Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous allons parler du fonctionnement des plans de site dans les applications pilotées par modèle Power Apps.
À partir du nom lui-même, les plans de site décrivent la façon dont les utilisateurs naviguent dans une application basée sur un modèle. Ils dictent la façon dont les utilisateurs peuvent afficher, interagir et se déplacer entre les différentes tables.
Voyons comment fonctionnent les plans de site et comment ils rendent le processus de création d'une application basée sur un modèle plus efficace.
Table des matières
Plans de site dans les applications pilotées par modèle Power Apps
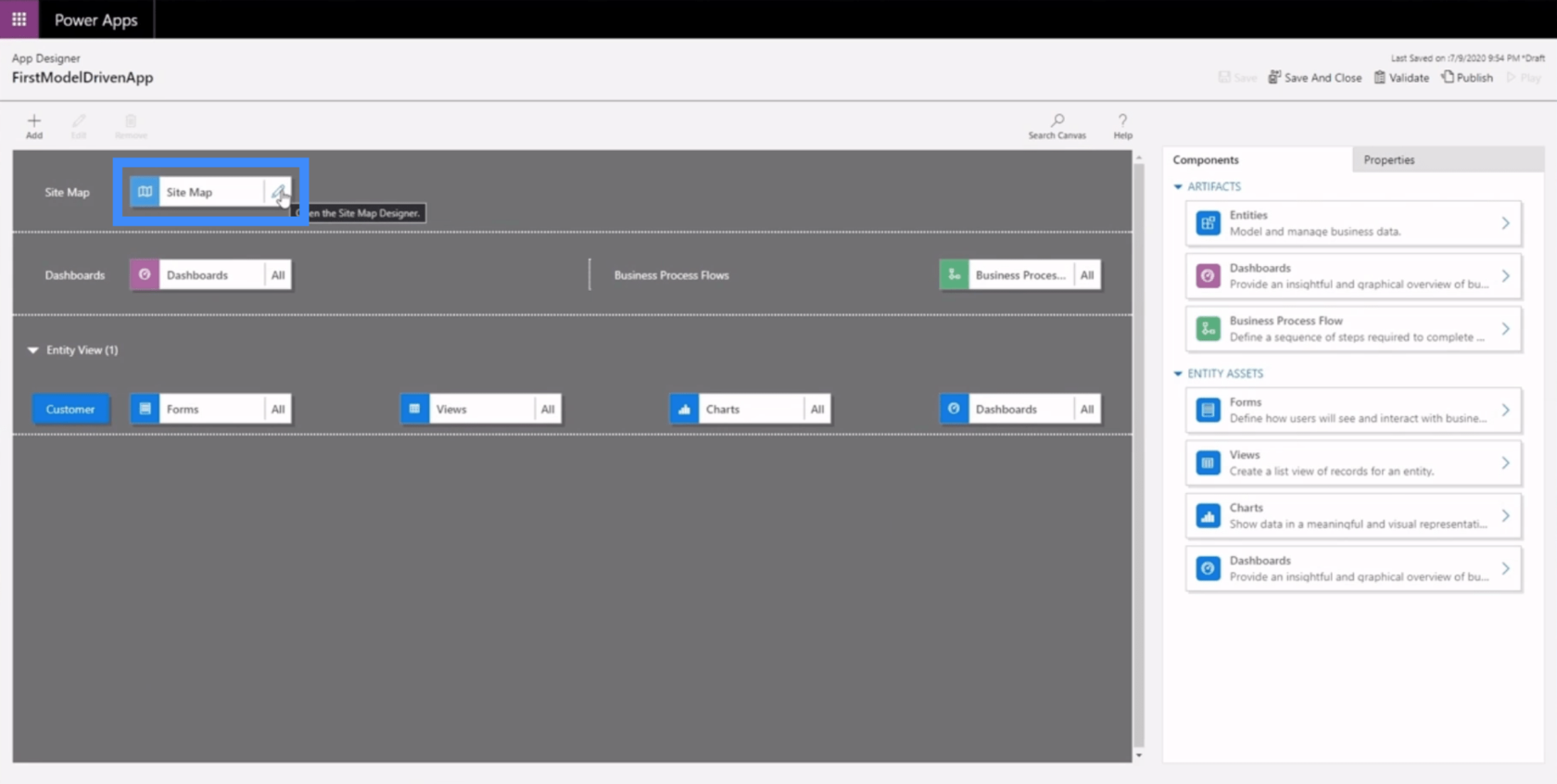
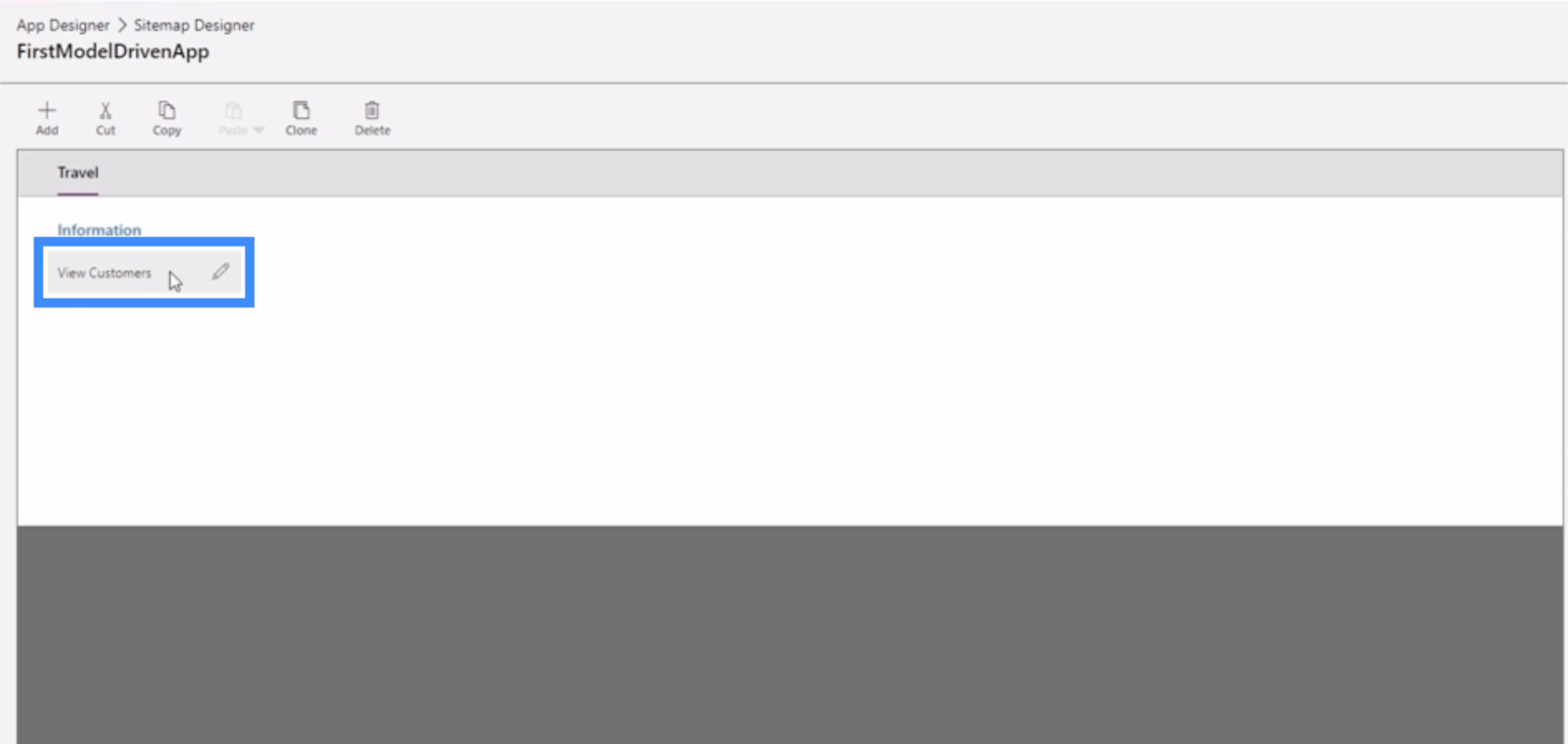
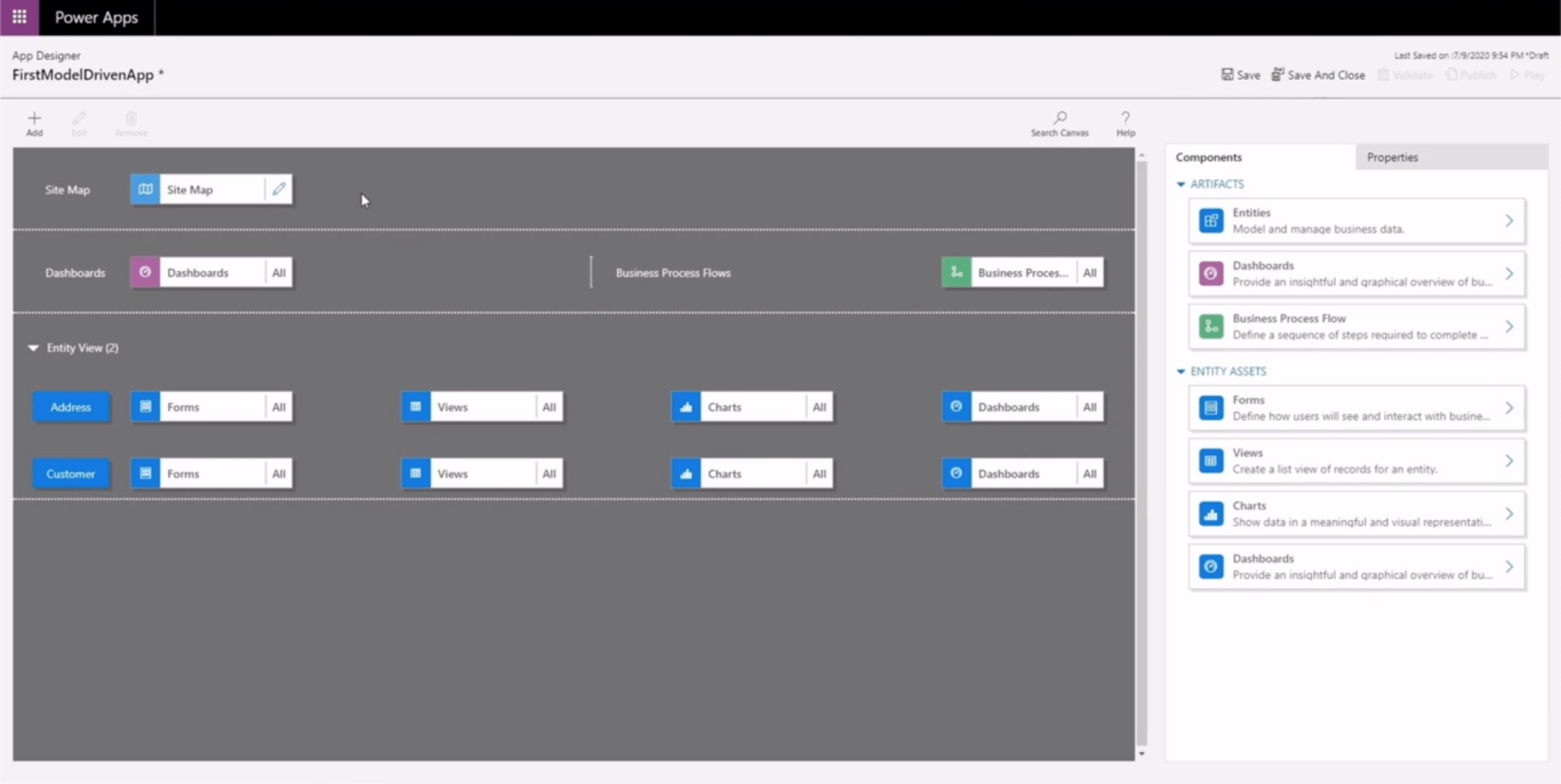
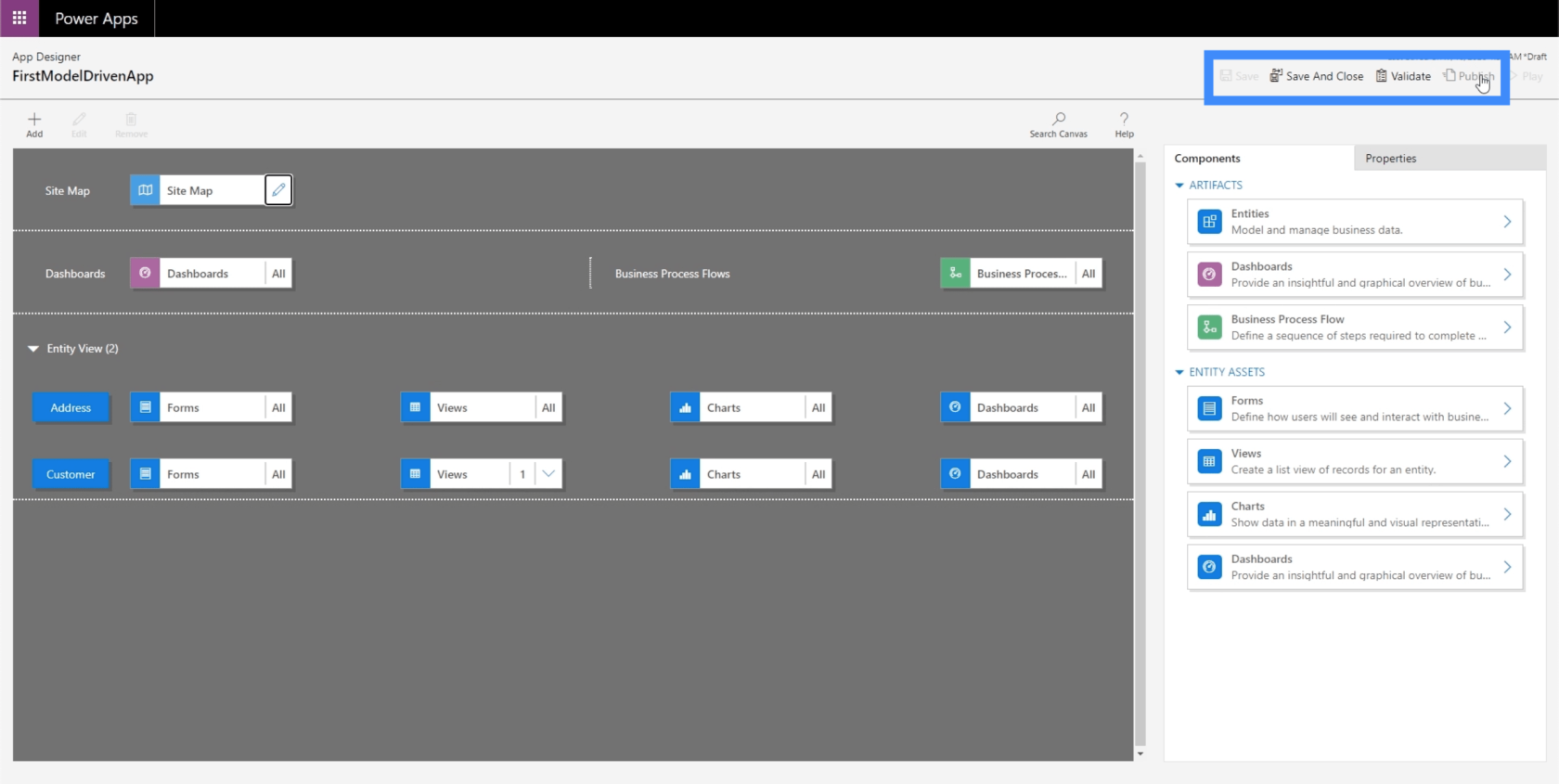
Le plan du site apparaît dans la partie supérieure du concepteur d'application. Pour commencer à travailler sur le plan du site de l'application, il vous suffit de cliquer sur le bouton d'édition.

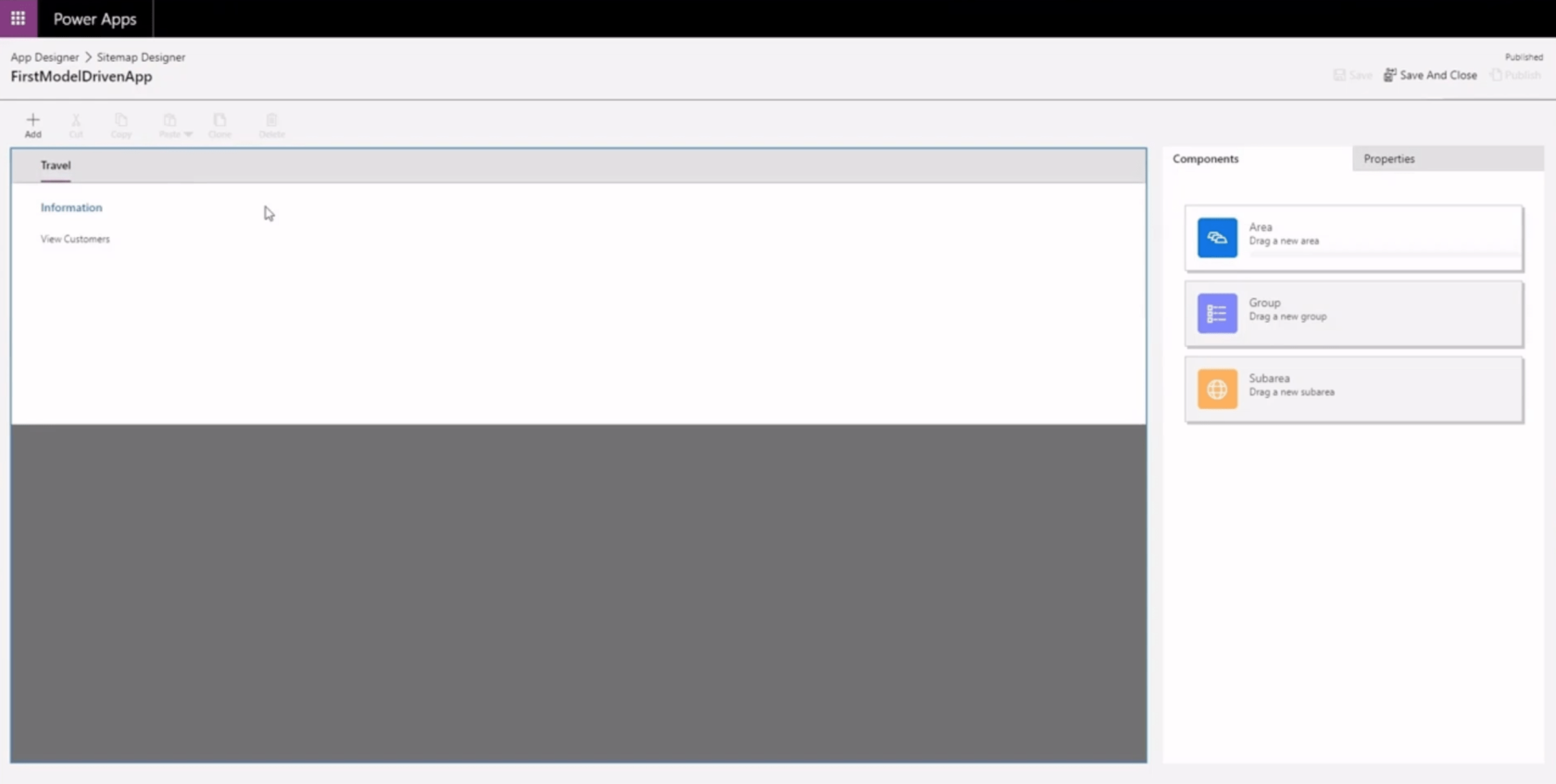
Voici à quoi ressemble la zone de travail du plan du site. Les plans de site sont constitués de trois éléments principaux : la zone, le groupe et la sous-zone.

La zone apparaît sur la partie supérieure. Dans cet exemple, notre zone s'appelle Voyage.

Le groupe vient ensuite. Cela nous permet de regrouper des composants similaires ou apparentés.

Les sous-zones se trouvent avec les groupes. Ici, Afficher les clients est notre sous-zone.

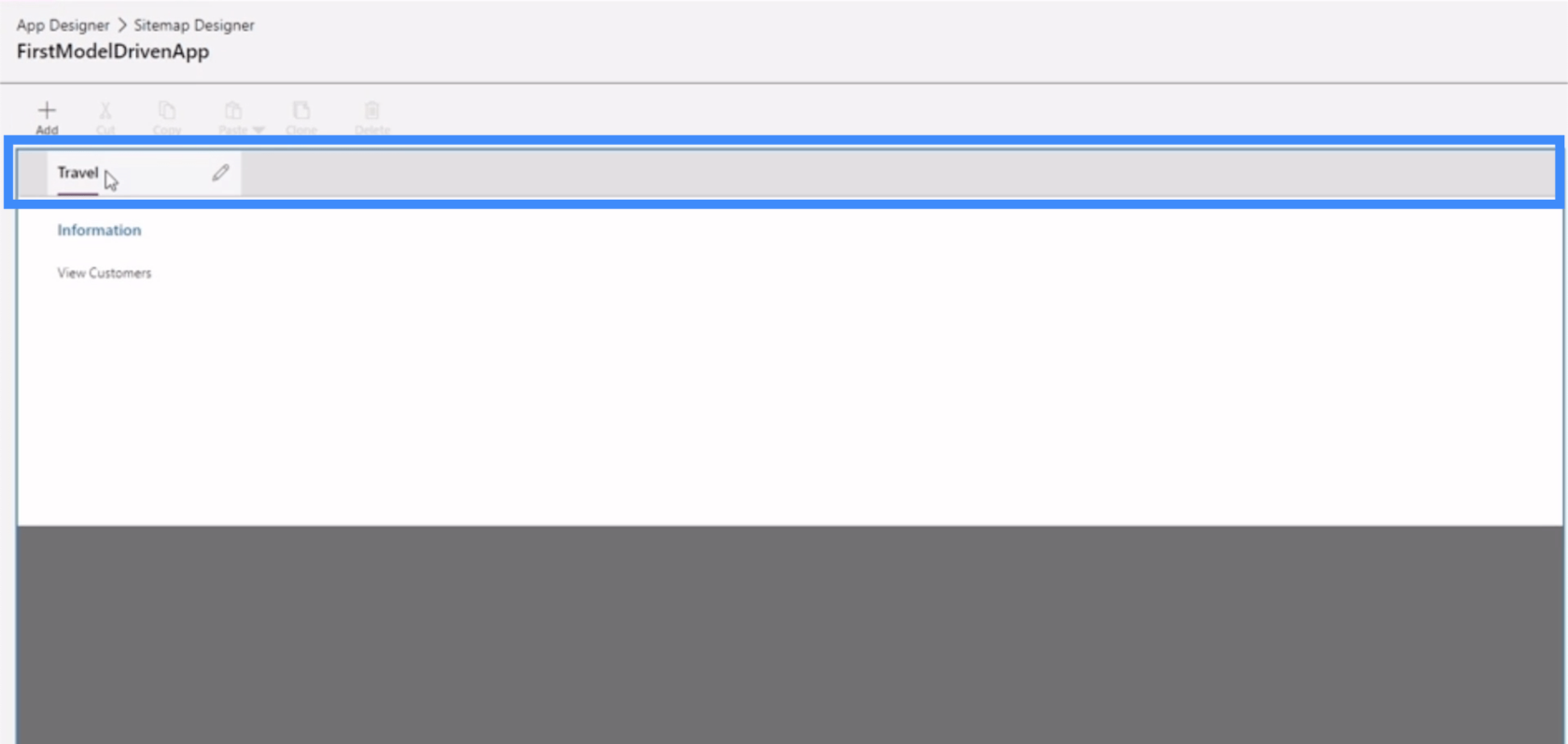
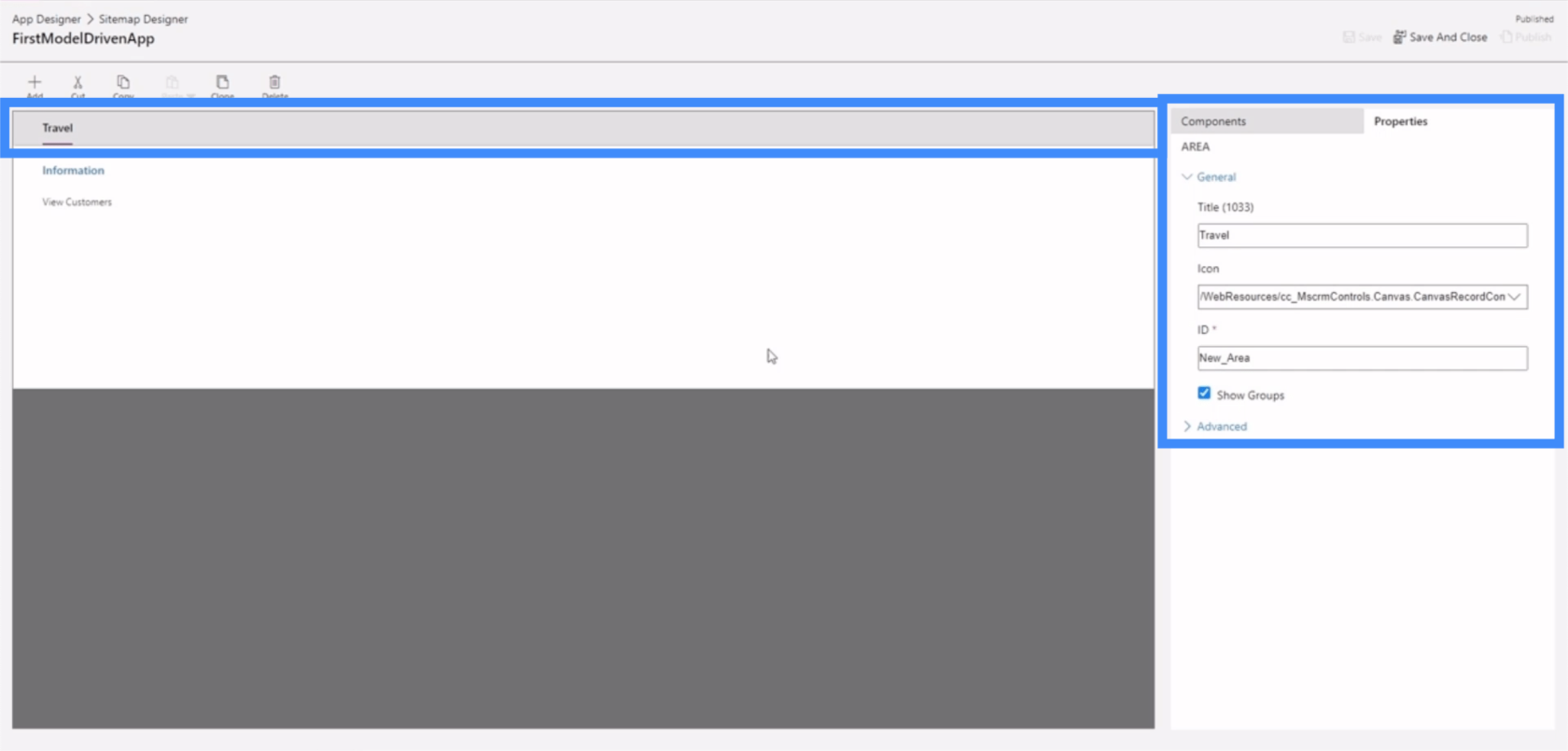
Tout comme nos applications canevas, une application basée sur un modèle Power Apps nous permet également de personnaliser différentes propriétés. Si nous cliquons sur Voyage, par exemple, nous pouvons voir les différentes propriétés que nous pouvons modifier dans le volet de droite.

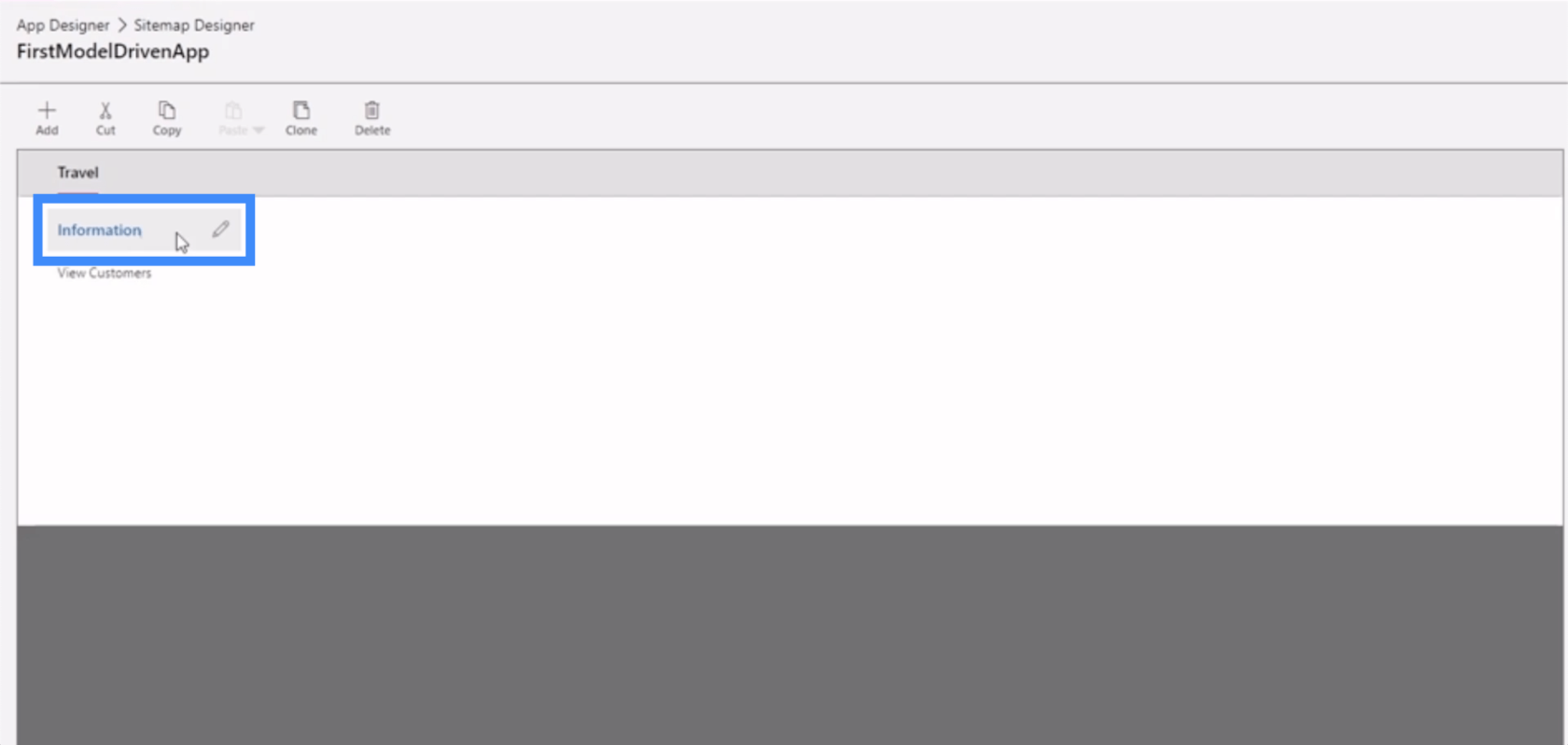
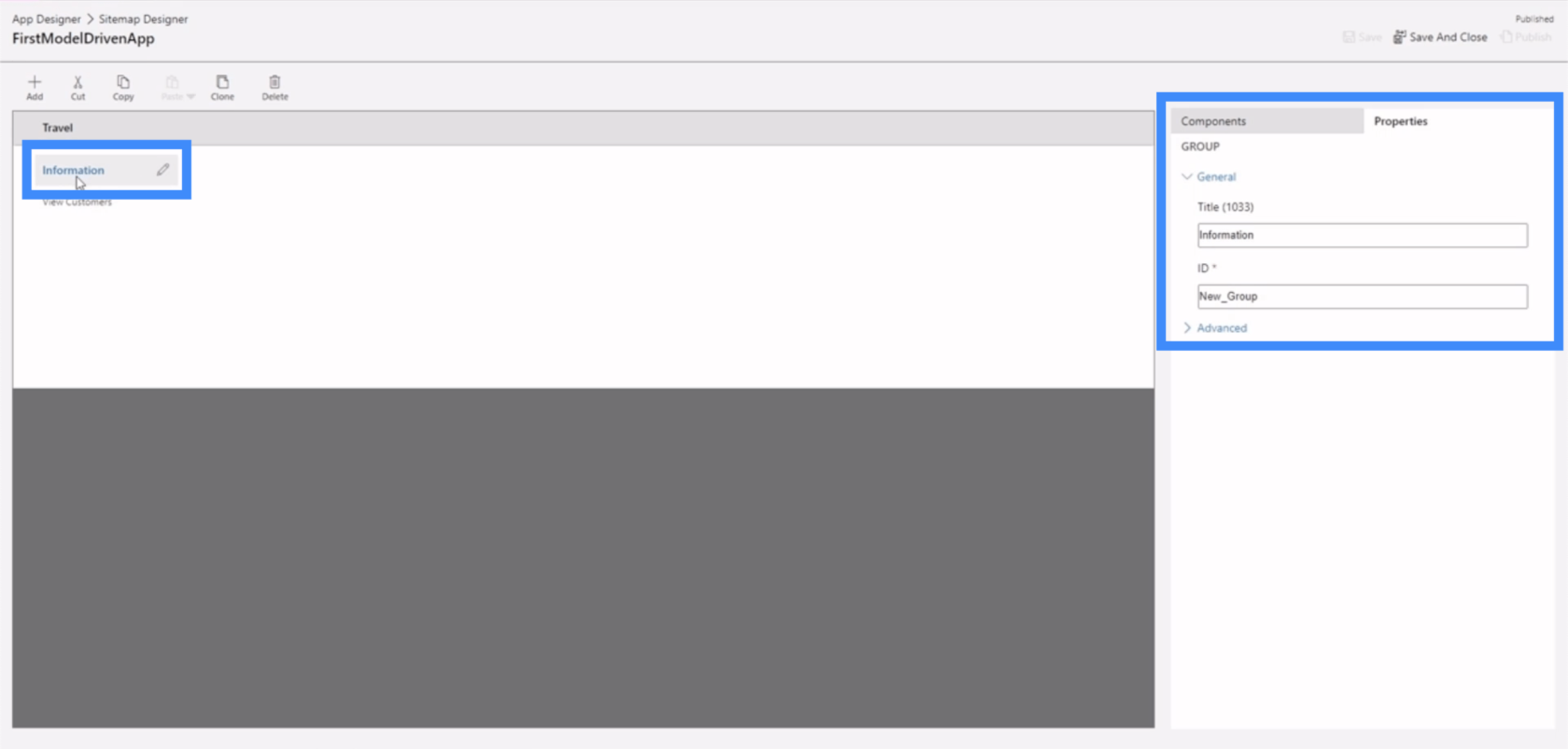
Si nous cliquons sur Information, nous voyons également un groupe de propriétés que nous pouvons modifier.

