Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous allons parler des images PowerApps et d'autres éléments multimédias que nous pouvons ajouter à notre application.
Il existe une longue liste d'éléments multimédias qui peuvent améliorer l'expérience de chaque utilisateur final.

Pour l'instant, nous allons nous concentrer sur les images PowerApps et sur la façon dont elles peuvent fonctionner main dans la main avec des éléments tels que la saisie au stylet, l'appareil photo ou l'ajout d'une image.
L'avantage de PowerApps est que la plupart des éléments fonctionnent de manière similaire. Même si nous ne couvrons pas certains des autres éléments de ce didacticiel, il sera facile pour quiconque de comprendre comment les utiliser.
De plus, la documentation Microsoft PowerApps couvre tout ce qu'il y a à savoir sur ces éléments. Vous pouvez donc accéder à ce document et trouver ce dont vous avez besoin.
Table des matières
Travailler avec des images PowerApps
Commençons par examiner ce que sont les images PowerApps.
L'élément d'image a un certain nombre de propriétés auxquelles nous pouvons accéder dans le volet de droite comme la transparence, la visibilité, la position, la taille et bien plus encore.

Il y a tellement de façons d'utiliser l'élément image. Vous pouvez l'utiliser pour afficher le logo de l'entreprise sur votre application, par exemple. Vous pouvez également l'utiliser si vous ne parvenez pas à trouver la bonne icône parmi les icônes par défaut intégrées à PowerApps. Par exemple, si vous n'aimez pas l'apparence de l'icône de recherche PowerApps, vous pouvez télécharger une icône différente que vous avez téléchargée ailleurs et l'utiliser à la place.

Ajout d'images PowerApps à partir d'une source de données
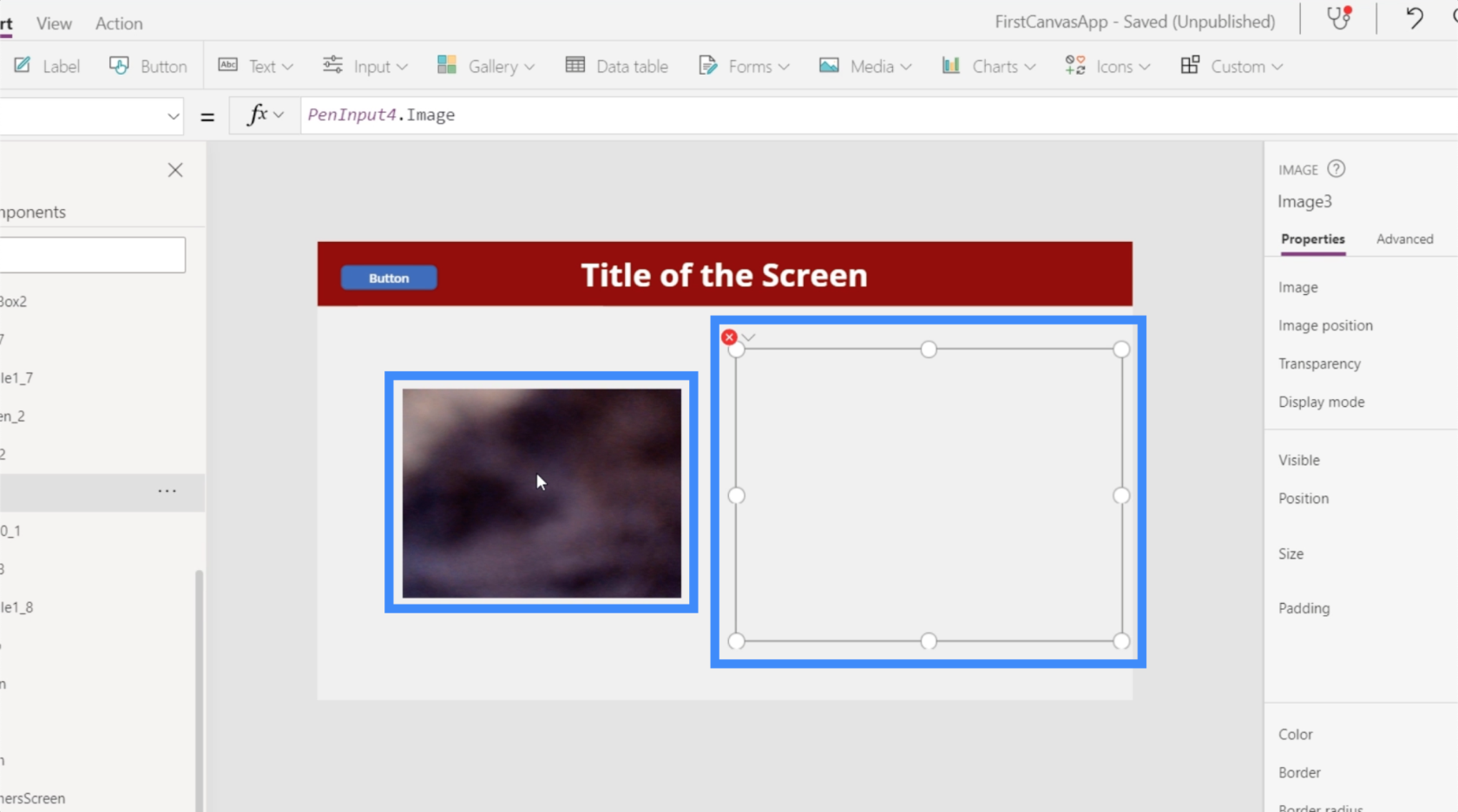
Lorsque vous ajoutez l'élément d'image, il apparaîtra comme un cadre vide sur votre écran. Ce sera à vous de le remplir avec une image réelle.

L'une des façons d'ajouter une image dans le cadre serait via l'onglet Média dans le menu de gauche.

Pour télécharger une image à partir de vos fichiers, cliquez simplement sur Télécharger.

