Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
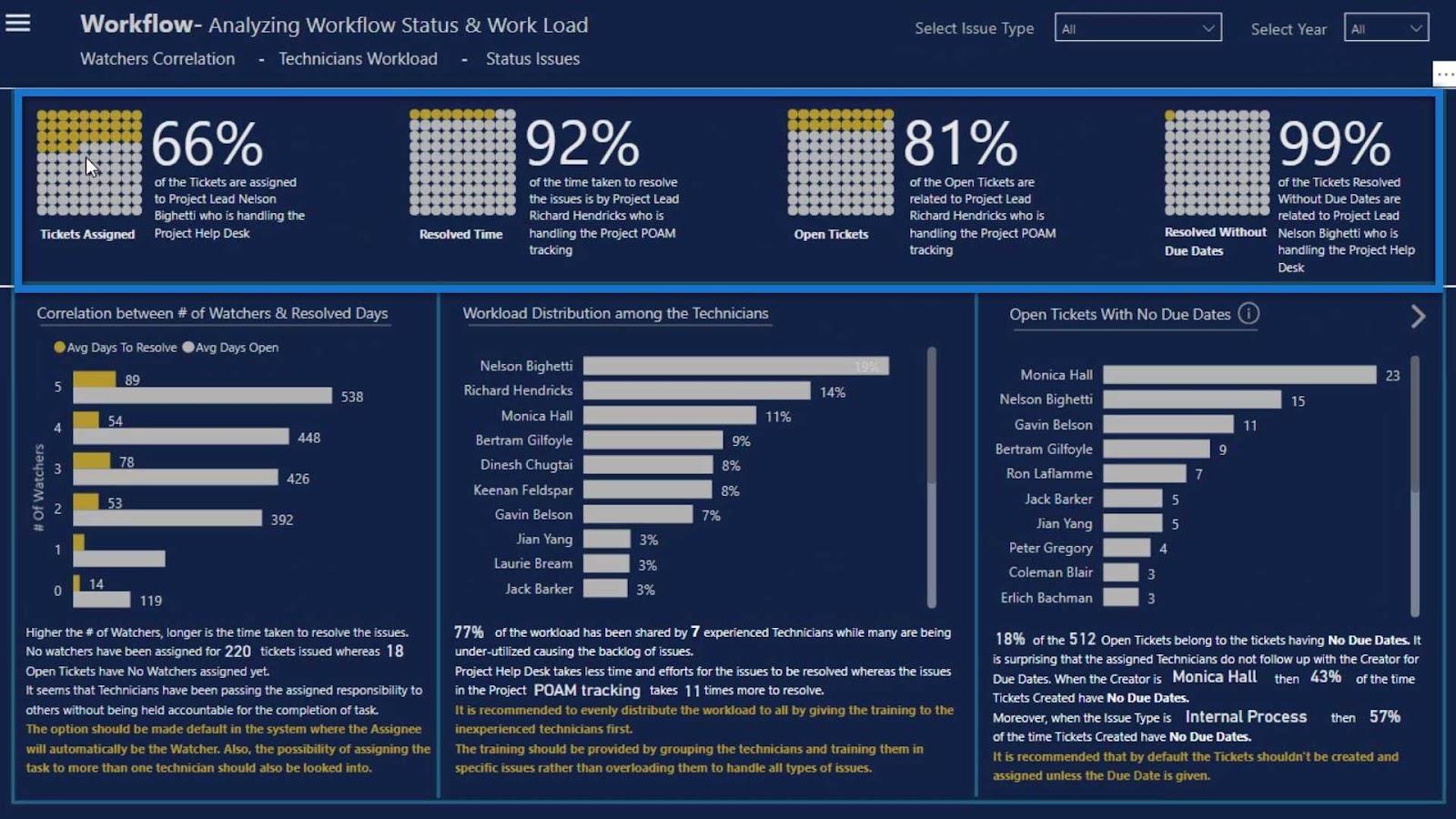
Les graphiques gaufrés dans LuckyTemplates sont des types de graphiques avancés qui sont couramment utilisés pour afficher des parties d'un tout. Dans ce didacticiel, nous allons apprendre à utiliser le graphique , qui est un autre visuel personnalisé dans LuckyTemplates. Il fournit un moyen facile et simple de visualiser un pourcentage de valeurs sur une grille de points 10 × 10.
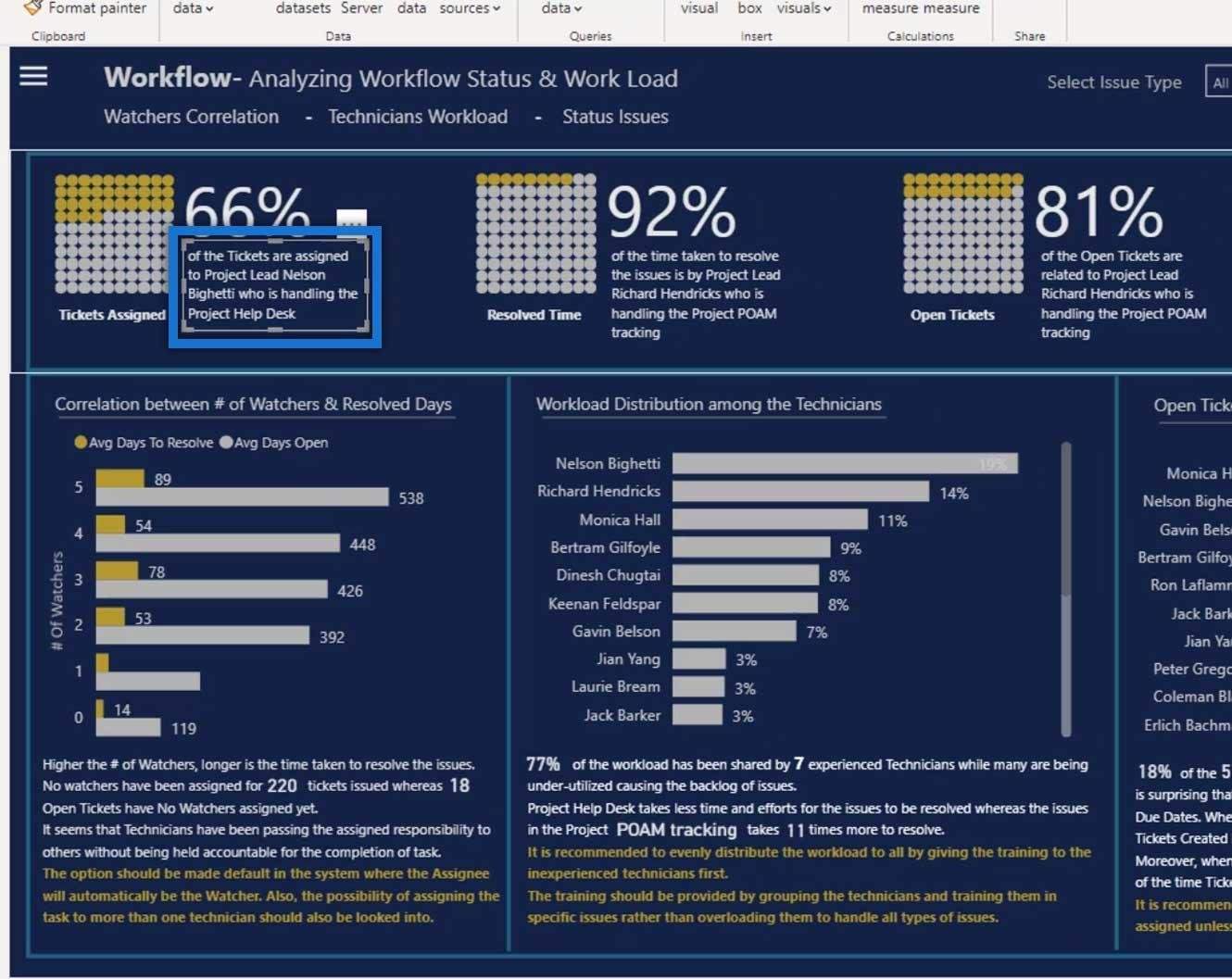
Ce sont les graphiques Waffle que nous pouvons utiliser à la place des visuels Card . Ces visuels racontent la même histoire que les visuels de la carte . L'une des différences entre le visuel Carte et le graphique Gaufre est que ce dernier ajoute un peu de couche sur notre rapport. Certaines limitations de ce visuel sont que nous ne pouvons comparer qu'entre deux catégories, et nous ne pouvons ajouter que des textes statiques.

