Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
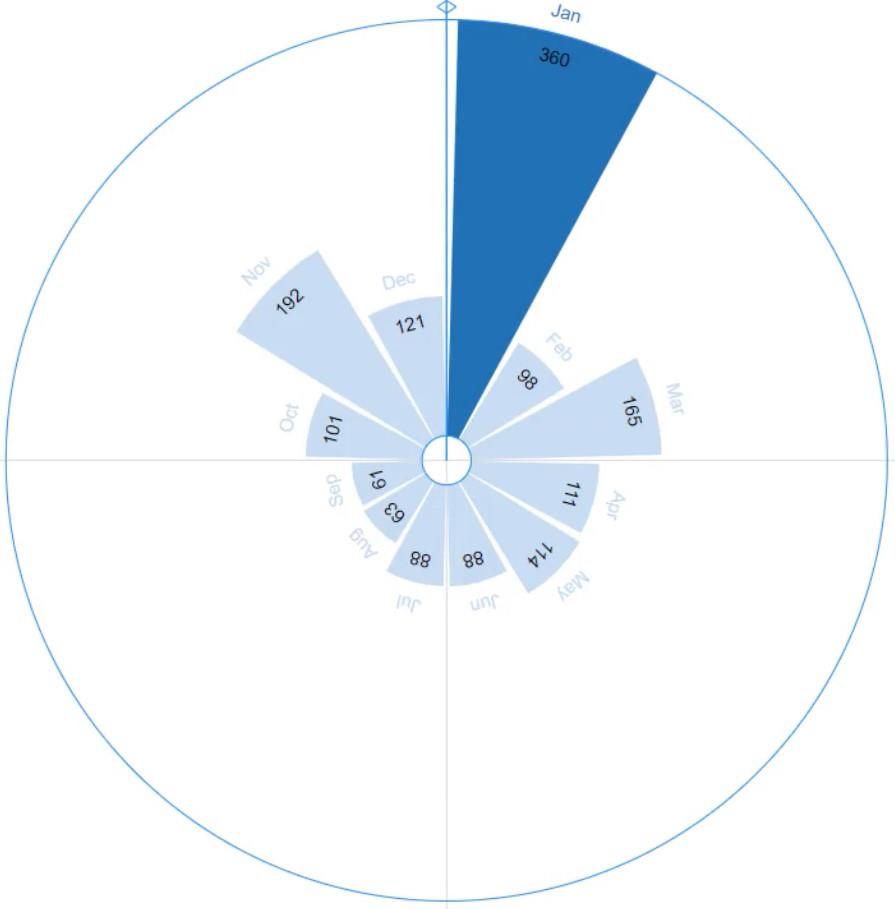
Dans ce didacticiel, vous apprendrez à créer un graphique en rose à l'aide de Chararticulator . C'est un graphique qui affiche des données en utilisant des coordonnées polaires. La longueur de chaque segment à partir du centre de l'axe polaire est mesurée par la valeur qu'il représente.
Table des matières
Exporter vers le chararticulateur
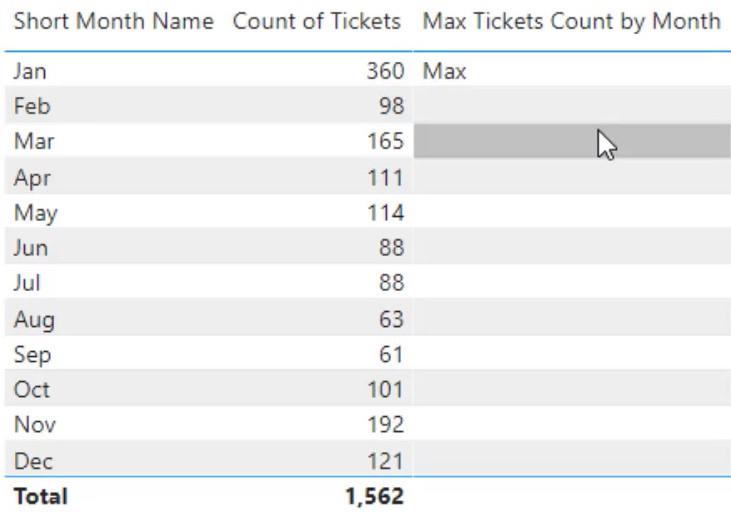
La première étape consiste à créer et à exporter un jeu de données vers Chararticulator. Pour cet exemple, le jeu de données contient le Short Month Name , le Count Of Tickets et le Max Tickets Count by Month .

