Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous allons en savoir plus sur les variables PowerApps et la contribution qu'elles peuvent apporter à notre application.
Une variable est un élément qui peut être compté ou mesuré.
Les variables PowerApps se présentent sous trois formes : variables contextuelles, variables globales et collections . Dans ce didacticiel, nous aborderons les variables contextuelles et les variables globales.
Table des matières
Fonctionnement des variables PowerApps
Avant de discuter des différents types, examinons d'abord le fonctionnement des variables dans Power Apps. Nous aurons besoin d'un nouvel écran pour cela.
Si vous avez vu nos précédents didacticiels sur Power Apps , vous saurez qu'il est préférable d'avoir un écran principal qui définit la disposition de l'ensemble de l'application. De cette façon, il n'est pas nécessaire de recommencer à zéro chaque fois que nous devons ajouter un écran.
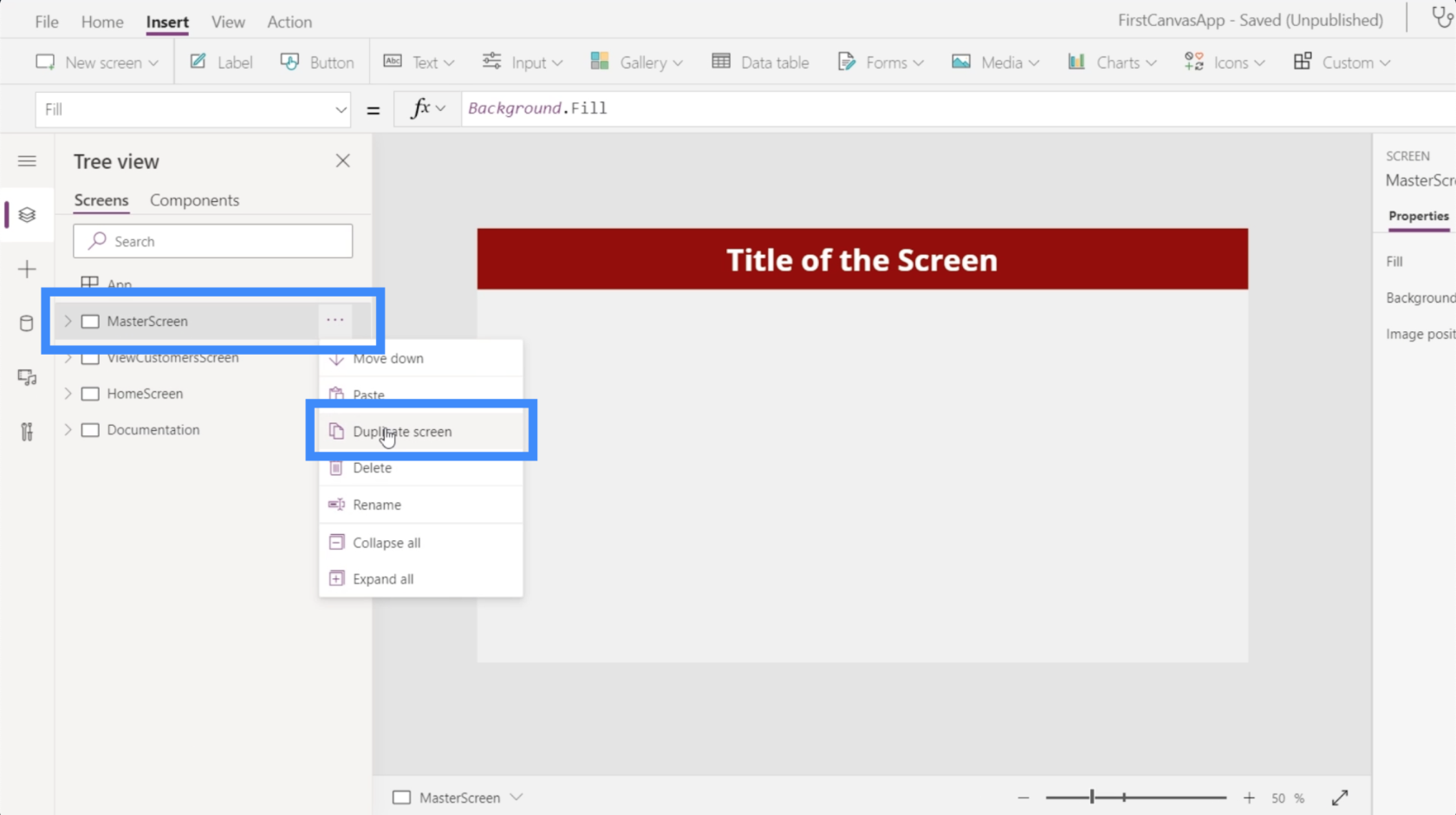
Créons donc un nouvel écran en dupliquant l'écran maître.

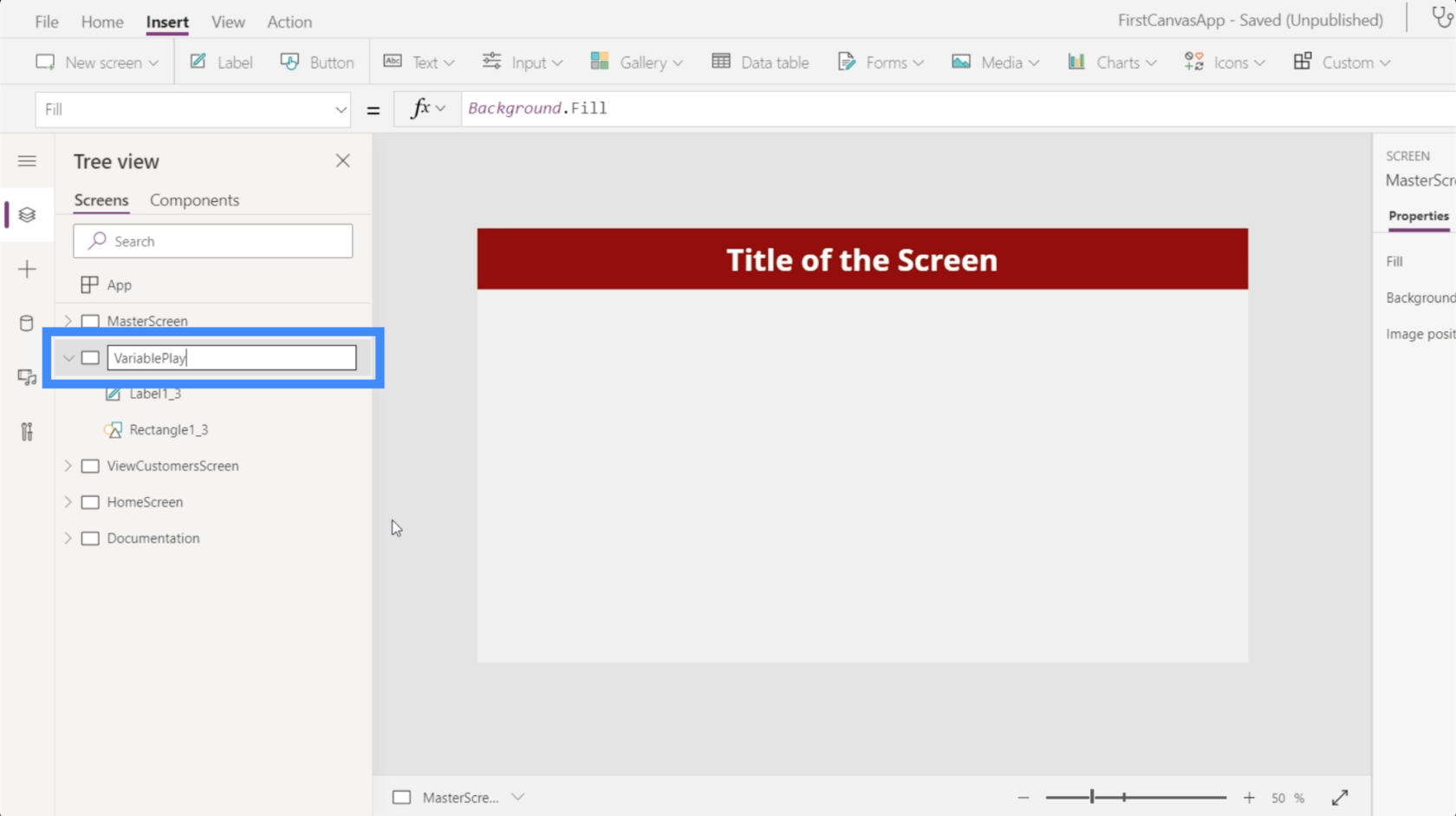
Puisque nous allons jouer avec des variables sur cet écran, renommez-le en VariablePlay.

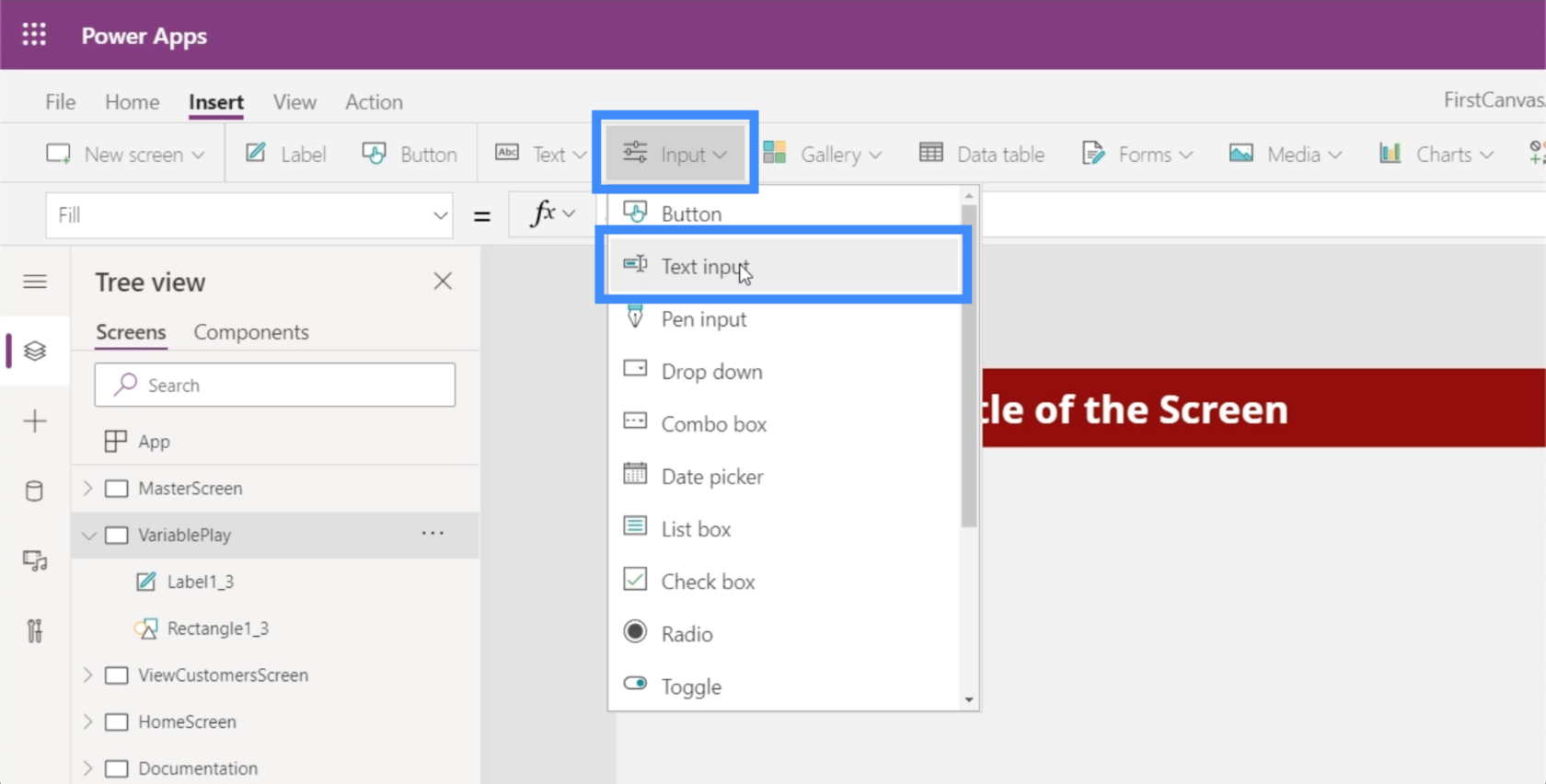
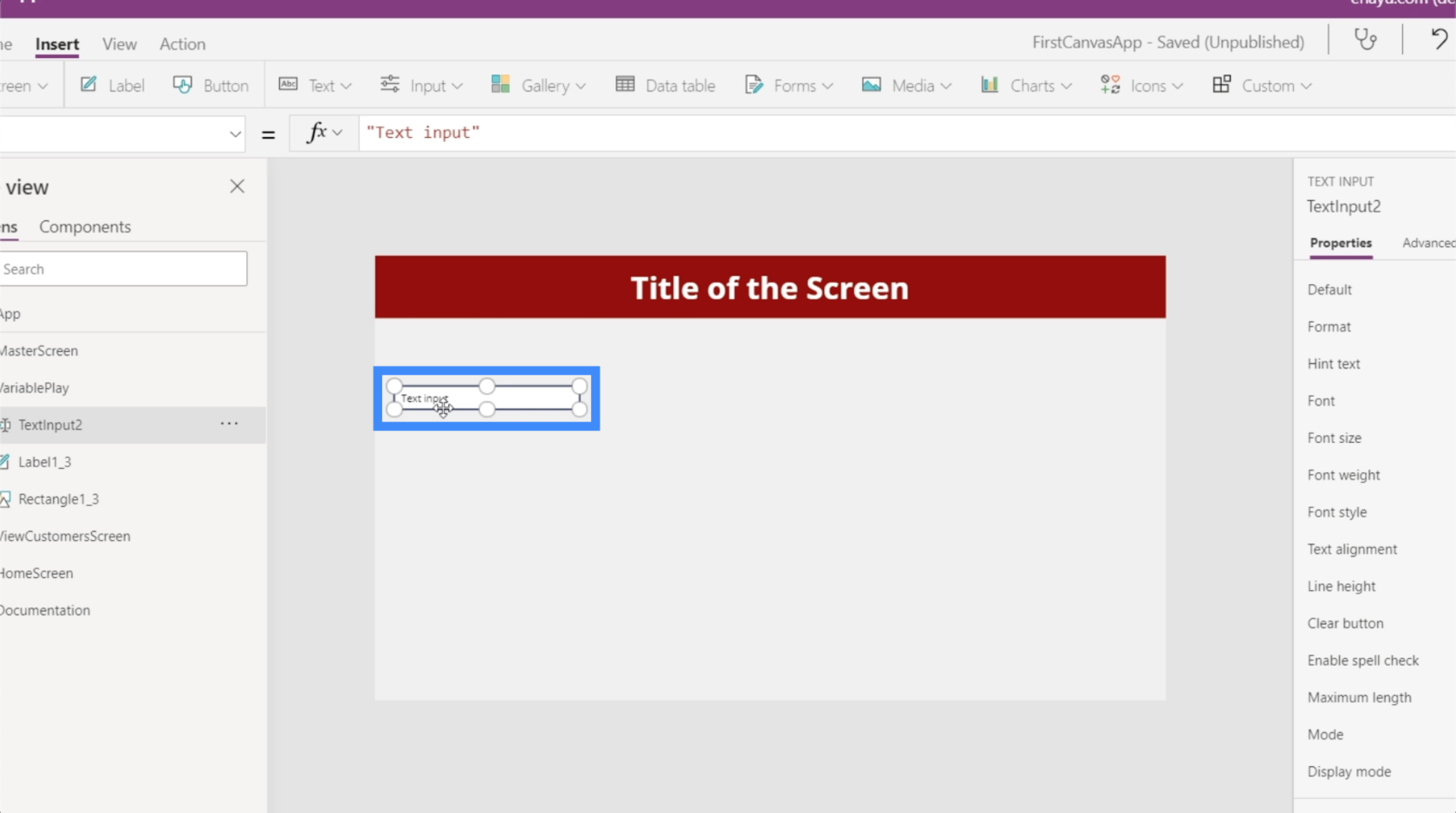
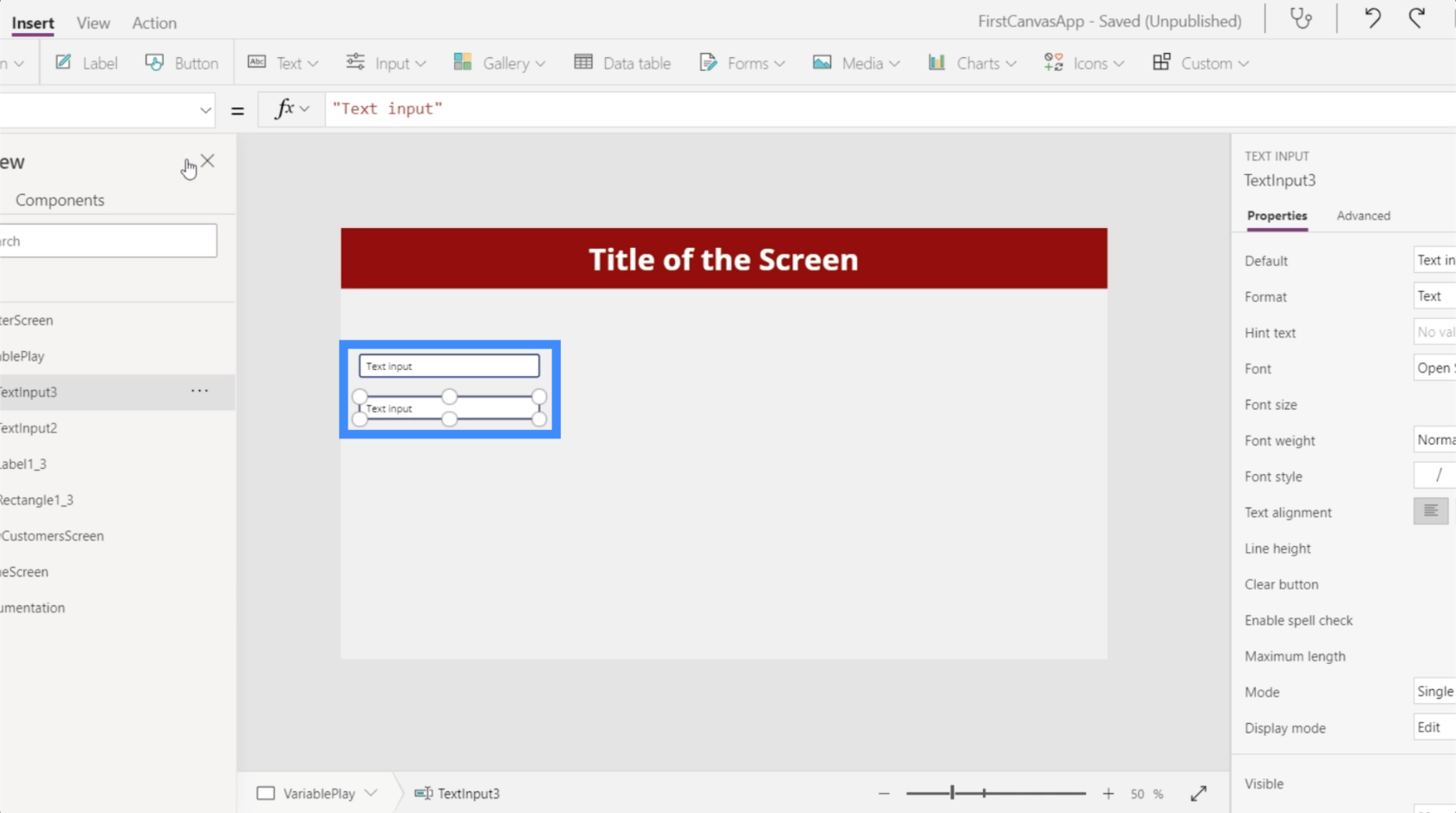
Maintenant que nous avons un écran pour notre variable, ajoutons une entrée de texte. Nous le choisirons dans le menu déroulant pour l'entrée sous le ruban Insérer.

