Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, je vais vous montrer comment personnaliser des applications à l'aide des différents outils et fonctions de la plateforme Power Apps. La personnalisation des applications peut vous aider à créer un look unique qui s'aligne parfaitement avec vos thèmes ou votre image de marque préférés tout en fournissant efficacement les données que vous souhaitez afficher.
Si vous avez parcouru les autres didacticiels sur Power Apps , vous verrez que la plus grande force de cette plateforme est sa facilité d'utilisation.
Table des matières
Personnalisation des applications : l'écran principal et l'écran de documentation
Lorsque vous démarrez une application à partir d'un canevas vierge, il est important de commencer avec un écran principal et un écran de documentation. Avoir ces deux écrans vous aidera à accélérer l'ensemble de votre processus et vous aidera à maintenir une apparence uniforme dans toute l'application, quel que soit le nombre d'écrans avec lesquels vous vous retrouvez.
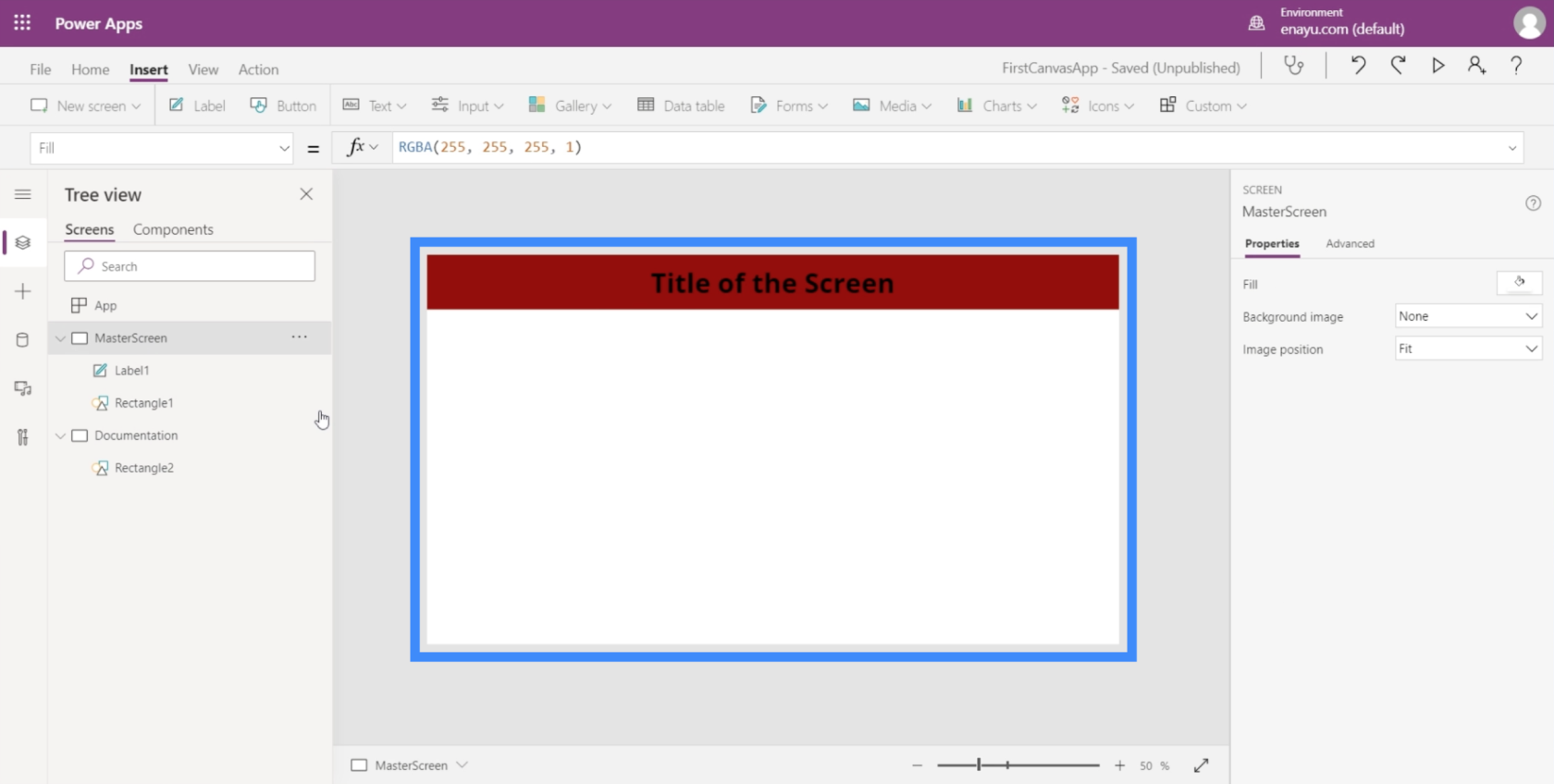
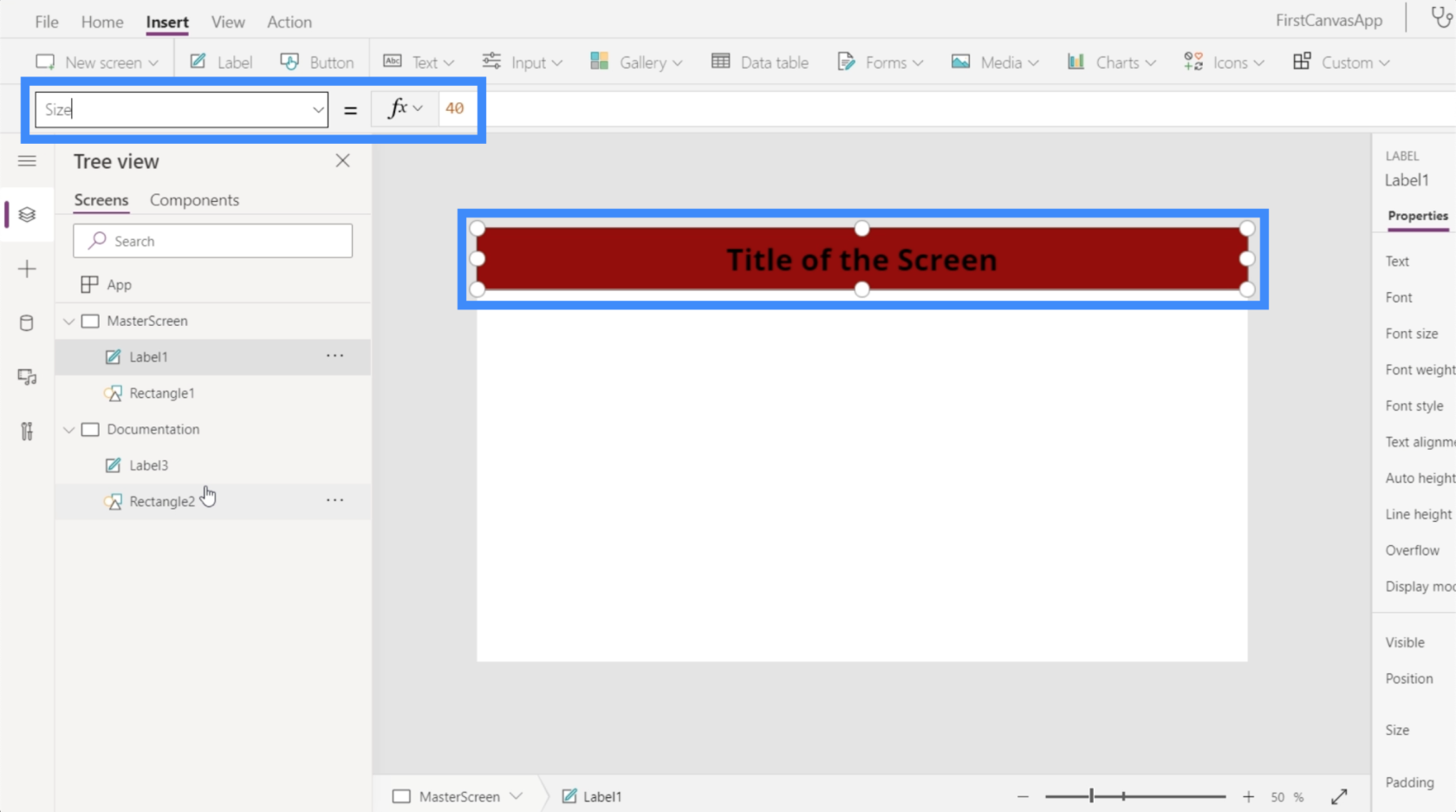
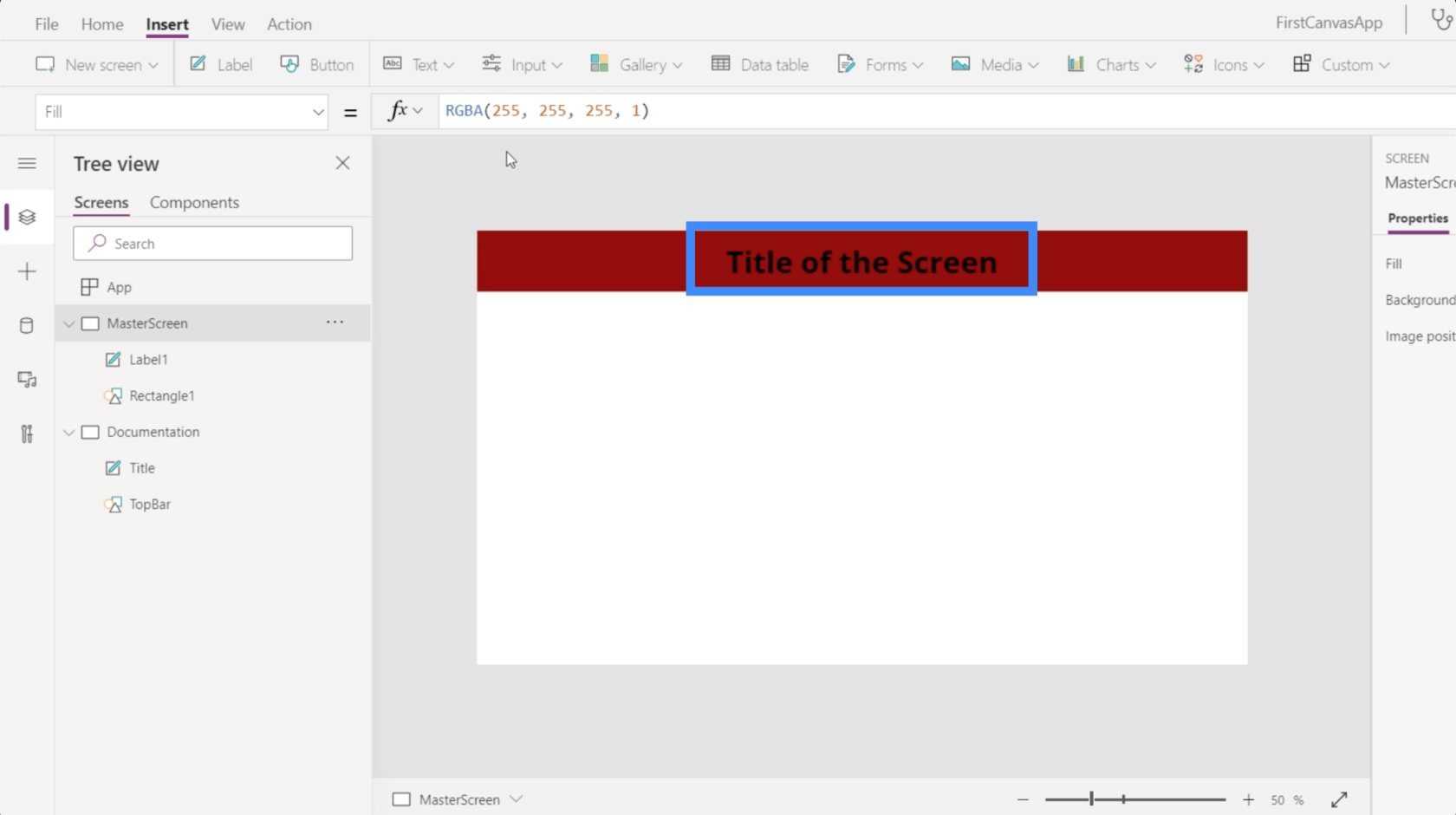
L'écran principal sert de modèle pour l'ensemble de l'application. Il dicte à quoi ressembleront le reste de vos écrans. Pour cet exemple, voici à quoi ressemble notre écran maître.

Comme vous pouvez le voir, nous avons un titre dans la zone supérieure située au-dessus d'un rectangle rouge qui s'étend également sur toute la longueur de l'écran. Cela signifie que lorsque nous ajoutons plus d'écrans à l'application, chaque page aura toujours cet en-tête.
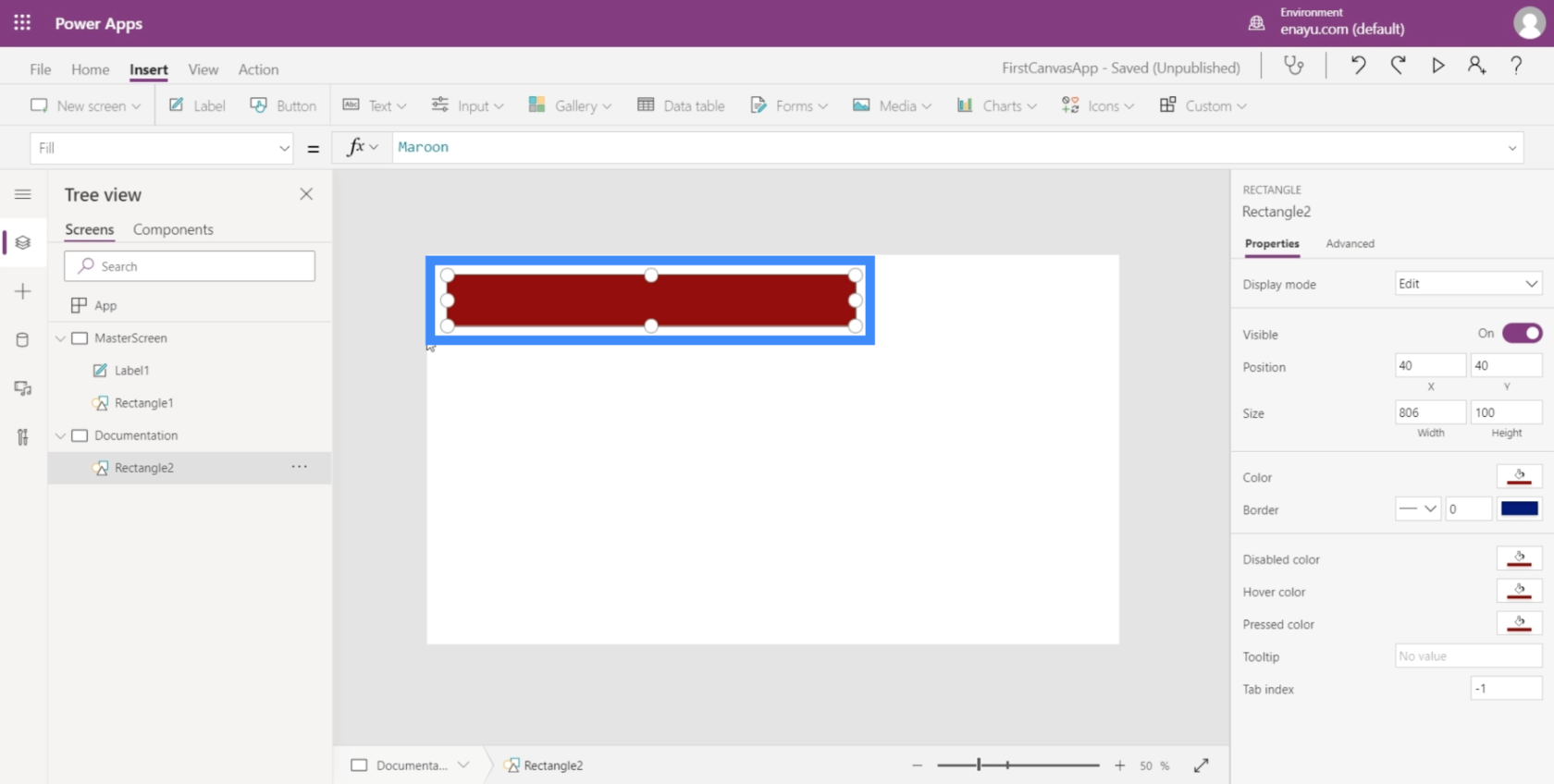
Quant à l'écran de documentation, il sert de point de référence pour tous les éléments à utiliser dans l'application que nous construisons. Puisque nous avons déjà un titre et une barre supérieure sur l'écran principal, affichons également les mêmes choses sur l'écran de documentation.
Nous avons déjà un rectangle rouge ici.

