Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
La navigation dans les pages est importante dans les rapports LuckyTemplates pour tirer parti des performances et de l'expérience utilisateur. D'autre part, les signets vous permettent d'enregistrer les vues et les paramètres actuellement configurés dans vos rapports. Dans ce didacticiel, je vais expliquer comment obtenir des idées de navigation pour vos rapports interactifs LuckyTemplates . Je vais également vous expliquer comment créer et gérer vos signets.
Table des matières
Exemple d'idée de navigation pour les rapports interactifs LuckyTemplates
De nombreuses personnes ont du mal à trouver des idées de navigation créatives pour les rapports interactifs LuckyTemplates. Mais honnêtement, vous pouvez simplement parcourir différents sites Web et vous verrez que les navigations de page sont partout.
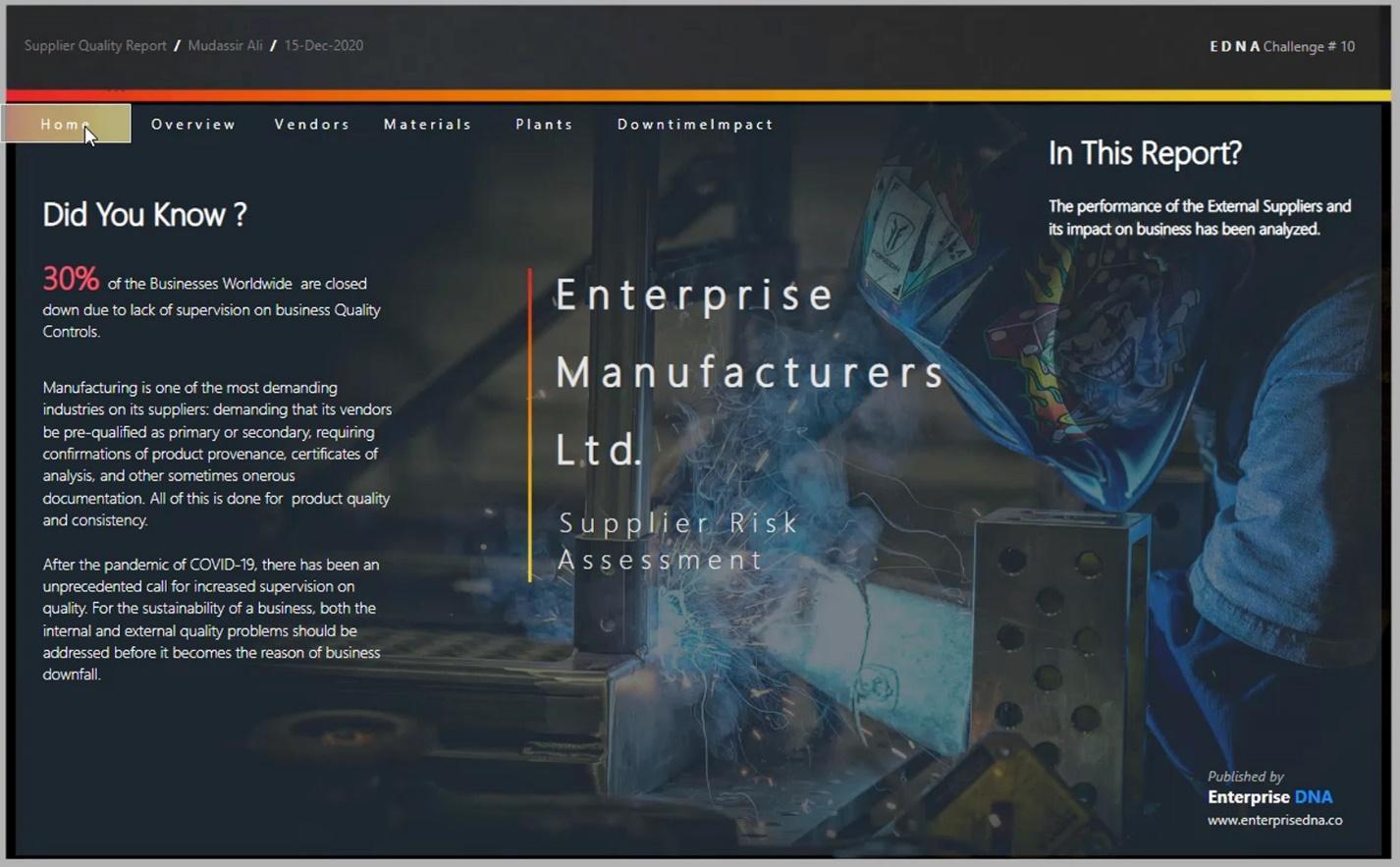
Dans ce rapport que j'ai créé, j'ai trouvé cette idée de navigation grâce à mon ordinateur personnel.

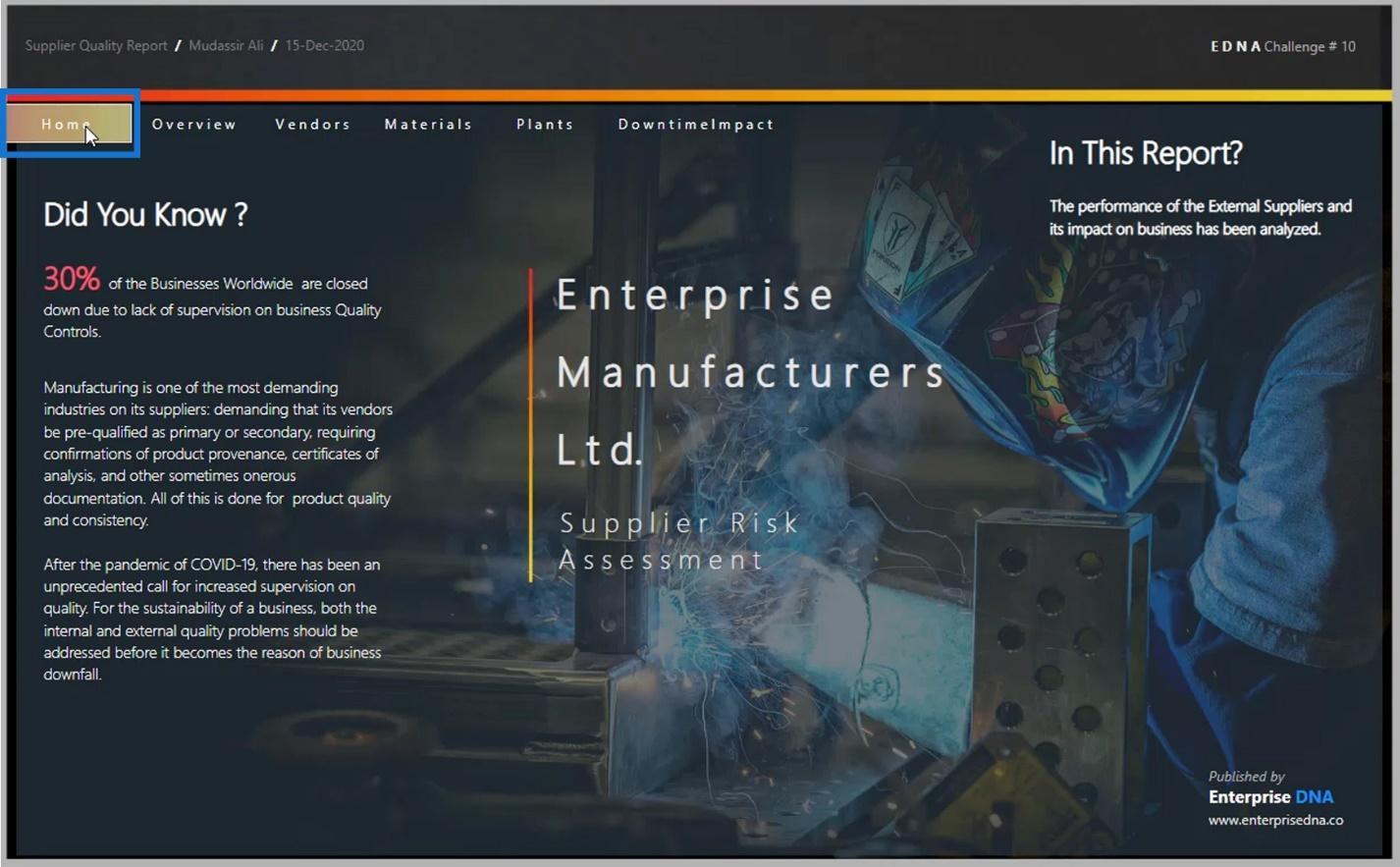
Par exemple, j'ai essayé de mettre cette couleur dans mon rapport.

Cependant, le thème de mon rapport était tout à fait différent. Alors, je l'ai mélangé avec une autre couleur.

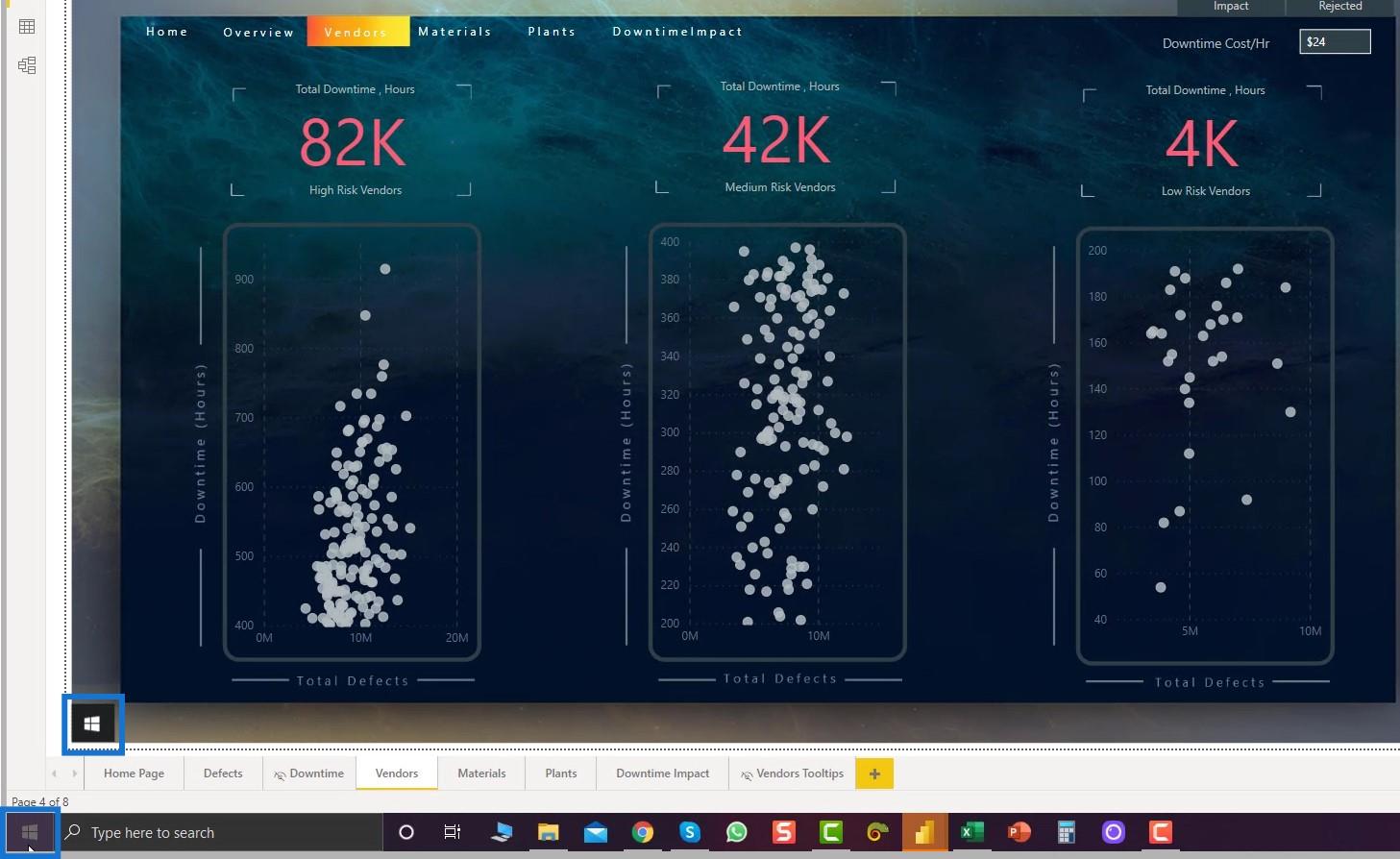
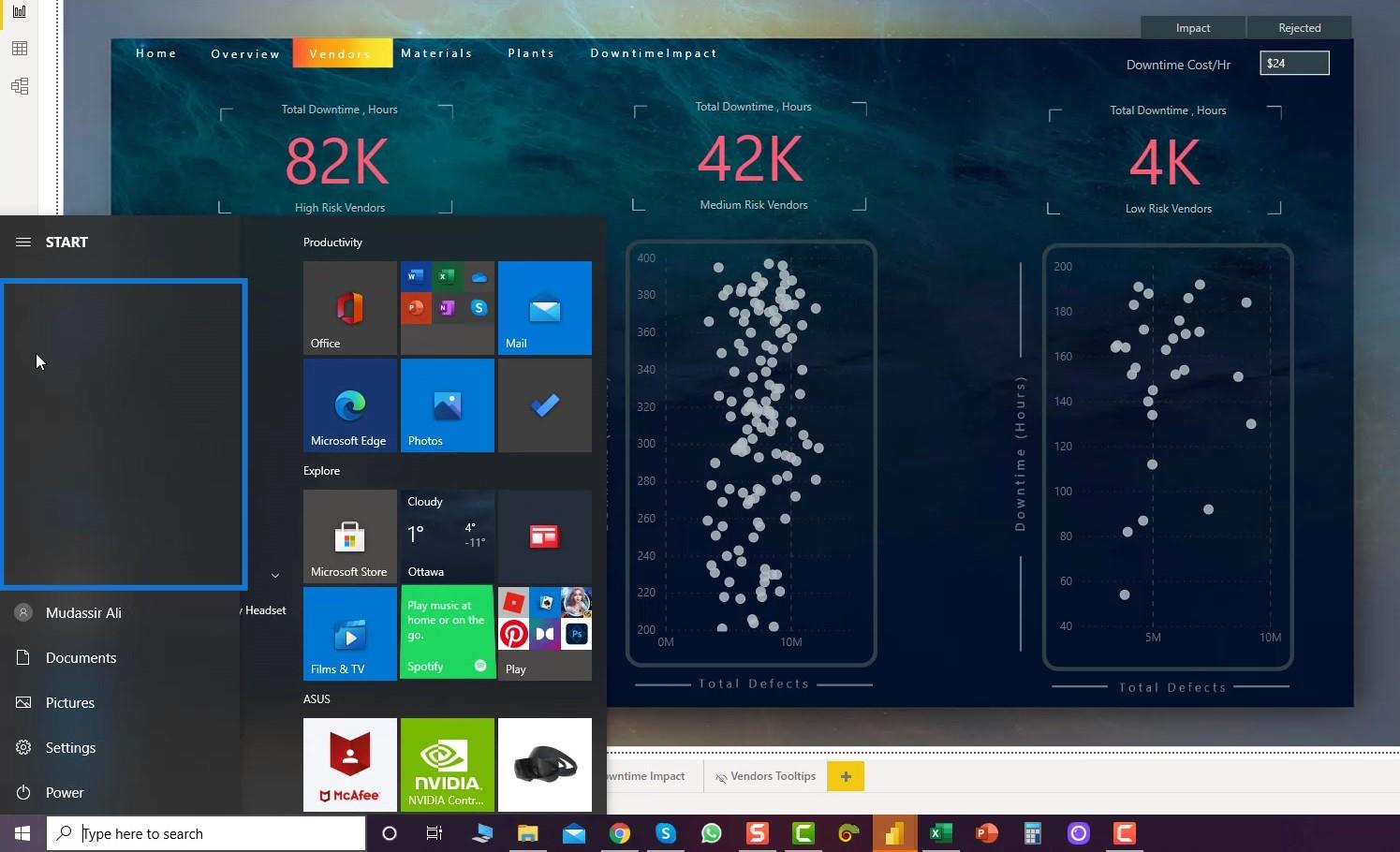
Dans cet exemple, j'ai utilisé l' icône Windows de mon ordinateur avec un outil de capture d'écran.

J'ai également capturé une capture d'écran de cet arrière-plan vierge.

Je l'ai utilisé pour ma navigation et l'info-bulle.

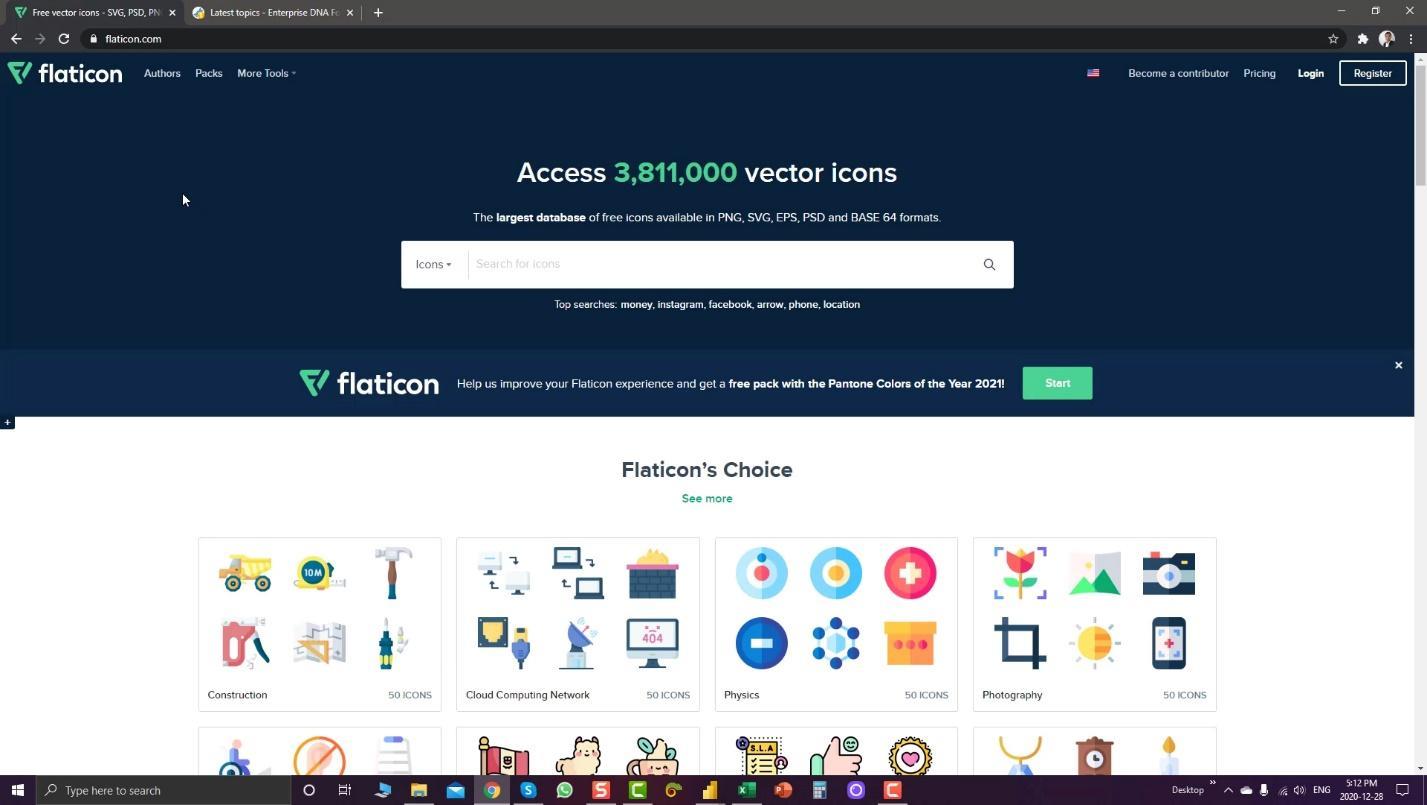
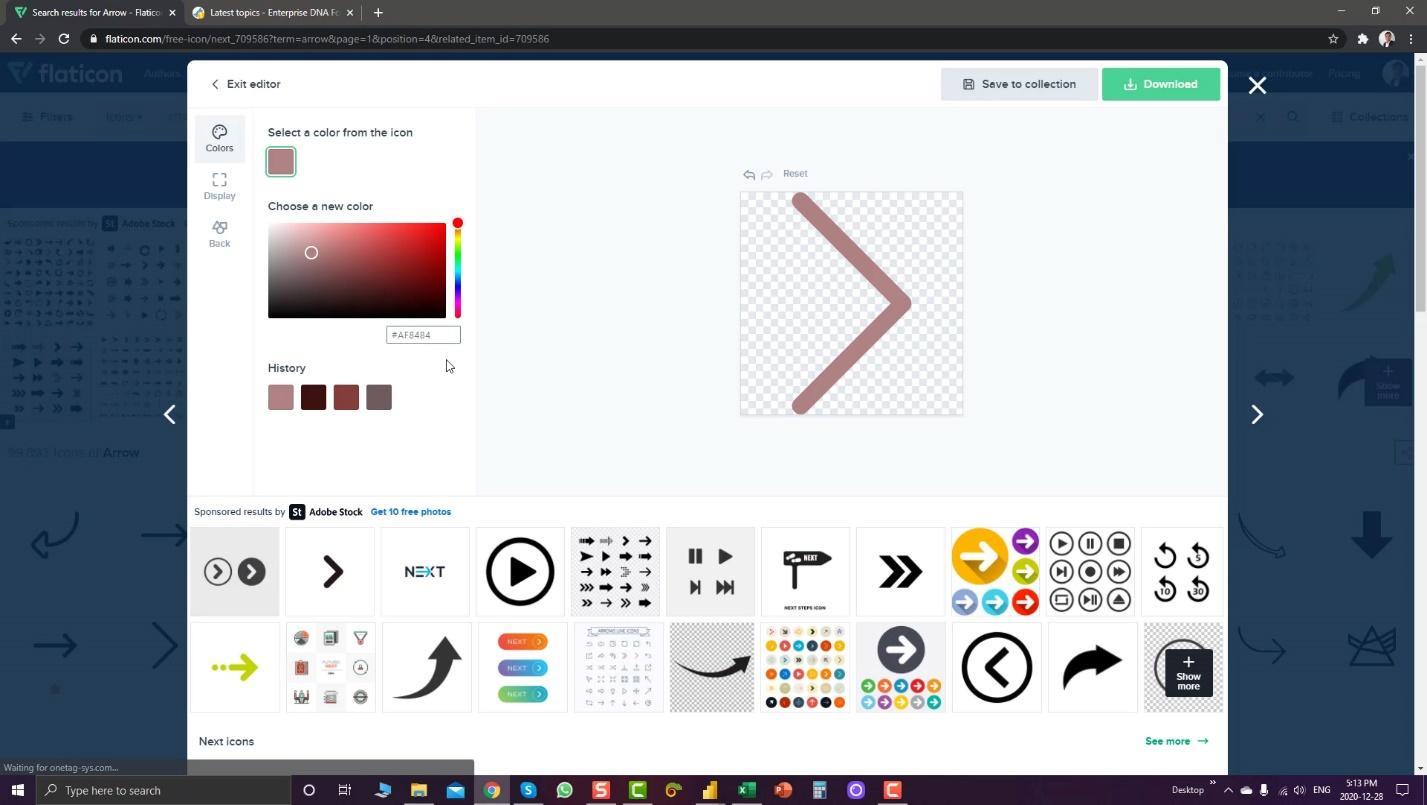
Si vous souhaitez obtenir des icônes pour votre navigation, vous pouvez vous rendre sur le site Web flaticon .

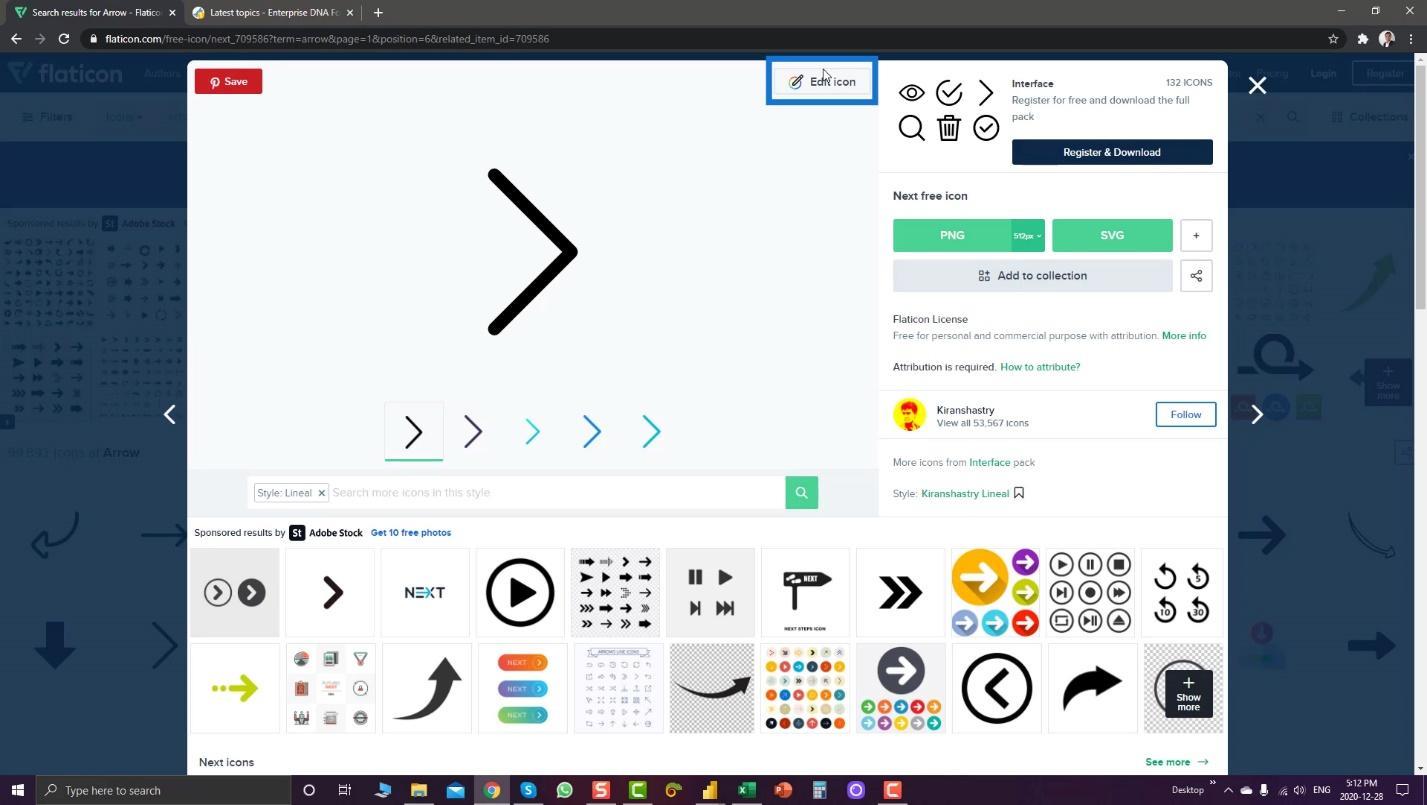
À partir de là, vous pouvez également modifier les icônes et changer leur couleur en cliquant sur le bouton Modifier l'icône .

Il vous suffit de vous inscrire sur ce site pour modifier et télécharger votre icône.

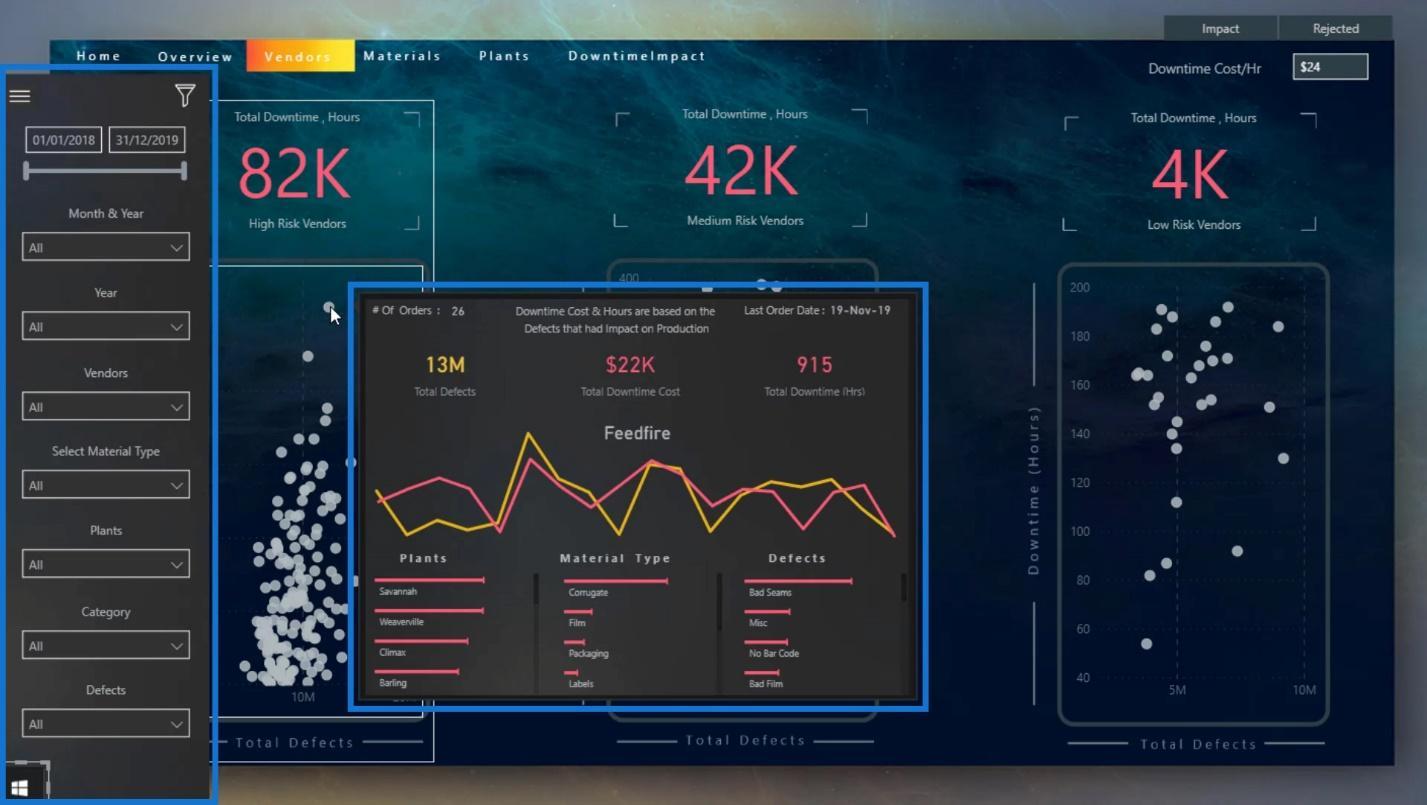
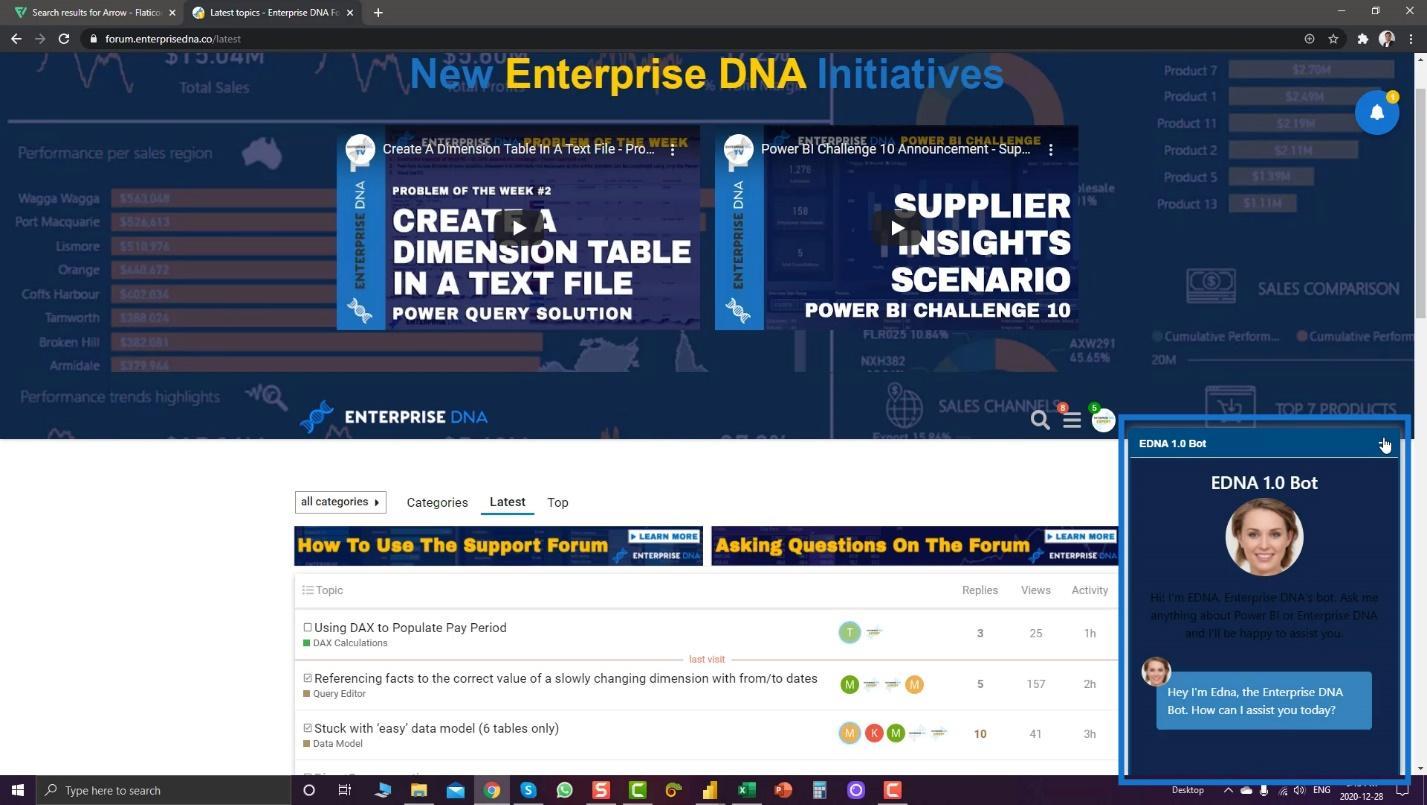
Si vous allez sur le site , vous pourrez également trouver quelques idées de navigation. Un exemple est cette boîte de discussion contextuelle. Si vous voulez montrer un certain aperçu dans votre rapport, vous pouvez certainement l'utiliser.

