Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Ce billet de blog concerne la création d'une légende personnalisée pour remplacer la légende par défaut dans un visuel de carte LuckyTemplates standard. Le visuel de la carte ArcGIS est excellent. Il faut quelques ajustements pour en tirer le meilleur parti, mais cela en vaut certainement la peine. Tout comme les autres visuels de cartographie, la légende n'est pas très belle et devrait être améliorée. Vous pouvez regarder la vidéo complète de ce tutoriel au bas de ce blog.
Dans ce didacticiel, je vais vous montrer comment créer une légende personnalisée dans une carte choroplèthe avec des filtres pour afficher à la fois les couleurs préférées et la segmentation.

Les cartes choroplèthes sont idéales pour afficher des valeurs agrégées dans des limites géographiques telles que des états , des municipalités ou des codes postaux .
Table des matières
Création d'un visuel de carte LuckyTemplates choroplèthe
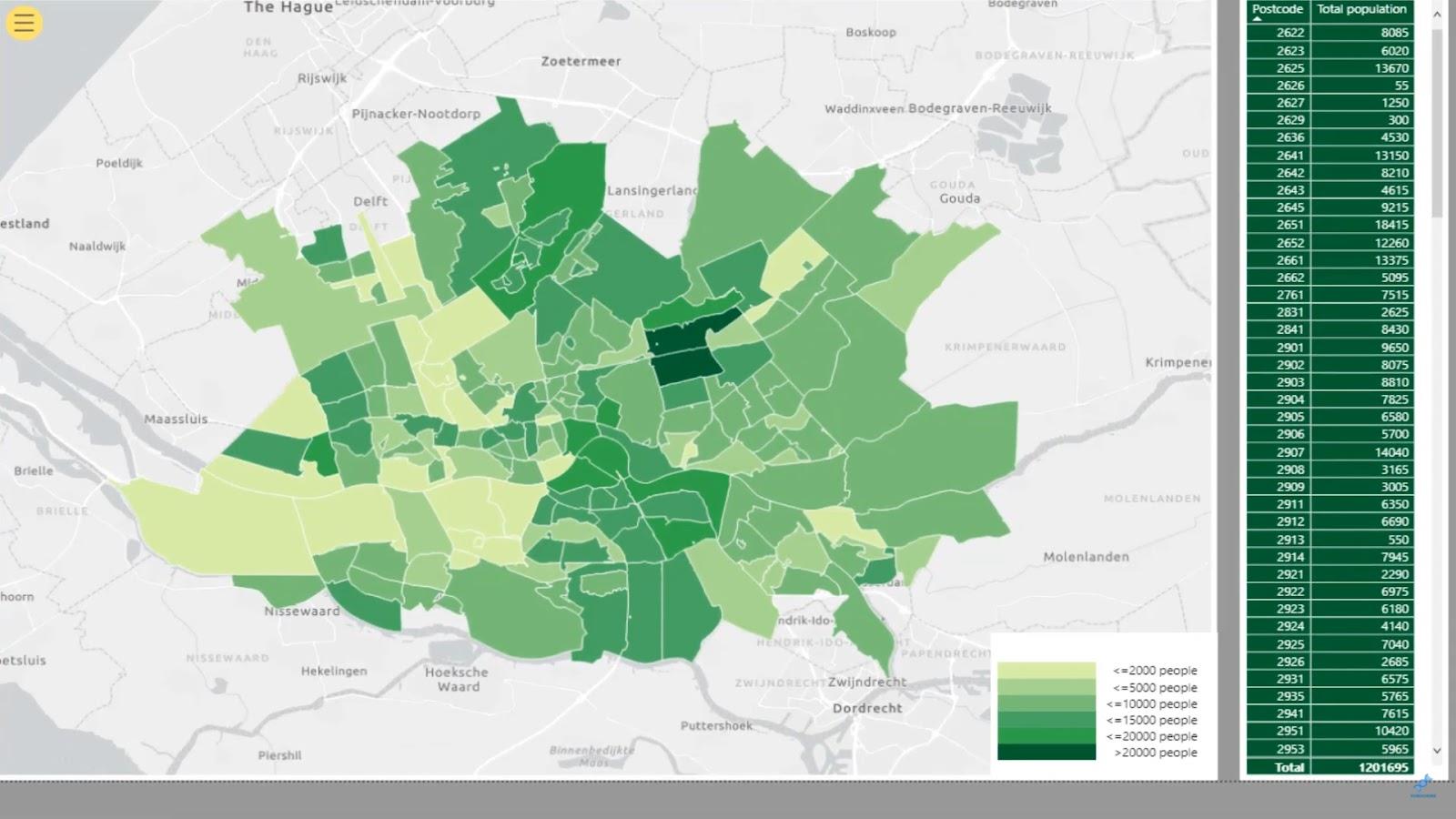
Pour cet exemple, nous allons créer une carte choroplèthe basée sur le code postal. La carte est similaire à la carte d'analyse gravimétrique Huff du cours d'analyse géospatiale . Le même ensemble de données a également été utilisé ici.
1. Importation d'un jeu de données pour le visuel de carte LuckyTemplates
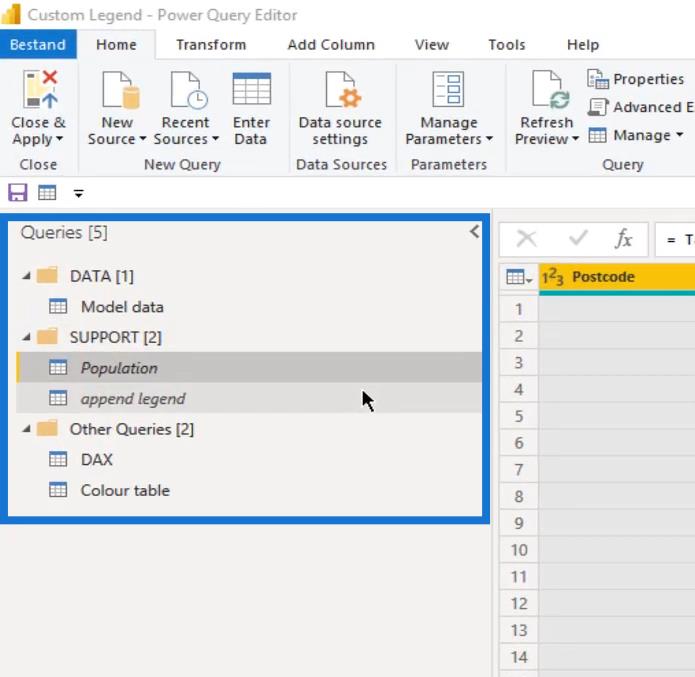
Pour commencer, ouvrez l'éditeur LuckyTemplates et accédez à l' éditeur de requêtes . Ensuite, importez votre jeu de données.

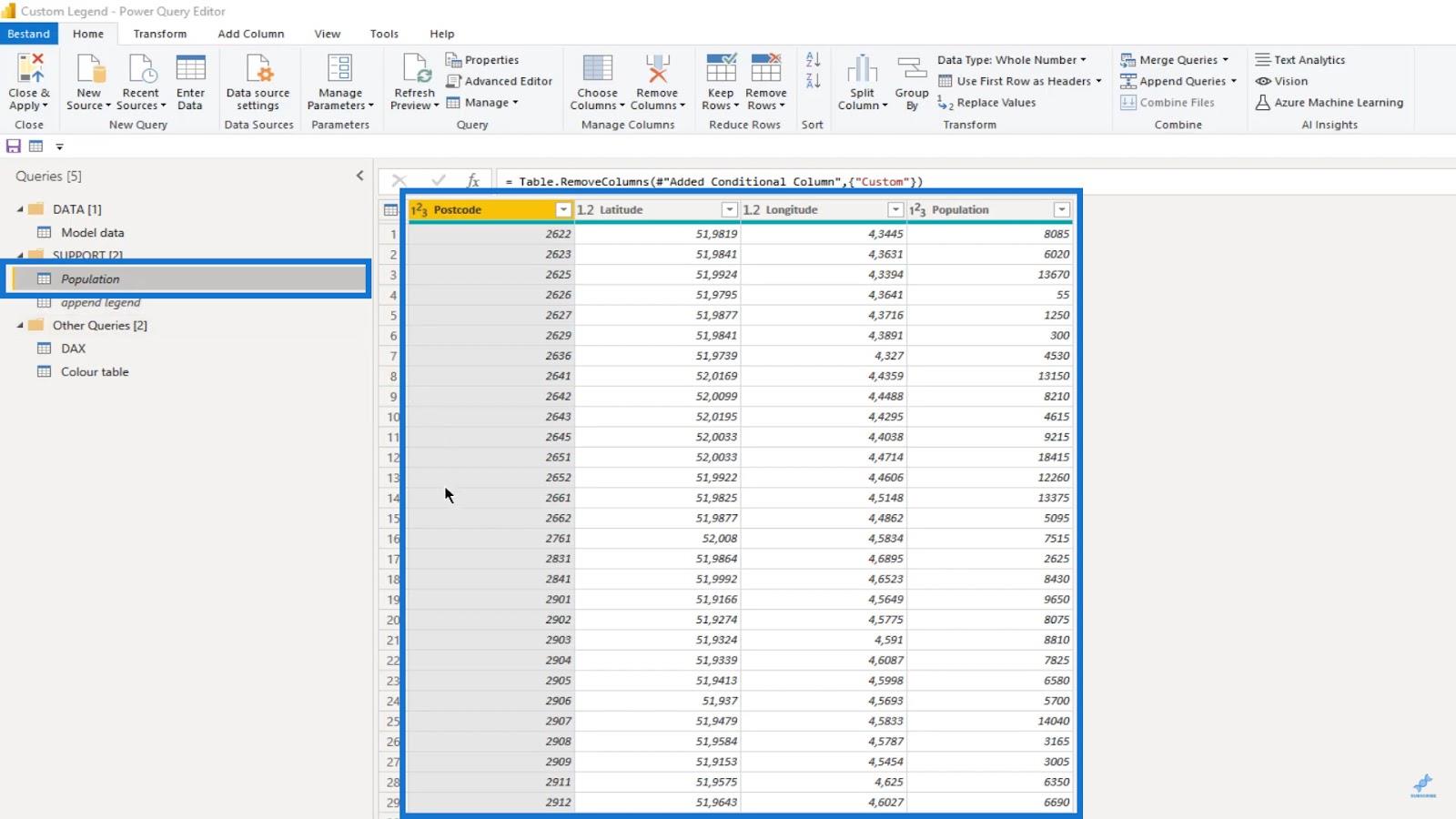
Dans cet exemple, le jeu de données nommé " Population " montre les codes postaux aux Pays-Bas autour de Rotterdam. De plus, il affiche la latitude et la longitude des centroïdes du code postal au cas où nous aurions besoin de les cartographier en tant que couche de points.

2. Créer une table de couleurs
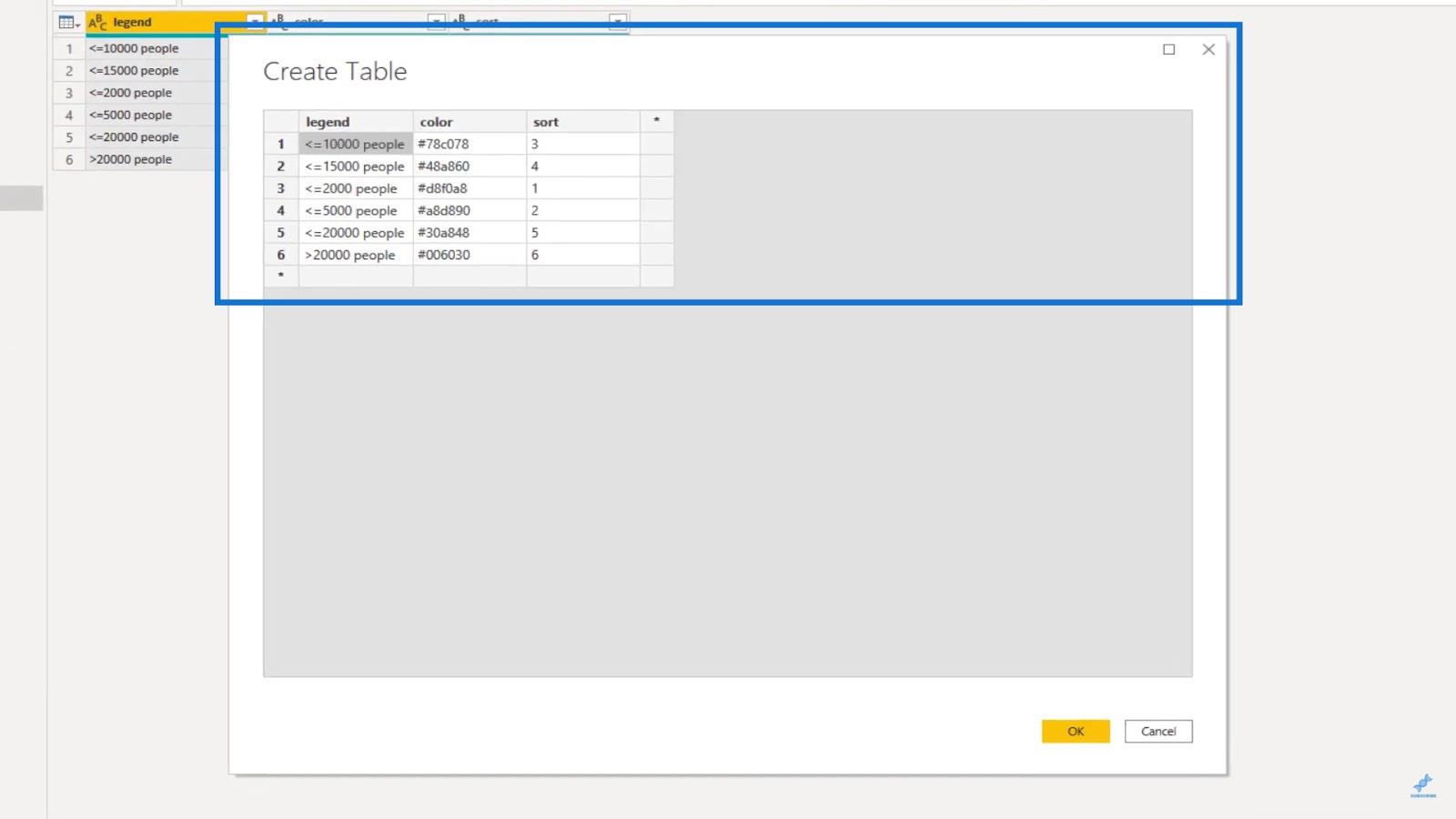
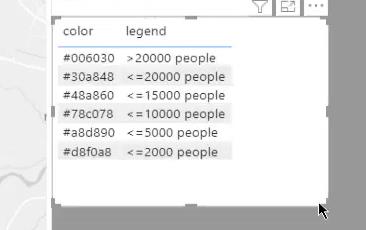
Après cela, nous devons créer une table de couleurs dans power query avec nos segments , les couleurs souhaitées et une colonne de tri .