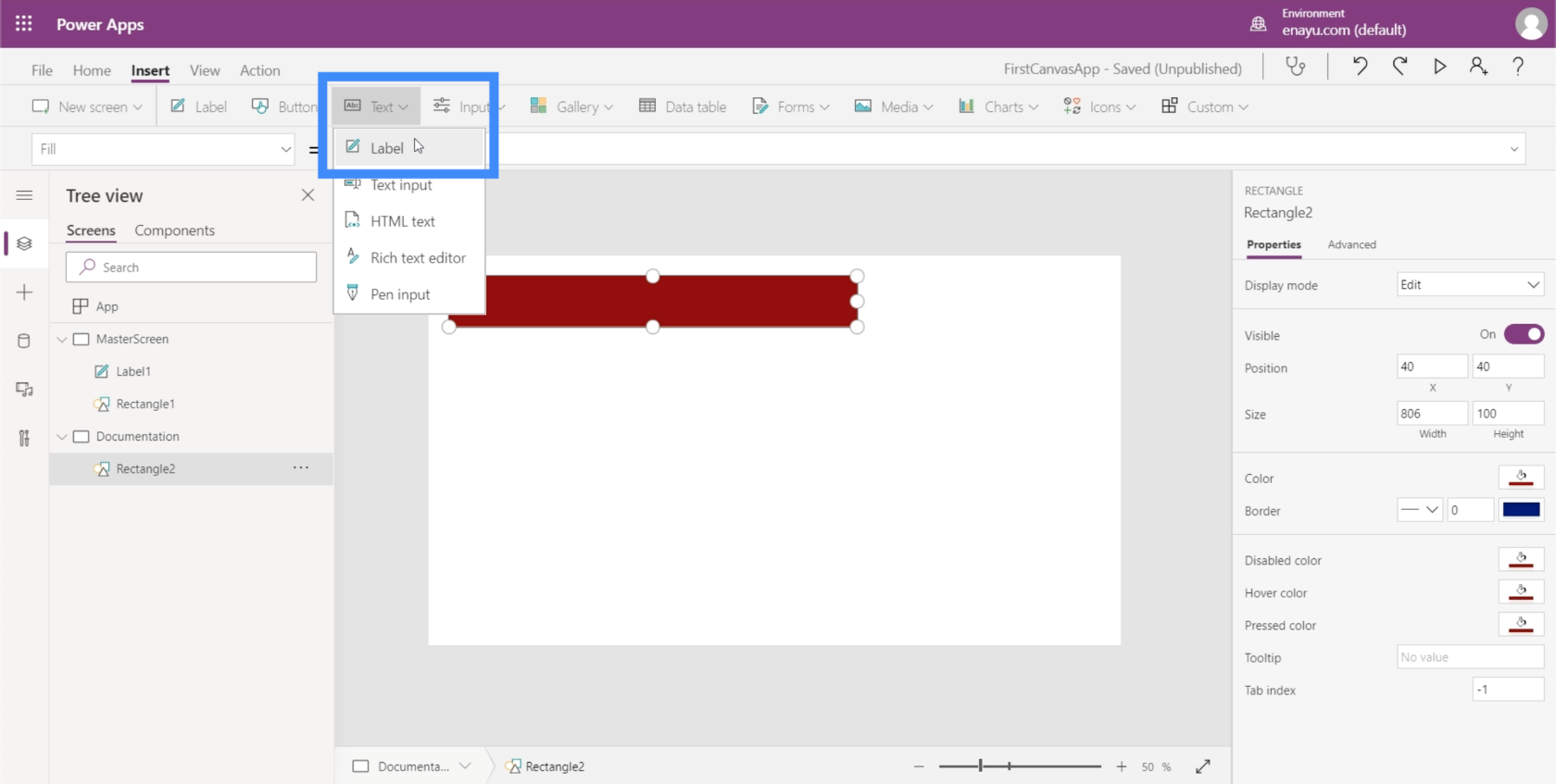
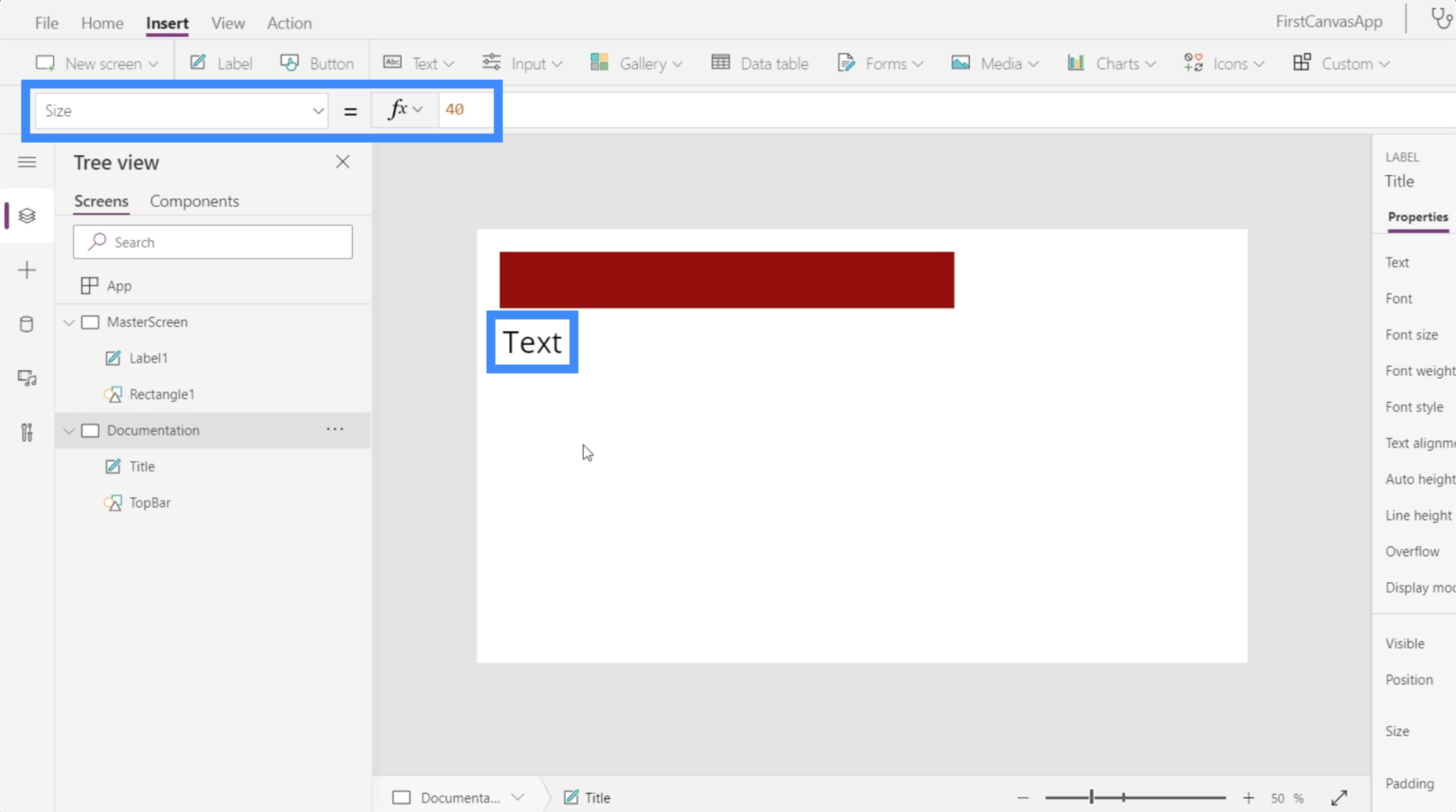
Il nous suffit donc d'ajouter le titre. Pour ce faire, créez simplement une étiquette à l'aide du menu déroulant Texte sous le ruban Insérer.

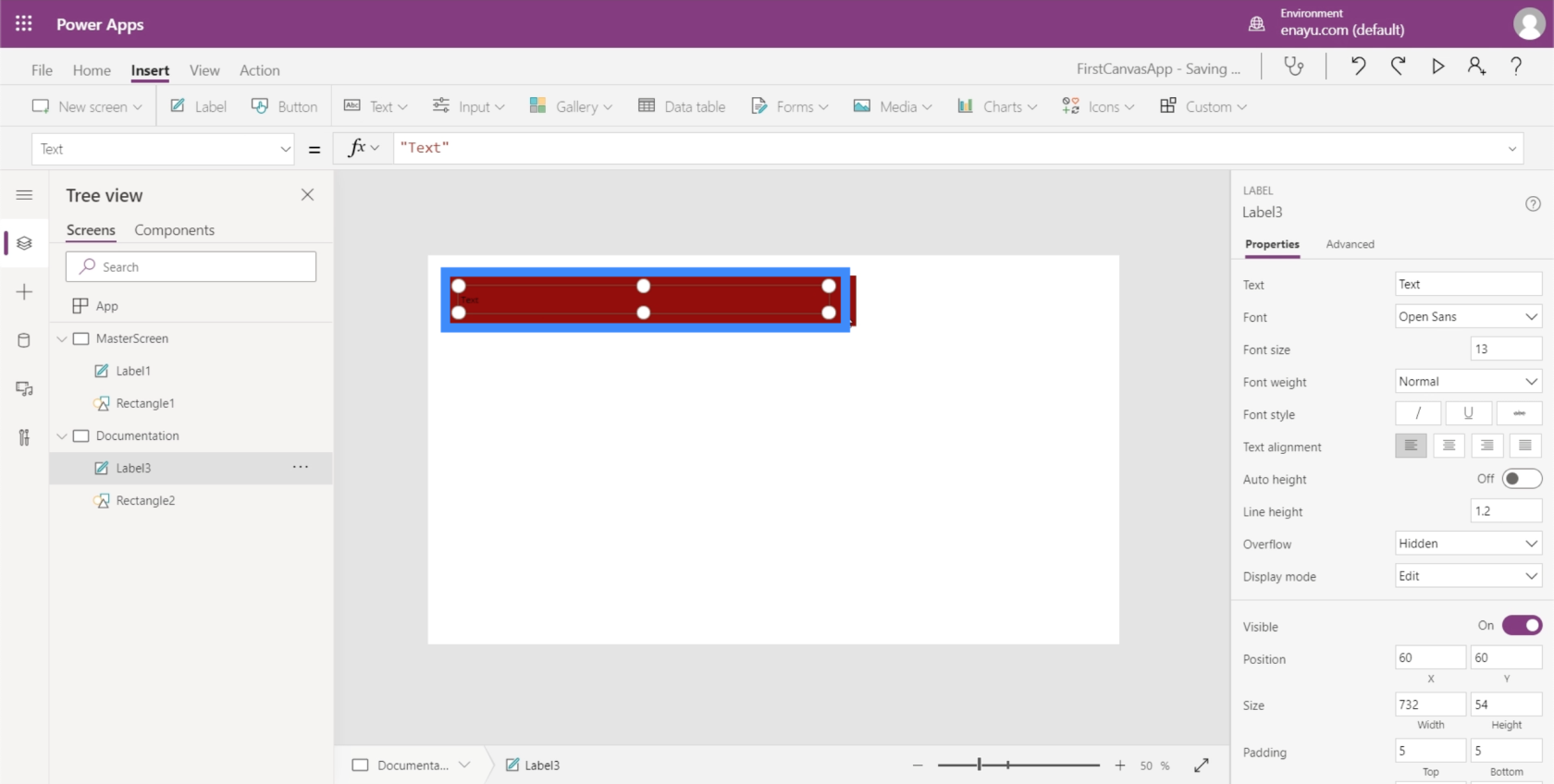
Maintenant qu'il y a une zone de texte ici, nous voudrions utiliser la même taille de police que celle de l'écran principal.

En revenant à l'étiquette sur l'écran principal, cela montre que la taille de la police est de 40.

Je vais donc faire en sorte que le texte apparaisse sur l'écran de documentation 40 également.

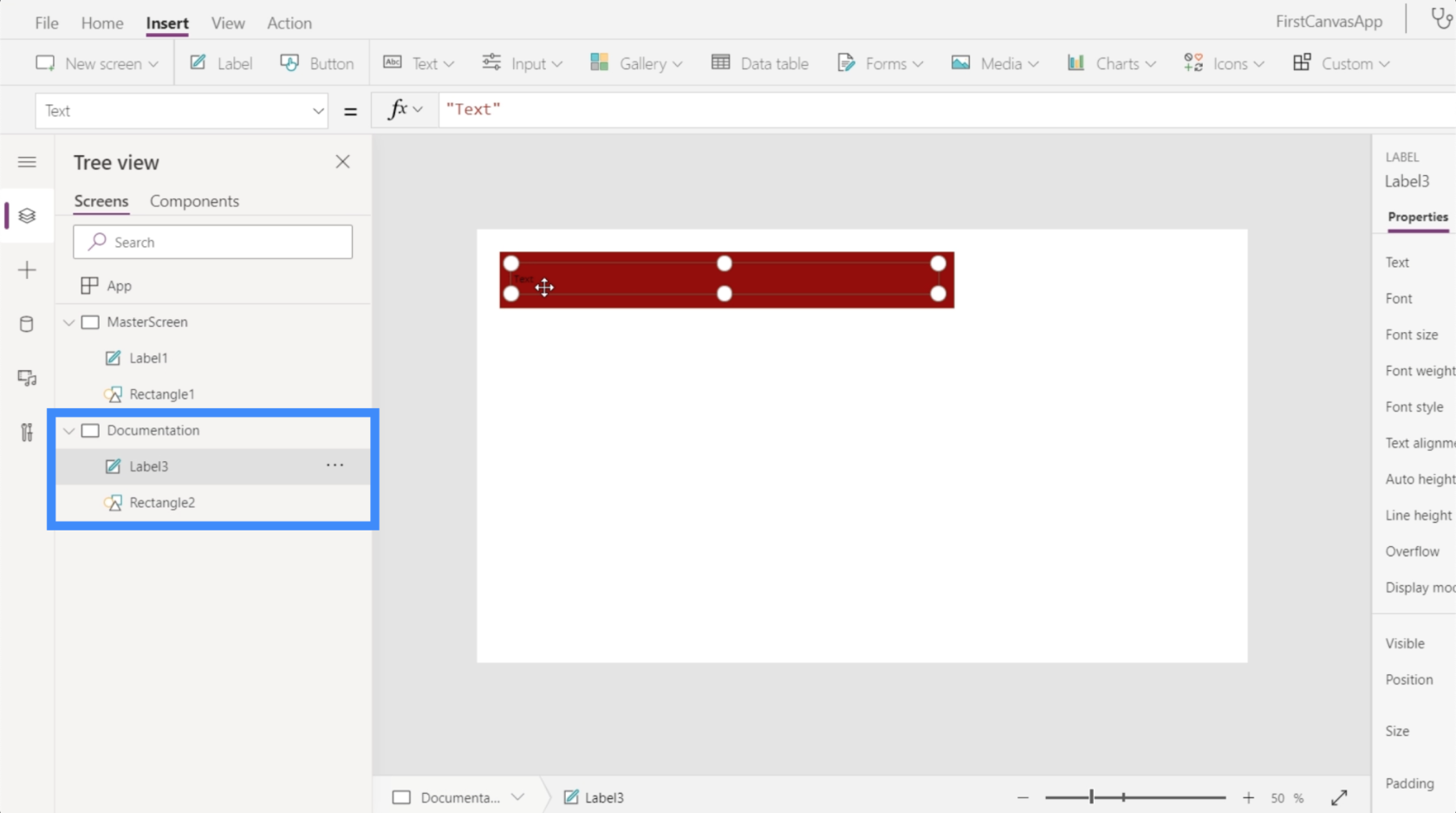
Puisque nous utiliserons l'écran de documentation comme point de référence, il est important d'étiqueter correctement tous les éléments qu'il contient. Pour le moment, les éléments ici sont nommés Label3 et Rectangle2, qui sont tous deux assez génériques.

Renommez-les donc et appelez-les plutôt Title et TopBar.

Personnalisation des applications à l'aide de l'écran de documentation
Maintenant que nous avons correctement étiqueté les éléments dans l'écran de documentation, nous pouvons commencer à personnaliser d'autres écrans. Dans ce cas, le seul autre écran dont nous disposons est l'écran principal.
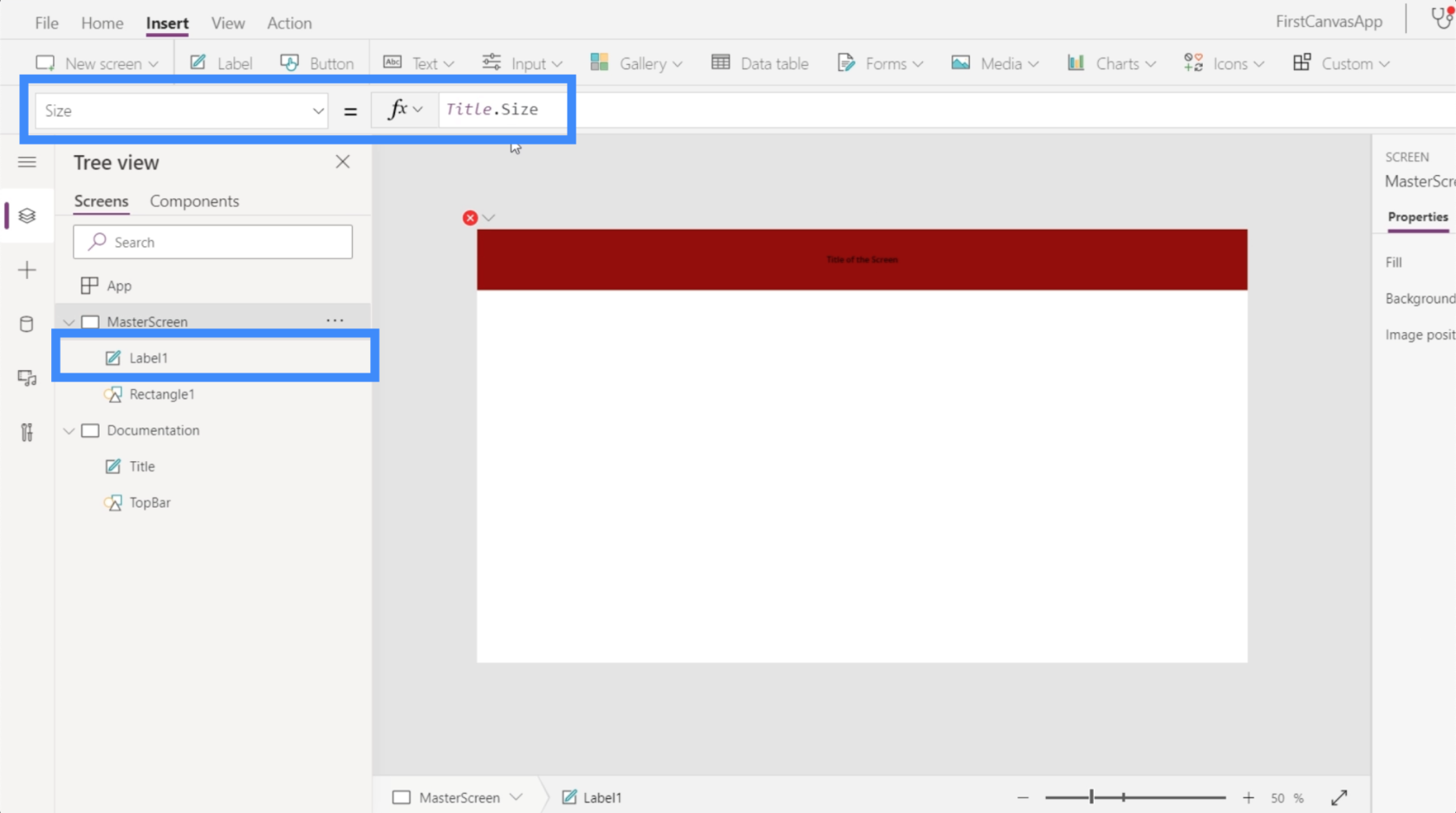
Disons que le titre sur l'écran principal n'est toujours pas à la bonne taille. Tout ce que nous avons à faire est de sélectionner Label1 sur l'écran principal. Ensuite, en choisissant Taille dans le menu déroulant des propriétés, nous taperons le nom de l'élément que nous voulons référencer sur l'écran de documentation (qui, dans ce cas, est Titre) et suivrons la propriété que nous voulons imiter.

