Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous verrons comment utiliser un autre visuel personnalisé dans LuckyTemplates appelé Dot Plot par MAQ Software . Un graphique à points dans LuckyTemplates est un visuel simple qui affiche un certain nombre de points pour la valeur que vous souhaitez présenter. C'est un excellent choix si vous souhaitez inclure des données catégorielles le long de l'axe X.
Les graphiques à points sont incroyables car nous pouvons mettre en évidence un certain nombre de facteurs dans un visuel, ce que nous ne pouvons pas faire dans d'autres visuels.
Table des matières
Avantages des graphiques à points dans LuckyTemplates
La meilleure chose à propos d'un graphique à points est qu'il a deux catégories d'axes. Comme vous pouvez le voir, nous pouvons afficher les catégories en haut et en bas.

La deuxième bonne chose à propos de ce visuel est que nous pouvons créer des effets de gigue sans avoir à créer des calculs complexes.

Une autre meilleure chose à propos de ce visuel est que certaines des sections peuvent être plus grandes que les autres. Dans cet exemple, cela indique que cette plus grande section a le plus grand nombre de valeurs.

Comprendre l'ensemble de données
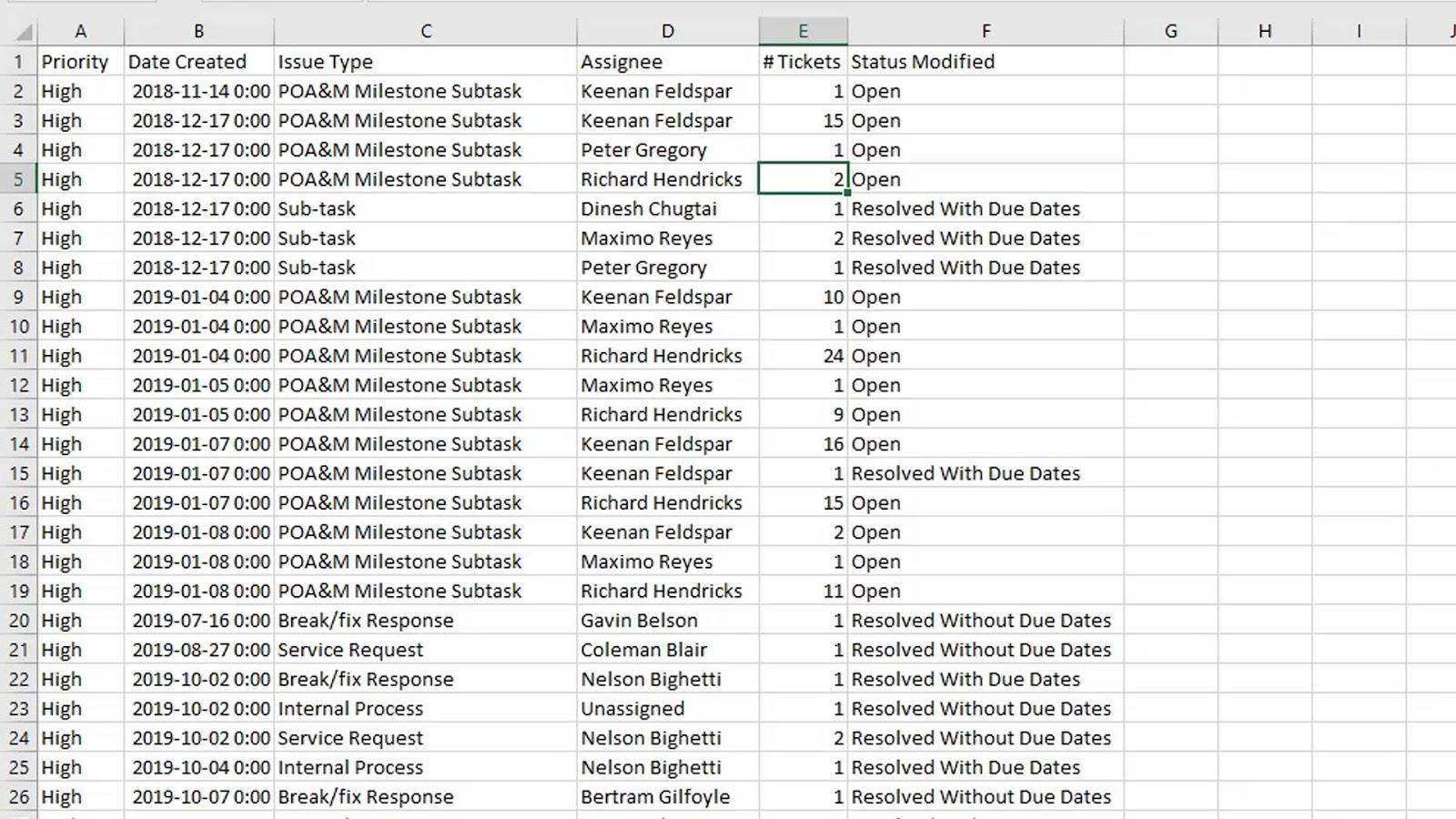
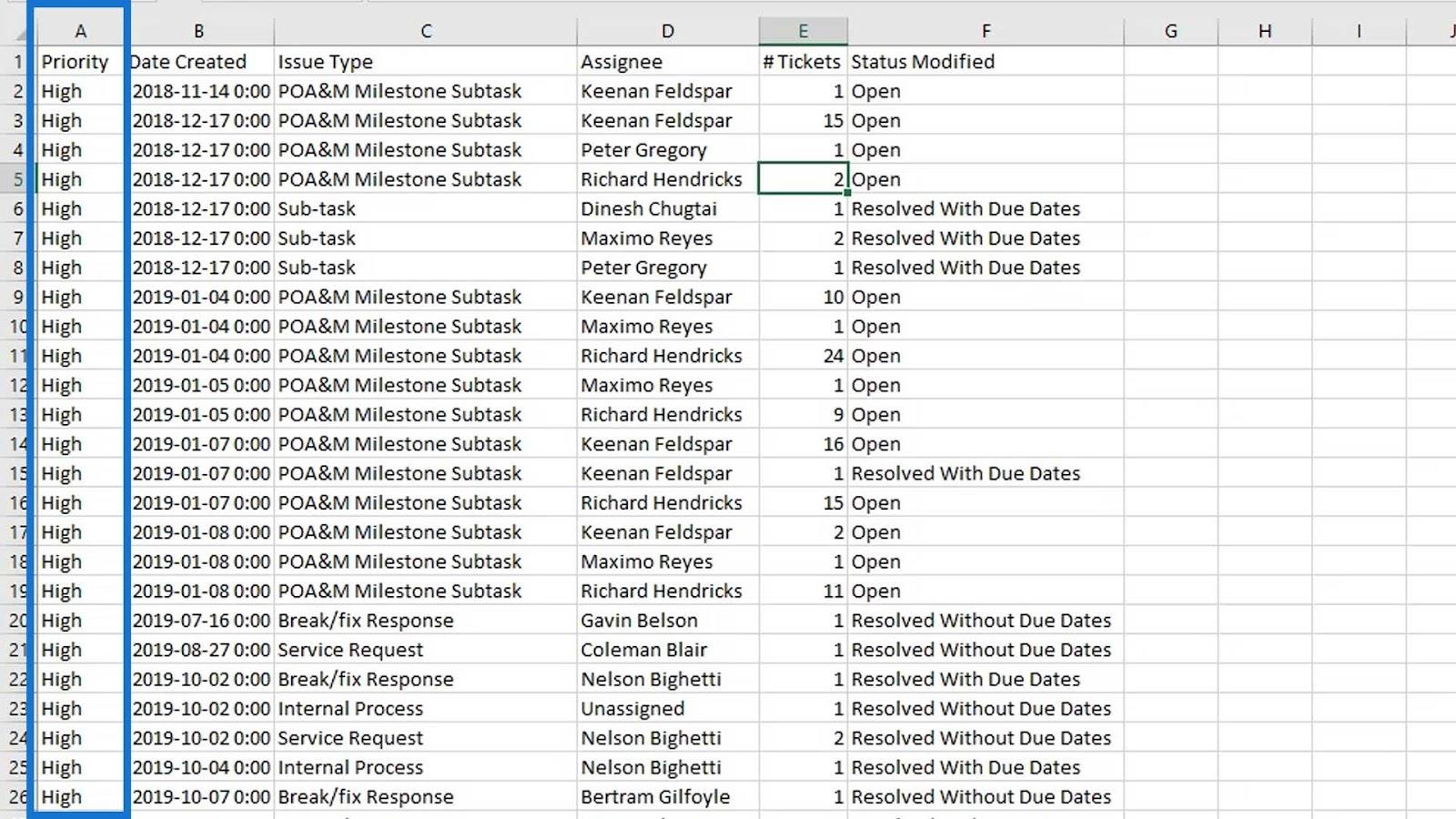
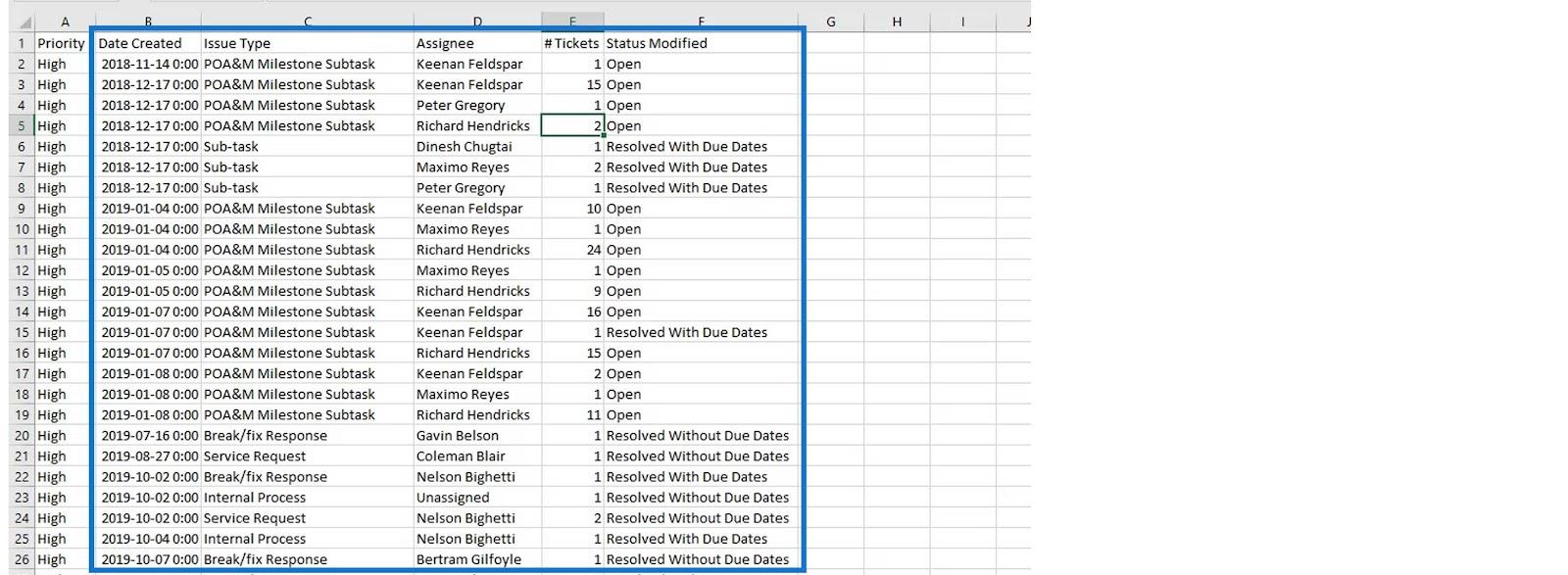
Cet ensemble de données est lié à LuckyTemplates , qui concernait le système de service d'assistance JIRA.

Chaque organisation possède son propre système d'assistance informatique et son propre service informatique. Disons que vous ne parvenez pas à vous connecter à votre système. Par conséquent, vous allez créer un ticket et le service informatique résoudra le problème.
Lorsque vous créez un ticket, vous devez également mentionner la priorité du problème. Par exemple, si le problème doit être résolu de toute urgence, vous devez définir la priorité sur High . Pour les problèmes qui ne sont pas urgents, vous pouvez définir leurs priorités sur Faible ou Moyen .

Dans cet ensemble de données, nous pouvons également voir le nombre quotidien de tickets créés, la personne chargée de résoudre le problème dans le service informatique, le nombre de tickets émis un jour particulier et le statut modifié.

