Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, je vais vous montrer comment démarrer à partir d'un canevas Power Apps vierge et créer une application à partir de zéro.
Étant donné que ce didacticiel est destiné aux utilisateurs de Power Apps qui sont au niveau intermédiaire, je suppose que vous savez déjà ce que sont les écrans, les galeries et les cartes de données. À présent, vous devez également savoir comment modifier leurs propriétés et quels sont les déclencheurs. Avoir ces connaissances vous aidera à parcourir facilement ce didacticiel.
Dans les didacticiels précédents sur Power Apps , j'ai toujours commencé avec un modèle existant où tout était bien agencé. Cette fois, nous allons repartir de zéro.
Table des matières
Démarrage d'un canevas Power Apps vierge
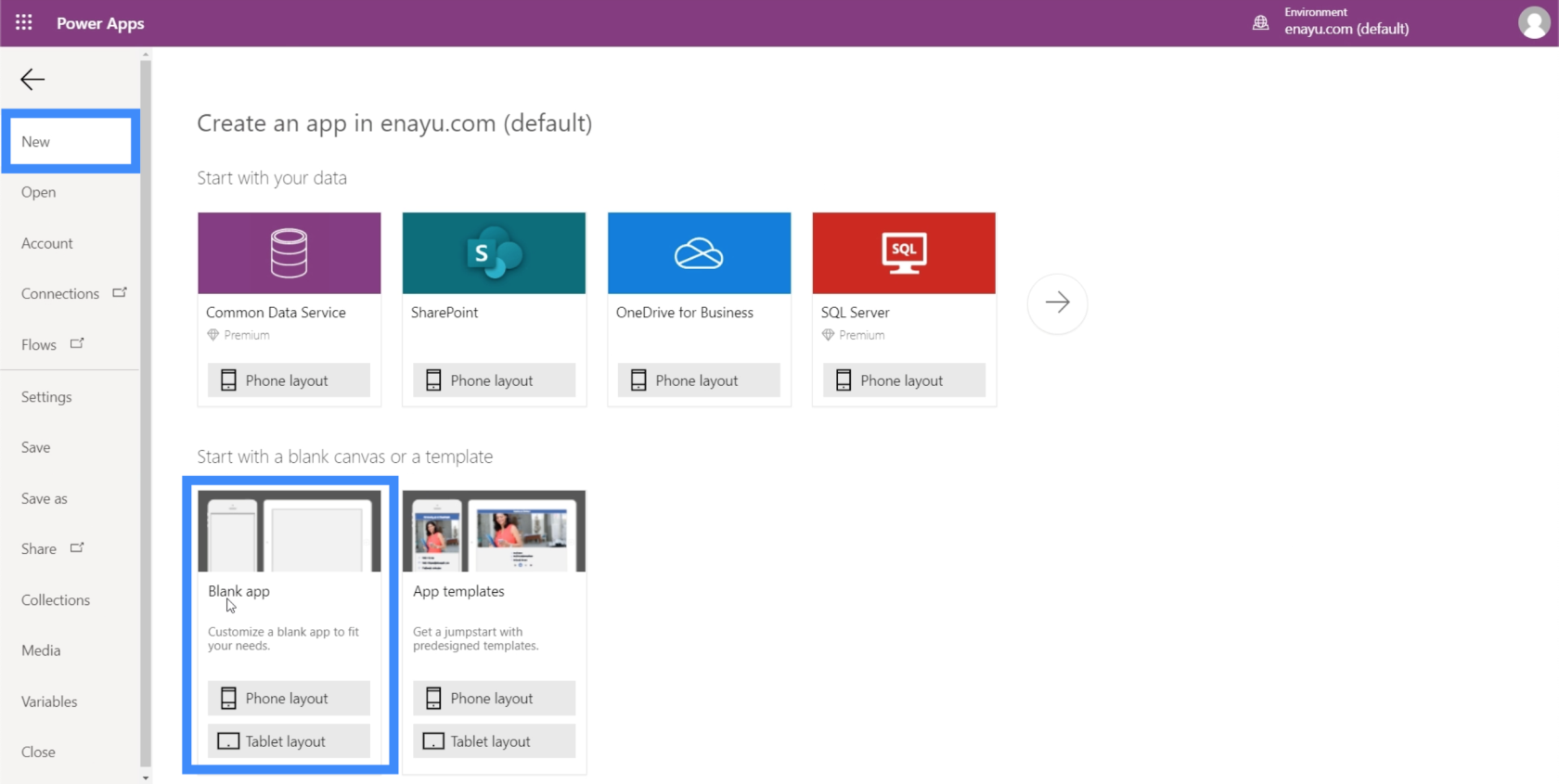
Pour créer un canevas vierge, cliquez sur Nouveau sous le ruban Fichier. Ensuite, allez dans Blank App. Faisons une mise en page de tablette pour cette application.

L'avantage d'une disposition de tablette est qu'elle s'affiche également bien sur les écrans de navigateur Web et sur votre ordinateur. Toutes les organisations n'utilisent pas des téléphones portables ou des tablettes dans le cadre de leur travail. Au lieu de cela, ils utilisent simplement des applications Web. La disposition de la tablette leur serait alors plus pratique.
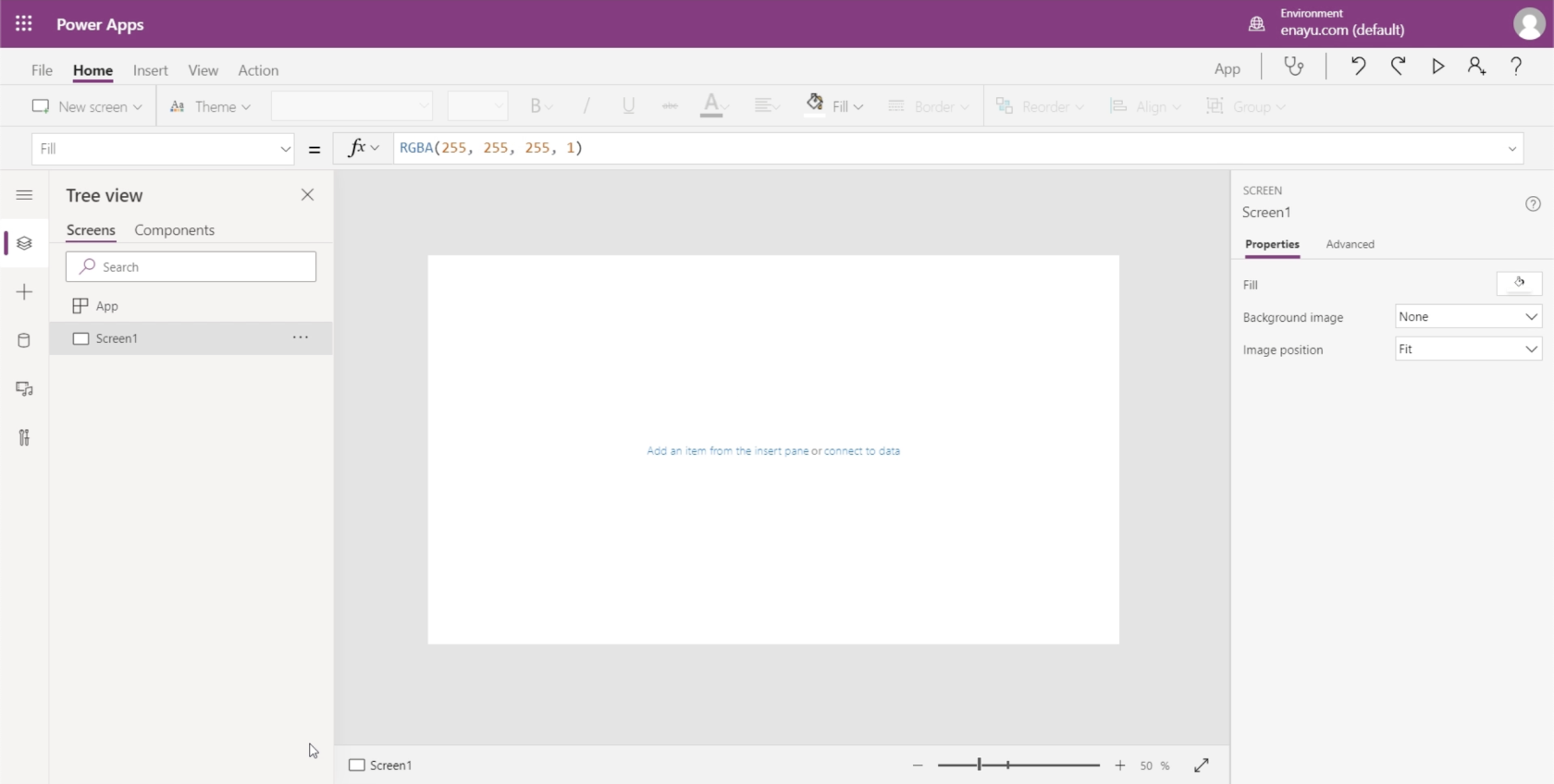
Voici à quoi ressemble la toile vierge.

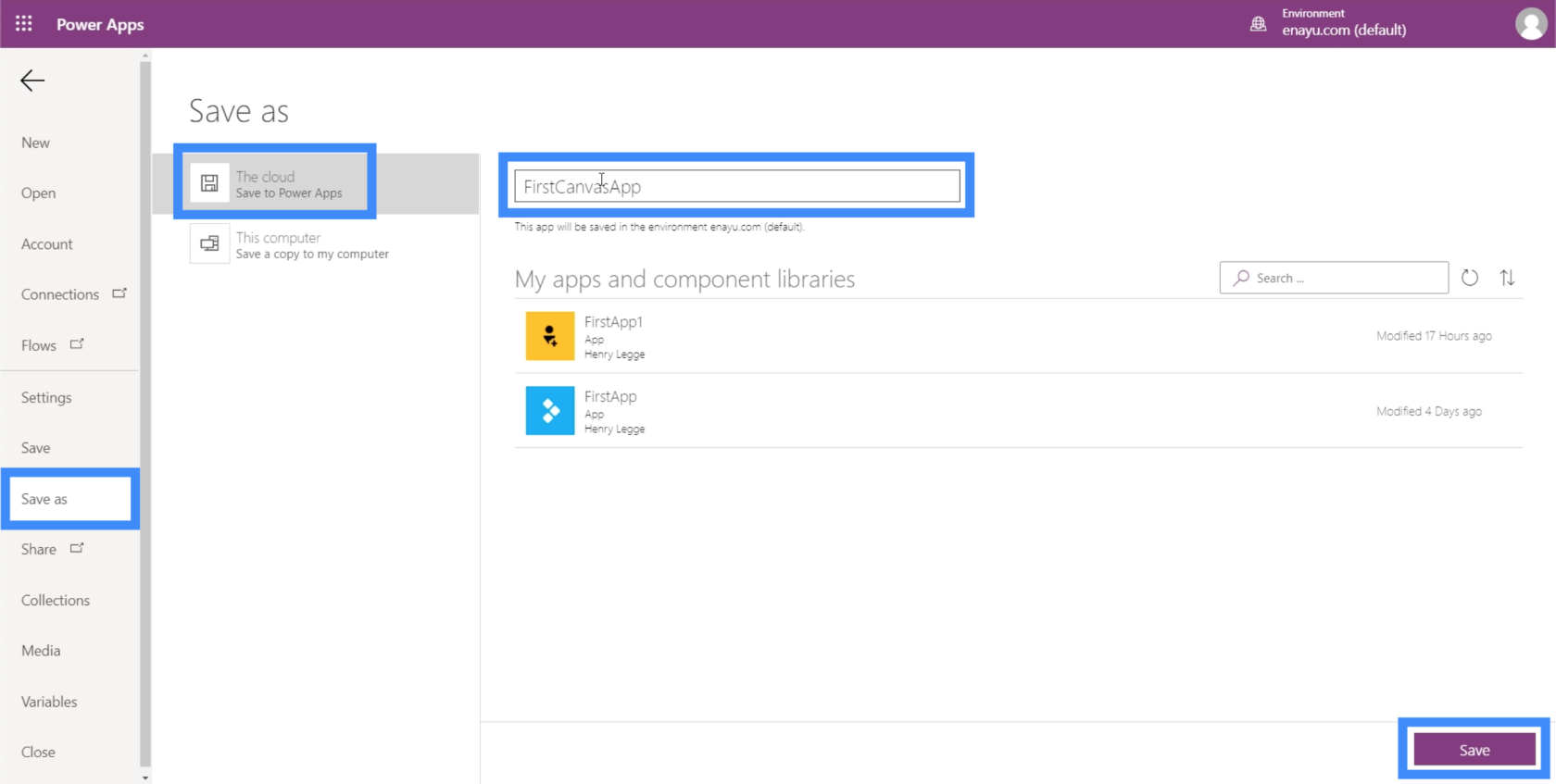
Avant de commencer l'application elle-même, enregistrez-la d'abord pour vous assurer de ne rien perdre en cas de problème. Vous pouvez le faire en cliquant sur Enregistrer sous sous le ruban Fichier. Pour cette application, je vais l'enregistrer dans le cloud afin de ne pas avoir à me soucier de récupérer mes fichiers en cas de problème avec mon appareil.

