En este tutorial, aprenderemos sobre las variables de PowerApps y la contribución que pueden hacer a nuestra aplicación.
Una variable es cualquier elemento que se puede contar o medir.
Las variables de PowerApps vienen en tres formas: variables contextuales, variables globales y colecciones . En este tutorial, analizaremos las variables contextuales y las variables globales.
Tabla de contenido
Cómo funcionan las variables de PowerApps
Antes de analizar los diferentes tipos, primero echemos un vistazo a cómo funcionan las variables en Power Apps. Necesitaremos una nueva pantalla para esto.
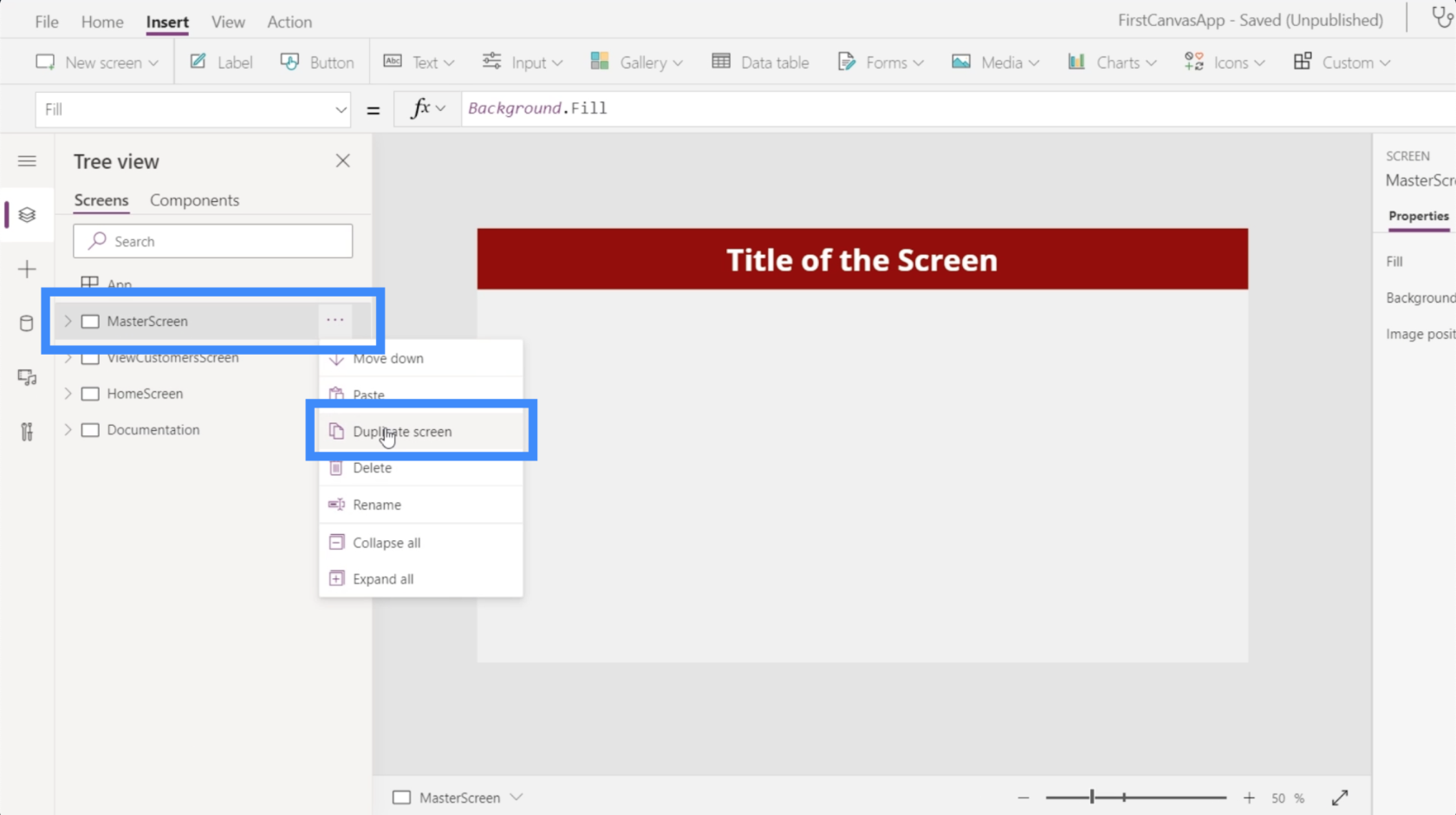
Si ha visto nuestros tutoriales anteriores sobre Power Apps , sabrá que es mejor tener una pantalla maestra que establezca el diseño de toda la aplicación. De esta manera, no hay necesidad de seguir comenzando desde cero cada vez que necesitamos agregar una pantalla.
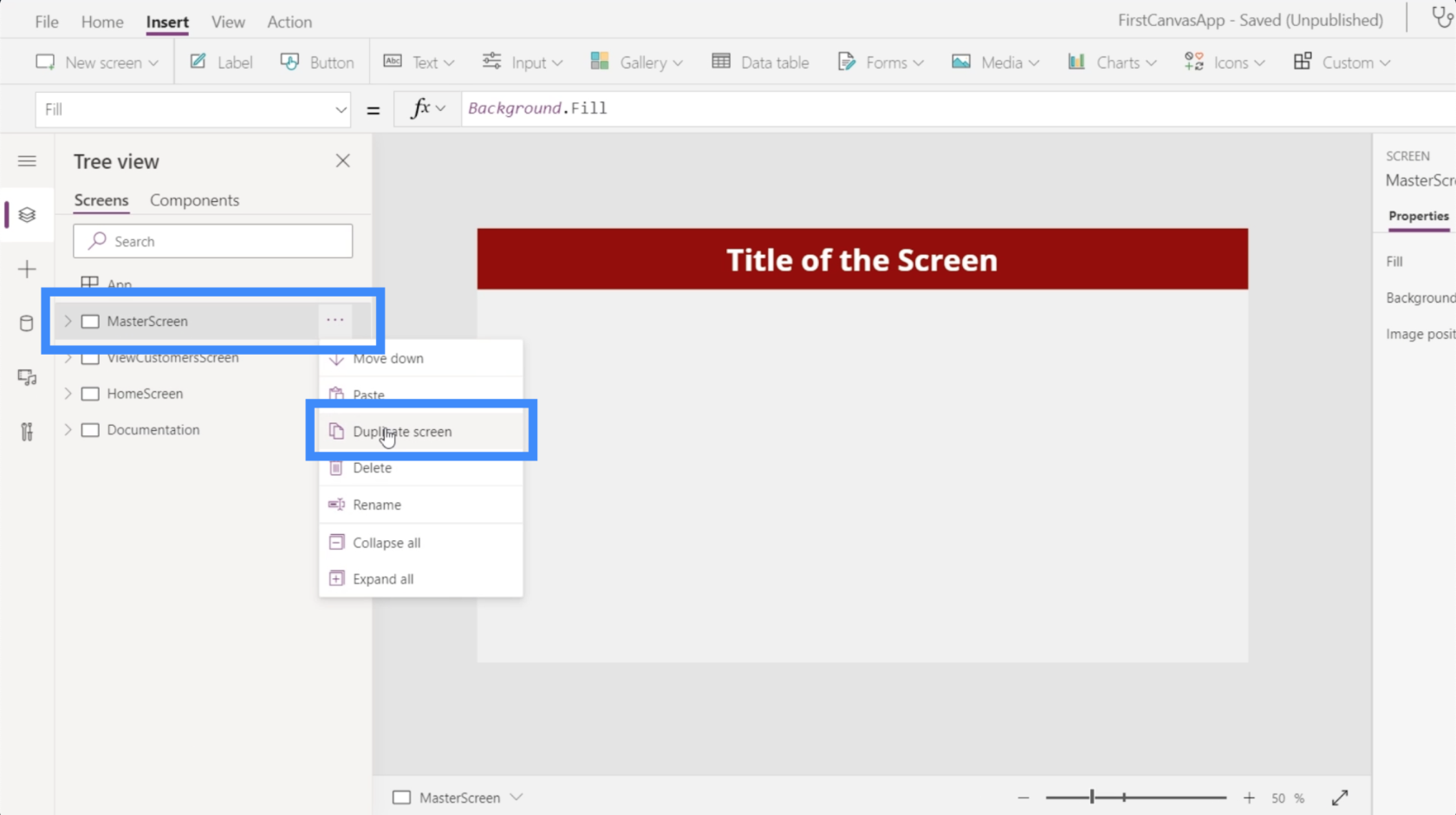
Así que vamos a crear una nueva pantalla duplicando la pantalla maestra.

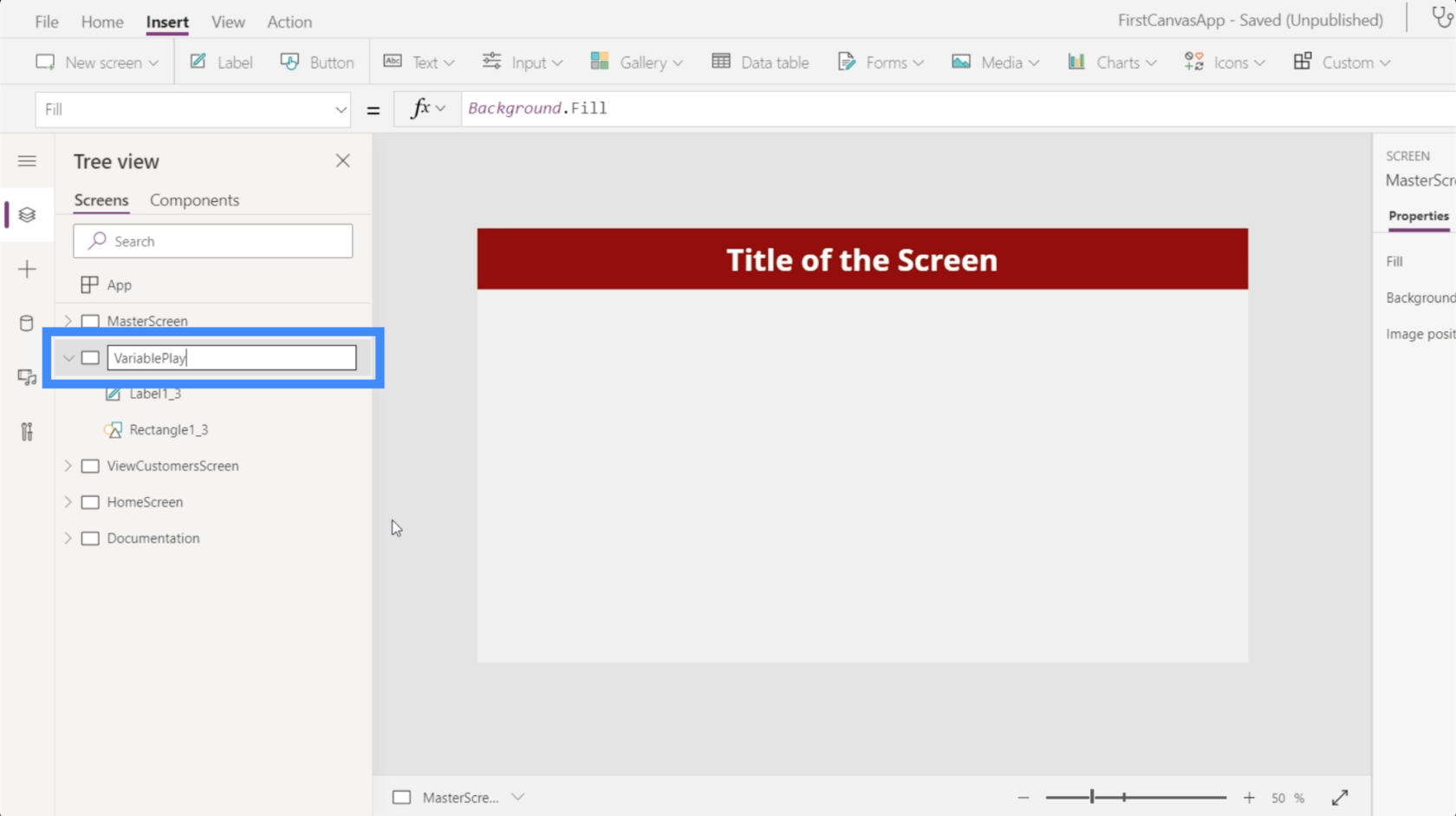
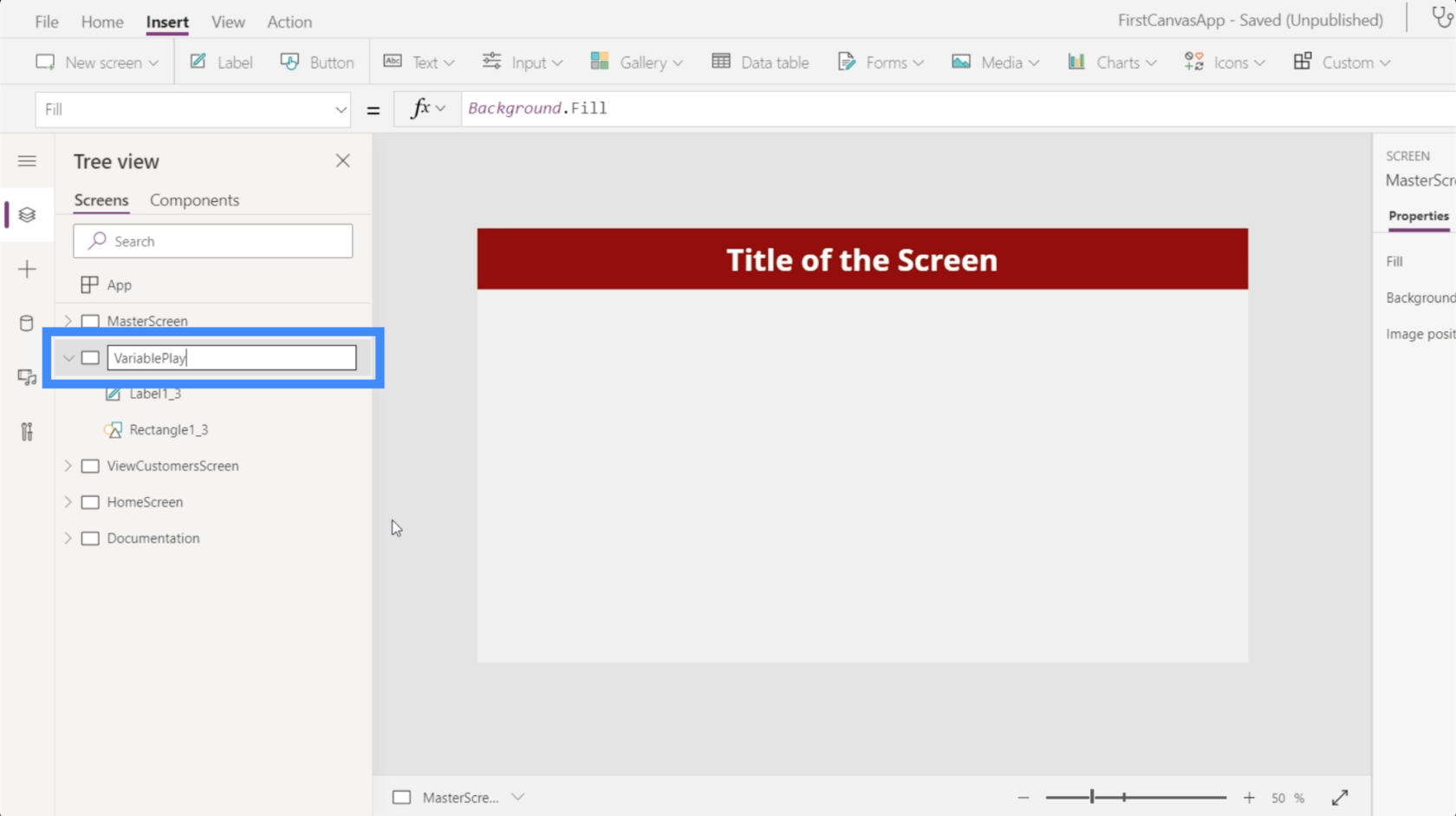
Ya que vamos a jugar con variables en esta pantalla, vamos a cambiarle el nombre a VariablePlay.

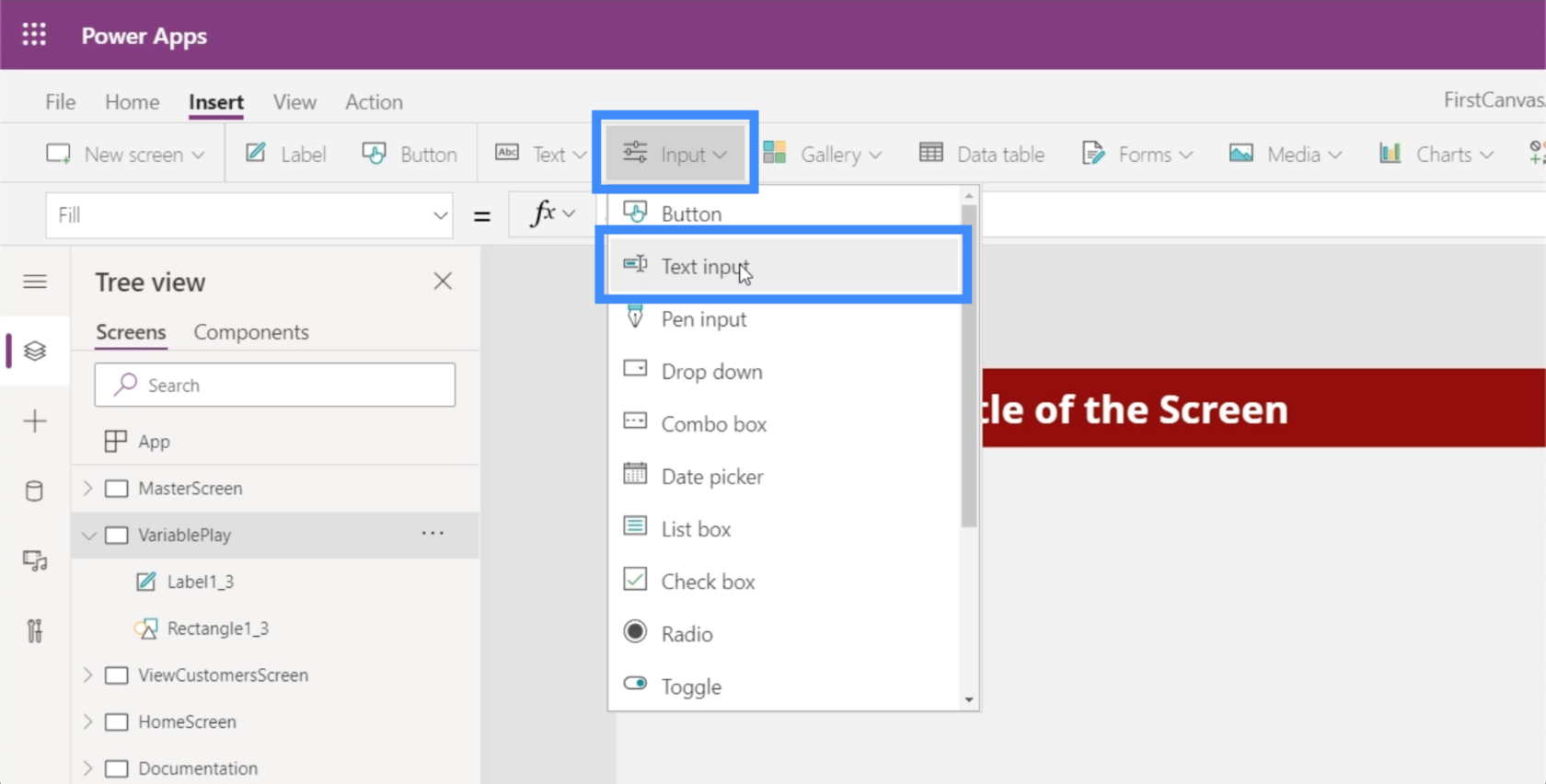
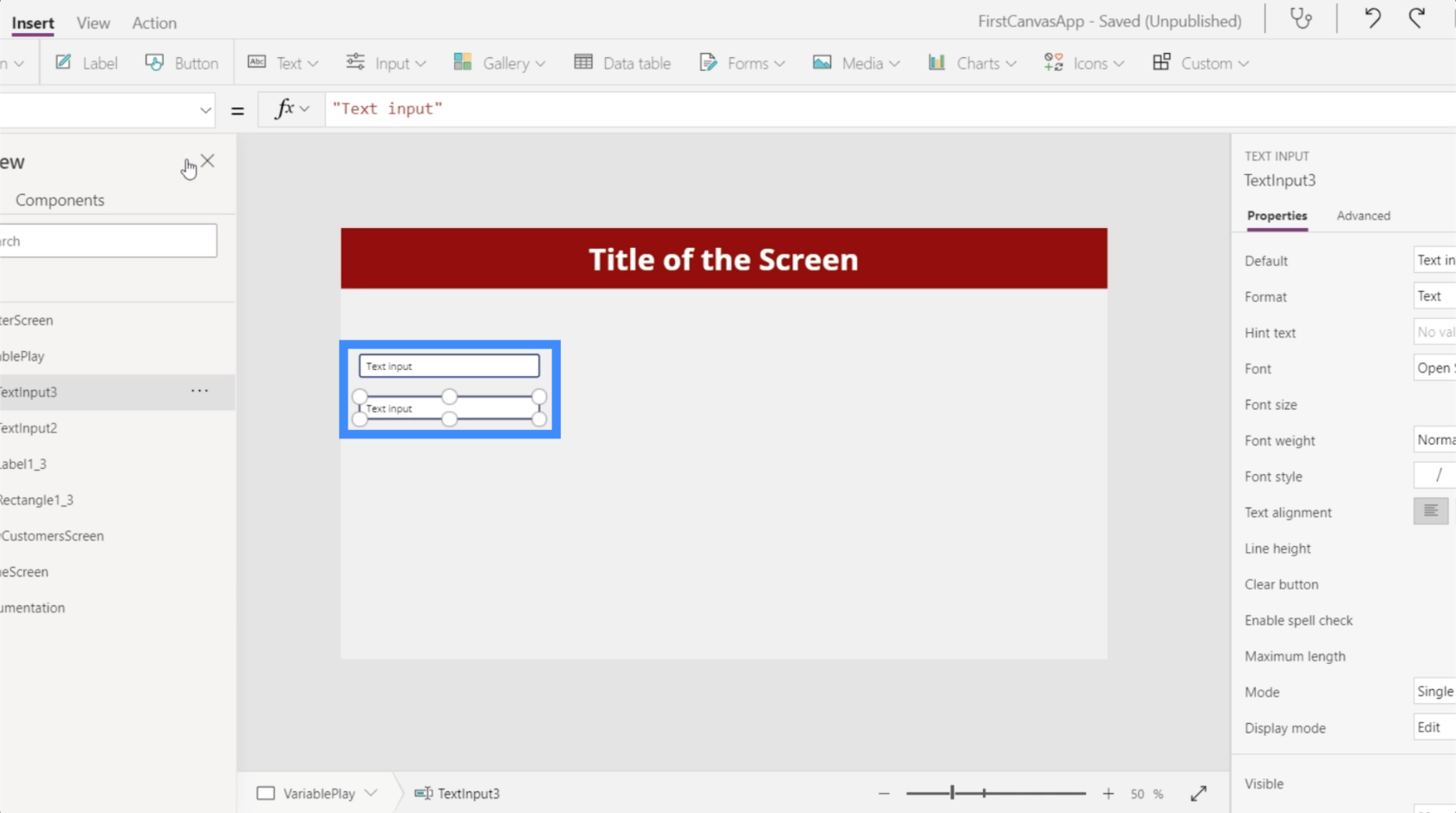
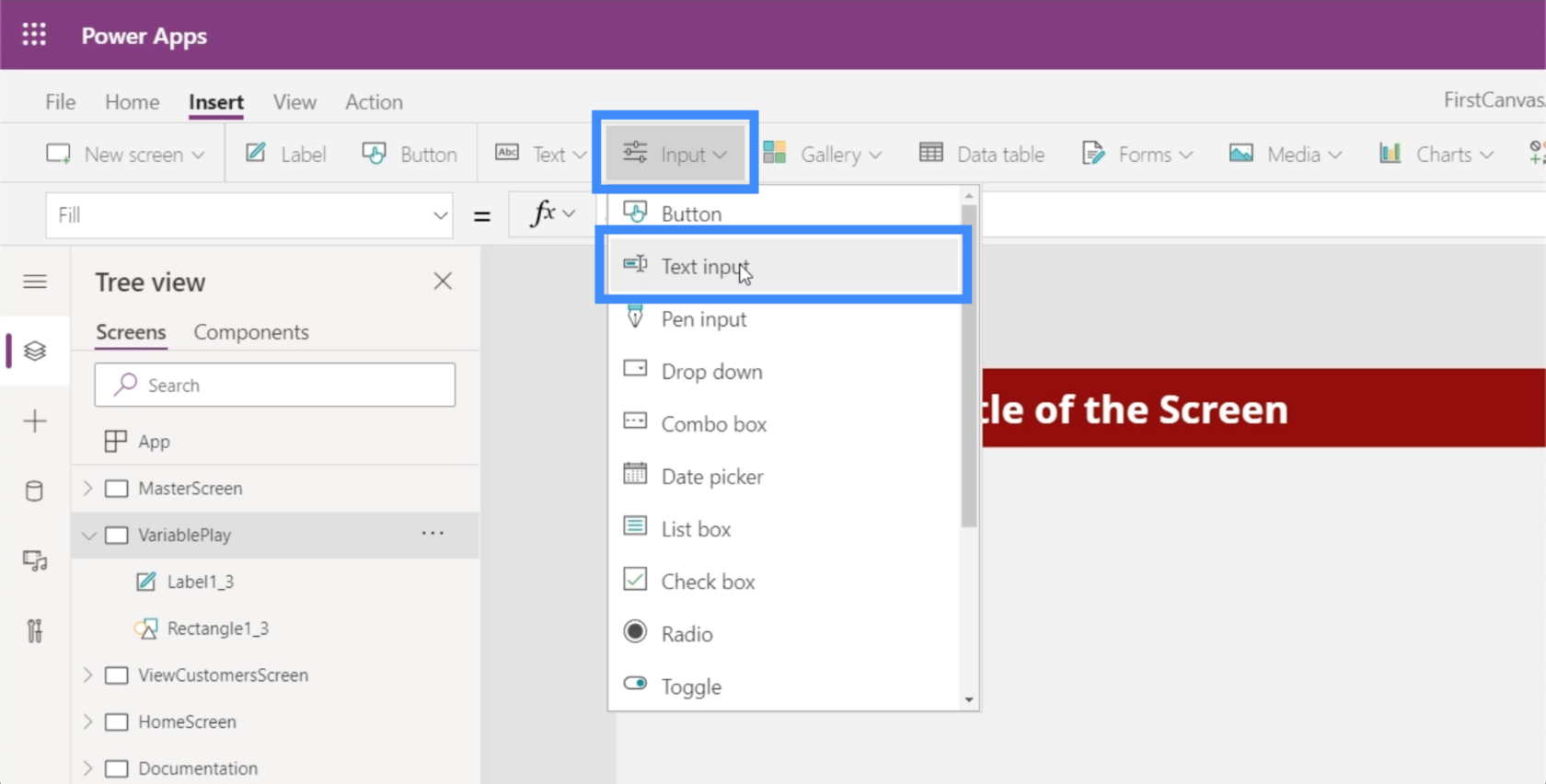
Ahora que tenemos una pantalla para nuestra variable, agreguemos algo de entrada de texto. Lo elegiremos del menú desplegable para la entrada debajo de la cinta Insertar.

