Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, vous apprendrez à créer un graphique en courbes pour vos rapports de données LuckyTemplates à l'aide de Charticulator . C'est l'un des visuels les plus courants que vous pouvez rencontrer dans différents rapports. Il trace des points de données à l'aide d'une série de lignes qui fournissent des informations précieuses.
Table des matières
Création de l'ensemble de données
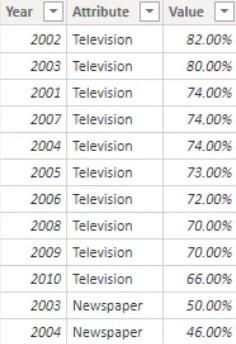
La première chose à faire est de créer un jeu de données qui sera utilisé pour le graphique. C'est le jeu de données qui sera utilisé comme exemple.

Cela montre la popularité que la télévision, les journaux et Internet ont gagnée au fil des ans. Le jeu de données se compose de Year , Attribute et Value .
Création de graphiques linéaires dans le visuel natif de LuckyTemplates
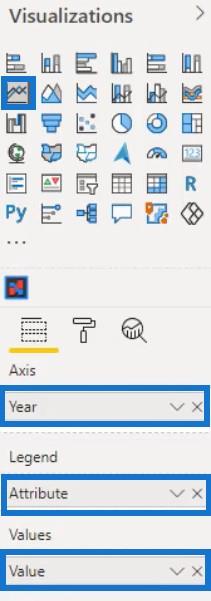
La création du graphique dans le visuel natif de LuckyTemplates est facile. Il vous suffit de cliquer sur le graphique linéaire dans le volet des visualisations et de placer les mesures et catégories correspondantes dans la section Champs.

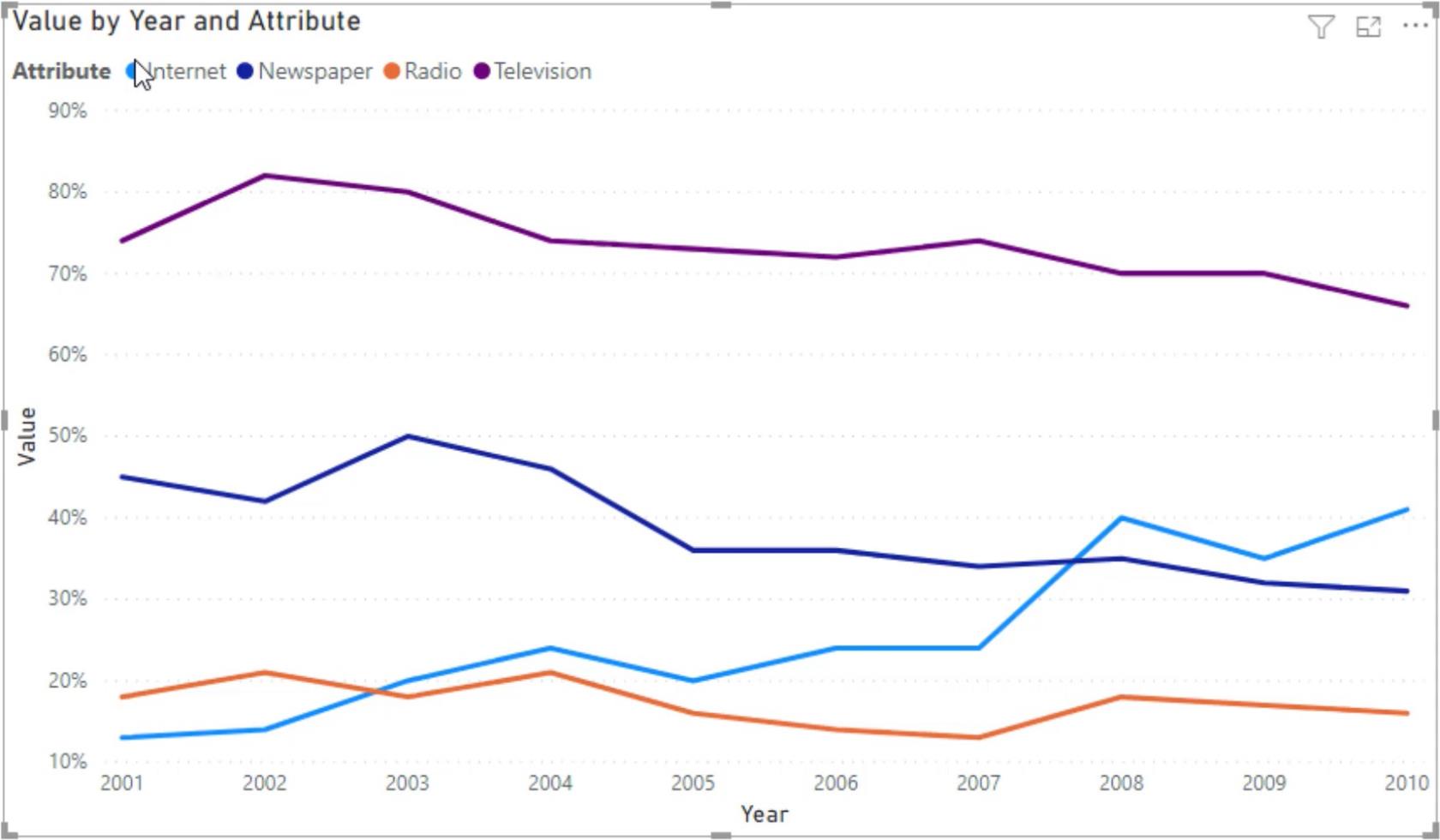
Le graphique linéaire ressemblera alors à ceci.

