Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous discuterons des différentes choses que nous pouvons faire dans l'écran PowerApps pour Modifier . Nous comprendrons également comment fonctionne la propriété Update et comment utiliser les zones de texte.
PowerApps offre de nombreuses options que les utilisateurs peuvent utiliser dans les écrans PowerApps, telles que la modification des propriétés de la zone de texte et l'utilisation de la propriété Update .
Table des matières
Modification des enregistrements via l'écran de modification de PowerApps
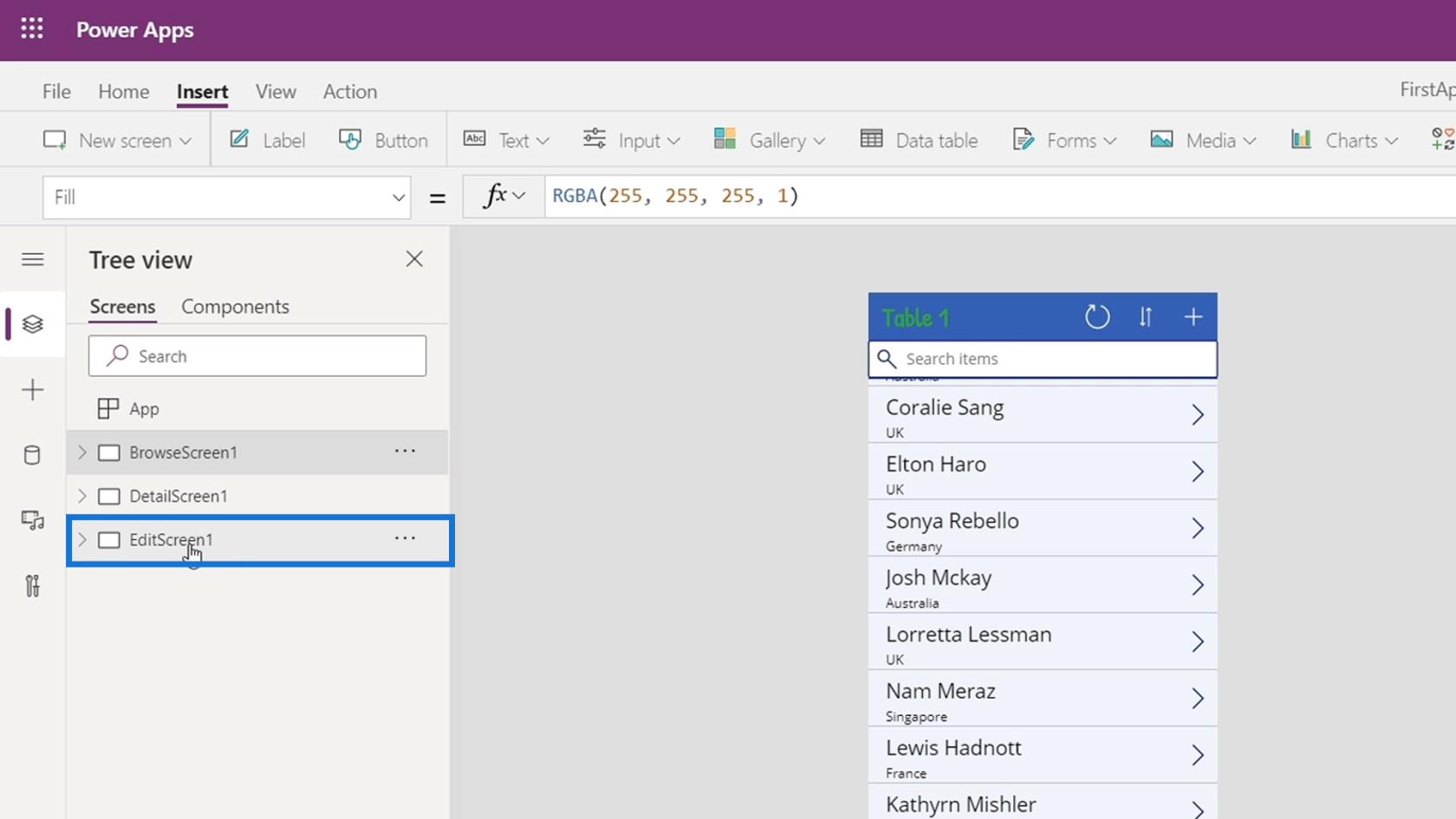
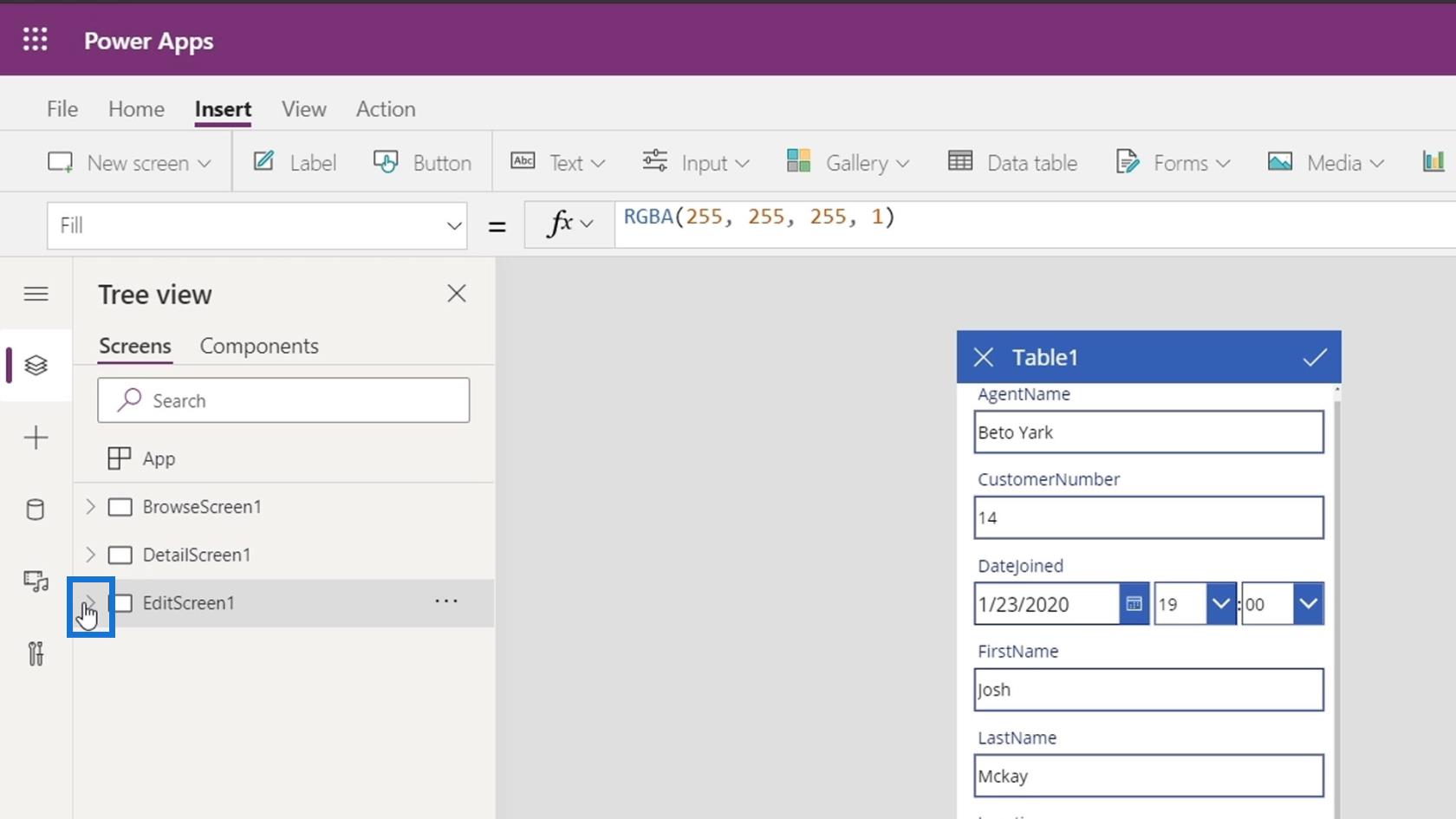
Commençons par cliquer sur EditScreen1 pour parcourir l'écran d'édition.

Ensuite, cliquez sur le bouton Jouer .

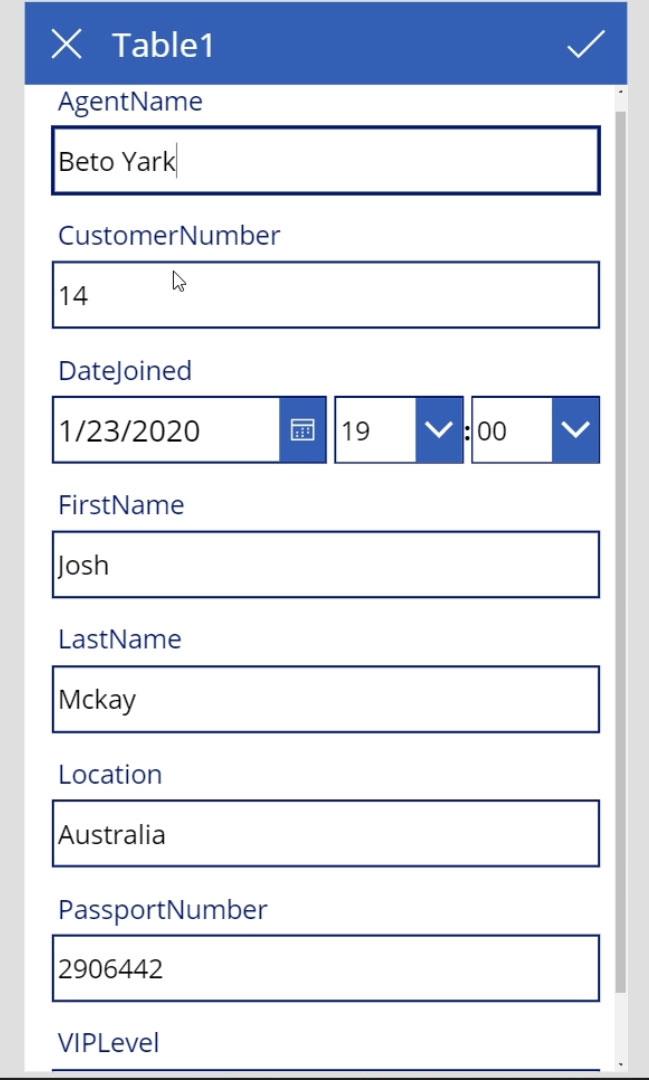
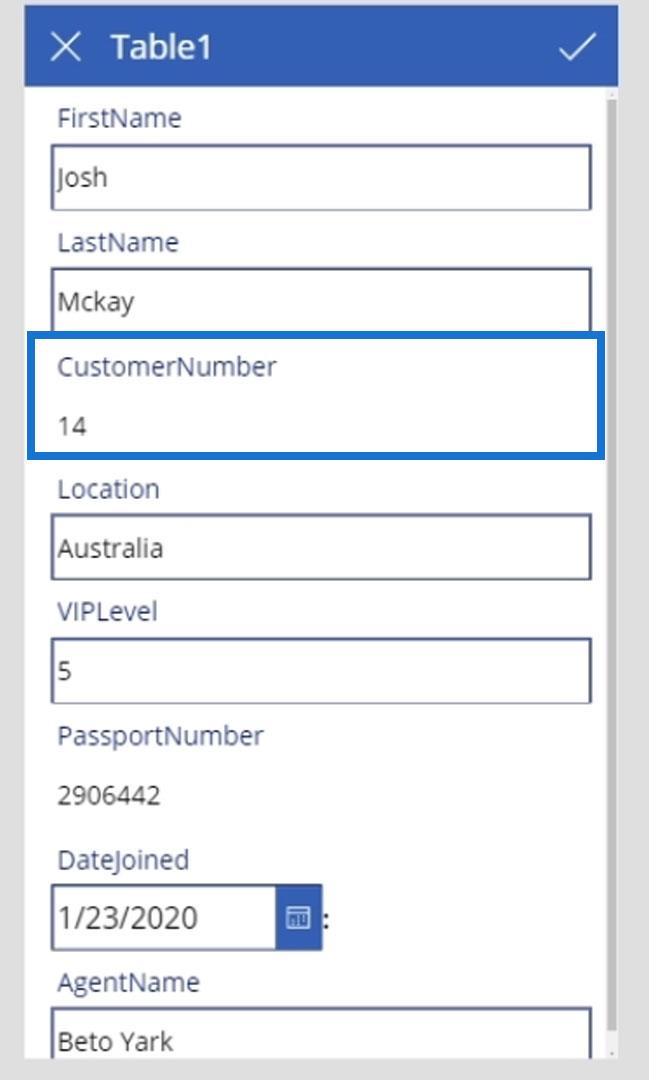
Nous pouvons modifier les enregistrements via l'écran d'édition.

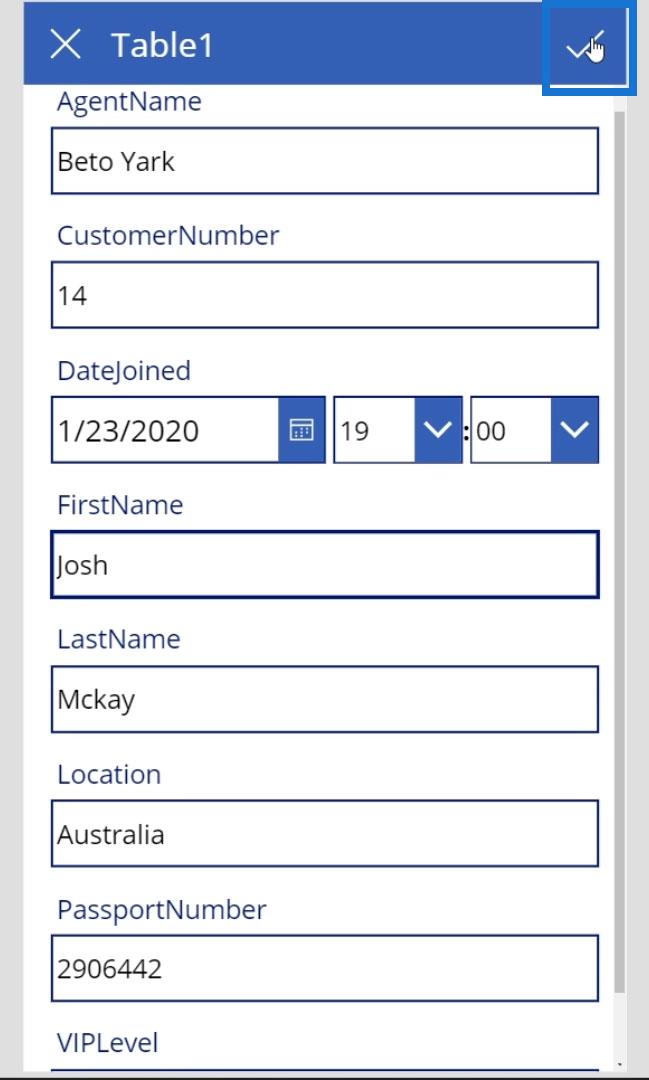
Après avoir modifié les enregistrements, il nous suffit de cliquer sur l'icône de coche ici pour enregistrer les modifications que nous avons apportées à notre fichier de données.

