Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous parlerons de la connexion de notre application à plusieurs sources de données Power Apps.
Nous avons déjà appris comment connecter une seule source de données à notre application dans un didacticiel précédent, et avons utilisé cette même source lorsque nous avons créé notre propre application à partir de zéro. Mais dans la plupart des cas, vous aurez besoin de données provenant de plusieurs sources. Si vous vous inscrivez à notre , par exemple, vous verrez qu'il y a plusieurs fichiers Excel qui seront utilisés comme sources.
Table des matières
Configuration de votre source de données
Lorsque nous avons commencé à créer l'application que nous allons utiliser aujourd'hui pour notre exemple, nous avons immédiatement lié une source de données de notre OneDrive . Maintenant, ajoutons une autre source de données en plus de cela.
Disons que notre nouvelle source est un classeur Excel dans OneDrive. Il contient des données sur nos agents.

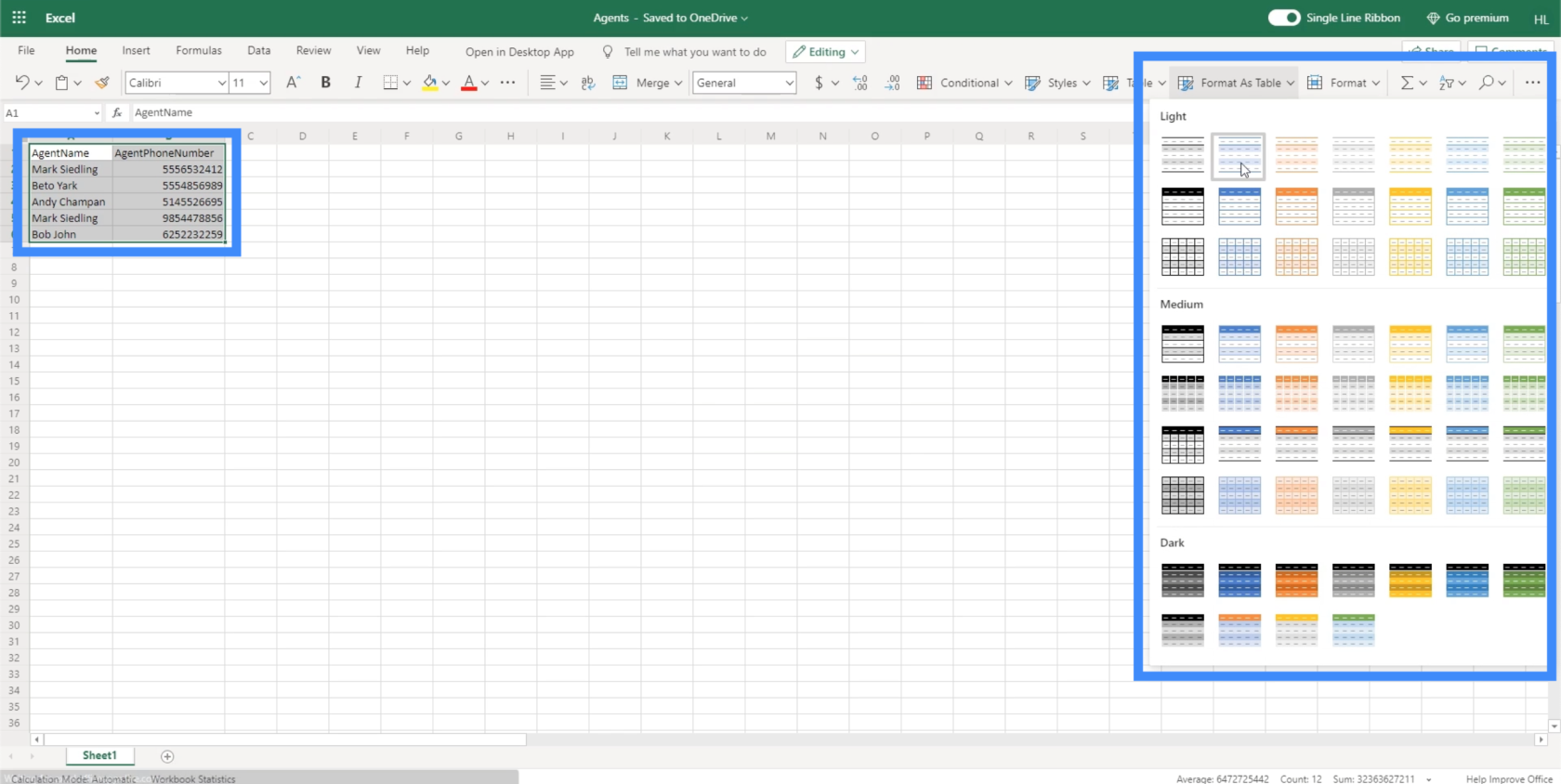
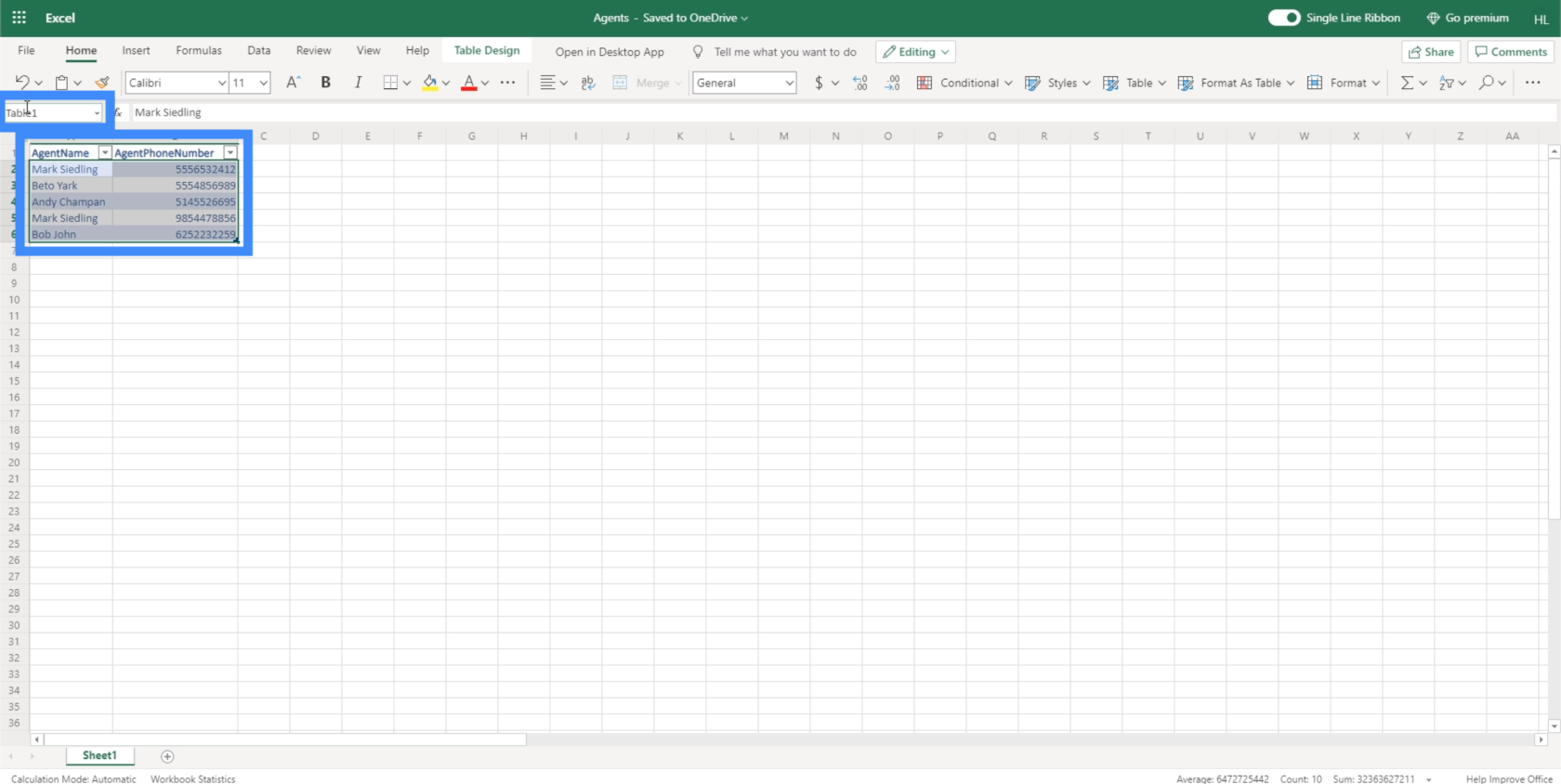
Par défaut, Power Apps recherche les tables à utiliser lorsque nous lions une source de données. Nous allons donc mettre en surbrillance les données avec lesquelles nous travaillons et cliquer sur le bouton Format As Table. Peu importe le thème que nous choisissons ici puisque nous ne l'utiliserons que comme source de données, nous pouvons donc cliquer sur n'importe quel thème ici.

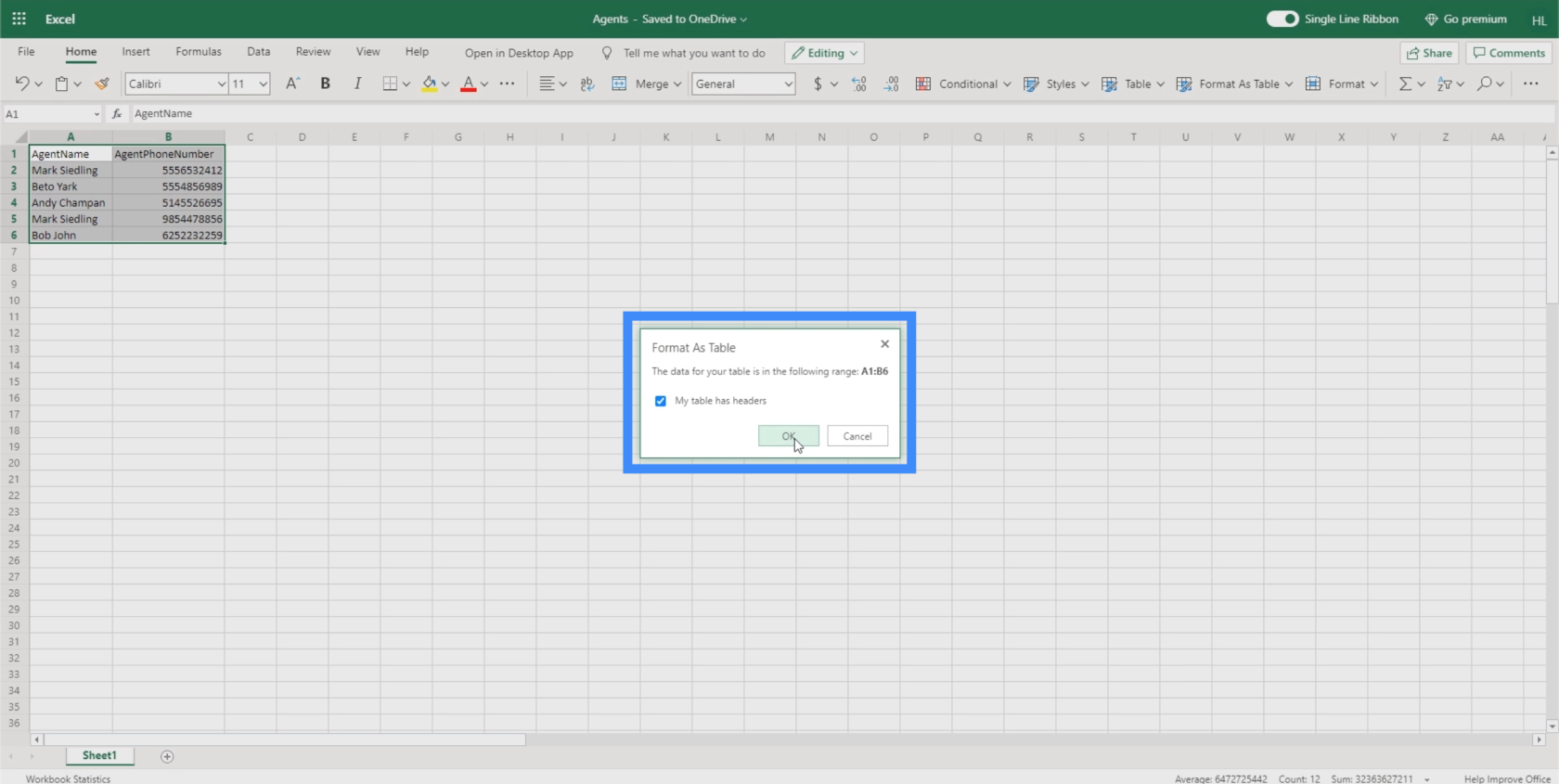
Étant donné que notre tableau a des en-têtes, nous allons cocher la case ici avant de cliquer sur OK.

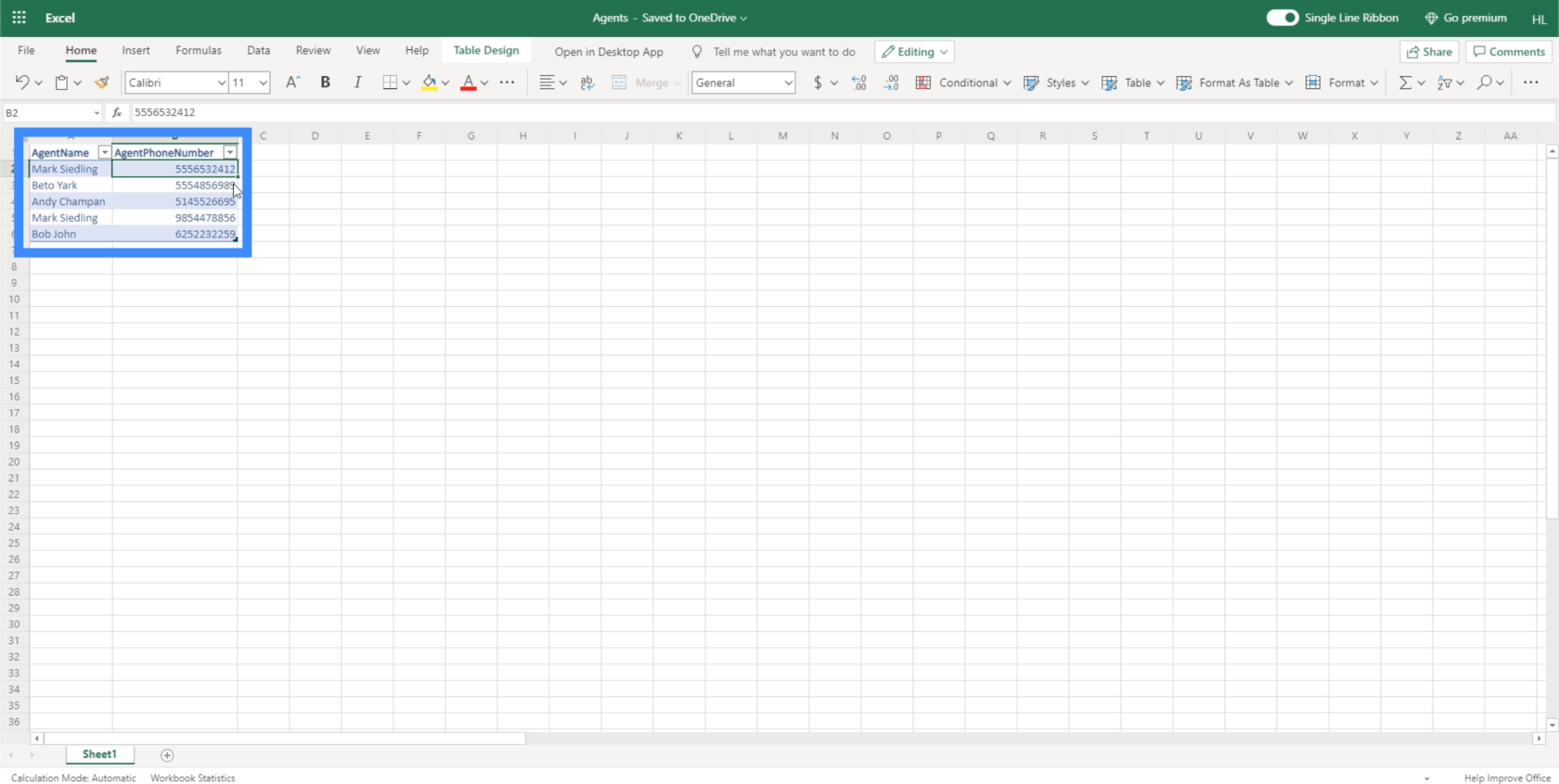
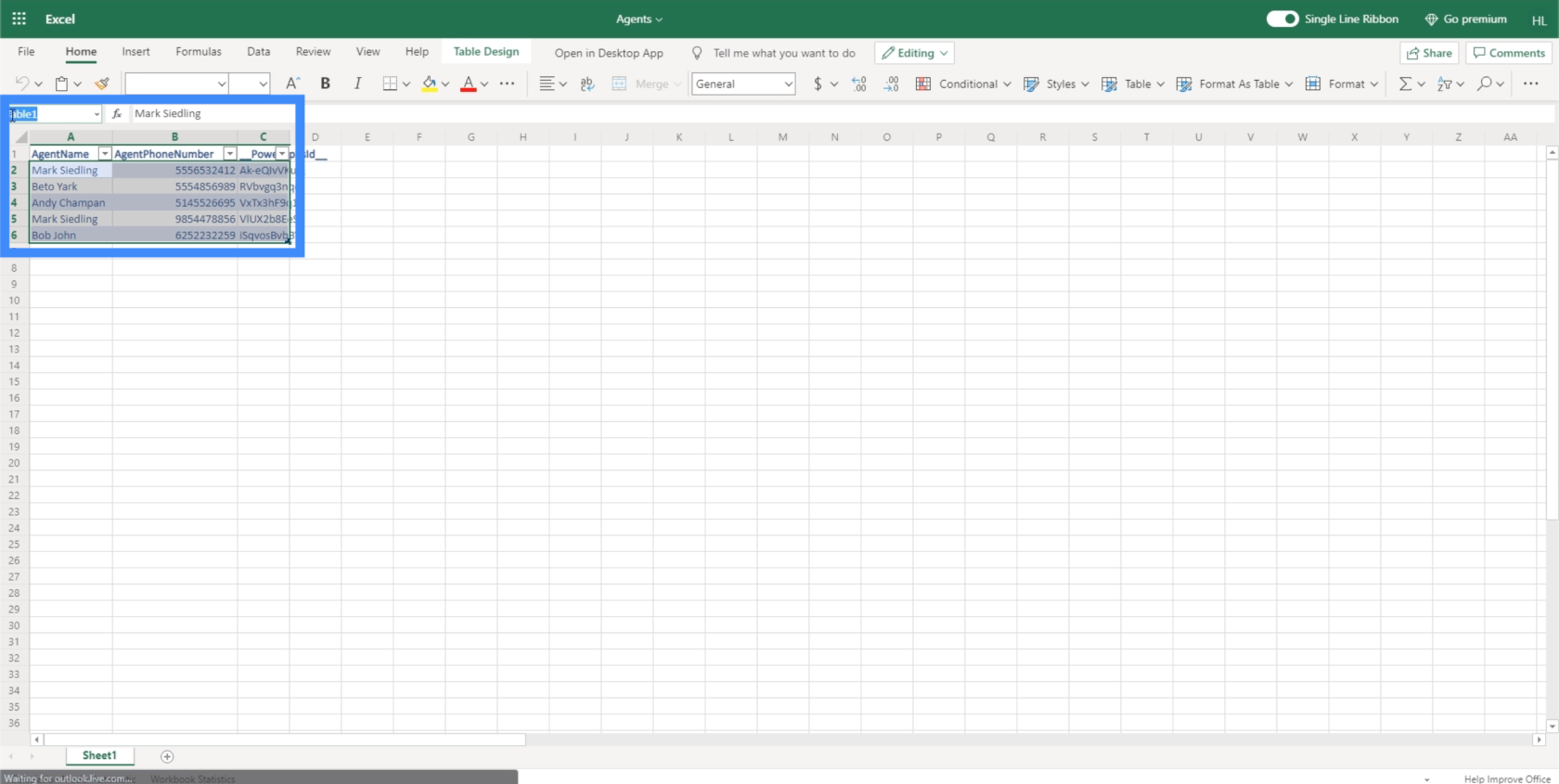
Une fois que nous aurons fait cela, vous verrez que notre tableau a maintenant été formaté en tant que tableau.

