Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, je vais vous montrer comment disposer correctement vos environnements Power Apps.
L'un des plus grands avantages de l'utilisation de Power Apps est la quantité d'options de personnalisation, vous permettant de décider comment tout organiser. L'objectif ici est de vous aider à vous familiariser avec chaque partie de l'environnement Power Apps afin que vous puissiez optimiser l'utilisation de votre application.
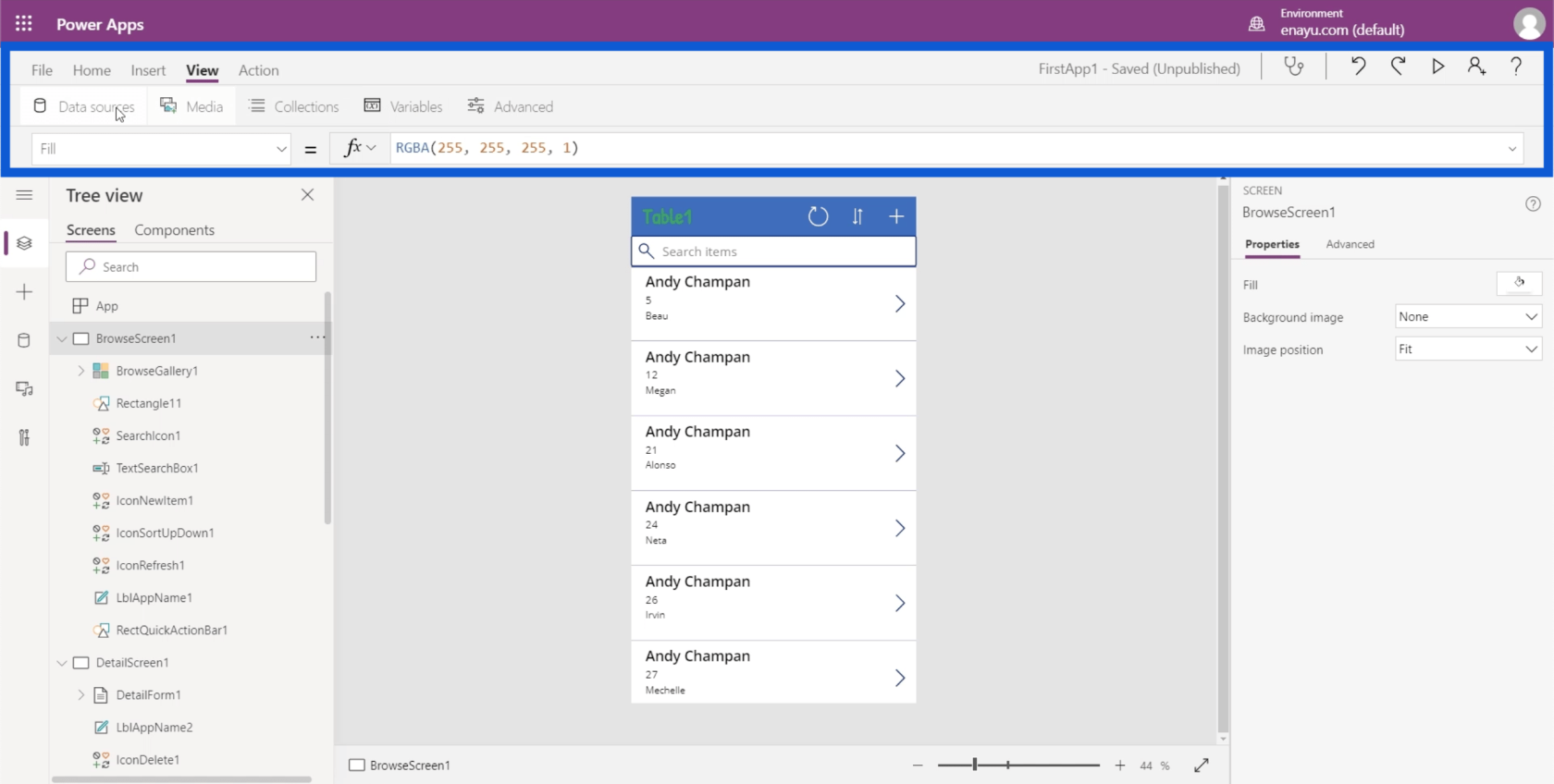
Voici à quoi ressemble votre environnement de développement Power Apps.

Je vais créer des tutoriels séparés qui décriront et démontreront en détail le fonctionnement de chaque partie. Mais pour l'instant, je veux me concentrer sur ce que font ces différentes parties et sur ce dont elles sont responsables.
Table des matières
Le volet central des environnements Power Apps
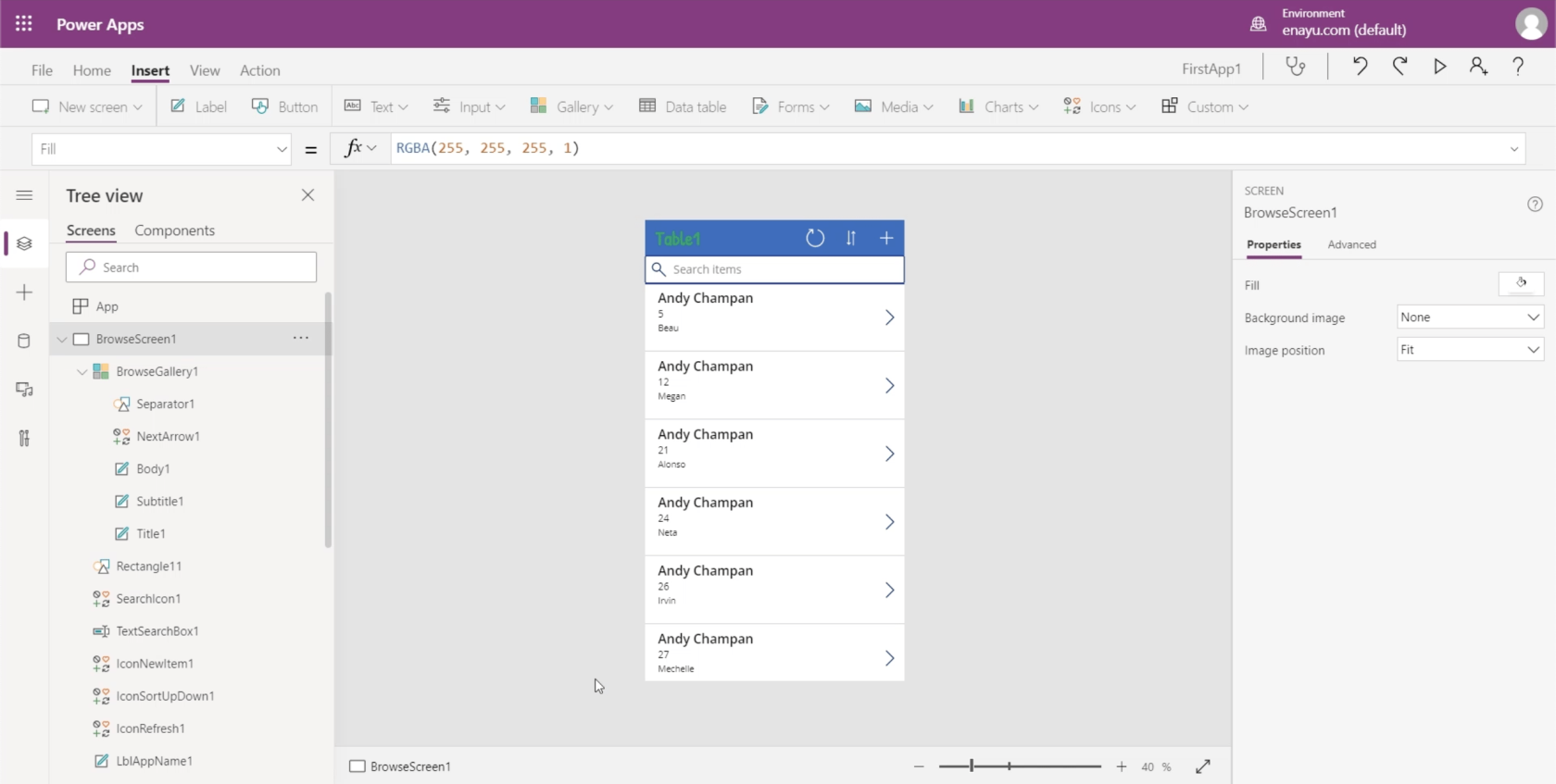
Permettez-moi de commencer par la zone médiane. C'est ici que vous pouvez voir l'application que vous construisez.

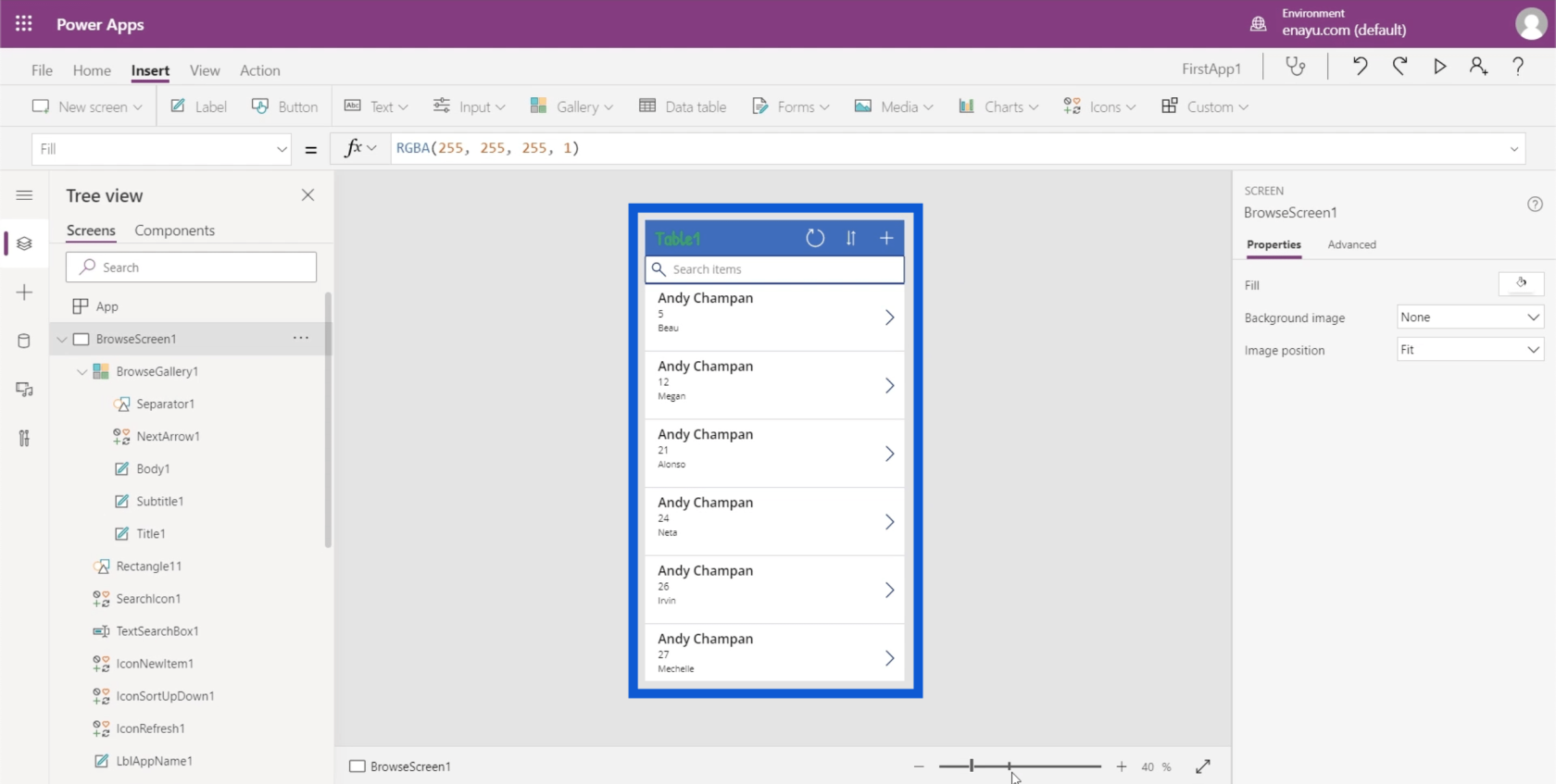
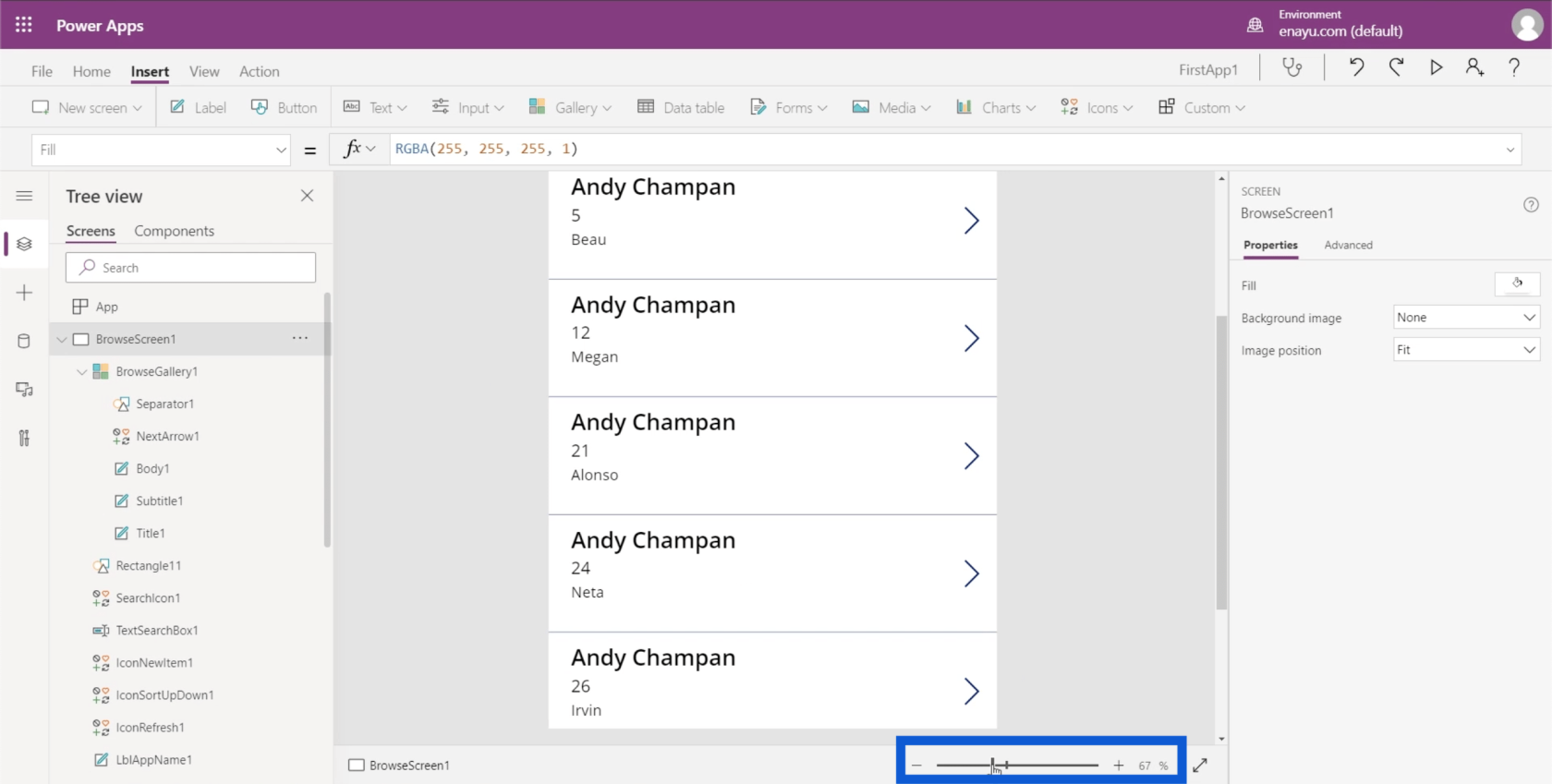
Il y a un curseur de zoom en bas que vous pouvez utiliser pour changer votre vue et vous permet d'effectuer un zoom avant et arrière sur l'application.

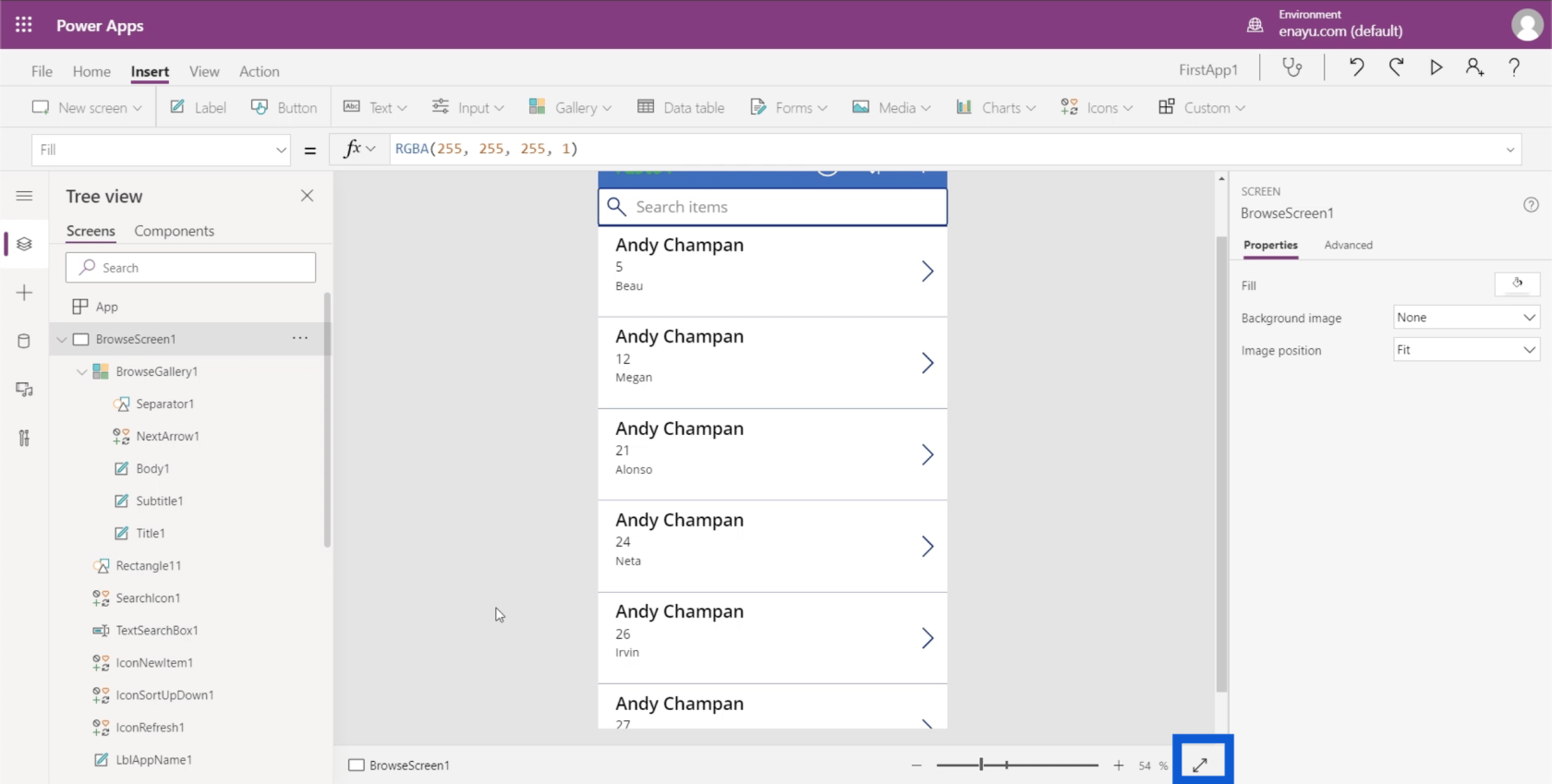
Il y a une double flèche juste à côté du curseur de zoom, qui vous permet d'agrandir l'écran de l'application pour qu'il s'adapte à toute la fenêtre.

Écrans, éléments et sous-éléments
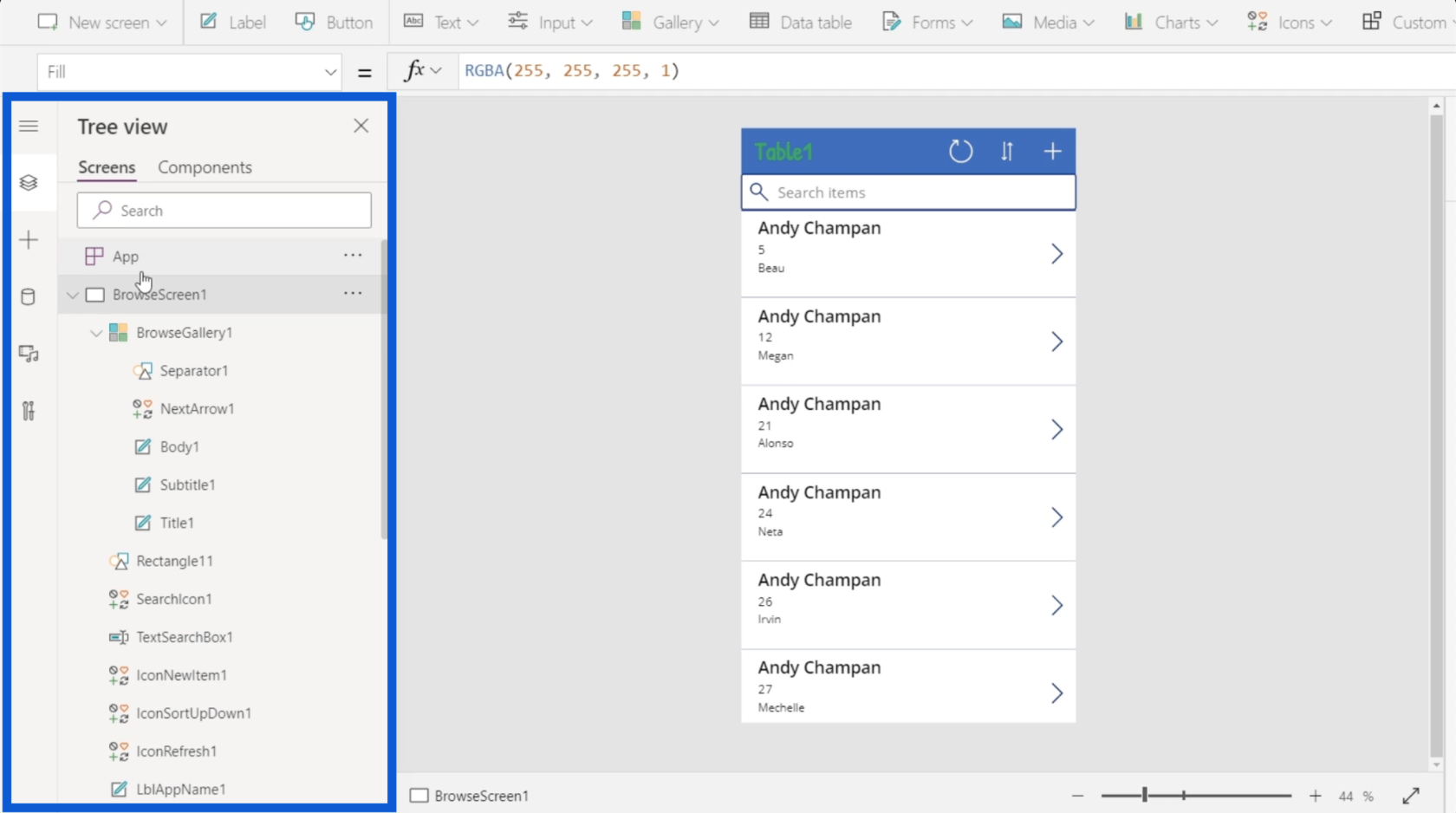
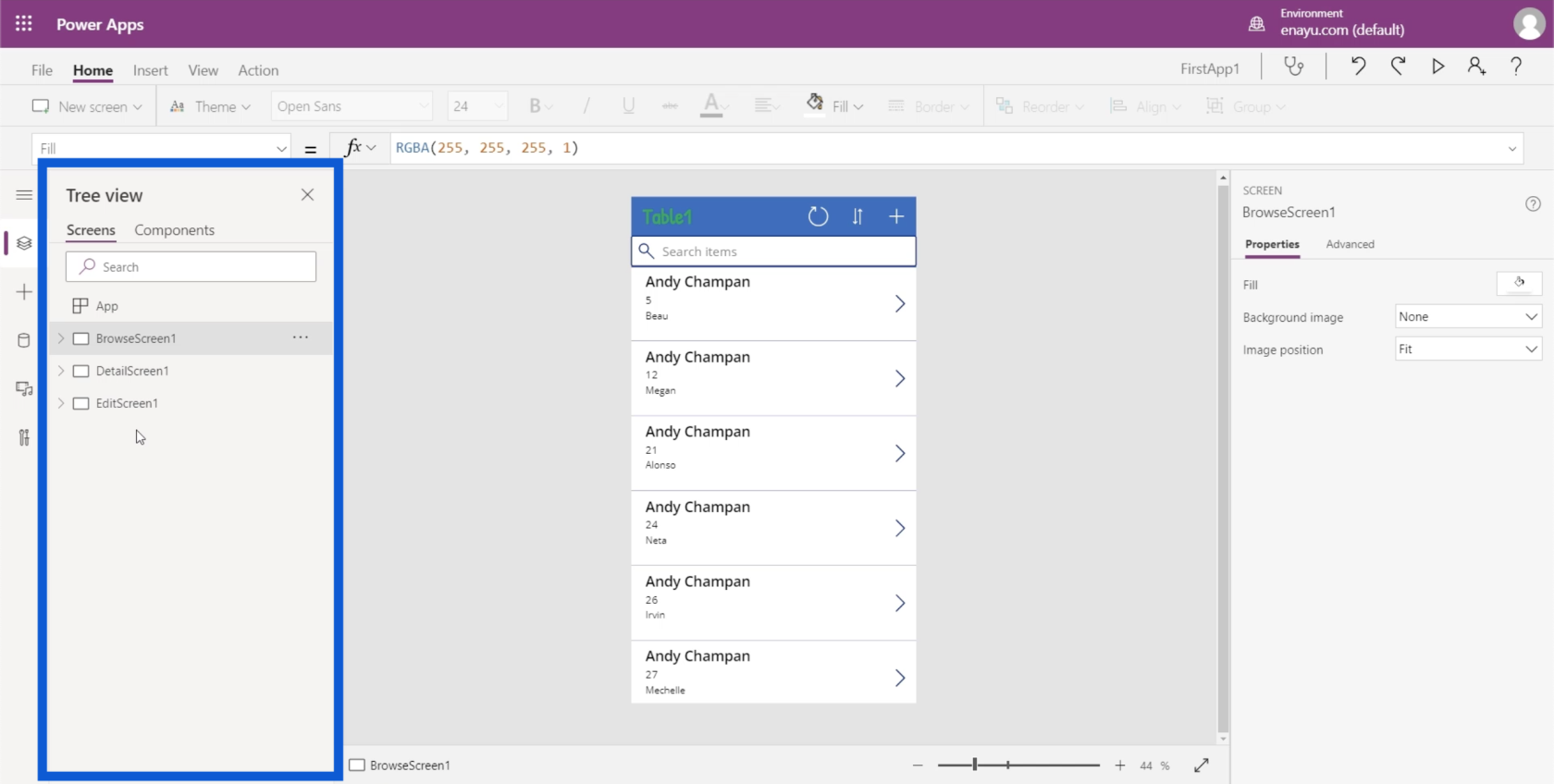
Le volet de gauche affiche les différents écrans de l'application sur laquelle vous travaillez. Pour le moment, il est organisé en "Arborescence", qui est la vue la plus couramment utilisée. Il vous montre comment chaque écran se divise en éléments plus petits.