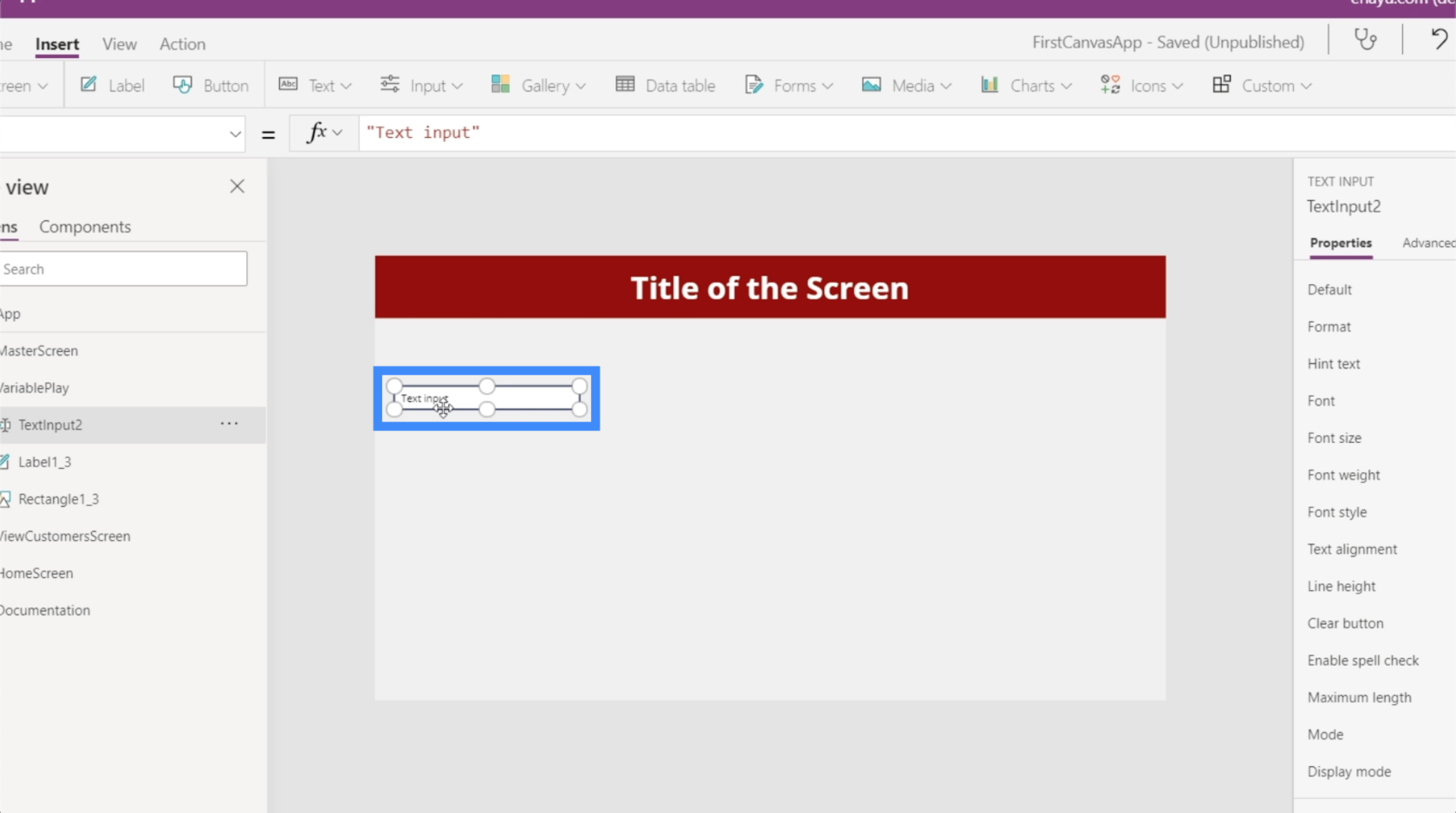
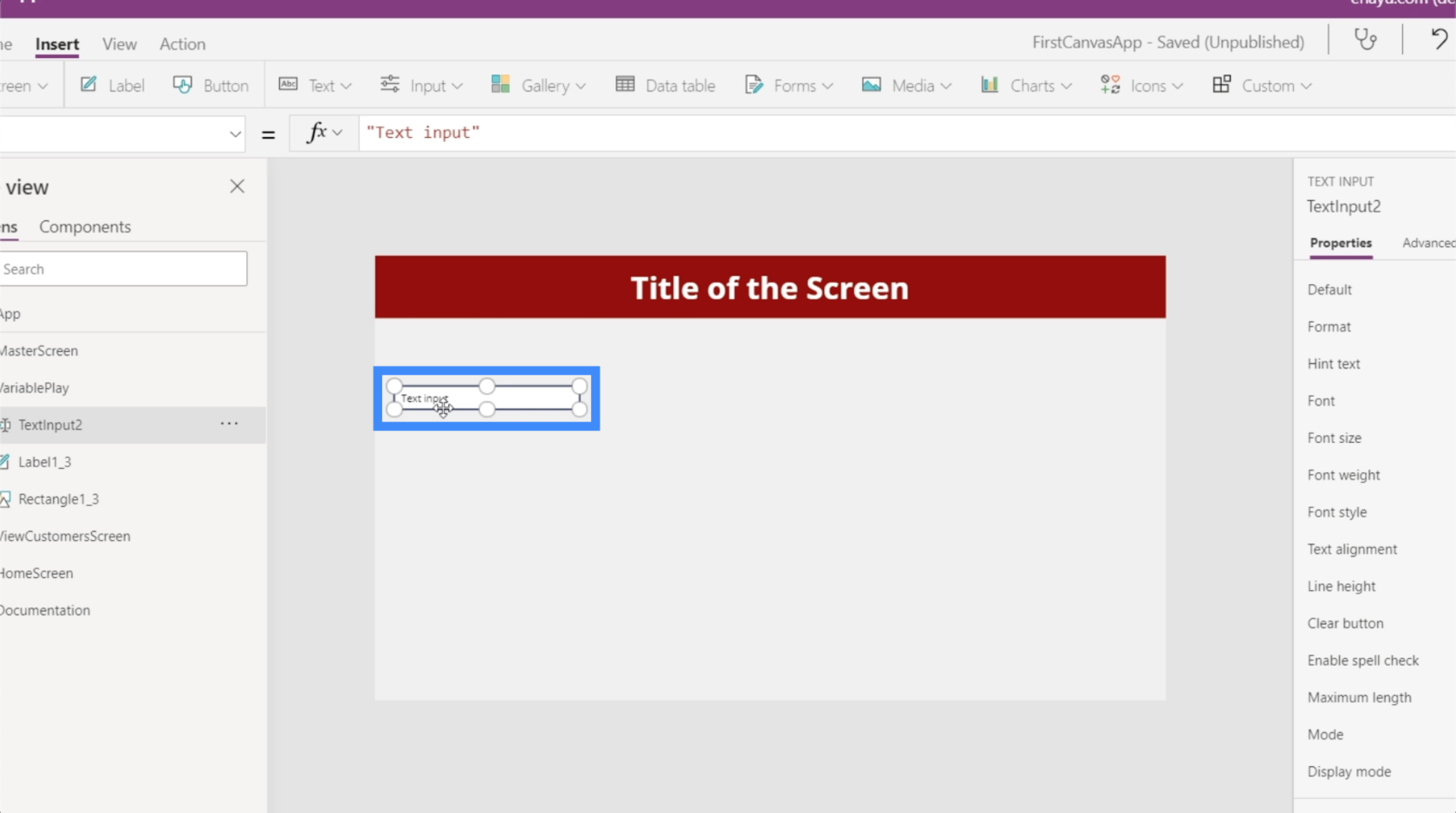
Al igual que todos los demás elementos, este cuadro de texto se puede arrastrar y soltar en cualquier lugar de la pantalla.

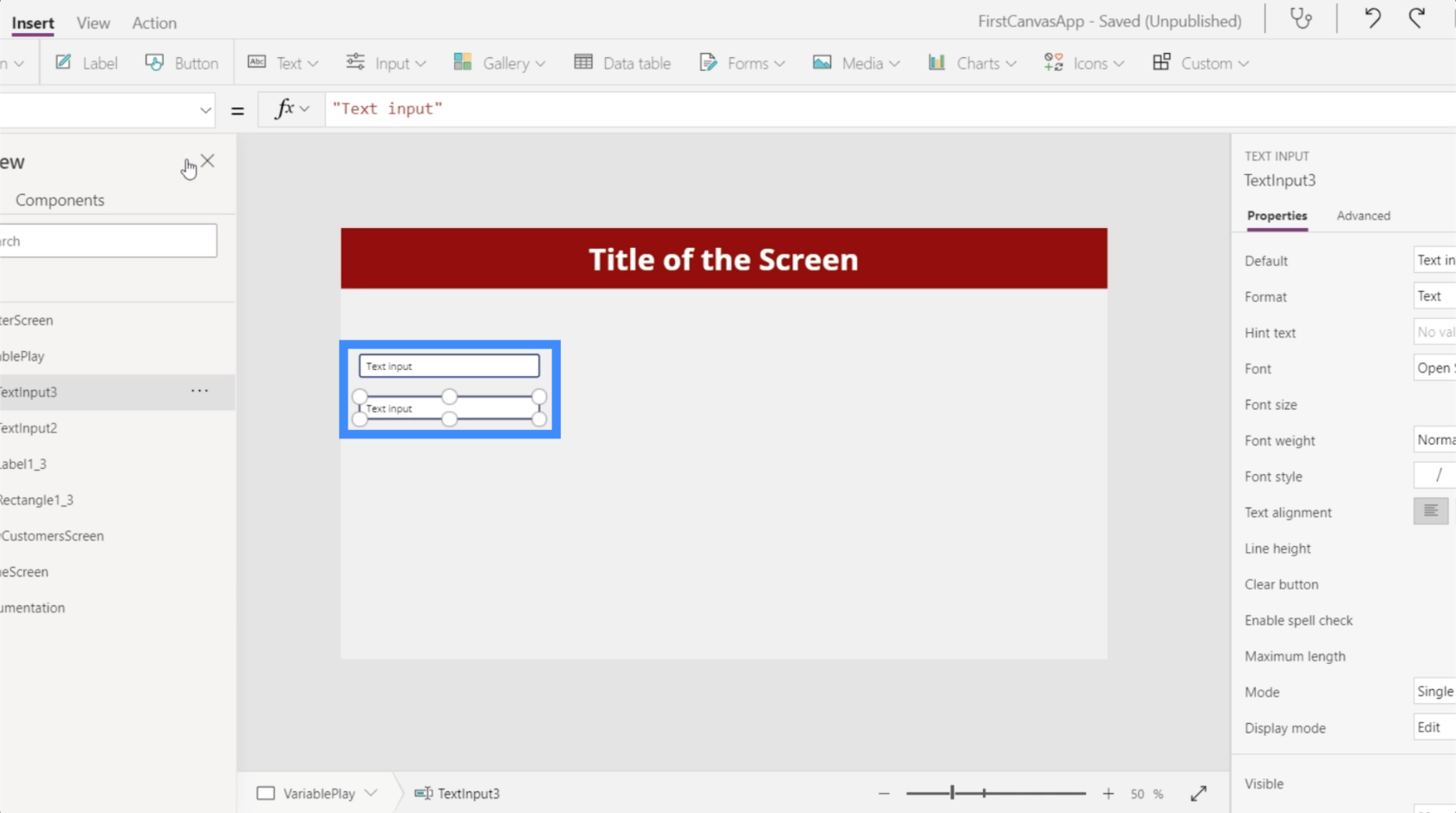
Vamos a necesitar otra entrada de texto, así que podemos simplemente copiar y pegar la existente.

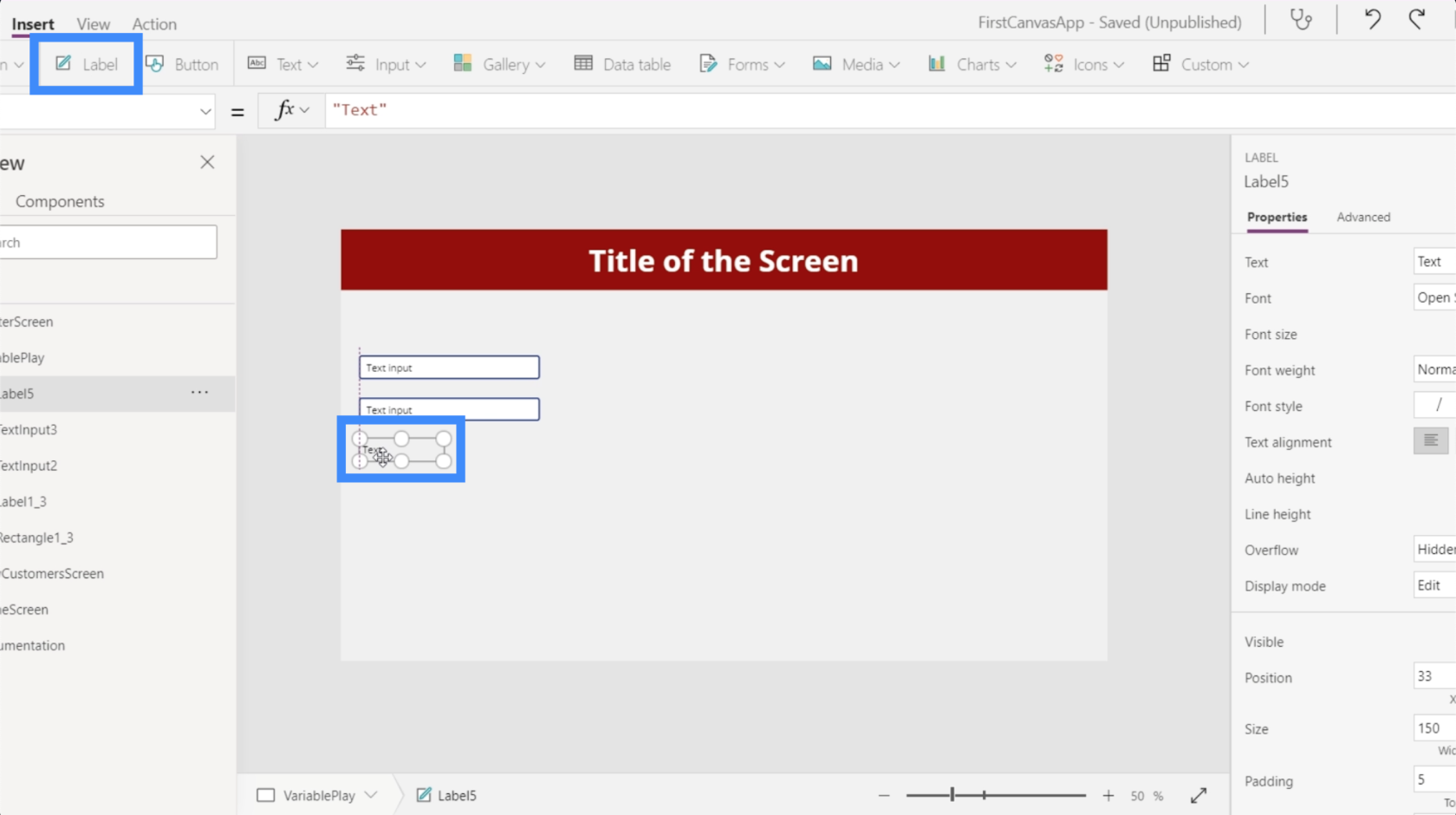
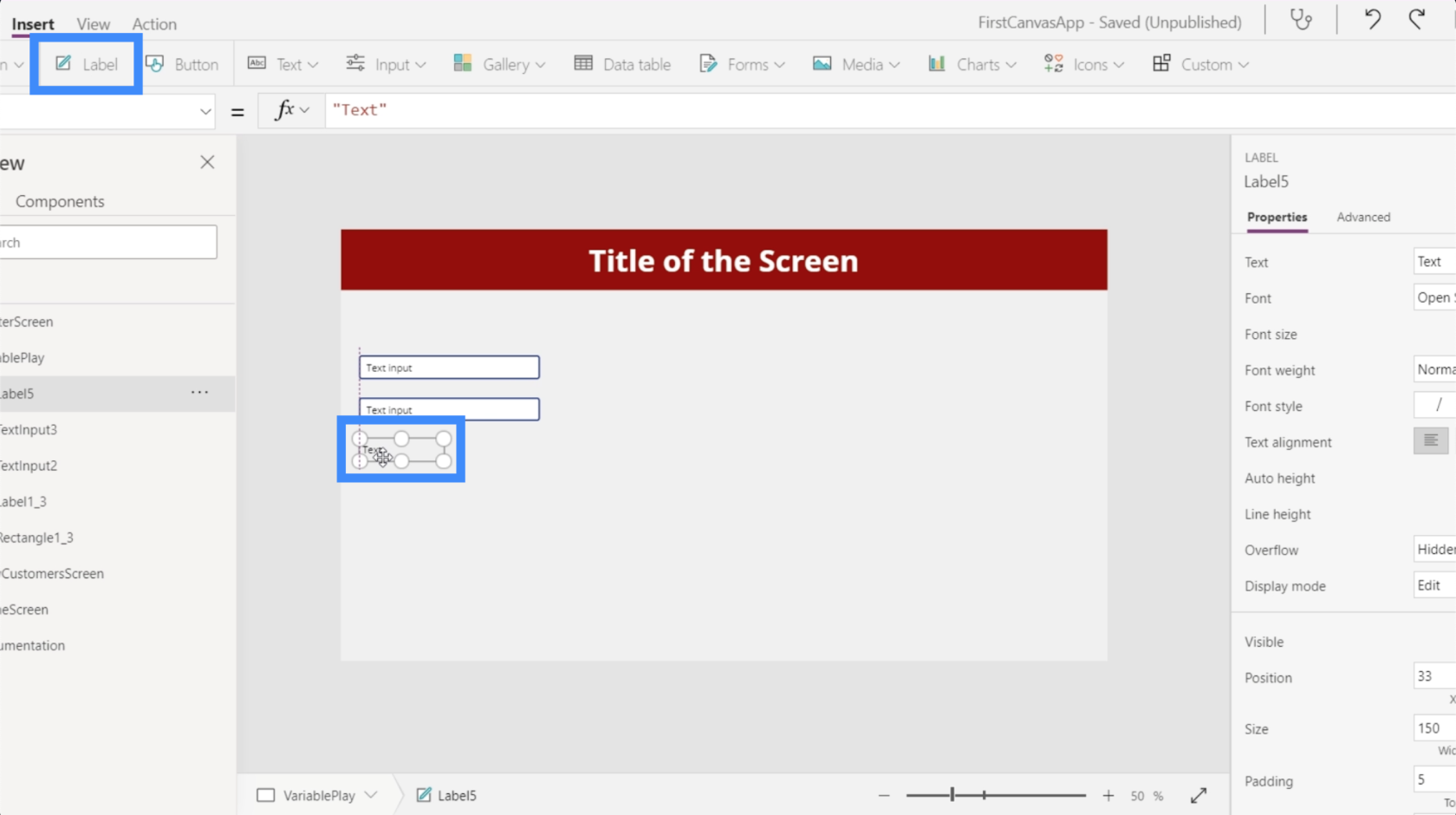
Luego, agreguemos una etiqueta haciendo clic en el botón Etiqueta debajo de la cinta Insertar. Pongámoslo debajo de los dos cuadros de texto.

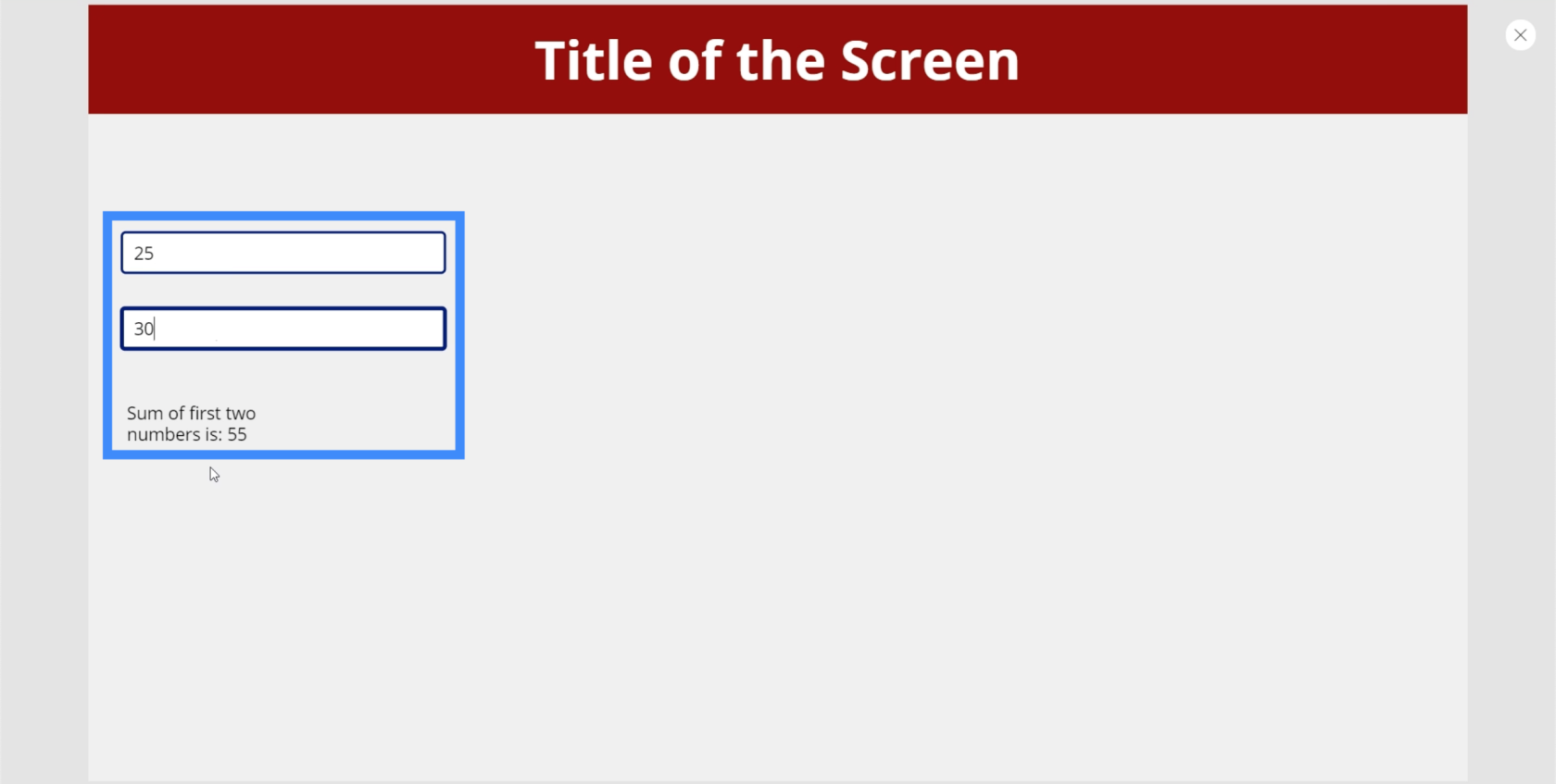
Comencemos con algo simple. Digamos que queremos que los usuarios usen los dos cuadros de texto para escribir números, luego queremos que la suma aparezca en la etiqueta.
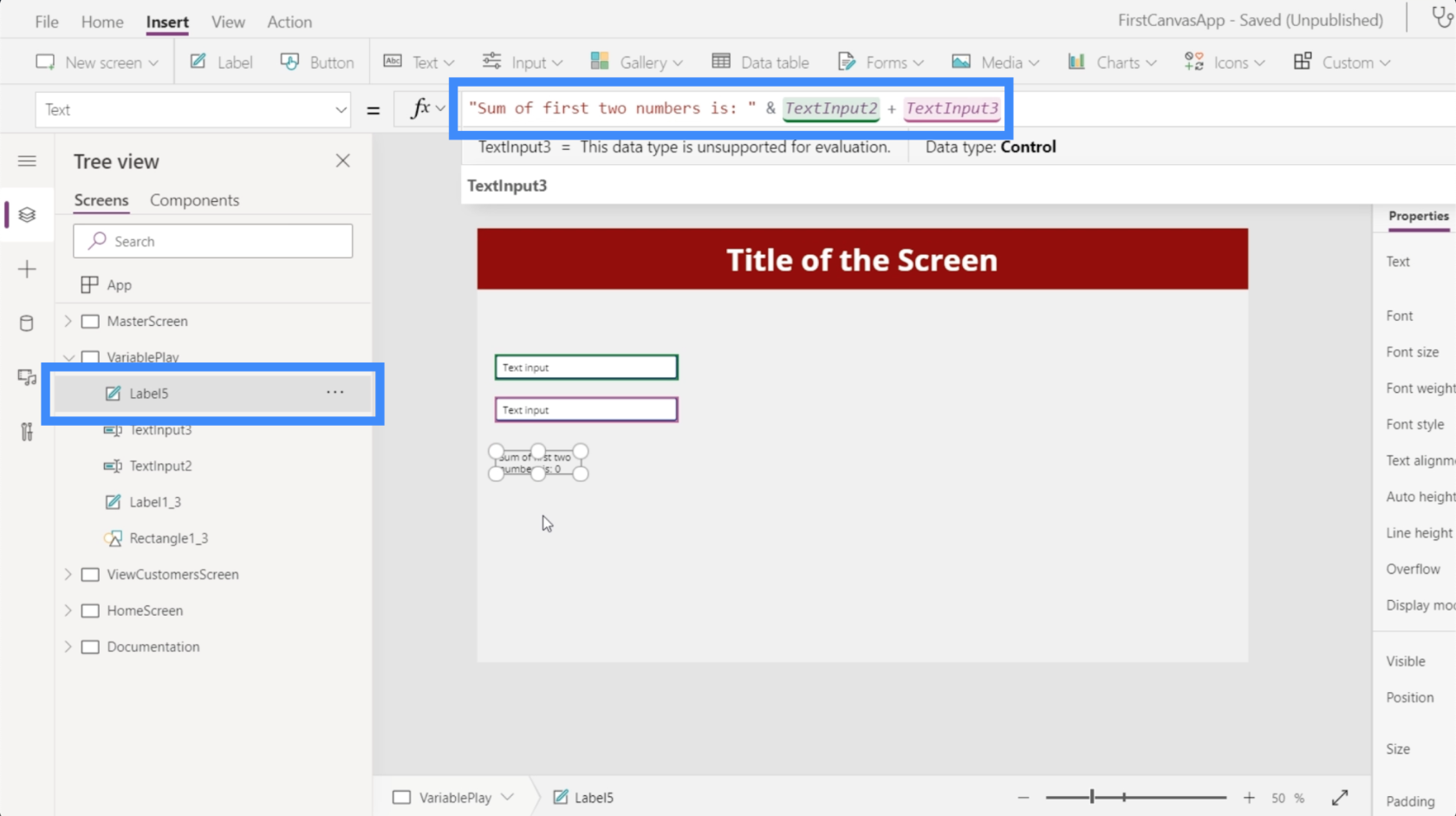
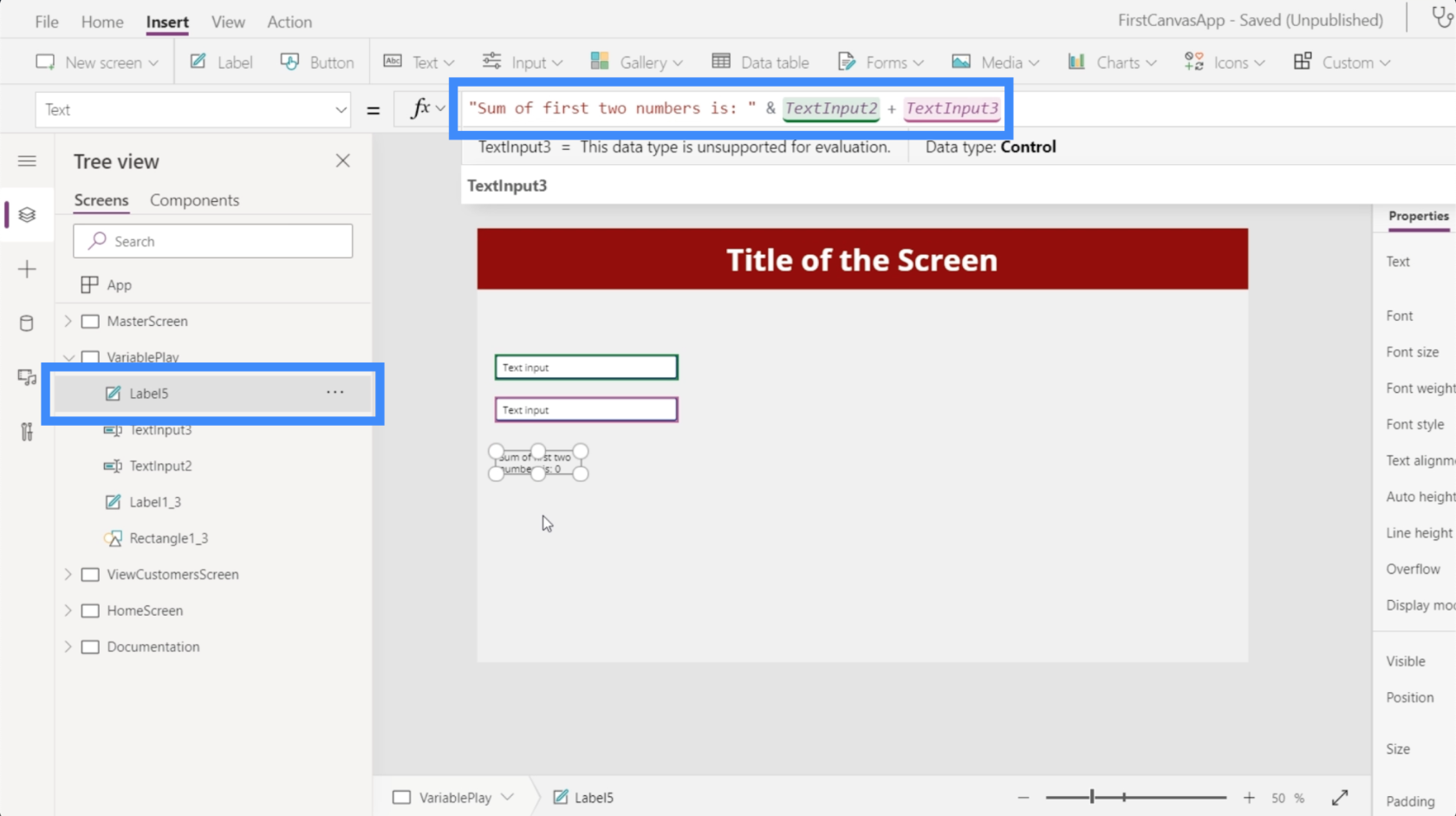
Así que vamos a la etiqueta de acceso y escribamos lo que queremos que suceda en la barra de fórmulas: "La suma de los dos primeros números es:" y luego hagamos referencia a los elementos que queremos agregar, TextInput2 y TextInput3.