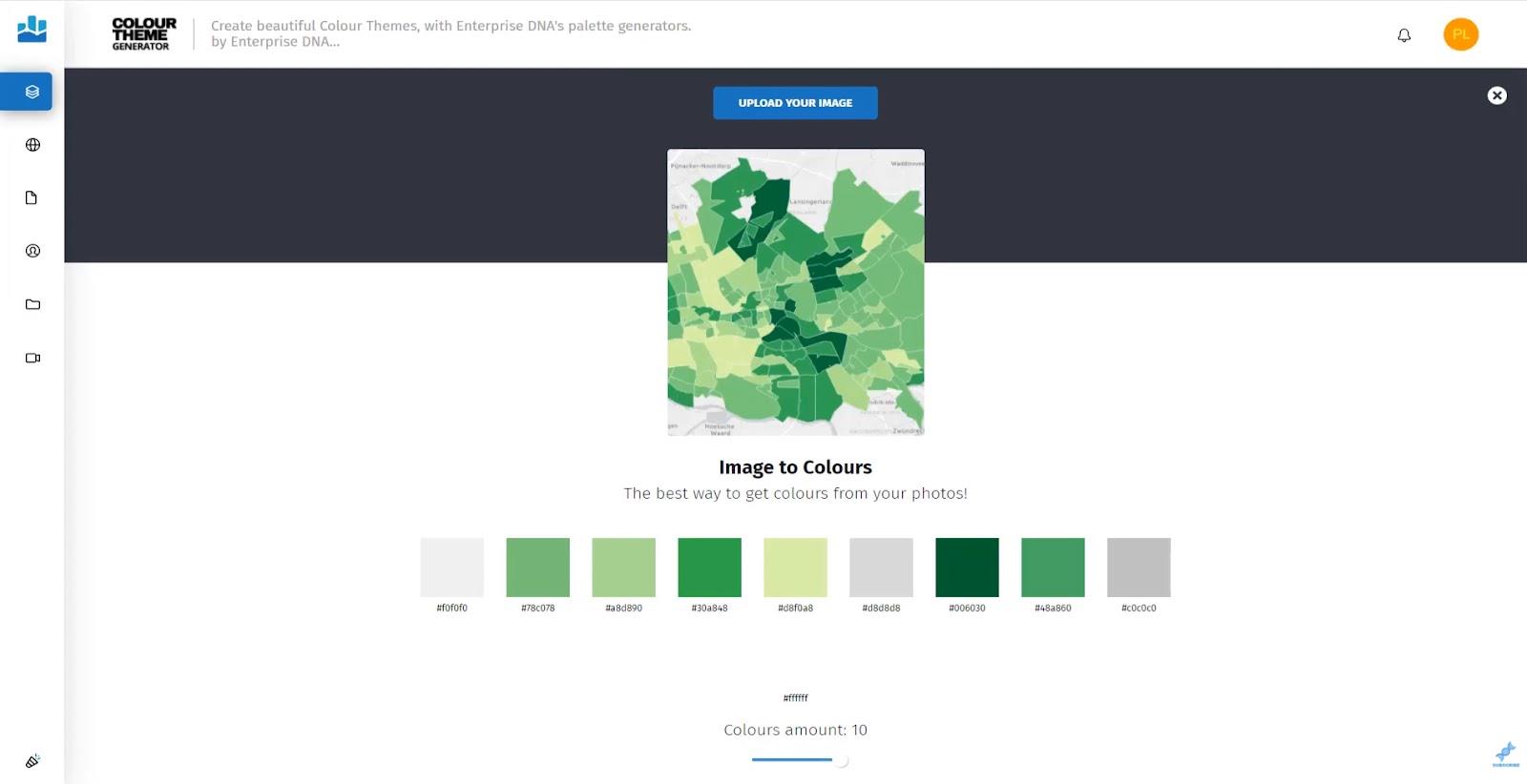
Pour obtenir le code de couleur hexadécimal correspondant, nous pouvons utiliser le dans en utilisant une capture d'écran de la carte LuckyTemplates.

3. Ajout du tableau de légende
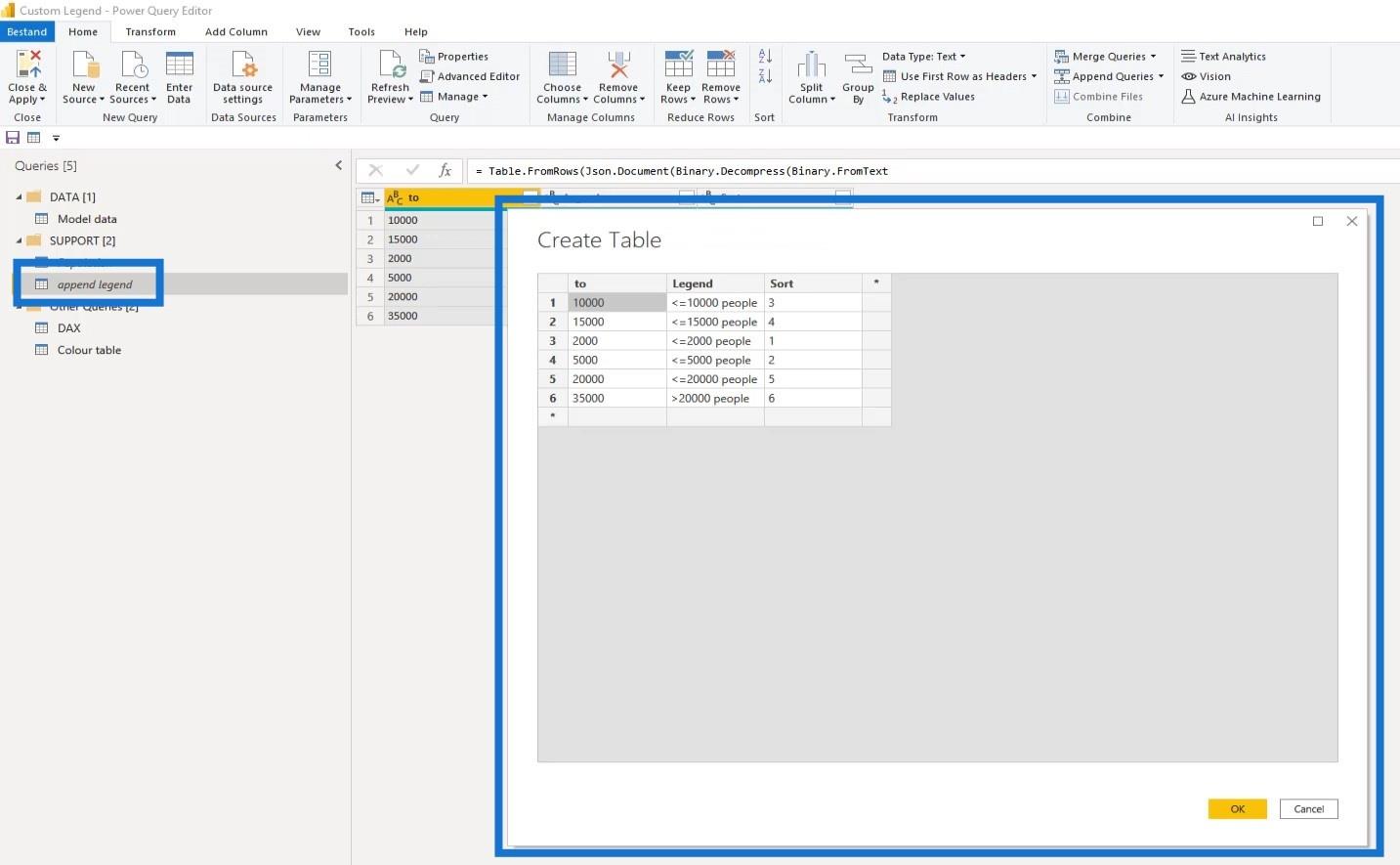
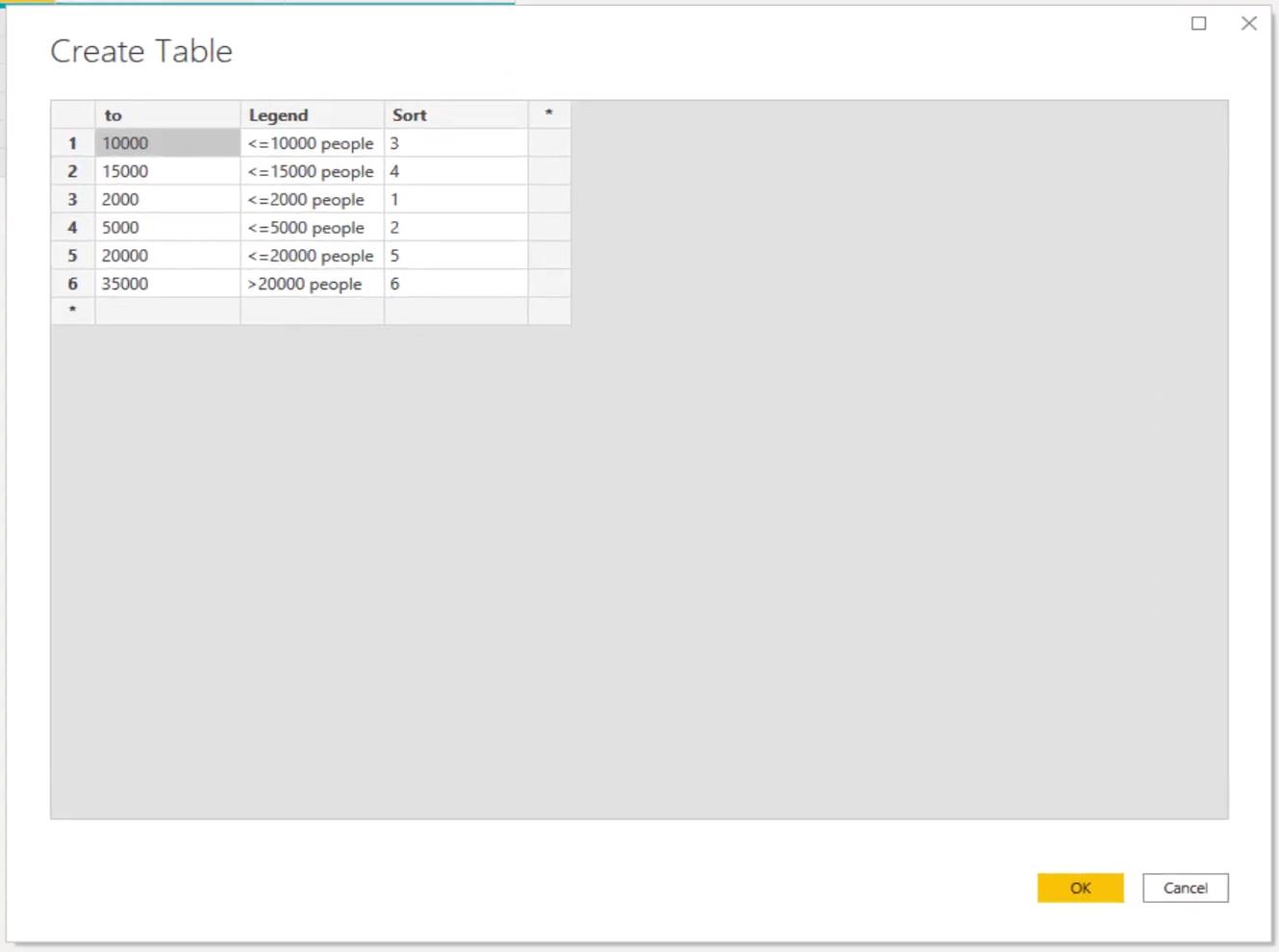
Ajoutons ensuite la légende à la carte. Tout d'abord, créons un tableau et nommons-le « ajouter une légende ».

Dans LuckyTemplates, nous pouvons utiliser des bacs pour regrouper de manière égale un champ numérique en fonction d'une division. Cela nous permet de visualiser les données de manière plus significative.
En tant que guide pour nos ensembles de données, nous devons créer un histogramme et sélectionner nos bacs en fonction de la distribution des valeurs. Dans ce cas, nous avons pris six bacs différents. La colonne « à » représente ici les plages de bacs où nous pouvons choisir nos bacs préférés.

4. Ajouter la segmentation
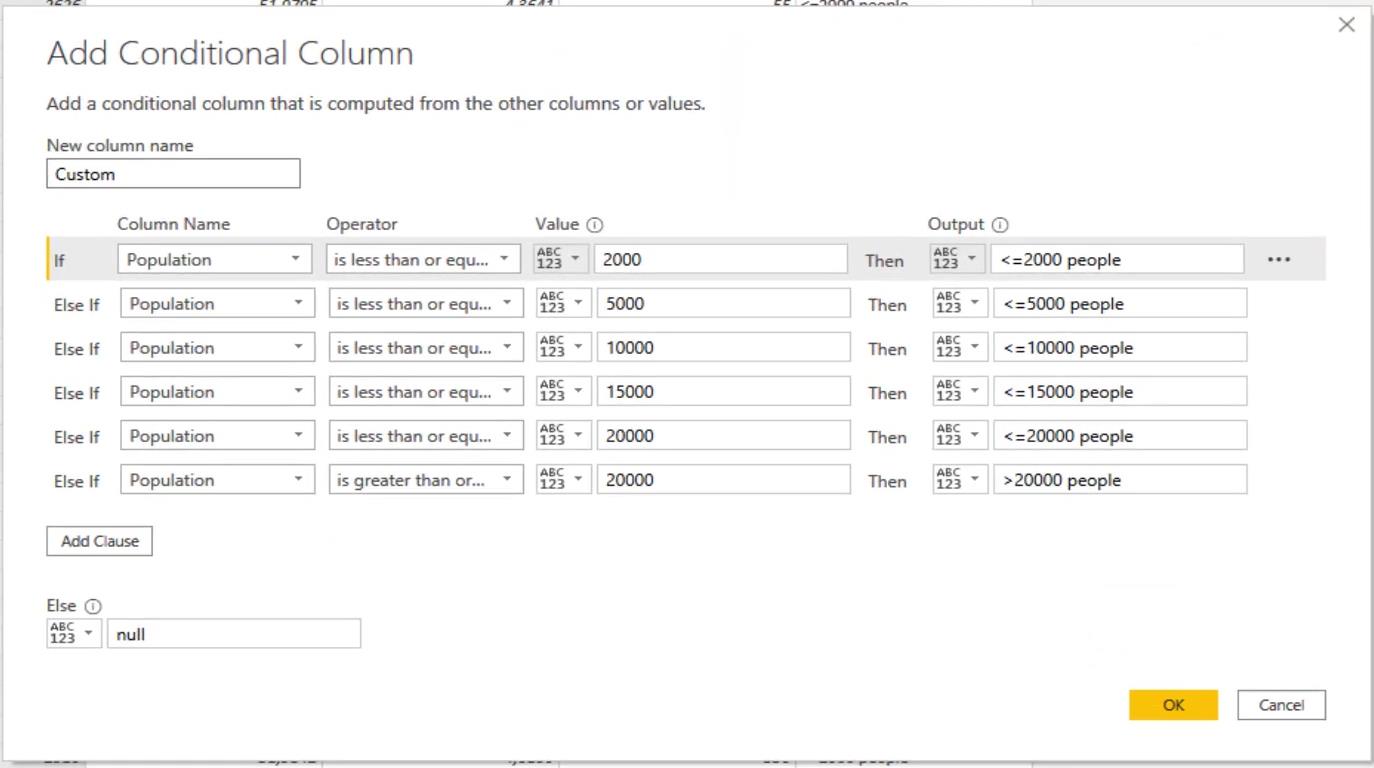
Maintenant, nous devons ajouter une segmentation aux données de population. L'ajout d'une colonne n'est pas un gros problème étant donné que nous avons un nombre limité d'enregistrements. Il y a plusieurs façons de le faire et je vais vous en montrer deux.
Le premier utilise la fonction Ajouter une colonne conditionnelle comme indiqué ci-dessous.