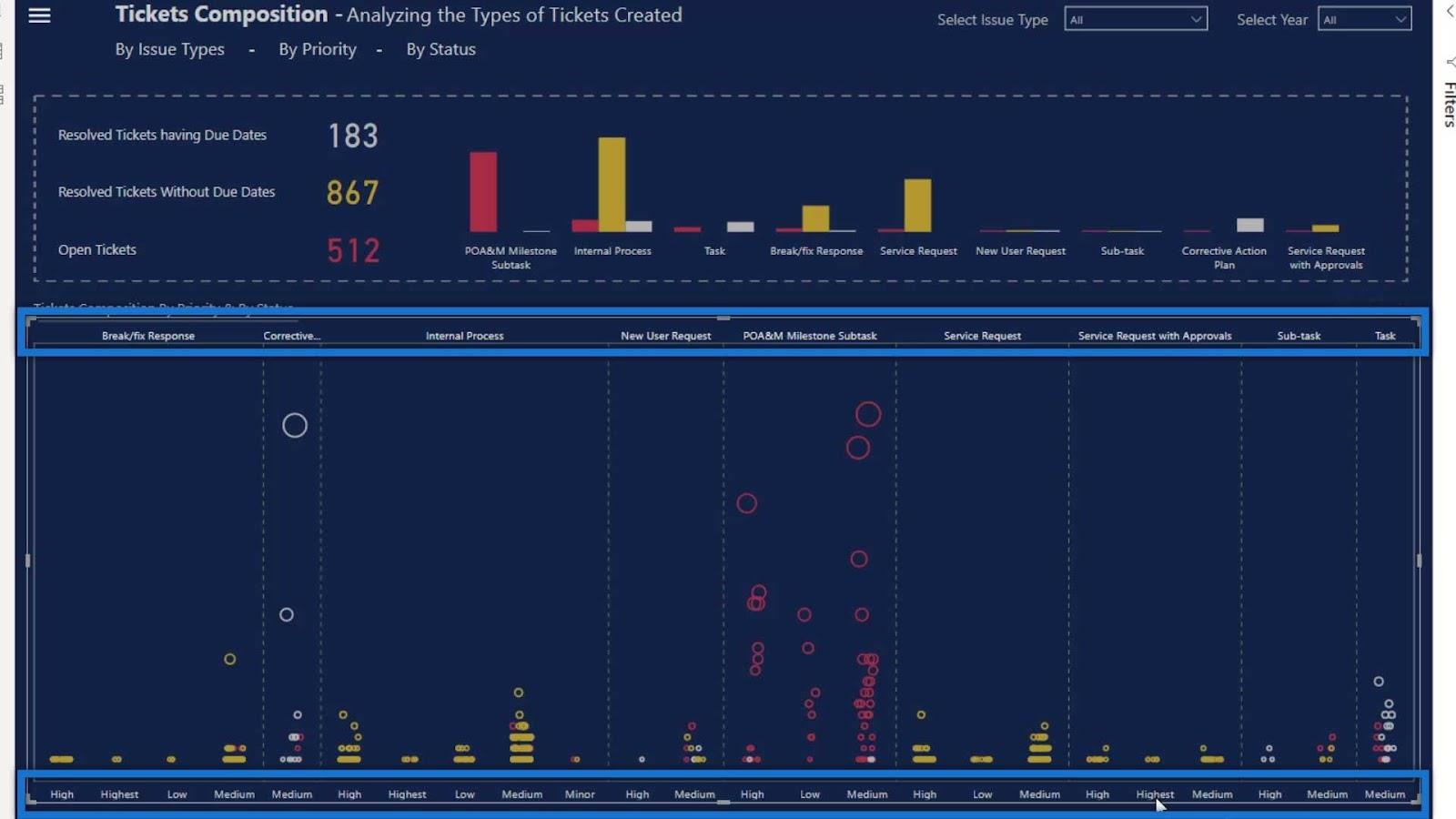
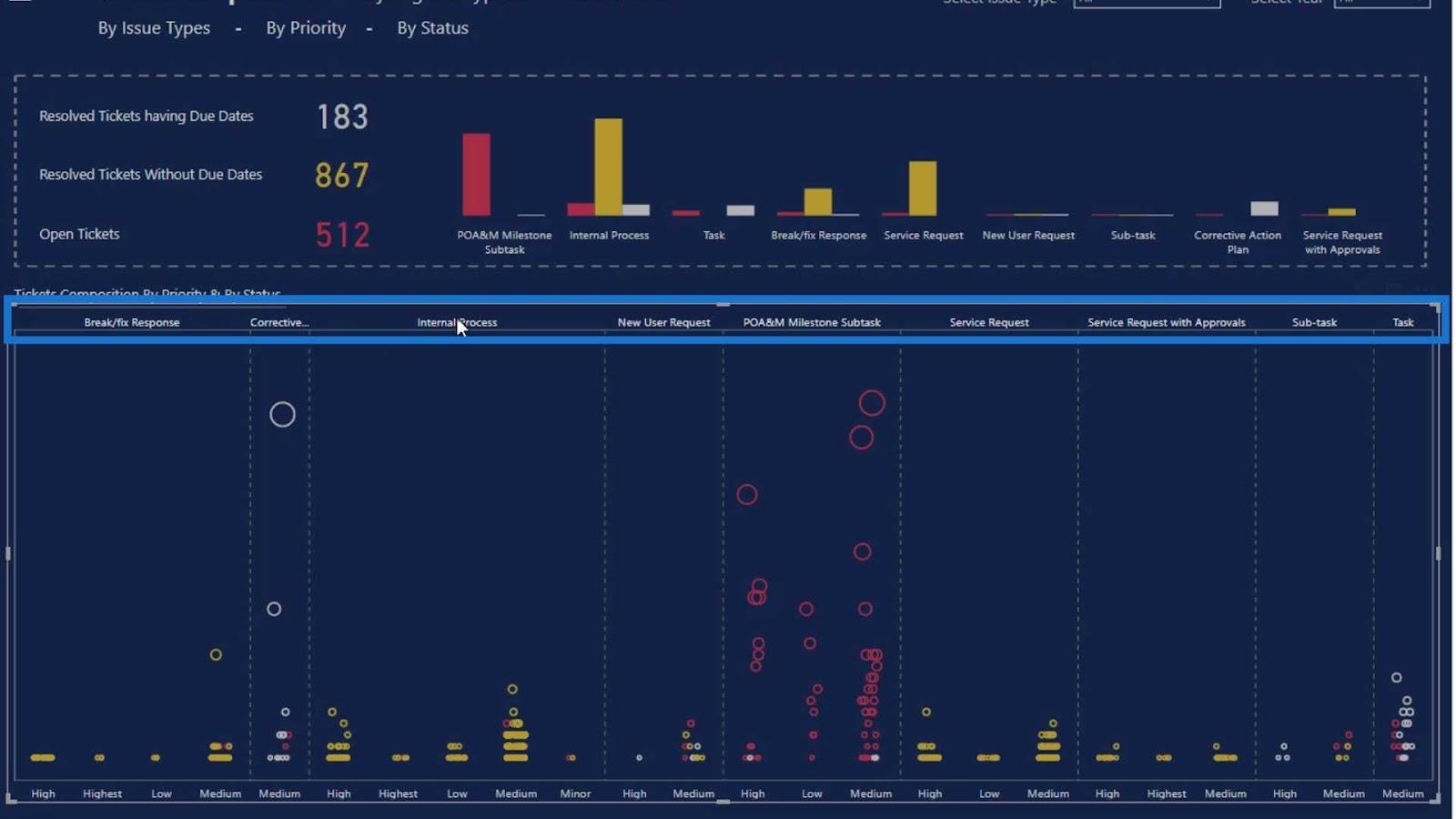
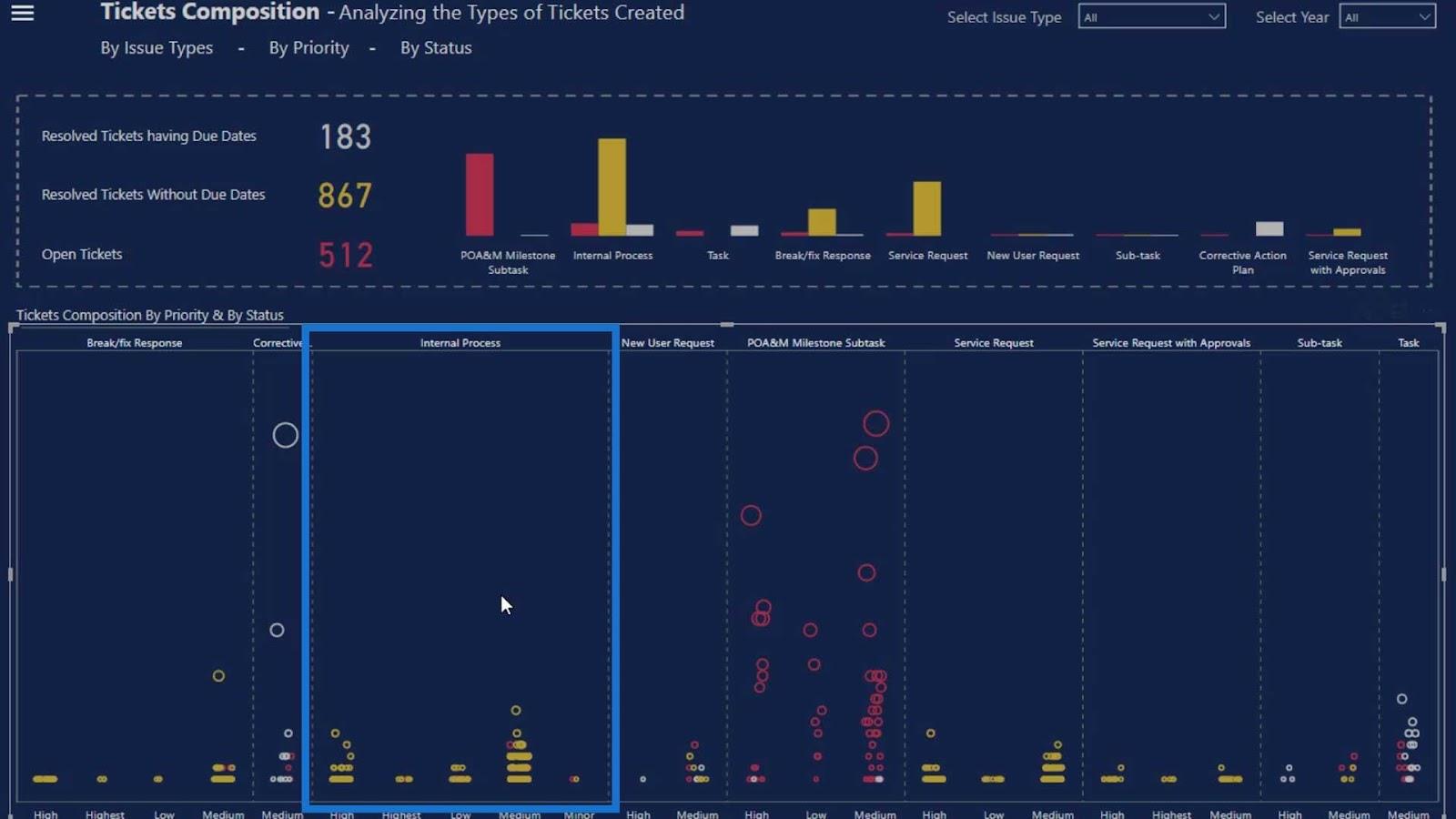
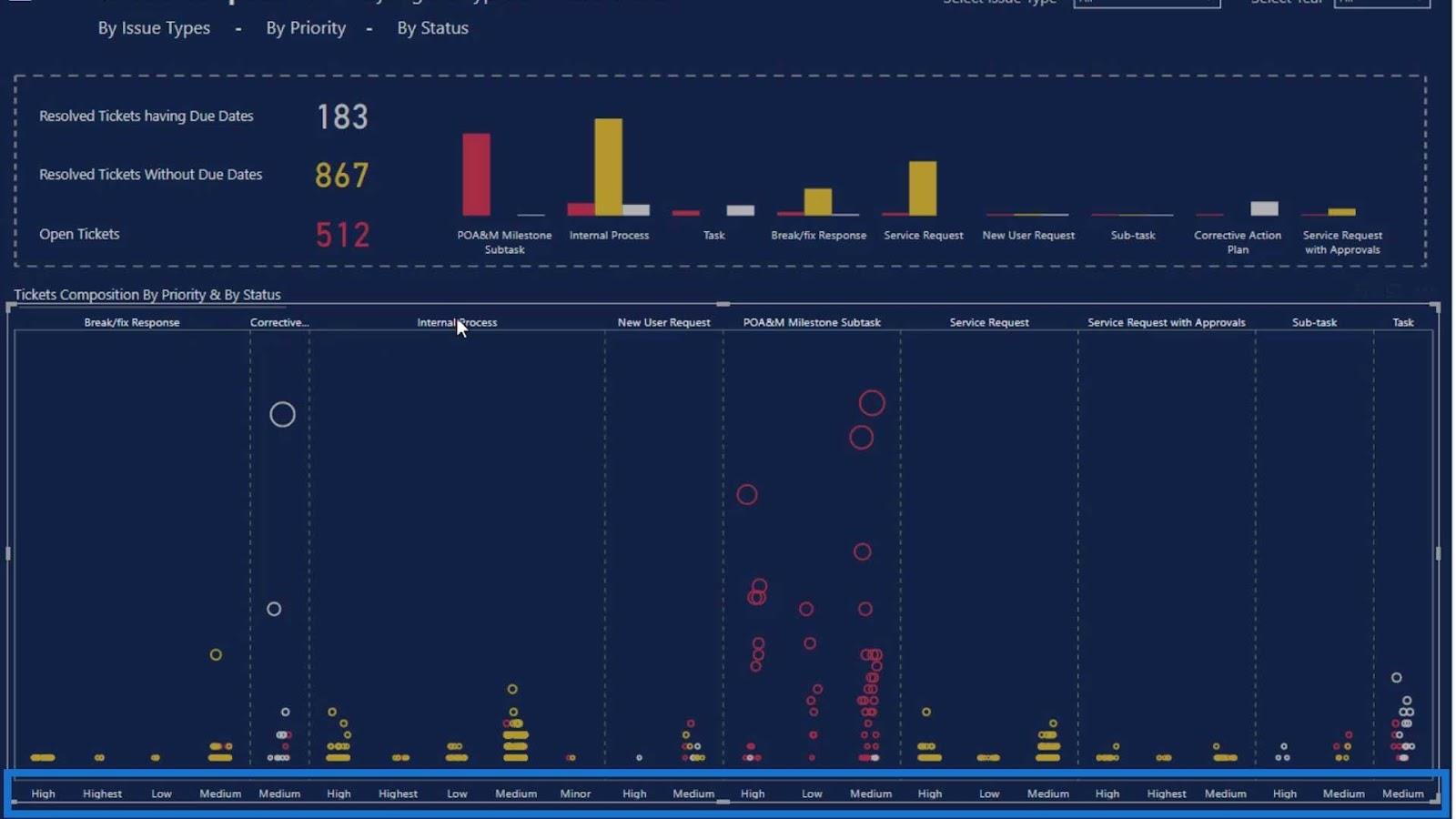
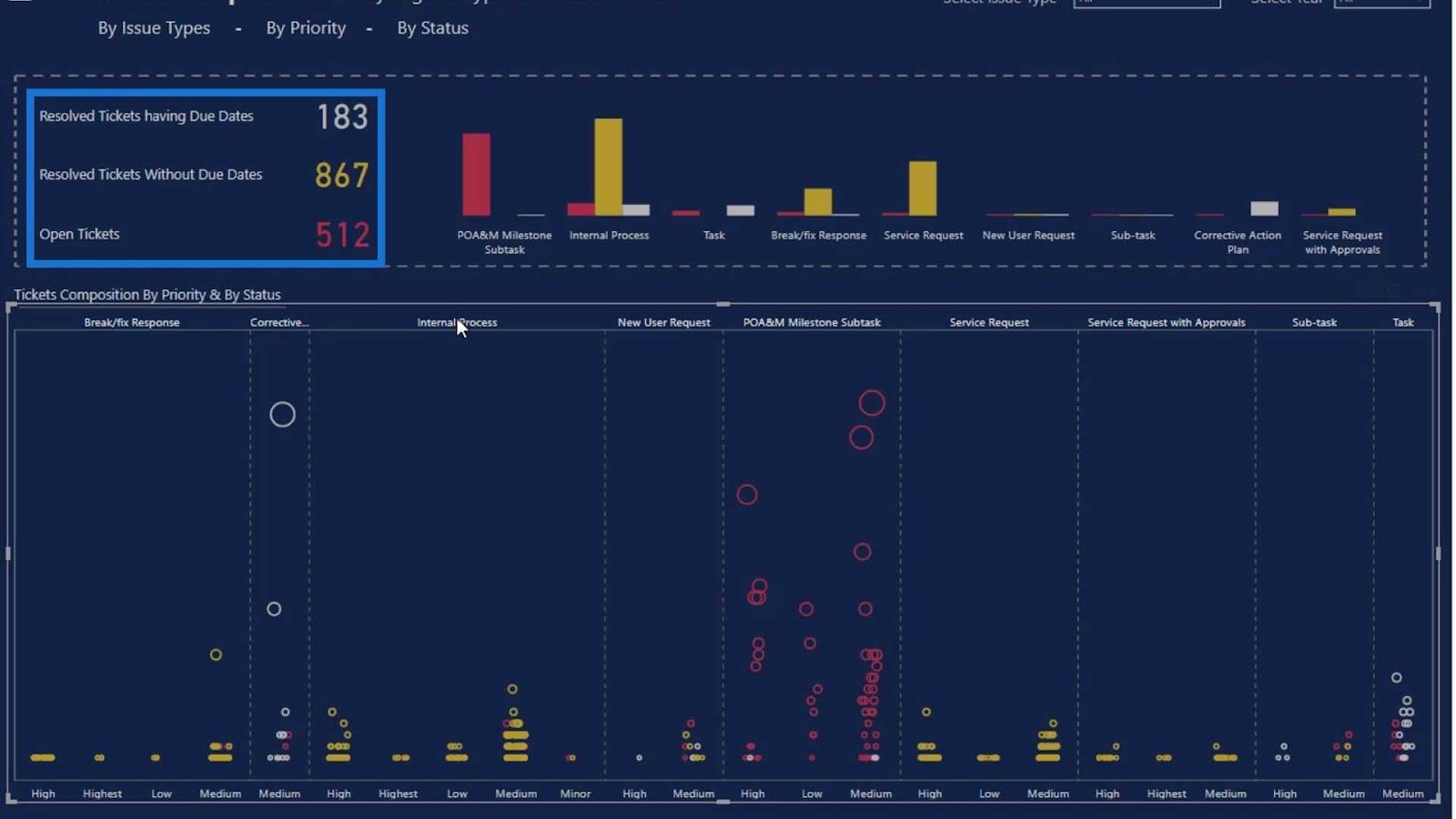
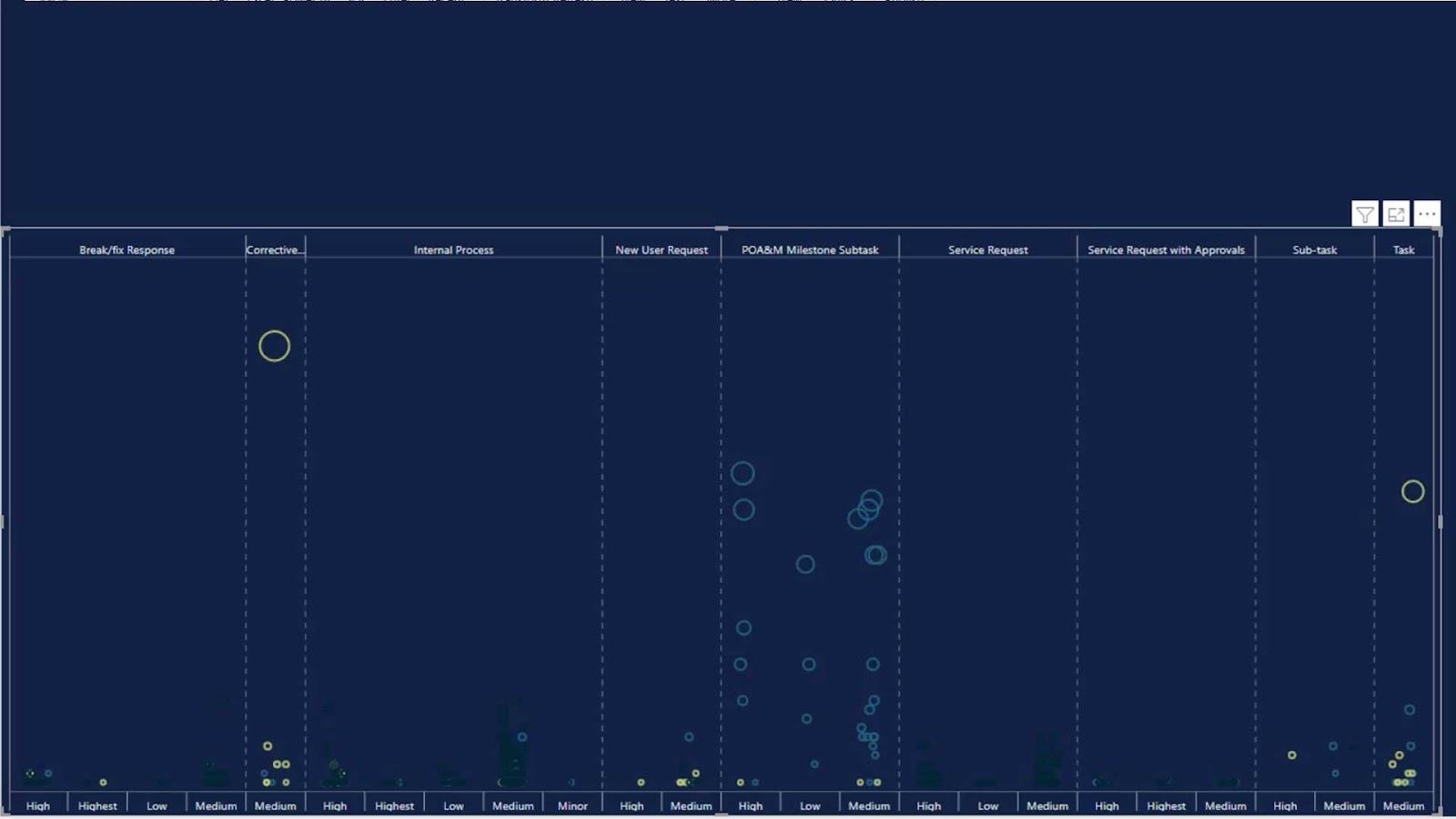
Revenons à notre section rapport. Cette partie est l'endroit où nous pouvons voir les types de problèmes.

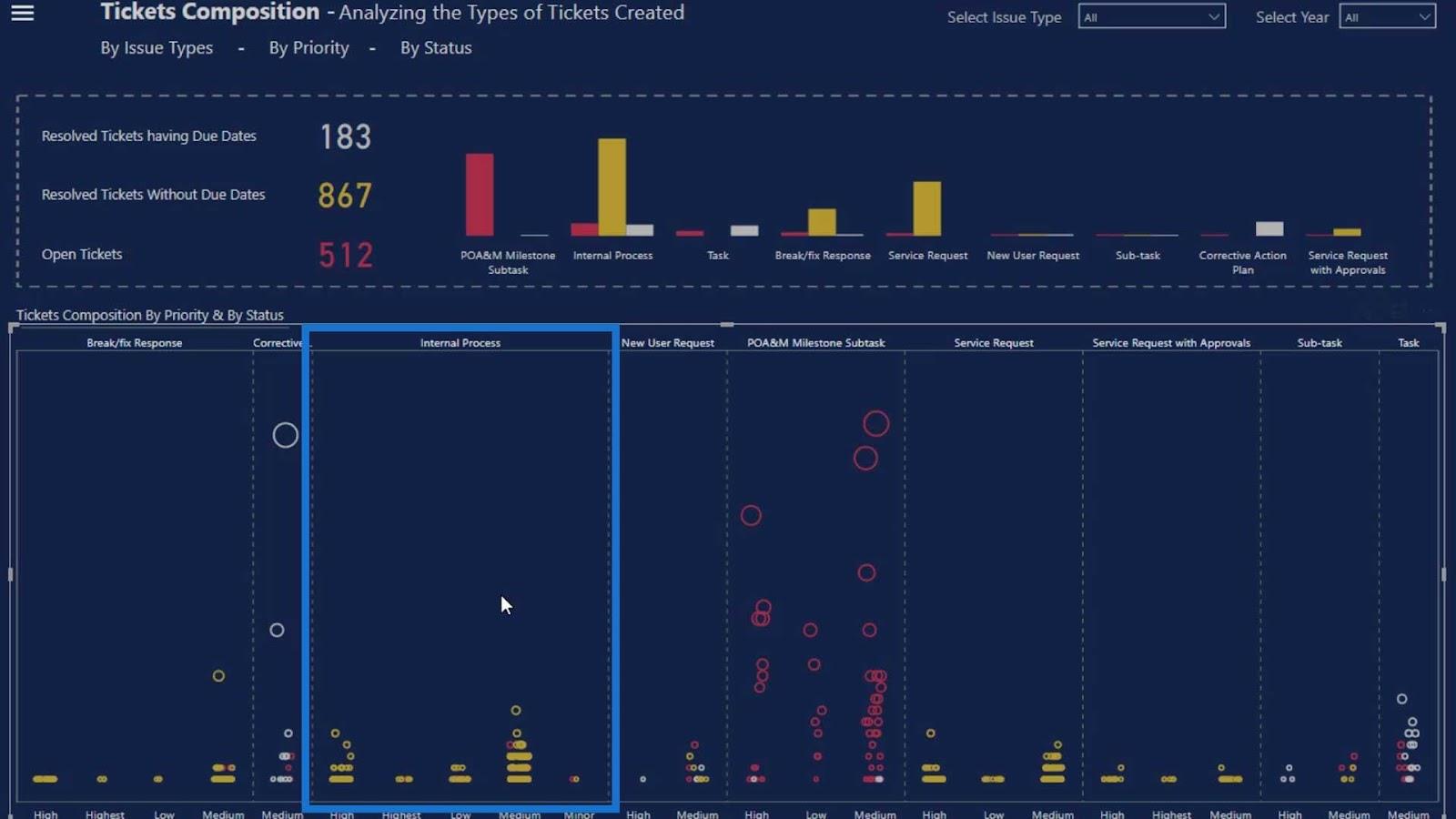
Cette partie est liée aux processus internes. Un exemple de processus interne est lorsque vous ne parvenez pas à vous connecter à votre système.

Nous avons aussi le niveau de priorité sur les enjeux. Comme vous pouvez le voir, il y a des problèmes avec des priorités élevées, élevées, faibles et moyennes dans cette section de processus interne.

Nous avons également défini des couleurs pour les problèmes de ticket. Les jaunes sont les problèmes qui ont été résolus sans dates d'échéance, les rouges sont des tickets ouverts et les gris sont des tickets résolus avec des dates d'échéance. Grâce à ces couleurs, il est beaucoup plus facile pour les utilisateurs finaux de voir et de comprendre les tickets.