Comme tous les autres éléments, cette zone de texte peut être glissée et déposée n'importe où sur l'écran.

Nous allons avoir besoin d'une autre entrée de texte, nous pouvons donc simplement copier et coller celle existante.

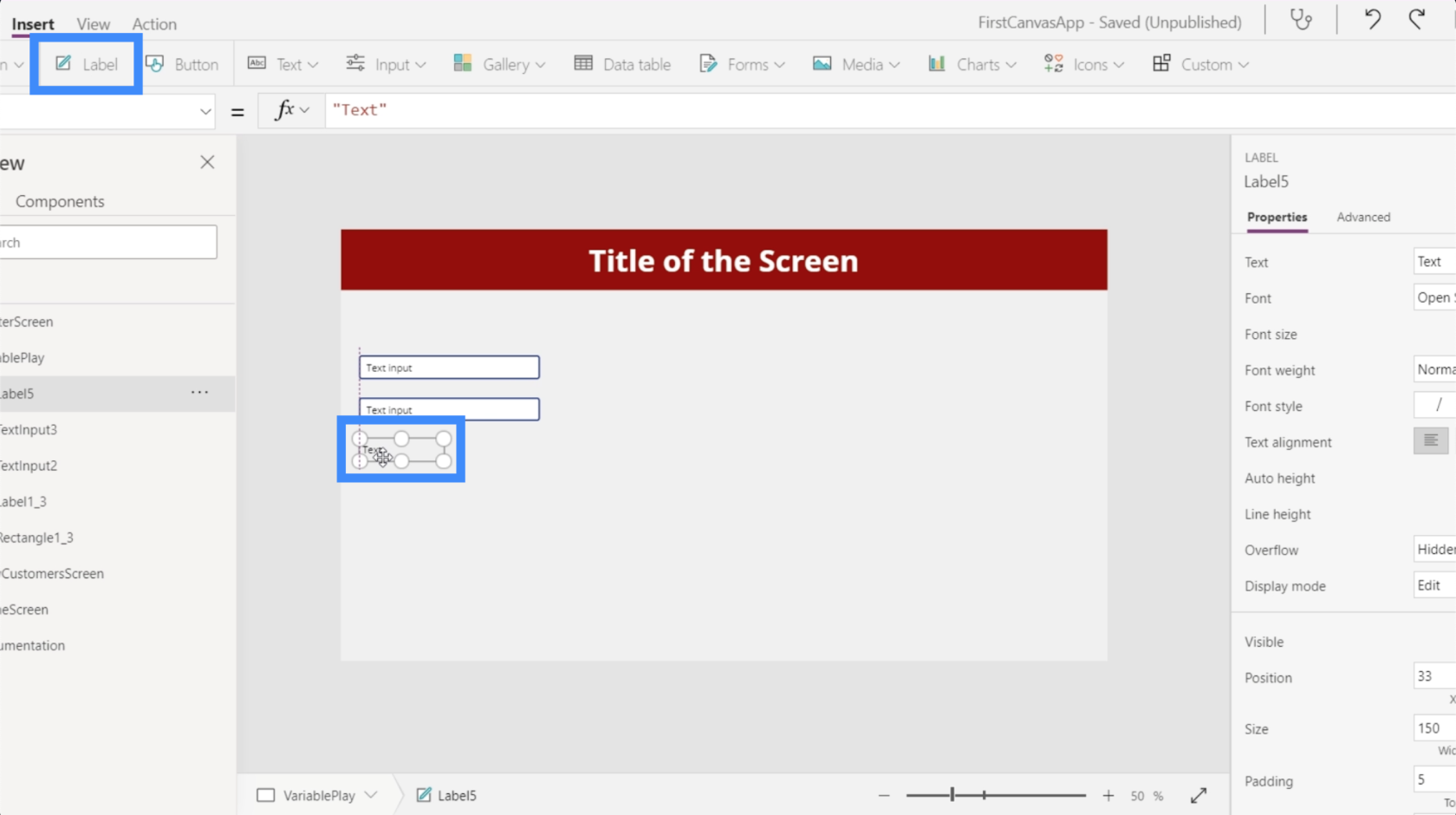
Ensuite, ajoutons une étiquette en cliquant sur le bouton Étiquette sous le ruban Insérer. Plaçons cela sous les deux zones de texte.

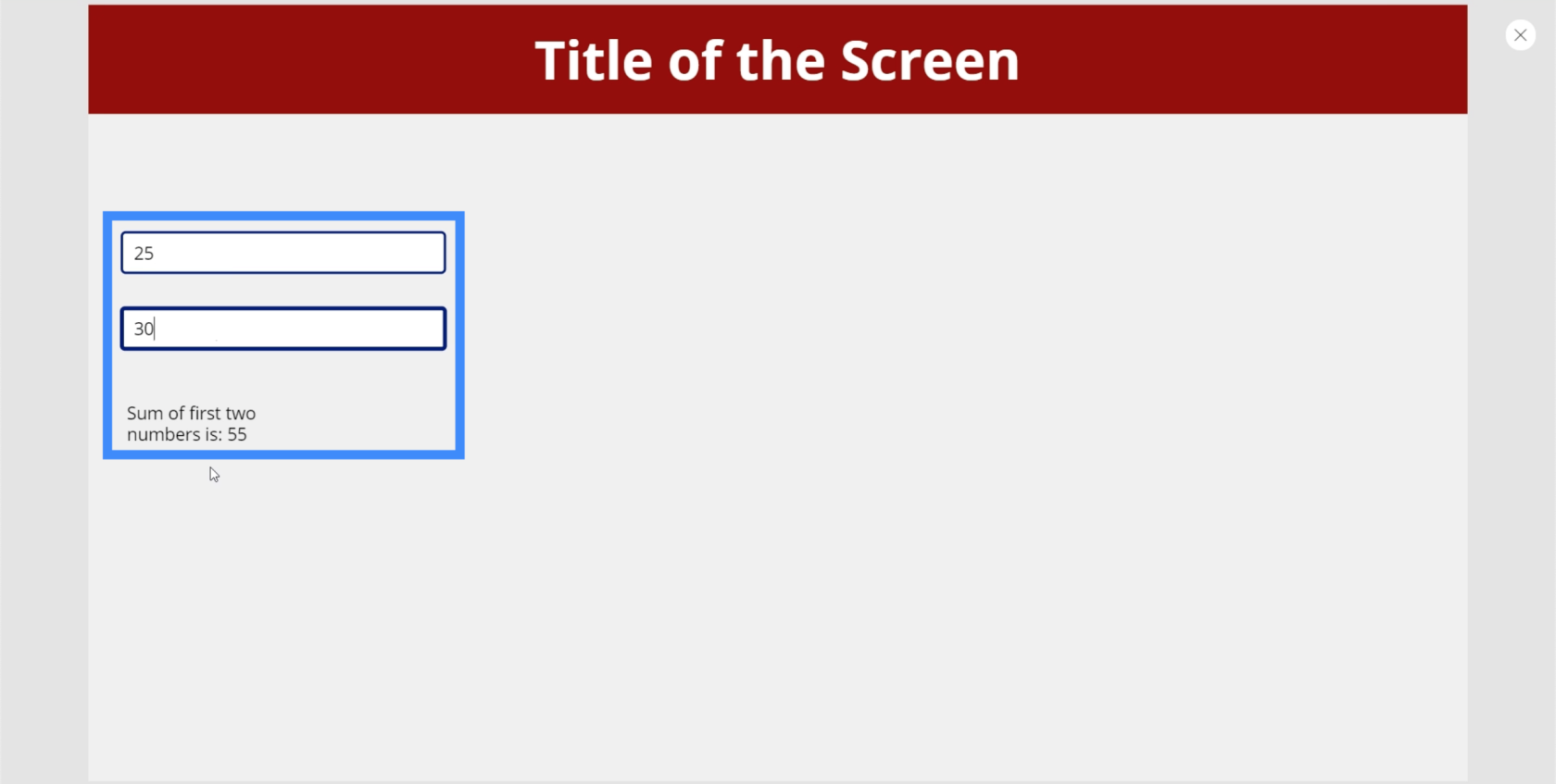
Commençons par quelque chose de simple. Supposons que nous souhaitions que les utilisateurs utilisent les deux zones de texte pour saisir des chiffres, puis nous souhaitons que la somme apparaisse sur l'étiquette.
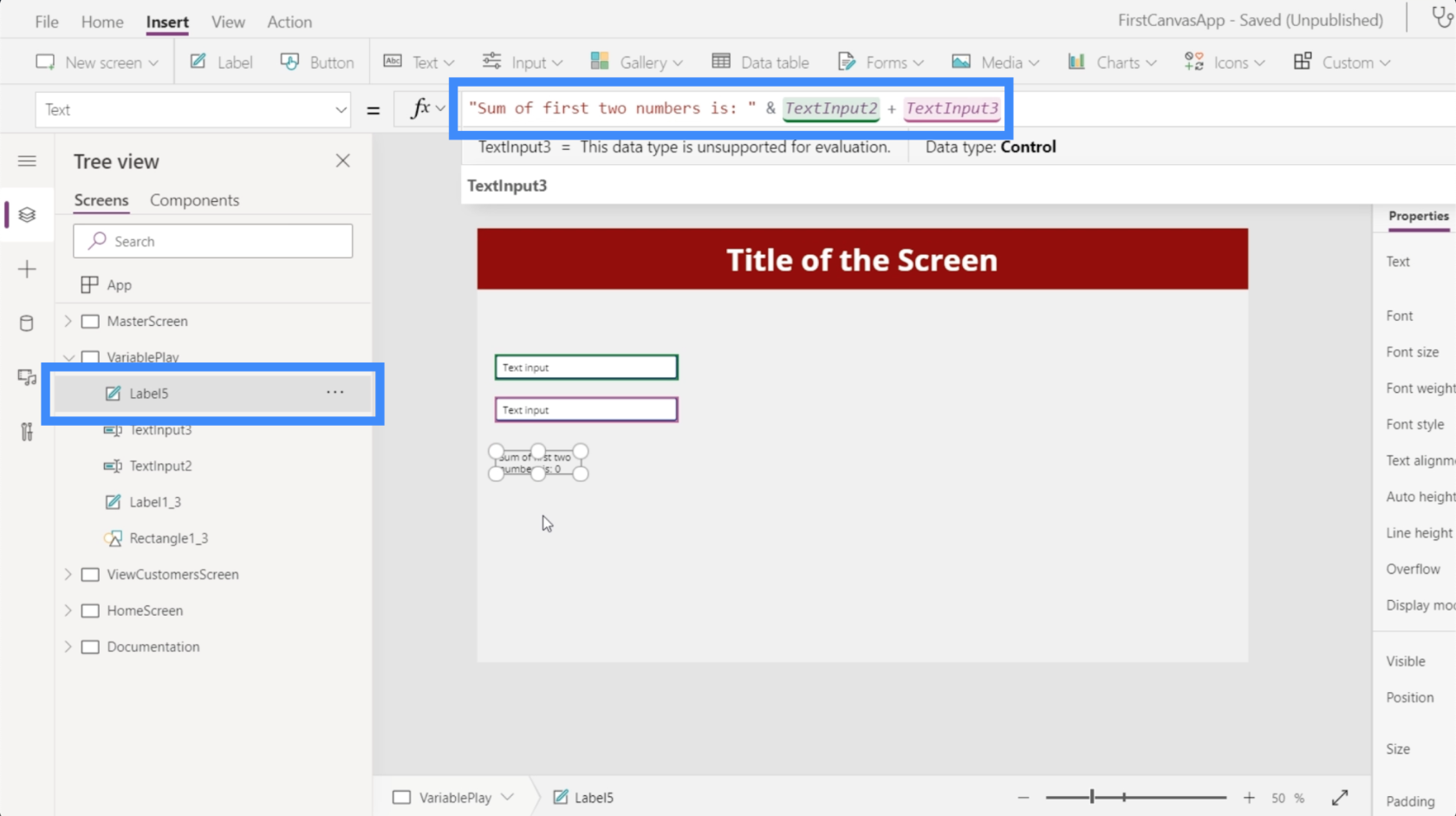
Prenons donc l'étiquette de référence et tapons ce que nous voulons qu'il se passe dans la barre de formule : « La somme des deux premiers nombres est : », puis référençons les éléments que nous voulons ajouter, TextInput2 et TextInput3.