Cependant, l'inconvénient d'utiliser le visuel natif pour ce graphique est que vous devez toujours vérifier quelle couleur appartient à l'attribut. Cela rend difficile l'obtention d'une vue d'ensemble de la visualisation du graphique en courbes. Il est donc fortement recommandé d'utiliser Chararticulator pour ce visuel.
Création de graphiques linéaires dans Chararticulator
L'étape suivante consiste à exporter le jeu de données dans Charticulator en cliquant sur les points de suspension et en sélectionnant Exporter les données .

Allez sur charticulator.com et cliquez sur Lancer Charticulator.

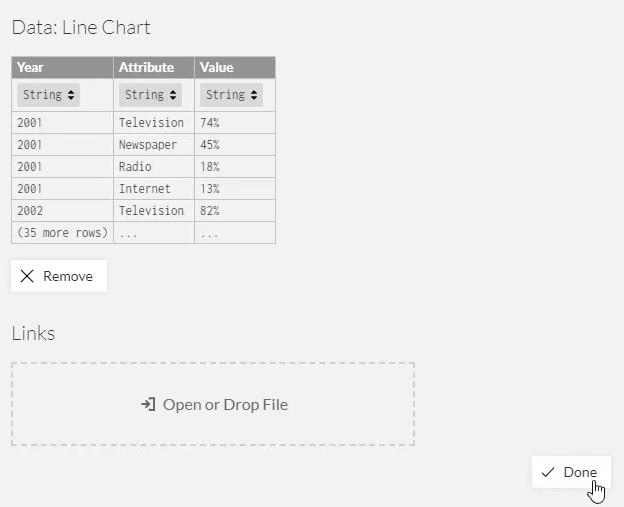
Recherchez et ouvrez le fichier de jeu de données exporté et cliquez sur Terminé . Vous serez ensuite dirigé vers le canevas Chararticulator.

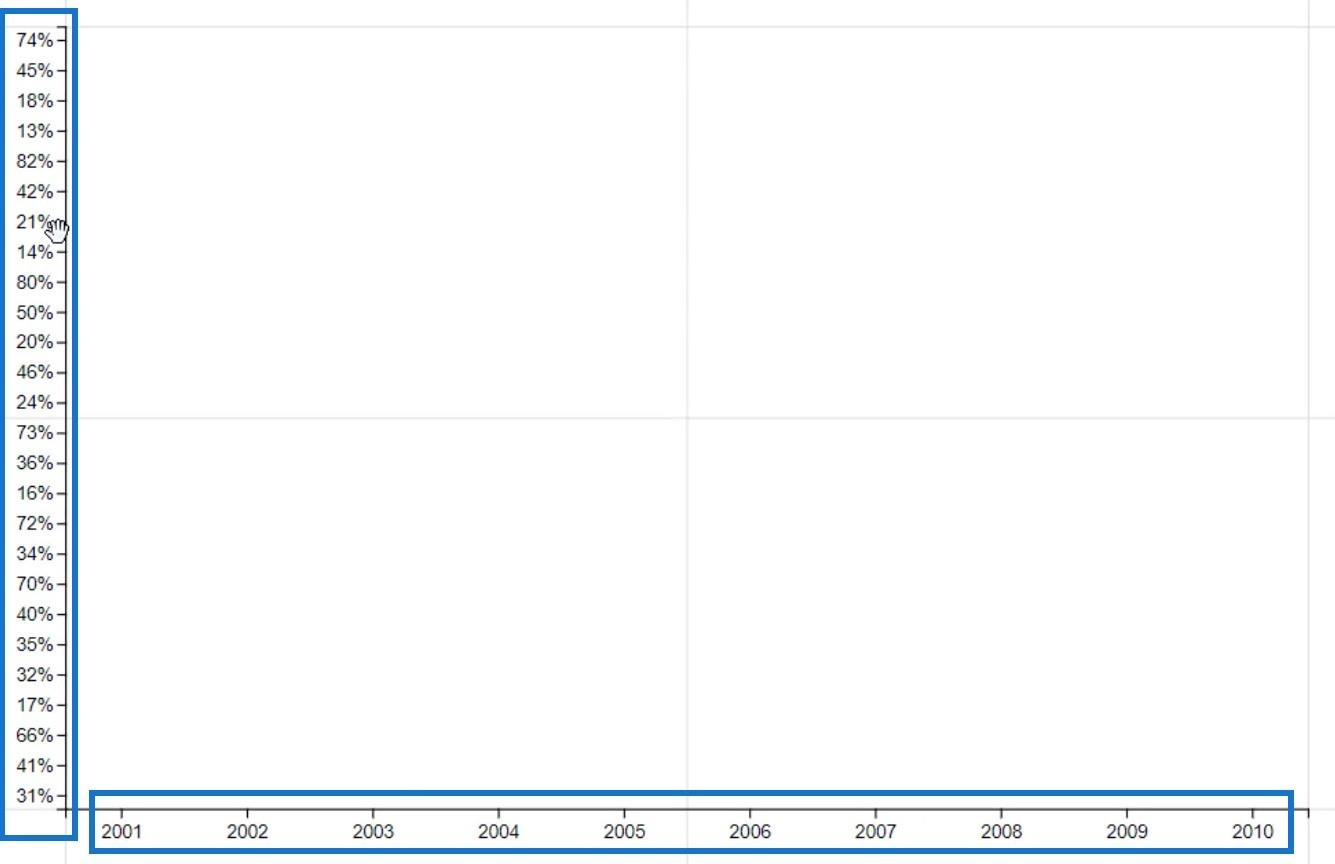
Apportez l'année et la valeur dans les axes X et Y respectivement.