Cliquez sur les points de suspension au coin du jeu de données et sélectionnez Exporter les données.

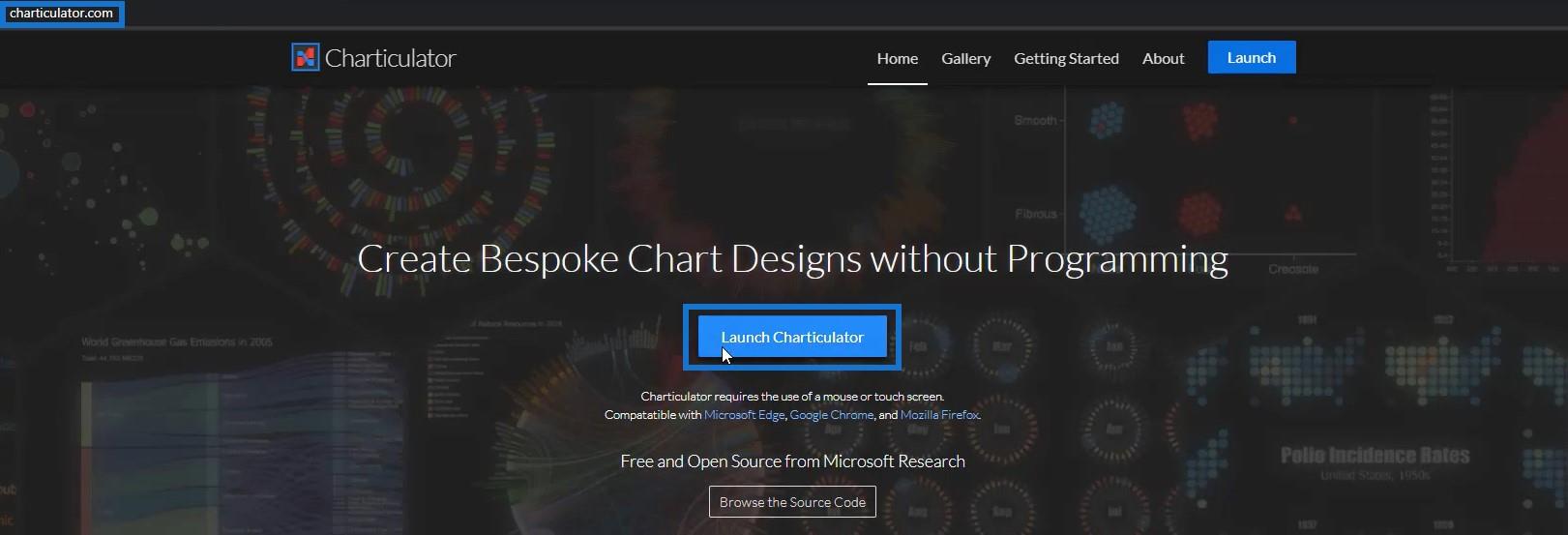
Allez ensuite sur charticulator.com et cliquez sur Lancer Charticulator.

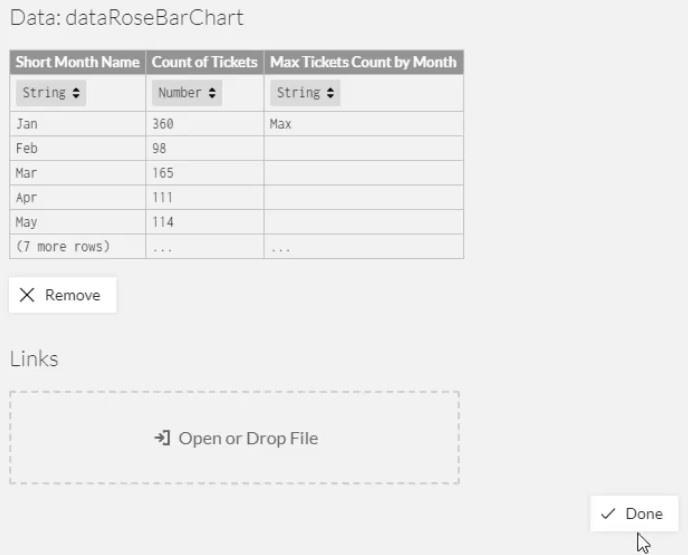
Localisez et ouvrez le jeu de données exporté. Après cela, cliquez sur Terminé et vous serez dirigé vers le canevas Chararticulator.

