Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous parlerons du champ de recherche PowerApps et de la manière de l'ajouter et de le personnaliser à partir de zéro.
PowerApps est une plate-forme conçue pour la commodité où les utilisateurs peuvent créer leurs propres applications même s'ils n'ont pas d'expérience en codage ou en développement d'applications. Comme toute autre plate-forme Microsoft, sa force réside dans son système de glisser-déposer et sa conception intuitive.
Cela signifie que quiconque souhaite créer des applications, que ce soit simplement pour afficher ses données ou pour augmenter la productivité de son équipe, peut facilement le faire.
Nous avons discuté des bases de la création d'une application à partir de zéro dans les didacticiels précédents. Cette fois, nous nous concentrons sur le champ de recherche PowerApps.
Table des matières
Fonctionnement du champ de recherche PowerApps
La fonction de recherche permet aux utilisateurs de rechercher et de filtrer des éléments dans une galerie. Étant donné que Power Apps est fourni avec des modèles d'application où le champ de recherche est déjà en place, il vous suffit de connecter une source de données pour extraire les éléments qui seront inclus dans la galerie.

En utilisant le champ de recherche, il n'est pas nécessaire de saisir des noms ou des mots entiers. Taper les premières lettres filtrera automatiquement les éléments et vous montrera les entrées qui correspondent.

Bien que les modèles intégrés soient pratiques à utiliser, nous ne pouvons pas nous y fier à 100 % du temps. La création de votre propre application canevas est nécessaire si vous souhaitez personnaliser entièrement l'application en fonction de vos besoins spécifiques. Cela signifie que vous devez créer votre propre champ de recherche à partir de zéro.
Utilisation de la fonction de recherche
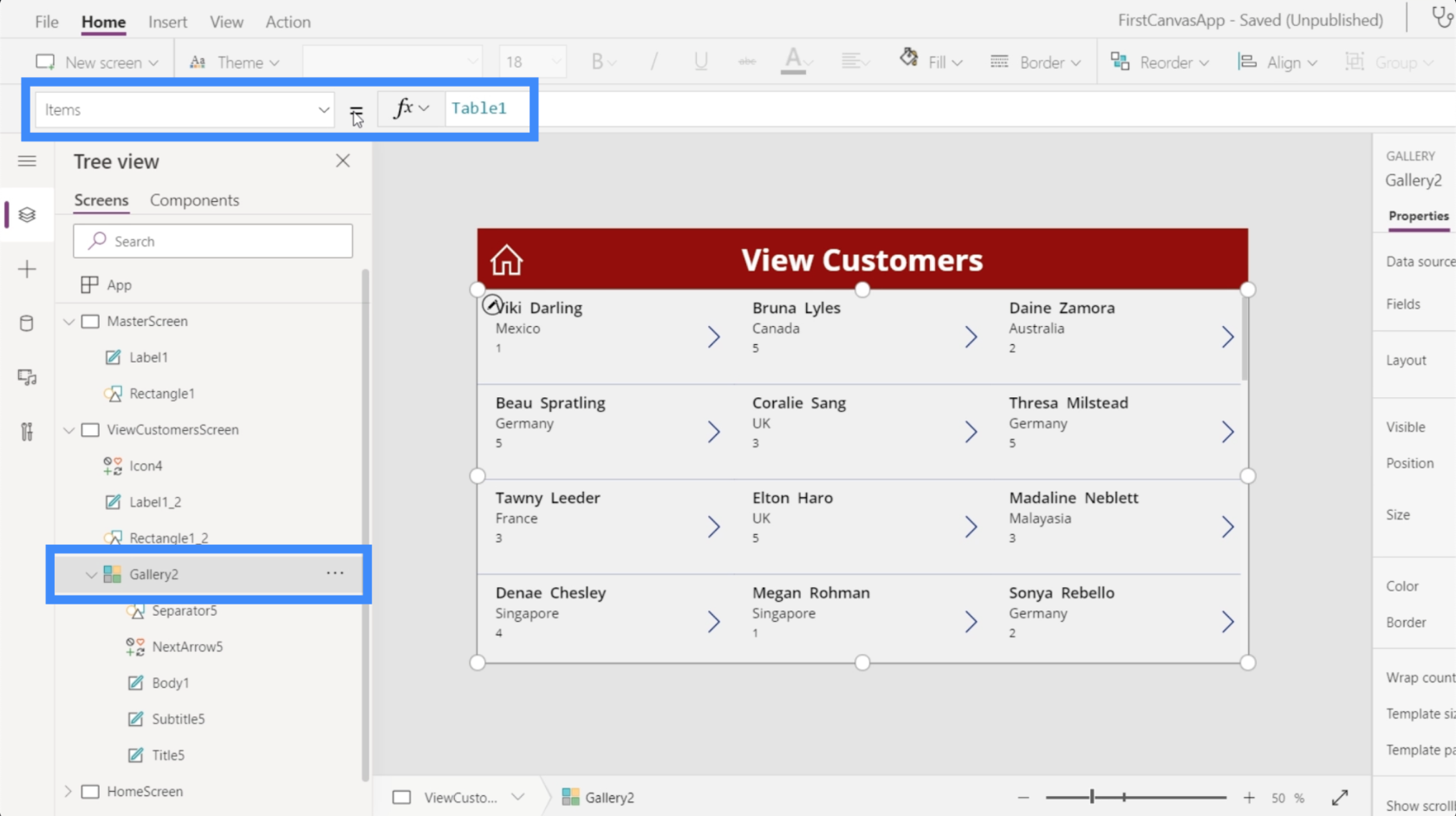
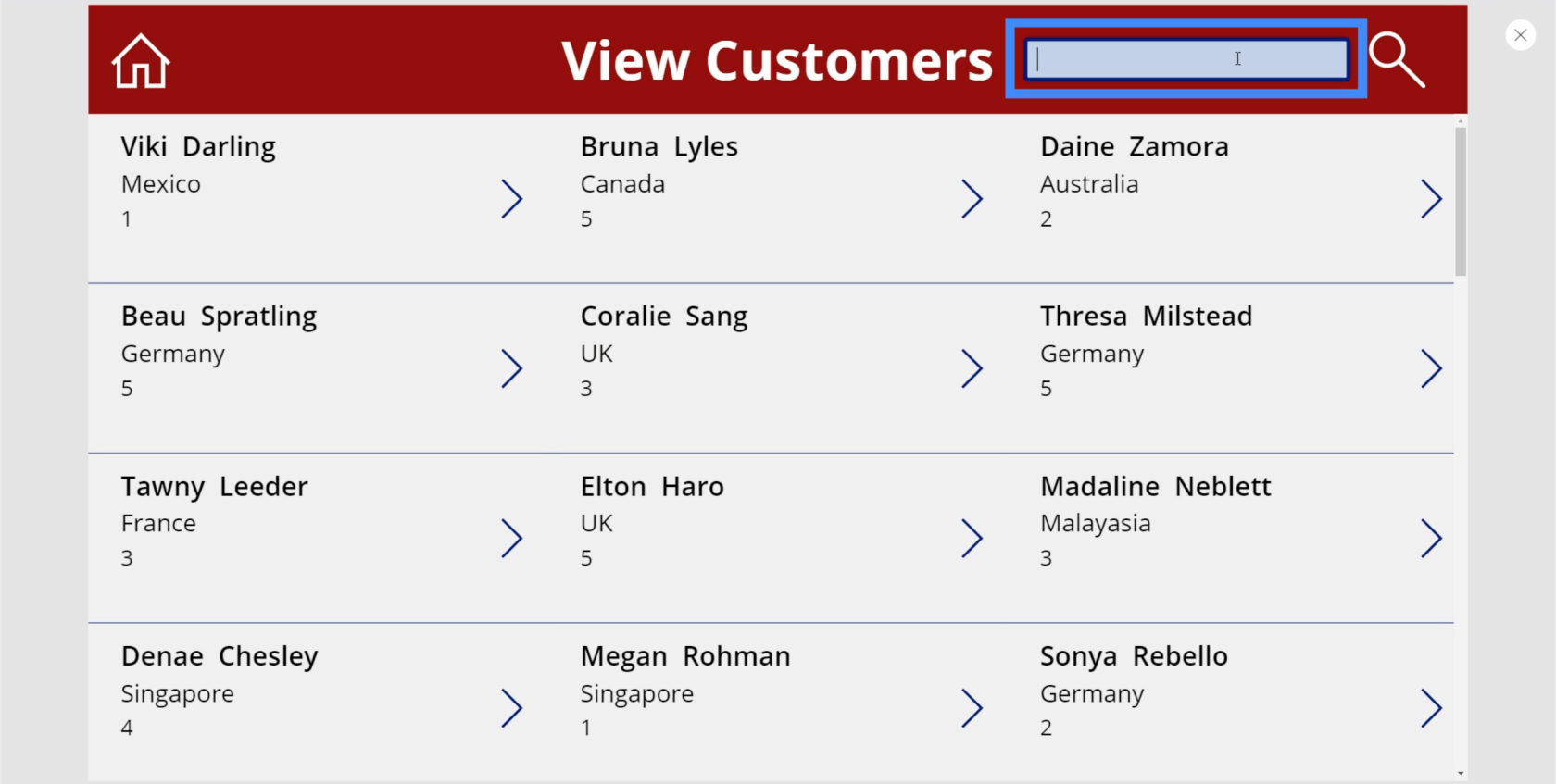
Utilisons cet écran que nous avons construit à partir de zéro dans un tutoriel précédent. En ce moment, nous sommes dans l'écran Afficher les clients.

Comme il contient une galerie d'éléments, il serait logique de créer un champ de recherche ici.
La galerie affichée sur cette page est la galerie 2. Si nous examinons la propriété Items, cela montre que nous extrayons des données de Table1.

Cela signifie que lorsque nous ajoutons la fonction de recherche, elle va rechercher parmi les éléments de Table1 et filtrer les résultats en fonction de ce que nous tapons.
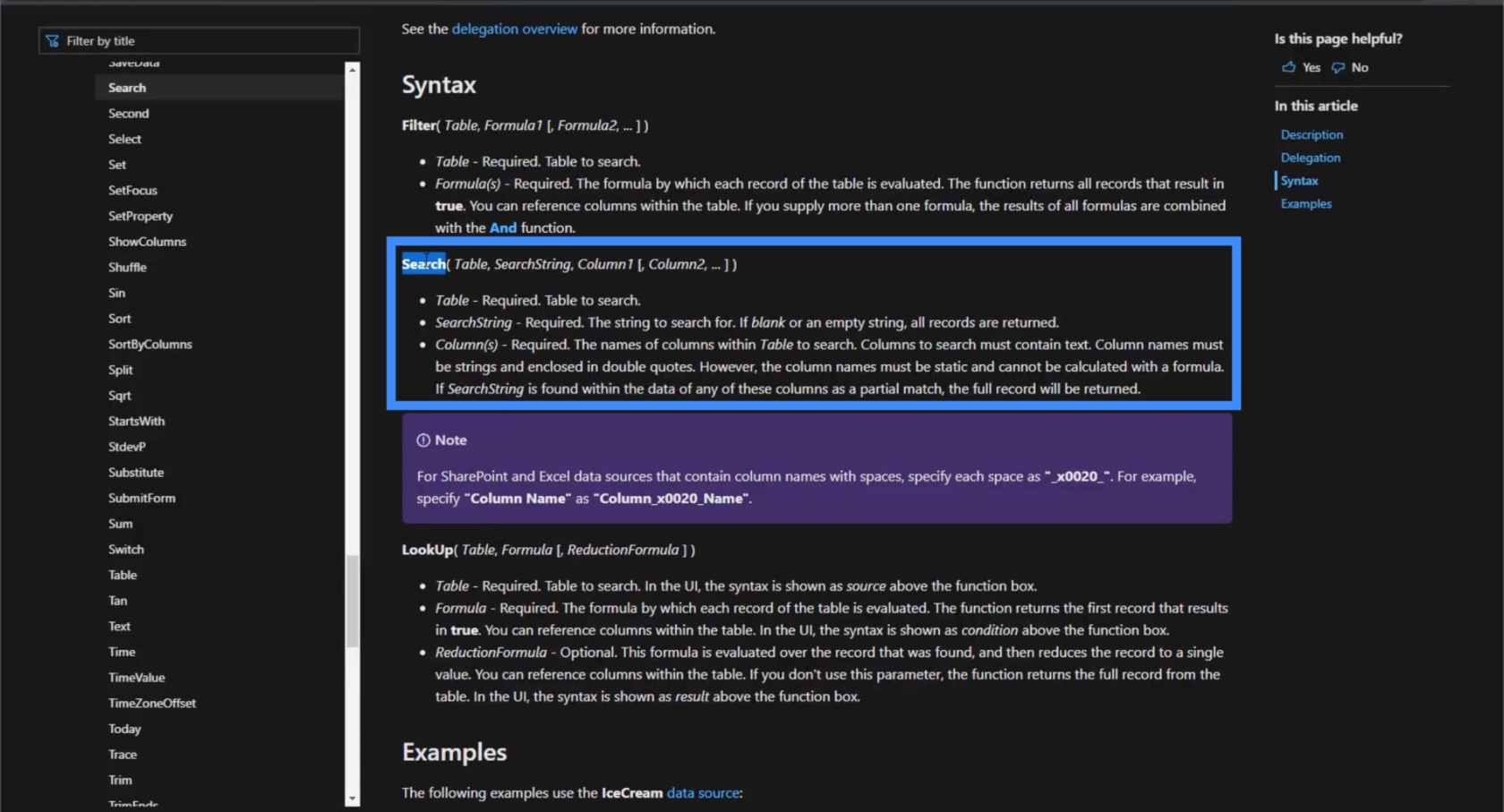
Voyons donc comment fonctionne la fonction de recherche. En entrant dans le document Microsoft décrivant cette fonction, il montre qu'une fonction de recherche prend une table, une chaîne de recherche et les colonnes dans lesquelles vous souhaitez effectuer la recherche.

