La característica Ver formato en Sharepoint permite a los usuarios personalizar cómo se muestran los elementos en las listas y bibliotecas de SharePoint. En este tutorial, hablaremos sobre la creación de nuestra propia regla de vistas de formato para mejorar la visualización de las vistas en SharePoint.
Al formatear una vista, podemos resaltar o acentuar ciertas filas o columnas dependiendo de una determinada condición.
Tabla de contenido
Ver formato en SharePoint: filas
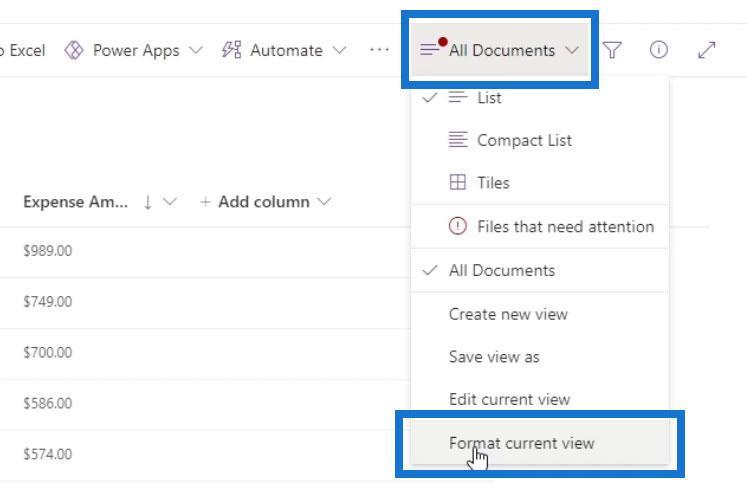
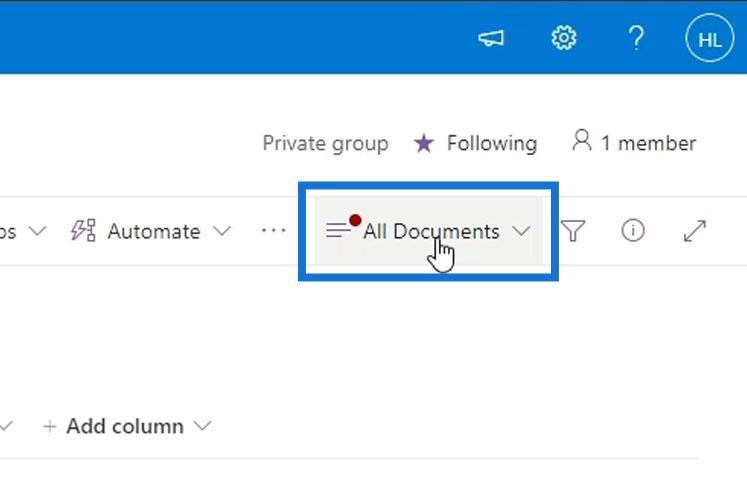
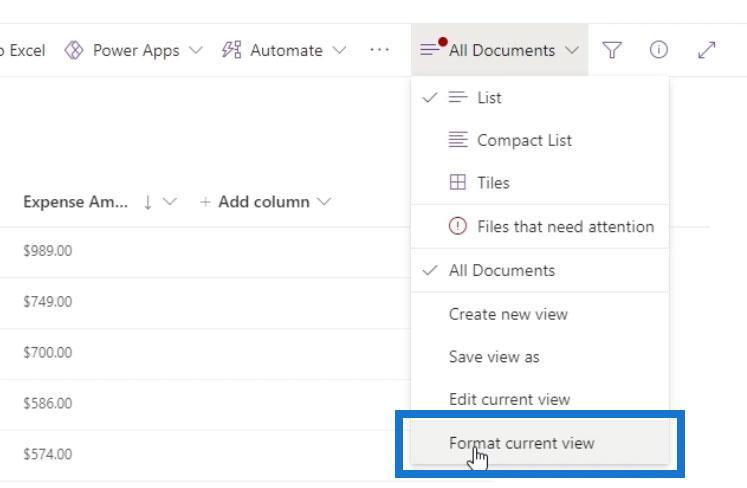
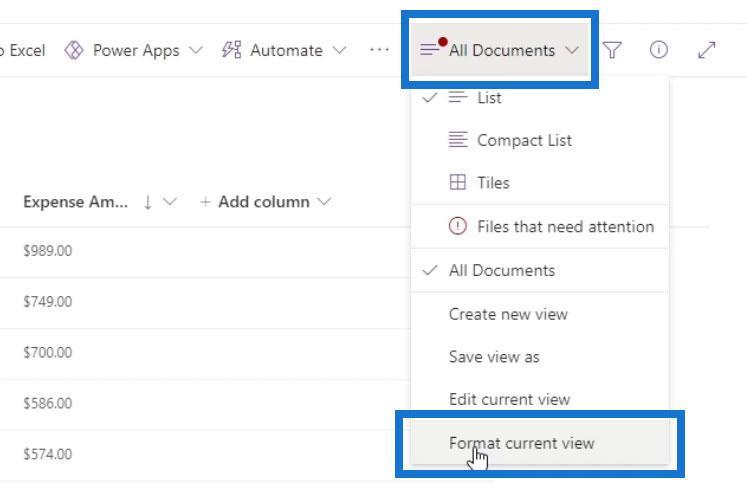
Comencemos con el formato de nuestras filas. Para hacerlo, haga clic en Todos los documentos .

Luego, haz clic en Dar formato a la vista actual .

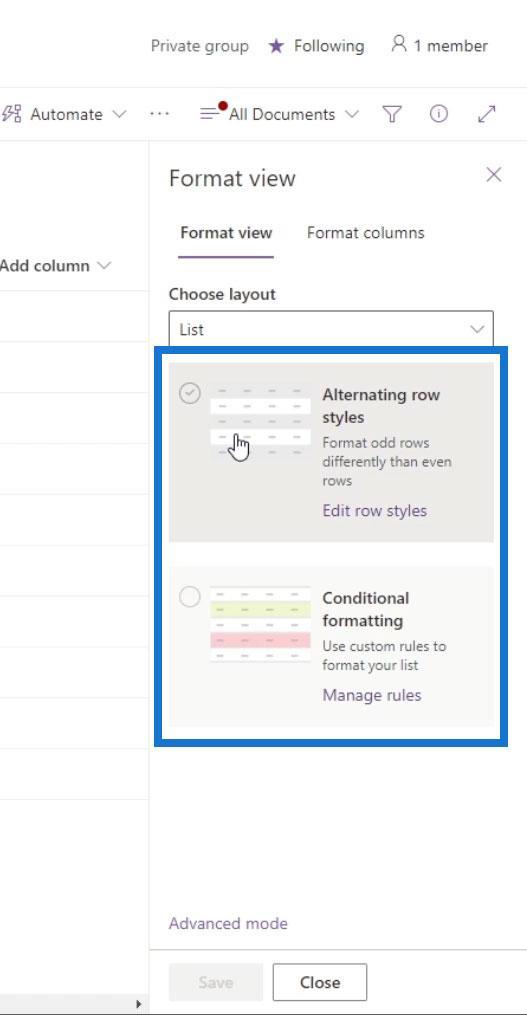
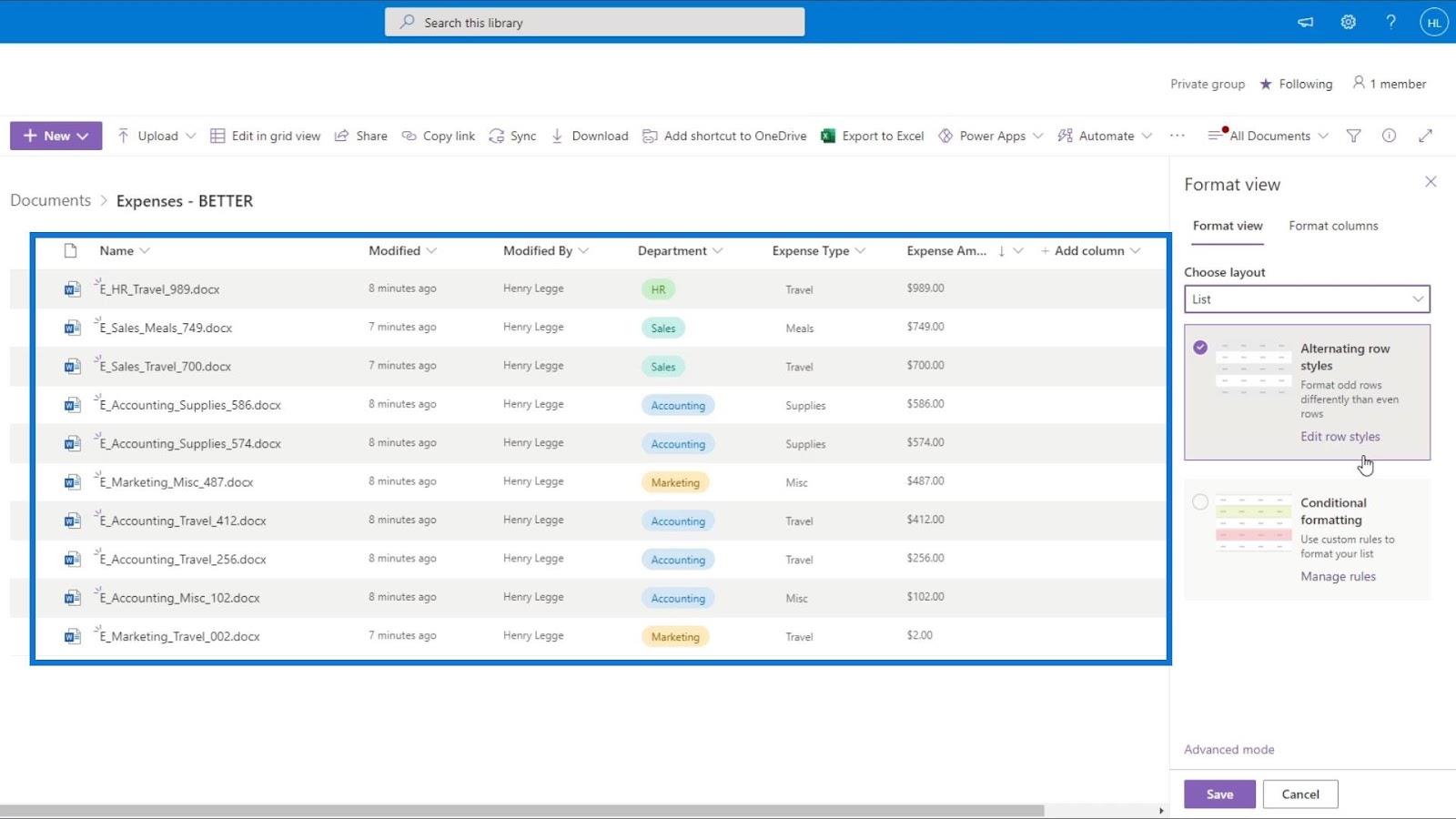
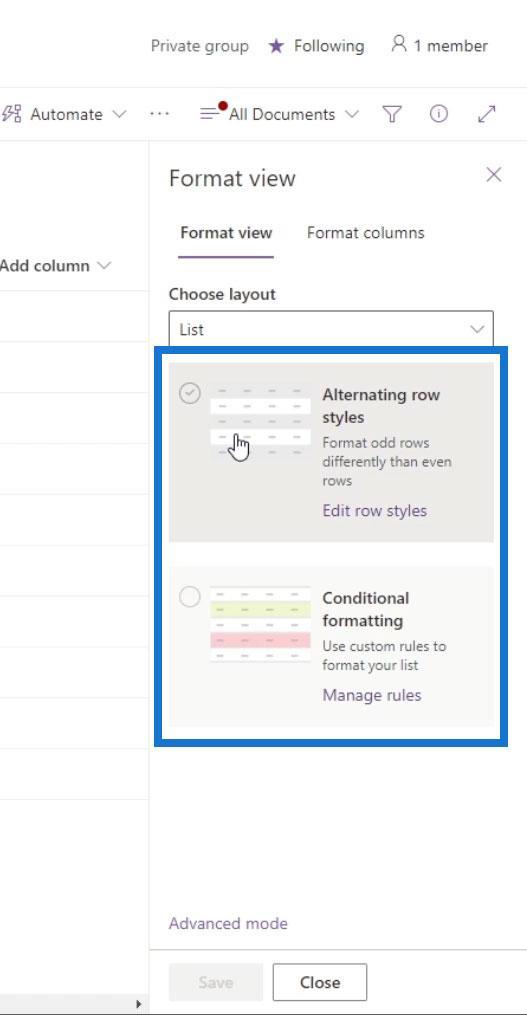
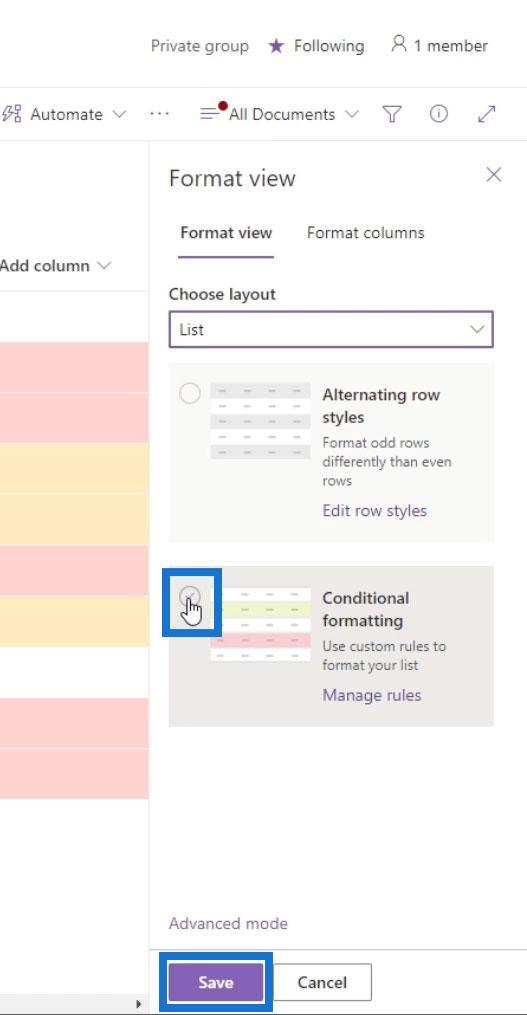
Tenemos dos opciones de formato de vistas para nuestra fila.
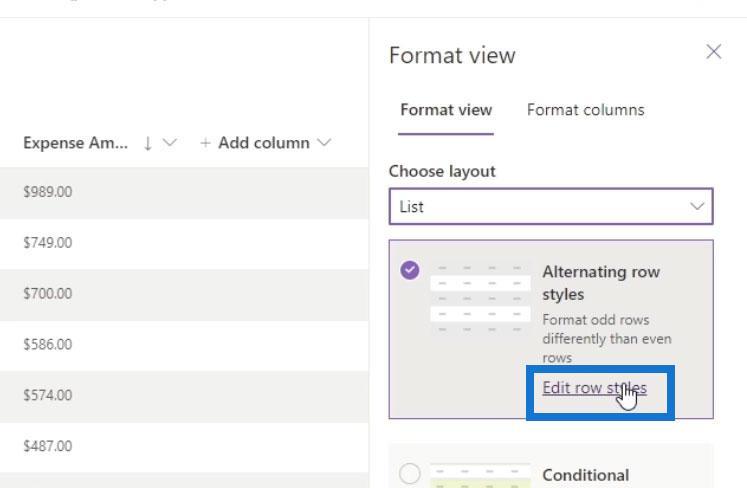
1. Estilos de fila alternativos
La primera opción es Alternar estilos de fila . Este es el formato de vista común donde las filas impares tienen un color diferente al de las pares.