Création d'un graphique en rose
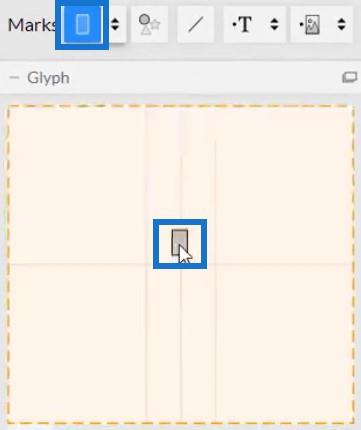
Apportez un rectangle de Marks au canevas Glyph.

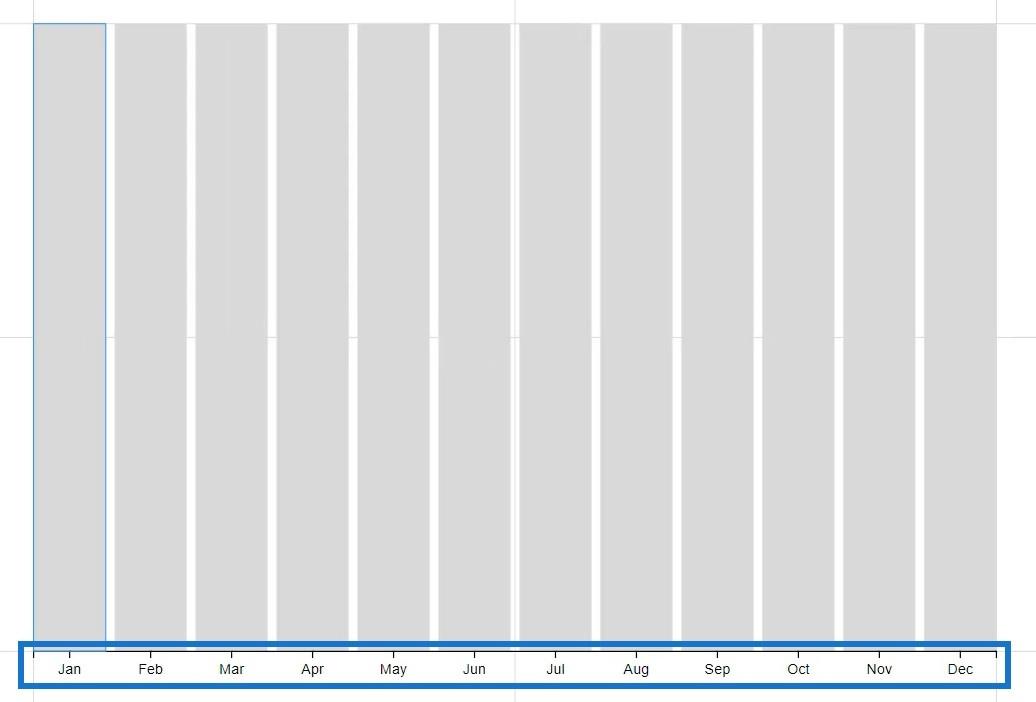
Placez le nom du mois court dans l'axe X du canevas réel.

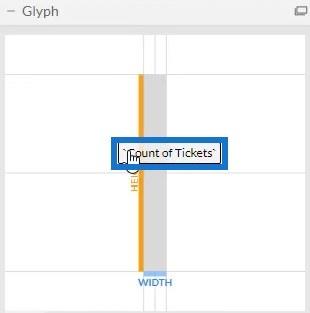
Amenez Count Of Tickets dans la hauteur du rectangle à l'intérieur de Glyph.