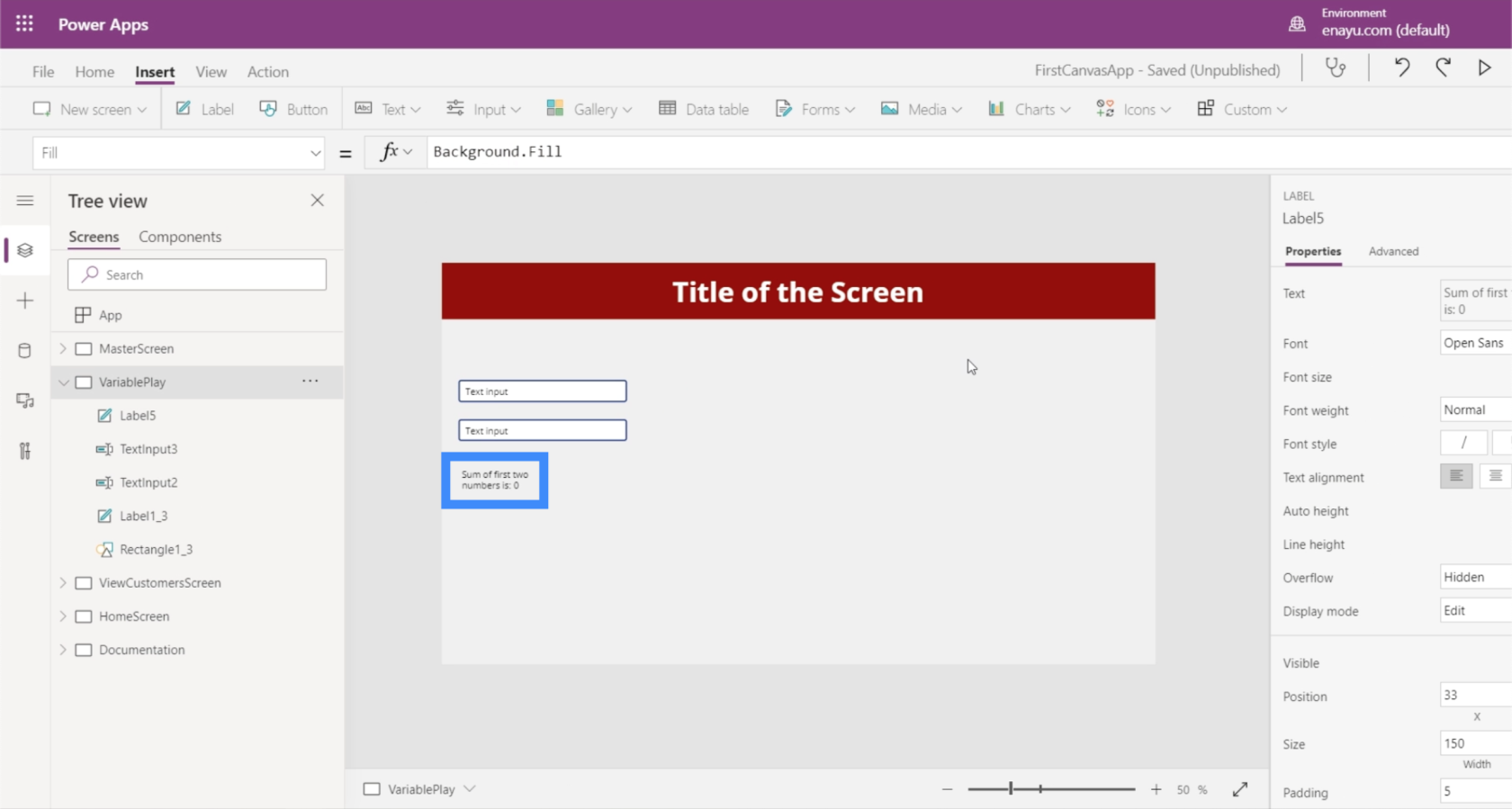
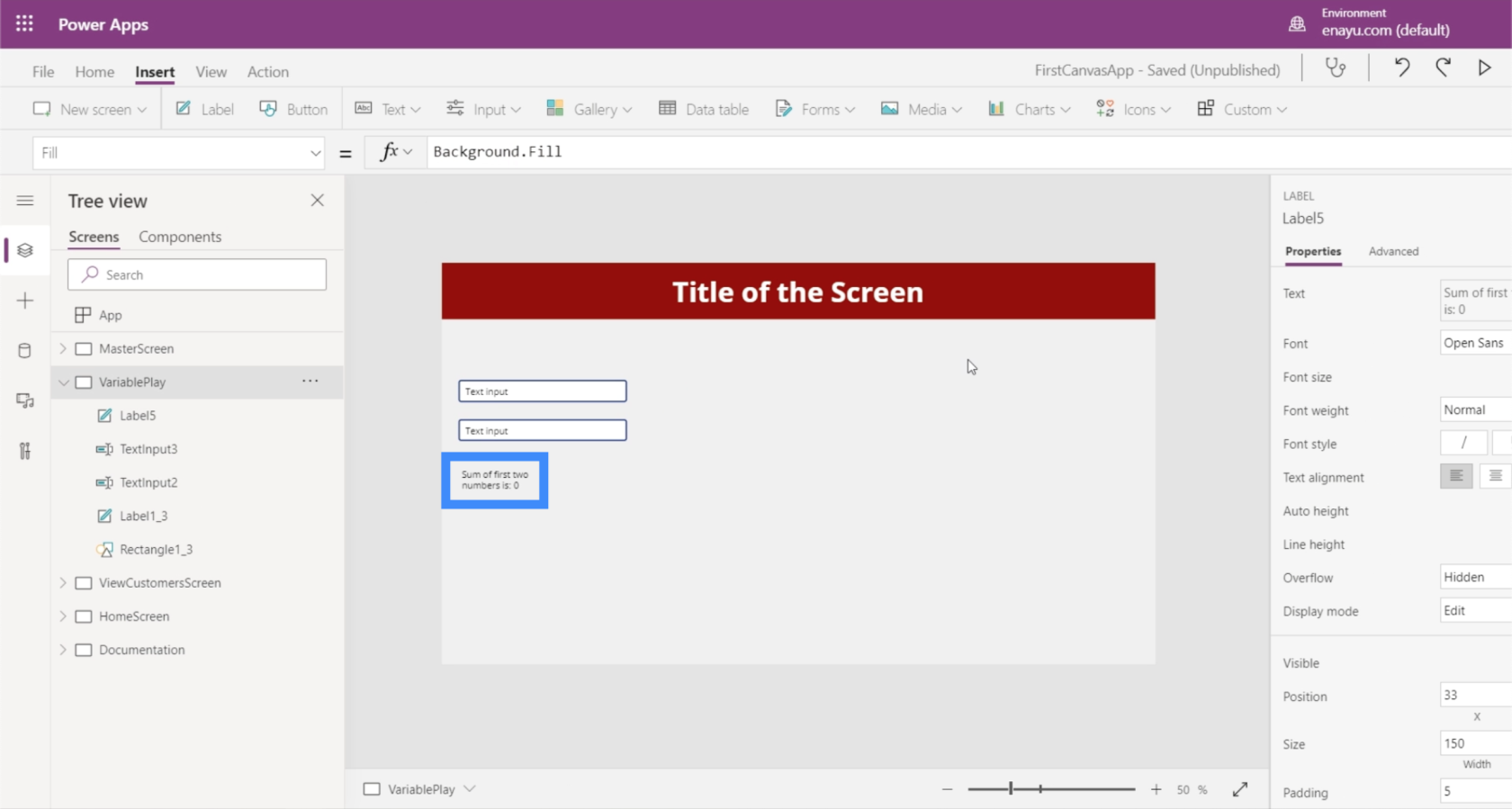
En este momento, la etiqueta nos dice que la suma es cero.

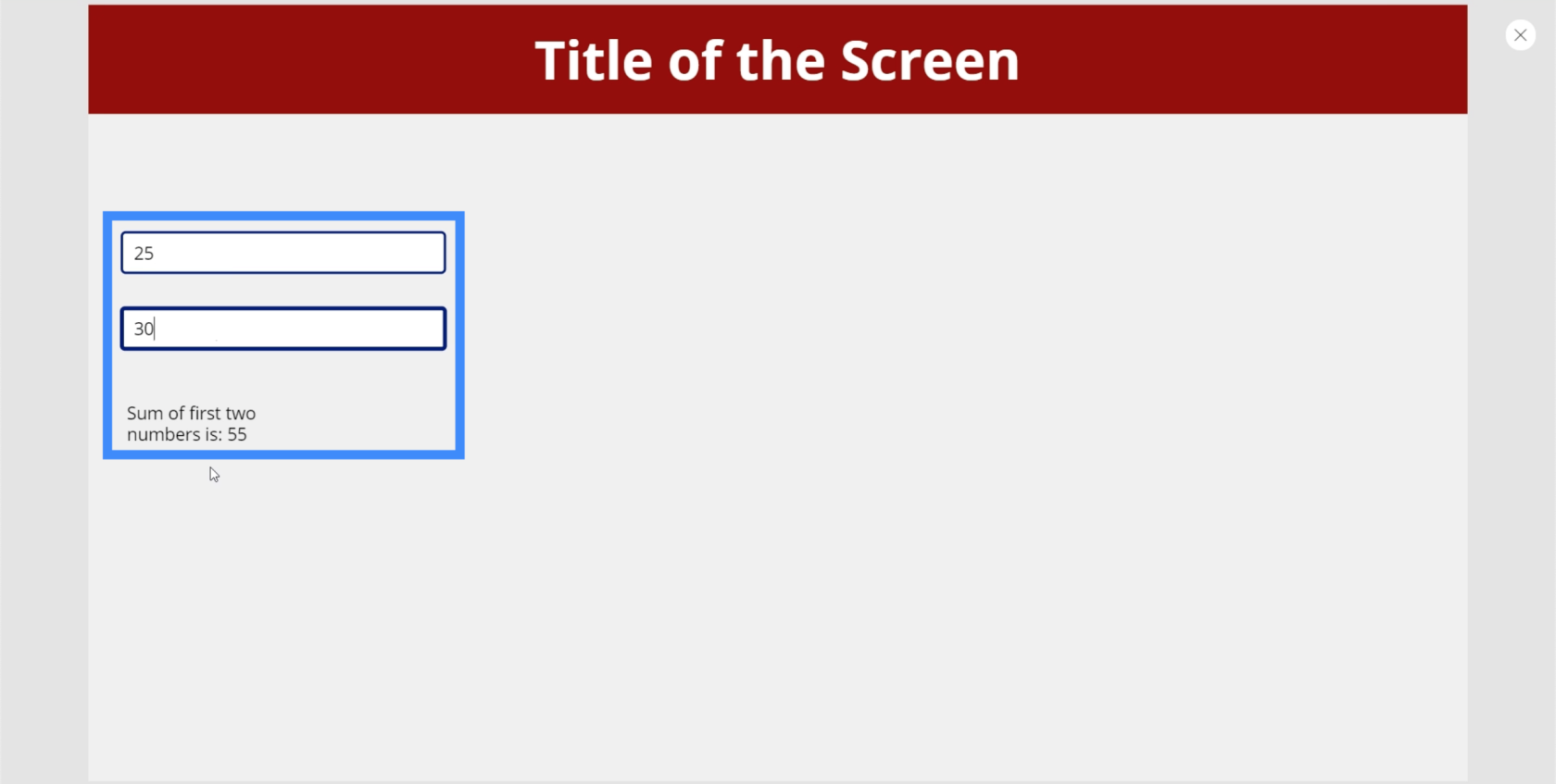
Pero si escribimos 25 en el primer cuadro y 30 en el segundo, la etiqueta ahora muestra que la suma es 55.

Este ejemplo ilustra cómo se comparan diferentes PowerApps con otros lenguajes de programación. En otros idiomas, se asignará una variable a 25 y otra variable a 30. El resultado de la etiqueta sería simplemente la suma de esas dos variables.
Sin embargo, PowerApps usa un lenguaje estático. Es similar a Excel, donde puede hacer referencia directamente a propiedades y activadores de elementos sin necesidad de variables separadas.
Esta es la razón por la que 9 de cada 10 veces realmente no necesita variables en PowerApps. La única vez que necesitará variables es cuando no pueda seleccionar las propiedades correctas de un determinado cuadro de texto o cuando desee tener procesos más complejos dentro de su aplicación.
Variables contextuales de PowerApps
Las variables contextuales solo están activas dentro de una pantalla específica. Si cambia de pantalla, ya no podrá acceder a esa variable y se restablecerán los cambios que haya realizado anteriormente.
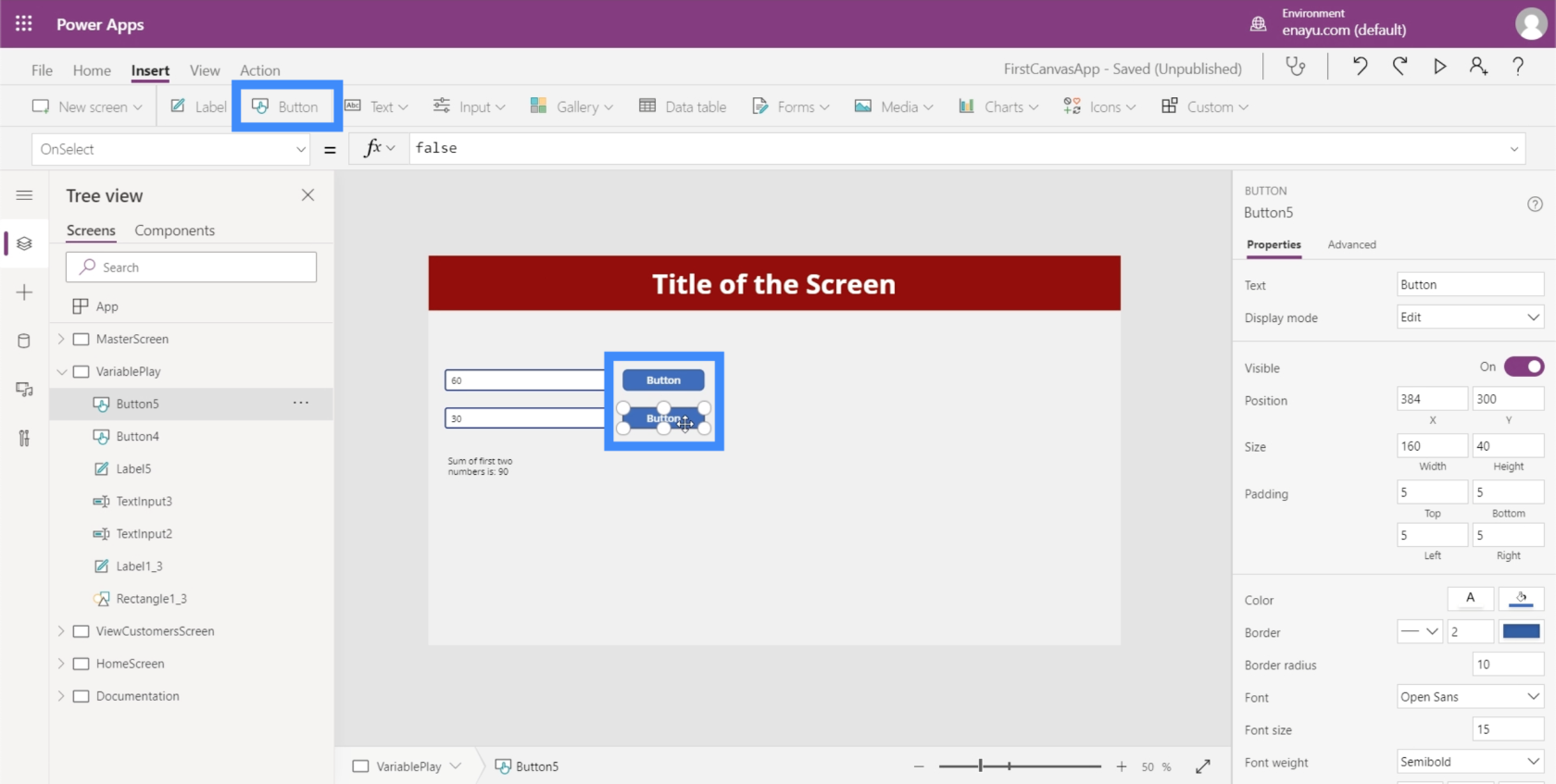
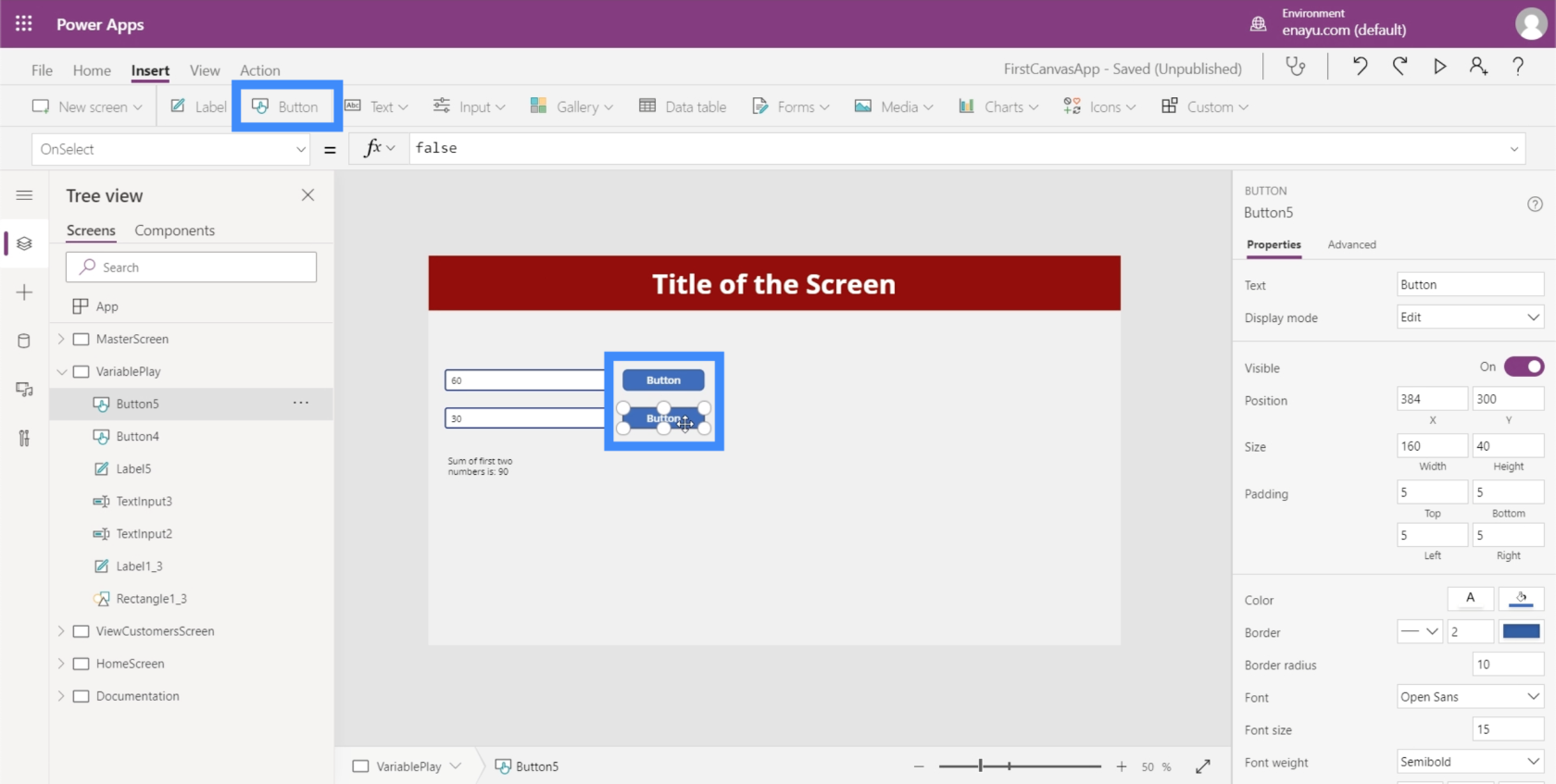
Para ver cómo funciona, agreguemos botones al lado de cada cuadro de texto.

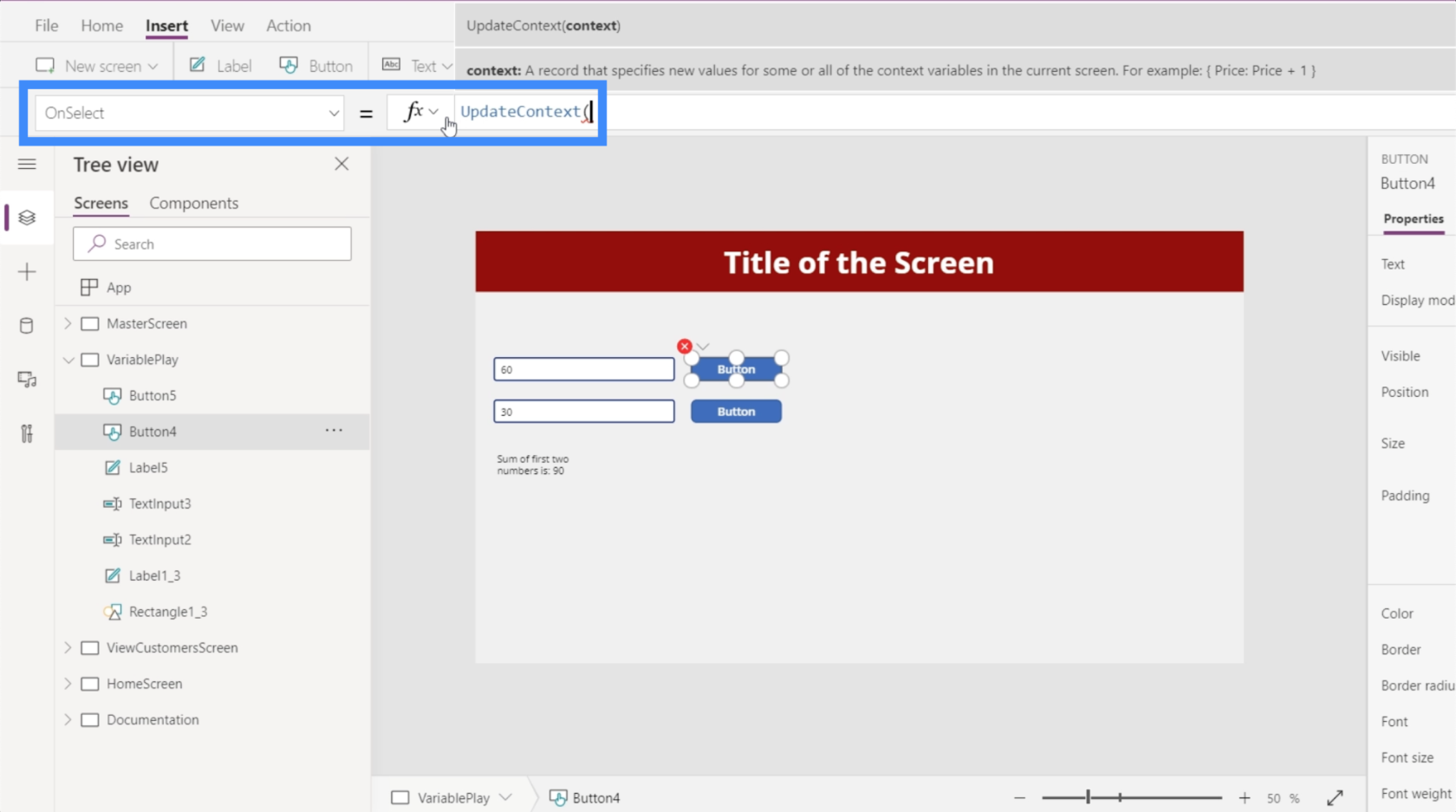
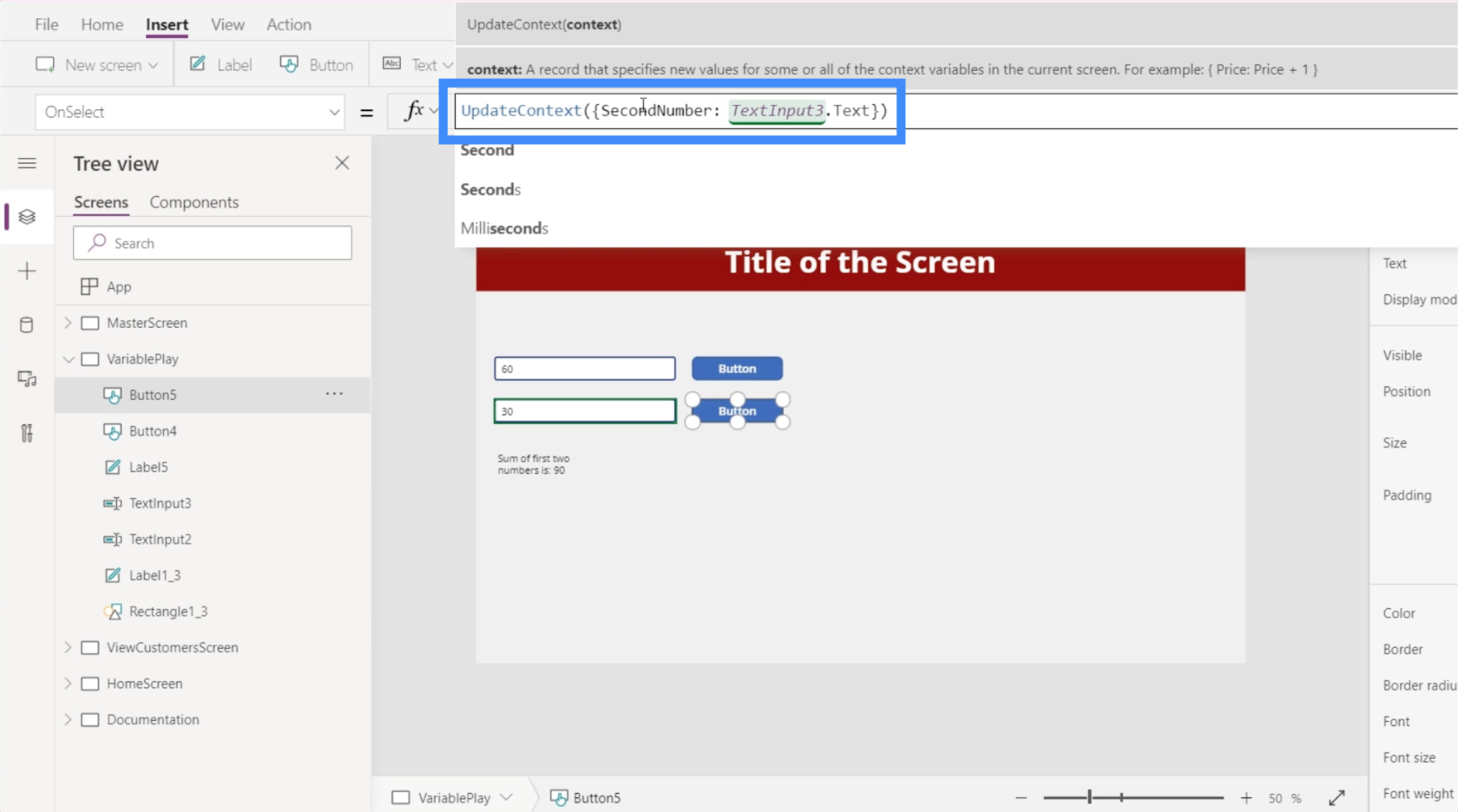
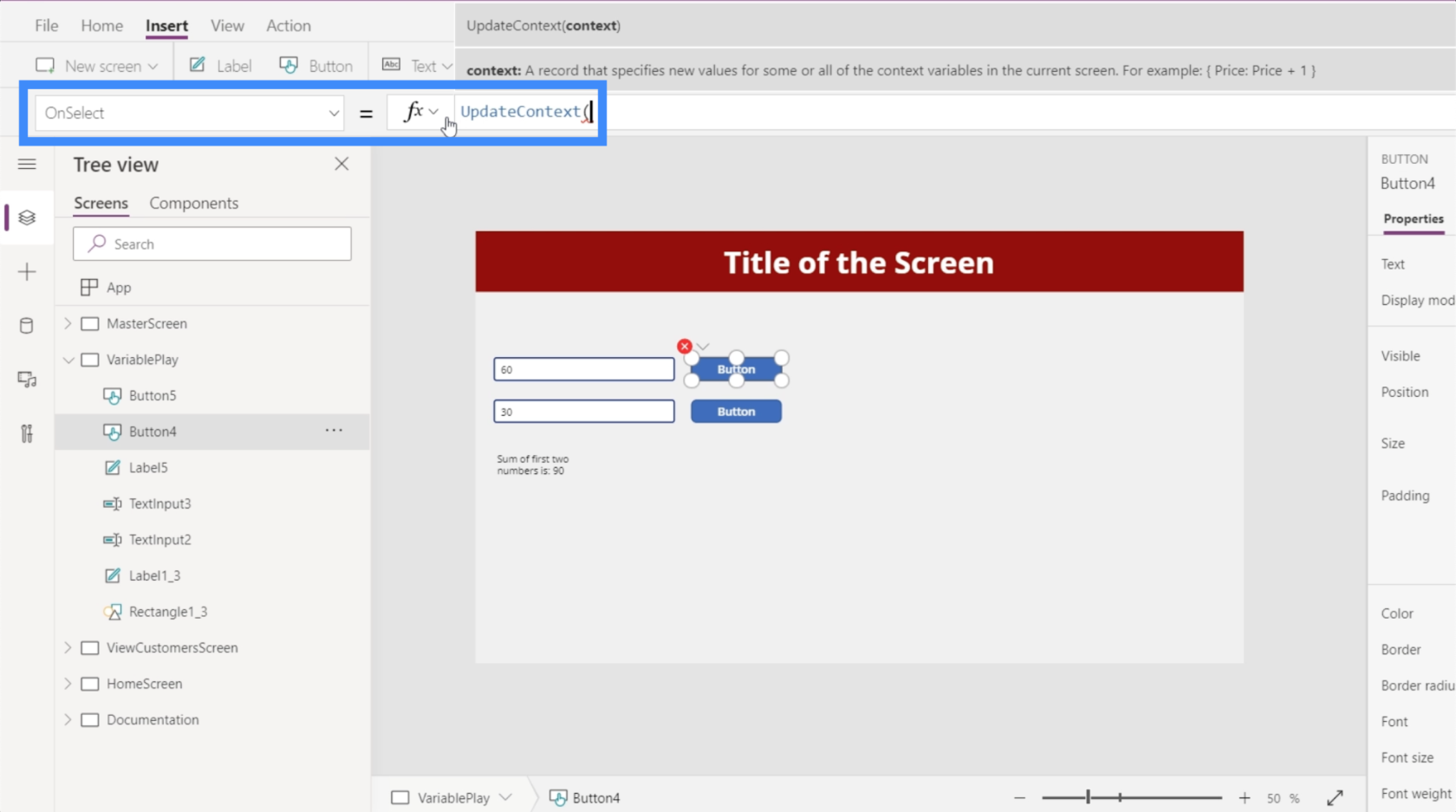
Estos botones nos permiten crear una variable contextual cada vez que pulsamos sobre ellos. Podemos agregar esa acción a través de la propiedad OnSelect. Usaremos la función llamada UpdateContext.

