Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, vous apprendrez à créer une visualisation de graphique à barres à l'aide de Chararticulator . Les graphiques à barres sont l'un des visuels les plus courants dans un rapport de données.
L'avantage de créer des graphiques à barres à l'aide de Chararticulator est que vous pouvez mettre en évidence les pistes de projet pour les faire ressortir. Cela ne change pas non plus la position des axes lors de la sélection d'un contexte de filtre différent.
Table des matières
Création d'une visualisation de graphique à barres
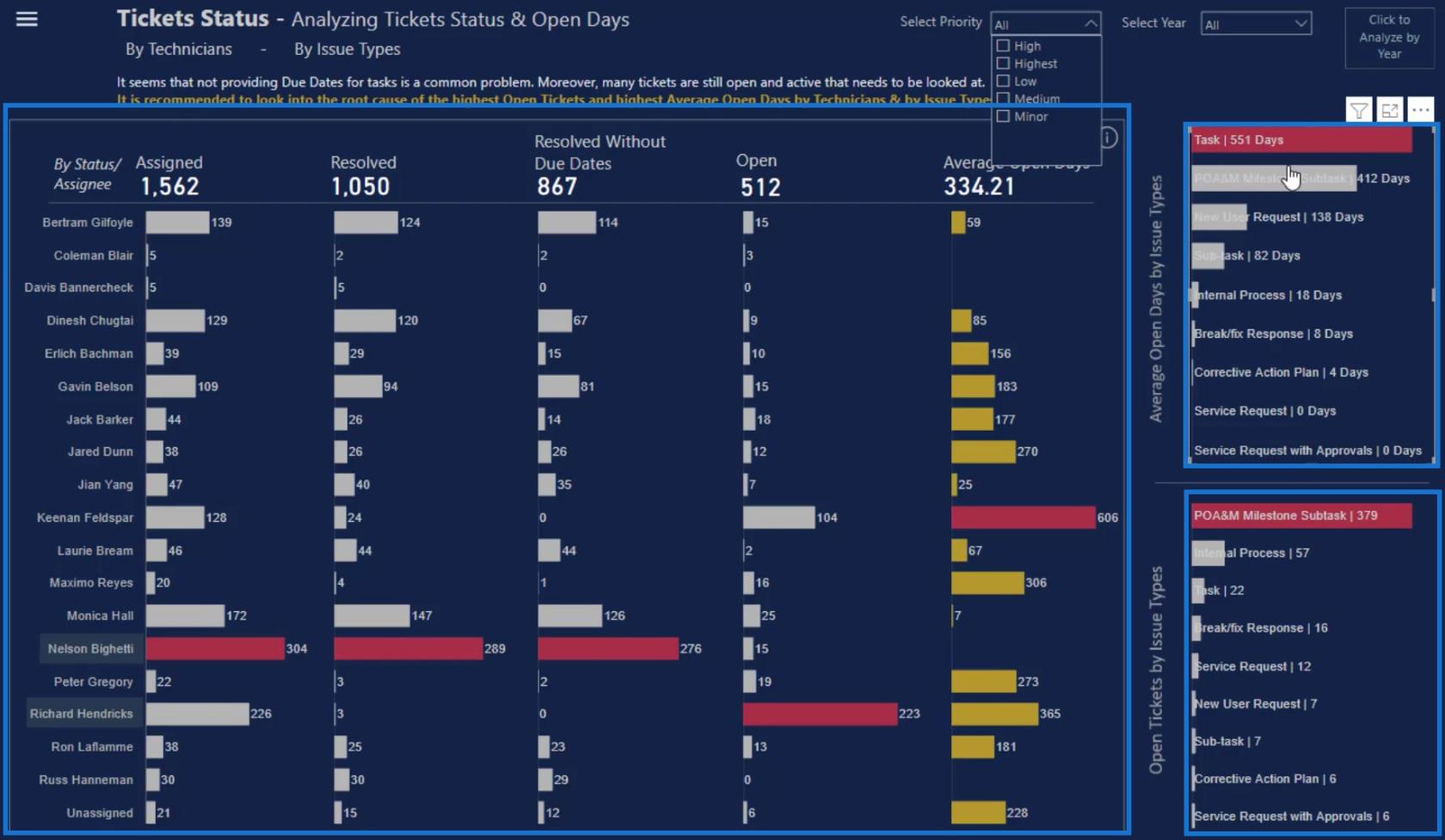
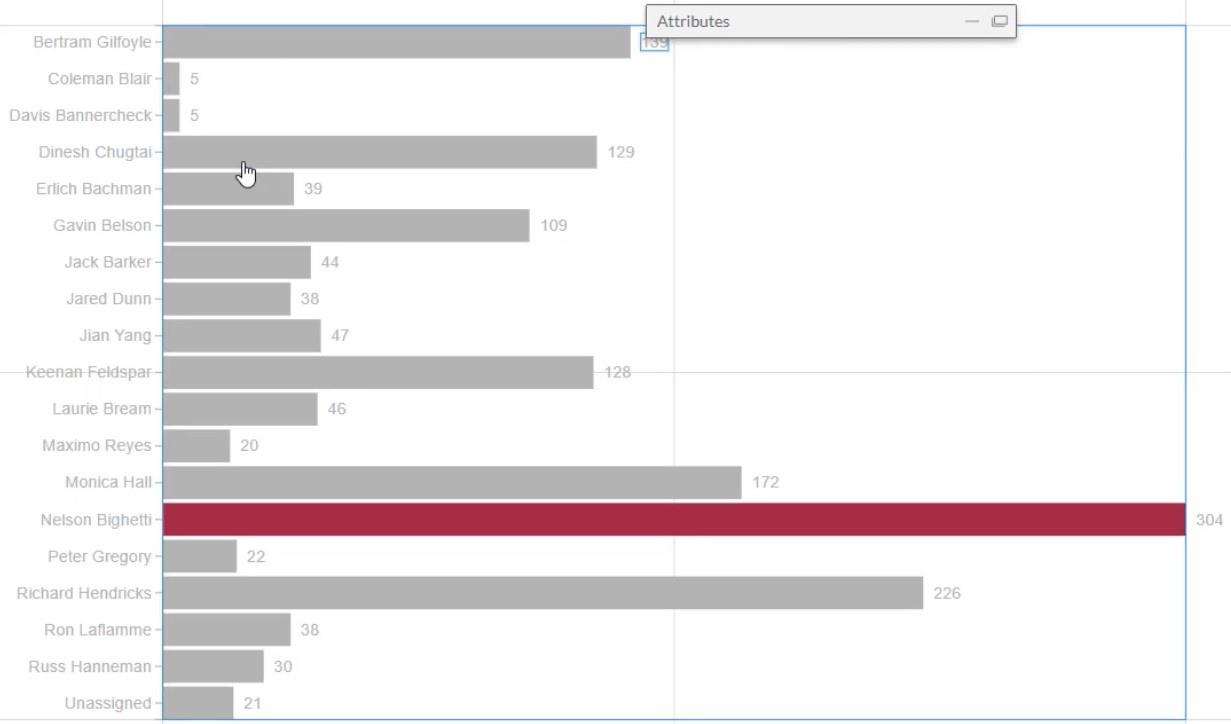
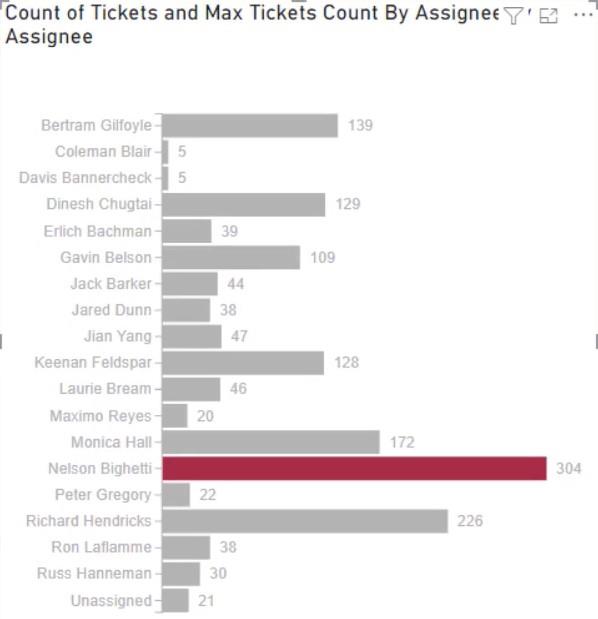
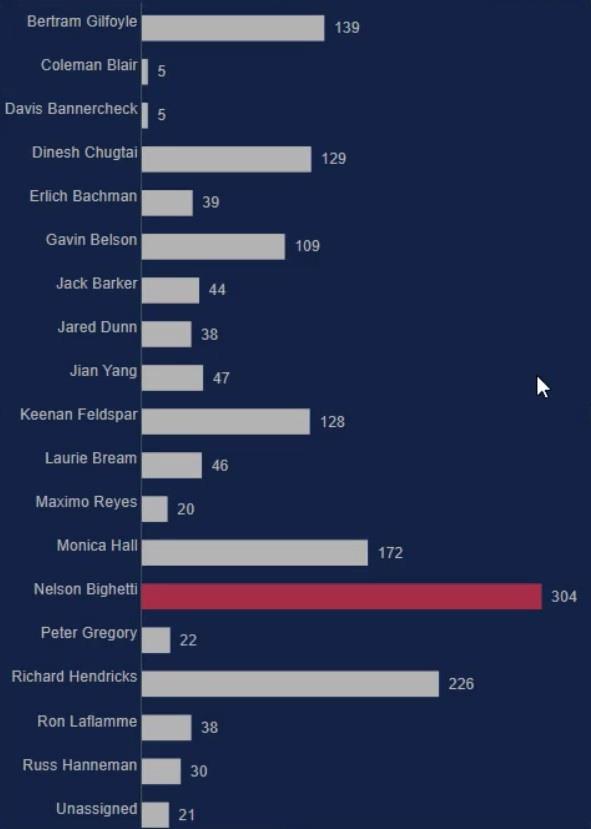
Ceci est un exemple de rapport avec trois graphiques à barres différents.

