Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Ce billet de blog est le deuxième d'une série que je fais sur les innovations dans LuckyTemplates. Le premier était sur la façon dont vous pouvez mettre à niveau votre menu d'outils externes . Pour le sujet d'aujourd'hui, nous allons utiliser un certain nombre d'outils de la barre d'outils améliorée pour créer une palette de couleurs personnalisée. Je vous encourage donc vivement à consulter ce message. Vous pouvez également jeter un œil à ma vidéo sur le code hexadécimal pour LuckyTemplates à l'aide d'un outil appelé Just Color Picker . Vous pouvez regarder la vidéo complète de ce tutoriel au bas de ce blog.
Table des matières
Palette de couleurs personnalisée à l'aide du menu Outils externes
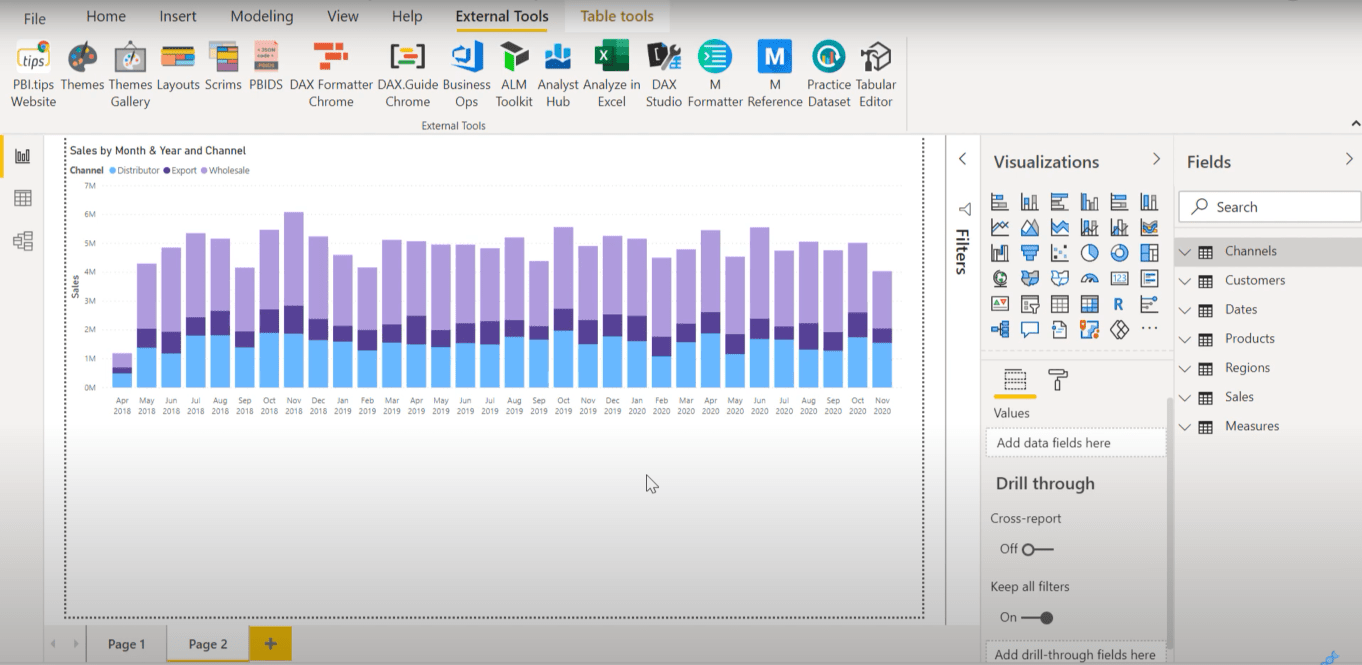
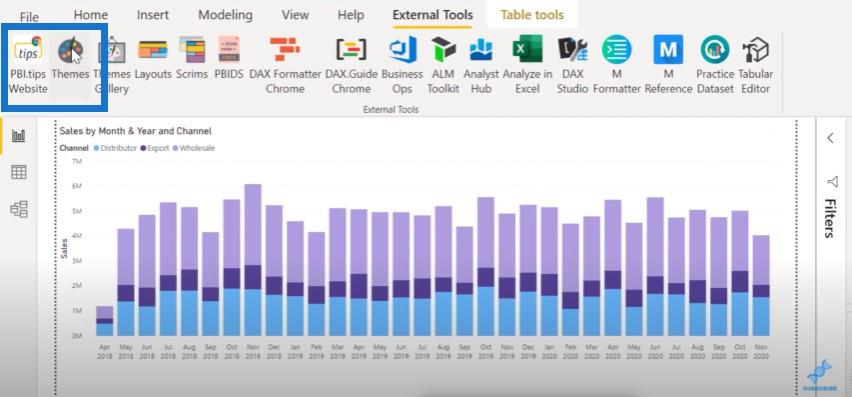
Il s'agit d'un graphique à barres que j'ai créé à l'aide de l'ensemble de données d'entraînement dans le menu Outils externes, et il utilise le thème de couleur LuckyTemplates par défaut.

Pour être honnête, ça n'a pas l'air si bon. Le thème de la couleur est l'une des choses avec lesquelles je lutte. C'est pourquoi je suis toujours à la recherche d'outils qui m'aideront à améliorer mon jeu de conception.
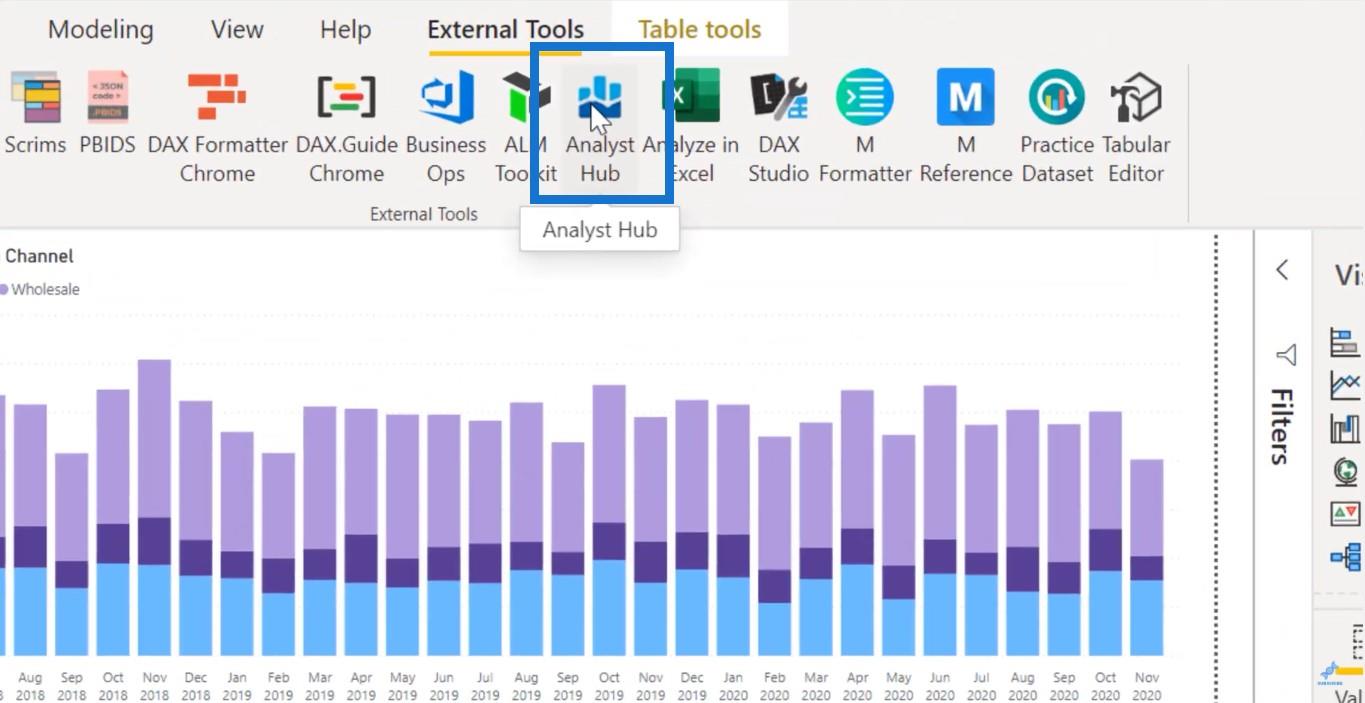
Si nous cliquons sur l'outil Analyst Hub, il dispose d'une série d'outils sous ce générateur de thème de couleur.