UpdateContext básicamente toma un argumento, que corresponde a la variable.
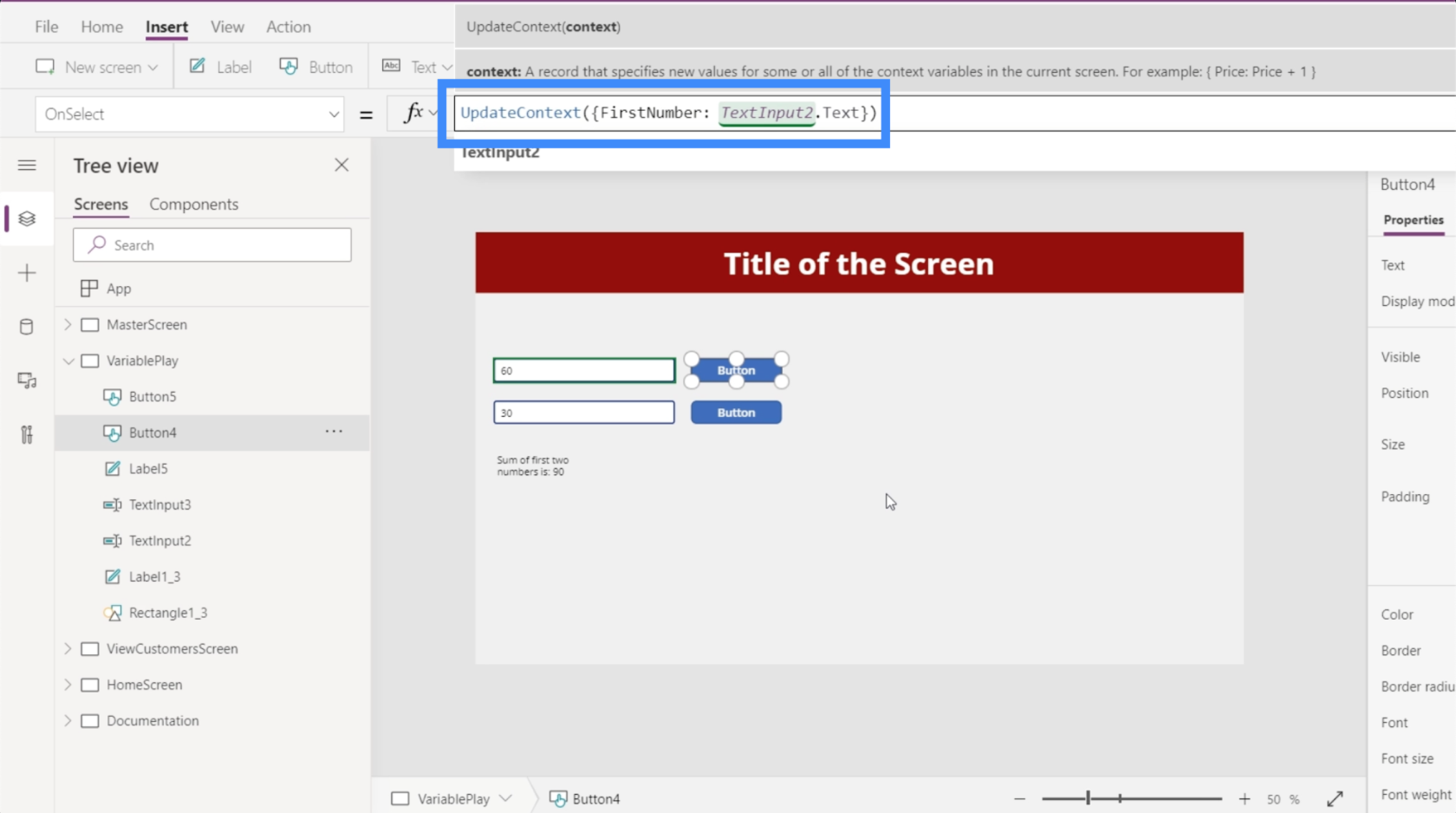
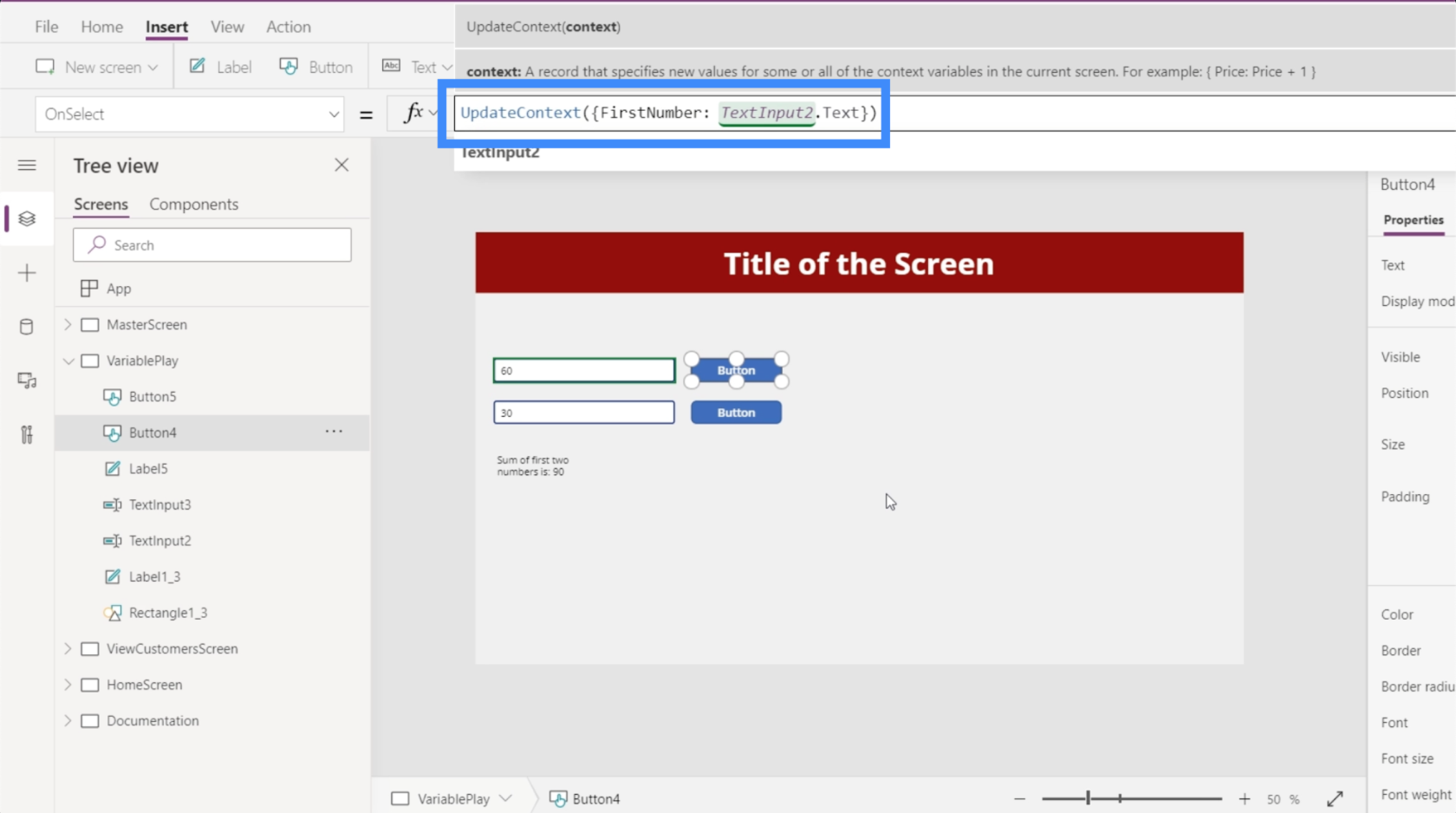
En este caso, llamemos a la primera variable FirstNumber y luego coloquemos dos puntos después. Queremos que esta variable sea equivalente a TextInput2.Text.

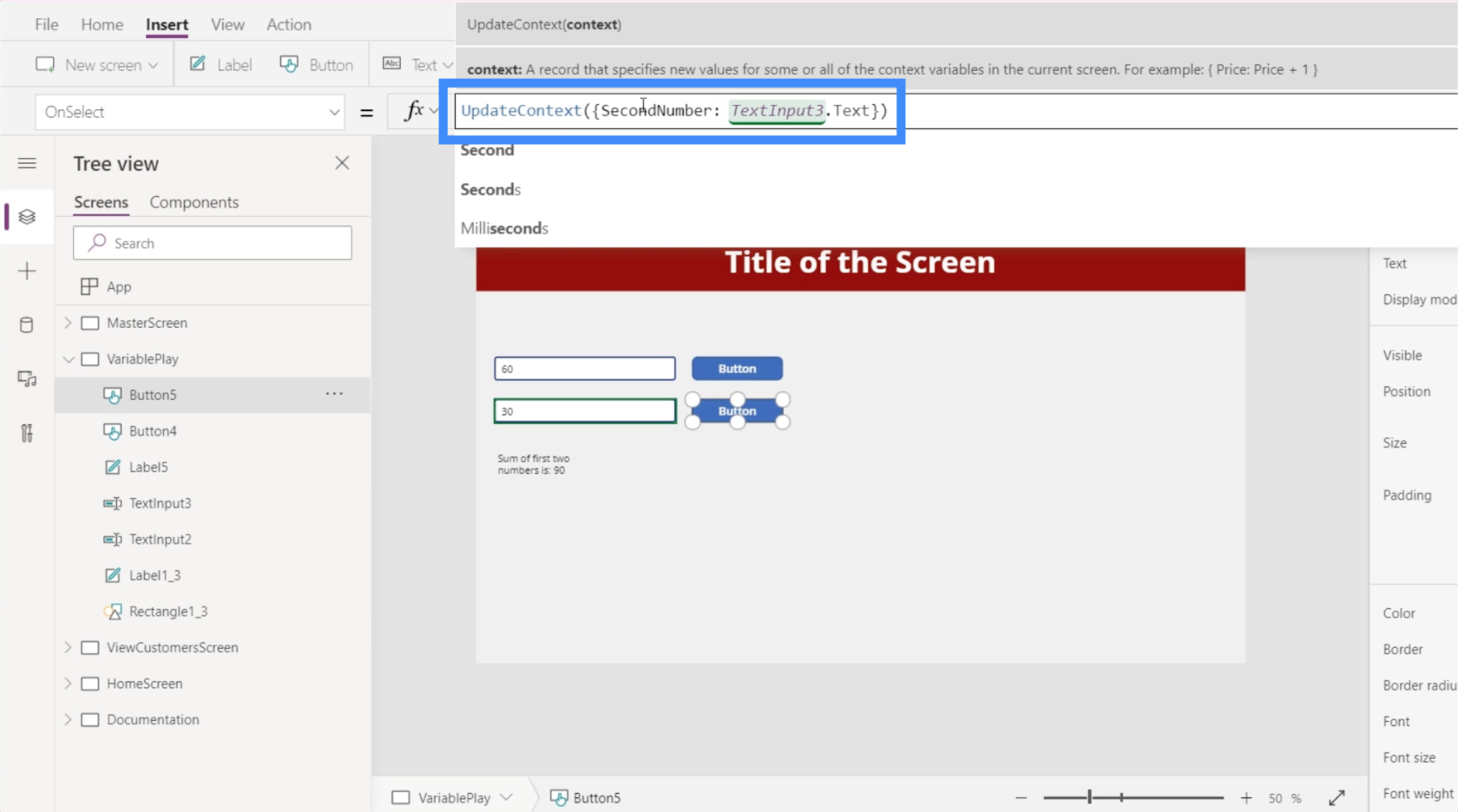
A continuación, copiemos esa fórmula, vaya al segundo botón, vaya a OnSelect y pegue la fórmula. Luego, cambiaremos el nombre de la variable a SecondNumber y haremos que haga referencia a TextInput3.

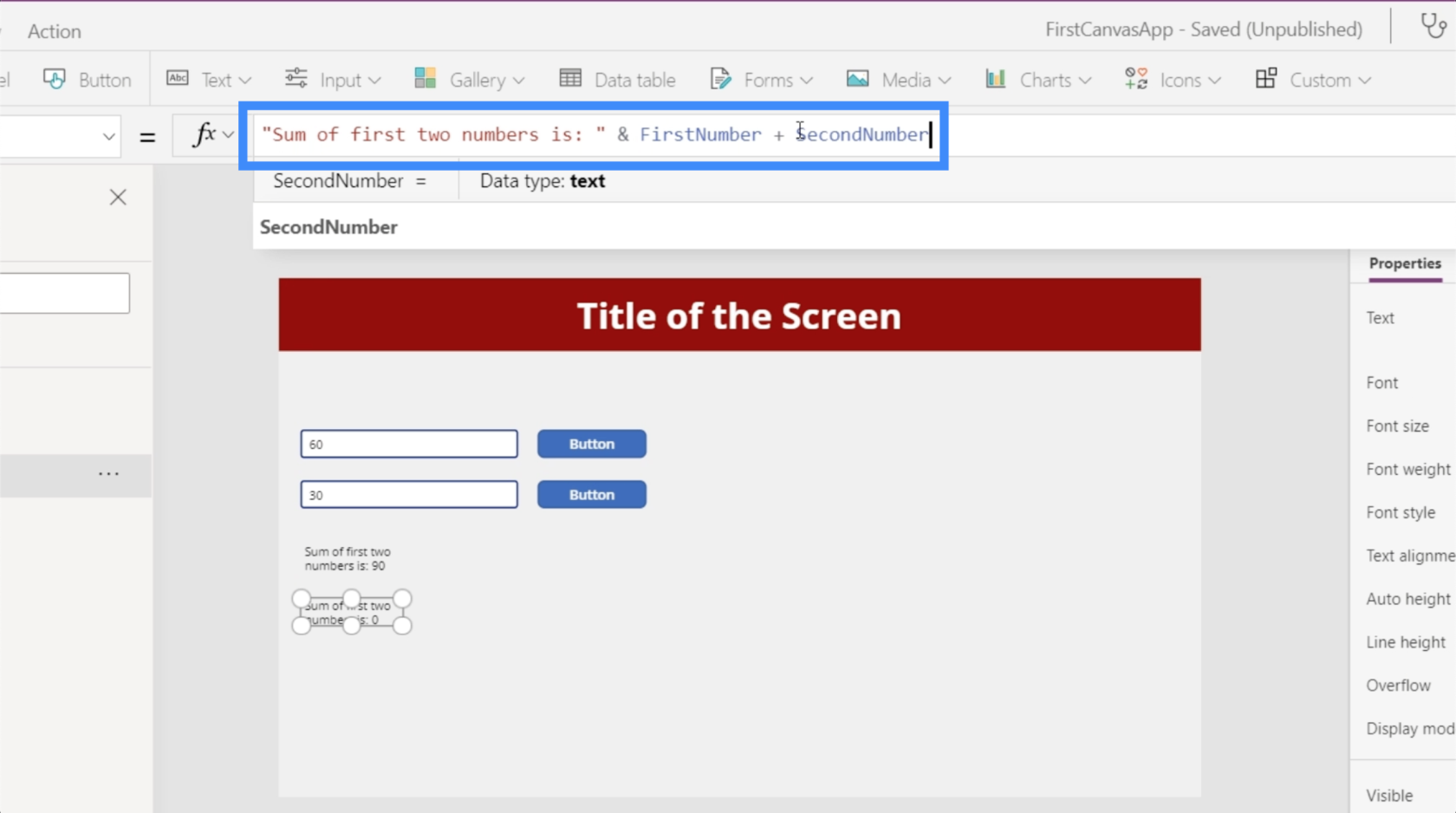
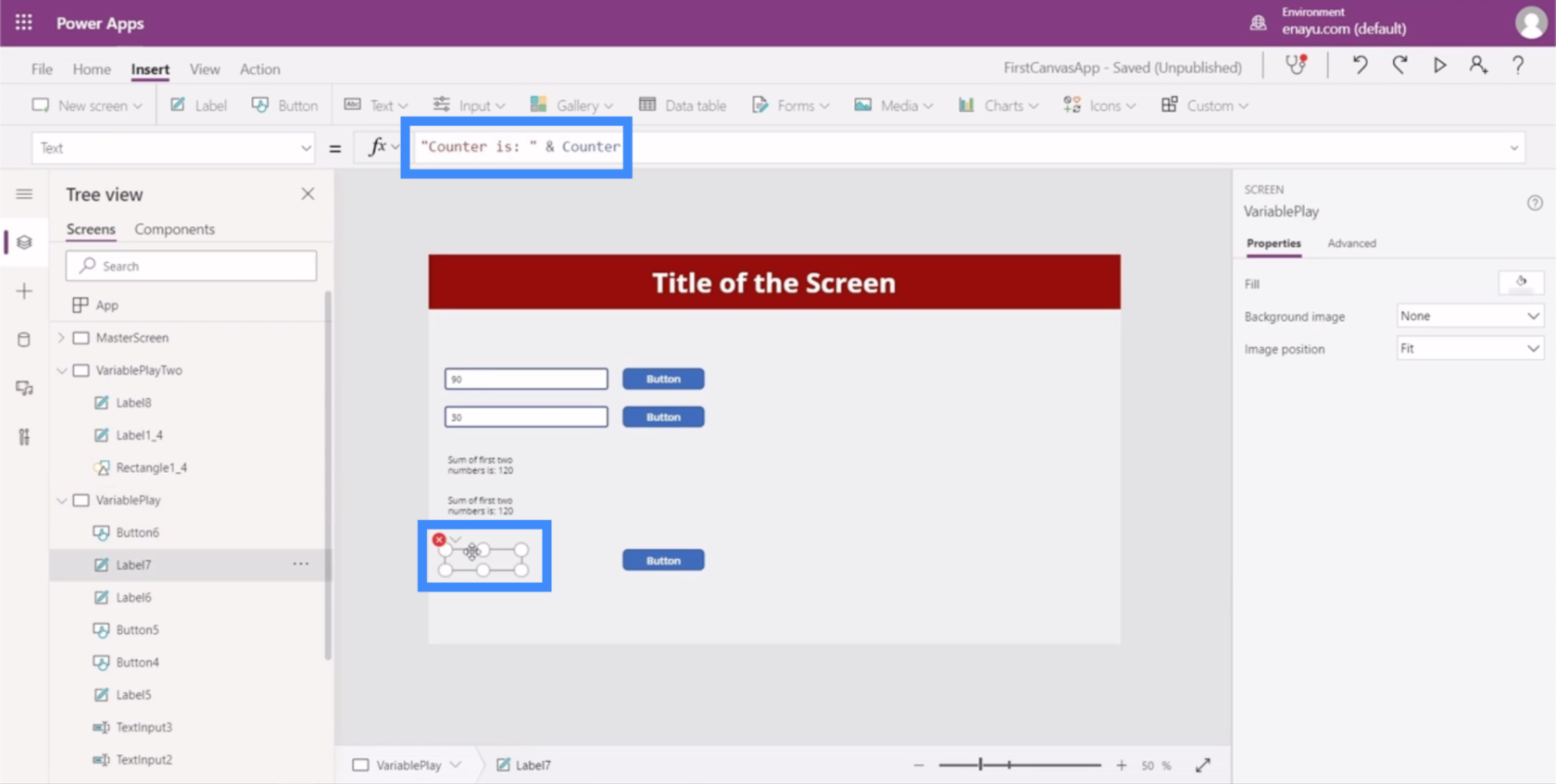
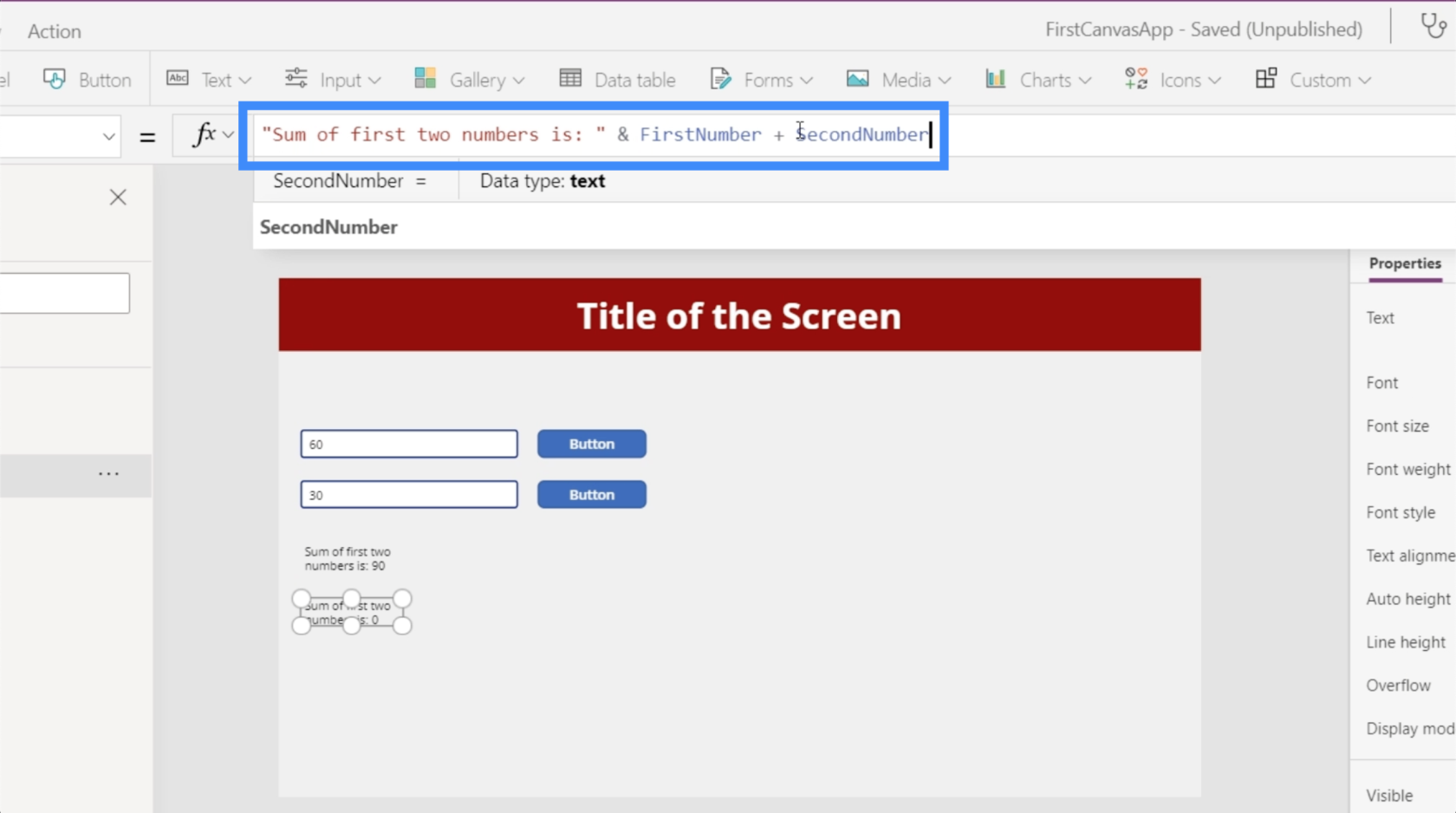
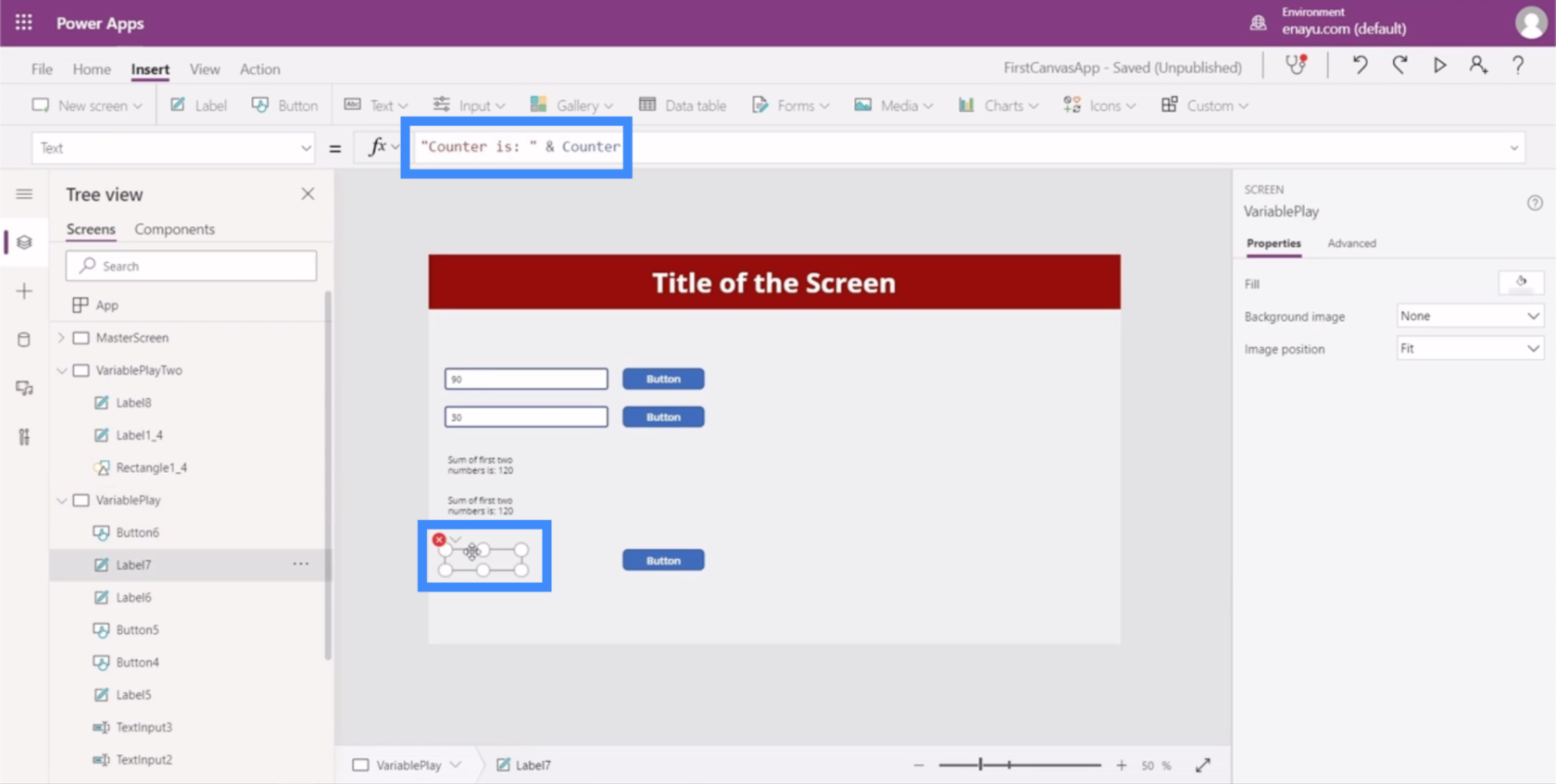
Ahora, vamos a crear otra etiqueta. De nuevo, cambiaremos el texto a "La suma de los dos primeros números es:" y en lugar de hacer referencia a la propiedad, haremos referencia a las variables. Así que pongamos un ampersand y luego pongamos FirstNumber + SecondNumber.

