Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans l'article de blog d'aujourd'hui, je vais expliquer comment créer une expérience de navigation fluide et fluide lors de l'affichage d'un tableau de bord. Personnellement, je traite la navigation LuckyTemplates comme un ensemble complexe de divers boutons avec des objectifs et des applications différents.
Ceci est la suite de ma série sur le développement de la transparence des rapports. Vous pouvez consulter le premier épisode où je parle de la conception de la mise en page ici .
Table des matières
Quatre types de navigation LuckyTemplates
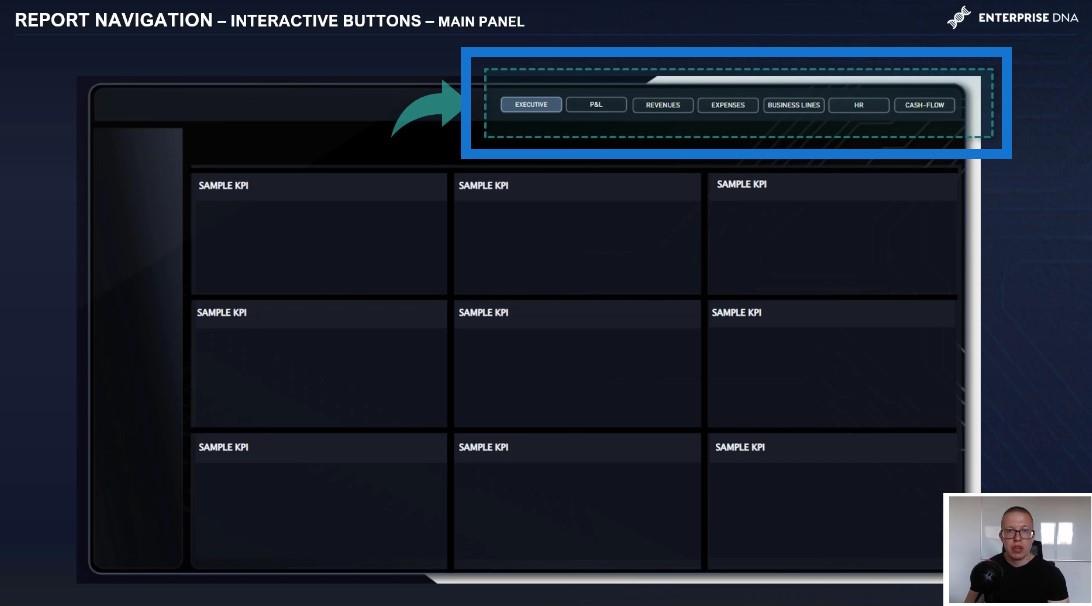
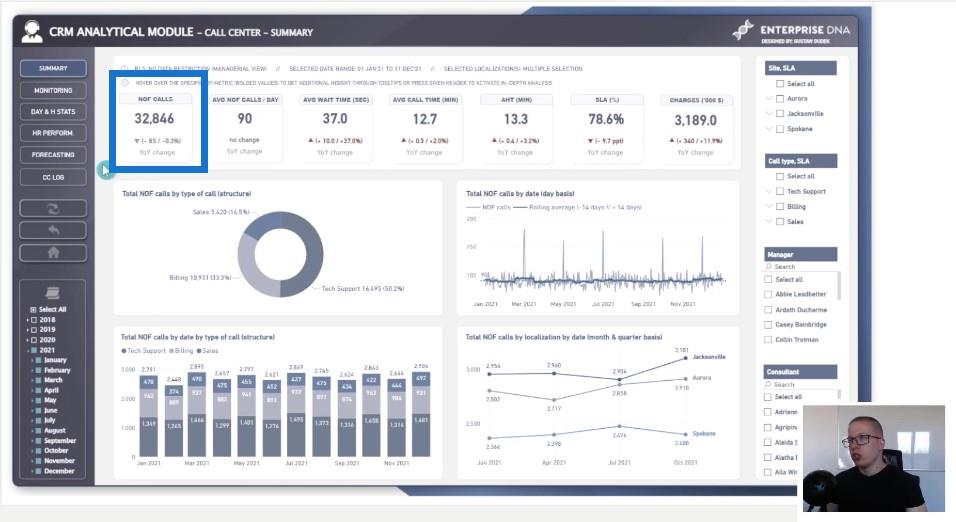
Il existe quatre types de navigation . La navigation du volet principal vous donne accès aux principales sections ou objets d'analyse. C'est le type de navigation que vous remarquerez sur cette page de présentation particulière.

