Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans le billet de blog d'aujourd'hui, je parlerai du nouveau visuel personnalisé Deneb Vega-Lite pour LuckyTemplates. Je l'ai utilisé exclusivement dans ma soumission partielle pour le LuckyTemplates Challenge #17 sur la communication de données environnementales. Vous pouvez regarder la vidéo complète de ce tutoriel au bas de ce blog.
Cela a reçu des commentaires positifs, c'est pourquoi j'ai décidé de faire un tutoriel sur la façon dont j'ai utilisé Vega-Lite dans ma soumission. Mon objectif pour ce défi était d'acquérir de l'expérience en utilisant le visuel personnalisé Deneb, c'est pourquoi j'ai choisi de l'utiliser uniquement, et de ne pas utiliser de visuels LuckyTemplates standard.
Je n'ai pas passé beaucoup de temps non plus avec les données, donc je ne passerai pas de temps sur le développement de l'ensemble de données autre que pour inclure la partie sur les toxines atmosphériques dans mon rapport.
Table des matières
Un aperçu de la page de rapport dans Vega-Lite
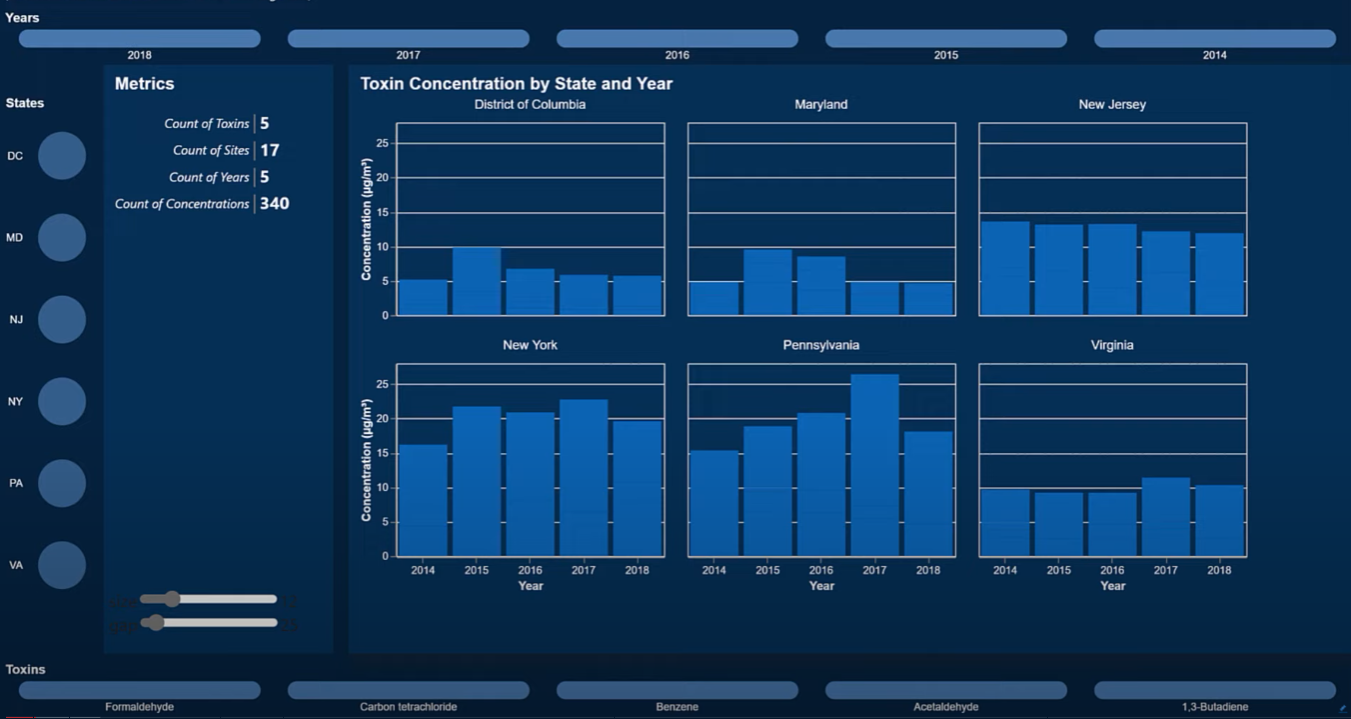
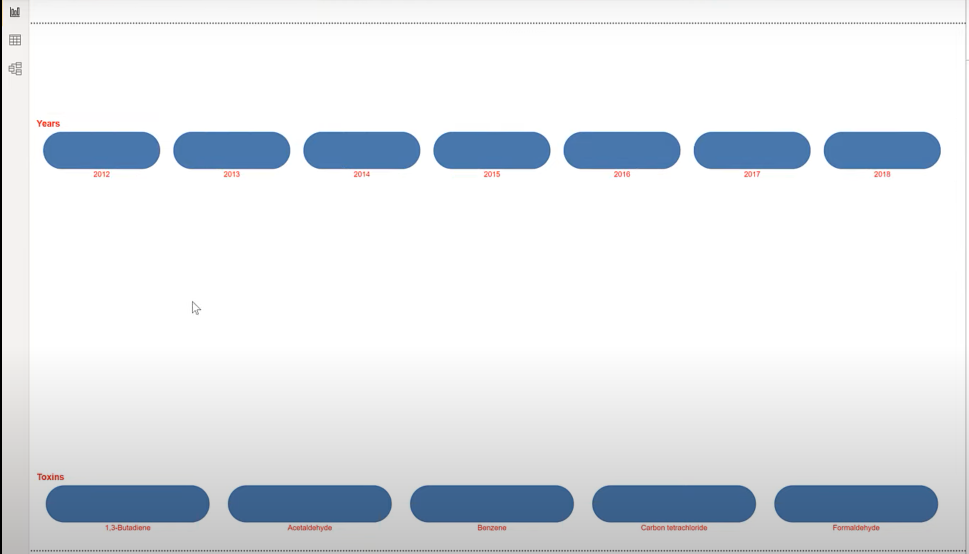
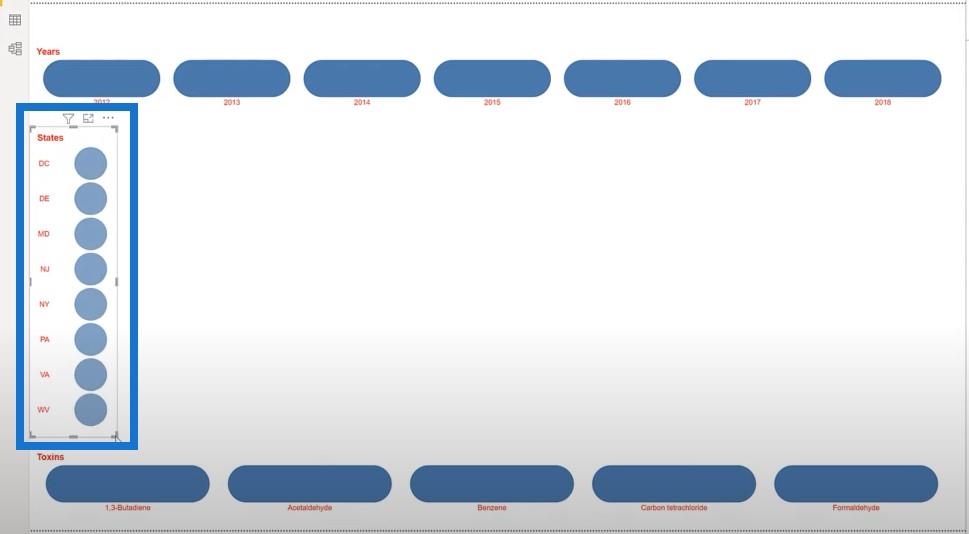
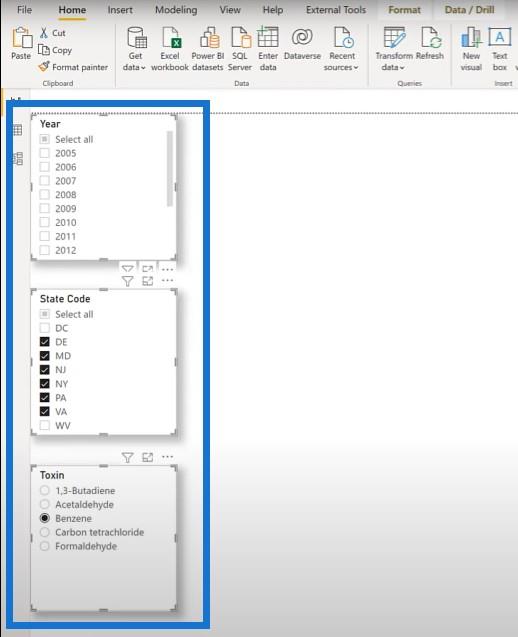
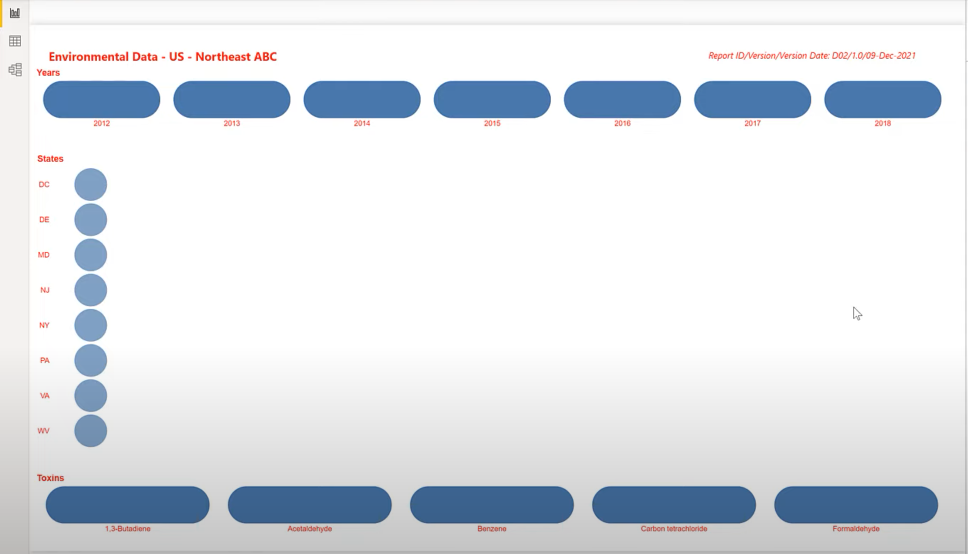
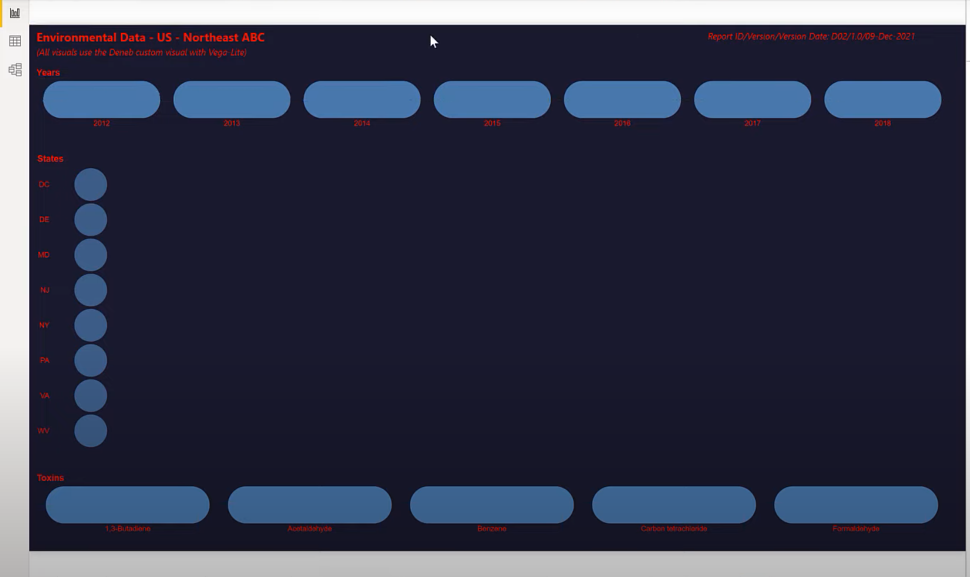
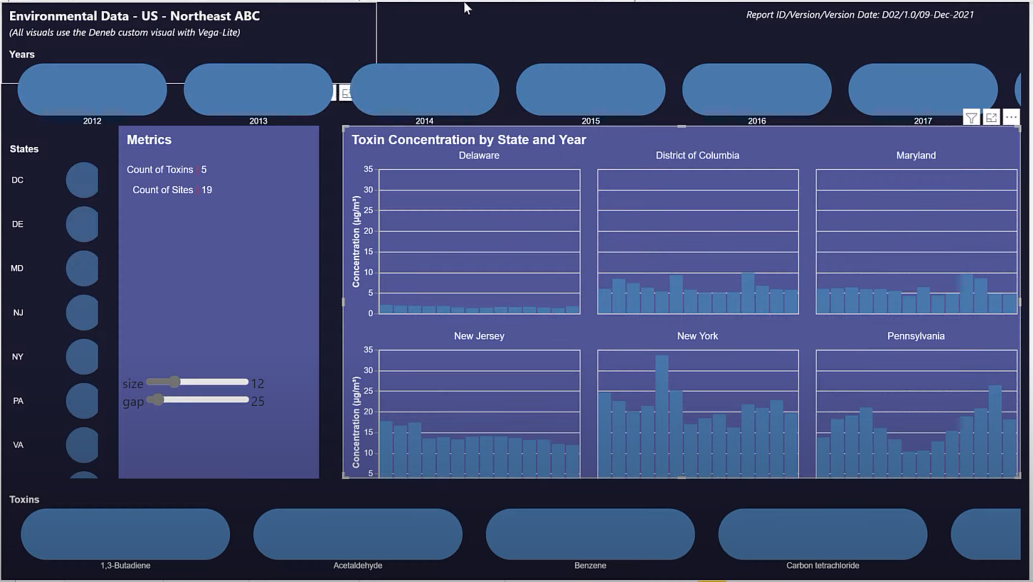
Jetons un coup d'œil à ma soumission. Il y a 7 visuels différents et 2 zones de texte en haut. Nous avons un trancheur pour les années , un trancheur pour les états , un trancheur pour les toxines , une carte de mesures et un visuel principal affichant la concentration de toxines qui peut être triée par état et année .