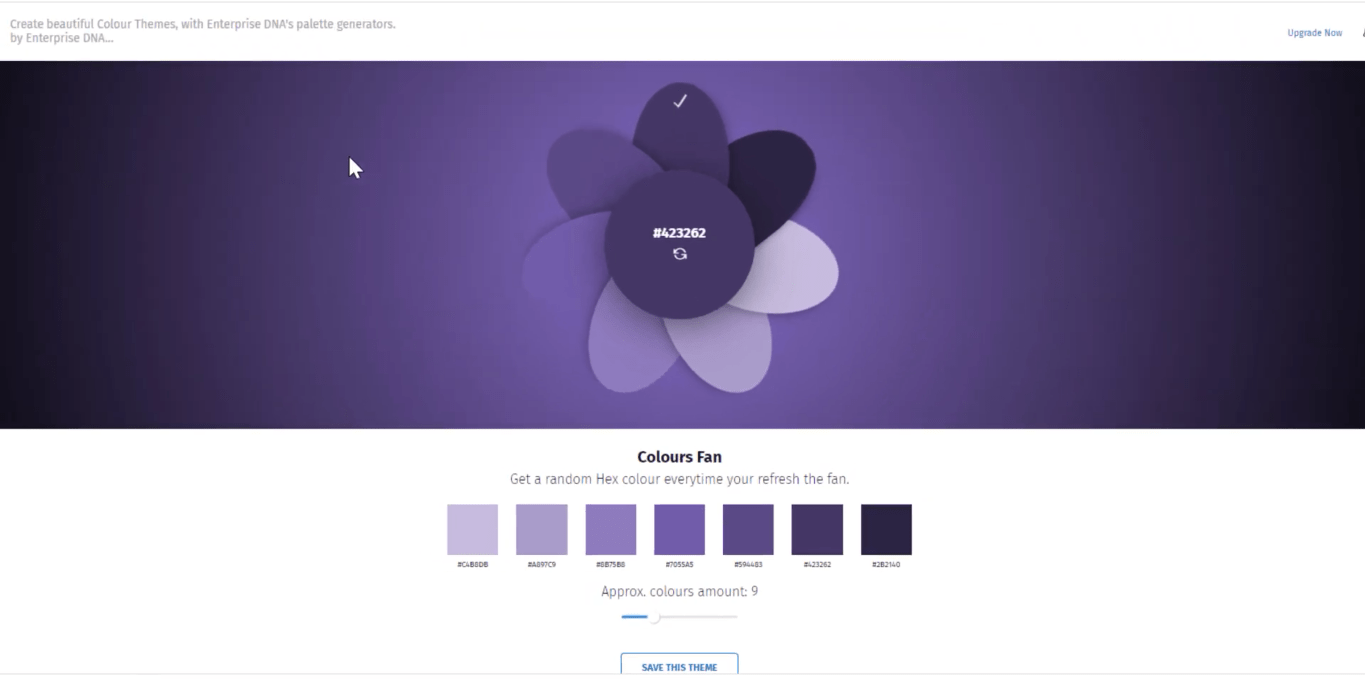
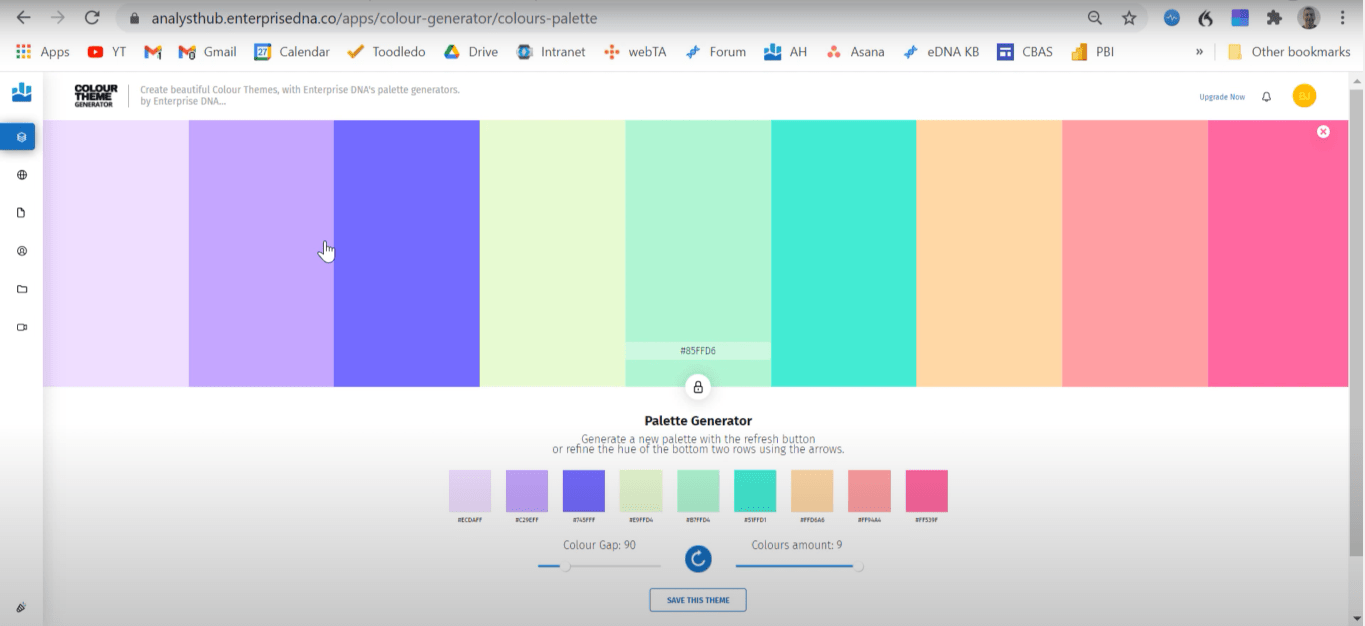
Cela vous aide vraiment à développer de beaux thèmes de couleurs. Il s'agit de l' éventail des couleurs , que vous pouvez actualiser jusqu'à ce que vous arriviez à un thème que vous aimez et que vous l'enregistriez dans Analyst Hub.

