Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Les boutons de navigation des pages LuckyTemplates jouent un rôle essentiel en matière de narration. Un système de navigation organisé et transparent agit comme une feuille de route pour diriger les visiteurs vers différentes pages de votre rapport.
Ces boutons sont fondamentaux pour encourager les visiteurs à rester, à interagir avec votre contenu et à avoir une expérience utilisateur positive qui conduirait à plus d'adoption et d'impact.

Table des matières
4 choses à inclure dans vos rapports
Les utilisateurs veulent généralement savoir quatre choses lors de leur visite sur votre rapport :
En démontrant visiblement ces réponses dans vos menus de navigation, il y a plus de chances que les visiteurs restent sur votre rapport plus longtemps et y reviennent plus souvent.
Dans mon tutoriel précédent , nous avons discuté de la nécessité d'adapter notre discours au public car les analystes et les cadres peuvent avoir des façons complètement différentes d'aborder un problème.
Nous pouvons utiliser une approche inductive où nous préparons le public à nos conclusions ou une approche déductive où nous commençons directement avec les recommandations.
La navigation vous permettra de tracer votre histoire comme vous le souhaitez. Vous disposez de nombreuses options que vous pouvez utiliser pour créer une excellente navigation, telles que :

Cependant, aucun élément n'affecte autant la convivialité que la conception de la navigation. Si les visiteurs ne savent pas quoi faire lorsqu'ils atterrissent sur votre rapport, c'est une occasion manquée.
Par conséquent, les boutons de navigation des pages LuckyTemplates sont extrêmement importants car ils définissent le cadre et l'épine dorsale d'un rapport réussi.

Les boutons de navigation des pages LuckyTemplates sont très couramment utilisés dans les rapports LuckyTemplates. Bien qu'il y ait beaucoup de contenu sur la façon de les créer, il n'y a pas tellement de contenu sur les meilleures pratiques en ce qui concerne les boutons de navigation de page LuckyTemplates .
Dans cet esprit, j'ai préparé une liste de plusieurs bonnes pratiques qui sont les plus importantes pour créer des menus de navigation.
Création de boutons de navigation de page LuckyTemplates
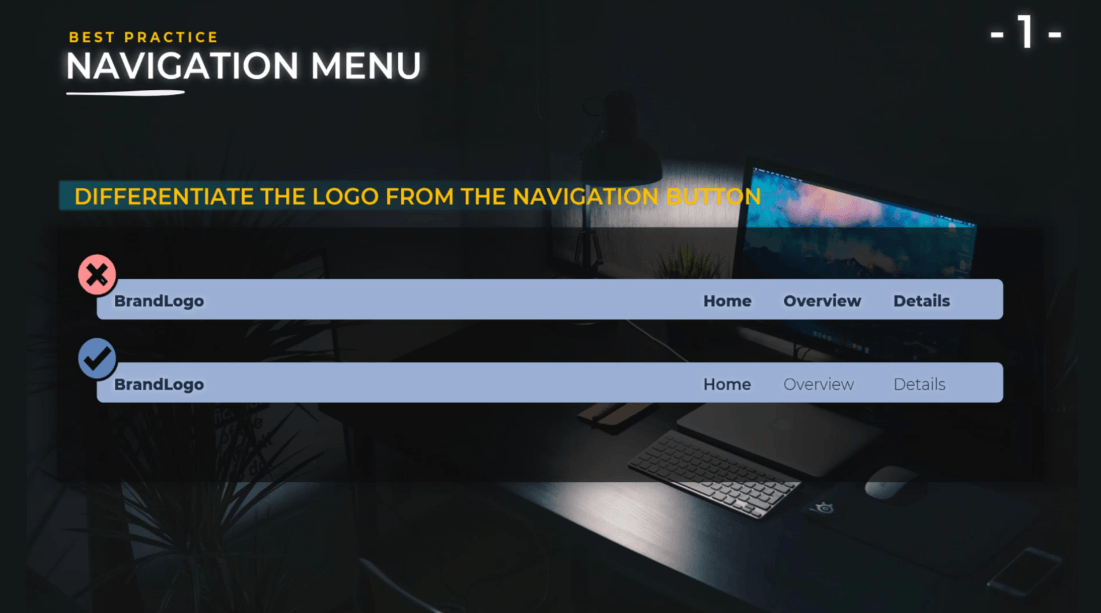
Différenciez le logo des boutons de navigation de la page LuckyTemplates .
Le logo de votre entreprise est la façon dont vous marquez votre rapport. Il est différent des boutons de navigation de la page LuckyTemplates ; par conséquent, vous devez le rendre plus clair dans la conception de votre rapport.

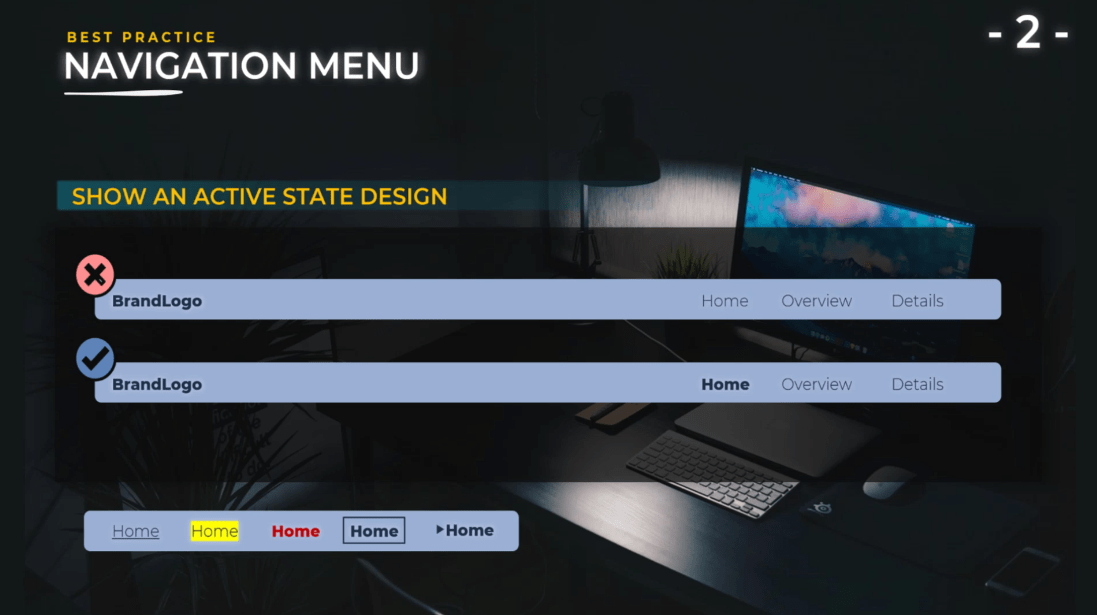
Afficher une conception d'état actif.
Il devrait être très simple pour les utilisateurs finaux de savoir sur quelle page ils se trouvent actuellement. Vous avez le choix entre de nombreuses options, telles que la couleur, le texte en gras, la couleur d'arrière-plan ou les icônes.