Pour confirmer que nous l'avons fait correctement, il devrait indiquer Tableau en haut à gauche lorsque nous mettons en surbrillance les lignes incluses dans le tableau.

Maintenant que nous avons configuré notre source de données, il est temps de la lier à notre application canevas. Assurez-vous de fermer le fichier avant de tenter de le connecter à Power Apps .
Connexion des sources de données Power Apps
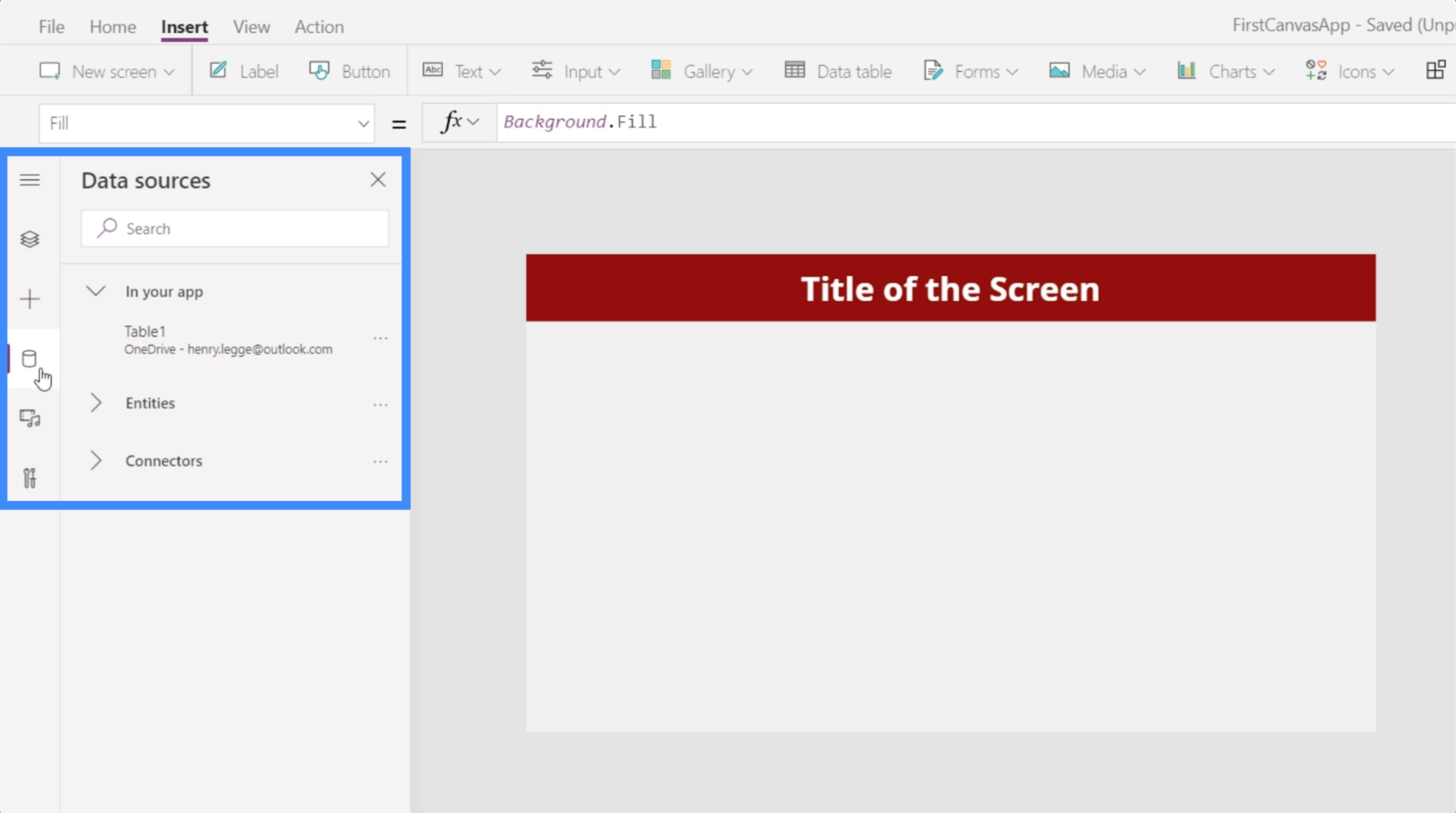
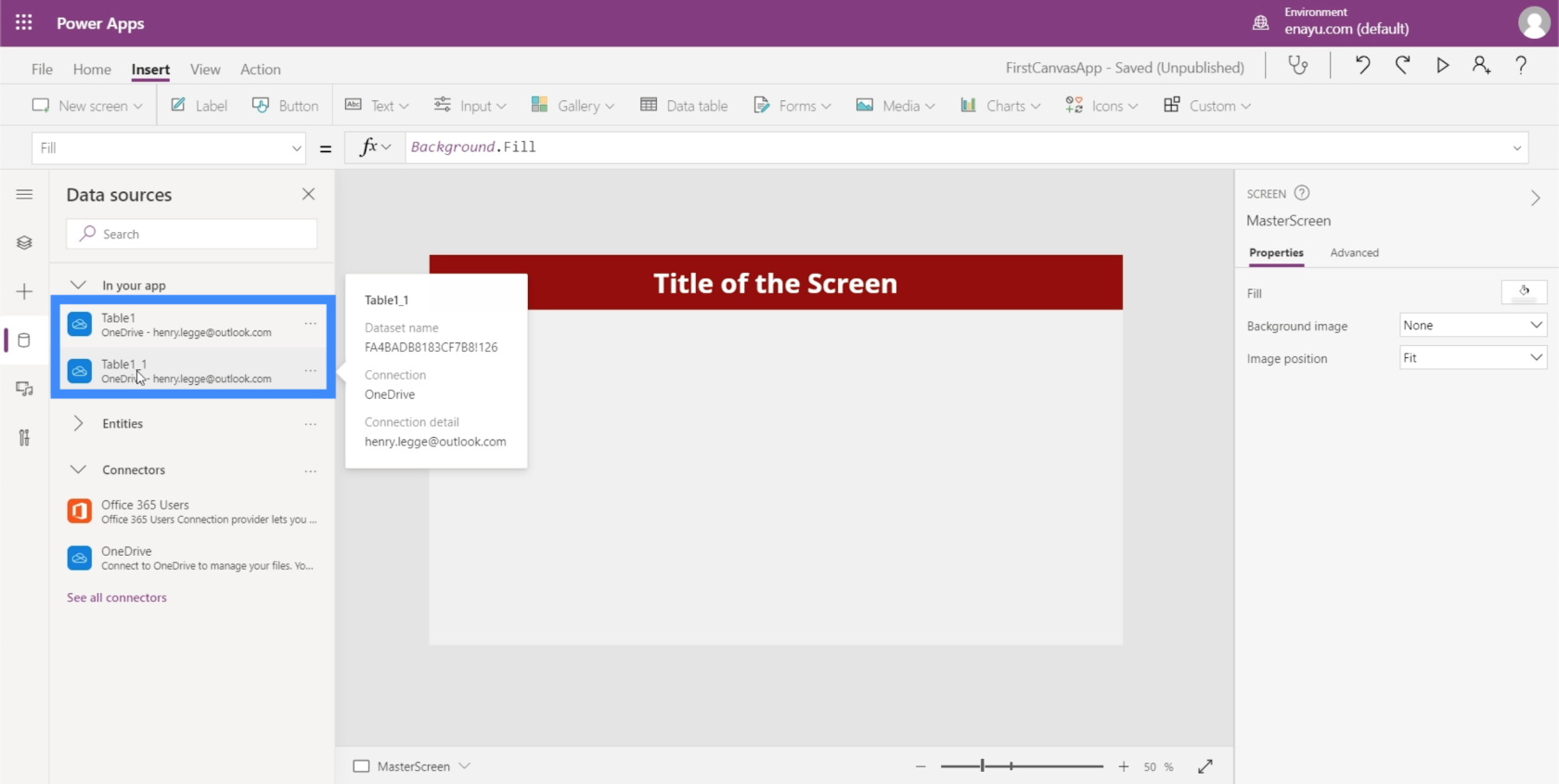
Nous pouvons ajouter des sources de données Power Apps via cette icône de cylindre dans le volet de gauche. Cliquer dessus affichera les sources de données avec lesquelles nous travaillons et nous permettra d'en ajouter d'autres.

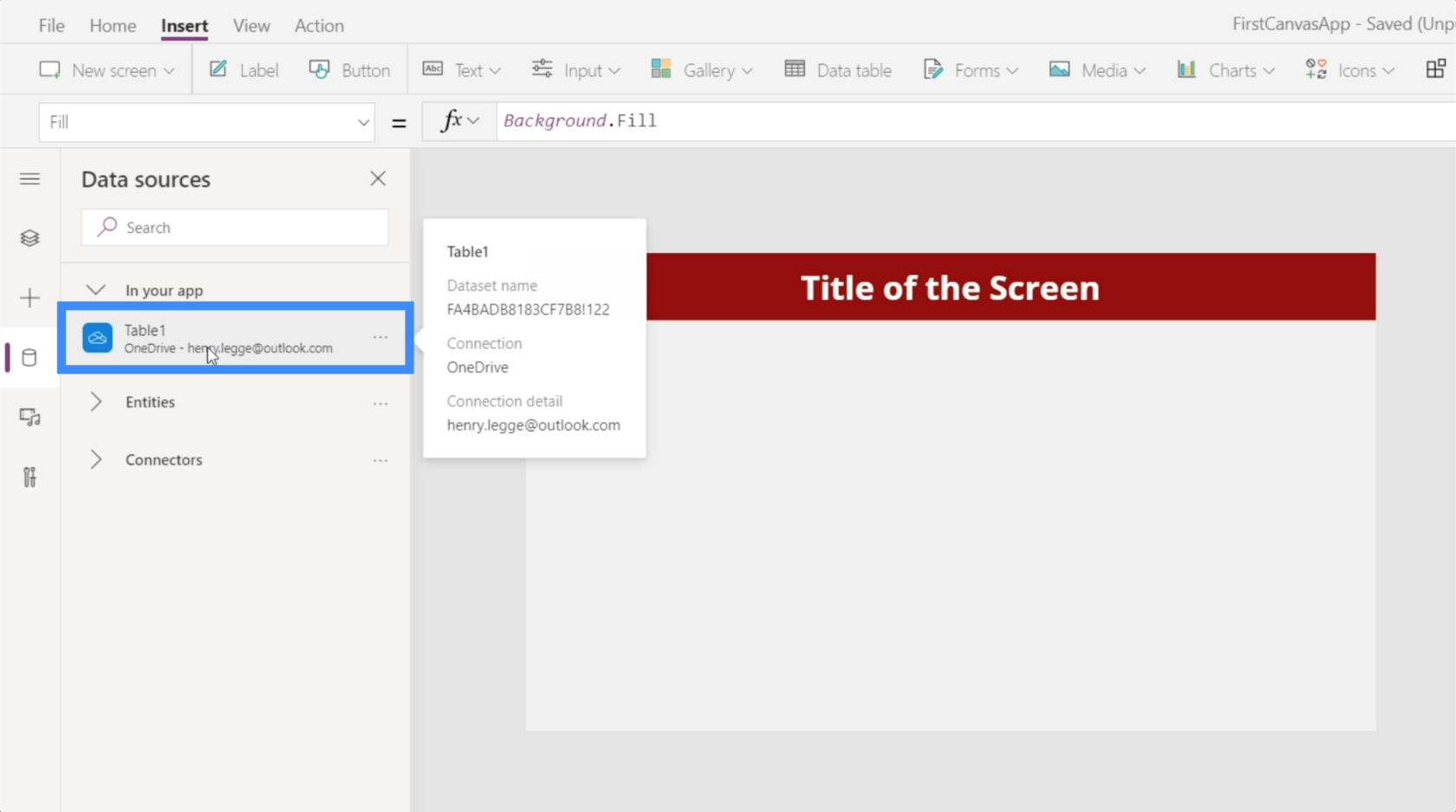
Actuellement, cela montre que nous avons déjà connecté Table1 à notre application. Ce tableau provient de OneDrive.