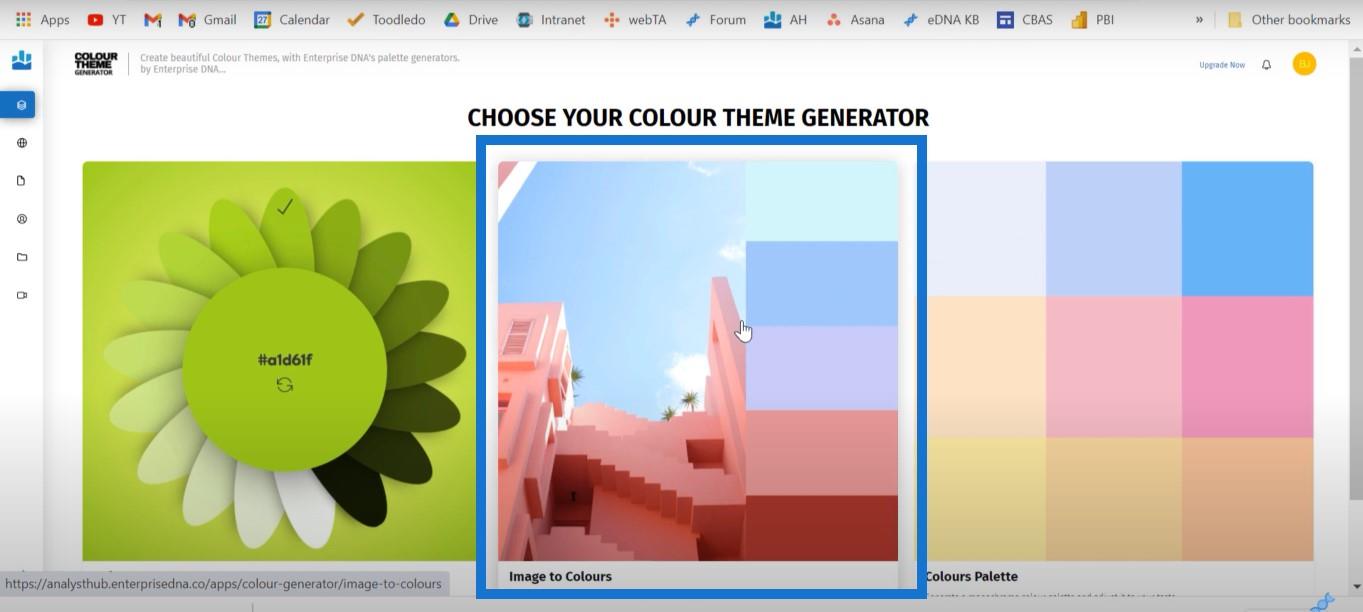
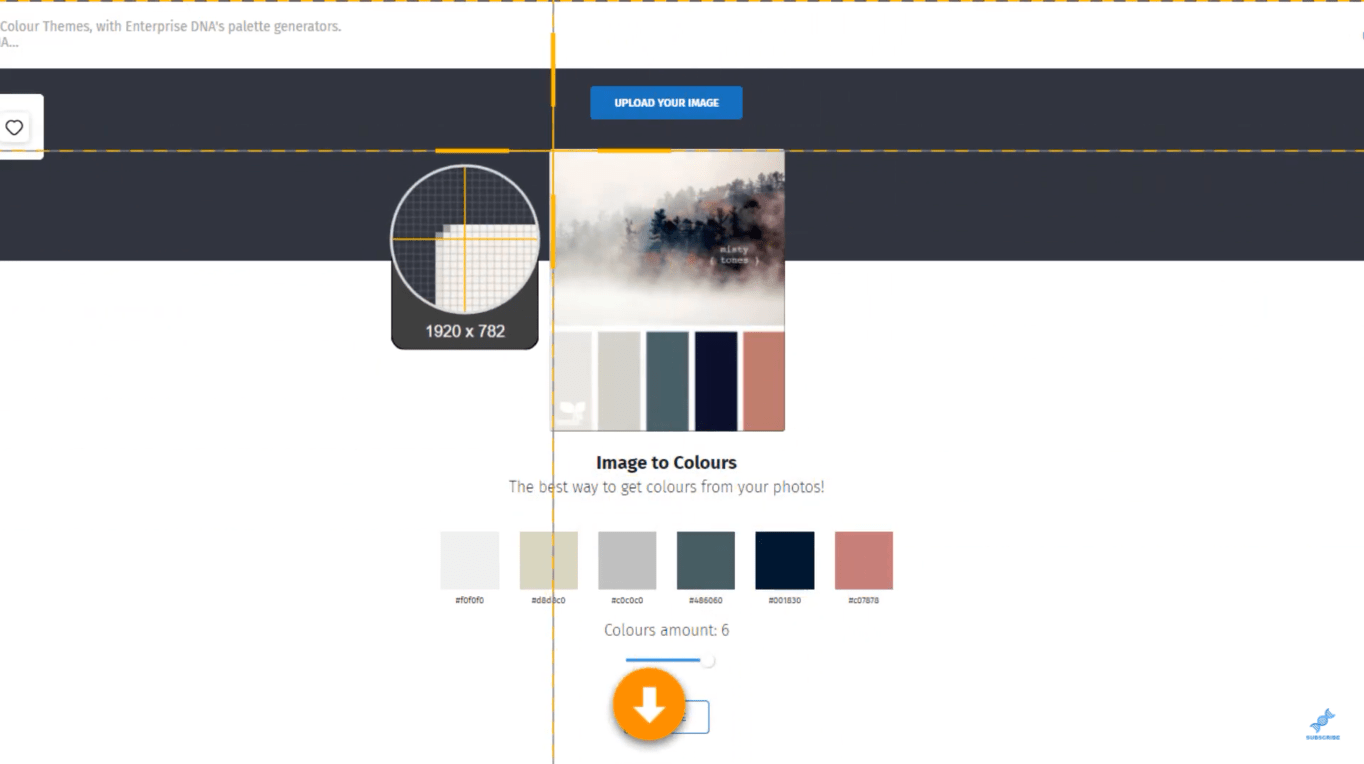
Il a également une fonctionnalité qui vous permet d'apporter des images et de créer un thème de couleur à partir d'elles.