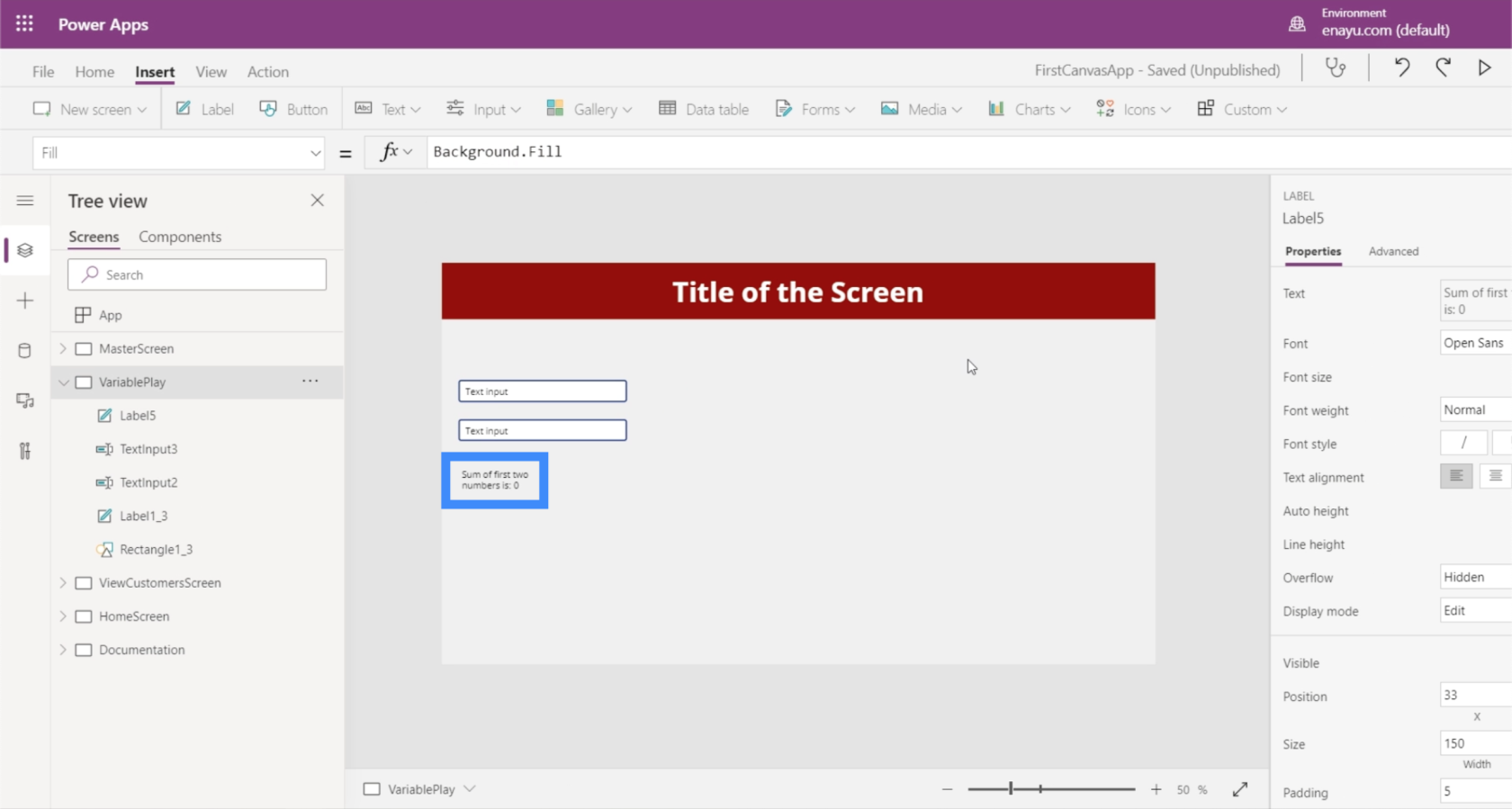
En ce moment, l'étiquette nous dit que la somme est zéro.

Mais si nous tapons 25 dans la première case et 30 dans la seconde, l'étiquette indique maintenant que la somme est de 55.

Cet exemple illustre comment différents PowerApps sont comparés à d'autres langages de programmation. Dans d'autres langages, une variable sera affectée à 25 et une autre variable à 30. La sortie sortant de l'étiquette serait simplement la somme de ces deux variables.
Cependant, PowerApps utilise un langage statique. C'est similaire à Excel où vous pouvez directement référencer les propriétés et les déclencheurs d'éléments sans avoir besoin de variables séparées.
C'est pourquoi 9 fois sur 10 vous n'avez pas vraiment besoin de variables dans PowerApps. La seule fois où vous aurez besoin de variables, c'est lorsque vous ne parvenez pas à sélectionner les bonnes propriétés d'une certaine zone de texte ou lorsque vous souhaitez avoir des processus plus complexes dans votre application.
Variables PowerApps contextuelles
Les variables contextuelles ne sont actives que dans un écran spécifique. Si vous vous déplacez vers différents écrans, vous ne pouvez plus accéder à cette variable et toutes les modifications que vous y avez apportées précédemment sont réinitialisées.
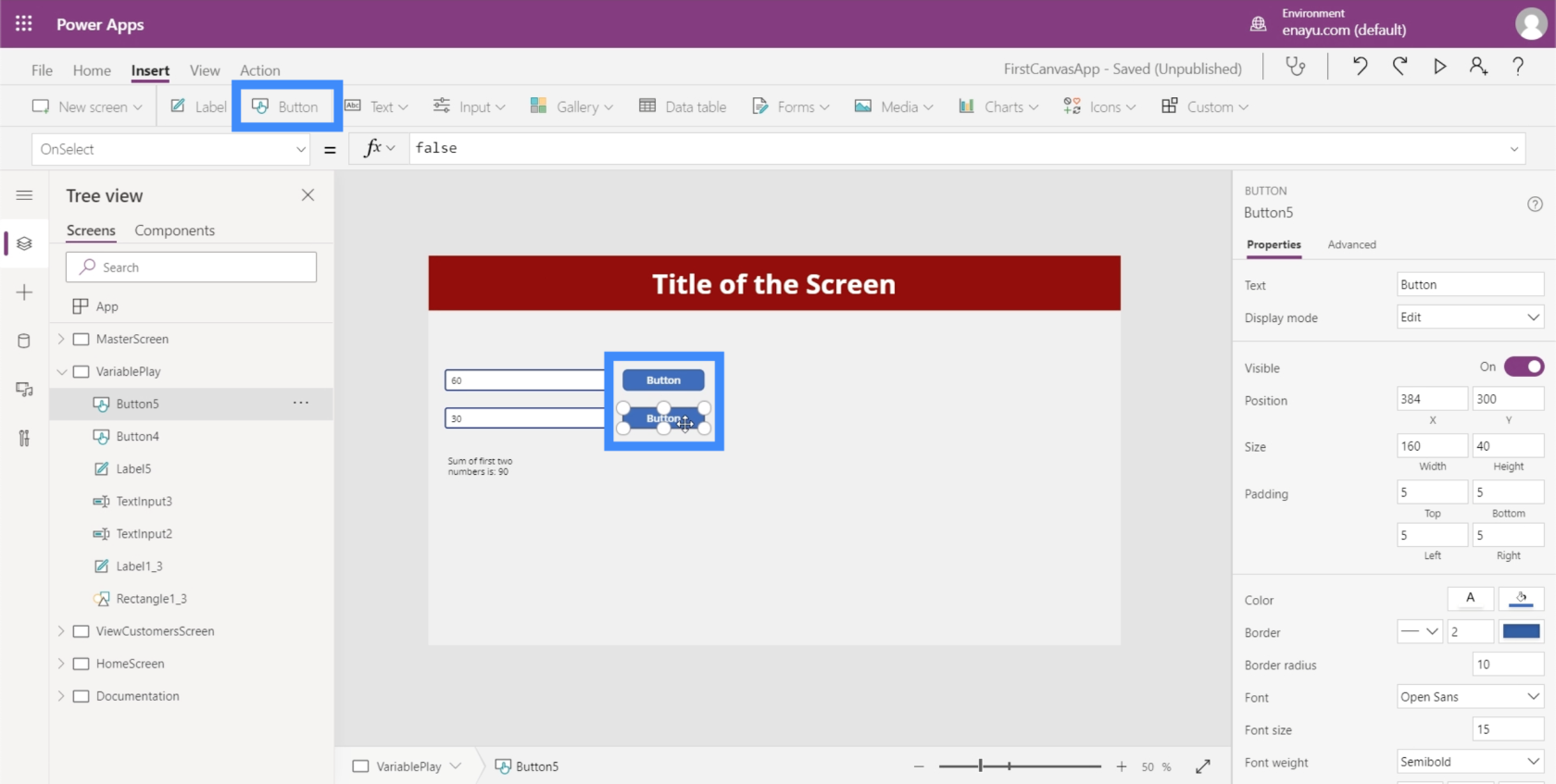
Pour voir comment cela fonctionne, ajoutons des boutons à côté de chaque zone de texte.

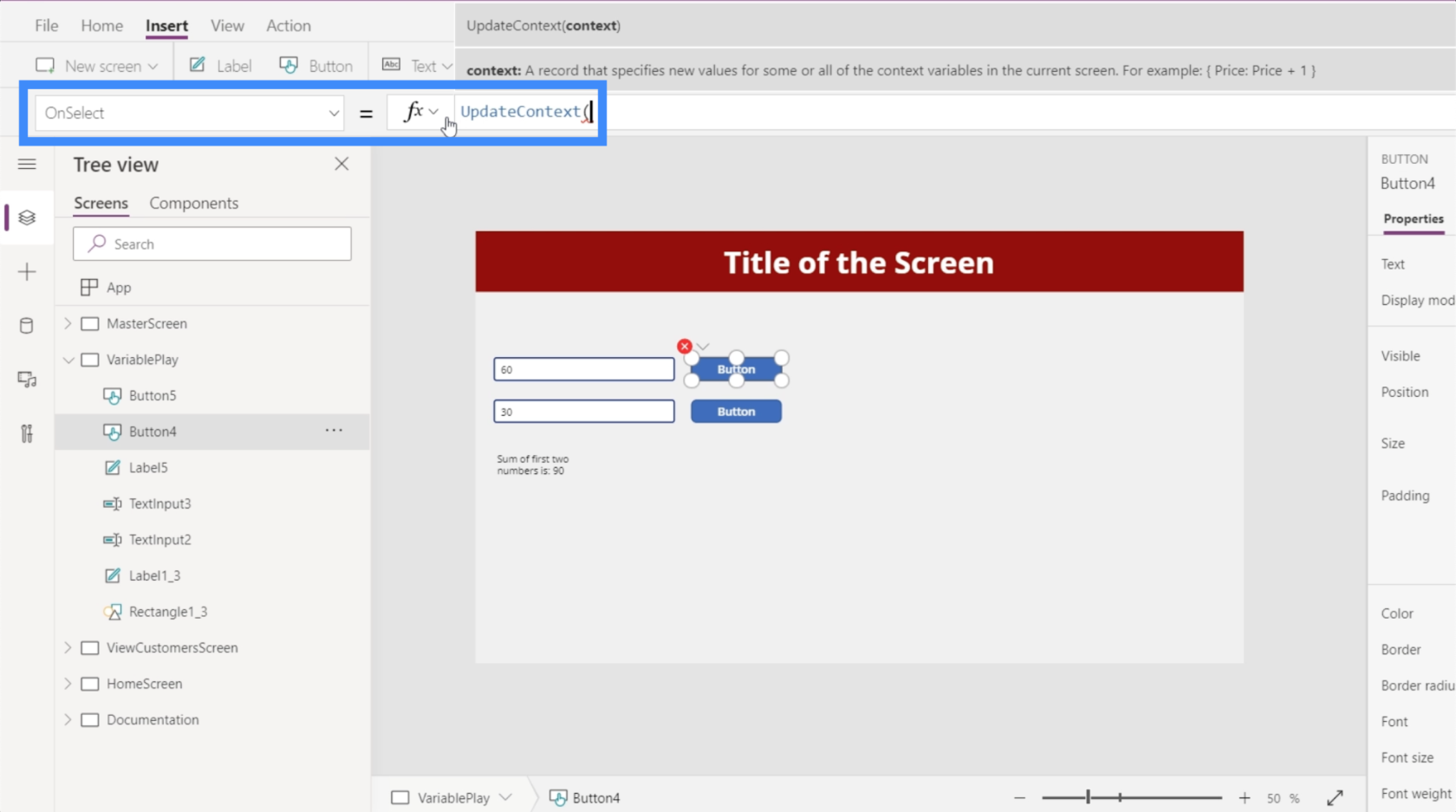
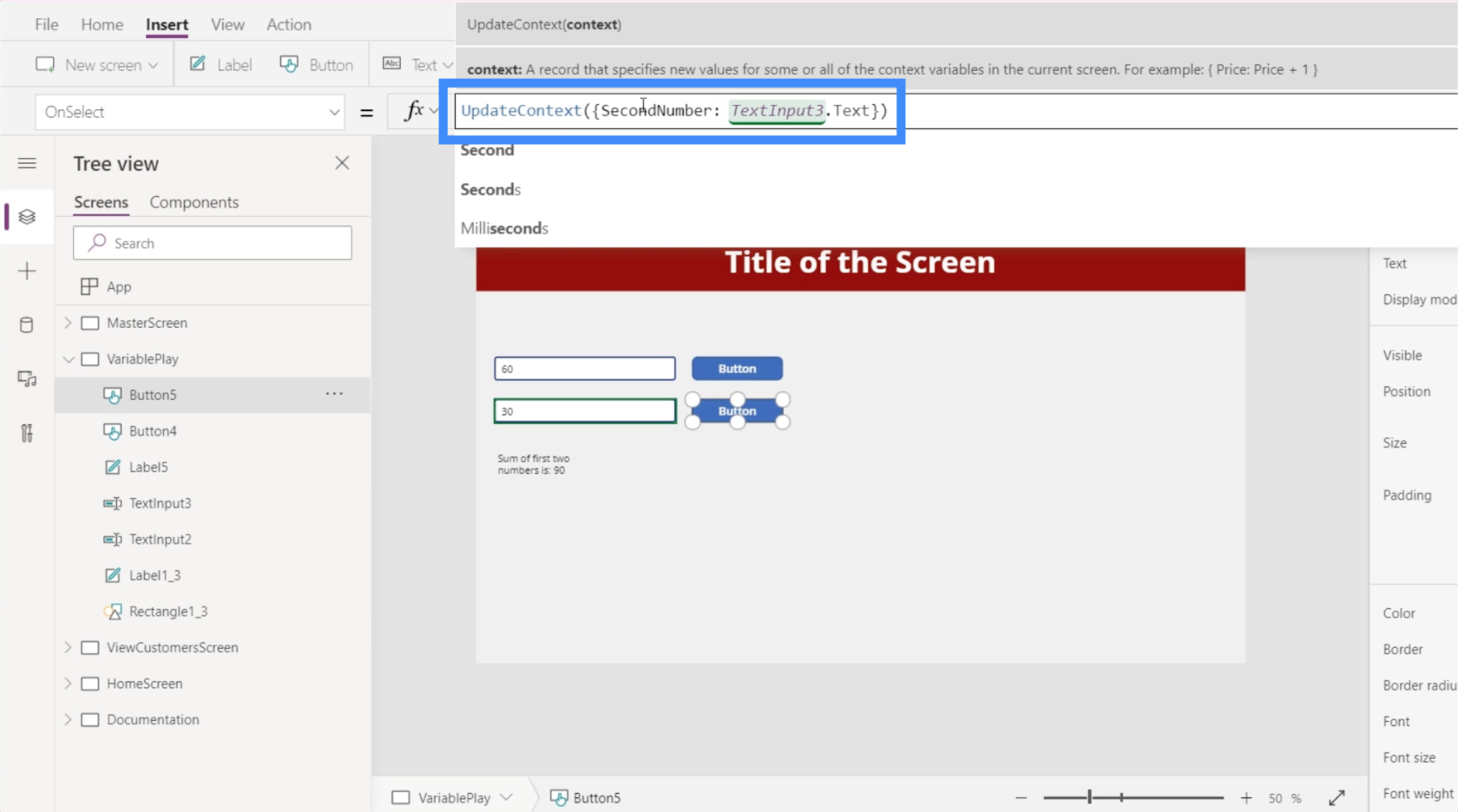
Ces boutons nous permettent de créer une variable contextuelle à chaque fois que nous cliquons dessus. Nous pouvons ajouter cette action via la propriété OnSelect. Nous allons utiliser la fonction appelée UpdateContext.