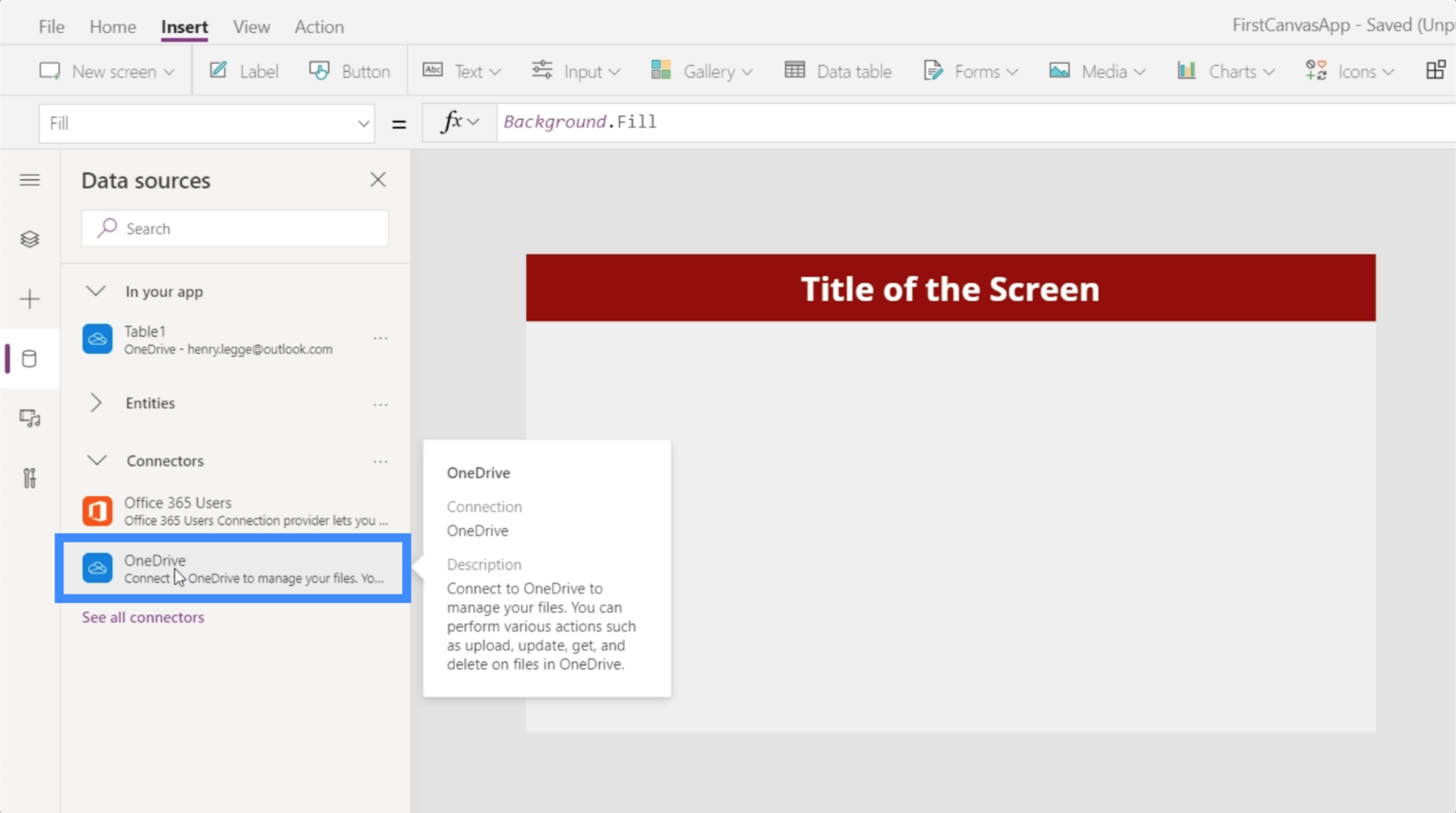
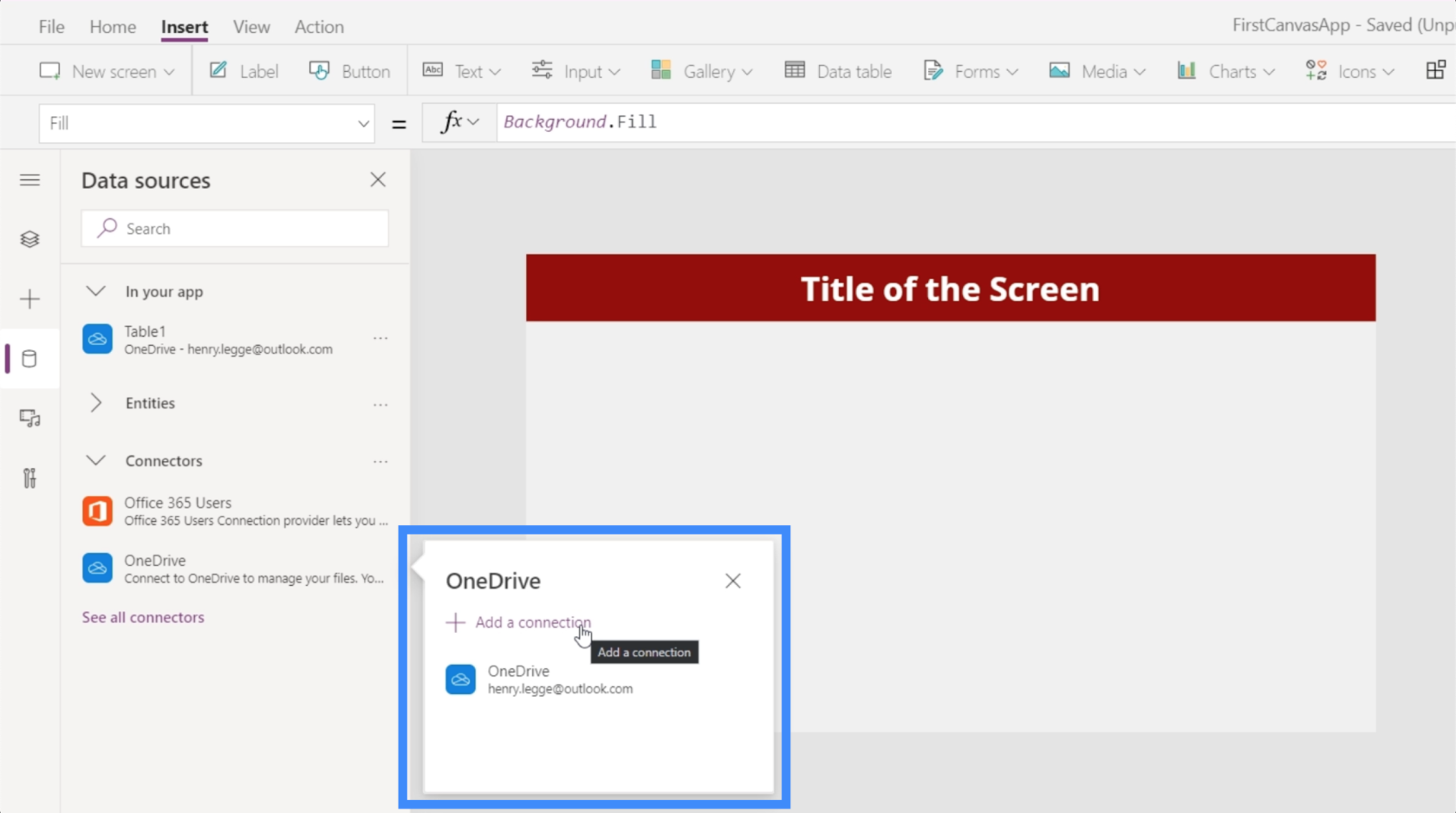
Maintenant, importons la nouvelle source de données sur laquelle nous avons travaillé précédemment. Puisque nous avons enregistré cela dans OneDrive, nous allons choisir OneDrive ici sous Connecteurs.

Cela ouvrira une fenêtre où il nous montrera les comptes OneDrive à partir desquels nous pouvons extraire nos données. Notez qu'il est également possible d'importer des données à partir d'autres emplacements tels que Google Sheets ou SQL. Tout ce que vous avez à faire est de cliquer sur Ajouter une connexion au cas où le bon emplacement n'apparaîtrait pas dans la liste.

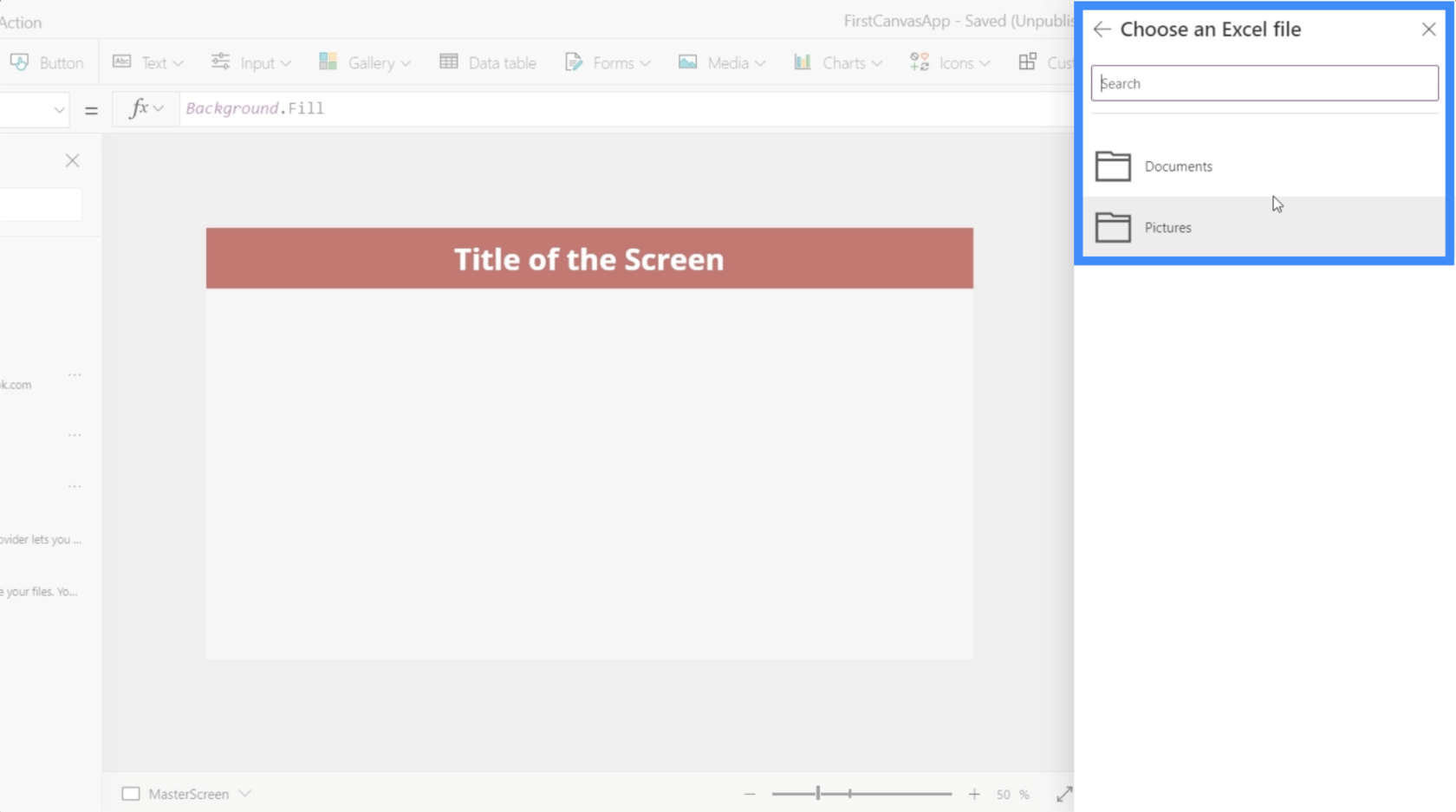
Une fois que nous cliquons sur OneDrive, il nous demandera de choisir un fichier. Il affichera également tous les dossiers ou sous-dossiers que nous avons dans le lecteur au cas où le fichier dont nous avons besoin se trouve dans l'un de ces dossiers.

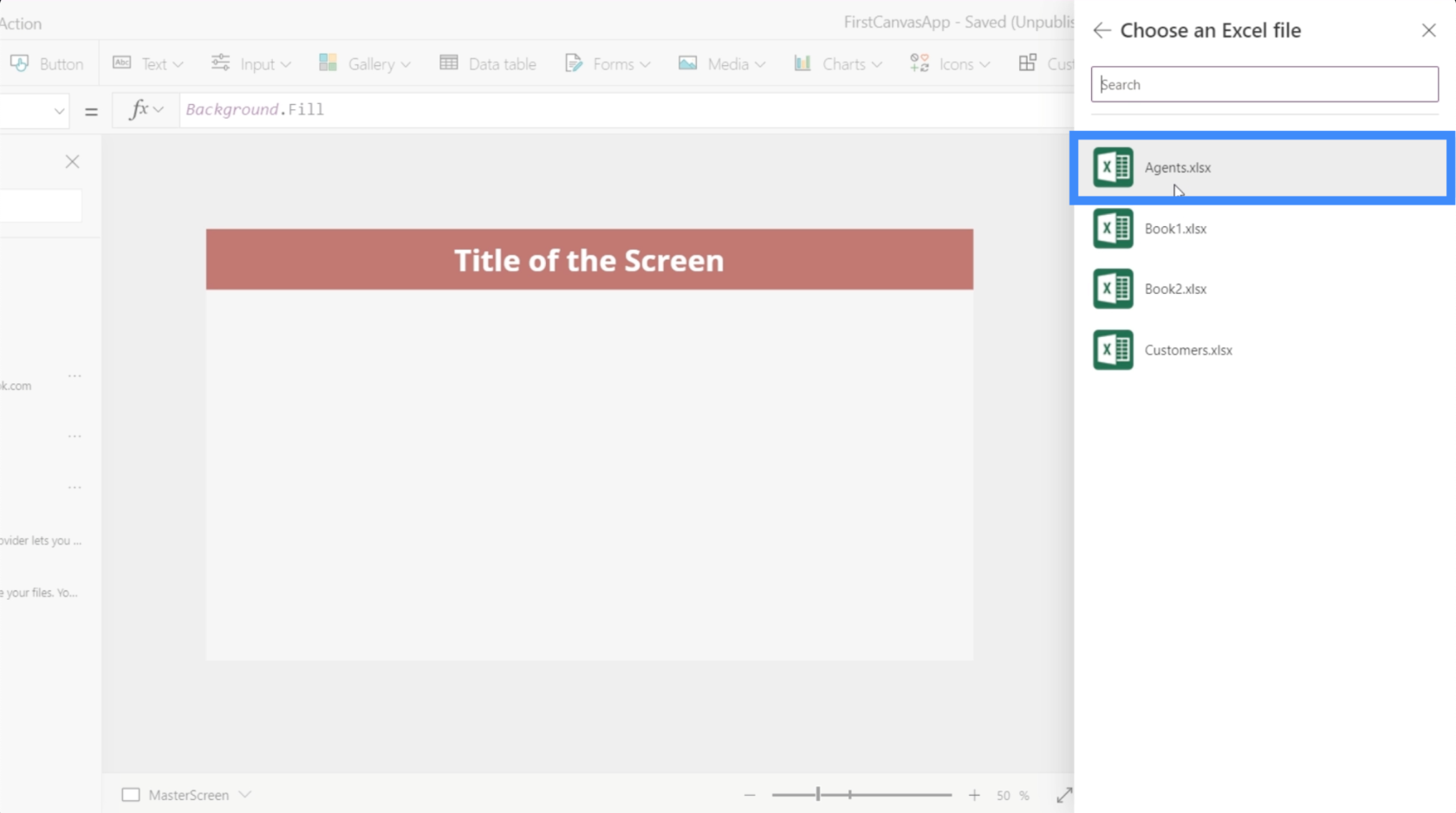
La source de données existante appelée Table1 que nous avons vue précédemment provient du fichier Excel ici nommé Clients. Étant donné que les nouvelles données que nous voulons utiliser proviennent du fichier nommé Agents , nous allons cliquer dessus.

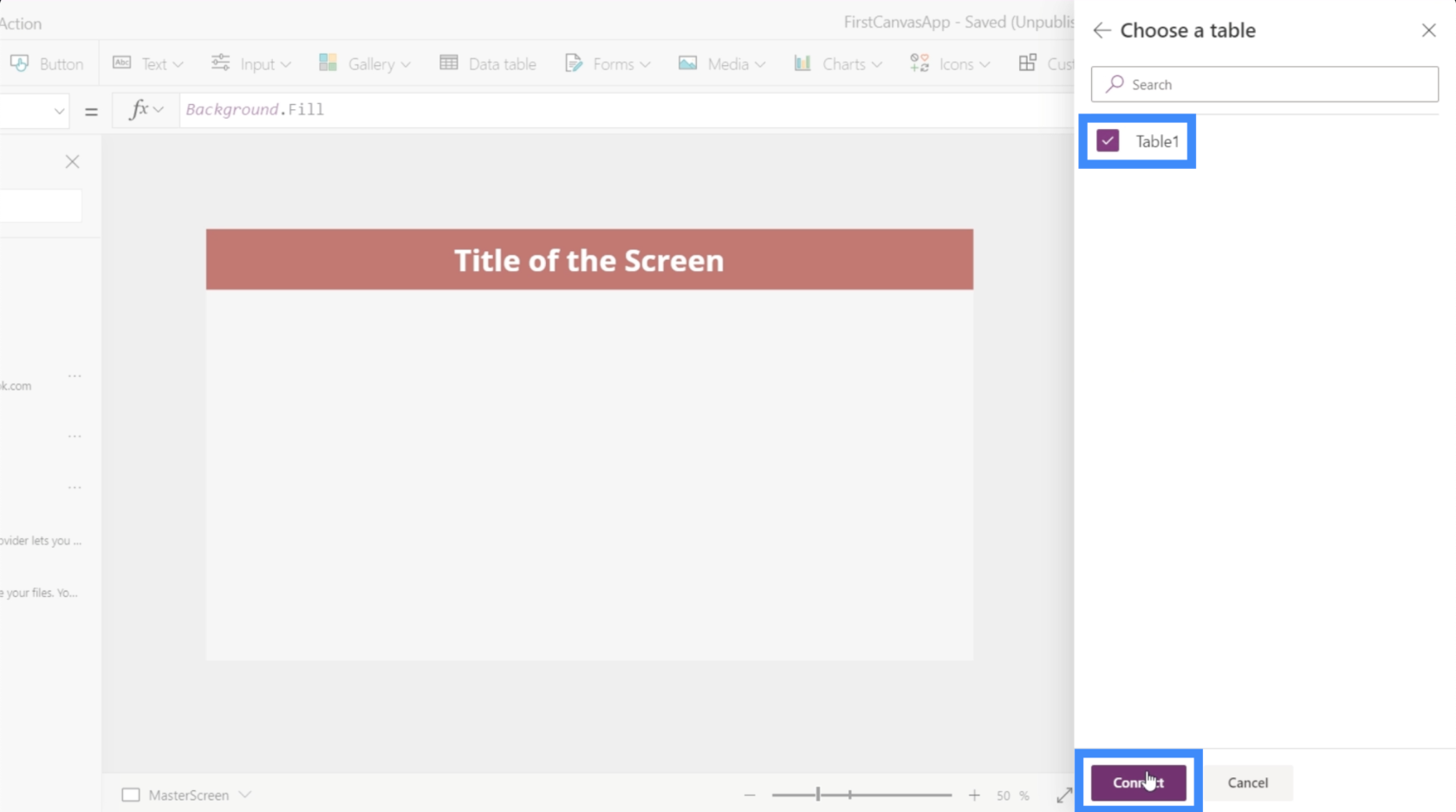
Cela nous montrera les tables que nous pouvons utiliser dans ce fichier. Dans ce cas, nous n'avons que Table1, qui est la table que nous avons créée précédemment. Cliquez sur Connecter une fois la bonne table choisie.

Puisque nous avons déjà une Table1 existante comme source, la nouvelle que nous avons connectée à notre application est automatiquement nommée Table1_1 .

Pour les autres utilisateurs, cela peut être source de confusion. Assurez-vous donc que lorsque vous nommez vos tables sur Excel, évitez d'utiliser le système de dénomination par défaut et donnez des noms spécifiques à chaque table. Nous pouvons le faire en mettant en surbrillance la table concernée et en modifiant le nom dans la partie supérieure gauche.