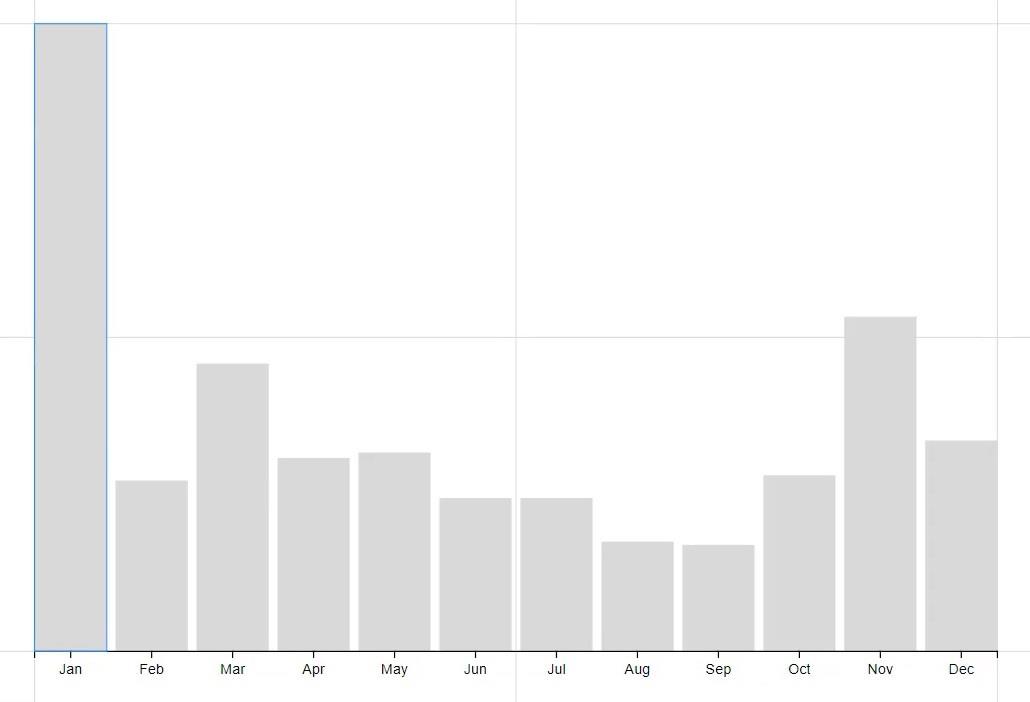
Vous verrez alors un histogramme se former dans le canevas réel.

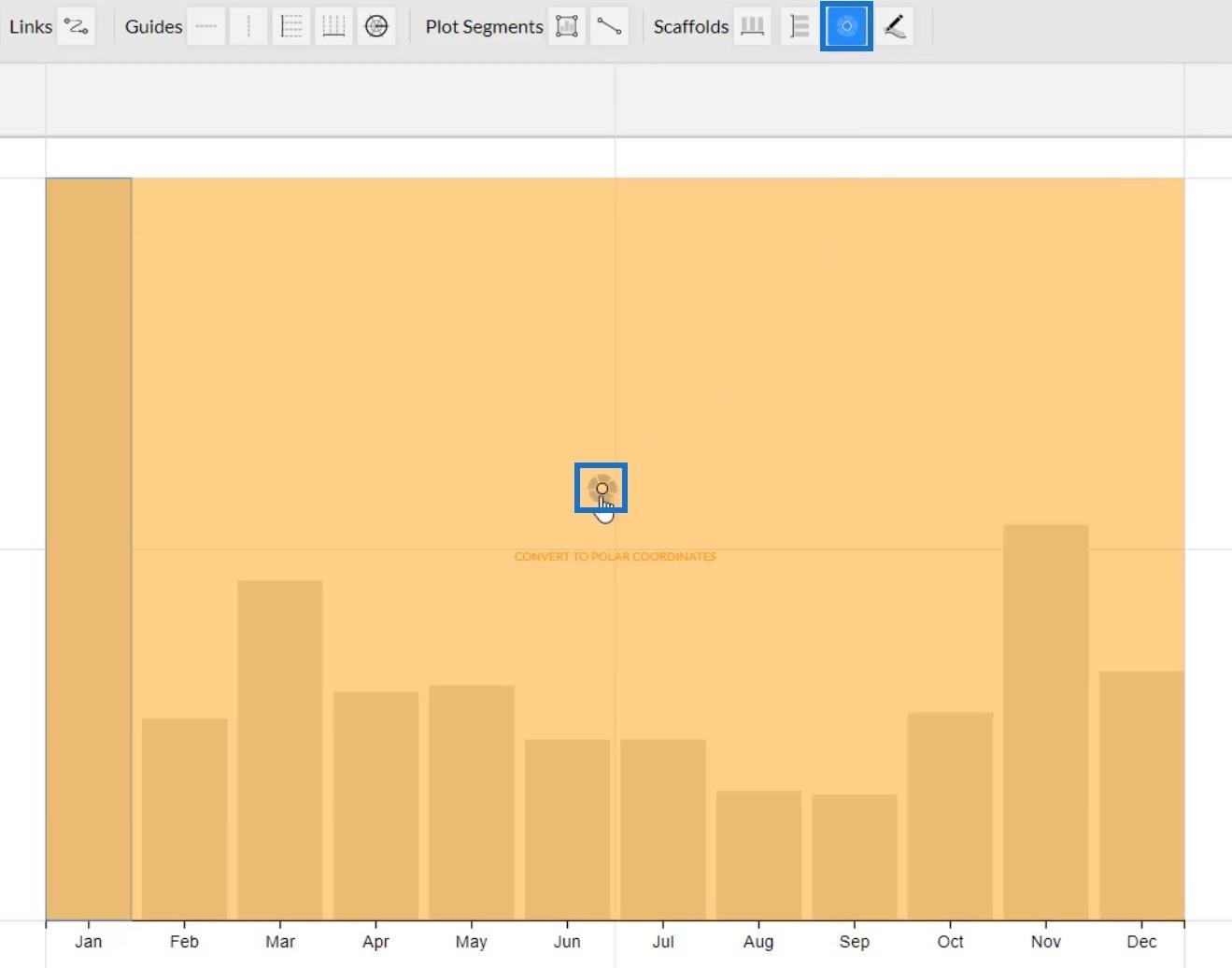
Maintenant, faites glisser Polar depuis Scaffolds vers le canevas réel.