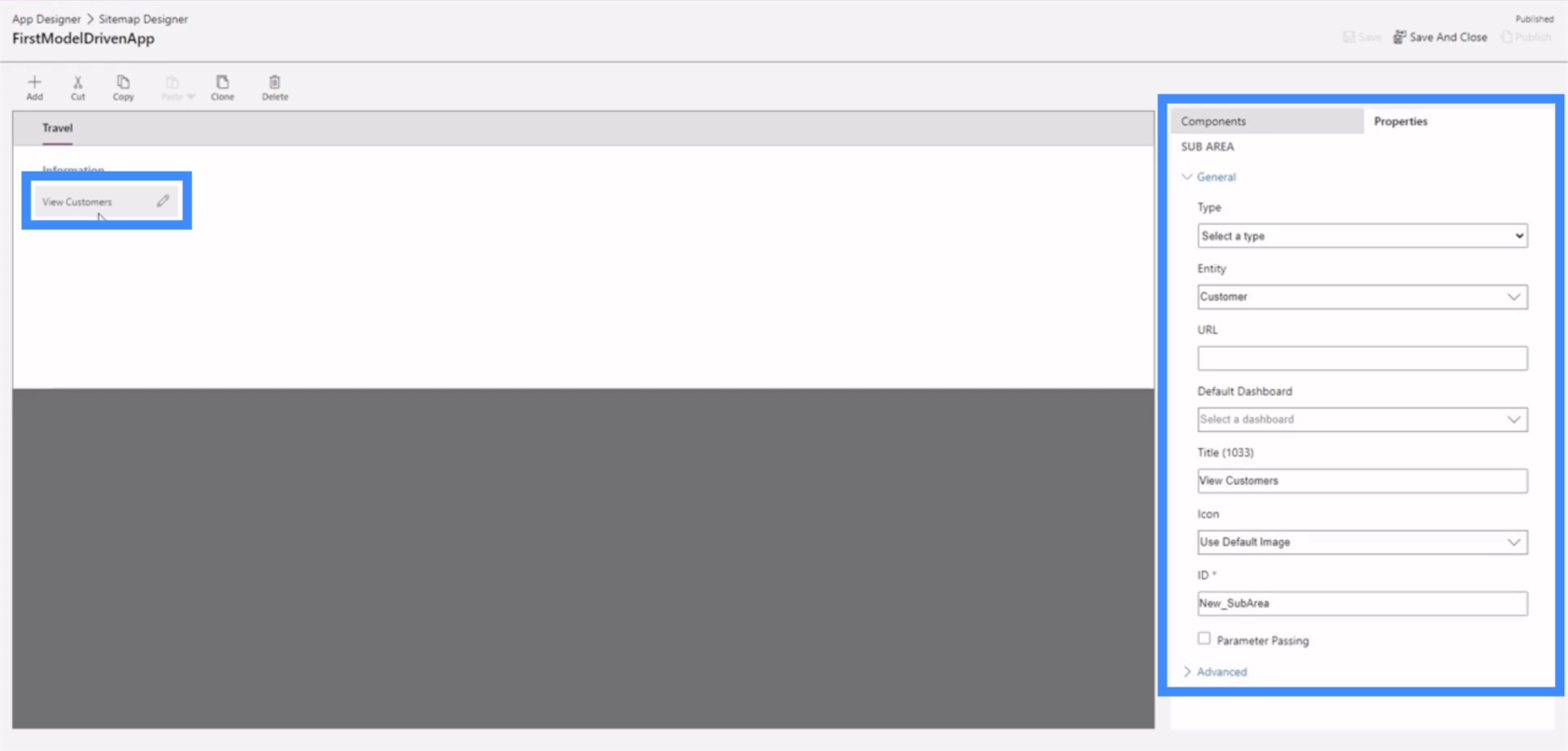
L'ensemble de propriétés le plus important serait peut-être celui de notre sous-zone.

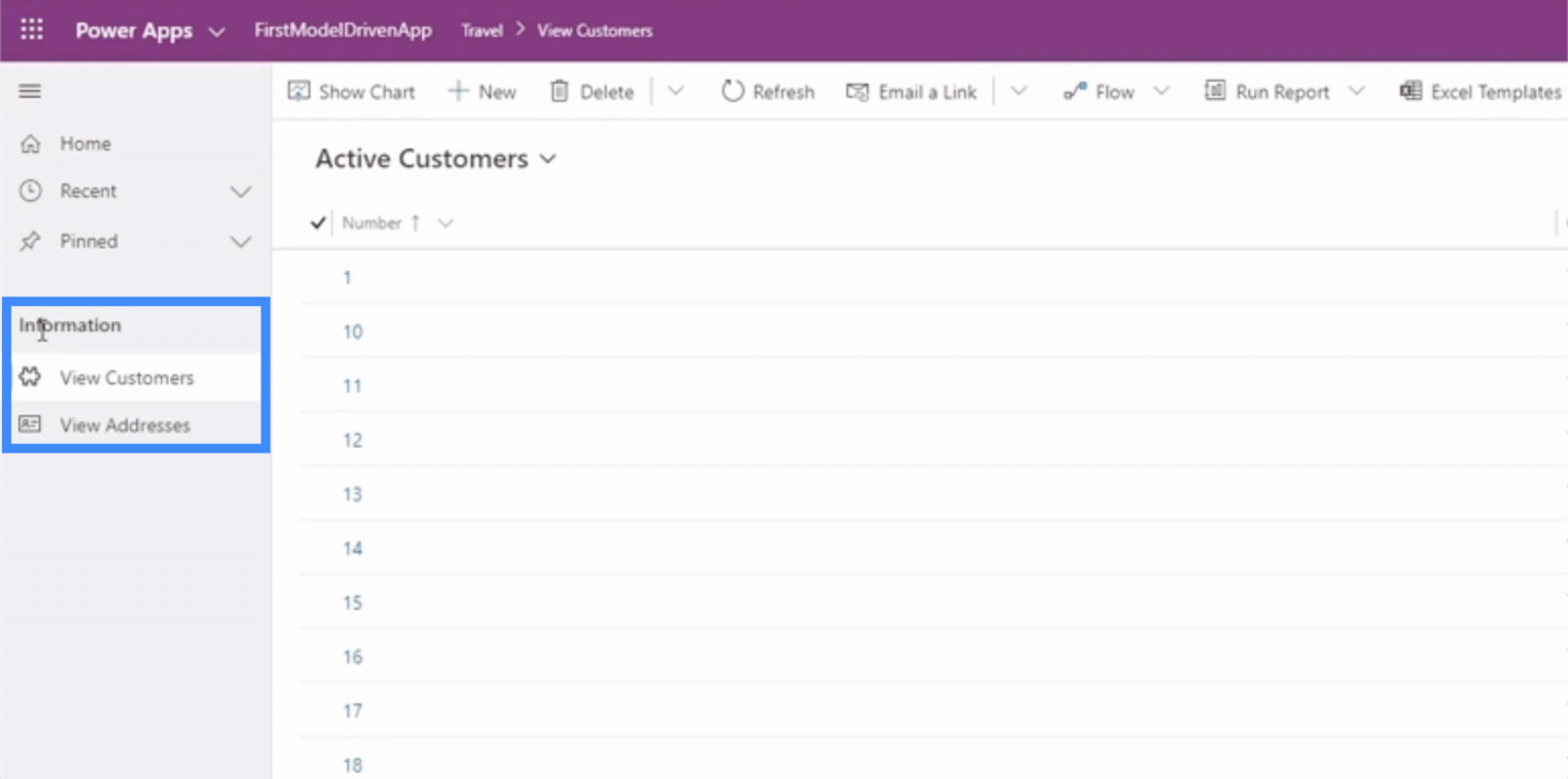
En effet, les sous-zones conduisent les utilisateurs finaux vers différentes parties de l'application. Pour en revenir à l'application sur laquelle nous travaillons, la sous-zone dont nous parlons contient le lien vers Afficher les clients trouvé ici dans le menu sur le côté gauche.

Cela signifie que la façon dont nous définissons les propriétés des sous-zones peut affecter la façon dont l'utilisateur final navigue dans n'importe quelle application basée sur un modèle Power Apps.
Définir les bonnes propriétés dans les sous-zones du plan du site
Plongeons-nous dans les différentes propriétés que nous pouvons définir dans notre sous-zone.
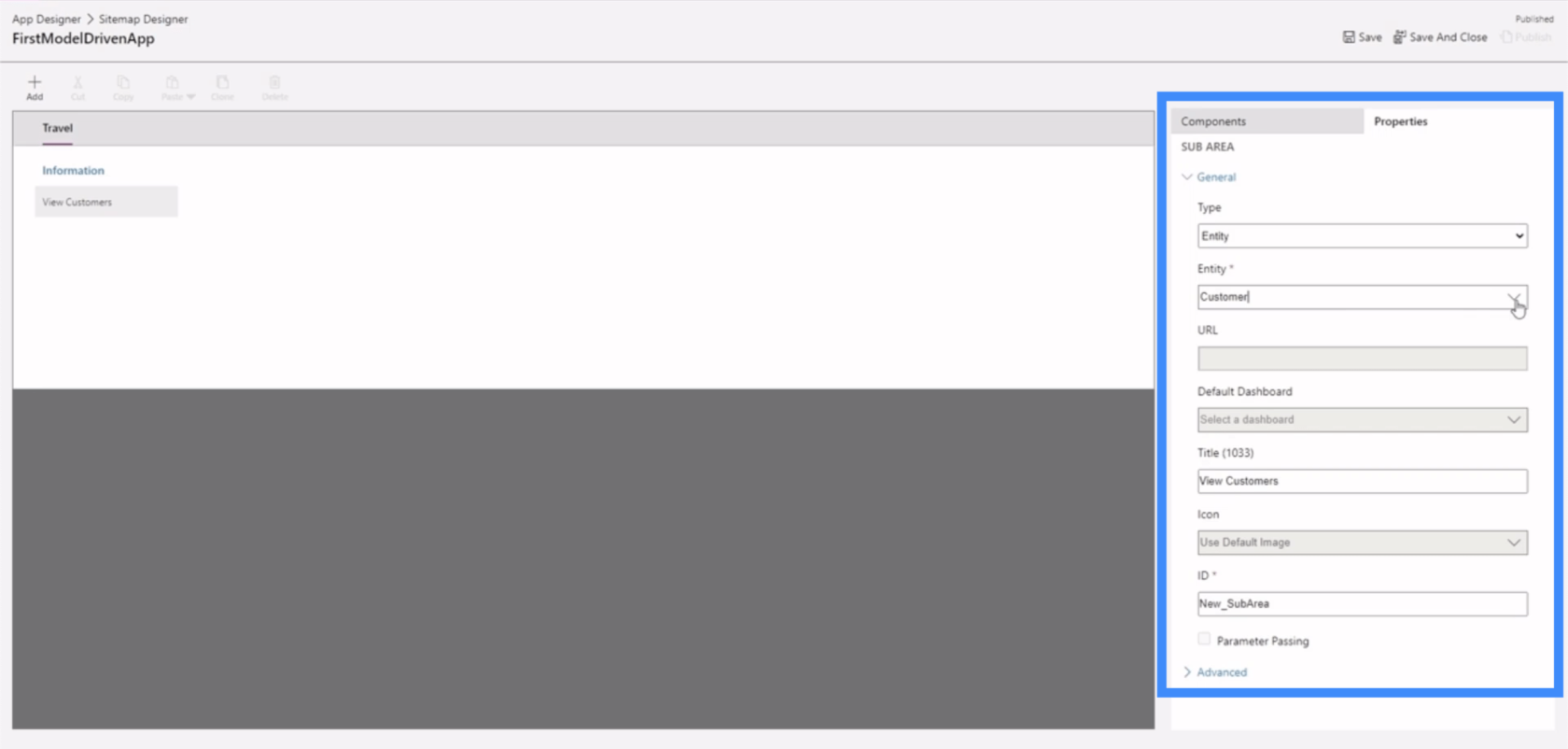
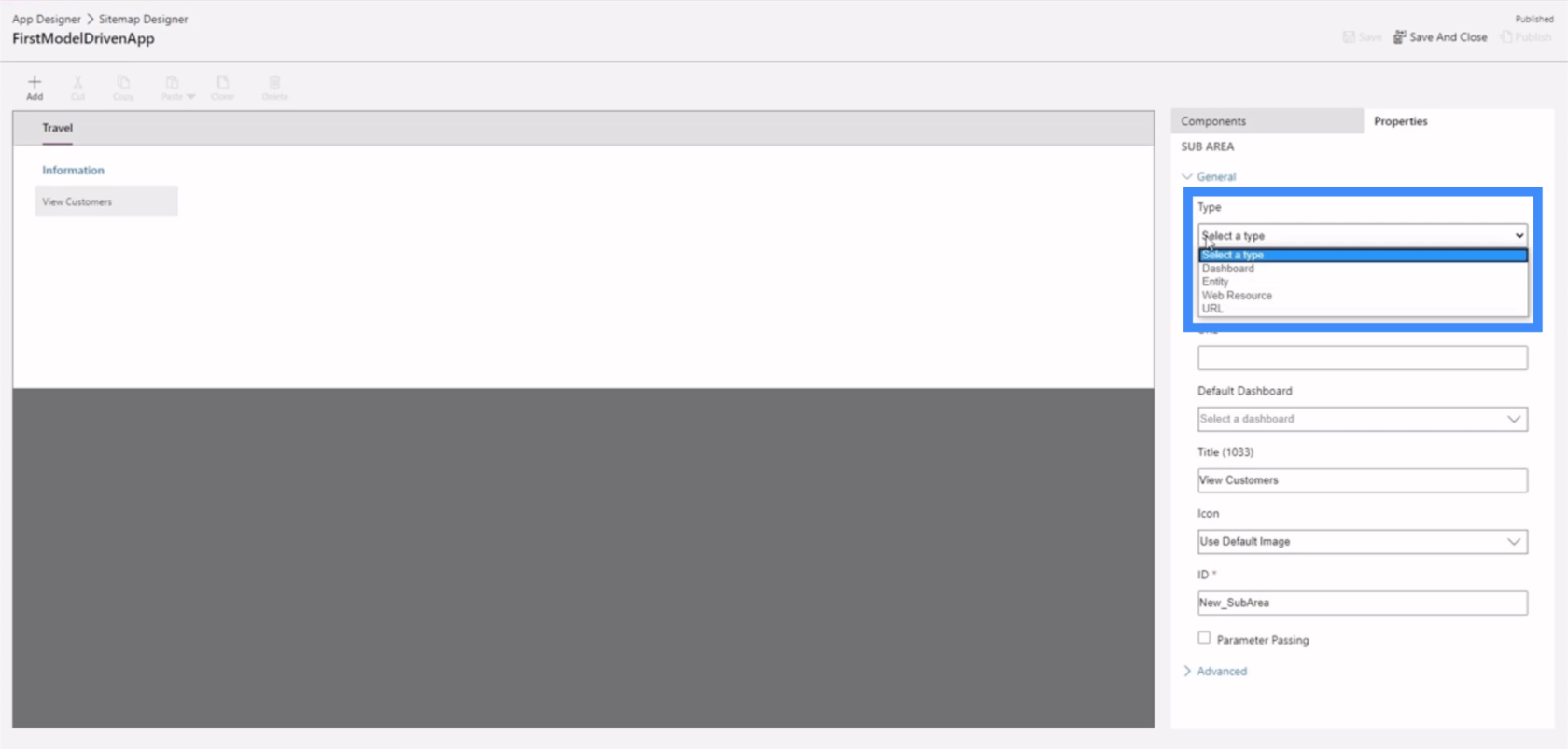
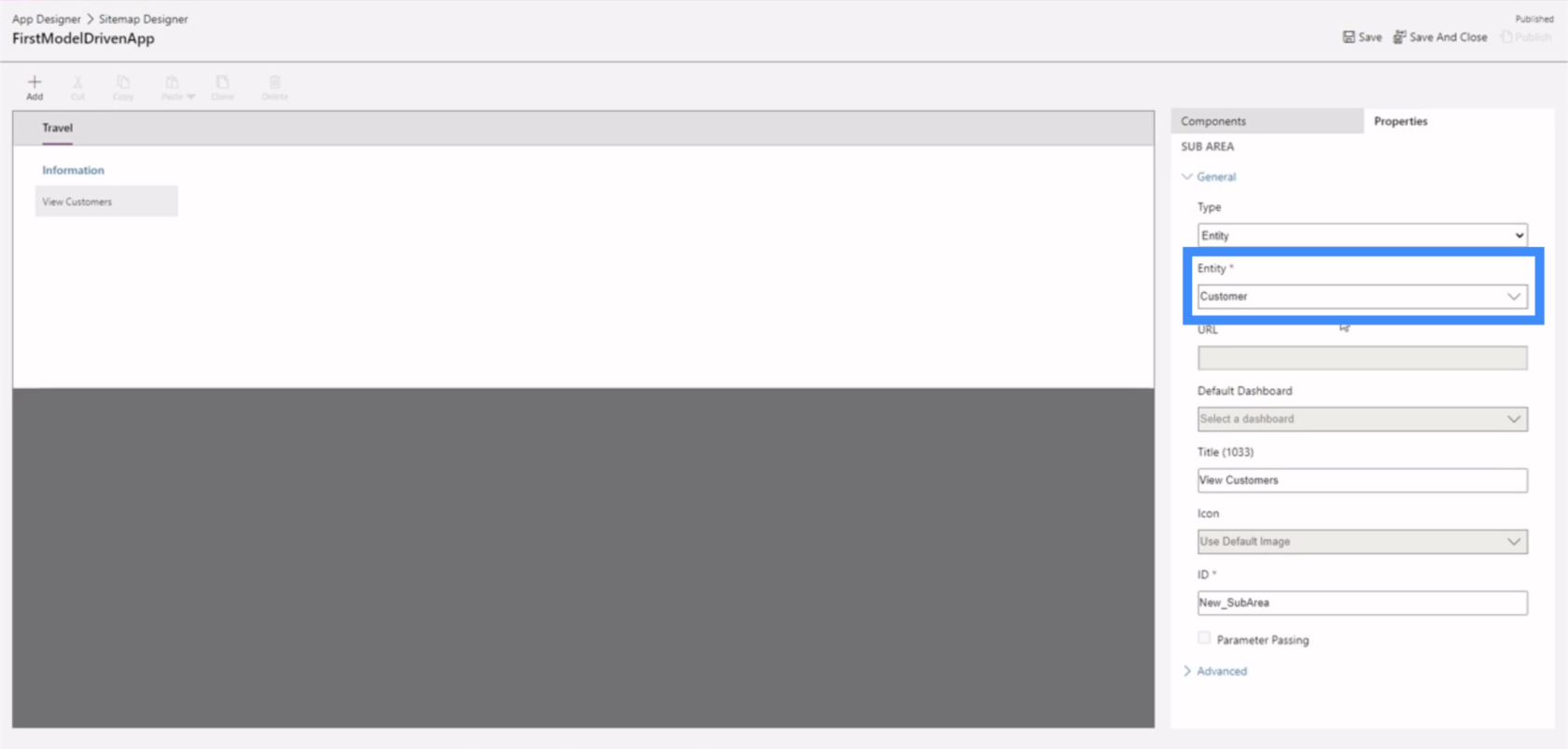
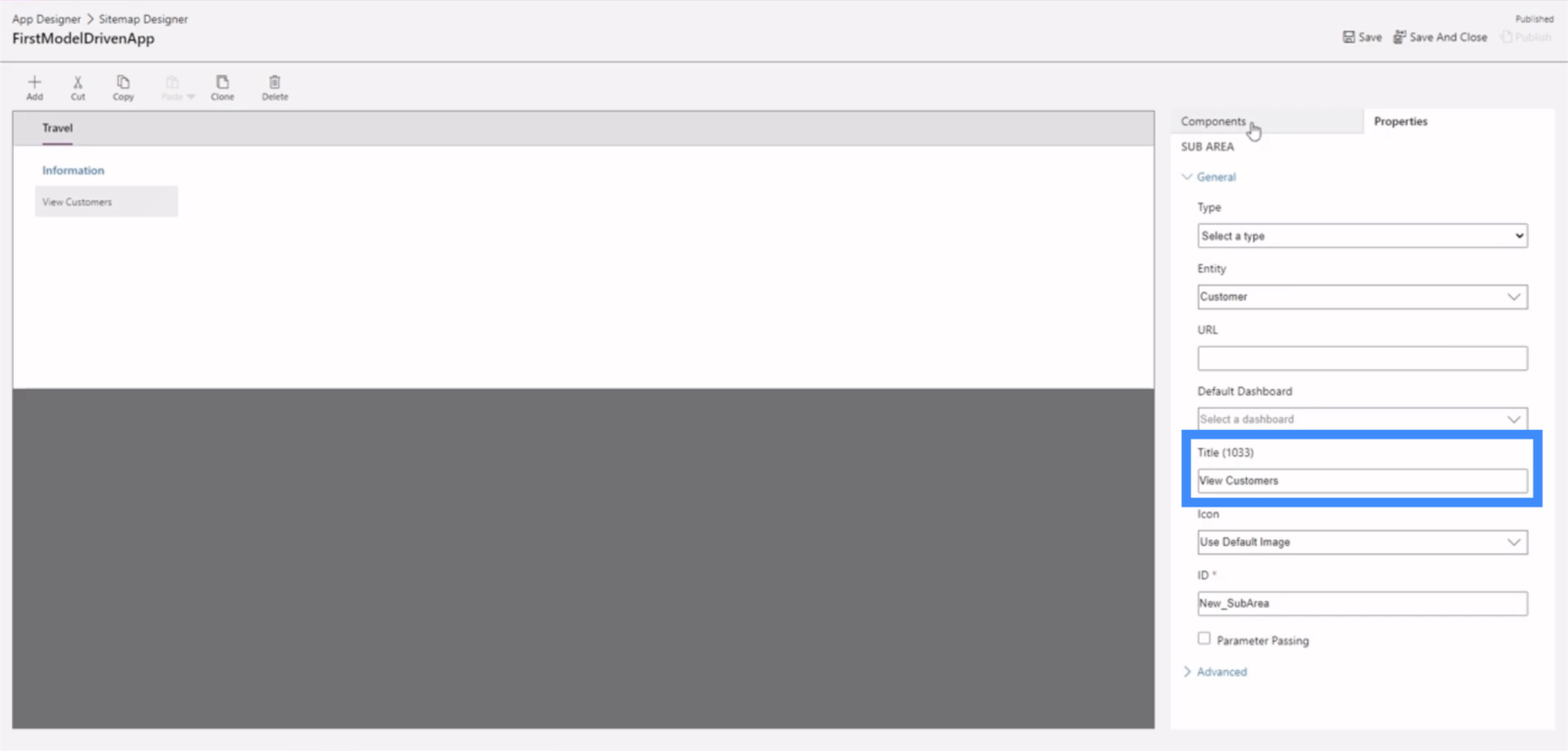
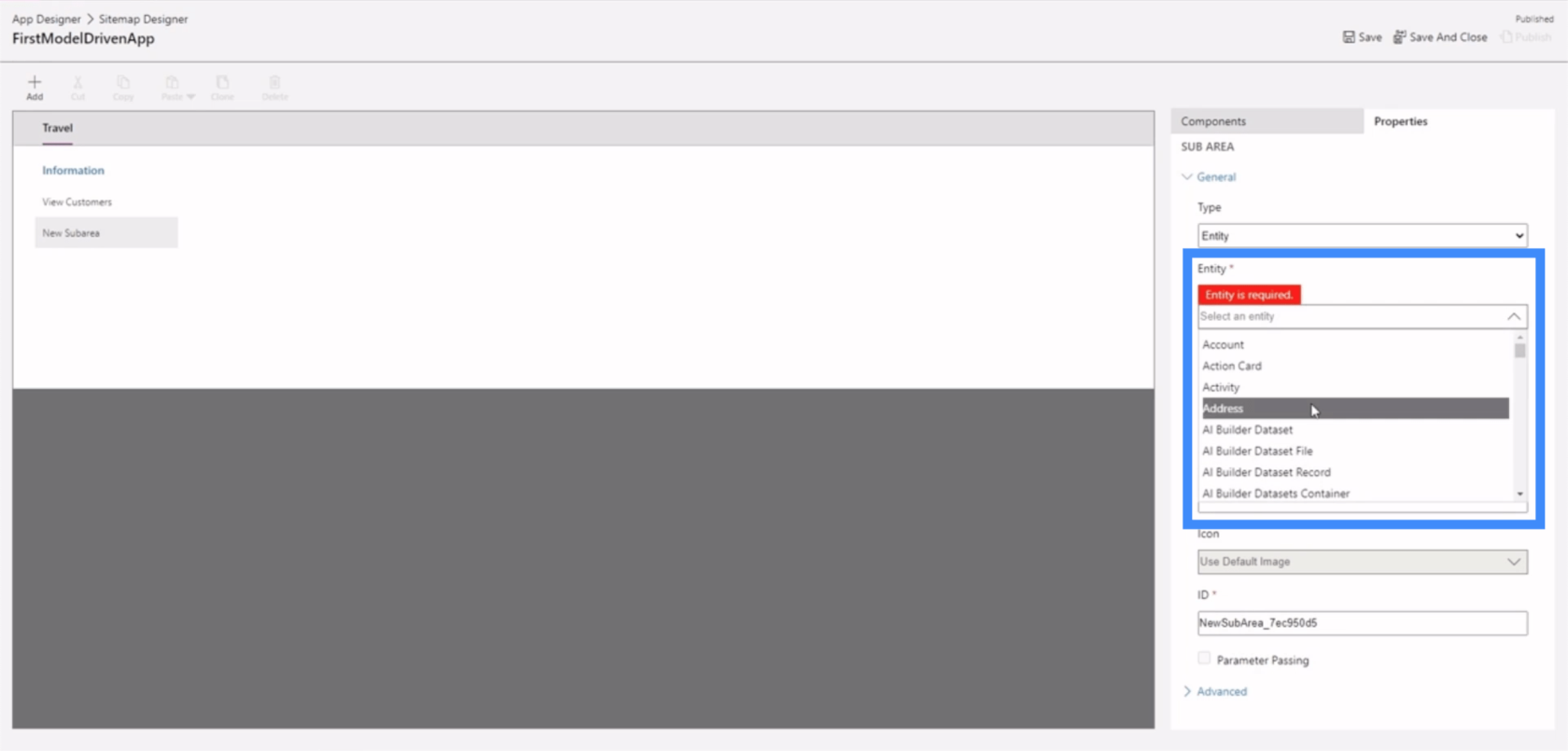
Si nous cliquons sur la sous-zone appelée Afficher les clients et regardons le volet de droite, les principaux champs que nous devons définir ici sont le type, l'entité et le titre.