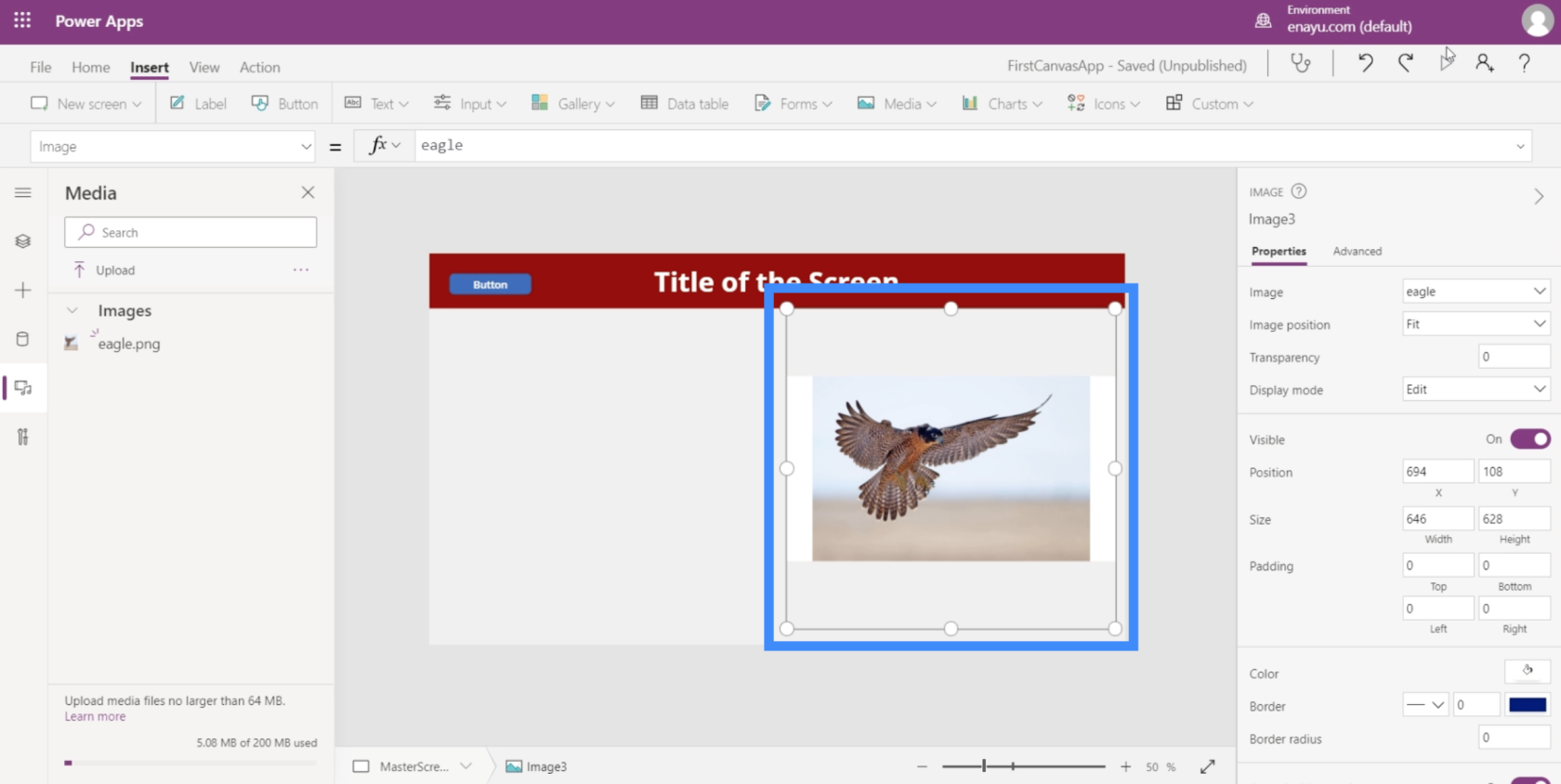
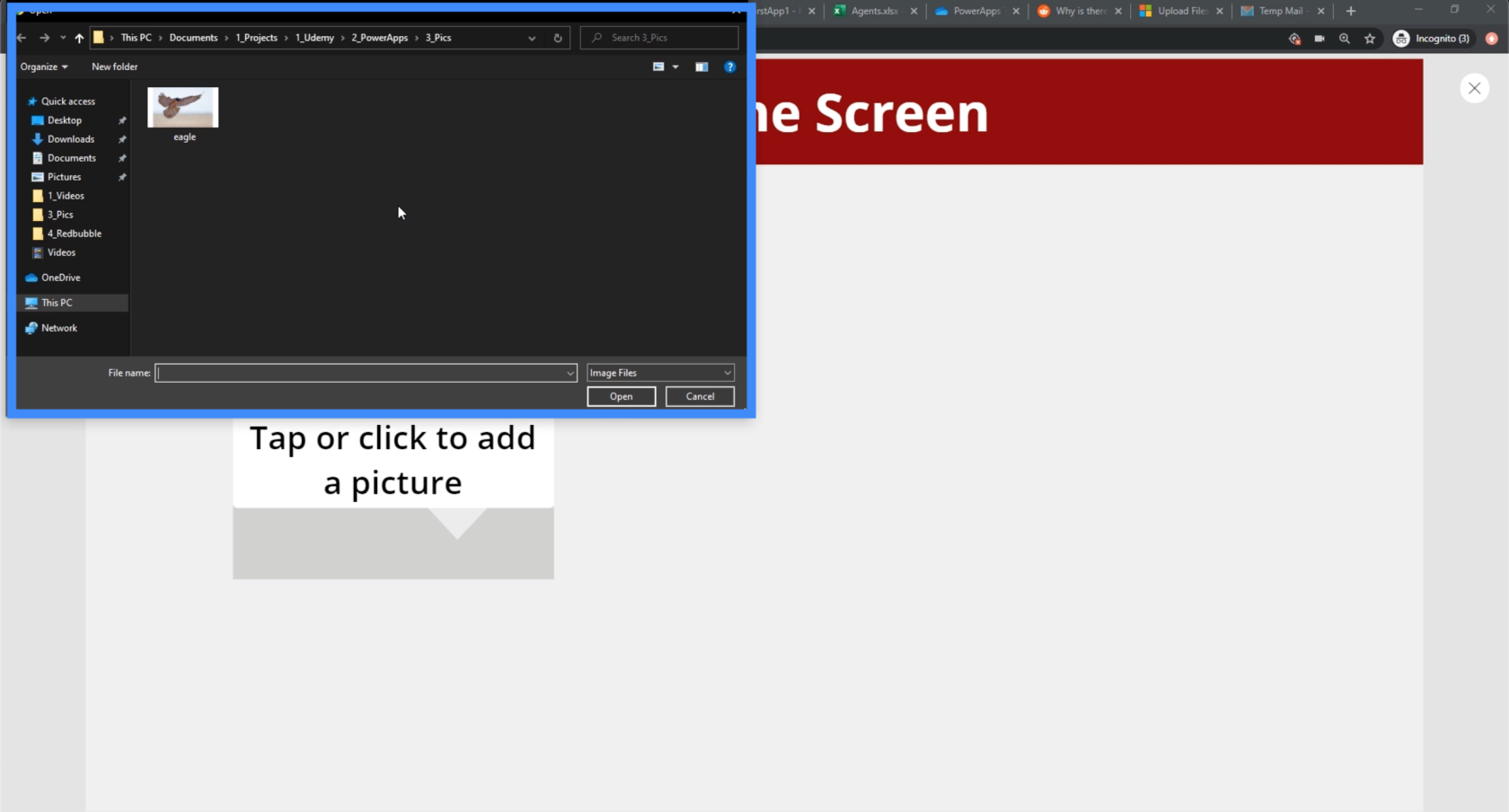
Une fenêtre apparaîtra, vous permettant de choisir une image parmi vos fichiers. Pour l'instant, utilisons cette photo d'un aigle.

Maintenant, vous pouvez voir ce fichier répertorié sous Média dans le volet de gauche. Comme vous pouvez le voir, il ne remplit pas automatiquement le cadre à partir de l'élément image.