Travailler avec des tableaux de données
Maintenant que nous avons connecté une nouvelle source de données à notre application, utilisons les données qu'elle contient en créant une table de données. Une table de données est comme n'importe quelle autre table avec des colonnes et des lignes.
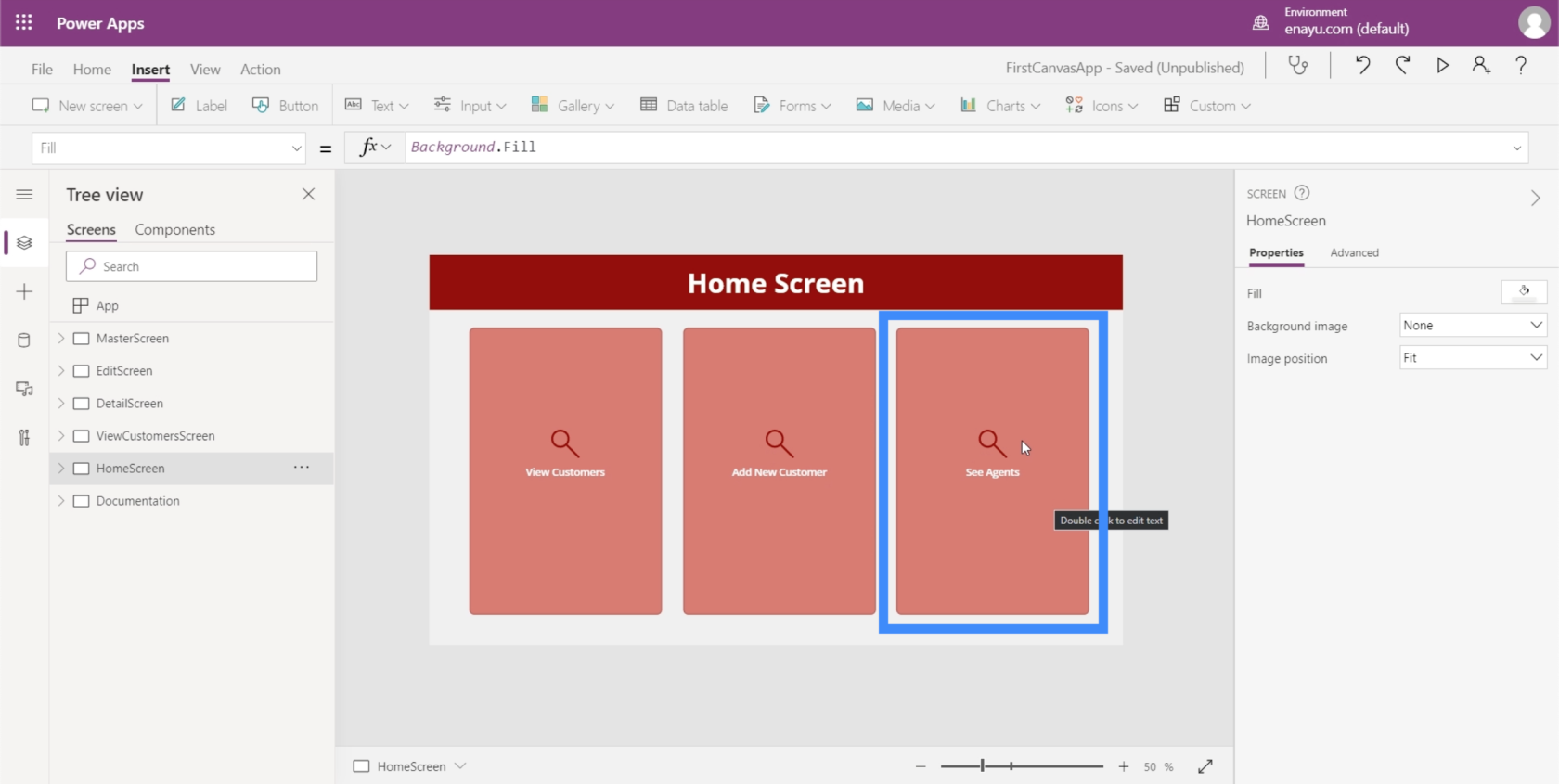
Dans l'écran d'accueil de l'application sur laquelle nous travaillons, nous avons déjà des boutons fonctionnels pour afficher et ajouter de nouveaux clients. Nous avons travaillé dessus dans les tutoriels précédents . Cependant, ce bouton qui dit "Voir les agents" ne fonctionne toujours pas. C'est ici que nous utiliserons nos nouvelles données.

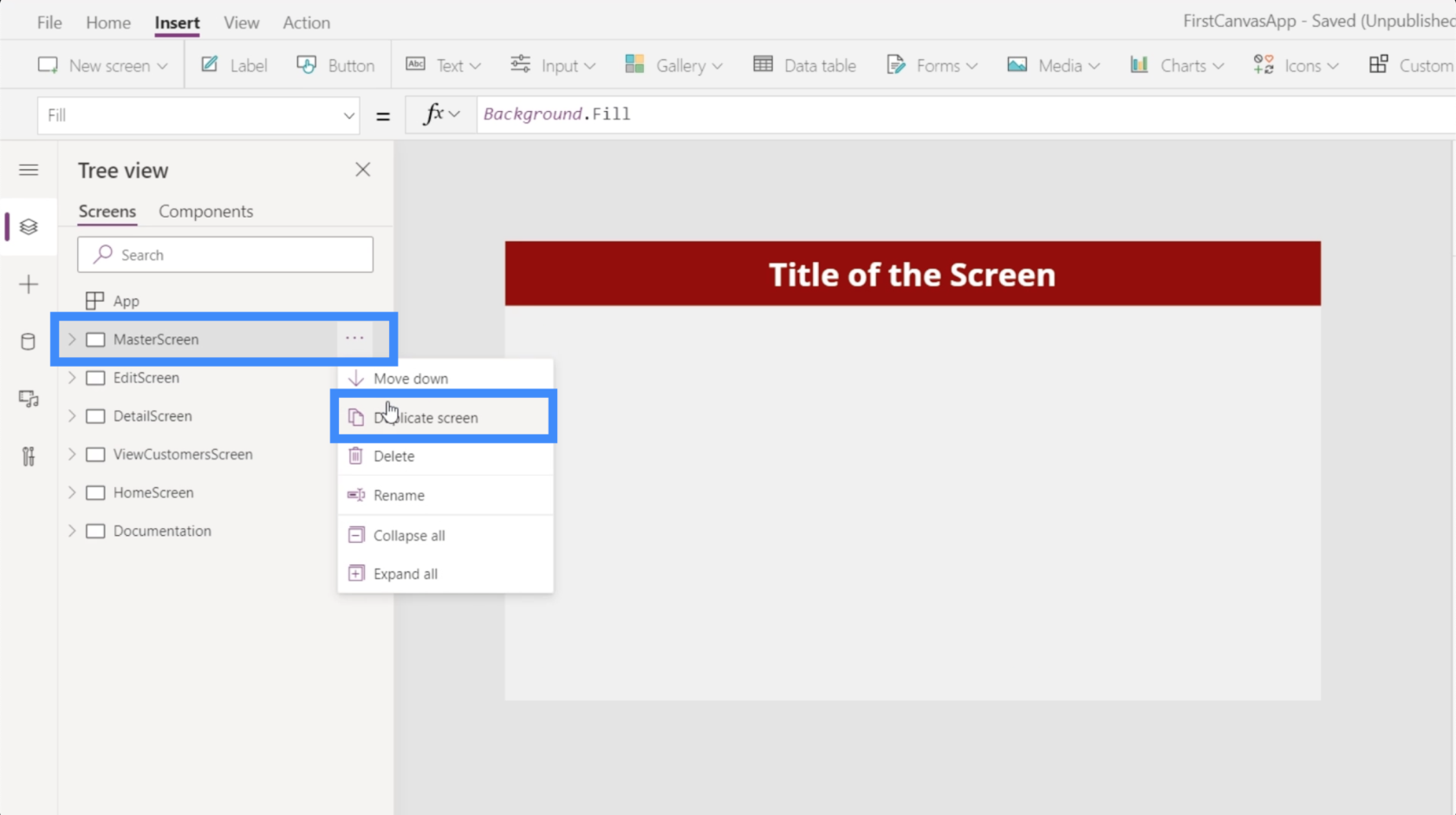
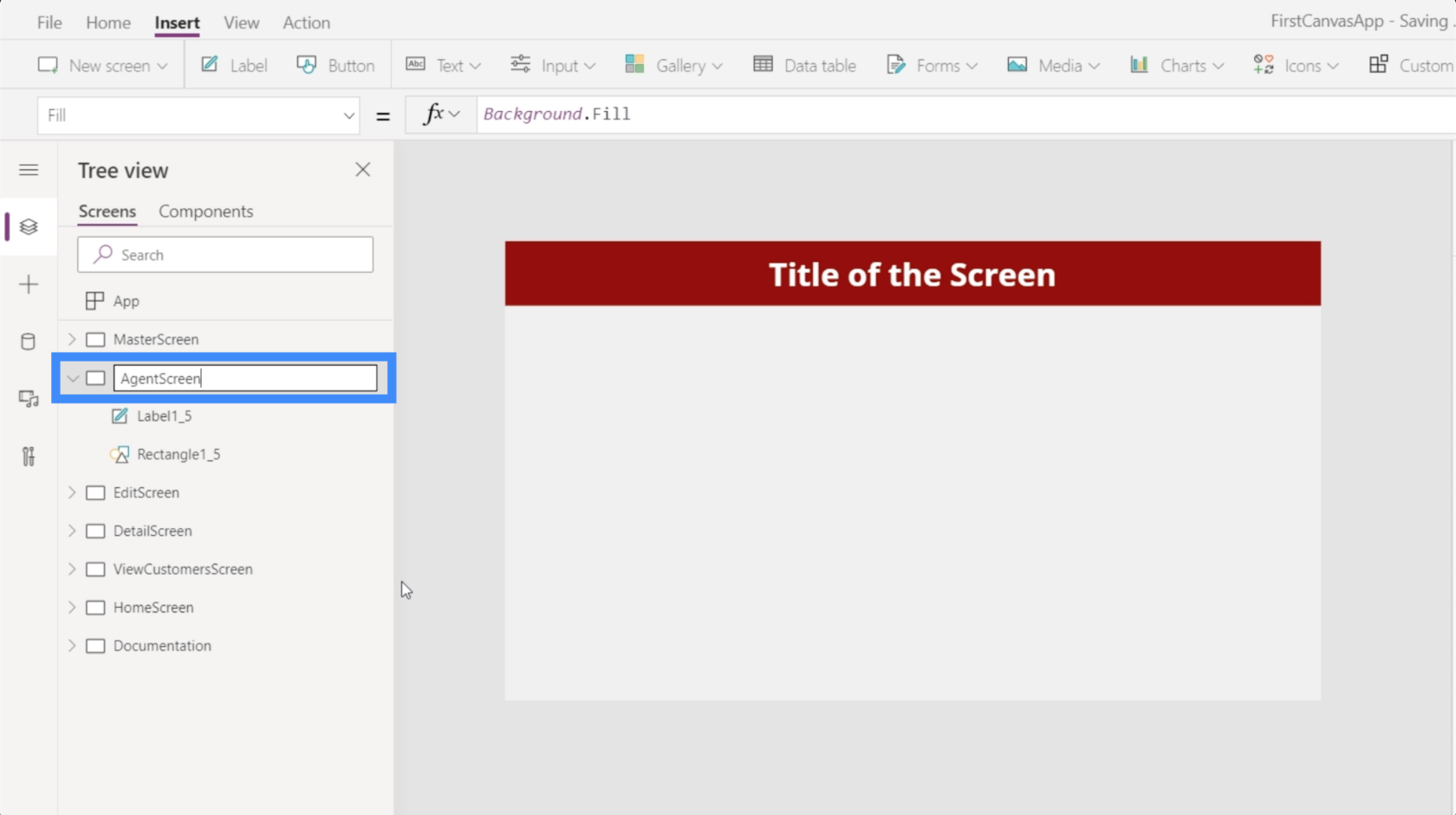
Commençons par créer un nouvel écran. Nous allons dupliquer notre écran principal, qui sert de modèle pour tous les écrans de cette application.

Nous appellerons cet écran notre AgentScreen.

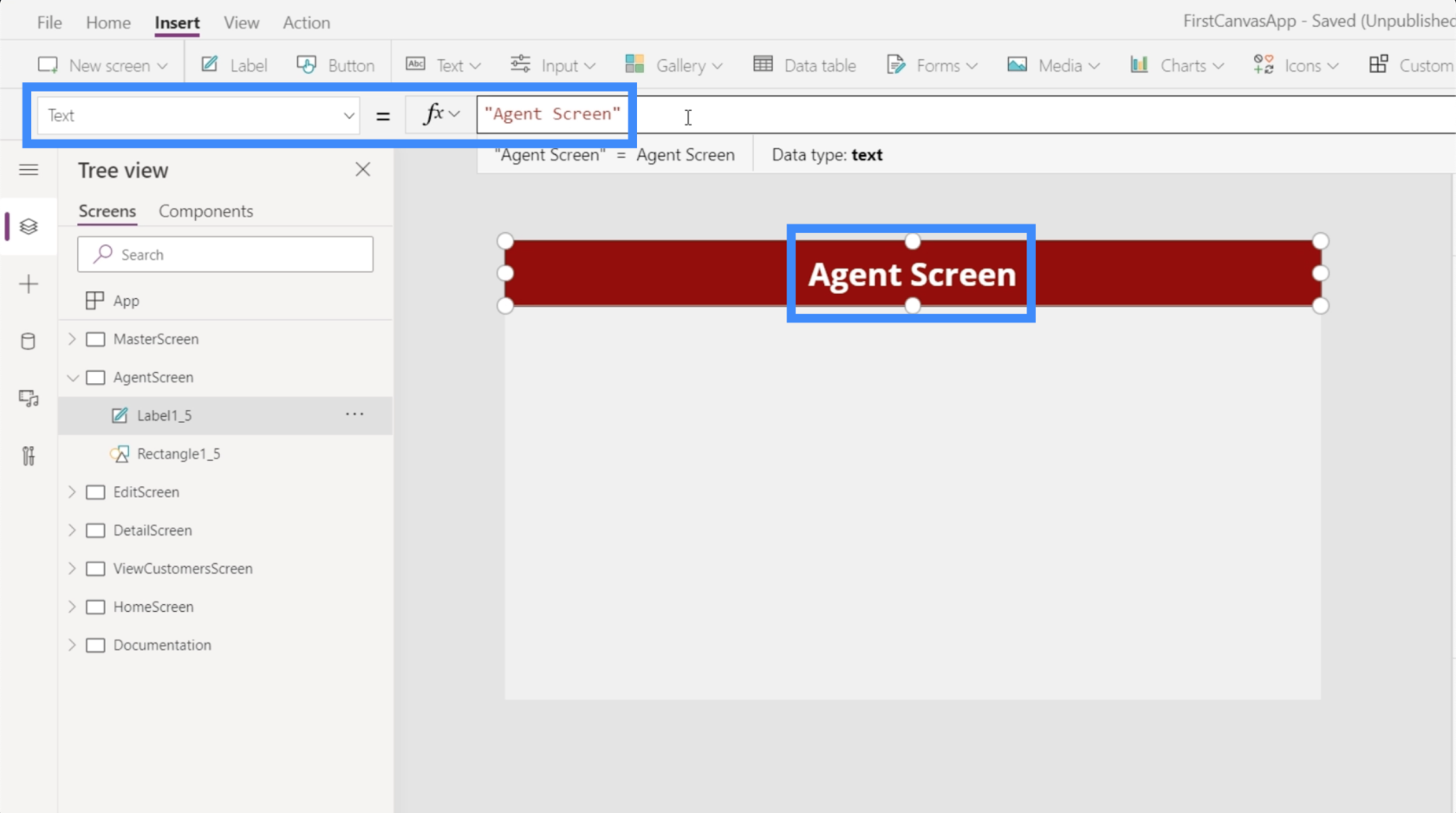
Nous allons également modifier le texte de notre en-tête en Agent Screen.