Examinons maintenant chaque stagiaire visuel au fur et à mesure que nous les développons à partir de zéro. Avant de commencer, un petit mot sur l'environnement de développement. Pour commencer, j'ai pris une copie de ma soumission au défi #17 et j'ai supprimé toutes les pages. Il n'y avait donc plus de visuels restants; seuls les données, le modèle de données et les calculs DAX sont restés.
Création de la zone de texte du titre
J'ai créé un certain nombre de pages vierges dans la zone de texte du titre. Étant donné que Vega-Lite est un langage graphique pour les visuels, il n'existe pas de méthode évidente pour créer une zone de texte.
Mais comme le visuel Vega-Lite n'est qu'une collection de marques, j'ai pensé que je pourrais utiliser uniquement des marques de texte pour simuler une zone de texte.
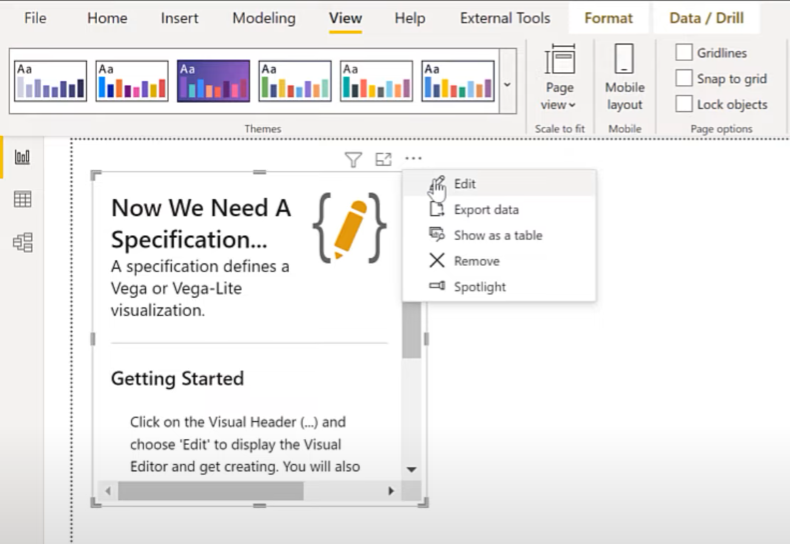
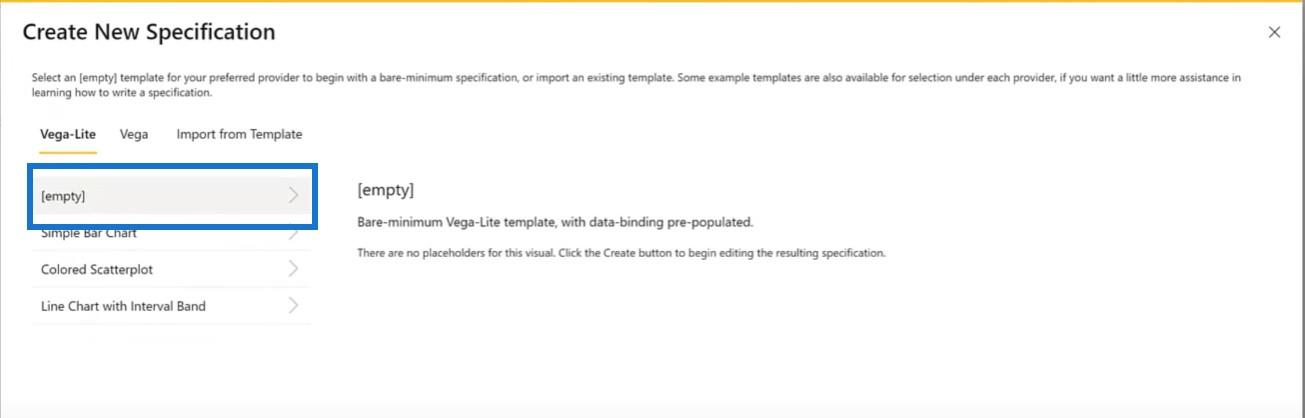
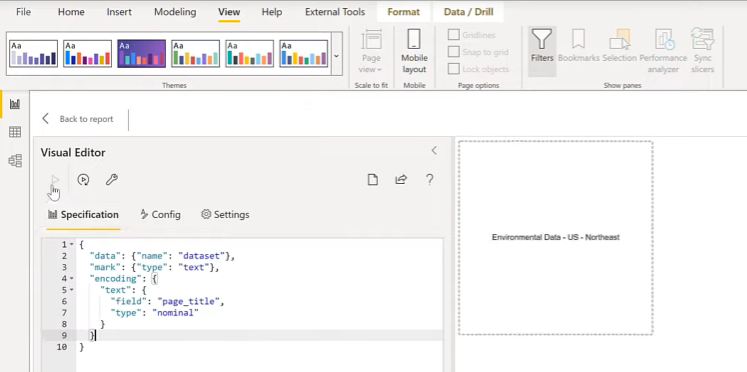
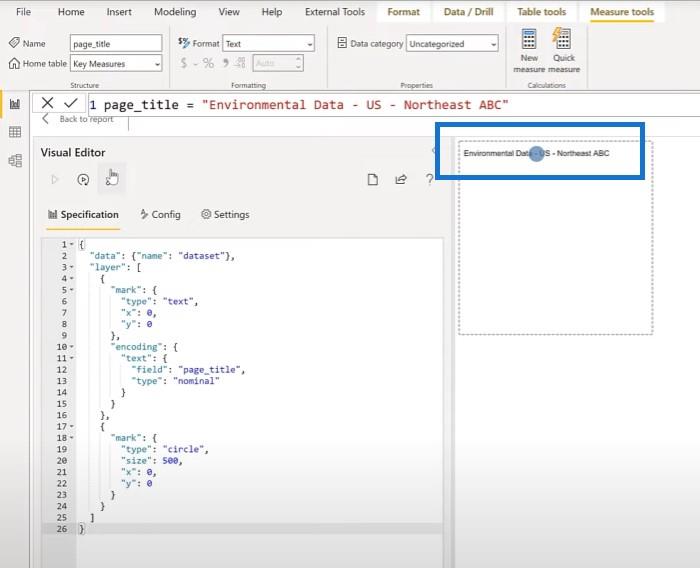
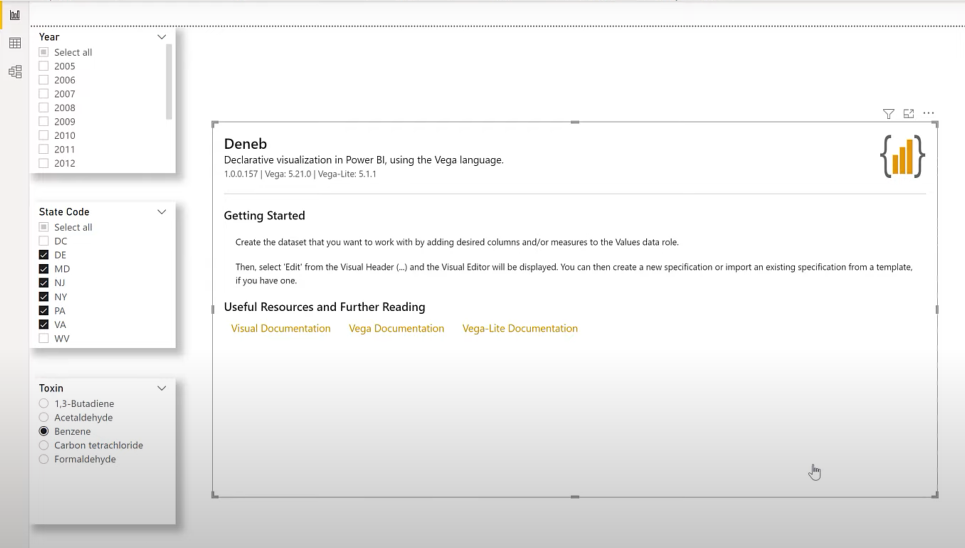
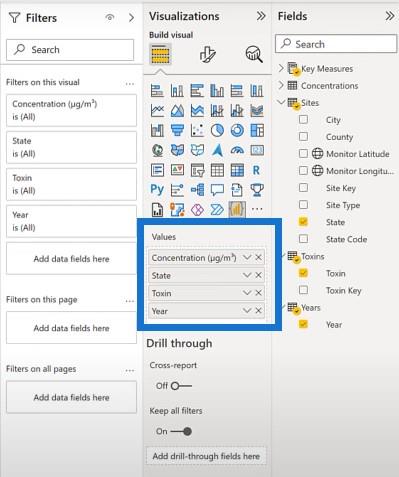
Ajoutons un visuel Deneb. La première chose à faire est d'ajouter une mesure avec nos valeurs (titre de page et sous-titre de page), puis de choisir une spécification vide.


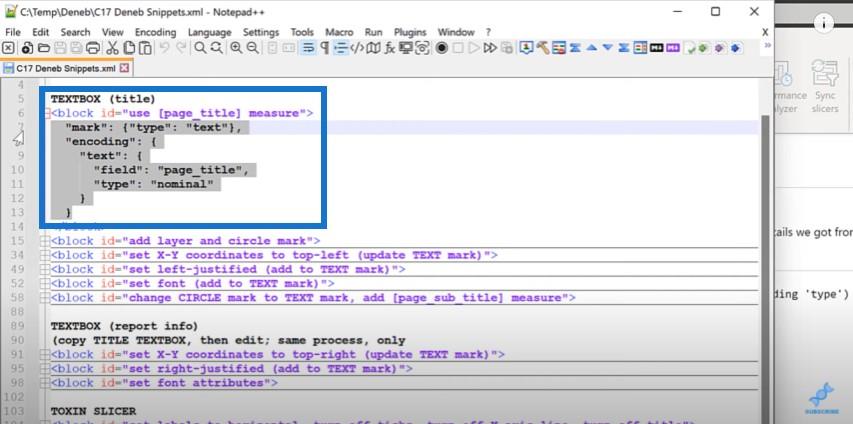
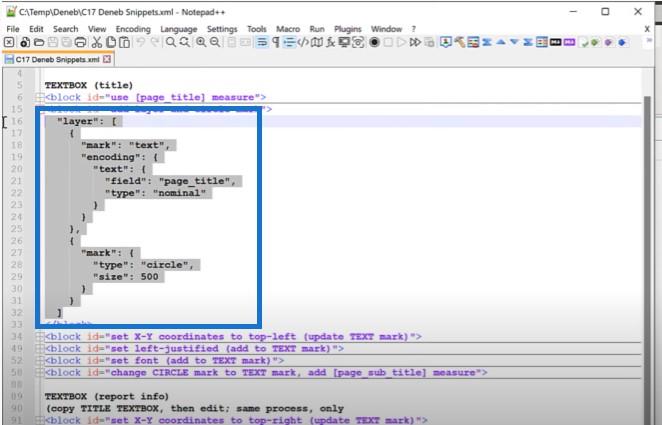
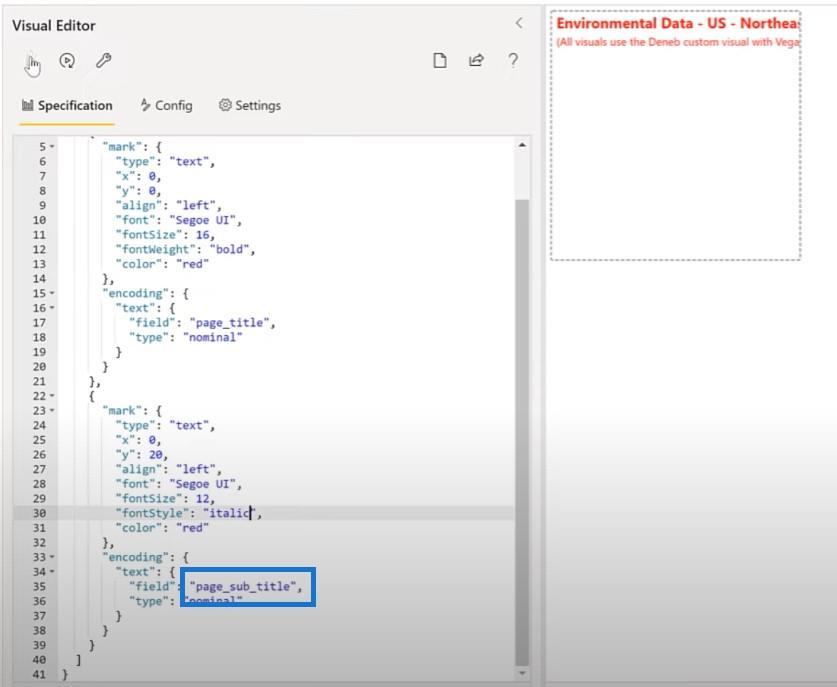
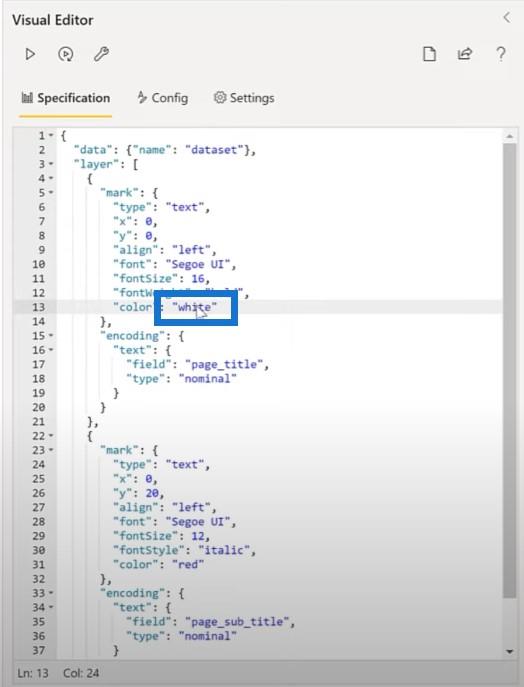
Ensuite, nous passons à notre fichier d'extraits et utilisons la mesure du titre de la page pour notre visuel. Nous allons copier le bloc de texte ici…

…. et collez-le dans l'éditeur visuel Deneb.

Nous pouvons utiliser Control et la molette de la souris pour l'agrandir. Ensuite, nous regarderons la position pour voir si elle est centrée dans le visuel.
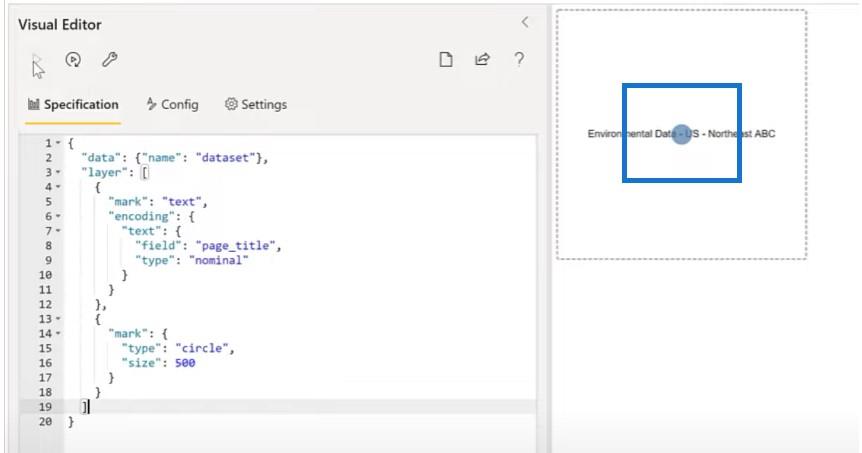
Visualisons-le en ajoutant un cercle pour nous montrer où se trouve l'origine. Créons un visuel en couches avec la zone de texte et une marque de cercle.