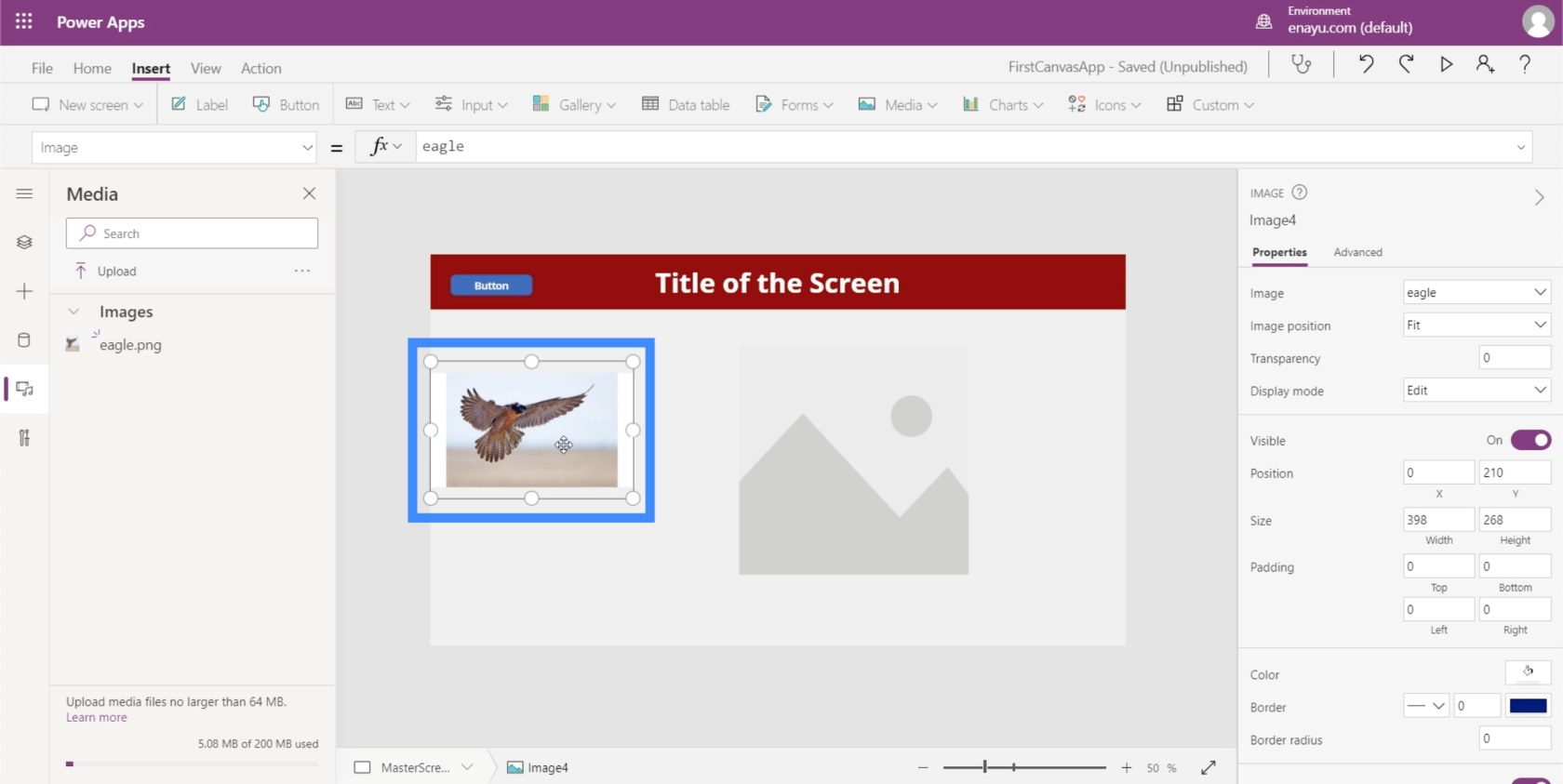
Comme nous avons déjà le fichier image dans la liste, nous pouvons simplement cliquer dessus et l'image apparaît à l'écran.

Mais la meilleure façon de le faire serait d'aller dans le volet de droite et de le choisir dans la liste des images.

Après avoir choisi un fichier dans la liste déroulante, il remplira automatiquement le cadre.

Utilisation de l'image avec la saisie au stylet
L'avantage des images PowerApps est qu'elles peuvent fonctionner main dans la main avec d'autres éléments PowerApps. Voyons comment l'élément image et la saisie au stylet peuvent fonctionner ensemble.
La saisie au stylet permet aux utilisateurs de dessiner ou d'écrire quelque chose sur votre application.

Cela peut être utile, surtout si vous avez besoin que les utilisateurs signent ou écrivent quelque chose à l'écran.

L'avantage de cette entrée est que vous pouvez enregistrer tout ce que l'utilisateur a écrit à l'écran sous forme d'image, puis l'enregistrer dans un répertoire de fichiers. Ceci est particulièrement utile si vous avez besoin de copies des signatures de vos utilisateurs comme preuve d'accord avec vos termes et conditions, ou dans tout cas similaire.
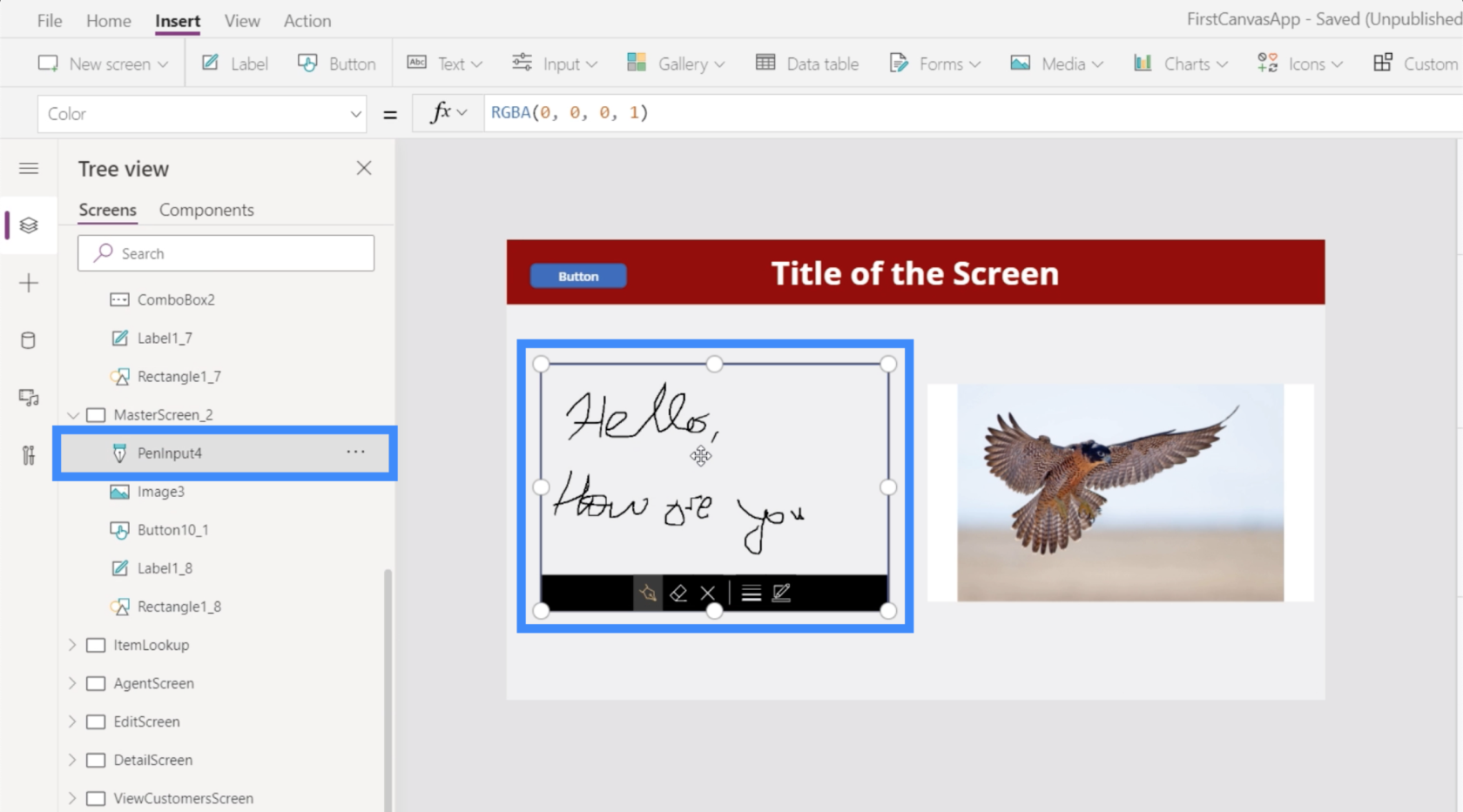
Voyons comment nous pouvons faire cela. Donc, en regardant le volet de gauche, nous voyons que nous travaillons avec PenInput4.

