Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous allons parler de la validation des données et de la raison pour laquelle nous en avons besoin dans nos applications.
Nous avons discuté de la création de formulaires à partir de zéro dans les didacticiels précédents et il est étonnant de voir comment nous pouvons permettre aux utilisateurs finaux de saisir de nouvelles données ou de modifier une information existante de manière transparente via notre application. Cependant, il y aura des cas où un utilisateur final pourra saisir des informations qui ne correspondent pas à ce que le formulaire exige. C'est là qu'intervient la validation des données.
Table des matières
Qu'est-ce que la validation des données ?
La validation des données empêche les utilisateurs finaux de soumettre des données erronées dans vos formulaires.
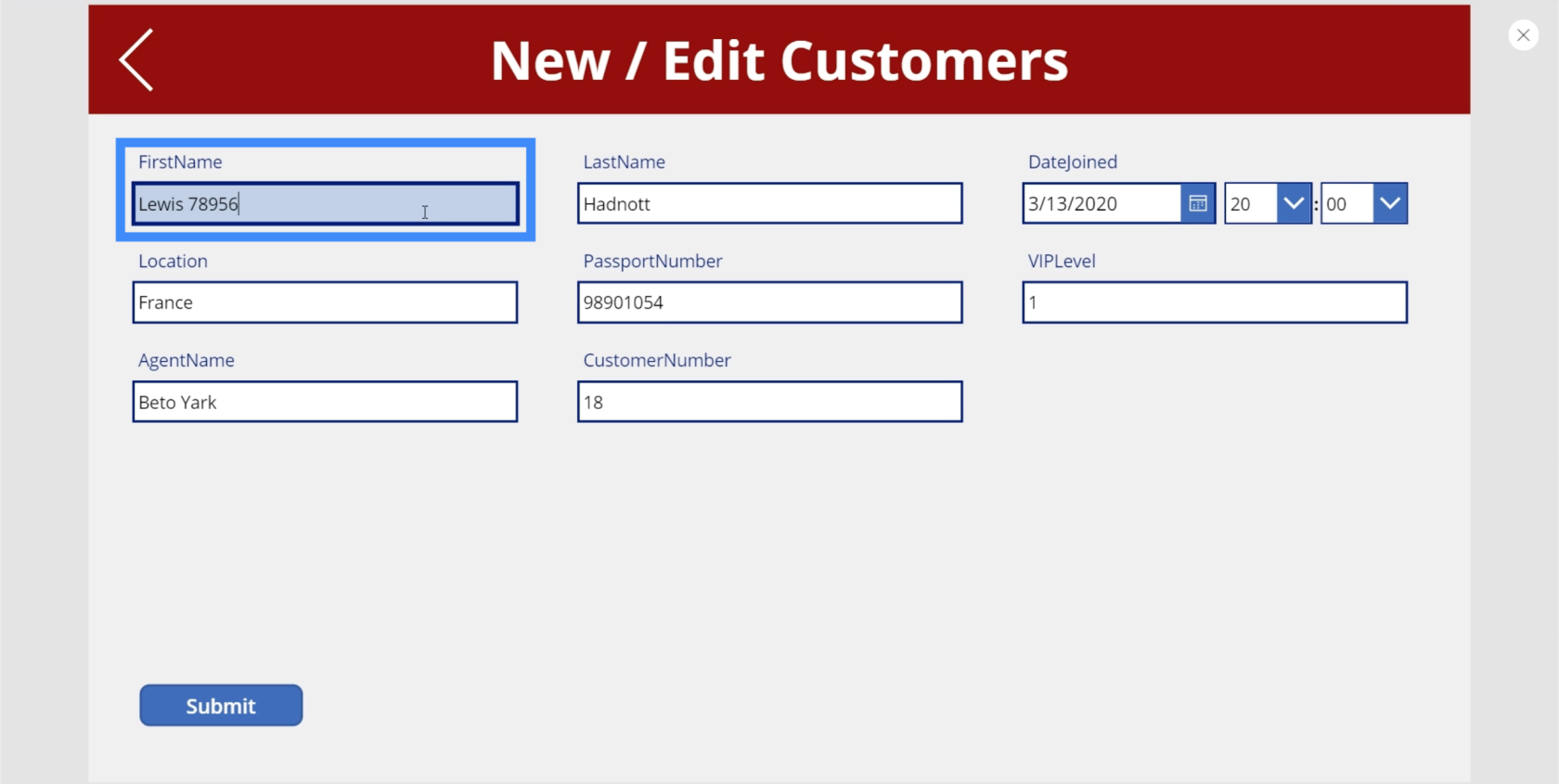
Par exemple, cela n'a pas de sens d'avoir des nombres attachés à un nom.

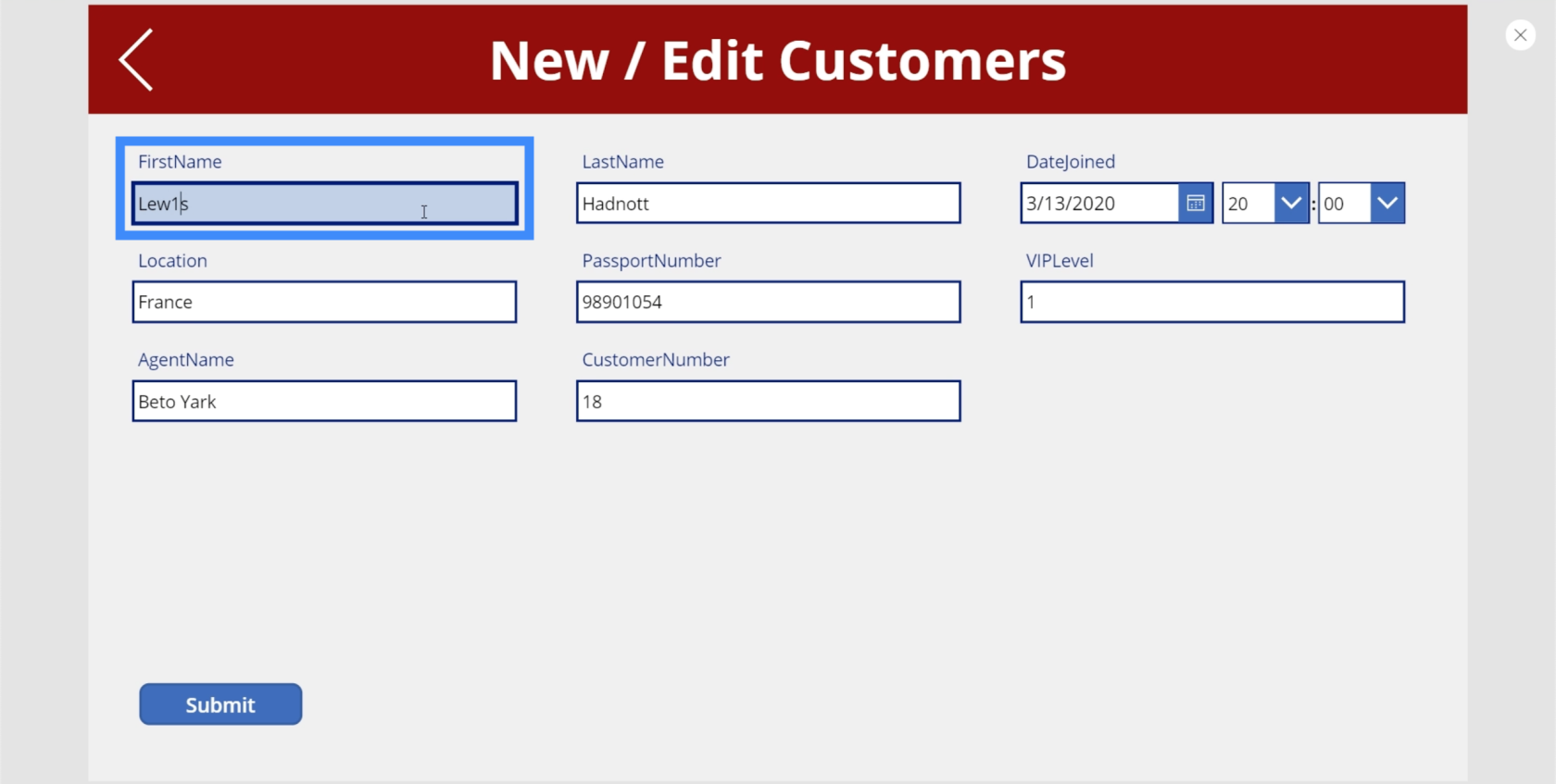
Certains pourraient également taper 1 au lieu de I par erreur.

Sans validation des données, cliquer sur le bouton Soumettre mettra automatiquement à jour la source de données principale. Cela pourrait causer des problèmes sachant qu'il y avait des erreurs dans les informations fournies. La validation des données permet d'éviter ce problème.
La validation des données vérifie certaines règles et certains paramètres qui aident à déterminer si les données du formulaire peuvent être soumises ou non.
Il existe différentes manières de configurer la validation des données dans Power Apps. Passons en revue certaines des meilleures façons de le faire.
Validation des données à l'aide d'IsMatch
Plus tôt, nous avons mentionné que la validation des données suit un ensemble de règles. Dans le cas des exemples que nous avons montrés, le principal problème était d'avoir des nombres tapés dans des champs où les nombres n'auraient pas de sens. Dans de tels cas, la fonction IsMatch peut nous aider à éviter cela.
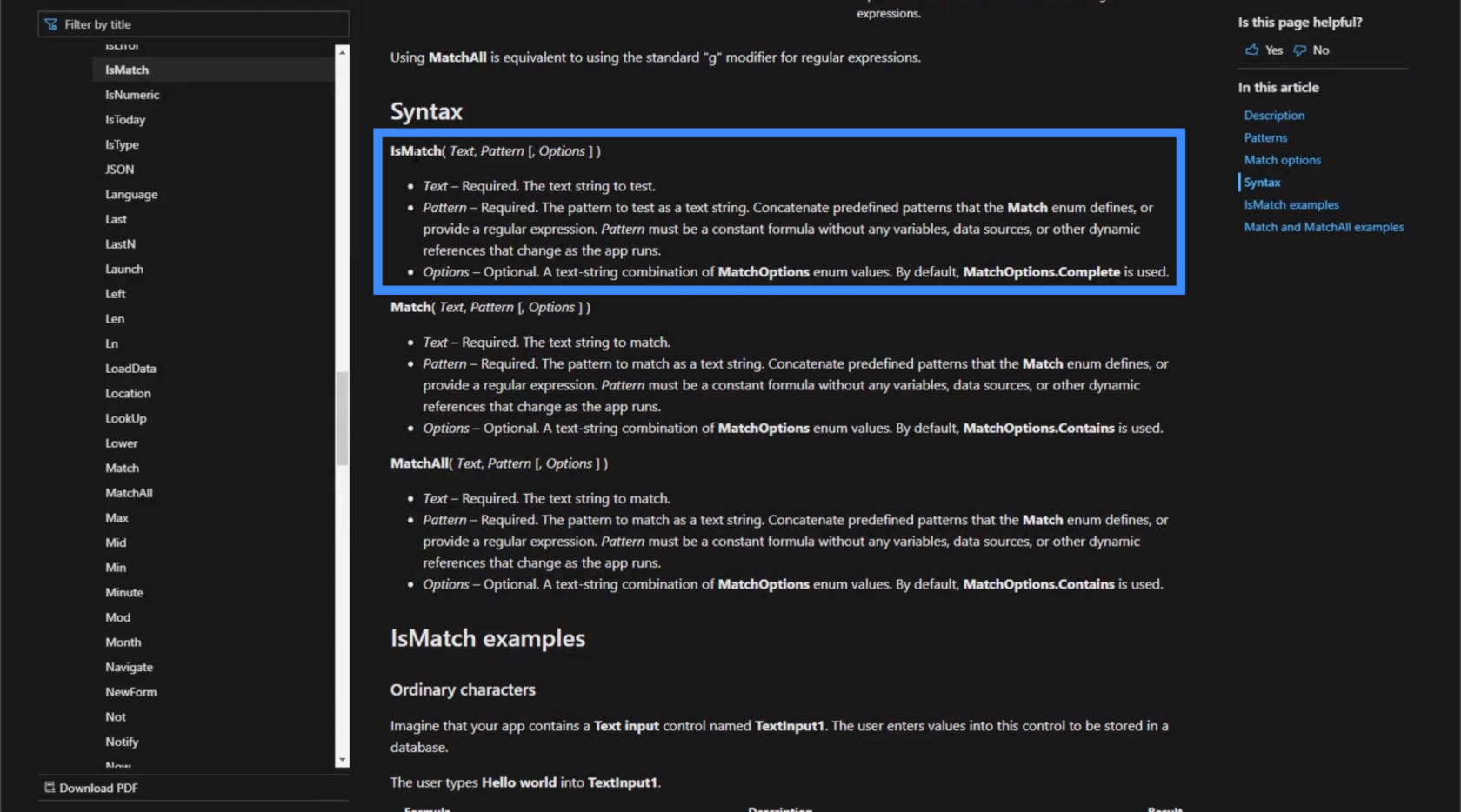
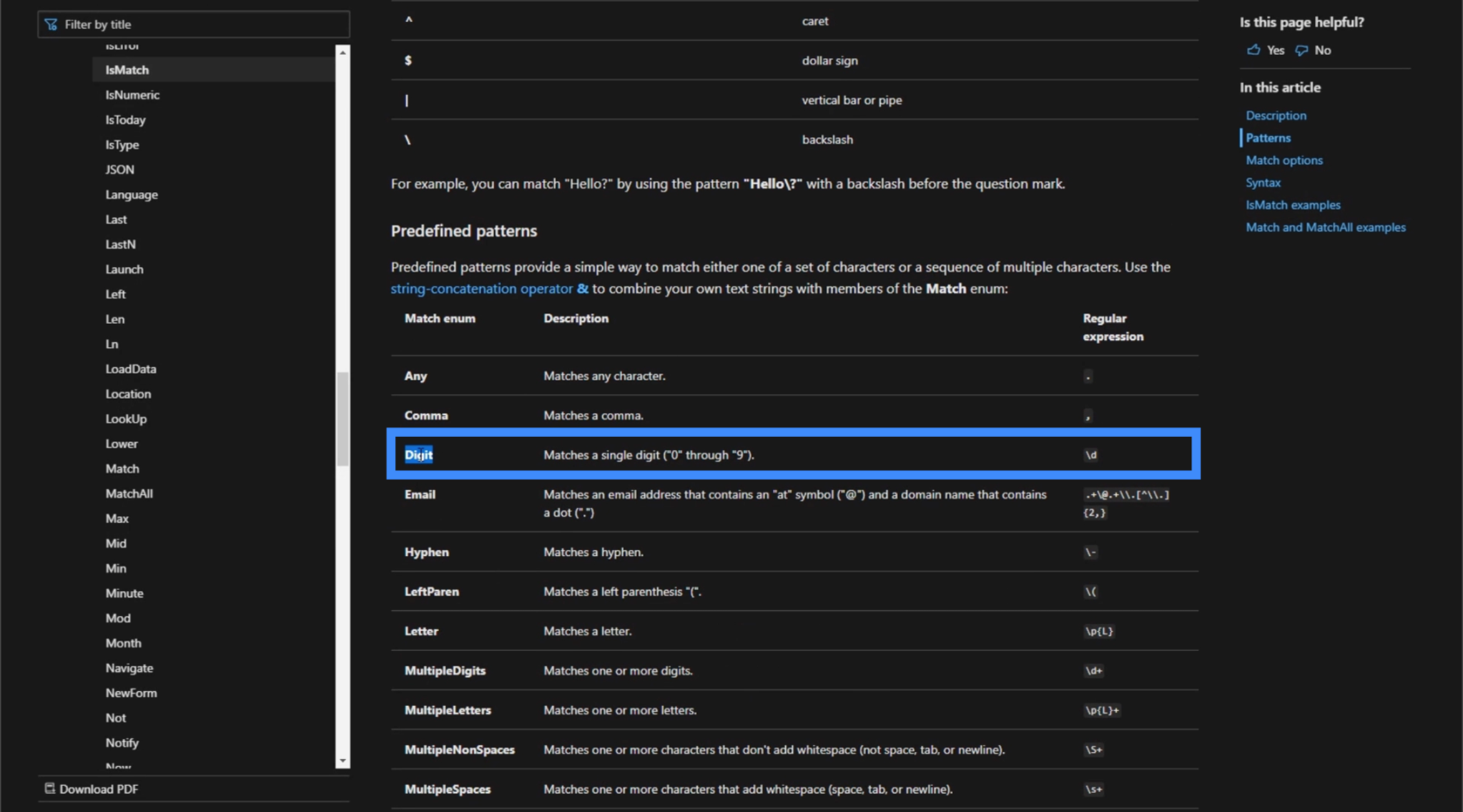
Pour comprendre le fonctionnement d'IsMatch, examinons le document Microsoft Power Apps .

IsMatch prend un texte, un motif et quelques options. Fondamentalement, cela montre que cette fonction évalue le texte en fonction du modèle.
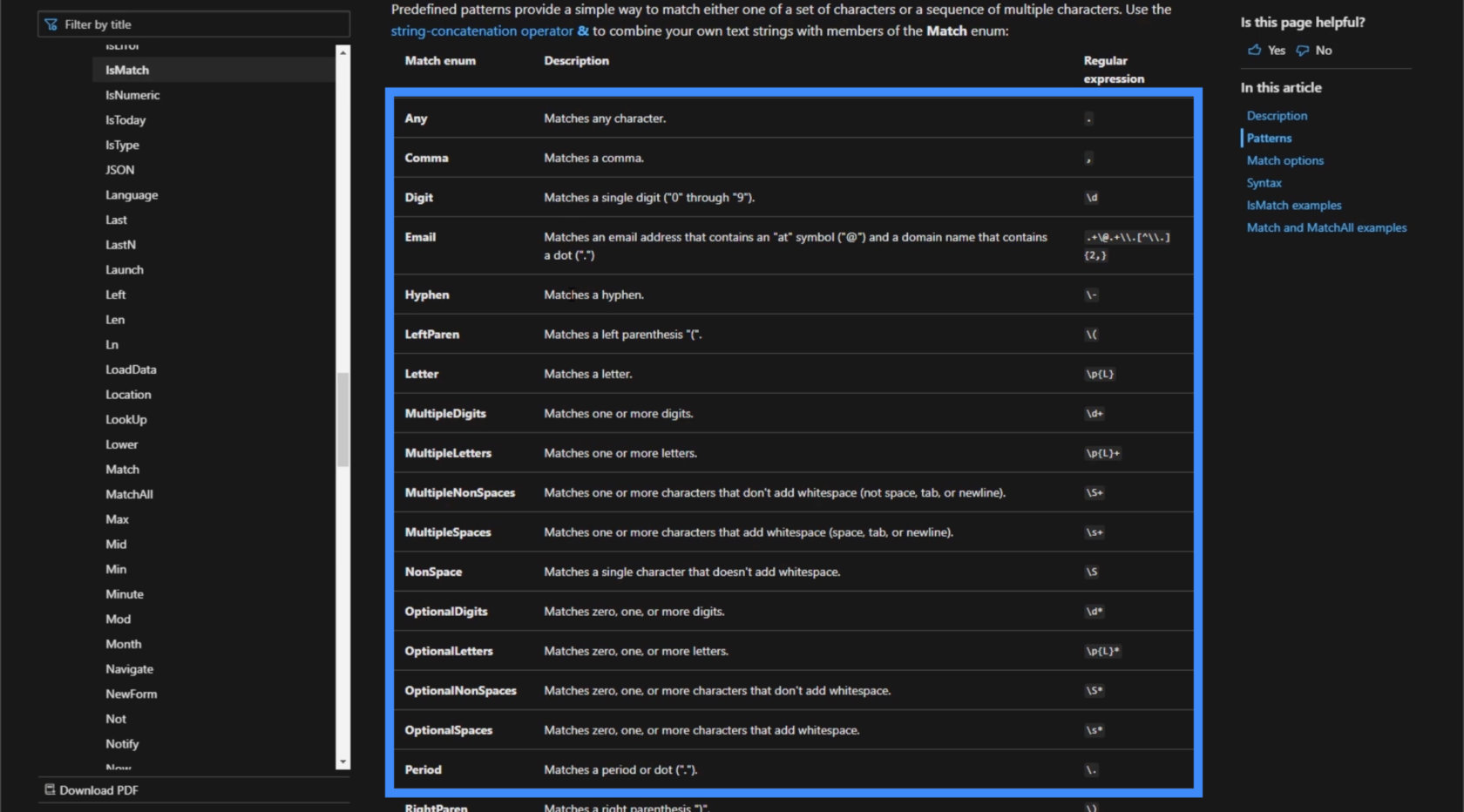
Le texte couvre tout ce que l'utilisateur final saisit dans la zone de texte. En ce qui concerne le modèle, il existe un certain nombre de différents modèles prédéterminés comme des virgules, des chiffres ou des adresses e-mail.

Si vous choisissez le modèle de courrier électronique, par exemple, IsMatch s'assurera que le texte saisi correspond à ce modèle. À partir de là, il renverrait soit un Vrai, soit un Faux.
Dans notre cas, nous allons utiliser le modèle pour Digit. Cela couvre tous les chiffres simples de 0 à 9.