UpdateContext prend essentiellement un argument, qui correspond à la variable.
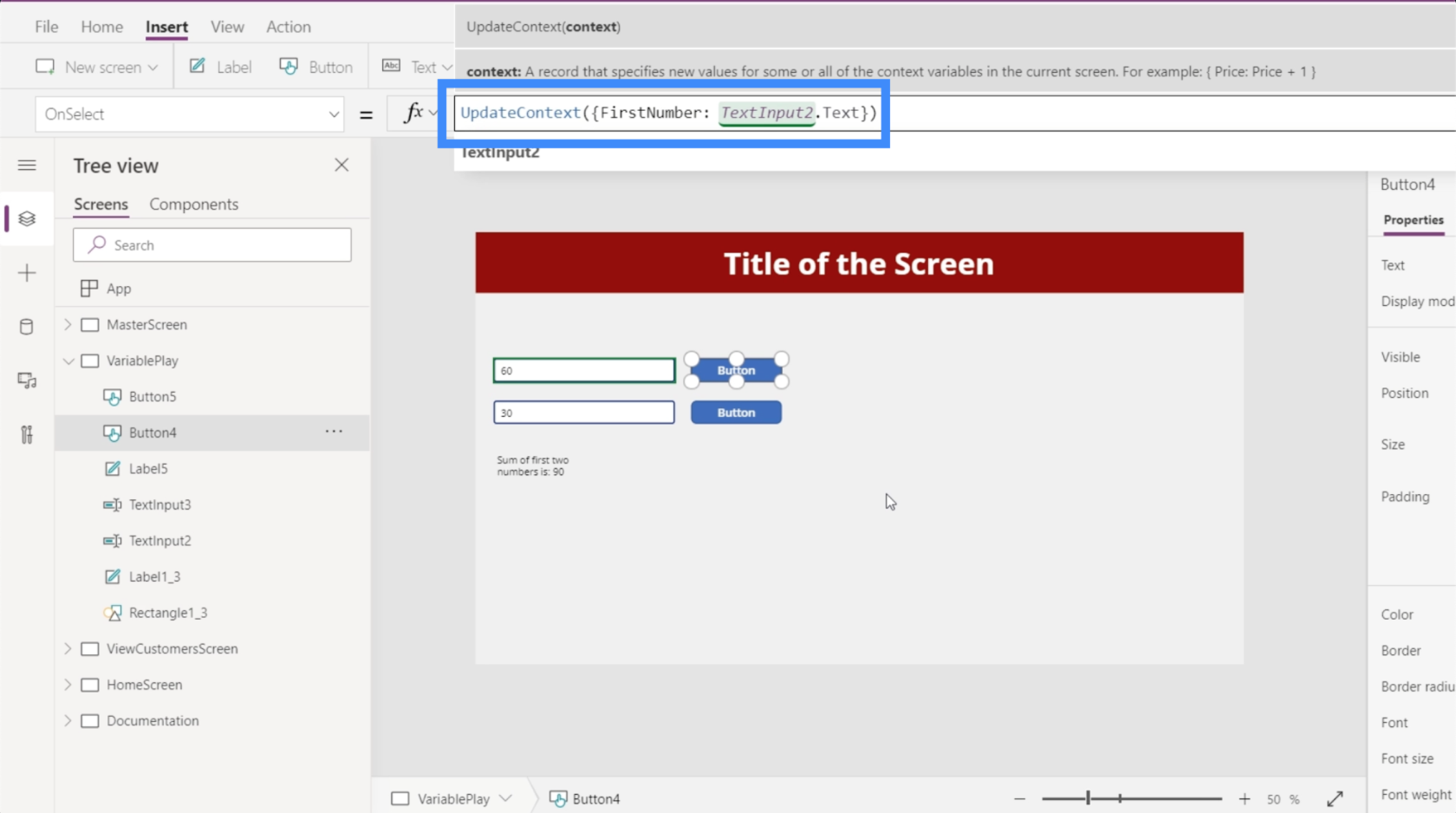
Dans ce cas, appelons la première variable FirstNumber puis plaçons deux points après celle-ci. Nous voulons que cette variable soit équivalente à TextInput2.Text.

Ensuite, copions cette formule, allons au deuxième bouton, allons à OnSelect et collons la formule. Ensuite, nous allons changer le nom de la variable en SecondNumber et lui faire référencer TextInput3.

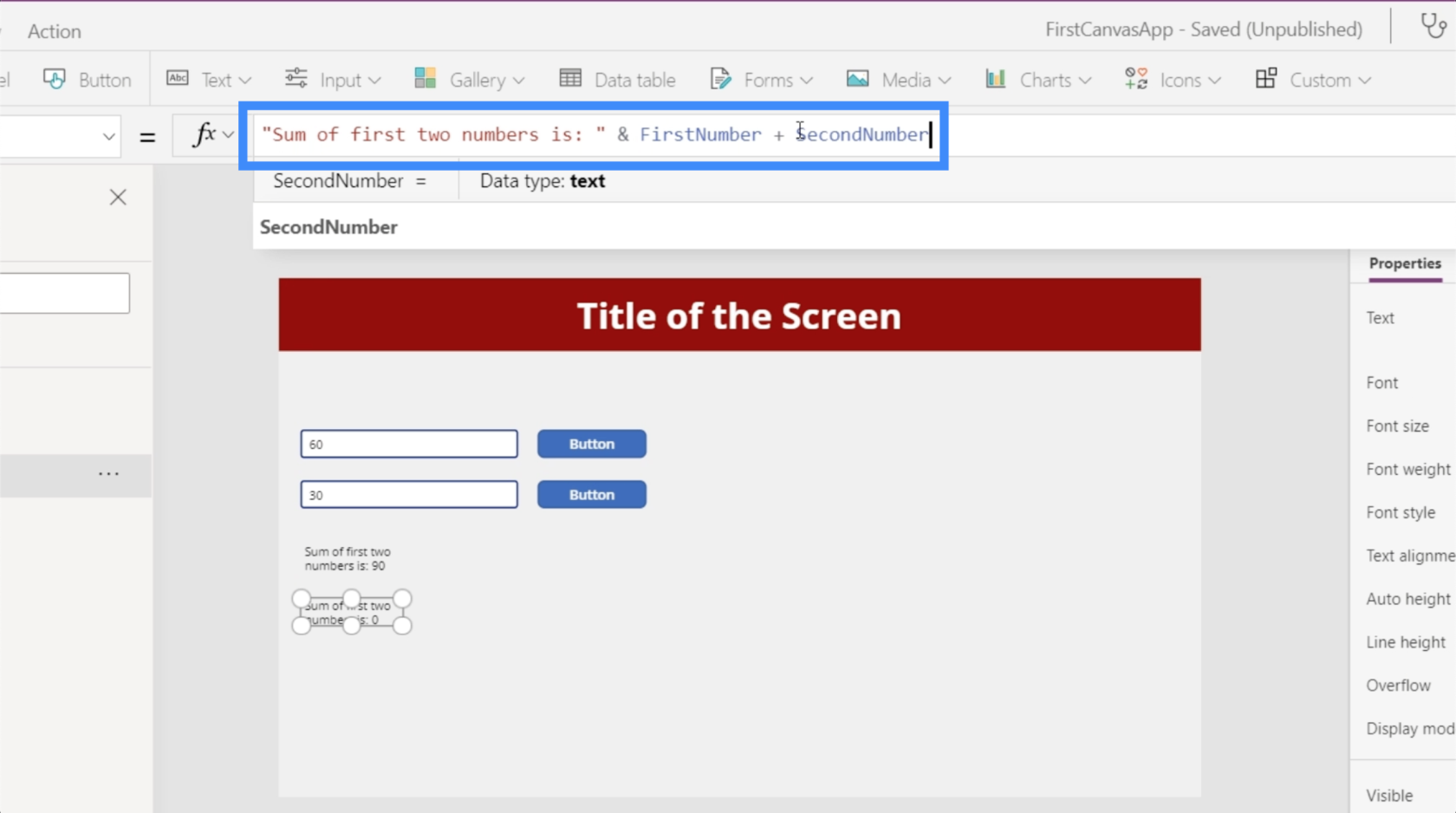
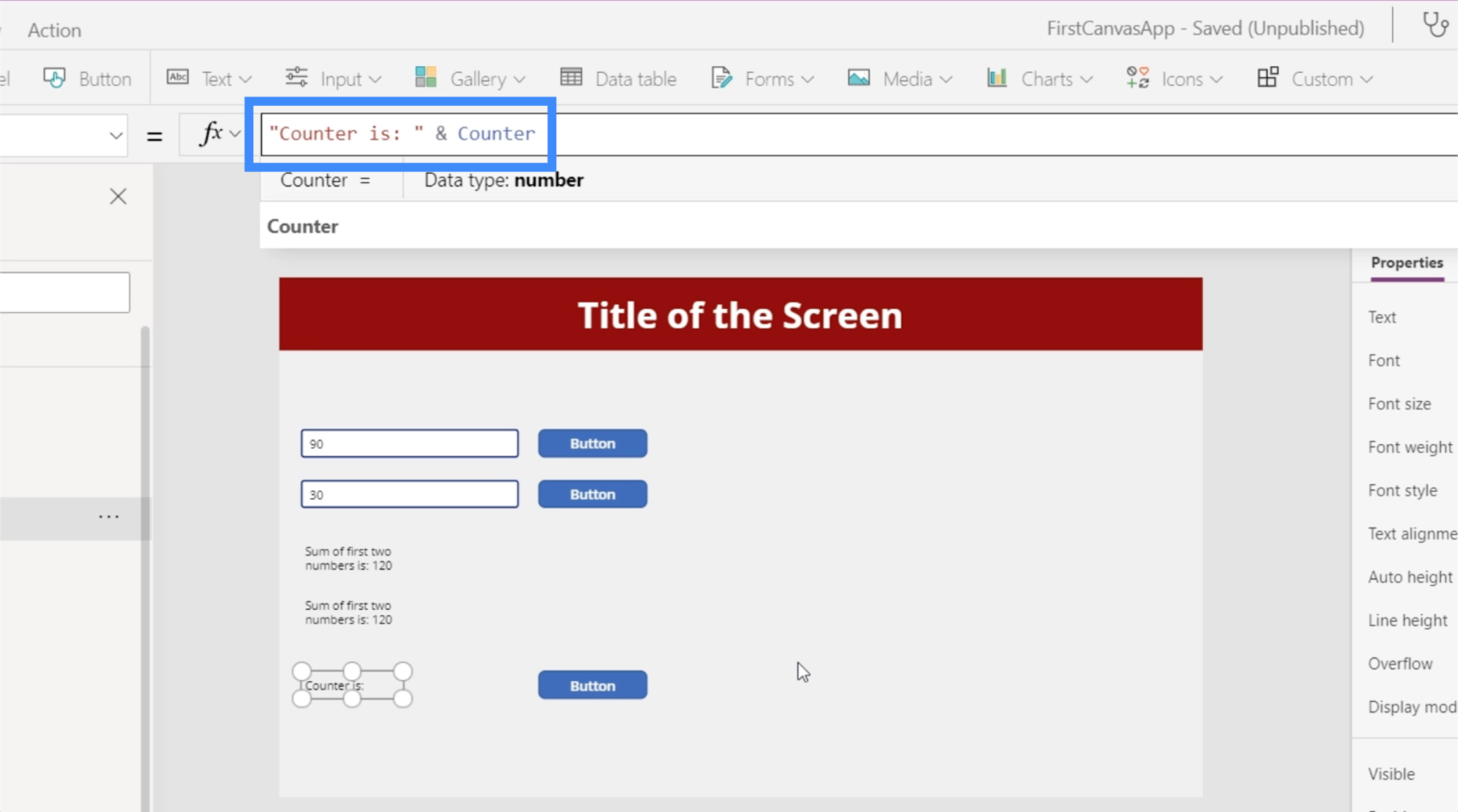
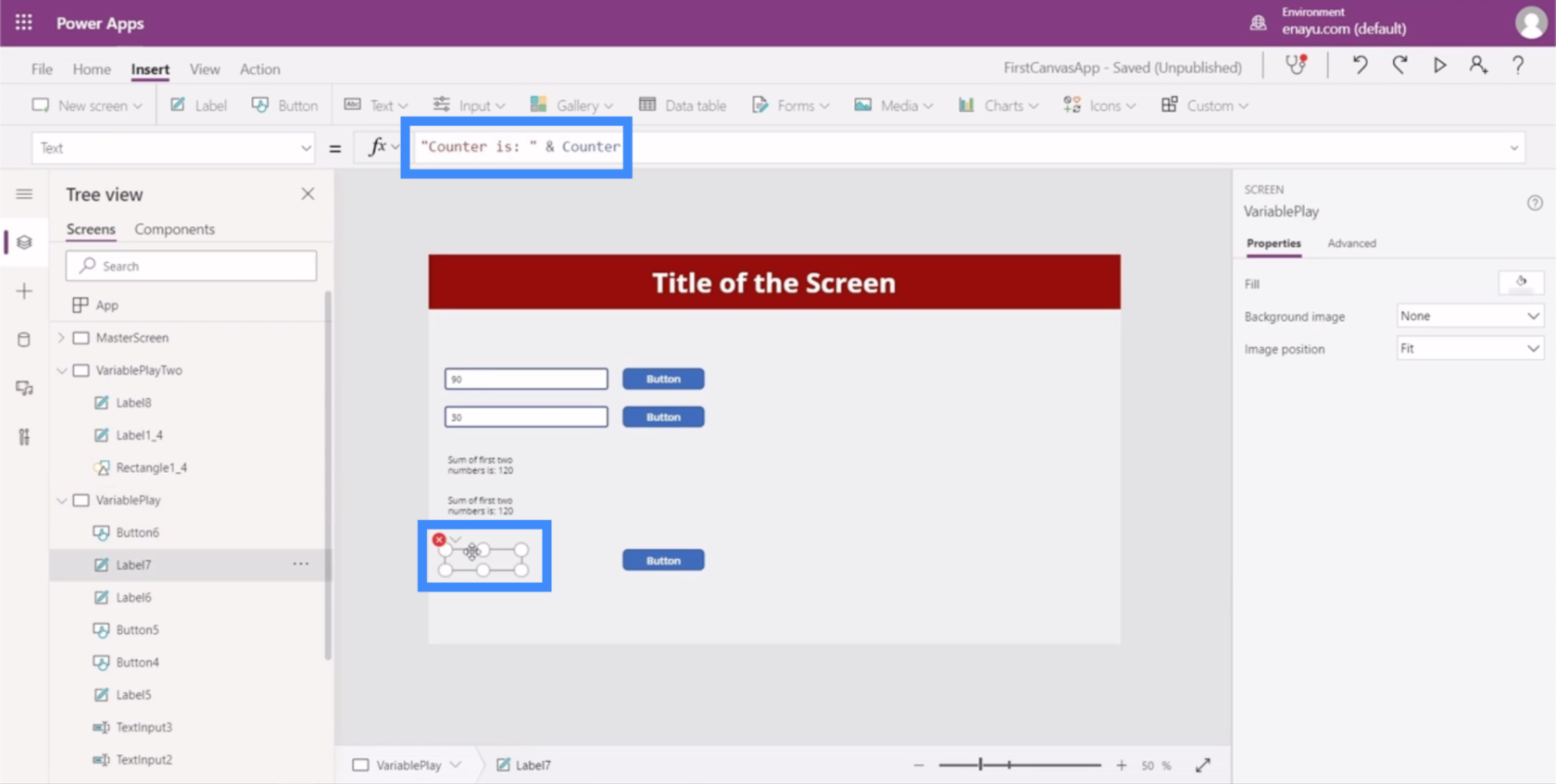
Maintenant, créons une autre étiquette. Encore une fois, nous allons changer le texte en "La somme des deux premiers nombres est :" et au lieu de faire référence à la propriété, nous référencerons les variables. Alors mettons une esperluette puis mettons FirstNumber + SecondNumber.