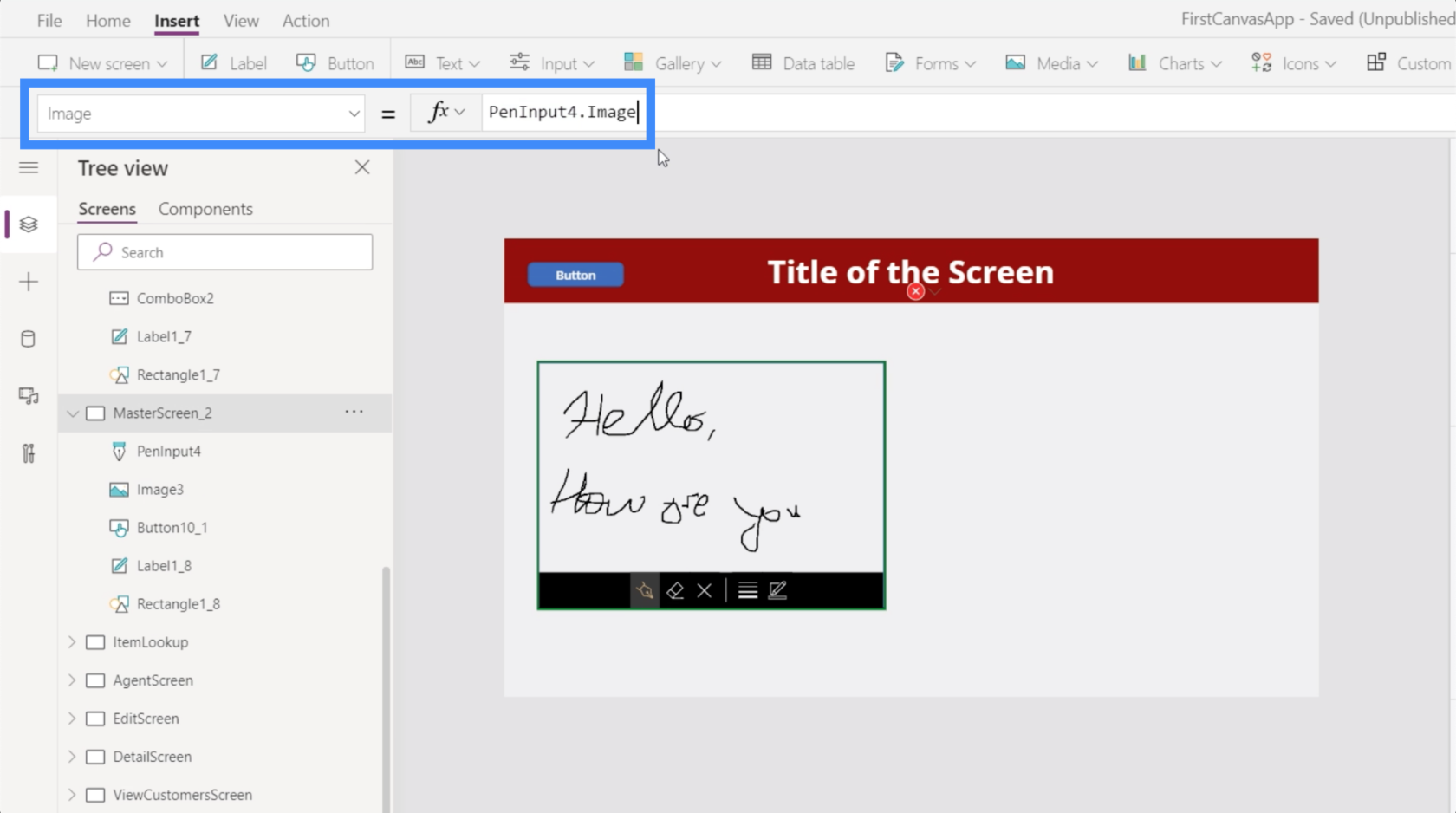
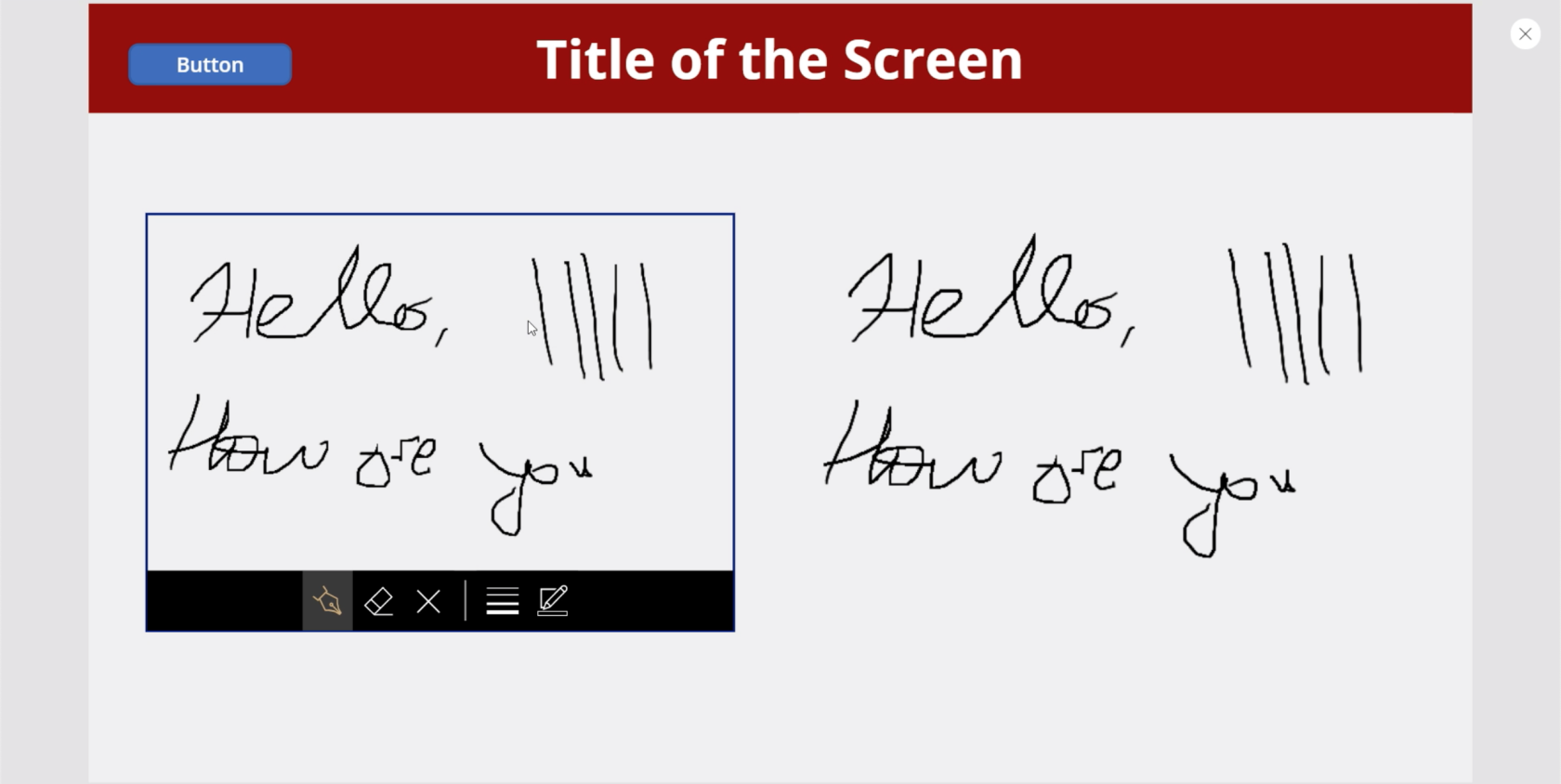
Maintenant, mettons en surbrillance l'élément image et rendons la propriété Image égale à PenInput4.Image.