Je vais nommer cette FirstCanvasApp. Cliquez sur Enregistrer en bas à droite pour enregistrer votre travail.
Création d'un écran maître dans votre canevas Power Apps
S'il existe un moyen de rendre plus efficace le travail avec un canevas Power Apps vierge, c'est de commencer avec un écran maître.
Un écran principal sert de modèle de base sur lequel tous les écrans de votre application seront basés. Cela vous permet de créer une application qui conserve une apparence uniforme tout au long.
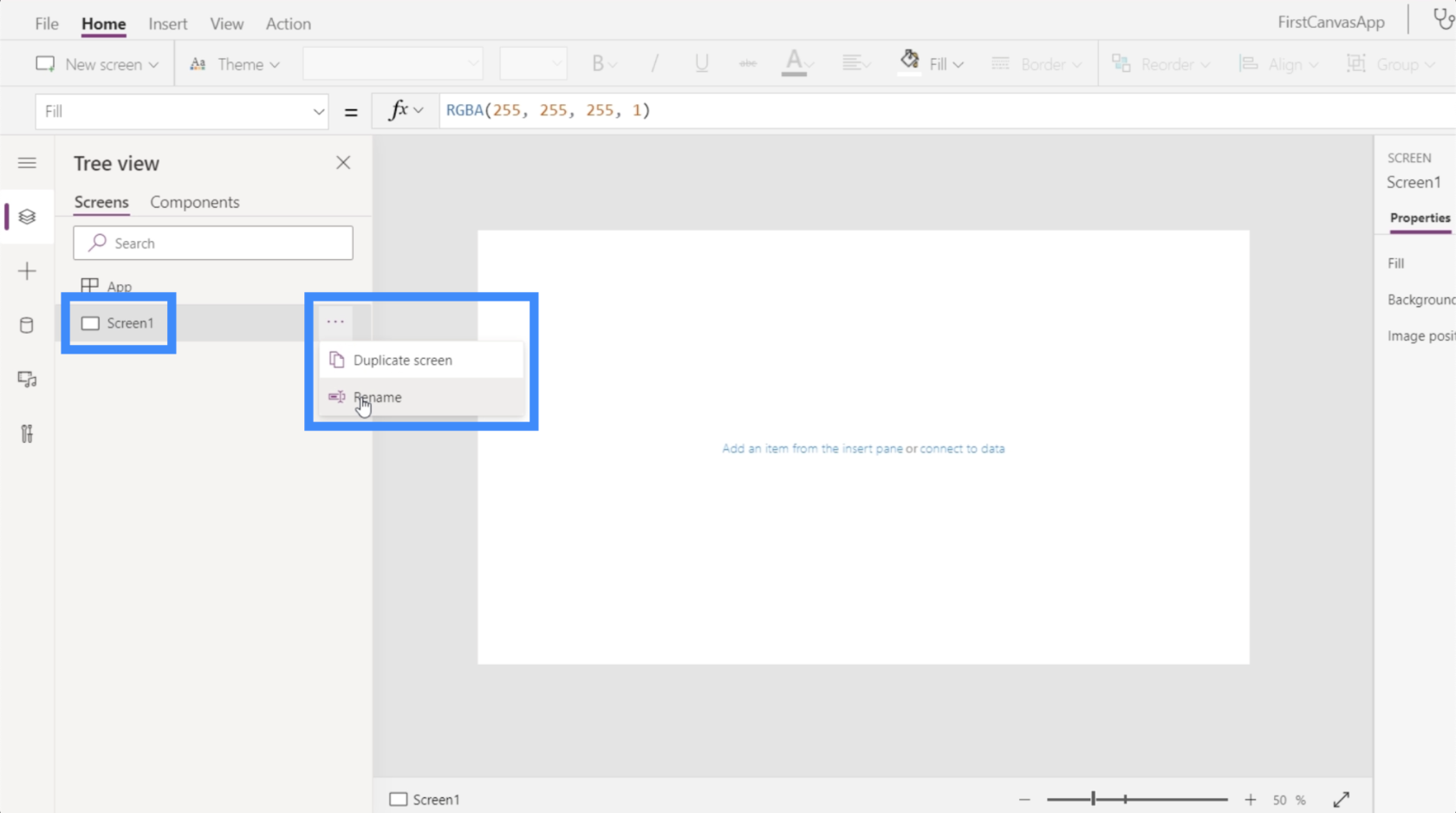
Utilisons Screen1 ici comme écran principal. Cliquez simplement sur le menu à droite pour renommer l'écran.

Nous appellerons cela le MasterScreen.

Maintenant, réfléchissons à ce à quoi nous voulons ressembler. N'oubliez pas que, comme il s'agit de l'écran principal, toutes les autres pages ressembleront à ceci.
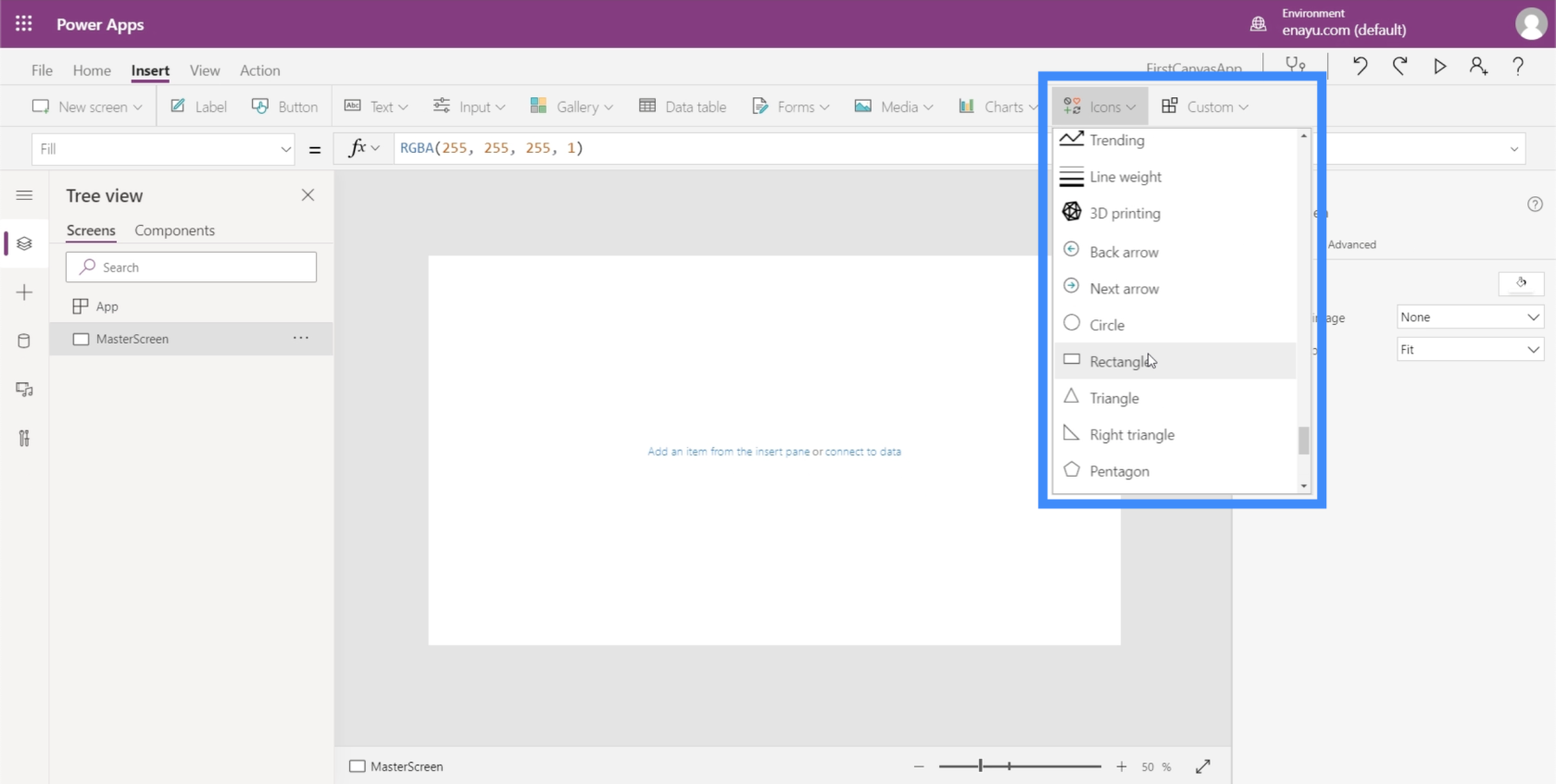
On peut commencer avec un titre tout en haut. Cliquez donc sur Icônes sous le ruban Insertion, puis choisissez Rectangle.

Nous allons utiliser ce rectangle comme bannière où sera placé notre titre. Au départ, il sortira comme une petite forme.

