Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous allons expliquer comment utiliser la fonction Supprimer pour créer un bouton de suppression dans PowerApps. Nous verrons également comment définir une fenêtre contextuelle de confirmation pour le bouton de suppression.
Le bouton de suppression peut sembler être une fonction mineure dans n'importe quelle application, mais il joue toujours un rôle essentiel pour rendre toute application efficace et pratique à utiliser. Si vous avez affaire à des enregistrements qui doivent être mis à jour de temps en temps, le fait d'avoir un bouton de suppression facilitera la suppression des éléments obsolètes.
Table des matières
Ajout d'un bouton de suppression à l'aide de la fonction de suppression
Commençons par ajouter un bouton ici via le ruban Insérer.

Ensuite, changeons le texte de ce bouton. Nous l'appellerons "Supprimer cet enregistrement".

Dans un didacticiel précédent , nous avons souligné l'utilité des documents Microsoft pour déterminer la syntaxe des fonctions que nous utilisons sur Power Apps. Si nous vérifions ce qu'il dit à propos de la fonction Supprimer, il est indiqué que Supprimer prend une source de données et un enregistrement à supprimer.

Appliquons cela à notre bouton. Nous allons commencer avec la fonction Supprimer, puis référencer Table1 puisque c'est de là que l'enregistrement proviendra.

Ensuite, il a besoin d'un élément spécifique. Pour en revenir à notre objectif, nous visons à supprimer tout élément apparaissant dans ce formulaire sur notre écran Détails client.

Si nous revenons à notre visualiseur de formulaire et regardons cet élément particulier, cela montre que cet élément est équivalent à Gallery2.Selected.

Alors copions cela, revenons au bouton de suppression sur lequel nous travaillons et collons-le dans notre formule.

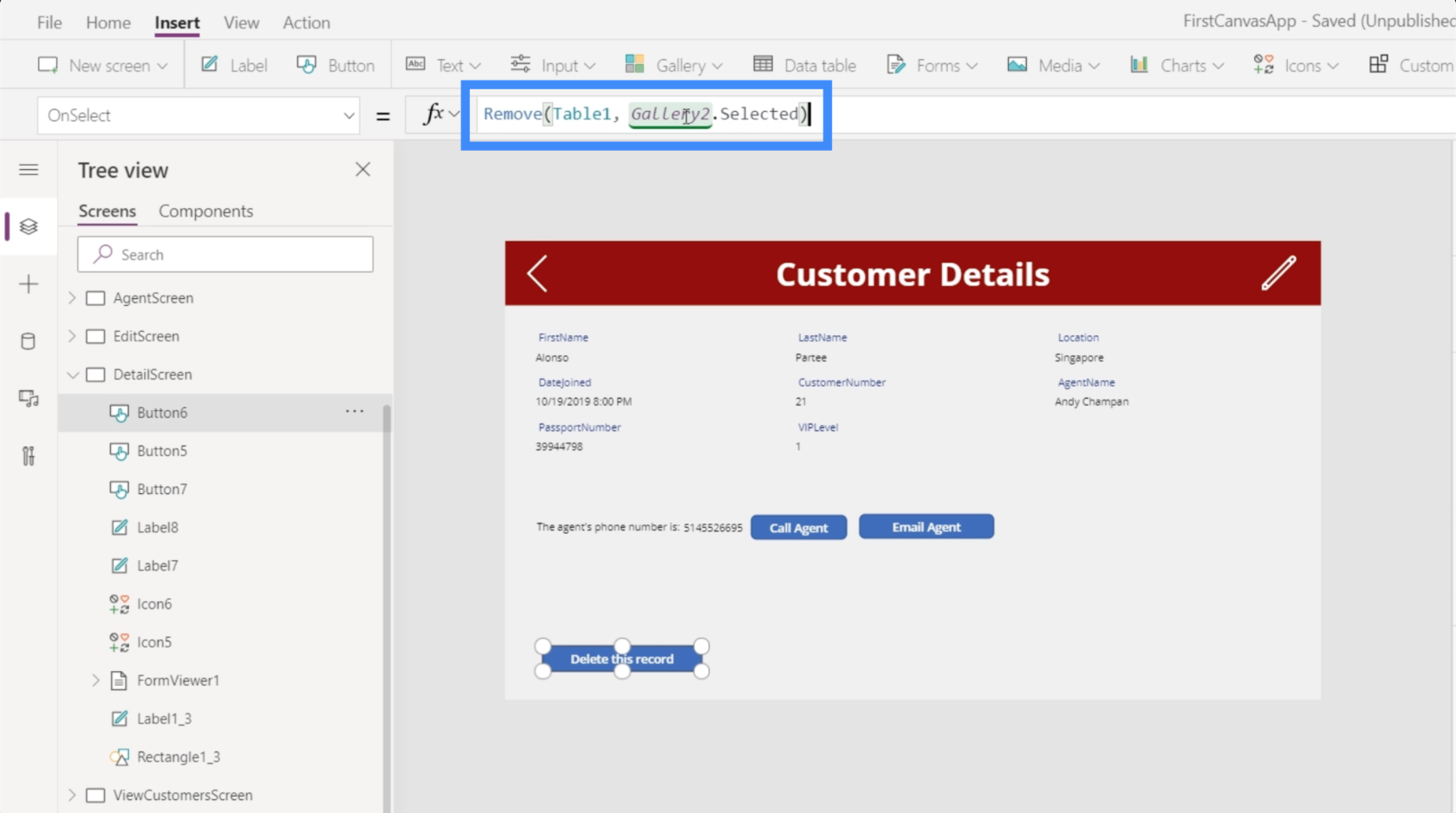
Maintenant, notre formule terminée affiche Remove(Table1, Galler2.Selected). Il s'agit essentiellement de dire que quel que soit l'enregistrement sélectionné et affiché dans la galerie, c'est l'enregistrement que nous voulons supprimer.
Vérifions si cela fonctionne. Actuellement, le disque qui apparaît dans la galerie est celui d'Alonso Partee. Cliquons sur le bouton Supprimer.