Un exemple parfait de cela serait les boutons de navigation qui permettent de passer d'une analyse des revenus à une analyse des dépenses numériques ou de passer d'une analyse d'un compte de résultat à un rapport de données opérationnelles basées sur le volume.
De plus, vous pouvez utiliser la navigation supplémentaire , qui vous amène à une analyse parallèle au sein de la même section. Par exemple, vous analysez les dépenses opérationnelles dans la vue globale, puis vous passez à une analyse de la paie ou affichez les dépenses par service.
Vous pouvez également avoir des boutons supplémentaires qui changent la façon de visualiser une donnée particulière. Par exemple, basculer entre un graphique à barres empilées et une vue tabulaire ou basculer entre l'analyse des revenus par type ou secteur d'activité vers les revenus par entrepreneur ou factures. Il peut également s'agir d'un bouton qui vous permet d'accéder au même graphique avec différentes mesures.
Cependant, dans la plupart des cas, il est plus efficace de traiter ces transitions en utilisant des formules DAX telles que la ou en utilisant des paramètres de champ nouvellement ajoutés.
Et enfin, nous avons une navigation fonctionnelle, qui vous donne un contrôle supplémentaire sur vos pages de rapport, y compris des fonctionnalités telles que le retour à la page d'accueil, le retour à toute page précédemment utilisée, la réinitialisation de tous les filtres actuels et le retour à l'état par défaut en termes de sélection de filtre. et paramètres de visualisation.
Il existe également la navigation par exploration , qui vous permet d'accéder à un point ou à une catégorie de données spécifique vers une autre page avec une analyse détaillée.
Emplacement de navigation efficace
Tous ces types de navigation vous aident à structurer et à localiser efficacement les volets de navigation avec des boutons au bon endroit sur votre rapport.
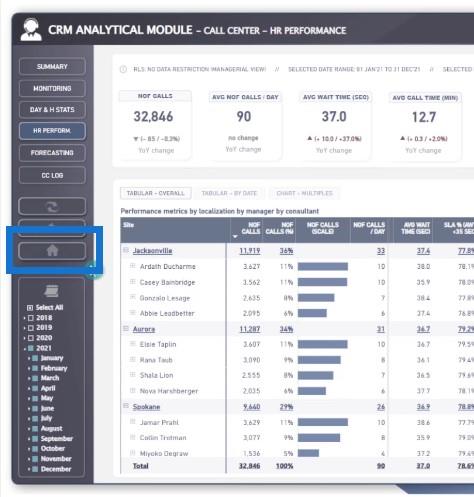
Comme vous pouvez le voir sur cette page, le volet de navigation principal a été placé dans la partie supérieure droite du rapport. Il s'agit d'un placement de navigation efficace car il reflète le mouvement naturel de l'œil des sections les plus importantes sur la gauche vers les différentes sections sur la droite.

Il s'agit d'une forme de narration qui permet à l'utilisateur final de naviguer naturellement de gauche à droite. Placer votre volet principal à gauche est également un excellent moyen de localiser vos boutons principaux.
L'emplacement dépend généralement de quelques facteurs, mais l'un d'eux est le nombre de sections données dans votre rapport, qui détermine le nombre final de boutons simples appliqués dans le volet de navigation.

