En este tutorial, hablaremos sobre cómo usar la función Eliminar para crear un botón de eliminación en PowerApps. También cubriremos cómo configurar una ventana emergente de confirmación para el botón Eliminar.
El botón Eliminar puede parecer una función menor en cualquier aplicación, pero aún juega un papel fundamental para hacer que cualquier aplicación sea eficiente y conveniente de usar. Si se trata de registros que deben actualizarse cada cierto tiempo, tener un botón de eliminación facilitaría la eliminación de elementos obsoletos.
Tabla de contenido
Adición de un botón Eliminar mediante la función Eliminar
Comencemos agregando un botón aquí a través de la cinta Insertar.

Entonces, cambiemos el texto en este botón. Lo llamaremos "Borrar este registro".

En un tutorial anterior , enfatizamos cuán útiles son los documentos de Microsoft para descubrir la sintaxis de las funciones que usamos en Power Apps. Si revisamos lo que dice sobre la función Eliminar, dice que Eliminar toma una fuente de datos y un registro para eliminar.

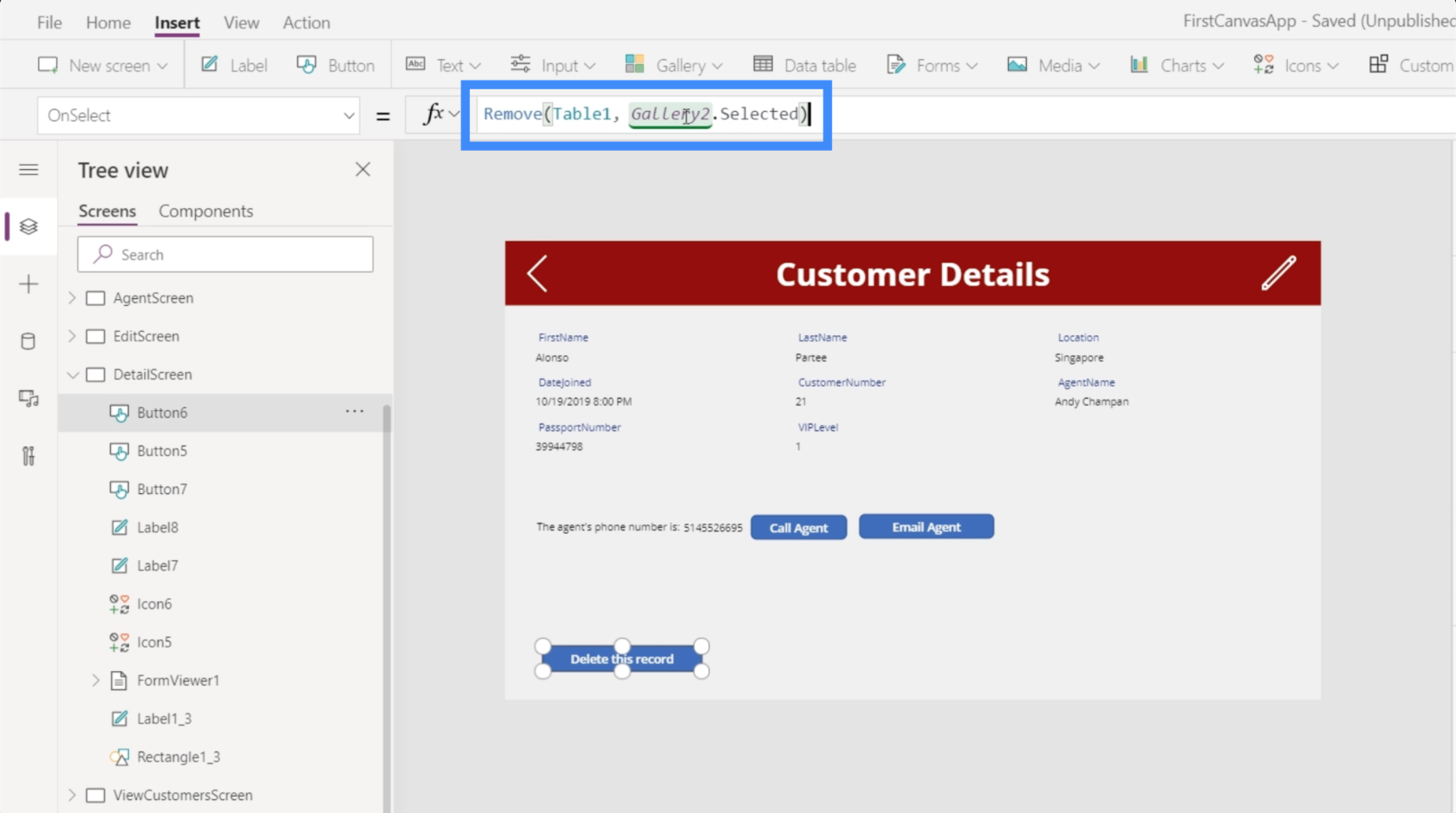
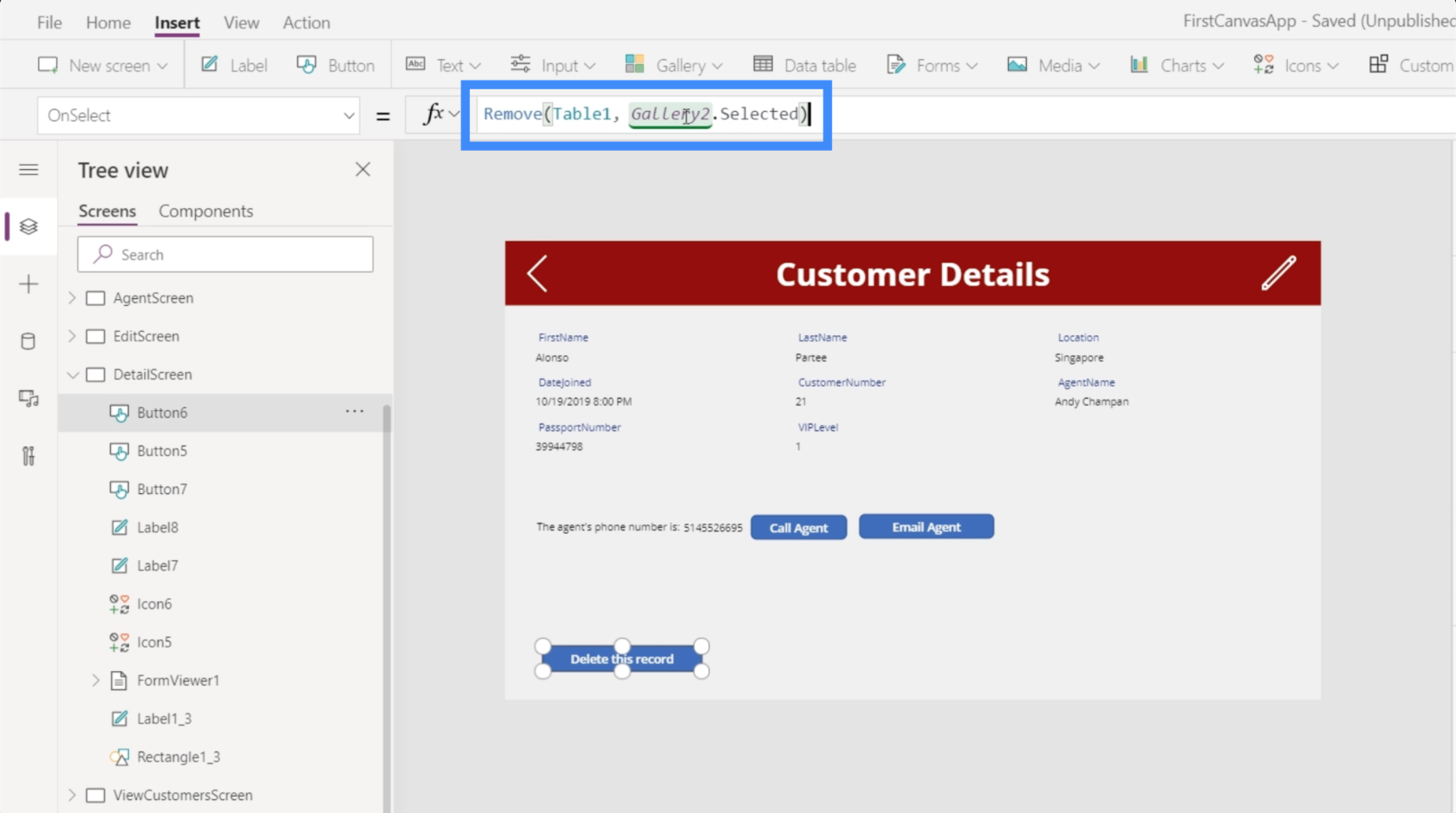
Apliquemos eso a nuestro botón. Comenzaremos con la función Eliminar, luego haremos referencia a la Tabla 1, ya que de ahí vendrá el registro.