Les deux petits graphiques à barres sur le côté gauche du canevas sont différents du grand graphique au milieu car ils ont tous deux la catégorie et les valeurs à l'intérieur de la barre.
Créer et exporter un jeu de données
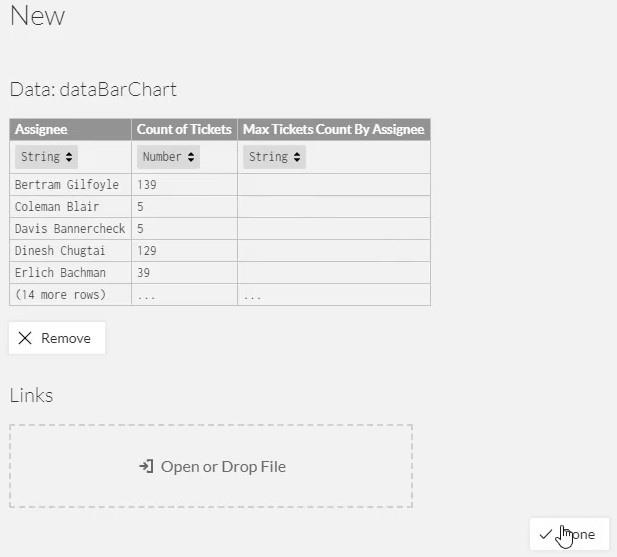
Pour recréer ces petits graphiques à barres, vous aurez besoin de ces trois éléments dans le Chararticulator : le Assignee , le Count of Tickets et le Max Tickets Count By Assignee .