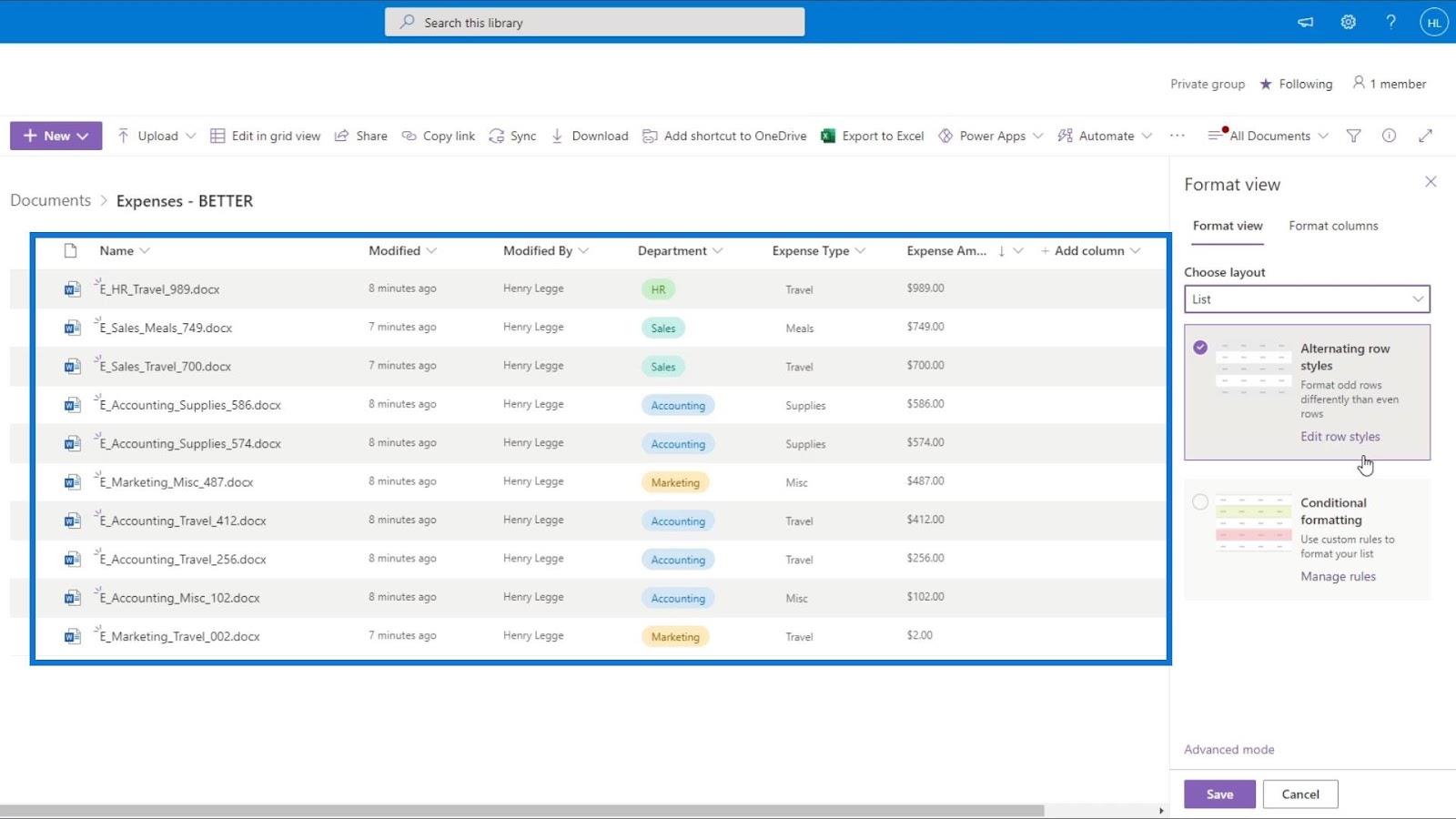
De forma predeterminada, cambia el color de cada dos filas a gris.

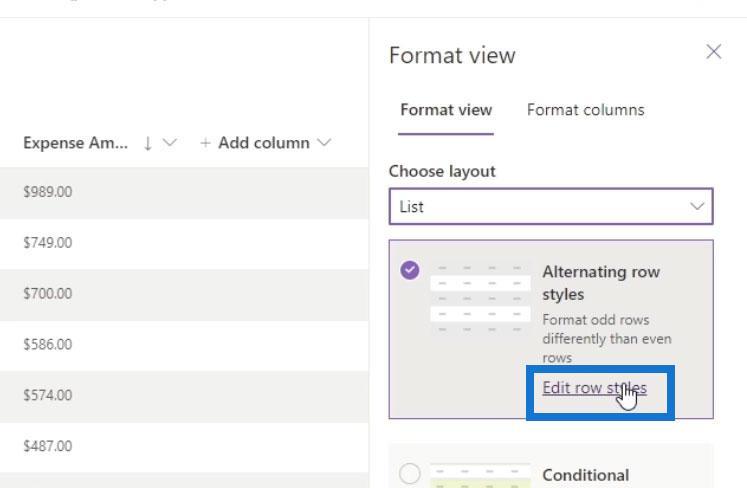
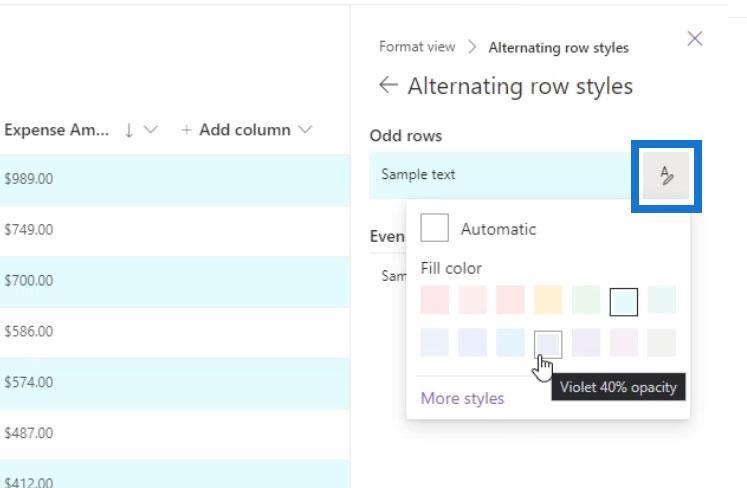
Además, podemos cambiar el color predeterminado de esta vista haciendo clic en Editar estilos de fila .

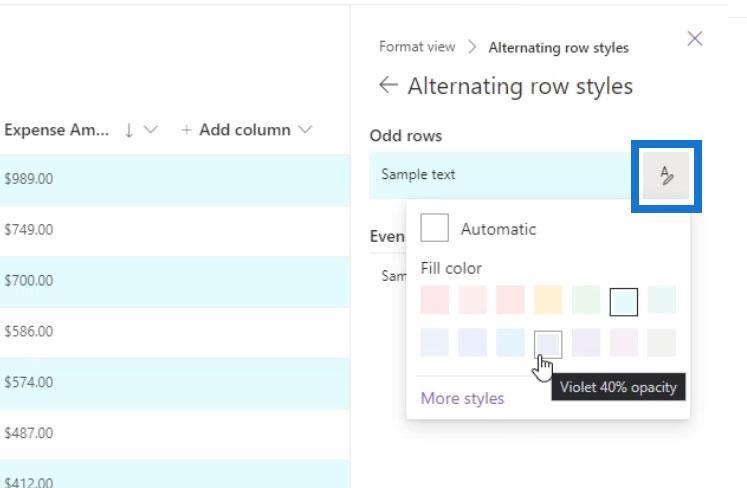
Después de eso, podemos establecer el color que queramos para las filas pares e impares. Simplemente haga clic en el icono de color a través de ellos y elija un color.

Ver formato en Sharepoint usando condiciones
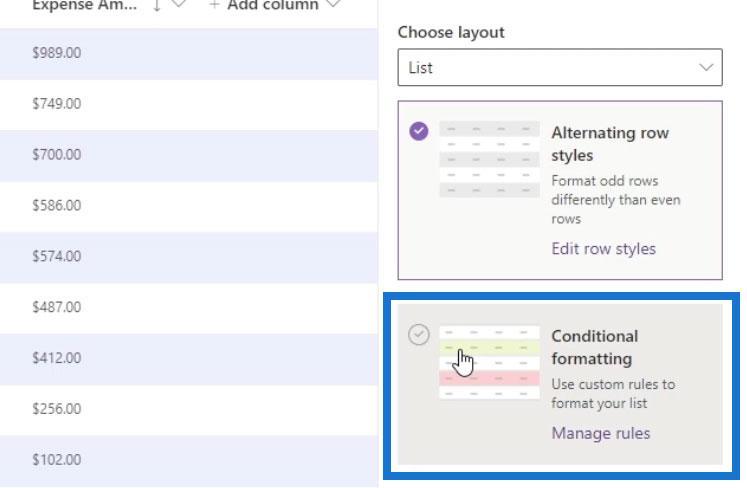
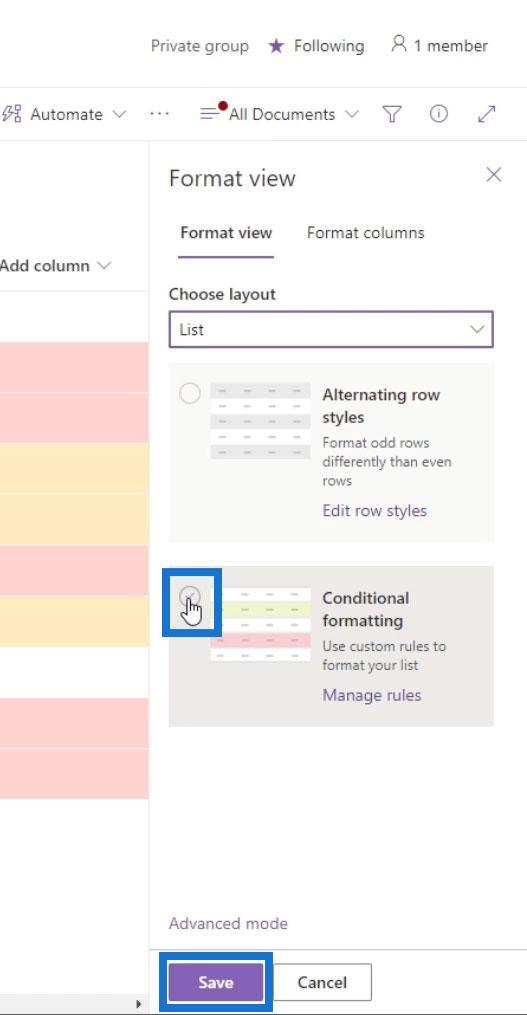
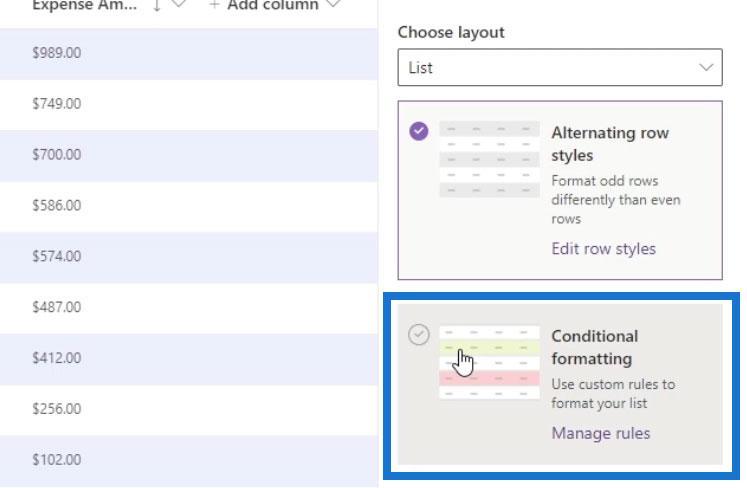
La segunda opción que podemos usar para formatear nuestra vista es mediante el formato condicional . Aquí es donde podemos establecer un estilo para nuestras filas según una determinada condición. Intentemos ahora usarlo.

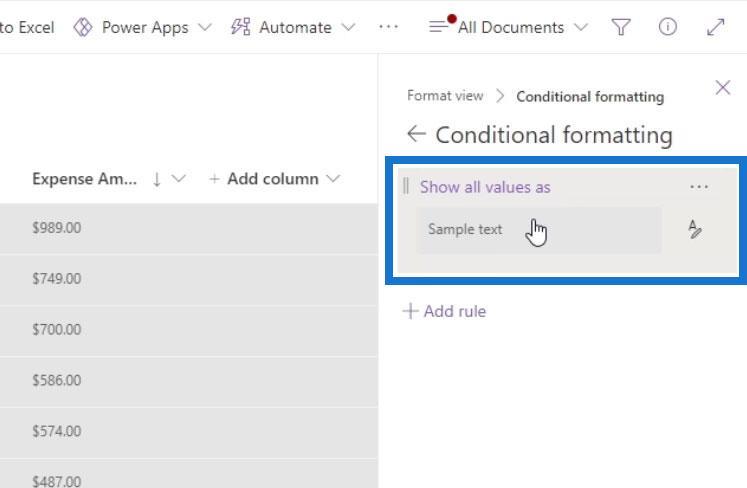
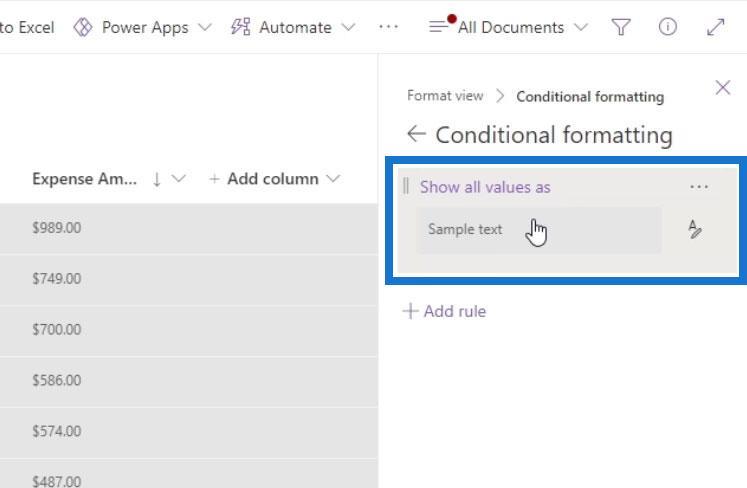
Para cada formato condicional, necesitamos una condición de instrucción if y un resultado. De forma predeterminada, tenemos un formato condicional con una condición de " Mostrar todos los valores como ". También tenemos el resultado debajo, que establece su color de fondo en gris.

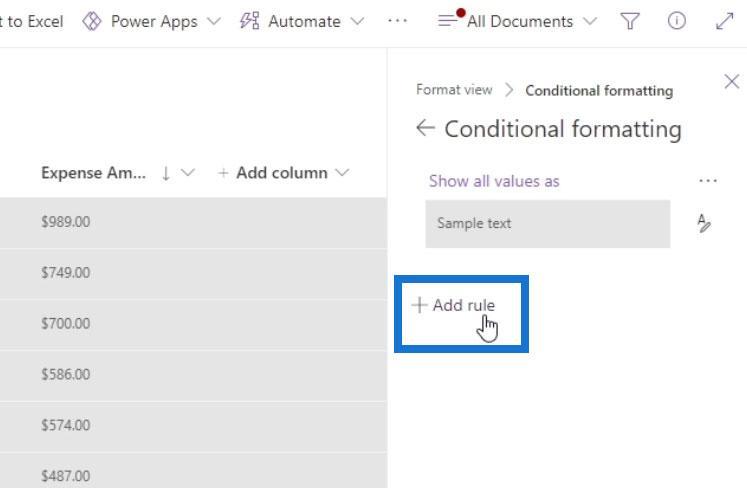
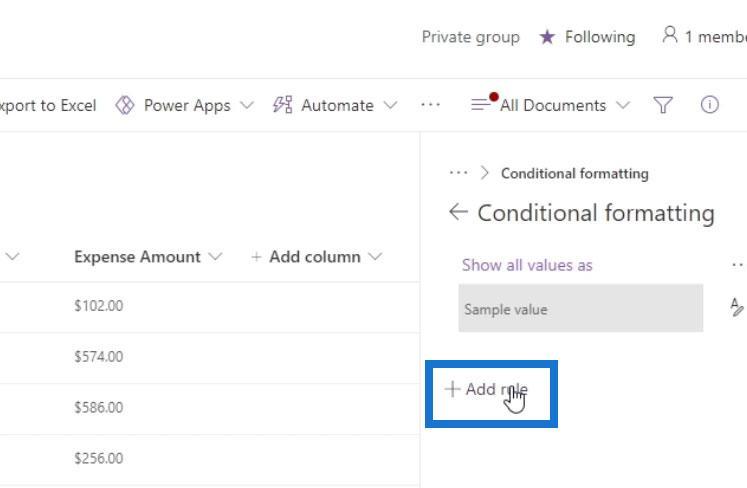
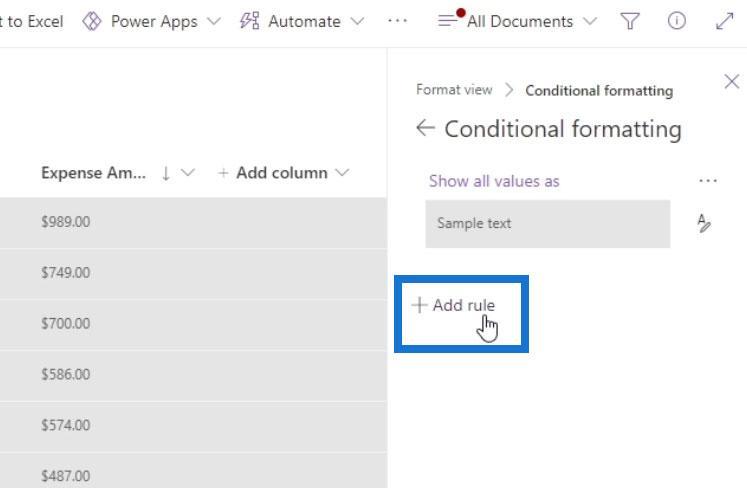
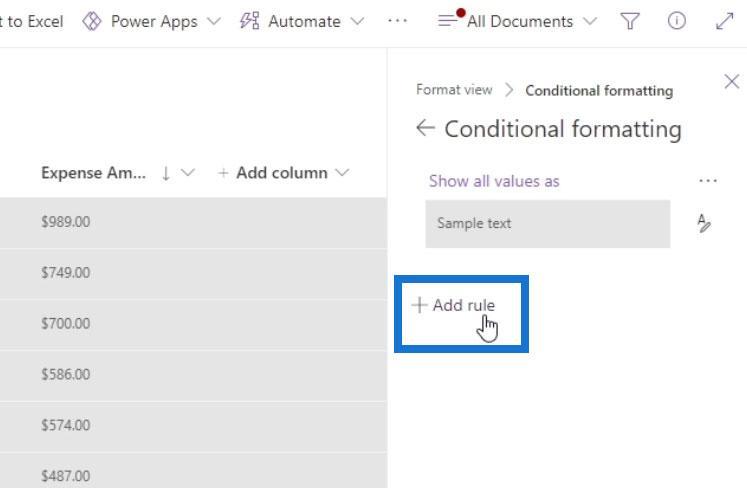
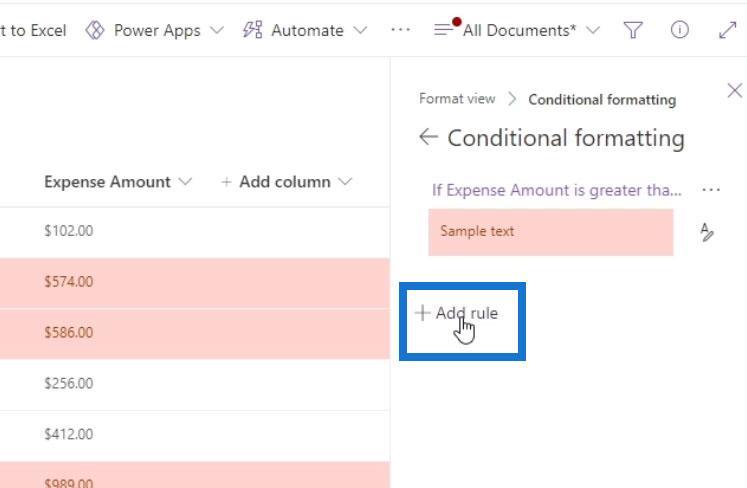
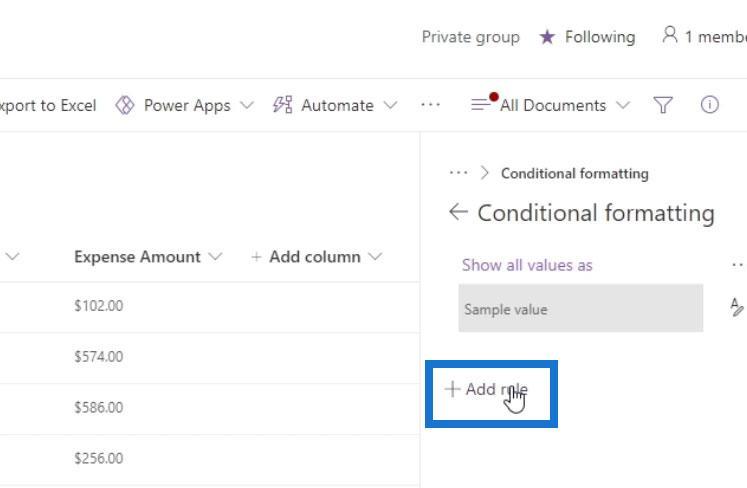
Podemos crear nuestra propia vista de formato condicional con nuestra propia regla haciendo clic en el botón Agregar regla .