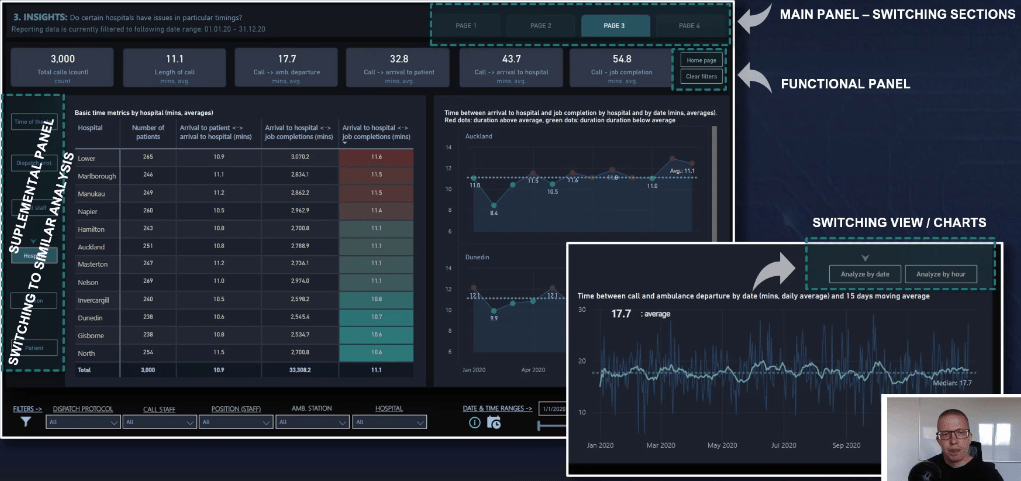
Sur cette page particulière, vous pouvez voir un exemple de placement côte à côte de deux types de navigation différents. Des boutons qui desservent différentes destinations seront placés juste à côté des visualisations spécifiques pour donner un message facile à comprendre. L'application de ces boutons impactera le visuel mais pas les autres.
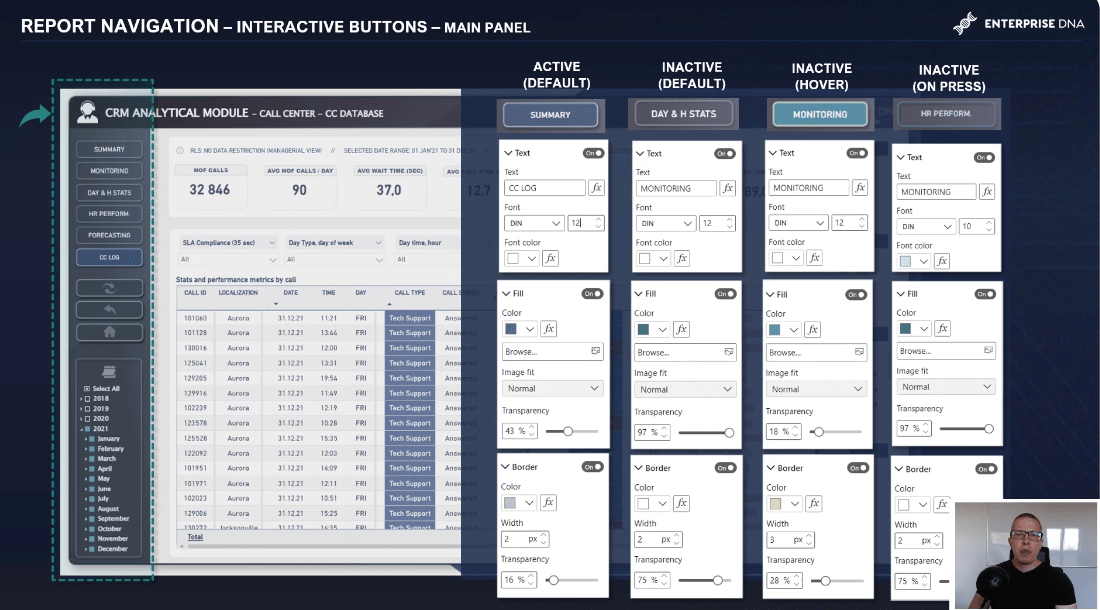
Si nous examinons attentivement le volet de navigation principal, nous remarquerons que dans une page de rapport particulière, un bouton est en mode actif et se distingue visuellement des autres boutons, qui sont inactifs. Comme vous pouvez le voir sur la droite, différents paramètres sont appliqués aux différents états des boutons.
Bien que la configuration et la personnalisation de la navigation soient plus importantes que des chiffres ou des pourcentages précis pour des états donnés, il existe certaines règles générales qui, si elles sont appliquées, peuvent grandement améliorer l'expérience utilisateur.
Faites de votre bouton actif la partie la plus visible du volet de navigation.
Cela dépendra de la couleur du fond affiché derrière le bouton.
Visez à appliquer un remplissage visible avec une bordure claire si vous utilisez des mises en page plus sombres. Si vous utilisez un arrière-plan plus clair, sélectionnez une bordure qui entoure visiblement le bouton pour le distinguer de l'arrière-plan environnant. Deux pixels avec une bordure fonctionnent bien dans la plupart des cas.
Tous les boutons inactifs restants doivent avoir plus de remplissage de mélange, ce qui peut être obtenu en définissant un niveau élevé de transparence.
La couleur de la police est importante ici et doit être suffisamment claire pour donner l'impression de ne pas être encore active. Mais en même temps, il doit donner l'impression qu'il est cliquable.
Si nous devons assombrir les couleurs de police des boutons inactifs, ils sembleront incapables de naviguer dans les différentes sections.
Après cela, la partie cruciale est d'appliquer le bon effet pendant l'état de survol. Pour ce cas particulier, j'ai utilisé un arrière-plan uni dans une palette de couleurs bleu-vert et une bordure plus épaisse pour donner l'impression que le bouton est prêt à l'emploi.
Vous pouvez également apporter quelques ajustements au type et à la taille du téléphone, comme mettre les boutons en gras en mode survol. Cependant, je trouve que c'est distrayant, alors j'adopte une approche plus implicite ici.
Les effets visuels lors du clic sur le bouton ne sont pas une étape cruciale car la durée du clic sur le bouton lors de la navigation vers une autre page est marginale. L'effet n'est pas visible. Cependant, définir la taille de la police pour qu'elle soit un peu plus petite que la taille par défaut en mode survol fonctionne très bien.
3 solutions de contournement pour une navigation supplémentaire
Des navigations supplémentaires sont utilisées pour naviguer vers une analyse similaire. Je mettrai en évidence trois façons différentes de définir une navigation similaire à une application Web.
Évidemment, nous pouvons appliquer un signet par défaut ou un navigateur de page qui est une nouvelle fonctionnalité de LuckyTemplates, mais je préfère certaines solutions de contournement pour rendre cela plus remarquable.
La première solution consiste à inclure un bouton simpliste avec le double outil interchangeable. La deuxième solution est identique à la première option qui utilise deux boutons sans bordures séparées mais avec une icône supplémentaire qui pointe la page sélectionnée. La troisième option consiste à utiliser à la fois les boutons formatés et l'icône qui est la solution optimale.
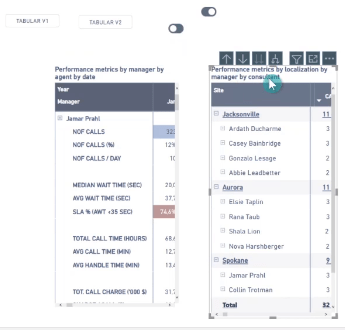
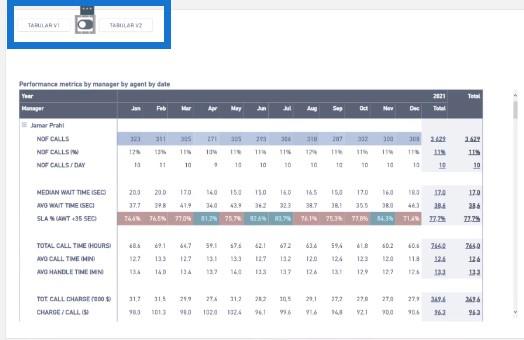
Plongeons maintenant dans le fichier pbix pour vous montrer comment vous pouvez facilement configurer une première solution simpliste avec des bascules. Disons que vous avez deux tables différentes. Vous aurez besoin de deux visuels, de deux boutons distincts et de deux bascules.