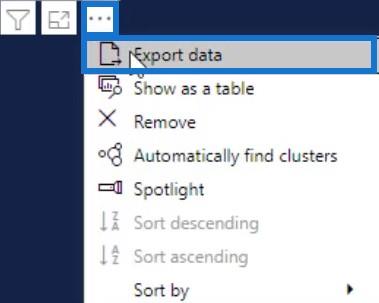
Une fois que vous avez ces composants, cliquez sur les trois points sous le tableau et sélectionnez Exporter les données . Assurez-vous d'enregistrer les données sous un type de fichier CSV.

Ensuite, rendez-vous sur charticulator.com et cliquez sur Lancer Charticulator.

Ouvrez le jeu de données exporté et cliquez sur Terminé . Il vous amènera ensuite à la toile Chararticulator.

Configurer la visualisation du graphique à barres
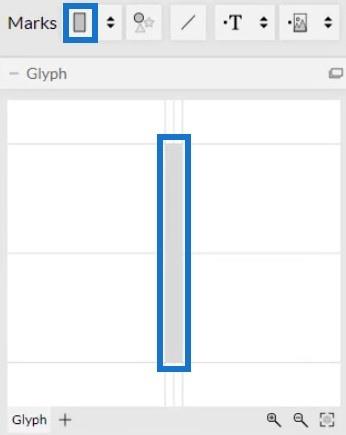
Faites glisser la forme rectangulaire du paramètre Marques vers le canevas Glyphe. La forme se formera automatiquement dans le canevas réel.

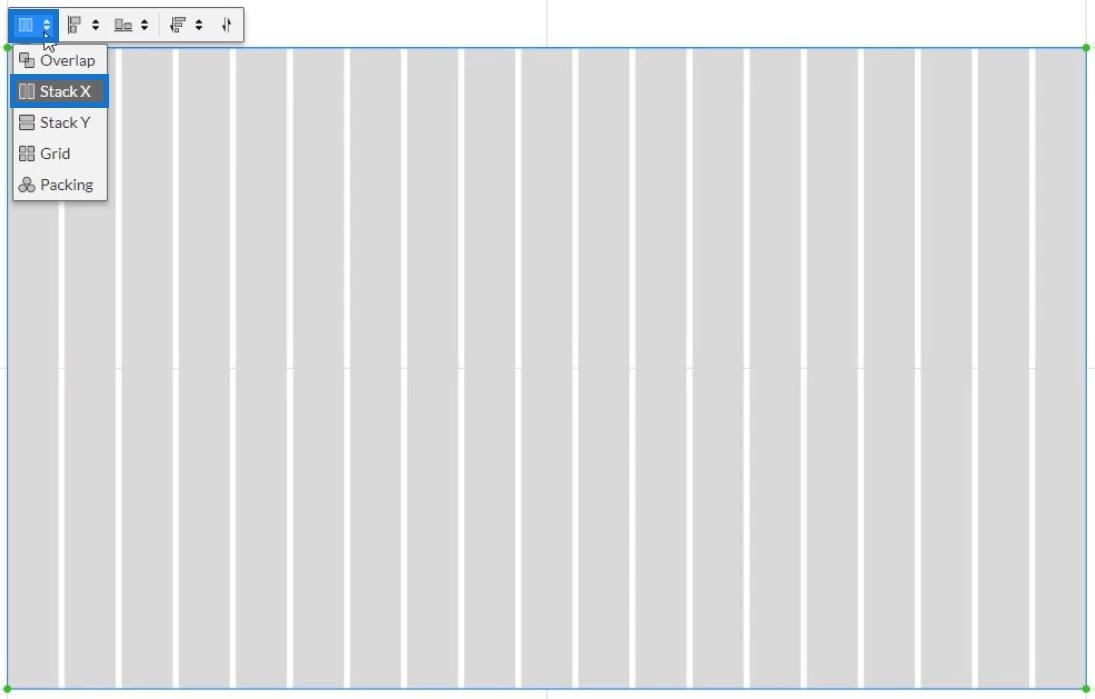
Ensuite, cliquez à l'intérieur du canevas et sélectionnez Empiler Y pour modifier la position de la barre.