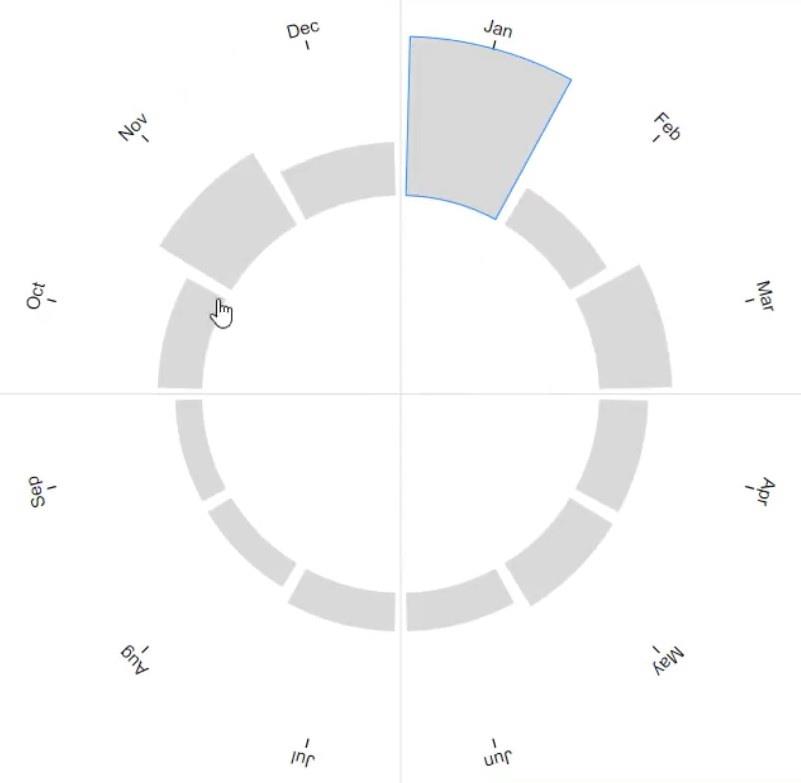
Une fois cela fait, le graphique à colonnes se transformera en graphique en roses.