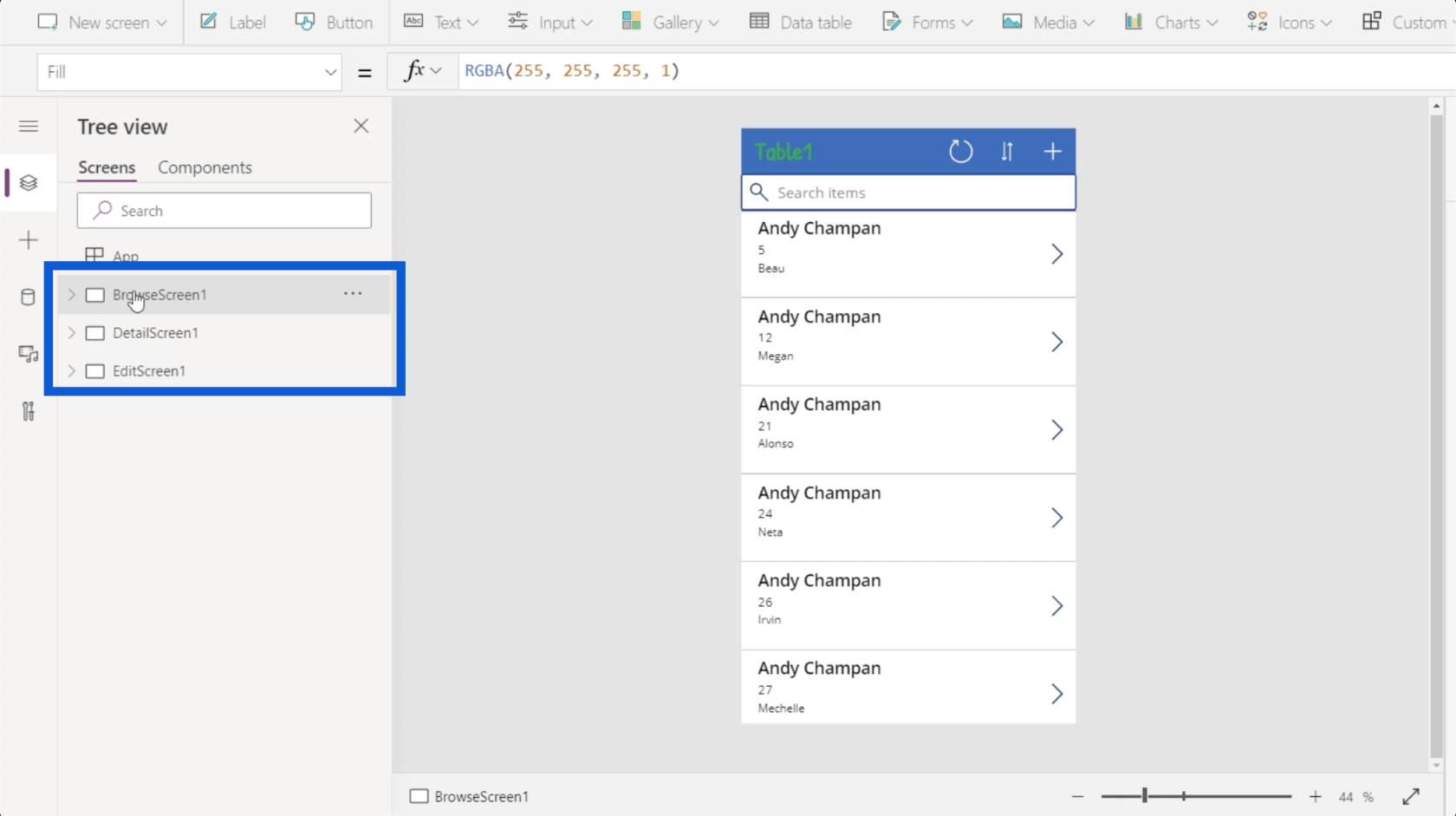
Donc, si je réduit certaines des listes ici à gauche, cela nous indique qu'il y a trois écrans sur l'application sur laquelle je travaille actuellement - BrowseScreen1, DetailScreen1 et EditScreen1.

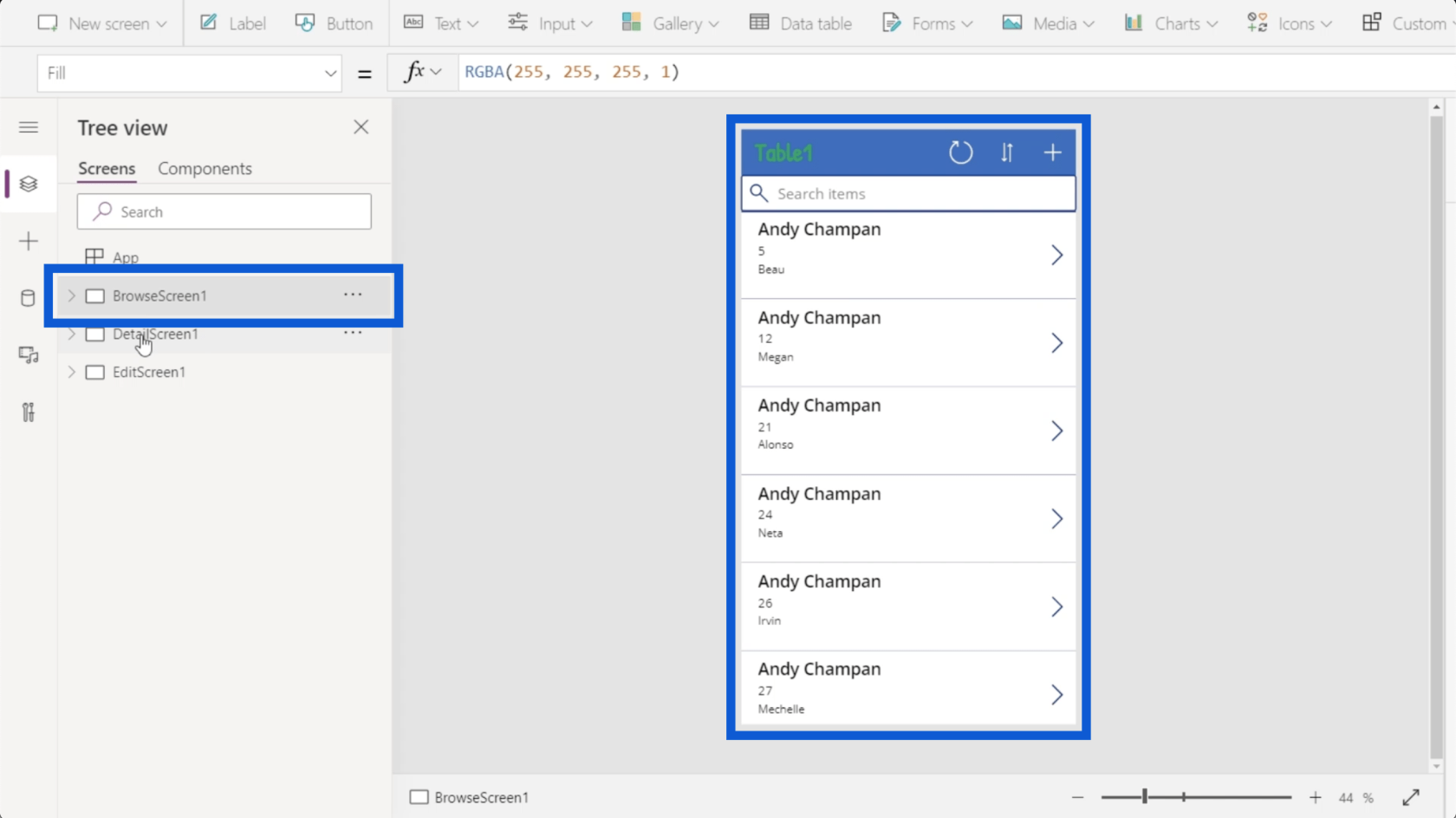
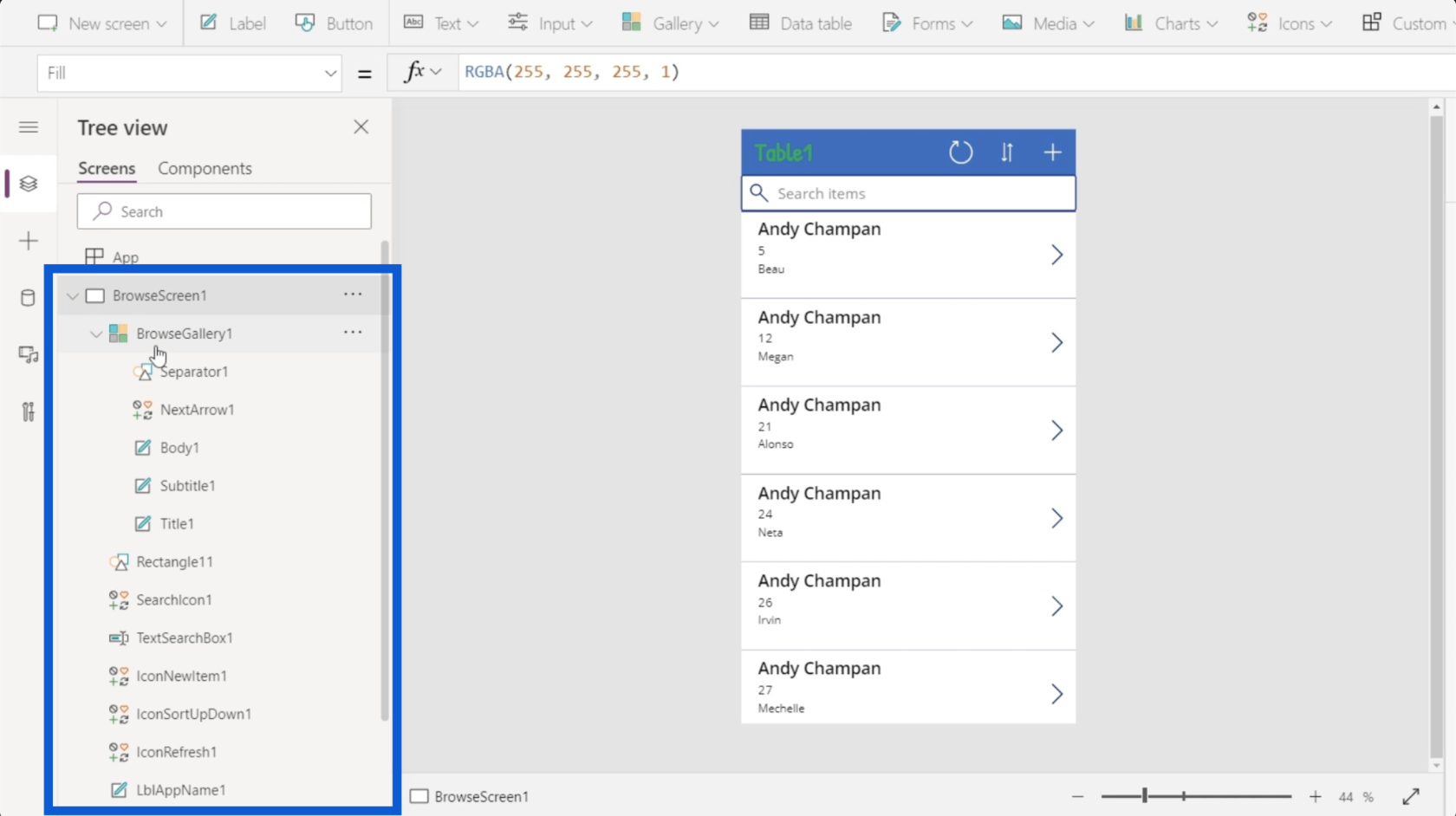
Si je clique sur le premier écran du volet de gauche, l'écran de navigation de l'application s'affiche. Cet écran affiche simplement une liste d'entrées provenant de ma table de données.

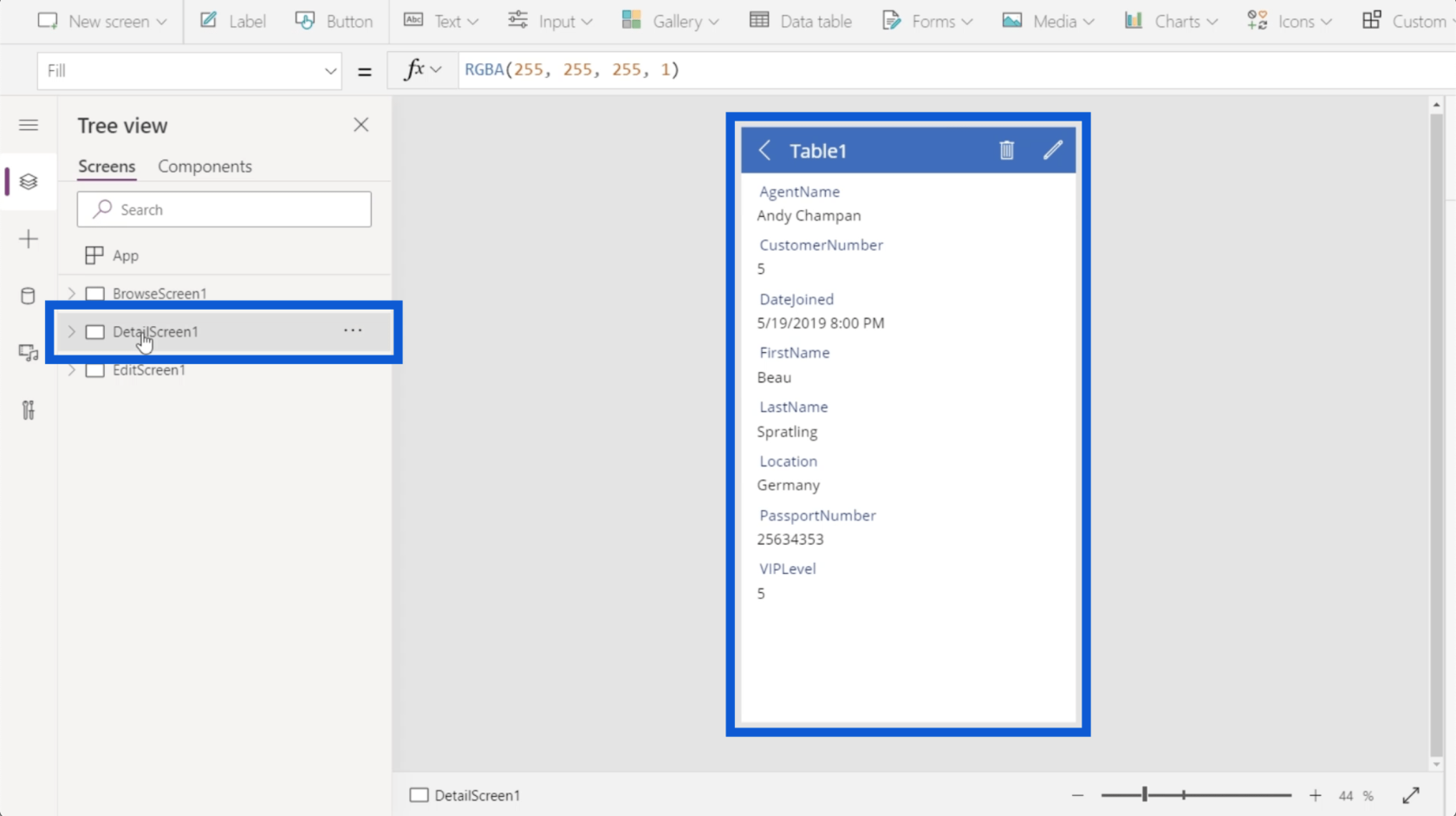
Le second est pour mon écran de détail. Cela montre les détails de chaque entrée de la liste sur mon écran de navigation.

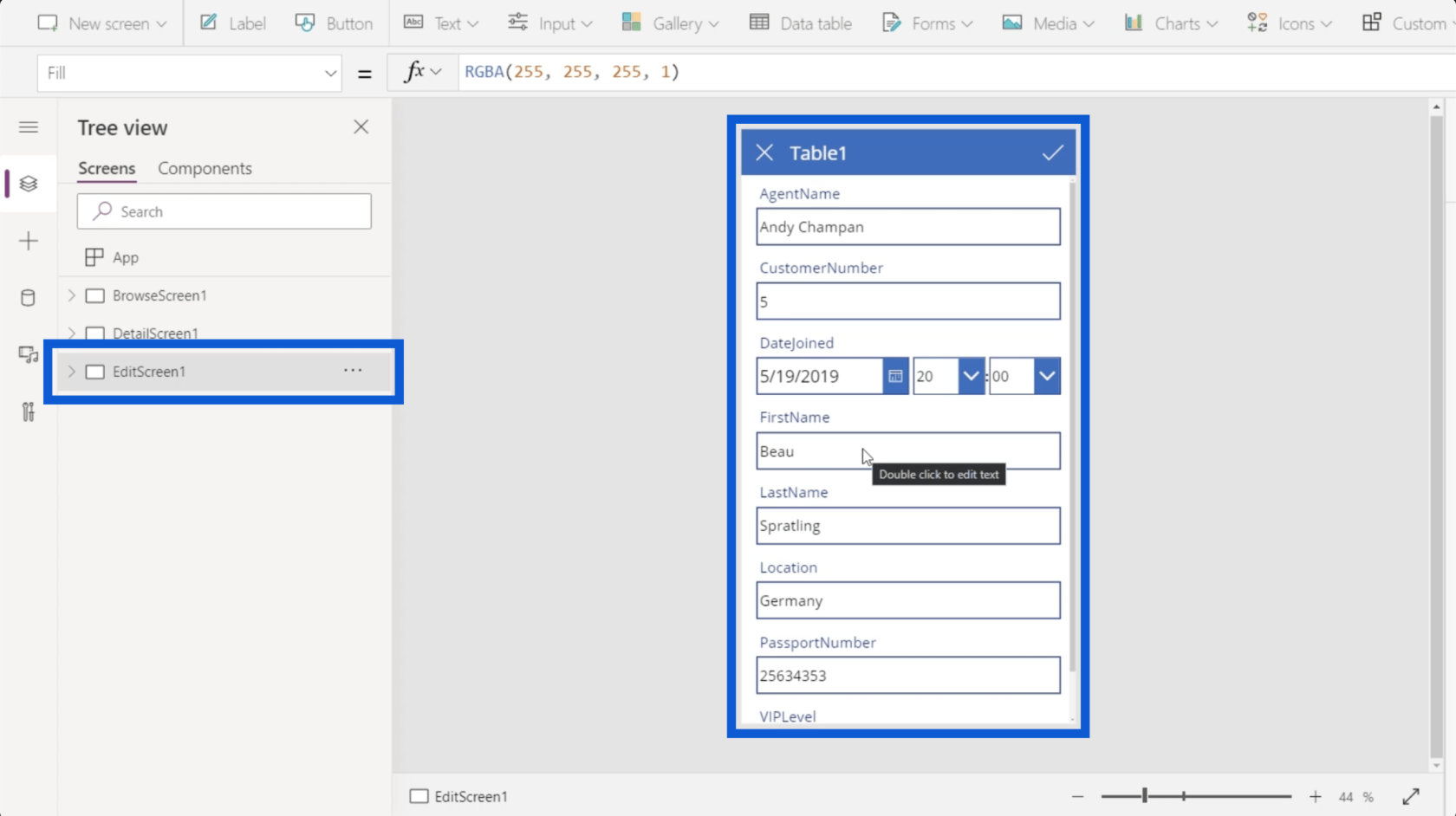
Le dernier écran est pour mon écran d'édition, ce qui me permet de modifier des enregistrements spécifiques ou d'en créer un nouveau.

Si ces trois écrans ne suffisent pas, il est possible d'ajouter un nouvel écran. J'y reviendrai en détail plus tard.