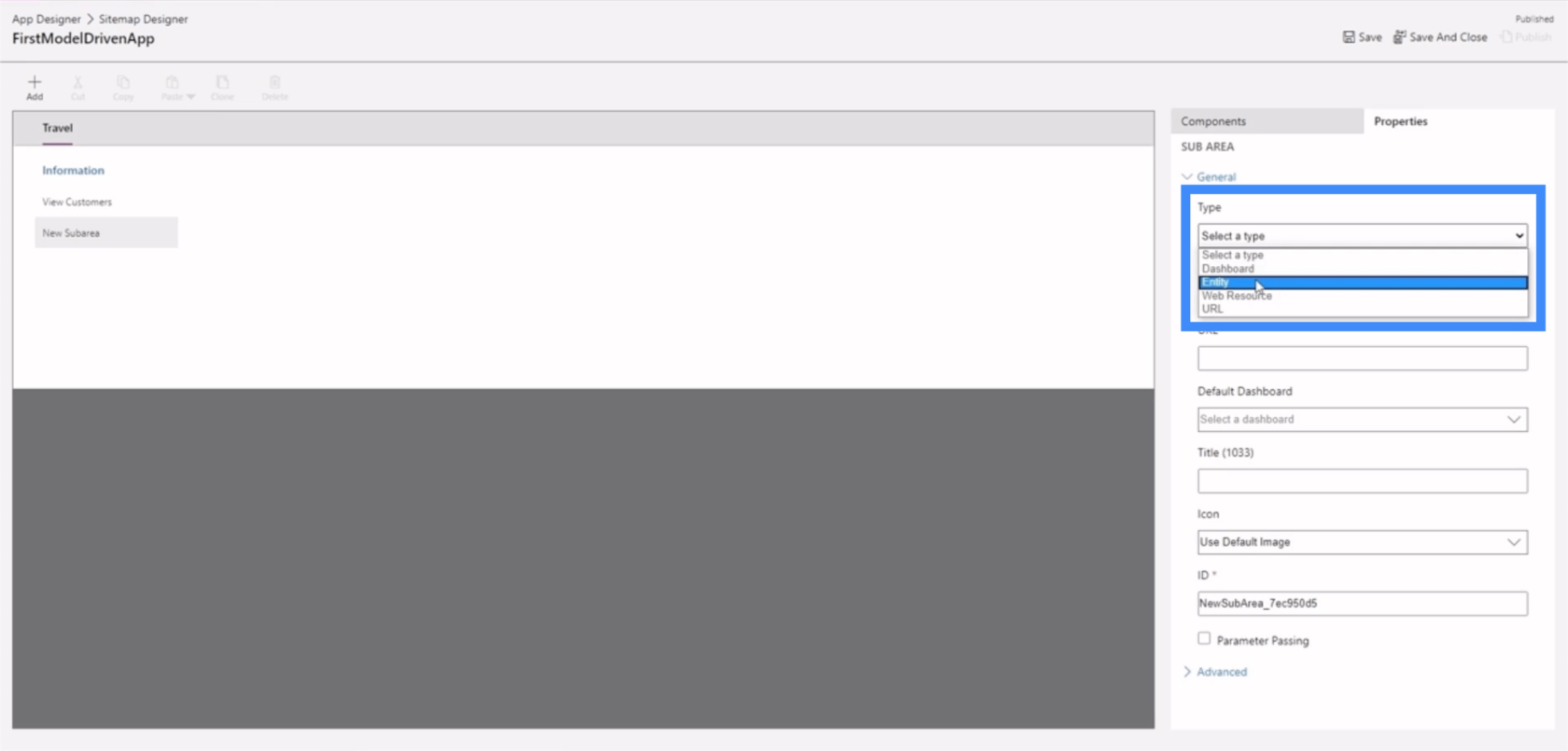
Le type nous donne quatre options différentes - tableau de bord, entité, ressource Web et URL.

Le champ d'entité nous donne également un menu déroulant, qui inclut les entités que nous avons créées dans le passé ainsi que certaines entités par défaut fournies par Power Apps.

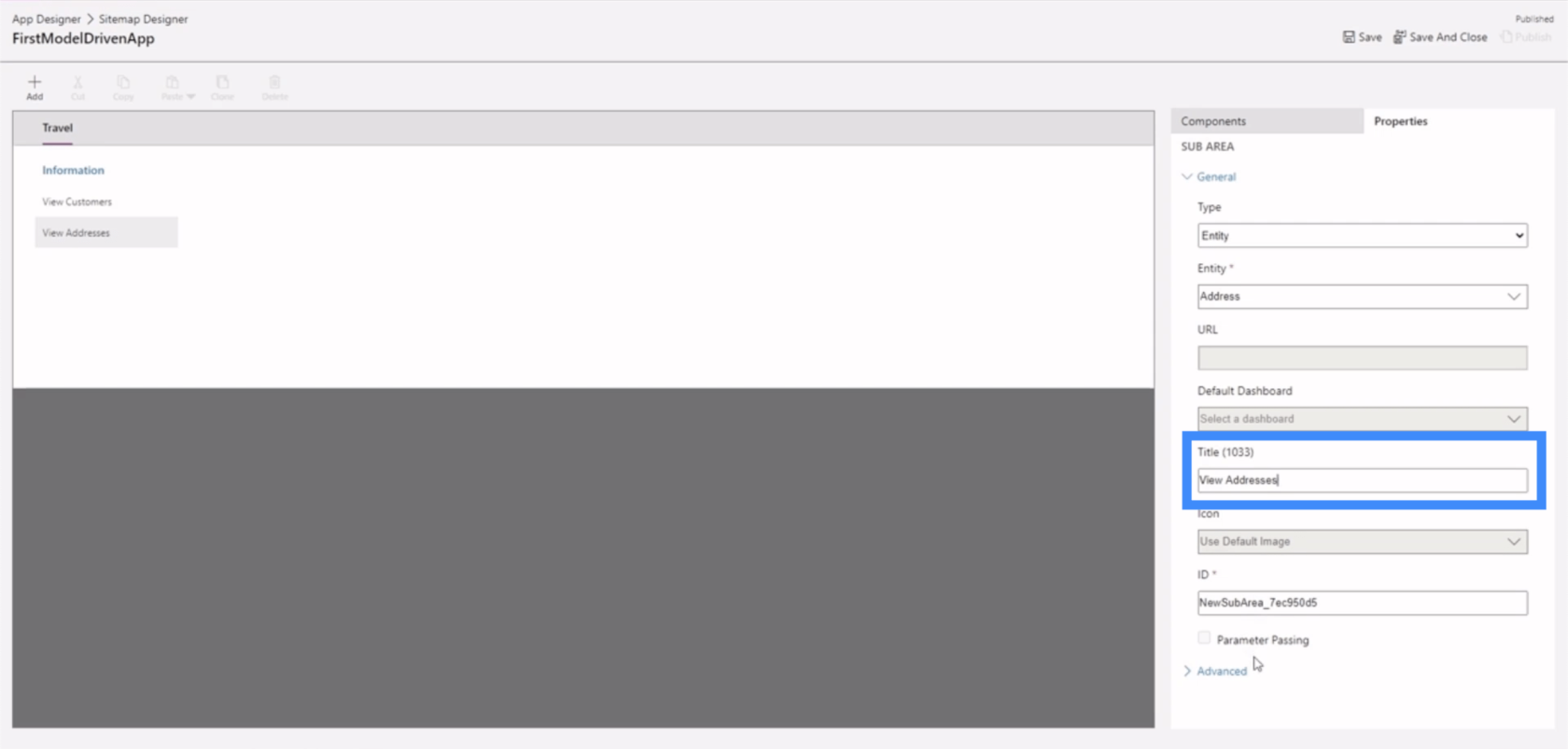
En ce qui concerne le titre, il nous suffit de cliquer sur le champ et de saisir le titre que nous souhaitons utiliser.

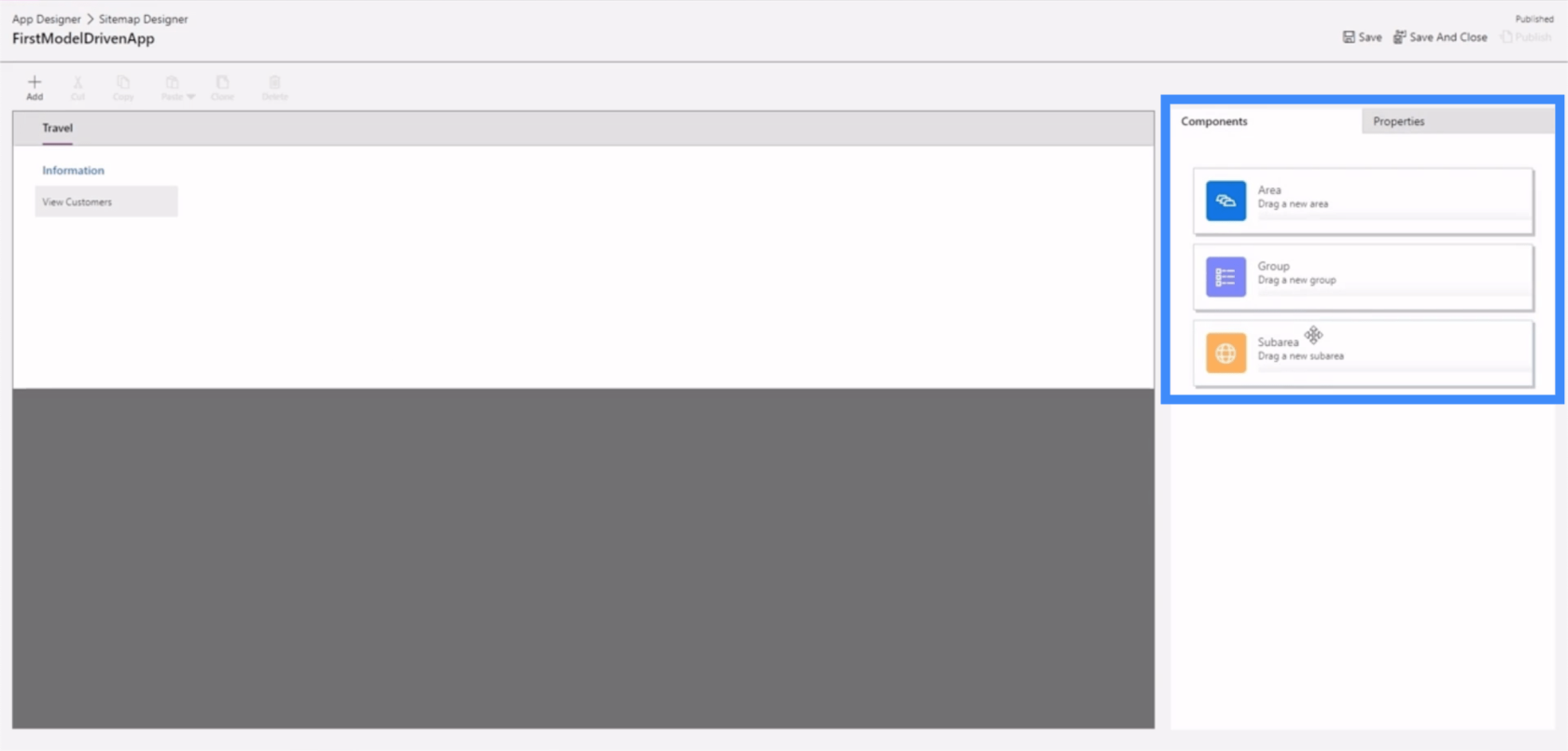
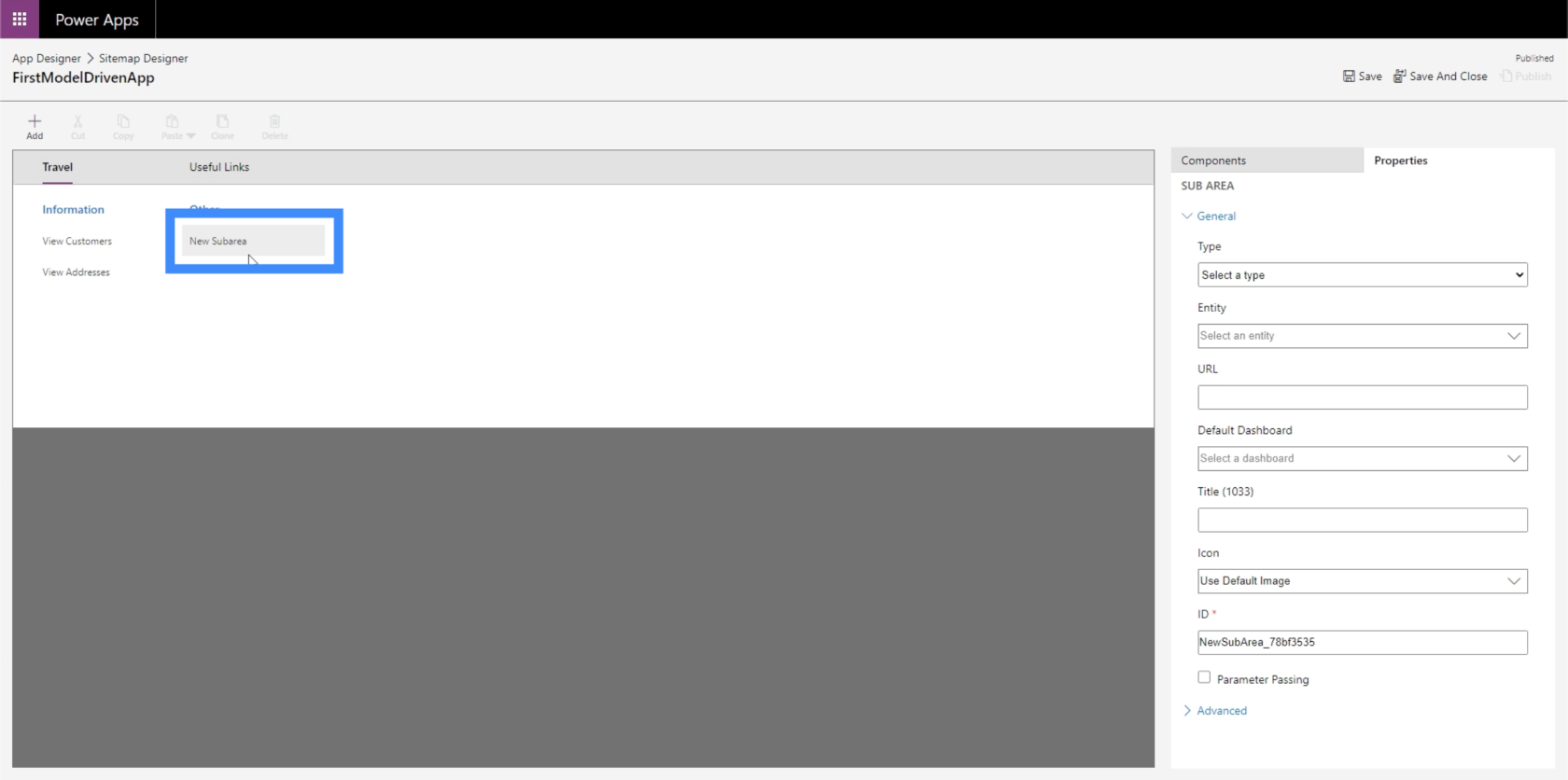
Créons une nouvelle sous-zone afin que nous puissions avoir un exemple clair sur la façon dont ces propriétés sont définies. Nous allons commencer par l'onglet des composants, où nous pouvons faire glisser une sous-zone du volet de droite vers la zone de travail au milieu.

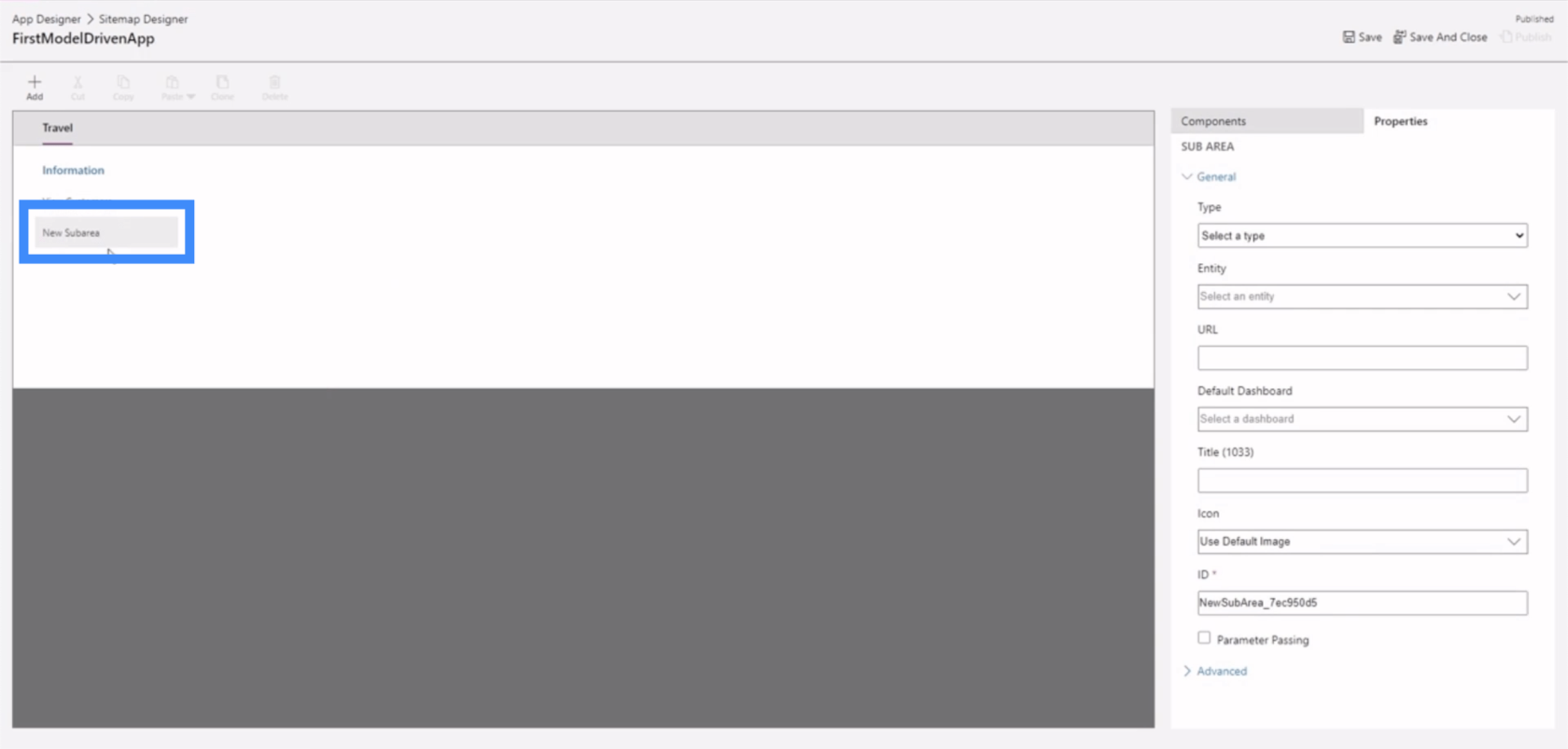
Une fois que nous avons déposé le composant ici, il va nous montrer une nouvelle sous-zone.

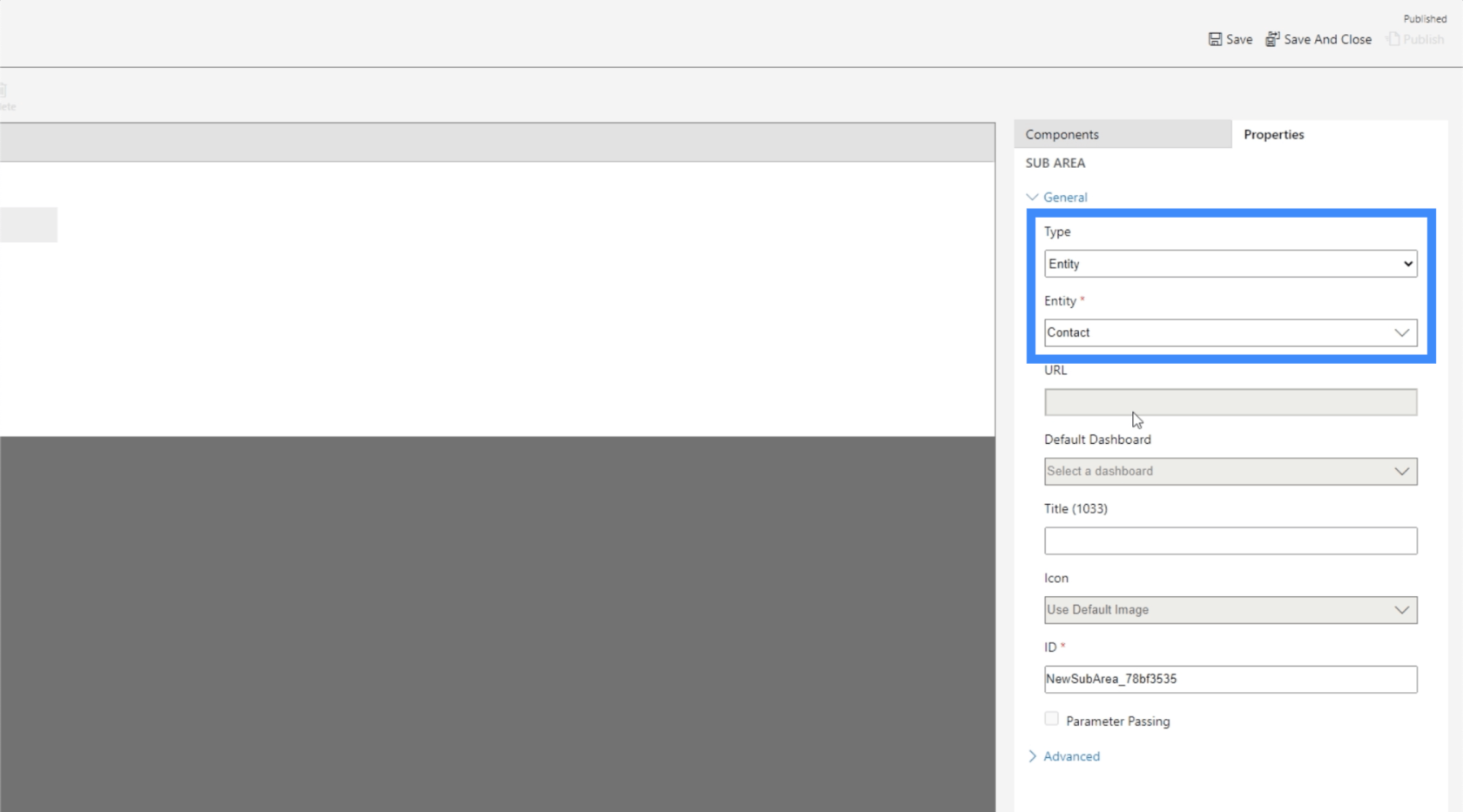
Faisons-en une entité.

Ensuite, choisissons une entité à utiliser. Il s'agit d'une longue liste d'entités possibles, utilisons donc Adresse pour cet exemple.

Appelons cette nouvelle sous-zone Afficher les adresses.

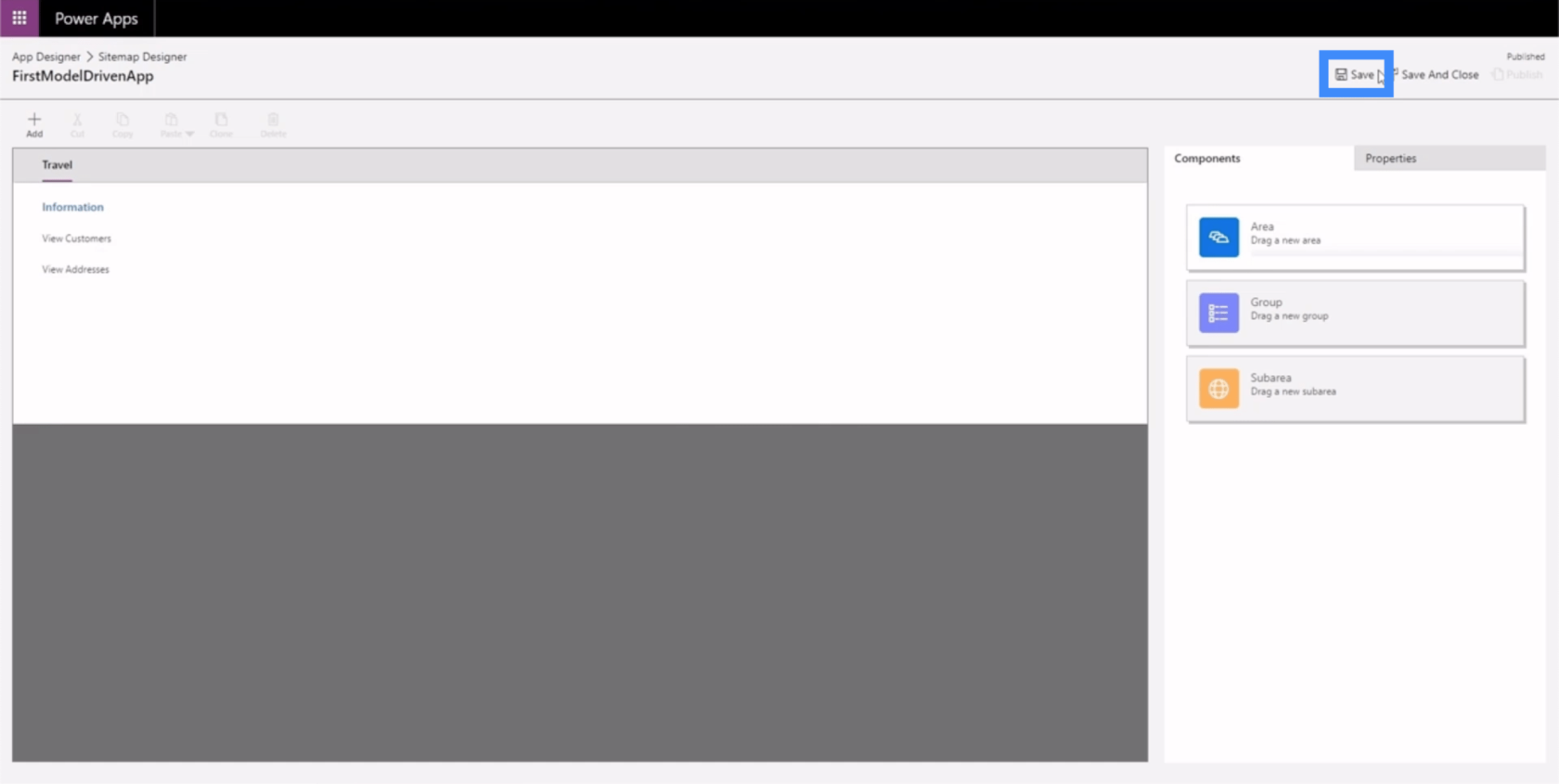
Maintenant, cliquons sur enregistrer ici en haut à droite.

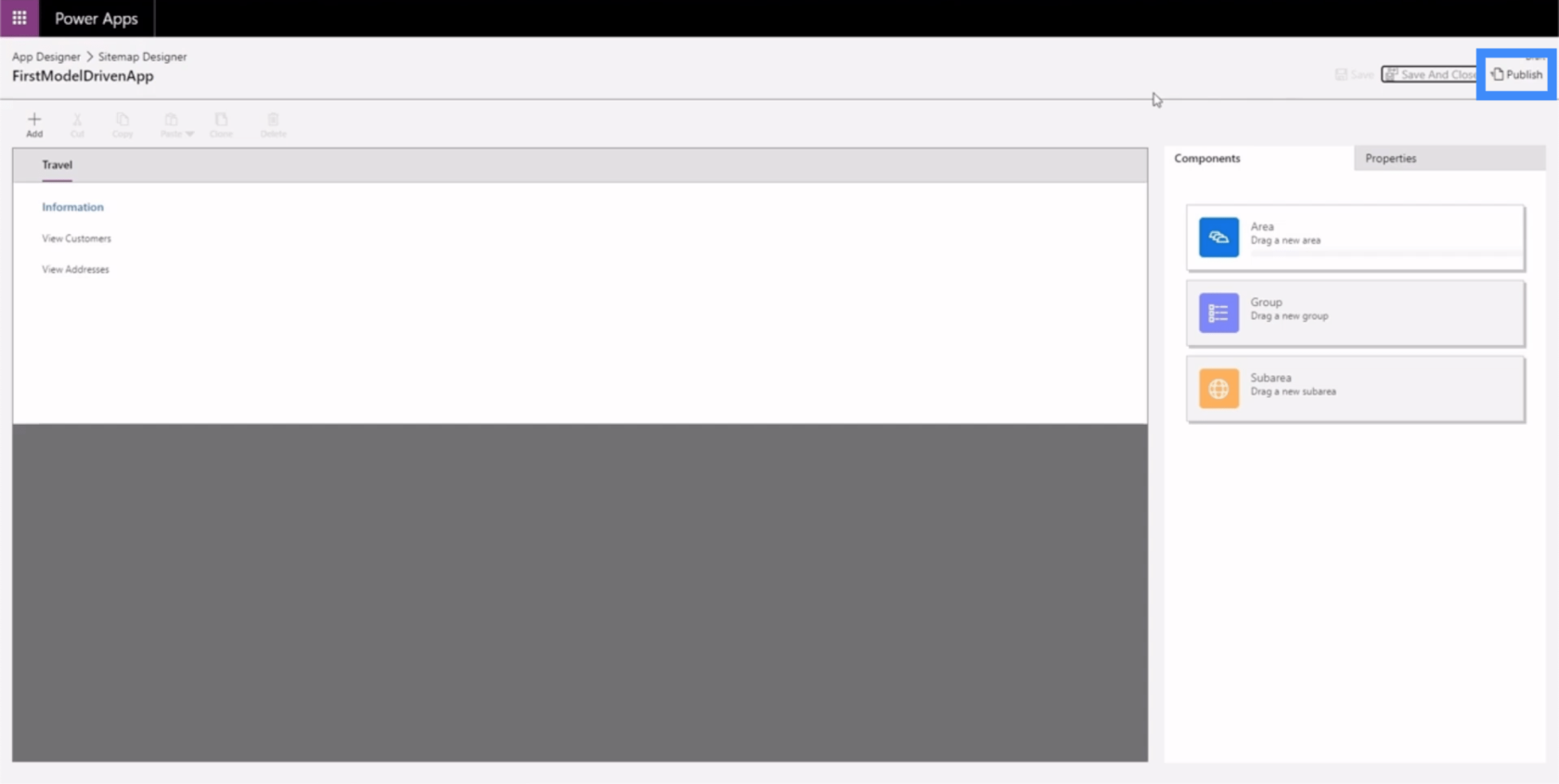
Ensuite, cliquons sur Publier.

Revenons au concepteur d'application pour voir à quoi ressemble l'application maintenant.