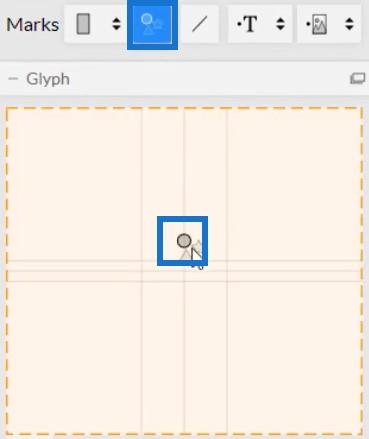
Ensuite, placez un cercle de symboles à l'intérieur du glyphe.

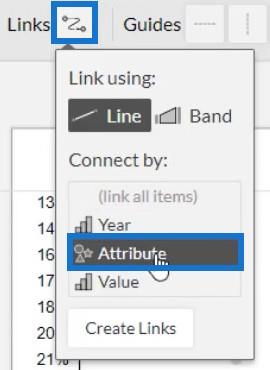
Pour créer la ligne, cliquez sur Liens et sélectionnez Attribut. Cela relie tous les attributs à l'aide d'une ligne.

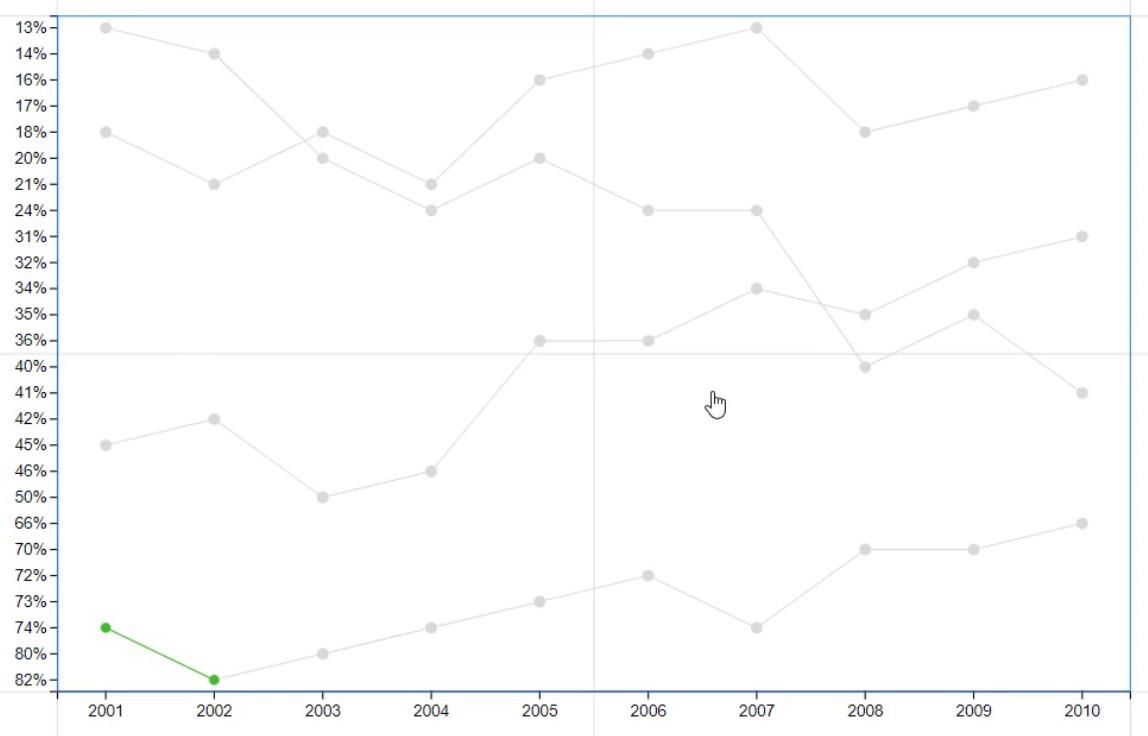
Vous pouvez alors voir des lignes reliant les cercles à l'intérieur du graphique.

