Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous allons voir comment les graphiques et les images PowerApps peuvent améliorer nos applications.
Les images et les visualisations ne font pas qu'ajouter à l'apparence générale de l'application sur laquelle vous travaillez. Ils donnent également à votre application un aspect plus professionnel.
De nombreuses personnes comprennent également mieux les données lorsqu'elles sont présentées visuellement. Cela signifie que votre application est également plus efficace lorsque des tableaux, des graphiques et d'autres formes de visuels sont utilisés.
Table des matières
Utilisation d'images dynamiques dans PowerApps
Commençons par voir comment nous pouvons utiliser des images dynamiques dans PowerApps. Nous allons appliquer ces images à une galerie.
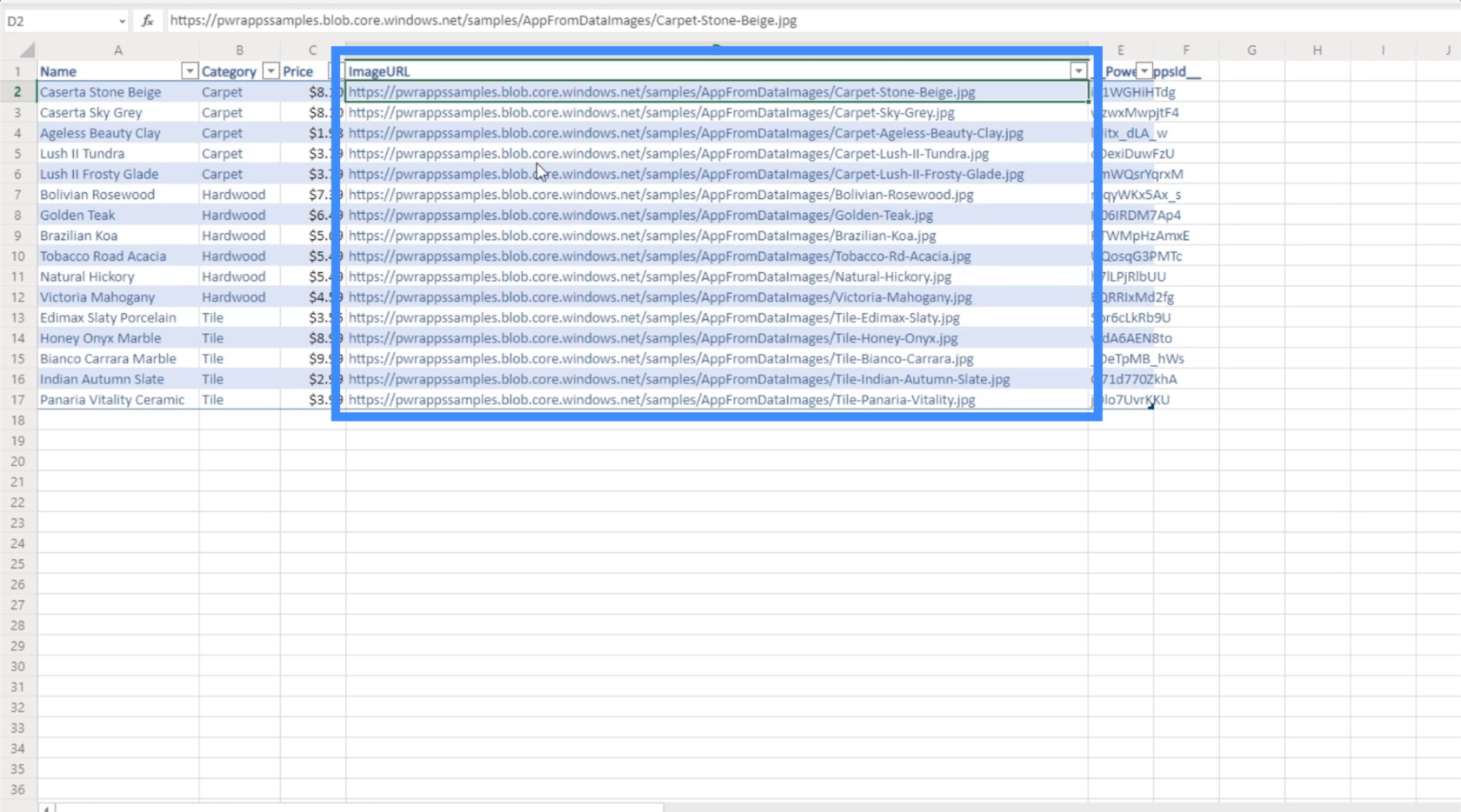
Pour cet exemple, nous allons utiliser un document de référence appelé Flooring Estimates. Cette table, que nous allons utiliser comme source de données, comporte des colonnes pour Name, Category, Price et ImageURL.

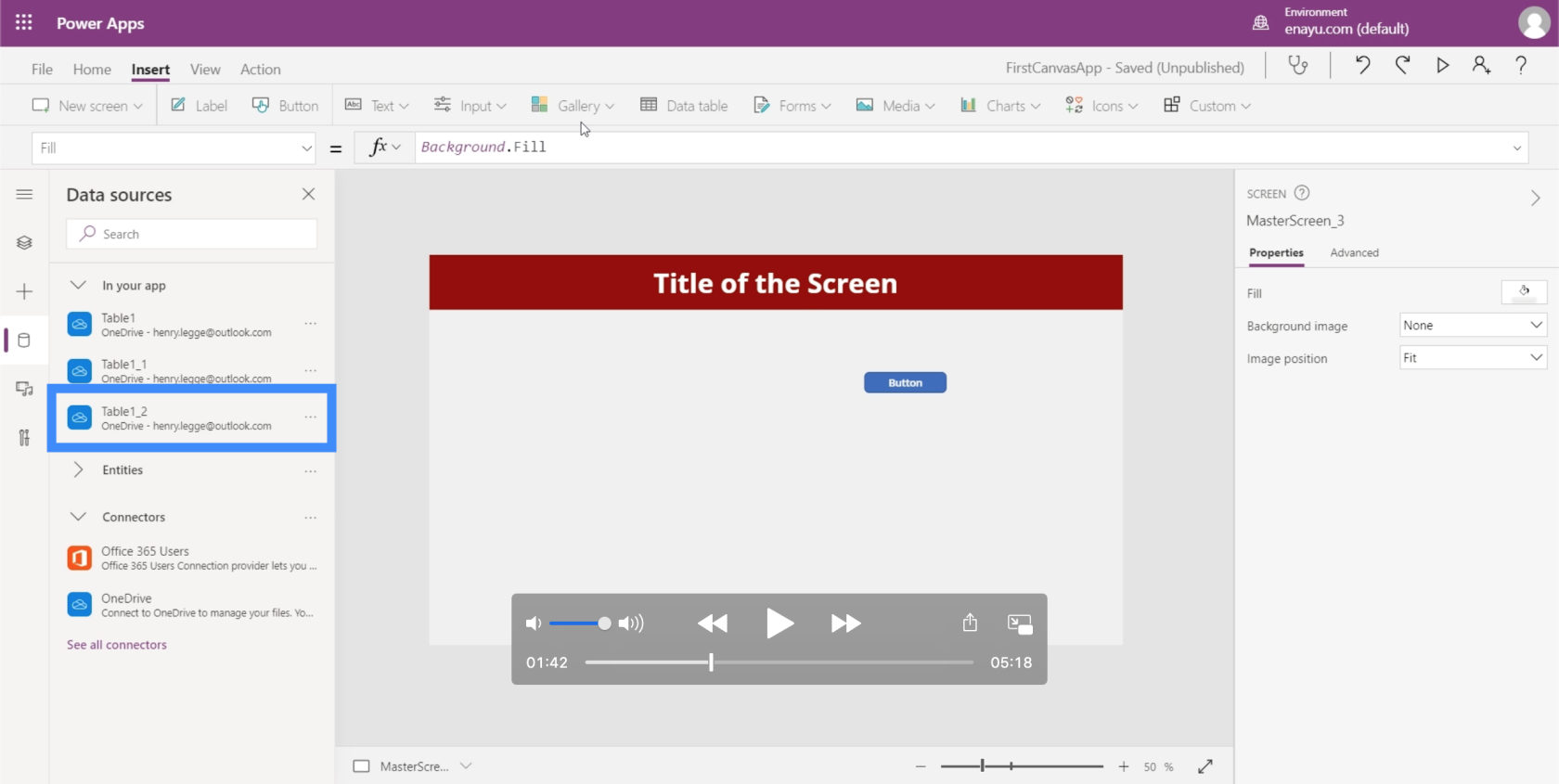
Allons donc dans l'onglet des sources de données, cliquez sur Connecteurs et allez sur OneDrive car c'est là que le fichier est enregistré.

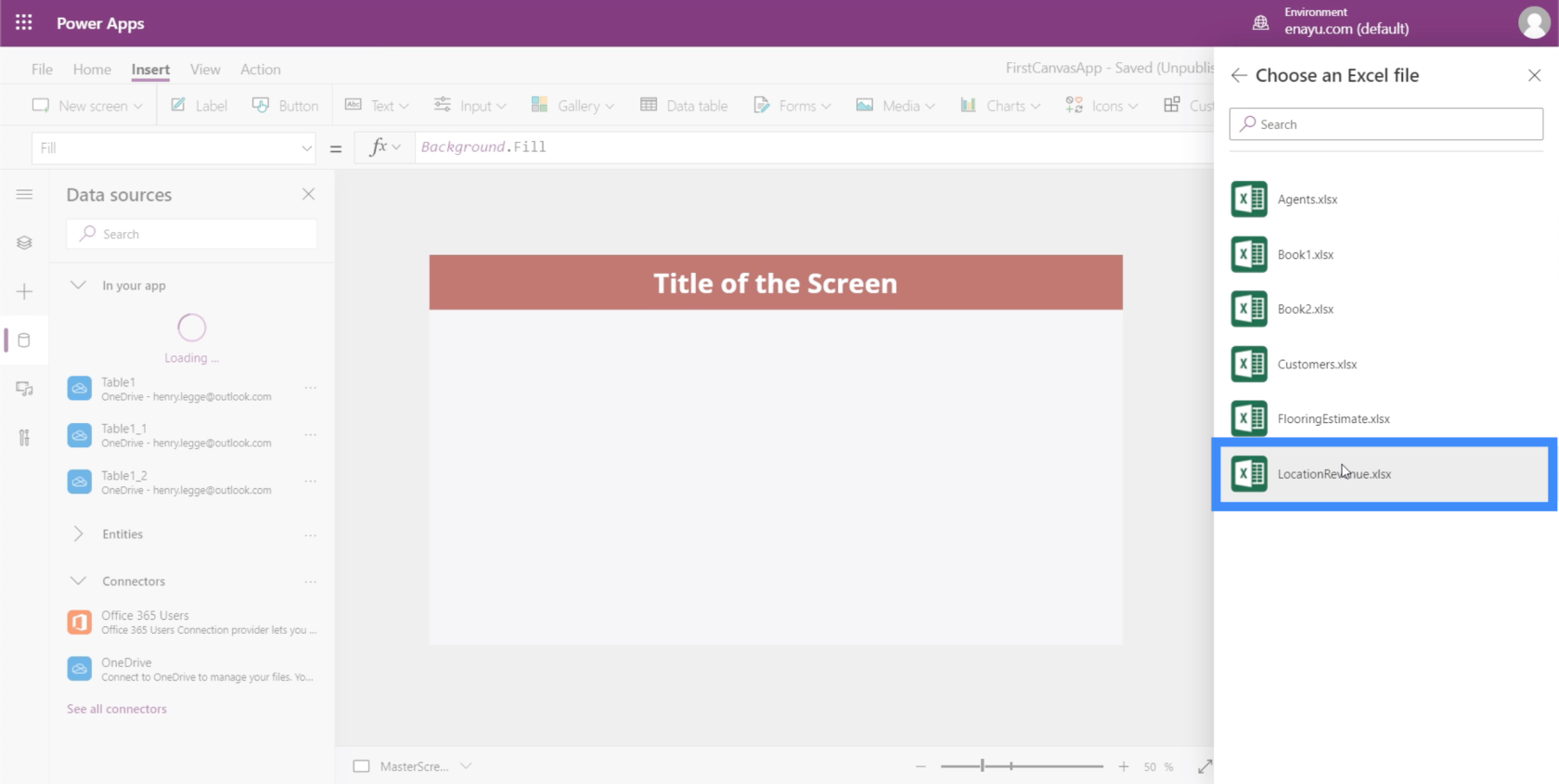
Nous allons choisir le bon fichier ici.