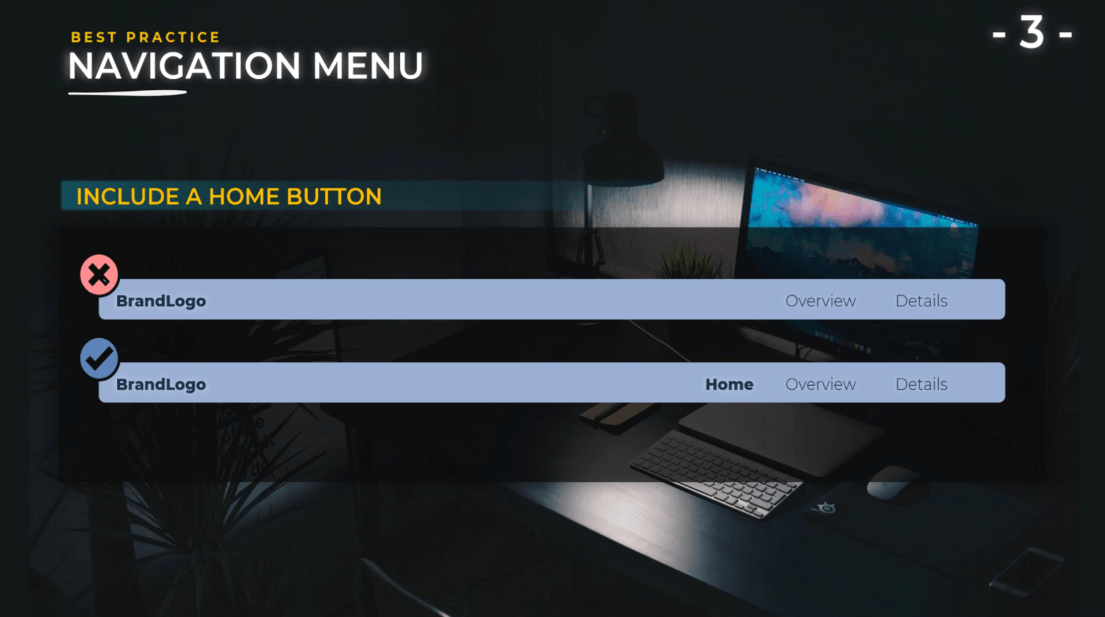
Inclure un bouton d'accueil.
Même si vous avez un logo d'entreprise qui peut servir de bouton d'accueil, la meilleure pratique consiste à ajouter également un bouton d'accueil spécifique car tous les utilisateurs ne sauront pas que le logo peut agir comme un bouton vers la page d'accueil.

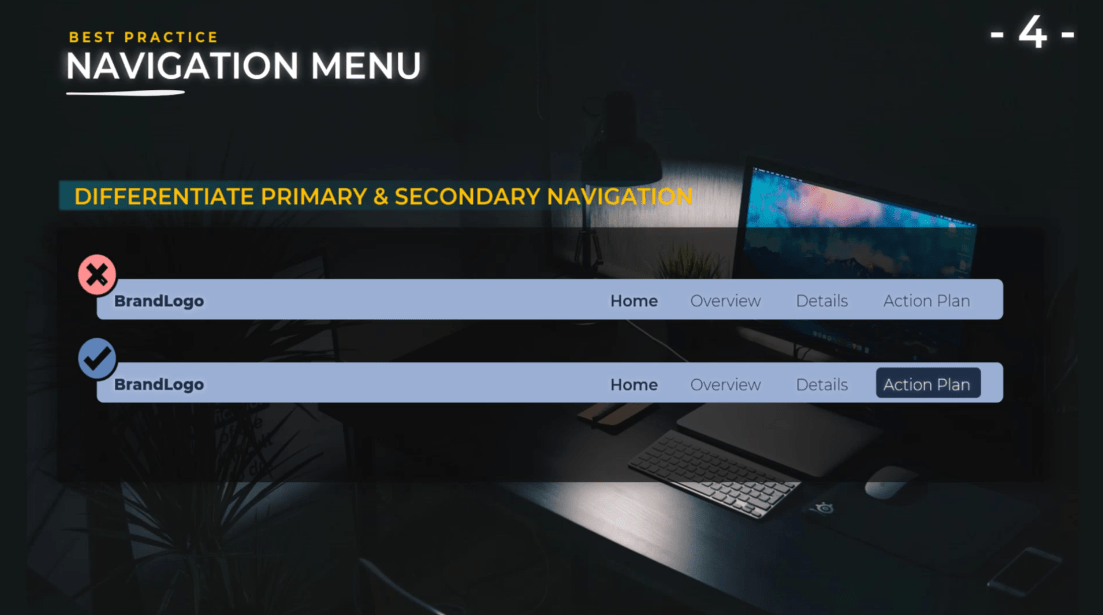
Différenciez la navigation principale et l'appel à l'action .
Votre rapport doit énumérer un plan d'action spécifique, des recommandations, etc. Vous devez les rendre clairs du début à l'utilisateur final.
Ils comprendront qu'ils ne consultent pas votre rapport simplement pour regarder de jolis graphiques, mais que ces graphiques racontent une histoire, et qu'à la fin de cette histoire, il y a une conclusion et un plan d'action.
En conséquence, cela suscitera la curiosité et l'engagement de l'utilisateur. Ils doivent faire attention à ce qu'ils voient car au final, ils devront agir ou prendre une décision .