Ainsi, si vous souhaitez créer un texte dynamique, utilisez un bouton de texte vide , puis ajoutez une mesure sur ce bouton pour créer un texte dynamique. Nous pouvons également utiliser le visuel Carte pour ajouter du texte sur ce visuel.
Table des matières
Ajout de graphiques Waffle dans LuckyTemplates
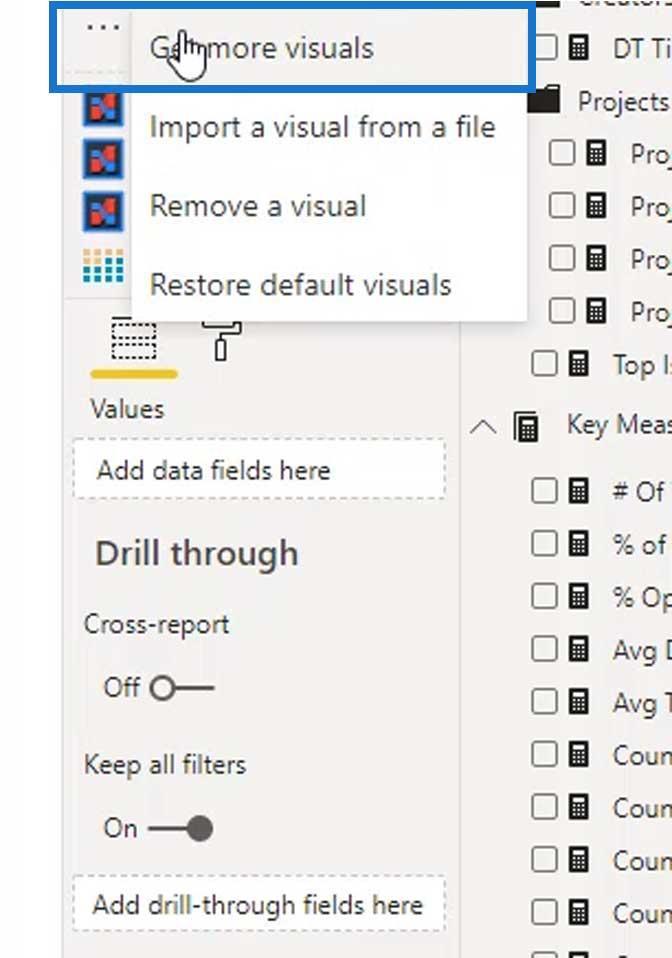
Ajoutons maintenant ce visuel personnalisé en allant sur la place de marché. Cliquez sur les 3 points, puis cliquez sur « Obtenir plus de visuels ».

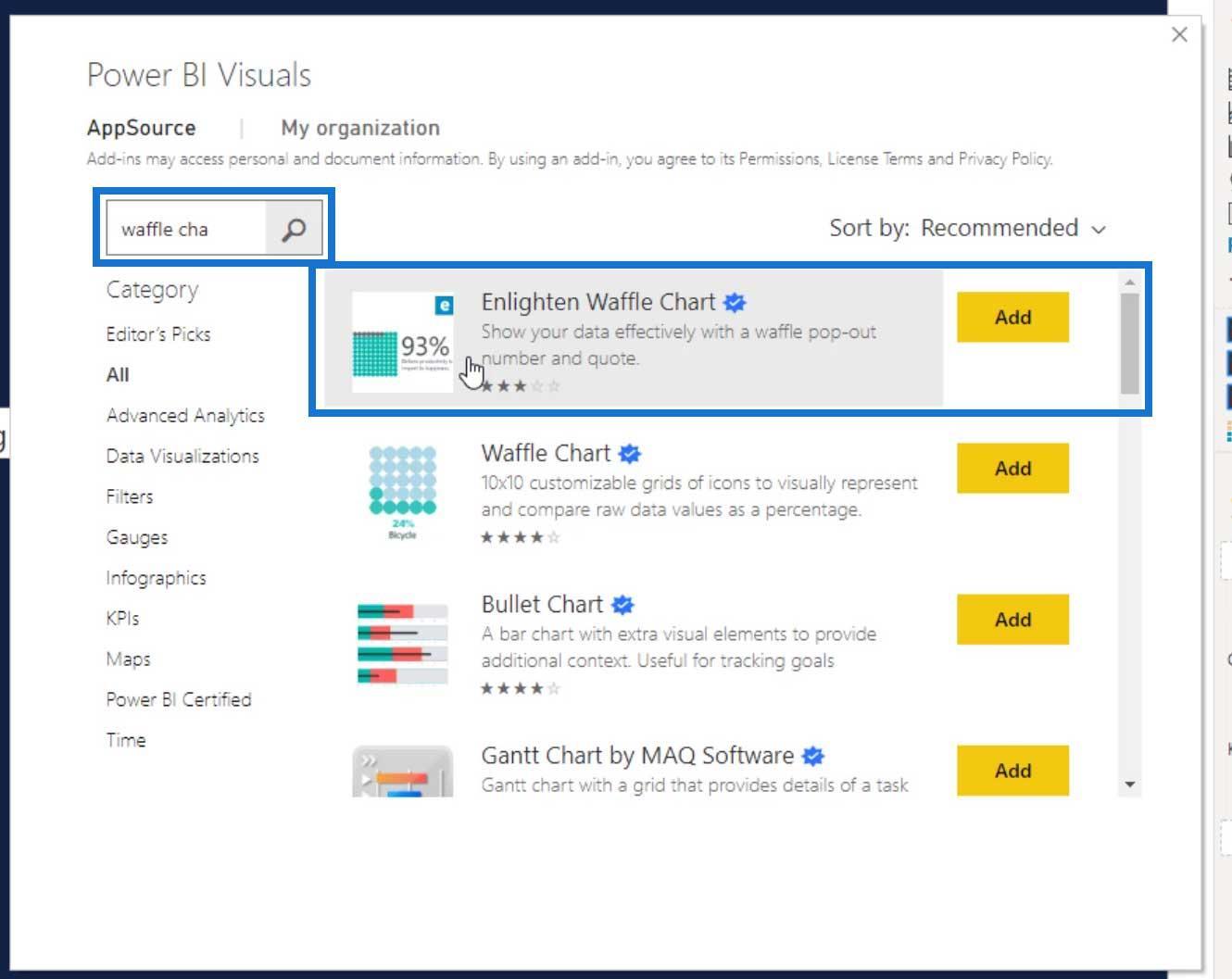
Recherchez " Waffle Chart ", puis ajoutez le Enlighten Waffle Chart .

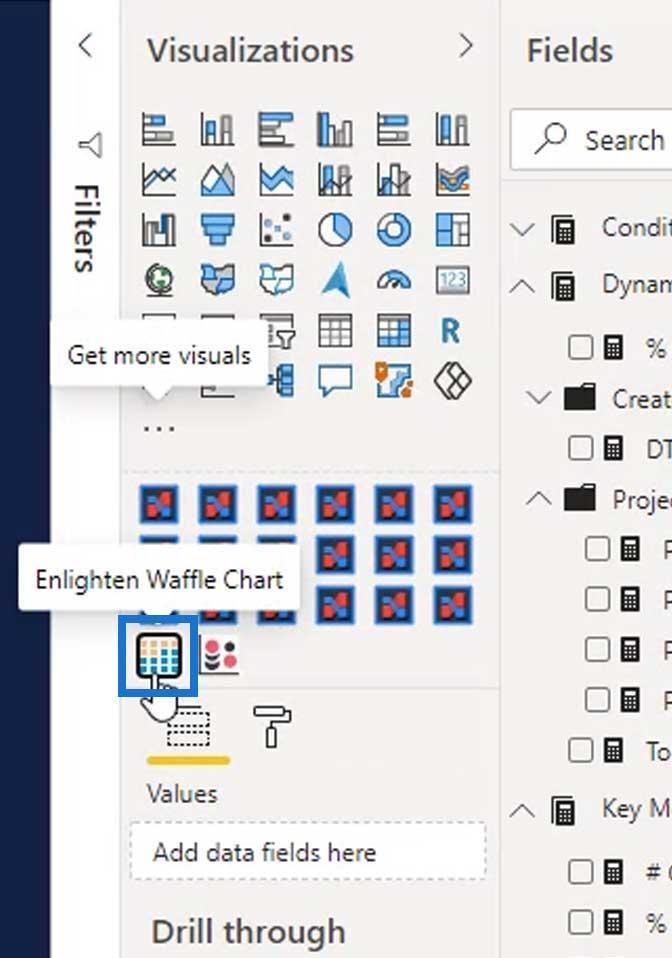
Ajoutez ce visuel sur la page du rapport.