Il dispose également de cet outil de palettes de couleurs qui vous permet de verrouiller certaines couleurs et de personnaliser votre palette de couleurs.

Thème de couleur personnalisé à l'aide de l'Analyst Hub
Mais ce n'est pas vraiment ce dont je veux parler aujourd'hui.
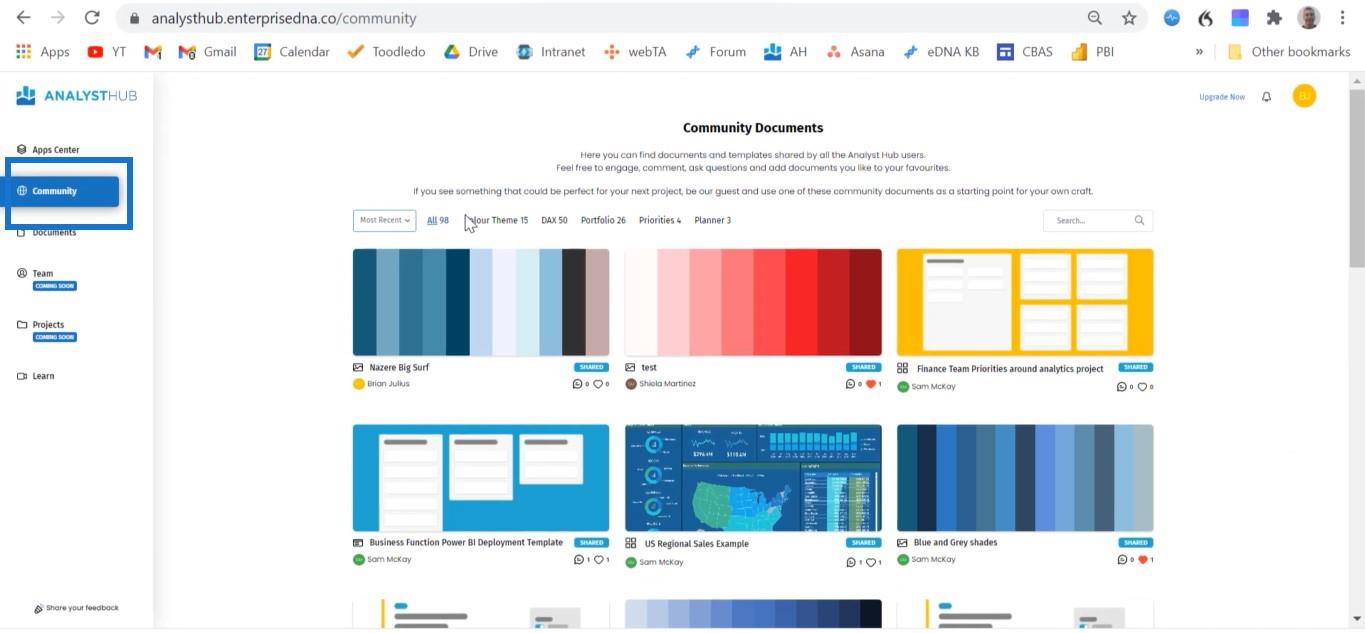
Ce dont je veux parler aujourd'hui, c'est de la fonctionnalité communautaire de l'Analyst Hub . Si nous accédons à la fonctionnalité de la communauté dans Analyst Hub, nous verrons qu'il y a des personnes qui publient publiquement des thèmes de couleur.

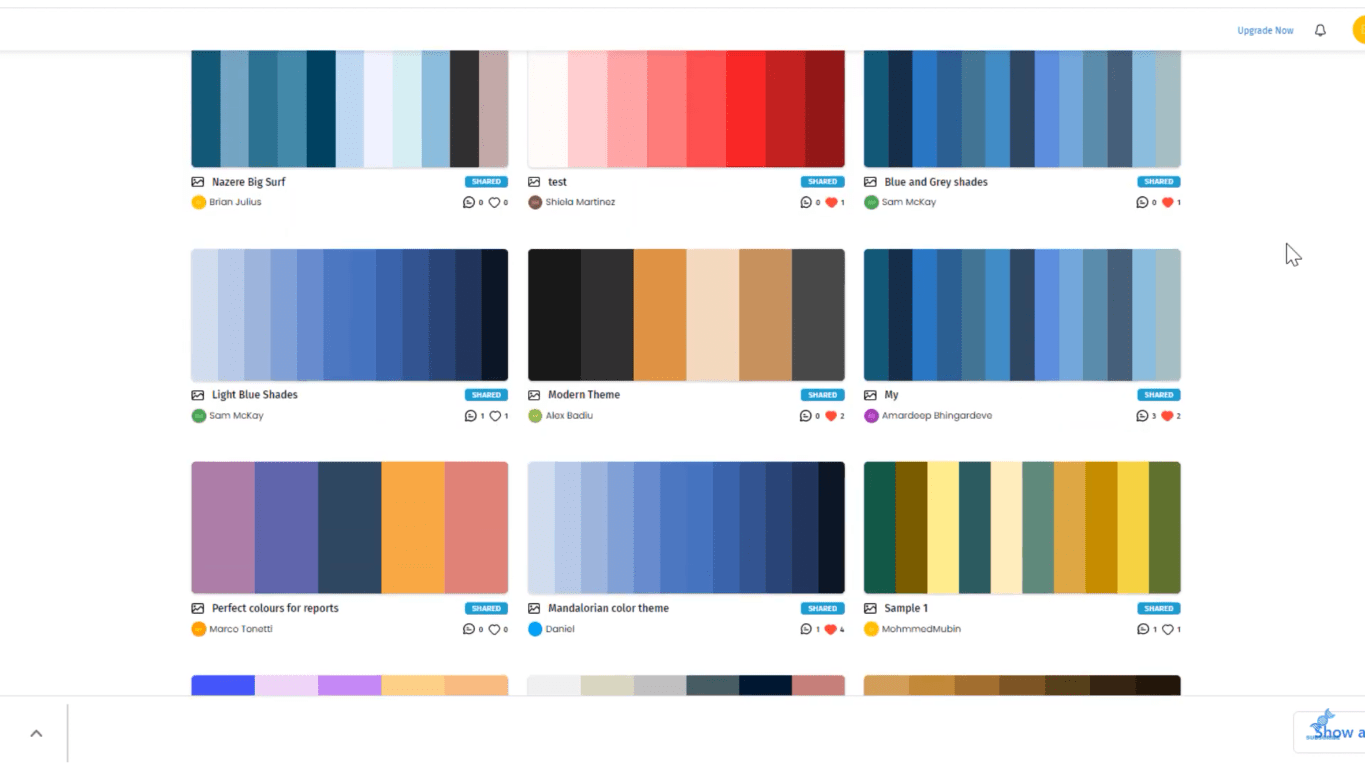
Certaines des personnes qui publient des thèmes de couleurs sont de formidables designers comme Alex Badiu et Greg Philps, qui ont remporté les défis de données .
Vous pouvez essentiellement emprunter les thèmes qu'ils publient.