Comprendre le fonctionnement de l'écran de modification de PowerApps
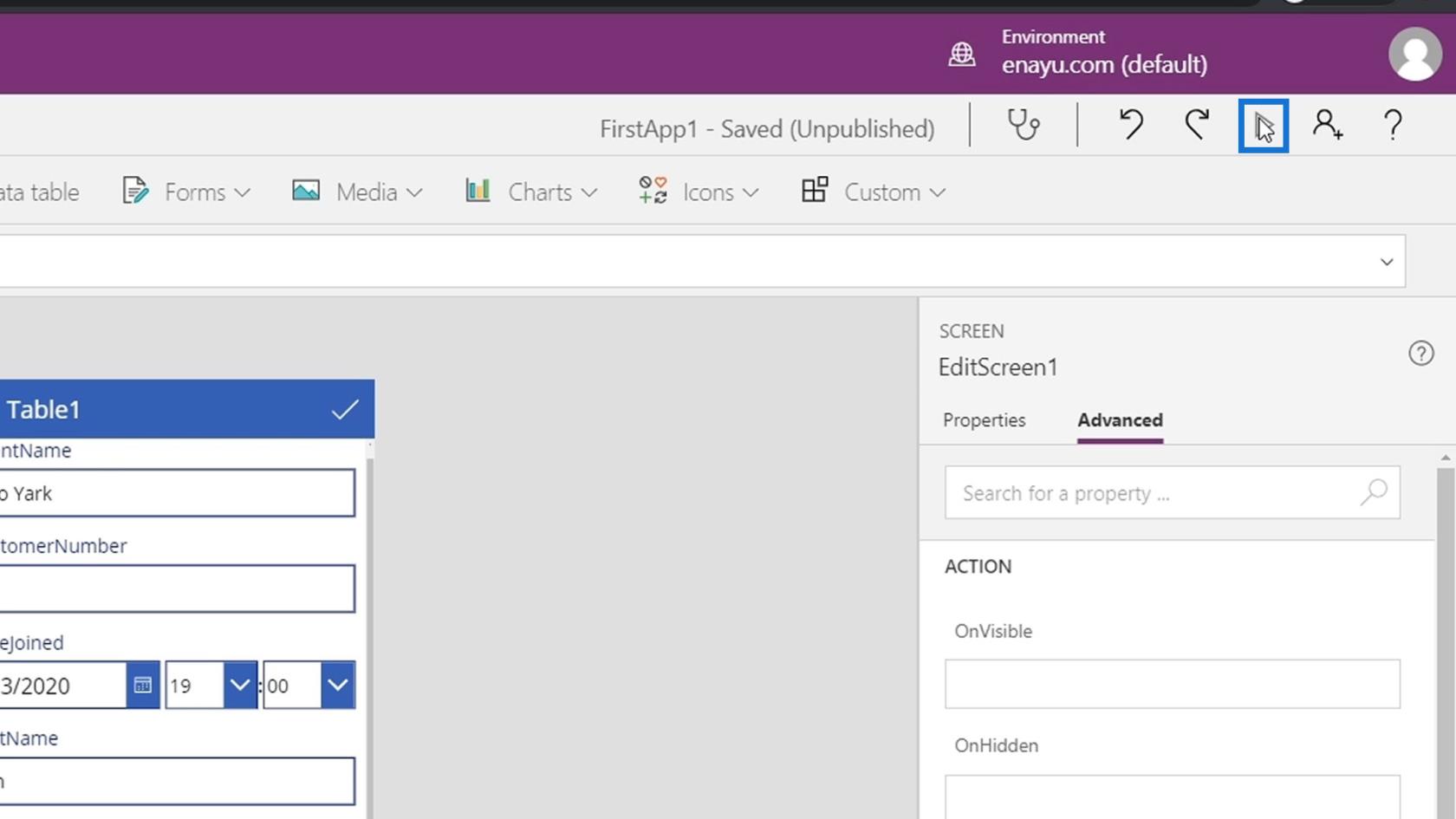
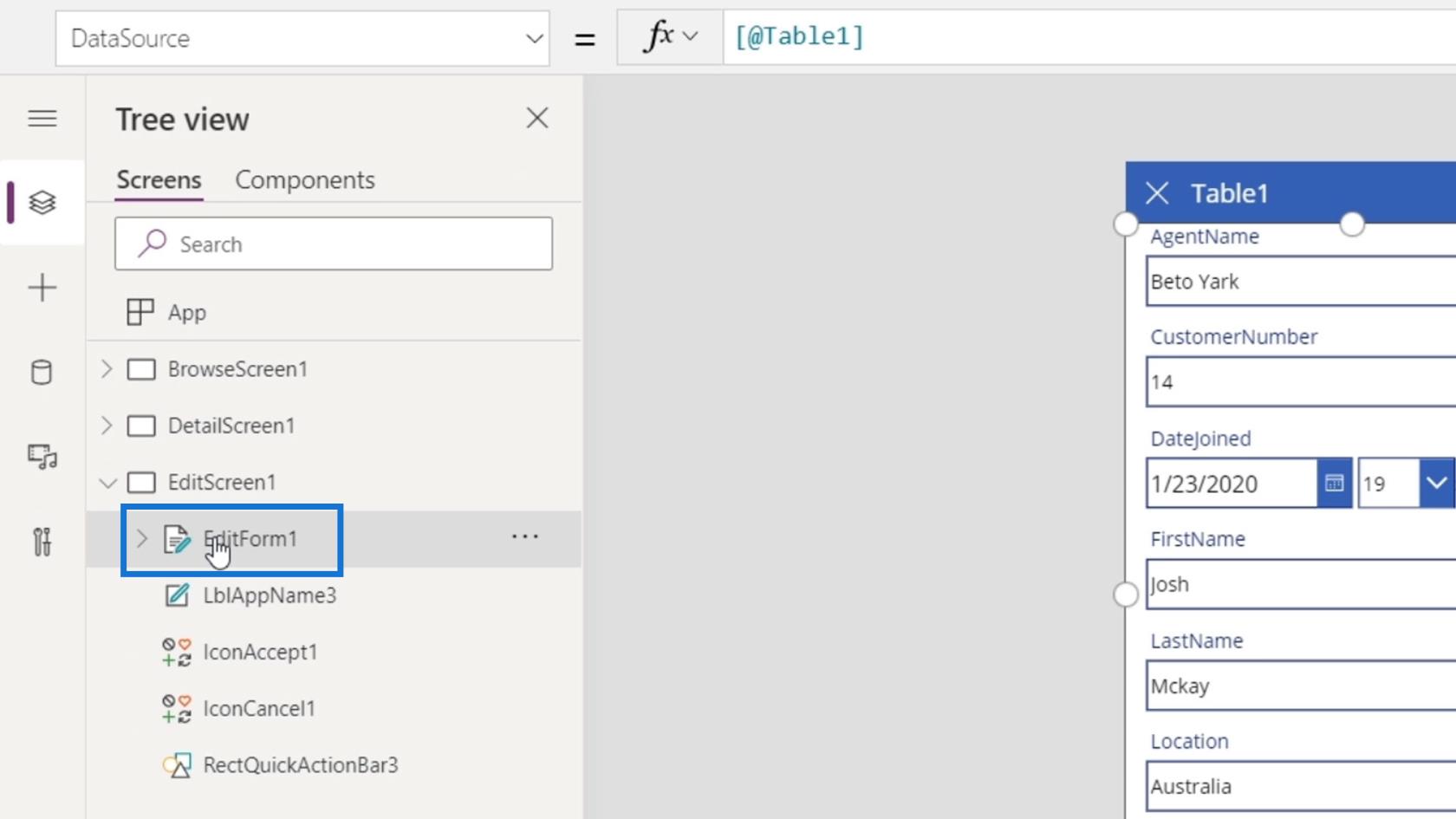
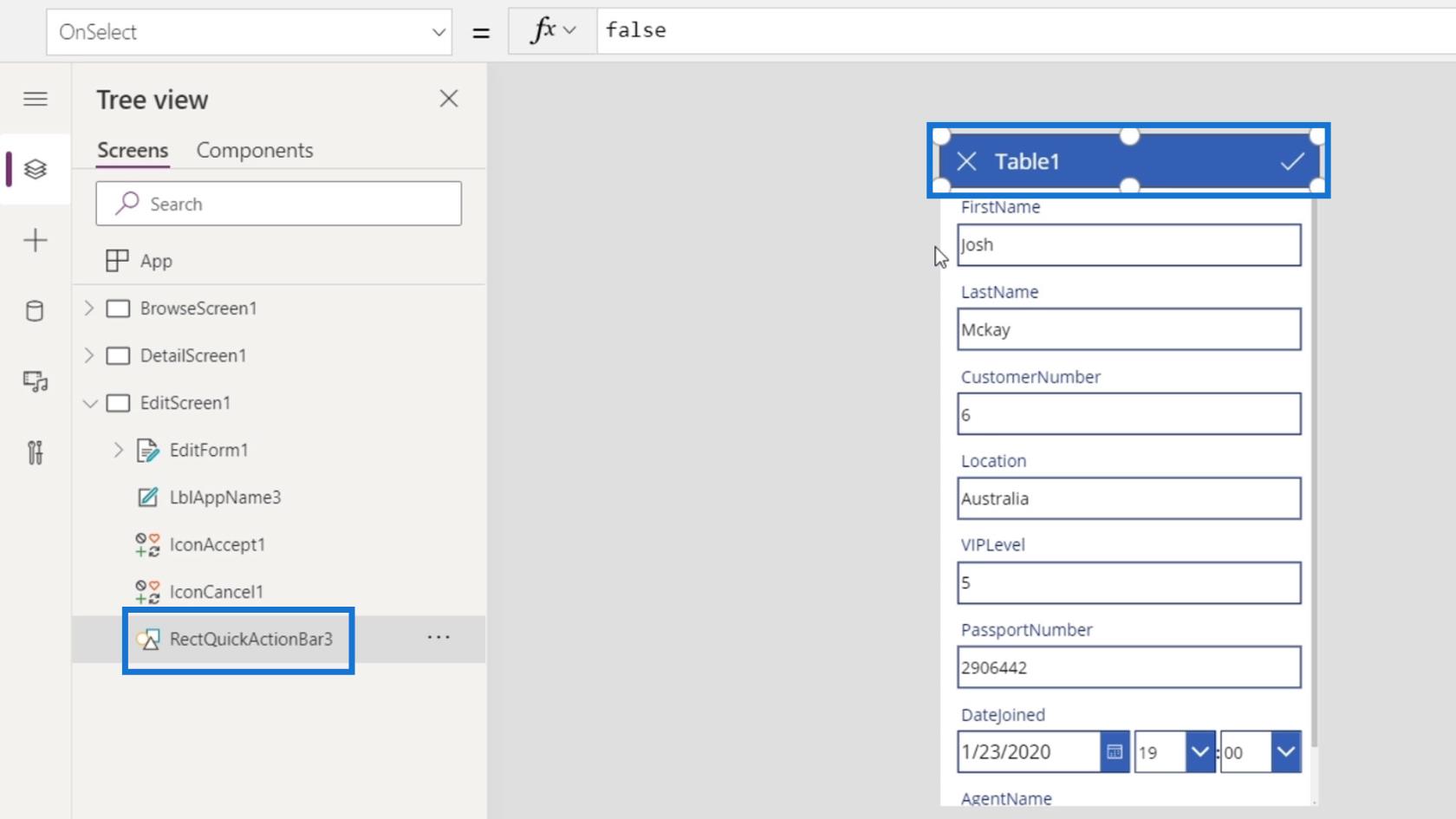
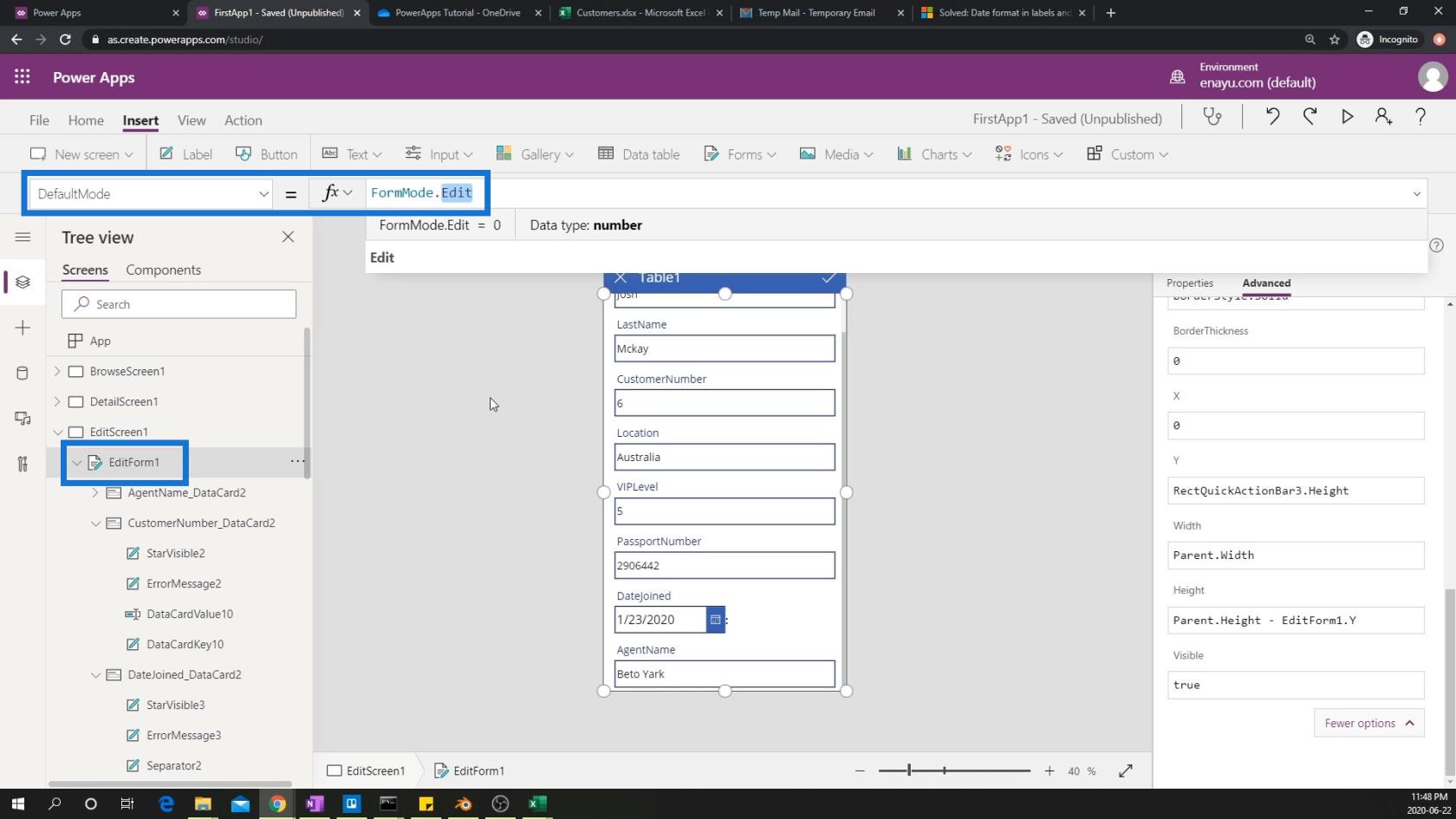
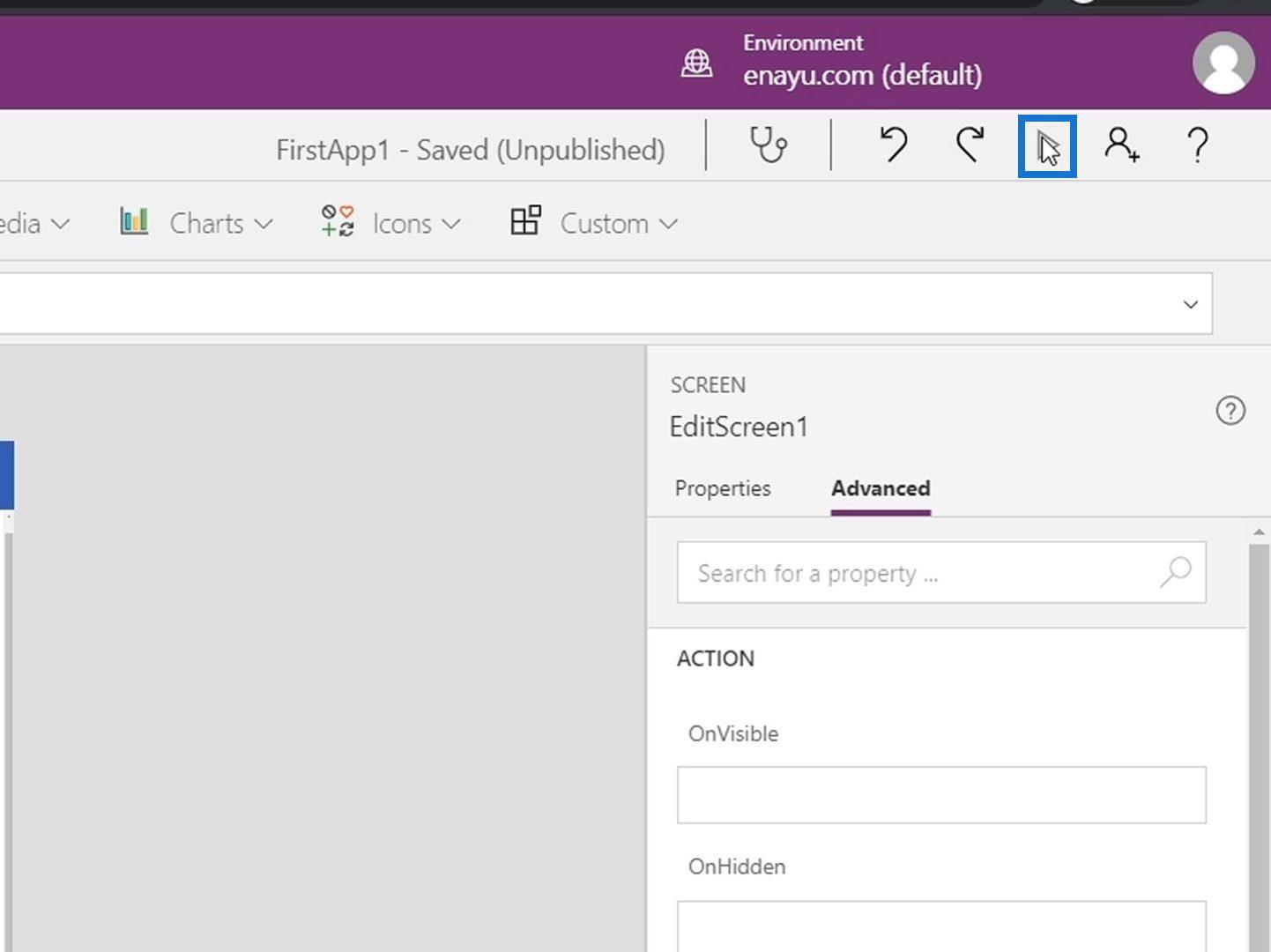
Analysons le fonctionnement de l'écran d'édition. Affichez les éléments réels sur EditScreen1 en cliquant sur cette flèche.

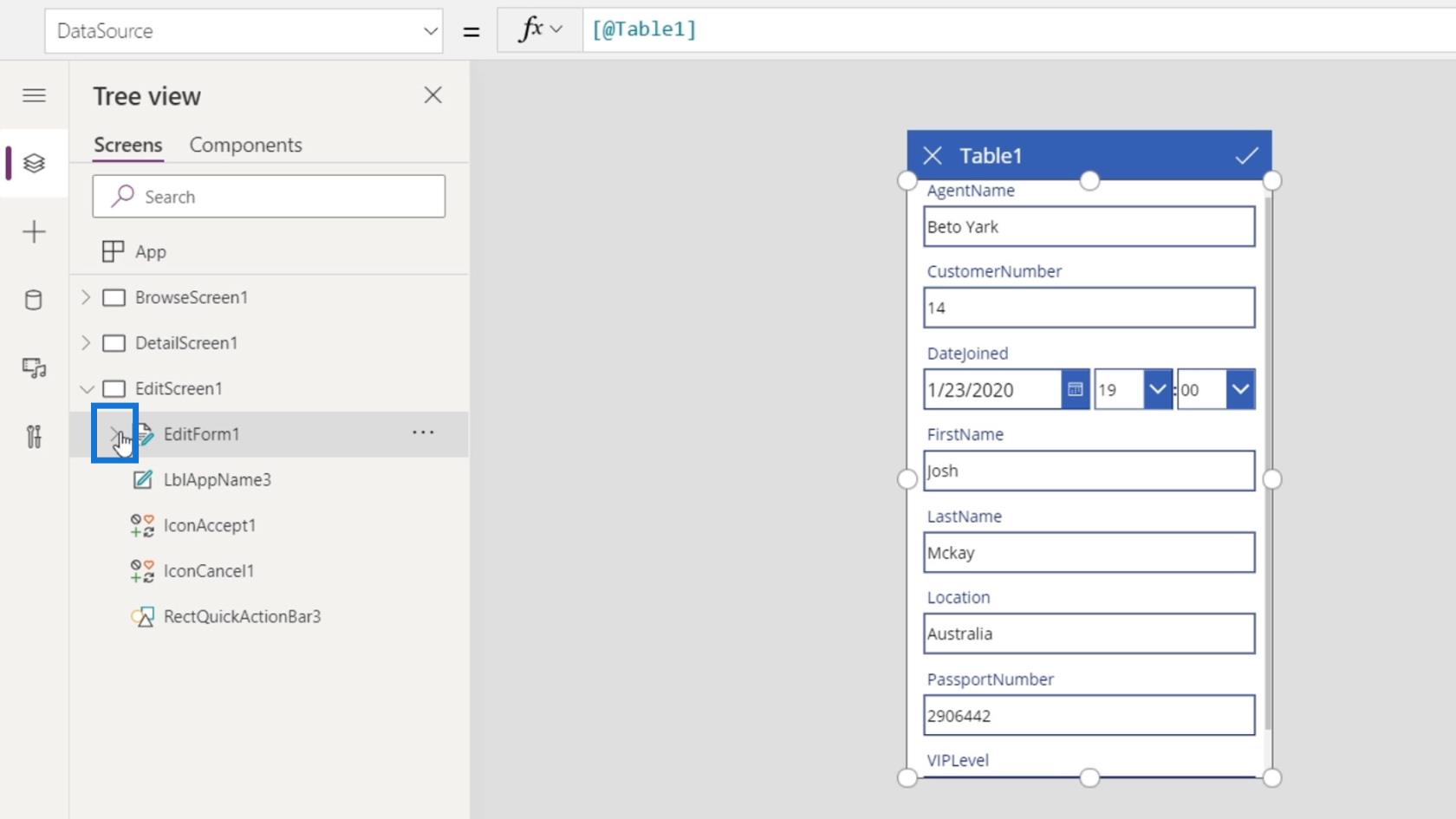
Le premier élément est le EditForm1 qui est notre élément de formulaire complet.

Tout comme un formulaire d'affichage, PowerApps dispose également d'un formulaire d'édition. La beauté de ce formulaire est que tous les contrôles sont automatiquement ajoutés en fonction de leurs types de champs respectifs.
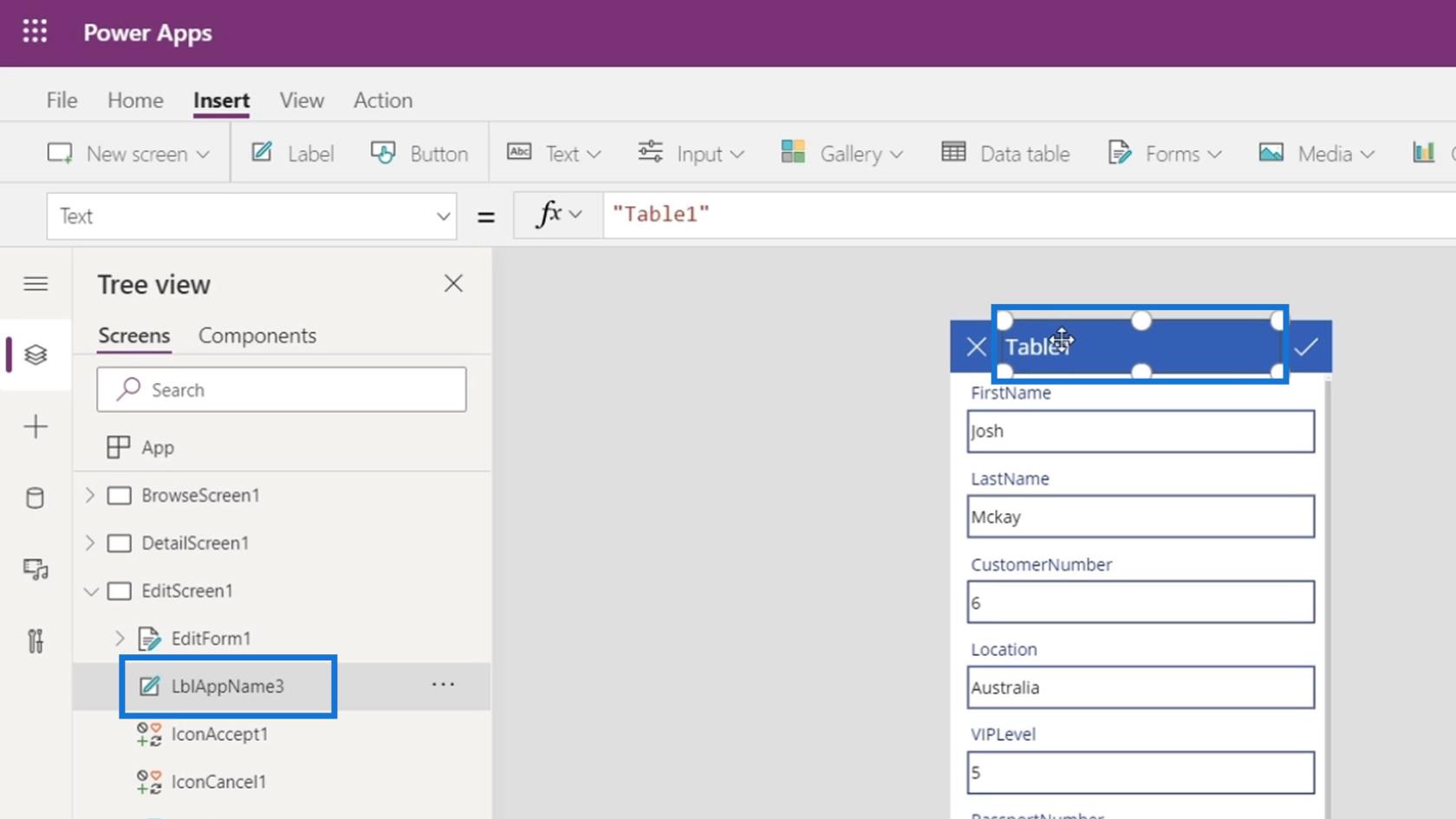
Nous avons également le LblAppName3 qui est le titre ( Table1 ) du formulaire.

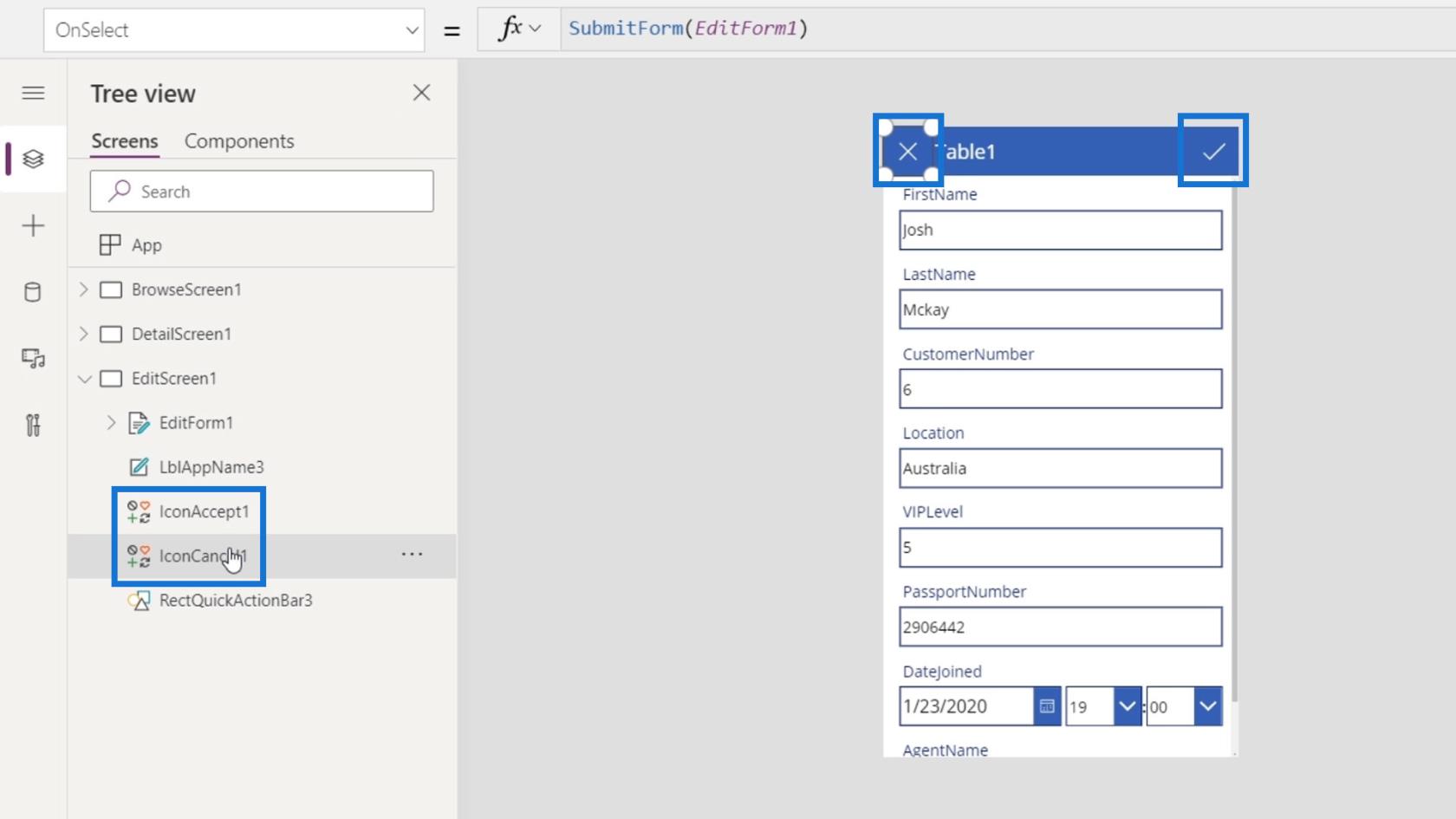
IconAccept1 et IconCancel1 sont les deux éléments d'icône pour le X et l' icône de coche .

Le dernier élément est la barre d'action rectangulaire bleue.

Nous pouvons également cliquer sur la flèche sur EditForm1 pour afficher les sous-éléments.