Réglage du format du graphique
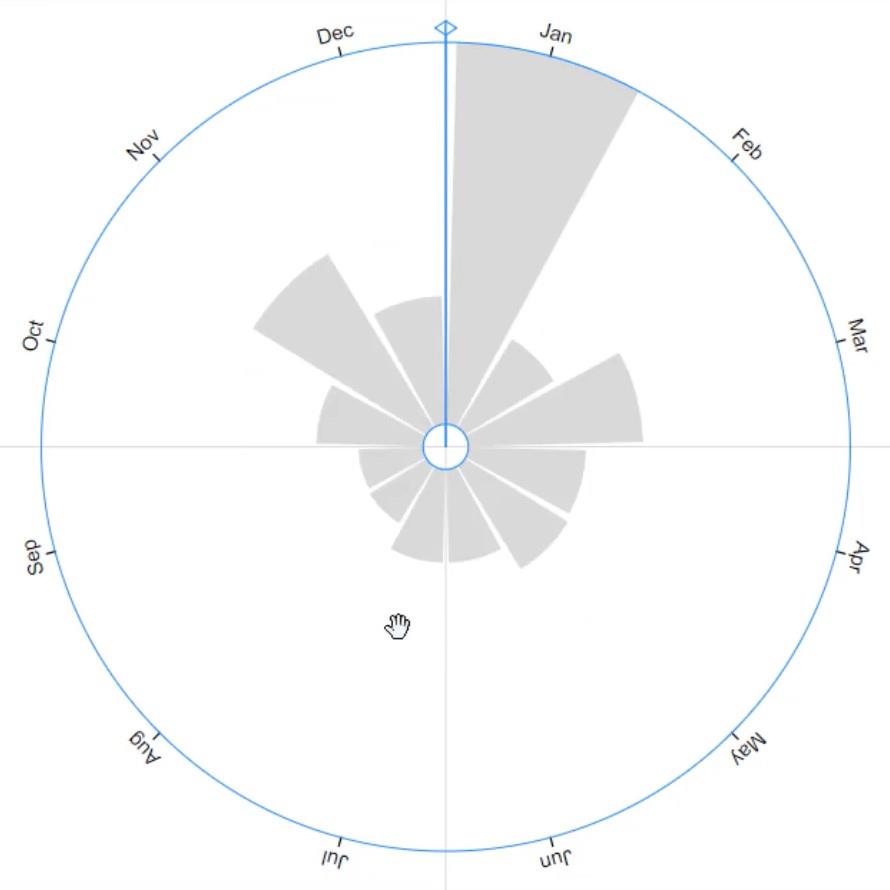
Minimisez le cercle intérieur en faisant glisser sa circonférence vers le centre du cercle.

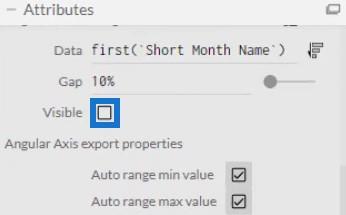
Ajoutez des étiquettes à l'intérieur des barres, mais d'abord, supprimez les noms de mois du cercle extérieur. Ouvrez les attributs de PlotSegment1 et décochez la case Visible.

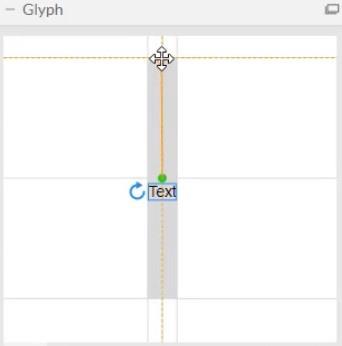
Ensuite, placez le texte à l'intérieur du Glyph Canvas et placez-le en haut de la barre.

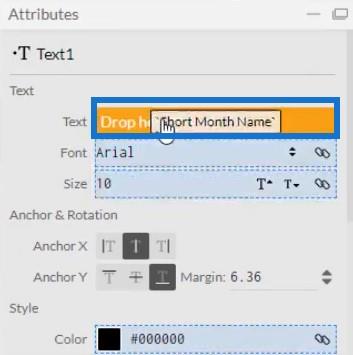
Ouvrez les attributs de Text1 et placez Short Month Name dans la section Text.

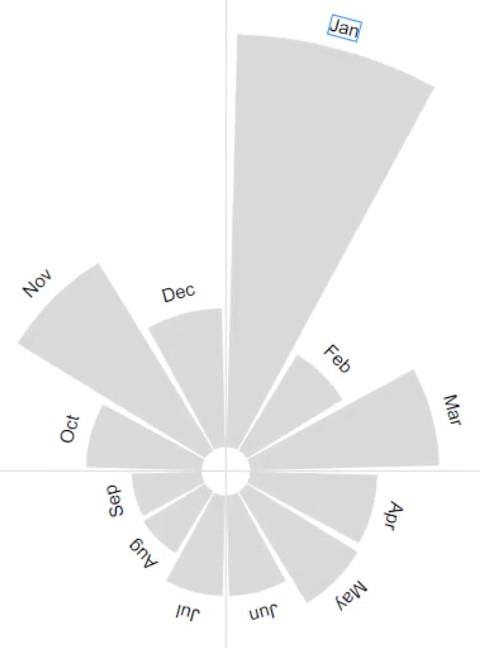
Vous pouvez alors voir les étiquettes de nom de mois en haut de chaque barre.