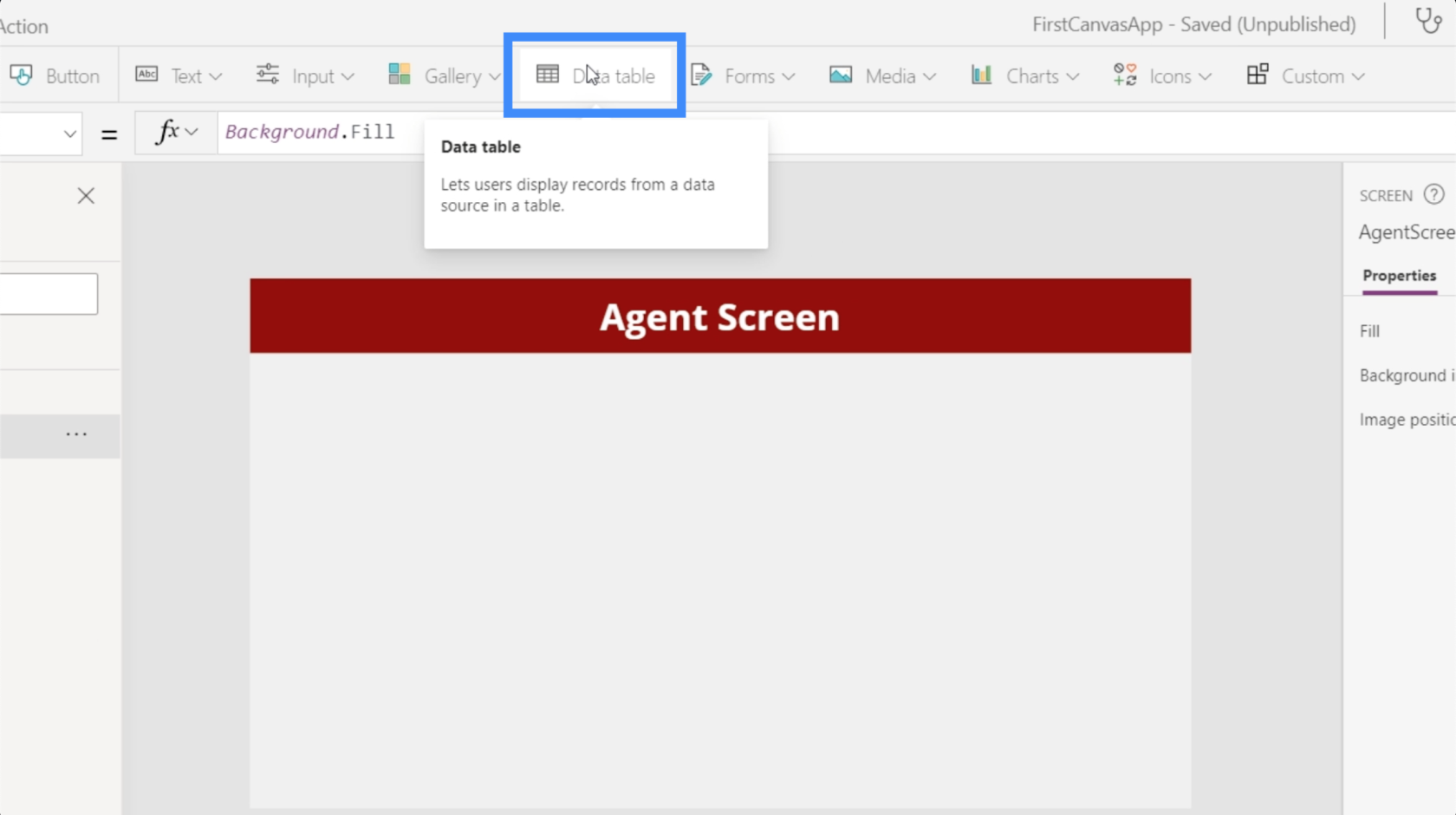
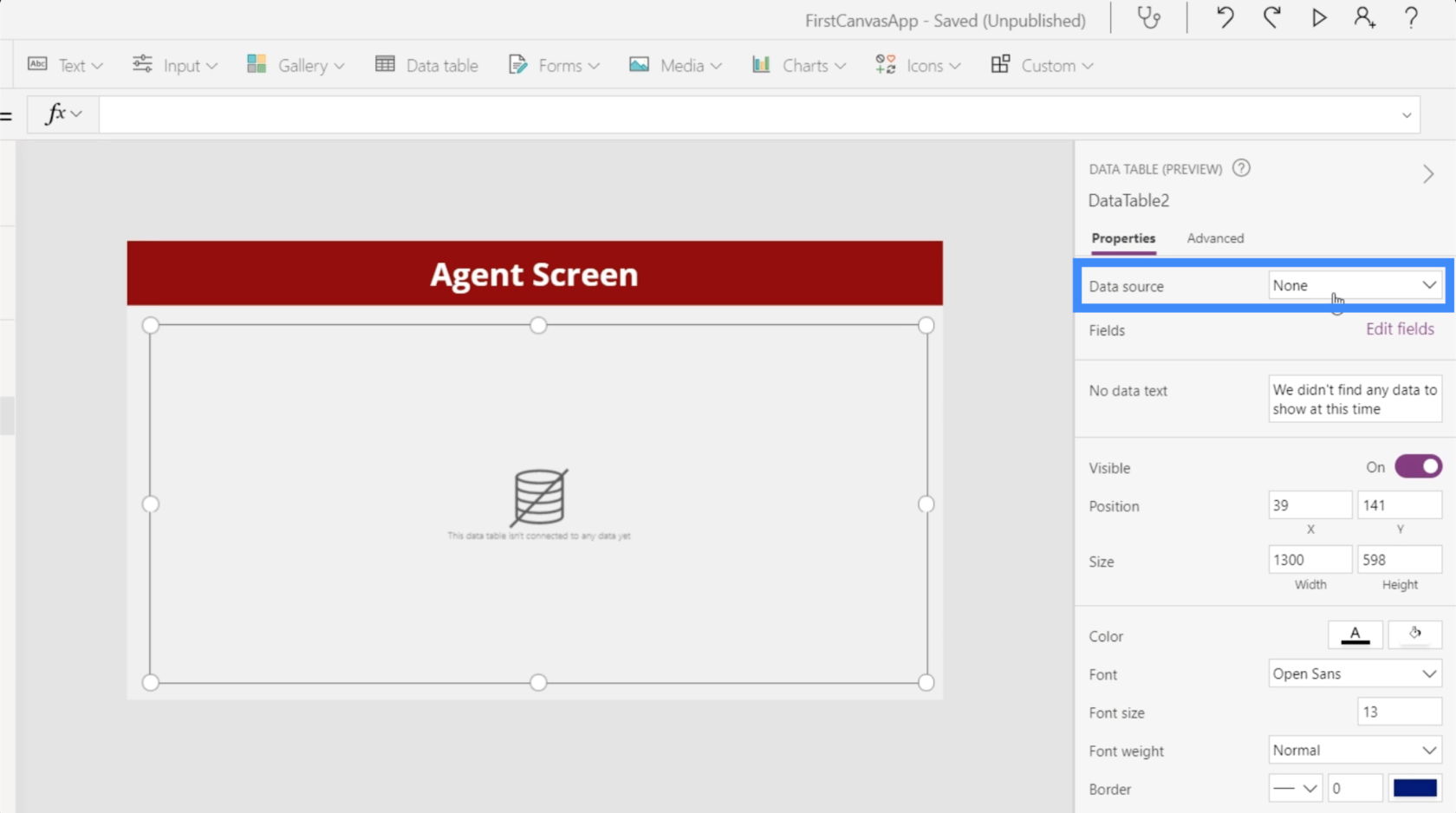
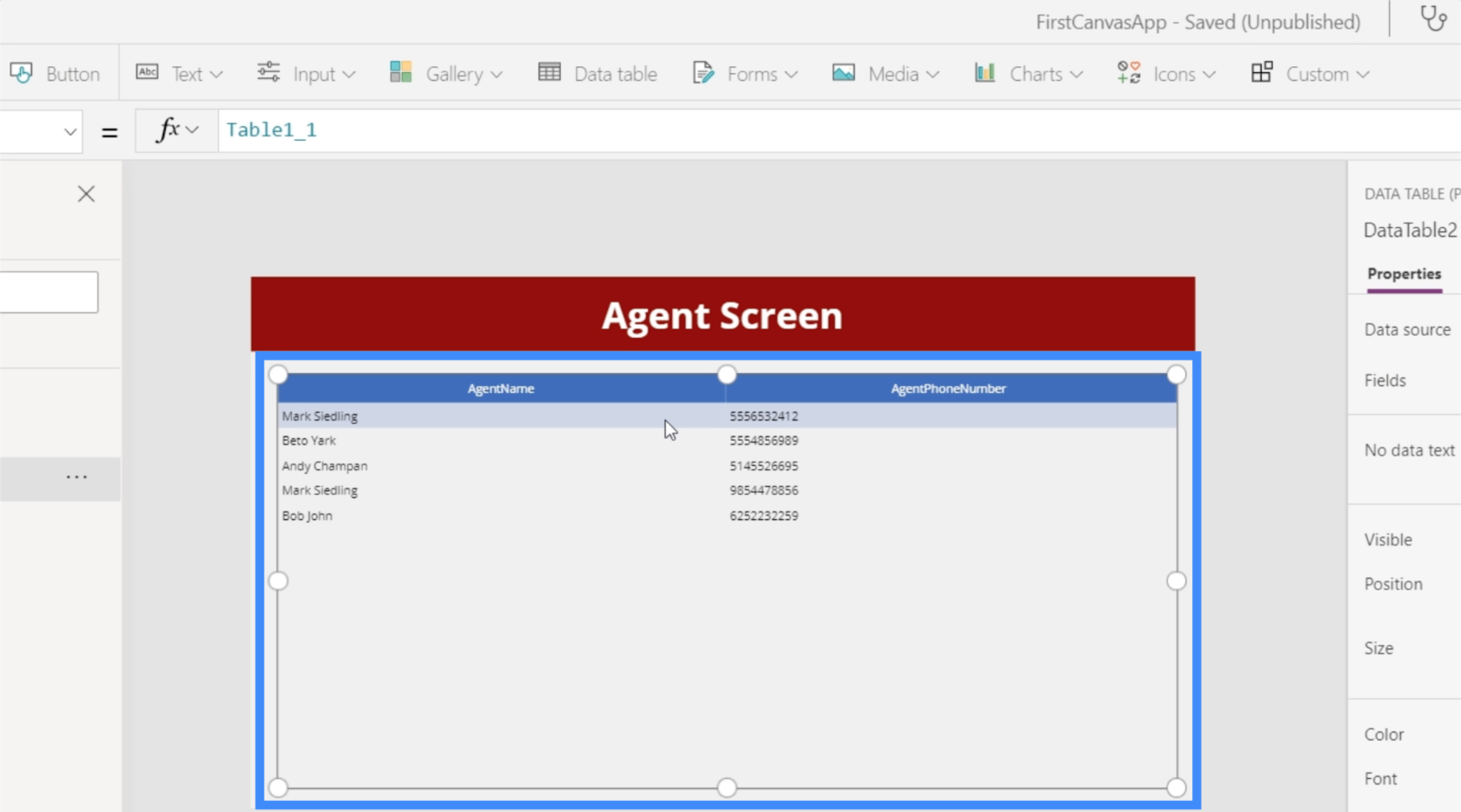
Ensuite, ajoutons une table de données. Cela se trouve sous le ruban Insertion.

Une table de données affiche uniquement des informations pour l'utilisateur final. Contrairement aux formulaires qui permettent aux utilisateurs finaux de modifier certaines données, les tableaux peuvent uniquement être visualisés.
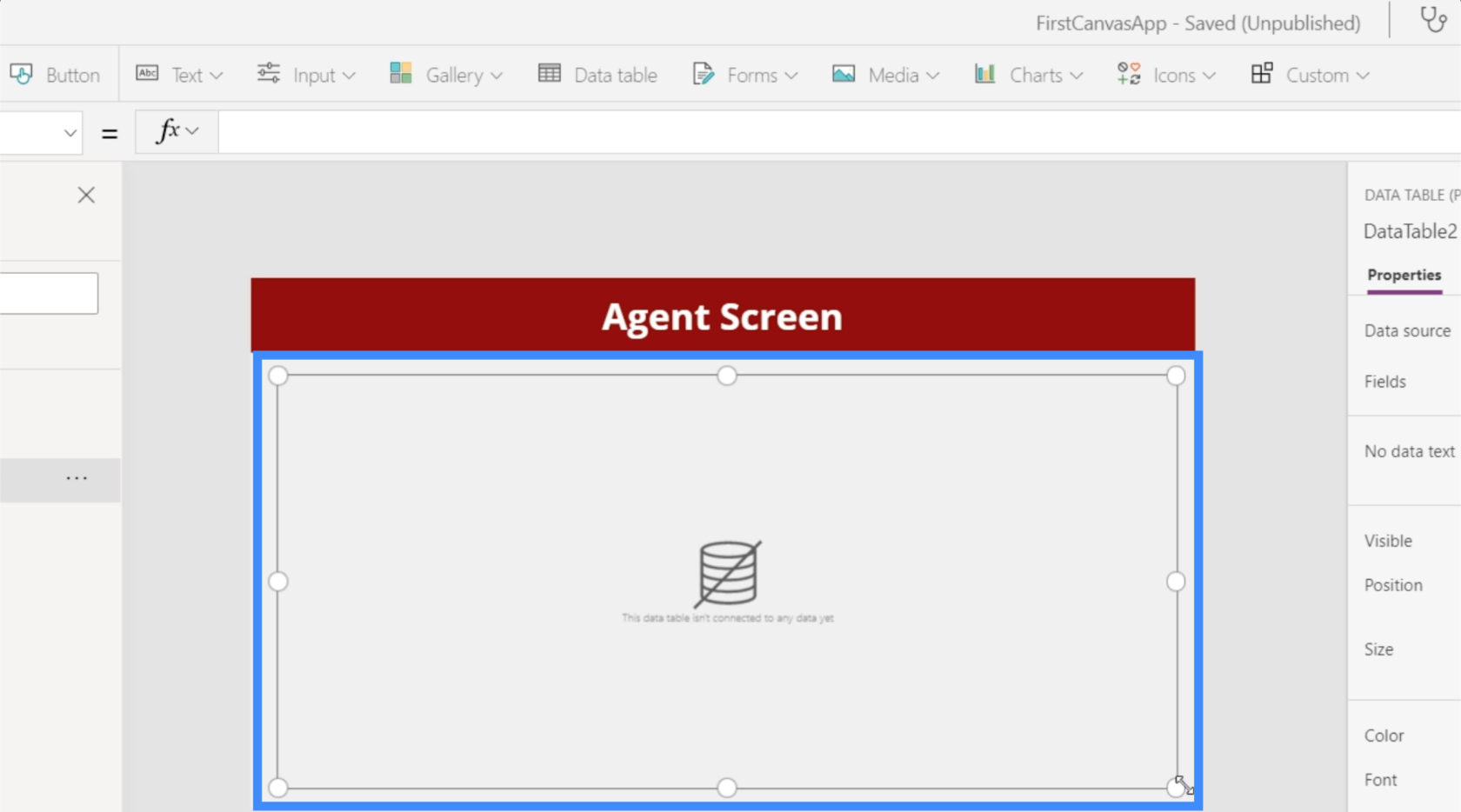
Les tableaux de données peuvent être redimensionnés en faisant glisser l'un des points de repère. Dans ce cas, nous voulons que notre table de données utilise tout l'écran.

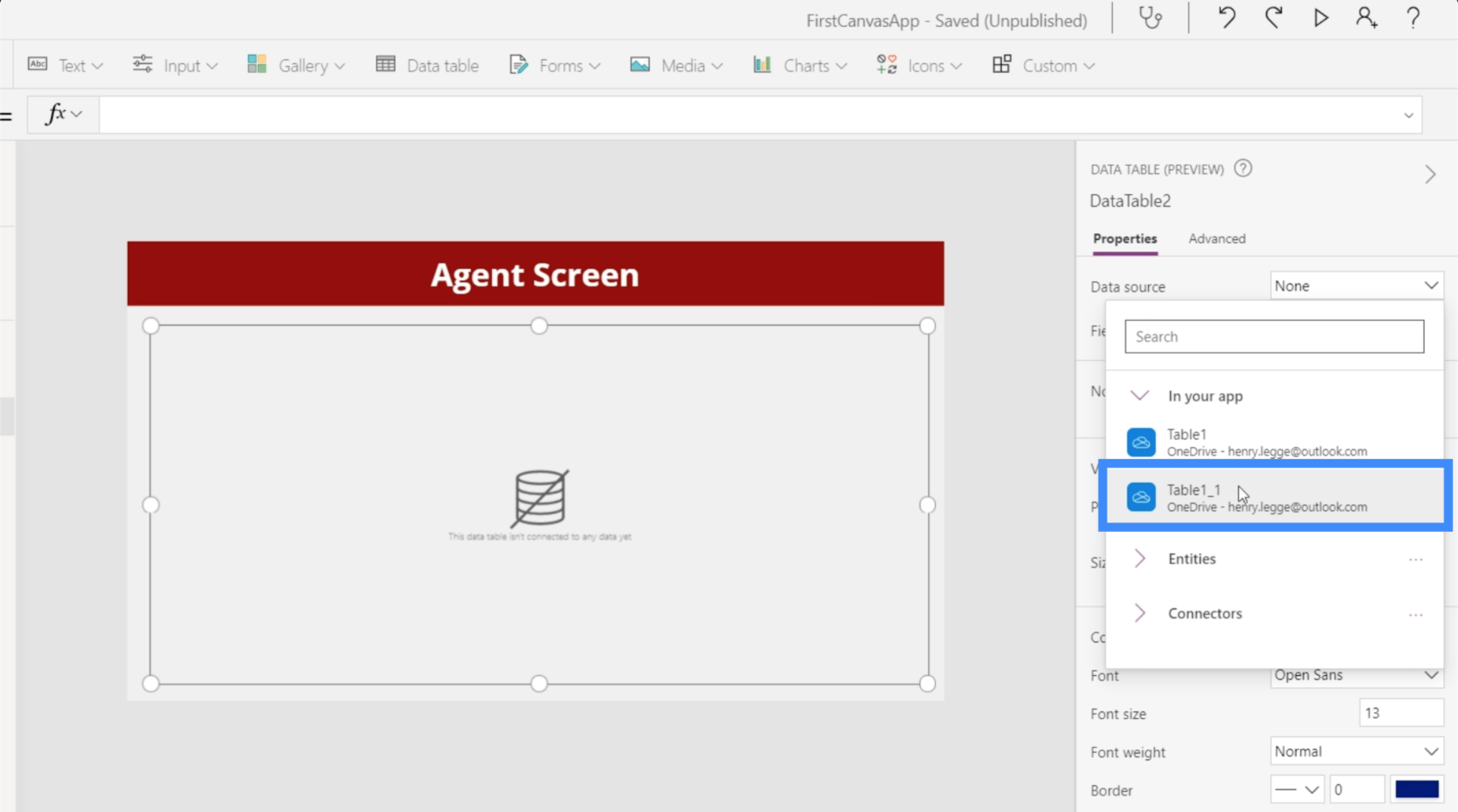
Maintenant, ajoutons une source de données à notre table. Nous pouvons le faire en cliquant sur le menu déroulant à côté de Source de données sous le volet Propriétés à droite.