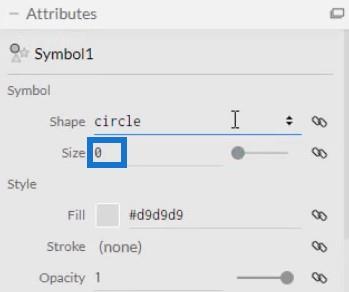
Maintenant, supprimez les cercles du graphique afin que les lignes soient accentuées. Ouvrez les attributs de Symbol1 et changez la taille en 0.

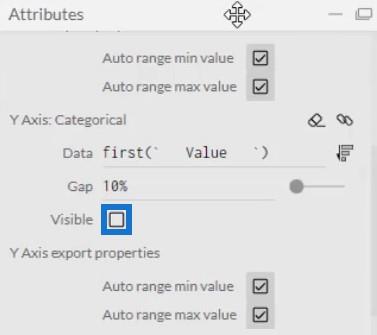
Ensuite, ouvrez les attributs de PlotSegment1 et décochez la case Visible pour l'axe Y. Cela masque les valeurs ou les étiquettes de l'axe.

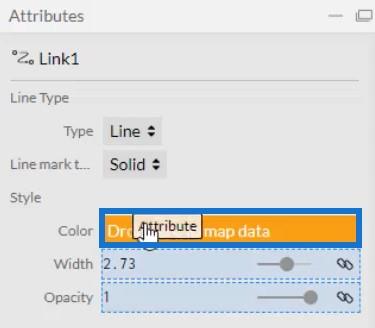
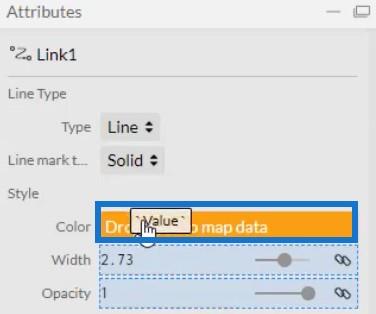
Ajoutez des couleurs à la ligne en apportant Attribut dans la section Couleur des Attributs de Link1. Vous pouvez également ajuster la largeur de la ligne dans le même attribut.