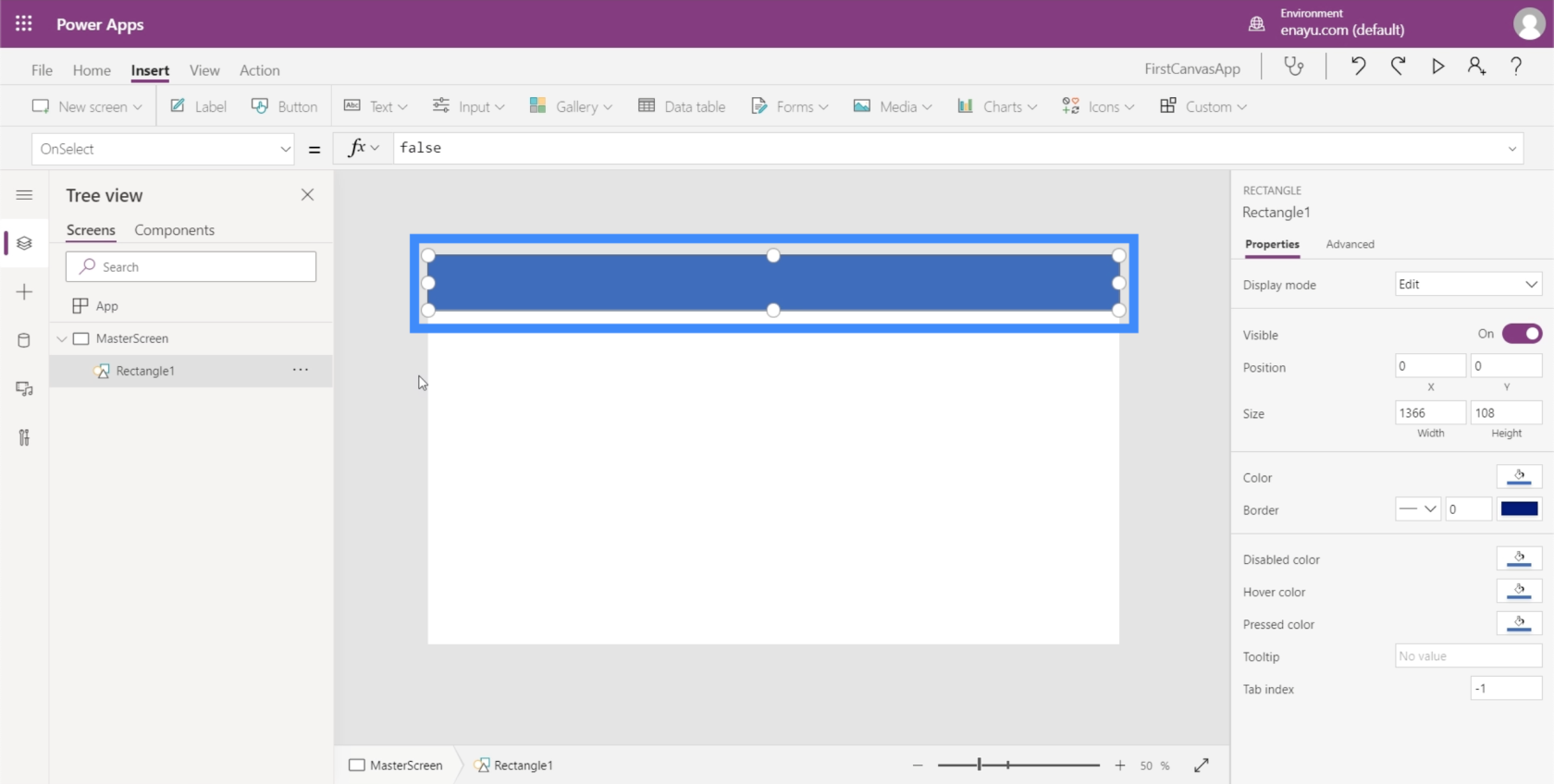
Faites donc simplement glisser les marqueurs sur les côtés et les coins jusqu'à ce qu'ils recouvrent entièrement la partie supérieure de l'écran.

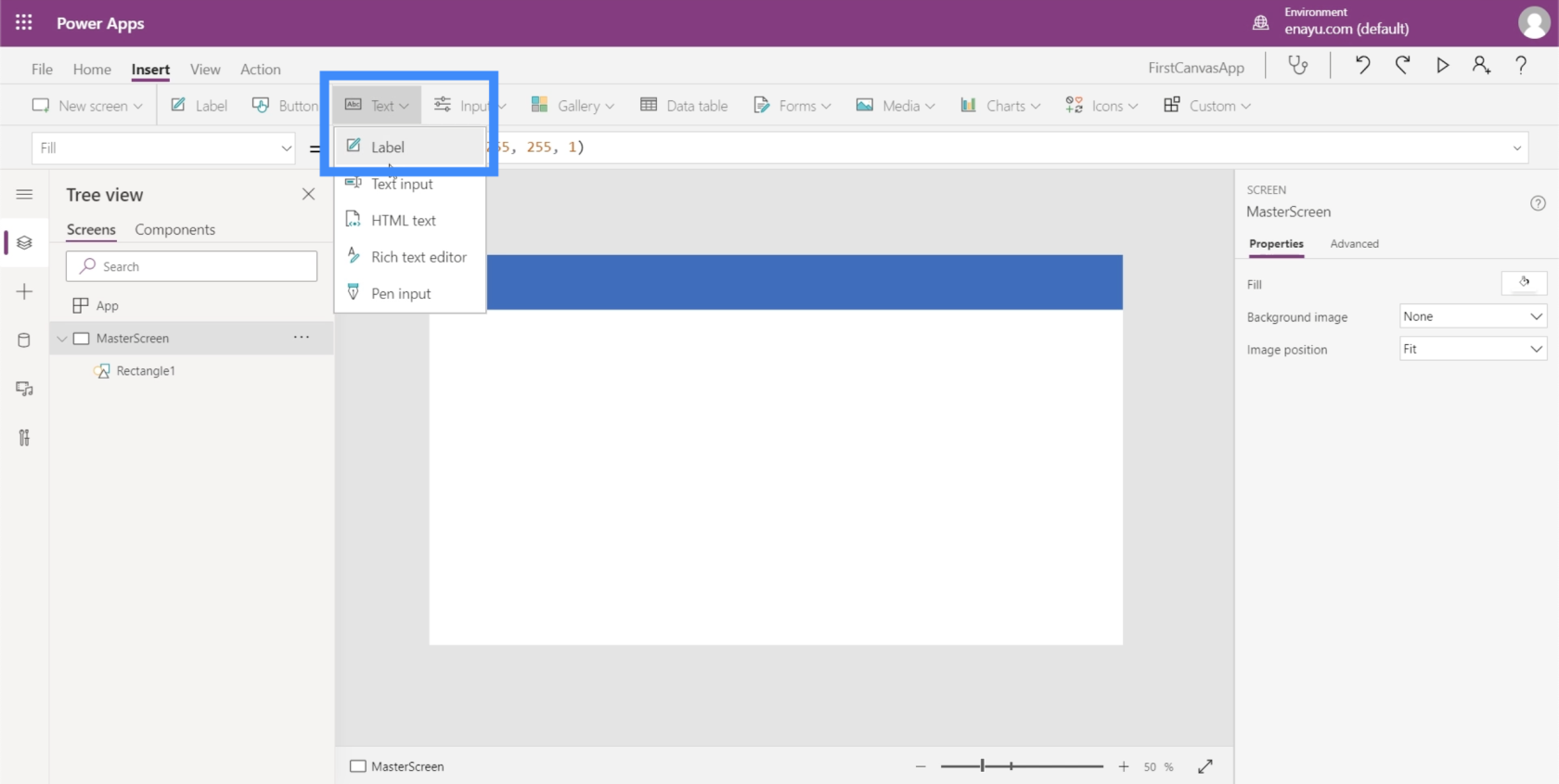
Ensuite, ajoutons le texte. Toujours sous le ruban Insérer, cliquez sur Texte et choisissez Étiquette.

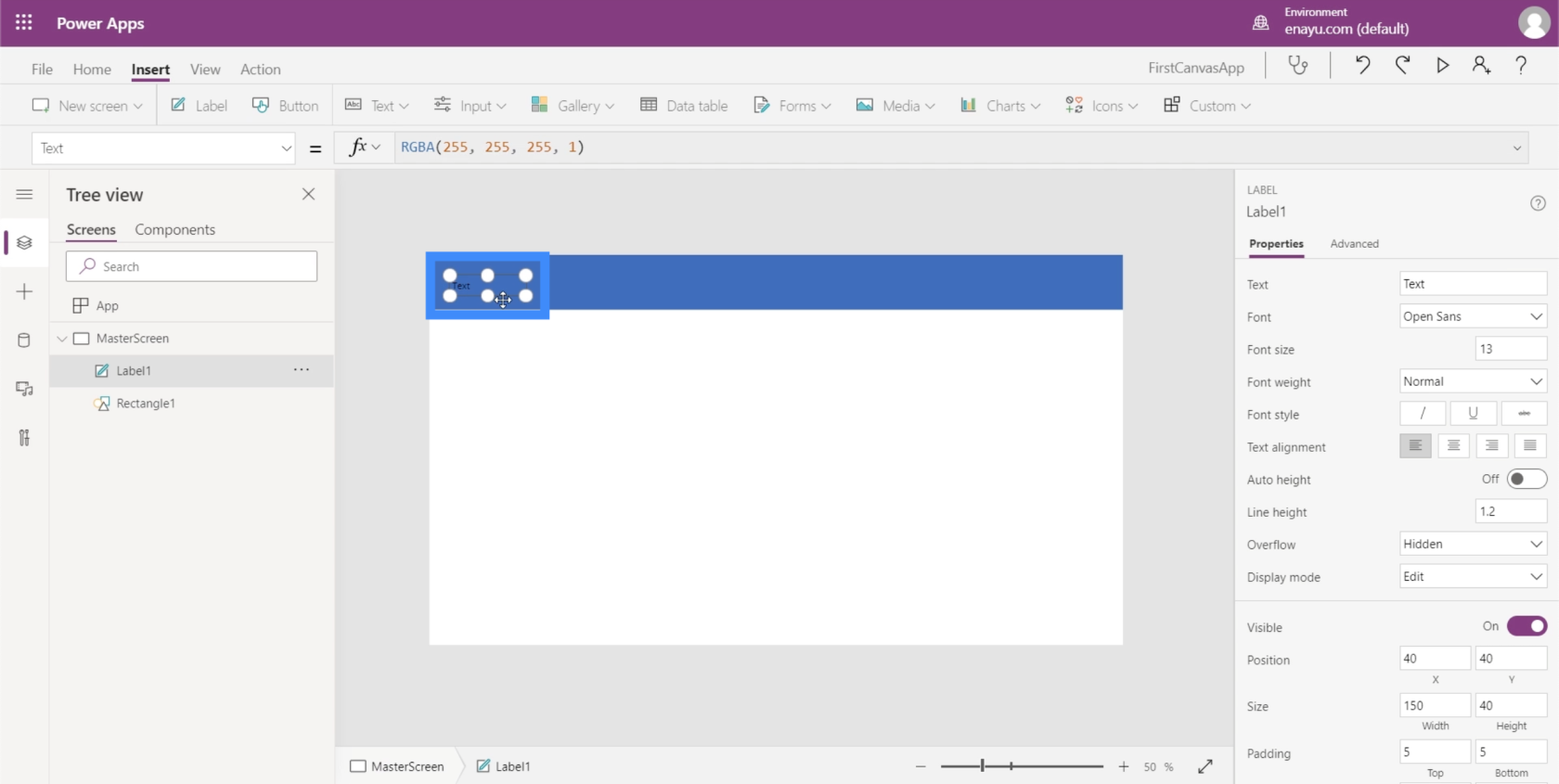
Cela ouvrira une petite zone de texte.