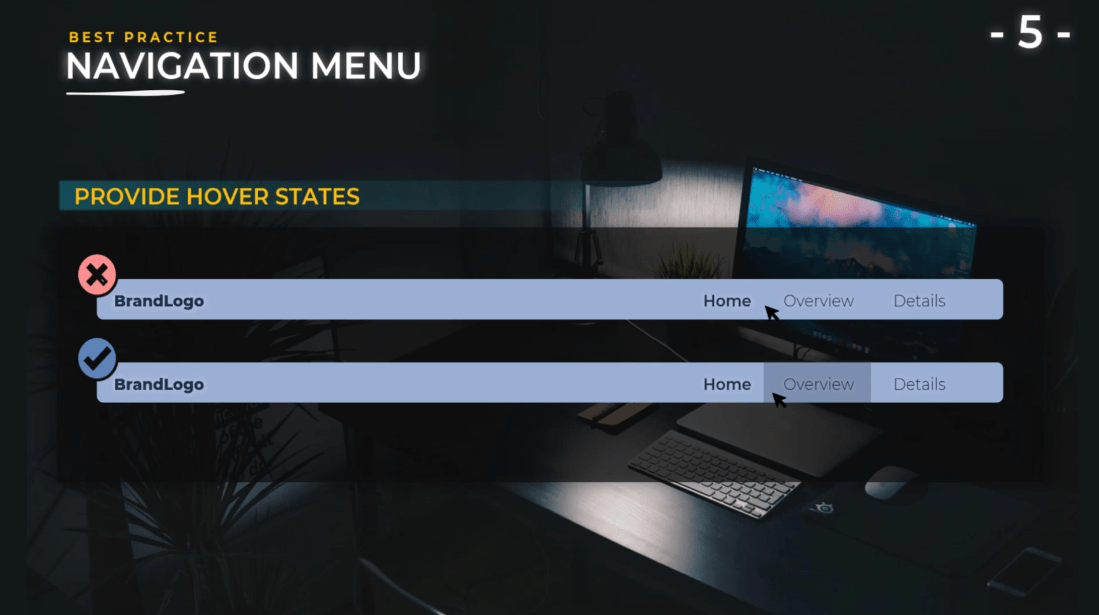
Fournir des états de survol .
C'est important parce que nous voulons qu'il soit très clair pour l'utilisateur final qu'il s'agit de boutons actifs. Il faut deux secondes pour les ajouter et croyez-moi, cela ajoute vraiment à l'expérience utilisateur. Vous disposez de nombreuses options pour le faire, telles que le texte en gras, le soulignement, les icônes, la bordure ou l'alignement.

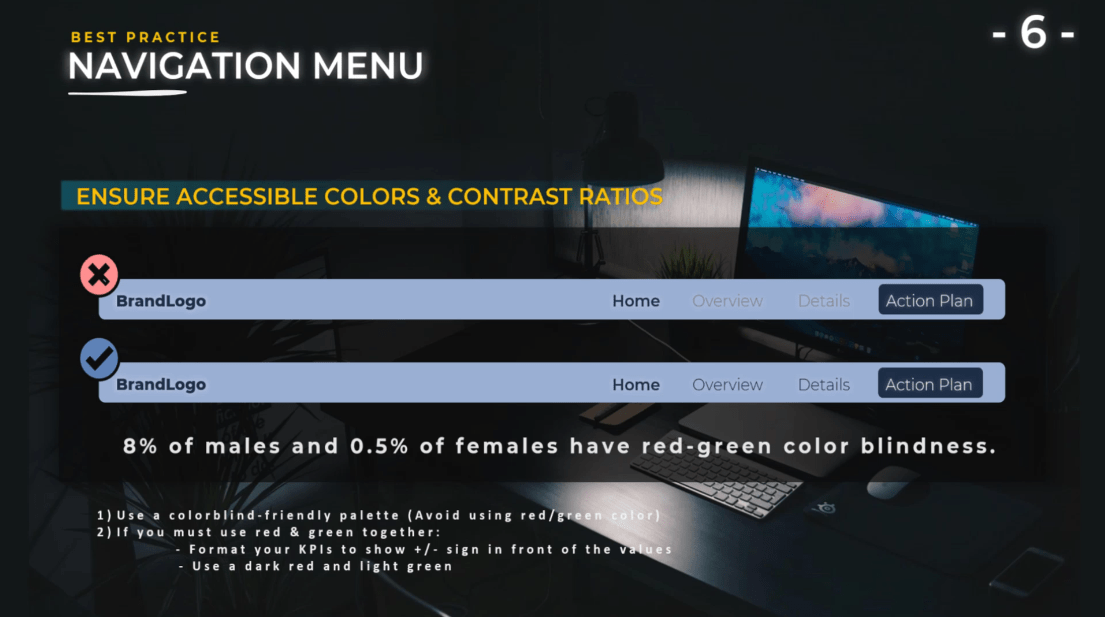
Assurez-vous que les couleurs et les rapports de contraste sont accessibles .
Quand on parle d'accessibilité, cela inclut le daltonisme car 8% de la population masculine et 0,5% de la population féminine sont daltoniennes. Cela signifie que vous devez être prudent lorsque vous choisissez vos couleurs.
Par exemple, de nombreuses entreprises utilisent des couleurs rouges et vertes. Rouge pour les résultats négatifs et vert pour les résultats positifs. Ces couleurs sont problématiques car de nombreuses personnes auront des difficultés à distinguer ces couleurs. Par conséquent, il est important de vérifier votre thème et vos couleurs sur différents sites Web.

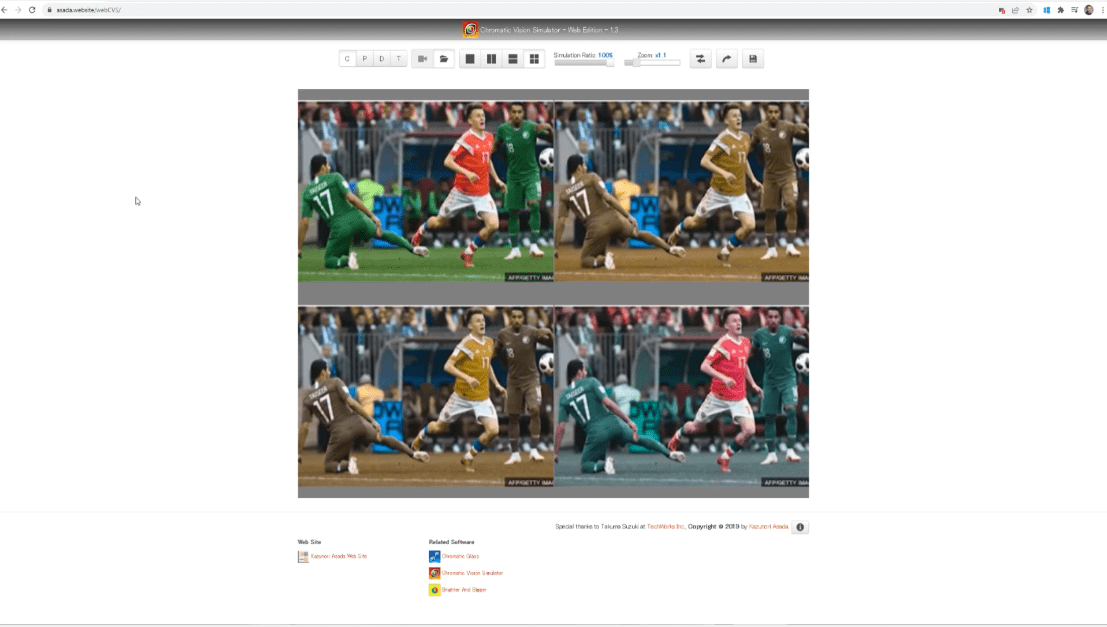
Un site Web très utile est Asada , où vous pouvez importer n'importe quelle image et voir exactement comment les utilisateurs daltoniens verront votre rapport. Faites simplement un écran d'impression de votre rapport et ajoutez-le.
Sur cette photo que j'ai ajoutée, vous pouvez voir les différentes possibilités de daltonisme que vous pourriez rencontrer. Comme nous pouvons le voir, parfois la différence entre le rouge et le vert n'est pas si évidente.