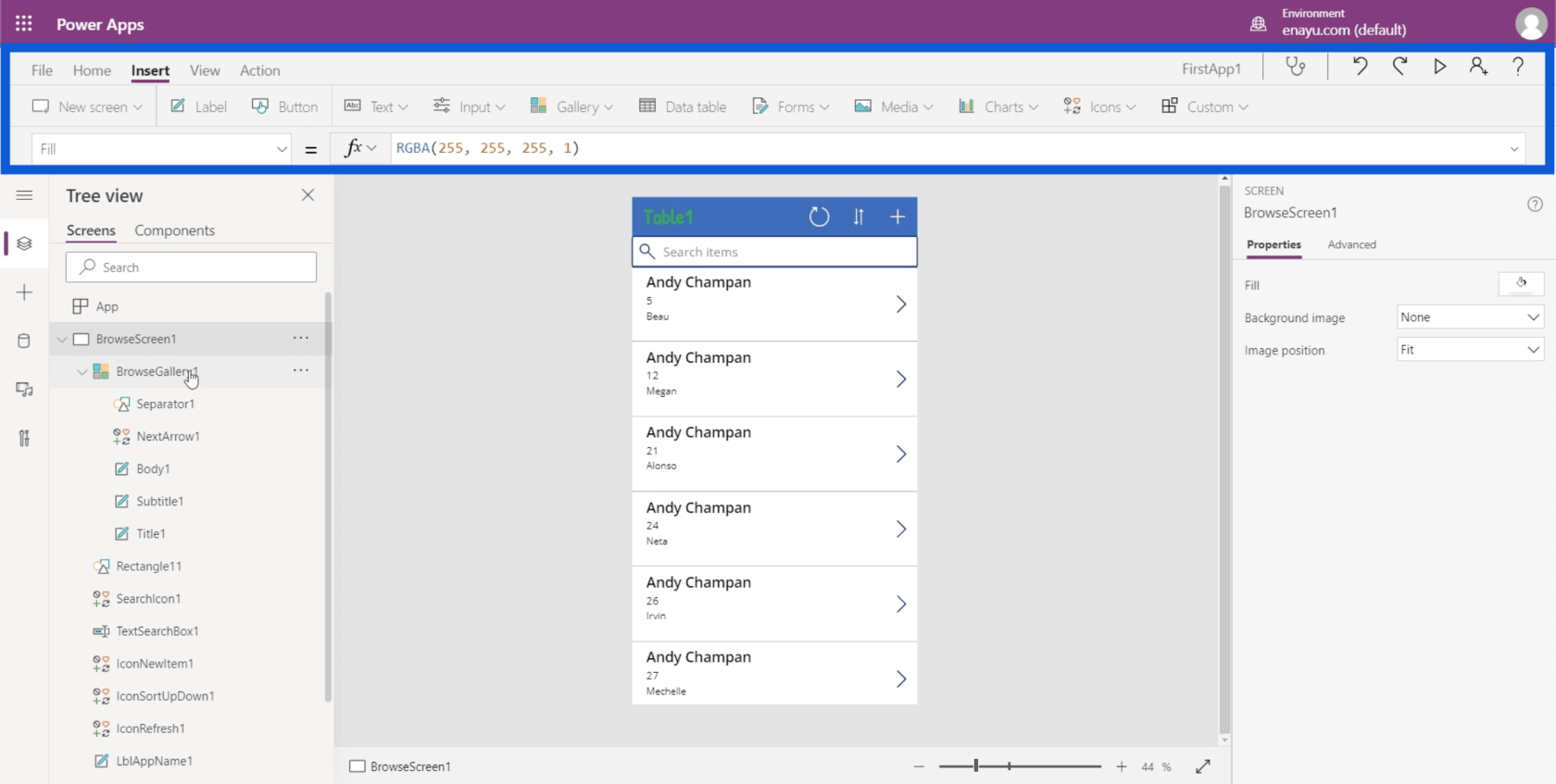
Revenons à l'écran de navigation. Si je clique sur le menu déroulant, il va afficher une liste de tous les éléments présents sur mon écran de navigation.

Le premier élément ici montre une galerie, qui n'est en fait qu'une liste d'enregistrements. Lorsque vous regardez l'application dans le volet du milieu, vous verrez que la galerie couvre cette liste d'enregistrements déroulants.

Il y a un objet ici étiqueté Rectangle11, qui est juste un simple rectangle entre la barre de recherche et la galerie.

Il y a aussi une icône de recherche qui n'est qu'une image d'une loupe.

Il y a une zone de texte, dans laquelle vous pouvez saisir du texte lorsque vous recherchez un élément.

Il y a beaucoup plus en dessous, avec une longue liste d'éléments qui représentent chaque partie de l'application que vous construisez. Microsoft construit généralement ses outils pour une utilisation intuitive, de sorte que chaque élément est représenté par un symbole pour montrer ce qu'il est ou ce qu'il fait.
Par exemple, une galerie sera différente d'un rectangle. Une galerie est une liste d'enregistrements, elle est donc représentée par une icône qui affiche différentes fenêtres. Un rectangle est une forme, donc l'icône qui le représente montre une collection de formes. Une zone de texte vous permet d'y écrire du texte, de sorte que l'icône affiche un stylo.

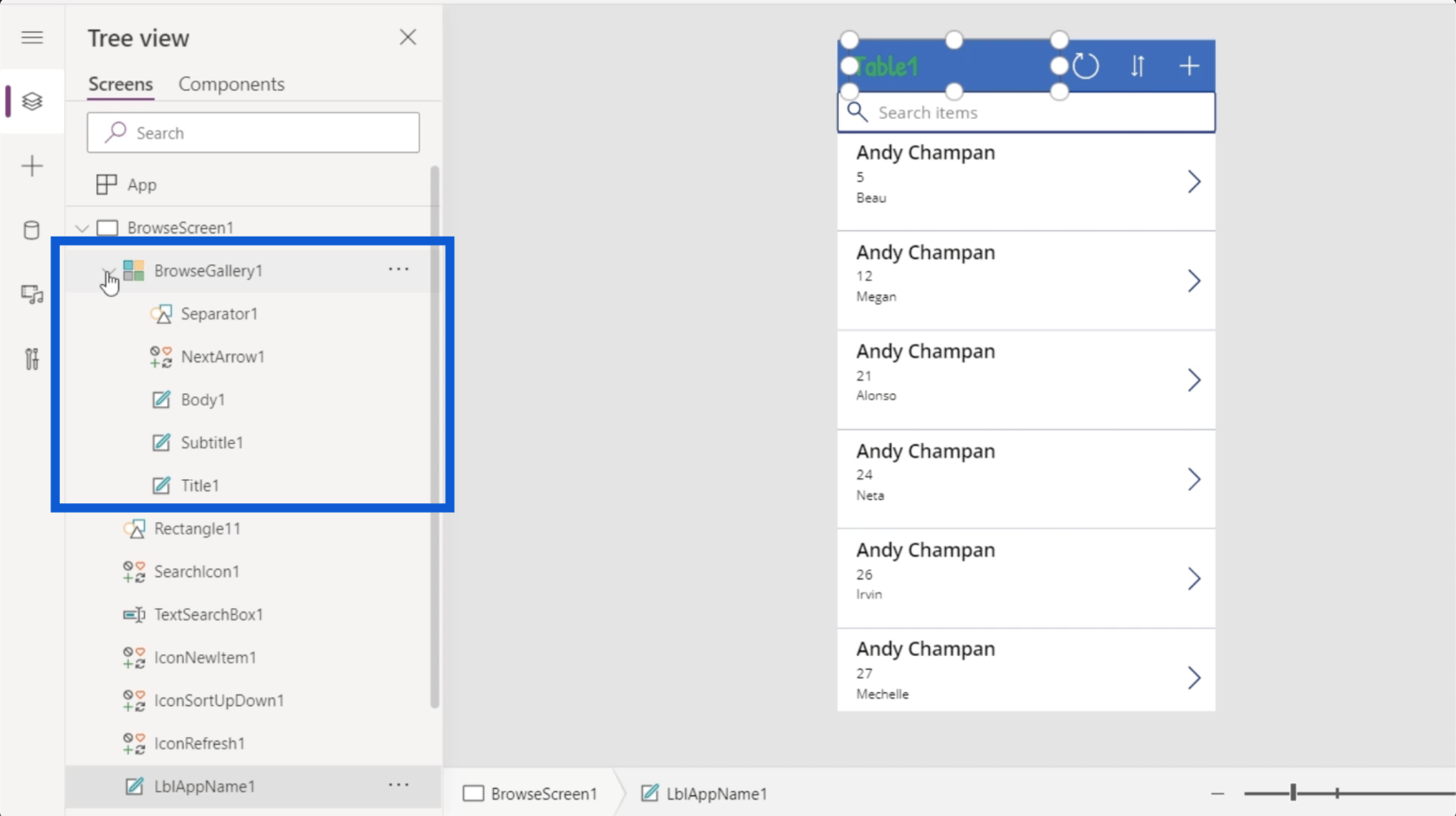
Les éléments peuvent également avoir des sous-éléments. Par exemple, BrowseGallery1 contient d'autres éléments répertoriés en dessous. Cela a du sens sachant que la galerie a beaucoup de choses qui se passent dans l'application.

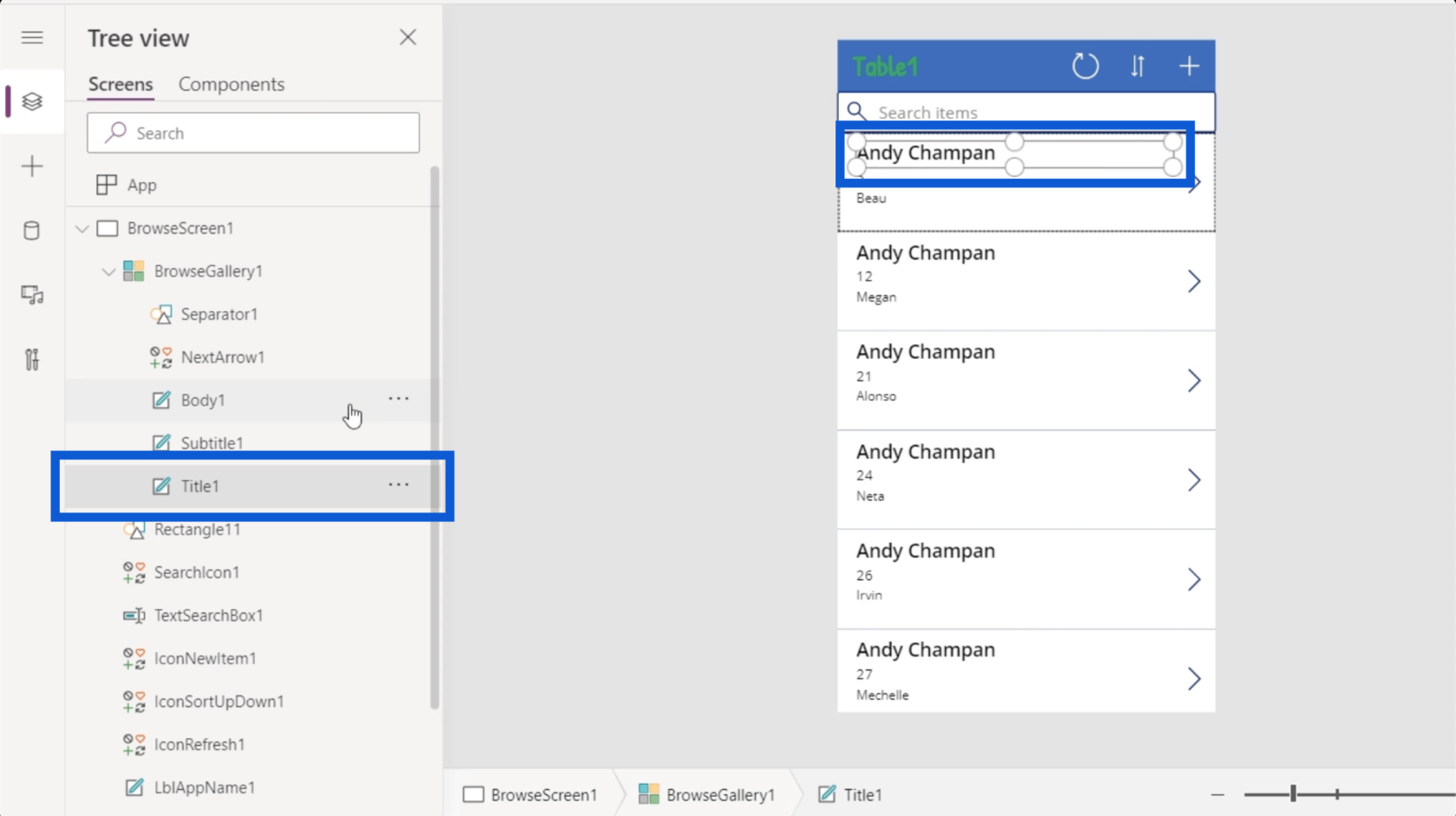
La galerie a un élément appelé Titre1, par exemple, qui est le nom en haut de l'enregistrement de la galerie.

Outre Title1, l'enregistrement de la galerie comporte également un sous-titre et un corps, ainsi qu'une flèche suivante et un séparateur qui se place entre les enregistrements. Tous ces éléments sont représentés par les sous-éléments dans le volet de gauche.
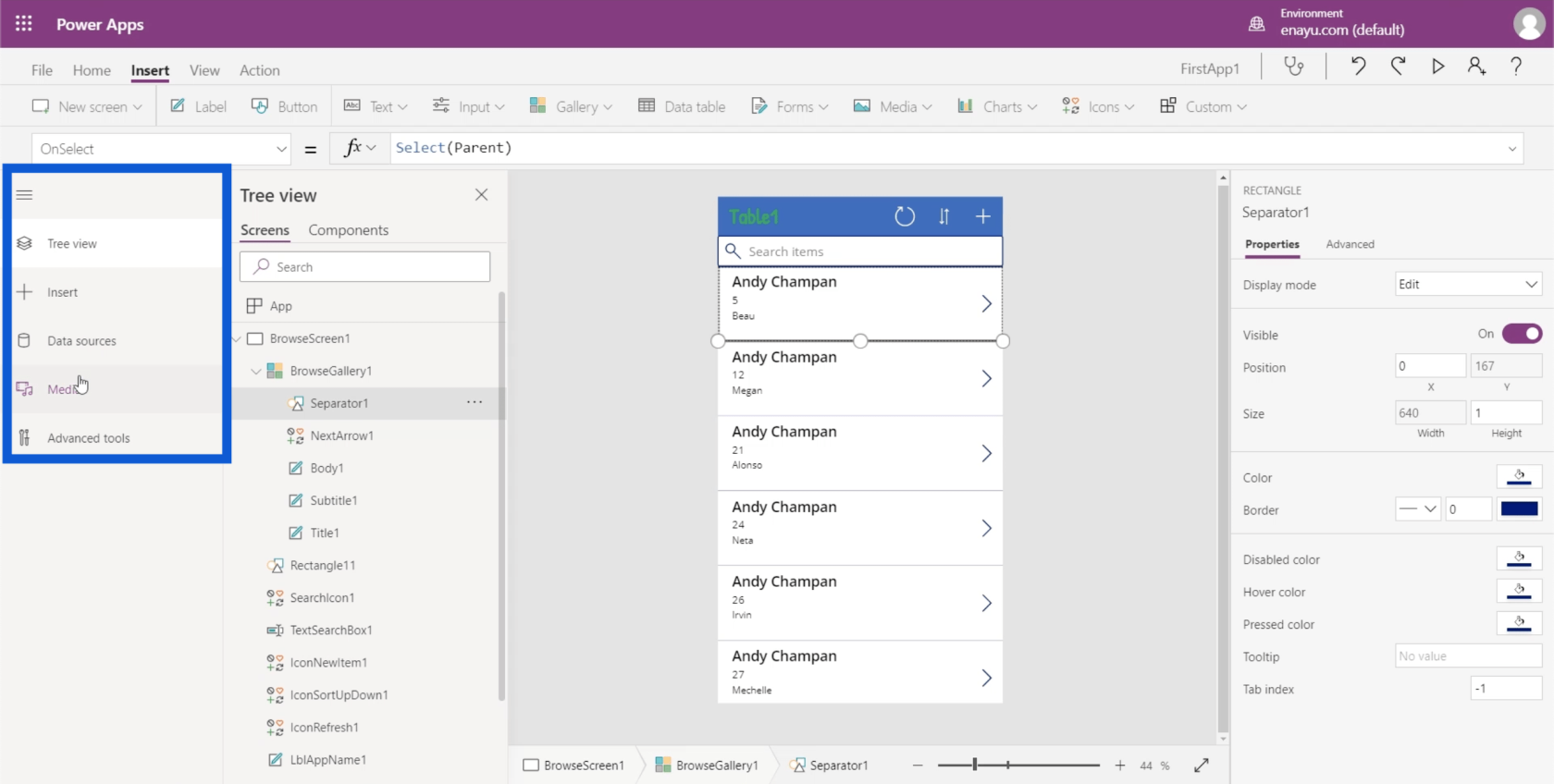
Lorsque vous allez plus à gauche, vous pouvez accéder à un nouvel ensemble d'options en cliquant sur les trois lignes.

Comme vous pouvez le voir, la première entrée du menu est l'arborescence que nous avons examinée. Il vous permet également d'insérer d'autres éléments.
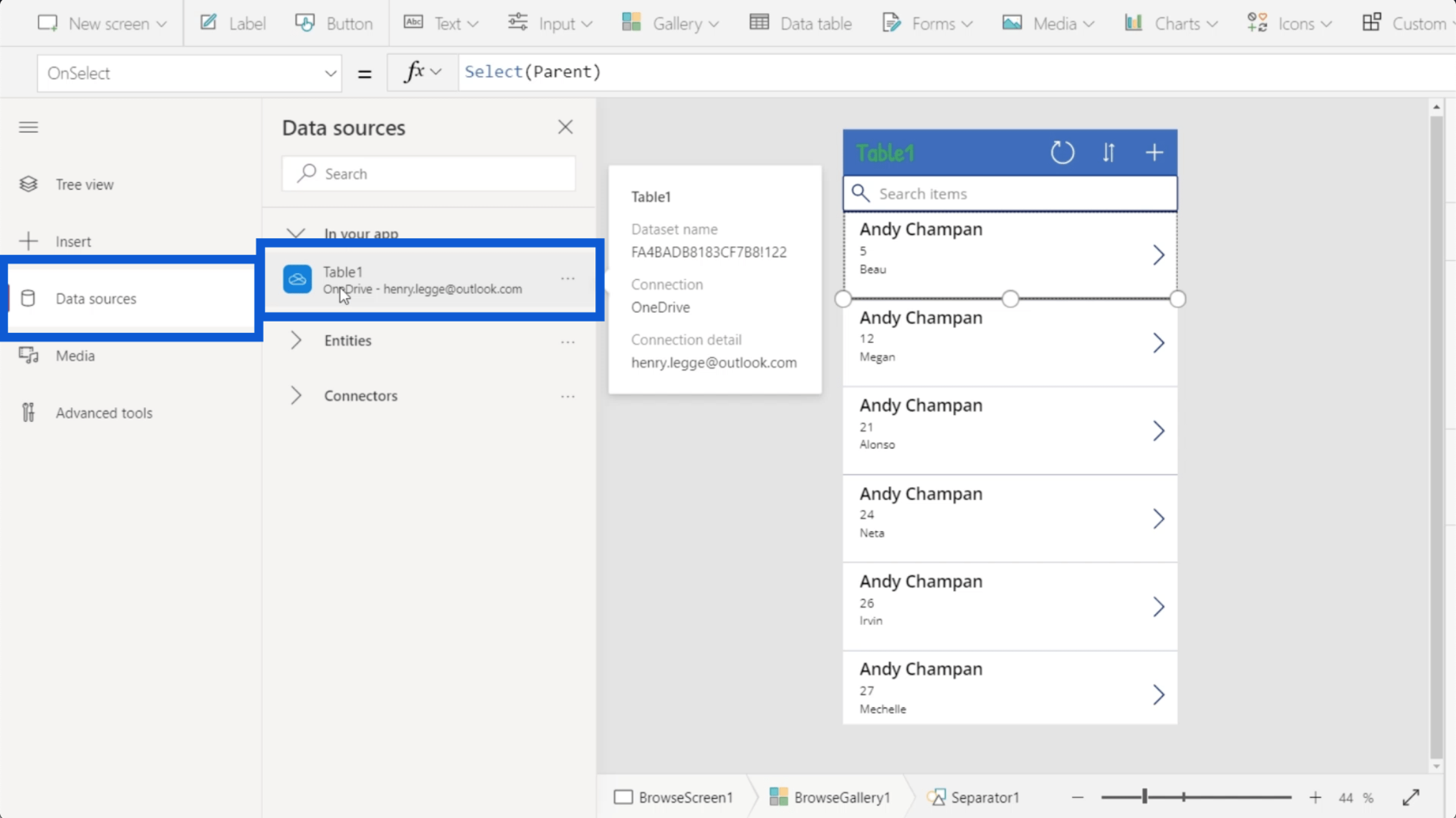
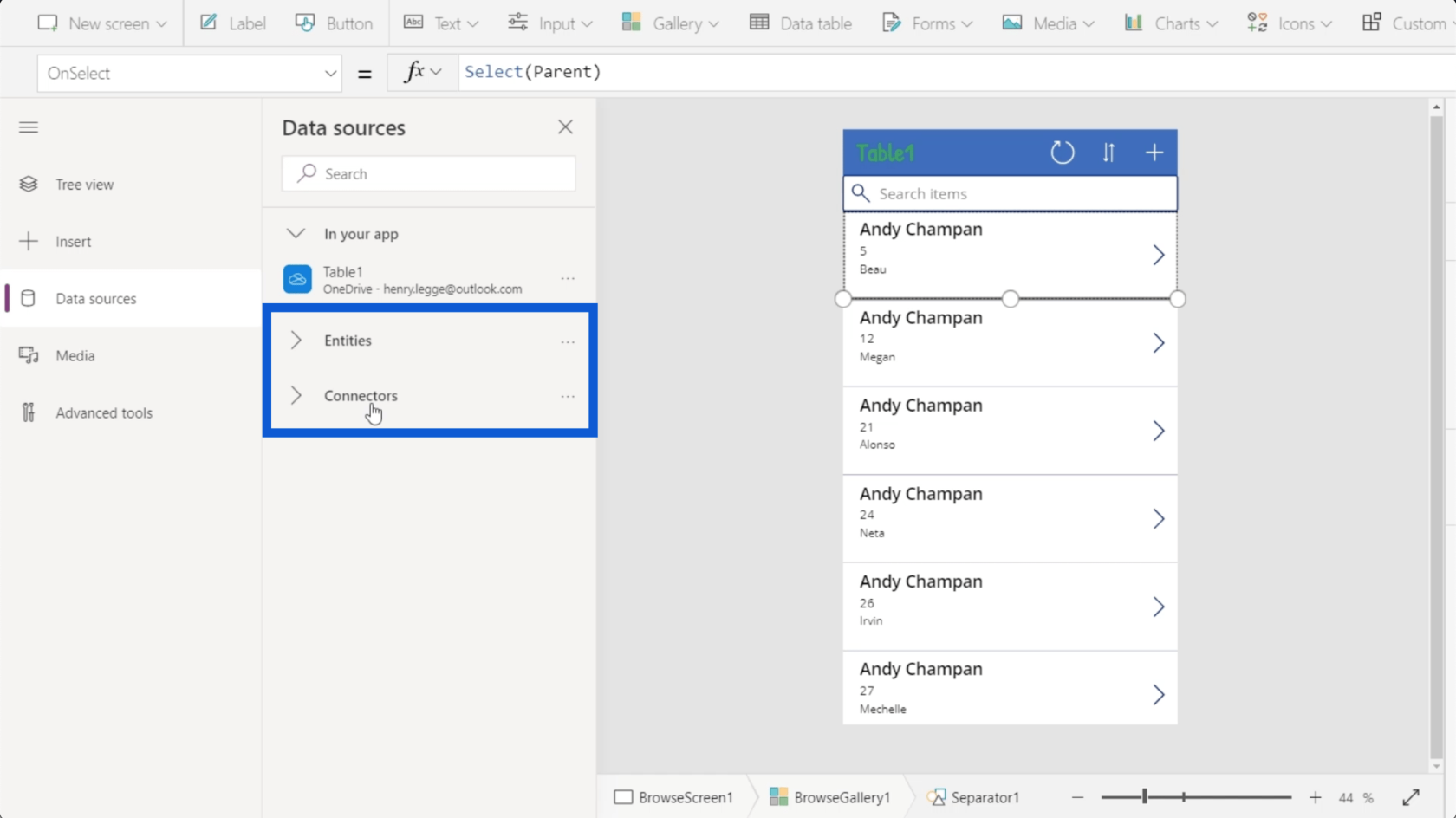
Il montre également les sources de données utilisées sur le projet. Dans ce cas, une seule source de données est intégrée à l'application actuelle. Celui-ci provient de OneDrive.

Vous pouvez également intégrer différentes entités et connecteurs sous Sources de données, mais il s'agit d'un sujet plus avancé qui sera abordé dans d'autres didacticiels.