Créons maintenant ce rapport à partir de zéro sur une nouvelle page de rapport.
Création de graphiques à points dans LuckyTemplates
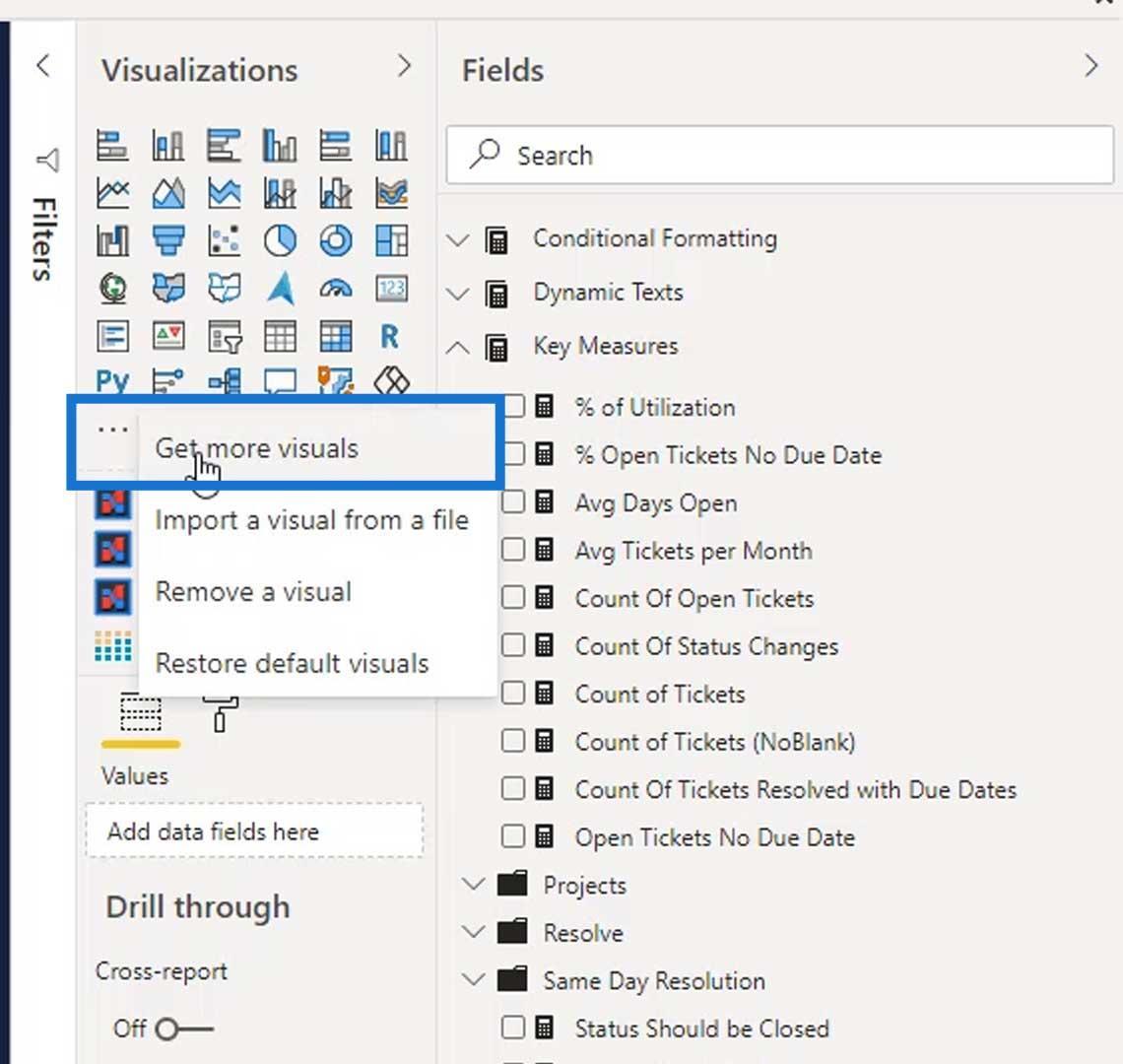
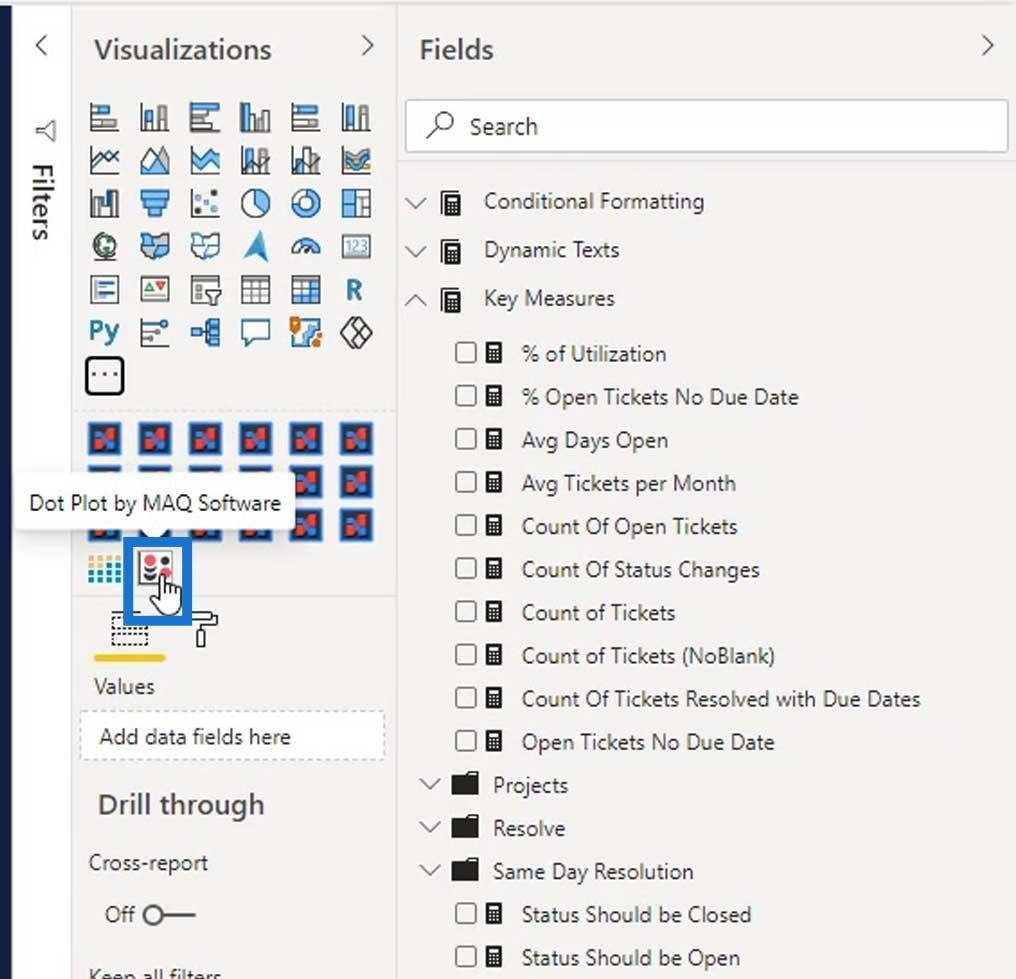
Obtenons le visuel Dot Plot en cliquant sur les 3 points, puis sélectionnez l' option Obtenir plus de visuels .

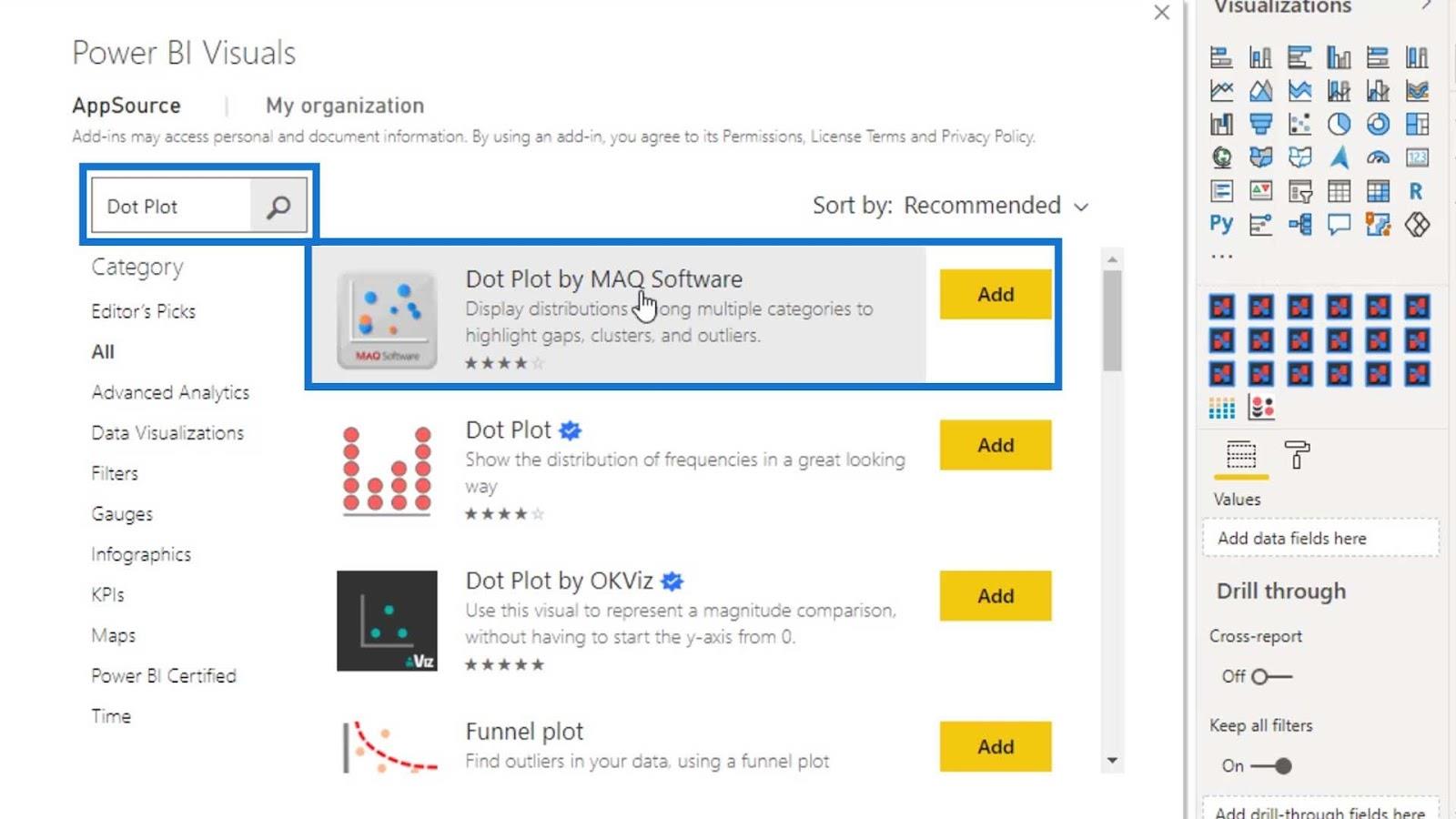
Recherchez « Dot Plot » dans le champ de recherche et le Dot Plot de MAQ Software apparaîtra. Ensuite, cliquez sur le bouton Ajouter .

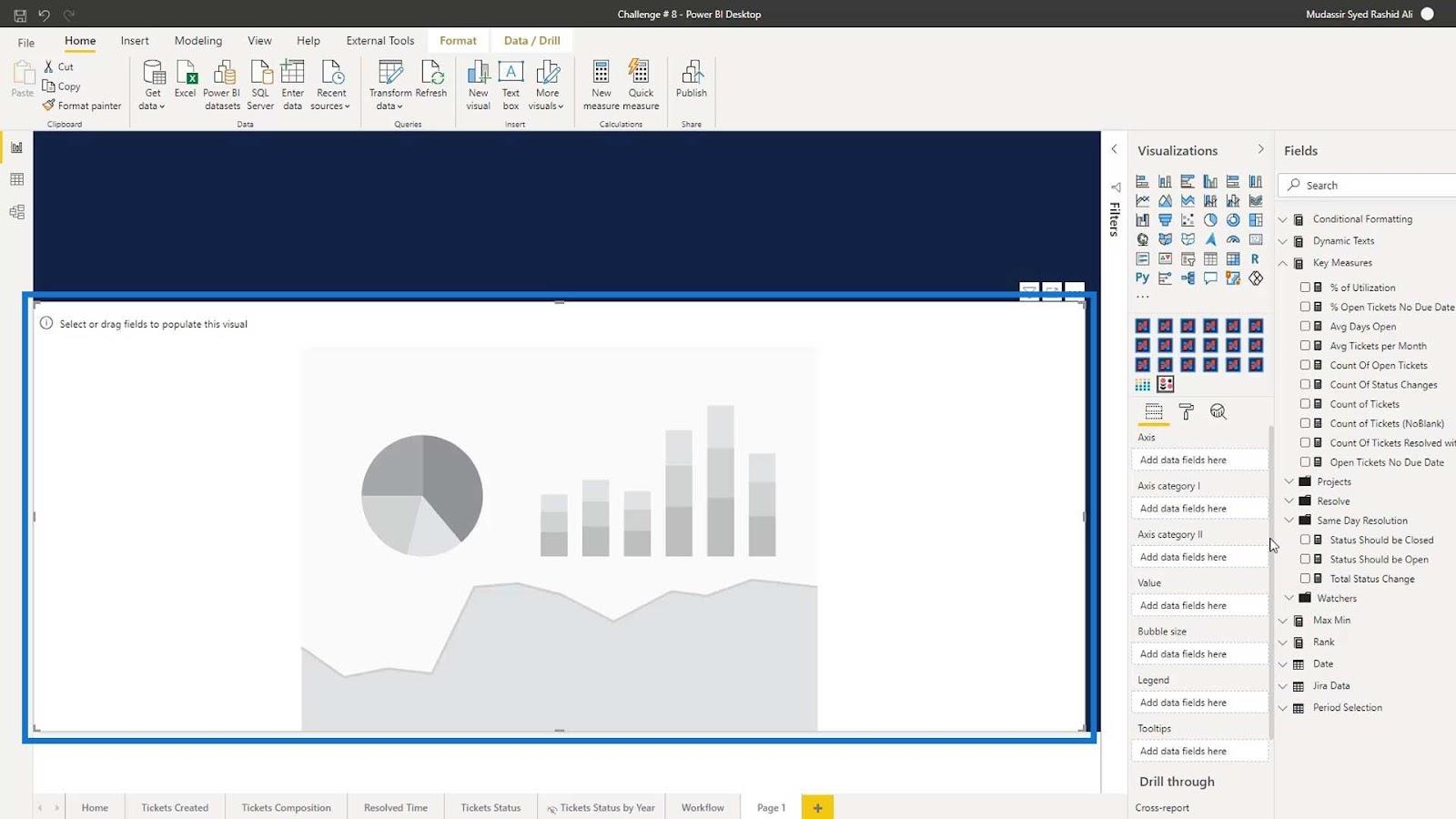
Après cela, il sera ajouté à nos visuels disponibles. Cliquons simplement sur le Dot Plot de MAQ Software pour pouvoir l'utiliser sur notre page de rapport.

Redimensionnez-le comme indiqué sur l'image ci-dessous.

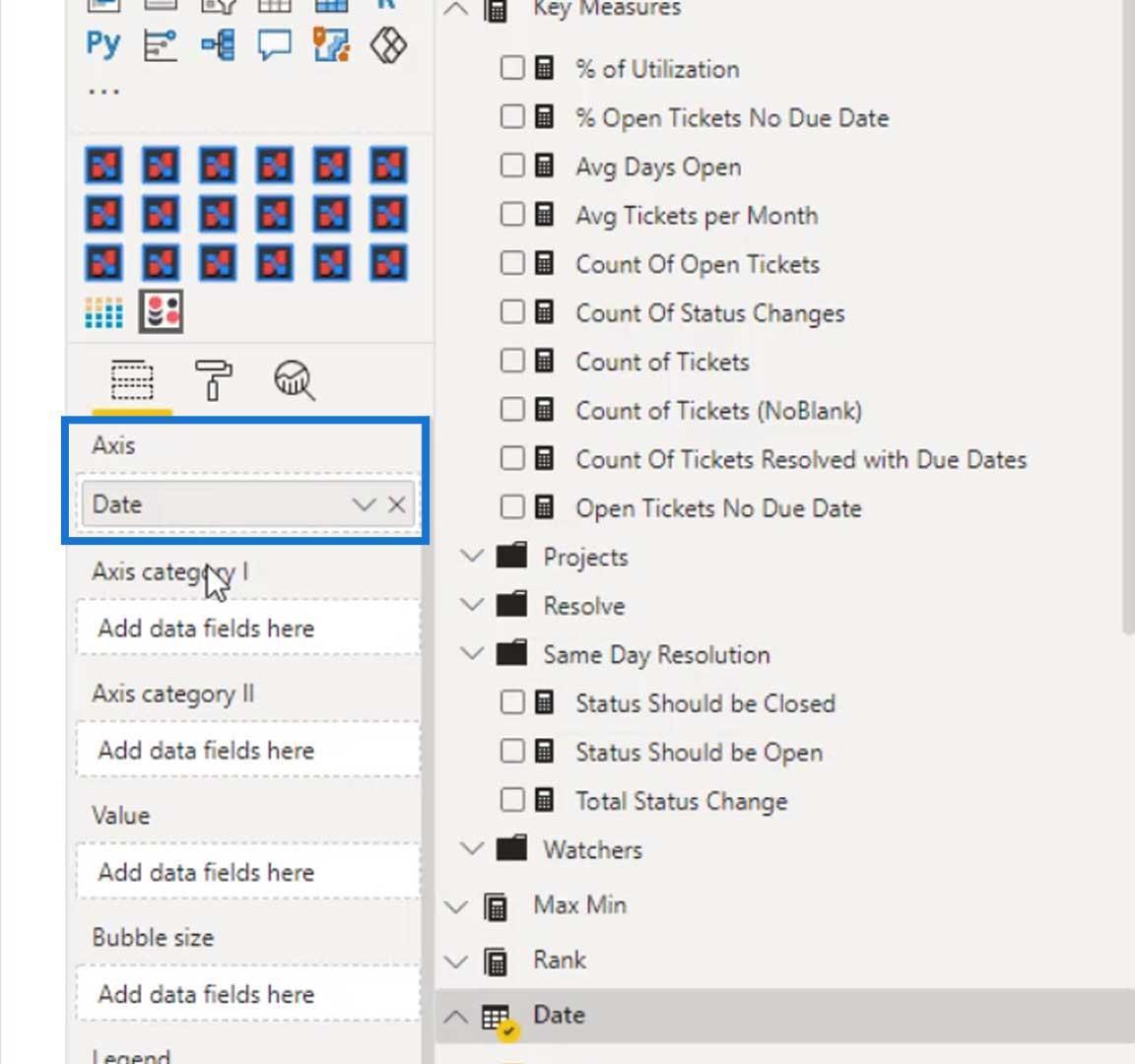
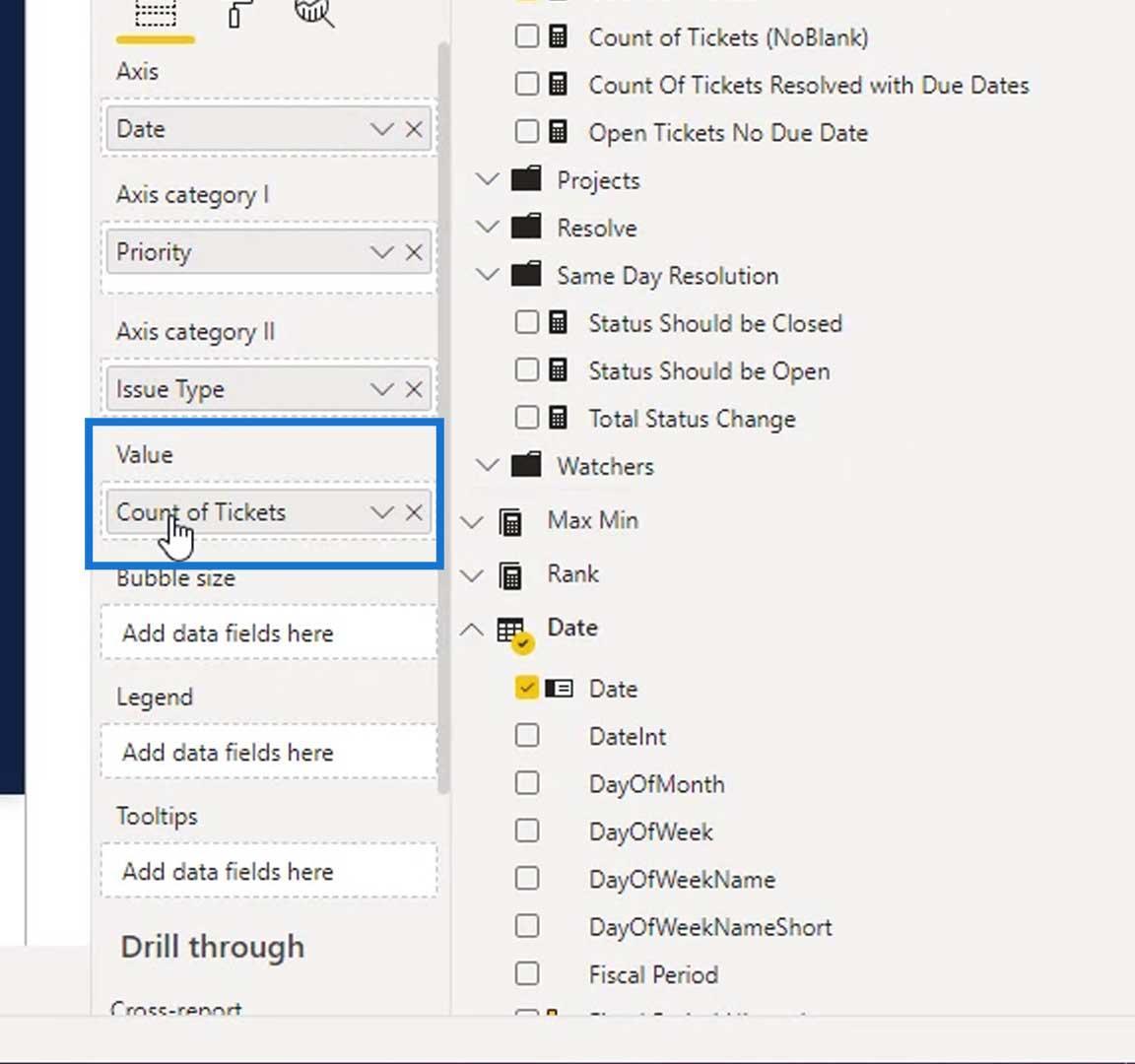
Sous le champ Axe , ajoutons la Date . En effet, nous examinerons le nombre de tickets créés quotidiennement.

