Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce tutoriel, nous allons essayer de comprendre les bases de la visualisation déclarative Deneb LuckyTemplates en abordant les 3 principales sections de l'interface Deneb. Il s'agit du volet de l'éditeur visuel , de la zone d'aperçu et du volet des propriétés .
Deneb est un outil que vous pouvez utiliser pour créer des visualisations à l'aide de codes JSON déclaratifs dans LuckyTemplates.
Deneb utilise des méthodes similaires pour créer des visuels dans LuckyTemplates à l'aide de et . Avec ce didacticiel, vous pourrez vous familiariser avec l'utilisation de Deneb pour créer des visualisations dans LuckyTemplates .
Table des matières
Les 3 principales sections de l'interface Deneb dans LuckyTemplates
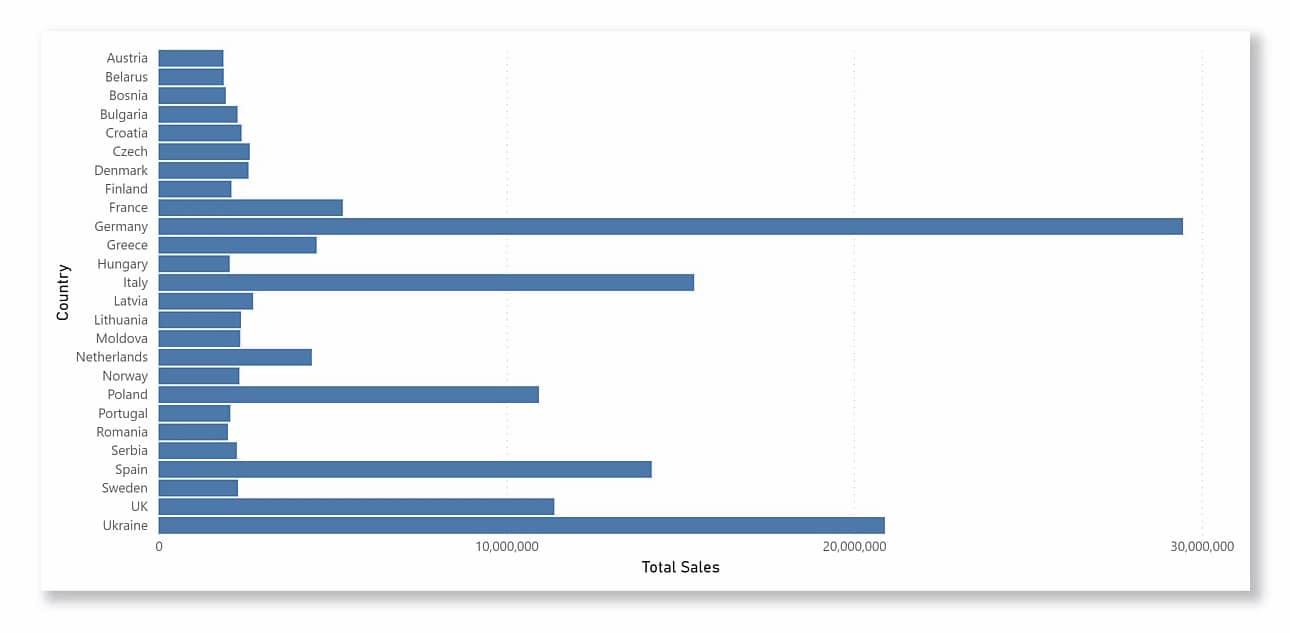
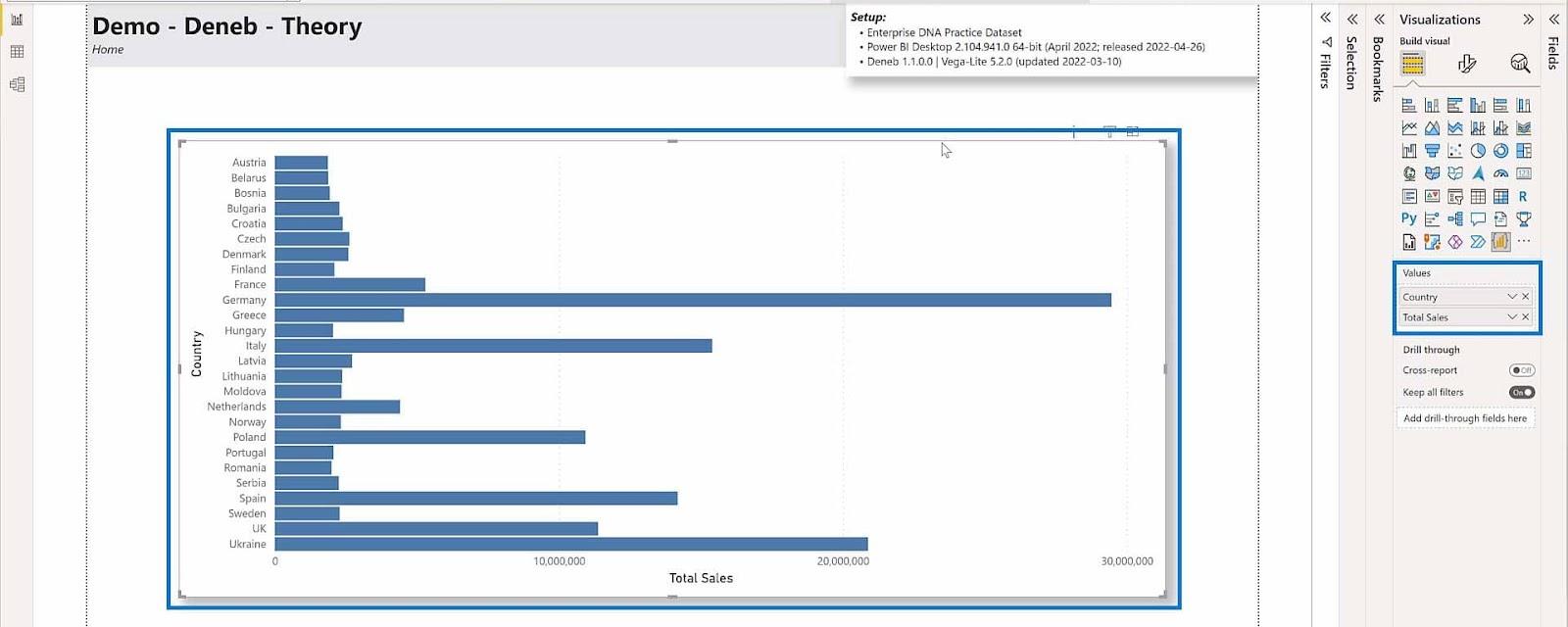
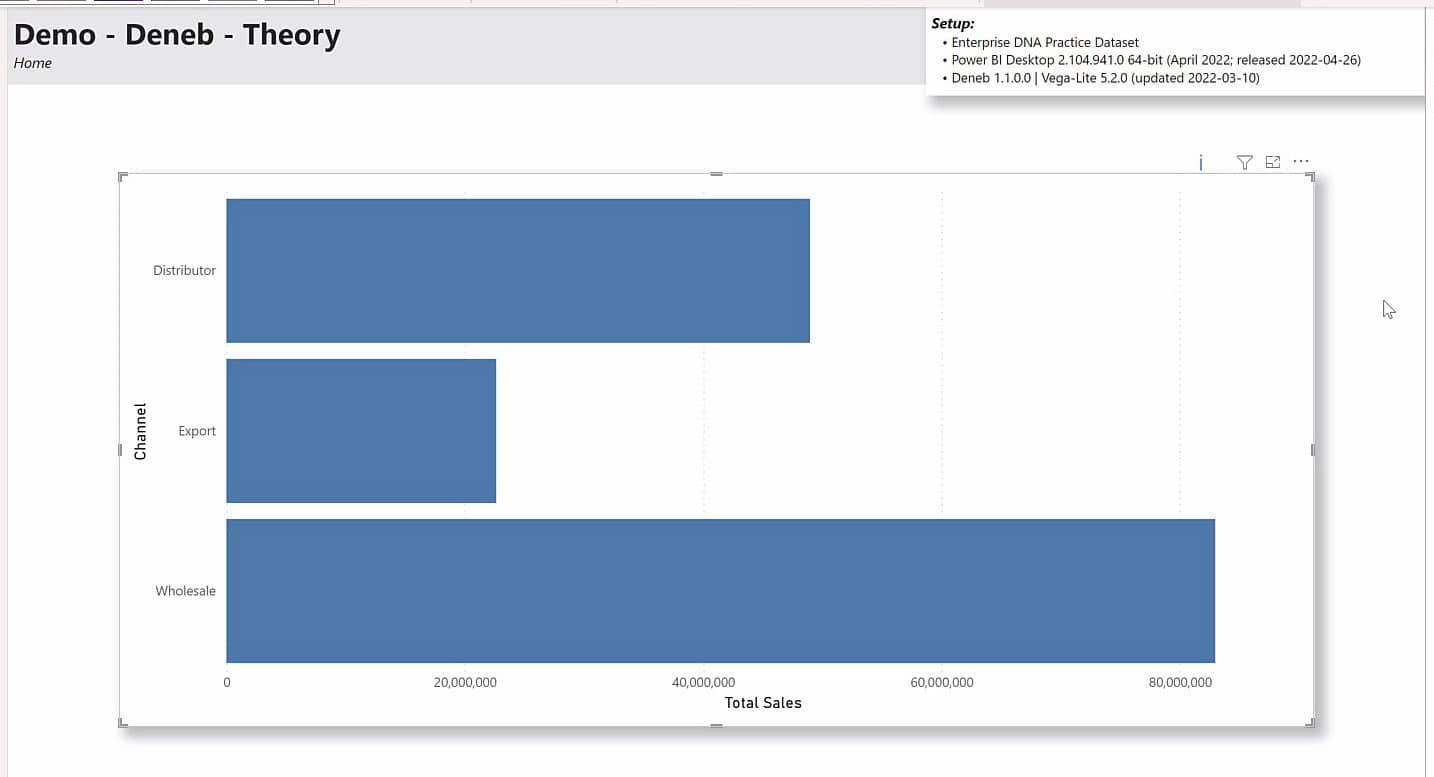
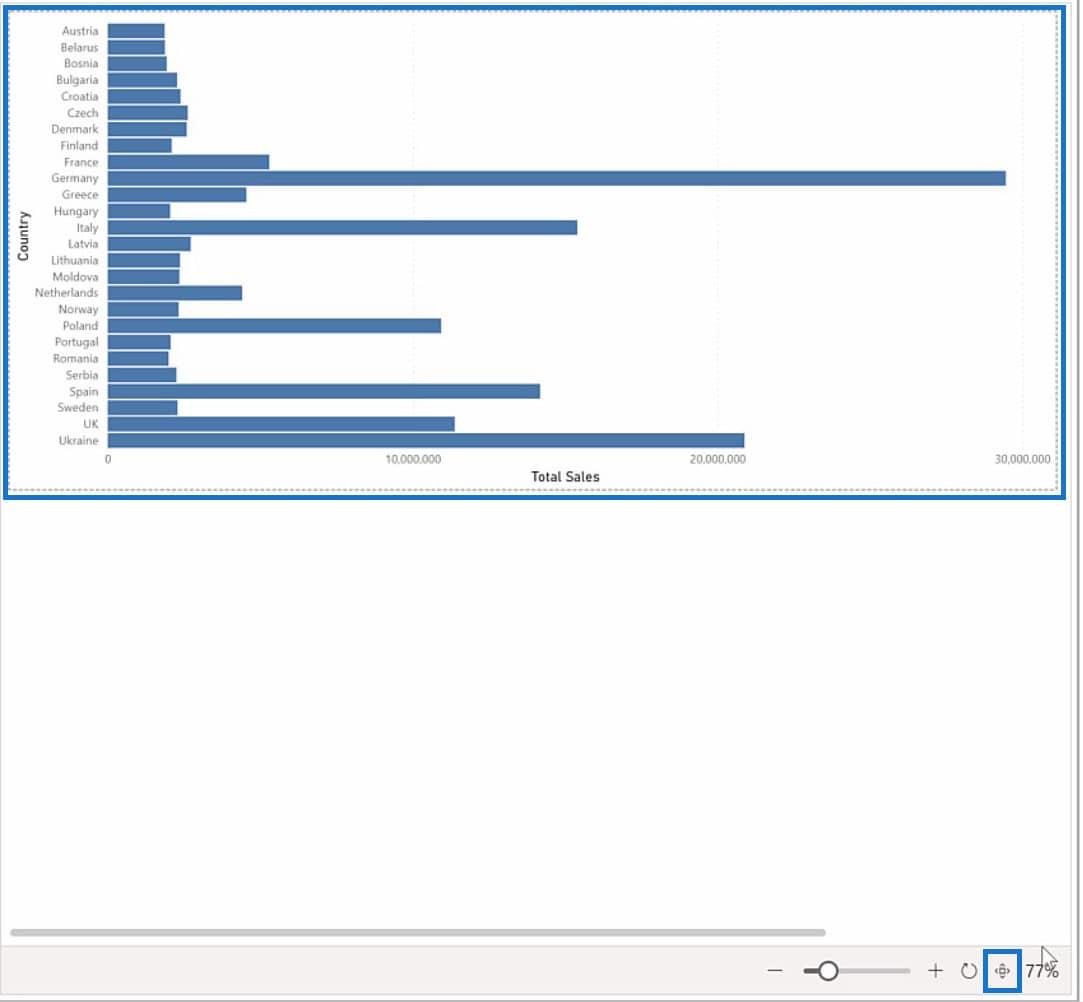
Pour cet exemple, nous allons utiliser le graphique à barres Pays par rapport aux ventes totales pour illustrer les principales sections de l'interface Deneb.