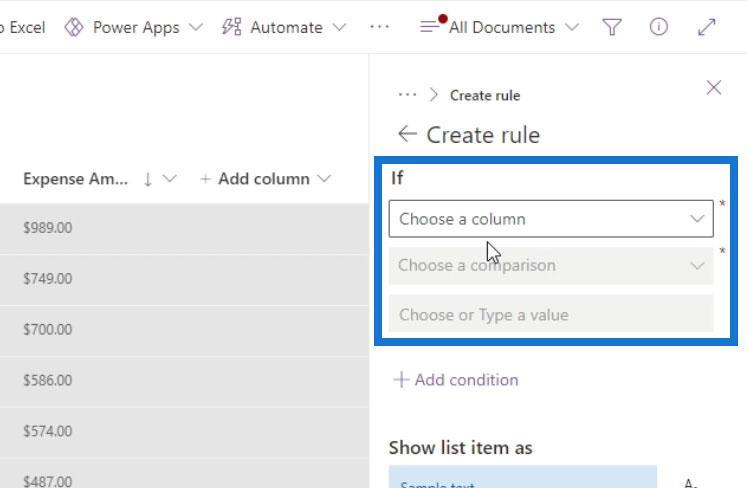
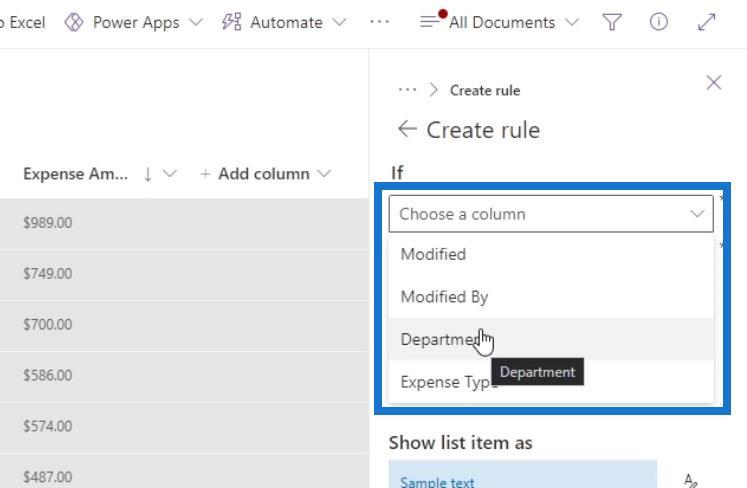
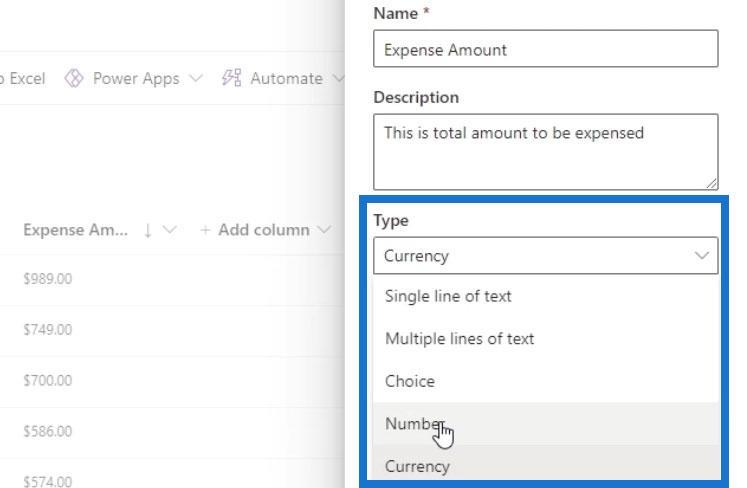
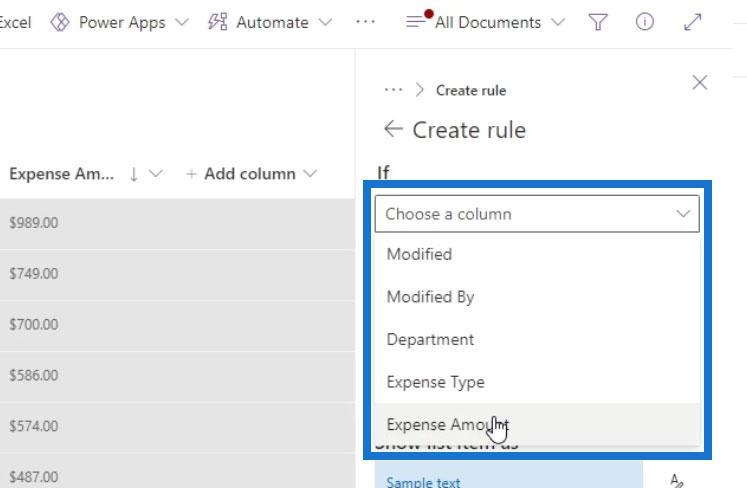
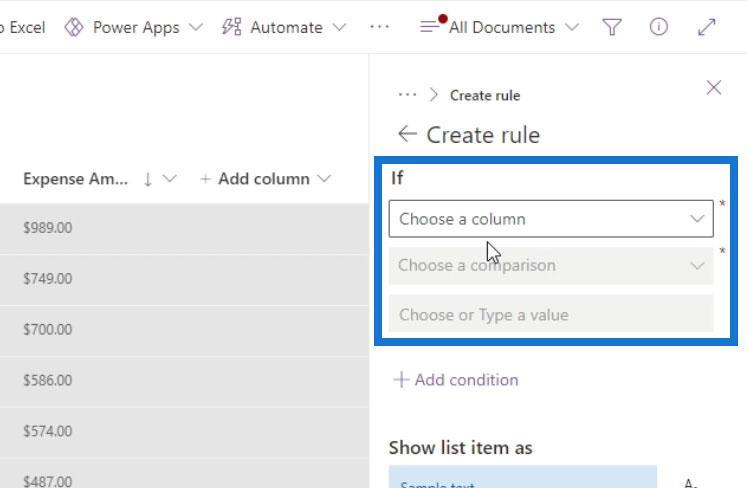
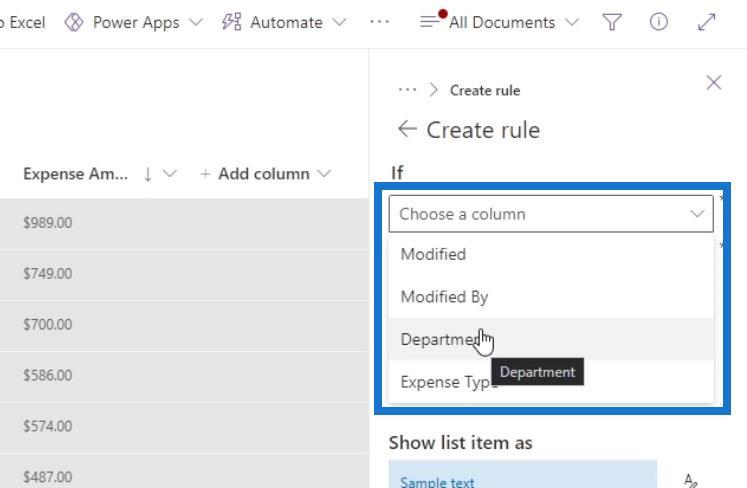
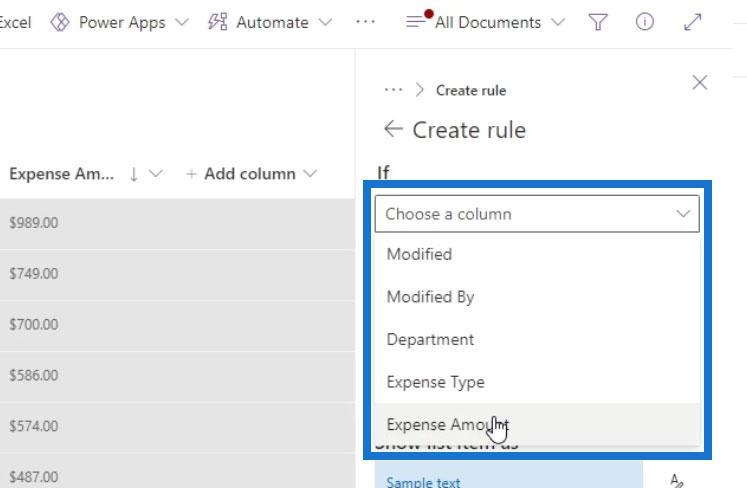
Luego nos proporcionará una declaración if. El primer campo es para seleccionar la columna que queremos usar para esta vista condicional. Para este ejemplo, crearemos un formato condicional basado en la columna Importe del gasto .

Sin embargo, la columna Monto del gasto no está incluida en la lista aquí. Esto se debe a que estamos usando una columna Moneda . Este tipo de columna aún no es compatible con la opción de formato condicional .

Si está utilizando una columna de tipo Moneda y desea crear y aplicarle formato condicional, puede convertir esa columna en una columna Número en su lugar.
Cambiar el tipo de columna
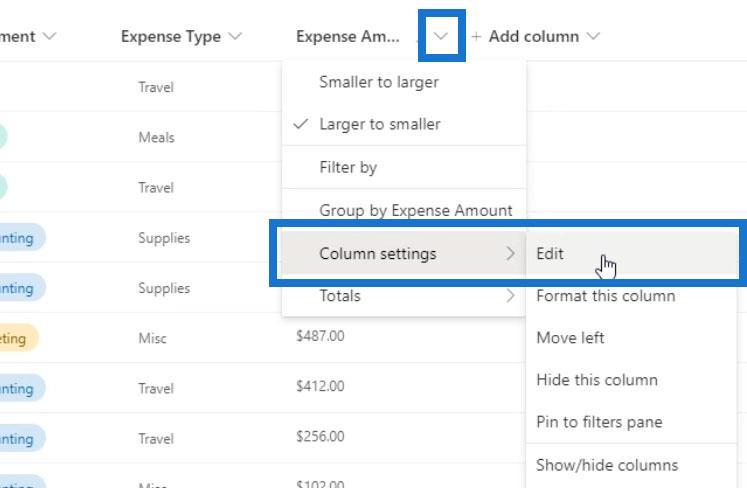
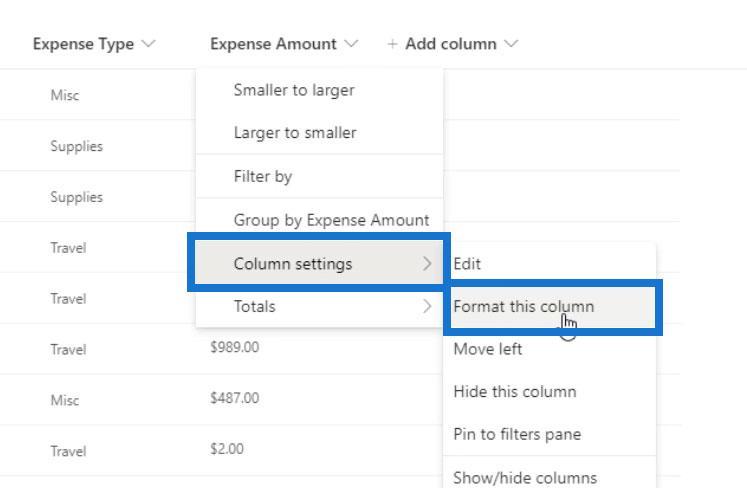
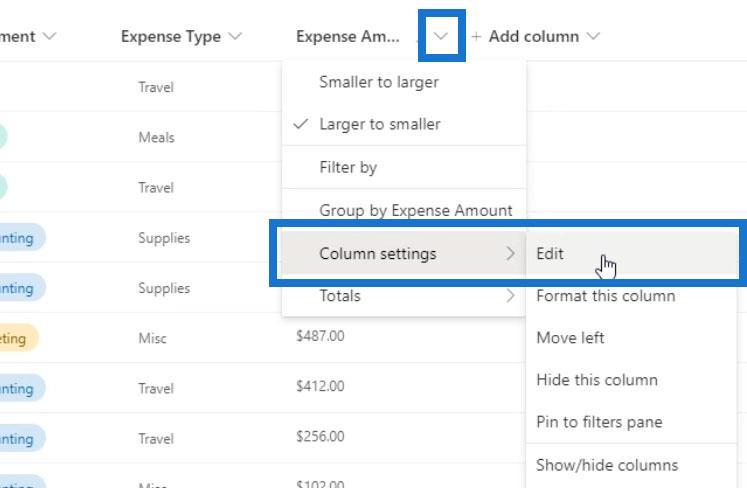
Para cambiar el tipo de columna de nuestras columnas, simplemente haga clic en su flecha desplegable, haga clic en Configuración de columna y elija Editar .

