Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Je veux parler du nouveau visuel personnalisé Deneb qui a été récemment publié pour LuckyTemplates. Cela fournit une interface pour le langage Vega-Lite à utiliser pour créer un visuel personnalisé interactif pour LuckyTemplates.
Le langage Vega-Lite est basé sur la syntaxe JSON. Il est plus facile à mettre en œuvre et à comprendre que les langages de programmation de niveau inférieur. De plus, l'auteur Daniel Marsh-Patrick a inclus quelques modèles pour accélérer le processus de conception.
Je pense que ce visuel va être énorme car il offre une expérience de code complète et est extrêmement personnalisable. J'aimerais profiter de cette occasion pour présenter quelques exemples simples de visuels Deneb Vega-Lite et les comparer avec les visuels LuckyTemplates standard. Vous pouvez regarder la vidéo complète de ce tutoriel au bas de ce blog.
Table des matières
Comment utiliser Deneb comme visuel personnalisé pour LuckyTemplates
Deneb est une interface qui permet de coder entièrement un visuel en utilisant la syntaxe JSON selon le langage Vega-Lite. Cette présentation n'est pas destinée à être une introduction au langage Vega-Lite, mais plutôt une petite vitrine de la façon dont le langage permet des visuels qui ressemblent à certains des visuels LuckyTemplates standard et peuvent être entièrement personnalisés pour s'adapter à votre scénario.
Les visuels de base développés dans cette présentation exploitent certains des exemples de modèles disponibles dans l'interface Deneb. Les visuels personnalisés sont des exemples d'introduction de ce qui peut être accompli avec un peu d'effort dans Vega-Lite grâce à des modifications d'essai et d'erreur d'autres exemples qui peuvent être facilement trouvés en ligne.
Voici la page d'accueil de Deneb. Vous pouvez trouver du matériel de référence ici .

Il y a une galerie fournie sur le site Vega-Lite GitHub qui montre des exemples de choses qui peuvent être créées avec Vega-Lite.


Voici un autre exemple de cartes KPI personnalisées qui peuvent être créées avec le visuel personnalisé Deneb.
Points généraux à connaître sur Deneb
Voici quelques-uns des points généraux que j'ai appris sur Vega-Lite au cours de mes premières investigations. Les données sont liées à une marque. Il existe de nombreuses marques disponibles dans Vega-Lite, y compris la barre, la ligne, l'arc, le point, le texte et bien d'autres. Une marque a un encodage. Par exemple, la marque de texte dispose de nombreux encodages, notamment l'alignement, la police, la taille, l'épaisseur et la couleur.
Plusieurs marques peuvent être combinées pour créer une expérience visuelle composite, y compris la couche (plusieurs marques se chevauchant et partageant le même point d'ancrage ou le même axe), la concaténation (plusieurs marques disposées horizontalement ou verticalement) ou la facette (petits multiples disponibles dans de nombreux LuckyTemplates visuels où une série de tracés similaires sont utilisés pour afficher des sous-ensembles des mêmes données facilitant la comparaison entre les sous-ensembles).
Créer un graphique à barres avec Deneb
Voyons maintenant comment un visuel personnalisé pour LuckyTemplates est créé à l'aide de modèles de Deneb, et comment ils se comparent aux visuels LuckyTemplates standard.
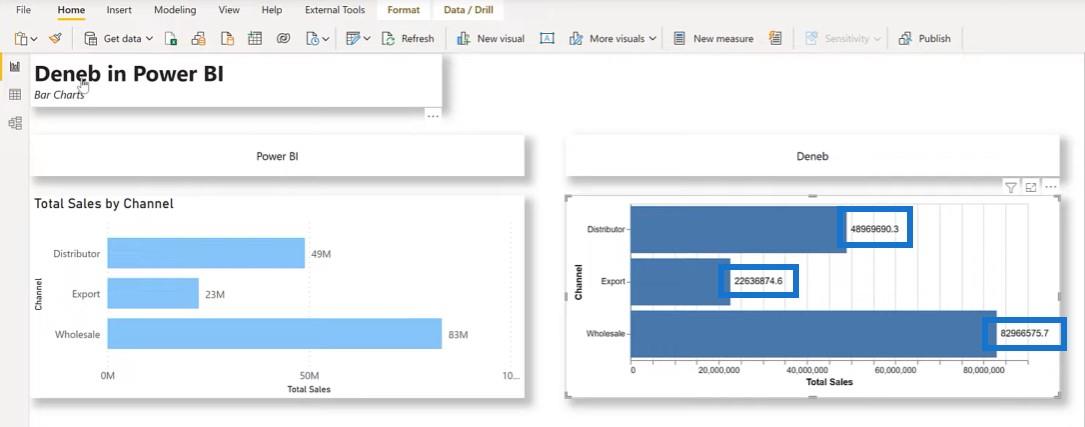
Dans cet exemple, j'ai ajouté un graphique à barres LuckyTemplates standard pour afficher les ventes totales par canal sur le côté gauche. Construisons quelque chose de similaire en utilisant Deneb et Vega-Lite.

Nous ajouterons le visuel Deneb sur le côté droit.