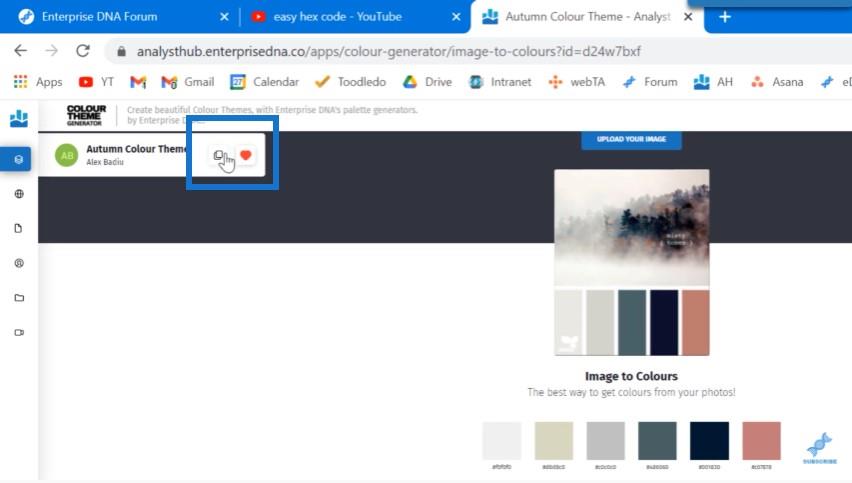
J'aime ce thème de couleur d'automne qu'Alex a posté. J'ai cliqué dessus pour ouvrir le document et j'ai cliqué sur l'icône Copier.

Je serai invité à le dupliquer et à lui donner un nom. J'ai cliqué sur Enregistrer pour l'enregistrer dans ma bibliothèque de documents personnelle.

L'une des choses intéressantes à ce sujet est qu'il vous montrera non seulement les couleurs utilisées par le designer, mais aussi la façon dont ils y sont parvenus.
Si vous disposez d'un outil de capture d'écran tel que Snagit, vous pouvez prendre un instantané de l'image que le concepteur a utilisée pour la créer.

La seule chose qui manque actuellement dans Analyst Hub est un moyen simple d'obtenir ces couleurs dans un fichier JSON pour votre thème. Sam et son équipe de développement travaillent dessus.
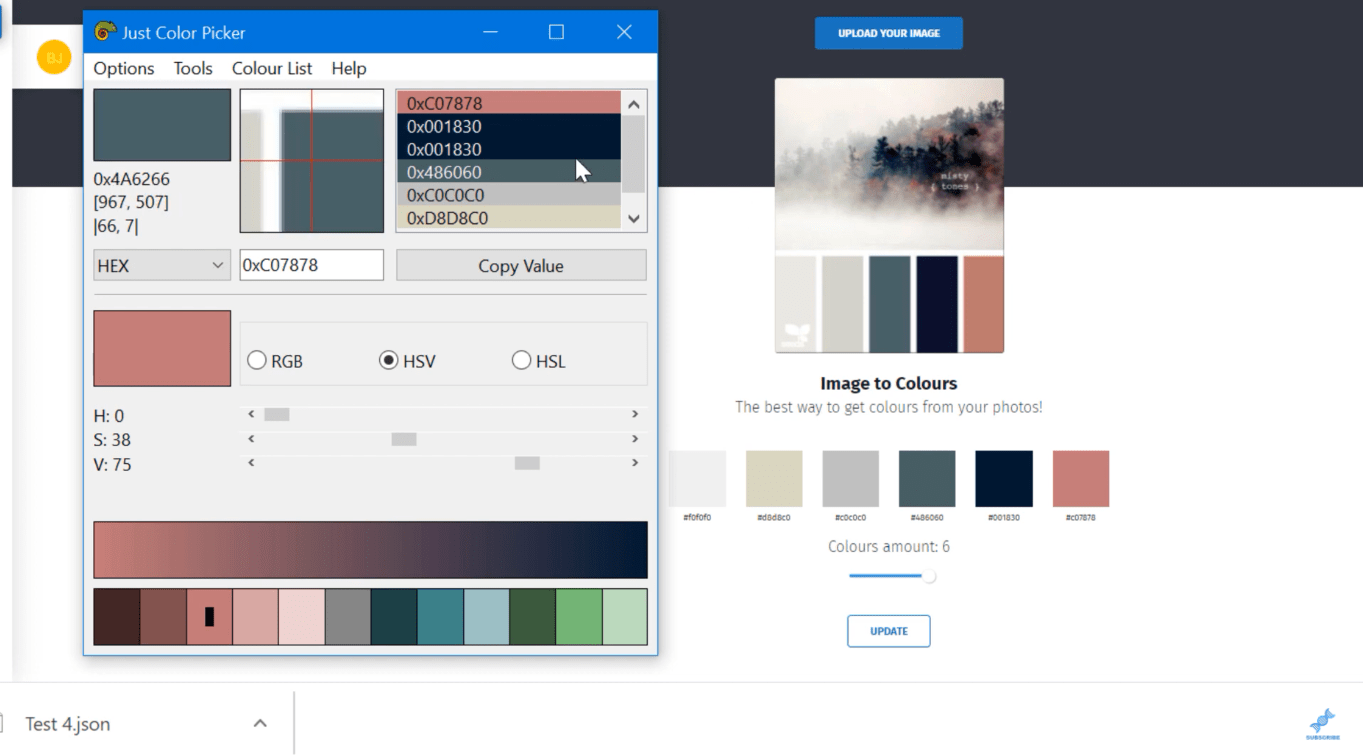
En attendant, l'outil Just Color Picker auquel j'ai fait référence dans la vidéo de discussion vous permet de le mettre facilement dans un fichier JSON. Ouvrons ce sélecteur de couleurs, que nous utilisons pour aligner les couleurs directement dans la liste des sélecteurs.