Pour résoudre ce problème, vous devez utiliser d'autres palettes de couleurs comme le bleu au lieu du vert et l'orange au lieu du rouge afin que ce soit beaucoup plus clair pour les utilisateurs.
Toutefois, si vous ne pouvez pas modifier ces couleurs car vous devez utiliser du rouge et du vert, vous pouvez ajouter d'autres conseils à vos rapports.
Par exemple, formatez vos nombres pour avoir un signe plus ou moins devant les valeurs qui permettront aux utilisateurs de voir si vos valeurs sont positives ou négatives.
En outre, vous pouvez utiliser du rouge foncé et du vert clair. Même si l'utilisateur ne distinguera pas la différence entre les couleurs rouge et vert, il pourra voir le contraste entre les deux couleurs qui lui conviendra parfaitement.
Rendre les rapports accessibles grâce aux rapports de contraste.
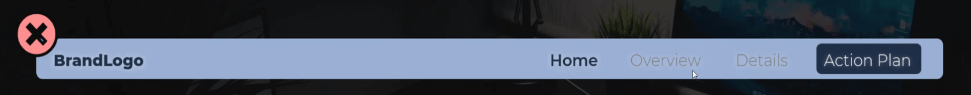
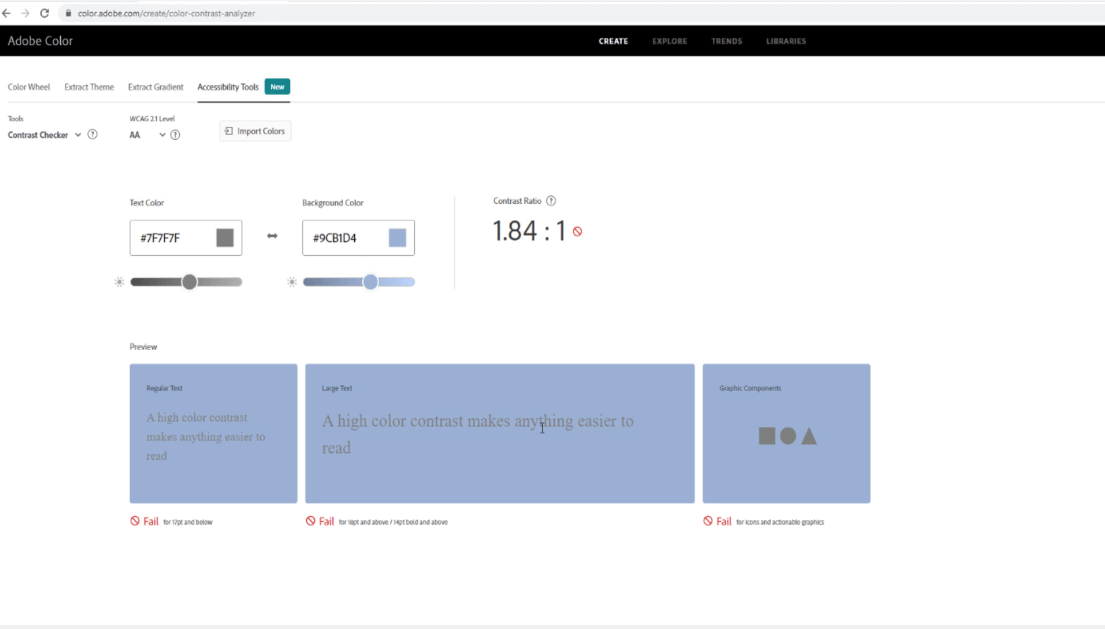
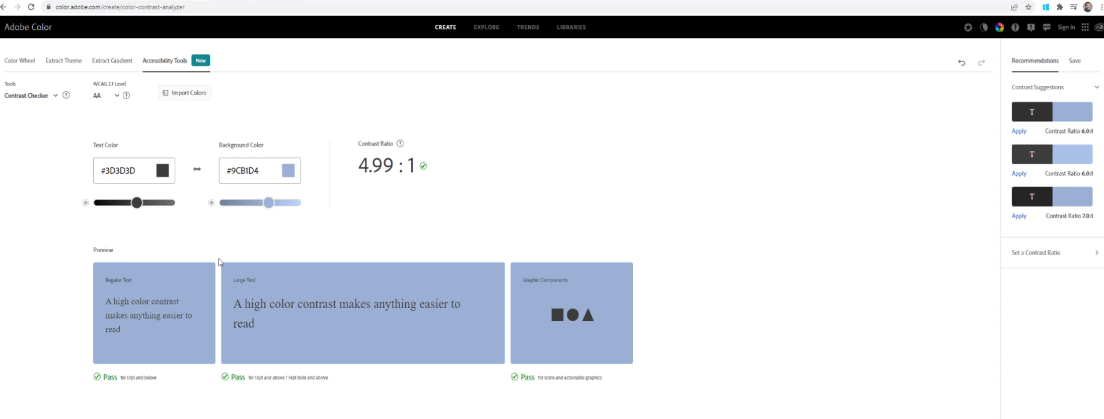
Un autre facteur d'accessibilité est le taux de contraste. Comme illustré sur mon exemple, j'ai écrit Aperçu et Détails dans une couleur grise, puis j'ai utilisé le bleu comme arrière-plan. Ce n'est pas clair et ne fournira pas suffisamment de contraste pour que les utilisateurs puissent lire.

Pour éviter quelque chose comme ça, nous pouvons vérifier en utilisant un site Web d'analyseur de contraste appelé Color.Adobe.com .
Copiez et collez simplement les couleurs de l'arrière-plan, du texte et des composants graphiques. Pour cet exemple, nous avons un rapport de contraste de 1,84:1 ce qui n'est pas suffisant pour avoir un bon contraste.