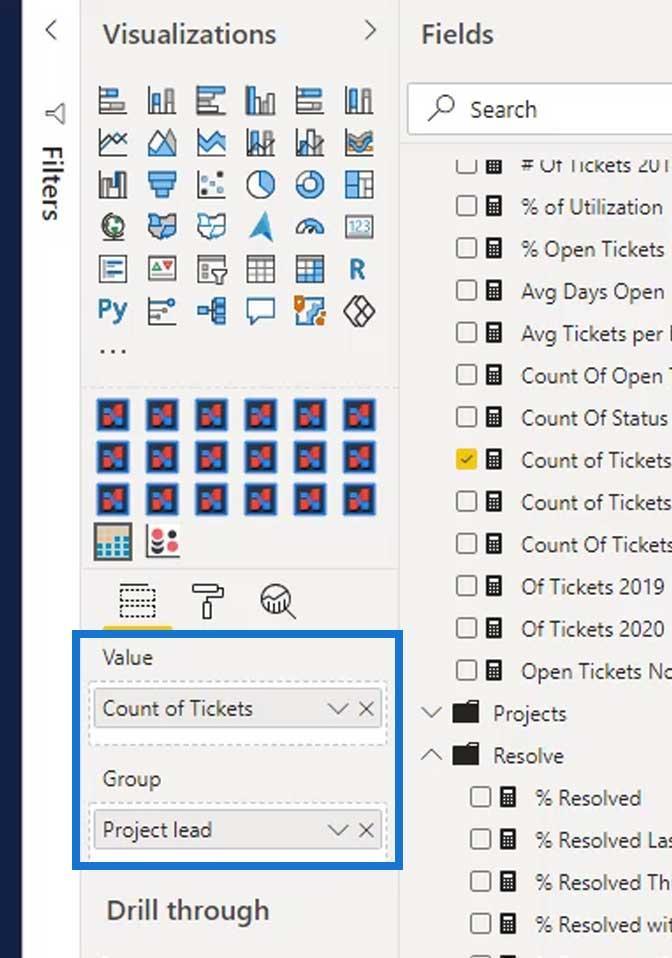
Pour cet exemple, plaçons le responsable du projet dans le champ Groupe et le nombre de tickets dans le champ Valeur . Comme je l'ai mentionné plus tôt, nous ne pouvons comparer qu'entre 2 catégories .

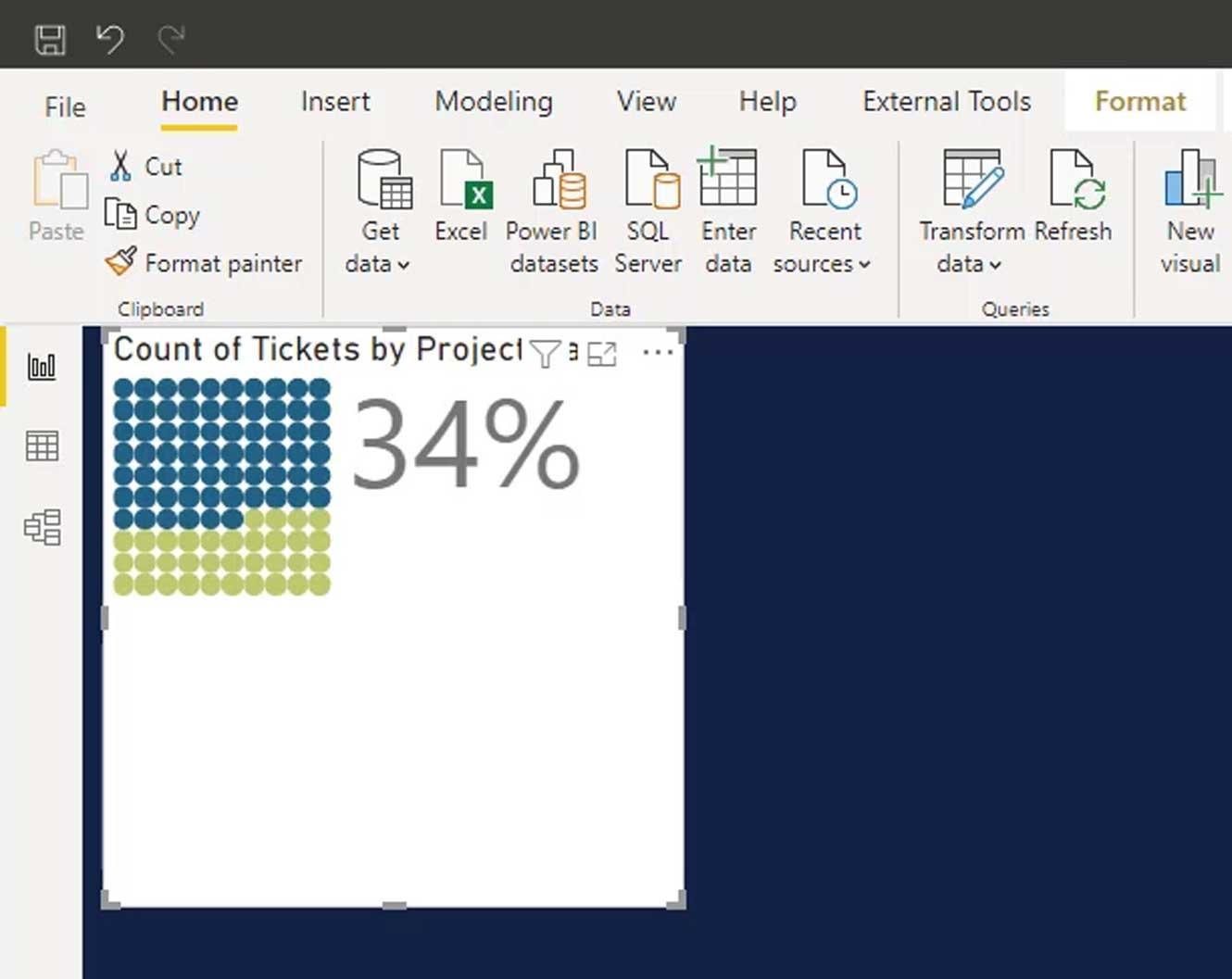
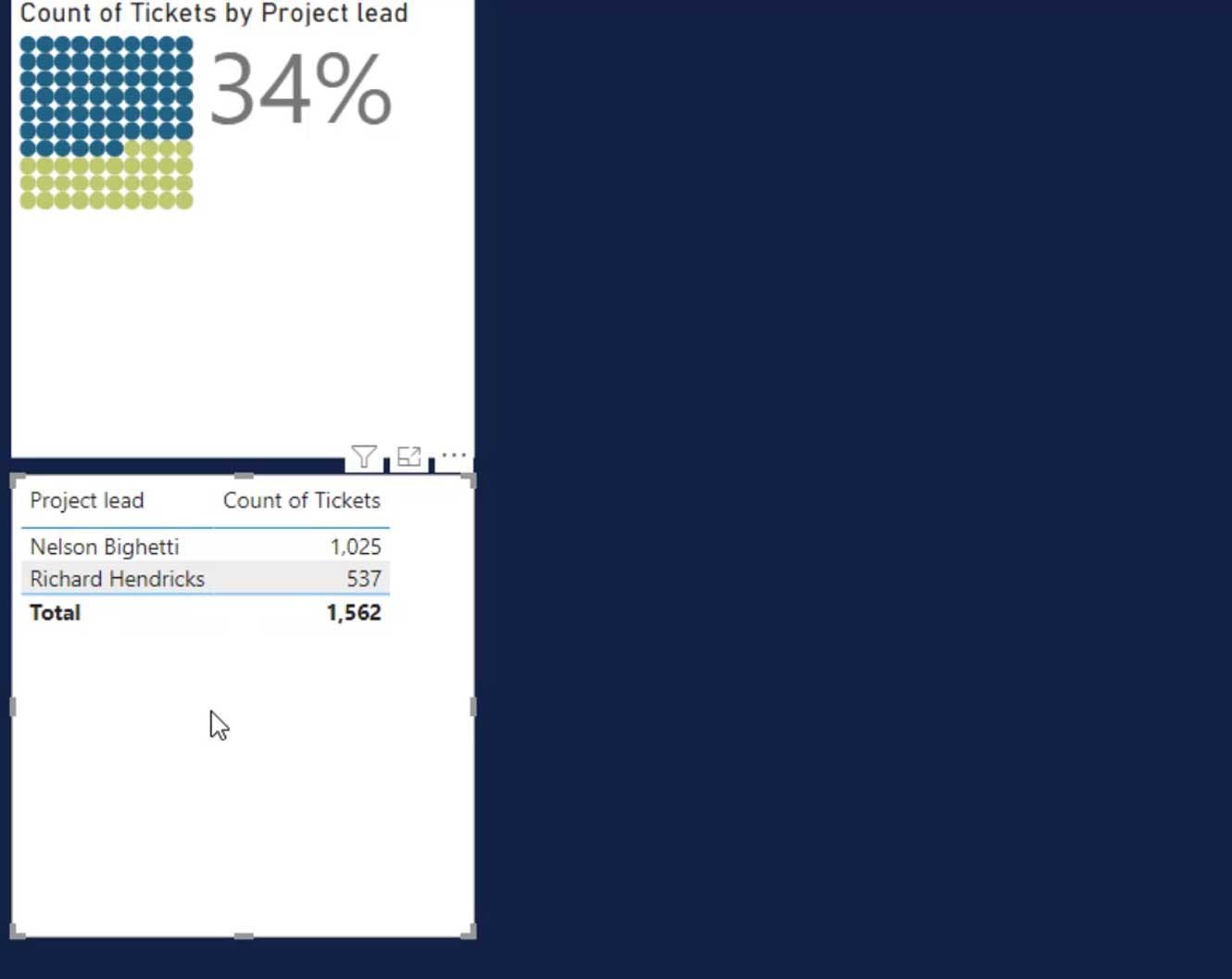
La sortie ressemblera à ceci.