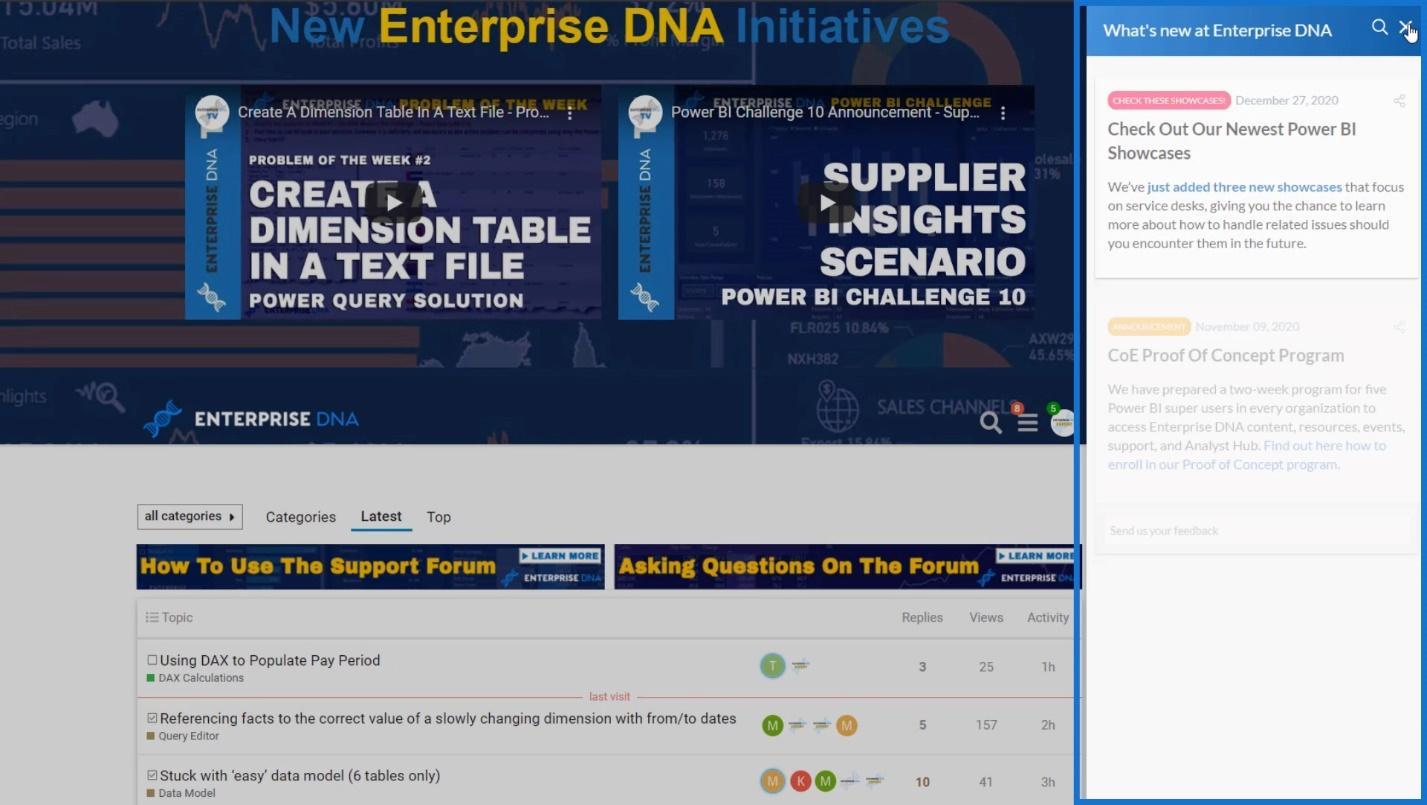
Ensuite, si vous souhaitez afficher des informations clés, vous pouvez utiliser ce flux.

Utilisation des en-têtes comme navigation dans les rapports LuckyTemplates
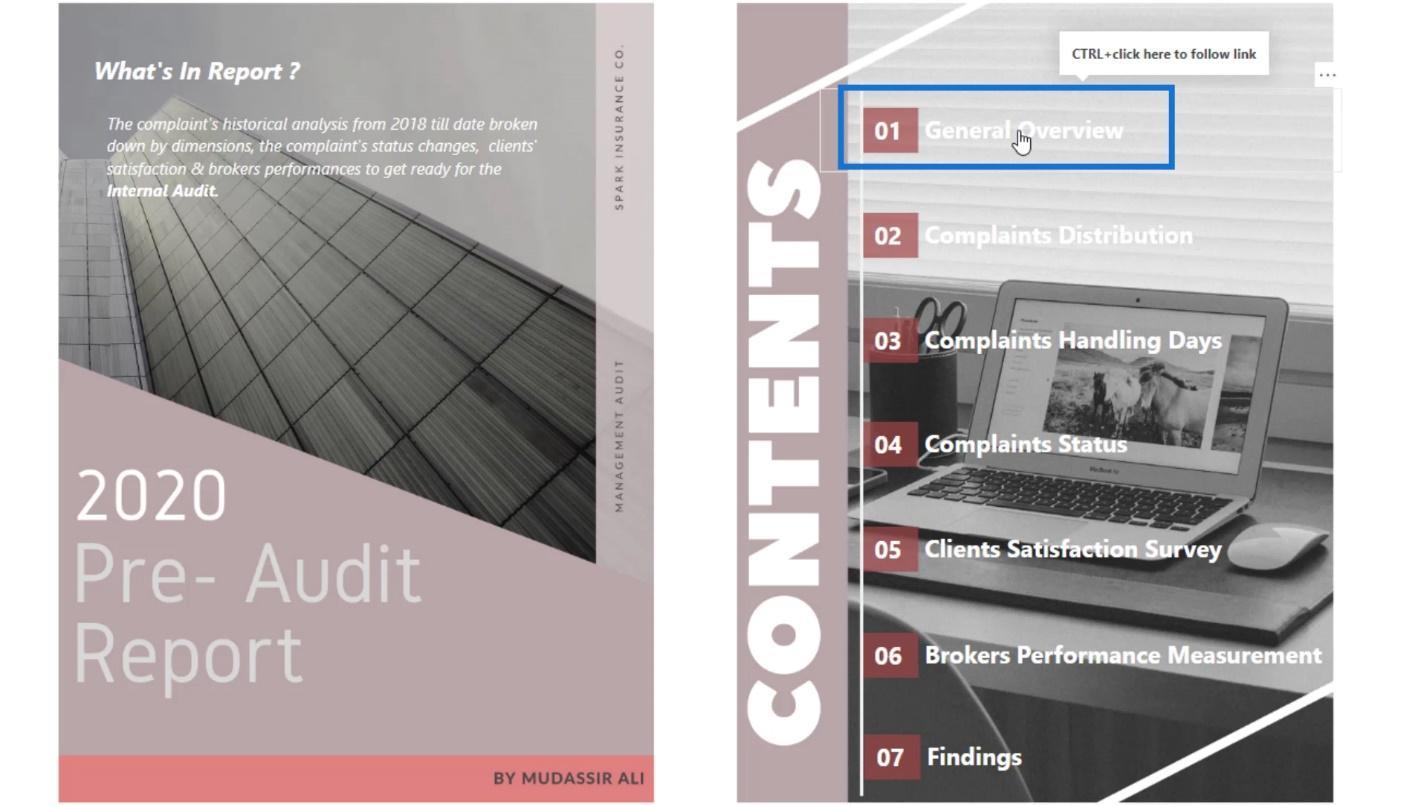
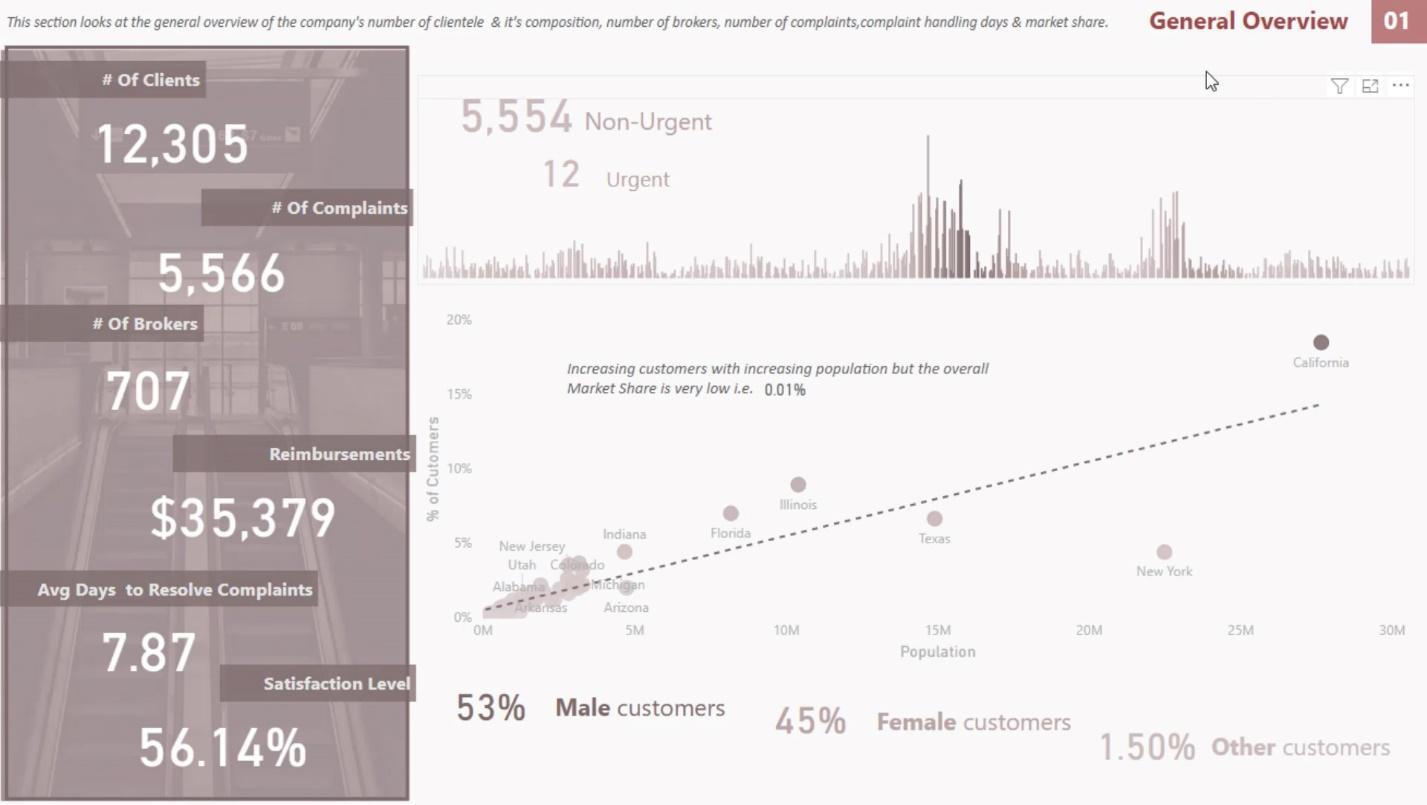
Une autre chose intéressante que vous pouvez faire est de faire de vos en-têtes votre navigation. Par exemple, je n'ai utilisé aucune icône ici. Au lieu de cela, j'ai utilisé des titres sur le rapport.

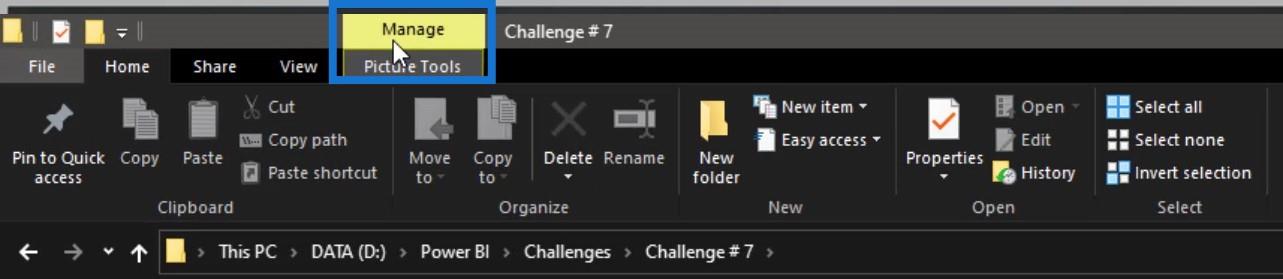
Si je clique sur un titre, cela m'amènera à la page correspondante.

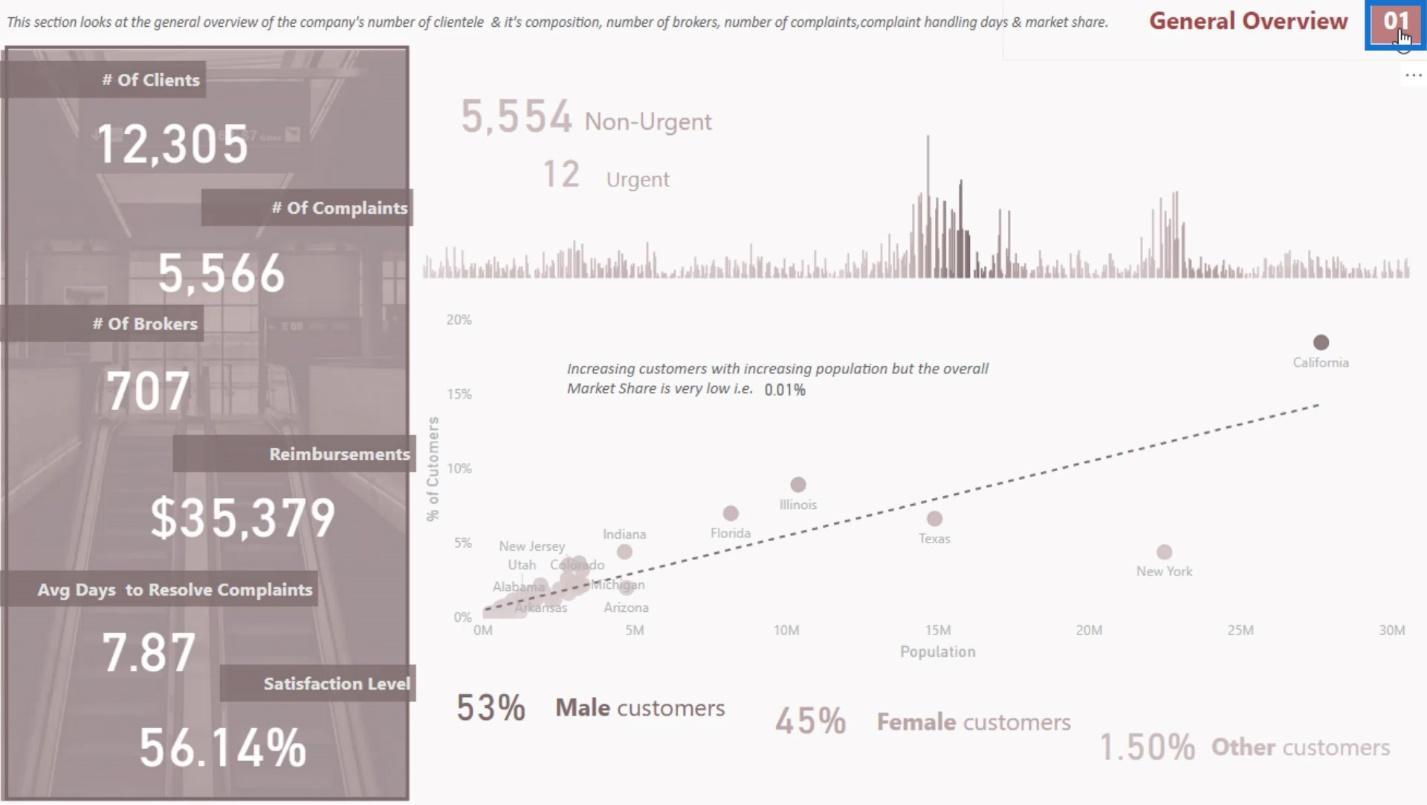
Ensuite, si je clique sur 01 dans le coin supérieur droit, cela me ramènera à la page d'accueil.

Dans ce tutoriel, je viens de présenter quelques-unes des idées les plus élémentaires.
La prochaine chose que je vais montrer est comment créer et gérer des signets dans vos rapports interactifs LuckyTemplates.
Signets de navigation de page pour les rapports interactifs LuckyTemplates
Les signets sont utilisés pour stocker la vue actuellement configurée d'une page de rapport, y compris les filtres , les segments et l'état des visuels. Vous pouvez ensuite vous référer à cet état capturé lorsque vous sélectionnez le signet correspondant. Le signet le plus simple que vous puissiez créer est la navigation de page.
1. Ajout de l'icône
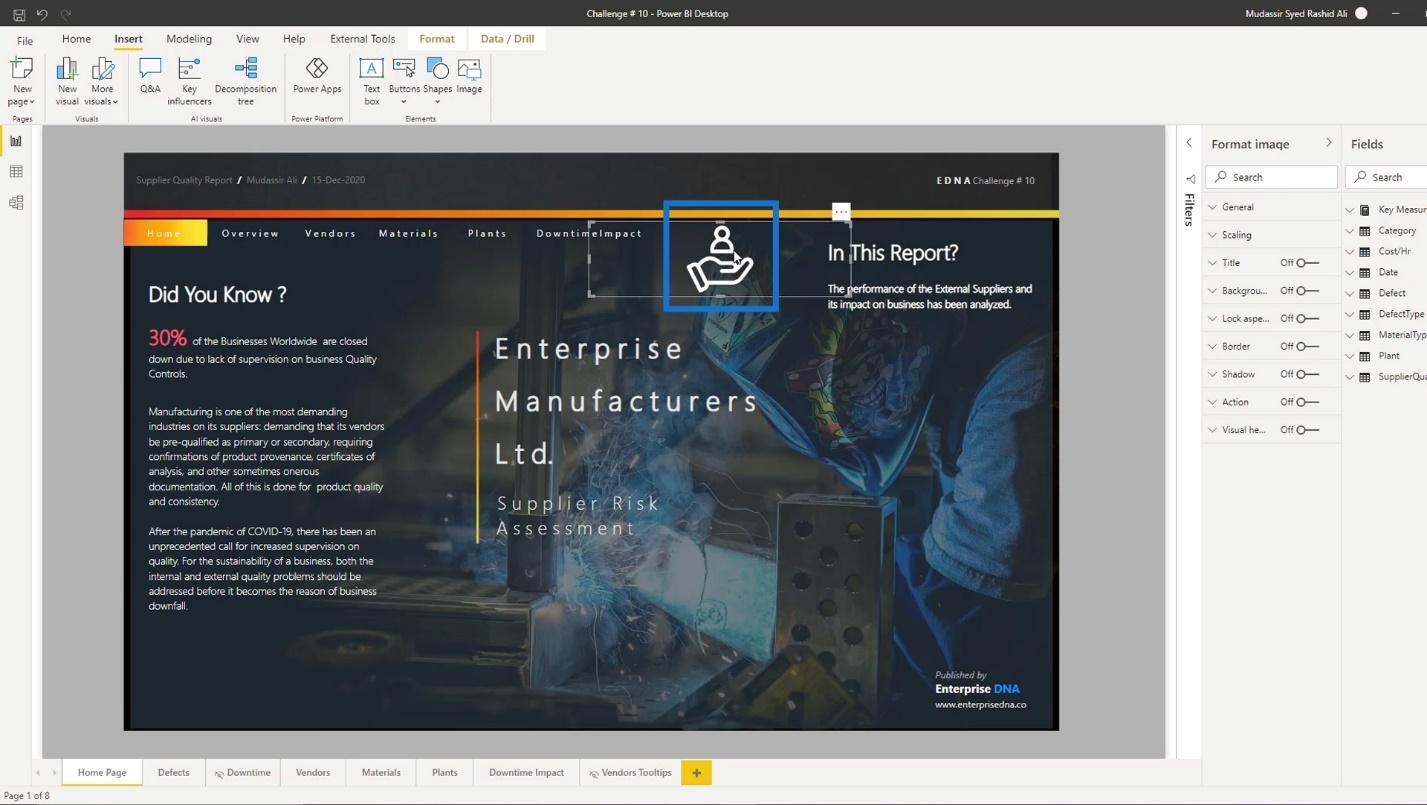
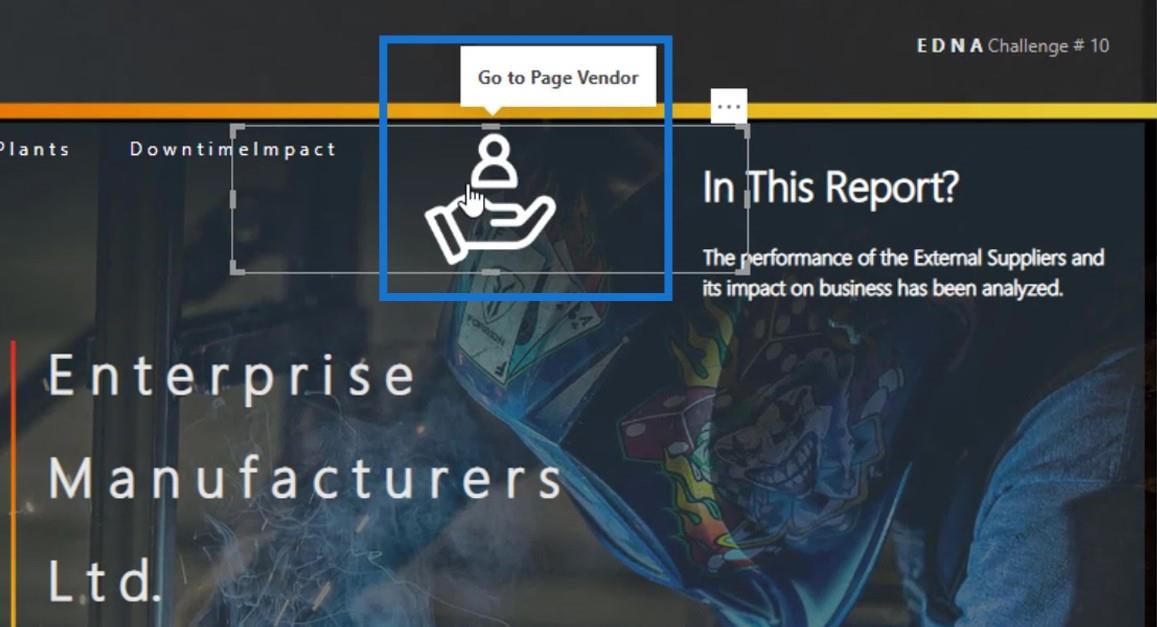
Toute image que vous insérerez dans LuckyTemplates peut désormais gérer les signets. Par exemple, je vais insérer une image ici.

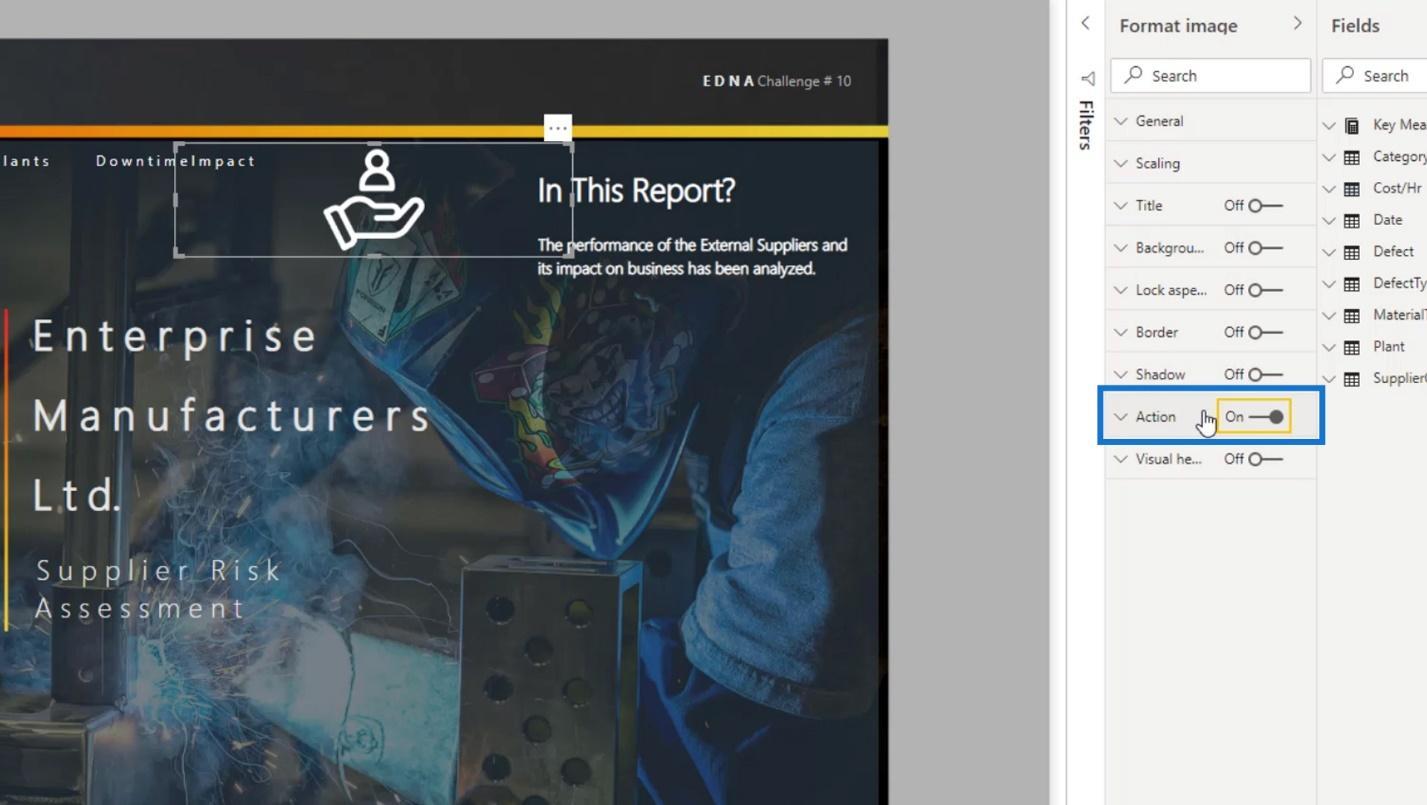
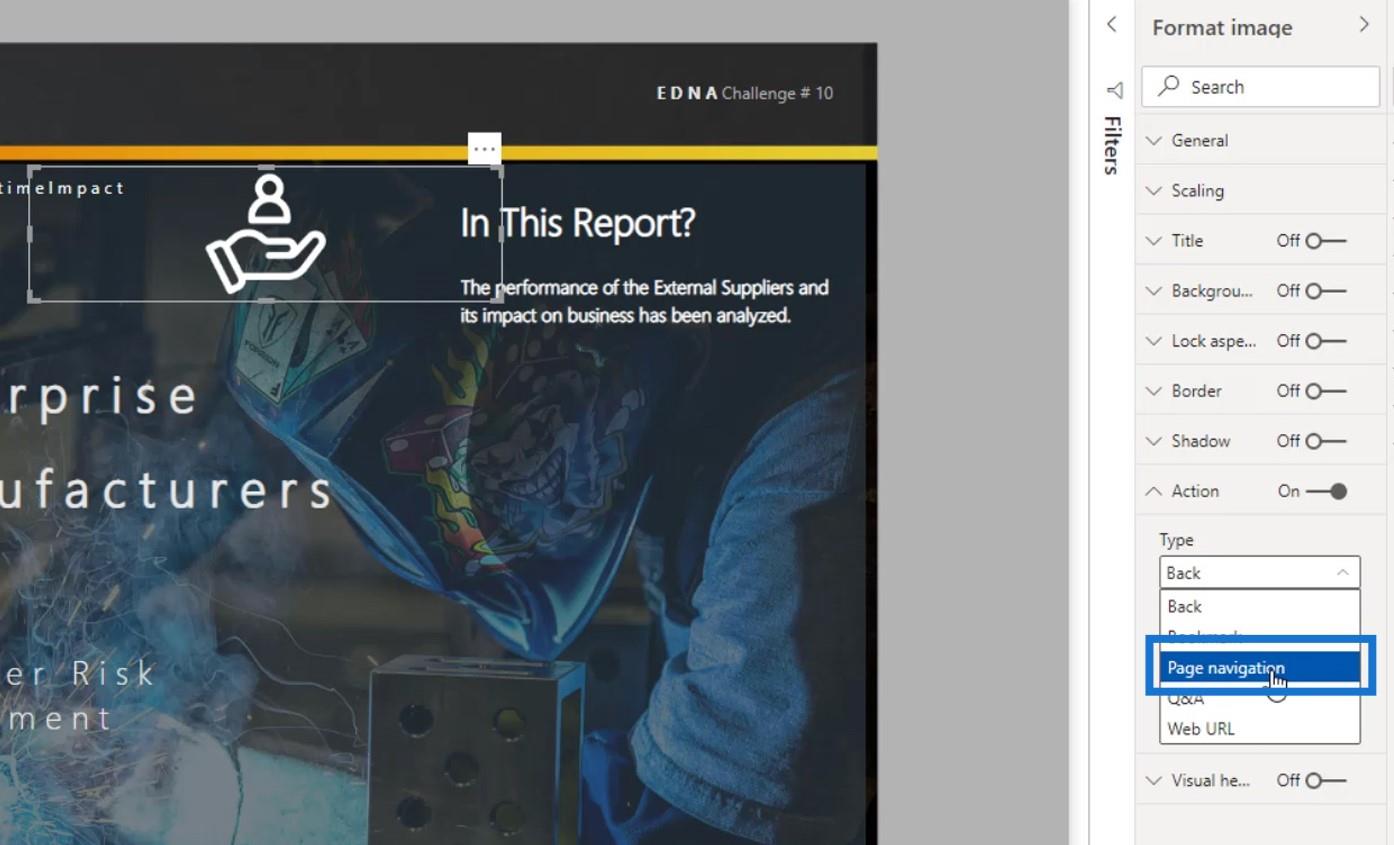
Je peux créer une navigation de page avec cette image en activant l' option Action sous la section Format d'image .

