En este tutorial, aprenderá a crear visualizaciones con Charticulator y las imágenes personalizadas disponibles en LuckyTemplates. Estas dos herramientas visuales son responsables de la creación de gráficos en su informe. Comprenderá y verá cómo ambas herramientas pueden generar los mismos resultados.
Tabla de contenido
Creación de visualizaciones mediante Chararticulator
Esta herramienta se puede encontrar en el sitio web chararticulator.com .

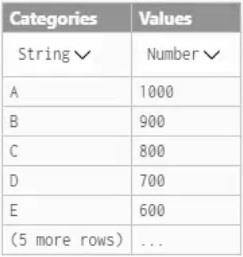
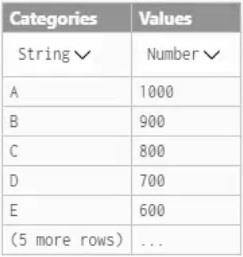
Antes de crear un gráfico en Charticulator , asegúrese de que el formato del archivo que va a utilizar sea CSV . Para este ejemplo, se utilizará este archivo de datos.

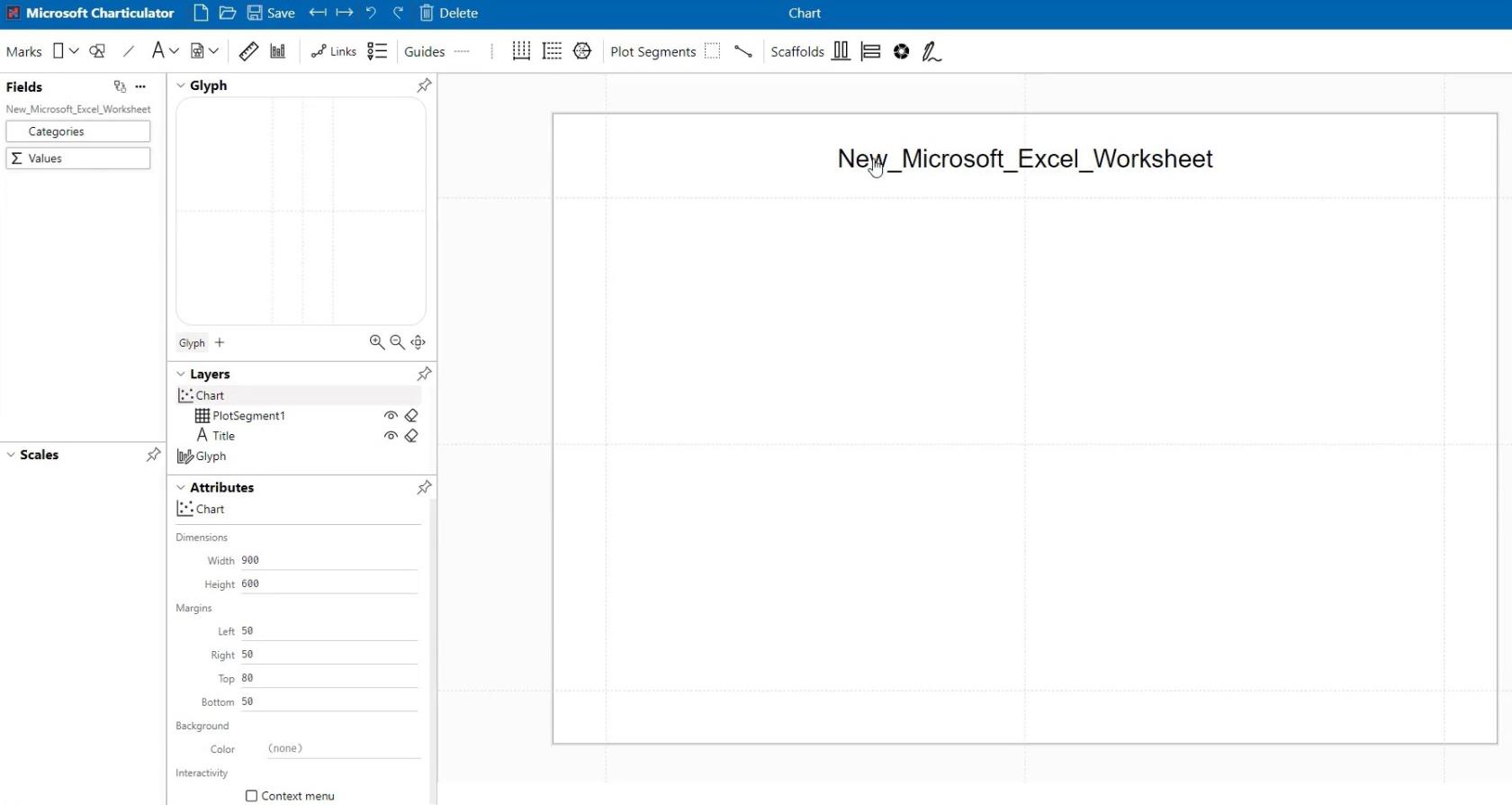
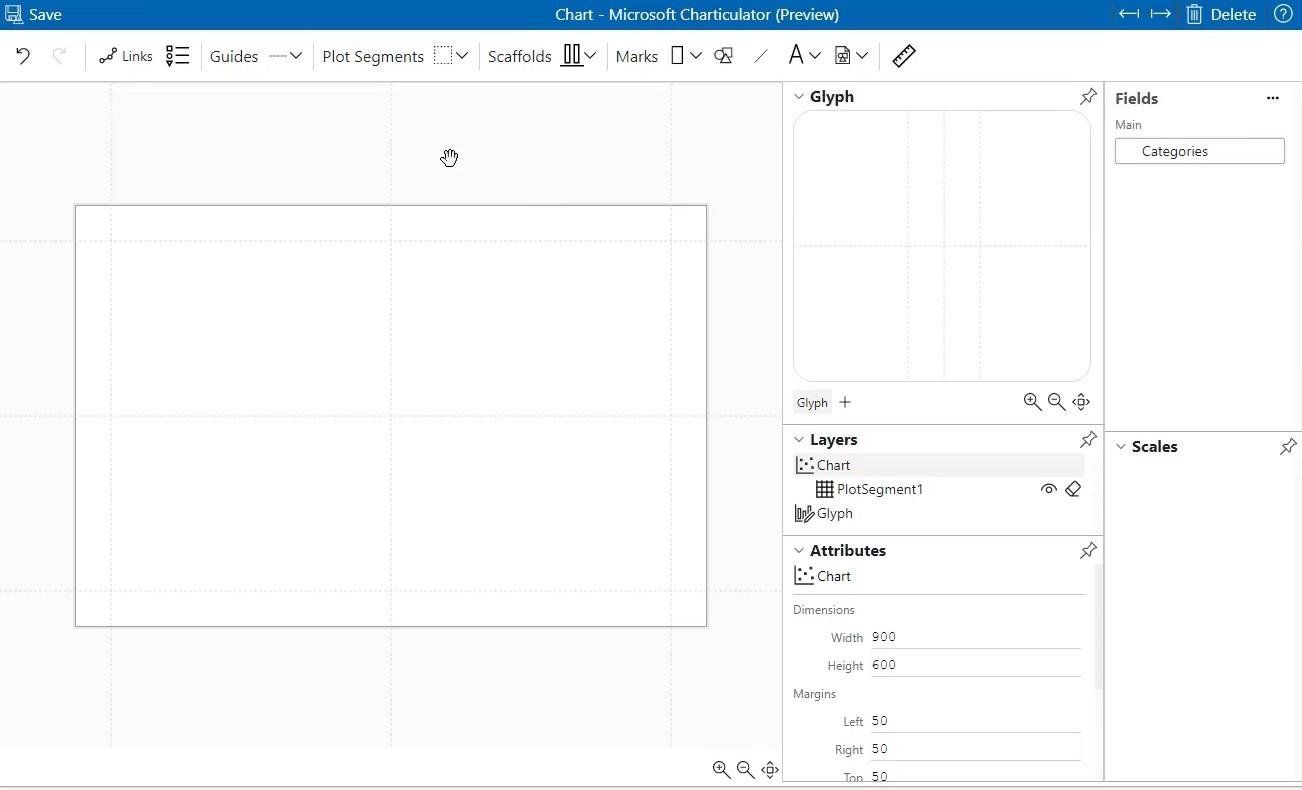
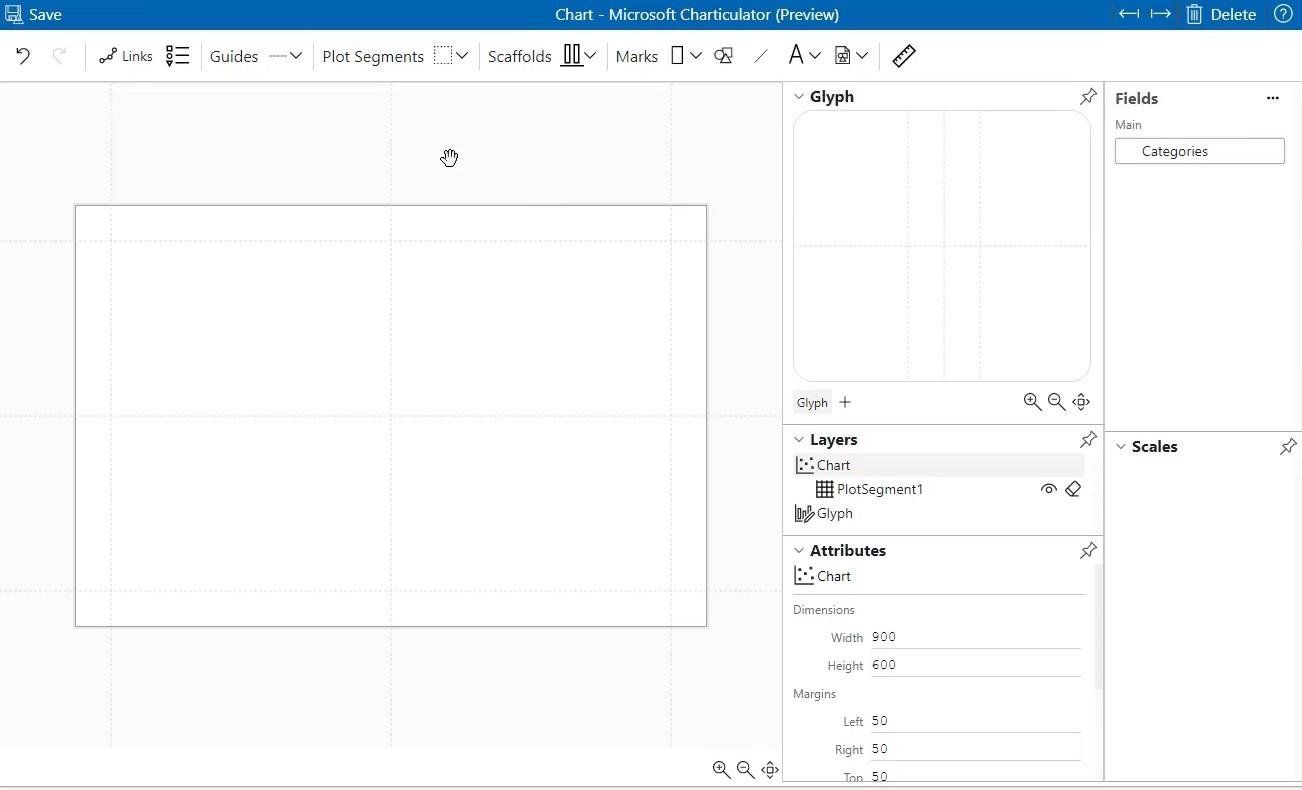
Una vez que haya abierto su archivo de datos, podrá ver Categorías y valores en el panel Campos.