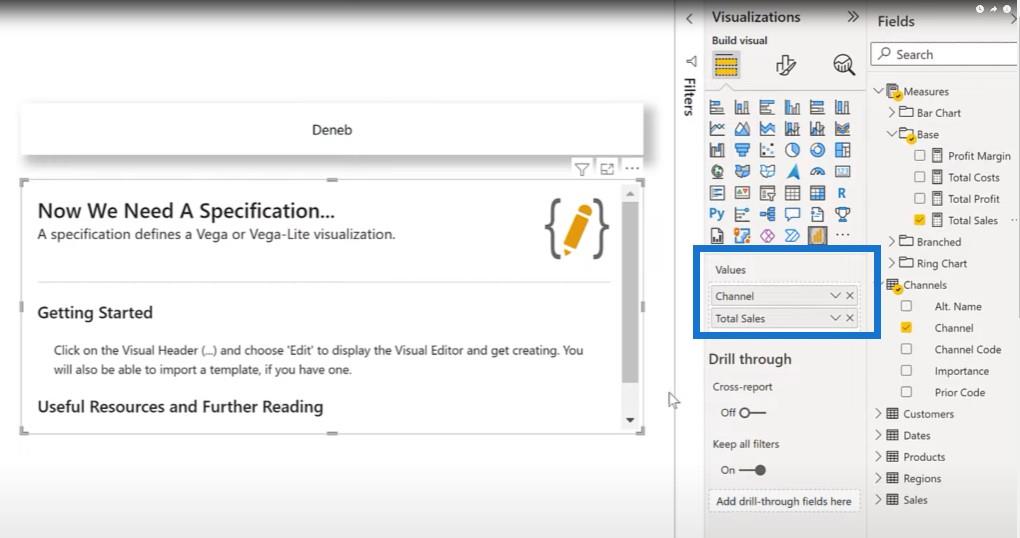
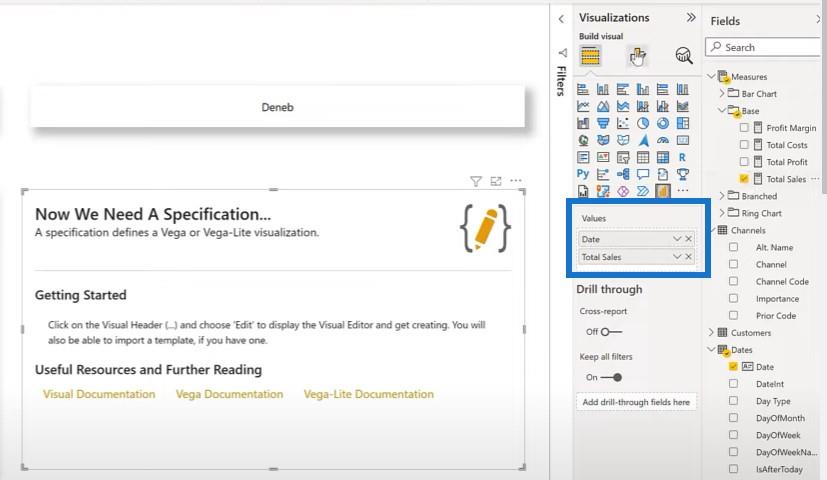
La première chose que nous devons faire est d'ajouter nos données, alors ajoutons nos canaux et nos ventes totales .

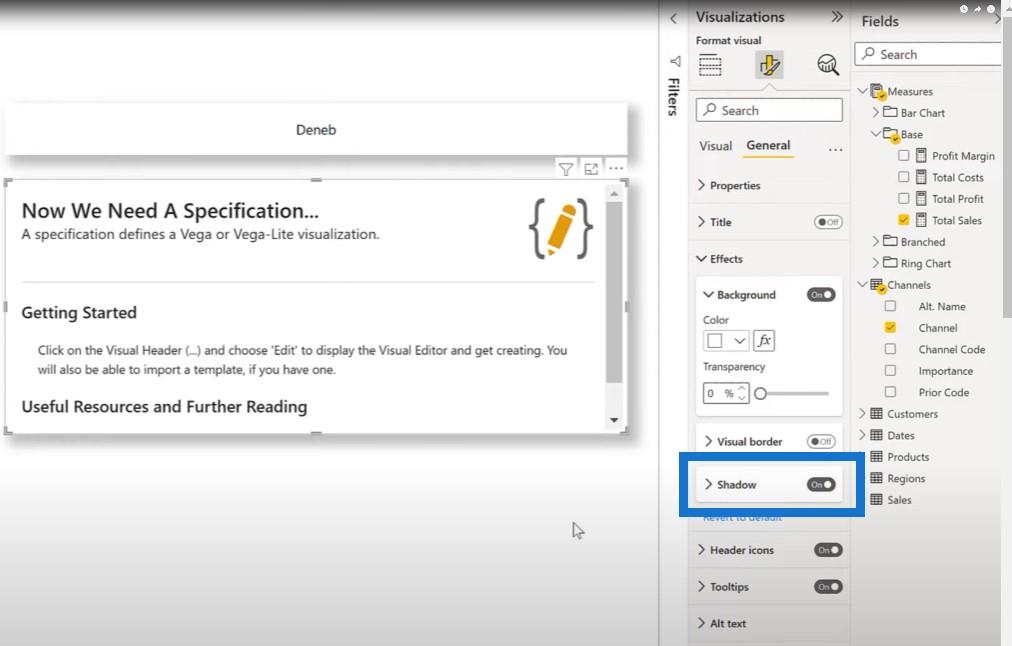
Juste pour le plaisir, activons Shadow .

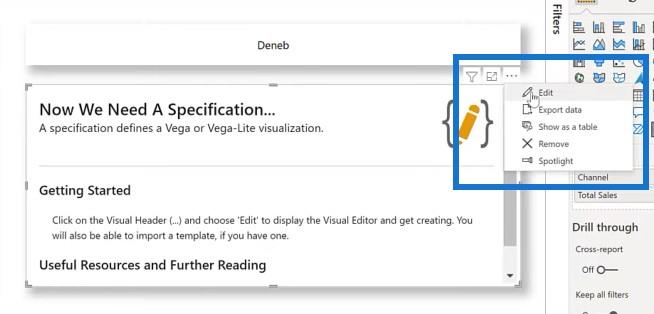
Ensuite, nous choisissons Modifier .

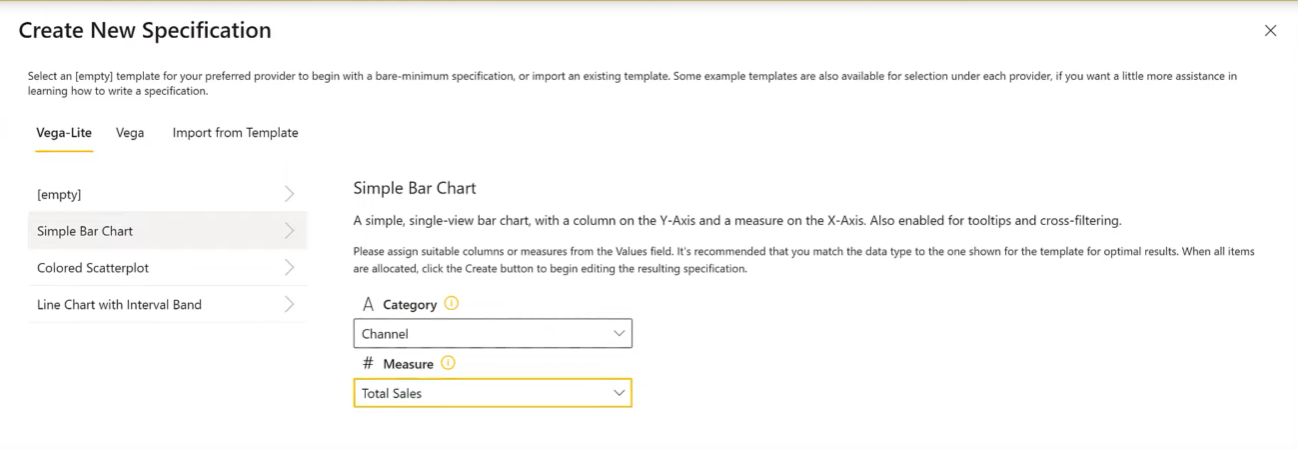
Nous sélectionnerons les modèles de graphique à barres simples fournis dans l'interface. Pour la catégorie, nous choisissons Channel et pour la mesure, Total Sales .