Définissez le champ Type sur Navigation de page .

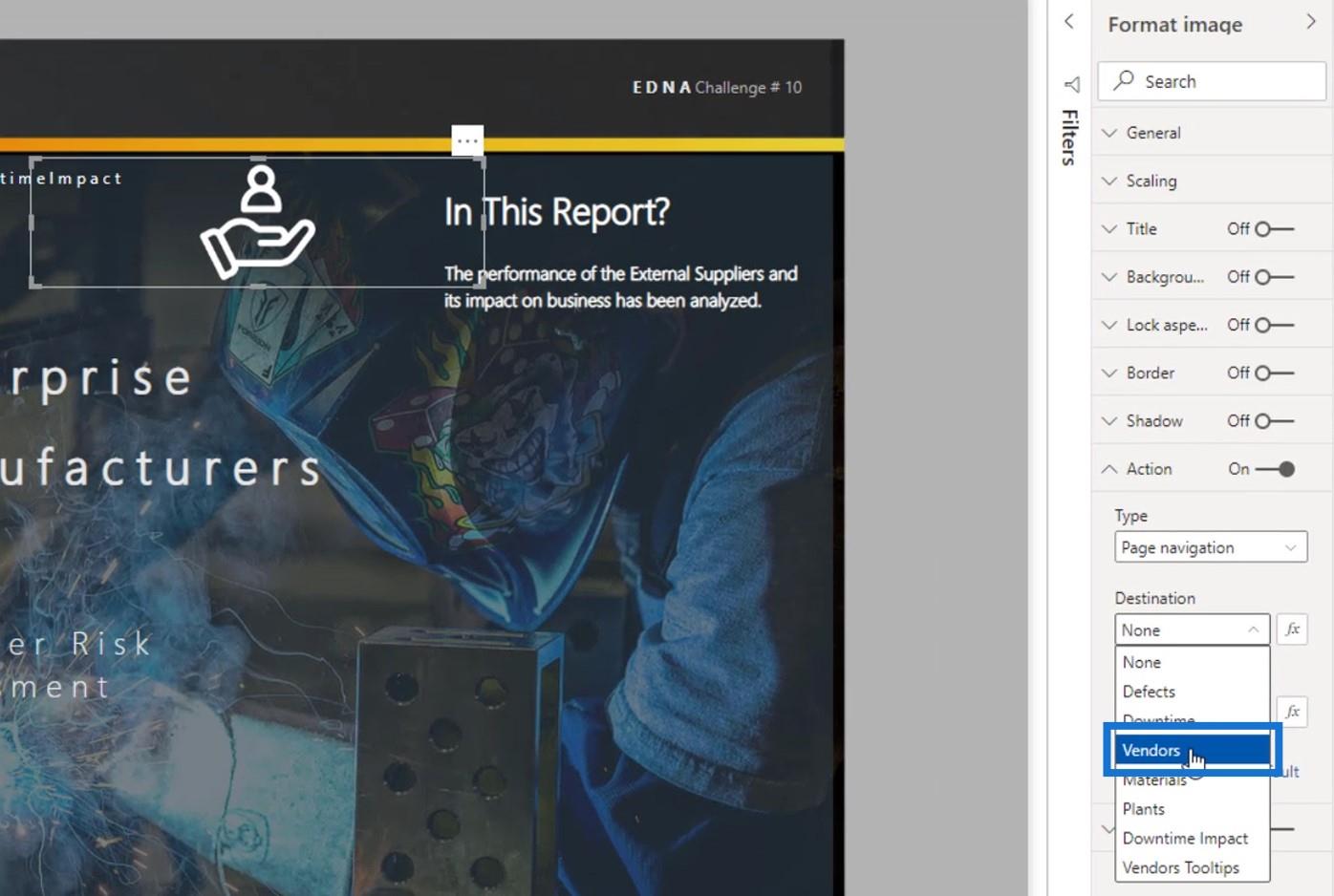
Ensuite, sélectionnez la destination de cette navigation de page dans le champ Destination . Pour cet exemple, je choisirai la page Fournisseurs .

2. Ajouter une info-bulle
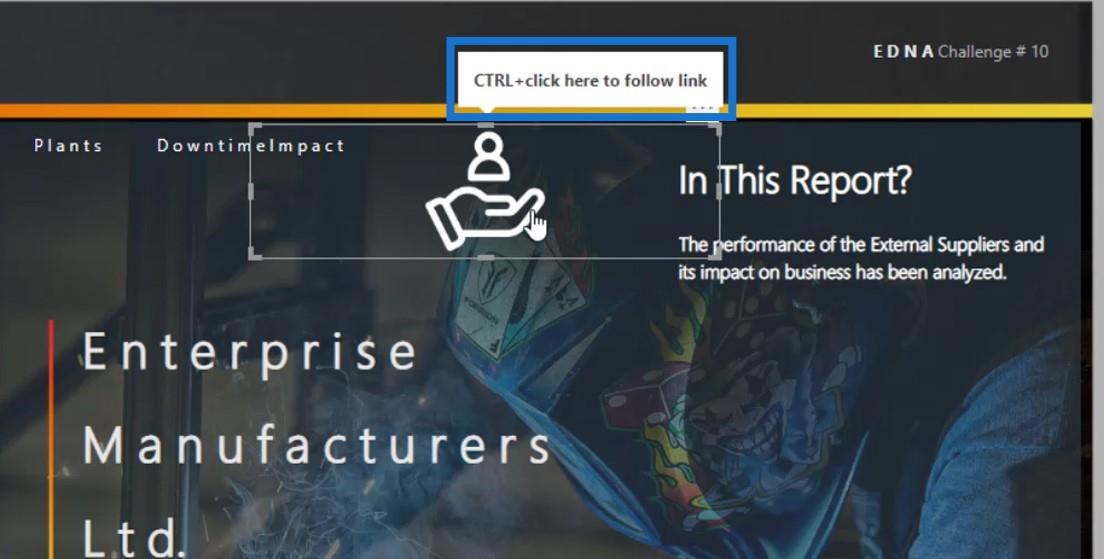
L'info-bulle est le texte qui apparaîtra lorsque vous survolerez un certain élément. Par défaut, il affichera " CTRL + cliquez ici pour suivre le lien ".

Ce sera bien si nous mettons une indication à nos navigations de page. Il s'agit de faire savoir à nos utilisateurs finaux où cette certaine navigation les mènera.
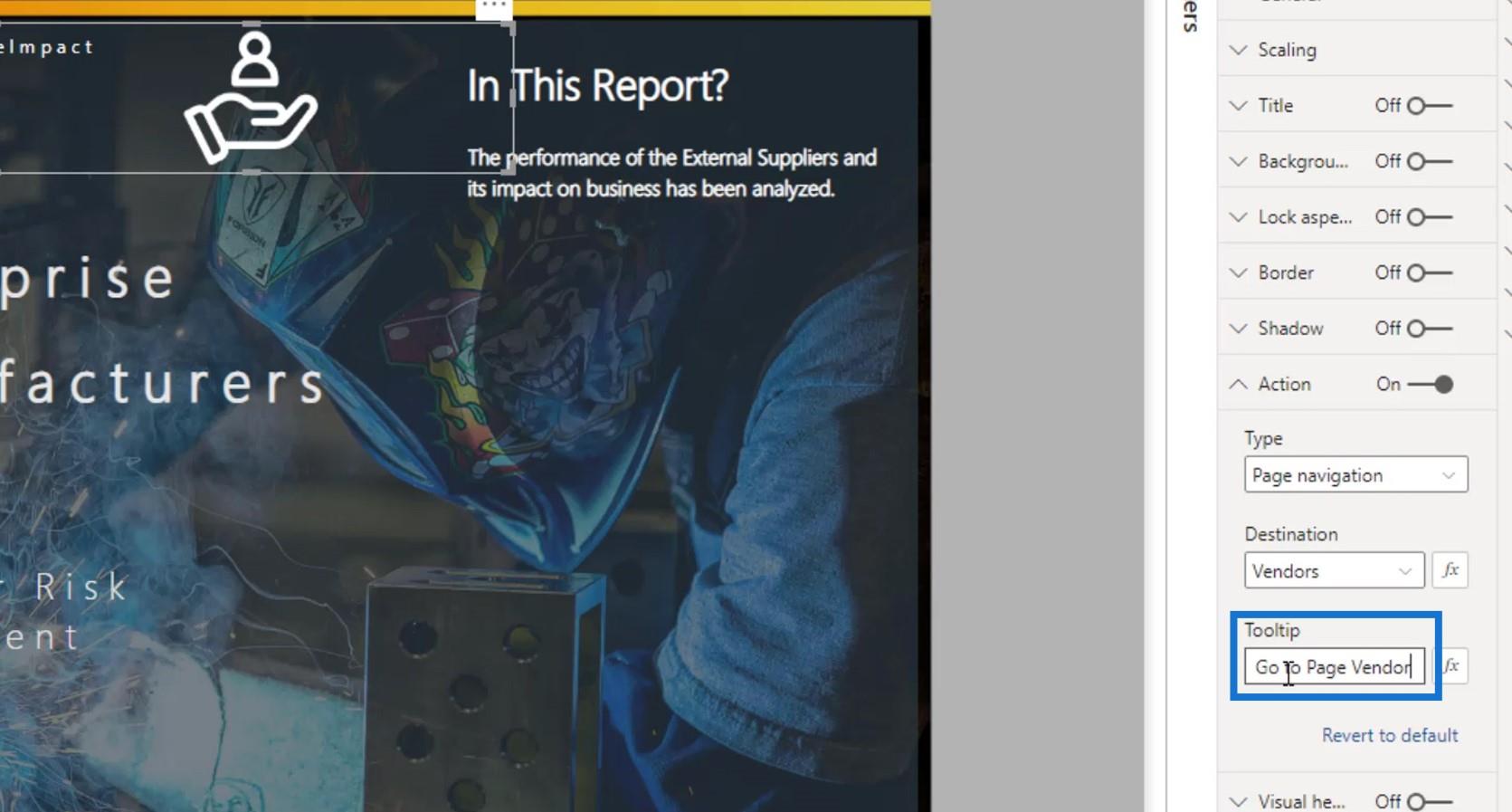
Donc, pour cet exemple, je vais taper « Go to Page Vendor ».

Si je survole l'icône de l'image, il affichera ce texte.

Si je clique dessus, cela m'amènera à la page des vendeurs .

Exemple de signet complexe pour les rapports interactifs LuckyTemplates
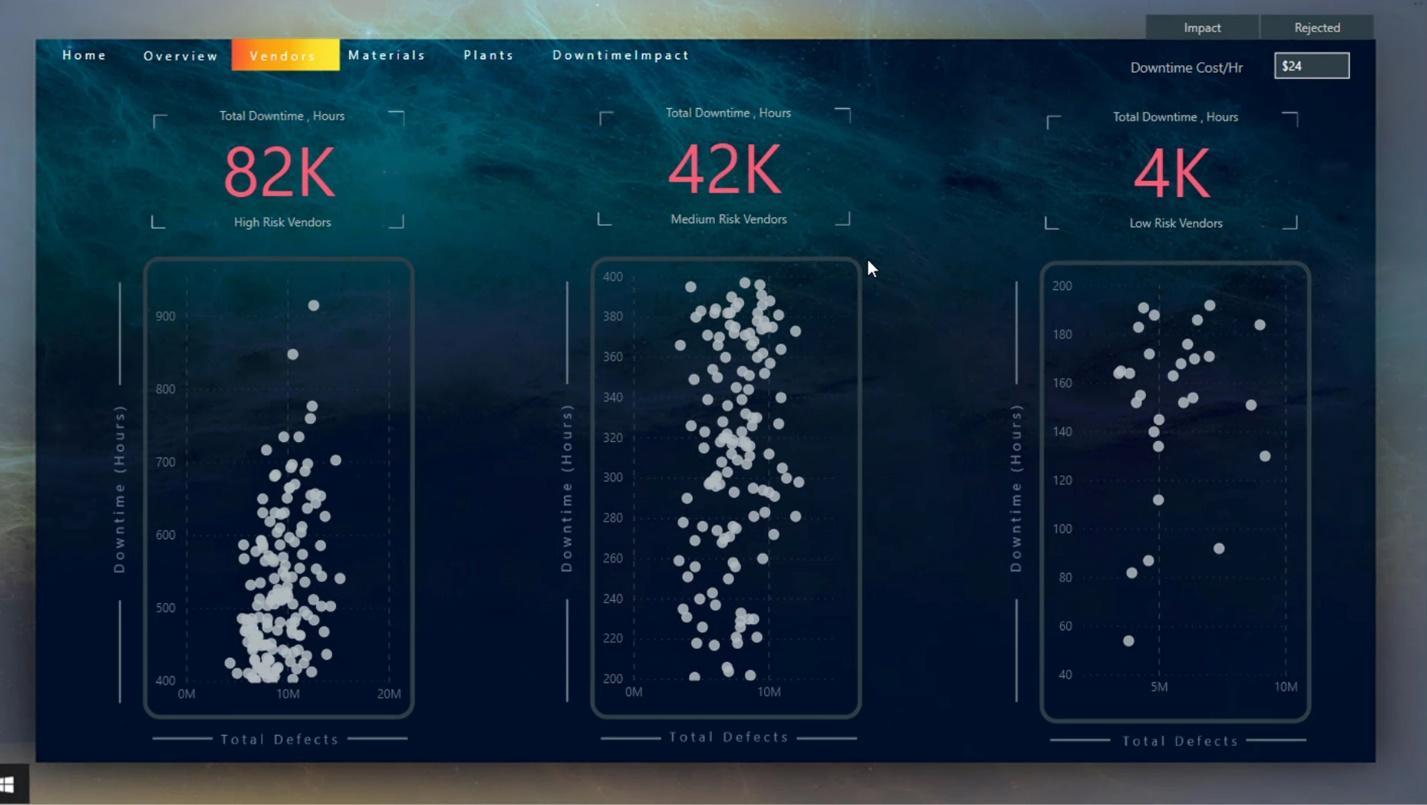
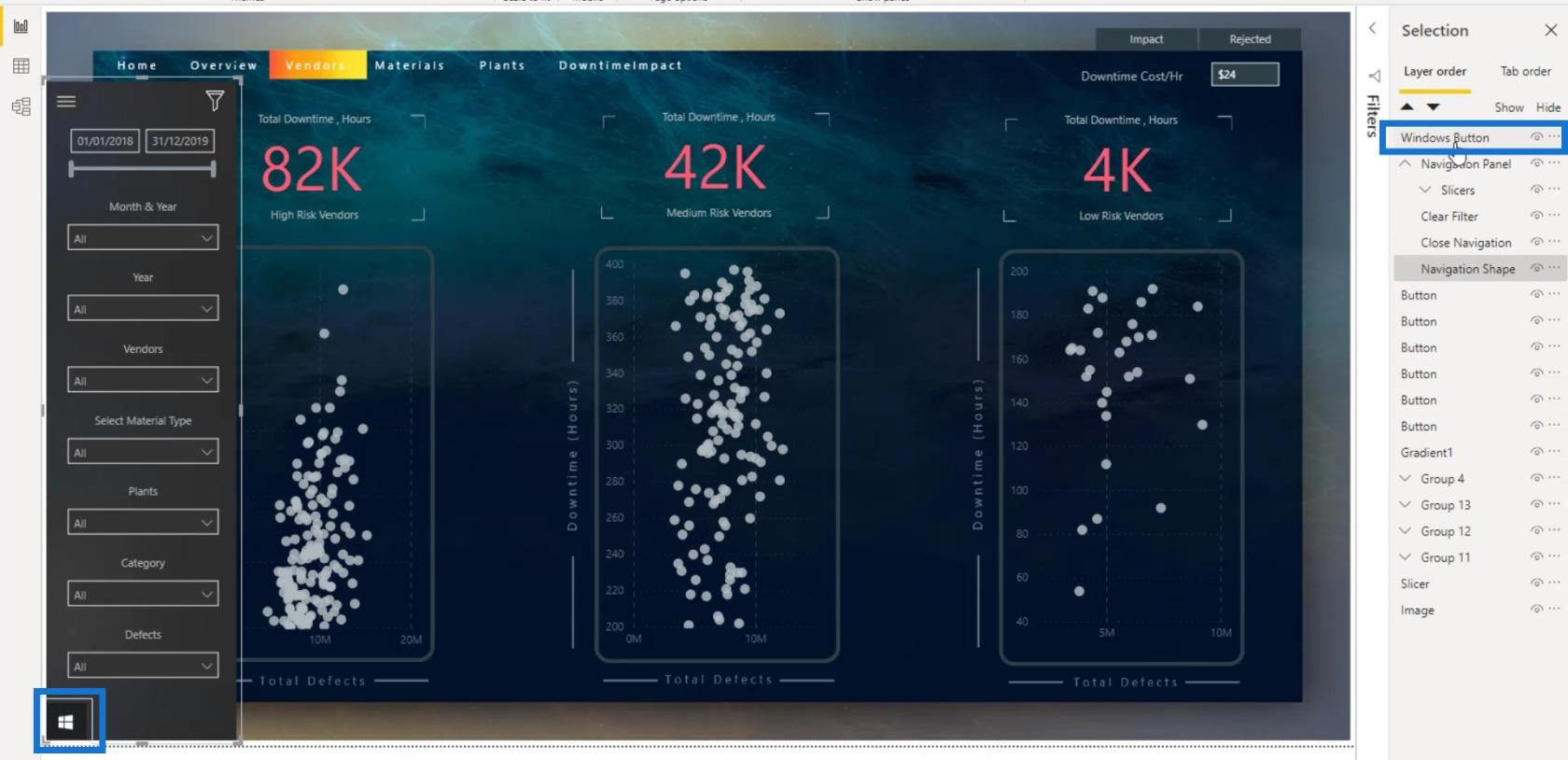
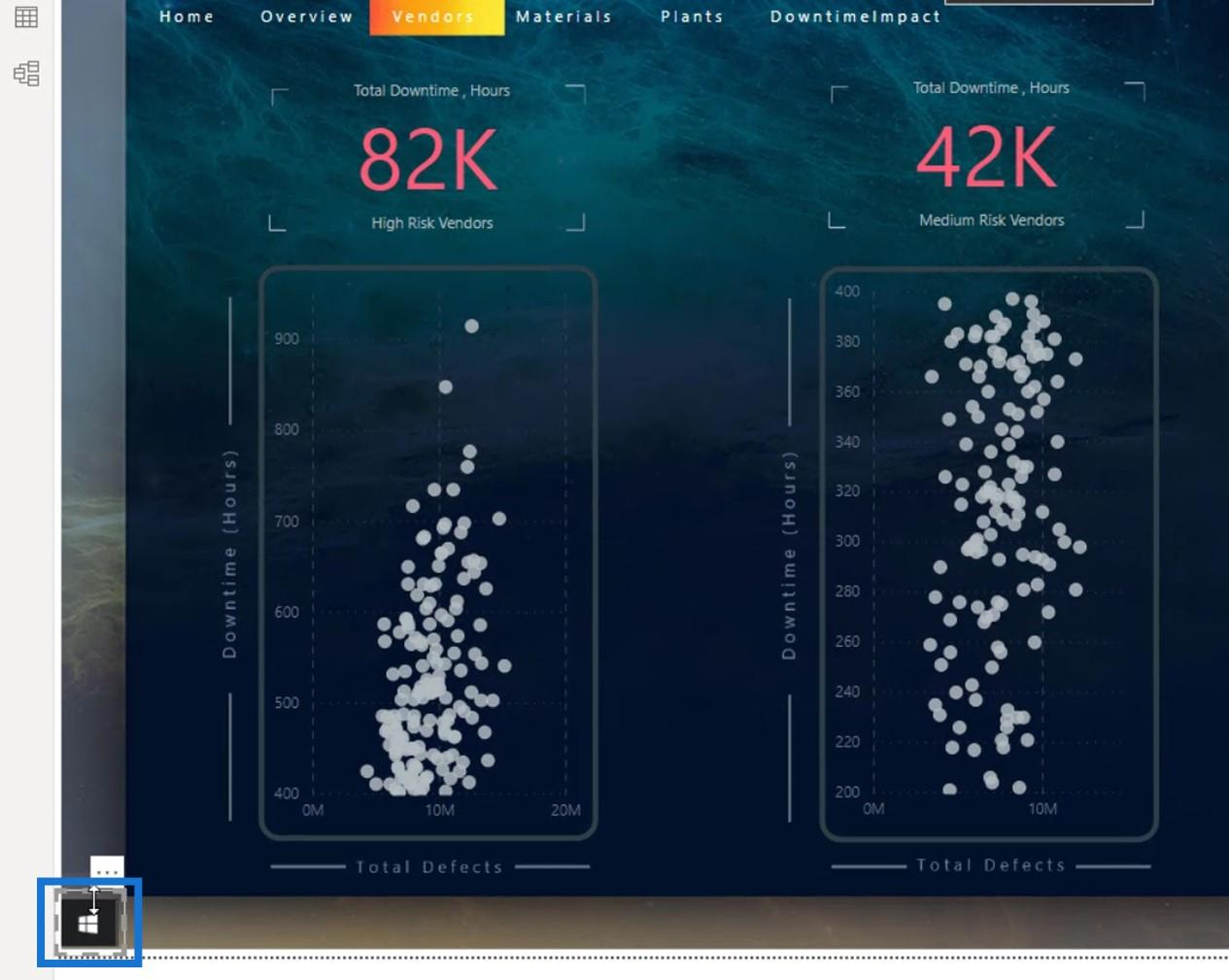
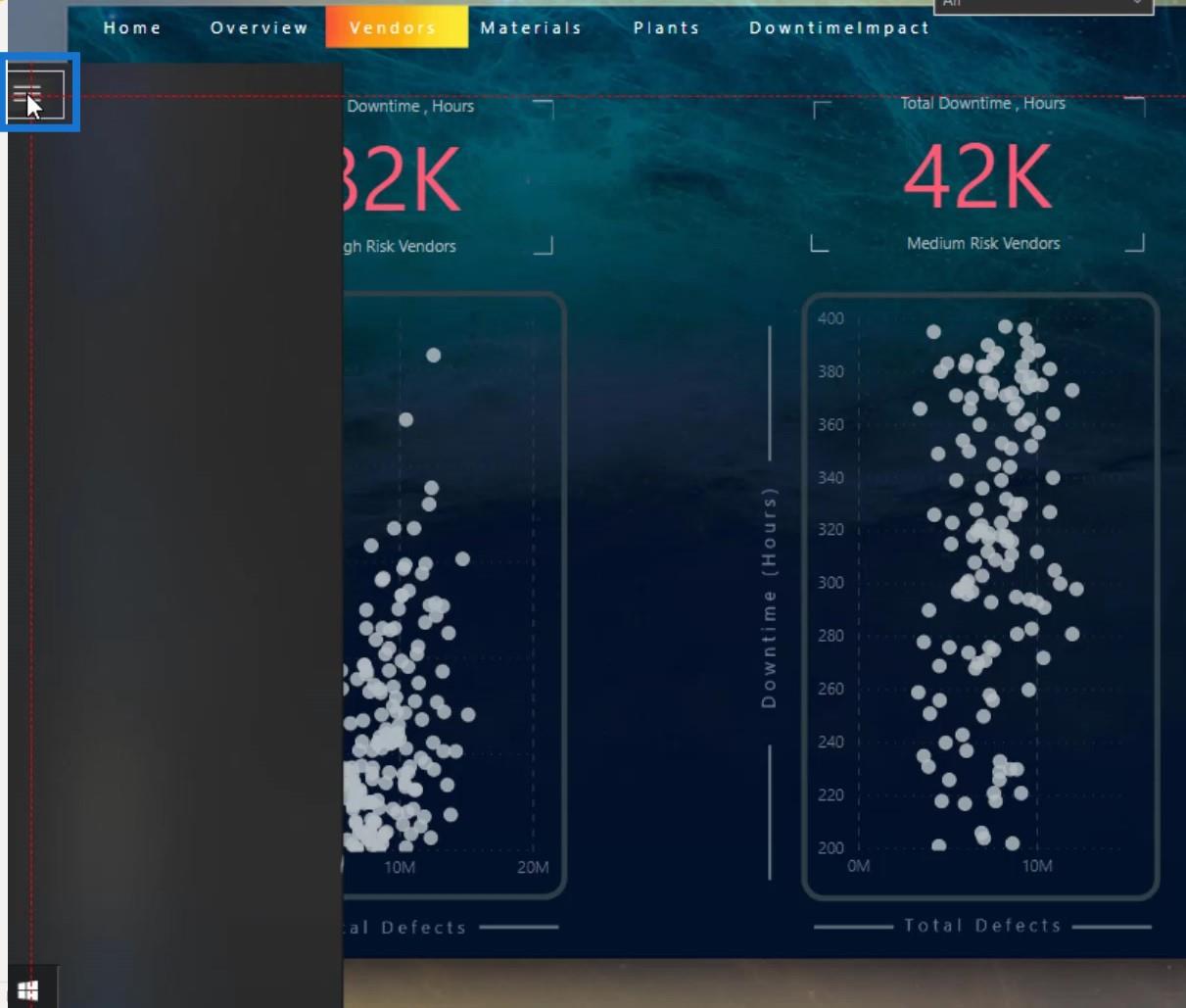
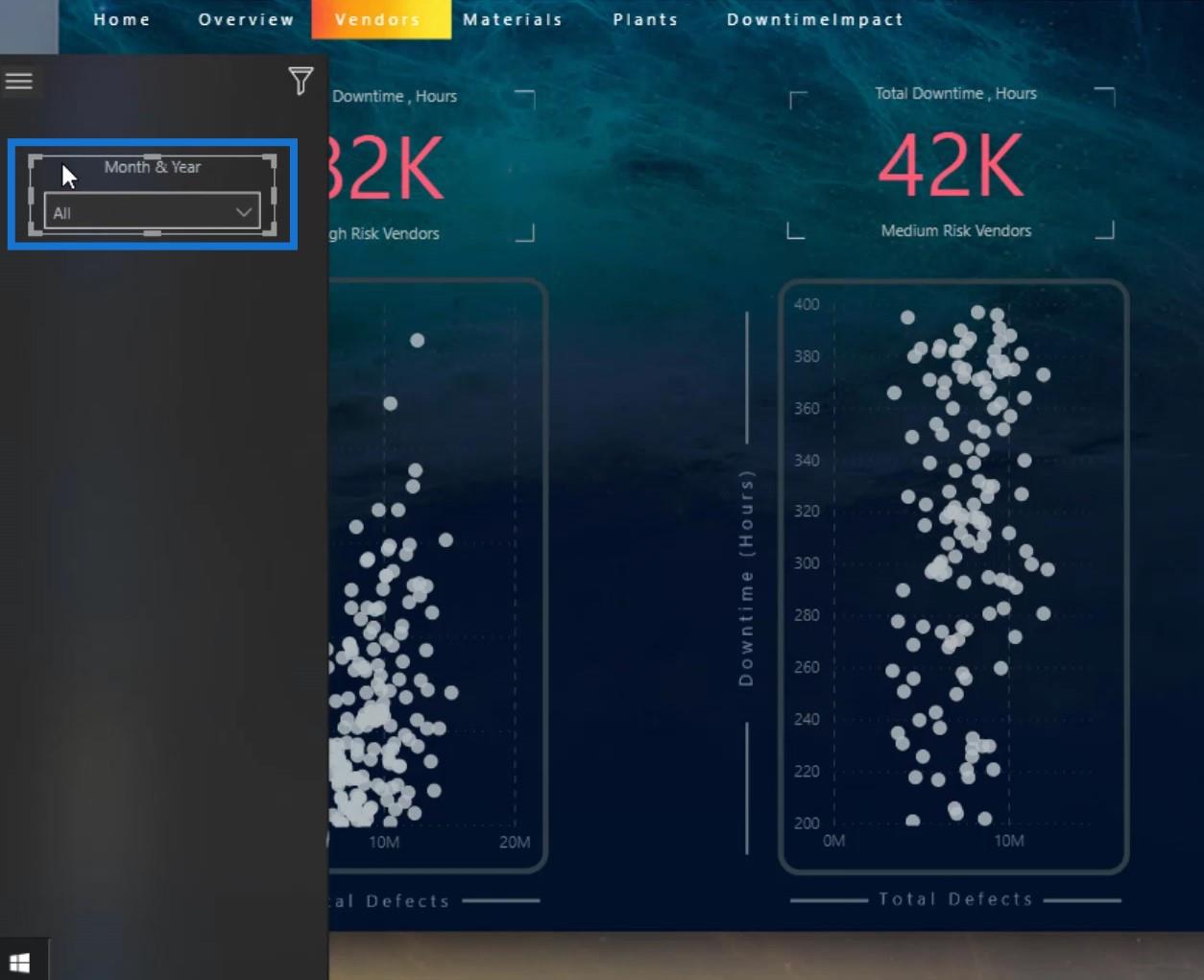
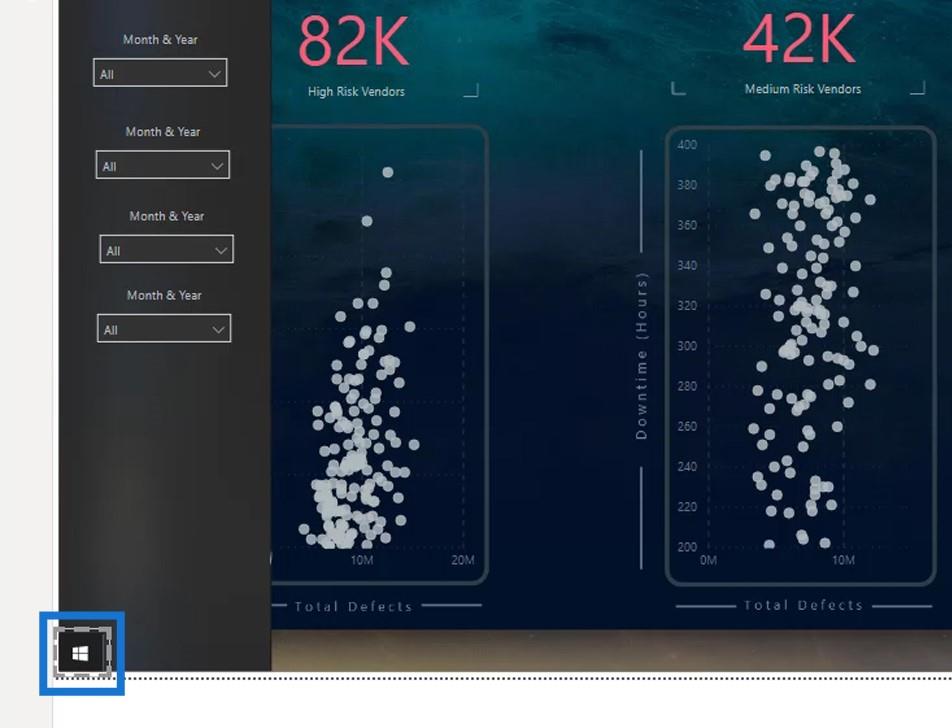
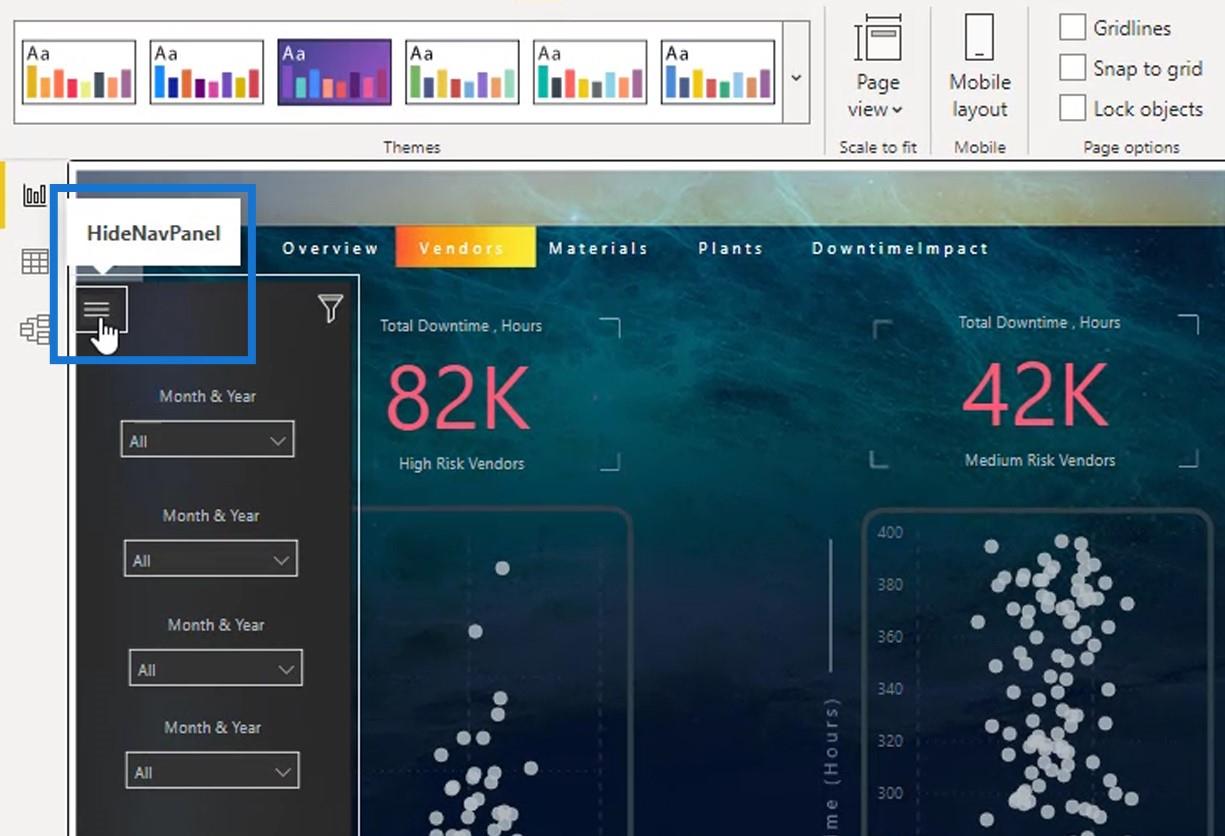
D'autres signets sont assez complexes. Par exemple, cette icône Windows correspond à un panneau de navigation .