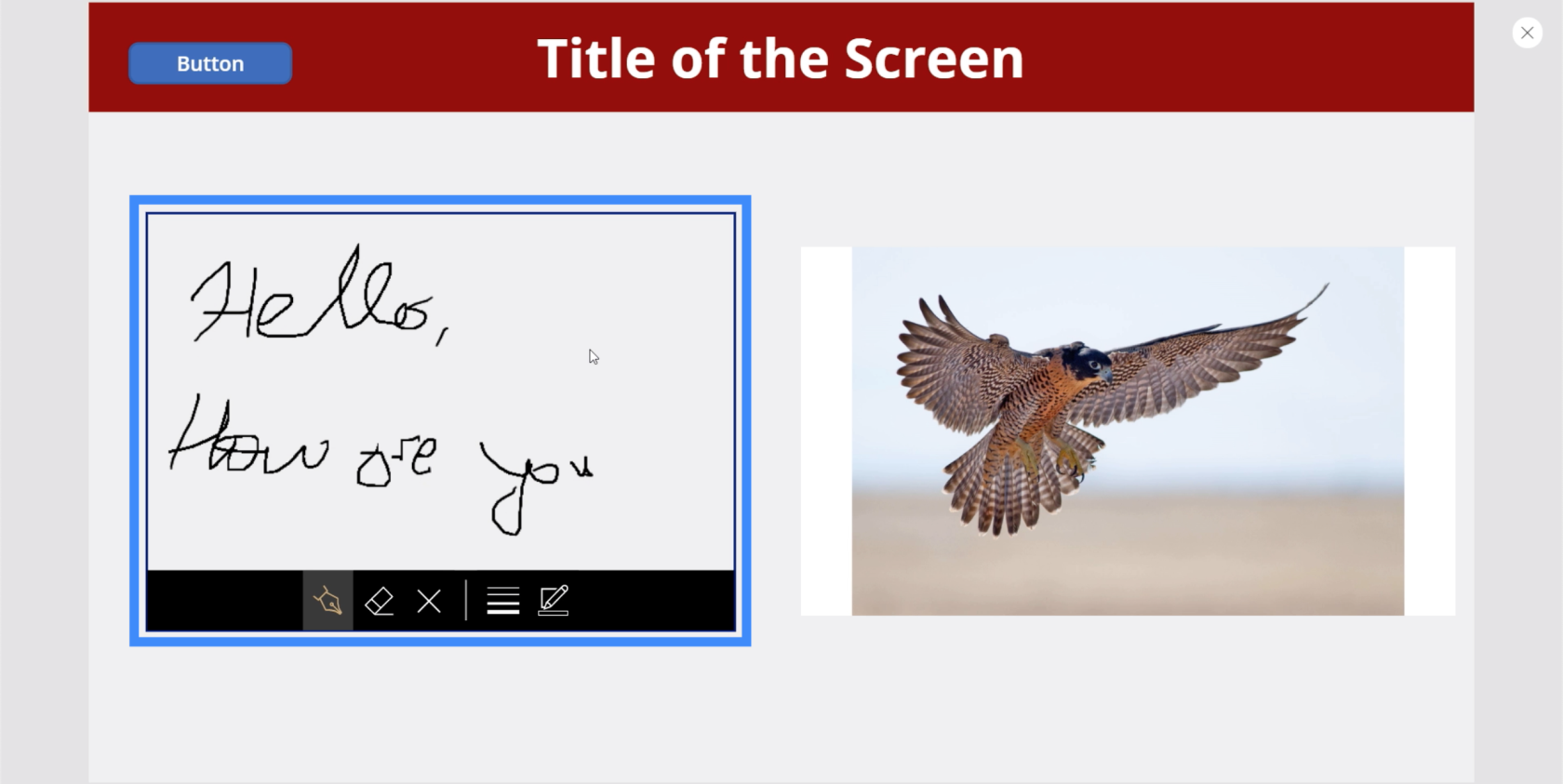
Juste comme ça, l'élément d'image sur la droite affiche maintenant exactement ce que l'utilisateur écrit sur la saisie au stylet. Chaque fois qu'ils ajoutent quelque chose à ce qu'ils écrivent, l'élément image sur la bonne mise à jour est également mis à jour.

Utilisation de l'image avec l'entrée de la caméra
Un autre élément qui fonctionne bien avec l'élément image est l'entrée de la caméra. Fondamentalement, il active l'appareil photo de l'appareil et permet à l'utilisateur de prendre des photos directement depuis l'application.

Lorsque l'appareil photo et les éléments d'image sont utilisés ensemble, il est possible de prendre une photo à l'aide de l'élément d'appareil photo et d'afficher cette même photo dans l'élément d'image. À partir de là, nous pouvons enregistrer l'image dans la galerie de l'application ou l'utiliser sur d'autres écrans de l'application.