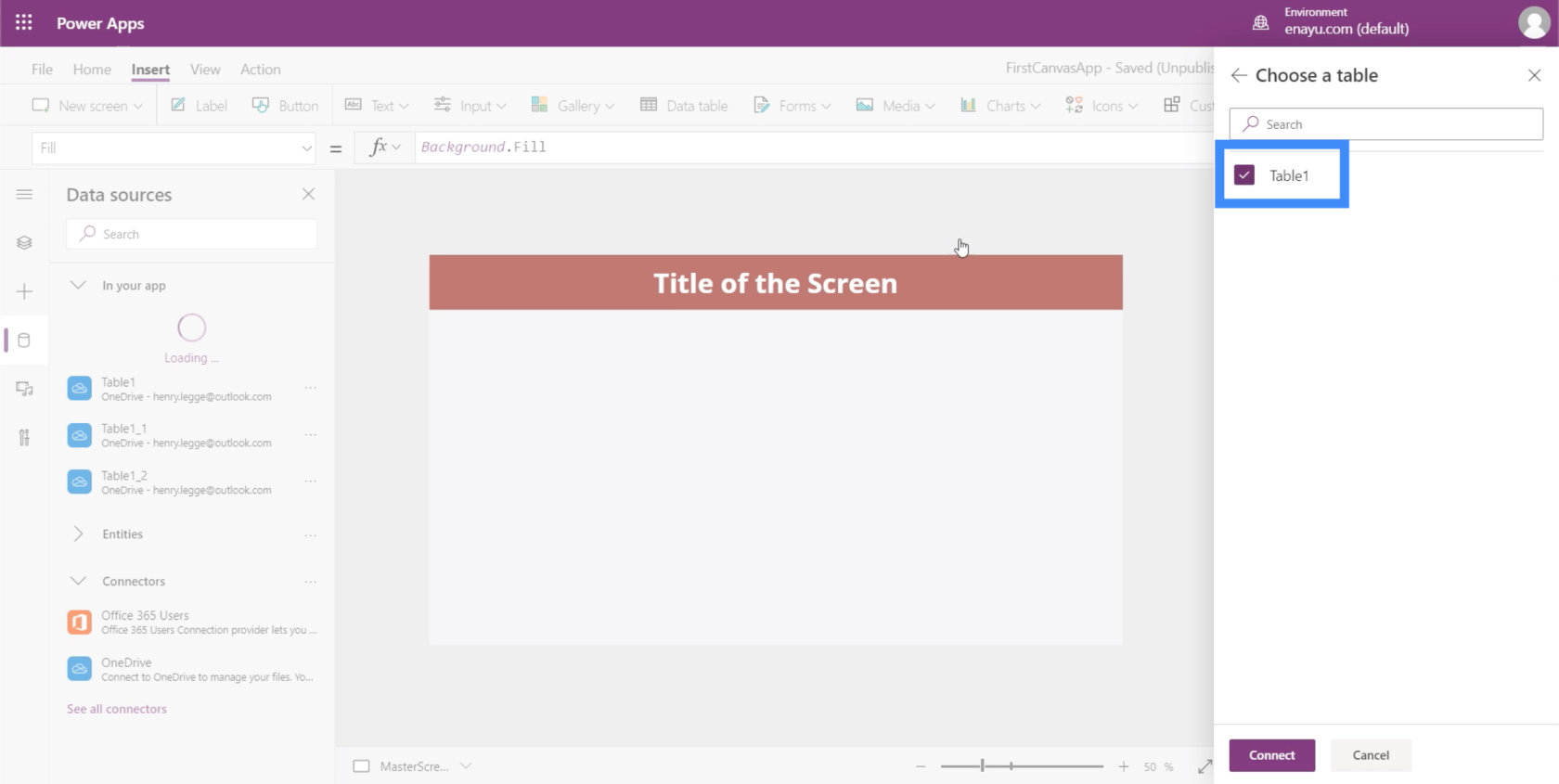
Ensuite, nous devons nous assurer que nous apportons le bon tableau. Dans ce cas, nous n'avons qu'un seul tableau joint à ce fichier Excel.

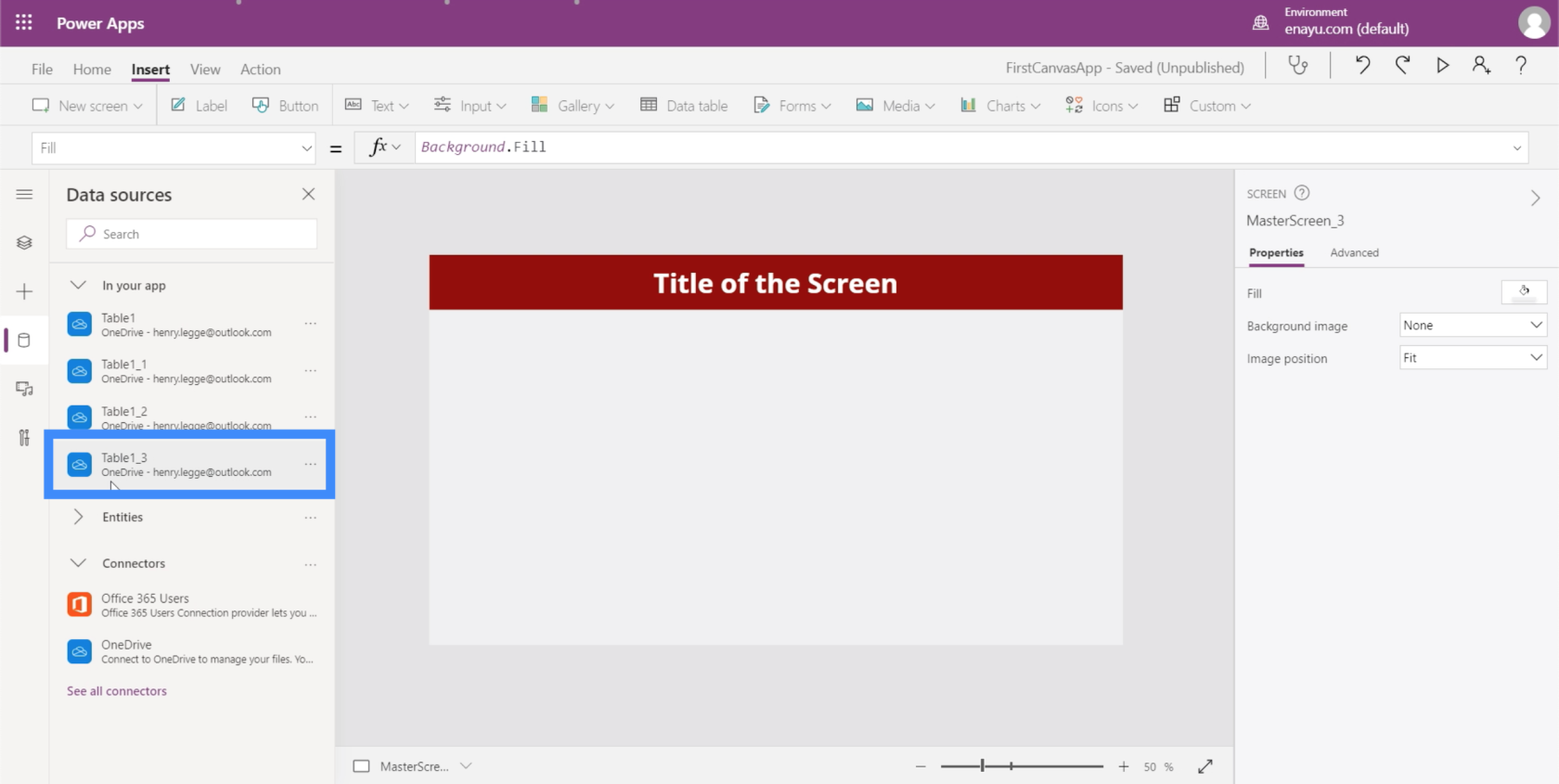
Étant donné que j'ai précédemment joint les noms des autres tables en tant que Table1 à partir d'autres sources de données, vous verrez que celle que nous venons d'utiliser apparaît maintenant en tant que Table1_2.

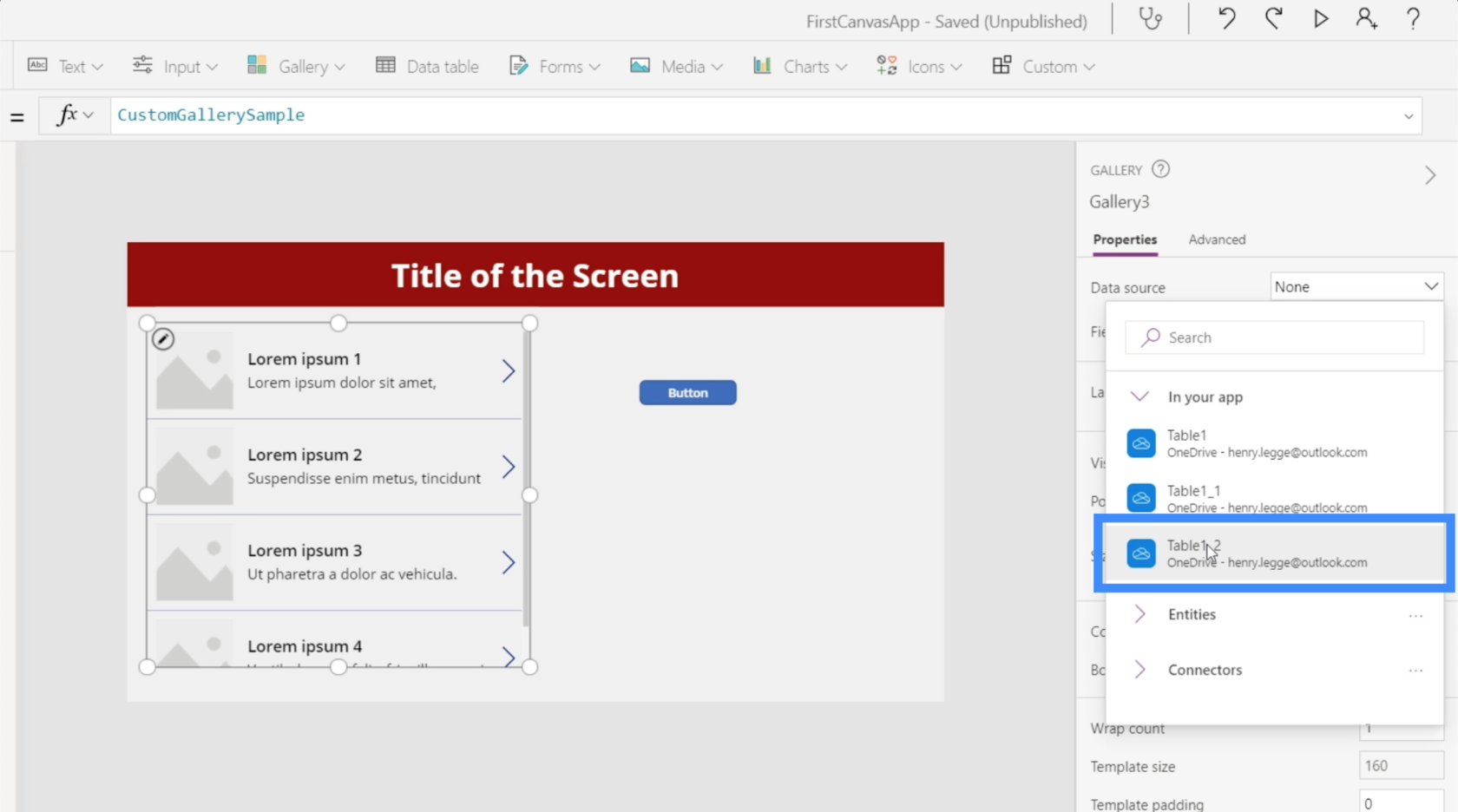
Maintenant, ajoutons une galerie et choisissons un modèle vertical.

Une fois que la galerie apparaît à l'écran, nous pouvons la déplacer où nous en avons besoin ou la redimensionner si nécessaire.

Puisque nous avons déjà joint Table1_2 à cette application, nous pouvons maintenant la voir comme une option sous Source de données.

Les données du tableau apparaissent maintenant dans notre galerie.

Notez qu'il est normal que les utilisateurs accèdent à cet écran et ne voient aucune donnée dans la galerie. Dans de tels cas, tout ce que nous avons à faire est d'actualiser la source de données.
Pour actualiser la source de données, nous allons avoir besoin d'un bouton qui utilisera la fonction Actualiser. Comme vous pouvez le voir, cela fait référence à Table1_2.