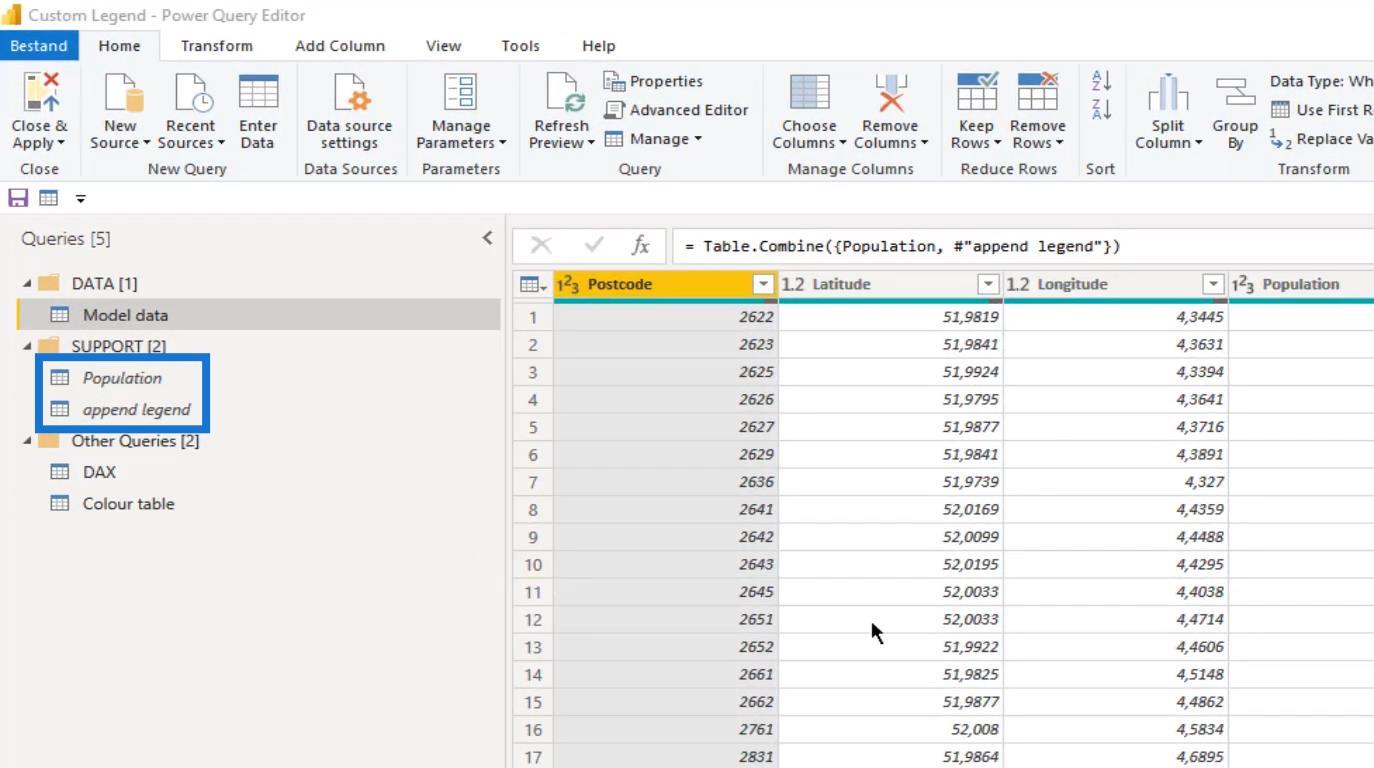
L'autre s'appelle la méthode Append utilisant la table de légende d'ajout , ce que nous utiliserons dans cet exemple.
Ajoutez la population et les tables de légende d'ajout pour vous assurer que leurs en-têtes pour la colonne Population sont les mêmes dans les deux tables. Les données de légende d'ajout seront ensuite empilées au-dessus de nos données de population.

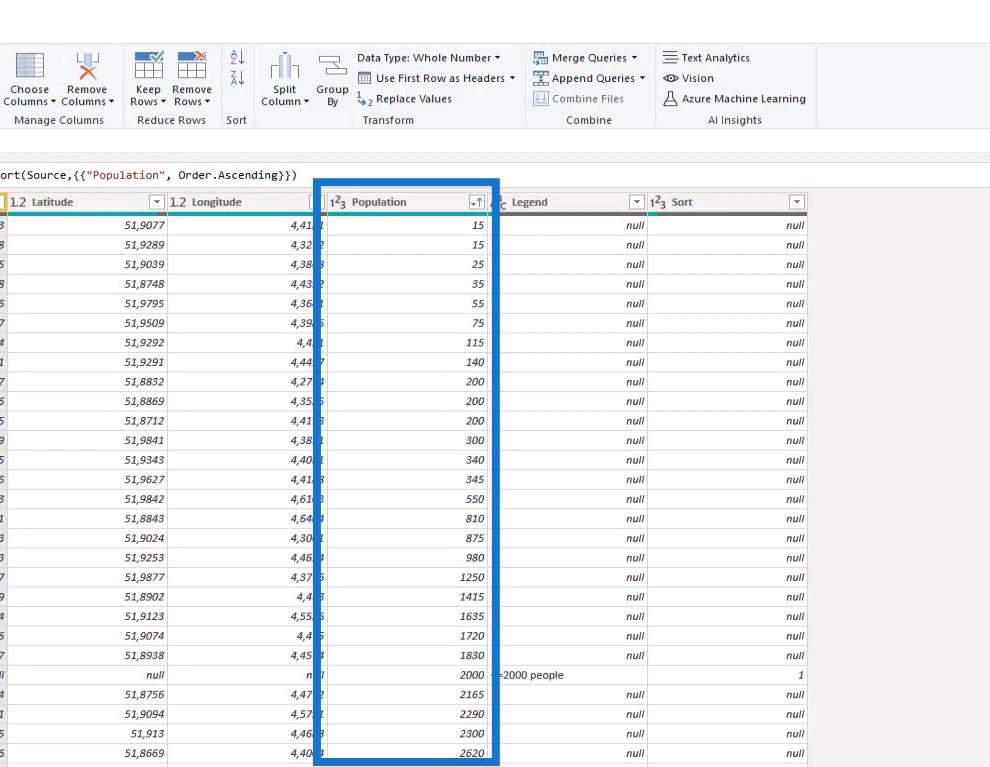
Ensuite, triez les lignes dans la colonne Population .

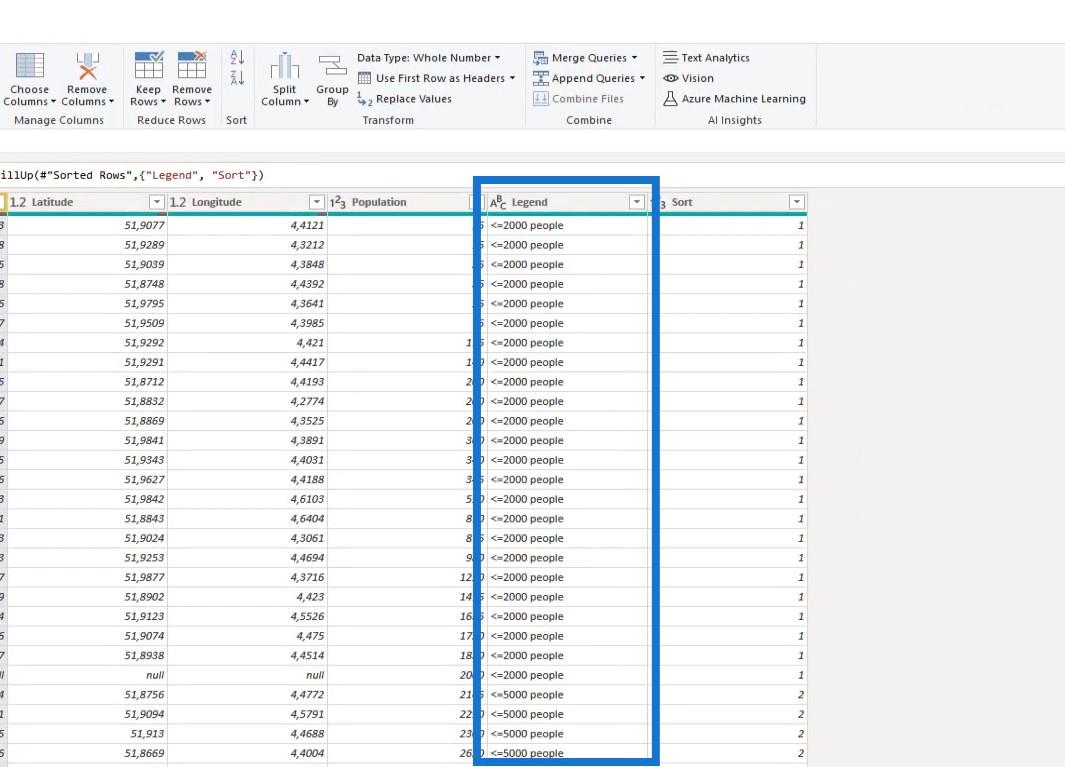
L'étape suivante consiste à remplir la colonne Légende .

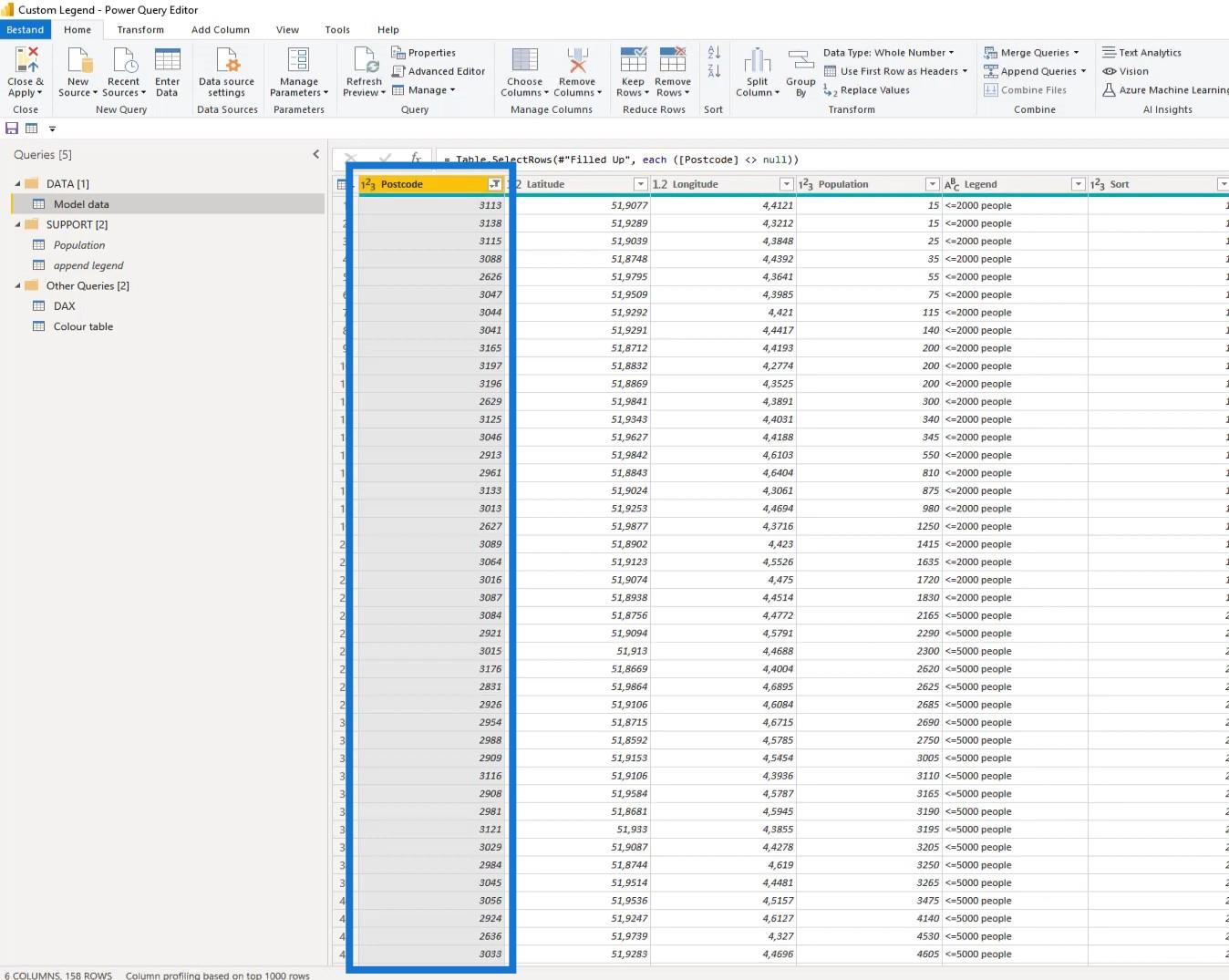
Ensuite, filtrez les lignes qui n'ont pas de valeur dans la colonne Code postal .

