Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous allons parler du fonctionnement des listes déroulantes en cascade.
Les listes déroulantes en cascade sont deux listes déroulantes ou plus qui dépendent les unes des autres.
Lorsqu'elles sont utilisées dans Power Apps, les listes déroulantes en cascade peuvent améliorer l'expérience de votre utilisateur final, en particulier lorsqu'il s'agit de filtrer d'énormes quantités de données.
Table des matières
Ajout d'une table de recherche de clients
Commençons par ajouter une liste déroulante sur un nouvel écran.
Nous allons ajouter un nouvel écran en dupliquant l'écran principal, une technique dont nous avons parlé dans un précédent tutoriel . Nous appellerons cet écran Recherche d'article.

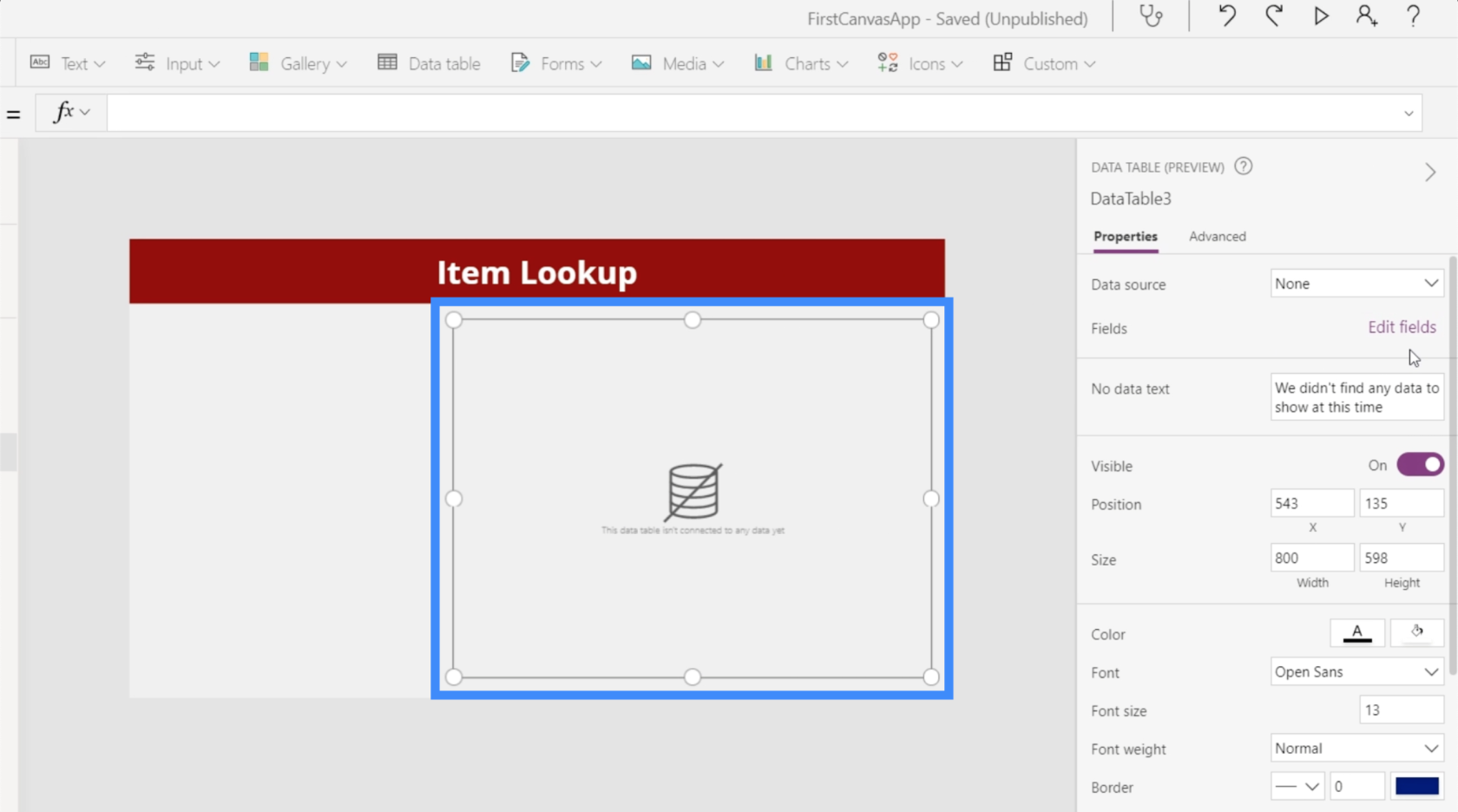
Ensuite, ajoutons une table de données à l'écran.

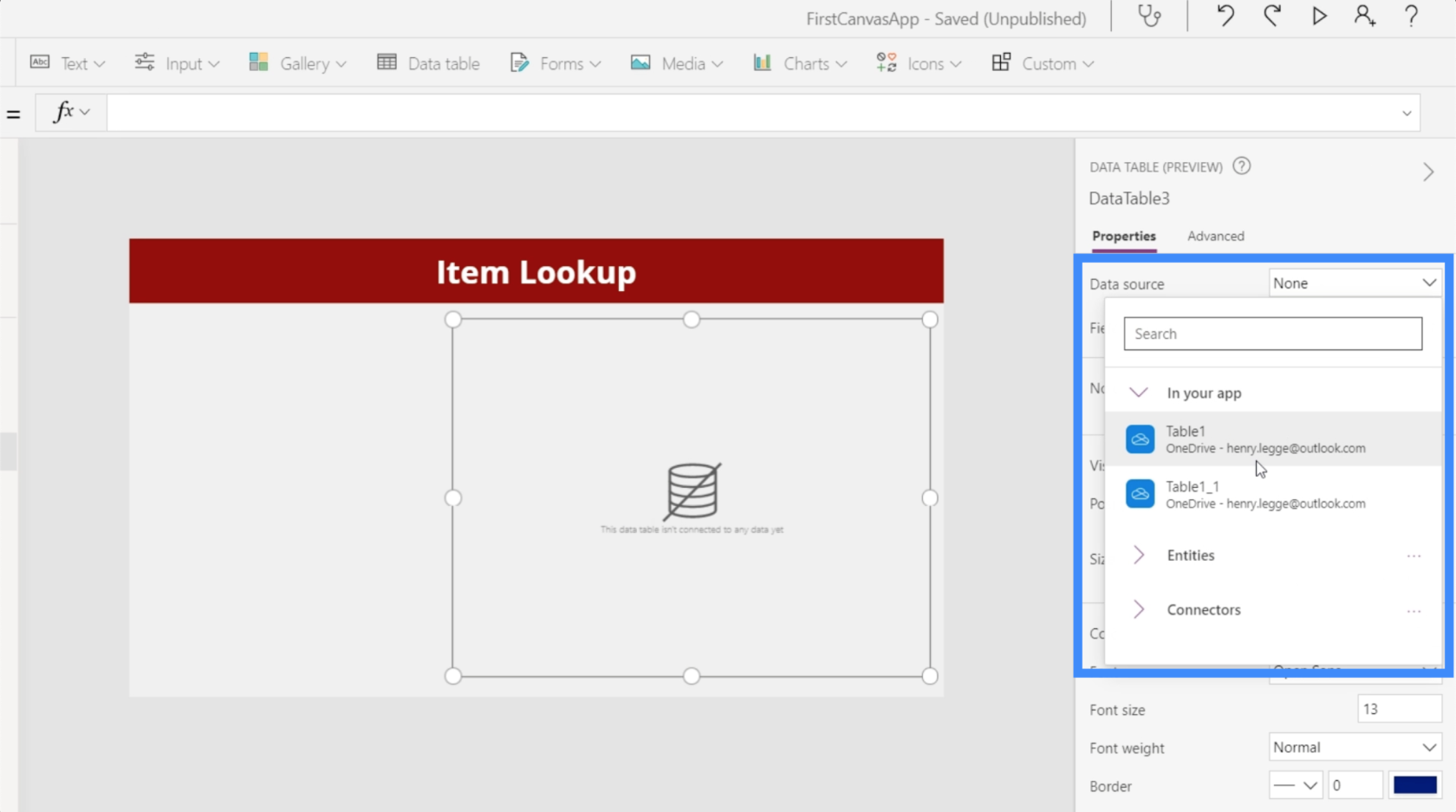
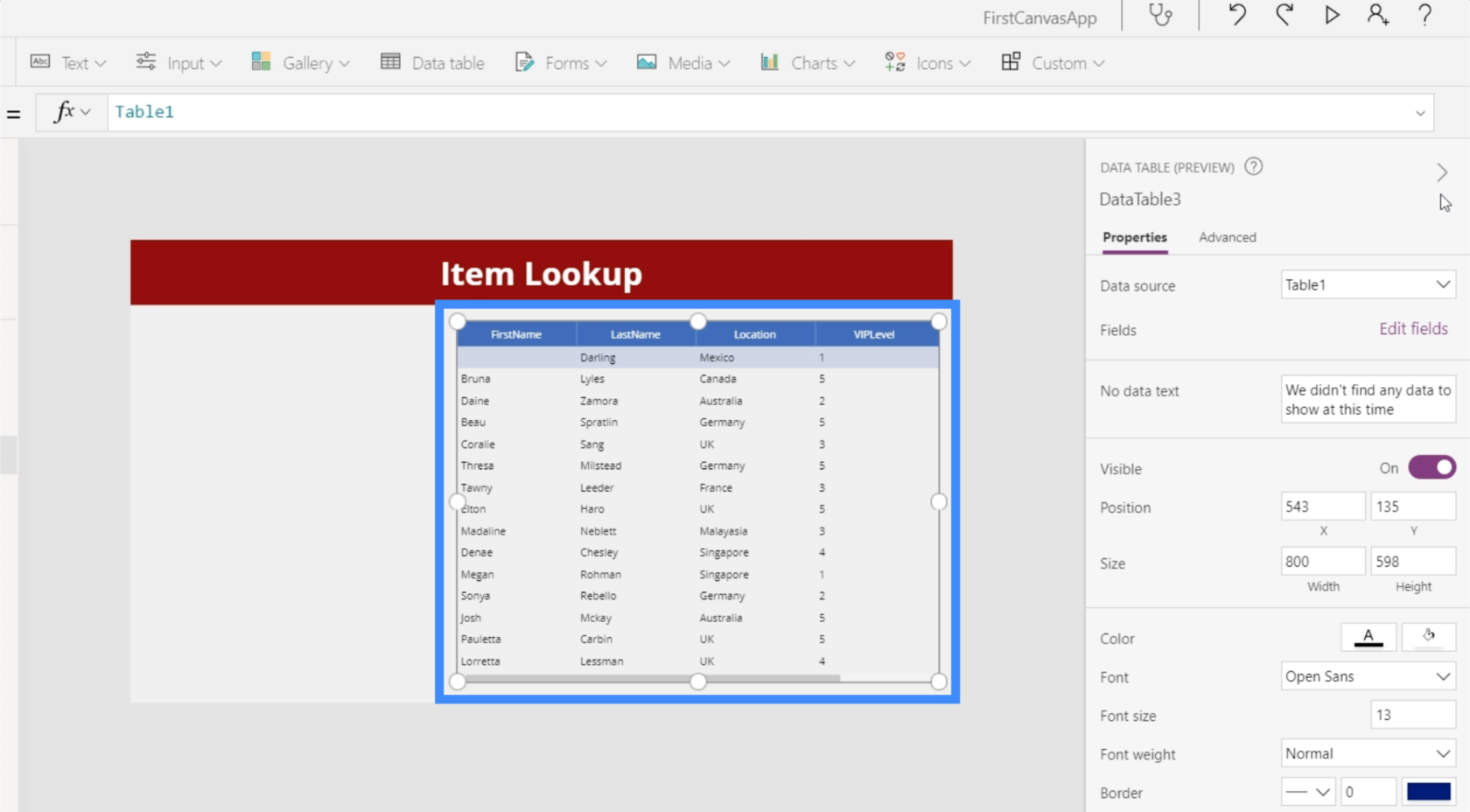
Nous devons ajouter une source de données pour notre table pour commencer à afficher les enregistrements dont nous avons besoin. Ajoutons Table1 comme source de données via le volet Propriétés sur la droite.

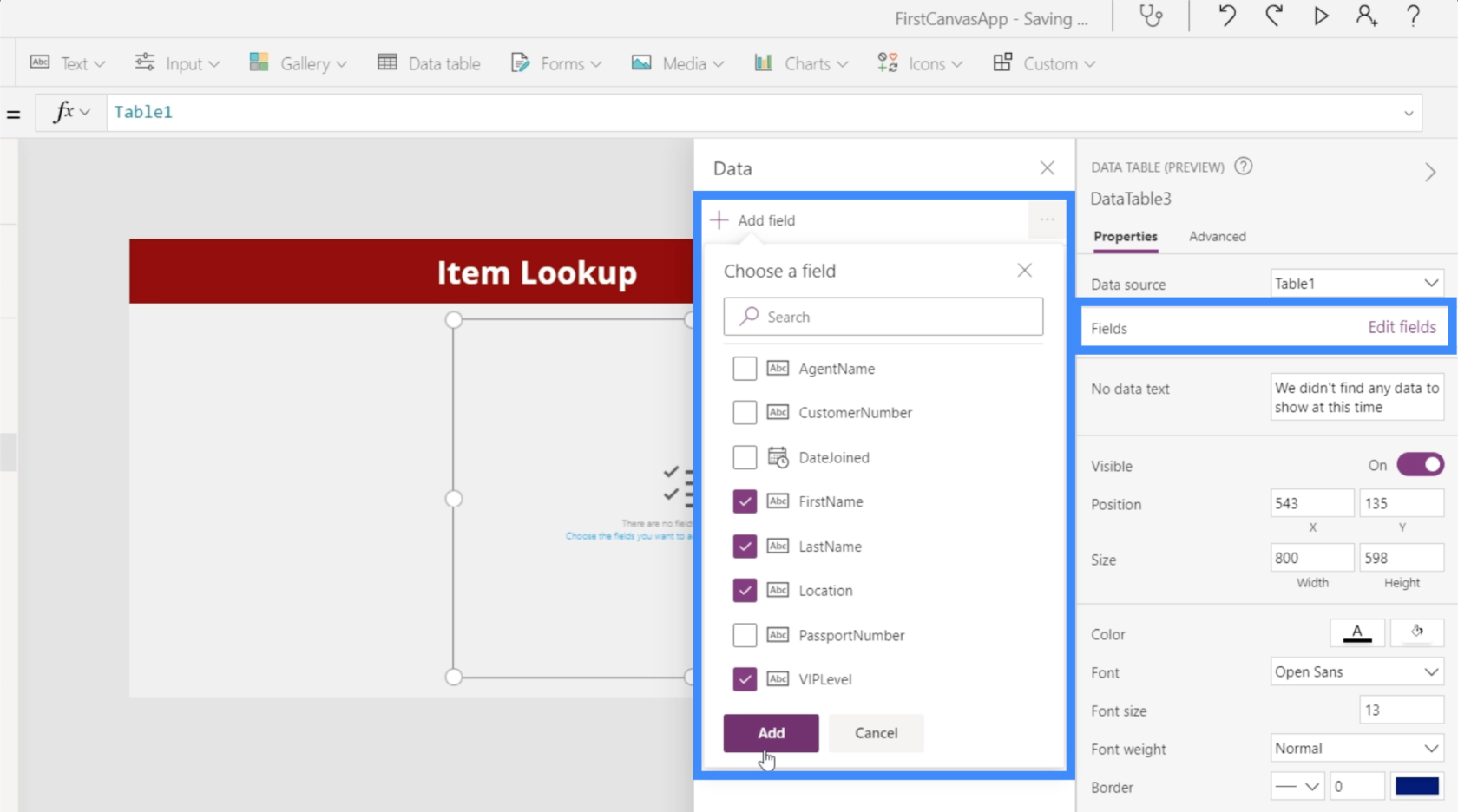
Ensuite, ajoutons les champs dont nous avons besoin en cliquant sur "Modifier les champs". Pour ce tableau, nous allons utiliser les niveaux FirstName, LastName, Location et VIP.

Maintenant que notre table contient les enregistrements dont nous avons besoin, elle servira de table de recherche de clients.