Avec cette formule à l'esprit, voyons comment la fonction de recherche fonctionne dans notre propre application.
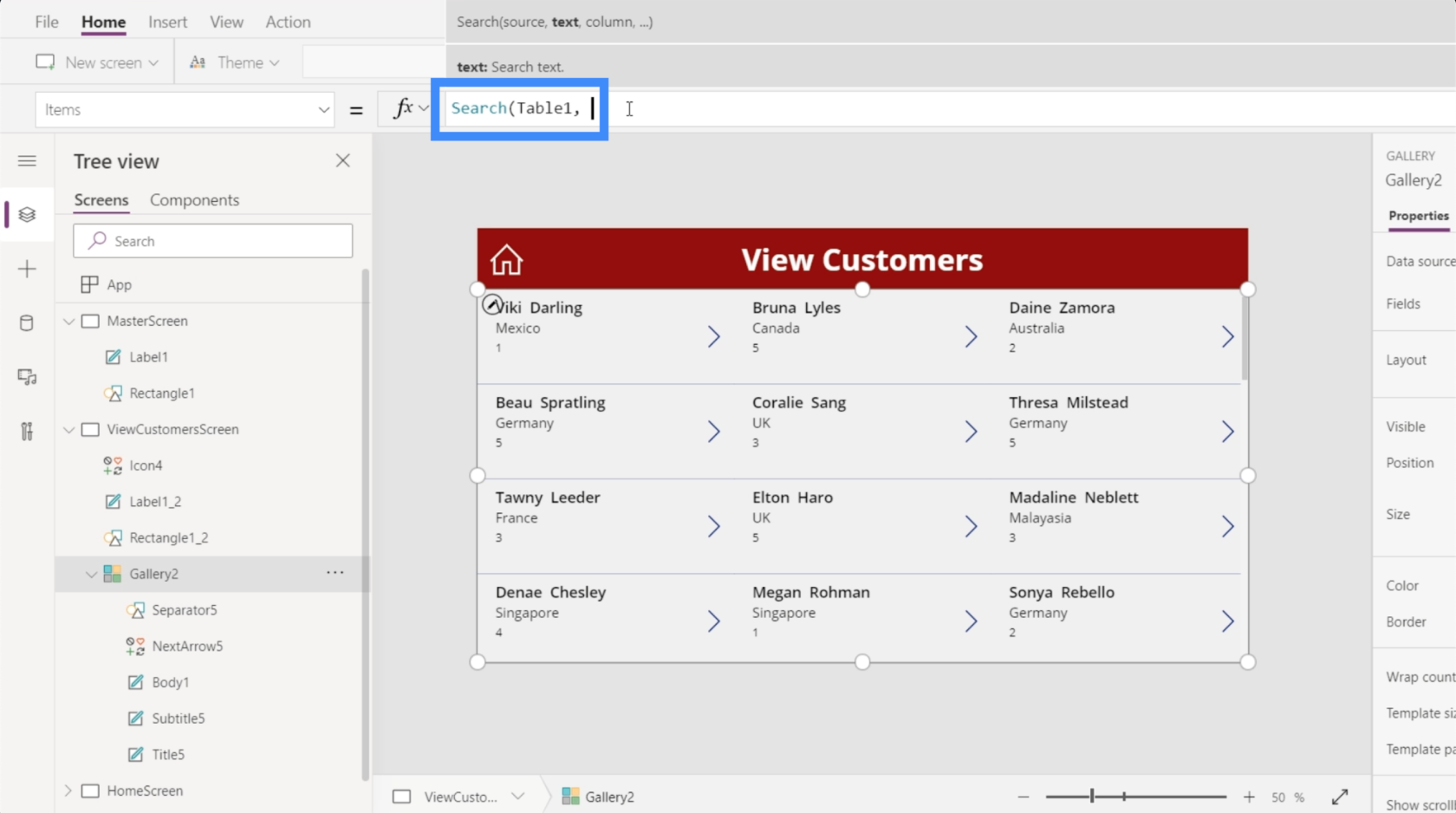
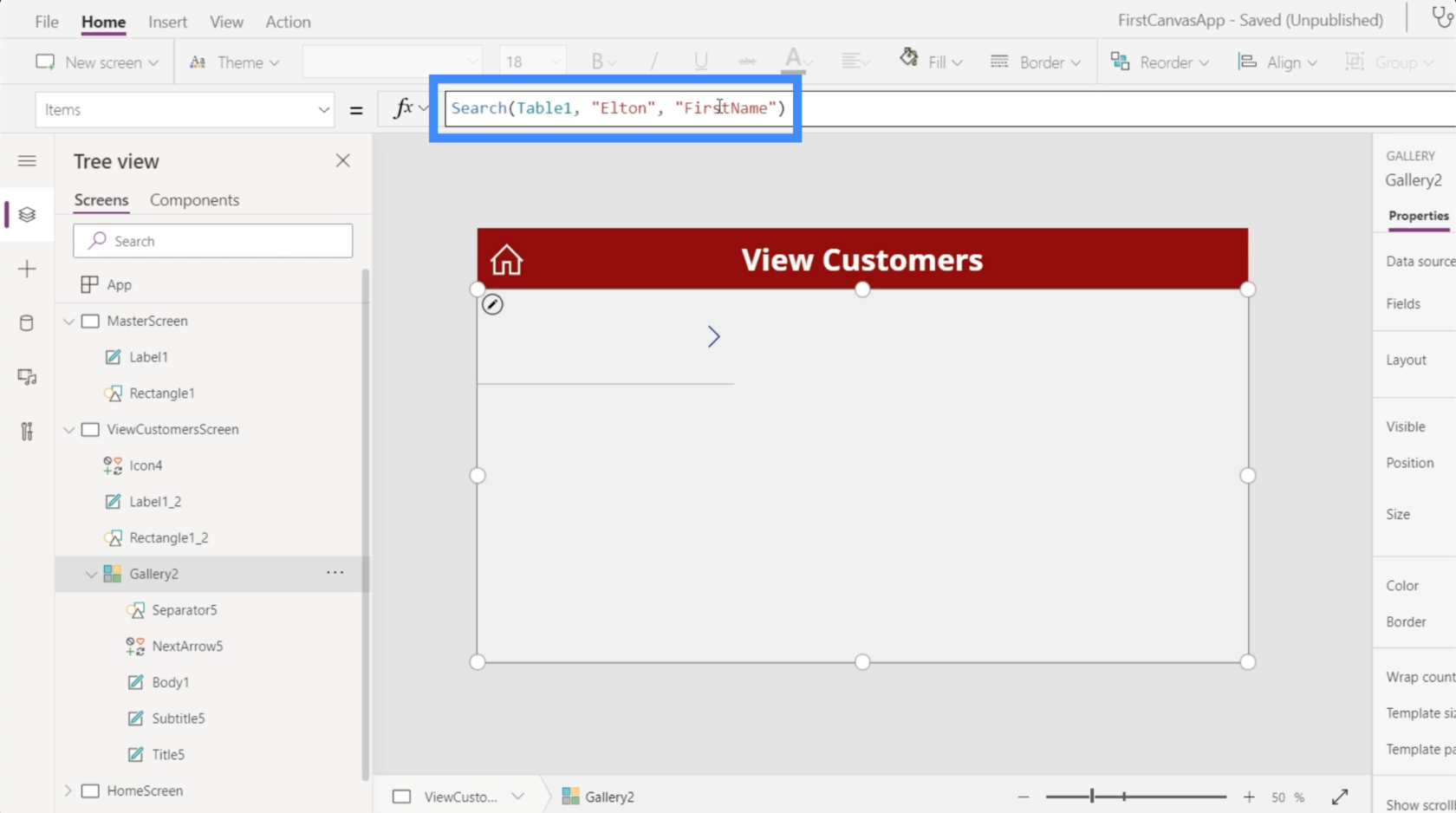
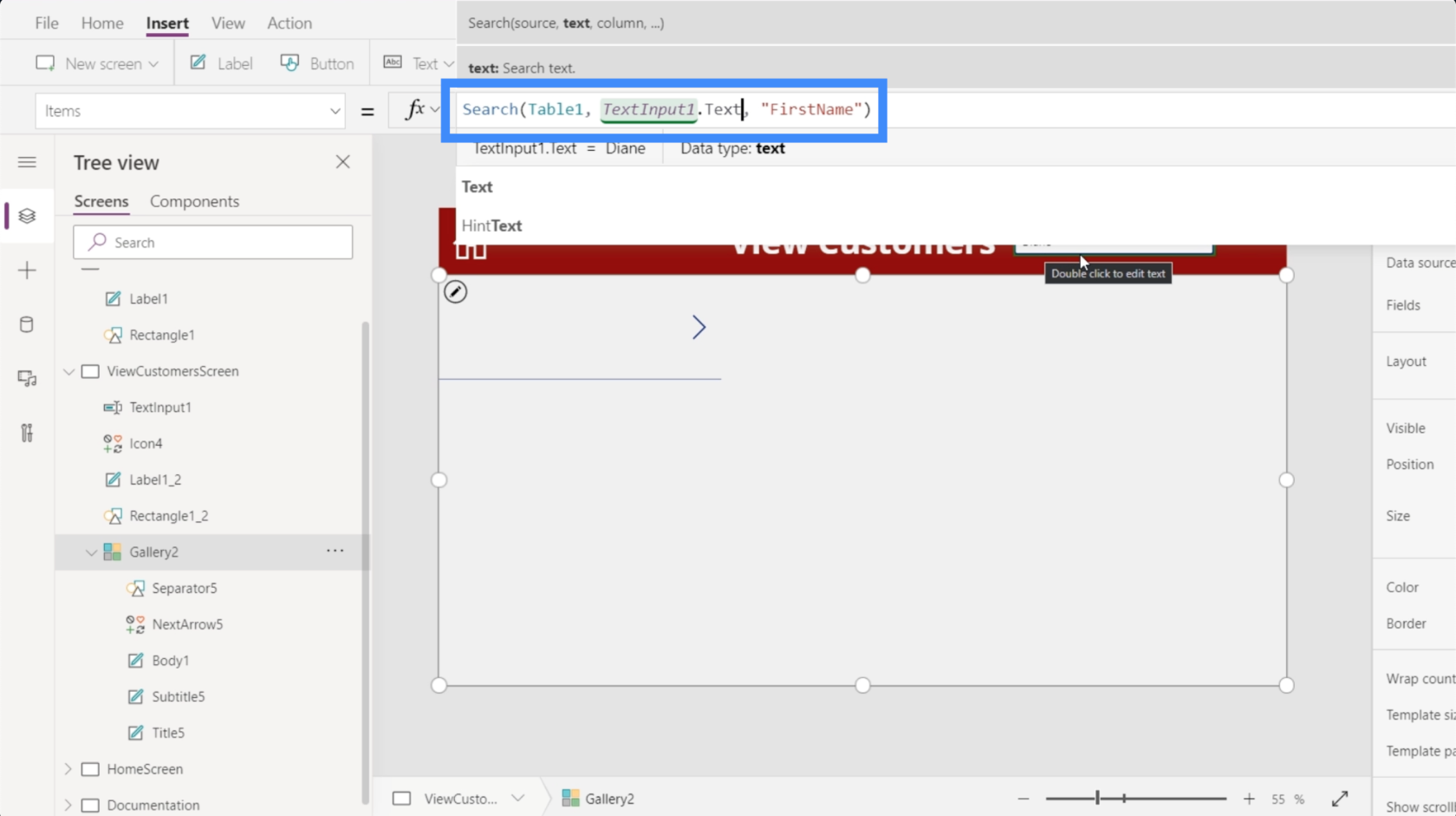
En utilisant la propriété Items dans Gallery2, utilisons la fonction de recherche dans la barre de formule et référençons Table1 puisqu'il s'agit de notre principale source de données.

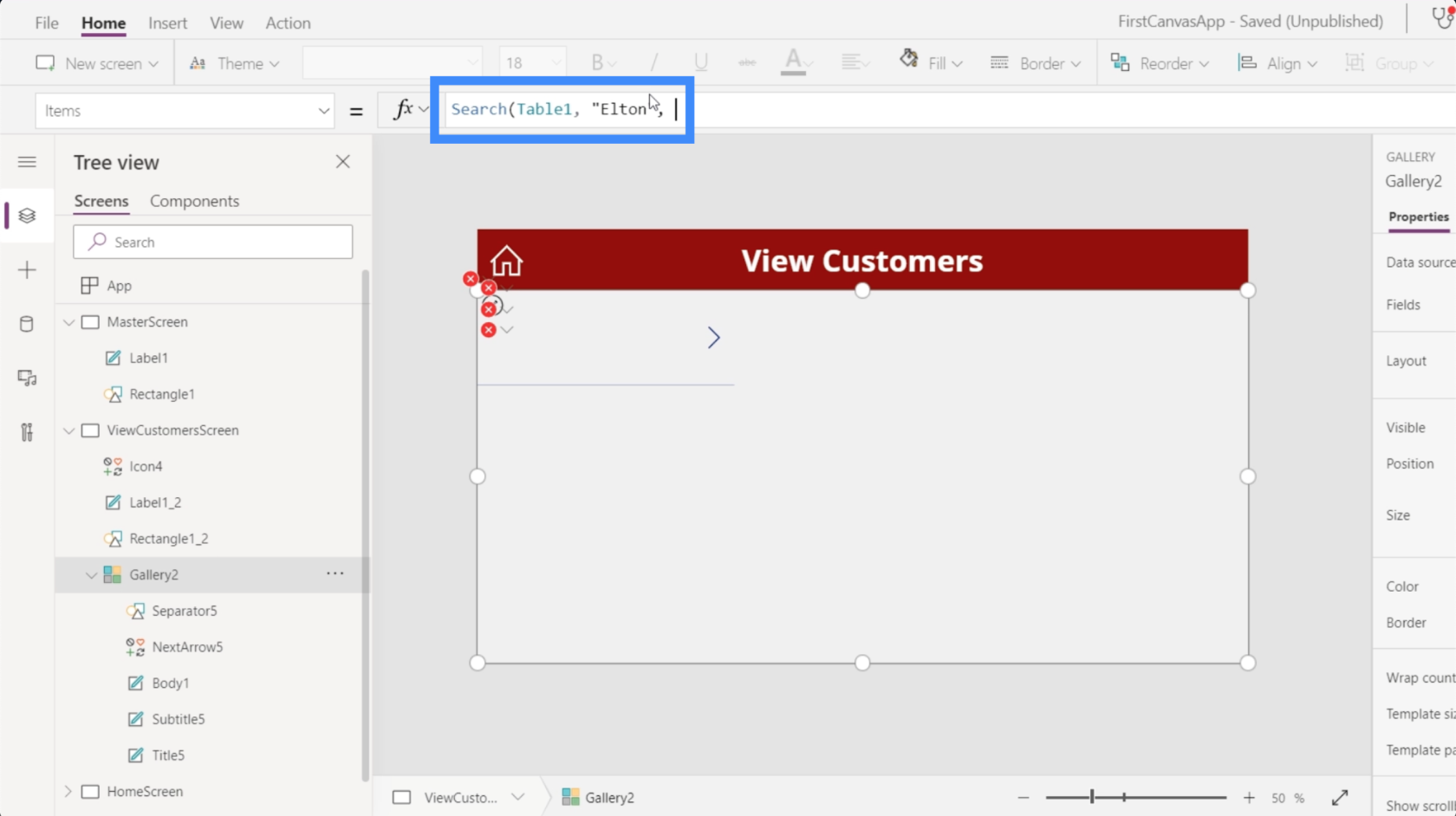
Pour la chaîne de recherche réelle, recherchons le nom Elton.

Ensuite, faisons la recherche dans la colonne FirstName.

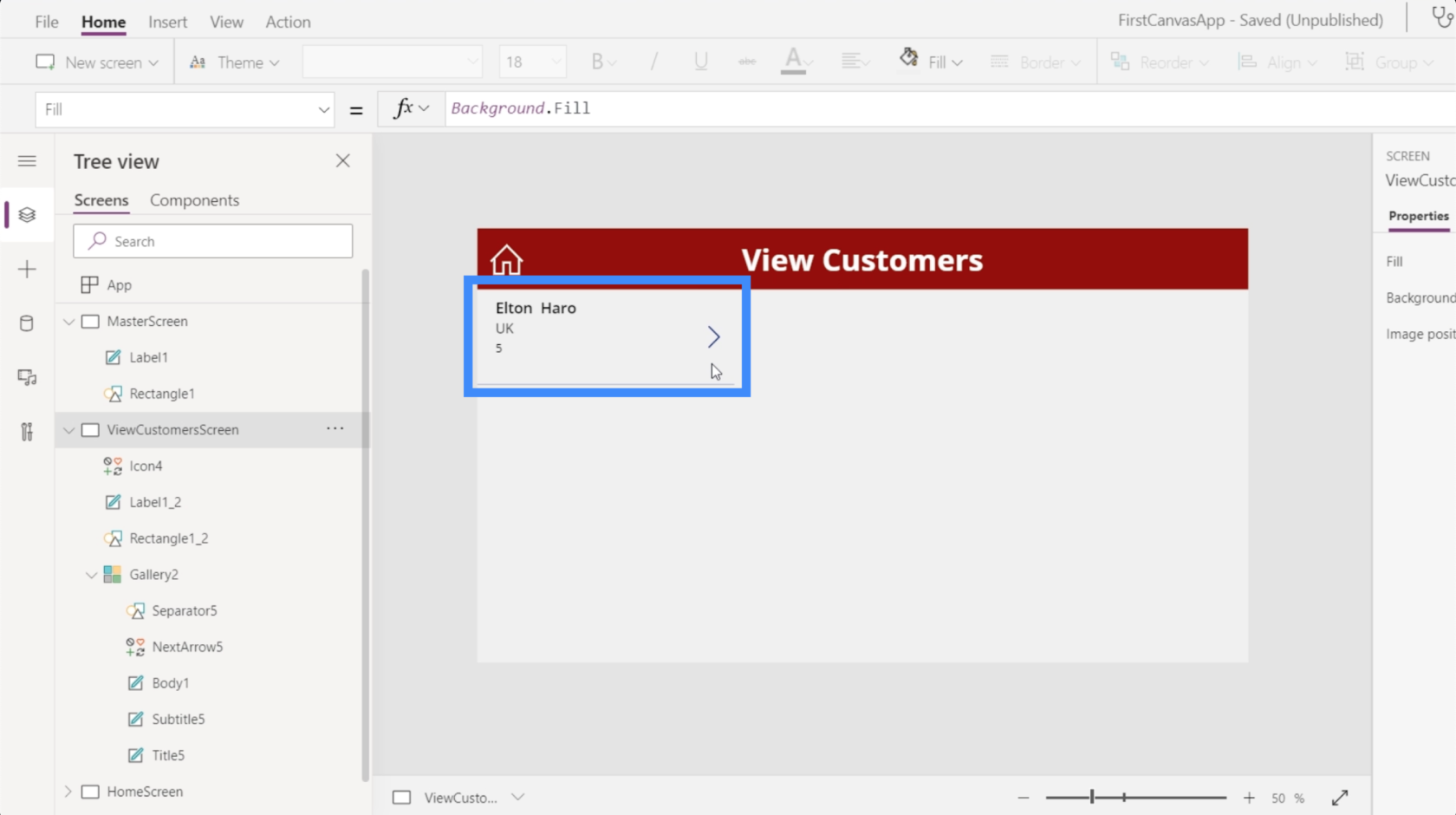
Une fois que nous avons appuyé sur Entrée, cela nous donne une correspondance qui correspond aux paramètres de recherche que nous avons utilisés.