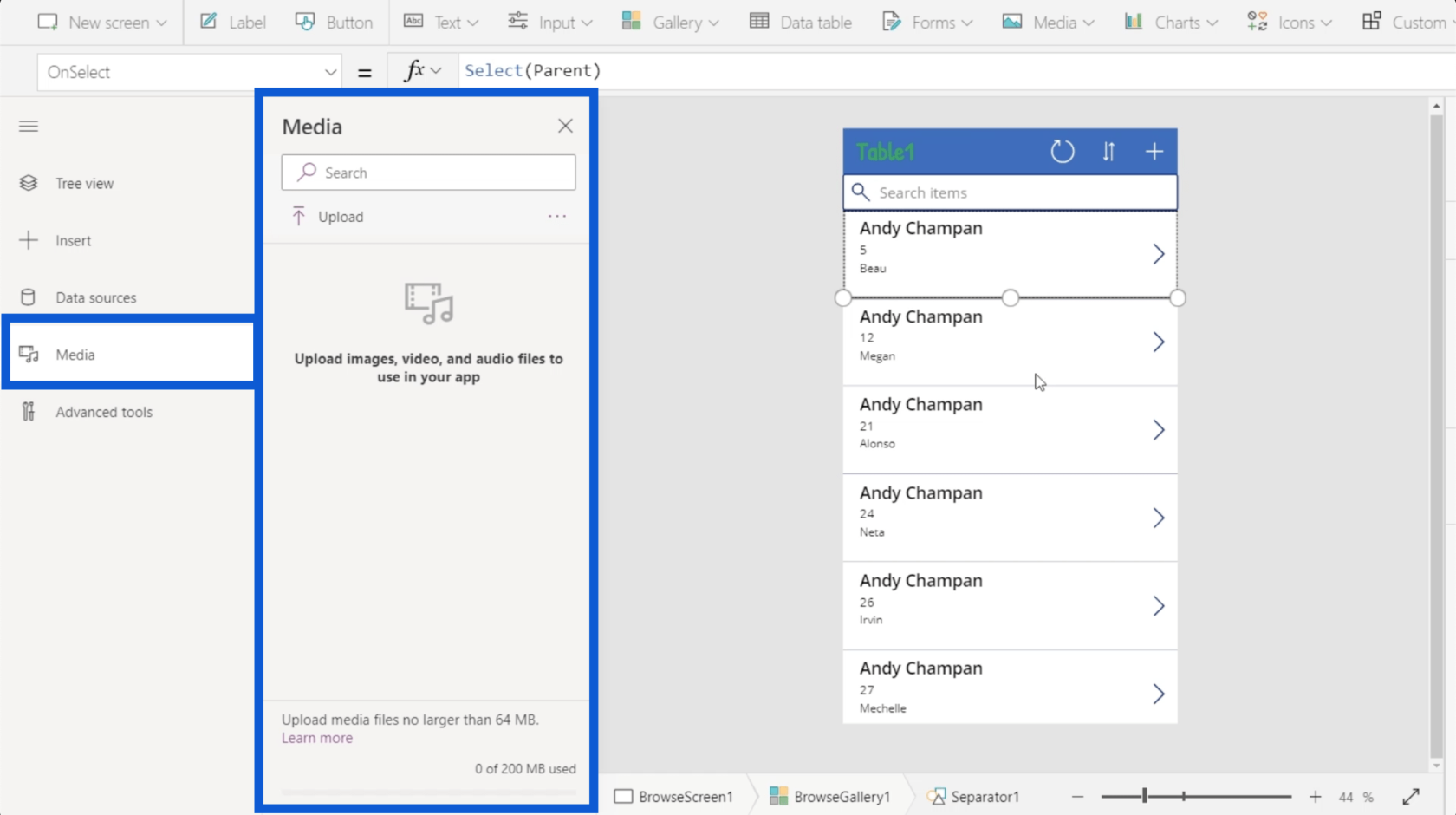
Le menu affiche également les médias utilisés dans l'application. C'est ici que vous pouvez télécharger des images, des vidéos et des fichiers audio.

Pour réduire ce menu, cliquez à nouveau sur les trois lignes.
Rubans utilisés dans les environnements Power Apps
Comme pour tout autre programme Microsoft, la partie supérieure se compose généralement de rubans. Ces rubans proposent différentes actions classées dans différents menus.
Commençons par le ruban Accueil.

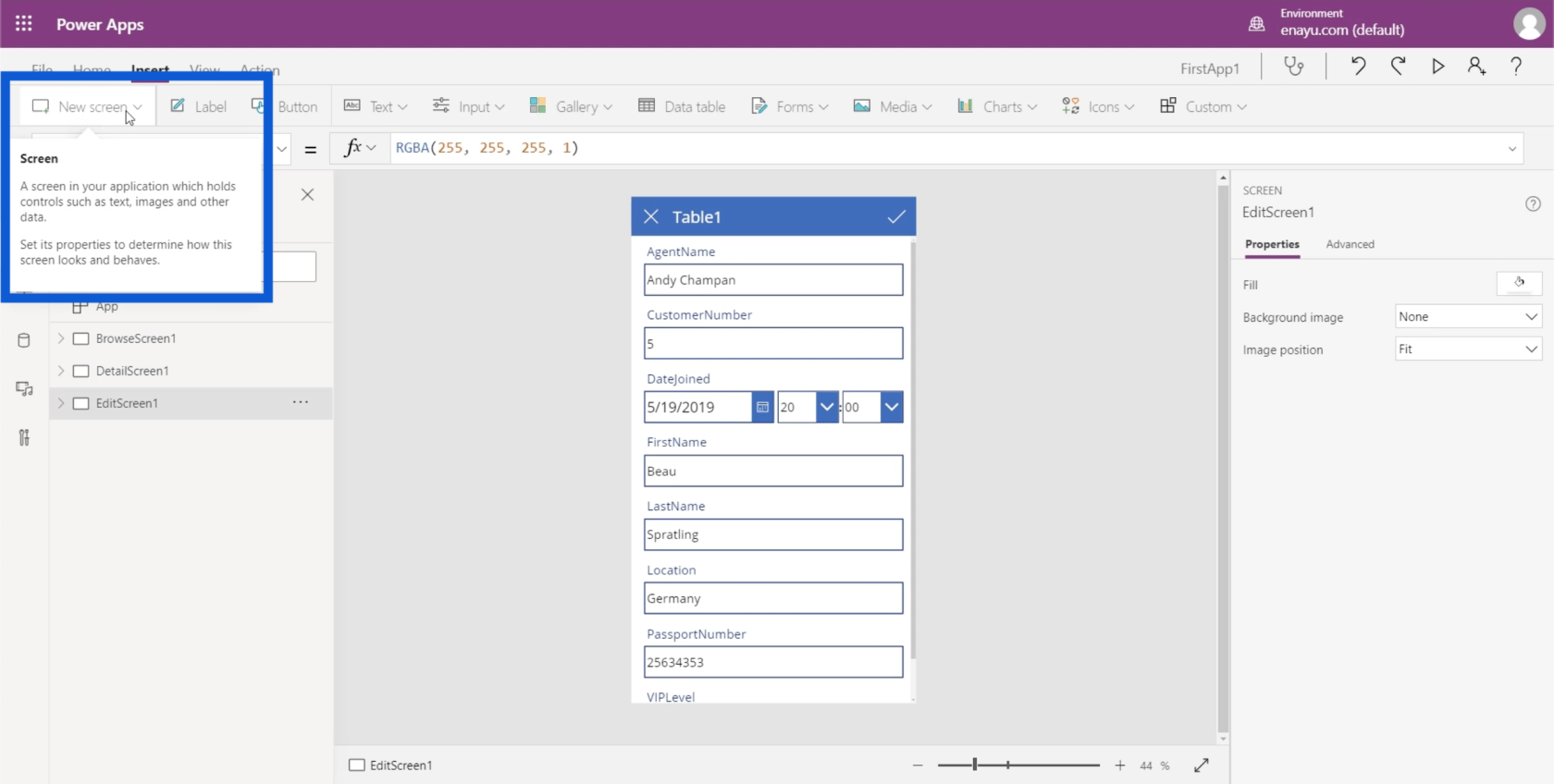
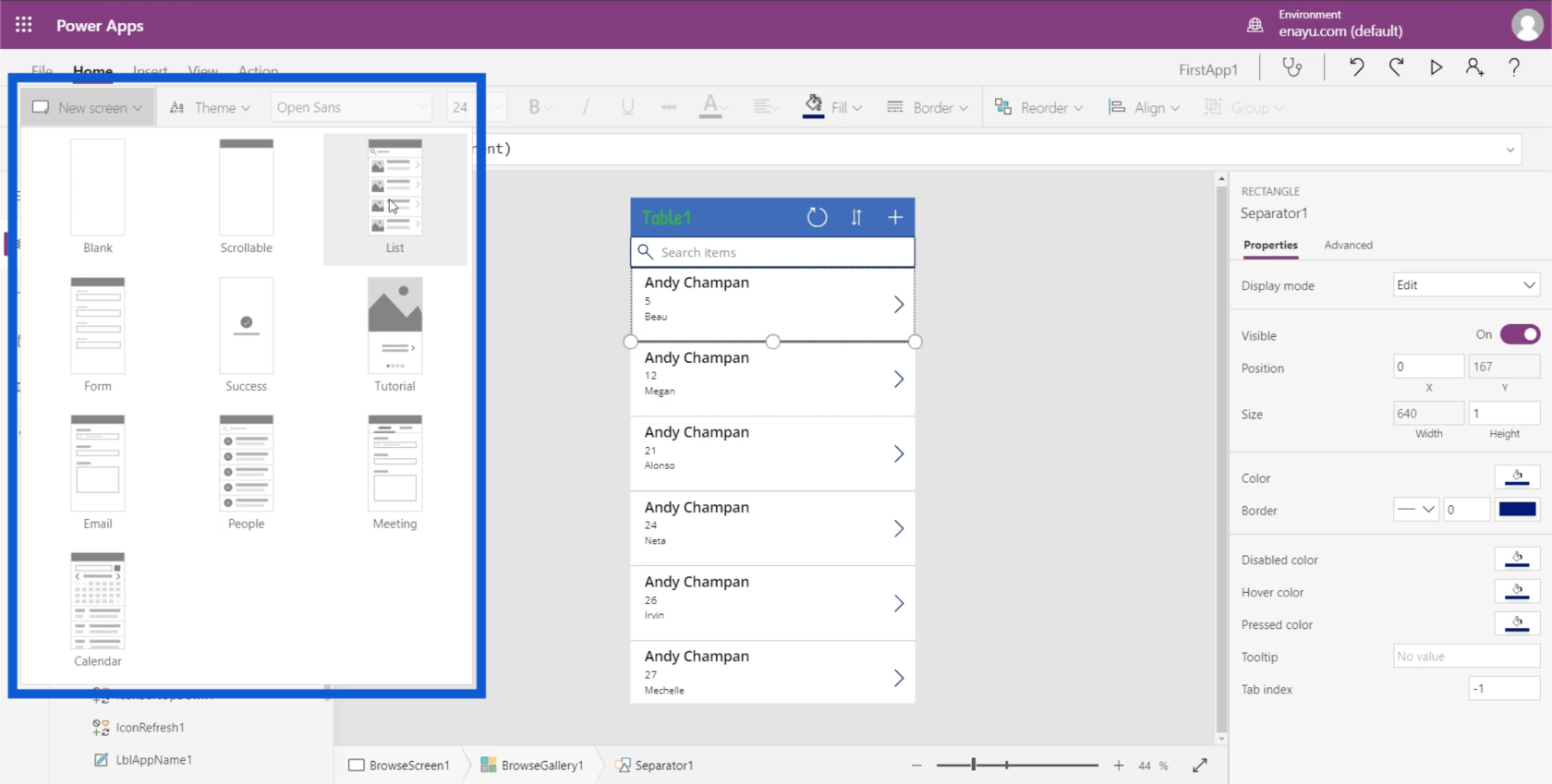
L'une des actions disponibles sous le ruban d'accueil est la création d'un nouvel écran. Tout comme Powerpoint, vous avez le choix entre des modèles. Si vous pensez qu'aucun de ces modèles ne s'applique à l'application que vous créez, vous pouvez commencer avec un écran vide.

Une fois que vous avez choisi un modèle pour votre nouvel écran, vous le verrez ajouté au bas de votre arborescence.

Il existe également des thèmes, dont nous avons parlé dans un récent didacticiel.
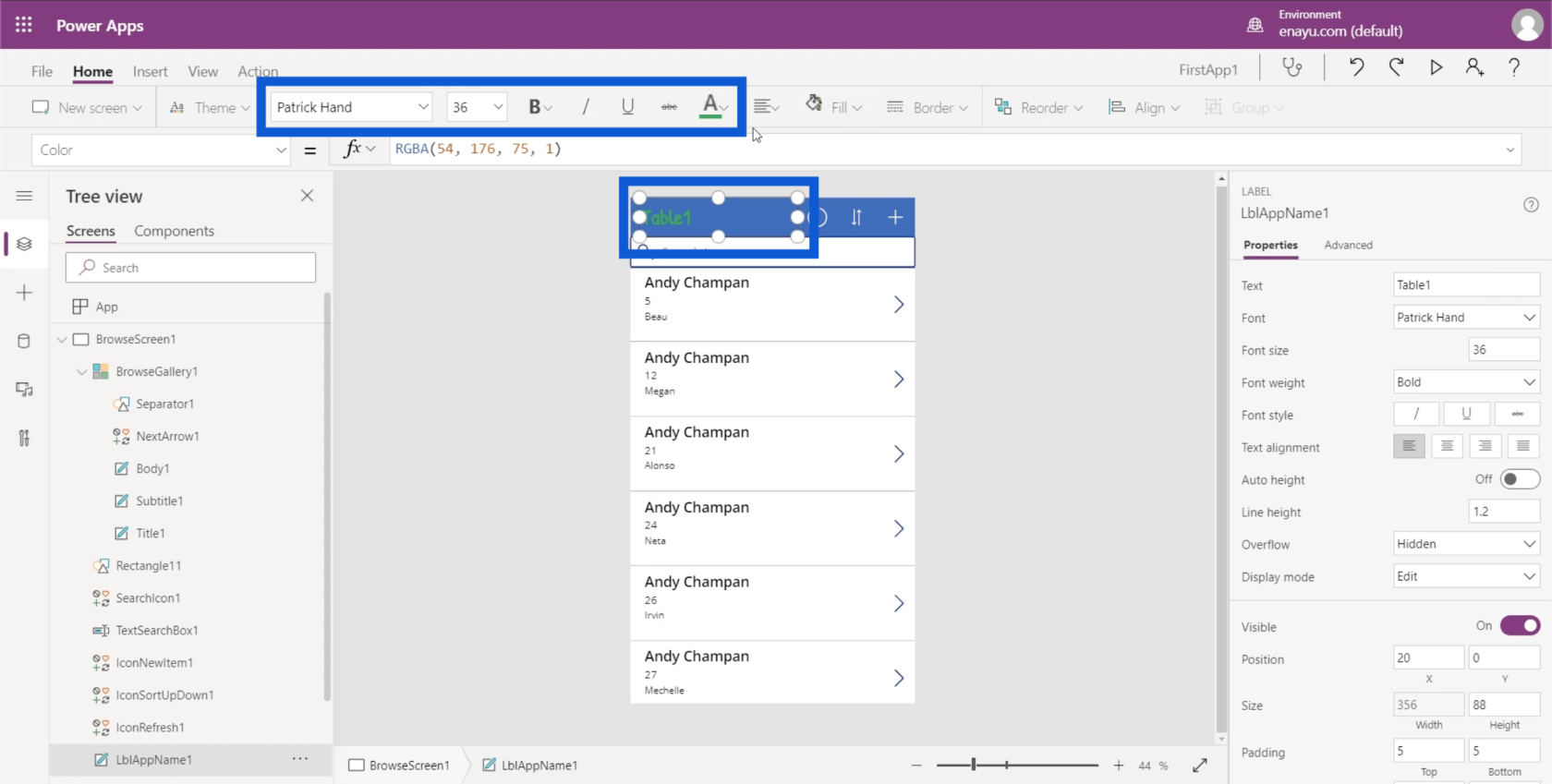
Vous pouvez également sélectionner n'importe quel texte sur votre application et modifier la police, la taille de la police et la couleur de la police, ou l'avoir en gras, en italique ou souligné.

Vous pouvez également choisir comment vous souhaitez que votre texte soit aligné. Vous pouvez l'aligner à gauche, à droite ou centré.
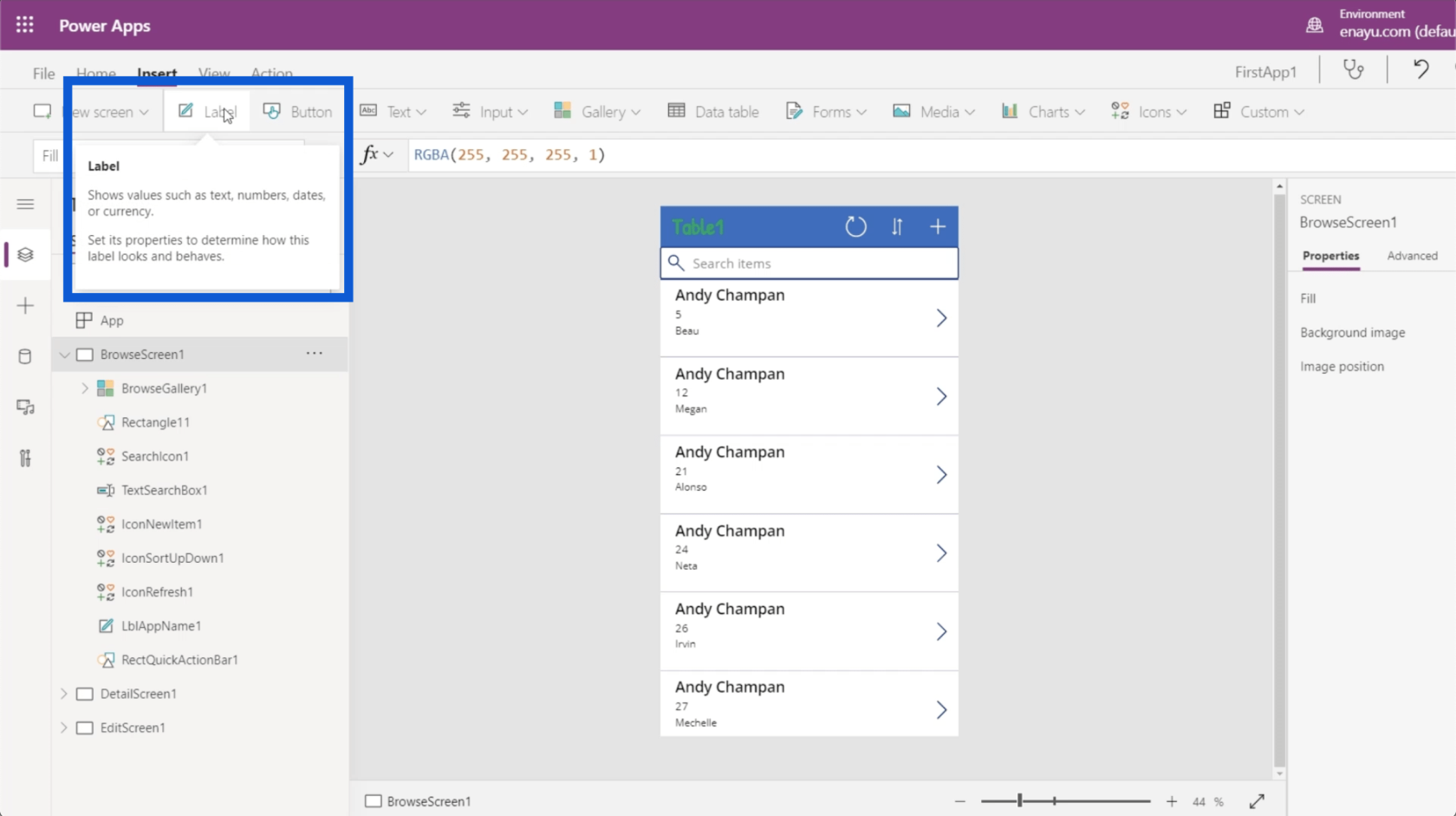
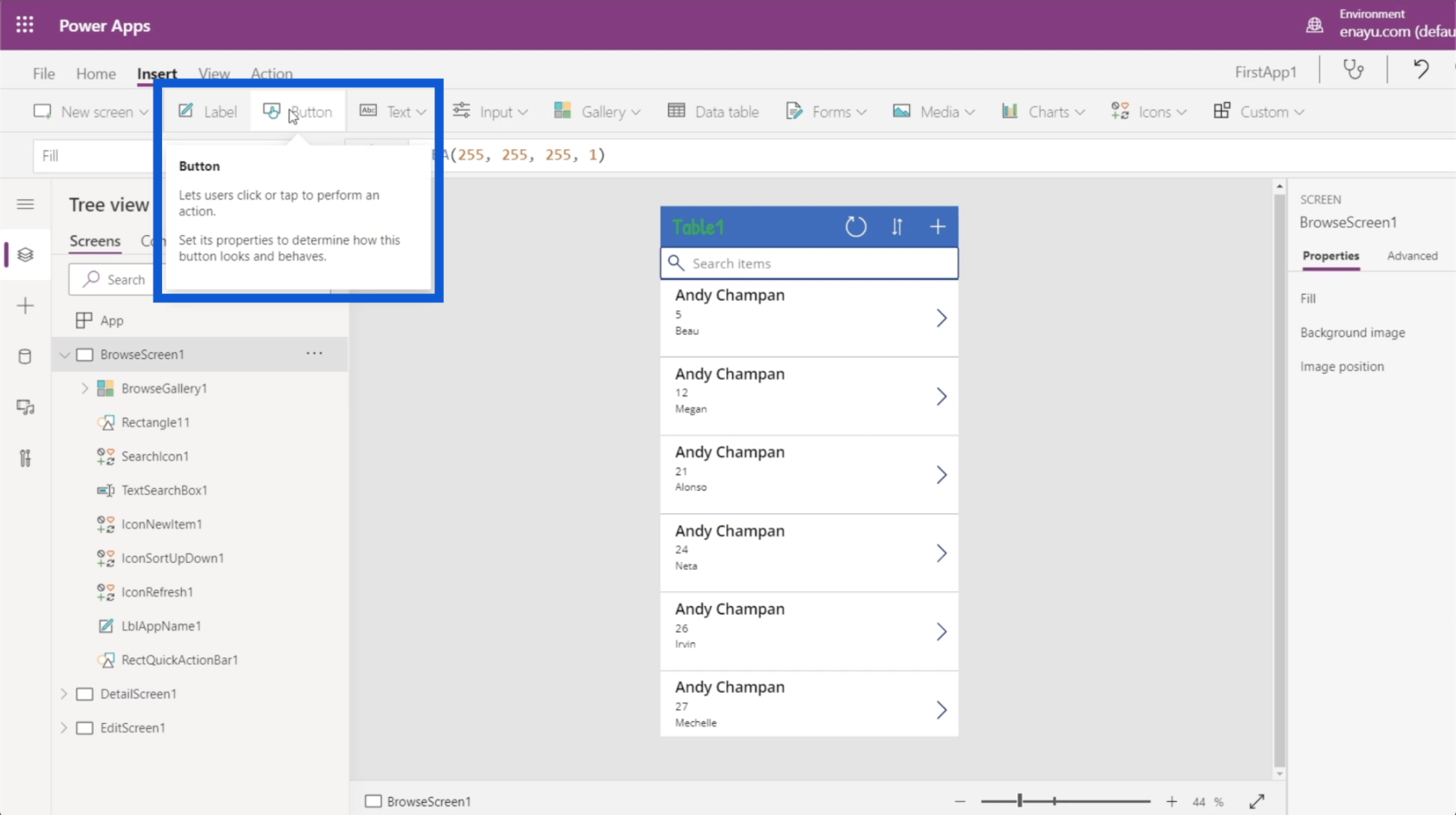
Le ruban d'insertion vous permet d'ajouter ou d'insérer des éléments dans les environnements Power Apps.

Par exemple, si vous souhaitez insérer un élément d'étiquette, vous pouvez simplement cliquer sur le bouton indiquant Étiquette et il insérera cet élément pour vous.

Il vous permet également d'insérer un bouton.