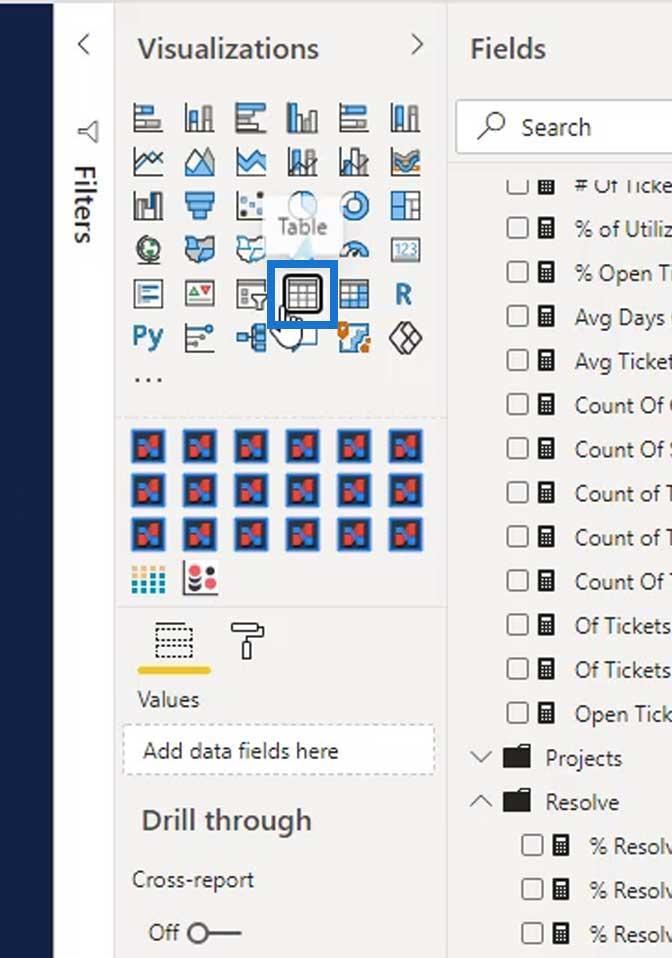
Ajoutons un visuel Table pour que nous comprenions ce qui se trouve à l'intérieur du graphique Waffle en ce moment.

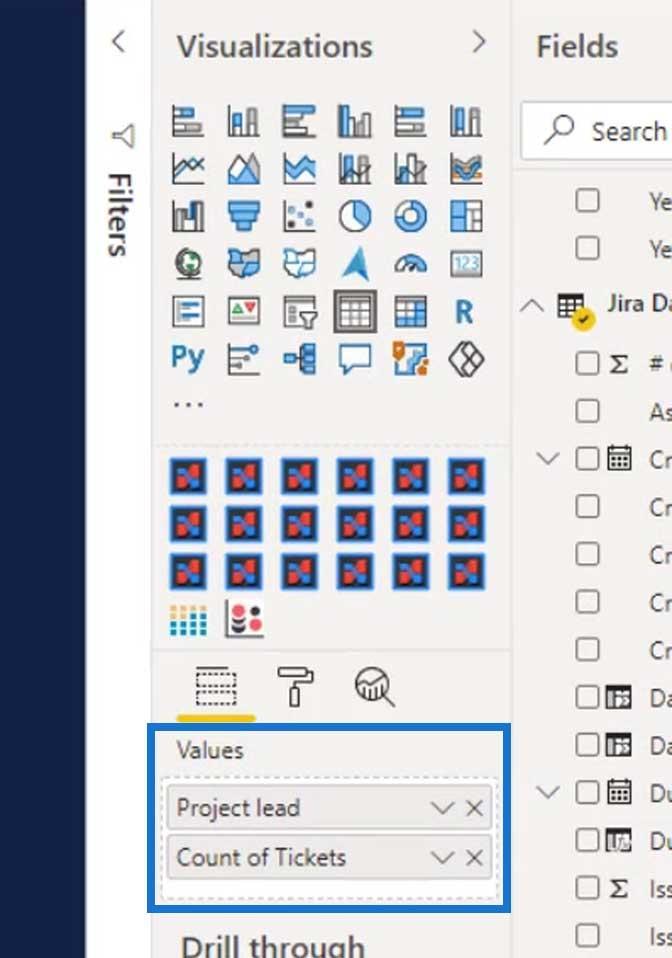
Ajoutons également le chef de projet et le nombre de tickets dans le champ Valeurs de ce visuel Tableau .

Comme nous pouvons le voir dans ce tableau visuel, il ne montre que deux catégories également. Le chef de projet affecté dans cet exemple est Richard Hendricks qui a un nombre total de tickets de 537 . Ainsi, 34% du nombre total de billets émis ont été affichés dans notre visuel Waffle chart.

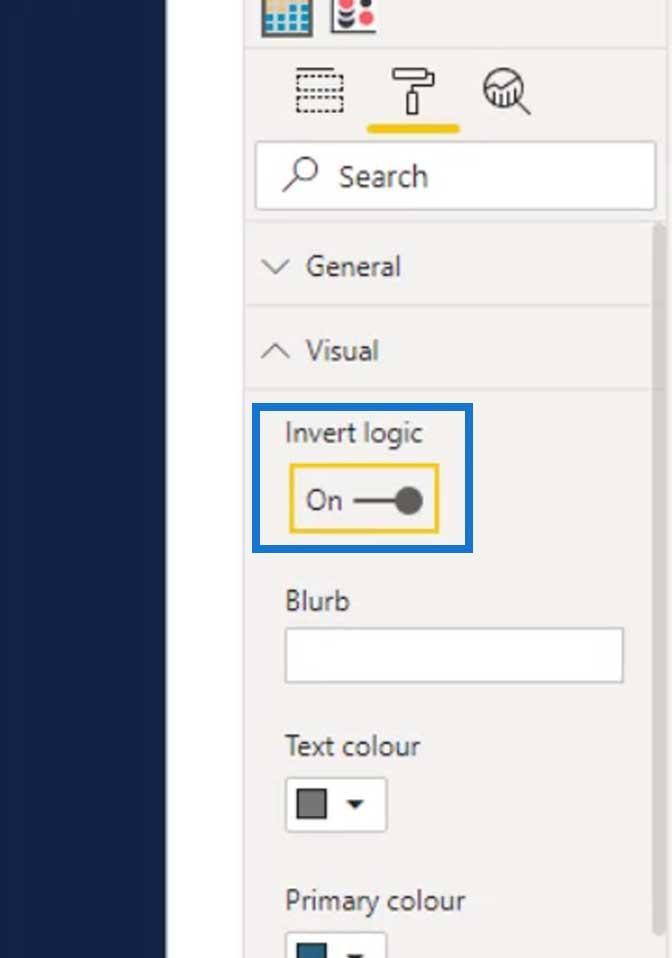
Dans l'onglet de mise en forme, nous pouvons inverser cette logique en activant le paramètre Inverser la logique .