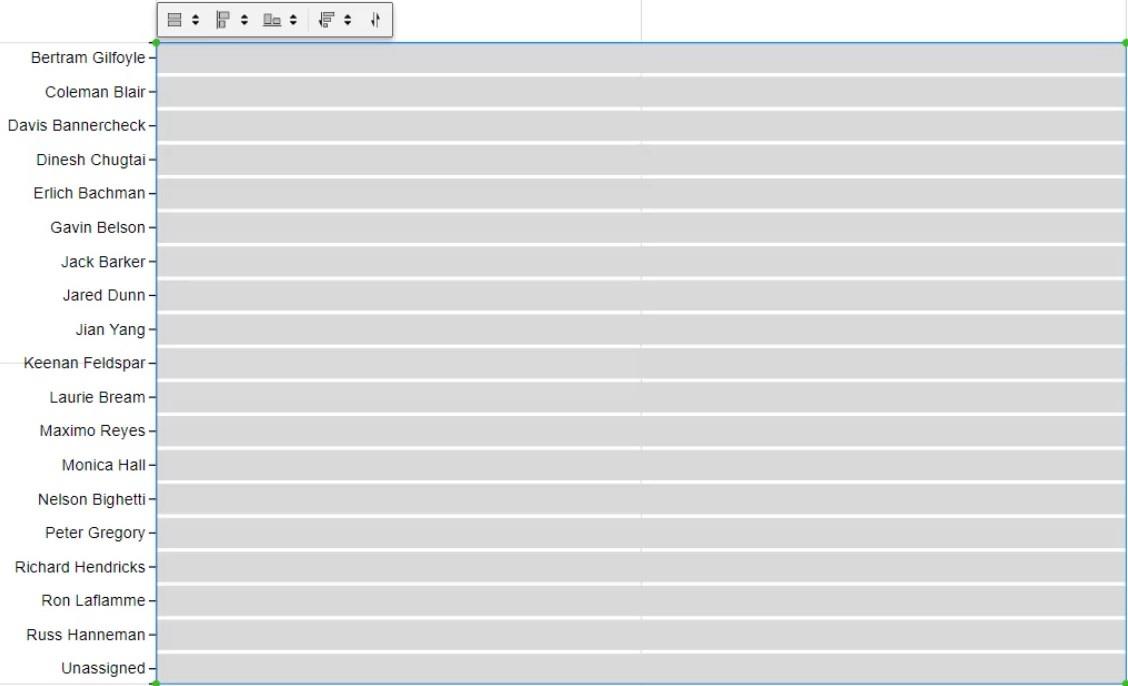
Après cela, faites glisser les données du destinataire vers l'axe Y du canevas et ajustez-les pour qu'elles correspondent.

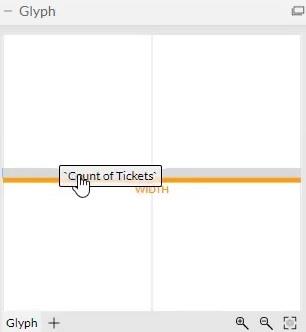
Placez les valeurs à l'intérieur de la barre en faisant glisser Count of Tickets sur la largeur du glyphe.

Vous pouvez alors voir que le graphique reconnaît les valeurs et modifie la taille de la barre.