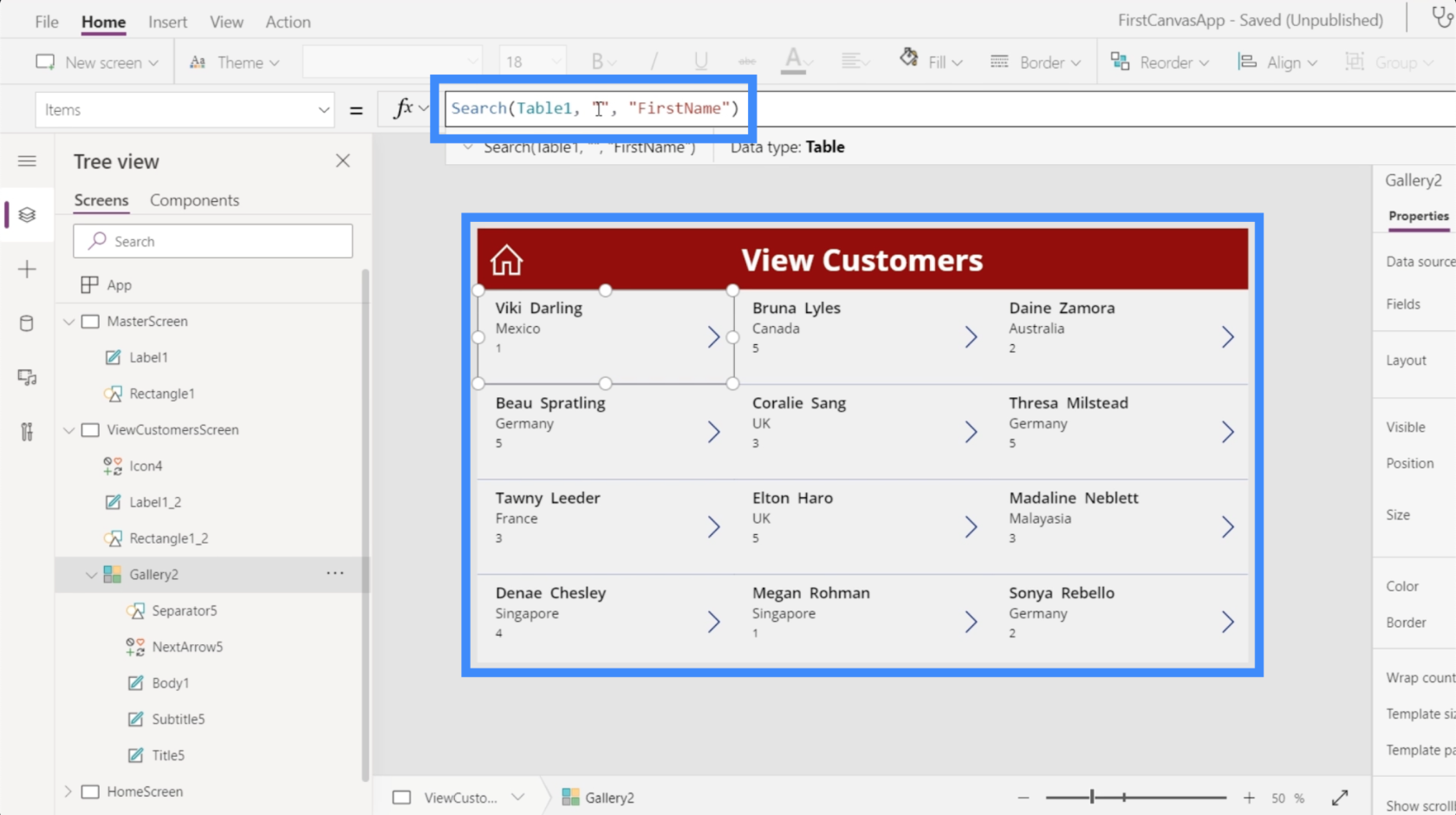
Si nous supprimons le nom Elton de la chaîne de recherche, il affiche automatiquement à nouveau toute la galerie.

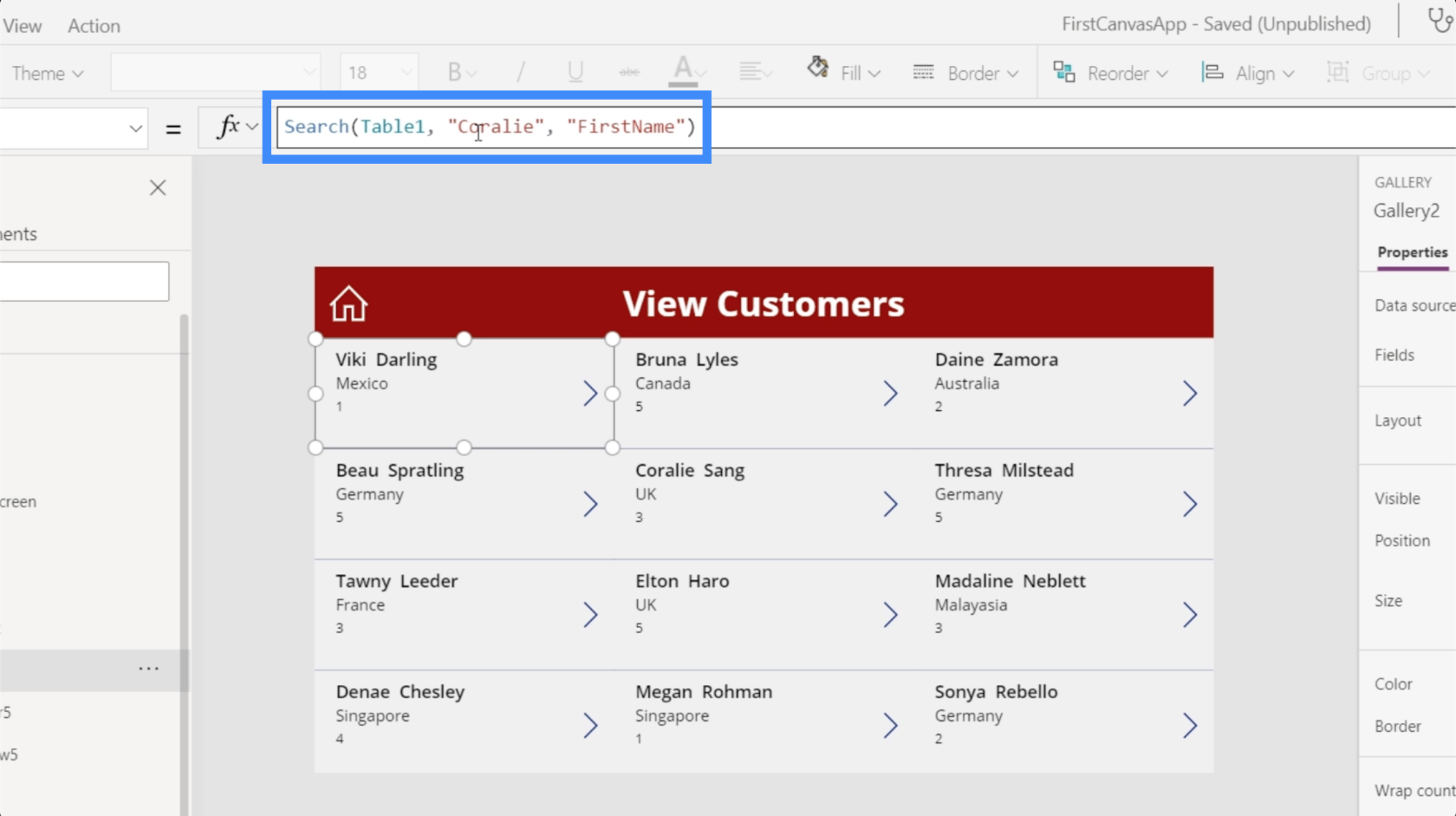
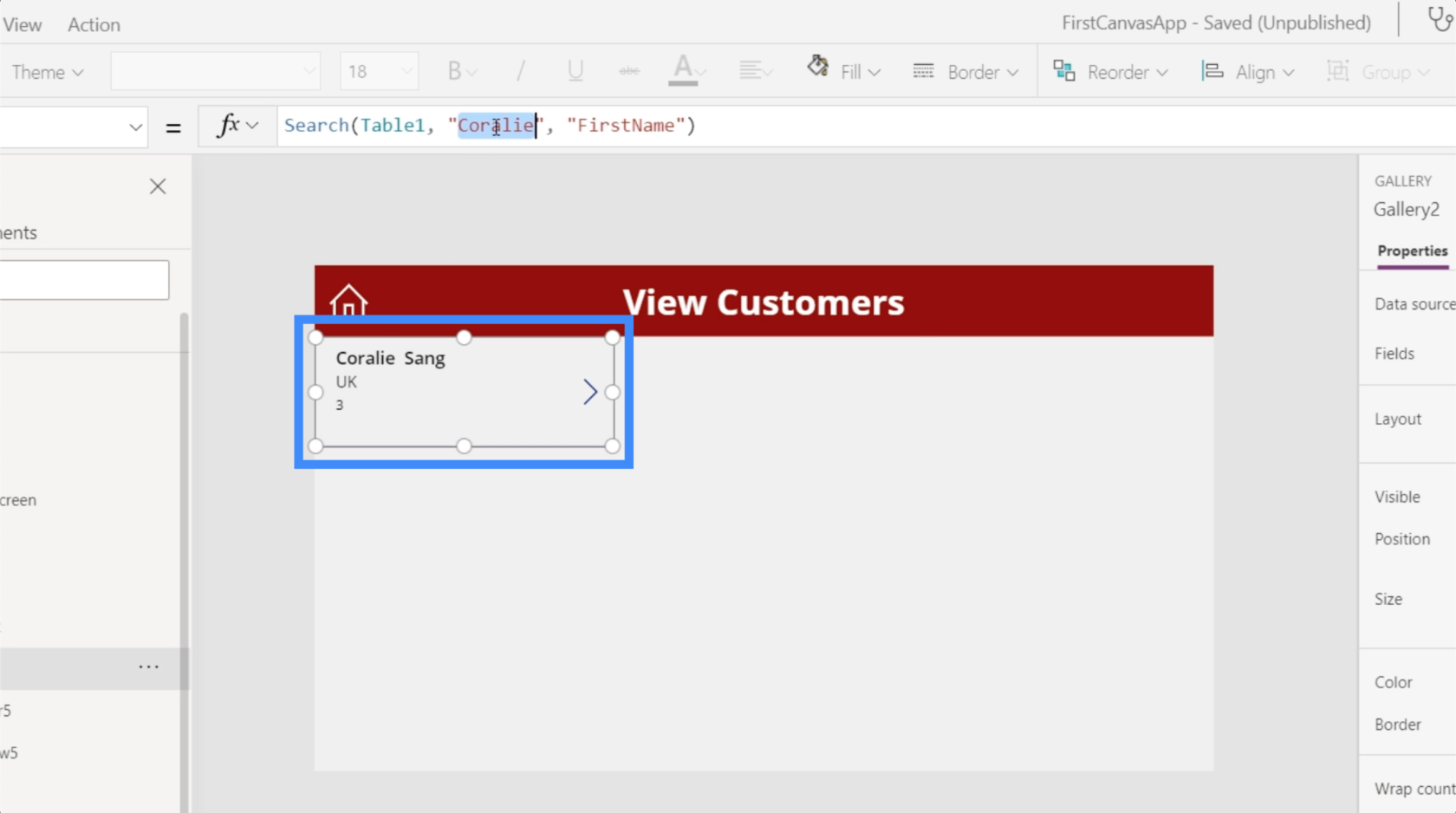
Essayons une autre recherche sur le nom de Coralie.

Une fois que nous avons appuyé sur Entrée, cela nous donne à nouveau une correspondance.

De toute évidence, nous ne nous attendons pas à ce que les utilisateurs ouvrent la galerie à l'aide de PowerApps. Cela signifie qu'ils devraient effectuer la recherche à partir d'un champ de recherche et non à partir de la barre de formule. C'est là qu'intervient la nécessité de créer notre propre barre de recherche.
Création d'un champ de recherche PowerApps à partir de zéro
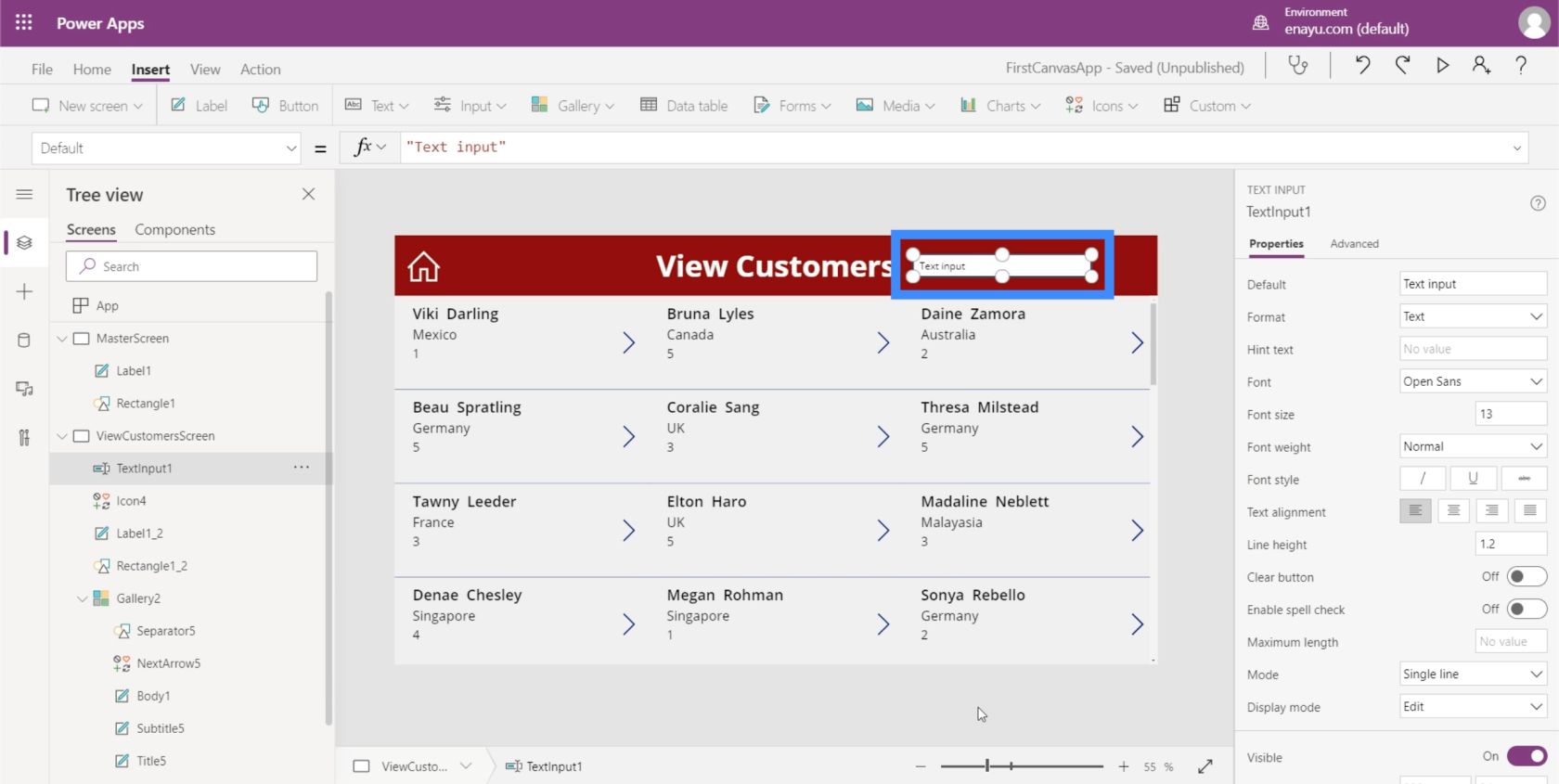
Commençons par ajouter une entrée de texte à l'aide du bouton Texte sous le ruban Insérer.

Comme tout autre élément, nous pouvons faire glisser cette zone de texte où nous voulons la placer. Pour l'instant, plaçons-le sur le côté droit du titre de l'écran.

Comme il ne s'agit pour l'instant que d'une simple zone de texte, elle ne pourra pas encore filtrer quoi que ce soit, même si nous tapons un nom. Pour ce faire, nous devons lier la fonctionnalité de recherche de notre barre de formule à la zone de texte réelle.