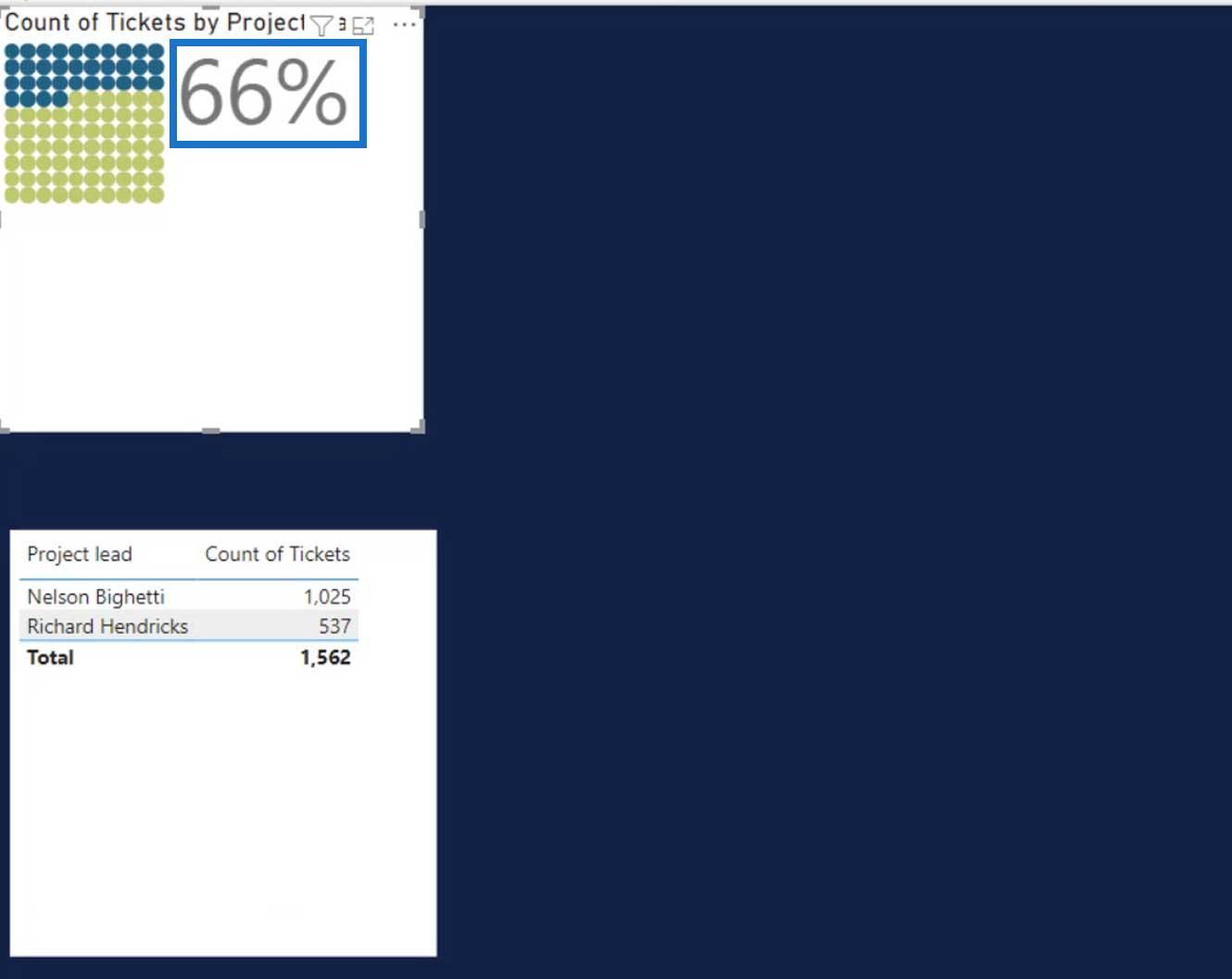
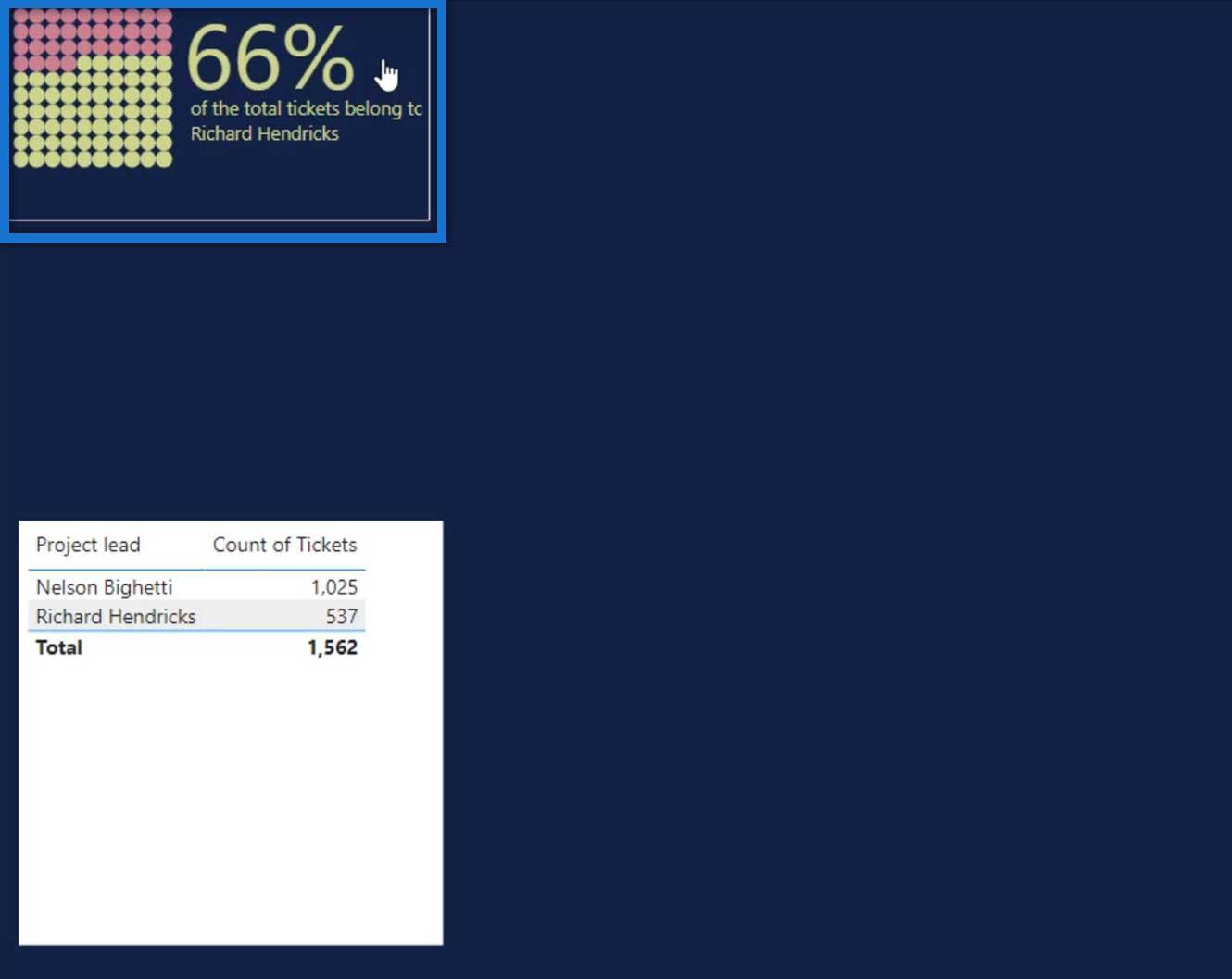
Après avoir activé la logique Inverser , il affiche désormais 66% , soit le pourcentage des tickets de Nelson Bighetti.