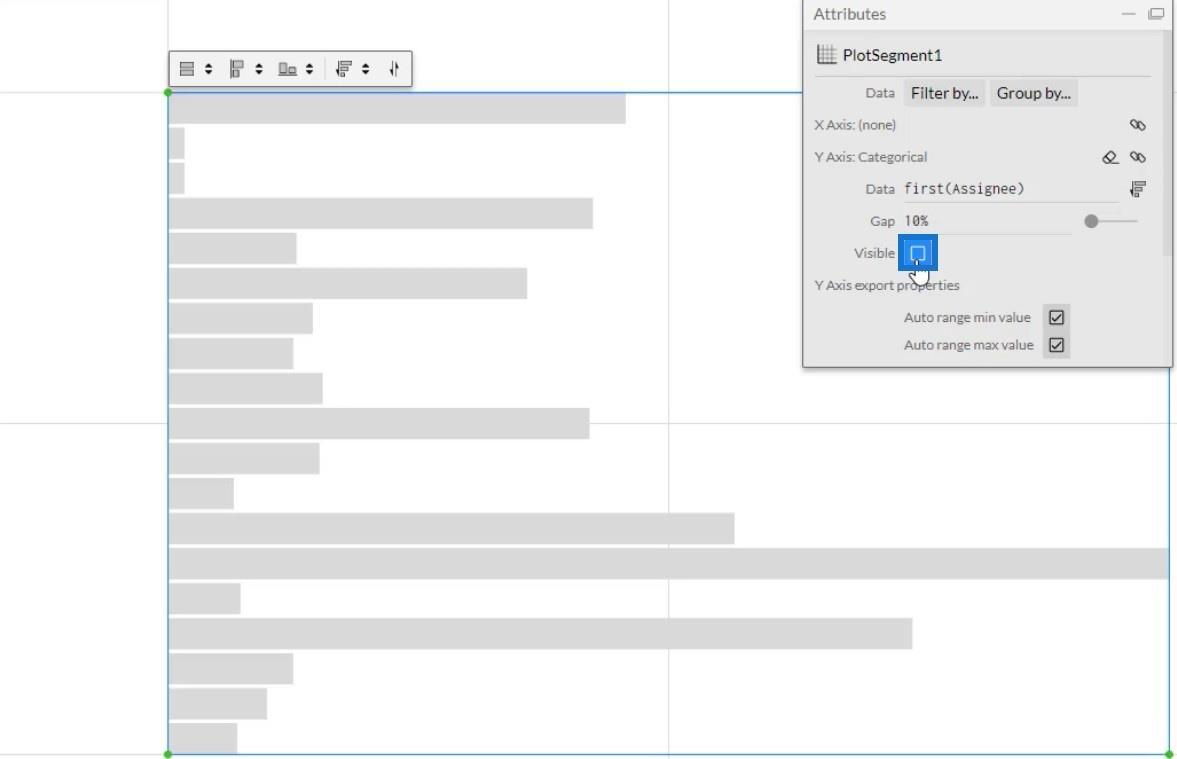
La prochaine chose à faire est de placer les catégories et les valeurs à l'intérieur des barres. Cliquez sur PlotSegments1 pour modifier les attributs du graphique. Ensuite, décochez la case Visible pour masquer les catégories dans l'axe Y.

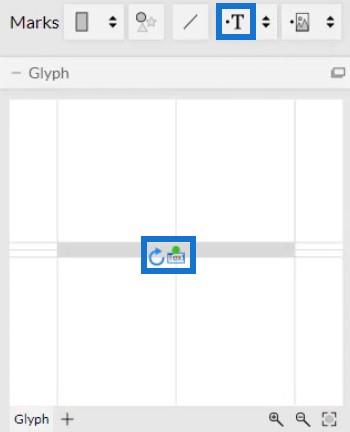
Maintenant, faites glisser et déposez le texte dans le glyphe.

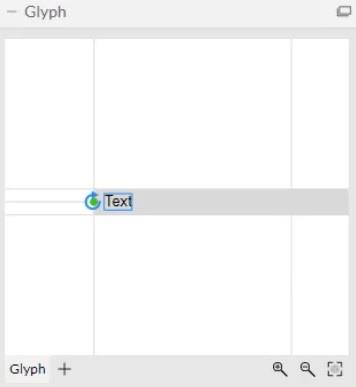
Pour aligner le texte, cliquez sur le cercle et amenez-le au bord de la forme. Ensuite, ajustez-le en le plaçant à l'intérieur de la barre.

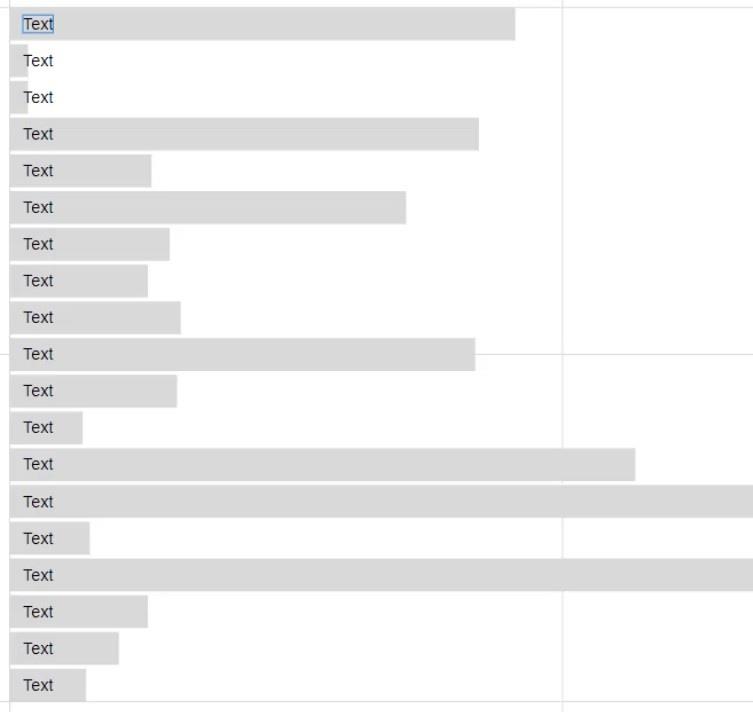
Votre graphique à barres ressemblera alors à ceci. Vous pouvez modifier les attributs des textes et des barres en fonction de vos propres préférences.

