Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce blog, nous verrons comment vous pouvez créer des liens de navigation en quelques étapes simples. La navigation sur le site SharePoint est l'un des éléments clés pour rendre votre site plus efficace.
En créant correctement la navigation pour votre site SharePoint, vous aurez un accès meilleur et plus simple aux pages.
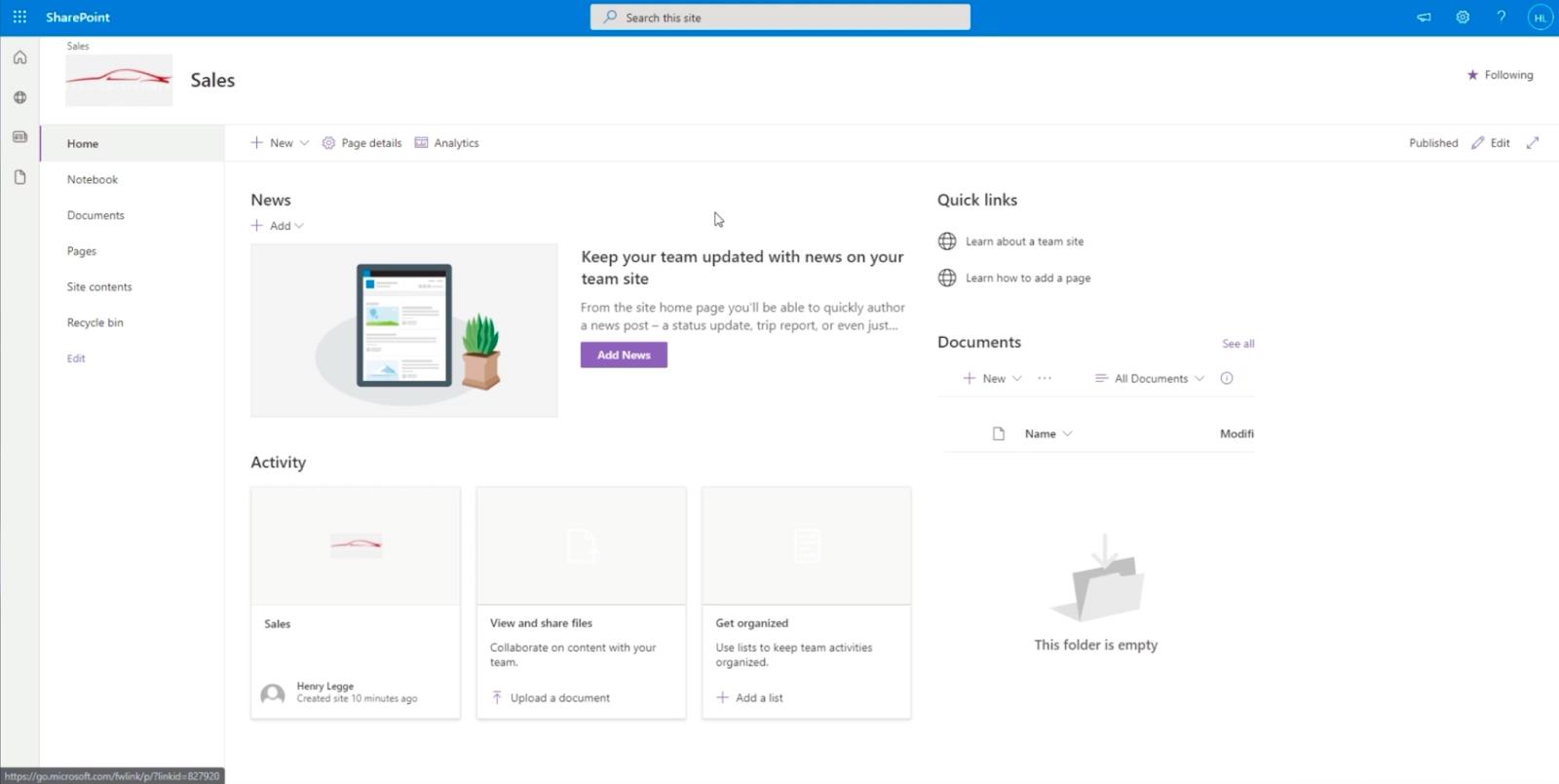
Si vous créez un sous-site, vous pouvez certainement faire quelques modifications pour faciliter la navigation. Vous remarquerez que votre sous-site ressemble aux autres sites que vous souhaitez créer. Il a sa propre page d'accueil standard et ses propres pages. Il possède également sa propre bibliothèque de documents et son contenu. Dans cet exemple, j'utiliserai la page Ventes que j'ai créée précédemment.

Le sous-site agira comme un site distinct. Cela signifie que le contenu ici est différent du contenu du site de test principal. Alors, comment faciliter la navigation ?
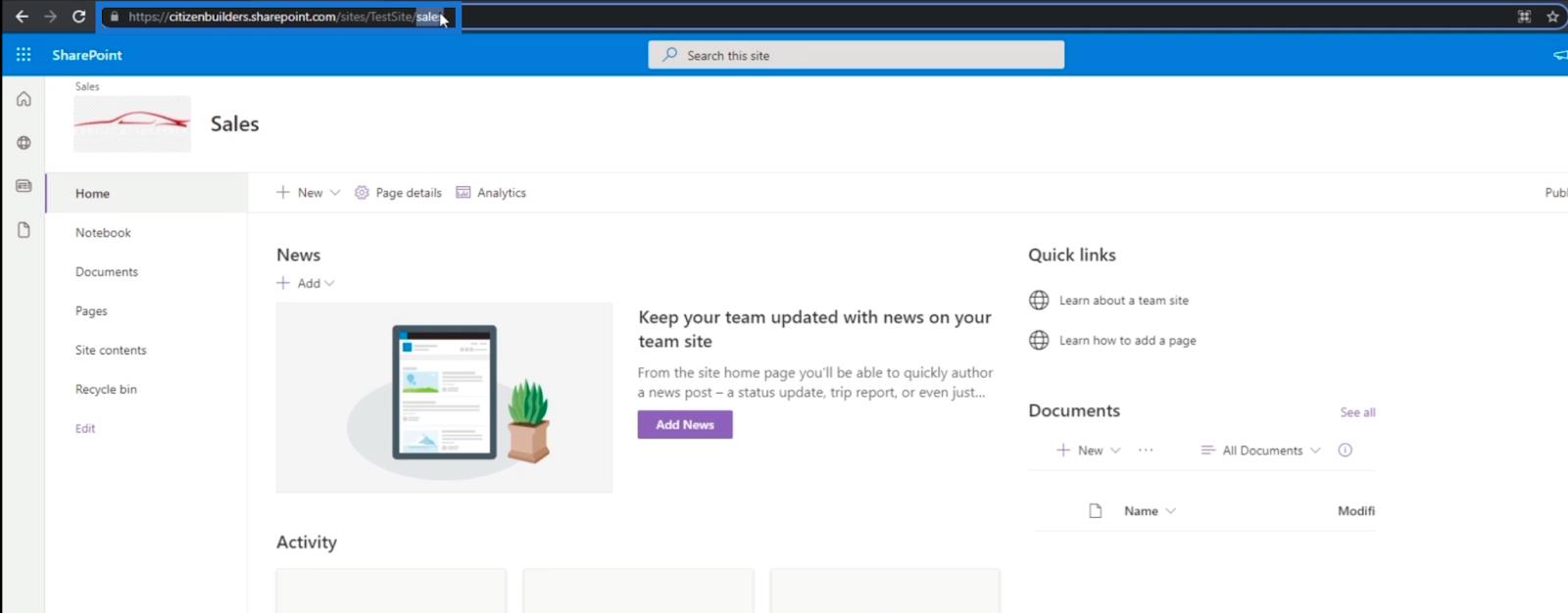
Tout d'abord, revenez au site principal en modifiant l'adresse Web. Dans notre exemple, nous avons « https://citizenbuilders.sharepoint.com/sites/TestSite/sales ». Nous supprimerons le mot « Ventes » après la dernière barre oblique, donc ce ne sera que « https://citizenbuilders.sharepoint.com/sites/TestSite/ ». Appuyez ensuite sur la touche Entrée de votre clavier.

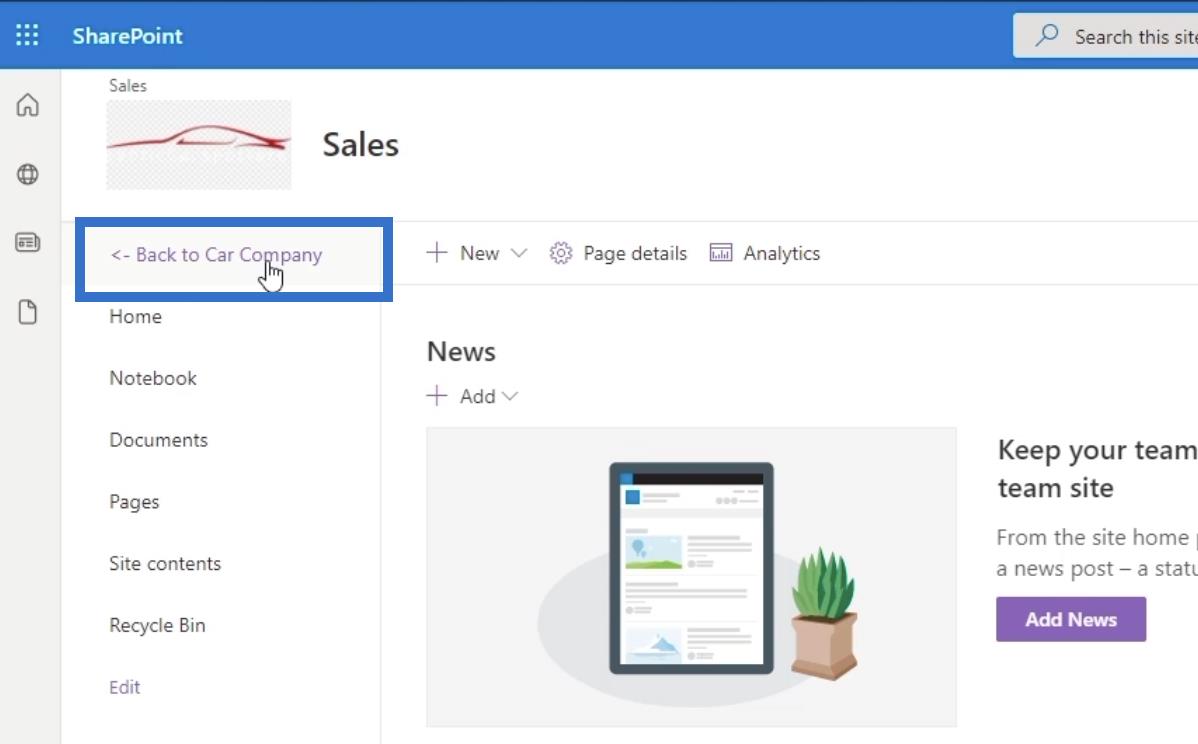
Une fois redirigé vers la page principale, vous remarquerez qu'il y a un lien en haut à gauche nommé « Ventes ». C'est parce que nous avons dit à SharePoint que nous voulons que tous les sous-sites se trouvent à cet emplacement. Vous ne pourrez peut-être pas bien le voir à cause de l'image d'arrière-plan. Prenons donc un exemple sur la façon de le supprimer.

Table des matières
Suppression de l'image d'arrière-plan sur votre site SharePoint
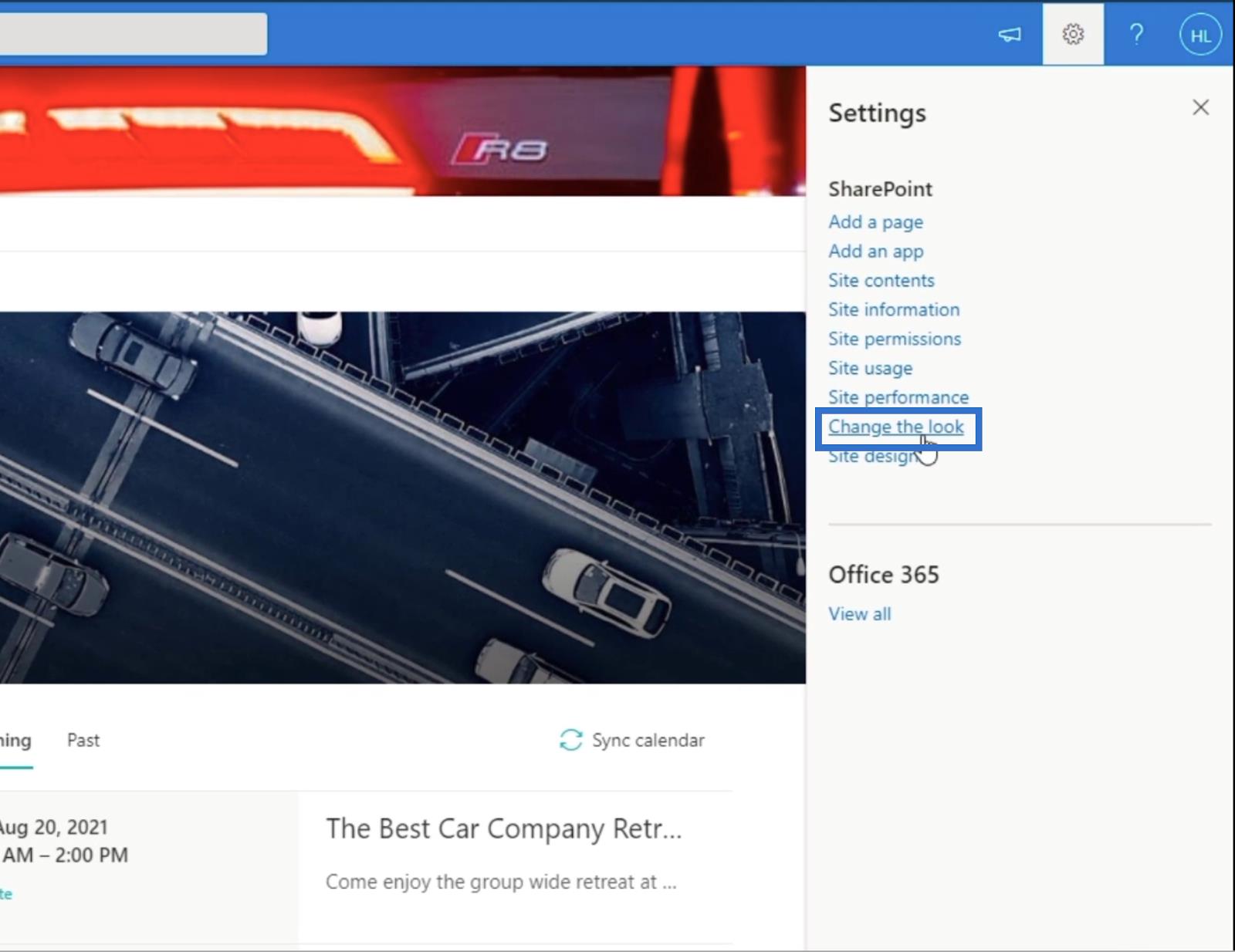
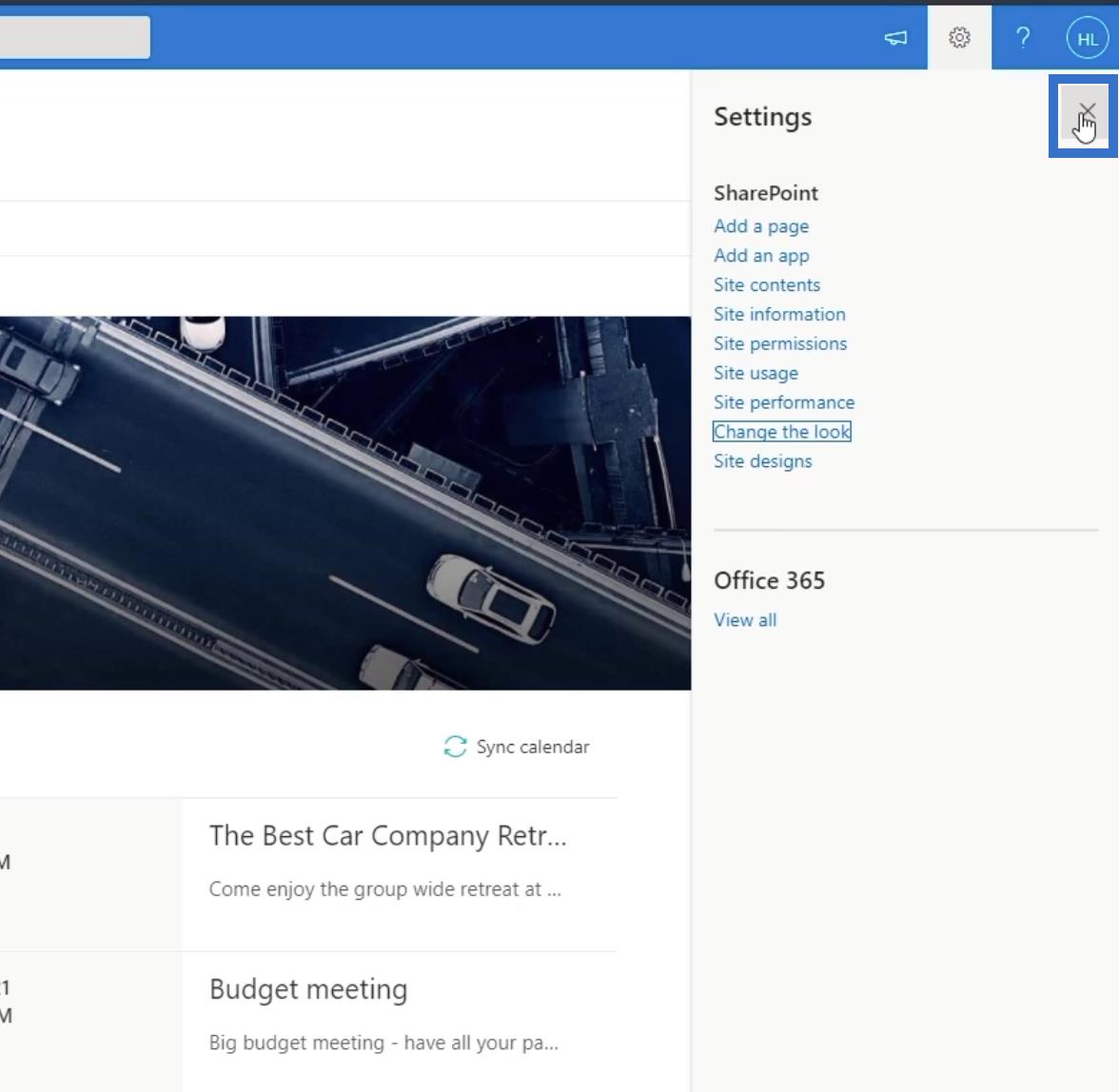
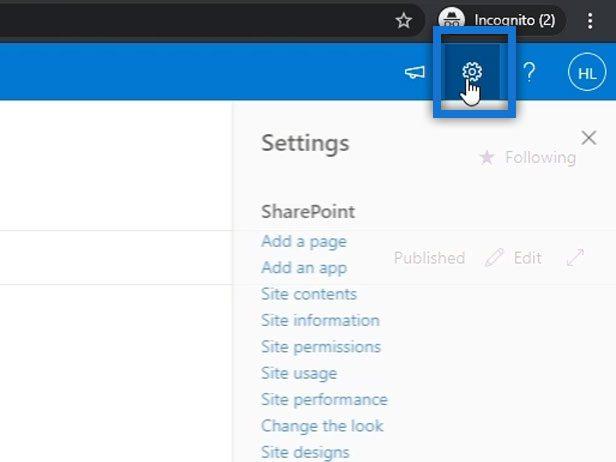
Pour vous débarrasser de l'image d'arrière-plan, accédez à Paramètres en cliquant sur l' icône d'engrenage en haut à droite de la page.

Cliquez sur Modifier l'apparence .

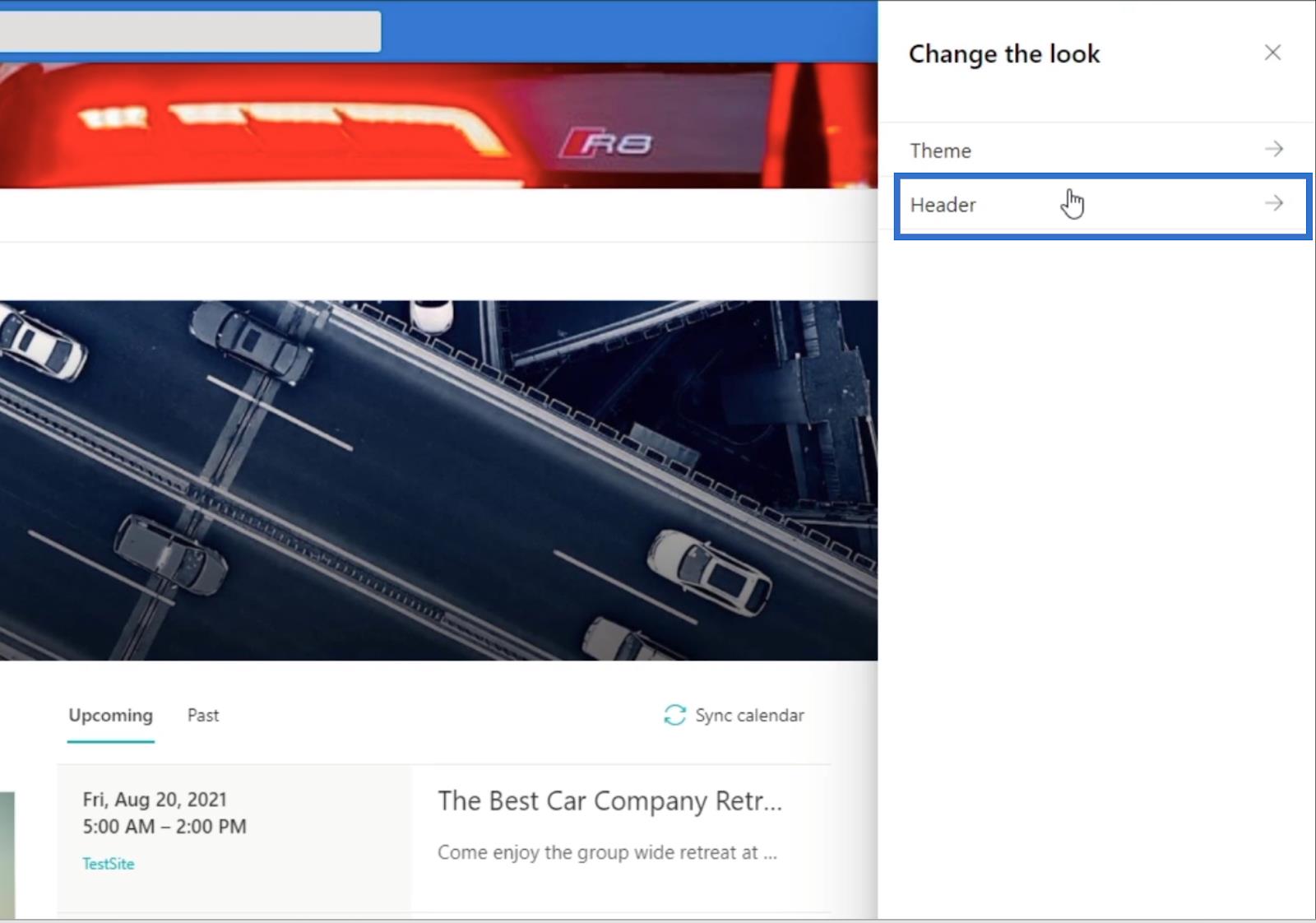
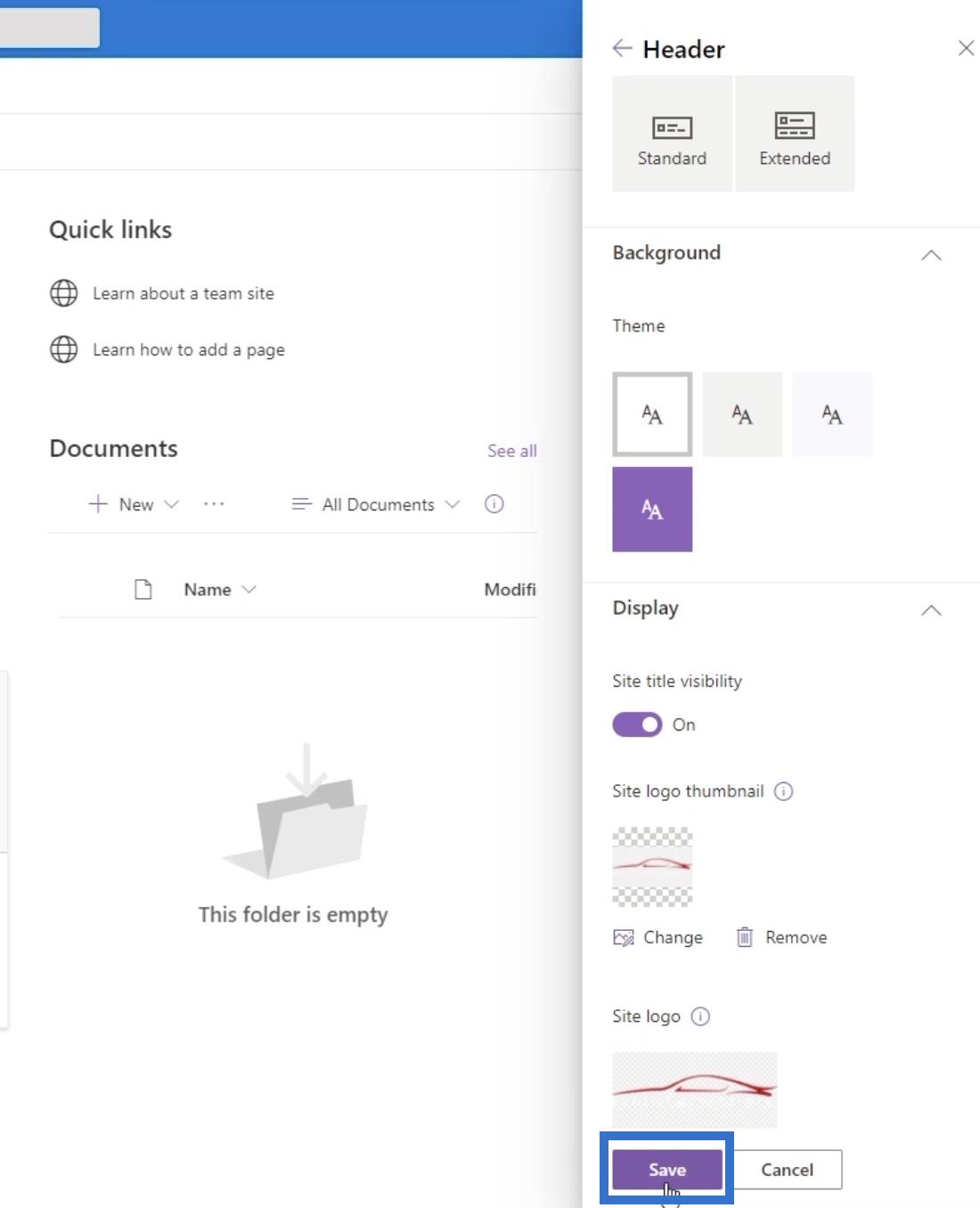
Ensuite, choisissez En-tête .