Et nous pouvons maintenant voir qu'un cercle est situé au centre de l'ensemble du visuel.

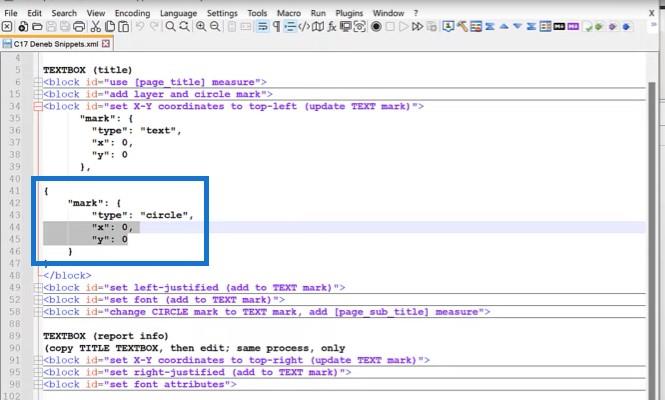
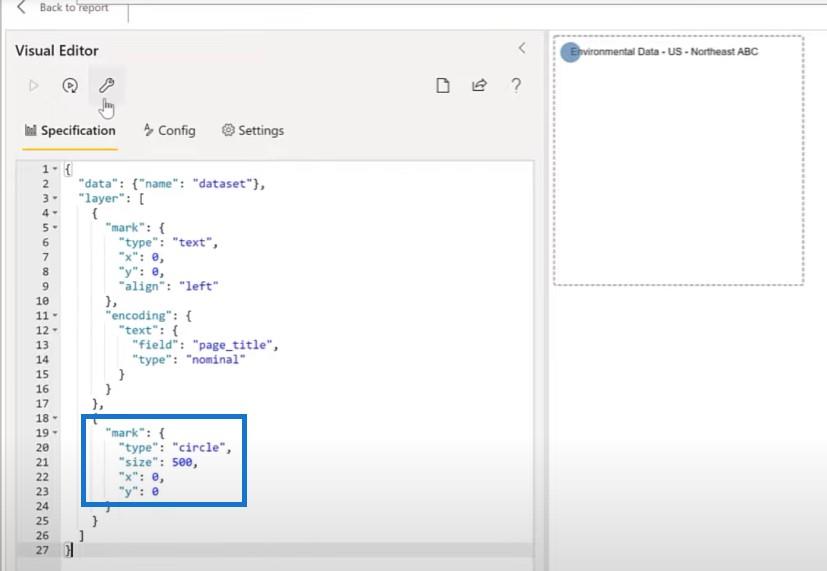
Une autre chose que nous pouvons faire est de changer la position de l'origine du visuel en définissant les coordonnées X et Y.

Nous pouvons maintenant voir que le texte arrive en haut à gauche.

L'étape suivante consiste à modifier l'alignement du texte. Nous allons récupérer un bloc de mon fichier d'extraits et définir l'alignement dans l'éditeur vers la gauche, puis aligner la marque centrale sur 0.

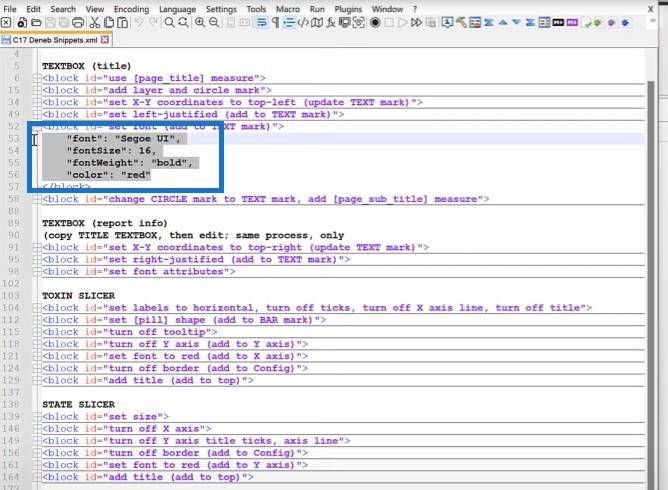
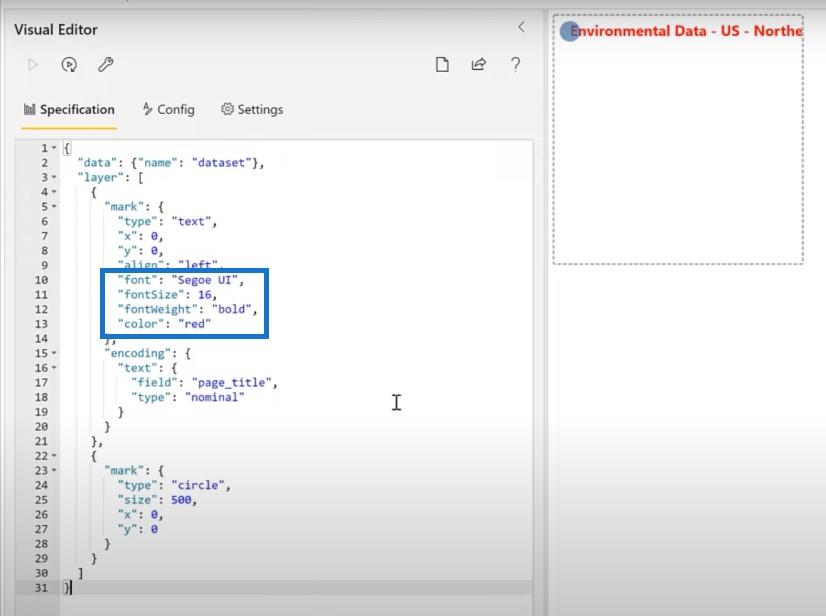
La prochaine chose que nous ferons est de copier certains des attributs de police dans le visuel ici. Ajoutons quelques caractéristiques pour le visuel à marquer.


Changeons maintenant la marque de cercle en une marque de texte en utilisant notre sous-titre de page, puis apportons les modifications nécessaires.

Ensuite, nous allons revenir en arrière et redimensionner un peu le visuel.

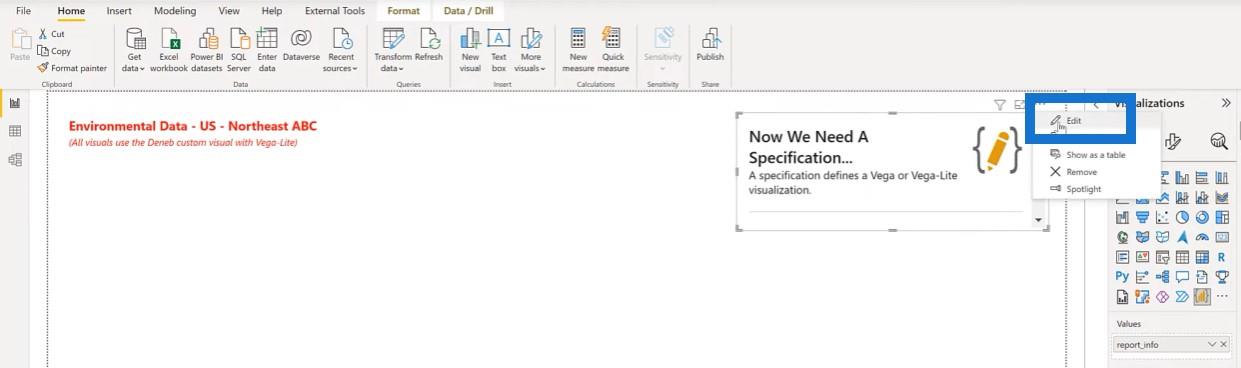
Création de la zone de texte d'informations sur le rapport
Passons à la zone de texte des informations sur le rapport. Nous allons ajouter un nouveau visuel Deneb et le placer dans le coin supérieur droit et ajouter notre mesure d'informations de rapport.

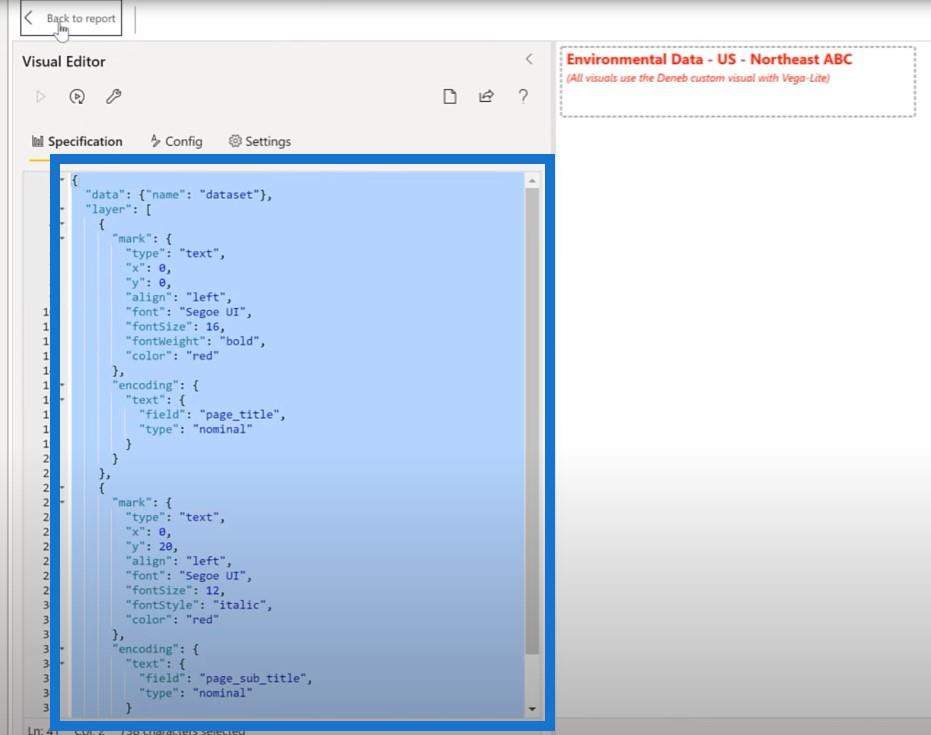
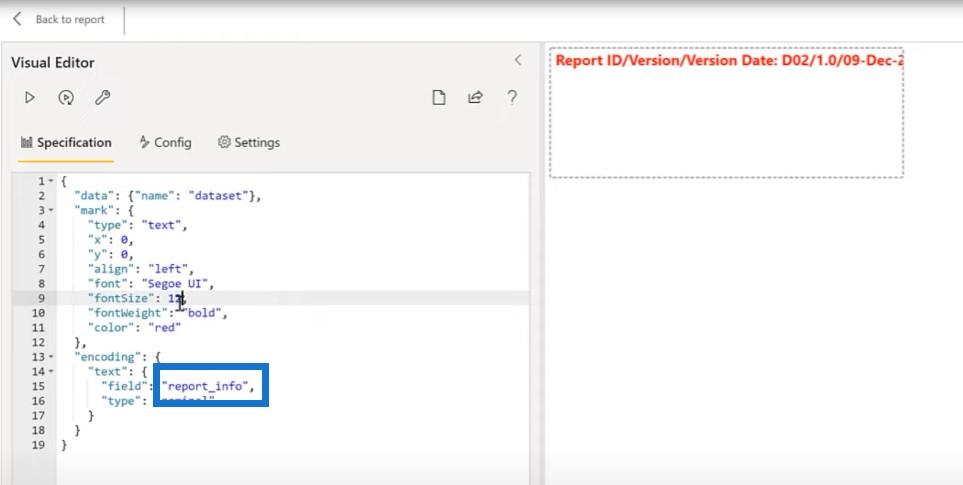
Revenons au visuel que nous venons de développer pour copier le code JSON.

Nous pouvons mettre ce code JSON dans ce nouveau visuel et utiliser à nouveau la spécification vide.

Pour ce visuel, nous n'avons qu'une seule marque à utiliser. Nous n'avons pas besoin d'un calque et d'une deuxième marque, alors débarrassons-nous de ceux-ci, puis changeons le nom de la mesure pour rapporter les informations.

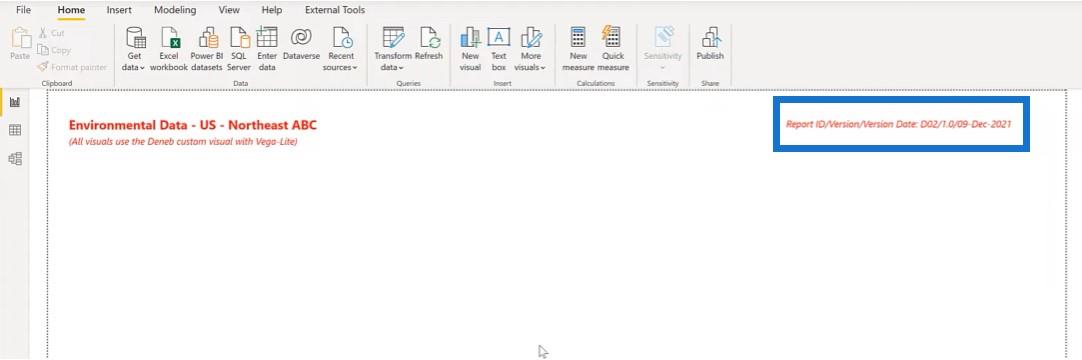
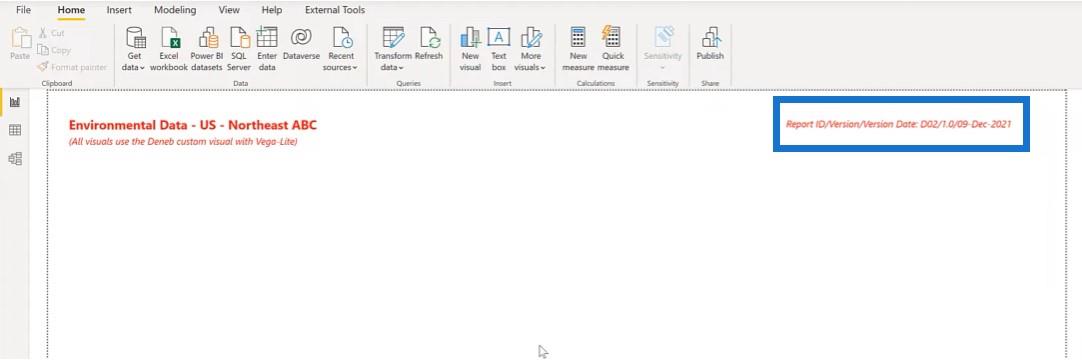
Changeons la taille de la police en 12 et le style de police en italique. Nous allons également modifier l'alignement de gauche à droite et changer la coordonnée X en 380. Ensuite, nous reviendrons au rapport et ajusterons un peu la taille.