Comme il s'agit de notre premier tableau, nous allons omettre la bascule (qui indique le choix de gauche) et masquer l'autre bascule (qui indique le bon choix).

Nous allons déplacer deux objets différents, qui sont les images en haut, afin d'avoir plus de contrôle et en cacher un dans ce scénario.
Dans le deuxième scénario, nous allons éteindre la première table et allumer la deuxième table. Nous allons créer un autre signet et programmer ce bouton particulier pour naviguer vers le deuxième signet.
Nous avons maintenant une navigation prête à l'emploi que nous pouvons utiliser pour passer d'une vue à une autre.

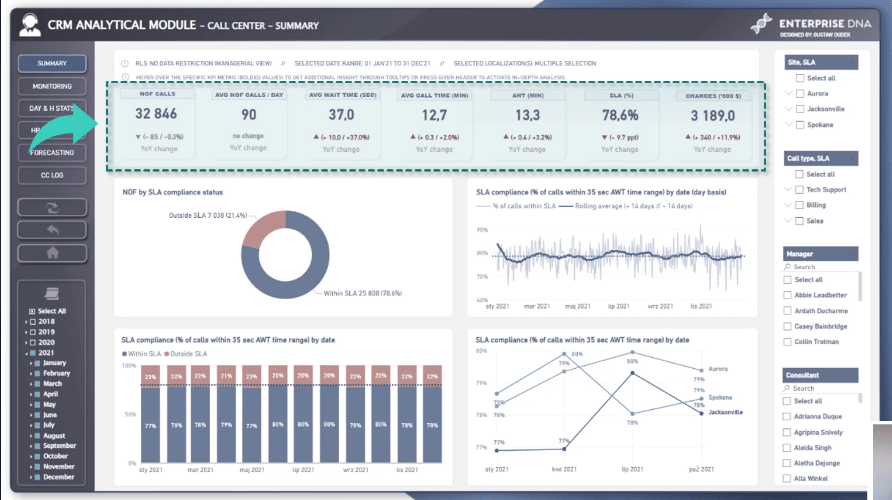
Et maintenant, nous revenons à notre présentation pour voir une façon assez unique d'intégrer une navigation supplémentaire. L'idée principale derrière l'application est de créer un effet d'accès au détail artificiel qui fonctionne sur la base de métriques plutôt que sur des catégories de données.