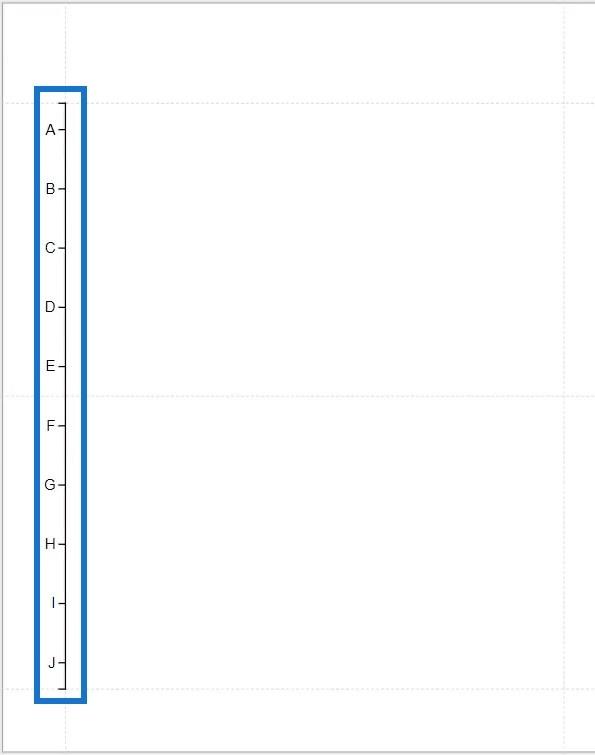
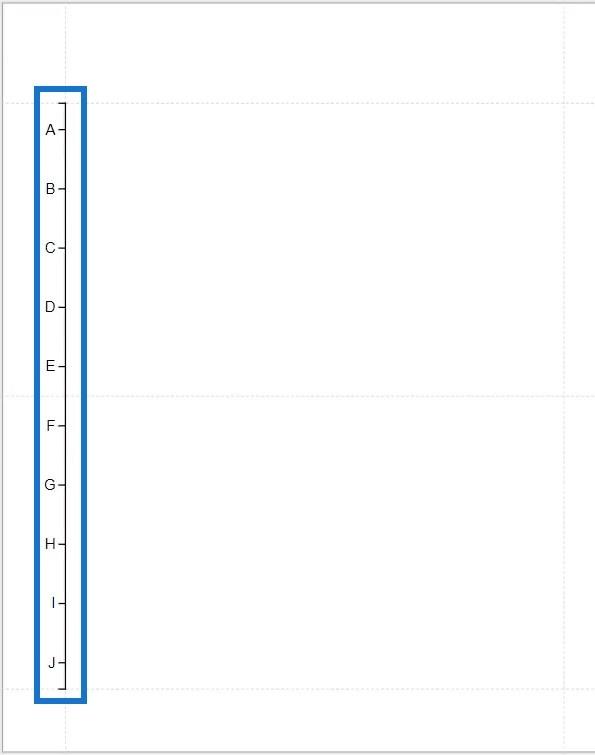
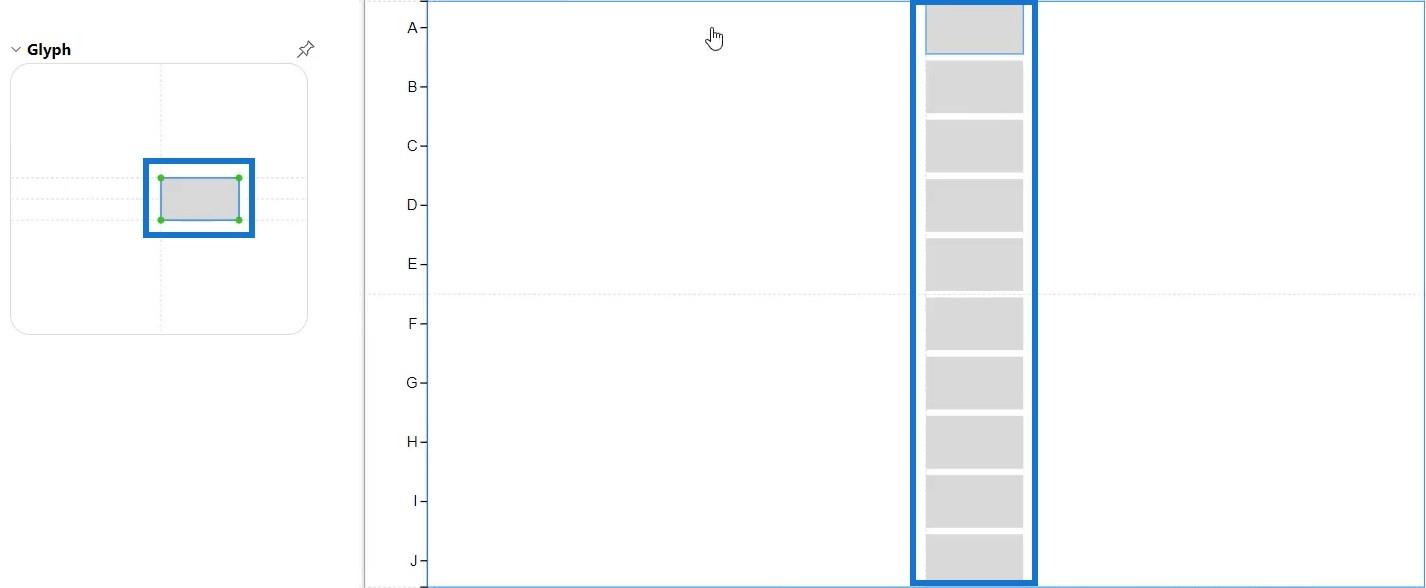
Arrastre Categorías al eje Y del espacio de trabajo y seleccione el rectángulo como la forma de sus gráficos.