Une fois que nous appliquons ce modèle, la fonction IsMatch va rechercher n'importe quel chiffre dans le texte et renverra un vrai ou un faux en fonction de ce qu'elle trouve.
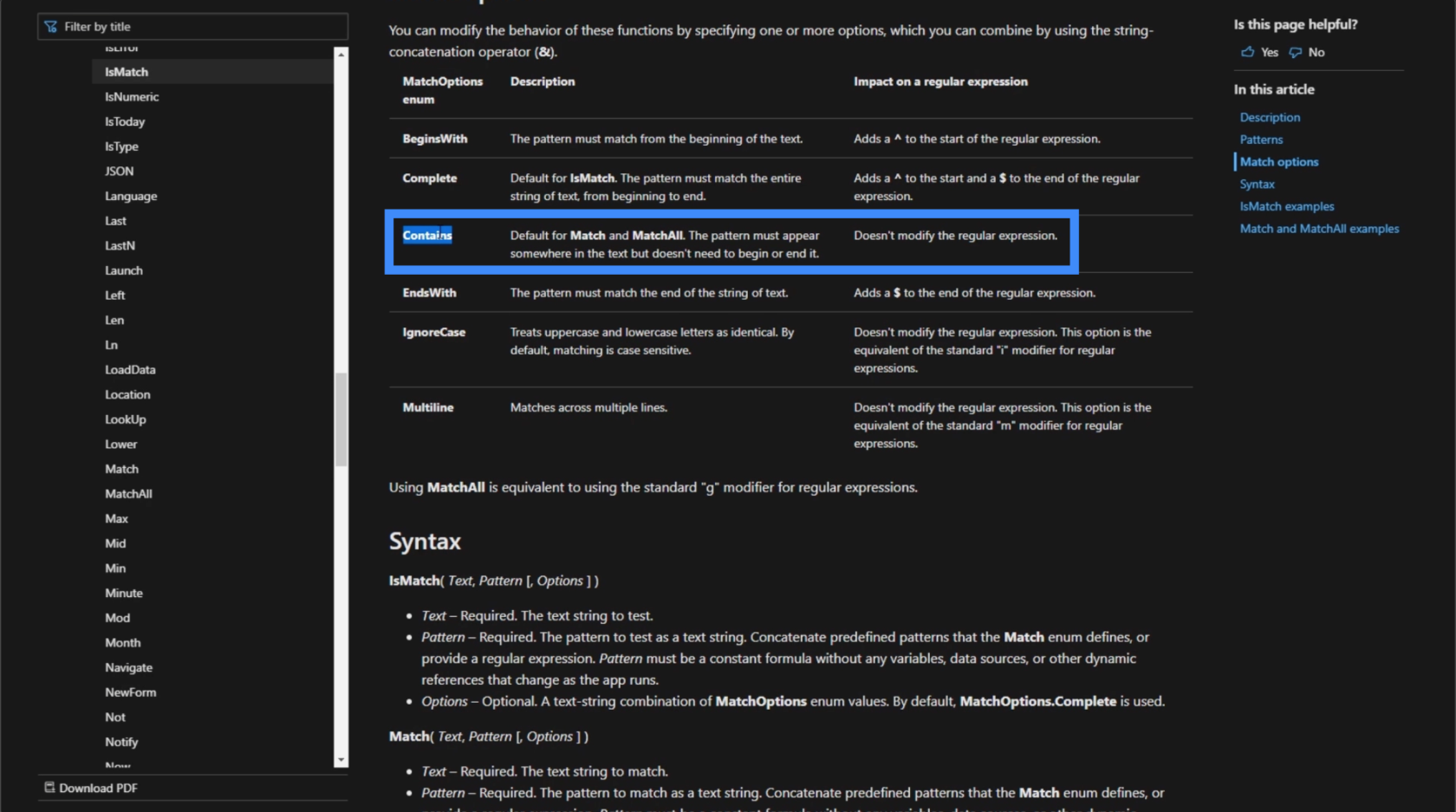
Il existe également des paramètres spécifiques qui permettent de rendre notre formule plus précise lors de l'utilisation de la fonction IsMatch. Dans ce cas, nous allons utiliser le paramètre Contient. Ce paramètre vérifie si le motif apparaît dans le texte mais n'a pas nécessairement besoin de commencer ou de se terminer par lui.

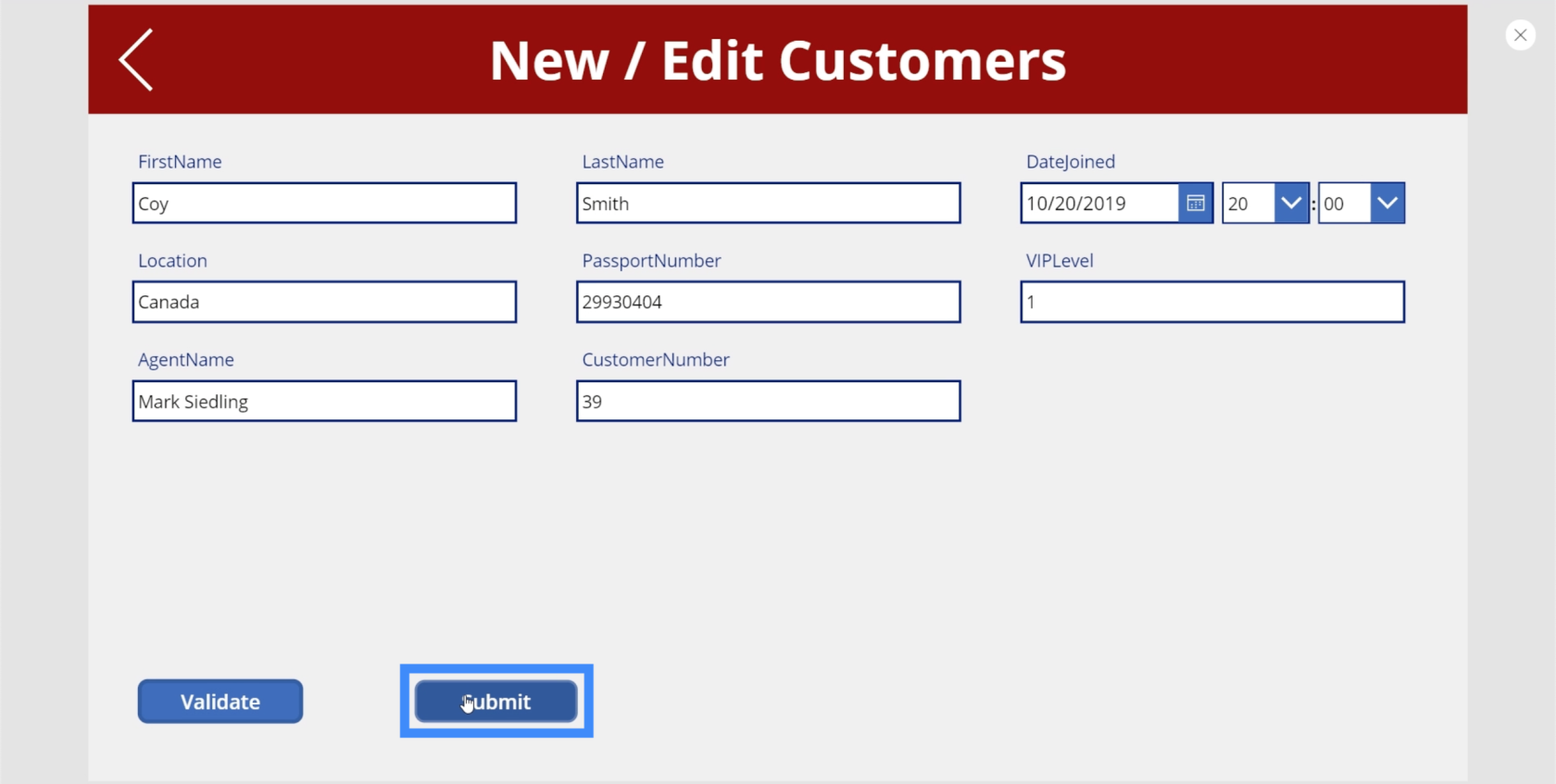
Revenons à notre application et voyons comment nous pouvons l'appliquer à notre formulaire.
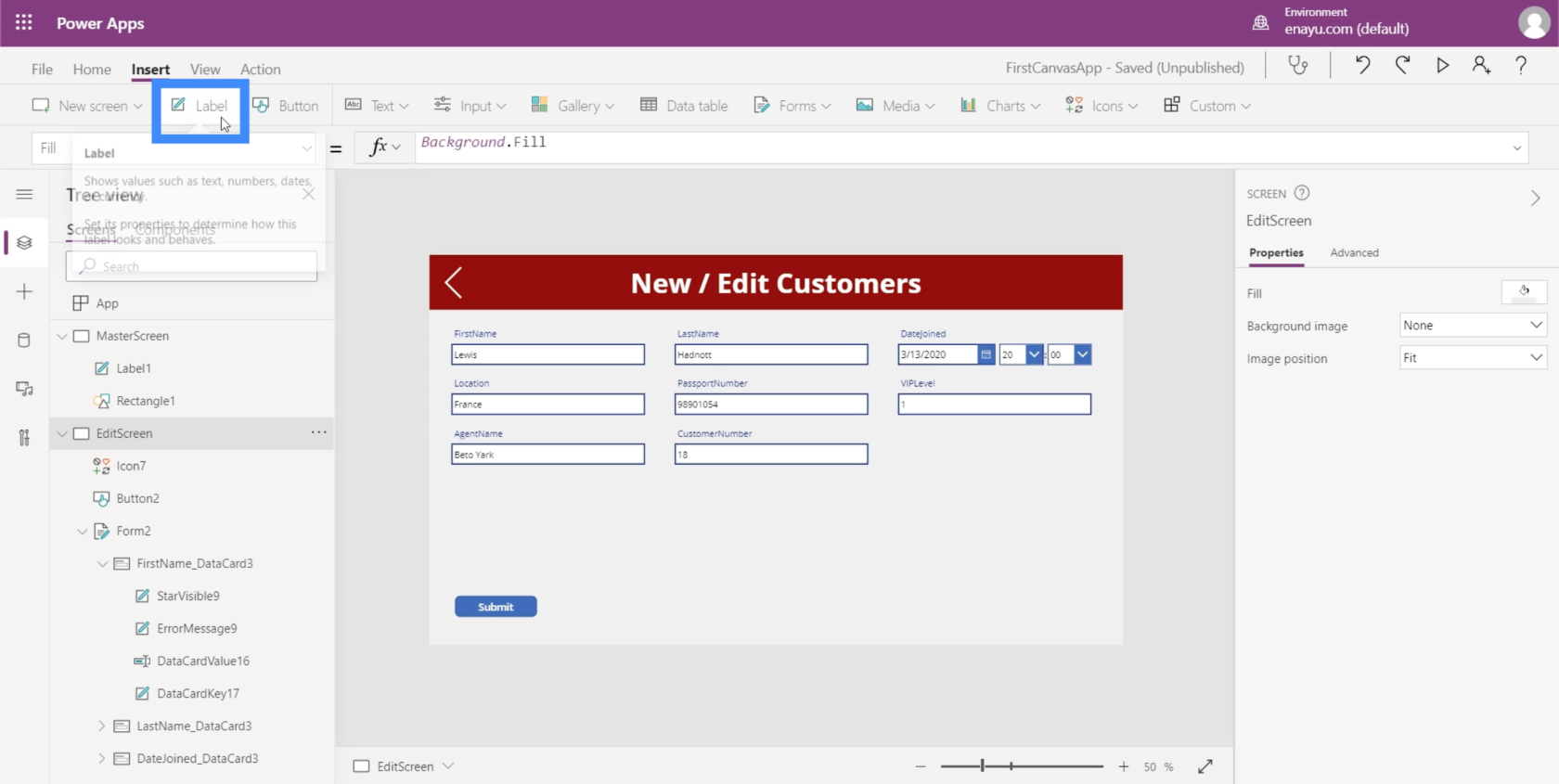
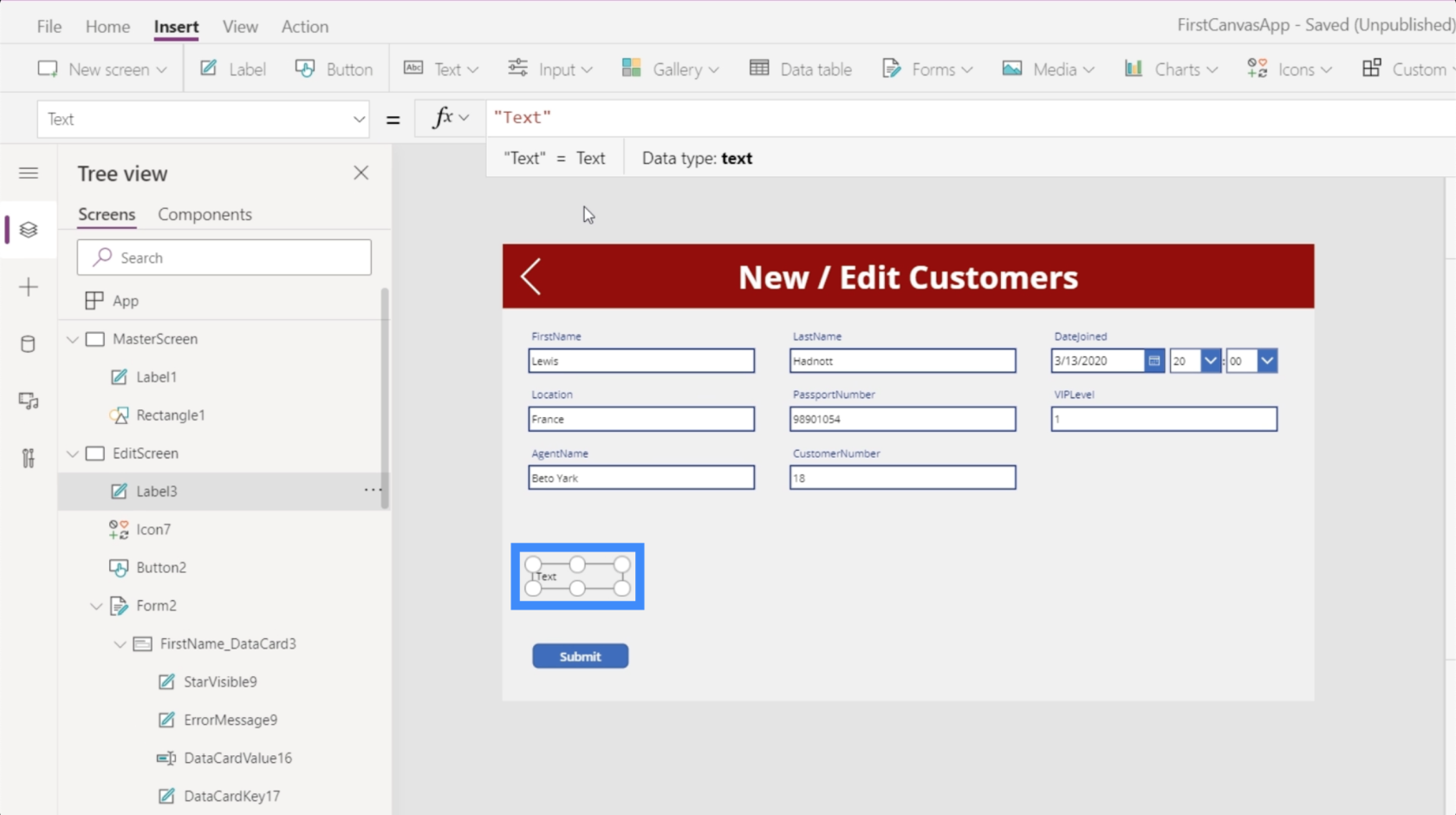
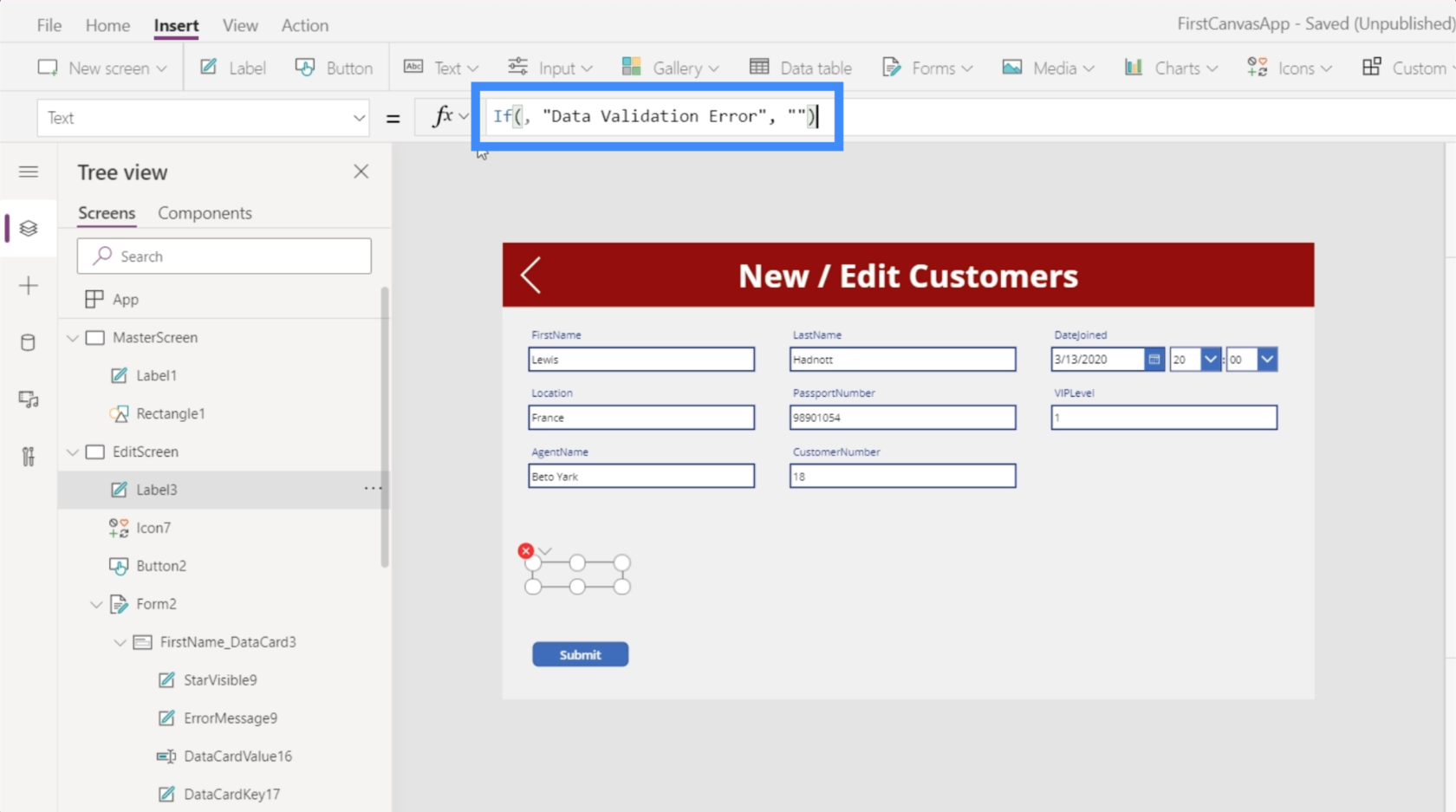
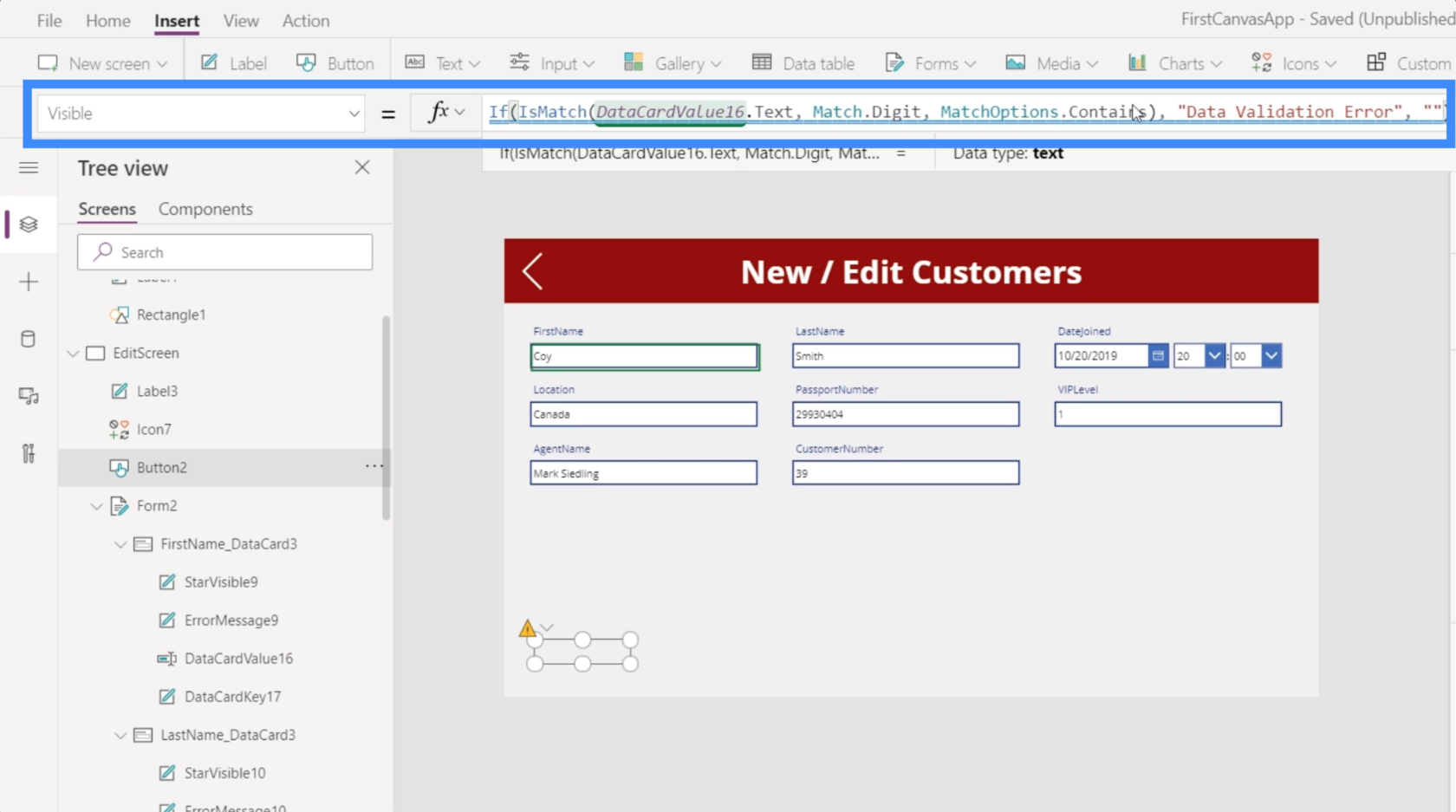
Nous allons commencer par ajouter une étiquette.