Laissez-moi vous montrer en pratique avec quelle rapidité et efficacité nous pouvons ajuster la vue du rapport en fonction de ce que nous voulons réellement analyser.
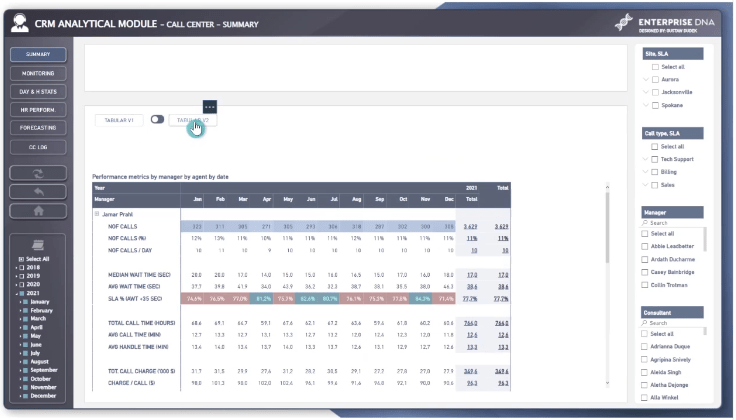
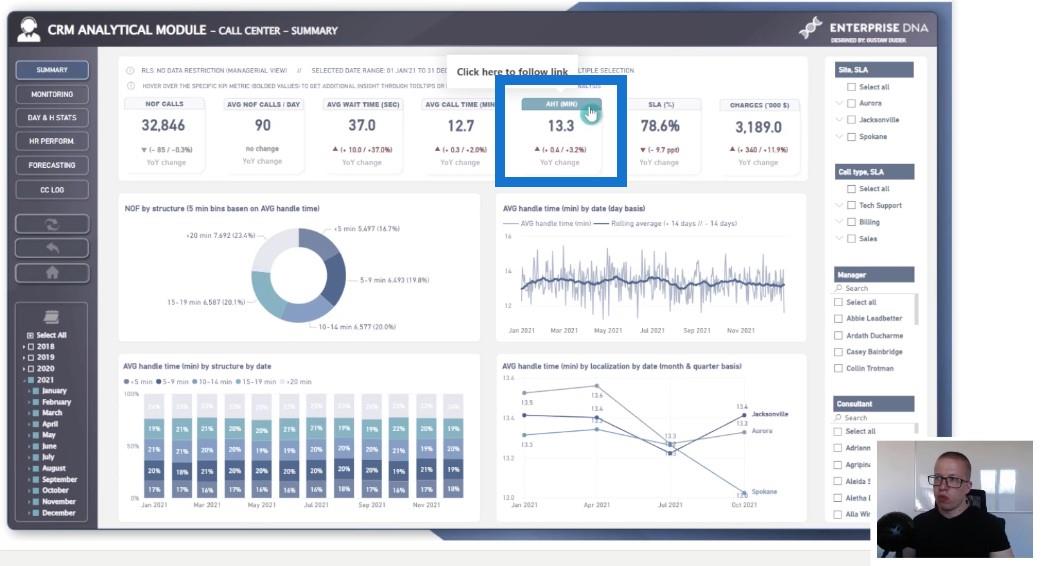
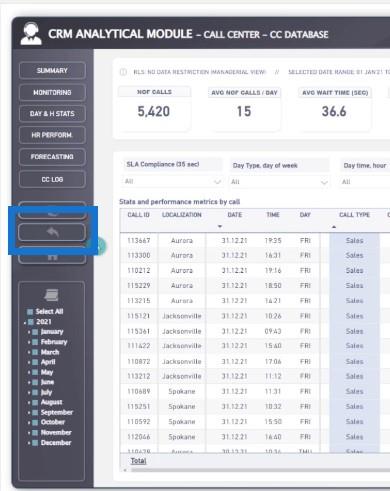
Nous avons ici la page récapitulative où nous pouvons réellement structurer la navigation. Cela nous donne la possibilité de passer à différentes vues en fonction des métriques que nous souhaitons analyser. En cliquant sur les en-têtes, nous pouvons modifier la visualisation particulière.