Une fois que nous avons appuyé sur Entrée après avoir tapé Title.Size, cela devrait automatiquement changer l'élément que nous avons personnalisé.

Outre la taille, nous pouvons également personnaliser la couleur de l'étiquette. Disons que je veux le changer en blanc. Il vous suffit donc de mettre en surbrillance l'élément appelé Titre, de choisir Couleur dans la liste déroulante, puis de saisir Blanc.

Maintenant que le titre de notre page de documentation est blanc, revenons à l'écran principal et voyons ce qui se passe si nous référençons également cette propriété. Mettez en surbrillance Label1 sous l'écran maître, puis tapez Title.Color.

Une fois que nous avons appuyé sur Entrée, vous verrez que cela ne changera pas seulement la couleur de l'élément que nous avons personnalisé. Il affiche également le code couleur RGBA sur la barre de formule.

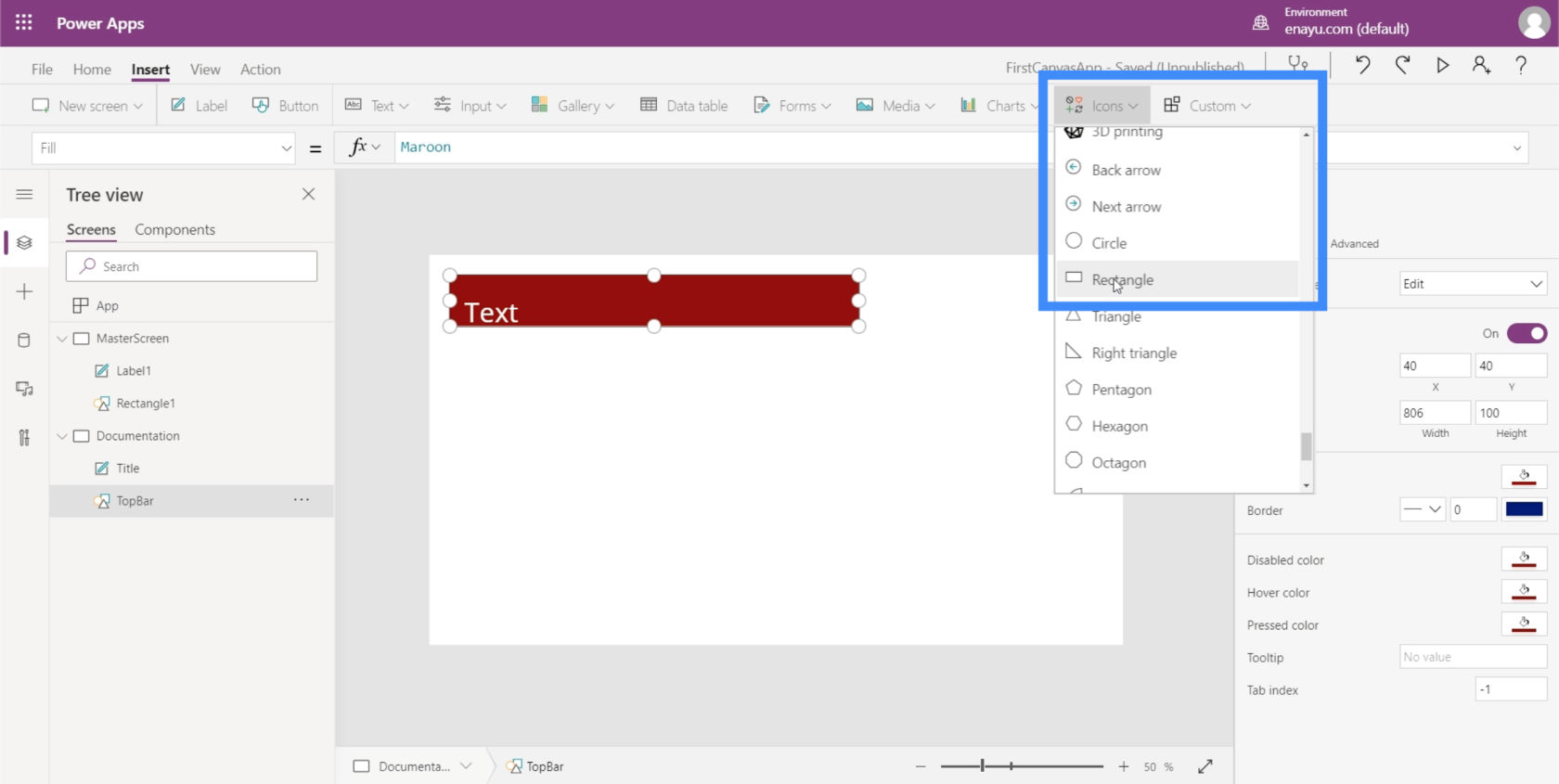
Maintenant, je vais vous montrer une autre façon de personnaliser en utilisant l'écran de documentation. Je vais ajouter un rectangle en regardant le menu déroulant sous Icônes.

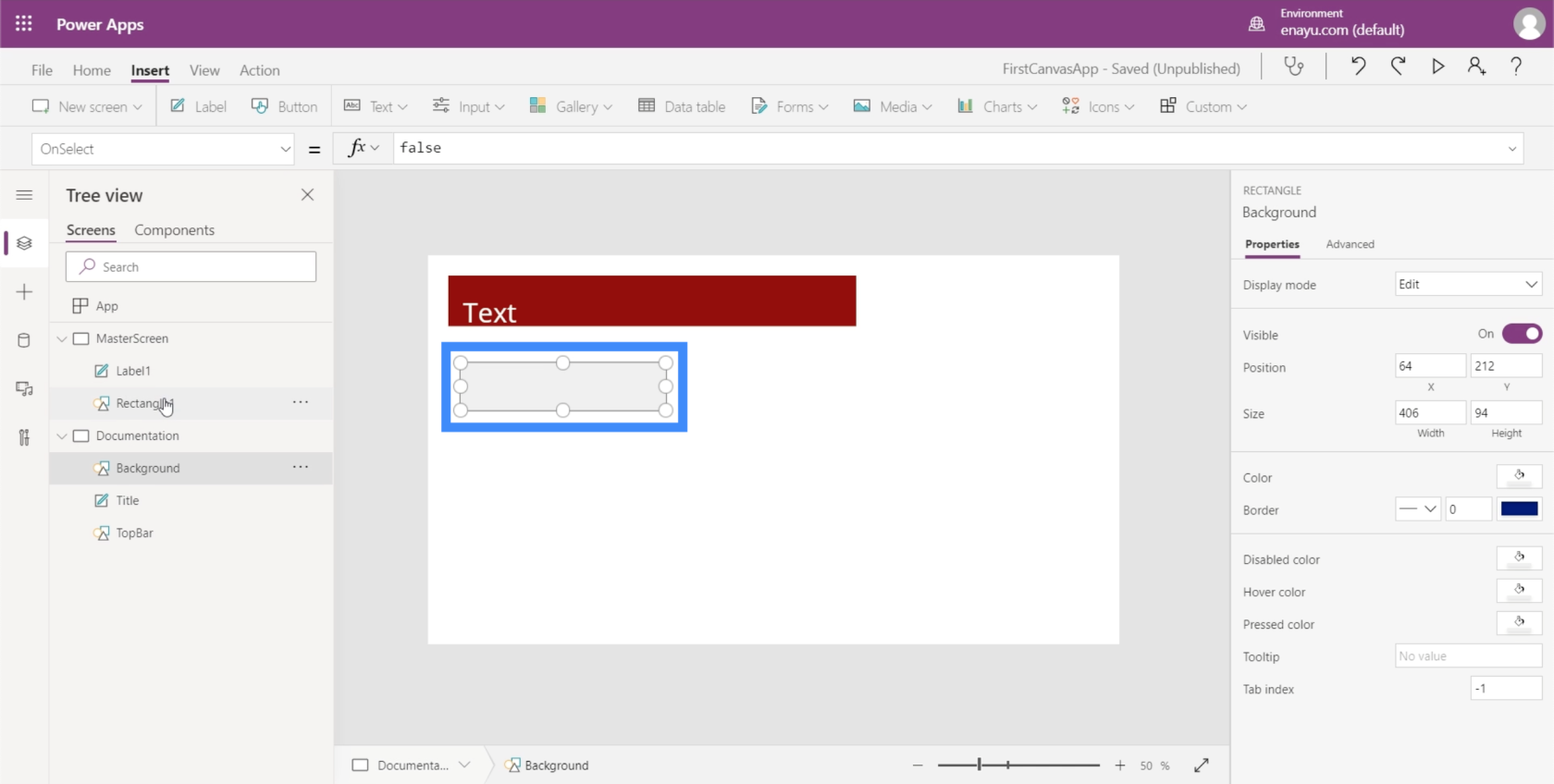
Je veux que ce rectangle soit la base de l'arrière-plan de mon écran principal. Je vais donc renommer cet élément en arrière-plan.

Dans le volet de droite, je peux choisir les couleurs de cet élément sous l'onglet Propriétés.

Je choisirai une couleur grise plus claire afin qu'elle n'interfère pas avec la façon dont les autres éléments apparaîtront au fur et à mesure que nous les ajouterons sur nos écrans.

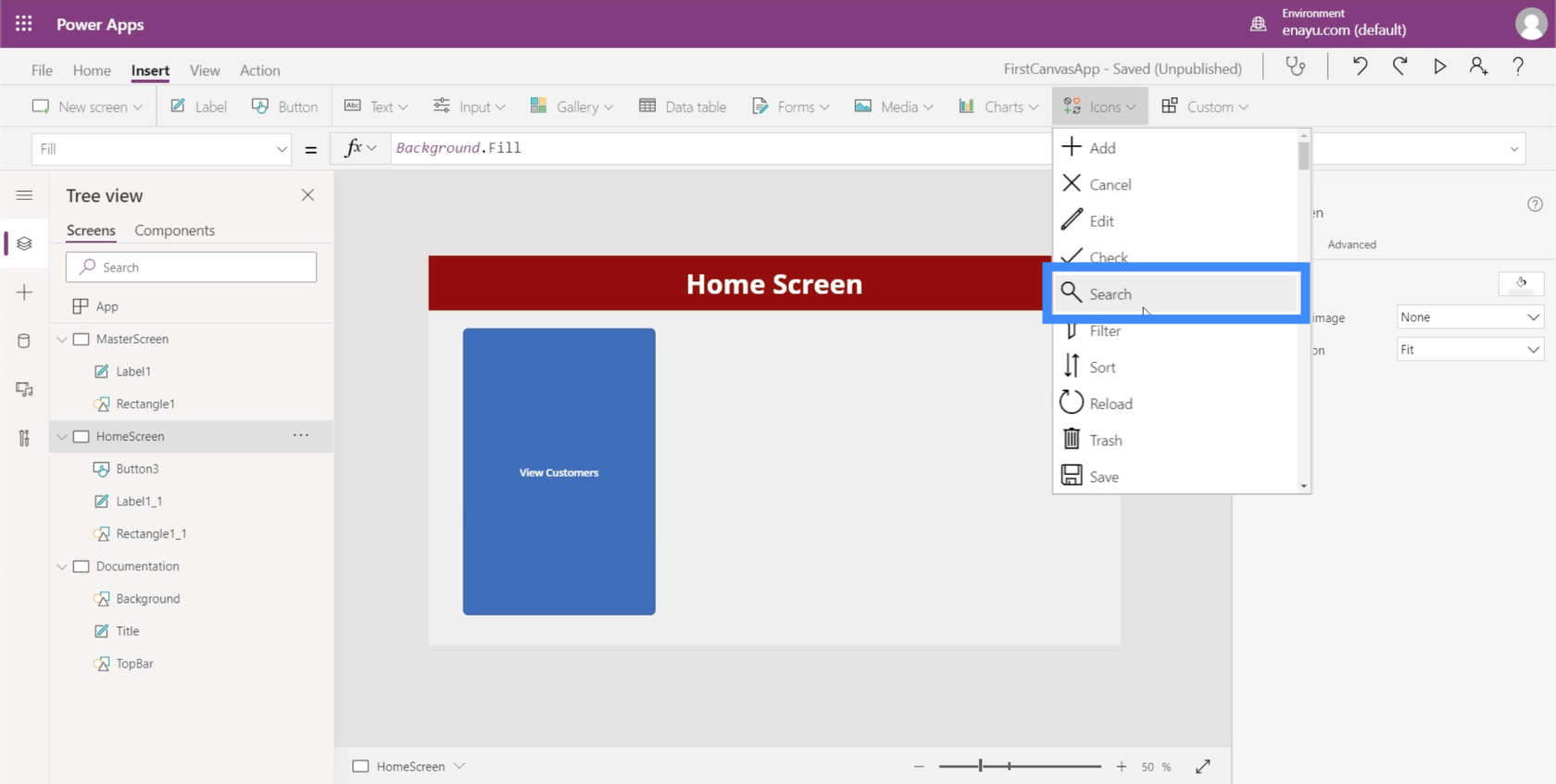
Passons maintenant à l'écran principal. Nous avons encore deux éléments ici - l'étiquette et le rectangle. Mais pour que nous puissions changer la couleur de fond de l'écran, nous n'aurons pas besoin d'ajouter un autre élément ici.
En m'assurant que l'écran principal est en surbrillance, je vais simplement chercher Remplir sous la liste déroulante. Ensuite, dans la barre de formule, je référencerai le rectangle que nous avons créé précédemment et sa couleur de remplissage. Une fois que j'ai appuyé sur Entrée après avoir tapé Background.Fill, vous verrez que l'arrière-plan de cet écran affiche maintenant la même couleur que notre référence.

Bien que nous ajoutions des éléments un par un et choisissions leurs couleurs individuelles, il est également possible d'utiliser les thèmes par défaut sous le ruban Accueil. Ceux-ci devraient suffire, surtout si l'un des thèmes correspond à votre image de marque.

Mais si aucun des thèmes ne correspond à ce dont vous avez besoin, la méthode de documentation fonctionnera parfaitement.
Personnalisation des applications en ajoutant des boutons
Un élément utile que nous pouvons ajouter à notre application serait les boutons. Les boutons sont un excellent moyen de permettre aux utilisateurs de passer d'une partie de l'application à une autre. Ce serait formidable sur l'écran d'accueil de l'application.
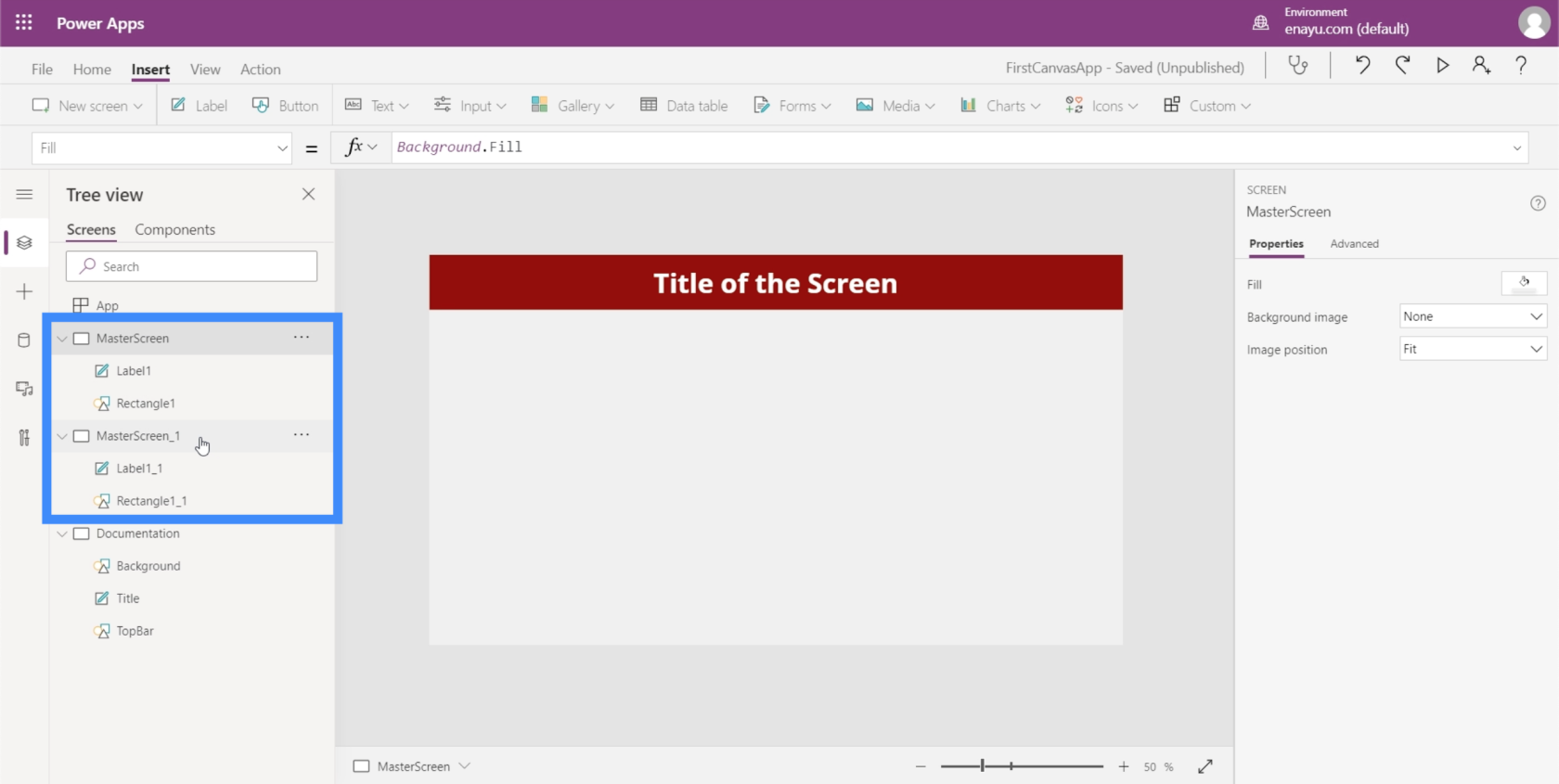
Alors créons d'abord un écran d'accueil. Puisque nous avons déjà un écran principal, nous pouvons simplement le dupliquer pour nous éviter d'avoir à créer un écran d'accueil à partir de zéro.