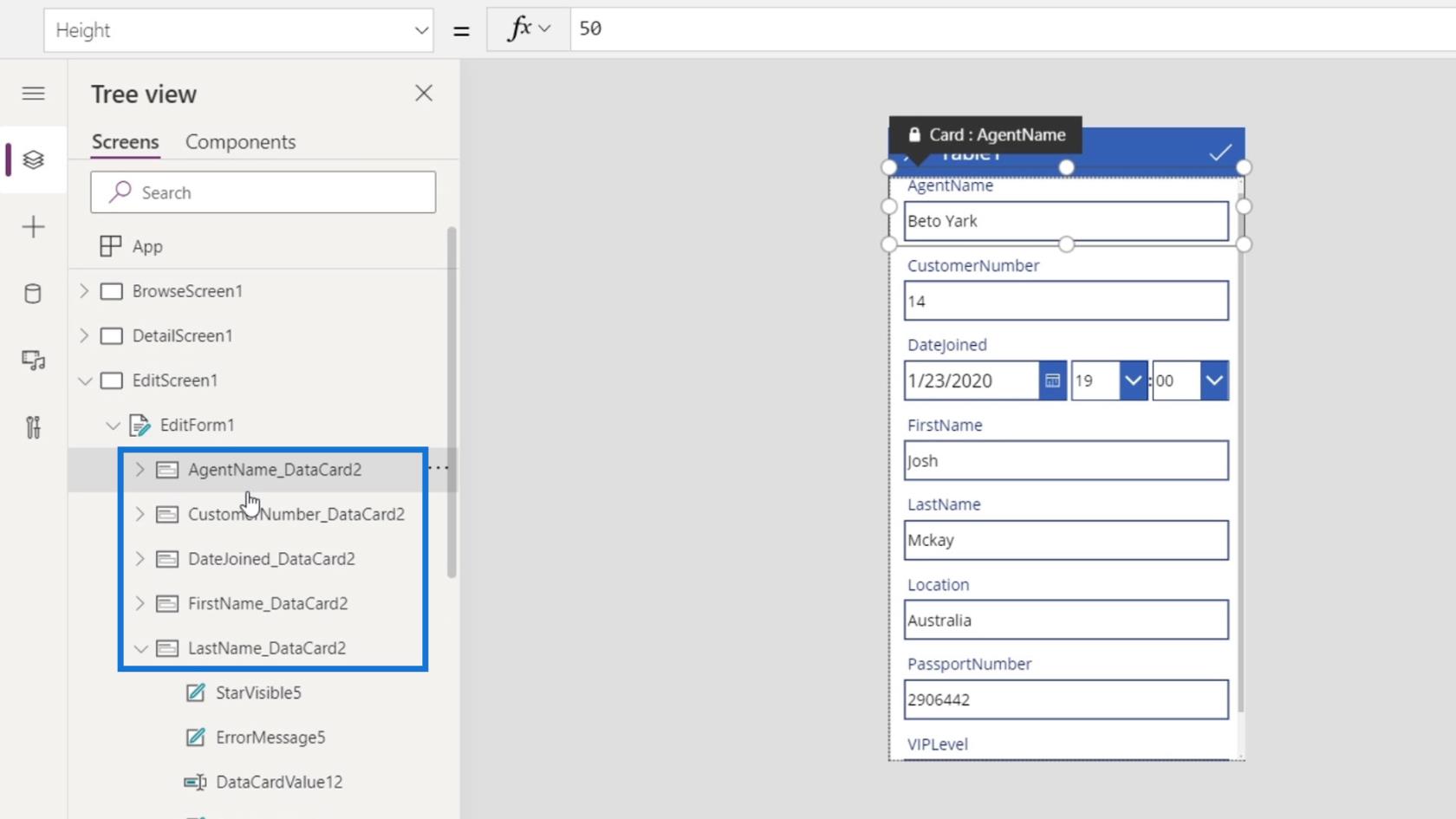
Ensuite, nous verrons les différentes cartes de données à l'intérieur qui sont similaires à ce que nous avons vu sur l'écran de détail.

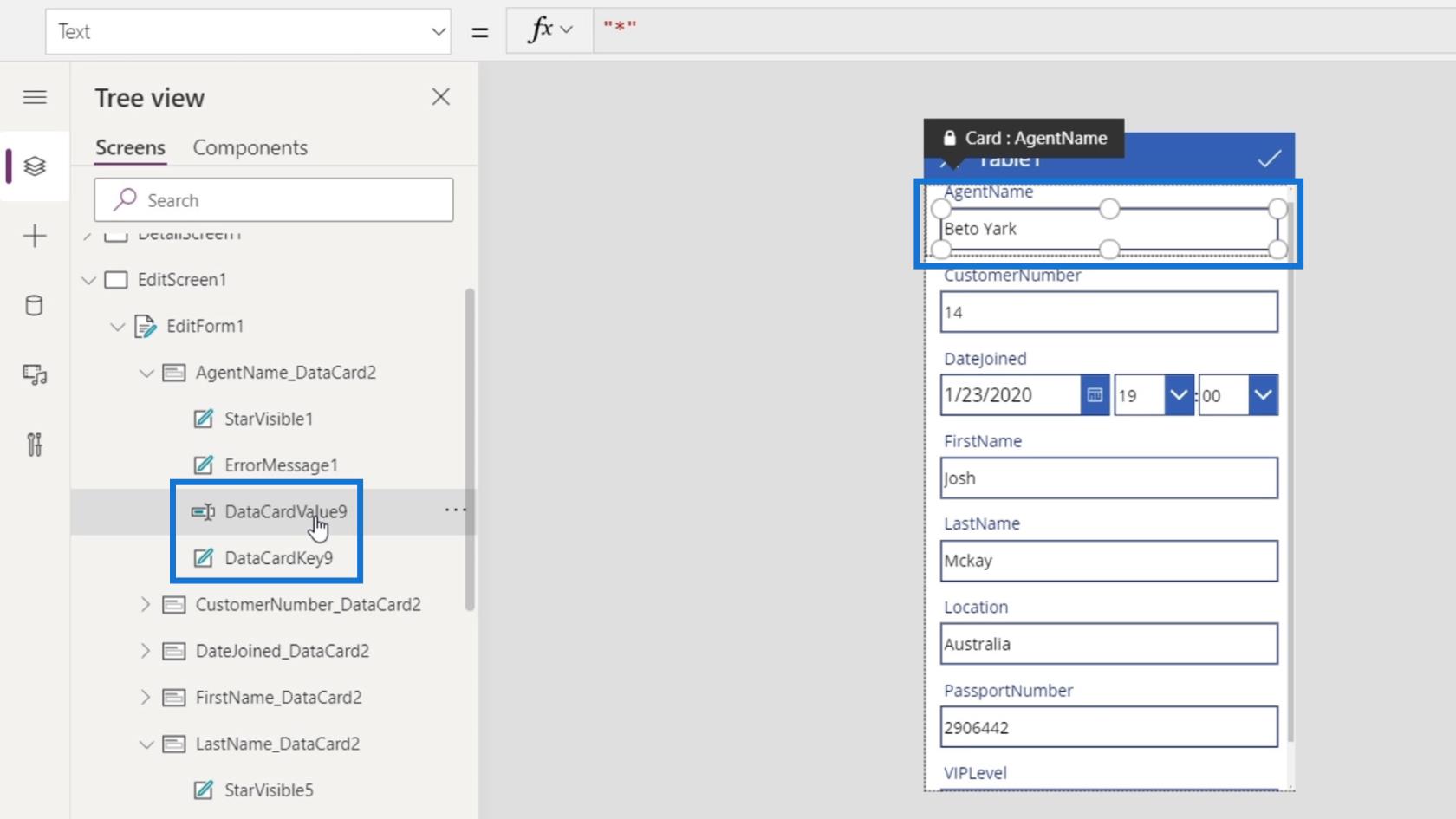
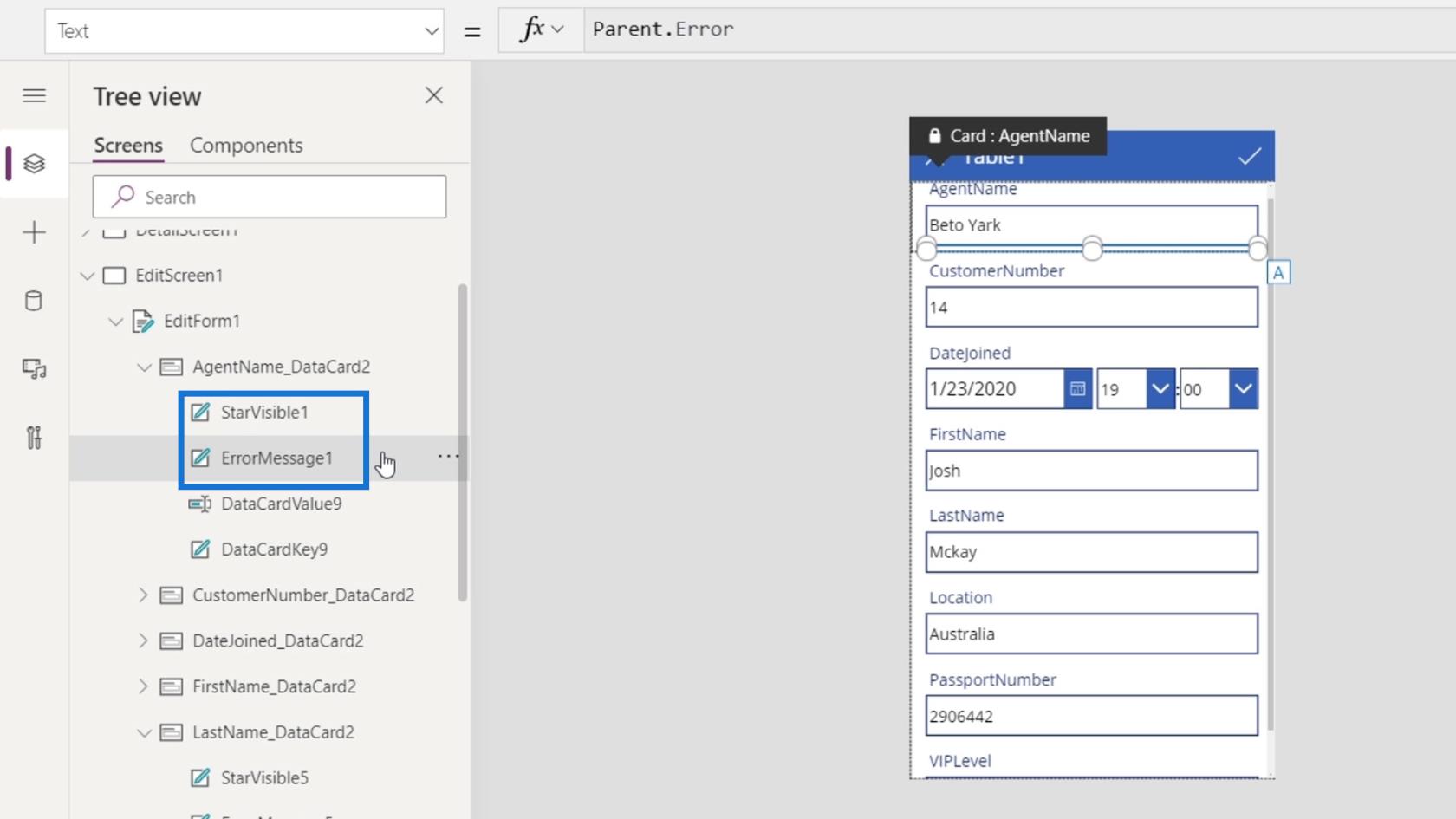
Chaque carte de données contient également différents sous-éléments que nous pouvons modifier comme le DataCardValue9 qui est la zone de texte, et le DataCardKey9 qui est l'étiquette.

Il contient également ces éléments StarVisible1 et ErrorMessage1 qui peuvent être utilisés à des fins de validation comme un message d'erreur lorsqu'un utilisateur a saisi une valeur incorrecte. Dans les futurs modules, nous montrerons comment nous pouvons faire ces validations d'erreurs.

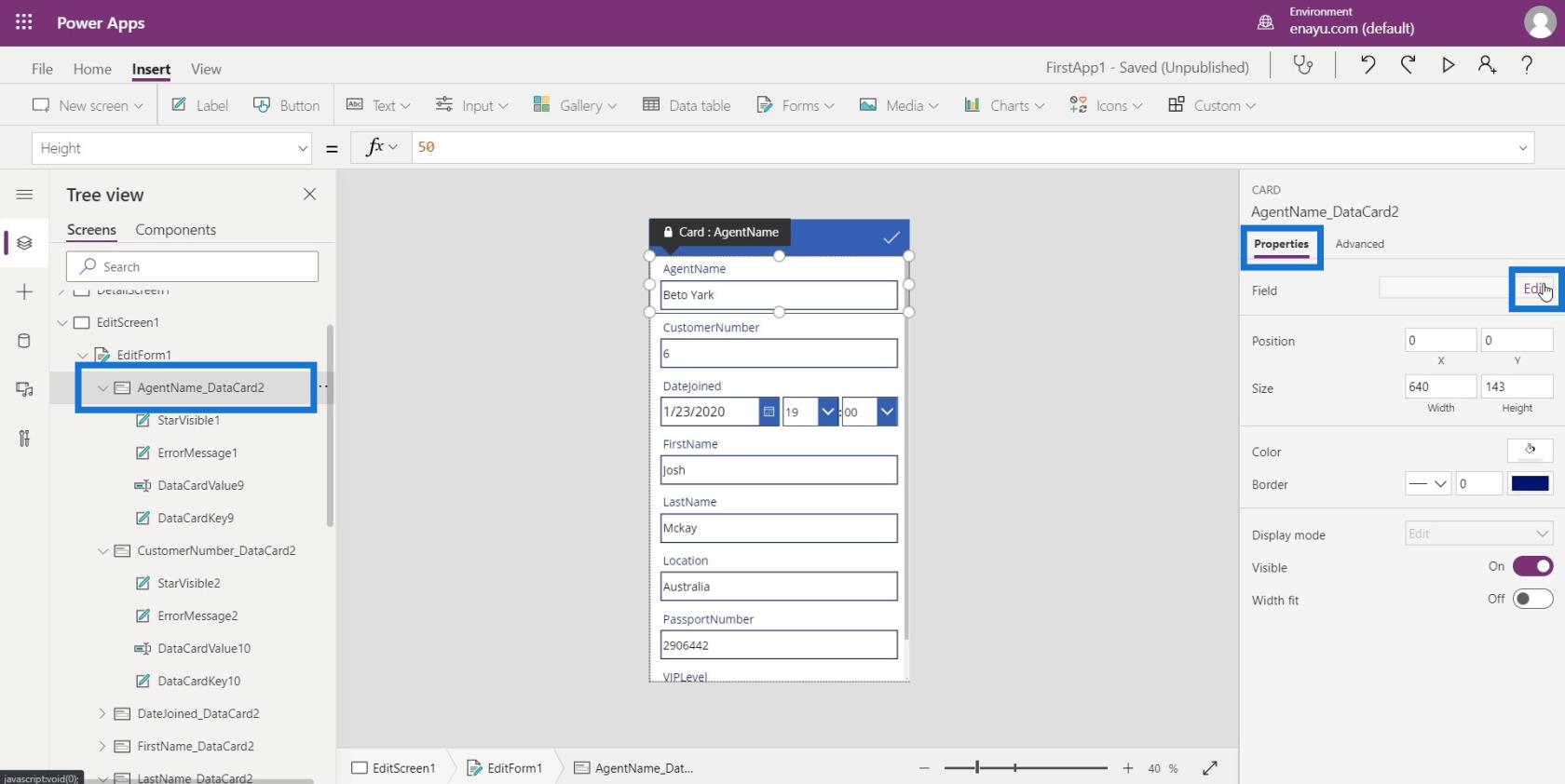
Nous pouvons également organiser les cartes de données. Cliquez simplement sur l'une des cartes de données, accédez à l' onglet Propriétés et cliquez sur Modifier .

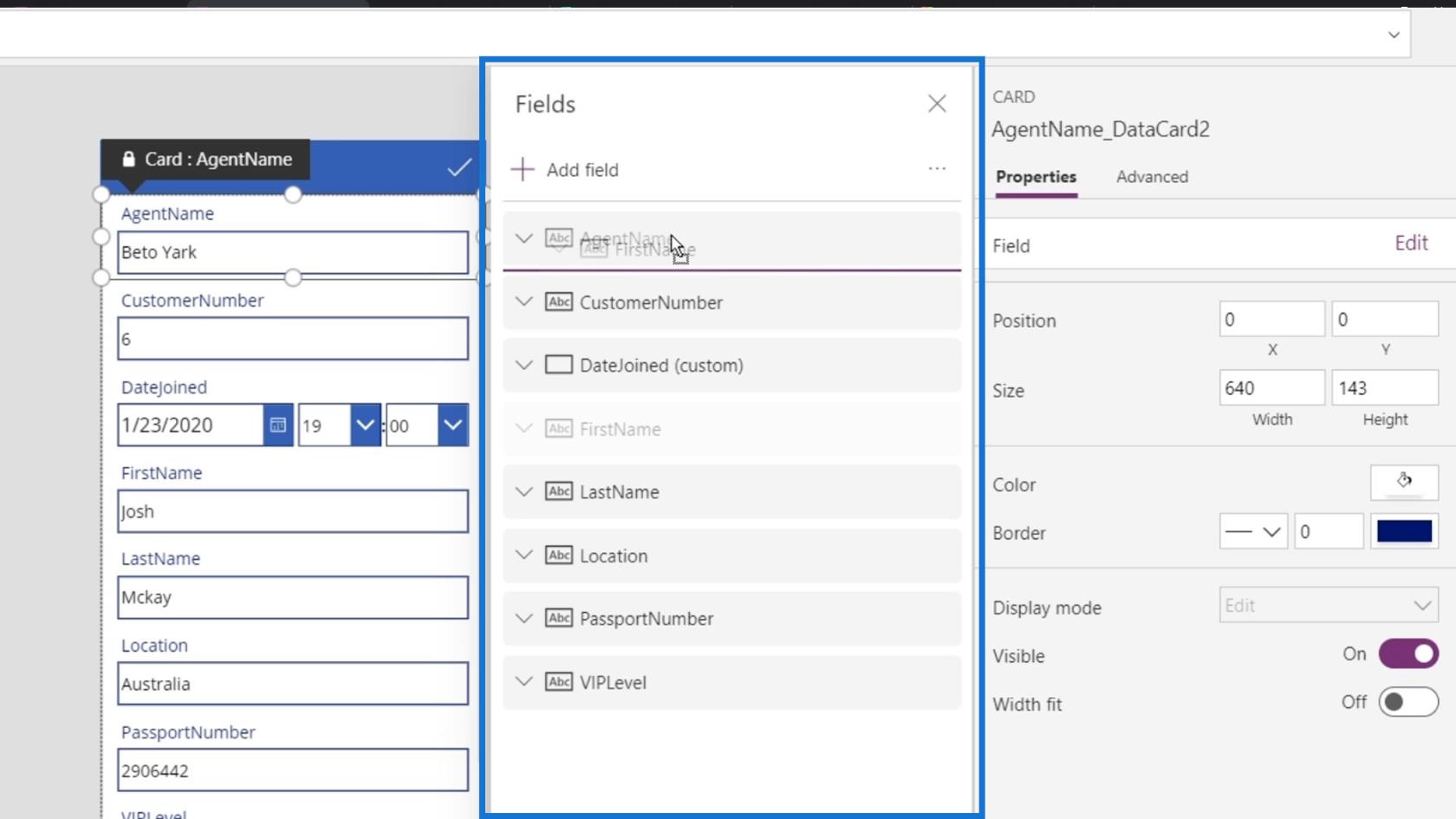
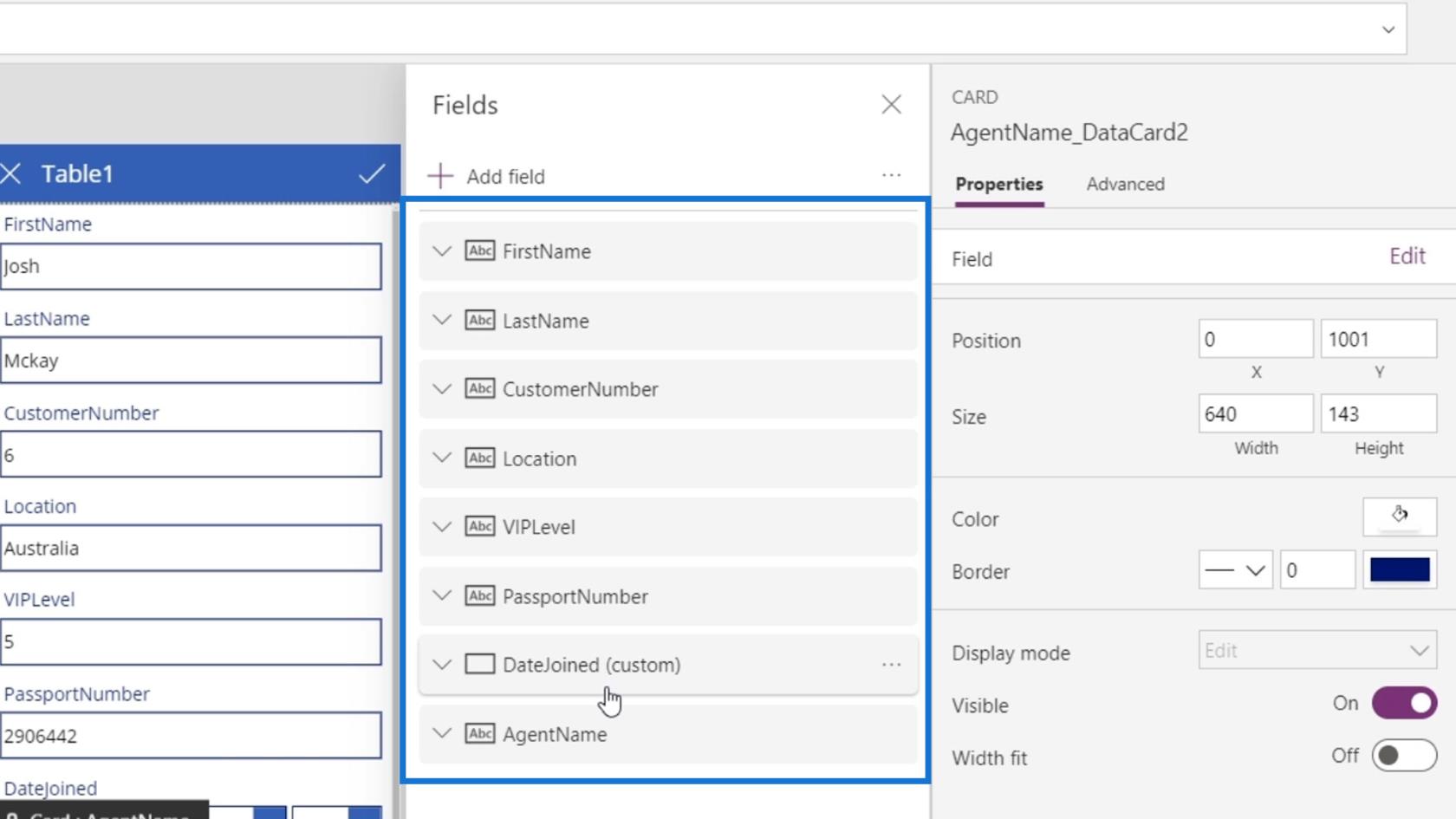
Le volet Champs apparaîtra et nous pouvons maintenant organiser nos cartes de données en les faisant glisser.