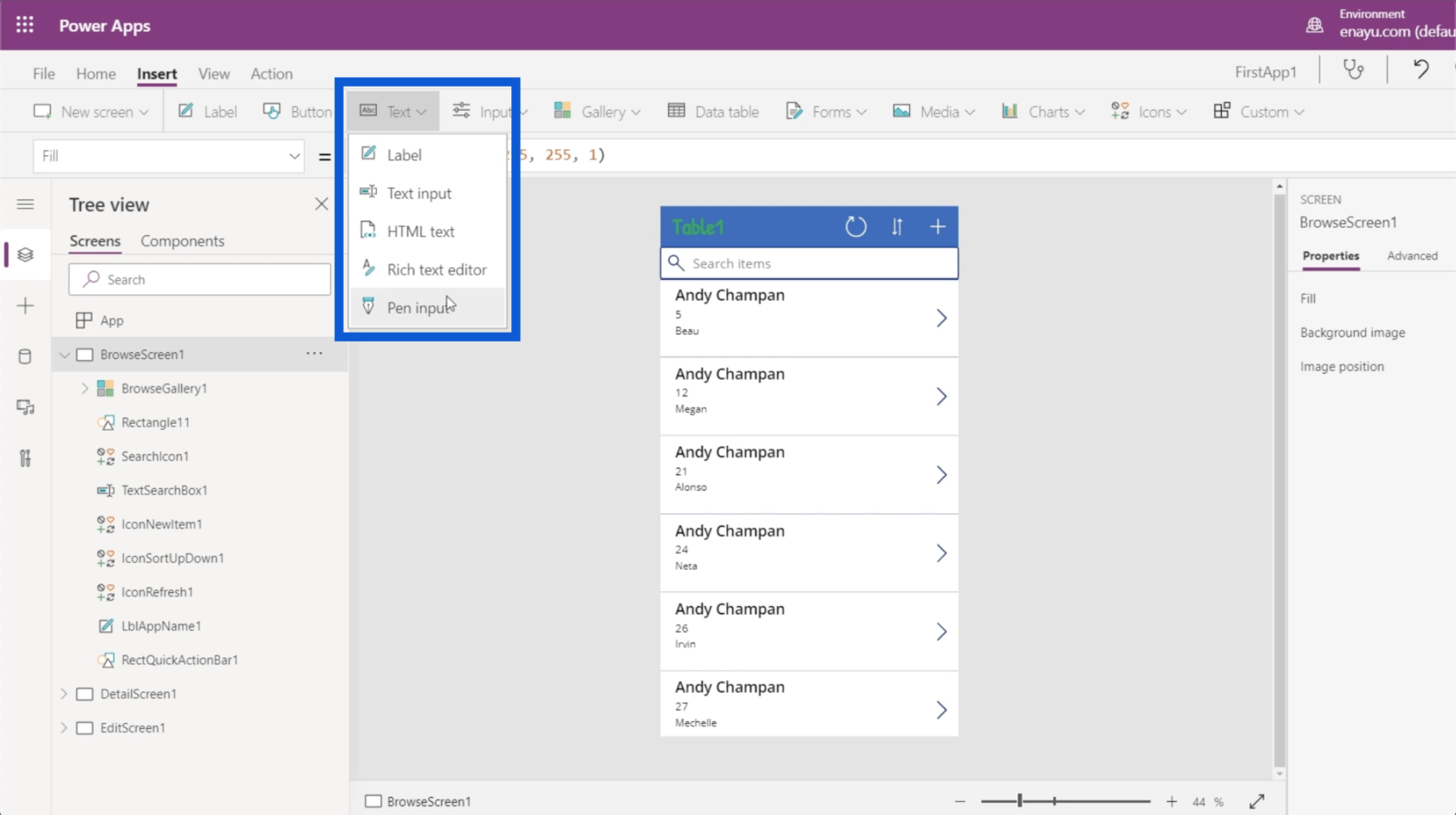
Il existe différents types de zones de texte que vous pouvez utiliser ici. Cliquez simplement sur le menu déroulant sous Texte et vous pourrez insérer des entrées de texte, du texte HTML, une entrée au stylet, etc.

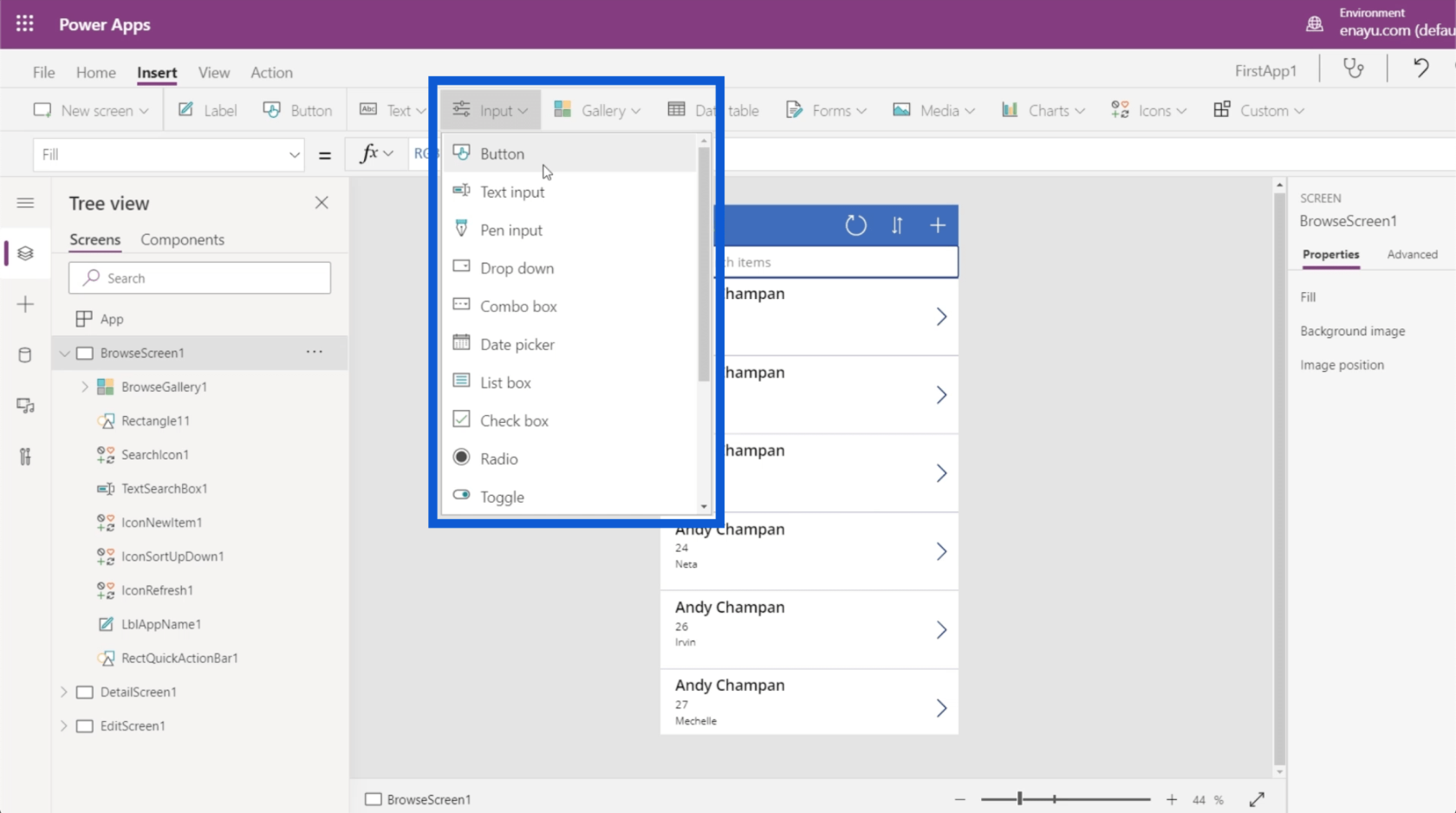
Il existe également différents types d'entrées, telles que les zones de liste déroulante, les sélecteurs de date, les listes, les cases, les cases à cocher et les curseurs.

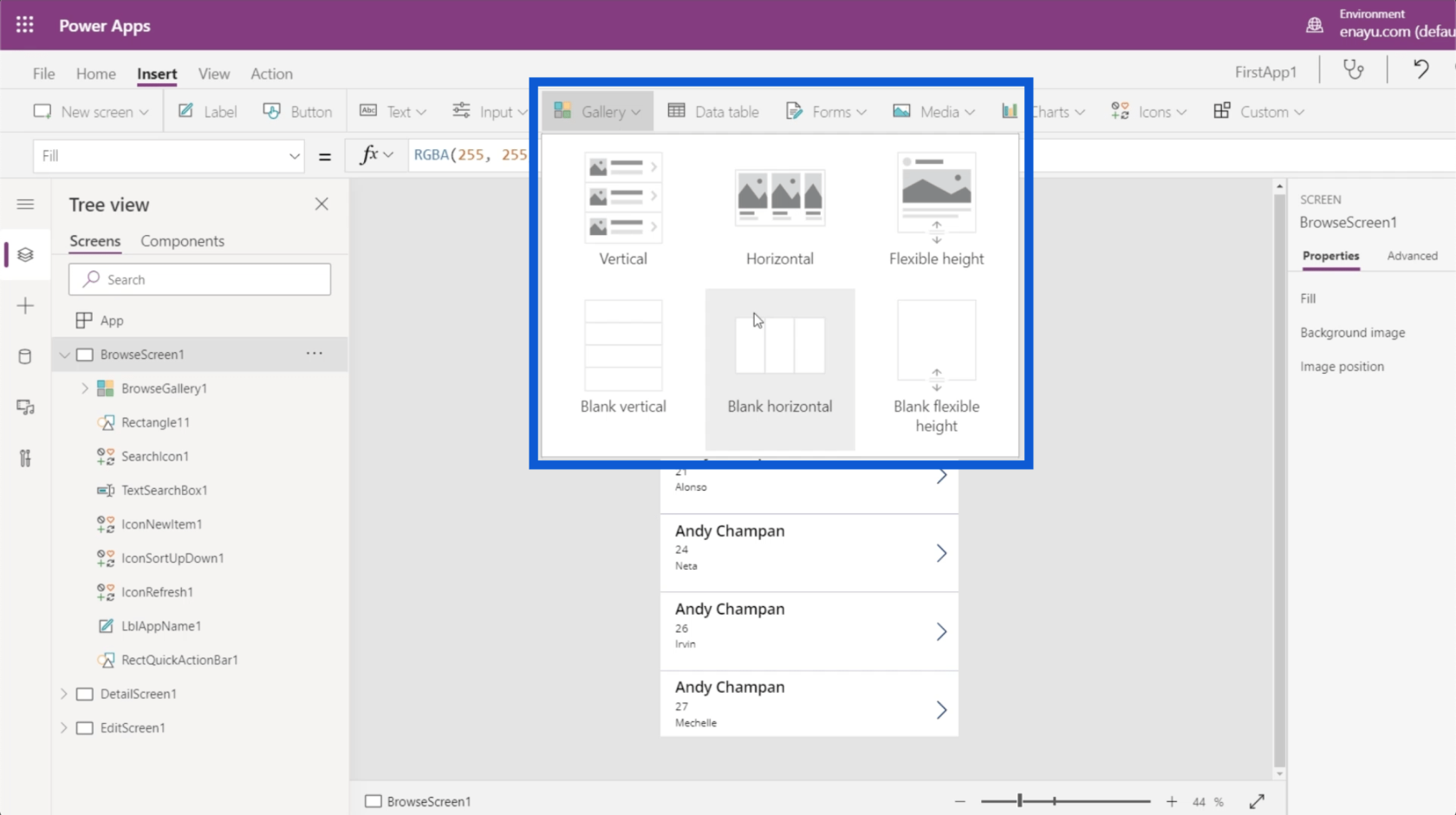
Vous pouvez choisir différents types de galeries. En ce moment, nous utilisons une galerie verticale pour notre application. Mais vous pouvez également avoir une galerie horizontale et même insérer des images à l'écran.

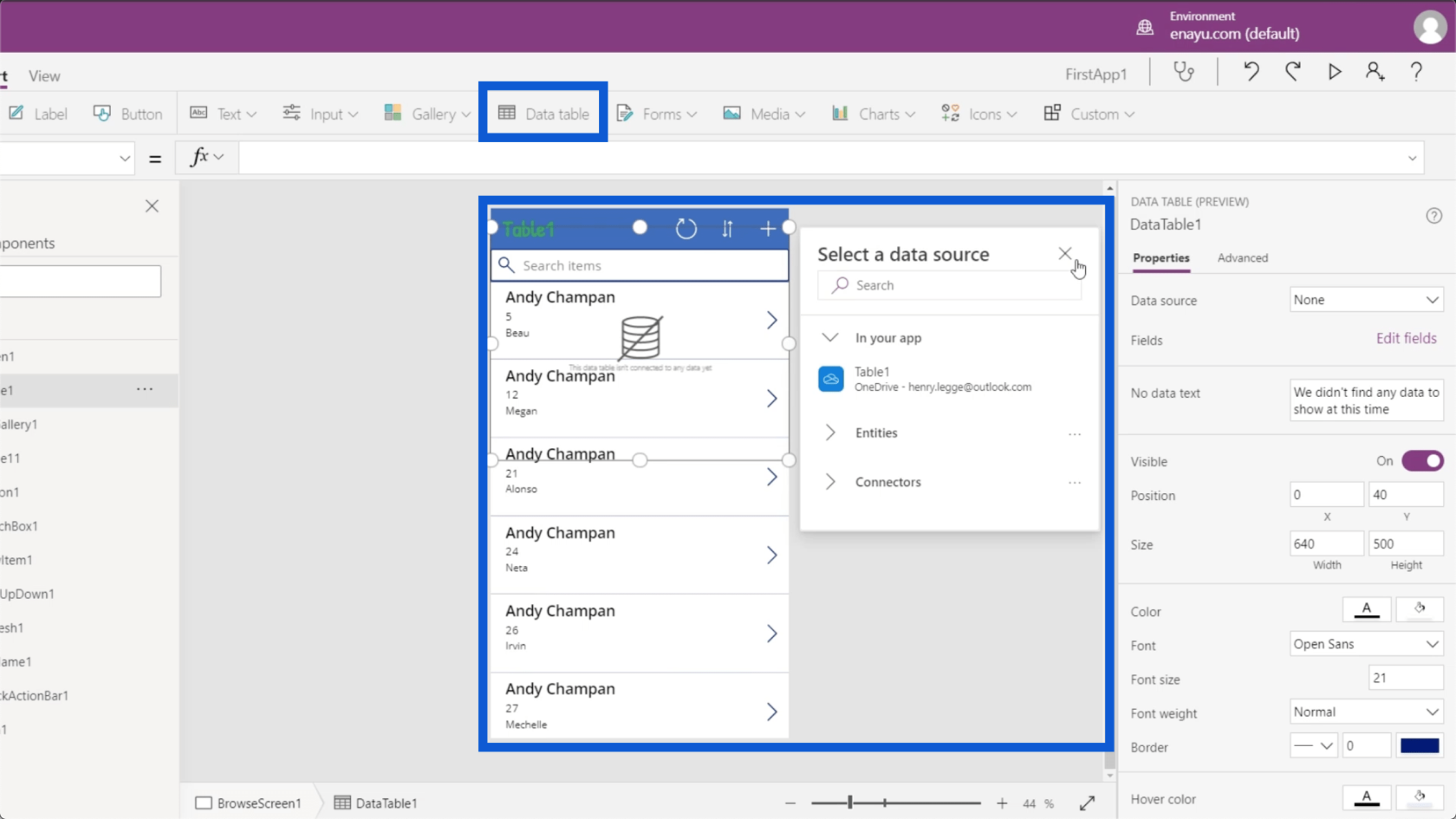
Le ruban Insérer vous permet également d'ajouter des tableaux de données, qui seront abordés en détail dans un autre didacticiel.

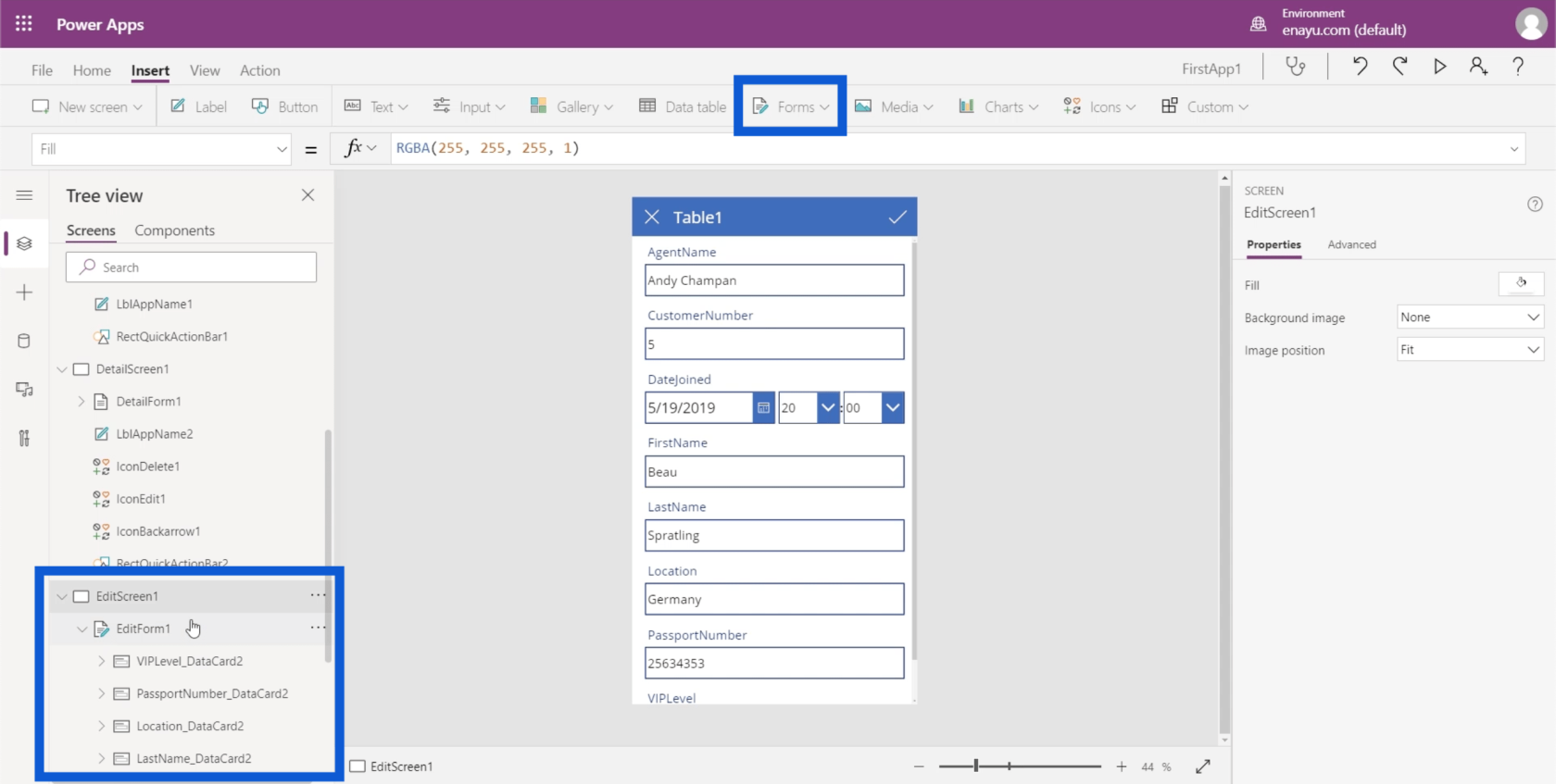
C'est là que vous pouvez également insérer des formulaires. Si vous vous souvenez de l'écran Modifier de l'application que nous créons, il fournit un formulaire dans lequel les utilisateurs peuvent ajouter manuellement des données dans l'application. Il vous suffit donc de cliquer sur Formulaires sous le ruban Insertion et vous pourrez ajouter un autre formulaire sous vos écrans.

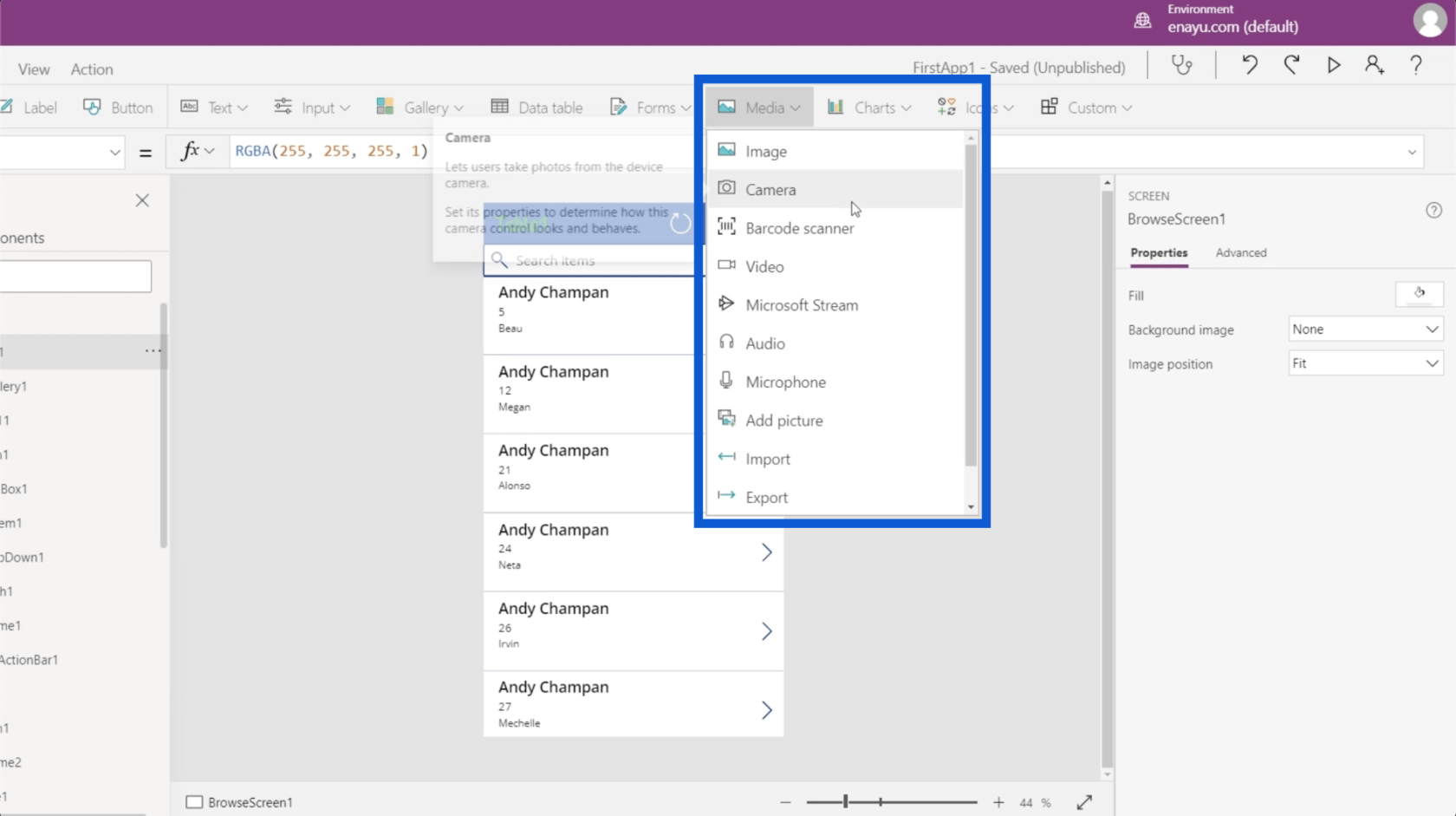
En ce qui concerne les médias, vous pouvez insérer des images, des scanners de codes-barres, des vidéos et de l'audio. C'est également là que vous pouvez donner à l'application la possibilité d'activer la caméra, le microphone et d'autres fonctionnalités de l'utilisateur.

