Comment définir les options de vérification linguistique de Word 2010

Découvrez comment configurer les options de vérification linguistique dans Word 2010 pour améliorer votre rédaction et éviter les erreurs.
La bibliothèque de styles contient des fichiers CSS, des fichiers XSL (Extensible Stylesheet Language) et des images utilisées par des pages maîtres, des mises en page et des contrôles prédéfinis dans SharePoint 2010.
Pour localiser des fichiers CSS dans la bibliothèque de styles d'un site de publication :
Choisissez Actions du site → Afficher tout le contenu du site.
Le contenu du site apparaît. La bibliothèque de styles se trouve dans la section Bibliothèque de documents.
Cliquez sur le lien Bibliothèque de styles.
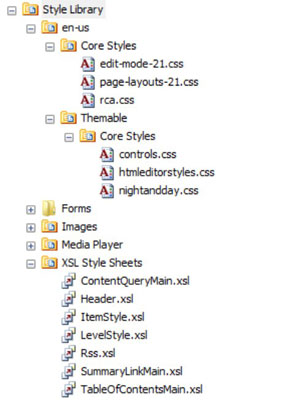
Plusieurs dossiers apparaissent dans la bibliothèque de styles, notamment en-us (pour l'anglais américain) et Images.
Cliquez sur le dossier en-us (ou dans un autre dossier de langue).
D'autres dossiers apparaissent, notamment Core Styles et Themable, qui contiennent des styles prédéfinis. Si vous créez des styles personnalisés pour un effort de marque, créez un dossier sous en-us pour contenir vos styles personnalisés pour ce site, afin qu'ils se trouvent dans un emplacement familier. Cependant, vous créez généralement ce dossier et ses fichiers dans SharePoint Designer plutôt que dans le navigateur.

Affichez les différents fichiers CSS dans le dossier.
Bien que ces fichiers puissent être ouverts avec SharePoint Designer 2010 si vous l'avez installé, ne le faites pas à moins que vous ne soyez familiarisé avec ce produit. Voir l'étape 5 pour une autre façon d'afficher le contenu d'un fichier CSS.
Pour afficher le contenu d'un fichier, cliquez sur l'onglet Bibliothèque sur le ruban sous Outils de bibliothèque, puis cliquez sur l'option Ouvrir avec l'explorateur.
Les fichiers apparaissent dans une fenêtre de dossier. Vous pouvez cliquer avec le bouton droit et choisir Ouvrir avec le Bloc-notes pour afficher le contenu. Ne modifiez pas ces fichiers, mais vous pouvez copier et coller le contenu dans votre propre fichier Bloc-notes pour examen.
Fermez la fenêtre du dossier lorsque vous avez terminé.
Encore une fois, vous constaterez qu'il est préférable de ne pas modifier les styles SharePoint prédéfinis. N'oubliez pas que vous pouvez remplacer ces styles dans votre feuille de style alternative, dans des styles liés ou intégrés dans vos fichiers personnalisés.
Les contrôles du serveur Web sont responsables de la gestion et du rendu des liens vers les fichiers CSS et des feuilles de style. Par défaut, les contrôles du serveur Web se trouvent dans les pages maîtres SharePoint. Pour rechercher des pages maîtres, recherchez dans la Galerie de pages maîtres et de mises en page ou, dans SharePoint Foundation, dans la galerie de pages maîtres. Le chemin relatif vers la galerie est /_catalogs/masterpage/Forms/AllItems.aspx.
Pour examiner les contrôles du serveur Web CSS dans SharePoint, vous devez obtenir une copie de la page maître utilisée sur le site. Mais pour télécharger une copie de la page maître de votre site, vous devez savoir quelle page maître votre site utilise.
Utilisez un ou plusieurs des éléments suivants pour déterminer quelle page maître votre site utilise :
Sur un site SharePoint Server 2010 sur lequel les fonctionnalités de publication sont activées et activées, accédez à la page Paramètres de la page maître du site via Actions du site, . .Page maître , cliquez sur le lien Look and Feel. Ensuite, sous la section Paramètres, Site
Au lieu d'utiliser le menu pour localiser la page Paramètres de la page maître du site, ajoutez l'extrait d'URL suivant à la fin de l'adresse du serveur de votre site : /_layouts/ChangeSiteMasterPage.aspx; par exemple, https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
Sur un site SharePoint Foundation, vous pouvez utiliser Windows PowerShell pour déterminer quelle page maître le site utilise, comme le montre la figure 4. Voici un exemple de script.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Figure 4. v4.master sur un site d'équipe SharePoint
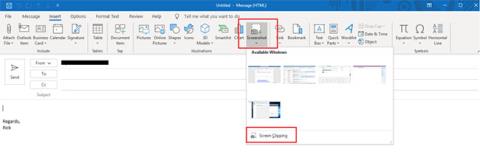
.jpg)
Le tableau 4 répertorie tous les contrôles de serveur Web liés à CSS et disponibles dans SharePoint Server. Vous pouvez trouver ces contrôles dans l'espace de noms Microsoft.SharePoint.WebControls, qui fait partie de l'assembly Microsoft.SharePoint.dll.