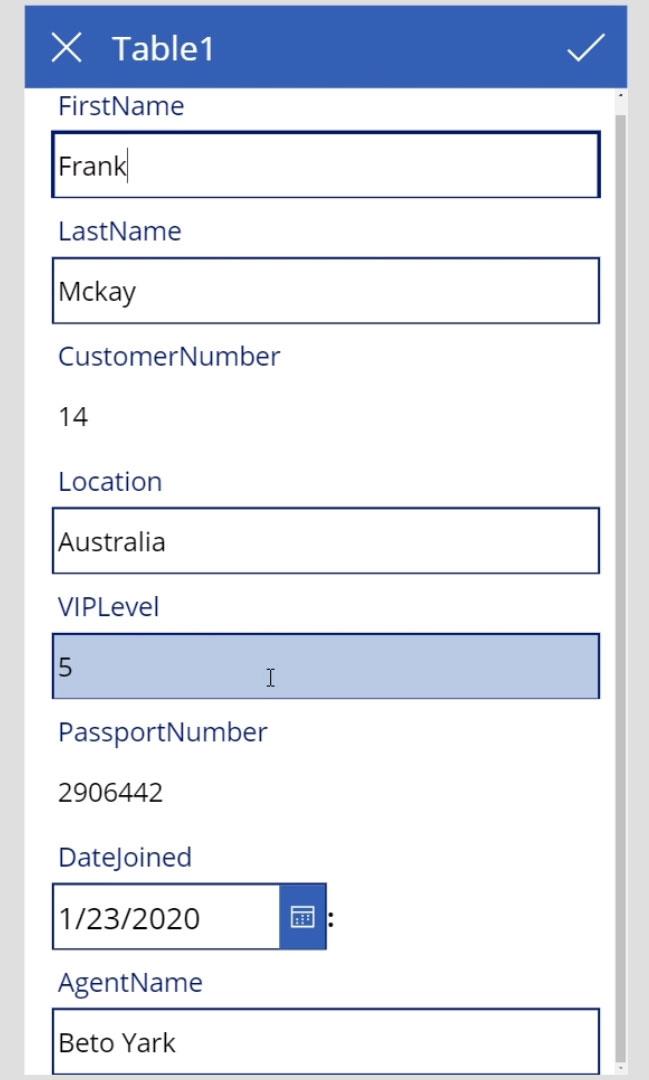
Organisons nos cartes de données comme indiqué dans l'image ci-dessous.

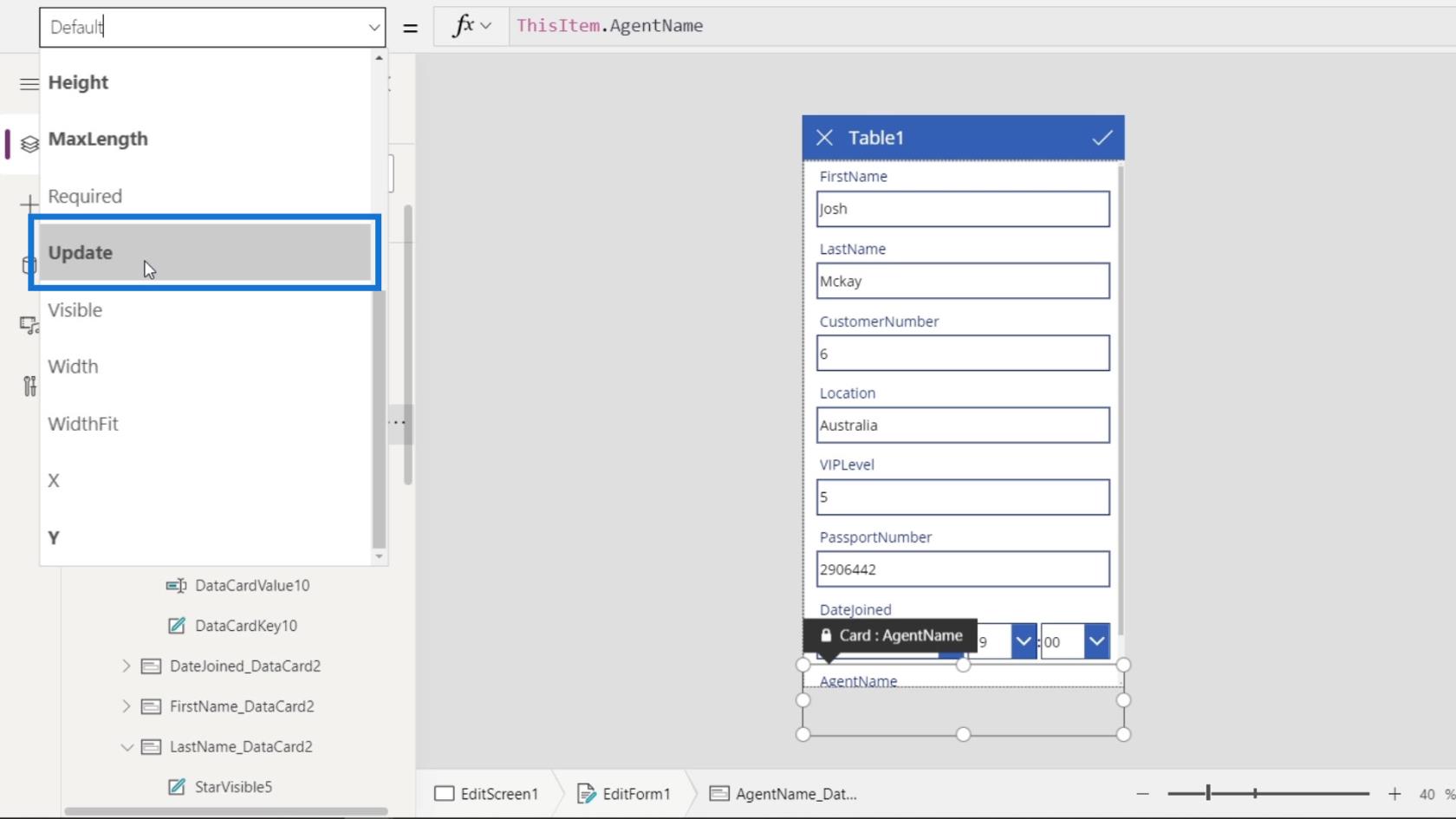
Utilisation de la propriété Update
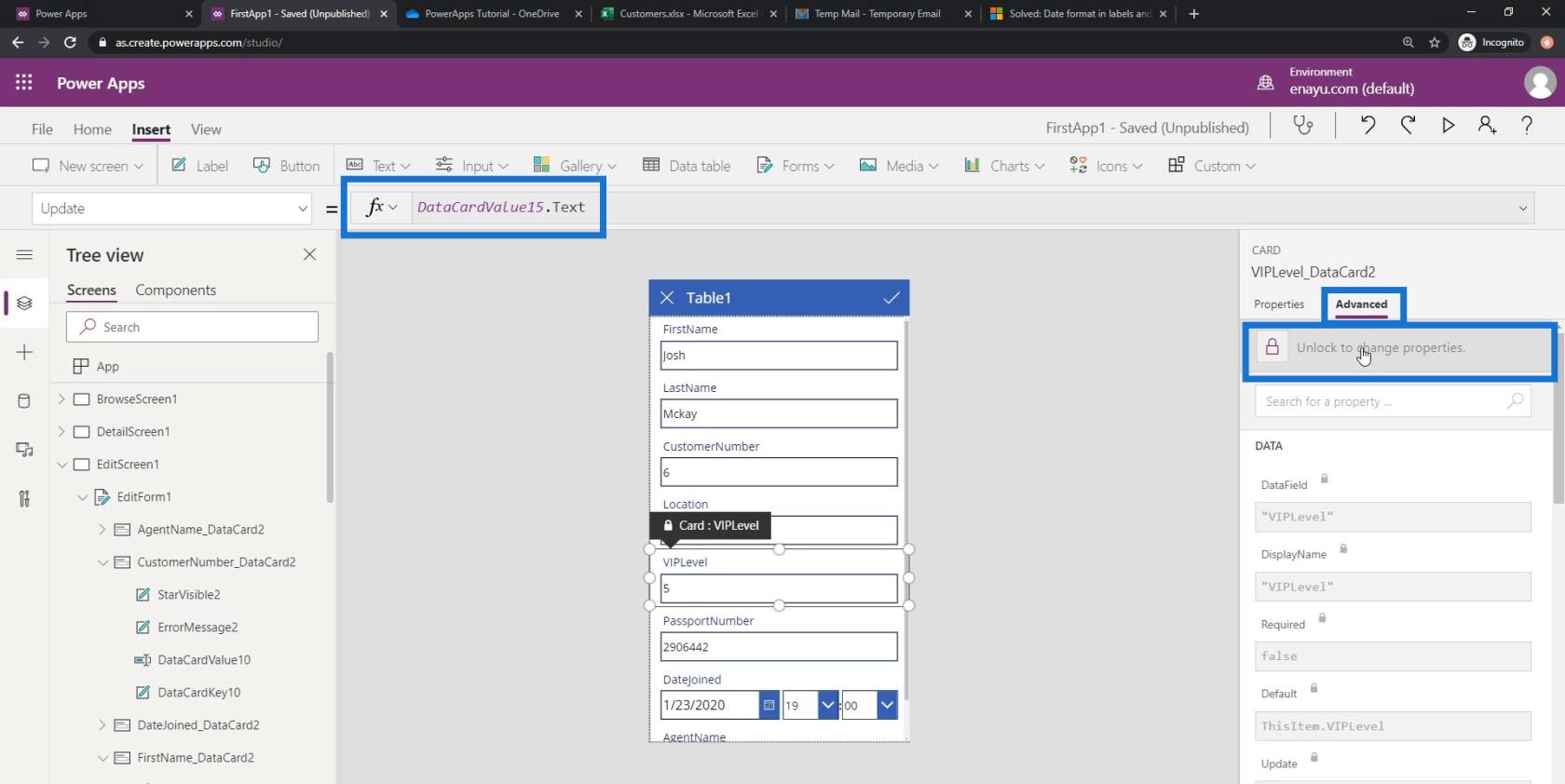
Dans l'écran d'édition, chaque carte de données a également des propriétés différentes. La propriété que nous devons utiliser ici est la propriété Update .

En utilisant la propriété Update , lorsqu'un utilisateur apporte des modifications et les enregistre, il mettra à jour ces modifications dans les données correspondantes de notre fichier de données. Lorsqu'un utilisateur clique sur l'icône de coche, la valeur de la carte de données est mise à jour en fonction de ce que l'utilisateur a saisi.
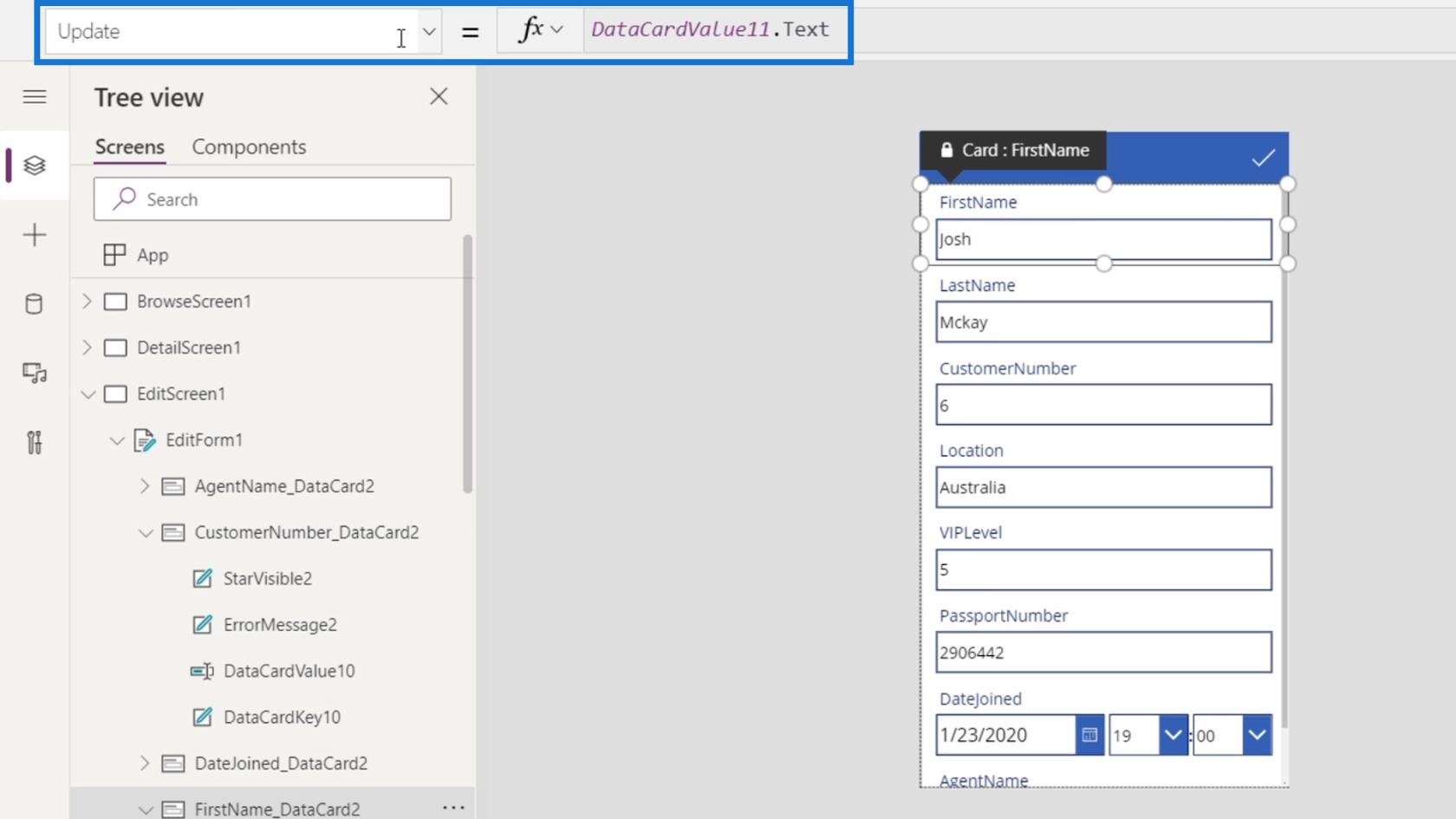
Cependant, ce qui est réellement soumis est la valeur de la propriété Update de la carte de données et non exactement la valeur de texte que l'utilisateur a saisie dans les zones de texte. Il se trouve que par défaut, la propriété Update de la carte de données est équivalente à la valeur de la zone de texte. Nous pouvons changer cela si vous le souhaitez pour une raison quelconque.

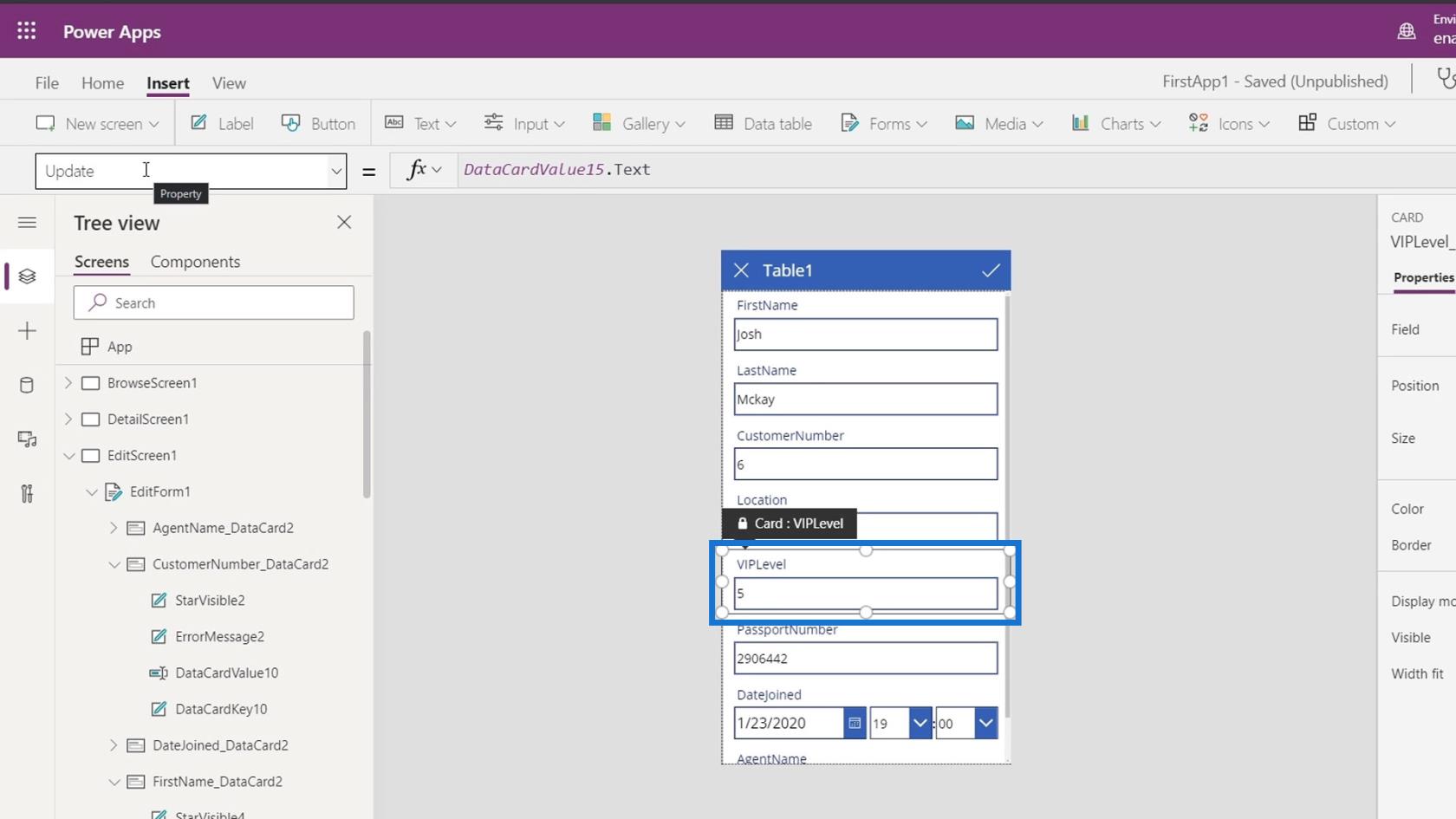
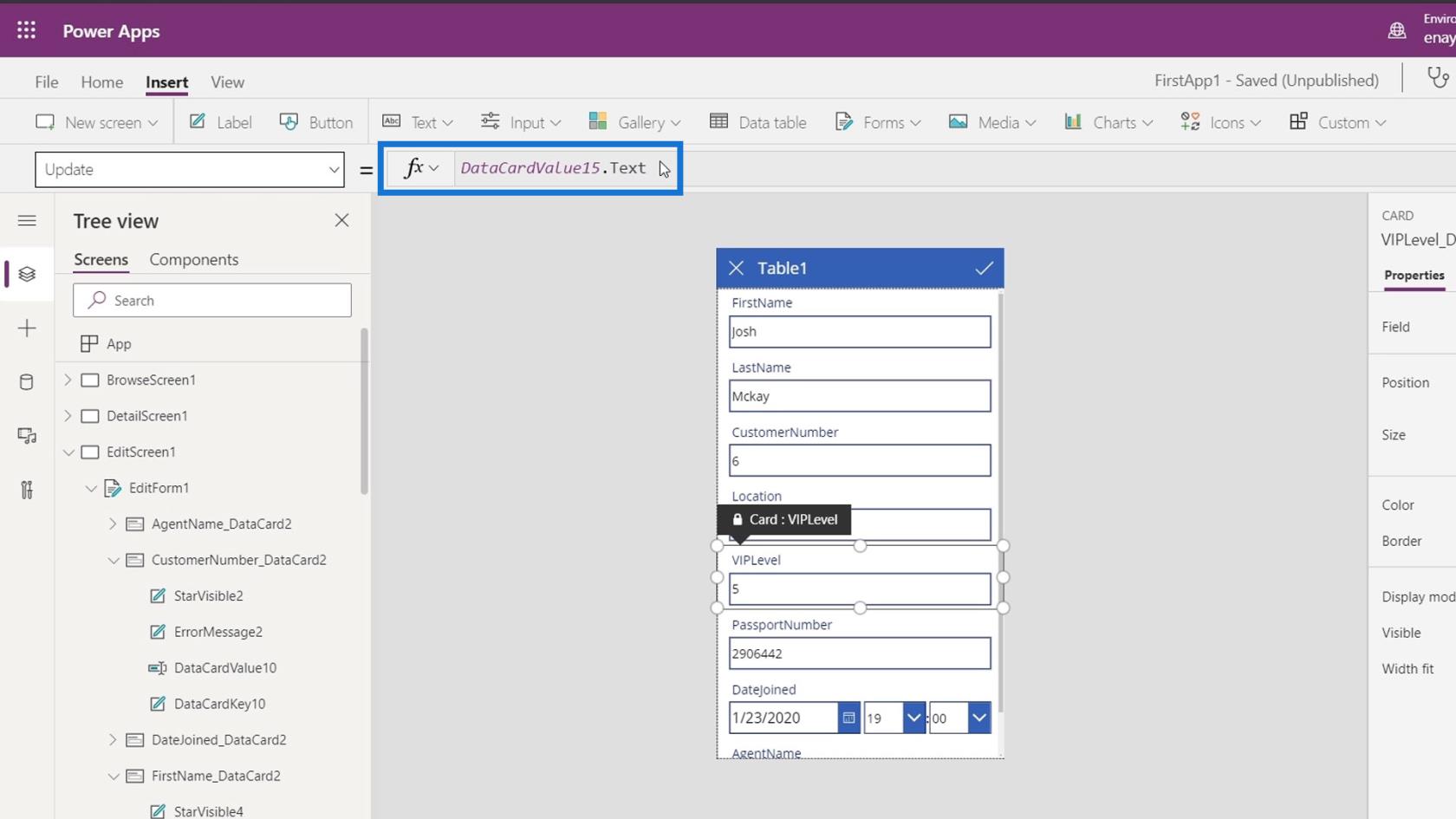
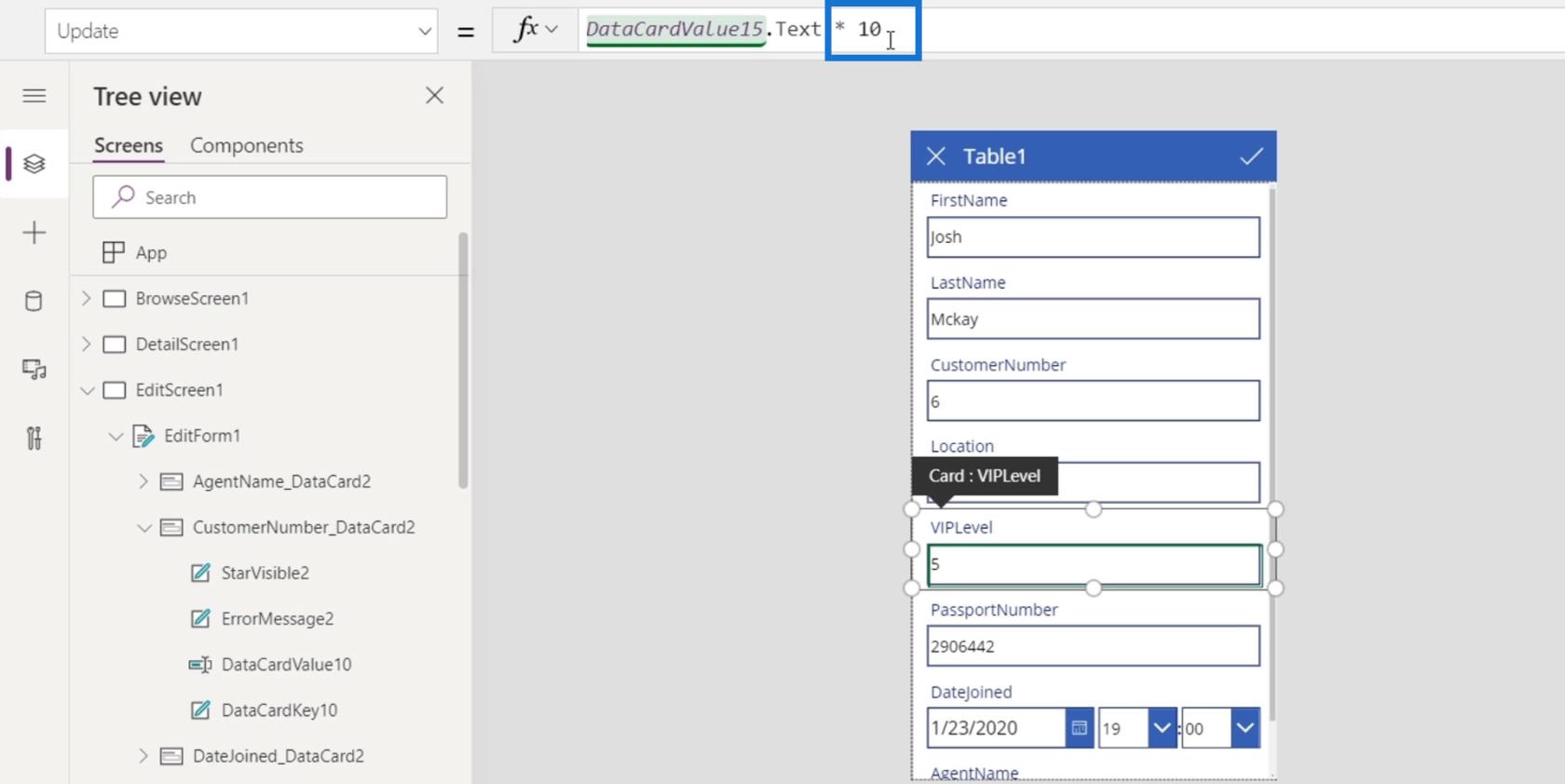
Par exemple, dans la zone de texte VIPLevel , nous voulons qu'un utilisateur entre un nombre. Cependant, une fois que l'utilisateur saisit un nombre et clique sur l'icône de coche pour l'enregistrer, nous souhaitons que ce nombre soit automatiquement multiplié par 10 avant de l'enregistrer dans notre fichier de données.