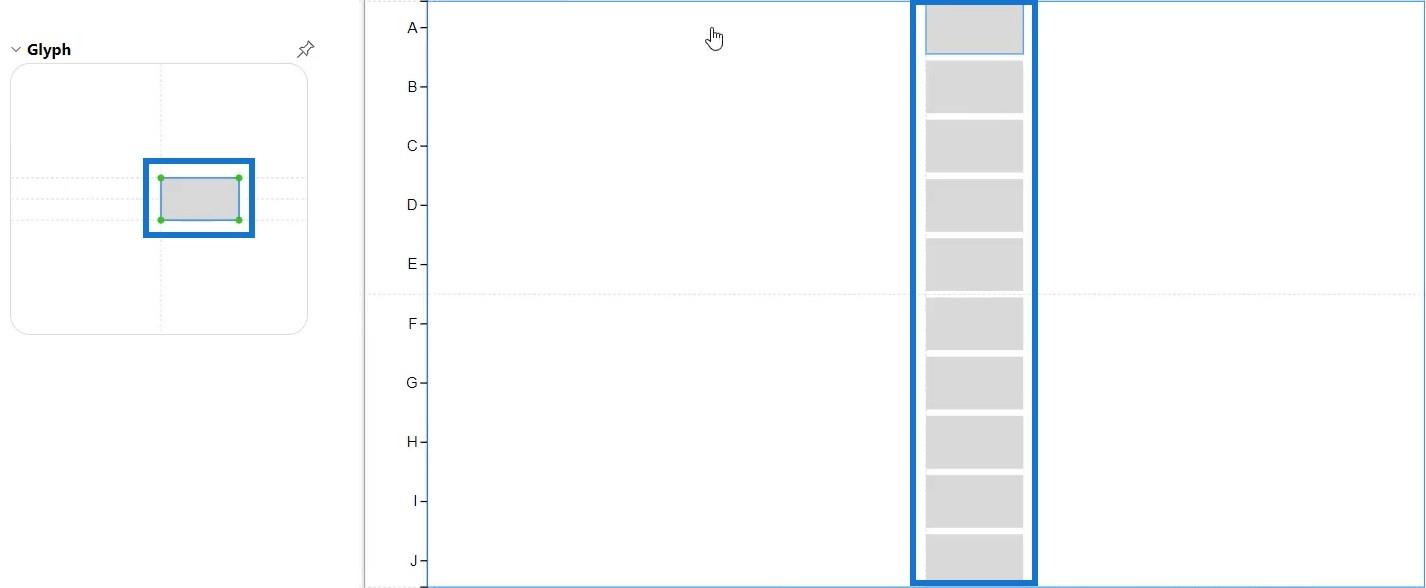
A continuación, defina el tamaño del rectángulo dentro del Glifo. La forma definida se reflejará y se mostrará dentro del espacio de trabajo.

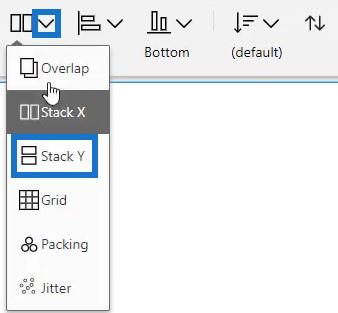
Haga clic en el espacio de trabajo y cambie la primera configuración en la ventana emergente a Stack Y .