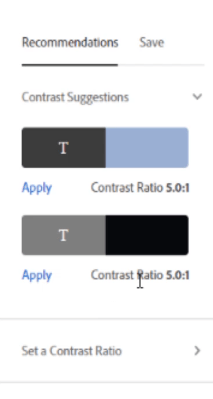
Ce qui est génial avec ce site Web, c'est qu'il fournit des recommandations sur le contraste. Le meilleur contraste est de 5,0:1. Vous pouvez choisir et appliquer un contraste différent.

Comme vous pouvez le voir, j'ai changé la couleur de mon gris en gris foncé et le rapport de contraste à 4,99:1.

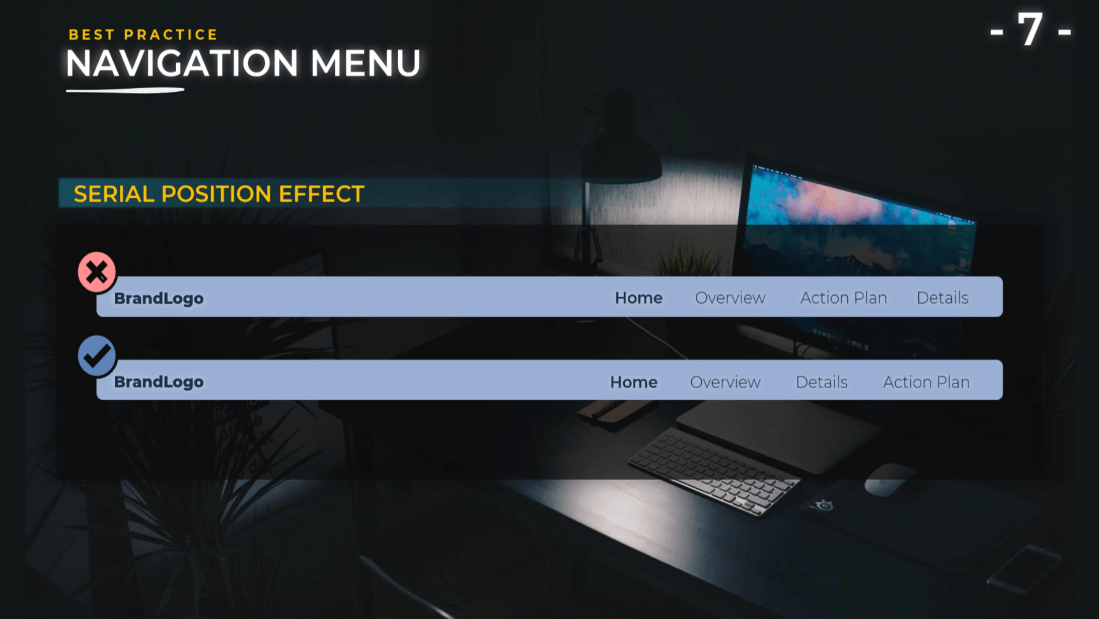
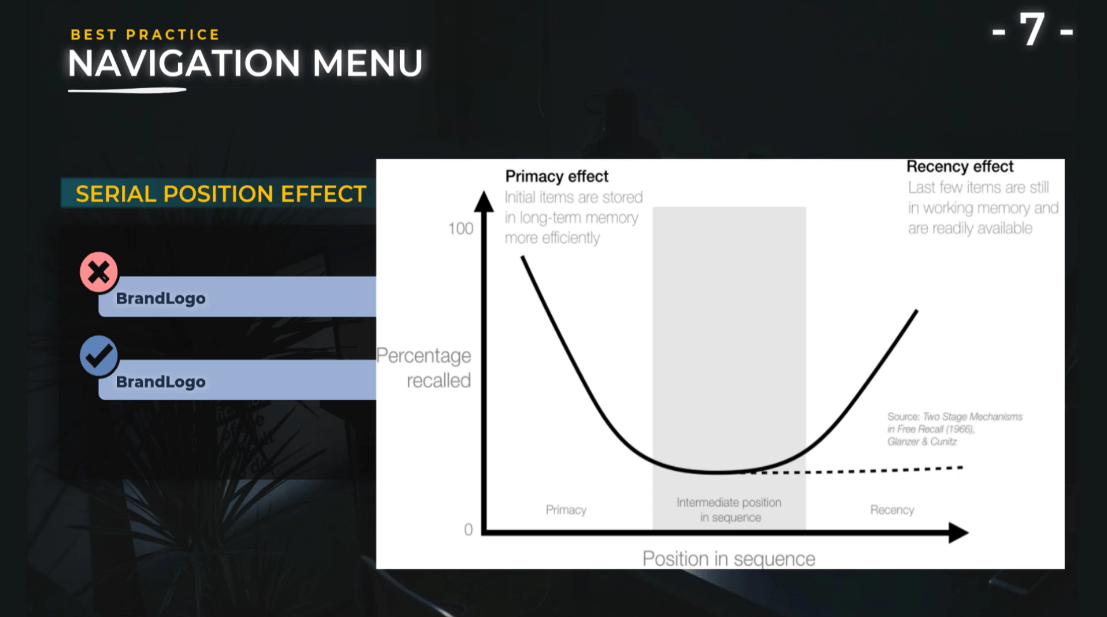
Mettre en œuvre l'effet de position en série.
L'effet de position en série décrit comment notre mémoire est affectée par la position des informations dans une séquence. Les éléments initiaux sont mémorisés plus efficacement que les éléments situés à une position ultérieure dans la liste. Les éléments en fin de liste sont rappelés plus facilement immédiatement après la présentation.

Fondamentalement, vous souhaiterez présenter les éléments importants au début et à la fin d'une liste pour maximiser le rappel. Si vous voulez que les gens choisissent un élément plutôt qu'un autre, présentez-le en fin de liste si la décision doit être prise immédiatement après la présentation.
C'est parce que nous avons tendance à privilégier le dernier candidat qui nous est présenté. Si la décision doit être prise ultérieurement, présentez votre article préféré au début de la liste.