Ce modèle est maintenant prêt et nous pouvons déjà le charger dans la requête. Nous pouvons désormais également charger la table des couleurs dans LuckyTemplates.
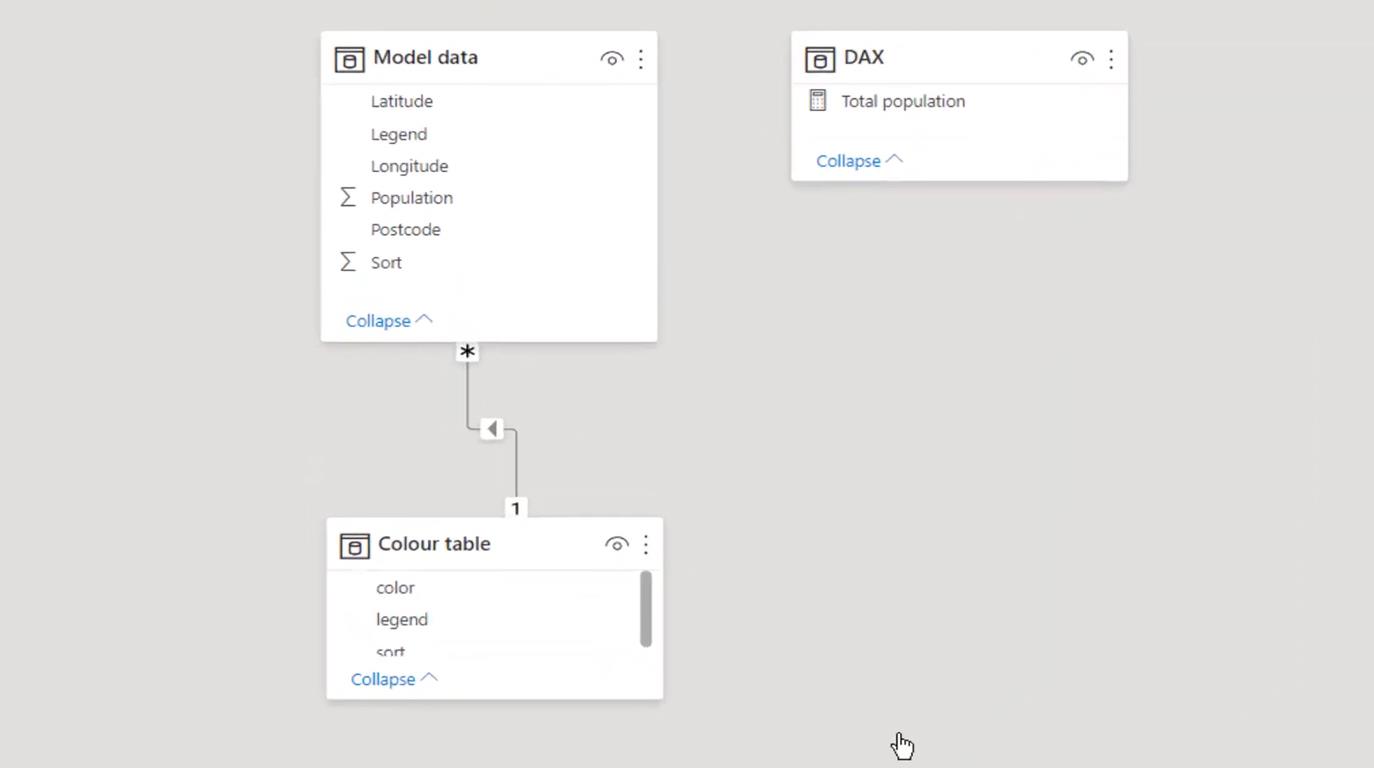
Dans LuckyTemplates, voici à quoi ressemblera notre modèle de données simple.

5. Formatage de la carte visuelle
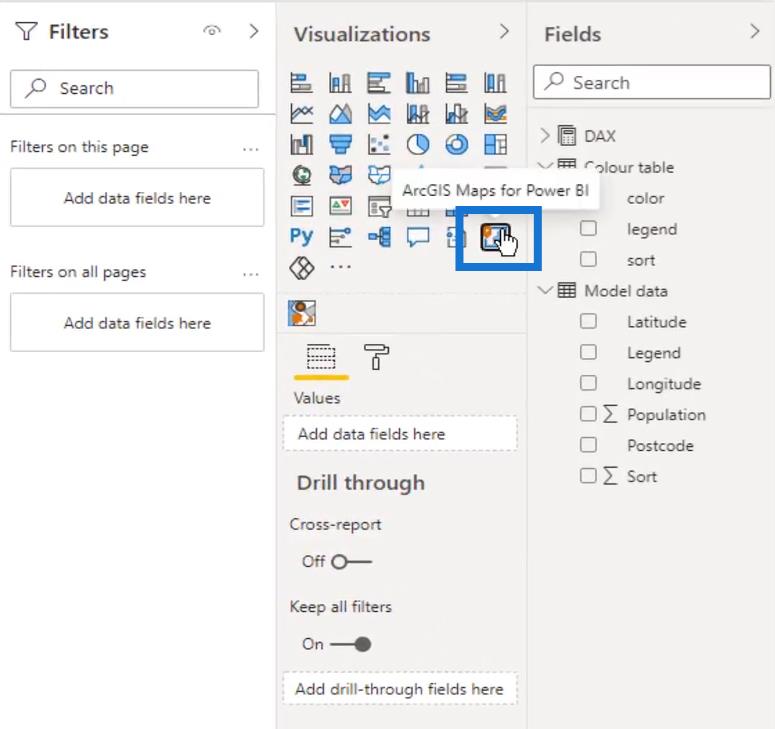
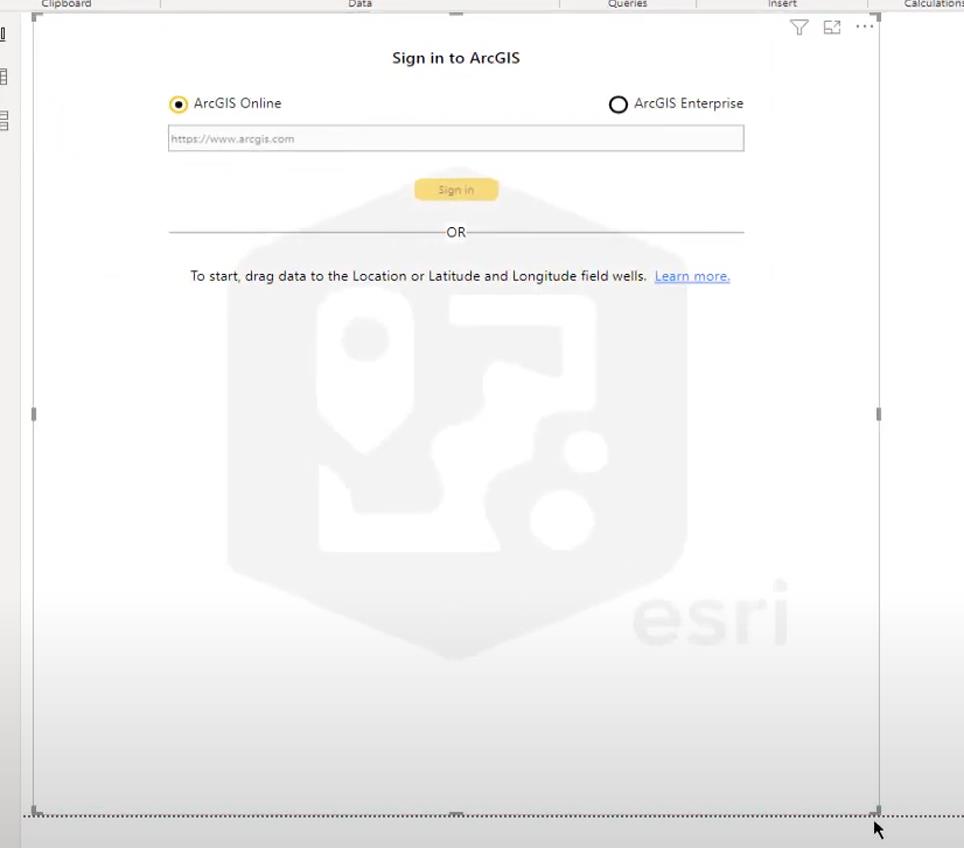
Accédez à la vue Données et sélectionnez la carte ArcGIS .

Ensuite, redimensionnez l' espace réservé de la carte ArcGis .

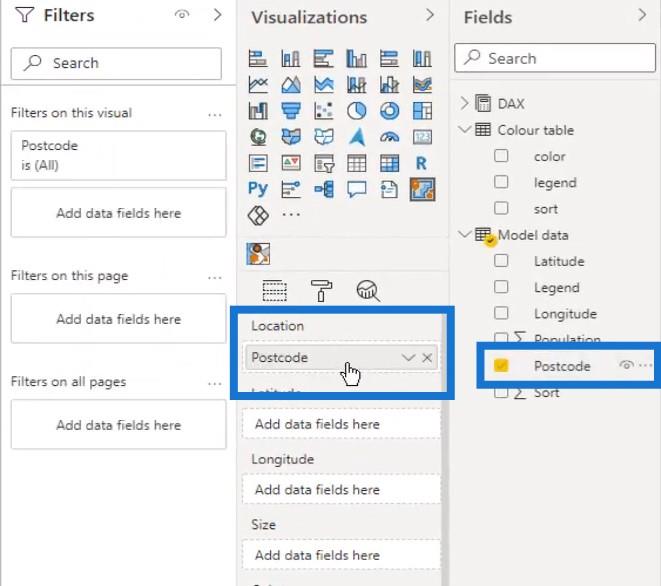
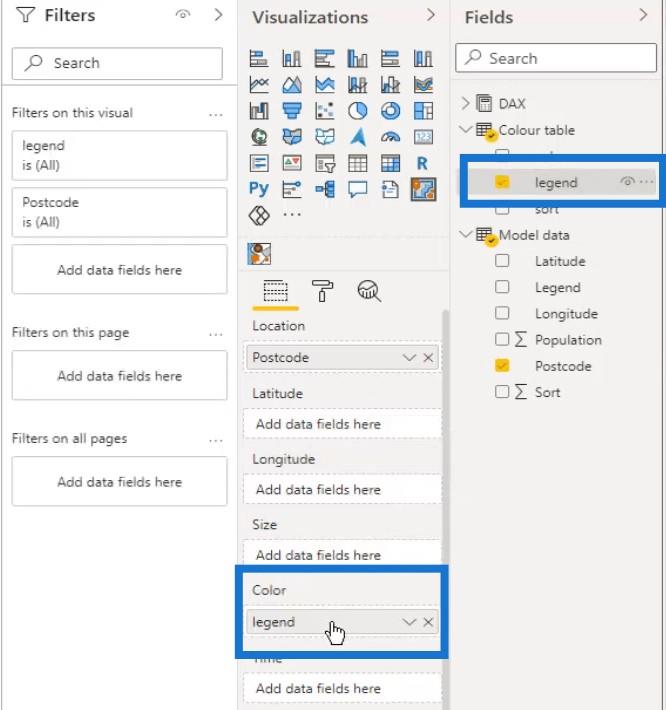
Faites ensuite glisser le code postal vers le champ Emplacement .

Et la légende du champ Couleur .

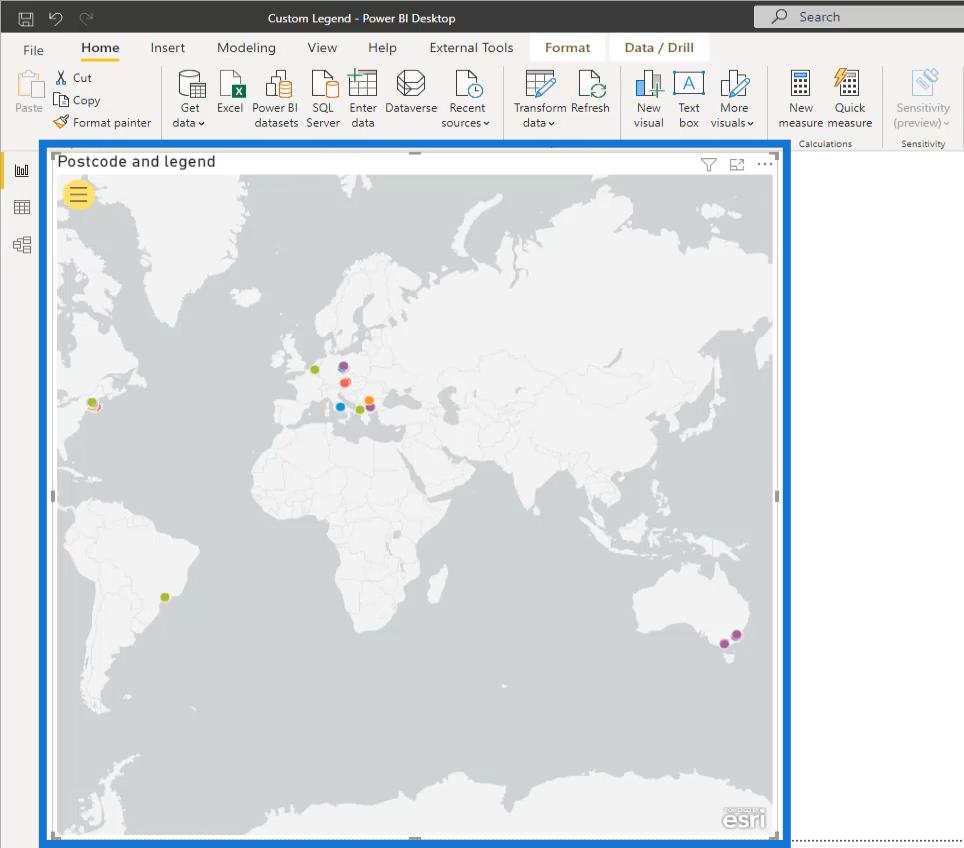
Notre visuel de carte ressemblera maintenant à ceci. Force est de constater que le visuel peine à donner du sens à nos données et qu'il a besoin d'orientations.

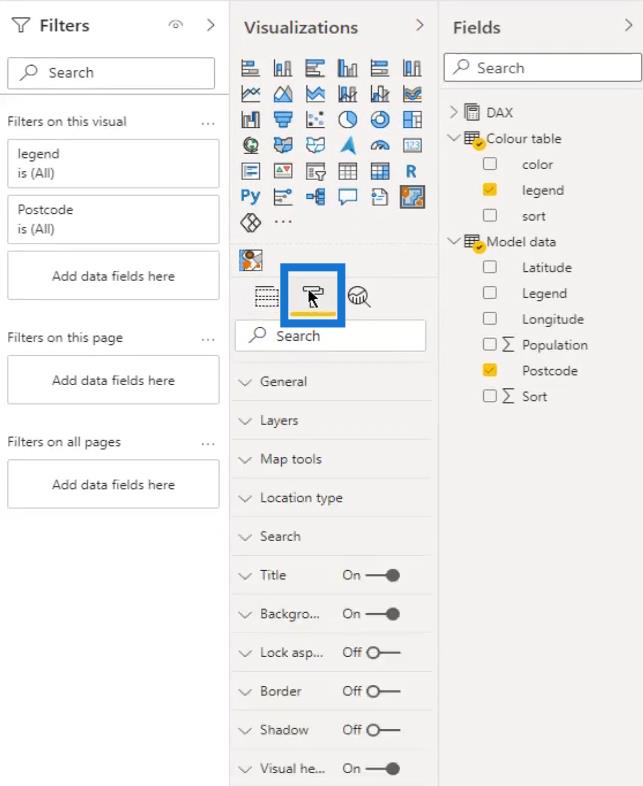
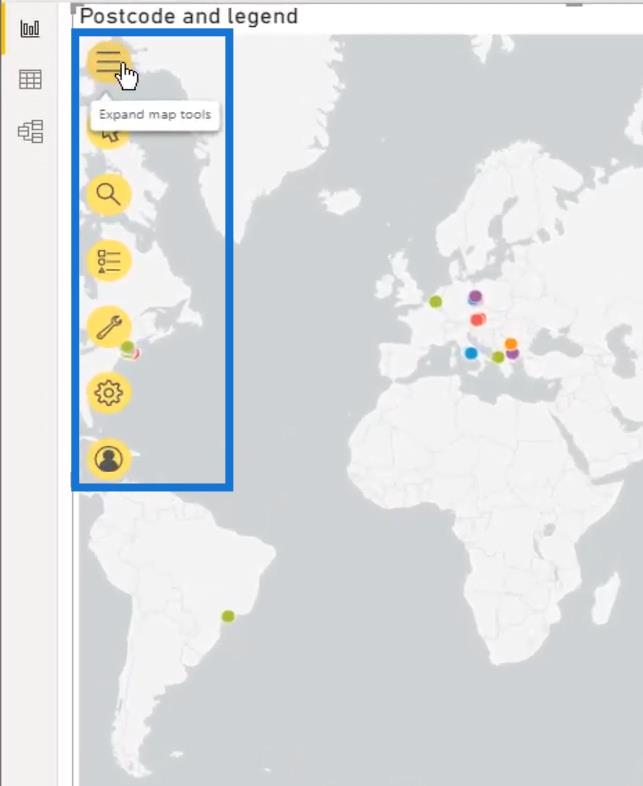
Alors, cliquons sur l' icône Formatage .