Plaçons-le près du bouton Soumettre.

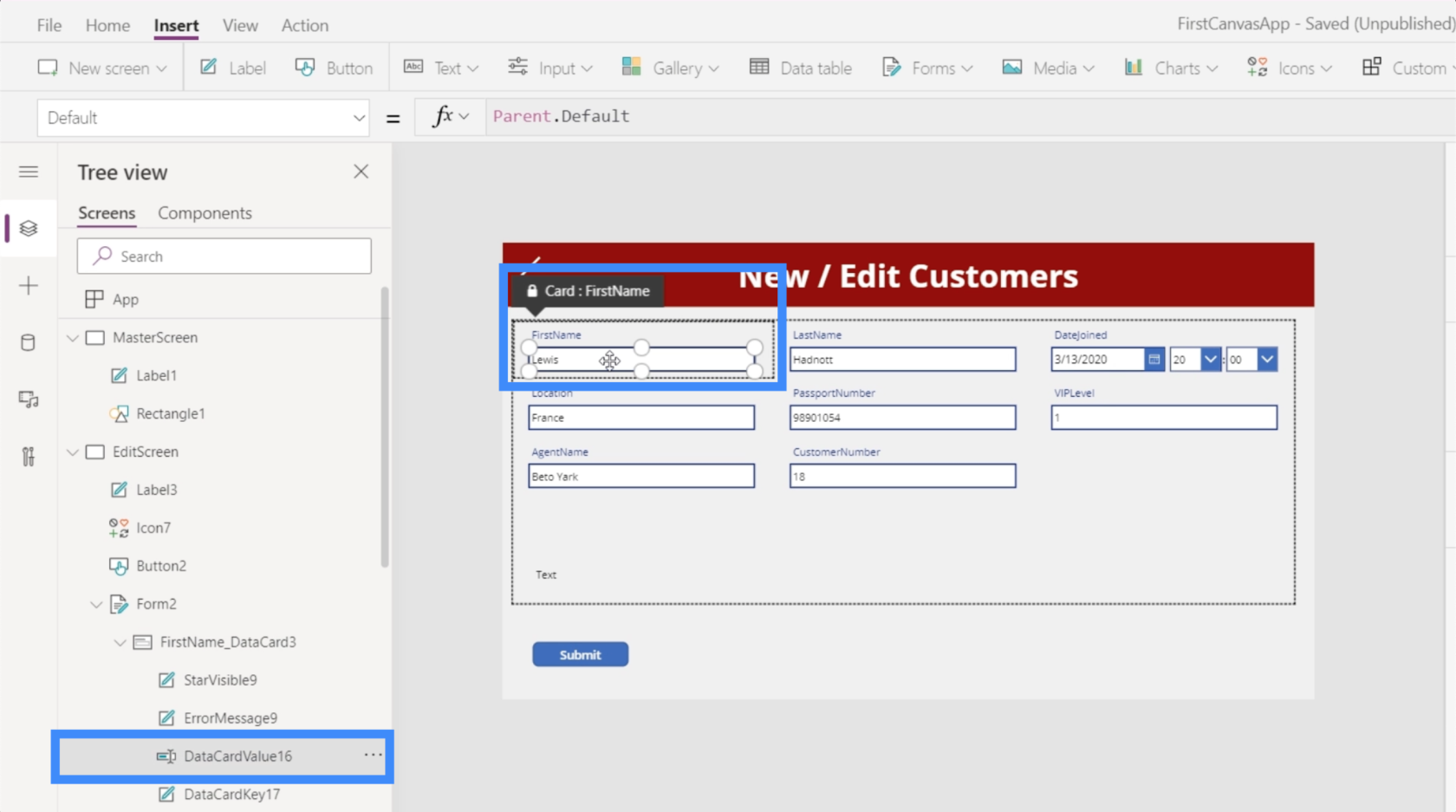
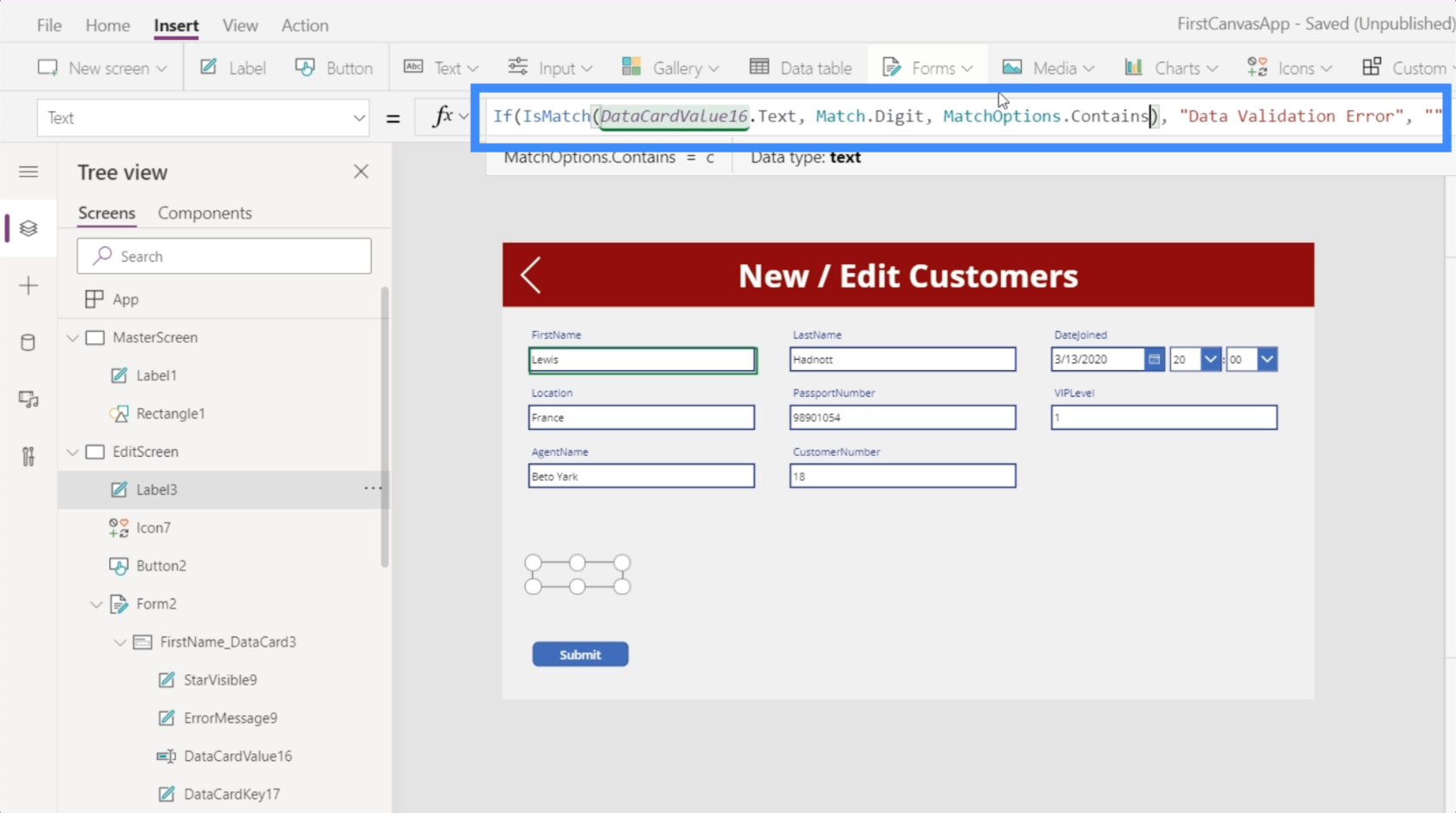
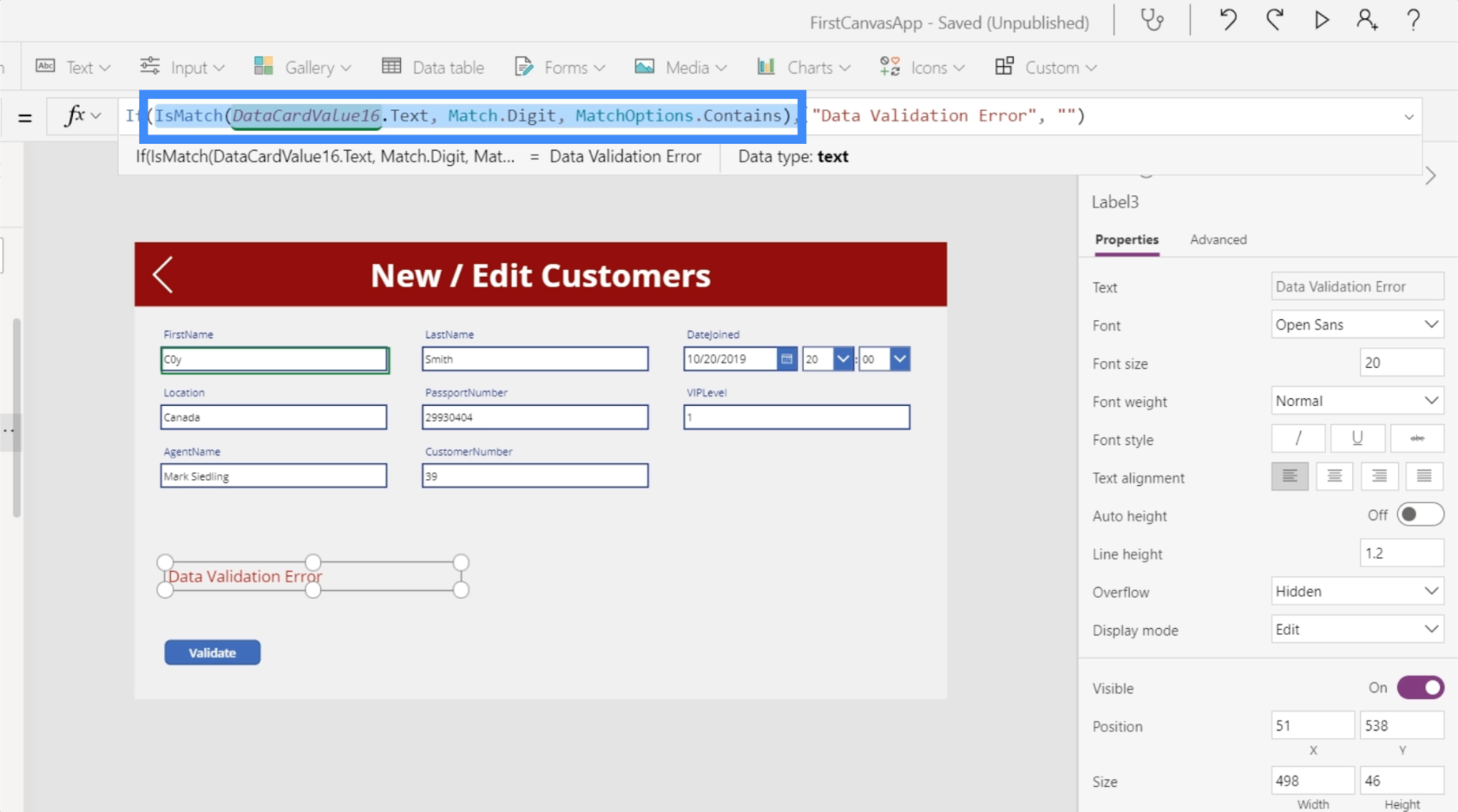
Nous voulons que le texte sur l'étiquette soit produit dynamiquement. Mais pour l'instant, concentrons-nous sur l'utilisation du champ FirstName, qui est DataCardValue16.

Nous allons en faire une instruction IF. Fondamentalement, si cette formule renvoie vrai, nous voulons que l'étiquette affiche "Erreur de validation des données". Sinon, il restera vide.

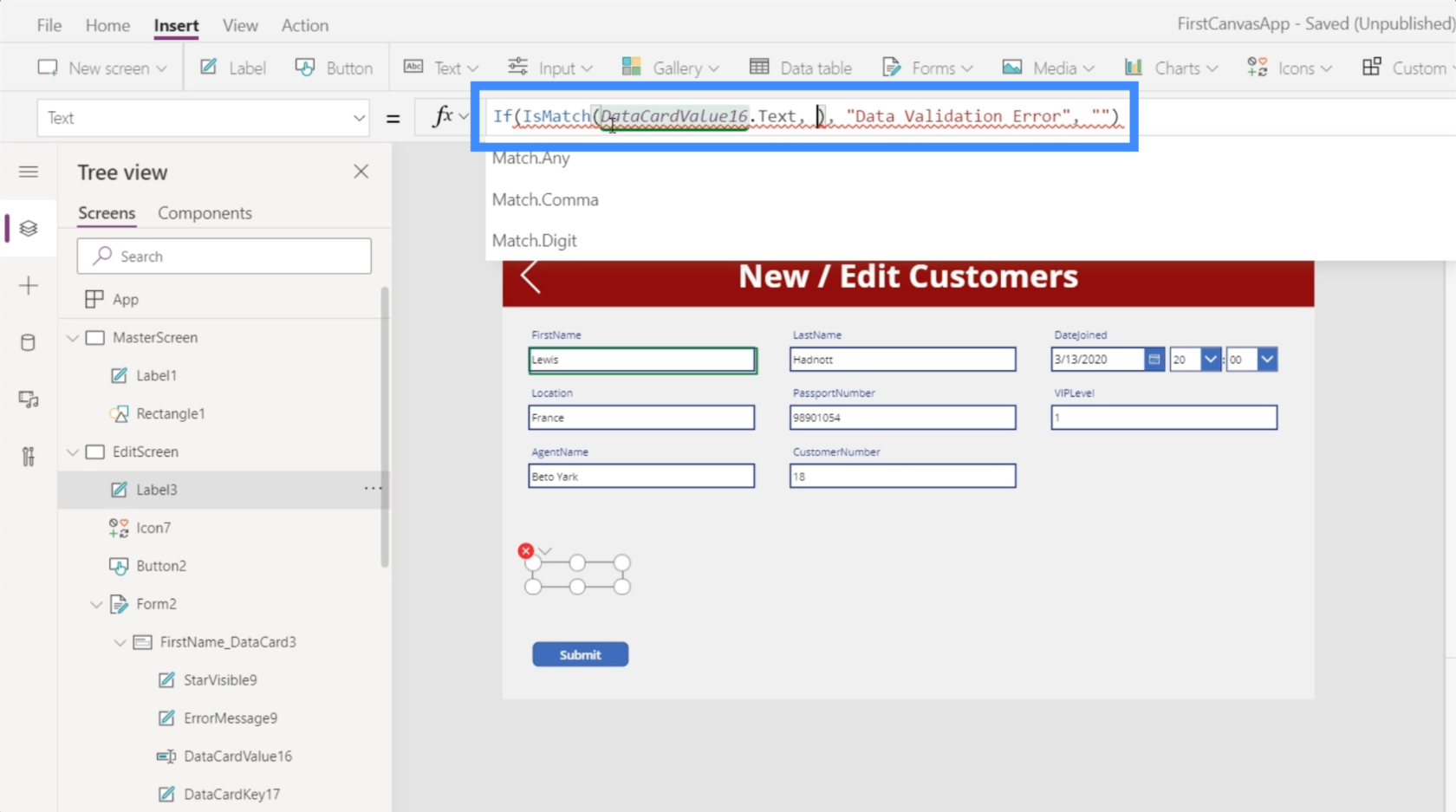
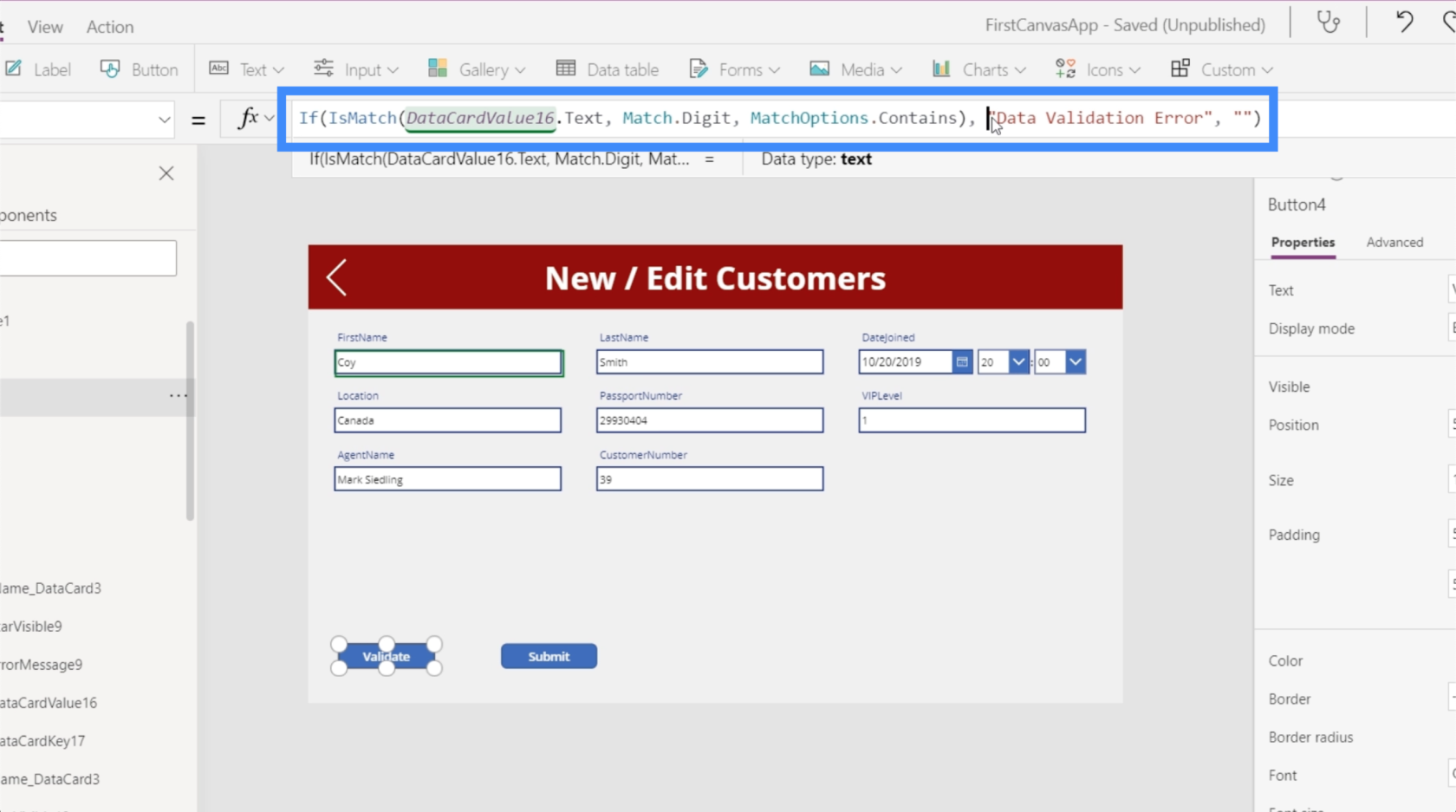
Puisqu'une instruction IF commence par un texte logique, nous allons insérer ici notre fonction IsMatch, qui fait référence au texte dans le champ FirstName. Ceci est représenté par DataCardValue16.Text.