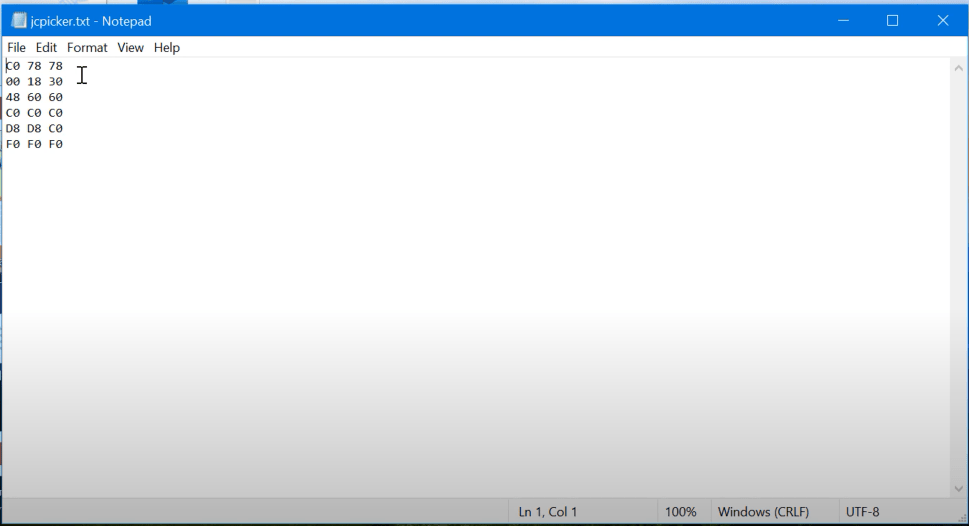
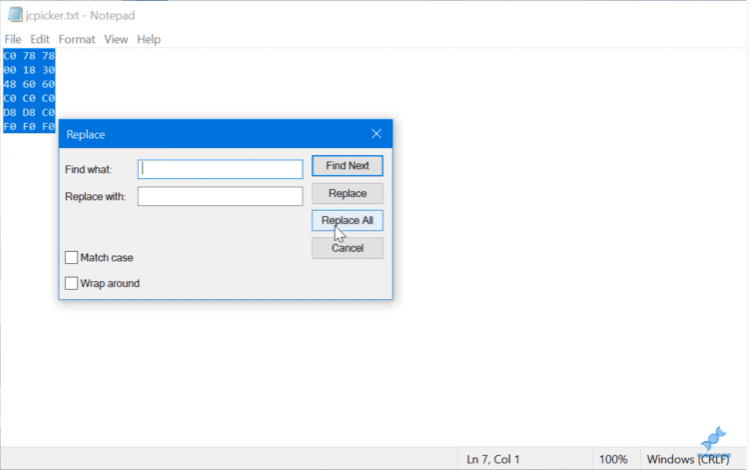
Une fois que j'ai tous les codes hexadécimaux dans le thème, je fermerai cela. Cela créera automatiquement un fichier texte appelé jcpicker. Si nous allons sur le bureau, nous pouvons ouvrir ce fichier jcpicker et voir que les codes hexadécimaux ne sont pas au bon format.

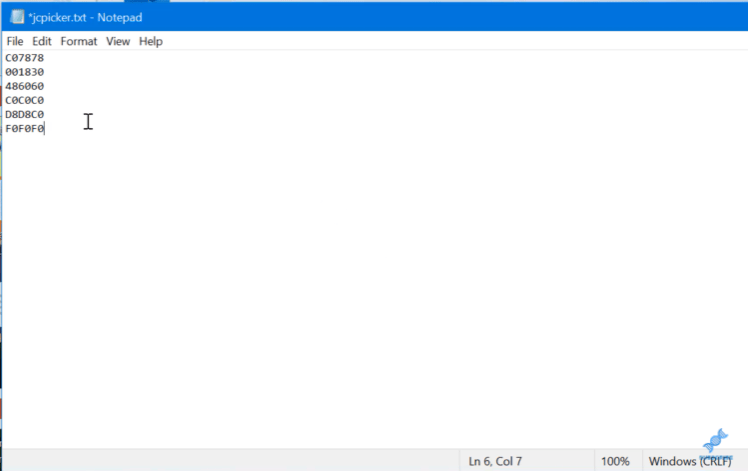
J'ai utilisé Control A , cliqué sur Edit et Replace . Ensuite, j'ai remplacé les espaces par rien.


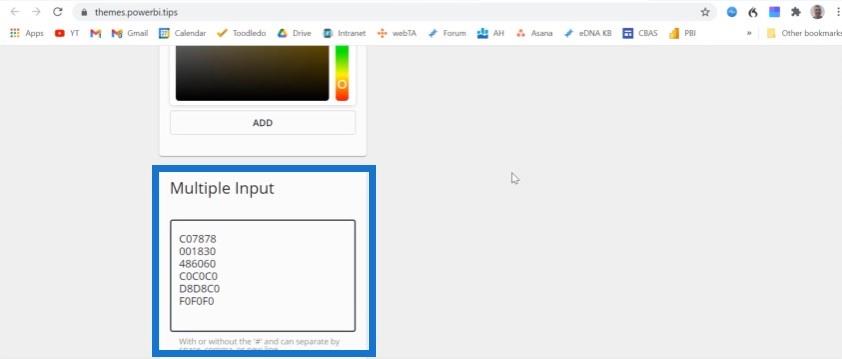
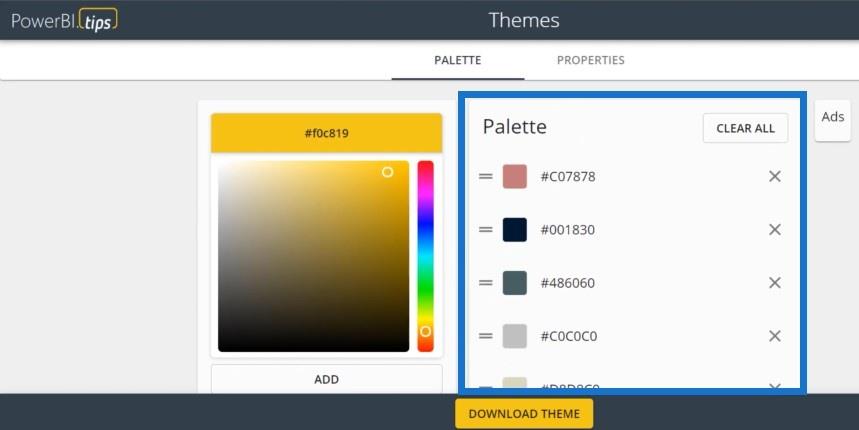
J'ai copié ces codes et je suis retourné au menu des outils externes dans LuckyTemplates. Ensuite, je vais dans l' outil de thèmes LuckyTemplates Tips et j'entre les multiples codes hexadécimaux.