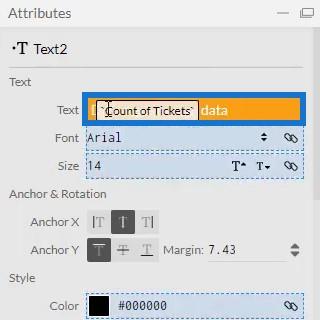
Ensuite, placez les valeurs à l'intérieur des barres et placez-les sous les noms de mois. Apportez un autre texte dans le canevas Glyph et placez Count Of Tickets dans la section Text des attributs de Text2.

Assurez-vous de supprimer les décimales dans les valeurs en remplaçant .1 par .0 dans la section Texte.

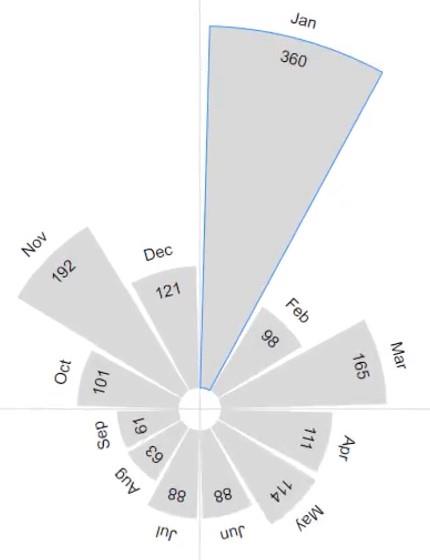
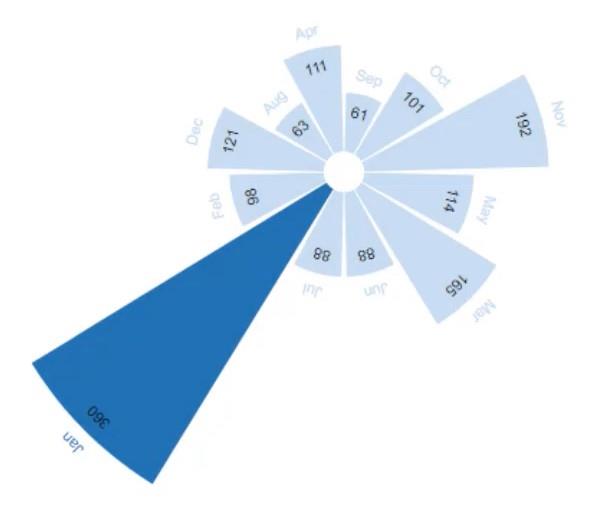
La visualisation ressemblera maintenant à ceci :

Mise en évidence des informations importantes
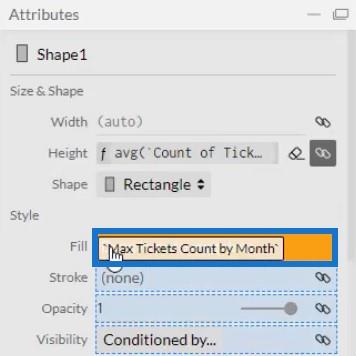
Vous pouvez également mettre en évidence la barre et l'étiquette avec le plus grand nombre de billets par mois. Pour mettre la barre en surbrillance, ouvrez les attributs de Shape1 et placez Max Tickets Count by Month dans la section Fill.

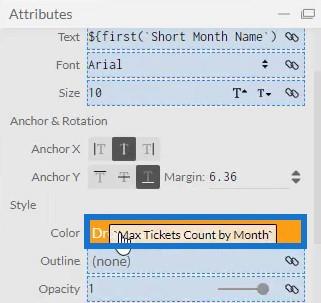
Pour mettre en surbrillance l'étiquette, ouvrez les attributs de Text1 et placez Max Tickets Count by Month dans la section Color.

Vous pouvez alors voir que janvier, la valeur la plus élevée parmi tous les mois, est mis en surbrillance.

Placer le graphique en rose dans LuckyTemplates
Enregistrez le fichier et exportez-le vers LuckyTemplates Custom Visual .
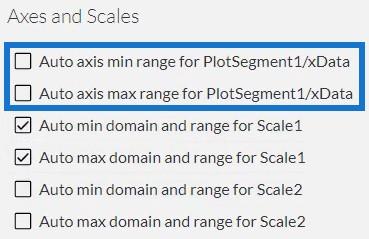
Décochez les options d'axe automatique dans les paramètres Axes et échelles afin que les axes ne changent pas même lorsqu'une transition de contexte est invoquée. Une fois cela fait, saisissez un nom visuel, puis exportez-le vers LuckyTemplates.