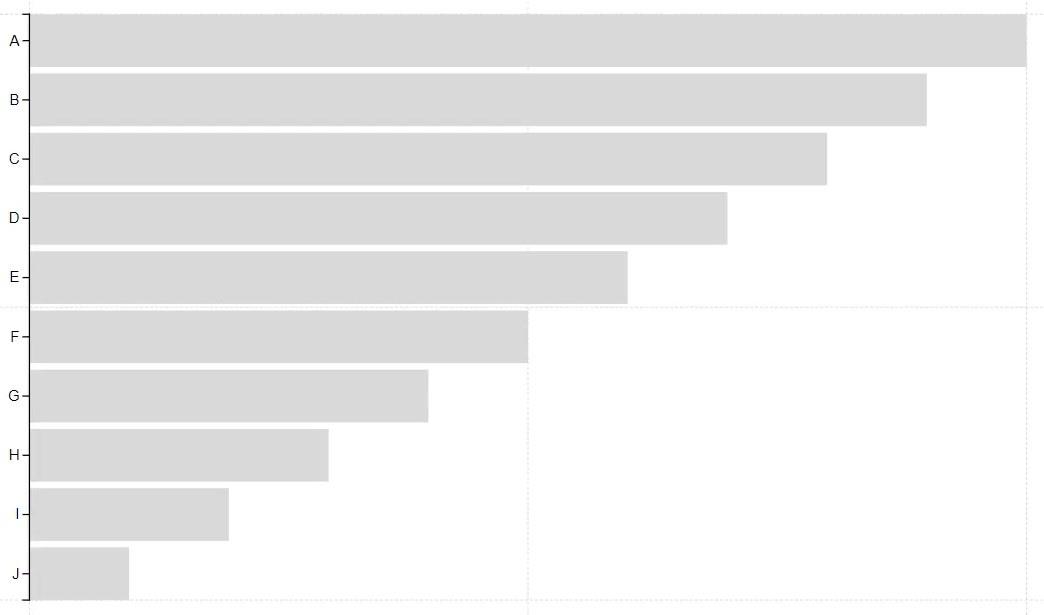
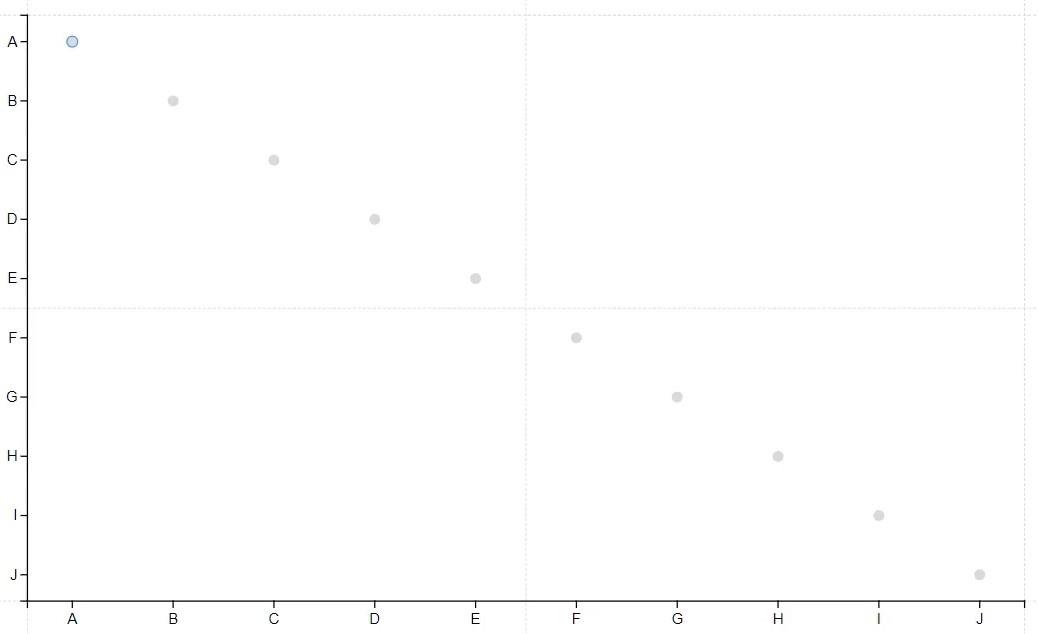
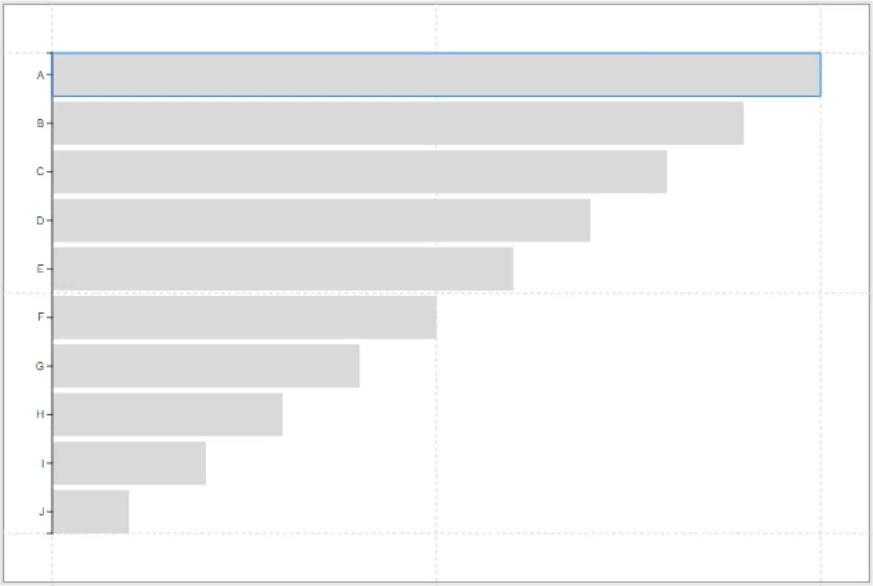
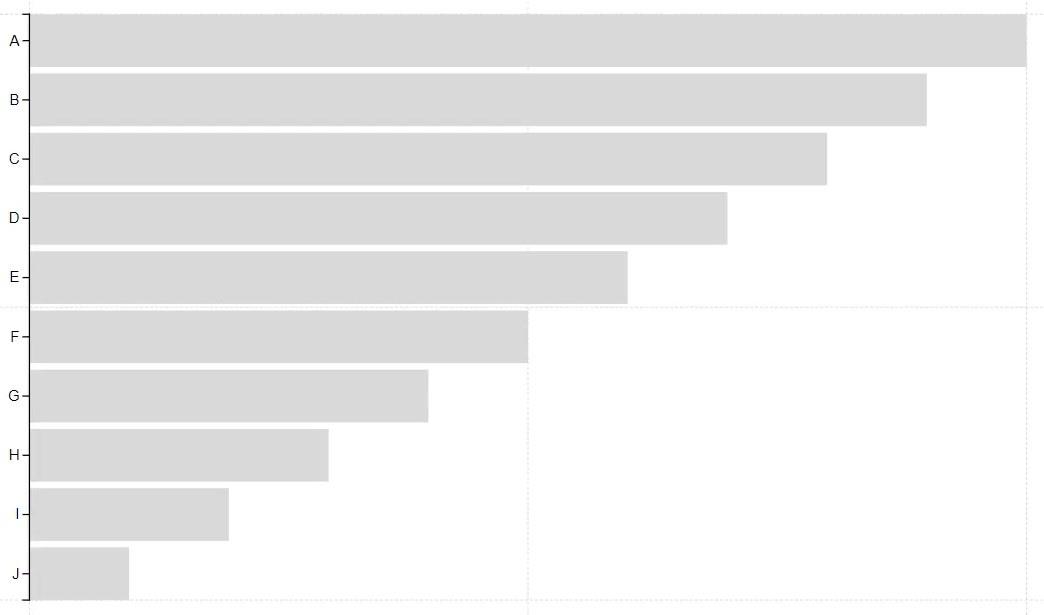
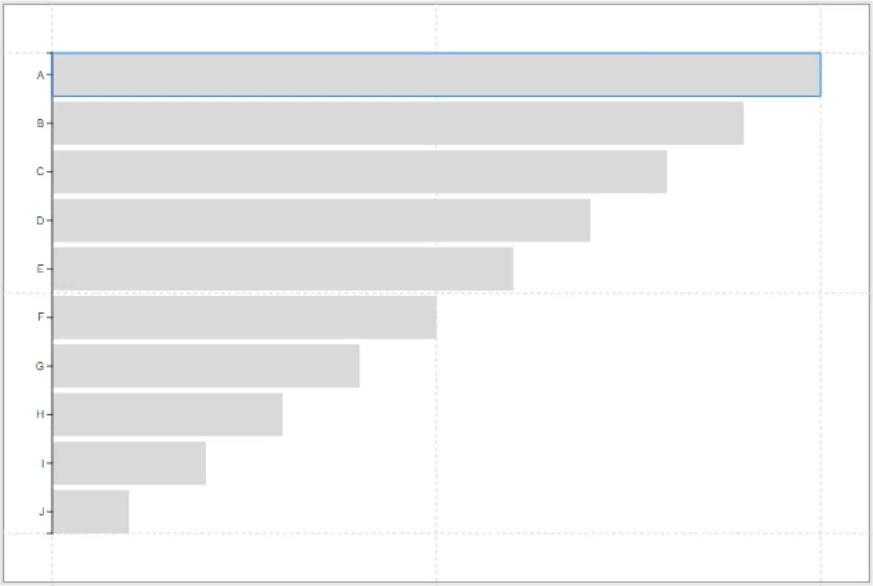
A continuación, extienda las líneas de la forma en el Glifo y alinéelas con los bordes de los ejes Y y