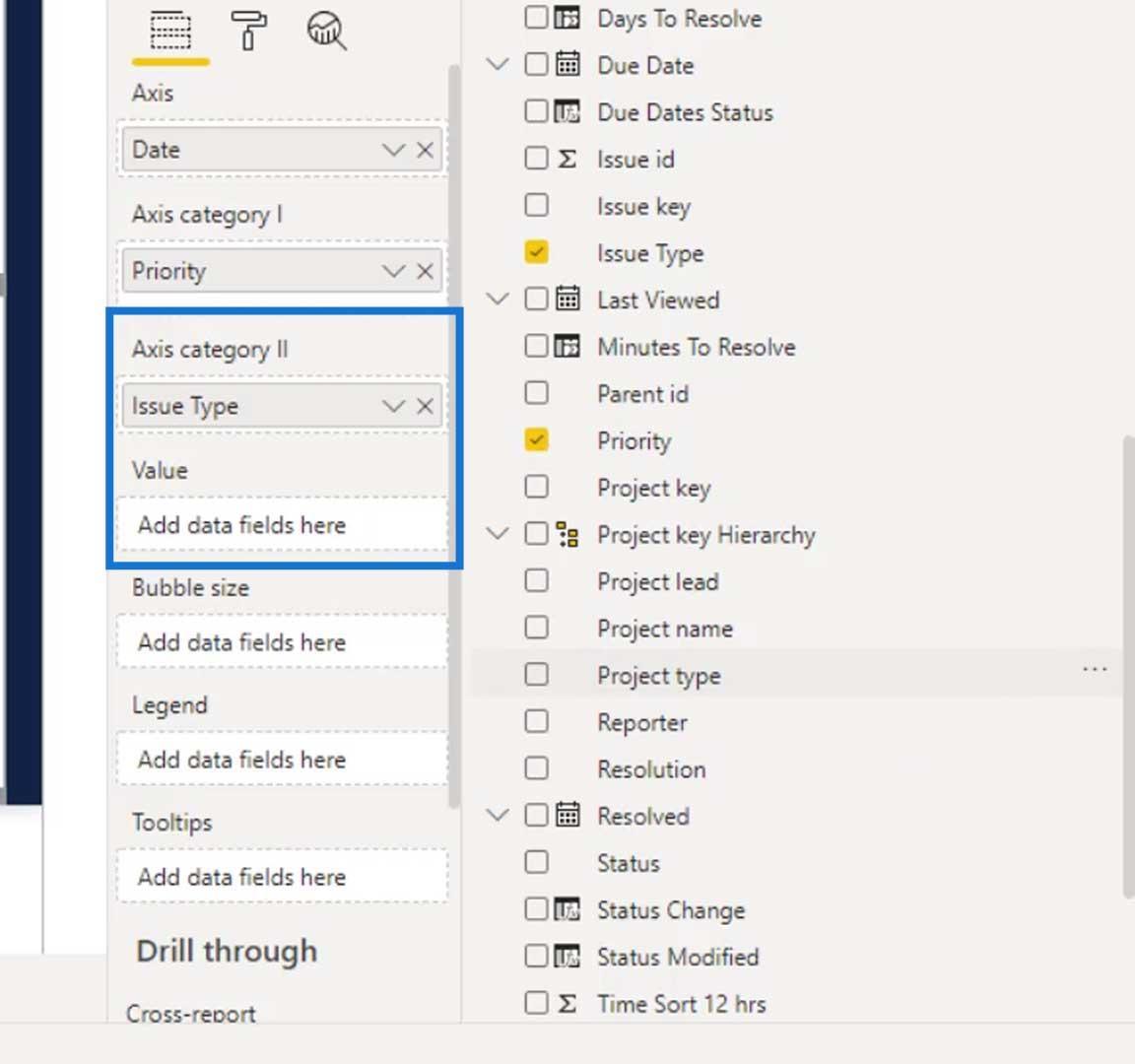
Ajoutez la Priorité pour le champ Catégorie d'axe I et le Type de problème pour le champ Catégorie d'axe II .

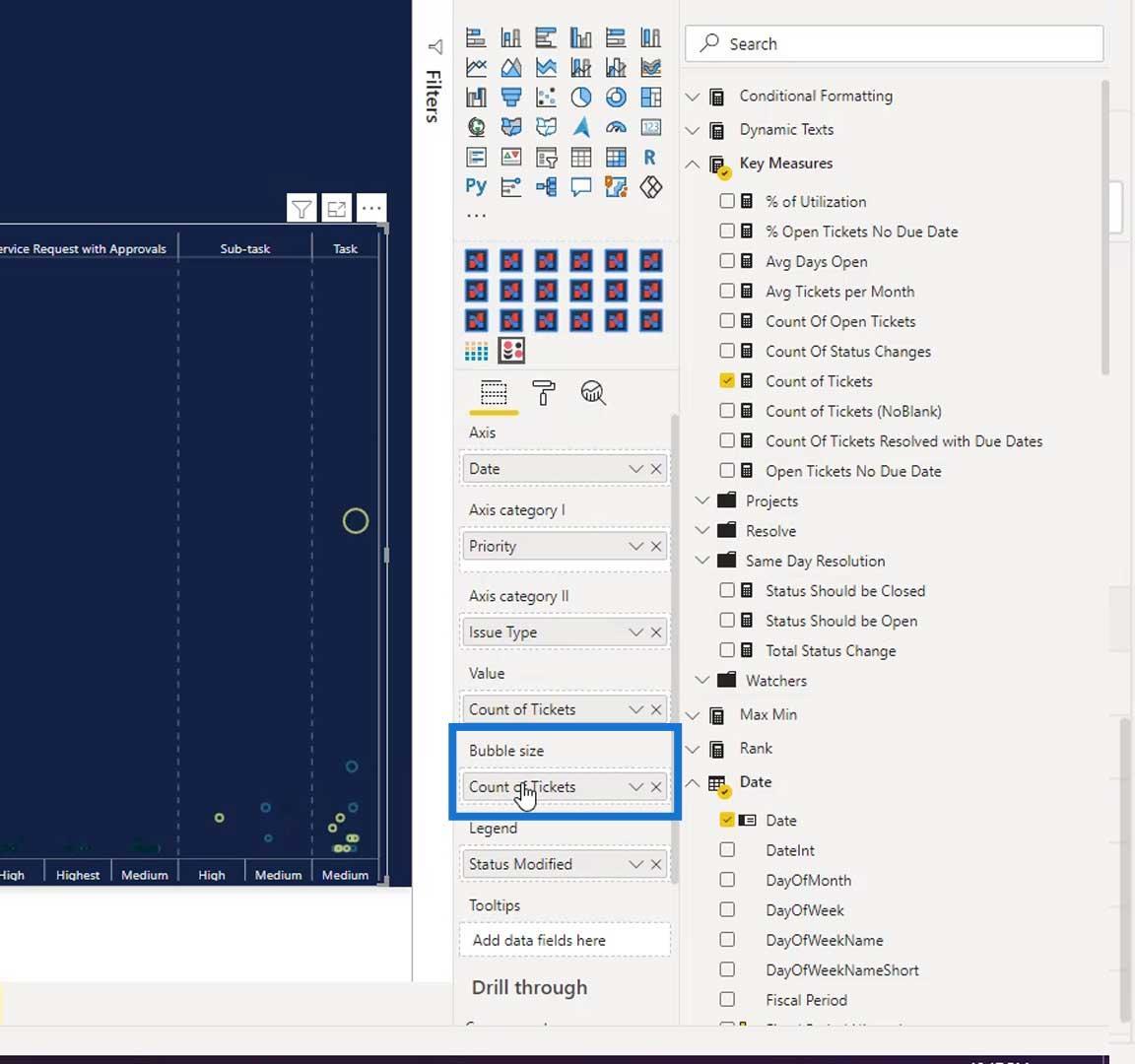
Puisque nous recherchons le nombre de billets émis, ajoutez le nombre de billets dans le champ Valeur .

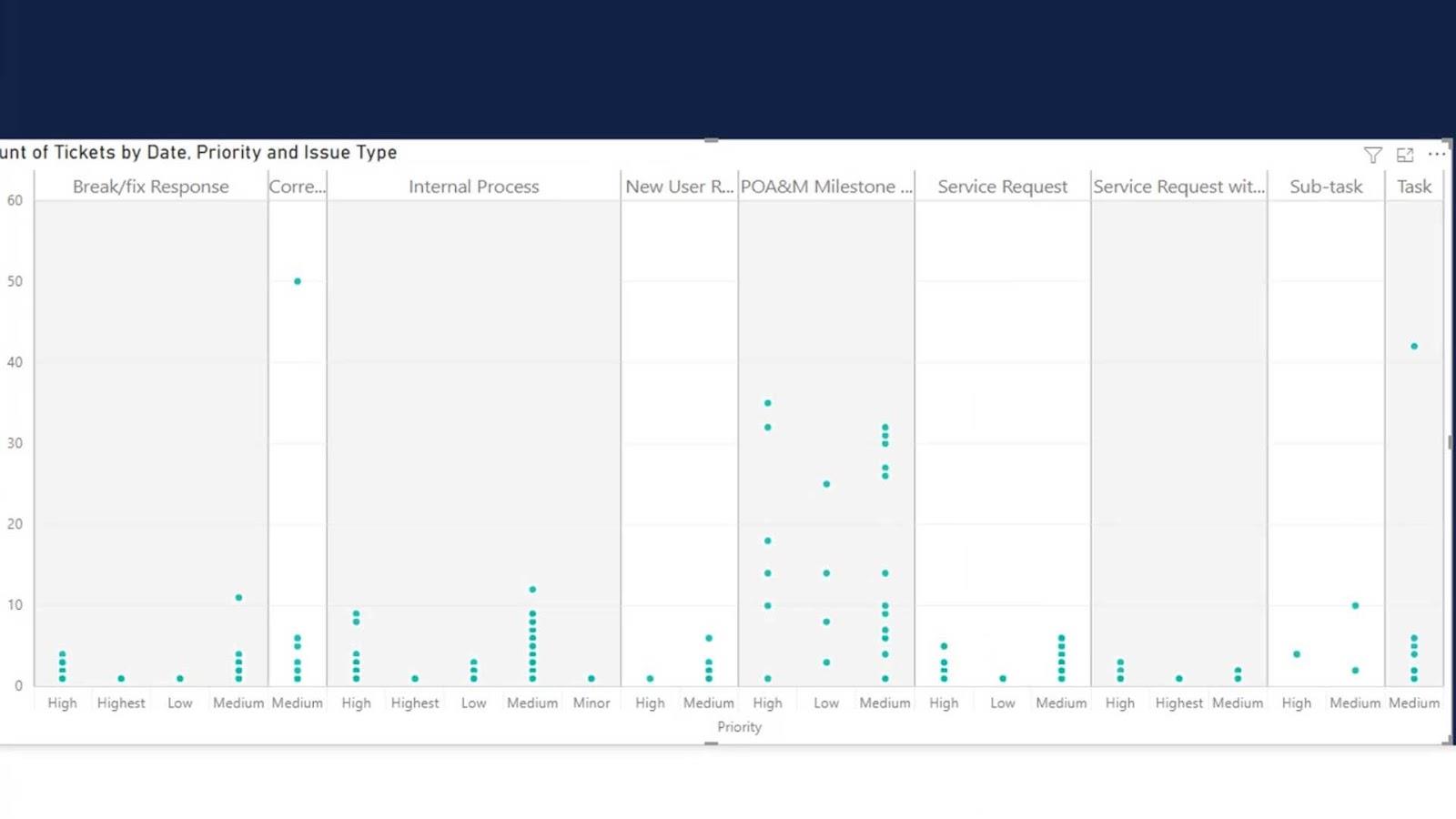
La sortie devrait maintenant ressembler à ceci. Comme vous pouvez le voir, nous n'avons pas encore les effets de gigue.

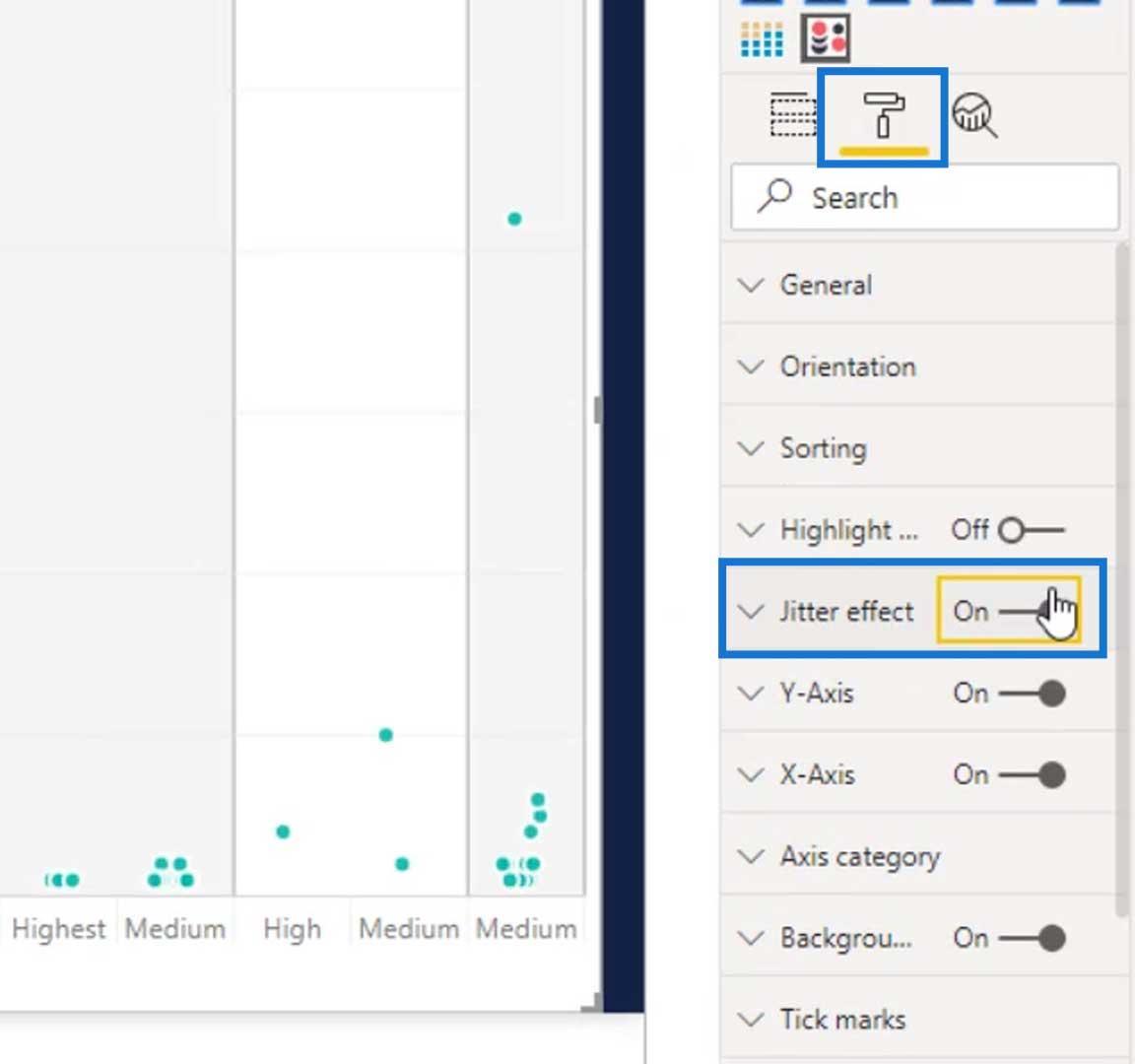
Pour créer les effets Jitter, allez dans l' onglet Formatage , puis activez l' effet Jitter .

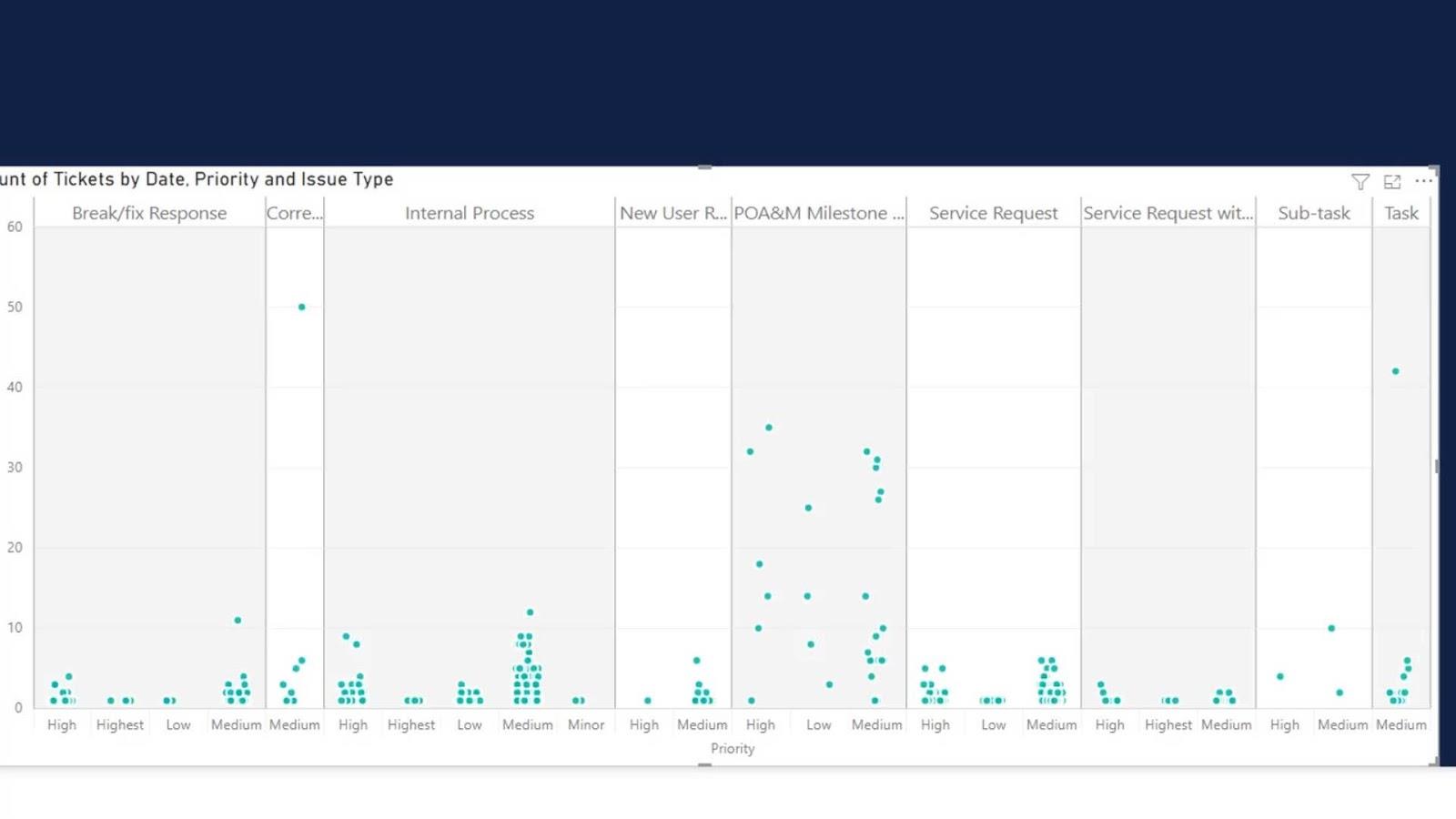
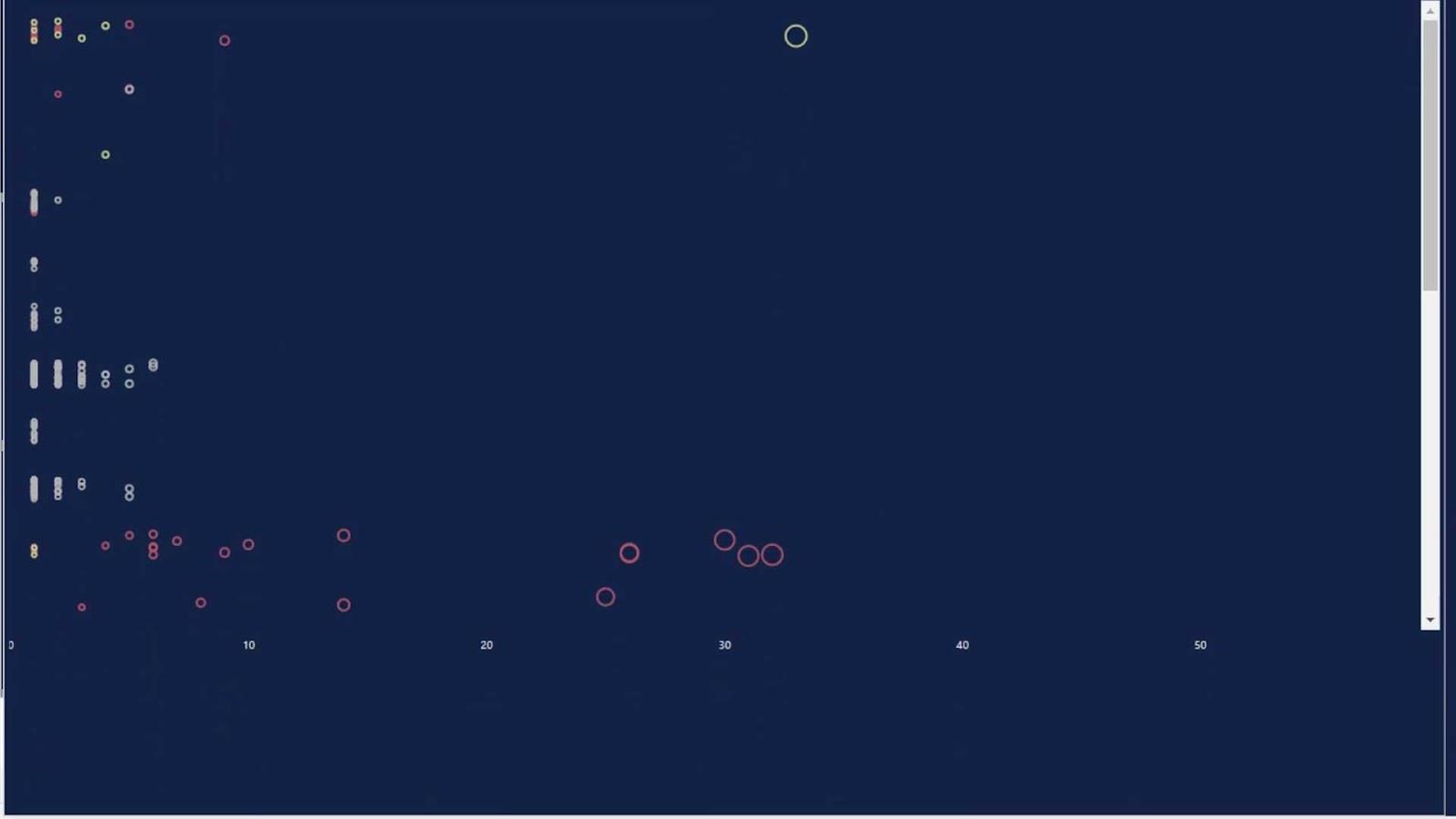
La sortie ressemblera alors à ceci.