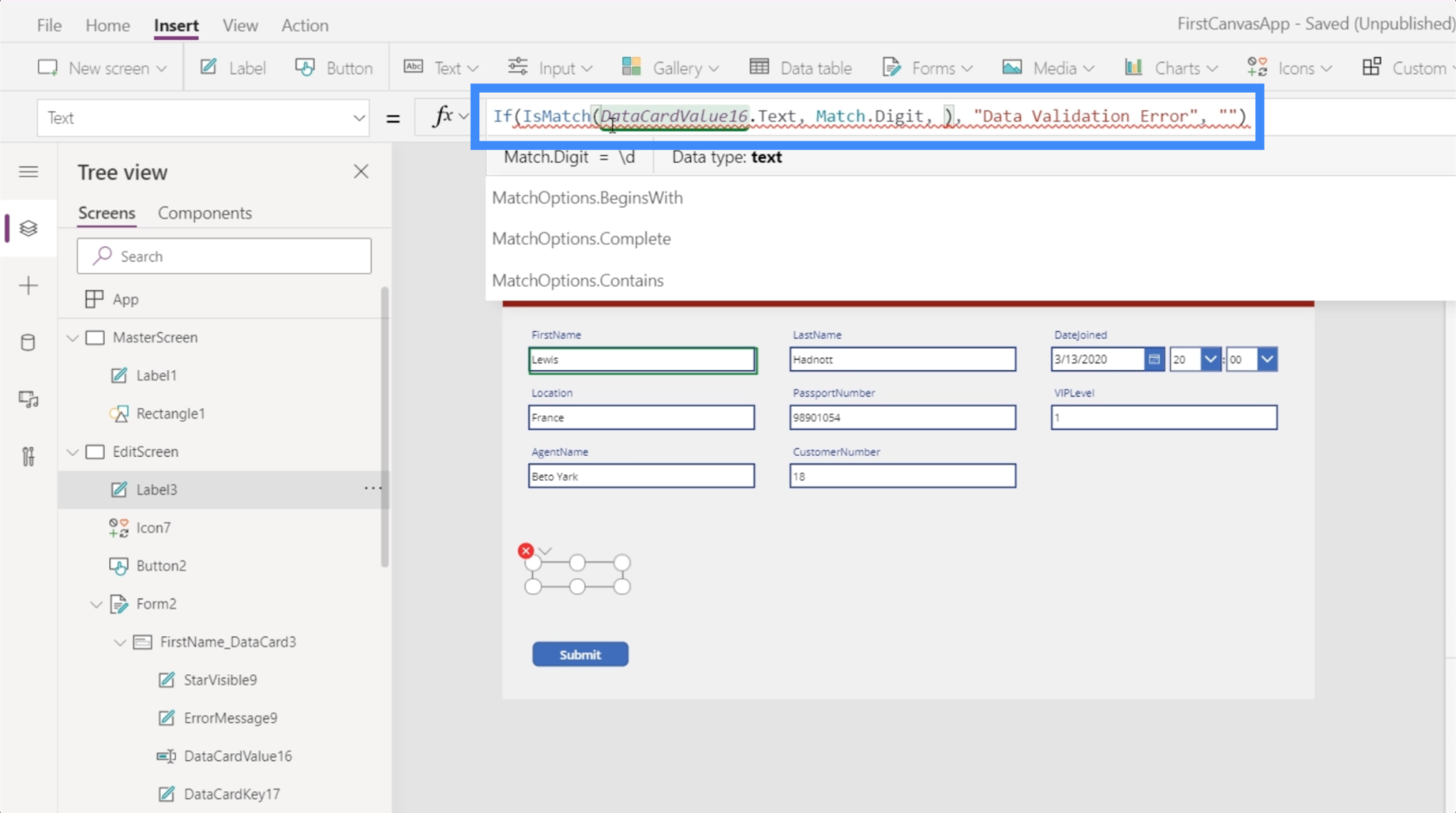
Nous suivrons également cela avec le modèle réel que nous voulons que cette logique recherche. Ajoutons Match.Digit.

Enfin, nous souhaitons ajouter des options de correspondance. Nous ne cherchons pas vraiment le texte exact ici. Au lieu de cela, nous voulons simplement faire correspondre n'importe quel chiffre contenu dans le texte. Nous allons donc ajouter notre paramètre Contient.

En termes simples, cette formule demande, est-ce qu'un chiffre apparaît n'importe où dans le texte ? S'il renvoie vrai, l'étiquette indiquera Erreur de validation des données. Sinon, il reste vide.
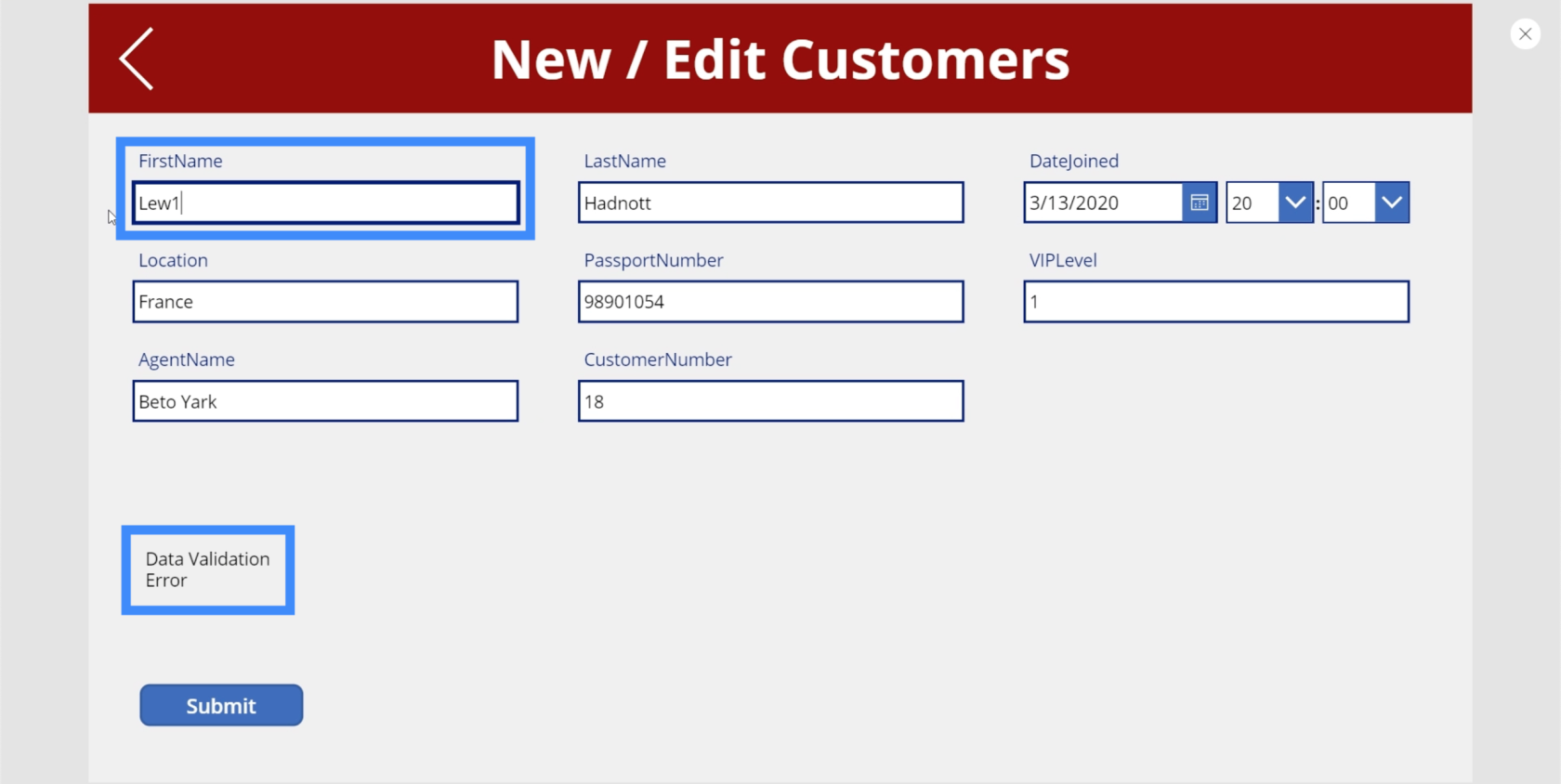
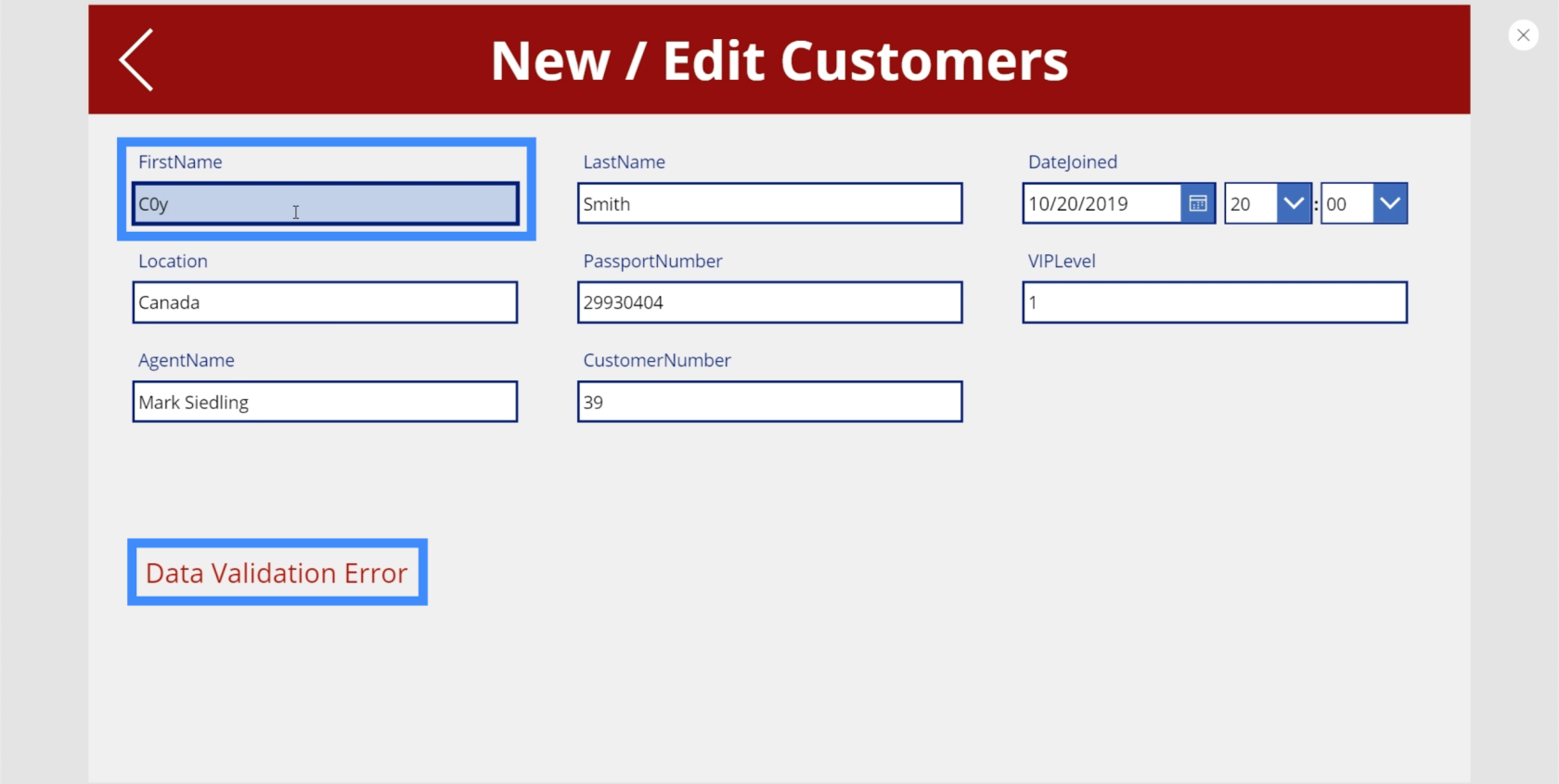
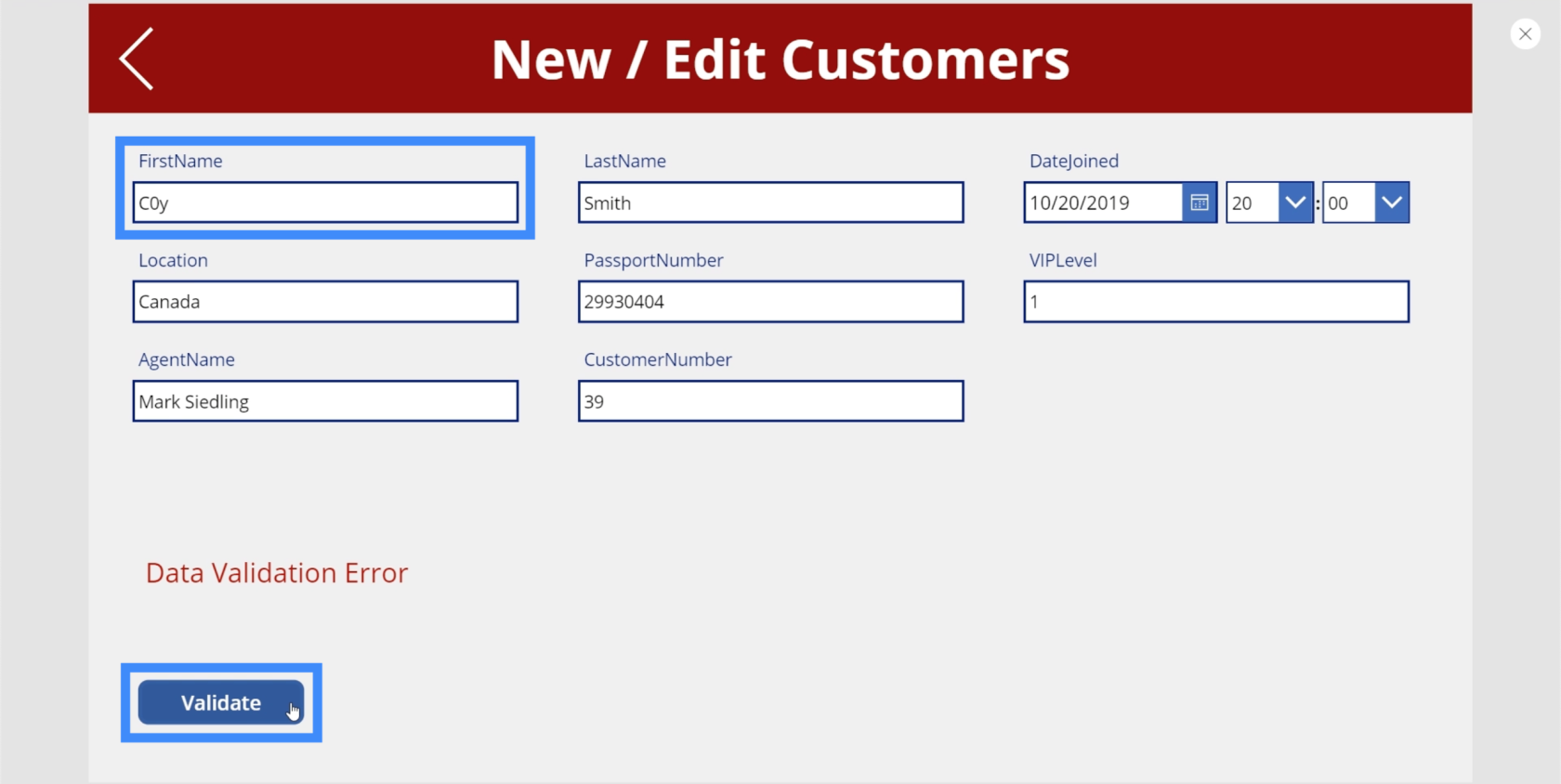
Essayons ça. Donc, si nous tapons Lewis dans la zone de texte mais utilisons 1 au lieu de I, l'étiquette affiche Erreur de validation des données.

Notez que nous n'avons même pas eu à finir de taper le nom complet. Au moment où nous avons tapé 1, l'étiquette a immédiatement montré l'erreur.
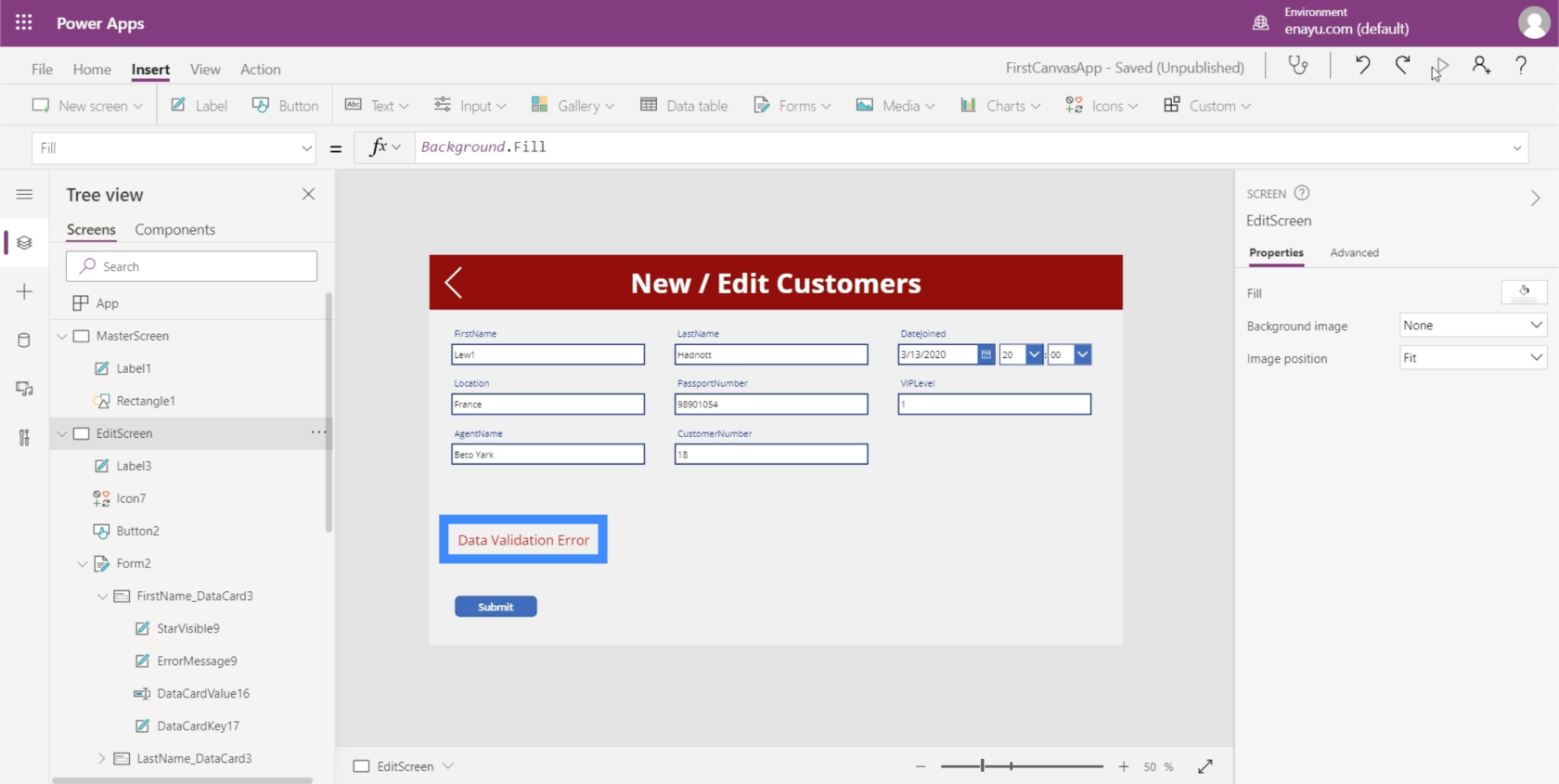
Nous pouvons personnaliser cette étiquette pour rendre l'erreur plus visible. En plus d'agrandir le texte, mettons-le en rouge pour signifier qu'il y a une erreur.