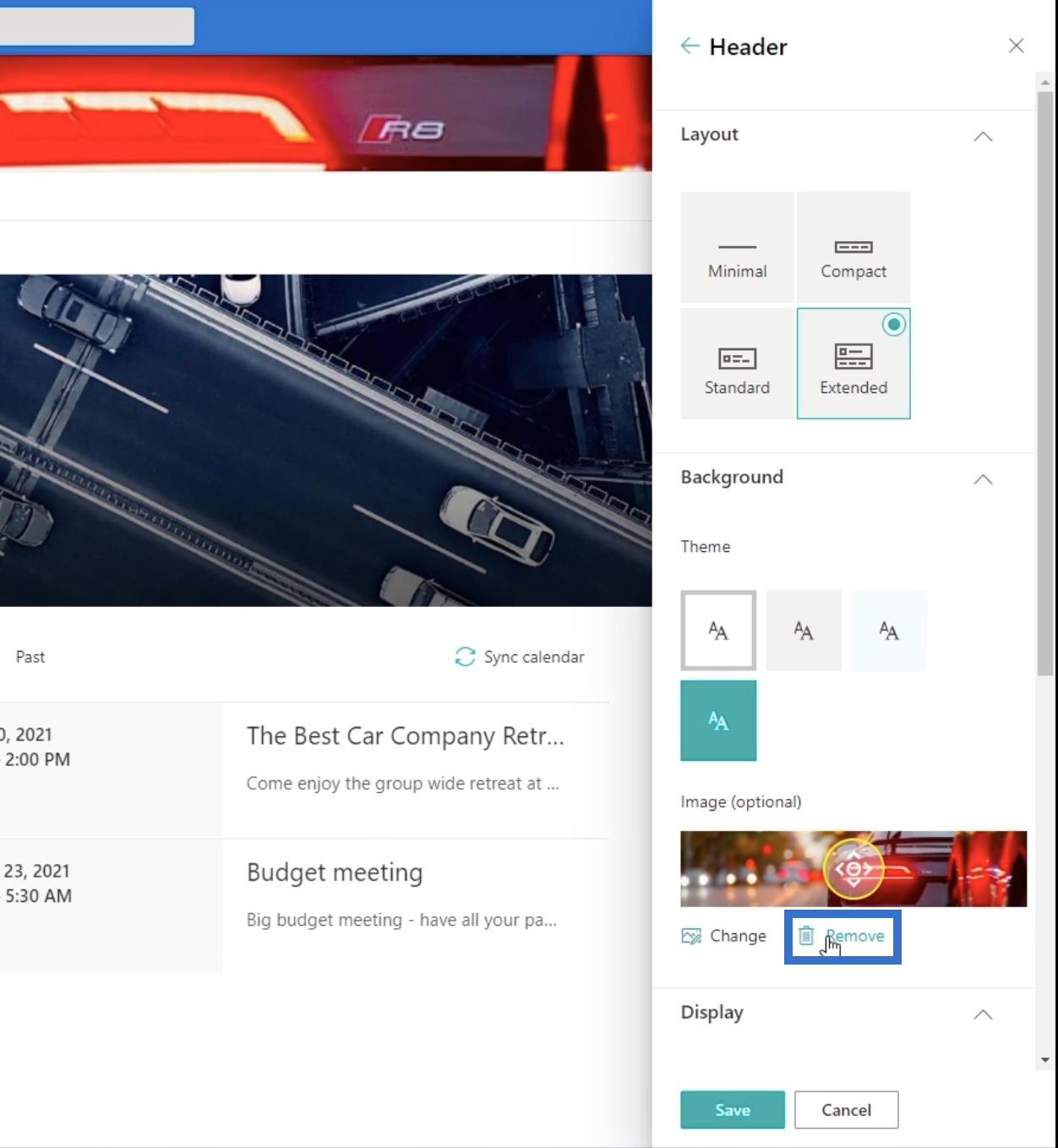
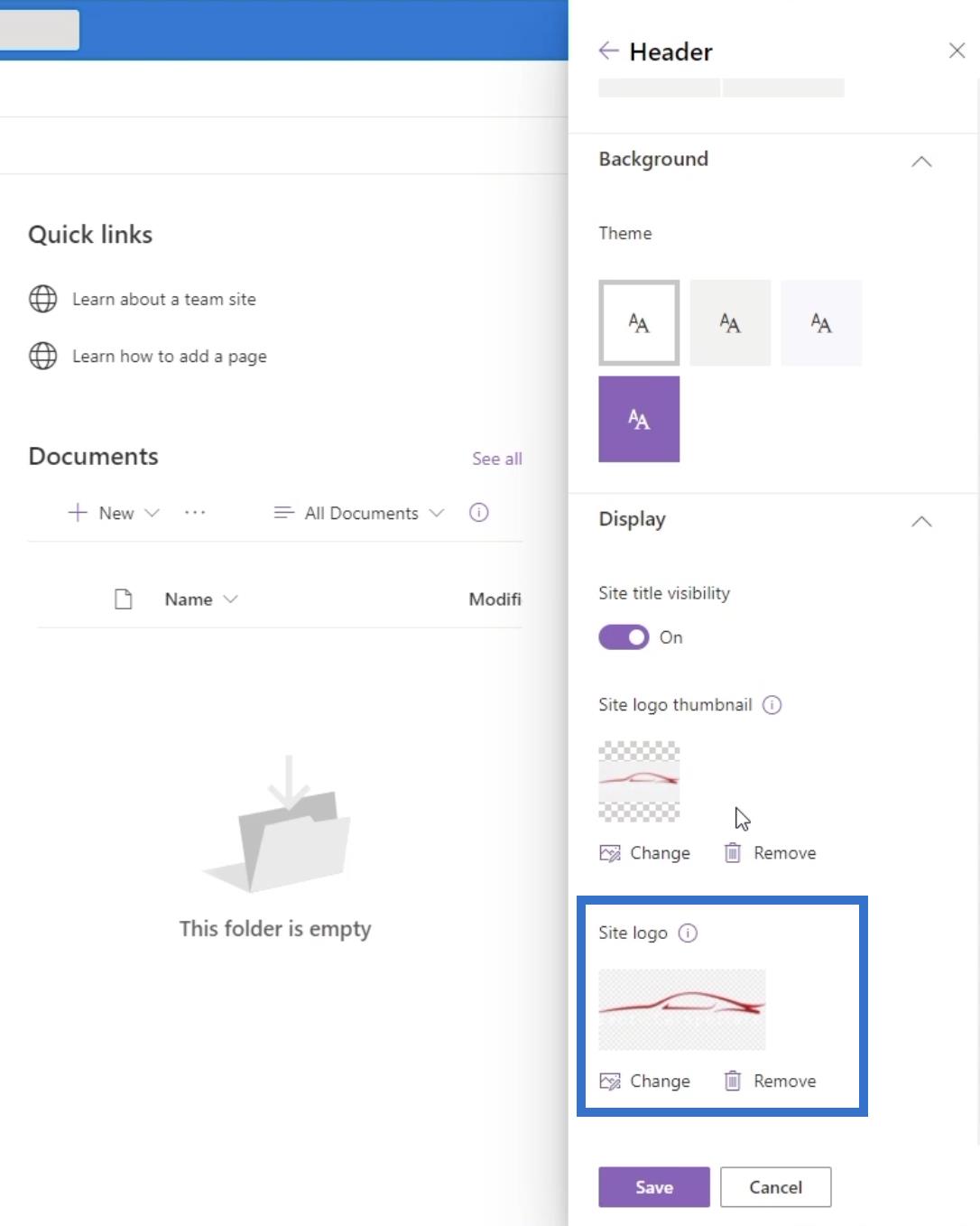
Après cela, cliquez sur Supprimer .

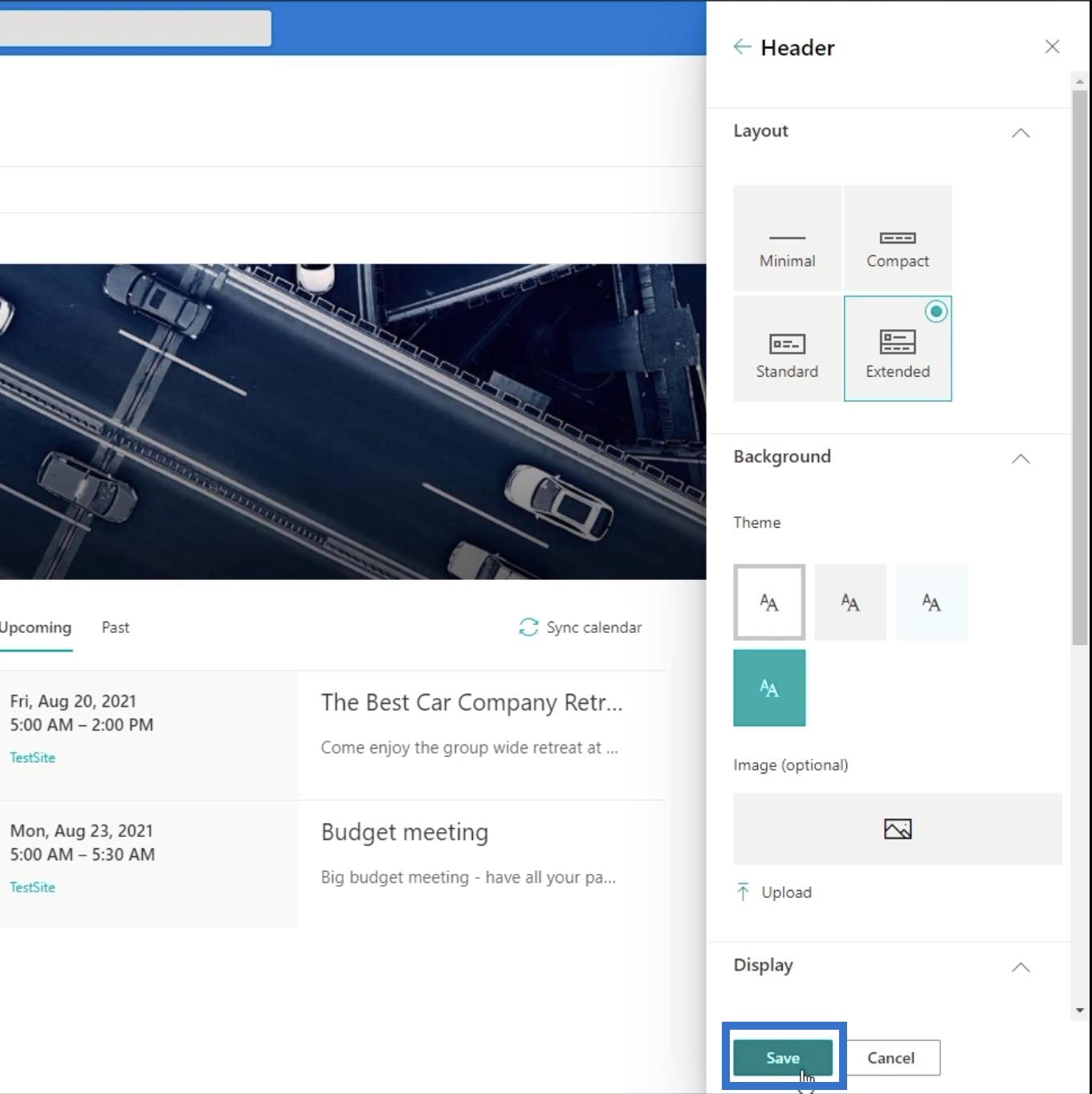
Cliquez sur Enregistrer .

Cliquez ensuite sur X en haut à droite du panneau de droite.

Enfin, cliquez sur le signe X pour fermer le panneau Paramètres .

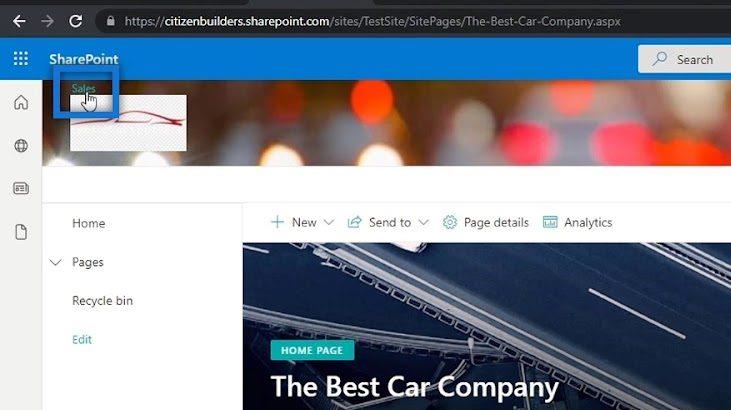
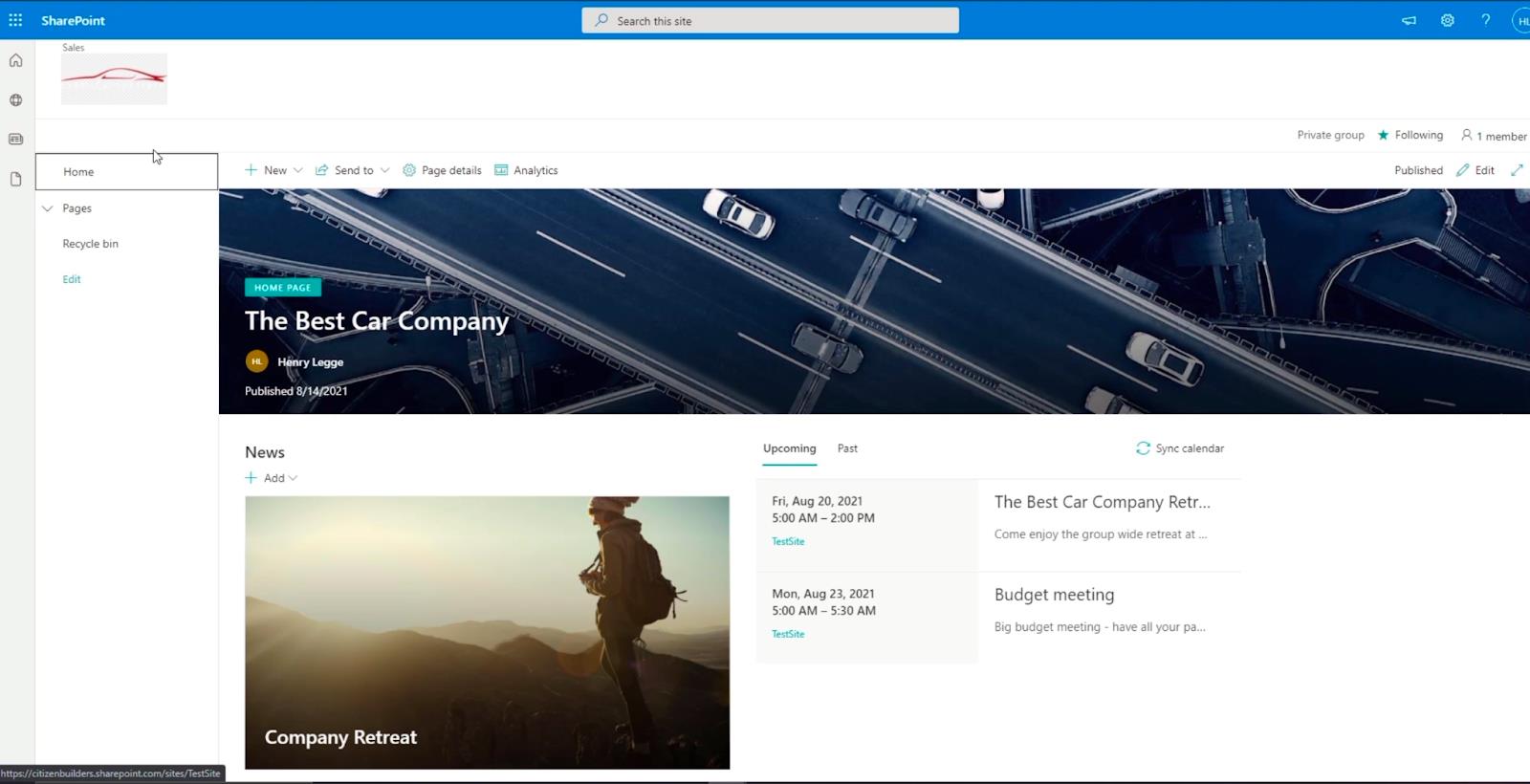
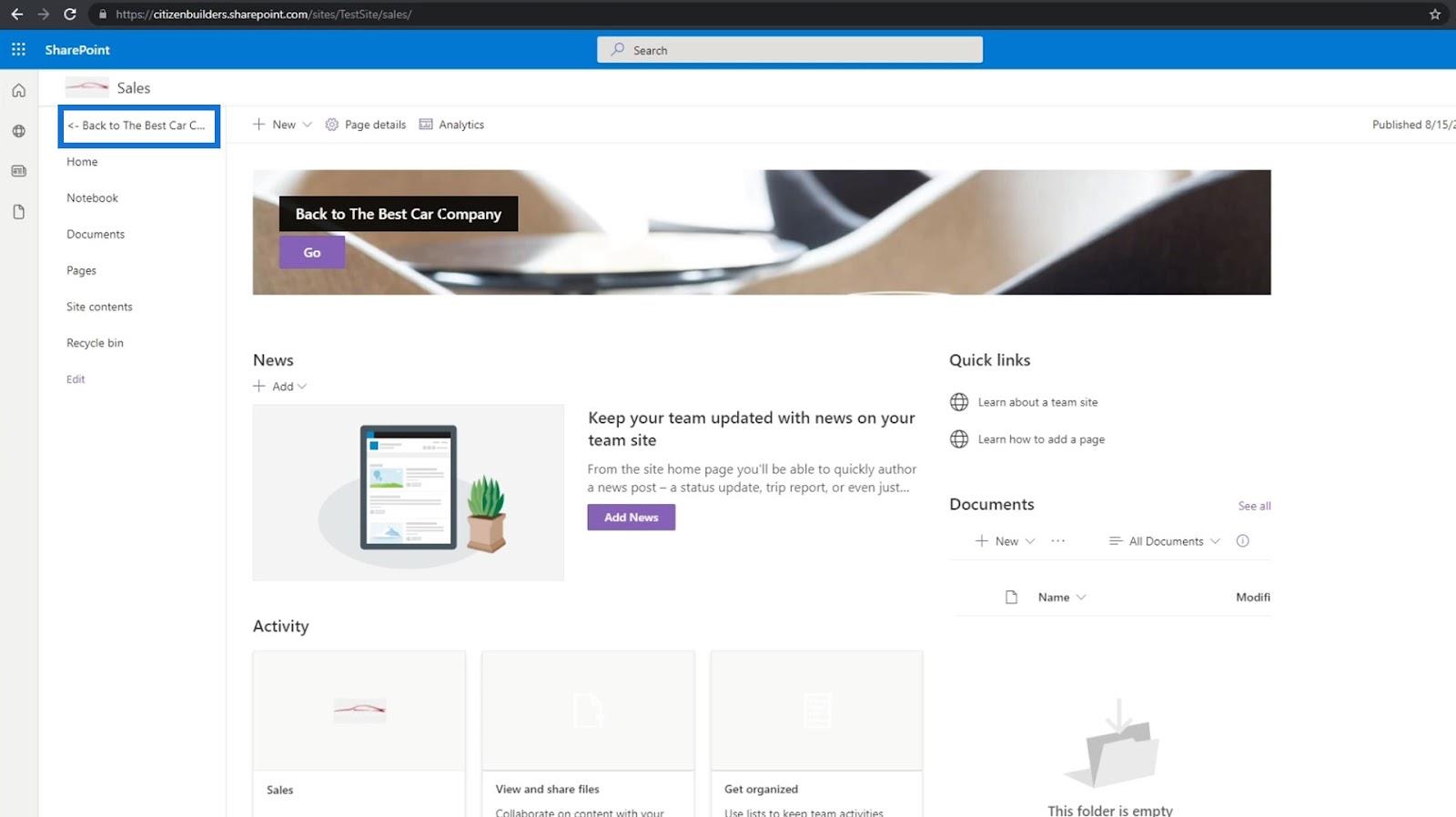
En faisant cela, cela supprimera l'image d'arrière-plan sur l'en-tête, vous permettant de voir clairement le sous-site appelé " Ventes ".