Création des trancheuses de toxines
Passons aux trancheuses. Vega-Lite n'a pas de graphique spécifique pour un slicer, mais vous pouvez utiliser des visuels au lieu de slicers.
Pour les segments, essayons d'utiliser des graphiques à barres de taille fixe. Nous allons ajouter un trancheur à l'aide de notre visuel Deneb et ajouter nos toxines en tant que valeur. Nous ajouterons notre Size measure , qui est un simple égal à un.

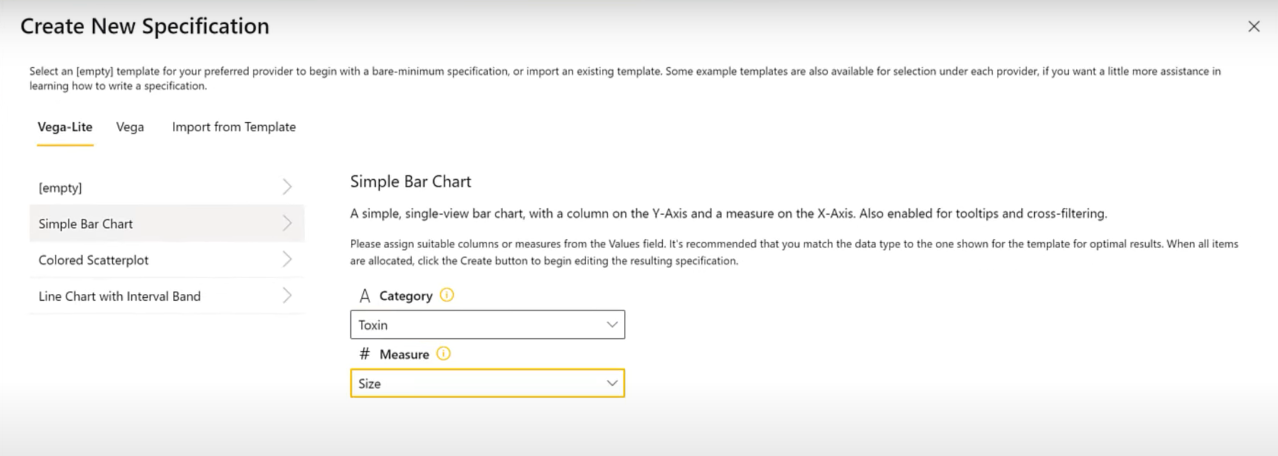
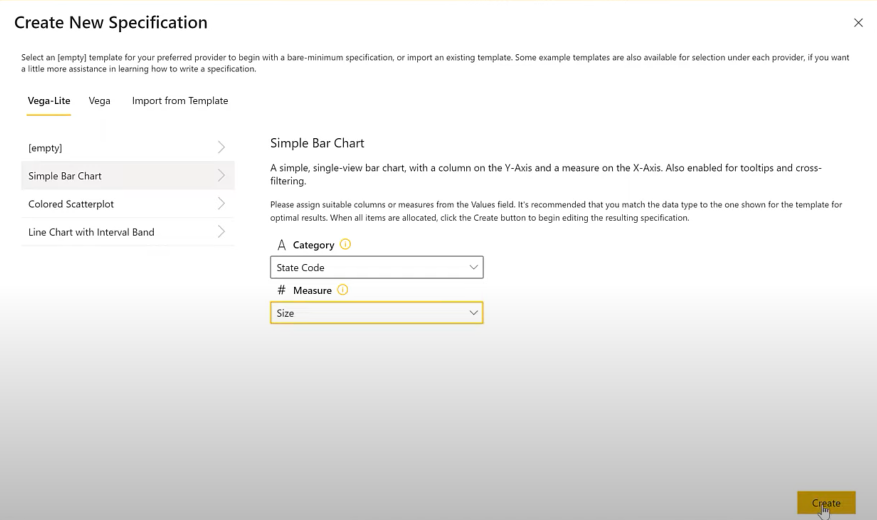
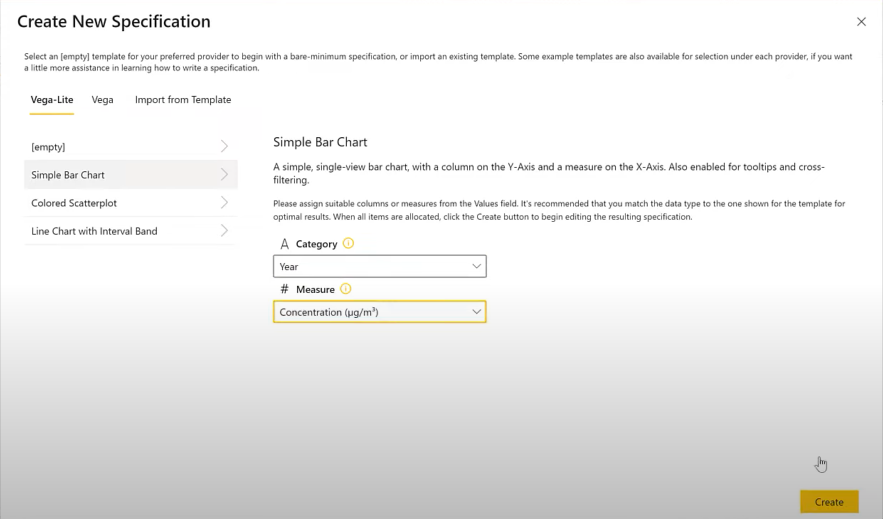
Une fois que nous les avons verrouillés, nous pouvons utiliser une simple spécification de graphique à barres, sélectionner Toxine pour la catégorie et sélectionner Taille pour la mesure.

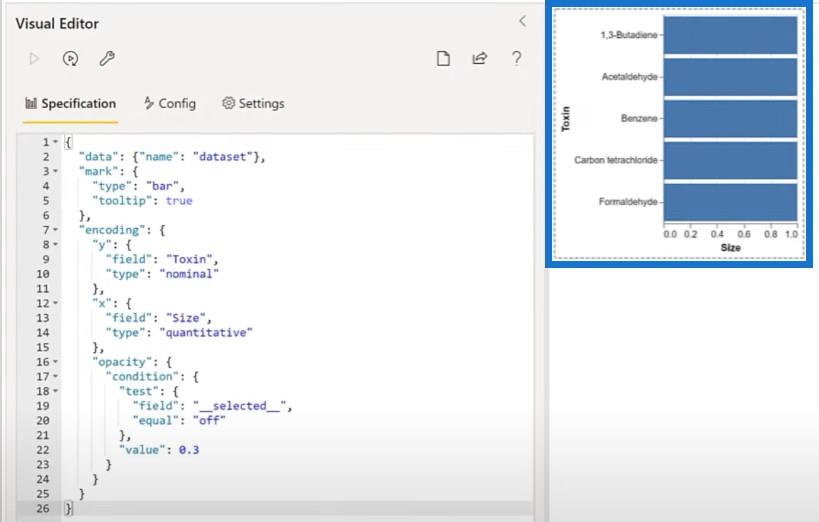
Et voilà. Nous avons maintenant un graphique à barres horizontales.

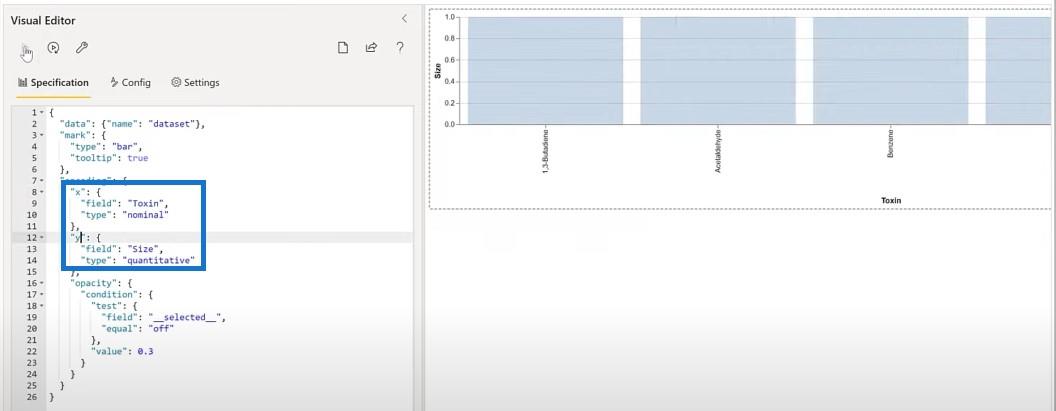
Nous allons changer cela d'un graphique à barres en un graphique à colonnes en inversant le X et le Y.

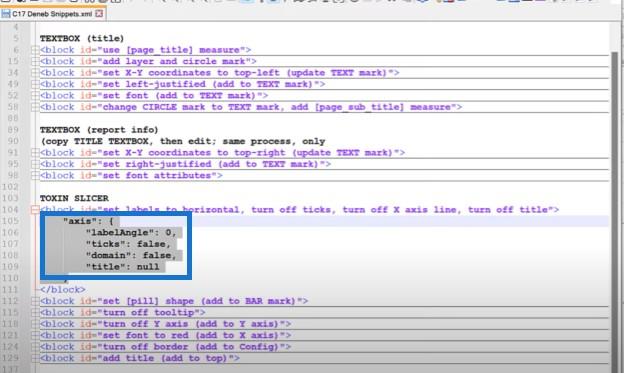
La prochaine chose à faire est de définir les étiquettes à l'horizontale et de désactiver l'axe X. Je vais copier ce bloc de texte ici et le coller dans l'éditeur.

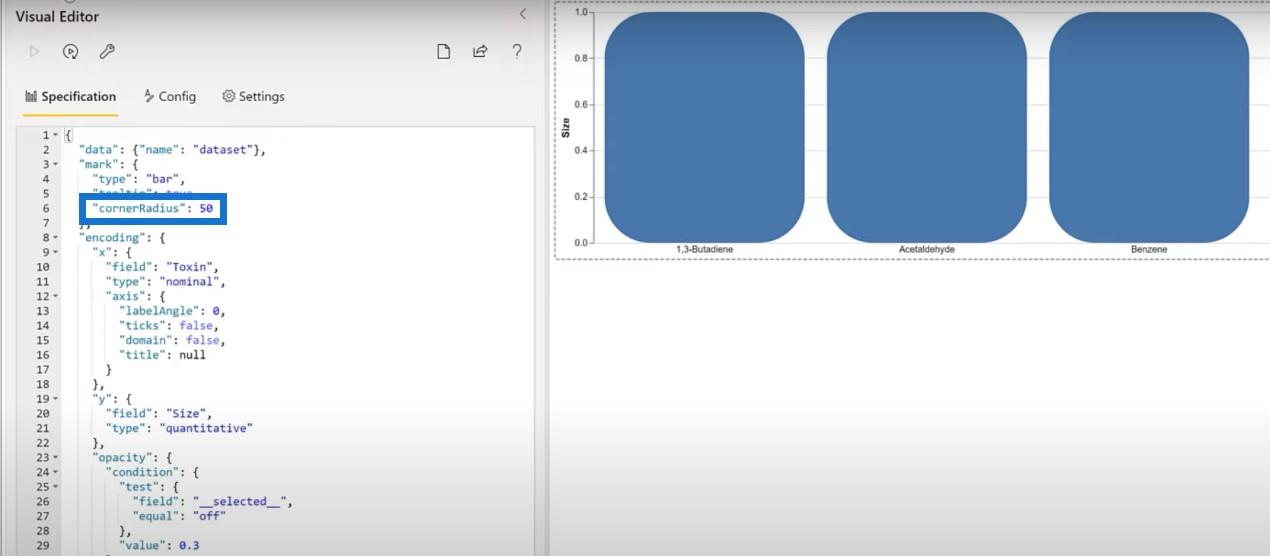
Nous pouvons changer la forme de nos graphiques à barres en une forme de pilule en définissant ici le rayon du coin.

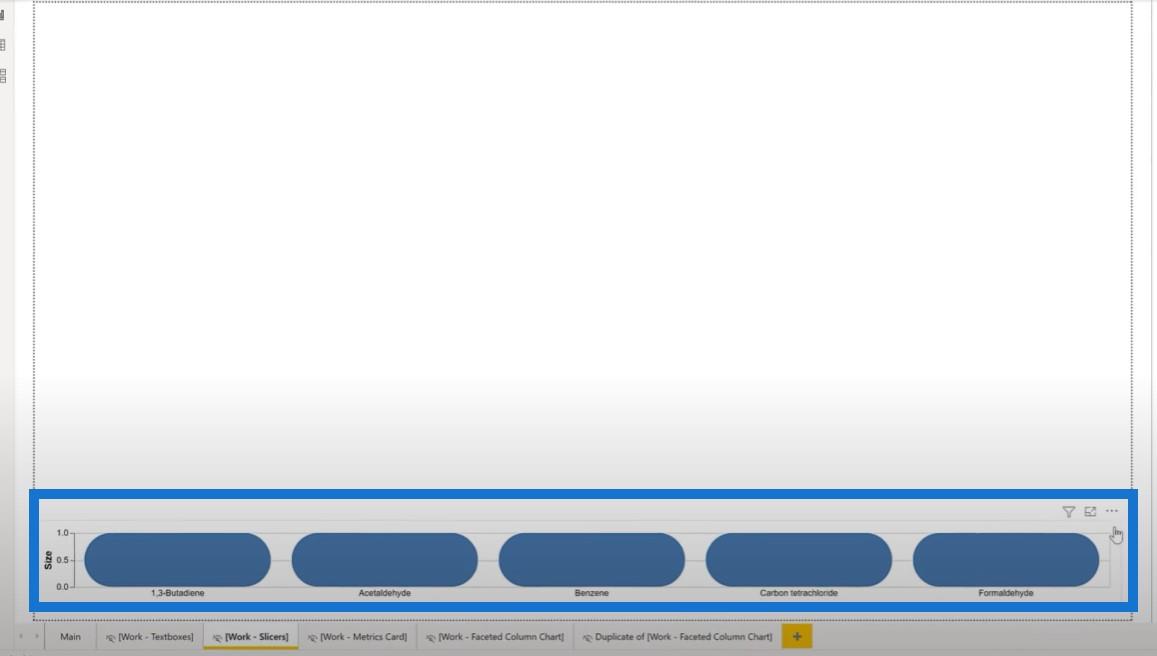
Revenons au rapport pour réduire cette taille jusqu'à ce que le graphique ressemble davantage à une pilule.