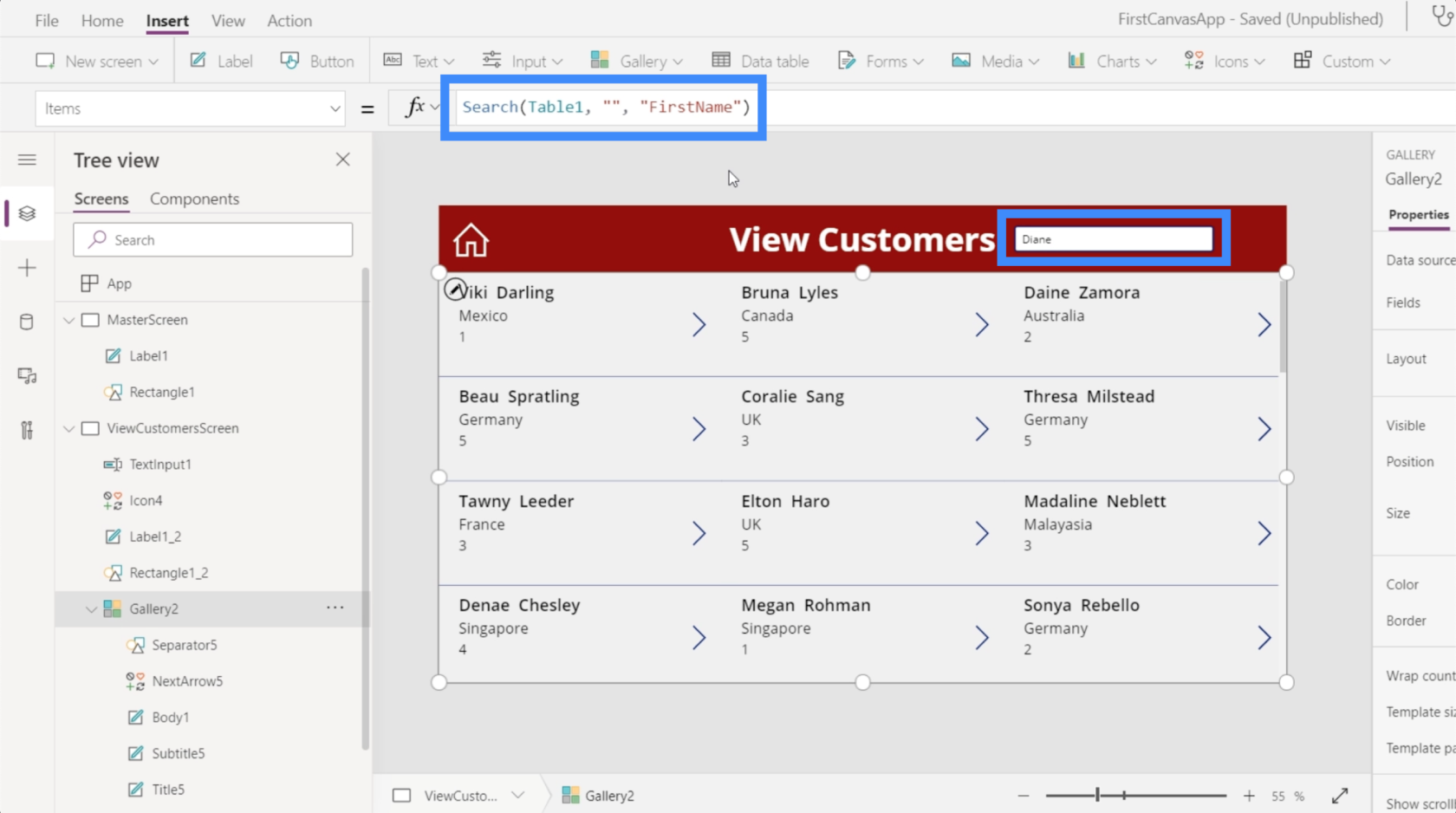
Cela signifie que nous devons ajouter l'élément TextInput1 dans cette formule.

Pour ce faire, au lieu de l'espace où nous tapons le terme de recherche, nous allons taper TextInput1.Text. TextInput1 fait référence à la zone de texte tandis que Text fait référence à tout ce que nous tapons dans la zone de texte.

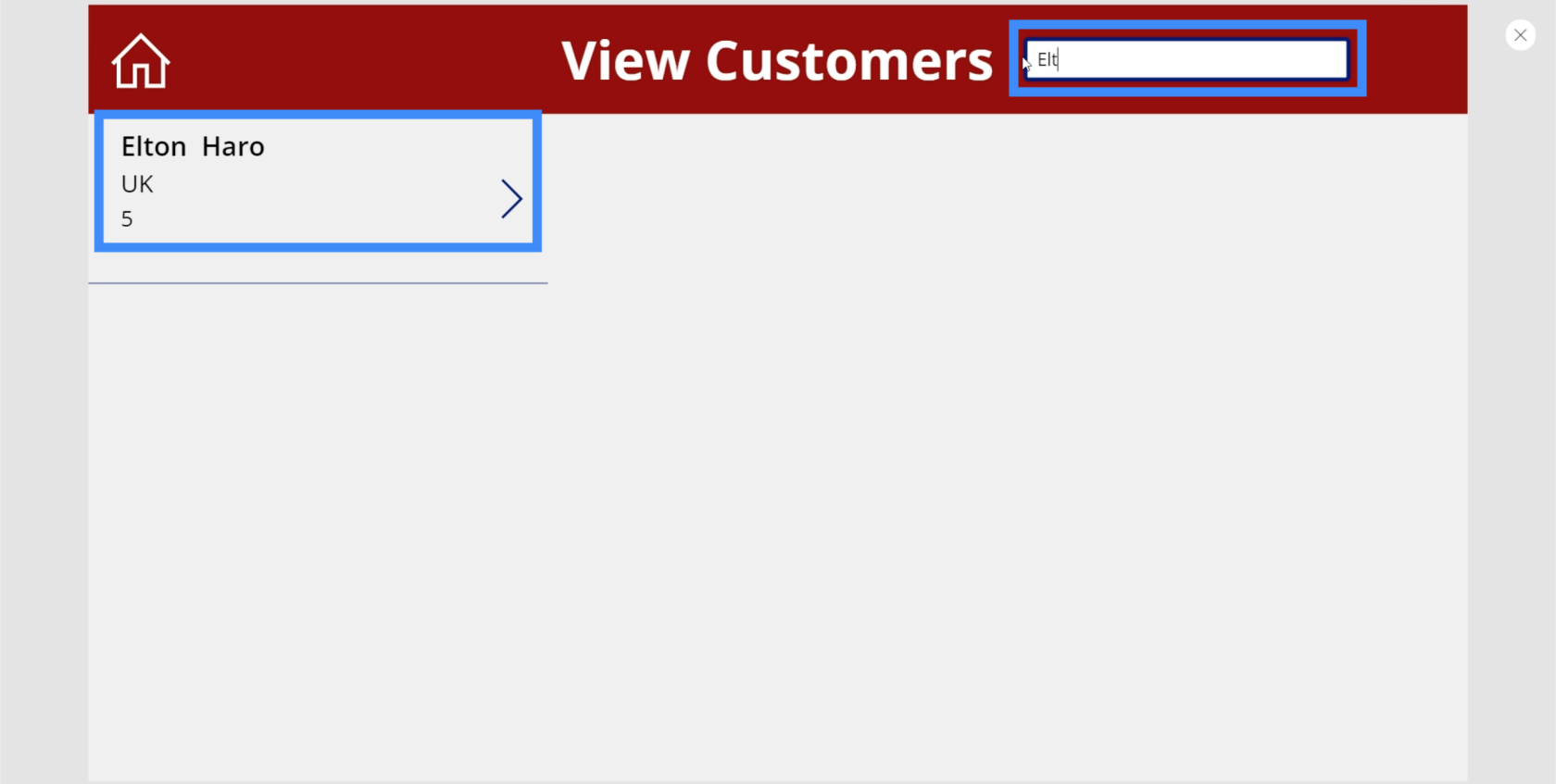
Maintenant, essayons. Si nous tapons un terme de recherche ici, vous verrez qu'une correspondance apparaît même si nous n'avons tapé que les premières lettres.

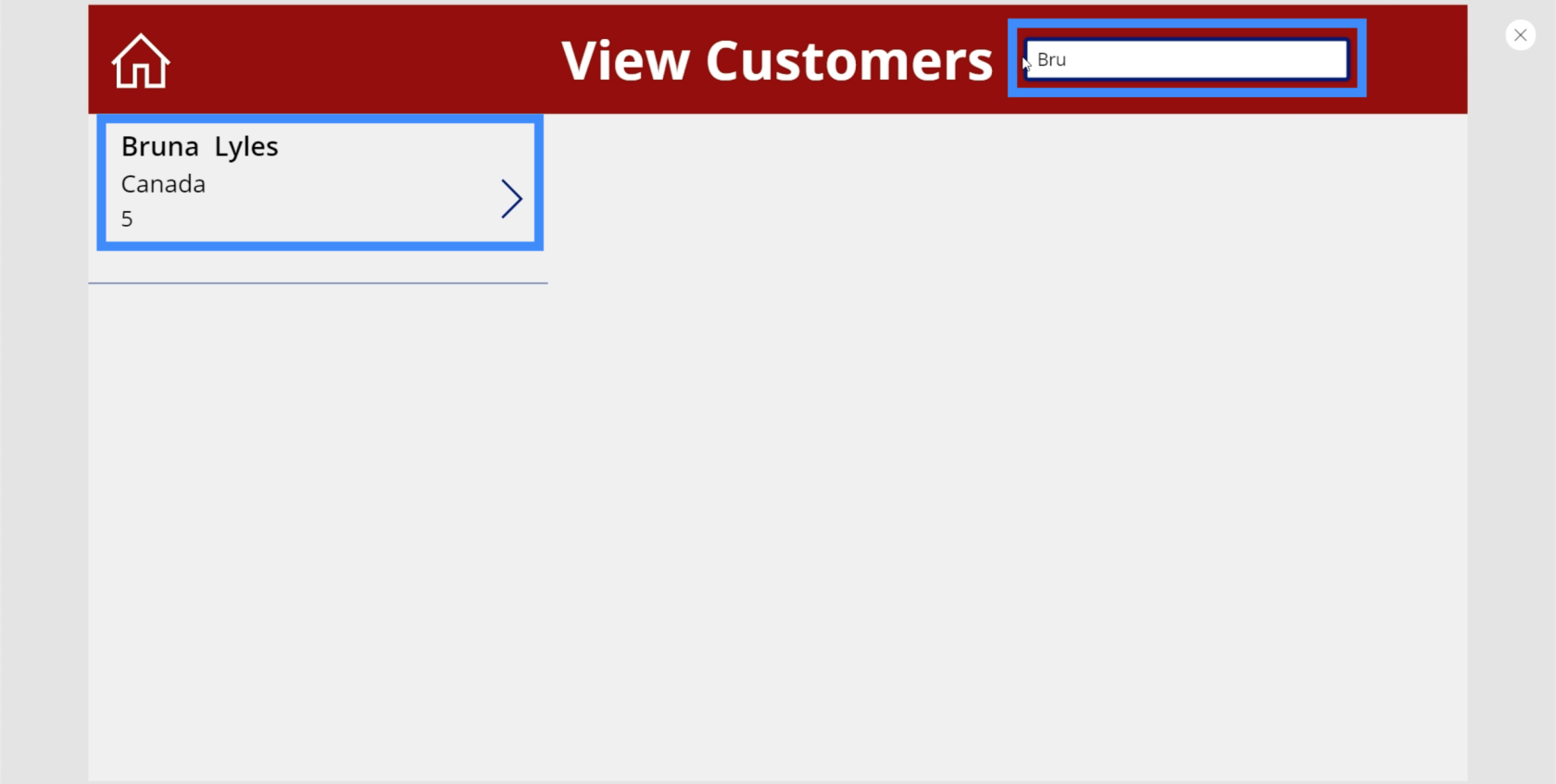
Essayons un nom différent et recherchons Bruna. Encore une fois, cela nous montre un match.

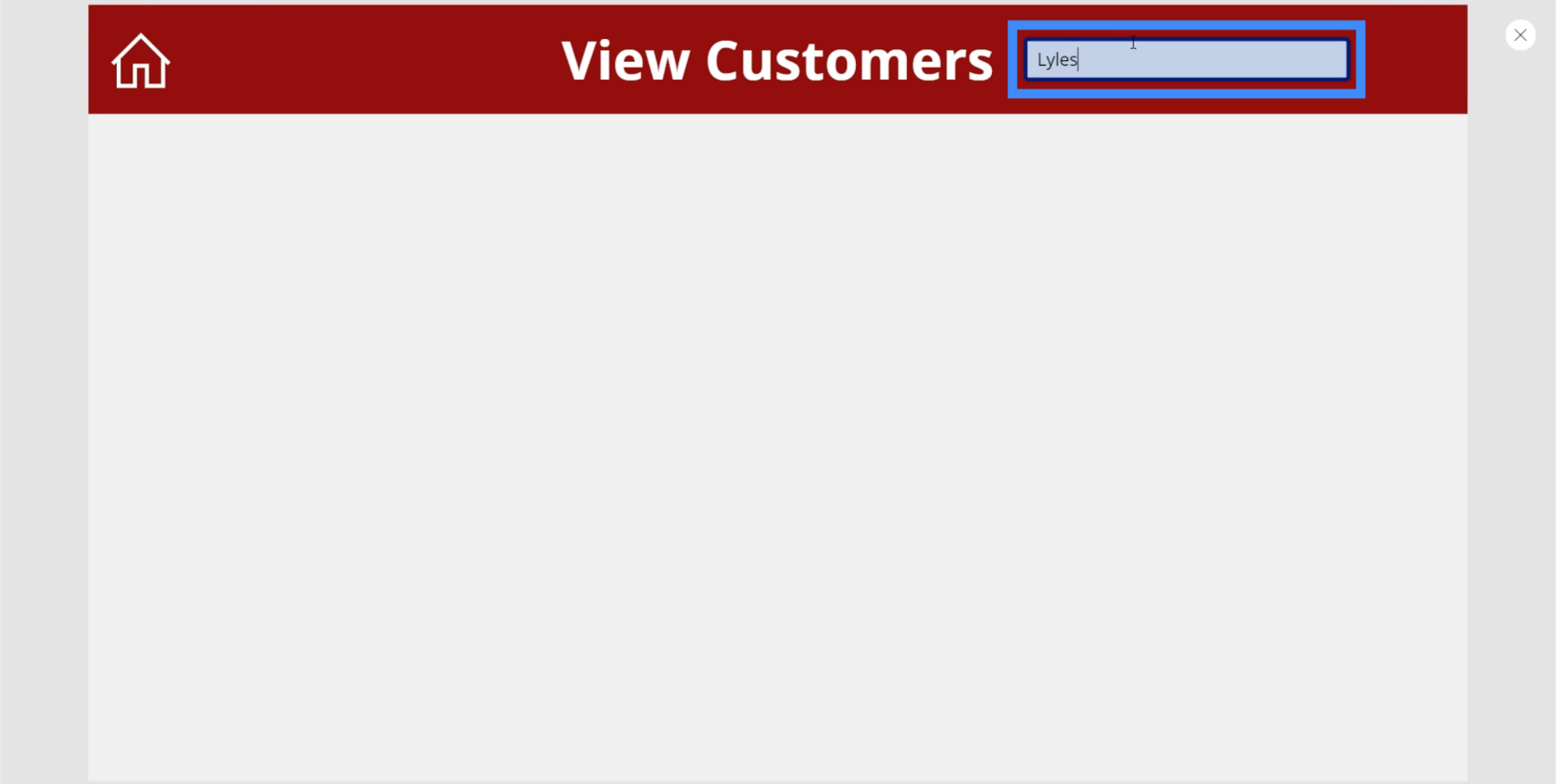
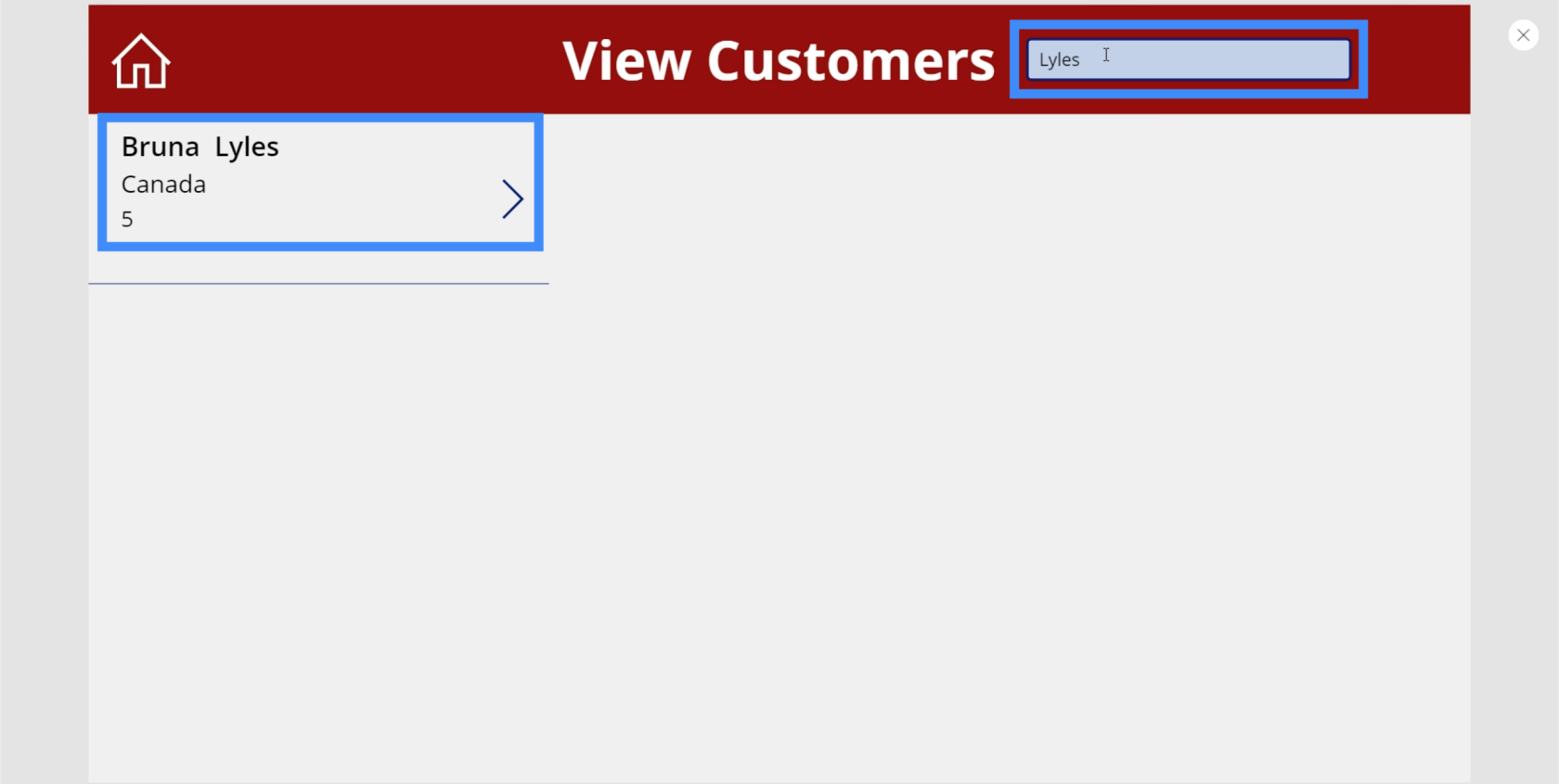
Cette fois, essayons de voir si nous pouvons faire une recherche en utilisant le nom de famille. Je vais taper Lyles, qui est le nom de famille de Bruna.