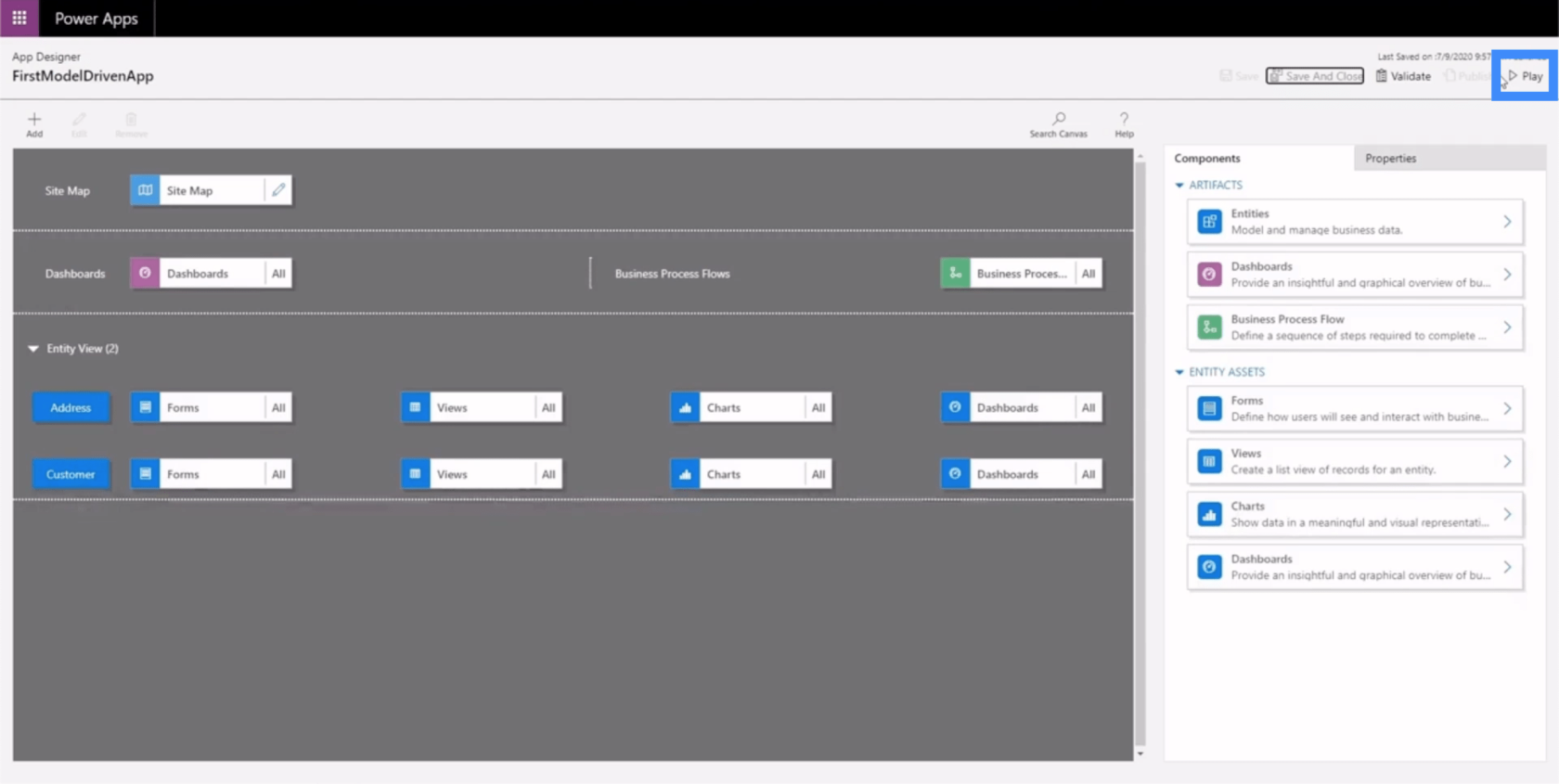
Encore une fois, nous cliquerons sur Enregistrer et publier ici, puis nous cliquerons sur Jouer.

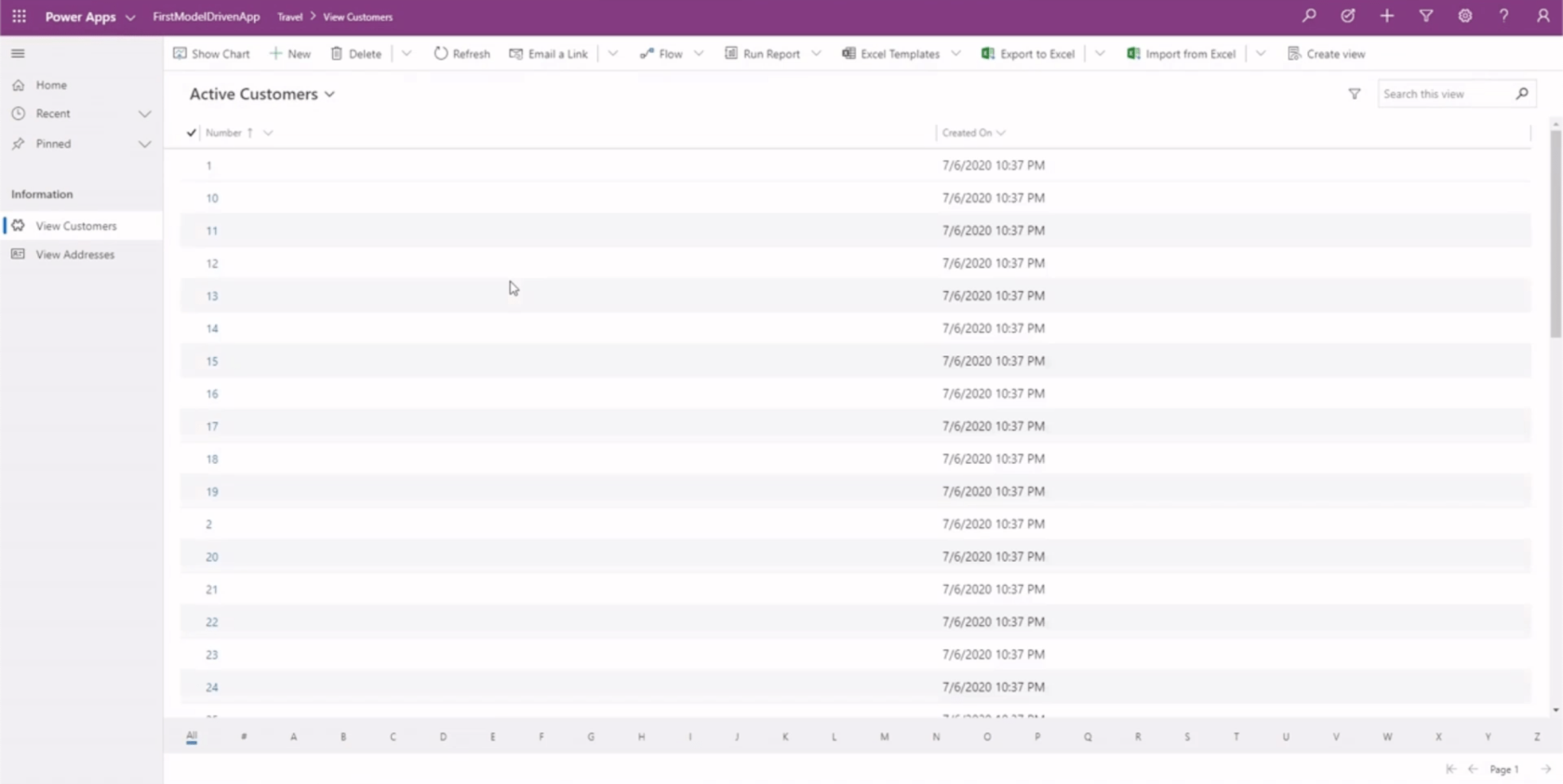
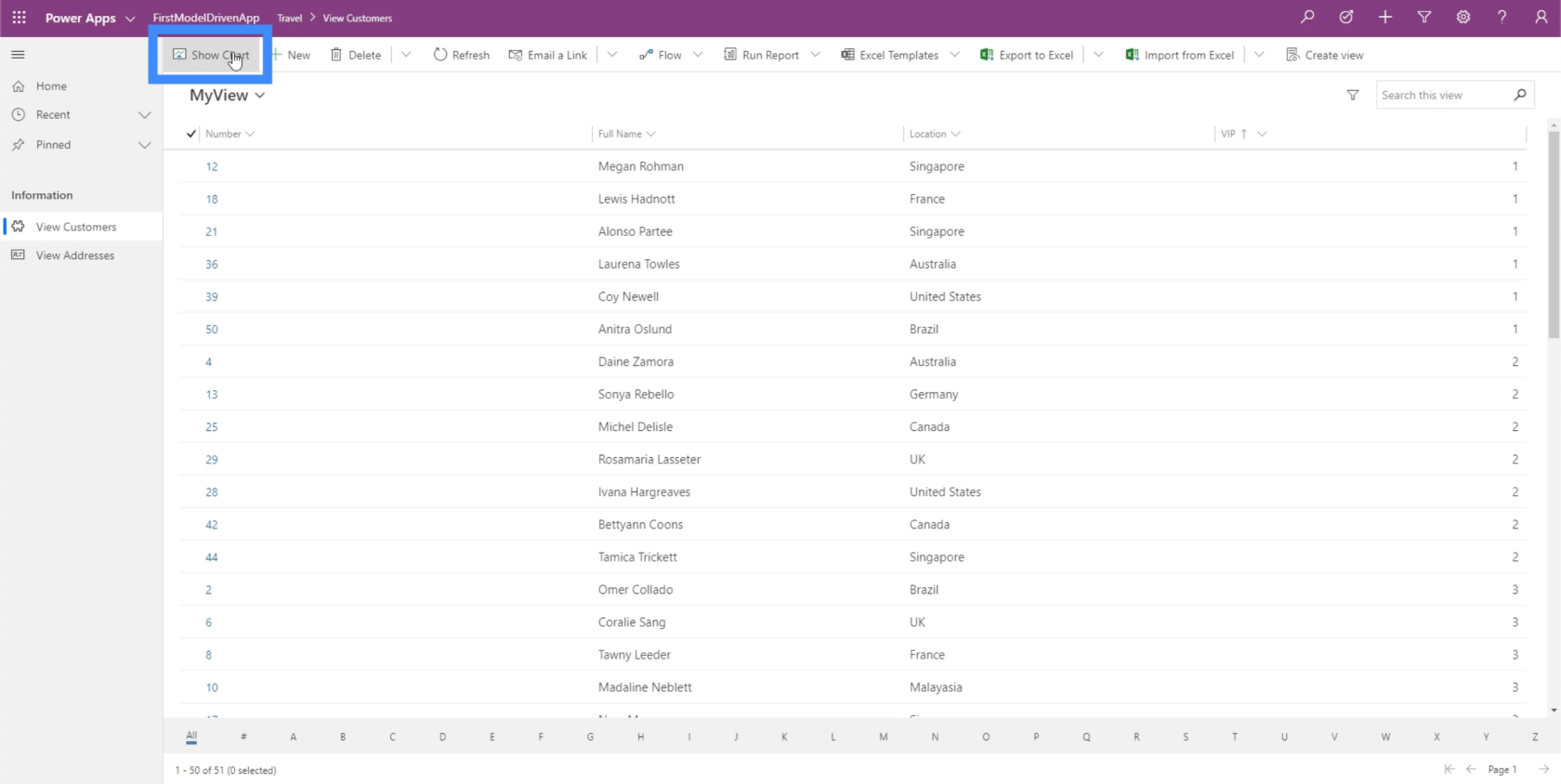
Voici à quoi ressemble l'application maintenant.

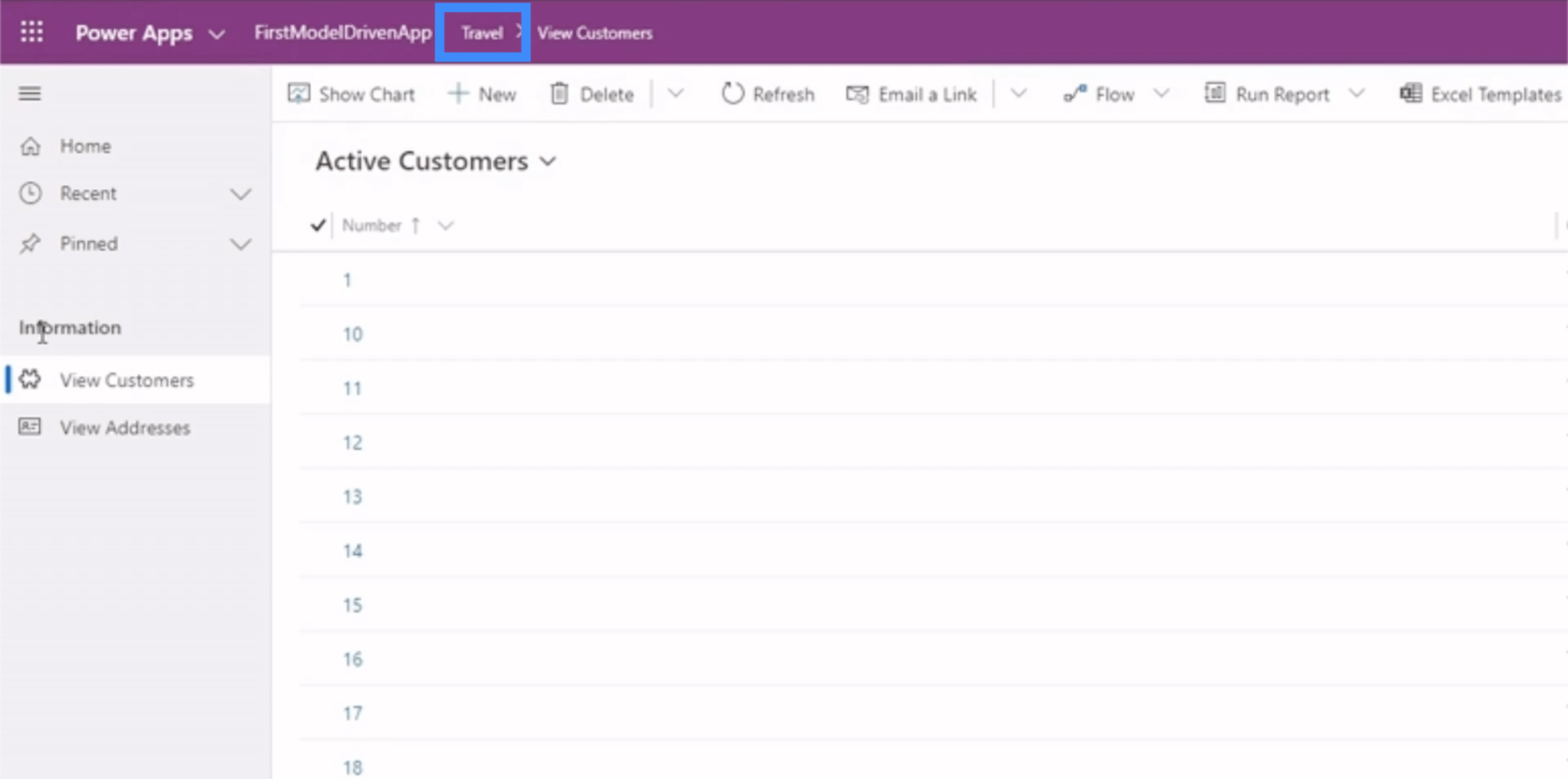
Nous saurons que nous sommes dans la zone Voyage grâce à cette barre ici en haut.

Nous verrons également notre groupe et nos sous-zones ici dans le volet de gauche.

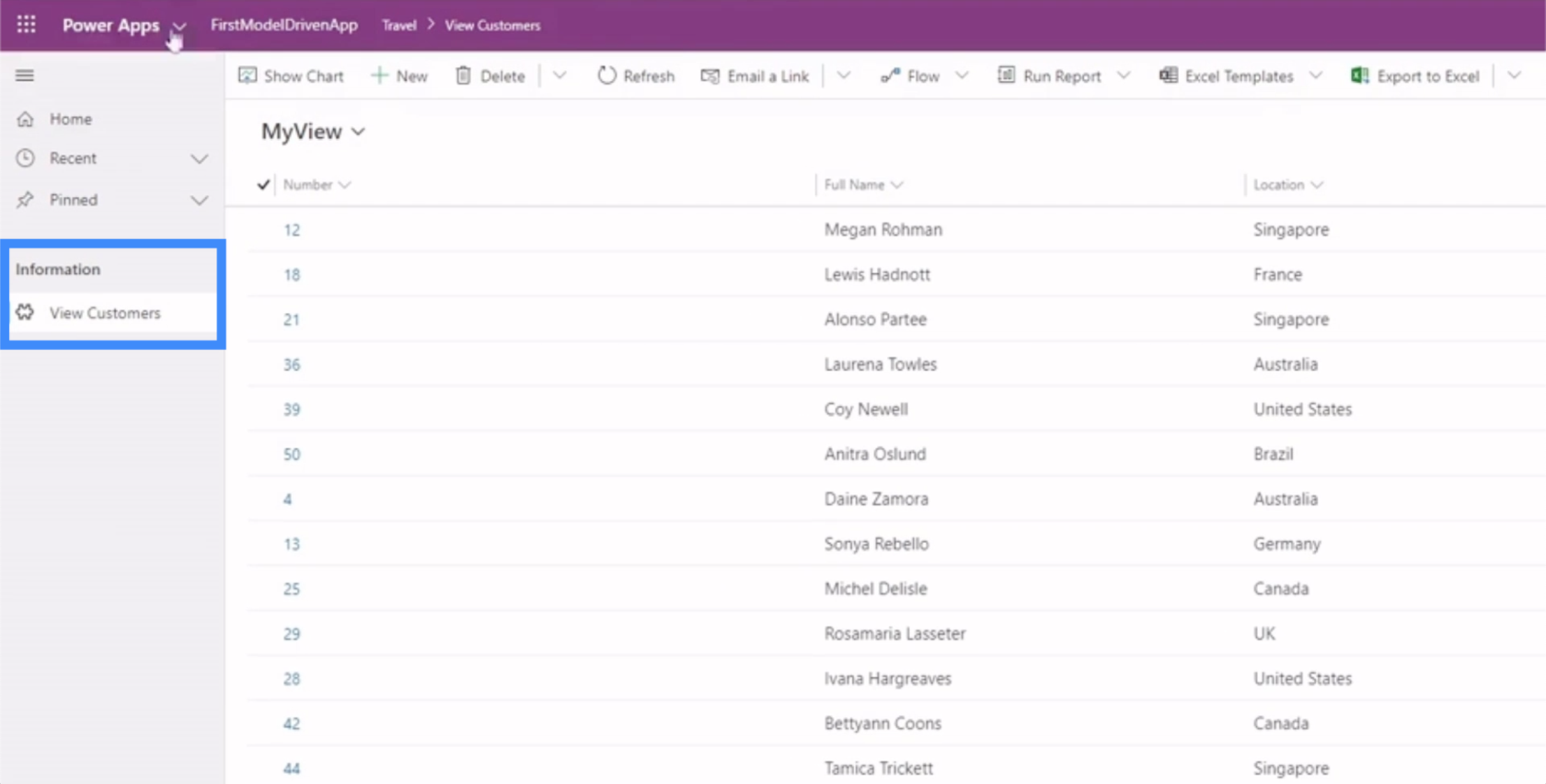
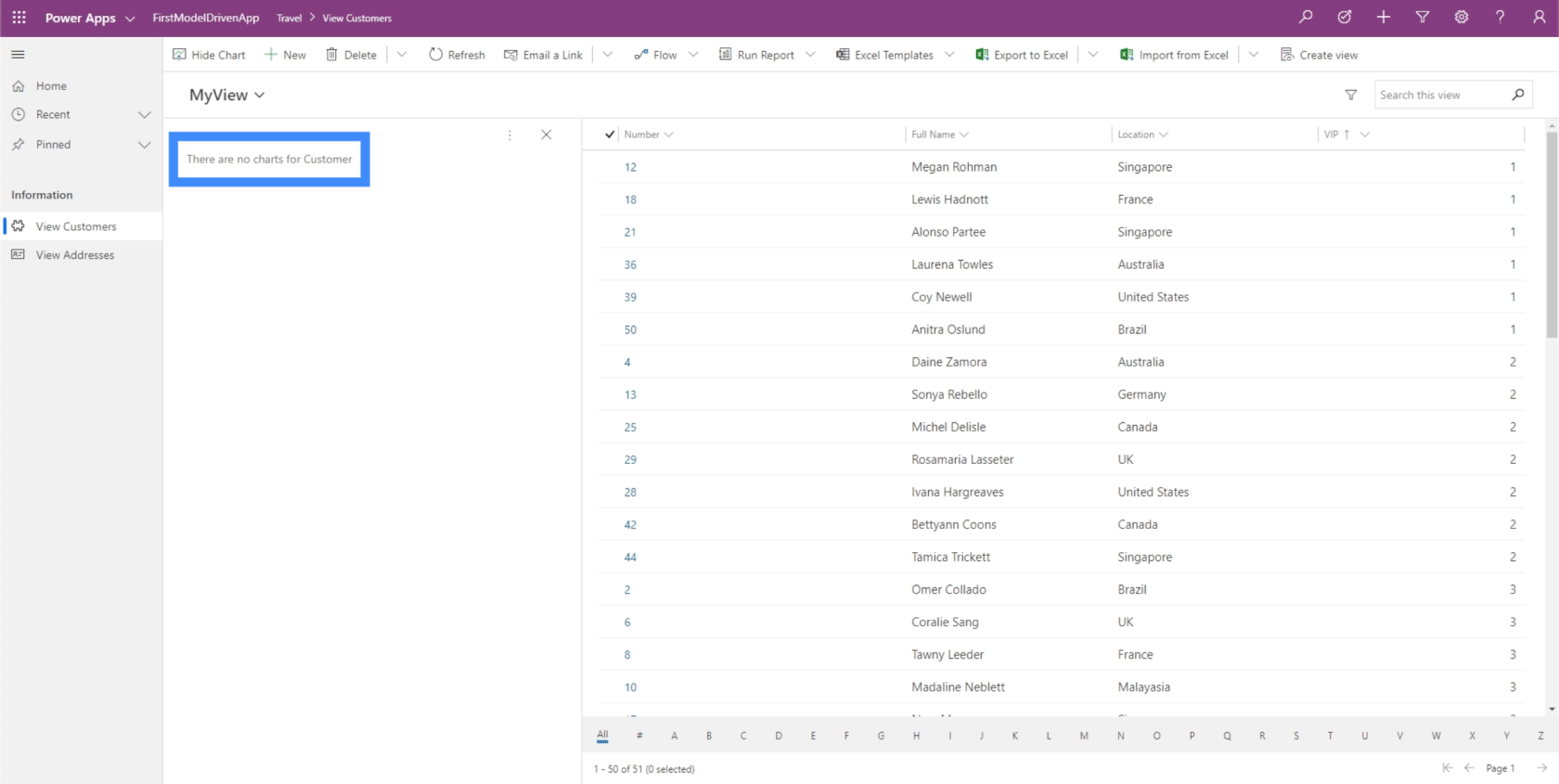
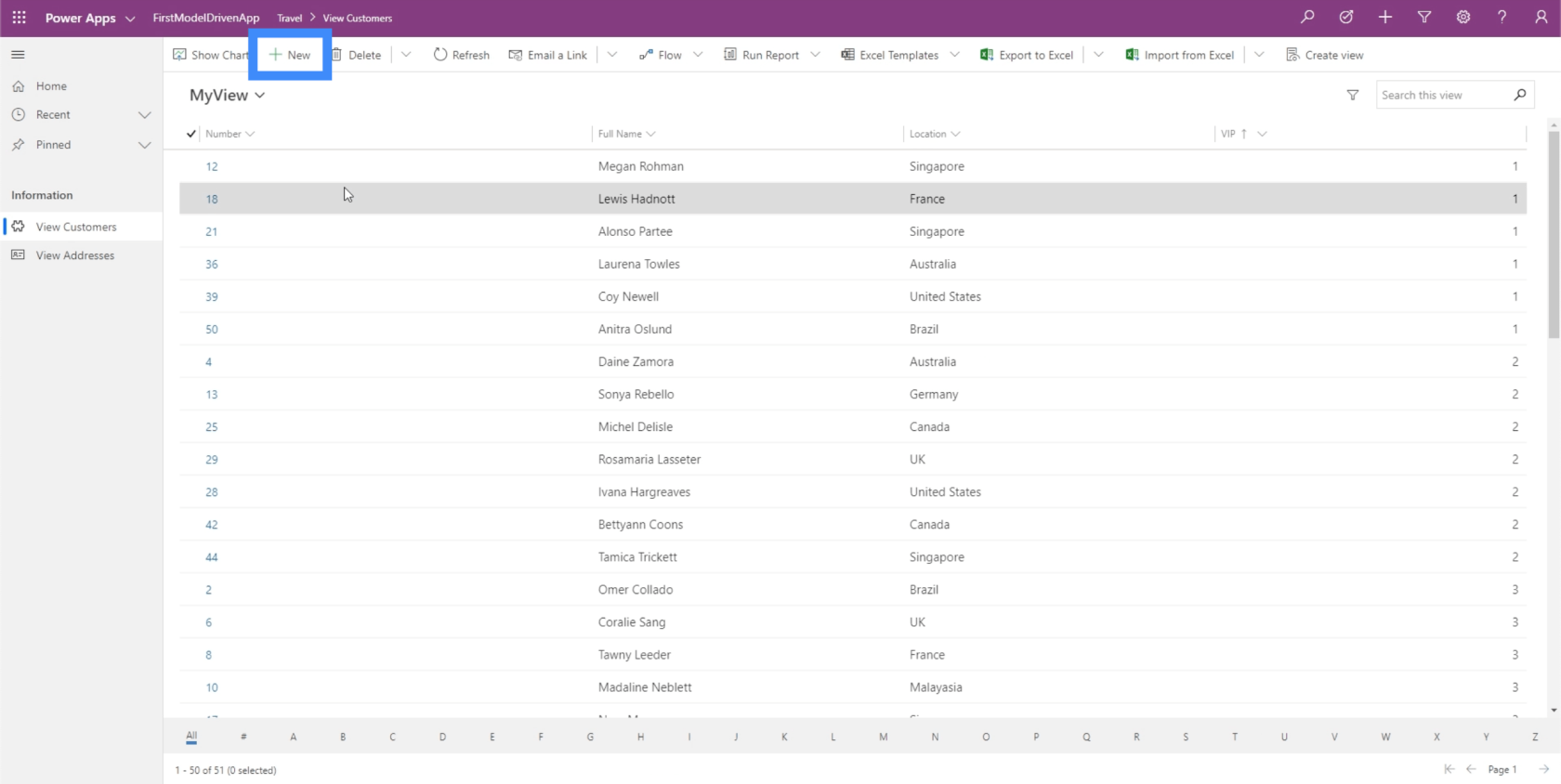
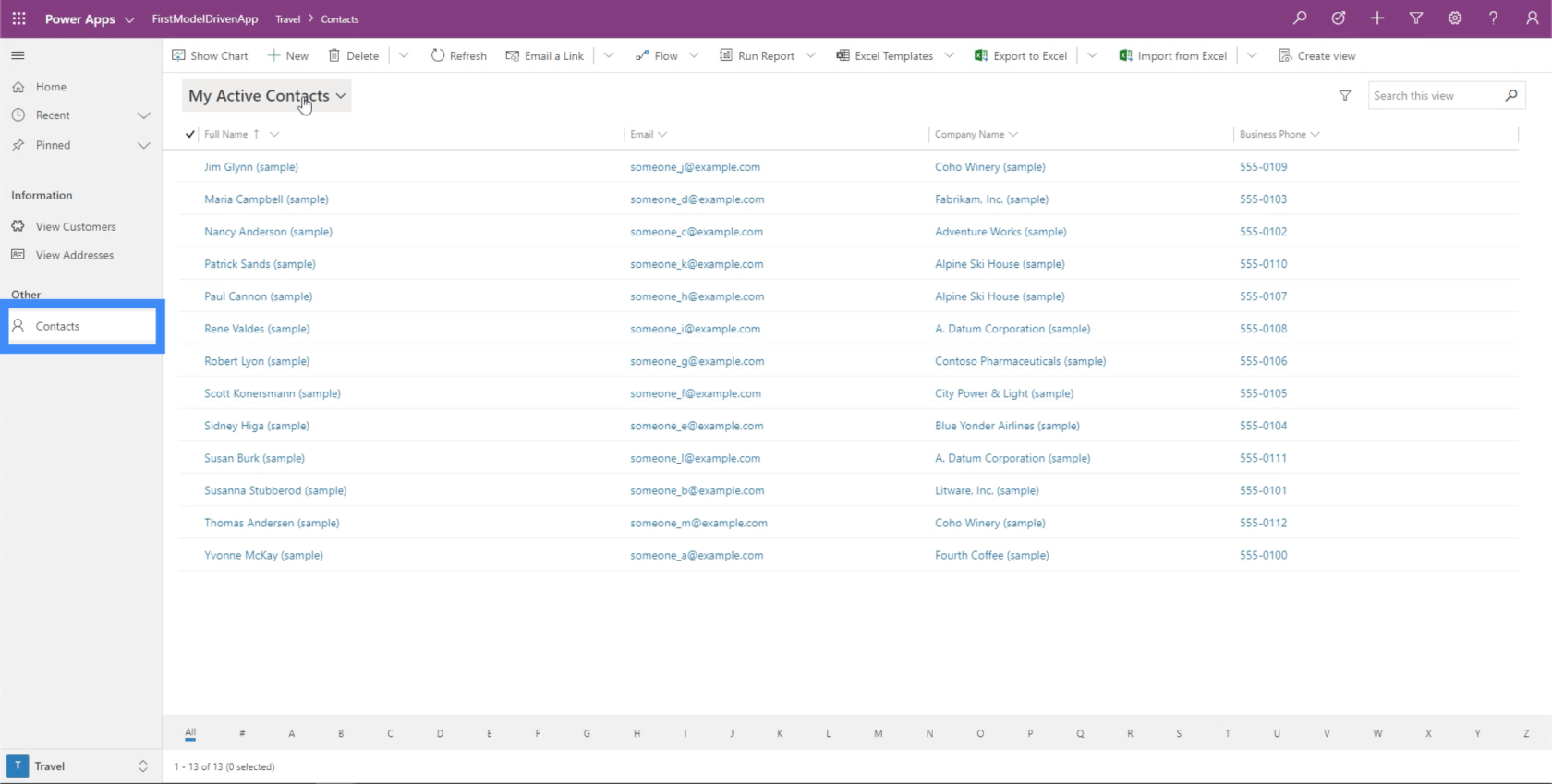
Si nous cliquons sur Afficher les clients, nous verrons la première sous-zone de notre exemple.