Et lorsque vous cliquez dessus, vous serez redirigé vers votre sous-site. Dans notre exemple, nous sommes actuellement sur la page Ventes .

Ajout d'une navigation de site SharePoint sur votre page de sous-site
L'une des choses les plus gênantes à ce sujet est que vous ne pouvez pas revenir à la page principale à moins de changer l'adresse Web ou le lien. Par conséquent, nous devons créer un élément de navigation qui vous redirigera vers la page principale.
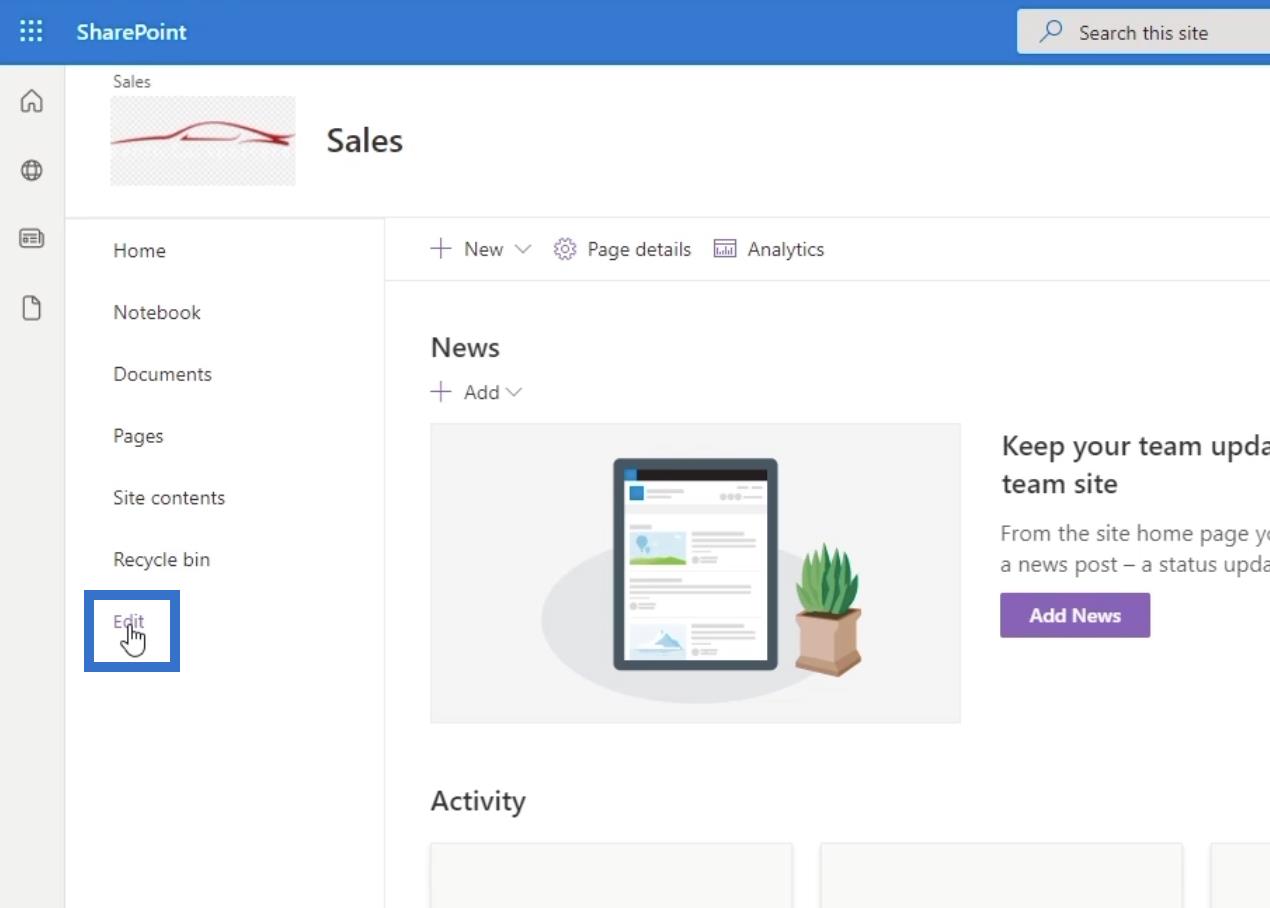
Pour ce faire, cliquez sur Modifier dans le panneau de gauche.

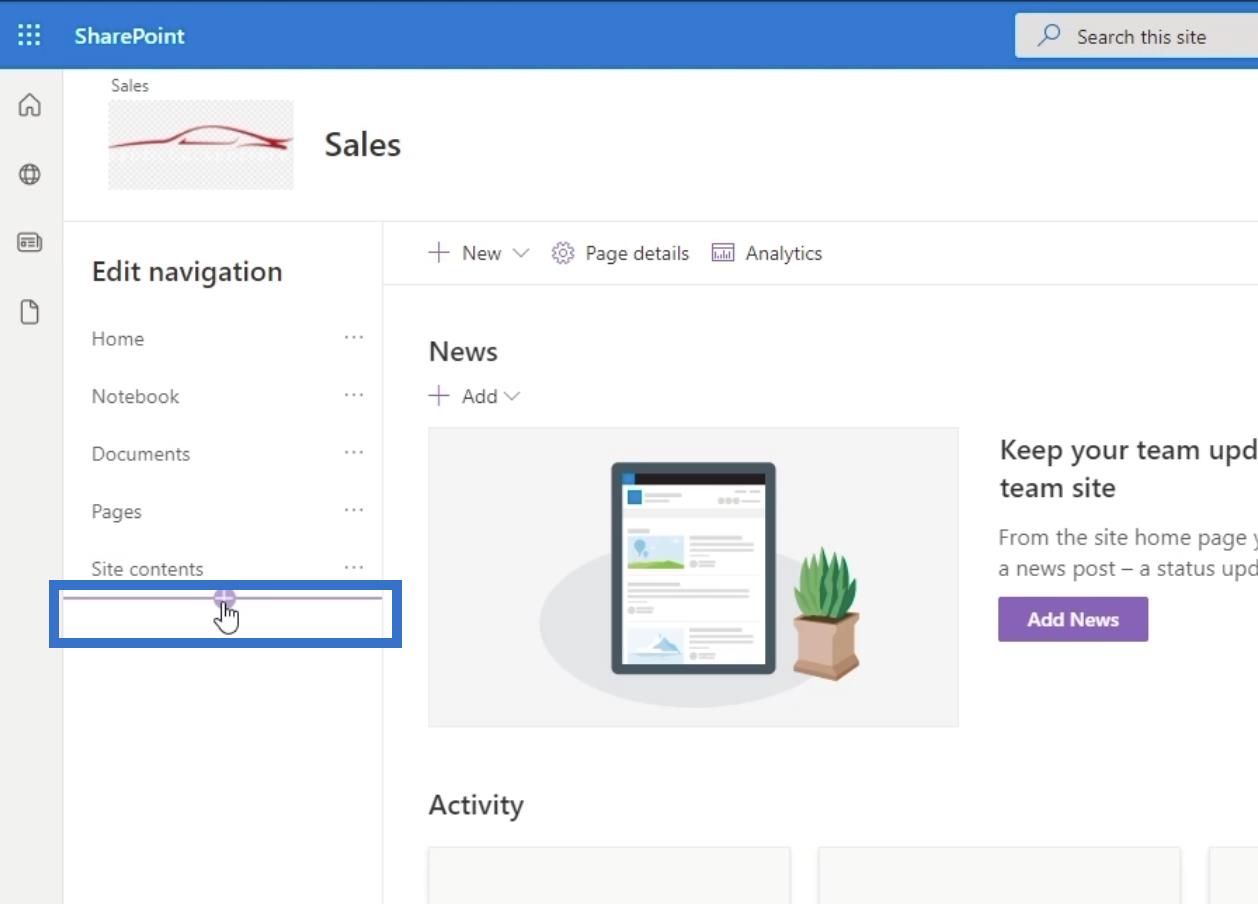
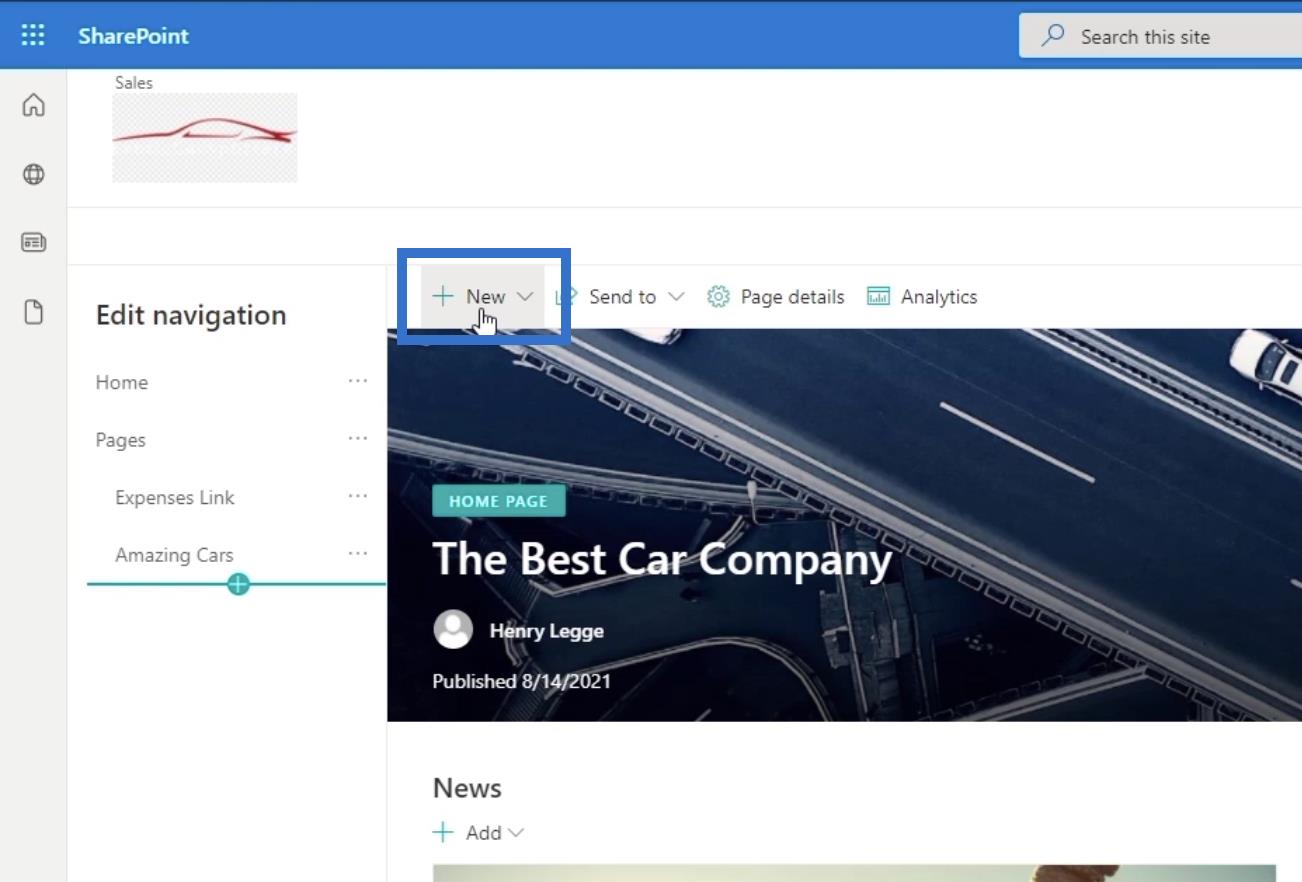
Nous allons ajouter un élément sous Modifier la navigation . Pour ce faire, passez votre curseur sur le dernier élément du panneau de gauche et vous verrez un signe + . Cliquez sur le signe + .

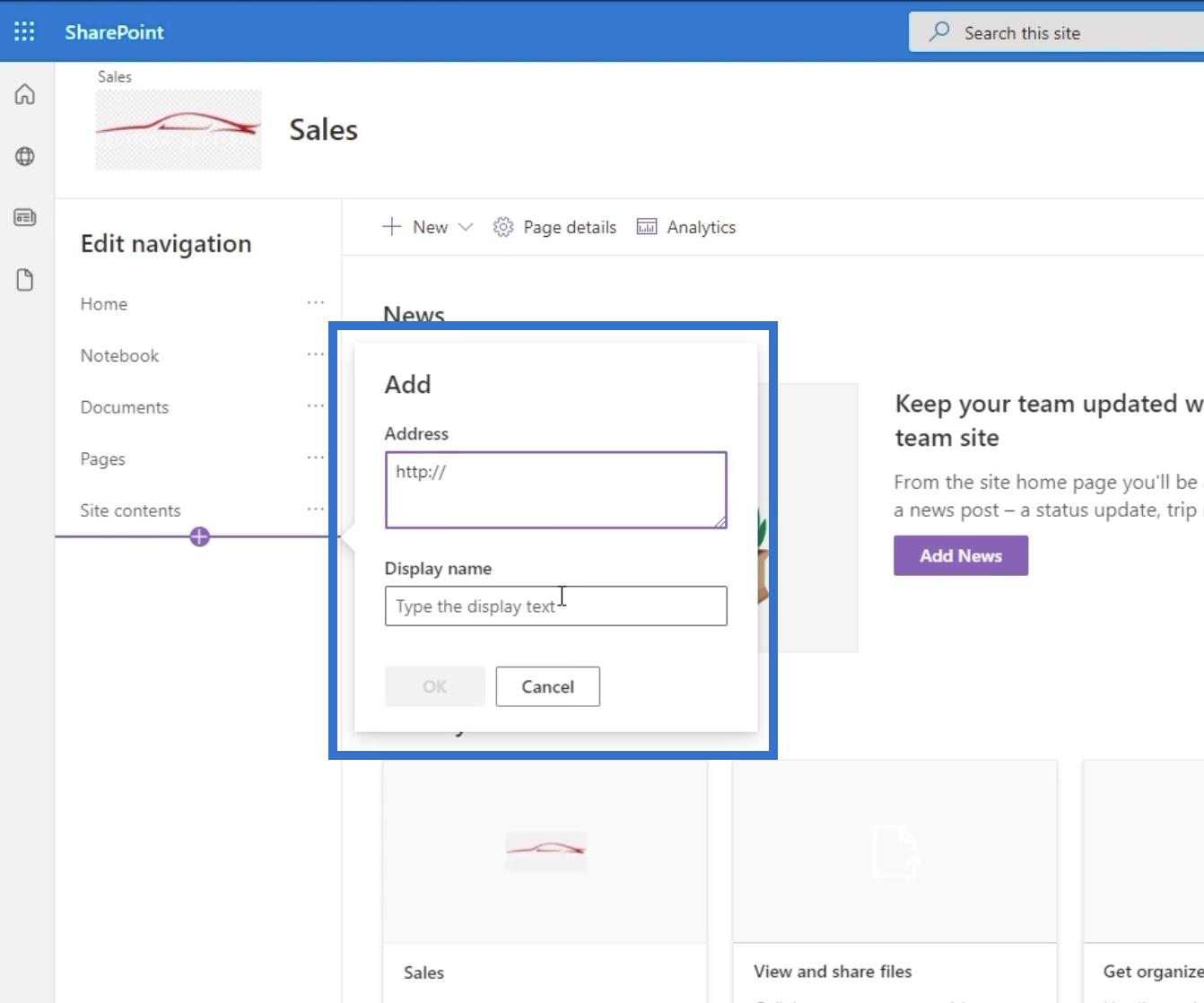
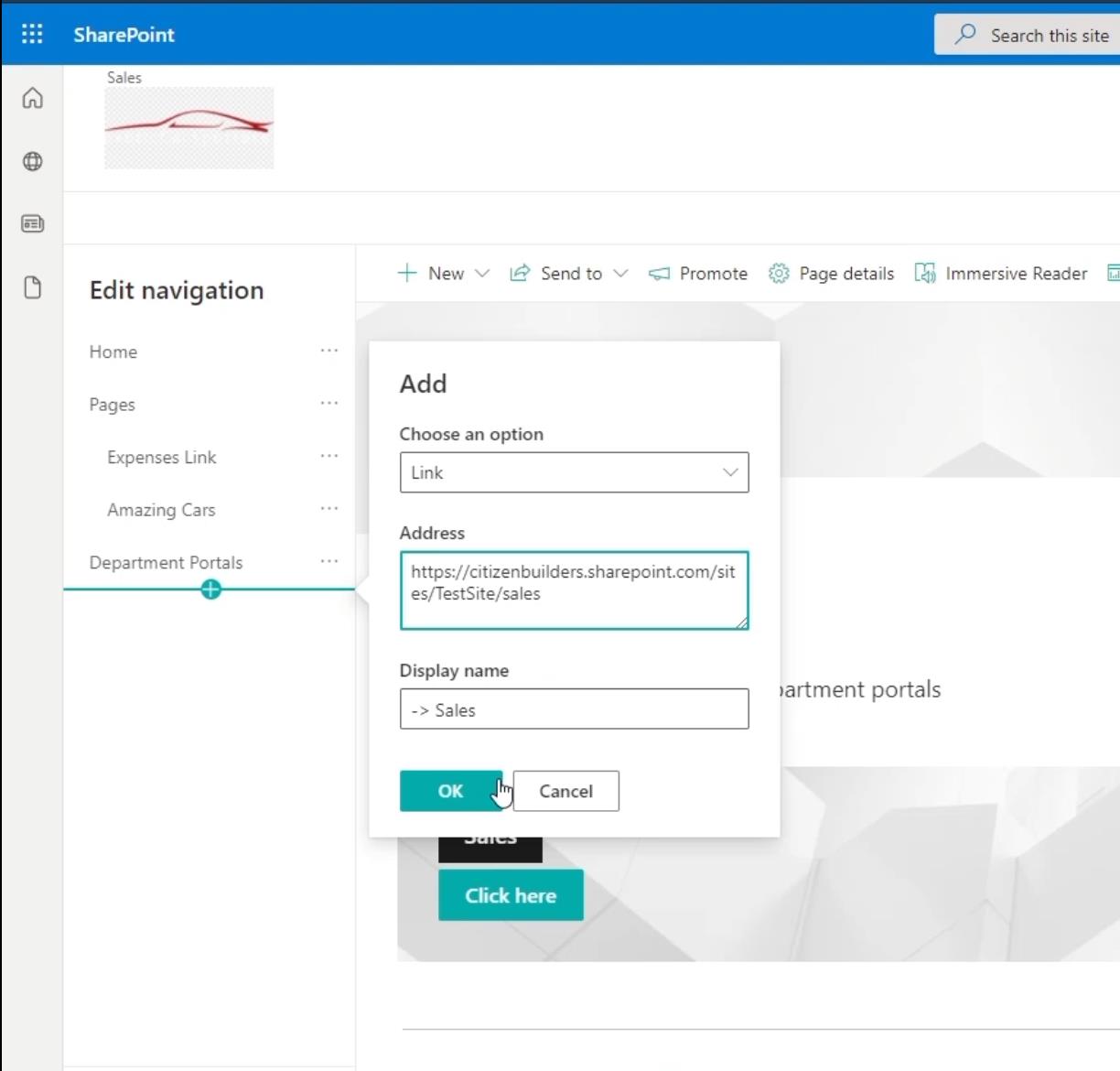
Une fois que vous avez cliqué dessus, une boîte de dialogue apparaît.

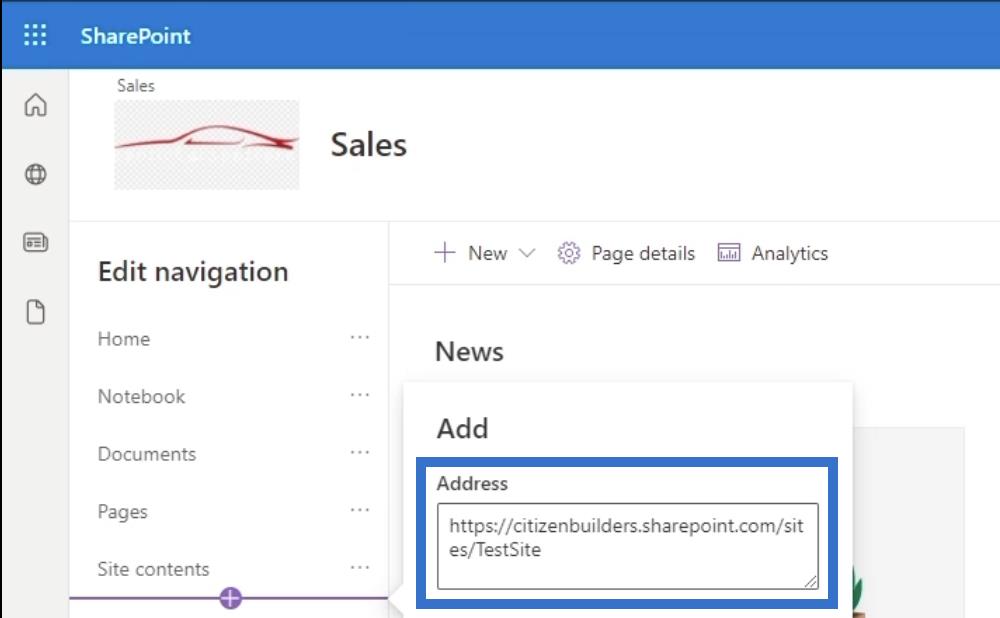
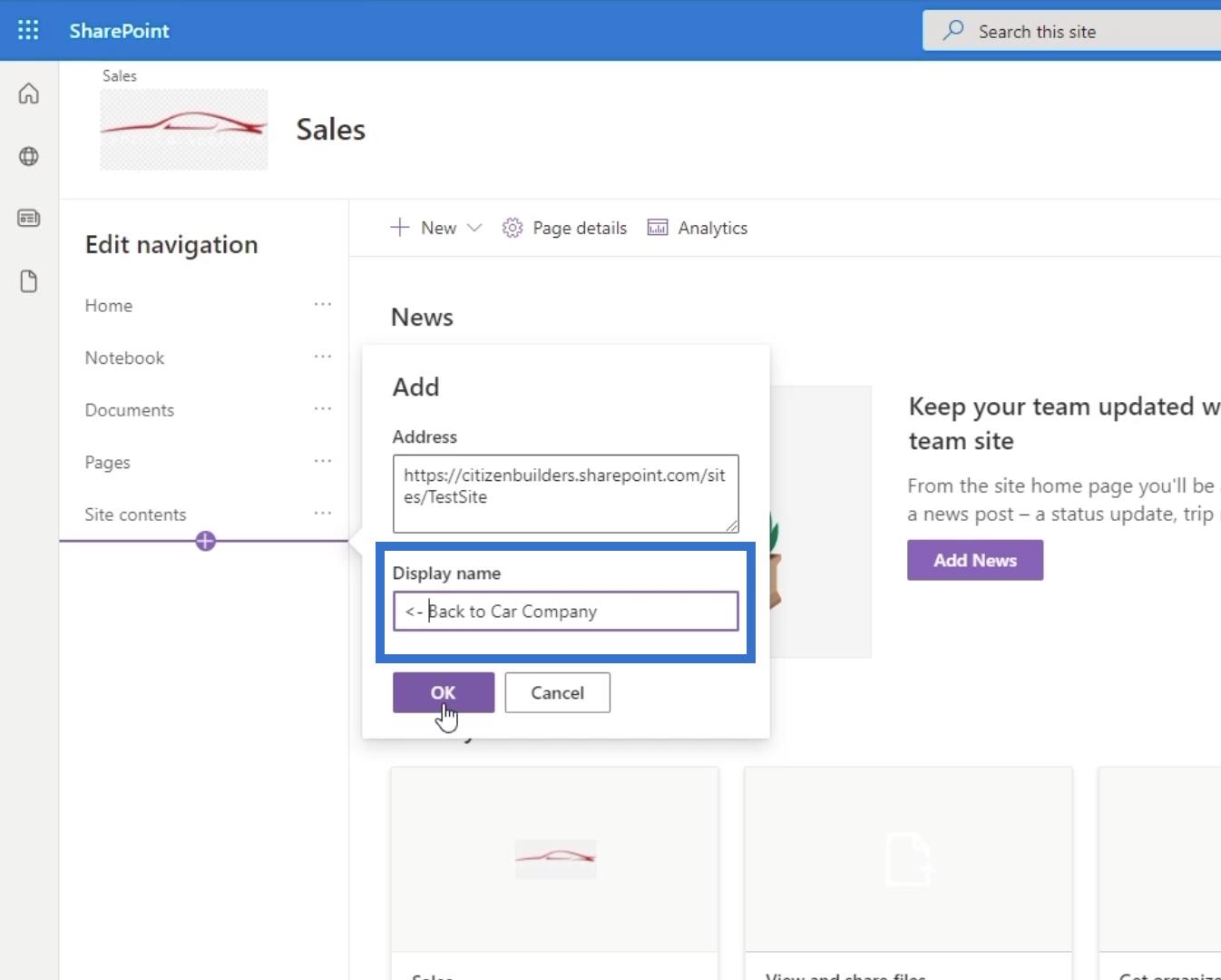
Dans la boîte de dialogue, nous allons copier le lien qui nous ramène à la page principale. Vous pouvez accéder à la barre d'adresse Web et copier le lien à l'exception de la dernière page. Dans notre exemple, nous utiliserons « https://citizenbuilders.sharepoint.com/sites/TestSite », au lieu de « https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ».