Comme vous pouvez le voir, bien que Bruna Lyles soit apparue lorsque j'ai utilisé le prénom comme terme de recherche, elle n'a montré aucune correspondance lorsque j'ai essayé de taper le nom de famille. C'est parce que nous n'avons pas encore référencé d'autres colonnes dans notre formule.
Ajout de colonnes à un champ de recherche PowerApps
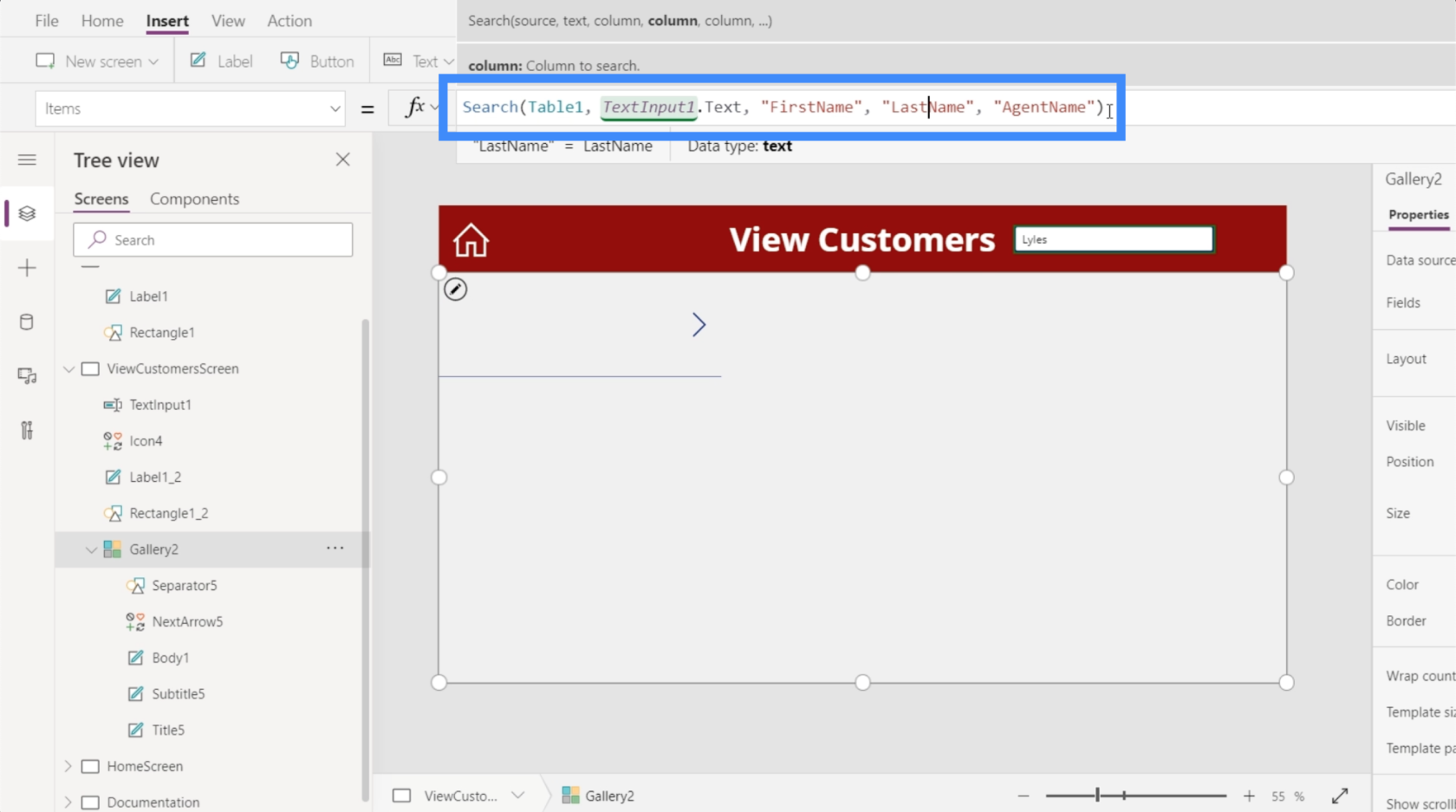
Pour en revenir à la barre de formule, ajoutons LastName. Cela nous permettra également de faire des recherches en utilisant les données de la colonne LastName.

Ajoutons également le AgentName. Ensuite, appuyez sur Entrée pour finaliser cette formule.

Maintenant, nous obtenons enfin une correspondance si nous recherchons le nom de famille, Lyles.

Ajout d'une icône de recherche fonctionnelle et masquage de la barre de recherche
Dans la plupart des applications, vous n'avez pas seulement une barre de recherche. Vous voyez également une icône de recherche. Alors ajoutons cela à cet écran.
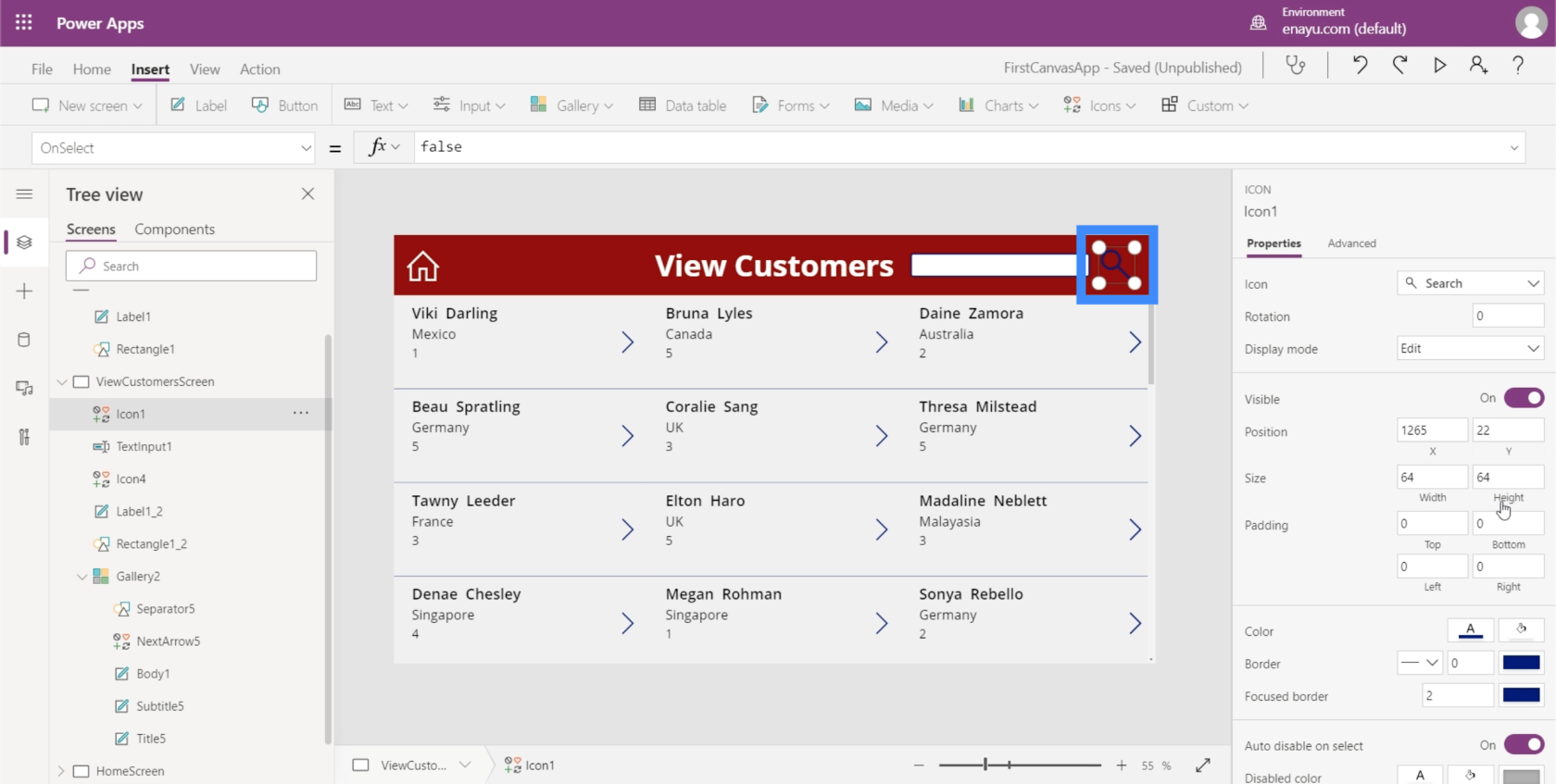
Recherchez simplement Rechercher dans la liste déroulante des icônes sous le ruban Insérer.

Déplaçons-le sur le côté droit de la barre de recherche.

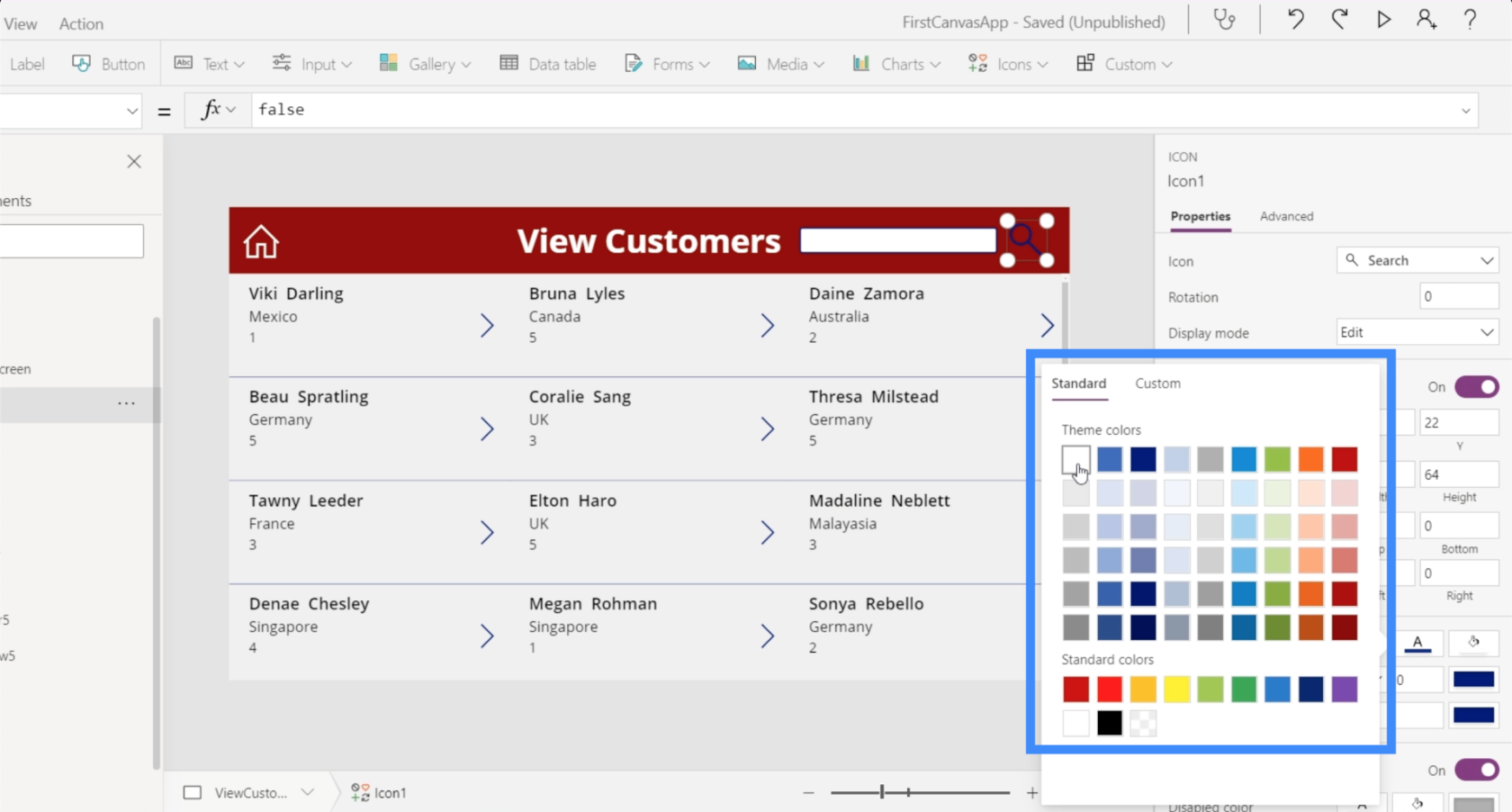
Ensuite, changeons la couleur en blanc afin qu'elle soit cohérente avec les autres éléments.