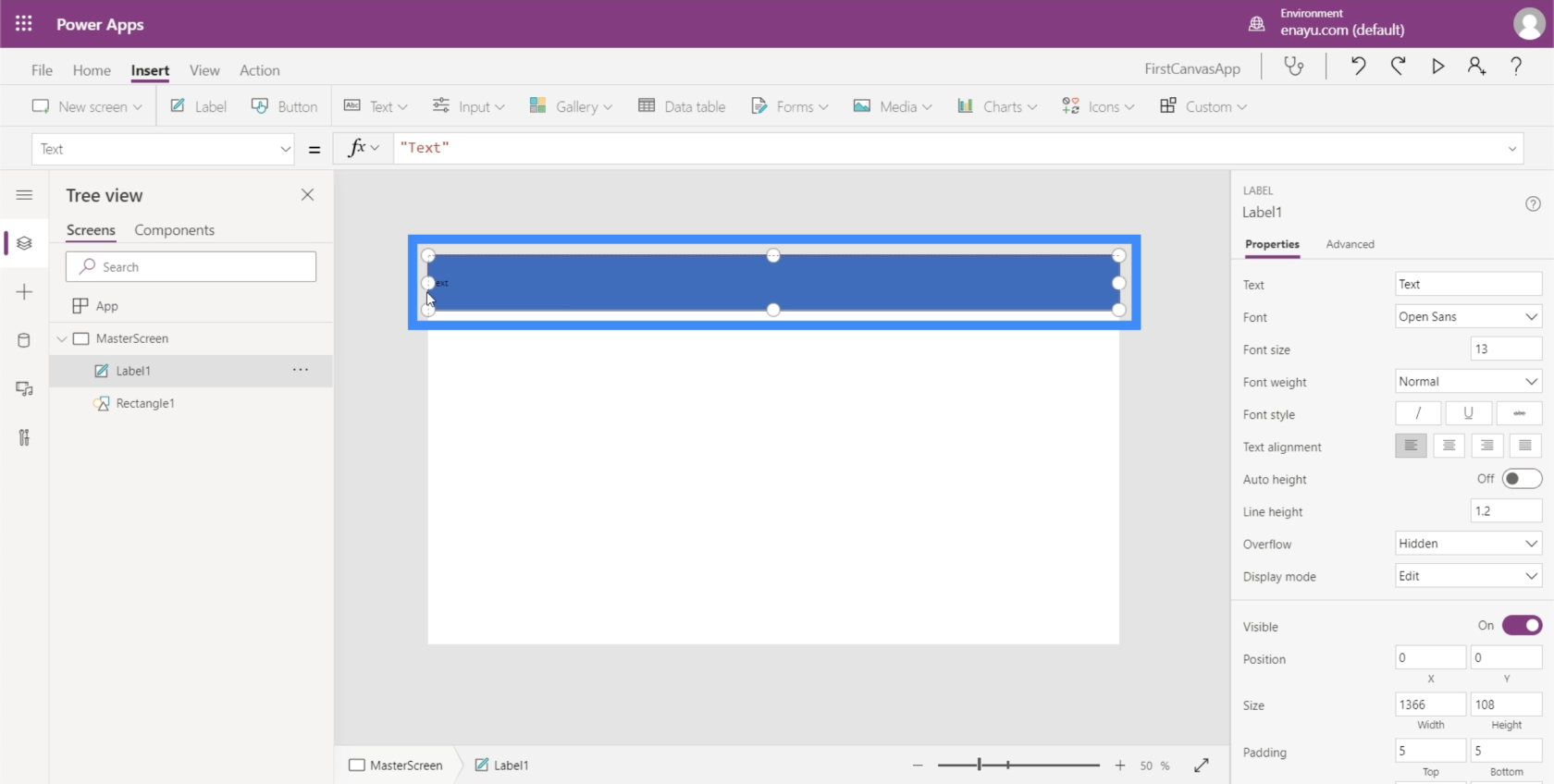
Tout comme nous l'avons fait avec le rectangle, étirons cette zone de texte jusqu'à ce qu'elle couvre la zone supérieure.

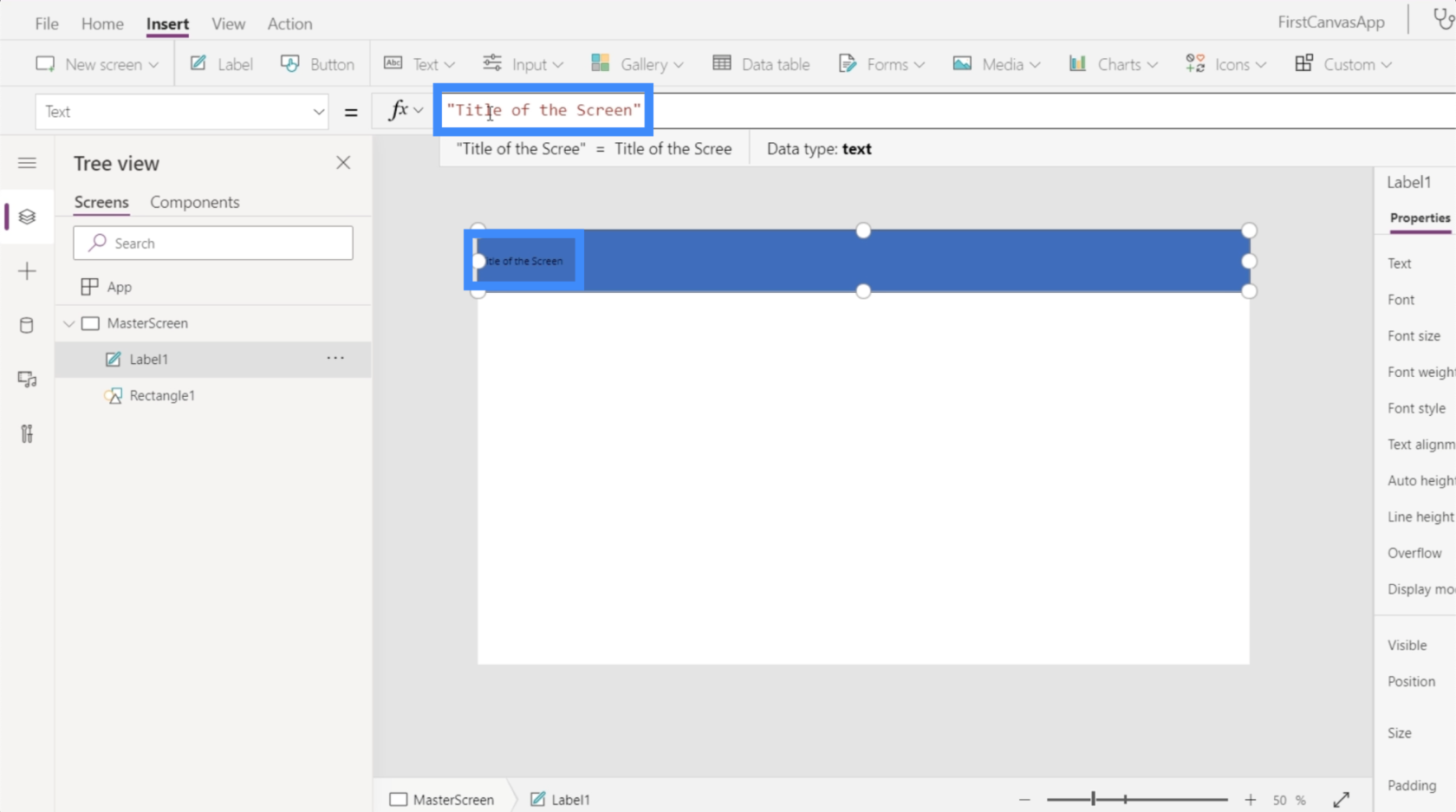
Ensuite, dans la barre de formule, je tape "Titre de l'écran" et j'appuie sur Entrée. Notez que le contenu de la zone de texte change également lorsque je fais cela.

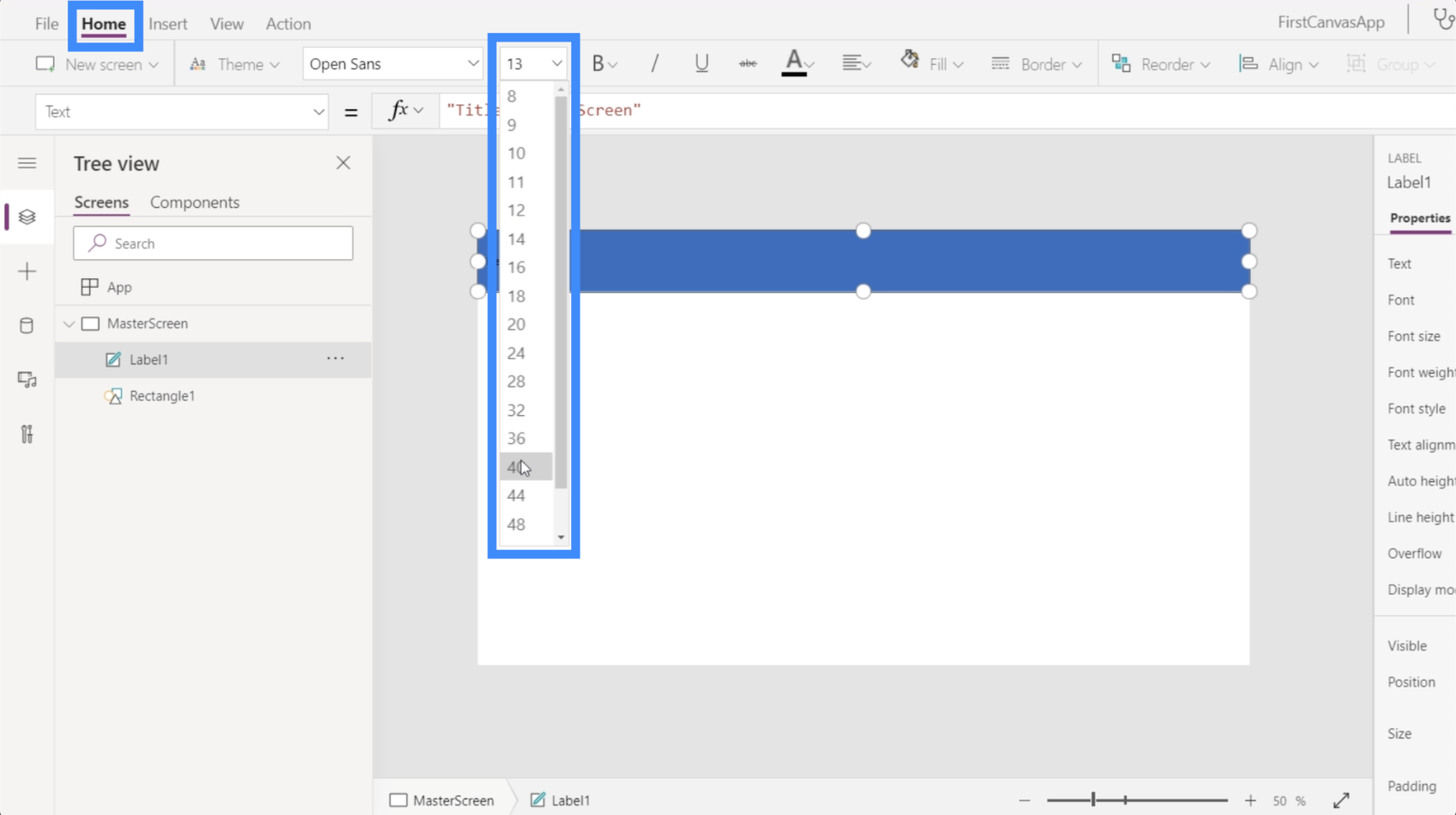
Agrandissons-le beaucoup aussi, pour le rendre plus visible. Je peux changer la taille de la police ici sous le ruban Accueil.