Ensuite, nous mettrons un titre en fonction de ce qu'il fait. Puisque nous allons l'utiliser pour nous ramener à la page principale, nous allons taper « <- back="" to="" car=""> ». N'oubliez pas que notre exemple de site principal est Car Company.

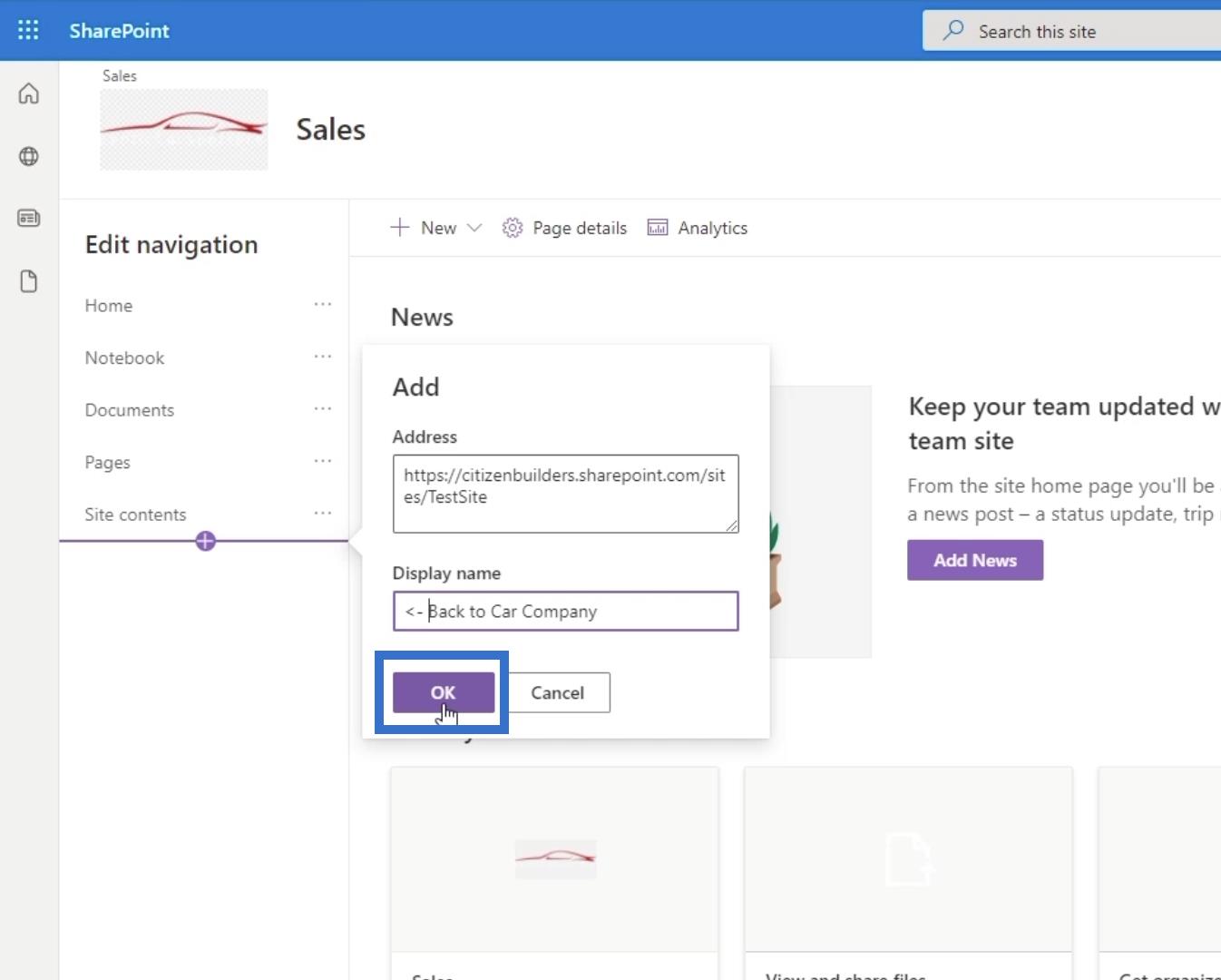
Après cela, cliquez sur OK .

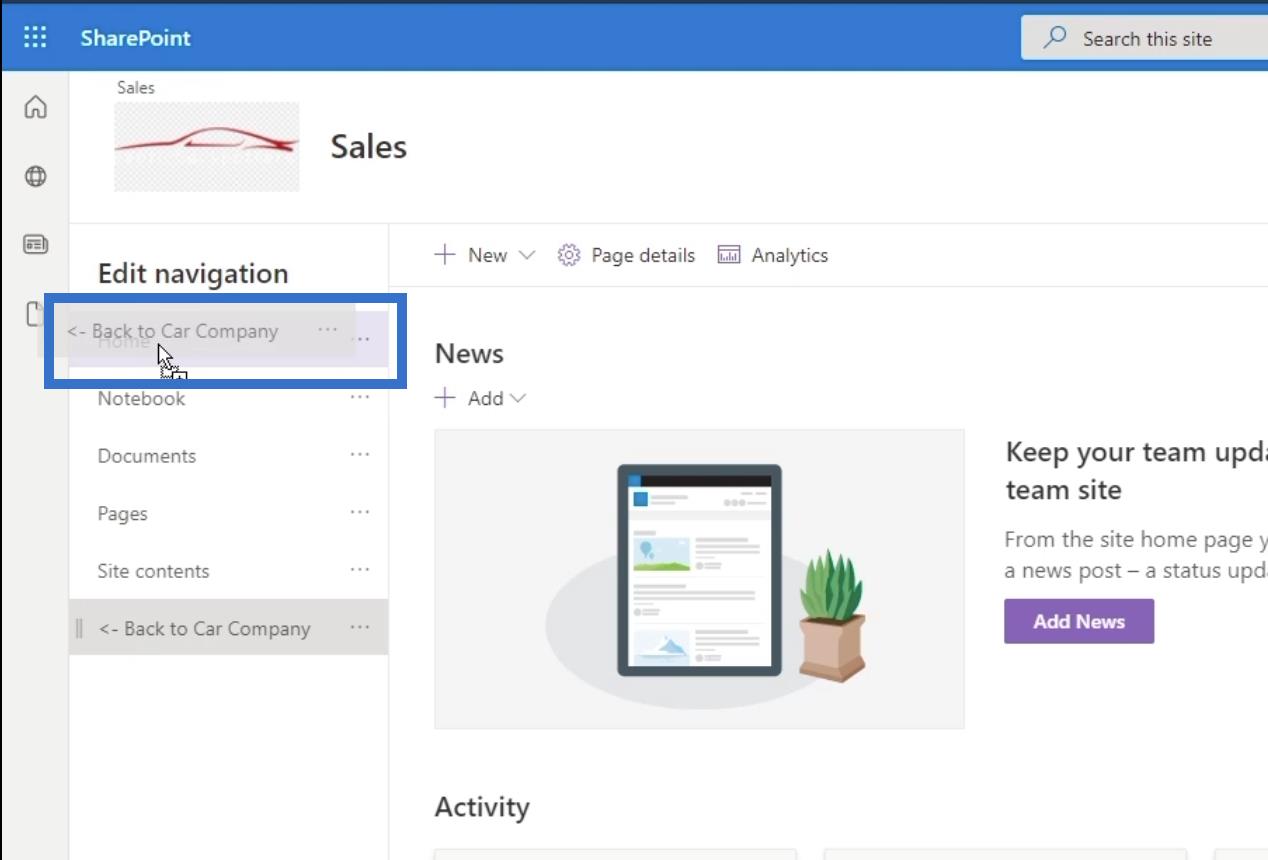
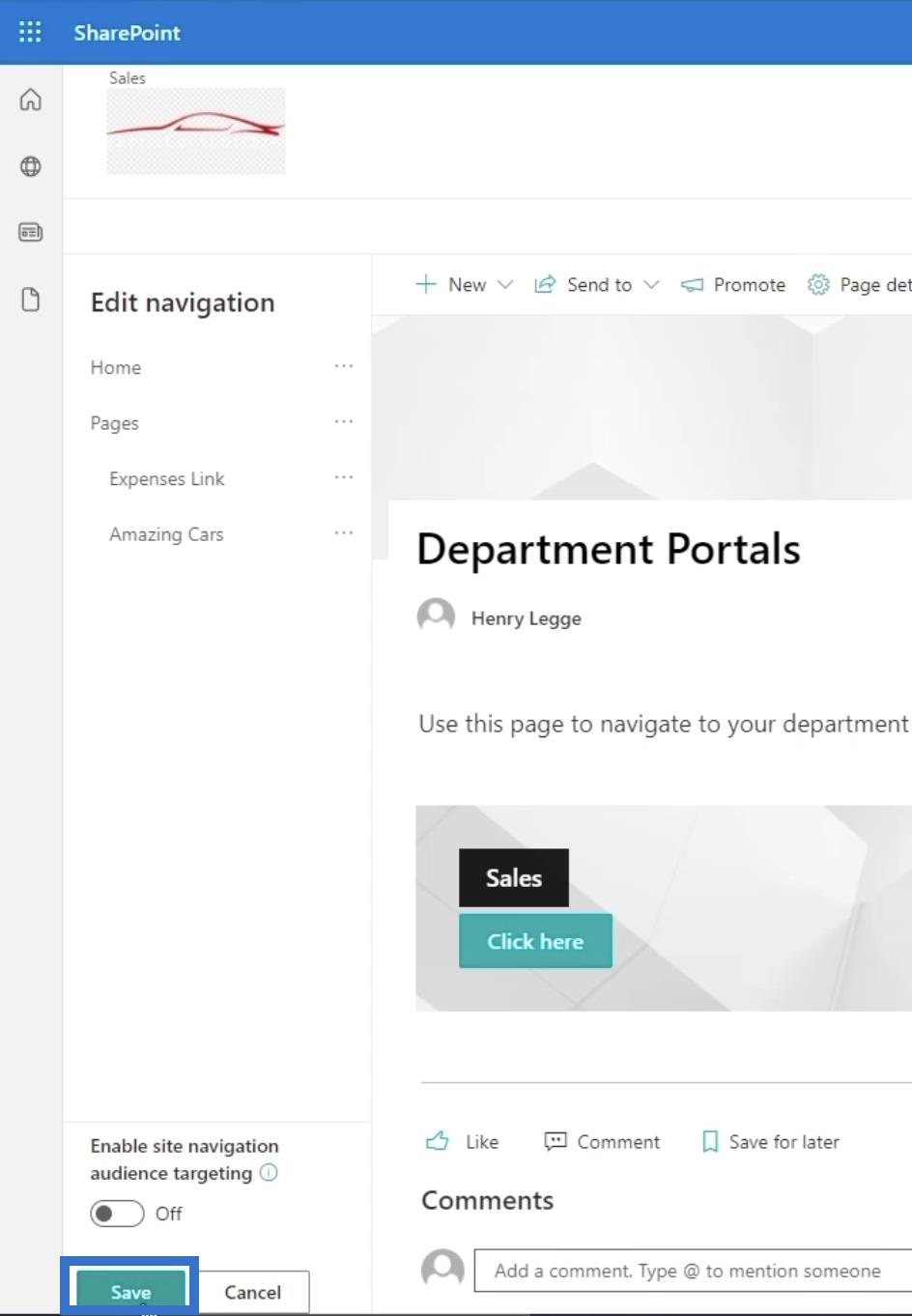
Faites-le ensuite glisser tout en haut du panneau de navigation.

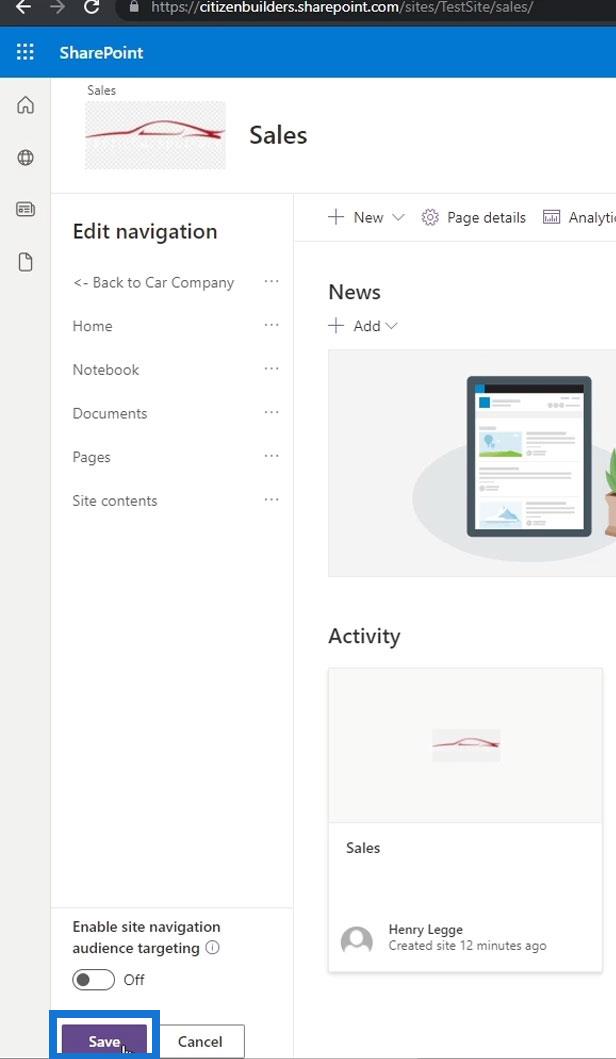
Enfin, cliquez sur Enregistrer dans le panneau inférieur gauche.

Lorsque vous cliquez sur le lien de navigation que nous avons créé…

… cela vous ramènera à la page principale.

Création de la navigation du site SharePoint sur la page principale
Commençons par créer une nouvelle page. Nous ajouterons cette page à la navigation de notre page principale.

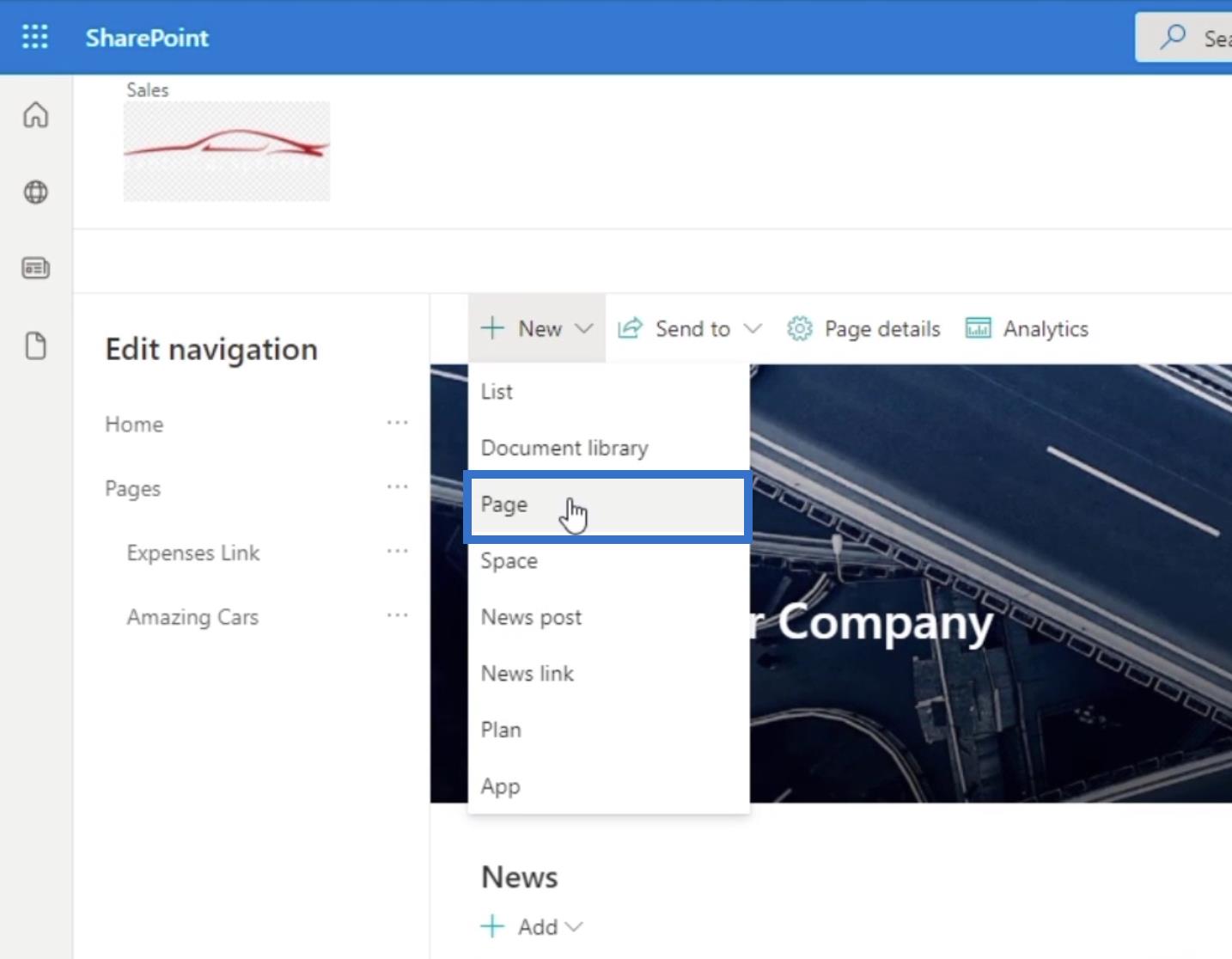
Ensuite, sélectionnez Page dans le menu déroulant.

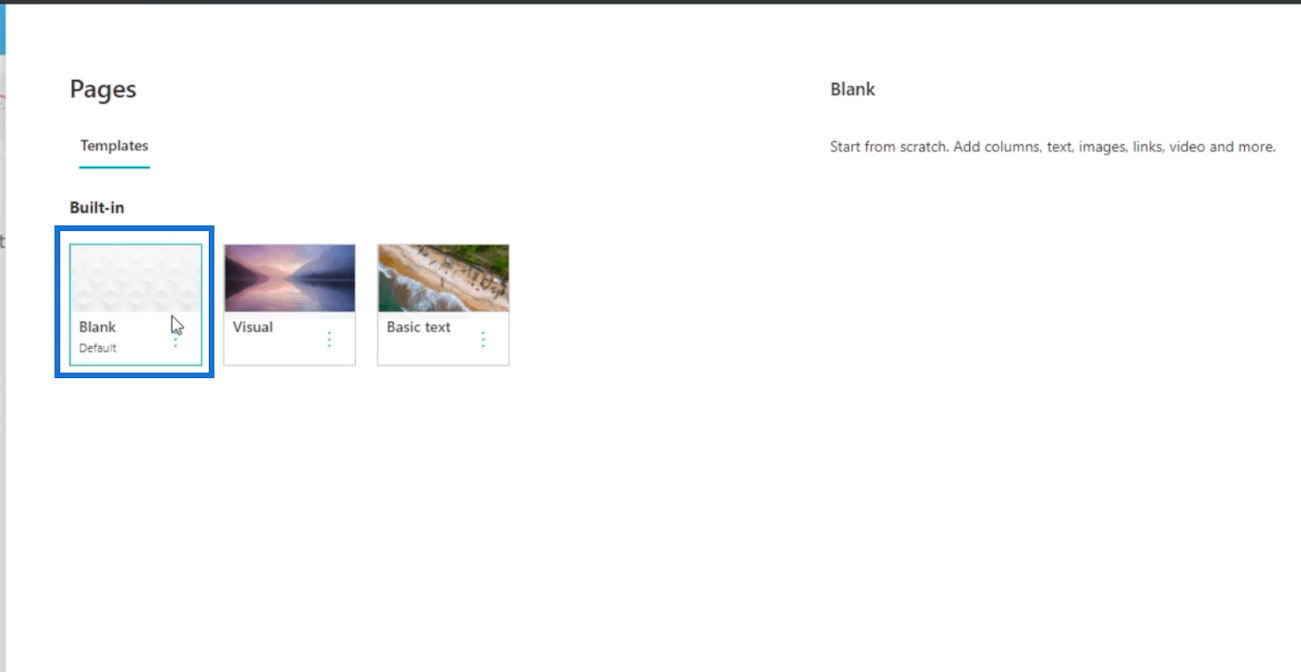
Une nouvelle fenêtre apparaîtra. Choisissons Blank pour notre modèle.