Modification du visuel du graphique Dot Plot
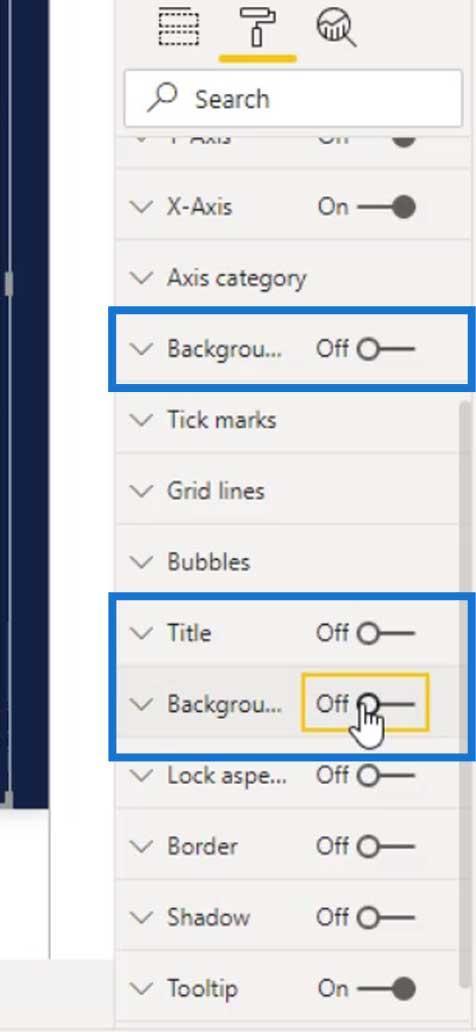
Nettoyons cela en désactivant l' arrière-plan de la colonne, ainsi que l' arrière-plan et le titre du visuel .

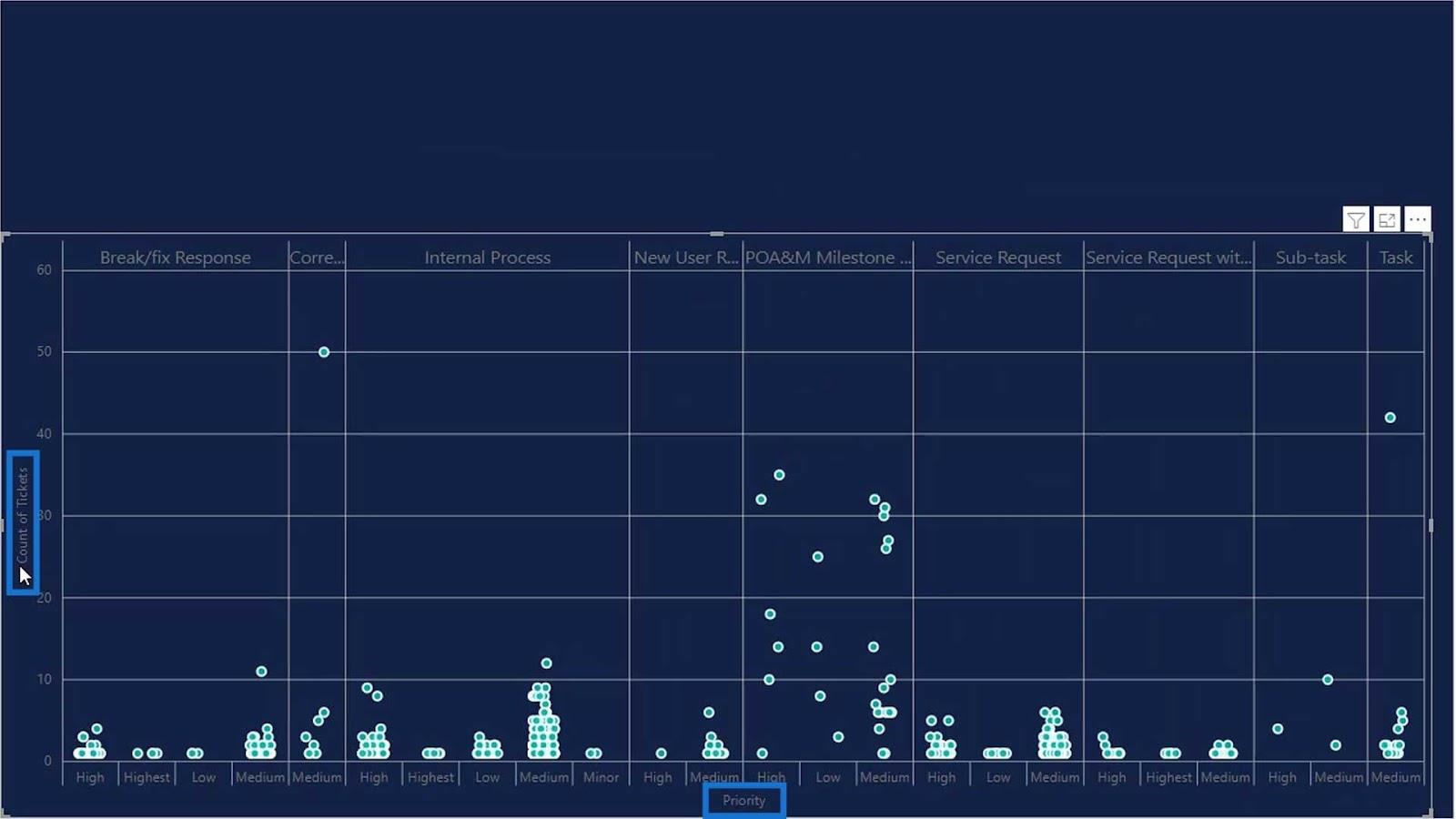
Supprimons également ces titres.

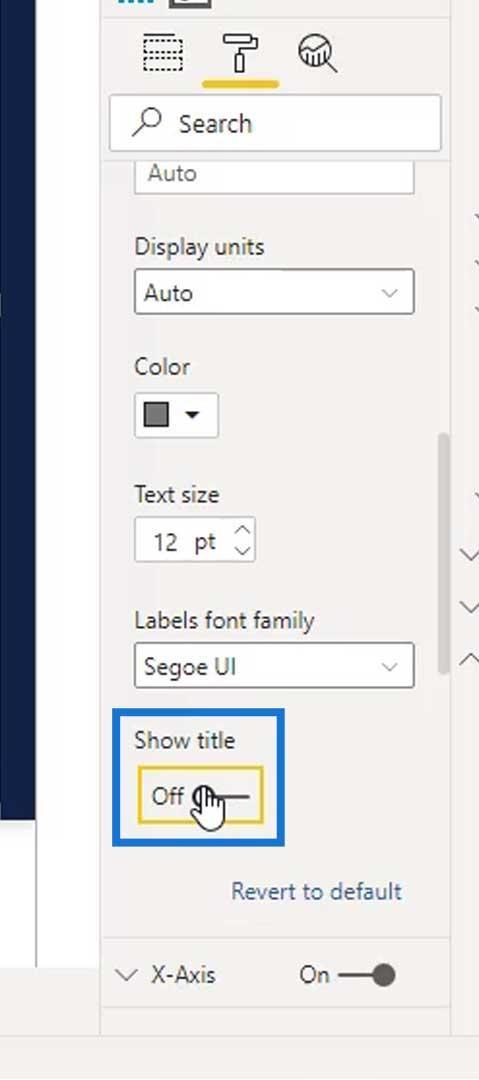
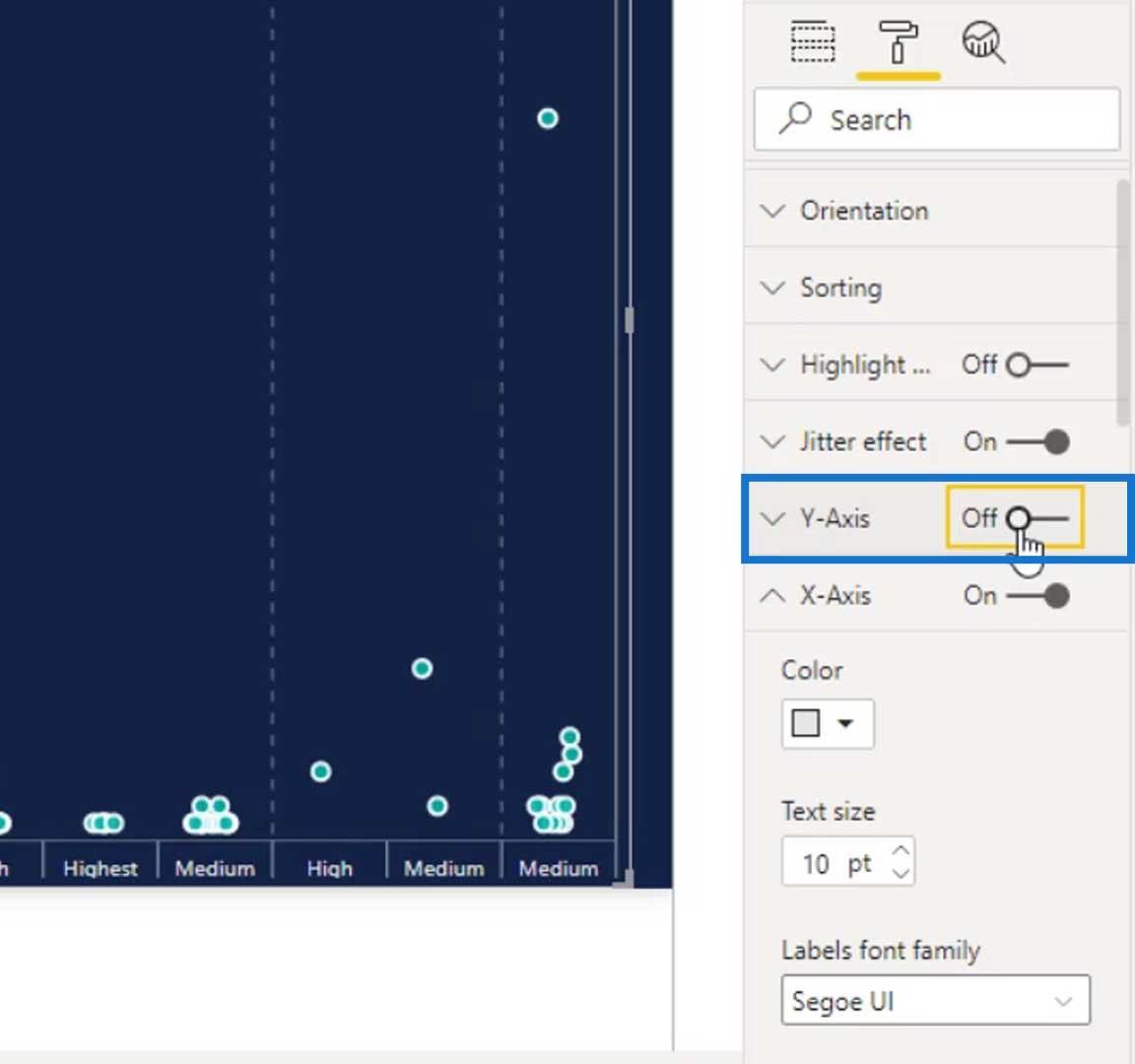
Pour les supprimer, désactivez simplement le titre sous l' axe Y et l'axe X .

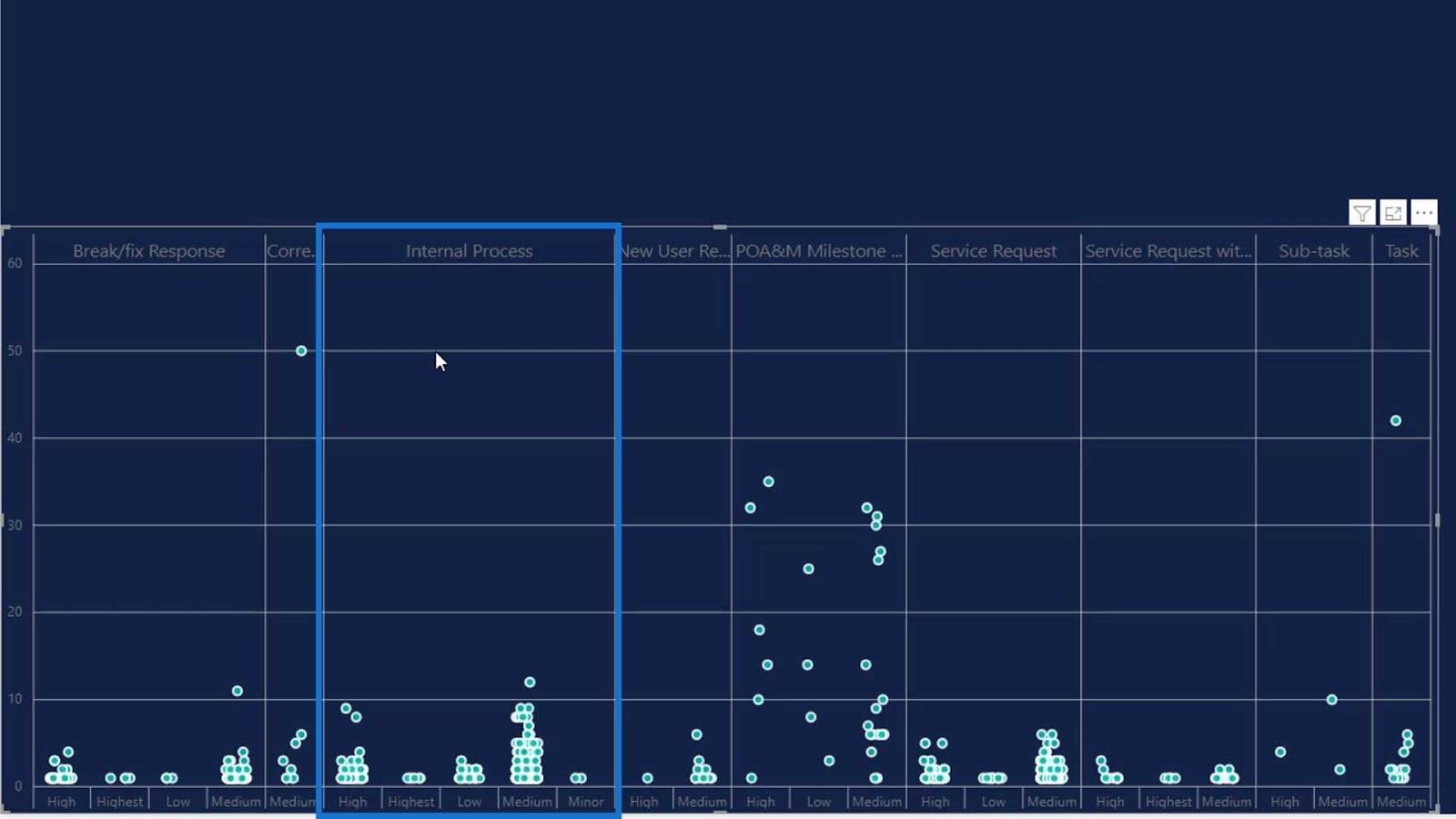
Comme vous pouvez le voir, la colonne Processus interne est plus grande que les autres. C'est parce qu'il a un plus grand nombre de billets.

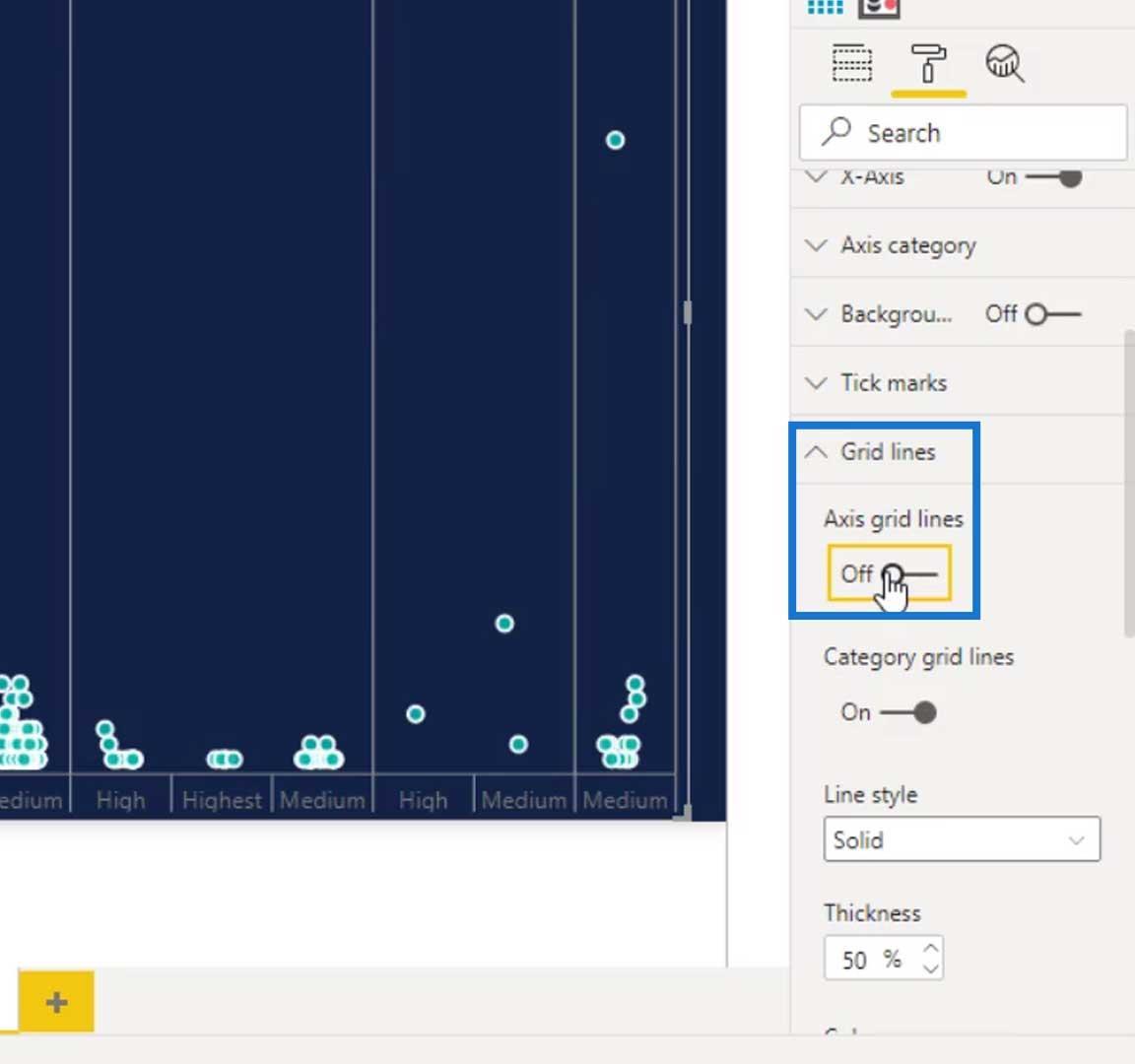
La prochaine chose à faire est de désactiver les lignes de grille Axis sous le volet Grid lines . Cela supprimera les lignes horizontales sur notre visuel.