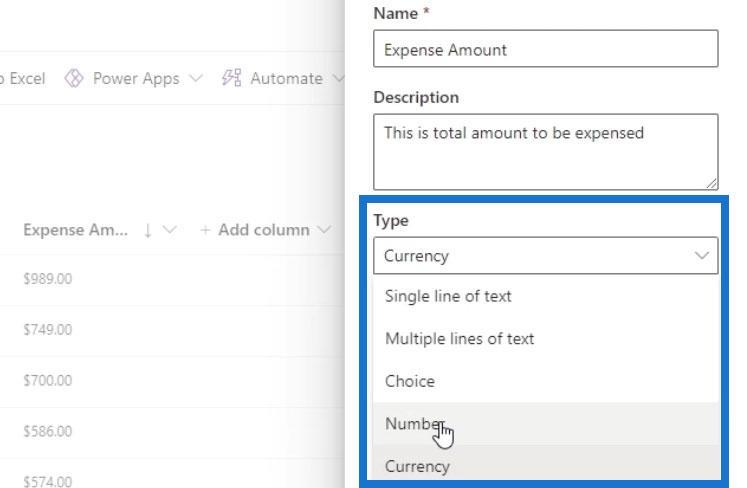
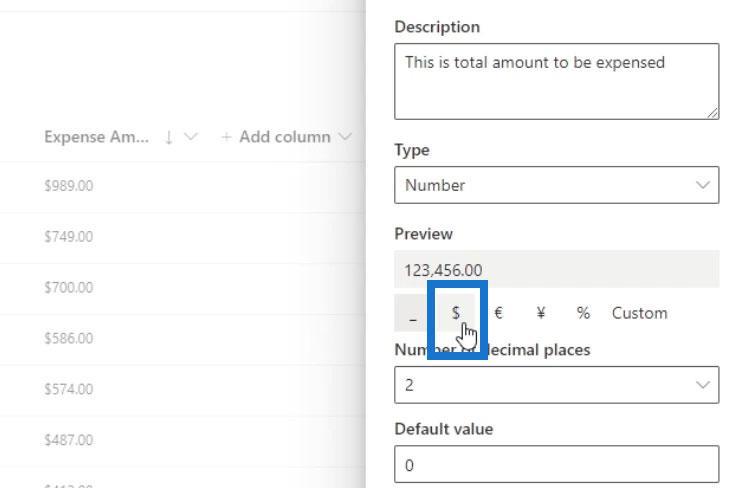
Luego podemos cambiar su tipo de columna y seleccionar Número .

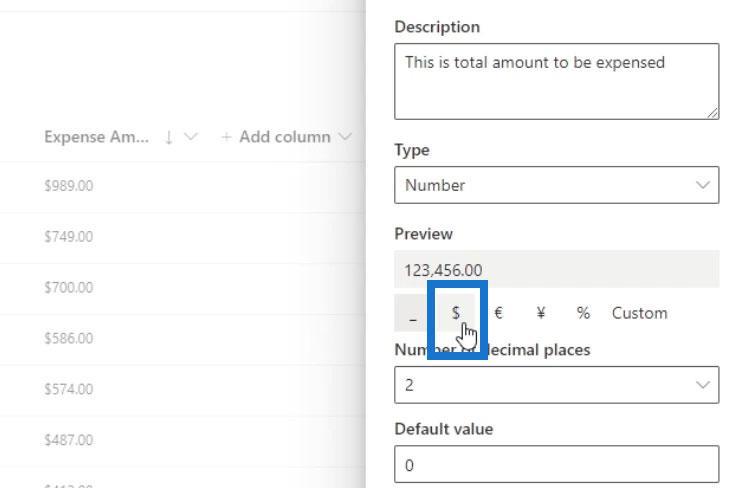
Aunque ahora estamos usando una columna de número , todavía podemos usar un signo de moneda. Para este ejemplo, usaré el signo de dólar.

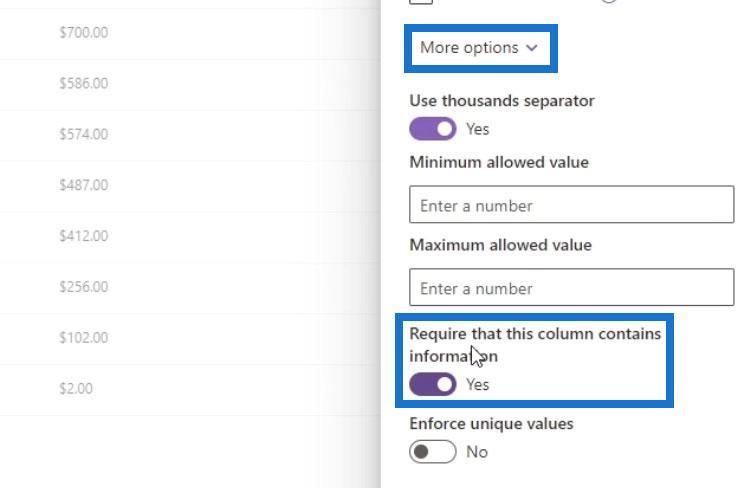
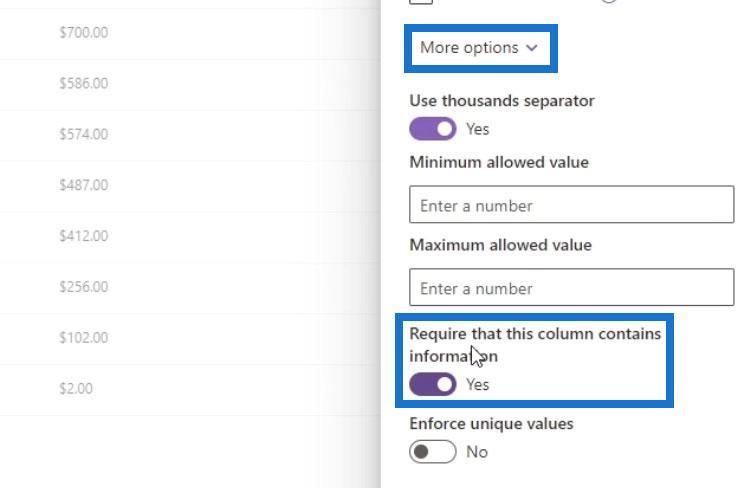
En Más opciones , asegúrese de que la opción " Requerir que esta columna contenga información " esté habilitada. Esto es para obligar a todos los archivos a tener un valor de Monto de gastos .

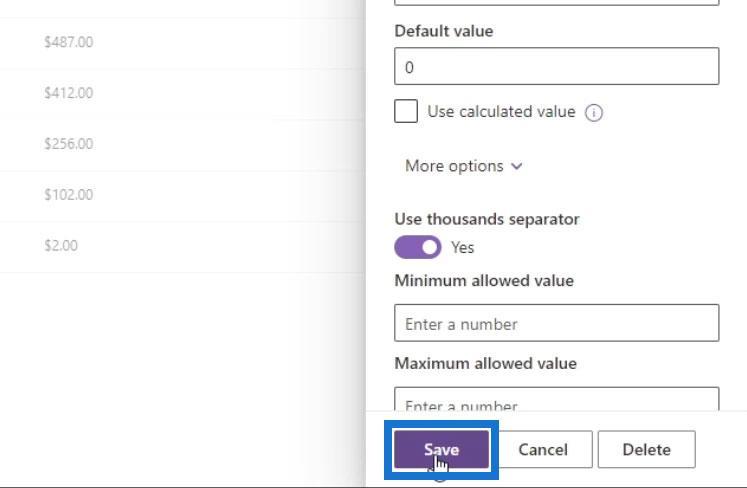
Por último, haga clic en Guardar .

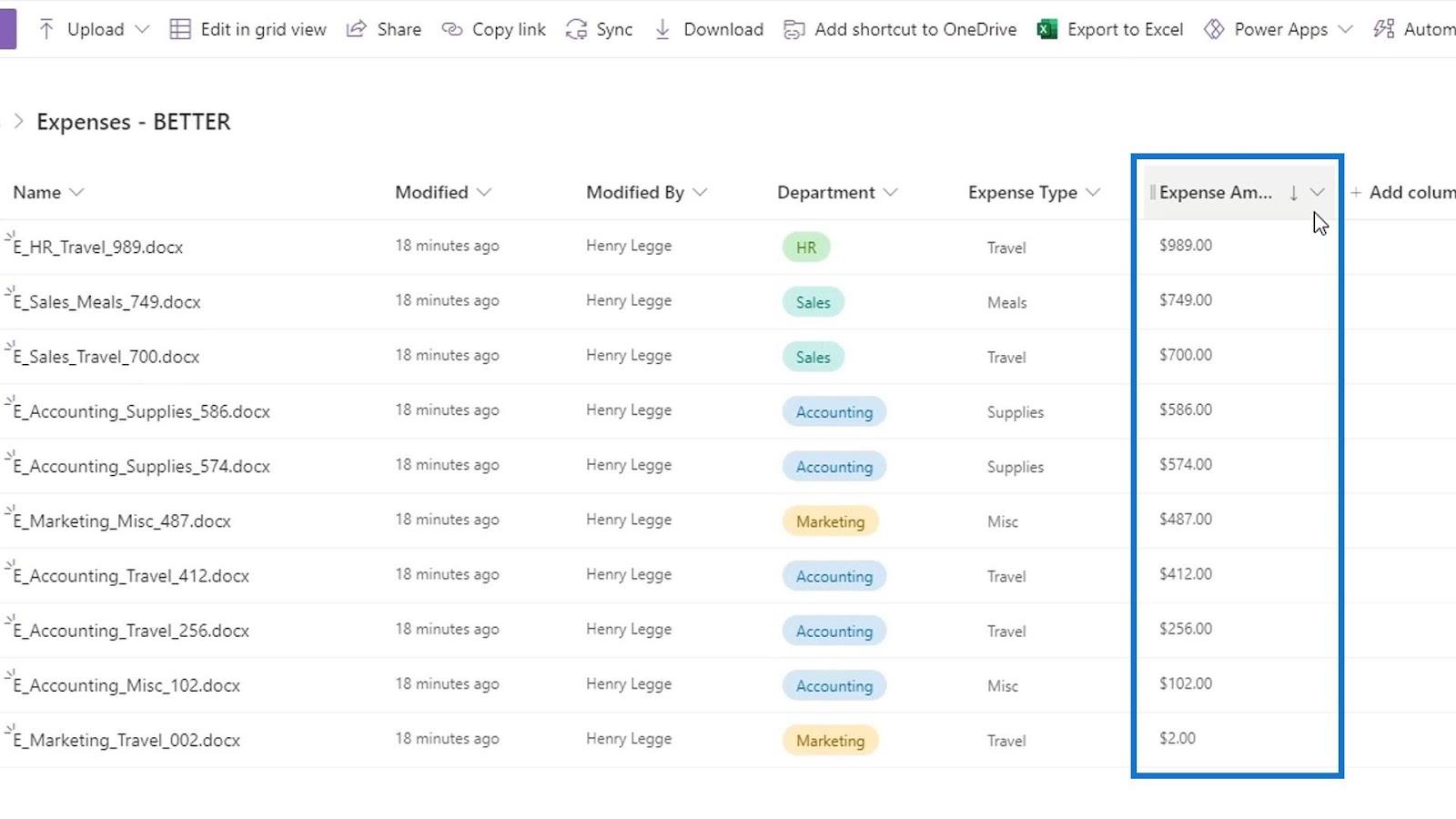
Como podemos ver, la columna Importe del gasto sigue teniendo el mismo aspecto aunque la cambié a una columna Número . En caso de que no se muestre el símbolo de su moneda, simplemente actualice la página.

Formato condicional en SharePoint
Ahora continuemos con nuestra vista de formato condicional. Nuevamente, haga clic en Todos los documentos y haga clic en Dar formato a la vista actual .

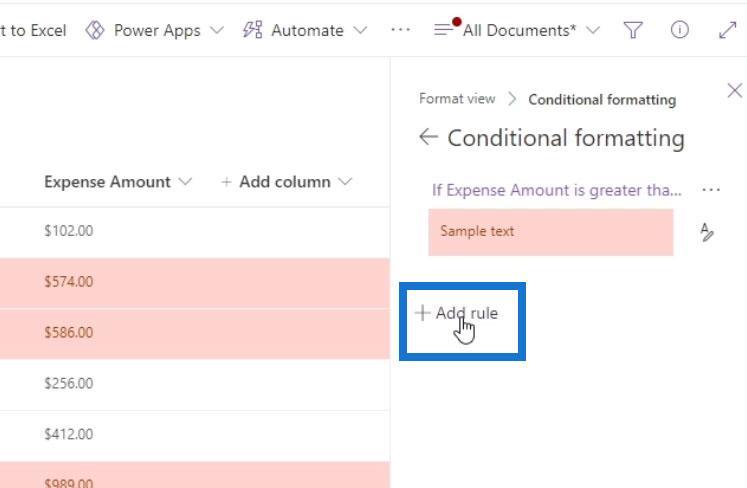
Luego haga clic en Agregar regla .