Personnalisation des graphiques gaufrés
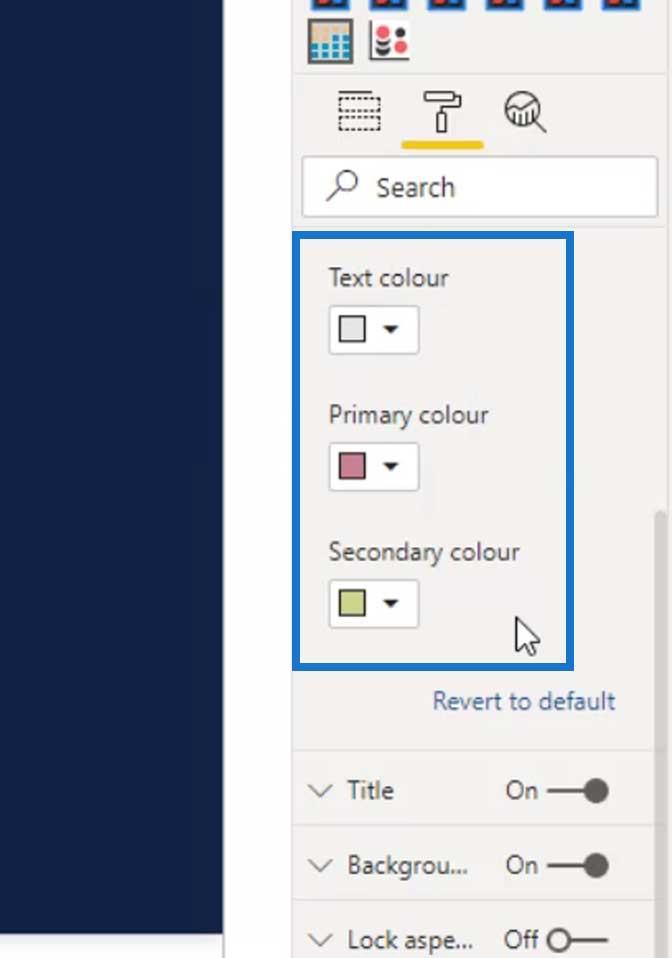
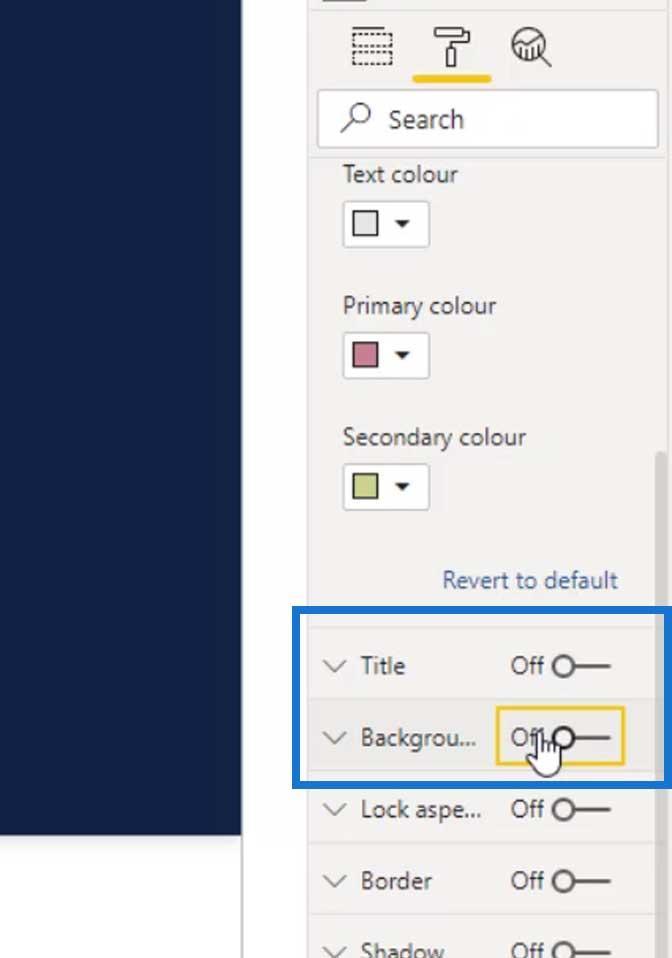
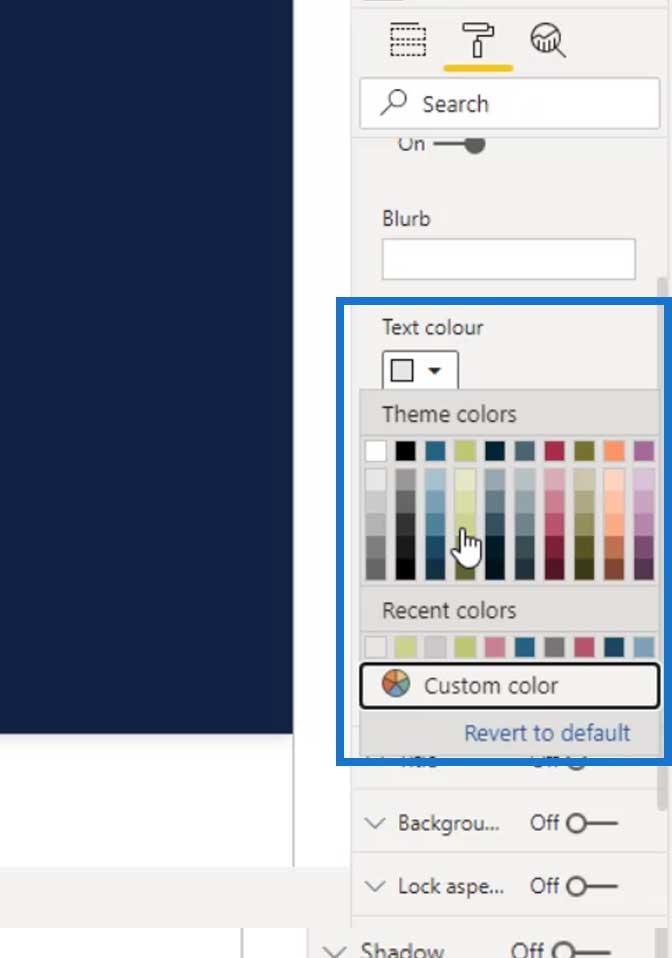
Changeons maintenant les couleurs. La couleur du texte correspond au pourcentage, tandis que les couleurs primaire et secondaire correspondent aux points à l'intérieur du graphique gaufré . Pour cet exemple, utilisons un gris clair pour la couleur du texte, un rouge clair pour la couleur primaire et un jaune clair pour la couleur secondaire.

Désactivons également le titre et l'arrière-plan .

Pour rendre cela plus uniforme, il serait préférable de changer également la couleur de notre pourcentage en jaune clair.

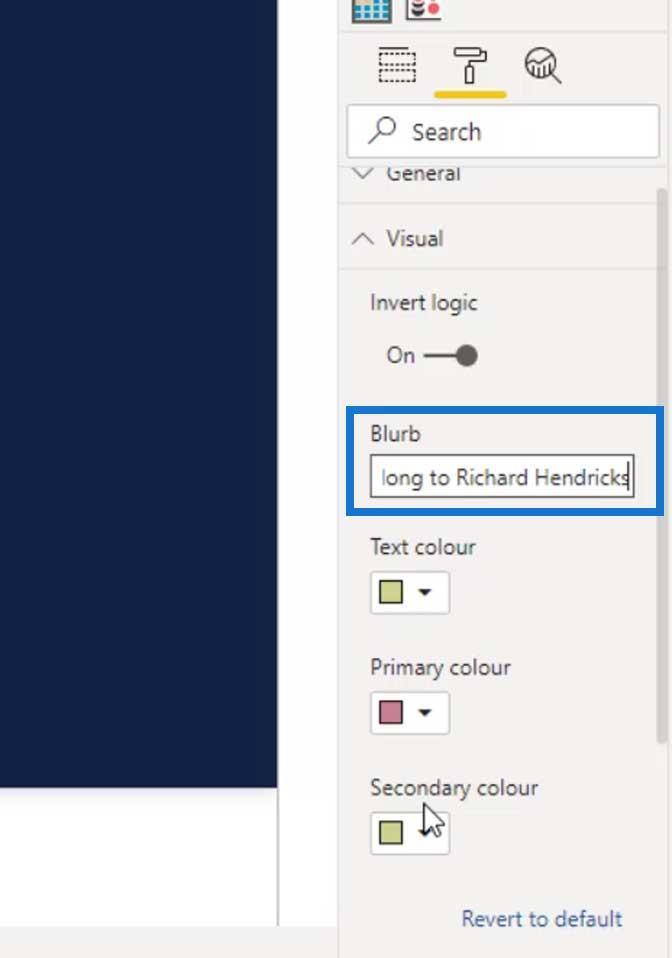
Pour ajouter du texte statique, tapez simplement le texte que nous voulons dans le champ Blurb . Pour cet exemple, ajoutons « du total des billets appartiennent à Richard Hendricks ».