Maintenant, l'objectif ici est que nous puissions filtrer les enregistrements ici dans ce tableau en fonction de l'emplacement et du niveau VIP. C'est là que nos listes déroulantes entrent en jeu.
Ajout de la première liste déroulante
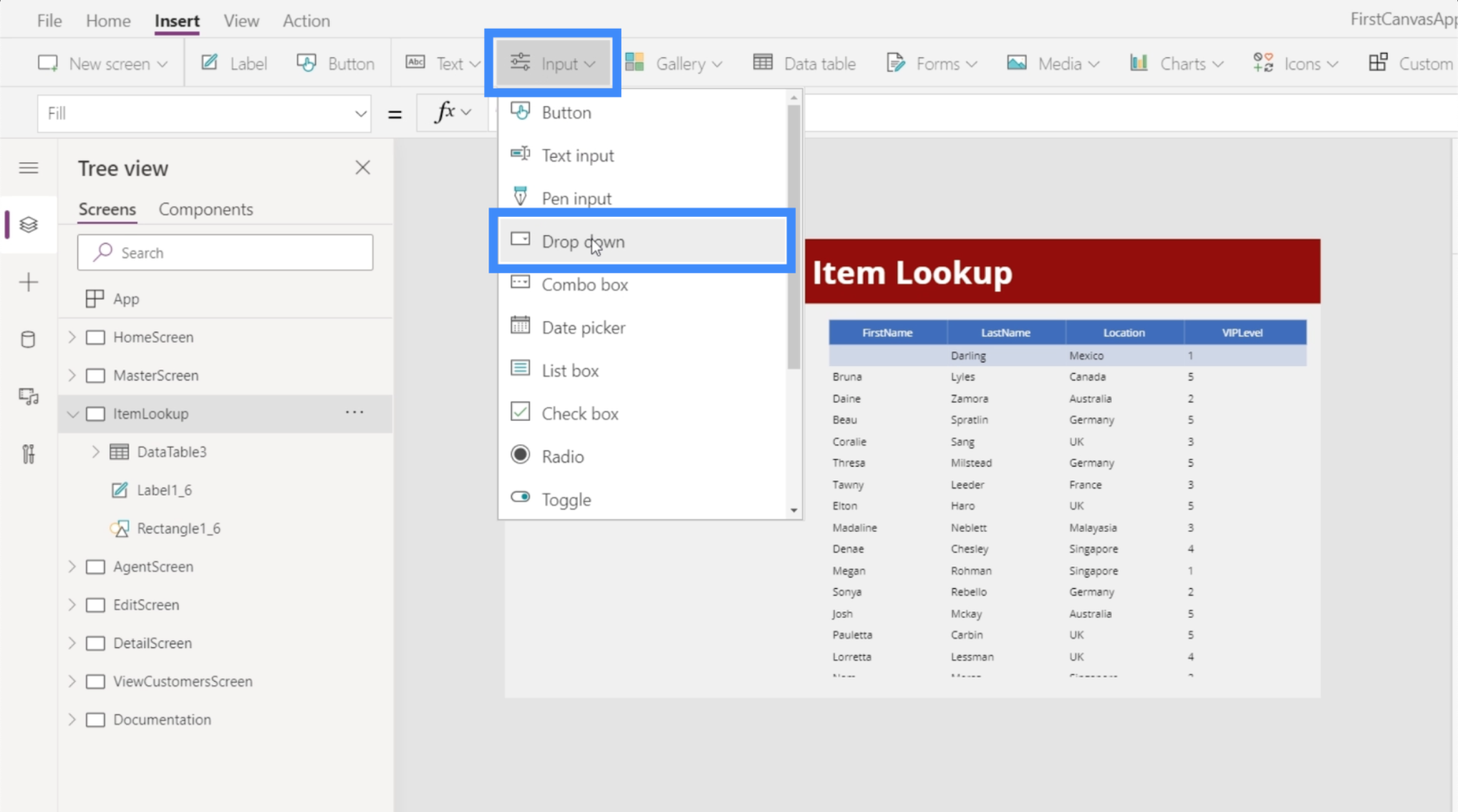
Allons à Input sous le ruban Insertion et cliquez sur Dropdown.

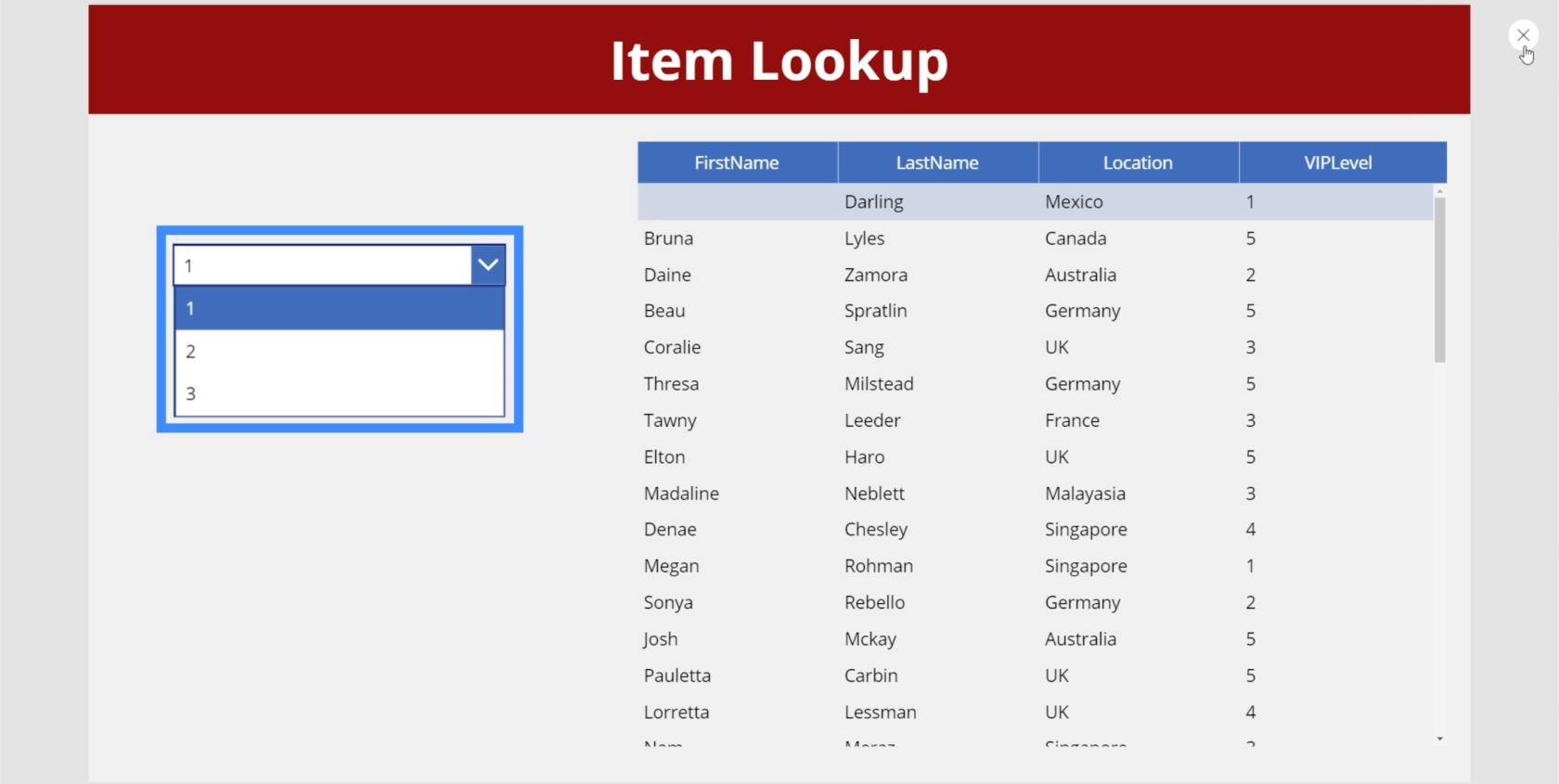
Par défaut, les listes déroulantes auront les valeurs 1, 2 et 3.

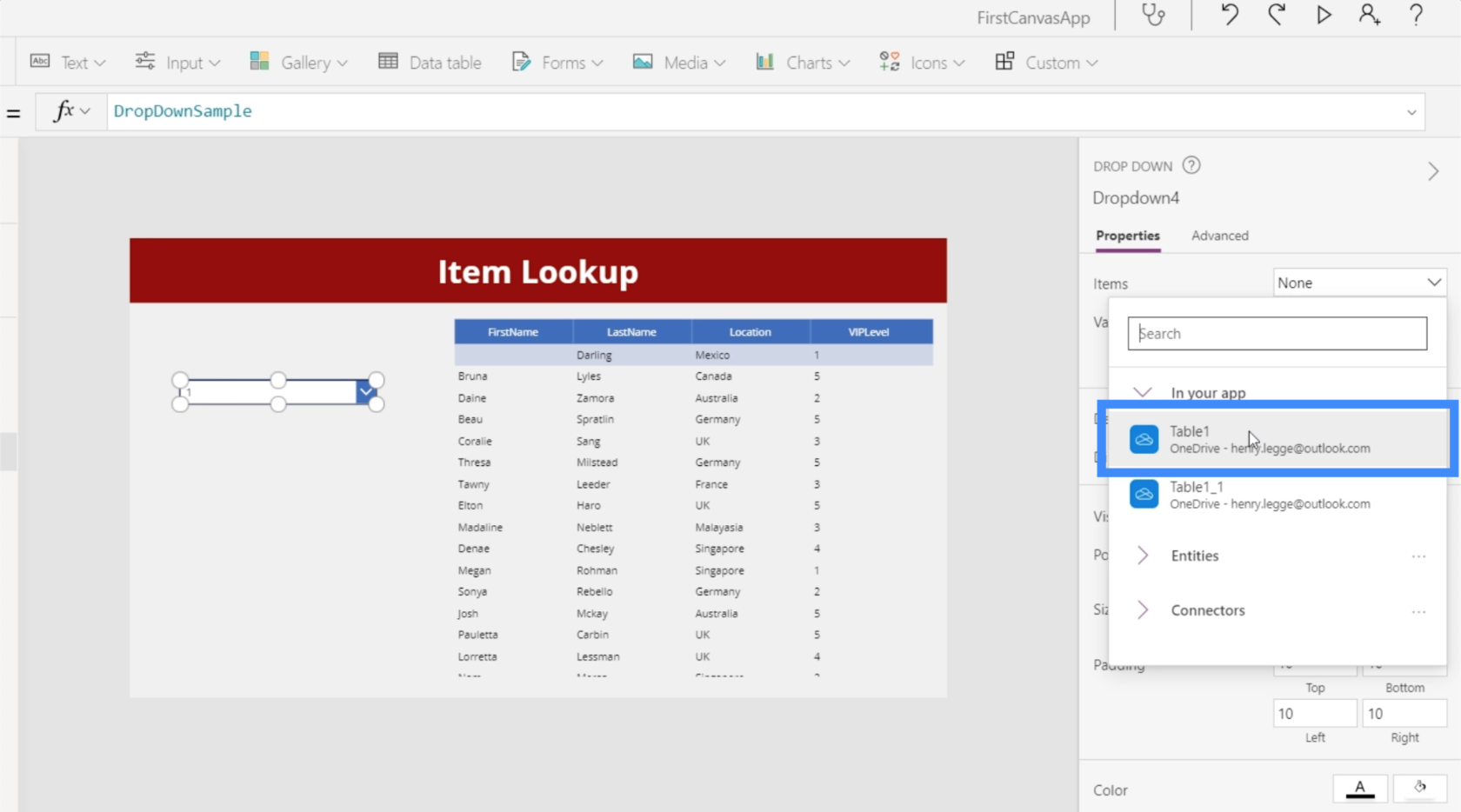
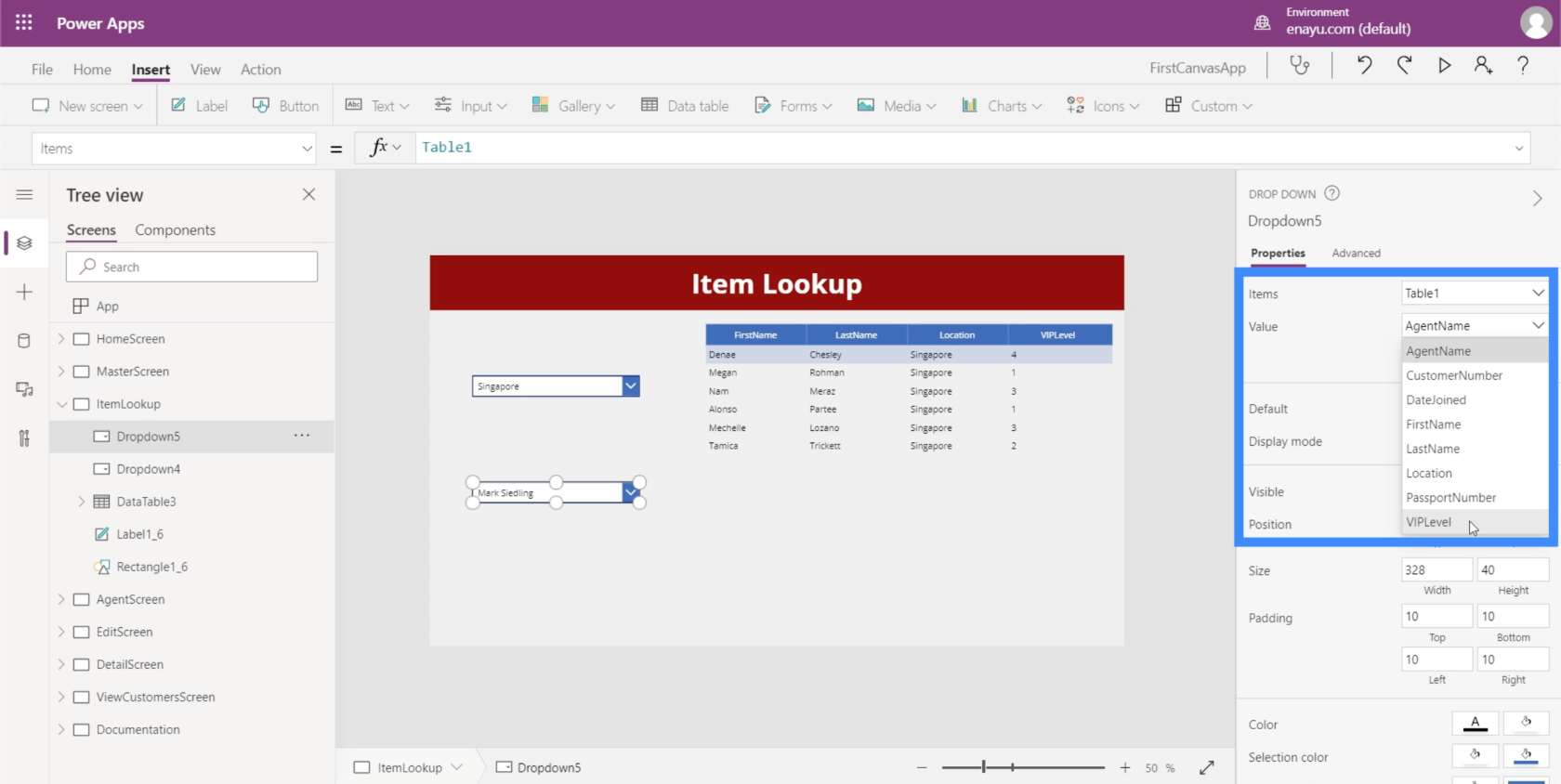
Nous pouvons modifier les éléments de la liste déroulante en accédant au volet de droite et en connectant la source de données que nous avons utilisée pour notre table de recherche de clients, qui est Table1.