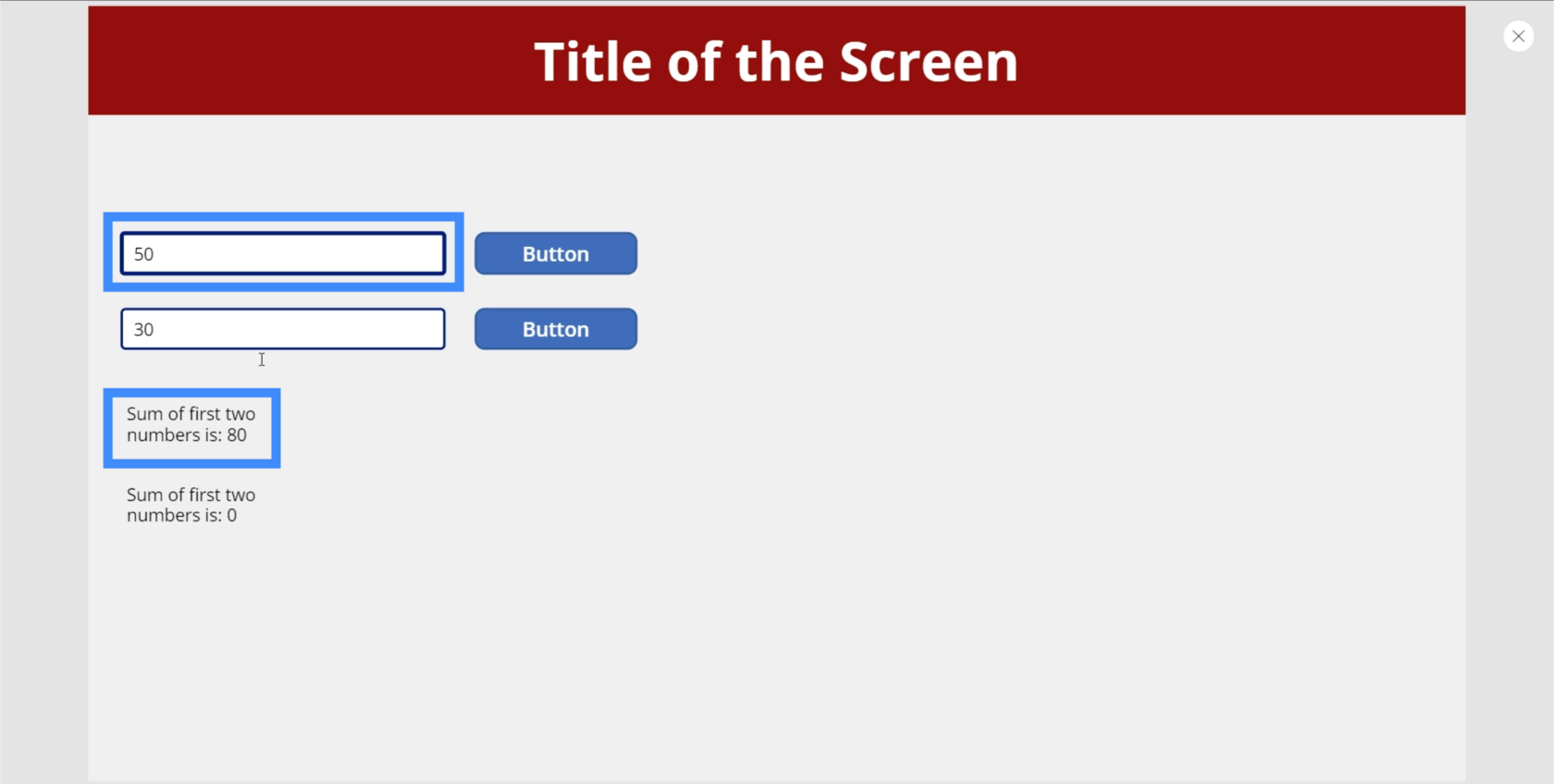
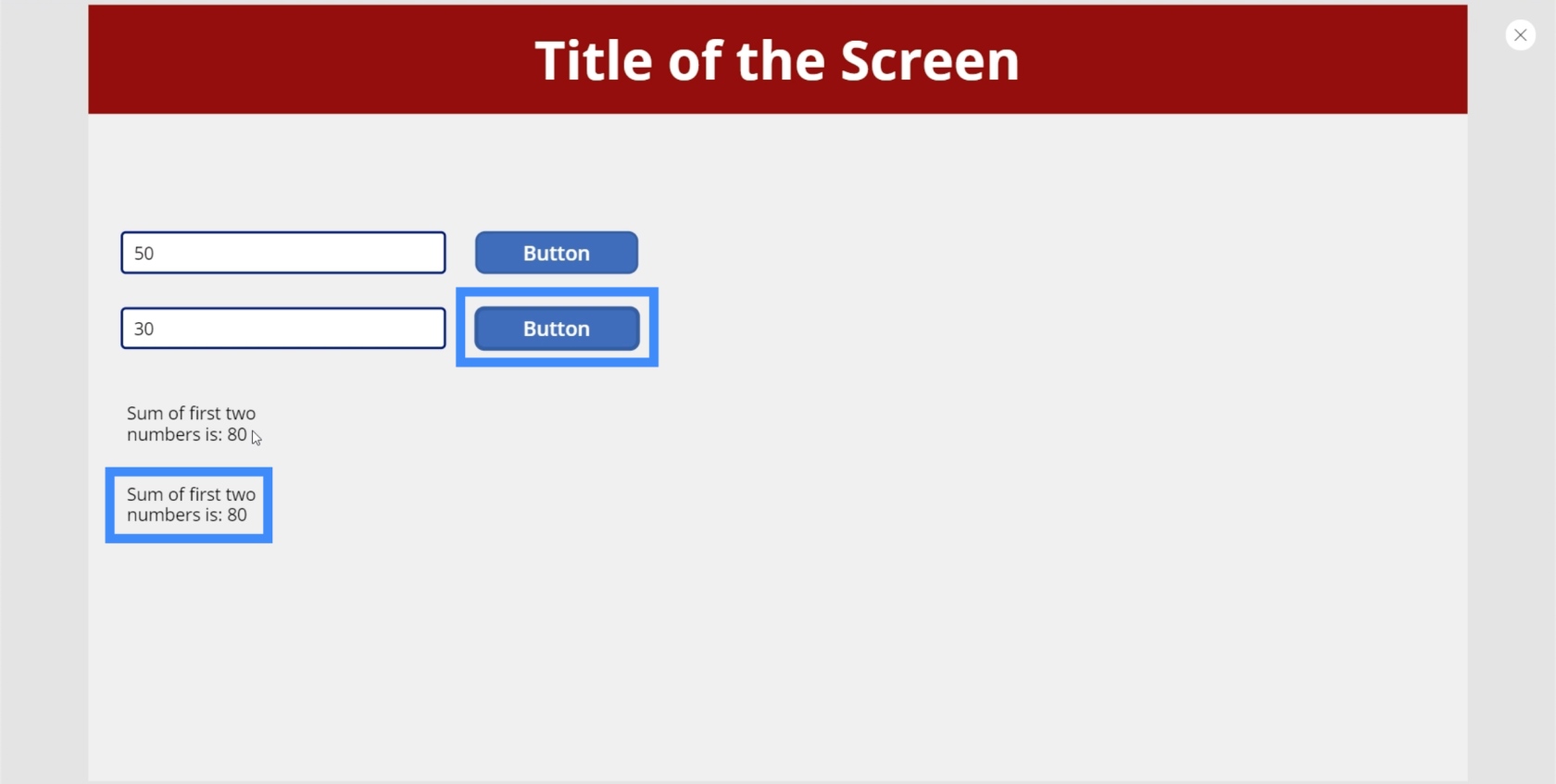
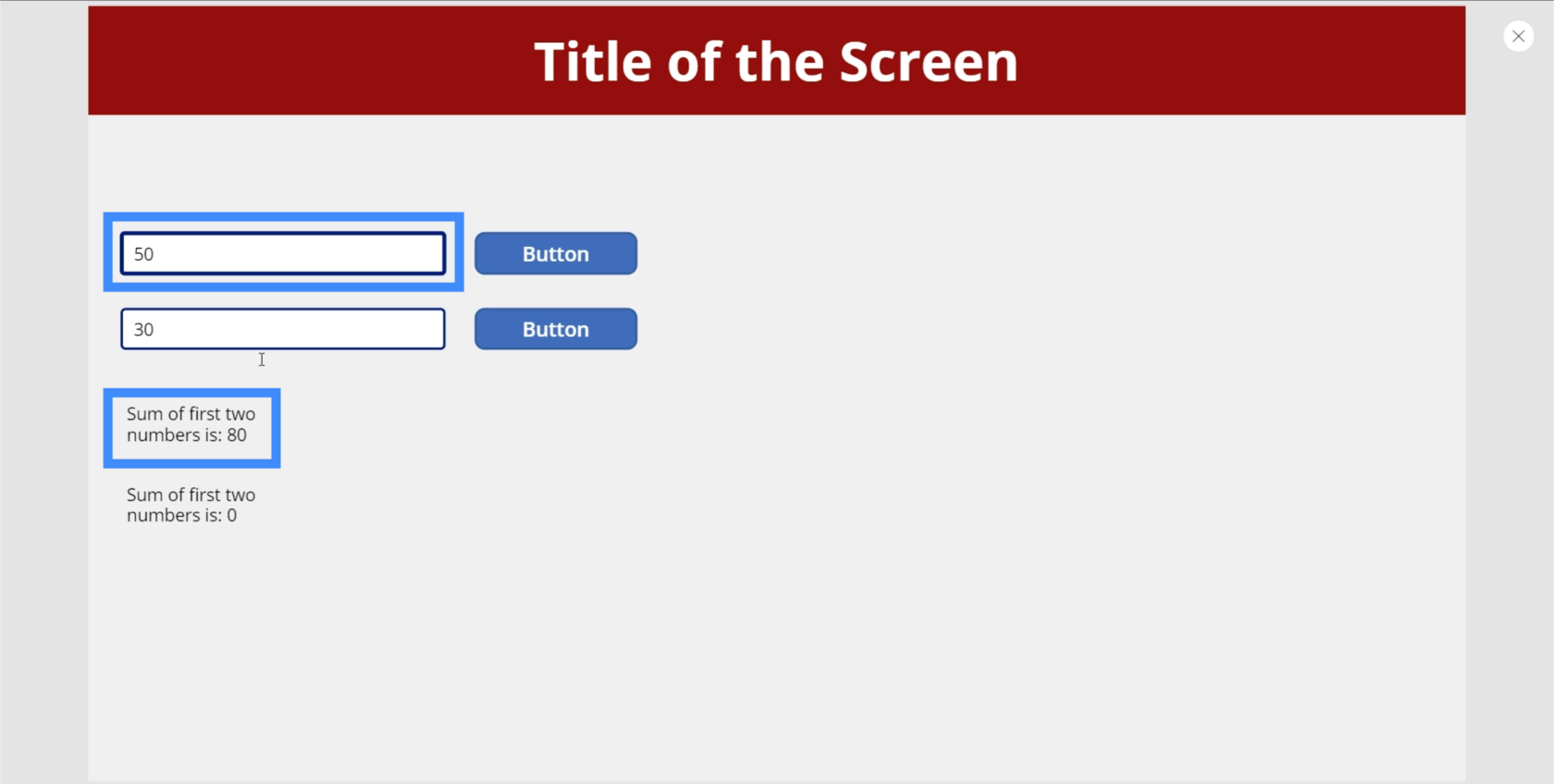
Nuevamente, estas variables contextuales solo se configuran al hacer clic en el botón. Mirando nuestro ejemplo, verá que si cambio el primer número a 50, la primera etiqueta en la parte inferior cambia automáticamente sin necesidad de hacer clic en ningún botón. Eso es porque está tomando el número real escrito en el cuadro de texto.

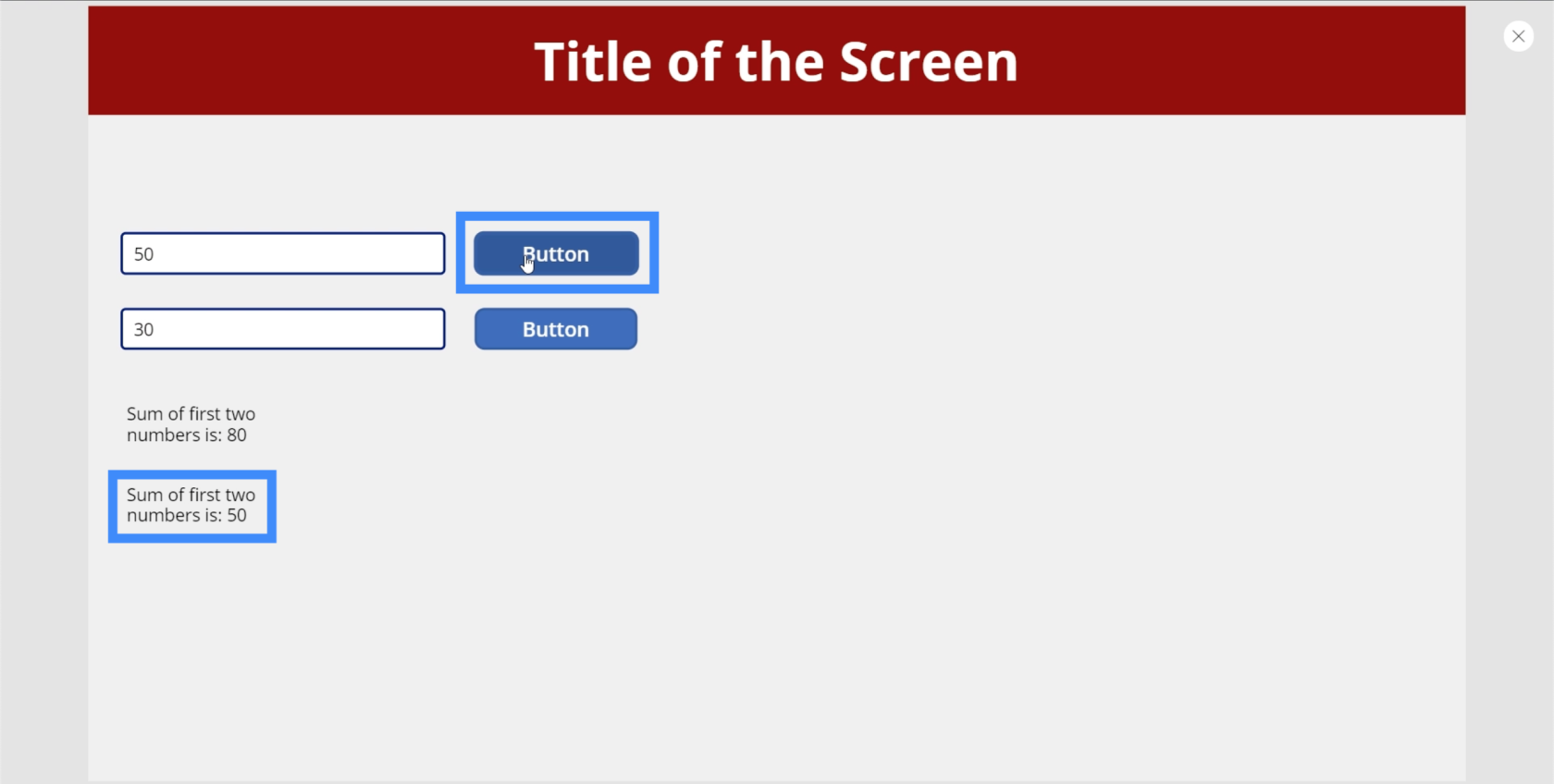
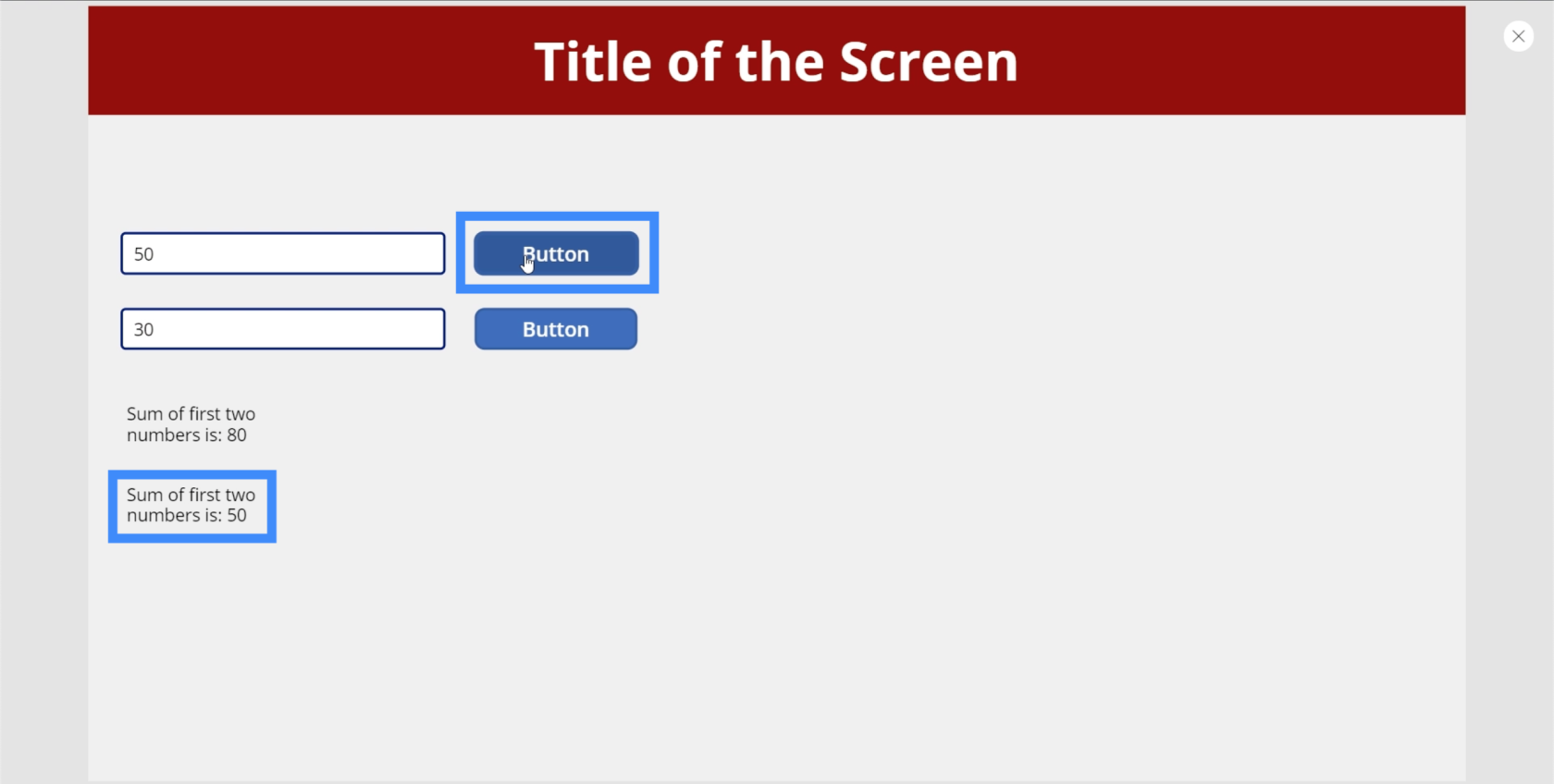
Pero si queremos que la segunda etiqueta también se actualice, primero tendremos que hacer clic en los botones para configurar la variable. Entonces, si hacemos clic en el primer botón, la suma resulta ser solo 50 porque solo se ha establecido la primera variable.

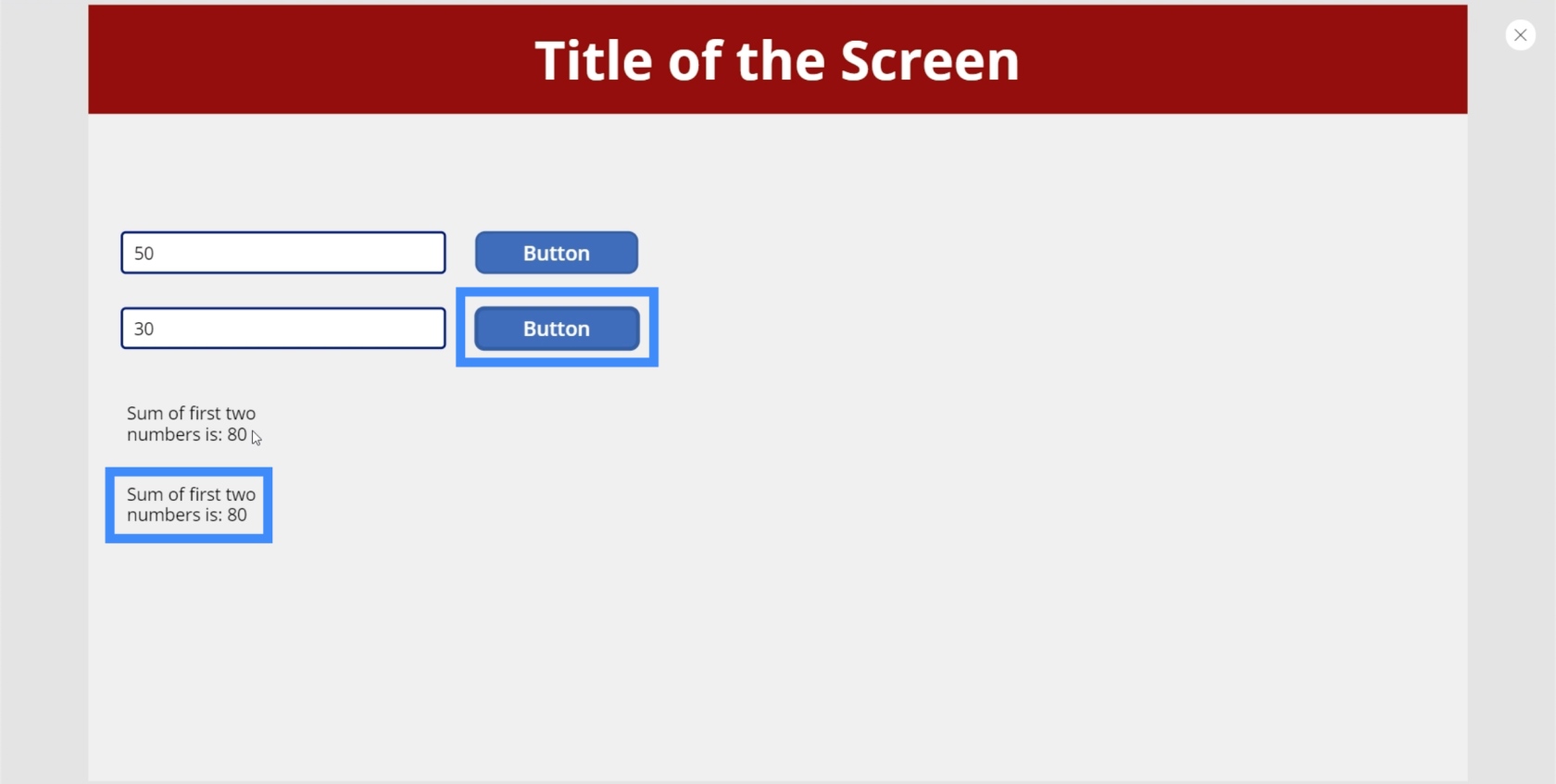
Cuando hacemos clic en el segundo botón, esa es la única vez que la suma en la segunda etiqueta muestra 80.

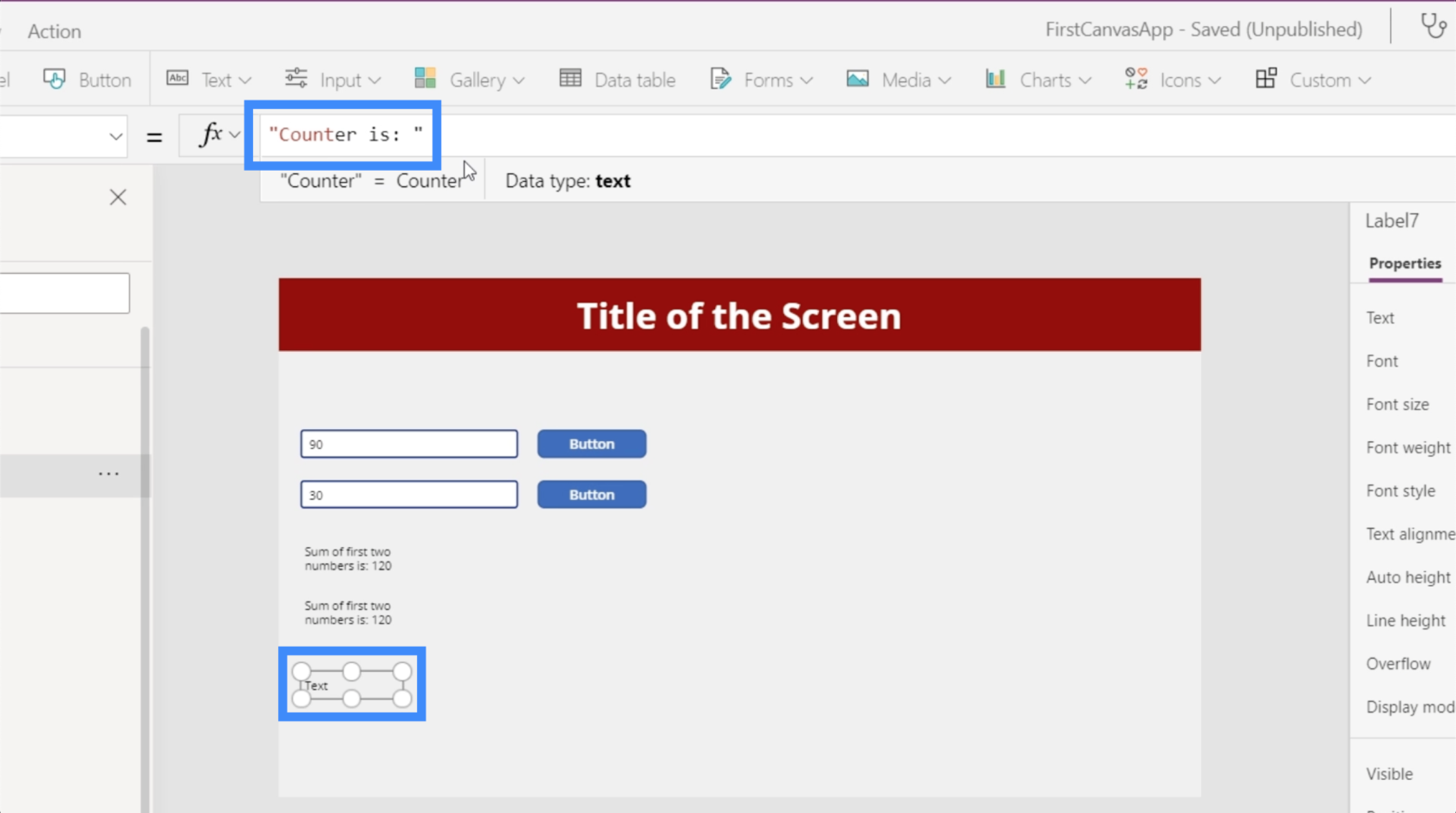
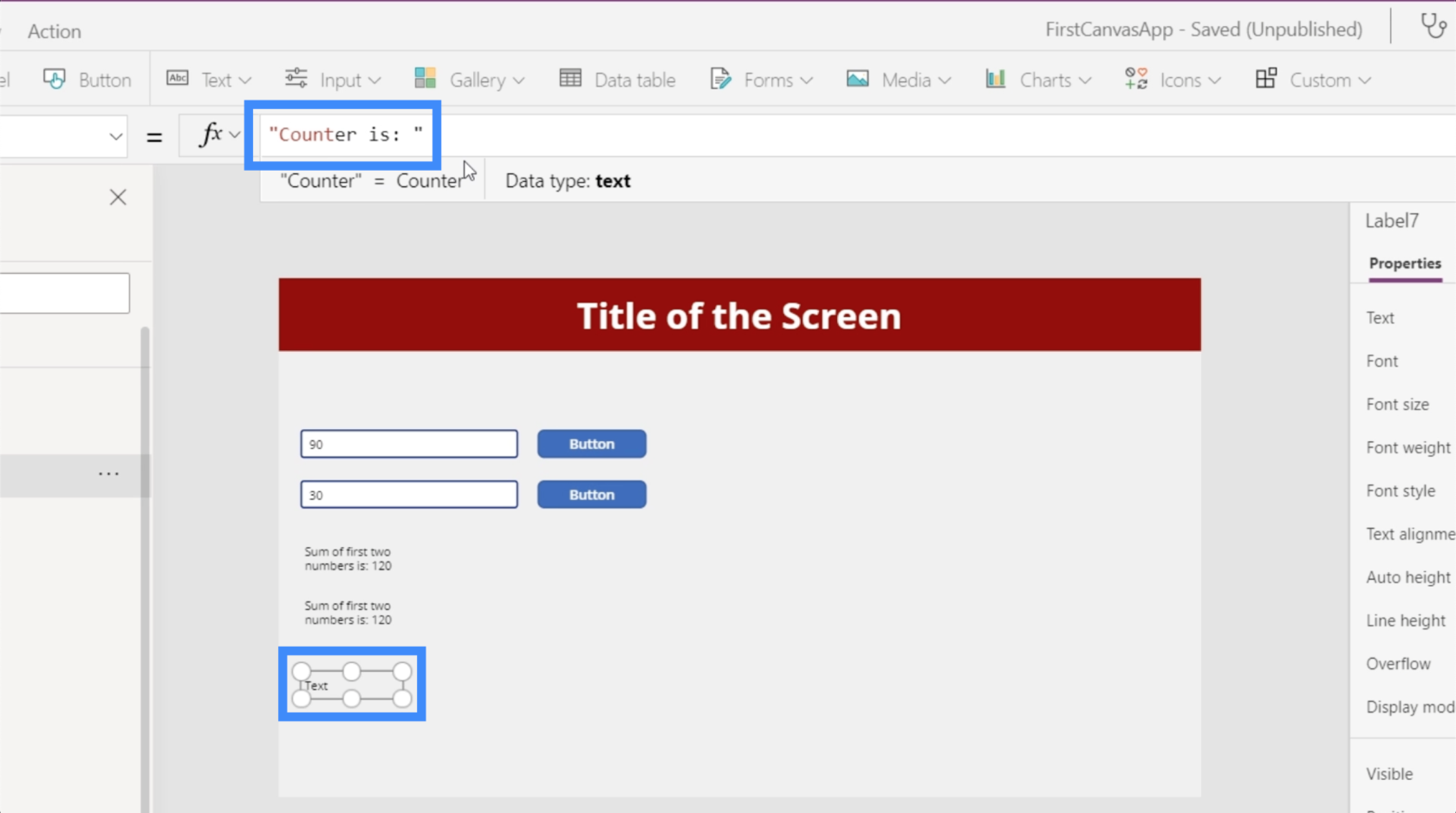
Ahora, probemos otra cosa. Agreguemos otra etiqueta y llamémosla Contador.