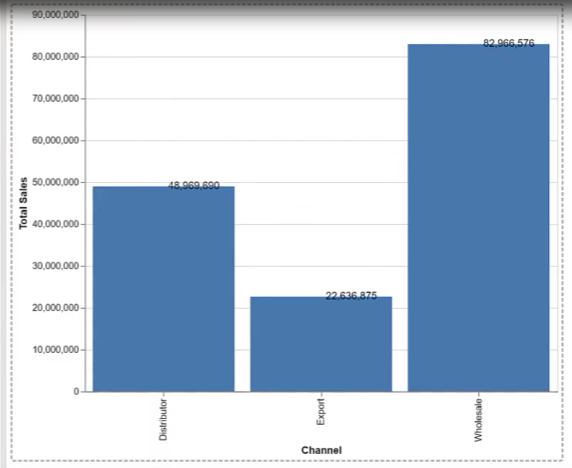
Une fois que nous avons cliqué sur Créer , nous pouvons voir notre visuel Deneb.

Nous pouvons voir que de nombreuses choses sont similaires entre LuckyTemplates et Deneb. Une chose qui n'est pas similaire dès le départ est que nous avons les étiquettes de données affichées sur le visuel LuckyTemplates. Pour le visuel Deneb, ces étiquettes de données peuvent facilement être ajoutées dans le visuel, ce que nous ferons en ajoutant une couche différente.
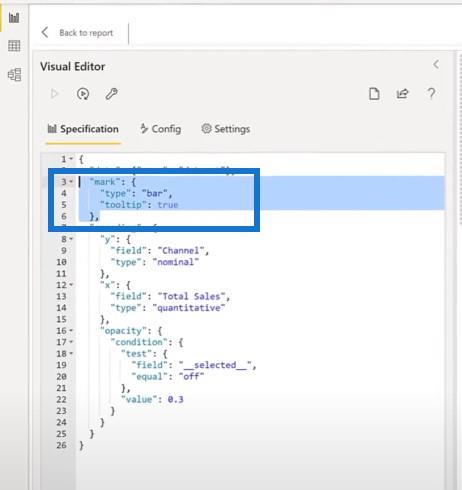
Une fois que nous avons cliqué sur Modifier à partir du visuel Deneb, nous voyons une seule marque ici.

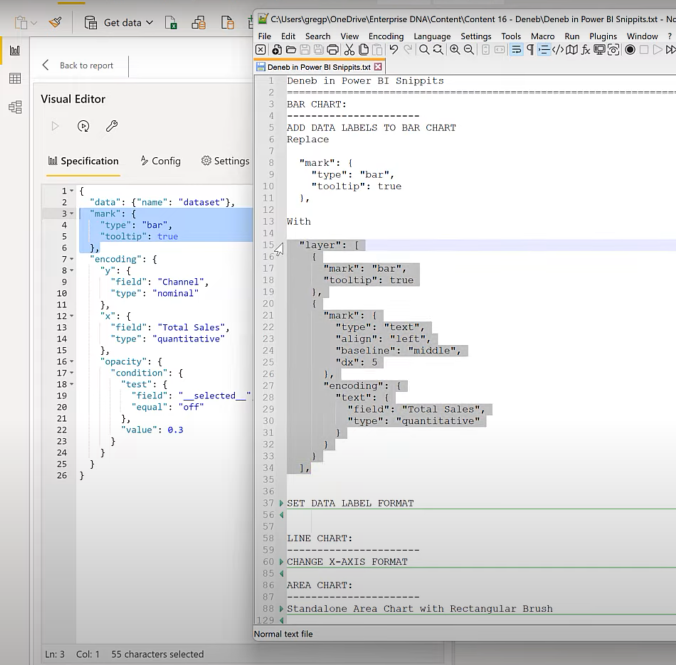
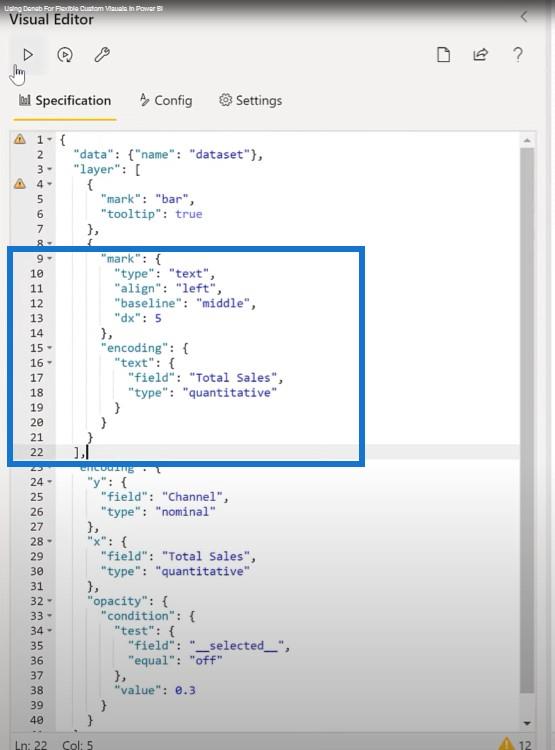
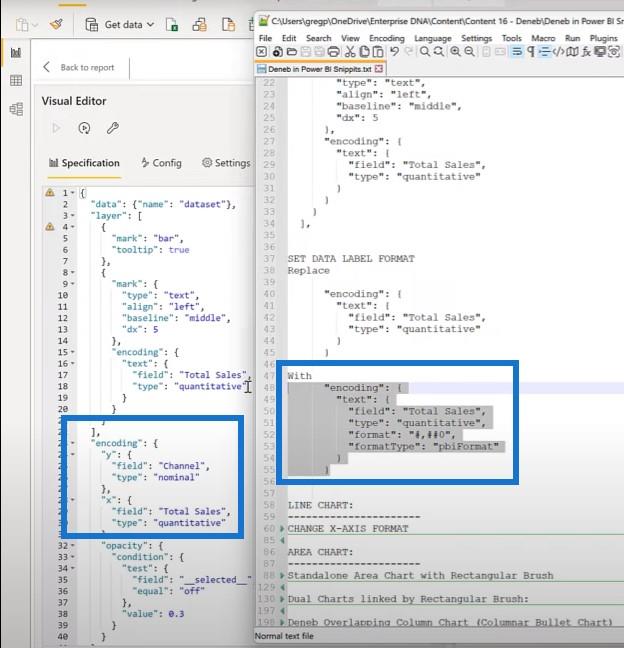
Je vais récupérer un extrait de code pour ajouter les étiquettes de données et remplacer le code de la marque unique par deux marques.