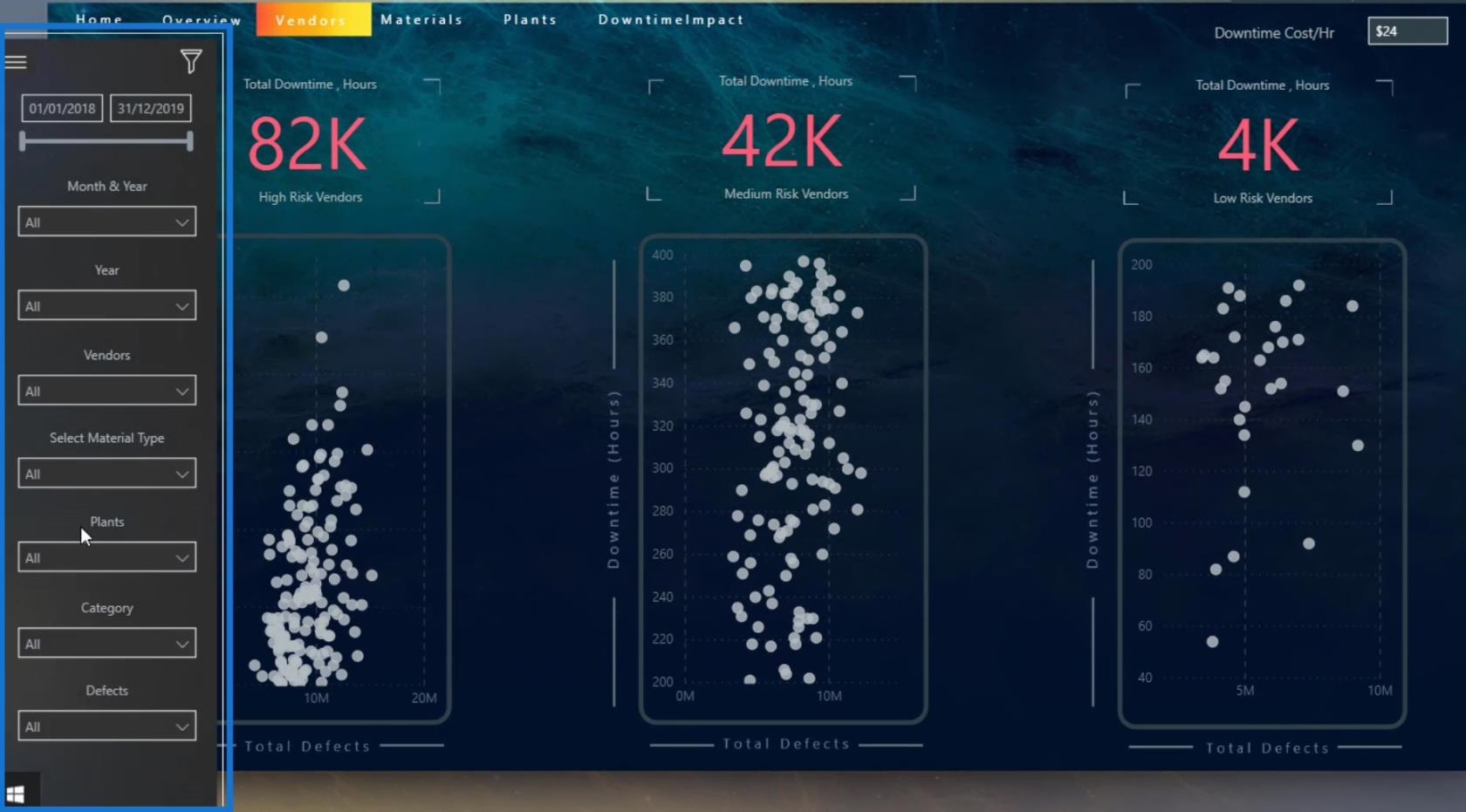
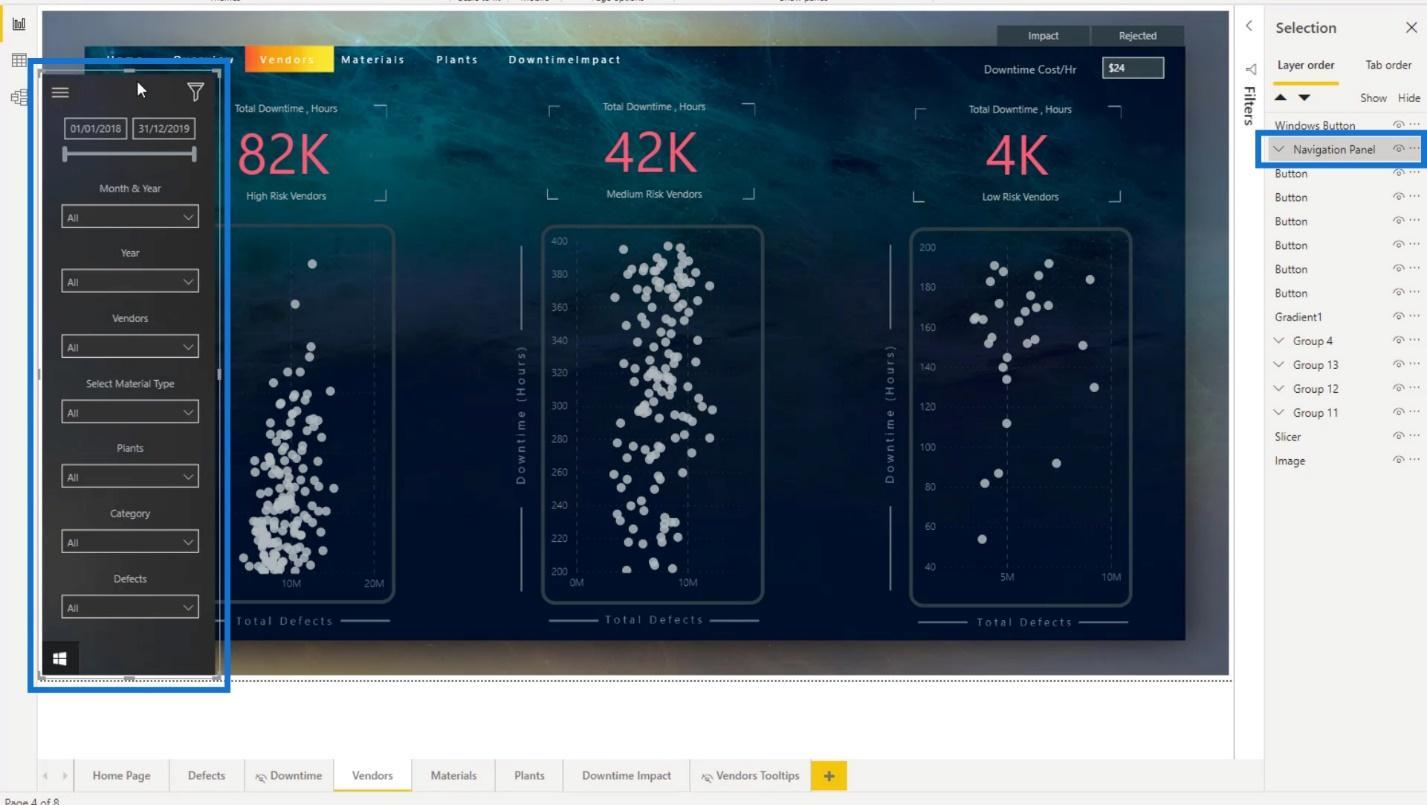
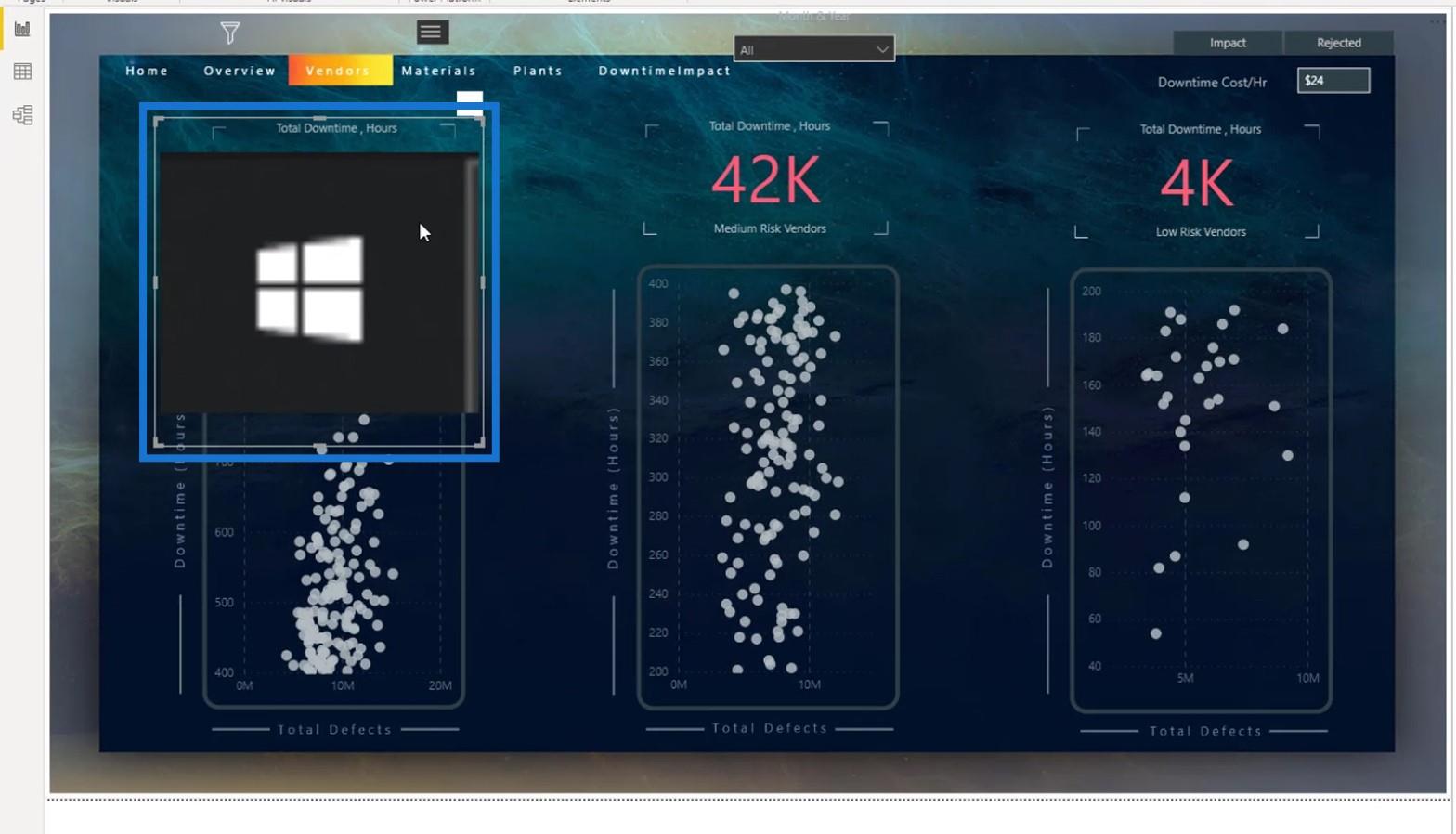
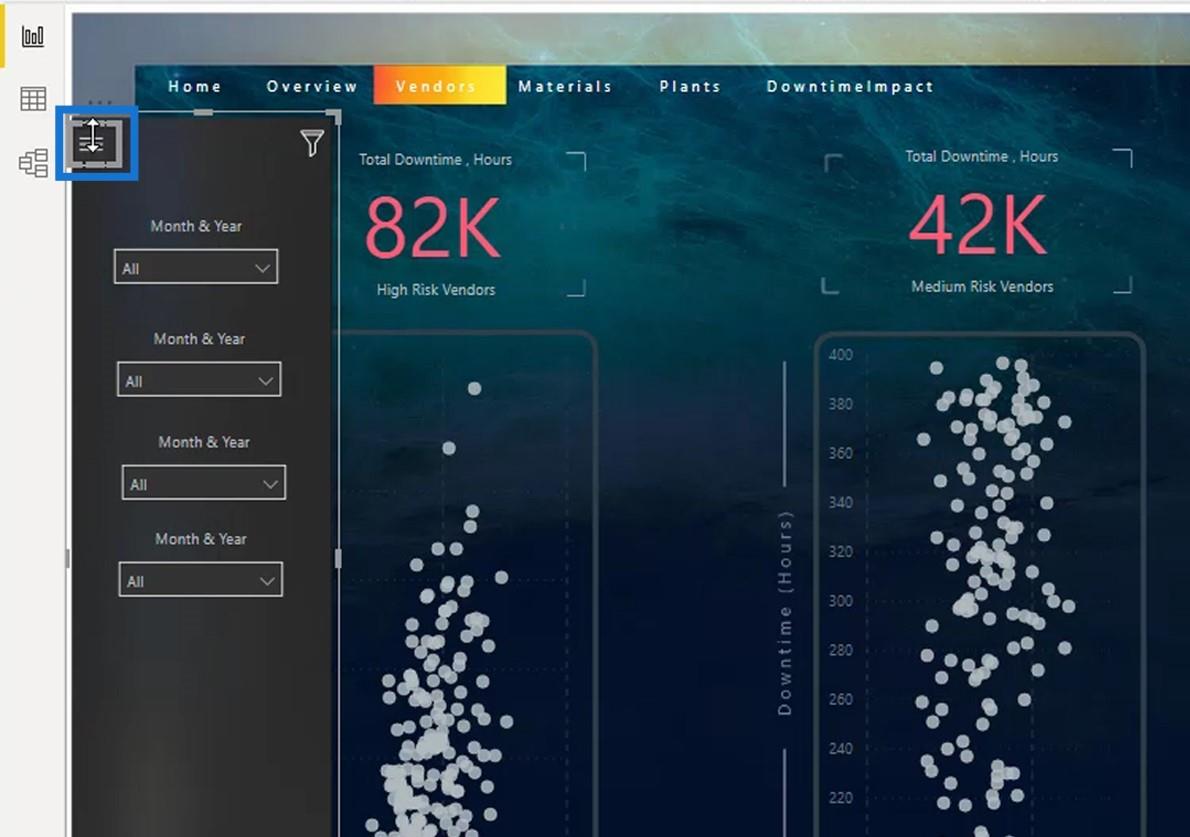
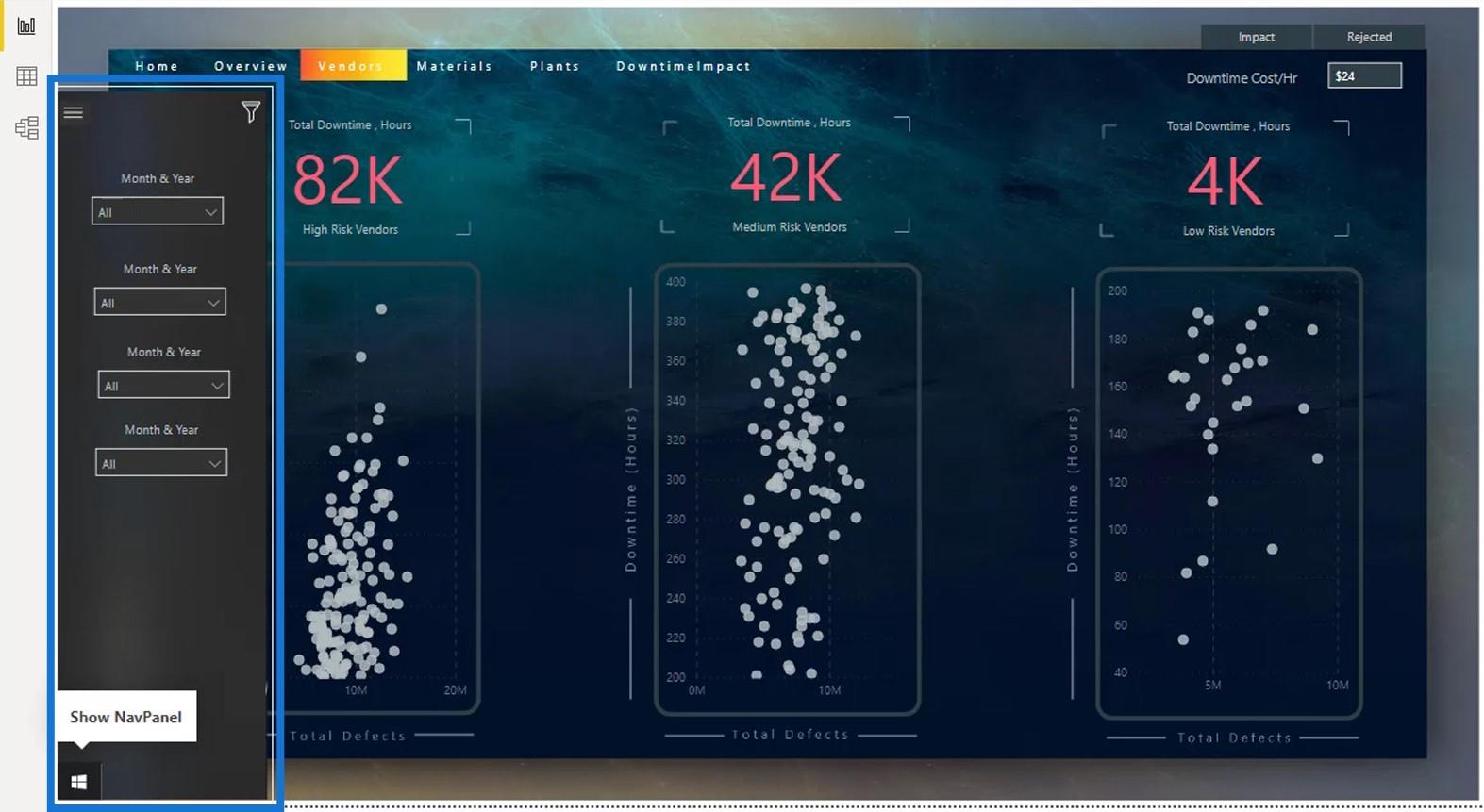
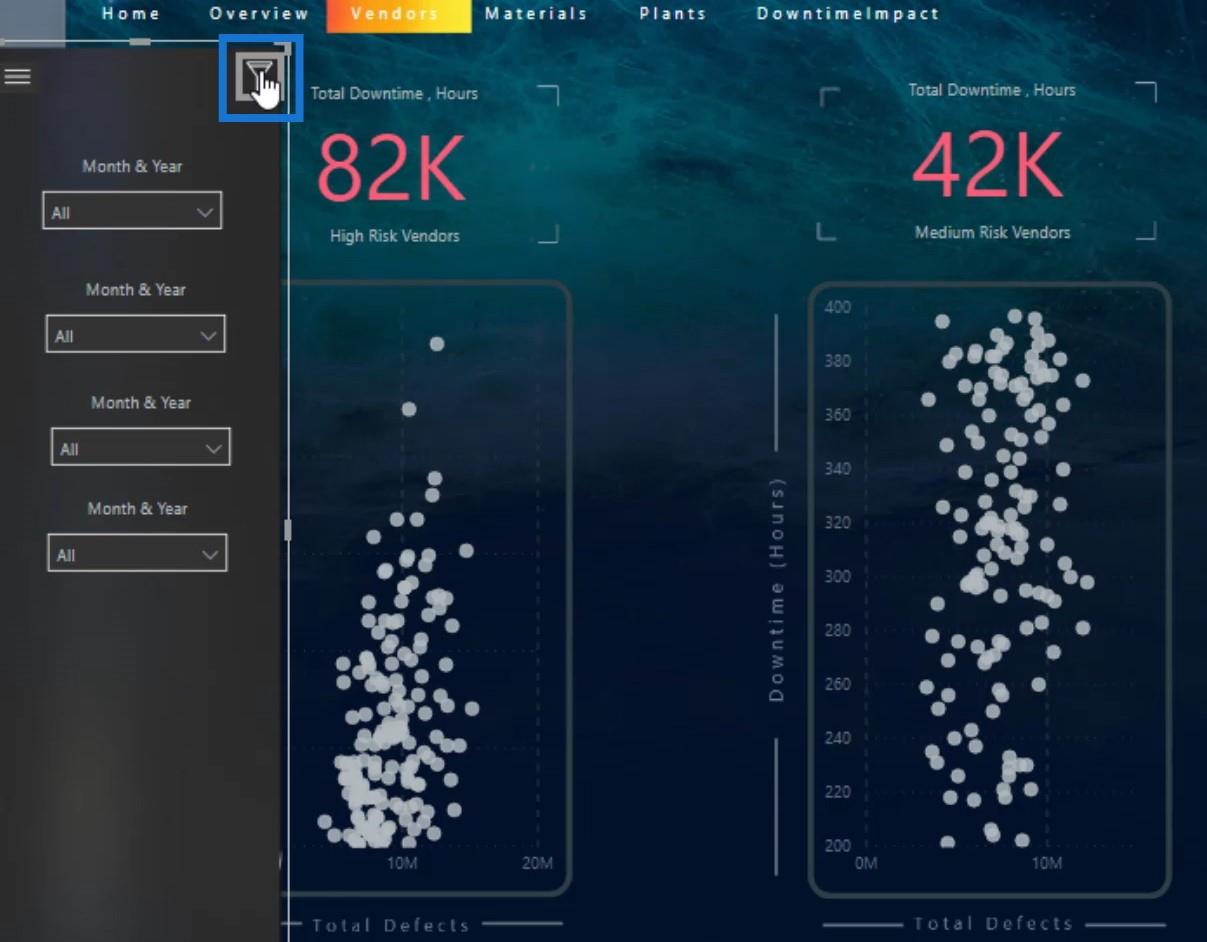
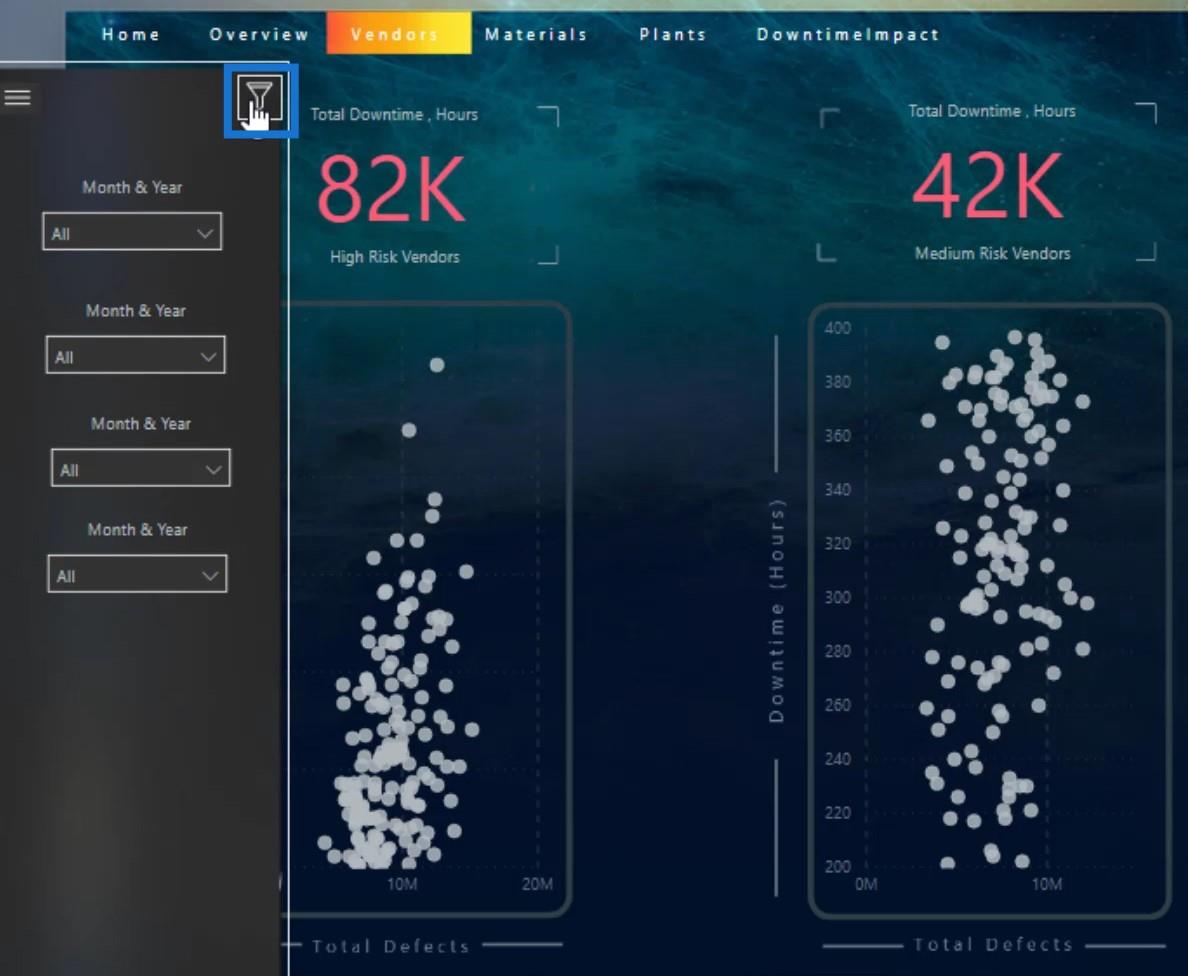
Si je clique sur cette image, elle affichera mon panneau de navigation.