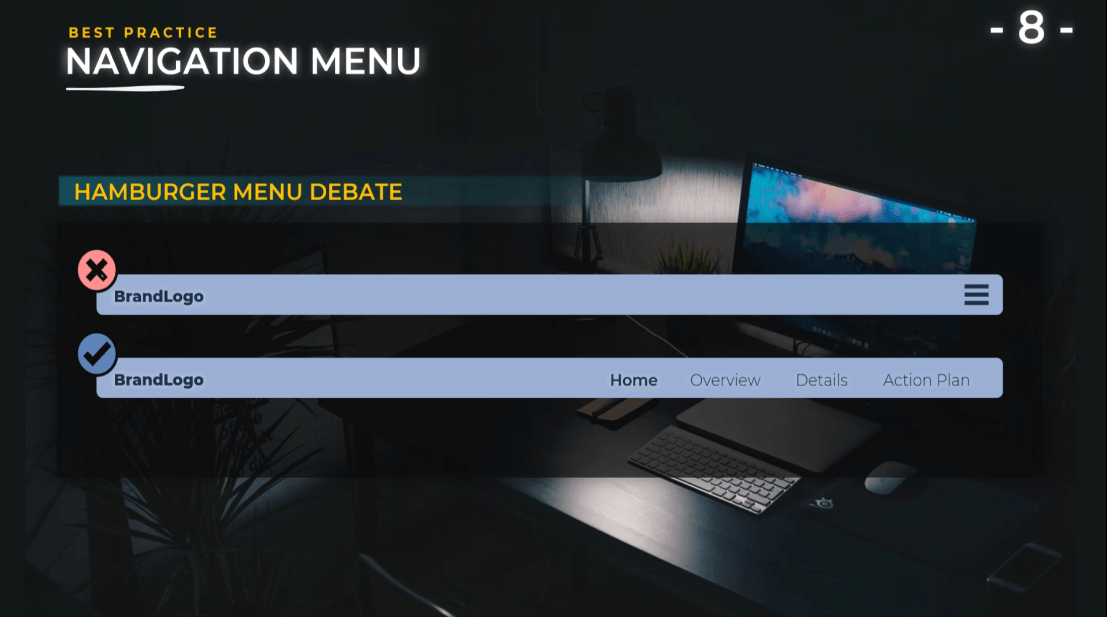
Débat menu hamburger .
Je voulais présenter un débat concernant l'utilisation des menus hamburgers. Certains concepteurs pensent que le menu hamburger ne devrait pas être utilisé dans les applications de bureau, et si vous n'avez pas trop de boutons.
Dans cet exemple, nous avons Home , Overview , Details et Action Plan . Il est plus convivial pour les utilisateurs de voir ce menu que d'ouvrir un menu hamburger.

D'autre part, l'avantage d'utiliser un menu hamburger est qu'il vous donne plus d'espace, désencombre le design et vous permet d'avoir des informations supplémentaires présentées uniquement lorsque l'utilisateur ouvre ce menu.
Si vous utilisez ce menu hamburger, vous devez faire attention si vous utilisez des filtres à l'intérieur. Vous devez le rappeler sur votre page afin que l'utilisateur final ne soit pas obligé de faire un clic supplémentaire pour ouvrir le menu pour voir les filtres qui ont été appliqués sur le rapport.
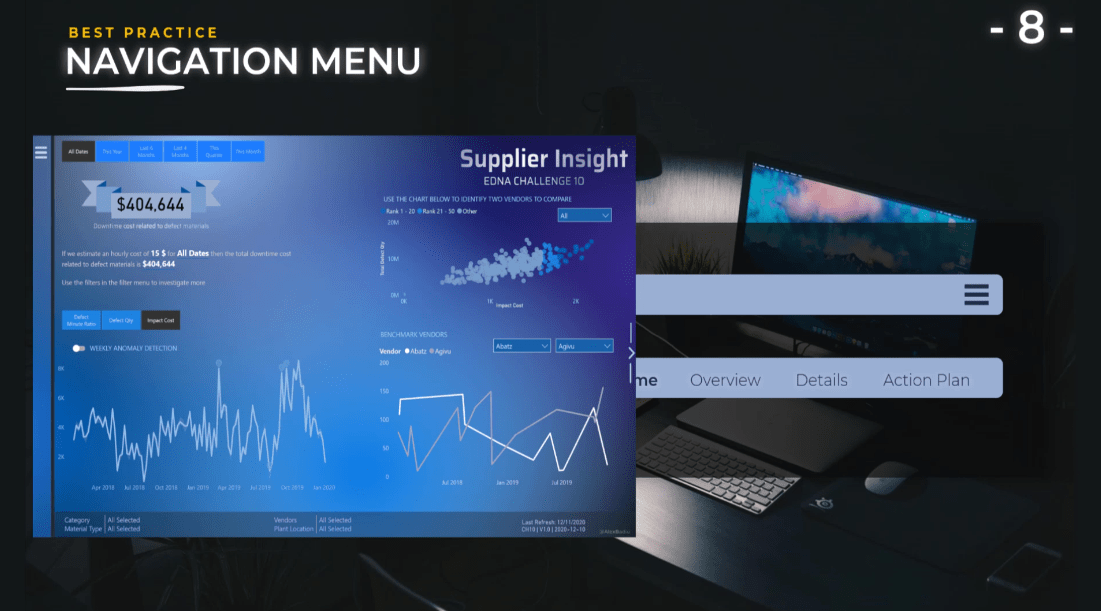
Pour illustrer, j'ai créé différents défis pour LuckyTemplates où j'ai utilisé ce menu hamburger. J'ai utilisé ce menu sur la partie inférieure de l'écran pour rappeler les filtres qui sont appliqués sur ce menu.