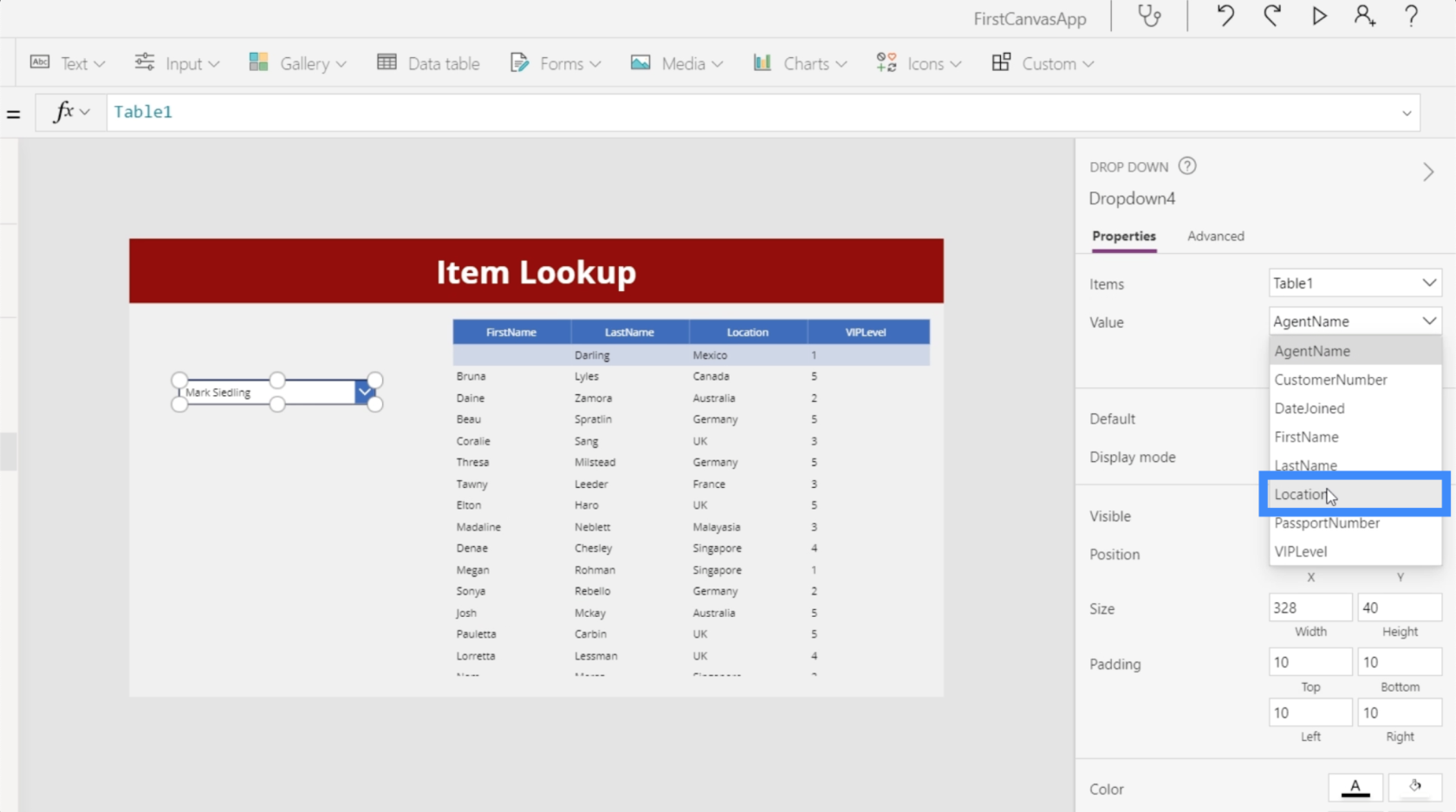
Ensuite, sous Valeur, nous allons choisir la colonne que nous voulons utiliser dans la liste déroulante. Dans ce cas, utilisons Location.

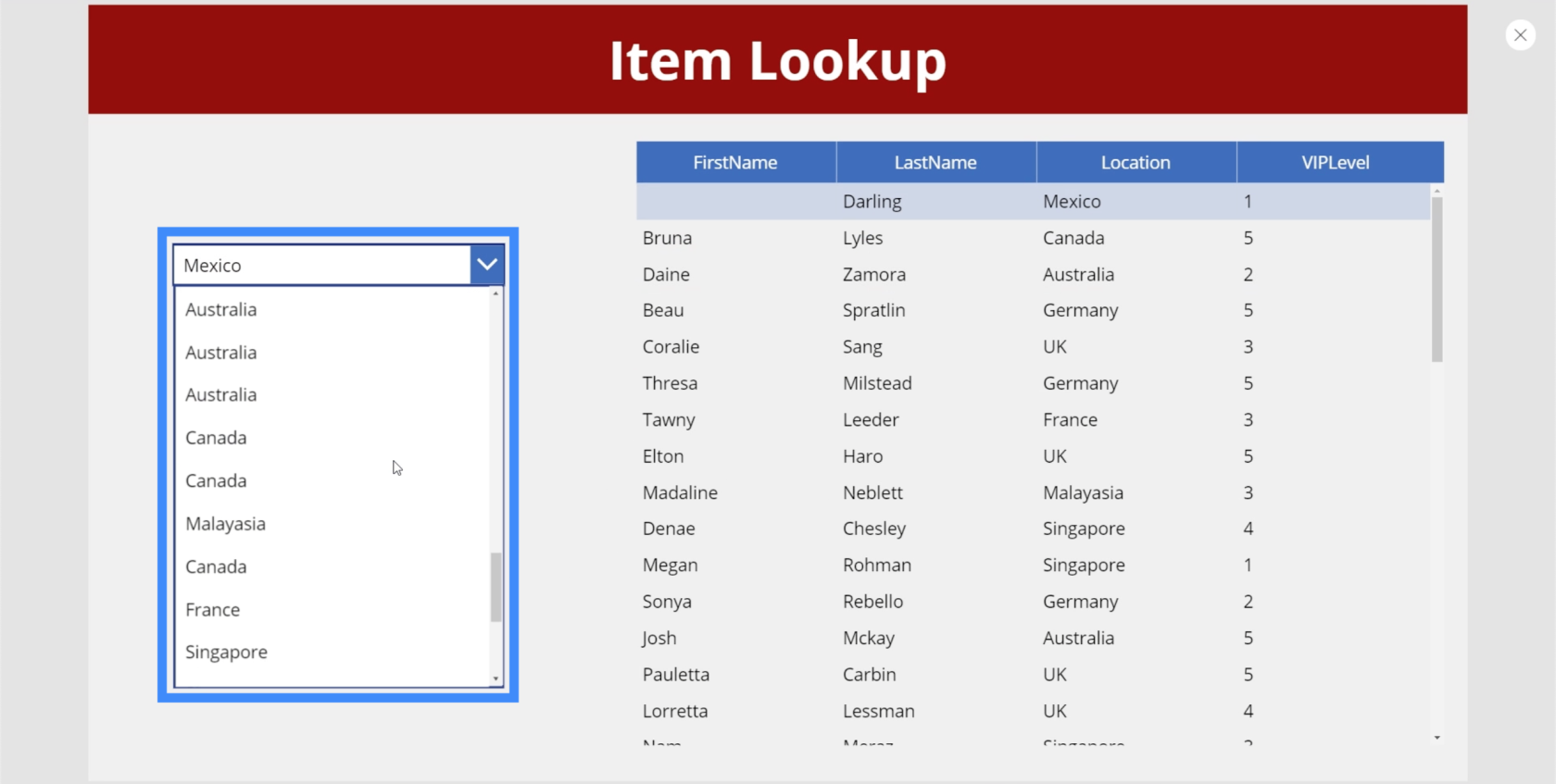
Une fois cela fait, nous verrons tous les emplacements possibles dans la liste déroulante. Cependant, nous voyons également un certain nombre de doublons.

En effet, pour le moment, il prend simplement tous les enregistrements de la colonne Emplacement, quel que soit le nombre de fois qu'un enregistrement s'affiche. Pour supprimer ces doublons, nous allons utiliser la fonction Distinct.
La fonction Distinct évalue les enregistrements d'une colonne spécifique et supprime les doublons.
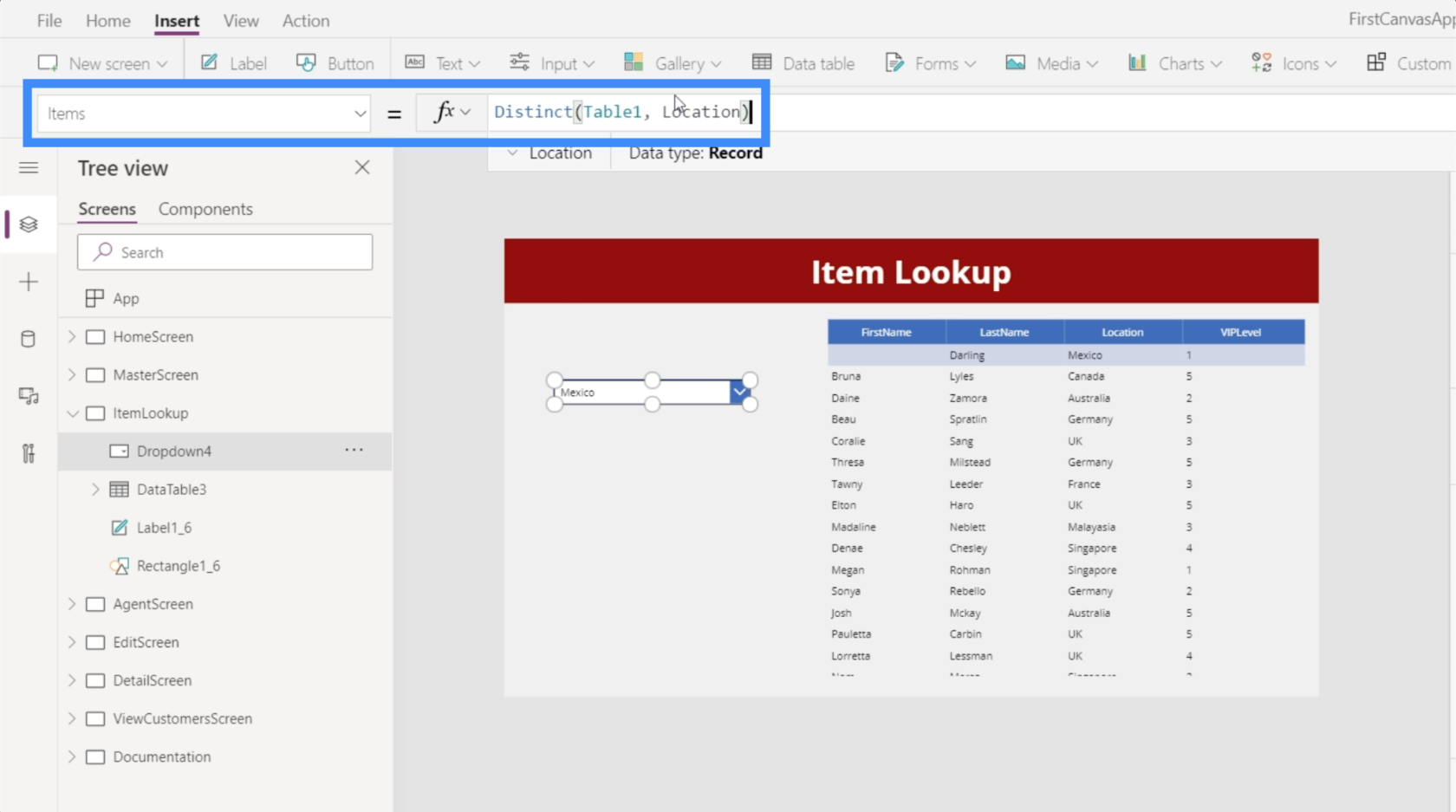
Mettons donc en surbrillance la liste déroulante et choisissons la propriété Items. Ensuite, nous allons utiliser la fonction Distinct et référencer Table1 et Location.

Une fois que nous avons verrouillé cette formule, notre liste déroulante ne contient plus que des éléments uniques sans aucun doublon.

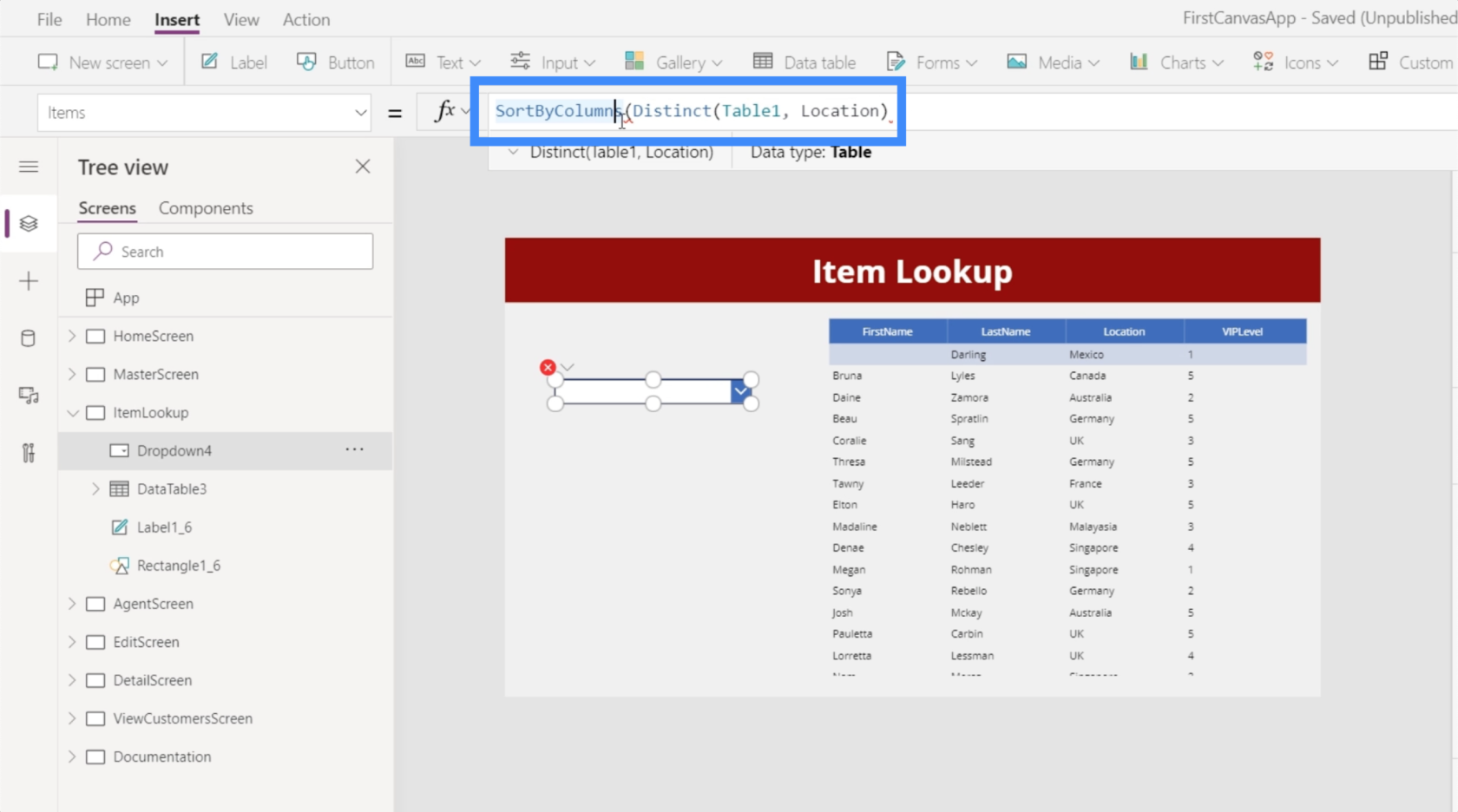
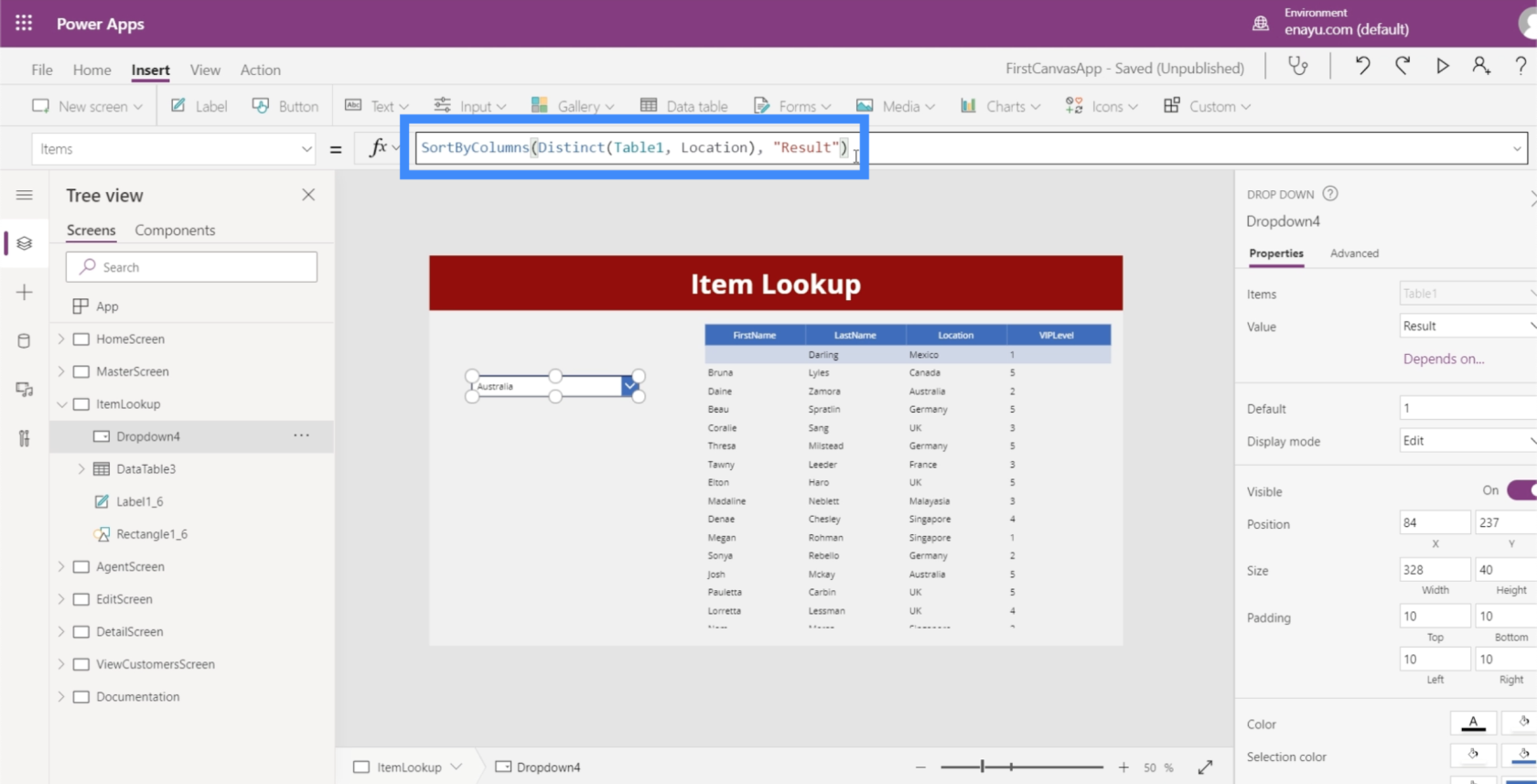
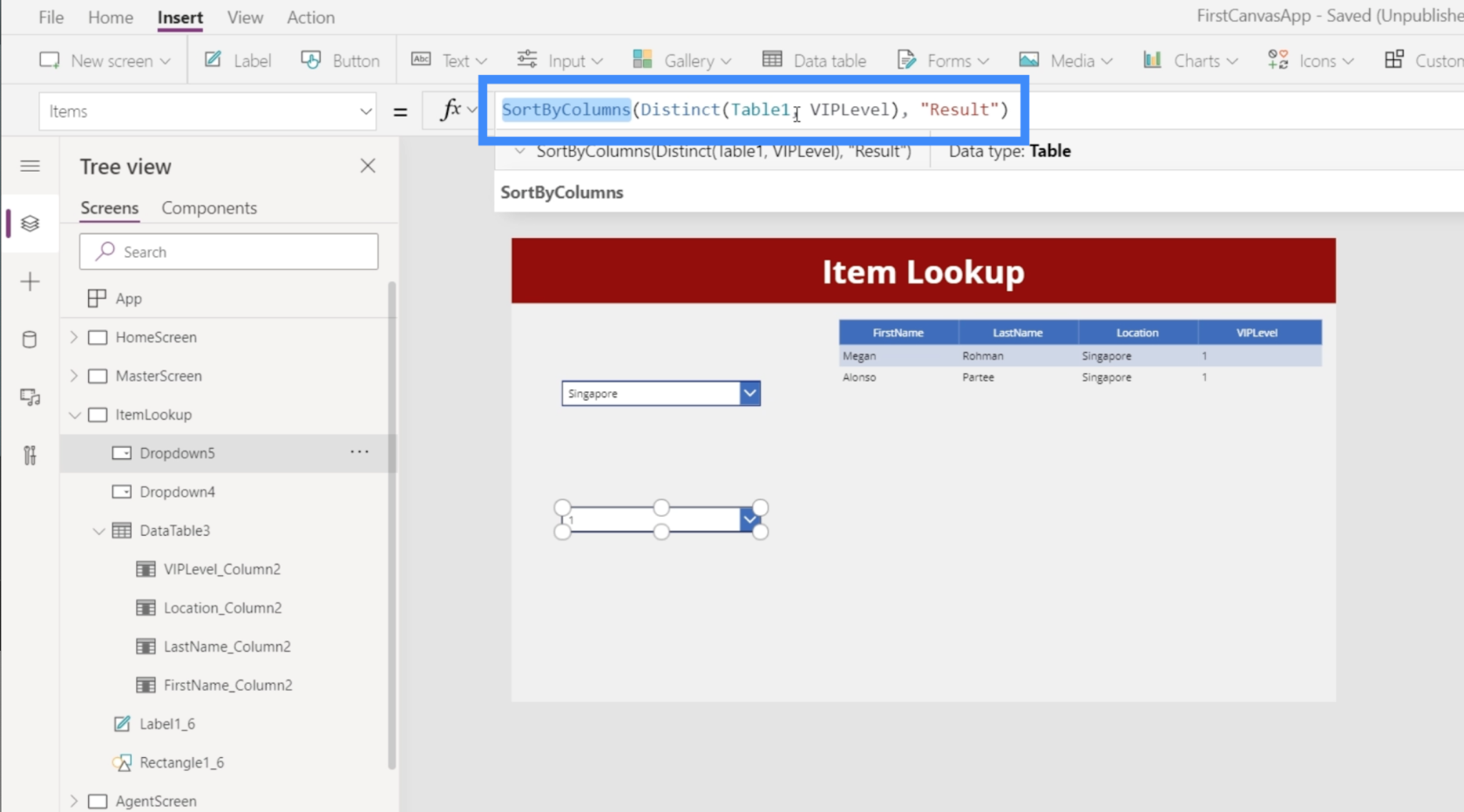
Pour nous aider à faciliter la navigation dans les enregistrements de cette liste déroulante, trions les éléments afin qu'ils apparaissent par ordre alphabétique. Nous allons utiliser la fonction SortByColumn, qui nécessite généralement une source. Dans cet exemple, la source serait notre liste d'éléments distincts dans la colonne Emplacement.