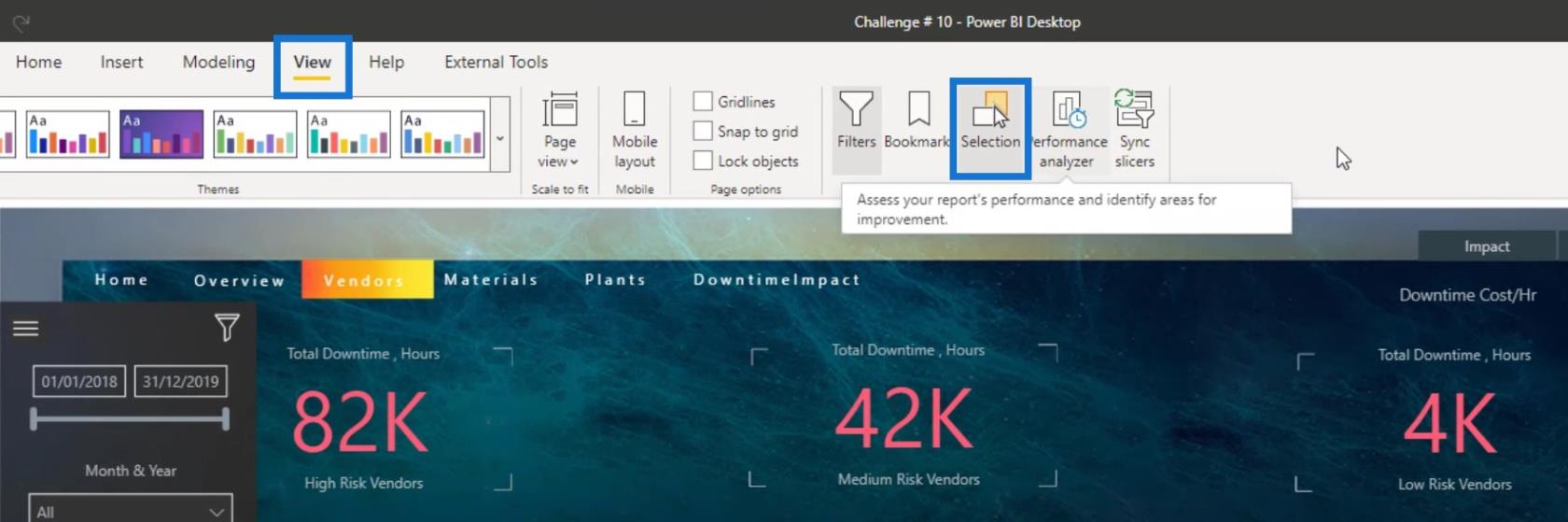
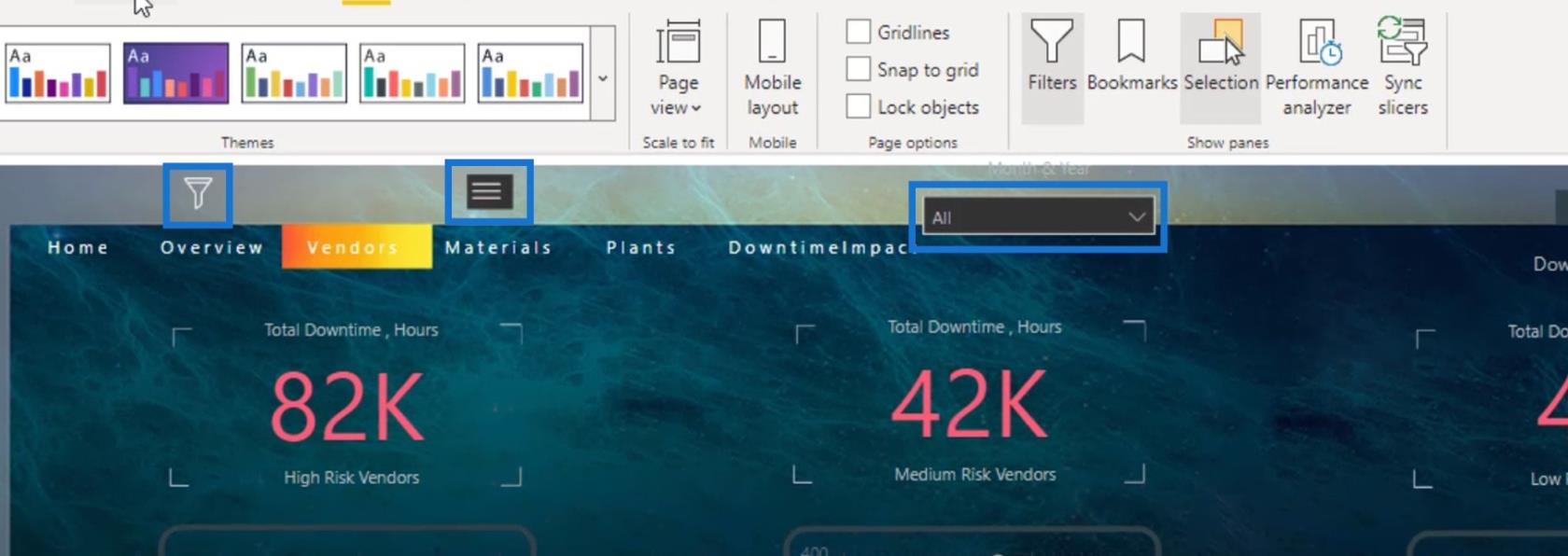
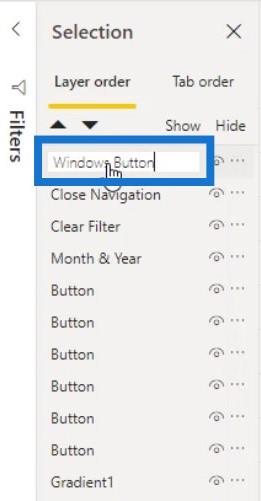
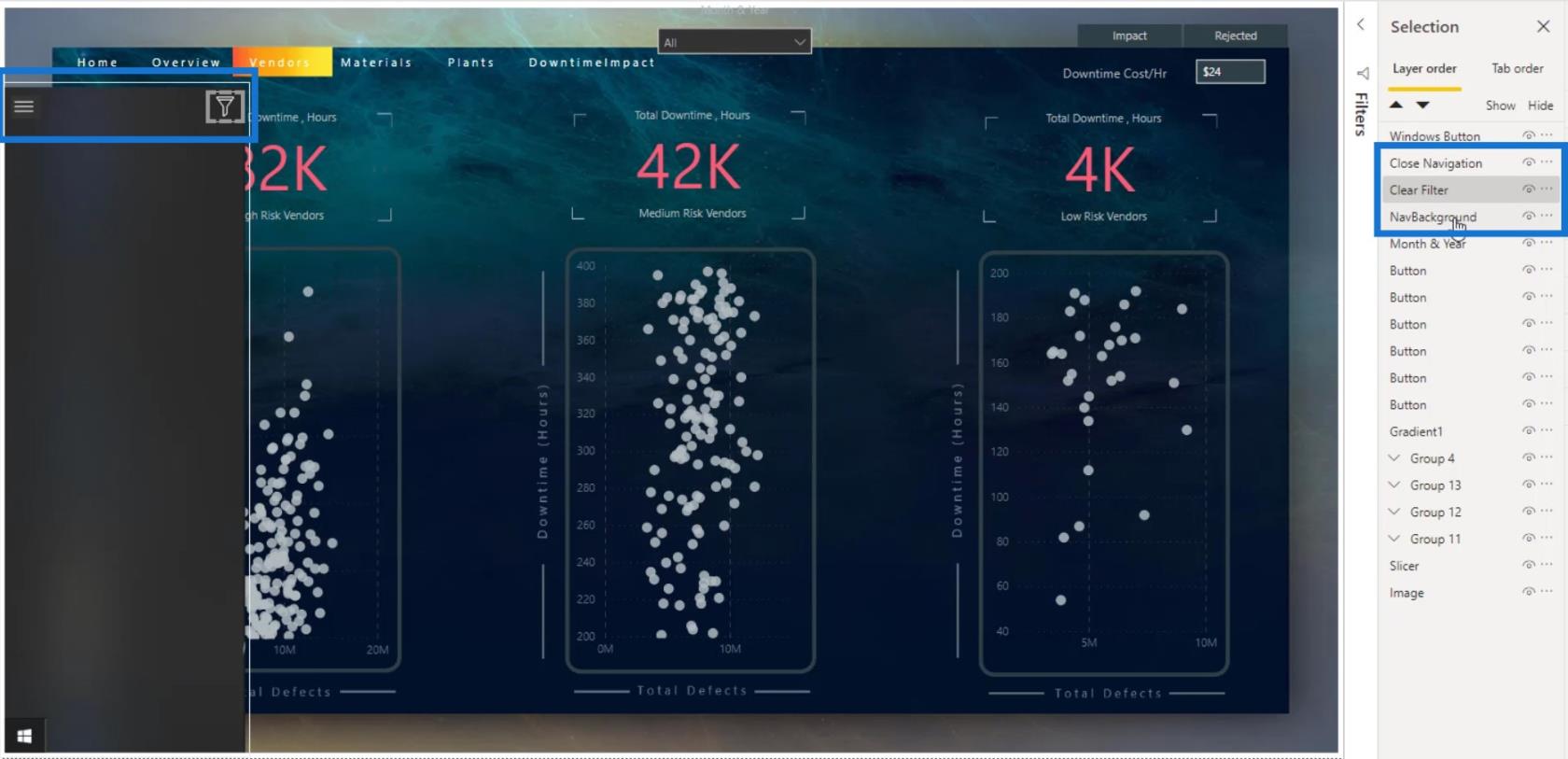
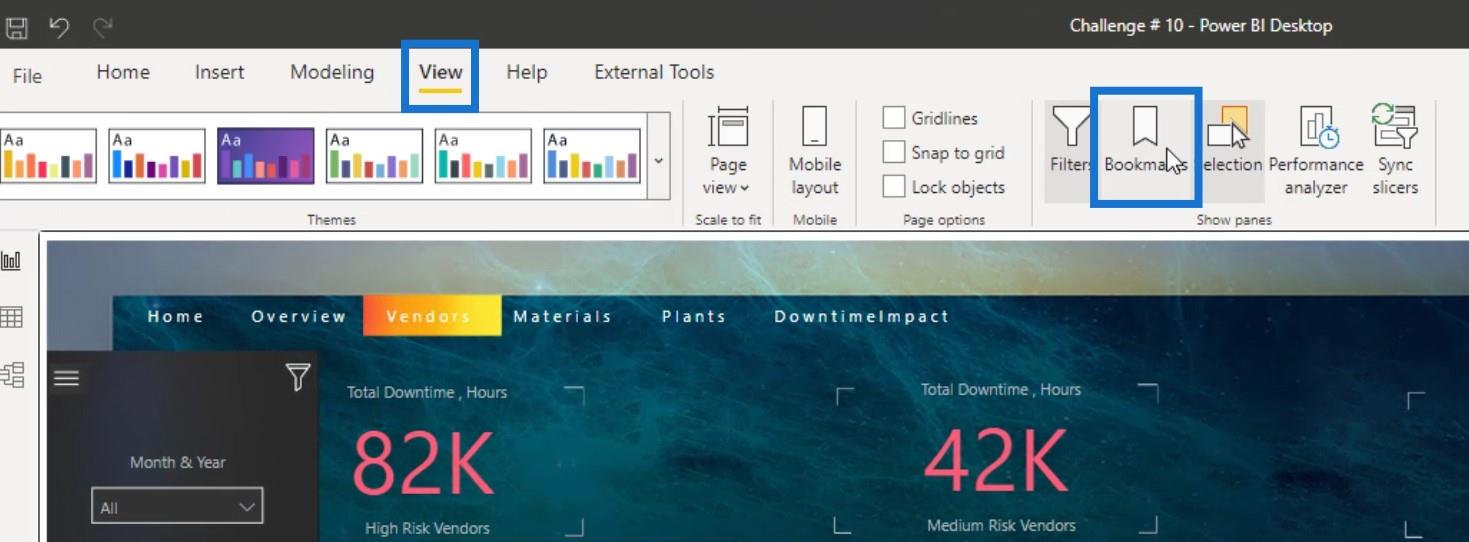
Vous pouvez gérer efficacement vos signets en allant dans l' onglet Affichage , puis en cliquant sur l' option Sélection .

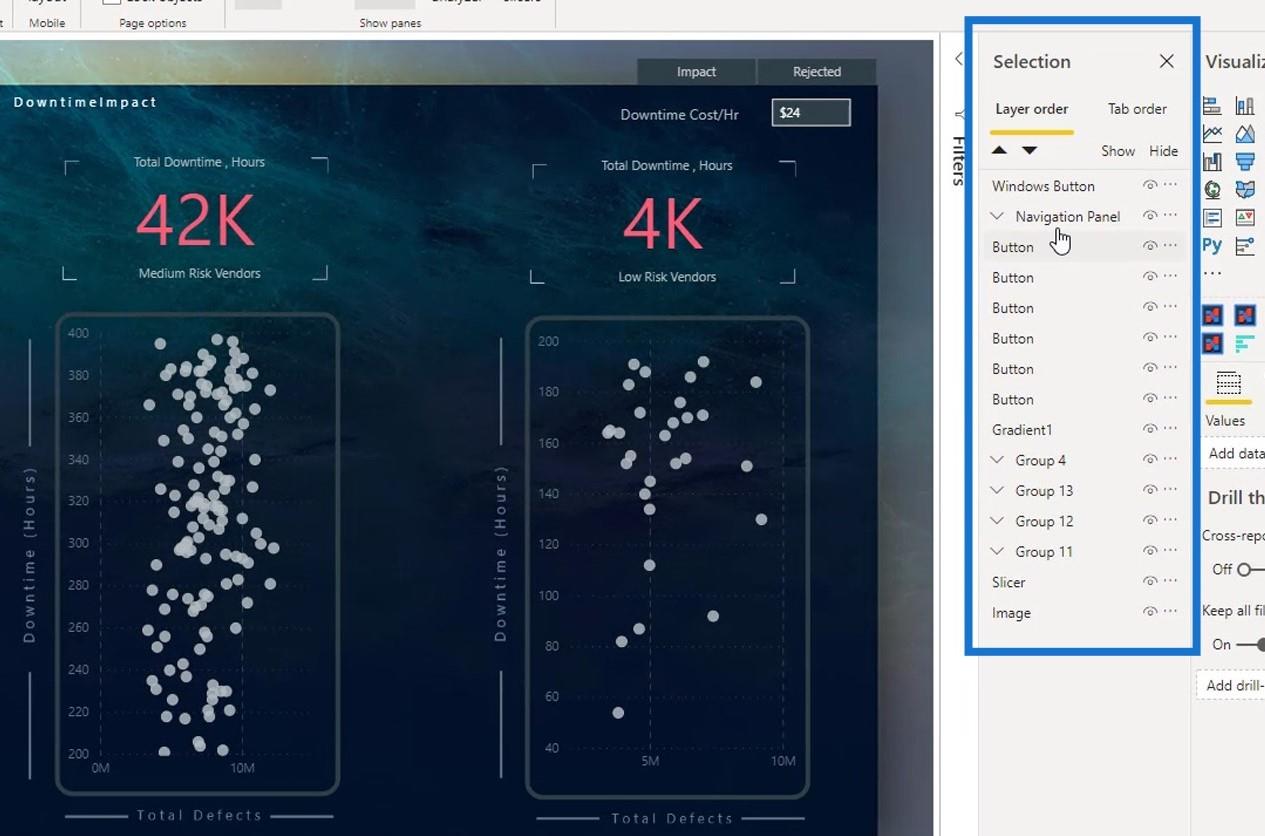
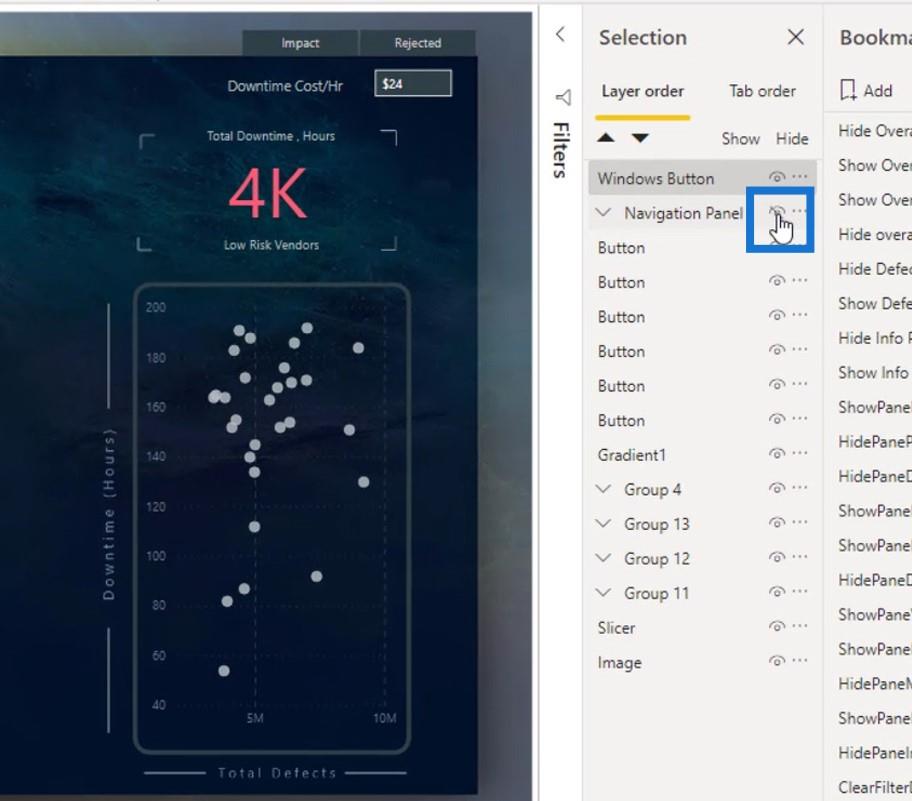
Dans le volet Sélection , vous pouvez voir les calques ou l'ordre des calques de vos favoris ou de votre navigation.

Si je clique sur le panneau de navigation dans le volet de sélection , il sélectionnera également le panneau de navigation sur la page du rapport.

De plus, je peux regrouper et renommer les éléments/objets de ma navigation ou mes favoris dans le volet Sélection .

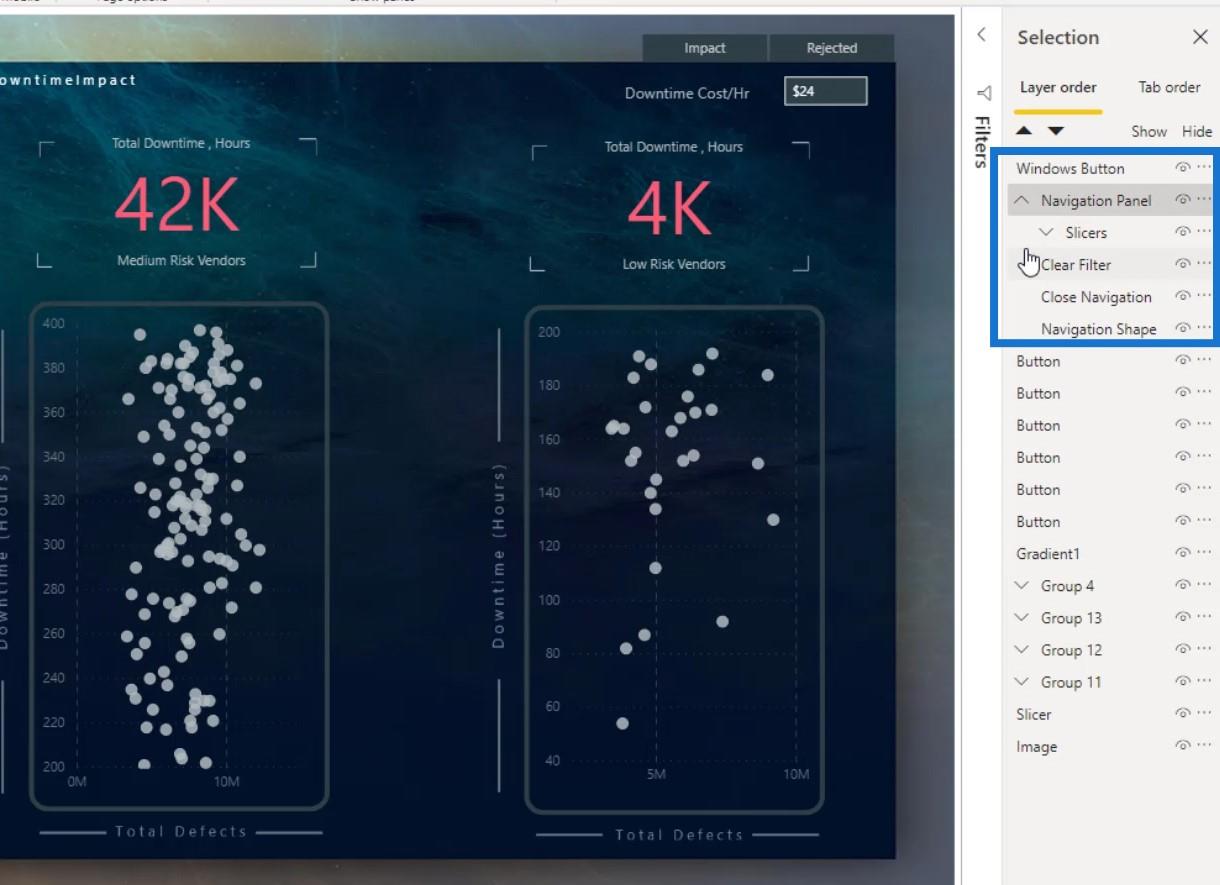
Il est également possible d'organiser la visibilité des objets ou des éléments que vous souhaitez afficher. Pour cet exemple, le bouton Windows est l'image de la page du rapport qui affiche le panneau de navigation.

Si je le fais glisser sous le calque Forme de navigation , vous verrez qu'il sera masqué. C'est parce que l'icône Windows se trouve maintenant derrière le panneau de navigation.

Recréer le panneau de navigation
Je vais recréer le volet de navigation pour vous aider à mieux comprendre le panneau de sélection et pour que vous appreniez à créer des signets complexes.
J'ai laissé une copie de ces 3 objets ici donc je n'aurai pas besoin de les importer à nouveau.

1. Insertion et modification de l'icône Windows
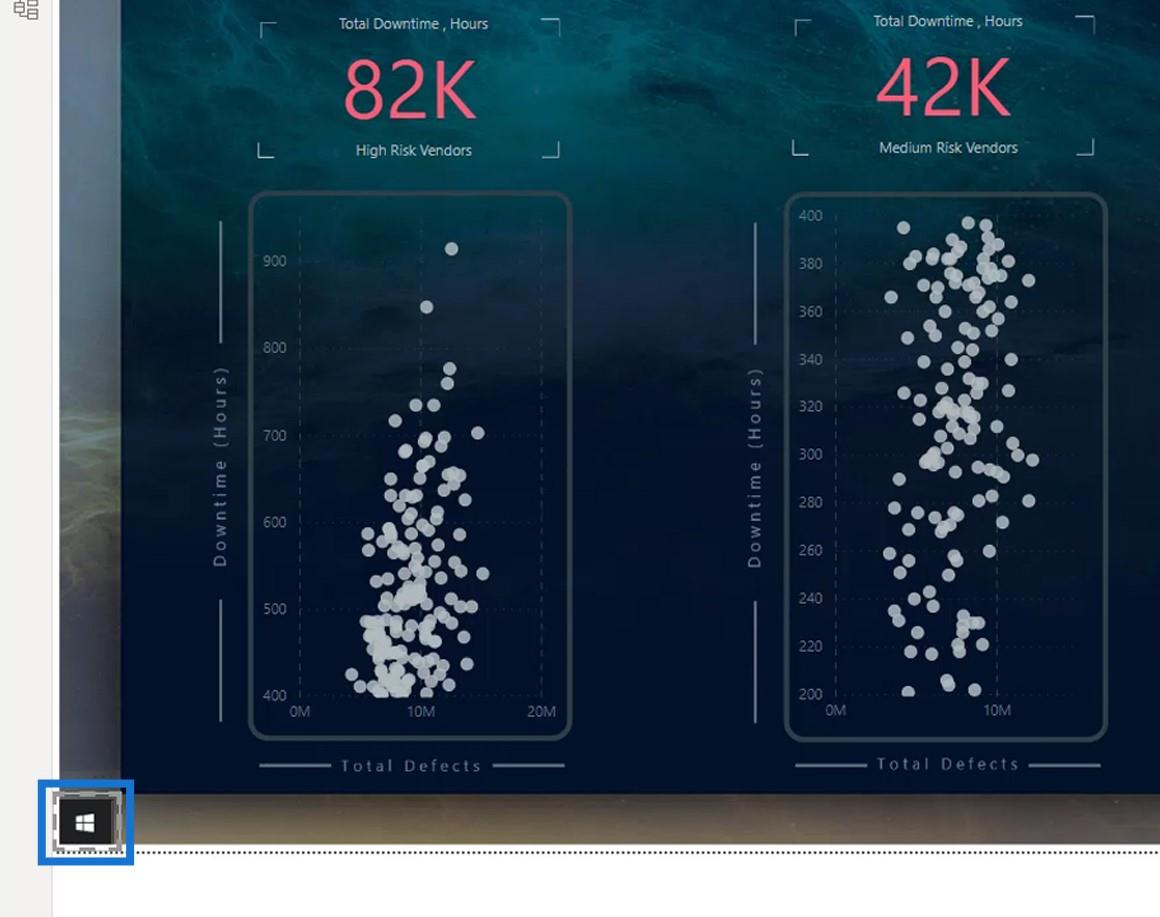
Tout d'abord, j'ai inséré l'image Windows.

Ensuite, j'ai renommé cette image en Windows Button .

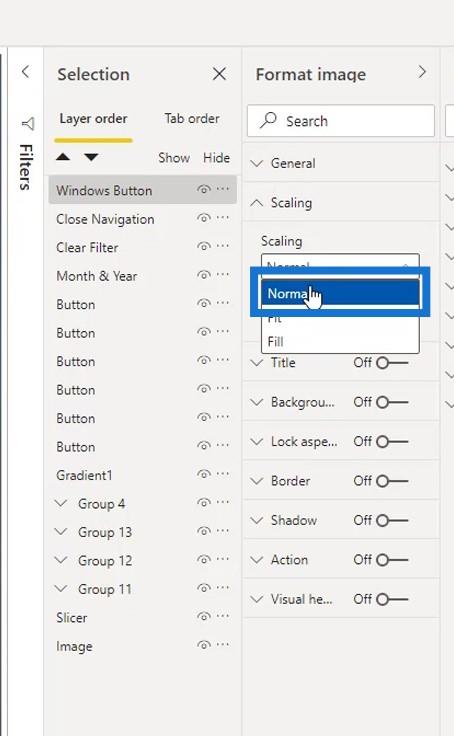
Pour l'améliorer, j'ai défini la mise à l'échelle sur Norma l.

Je l'ai redimensionné pour le rendre plus petit. Ensuite, je l'ai positionné dans le coin inférieur gauche de la page.

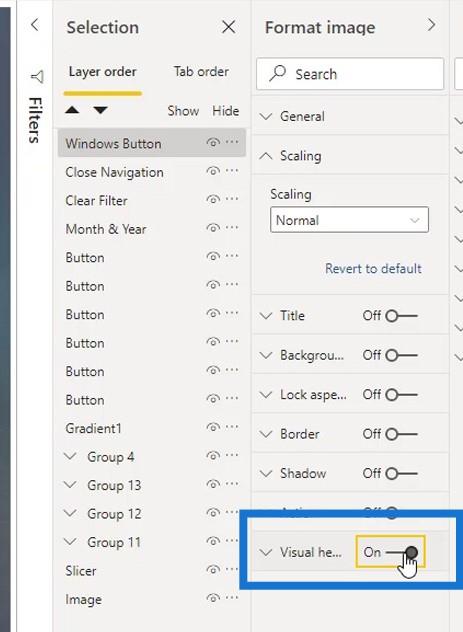
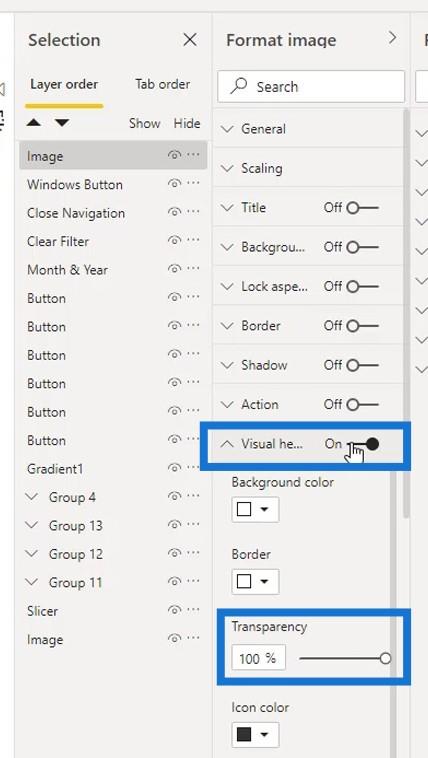
J'ai également rendu cet en-tête visuel transparent.

Pour ce faire, j'ai activé cette partie ici.

J'ai défini la transparence sur 100% et l'ai désactivée à nouveau.

Maintenant, il semble plus propre car l'en-tête visuel est déjà masqué.

2. Insertion et modification de l'arrière-plan et d'autres éléments
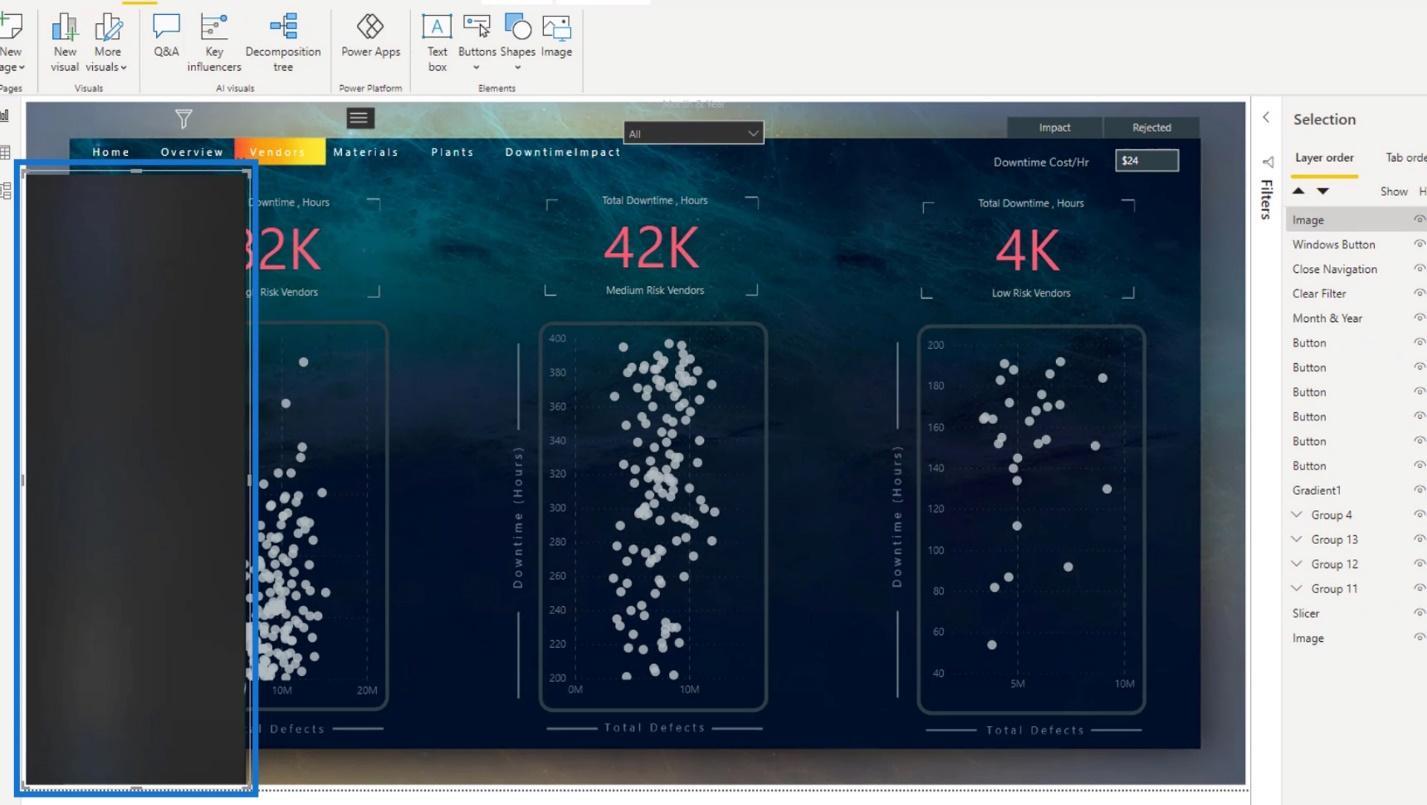
Après cela, j'ai inséré l'arrière-plan du panneau de navigation.