Tableau 4. Contrôles du serveur Web CSS dans SharePoint 2010
Agrandir le tableau
|
Contrôle |
Description |
Recherchez le contrôle dans . . . |
|
Lien CSS |
<SharePoint:CssLink runat="serveur" Version="4"/> |
Pages maîtres |
|
Thème |
<SharePoint:Theme runat="serveur"/> |
Pages maîtres |
|
Enregistrement CSS |
<SharePoint:CssRegistration Name="minimalv4.css" runat="serveur" /> |
Pages maîtres, mises en page |
Les sections suivantes décrivent chaque contrôle répertorié dans le tableau 4 et résument les avantages de chacun.
Le contrôle Web CSSLink se trouve dans les pages maîtres SharePoint et est responsable du rendu du code HTML <LINK> élément. Le contrôle CSSLink fonctionne avec les contrôles CSSRegistration. S'il existe des contrôles CSSRegistration sur la page, le contrôle CSSLink enregistre et restitue les références de fichiers CSS supplémentaires effectuées par le contrôle d'enregistrement.
Le contrôle CSSLink comporte les membres suivants :
UIVersion (facultatif) : permet aux propriétaires de sites de modifier l'apparence d'un site SharePoint mis à niveau ou migré. Active l'aperçu du site dans l'interface utilisateur SharePoint ou l'interface utilisateur Microsoft Office SharePoint Server (MOSS) 2007. Définissez la valeur sur 4 pour SharePoint et sur 3 pour les sites MOSS 2007.
Version (facultatif) — Remplace la version de contrôle de la classe SPControl.
Alternatif (facultatif) — Indique si le CSS principal (Core.css ou Corev4.css) est rendu avec d'autres références de fichier CSS, ou si un CSS alternatif est rendu. La valeur par défaut est False, qui spécifie que le fichier core css (core.css ou corev4.css) est rendu.
DefaultUrl (facultatif) — Définit ou obtient l'URL par défaut utilisée pour le fichier CSS.
L'exemple suivant montre le rendu de ce contrôle.
HTML<link rel="feuille de style" type="texte/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="feuille de style" type="texte/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="feuille de style" type="texte/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Le contrôle CSSLink ajoute un paramètre de chaîne de requête ?rev= à la référence de fichier afin de contrôler la mise en cache du navigateur et de forcer le navigateur à récupérer une nouvelle copie du fichier.
Le contrôle CSSLink est également responsable des comportements décrits dans la section suivante.
Le contrôle Web CSSRegistration est utilisé avec le contrôle CSSLink pour enregistrer les fichiers CSS afin qu'ils puissent être rendus sur la page. Enregistrez les fichiers CSS par URL relative ou statique.
Le contrôle CSSRegistration a les membres suivants :
Nom (obligatoire) — Le nom du fichier à enregistrer. Si le nom n'est pas fourni, SharePoint génère l'erreur illustrée dans la figure 5. La valeur de la propriété Name doit être un nom de fichier ou une URL. Si un nom de fichier est utilisé, le fichier CSS doit exister dans le dossier LAYOUTS Style.
L'exemple suivant montre comment utiliser le fichier custom.css référencé ci-dessus et qui a été déployé dans le dossier Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STYLES).
XAML<SharePoint:CssRegistration runat="serveur" Nom="custom.css" />
L'exemple suivant montre comment le contrôle CSSLink restitue l'enregistrement custom.css.
HTML<link rel="feuille de style" type="texte/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
En plus de référencer un fichier situé dans le répertoire LAYOUTS\{Locale ID}\Styles, vous pouvez enregistrer un fichier à l'aide d'une URL. Spécifiez une seule URL dans la propriété Name à l'aide de jetons. Certains jetons d'URL bien connus sont : ~site, ~sitecollection et ~langue. Utilisez ces jetons avec un générateur d'expression, tel que SPUrl. Le jeton ~langue correspond à une chaîne langue-culture, telle que en-us.
Ajout d'une entrée similaire à l'exemple suivant…
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~langue/Custom/2ndcustom.css %>" runat="serveur" />
… génère le HTML suivant, comme le montre la figure 5.
HTML<link rel="feuille de style" type="texte/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Figure 5. Erreur de page SharePoint
.jpg)
Après (facultatif) — Spécifie l'ordre de rendu du fichier CSS que vous enregistrez. Par exemple, si vous souhaitez afficher une feuille de style personnalisée nommée custom.css après core4.css, vous utilisez le code suivant pour configurer le contrôle d'enregistrement.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~langue/Custom/2ndcustom.css %>" runat="serveur" Après="core4.css" />
Cela force le contrôle Web CSSLink à restituer votre fichier personnalisé après le lien du fichier core4.css.
HTML<link rel="feuille de style" type="texte/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="feuille de style" type="texte/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Note
Vous pouvez utiliser le générateur d'expression SPUrl uniquement sur les sites SharePoint Server ; il n'est pas disponible dans SharePoint Foundation.
EnableCSSTheming : indique si vous souhaitez que vos feuilles de style puissent être thématiques, ce qui signifie qu'elles peuvent être appliquées dans le cadre de thèmes SharePoint personnalisés.