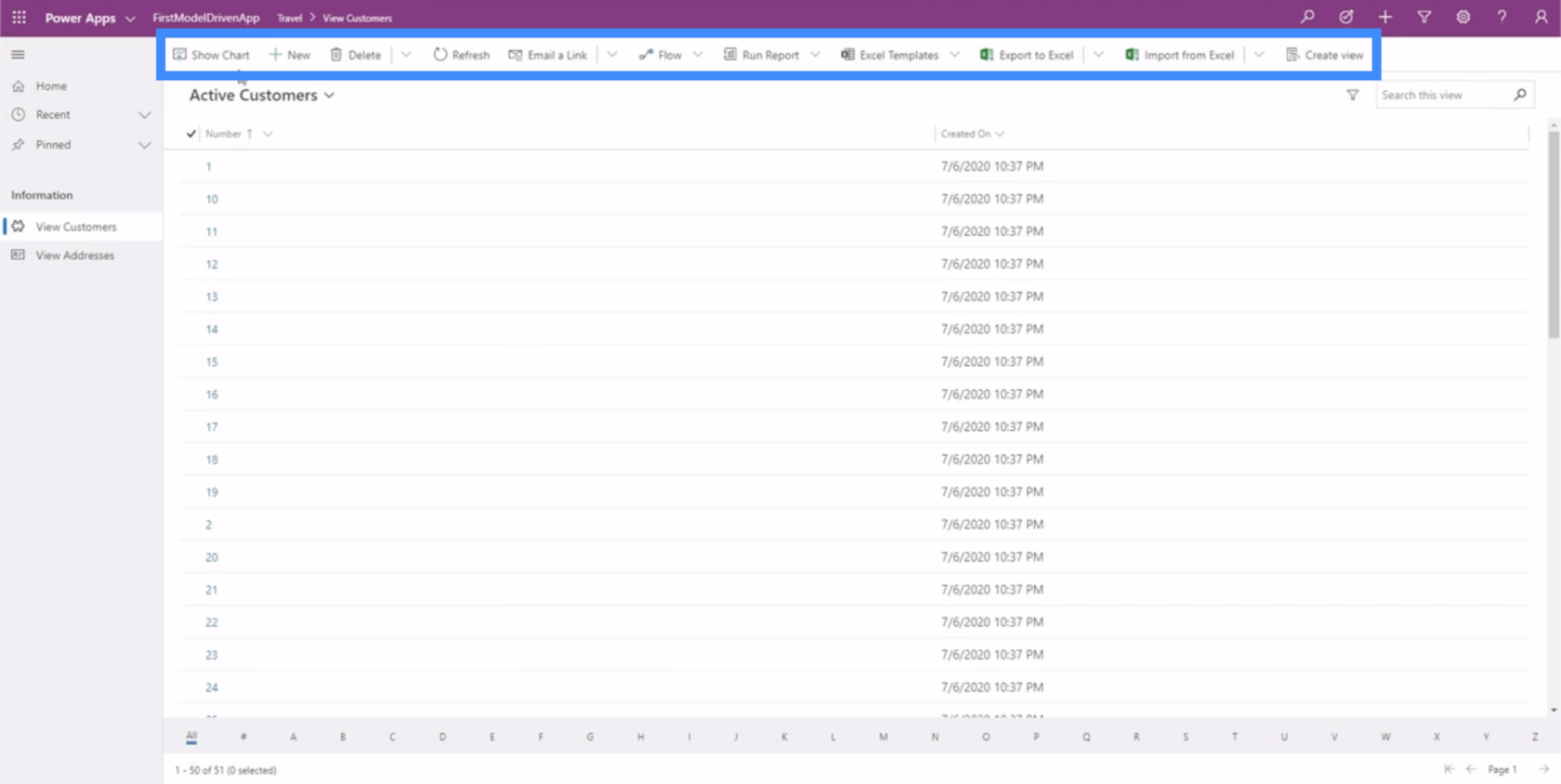
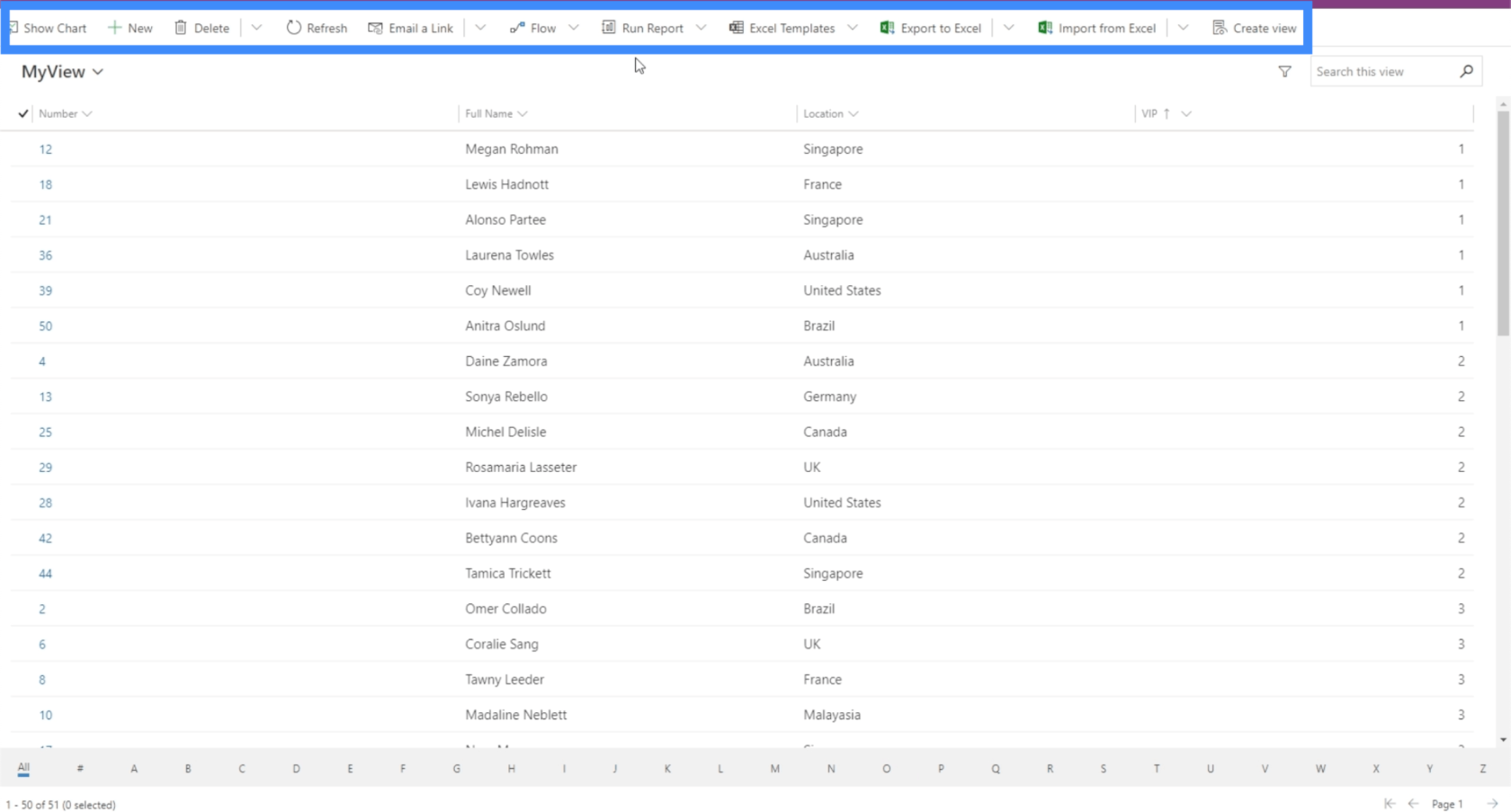
Il existe différentes options ici en haut pour afficher des graphiques, exécuter des rapports et effectuer d'autres actions.

Fondamentalement, cet exemple nous montre à quel point il est essentiel de maîtriser le plan du site en sachant que cela dicte la manière dont votre utilisateur final interagira avec l'application. Si le plan du site n'est pas correctement présenté, les utilisateurs auront du mal à trouver et à interpréter les données dont ils ont besoin.
Modification des formulaires et des vues dans les applications pilotées par modèle Power Apps
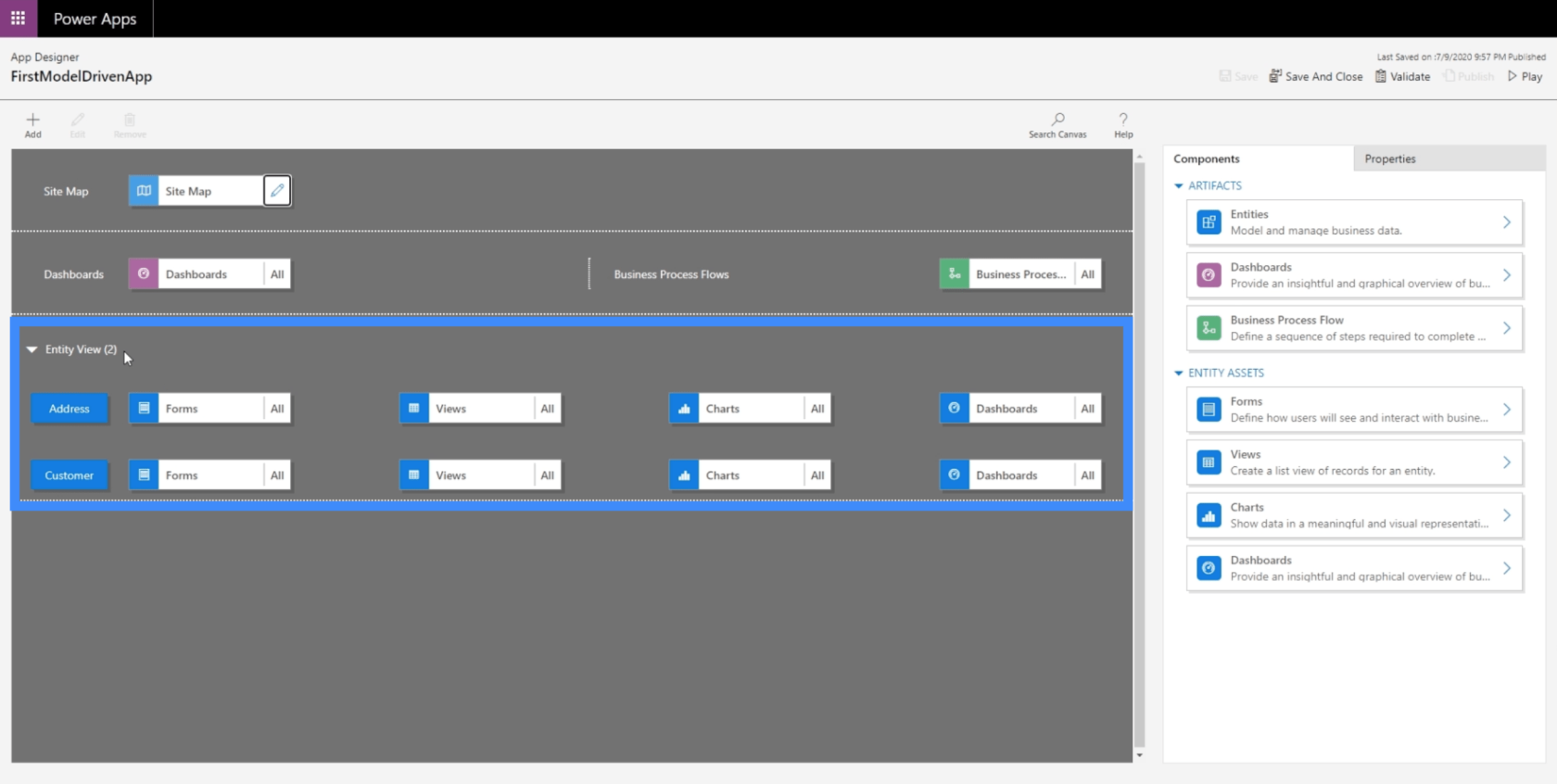
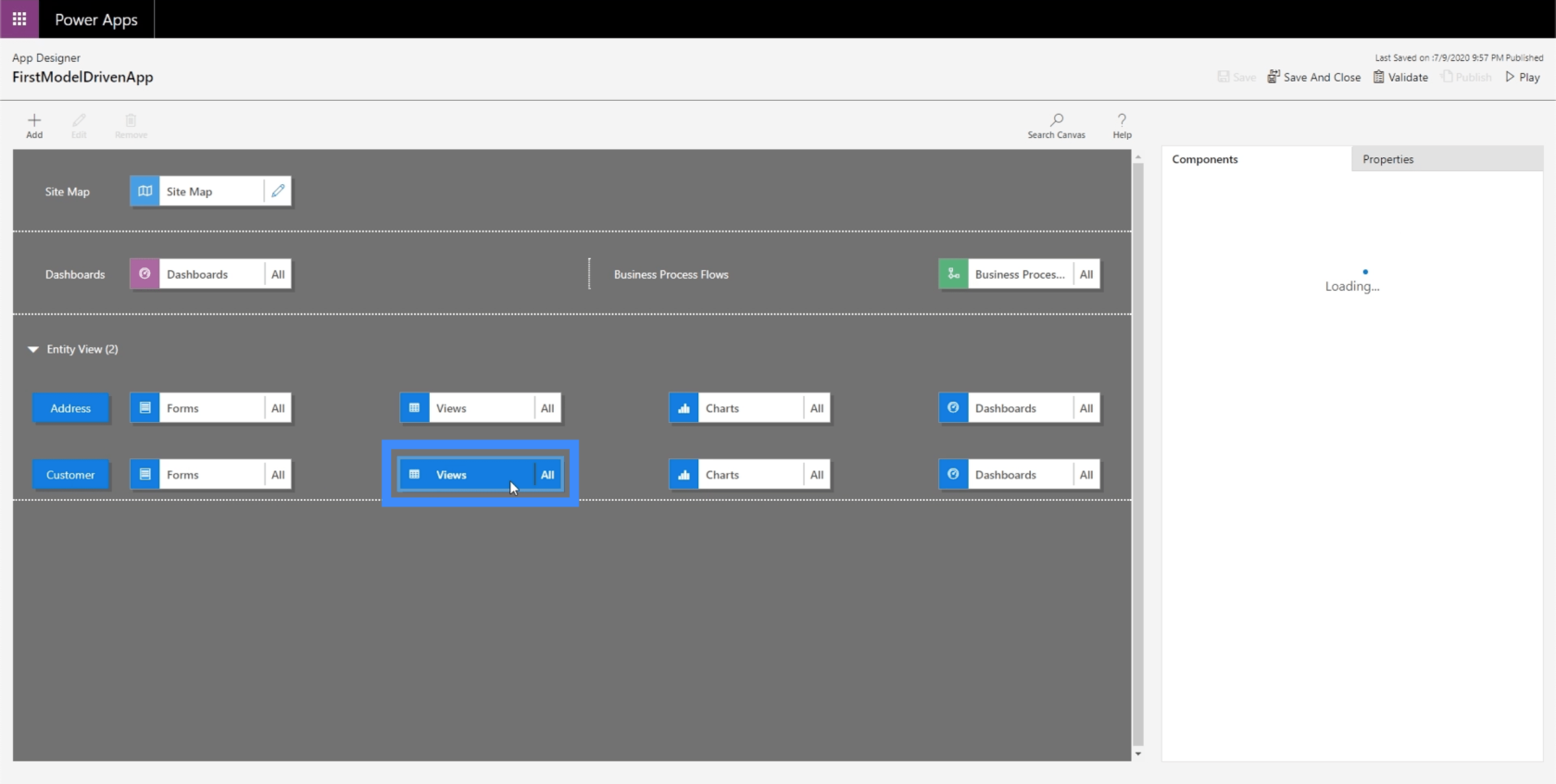
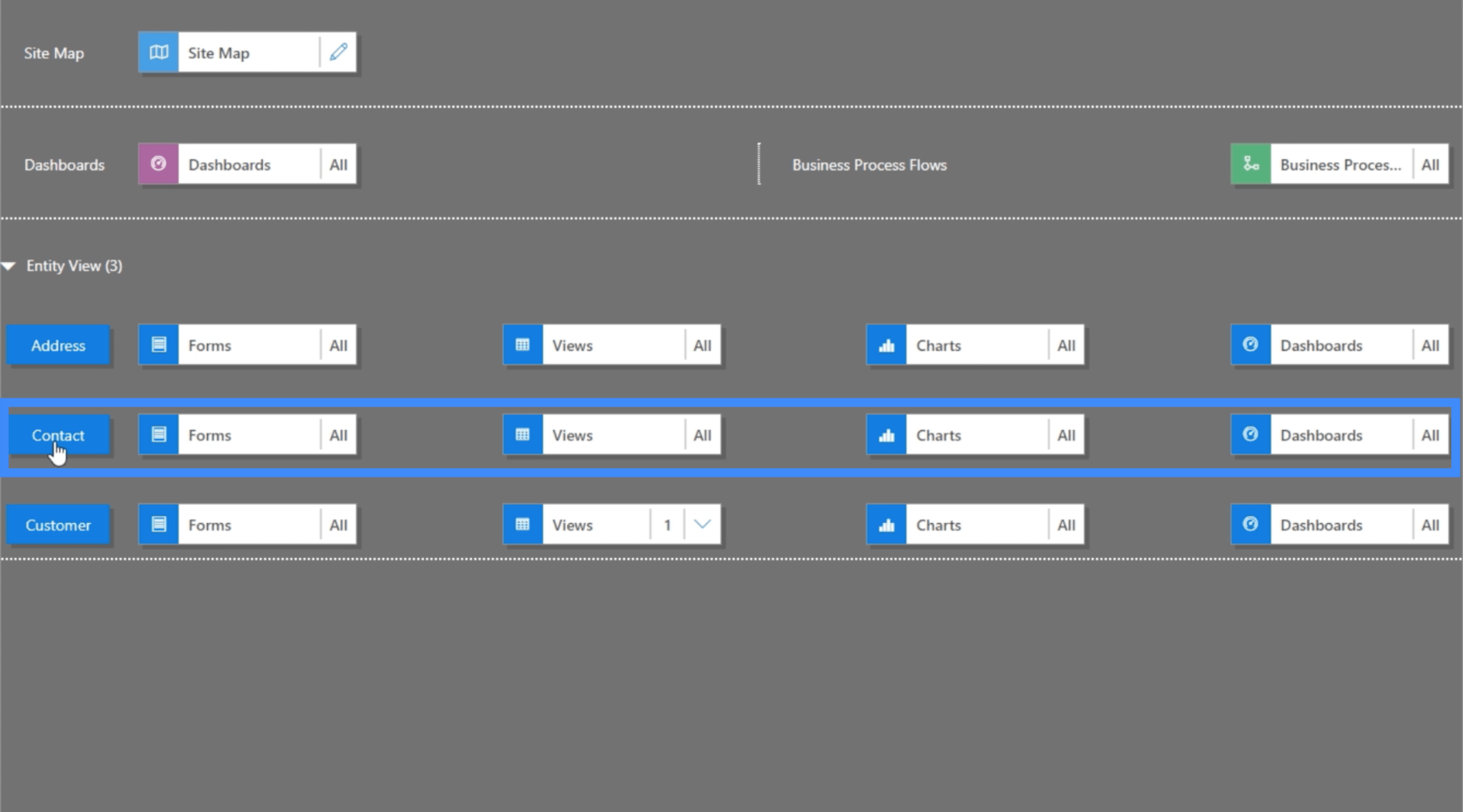
Étant donné que le plan du site présente les différentes parties de notre application, c'est également là que nous pouvons ajouter des éléments dans notre vue d'entité, car c'est là que se trouvent toutes nos données. Pour le moment, nous avons l'adresse et les pages client dans notre application, nous devrions donc voir la même chose sous notre Entity View également.

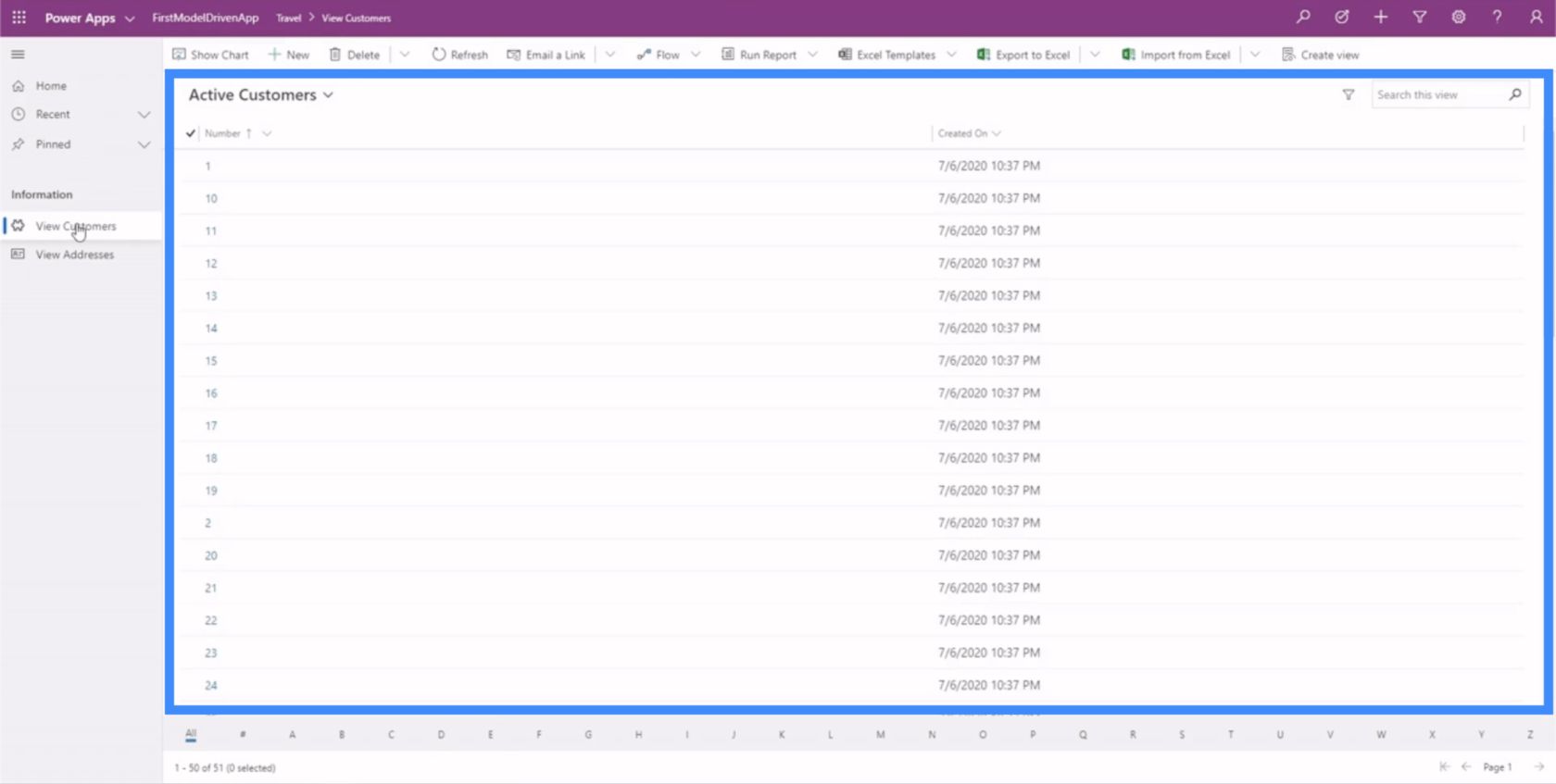
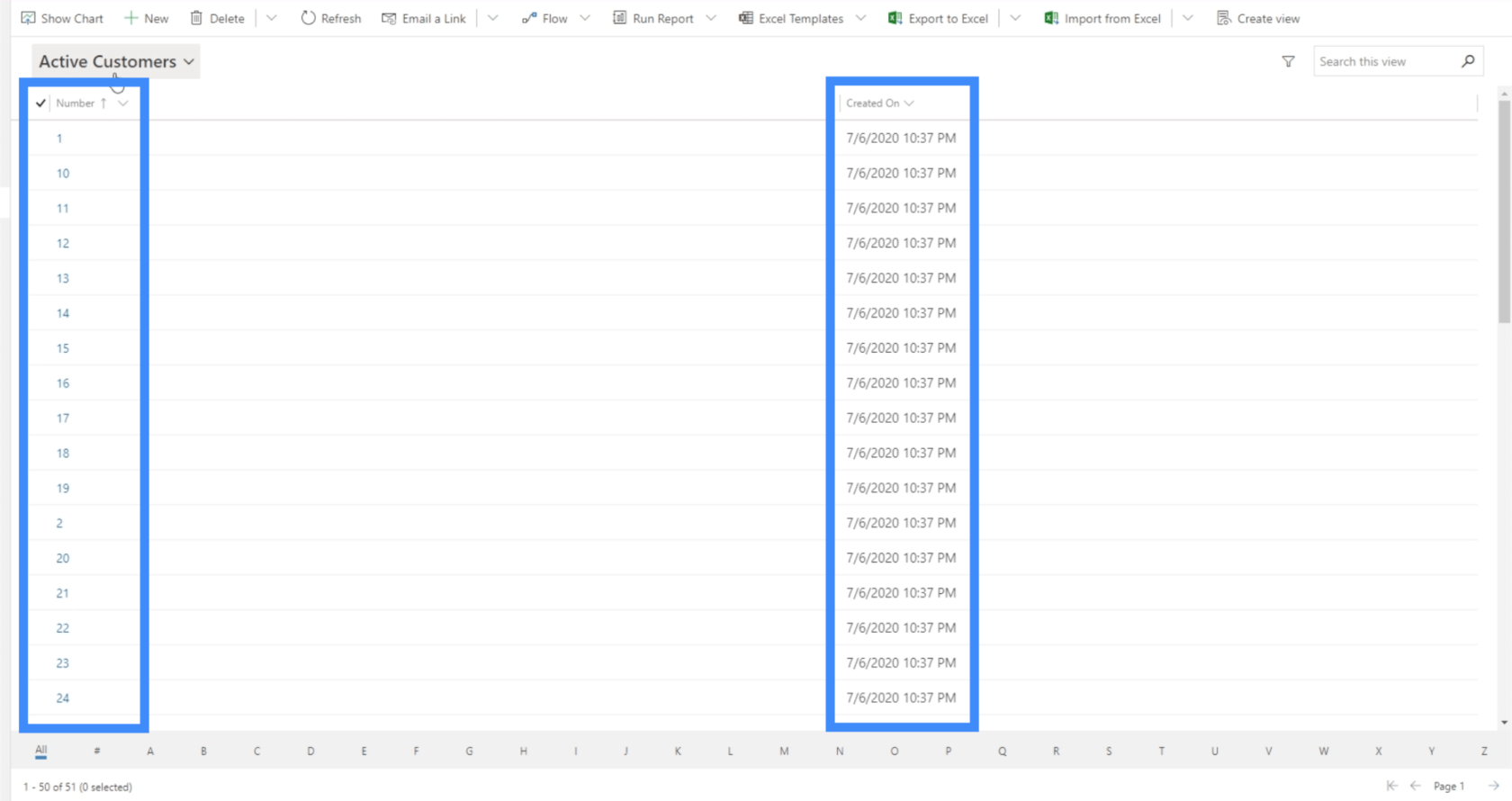
C'est également là que nous pouvons modifier nos vues. Pour le moment, nous voyons une vue appelée Client actif, mais cela ne montre que le numéro de client et la date à laquelle ils ont été créés.

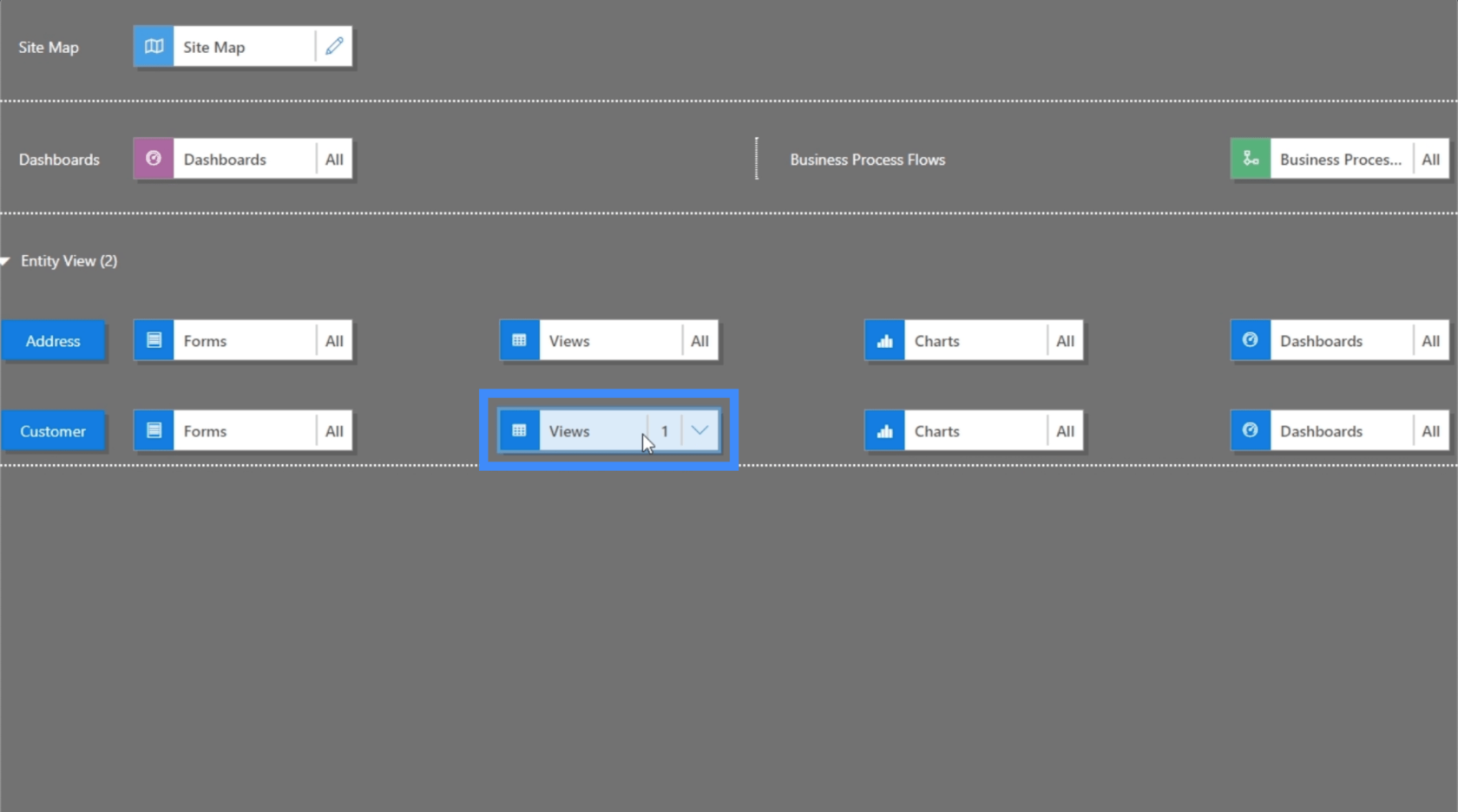
Bien sûr, ce n'est pas ce que nous voulons que nos utilisateurs voient. Nous voulons qu'ils voient plus d'informations sur nos clients. Alors cliquons sur Vues pour changer cela.

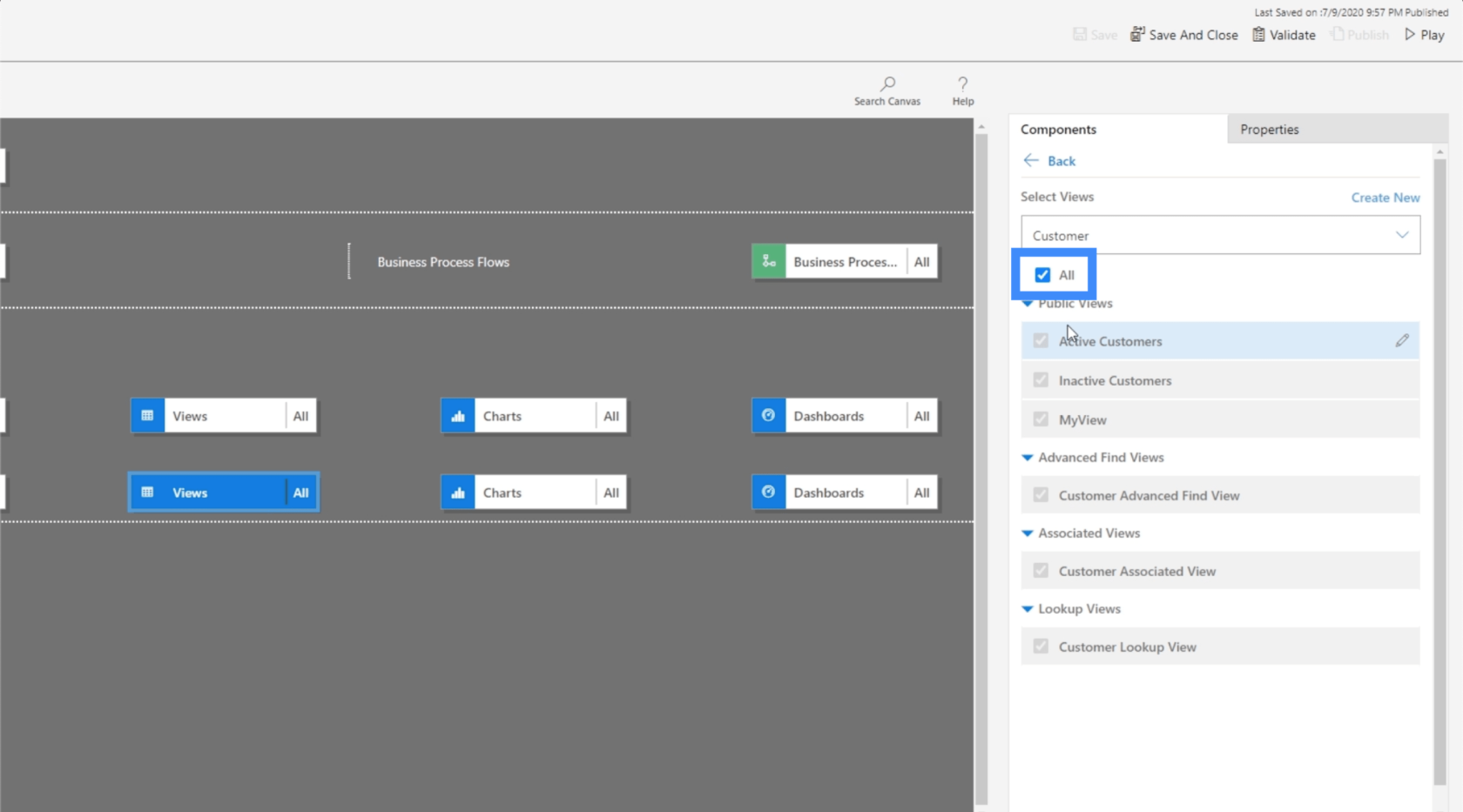
Une fois que nous avons sélectionné les vues, nous allons vérifier les composants dans le volet de droite. Pour le moment, il affiche toutes les vues possibles, ce que nous ne voulons pas non plus. Nous voulons que des utilisateurs spécifiques ne voient que ce qui leur sera utile.