Entonces, necesita un artículo específico. Volviendo a nuestro objetivo, nuestro objetivo es eliminar cualquier elemento que aparezca en este formulario en nuestra pantalla Detalles del cliente.

Si volvemos a nuestro visor de formularios y observamos ese elemento en particular, muestra que este elemento es equivalente a Gallery2.Selected.

Copiemos eso, volvamos al botón Eliminar en el que estamos trabajando y peguemos eso en nuestra fórmula.

Ahora, nuestra fórmula completa muestra Remove(Table1, Galler2.Selected). Básicamente dice que cualquier registro que se seleccione y se muestre en la galería, ese es el registro que queremos eliminar.
Vamos a comprobar si funciona. Actualmente, el récord de figurar en la galería es de Alonso Partee. Hagamos clic en el botón Eliminar.

Una vez que el registro se elimina con éxito, desaparece de la galería y aparecerá el siguiente registro. En este caso, ahora vemos a Laurena Towles porque se ha borrado el registro de Alonso Partee.

Solo para confirmar que el registro realmente se ha ido, podemos usar la barra de búsqueda aquí en la pantalla Ver clientes. Como puede ver, no aparece ningún registro cuando intentamos buscar el registro de Alonso.

Agregar navegación después de eliminar un registro
Para que sea más conveniente para los usuarios finales, agreguemos un poco de navegación para que el usuario regrese automáticamente a la pantalla Ver clientes después de que se elimine el registro. Para hacer eso, vamos a usar un punto y coma. Agregar un punto y coma a una fórmula le permite usar más de una función.
Así que usaremos la función Navigate y haremos referencia a ViewCustomersScreen. Agreguemos también una transición de pantalla para que el flujo de una pantalla a la siguiente sea más suave.

Con un punto y coma en el medio, también agrega un orden a la forma en que funcionan las funciones. Mirando nuestra fórmula, el punto y coma le dice al sistema que aplique la función Eliminar primero antes de hacer la función Navegar.
Con esta fórmula implementada, en lugar de permanecer en la misma pantalla y ver el siguiente registro, el usuario final regresará a la galería principal en la pantalla Ver clientes.
Agregar ventanas emergentes de confirmación
Aunque nuestro botón de eliminar ahora es completamente funcional, un problema es que no hay ninguna confirmación de si el usuario realmente desea eliminar el registro o no. Por lo tanto, si los dedos de alguien se deslizan sobre el botón Eliminar, por ejemplo, algunos registros podrían eliminarse accidentalmente. Por eso es importante tener una pantalla emergente que confirme si el usuario realmente quiere eliminar el registro o no.
No es que las ventanas emergentes de confirmación se puedan usar para varios propósitos, y no solo para evitar la eliminación accidental de registros. Pero por el bien de este ejemplo, nos centraremos en la función de eliminación.
Lo primero que debemos hacer es volver a la fórmula adjunta a la propiedad OnSelect de nuestro botón de eliminación. Dado que queremos que aparezca una pantalla emergente antes de que se elimine algo, eliminaremos esta fórmula aquí y la pegaremos en un bloc de notas porque aún la usaremos más adelante.

Luego, vamos a reemplazarlo con la función UpdateContext, ya que queremos actualizar una variable cuando hacemos clic en el botón Eliminar.

Llamemos a la variable Confirmación. Entonces, si el usuario hace clic en el botón, queremos que el usuario confirme primero antes de eliminar el registro.