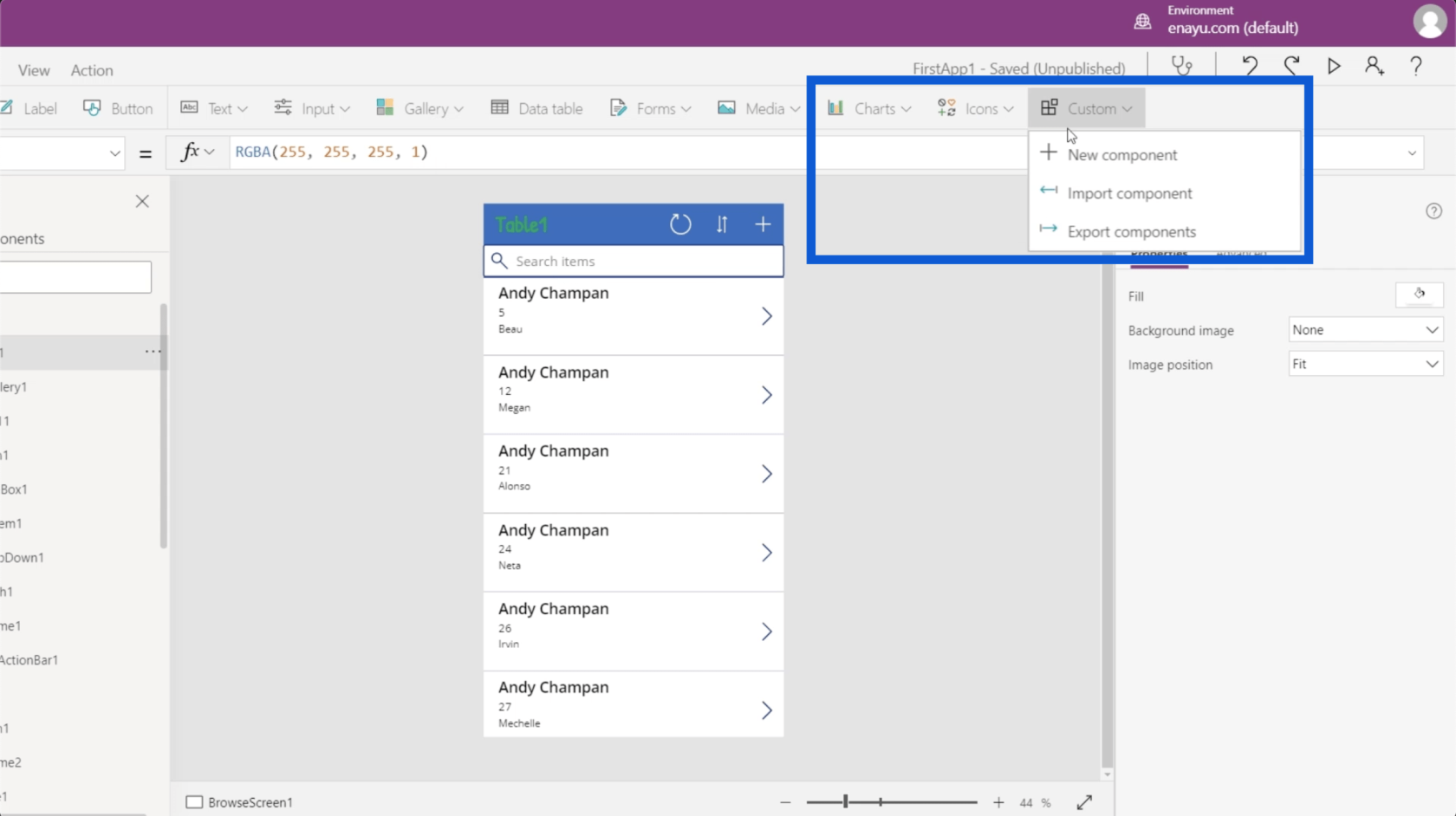
D'autres éléments que vous pouvez ajouter à l'aide du ruban Insérer sont des graphiques, des icônes et des objets personnalisés.

Passons au ruban Afficher. Cela vous permet d'afficher des variables, des sources de données et d'autres éléments pertinents pour vos environnements Power Apps.

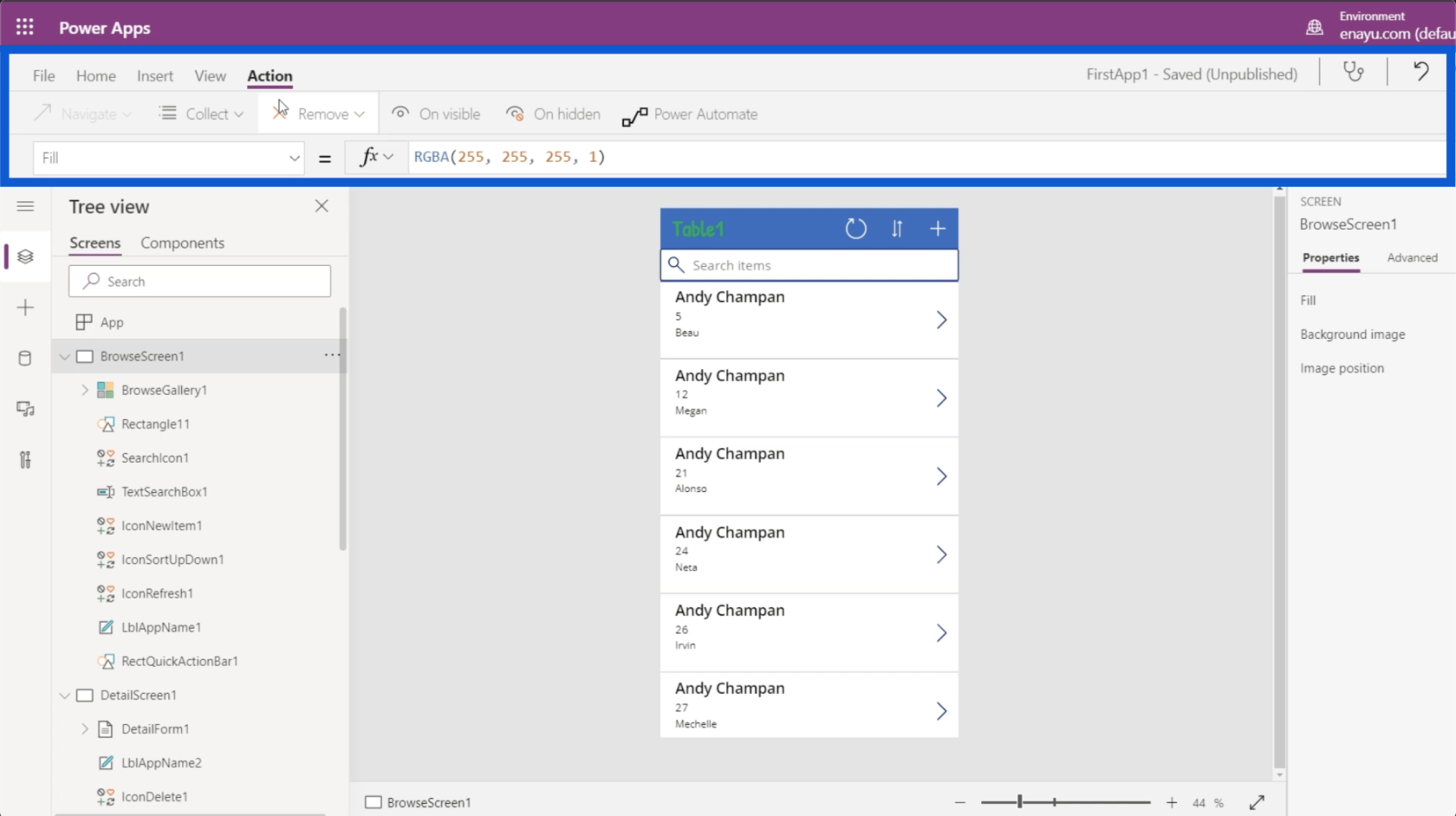
Enfin, le ruban Action vous permet de faire diverses automatisations. Comme il s'agit d'une partie plus avancée du sujet, nous l'aborderons dans un autre didacticiel.

Modification des propriétés des éléments d'application
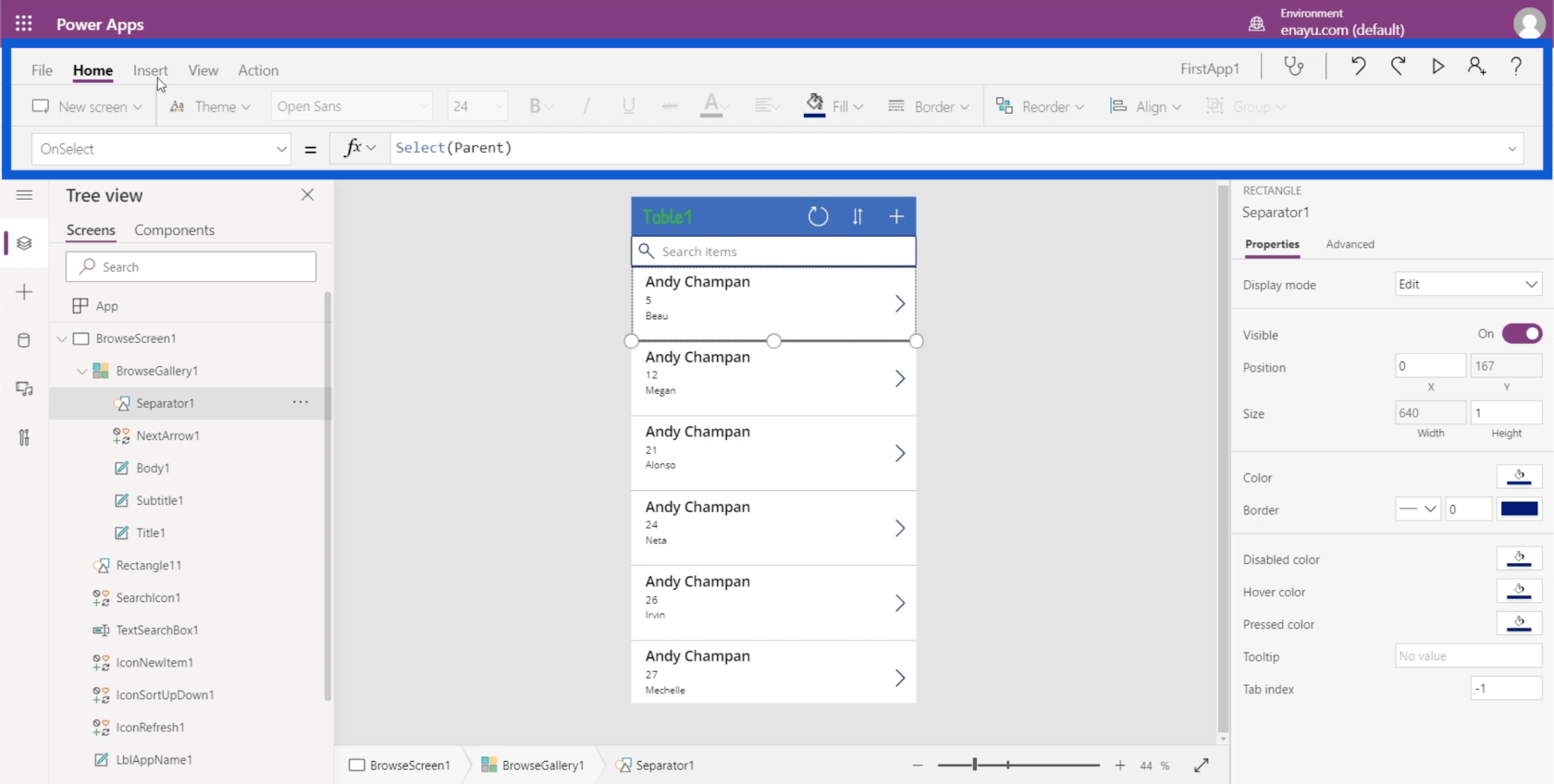
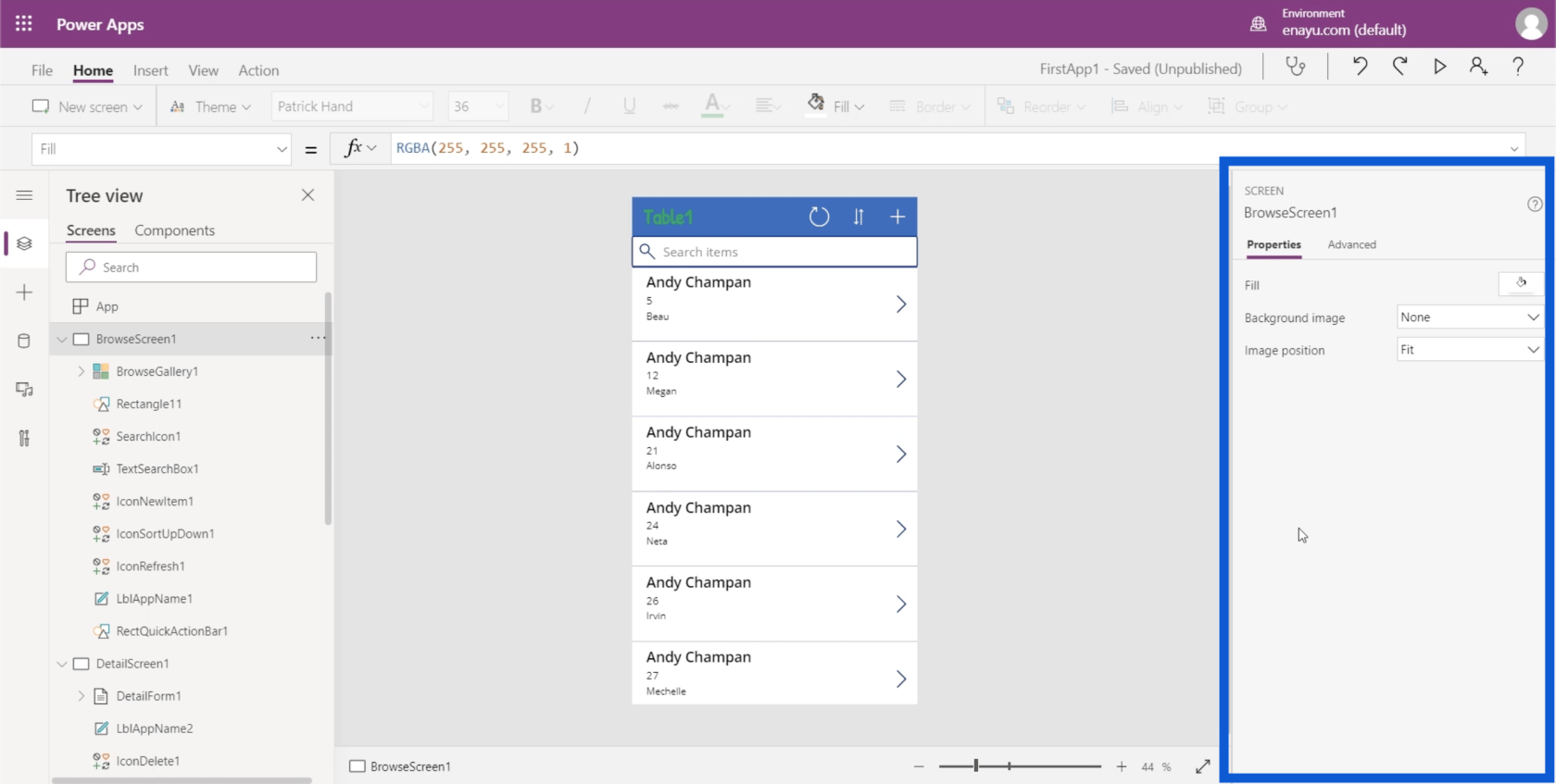
La dernière chose dont je veux parler est le côté droit de l'écran, qui affiche le volet Propriétés.

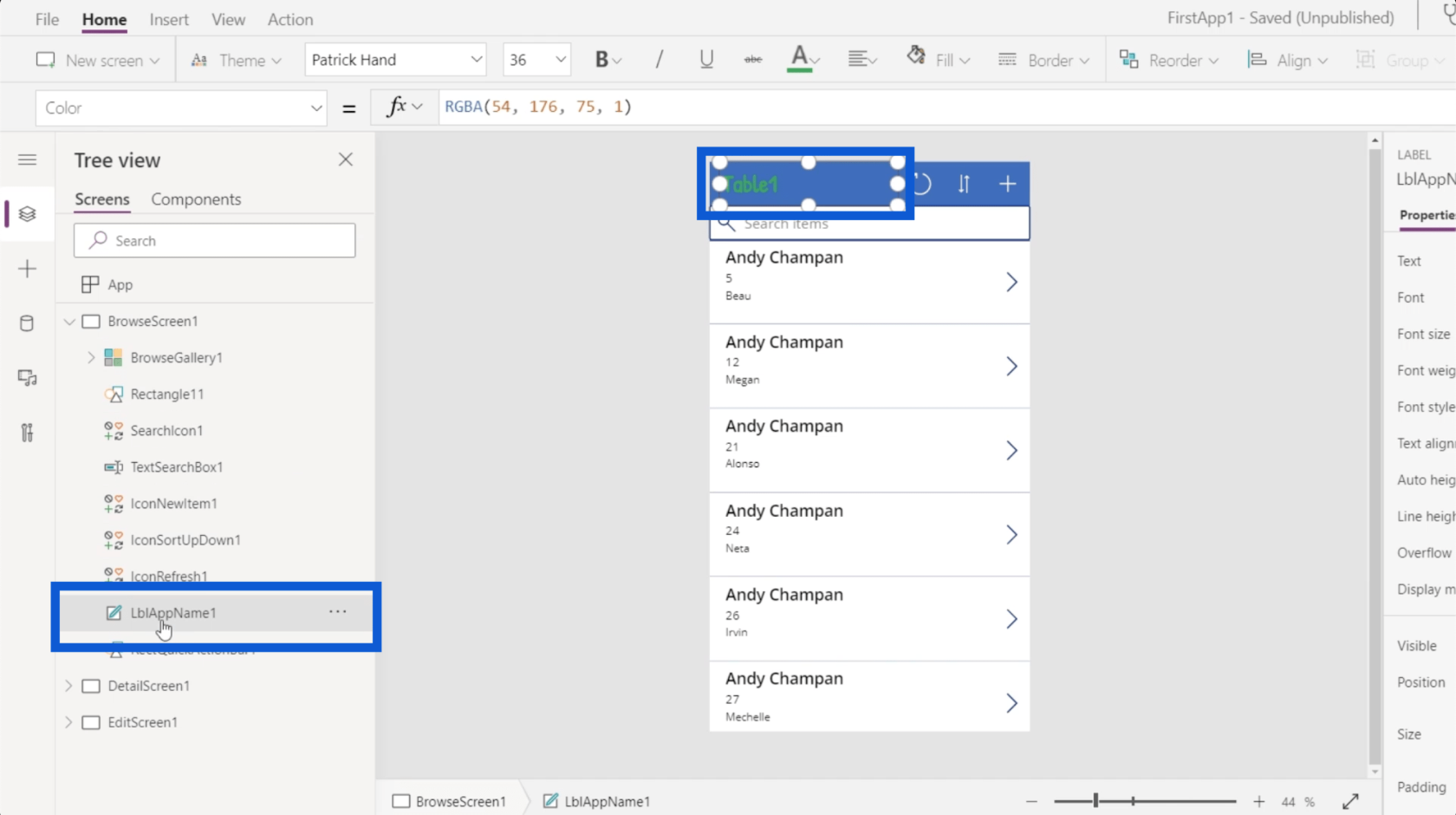
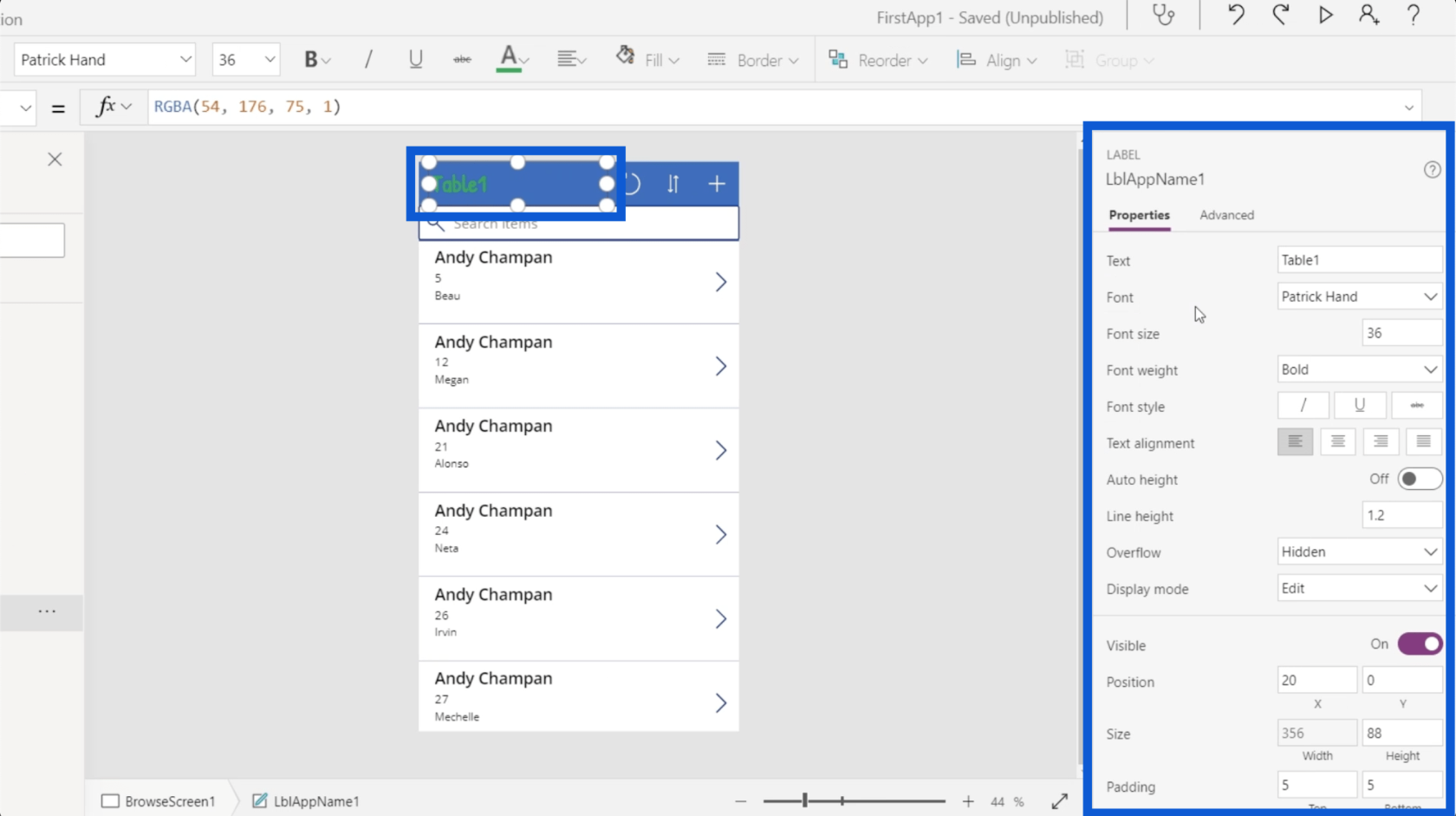
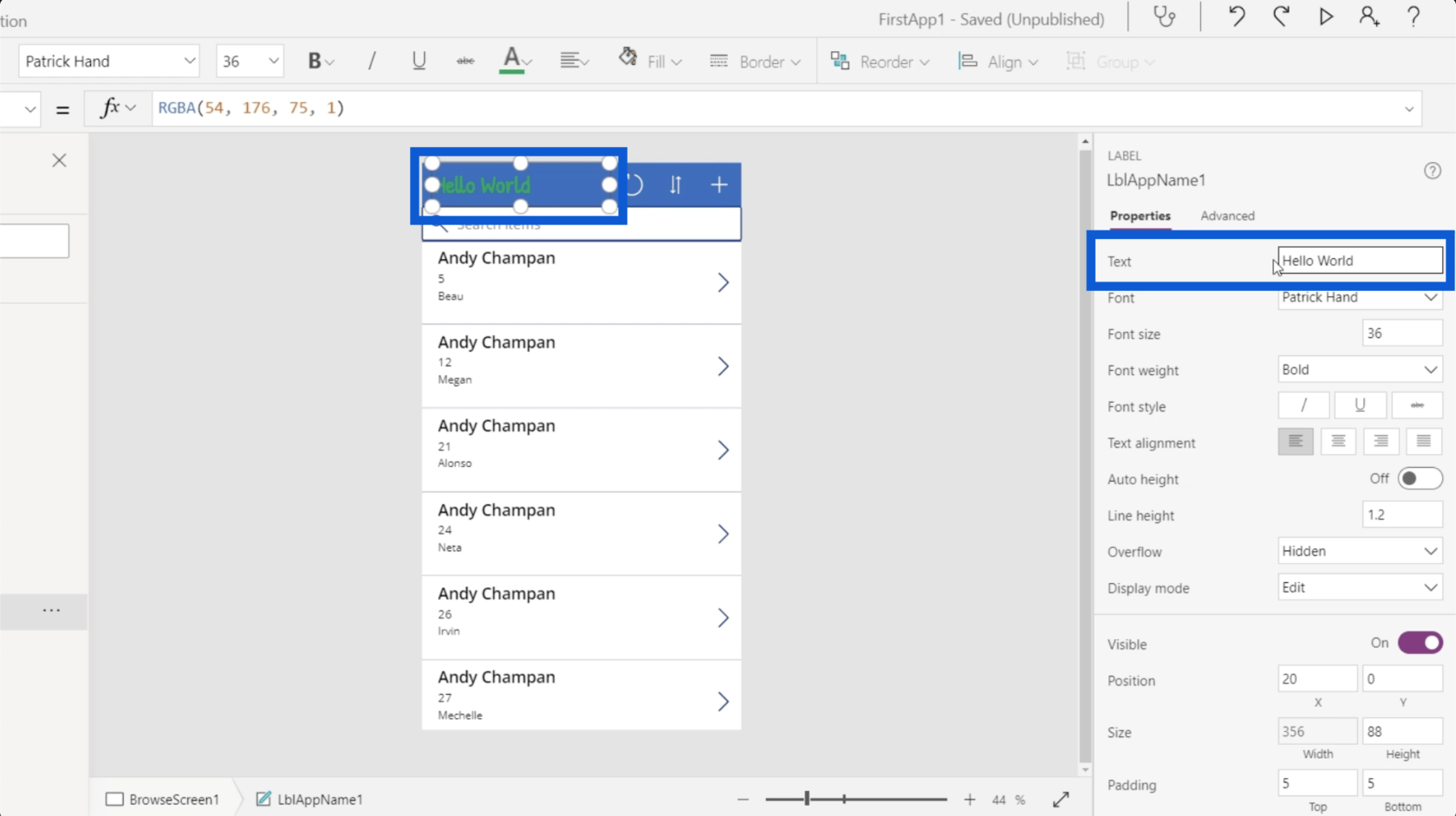
Chaque élément utilisé dans l'application a des propriétés correspondantes. Disons que nous voulons changer le titre de l'application qui indique Table1. Vous pouvez soit cliquer sur l'élément spécifique ici dans le volet de gauche pour LblAppName1, soit cliquer sur l'élément lui-même dans l'application pour le mettre en surbrillance.