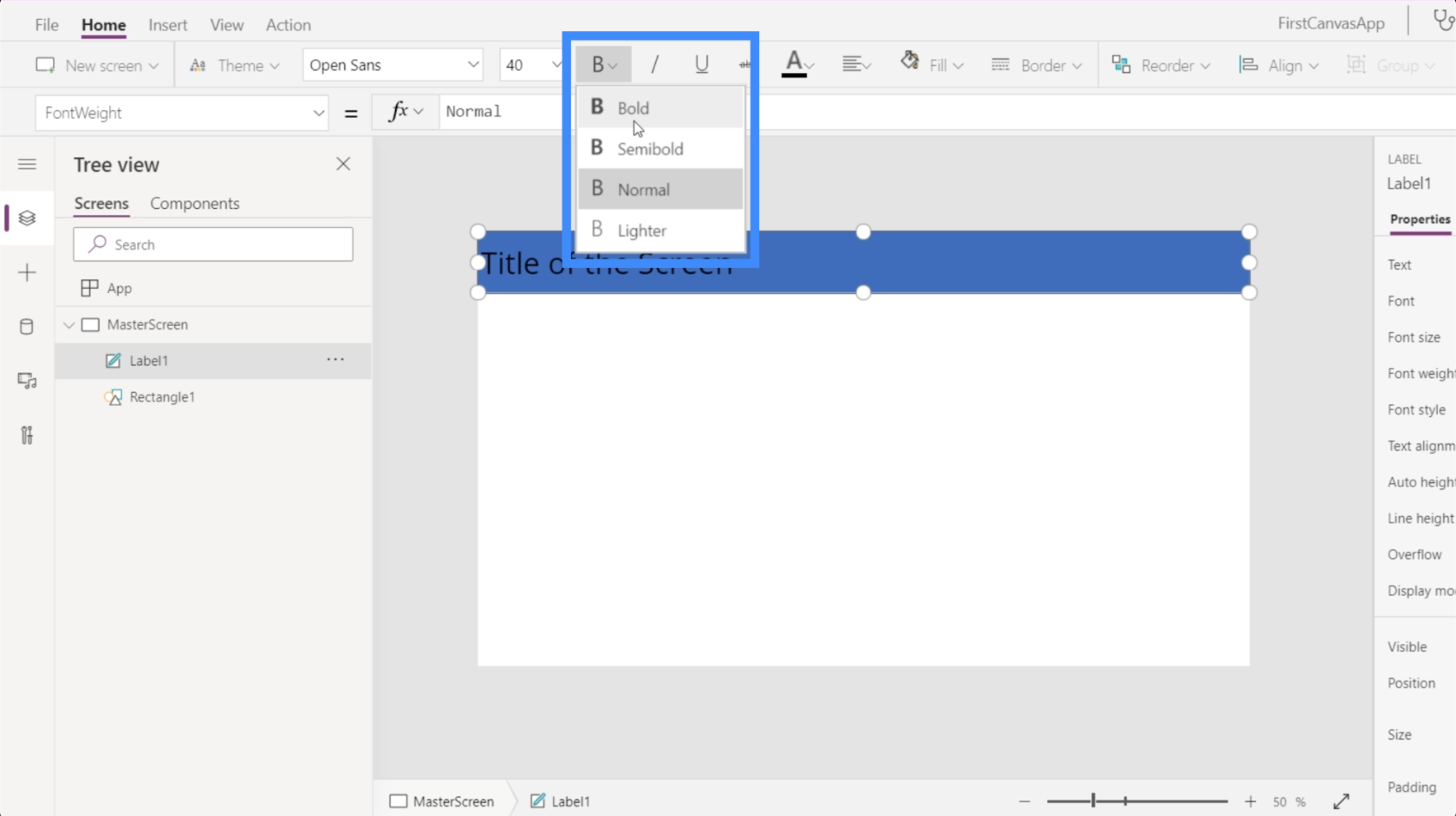
Permettez-moi également de modifier le format et de le définir sur Gras.

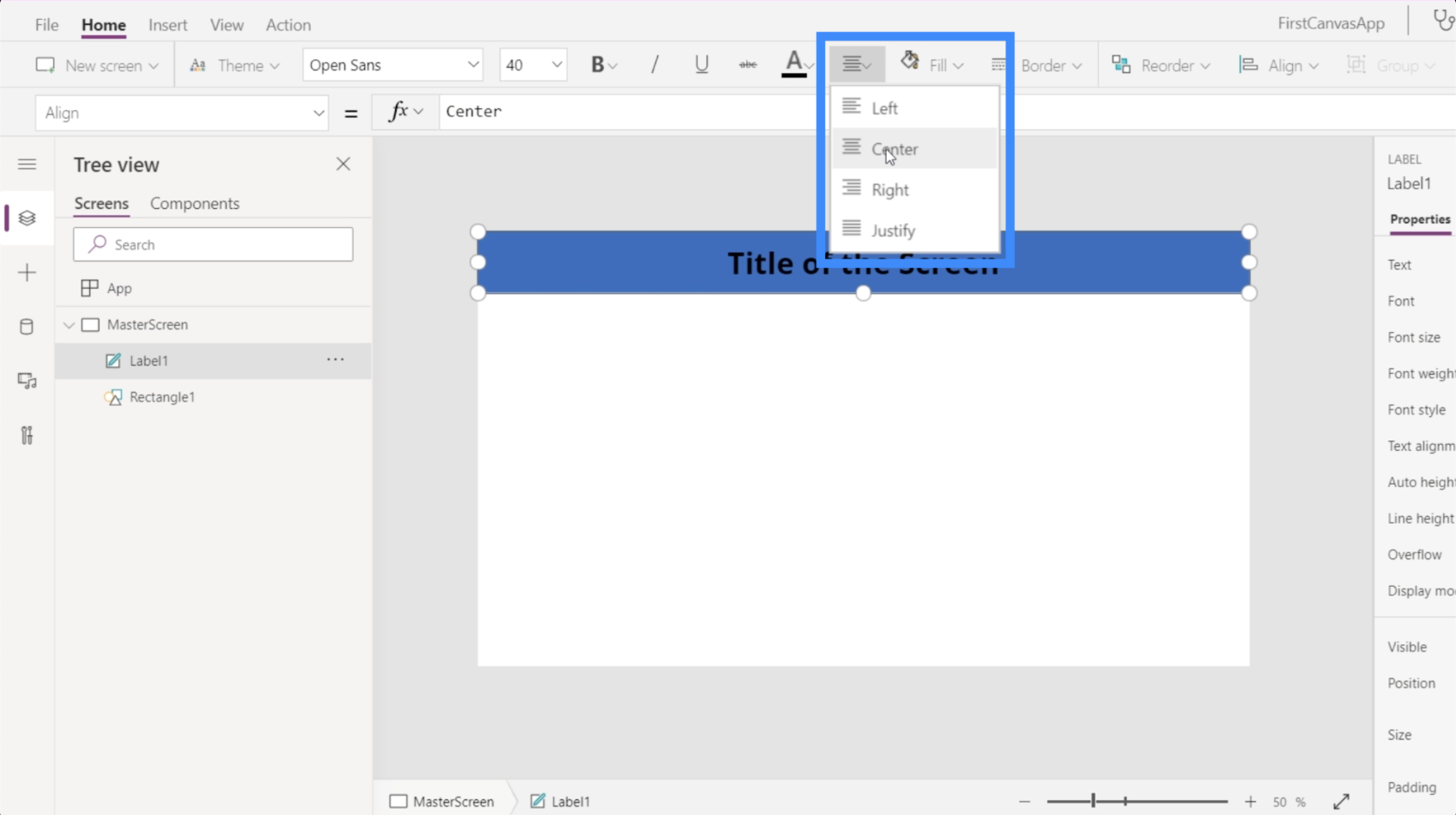
Ensuite, je vais changer l'alignement et le régler sur Centre.

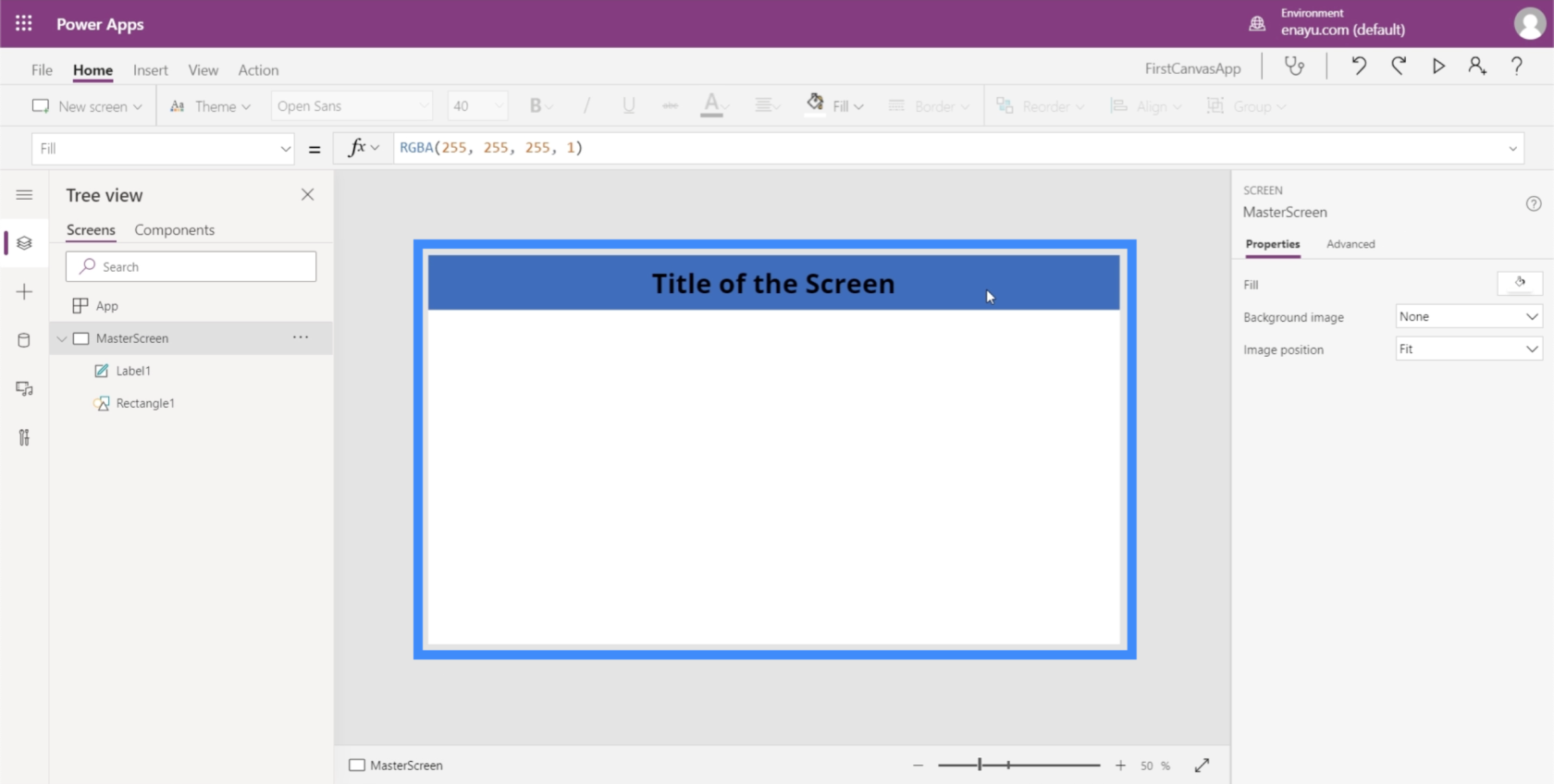
Voici donc à quoi ressemblera chaque écran de l'application.