Nous allons choisir Table1_1.

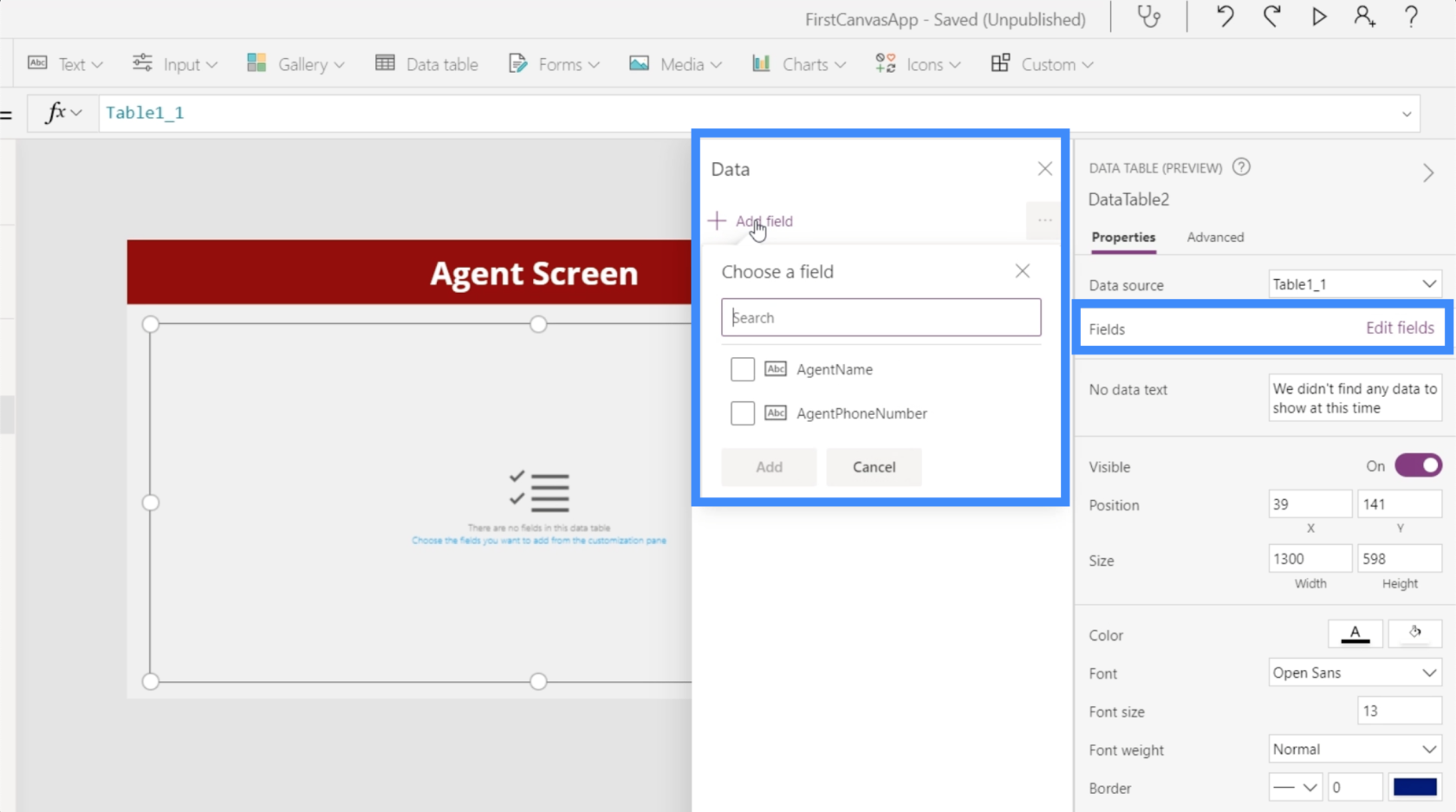
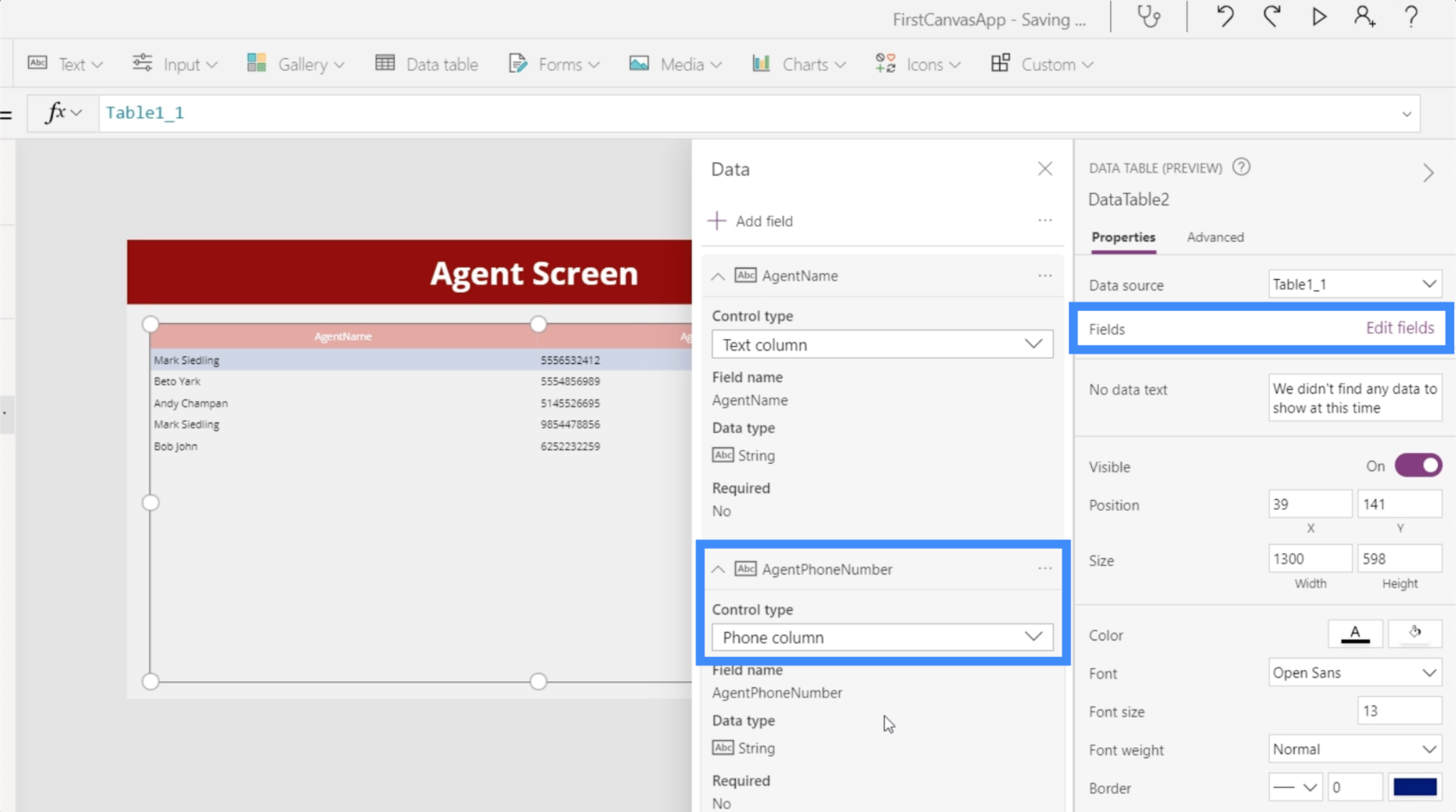
Ensuite, nous cliquons sur Modifier les champs afin que nous puissions commencer à ajouter les champs que nous voulons afficher dans notre tableau.

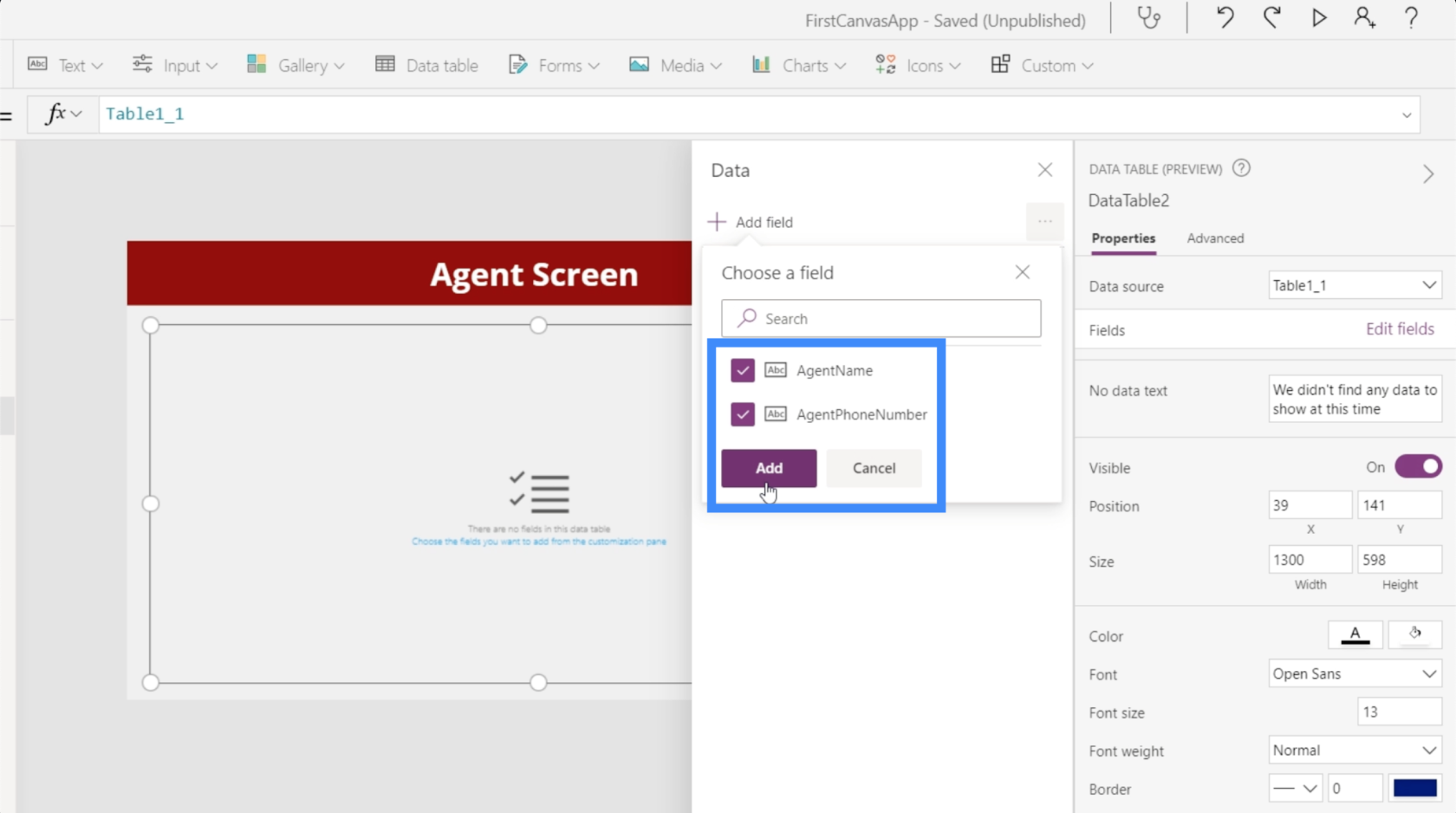
Nous allons avoir besoin à la fois de l'AgentName et de l'AgentPhoneNumber, nous allons donc les choisir tous les deux et les ajouter à notre table.

Une fois que nous avons choisi nos champs, les données rempliront automatiquement le tableau.

Comme vous pouvez le voir, les tableaux de données sont comme n'importe quel autre tableau que nous créons sur Excel ou Google Sheets. La seule différence ici est que les utilisateurs finaux ne pourront rien modifier et ne pourront voir que les données affichées.
Personnalisation des tableaux de données
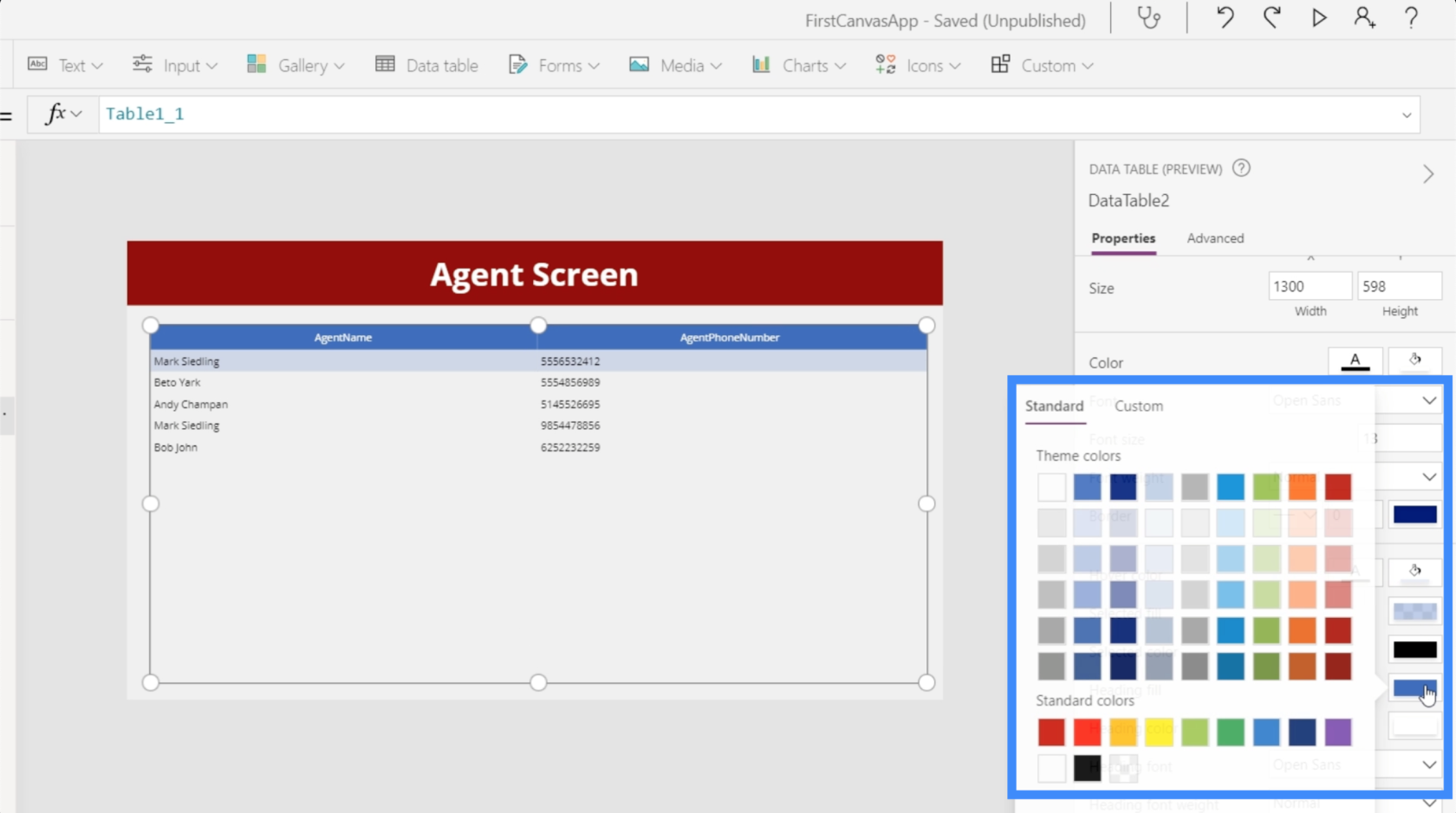
Les tableaux de données peuvent être personnalisés de bien des façons. Par exemple, nous pouvons modifier les couleurs afin qu'elles soient plus en phase avec le thème général de l'application.