Comme vous pouvez le voir, les deux écrans contiennent exactement les mêmes éléments.

Renommez l'écran maître en double et appelez-le HomeScreen.

Si vous vérifiez les éléments sous l'écran d'accueil, vous verrez qu'il porte également les mêmes références que nous avons faites lors de la personnalisation de l'écran principal. Si vous regardez Label1_1, par exemple, il fait toujours référence à la taille du titre à partir de l'écran de documentation.

Puisque cela va être notre écran d'accueil, changeons le texte sur cette étiquette. Pour ce faire, nous pouvons simplement taper le nouveau texte sous le volet Propriétés sur le côté droit. Tapons dans l'écran d'accueil.

Maintenant, ajoutons un bouton sur notre écran d'accueil. Nous pouvons le faire en cliquant sur le bouton sous le ruban Insérer.

Comme tout autre élément, nous pouvons faire glisser le bouton où nous voulons et le redimensionner en cliquant et en faisant glisser les points autour de l'élément.

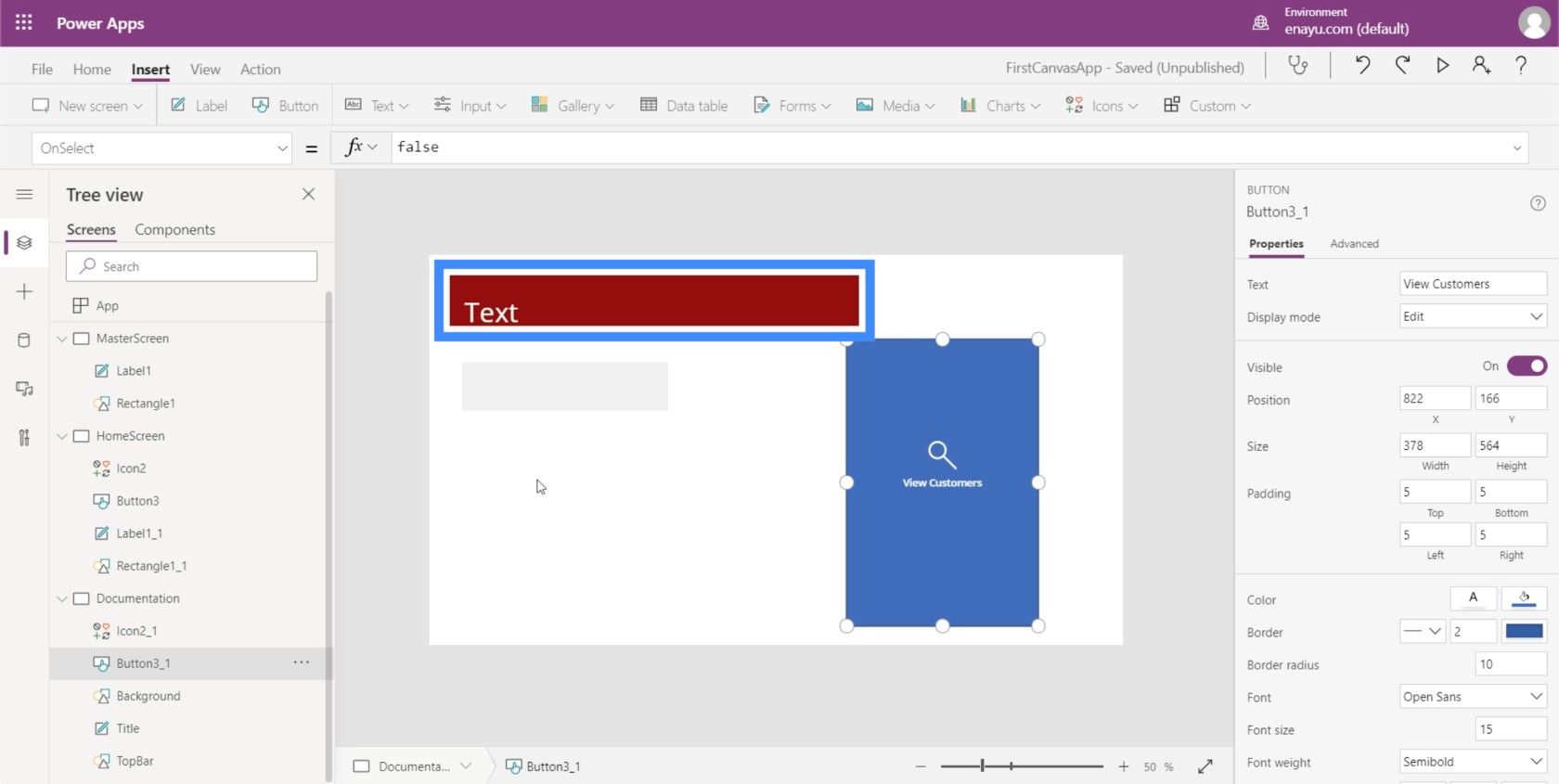
Ensuite, changeons le texte de ce bouton en "Afficher les clients". Sélectionnez simplement le bouton, choisissez Texte dans la liste déroulante des propriétés, puis tapez Afficher les clients directement dans la barre de formule.

Pour lui donner un aspect plus professionnel, ajoutons une icône de loupe.

Vous pouvez déplacer l'icône et la redimensionner. Dans ce cas, plaçons-le simplement au-dessus du texte de ce bouton.

Ensuite, changeons la couleur de la loupe en blanc en allant dans le volet des propriétés à droite.

Pour rendre cela plus esthétique, changeons également les couleurs du bouton. Mais nous devrons le faire à partir de l'écran de documentation afin de pouvoir facilement référencer les mêmes couleurs et paramètres lorsque nous construirons d'autres écrans.
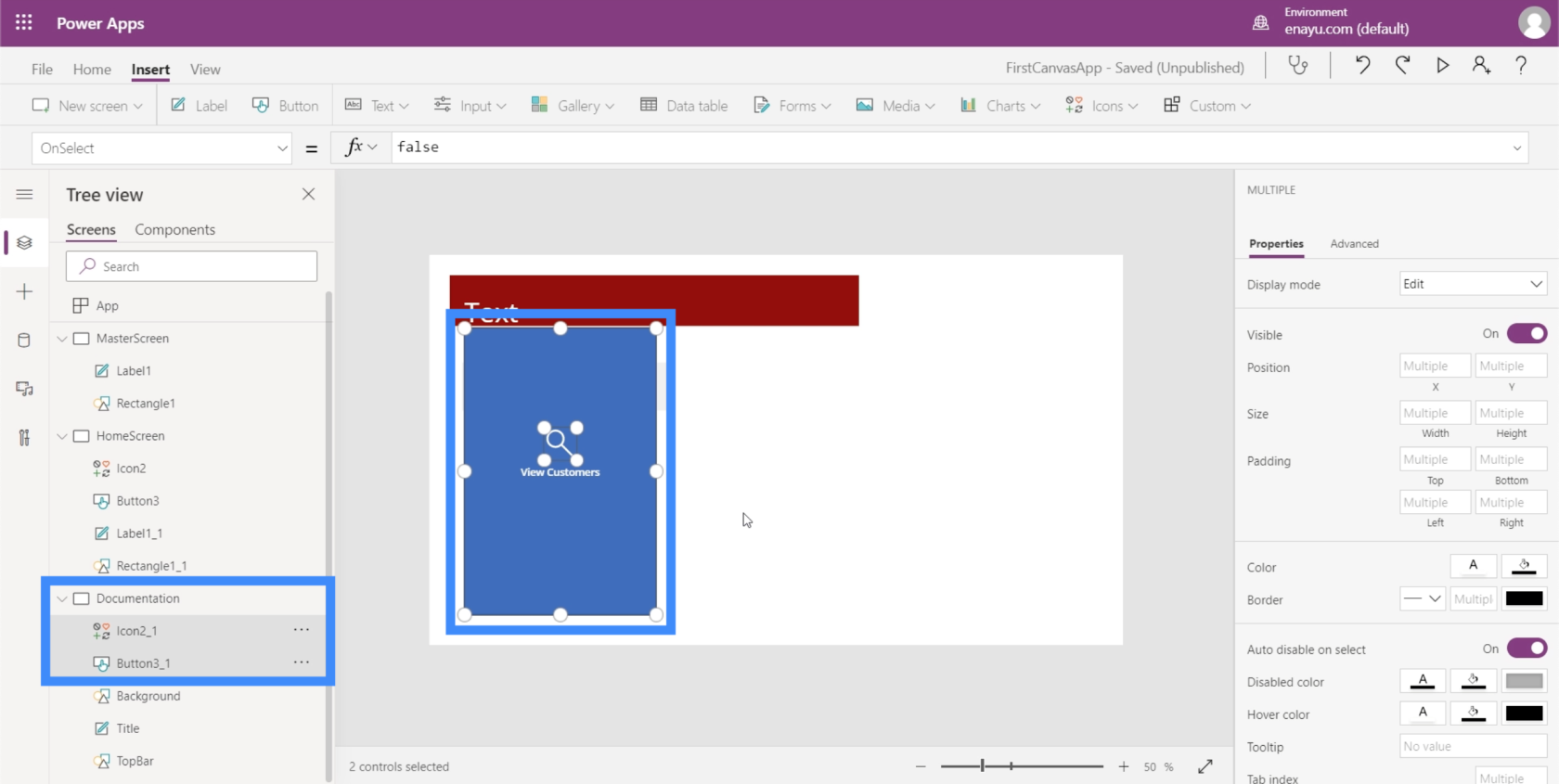
Mettons en surbrillance ces nouveaux éléments que nous avons ajoutés et cliquez sur Ctrl + C pour les copier.

Ensuite, allez sur l'écran de documentation et cliquez sur Ctrl + V pour coller les éléments sur cet écran.

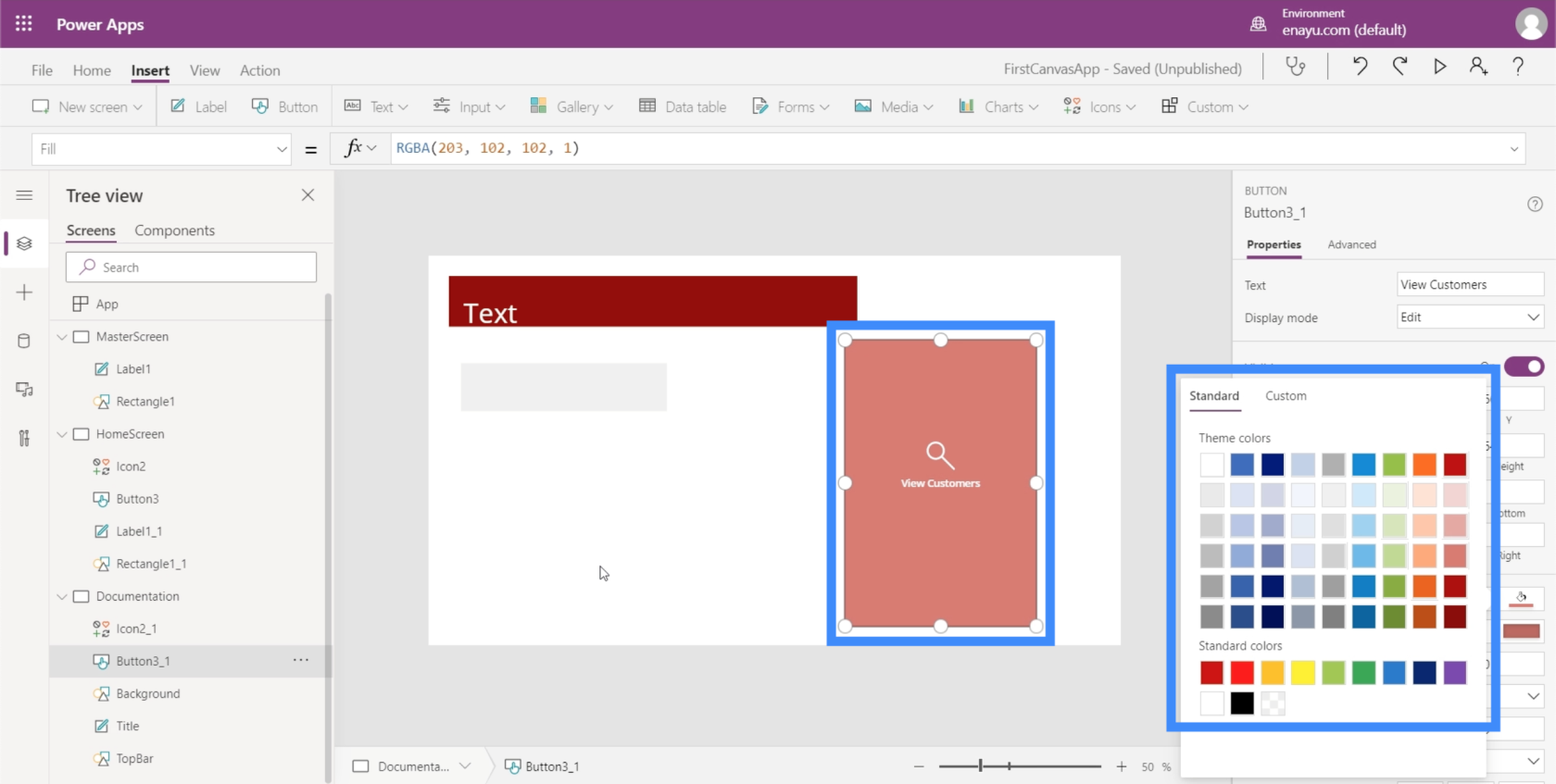
Puisque notre TopBar est marron, nous voulons nous assurer que la couleur de notre bouton la complète.

Alors changeons la couleur en quelque chose qui ira bien avec notre thème.

Nous devons nous assurer que le bouton de l'écran d'accueil correspond aux propriétés que nous venons de définir sur l'écran de documentation. La première chose que nous devons faire est de changer le nom de cet élément en HomeScreenButton.

Revenons ensuite à l'écran d'accueil et modifions le remplissage du bouton pour qu'il corresponde à ce que nous avons défini sur l'écran de documentation.

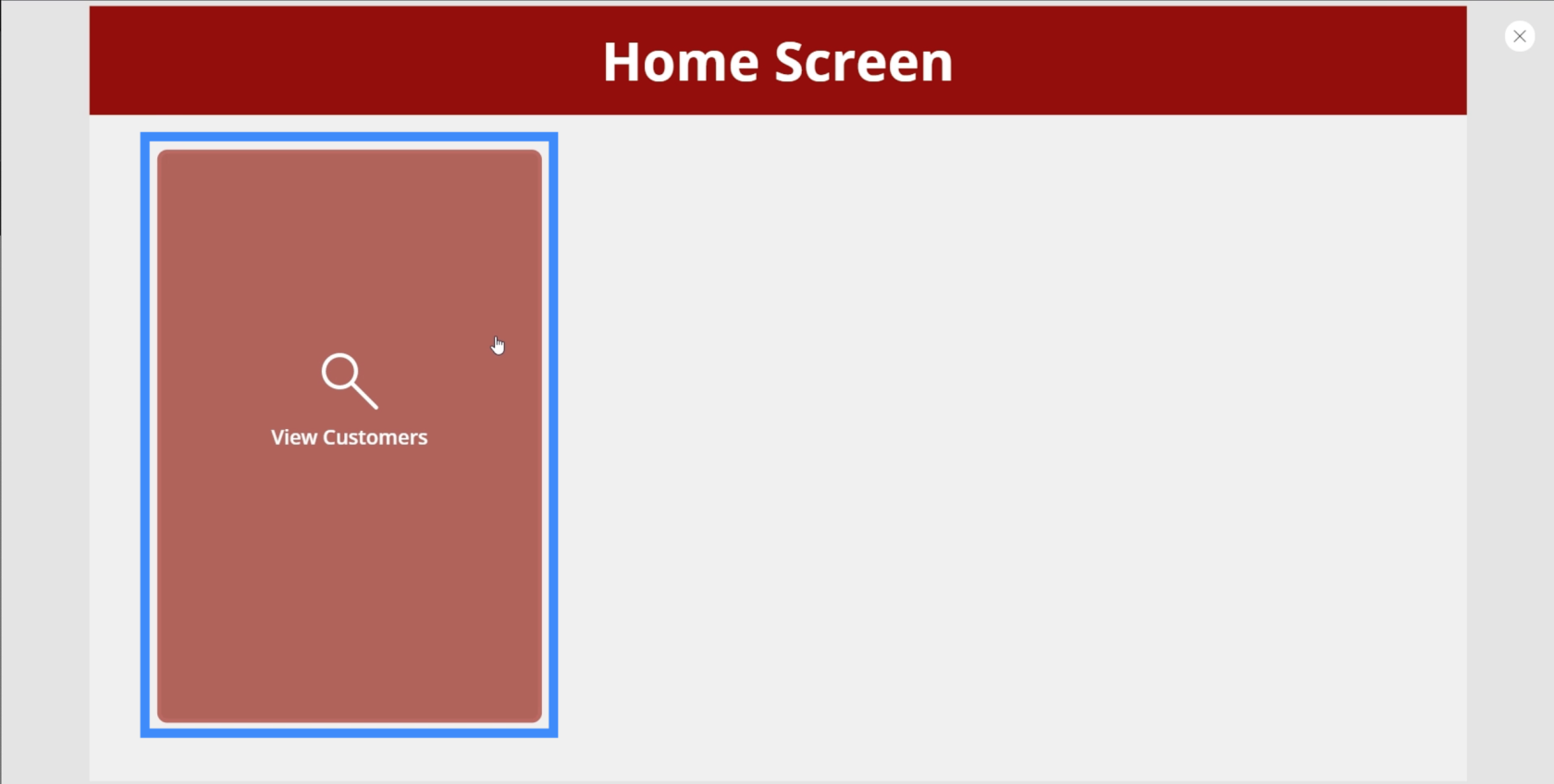
En surface, le bouton Afficher les clients semble bien avec la couleur que nous avons choisie. Mais lorsque nous le survolons, vous verrez qu'il revient toujours à la couleur bleue d'origine.