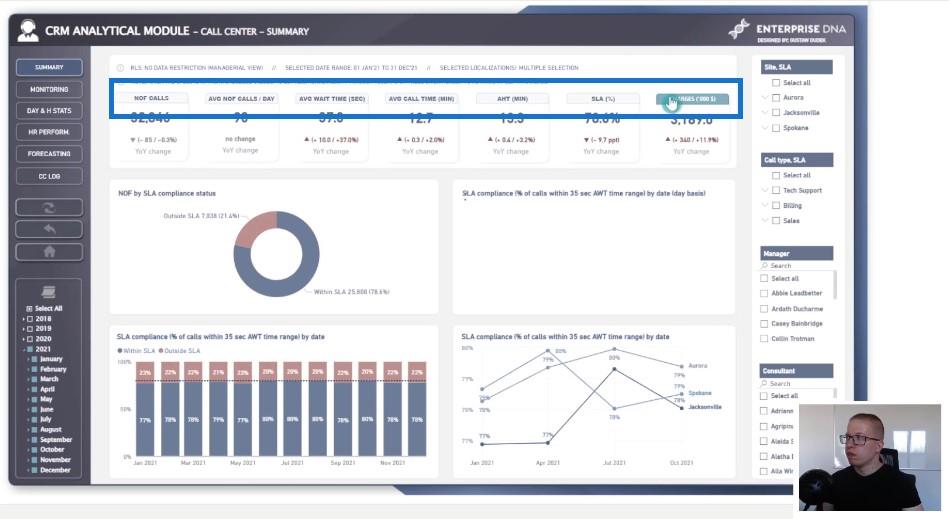
En termes d'exécution technique, nous pouvons simplement regrouper les quatre visuels différents selon les noms de mesures particulières. Au moment où nous cliquons sur le signet Nombre d'appels , nous activons ce signet spécifique et masquons tous les différents objets groupés qui n'appartiennent pas au Nombre d'appels .

Et inversement, si l'on souhaite analyser le temps de traitement moyen en minutes, on peut afficher uniquement cette visualisation spécifique et ensuite masquer toutes les autres.

Ensuite, nous avons un exemple de volet fonctionnel qui donne à l'utilisateur final un contrôle supplémentaire sur les pages de rapport.

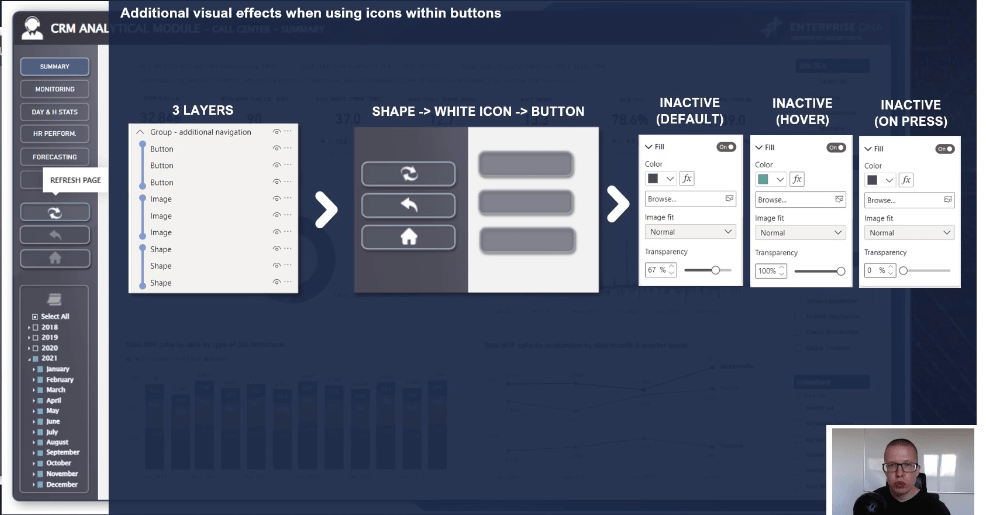
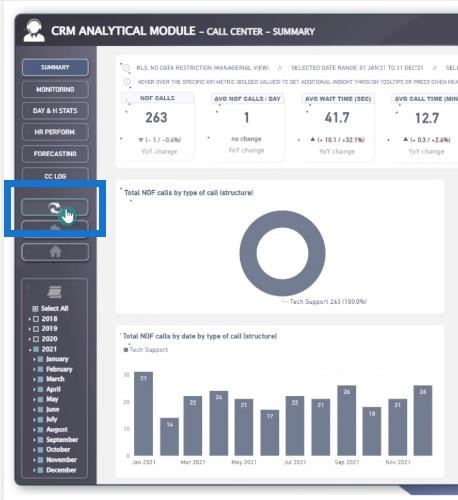
Cela inclut le bouton d'actualisation , le bouton de retour et le bouton de la page d'accueil . Comme vous pouvez le voir, il y a des icônes dans les boutons pour donner à l'utilisateur final le sentiment d'activer une navigation différente.
Idéalement, l'icône devrait également être modifiée dans une certaine mesure lorsque vous survolez le bouton donné. Ceci peut être réalisé en définissant trois couches d'objets. Des formes comme des rectangles arrondis, par exemple, sont placées sur le bouton, les icônes sont placées au milieu et les boutons sont placés en haut.
L'objet le plus haut (qui est le bouton) est défini sur semi-transparent à l'état complet. Cela fait que l'objet du milieu (qui est l'icône légèrement grisée) indique l'inactivité du bouton. Après le survol, le bouton d'objet supérieur est réglé sur entièrement transparent, ce qui déverrouille l'apparence de l'icône d'origine.
Globalement, on passe d'un bouton avec une icône grisée à un bouton avec une icône plus claire, qui semble avoir été activé.
Laissez-moi vous montrer comment cette navigation fonctionnelle fonctionne lors de l'utilisation des rapports LuckyTemplates. Par exemple, nous avons fait des choix en fonction de certains filtres spécifiques. Nous pouvons restaurer toutes les informations et toutes les vues à l'état par défaut en un seul clic pour revenir à l'état par défaut.