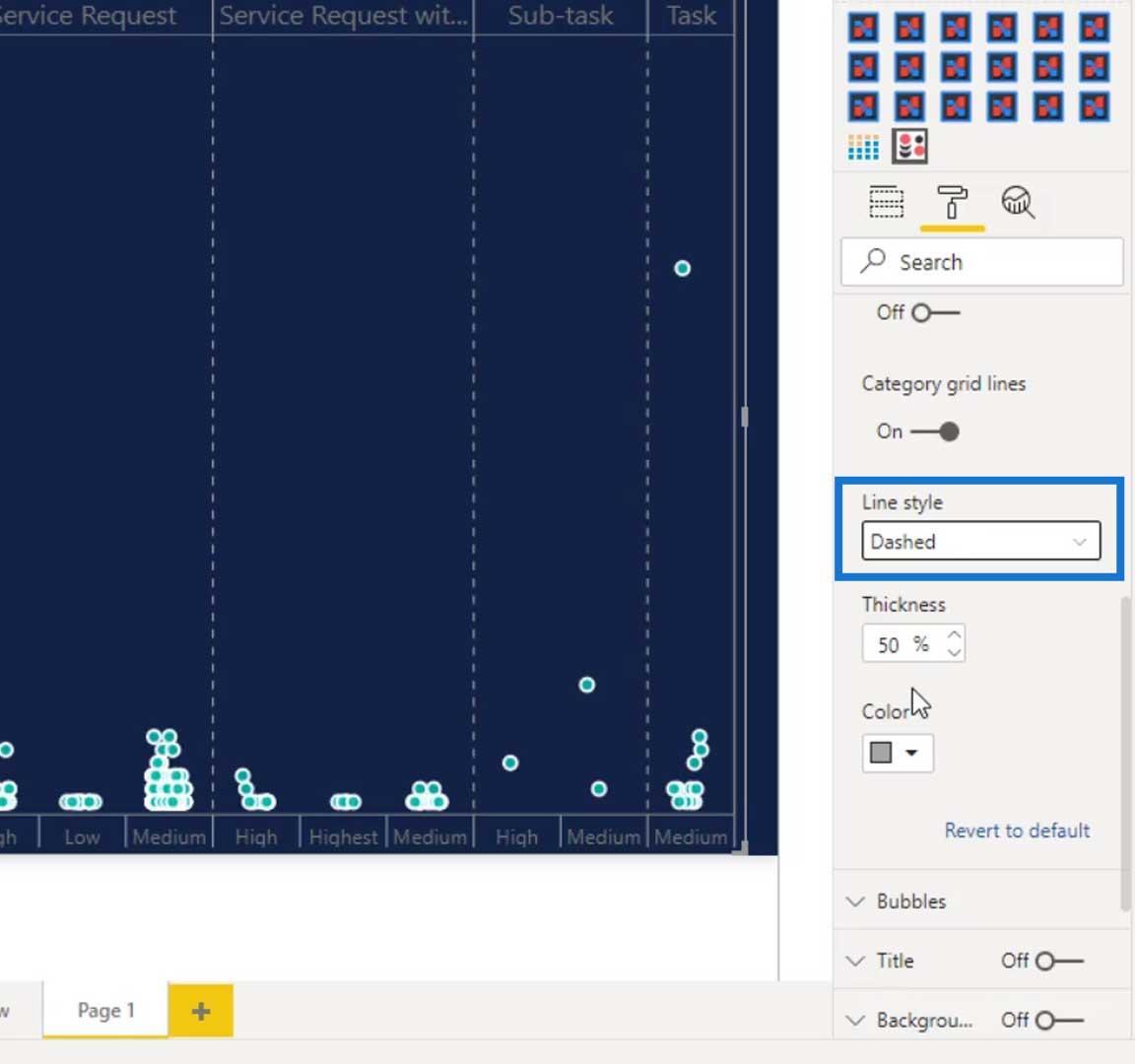
Changez ensuite le style de ligne en Dashed . Cela changera le style des lignes de colonne.

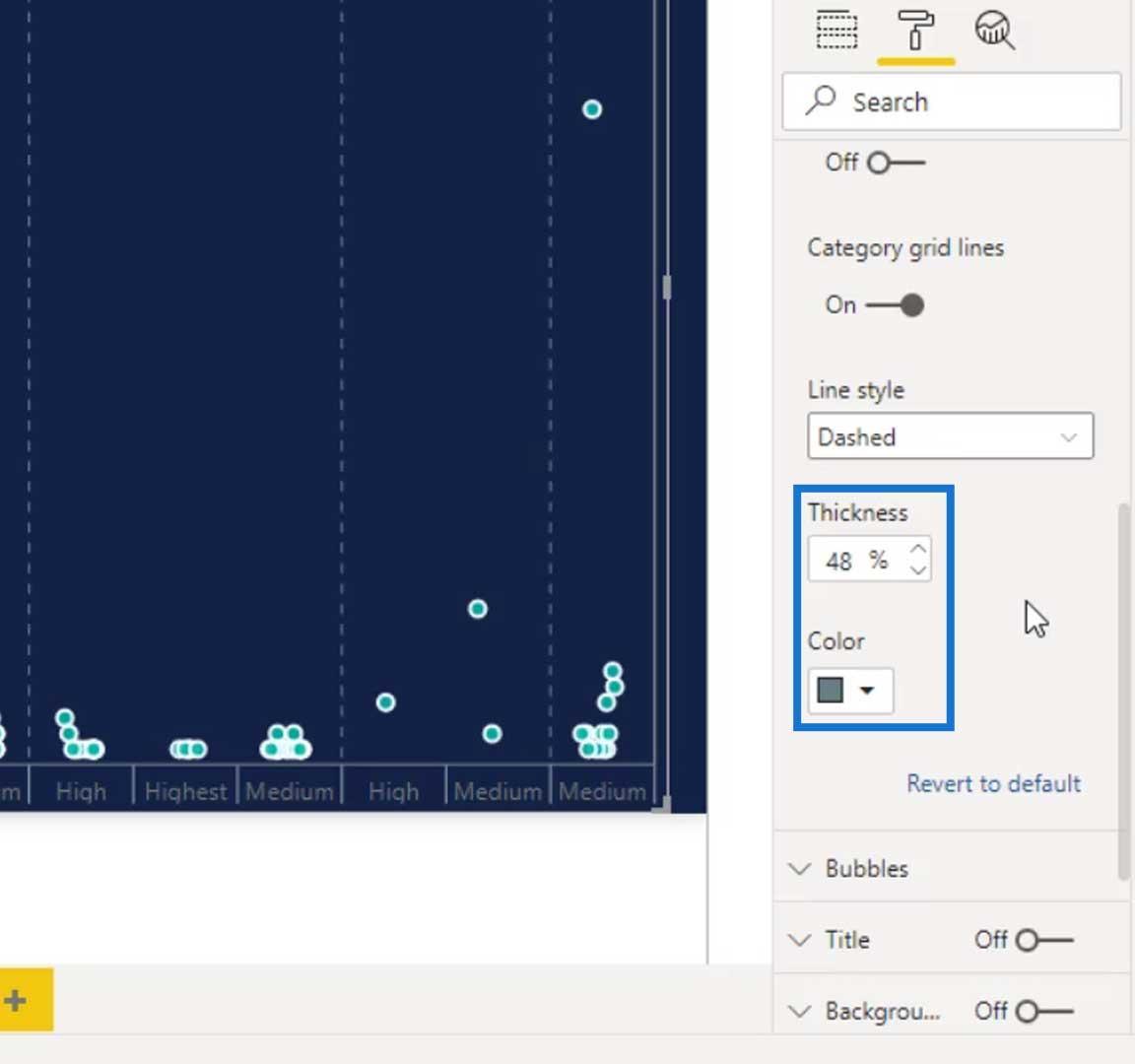
Modifions également l'épaisseur et la couleur de nos lignes de colonne en modifiant la valeur de Thickness et Color .

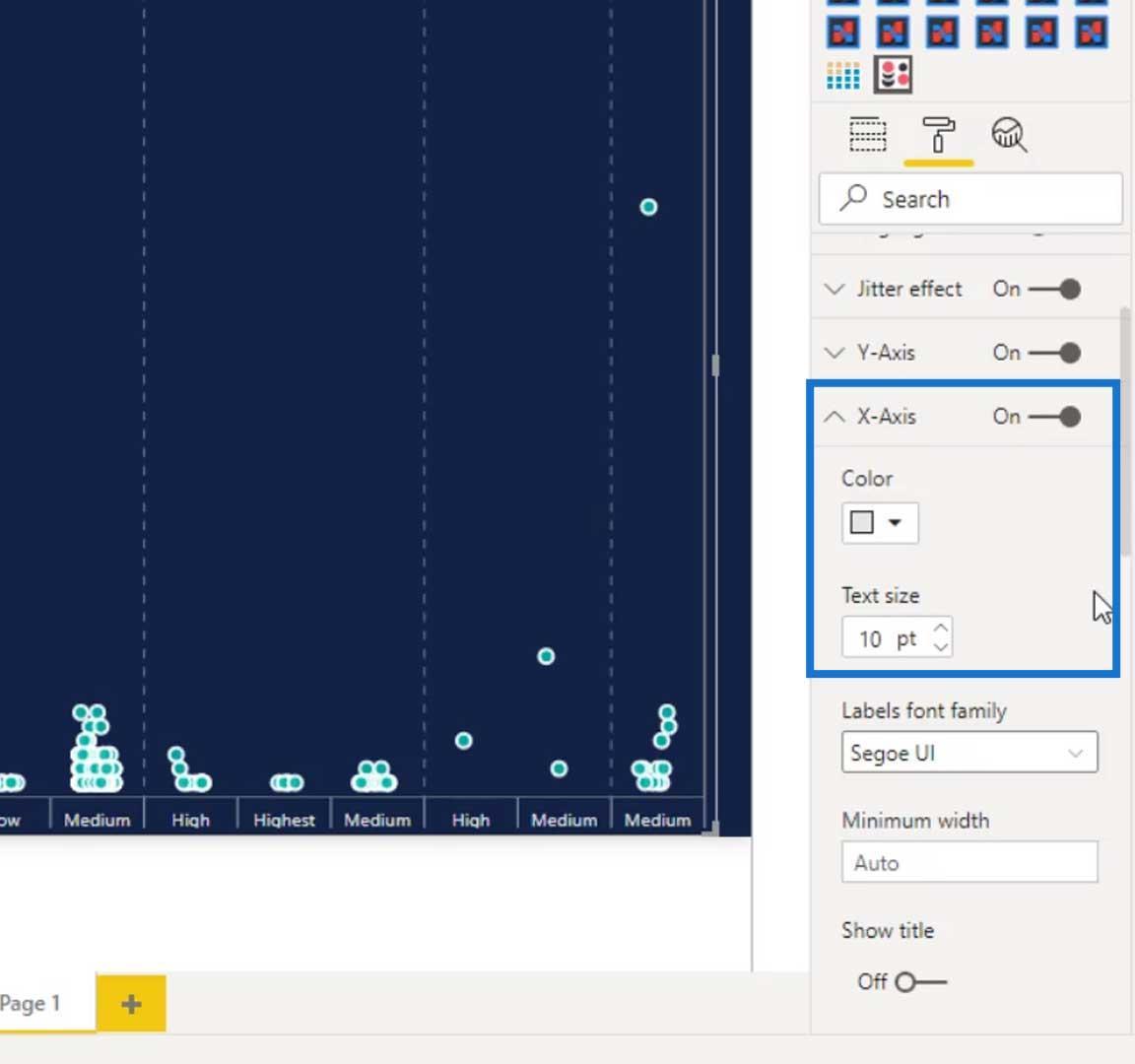
Sous l' axe X , nous pouvons modifier la taille du texte et la couleur de la police de nos textes en bas.

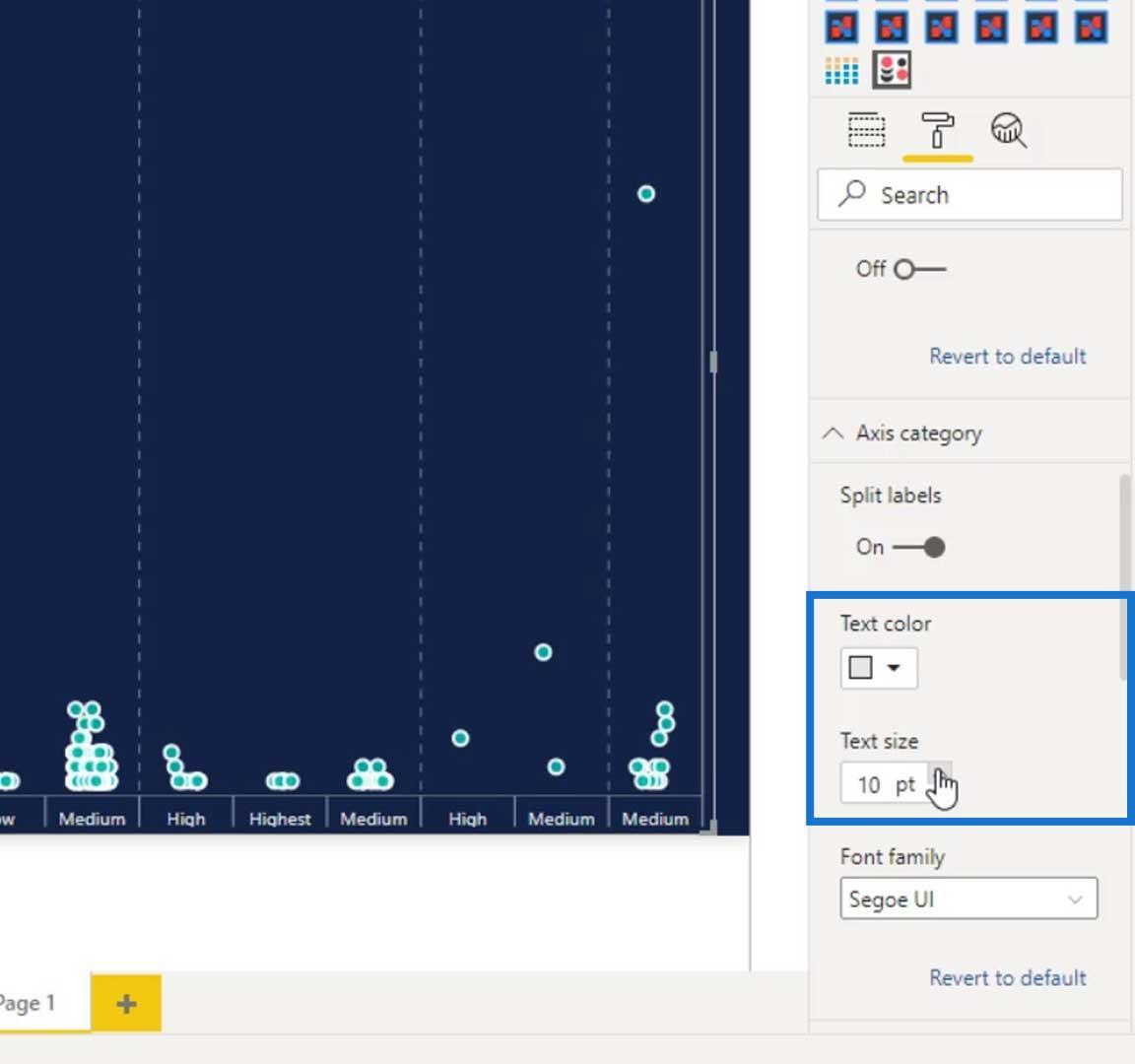
Pour les catégories en haut de notre visuel, nous pouvons changer leur couleur et la taille du texte sous la catégorie Axe .

Nous pouvons également supprimer ces numéros.

Pour les supprimer, désactivez simplement cet axe Y.

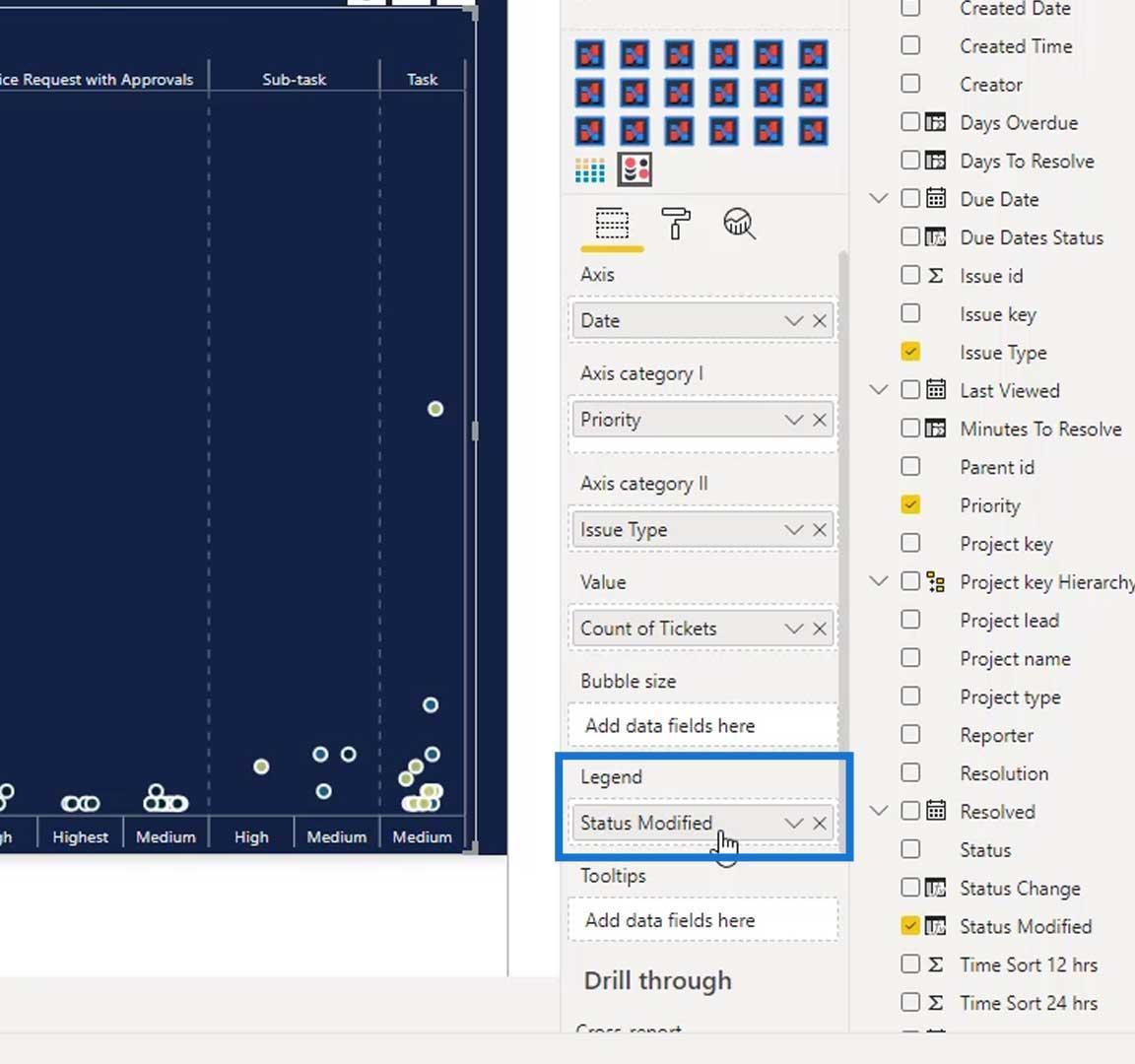
La prochaine chose que nous devons faire est d'introduire les légendes car nous devons également les examiner par statut modifié. Pour ce faire, ajoutez simplement la mesure Statut modifié dans le champ Légende .

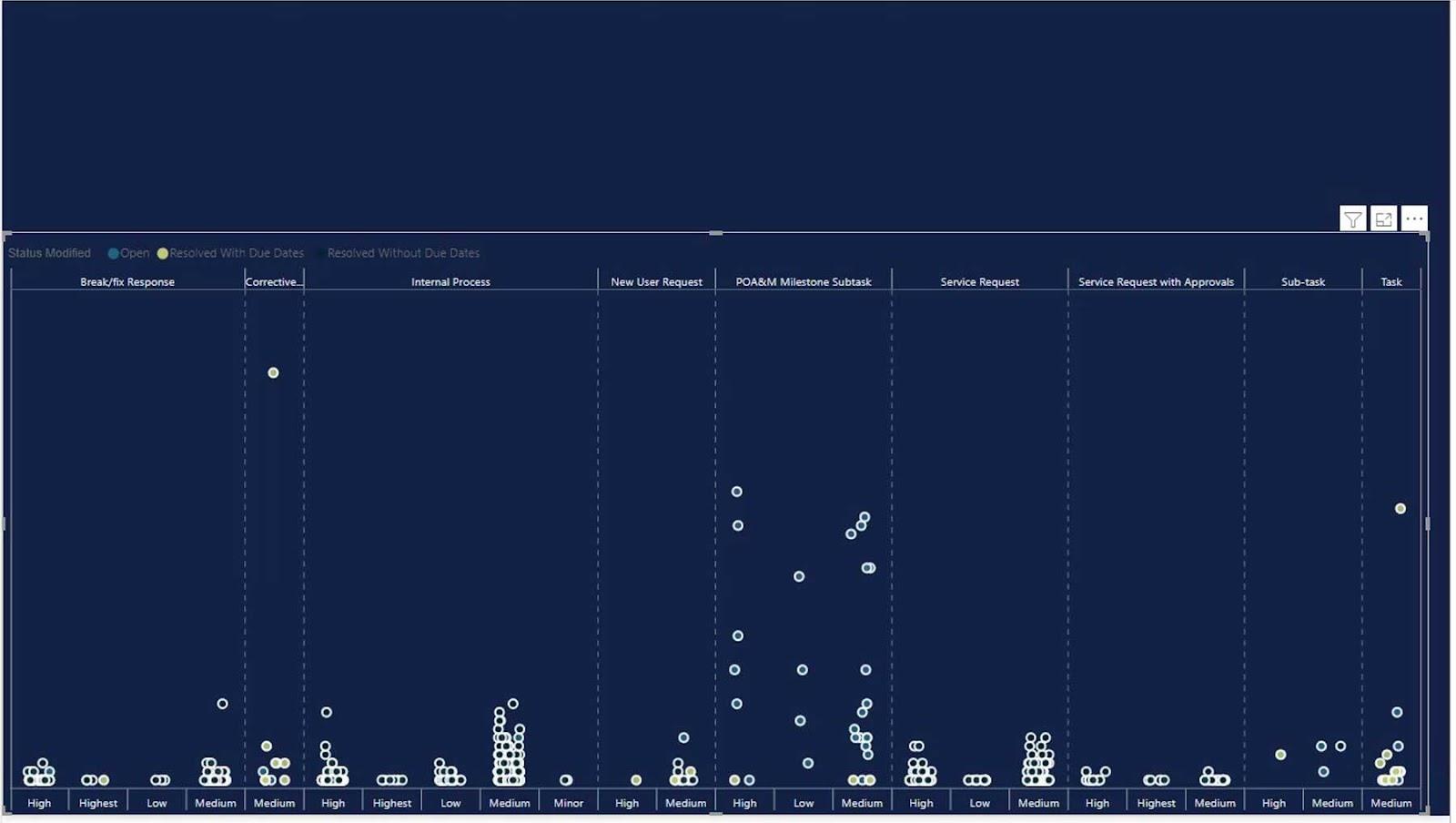
Maintenant, les couleurs des cercles ont changé.