Dans ce cas, nous devons modifier la valeur de notre propriété Update .

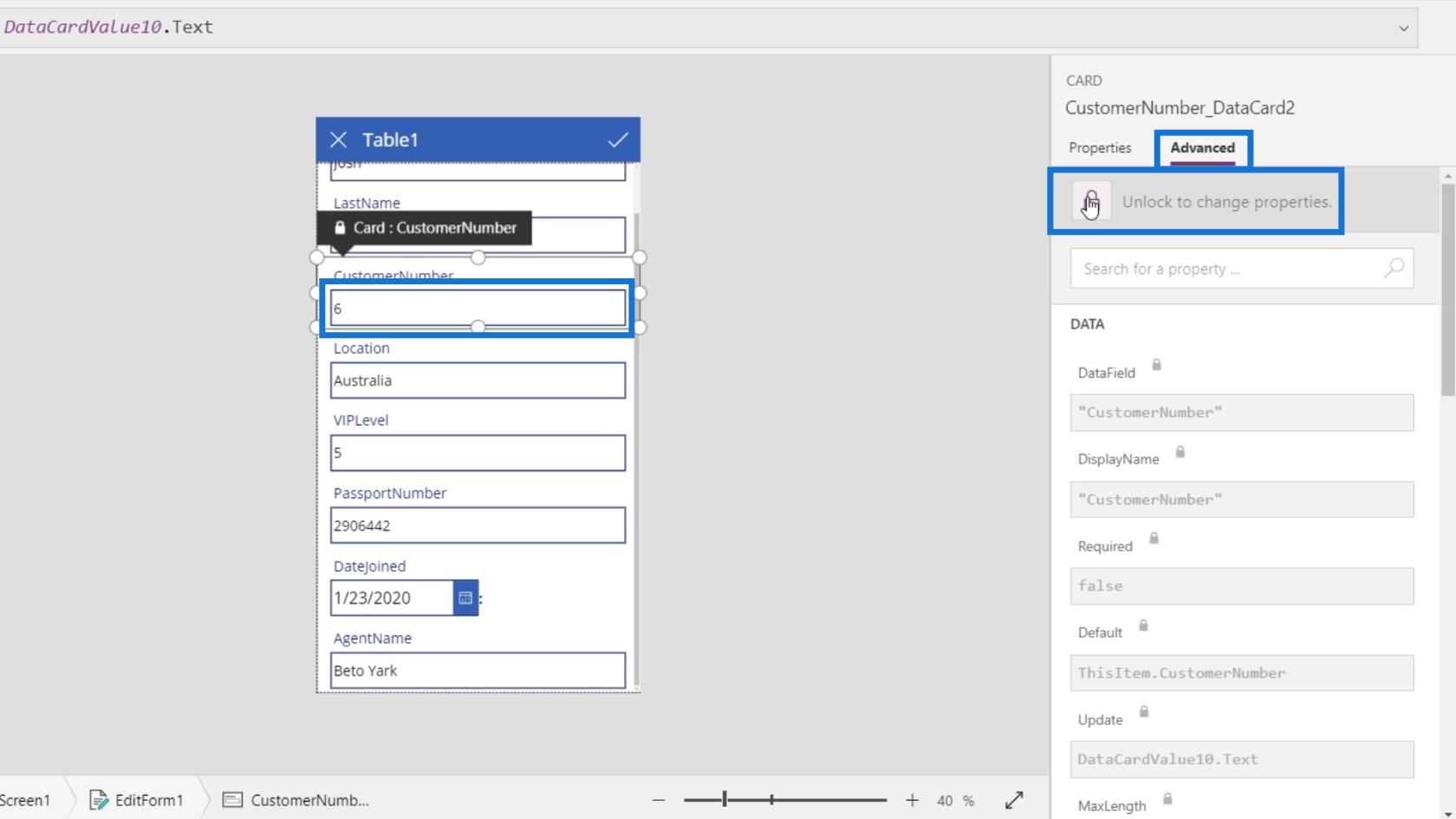
Par défaut, celui-ci est verrouillé. Nous pouvons le déverrouiller en allant dans l' onglet Avancé et en cliquant sur Déverrouiller pour modifier les propriétés .

Alors ajoutons * 10 ici. En faisant cela, au lieu d'enregistrer le nombre exact de l'utilisateur, il multipliera d'abord ce nombre par 10 et l'enregistrera dans notre fichier de données.

Modification des propriétés du formulaire d'écran d'édition et de la zone de texte
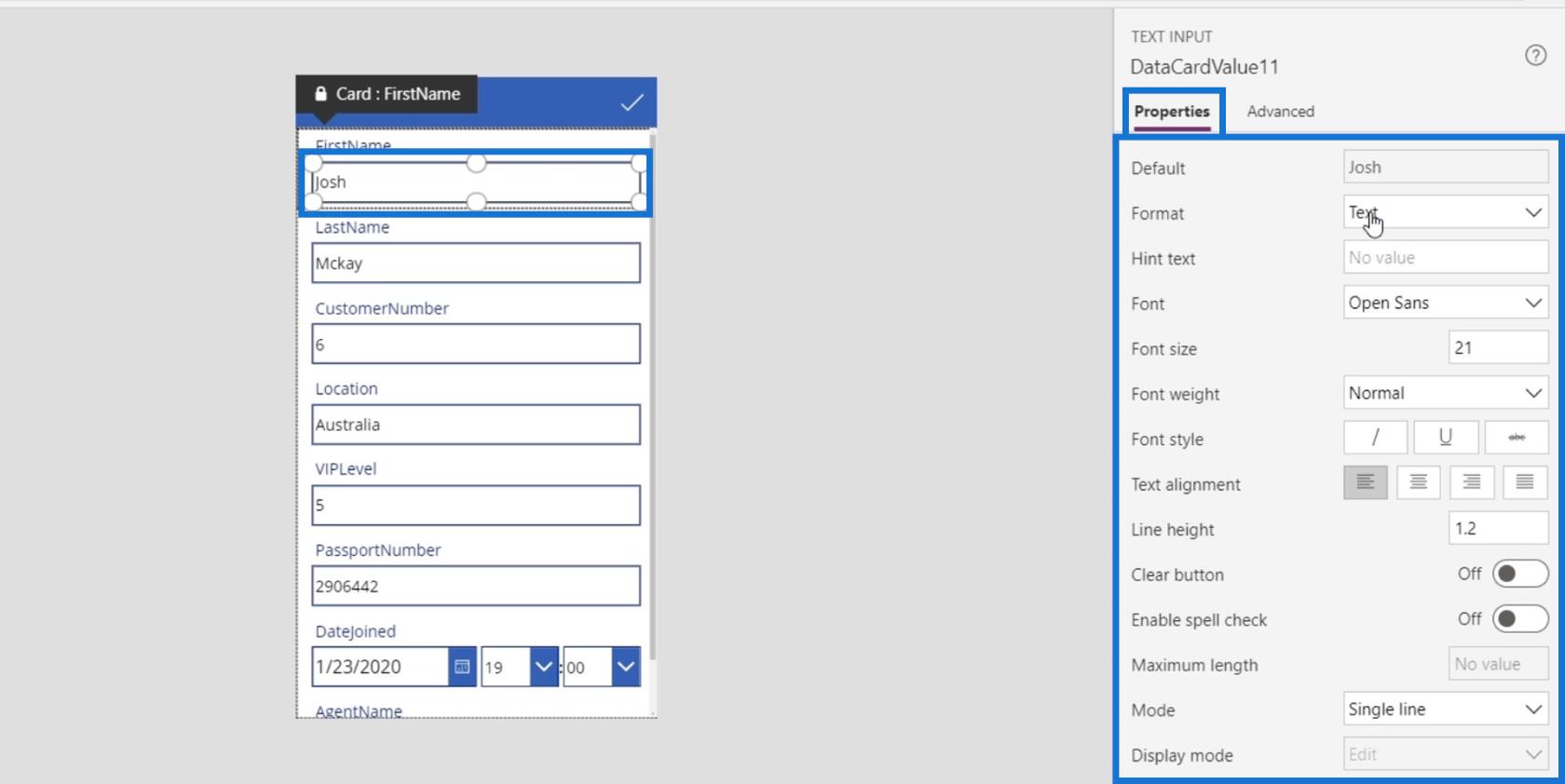
Chaque zone de texte de notre carte de données a également ses propres propriétés que nous pouvons modifier. Par exemple, cliquons sur la zone de texte du prénom et sur l' onglet Propriétés . Ensuite, nous pouvons voir les différentes propriétés que nous pouvons modifier comme le format , la police , la taille de la police , l'alignement du texte et bien d'autres.

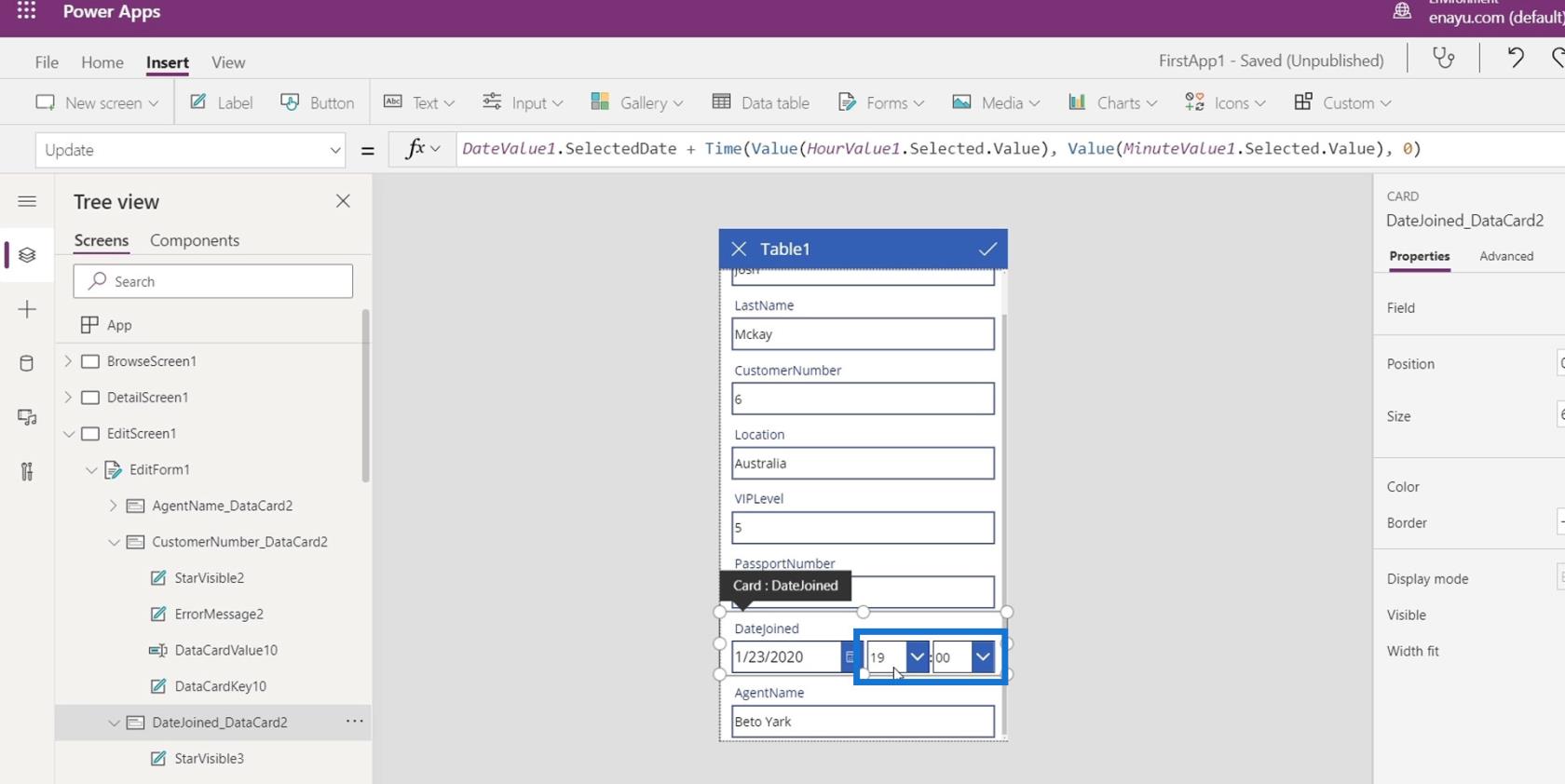
Apportons d'autres modifications à notre formulaire en modifiant la date. Nous avons actuellement la possibilité de choisir l'heure.

Supprimons-les en appuyant sur la touche de retour arrière ou de suppression car ils sont inutiles.

Correction des erreurs dans l'écran d'édition de PowerApps
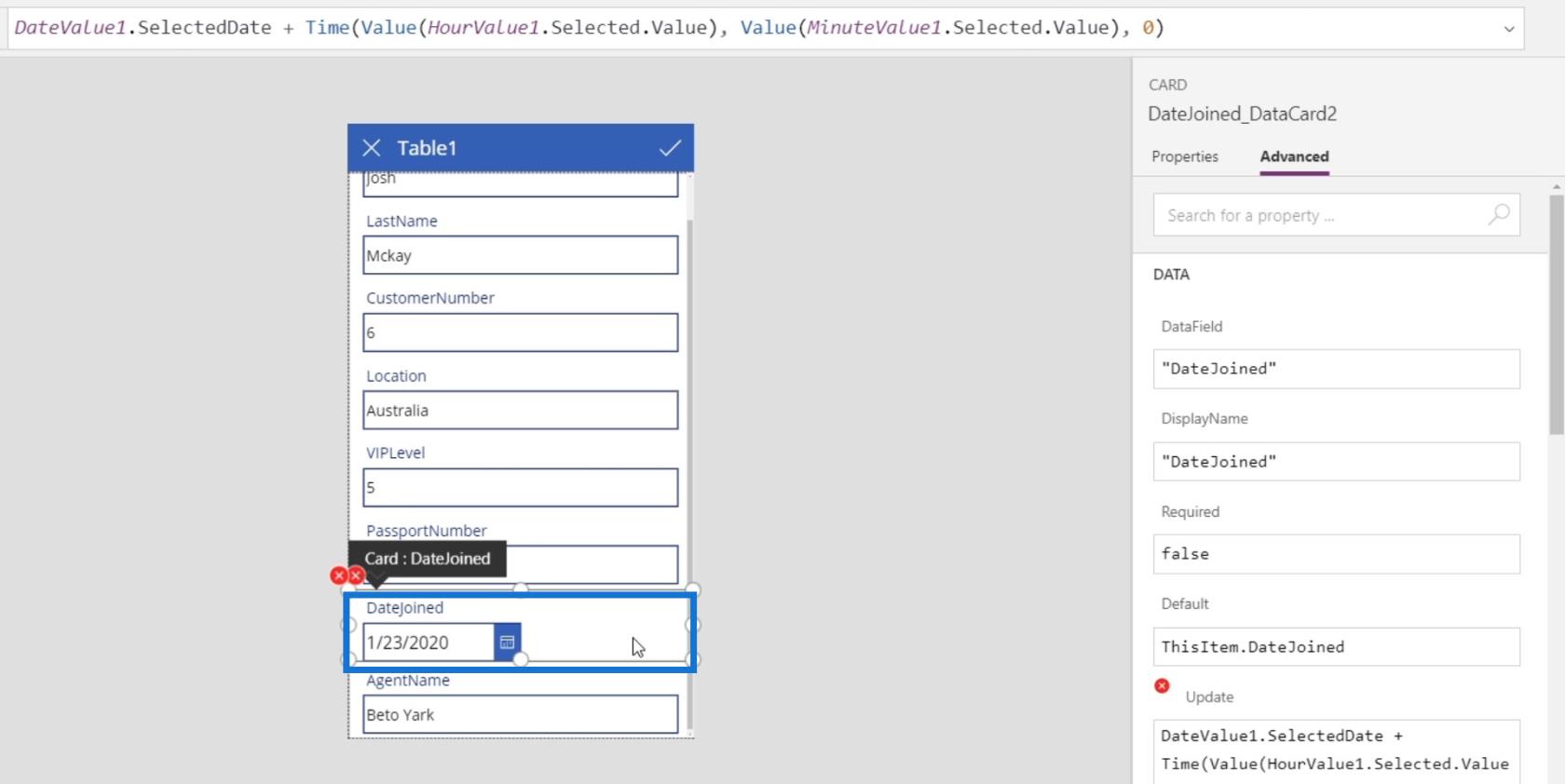
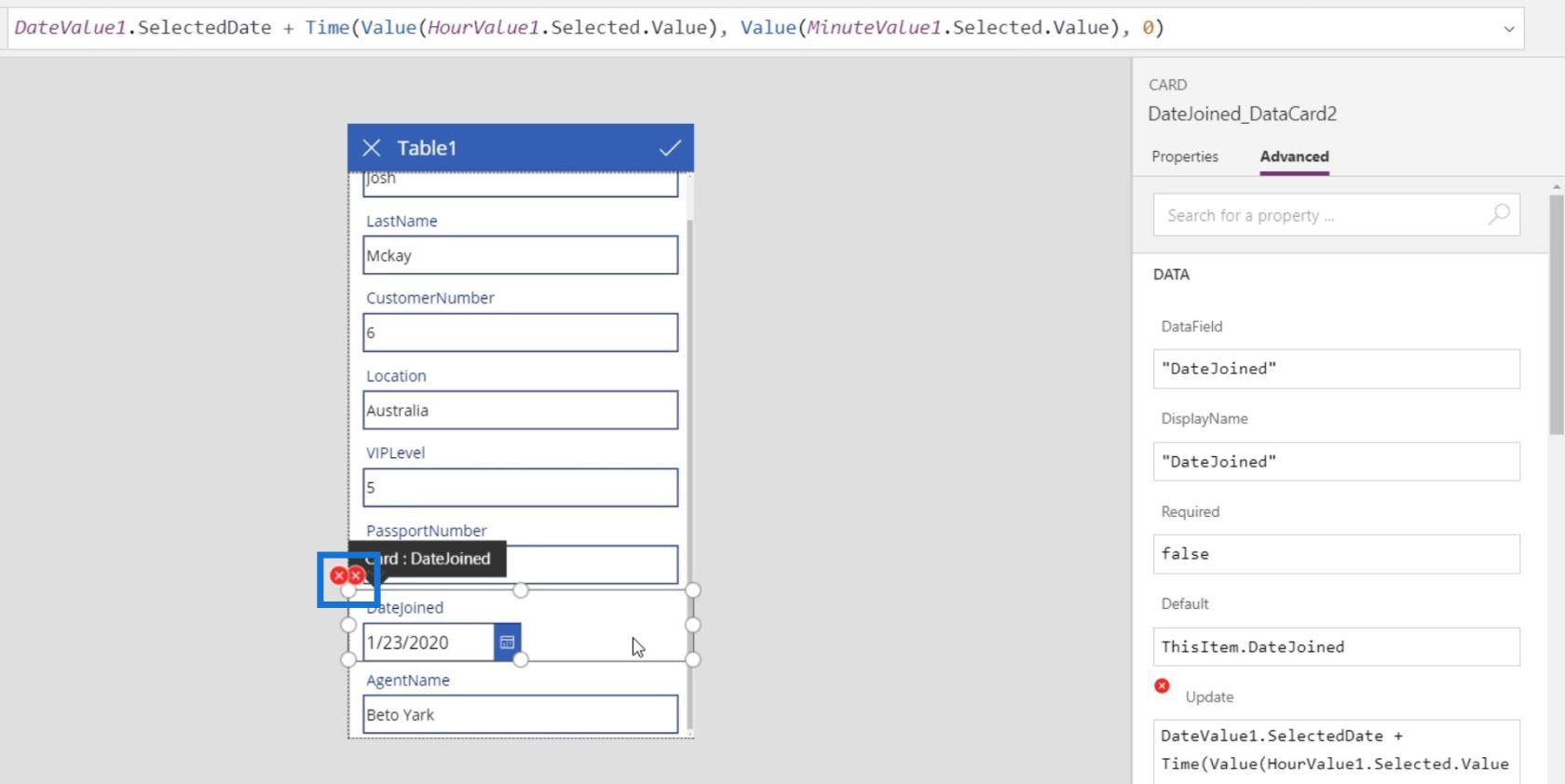
Après avoir retiré ces deux cartes de données, des erreurs apparaîtront.