Cela signifie simplement que la fonction Actualiser sera appliquée à cette table spécifique à laquelle nous faisons référence.
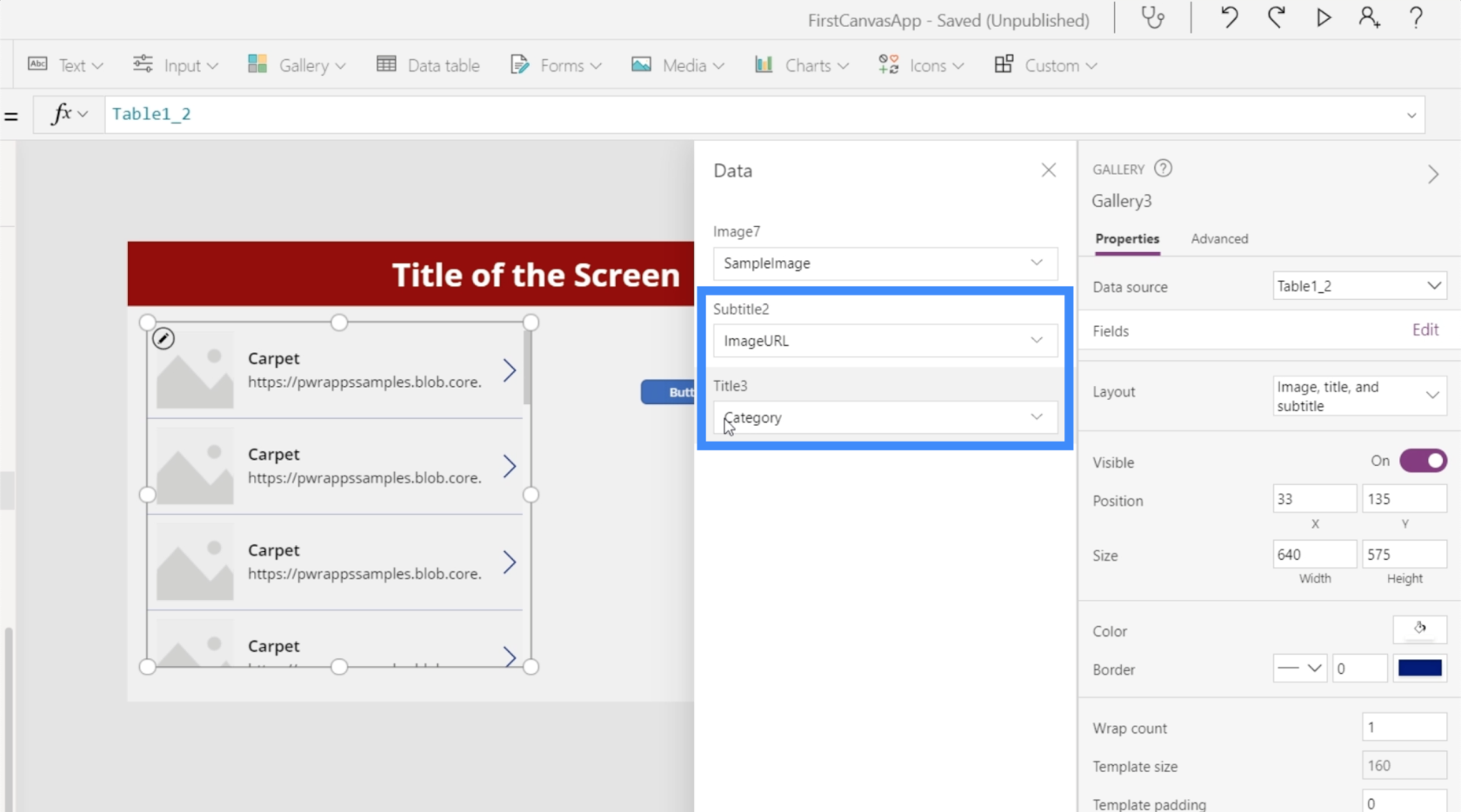
Si nous regardons cette galerie, nous pouvons voir que le sous-titre affiche actuellement la colonne ImageURL, tandis que le titre affiche la colonne Catégorie.

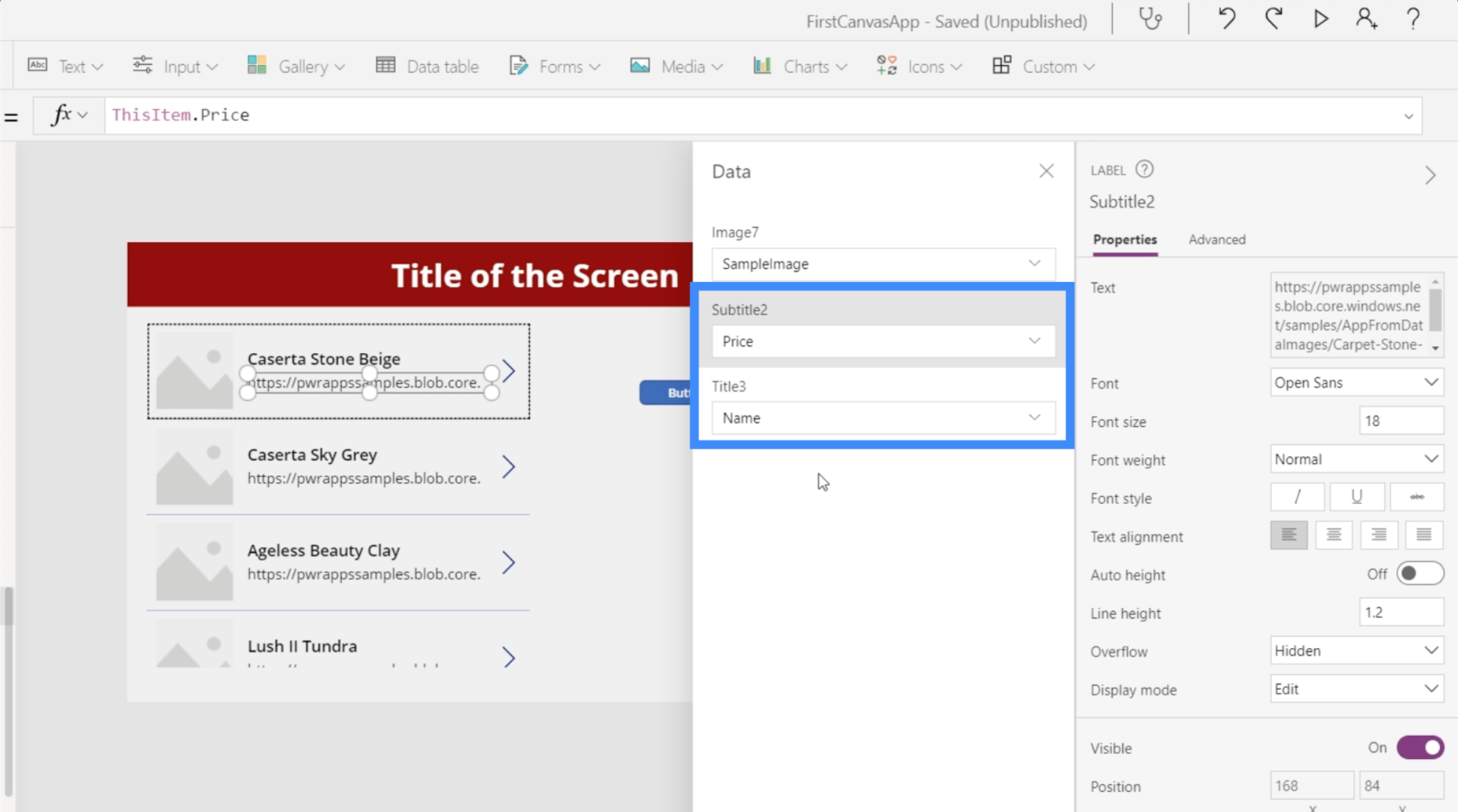
Changeons le sous-titre en Prix et le Titre en Nom.

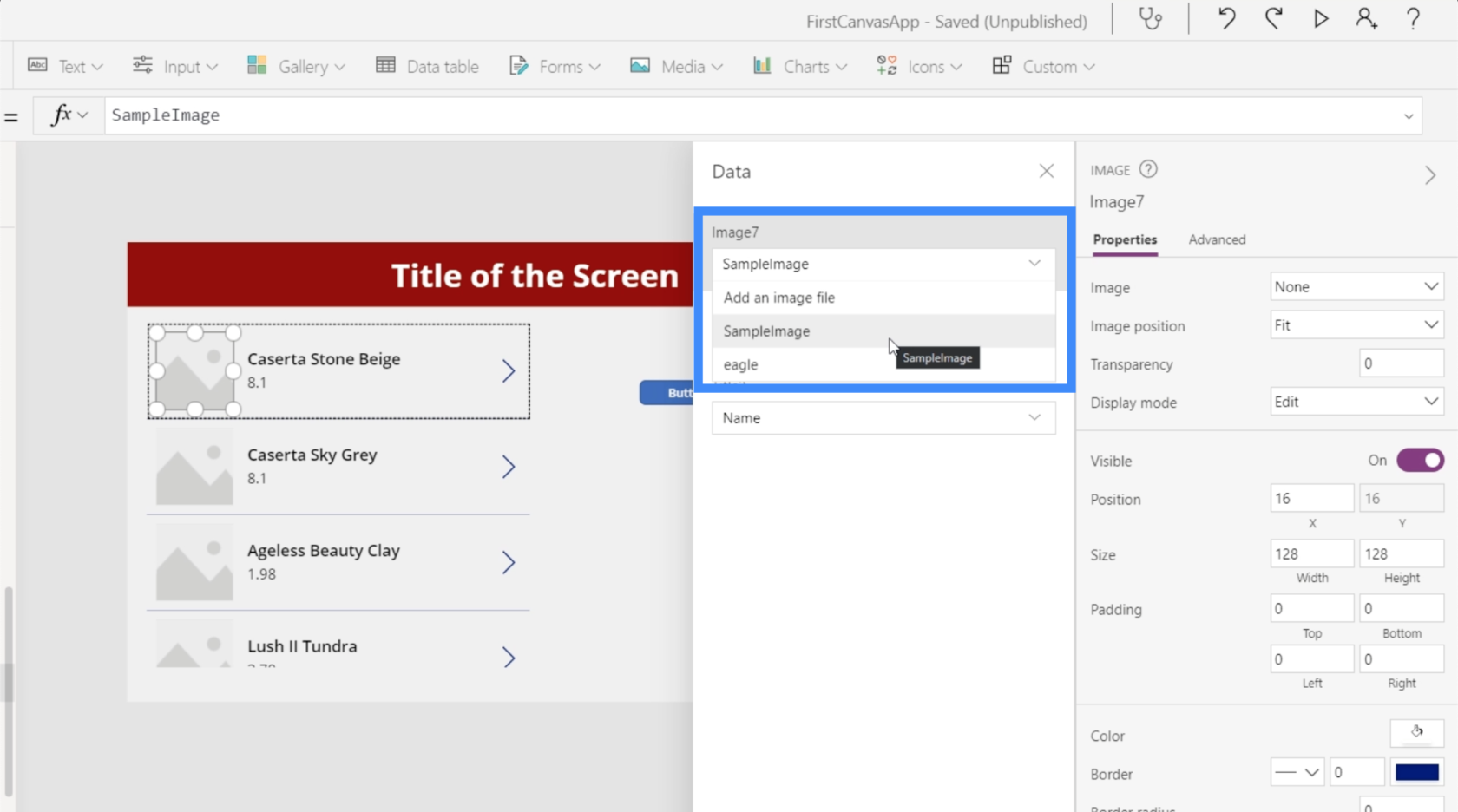
En ce qui concerne l'image, vous verrez qu'il n'y a pas d'option pour que notre image choisie soit sélectionnée dynamiquement. La première option nous permet d'ajouter un fichier image, mais le faire individuellement pour chaque élément prendra du temps.

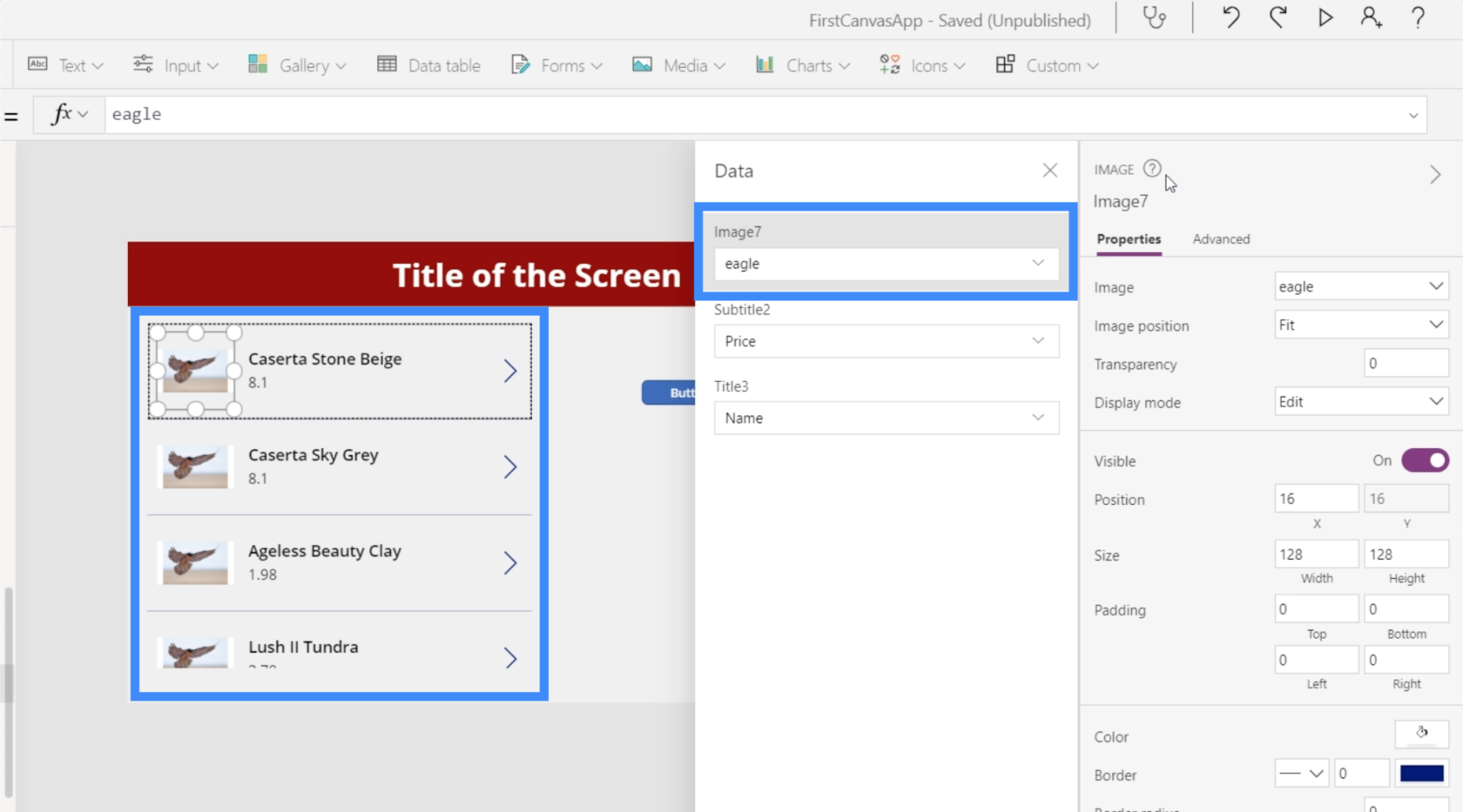
Si nous choisissons un fichier existant, comme cette image d'un aigle, il remplira tous les emplacements d'image pour toute la galerie. Évidemment, nous ne voulons pas que la même image apparaisse ici.