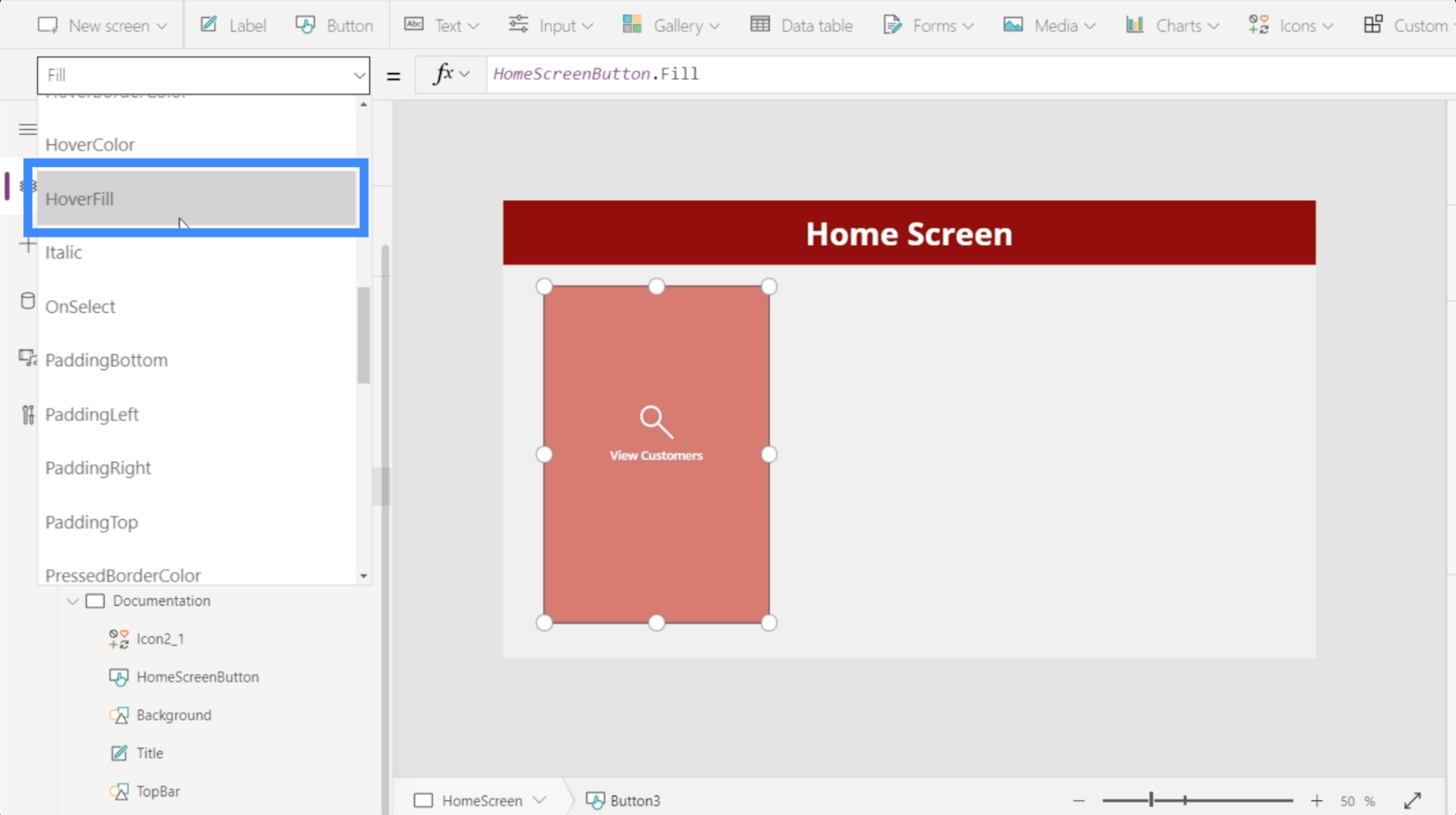
Pour changer cela, recherchez simplement HoverFill.

En regardant les propriétés actuelles du remplissage de survol, cela montre que la couleur est estompée de 20%, mais utilise également une couleur spécifique comme référence, ce que nous ne voulons pas.

Ainsi, au lieu de faire référence à un code de couleur RGBA spécifique, référençons plutôt HomeSreenButton.Fill.

Une fois que nous avons appuyé sur Entrée, vous verrez que le bouton utilise maintenant la couleur que nous voulons.

Une autre chose que nous devons corriger est la couleur qui apparaît lorsque vous cliquez sur le bouton. Comme vous pouvez le voir, il devient blanc lorsque vous cliquez dessus.

La meilleure façon de résoudre ce problème est de s'assurer que l'icône que nous avons utilisée, qui est la loupe, ne se cache pas chaque fois que le bouton est cliqué. Nous pouvons le faire en changeant la couleur de l'icône et en la définissant sur la même couleur que la TopBar.

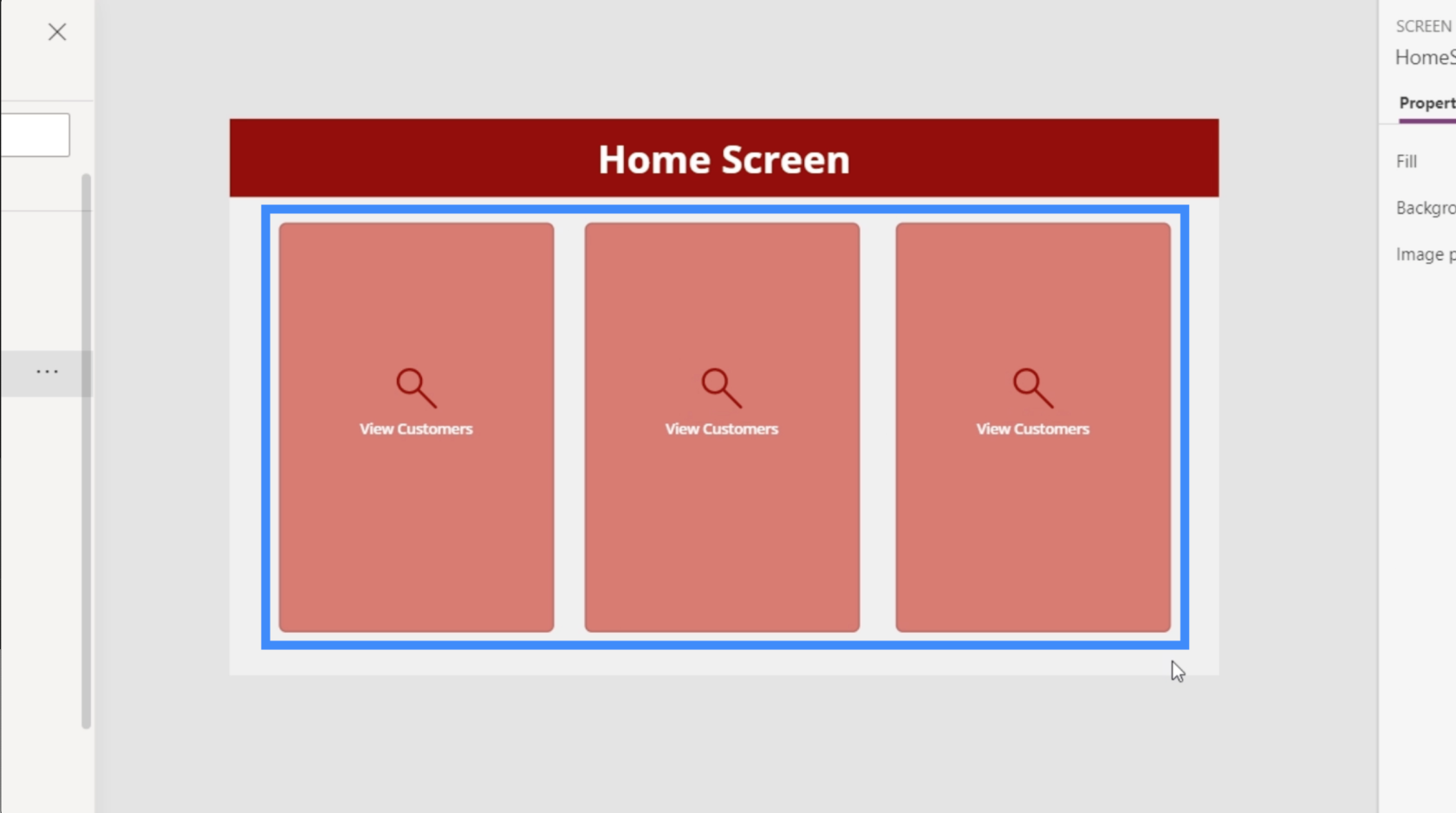
Puisque nous avons besoin de trois boutons sur l'écran d'accueil, nous devrons reproduire ce bouton spécifique deux fois. Pour ce faire, sélectionnez simplement les éléments et cliquez sur Ctrl + C pour les copier.

Ensuite, cliquez simplement sur Ctrl + V pour coller les mêmes éléments sur cet écran. Faites la même chose une fois de plus pour ajouter un troisième bouton. Ensuite, nous les ferons simplement glisser au bon endroit pour nous assurer que l'écran est beau.

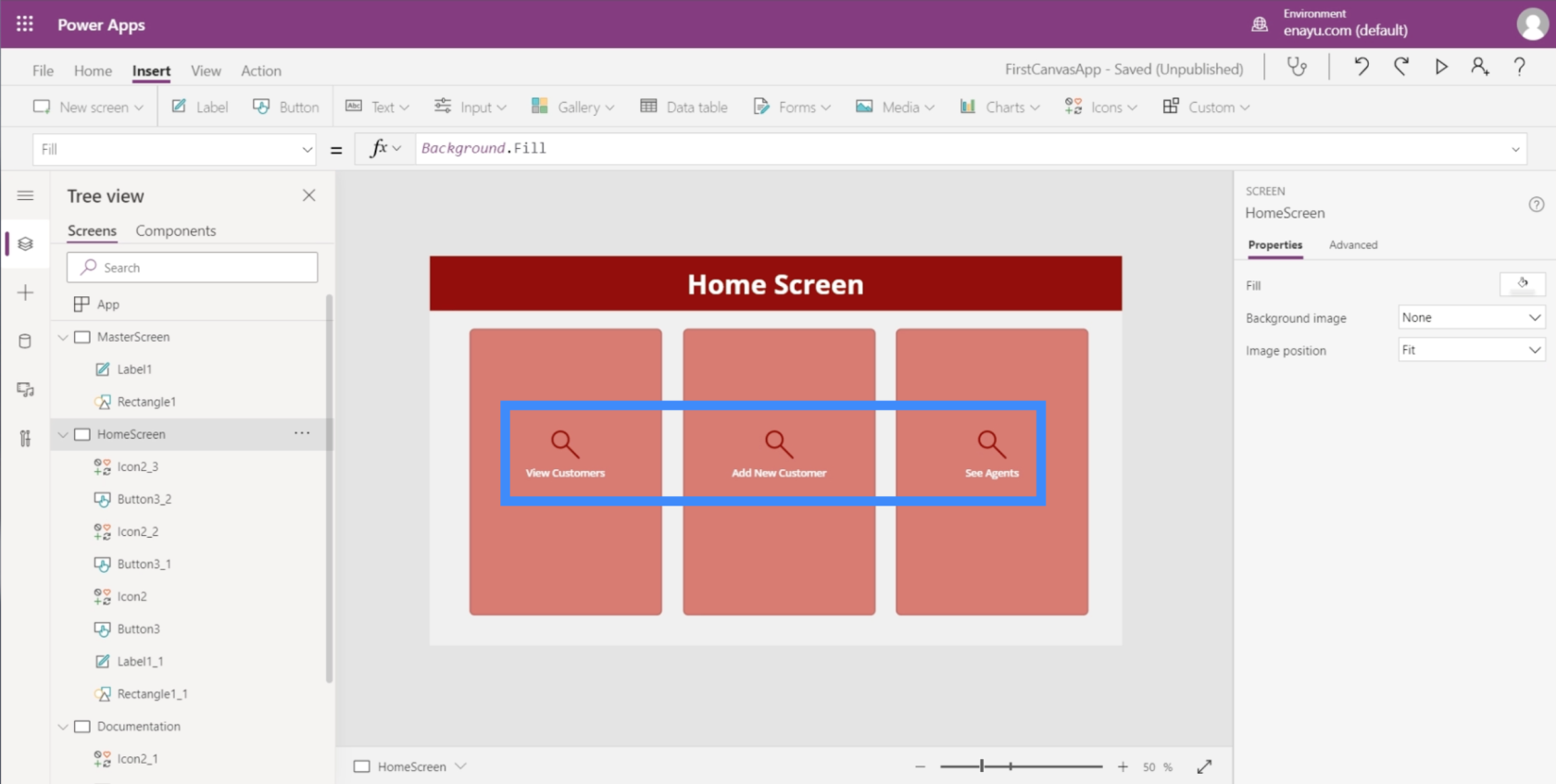
Maintenant, changeons le texte. Le second sera Ajouter un nouveau client et le troisième sera Voir les agents.

Maintenant que nous avons trois boutons ici, assurons-nous qu'ils vont réellement quelque part. Nous devons préparer l'écran où ces boutons vont atterrir.
Personnalisation des applications en ajoutant des galeries
Une galerie est une collection ou une liste d'éléments disposés d'une certaine manière. Pensez à vos contacts sur votre mobile. C'est un excellent exemple de galerie.
Le premier bouton de l'écran d'accueil est pour Afficher les clients, nous allons donc créer un nouvel écran où ce bouton va atterrir. Cet écran va être un endroit idéal pour une galerie.
Tout comme ce que nous avons fait avec les autres écrans, nous allons dupliquer l'écran principal et le renommer en ViewCustomersScreen.

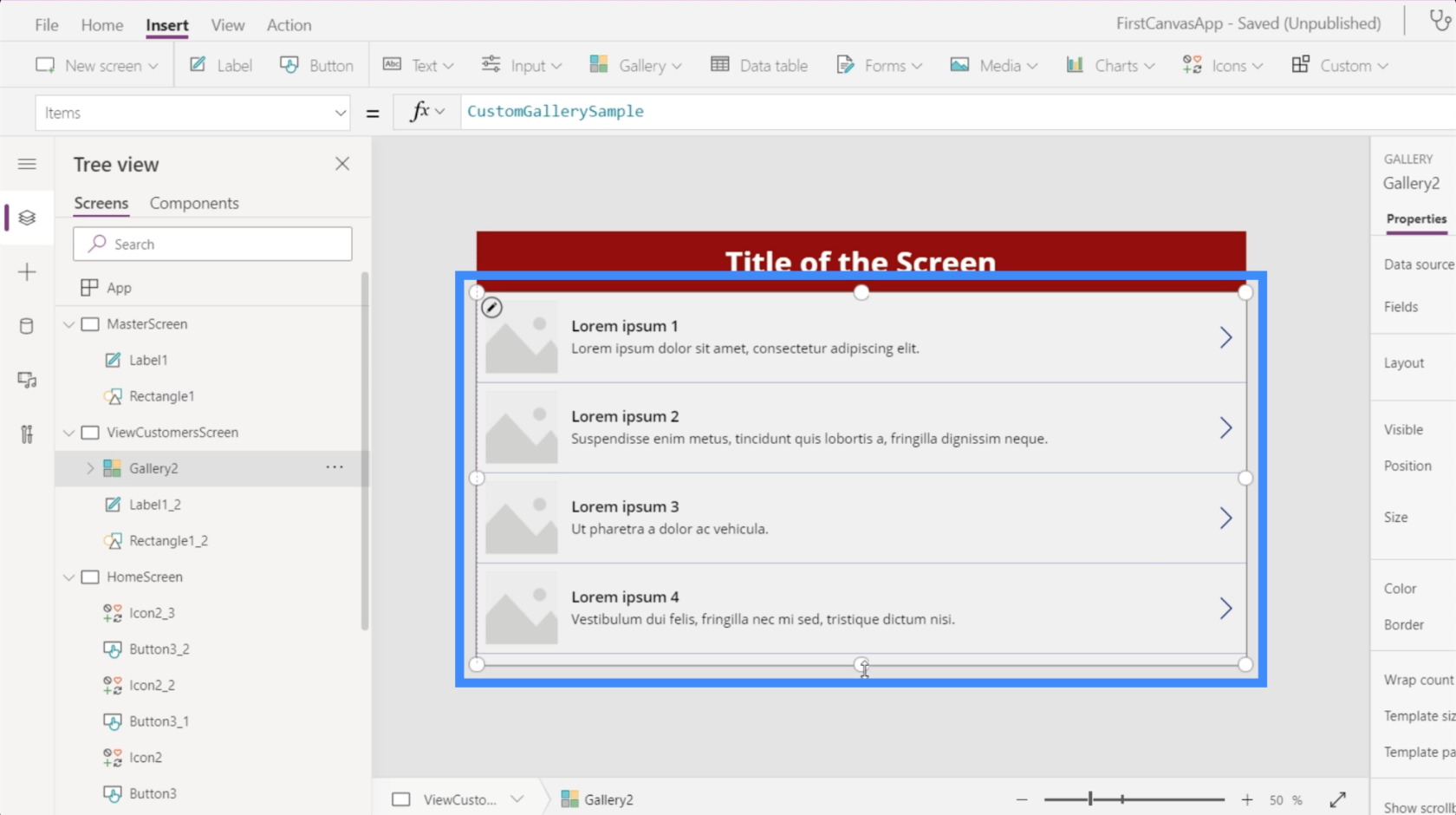
Ensuite, nous allons cliquer sur Galerie sous le bouton Insérer. Les galeries se présentent sous différents formats, mais pour cette application spécifique, utilisons la disposition verticale.

Voici à quoi ressemble une galerie verticale.

Comme vous pouvez le voir, il ne montre que trois entrées. Mais si vous faites glisser la galerie vers le bas pour remplir l'écran, elle ajoute des entrées pour remplir l'espace.