Donc, si l'utilisateur final voit cette erreur, cela lui indique qu'il a saisi des données erronées et qu'il doit la corriger.
Validation des données à l'aide de variables
Bien que nous ayons mis en place une étiquette qui informe l'utilisateur final de l'erreur dans les données qu'il essaie de saisir, vous remarquerez que nous avons toujours un bouton Soumettre sur lequel il peut cliquer même s'il y a une erreur. Ce que nous voulons, c'est que le bouton n'apparaisse pas lorsqu'une erreur est détectée.
Il y a deux façons de faire ça. La première est une voie logique et plus facile à suivre, tandis que la seconde approche sera plus compliquée mais vous facilitera également la tâche une fois que vous commencerez à ajouter plus de validation de données à l'écran.
Commençons par la première approche.
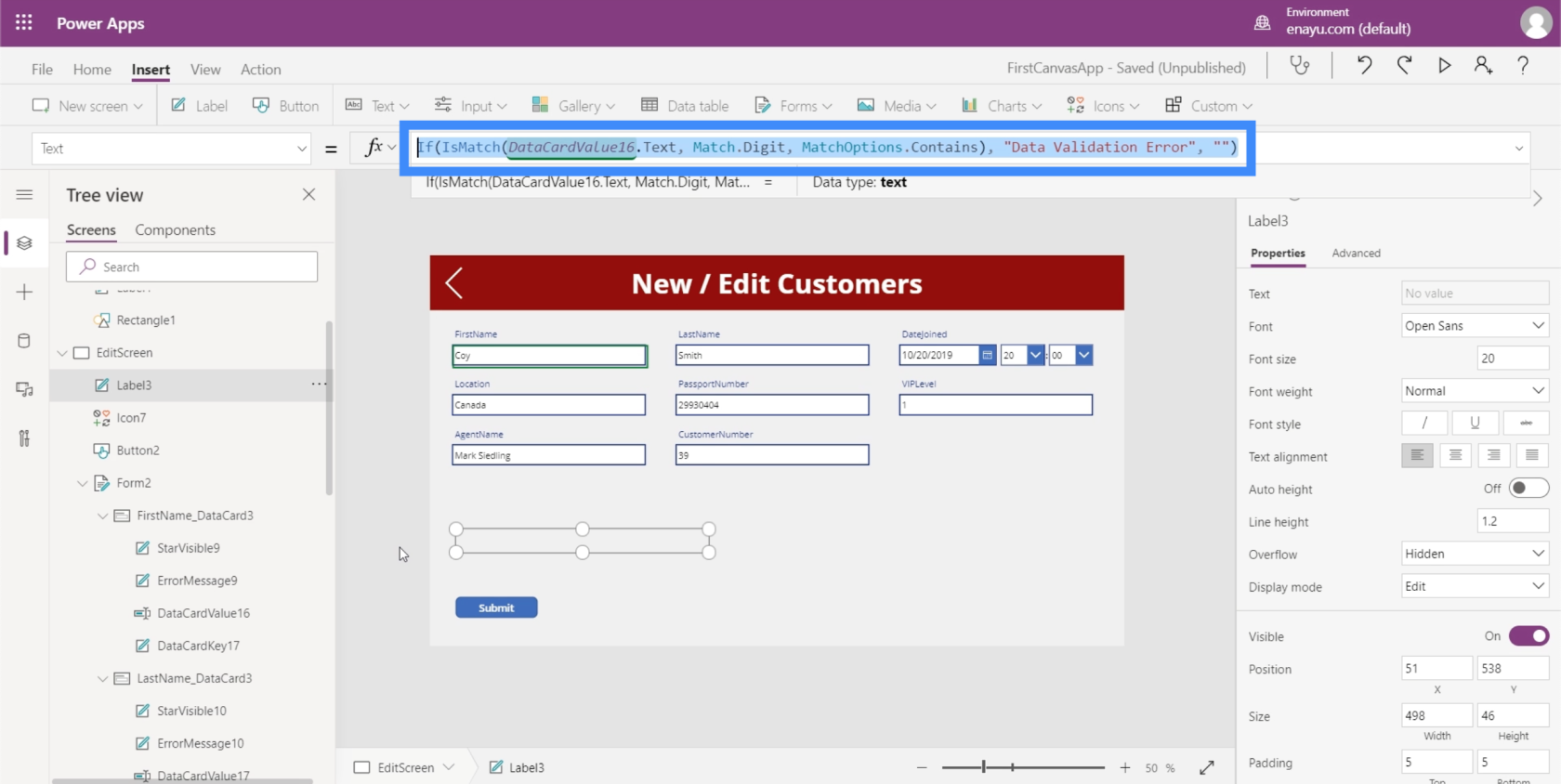
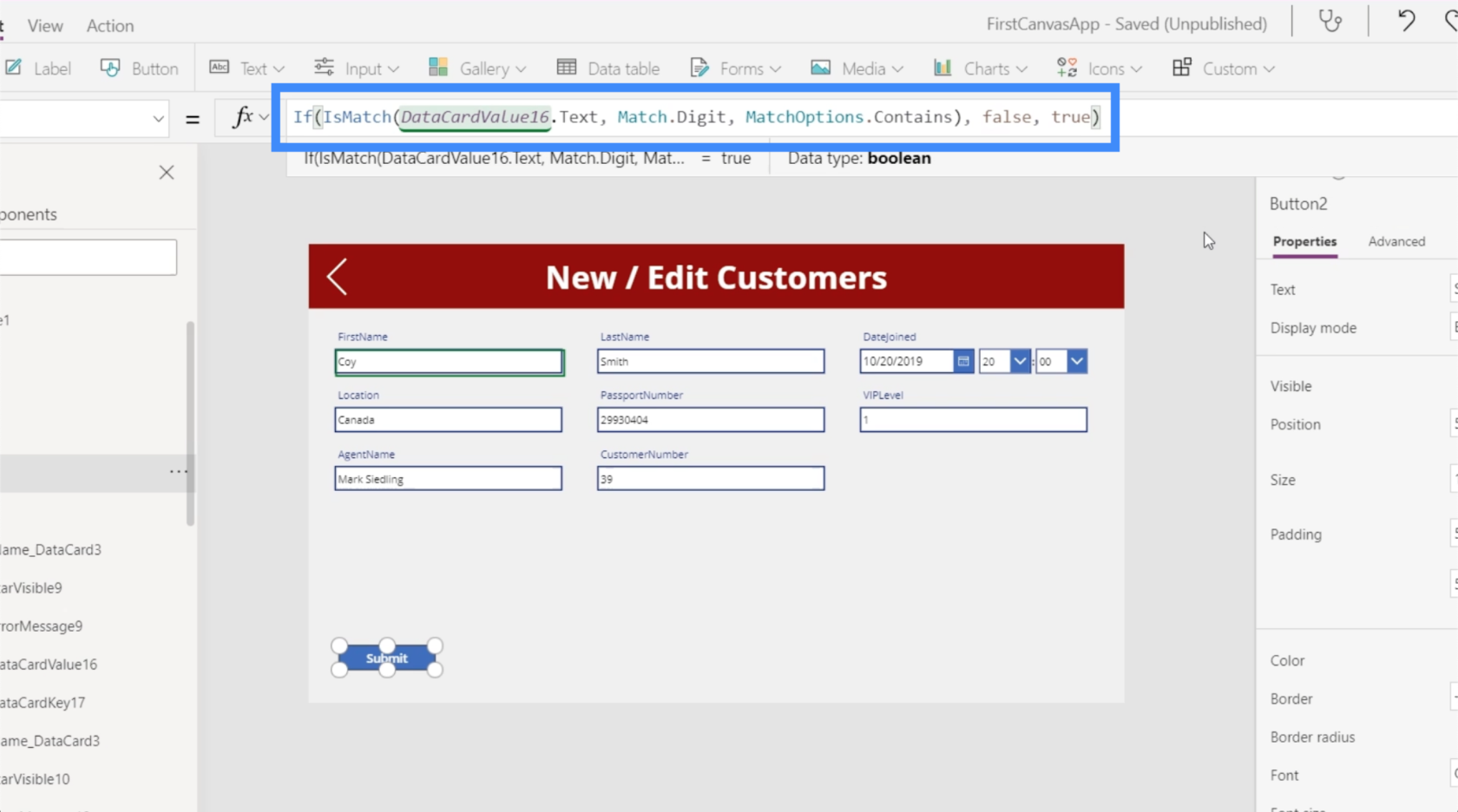
Tout d'abord, copiez la formule entière utilisée sur notre étiquette.

Ensuite, mettez le bouton en surbrillance, choisissez la propriété de visibilité dans la liste déroulante et collez la formule dans la barre de formule. Cela définit dynamiquement la visibilité du bouton sur cette logique.

Ainsi, si la zone de texte contient un chiffre, le bouton ne sera pas visible.

Voyons si cela fonctionne. Si je remplace la lettre O de Coy par un zéro, vous verrez que l'erreur s'affiche et que le bouton Soumettre disparaît.

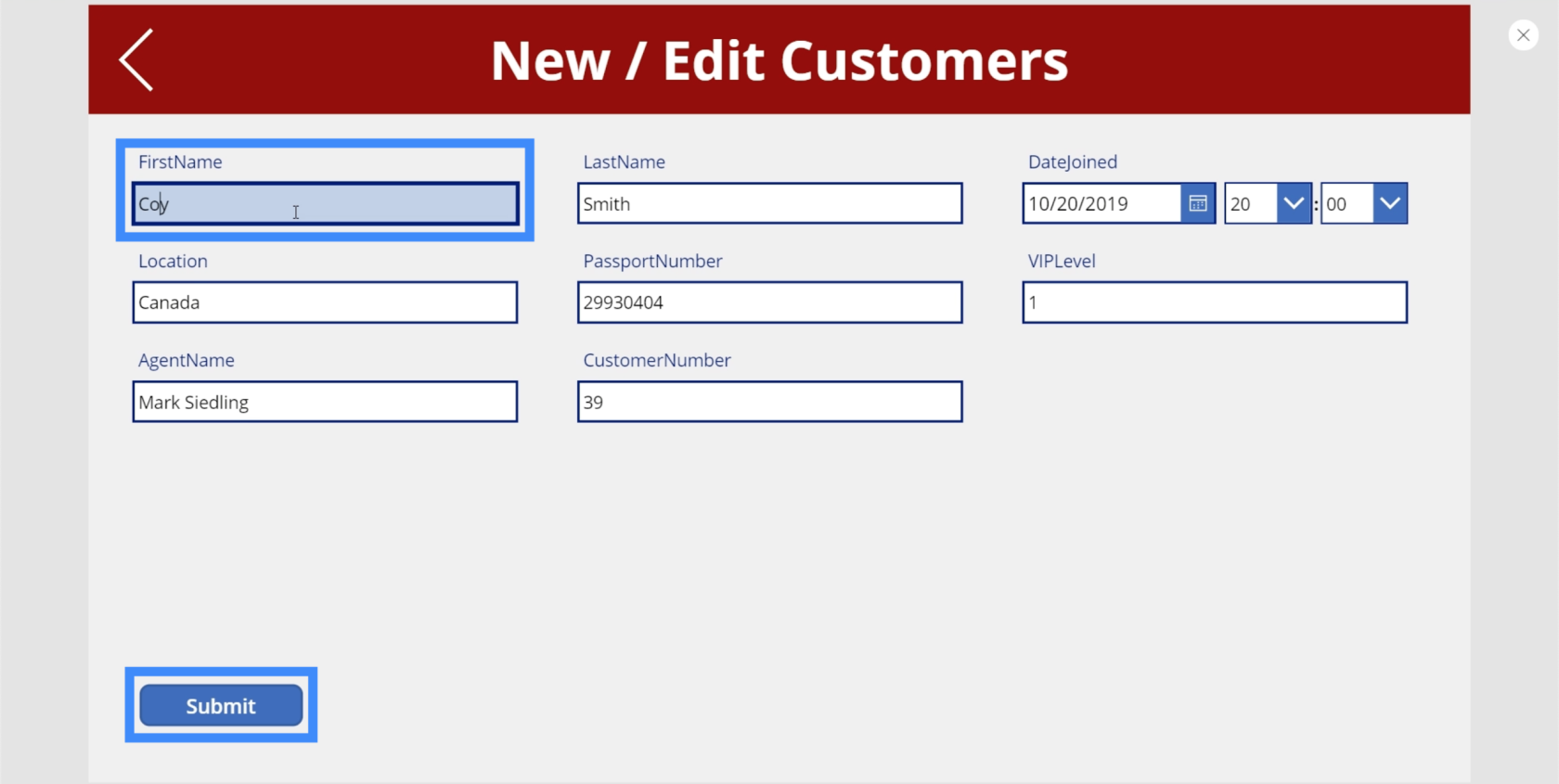
Si nous le remplaçons par un O, le bouton revient.

Le problème avec cette approche est que nous utilisons la même logique à deux endroits différents : l'étiquette et le bouton. Cela signifie que s'il y a quelque chose à modifier, vous devrez également le faire à deux endroits différents. Cela peut devenir fatiguant, surtout si vous avez ajouté plus de logique de validation ultérieurement.
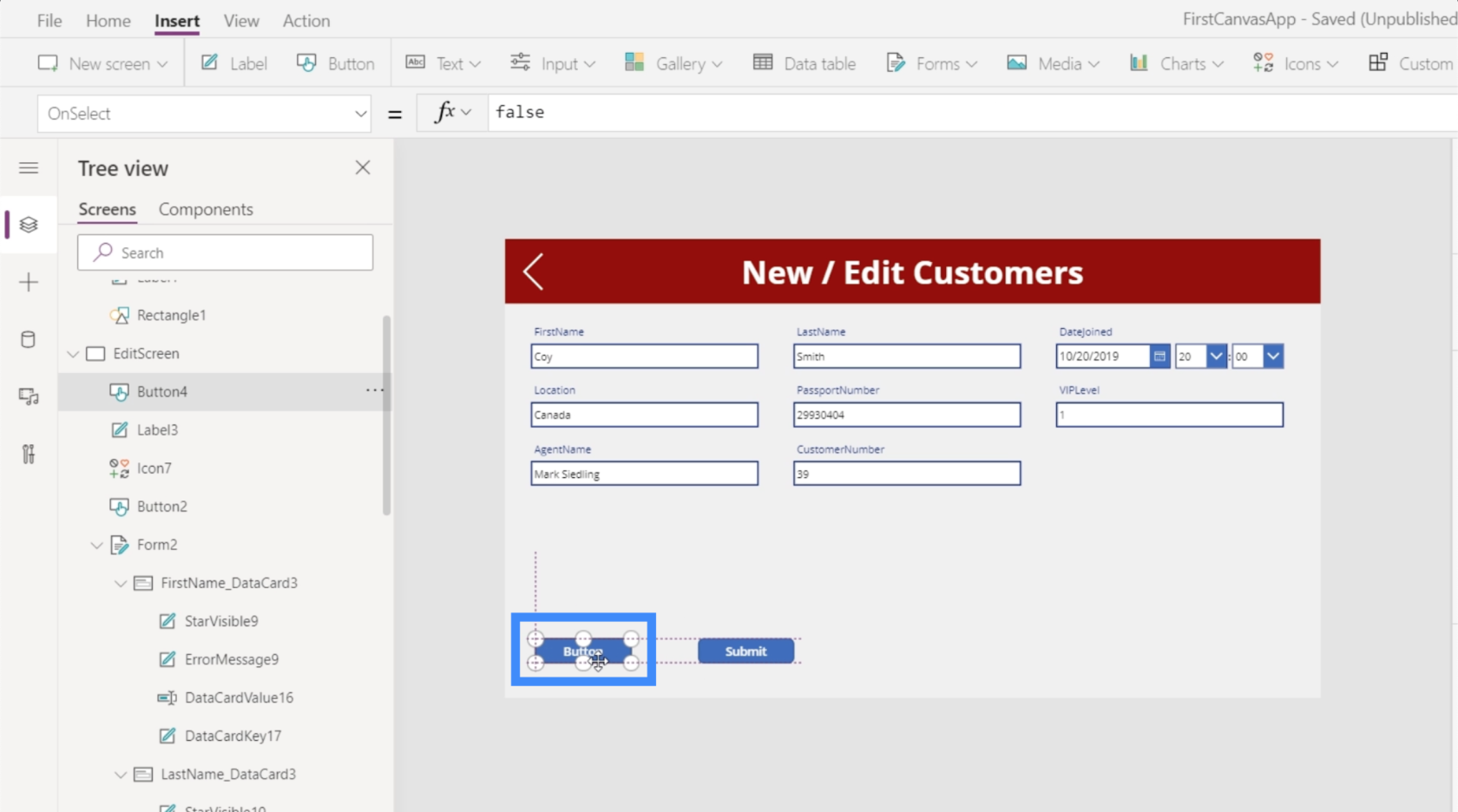
Pour résoudre ce problème, nous allons ajouter un autre bouton. Plaçons le nouveau bouton à côté du bouton Soumettre.

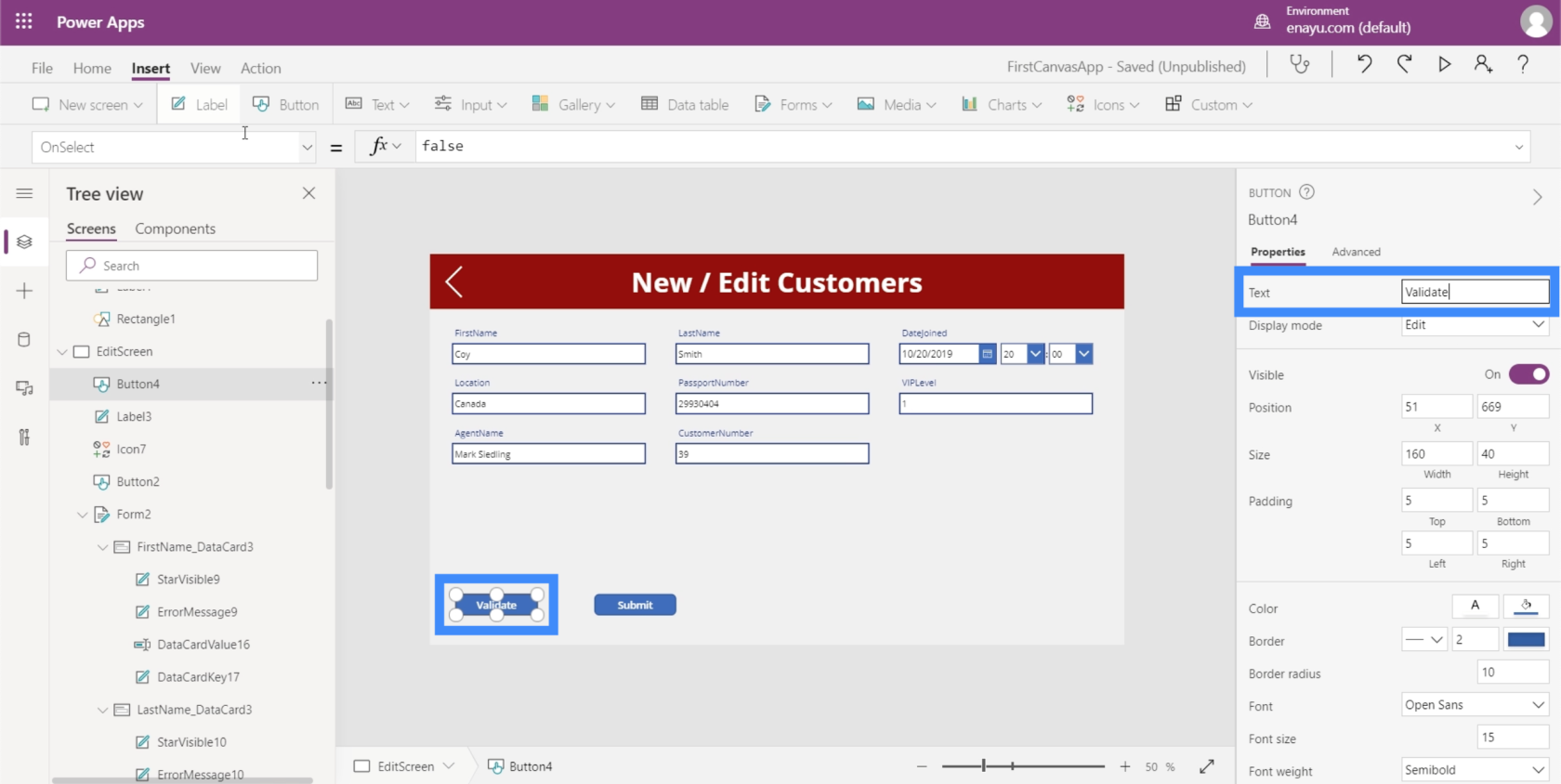
Appelons cela le bouton Valider.

Alors mettons la même logique dans ce bouton.