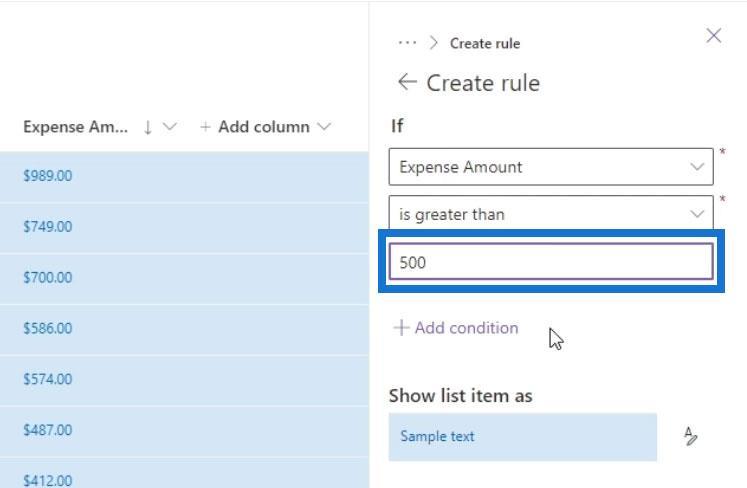
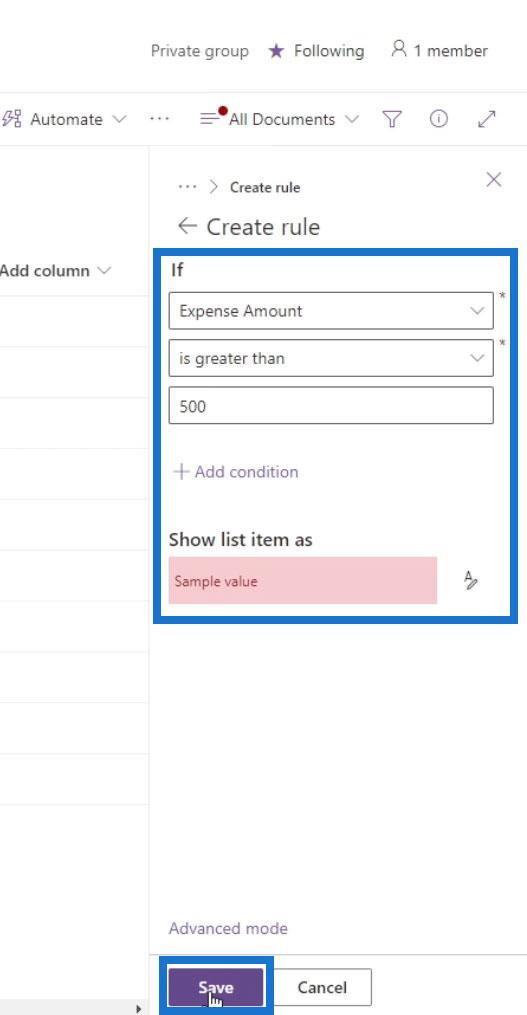
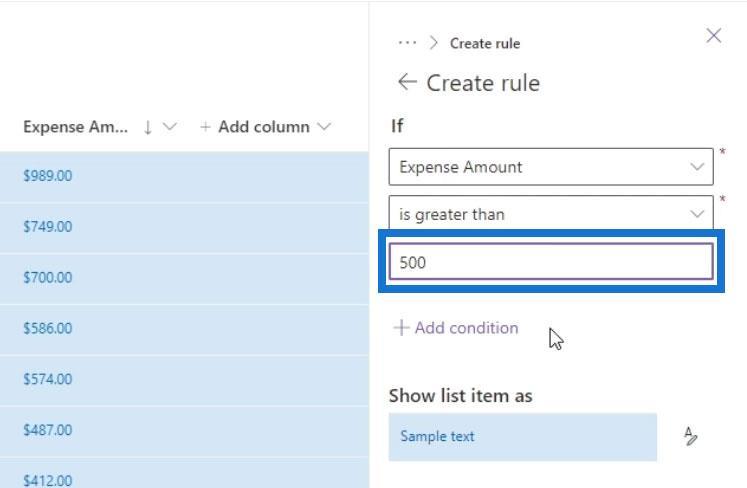
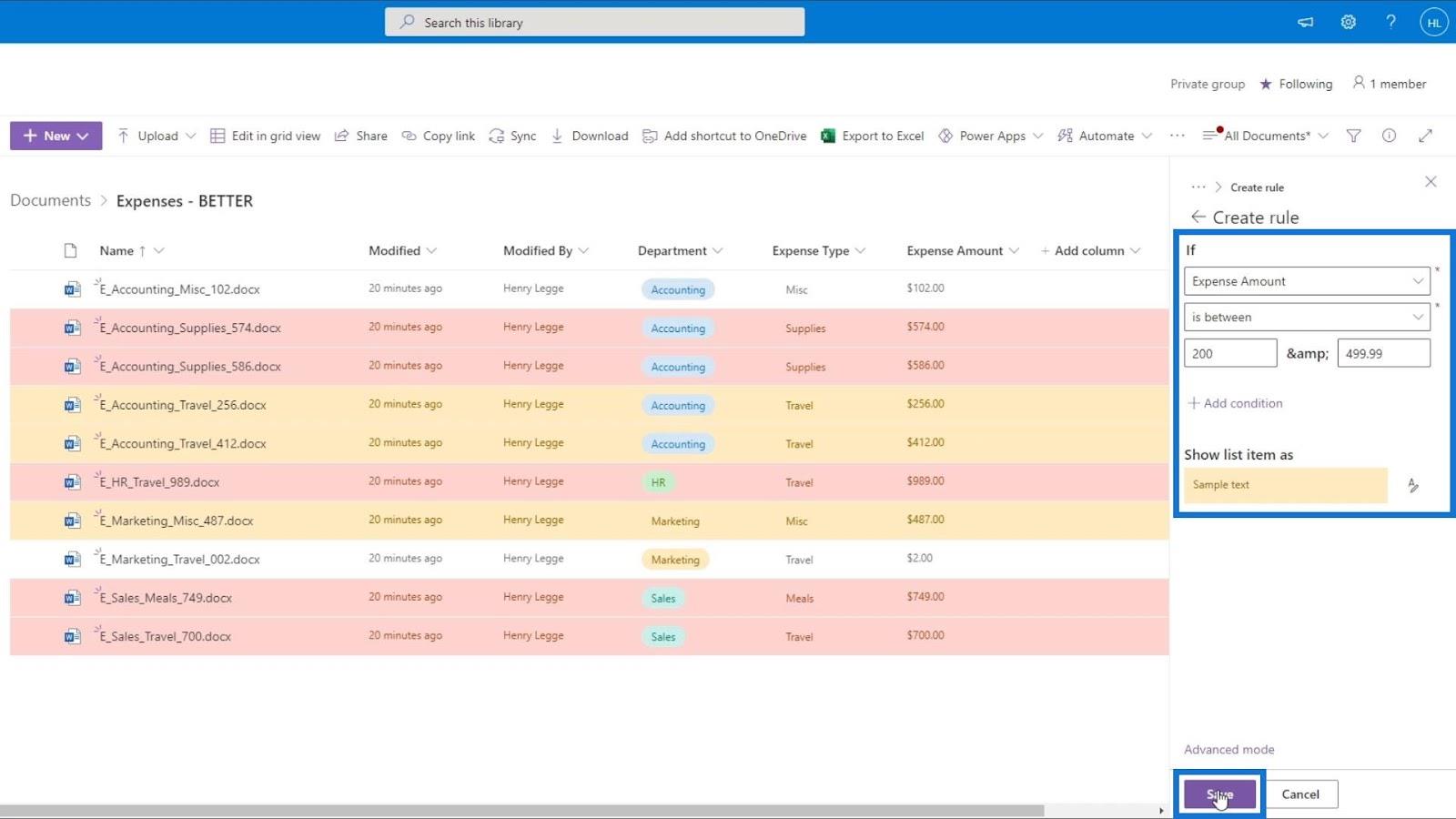
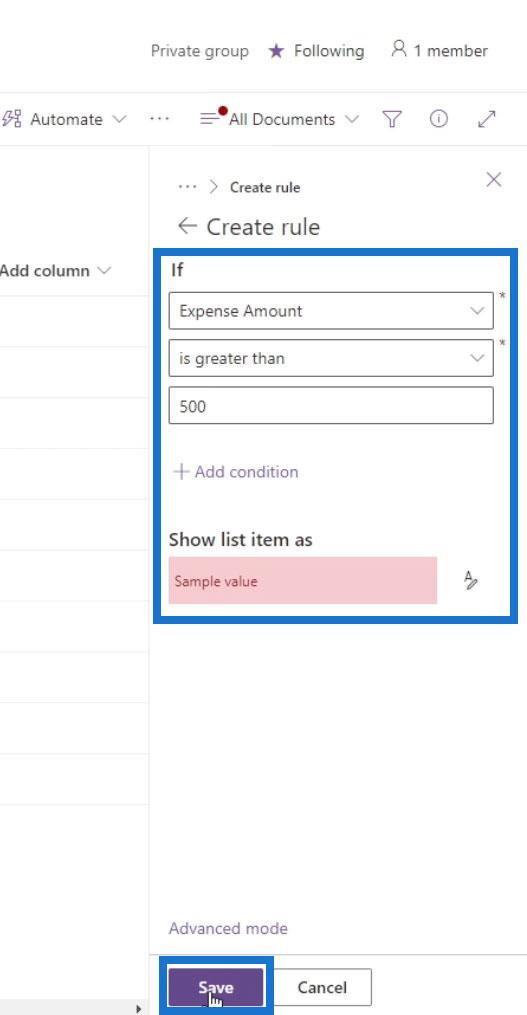
Seleccione la columna que desee. Para este ejemplo, usaremos la columna Importe del gasto .

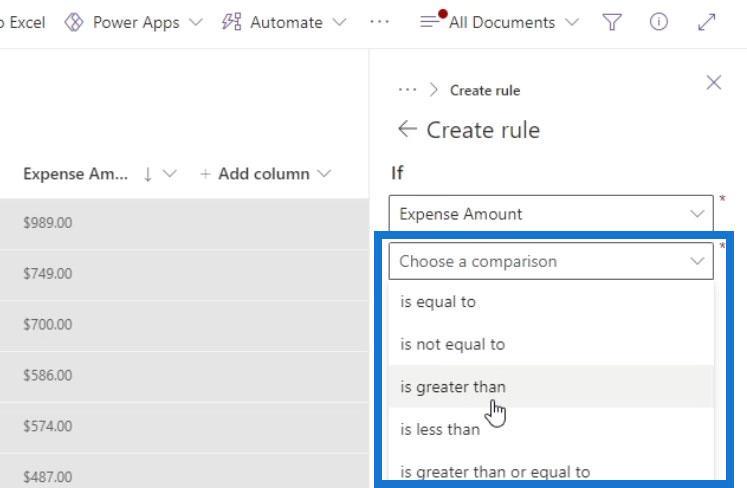
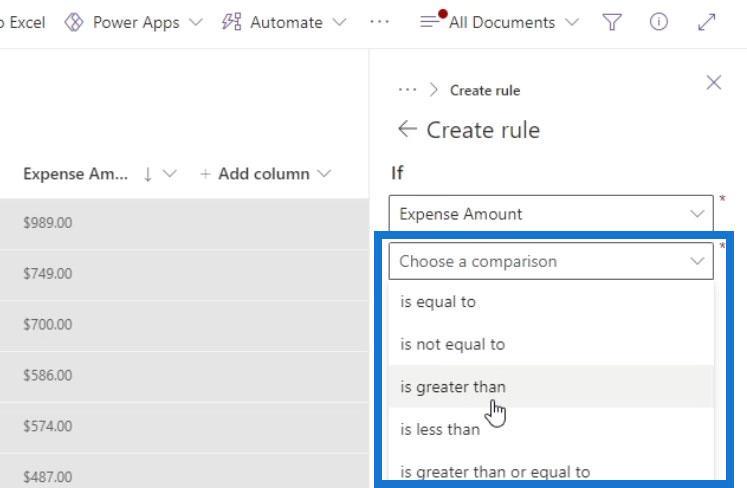
El segundo campo es para comparación. Para este ejemplo, verificaremos si la cantidad es mayor a 500 . Entonces, elijamos “ es mayor que ”.

El tercer campo es para el valor que estableceremos en 500 .

También podemos agregar varias condiciones haciendo clic en Agregar condición si lo deseamos.
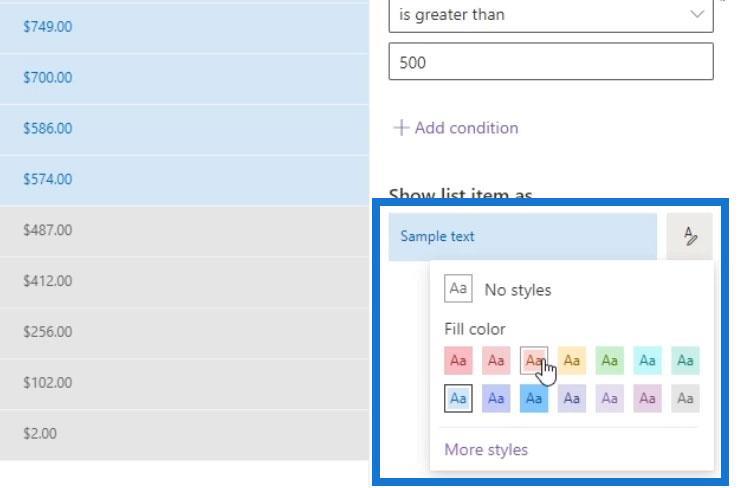
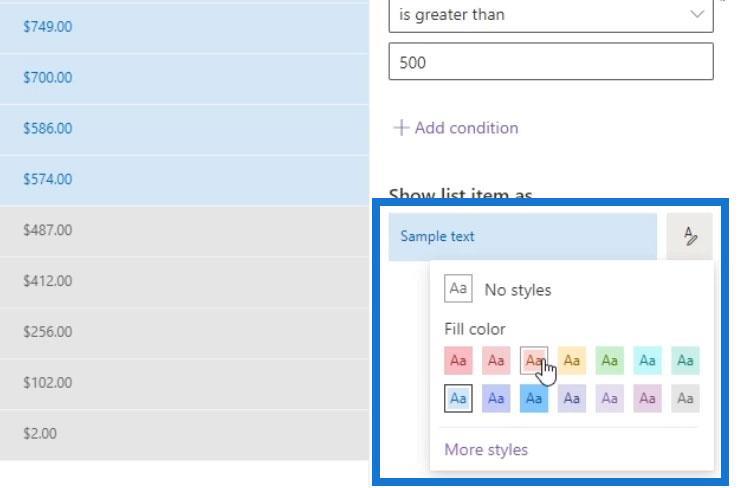
Para el resultado, ahora podemos establecer un color para las filas que cumpla con nuestra condición anterior. Para este ejemplo, quiero que esas filas tengan un color rojo.

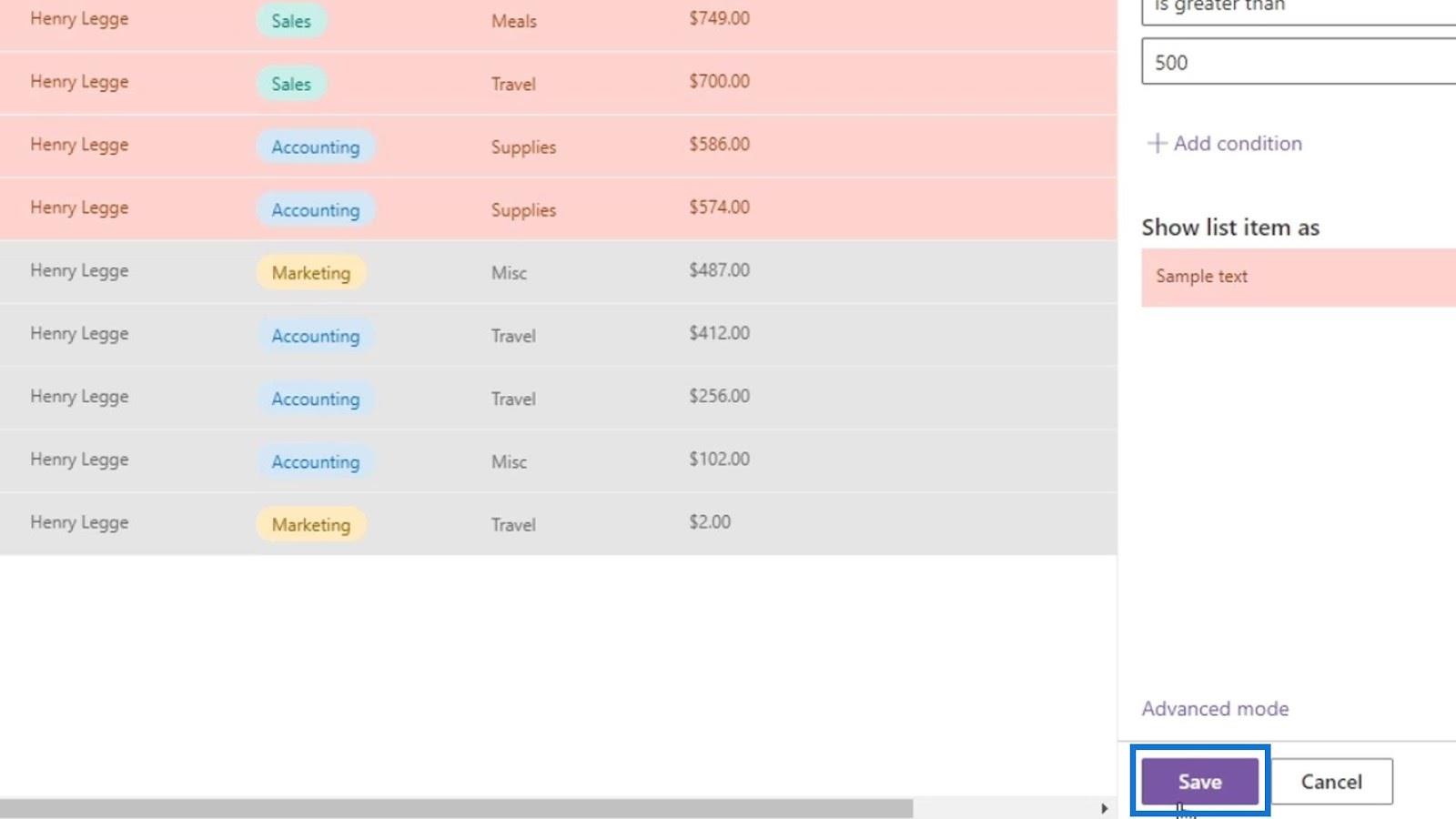
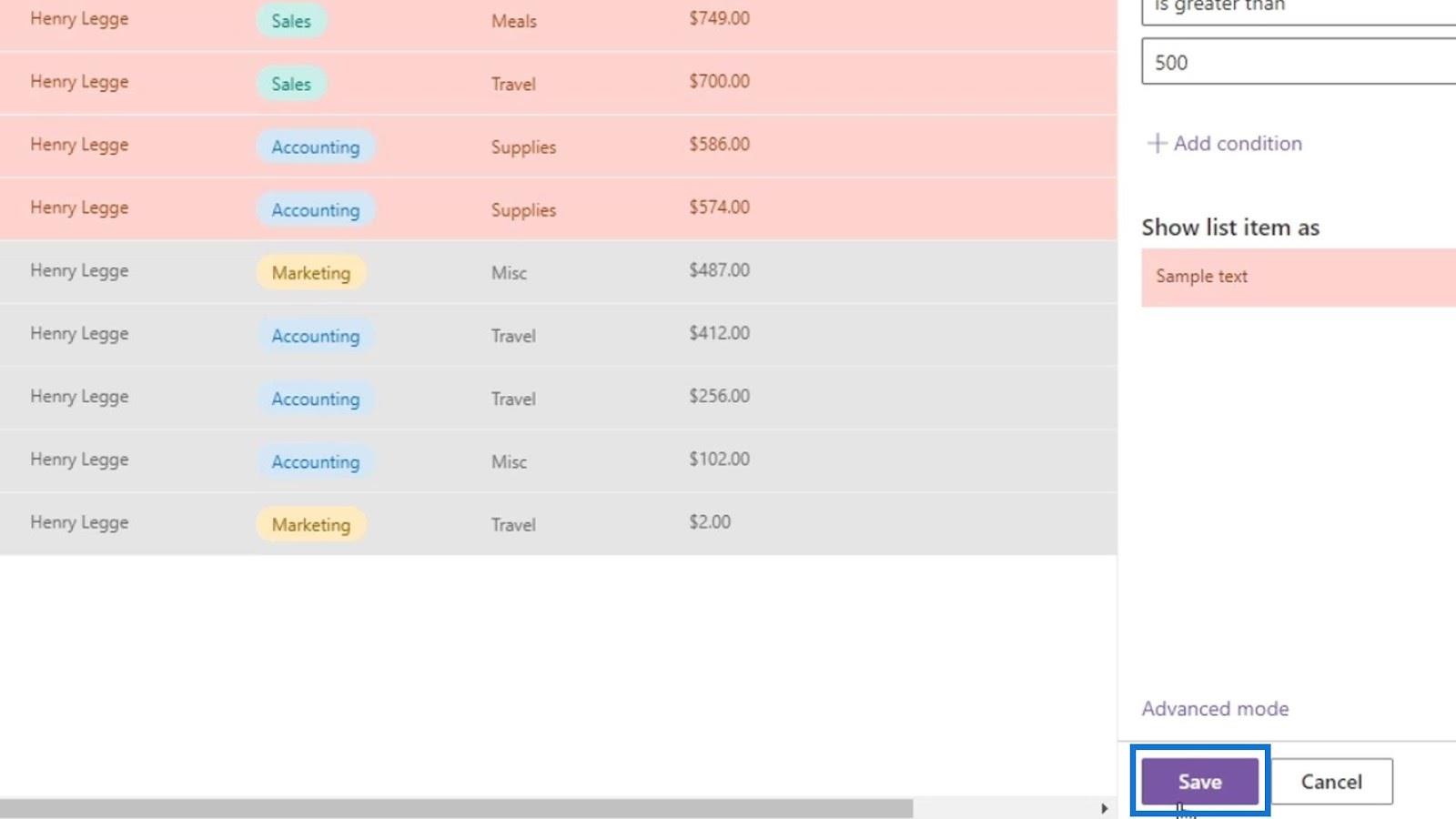
Por último, no olvide hacer clic en el botón Guardar .