Il nécessite également une colonne. Dans ce cas, nous voulons que la fonction trie les éléments à partir du résultat lui-même. Fondamentalement, ce résultat provient de la source que nous venons de référencer, qui est notre liste d'éléments distincts. Nous allons donc référencer le résultat.

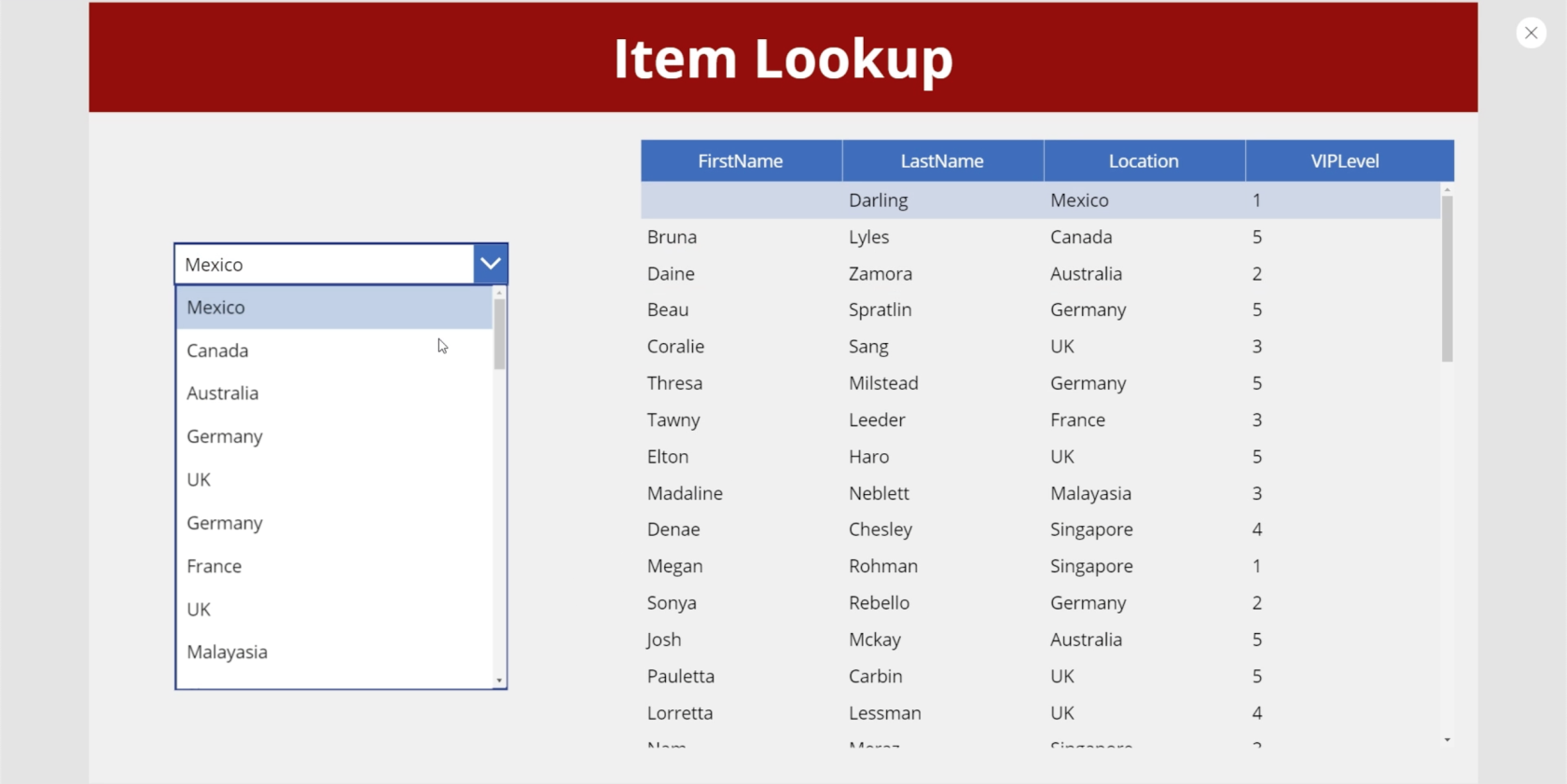
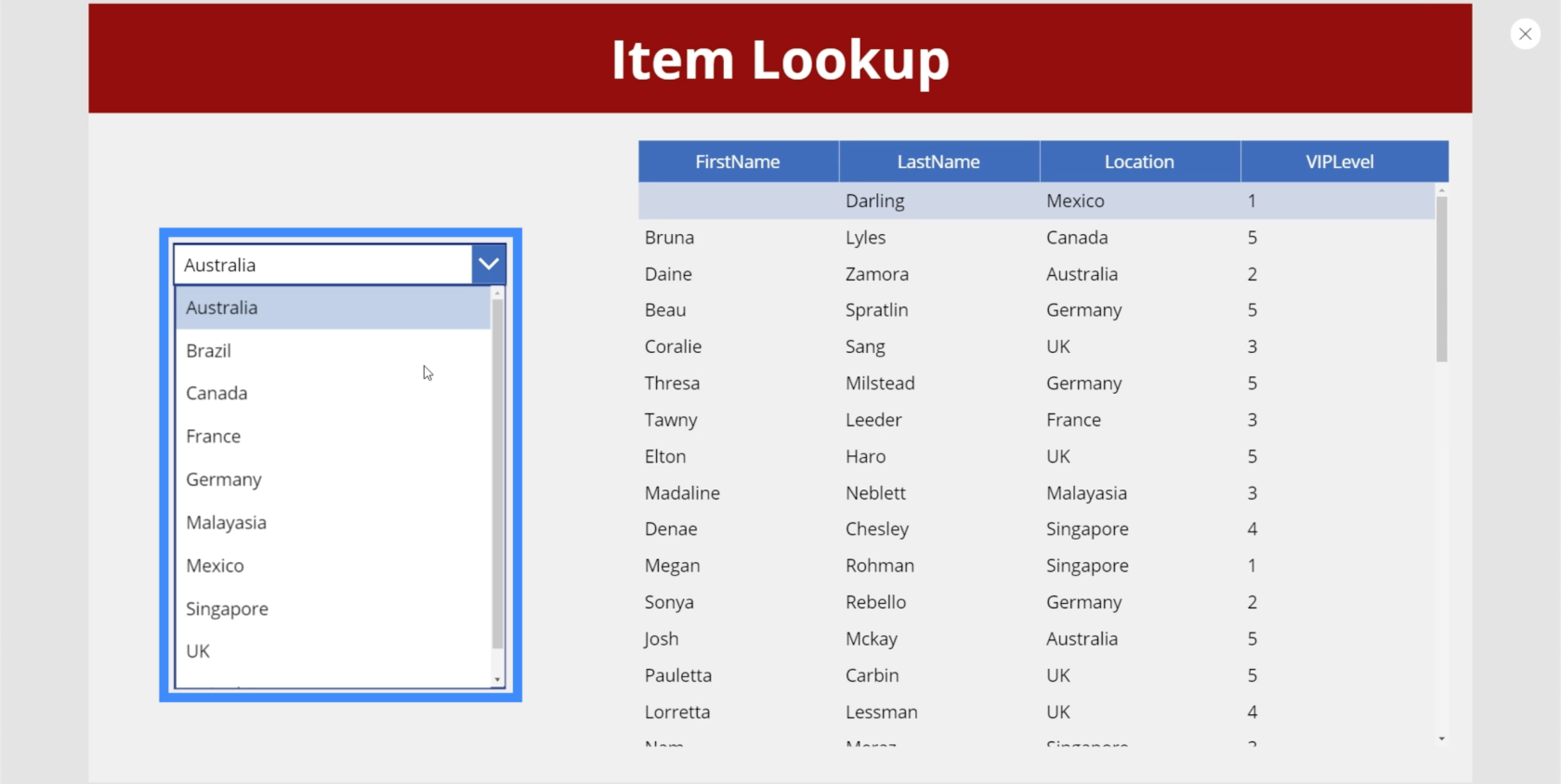
Maintenant, nous avons tous nos emplacements uniques triés dans cette liste déroulante.