D'autre part, si vous souhaitez revenir à la page précédente, vous pouvez simplement utiliser le deuxième bouton pour vous aider à y revenir.

Et enfin, si vous souhaitez revenir à la page d'accueil, vous pouvez y parvenir en cliquant sur le bouton de la page d'accueil.

Effet d'effondrement et d'expansion
En termes de navigation par bouton, je voudrais présenter une autre application possible qui peut être à la fois efficace d'un point de vue analytique et utile en termes de conception de rapport. Je vais vous montrer comment les boutons et la navigation peuvent être utilisés pour modifier les visualisations en déclenchant un effet de réduction et d'expansion.
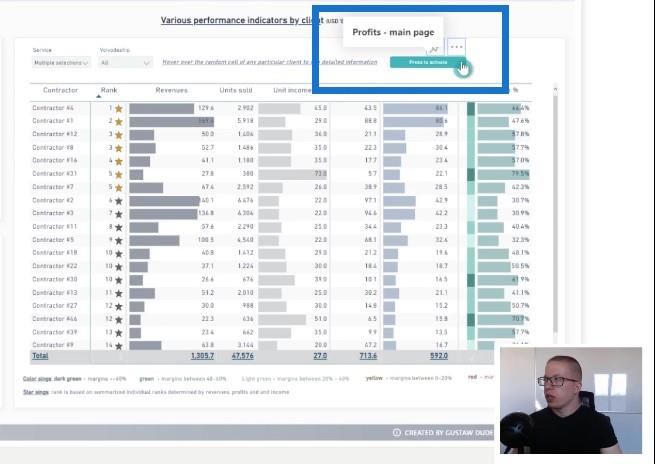
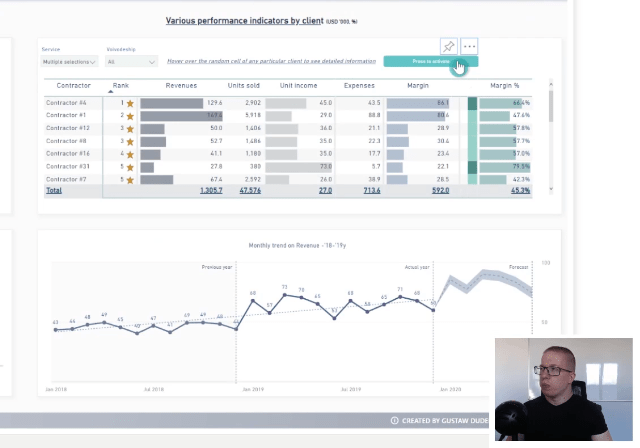
Je vais vous montrer comment vous pouvez appliquer l'effet d'expansion et de réduction dans certains visuels comme les tableaux ou les graphiques.

En cliquant sur un bouton, vous pouvez voir que nous avons partiellement réduit le tableau pour révéler un autre type de graphique, qui dans ce cas particulier est le graphique linéaire montrant les tendances (le graphique du bas).