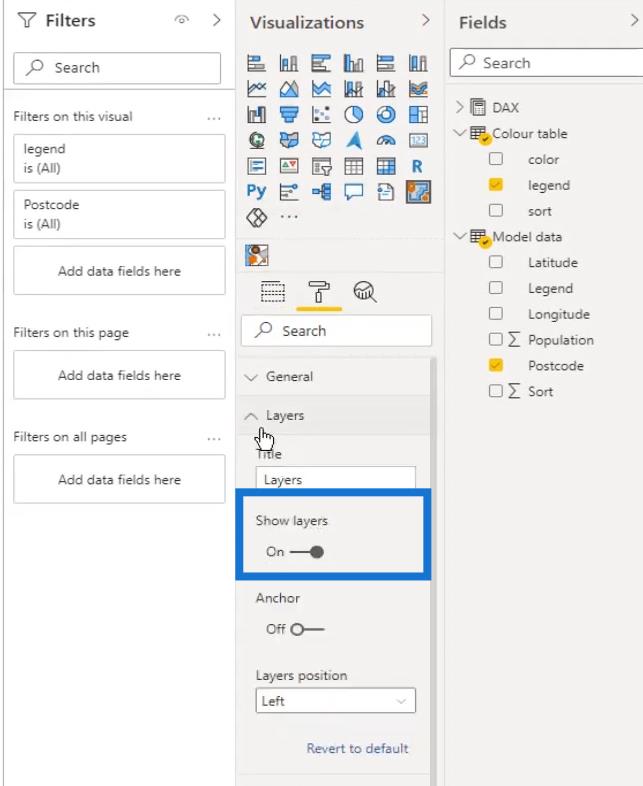
Assurez-vous que l' option Afficher les calques est activée.

Ensuite, cliquez sur l'icône jaune pour afficher plus d'options.

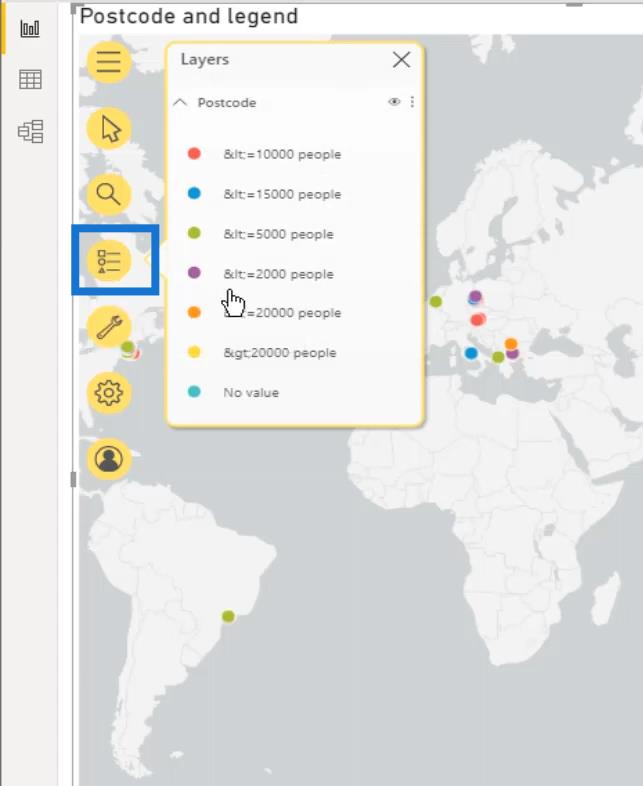
Après cela, sélectionnez l' option Calques .

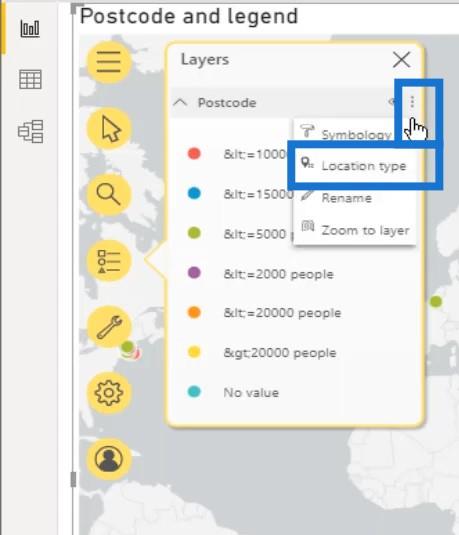
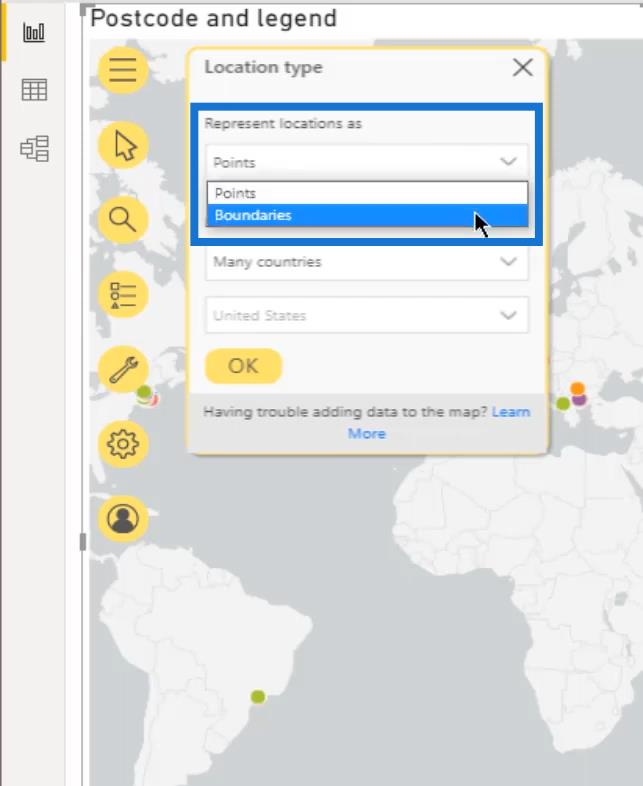
Cliquez sur le menu (trois points en haut à droite), puis sélectionnez Type d'emplacement .

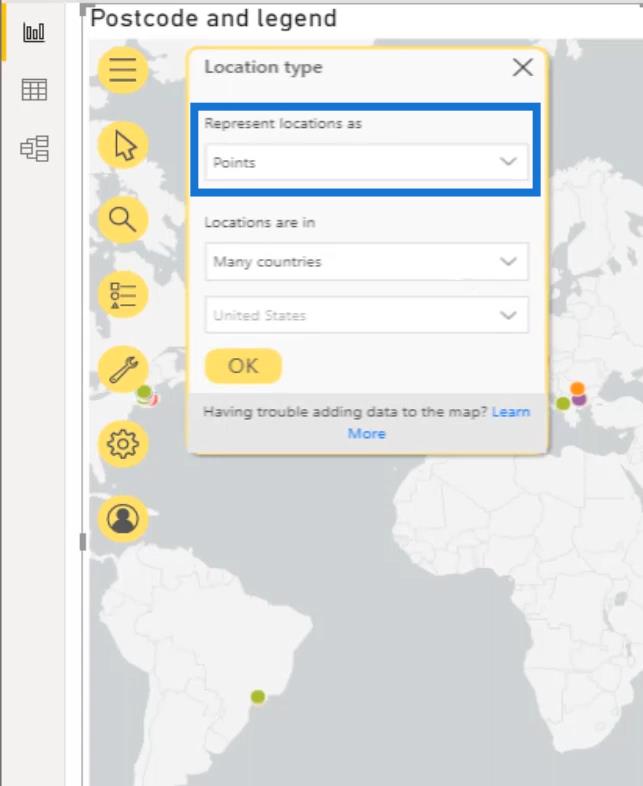
Par défaut, la carte affichera des points. Nous pourrions l'utiliser si nous voulons afficher une couche de points en utilisant la latitude et la longitude dans notre jeu de données.

Cliquons ensuite sur la flèche déroulante ici et sélectionnons Limites .

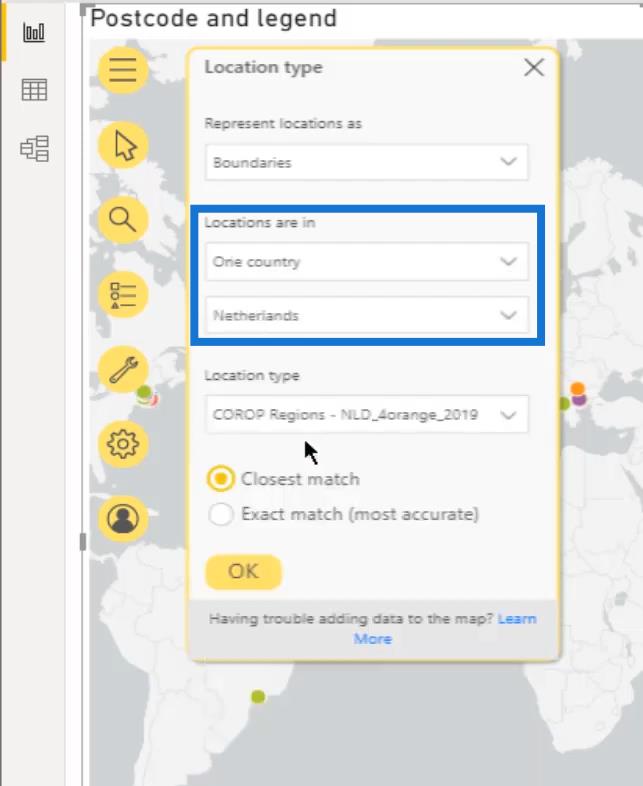
Maintenant, nous pouvons choisir un pays. Dans cet exemple, nous avons choisi les Pays-Bas .
Alors, choisissez Un pays dans la section " Les emplacements sont dans ". Ensuite, sélectionnez Pays-Bas comme pays.

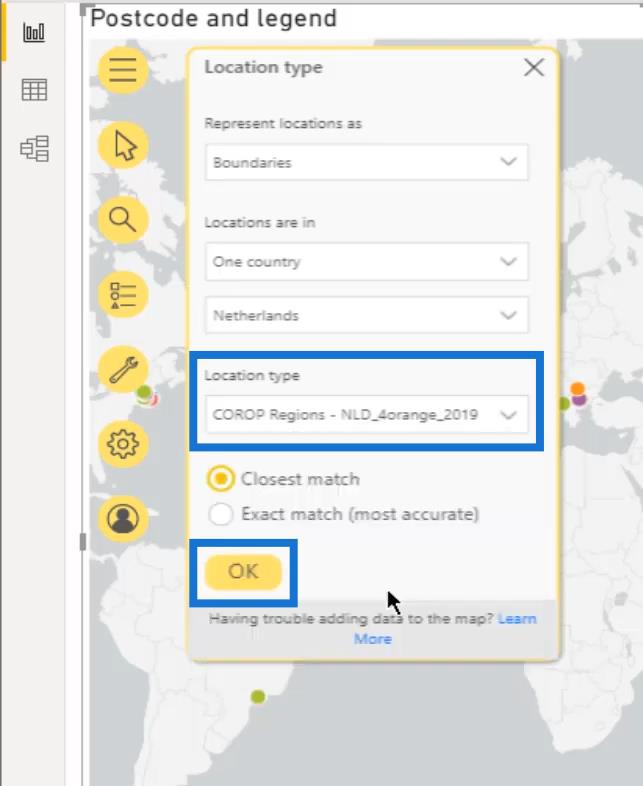
Vient ensuite le type d'emplacement associé à la sélection du pays. Le tableau contextuel affichera le facteur ou les couches disponibles dans le pays sélectionné.
Pour cet exemple, sélectionnez Postcodes4 – NLD_4orange_2019 . Cliquez ensuite sur le bouton OK .

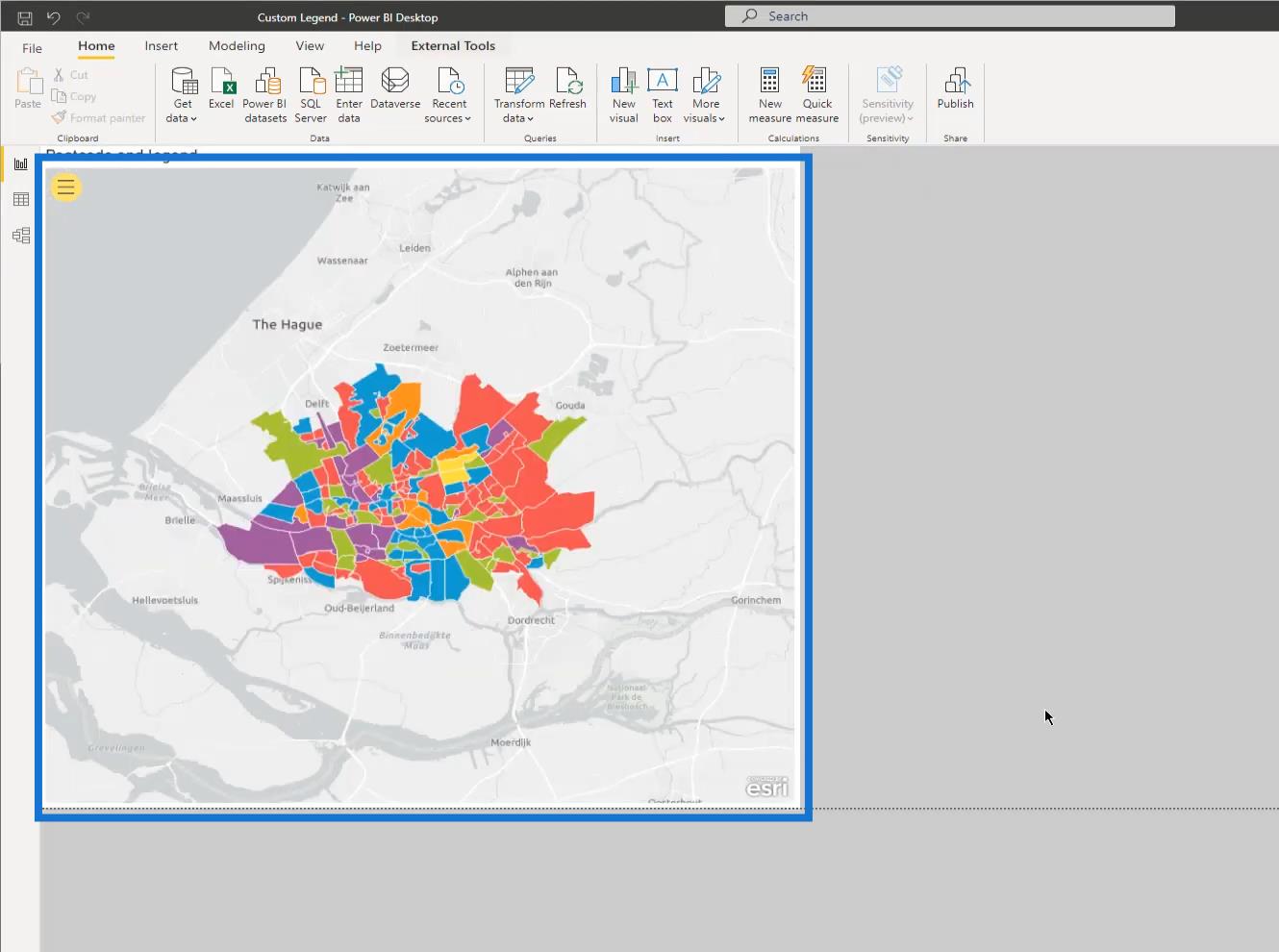
Une fois cela fait, un visuel très coloré de nos limites de code postal sera alors affiché.