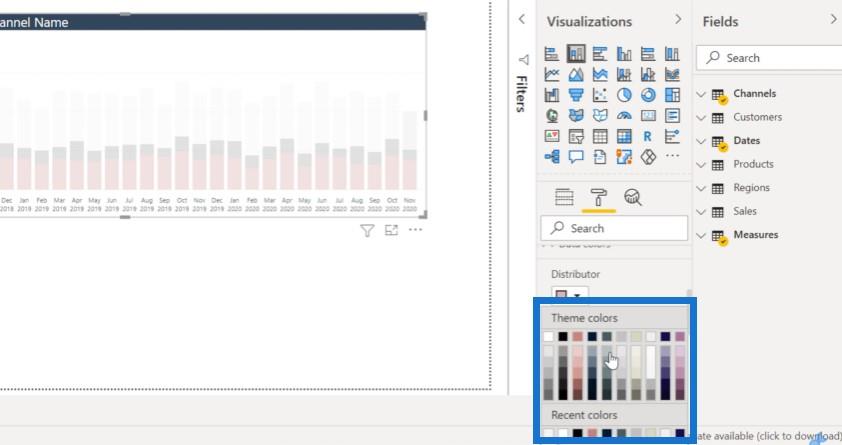
Une fois que j'ai cliqué sur Ajouter , j'ai déjà la palette du thème d'automne d'Alex là-dedans.

Je pense que la palette a fière allure telle quelle, mais si vous souhaitez ajouter une autre couleur, vous pouvez en choisir une et cliquer sur Ajouter, puis elle sera ajoutée à la palette.
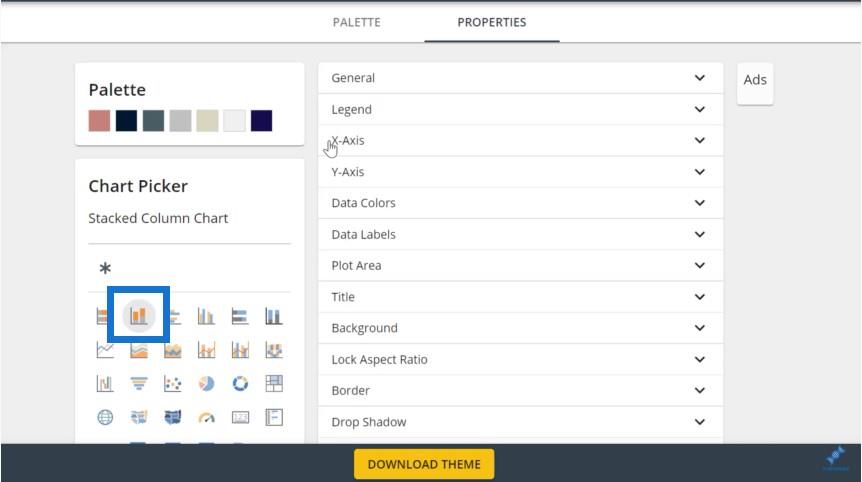
On peut déjà télécharger ce thème maintenant, mais on peut aller encore plus loin avec cet outil. Si nous cliquons sur Propriétés , vous verrez que cet outil dispose d'un éditeur JSON à part entière. Si nous cliquons sur le graphique à barres, nous pouvons voir toutes les propriétés de ce graphique à barres.

Nous pouvons définir la couleur de la légende , les dimensions des axes X et Y , et bien plus encore.
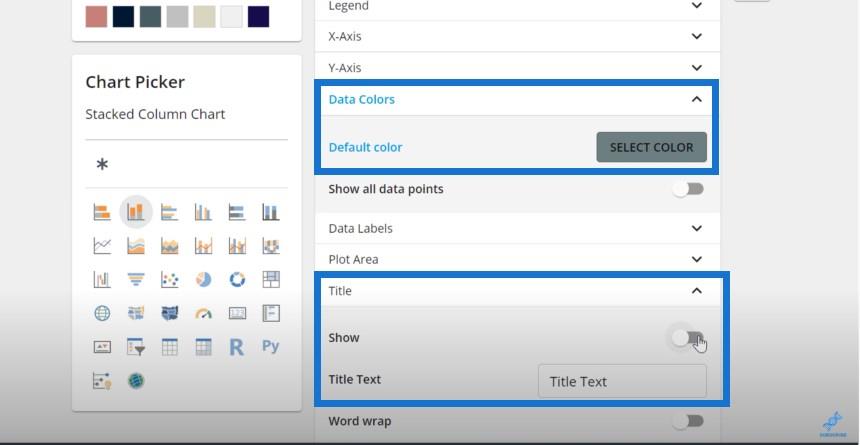
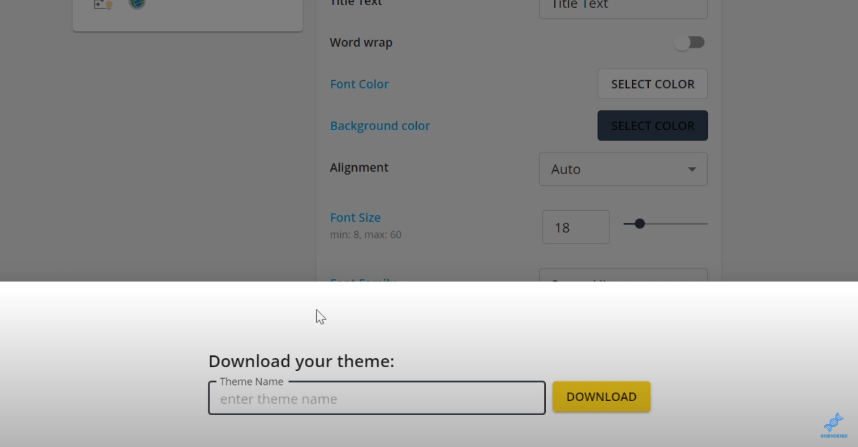
Mais pour l'instant, allons-y et sélectionnons nos couleurs de données . Nous allons également activer le titre et sélectionner une couleur d'arrière-plan pour cela.

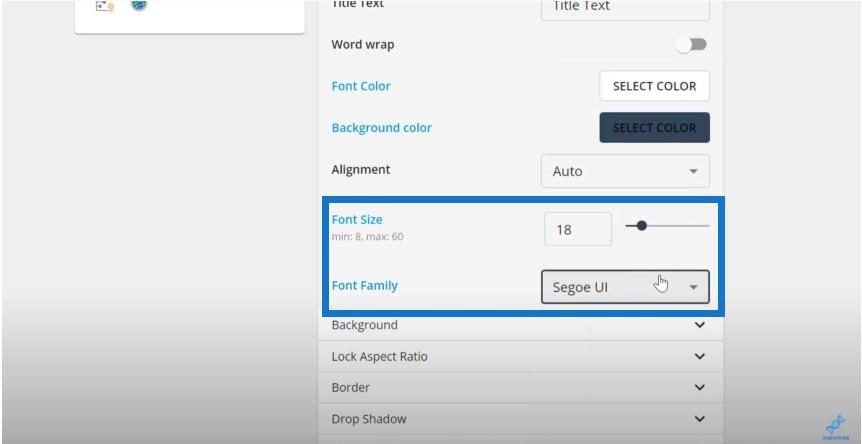
Et puis nous changerons la taille de la police et la police. Ceci est juste pour vous donner une idée de toutes les différentes dimensions que vous pouvez modifier à l'aide de cet outil.