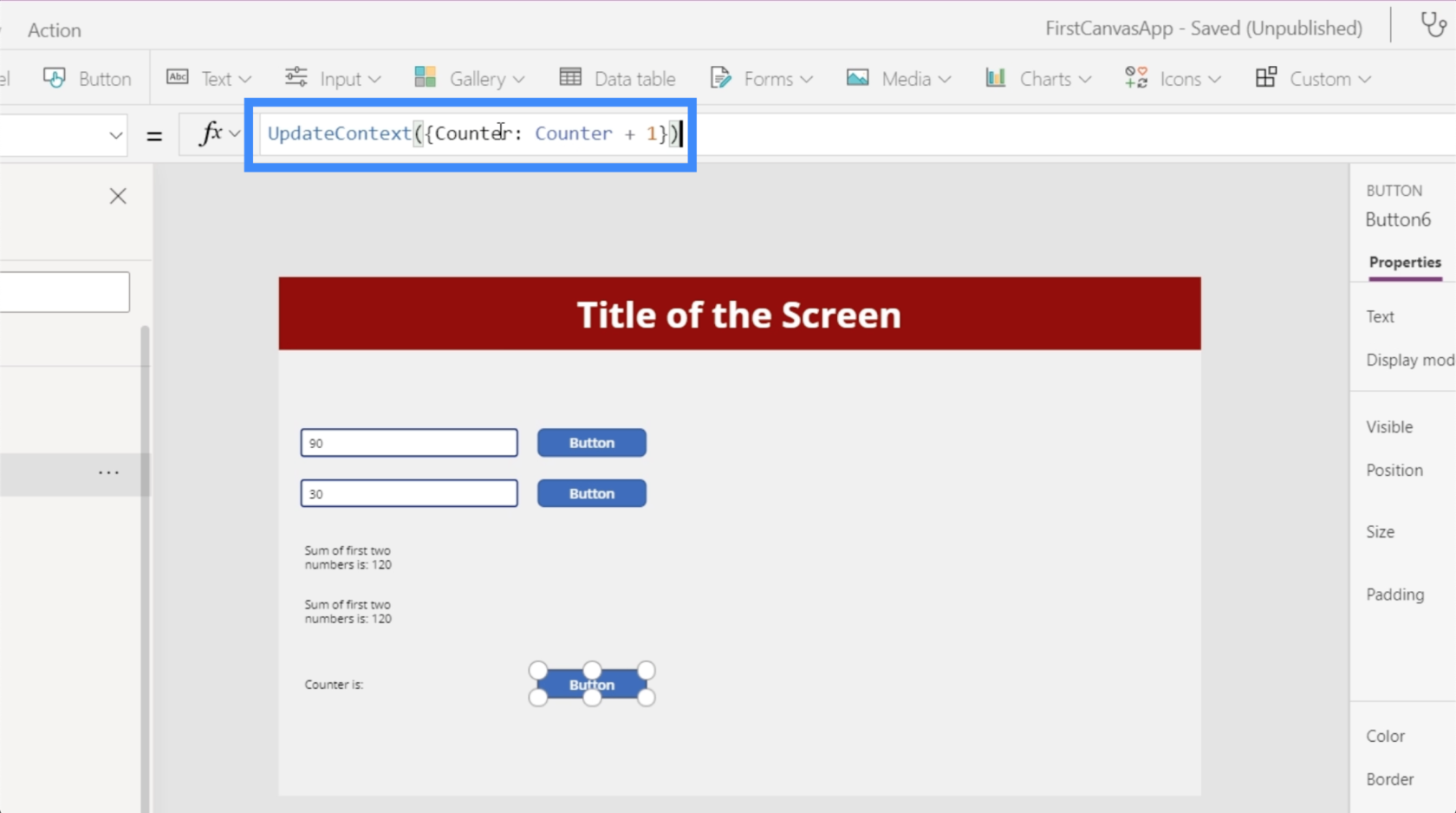
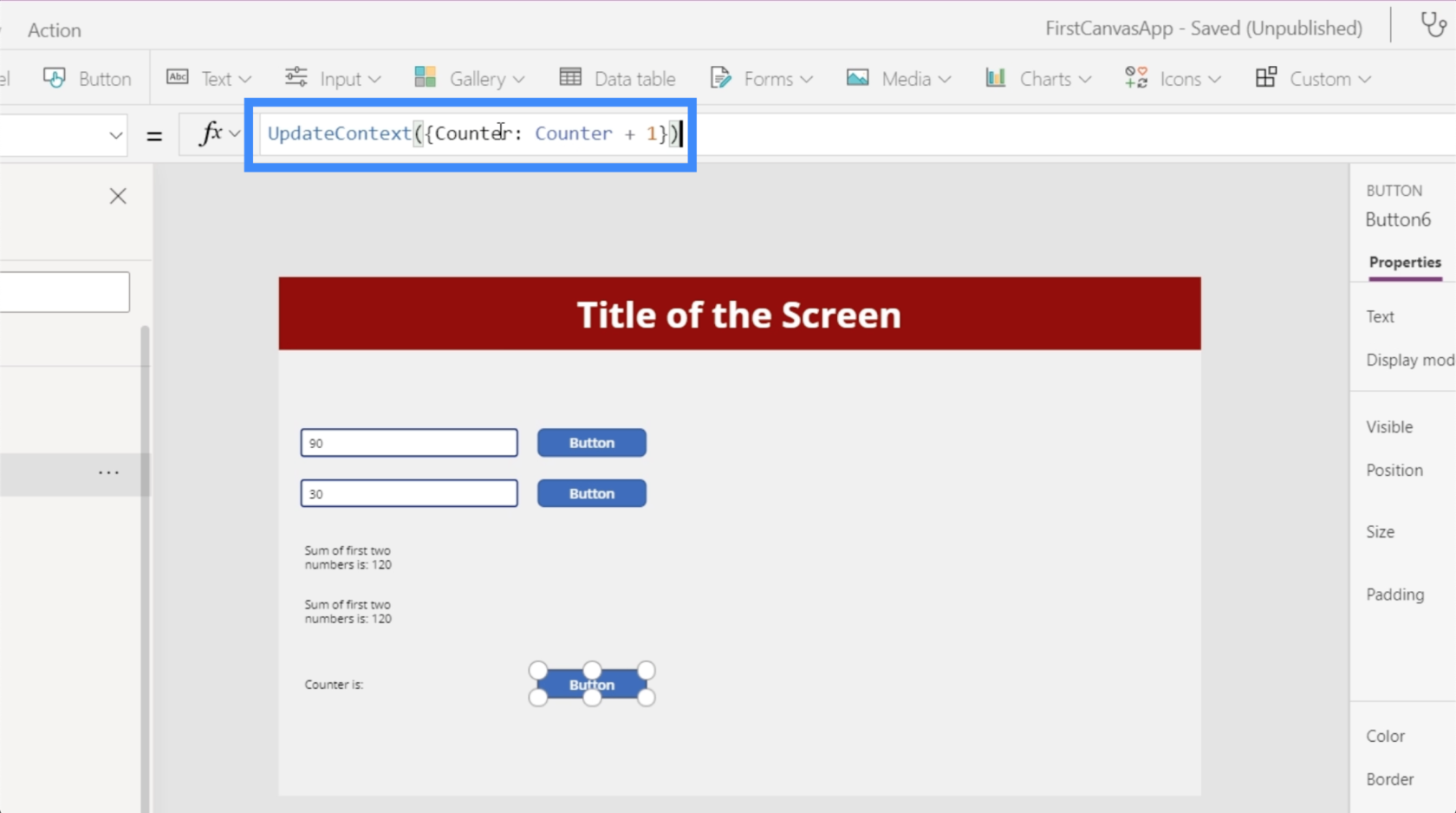
También creemos otro botón y colóquelo justo al lado de la etiqueta del mostrador. Para OnSelect de ese botón, creemos una variable usando UpdateContext y llamemos a la variable Counter. Luego, establezcamos esta variable en Contador + 1.

Básicamente, lo que estamos haciendo aquí es tomar lo que sea que era el contador antes y luego agregarle uno.
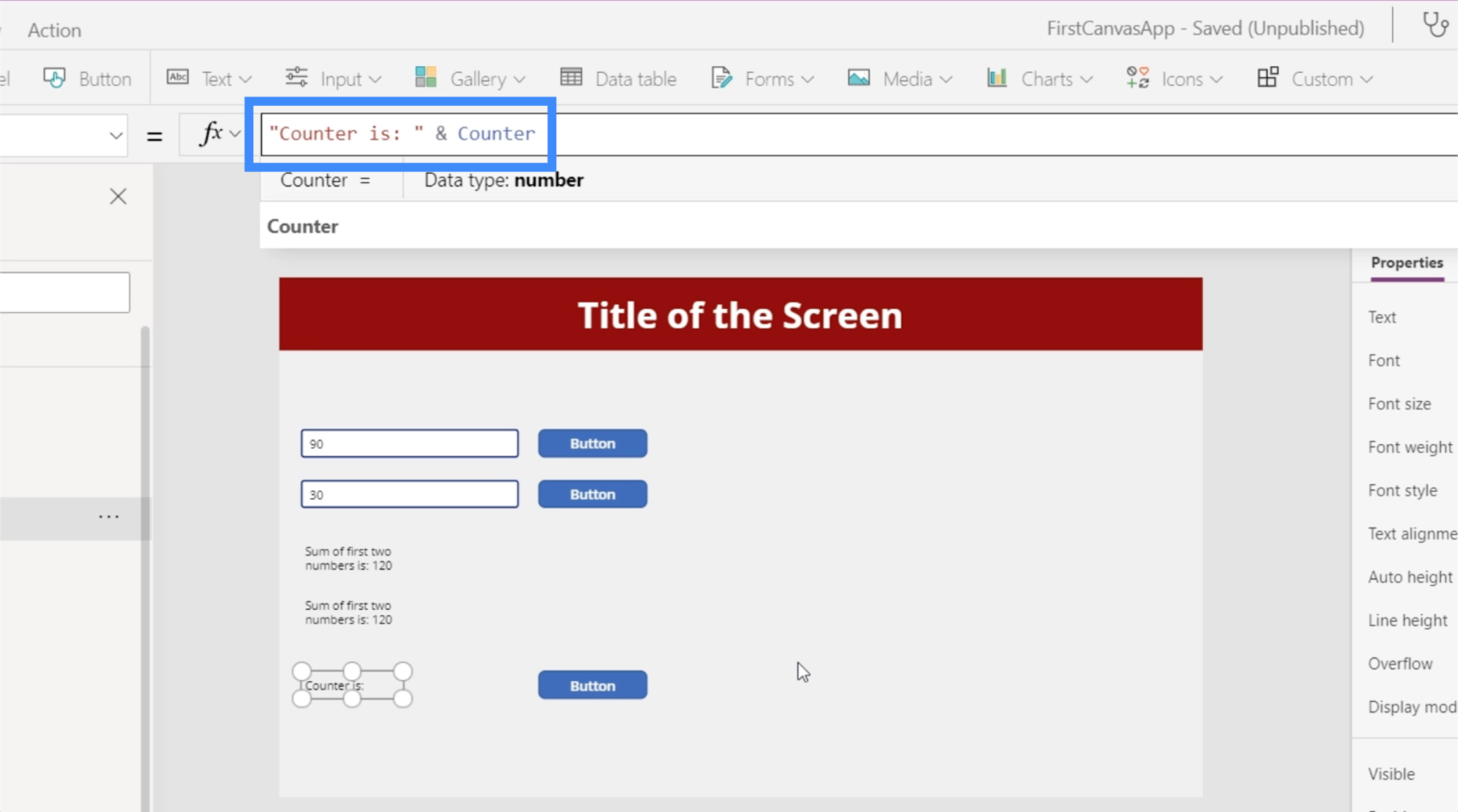
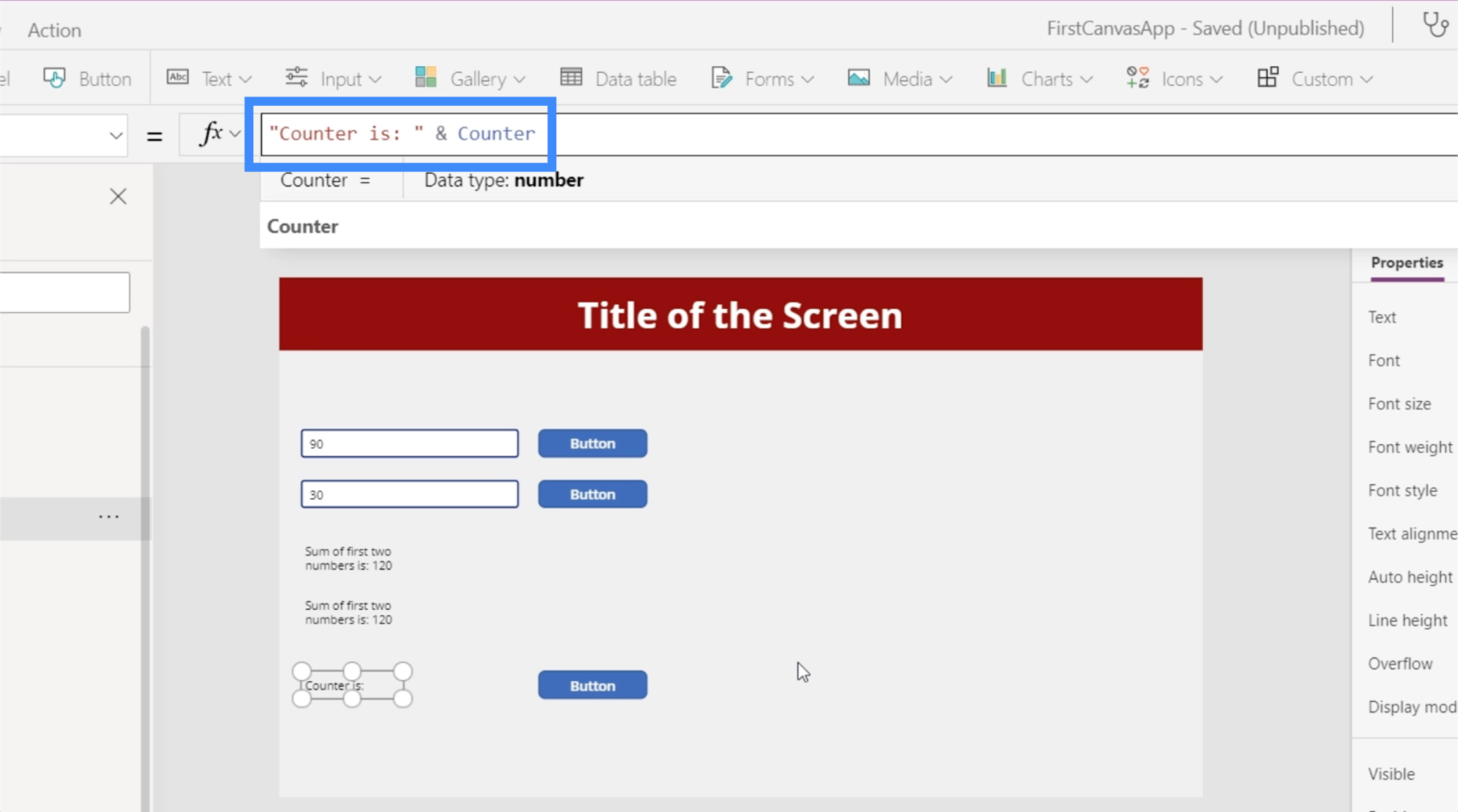
Volviendo a la etiqueta, hagamos referencia a Counter.

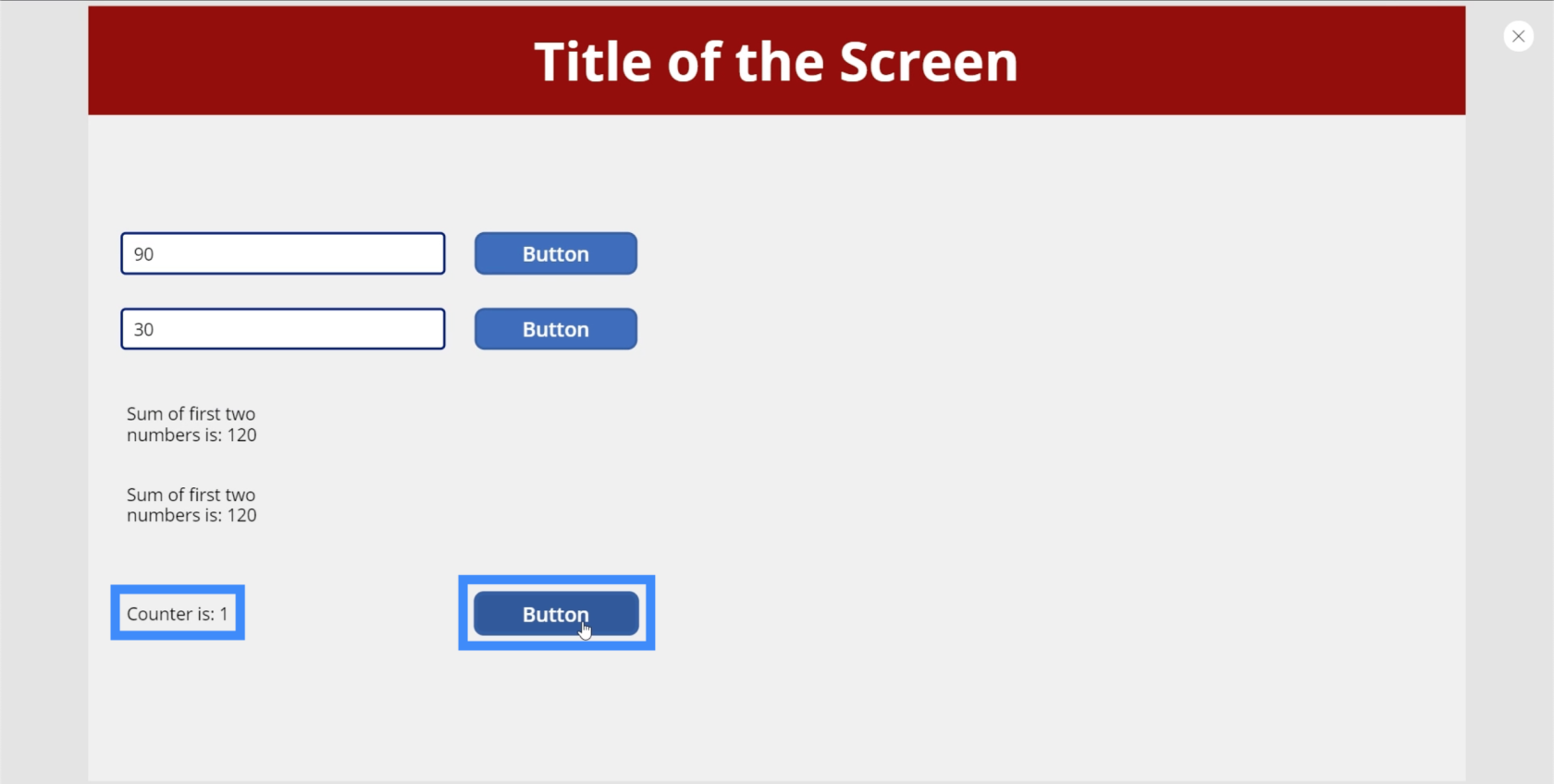
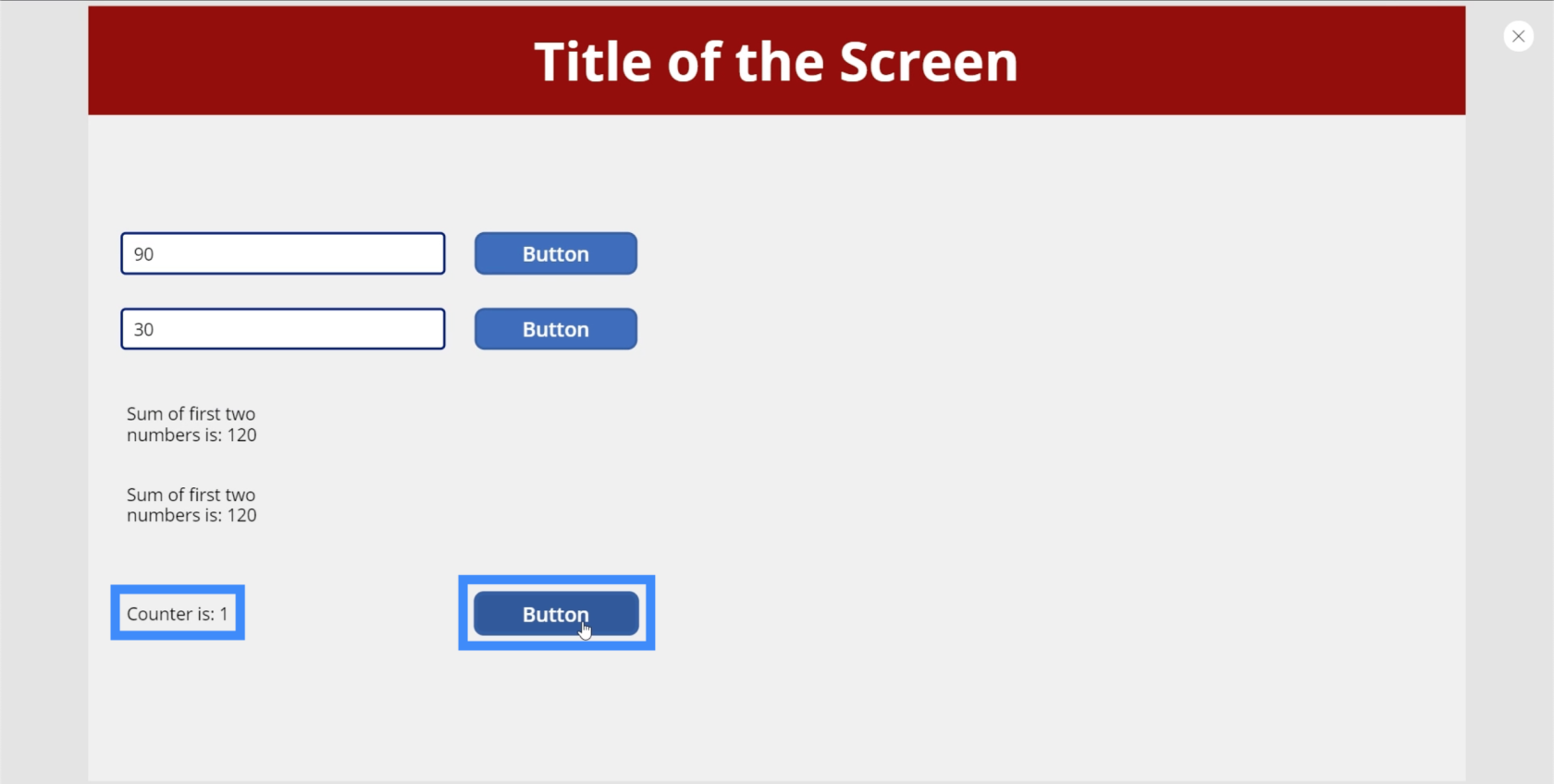
Si hacemos clic en el botón, comenzará con 1.

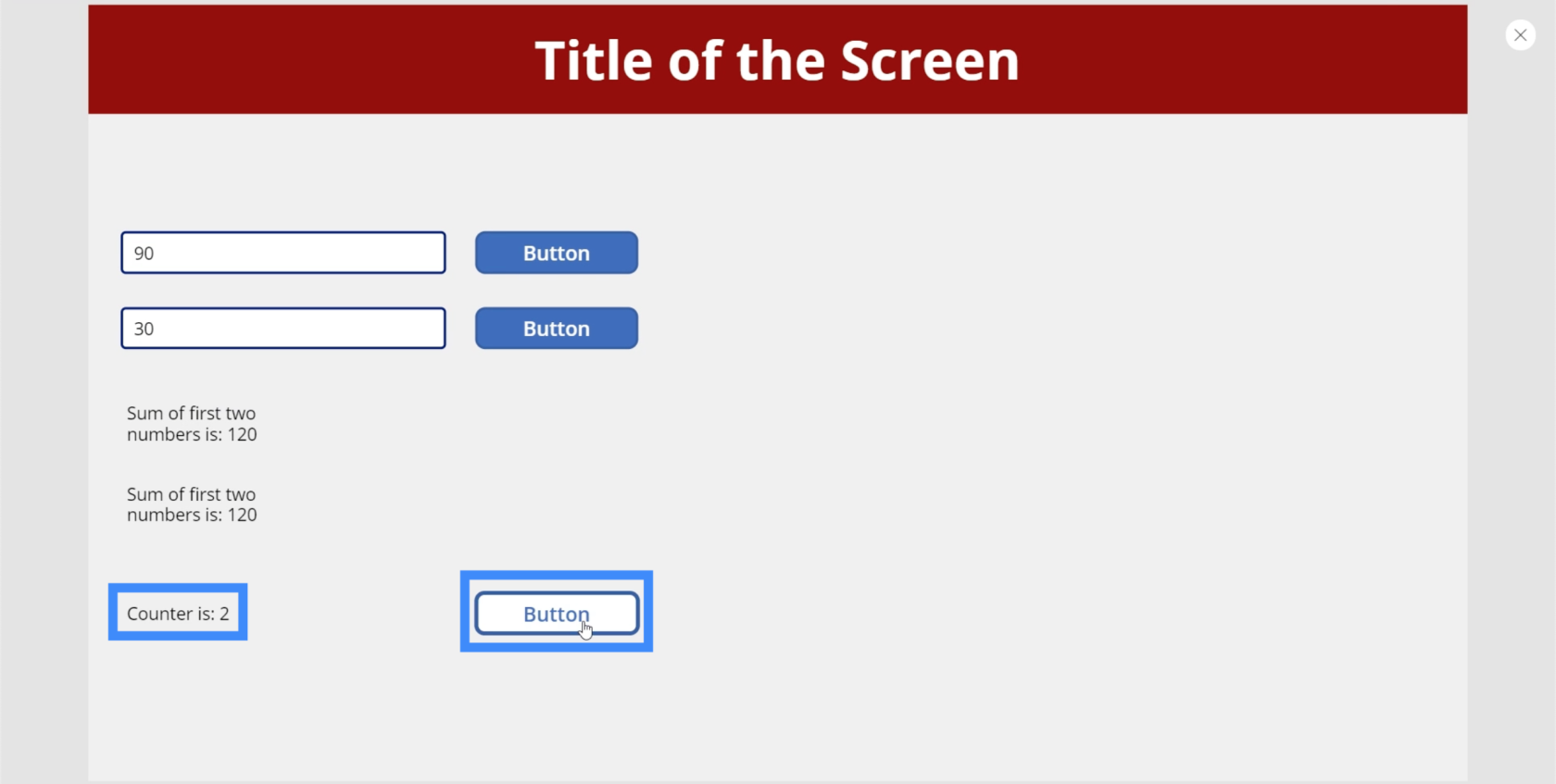
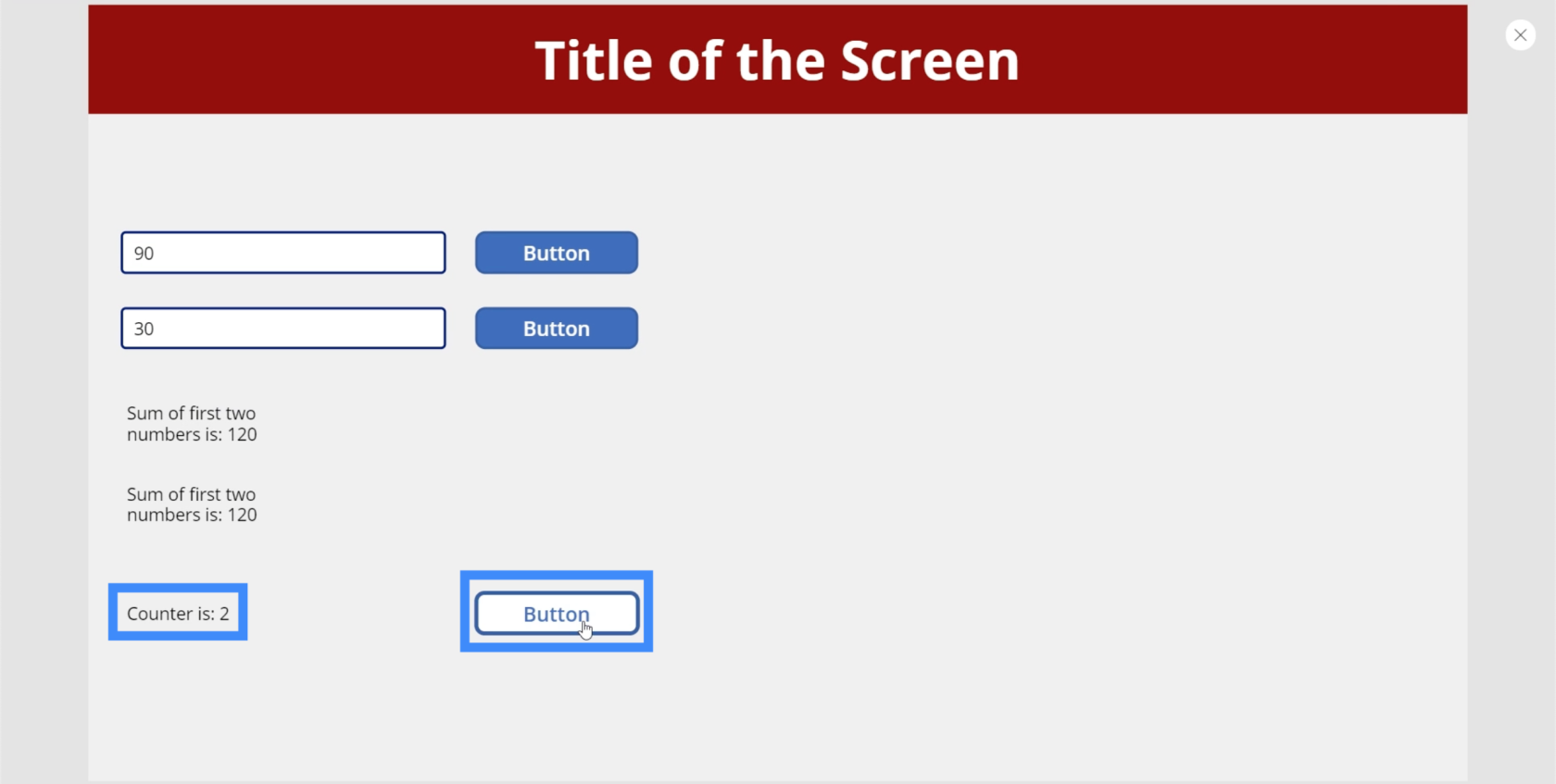
Cuando haga clic en él una vez más, se agregará automáticamente 1 al valor anterior. Es por eso que ahora muestra 2.