Cependant, ce n'est pas le résultat que nous souhaitons actuellement.
6. Appliquer des couleurs dans le visuel de carte LuckyTemplates
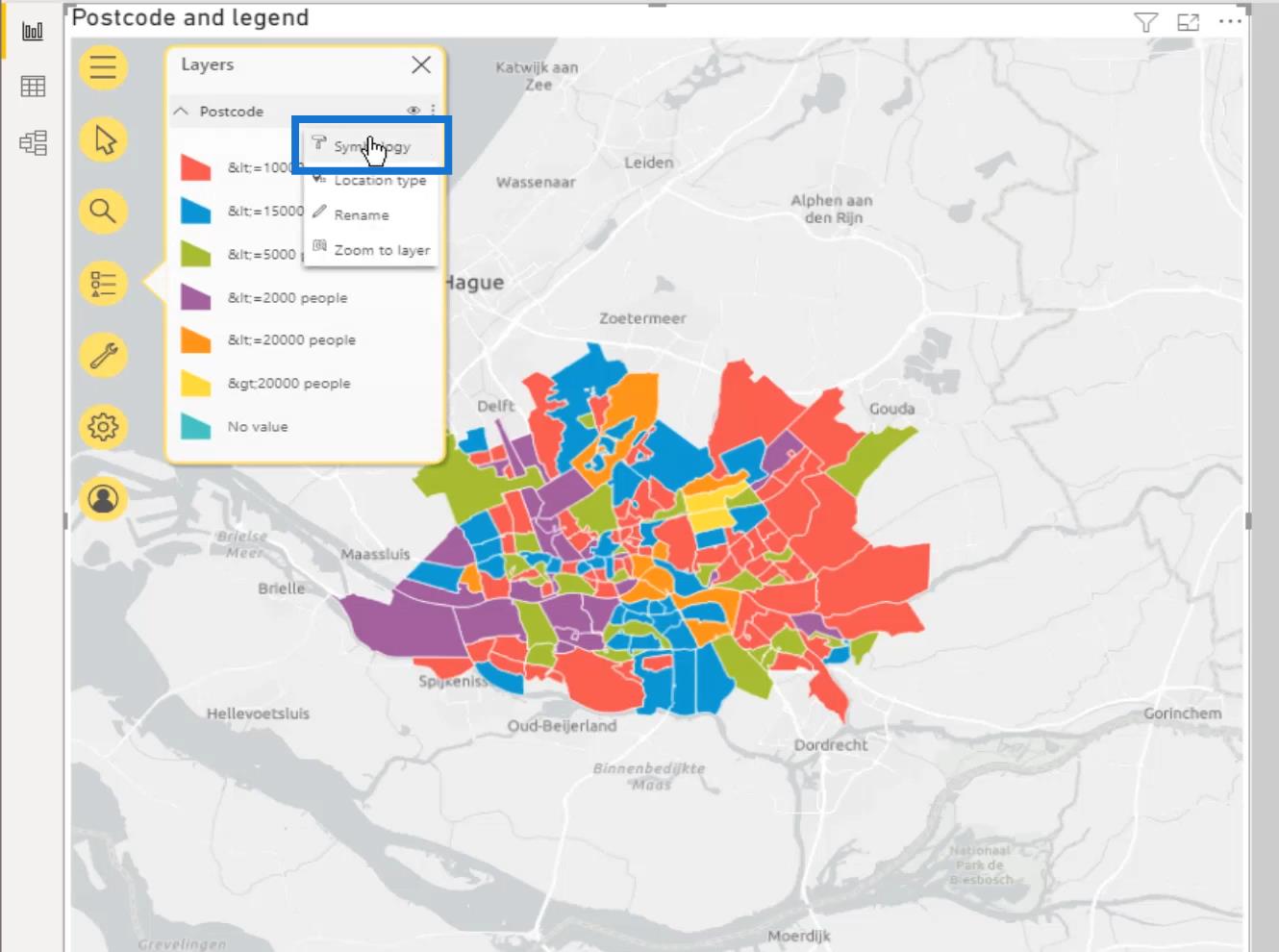
Nous devons donc ouvrir à nouveau le champ Couches , cliquer sur le menu (trois points en haut à droite) et sélectionner l' option Symbologie .

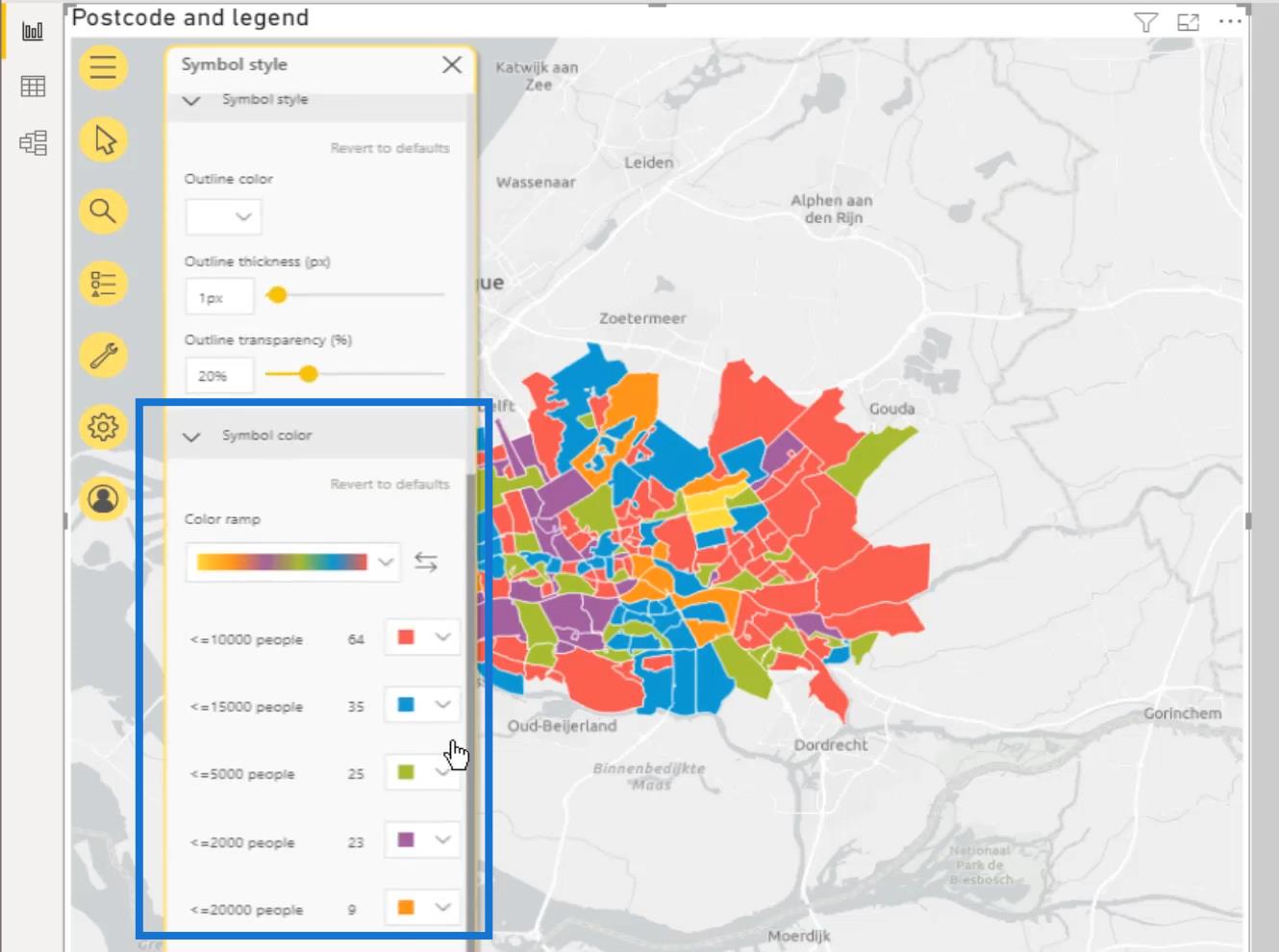
Faites défiler jusqu'au bout pour accéder aux paramètres de couleur.

Ensuite, sélectionnez chaque segment et modifiez la couleur pour qu'elle corresponde à la valeur de notre table de couleurs .
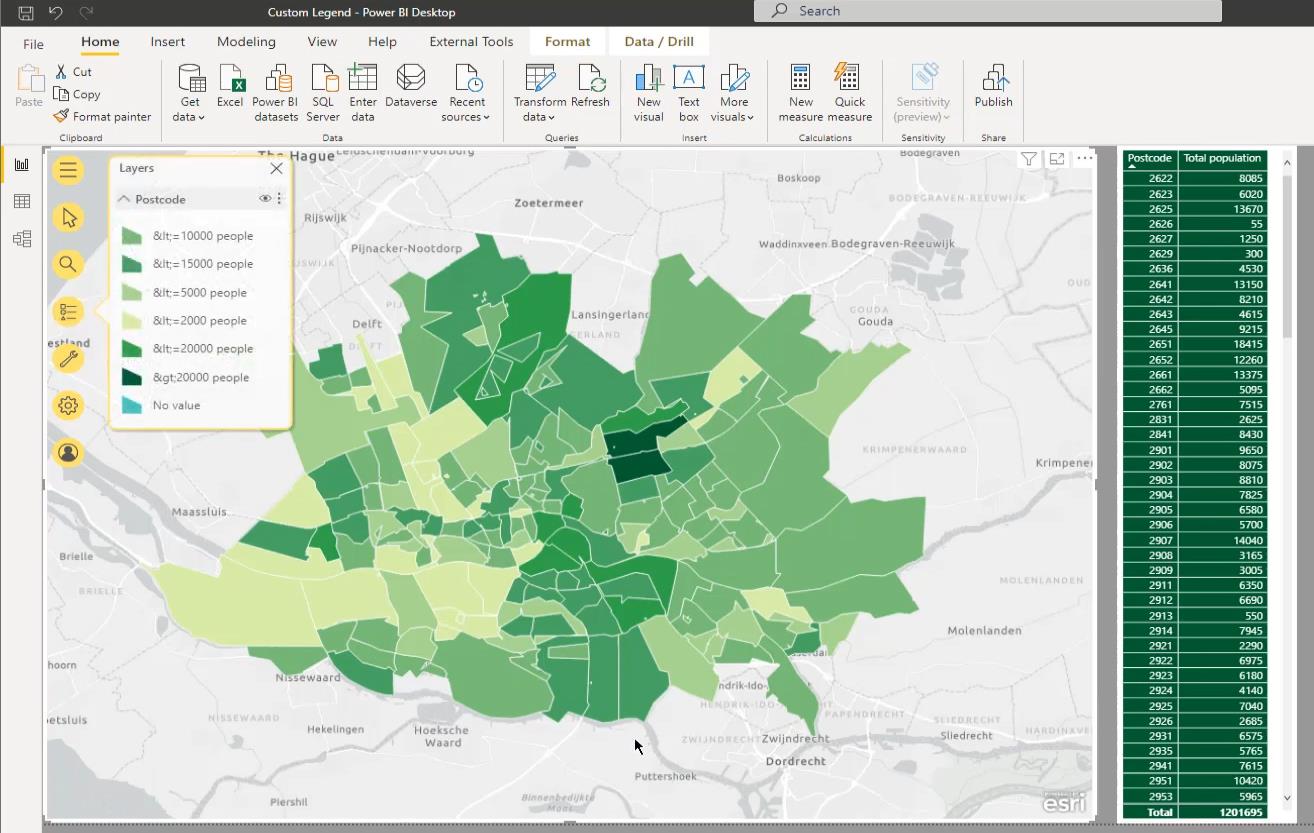
Cela affichera alors le visuel de la carte que nous attendons. Cependant, il affiche les légendes par défaut, qui ne semblent pas bonnes, et couvre également une partie de notre carte.

Alors, commençons à créer nos légendes personnalisées.
Création de légendes personnalisées pour un visuel de carte LuckyTemplates
Tout d'abord, nous allons ajouter les valeurs de la requête de couleur dans un tableau visuel.

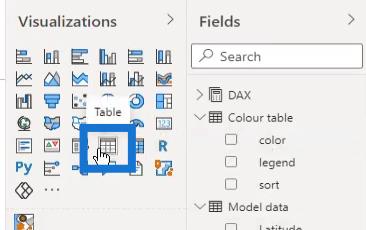
Pour ce faire, cliquez sur la visualisation Tableau .

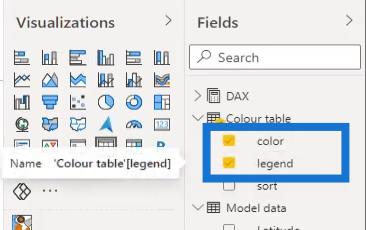
Ensuite, cliquez sur les colonnes de couleur et de légende dans la table des couleurs .