Connexion de la table de données à la liste déroulante
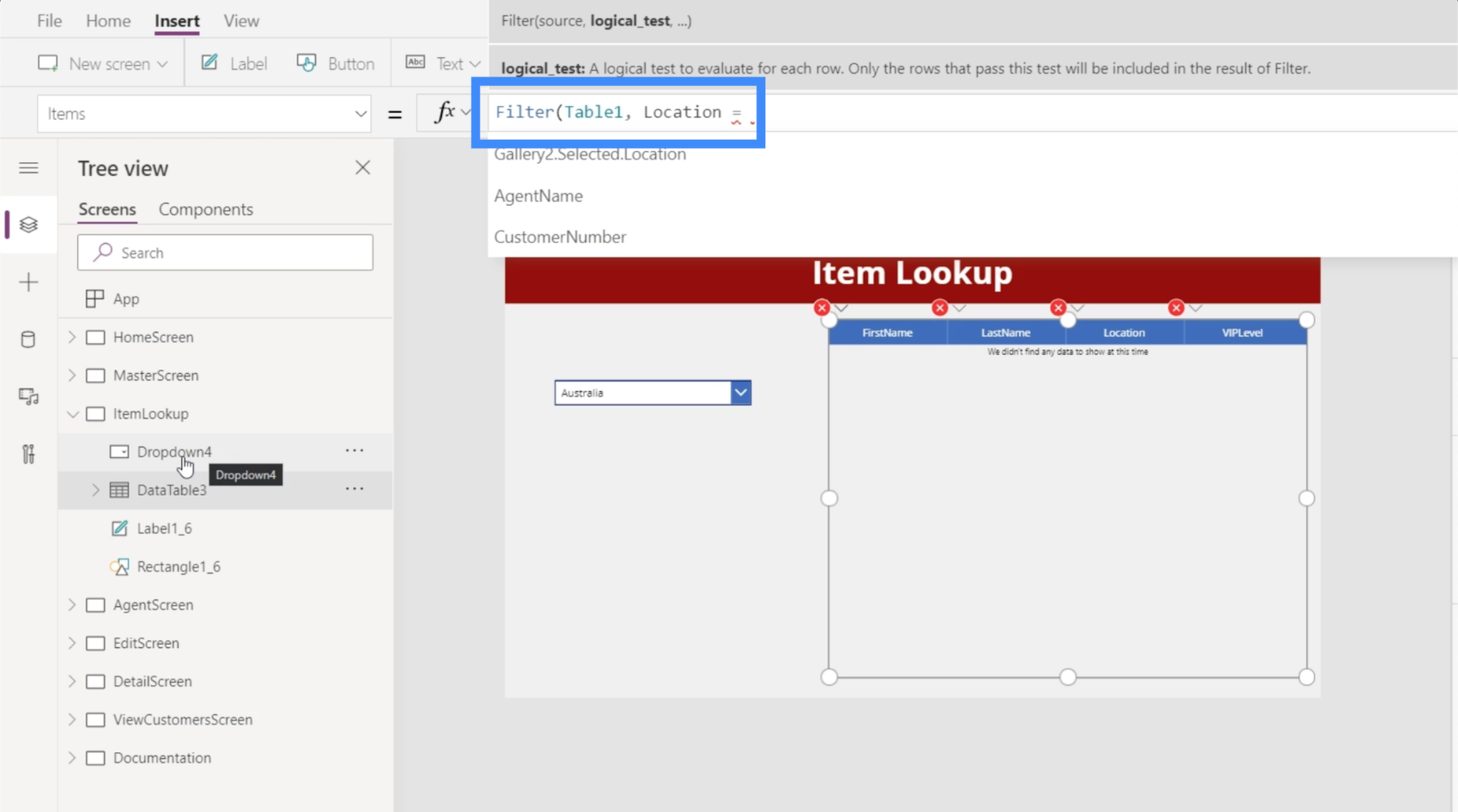
La prochaine étape serait de rendre cette table dépendante de la liste déroulante. Pour cela, nous allons utiliser la fonction Filtre.
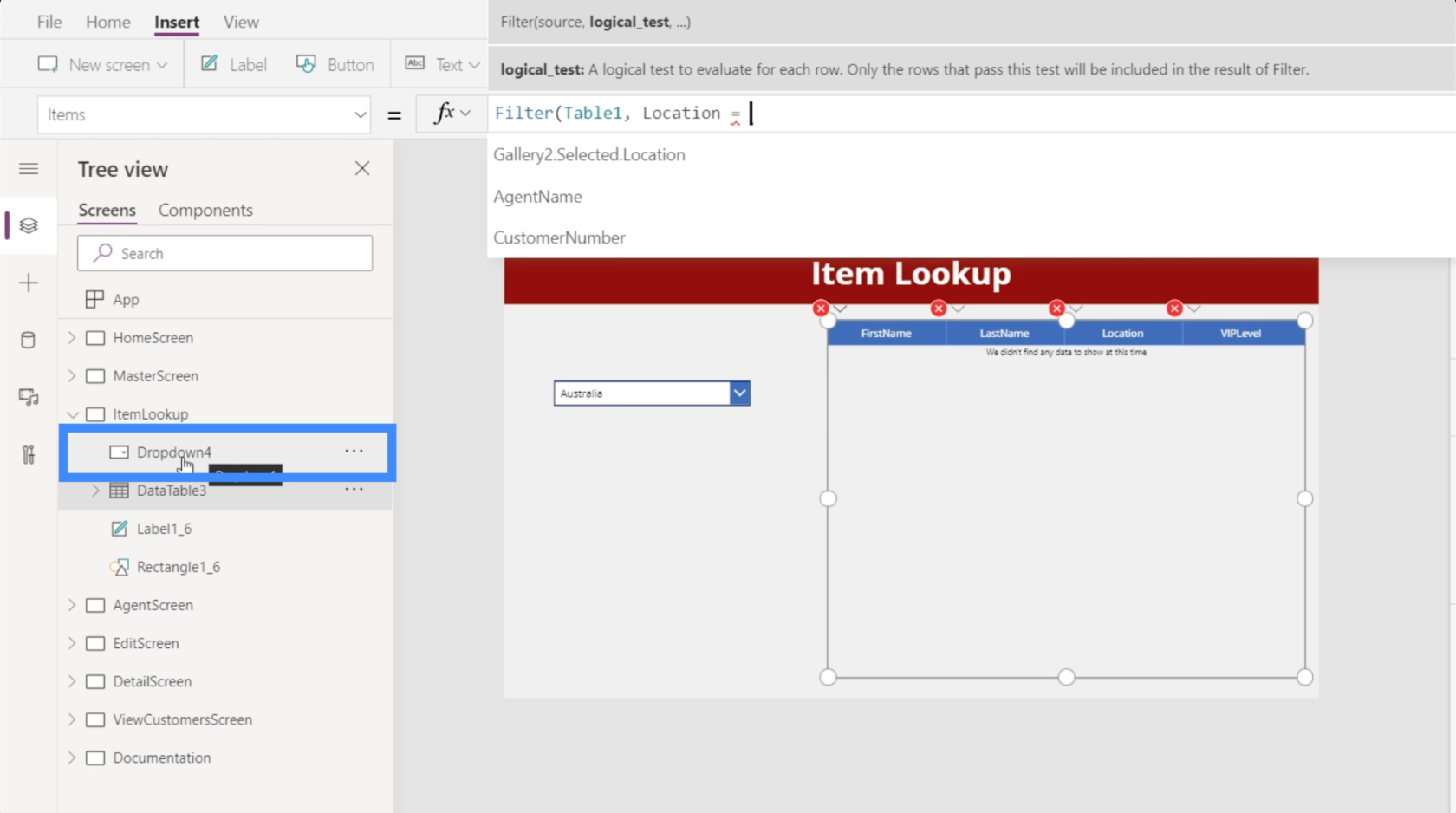
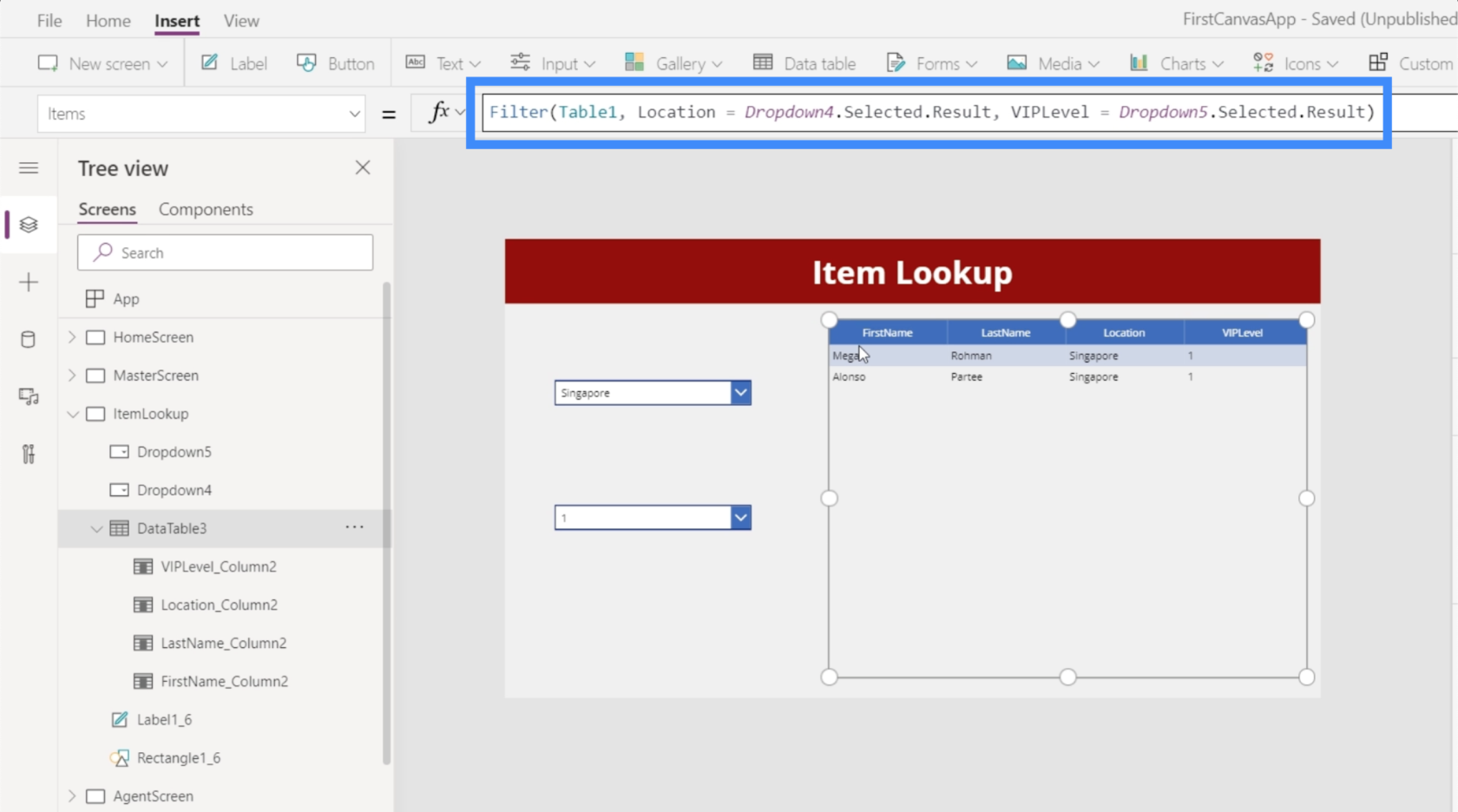
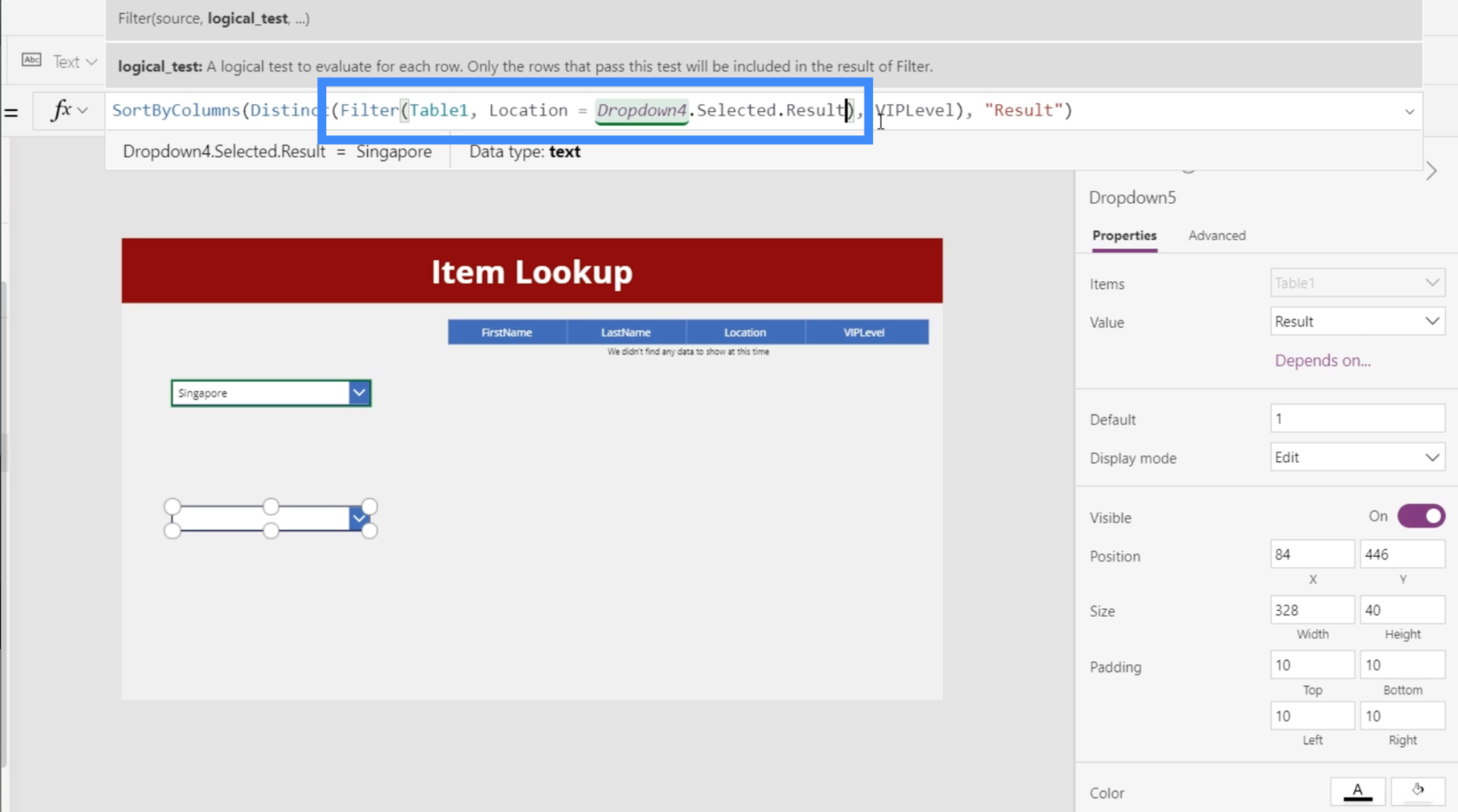
Mettons donc en surbrillance la table de données, accédez à la propriété Items et utilisez la fonction Filter. La fonction Filtre prend généralement une source et un test logique. Dans ce cas, notre source est le tableau 1. Quant au test logique, nous voulons qu'il soit équivalent à la valeur choisie par l'utilisateur dans la liste déroulante.

Si nous jetons un coup d'œil au volet de gauche, nous verrons que la liste déroulante à laquelle nous voulons faire référence ici est Dropdown4.

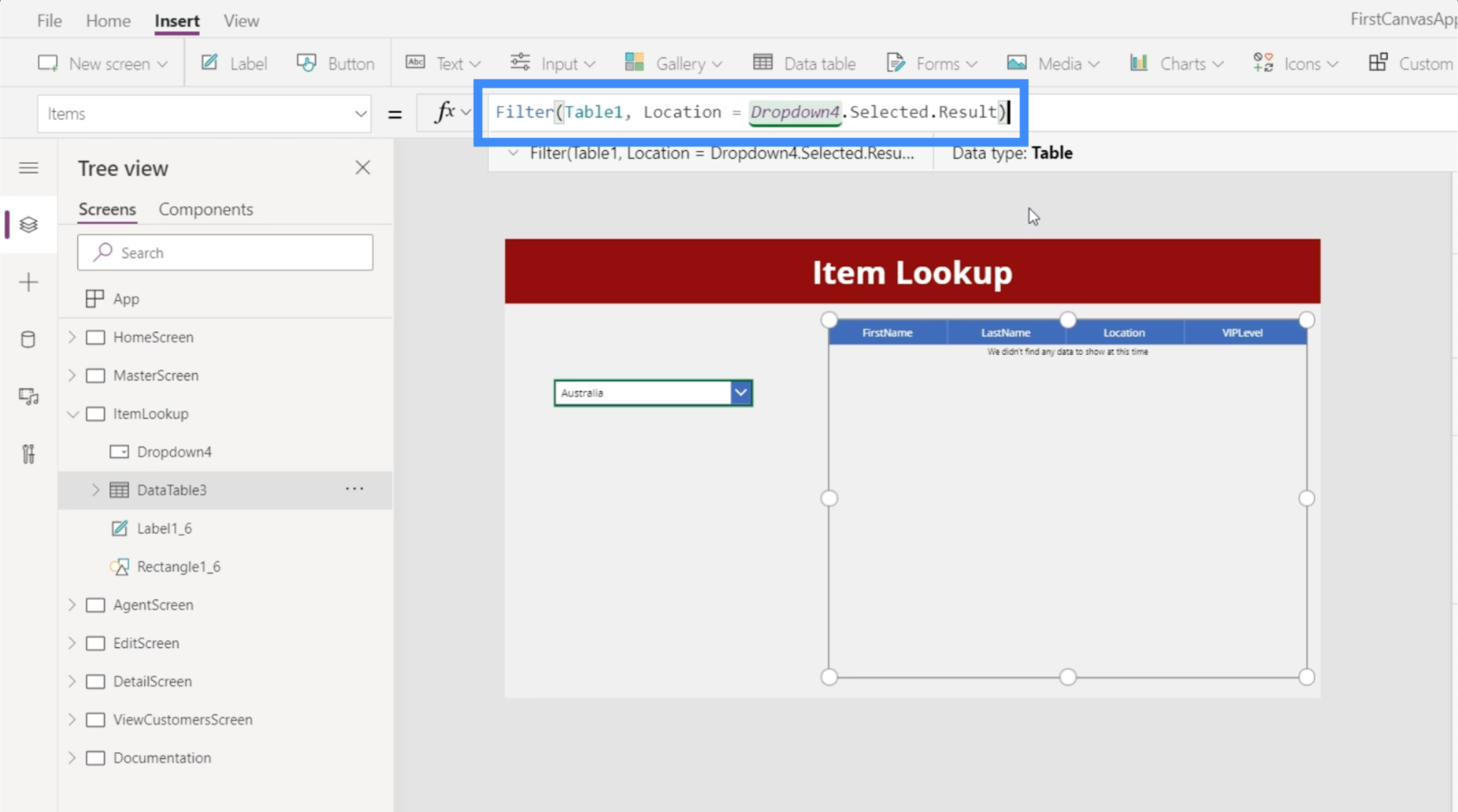
C'est donc l'élément que nous allons utiliser pour notre test logique. Nous utiliserons Dropdown4.Selected.Result car nous souhaitons uniquement afficher les résultats en fonction de l'élément sélectionné.