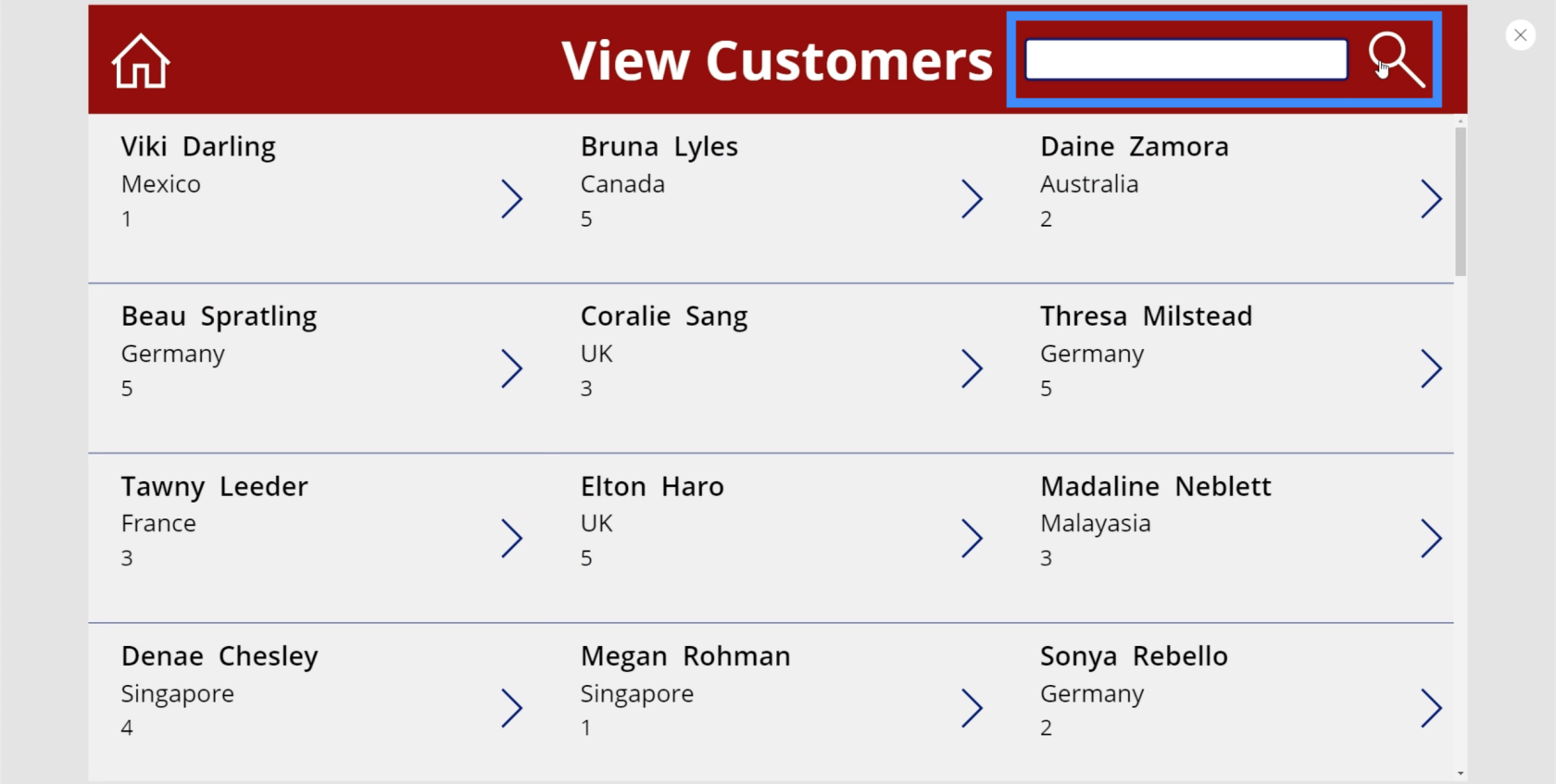
Maintenant que nous avons une icône de recherche, le but ici est de masquer la barre de recherche et de la faire apparaître uniquement lorsque nous cliquons sur l'icône de recherche.
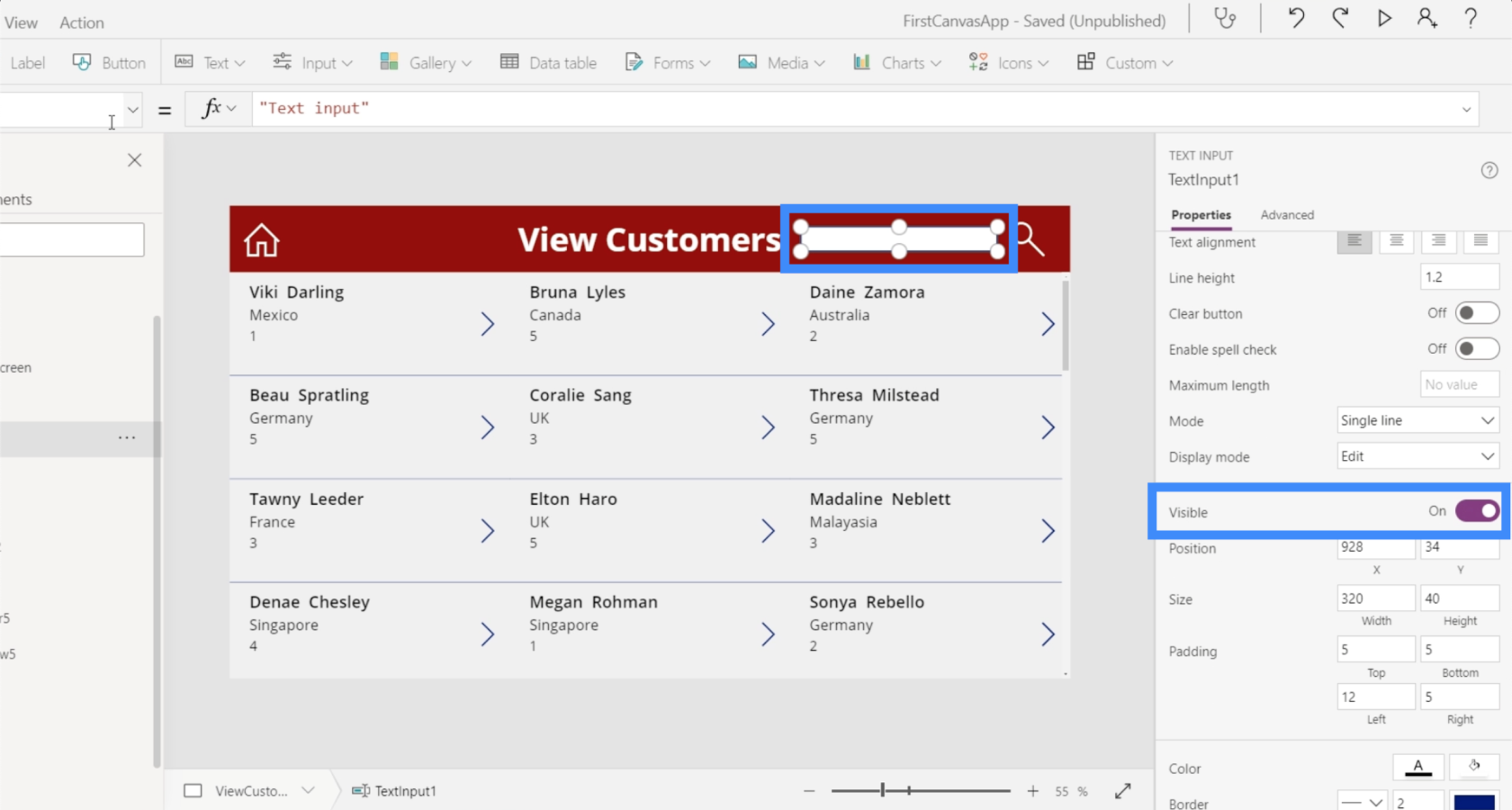
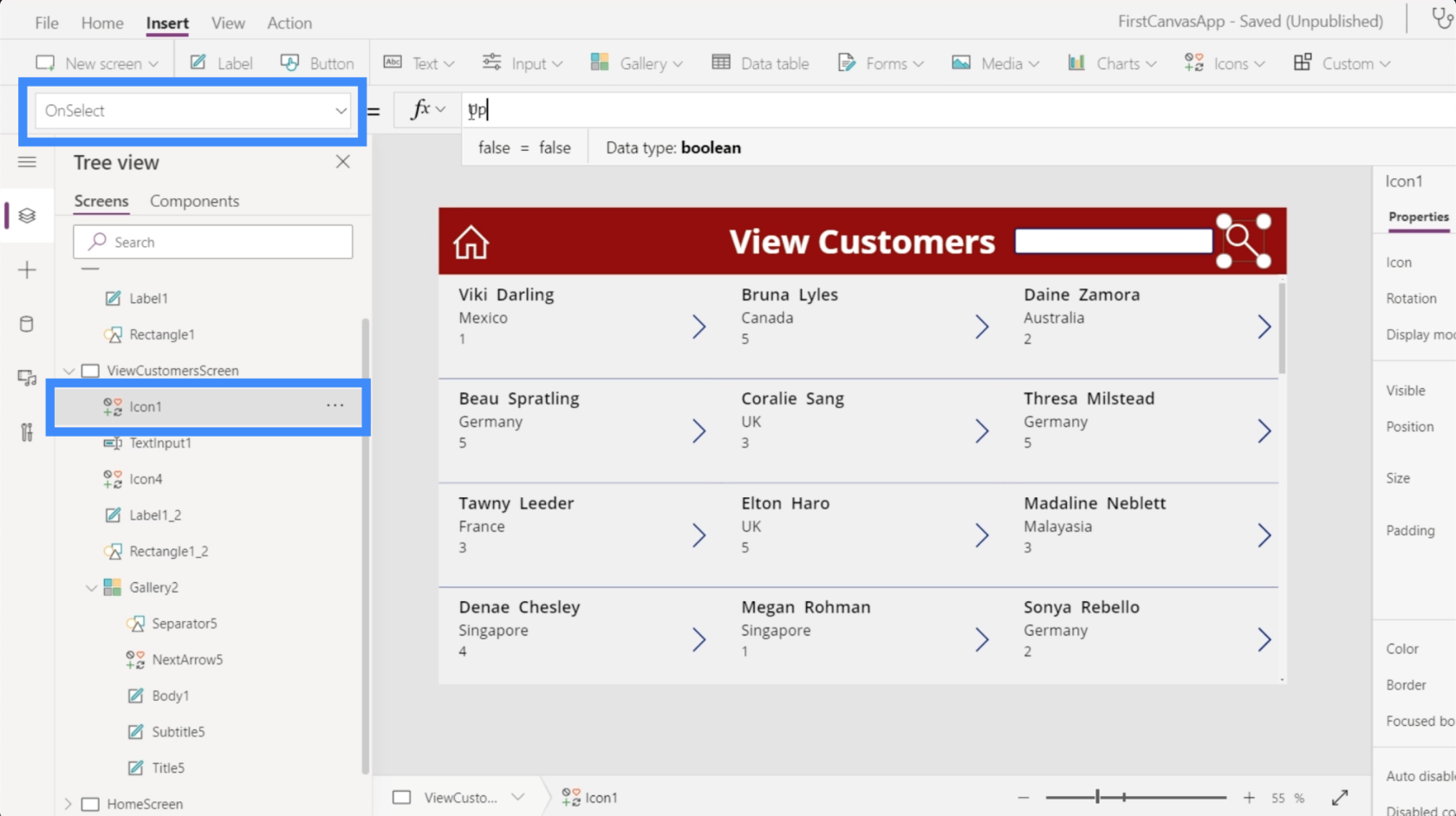
Si nous cliquons sur la barre de recherche et vérifions le volet des propriétés à droite, cela montre que la visibilité est activée.

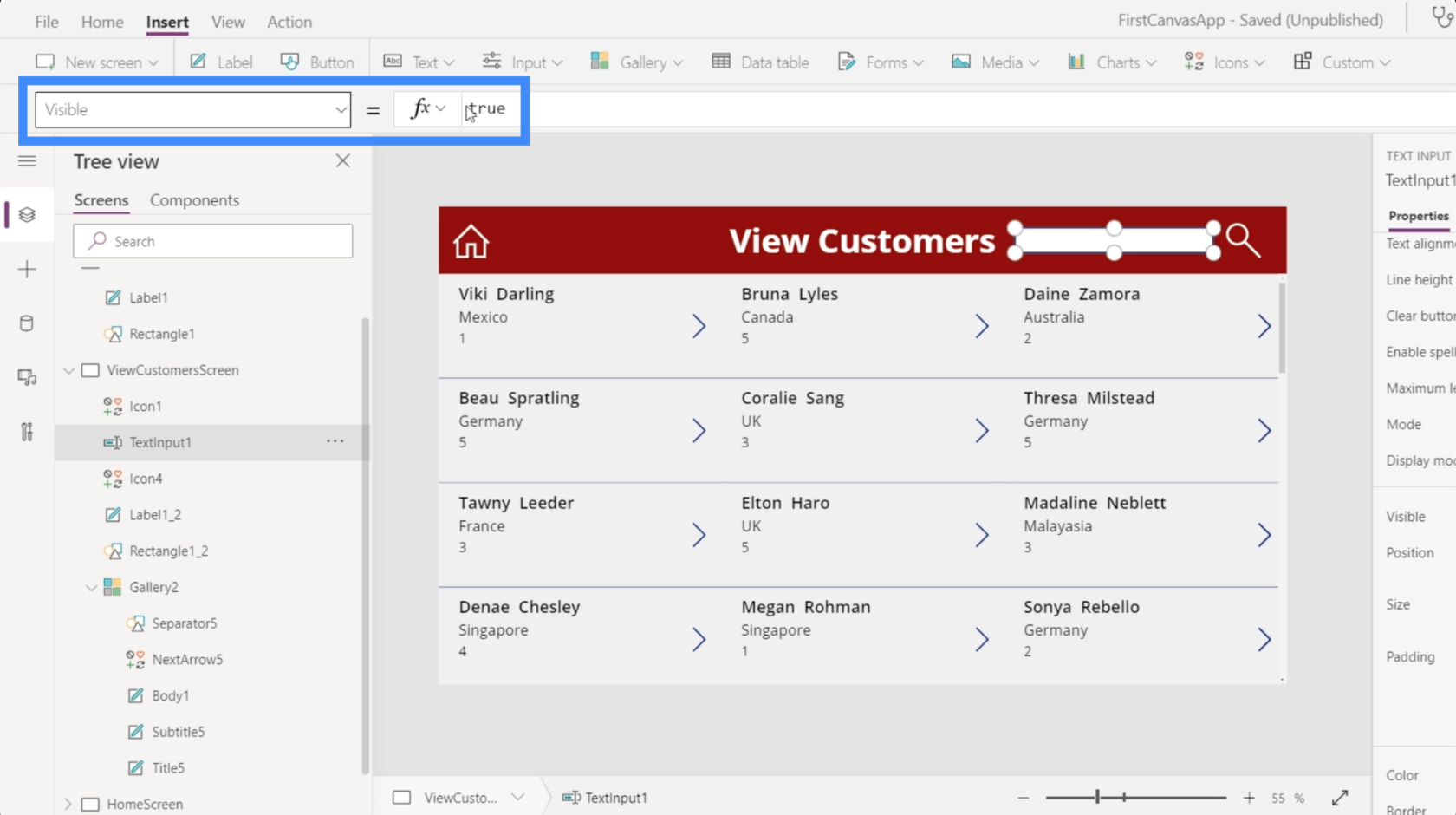
Si nous vérifions la propriété de visibilité sous la liste déroulante des propriétés, cela montre que la visibilité est définie sur true.