Travailler sur la documentation
Maintenant que nous avons un écran principal, créons également un écran de documentation. L'écran de documentation servira d'écran de référence où tous les éléments à utiliser dans l'application peuvent être trouvés.
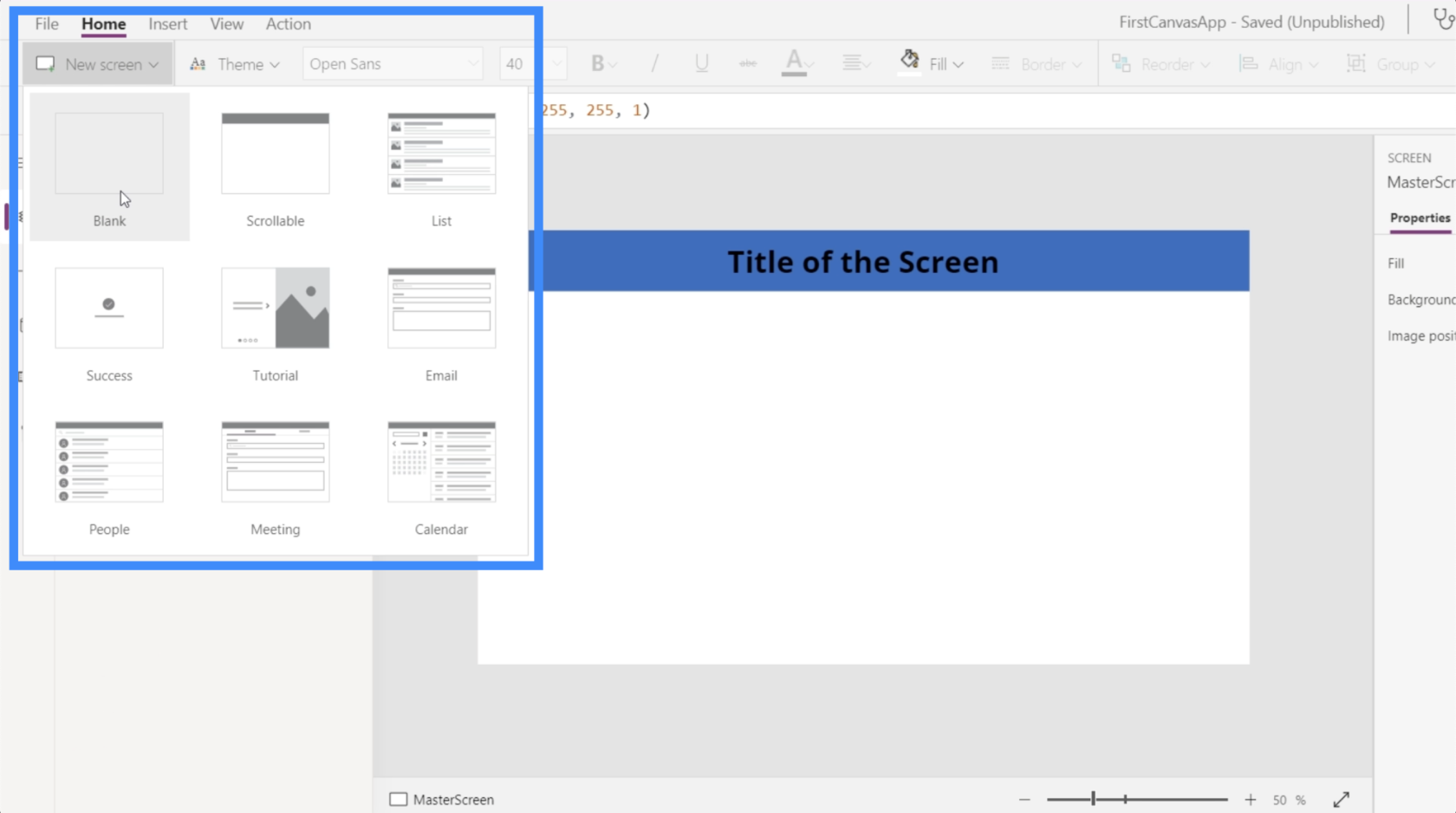
Sous le ruban Accueil, cliquez simplement sur Nouvel écran et choisissez Vide.

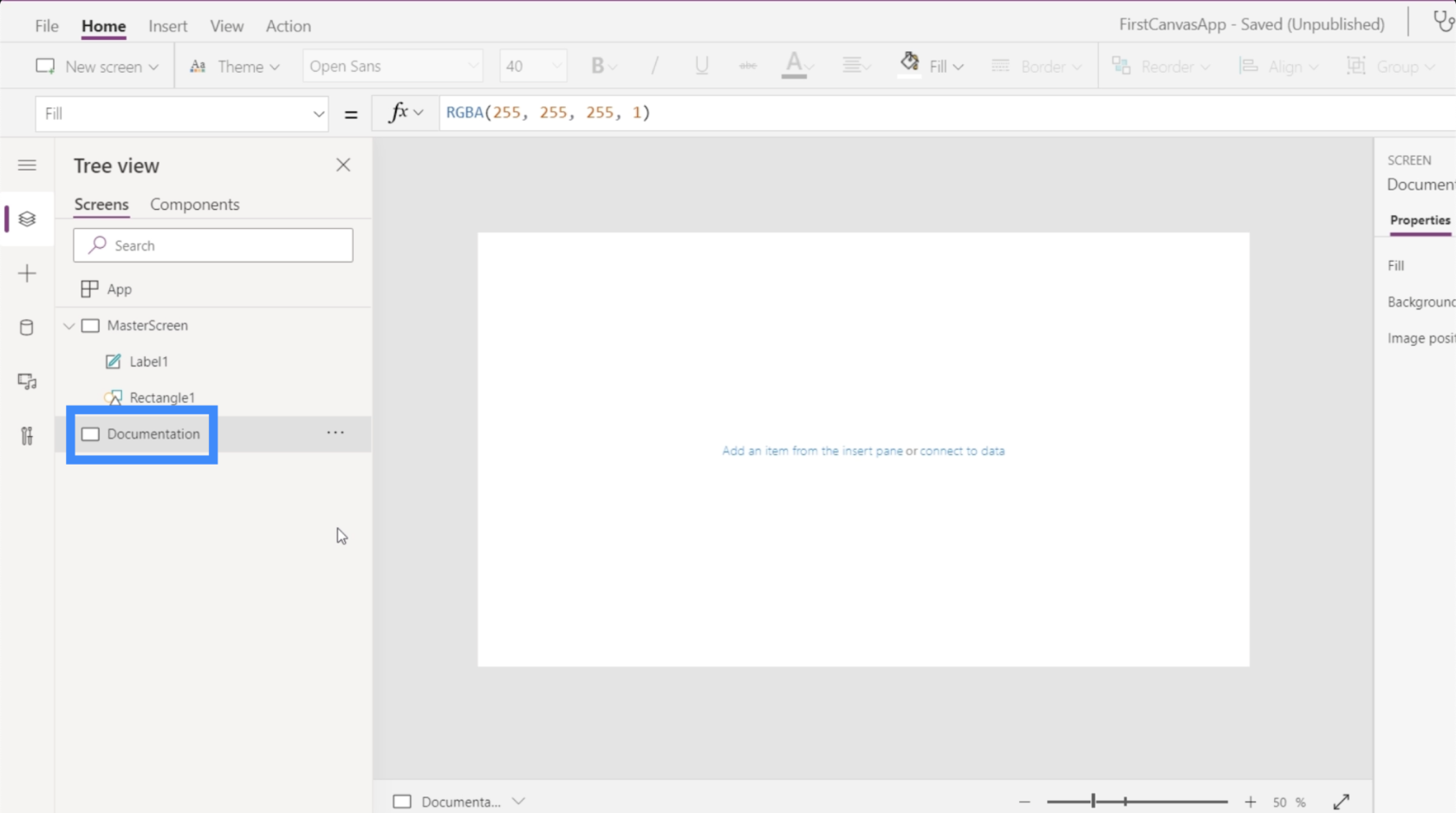
Ensuite, renommons cet écran en Documentation.

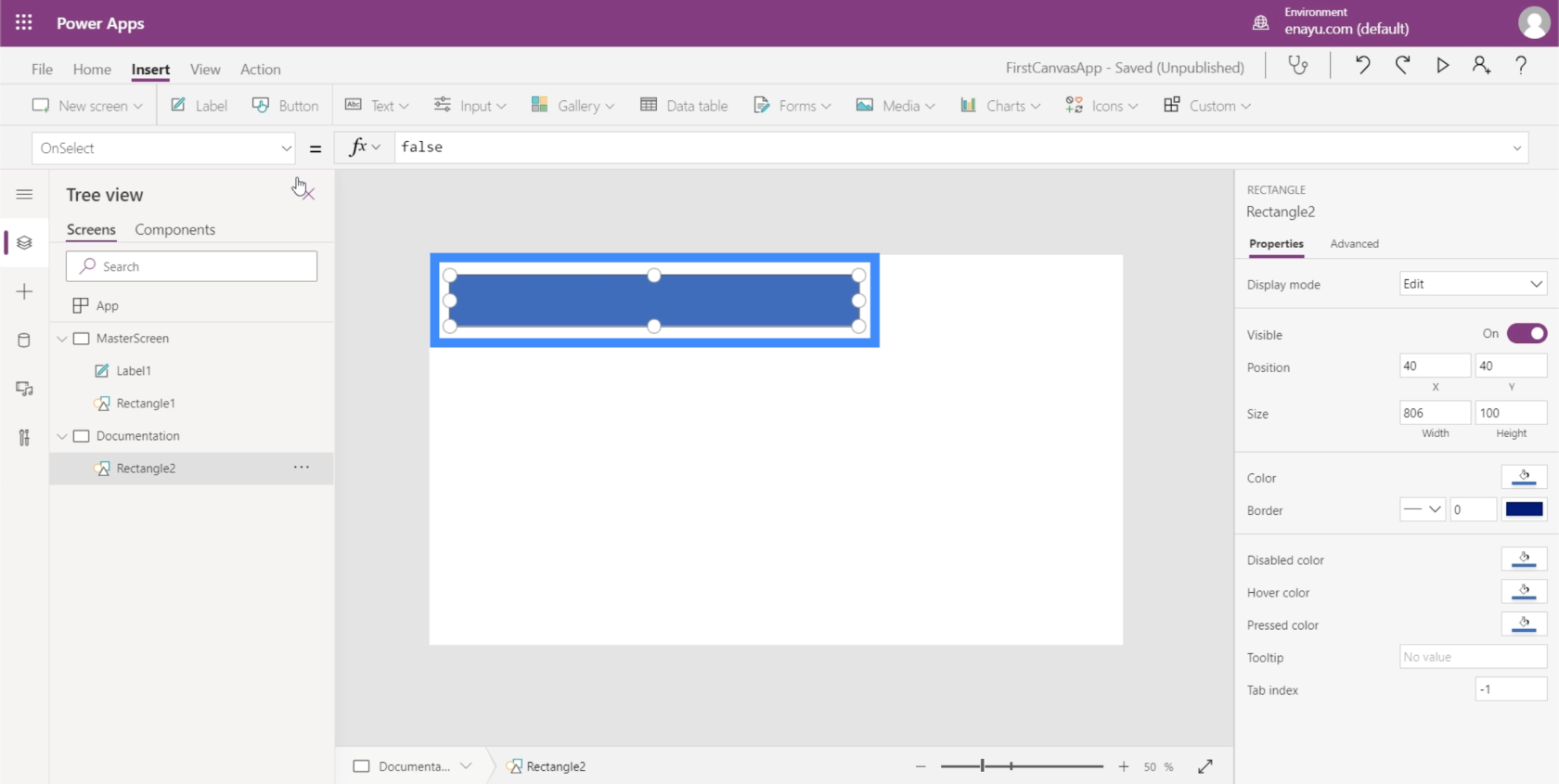
Rappelez-vous comment nous avons utilisé un rectangle sur l'écran principal ? Créons-en un comme ça ici dans l'écran de documentation.