Une fois l'élément mis en surbrillance, vous verrez automatiquement les propriétés de cet élément sur le côté droit.

Chaque élément a un ensemble différent de propriétés. Lorsque vous regardez le LblAppName1, il est classé comme une étiquette comme indiqué sur le nom de l'élément. Cela a une propriété de texte où vous pouvez modifier le texte apparaissant sur l'application. Vous pouvez également éditer le texte directement sur cet espace.

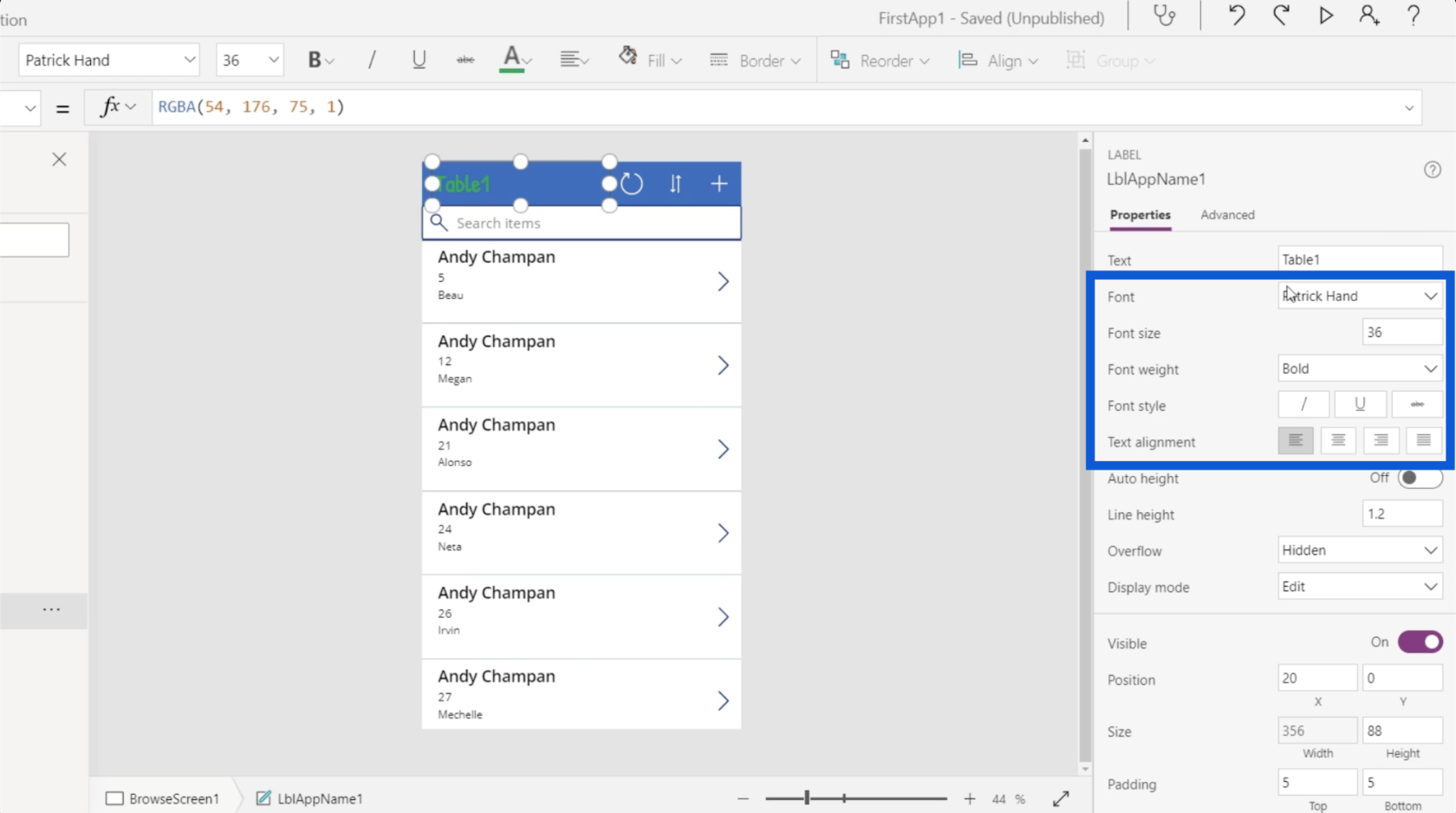
Vous pouvez choisir la taille de la police, le poids de la police, le style de police, etc.

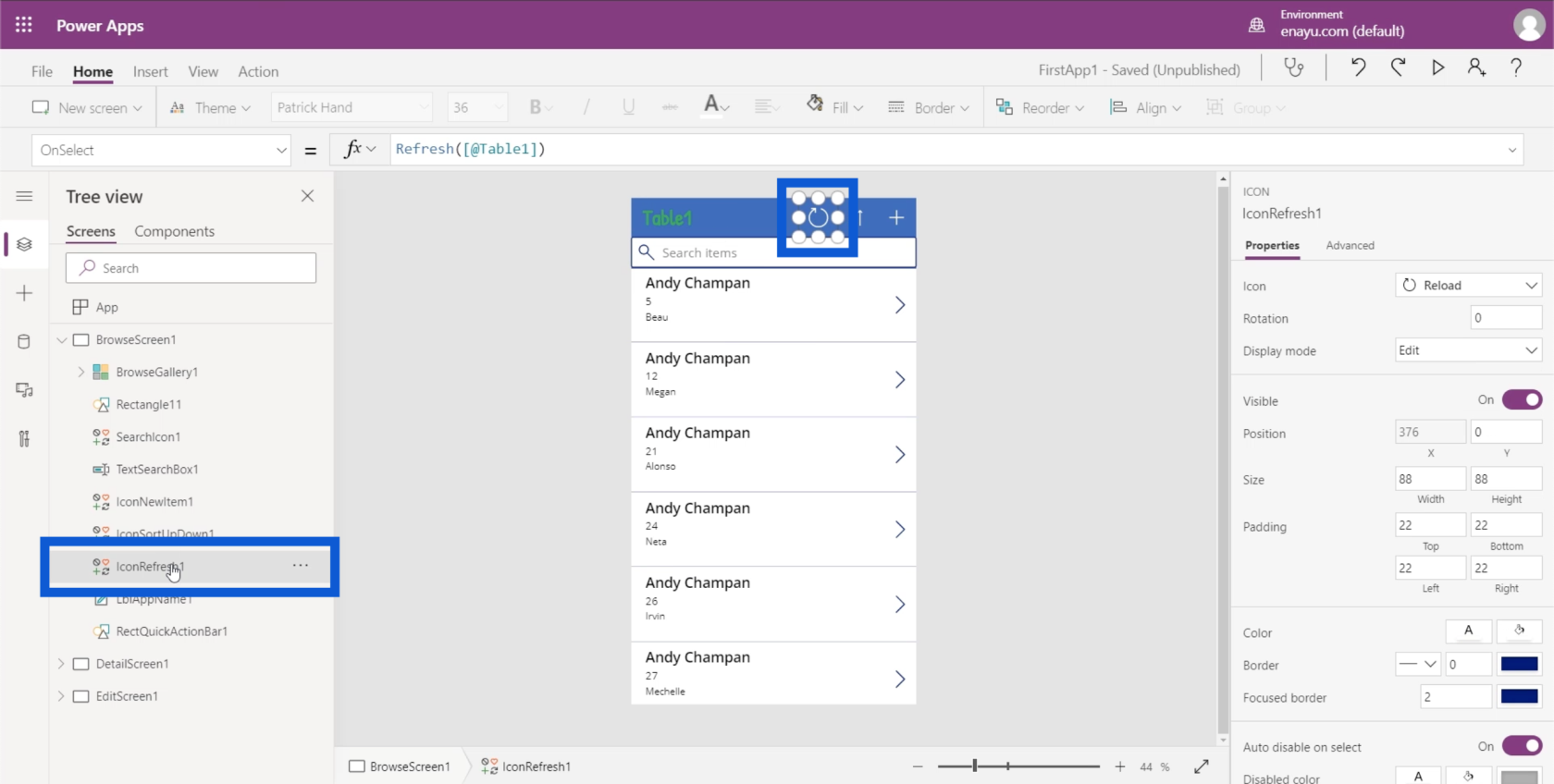
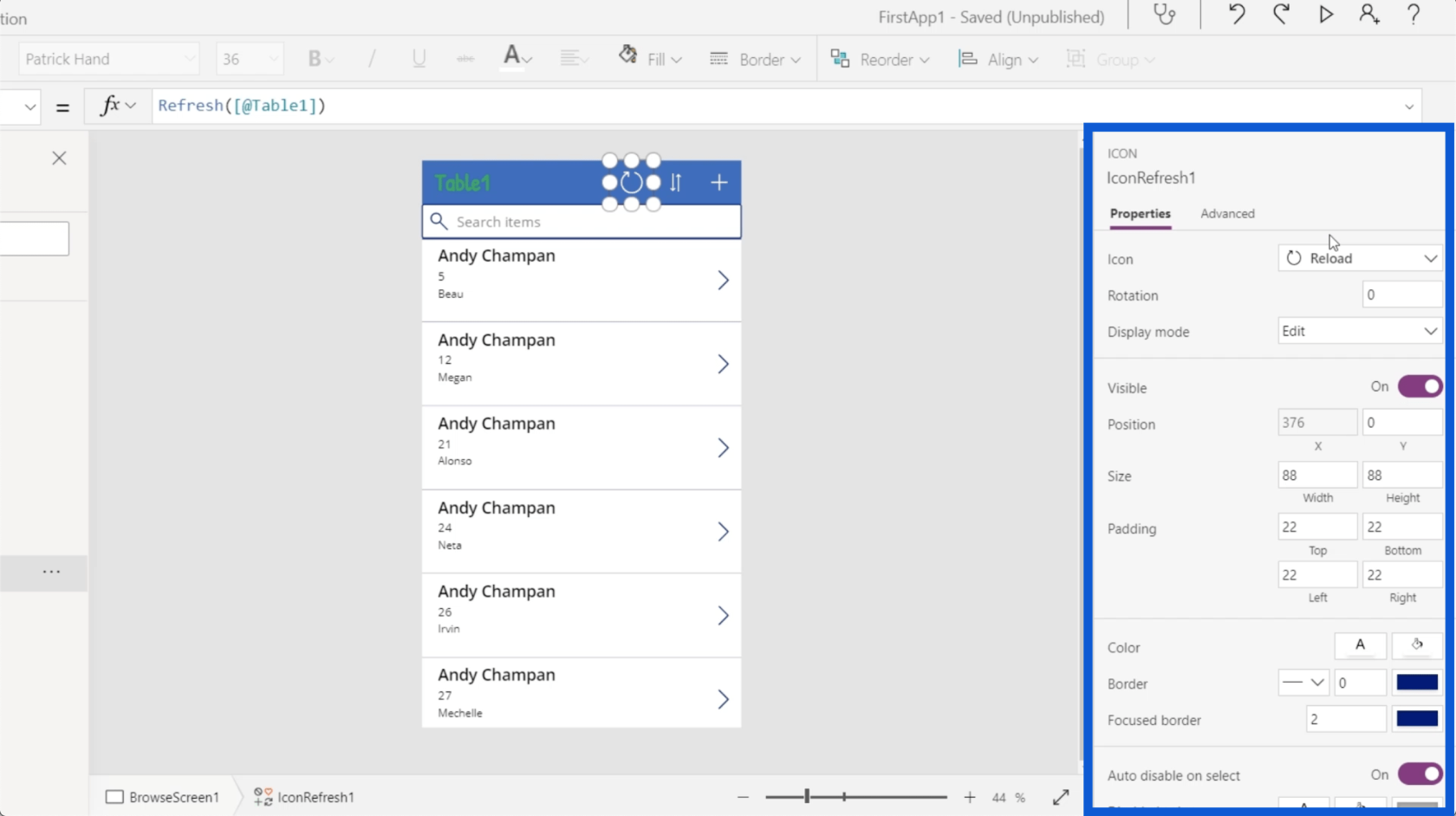
Différents types d'éléments ont également différents ensembles de propriétés. Regardons l'icône d'actualisation ici sur l'application. Si vous regardez l'arborescence, il s'agit de l'élément appelé IconRefresh1.

Lorsque vous regardez le volet des propriétés, vous pouvez voir qu'il est classé comme une icône. Il a également un ensemble différent de propriétés comme l'icône utilisée, la rotation, le mode d'affichage, etc.

L'avantage de Microsoft Power Apps est que vous pouvez modifier ces propriétés de deux manières. Vous pouvez soit les définir de manière statique, soit les définir de manière dynamique.
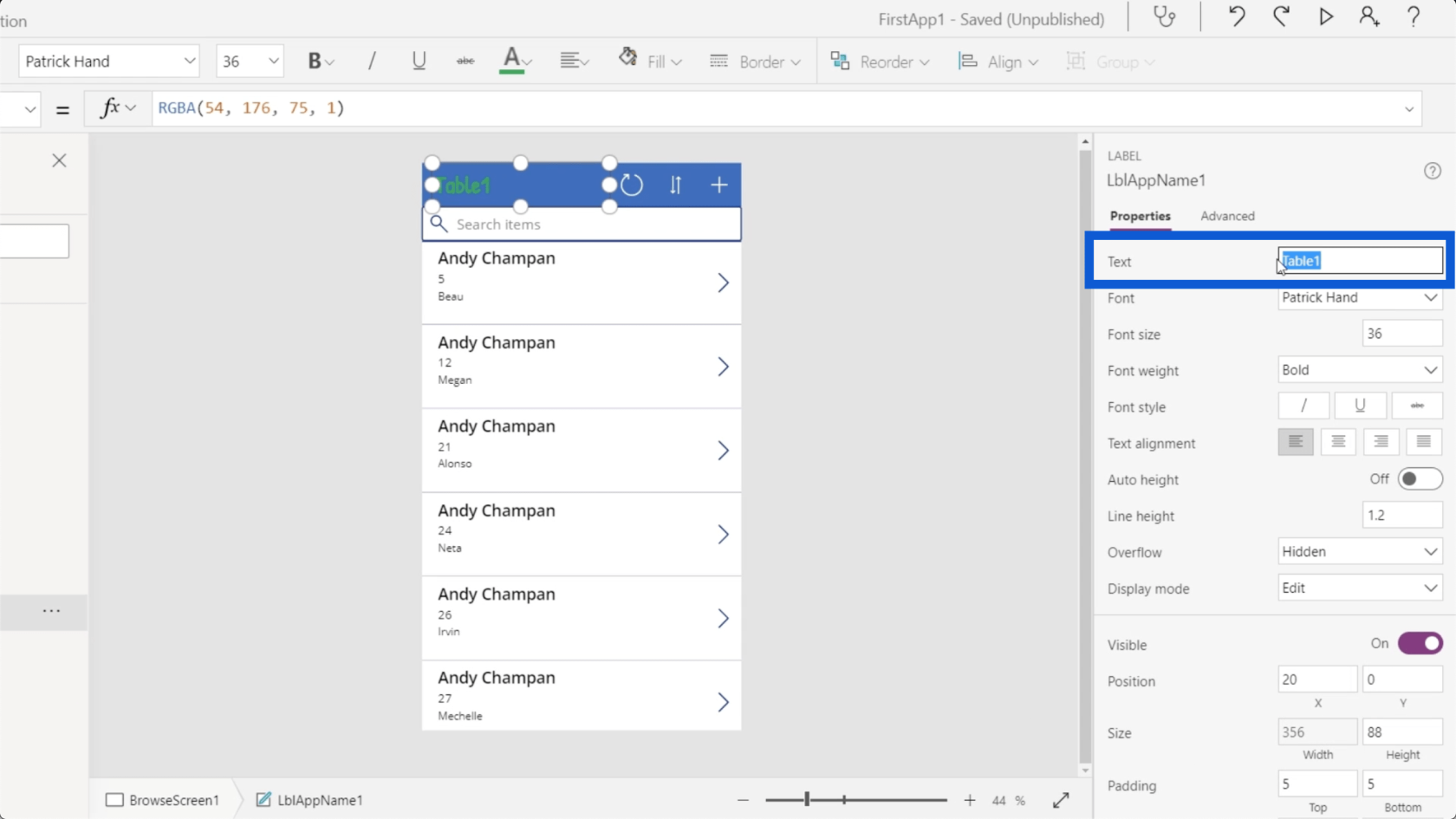
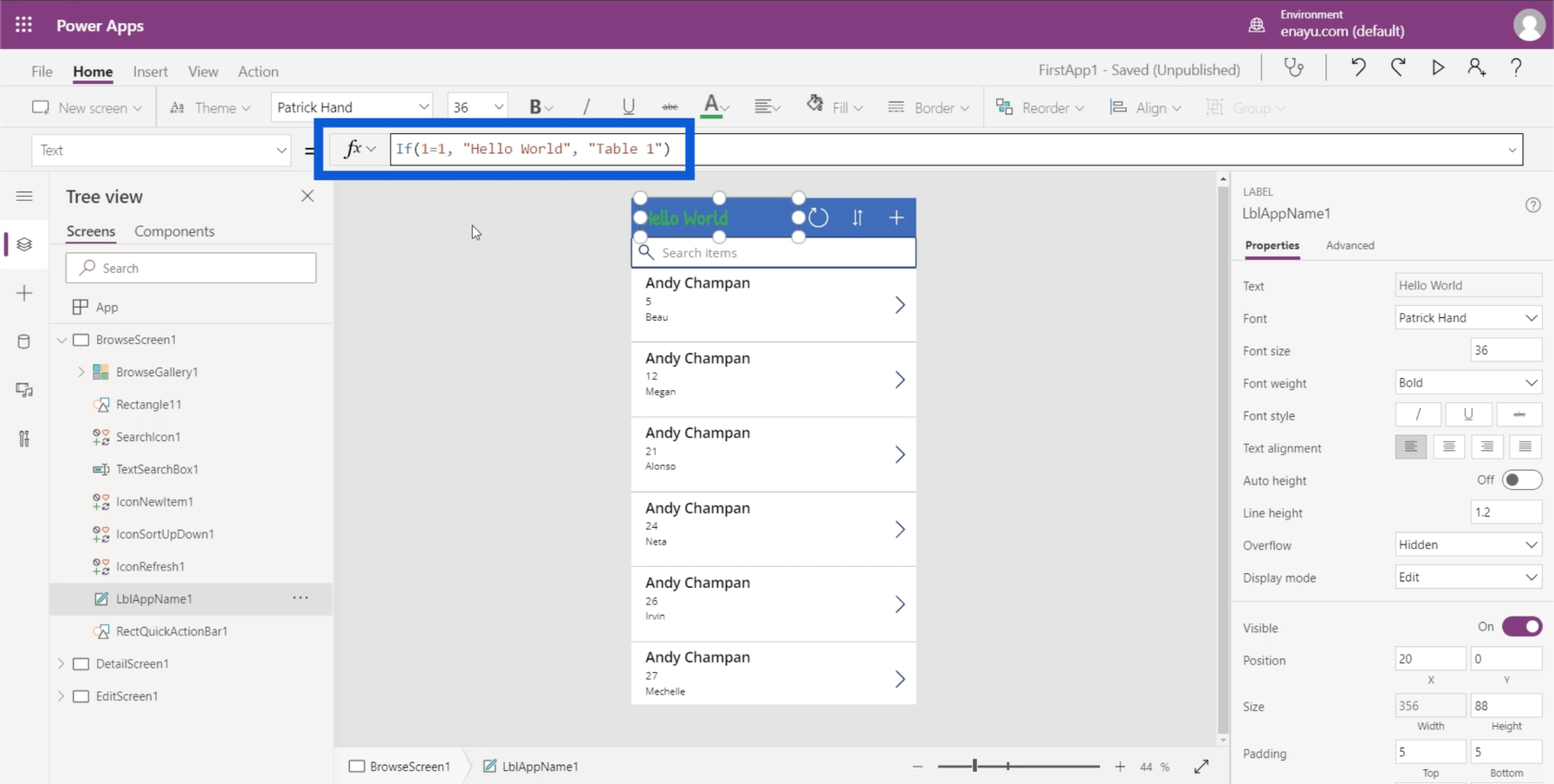
Si nous revenons à l'élément Table1 et allons à la propriété Text, je peux le modifier directement et le changer en quelque chose comme Hello World. Cela va automatiquement changer ce qui apparaît sur l'étiquette réelle de l'application.