Une fois l'enregistrement supprimé avec succès, il disparaît de la galerie et l'enregistrement suivant s'affichera. Dans ce cas, nous voyons maintenant Laurena Towles car le dossier d'Alonso Partee a été supprimé.

Juste pour confirmer que l'enregistrement a vraiment disparu, nous pouvons utiliser la barre de recherche ici dans l'écran Afficher les clients. Comme vous pouvez le voir, aucun enregistrement ne s'affiche lorsque nous essayons de rechercher l'enregistrement d'Alonso.

Ajout de la navigation après la suppression d'un enregistrement
Pour le rendre plus pratique pour les utilisateurs finaux, ajoutons un peu de navigation afin que l'utilisateur soit automatiquement redirigé vers l'écran Afficher les clients après la suppression de l'enregistrement. Pour ce faire, nous allons utiliser un point-virgule. L'ajout d'un point-virgule à une formule vous permet d'utiliser plusieurs fonctions.
Nous allons donc utiliser la fonction Navigate et référencer le ViewCustomersScreen. Ajoutons également une transition d'écran afin que le passage d'un écran à l'autre soit plus fluide.

Avec un point-virgule au milieu, il ajoute également un ordre au fonctionnement des fonctions. En regardant notre formule, le point-virgule indique au système d'appliquer d'abord la fonction Supprimer avant d'exécuter la fonction Naviguer.
Avec cette formule en place, au lieu de rester sur le même écran et de voir le prochain enregistrement, l'utilisateur final retournera ensuite à la galerie principale de l'écran Afficher les clients.
Ajout de popups de confirmation
Bien que notre bouton de suppression soit maintenant entièrement fonctionnel, un problème est qu'il n'y a aucune confirmation du tout si l'utilisateur veut vraiment supprimer l'enregistrement ou non. Ainsi, si les doigts de quelqu'un glissent sur le bouton de suppression, par exemple, certains enregistrements peuvent être supprimés accidentellement. C'est pourquoi il est important d'avoir un écran contextuel qui confirme si l'utilisateur veut vraiment supprimer l'enregistrement ou non.
Non pas que les fenêtres contextuelles de confirmation puissent être utilisées à diverses fins, et pas seulement pour éviter la suppression accidentelle d'enregistrements. Mais pour les besoins de cet exemple, nous allons nous concentrer sur la fonction de suppression.
La première chose que nous devons faire est de revenir à la formule attachée à la propriété OnSelect de notre bouton de suppression. Puisque nous voulons qu'un écran contextuel apparaisse en premier avant que quoi que ce soit ne soit supprimé, nous allons supprimer cette formule ici et la coller sur un bloc-notes car nous allons toujours l'utiliser plus tard.

Ensuite, nous allons la remplacer par la fonction UpdateContext, puisque nous voulons mettre à jour une variable lorsque nous cliquons sur le bouton de suppression.

Appelons la variable Confirmation. Donc, si l'utilisateur clique sur le bouton, nous voulons que l'utilisateur confirme d'abord avant de supprimer réellement l'enregistrement.