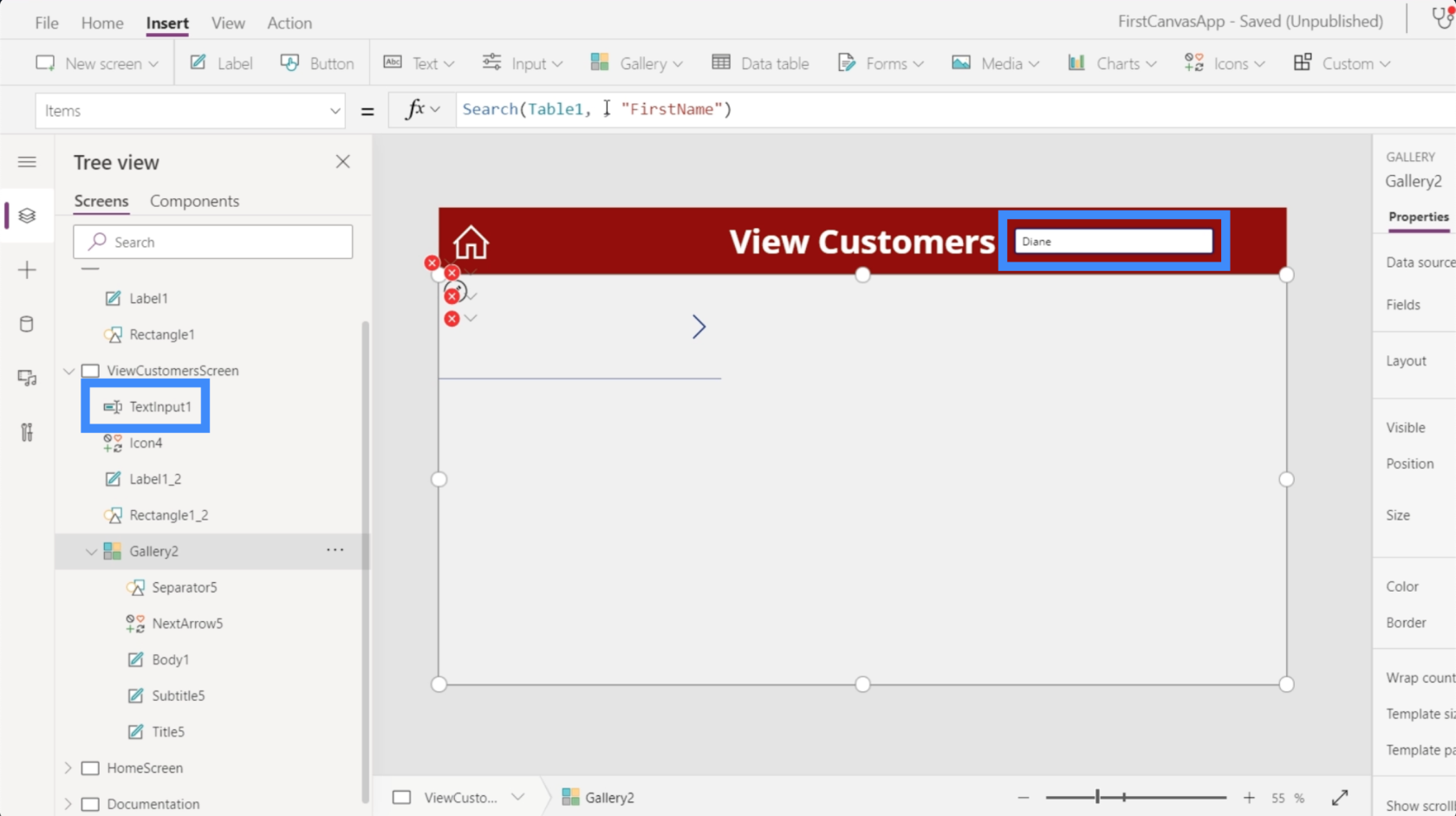
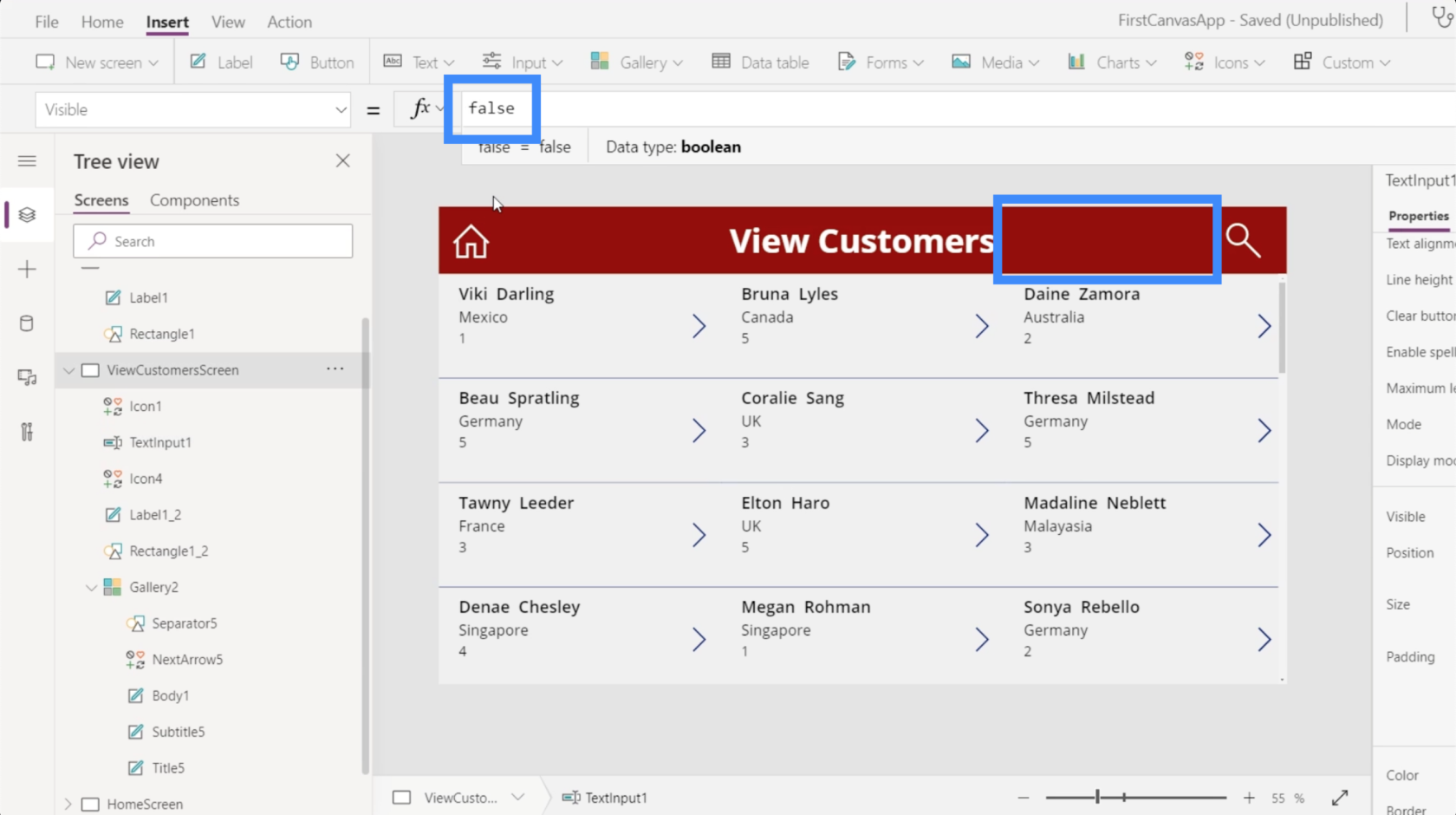
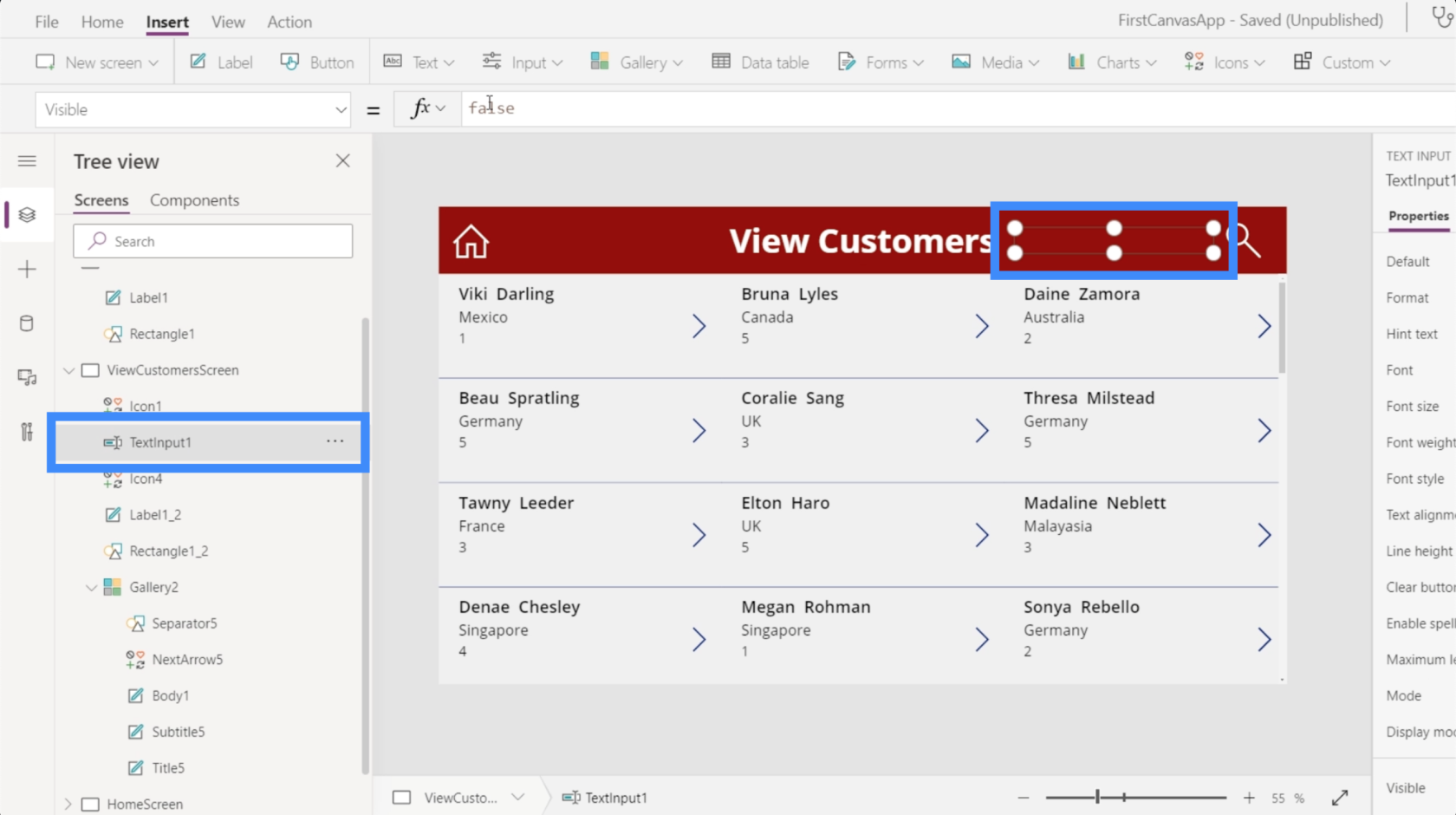
Si nous définissons cela sur false, la zone de texte disparaît. C'est ce que nous voulons qu'il se passe.

Ne vous inquiétez pas de référencer la zone de texte une fois qu'elle n'est plus visible. Nous pouvons toujours y faire référence en cliquant sur le nom de l'élément dans la liste du volet de gauche.

C'est maintenant que les variables entrent en jeu. Nous avons discuté de l'utilisation des variables dans PowerApps dans un autre didacticiel.
Puisque nous voulons que quelque chose se produise chaque fois que nous cliquons sur l'icône de recherche ; nous allons utiliser OnSelect.

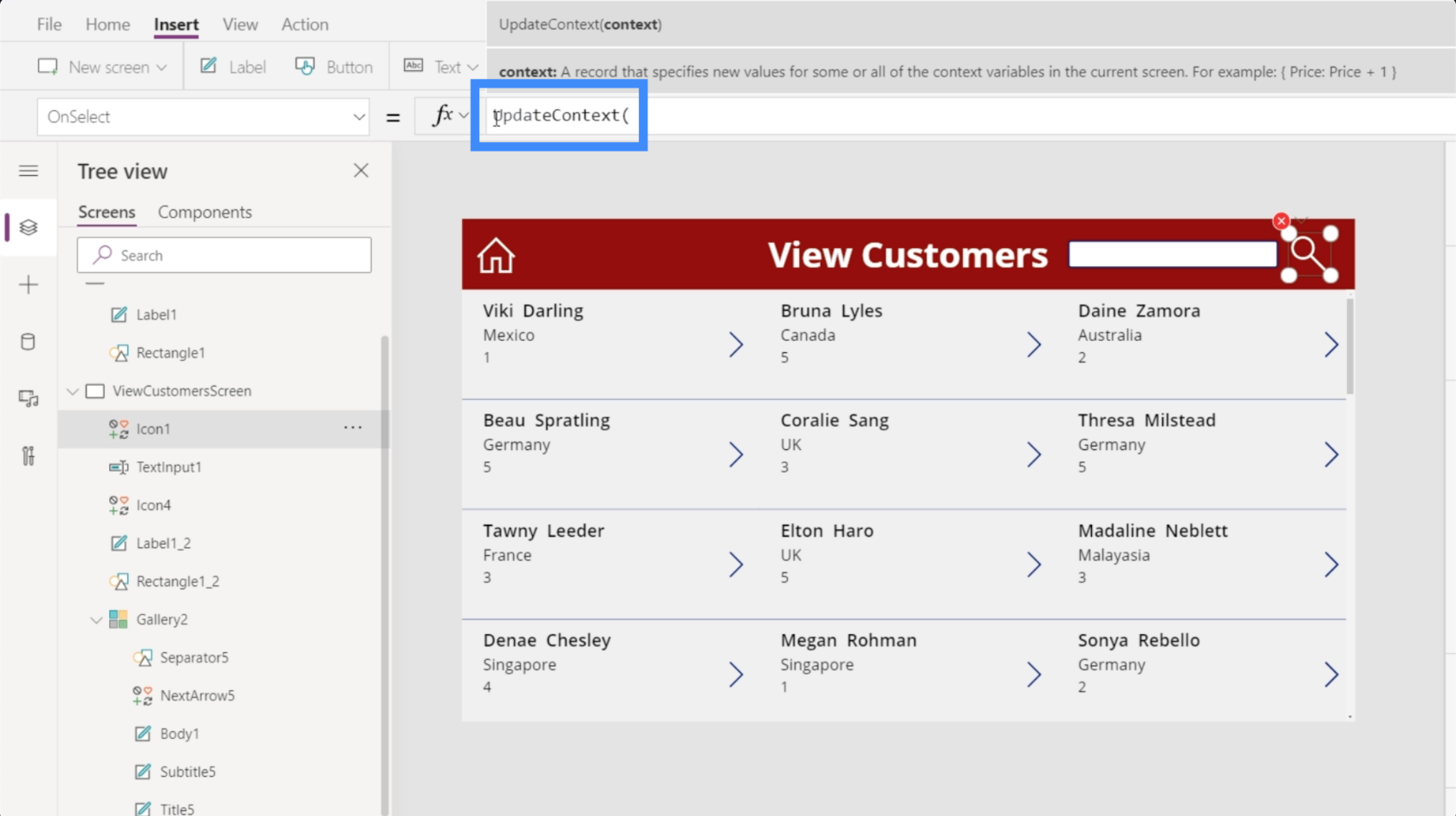
Nous allons utiliser une variable appelée UpdateContext.

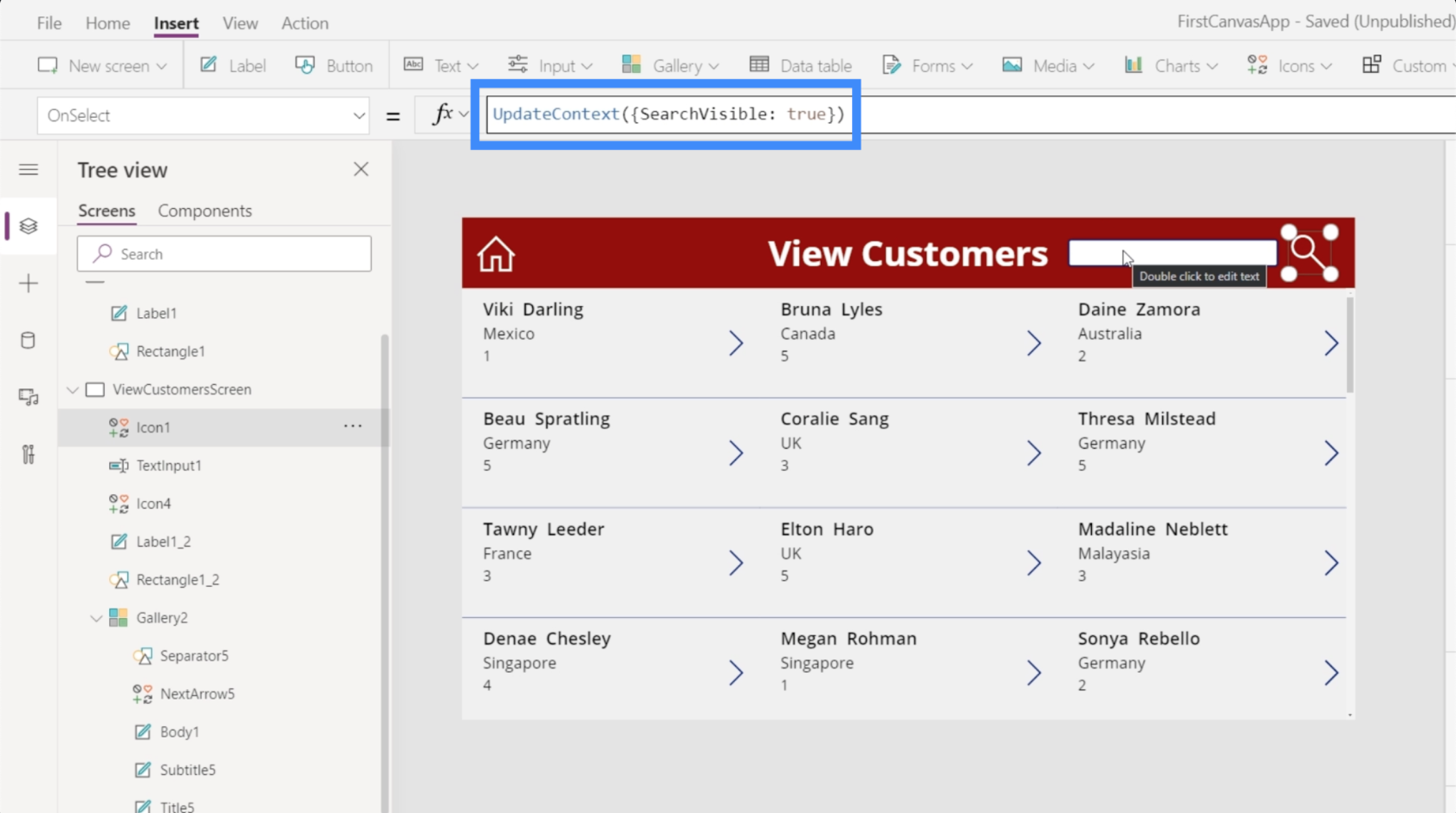
Pour utiliser UpdateContext, nous aurons besoin d'un dictionnaire de variables entre accolades. Utilisons SearchVisible et définissons cela sur true.