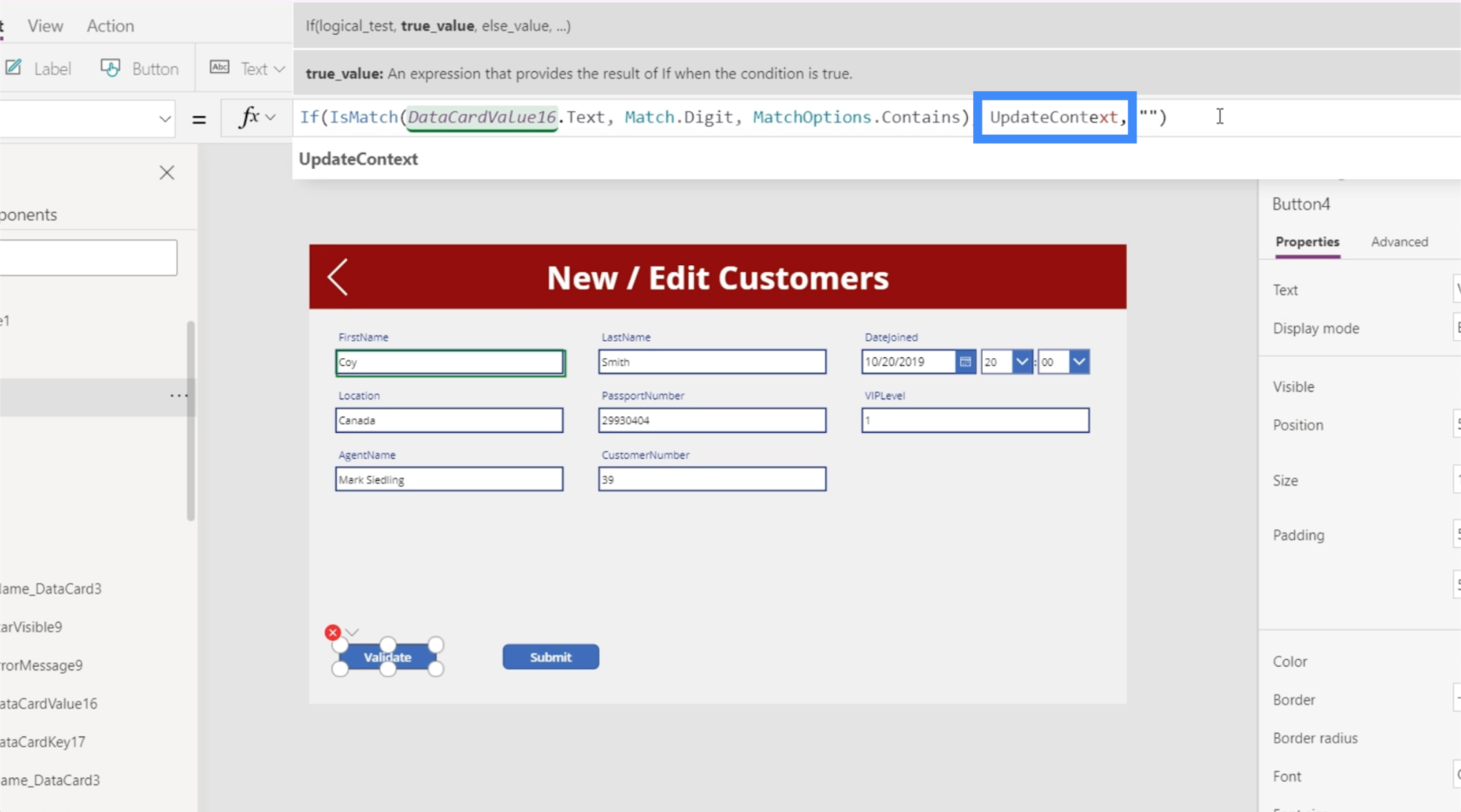
Ce que nous voulons que ce bouton fasse, c'est mettre à jour une variable pour nous, qui met à jour le contexte.
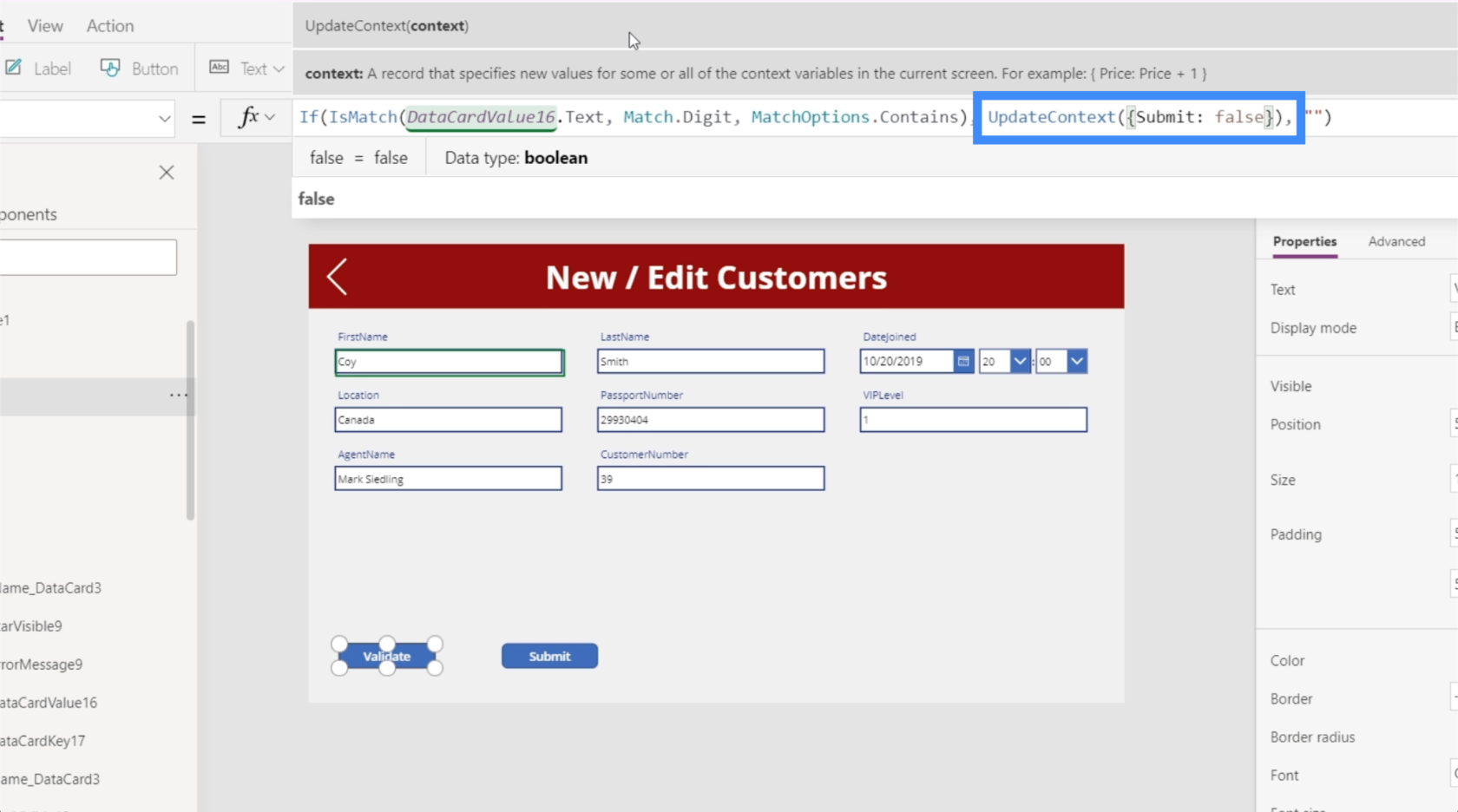
Supprimons donc la partie de la formule qui demande à la logique d'afficher l'erreur de validation des données et changeons-la en UpdateContext.

Nous en avons besoin pour référencer une variable, créons donc une variable appelée Submit . Nous le définirons sur false au cas où l'erreur de validation se produirait réellement.

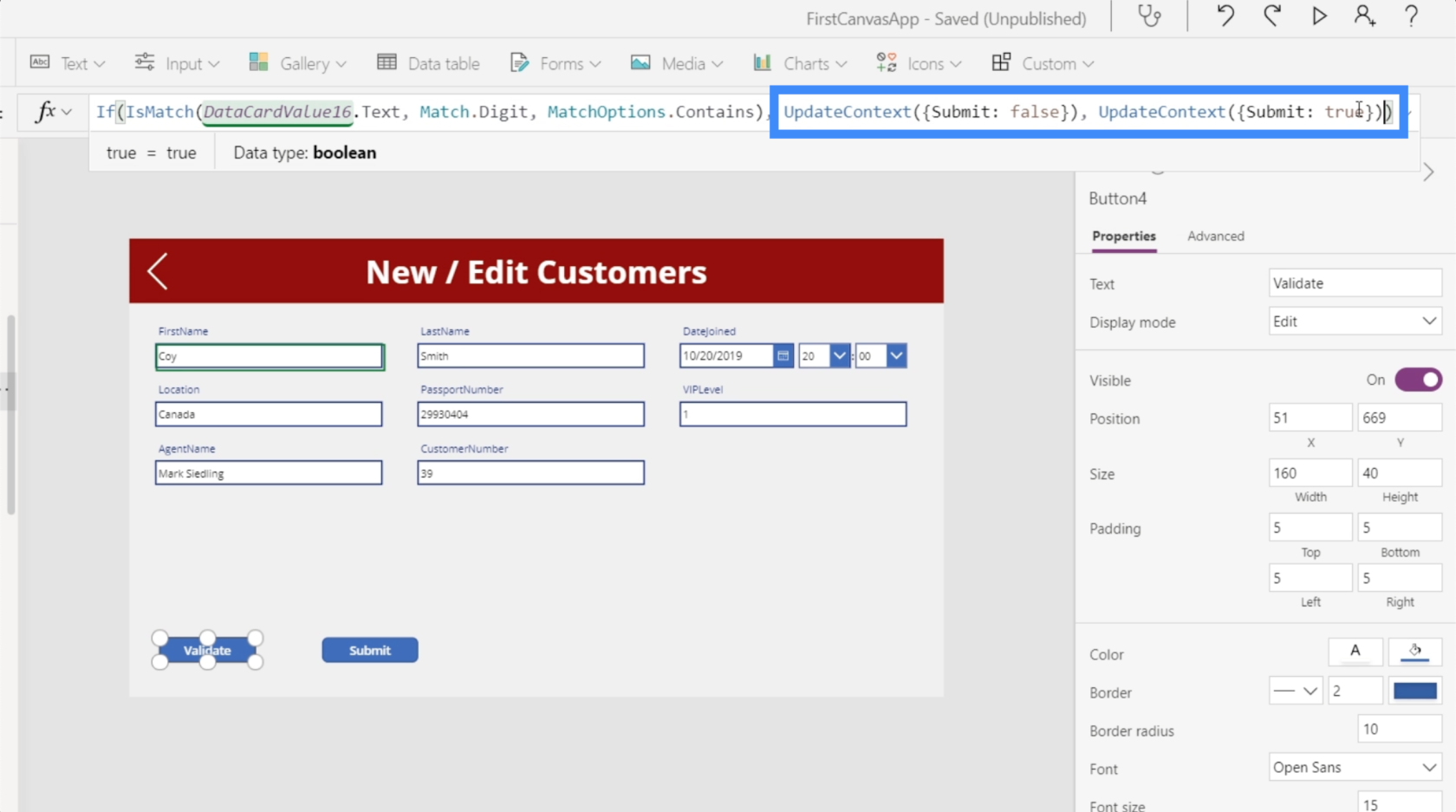
Ensuite, nous suivrons immédiatement avec le même format, mais cette fois, nous le définirons sur true au cas où la zone de texte ne contiendrait pas de chiffre.

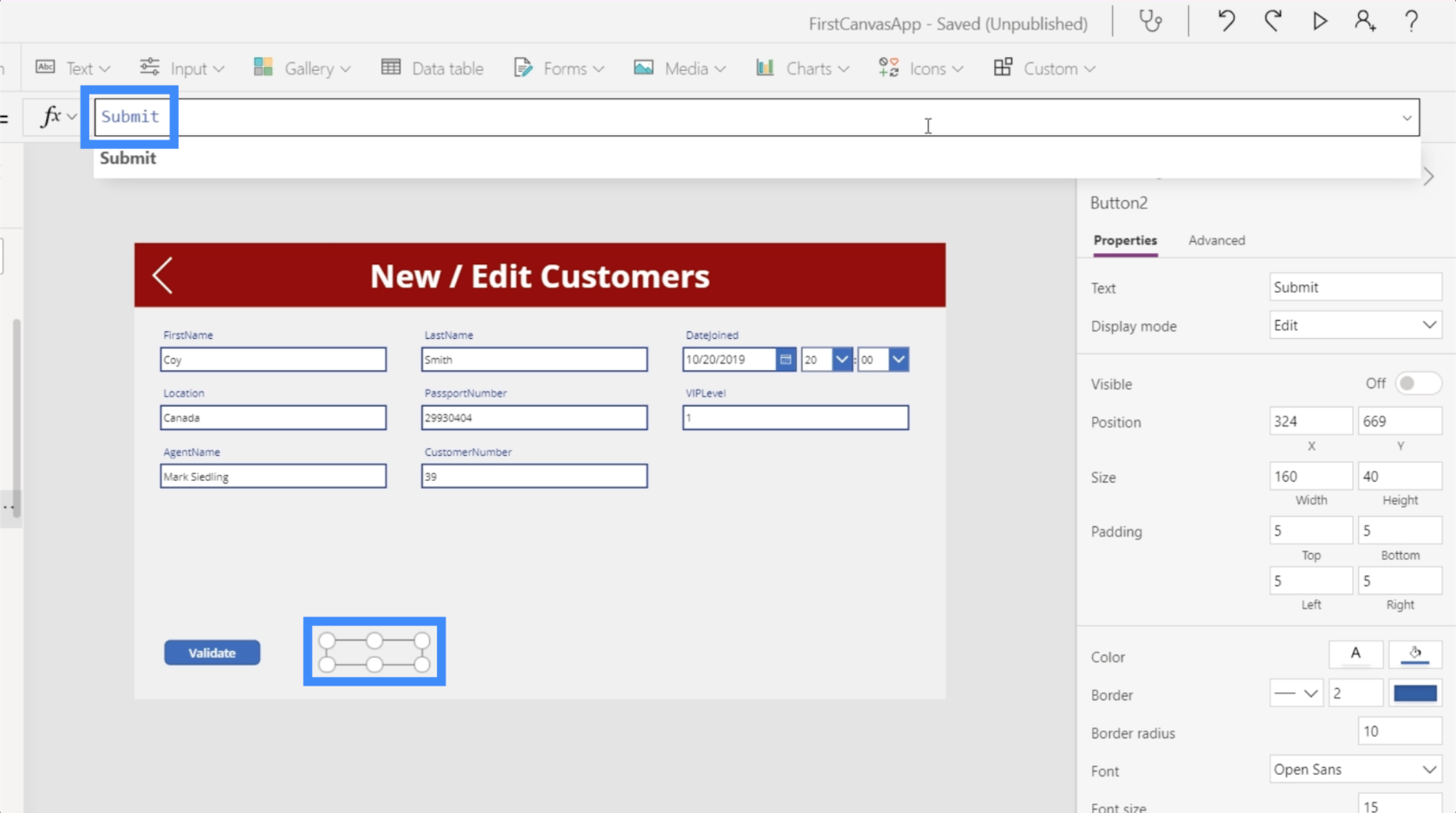
Ce que nous avons fait, c'est rendre la visibilité des boutons dépendante de la variable que nous avons créée au lieu de la logique. Nous devrons donc également modifier la logique du bouton Soumettre et rendre sa visibilité égale à Soumettre, qui est la variable dont nous parlons.

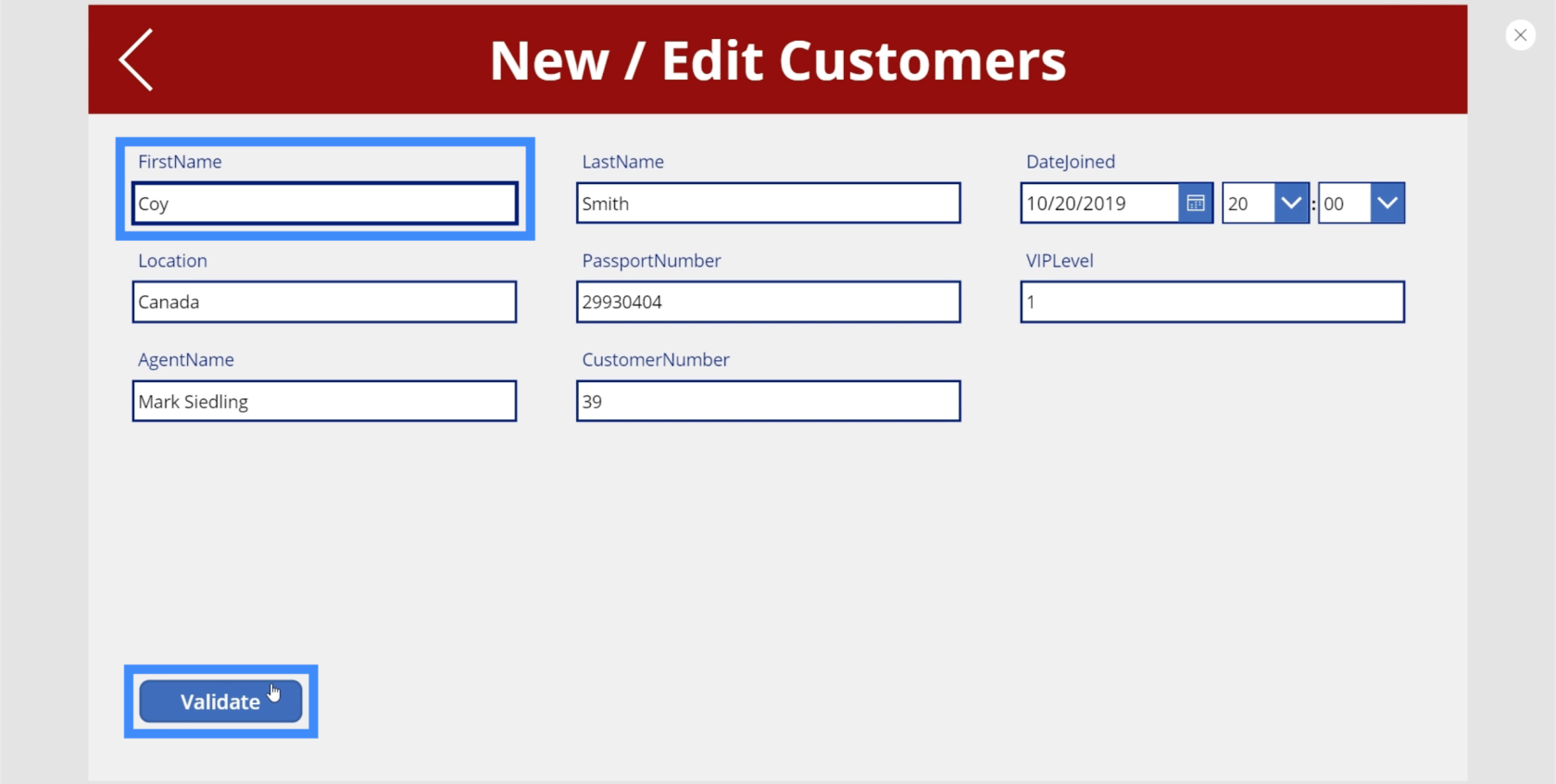
Alors tapons Coy dans la zone de texte, puis cliquons sur valider.

Comme vous pouvez le voir, le bouton Soumettre apparaît après cela.

Maintenant, changeons le O en zéro et cliquons sur valider. Cette fois, le bouton d'envoi disparaît.

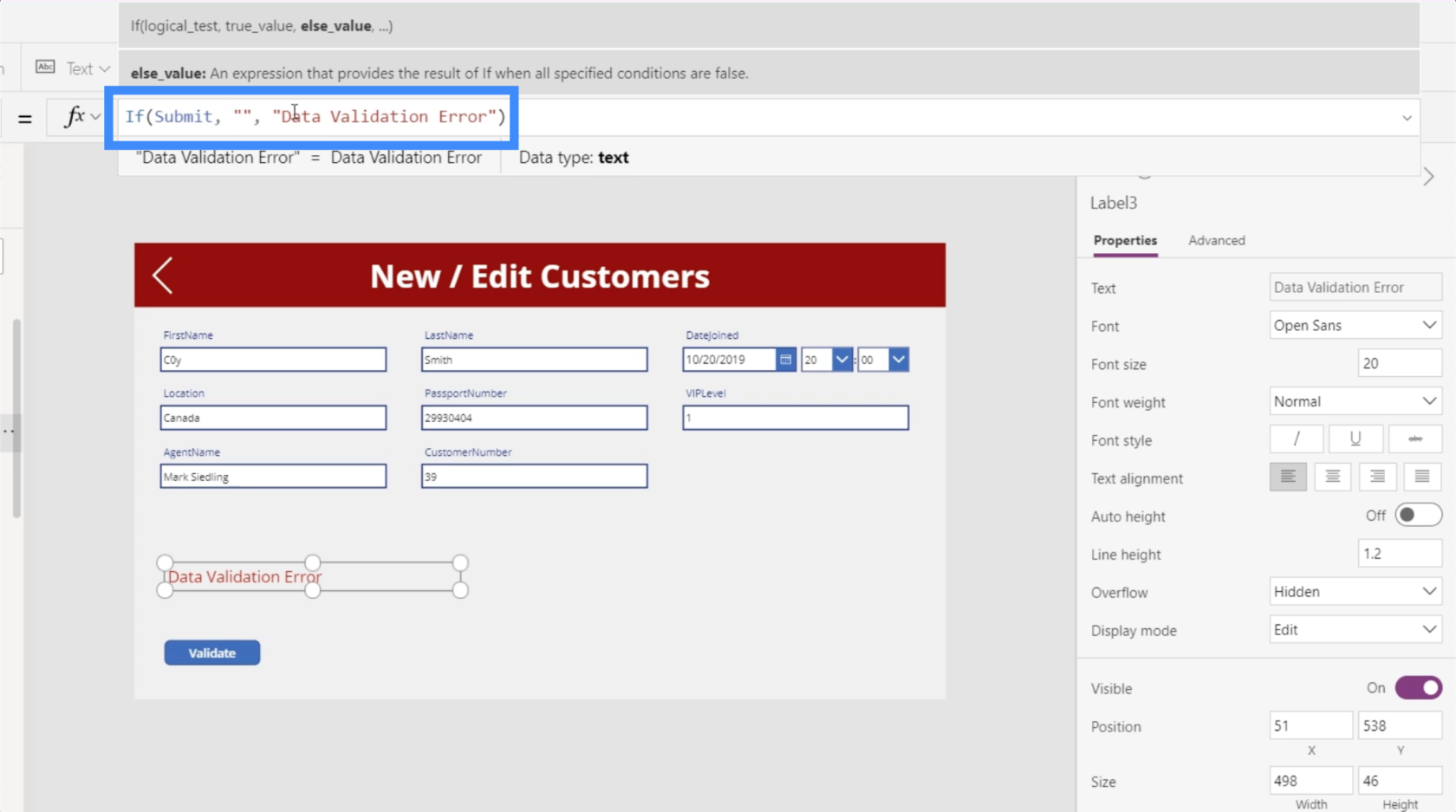
Maintenant que nous avons corrigé les boutons, changeons également la logique de l'étiquette. Pour le moment, il contient toujours la logique d'origine utilisant la fonction IsMatch.