El número aquí aumenta cada vez más a medida que hacemos clic en el botón, y el contador muestra 1 más que el número anterior.
Variables globales de PowerApps
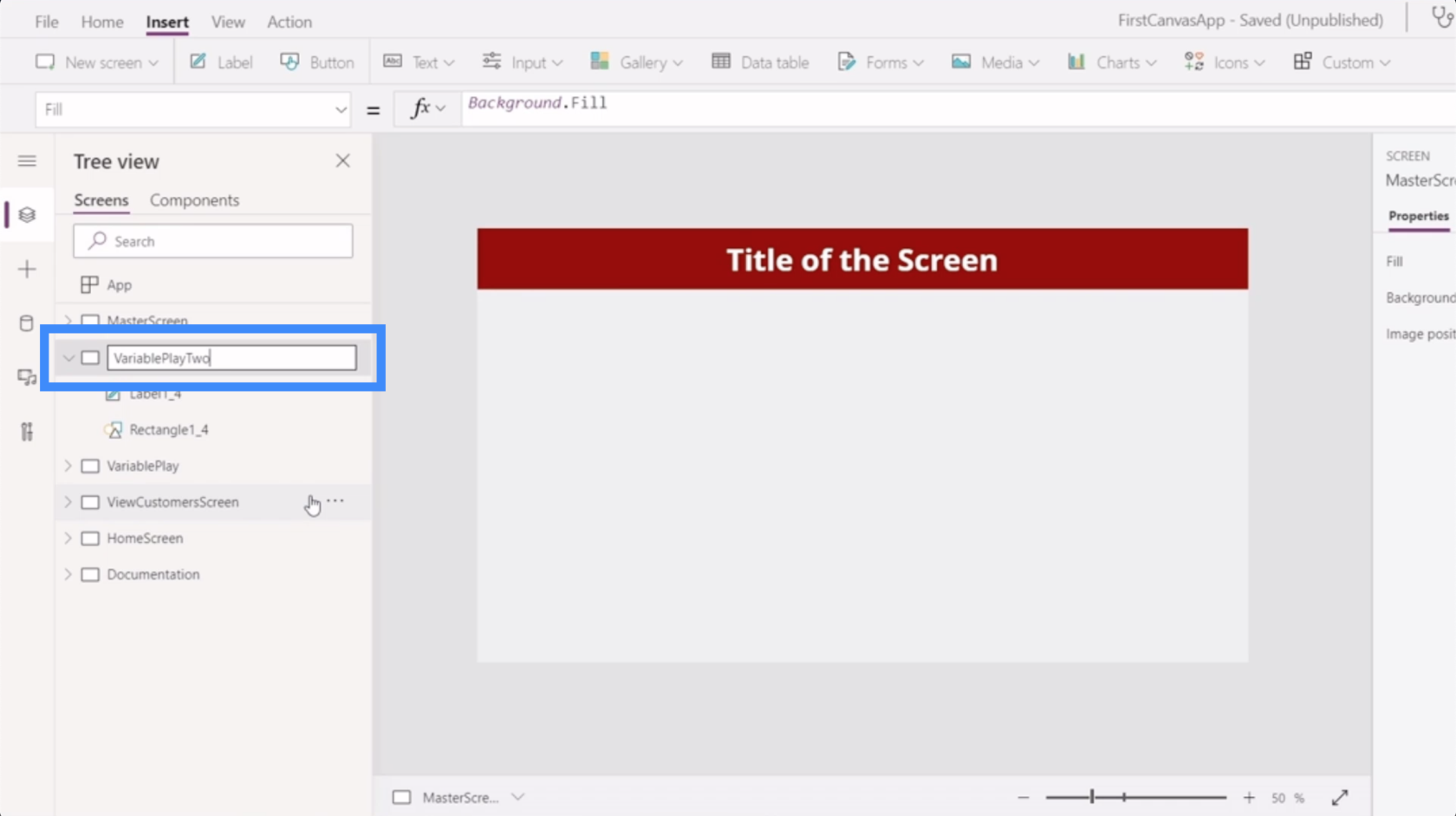
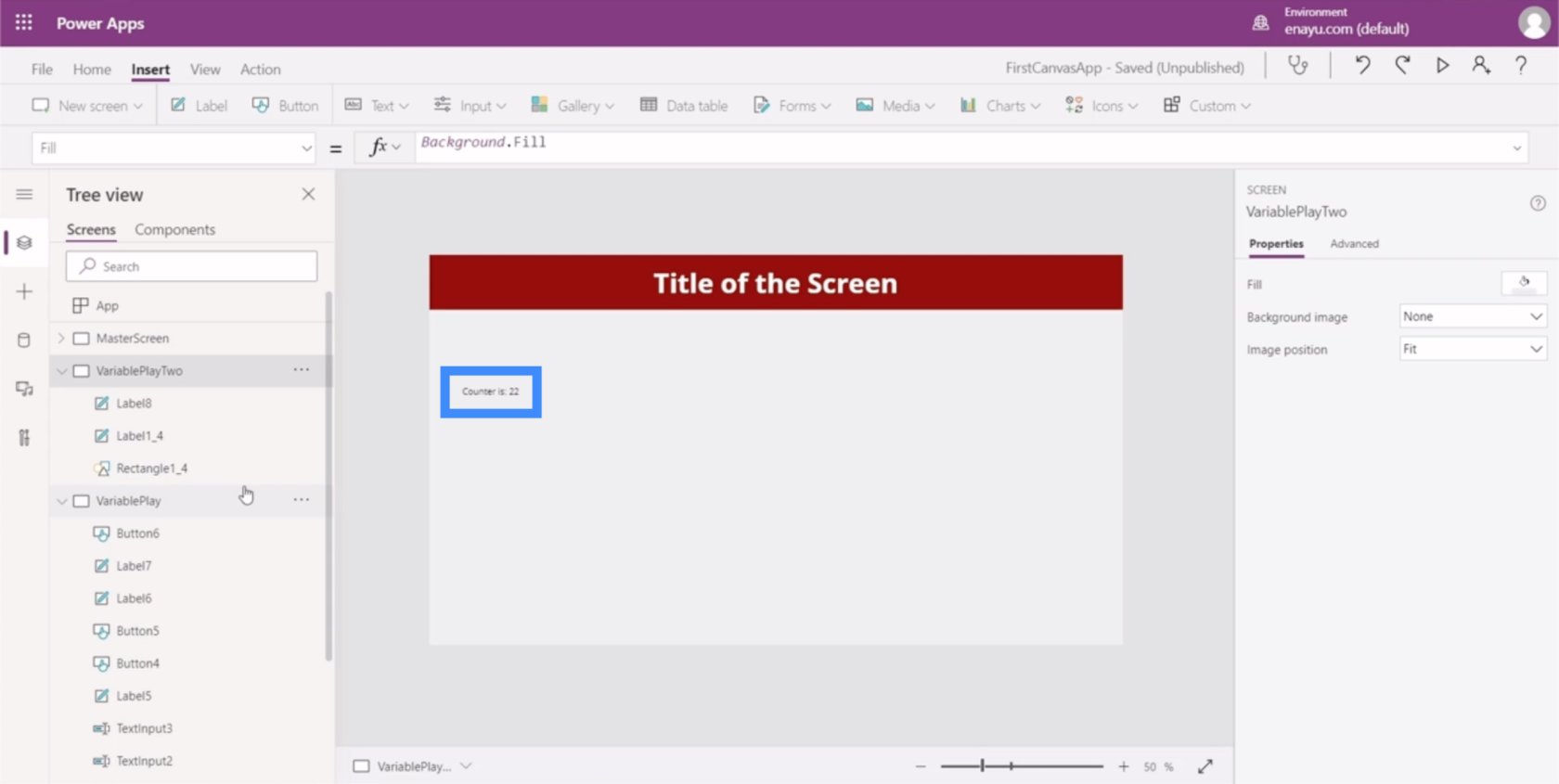
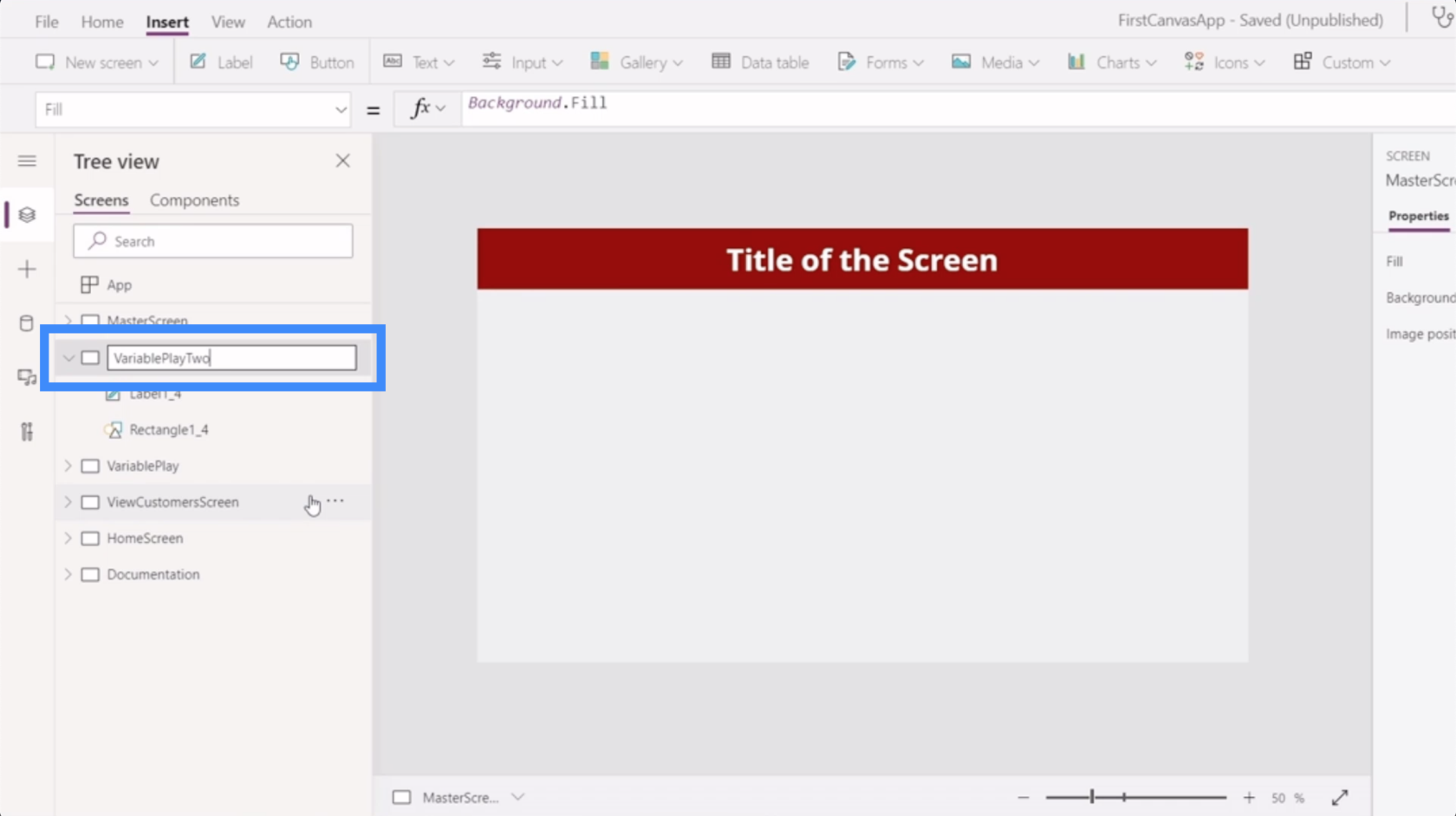
Una variable global le permite configurar la variable en una pantalla y acceder a ella desde otras. Comencemos con una nueva pantalla para ver cómo se hace esto. Lo llamaremos VariablePlayTwo.

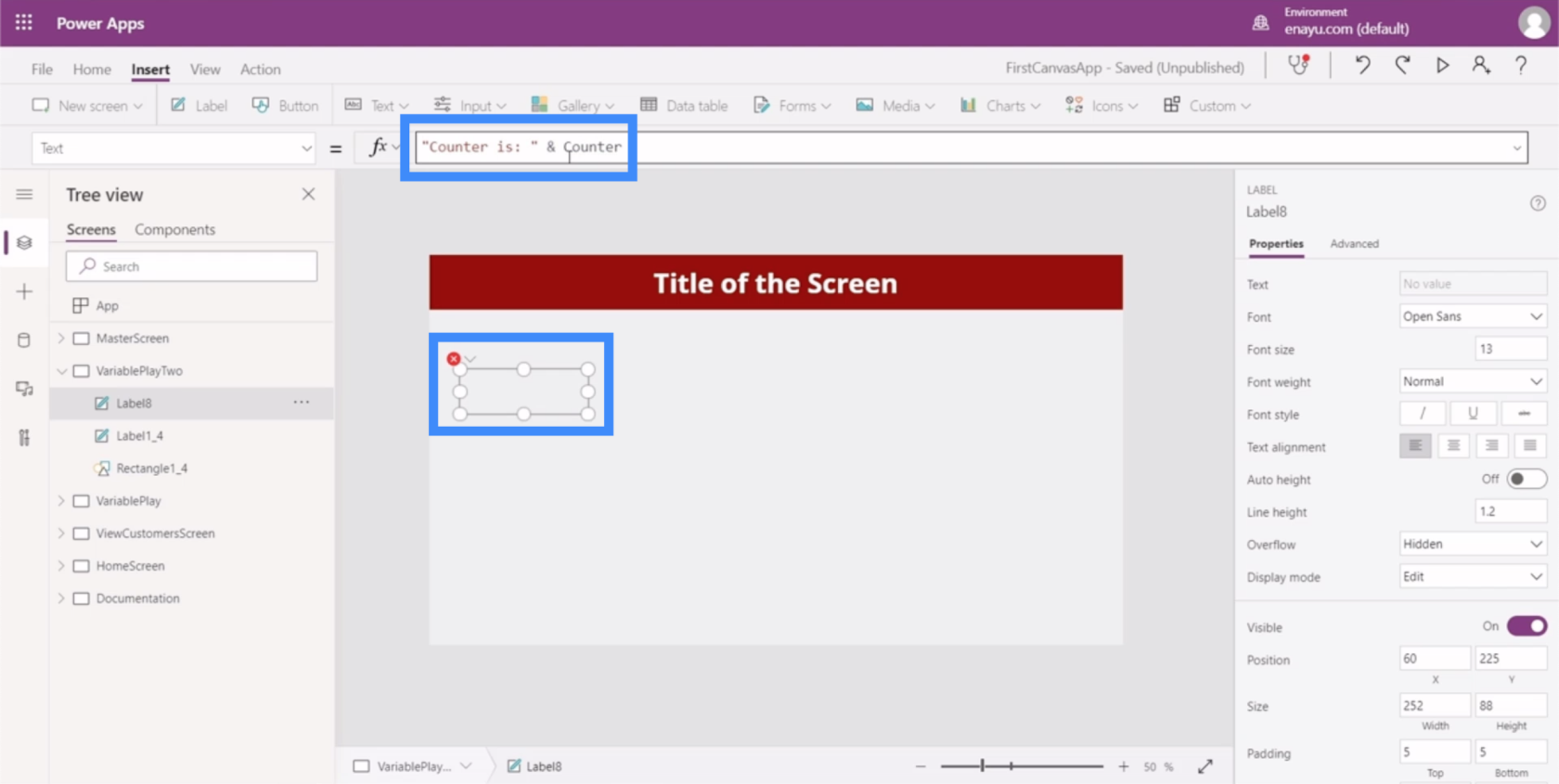
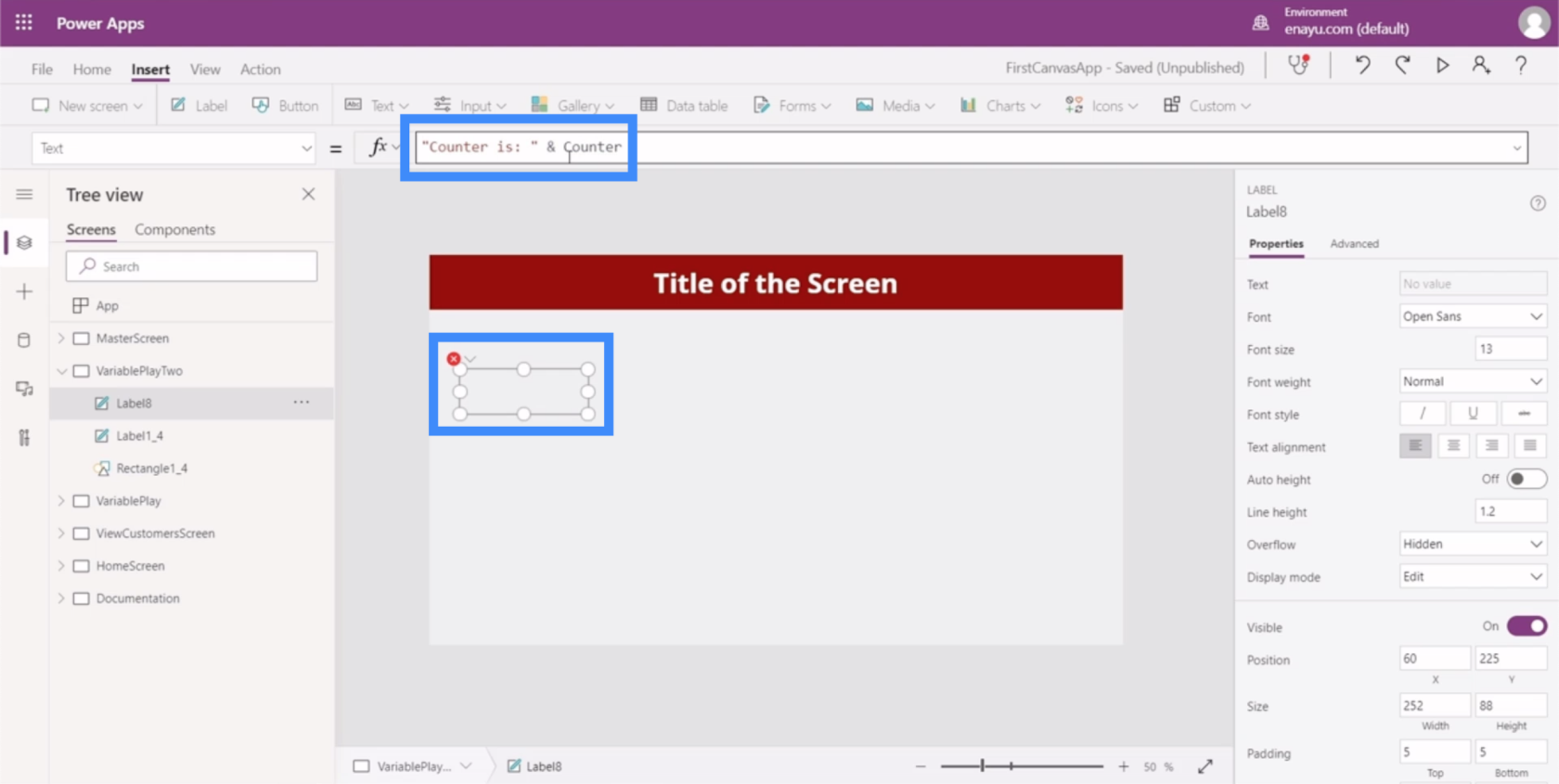
Agreguemos una etiqueta a esta pantalla que haga referencia a la variable Contador de la otra pantalla. Como puedes ver, deja un error en la etiqueta.

La razón por la que recibimos un error aquí es que no reconoce Counter. Recuerde que construimos Counter como una variable contextual, por lo que solo permanece dentro de su propia pantalla.
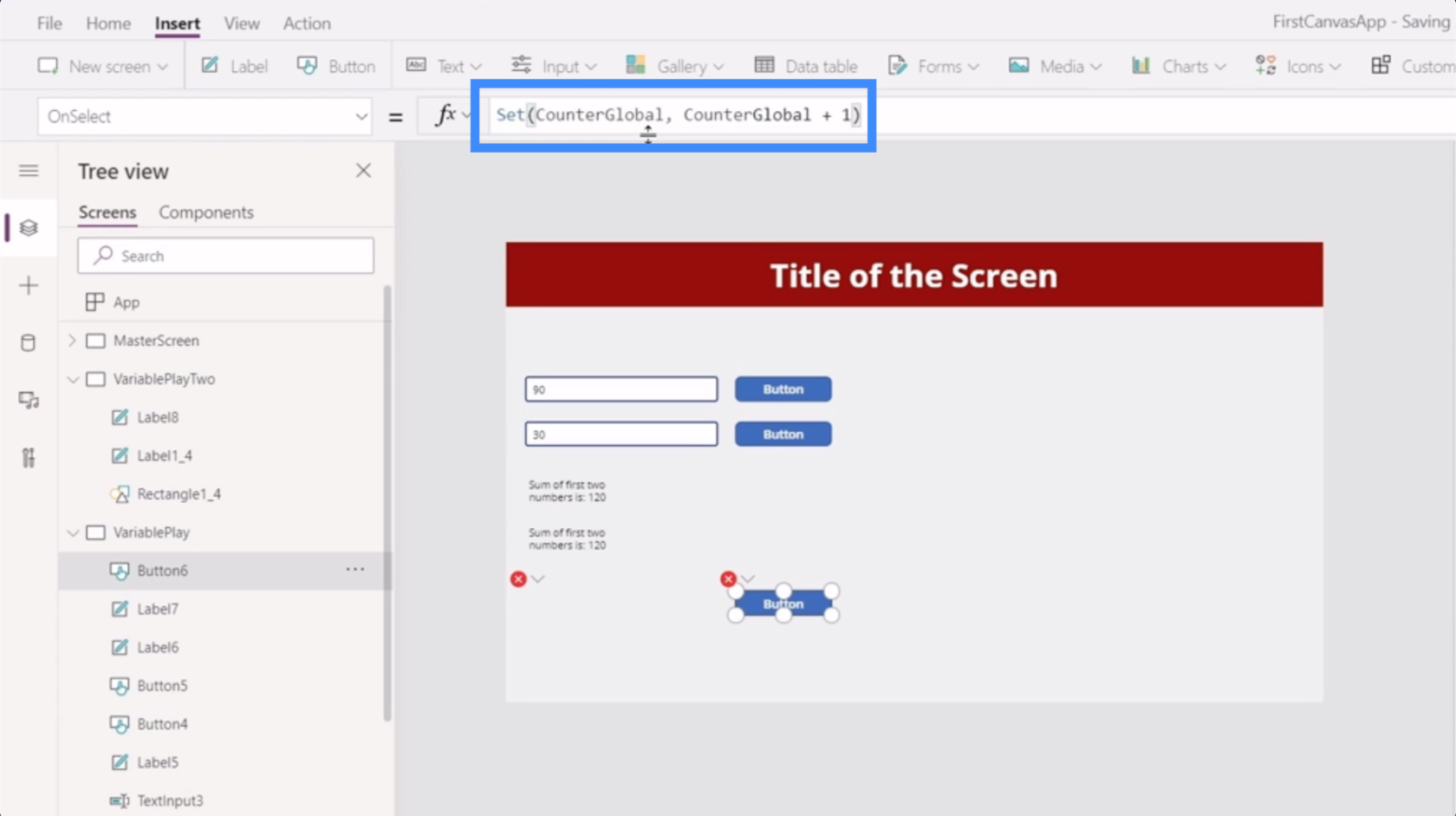
Así que volvamos a la pantalla VariablePlay y convirtamos el botón que contiene Counter en una variable global.
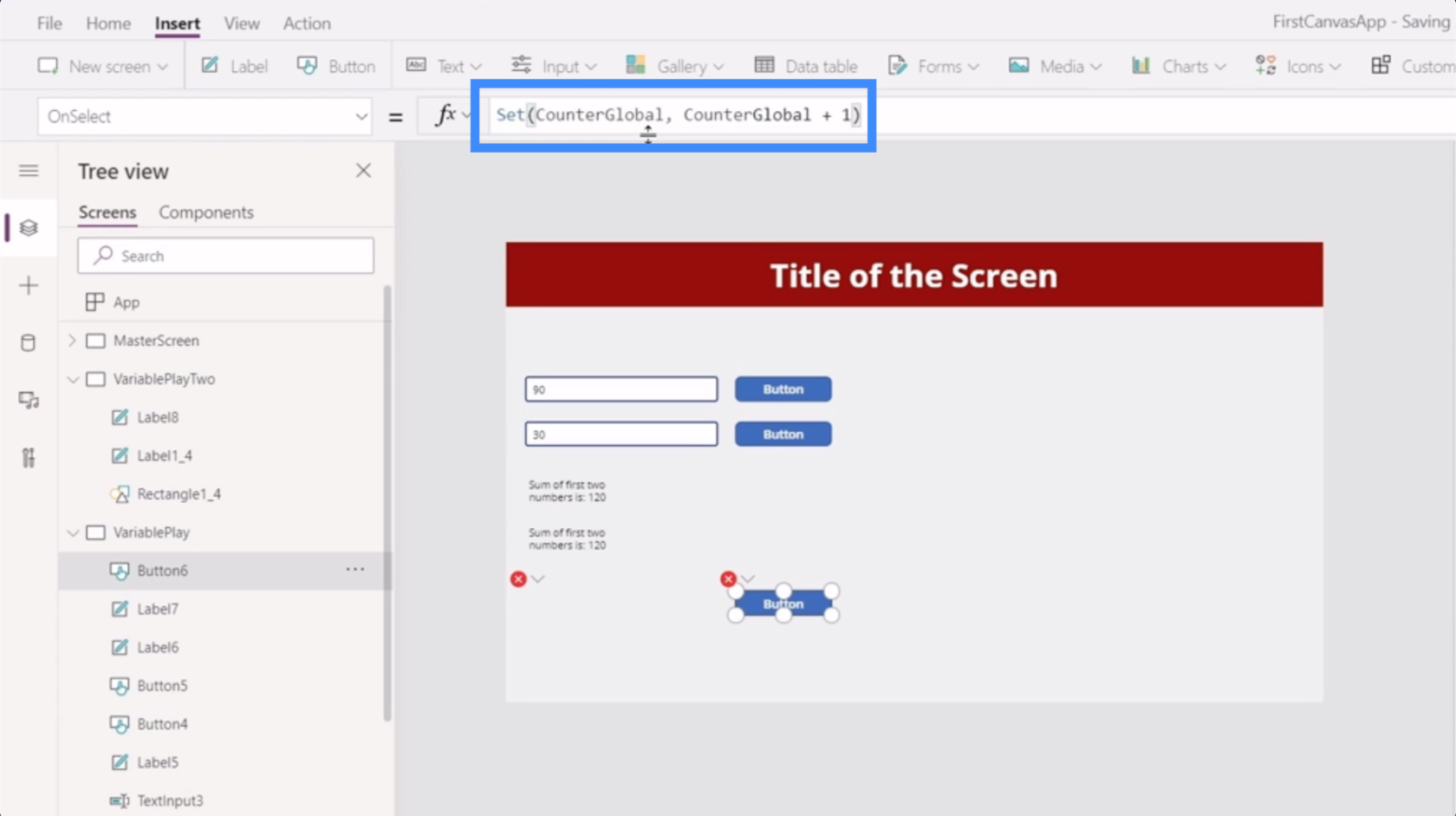
Para comenzar, necesitamos usar la función set, a la que llamaremos CounterGlobal. La función Set toma una variable y un valor, por lo que usaremos CounterGlobal + 1.