Une fois que nous l'avons exécuté, nous aurons des étiquettes de données.

La deuxième chose que nous pouvons faire est de formater ces étiquettes de données. Encore une fois, j'ai un bloc de devis ici que je peux mettre au lieu d'utiliser simplement l'encodage nu pour le Total Sales .

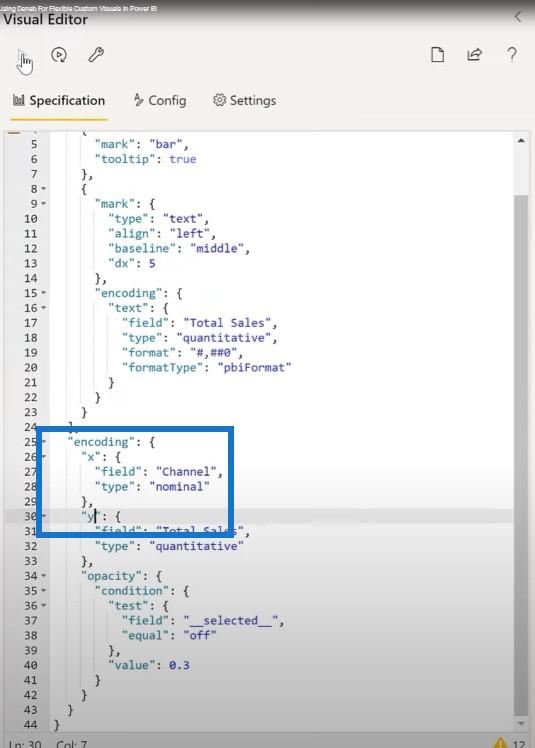
L'autre chose qui est vraiment cool avec Deneb et Vega-lite, c'est que nous pouvons facilement changer un graphique à barres en un graphique à colonnes. Cliquons à nouveau sur Modifier . Tout ce que nous avons à faire est d'inverser le X et le Y.

Évidemment, il y a du travail à faire et des ajustements sont nécessaires, mais je voulais montrer avec quelle facilité les choses peuvent être modifiées dans Vega-Lite.

Faire un graphique linéaire avec Deneb
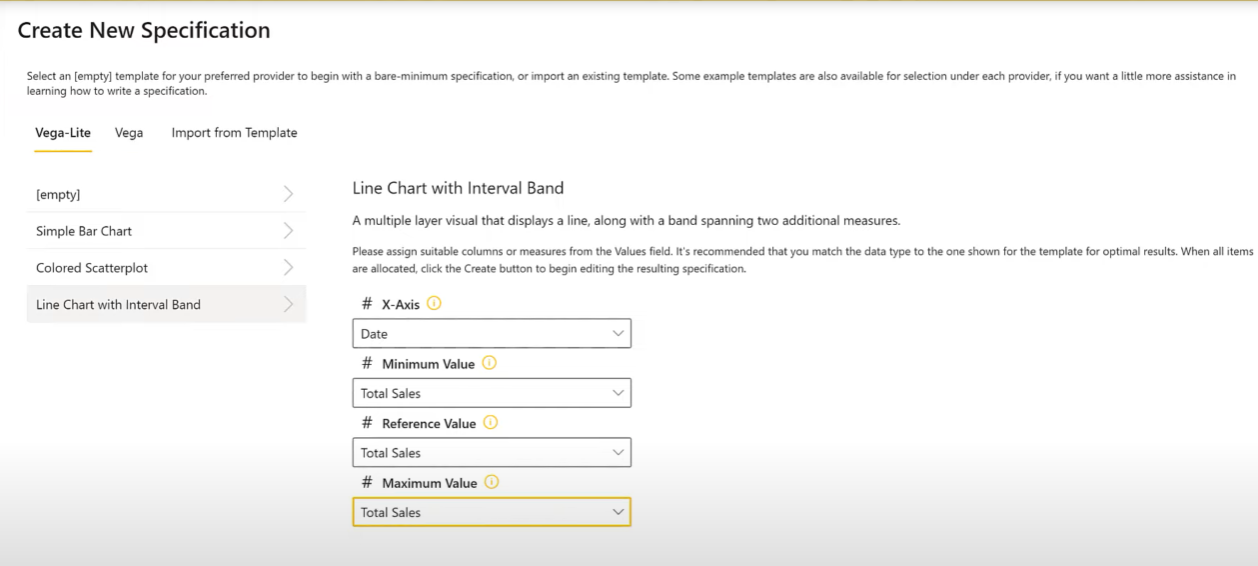
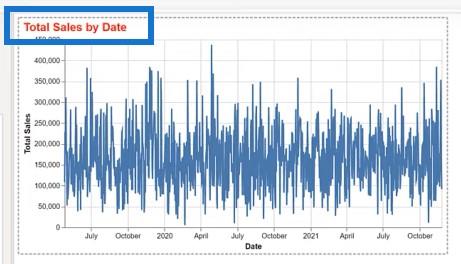
Ensuite, j'ai ajouté un graphique en courbes LuckyTemplates standard qui affiche Total Sales by Date . Construisons quelque chose de similaire en utilisant le Deneb Vega-lite. Ajoutons un visuel Deneb, ajoutons notre Date et Total Sales .

Choisissons un graphique en courbes avec une bande d'intervalle, choisissons Date pour notre axe X et choisissons Total Sales pour les trois valeurs suivantes.