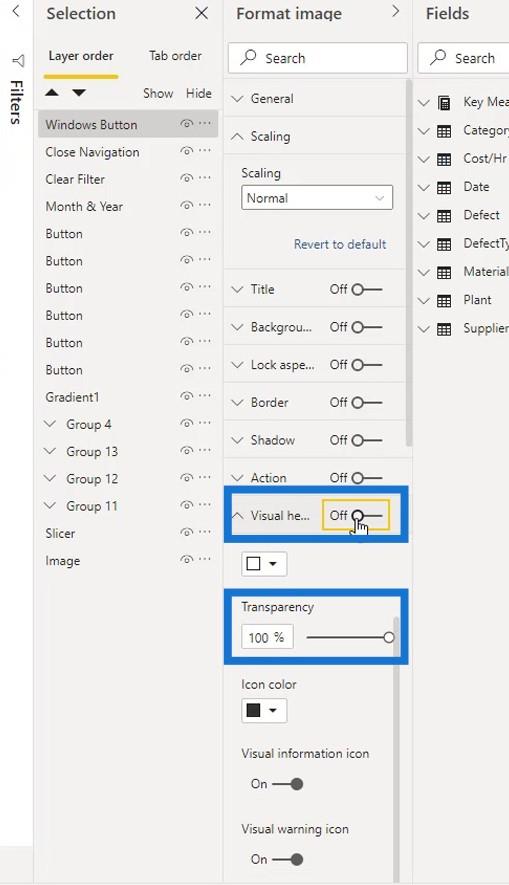
Il est également préférable de rendre l'en-tête visuel transparent. Activez-le simplement ici, réglez la transparence sur 100% et désactivez-le à nouveau.

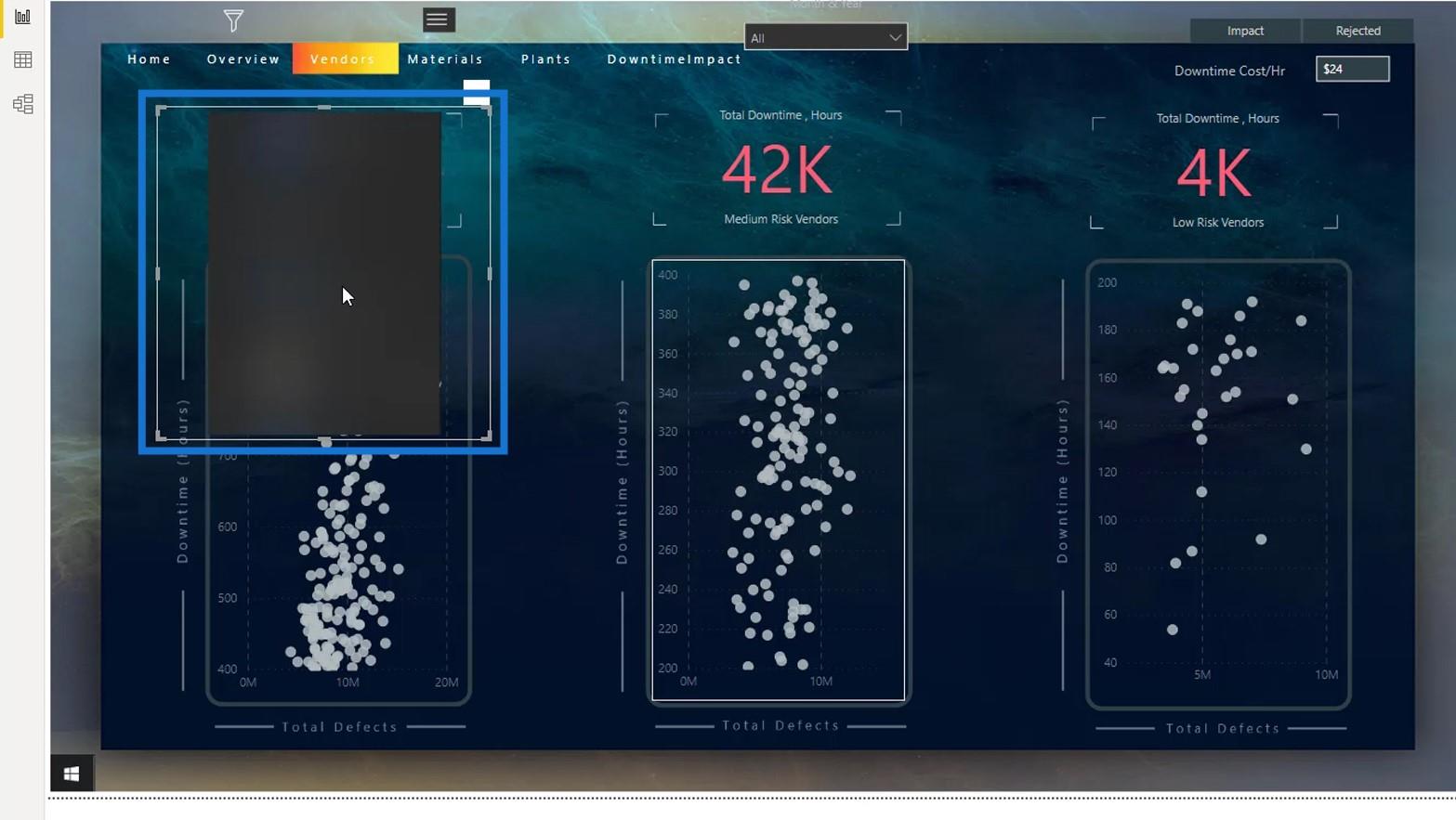
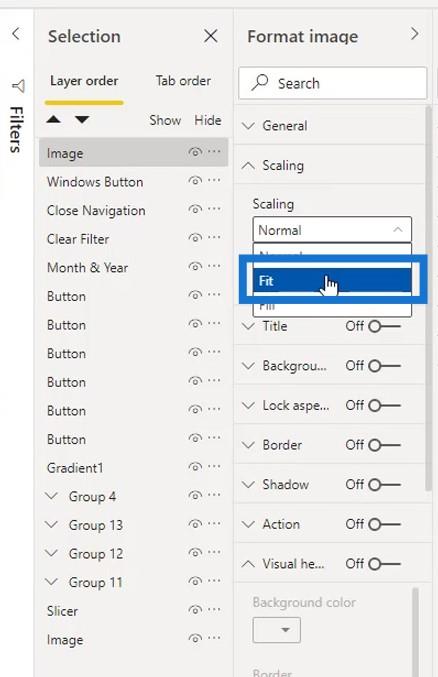
J'ai choisi Ajuster pour l' option Mise à l'échelle .

Ensuite, je l'ai redimensionné.

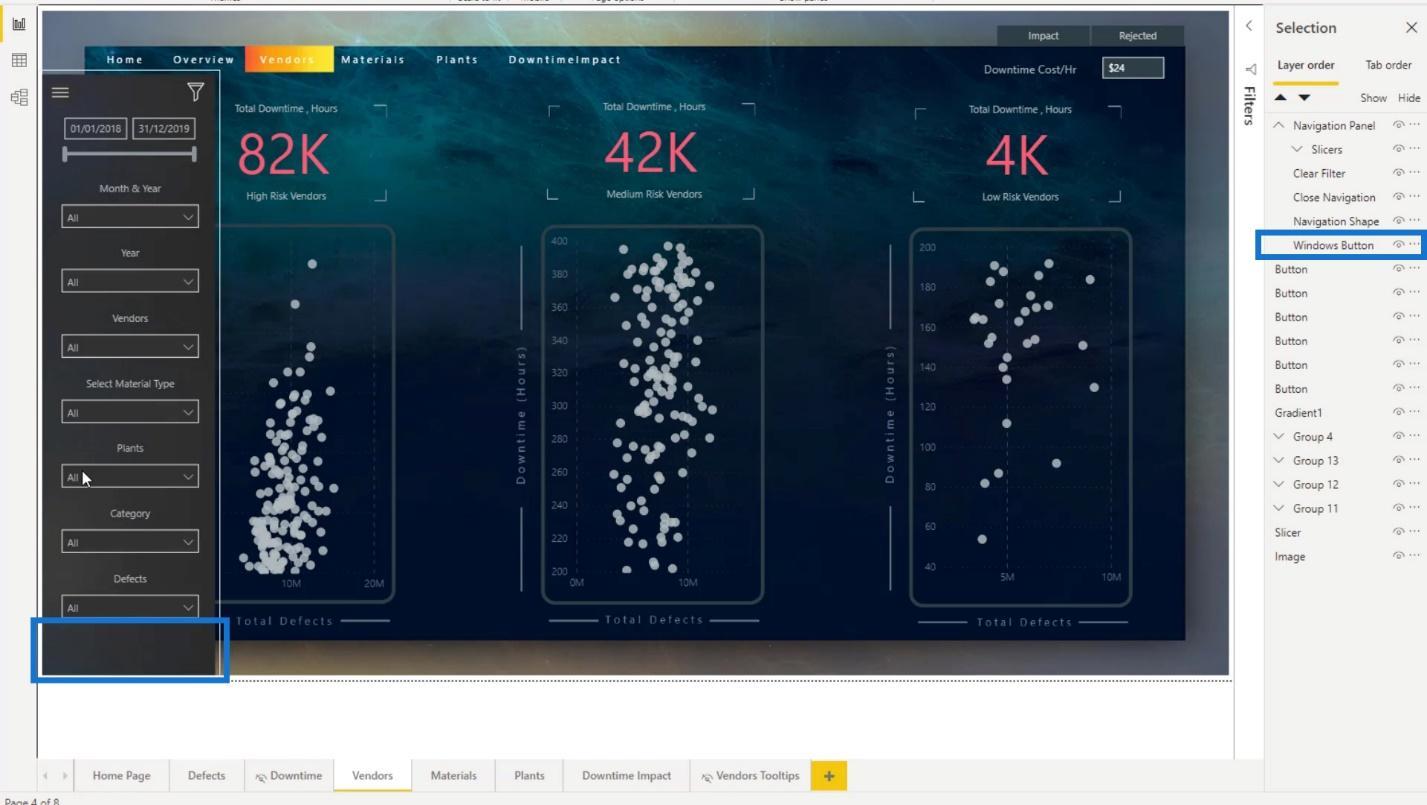
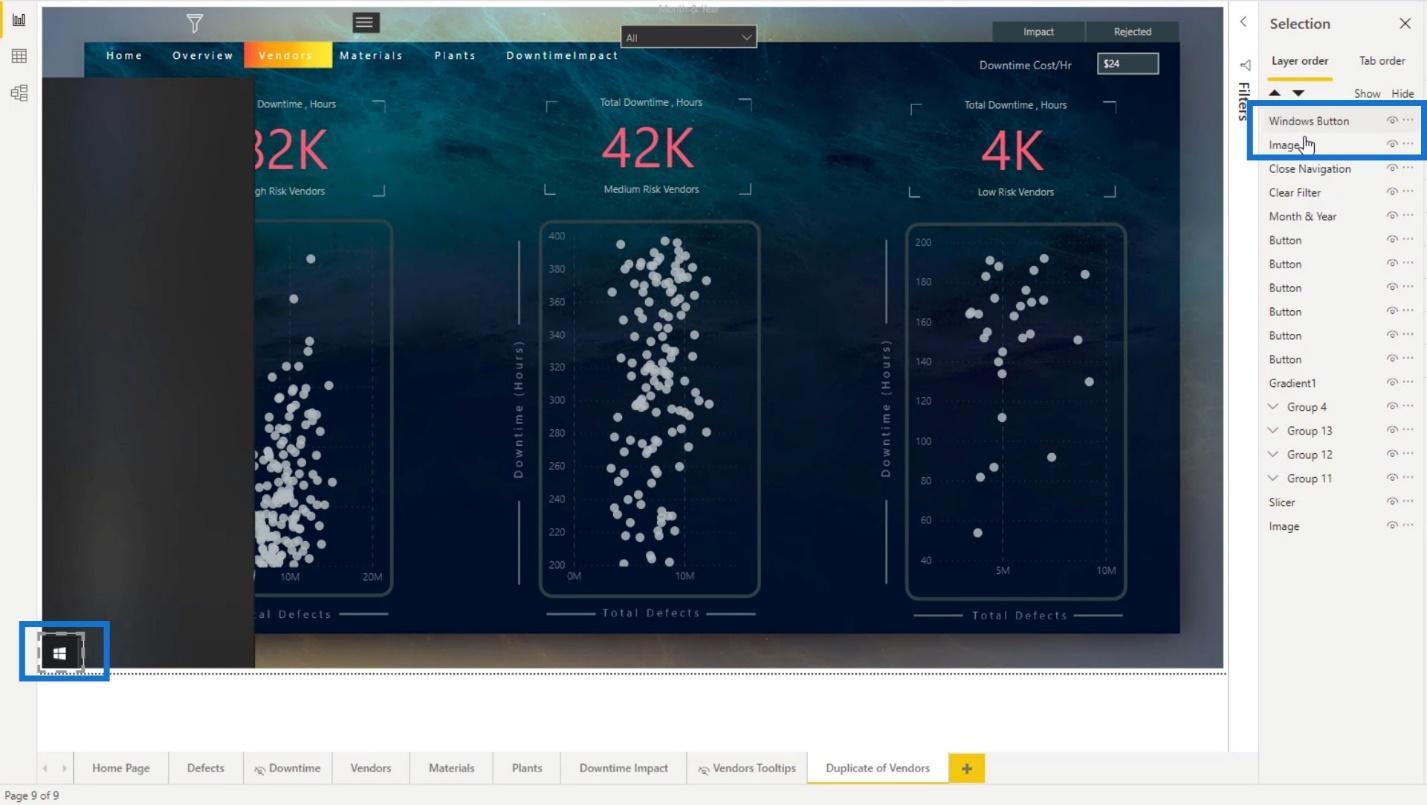
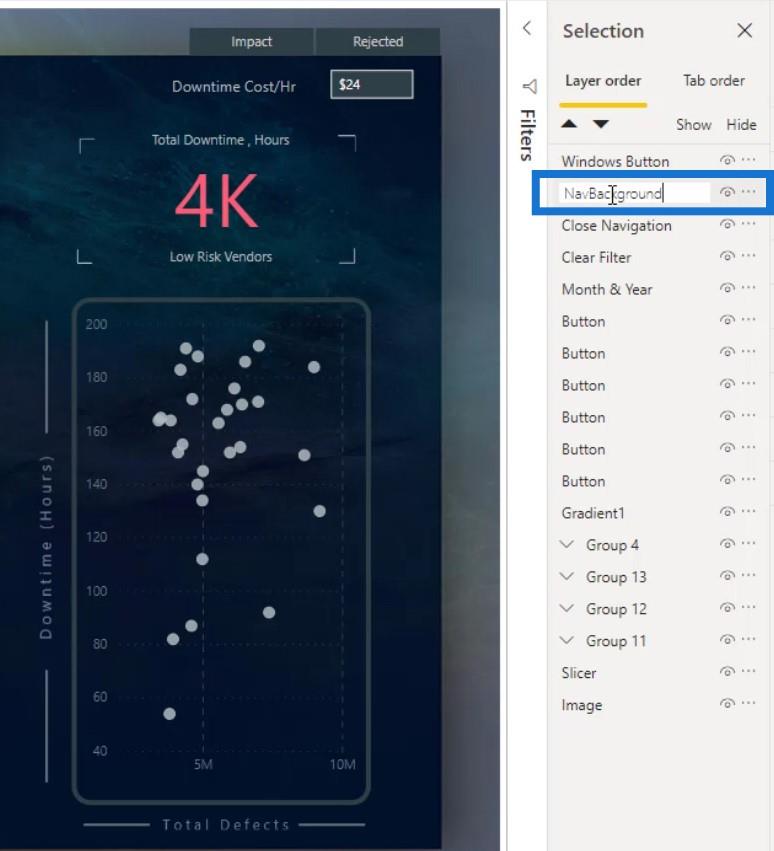
Mon bouton Windows est masqué car il se trouve derrière la forme. Ainsi, dans le volet Sélection , j'ai fait glisser le bouton Windows au-dessus du calque Image pour le rendre visible.

Ensuite, j'ai renommé le calque Image en NavBackground .

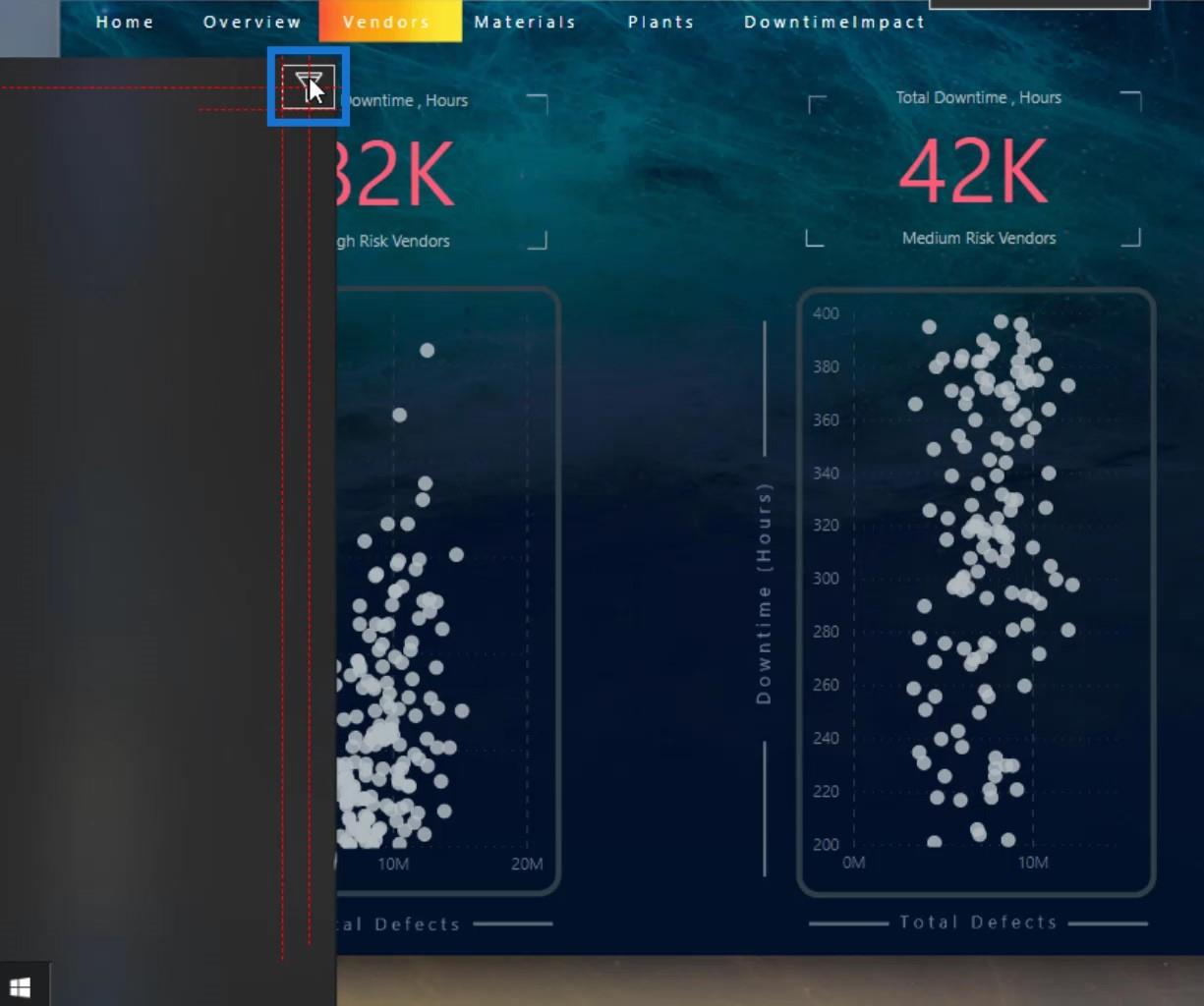
La prochaine chose que j'ai faite est de faire glisser cette icône ici. Cela servira d' icône de fermeture pour le panneau de navigation.

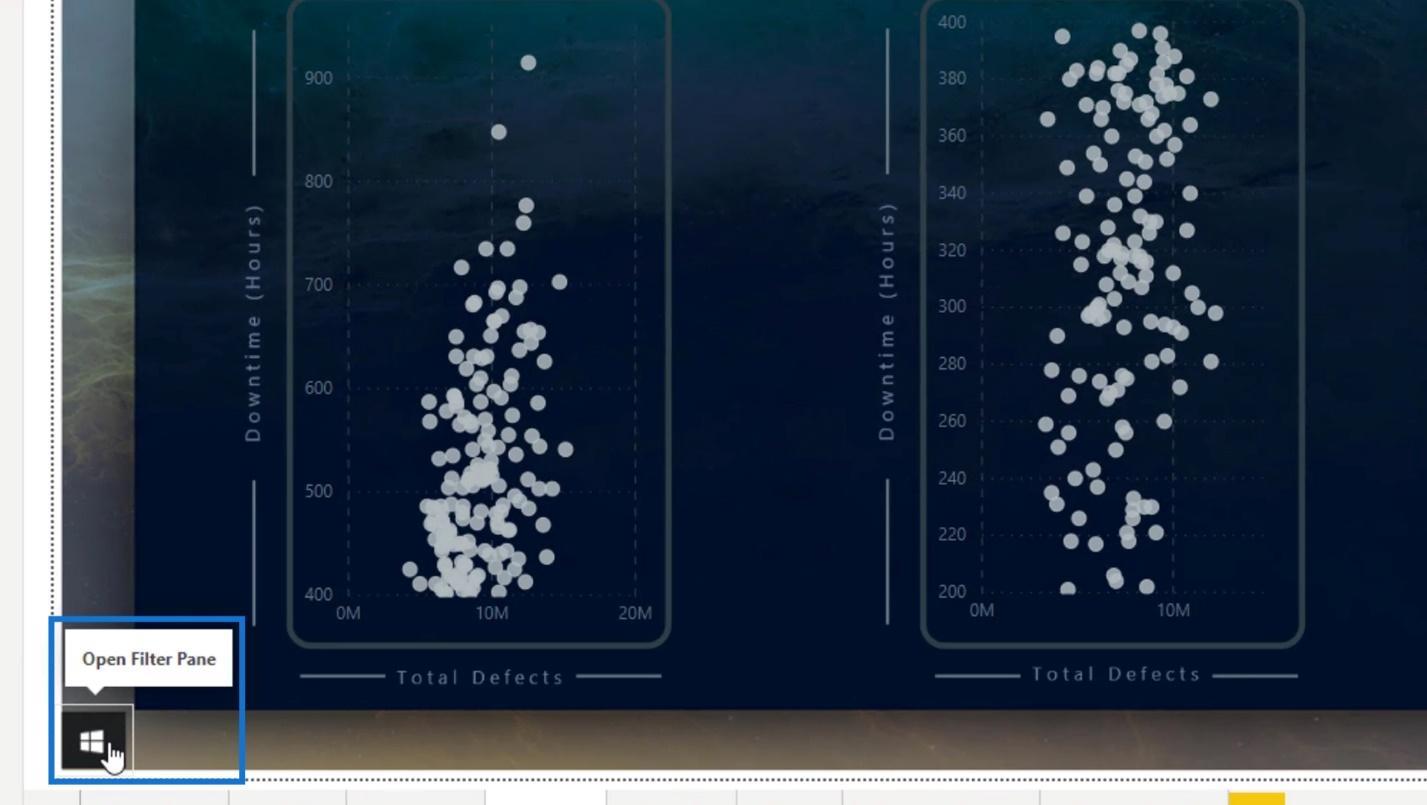
Ensuite, j'ai également déplacé cette icône de filtre ici.

Les deux sont masqués car ils se trouvent actuellement derrière le NavBackground . Je me suis assuré de les mettre au-dessus de la couche NavBackground .

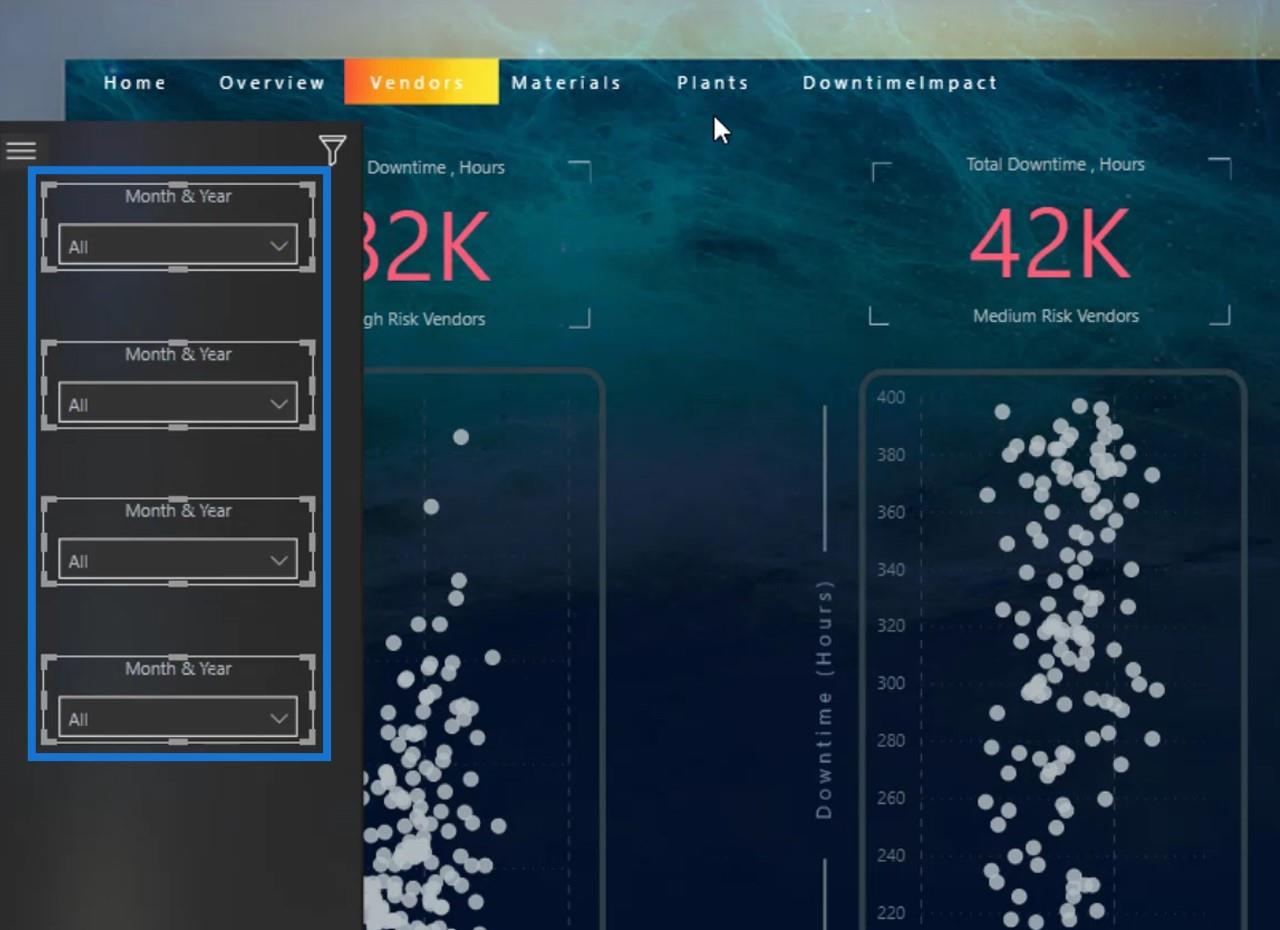
Ensuite, j'ai traîné la trancheuse ici.

Je l'ai dupliqué pour créer un total de 4 slicers.