X. Luego, lleve los valores al eje X del gráfico. Su visualización ahora se verá así.

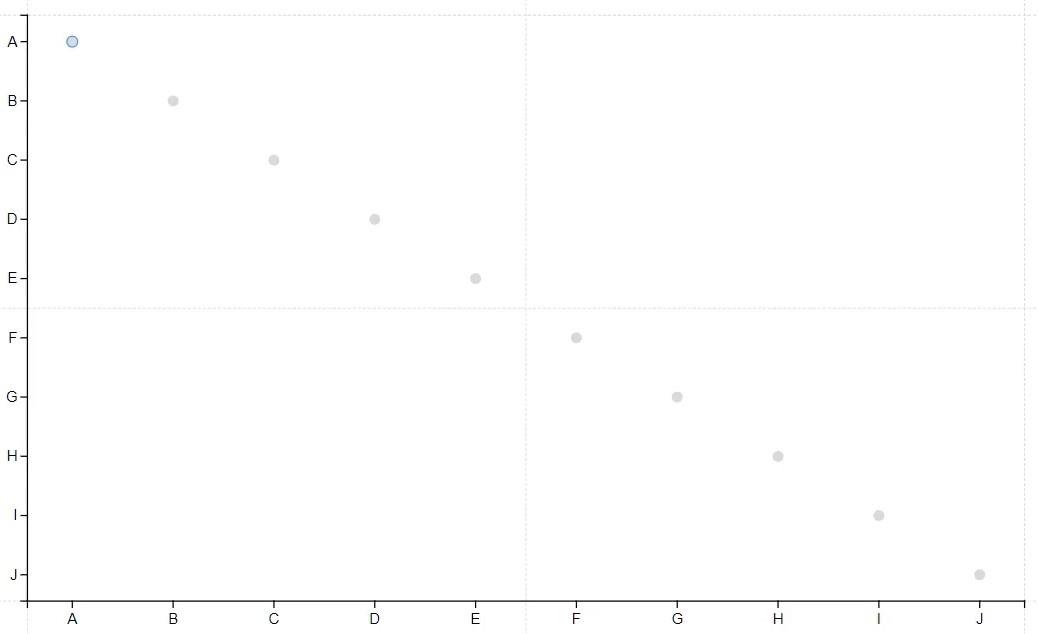
También puedes hacerlo con imágenes circulares. Simplemente elimine la capa anterior y cambie la forma a círculos. A continuación, vuelva a arrastrar Categorías al eje X y verá este resultado.