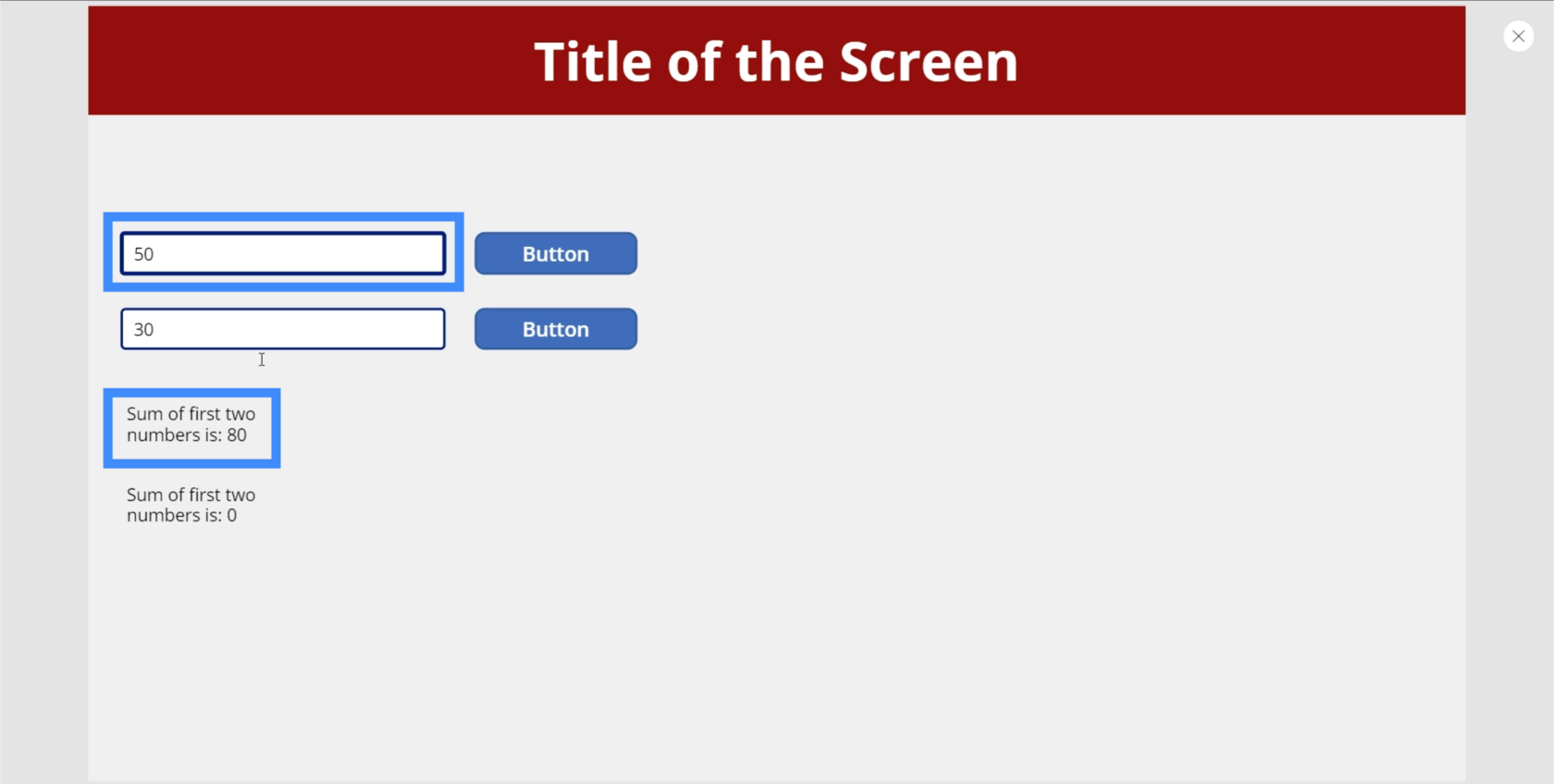
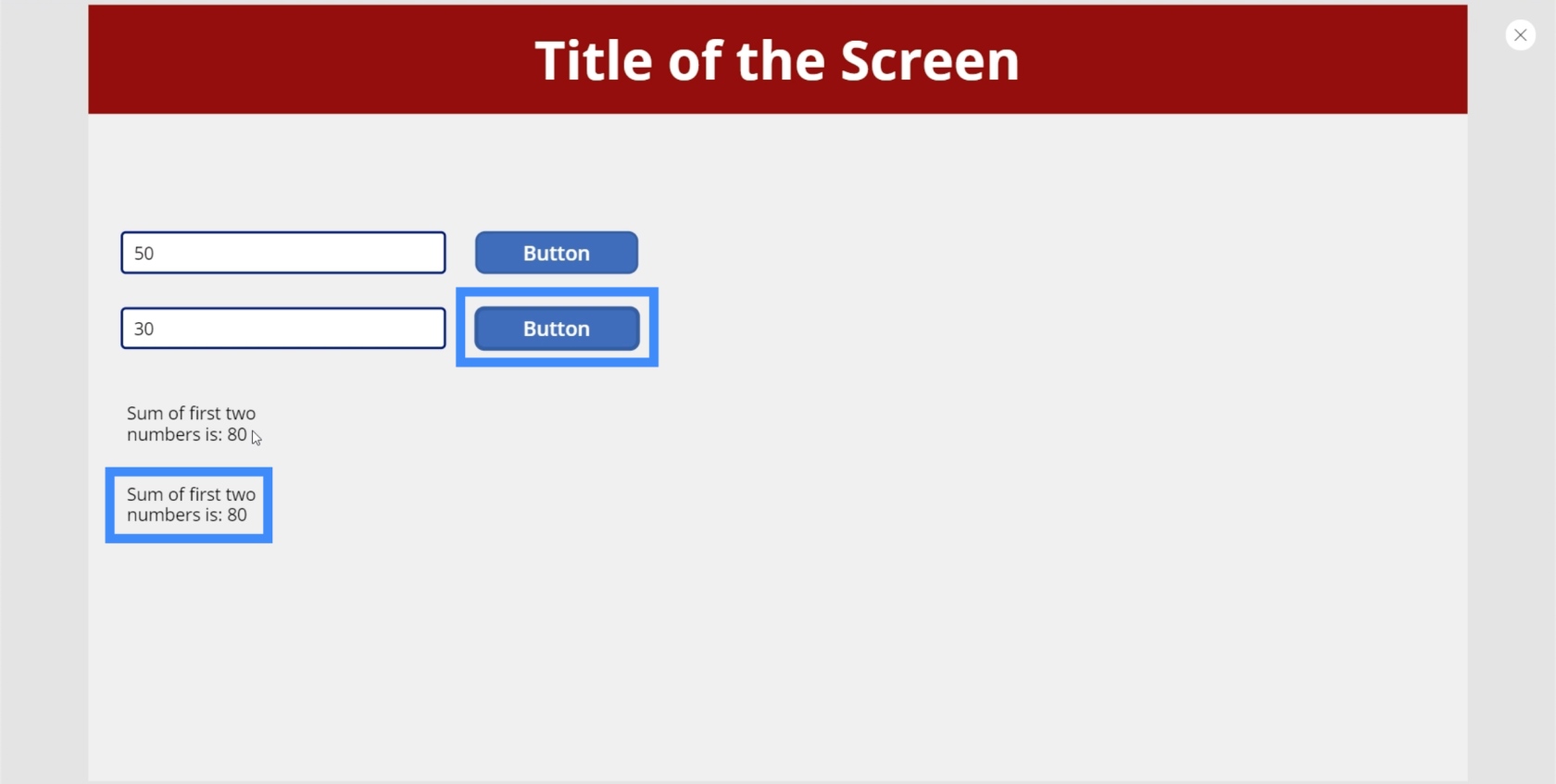
Encore une fois, ces variables contextuelles ne sont définies qu'en cliquant sur le bouton. En regardant notre exemple, vous verrez que si je change le premier nombre en 50, la première étiquette en bas change automatiquement sans qu'il soit nécessaire de cliquer sur un bouton. C'est parce qu'il prend le nombre réel tapé dans la zone de texte.

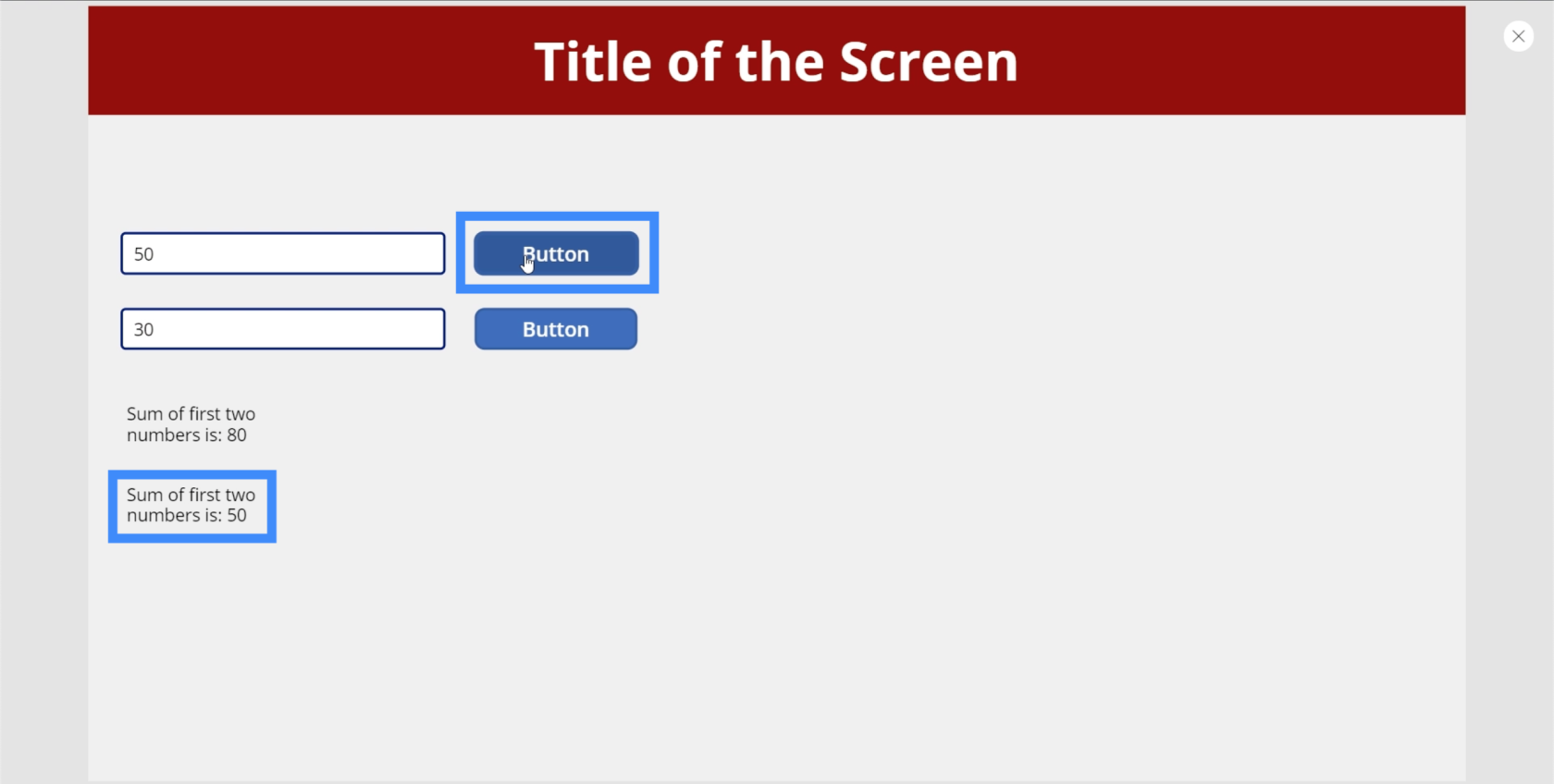
Mais si nous voulons que la deuxième étiquette soit également mise à jour, nous devrons d'abord cliquer sur les boutons pour définir la variable. Donc, si nous cliquons sur le premier bouton, la somme s'avère être juste 50 car seule la première variable a été définie.