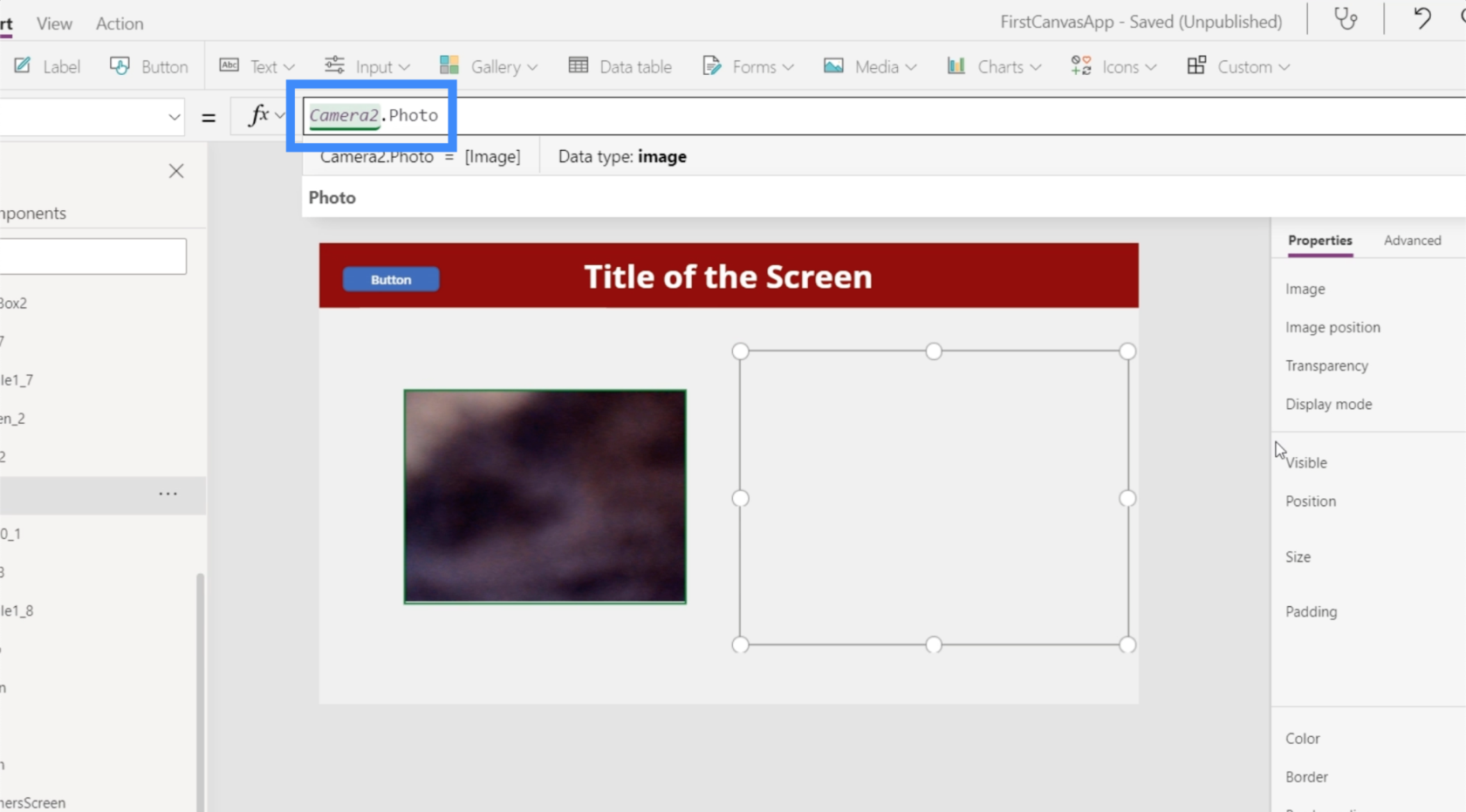
Pour ce faire, il nous suffit de mettre en surbrillance l'élément image et de le rendre équivalent à Camera2.Photo.

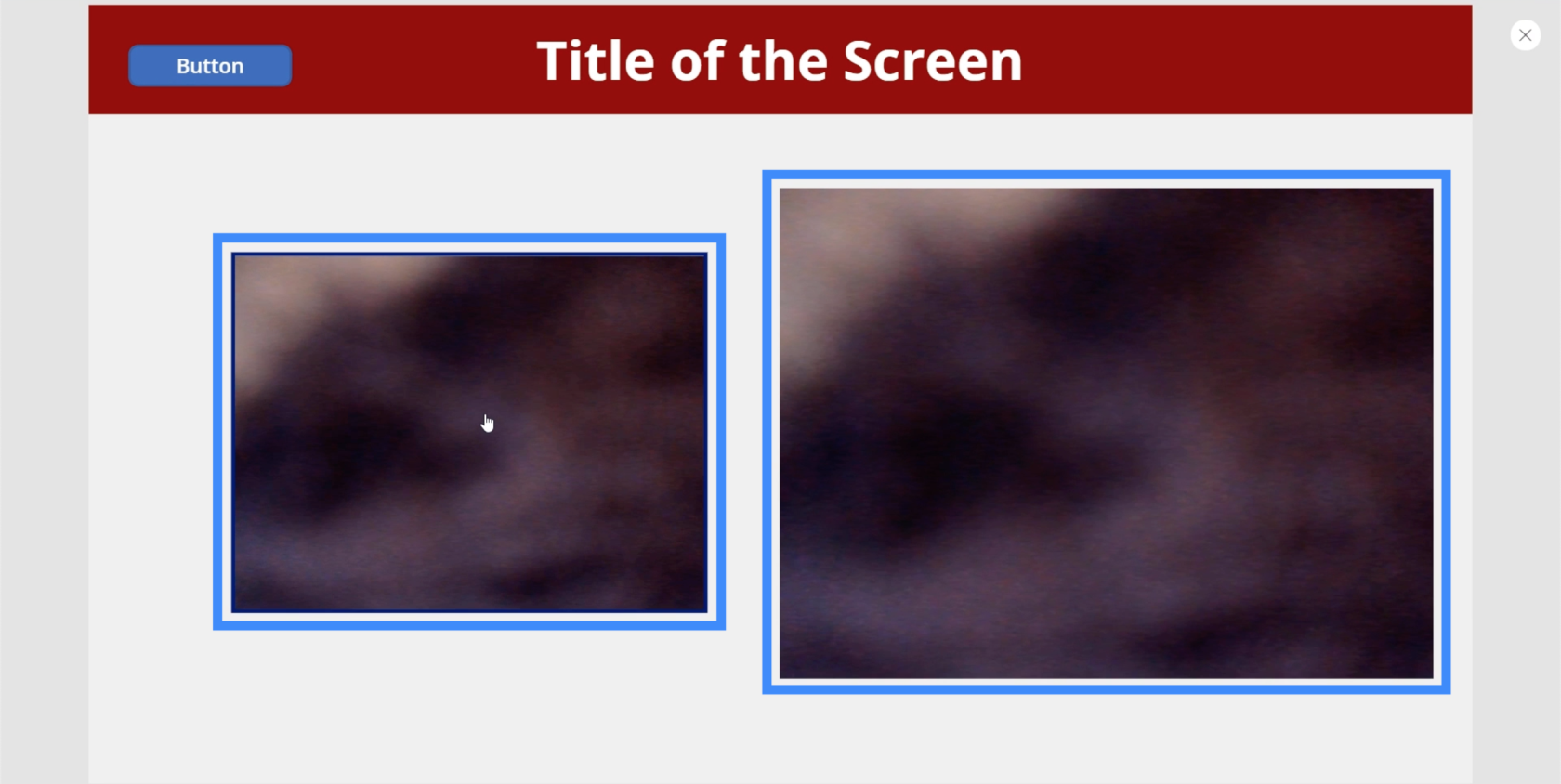
Une fois cela fait, l'élément d'image affichera toute photo prise par la fonction appareil photo.