Ce que je viens de faire, c'est de changer la propriété de manière statique.
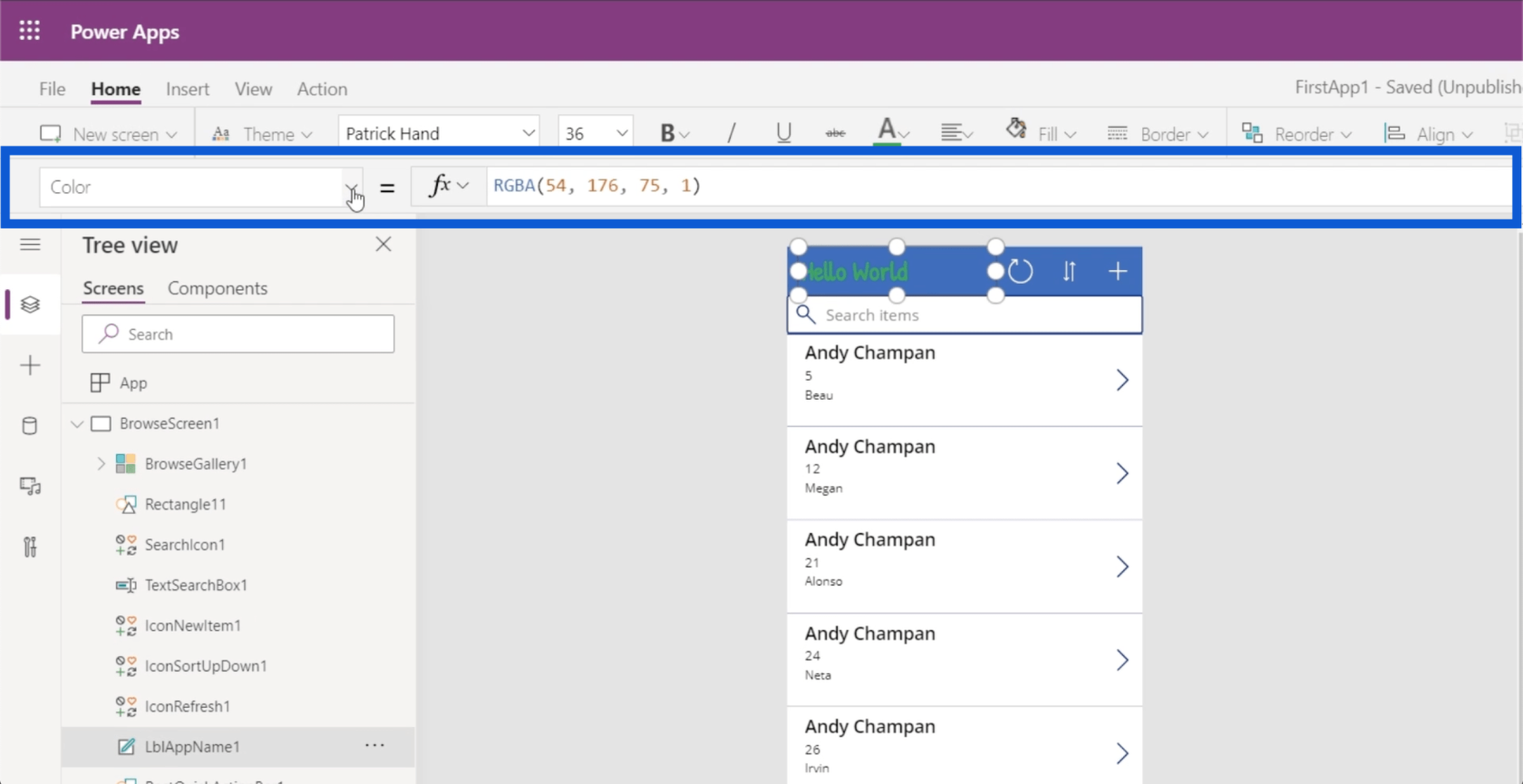
Maintenant, si vous regardez en haut où se trouve la barre de formule, vous verrez que vous pouvez également choisir différentes propriétés dans le menu déroulant sur le côté gauche.

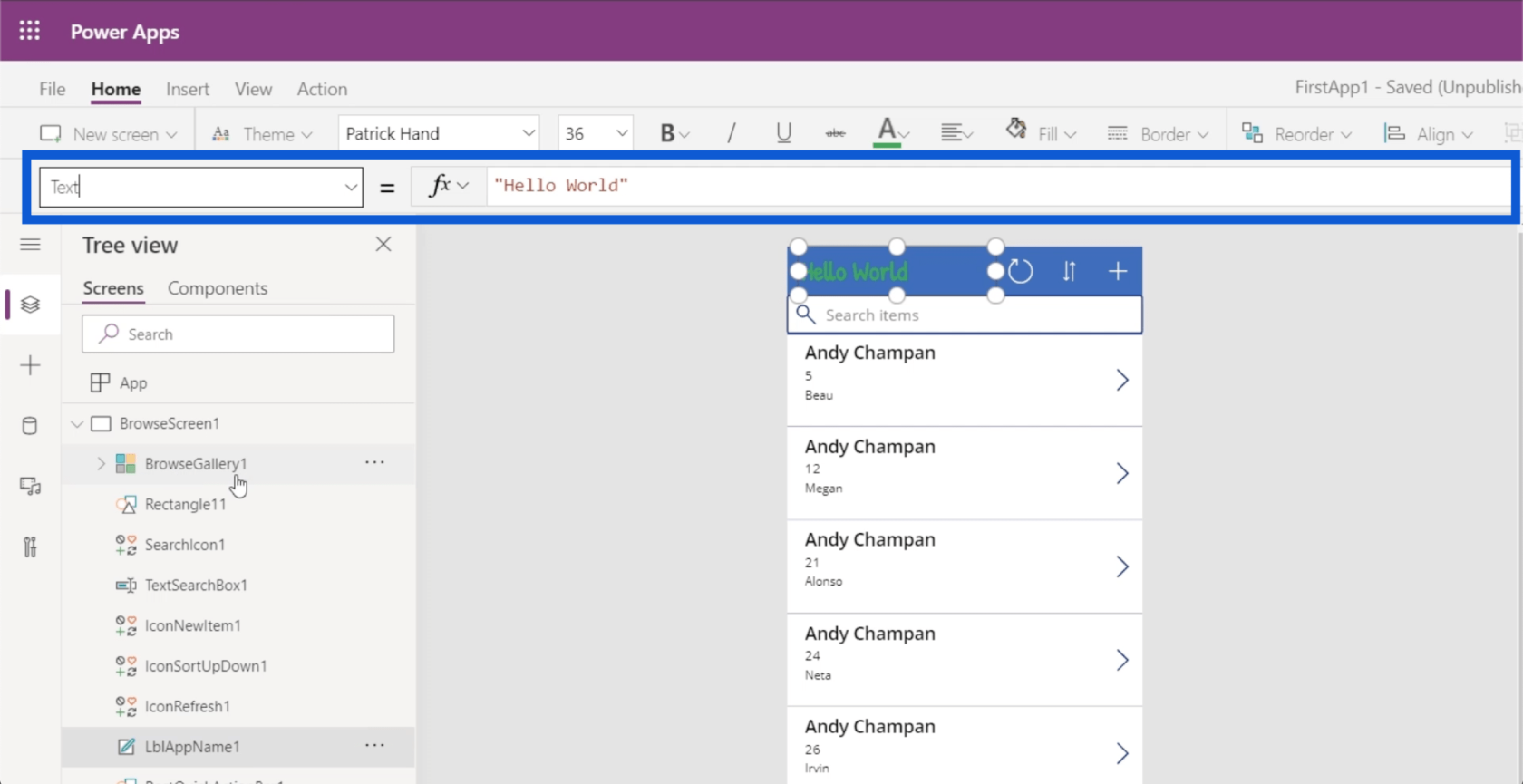
Donc, si je choisis la propriété de texte et que je tape Hello World, cela fait la même chose.

C'est ici que vous pouvez le modifier dynamiquement. Bien qu'il existe de nombreuses façons de créer un changement dynamique, je vais vous montrer un exemple simple utilisant la fonction SI .
Dans la barre de formule, je vais taper IF(1=1), "Hello World", "Table 1"). Cela signifie essentiellement que si la déclaration est vraie, alors faites apparaître Hello World sur l'étiquette. Si ce n'est pas le cas, faites-le afficher Table1 .

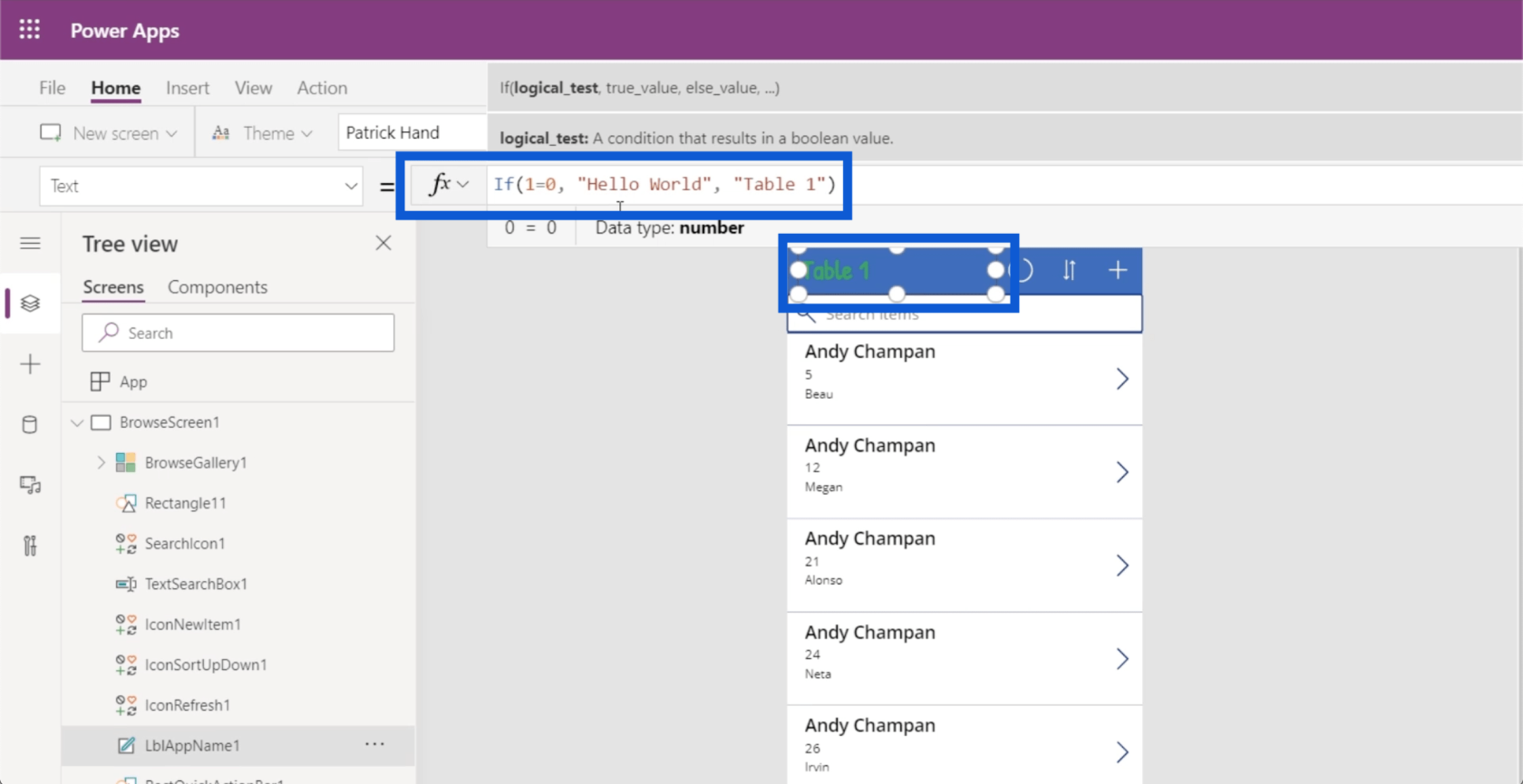
Comme cela est défini dynamiquement, je peux également rendre cette condition fausse. Donc, si je change cela et que j'écris 1 = 0, cela changera automatiquement l'étiquette en Table1.

Rendre les propriétés dynamiques signifie que vos utilisateurs peuvent modifier ces propriétés en fonction de certains paramètres. Par exemple, vous pouvez autoriser les utilisateurs à modifier eux-mêmes les titres, puis stocker ces modifications dans une variable. Ensuite, cette formule pourrait appeler cette variable pour définir le titre de ce texte.
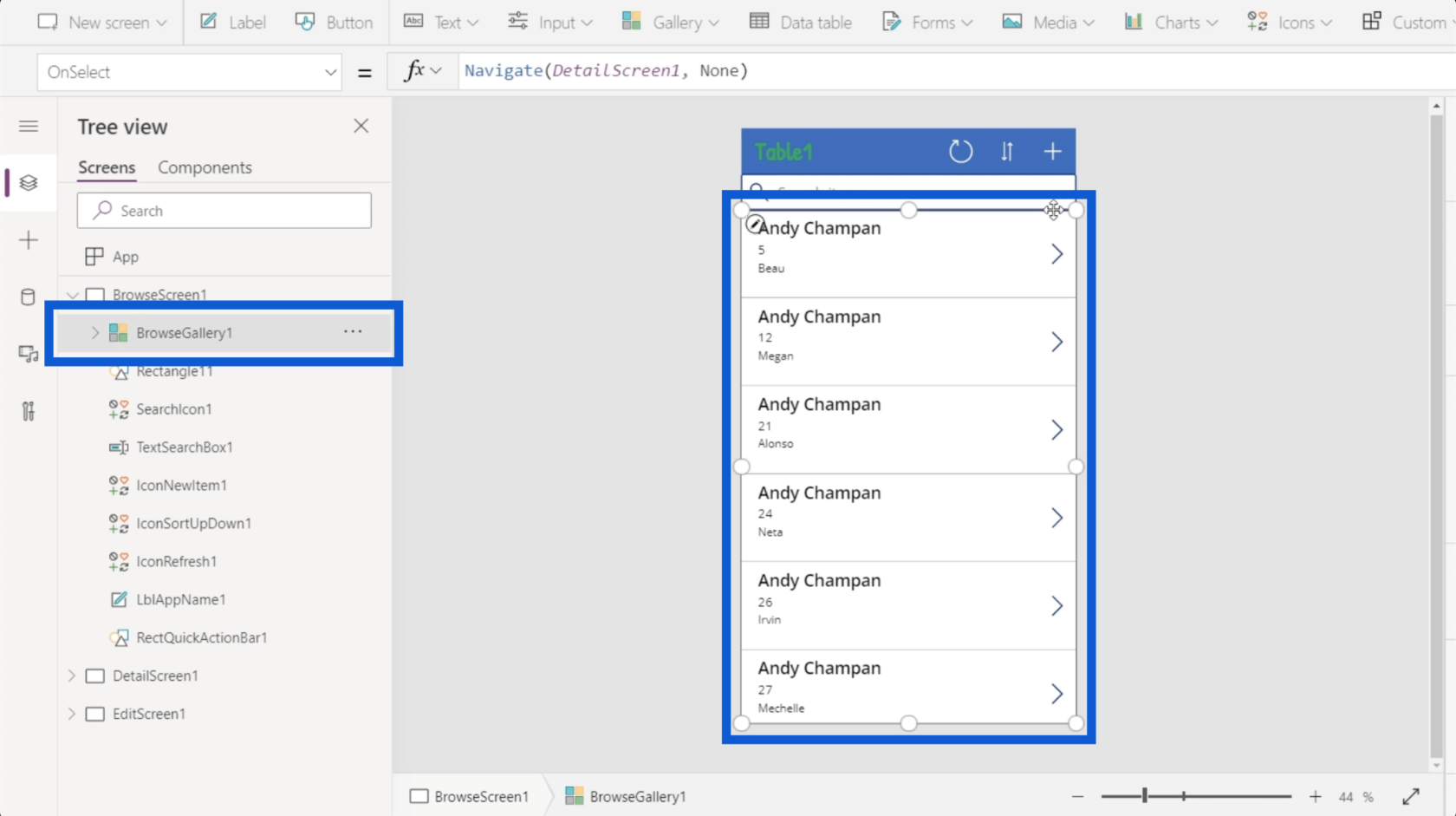
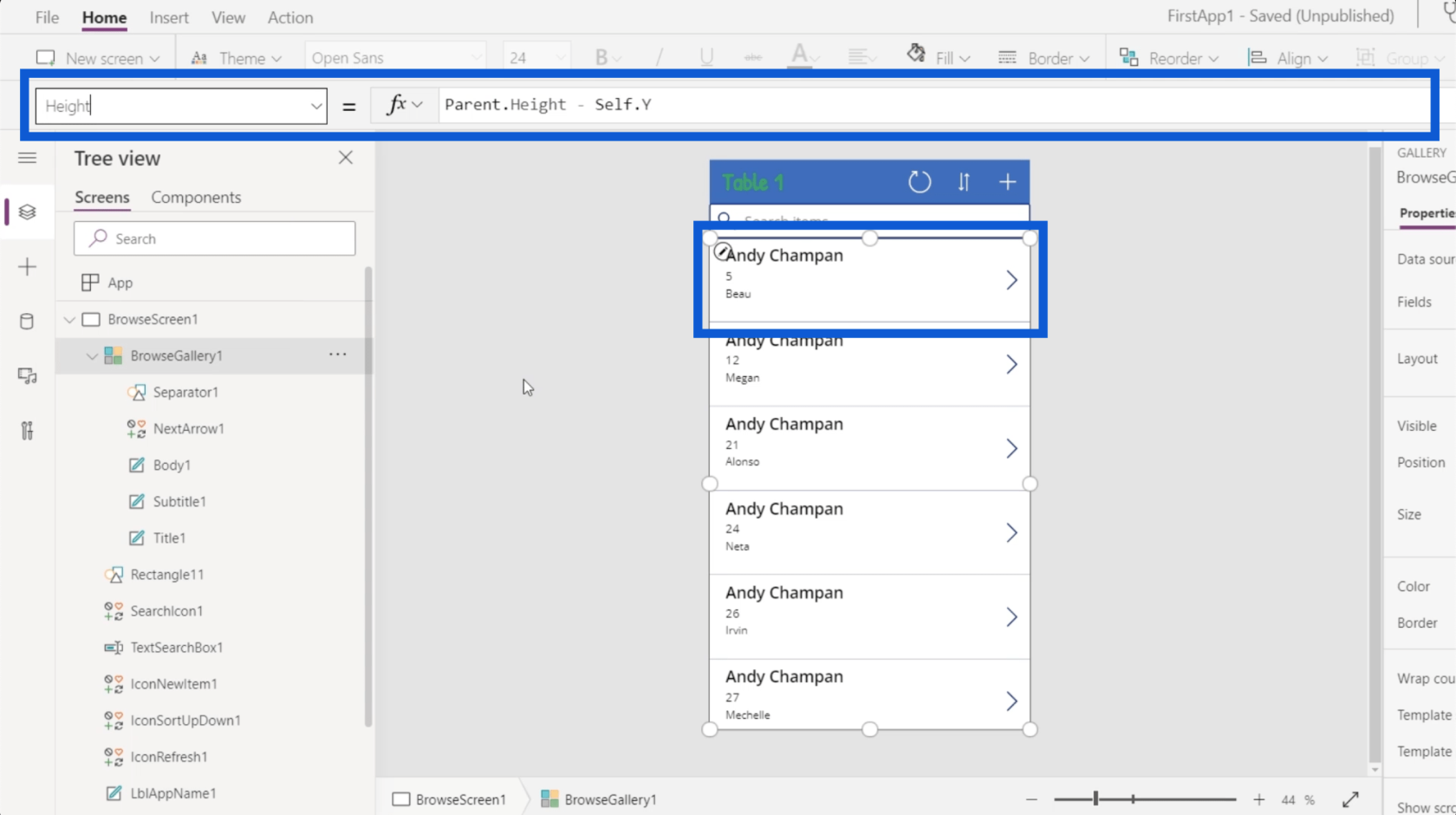
Vous pouvez également modifier d'autres éléments. Par exemple, si nous cliquons sur l'entrée supérieure de la galerie pour Andy Chapman, je peux aller de l'avant et vérifier comment la hauteur de cette entrée est mesurée.

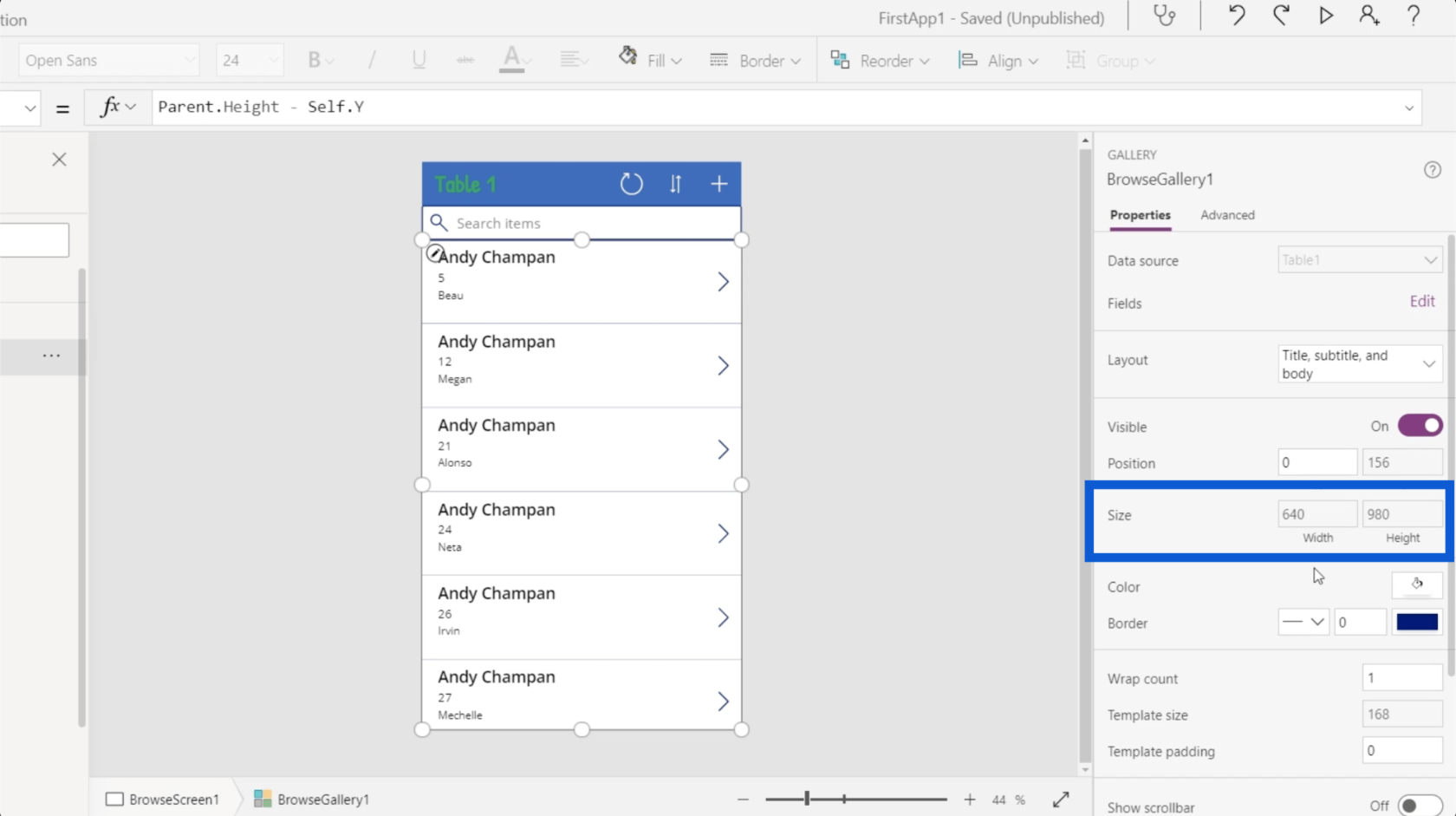
Vous pouvez voir que la hauteur de cette galerie est définie dynamiquement pour être la hauteur du parent moins la position Y de la galerie réelle. Cela signifie que la taille de cette entrée est égale à la hauteur de l'application de haut en bas moins les coordonnées Y de l'élément lui-même. Donc, si la hauteur est de 100 de haut en bas et que le point Y est à 10, alors il définit dynamiquement la hauteur à 90.
Ce concept est important car je pourrais simplement accéder aux propriétés et modifier manuellement la taille.

Mais différentes applications ont des tailles différentes. Les différents éléments auront également des coordonnées différentes. Si je définis une hauteur statique, cela gâchera toute l'application au moment où je changerai autre chose.
Power Apps : Premiers pas avec cet outil révolutionnaire
Comment créer un compte Power Apps | Tutoriel LuckyTemplates
Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Conclusion
Voir comment tout est disposé dans les environnements Power Apps montre à quel point cet outil est vraiment intuitif et convivial. De la façon dont chaque élément et chaque écran sont affichés à la facilité de modification de chaque propriété pour chaque élément, ces environnements Power Apps permettent définitivement à chacun de créer sa propre application et de rendre ses propres processus beaucoup plus efficaces.
Bien sûr, Power Apps n'est pas réservé aux débutants qui commencent tout juste à découvrir à quel point les applications peuvent être utiles dans leur domaine. Il existe également de nombreuses fonctions avancées que les utilisateurs plus avancés apprécieraient. Je couvrirai ceux-ci dans d'autres tutoriels.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