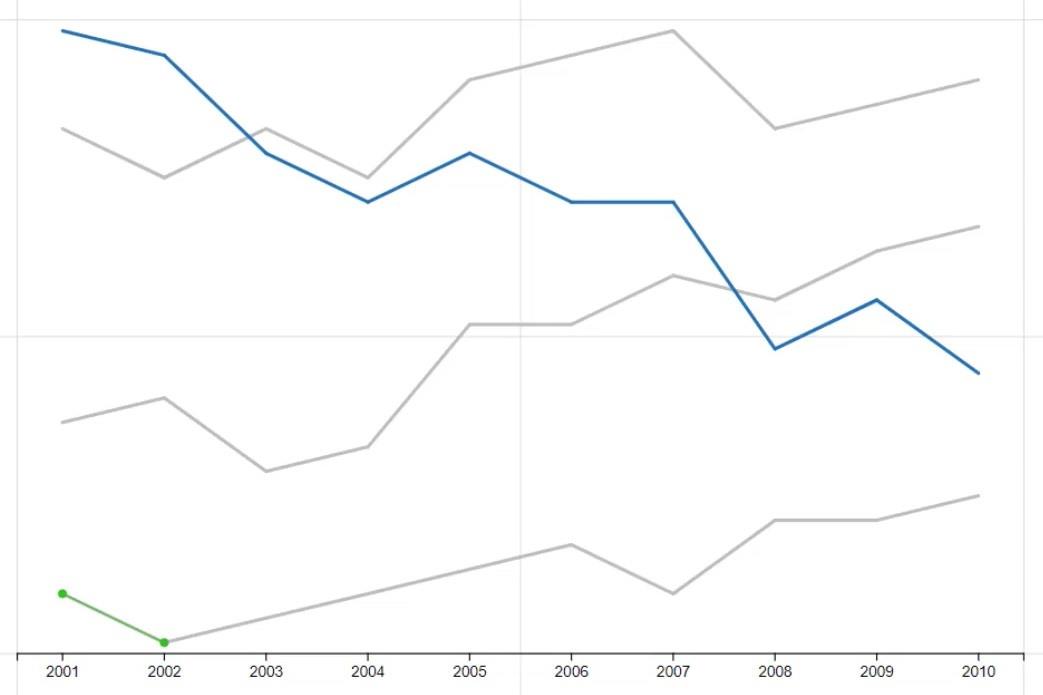
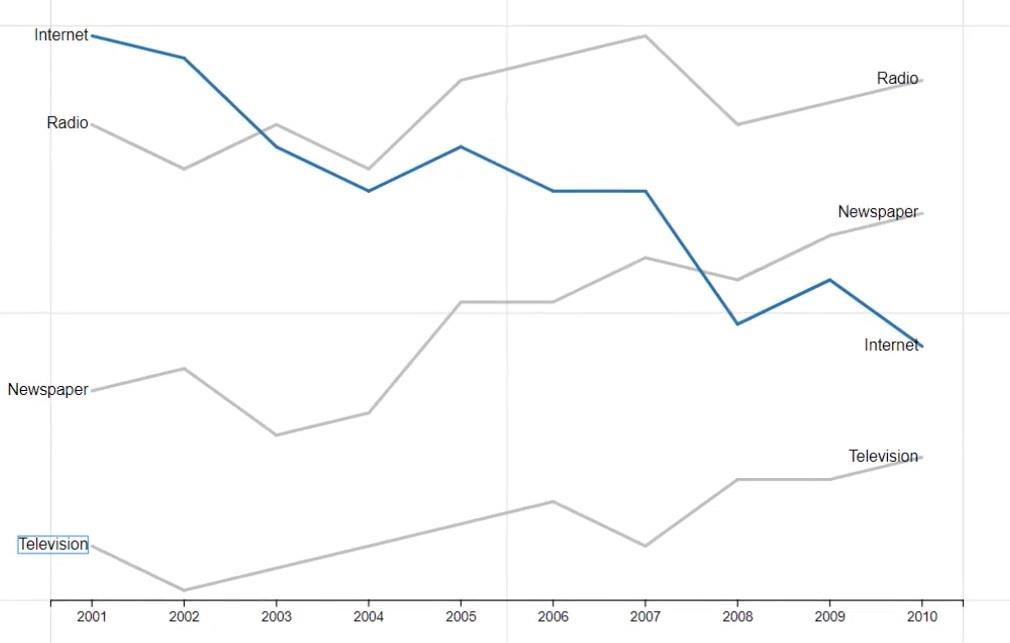
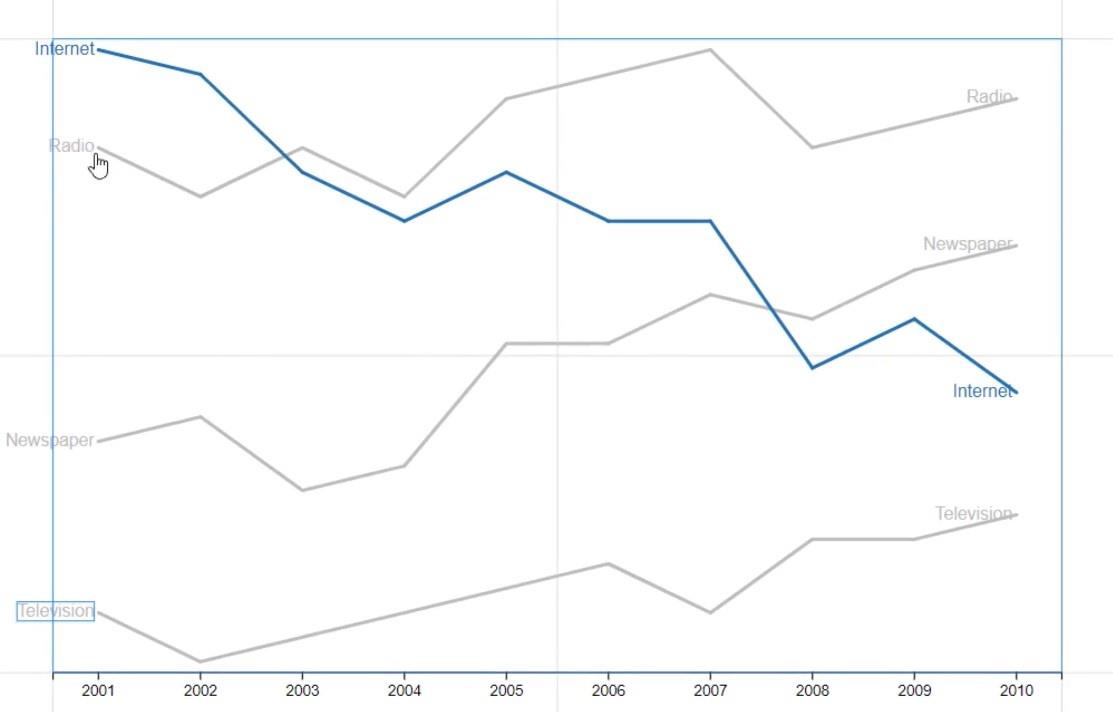
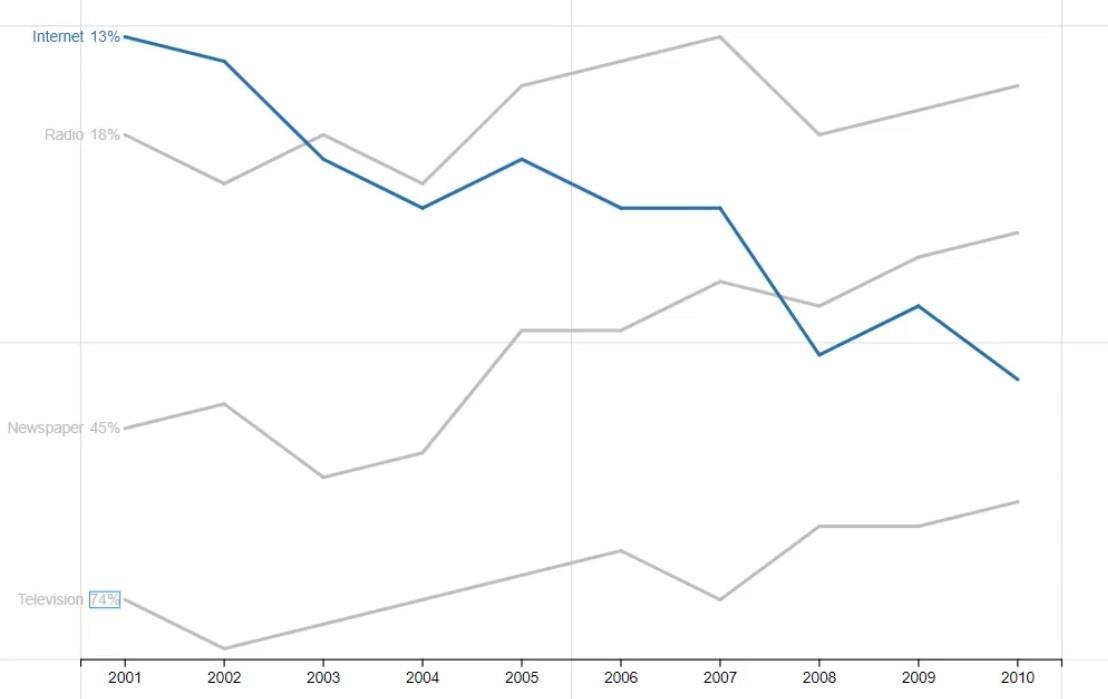
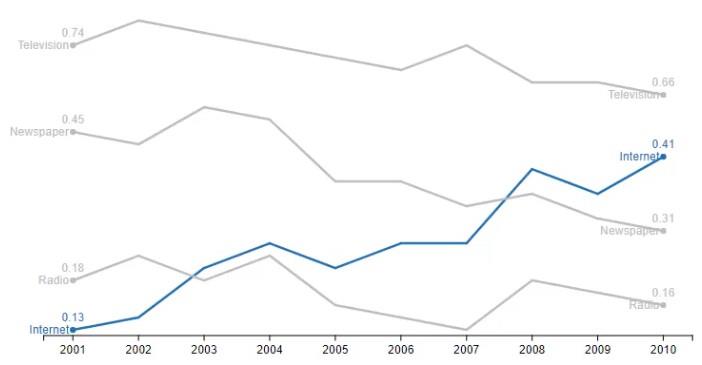
Si vous ne souhaitez mettre en évidence qu'une seule catégorie, vous pouvez définir la couleur de cette catégorie sur n'importe quelle couleur et définir toutes les autres catégories sur gris. Dans ce cas, Internet est défini sur bleu et les autres sont définis sur gris.
Avec cela, votre visualisation ressemblera à ceci.