Lorsque nous cliquons sur le deuxième bouton, c'est la seule fois où la somme sur la deuxième étiquette affiche 80.

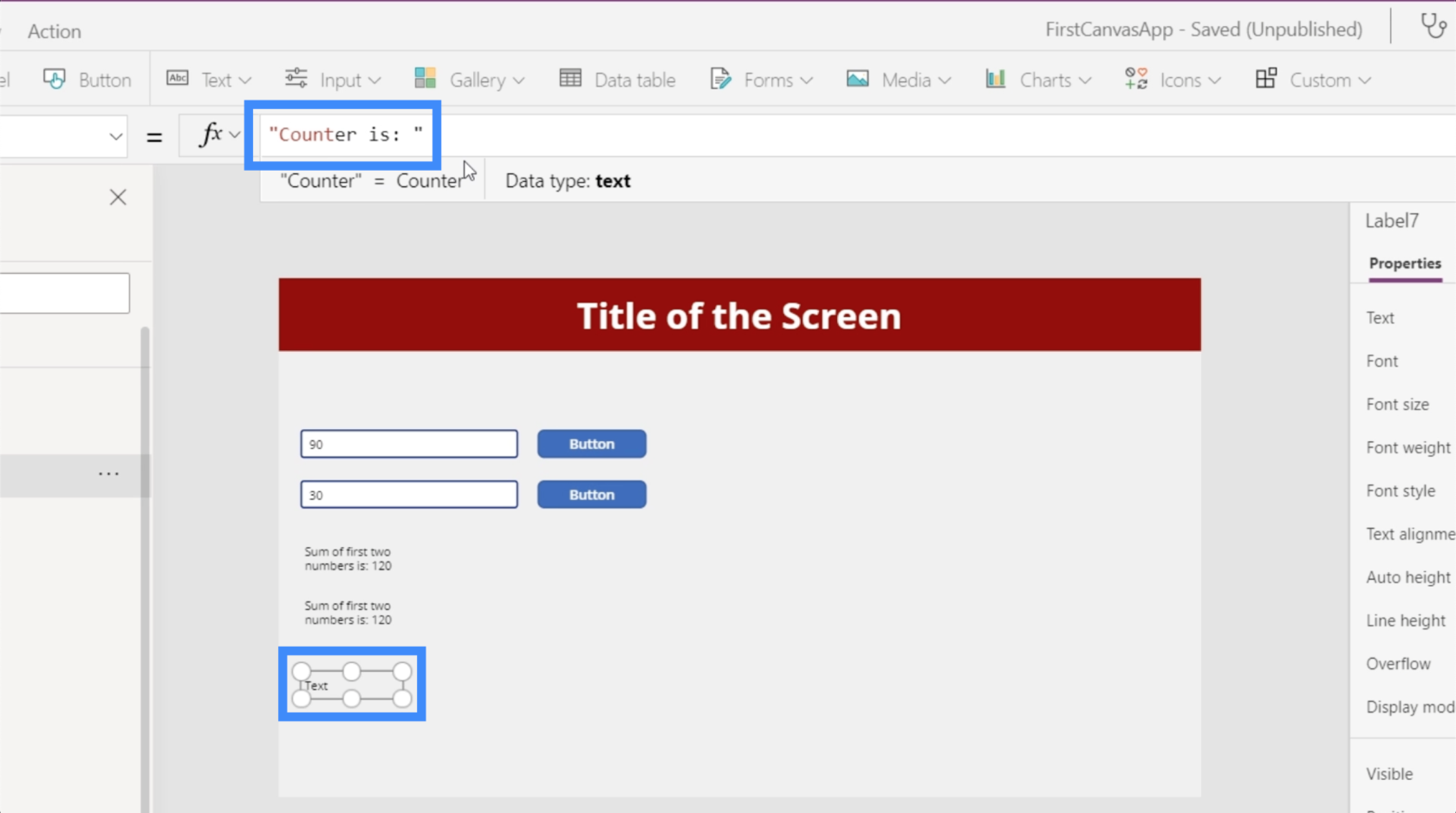
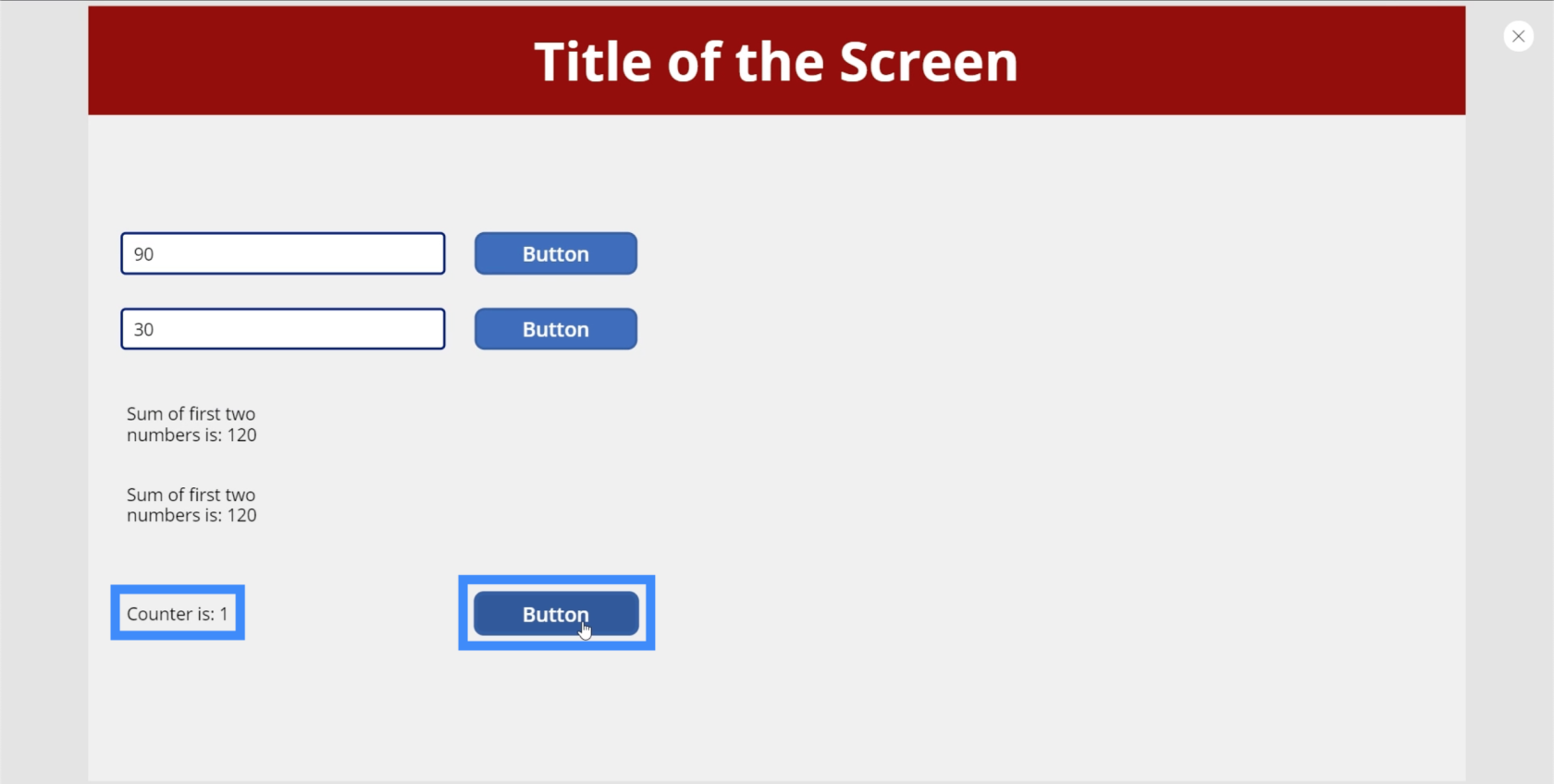
Maintenant, essayons autre chose. Ajoutons une autre étiquette et appelons-la Compteur.

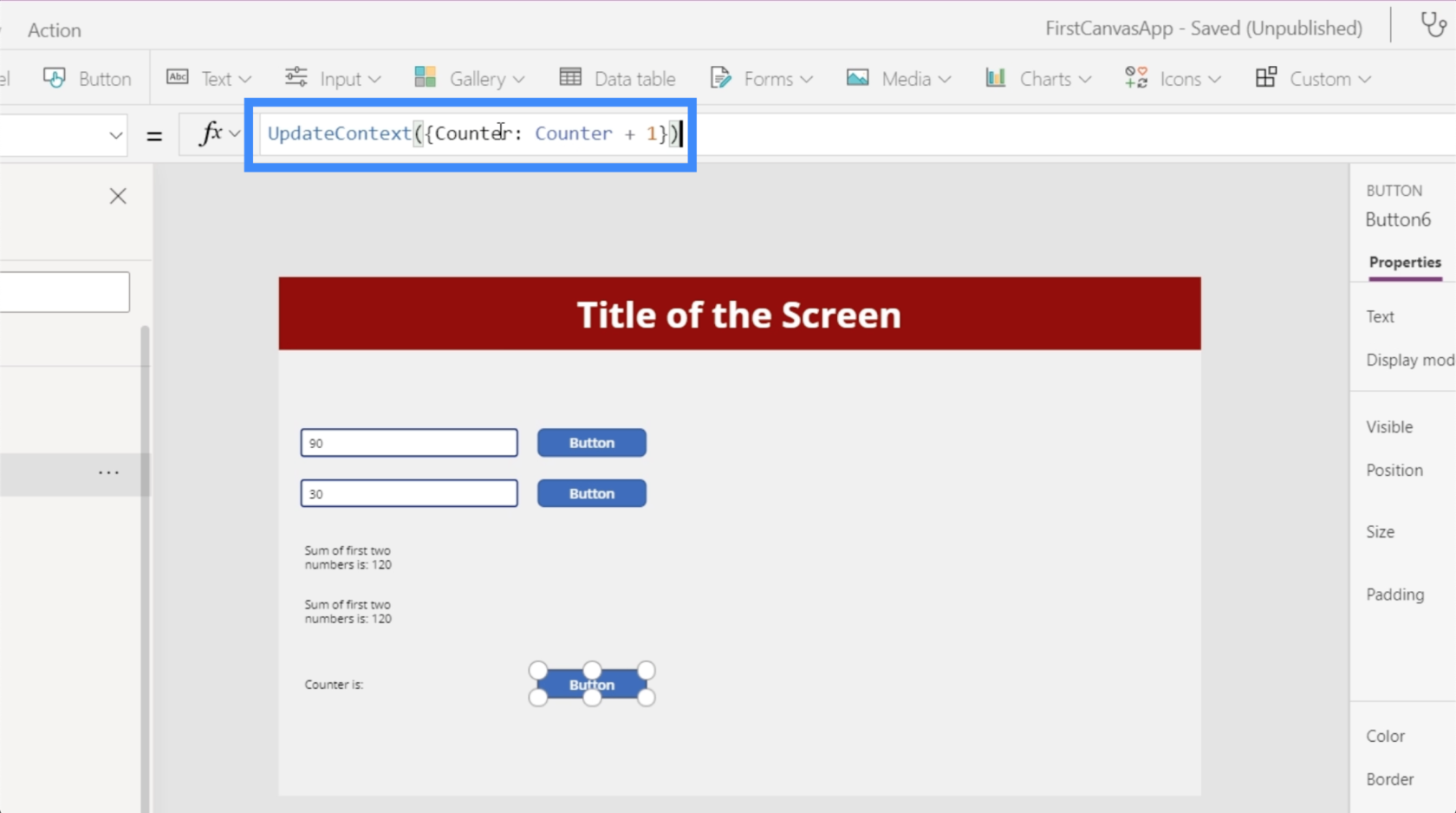
Créons également un autre bouton et plaçons-le juste à côté de l'étiquette du compteur. Pour OnSelect de ce bouton, créons une variable à l'aide de UpdateContext et appelons la variable Counter. Ensuite, définissons cette variable sur Counter + 1.

Ce que nous faisons essentiellement ici, c'est que nous prenons ce que le compteur était avant et que nous en ajoutons un.
Pour en revenir à l'étiquette, faisons référence à Counter.

Si nous cliquons sur le bouton, cela commencera par 1.

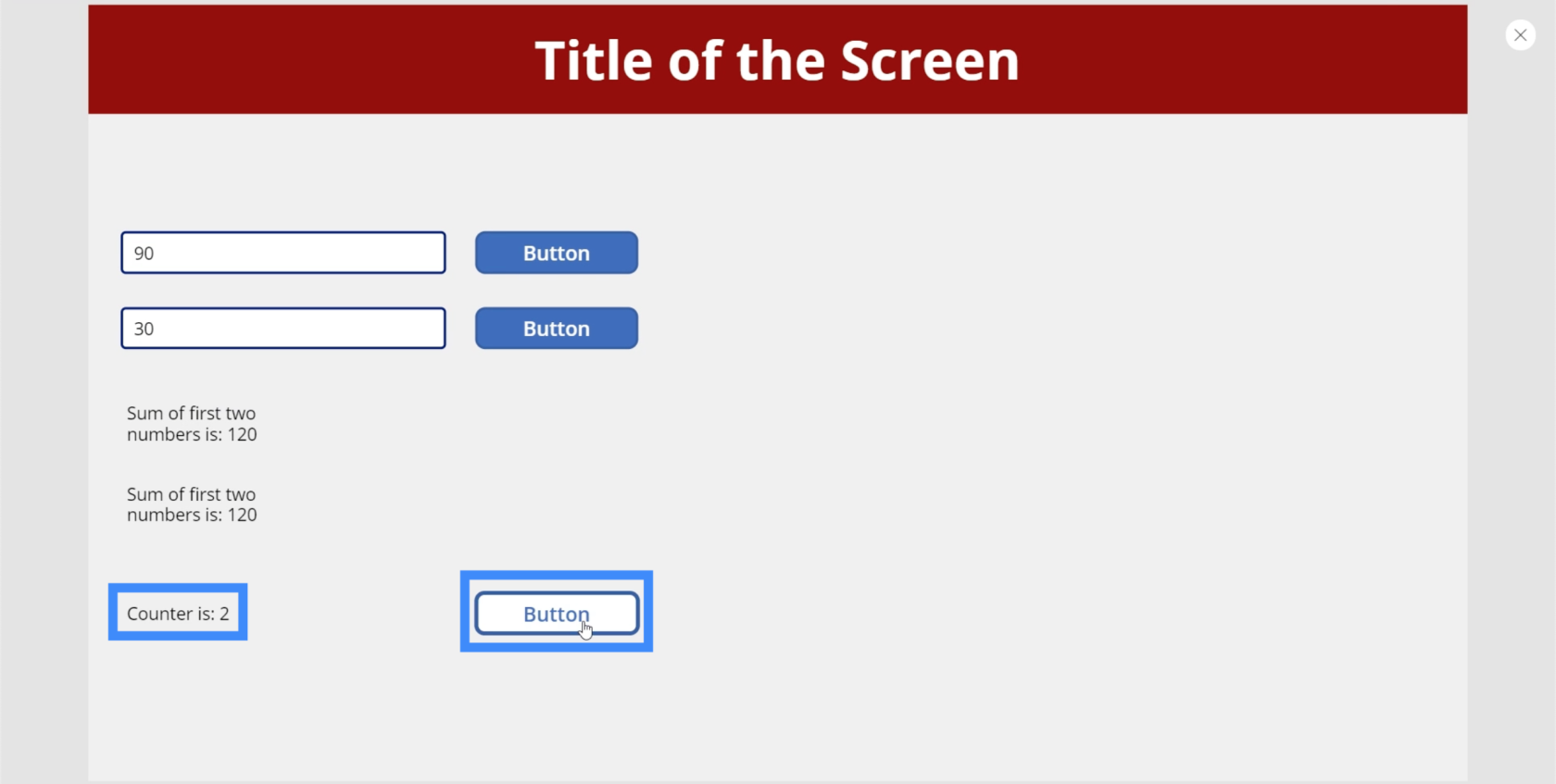
Lorsque vous cliquez dessus une fois de plus, 1 sera automatiquement ajouté à la valeur précédente. C'est pourquoi il affiche maintenant 2.