Même si la galerie affiche actuellement quatre entrées vides, cela ne signifie pas que nous ne pouvons accueillir que quatre ensembles de données ici. Dans PowerApps, les galeries créeront automatiquement le nombre exact d'entrées en fonction des données.
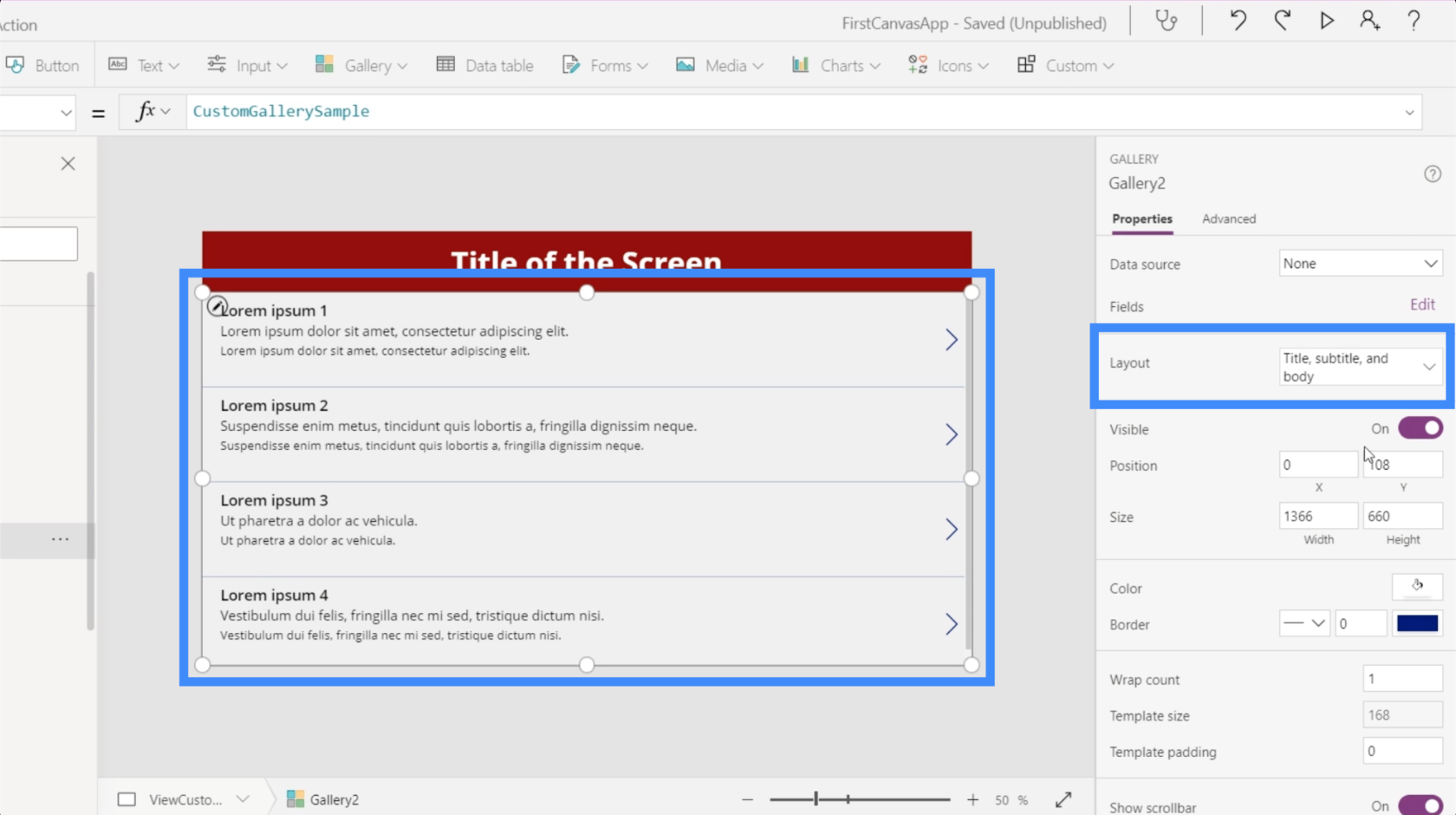
Puisque nos données ne contiennent pas d'images, changeons la mise en page en titre, sous-titre et corps.

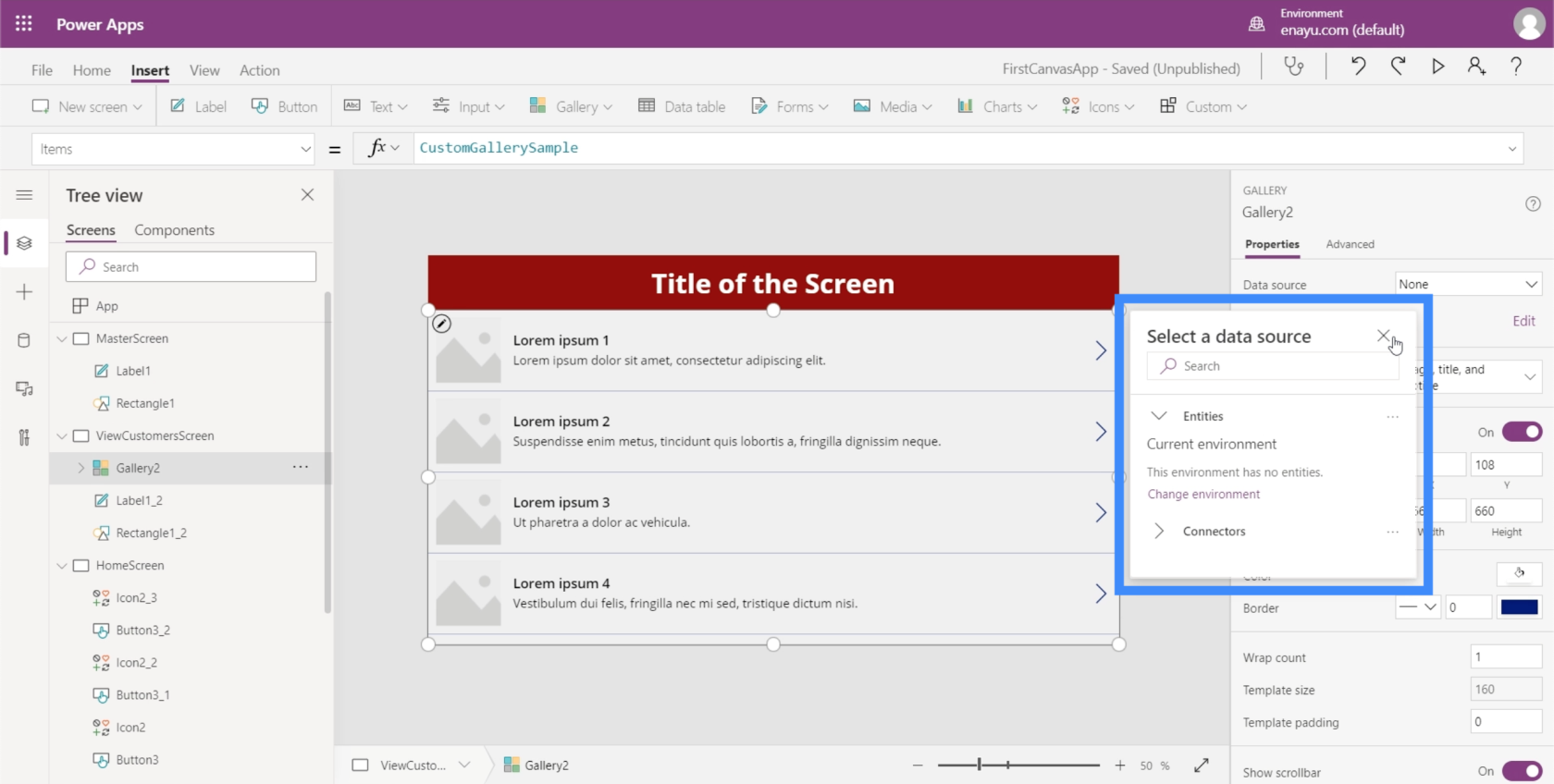
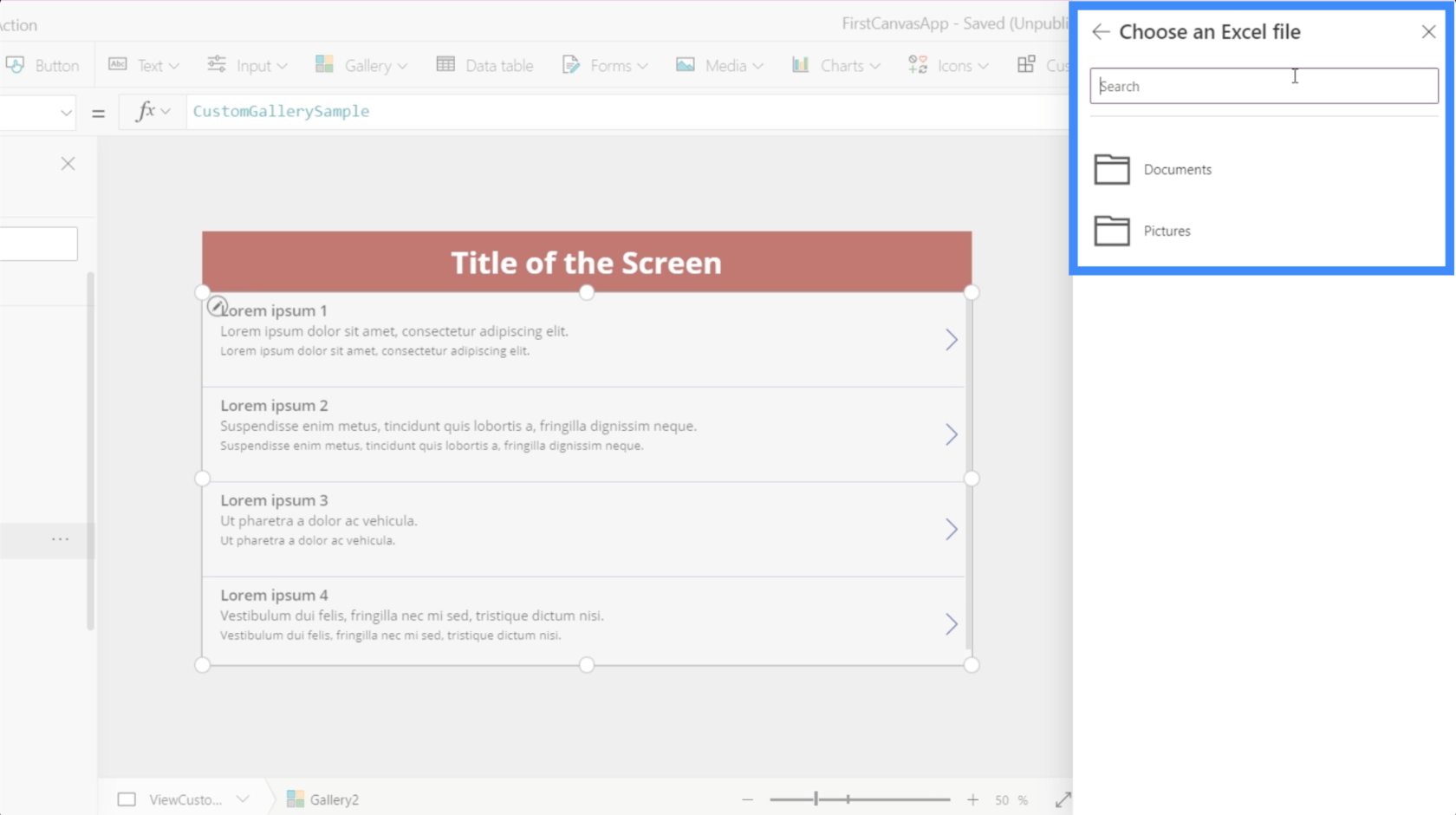
Notre galerie actuelle n'est pas encore connectée à une source de données, c'est pourquoi elle nous demande automatiquement de sélectionner une source de données lorsque nous cliquons sur la galerie.

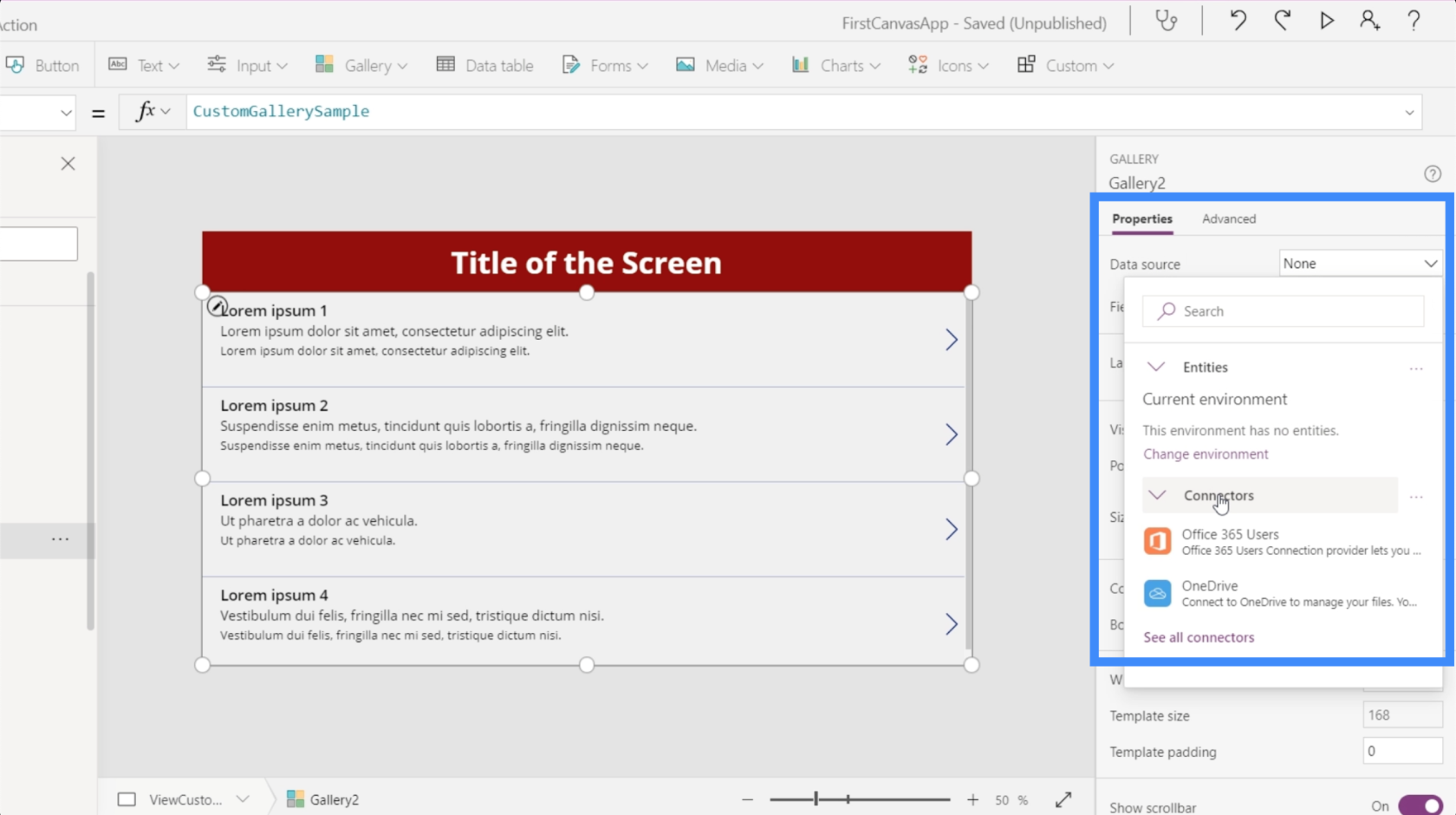
Si cette fenêtre contextuelle ne s'affiche pas automatiquement, vous pouvez ajouter une source de données via le volet des propriétés sur la droite.

Après avoir choisi la source, ouvrez simplement le dossier où se trouve votre fichier source.

Nous allons utiliser les données de ce fichier Clients.

C'est ce qu'il y a dans cette feuille de calcul. Ce sont les données que nous voulons afficher dans notre galerie.

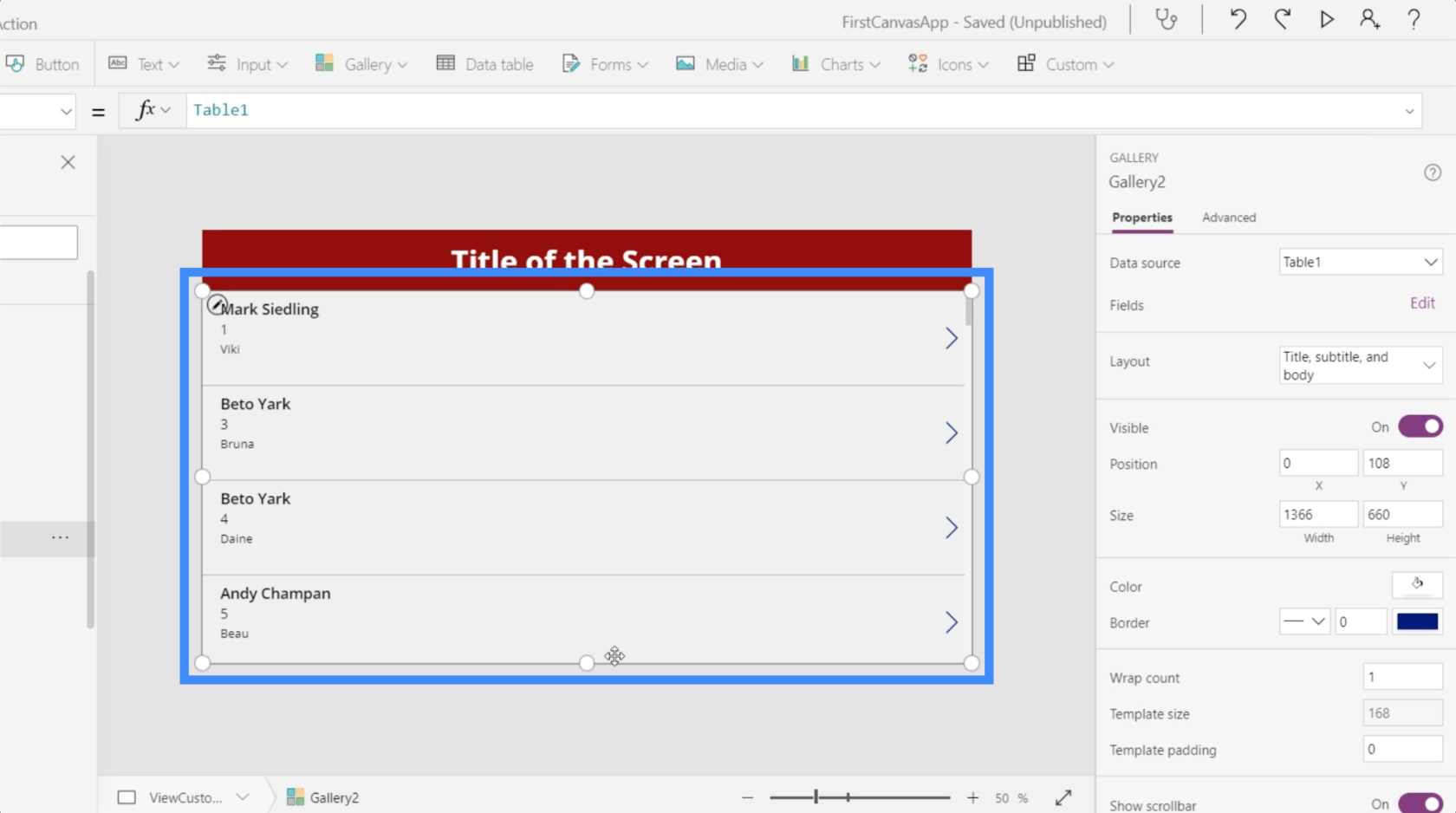
Une fois que je clique dessus, cela me permet de choisir une table.