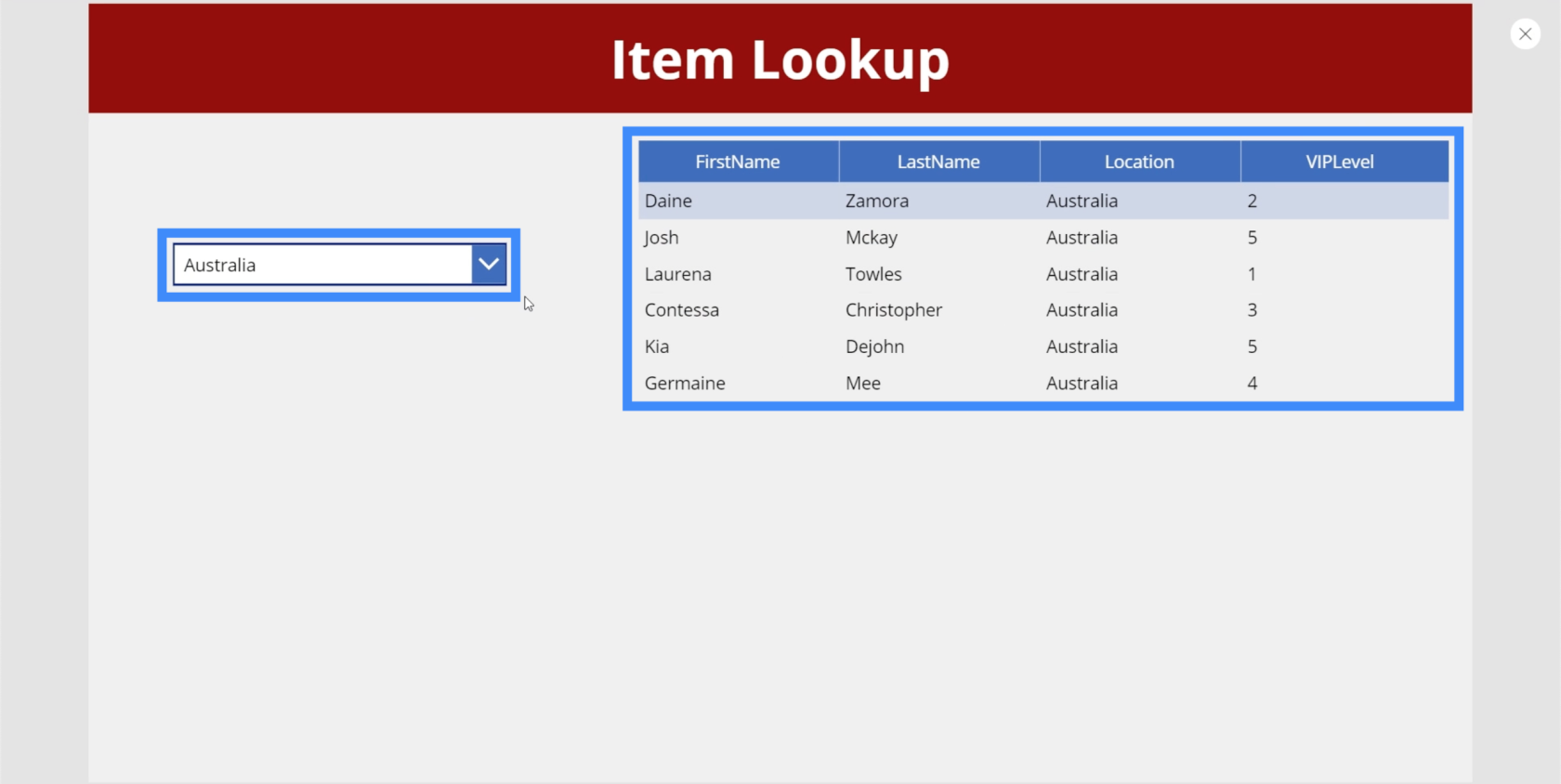
Maintenant, puisque nous avons sélectionné l'Australie dans la liste déroulante, le tableau n'affiche que les enregistrements dont l'emplacement est l'Australie.

Ajouter une deuxième liste déroulante
Puisque nous voulons finalement cascader nos listes déroulantes, cela signifie que nous avons besoin d'au moins deux listes déroulantes ou plus. Ajoutons donc une deuxième liste déroulante. Cette fois, il va être utilisé pour filtrer nos enregistrements en fonction du niveau VIP.
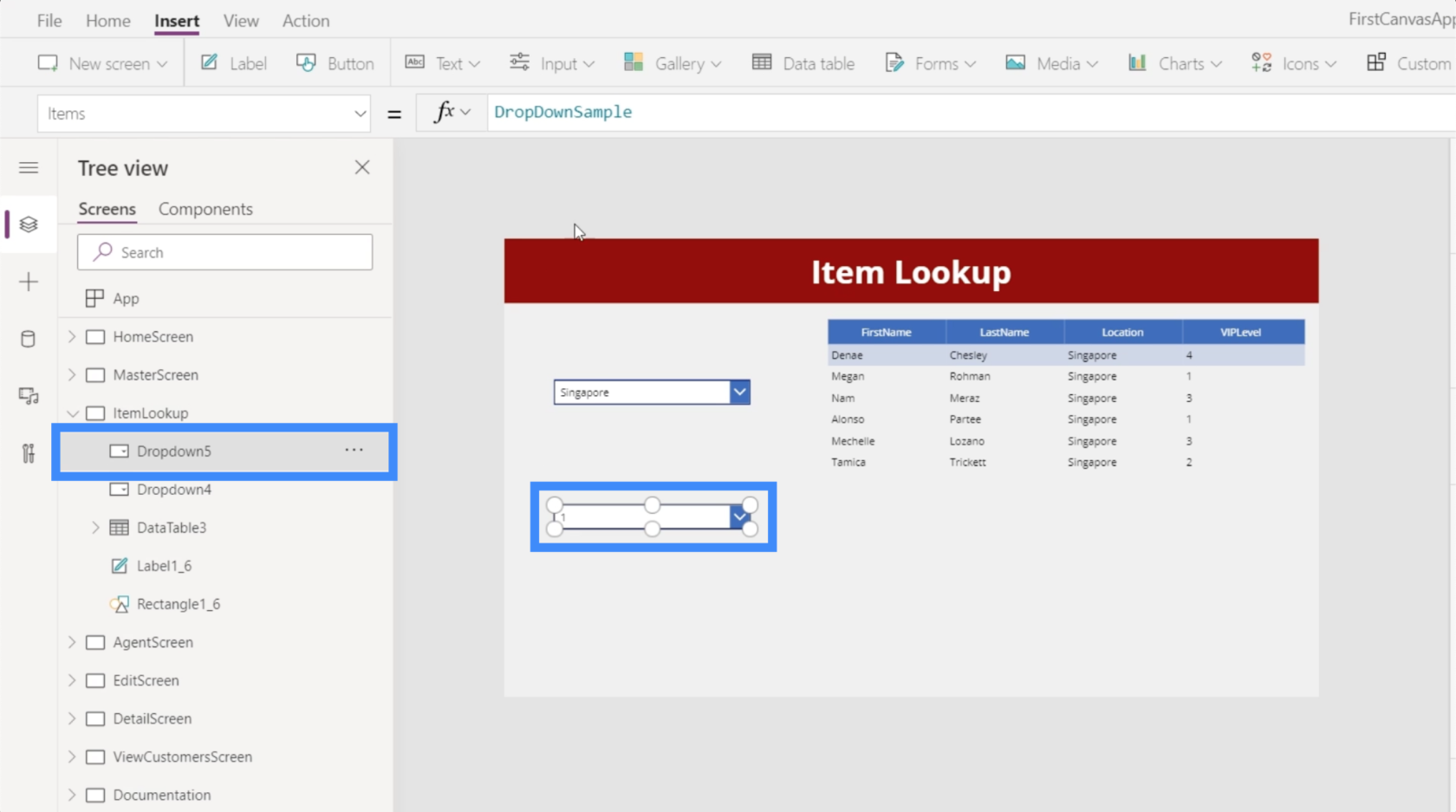
Dans cet exemple, la nouvelle liste déroulante est Dropdown5.

Encore une fois, nous devrons exploiter une source de données, qui est Table1. Ensuite, nous utiliserons le niveau VIP comme valeur.

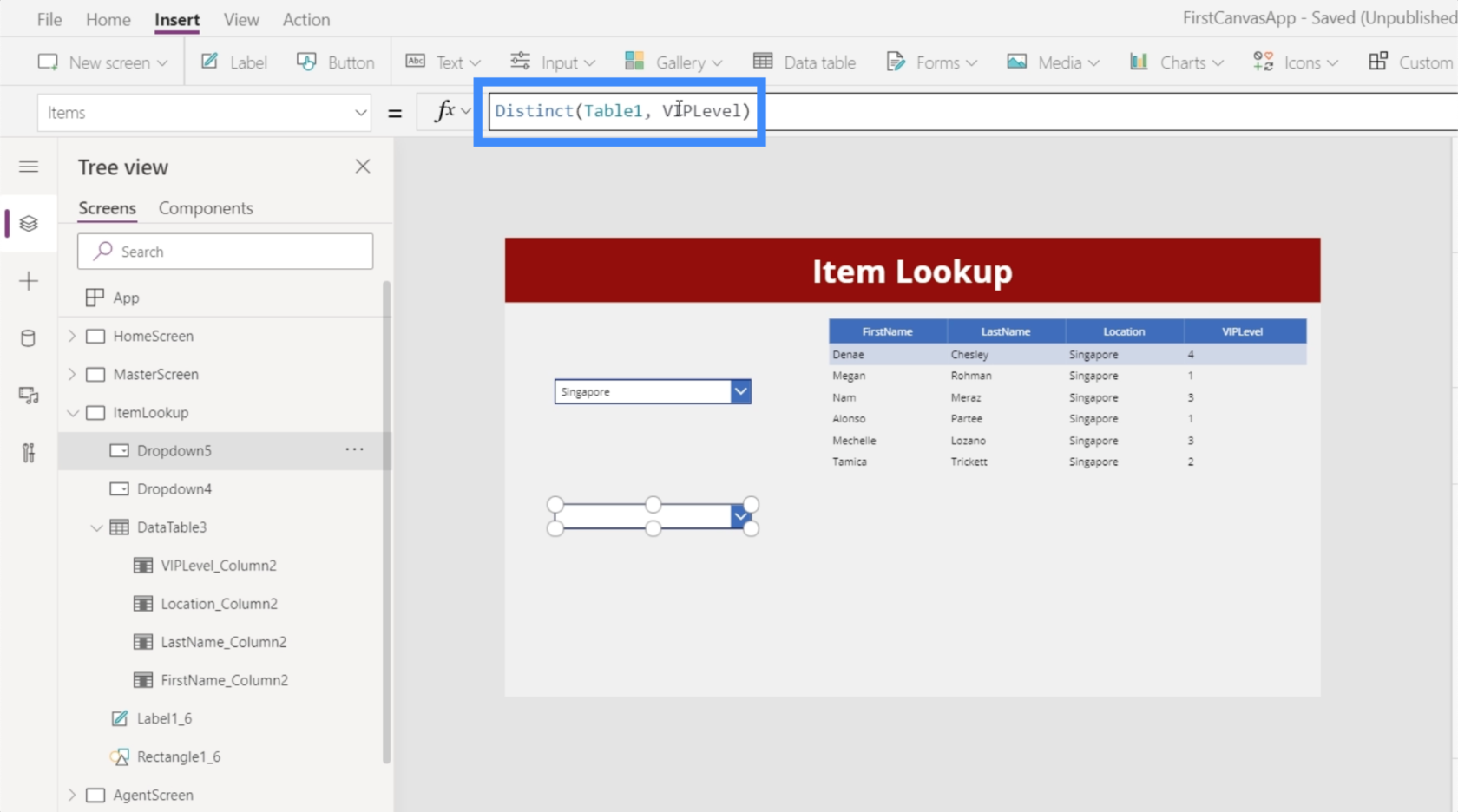
Étant donné que les éléments de la colonne Niveau VIP auront très probablement des doublons également, nous utiliserons à nouveau la fonction Distinct, en faisant référence à Table1 et VIPLevel dans le processus.

Cela garantit que nous n'avons pas de doublons dans notre liste déroulante.

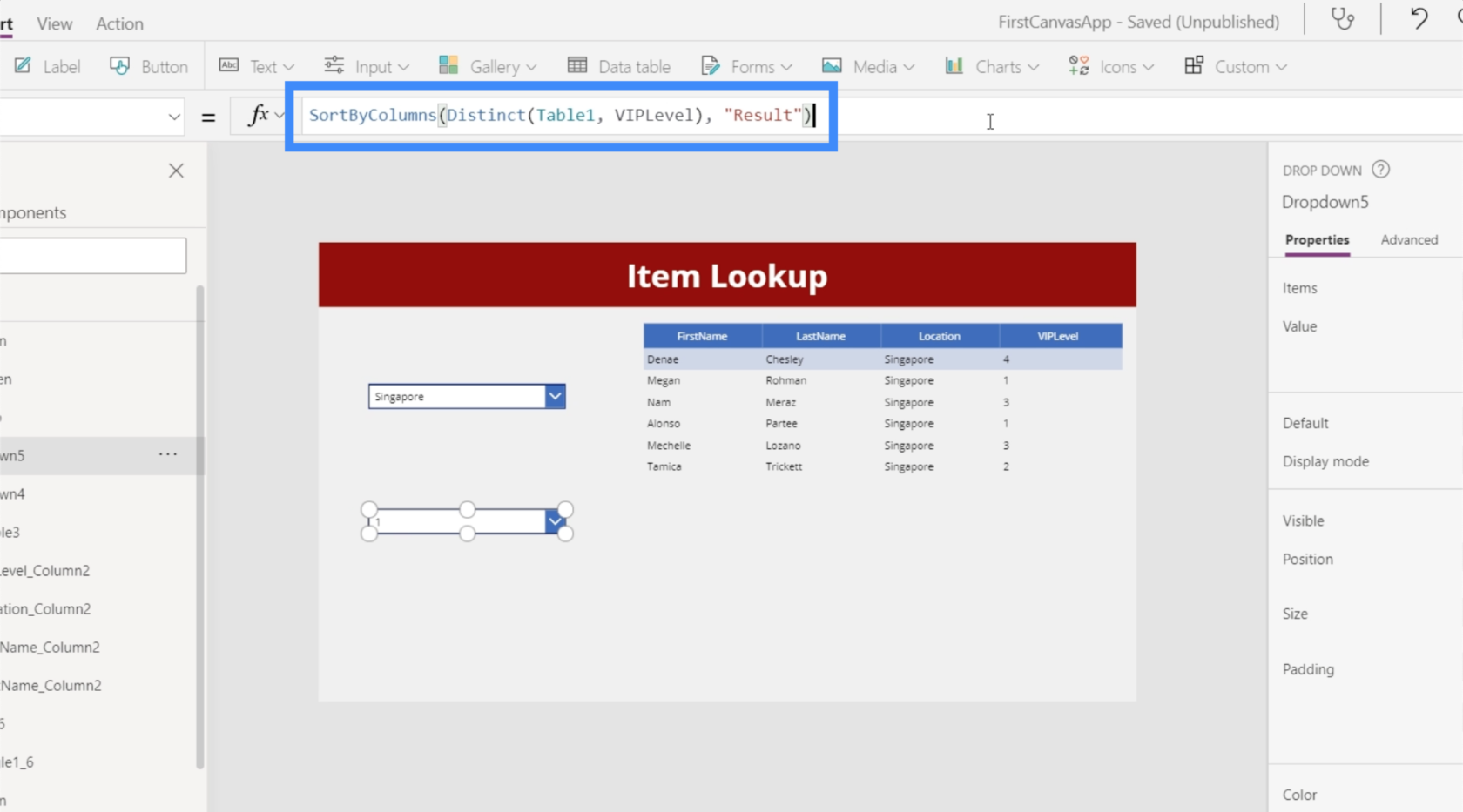
Maintenant, mettons également ces éléments dans l'ordre. Tout comme notre première liste déroulante, nous allons utiliser SortByColumn, cette fois en faisant référence à VIPLevel au lieu de Location.