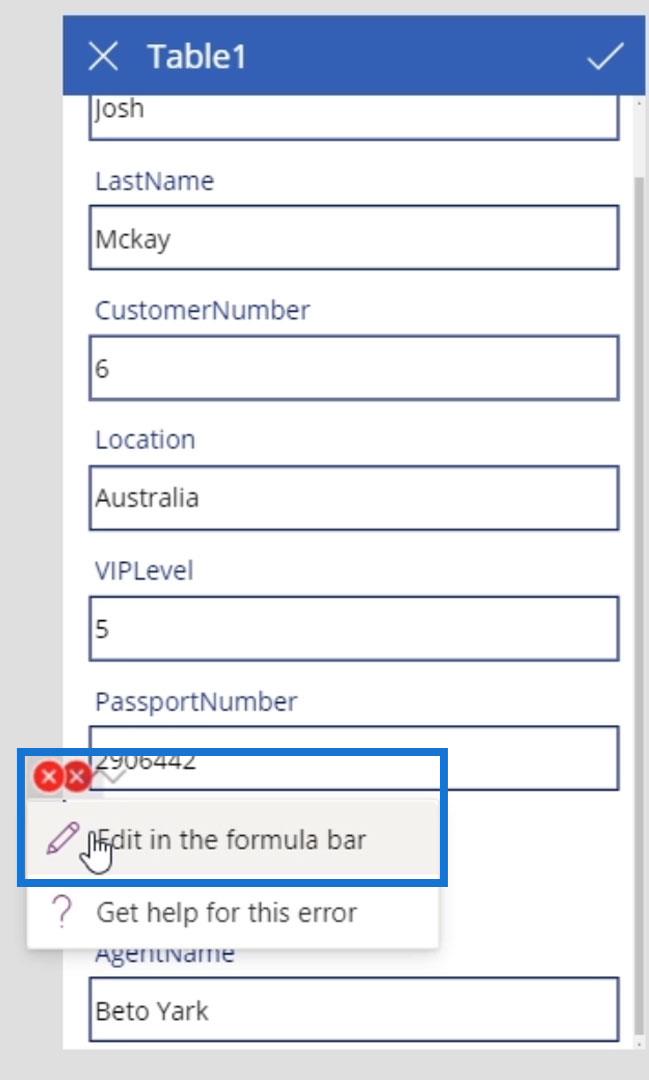
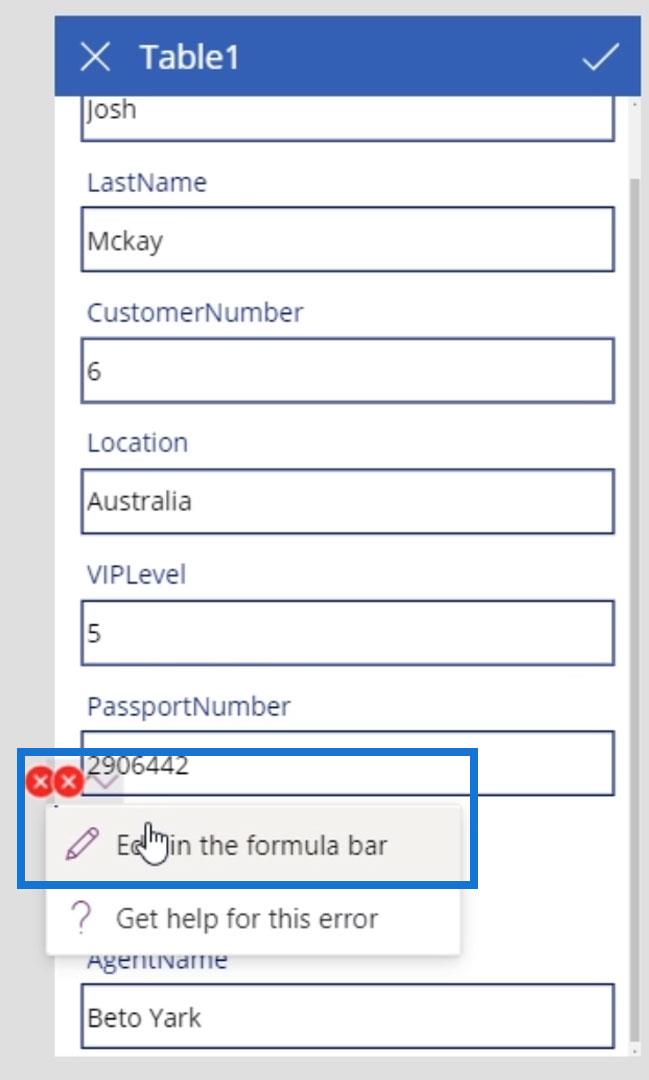
Nous pouvons vérifier la signification de l'erreur en cliquant dessus et en cliquant sur Modifier dans la barre de formule .

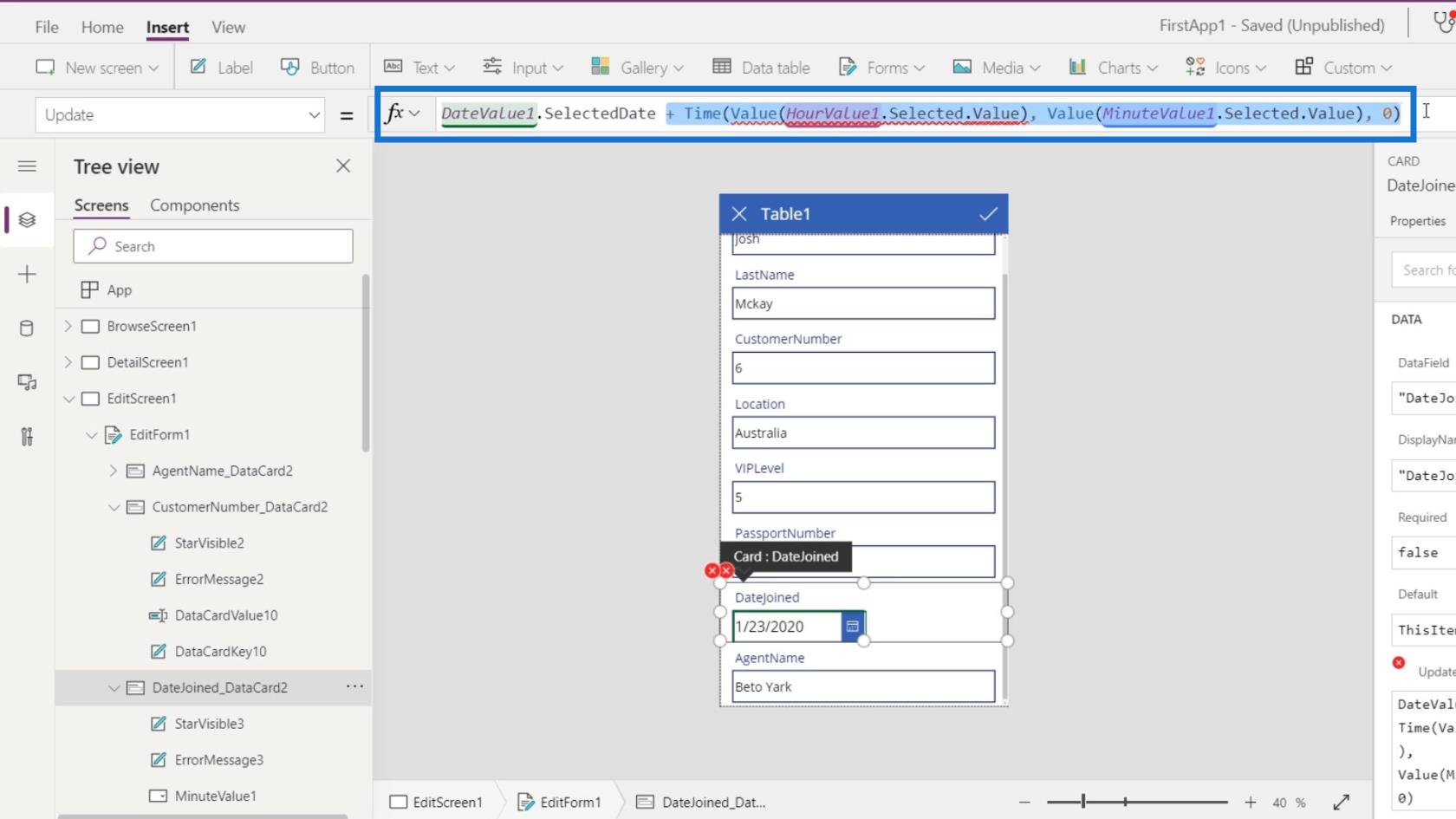
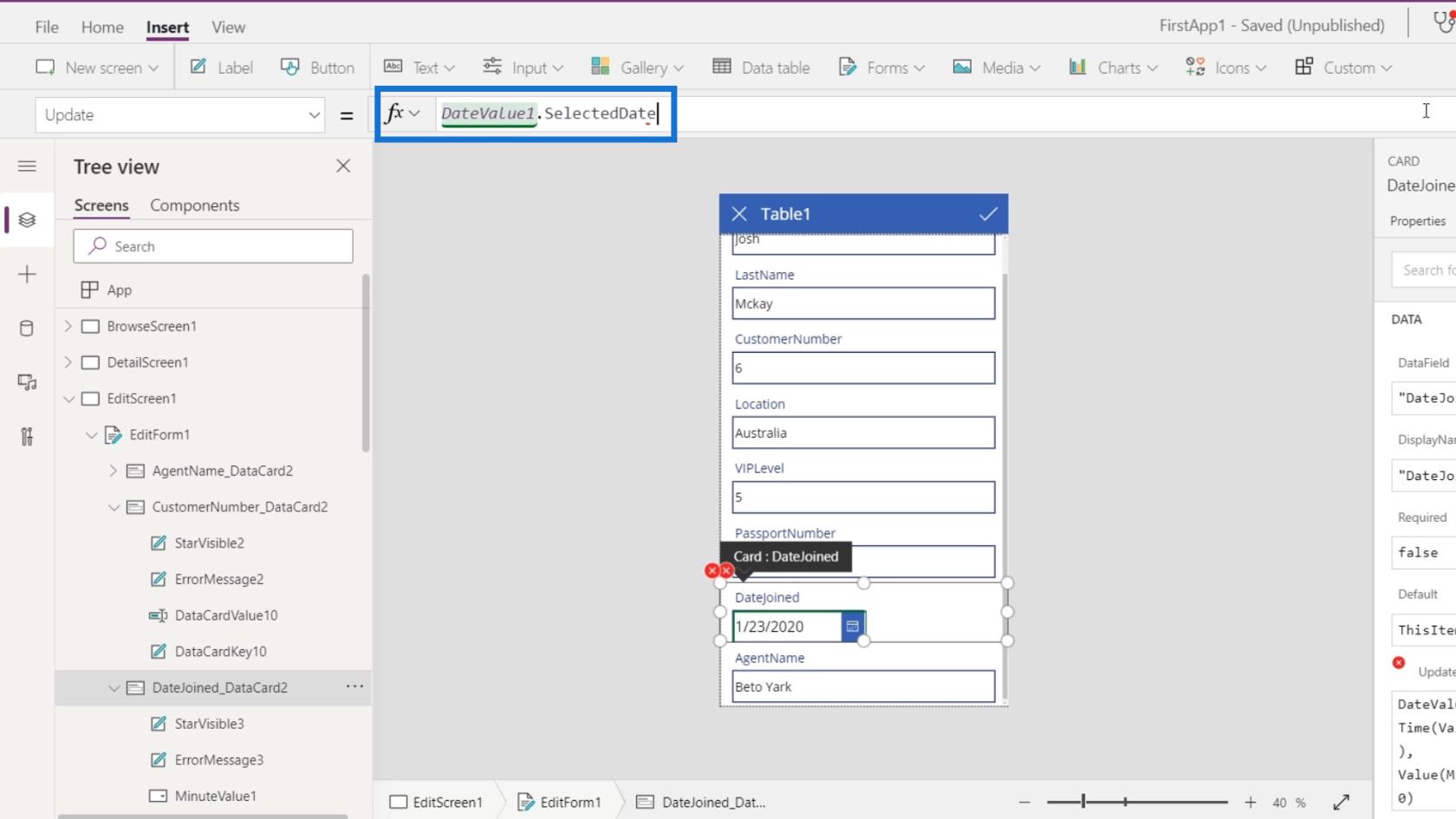
Nous pouvons alors voir qu'il y a une erreur car la propriété Update de cette carte de données a le DateValue1.SelectDate qui est la carte de données DateJoined avec une fonction Time and Value qui devrait contenir HourValue1 et MinuteValue1 (les cartes de données que nous avons supprimé plus tôt). La raison pour laquelle nous obtenons cette erreur est que nous avons supprimé ces deux éléments, mais la formule de mise à jour y fait toujours référence.

Pour corriger l'erreur que nous avons rencontrée, il nous suffit de les supprimer et de laisser de côté DateValue1.SelectedDate .

Vérifions l'autre erreur.

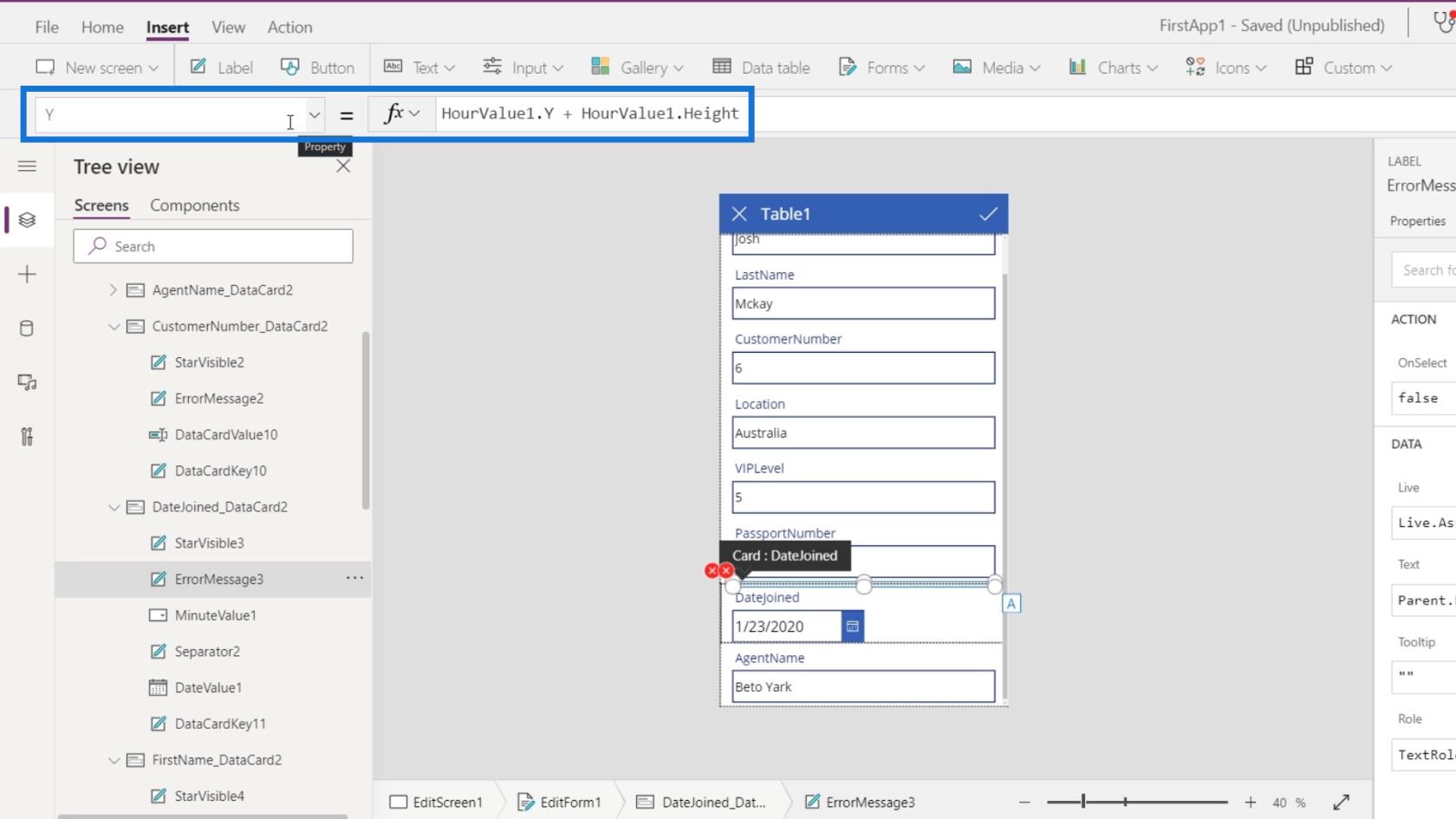
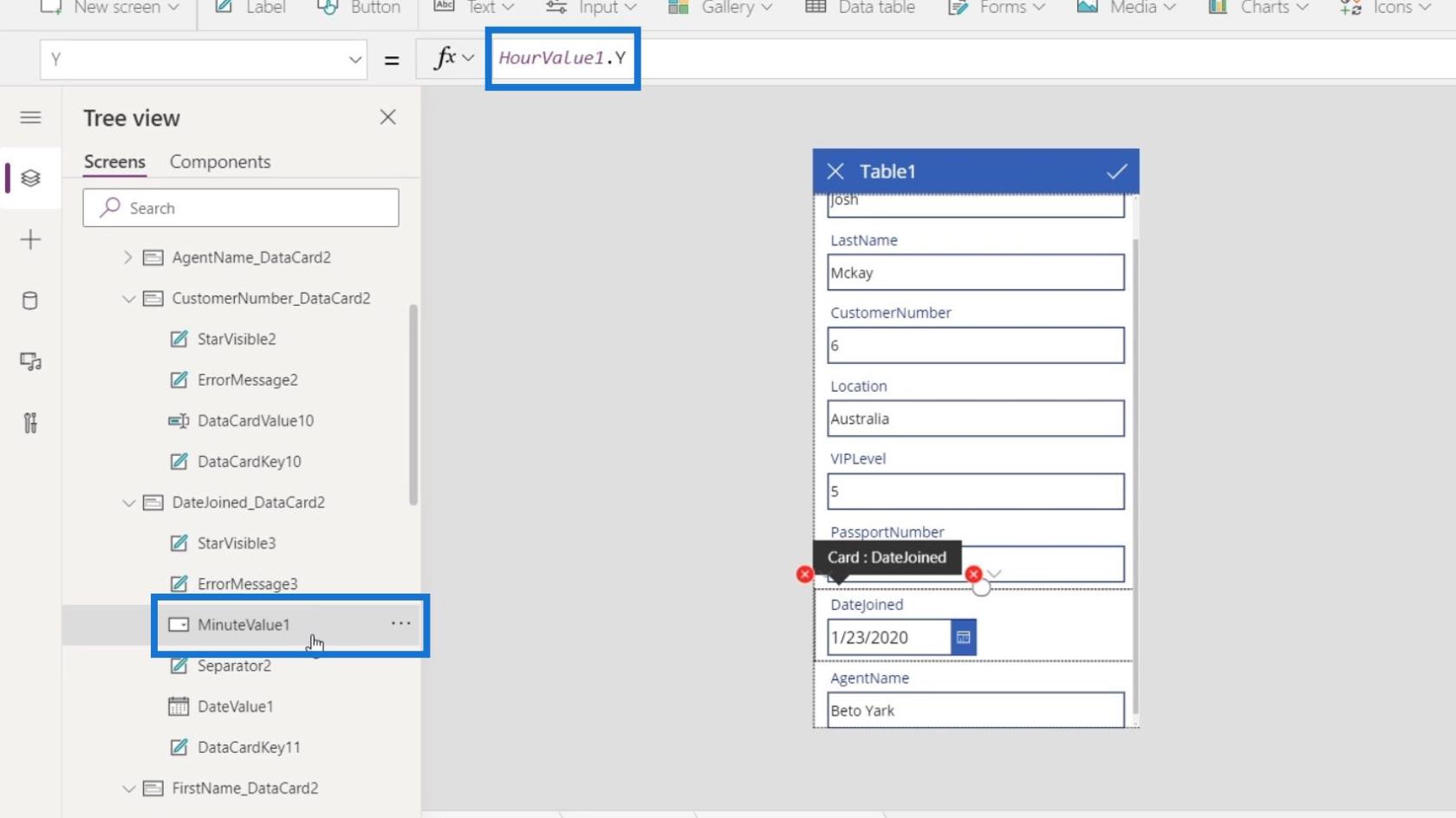
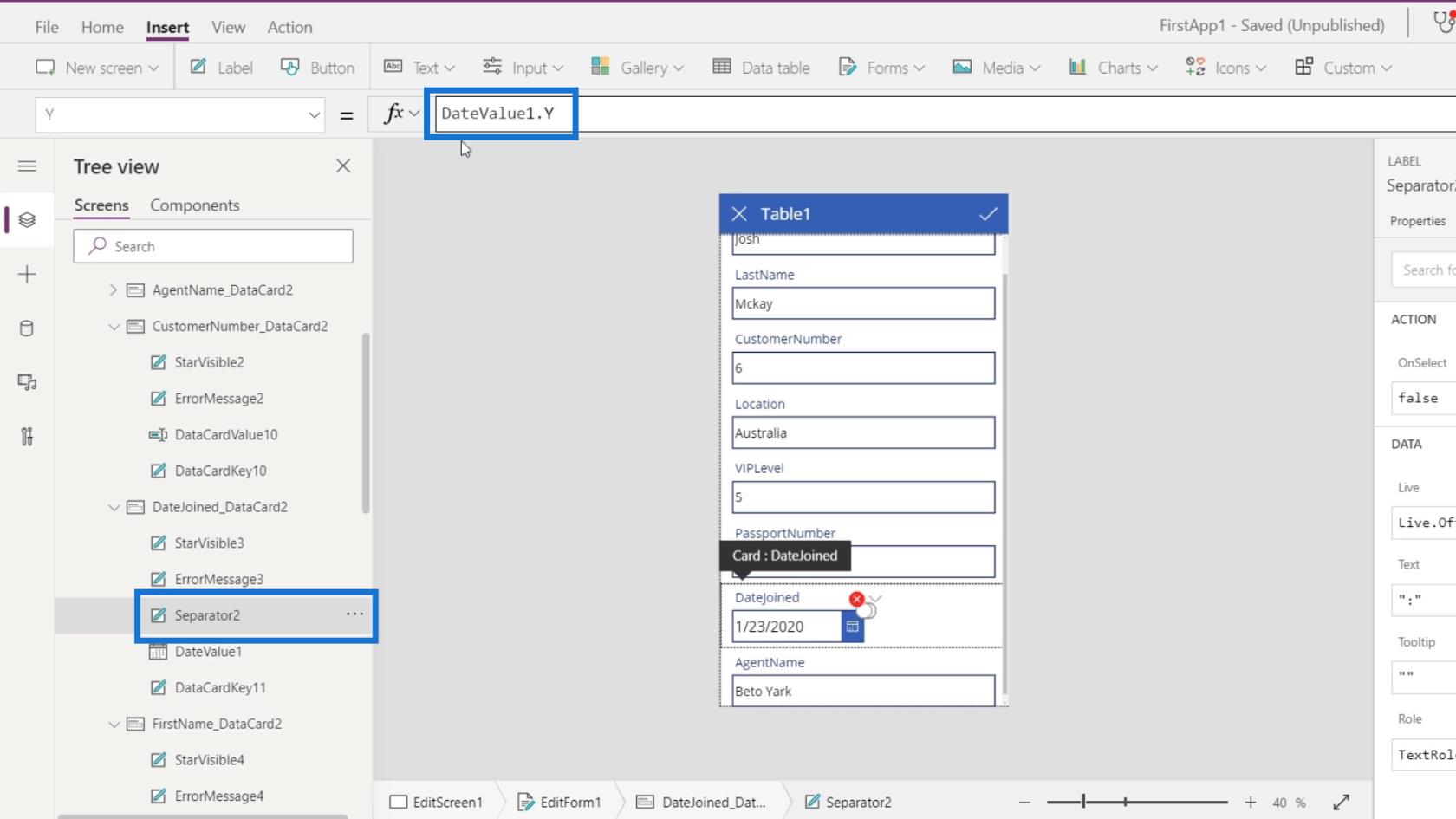
La prochaine erreur se trouve dans l' élément ErrorMessage3 . Il a une propriété Y qui correspond à la position verticale de cet élément. Ici, il fait référence à la position Y et à la hauteur de HourValue1 que nous avons supprimées.