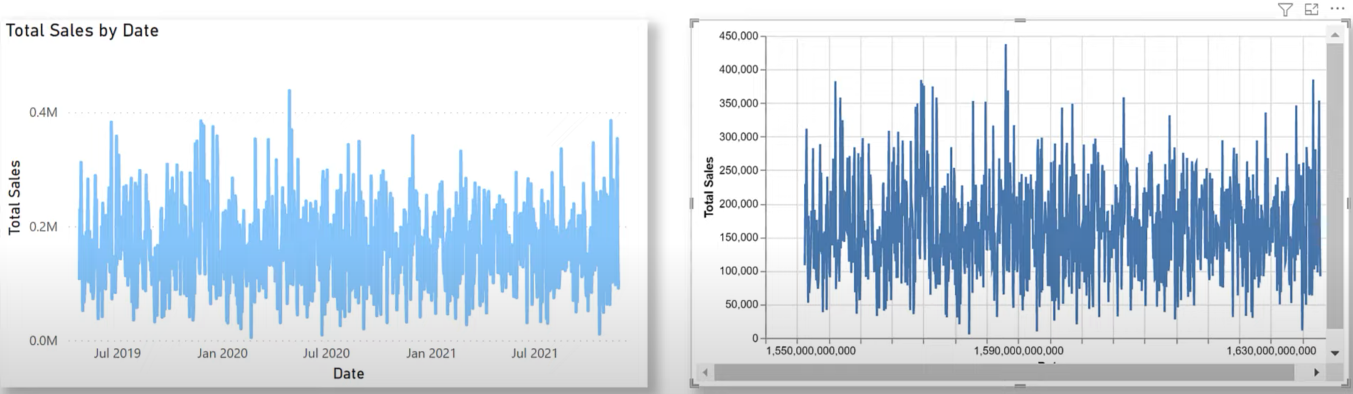
Voici le visuel de base résultant pour Deneb. Vous pouvez voir qu'il y a beaucoup de similitudes entre les deux. Il existe quelques différences, telles que l'axe X affiché numériquement dans le visuel Deneb.

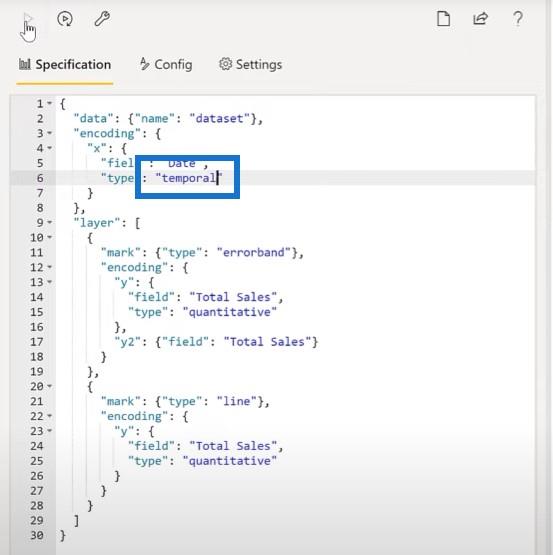
Il y a quelque chose que nous pouvons faire pour résoudre ce problème facilement. Passons simplement à Deneb et changeons l'encodage de la date X en temporal .

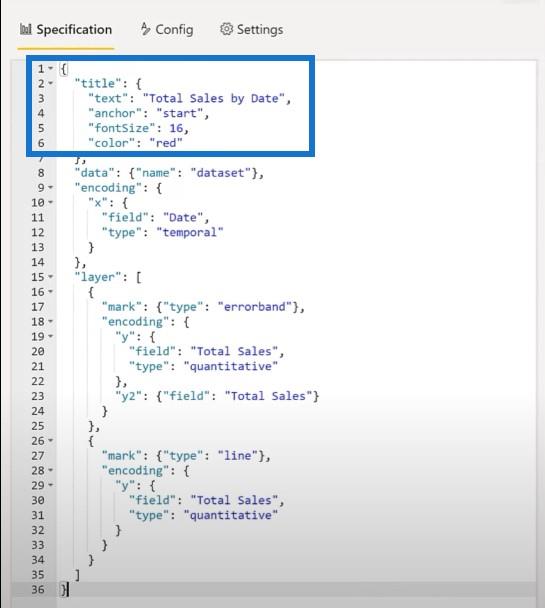
La deuxième différence est le titre. Ajoutons un titre au visuel Deneb. Nous allons modifier le code une fois de plus, ajouter le cartouche et formater le JSON.

Et voici notre titre. Nous avons un contrôle total sur la police, la taille, la couleur, etc. du titre.

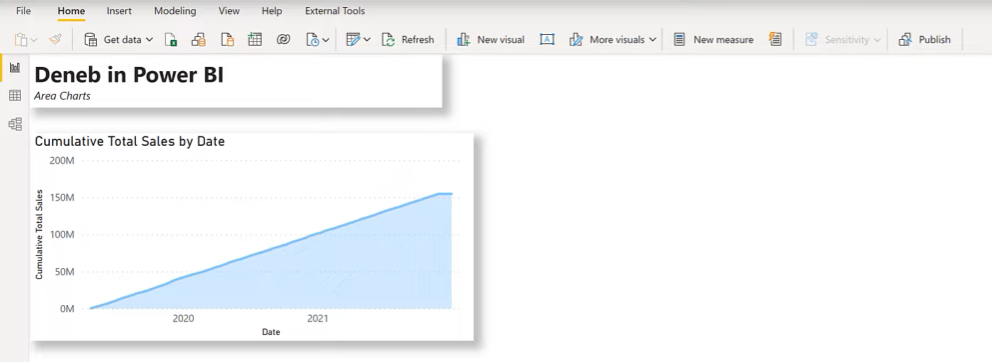
Créer un graphique en aires avec Deneb
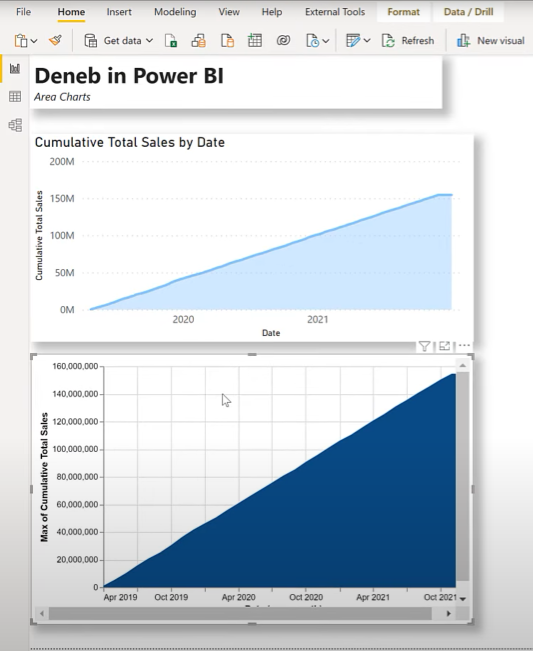
Essayons également un graphique en aires. J'ai ajouté un graphique en aires LuckyTemplates standard indiquant les ventes totales cumulées par date .

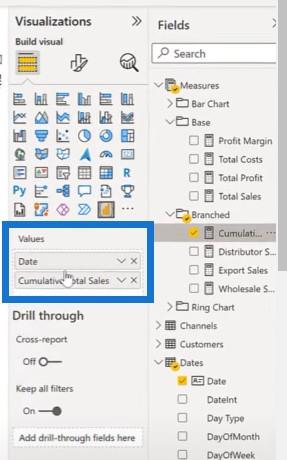
Construisons maintenant quelque chose de similaire en utilisant Deneb Vega-Lite. Insérons le visuel Deneb, puis ajoutons les mesures Date et Cumulative Total Sales .