Hay dos cosas que recordar al crear variables globales. Primero, las variables globales usan comas en lugar de dos puntos.
En segundo lugar, solo requiere paréntesis y no llaves alrededor del argumento.
Una vez que hagamos esos cambios en el botón, verá que la etiqueta ahora muestra un error. Eso es porque todavía hace referencia a Counter, que el sistema ya no reconoce.

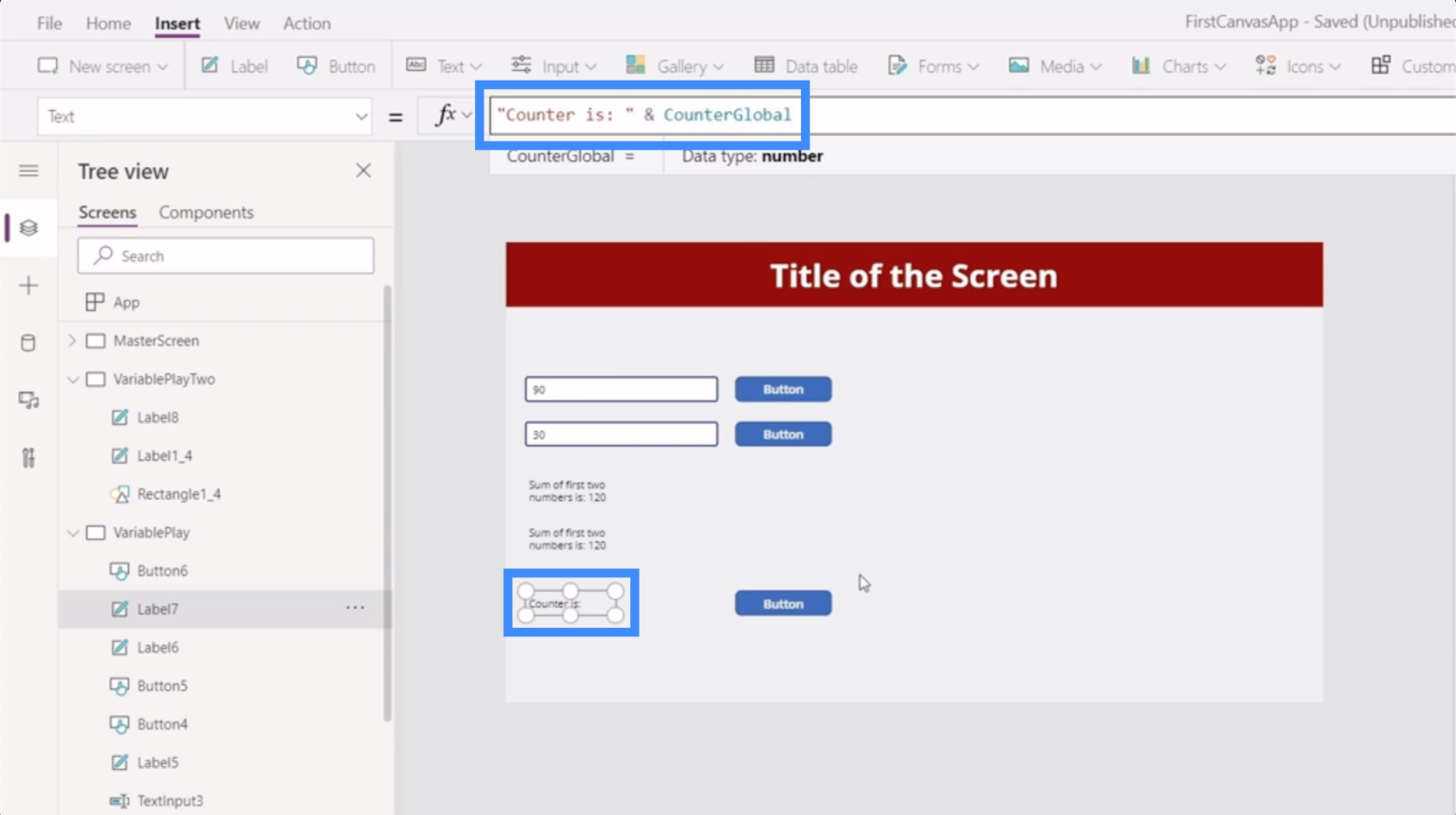
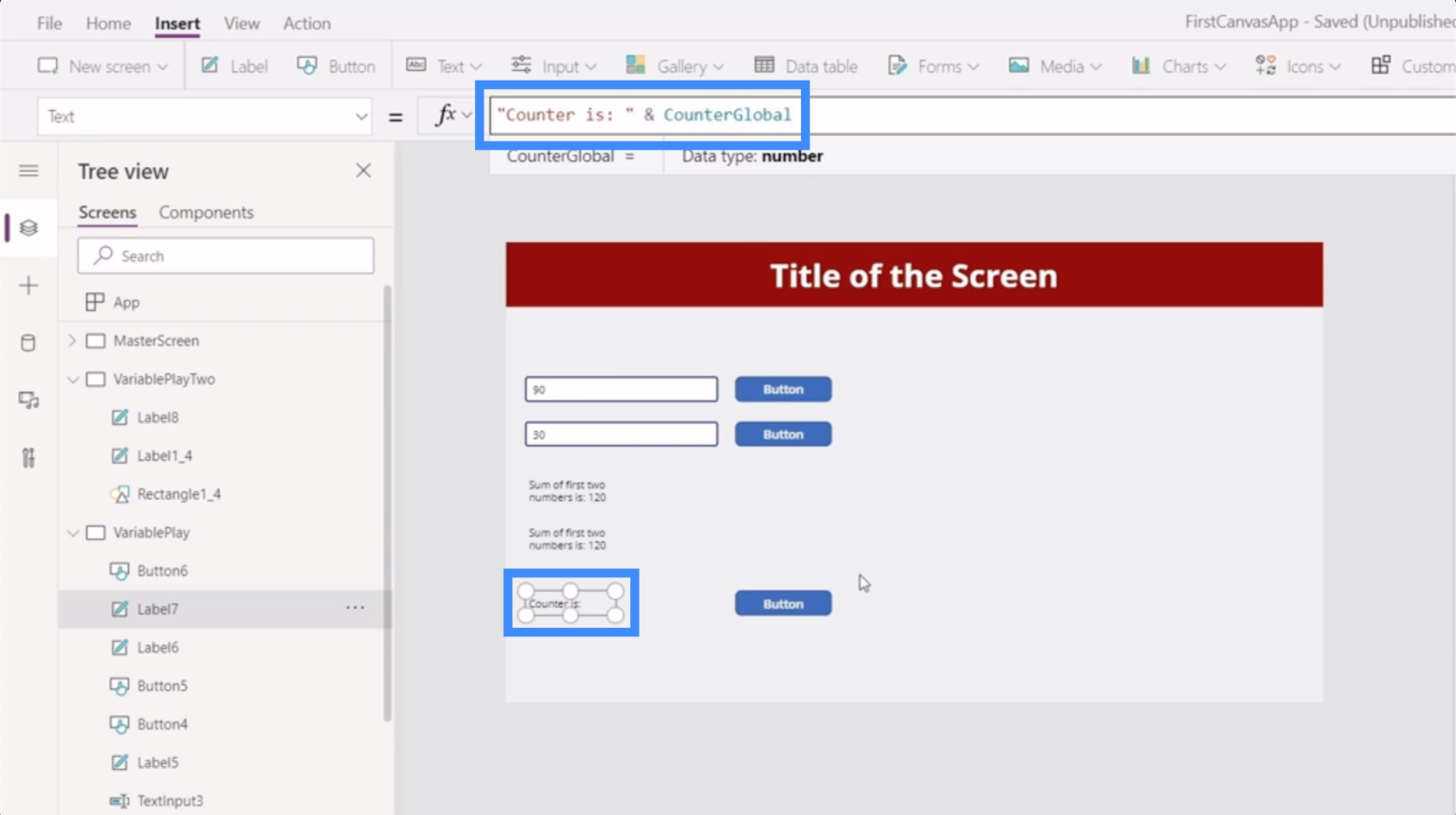
Así que todo lo que tenemos que hacer aquí es cambiar eso a CounterGlobal también.

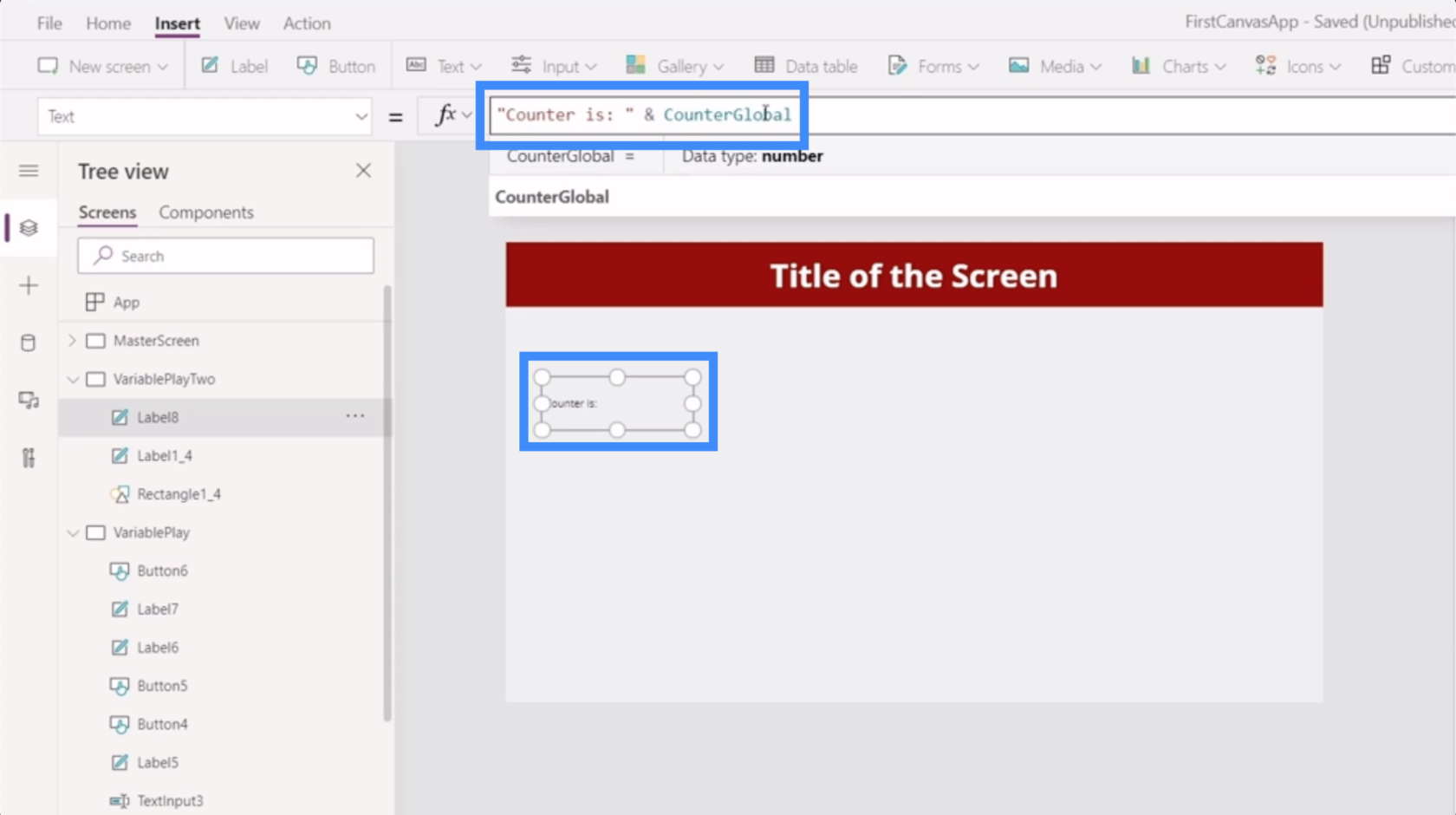
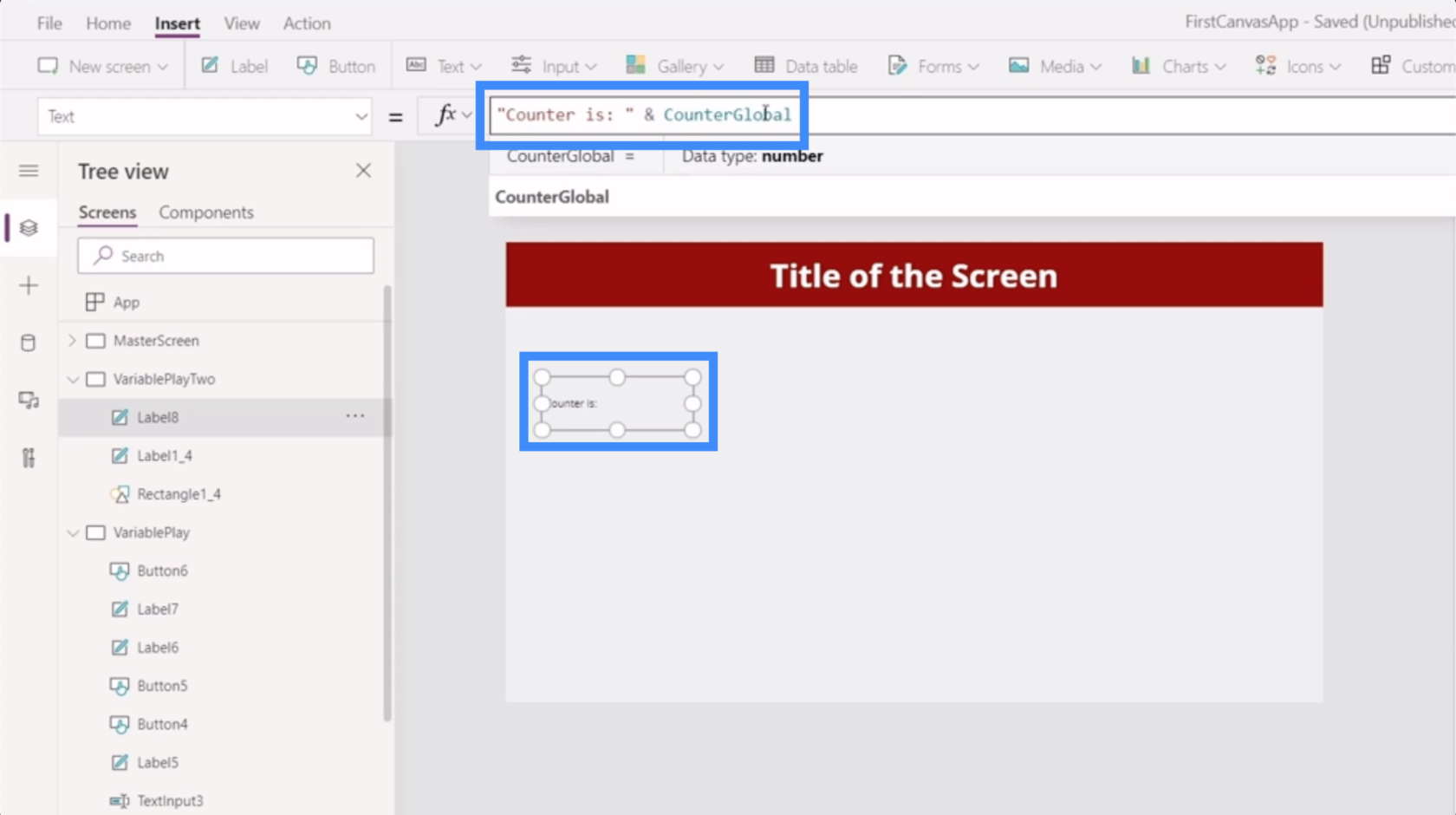
Ahora, regresemos a VariablePlayTwo y hagamos referencia a CounterGlobal. Como puede ver, ya no muestra ningún error.

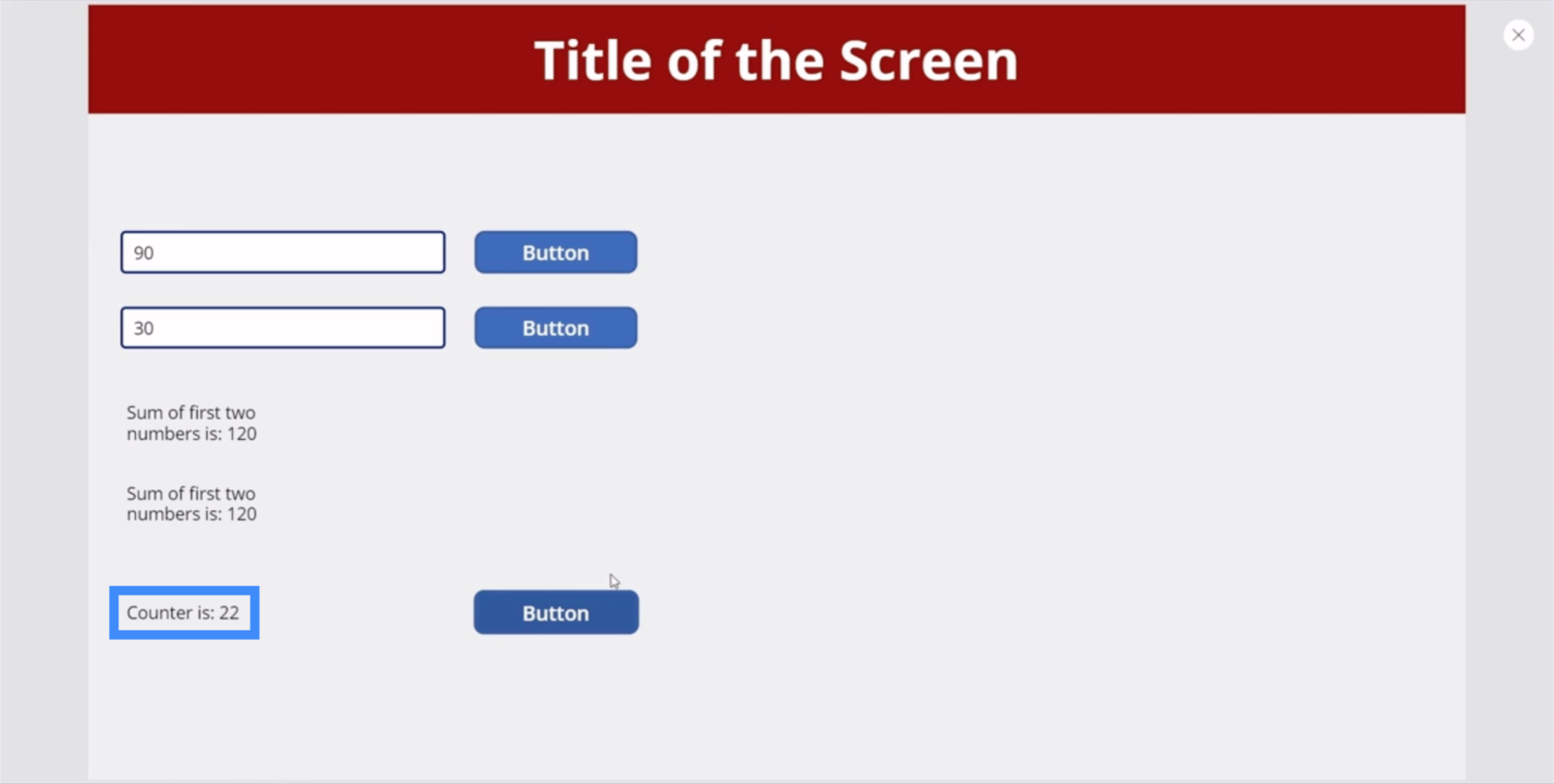
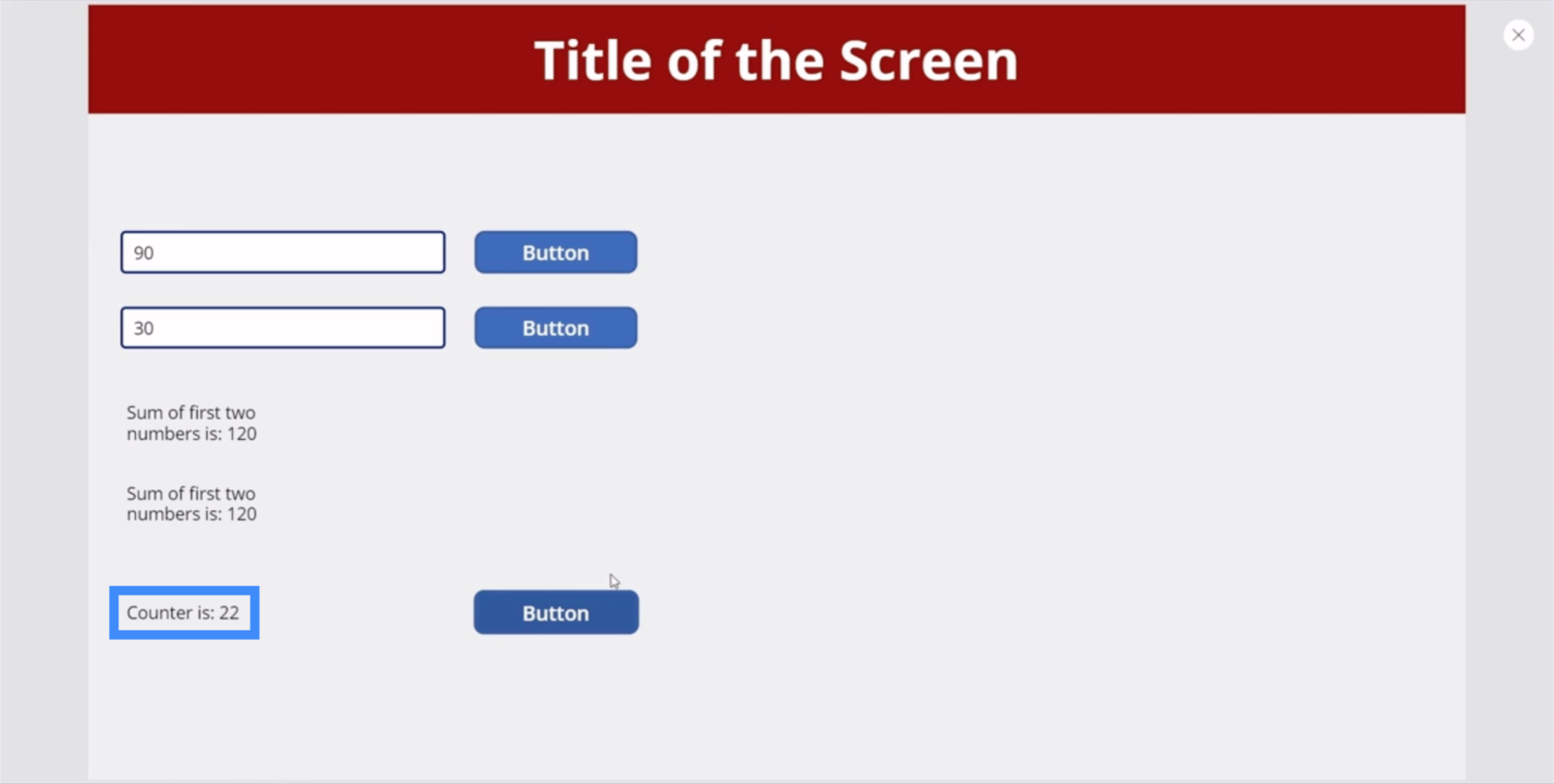
Probemos nuestra variable global para ver si funciona. Volviendo a VariablePlay donde se establece la variable original, sigamos haciendo clic en el botón hasta que se establezca en 22.

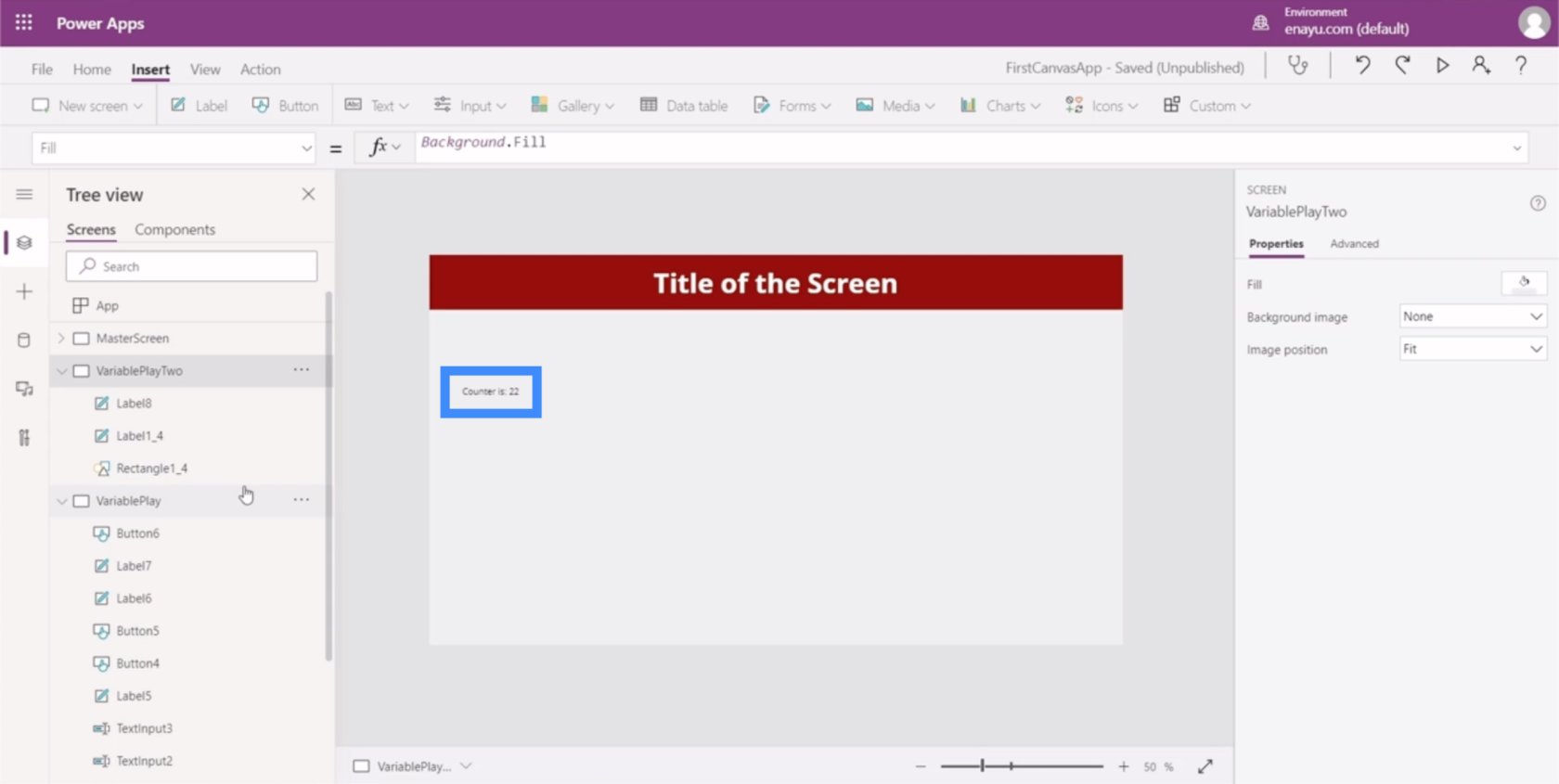
Ahora, vayamos a VariablePlayTwo. Como puede ver, la etiqueta aquí también ha cambiado y ahora muestra 22.

Introducción a Power Apps: definición, características, funciones e importancia
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Lienzo de Power Apps: cómo crear una aplicación desde cero
Conclusión
Ahora que ha visto lo que las variables contextuales y globales pueden hacer por nuestra aplicación, debería ser más fácil determinar si las necesita en la aplicación en la que está trabajando o no.
Las variables contextuales solo pueden ser útiles si necesita funciones adicionales o más complejas en cualquiera de sus pantallas. Las variables globales, sin embargo, son una forma realmente efectiva de hacer que la información esté disponible de una pantalla a otra.
Una vez más, las variables no son necesarias la mayor parte del tiempo, pero es bueno saber que hay algo como esto en su conjunto de herramientas cuando surge la necesidad.
Mis mejores deseos,
Enrique