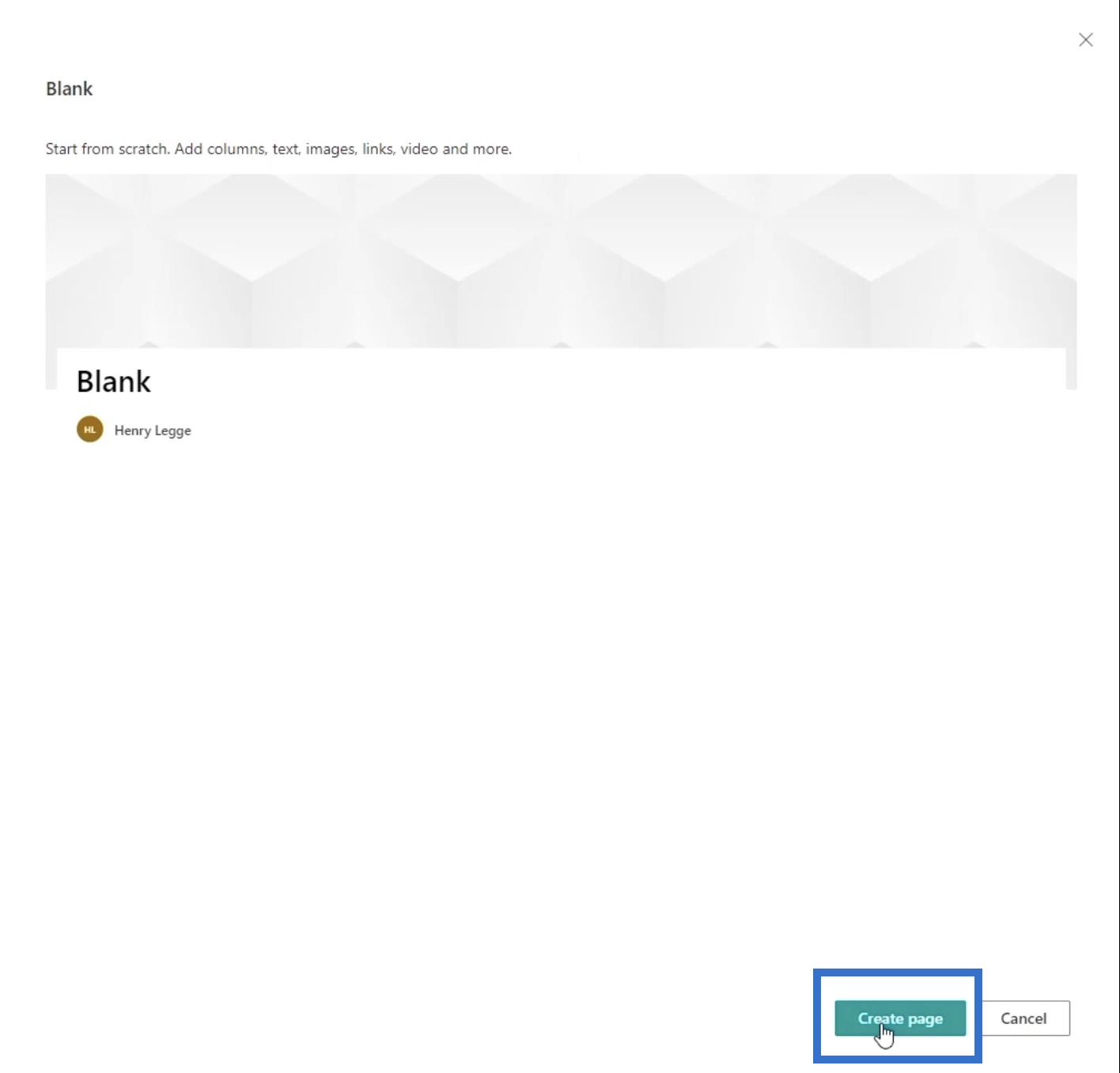
Cliquez sur la page Créer en bas à droite.

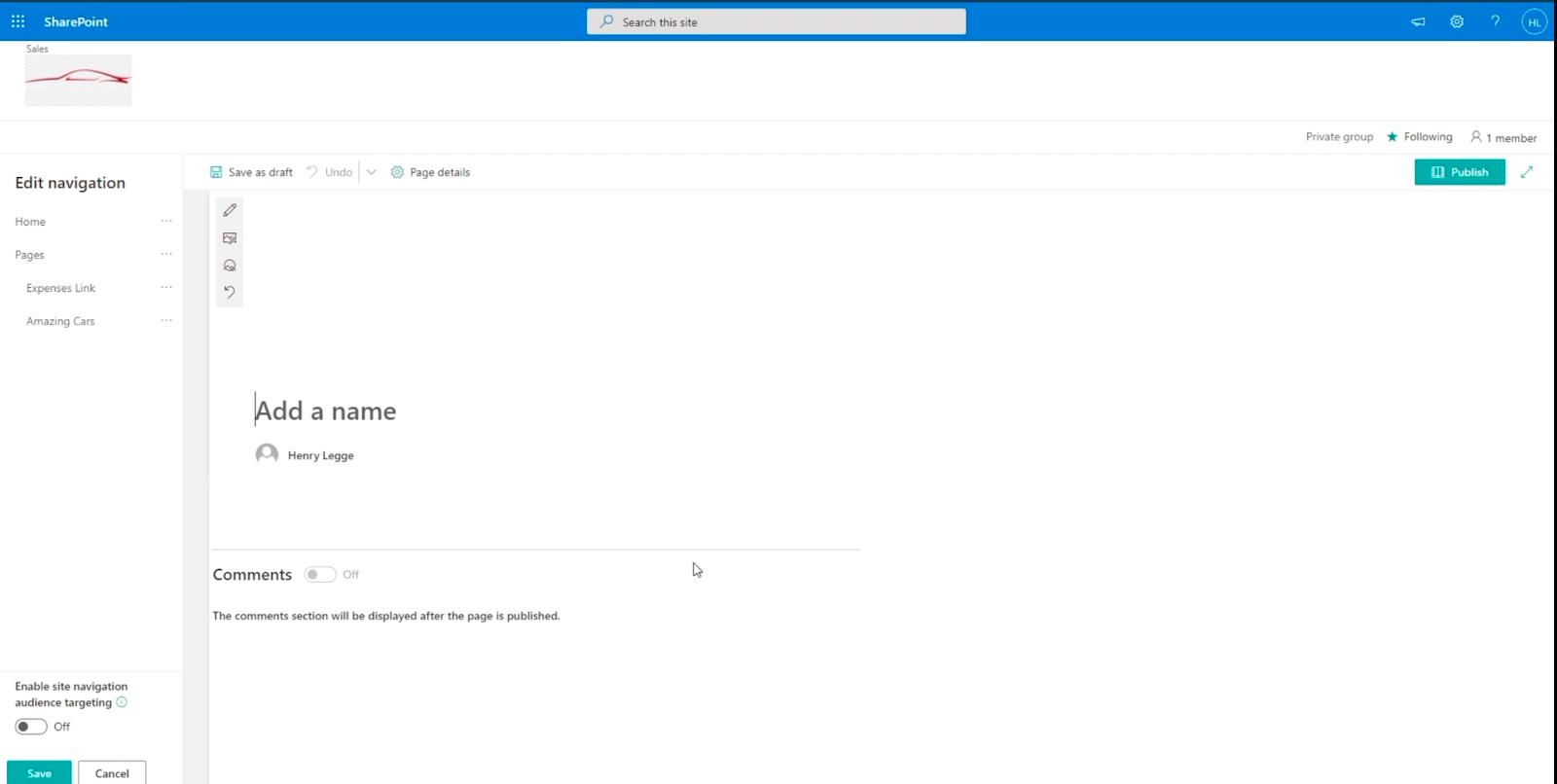
Vous serez alors redirigé vers une nouvelle page où vous pourrez la paramétrer selon vos préférences.

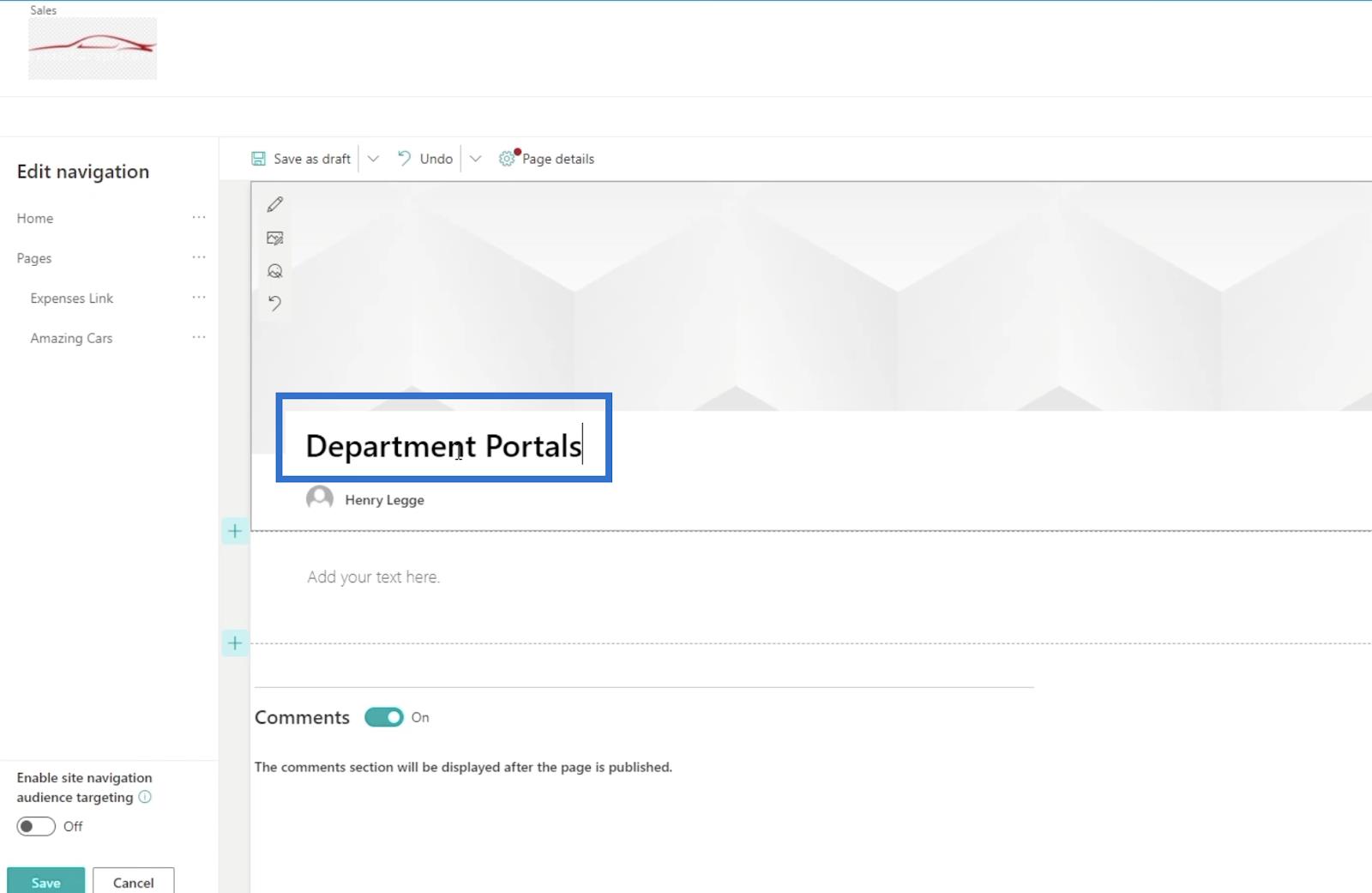
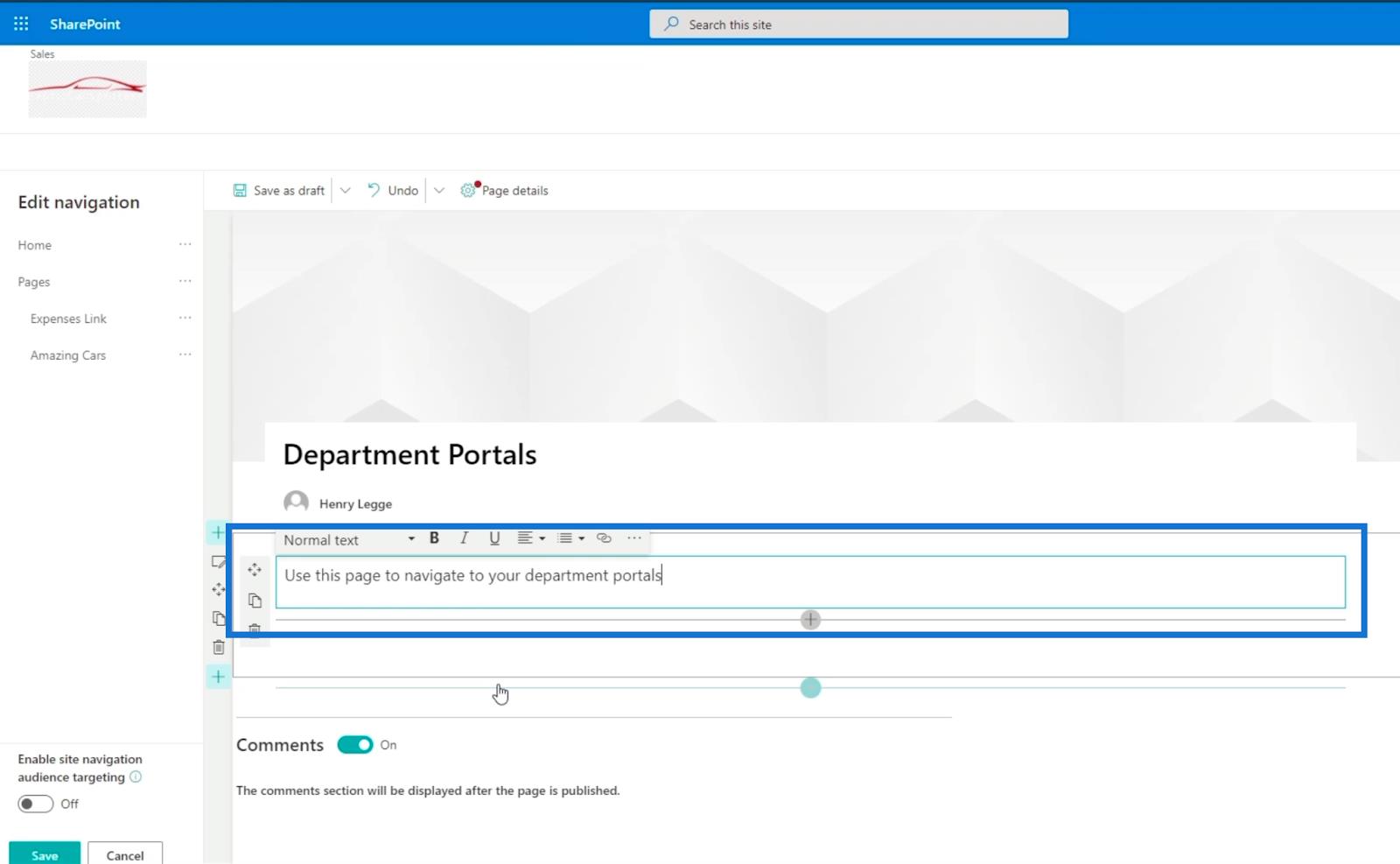
Au niveau de l'en-tête, ajoutez le nom de la page en cliquant sur la zone de texte indiquant « Ajouter un nom ». Dans notre exemple, nous utiliserons « Department Portals » .

Dans la zone de texte en dessous, nous décrirons ce que fait cette page. Puisqu'il s'agit d'une page de portail de service, nous taperons « Utilisez cette page pour accéder aux portails de votre service. ”

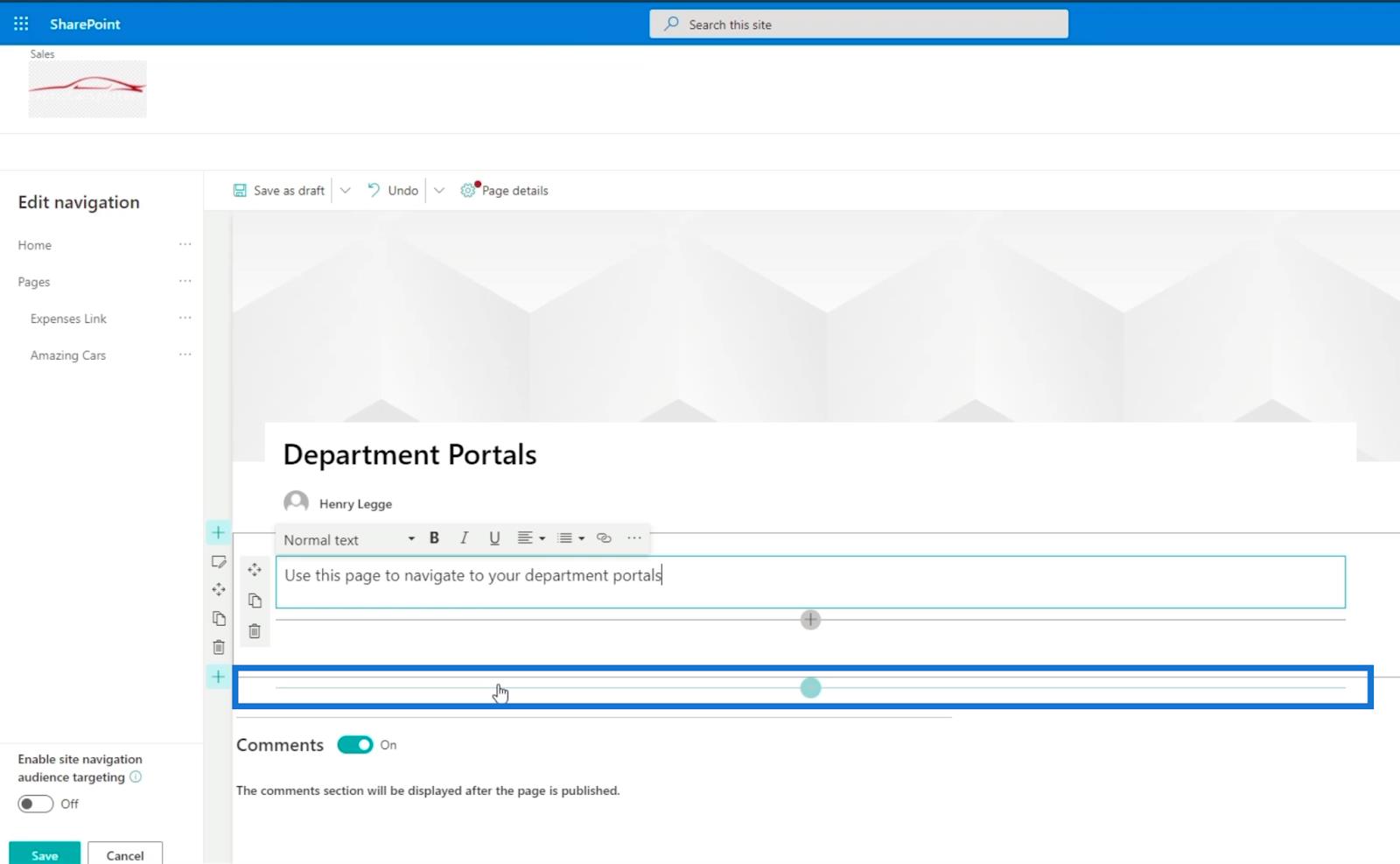
Ensuite, nous allons créer une bannière d'appel à l'action . Cliquez sur le signe + pour ajouter un élément.

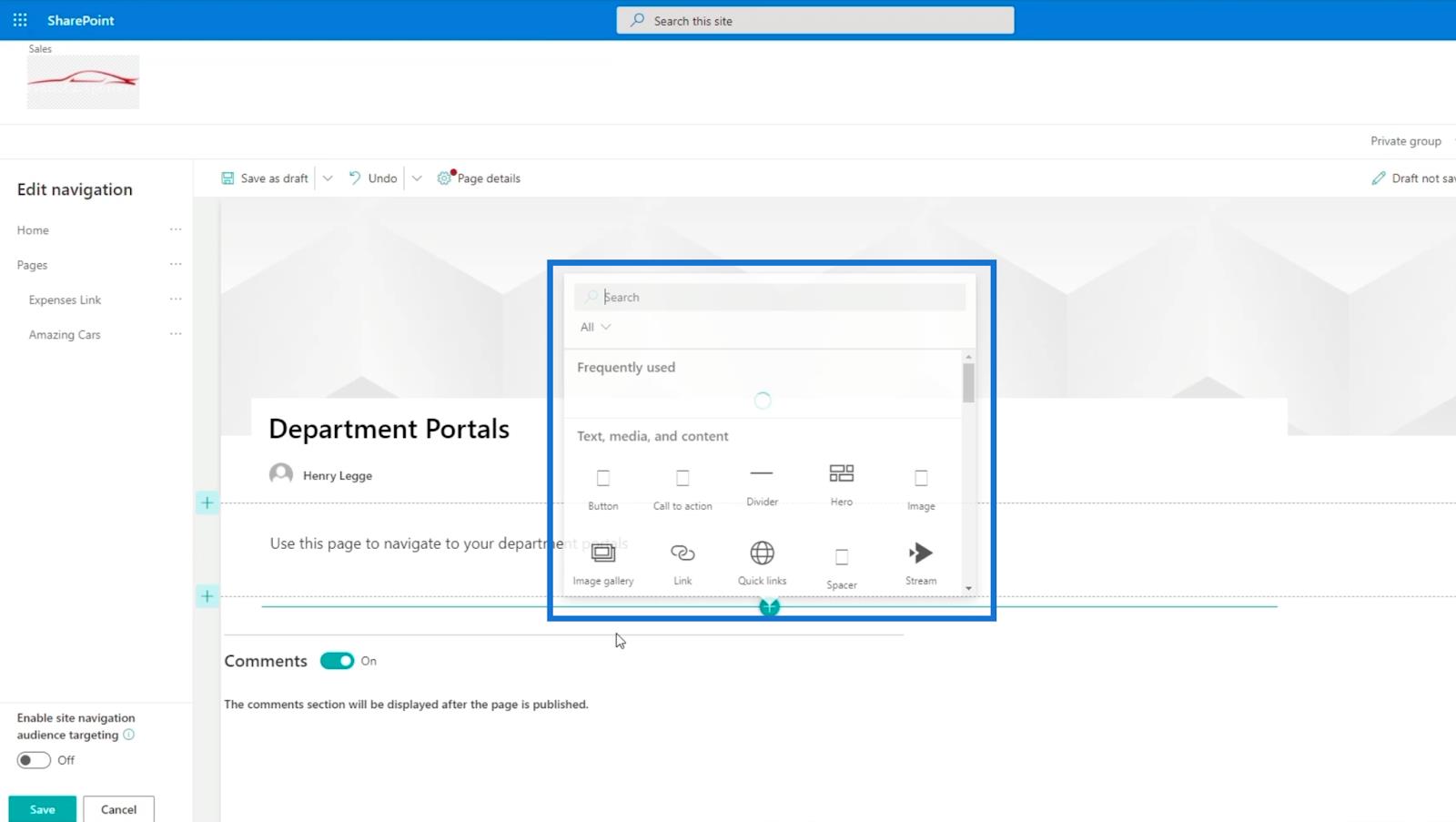
Lorsque vous cliquez dessus, une boîte de dialogue apparaît.