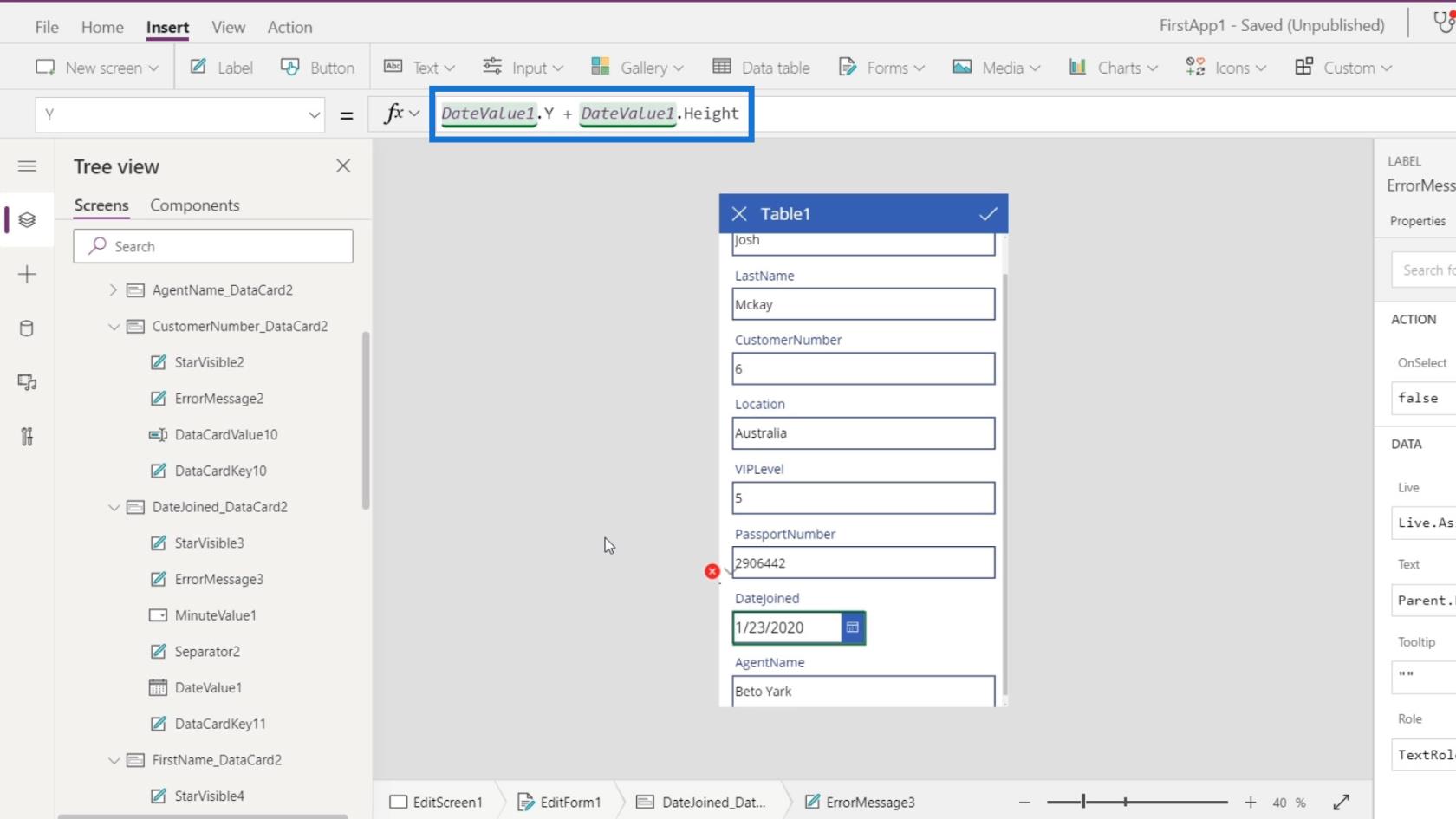
Remplaçons donc HourValue1 par DateValue1 pour qu'il fasse référence à notre carte de données DateJoined à la place.

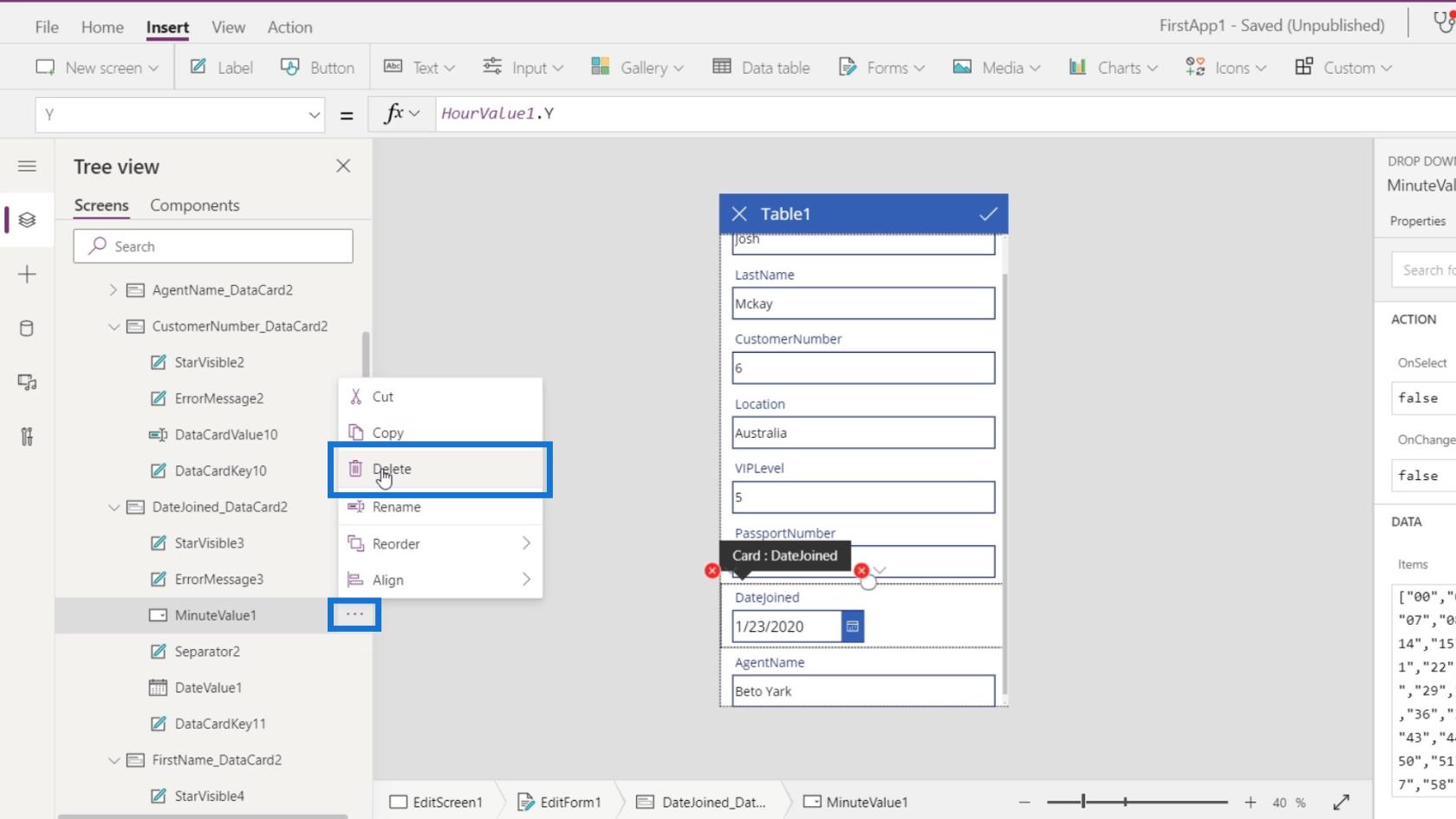
Une autre erreur concerne l' élément MinuteValue1 dont nous n'avons plus besoin car nous avons déjà supprimé la carte de données correspondante. Donc, supprimons simplement cet élément.

Cliquez sur ses points de suspension et cliquez sur Supprimer .

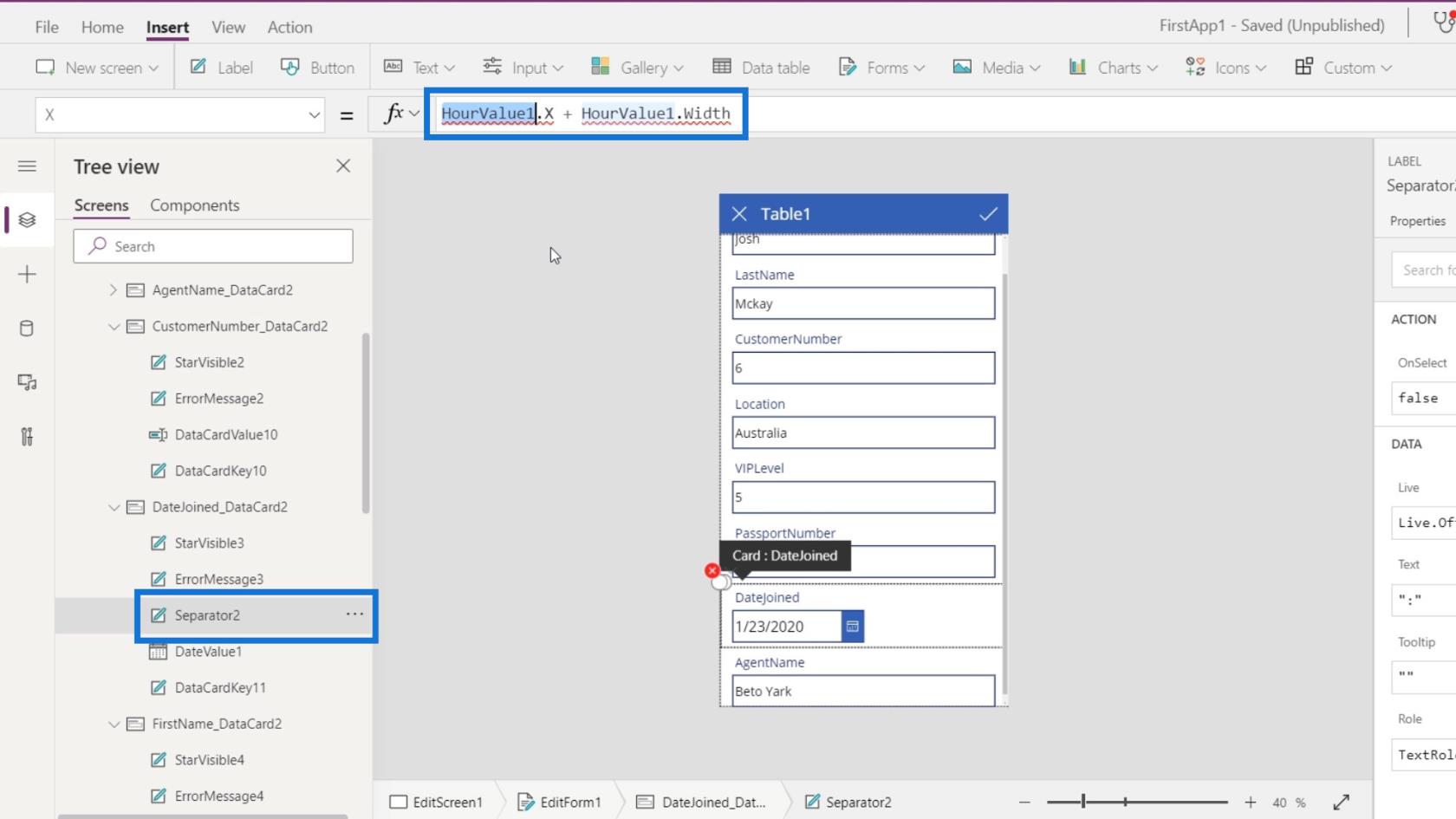
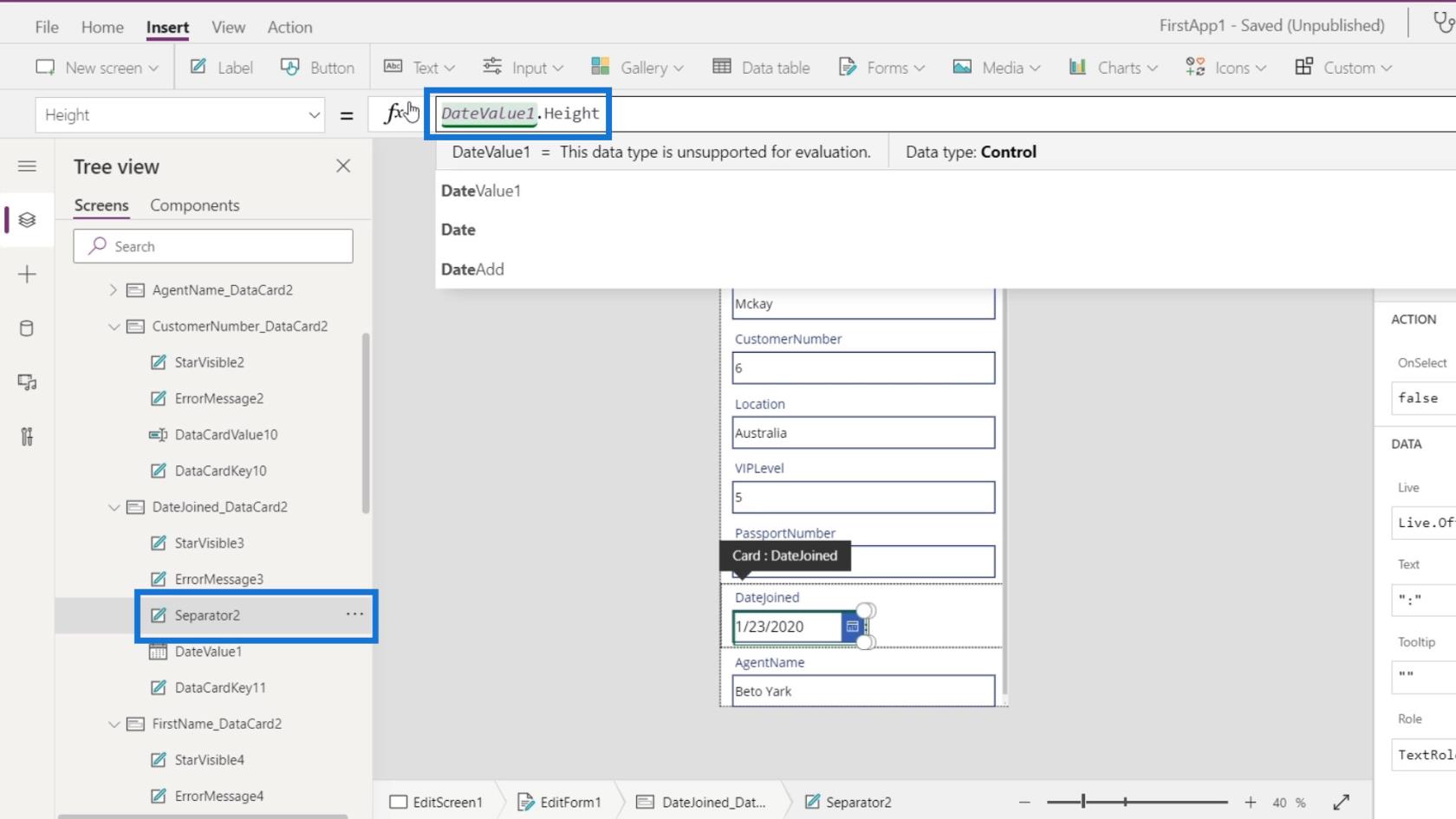
Une autre erreur concerne l' élément Separator2 . Encore une fois, il fait référence à la HourValue1 que nous avons déjà supprimée.

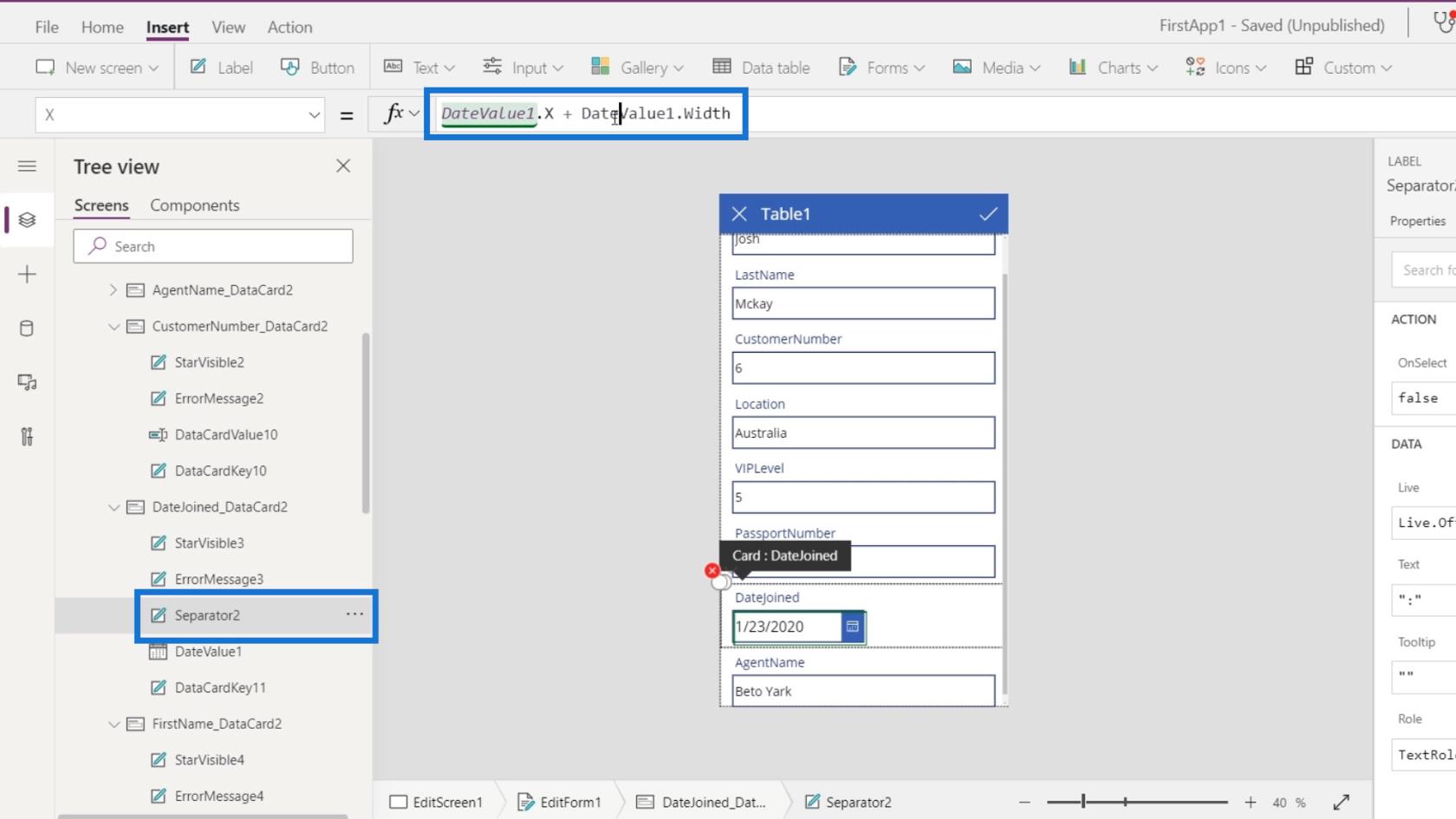
Alors, changeons simplement cela en DateValue1 à la place.

Corrigeons les autres erreurs avec le même problème en changeant simplement HourValue1 en DateValue1 .


Encore une fois, la raison pour laquelle nous obtenions ces erreurs est que nous avons supprimé quelques éléments, mais il y avait des propriétés d'autres éléments qui utilisaient les propriétés des éléments que nous avions supprimés.
Mode d'affichage de la zone de texte dans l'écran d'édition de PowerApps
La dernière chose que nous devons faire est le passeport et le numéro de client. Nous voulons qu'ils soient vus par les utilisateurs mais pas qu'ils soient modifiés ou mis à jour.

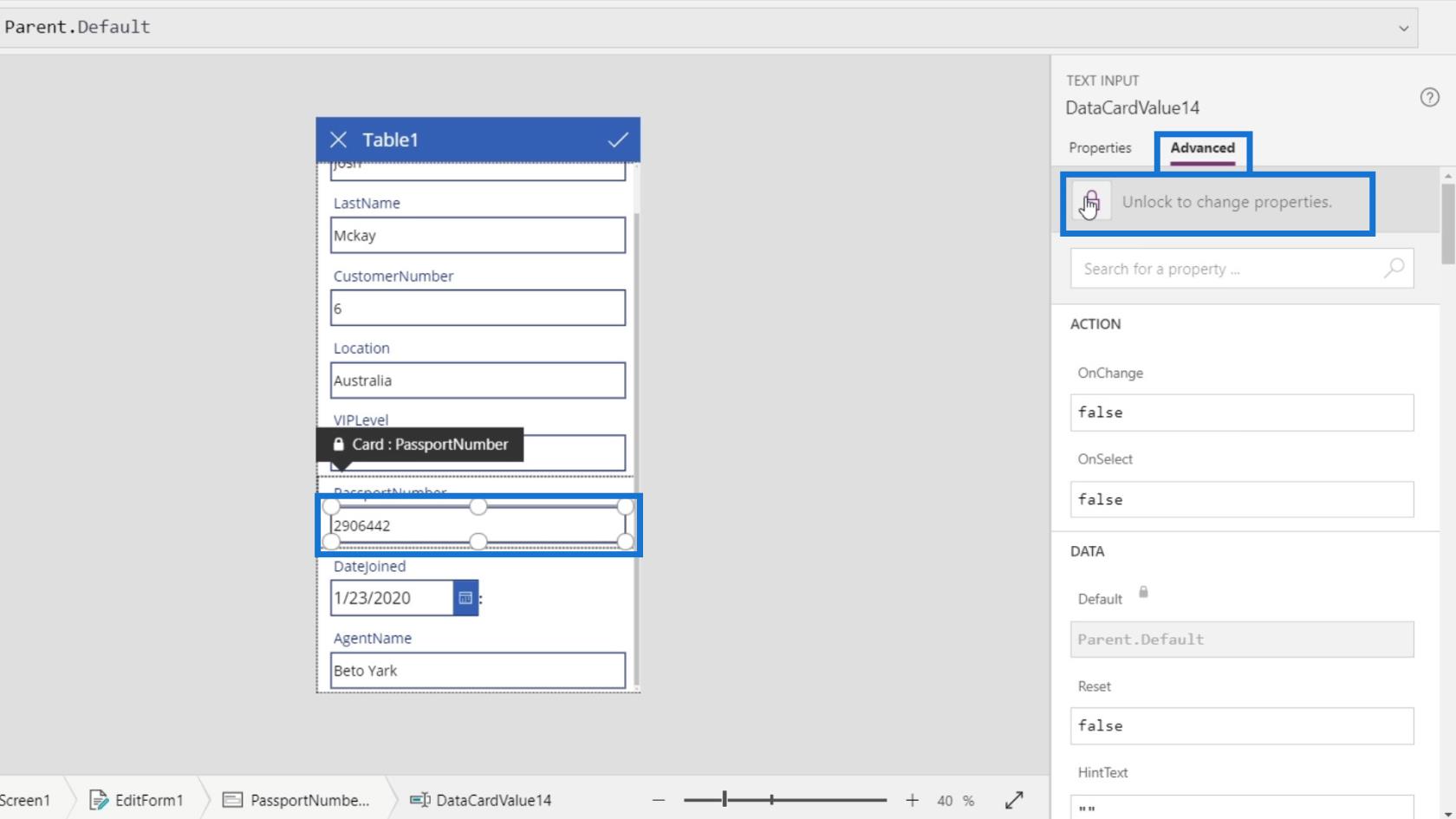
Pour ce faire, sélectionnons la zone de texte du passeport. Cliquez sur l' onglet Avancé et déverrouillez-le en cliquant sur le bouton Déverrouiller pour modifier les propriétés .