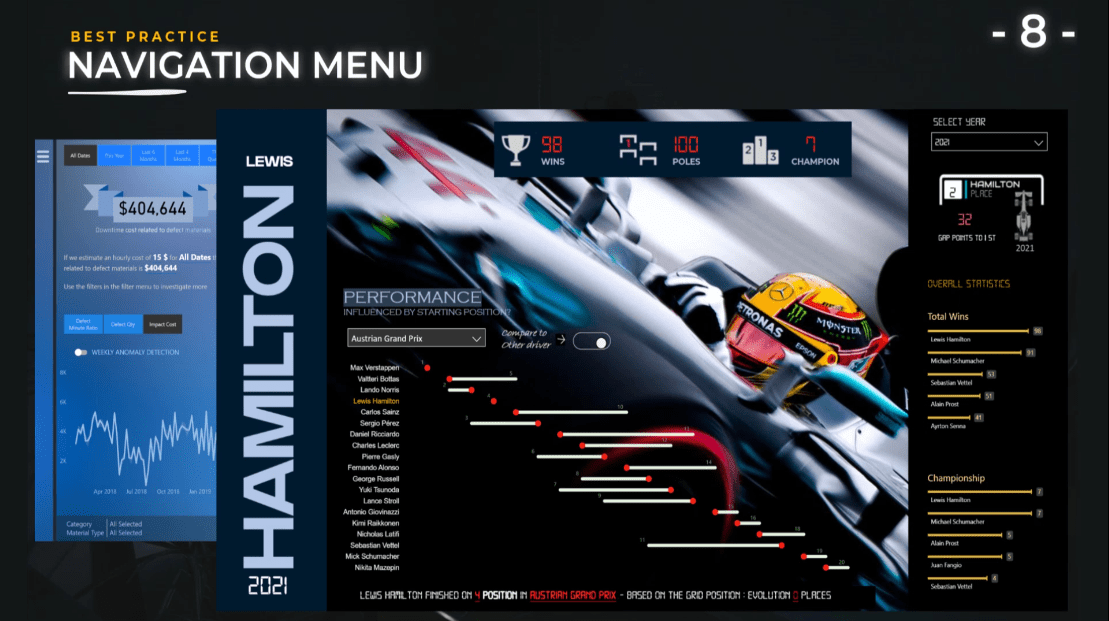
Un autre rapport que j'ai créé est Lewis Hamilton 2021. Lorsque vous ouvrez le menu hamburger, il contient des informations supplémentaires telles que des filtres et des graphiques supplémentaires.
Dans ce cas, le seul filtre que j'ai est l'année. L'année est également présentée dans le rapport principal juste sous le nom de Lewis Hamilton afin que l'utilisateur final sache quelles informations seront présentées à l'écran sans avoir à cliquer sur le menu hamburger.


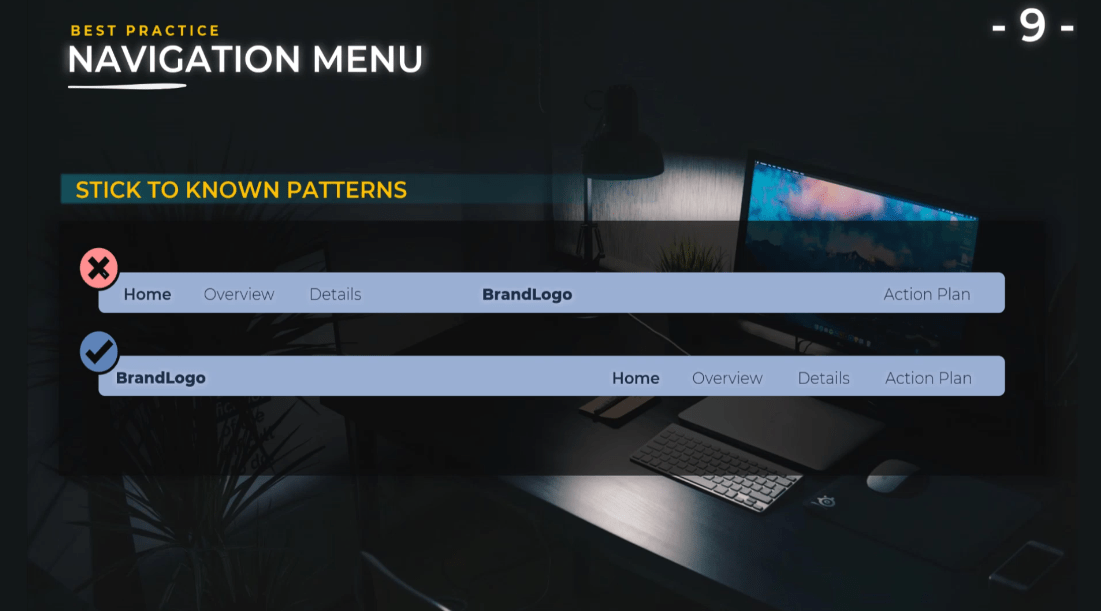
Tenez-vous en aux modèles connus .
Vous devez avoir beaucoup d'imagination et essayer de nouvelles choses lorsque vous créez un rapport, mais vous devez vous en tenir aux modèles connus lorsque vous utilisez un menu hamburger.
Dans cet exemple, il montre un logo de marque qui se trouve au milieu de la barre supérieure, une partie des boutons de navigation à gauche et le plan d'action à droite, ce qui n'est pas une bonne expérience utilisateur.

Les utilisateurs ont l'habitude de voir le logo à gauche et tous les boutons à droite avec le plan d'action à la fin.
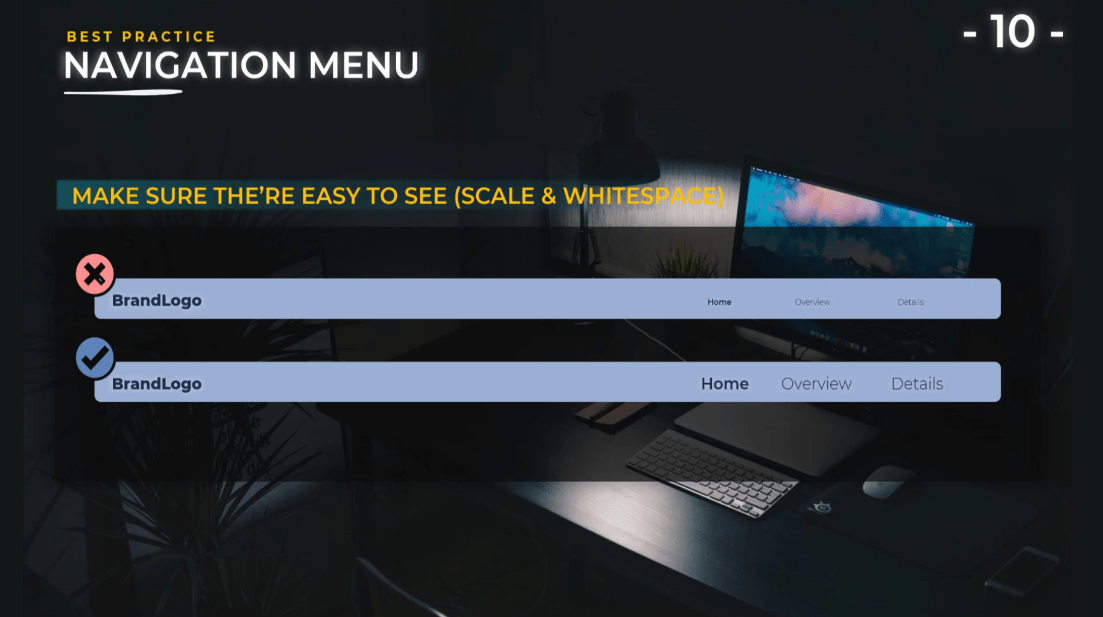
Assurez-vous qu'ils sont faciles à voir .
Bien sûr, c'est un cas que l'on rencontre assez souvent car nous avons tendance à ajouter beaucoup d'informations à l'intérieur de nos rapports. Malheureusement, afin de gagner un peu de place, nous réduisons la taille des textes et la taille des menus.
Il est important que les utilisateurs puissent lire les textes de votre rapport, le mettre à l'échelle à la bonne taille, avoir un bon rapport de contraste et faire attention aux espaces blancs. Quand je parle d'espace blanc, je parle de l'espace en haut et en bas du menu de navigation.
Il s'agit de garantir que les utilisateurs finaux disposent d'un emplacement dédié pour le menu et que vous n'avez pas une conception encombrée où les utilisateurs finaux se sentiront perdus et ne sauront pas que ce sont des boutons qui les dirigeront vers différentes analyses dans le rapport.