Recreación de las mismas imágenes en LuckyTemplates
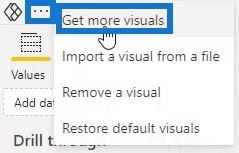
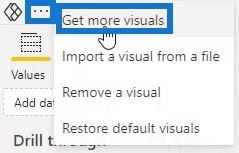
Ahora, abra el mismo archivo de datos que se usó y vuelva a crear esta visualización con el objeto visual personalizado en LuckyTemplates. Haga clic en los tres puntos en el panel de visualización y seleccione Obtener más imágenes para ir a la fuente de la aplicación .

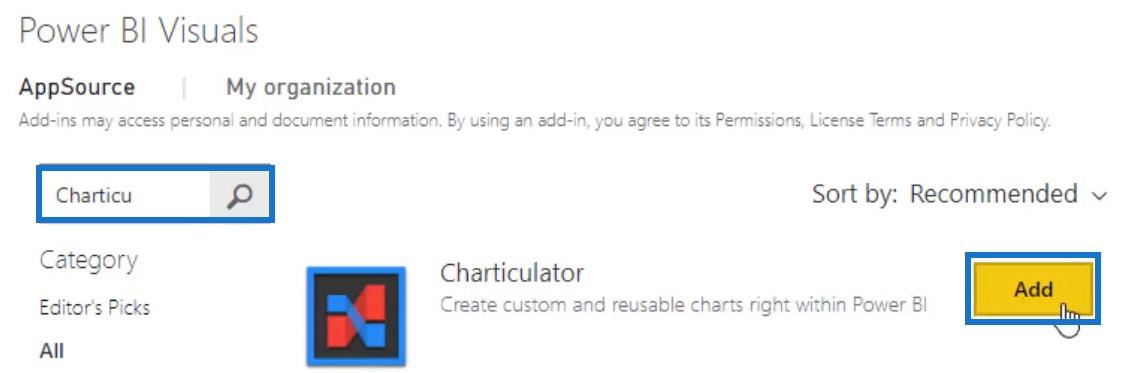
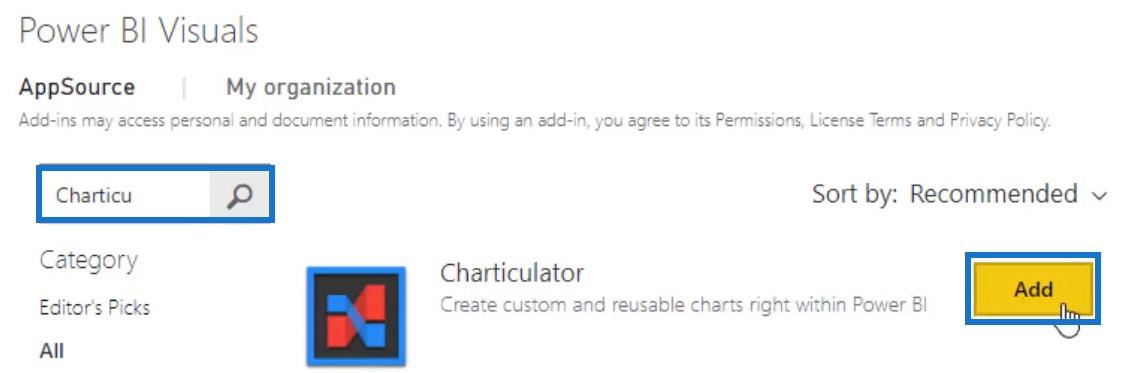
En el origen de la aplicación LuckyTemplates Visuals, busque Charticulator y haga clic en Agregar.

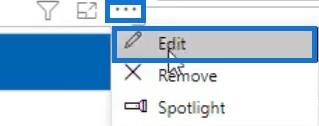
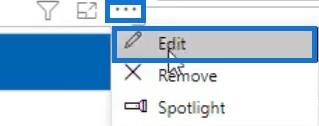
A continuación, haga clic en el icono de Microsoft Charticulator debajo del panel de visualización y amplíe la visualización. Una vez hecho esto, haga clic en los tres puntos en la imagen y seleccione Editar para ir al modo de edición.