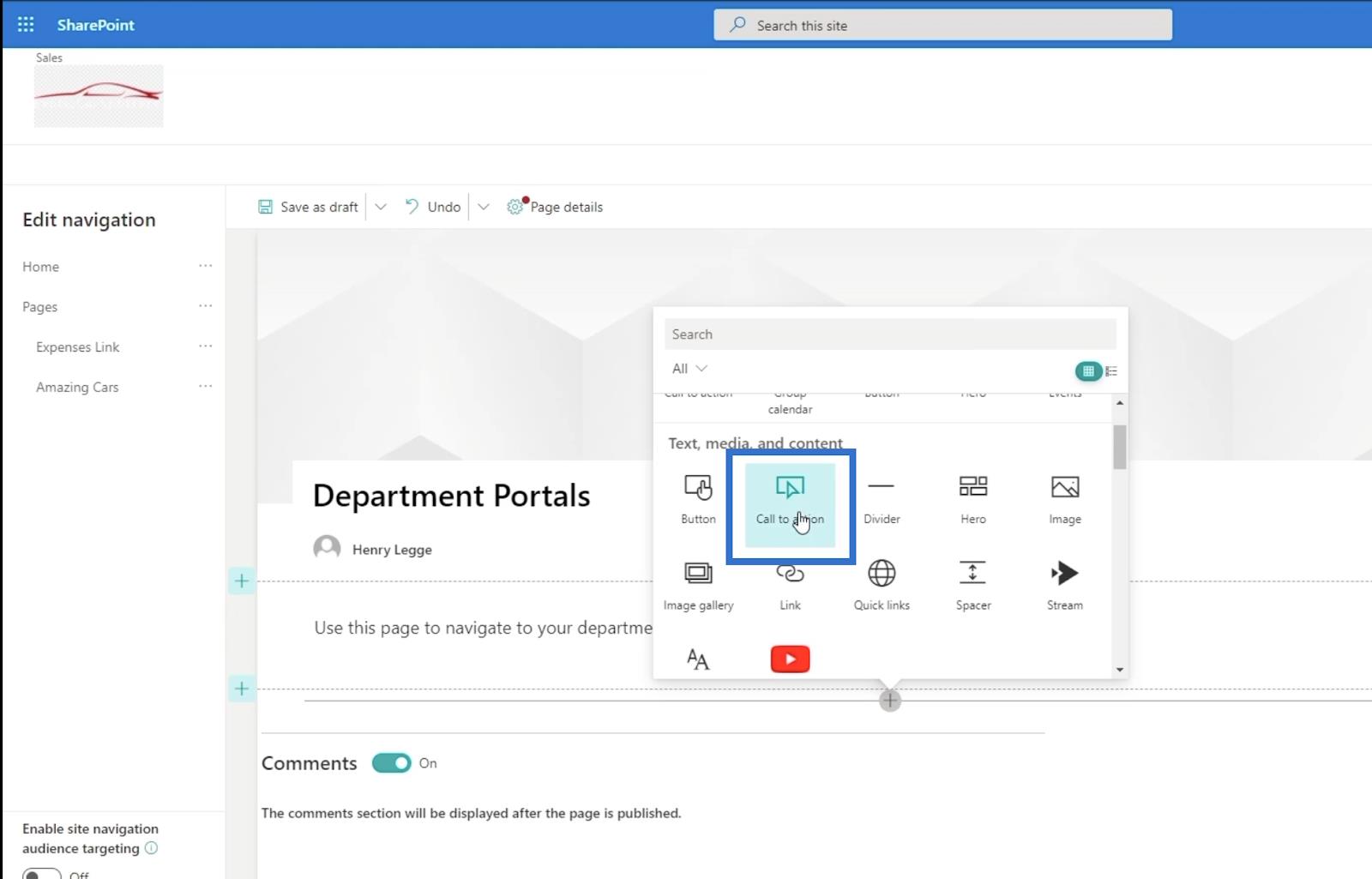
Sélectionnez Appel à l'action .

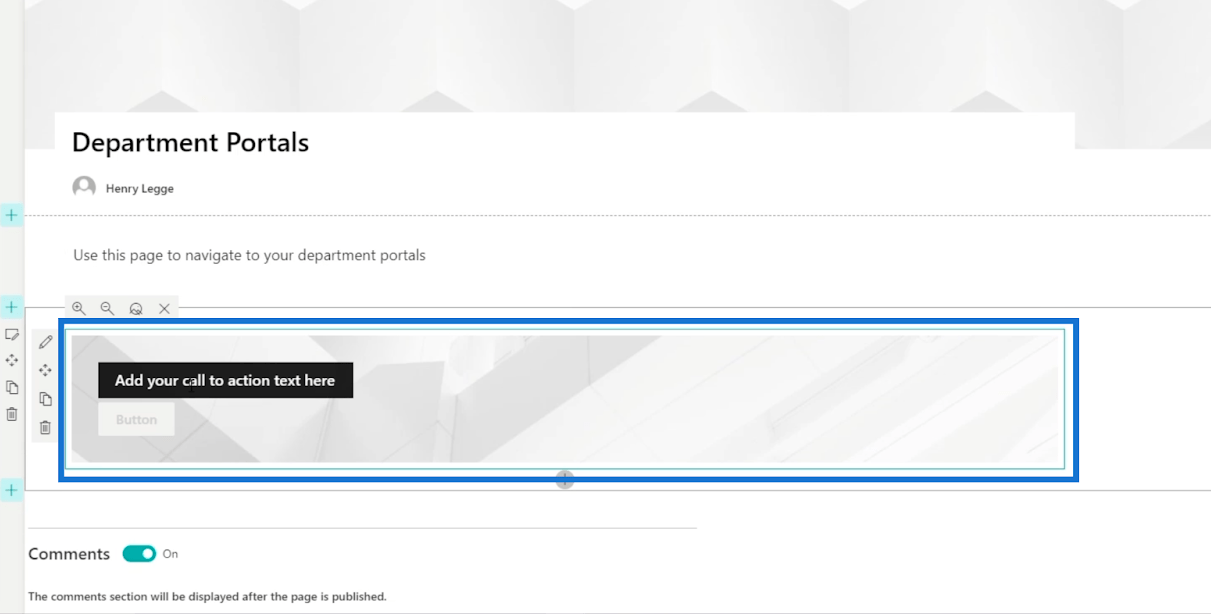
Une nouvelle boîte apparaîtra vous demandant d'ajouter deux choses : le texte d'appel à l'action et le bouton.

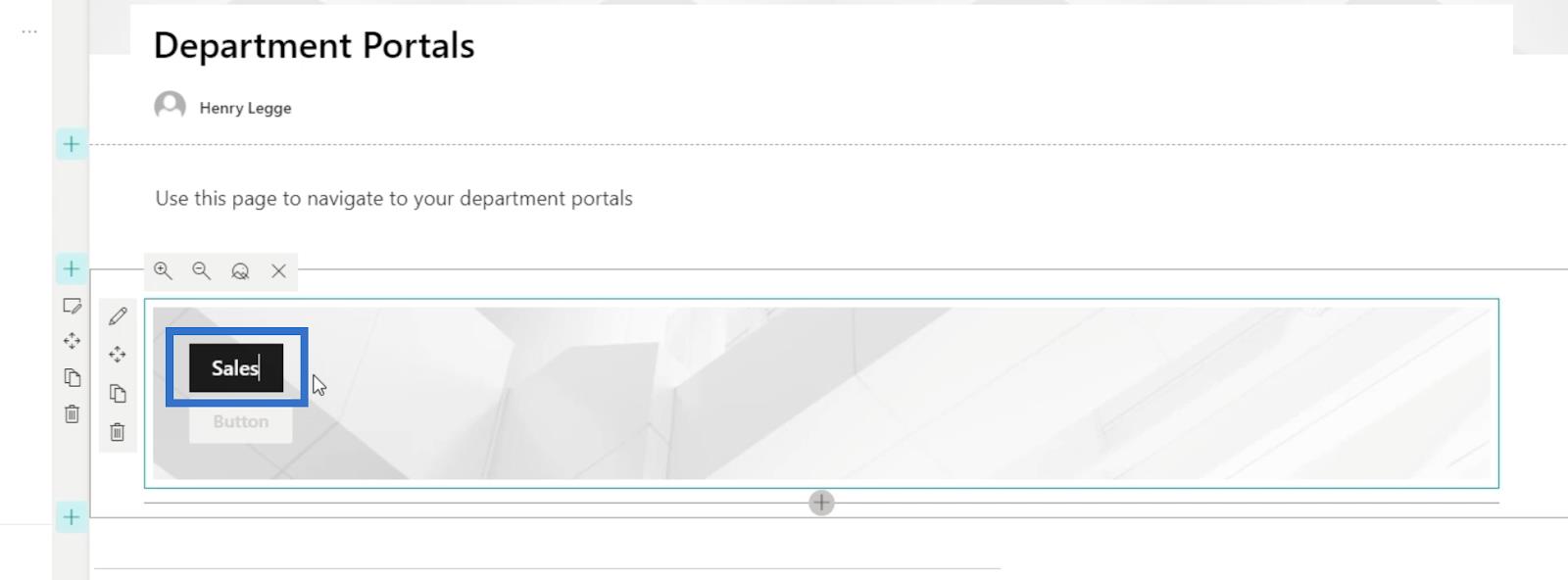
Pour notre exemple, nous saisirons " Ventes " pour le texte de l'appel à l'action .

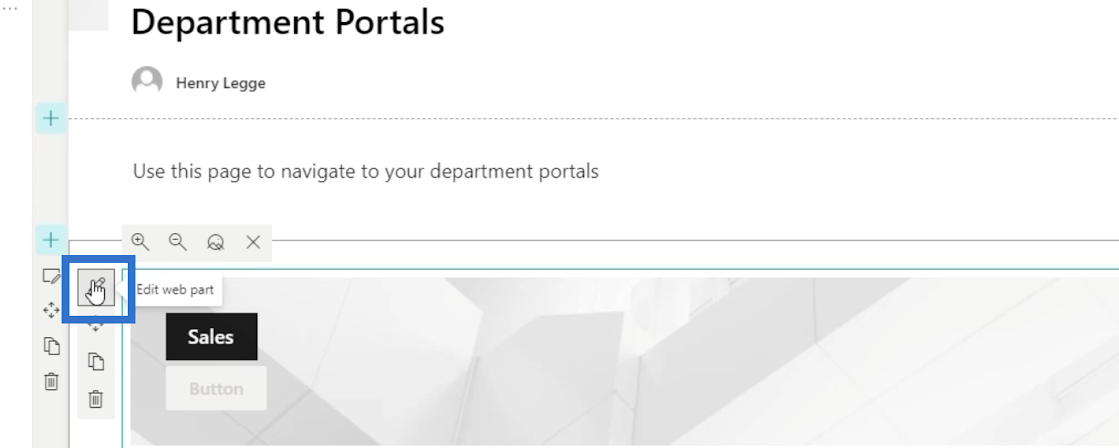
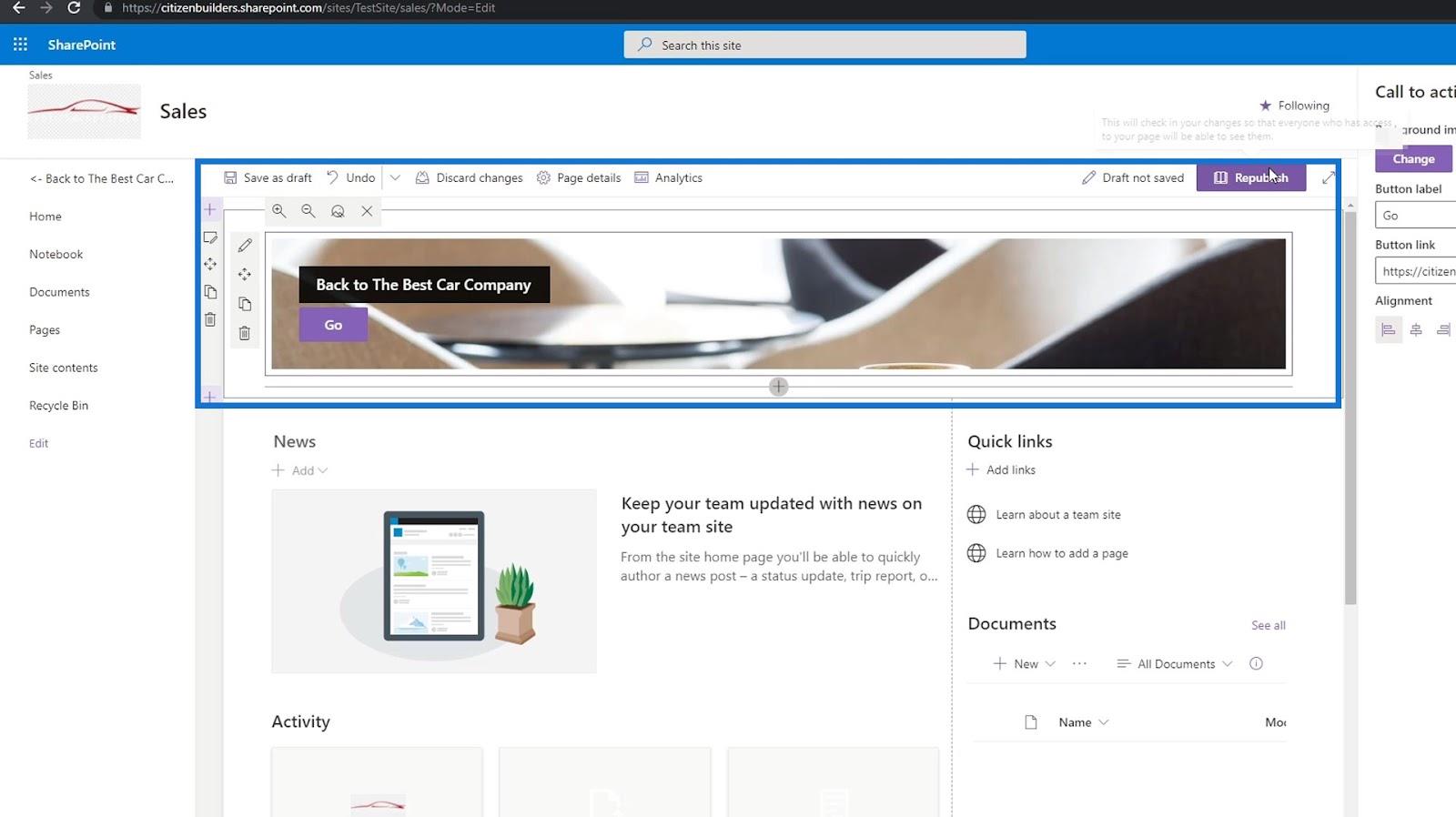
Après cela, cliquez sur l' icône du stylo pour modifier la bannière d'appel à l'action.

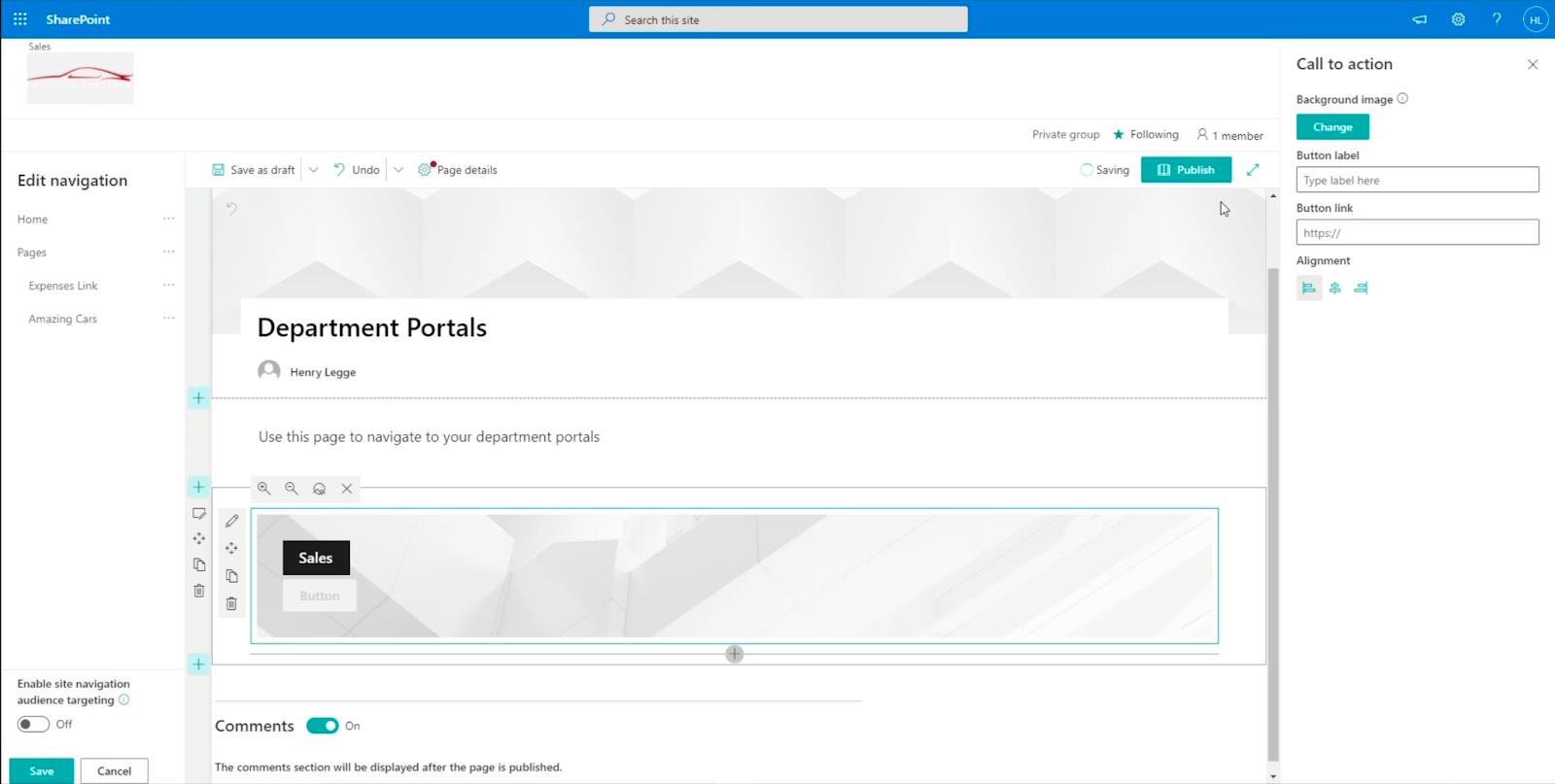
Cela ouvrira un nouveau panneau sur la droite.

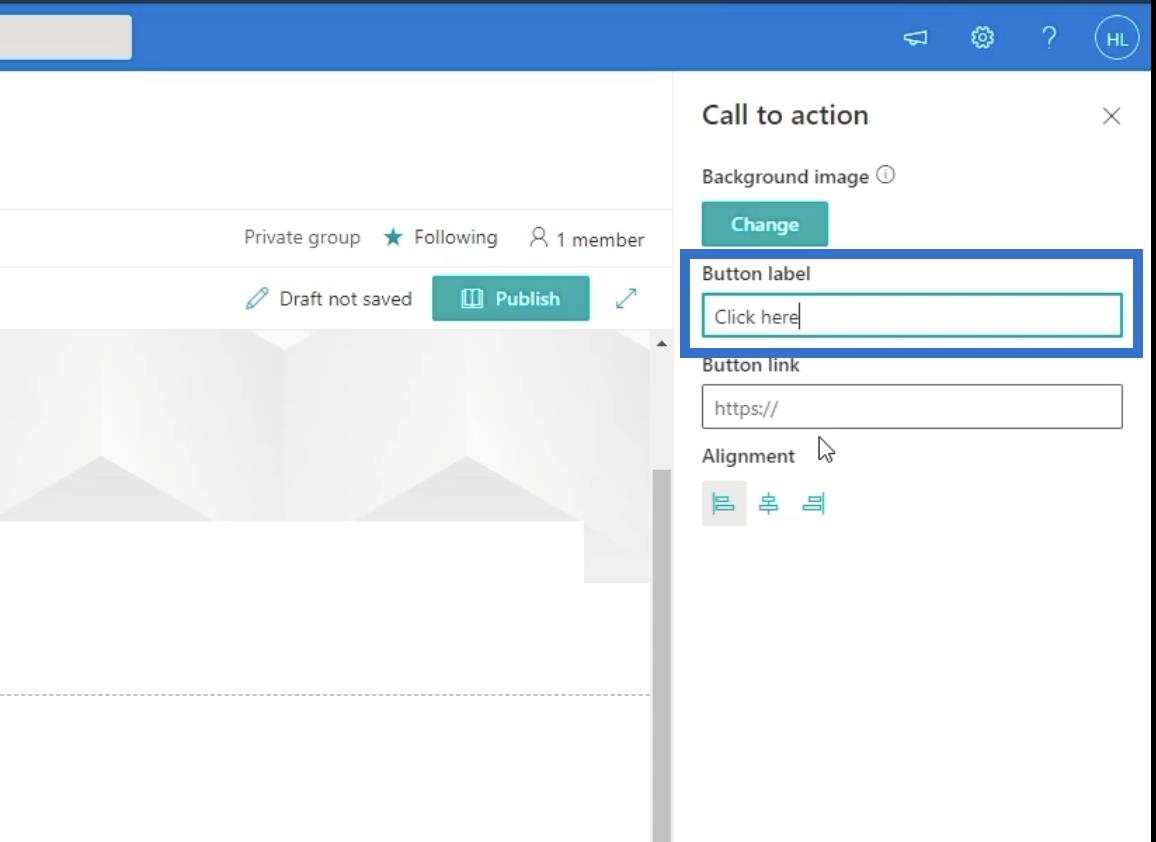
Configurons-le en remplissant les informations nécessaires. Tout d'abord, dans la zone de texte de l'étiquette du bouton , nous allons taper « Cliquez ici ».

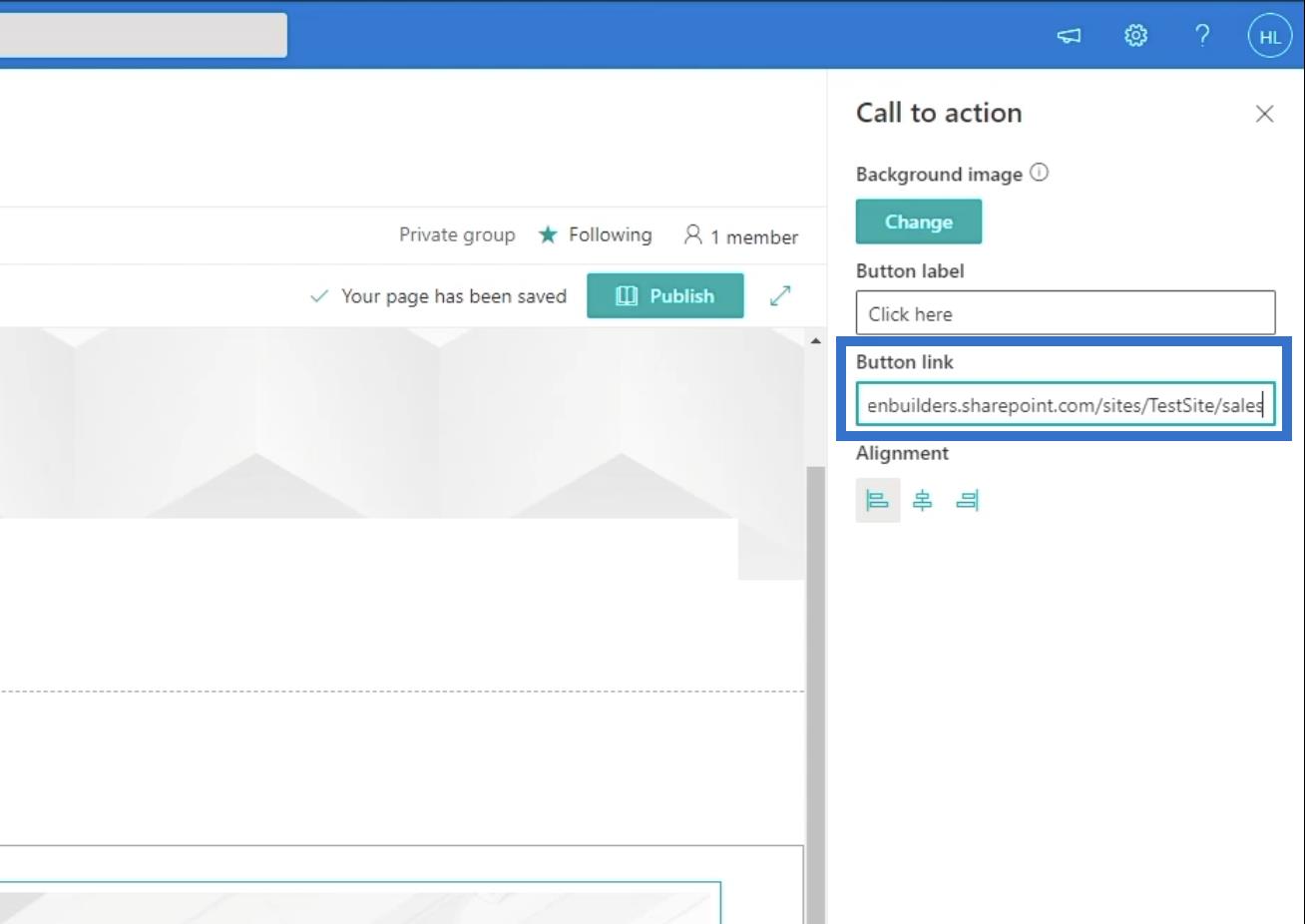
Ensuite, nous utiliserons le lien vers le sous-site réel de notre page Ventes . Tapez donc « https://citizenbuilders.sharepoint.com/sites/TestSite/sales » dans la zone de texte Lien du bouton .