Modification des bulles
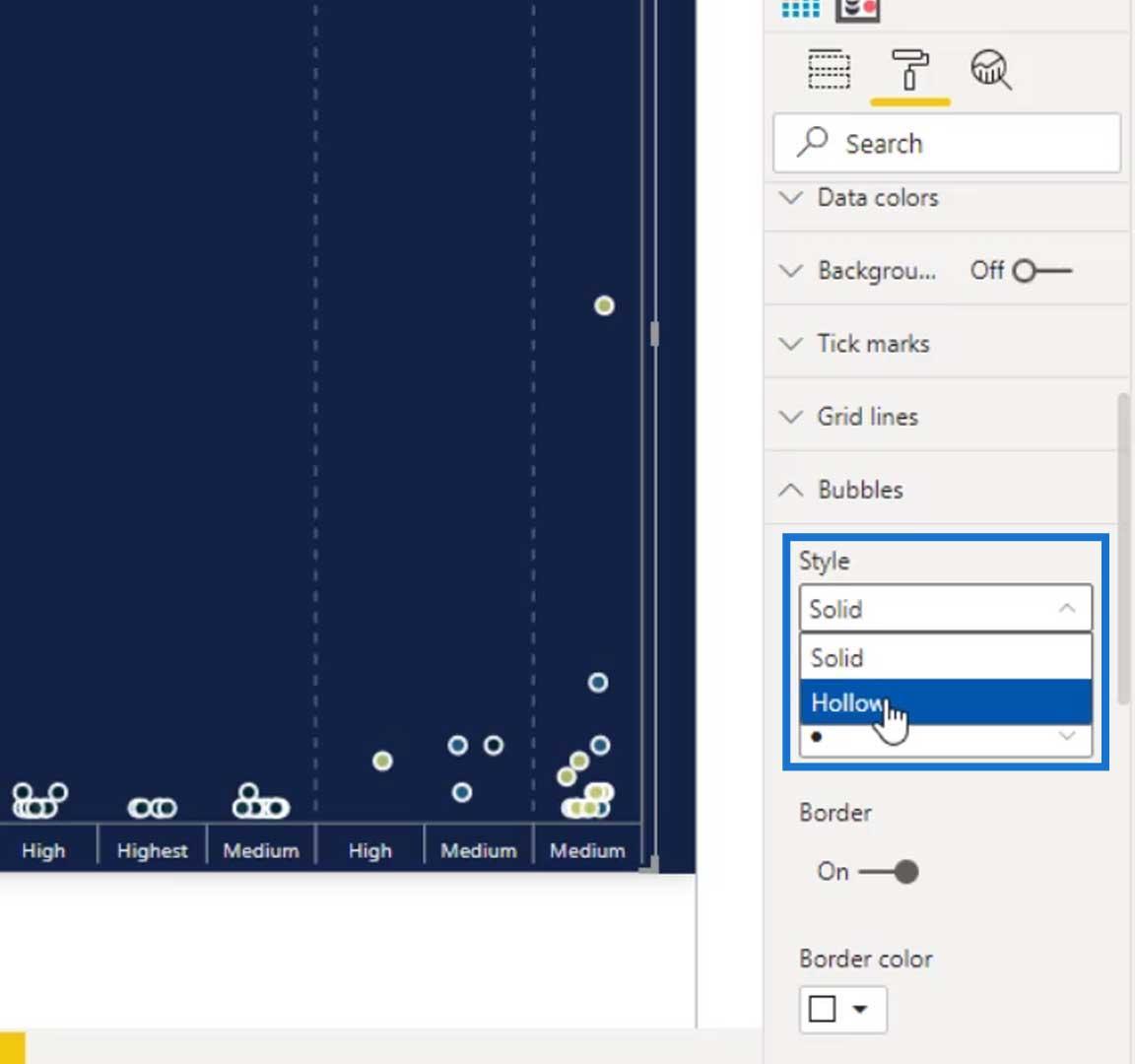
Changeons maintenant le style des bulles ou des cercles. Allez simplement dans les bulles , puis changez le style en creux .

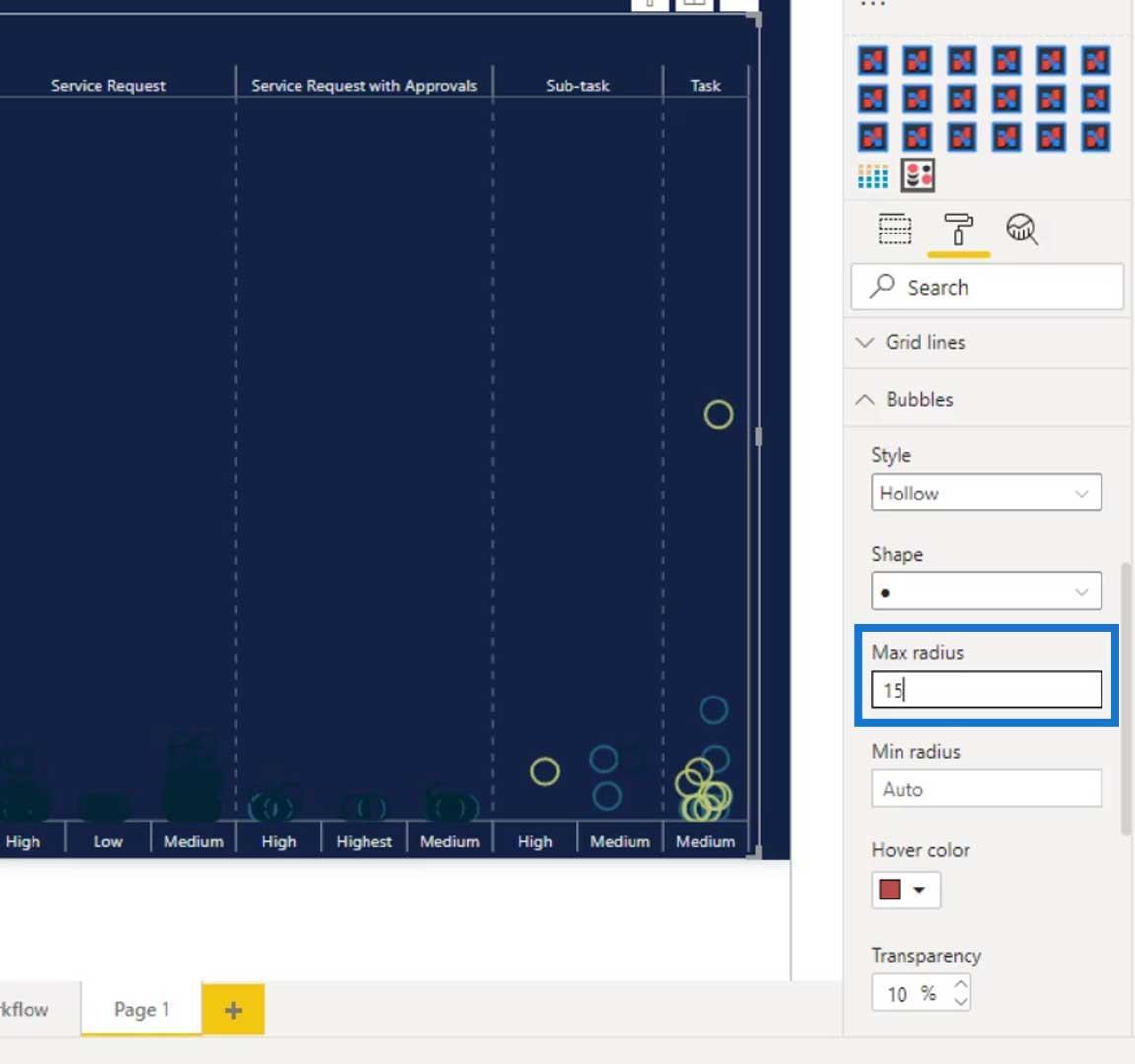
Nous pouvons agrandir la taille du cercle en modifiant la valeur du Max radius .

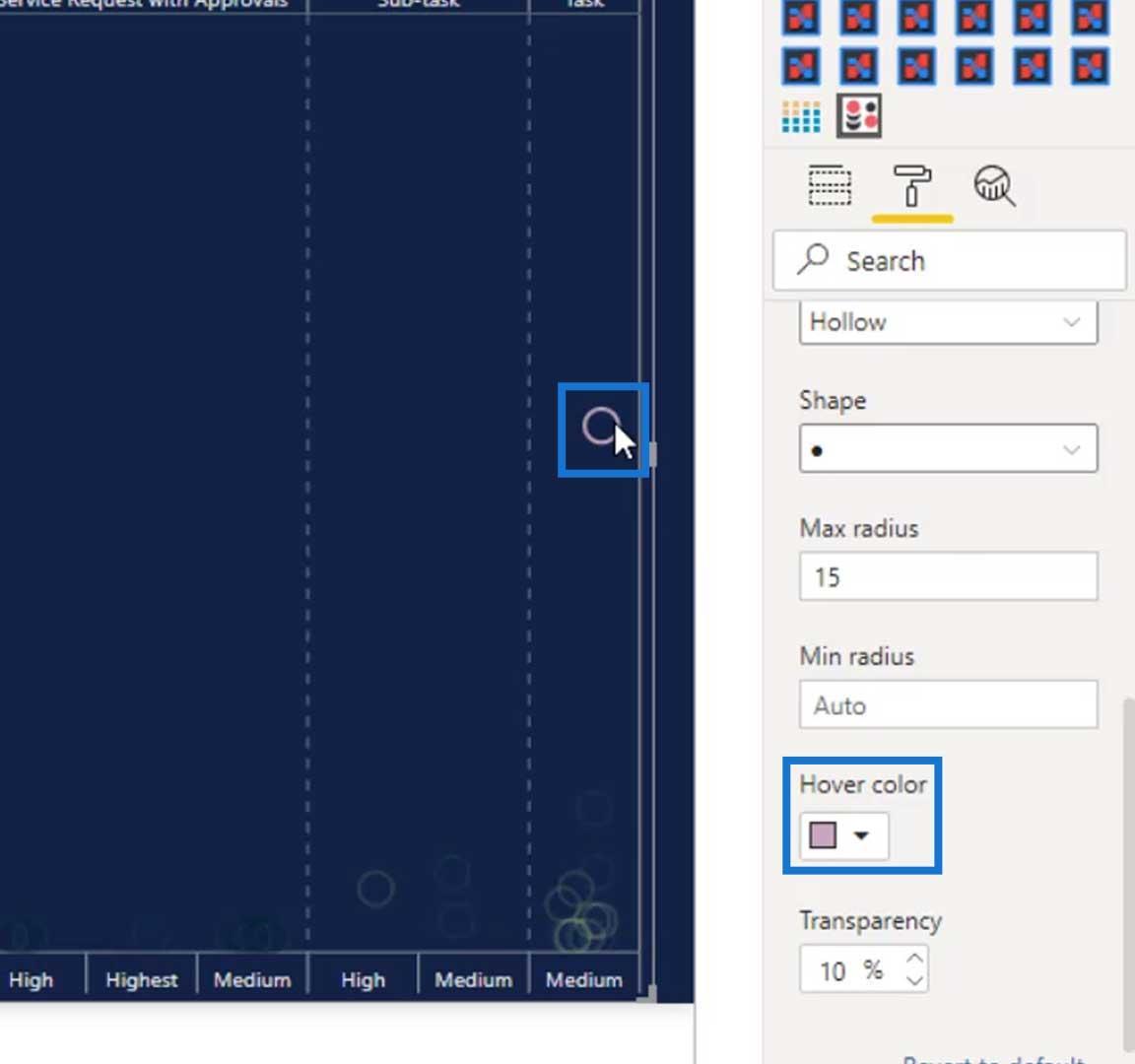
Il existe également une option pour changer la couleur du cercle lorsque nous le survolons. Définissez simplement la couleur de l'effet de survol. Comme vous pouvez le voir, si nous survolons un cercle, la couleur deviendra violette.

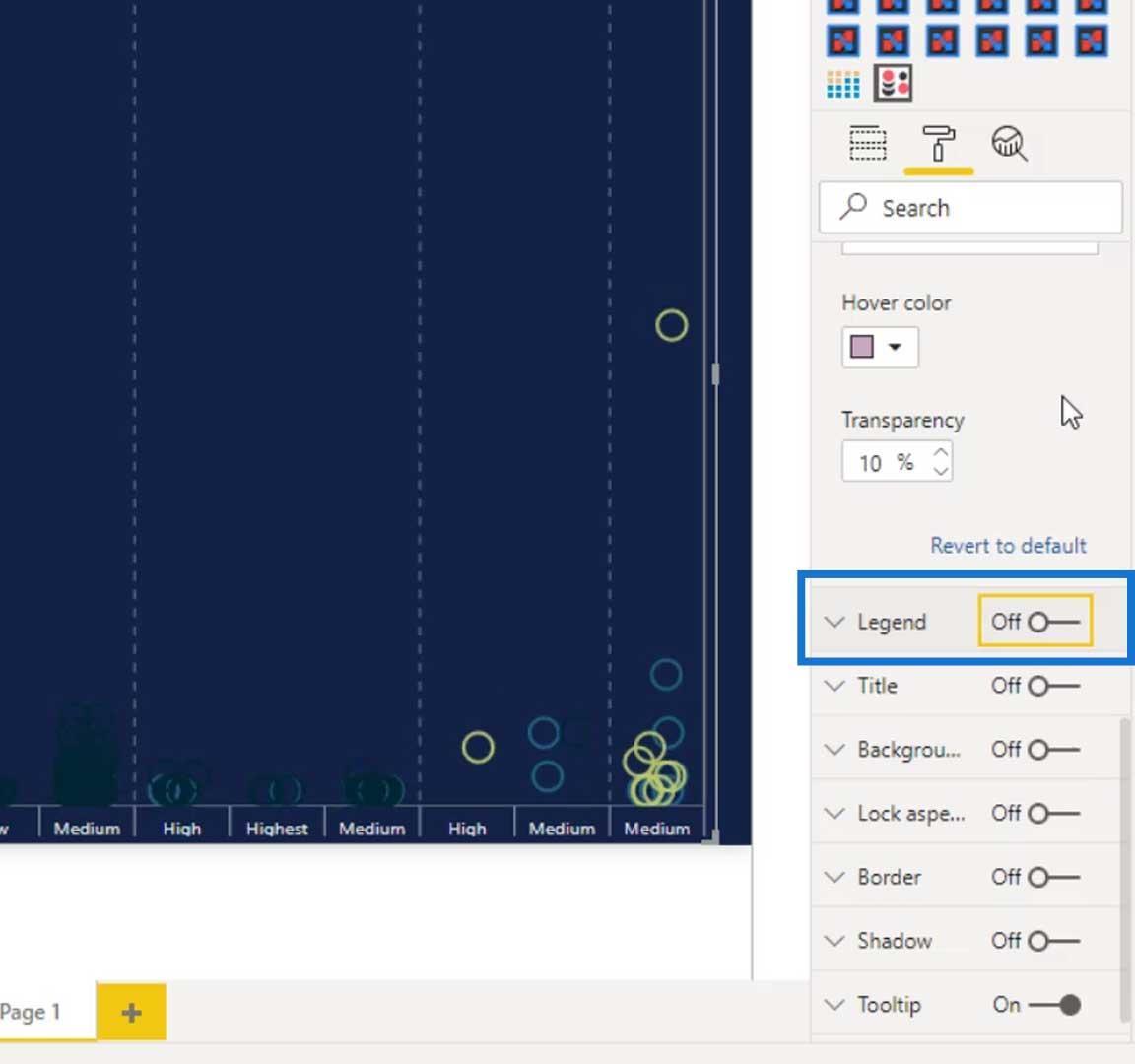
Nous pouvons également désactiver la légende du texte en désactivant le Legend .

Une autre chose que nous pouvons faire est d'ajuster la taille de la bulle avec une mesure. Par exemple, nous voulons avoir une sortie où plus le nombre de tickets est élevé, plus la taille de la bulle sera grande. Par conséquent, intégrons la mesure du nombre de tickets au champ Taille de la bulle .

Comme vous pouvez le voir, il existe maintenant différentes tailles de bulles dans la sortie.

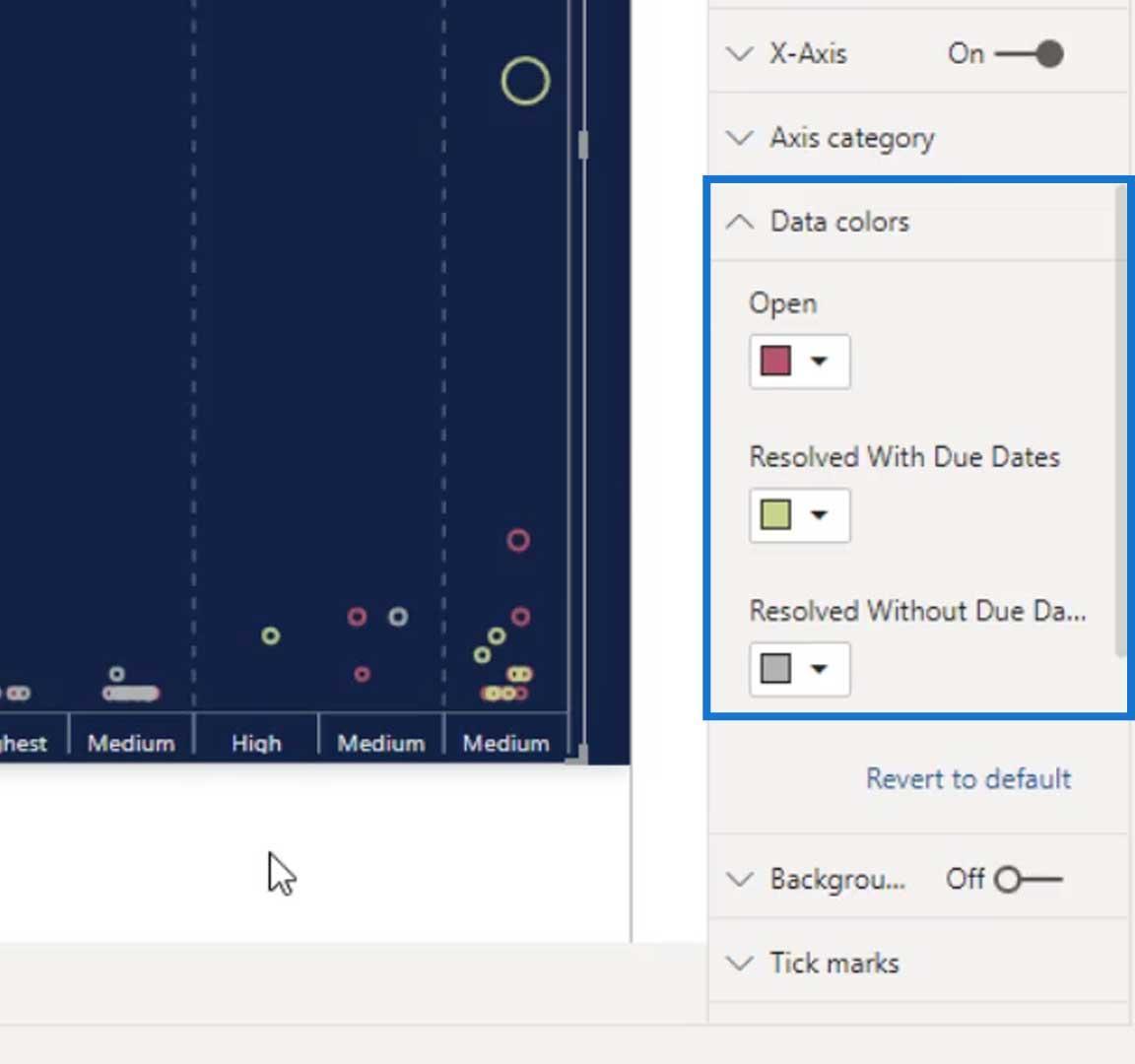
Nous pouvons également définir les couleurs de nos légendes. Nous pouvons le faire sous les couleurs Data . Ici, nous pouvons changer la couleur des tickets ouverts , des tickets résolus avec des dates d'échéance et des tickets résolus sans dates d'échéance .