Nous souhaitons que chaque élément affiche l'image spécifique représentée par ces URL d'image dans notre source de données.

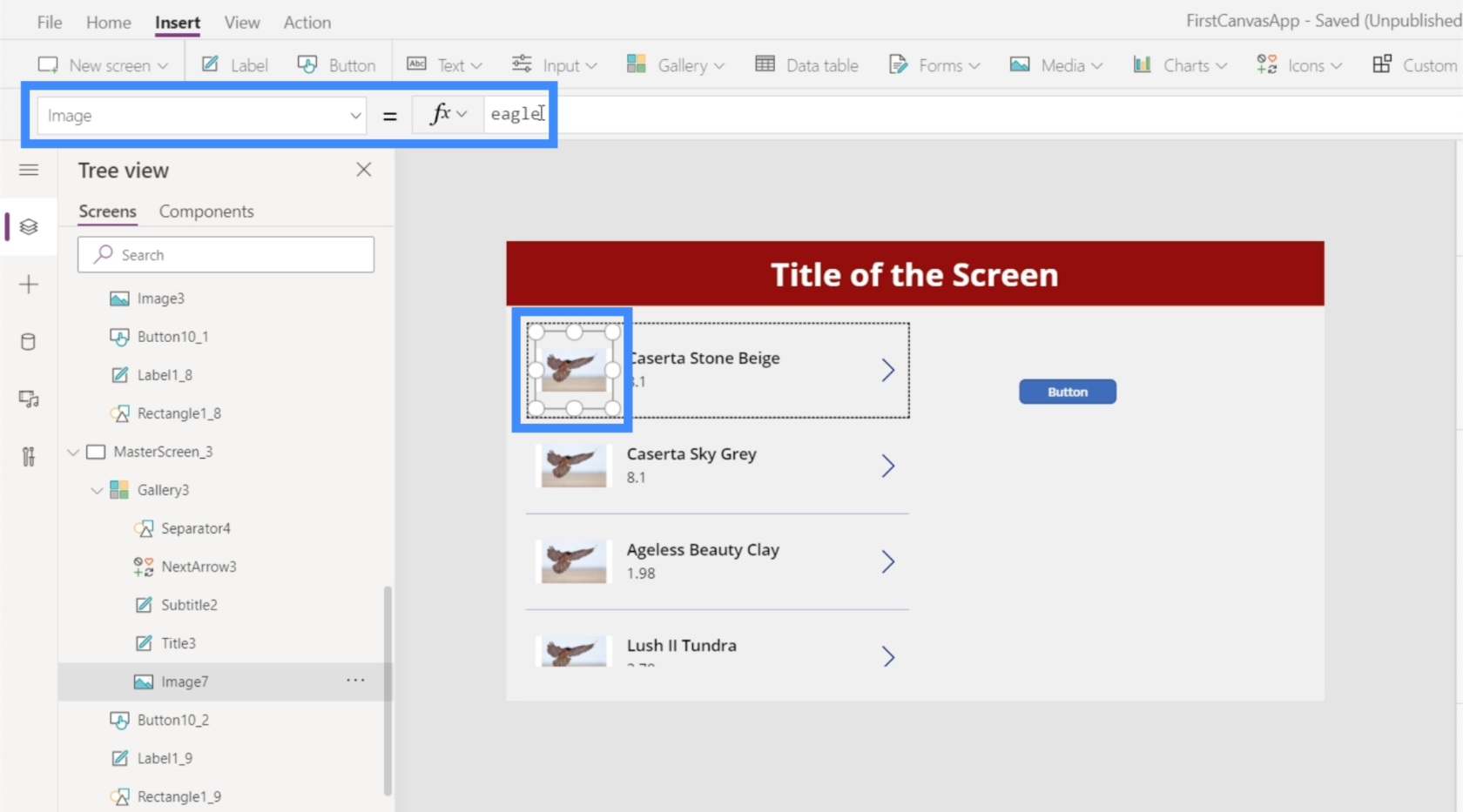
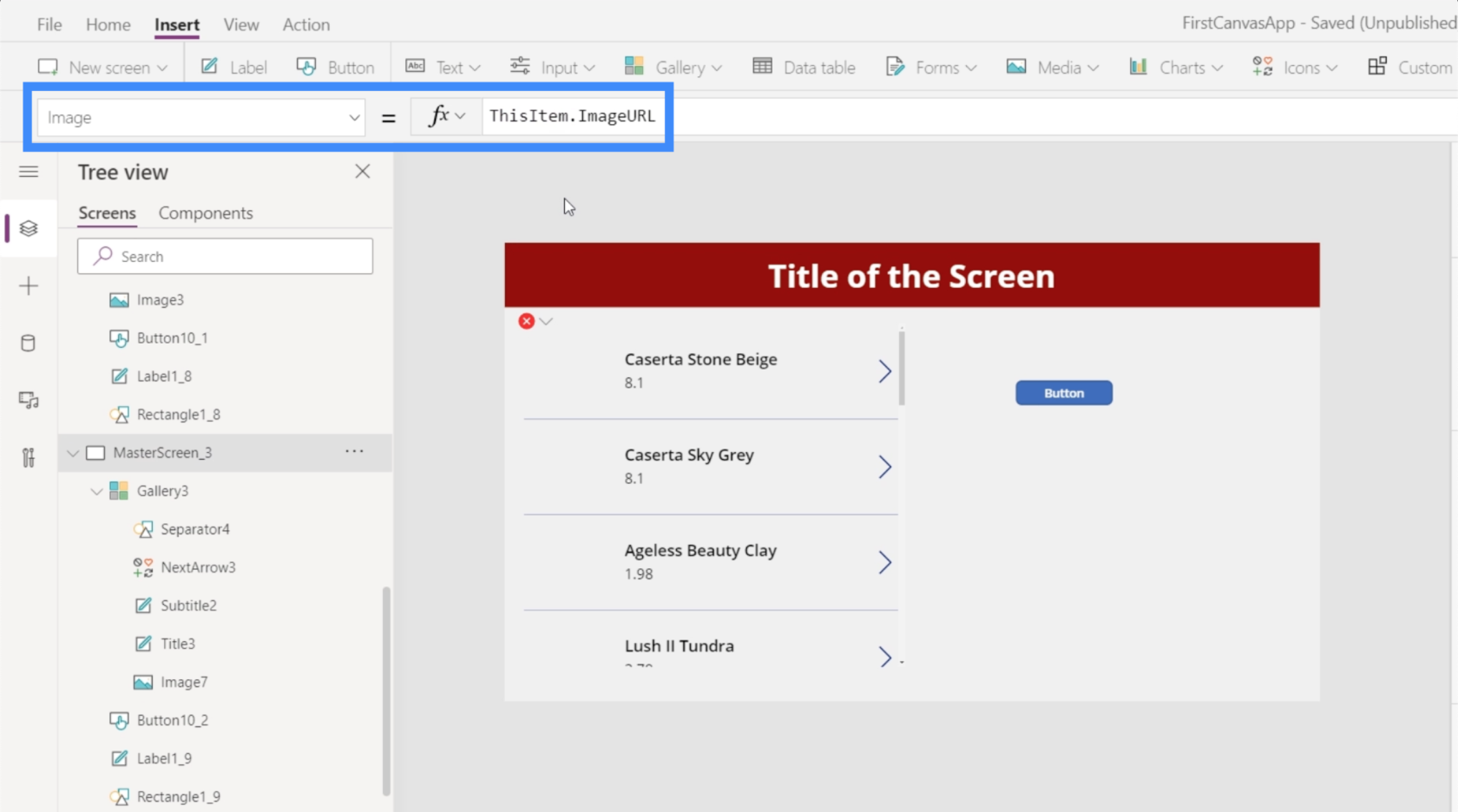
Pour rendre cela dynamique, sélectionnons un élément dans la galerie et choisissons une image dans la liste déroulante de nos propriétés en haut. Pour le moment, c'est égal à "eagle", qui est le fichier que nous avons choisi plus tôt.

Au lieu de cela, nous allons utiliser ThisItem.ImageURL.

Fondamentalement, cela fait référence à chaque élément spécifique de la galerie et obtient l'URL de l'image qui lui est attachée.

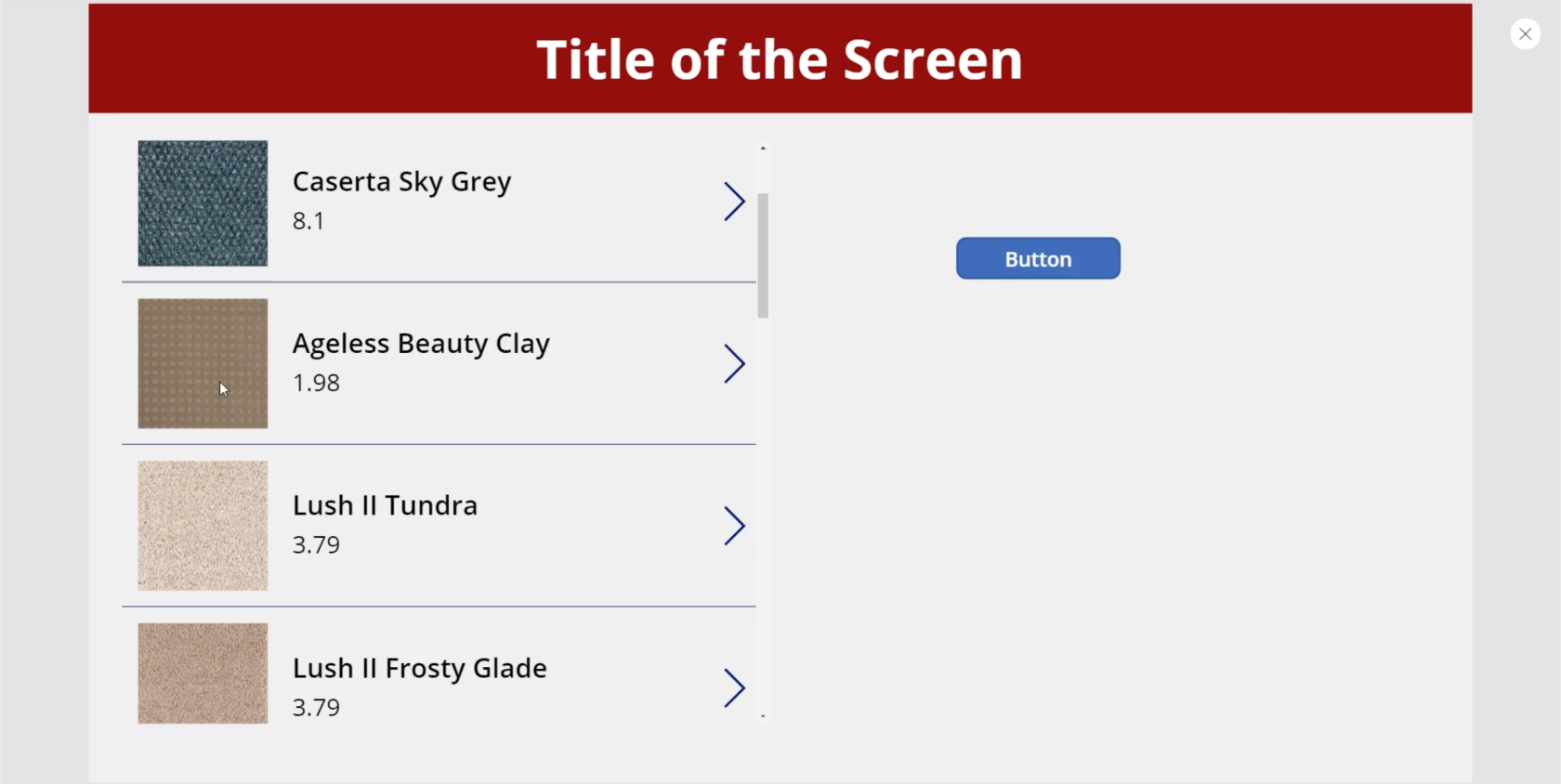
Maintenant, la galerie montre les différentes images provenant des URL de notre source de données.
Cela ajoute tellement de fonctionnalités à toutes les applications sur lesquelles nous travaillons. Dans ce cas, nous voyons une liste de produits où les clients peuvent voir à quoi ressemble chaque article.
Mais si nous travaillons sur une application qui a une liste de clients, par exemple, nous pouvons utiliser la même approche et avoir des photos de chaque personne affichées dans la galerie pour faciliter leur reconnaissance.
Utilisation des diagrammes et des graphiques PowerApps
Cette fois, essayons d'ajouter des graphiques à notre application. Il s'agit d'une autre représentation visuelle des données qui peut aider à rendre notre application plus attrayante.
Sans aucun doute, l'utilisation de vignettes LuckyTemplates est le meilleur moyen d'ajouter des graphiques PowerApps à n'importe quelle application.