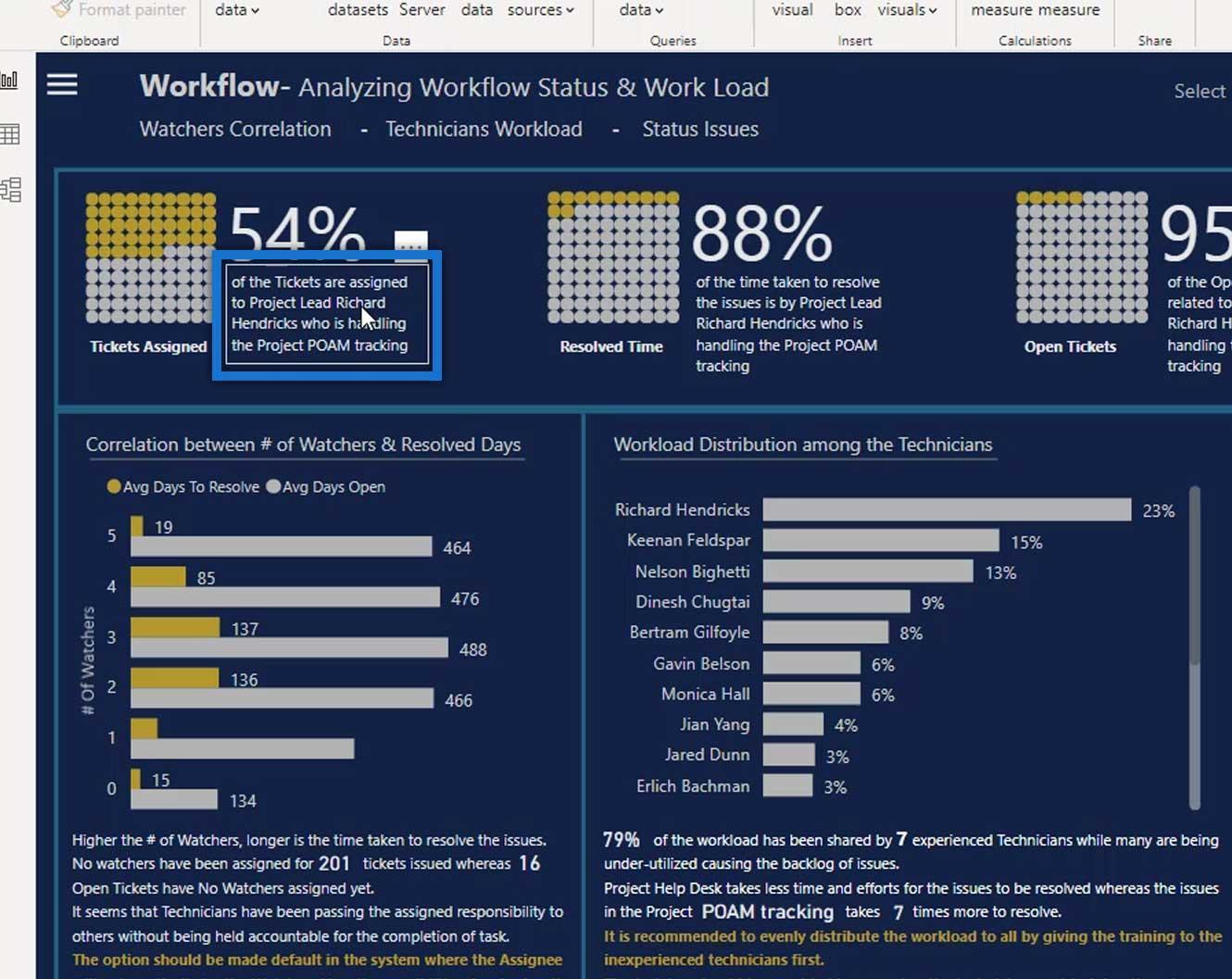
C'est la sortie que nous devrions avoir en ce moment. Cela fonctionnera si notre visuel est statique et nous n'utiliserons aucun segment sur notre rapport.

Cependant, si vous voulez vraiment un texte dynamique, vous pouvez ajouter un bouton de texte vide .

Ajout d'un texte dynamique
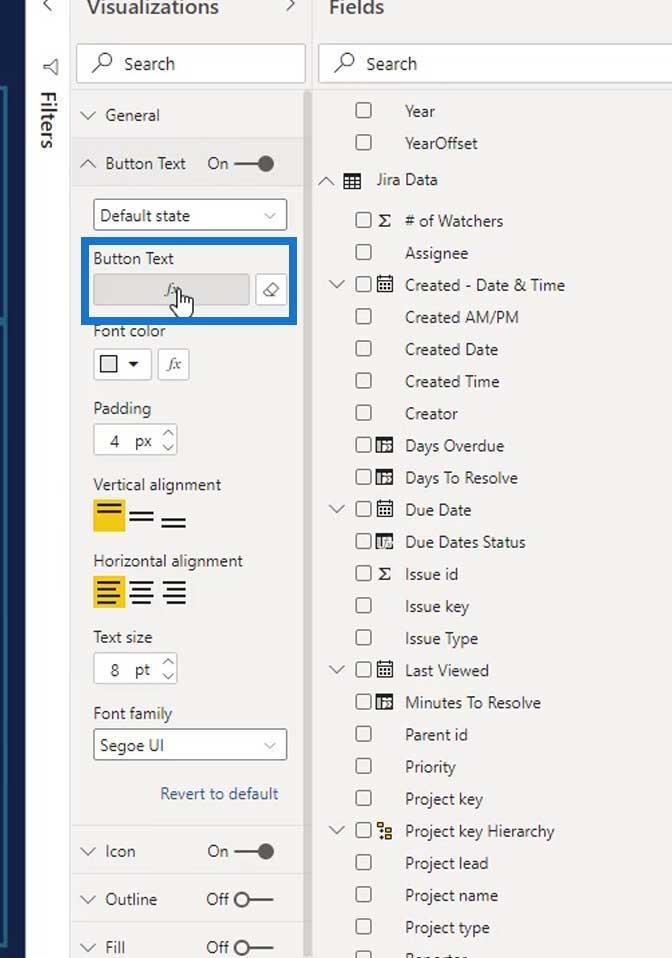
Après avoir ajouté un bouton de texte vide, j'ai ajouté une mesure dans le champ Texte du bouton .

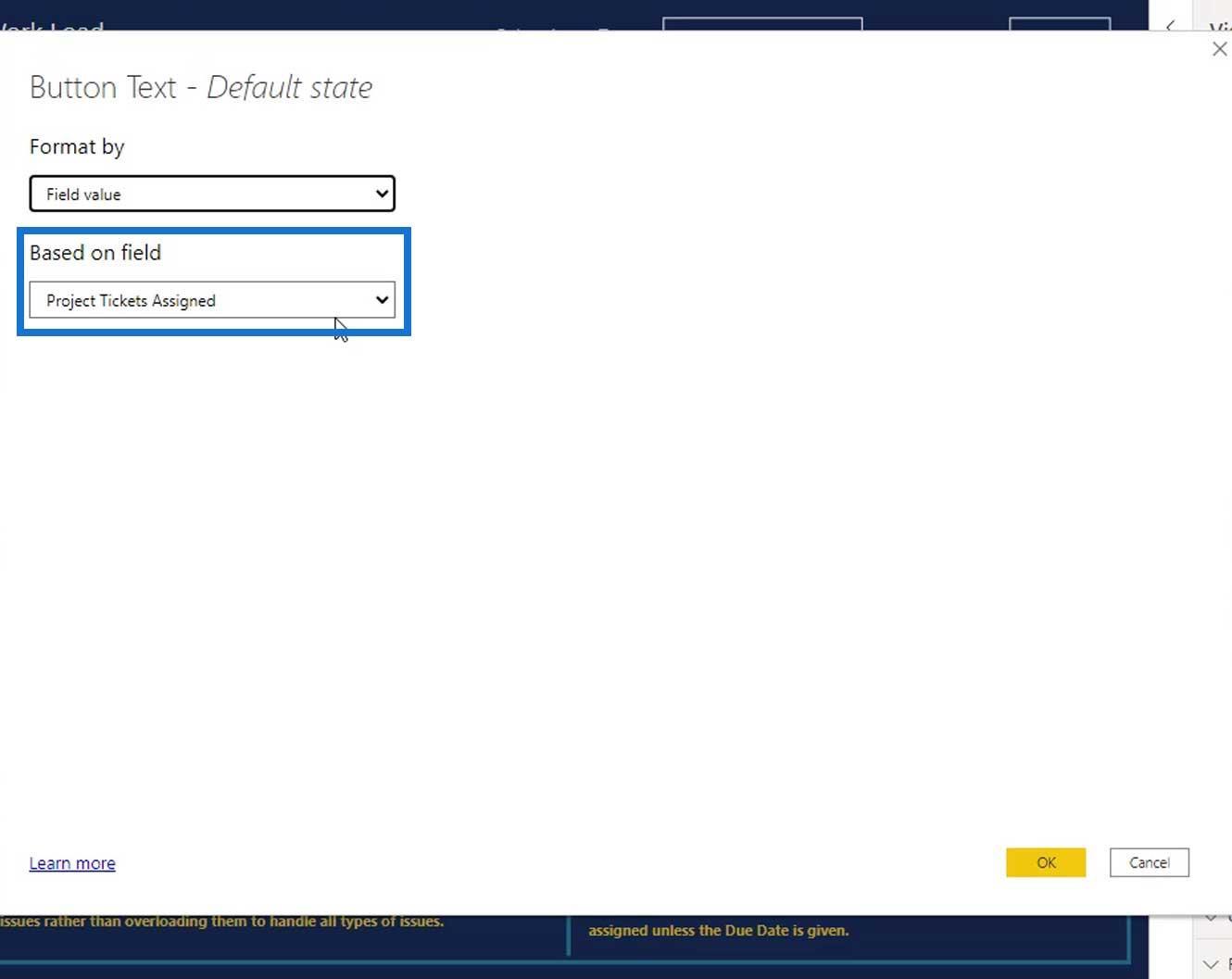
Ensuite, j'ai placé ma mesure sous le champ Basé sur . Comme vous pouvez le voir, j'ai utilisé une mesure que j'ai nommée Project Tickets Assigned .