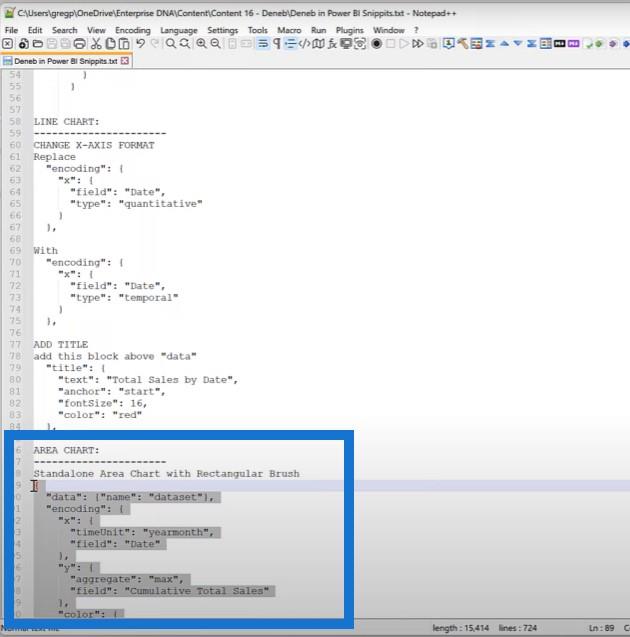
Obtenons le bloc de code pour un graphique en aires autonome et appliquons-le.

Le graphique en aires en bas est le résultat.

L'une des fonctionnalités supplémentaires de Vega-Lite est que vous pouvez utiliser des pinceaux . C'est le mot qu'ils utilisent pour sélectionner un intervalle particulier sur votre graphique.
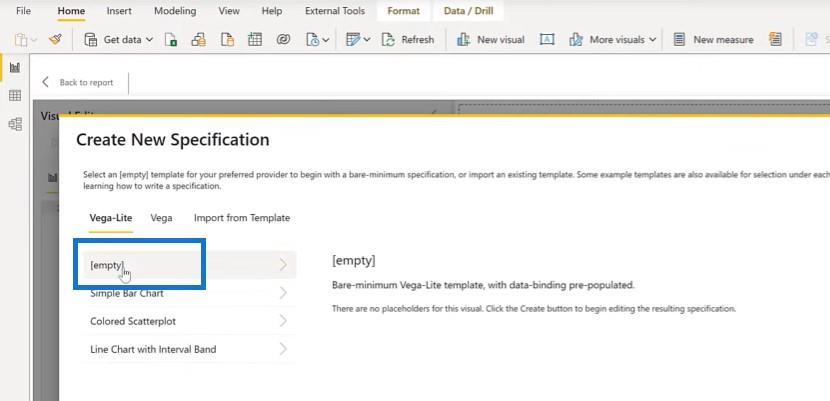
L'une des choses vraiment cool est que vous pouvez utiliser des pinceaux sur des visuels liés. Faisons un nouveau visuel Deneb, ajoutons les mêmes données Of Date et Cumulative Sales . Cliquez sur Modifier sur le visuel, puis choisissez Spécification vide .

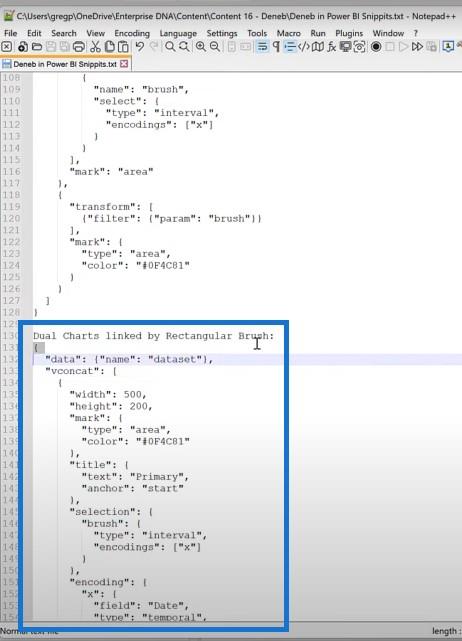
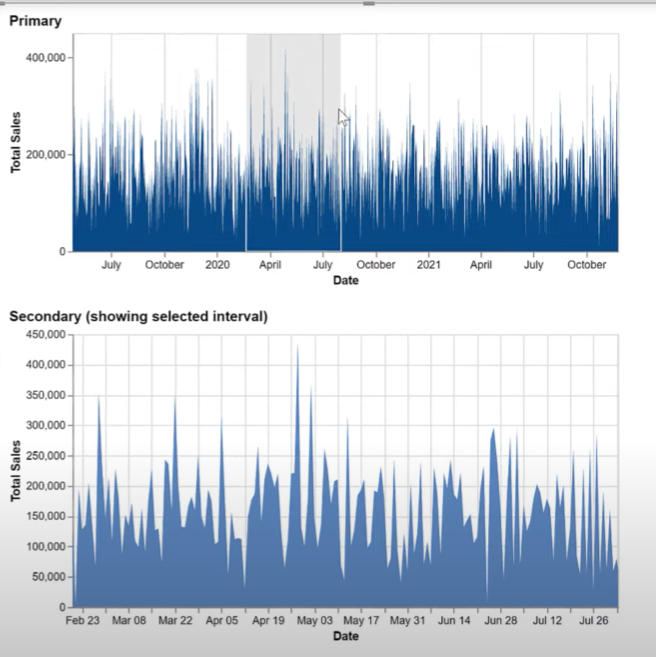
Copiez le code pour les graphiques doubles liés par un pinceau rectangulaire. Ensuite, collez et exécutez le code.

Nous avons maintenant notre visuel principal, où nous pouvons utiliser un pinceau pour afficher un intervalle sélectionné du premier à notre visuel secondaire.