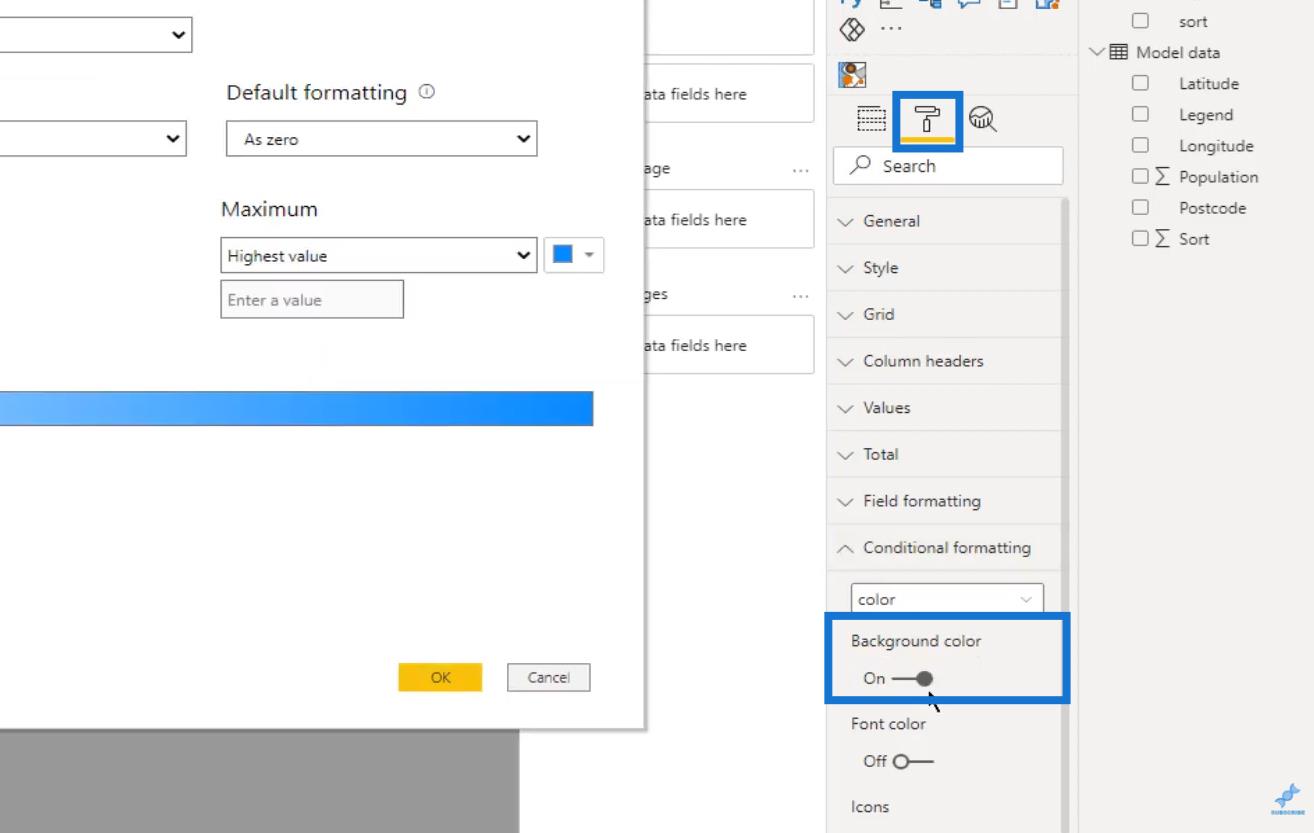
L'étape suivante consiste à cliquer à nouveau sur Formatage . Sous la mise en forme conditionnelle , activez l' option Couleur d'arrière-plan .

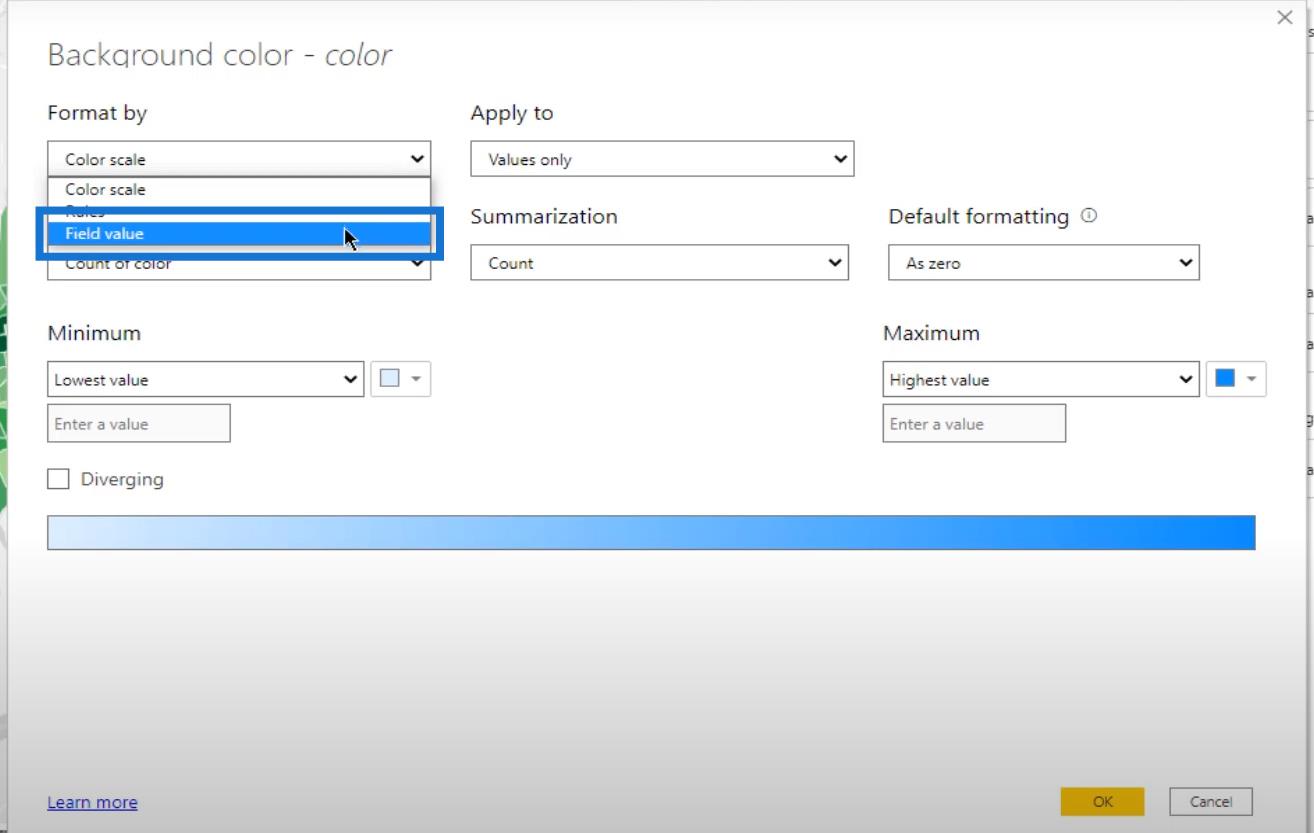
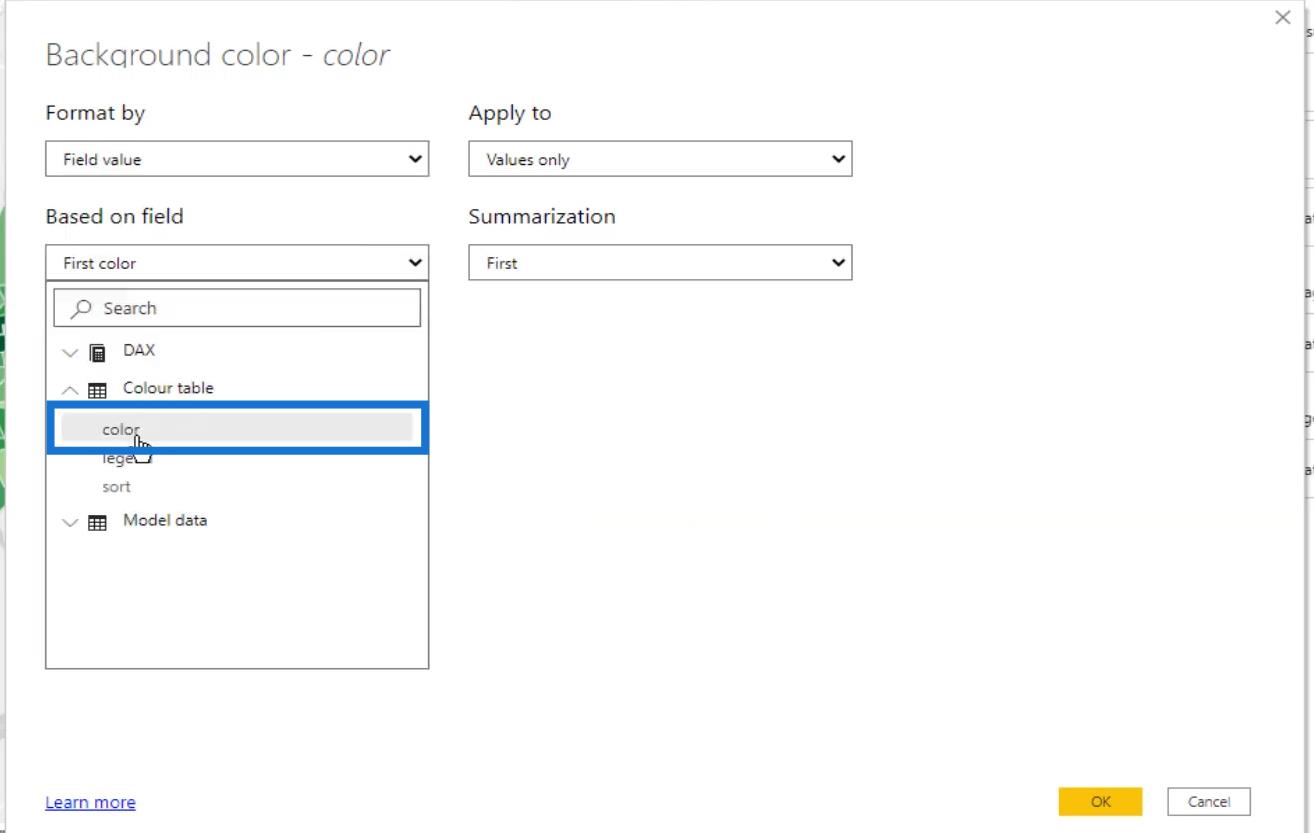
Sélectionnez Valeur de champ dans la sélection Formater par .

Sous l' option Basé sur le champ , cliquez sur la colonne de couleur dans la requête de table de couleurs .

Cliquez ensuite sur le bouton OK .

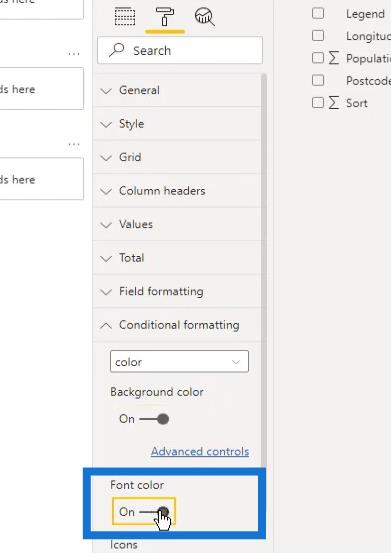
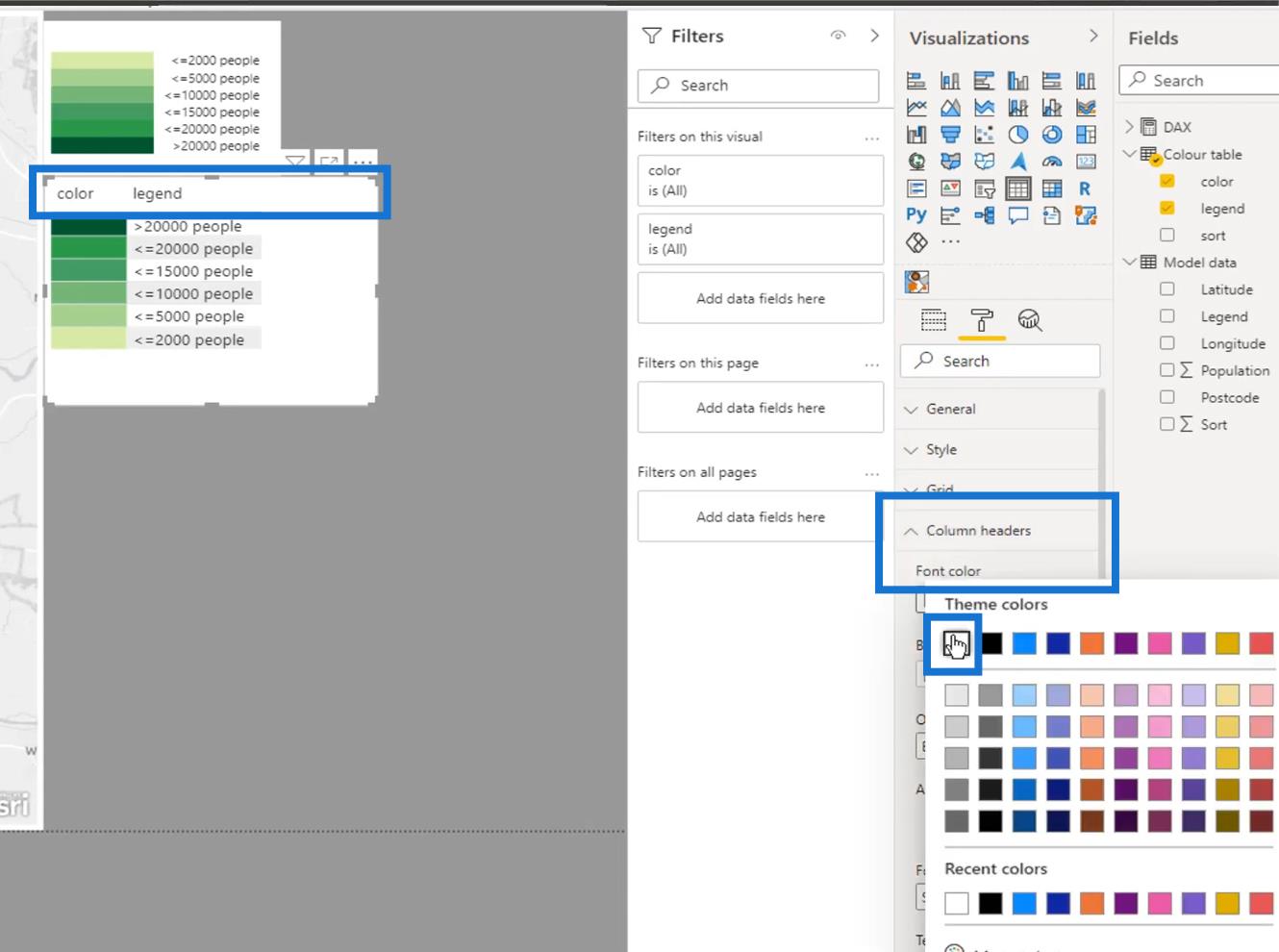
Nous devons également faire la même chose pour la couleur de la police . Activez la couleur de la police sous Mise en forme conditionnelle .