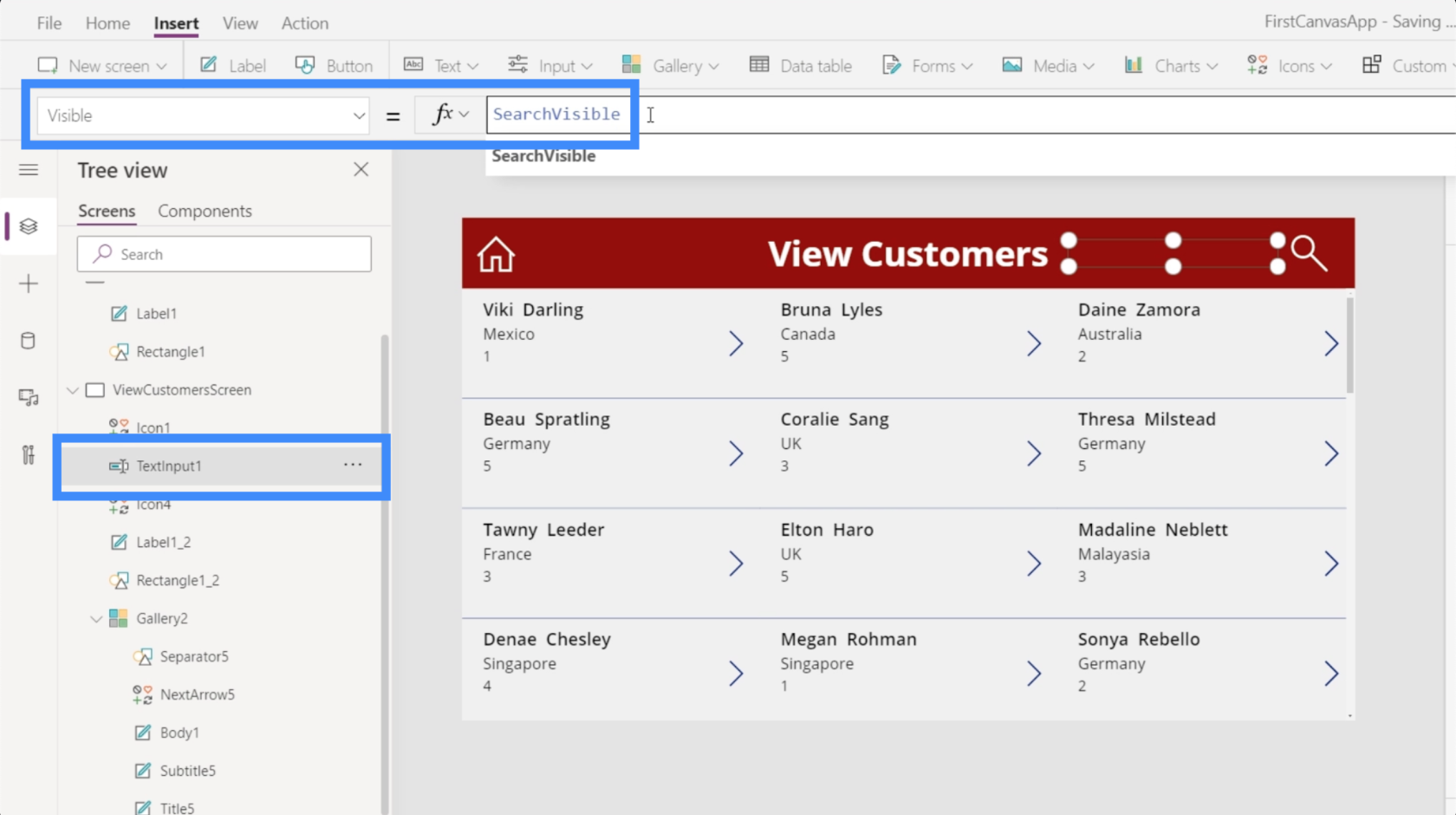
Maintenant que nous avons la variable en place, lions la propriété de visibilité de notre zone de texte à la variable réelle. Cliquez simplement sur TextInput1, puis définissez la visibilité sur SearchVisible.

Une fois que nous avons lié la variable à l'élément de zone de texte, la zone de recherche ne s'affichera que lorsque nous cliquerons sur l'icône.

Avec notre configuration actuelle, la zone de texte reste à l'écran même après avoir effectué votre recherche. Idéalement, nous voulons que cela disparaisse une fois que nous n'en avons plus besoin.
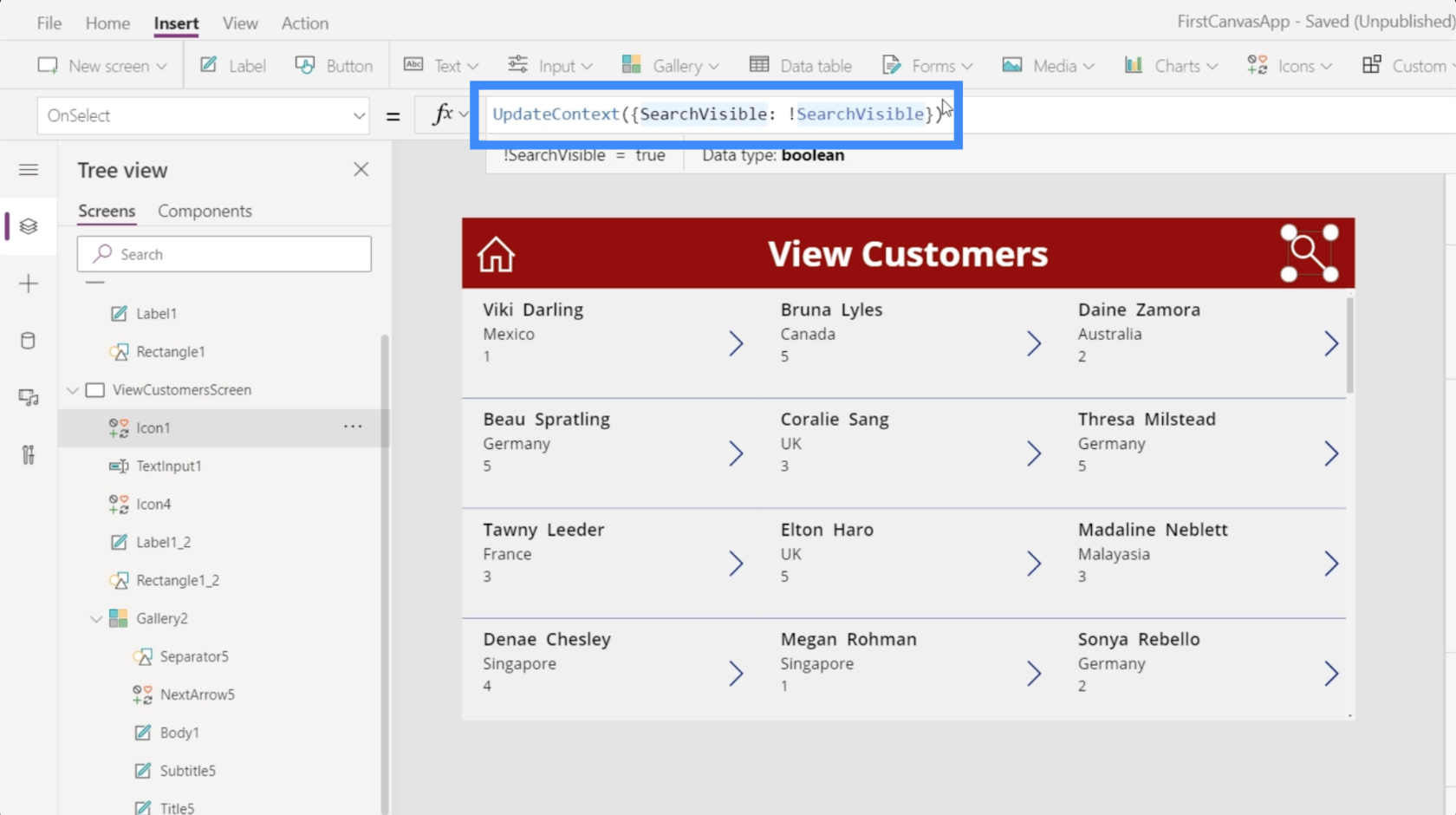
So we’ll go back to the icon and change the formula for OnSelect. This time, we want the opposite action to happen when we click on the icon a second time.
To set an opposite action, all we need to do is to add an exclamation mark. Since SearchVisible currently makes the text box appear,!SearchVisible will make the text box disappear.

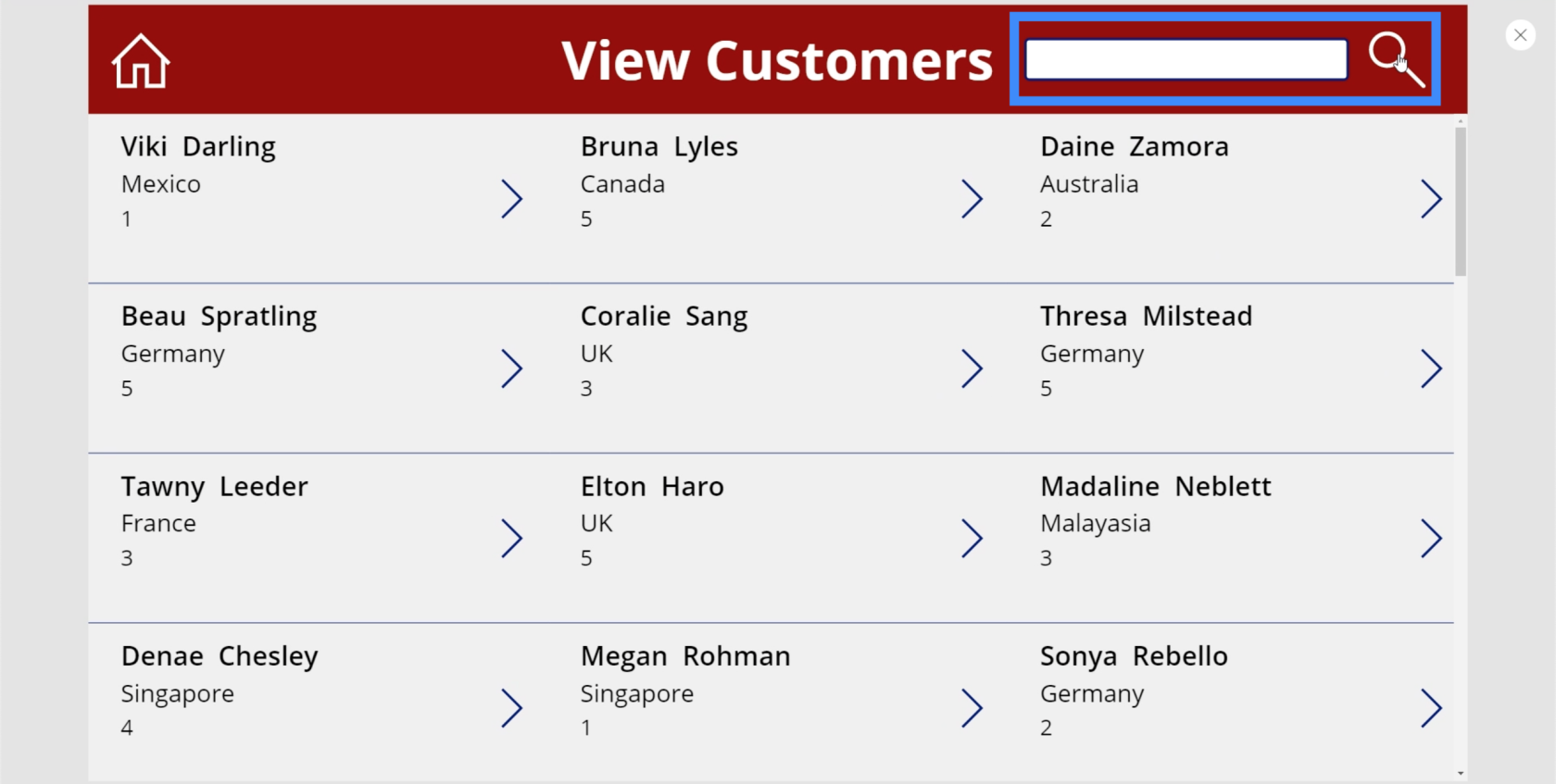
Now, if we click the icon the first time, the search box shows up. This means that the visibility property is turning into true.

If we click the icon again, the visibility turns to false and the text box disappears.

Adding A Hint To The Search Bar
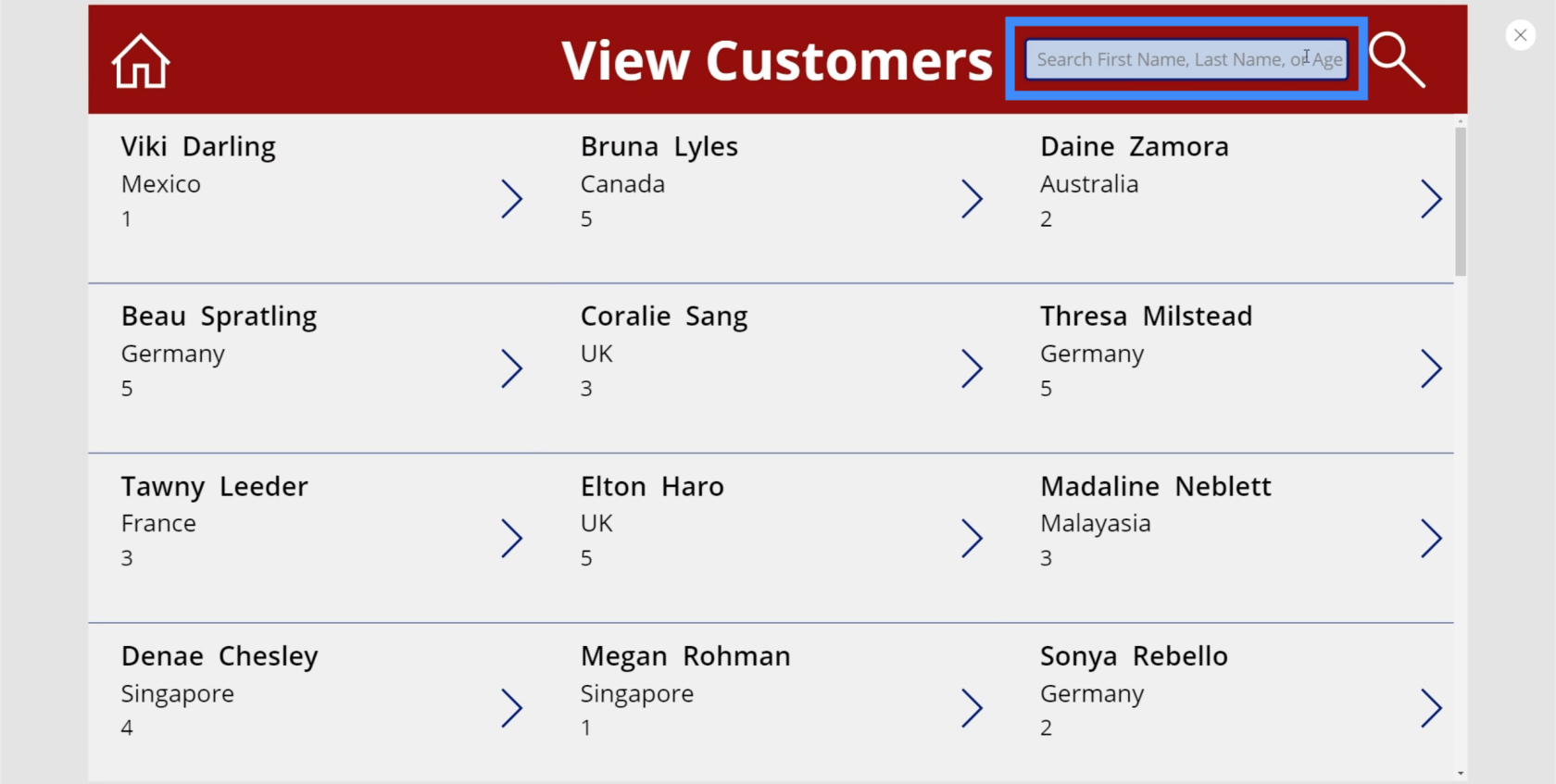
Since we’ve set the search bar to filter items based on the first name, last name, or agent name, it would be good to add a hint so that users will know what search terms to use.
To do that, just highlight the search bar then go to the right pane. Under properties, let’s type in “Search First Name, Last Name, or Agent Name”.

Now, we’re seeing that hint in the search bar, making it easier for users to do their search.

This hint also goes away once the user clicks on the search bar and starts typing.

Power Apps Introduction: Definition, Features, Functions And Importance
Power Apps Environments: Setting Up The App Elements Properly
Power Apps Canvas: How To Create An App From Scratch
Conclusion
The PowerApps search field is definitely one of the things you need to add to your app especially if you’re working with quite a great deal of data in your gallery.
N'oubliez pas que les applications les plus performantes privilégient la facilité d'utilisation et les commandes intuitives. L'ajout d'une fonction de recherche couvre définitivement ces exigences.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