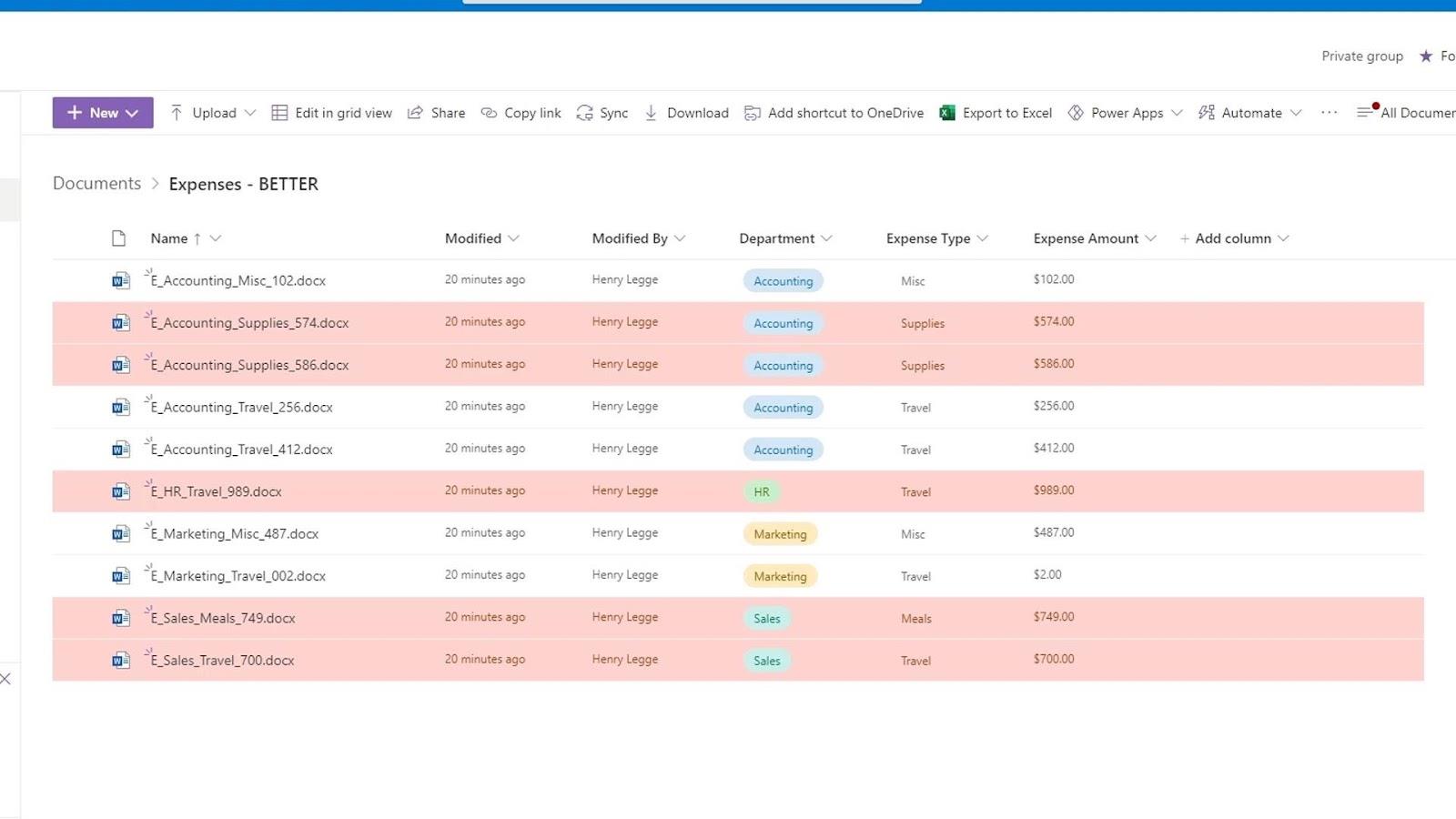
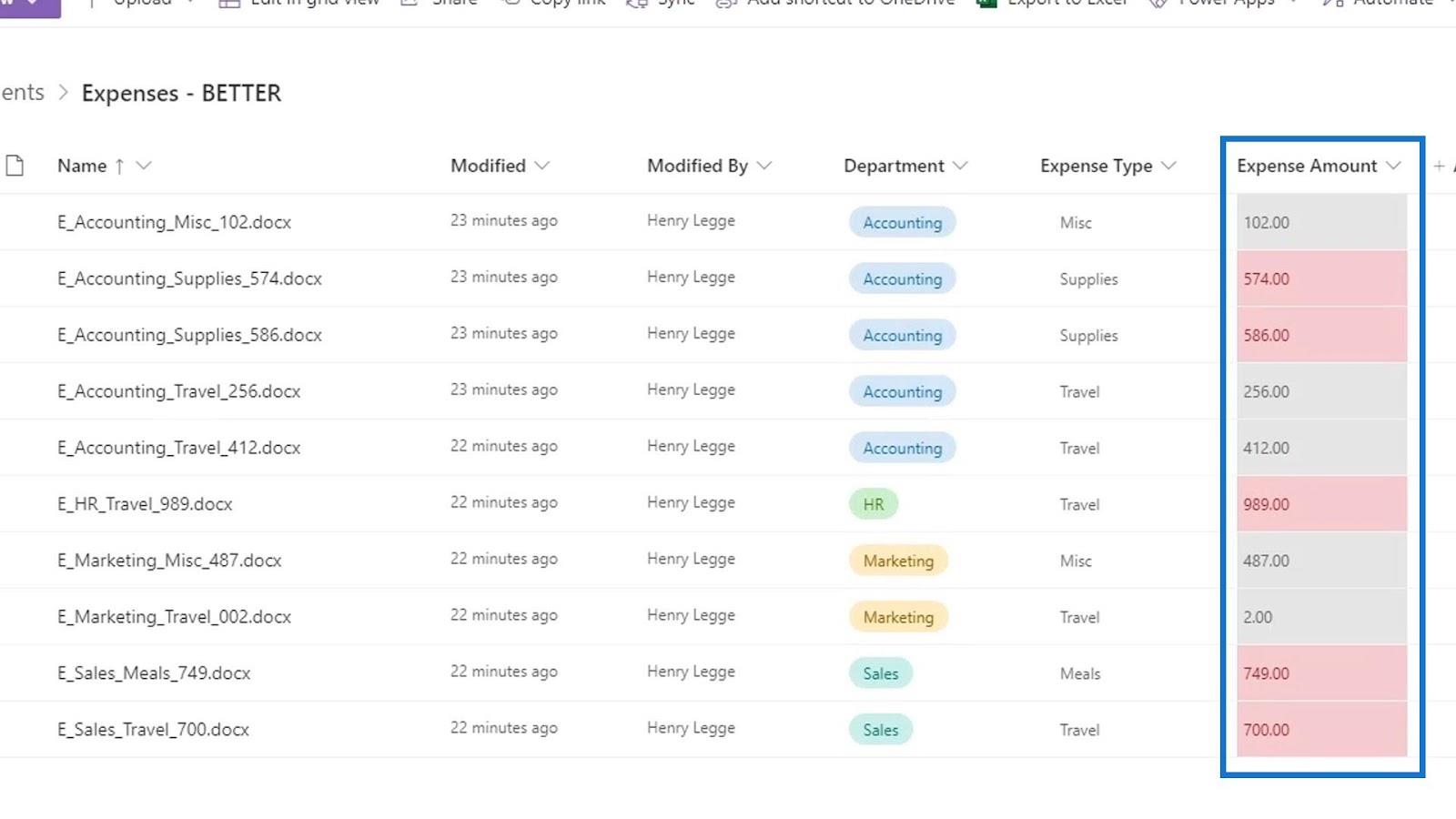
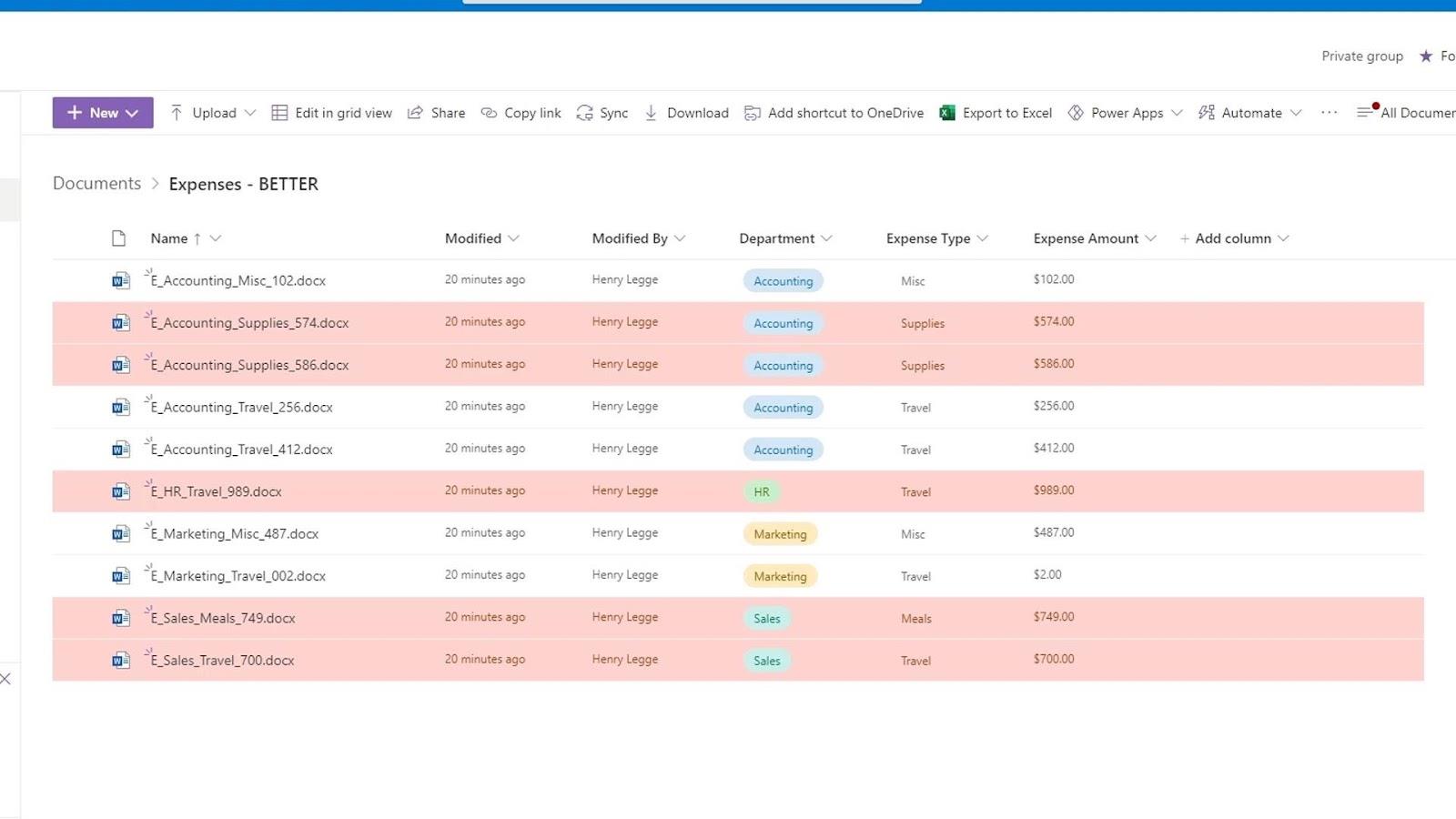
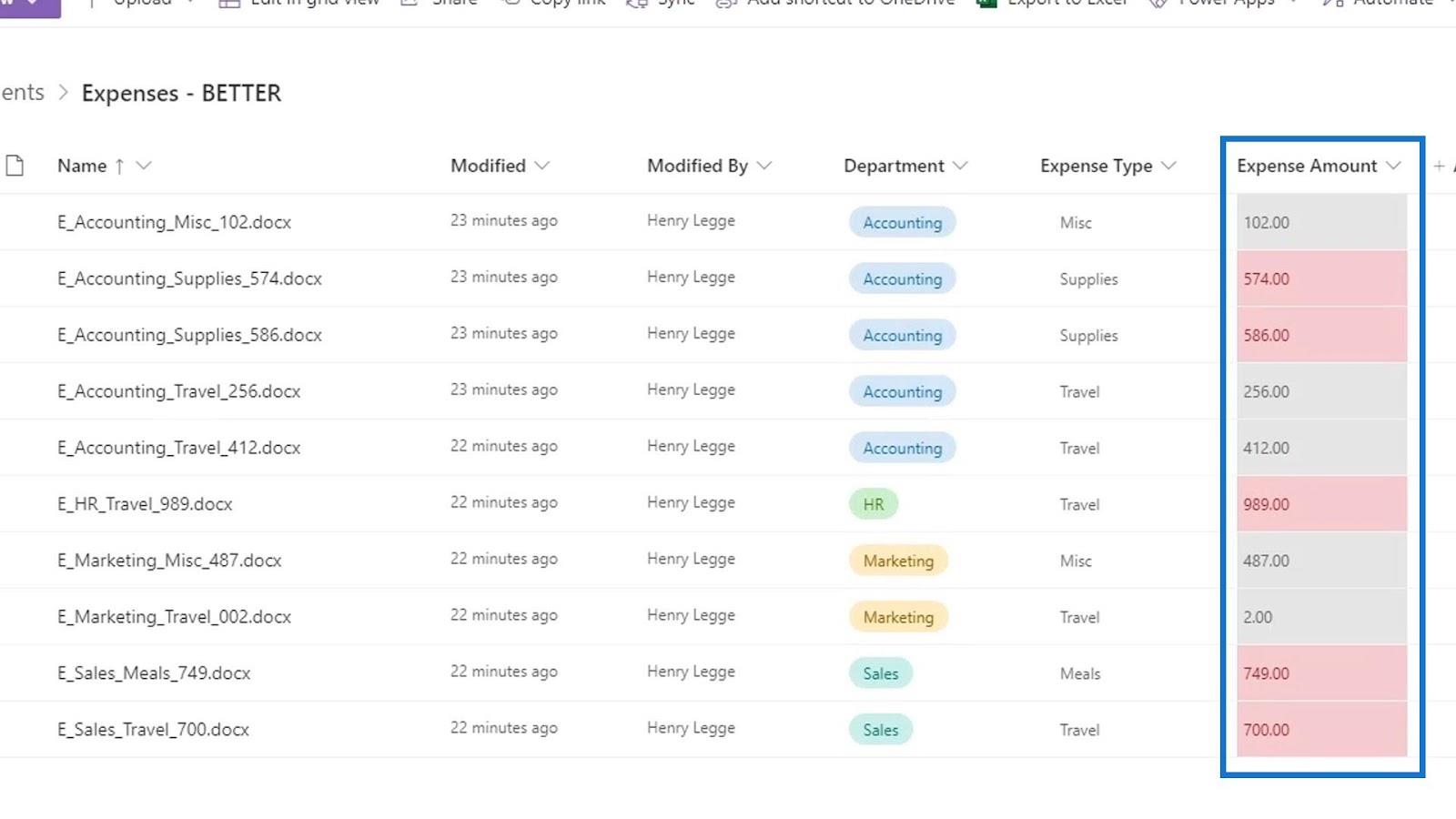
Entonces, nuestra vista ahora se verá así.