Il existe de nombreuses applications utiles pour cela. Par exemple, vous pouvez demander aux utilisateurs de prendre leur propre photo et de l'enregistrer dans l'application à des fins d'identification. L'élément d'image n'a même pas besoin d'être sur le même écran. Vous pouvez avoir la fonction appareil photo sur un écran et l'élément image sur un autre.
Utilisation d'une image avec l'élément Ajouter une image
Disons que certains utilisateurs ne veulent pas allumer leur appareil photo pour prendre leur photo et préfèrent utiliser une photo enregistrée dans leur appareil. Dans ce cas, il est également possible d'utiliser l'élément d'ajout d'image pour leur donner cette capacité.

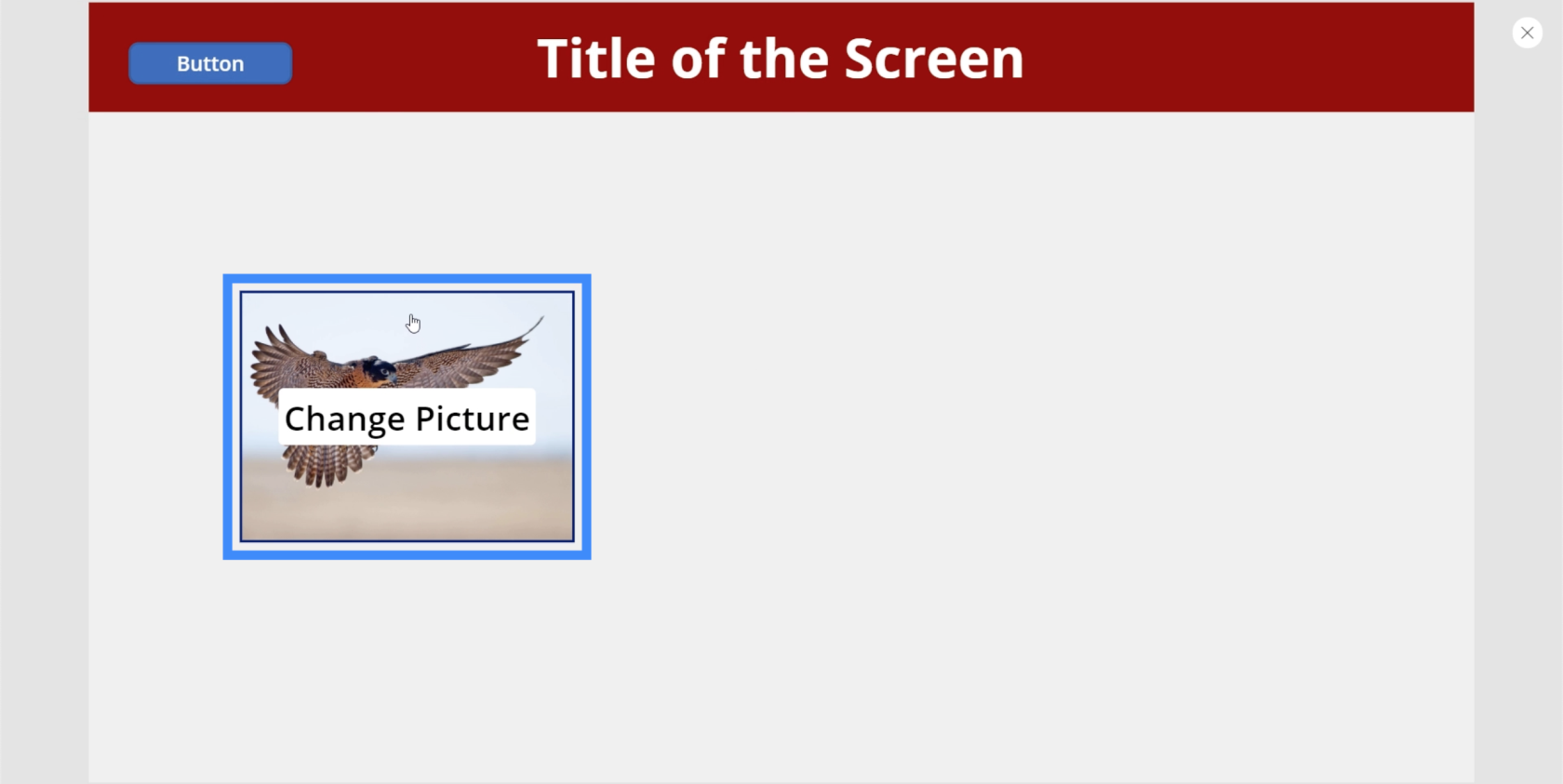
L'élément d'ajout d'image permet aux utilisateurs d'ouvrir leur répertoire de fichiers et de choisir une photo qu'ils souhaitent télécharger sur l'application.

Donc, si nous sommes l'utilisateur final, nous pouvons choisir cette photo d'aigle et elle s'affichera automatiquement à l'écran.