Utilisation d'un histogramme superposé avec Deneb
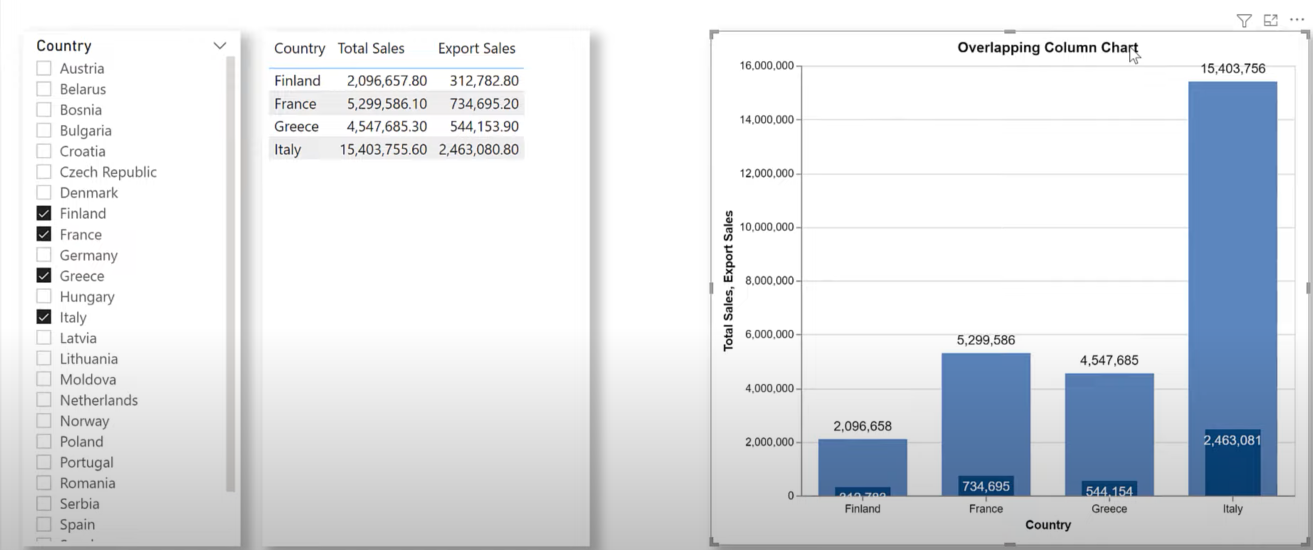
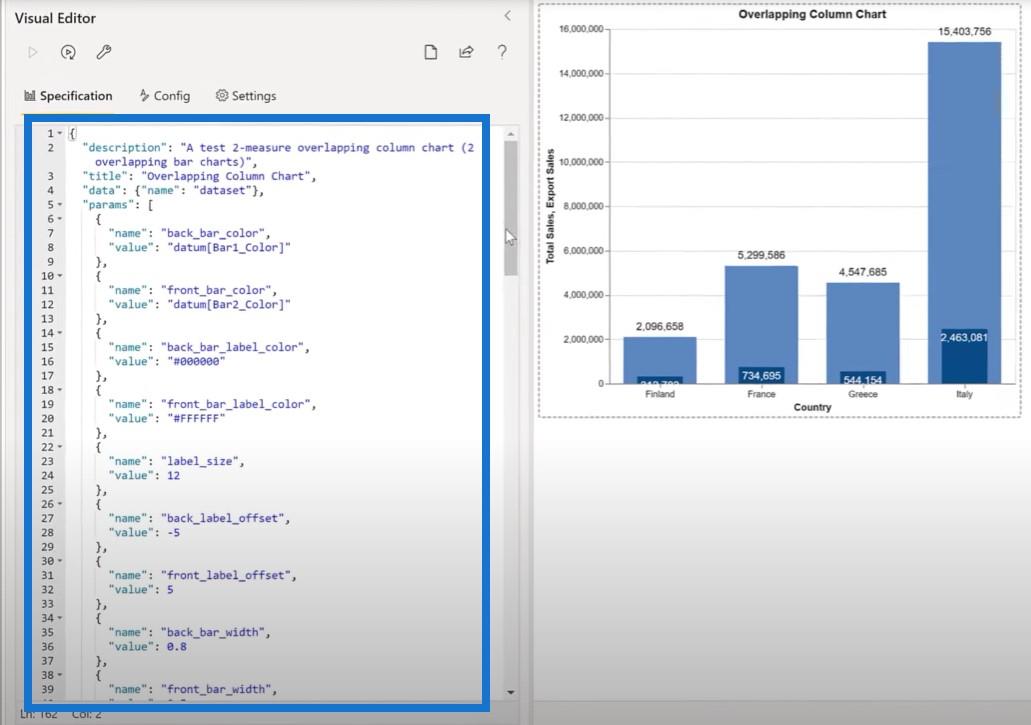
Voici un exemple de quelque chose que je cherchais depuis un moment maintenant. Il s'agit d'un histogramme ou d'un histogramme superposé qui présente une relation entre deux valeurs pour la même catégorie. J'ai également créé ceci à Deneb.

J'ai ajouté du code de Notepad ++ pour rendre visuelle la colonne qui se chevauche.

Nous avons ici un visuel à quatre couches composé de quatre couches superposées : une pour la colonne arrière, une pour la colonne avant, une pour l'étiquette arrière et une pour l'étiquette avant. Nous pouvons voir que le graphique répond aux sélections effectuées dans LuckyTemplates et s'ajuste également en conséquence.
Produire un diagramme en anneaux avec Deneb
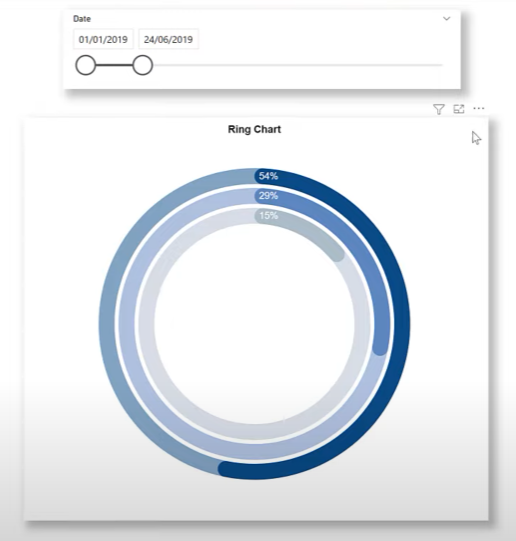
Une autre chose que je cherchais depuis un moment maintenant est un graphique en anneaux similaire aux anneaux d'activité d'une montre Apple. J'ai créé quelque chose comme ça pour le en utilisant Python, mais ce n'était pas aussi bon que je le voudrais.
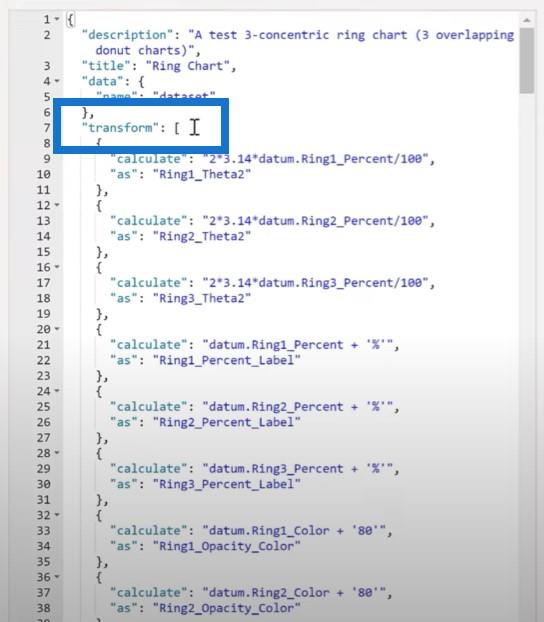
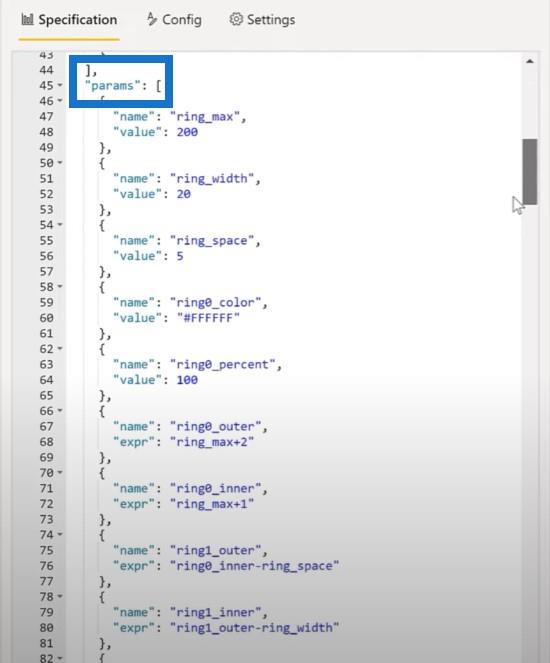
J'ai essayé de faire la même chose à Deneb et j'ai eu beaucoup de succès. Dans ce visuel Deneb, nous avons un visuel à neuf couches dans lequel nous avons ajouté des mesures distinctes pour les anneaux 1, 2 et 3, des valeurs pour les anneaux 1, 2 et 3, des couleurs pour les anneaux 1, 2 et 3 et des catégories . pour les anneaux 1, 2 et 3.