Las otras filas tienen un color gris porque ese es el formato condicional predeterminado.
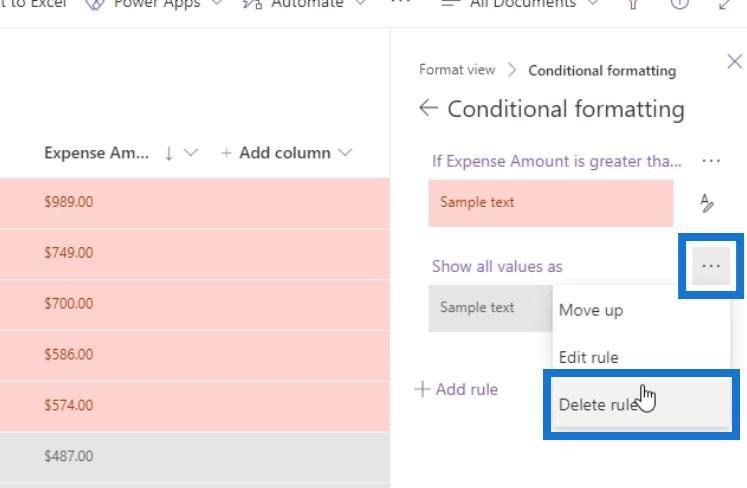
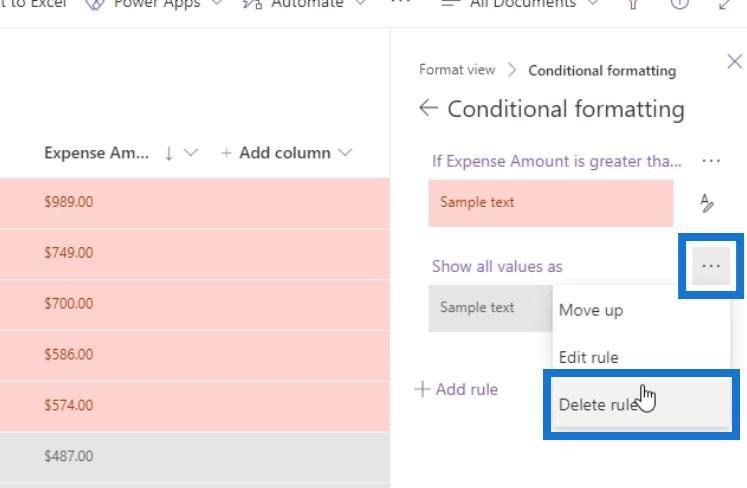
Para eliminar eso, simplemente regrese a la opción de formato Condicional . Haga clic en los puntos suspensivos en el lado derecho y haga clic en Eliminar regla .

No olvides guardar los cambios.

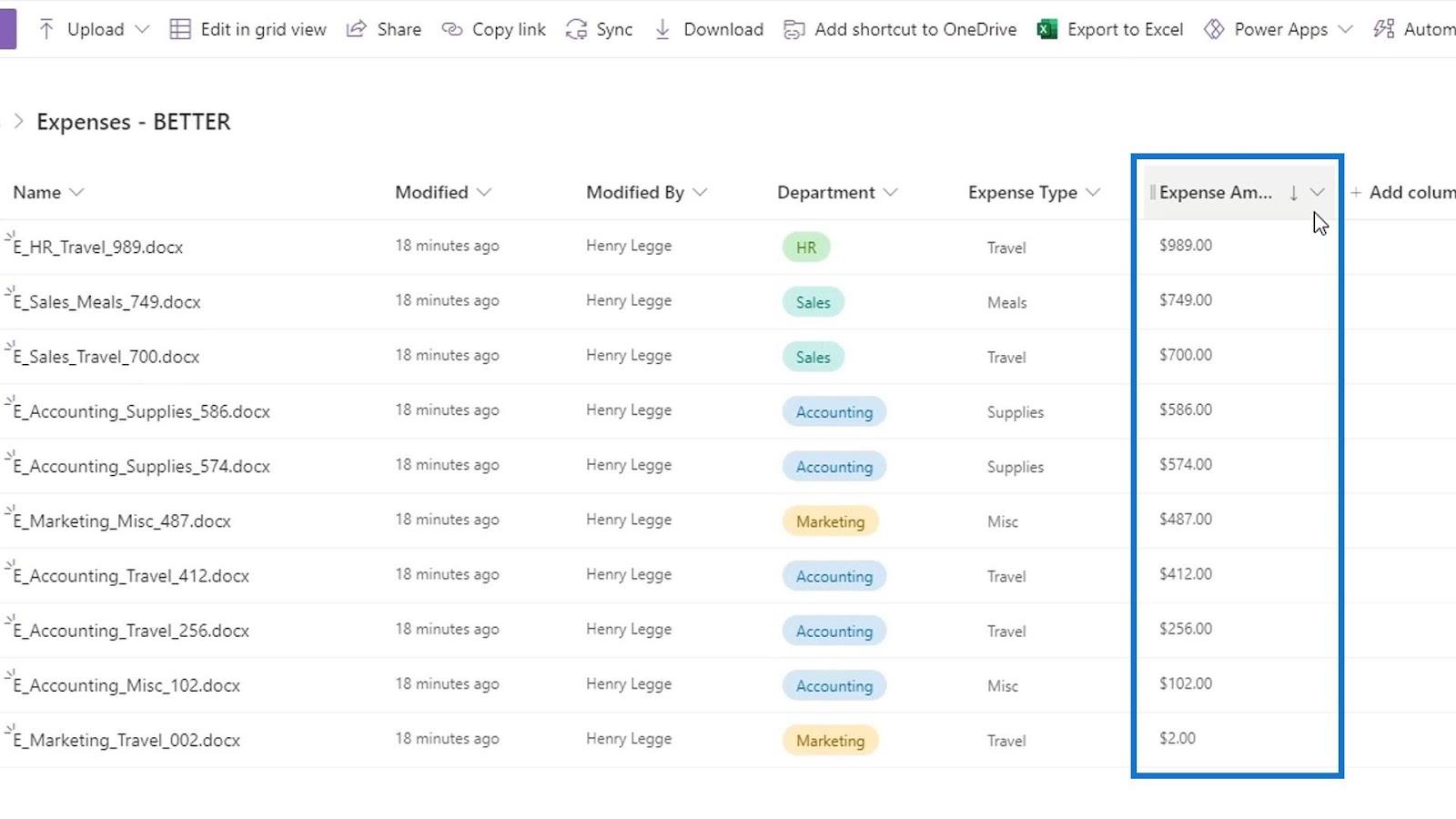
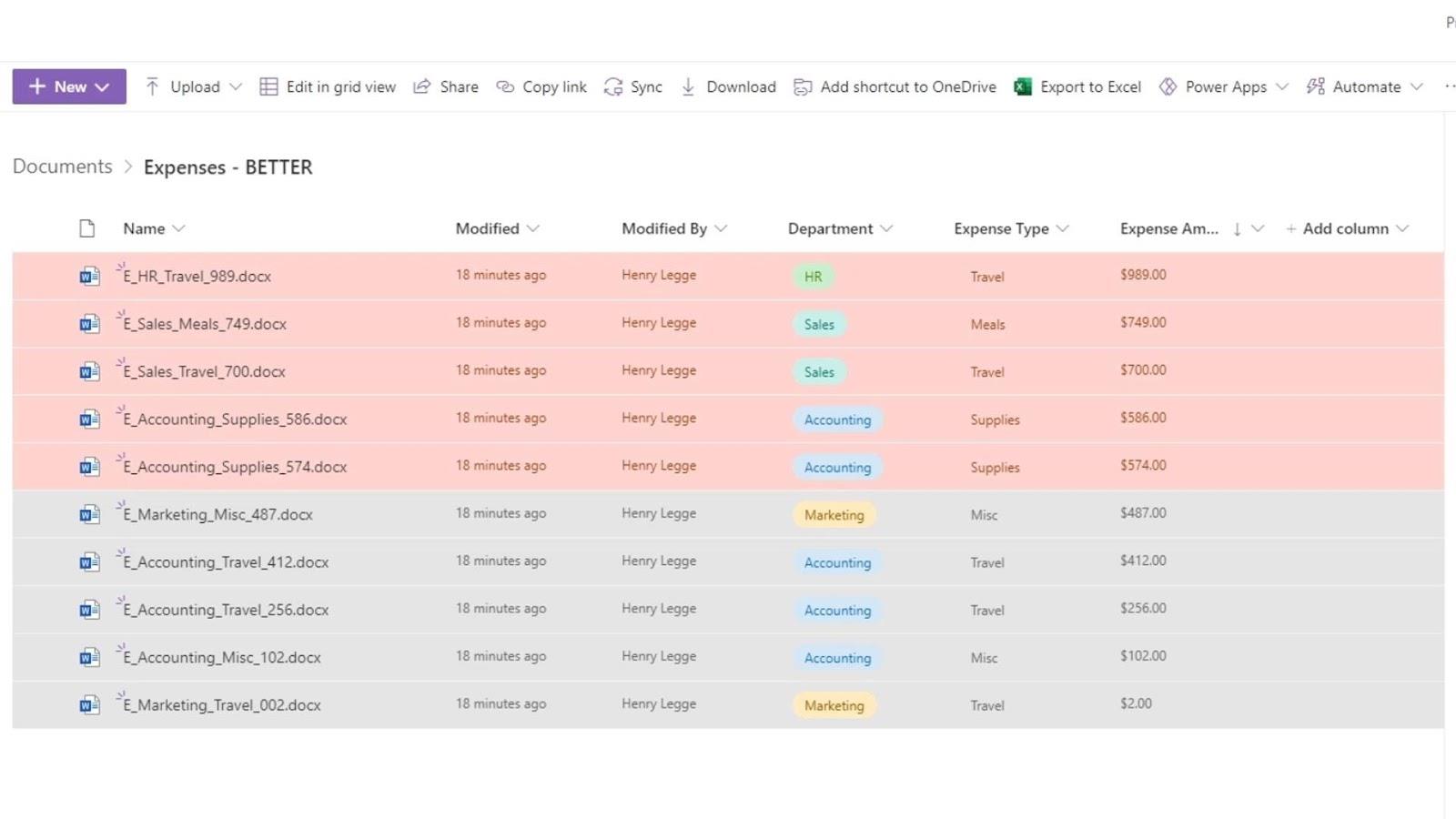
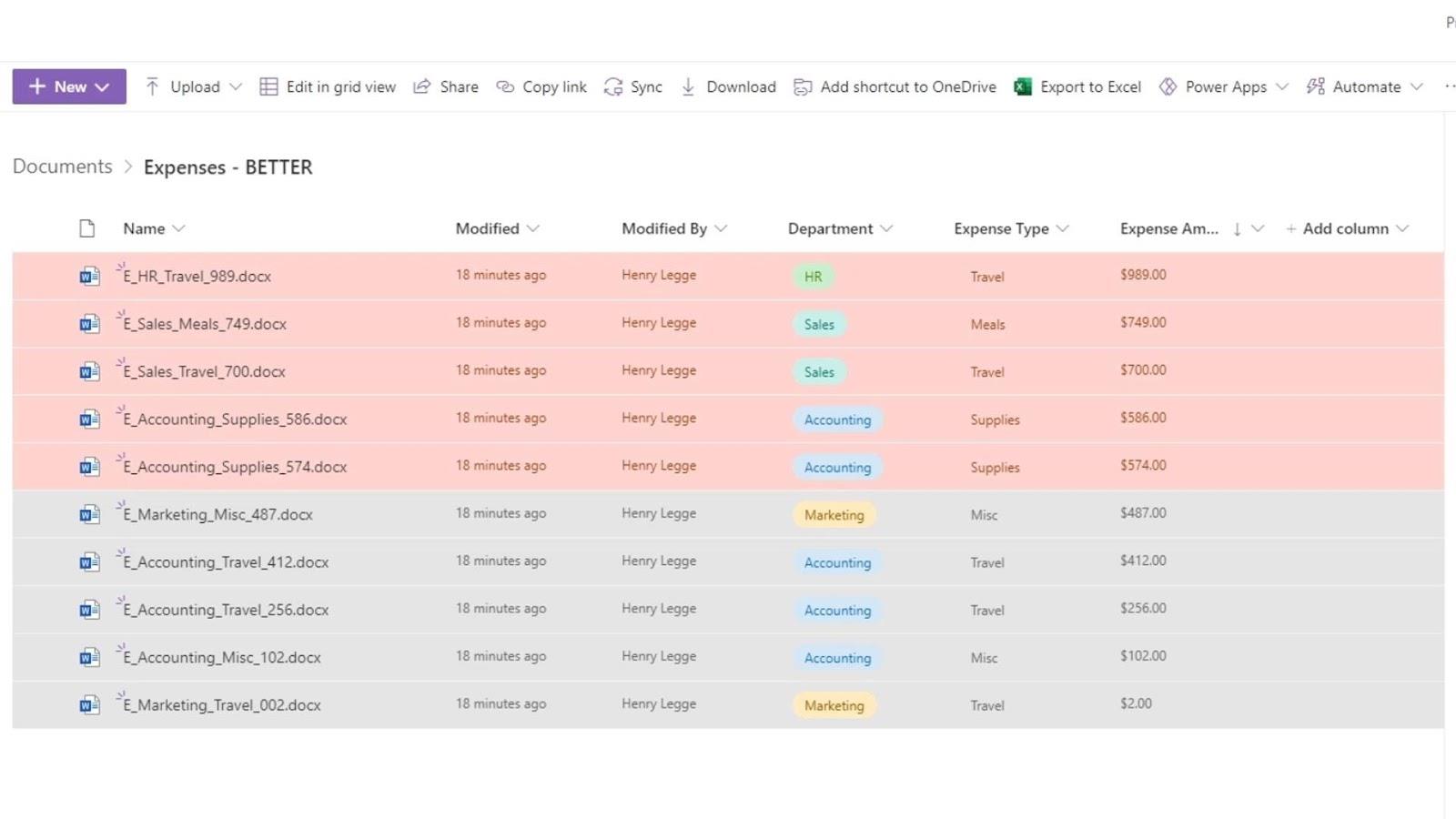
El fondo gris en las otras filas ya no está y si ordenamos nuestras filas por Nombre , ahora podemos ver fácilmente los archivos con un monto de gasto de más de 500 .

2. Adición de múltiples condiciones para el formato de vista
También podemos tener múltiples condiciones diferentes al formatear vistas en SharePoint. En nuestro ejemplo, actualmente tenemos un formato condicional que cambia el color de las filas a rojo si su tipo de gasto es superior a 500 . Para agregar otro formato condicional, simplemente haga clic en Agregar regla .

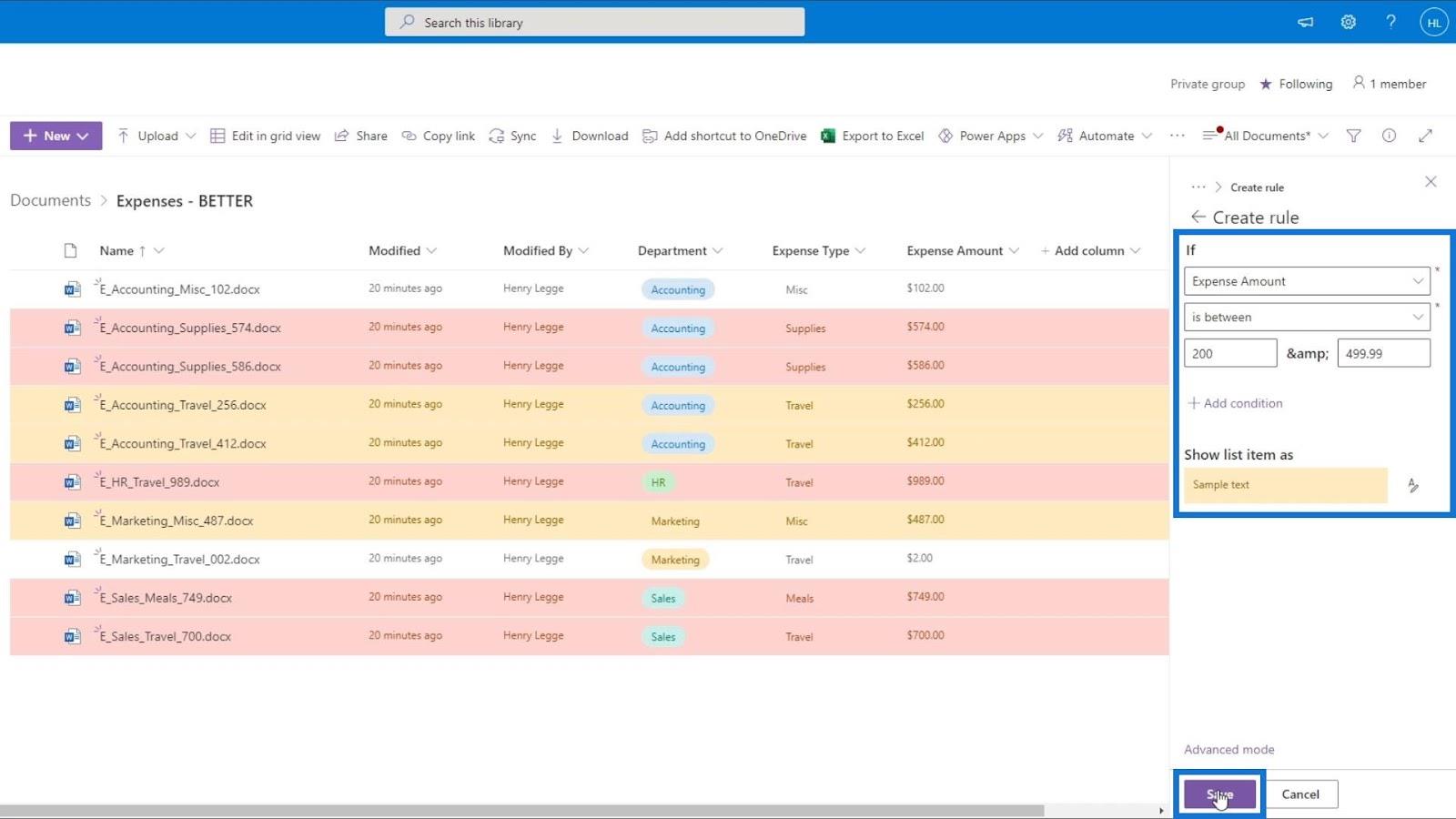
Para este ejemplo, creé una nueva regla que cambia el color de la fila a amarillo si el monto del gasto está entre 200 y 499,99 .