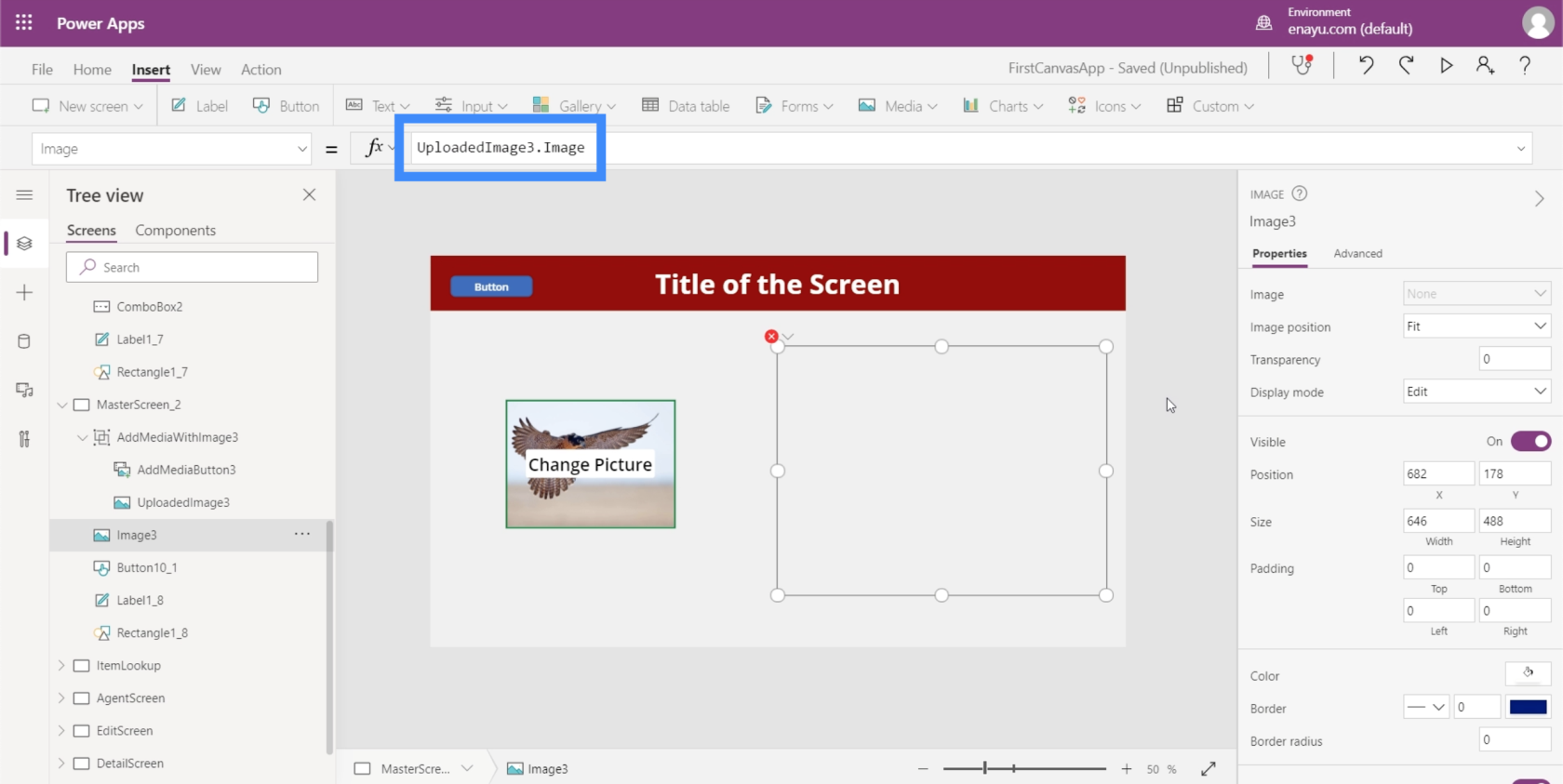
Maintenant, faisons en sorte que notre élément d'image affiche la même photo que l'utilisateur télécharge. Nous allons mettre en surbrillance l'élément image et le rendre équivalent à UploadedImage3.Image.

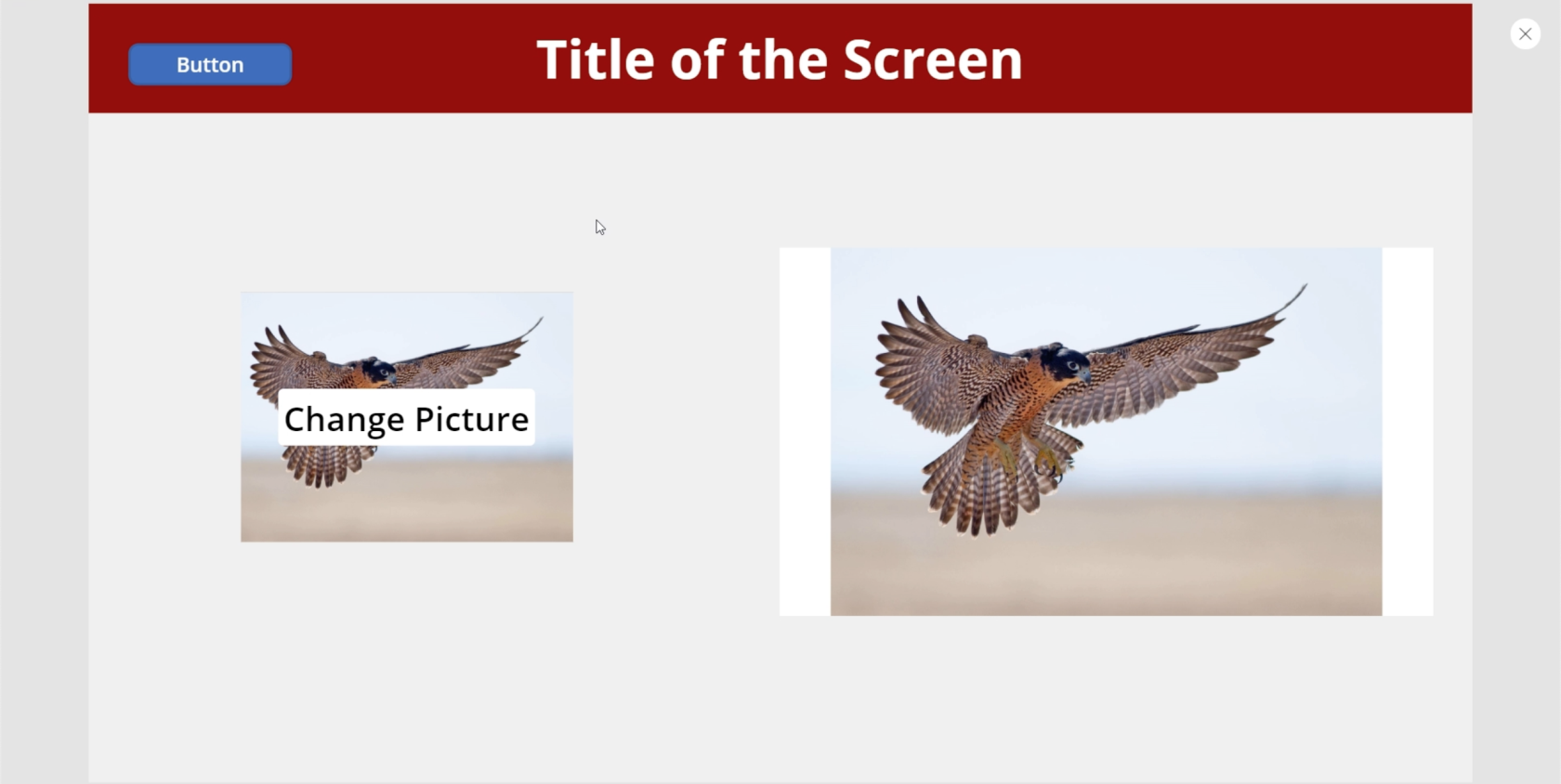
Une fois cette formule définie, l'élément d'image affichera désormais toute photo que l'utilisateur télécharge via la fonction d'ajout d'image.

Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Environnements Power Apps : configuration correcte des éléments de l'application
Fonctions et formules PowerApps | Une introduction
Conclusion
Les images PowerApps peuvent vraiment rendre n'importe quelle application plus attrayante et plus fonctionnelle pour n'importe quel utilisateur. Peu importe l'objectif général de l'application.
Il y a encore plus de possibilités lorsque l'élément image est utilisé avec d'autres éléments multimédias comme ceux que nous avons parcourus dans ce didacticiel. Cela permet aux utilisateurs finaux d'utiliser plus facilement l'application comme ils le souhaitent.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