Puisque nous basons maintenant notre logique sur la variable Submit, nous voulons échanger le blanc et l'erreur. Donc, si Submit est vrai, nous voulons que l'étiquette soit vide. Mais si Submit est faux, alors nous voulons que notre texte d'erreur apparaisse.

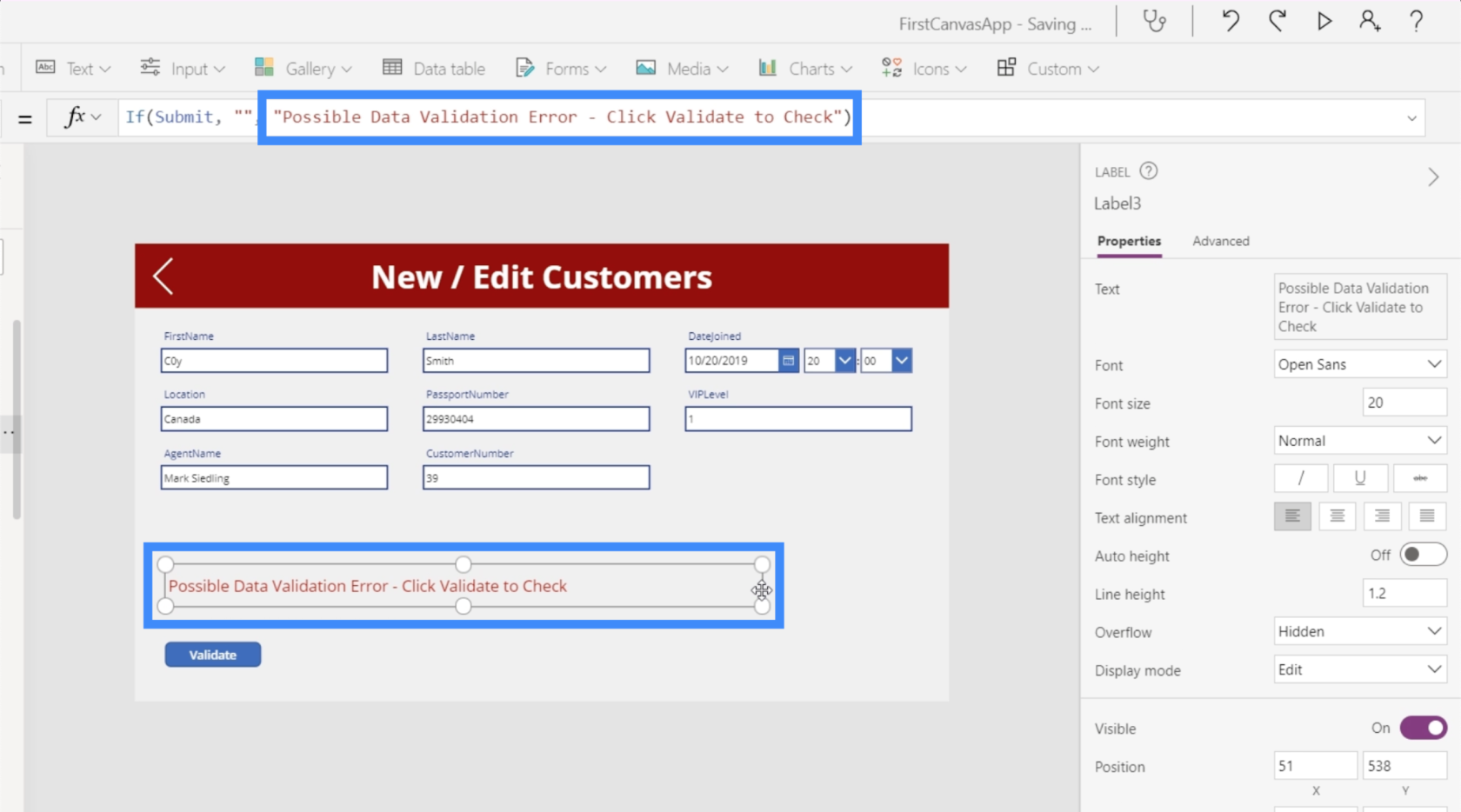
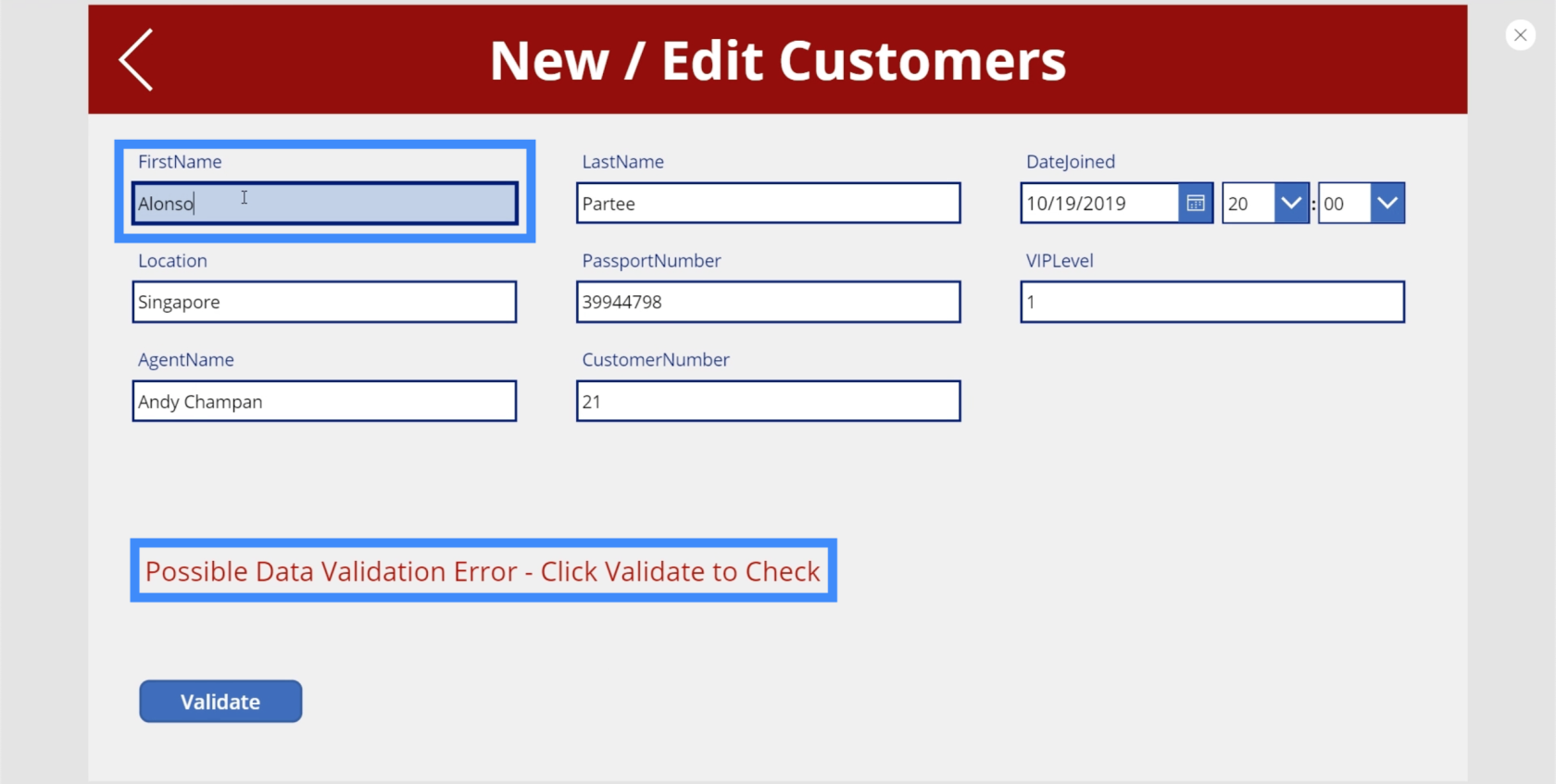
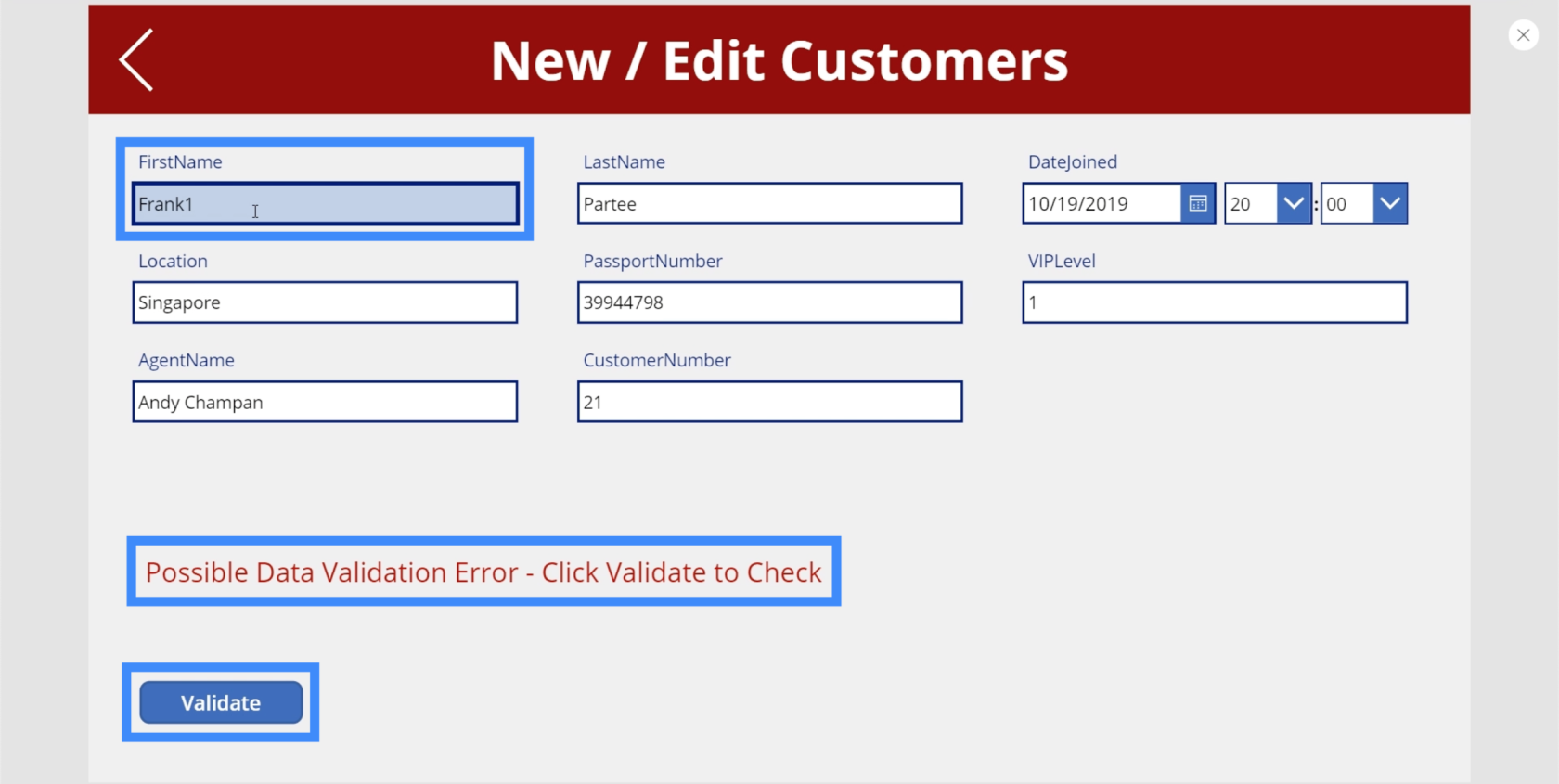
Pour rendre le message d'erreur plus facile à comprendre pour les utilisateurs finaux, changeons-le en "Erreur de validation de données possible - Cliquez sur Valider pour vérifier".

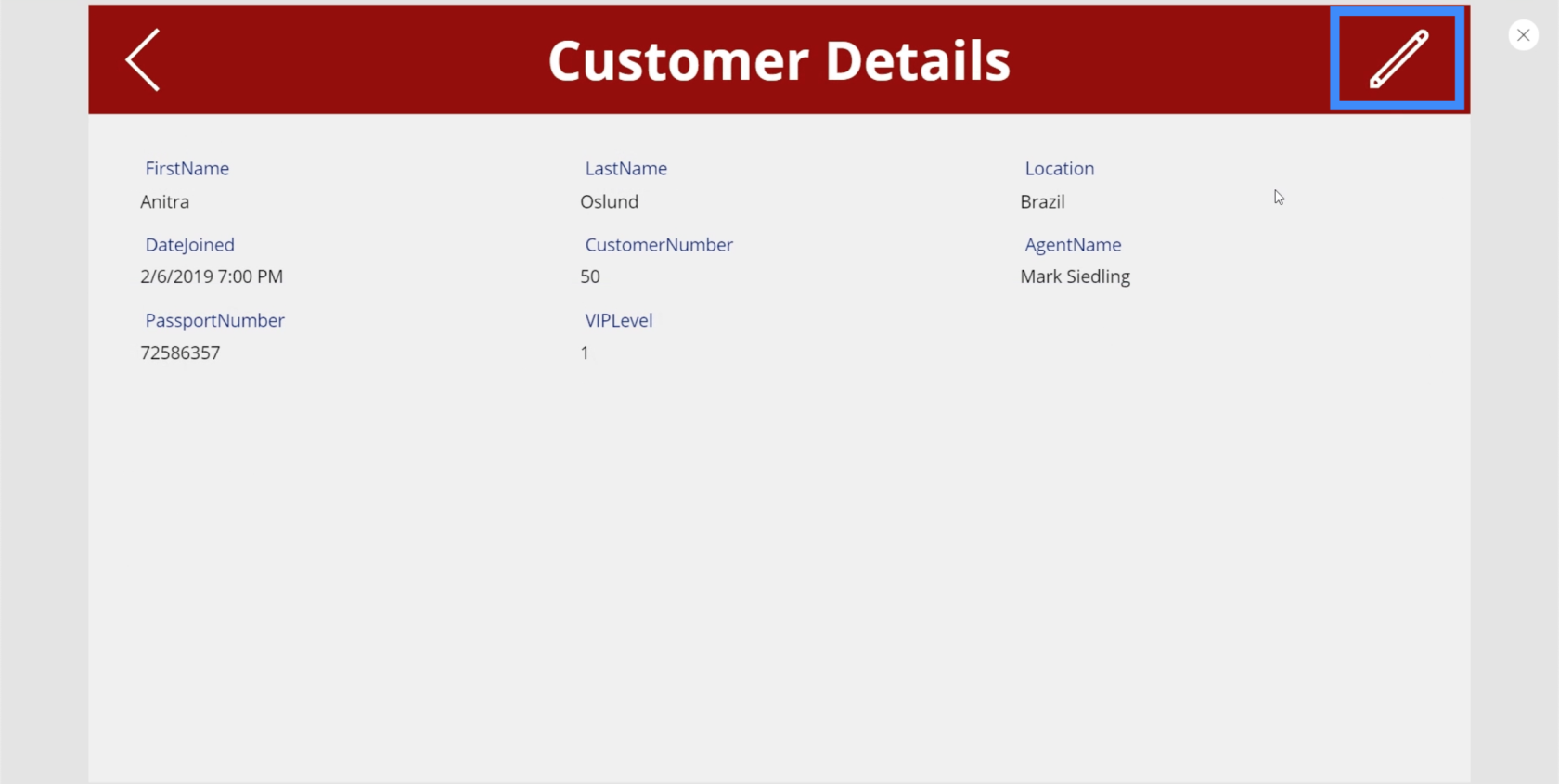
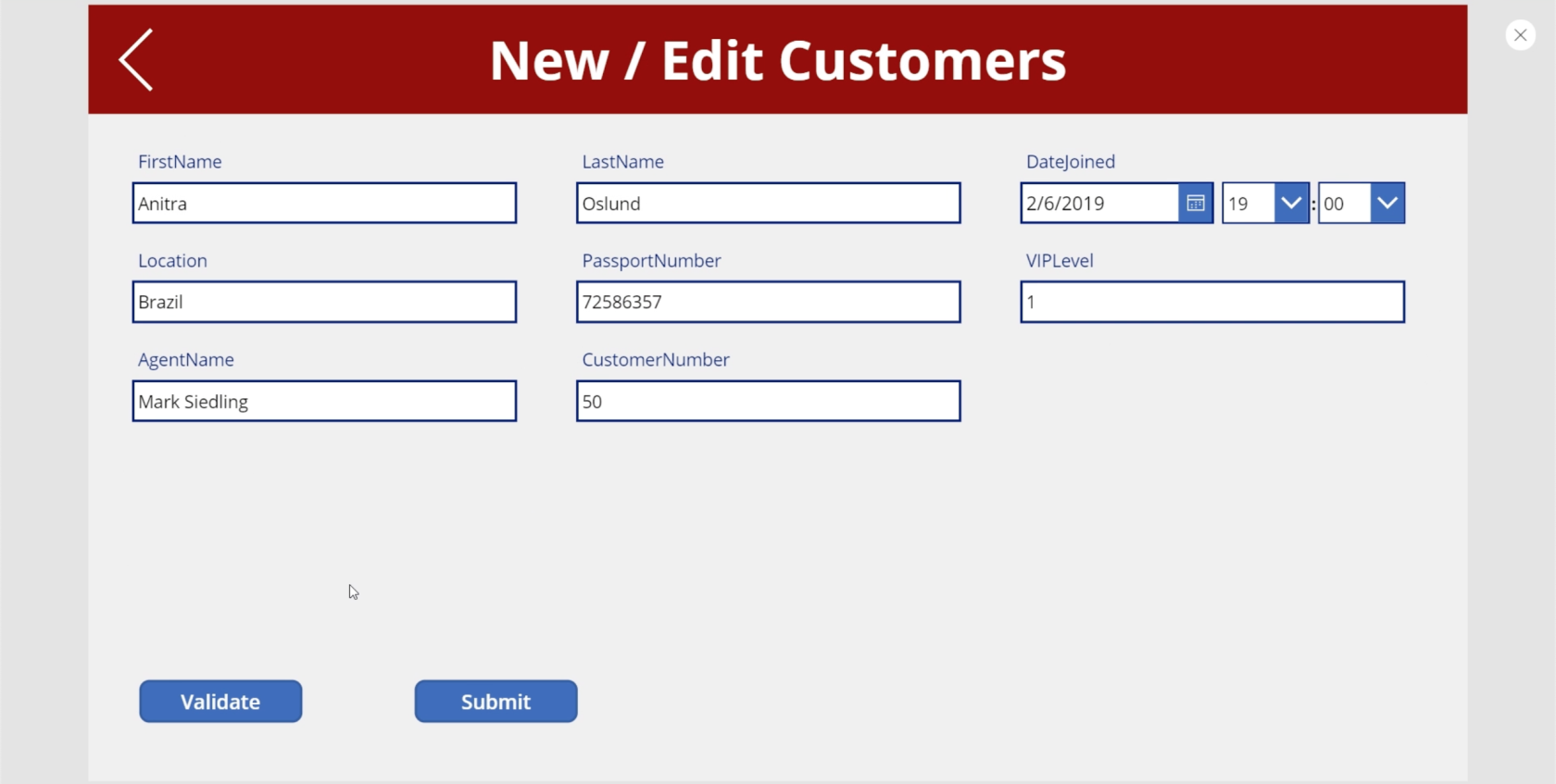
Pour tester cette nouvelle logique que nous avons utilisée, passons à un autre enregistrement pour Anitra et cliquez sur l'icône Modifier.

Comme vous pouvez le voir, il n'y a pas encore d'erreur de validation sur cette page.