Tout utilisateur de LuckyTemplates sait que l'une des forces de la plateforme est la facilité avec laquelle les visualisations peuvent être réalisées. Il est donc plus facile de créer le graphique dans LuckyTemplates, puis de l'utiliser comme vignette dans PowerApps. De cette façon, les utilisateurs peuvent interagir avec le graphique ou le graphique comme s'ils l'utilisaient dans LuckyTemplates.
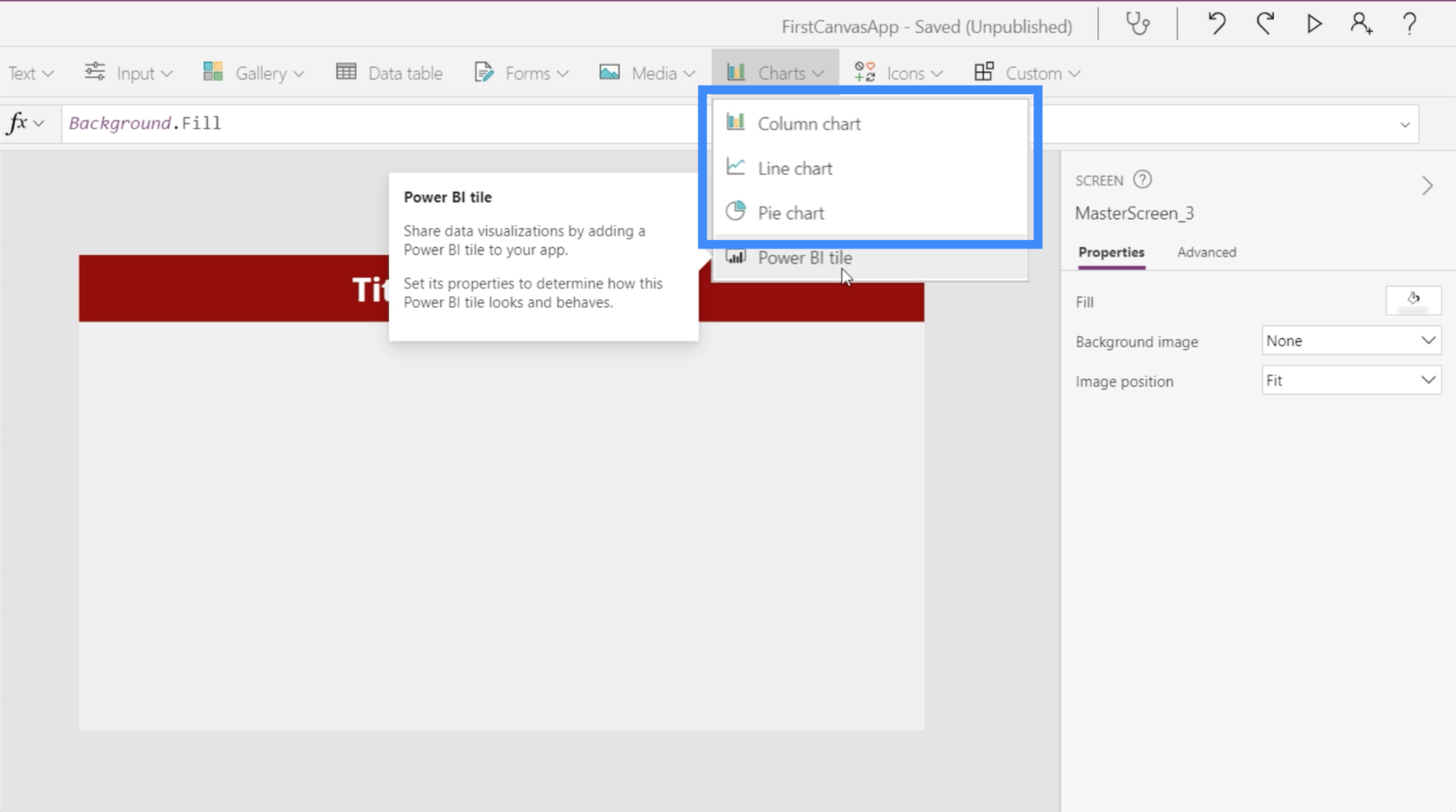
Bien sûr, il existe des graphiques PowerApps intégrés que nous pouvons également utiliser. Cependant, ces graphiques sont tous statiques, ce qui peut avoir un impact sur l'engagement et la fonctionnalité.

Cependant, ces graphiques intégrés peuvent toujours être utiles si votre seul objectif est de visualiser un petit ensemble de données ou si vous n'êtes pas intéressé par l'utilisation d'un graphique plus dynamique.
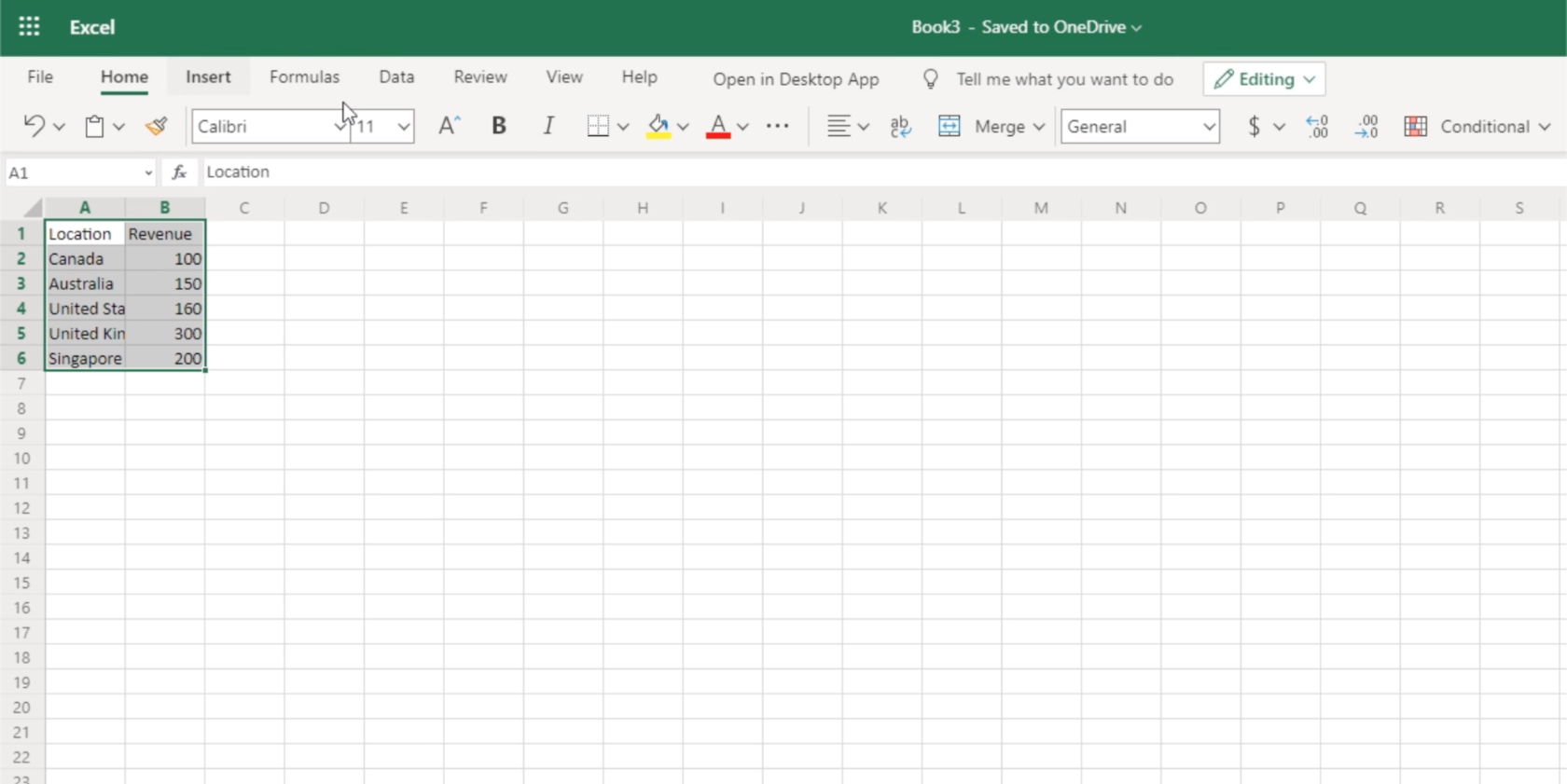
Pour ce faire, nous avons besoin d'une source de données. Dans cet exemple, nous allons utiliser ces deux colonnes indiquant l'emplacement et les revenus.

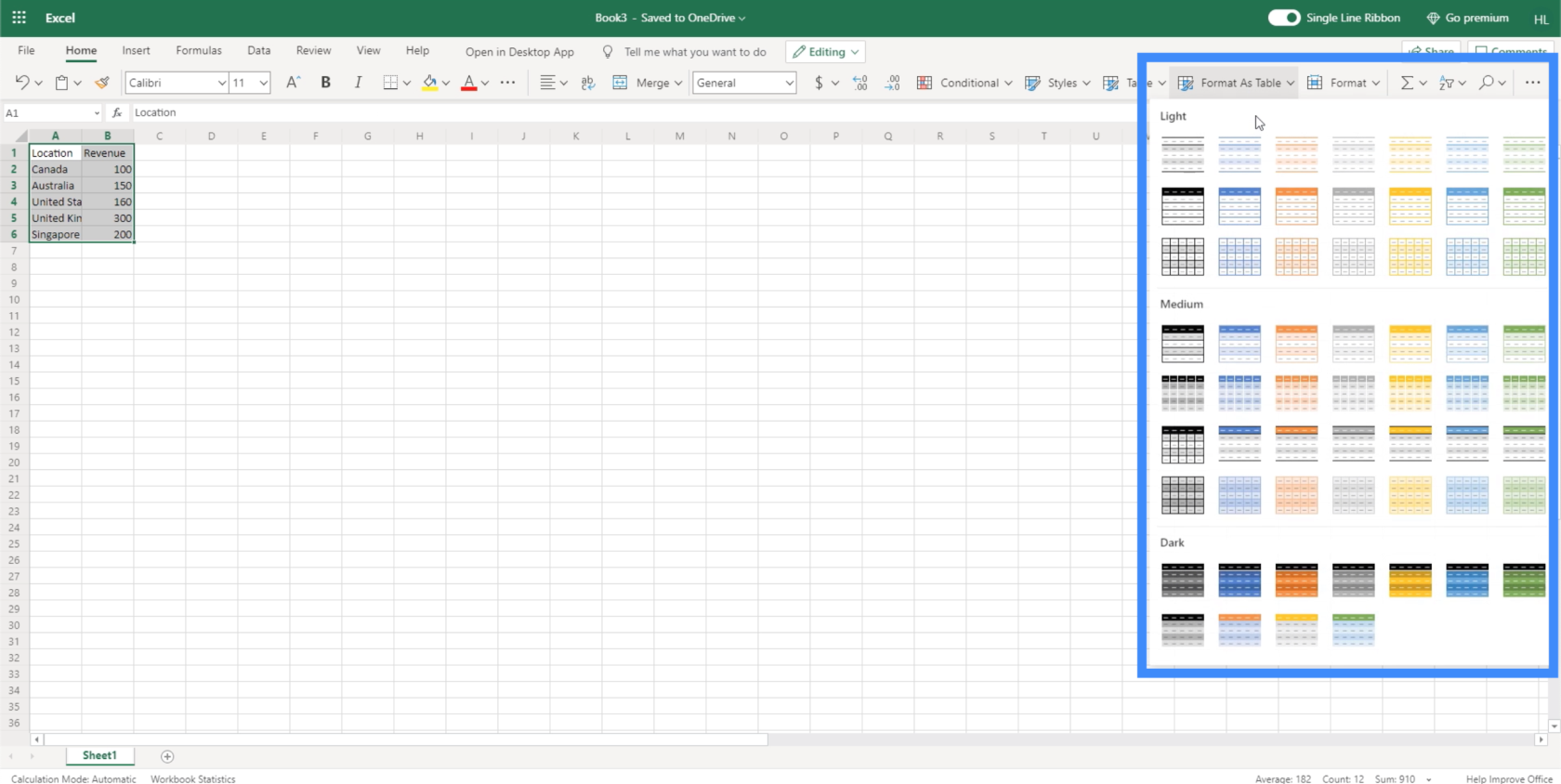
Pour l'utiliser comme source de données, nous devons le convertir en table.

Maintenant que nous avons une table à utiliser, nous attachons simplement le fichier à PowerApps de la même manière que nous l'avons fait précédemment. Voici le fichier appelé LocationRevenue.

Quant au nom de la table, il s'appelle également Table1.

Cela signifie qu'une fois que nous l'avons choisi, il s'affichera en tant que Table1_3.