Établir les étiquettes et les valeurs des données
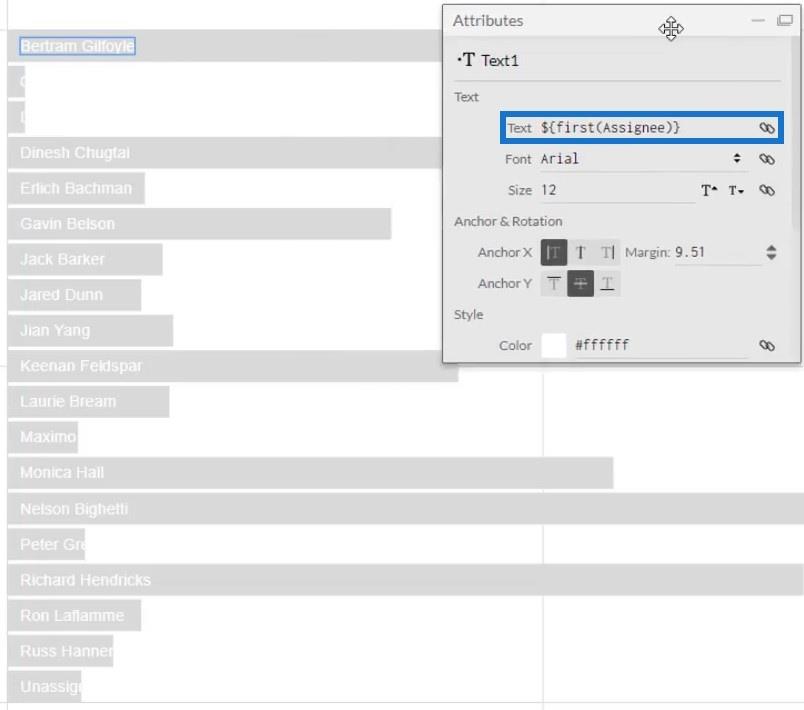
Maintenant, placez le destinataire dans la barre en le faisant glisser dans la section Texte des attributs de Text1. Vous pouvez alors voir toutes les catégories à l'intérieur des barres.

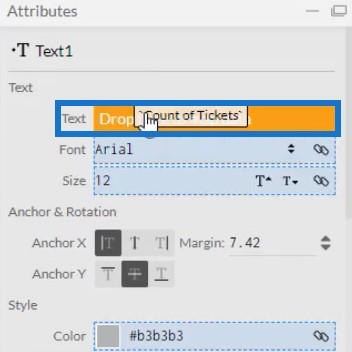
La prochaine chose à faire est de mettre les valeurs le long des catégories dans les barres. Mettez un autre texte à l'intérieur du glyphe et placez le nombre de tickets dans la section Texte à l'intérieur de la section Texte dans les attributs de Text2. Ensuite, copiez le code dans la section Texte.

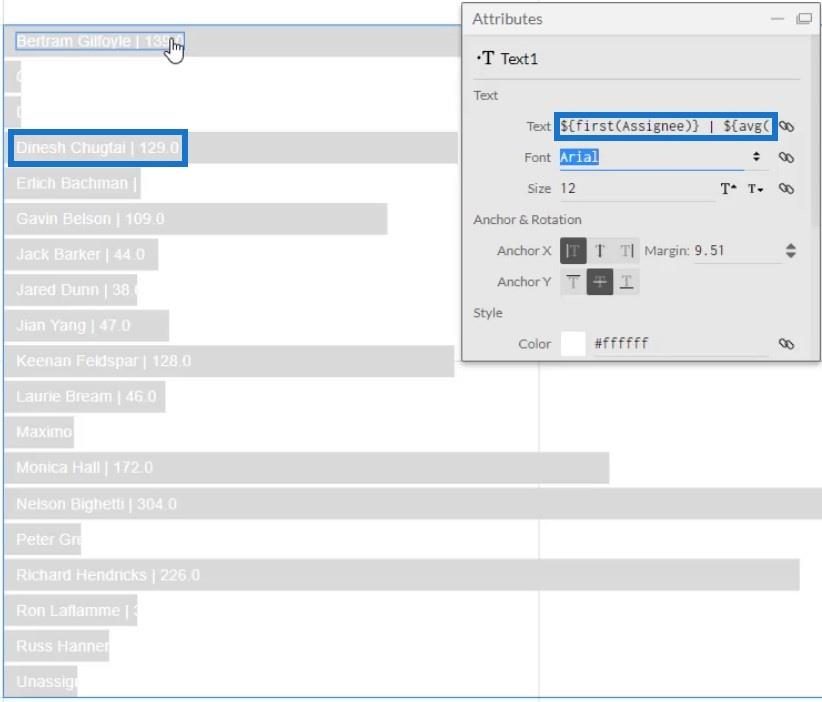
Après l'avoir copié, supprimez Text2 et collez le code dans la section Text des attributs de Text1. Assurez-vous de séparer les codes par une barre verticale. Après cela, vous verrez une barre verticale et une valeur après chaque catégorie.