Jetons un coup d'œil au code que j'ai utilisé ici. Il utilise un concept dans Vega-Lite appelé Transform and Params pour étendre les données mises à la disposition des différentes marques. Ensuite, j'ai superposé neuf repères les uns sur les autres en utilisant le même axe pour créer le diagramme en anneaux. Ceci est entièrement interactif avec les info-bulles LuckyTemplates.


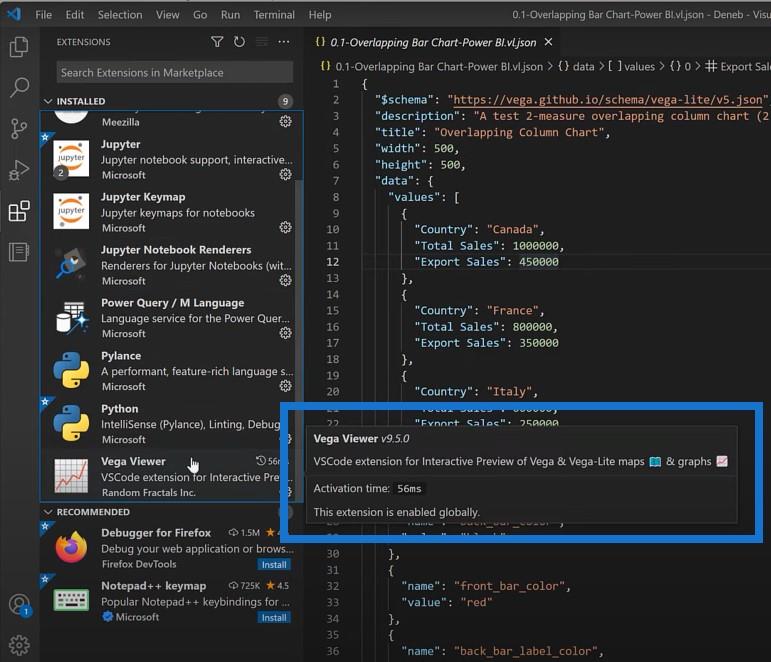
Une autre chose intéressante est que vous pouvez utiliser Visual Studio Code pour développer vos visuels Vega-Lite. Tout d'abord, vous aurez besoin d'une extension pour afficher le code Vega-Lite. J'utilise actuellement l' extension Vega Viewer .

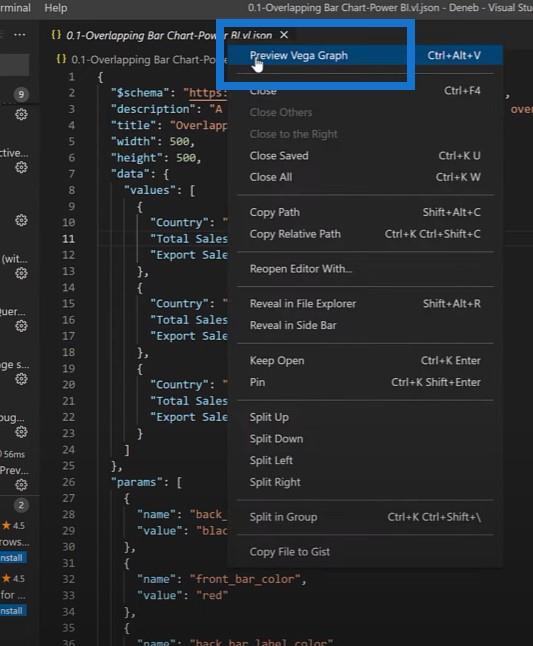
Ensuite, vous devez configurer un fichier technique avec l'extension vl.json. Faites un clic droit sur le code pour prévisualiser Vega Graph .

Étant donné que le visuel Vega-Lite est une expérience de code complète, je trouve en fait l'environnement Visual Studio Code très utile dans mon développement.
Conclusion
J'espère que vous trouverez ce didacticiel éclairant et qu'il vous fera explorer les possibilités d'utilisation de Deneb et Vega-Lite pour développer des visualisations au-delà de ce qui est actuellement disponible dans LuckyTemplates.
Si vous avez apprécié le visuel personnalisé pour le contenu LuckyTemplates couvert dans ce didacticiel particulier, n'oubliez pas de vous abonner à la chaîne de télévision LuckyTemplates .
Nous avons une énorme quantité de contenu qui sort tout le temps de moi-même et d'une gamme de créateurs de contenu, tous dédiés à l'amélioration de la façon dont vous utilisez LuckyTemplates et Power Platform.
Greg
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