Ajouter des étiquettes et des valeurs dans le graphique
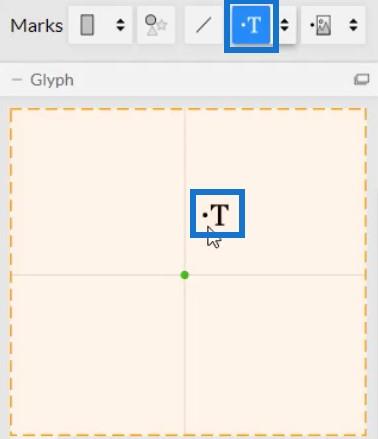
Affichez les catégories et les valeurs aux deux extrémités des lignes en plaçant le texte dans le glyphe.

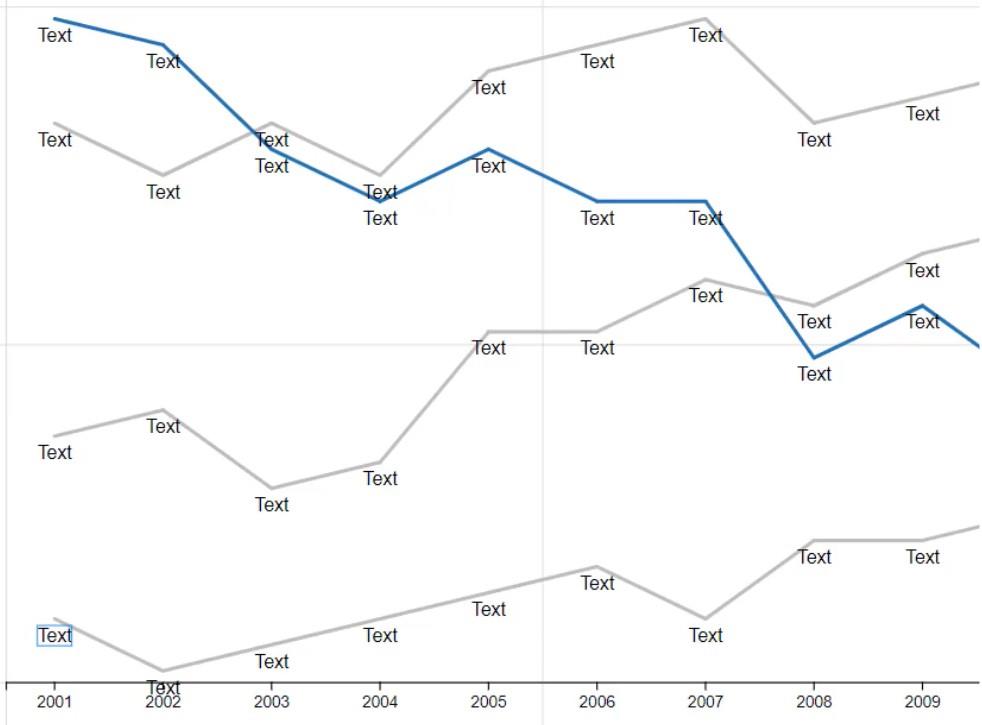
Vous remarquerez alors que Texte est ajouté à toutes les années du graphique. Vous devez tous les supprimer à l'exception des pourboires.