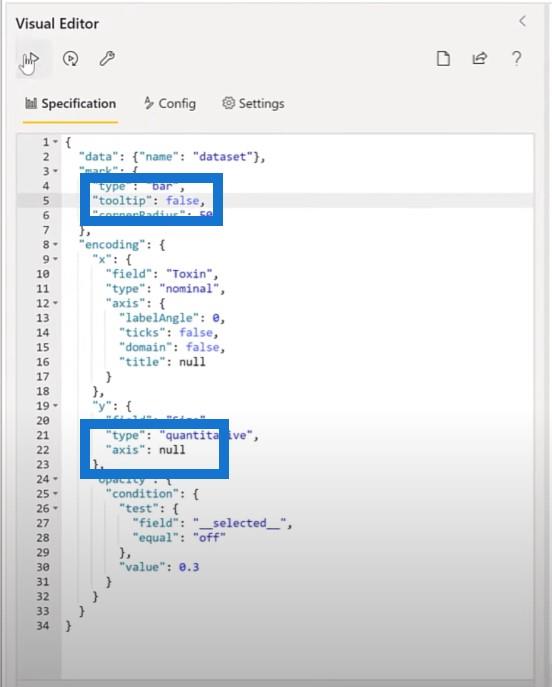
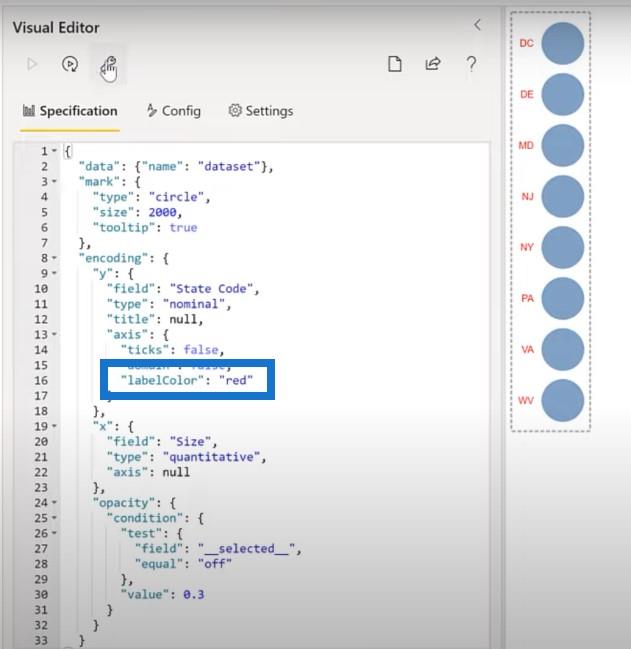
Désactivons l'axe Y et définissons l'axe sur null. Ensuite, désactivez l'info-bulle et changez-la de vrai à faux.

La prochaine chose que nous voulons faire est de définir la police sur rouge, nous allons donc ajouter cette partie dans la description de l'axe X.

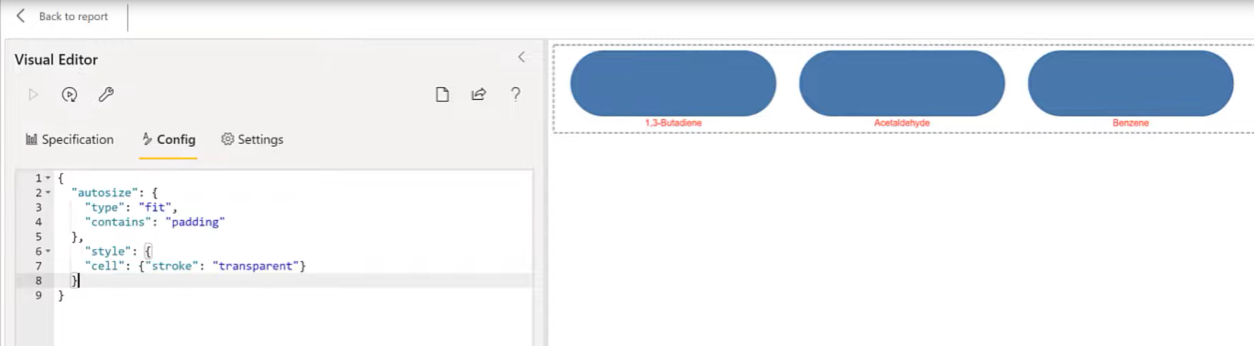
La prochaine chose à faire est de désactiver la frontière. Nous allons ajouter un trait transparent à la configuration de ce visuel. Nous allons entrer dans la section Config , ajouter une virgule et un bloc. Comme vous pouvez le voir, la frontière a disparu.

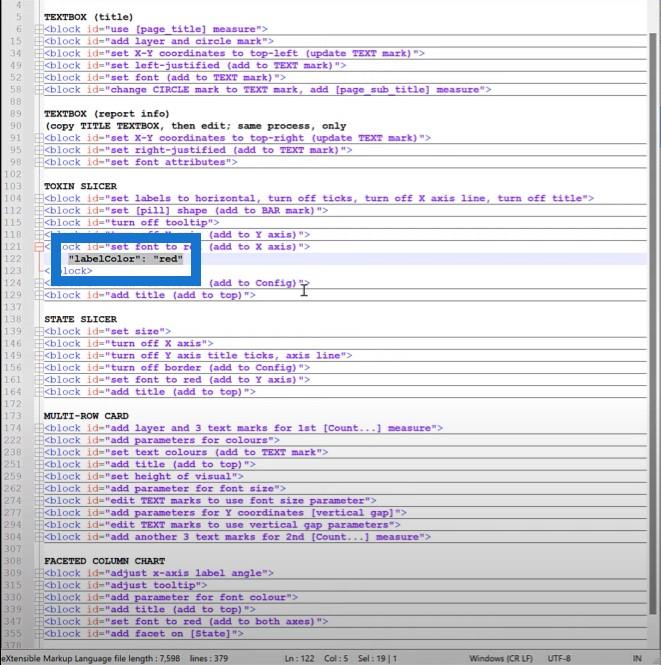
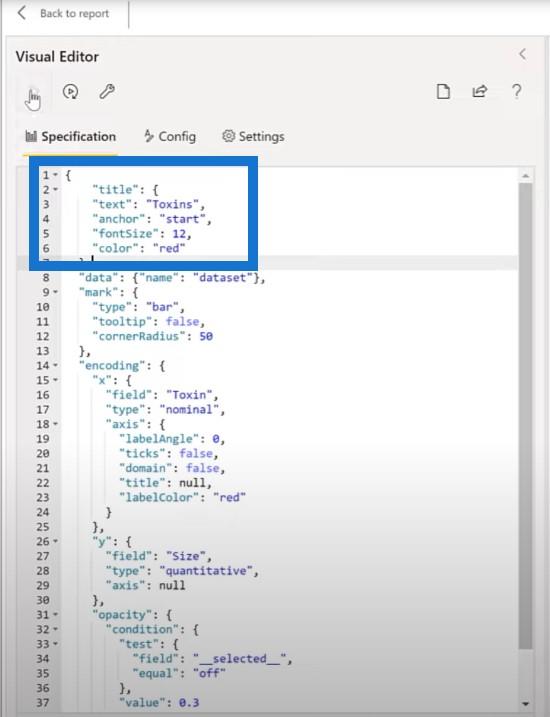
Enfin, la dernière chose que nous voulons faire pour le trancheur de toxines est d'ajouter un titre. Nous allons copier le code de mon fichier d'extraits et ajouter un titre.

Faire le trancheur d'année
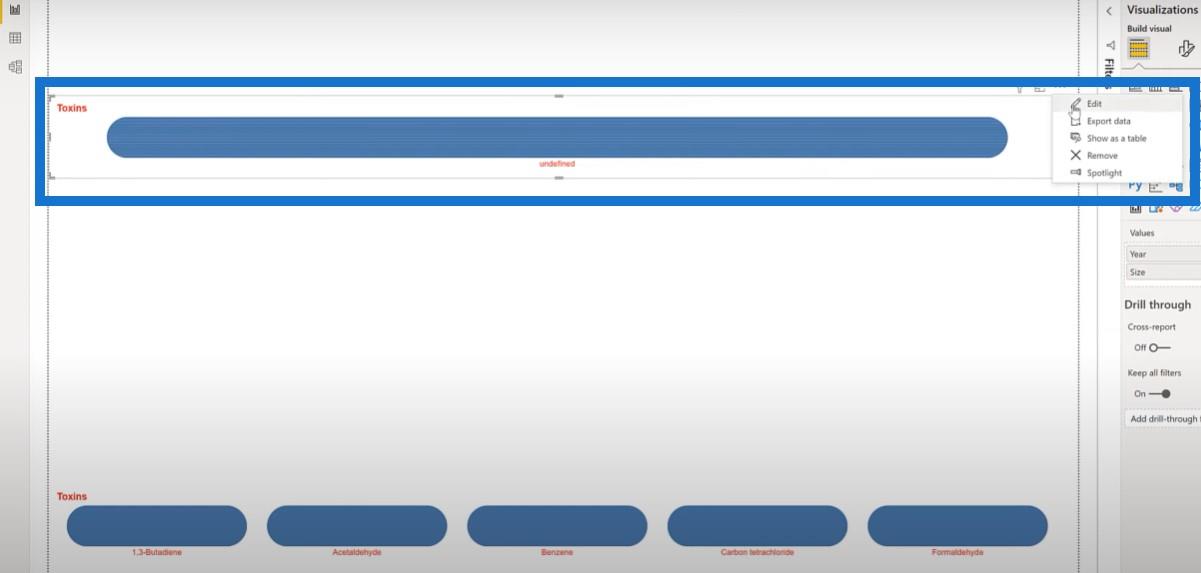
Pour le trancheur d'année, profitons du travail que nous avons déjà fait et copions-collons le trancheur de toxines, puis faisons quelques ajustements. Nous allons déplacer le doublon un peu plus haut, supprimer la toxine de la valeur du champ et ajouter l'année.

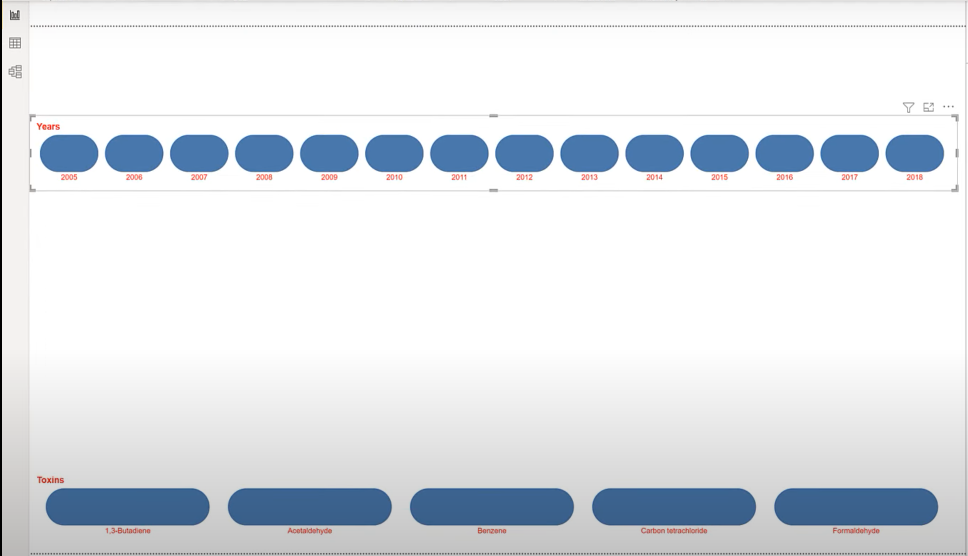
Ensuite, je modifierai le code Vega-Lite et changerai le titre de Toxins en Years.

Comme vous pouvez le voir, il y a beaucoup trop de champs affichés ici, alors filtrons-en quelques-uns et ne gardons que ceux que nous voulons en haut.

Création du segment d'état
Essayons une autre forme pour notre segment d'état et commençons par un graphique à barres. Passons à LuckyTemplates et ajoutons un nouveau visuel Deneb, puis modifions légèrement la taille et l'emplacement du visuel.
Nous allons ajouter le code States et ajouter la mesure Size , puis utiliser une spécification Simple Bar Chart . Nous sélectionnerons le code d'état pour la catégorie et la taille pour la mesure.

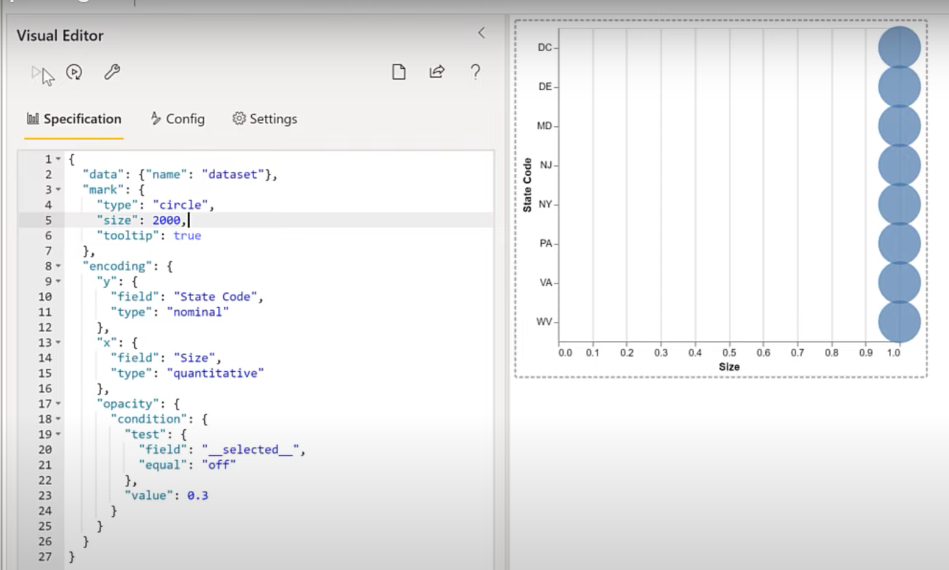
Nous avons un autre graphique à barres, que je vais transformer en cercle. Ensuite, je vais changer la taille des cercles à 2000.

La prochaine chose à faire est de désactiver l'axe X, puis de le définir sur null . Ensuite, désactivez le titre de l'axe Y, les textes et le domaine.
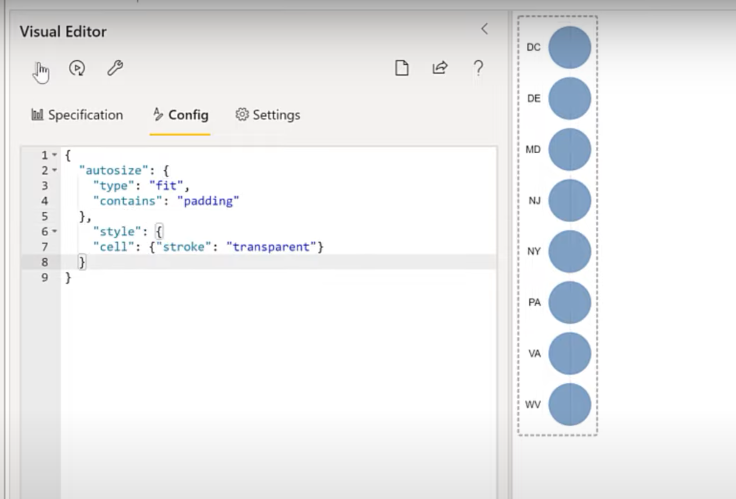
Comme avec l'autre slicer, nous allons désactiver la bordure afin de pouvoir définir le trait du domaine sur transparent à partir de la section Config .