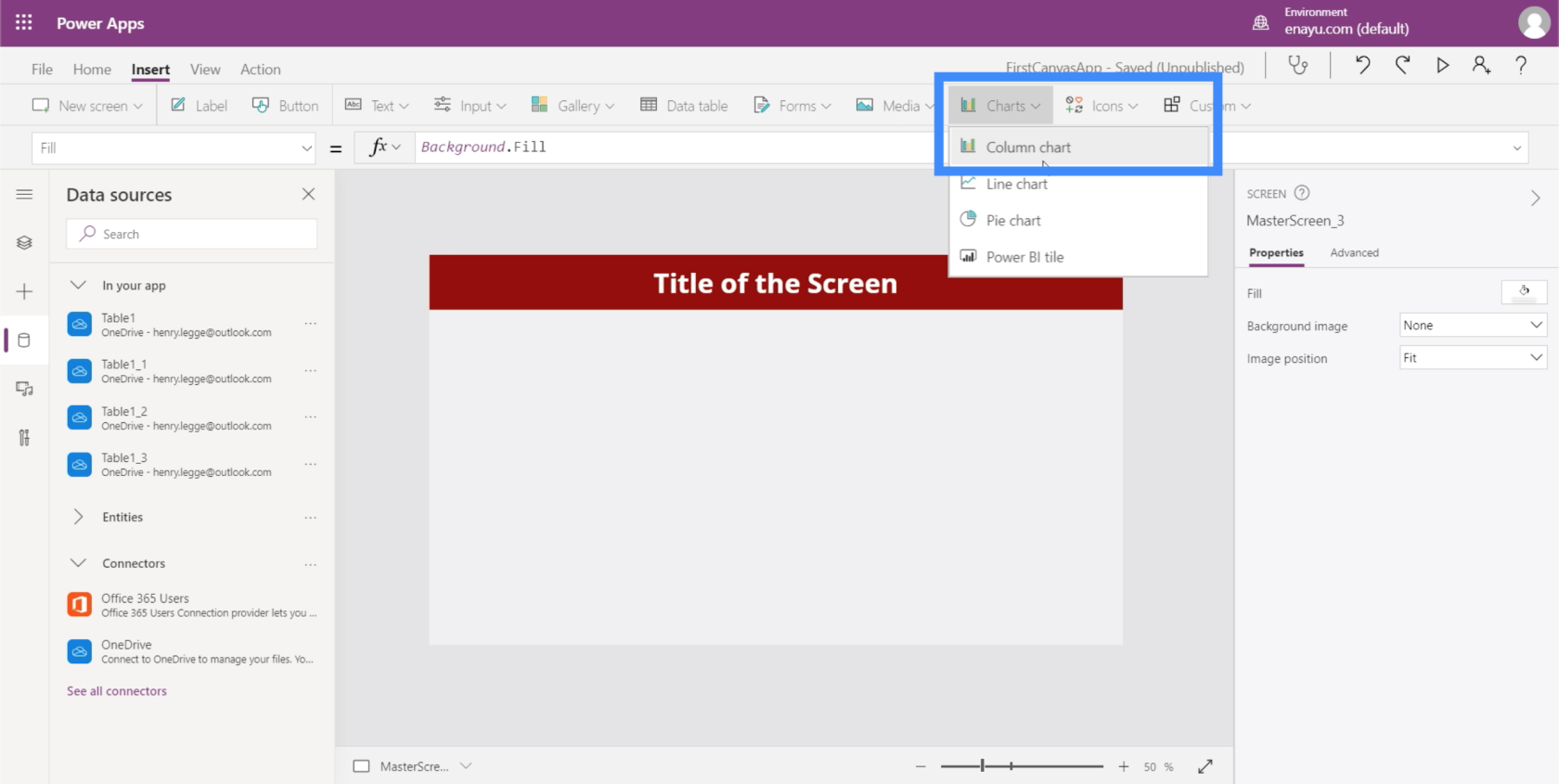
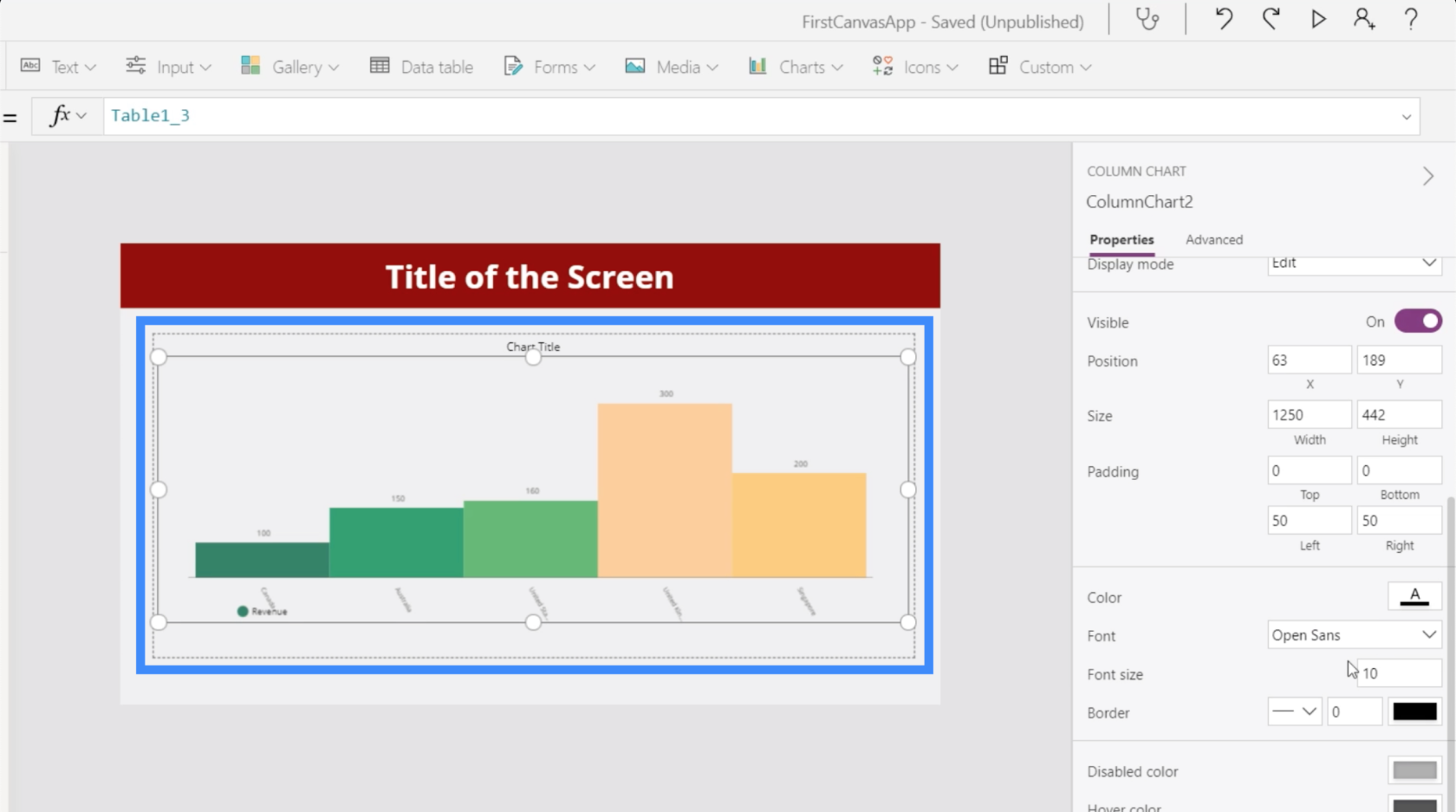
Lorsque nous examinons les données avec lesquelles nous travaillons, nous pouvons voir qu'un graphique à colonnes serait le meilleur format à utiliser.

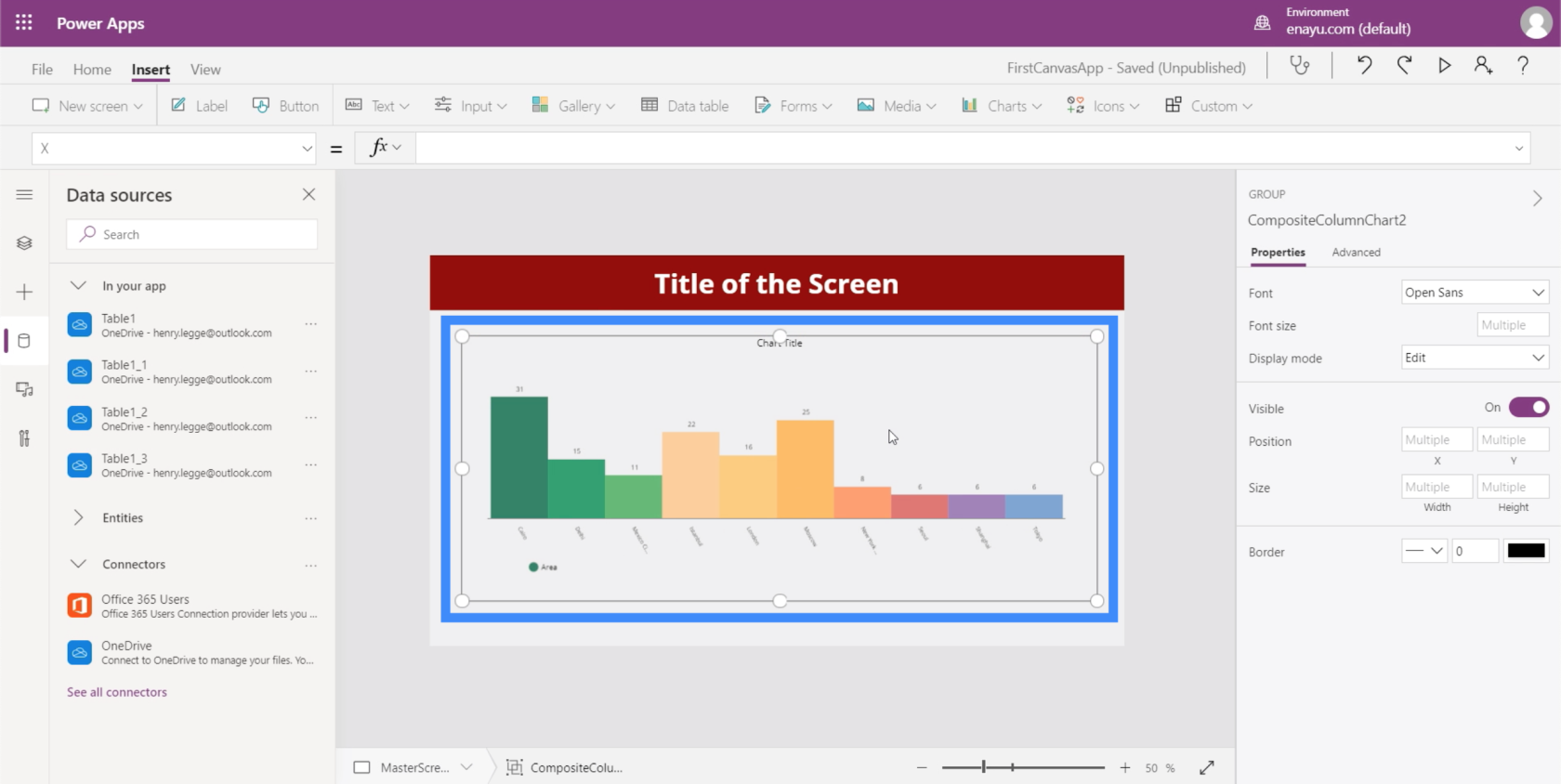
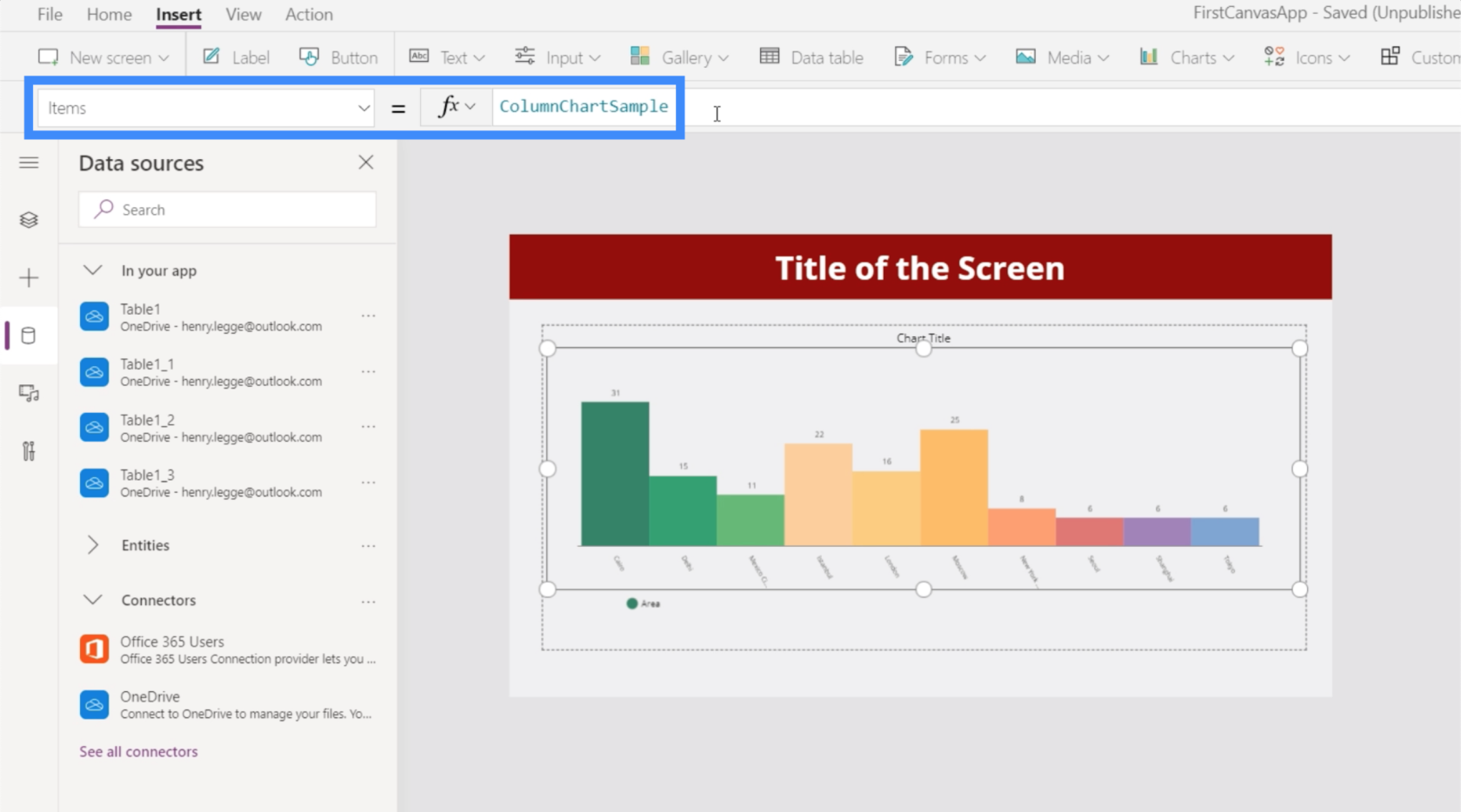
Pour le moment, il affiche toujours les exemples de données par défaut.