Publication de votre page
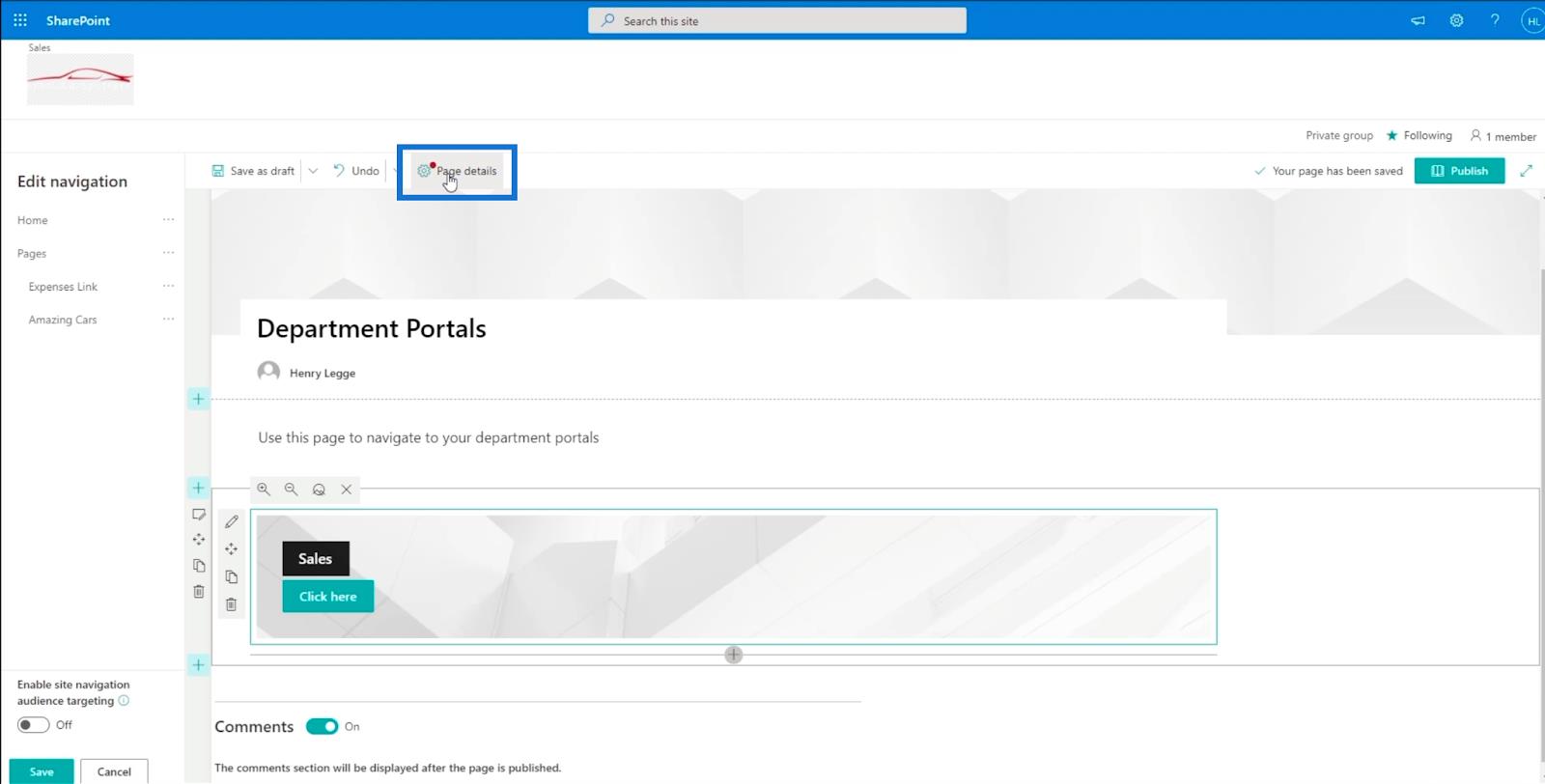
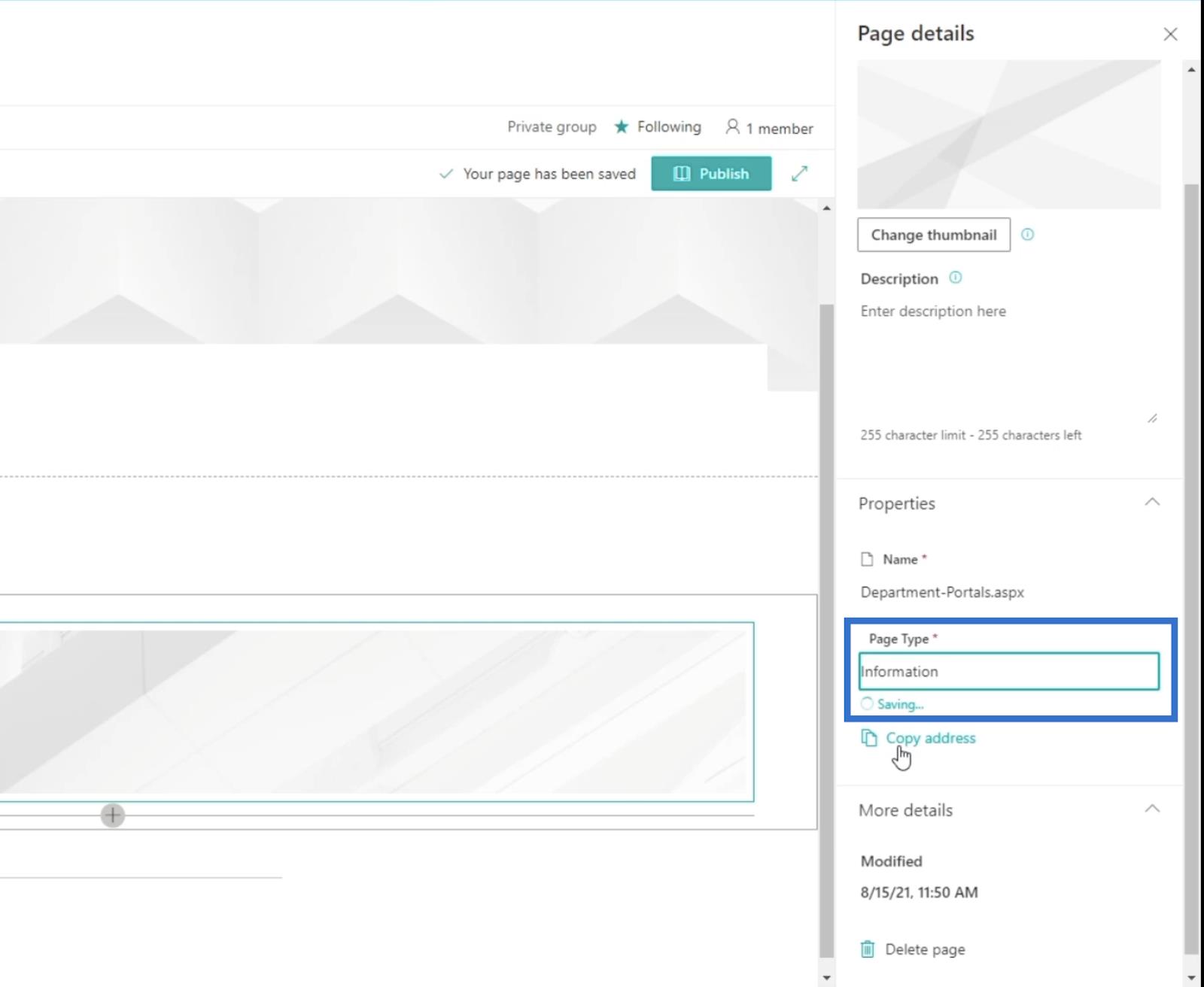
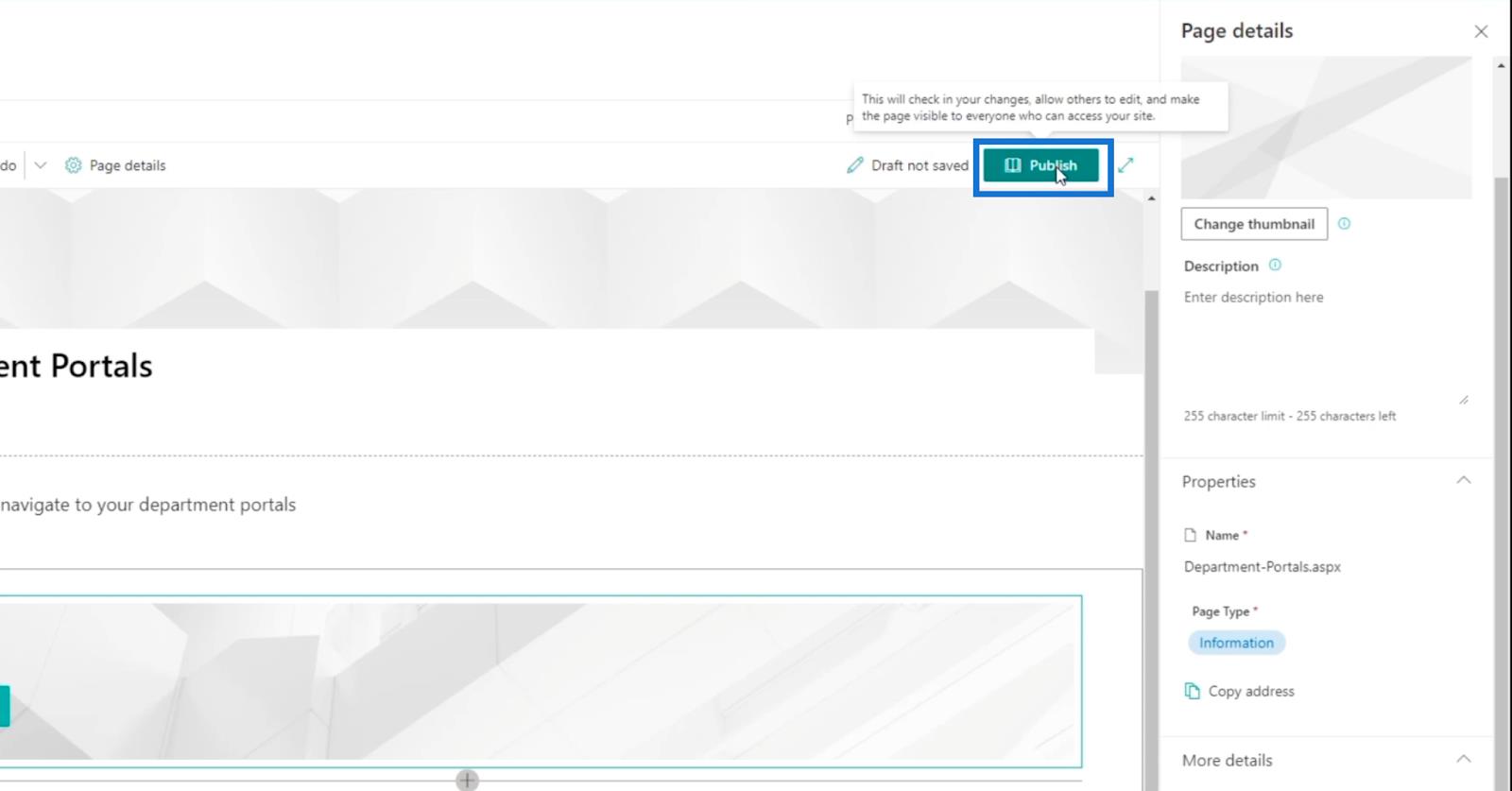
Pour publier la page, accédez à l' onglet Détails de la page .

Le panneau Détails de la page apparaîtra alors. Dans la zone de texte Type de page , nous utiliserons « Information ».

Puis publions la page en cliquant sur Publier.

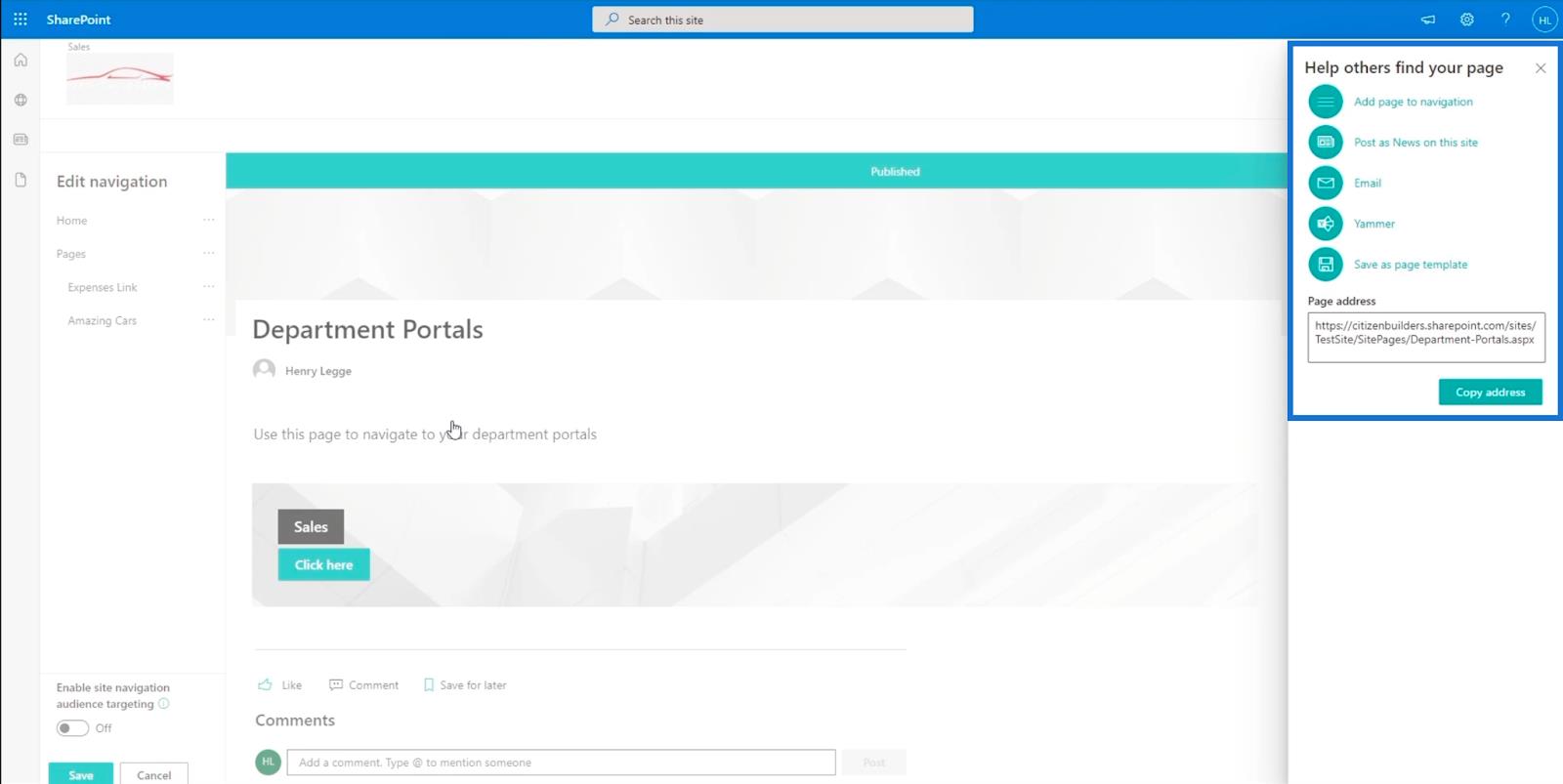
Vous serez redirigé vers la page que vous venez de créer et elle suggérera quelques éléments sur le panneau de droite.

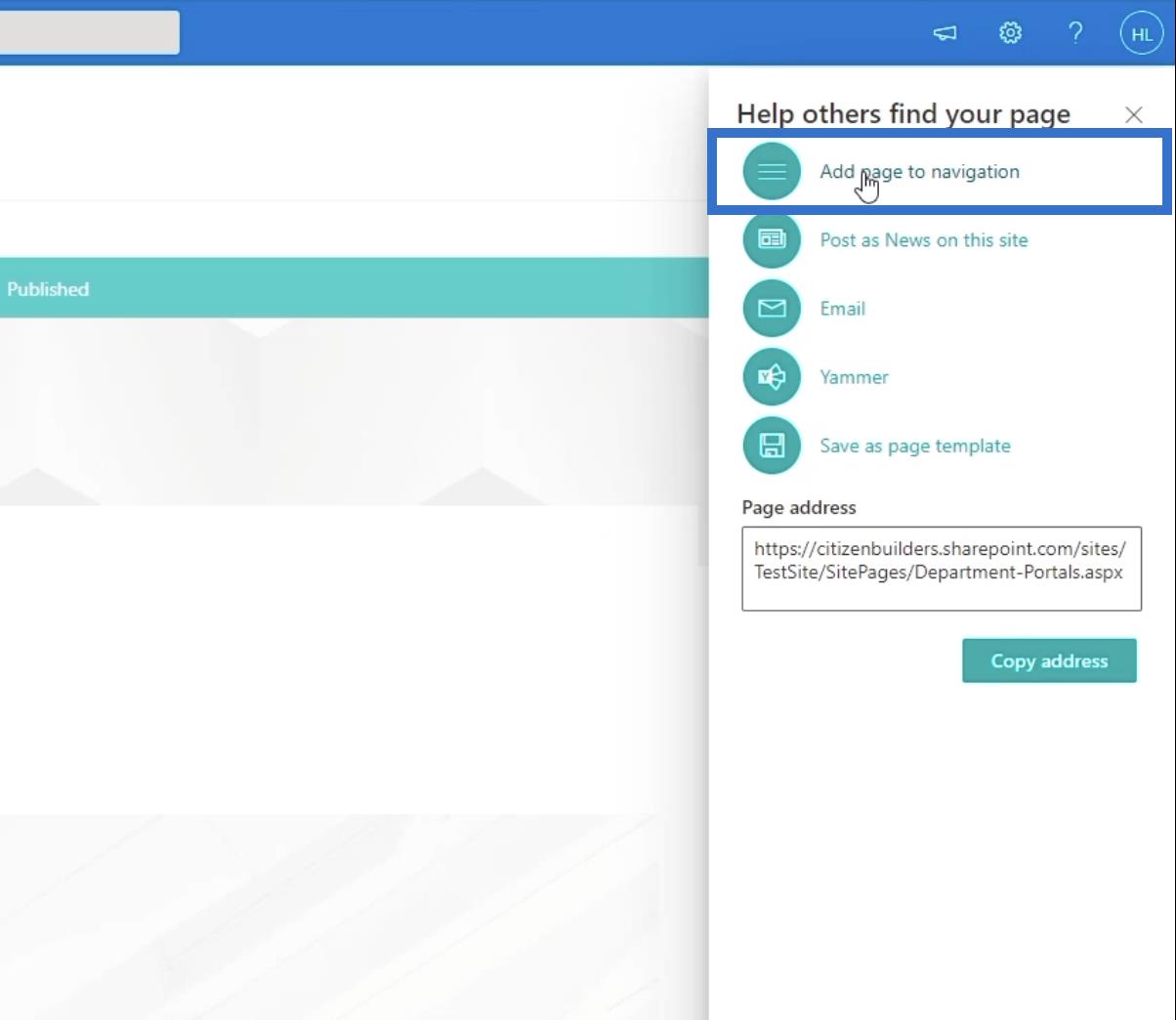
Dans le panneau de droite, nous cliquons sur la première option qui dit « Ajouter une page à la navigation ».

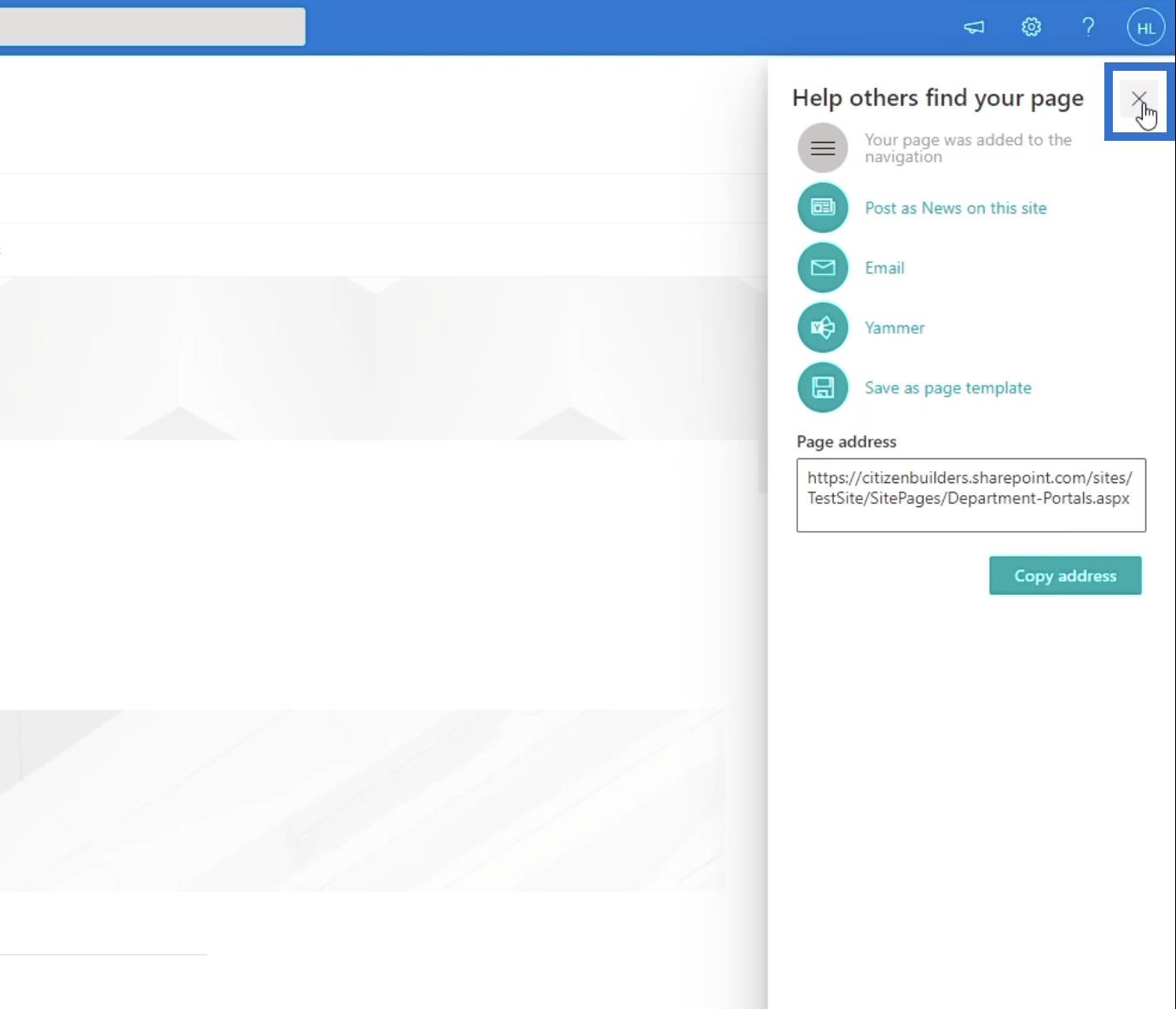
Cliquez sur X en haut à droite du panneau pour le fermer.

Ensuite, cliquez sur Enregistrer dans le panneau inférieur gauche.