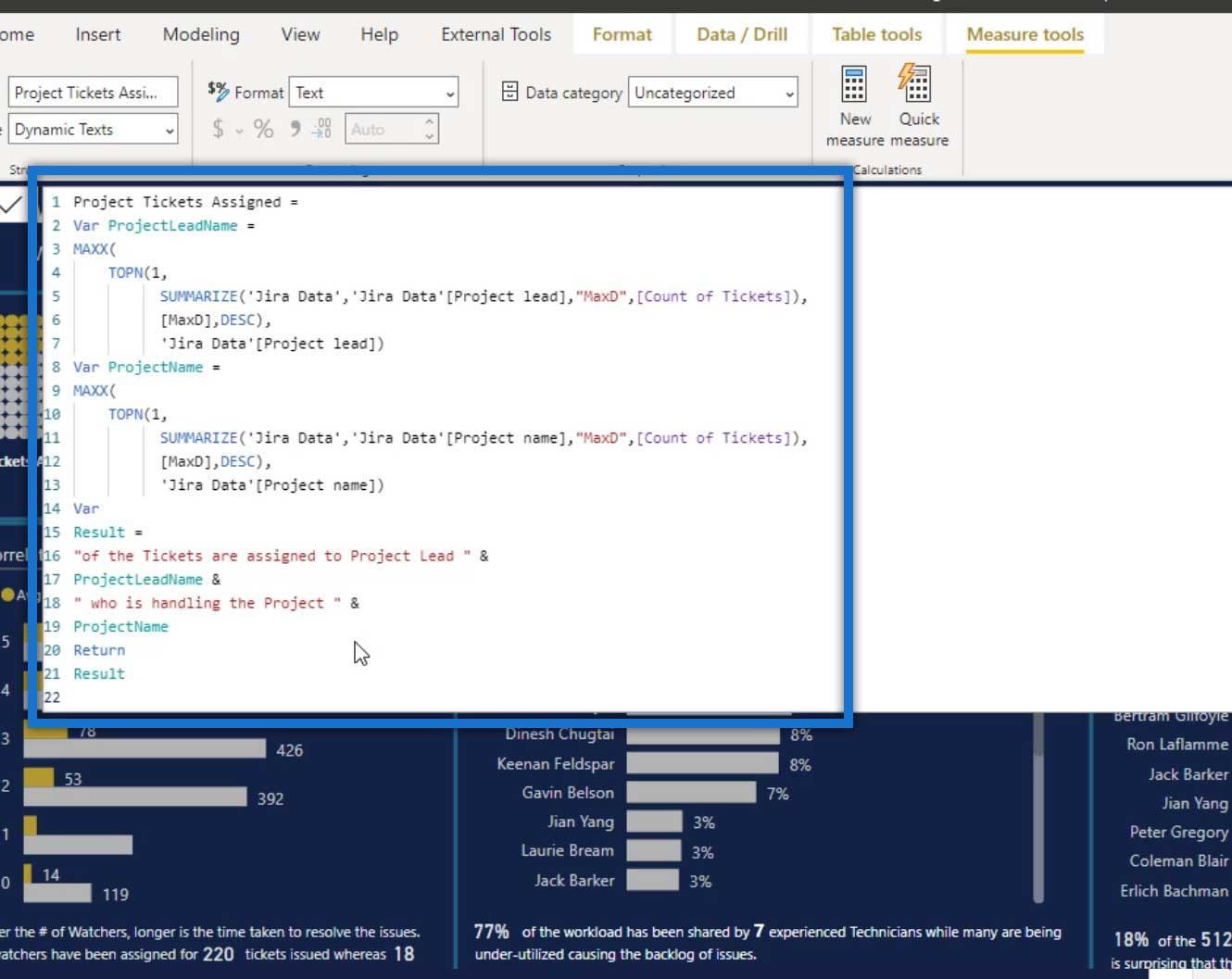
J'ai utilisé une mesure complexe pour rendre cela plus dynamique.

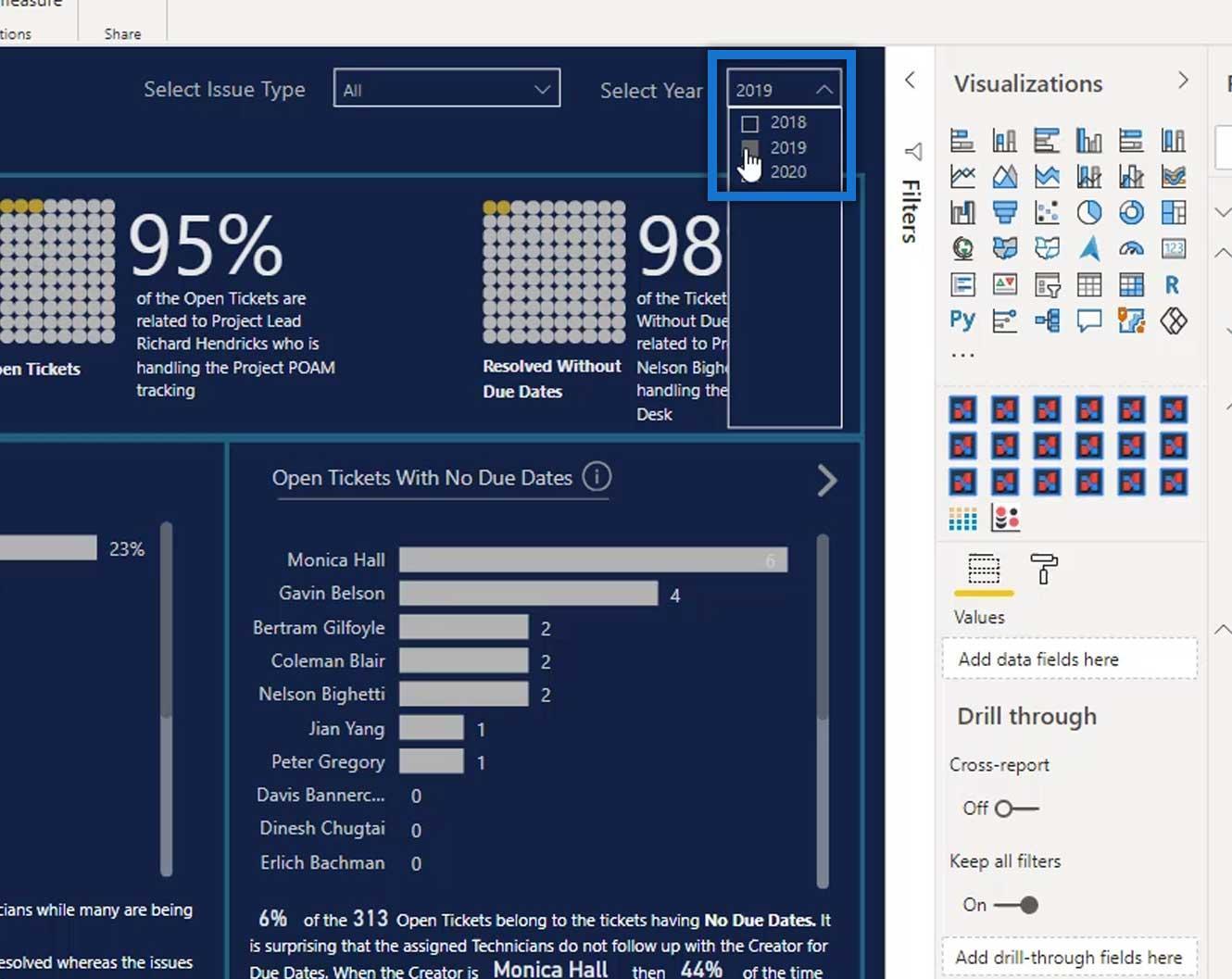
Après cela, j'ai utilisé une trancheuse et changé l'année de 2020 à 2019.

Après avoir changé l'année, nous verrons que le chef de projet a également été changé (de Nelson Bighetti à Richard Hendricks).

Nouveau cours LuckyTemplates : Techniques de visualisation avancées
Technique de visualisation - Diagrammes à colonnes et filtres LuckyTemplates
Utilisation de mesures et de visualisations dans LuckyTemplates
Conclusion
Dans ce didacticiel, vous avez appris à utiliser de manière créative des graphiques gaufrés et à ajouter des textes dynamiques à ces types de graphiques. Il s'agit d'un visuel personnalisé très simple, mais essentiel pour afficher efficacement les données de pourcentage à votre public.
Jusqu'à la prochaine fois,
Moudassir
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