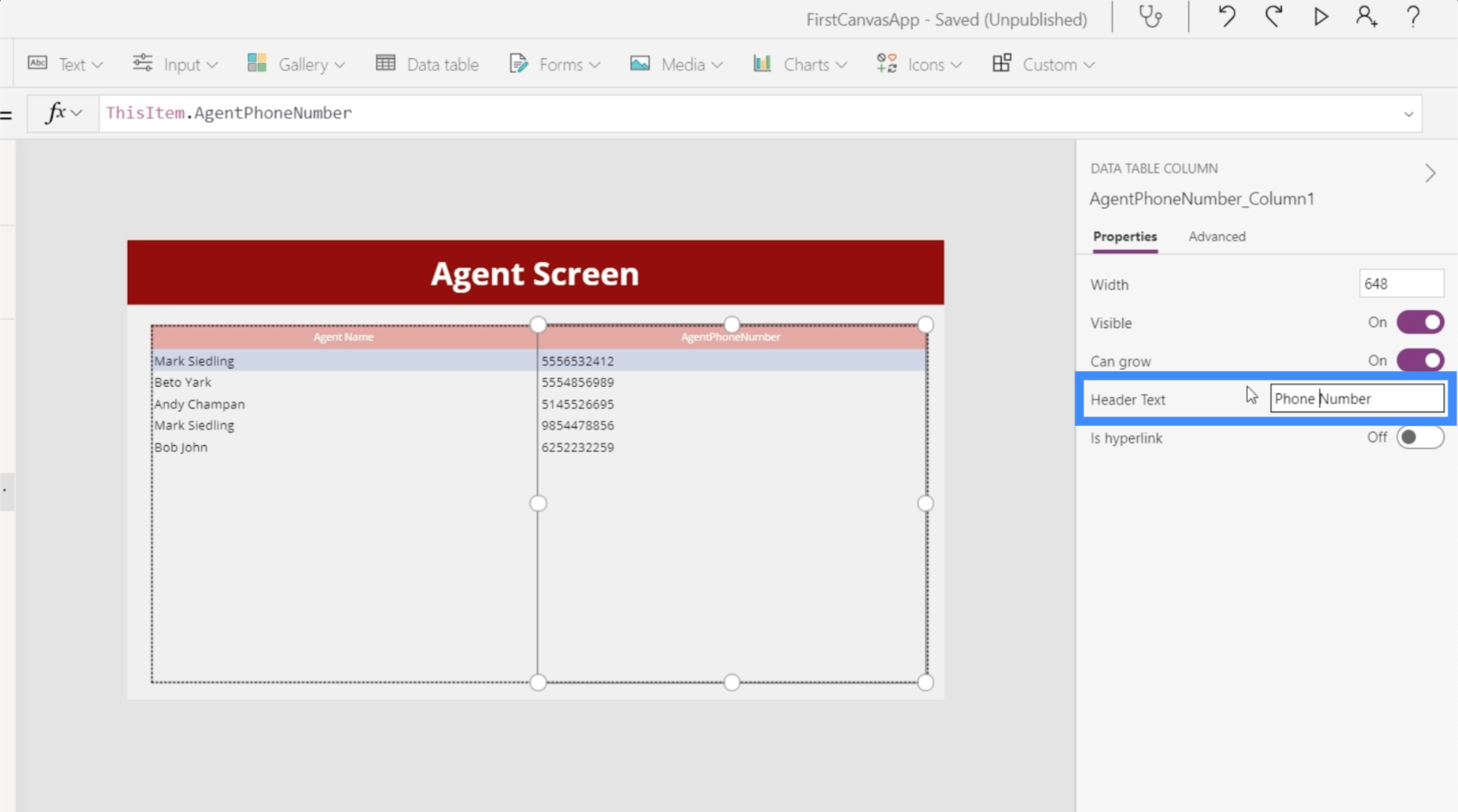
Nous pouvons également modifier le format des données affichées sous chaque champ. Sous AgentPhoneNumber, par exemple, nous pouvons modifier le type de contrôle en Phone Column afin que les données affichées soient traitées comme des numéros de téléphone.

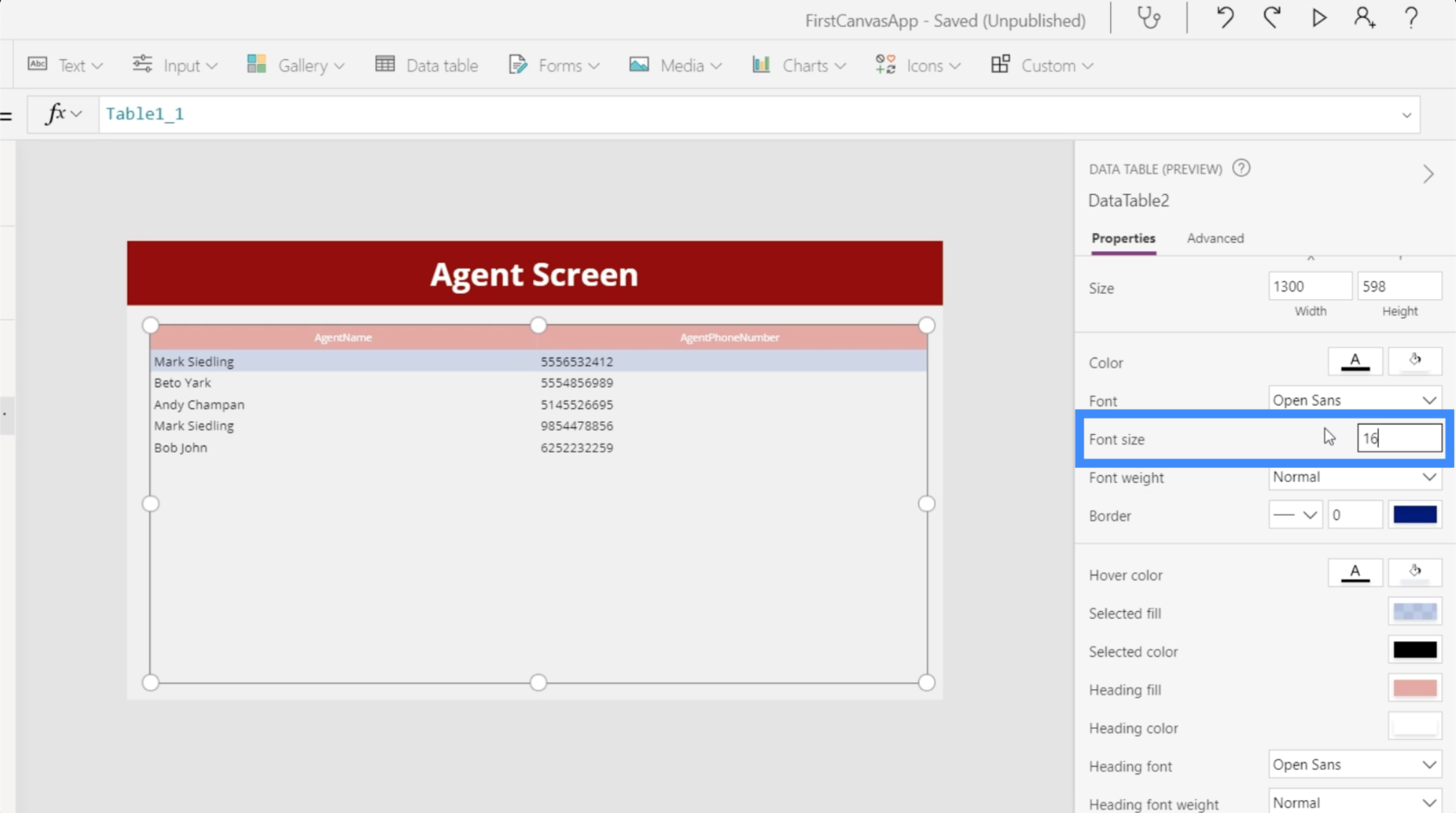
Nous pouvons modifier la taille de la police et agrandir les lettres pour faciliter la lecture des informations fournies par les utilisateurs.

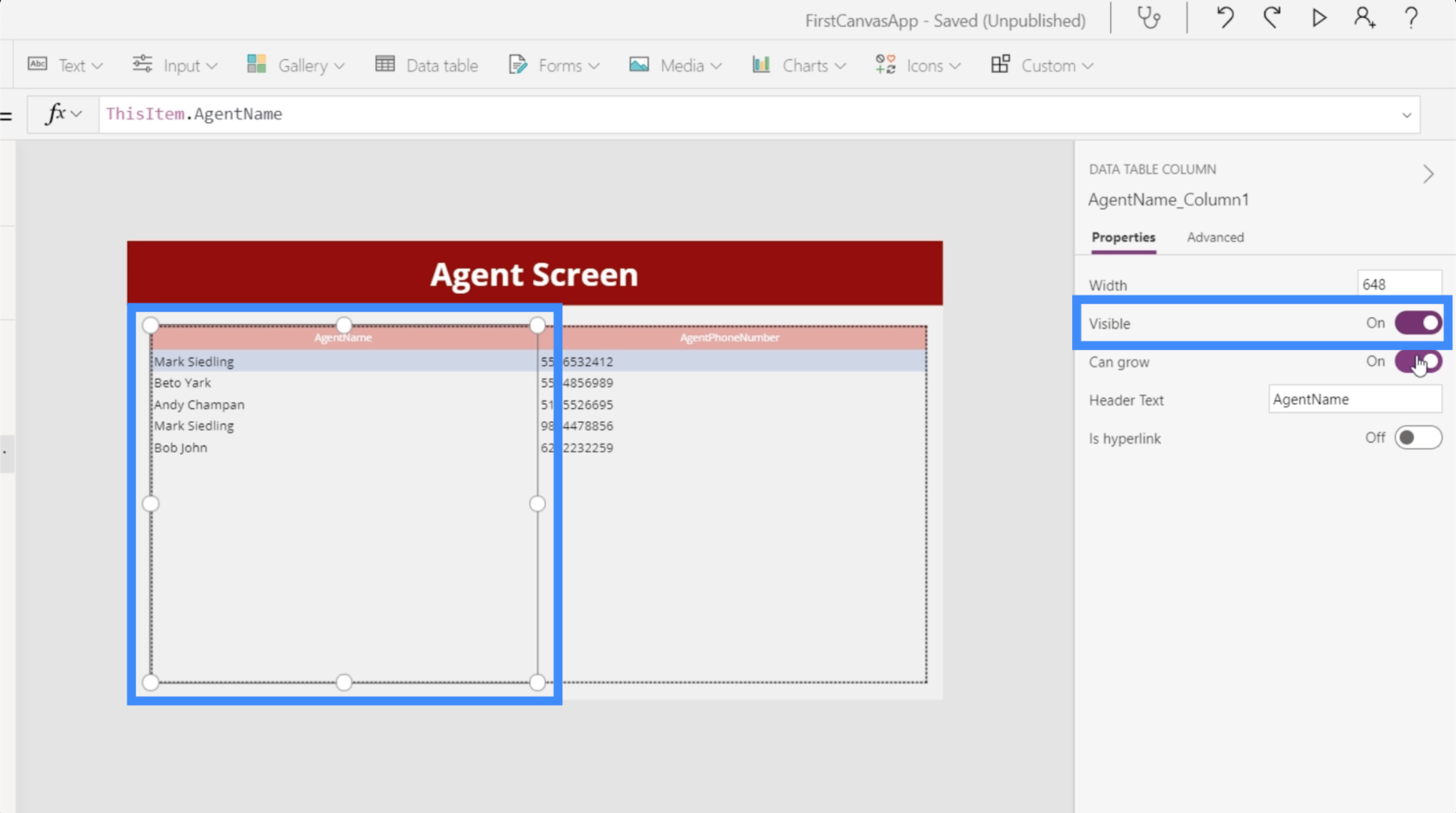
Outre les options de personnalisation pour l'ensemble du tableau, il est également possible de ne mettre en évidence qu'une seule colonne et de modifier ses paramètres. Par exemple, nous pouvons cliquer sur la colonne AgentName et modifier sa visibilité.

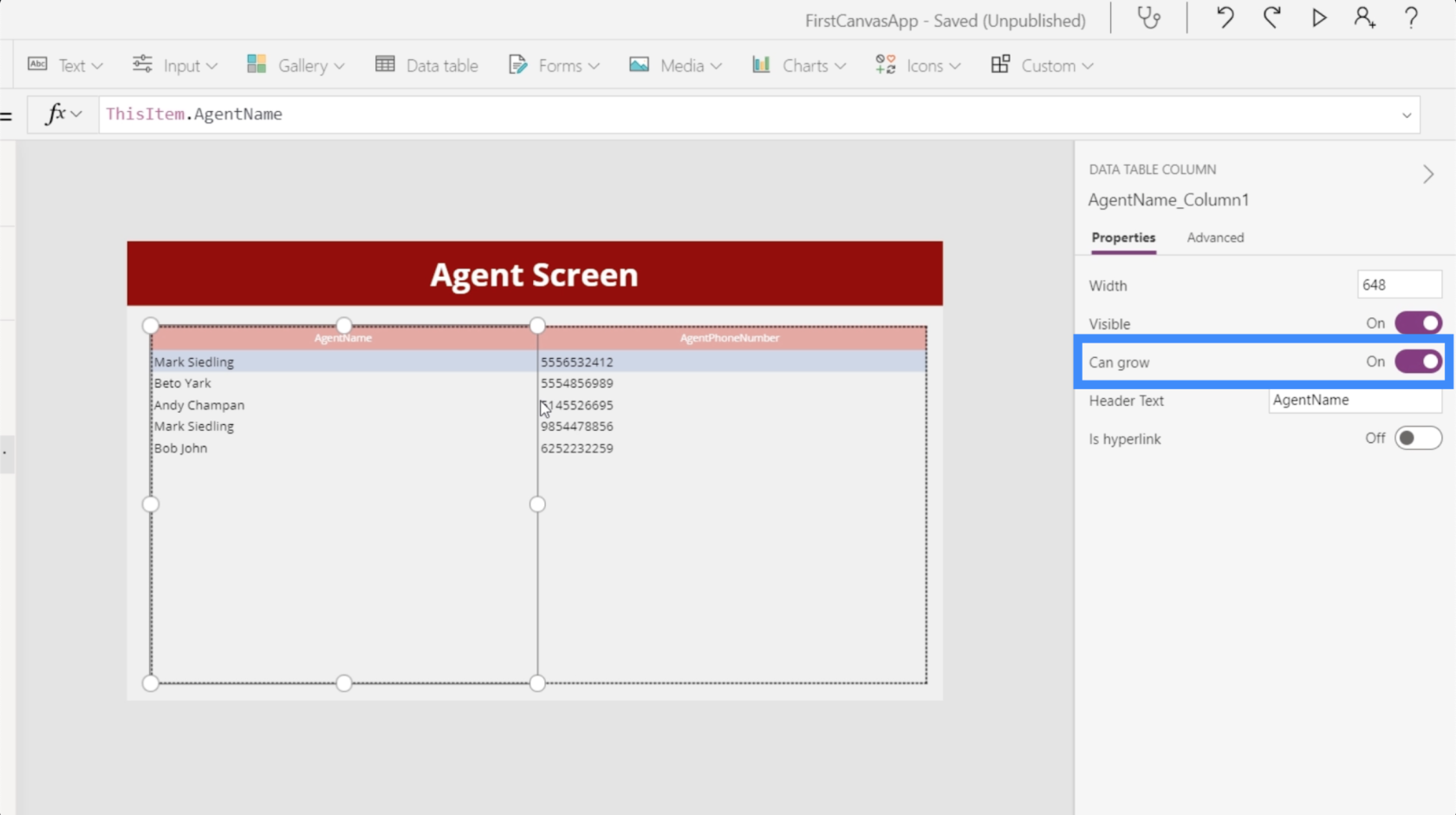
Nous avons également la fonction de croissance, qui détermine si la colonne ajustera sa largeur si une entrée est plus longue que l'espace alloué, ou si elle reste telle quelle.

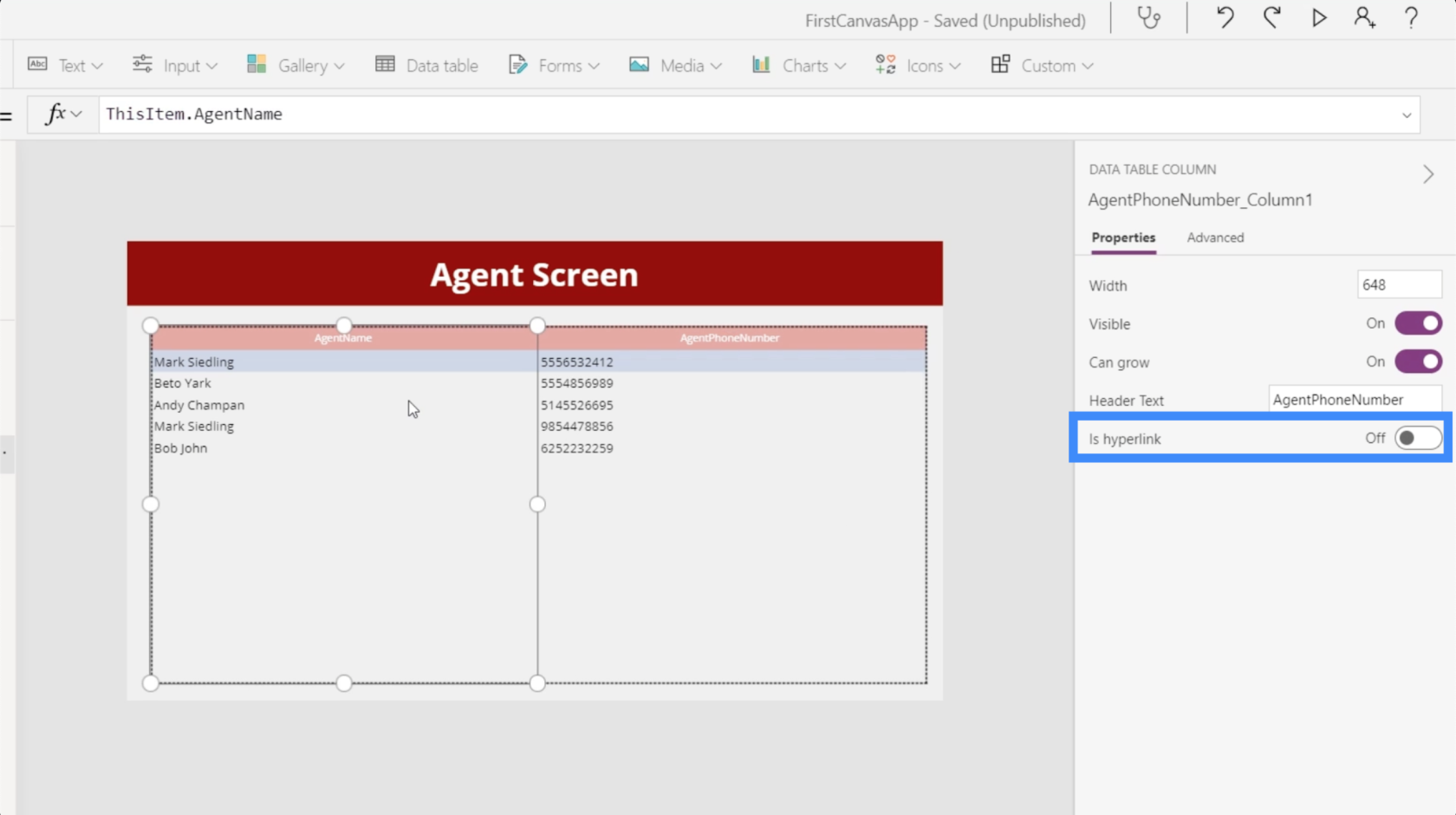
Il y a aussi une bascule ici qui nous permet d'ajouter des hyperliens.