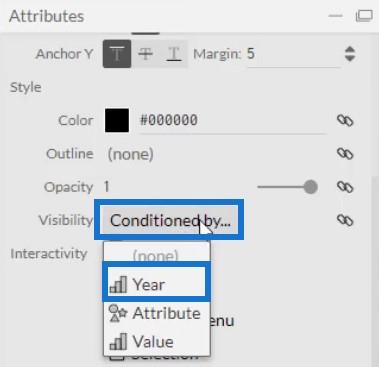
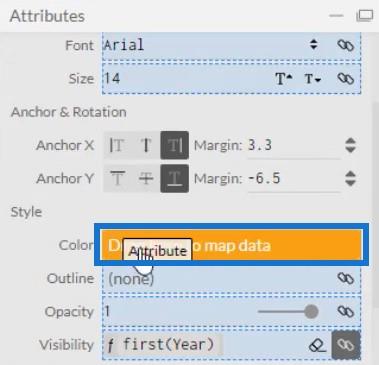
Ouvrez les attributs de Text1 et accédez à la section Visibilité. Ensuite, cliquez sur Conditionné par et sélectionnez Année .

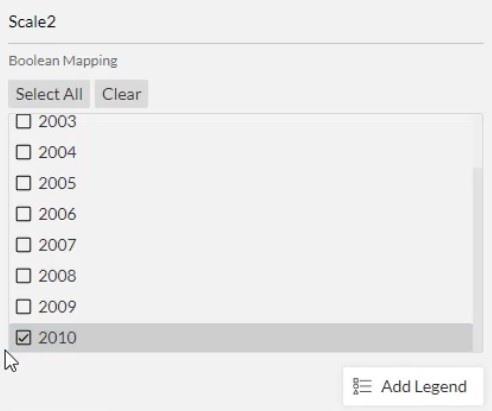
Ensuite, décochez toutes les cases sauf la première et la dernière.

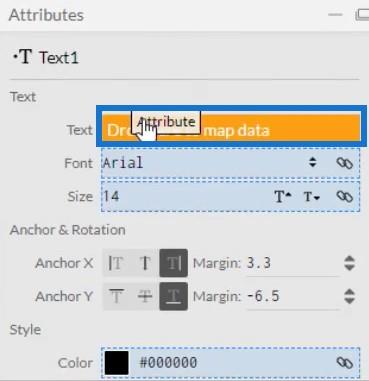
Déplacez le texte vers le bout de la ligne en plaçant Attribut dans la section Texte des attributs de Text1.

Vous verrez alors les catégories aux deux extrémités de chaque ligne.

Amenez Attribut à la section Couleur des Attributs.

Cela rendra les étiquettes de la même couleur que leurs lignes correspondantes.

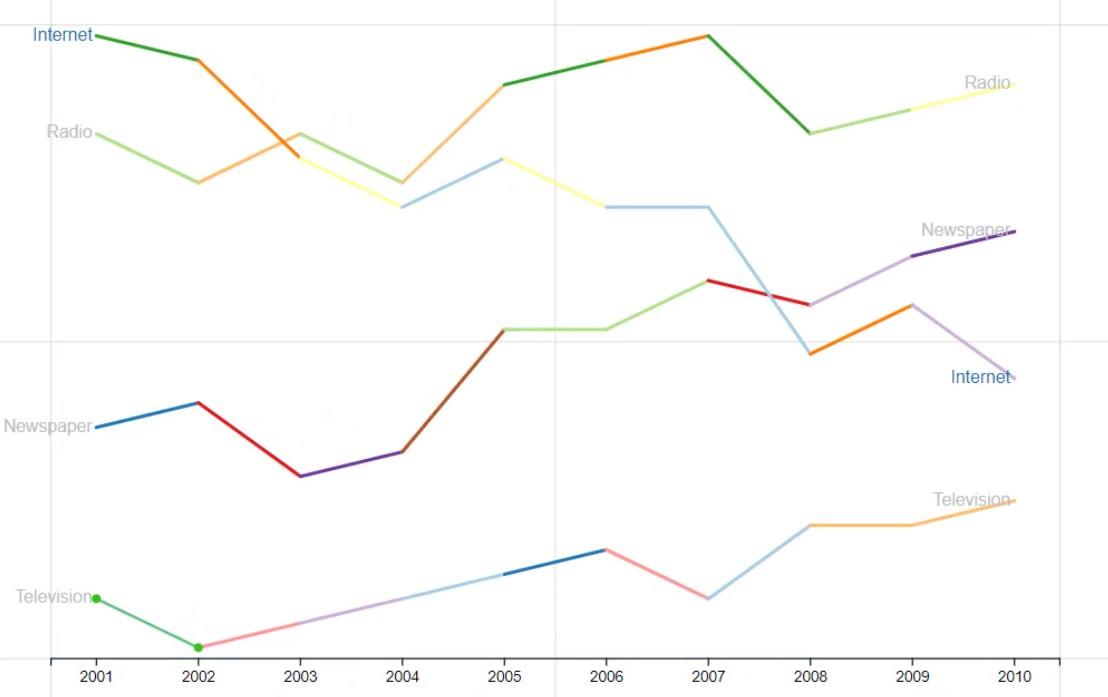
Une autre chose que vous pouvez faire avec les lignes est d'ajouter des dégradés de couleurs. Si vous apportez Valeur dans la section Couleur des Attributs de Link1, vous pouvez voir différentes couleurs dans les lignes au fil des années.