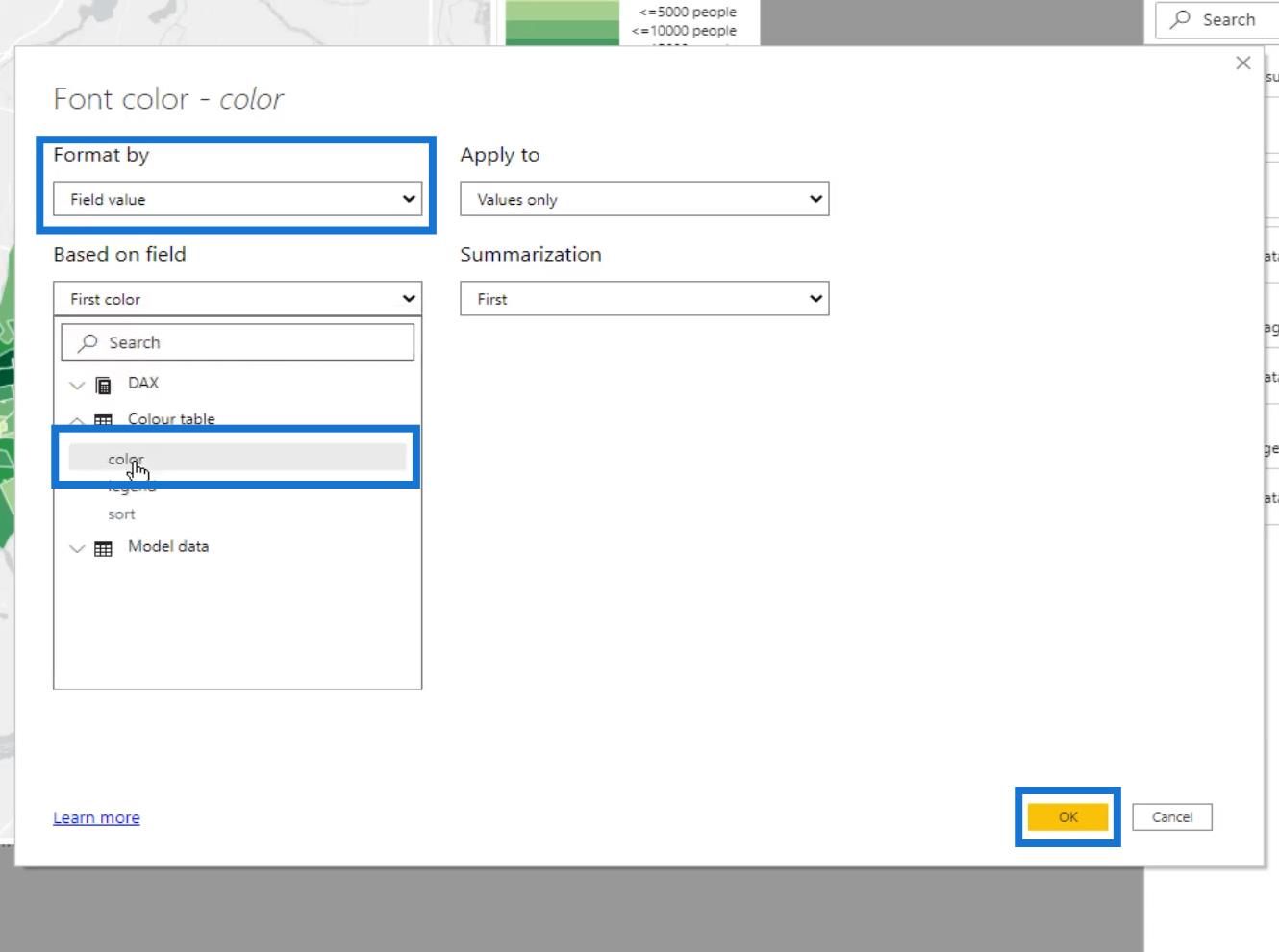
Définissez également la valeur Formater par sur Champ. Ensuite, sélectionnez la couleur dans la requête de table de couleurs sous la sélection de champ Basé sur . Cliquez sur le bouton OK .

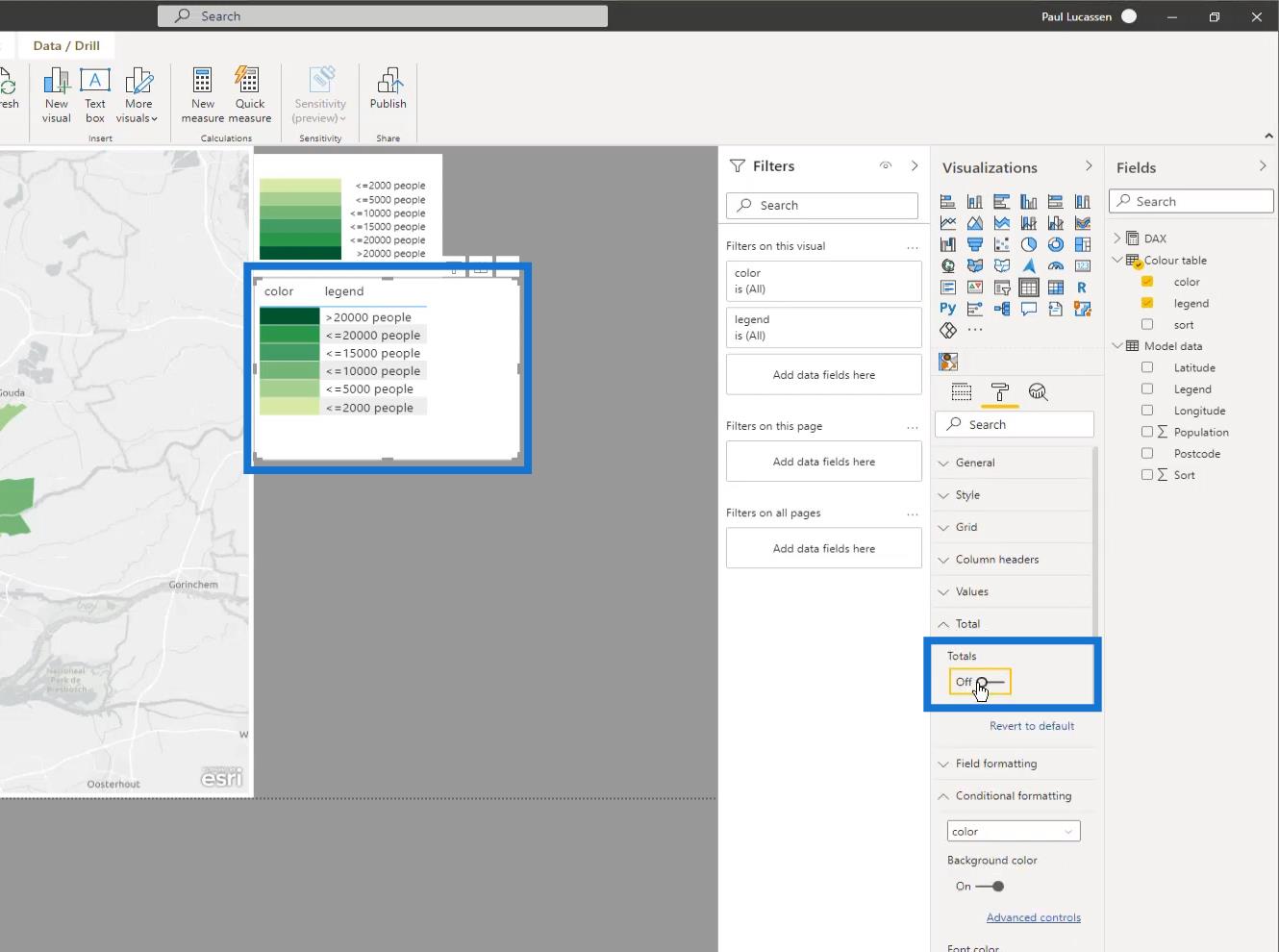
Ensuite, supprimez les totaux en les désactivant sous l' option Formatage .

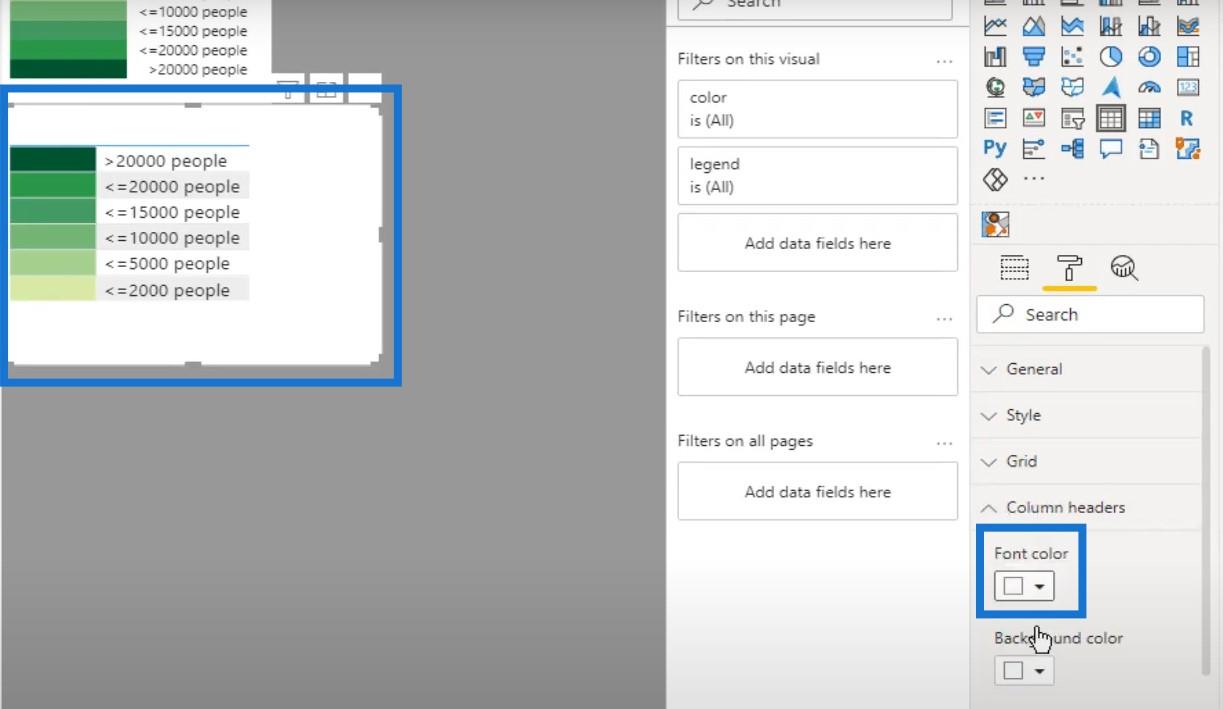
Enfin, sélectionnez une police blanche pour masquer l'en-tête.


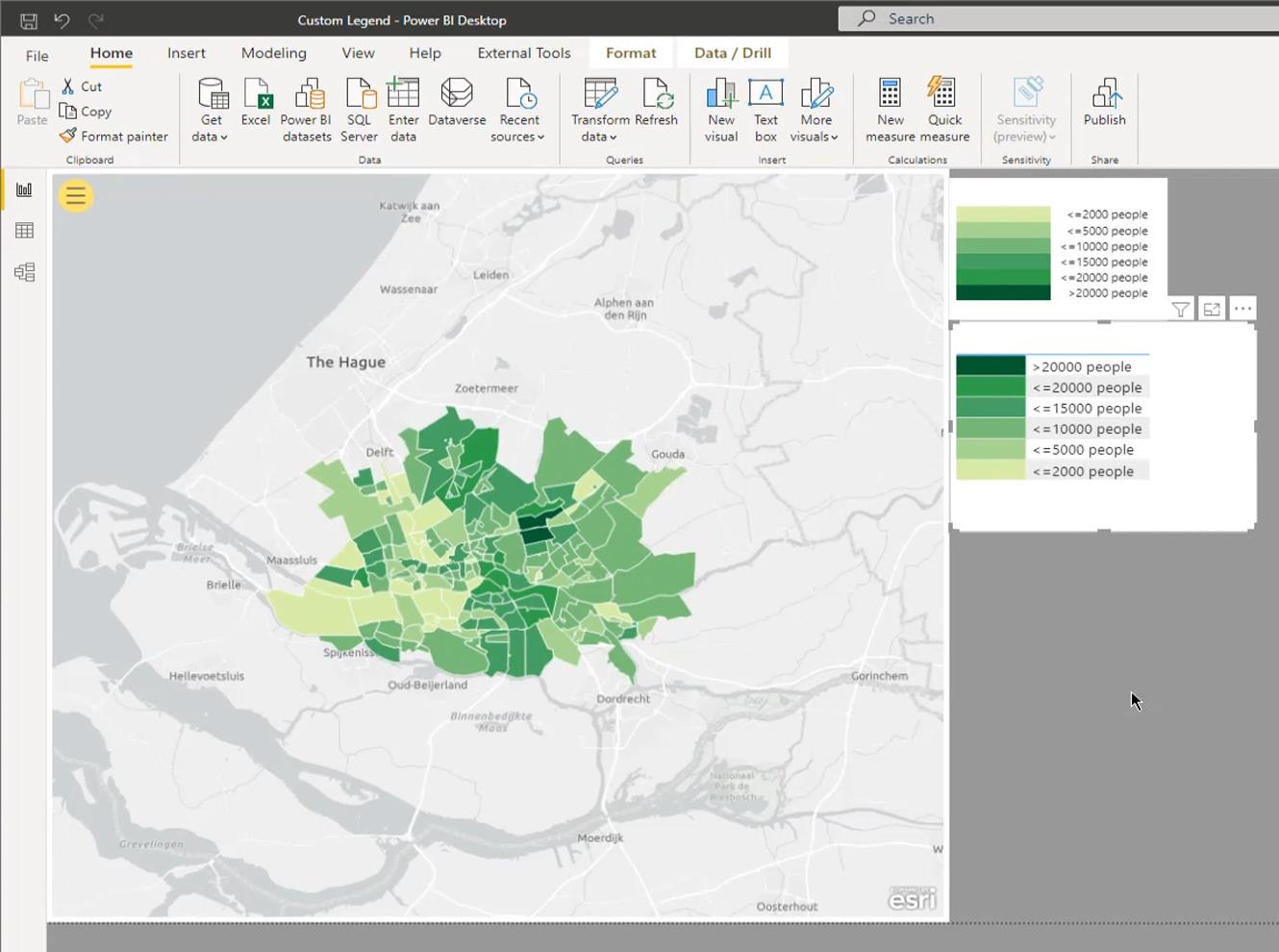
Notre légende est maintenant prête. Comme vous pouvez le voir, le visuel de la carte montre un bel ensemble de légendes informatives et cliquables. Vous pouvez le remodeler ou effectuer une mise en forme finale dans le canevas selon vos besoins.

Visualisations de données LuckyTemplates – Cartes dynamiques dans les info-bulles
Visualisation de cartes de forme LuckyTemplates pour
les hiérarchies d'analyse spatiale dans les visualisations LuckyTemplates
Conclusion
C'est tout pour ce tutoriel. Cet article montre que l'ajout de légendes personnalisées dans un visuel de carte LuckyTemplates peut afficher la segmentation et les couleurs à partir d'une table de couleurs personnalisée. Il vous suffit de garder à l'esprit que la configuration appropriée des ensembles de données et des requêtes de puissance est essentielle pour que cela fonctionne.
J'espère que vous avez apprécié le processus et que vous l'avez trouvé utile. Consultez les liens ci-dessous pour plus d'exemples et de contenu connexe.
Paul
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