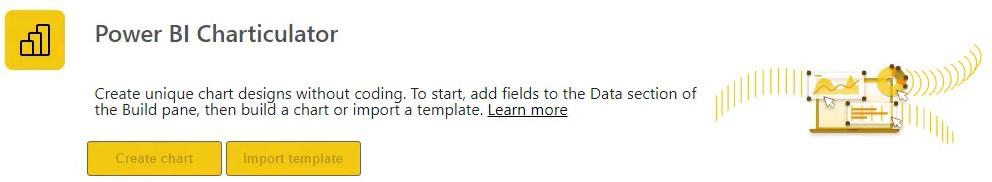
Aparecerá una ventana emergente en la página. Pero antes de seleccionar Crear gráfico en la ventana emergente, traiga Categorías a los campos de Datos .


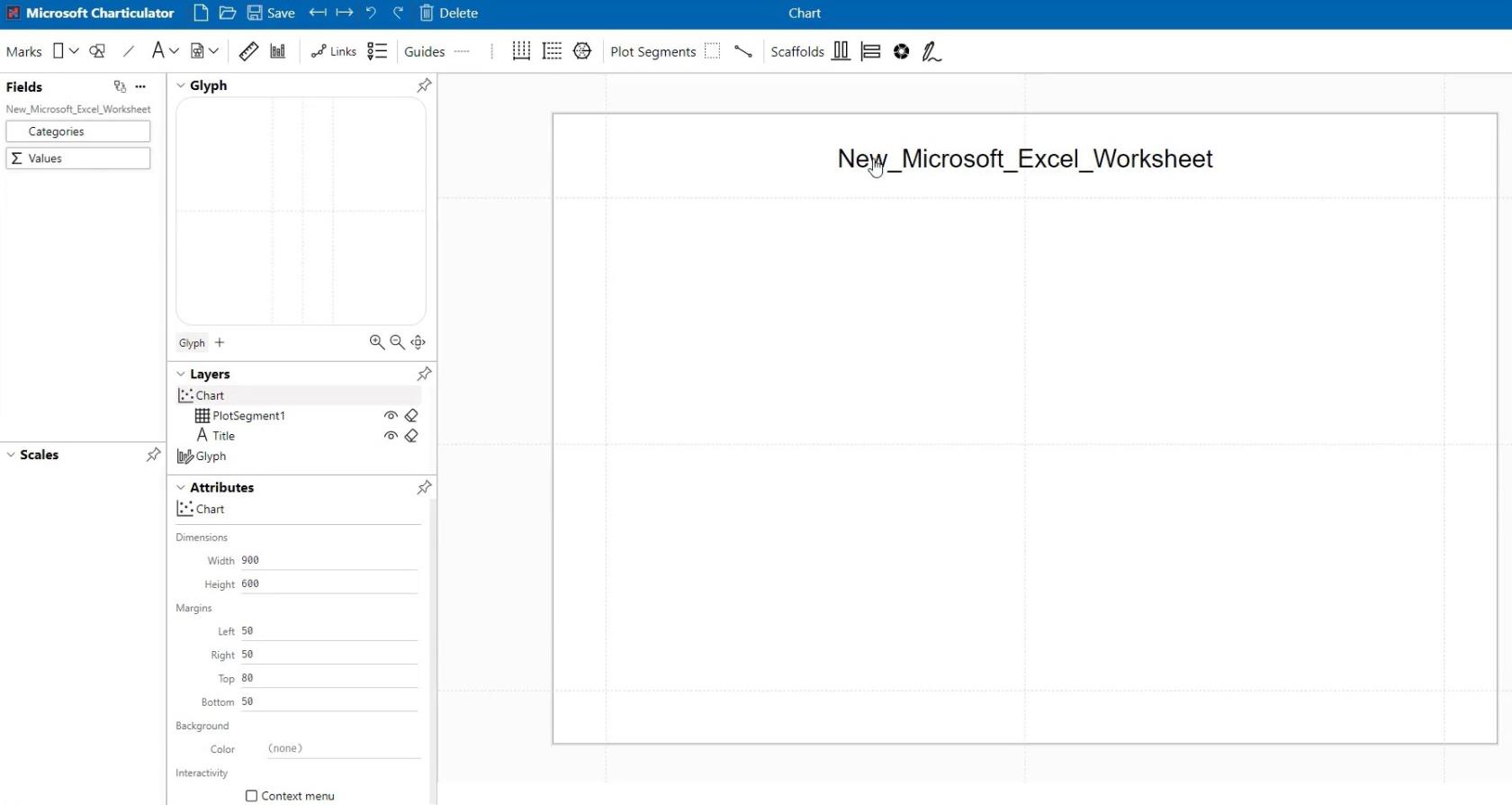
Luego verá la misma interfaz que ve en Charticulator. La única diferencia son las posiciones de los paneles y el espacio de trabajo.

Para recrear la misma imagen que el sitio web, traiga valores en los campos de datos y asigne categorías al eje Y. A continuación, seleccione una forma y defina su tamaño dentro de Glyph. Por último, arrastre Valores al eje X.

Puede ver que el objeto visual personalizado proporcionó los mismos resultados que Charticulator . El proceso de creación de las imágenes también es el mismo.
Actualización de escritorio de LuckyTemplates: el
gráfico de barras personalizado visual de Charticulator en LuckyTemplates: variedades y modificaciones
Gráfico de pendientes de LuckyTemplates: descripción general
Conclusión
La visualización de datos es una de las cosas más importantes que necesita en su informe. Ayudará a que su informe sea más convincente y fácil de entender. Puede crear objetos visuales en Charticulator o dentro de LuckyTemplates.
Mudassir