Définissez la propriété EnableCSSTheming du contrôle CSSRegistration sur true.
Ajoutez des commentaires thématiques à vos classes de style CSS. Pour voir quelques exemples, examinez le répertoire Themable installé avec SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
L'exemple suivant montre la classe CSS ms-toolbar dans Themable Corev4.css. Si vous appliquez un thème, chaque fois que la classe ms-toolbar est utilisée, le thème remplace la couleur #0072BC par la couleur du thème Hyperlink définie dans le thème lui-même.
.ms-toolbar{font-family:verdana; taille de police : 8 pt ; décoration de texte : aucune ; /* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC; }
ConditionalExpression — Utilisé pour spécifier s'il faut appliquer cette feuille de style pour une version spécifique du navigateur. Par exemple, la valeur IE 9.0 indique que l'enregistrement est appliqué à Internet Explorer version 9.0. Le contrôle CSSLink détecte la valeur.
Le contrôle du serveur Web Thème applique un thème à un site SharePoint. Il existe plusieurs outils disponibles que vous pouvez utiliser pour créer des thèmes ; par exemple Theme Builder sur Microsoft Connect. Après avoir créé un thème (fichiers .thmx), vous le téléchargez dans la galerie Thèmes , située sur la page Paramètres (/_catalogs/theme/ Forms/AllItems.aspx). Pour appliquer un thème, accédez à la page Thème du site (/_layouts/themeweb.aspx).
Ce qui suit est un exemple.
HTML
<link rel="feuille de style" type="texte/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="feuille de style" type="texte/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="feuille de style" type="texte/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Lorsque vous appliquez un thème, SharePoint crée un nouveau dossier de thème qui inclut tous les fichiers CSS et image requis pour afficher le thème. Le nouveau dossier de thème n'apparaît pas dans Paramètres du site ou dans Afficher tout le contenu. En utilisant SharePoint Designer, vous pouvez afficher les fichiers de thème, comme le montre la figure 6.
Figure 6. Thèmes SharePoint
.jpg)
Découvrez comment configurer les options de vérification linguistique dans Word 2010 pour améliorer votre rédaction et éviter les erreurs.
Découvrez comment utiliser les fonctions CONFIDENCE.NORM et CONFIDENCE.T dans Excel pour calculer des intervalles de confiance pour les moyennes de population, améliorant ainsi la prise de décision basée sur des données.
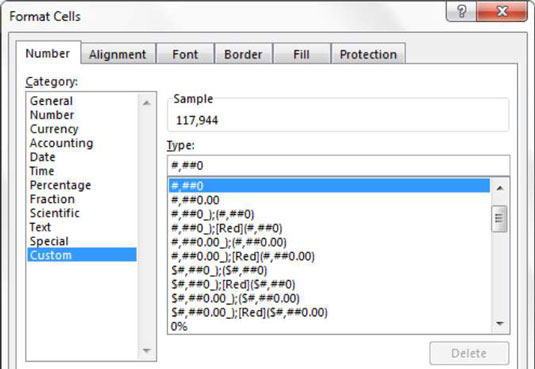
Améliorez la lisibilité de vos rapports Excel en formatant vos chiffres en milliers ou millions avec des astuces simples et efficaces pour votre audience.
Apprenez comment personnaliser vos étiquettes de données dans Excel pour un meilleur rapport. Utilisez les valeurs de votre tableau croisé dynamique efficacement.
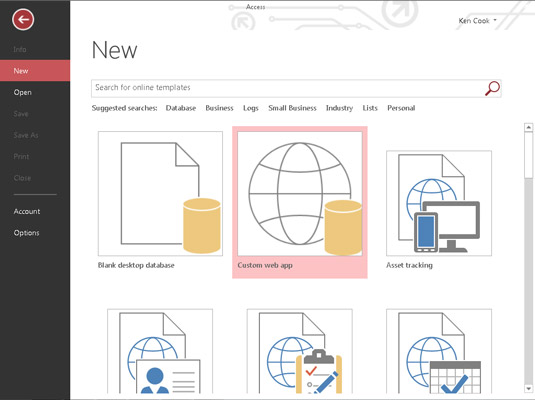
Découvrez comment créer une application Web dans Access 2016. Apprenez les étapes essentielles pour développer votre application en ligne facilement.
Découvrez comment ajouter, répondre, afficher et supprimer des <strong>commentaires dans Microsoft Word</strong> 2019 pour optimiser votre collaboration.
Smartsheet est une plateforme de travail dynamique qui vous permet de gérer des projets, de créer des flux de travail et de collaborer avec votre équipe.
SharePoint est un système de collaboration basé sur le Web qui utilise une variété d'applications de flux de travail, des bases de données de « liste » et d'autres composants Web, ainsi que des fonctionnalités de sécurité pour donner le contrôle aux groupes professionnels qui travaillent ensemble.
Van Nien Calendar est une application d'affichage de calendrier sur votre téléphone, vous aidant à voir rapidement la date luni-solaire sur votre téléphone, organisant ainsi votre travail important.
Microsoft Outlook est une application commerciale et de productivité développée par Microsoft Corporation.