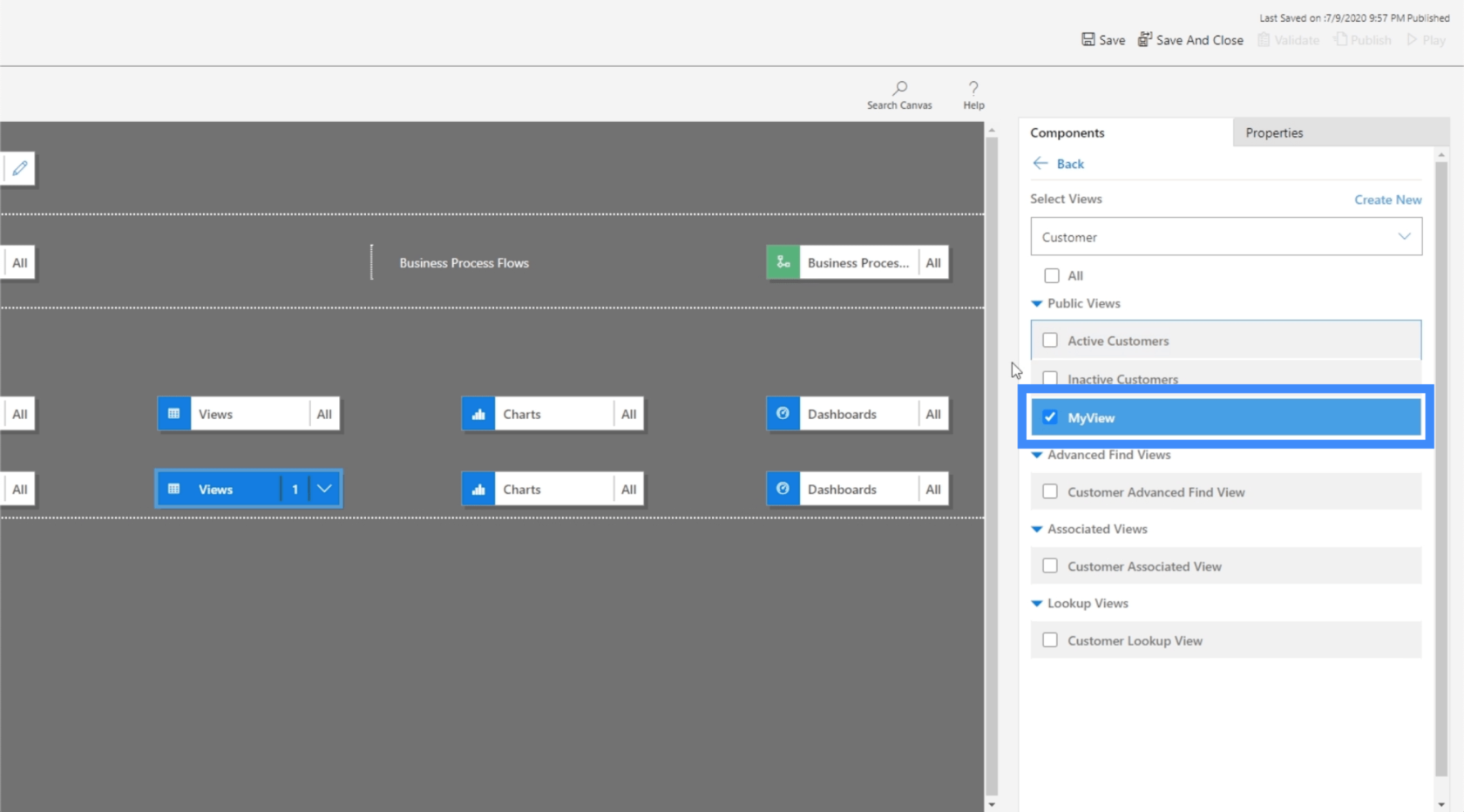
Nous allons donc décocher Tout et choisir MyView à la place. C'est une vue que nous avons déjà faite dans un précédent tutoriel .

Maintenant, cliquons à nouveau sur Enregistrer et publier, puis nous cliquerons sur Lecture pour voir à quoi ressemble la vue mise à jour.

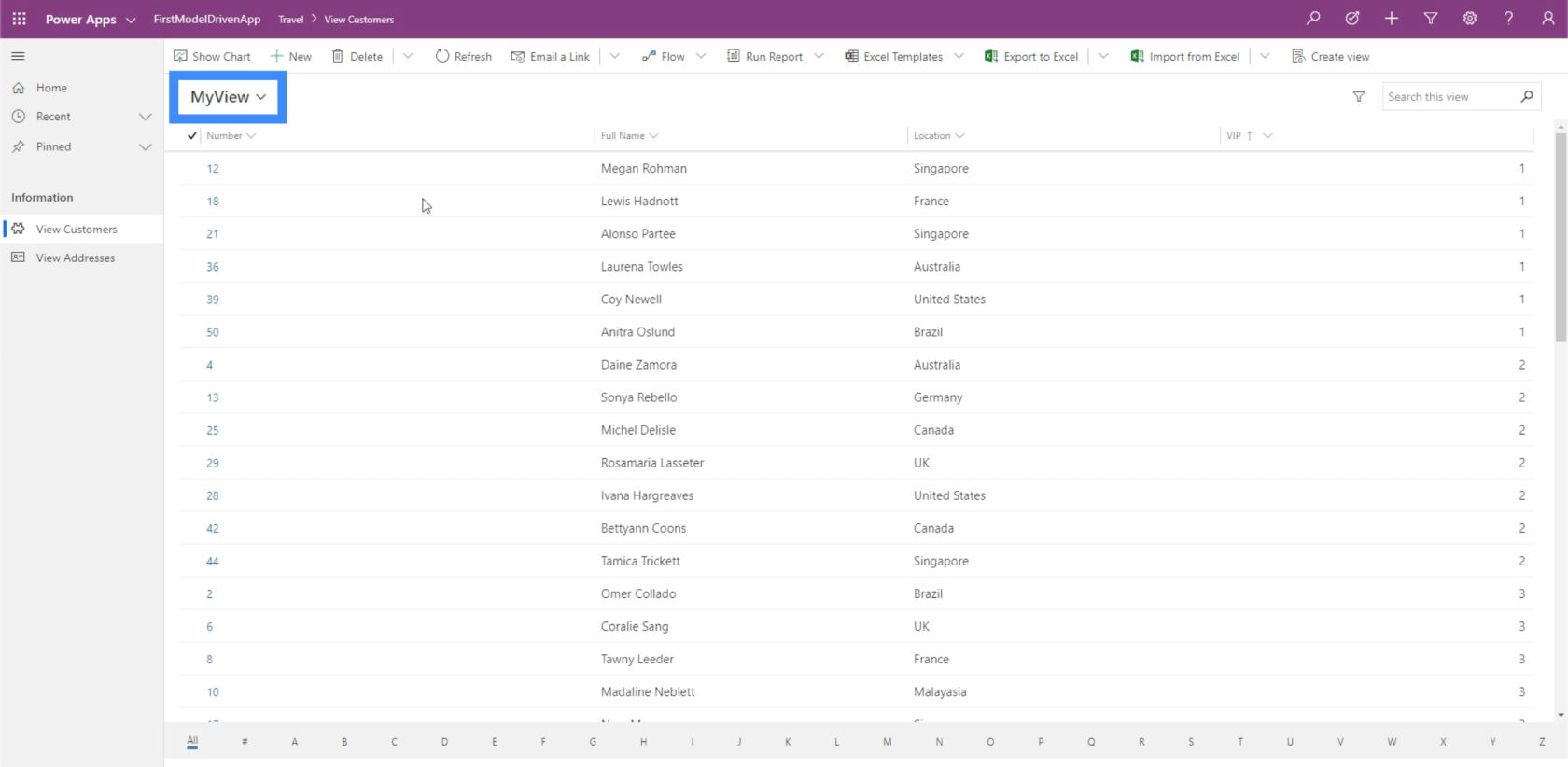
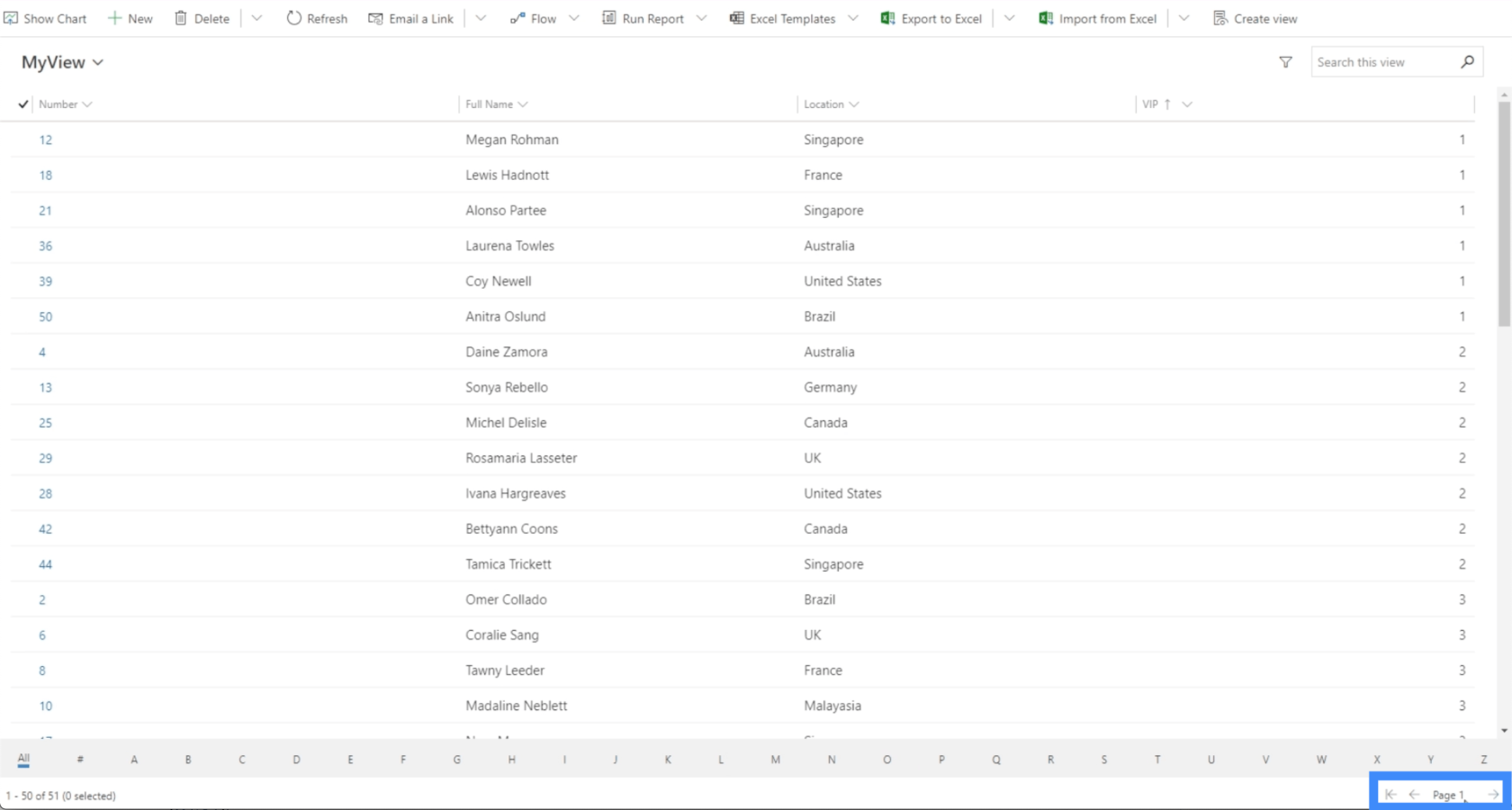
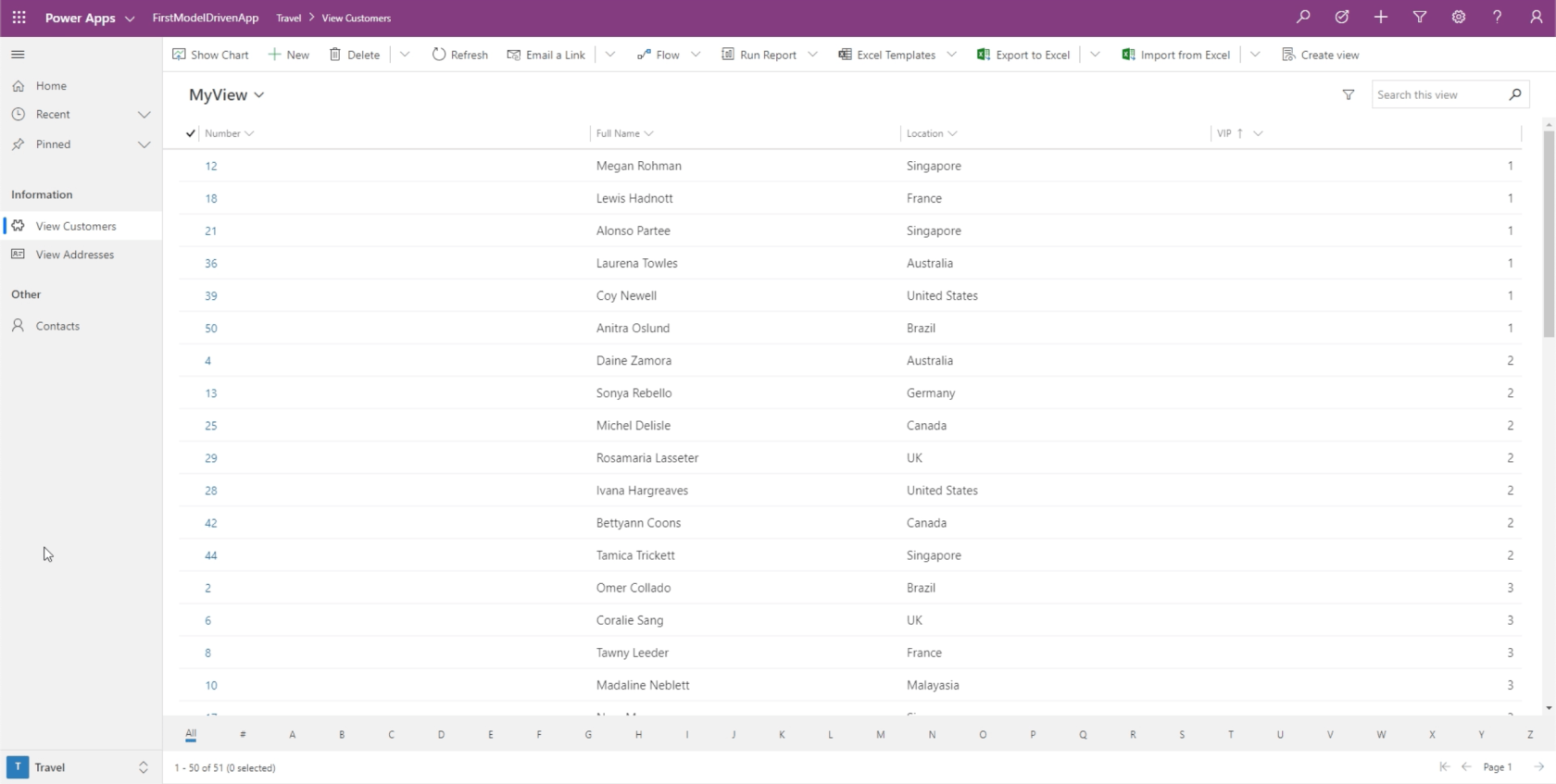
Maintenant, nous sommes sur la même page que nous regardions auparavant, mais cette fois, nous voyons MyView. Cela montre d'autres colonnes comme Nom complet et Emplacement.

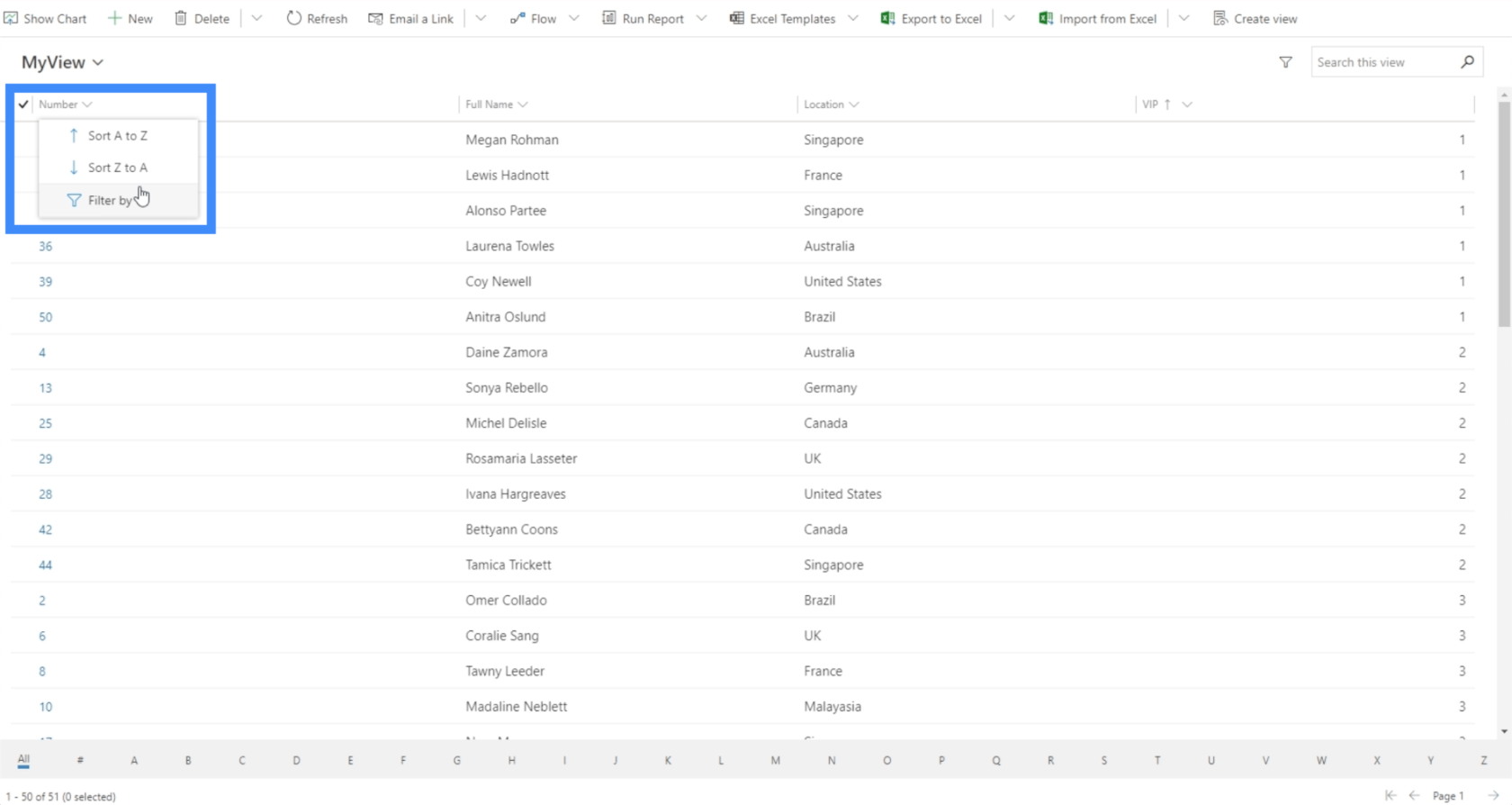
Il existe également des filtres qui peuvent trier les données en fonction de vos besoins et de vos préférences.

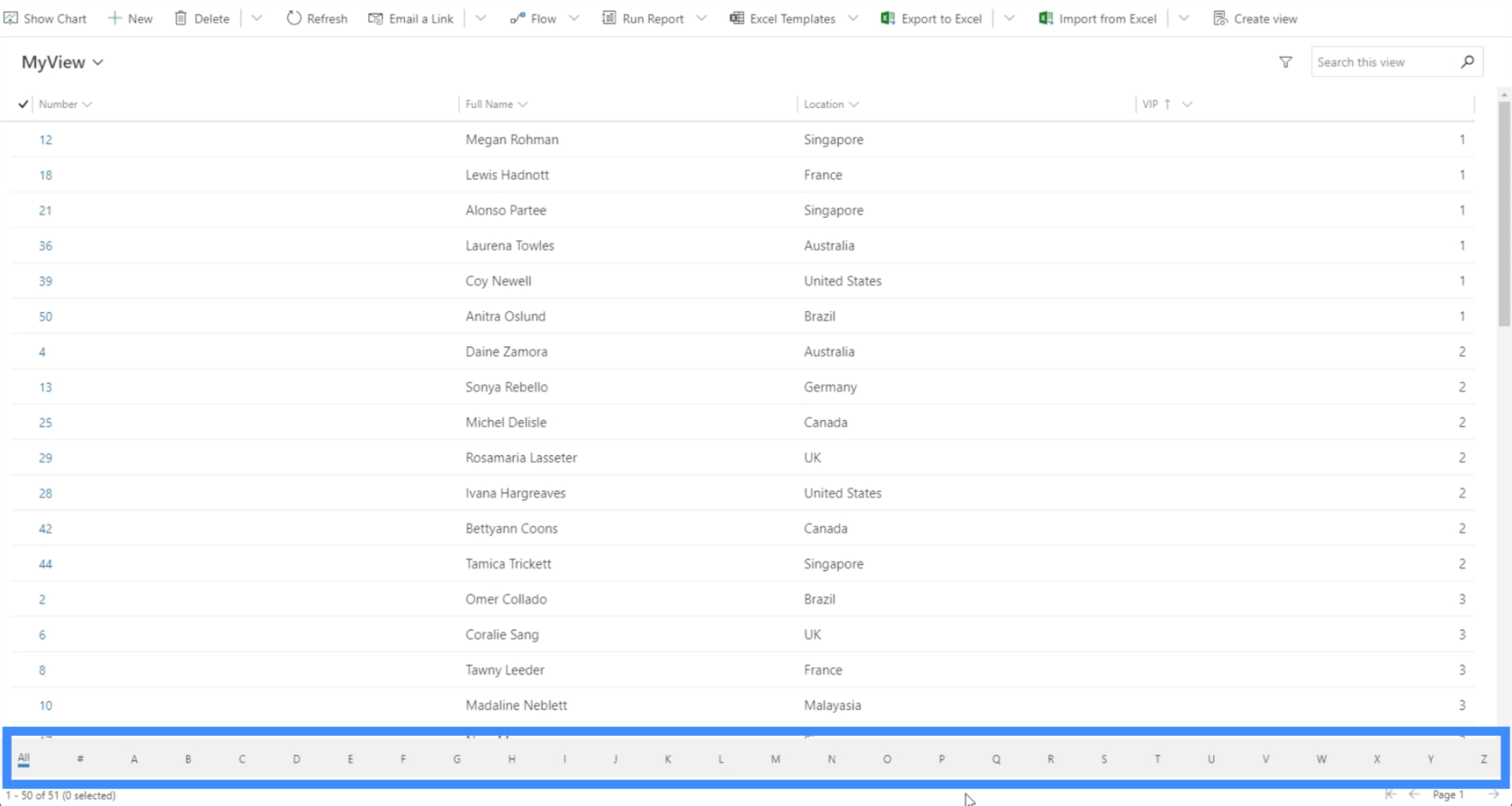
Il existe également une option pour afficher des informations basées sur la première lettre de l'élément en utilisant le filtre ci-dessous.

Un autre filtre dans le coin inférieur droit nous permet de basculer entre les pages.

Encore une fois, nous voyons différentes actions disponibles ici en haut.

En revenant au plan du site, vous verrez également qu'il n'affiche désormais qu'une seule vue au lieu de toutes les vues.

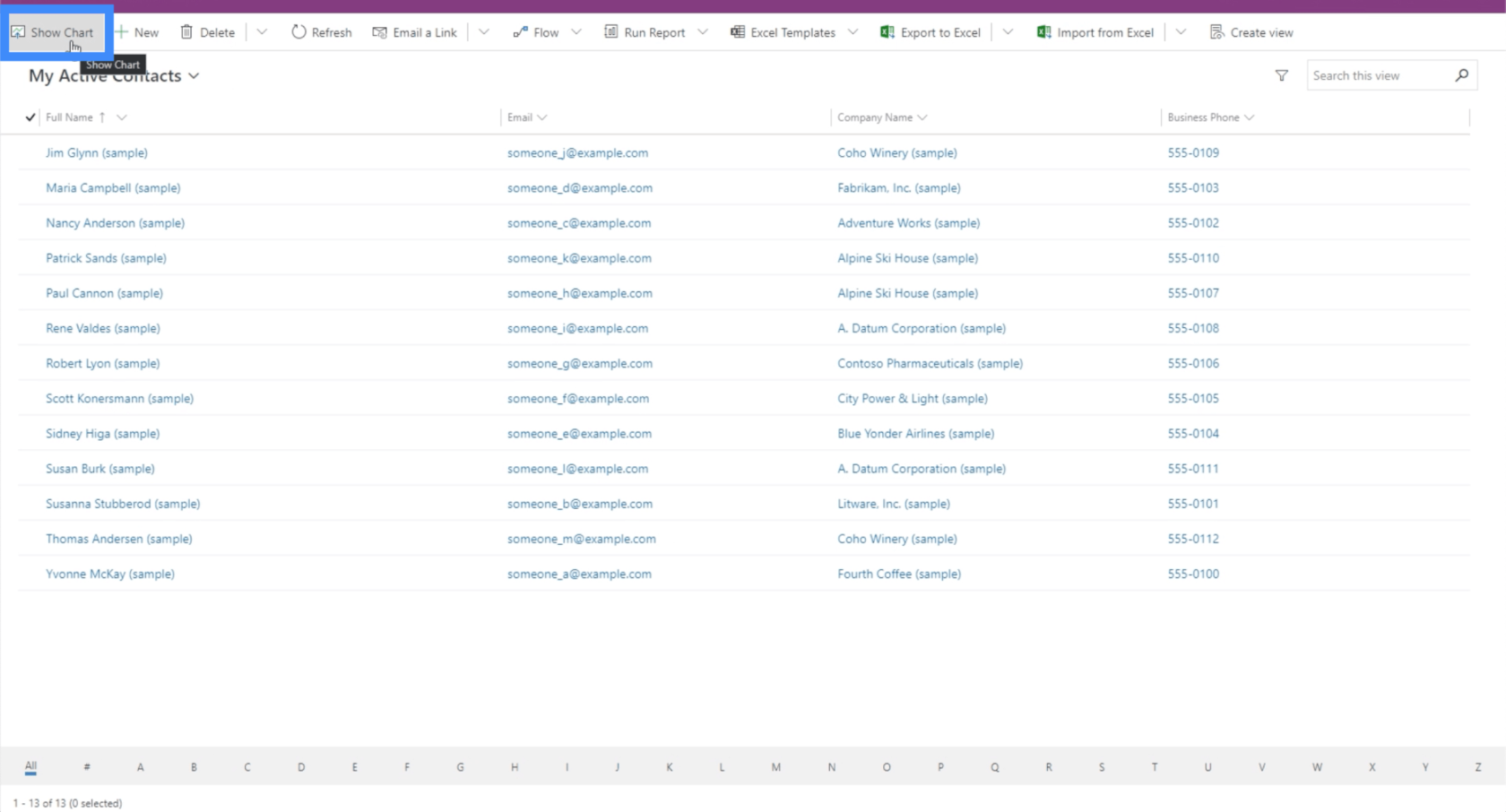
La même chose est vraie avec les graphiques et les tableaux de bord. Cliquons sur "Afficher le graphique".

Comme vous pouvez le voir, cela nous indique qu'il n'y a pas de cartes disponibles.

La raison pour laquelle nous n'avons pas de graphiques ici est que nous n'avons jamais créé de graphique dans le service de données commun. Fondamentalement, tout ce que vous faites dans CDS apparaîtra toujours ici.
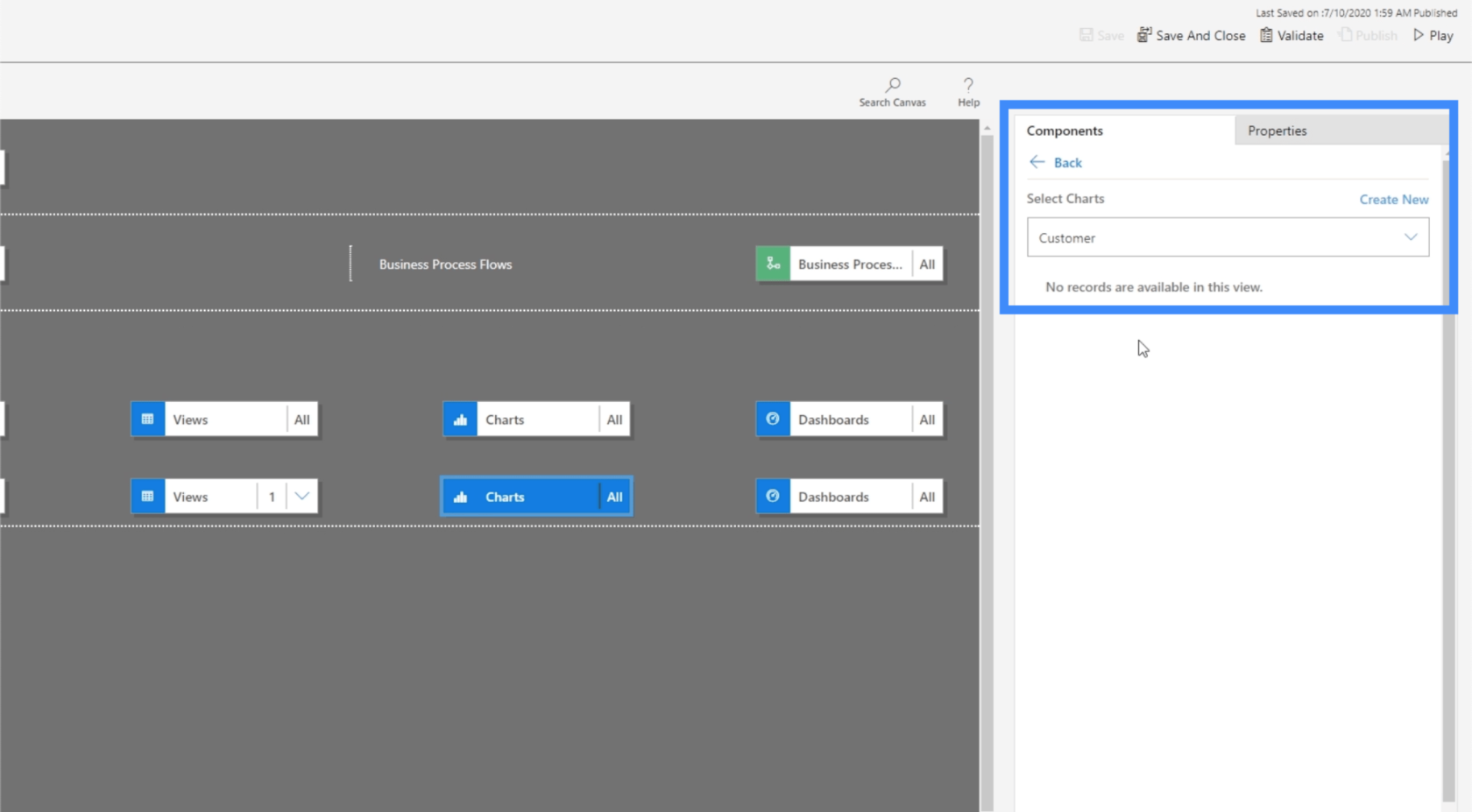
Si nous avons un graphique dans CDS, nous devons maintenant cliquer sur l'onglet Composants dans le volet de droite, accéder aux graphiques et sélectionner un graphique spécifique pour cette entité.