3. Regrouper les éléments
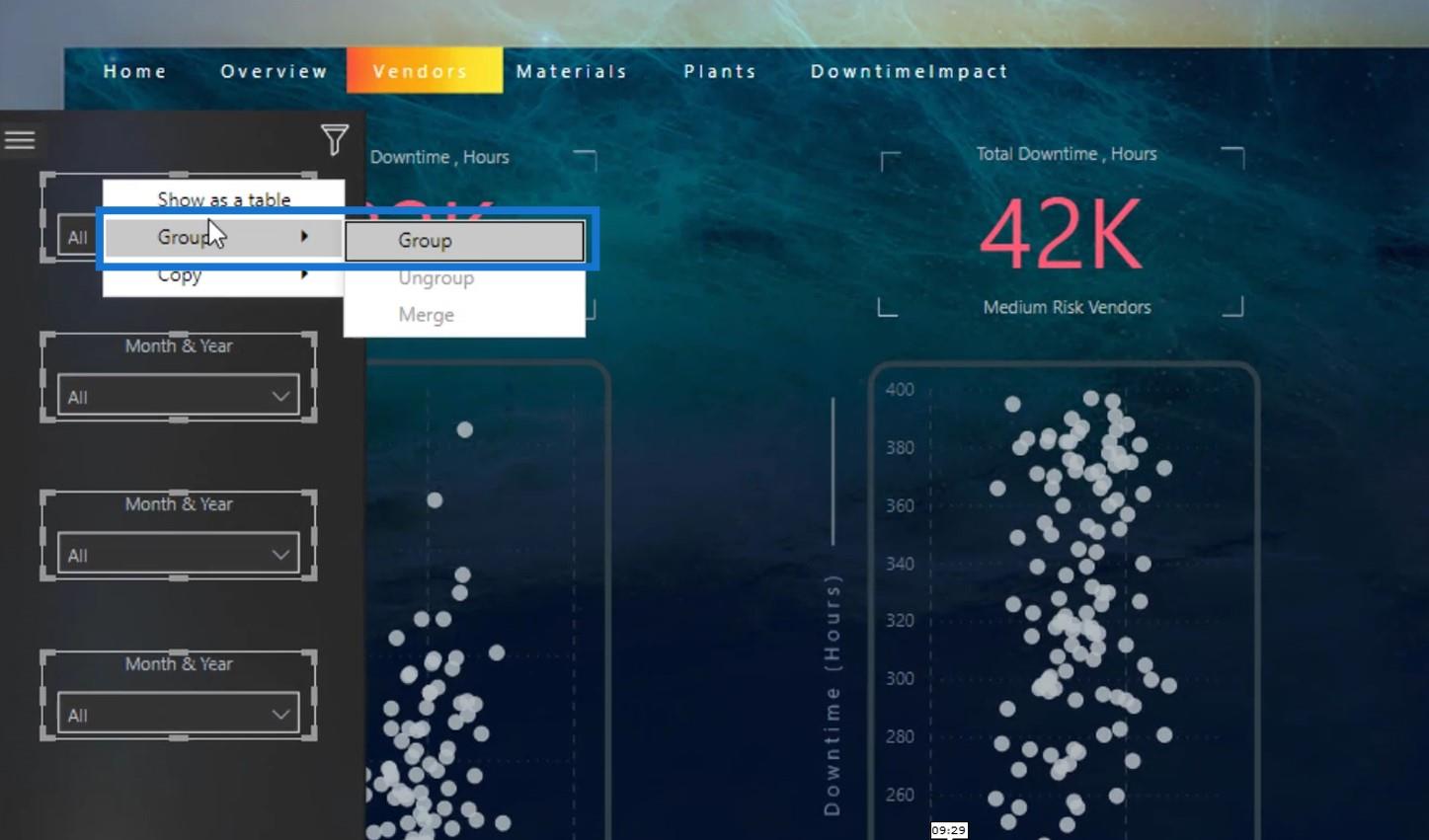
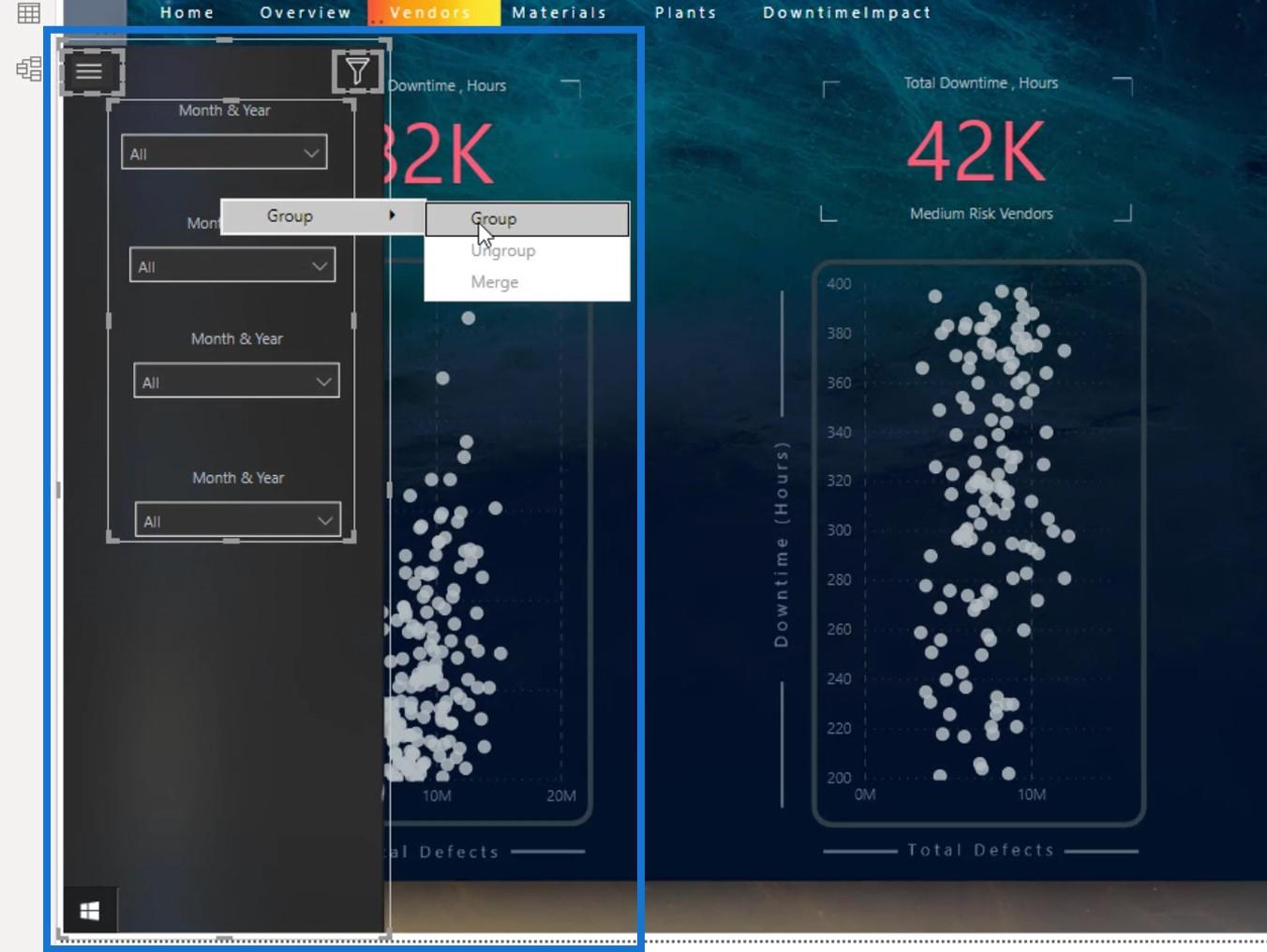
Après cela, j'ai sélectionné tous les slicers et les ai regroupés. Lors du regroupement, vous pouvez cliquer dessus avec le bouton droit de la souris et sélectionner Groupe .

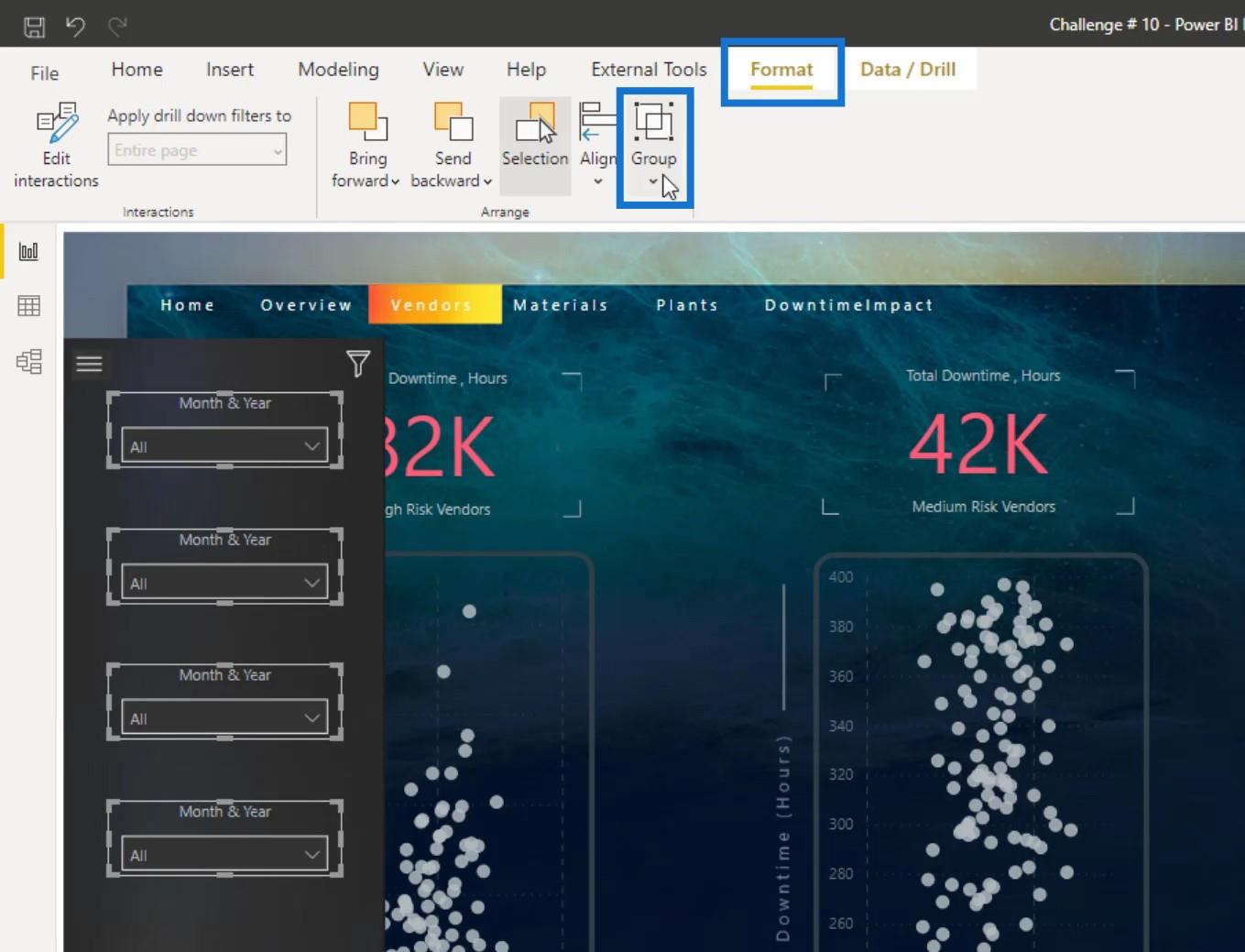
Vous pouvez également accéder à l' onglet Format , puis cliquer sur l' option Groupe .

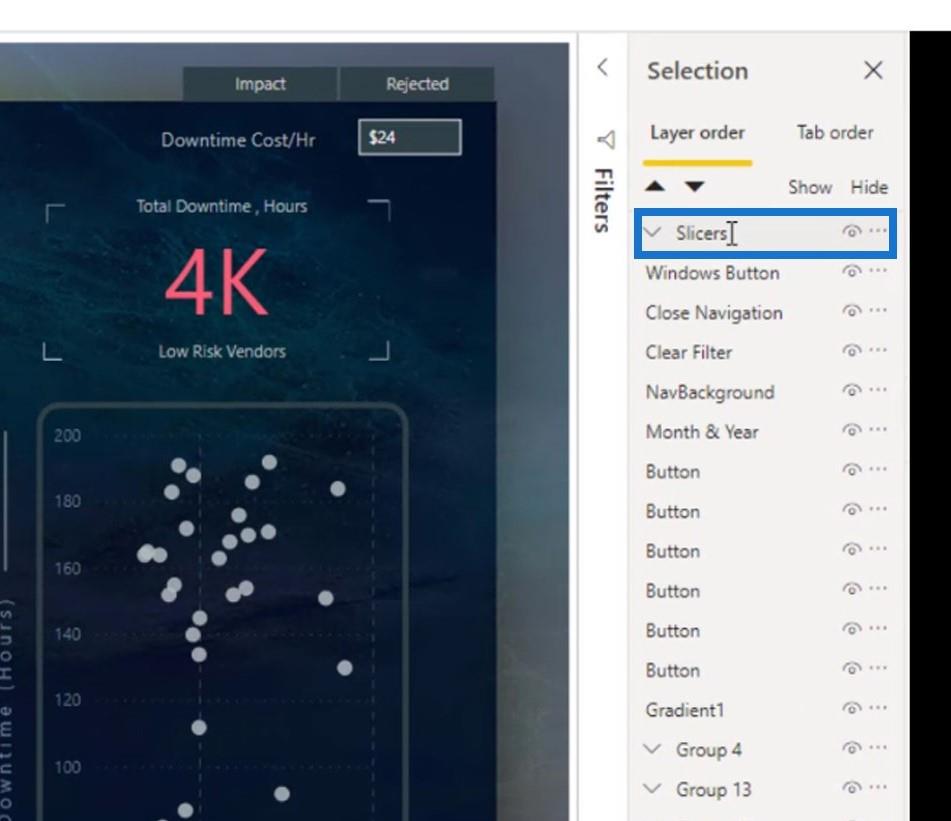
Ensuite, j'ai renommé le groupe en tant que Slicers dans le volet Sélection .

J'ai sélectionné tous les éléments de ce volet de navigation et les ai regroupés.

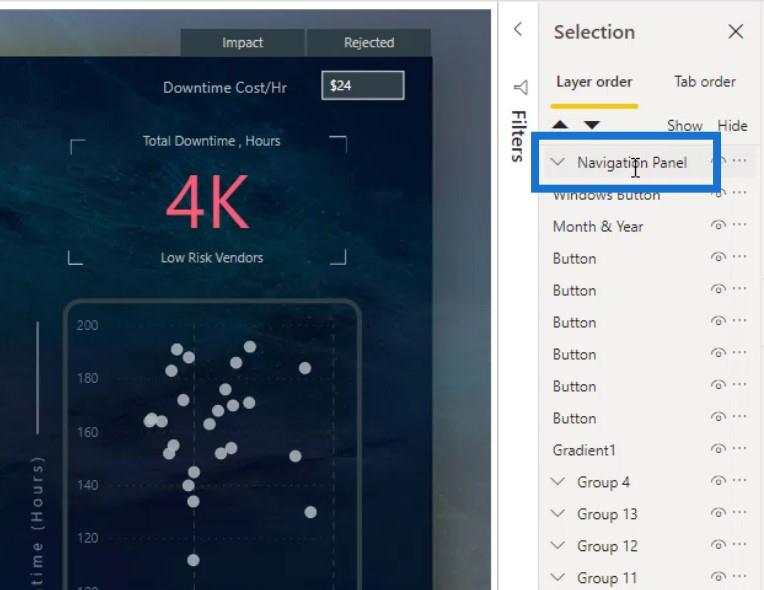
J'ai renommé le groupe en tant que Panneau de navigation .

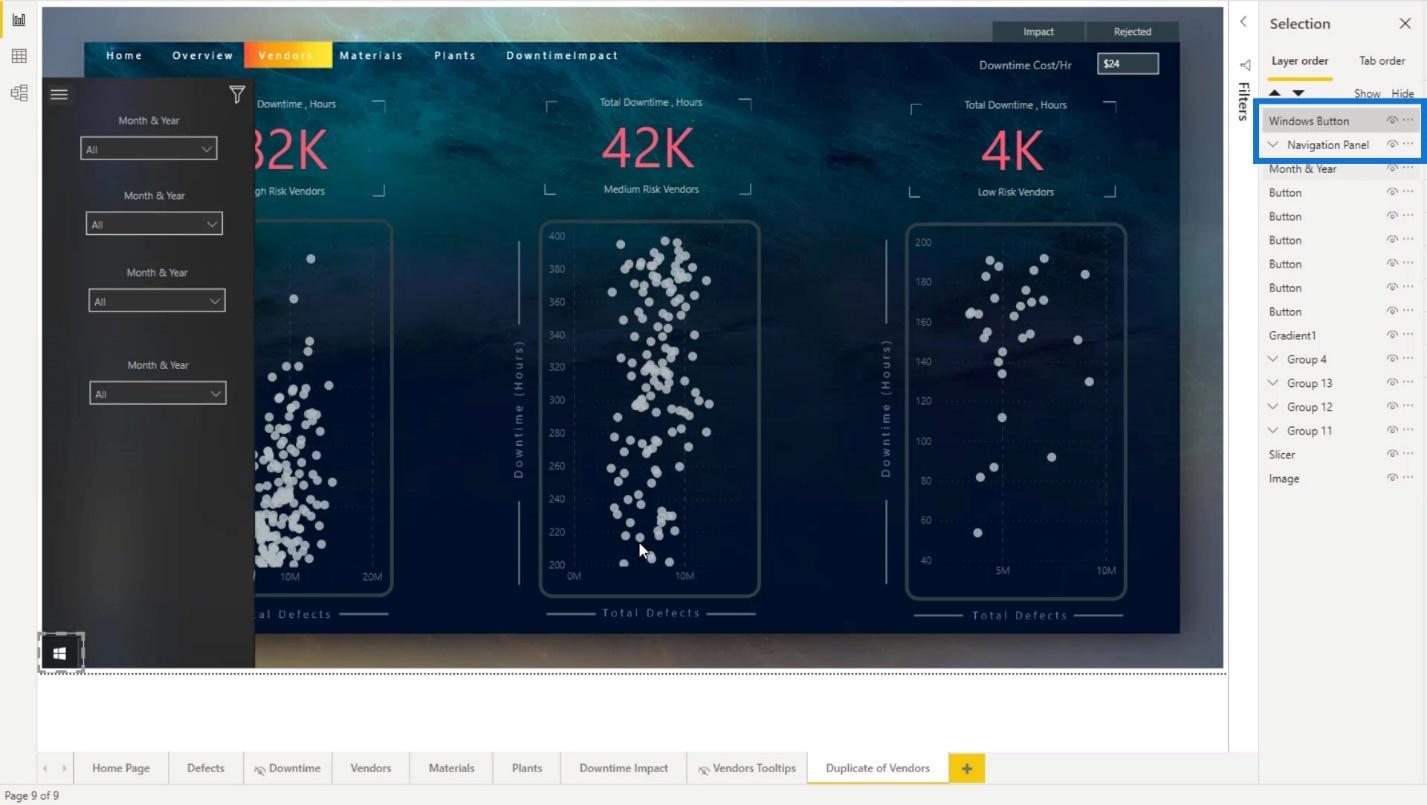
Ensuite, j'ai à nouveau fait glisser le calque Bouton Windows au-dessus du groupe Panneau de navigation pour le rendre visible.

Création de signets pour les rapports interactifs LuckyTemplates
Pour créer des signets, allez simplement dans l' onglet Affichage , puis cliquez sur l' option Signets .

1. Créer le signet pour afficher le panneau de navigation
Tout d'abord, je vais créer un signet pour le calque Bouton Windows où il affichera le panneau de navigation en cliquant dessus.
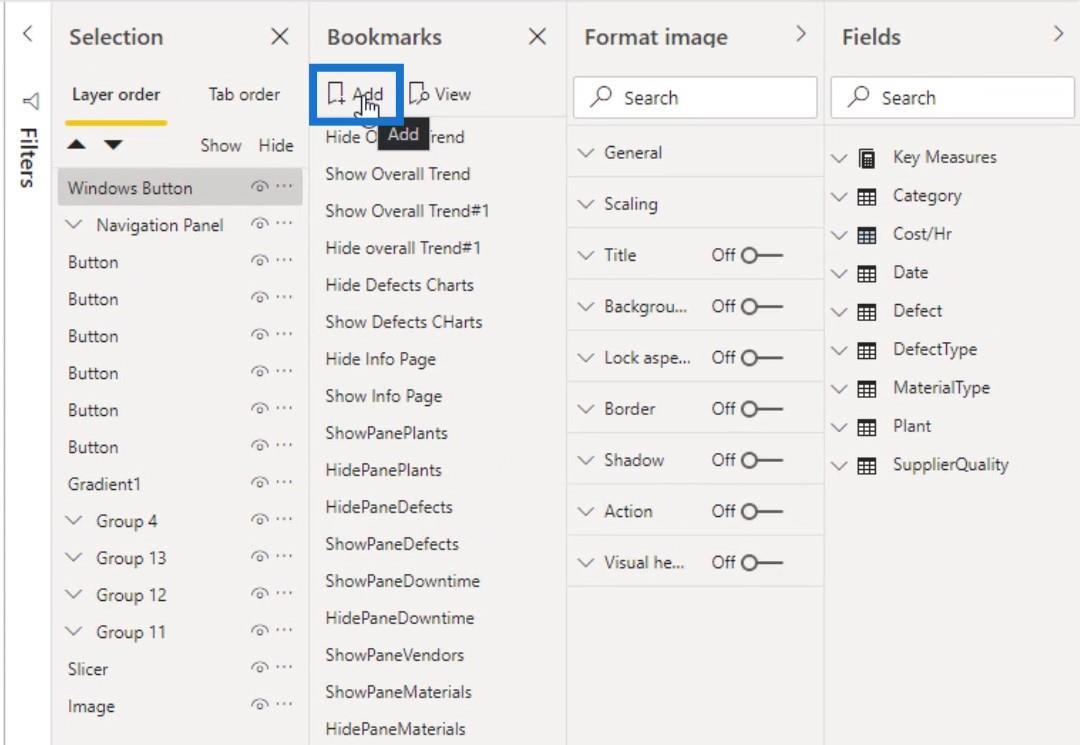
Ainsi, pendant que le panneau de navigation est affiché, j'ai créé un signet en cliquant sur le bouton Ajouter dans le volet Signets .

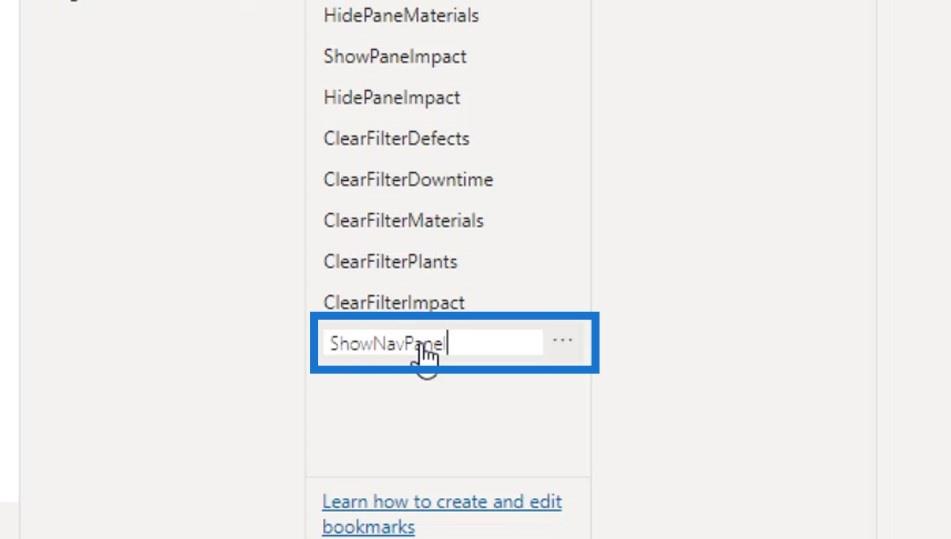
Je l'ai renommé ShowNavPanel (Afficher le panneau de navigation).

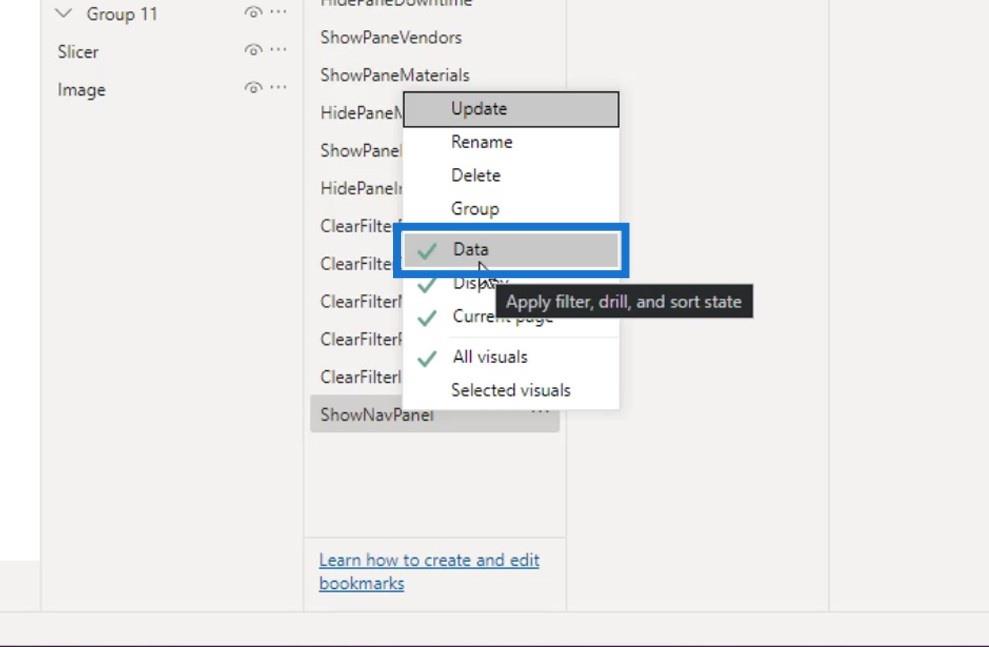
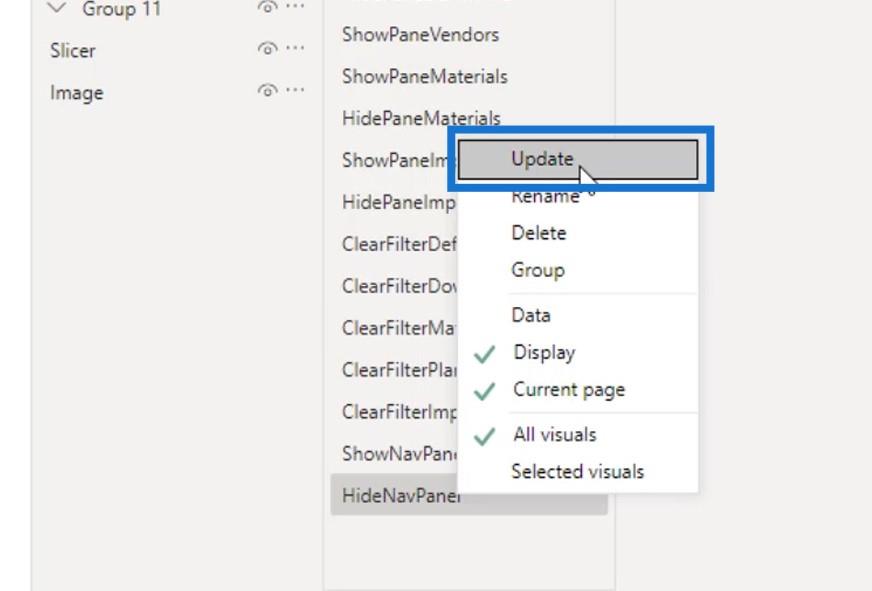
Ensuite, j'ai fait un clic droit dessus. Je n'ai pas de données pour le moment, je vais donc décocher Data .

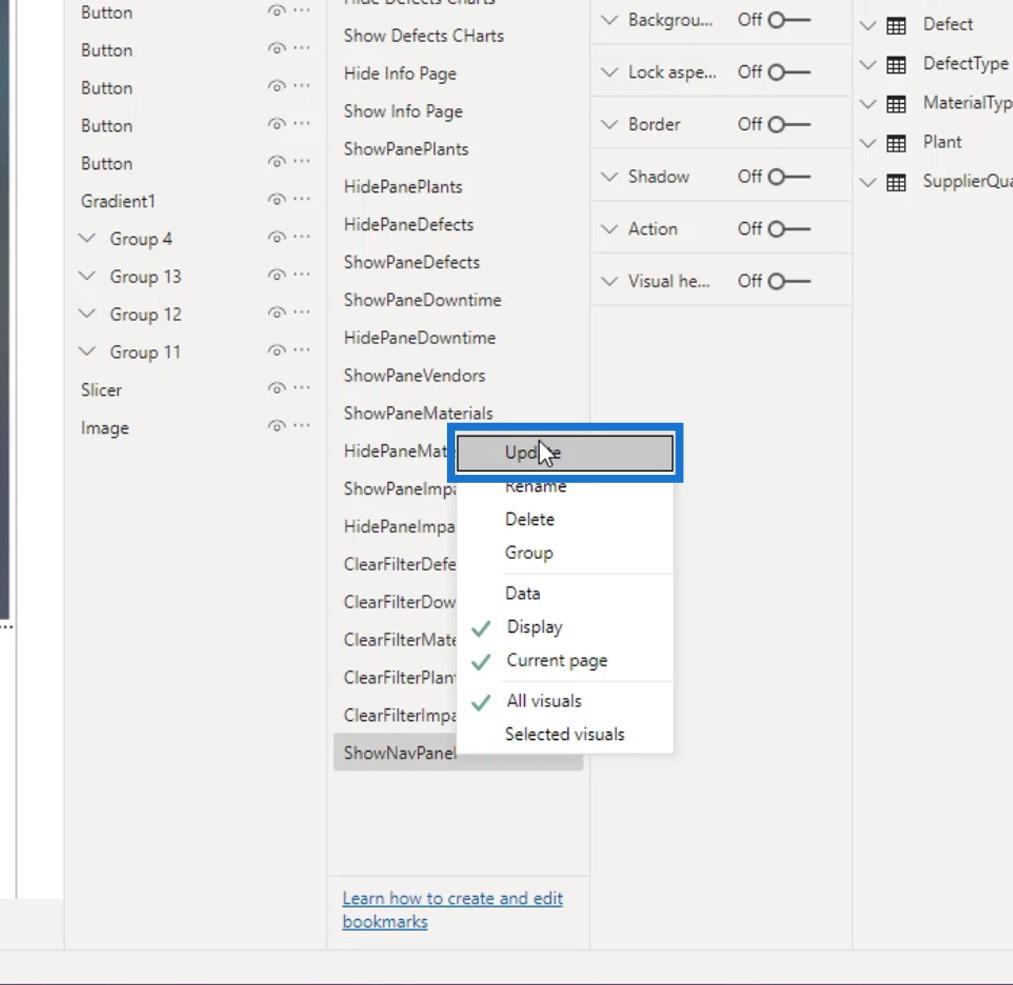
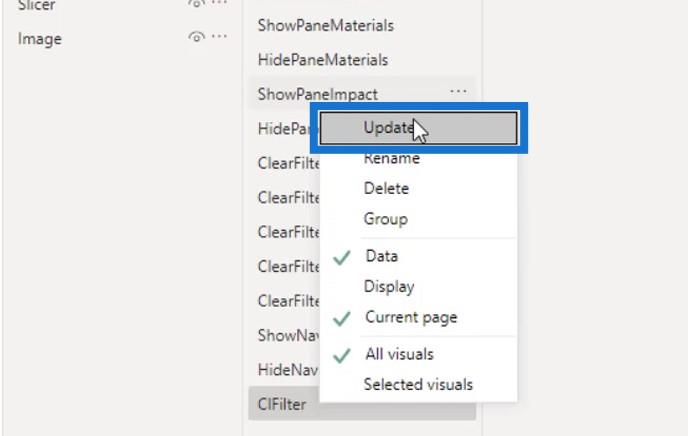
J'ai de nouveau cliqué dessus avec le bouton droit de la souris, puis j'ai sélectionné Mettre à jour .

Maintenant, je souhaite également créer un signet pour masquer le panneau de navigation. Pour ce faire, je vais d'abord masquer le groupe Panneau de navigation en cliquant ici.

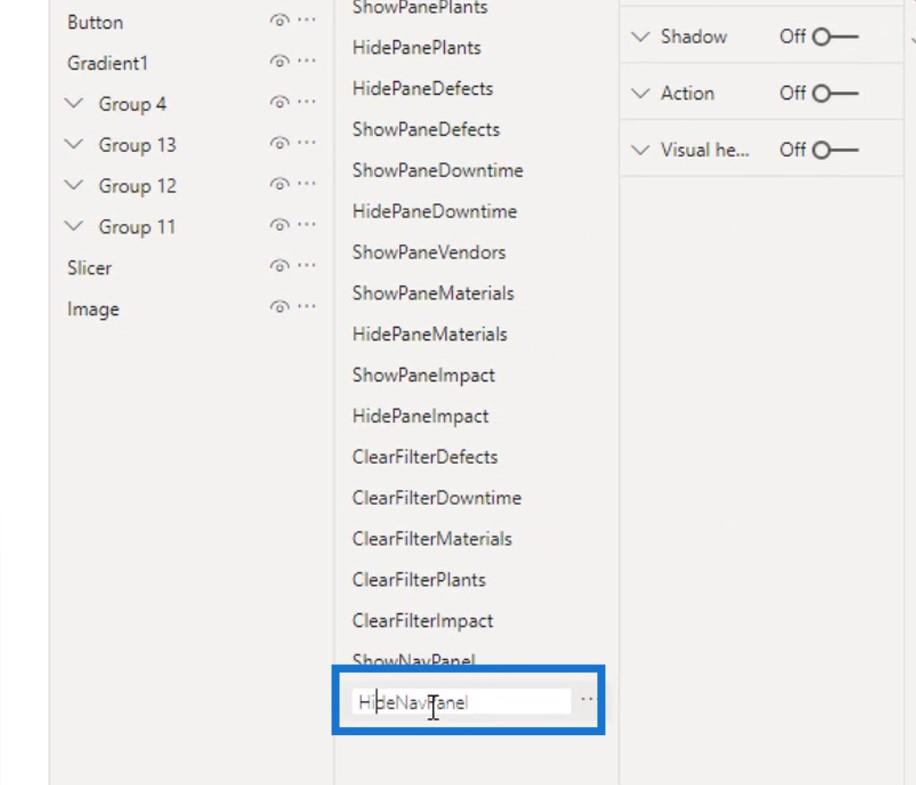
Ensuite, j'ai ajouté un autre signet et je l'ai nommé HideNavPanel (Masquer le panneau de navigation).