Finaliser la visualisation du graphique à barres
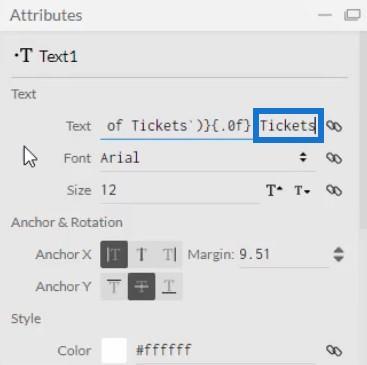
Si vous regardez les valeurs, vous pouvez voir qu'il y a des décimales. Supprimez-le en remplaçant .1 par .0 dans le code à l'intérieur de la section Texte. Après cela, les valeurs afficheront maintenant des nombres entiers.

Vous pouvez également ajouter des mots après le code dans la section Texte pour spécifier l'unité des valeurs. Pour cet exemple, Tickets est utilisé.

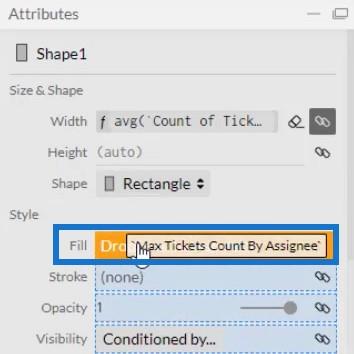
Vous devez maintenant mettre en surbrillance la barre avec la valeur maximale. Cliquez sur Shape1 pour ouvrir ses attributs de réglage et faites glisser Max Tickets Count By Assignee vers le style de remplissage.

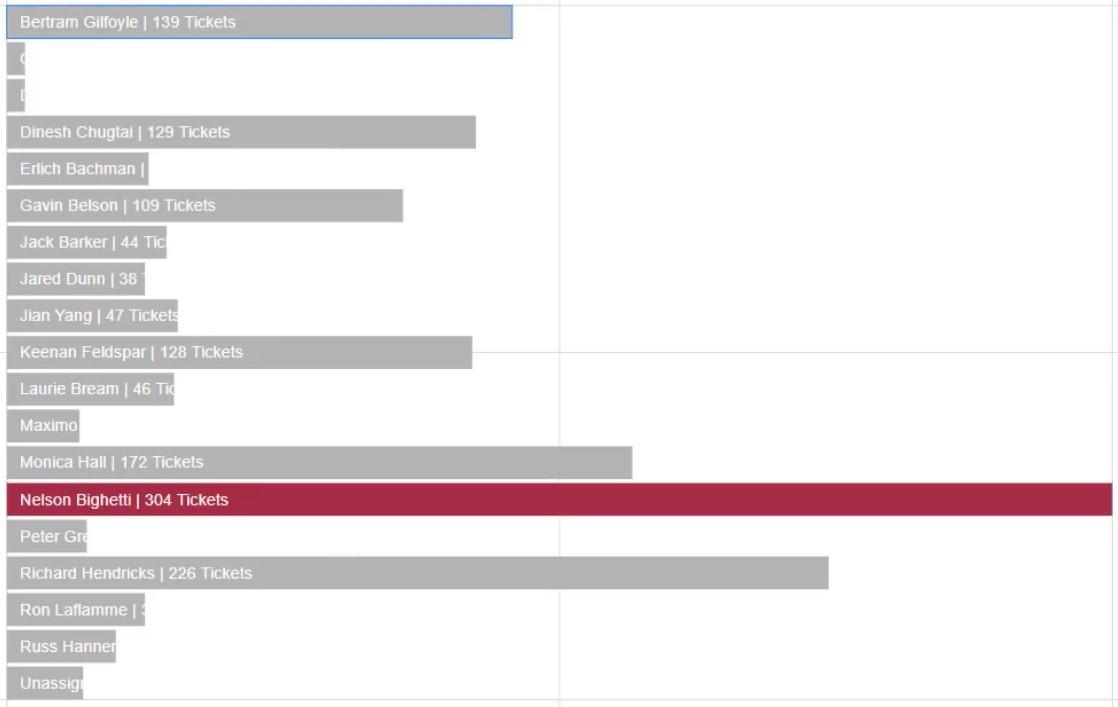
Vous pouvez alors voir que toutes les barres ont la même couleur à l'exception de la catégorie qui a le plus de billets. Vous pouvez modifier les couleurs des barres selon vos préférences.