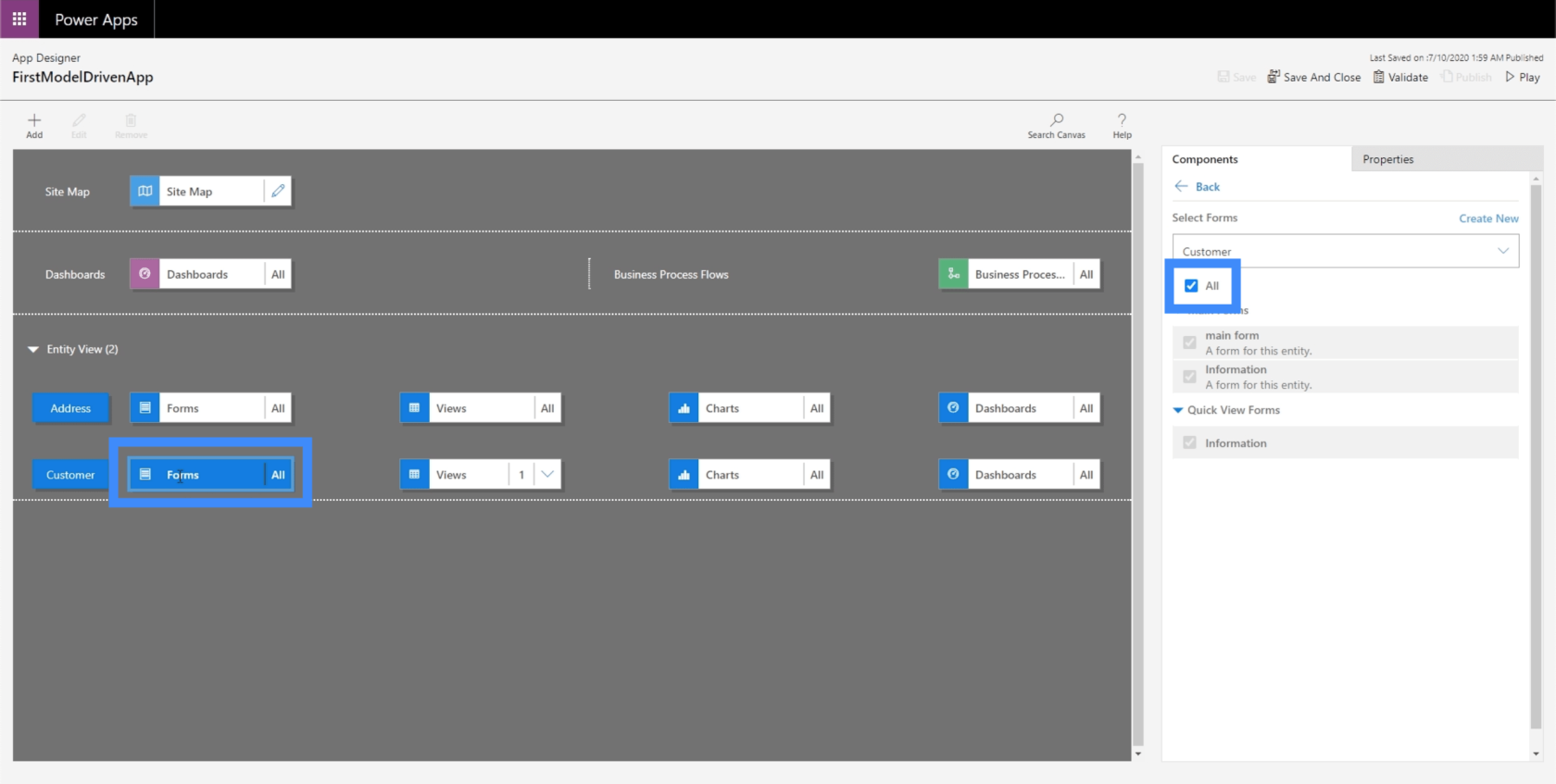
Passons maintenant aux formulaires, car c'est quelque chose que nous avons fait au sein du service de données commun.

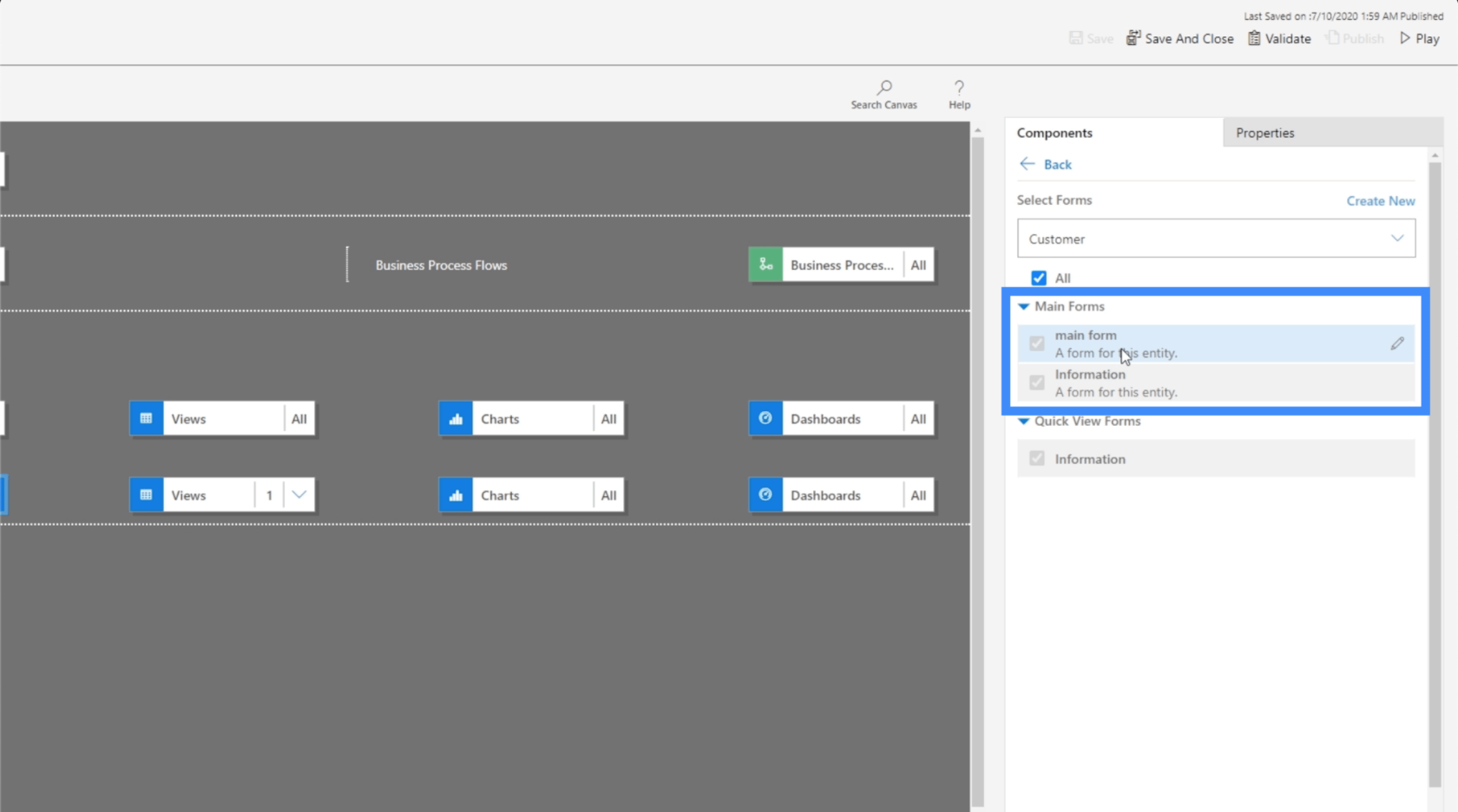
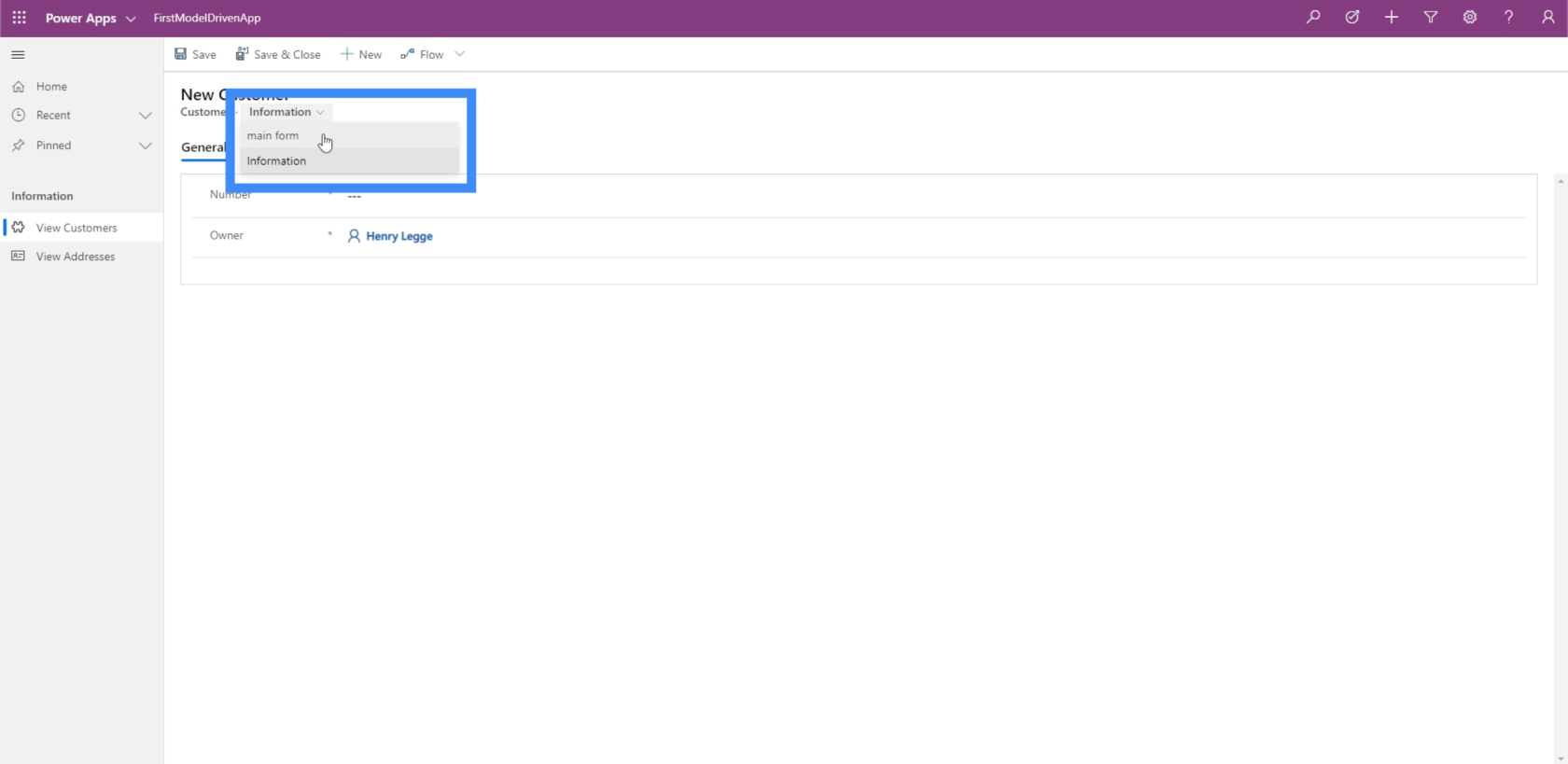
À l'heure actuelle, nous donnons à l'utilisateur la possibilité de sélectionner tous les formulaires. Cependant, celui que nous voulons vraiment que l'utilisateur utilise est le formulaire principal.

Voyons donc comment cela fonctionne. Pour revenir à Afficher les clients, cliquons sur +Nouveau.

Ici, l'utilisateur peut réellement sélectionner le formulaire qu'il souhaite utiliser. Ils peuvent donc simplement le changer en forme principale s'ils le souhaitent.

Une fois qu'ils ont fait cela, le bon formulaire apparaît à l'écran.
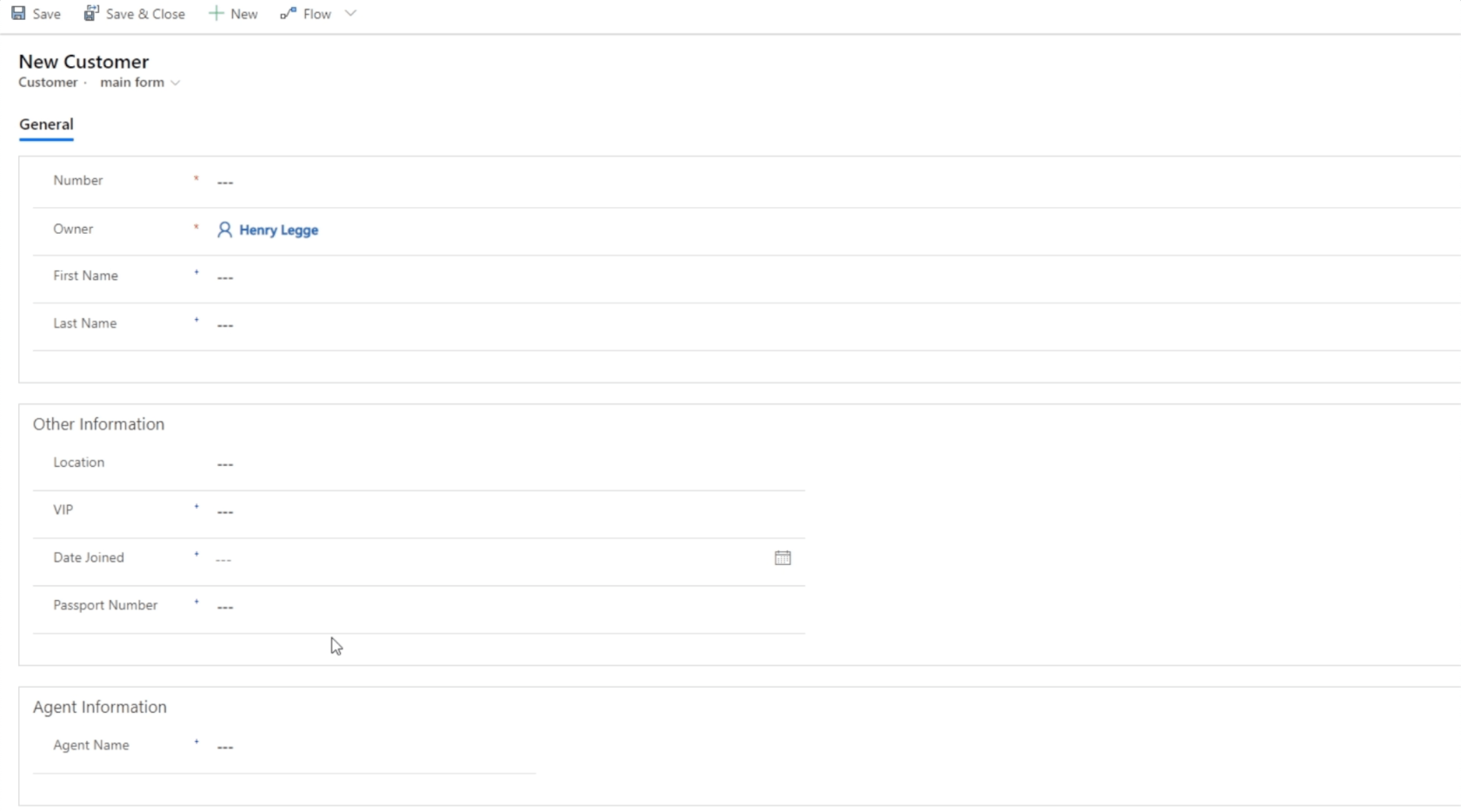
Le formulaire principal est quelque chose que nous avons créé dans un tutoriel précédent . Il est divisé en trois sections : Général, Autres informations et Informations sur l'agent.

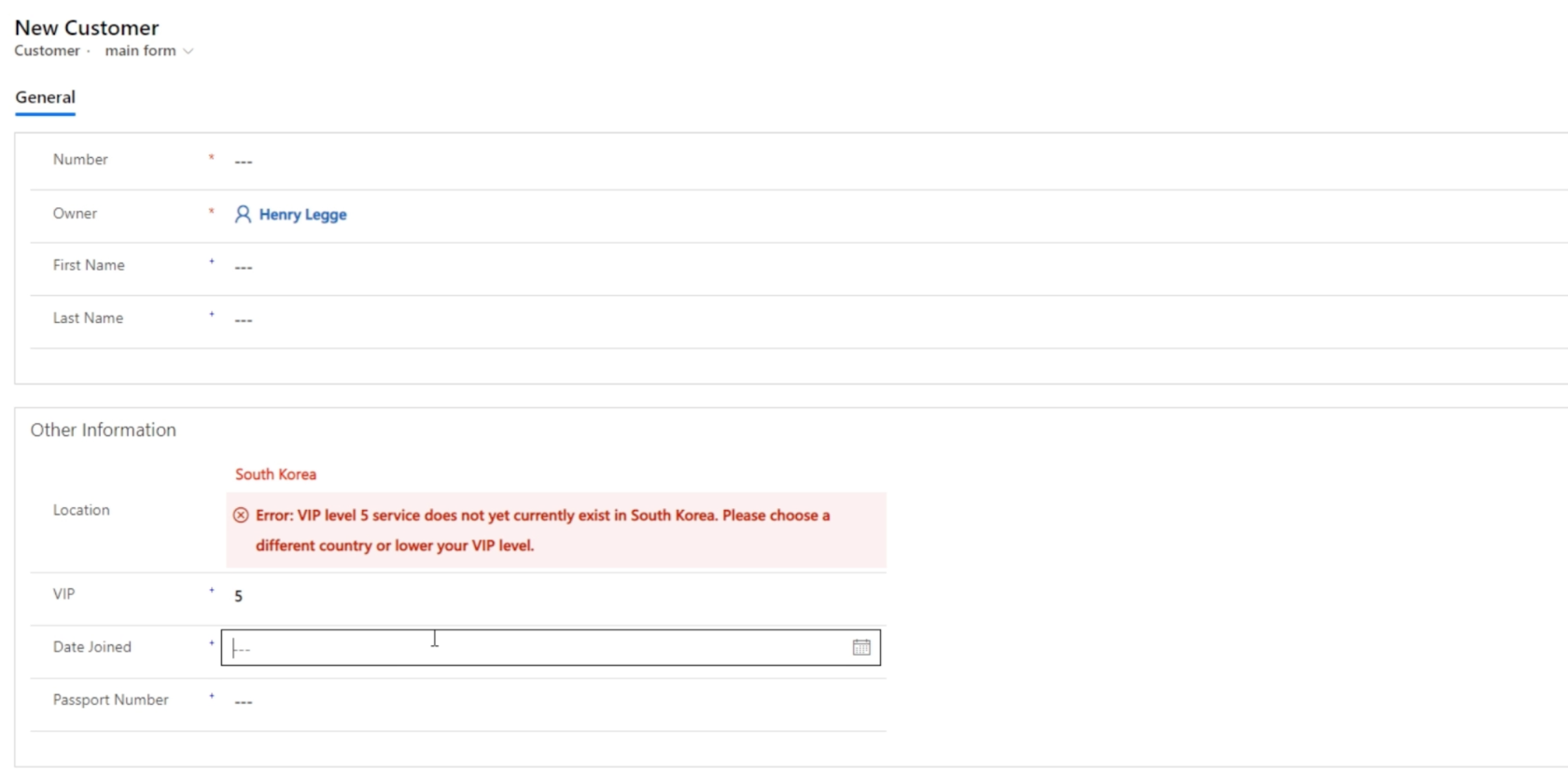
Nous avons également créé une règle métier dans ce formulaire. Nous avons défini une restriction qui ne permet pas aux utilisateurs de choisir le niveau VIP 5 en Corée du Sud. Étant donné que nous avons également créé cette règle dans CDS, elle s'applique également lorsque nous travaillons avec des applications pilotées par modèle.

Autres complexités du plan du site
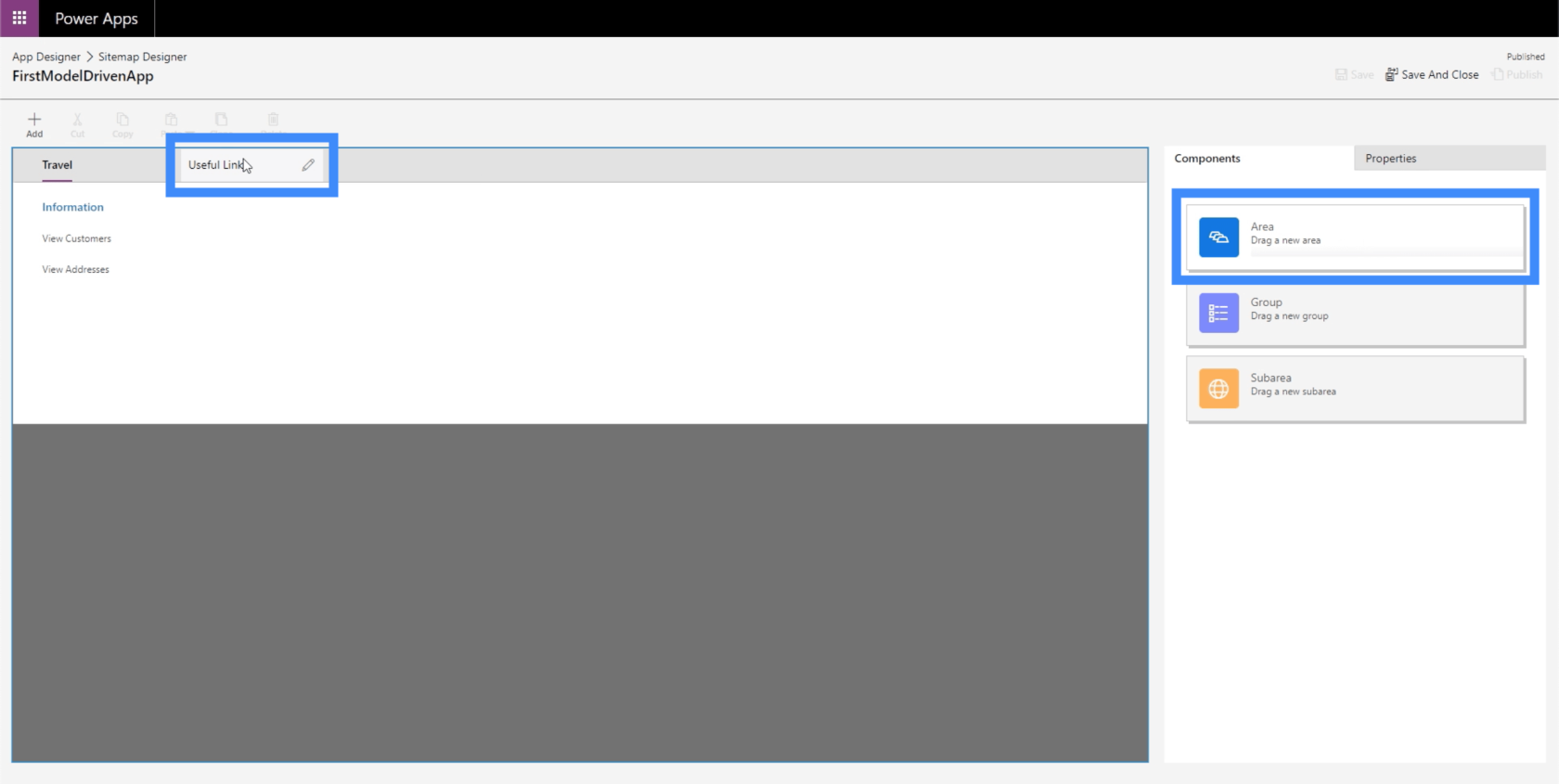
Revenons au plan du site et explorons quelques autres choses que nous pouvons faire. Nous allons commencer par ajouter une autre zone en faisant glisser la boîte du volet de droite dans la zone de travail. Appelons cette nouvelle zone Liens Utiles.

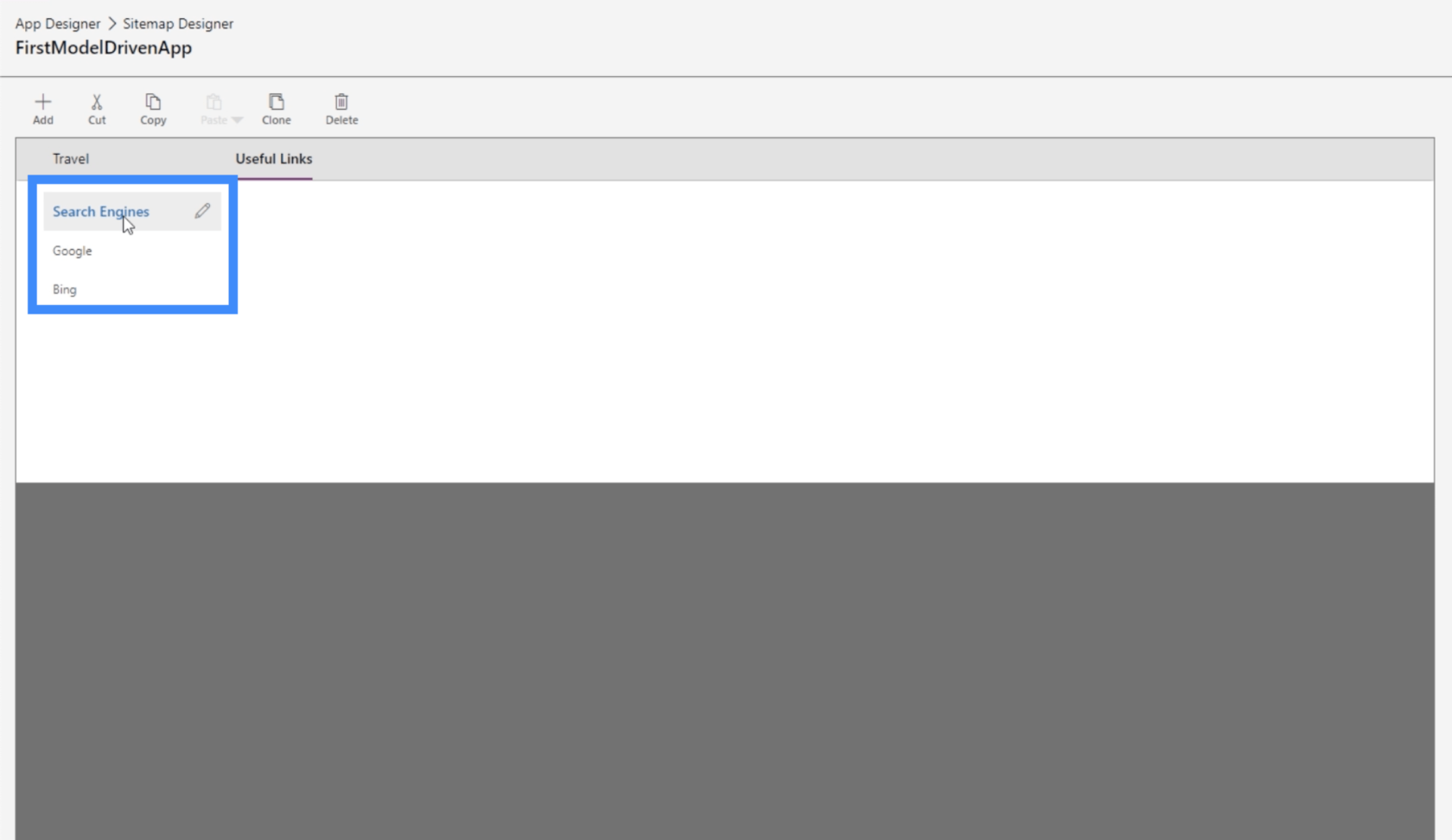
Dans la zone, créons un groupe appelé Moteurs de recherche et ajoutons des liens URL vers Google et Bing.