Si nous cliquons sur Télécharger le thème , il nous sera demandé de nommer ce fichier.

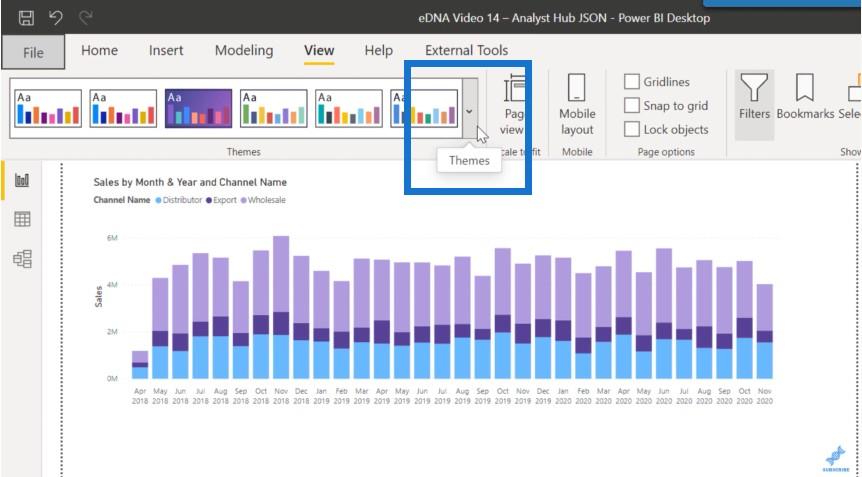
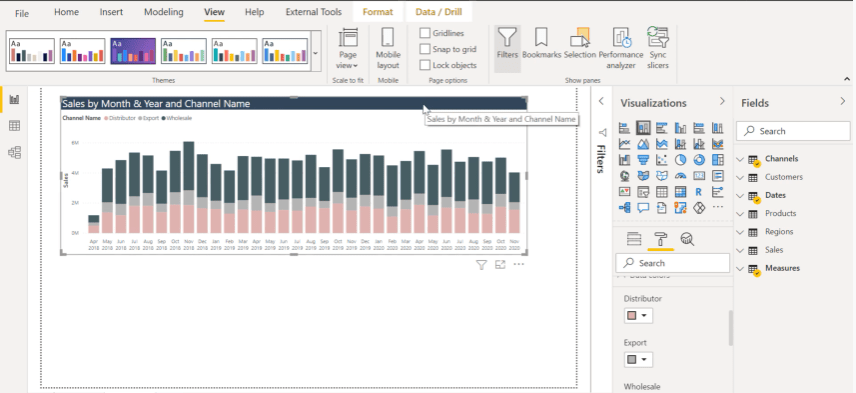
Mettons un nom ici, revenons à LuckyTemplates, cliquez sur l' onglet Affichage , puis parcourez les thèmes.

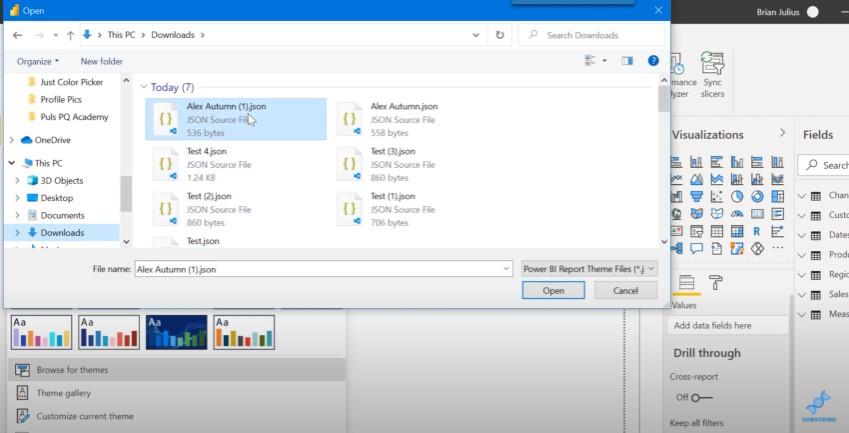
Nous pouvons extraire le thème que nous venons de créer du répertoire de téléchargement.

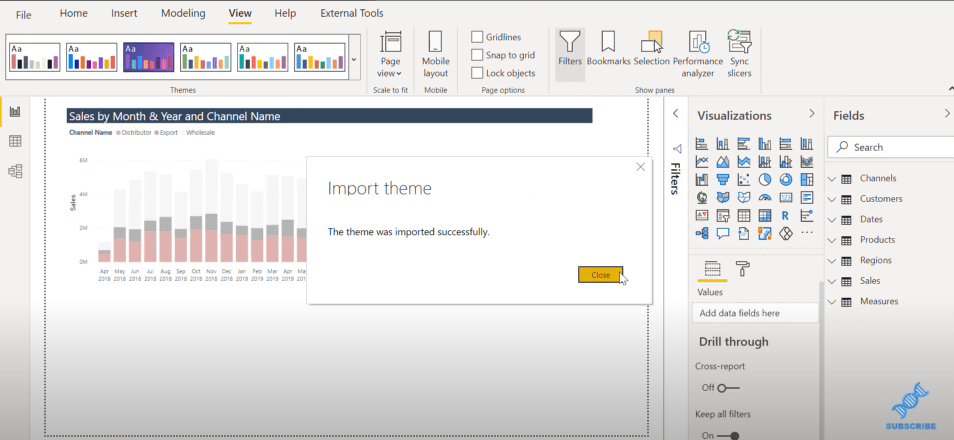
Nous pouvons voir qu'il importe correctement.
Il utilise le blanc pour l'une des couleurs de données, nous devrons donc changer cela.


Vous pouvez voir que nous avons les dimensions du titre que nous avons créé. Cela semble beaucoup mieux que ce que nous avions avant.

Conclusion
On peut passer par l' éditeur JSON et changer toutes les dimensions dans le thème LuckyTemplates Tips. Ainsi, tout diagramme à barres que nous créons au cours de ce rapport aura ces dimensions, que nous pouvons également utiliser dans d'autres rapports.
L'Analyst Hub est un excellent moyen pour vous d'améliorer vos capacités de conception et de tirer parti de l'expertise de certains des meilleurs concepteurs.
Si vous avez appris quelque chose de cet article de blog, assurez-vous de vous abonner à LuckyTemplates TV car nous aurons bientôt plus de contenu.
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