Si queremos eliminar esta vista de formato condicional, simplemente regrese al panel Formato de vista actual y desmarque la opción Formato condicional . Luego haga clic en el botón Guardar .

Así es como podemos formatear vistas para nuestras filas.
Ver formato en SharePoint: columnas
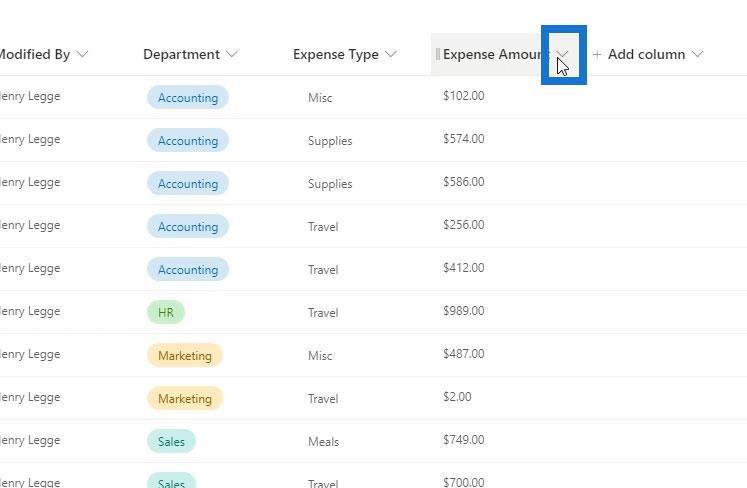
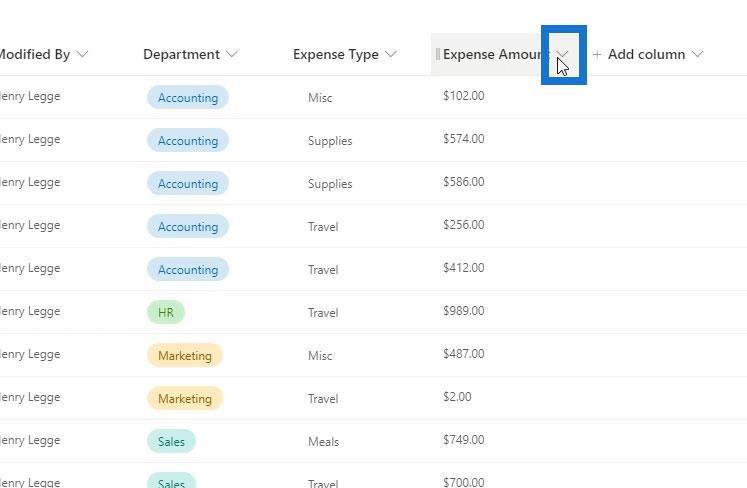
El otro tipo de formato es el formato de columna. Simplemente haga clic en la flecha desplegable en la columna que desea formatear. Para este ejemplo, daremos formato a la columna Importe del gasto nuevamente.

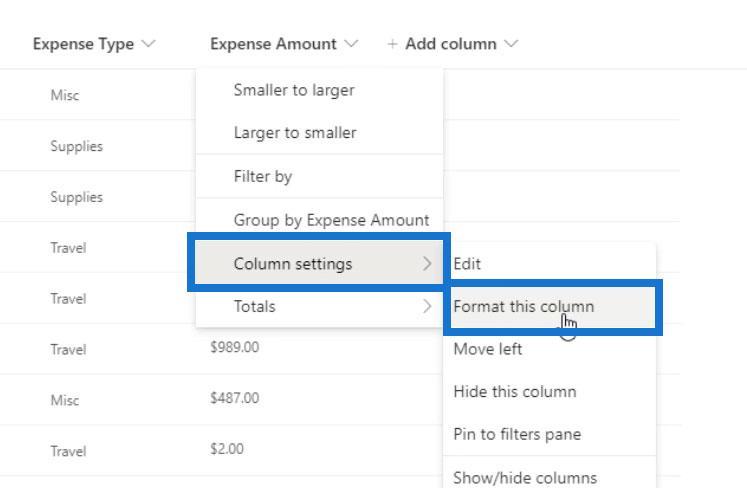
Vaya a la configuración de la columna y haga clic en Dar formato a esta columna .

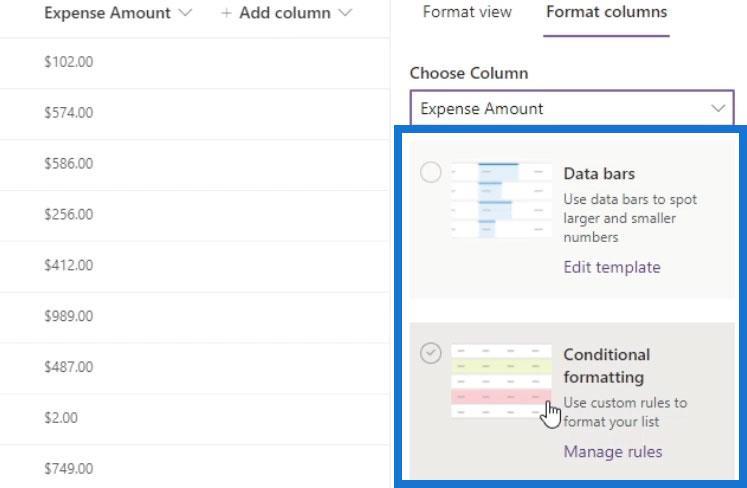
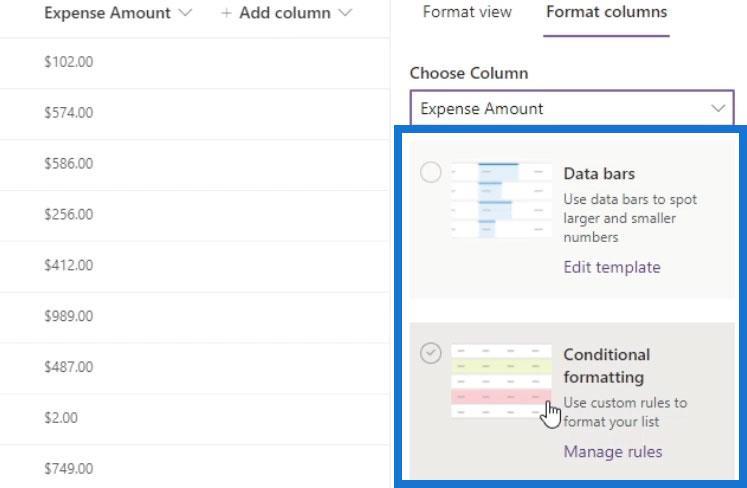
También tenemos dos opciones para formatear esta columna. Estas opciones realmente cambian según el tipo de columna.

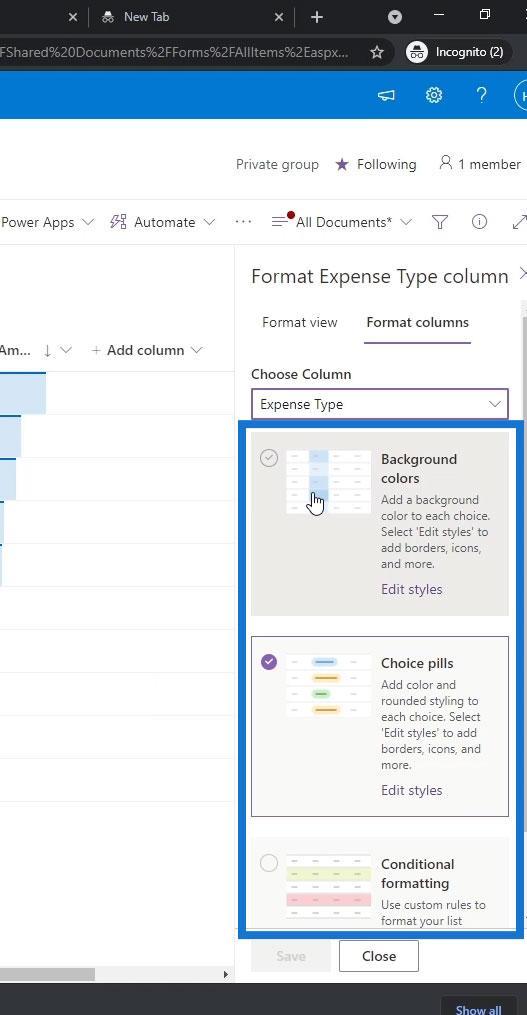
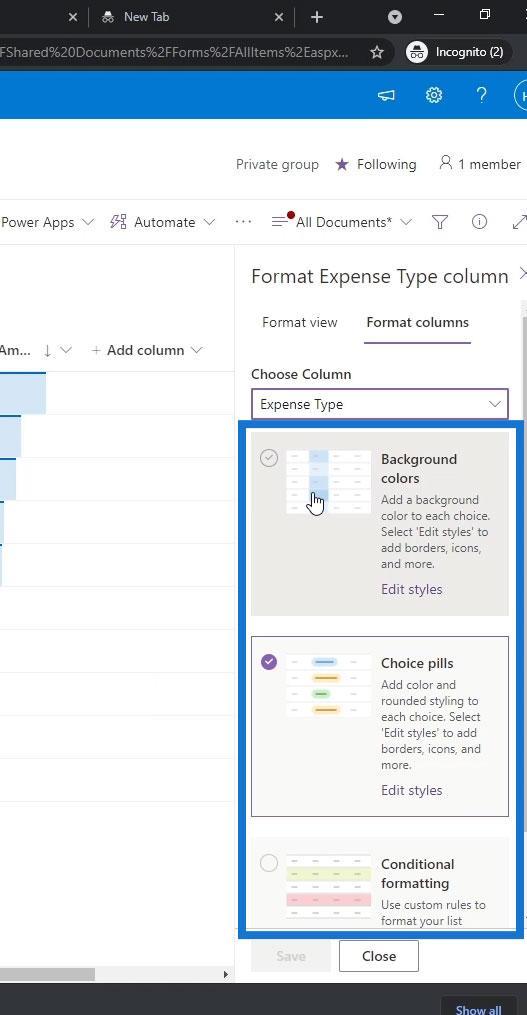
Por ejemplo, si marcamos las opciones de formato del Tipo de gasto , mostrará tres opciones de formato.

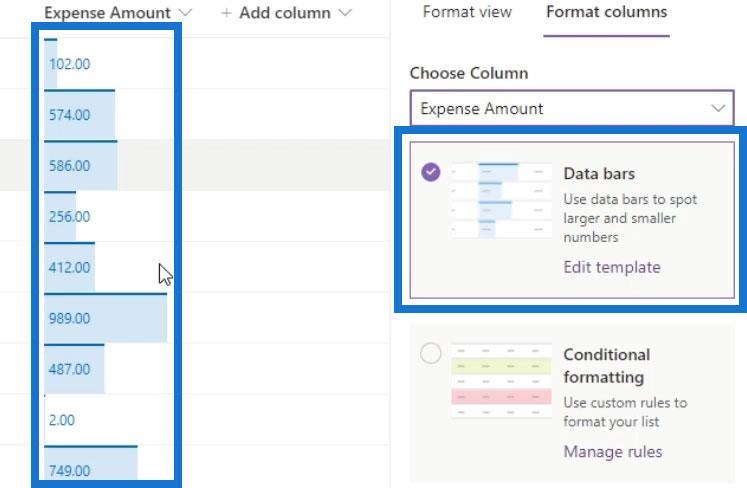
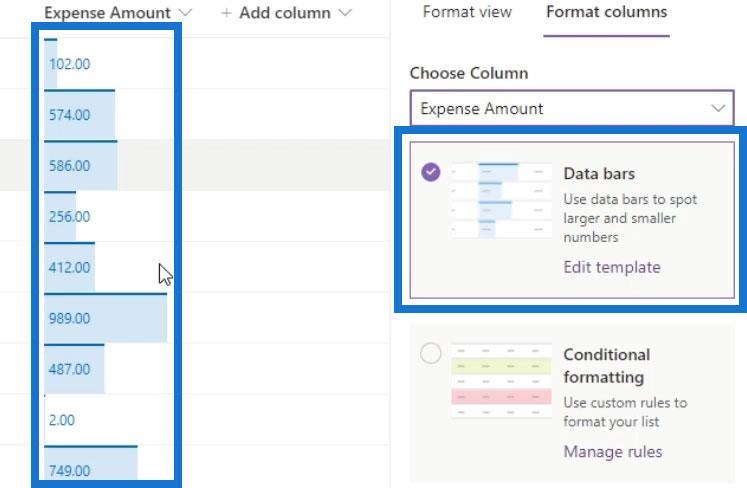
Entonces, para la columna Importe del gasto , tenemos la opción Barras de datos , que es útil para columnas con valores numéricos. Para este ejemplo, podemos usarlo para mostrar números más grandes y más pequeños a través de un gráfico. Al usar la opción Barras de datos , podemos ver fácilmente el archivo con el monto de gasto más alto y más bajo.

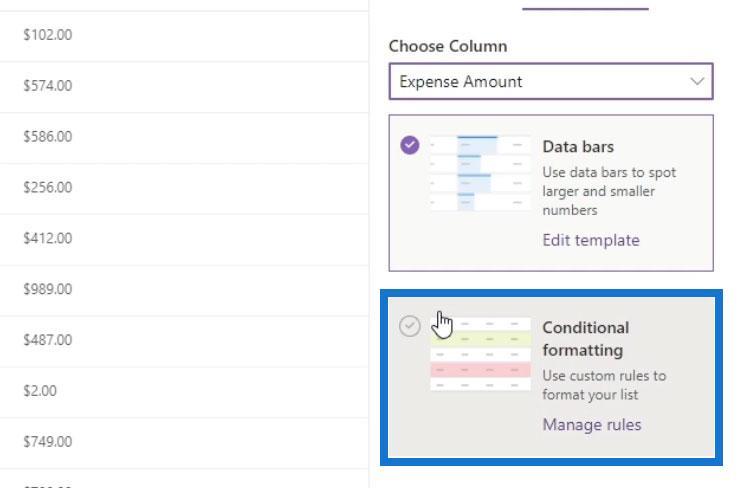
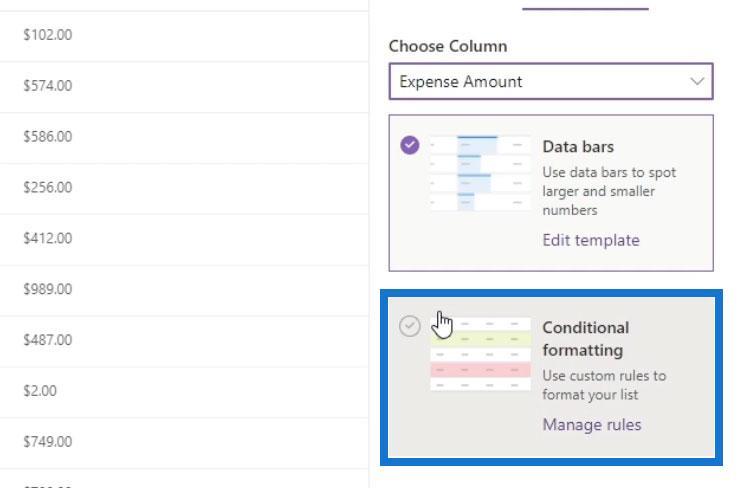
Probemos ahora el formato condicional para columnas.

Esto tiene las mismas opciones con formato condicional para nuestras filas. Para agregar una nueva regla, simplemente haga clic en Agregar regla .

Para este ejemplo, quiero seleccionar la columna Importe del gasto y buscar las filas con un valor superior a 500 y hacer que su color sea rojo . No olvides guardar los cambios.

Si los cambios no se aplicaron, simplemente actualice la página.
Como resultado, veremos que solo las filas debajo de la columna Monto del gasto están resaltadas o formateadas. Las otras filas son grises porque tenemos el formato condicional predeterminado que cambia el color de las otras filas a gris.

Metadatos de SharePoint | Introducción
Filtrado de metadatos en archivos de SharePoint
Plantillas de SharePoint para bibliotecas de documentos
Conclusión
Para resumir, podemos formatear vistas en SharePoint. Aprendimos cómo aplicar formato condicional tanto a filas como a columnas.
Tenga en cuenta que podemos cambiar el color de toda la fila o solo de las filas de una determinada columna en función de ciertas condiciones. Este es otro beneficio de usar SharePoint Online para nuestro sistema de administración de documentos en lugar de usar la estructura de carpetas tradicional de Windows.
Mis mejores deseos,
Enrique