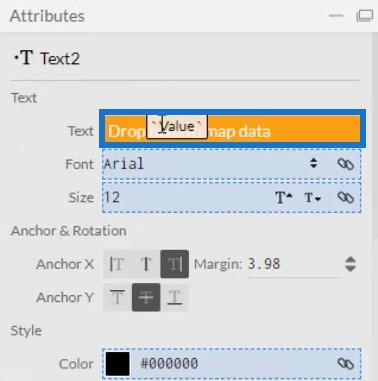
Maintenant, introduisez un autre texte dans Glyph pour les valeurs. Placez-le à côté de l'étiquette de catégorie et apportez Value dans la section Text des attributs de Text2.

Comme les étiquettes de catégorie, conditionnez les valeurs à n'apparaître qu'en bout de ligne. Ensuite, colorez-le en mettant Attribut dans la section Couleur des mêmes attributs. Le graphique linéaire ressemblera alors à ceci.

Exportation et importation du fichier graphique
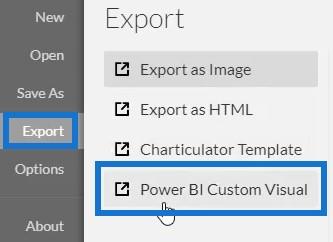
Enregistrez le graphique et exportez-le vers LuckyTemplates Custom Visual .

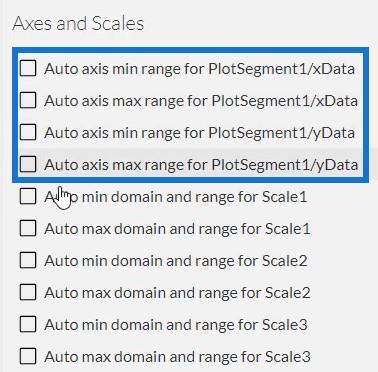
Décochez l'option d'axe automatique dans les paramètres Axes et échelles pour empêcher les axes de changer lorsqu'une transition de contexte est invoquée. Une fois cela fait, saisissez un nom visuel et exportez le fichier graphique.

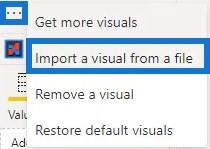
Ouvrez LuckyTemplates et importez le fichier. Cliquez sur les points de suspension sous Visualisations et sélectionnez Importer un visuel à partir d'un fichier .

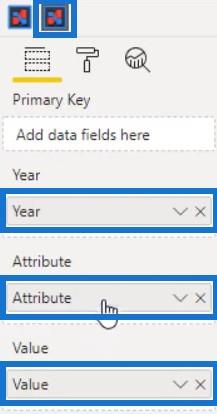
Cliquez sur le lien Chararticulator avec le nom visuel et placez les données correspondantes nécessaires dans la section Champs.

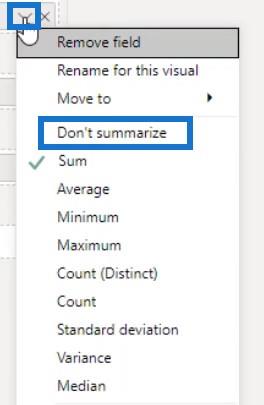
Ensuite, cliquez sur le bouton déroulant Année et valeur et sélectionnez Ne pas résumer .

Avec cela, votre visualisation de graphique linéaire est terminée.

Visuels natifs dans LuckyTemplates : graphiques de base
Bonnes pratiques LuckyTemplates sur les rapports et les visualisations
Rapports visuels personnalisés dans LuckyTemplates
Conclusion
La plupart des rapports de données utilisent un graphique linéaire, qui est l'un des graphiques de visualisation de données les plus courants. Il s'agit d'une série de points de données reliés par une ligne qui montre la relation entre différentes catégories. Il s'agit d'un graphique simple que vous pouvez créer à l'aide de Charticulator ou du visuel natif dans LuckyTemplates.
Pour en savoir plus sur les graphiques en courbes et autres éléments visuels, entraînez-vous et optimisez ce didacticiel en utilisant vos propres données.
Moudassir
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