Pour recréer le grand graphique à barres dans l'exemple de canevas, supprimez Text1 et rendez à nouveau visibles les catégories de l'axe Y. Cliquez sur PlotSegments1 et cochez la case Visible.
Ensuite, saisissez les valeurs sur les barres en faisant glisser le texte dans le glyphe et en les alignant avec la barre. Ensuite, placez Nombre de tickets dans la section Texte des Attributs pour afficher les valeurs. Remplacez .1 par .0 pour supprimer la décimale sur les valeurs.


Exporter vers le rapport LuckyTemplates
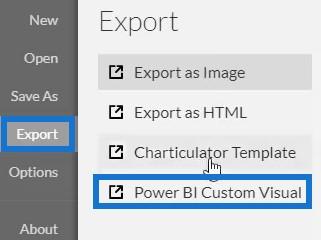
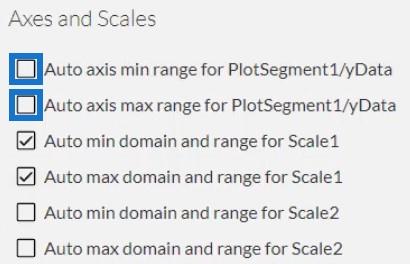
Après tout cela, vous pouvez maintenant enregistrer le fichier et l'exporter vers LuckyTemplates Custom Visual. Cependant, avant d'exporter le graphique, décochez les deux premières cases dans les paramètres Axes et Échelles. Ceux-ci rendent vos axes immuables lorsque vous modifiez le contexte de filtre des données.


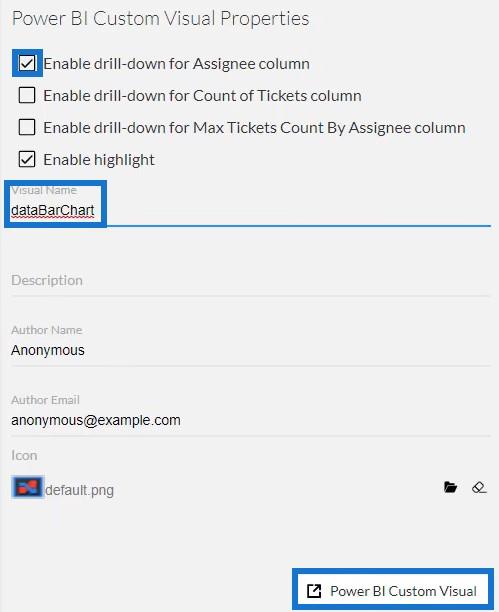
Pour les paramètres des propriétés visuelles personnalisées de LuckyTemplates, cochez la première case pour activer l'exploration vers le bas pour la colonne Responsable. N'activez jamais l'exploration vers le bas pour les deux cases suivantes, car vos mesures ne fonctionneront pas. Ensuite, ajoutez un nom visuel sans espaces et cliquez sur LuckyTemplates Custom Visual pour exporter le graphique.

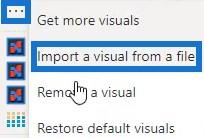
Ensuite, ouvrez LuckyTemplates pour importer le fichier. Cliquez sur les trois points sous Visualisations et sélectionnez Importer un visuel à partir d'un fichier . Ensuite, importez et ouvrez le fichier de graphique à barres.

Cliquez sur le bouton Chararticulator avec le nom visuel du graphique à barres.

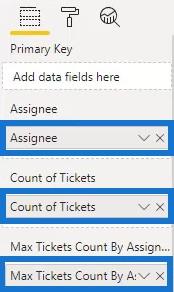
Remplissez la section Champs avec le cessionnaire , le nombre de tickets et le nombre maximum de tickets par cessionnaire . Le graphique à barres s'affichera maintenant.


Enfin, ajustez les paramètres ou les attributs de la visualisation selon vos propres préférences. Vous pouvez modifier la taille et le style de la police, la couleur d'arrière-plan et d'autres détails pour obtenir le visuel souhaité. Pour cet exemple, l'aspect final de la visualisation est le suivant :

Mise à jour de LuckyTemplates Desktop : graphique à barres personnalisé visuel Charticulator dans LuckyTemplates : variétés et modification
Graphique de pente LuckyTemplates : vue d'ensemble
Conclusion
Les graphiques à barres sont des visualisations efficaces car ils vous aident à visualiser et à comprendre facilement vos données. Avec Charticulator, la création de graphiques est plus rapide par rapport au visuel personnalisé natif dans LuckyTemplates. Vous pouvez accéder à Chararticulator sur le site Web et exporter vos données vers n'importe quel outil de rapport de données sans effort.
Apprenez-en plus sur la création de graphiques et de visualisations avec Charticulator en parcourant ce sur le site Web de LuckyTemplates.
Moudassir
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