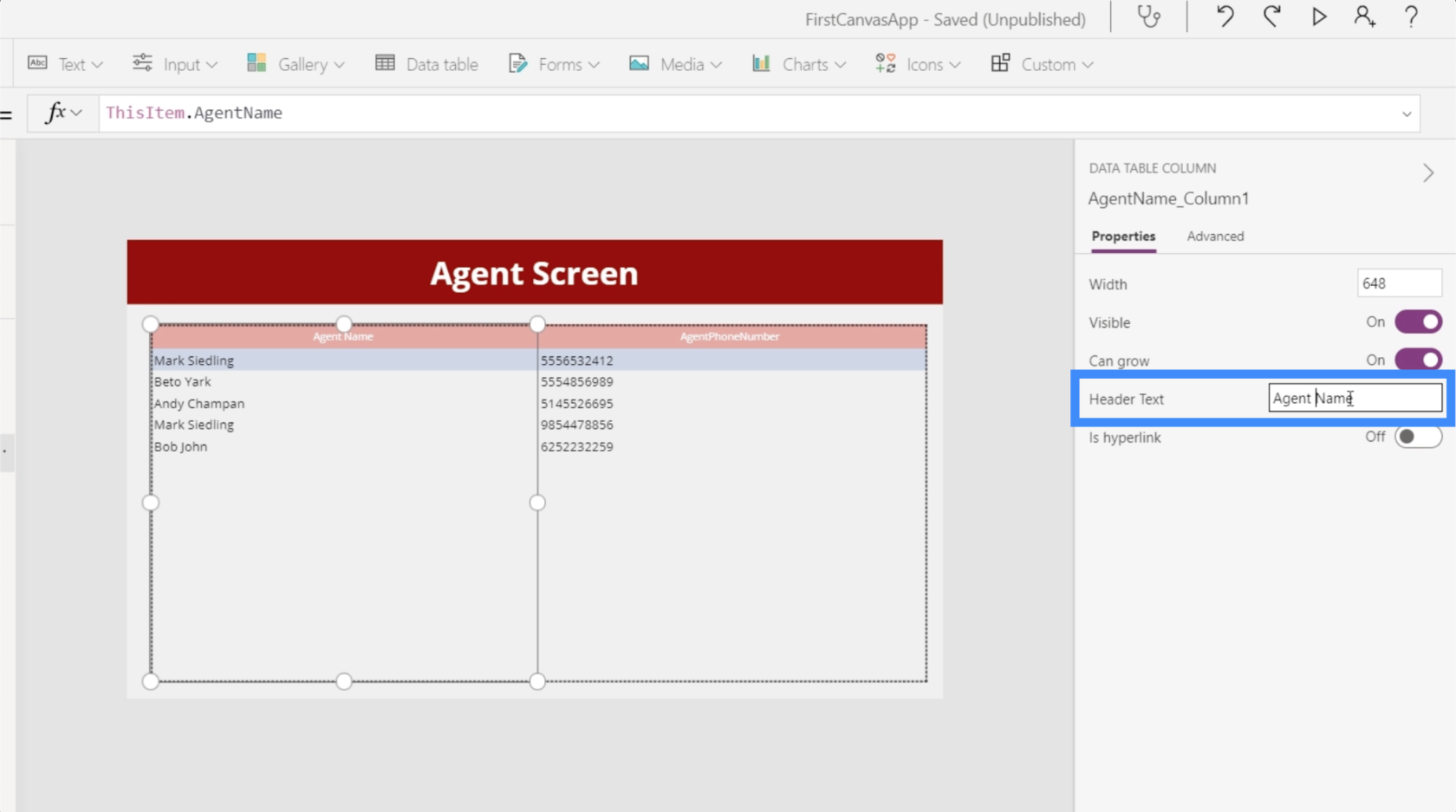
Nous pouvons également modifier les noms des en-têtes. Dans ce cas, par exemple, nos en-têtes n'ont pas d'espace, ce qui les rend un peu difficiles à lire. Créons donc la première colonne Agent Name au lieu de AgentName.

Changeons ensuite la deuxième colonne de AgentPhoneNumber en juste Phone Number.

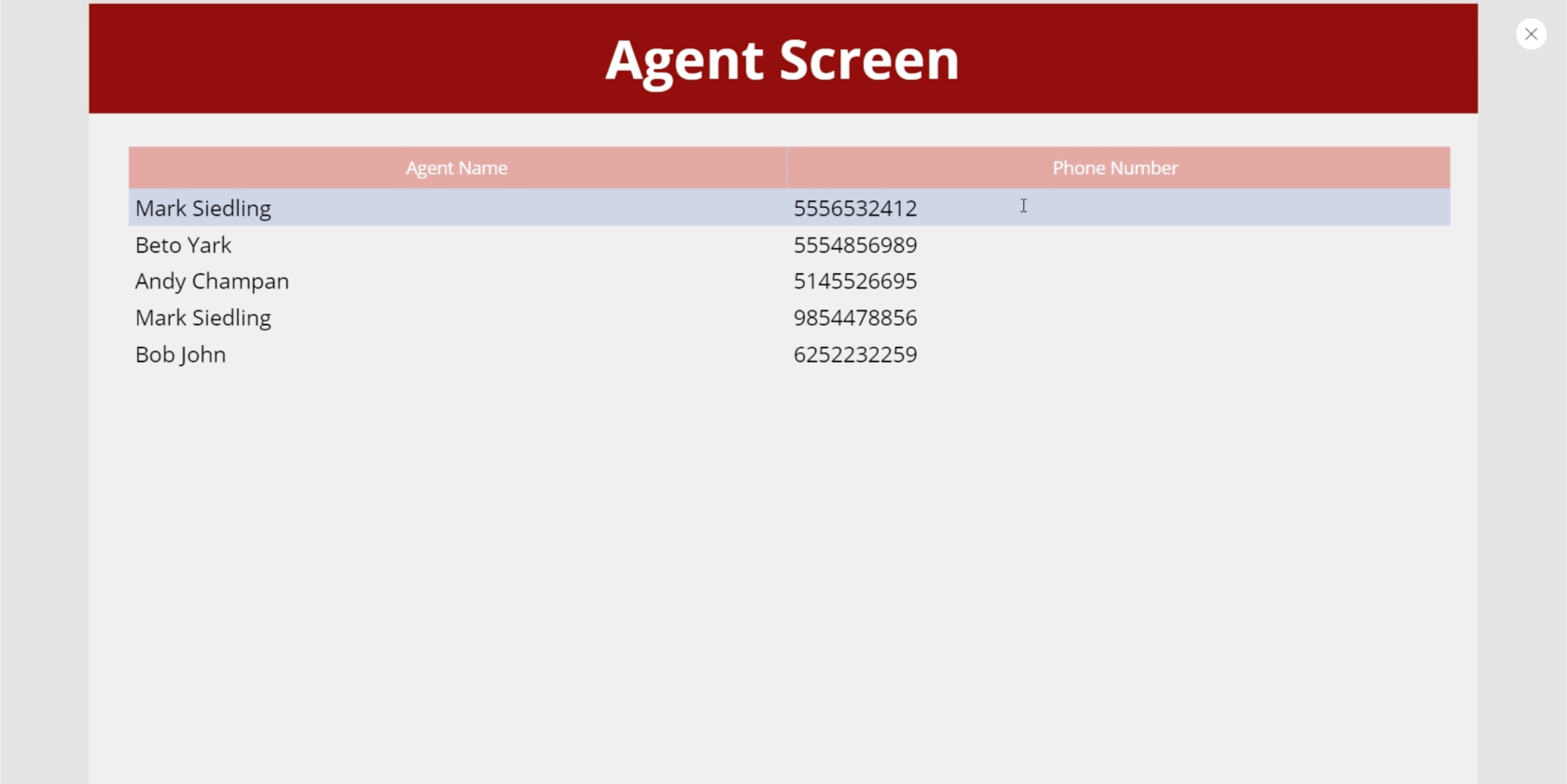
Maintenant que nous avons apporté toutes les modifications, voici à quoi ressemble notre tableau de données.

Ajout de la navigation aux tableaux de données
Nous voulons nous assurer que les utilisateurs finaux peuvent accéder à l'écran de notre agent à partir de la page d'accueil et revenir à l'écran d'accueil à partir de l'écran de l'agent si nécessaire. Alors ajoutons un peu de navigation pour permettre cela.
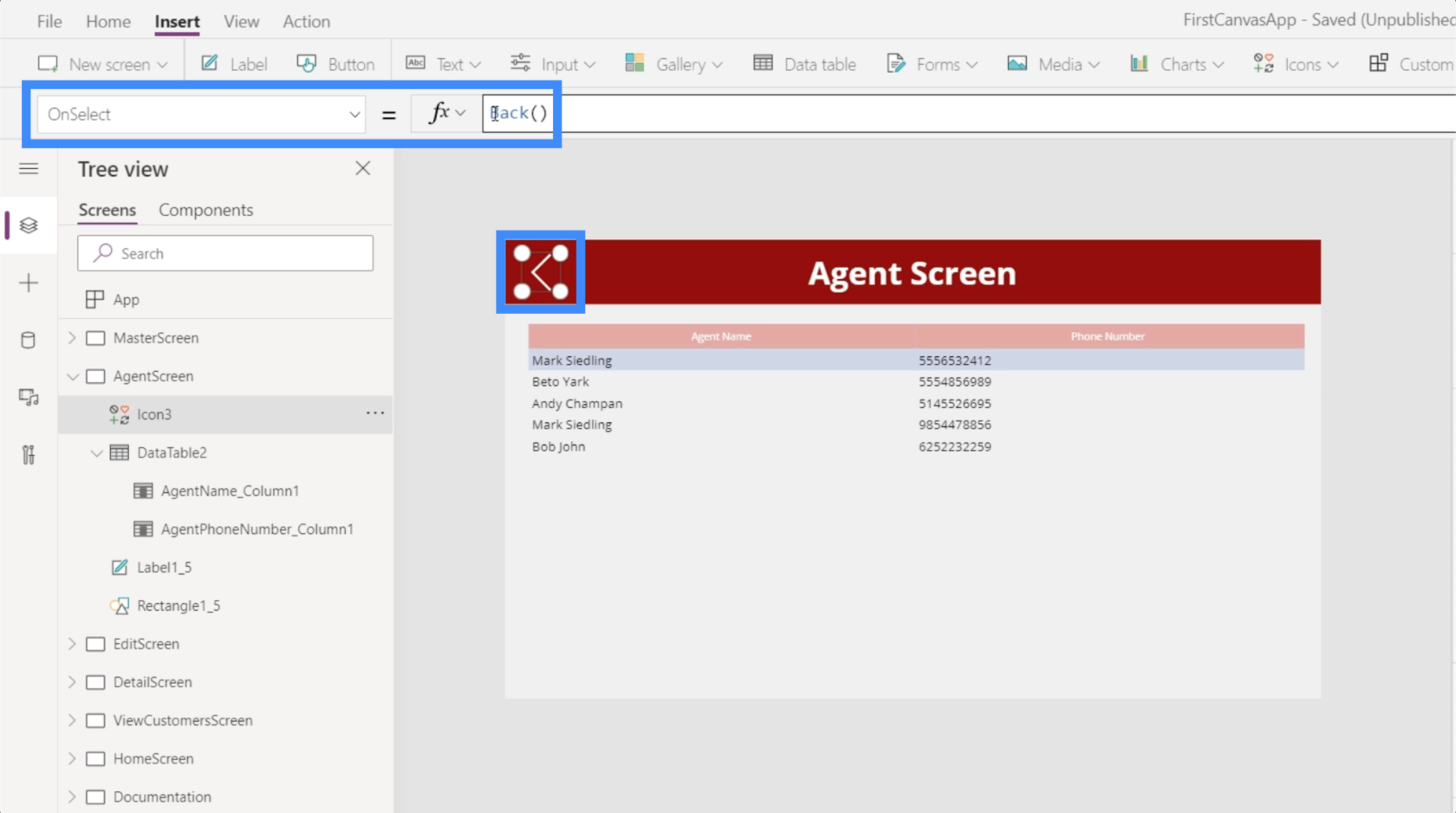
Tout d'abord, nous ajouterons ici l'icône de flèche gauche pour servir de bouton de retour. Nous définirons ensuite sa propriété OnSelect sur Back(). Cela signifie que les utilisateurs qui cliquent sur l'icône seront redirigés vers l'écran d'où ils viennent avant d'atterrir sur cet écran.

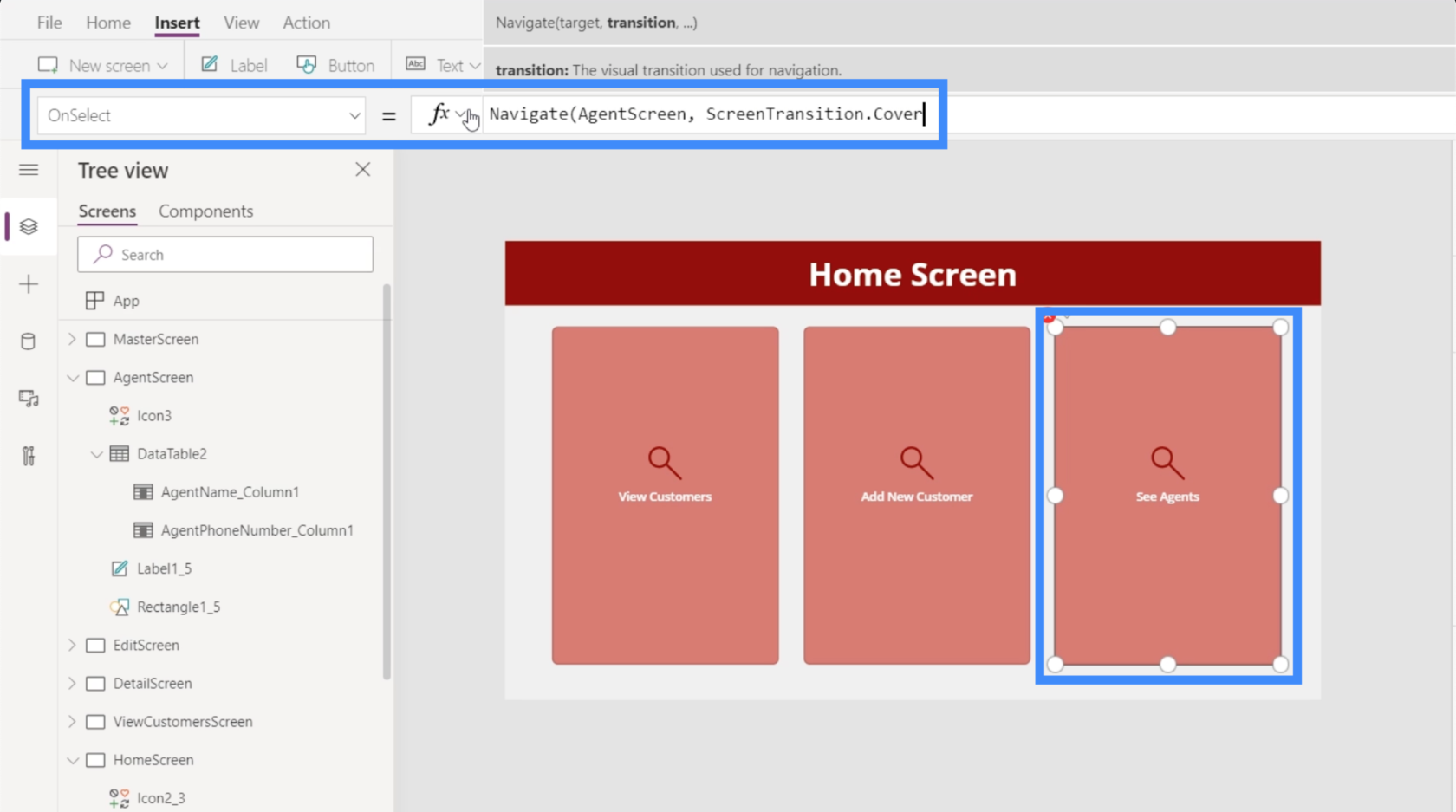
Ensuite, configurons la navigation pour notre bouton Voir les agents ici dans l'écran d'accueil.
Avec le bouton en surbrillance, nous allons utiliser la fonction Naviguer sur la propriété OnSelect du bouton et référencer l'AgentScreen. Ajoutons également une transition d'écran pour ajouter un effet de couverture lorsque nous changeons d'écran à partir d'ici.

Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Environnements Power Apps : configuration correcte des éléments de l'application
Fonctions et formules PowerApps | Une introduction
Avec la navigation en place, les utilisateurs finaux peuvent maintenant voir facilement le tableau contenant les informations des agents en cliquant sur ce bouton sur la page d'accueil.
Conclusion
Travailler avec plusieurs sources de données Power Apps est inévitable, surtout si vous faites partie d'une grande organisation où vous traitez avec des clients et des agents à différents endroits. C'est une bonne chose que Power Apps ait été conçu pour être facile à utiliser. En voyant l'ensemble du processus dans ce didacticiel, nous avons une fois de plus prouvé que l'ajout de plusieurs sources ne prend qu'une minute ou deux.
Nous avons également vu à quel point les tableaux de données sont utiles pour afficher toutes les données que nous extrayons de ces sources. Désormais, il ne s'agit plus que de choisir entre des tables de données ou des galeries lors de l'affichage des informations. Fondamentalement, les tableaux de données conviennent aux enregistrements que vous souhaitez uniquement afficher, mais les galeries et les formulaires seraient plus utiles si vous souhaitez que les utilisateurs finaux aient la possibilité de modifier les informations.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