Et une fois que j'ai choisi ce tableau, les données qu'il contient seront alors affichées dans la galerie.

À l'heure actuelle, chaque élément de la galerie affiche le nom de l'agent en haut.

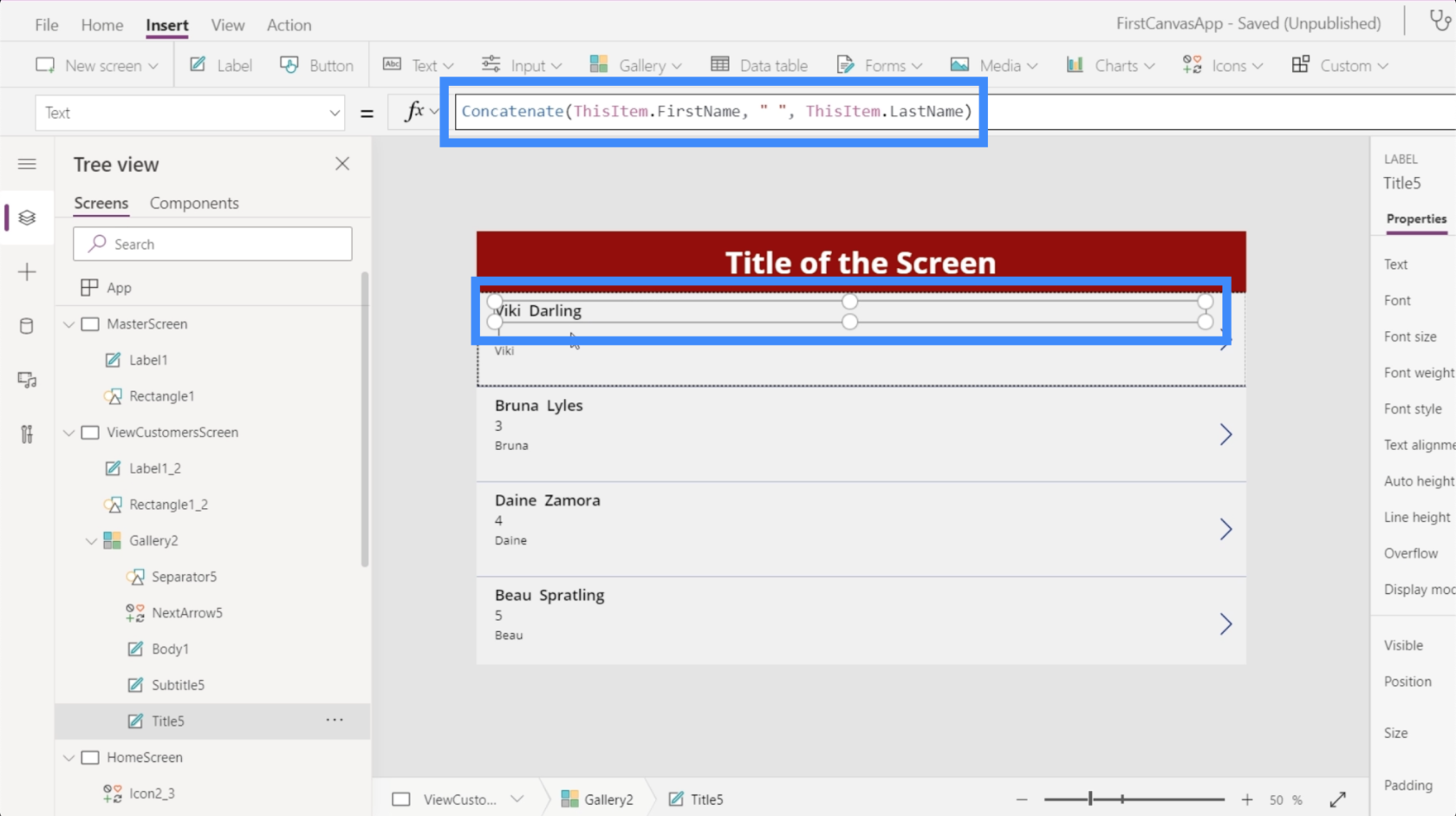
Cependant, il est plus logique d'afficher le prénom et le nom de famille en haut. Alors changeons cela en allant dans la barre de formule. Étant donné que le prénom et le nom sont sur deux colonnes distinctes, nous allons utiliser Concatenate.

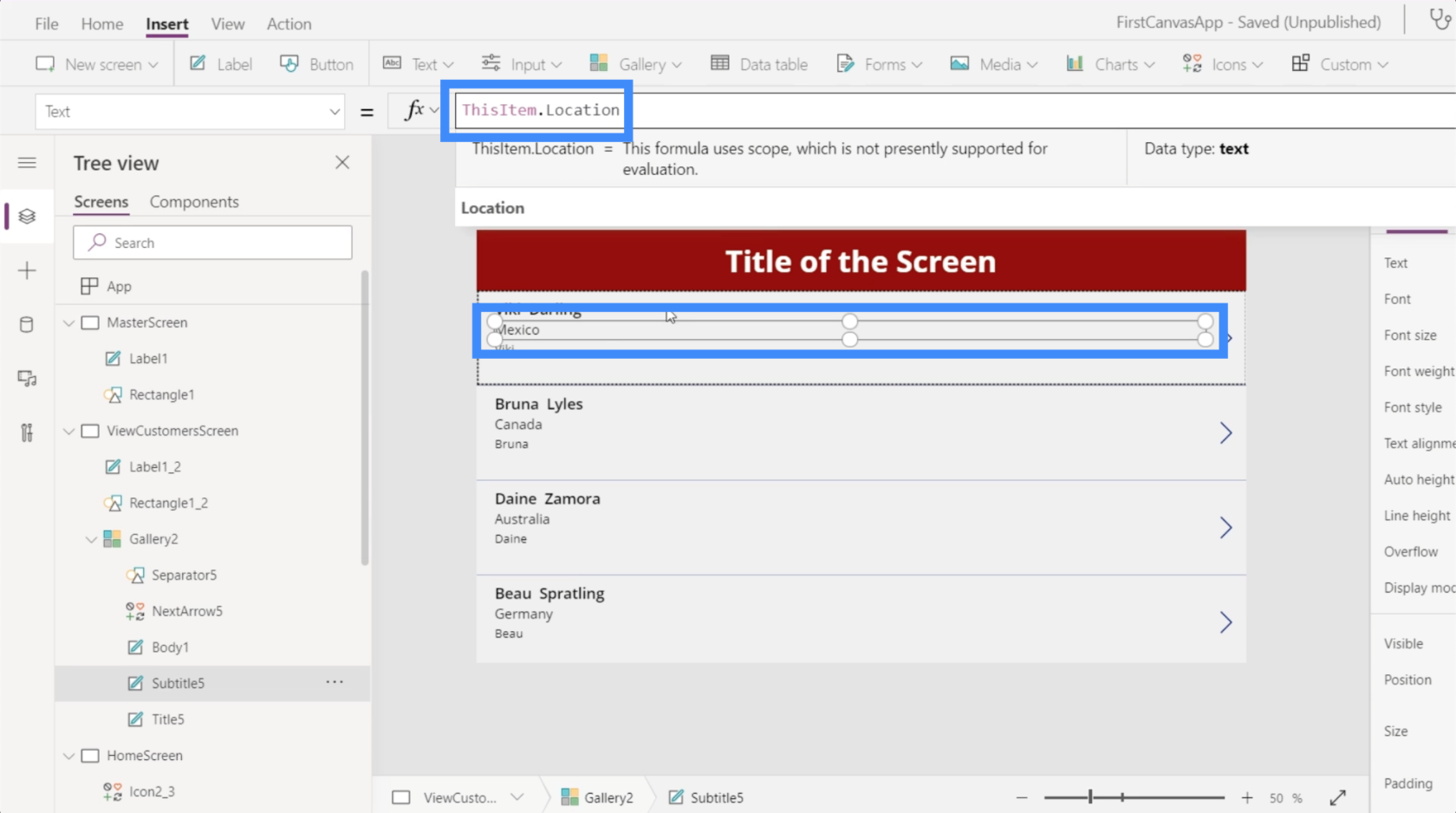
La grande chose à propos de la mise en page que nous avons choisie est qu'elle nous donne plus d'espace pour mettre plus d'informations sur chaque carte. Nous pouvons donc mettre l'emplacement du client ici sur la deuxième ligne.

Ensuite, nous pouvons utiliser le niveau VIP sur la troisième ligne.

L'avantage de créer une nouvelle toile, en particulier en mode tablette, est la quantité d'espace avec laquelle nous pouvons travailler. Pour cette galerie, par exemple, il nous reste tellement de place même si nous affichons déjà pas mal d'informations sur chaque carte.
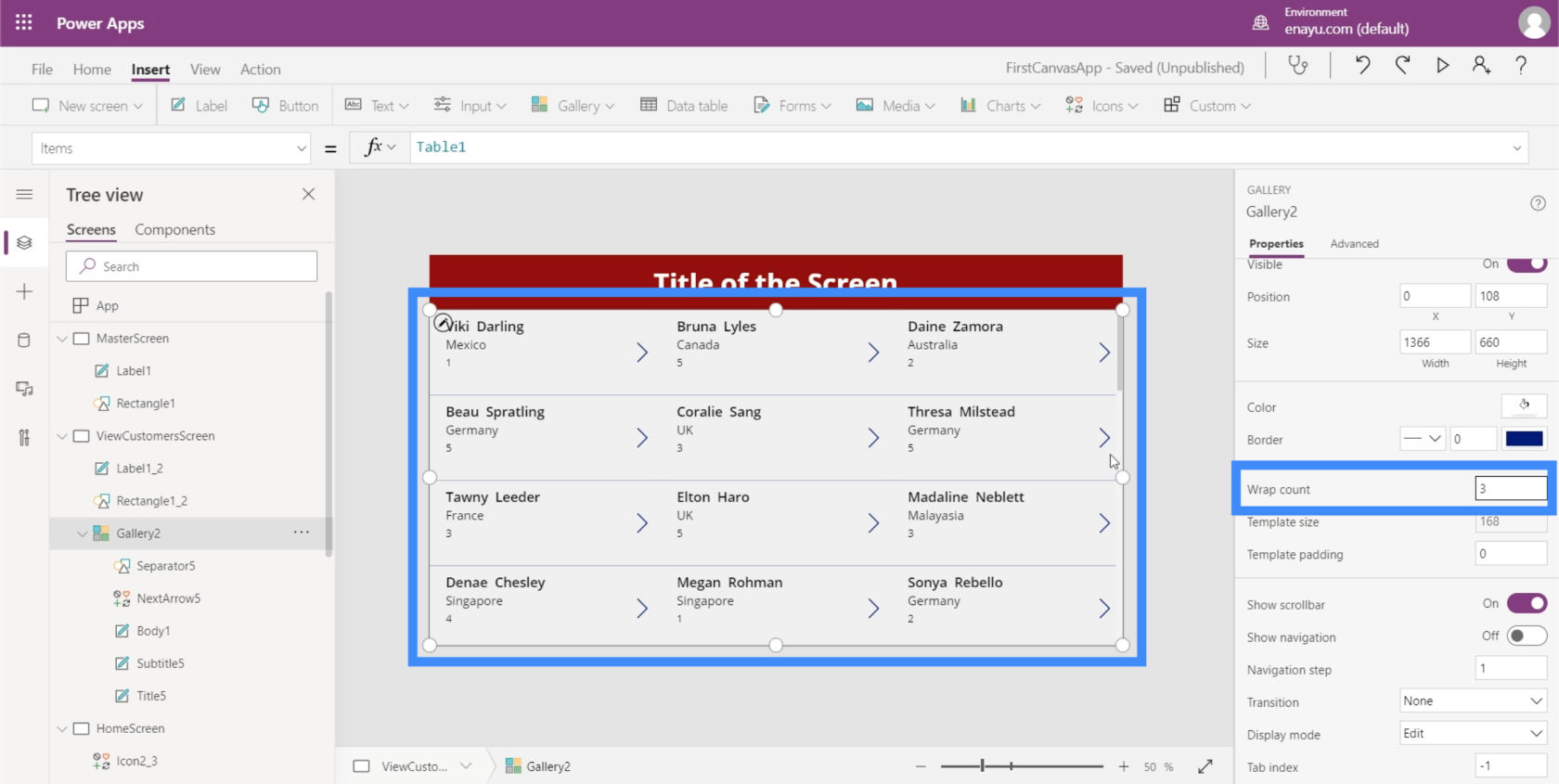
Maximisons donc l'espace en modifiant le nombre de tours. Nous pouvons le faire ici dans le volet des propriétés.

Changeons cela en 3 au lieu de 1 afin que nous puissions avoir une galerie multi-colonnes.