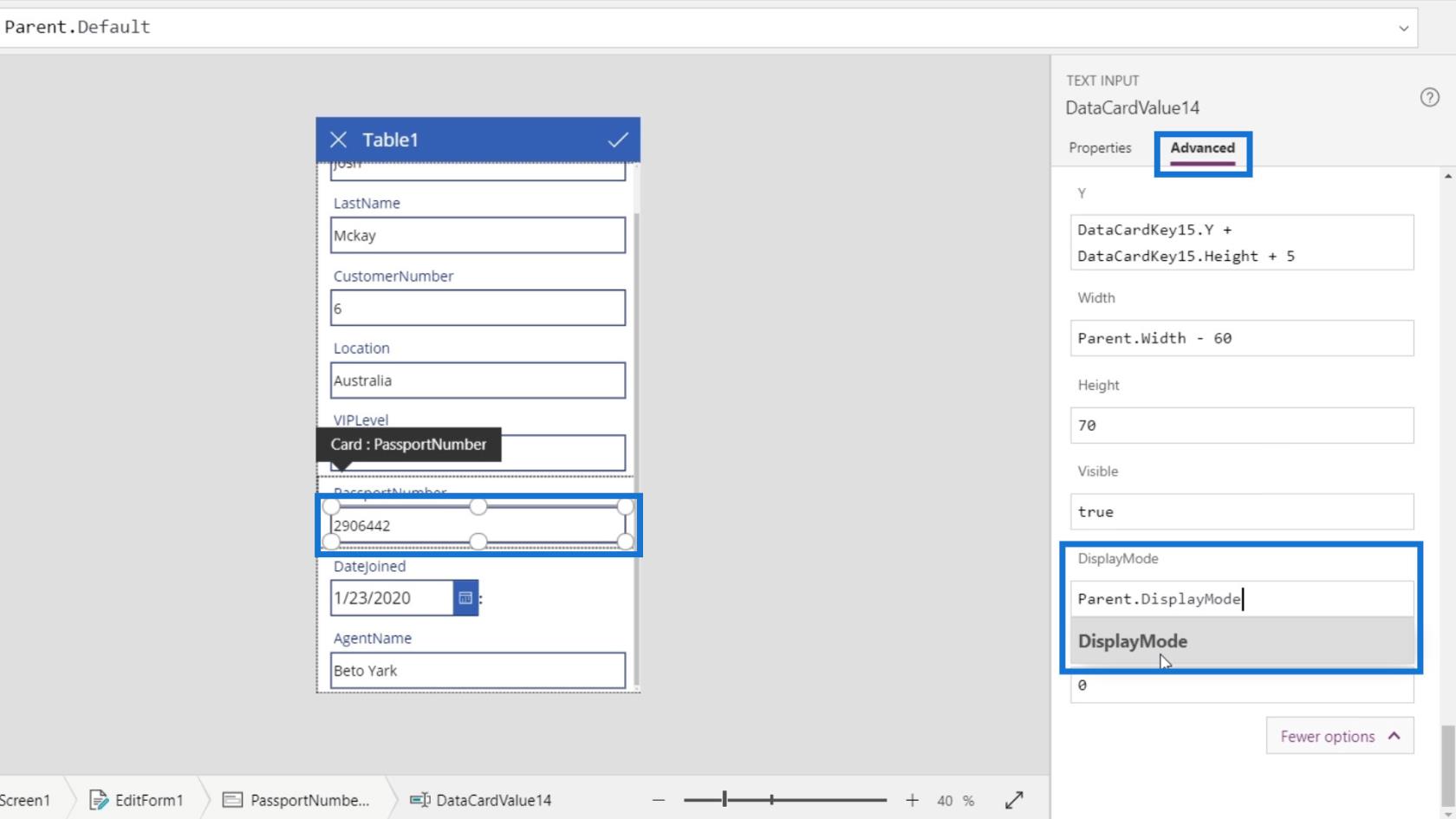
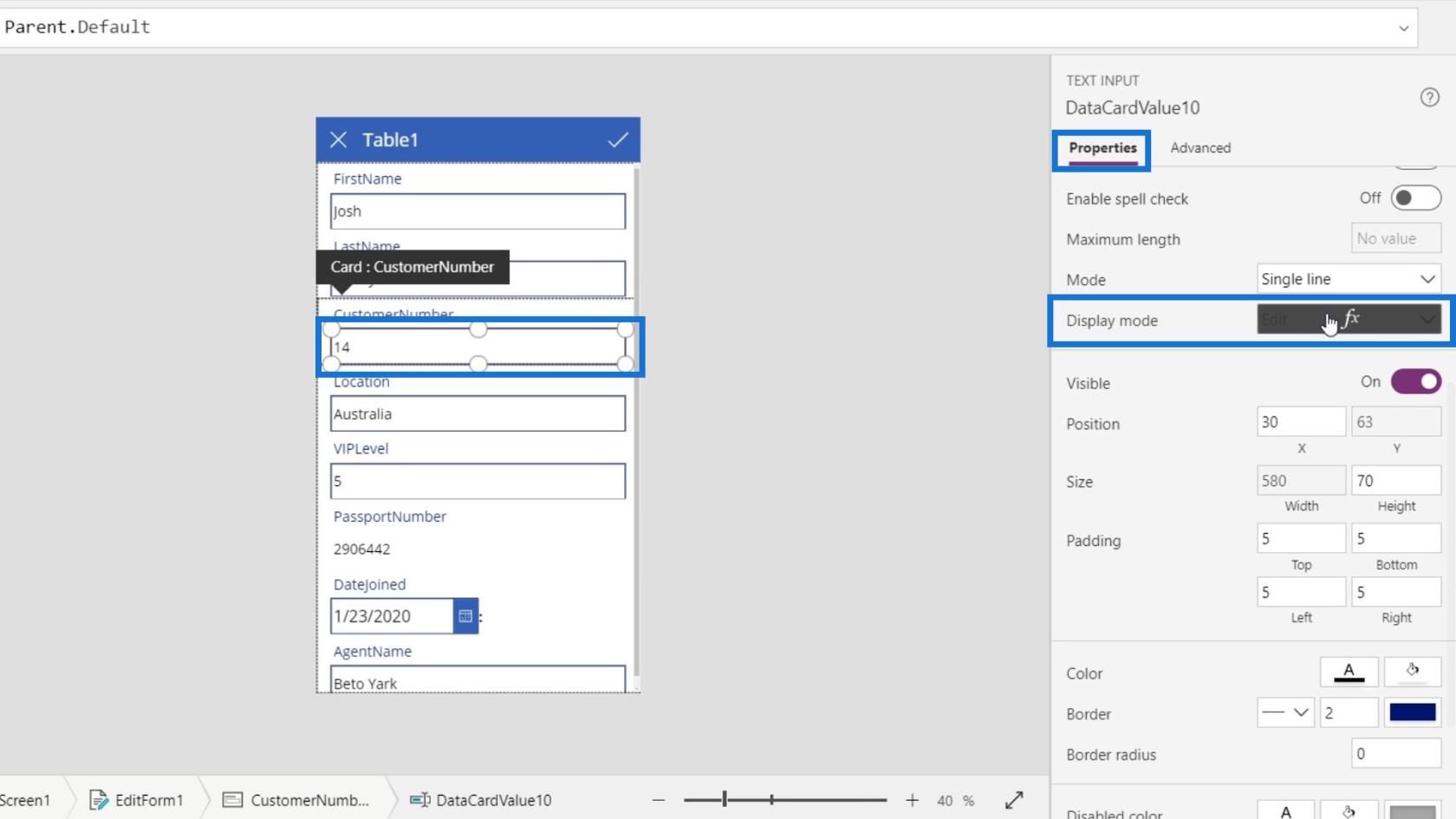
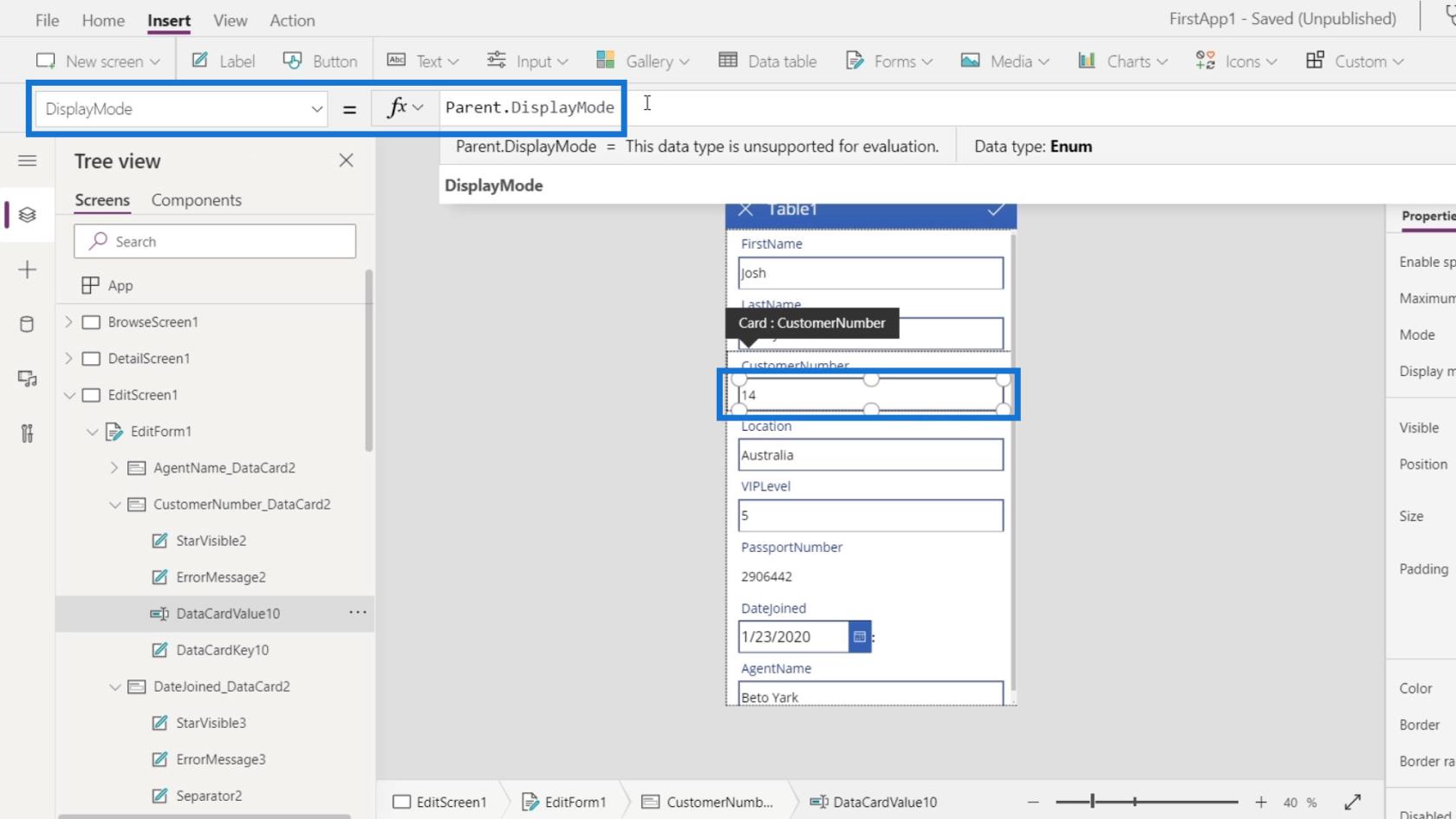
Faites défiler vers le bas pour trouver l' option DisplayMode . Son mode d'affichage est actuellement défini sur Parent.DisplayMode .

Le mode d'affichage de son élément parent est défini sur Modifier . Vous pouvez également modifier le mode d'affichage ici, mais cela affectera toutes les zones de texte.

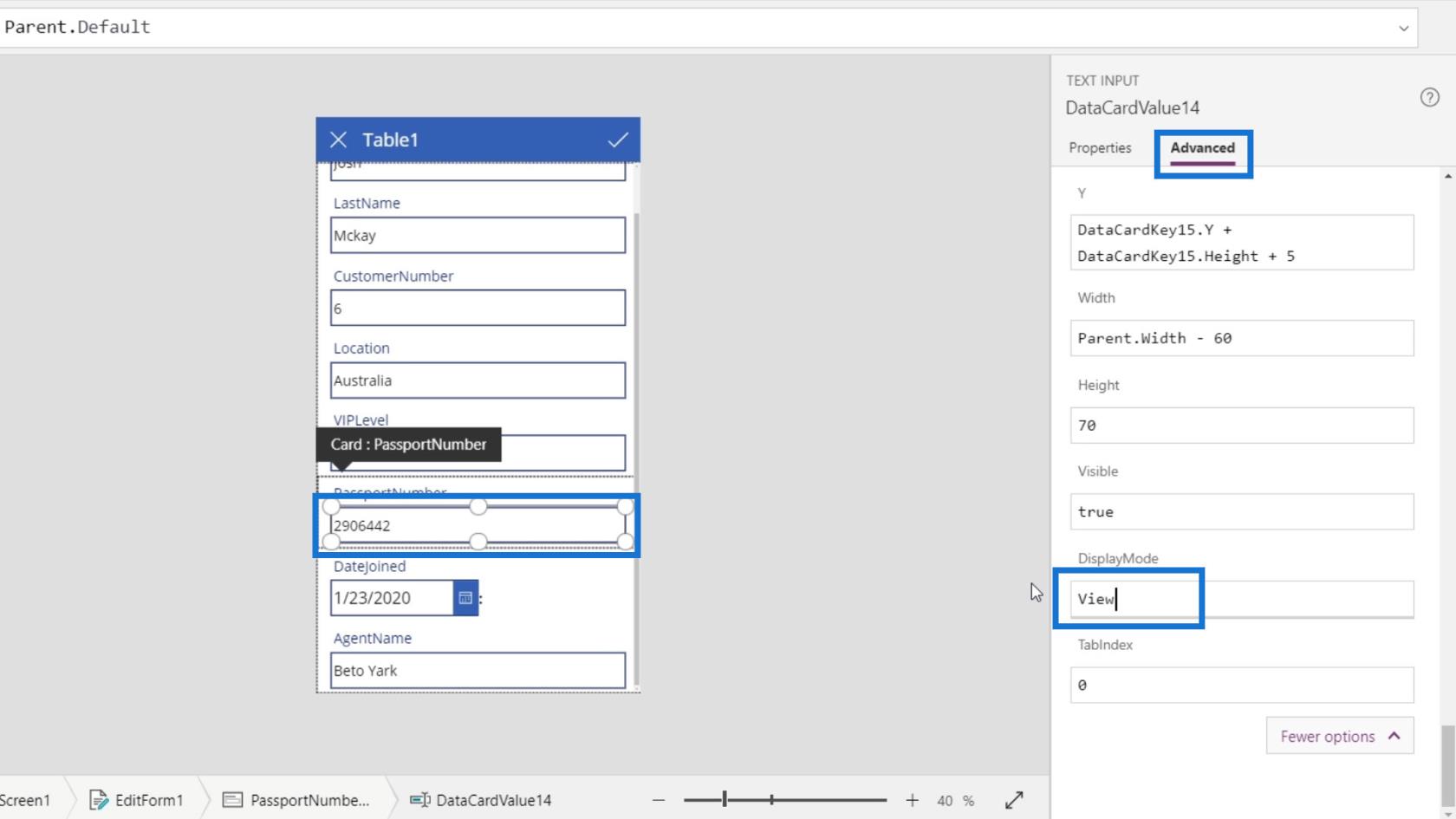
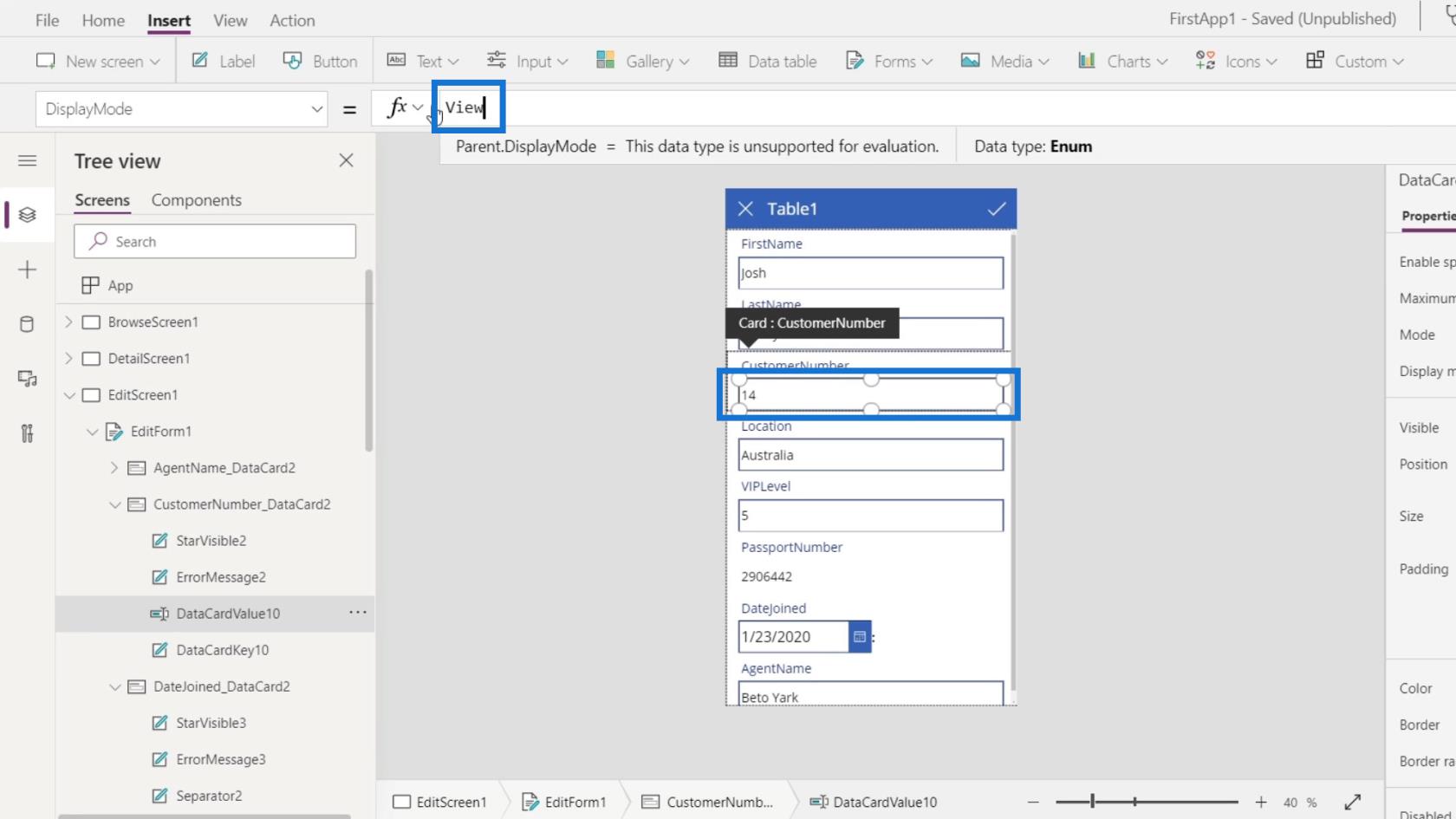
Alors, changez-le simplement en tapant View .

Ensuite, nous verrons que nous ne pouvons plus modifier la zone de texte du numéro de passeport.

Ensuite, il faut changer le mode d'affichage du numéro de client. Sélectionnez la zone de texte du numéro de client. Accédez à l' onglet Avancé et cliquez sur Déverrouiller pour modifier les propriétés .

Cette fois, nous devons aller dans l' onglet Propriétés et cliquer sur Mode d'affichage .

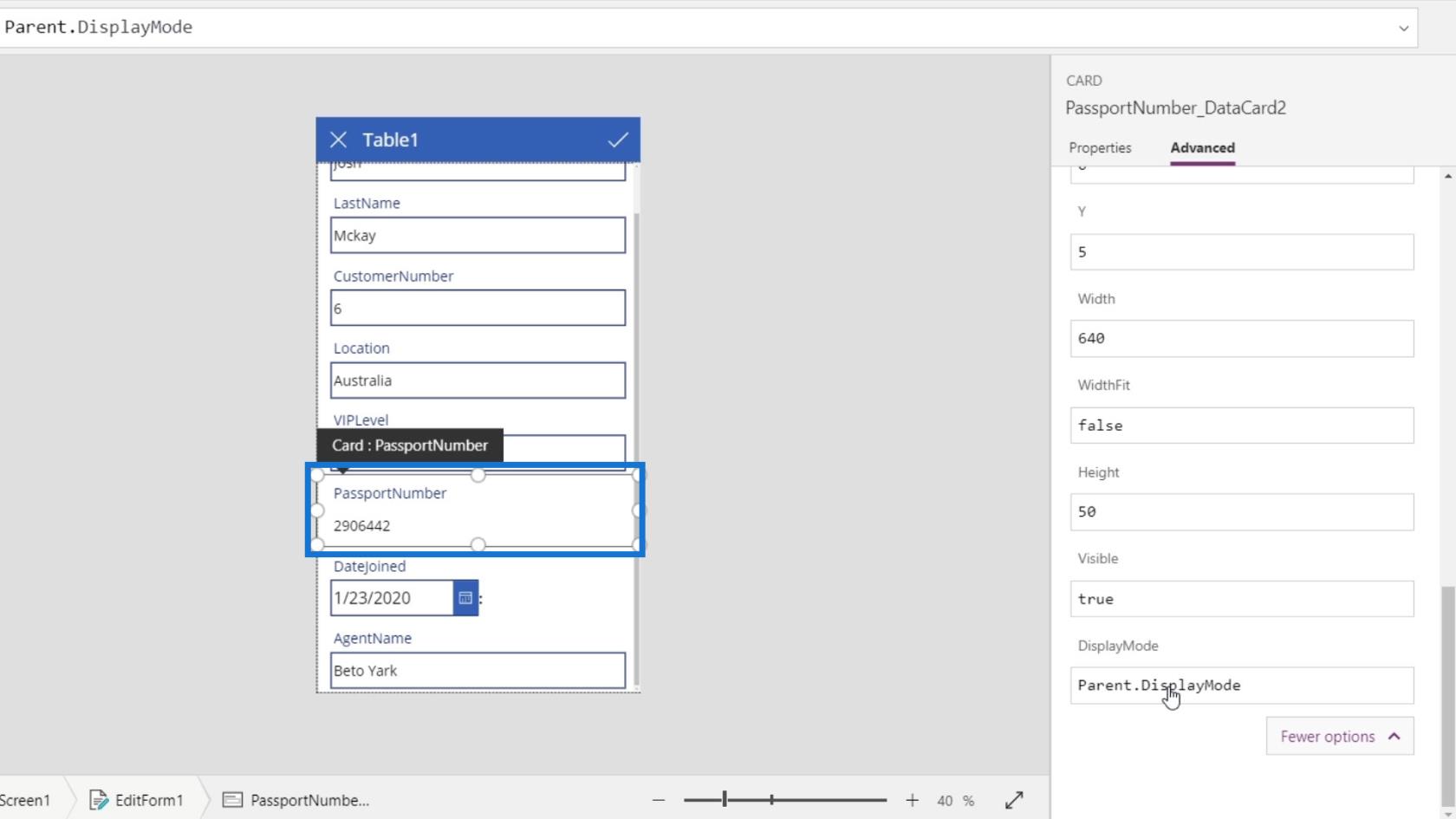
Nous devons changer son mode d'affichage sur ses propriétés. Par défaut, il utilise également le Parent.DisplayMode .

Changez-le simplement en View .

Ensuite, notre zone de texte de numéro de client n'est pas non plus modifiable.

Cliquons sur le bouton de lecture.

Enfin, nous verrons que nous pouvons modifier le contenu des autres zones de texte en dehors du passeport et du numéro de client.

Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Tutoriel Microsoft Power Apps | Erreur lors de la vérification
des environnements Power Apps : configuration correcte des éléments de l'application
Conclusion
Pour résumer, ce n'était qu'un aperçu de base des choses que nous pouvons faire dans l'écran d'édition et le formulaire d'édition de PowerApps. Il y a différentes choses que nous pouvons faire dans ces écrans. Nous pouvons modifier le format, supprimer quelques éléments ou même verrouiller et déverrouiller des éléments pour que nous puissions les modifier.
L'essentiel à retenir est qu'en utilisant la propriété Update , ce qui est soumis est la valeur de la propriété Update de chaque carte de données et non la valeur réelle des zones de texte. C'est juste que par défaut, la valeur de la propriété Update est équivalente à la valeur des zones de texte.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