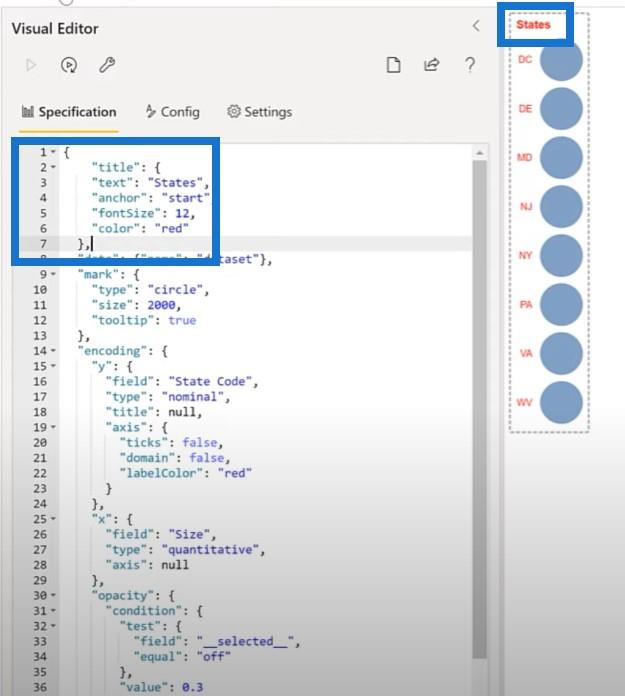
La prochaine chose à faire est de définir la police sur rouge, que nous ajouterons à l'axe Y.

Ensuite, ajoutez un titre dans notre trancheuse, que nous ajouterons en tant que bloc ici en haut.


Faire la carte de métriques dans Vega-Lite
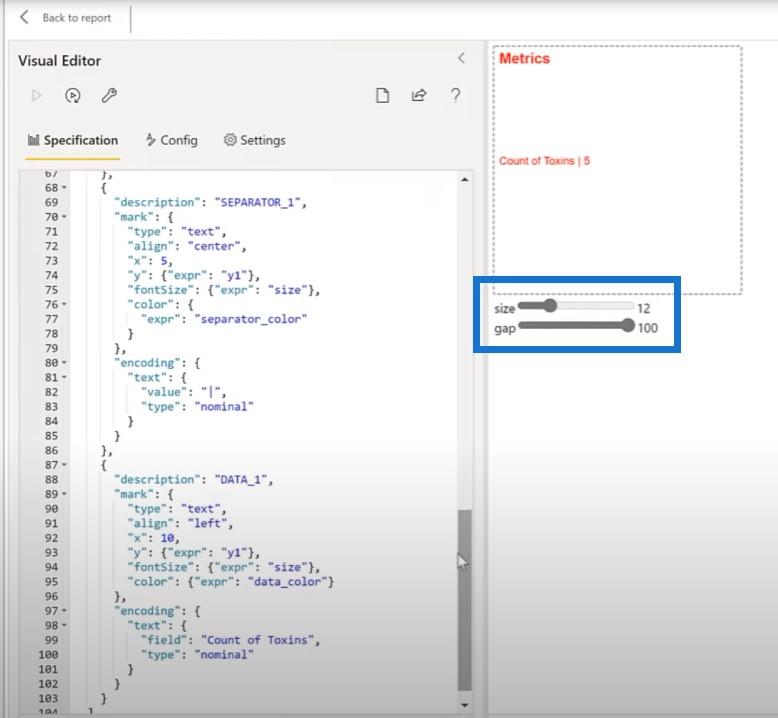
Il semble être à la mode ces jours-ci d'utiliser des tuyaux verticaux comme séparateur entre les éléments de texte. Je voulais voir si je pouvais le faire dans Deneb Vega-Lite. J'ai trouvé que si je créais trois marques de texte pour chaque mesure, je pouvais définir le séparateur de nom et la valeur comme je le souhaitais.
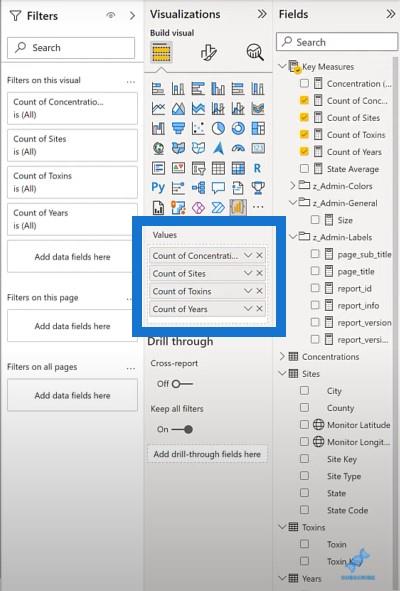
Ajoutons un nouveau visuel Deneb, et nous ajouterons nos quatre mesures de comptage : Concentration , Stocks , Sites et Years .

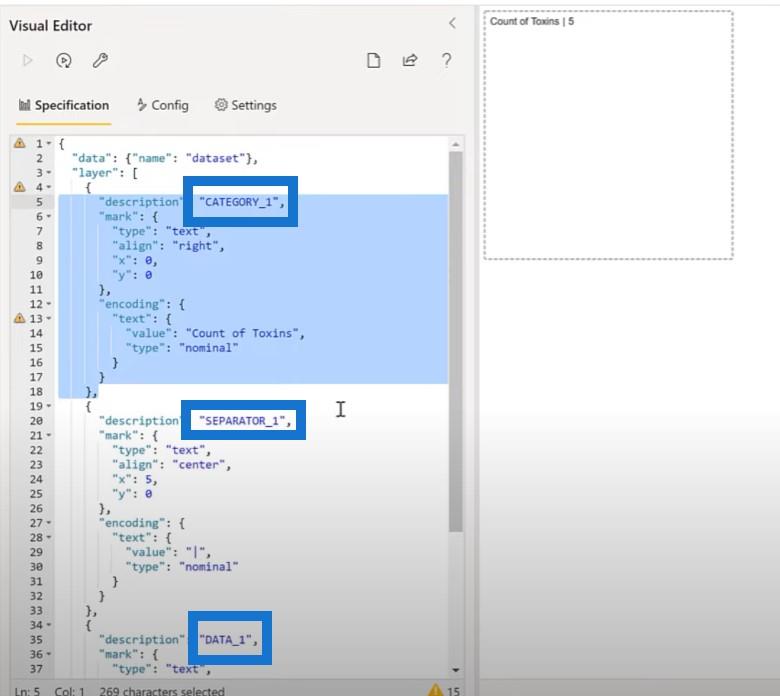
Ensuite, nous modifierons le visuel et choisirons une spécification vide. Nous allons passer en revue nos extraits de blocs de texte, copier le calque de trois visuels et le coller dans l'éditeur visuel. Nous avons actuellement une couche de trois marques de texte : la catégorie , le séparateur et la valeur .

Nous avons défini l'alignement du séparateur au centre et l'alignement des données à gauche. Avant de copier et coller, nous allons faire des ajustements pour les trois mesures restantes et utiliser certains paramètres pour faciliter notre réglage des couleurs.
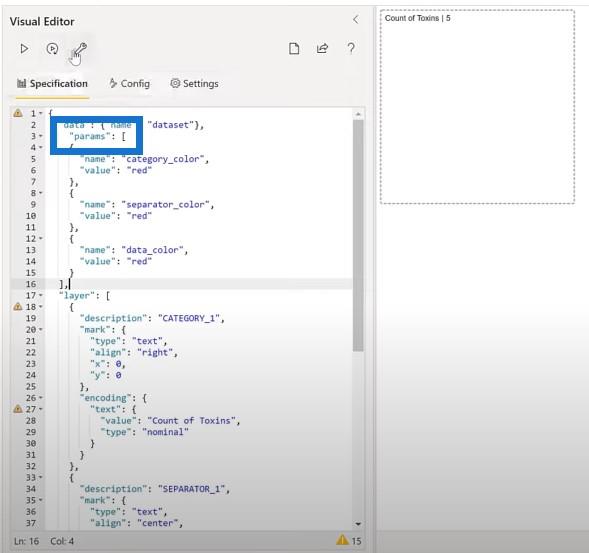
Ajoutons un bloc de paramètres pour les couleurs. Nous allons copier le bloc de texte de notre fichier d'extraits et le coller dans notre code ici. Nous avons maintenant nos paramètres disponibles.

L'étape suivante consiste à mettre à jour nos marques de texte pour utiliser ces paramètres. Nous avons trois blocs distincts que nous pouvons ajouter : le bloc de catégorie, le bloc de séparation et le bloc de données.
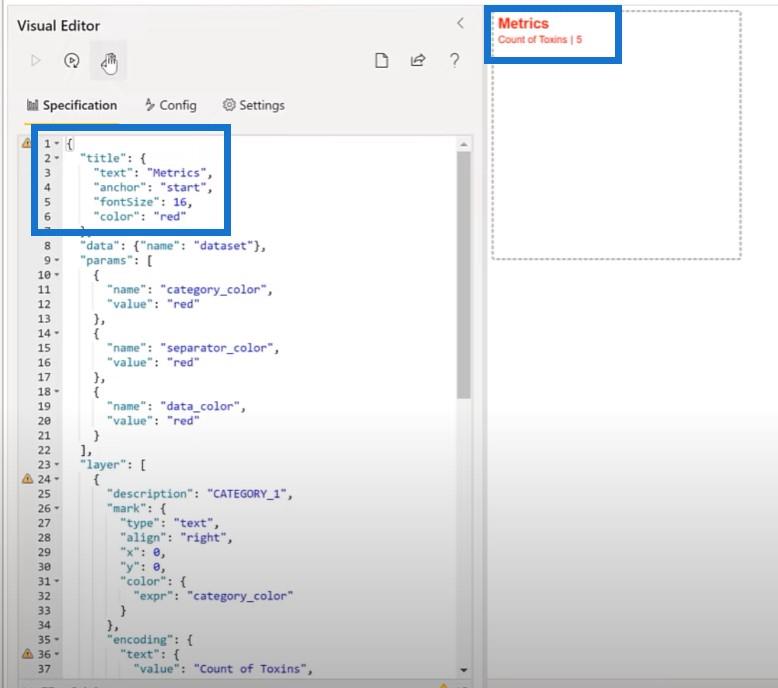
Ensuite, nous définirons le titre de la carte. Nous allons copier le bloc de titre du fichier d'extraits et le placer en haut de notre code. Nous avons maintenant notre titre pour notre carte de mesures.

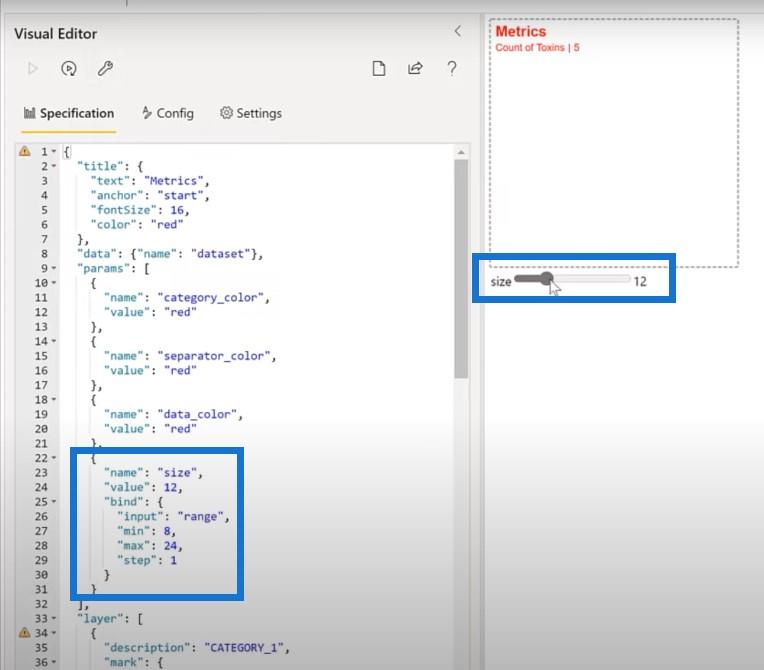
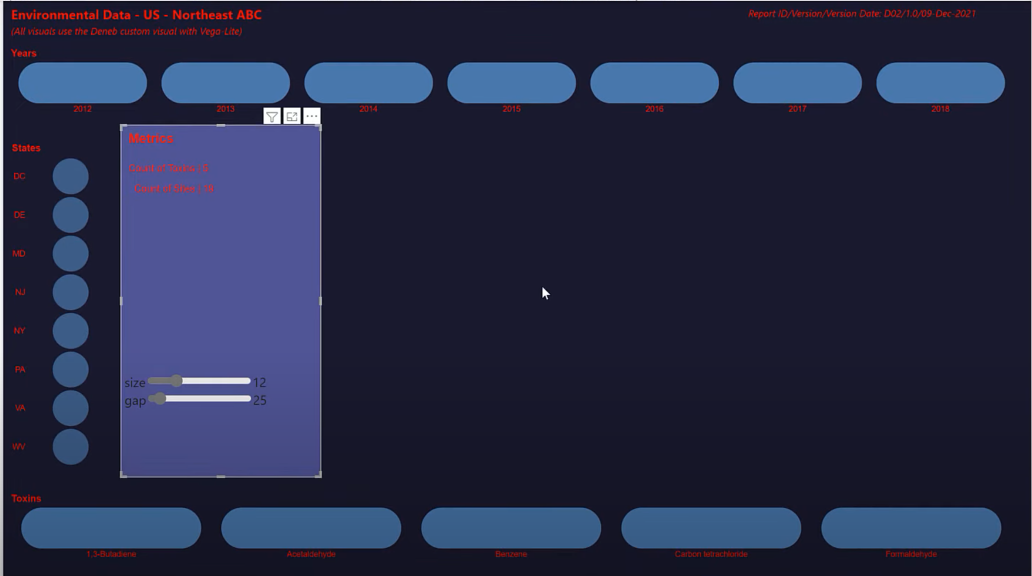
Nous utiliserons également une autre fonctionnalité intégrée à Vega-Lite, à savoir le widget lié. Nous en mettrons deux : un pour la taille de la police et un pour l' écart vertical . Tout d'abord, nous allons ajouter un paramètre pour la taille de la police dans notre visuel.