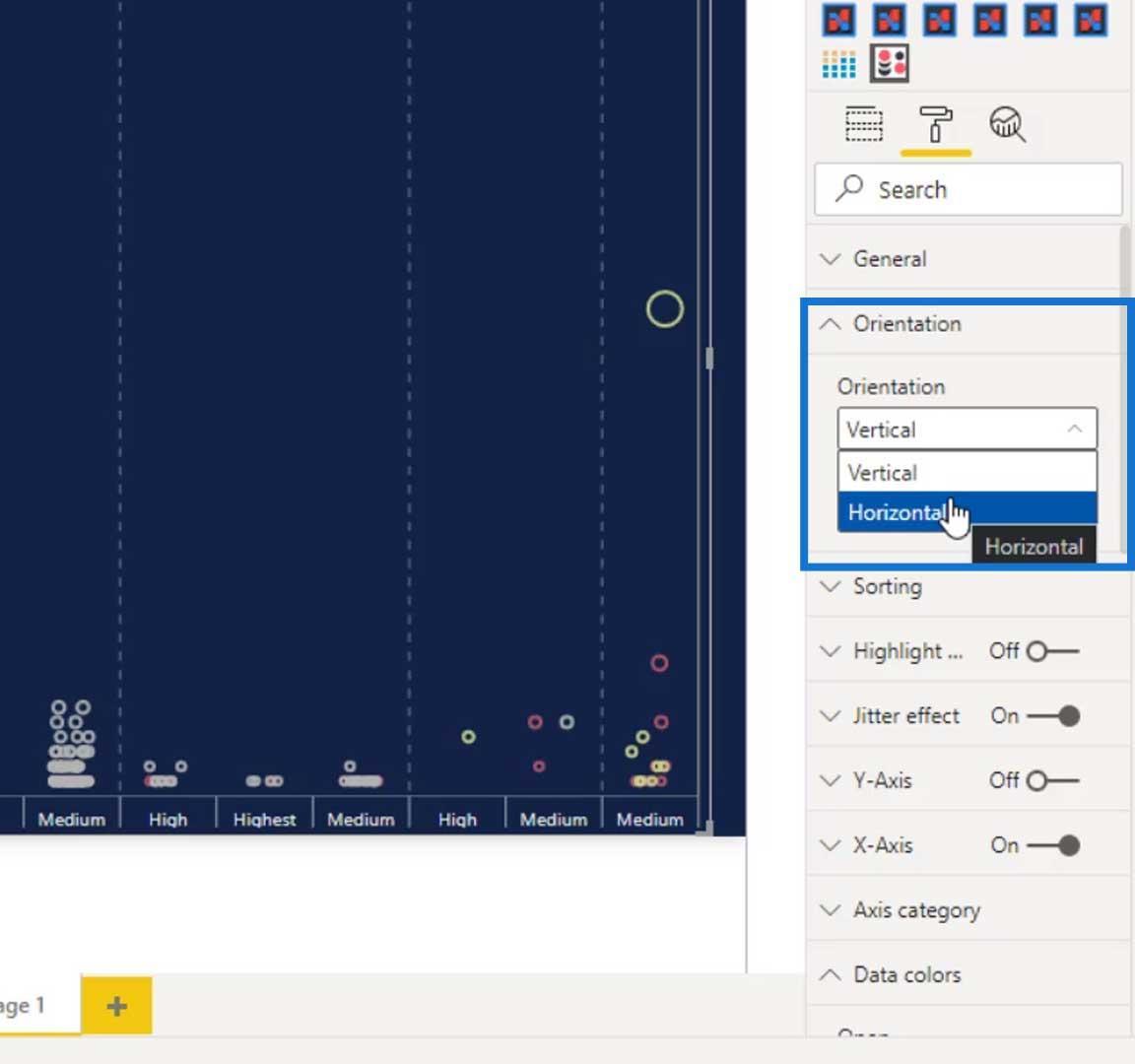
Options d'orientation pour les graphiques à points
Une autre chose intéressante que nous pouvons faire avec ce visuel est que nous pouvons changer son orientation verticale ou horizontale. Pour ce scénario, l'orientation verticale est meilleure que l'horizontale. Néanmoins, nous pouvons toujours utiliser l'orientation horizontale pour d'autres scénarios.

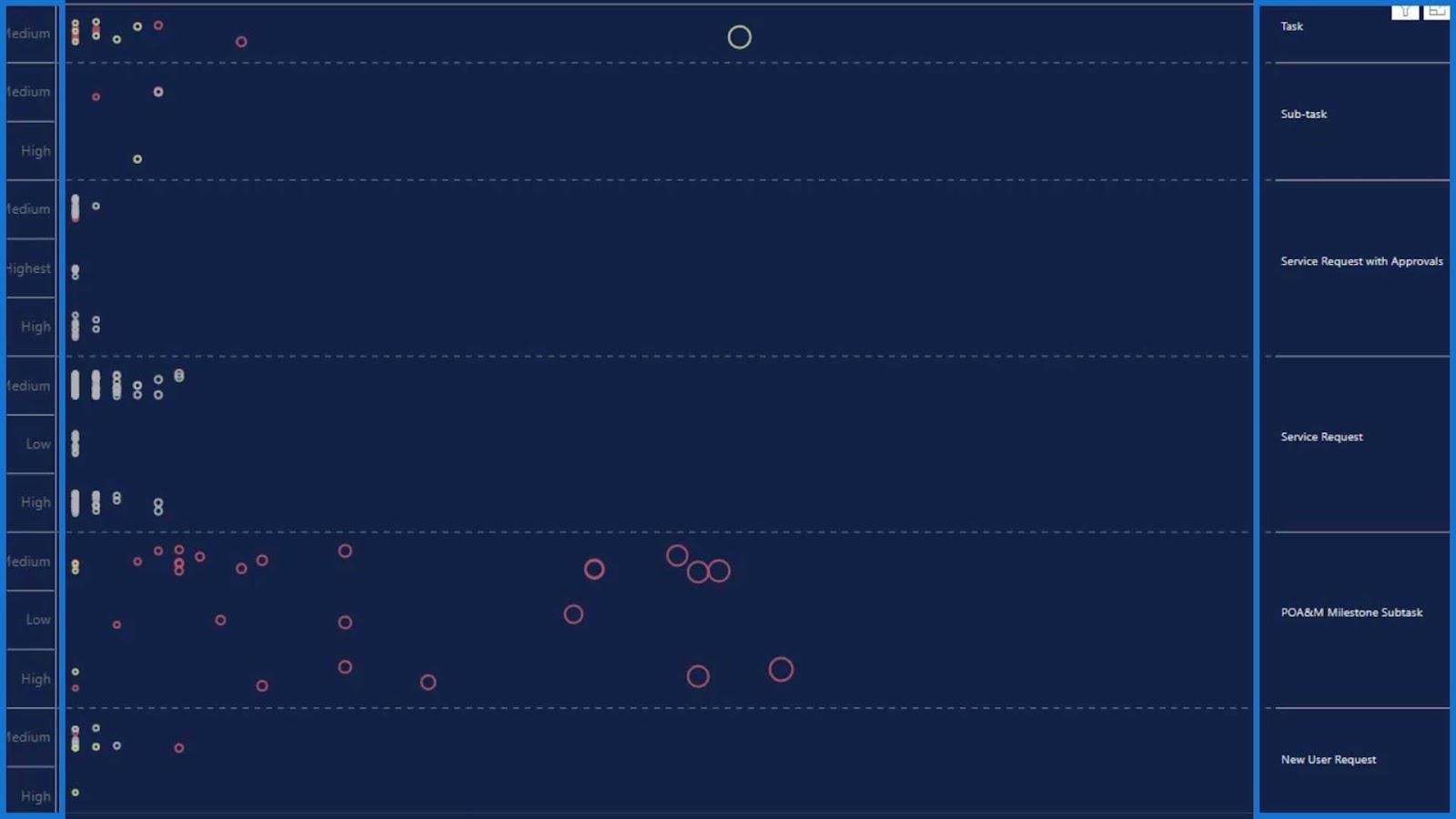
Si nous utilisons l'orientation horizontale, voici à quoi cela ressemblera.

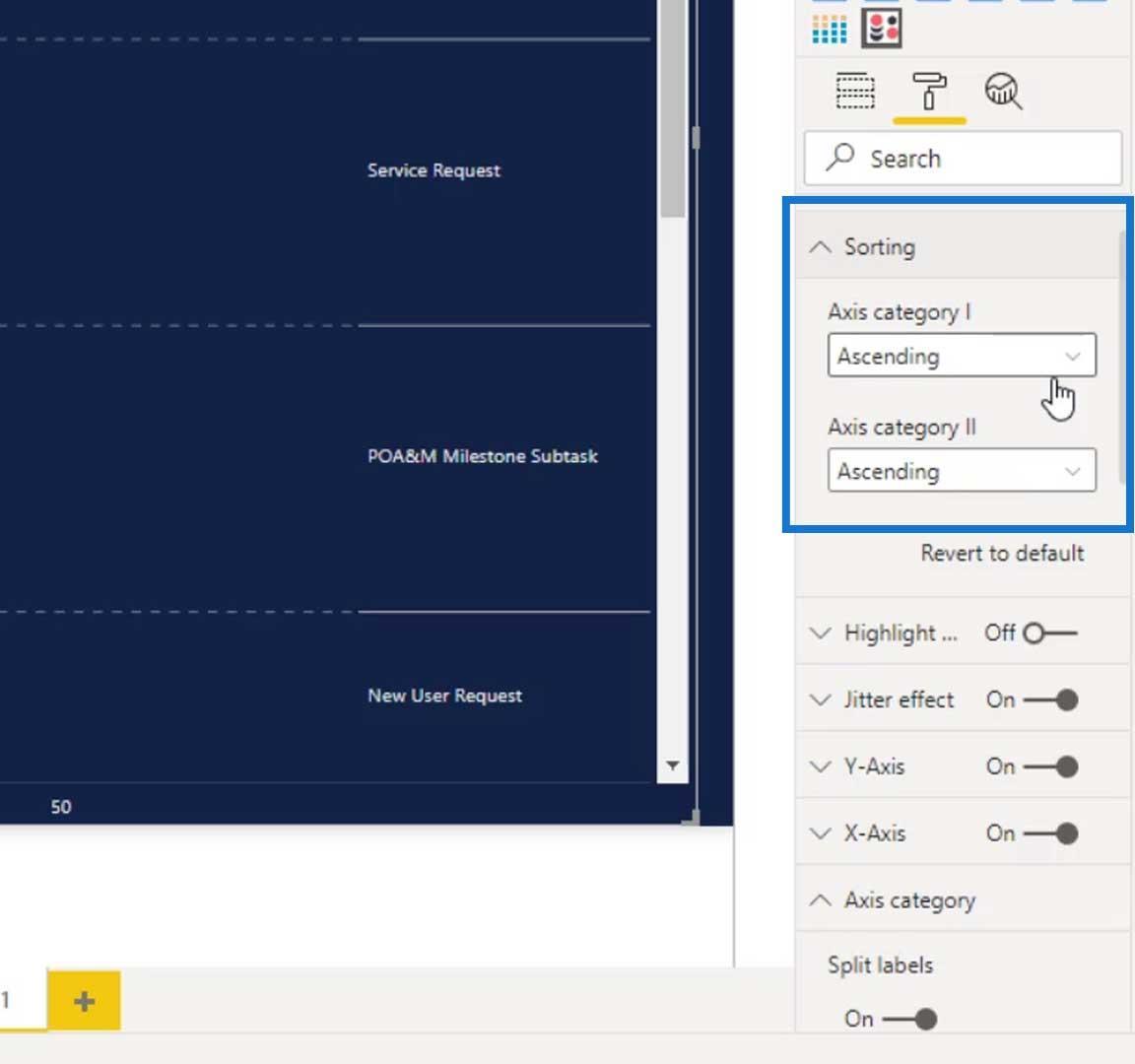
Nous pouvons également trier les catégories par ordre croissant ou décroissant sous l' option Tri .

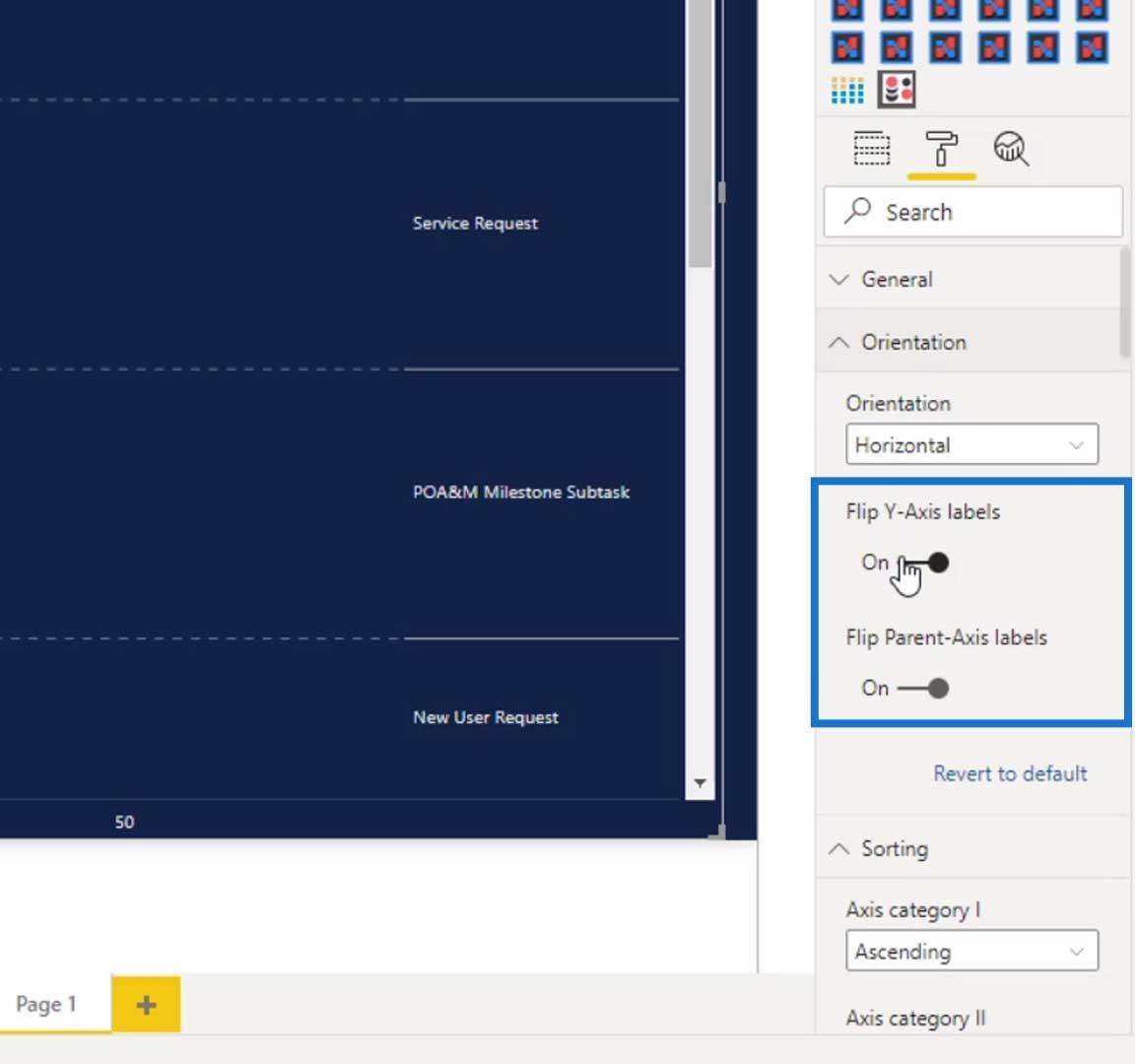
Sous l' Orientation , nous pouvons également inverser les étiquettes de l'axe Y et les étiquettes de l'axe parent .

Par défaut, nos étiquettes ressemblent à ceci.

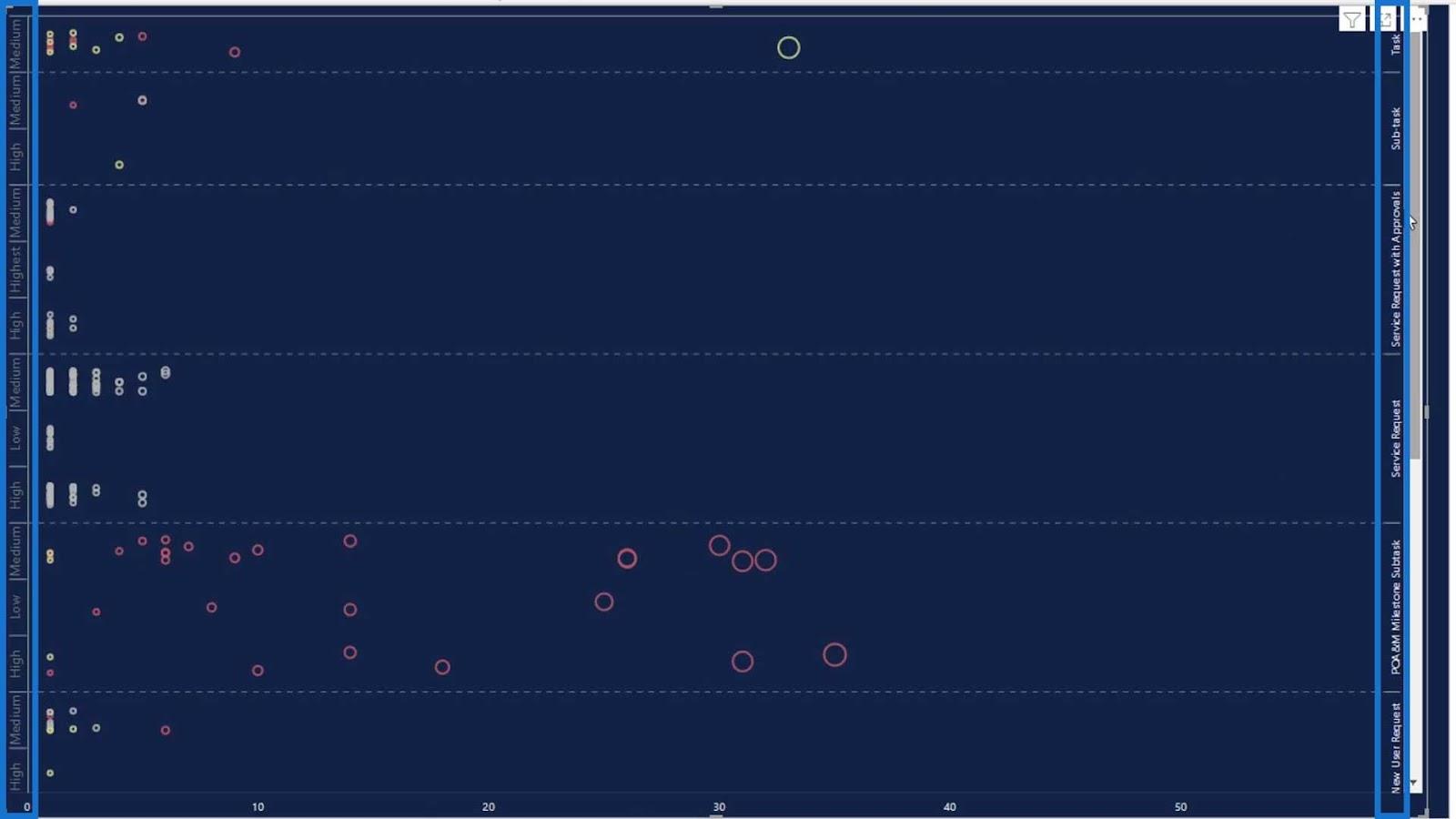
Si nous retournons les étiquettes, cela ressemblera à ceci. Nous pouvons utiliser ce visuel avec différentes orientations.

Nouveau cours LuckyTemplates : Techniques de visualisation avancées
Rapports visuels personnalisés dans LuckyTemplates
Utilisation de visuels personnalisés pour LuckyTemplates
Conclusion
Dans ce didacticiel, nous avons appris à utiliser le visuel personnalisé Dot Plot et les différentes options que nous pouvons en faire. Utilisez ce visuel pour représenter un groupe de points de données tracés sur une échelle simple. Les points de données peuvent également être étiquetés s'il y en a quelques-uns.
Les graphiques à points sont l'un des visuels personnalisés les plus simples de LuckyTemplates et conviennent aux ensembles de données de taille petite à moyenne. Ils sont utiles pour comparer les valeurs de plusieurs mesures portées à une échelle. Si ce visuel est créé correctement, il peut rendre les comparaisons plus faciles et plus efficaces.
Jusqu'à la prochaine fois,
Moudassir
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