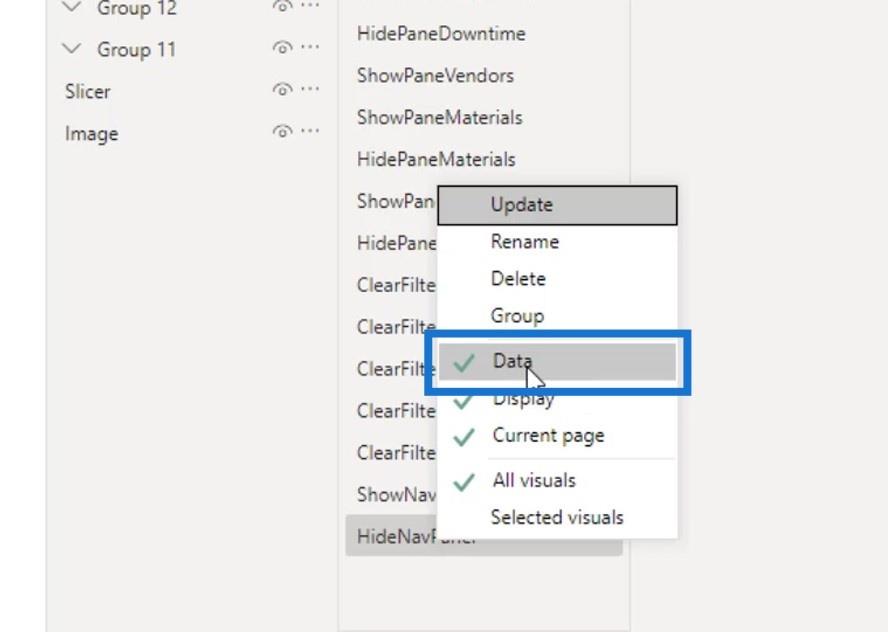
J'ai fait un clic droit dessus et décoché le Data .

J'ai à nouveau cliqué dessus avec le bouton droit de la souris et cliqué sur Mettre à jour .

Après cela, je dois attribuer les signets sur l'image du bouton Windows. Pour ce faire, je me suis assuré qu'il est sélectionné.

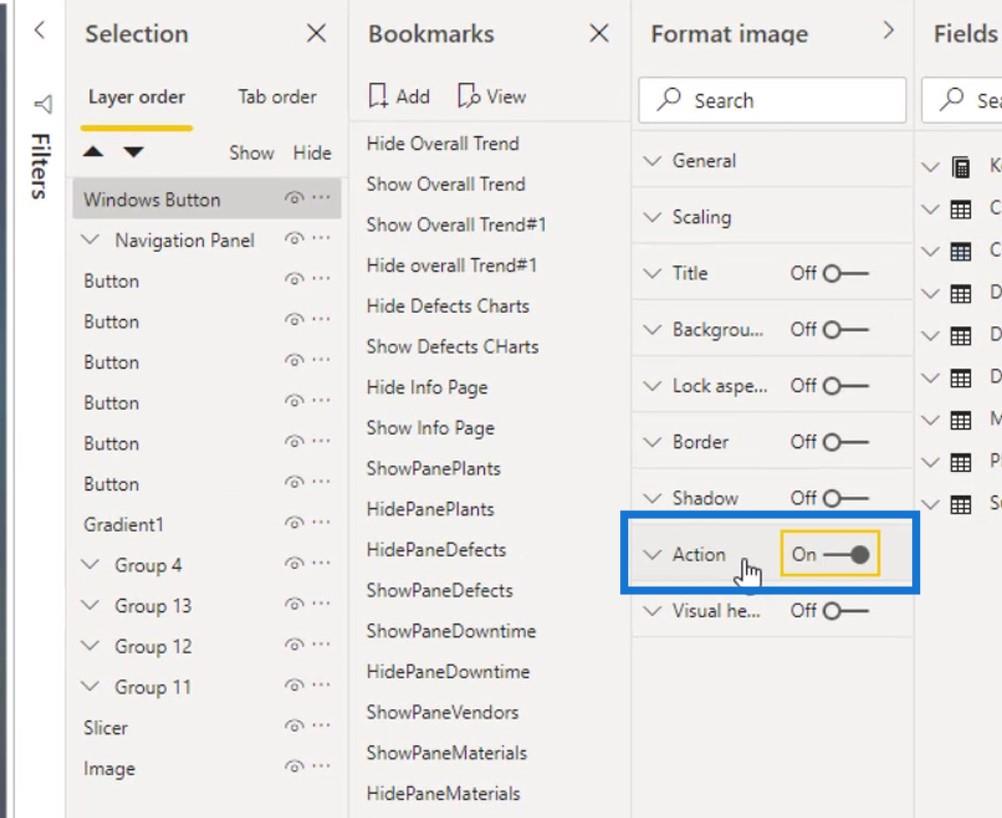
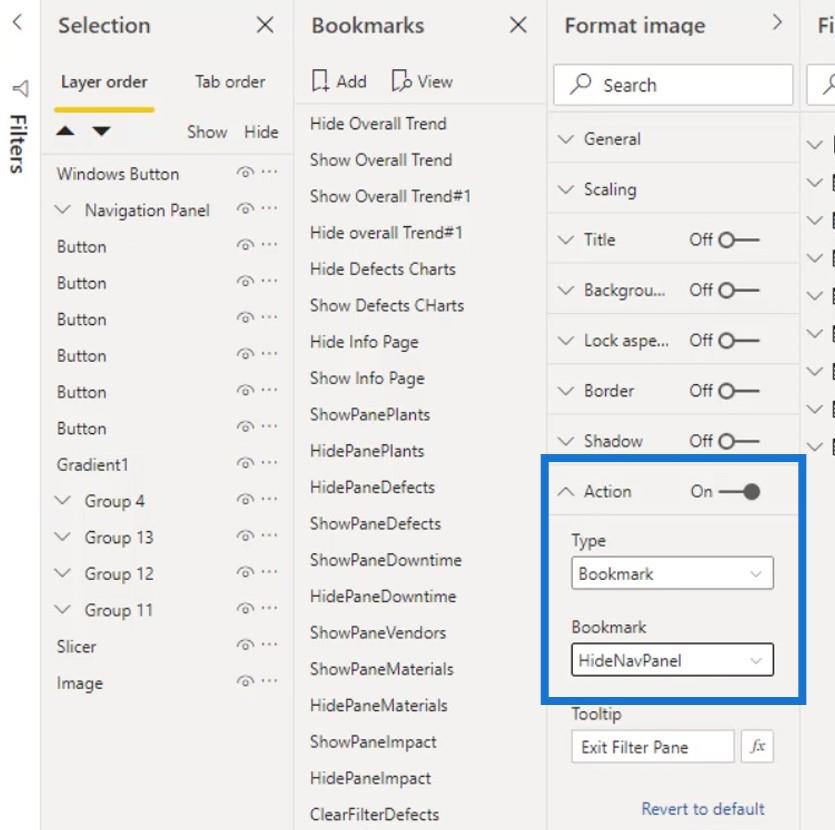
Ensuite, j'ai activé l' option Action .

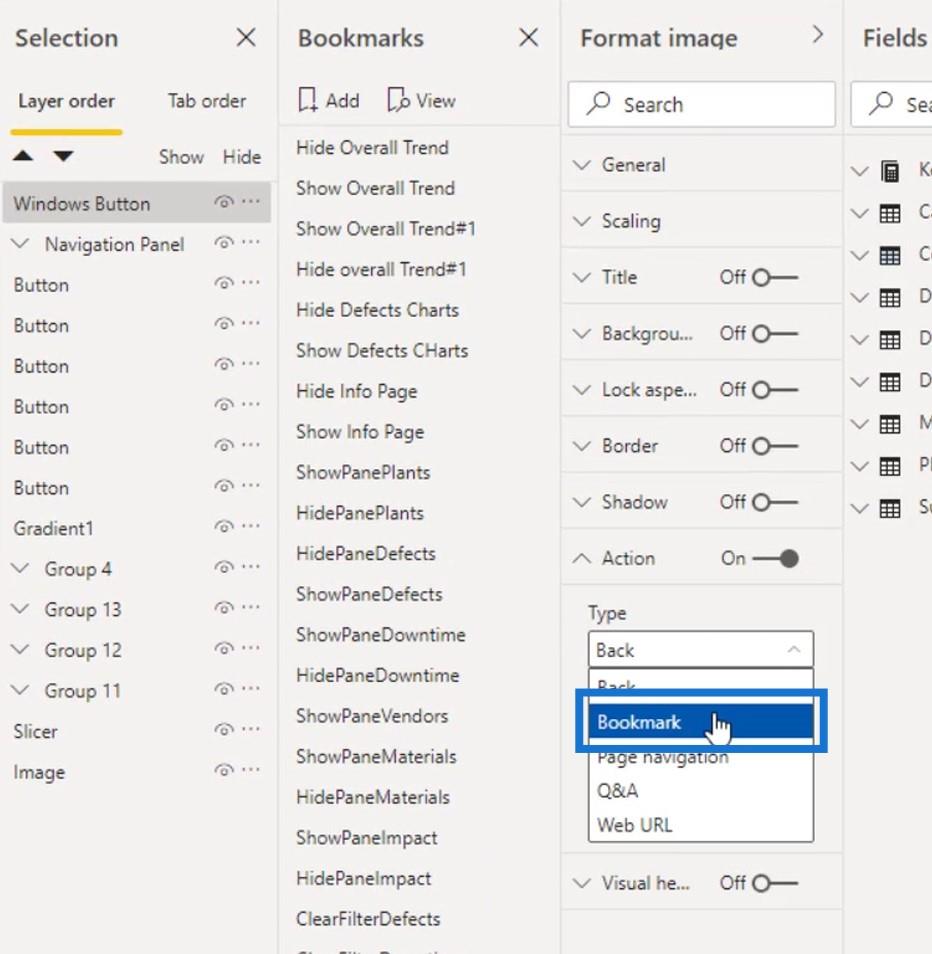
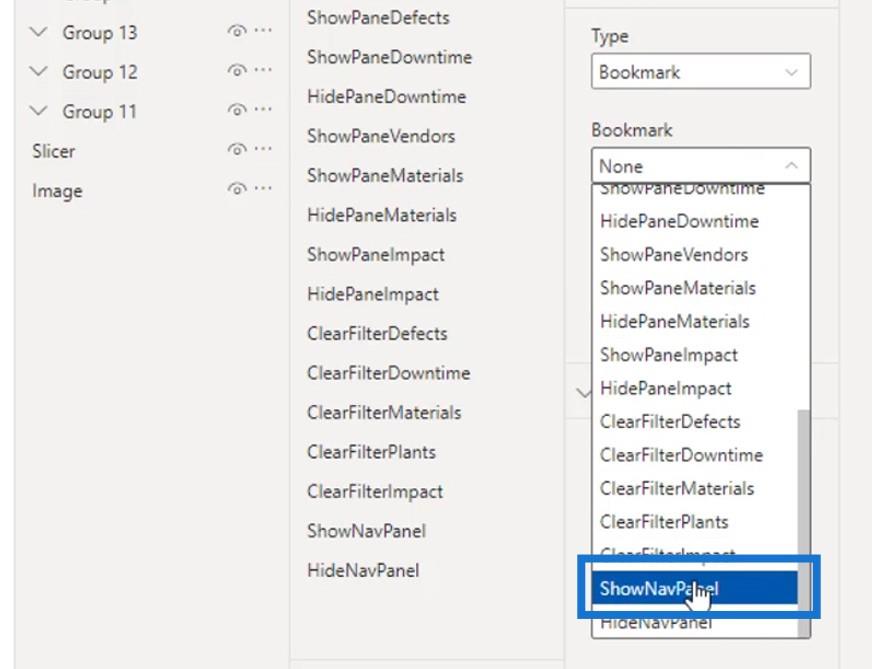
Sous la sélection Type , j'ai sélectionné Bookmark .

Sous la sélection de signet , j'ai sélectionné le signet ShowNavPanel .

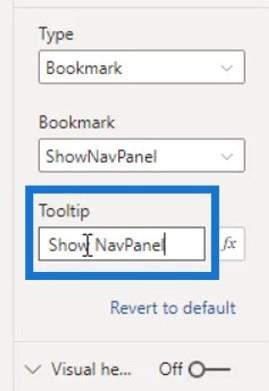
Pour le champ Tooltip , j'ai tapé « Show NavPanel ».

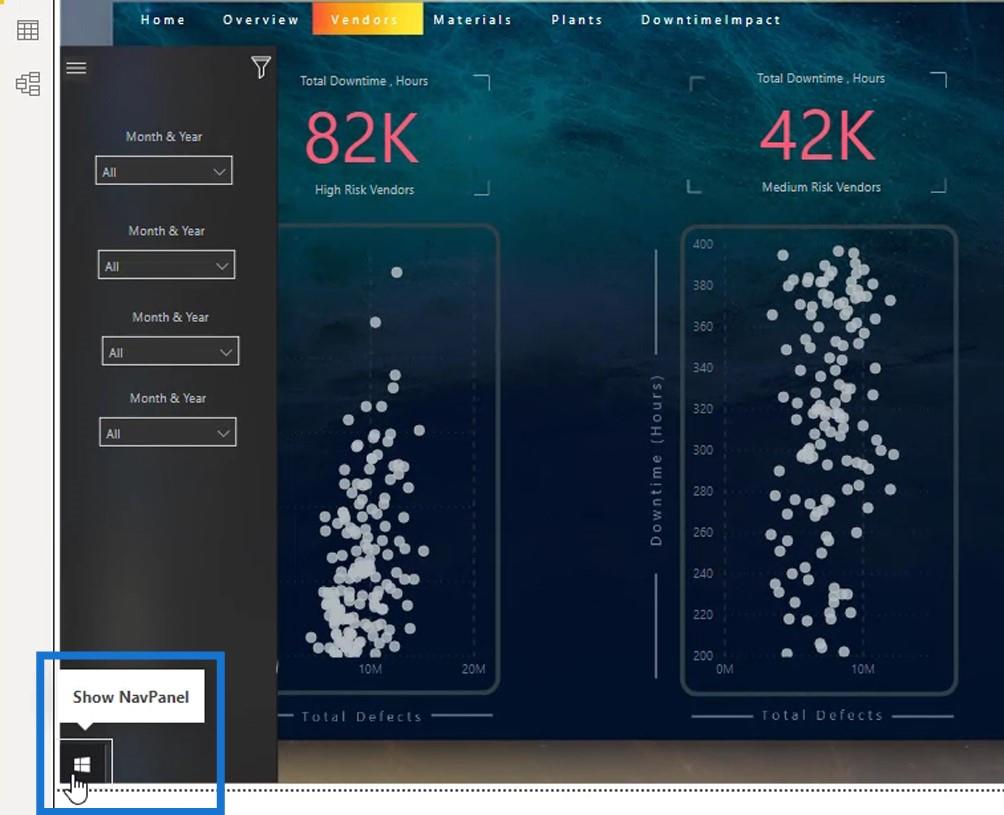
Ainsi, lorsque je survole l'image du bouton Windows, une info-bulle affiche " Afficher le panneau de navigation ".

2. Création du signet pour masquer le panneau de navigation
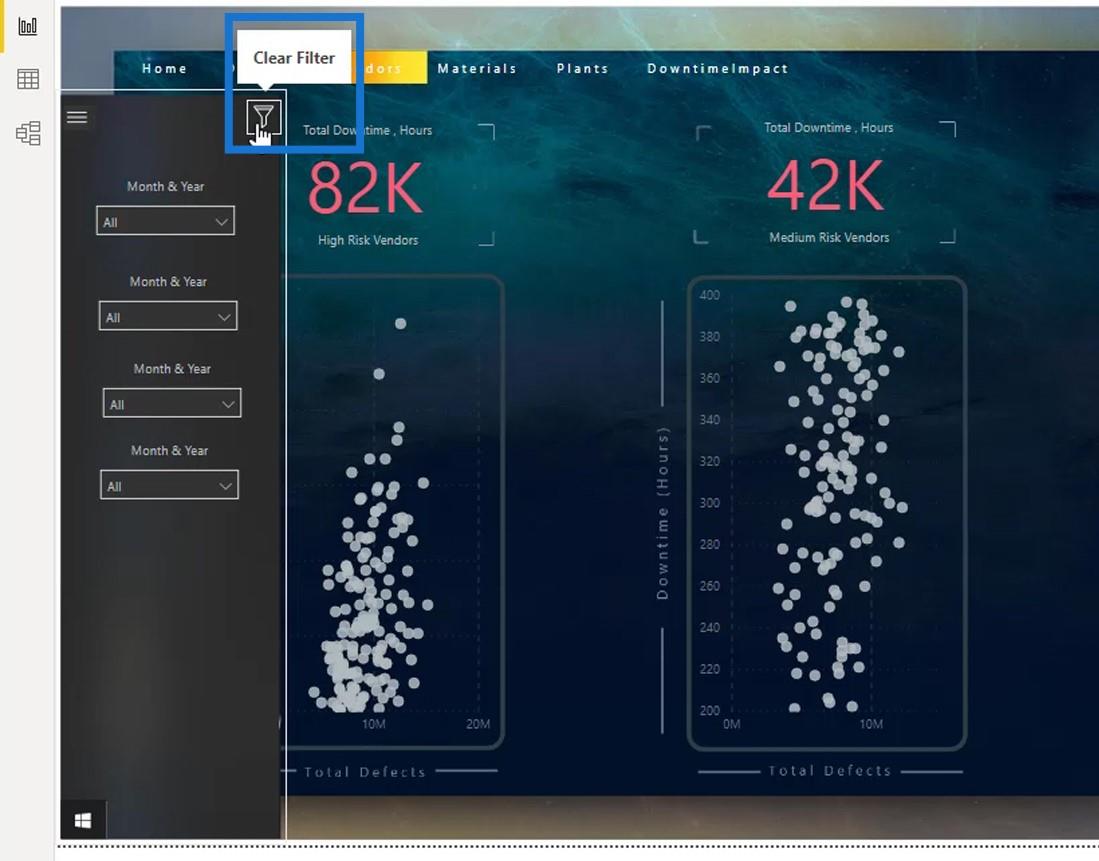
Ensuite, ajoutez un signet pour cette icône qui fermera le panneau de navigation en cliquant dessus. Encore une fois, je me suis assuré que cette icône est sélectionnée.

Ensuite, j'ai activé Action , sélectionné Bookmark sous la sélection Type et sélectionné HideNavPanel .

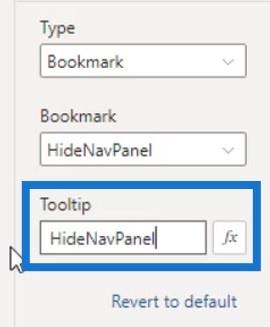
Pour l' info-bulle , j'ai tapé HideNavPanel .

Maintenant, si je survole cette icône, elle affichera « HideNavPanel ».

Si je clique dessus, cela masquera le panneau de navigation.

Si je clique sur le bouton Windows, il affichera le panneau de navigation.

3. Création du signet Effacer le filtre
La dernière chose que je dois faire est de créer un signet Effacer le filtre pour cette icône.

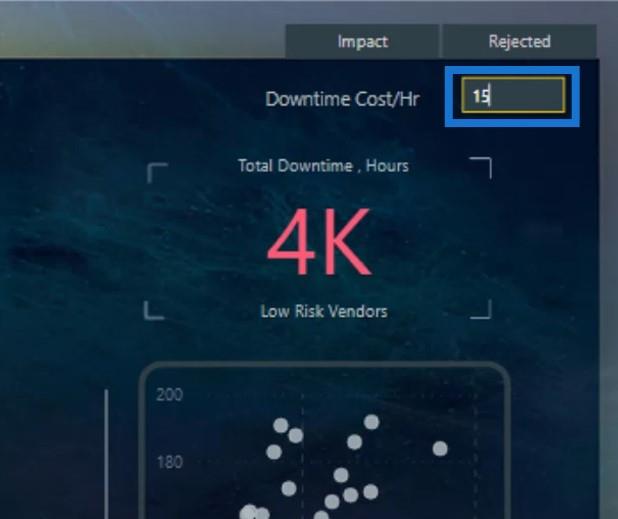
Ce signet définira toujours l'affichage sur l'état par défaut que j'ai créé dans ce signet. Par exemple, je définirai 15 $ comme valeur par défaut pour le champ Coût d'indisponibilité/heure .

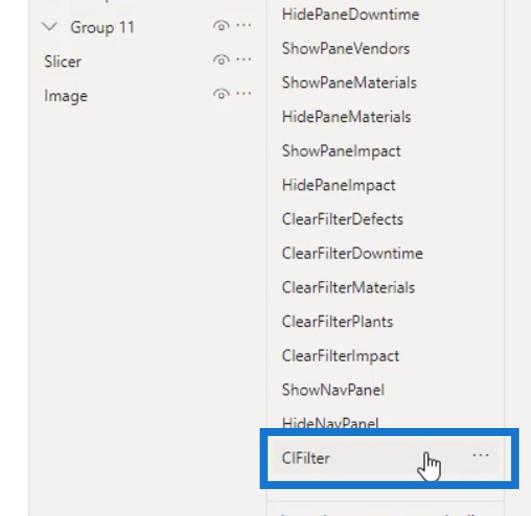
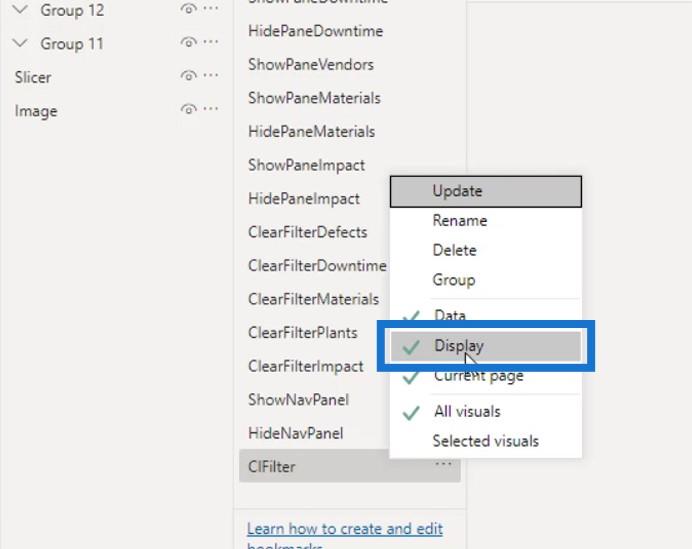
Ensuite, j'ai ajouté un signet et je l'ai nommé ClFilter (Effacer le filtre).

J'ai fait un clic droit dessus et décoché Affichage car je n'en aurai pas besoin.

Ensuite, j'ai choisi Mettre à jour .

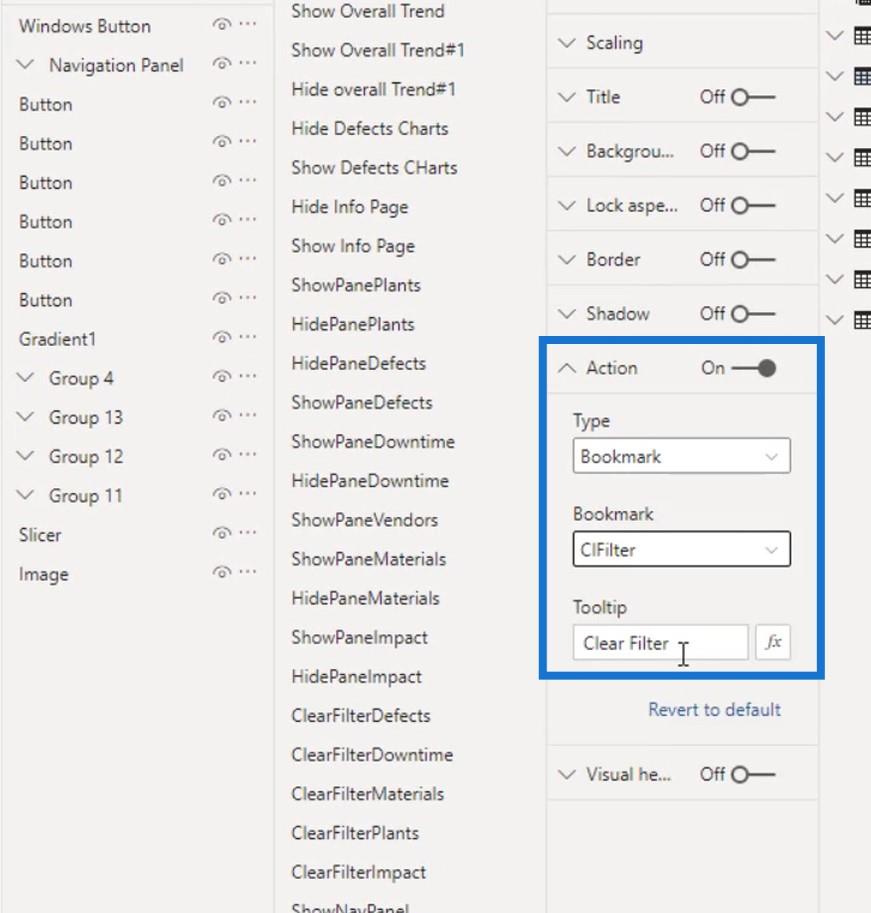
Ensuite, attribuez ce signet à l' icône Filtrer . Tout d'abord, je me suis assuré que l'icône est sélectionnée.

Ensuite, j'ai activé l' Action , je me suis assuré que le Type sélectionné est Bookmark , j'ai sélectionné le ClFilter sous la sélection Bookmark et j'ai tapé " Effacer le filtre " pour l' info-bulle .

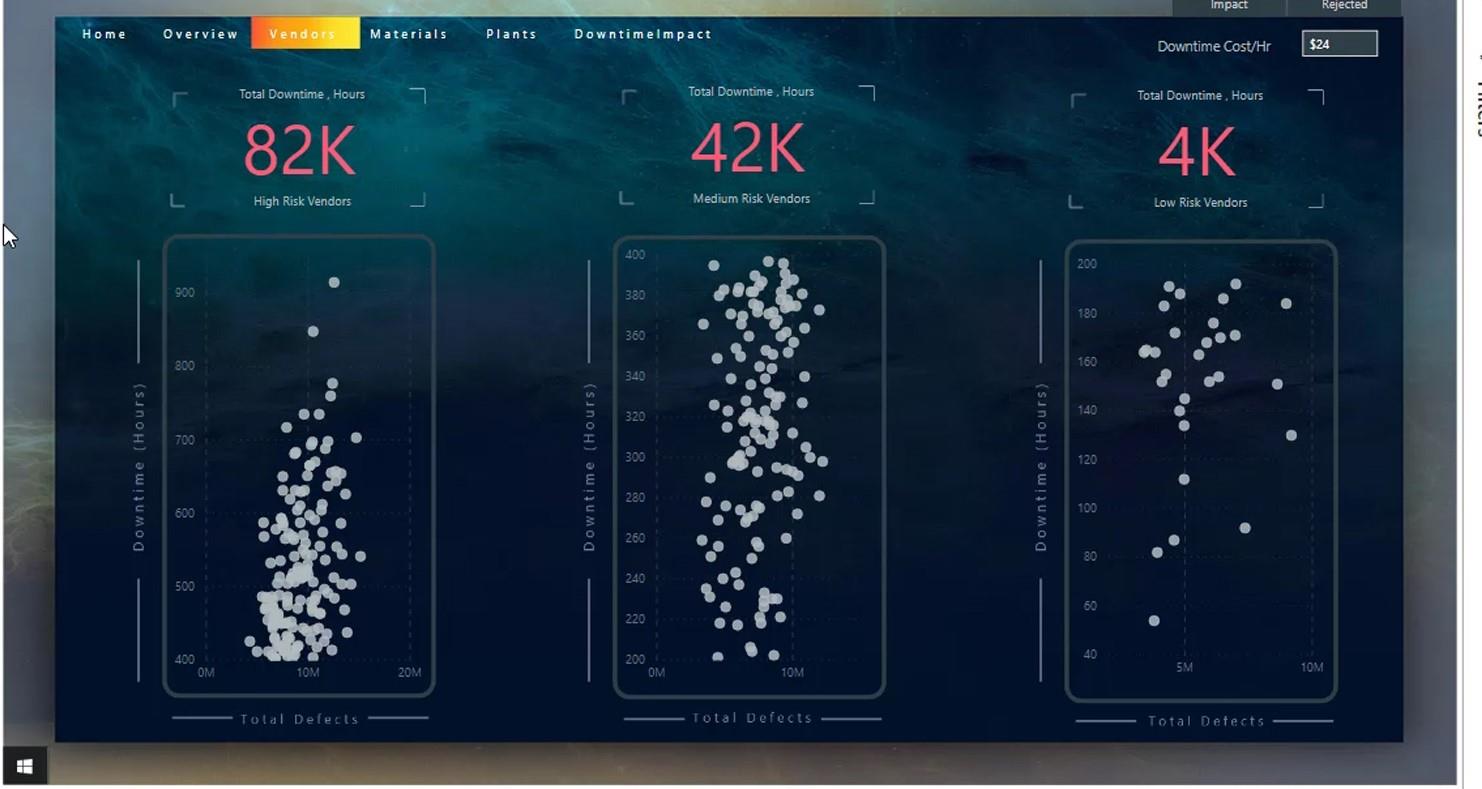
Maintenant, entrons 24 $ ici.

Ensuite, cliquons sur l' icône Effacer le filtre .

Comme vous pouvez le voir, cela a ramené l'état par défaut que j'ai défini, à savoir $15 .

C'est ainsi que vous pouvez facilement créer et gérer vos signets dans votre rapport.
Applications LuckyTemplates et idées de navigation brillantes
Signets dans LuckyTemplates - Regroupement par page de rapport
Rapports interactifs dans LuckyTemplates | Tutoriel LuckyTemplates
Conclusion
Pour résumer, il y a beaucoup de choses sympas que vous pouvez faire sans avoir à passer beaucoup de temps sur votre navigation. Au cas où vous voudriez plus d'idées de navigation, vous pouvez revenir sur les différents challenges LuckyTemplates . Jusqu'à présent, nous avons eu plus de 10 défis sur le forum LuckyTemplates.
Vous avez également appris à quel point il est facile de créer des signets pour vos rapports LuckyTemplates. Vous pouvez les gérer efficacement en nommant les images, les icônes et les trancheuses.
Consultez les liens ci-dessous pour plus d'exemples et de contenu connexe.
Acclamations!
Moudassir
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