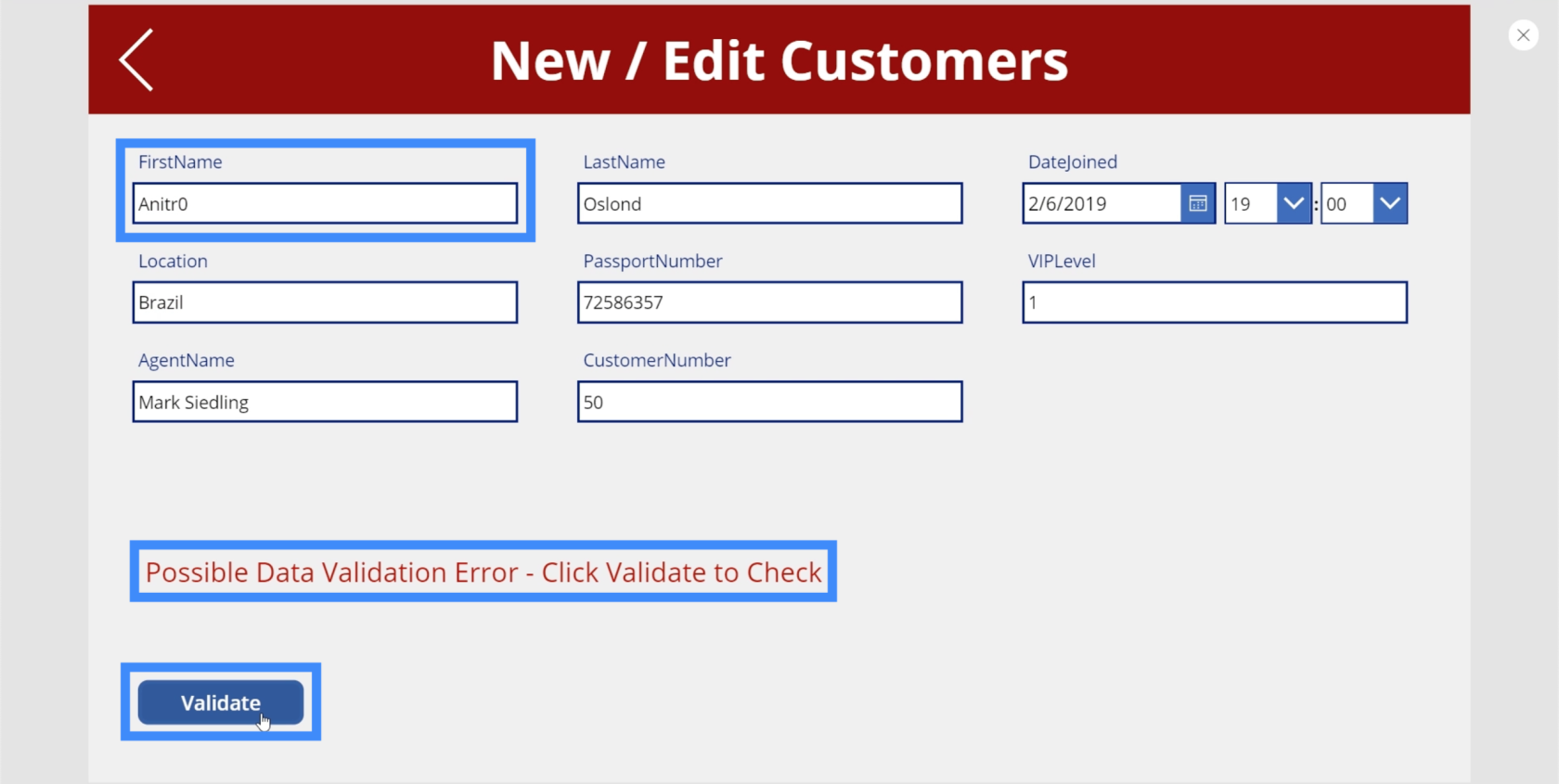
Si je change Anitra en Anitr0 et que je clique sur Valider, c'est alors que le message d'erreur apparaît.

Garantir un processus de validation complet
En raison de la façon dont nous avons configuré le processus de validation des données dans cet écran, il existe deux problèmes possibles qui entraîneraient toujours la soumission de données incorrectes.
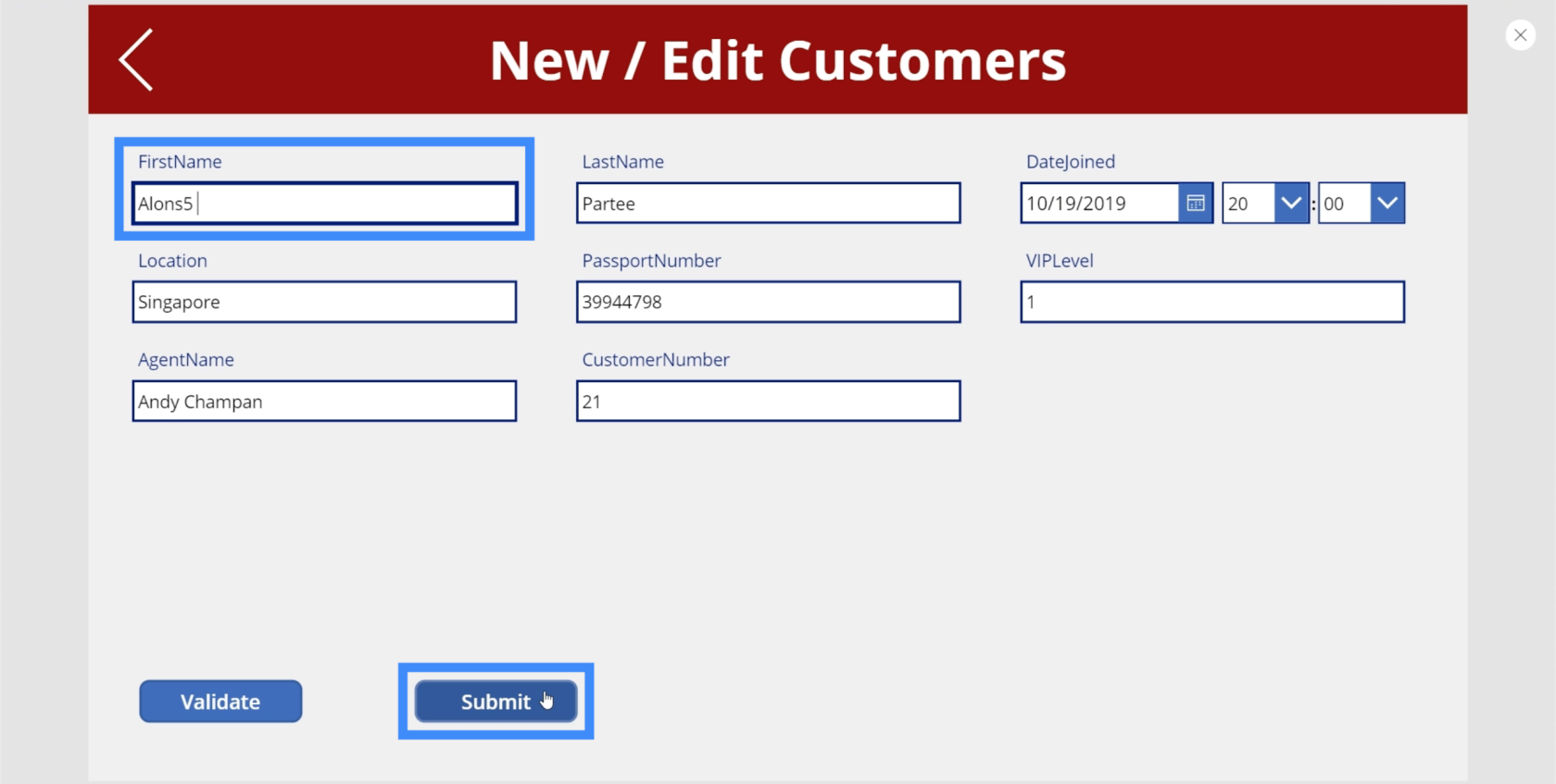
Le premier problème est qu'il est possible de ne pas cliquer sur le bouton Valider car le bouton Soumettre est toujours visible à moins qu'une erreur ne résulte du processus de validation. Nous pouvons donc simplement taper Alons5 par exemple, ignorer le bouton Valider et appuyer immédiatement sur le bouton Soumettre.

Le deuxième problème est que si nous validons une entrée correcte, nous pouvons toujours revenir à la zone de texte et saisir tout ce que nous voulons. Ainsi, si le bouton Soumettre apparaît, n'importe qui peut facilement revenir à la zone de texte, saisir un chiffre et cliquer sur le bouton Soumettre.

Nous devons rendre la variable Submit fausse par défaut. Nous devons également nous assurer que chaque fois que quelqu'un clique sur la zone de texte, tout revient au mode par défaut.
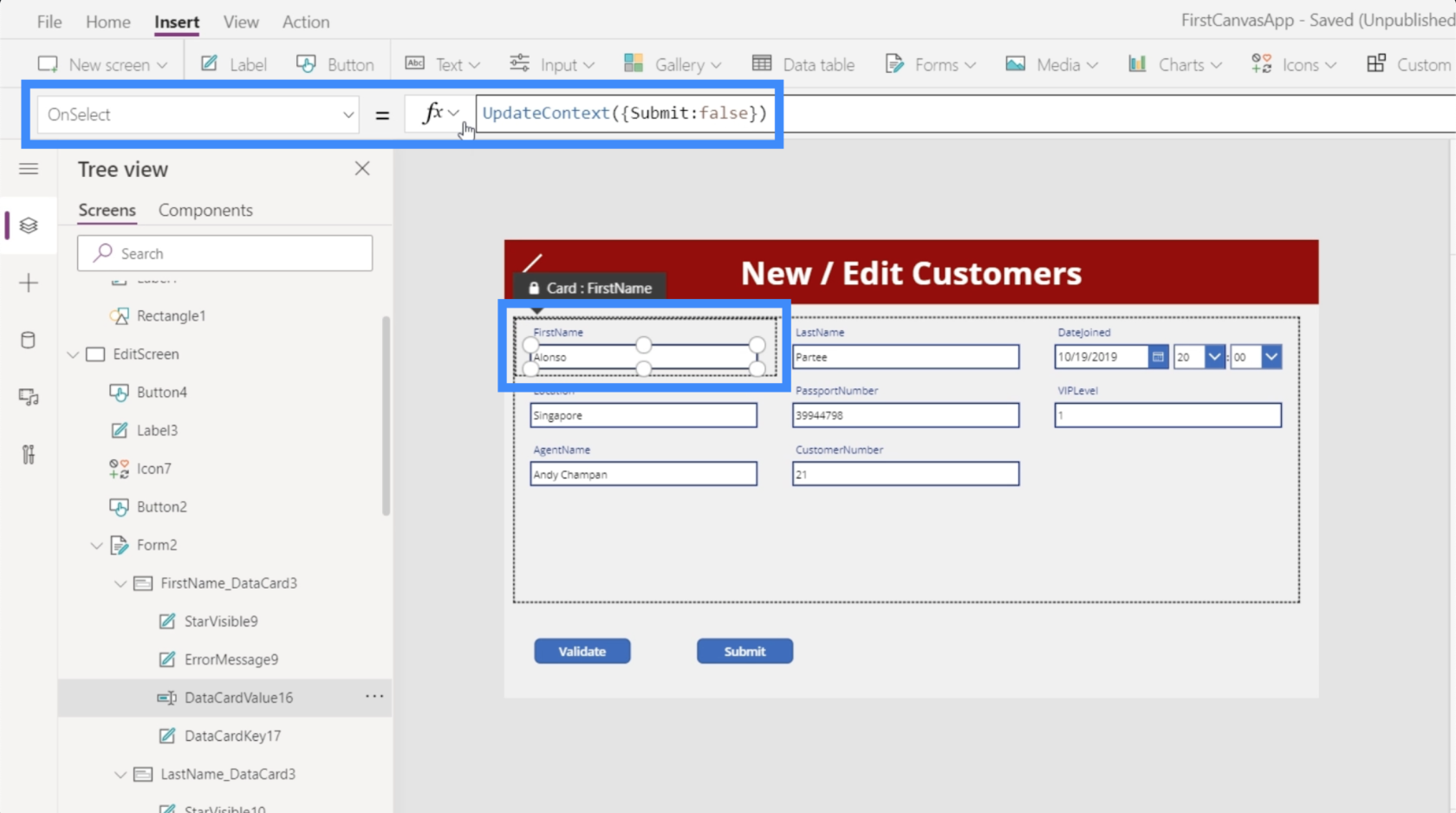
Allons donc dans le champ FirstName et choisissons OnSelect dans la liste déroulante des propriétés. Ensuite, utilisons UpdateContext et référençons la variable Submit. Ensuite, nous le définirons sur false.

Désormais, chaque fois que quelqu'un clique sur la zone de texte, il demande automatiquement à l'utilisateur de cliquer d'abord sur Valider.

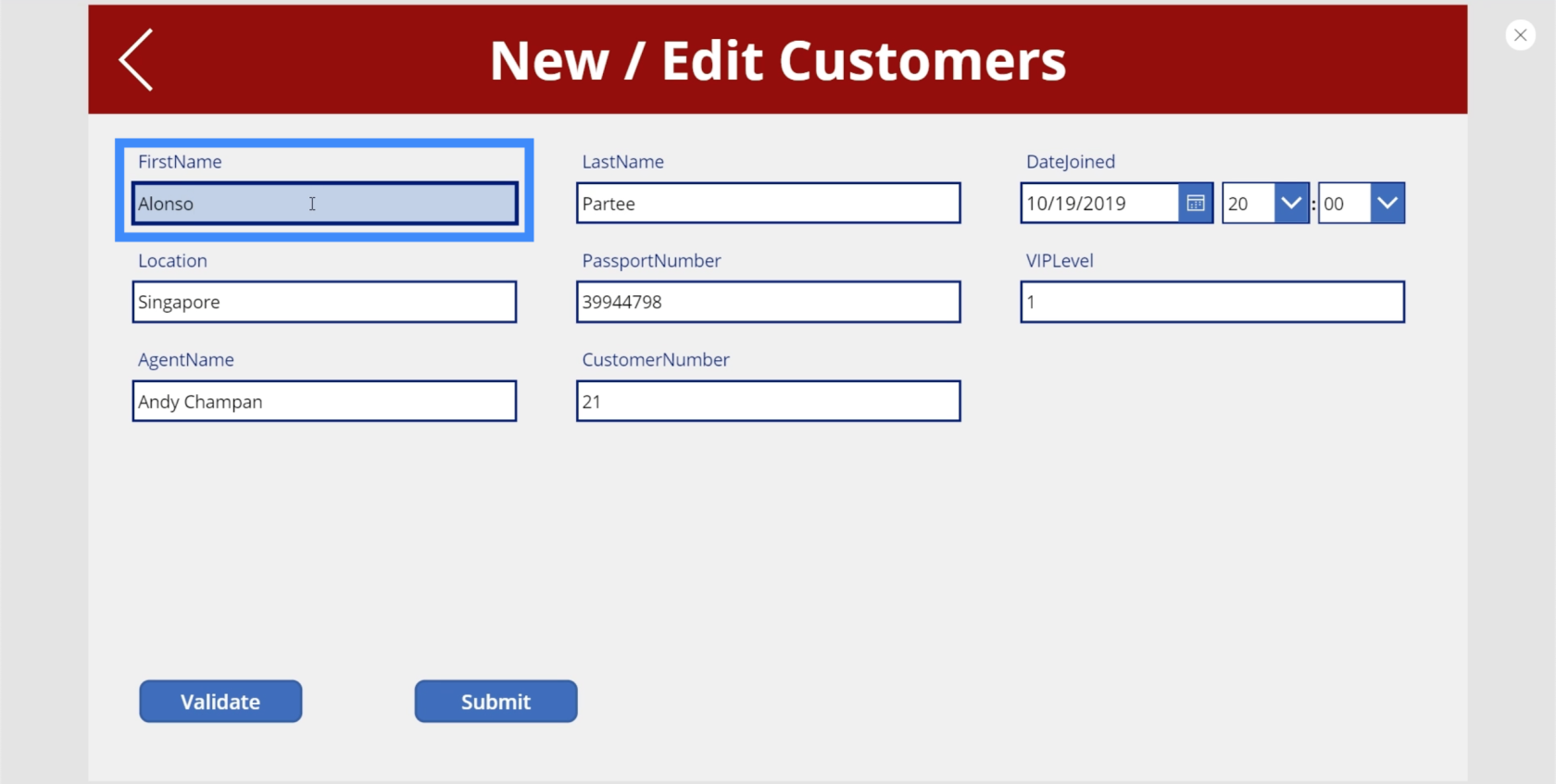
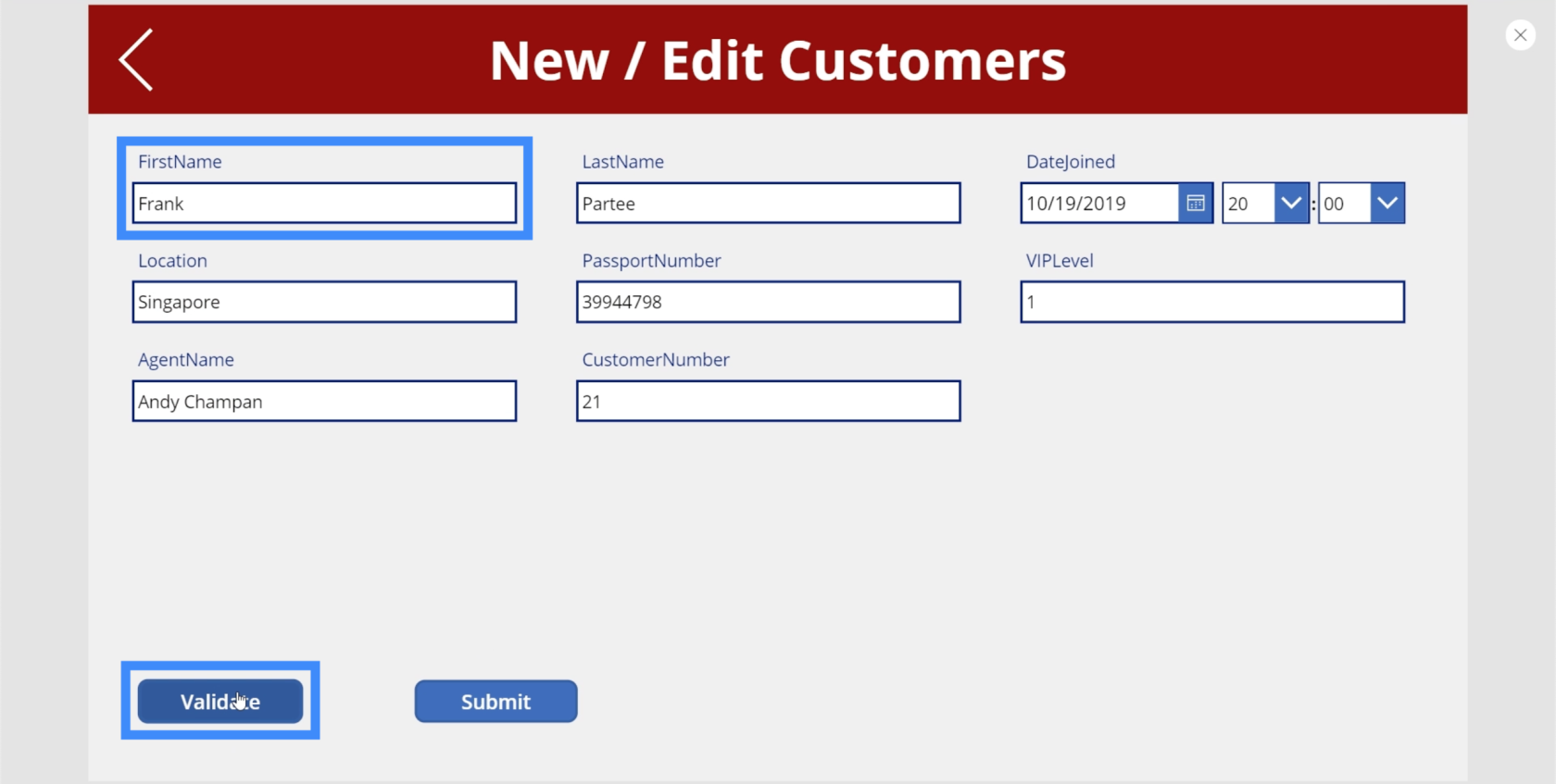
Donc, si j'essaie de changer le prénom en Frank et que je clique sur Valider, c'est la seule fois où le bouton Soumettre apparaît.

Mais si je reviens à la même zone de texte et que j'essaie d'ajouter 1 à la fin de Frank, il revient directement à l'état par défaut où l'erreur s'affiche et le bouton Soumettre disparaît.

Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Fonctions et formules PowerApps | Une introduction
Formulaires Power Apps et cartes de données dans l'écran de détail
Conclusion
La validation des données aide à protéger nos données et garantit que les utilisateurs finaux ne soumettent pas les mauvais enregistrements par erreur. Ce que nous avons vu dans ce didacticiel ne sont en fait que quelques-unes des bases. Vous pouvez ajouter autant de types de validation que vous le souhaitez.
De plus, nous ne définissons la validation des données que pour le prénom. Vous pouvez continuer et faire la même chose pour le nom de famille. Vous pouvez même définir le niveau VIP ou le numéro de passeport pour n'afficher que des chiffres. Tout dépend des champs auxquels vous souhaitez appliquer différents processus de validation.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