Maintenant, créons notre popup. Nous allons ajouter une icône rectangulaire et la redimensionner afin qu'elle couvre tout l'écran. Cela servira de fond à notre message de confirmation.

Nous allons modifier la couleur et la rendre noire.

Ensuite, modifions également la transparence afin que vous puissiez toujours voir un peu de l'arrière-plan, mais plus sombre.

Ensuite, ajoutons une étiquette, qui contiendra le message de confirmation.

Envoyons notre message de confirmation : "Êtes-vous sûr de vouloir supprimer cet enregistrement ?"

Il est important que ce message soit clairement visible, alors rendons le fond rouge. Nous allons agrandir la police et mettre tout au centre. Vous pouvez trouver toutes ces options de personnalisation dans le volet de droite.

Nous aurons également besoin des boutons "Oui" et "Non", nous allons donc ajouter deux boutons ici et modifier le texte de chaque bouton.

Ainsi, lorsque quelqu'un clique sur le bouton de suppression, ces éléments s'affichent. Ensuite, l'application attendra que l'utilisateur clique sur Oui ou Non avant que quoi que ce soit ne se produise.
Commençons d'abord par travailler sur le bouton Oui. Nous allons le mettre en surbrillance et choisir la propriété OnSelect, puis nous revenons à la formule que nous avons enregistrée précédemment à l'aide de la fonction Supprimer et la copier ici.

Encore une fois, cette formule invite le système à supprimer d'abord l'enregistrement sélectionné, puis à accéder à l'écran Afficher les clients.
Cependant, nous souhaitons également remettre à jour le contexte de la variable de confirmation sur false car techniquement, l'utilisateur a déjà confirmé sa décision de supprimer l'entrée à ce jour.
C'est pourquoi nous allons ajouter la fonction UpdateContext ici. Nous utiliserons la variable confirmation et la définirons sur false.

Ensuite, travaillons sur le bouton Non. Cela va être plus facile car nous avons juste besoin que cet écran de confirmation disparaisse et ne fasse rien d'autre lorsque l'utilisateur clique sur Non. Nous allons donc utiliser à nouveau la fonction UpdateContext et référencer la variable confirmation et la définir sur false.

Ainsi, lorsque l'utilisateur choisit Non, idéalement, l'intégralité de la fenêtre contextuelle de confirmation disparaîtra.

Regroupement des éléments contextuels de confirmation
Pour le moment, les boutons Oui et Non ne fonctionnent pas encore. C'est parce que la fenêtre contextuelle de confirmation ne concerne pas seulement le bouton. Il s'agit d'un groupe d'éléments comprenant le fond noir, l'étiquette et les deux boutons.
Nous voulons les regrouper et modifier la visibilité en fonction de la variable de confirmation. Nous avons parlé de regrouper des éléments dans un précédent tutoriel.
Cliquons sur chacun des quatre éléments ici tout en maintenant le bouton Ctrl enfoncé pour les mettre tous en surbrillance.

Ensuite, nous les regrouperons en faisant un clic droit et en choisissant Groupe.

Maintenant, ils font tous partie du même groupe, qui est Group1.

Puisque nous voulons modifier la visibilité de Group1 pour qu'il n'apparaisse que si la variable de confirmation est vraie, nous la définissons simplement sur confirmation.

Désormais, la fenêtre contextuelle ne s'affichera que si quelqu'un clique sur le bouton de suppression. Cela mettra alors à jour le contexte de la variable de confirmation pour qu'il soit vrai, ce qui signifie que la propriété de visibilité de Group1 sera également vraie. À partir de là, l'utilisateur final peut choisir Oui ou Non.
Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Environnements Power Apps : configuration correcte des éléments de l'application
Fonctions et formules PowerApps | Une introduction
Conclusion
Vraiment, Power Apps est une plate-forme si puissante, surtout si vous souhaitez permettre à d'autres personnes de voir et d'interagir avec vos données via une application.
Même les plus petites fonctionnalités peuvent complètement améliorer l'expérience utilisateur. La grande chose à propos de tout cela est le fait que vous pouvez créer votre propre application à partir de zéro, même si vous n'avez aucune connaissance du développement d'applications.
L'ajout de la fenêtre contextuelle de confirmation et la création d'un bouton de suppression ne sont que la pointe de l'iceberg. Il existe de nombreuses autres fonctionnalités que vous pouvez ajouter pour rendre votre application aussi intuitive et fonctionnelle que possible.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