Le nombre ici augmente de plus en plus lorsque nous cliquons sur le bouton, le compteur affichant 1 de plus que le nombre précédent.
Variables PowerApps globales
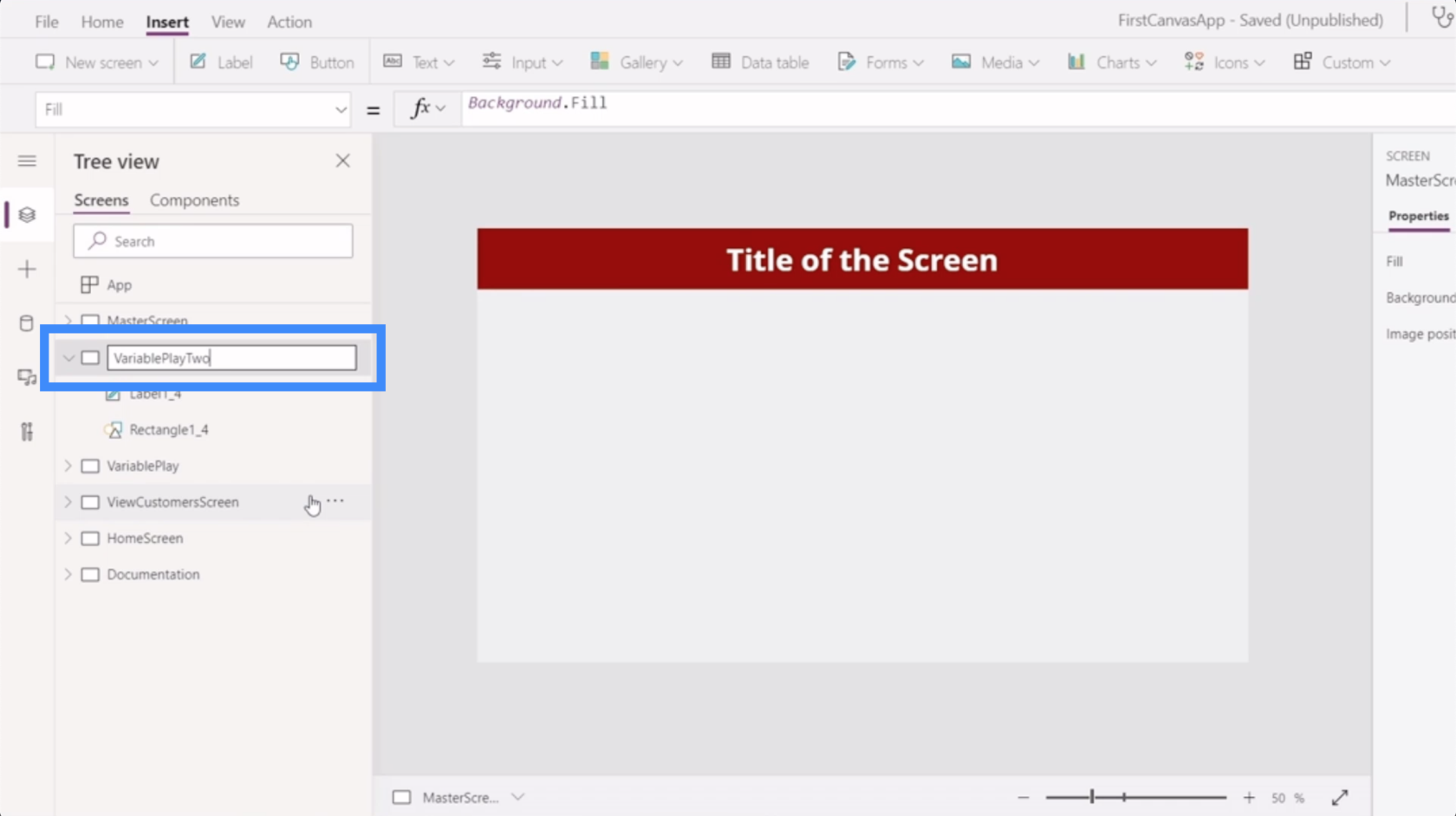
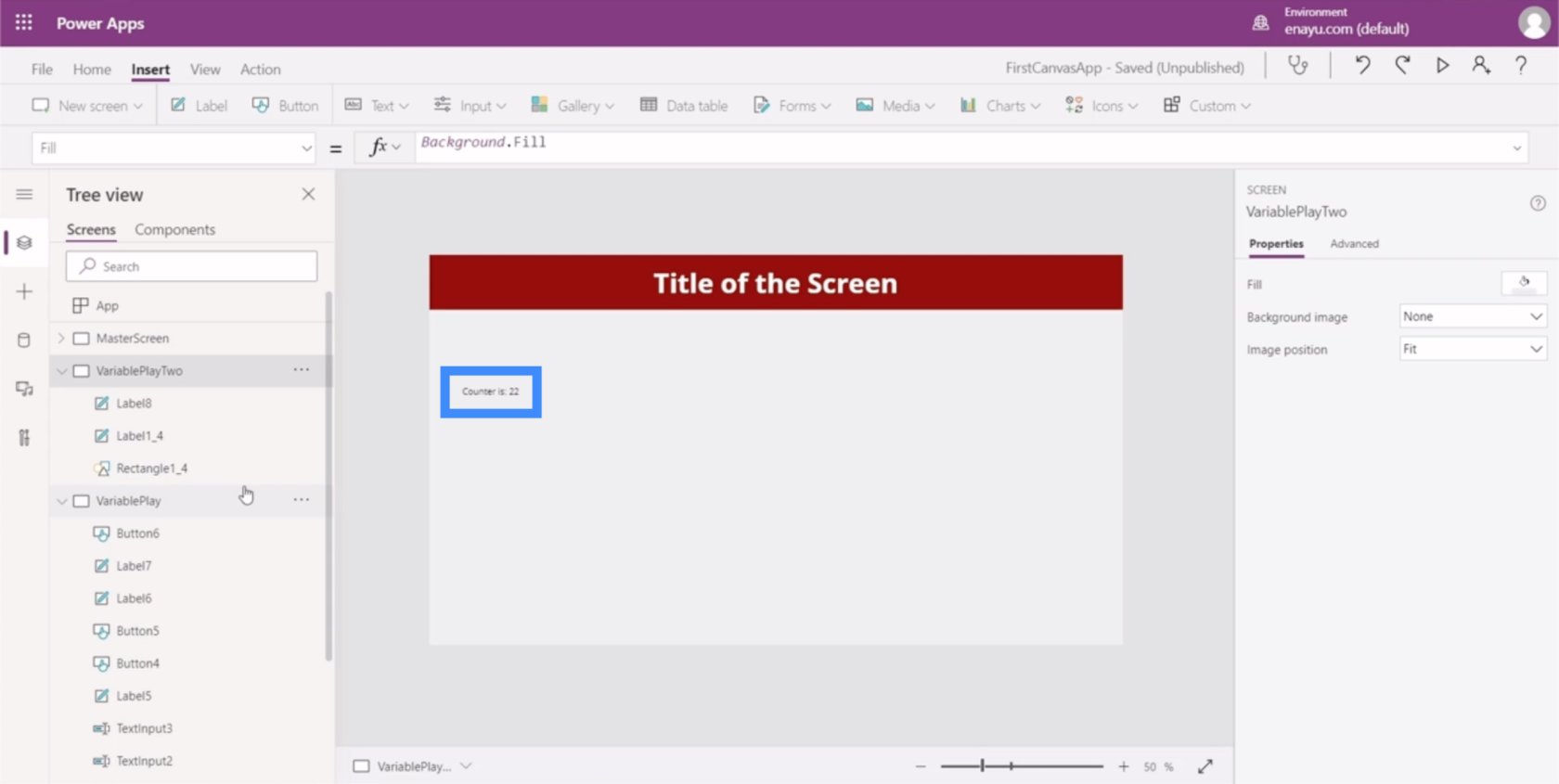
Une variable globale vous permet de définir la variable dans un écran et d'y accéder depuis d'autres. Commençons par un nouvel écran pour voir comment cela se fait. Nous l'appellerons VariablePlayTwo.

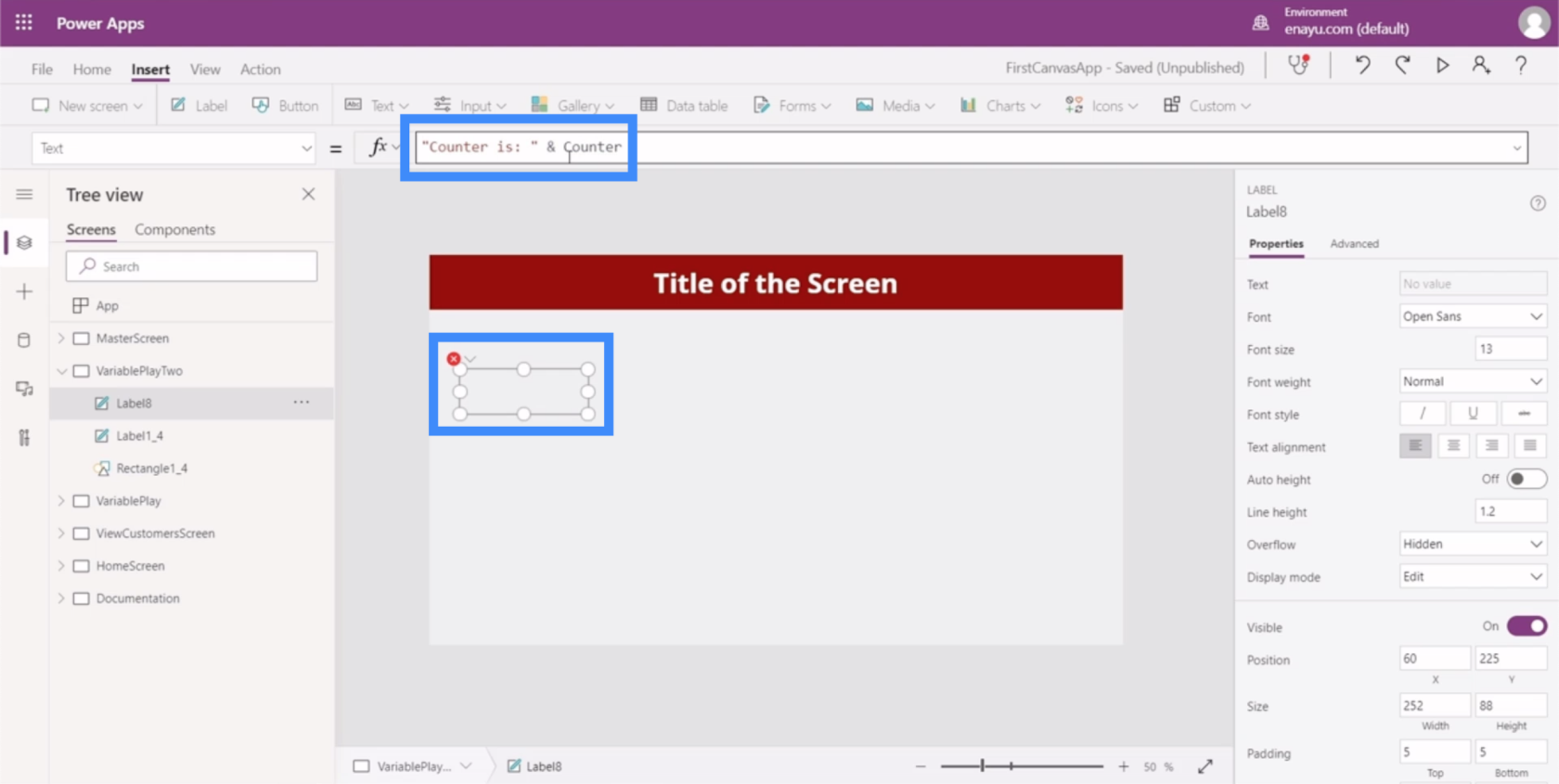
Ajoutons une étiquette à cet écran qui fait référence à la variable Counter de l'autre écran. Comme vous pouvez le voir, cela laisse une erreur sur l'étiquette.

La raison pour laquelle nous obtenons une erreur ici est qu'il ne reconnaît pas Counter. N'oubliez pas que nous avons construit Counter en tant que variable contextuelle, il ne reste donc que dans son propre écran.
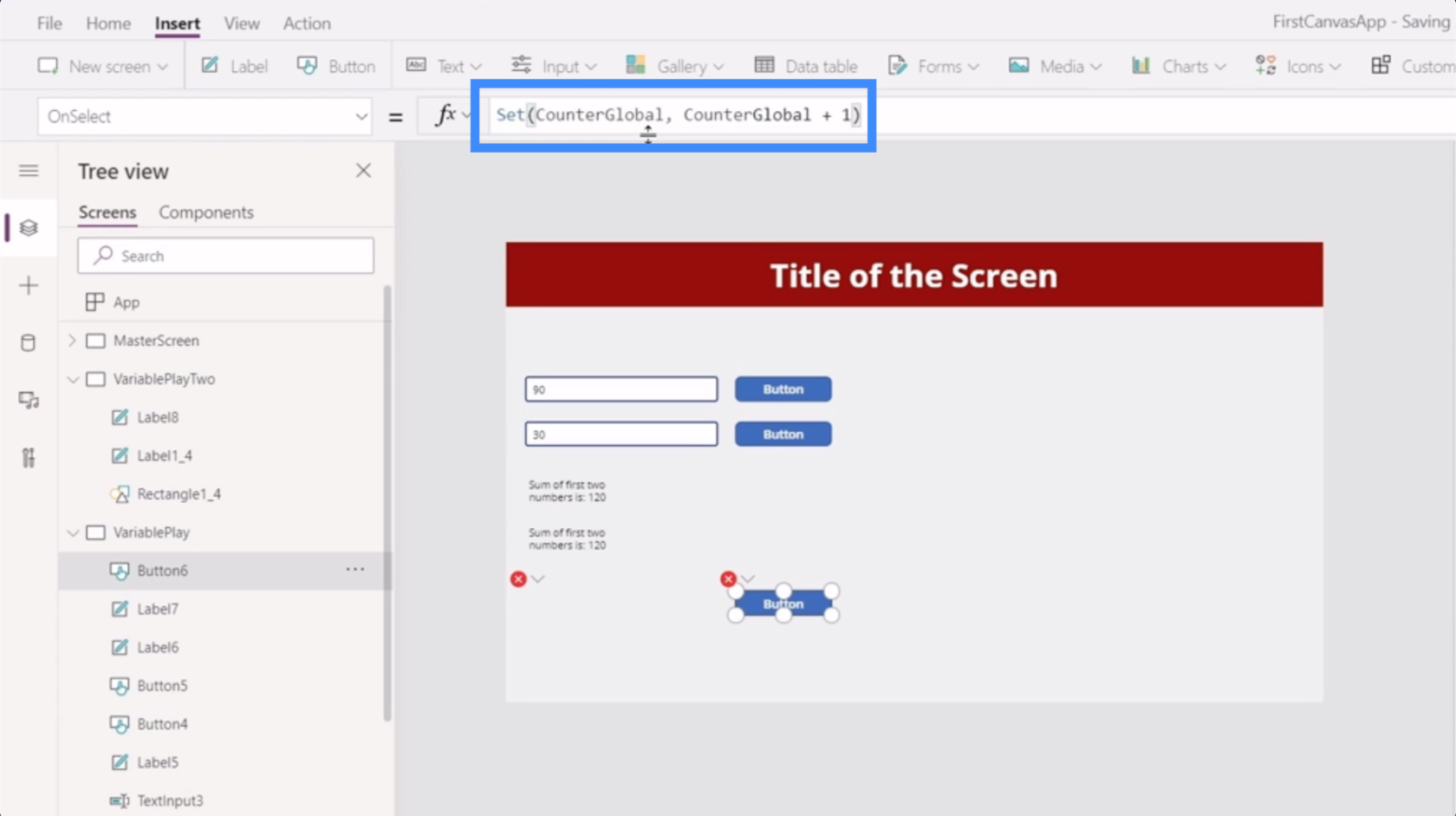
Revenons donc à l'écran VariablePlay et convertissons le bouton contenant Counter en une variable globale.
Pour commencer, nous devons utiliser la fonction set, que nous appellerons CounterGlobal. La fonction Set prend une variable et une valeur, nous utiliserons donc CounterGlobal + 1.