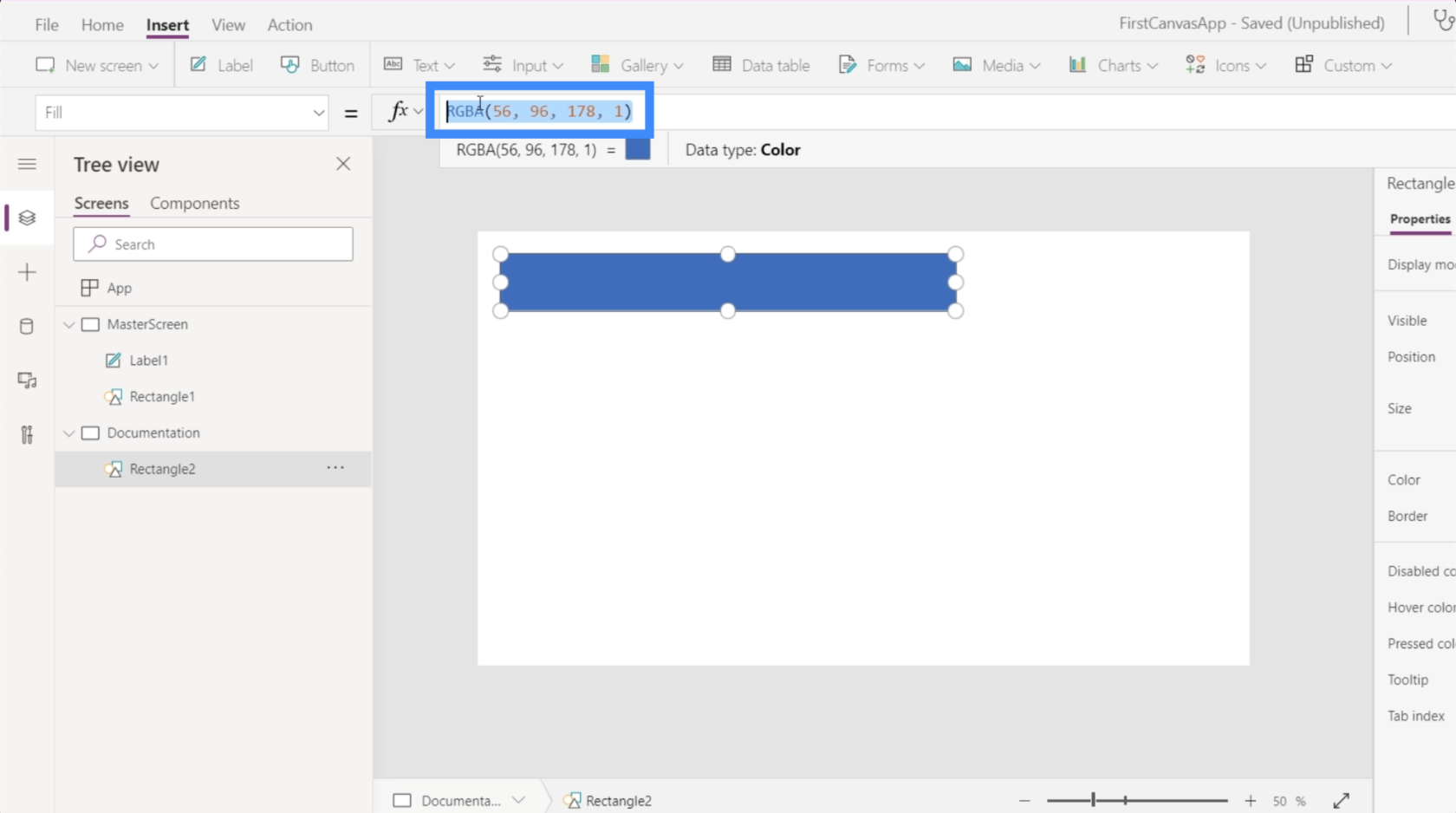
Cette fois, je veux en faire une couleur différente. Pour ce faire, je dois modifier la propriété Fill de la forme. Cela peut être trouvé ici sur le menu déroulant sur le côté gauche.

Notez que sur la barre de formule, il affiche les propriétés de couleur RGBA pour la couleur bleue, qui est la couleur actuelle du rectangle.

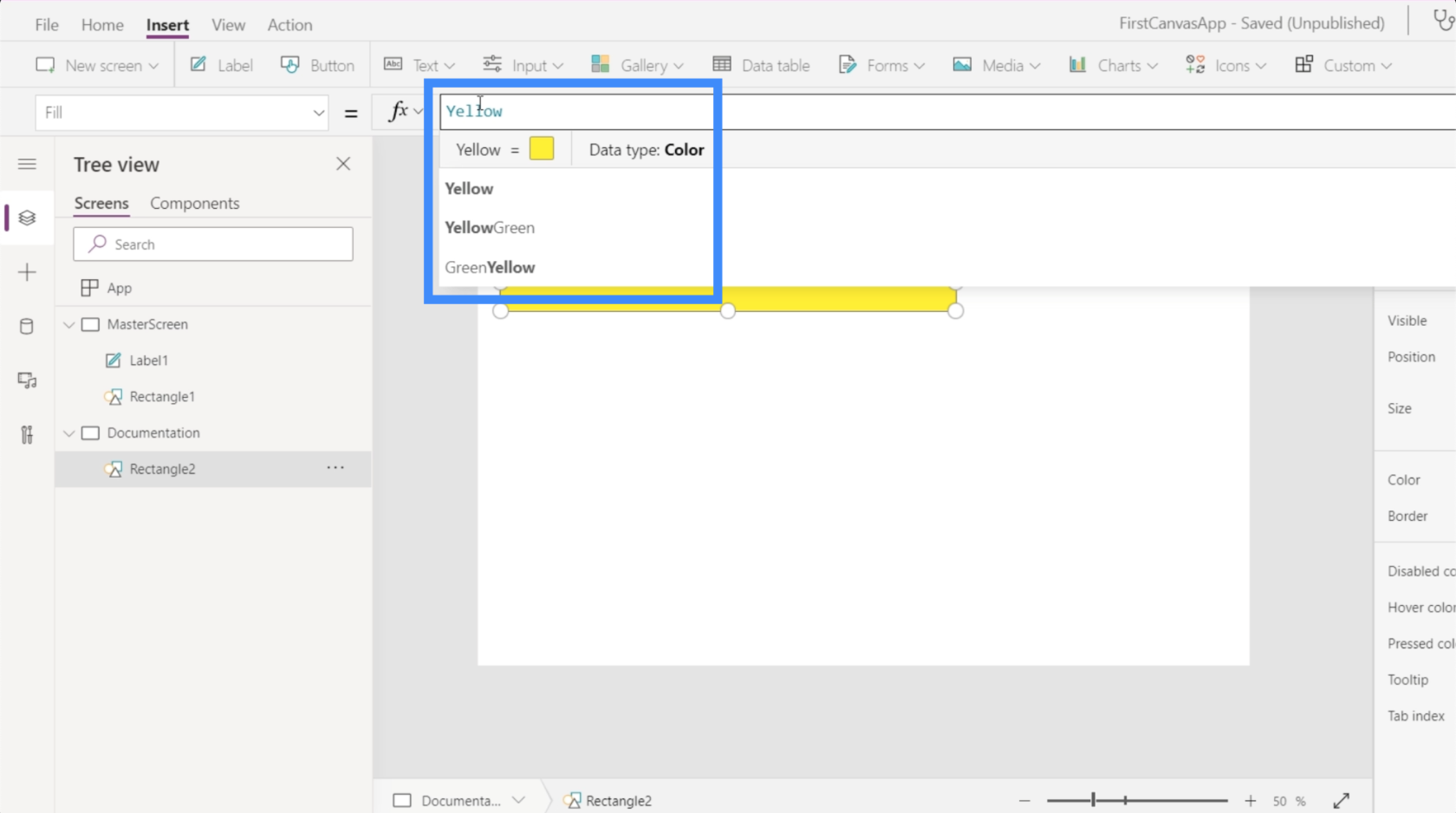
Et si je veux le changer en jaune? Je n'ai pas vraiment besoin de connaître les propriétés RGBA pour cela. Tapez simplement le mot Jaune et il affichera automatiquement les différentes options de couleur disponibles.

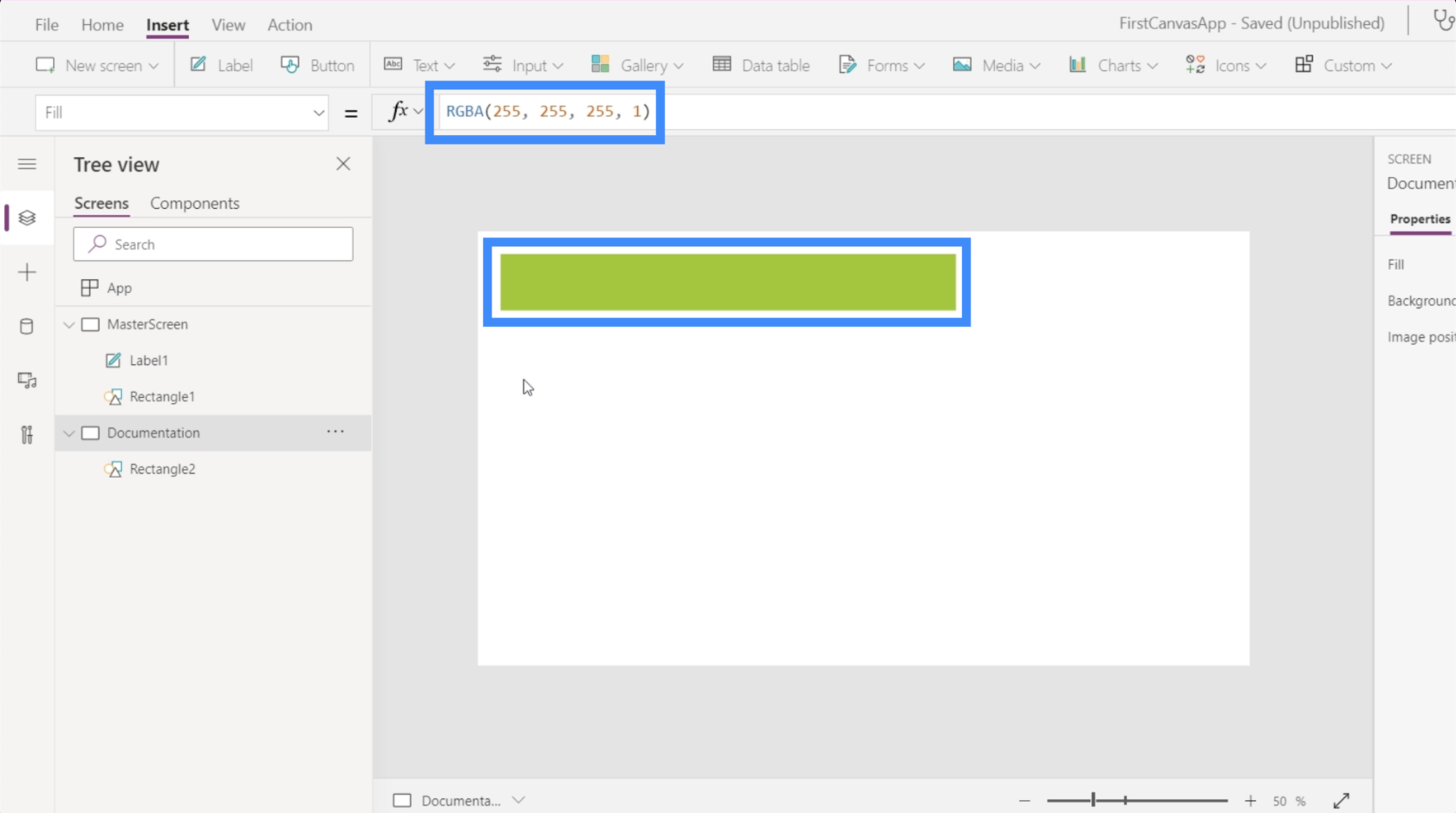
Choisissons le vert jaune. Notez qu'une fois que vous avez choisi une couleur, elle affiche également les propriétés RGBA tout en modifiant la couleur de la forme.