Ce qui est cool ici, c'est que nous pouvons sélectionner plusieurs sous-traitants et obtenir immédiatement des informations sur les revenus et les bénéfices sur le graphique linéaire.
Utiliser des visuels personnalisés
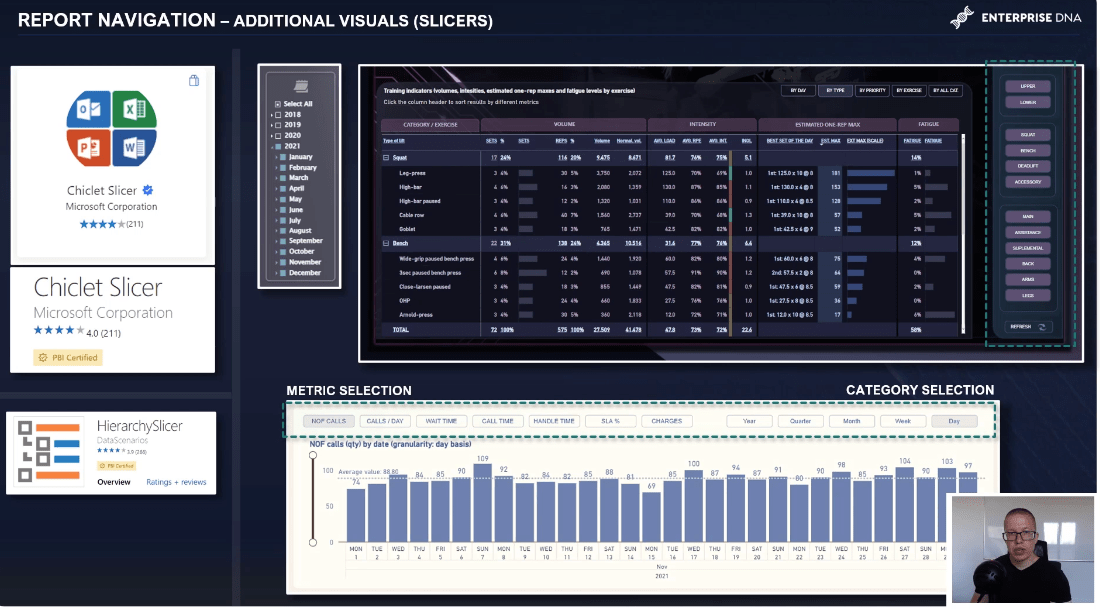
Je voudrais souligner deux visuels supplémentaires qui méritent d'être mentionnés. Ces visuels ne sont pas disponibles dans le volet visuel par défaut de LuckyTemplates, mais vous pouvez toujours les télécharger depuis la place de marché.
Il s'agit du Chiclet Slicer et du Hierarchy Slicer . Si vous préférez vous concentrer sur les aspects visuels de vos rapports, ces segments peuvent correspondre aux autres boutons de navigation car ils disposent de nombreuses options de mise en forme dans le volet de mise en forme.

Généralement, le Chiclet Slicer fonctionne bien lors de la sélection ou du filtrage de données catégorielles ou du changement de métrique. Vous pouvez définir des fonctionnalités telles que des bords arrondis, utiliser une couleur différente lorsque vous survolez le bouton et modifier la couleur des arrière-plans des boutons actifs et inactifs.
Les inconvénients, cependant, incluent l'impossibilité de changer le type de police, l'absence d'option pour avoir un bouton supplémentaire avec toutes les options sélectionnées et un temps de chargement important par rapport aux trancheuses natives.
Le second, qui est Hierarchy Slicer , possède également d'excellentes fonctionnalités telles que la possibilité d'ajuster la couleur des catégories activées, ce qui est très utile lors de la conception de rapports de mise en page sombre.
Le principal inconvénient, cependant, est de n'avoir que le mode déroulant et le temps de chargement important. Néanmoins, les deux options valent la peine d'être testées lors de la création de portefeuilles, de rapports de démonstration et de rapports clients.
Conclusion
Dans cet article de blog, nous avons discuté de différentes solutions pour la navigation de page dans les rapports LuckyTemplates. Avoir une bonne navigation dans vos rapports est crucial pour une excellente expérience utilisateur. J'espère que les conseils dont j'ai parlé vous ont donné diverses façons de procéder dans LuckyTemplates.
Veuillez faire attention à la partie 3 de ma série sur le développement de la transparence des rapports, où je discuterai de l'importance de DAX.
Tout le meilleur,
Gustaw Dudek
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