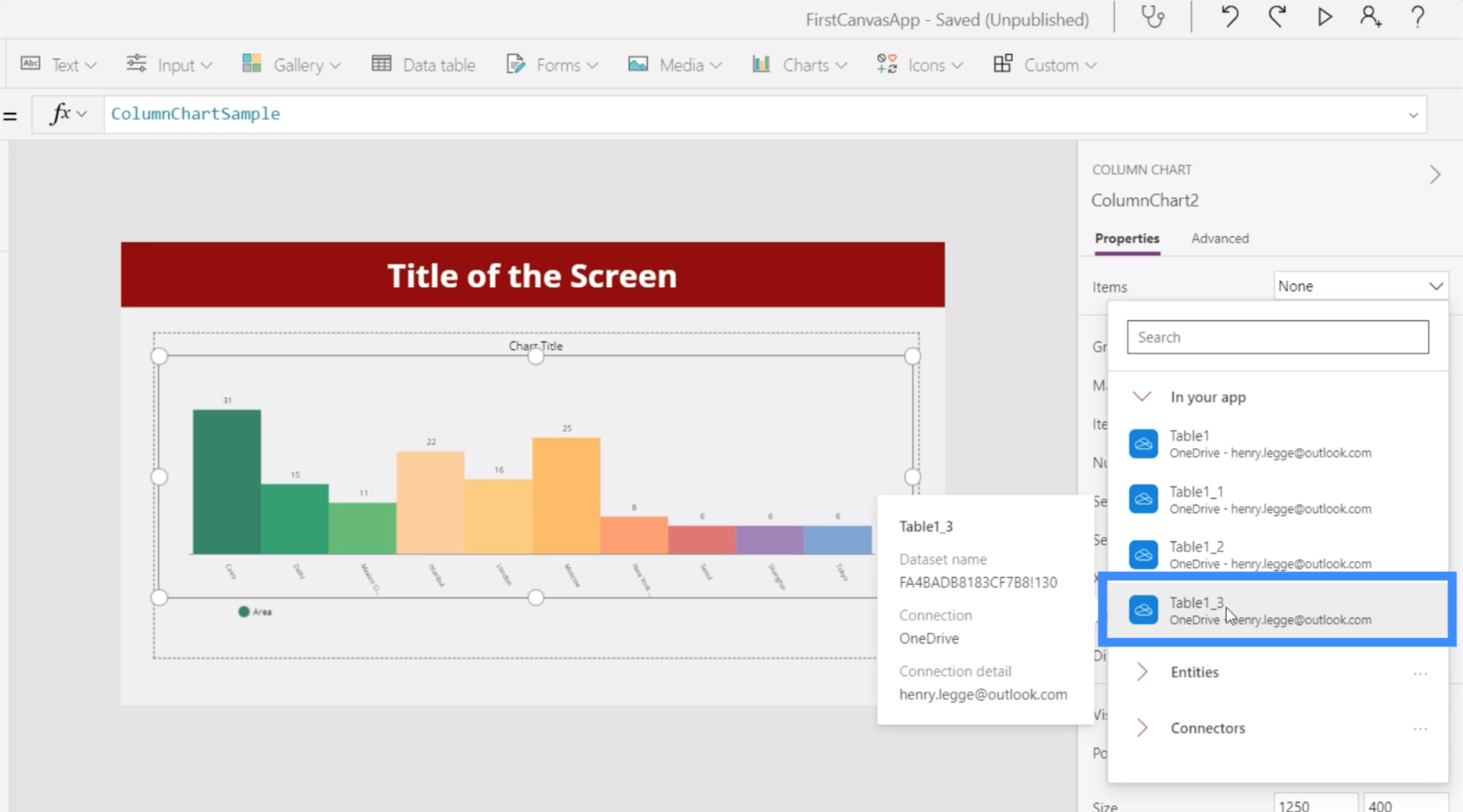
Il aura besoin d'une source de données spécifique, qui devrait apparaître sous la propriété Items.

Utilisons Table1_3 pour ce graphique.

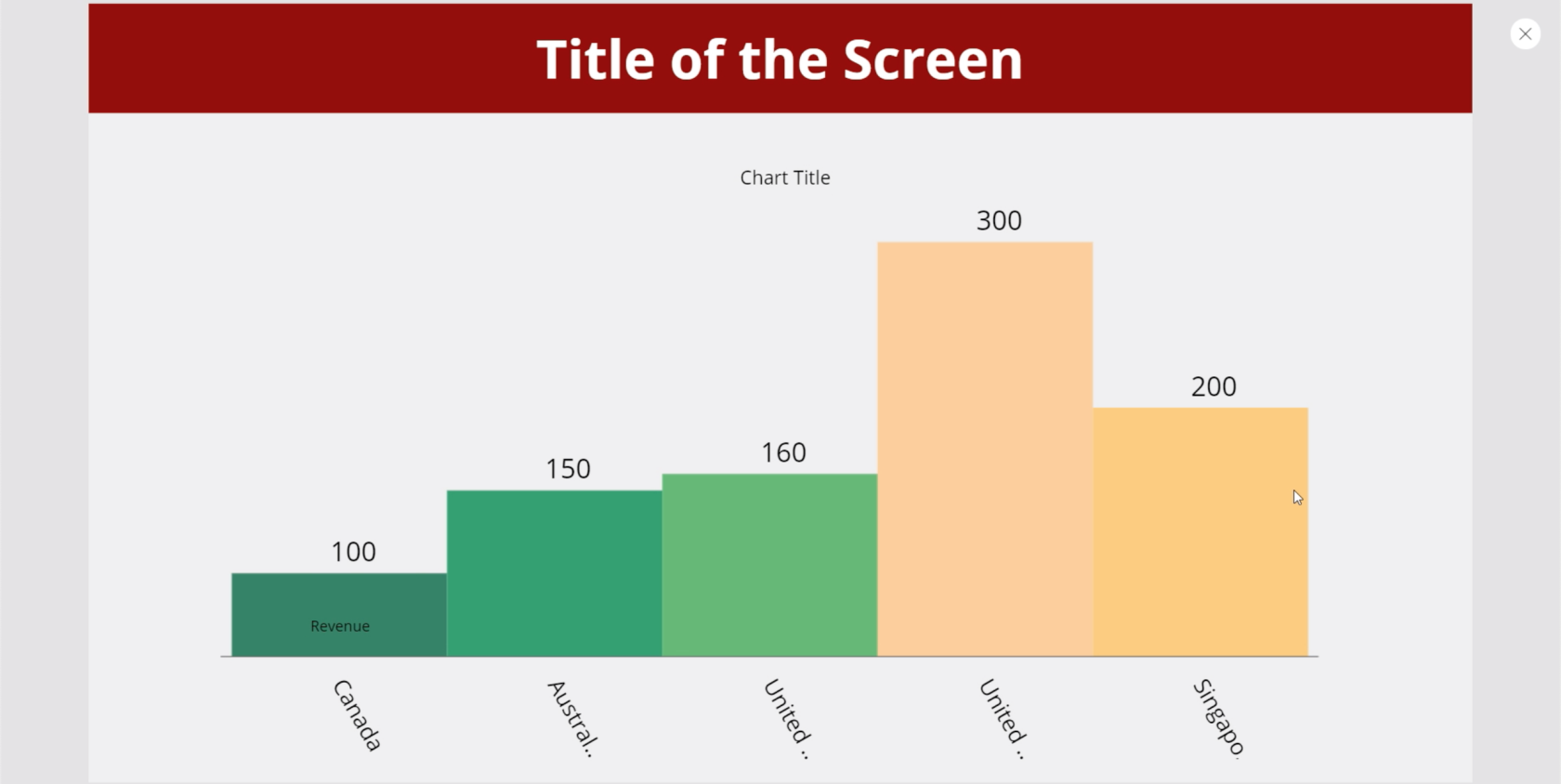
Il affiche maintenant les données du tableau que nous avons utilisé comme source.

Comme tout autre élément PowerApps, nous pouvons personnaliser les propriétés du graphique. Par exemple, nous pouvons agrandir un peu la taille de la police pour permettre aux utilisateurs de voir plus facilement les données.

Utilisation de variables de collection dans les graphiques PowerApps
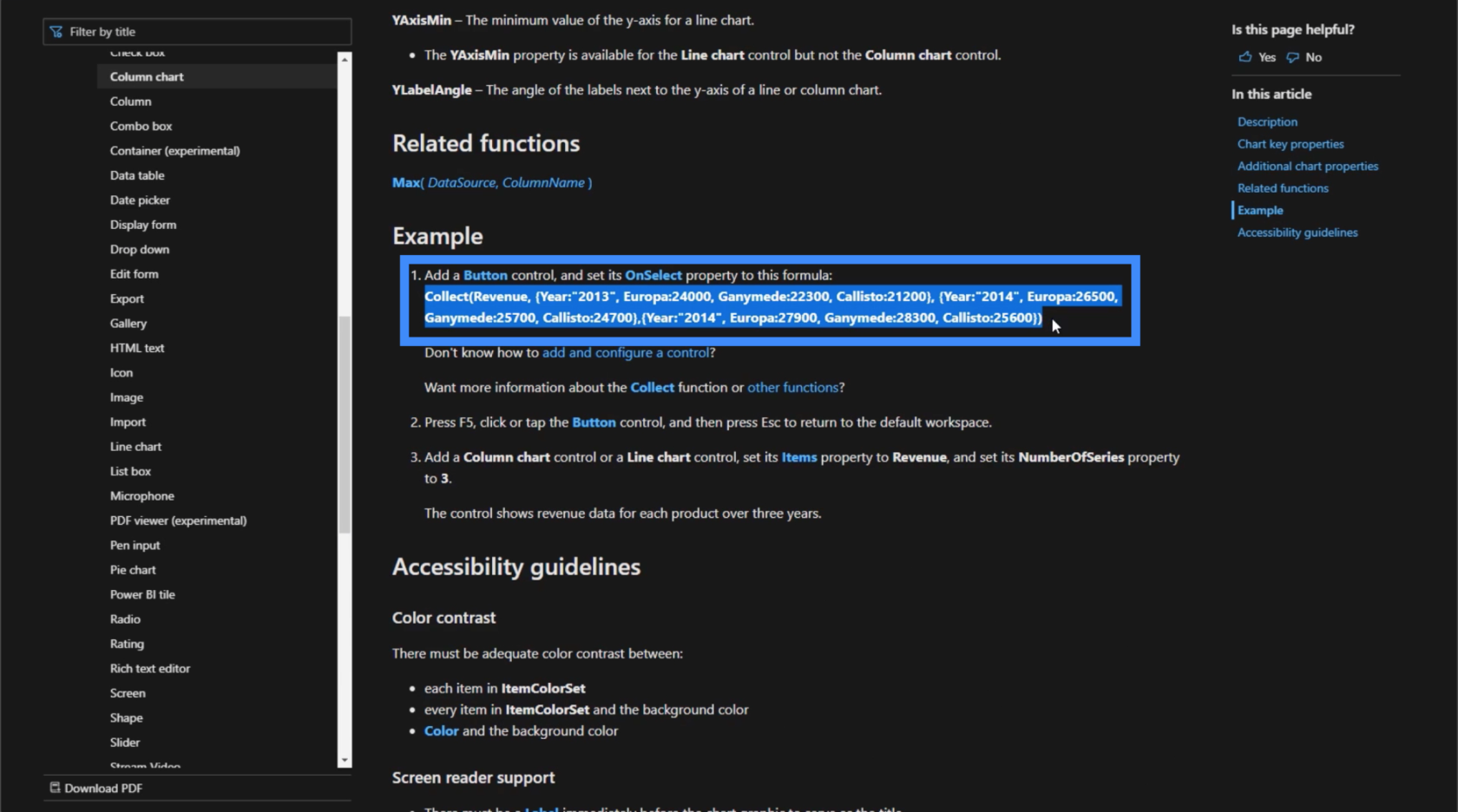
Une autre façon d'afficher des données dans des graphiques consiste à utiliser des variables de collection . Si nous regardons la documentation de Microsoft PowerApps, elle montre un exemple de formule.