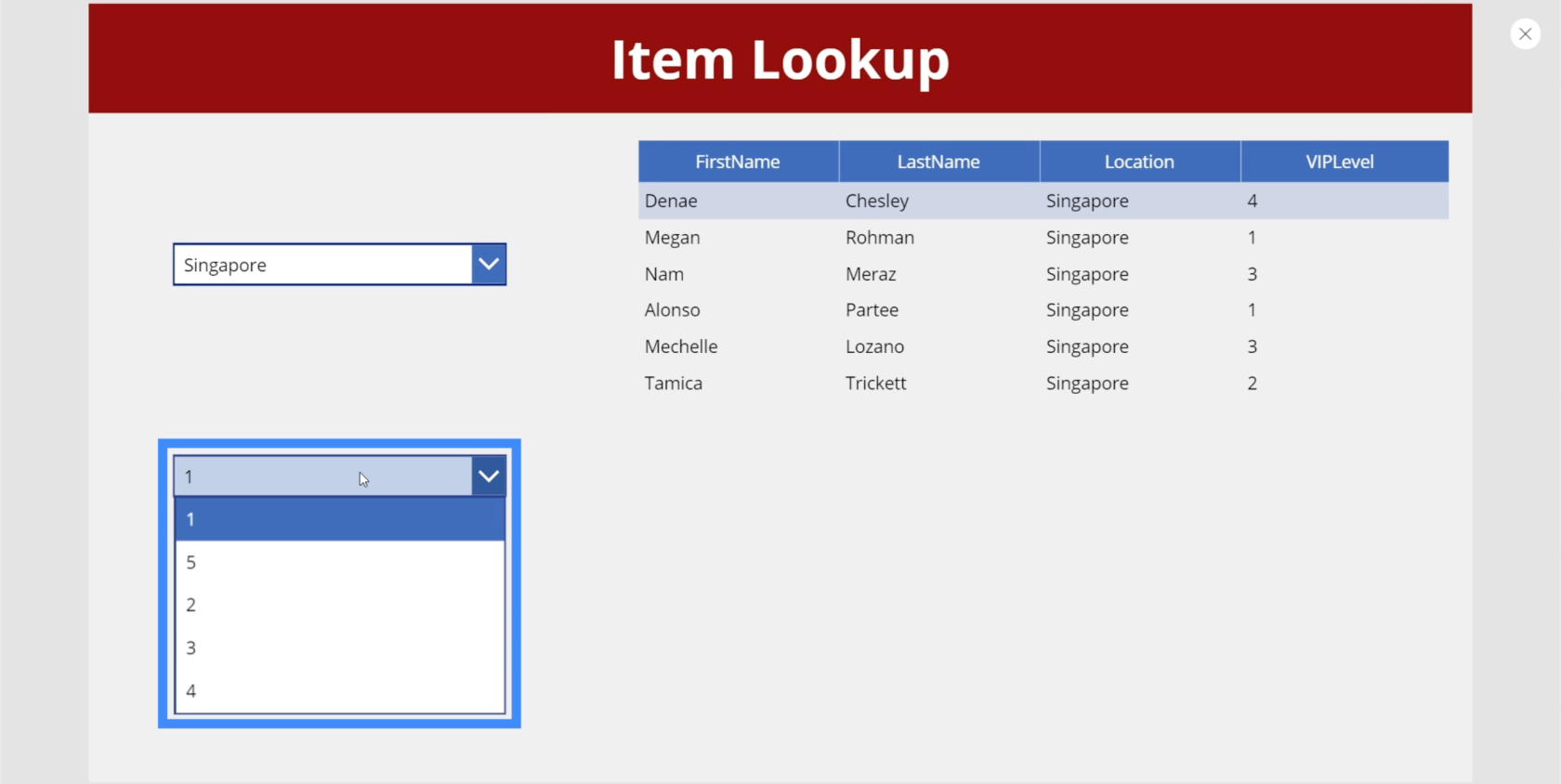
Avec cette formule en place, les éléments de notre liste déroulante sont maintenant dans le bon ordre.

Ensuite, nous devons revenir à notre table de données pour nous assurer que nous ne filtrons pas uniquement en fonction de la première liste déroulante, mais également en fonction de la seconde. L'avantage des tableaux de données et de la fonction Filtre est que nous pouvons ajouter autant de critères de filtrage que nous le souhaitons.
Donc, si nous allons à la formule d'origine, nous avons juste besoin d'ajouter VIPLevel = Dropdown5.Selected.Result.

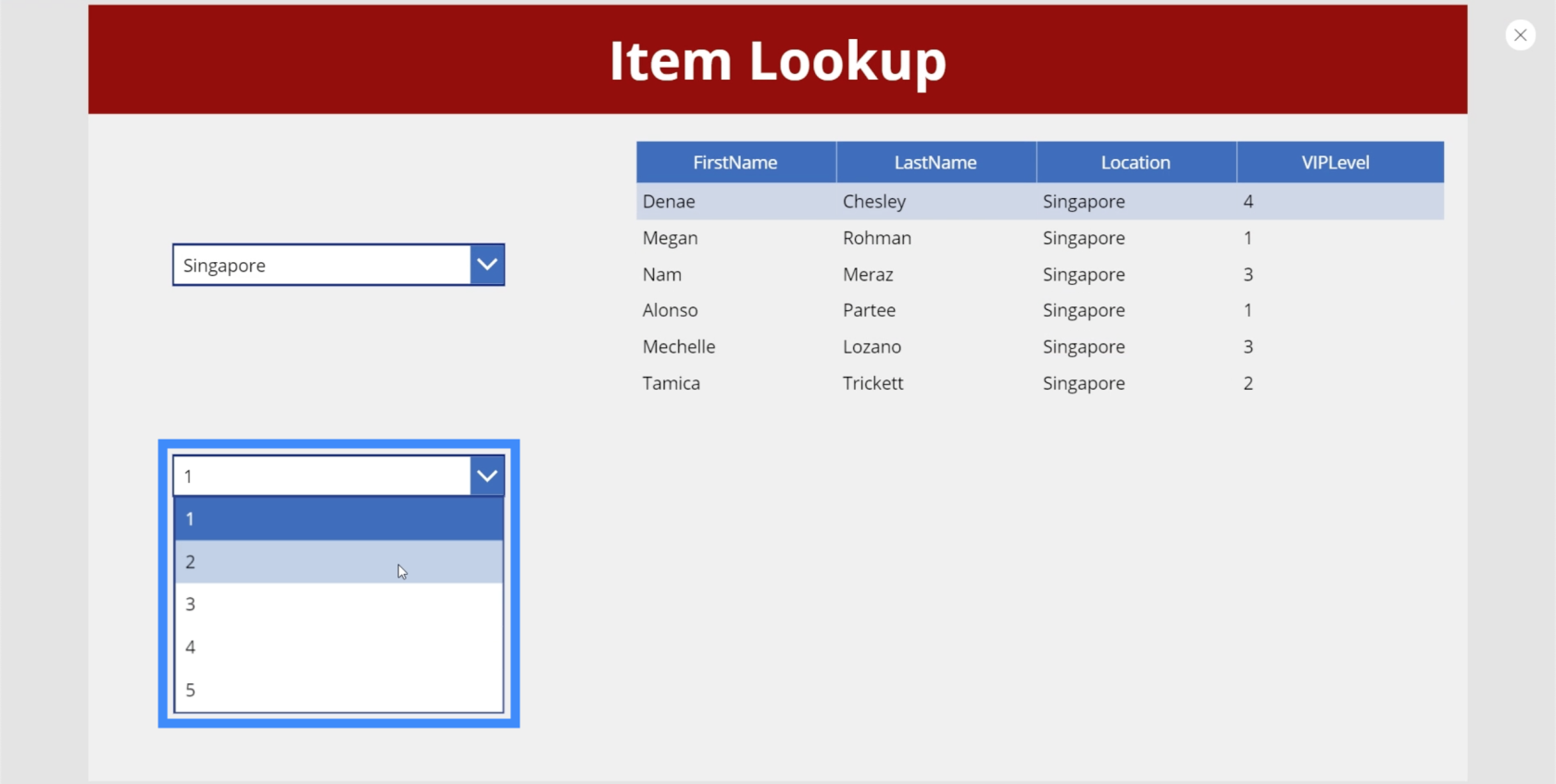
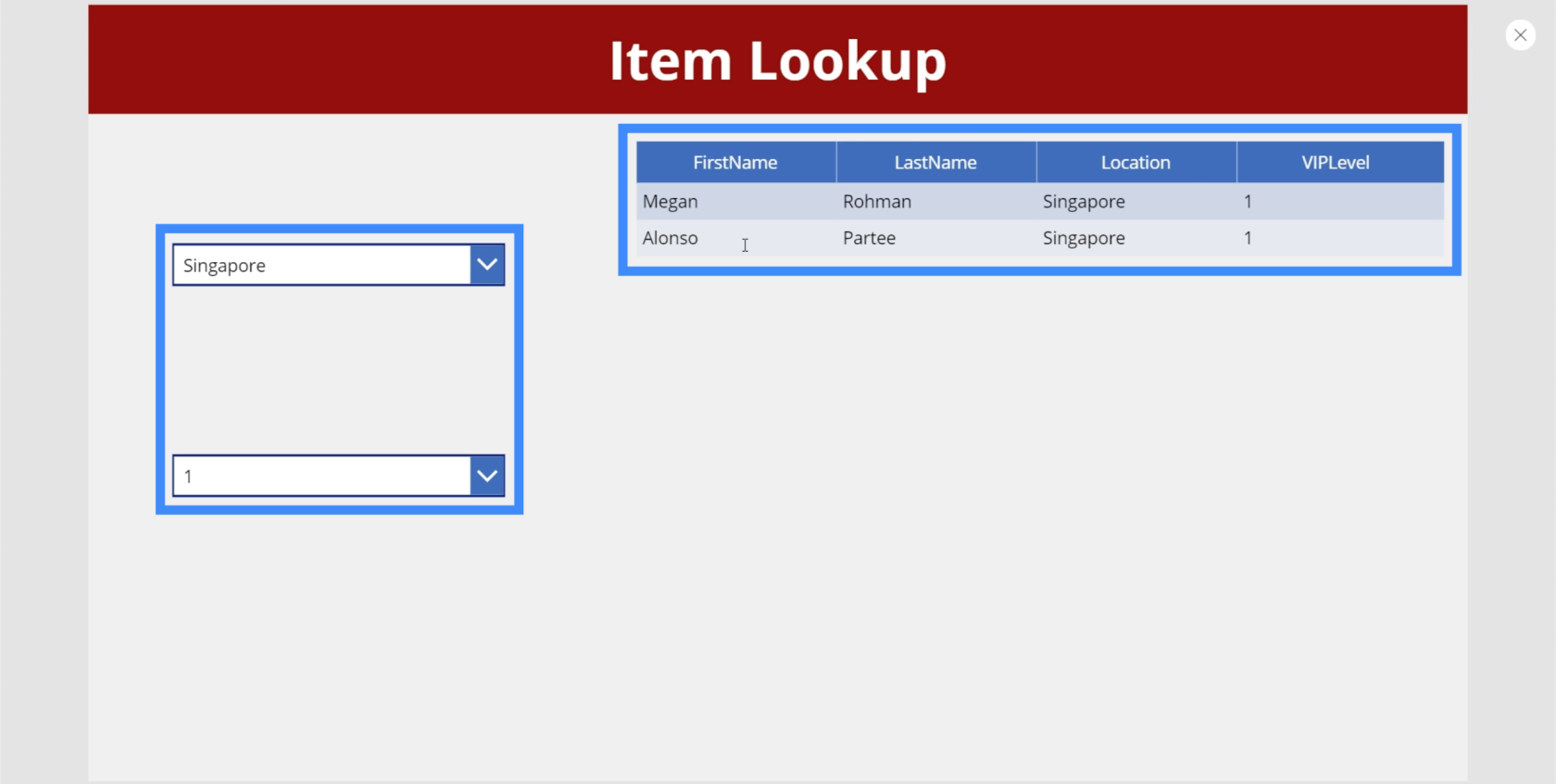
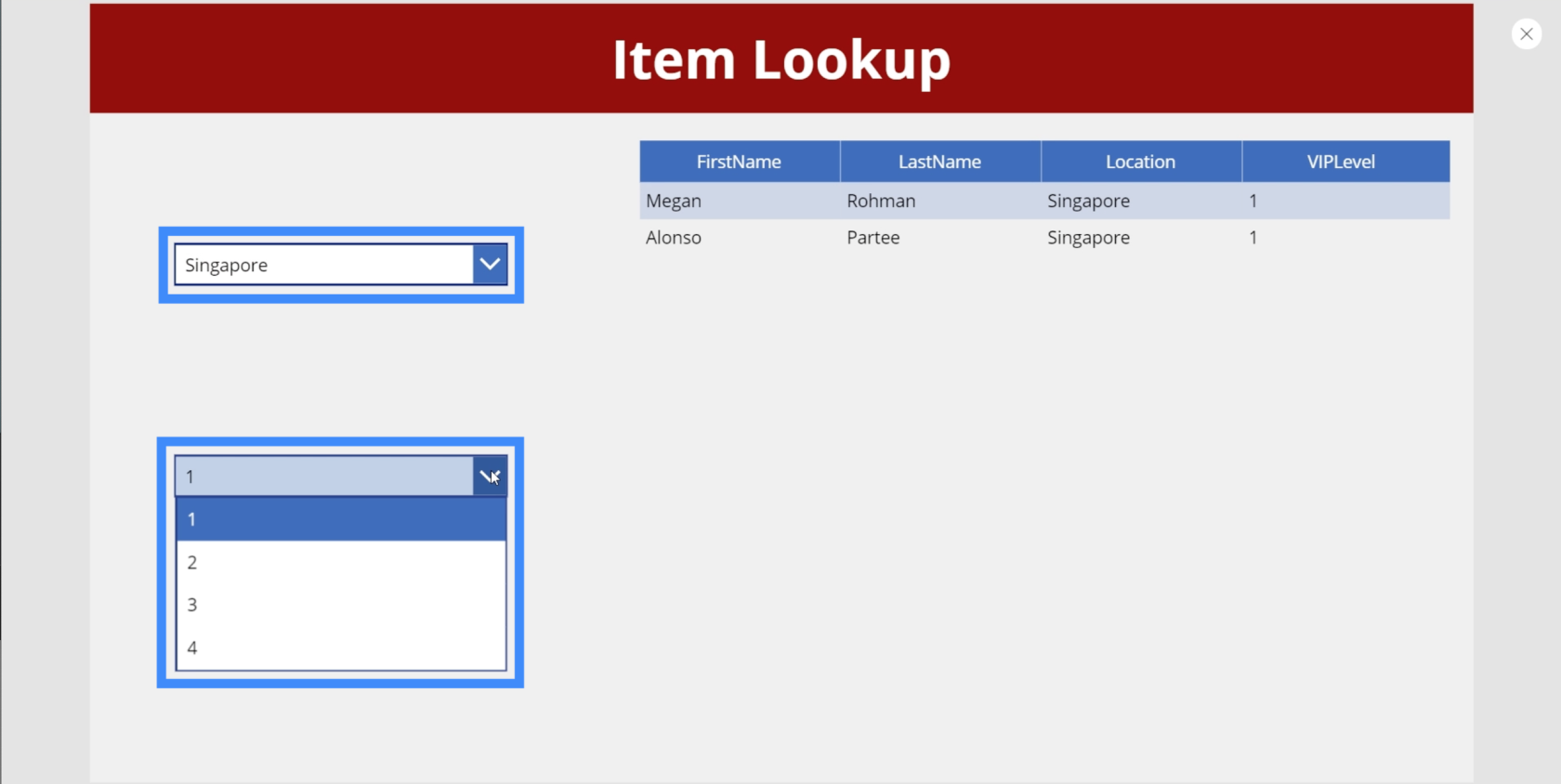
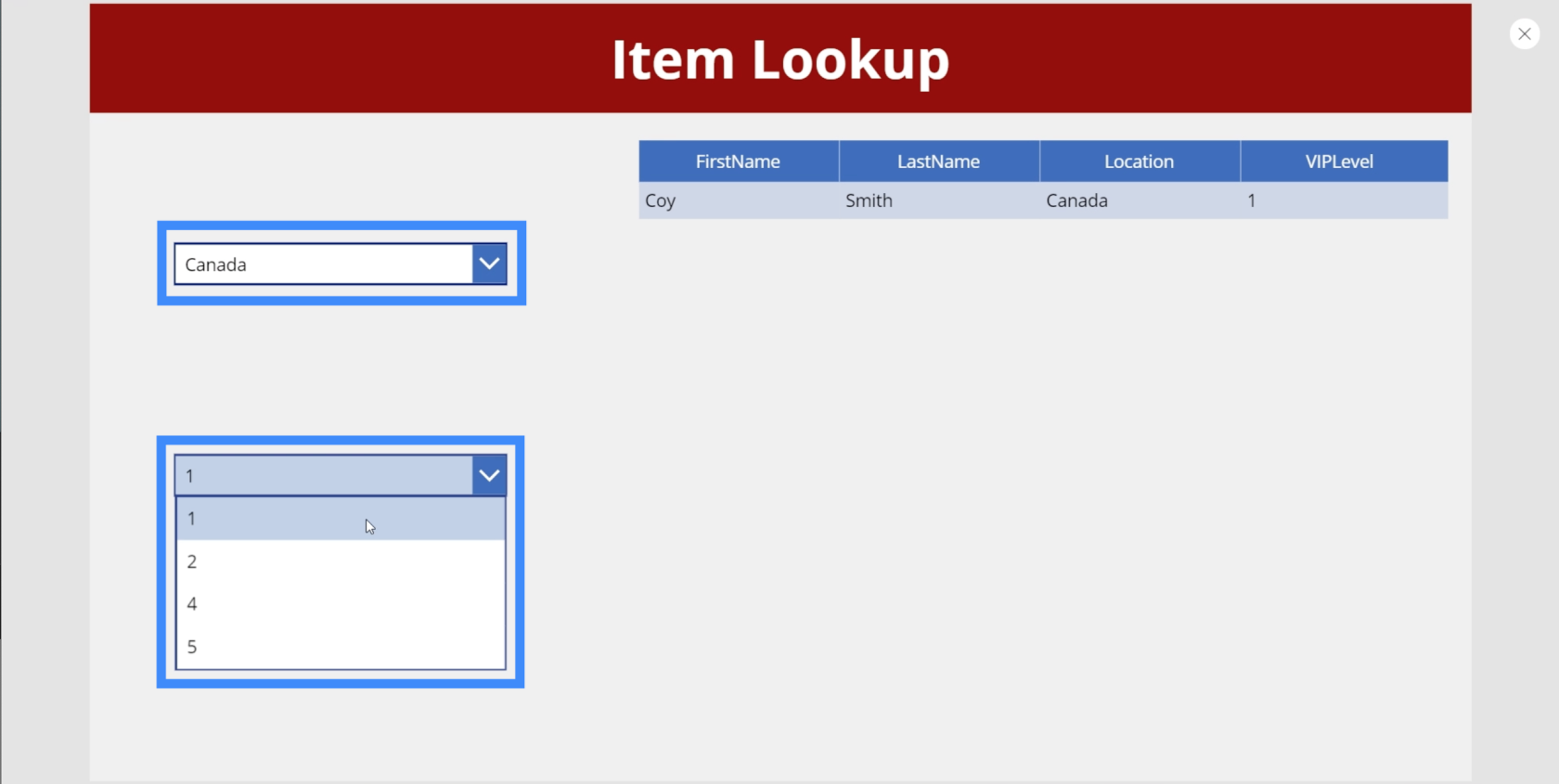
Une fois que nous avons enregistré cette formule, nous pouvons maintenant choisir des éléments dans les deux listes déroulantes et notre table de données filtrera les enregistrements en fonction des deux. Par exemple, si nous choisissons Singapour dans la liste déroulante Emplacement et 1 dans la liste déroulante Niveau VIP, nous nous retrouverons avec deux entrées correspondant à ces paramètres.