Référence à l'écran de documentation
C'est ici que nous voyons la valeur de l'écran de documentation.
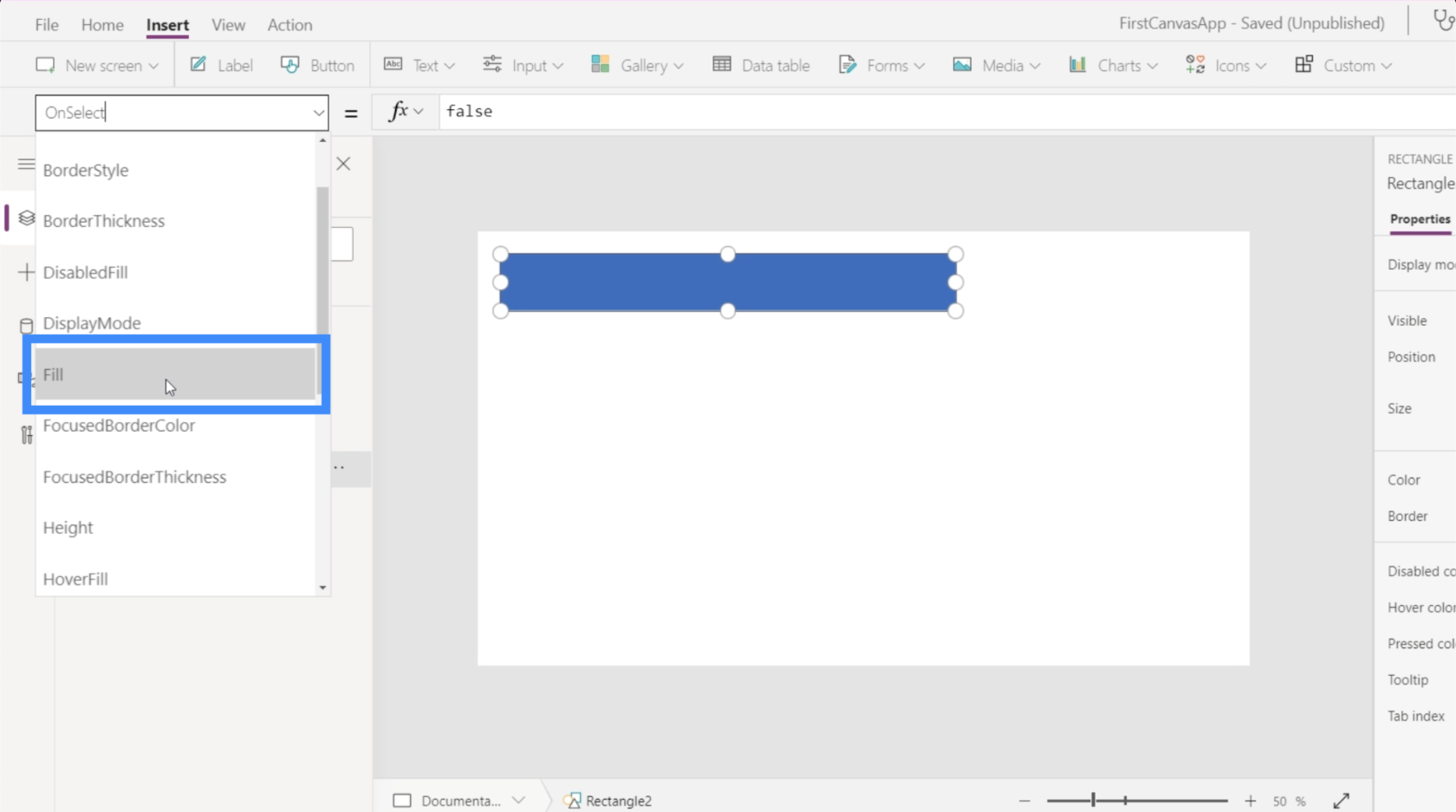
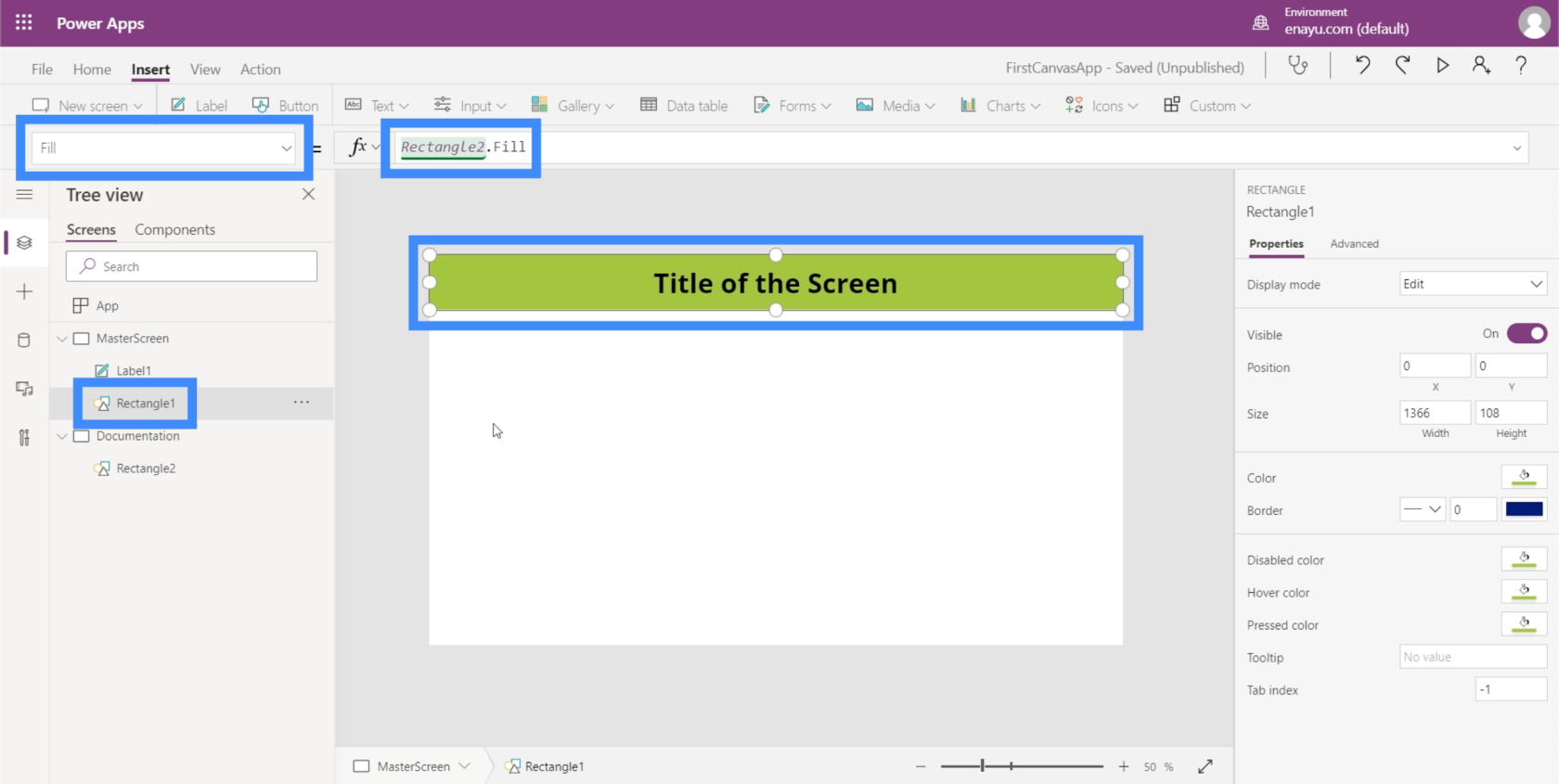
Parce que nous aimons mieux cette couleur, revenons à l'écran principal et changeons la couleur du rectangle sous le titre. Donc, une fois que nous avons choisi le rectangle sous le bon écran, choisissez simplement Remplir dans la liste déroulante.

Notez qu'au lieu de taper en jaune-vert comme ce que nous faisions précédemment, je n'avais qu'à taper Rectangle2. Remplir. Cela référence automatiquement ce que nous avons fait pour l'élément Rectangle2, qui se trouve dans l'écran de documentation. Il copie ensuite le même élément que nous avons créé dans l'écran de documentation.
Alors imaginez avoir jusqu'à 8 écrans ou plus dans votre application. Cela signifie que si nous décidons de modifier les propriétés de l'un des éléments qui apparaissent sur tous les écrans, nous n'avons pas à les modifier un par un. Il suffit de changer l'écran de documentation, et tout le reste suivra.
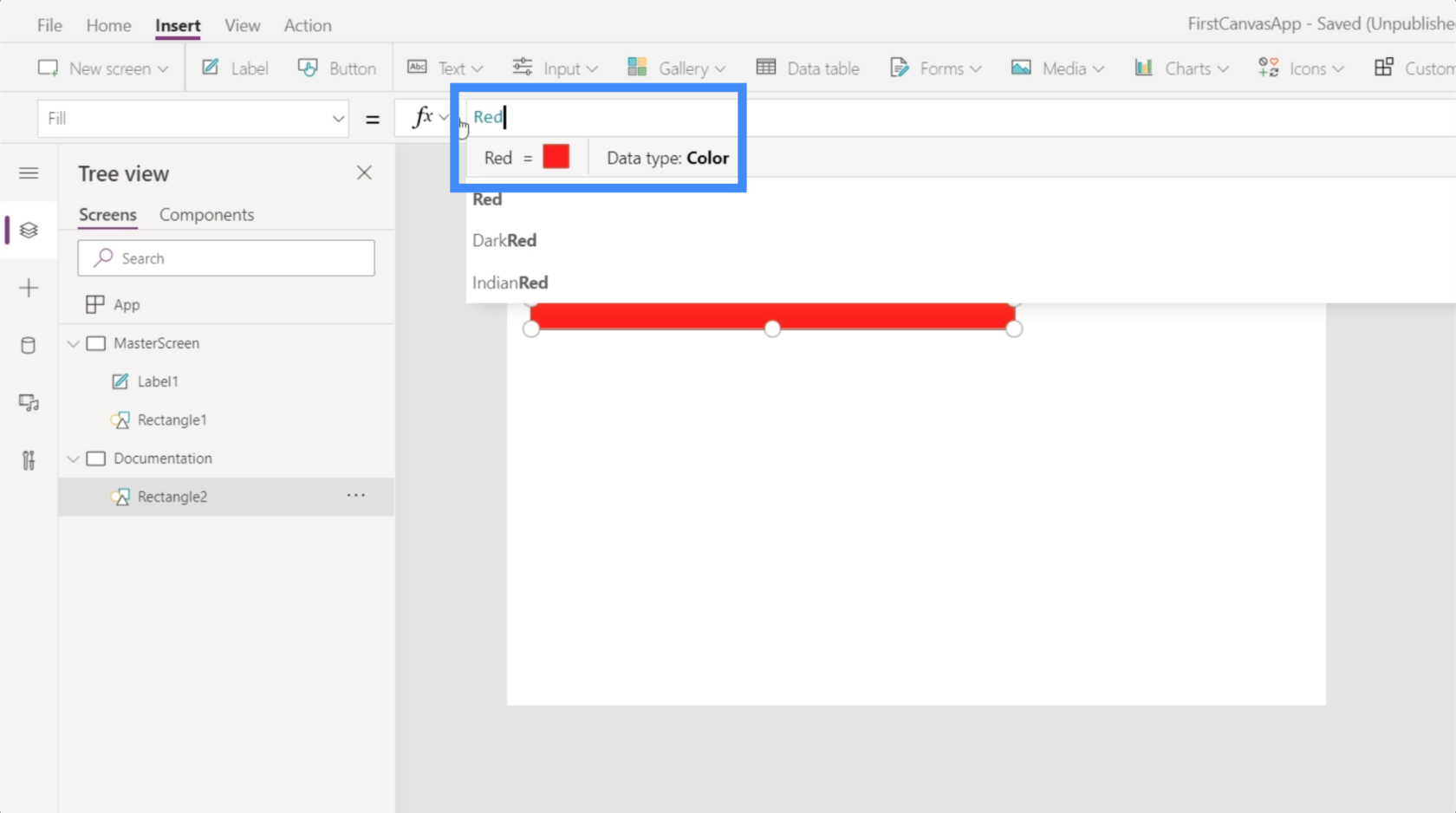
Disons qu'un manager vous dit de changer la couleur en rouge parce qu'il n'aime pas le jaune-vert. Maintenant, il vous suffit de revenir à Rectangle et de le changer en rouge.

Cela modifiera automatiquement tous les autres rectangles qui y font référence dans votre application.
Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Environnements Power Apps : configuration correcte des éléments de l'application
Fonctions et formules PowerApps | Une introduction
Conclusion
Travailler avec un canevas Power Apps vierge nous montre encore plus à quel point cette plate-forme est vraiment flexible. La facilité d'utilisation nous permet vraiment de créer des applications puissantes qui correspondent à nos thèmes et à notre image de marque.
Tant que vous commencez avec ces deux écrans clés - l'écran principal et l'écran de documentation - vous pouvez créer facilement des applications sans vous soucier du travail répétitif lorsque vous passez d'un écran à l'autre.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