Il y a deux choses à retenir lors de la création de variables globales. Premièrement, les variables globales utilisent des virgules au lieu des deux-points.
Deuxièmement, il ne nécessite que des parenthèses et non des accolades autour de l'argument.
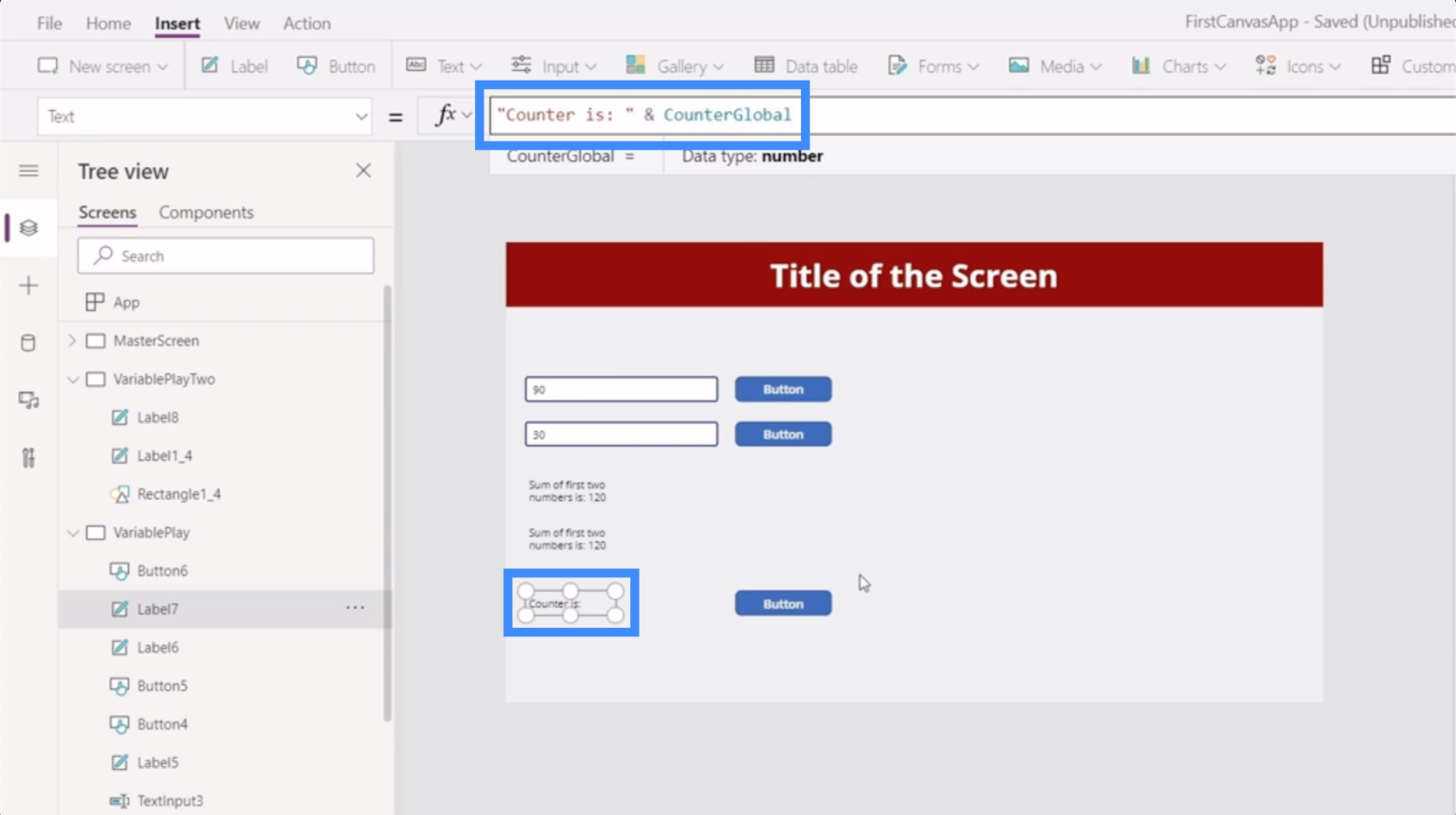
Une fois que nous aurons apporté ces modifications au bouton, vous verrez que l'étiquette affiche maintenant une erreur. C'est parce qu'il fait toujours référence à Counter, que le système ne reconnaît plus.

Donc, tout ce que nous devons faire ici est de changer cela en CounterGlobal également.

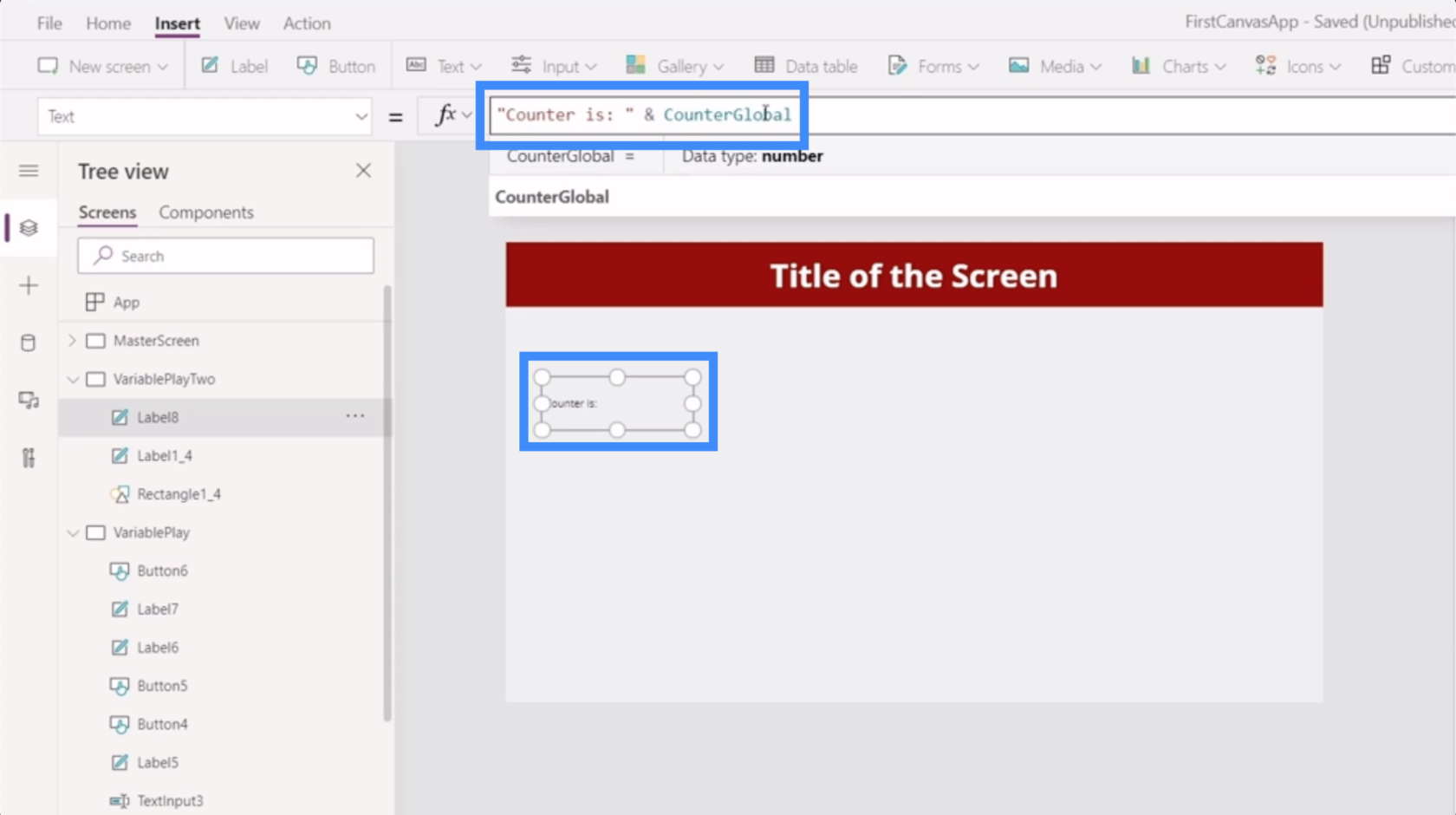
Revenons maintenant à VariablePlayTwo et faisons référence à CounterGlobal. Comme vous pouvez le voir, il n'affiche plus d'erreur.

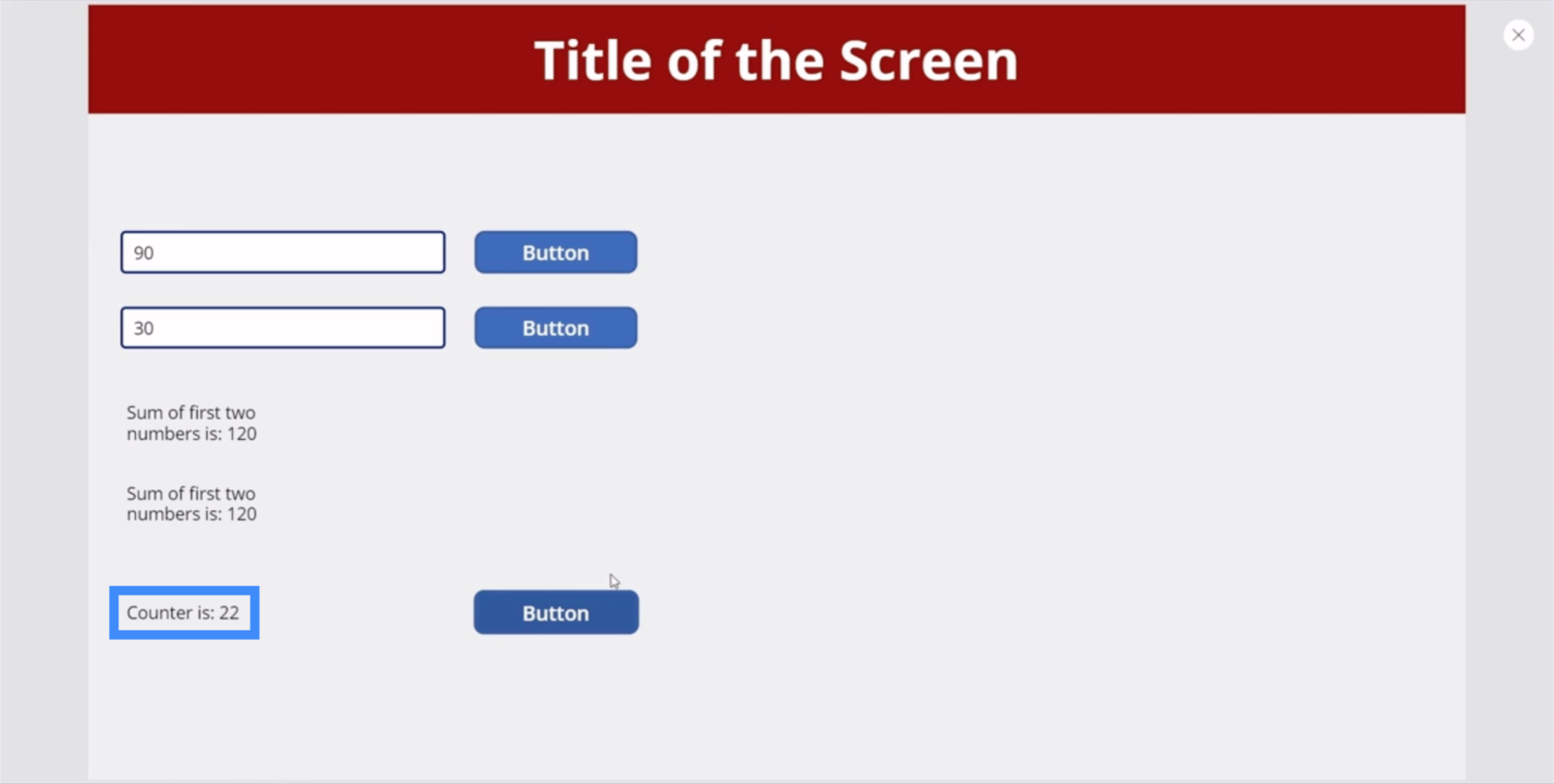
Testons notre variable globale pour voir si cela fonctionne. Pour en revenir à VariablePlay où la variable d'origine est définie, continuons à cliquer sur le bouton jusqu'à ce qu'il soit défini sur 22.

Passons maintenant à VariablePlayTwo. Comme vous pouvez le voir, l'étiquette ici a également changé et affiche maintenant 22.

Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Environnements Power Apps : configurer correctement les éléments de l'application
Power Apps Canvas : comment créer une application à partir de zéro
Conclusion
Maintenant que vous avez vu ce que les variables contextuelles et globales peuvent faire pour notre application, il devrait être plus facile de déterminer si vous en avez besoin dans l'application sur laquelle vous travaillez ou non.
Les variables contextuelles ne peuvent être utiles que si vous avez besoin de fonctionnalités supplémentaires ou plus complexes sur l'un de vos écrans. Les variables globales, cependant, sont un moyen très efficace de rendre les informations disponibles d'un écran à l'autre.
Encore une fois, les variables ne sont pas nécessaires la plupart du temps, mais il est bon de savoir qu'il y a quelque chose comme ça dans votre boîte à outils lorsque le besoin s'en fait sentir.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