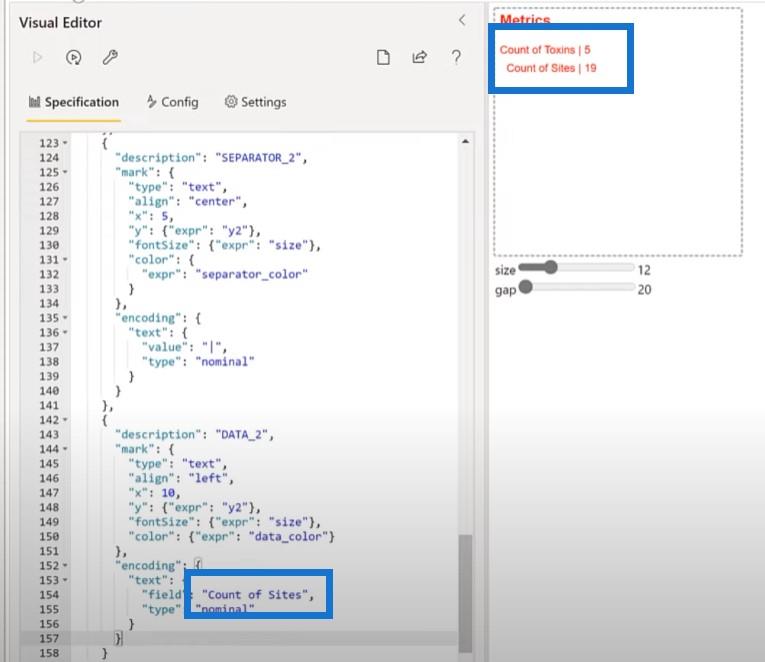
Ensuite, nous ajouterons des paramètres pour l'écart vertical et la position Y verticale. Nous modifierons également les marques de texte pour utiliser ces paramètres. Au lieu de Y dans une valeur fixe, je vais définir une valeur spécifique pour notre paramètre Y1. Comme vous pouvez le voir, nous pouvons modifier l'écart au fur et à mesure qu'il se déplace.

Ajoutons un autre côté des marques de texte. Je vais copier la catégorie, le séparateur et le code de données et les coller dans l'éditeur. Ensuite, je changerai cela en Données 2, Séparateur 2 et Catégorie 2. Nous modifierons également notre valeur Y de Y1 à Y2. Enfin, changeons la mesure affichée ici de Count of Toxins à Count of Sites .

Création du visuel principal à l'aide de Vega-Lite
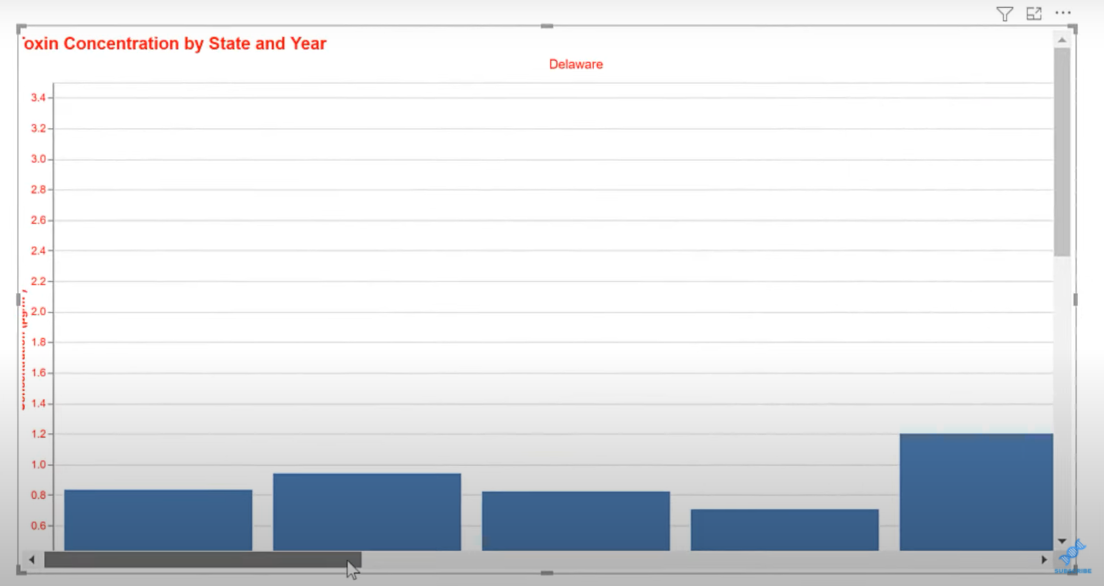
Puisque nous avons maintenant tous les visuels de configuration en place, nous pouvons passer au visuel principal du rapport, à savoir l' histogramme à facettes de la concentration par état et par année .
Pour créer le visuel principal de ce rapport, modifions un simple graphique à barres. Pour celui-ci, j'ai créé quelques trancheuses rapides qui nous aideront dans notre effort de développement. Nous allons copier ces segments, puis les coller dans une page vierge.

Ensuite, nous allons ajouter un visuel Deneb et l'agrandir pour remplir une bonne partie de la page.

Nous ajouterons également notre mesure de concentration, l'état, la toxine et l'année.

Commençons par utiliser une spécification de graphique à barres simple. Pour la catégorie, nous choisirons Year , et pour la mesure, nous choisirons Concentration .

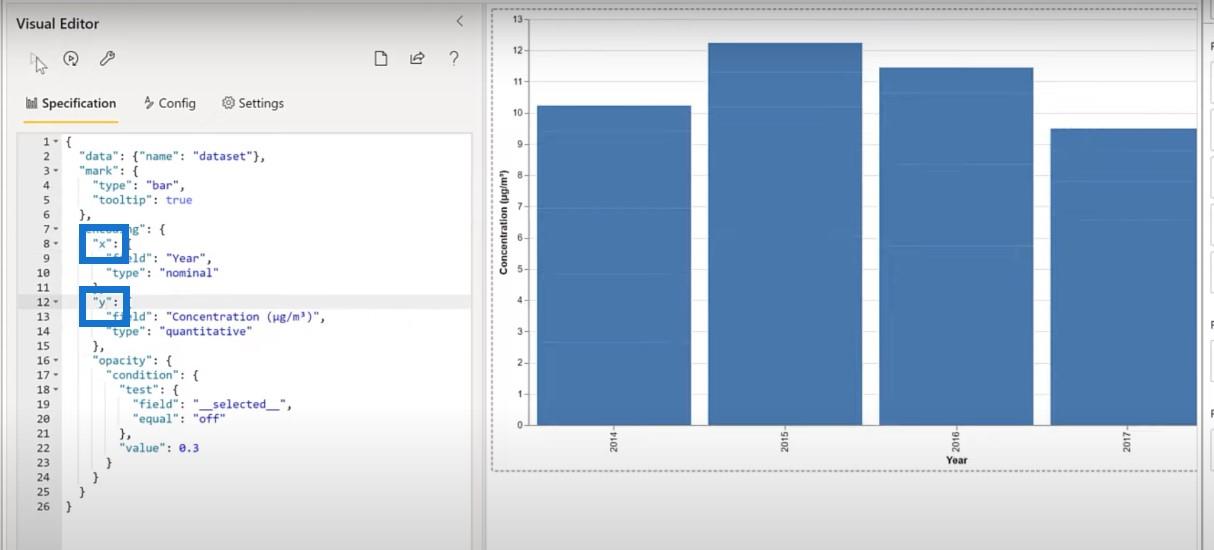
Nous pouvons voir un graphique à barres affiché, mais nous voulons le transformer en un graphique à colonnes. Inversons les axes X et Y pour en faire un histogramme.

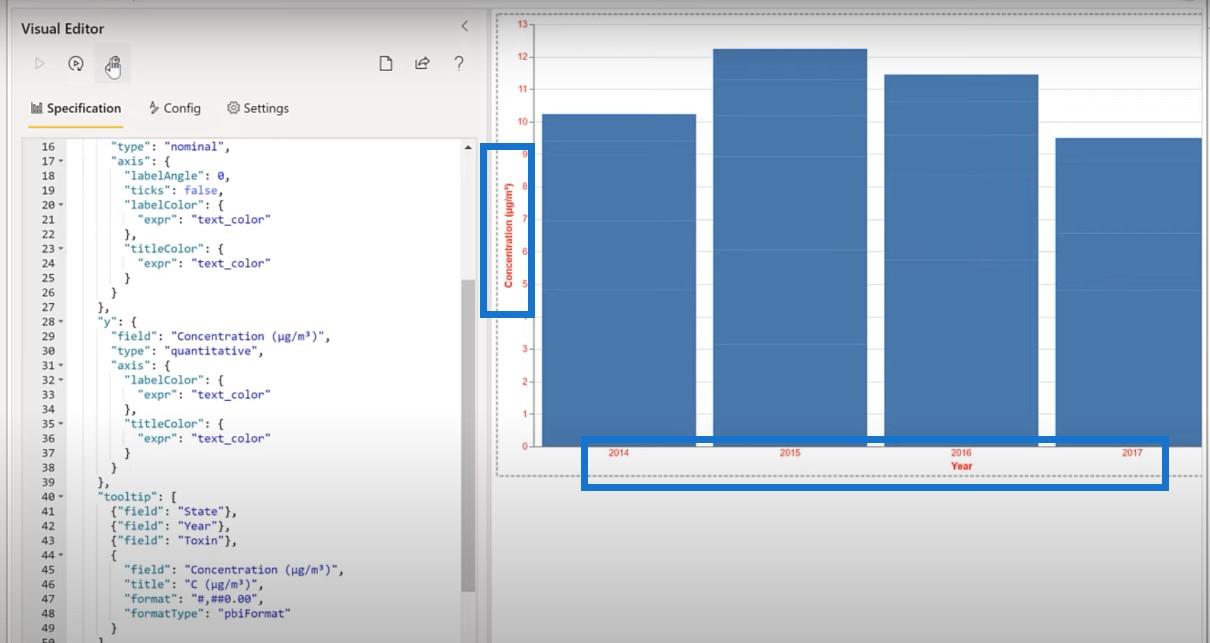
Ensuite, définissez l'axe des étiquettes sur 0 et désactivez les textes. Comme d'habitude, nous allons copier le bloc de notre fichier d'extraits pour ajuster l'angle de l'étiquette de l'axe X.
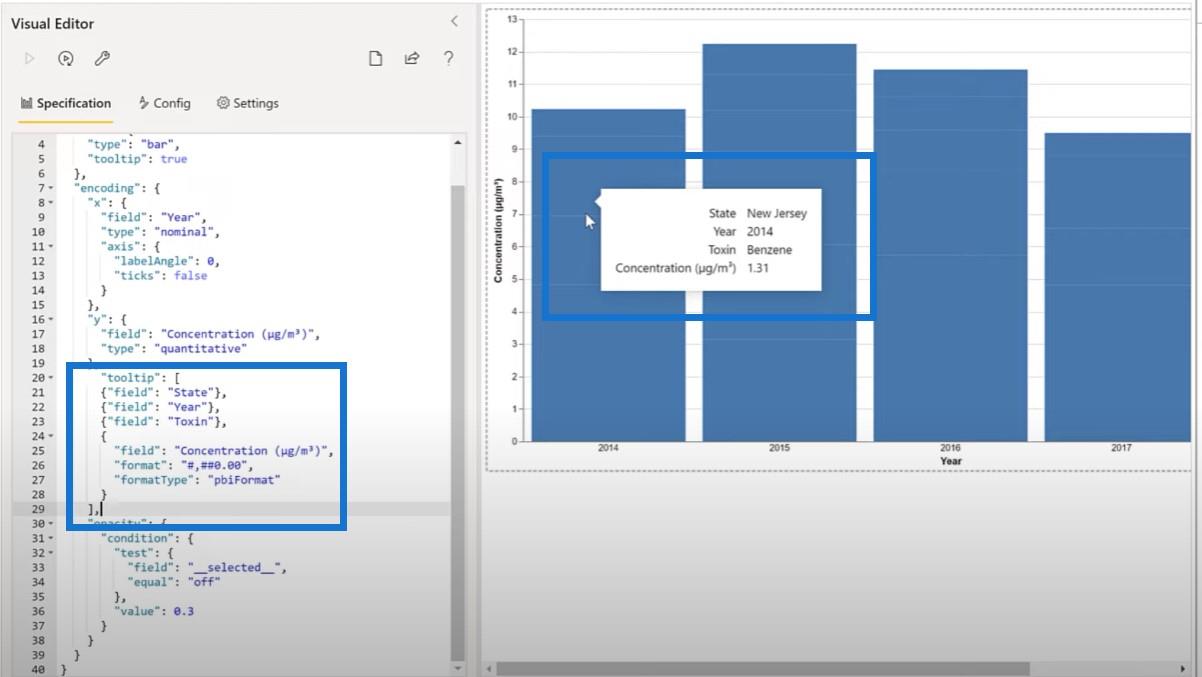
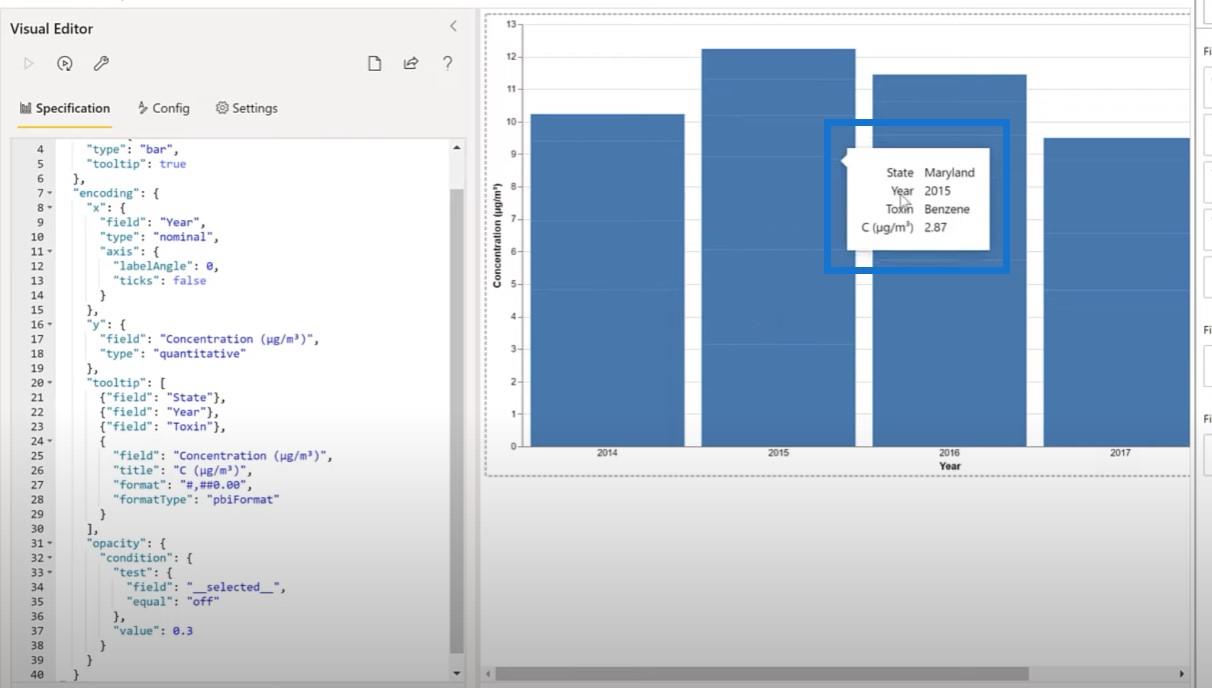
Nous allons également ajuster l'info-bulle en récupérant ce bloc de code dans le fichier d'extraits et en le collant dans le code.