Cela permet d'en voir plus d'un seul coup d'œil.
Ajout de la navigation aux boutons et aux icônes
Maintenant que nous avons quelques écrans avec lesquels travailler, nous pouvons commencer à ajouter une navigation qui nous mènera d'un écran à l'autre.
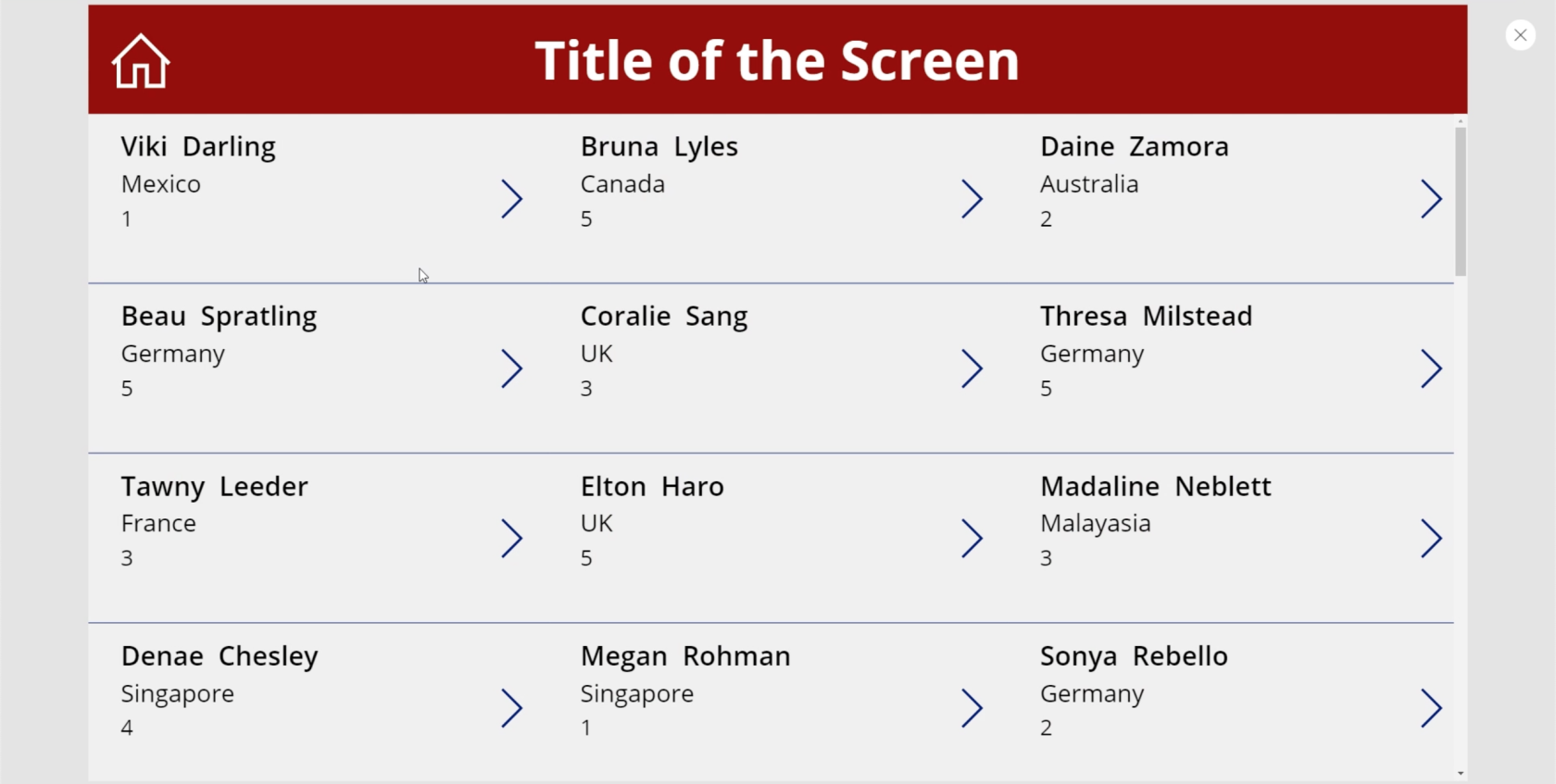
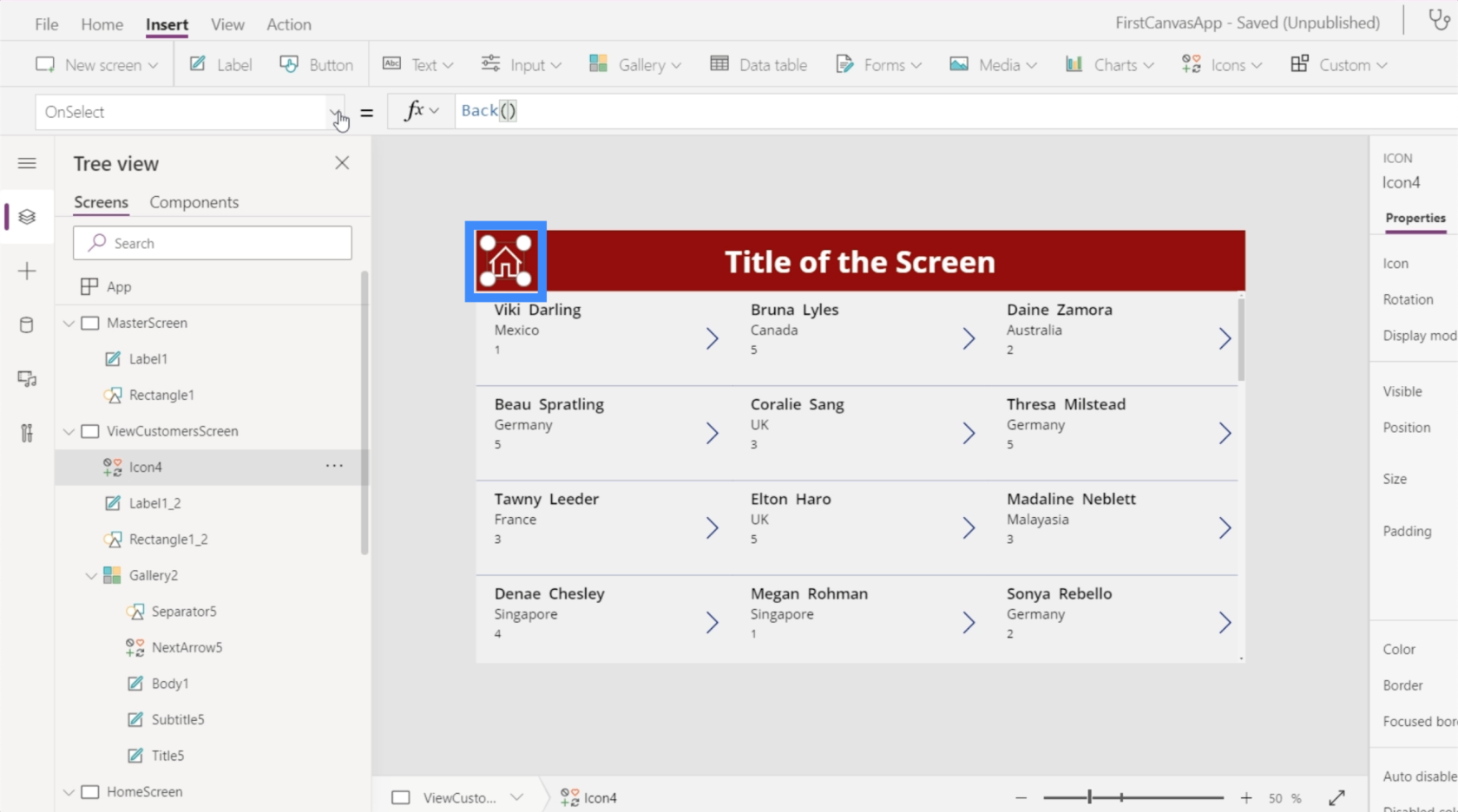
Pour commencer, ajoutons l'icône d'accueil en cliquant sur Icônes sous le ruban Insérer. Nous placerons cela en haut de l'écran Afficher les clients.

Rendons cette icône blanche puisque nous avons une couleur de fond sombre .

Une fois que nous avons ajouté la navigation, cliquer sur cette icône d'accueil nous ramènera directement à l'écran d'accueil. Nous ajouterons également une navigation ici sur le bouton Afficher les clients sur l'écran d'accueil qui nous mènera à l'écran Afficher les clients.

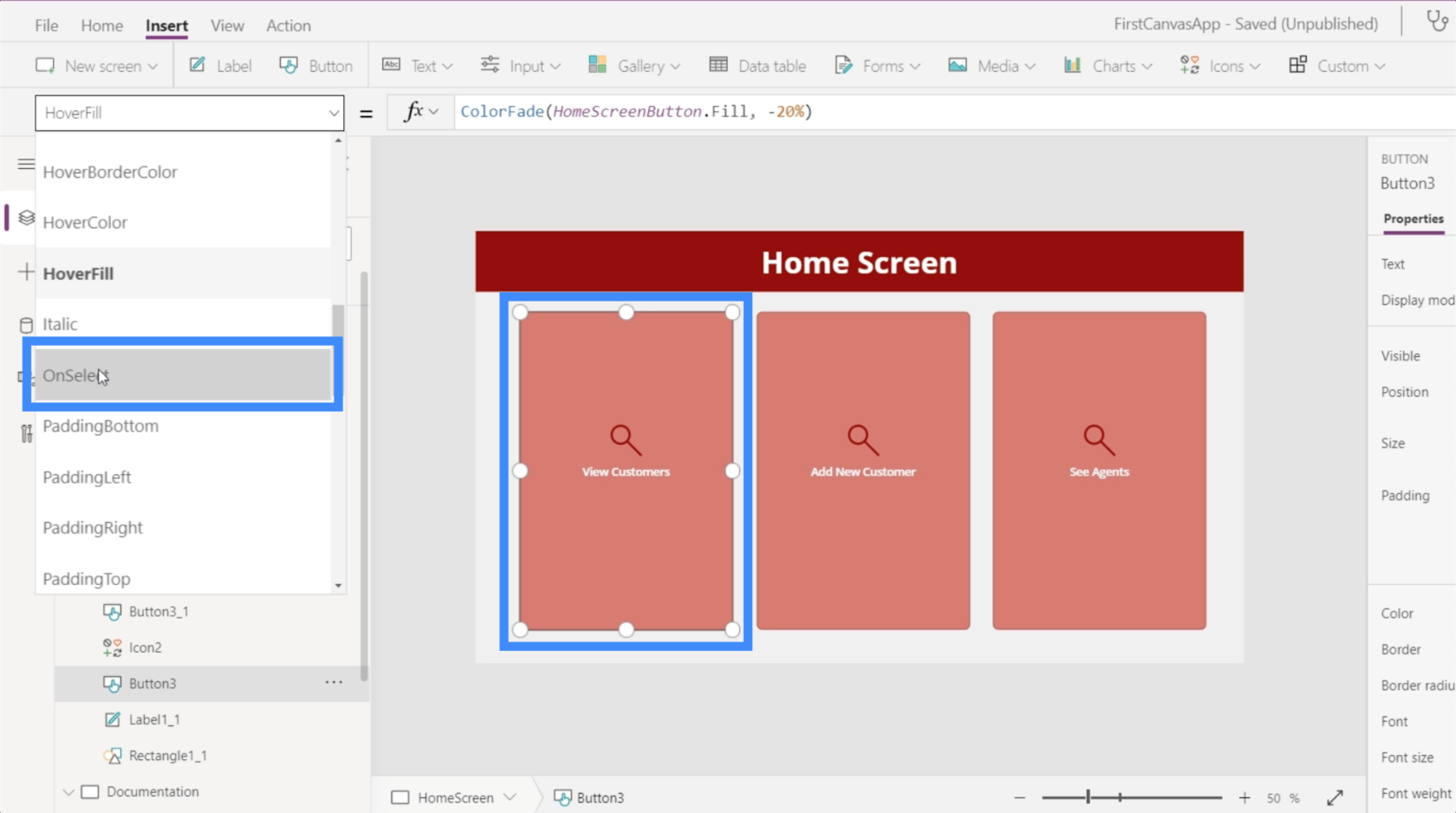
Commençons par mettre en surbrillance le bouton Afficher les clients, puis recherchez OnSelect dans la liste déroulante des propriétés. Cela définira le déclencheur de notre navigation.

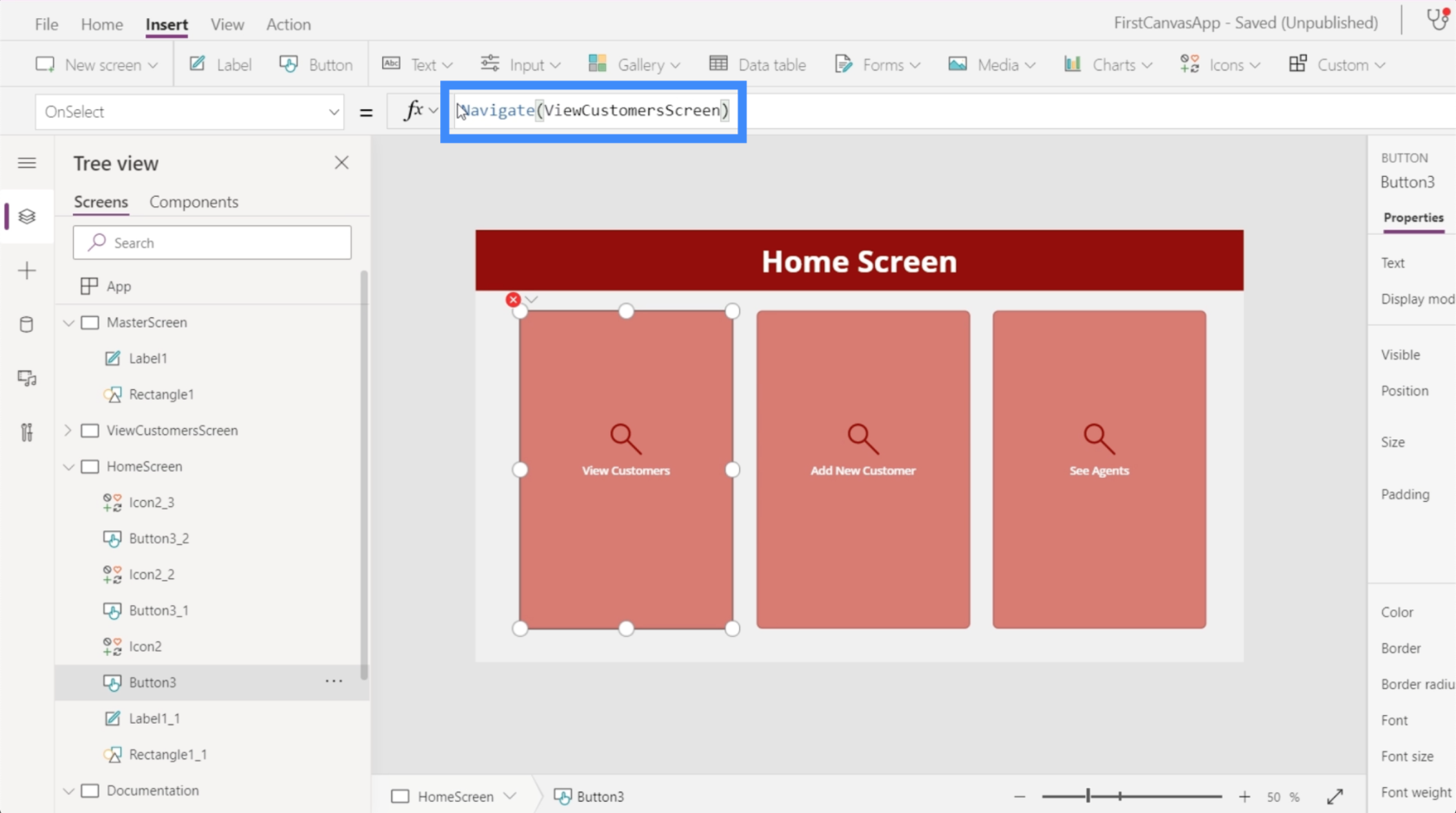
Ensuite, dans la barre de formule, nous utiliserons Naviguer et référencerons l'écran auquel nous voulons accéder, à savoir ViewCustomersScreen.

Une fois que cela a été défini, nous serons dirigés vers la galerie que nous avons configurée chaque fois que nous cliquons sur le bouton Afficher les clients.

Passons maintenant à l'écran d'affichage des clients. Nous devons nous assurer que lorsqu'un utilisateur clique sur cette icône d'accueil, il sera ramené à l'écran d'accueil.

Il y a deux façons de faire ça. Tout d'abord, nous pouvons utiliser Back. Cela vous ramène essentiellement au dernier écran que vous avez visité.

Le problème avec cette commande est que nous avons plusieurs écrans dans cette application. Cela signifie que nous ne viendrons pas nécessairement de l'écran d'accueil tout le temps. Donc, cette commande serait probablement plus adaptée si nous avions un bouton ou une icône Retour ici au lieu d'une icône Accueil.
La commande la plus applicable à utiliser serait Naviguer. Nous ferons également référence à l'écran d'accueil pour indiquer à PowerApps où nous voulons que cette icône mène.

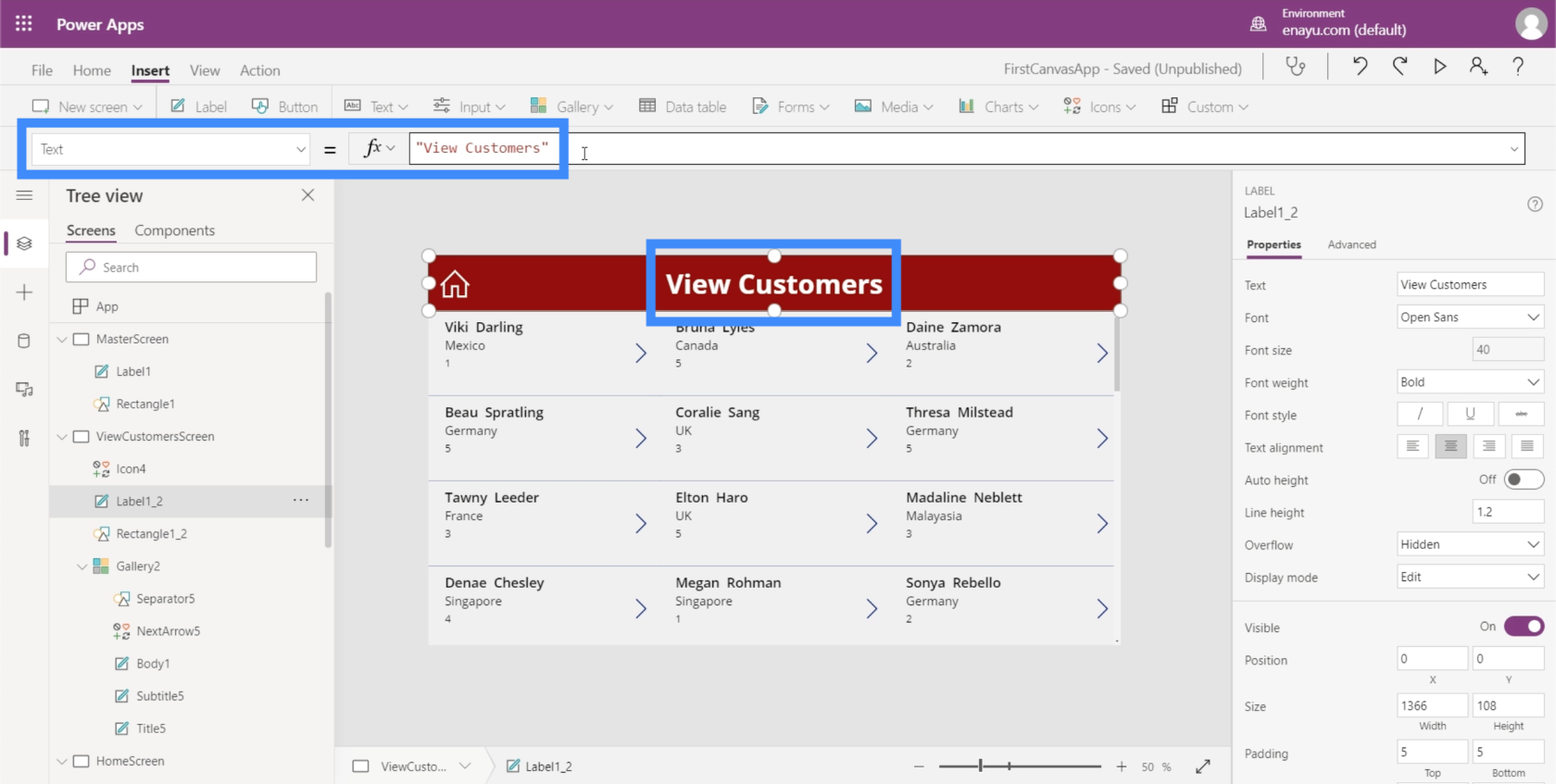
Maintenant que nous avons ajouté la navigation à cet écran, la dernière chose que nous devons faire est de changer le texte du titre en Afficher les clients.

Maintenant, nos écrans sont tous configurés avec les bonnes données affichées dans notre galerie, et avec des boutons de navigation nous amenant à différents écrans sur l'application.
Conclusion
En regardant la facilité de personnalisation des applications sur Power Apps, il devient encore plus évident que Microsoft a conçu cette plate-forme pour plus d'efficacité. Tout est facile à modifier et à personnaliser, et il ne faudra pas beaucoup de temps à quiconque pour créer une application à partir de zéro.
Ceci n'est qu'un petit aperçu de ce que nous pouvons faire via PowerApps. Outre les galeries et les écrans supplémentaires, nous pouvons ajouter d'autres éléments pour rendre notre application plus complète. Nous en discuterons dans d'autres tutoriels.
Tous mes vœux,
Henri
Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Environnements Power Apps : configuration correcte des éléments de l'application
Fonctions et formules PowerApps | Une introduction
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