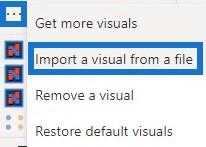
Ouvrez LuckyTemplates et importez le fichier graphique. Cliquez sur les points de suspension sous Visualisations et sélectionnez Importer un visuel à partir d'un fichier . Ensuite, localisez le fichier et ouvrez-le.

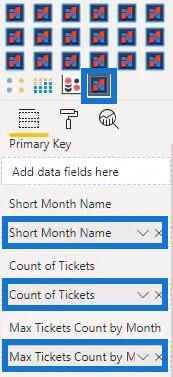
Cliquez sur l'icône Chararticulateur avec le nom visuel du graphique en rose et remplissez la section Champs avec les données correspondantes.

Vous pouvez maintenant voir le graphique dans le tableau de bord.

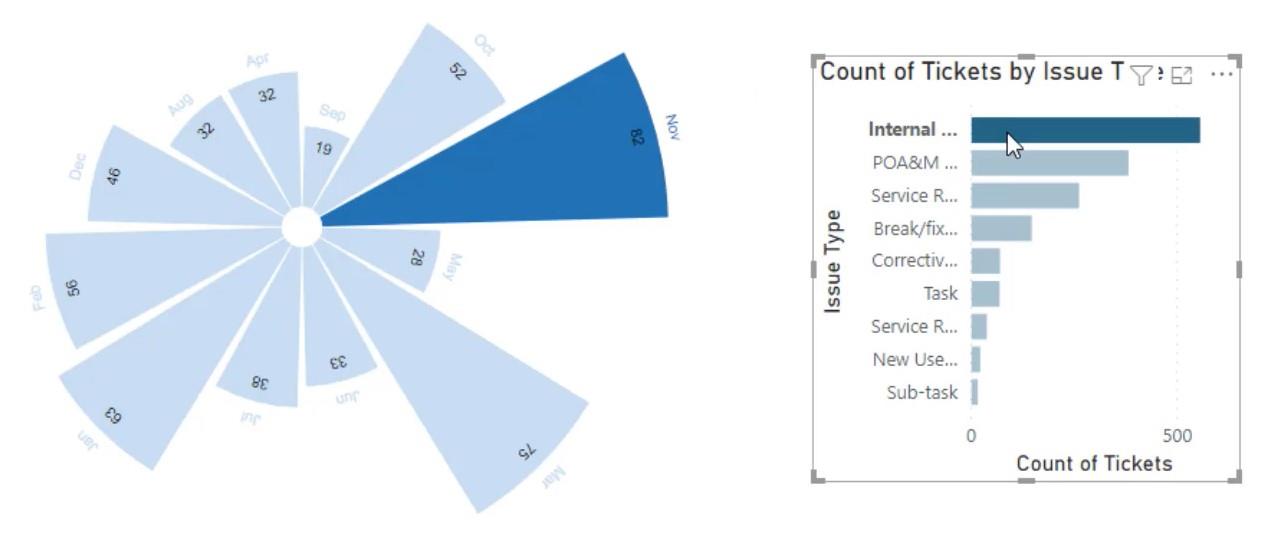
Vous pouvez également ajouter un autre graphique pour créer une transition de contexte de filtre. Pour cet exemple, un graphique à barres est utilisé pour appeler des filtres. Assurez-vous de créer des interactions entre les graphiques en accédant à l' onglet Format et en cliquant sur Modifier les interactions .
Si vous cliquez sur une barre du graphique à barres, vous pouvez voir que le graphique en rose change avec lui.

Conclusion
Si vous souhaitez présenter vos données de manière esthétique, vous pouvez envisager d'utiliser des graphiques en rose. Ils sont visuellement attrayants et fournissent des informations de manière simple et compréhensible. Vous pouvez facilement créer un graphique en rose en utilisant Chararticulator avec le jeu de données correct.
Apprenez-en plus sur les graphiques de roses et autres visualisations en mettant en pratique ce didacticiel et en vous inscrivant aux modules LuckyTemplates .
Moudassir
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