Comme nous pouvons le voir, il y a beaucoup d'espace blanc supplémentaire et un très long mot pour Concentration dans notre info-bulle. Ajoutons un titre spécifique en utilisant un C au lieu de Concentration.

Nous voudrons également ajouter un paramètre pour la couleur de la police.

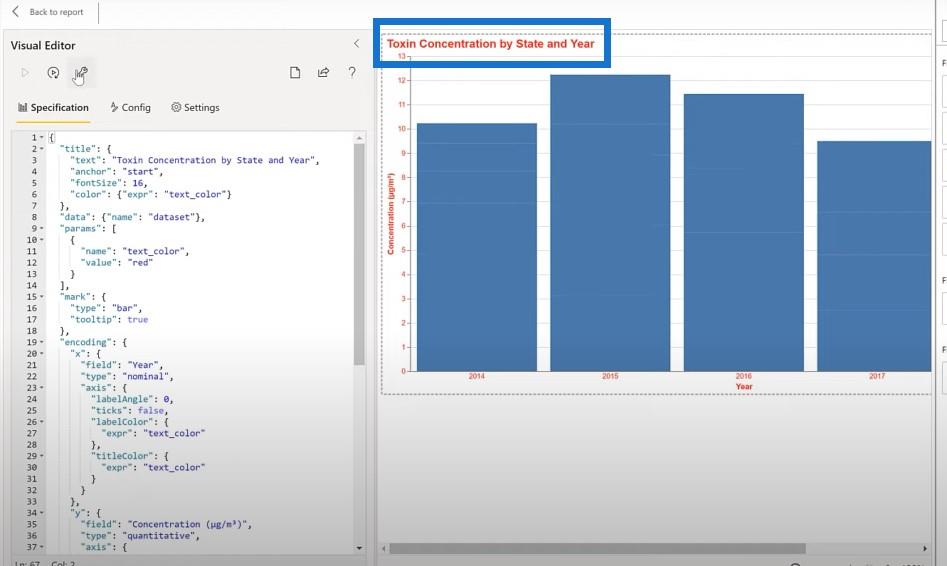
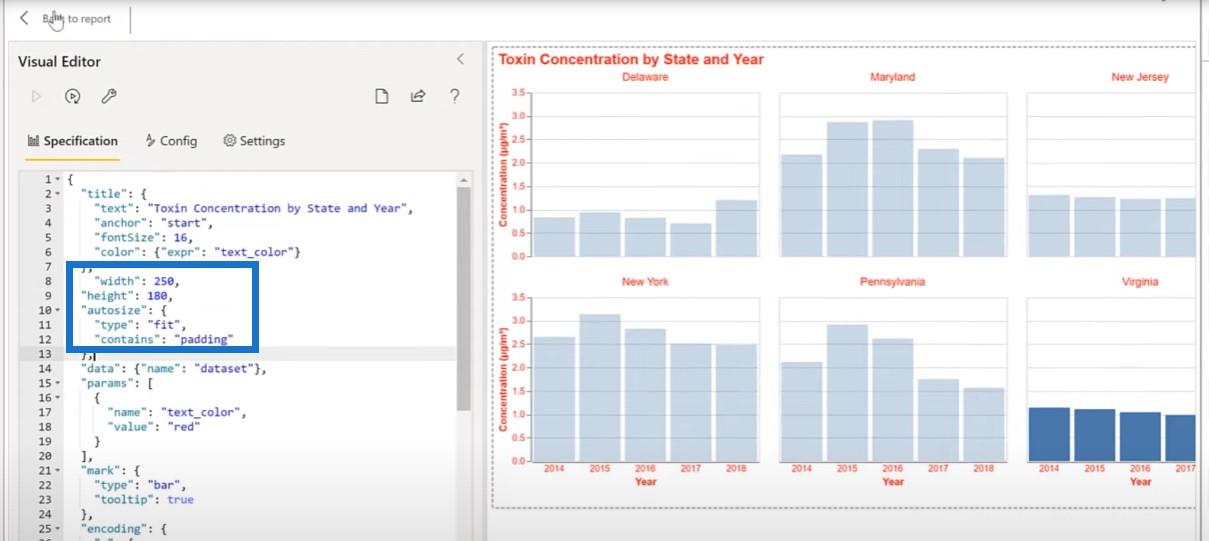
La dernière chose à faire pour ce visuel est d'ajouter un titre. Nous allons copier le bloc pour le titre et le coller dans le code.

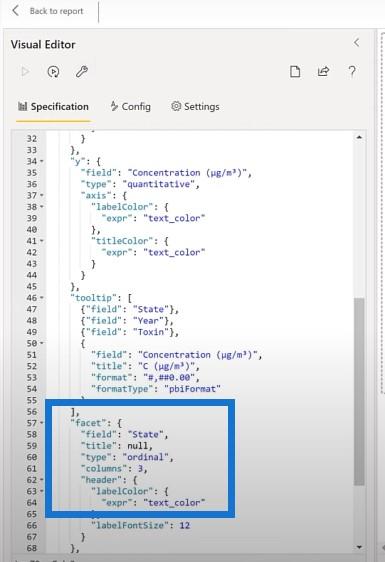
Nous voulons rendre ce graphique à barres spécifique à chaque état. C'est très facile à faire dans Vega-Lite ; nous allons juste ajouter une facette sur State. Nous allons copier le bloc de texte et le coller ici.

Nous pouvons maintenant voir différents graphiques pour chaque état ici.

Faisons encore une chose et ajustons la taille du graphique. Nous allons saisir un autre petit bloc de texte et le coller dans le code.

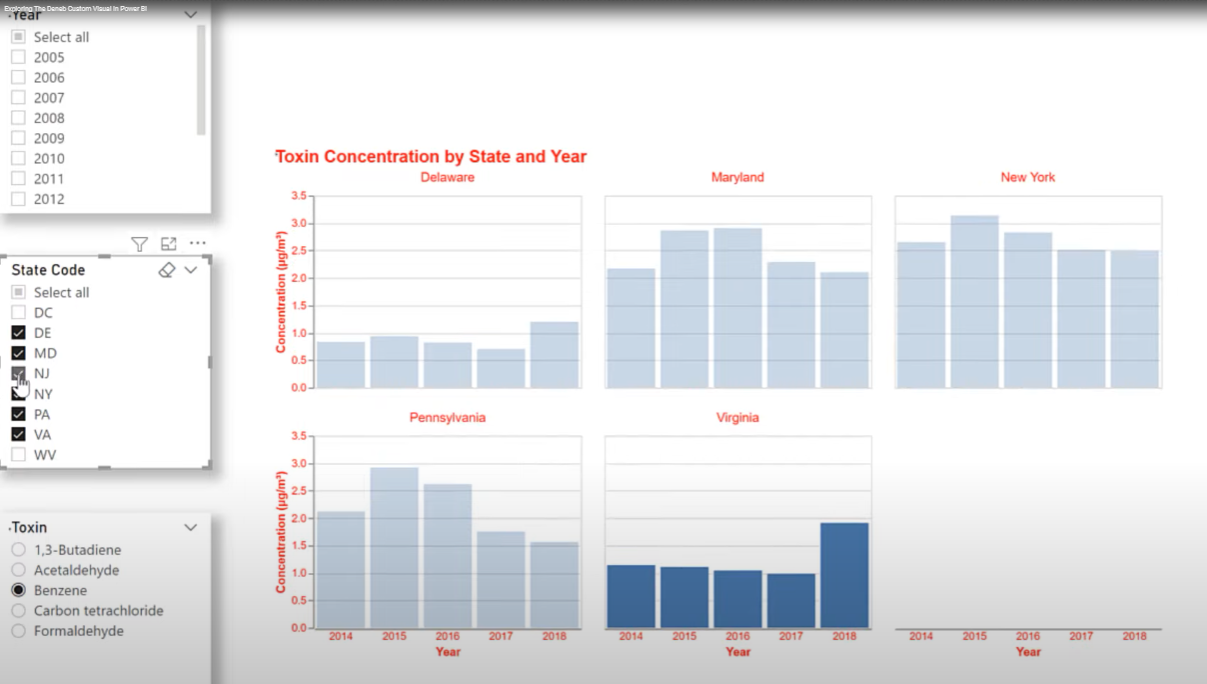
Lorsque nous revenons au rapport, nous pouvons voir qu'il est adapté à tous les États que nous choisissons.

Voilà pour la phase de préparation. À partir de là, il suffit de copier et coller nos visuels de développement sur une page commune et de définir les couleurs.
Passons à LuckyTemplates et récupérons nos zones de texte pour le titre et pour les informations du rapport et collez-les dans la page principale. Nous ferons de même pour les années, les états et les trancheurs de toxines.
Une des choses que nous pouvons faire maintenant est d'ajuster un peu nos couleurs. Dans ce cas, j'ai choisi la couleur de l'année de Pantone pour 2022, qui est le violet.

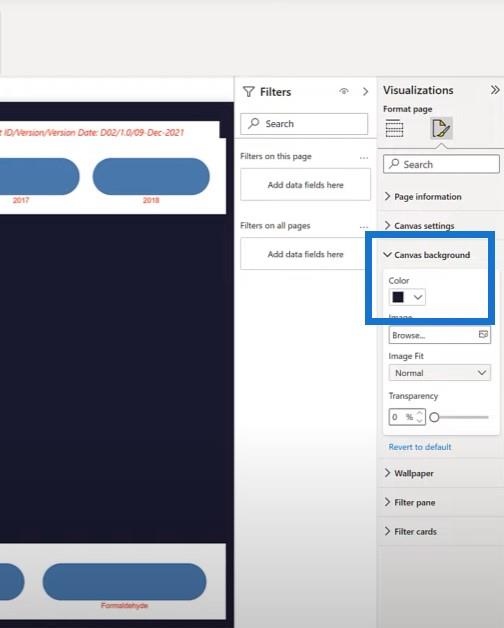
Choisissons l'arrière-plan de la toile comme étant notre couleur la plus sombre et notre palette de couleurs.


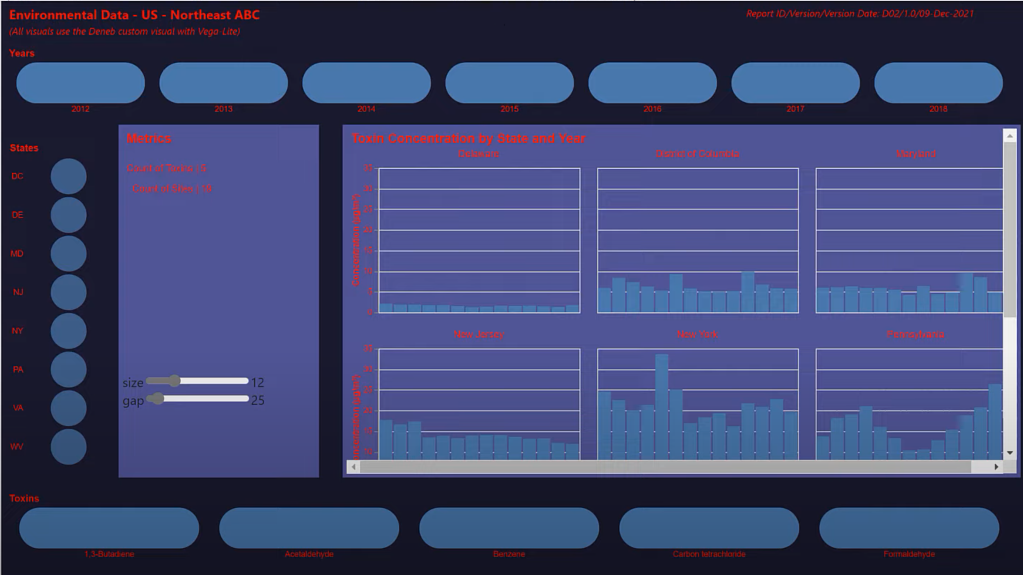
Ensuite, récupérons notre carte de métriques et collons-la sur notre page principale. Nous allons choisir une couleur de fond et ajuster la taille.

Ensuite, saisissez notre graphique à colonnes à jeun, collez-le dans notre page principale et redimensionnez-le. Tout est sur une seule page maintenant. Il suffit de parcourir les visuels et de changer nos rouges en blancs pour terminer notre travail.

Nous passerons en revue chaque visuel pour changer le rouge en blanc.


Créer un visuel personnalisé pour LuckyTemplates à l'aide
de la thématique personnalisée Deneb dans LuckyTemplates
LuckyTemplates Custom Visuals - Build A Reporting Application
Conclusion
Ce que je retiens de ce tutoriel est que vous pouvez faire à peu près tout ce que vous voulez dans Vega-Lite. Mais comme tout autre outil, il a ses forces et ses faiblesses. Du point de vue du bureau LuckyTemplates, quelques informations émergent.
Les zones de texte demandent beaucoup de travail dans Deneb Vega-Lite, je vais donc continuer à utiliser les zones de texte dynamiques dans le bureau LuckyTemplates pour le moment, à moins qu'il n'y ait une raison impérieuse de les faire dans Vega-Lite.
Les trancheuses sont spécifiques plutôt qu'en cascade dans Deneb Vega-Lite, je vais donc continuer à utiliser les visuels LuckyTemplates pour trancher pour le moment. Mais je soupçonne fortement qu'il existe des configurations que je n'ai pas encore trouvées, ou que le visuel personnalisé Deneb sera amélioré avec des capacités étendues dans un proche avenir.
Les cartes nécessitent un effort de développement accru dans Vega-Lite par rapport aux cartes standard disponibles dans le bureau LuckyTemplates, mais Deneb Vega-Lite fournit des personnalisations améliorées qui ne sont pas disponibles dans les cartes standard du bureau LuckyTemplates.
Les visuels sont là où le Deneb Vega-Lite brille vraiment. La flexibilité est exceptionnelle et la personnalisation est pratiquement illimitée. On peut également tirer parti des exemples de travail d'autres personnes pour implémenter Vega-Lite dans d'autres environnements, car le code JSON est standard et peut facilement être personnalisé pour s'adapter à l'implémentation de LuckyTemplates.
Un inconvénient de Vega-Lite est qu'il a une courbe d'apprentissage, mais en revanche, une syntaxe JSON est lisible et facile à comprendre. Une technique développée pour un visuel peut souvent être copiée sous forme de bloc de texte JSON et collée telle quelle dans un autre visuel. Avec cet outil, je vois un avenir très prometteur, non seulement pour le visuel personnalisé Deneb, mais pour la communauté LuckyTemplates.
Greg
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