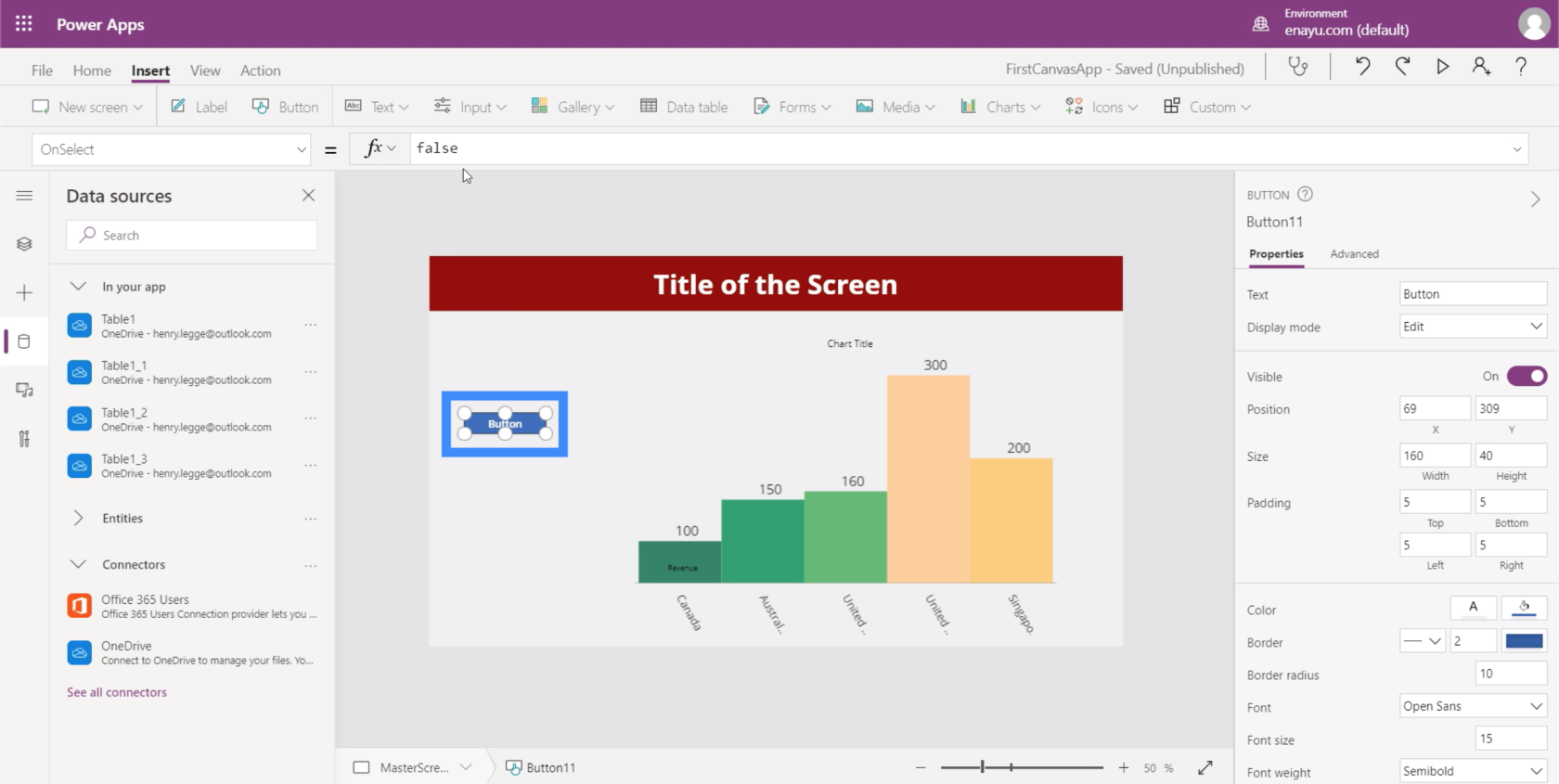
Avant d'utiliser cette formule, ajoutons d'abord un bouton ici.

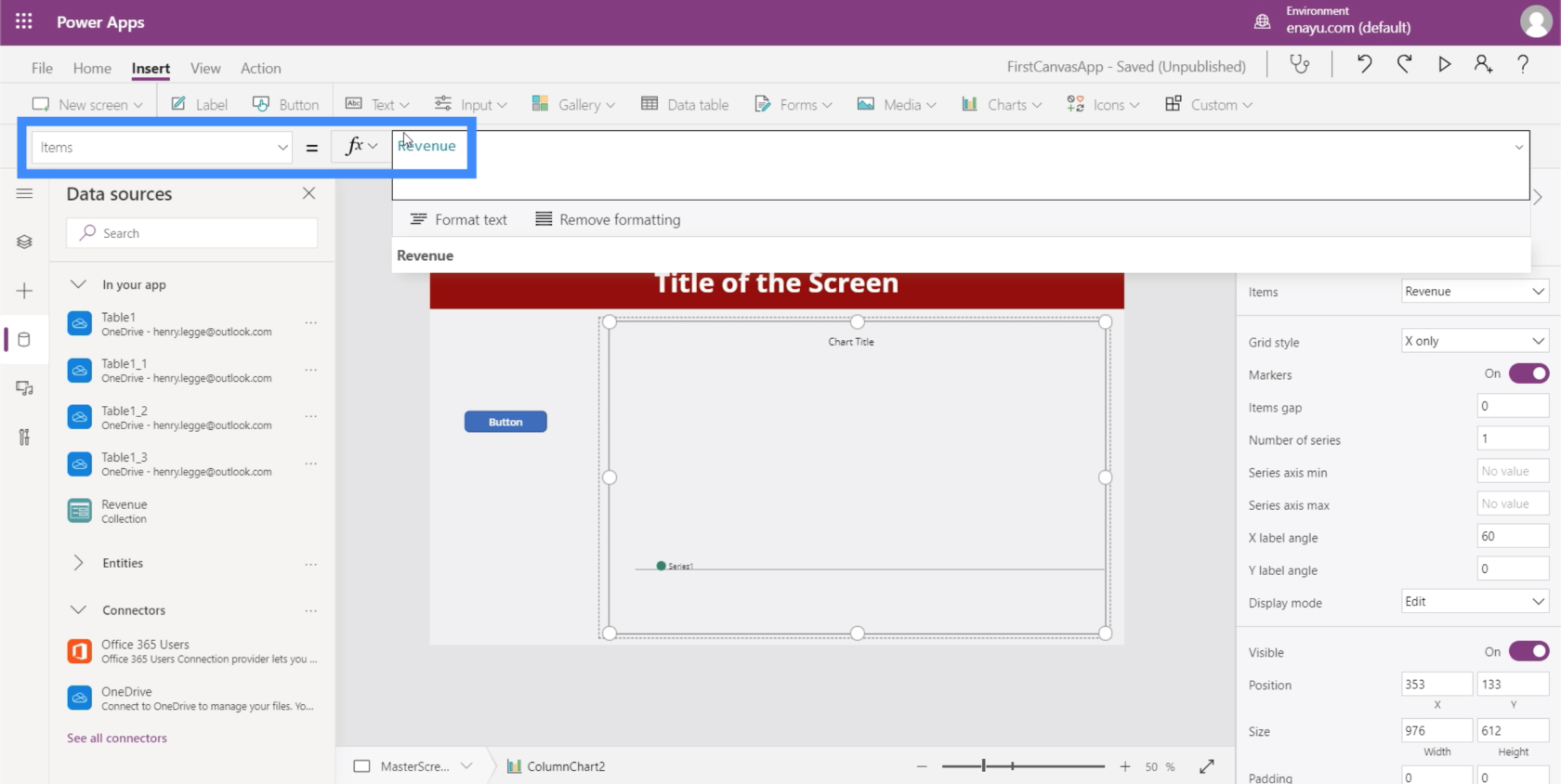
Sous la propriété OnSelect, copions et collons la formule du document MS. Comme vous pouvez le voir, cette formule utilise la fonction Collect et fait référence à la variable Revenue. Cette variable est ensuite suivie d'une liste d'éléments.

Mettons le graphique en surbrillance cette fois-ci, accédez à la propriété Items et assimilez-le à Revenue.

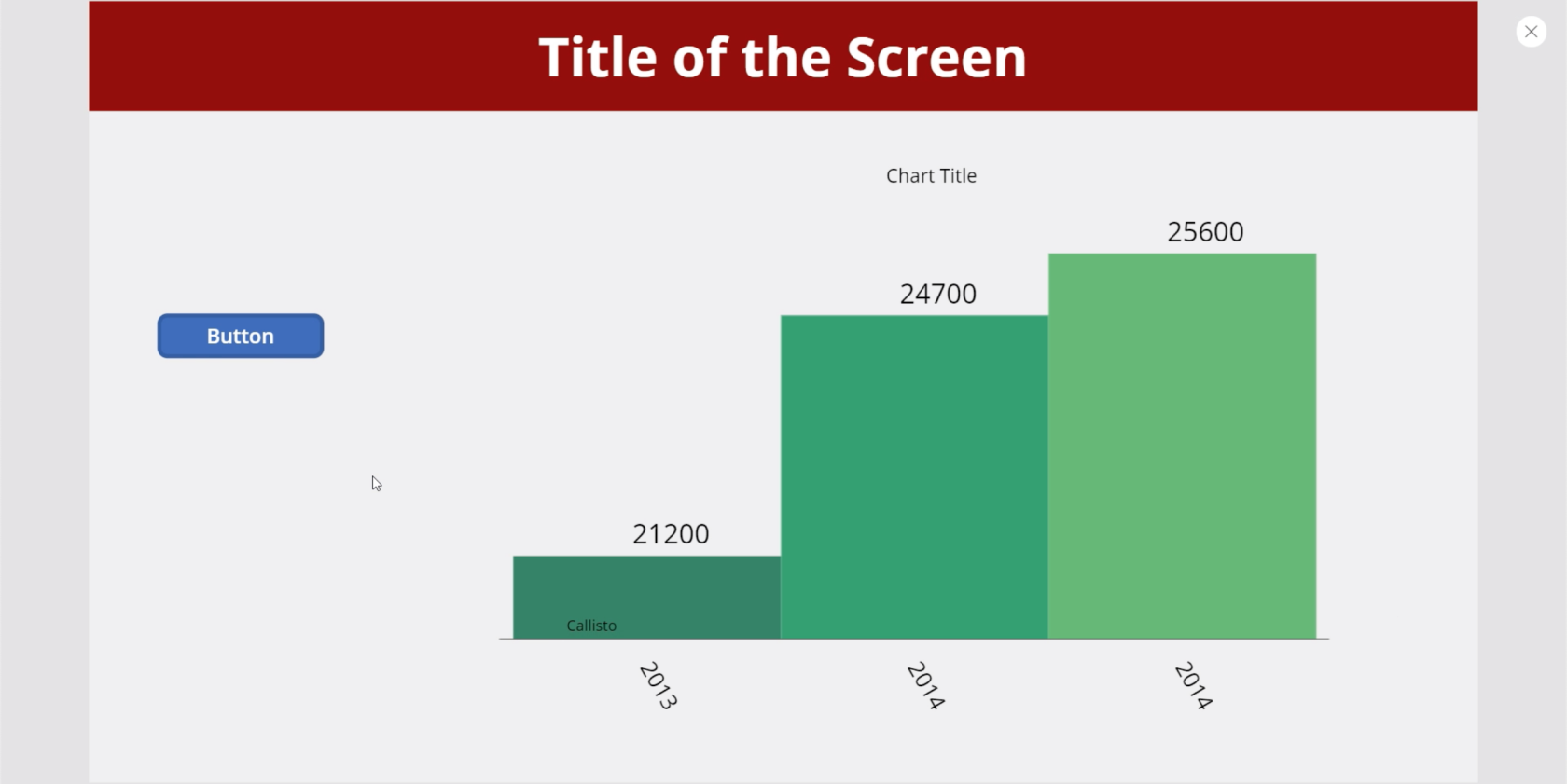
Une fois cela fait, chaque fois que nous cliquons sur le bouton, il affichera la liste des éléments associés à la variable Revenu.

Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Environnements Power Apps : configuration correcte des éléments de l'application
Fonctions et formules PowerApps | Une introduction
Conclusion
Les graphiques et les images ajoutent définitivement plus de valeur à n'importe quelle application, surtout lorsqu'ils sont dynamiques. Ils peuvent aider les utilisateurs à se sentir plus impliqués lorsqu'ils utilisent l'application.
Mais même si vous décidez de ne rendre aucun de vos graphiques ou images dynamiques, notez qu'ils ajoutent de la valeur tout de même.
Le simple fait que vous puissiez ajouter une représentation visuelle des données améliore déjà n'importe quelle application à pas de géant.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