Ahora, vamos a crear nuestra ventana emergente. Agregaremos un ícono de rectángulo y cambiaremos su tamaño para que cubra toda la pantalla. Esto servirá como fondo de nuestro mensaje de confirmación.

Vamos a editar el color y hacerlo negro.

Luego, cambiemos también la transparencia para que aún puedas ver un poco del fondo, pero más oscuro.

A continuación, agreguemos una etiqueta, que contendrá el mensaje de confirmación.

Hagamos nuestro mensaje de confirmación, "¿Está seguro de que desea eliminar este registro?"

Es importante que este mensaje se vea claramente, así que hagamos que el fondo sea rojo. Haremos la fuente más grande y pondremos todo en el centro. Puede encontrar todas estas opciones de personalización en el panel derecho.

También necesitaremos los botones "Sí" y "No", por lo que agregaremos dos botones aquí y cambiaremos el texto de cada botón.

Entonces, cuando alguien haga clic en el botón Eliminar, estos elementos aparecerán. Luego, la aplicación esperará a que el usuario haga clic en Sí o No antes de que suceda algo.
Comencemos a trabajar primero en el botón Sí. Lo resaltaremos y elegiremos la propiedad OnSelect, luego volveremos a la fórmula que guardamos anteriormente usando la función Eliminar y la copiaremos aquí.

Nuevamente, esta fórmula solicita al sistema que primero elimine el registro seleccionado, luego navega a la pantalla Ver clientes.
Sin embargo, también queremos actualizar el contexto de la variable de confirmación a falso porque, técnicamente, el usuario ya ha confirmado su decisión de eliminar la entrada.
Es por eso que vamos a agregar aquí la función UpdateContext. Usaremos la confirmación variable y la estableceremos en falso.

A continuación, trabajemos en el botón No. Esto va a ser más fácil ya que solo necesitamos que esta pantalla de confirmación desaparezca y no hagamos nada más cuando el usuario haga clic en No. Así que usaremos la función UpdateContext nuevamente y haremos referencia a la variable de confirmación y la estableceremos en falso.

Entonces, cuando el usuario elige No, idealmente, toda la ventana emergente de confirmación desaparecerá.

Agrupación de los elementos emergentes de confirmación
Por el momento, los botones Sí y No todavía no funcionarán. Eso es porque la ventana emergente de confirmación no se trata solo del botón. Se trata de un grupo de elementos que incluyen el fondo negro, la etiqueta y los dos botones.
Queremos agruparlos y cambiar la visibilidad en función de la variable de confirmación. Hablamos sobre agrupar elementos en un tutorial anterior.
Hagamos clic en cada uno de los cuatro elementos aquí mientras mantenemos presionado el botón Ctrl para resaltarlos todos.

Luego, los agruparemos haciendo clic derecho y seleccionando Agrupar.

Ahora, todos son parte del mismo grupo, que es Group1.

Dado que queremos modificar la visibilidad del Grupo 1 para que solo se muestre si la variable de confirmación es verdadera, simplemente la configuramos como confirmación.

Ahora, la ventana emergente solo aparecerá si alguien hace clic en el botón Eliminar. Esto actualizará el contexto de la variable de confirmación para que sea verdadero, lo que significa que la propiedad de visibilidad del Grupo1 también será verdadera. A partir de ahí, el usuario final puede elegir Sí o No.
Introducción a Power Apps: definición, características, funciones e importancia
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Funciones y fórmulas de PowerApps | Una introducción
Conclusión
Verdaderamente, Power Apps es una plataforma tan poderosa, especialmente si desea permitir que otras personas vean e interactúen con sus datos a través de una aplicación.
Incluso las funcionalidades más pequeñas pueden mejorar completamente la experiencia del usuario. Lo mejor de todo esto es el hecho de que puede crear su propia aplicación desde cero, incluso si no tiene antecedentes en el desarrollo de aplicaciones.
Agregar la ventana emergente de confirmación y crear un botón de eliminación son solo la punta del iceberg. Hay tantas otras funcionalidades que puede agregar para que su aplicación sea lo más intuitiva y funcional posible.
Mis mejores deseos,
Enrique