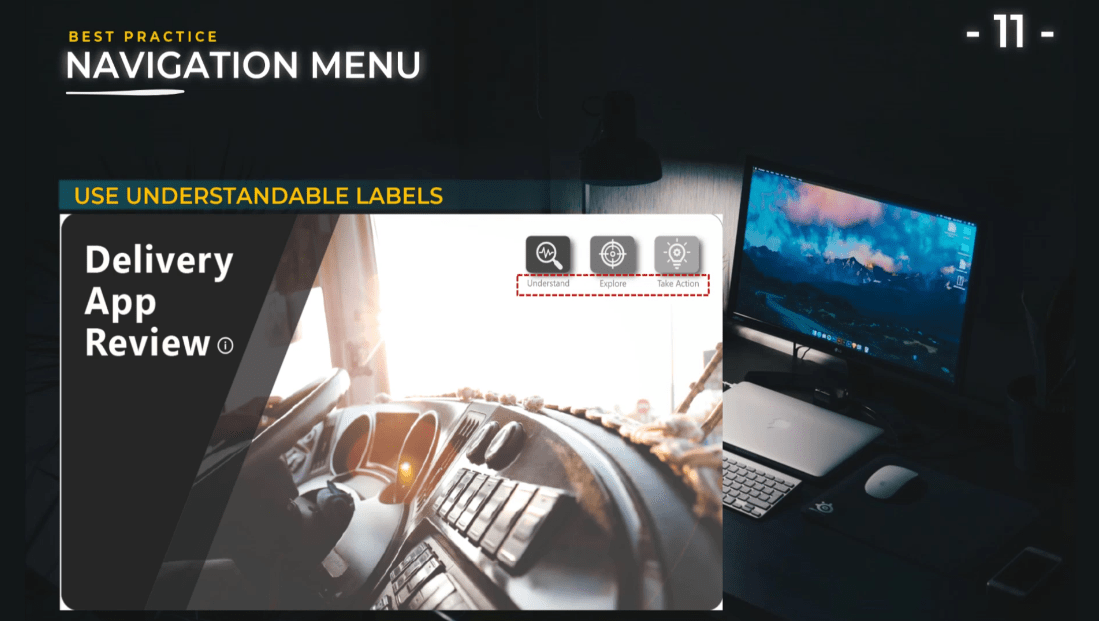
Utilisez des étiquettes compréhensibles .
Pour les étiquettes, utilisez des noms courts qui ont du sens pour l'utilisateur final. Semblable à mon rapport Delivery App Review, vous pouvez utiliser des noms exploitables tels que Understand , Explore et Take Action . Tirez parti des éléments visuels, des images et des icônes.
Comme vous pouvez le voir, en ajoutant quelques icônes ou quelques images en plus du texte, nous aidons l'utilisateur à comprendre ce que vous présentez et lui permettrons d'agir pour naviguer beaucoup plus facilement à l'intérieur de votre rapport.

Utilisez des filtres synchronisés.
Par exemple, si vous ouvrez les menus pour sélectionner un filtre, ce filtre doit être conservé même si vous modifiez l'image.
Comme illustré à l'écran, vous voyez que j'ai changé le coût d'indisponibilité estimé à 15 $, et lorsque j'ai cliqué sur le bouton sur le côté droit de l'écran, les visuels de ma page principale ont changé.
Un autre exemple consiste à modifier la détection hebdomadaire des anomalies qui est le graphique en bas à gauche. Je peux le changer de Anomaly Detection à Forecast mais quand j'ai rouvert le menu, je veux avoir la même sélection et garder le filtre sur lequel se trouve le Coût d'indisponibilité estimé .
Il est donc important de connaître les signets afin de créer une expérience utilisateur riche avec votre navigation.
Inclure un moyen de réinitialiser tous les filtres.
C'est très facile à mettre en œuvre et cela ajoute également beaucoup à l'expérience utilisateur. Chaque fois que vous avez un menu contenant plusieurs filtres, vous devez réinitialiser tous les filtres.
L'utilisateur final n'aura pas besoin d'aller individuellement à chaque filtre et de le remettre à l'écran qu'il avait au début. C'est très simple à faire : ajoutez simplement une icône, créez un bouton et dirigez ce bouton vers un signet qui a la vue initiale.
Fournissez des informations supplémentaires avec des boutons.
Nous pouvons utiliser des boutons non seulement pour les menus de navigation ; nous pouvons également utiliser des boutons dans notre rapport pour changer de vue.
Dans ce cas, nous pouvons passer de la vue Détection hebdomadaire des anomalies à la vue Prévision à l'aide d'un petit bouton bascule. Il ajoute des informations supplémentaires sur la page sans avoir à tout présenter en même temps. En outre, il s'agit d'un exemple de divulgation progressive et d'un excellent moyen d'impliquer l'utilisateur dans votre rapport.
Bien sûr, nous avons le choix entre d'autres options telles que le bouton bascule et les icônes qui sont très populaires sur les applications téléphoniques telles que hamburger , bento , alt -burger , boulette de viande , kebab et doner .
Toutes ces icônes sont géniales et les utilisateurs les connaissent bien.
Icônes personnalisées LuckyTemplates | Technique de visualisation PBI
Développement de rapports LuckyTemplates : Création de thèmes, de logos d'entreprise, d'icônes et d'arrière-plans
Comment ajouter des icônes LuckyTemplates personnalisées dans vos rapports
Conclusion
Sans aucun doute, placer des boutons de navigation de page LuckyTemplates sur votre rapport vous permettra de tracer l'histoire qui peut aider vos utilisateurs finaux à comprendre ce qu'ils voient, les parties de votre rapport qu'ils peuvent consulter et les plans d'action que vous proposez.
J'espère que vous pourrez appliquer les meilleures pratiques que vous avez apprises grâce à ce tutoriel.
Tous mes vœux,
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