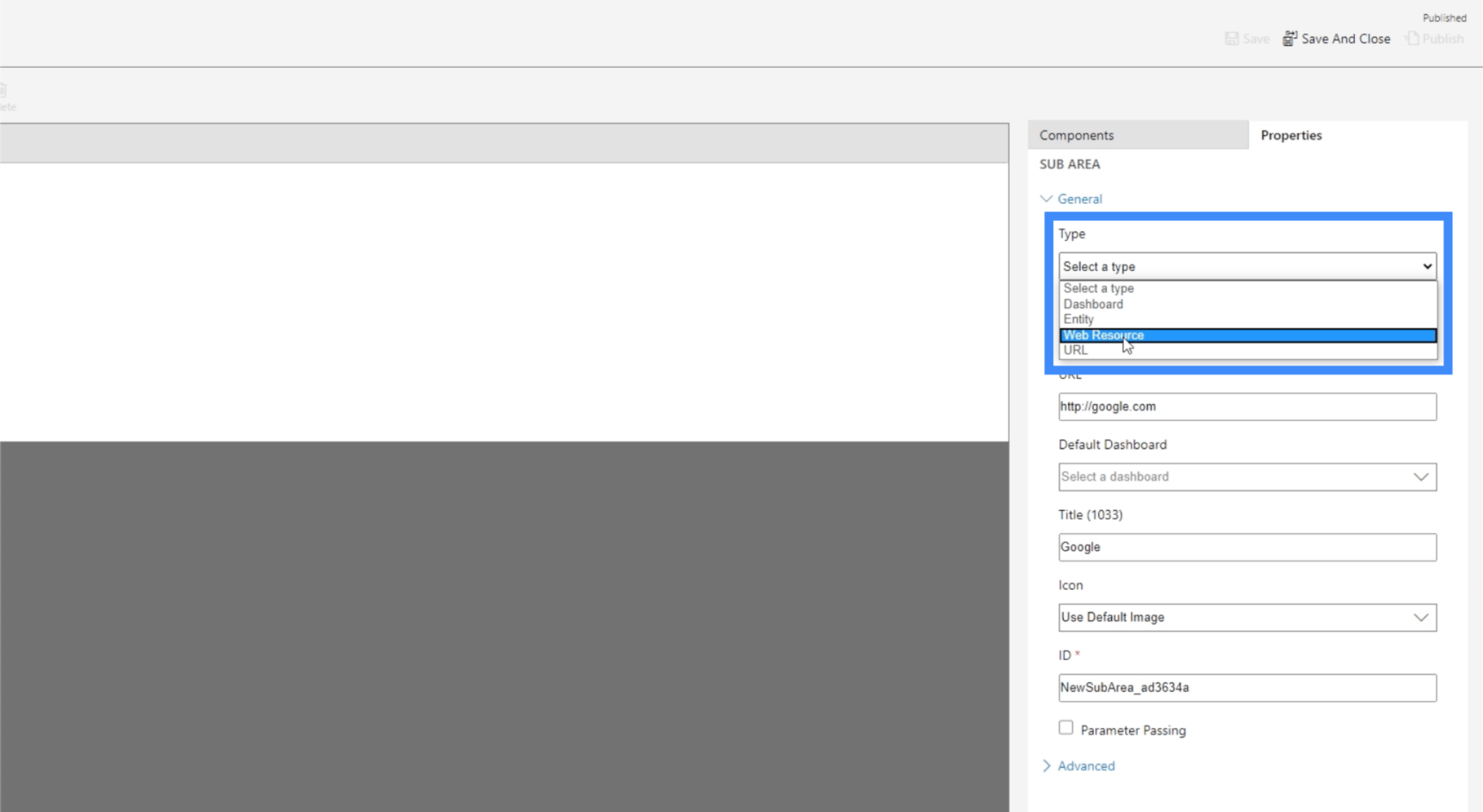
Encore une fois, notez que ces sous-zones ne doivent pas nécessairement être des entités. Il peut également s'agir de ressources Web ou d'URL.

Les ressources Web seraient des vidéos YouTube, des applications Web, d'autres fenêtres et tout autre type de ressource Web qui vous vient à l'esprit. Vous pouvez même ajouter des ressources SharePoint ou Google Forms.
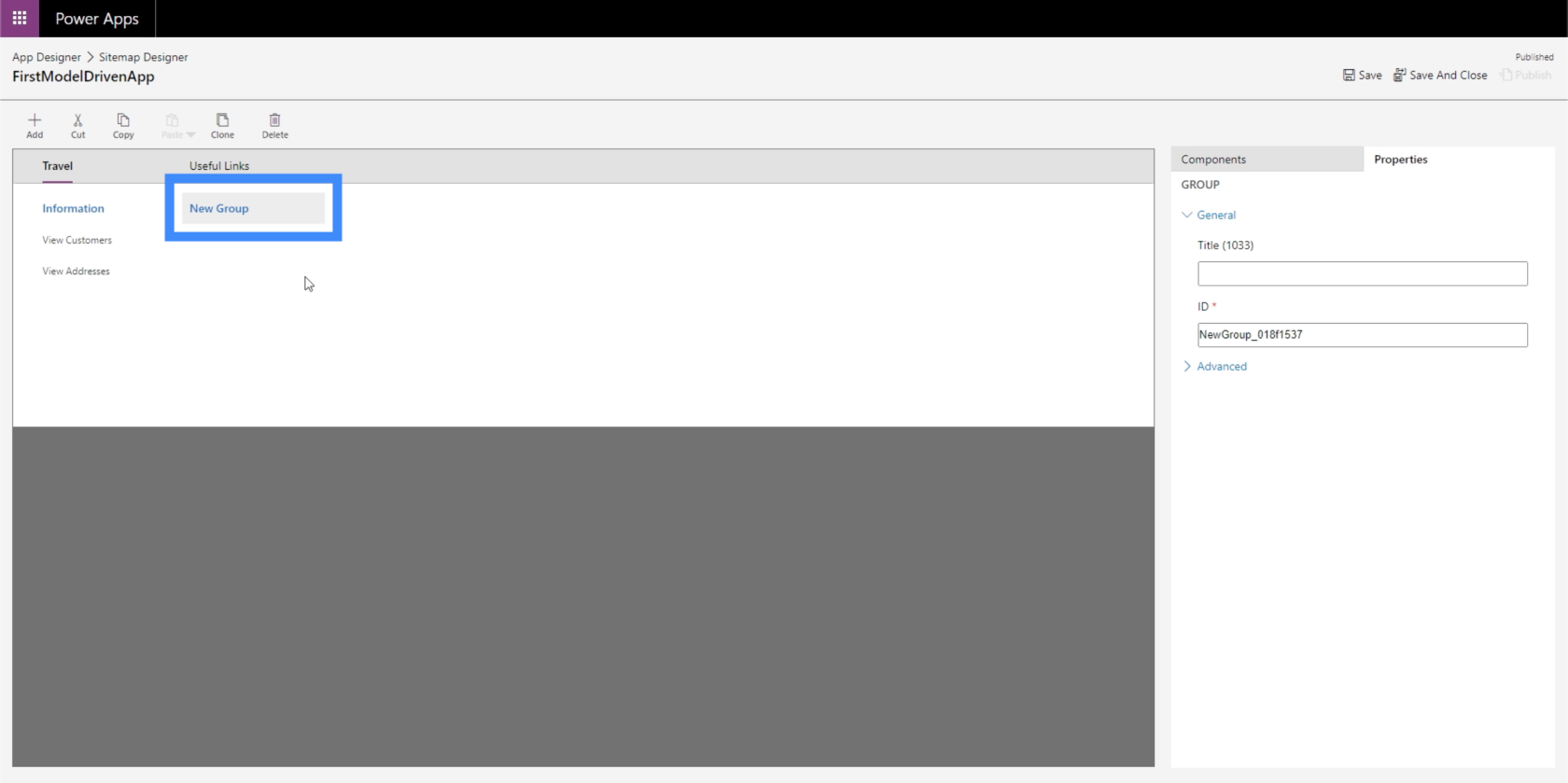
L'avantage des plans de site est que nous pouvons ajouter autant d'éléments que nous le souhaitons. Nous pouvons donc ajouter un autre groupe ici sous Voyage même si nous avons déjà un groupe existant.

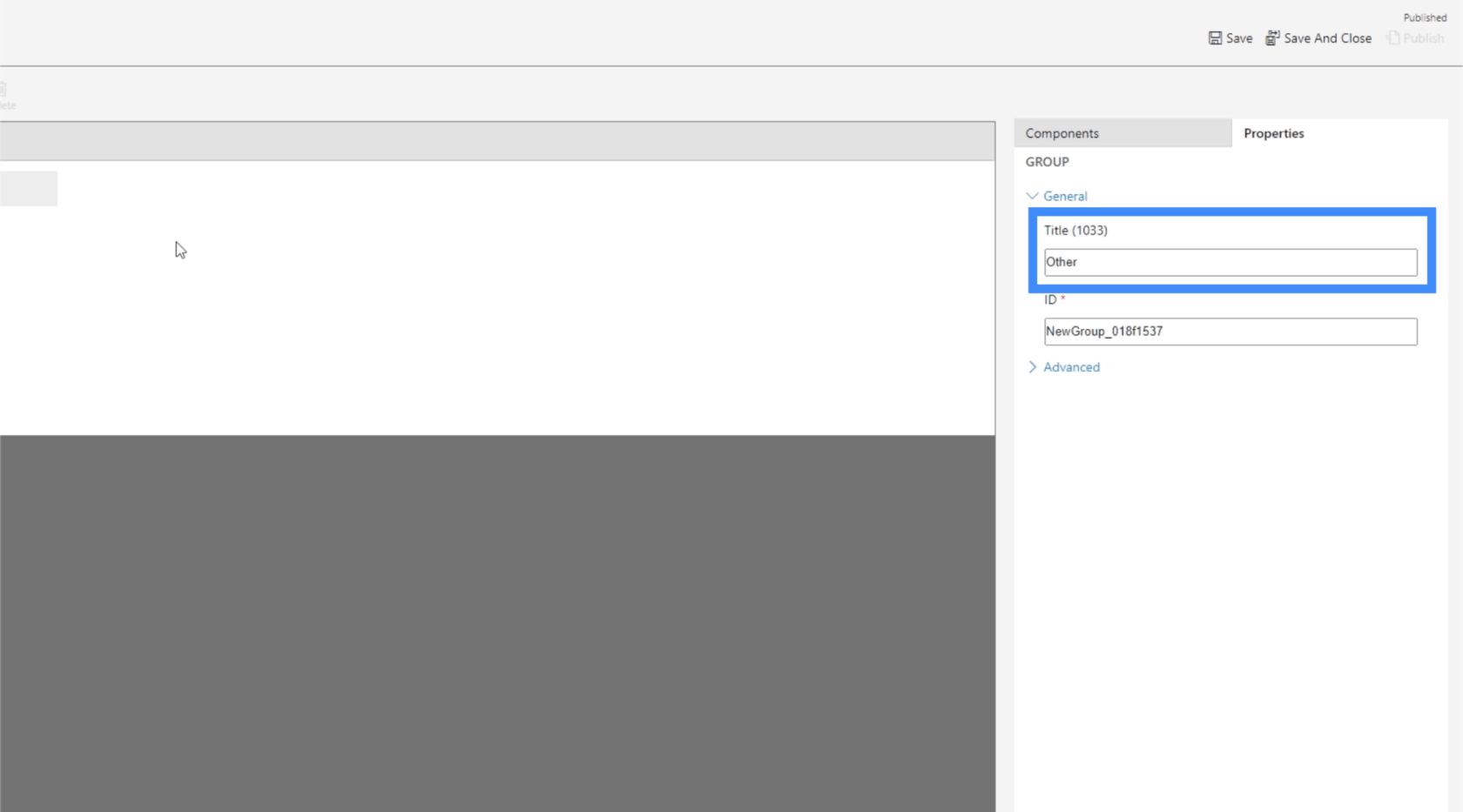
Appelons ce nouveau groupe Autre.

Bien sûr, nous pouvons également ajouter des sous-zones sous le nouveau groupe.

Faisons donc de cette sous-zone une entité, puis utilisons les données pour Contact.

Maintenant, cliquons sur Enregistrer et publier, puis revenons au plan du site. Comme vous pouvez le voir, il contient maintenant la nouvelle entité que nous avons créée.

Si nous vérifions l'application, il semble maintenant qu'elle contient plus de données. Nous pouvons choisir parmi les différentes pages trouvées sur le volet de gauche.

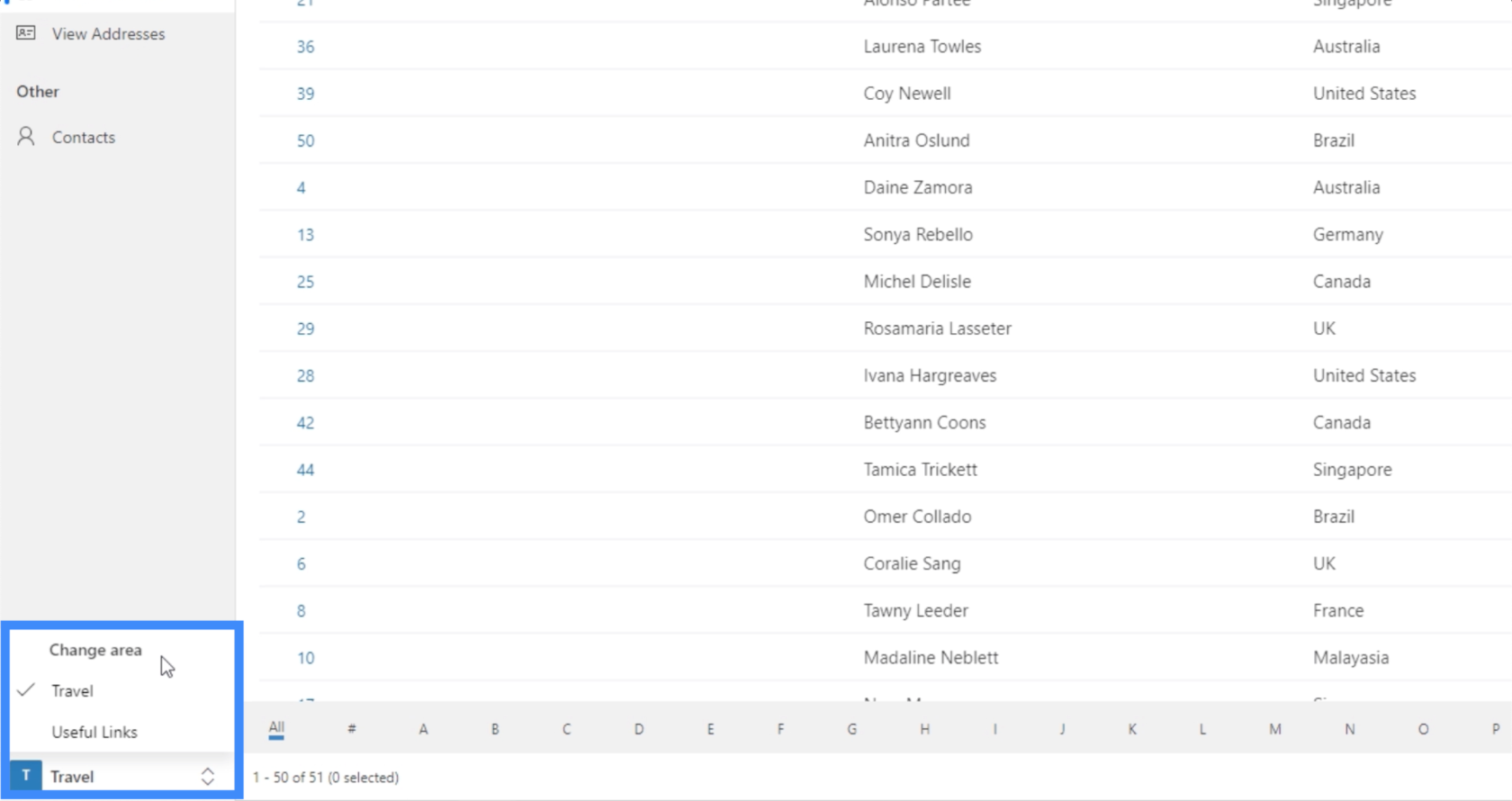
Mais à part cela, nous pouvons également cliquer sur ce filtre en bas à droite et sélectionner les autres zones.

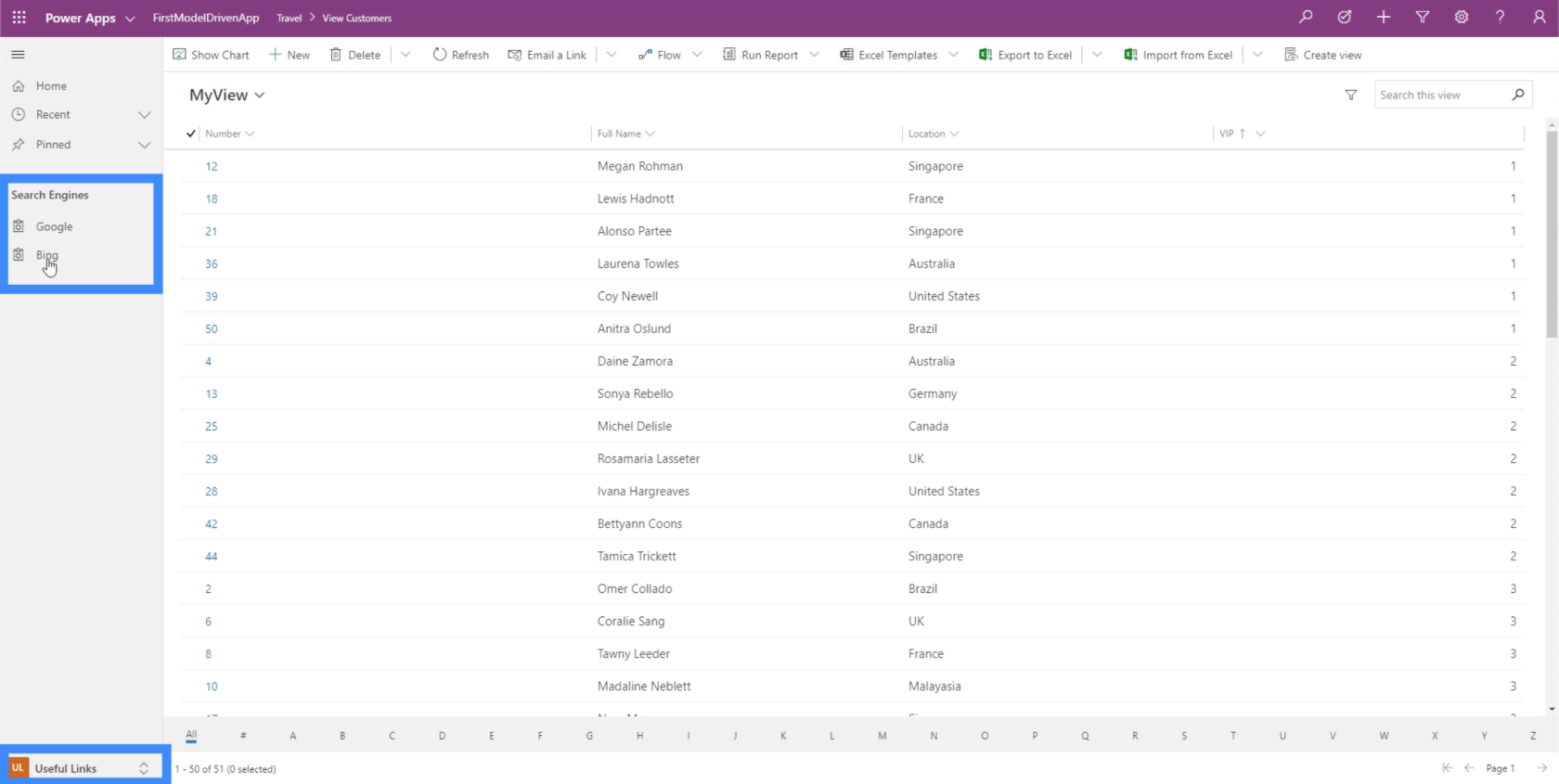
Nous pouvons choisir Liens utiles et il affichera les liens vers Google et Bing.

Et si nous cliquons sur Google, par exemple, cela nous ouvre automatiquement un onglet qui mène à Google.

Vous pouvez imaginer à quel point le plan du site est vraiment utile. Vous pouvez créer des applications plus complexes avec un Web de différentes pages et zones, tout en vous assurant que les choses restent faciles à naviguer.
Par exemple, vous pouvez créer une zone pour les achats et y placer différents tableaux et formulaires. Ensuite, vous pouvez également créer une zone distincte menant à la section d'aide du site Web d'une entreprise.
Cette fois, vérifions la dernière sous-zone que nous avons créée pour les contacts.

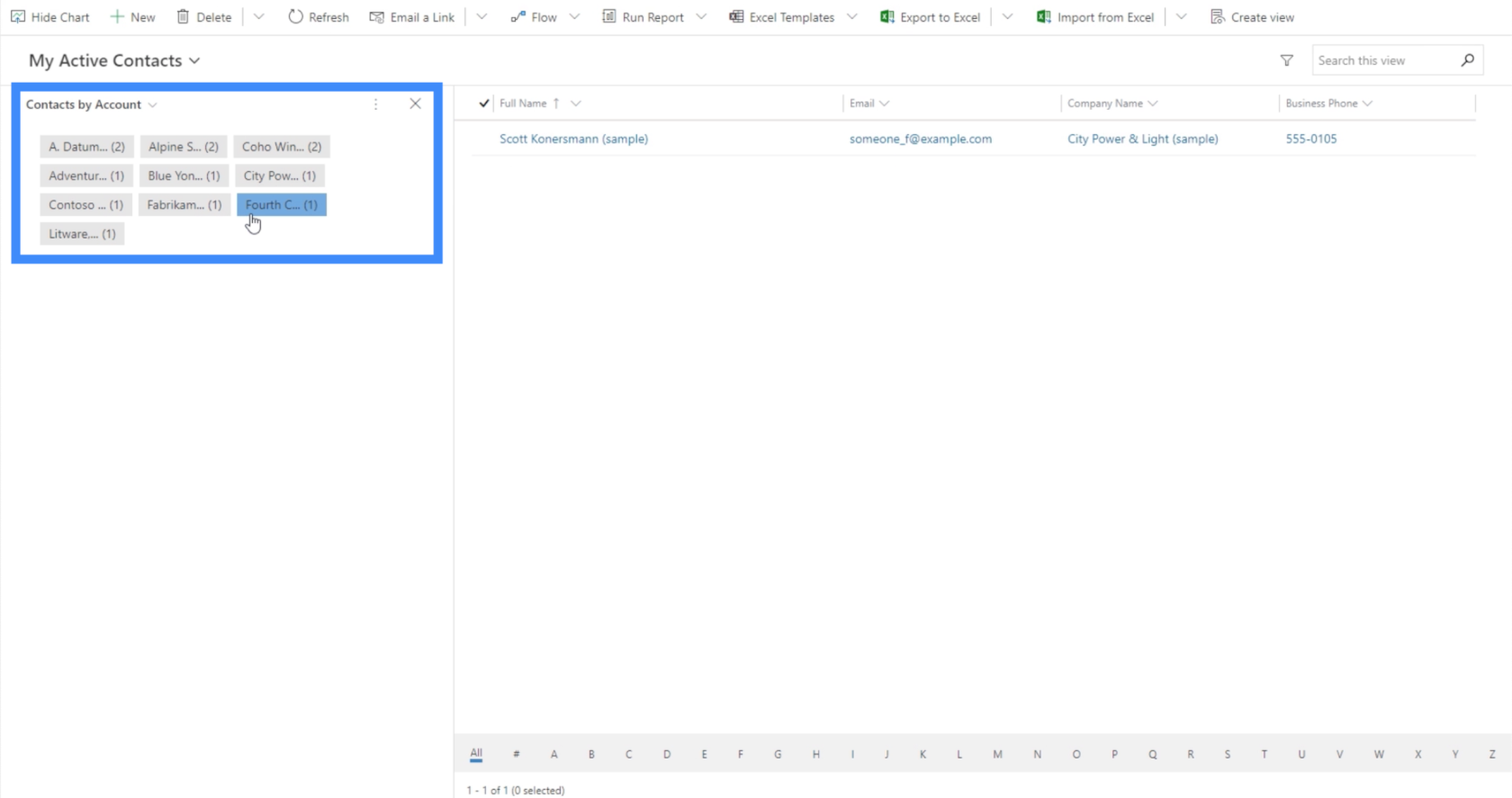
Cliquons sur Afficher le graphique.

Maintenant, il affiche un tableau de filtres qui nous permet de choisir des comptes spécifiques.

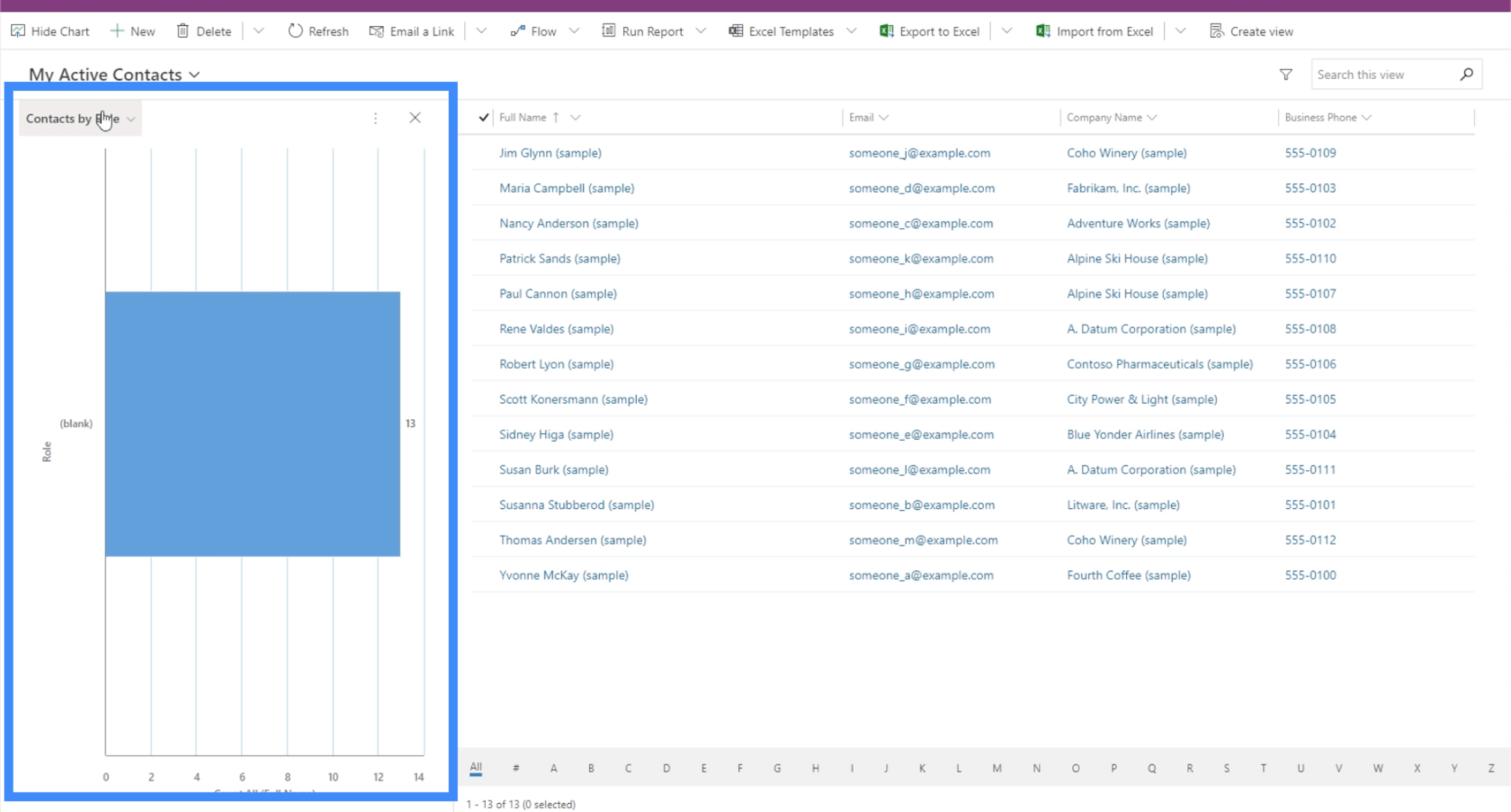
Nous pouvons également choisir d'autres graphiques en utilisant le filtre dans la partie supérieure gauche de la section graphique. En ce moment, nous voyons le tableau des contacts par rôle.

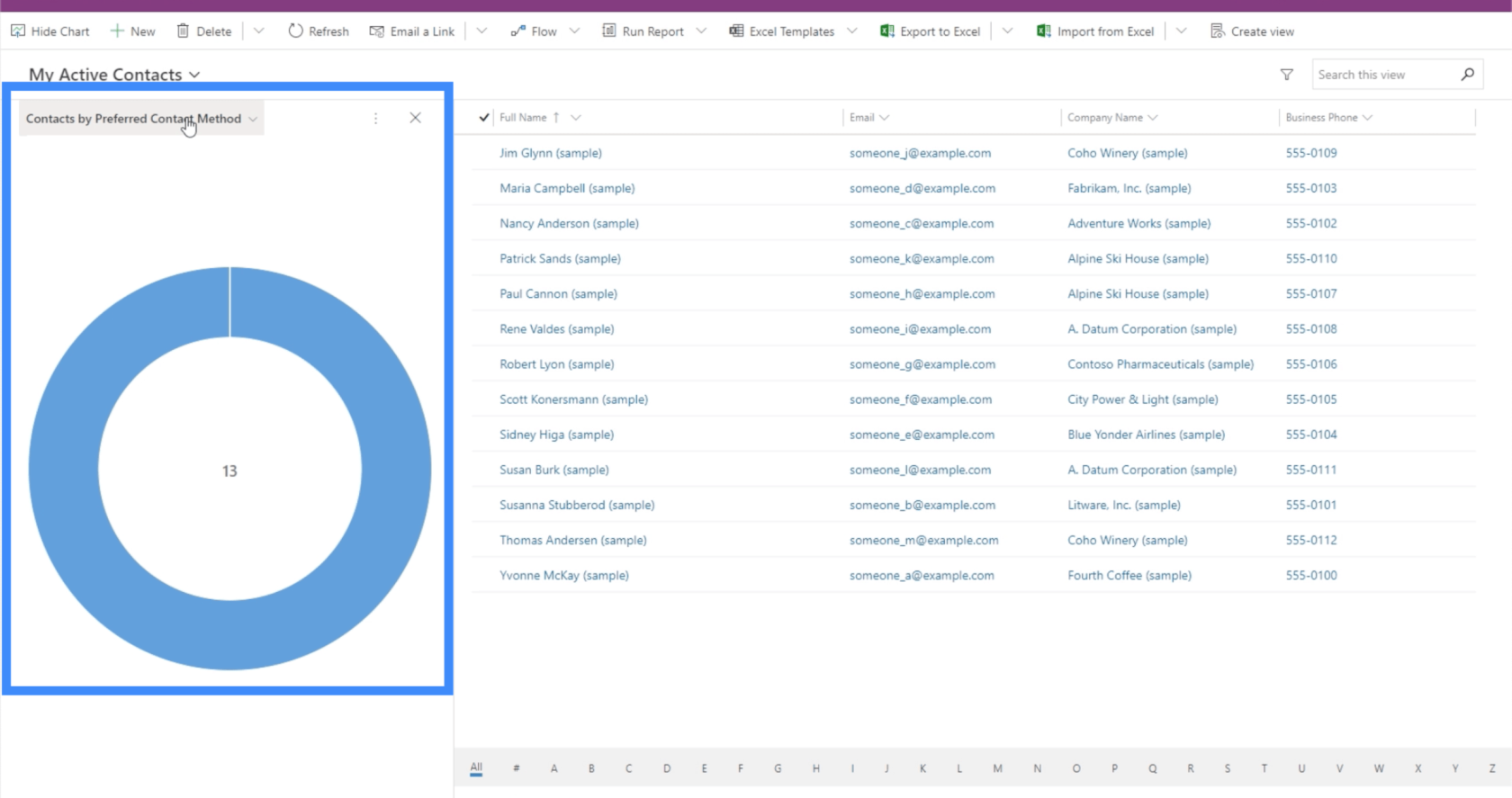
Nous avons également un tableau montrant les contacts selon leur méthode de contact préférée.

Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Environnements Power Apps : configuration correcte des éléments de l'application
Fonctions et formules PowerApps | Une introduction
Conclusion
Les plans de site sont vraiment utiles lorsque vous travaillez avec des applications basées sur un modèle. Ils nous permettent de créer une application dans laquelle tout utilisateur peut naviguer de manière transparente et nous permettent d'ajouter autant de ressources que nécessaire.
La meilleure partie de l'utilisation des plans de site pour les applications pilotées par modèle est probablement le fait que nous pouvons insérer presque tous les types d'éléments dont nous avons besoin. Outre les graphiques et formulaires habituels, il est utile que nous puissions également ajouter des ressources Web et des URL, rendant chaque application aussi complète que possible.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