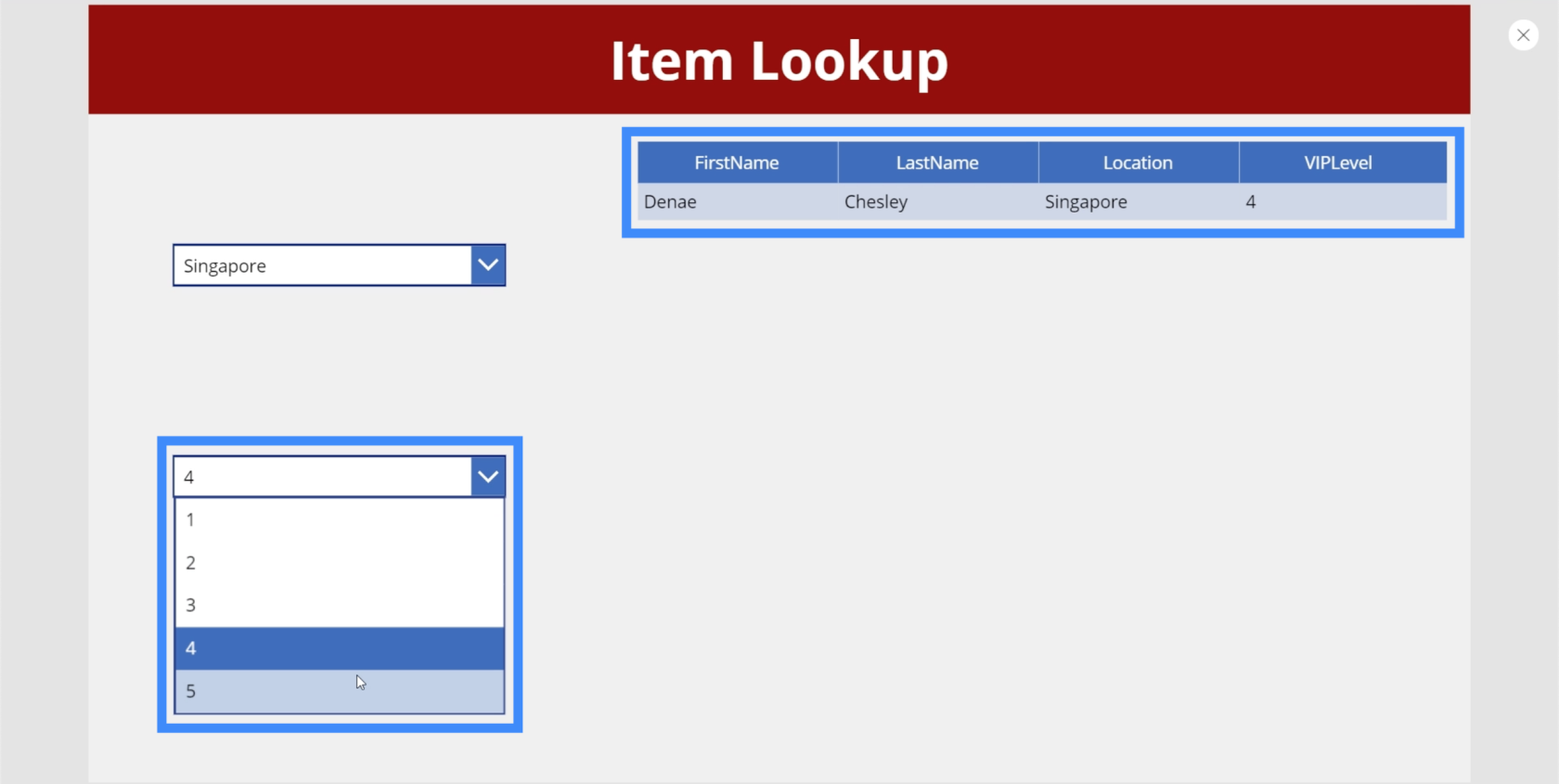
Nous pouvons changer le niveau VIP à 4, et il affichera un résultat correspondant à nos filtres.

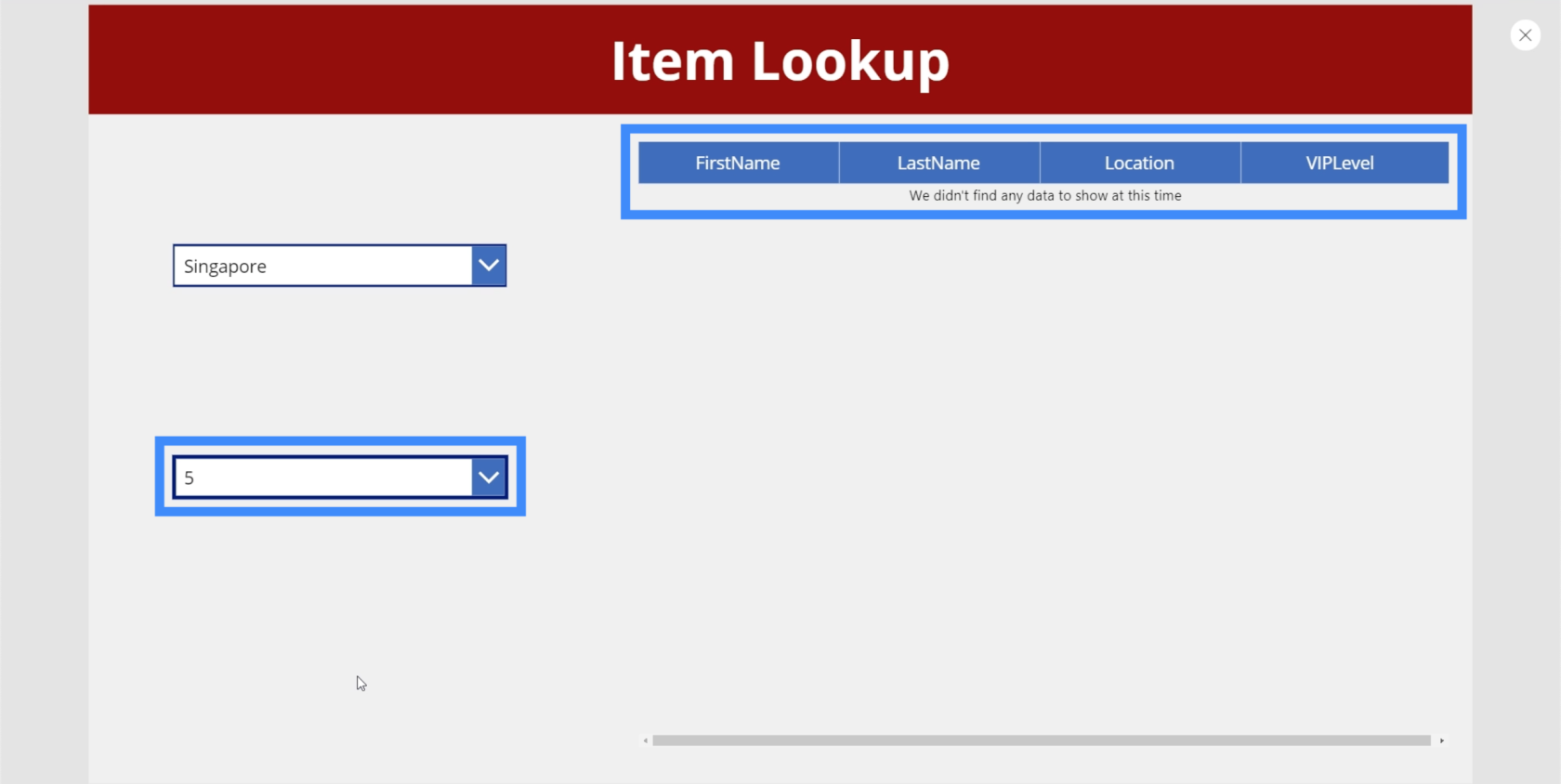
Maintenant, remarquez comment la table est vide lorsque nous choisissons le niveau VIP 5 avec Singapour comme emplacement.

Cela signifie qu'il n'y a personne à Singapour qui appartient au niveau VIP 5. Bien que cela soit compréhensible, ce que nous voulons, c'est que 5 n'apparaisse pas dans la deuxième liste déroulante s'il n'y a pas d'enregistrement correspondant. Après tout, c'est à cela que servent les listes déroulantes en cascade.
Création de listes déroulantes en cascade
Pour le moment, la propriété Items de notre deuxième liste déroulante examine Table1, prend les éléments distincts de la colonne VIPLevel et les trie en utilisant le résultat réel.

Ce que nous voulons, c'est que la source de données soit réduite à tout ce qui est choisi dans la première liste déroulante au lieu de regarder l'ensemble du tableau1. Par exemple, si l'utilisateur choisit Singapour dans la liste déroulante Emplacement, la liste déroulante VIPLevel ne doit afficher que les éléments correspondant à Singapour, et non l'intégralité du tableau.
Nous allons donc ajouter la fonction Filter ici, en nous assurant que Table1 est filtrée en fonction de la condition que Location doit être équivalente à Dropdown4.Selected.Result.

Si nous vérifions notre liste déroulante maintenant, nous verrons que la deuxième liste déroulante n'affiche plus 5 avec Singapour choisi sur la première liste déroulante.

Si nous vérifions le Canada cette fois, cela montre qu'il n'y a pas de 3 sous le niveau VIP.

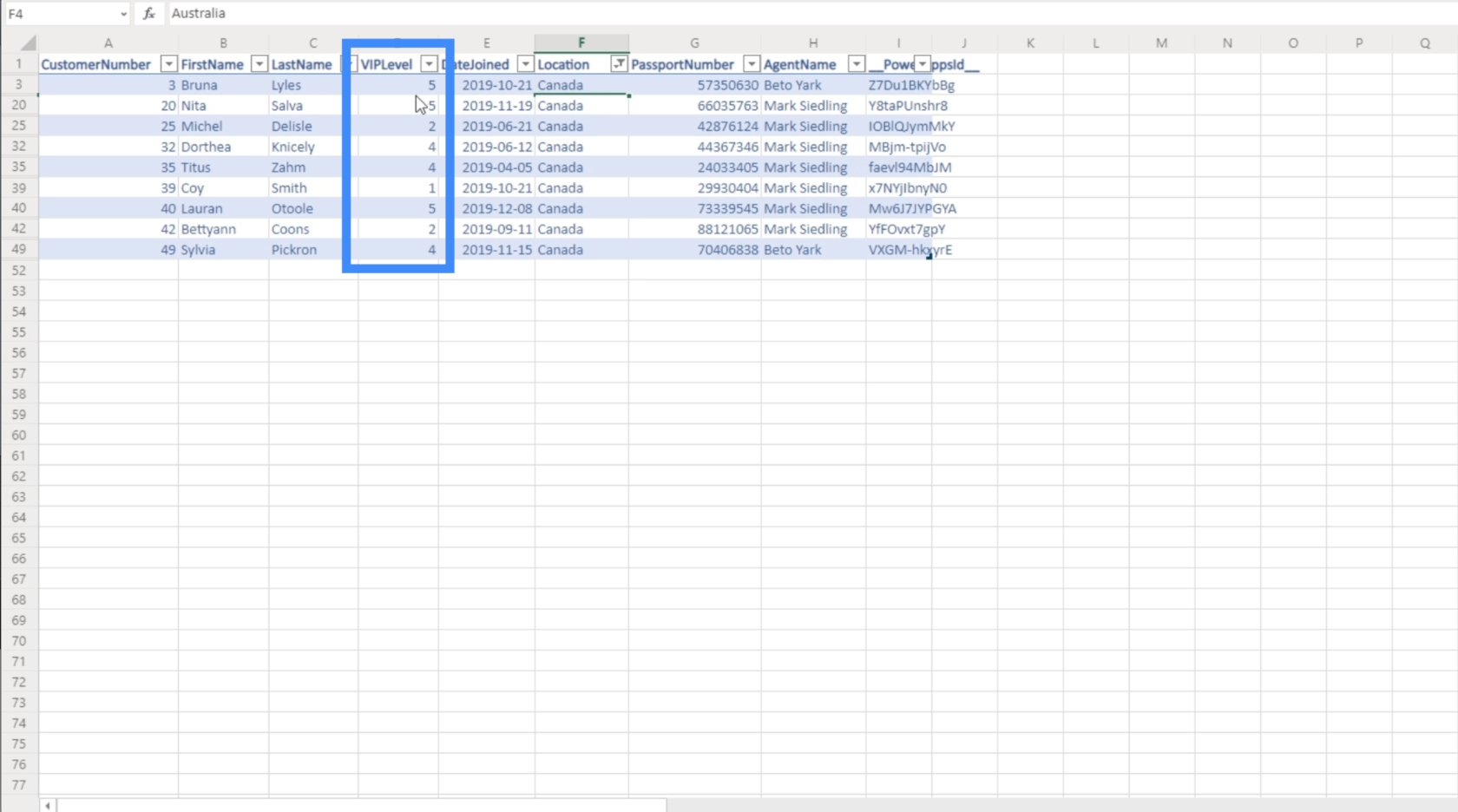
Si nous vérifions cela par rapport à notre source de données d'origine, qui est le tableau 1, nous verrons qu'il n'y a vraiment aucune correspondance pour VIPLevel 3 au Canada. Cela signifie que notre formule fonctionne.

Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Environnements Power Apps : configuration correcte des éléments de l'application
Fonctions et formules PowerApps | Une introduction
Conclusion
Les listes déroulantes en cascade peuvent certainement améliorer l'expérience de l'utilisateur final, surtout si vous traitez de grandes quantités de données. Cela permet à vos utilisateurs finaux de trouver plus facilement les enregistrements dont ils ont besoin plus rapidement, simplement parce qu'ils n'auront pas à gérer des éléments supplémentaires qui ne donnent rien lorsqu'ils filtrent les résultats.
Notez que vous pouvez déposer d'autres listes déroulantes si nécessaire. Vous n'êtes pas obligé de vous limiter à deux menus déroulants. Cela signifie que si vous avez plus de champs dans votre source de données, vous pouvez ajouter plus de listes déroulantes en fonction de la précision que vous souhaitez que votre filtrage devienne.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