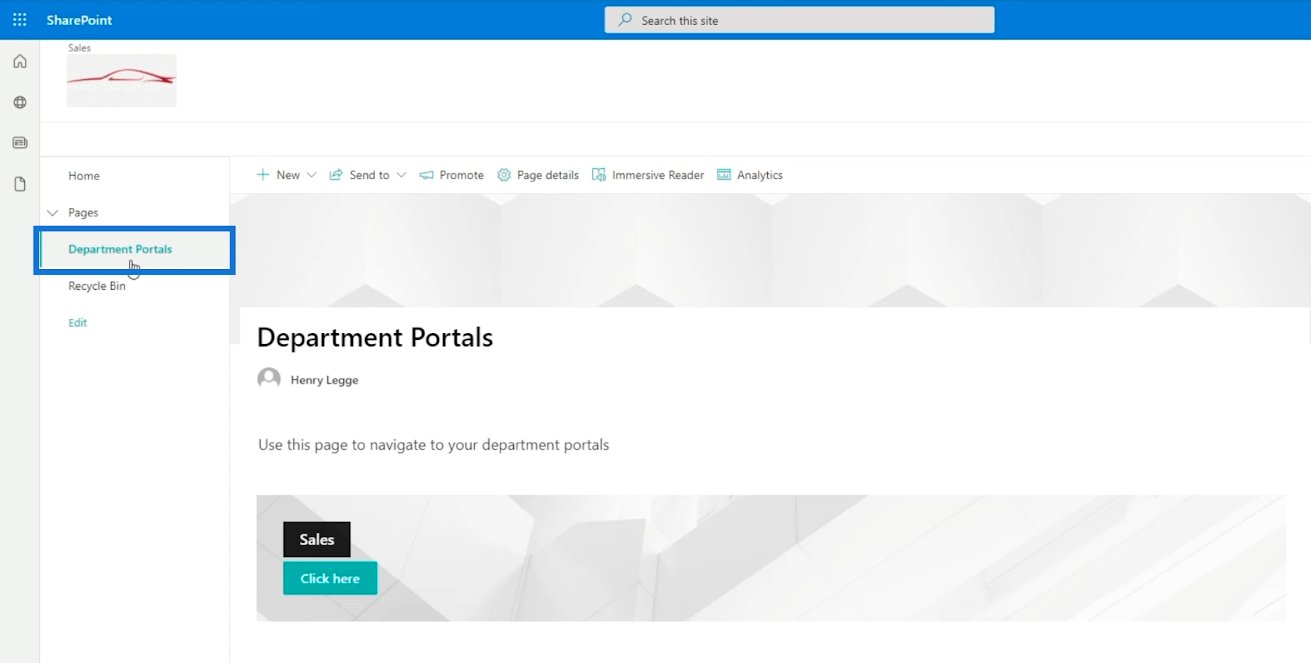
Après cela, la page que vous venez de créer sera sur les liens de navigation de votre page principale.

Vous pouvez également ajouter un lien de navigation sur votre page principale. Cela vous permettra d'accéder plus facilement à vos sous-sites.

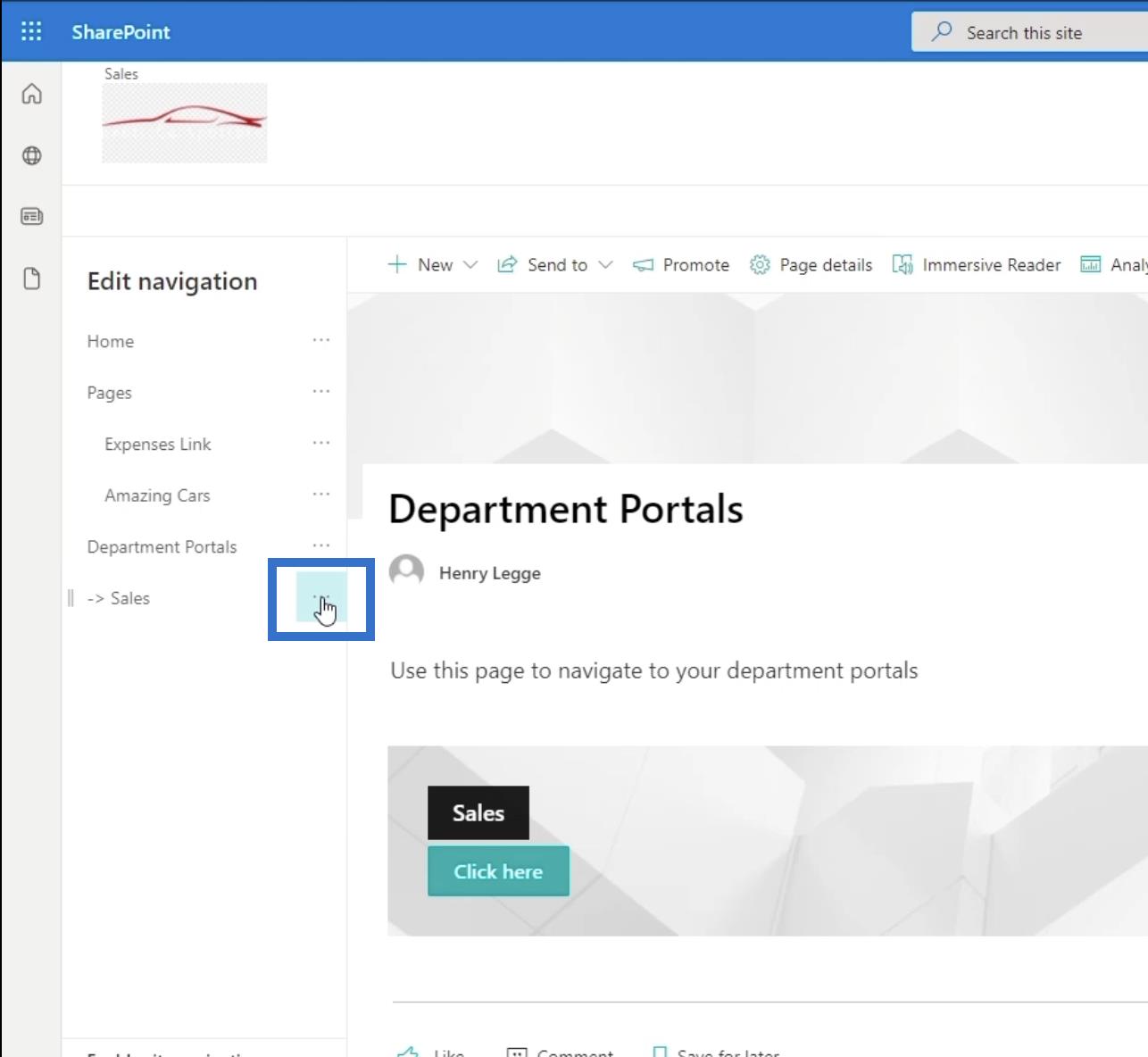
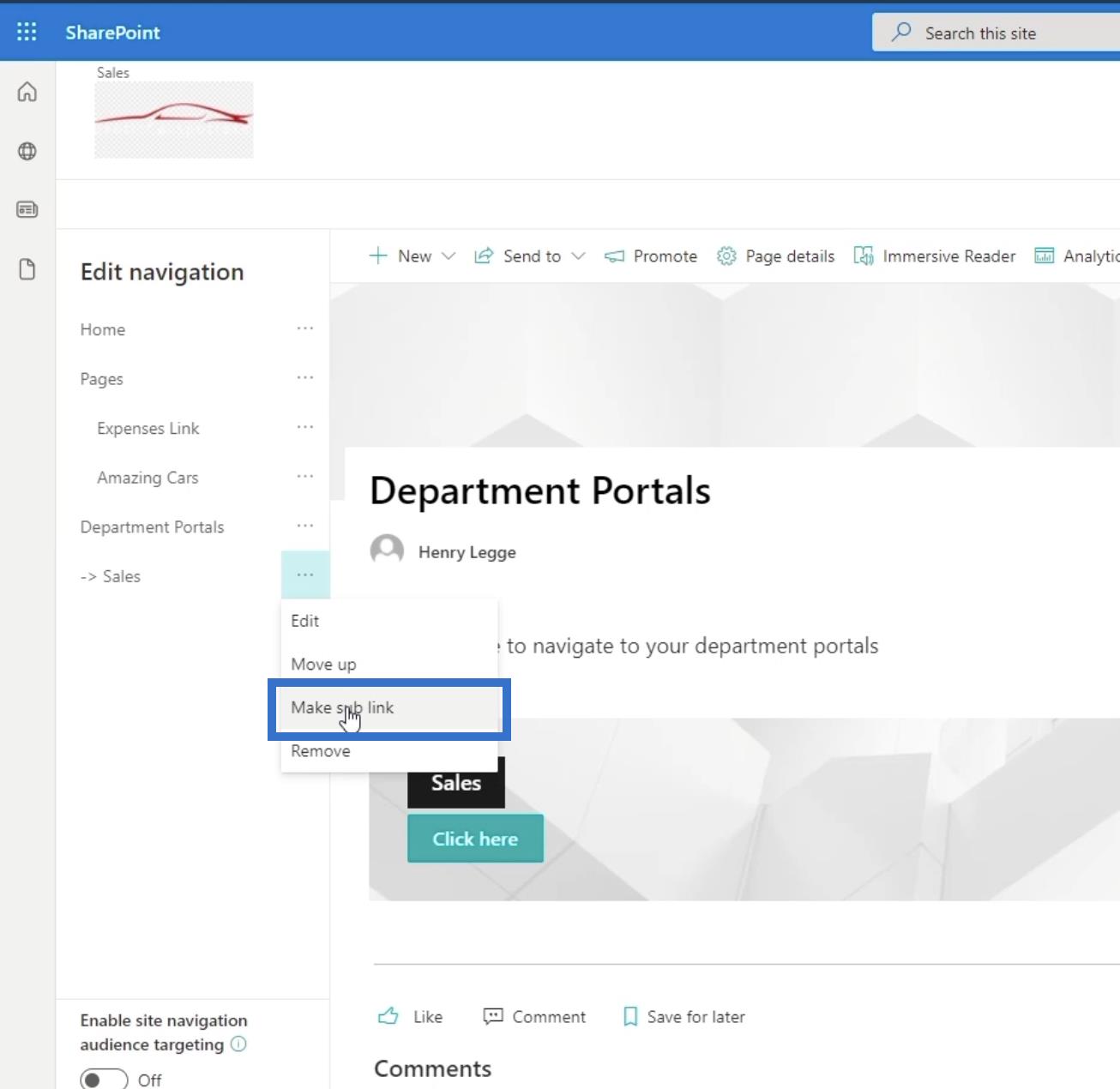
Assurez-vous simplement d'en faire un sous-lien puisqu'il s'agit d'un sous-site. Vous pouvez le faire en cliquant sur les ellipses à côté.

Cliquez ensuite sur Créer un sous-lien .

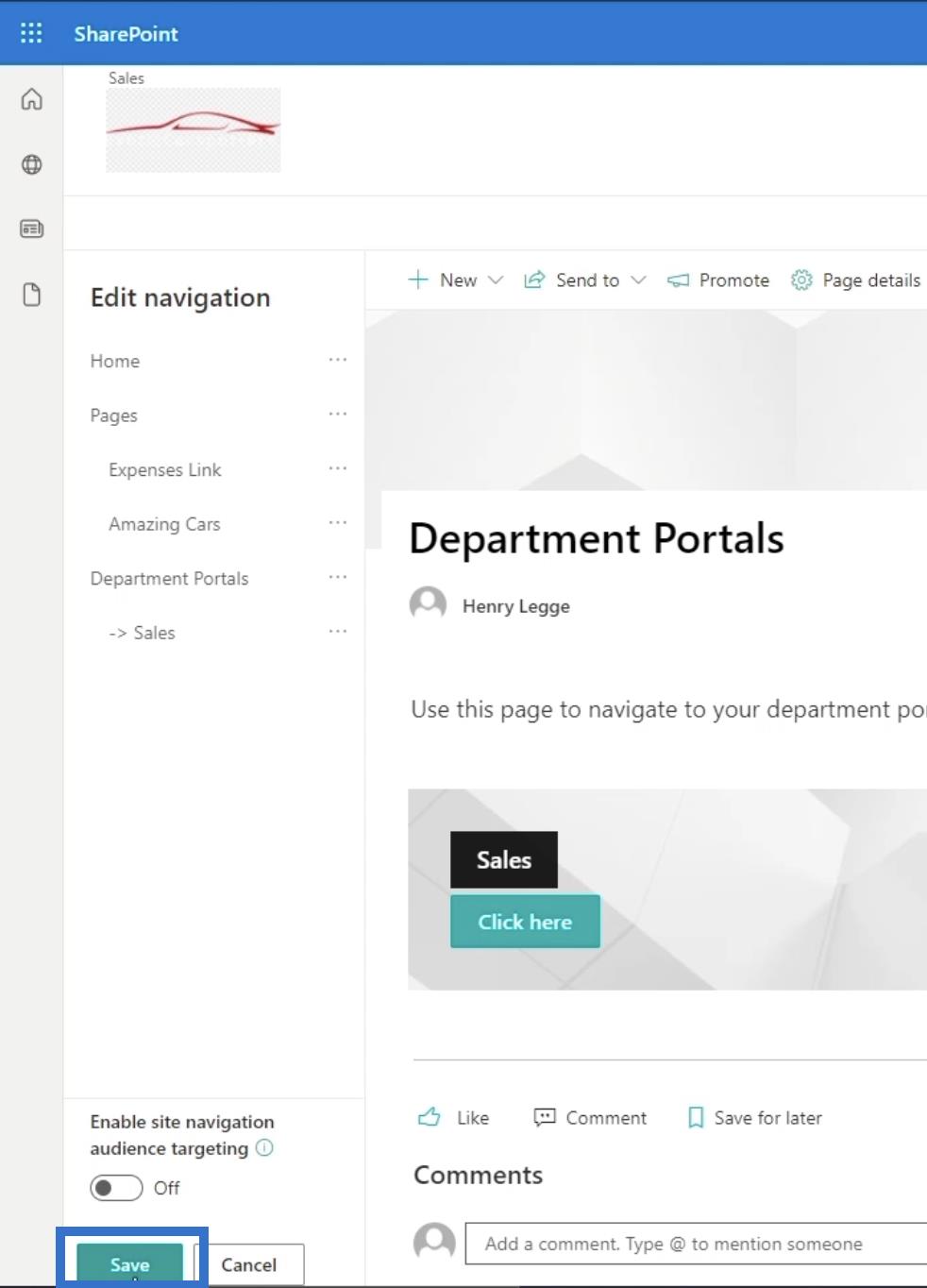
Enfin, cliquez sur enregistrer .

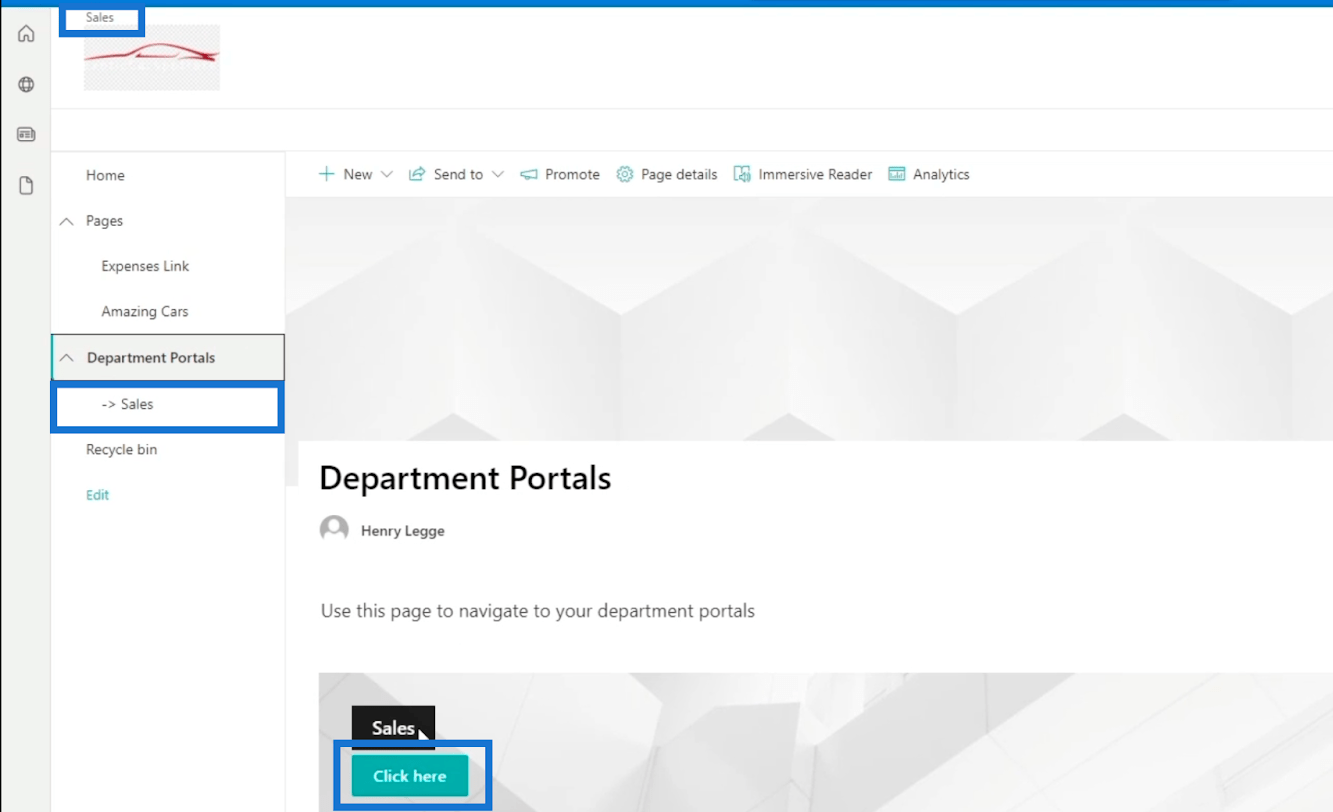
Cela vous donnera 3 façons différentes d'accéder aux ventes : via le lien de navigation en haut, via le panneau de gauche et via la bannière d'appel à l'action.

Modification de l'apparence du sous-site SharePoint
Il est assez difficile d'identifier si vous êtes sur un sous-site ou sur la page principale. Ce que nous allons faire, c'est ajuster son apparence pour nous faire savoir que nous sommes dans un sous-site.
Tout d'abord, assurez-vous d'être sur la page du sous-site, puis cliquez sur l' icône d'engrenage en haut à droite.

Ensuite, cliquez sur Modifier l'apparence .

Après cela, choisissez En-tête .

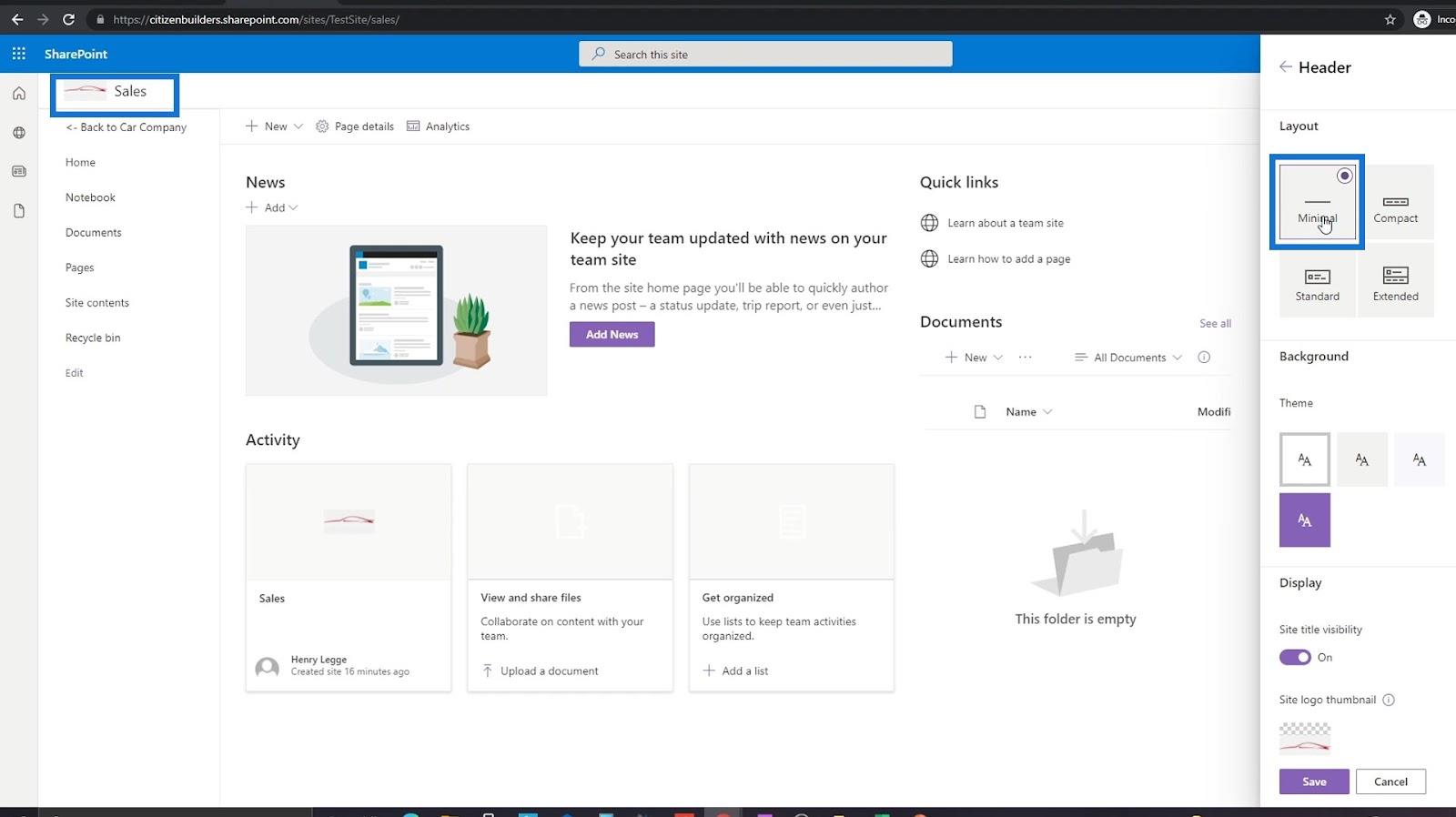
Sous Disposition , choisissez Minimal . Cela rendra la page différente de la page principale. Vous remarquerez que l'en-tête est devenu plus petit.

Vous pouvez également modifier le logo en cliquant sur le logo du site en bas du panneau de droite. Mais pour cet exemple, nous utiliserons le même logo. Il n'est donc pas nécessaire de le changer.

Enfin, cliquez sur enregistrer .

Vous pouvez également ajouter une bannière d'en-tête sur ce sous-site. Cela vous donnera des moyens supplémentaires d'accéder à la page à laquelle vous souhaitez accéder.

Veuillez noter que nous avons changé le nom du lien de navigation en « The Best Car Company ».

Vue d'ensemble et création de la page d'accueil SharePoint
Sous-site SharePoint : Création et configuration
Collections de sites SharePoint | Une introduction
Conclusion
En résumé, vous avez appris à ajouter des liens et à les connecter à vos pages. Vous avez également appris comment la création de fonctionnalités simples, telles que l'appel à l'action, peut rendre la navigation de votre site SharePoint transparente.
Maintenant que nous avons créé avec succès des liens vers vos pages dans votre site SharePoint, il sera plus facile de parcourir chaque site. Vous n'avez plus besoin de changer l'adresse Web pour accéder à la page que vous souhaitez visiter tant que vous suivez ces étapes simples.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