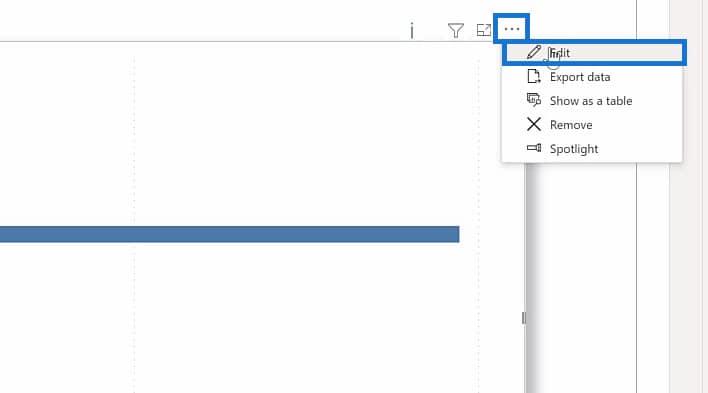
Pour que nous puissions voir les 3 sections principales de l'interface Deneb, nous devons cliquer sur l'icône des ellipses dans le coin supérieur droit du graphique à barres.

Après cela, cliquez sur l' option Modifier .

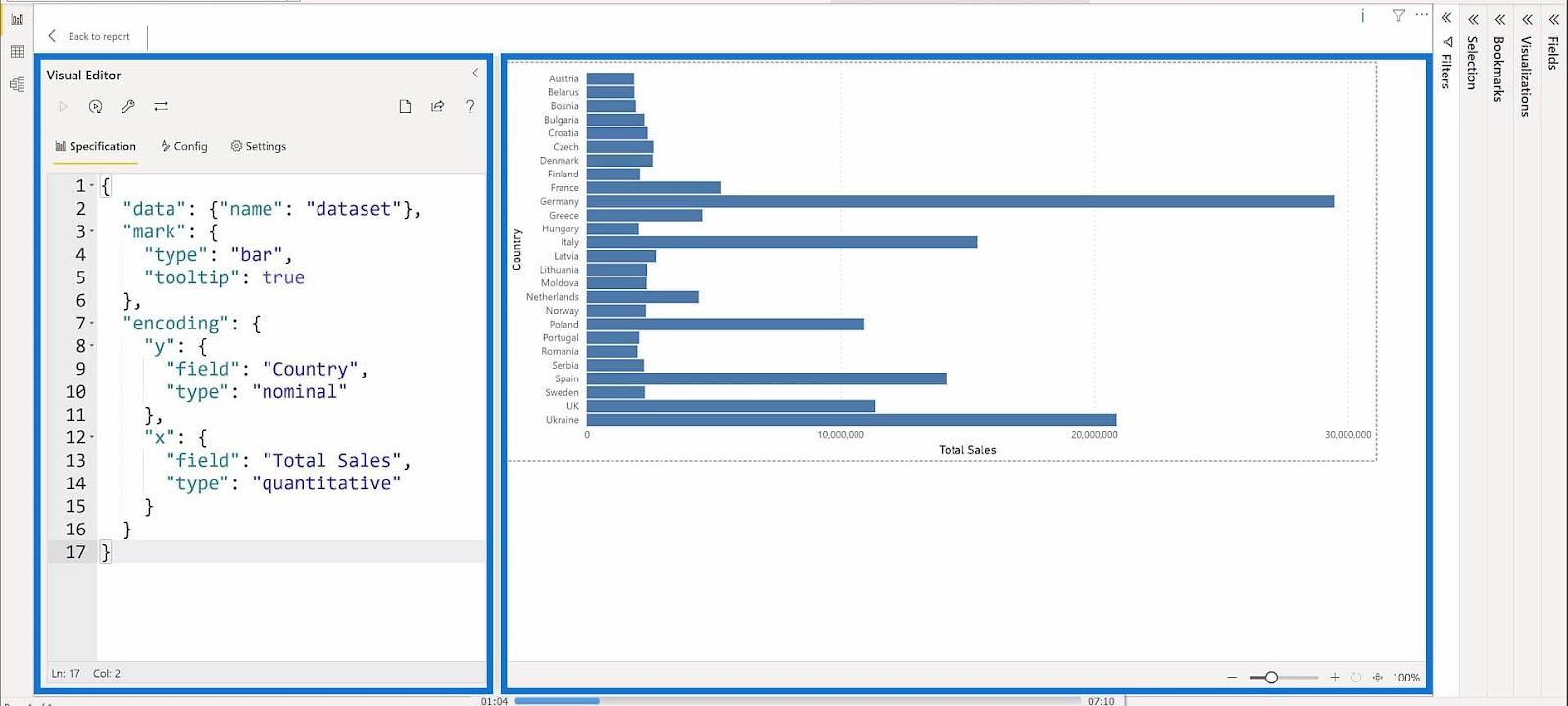
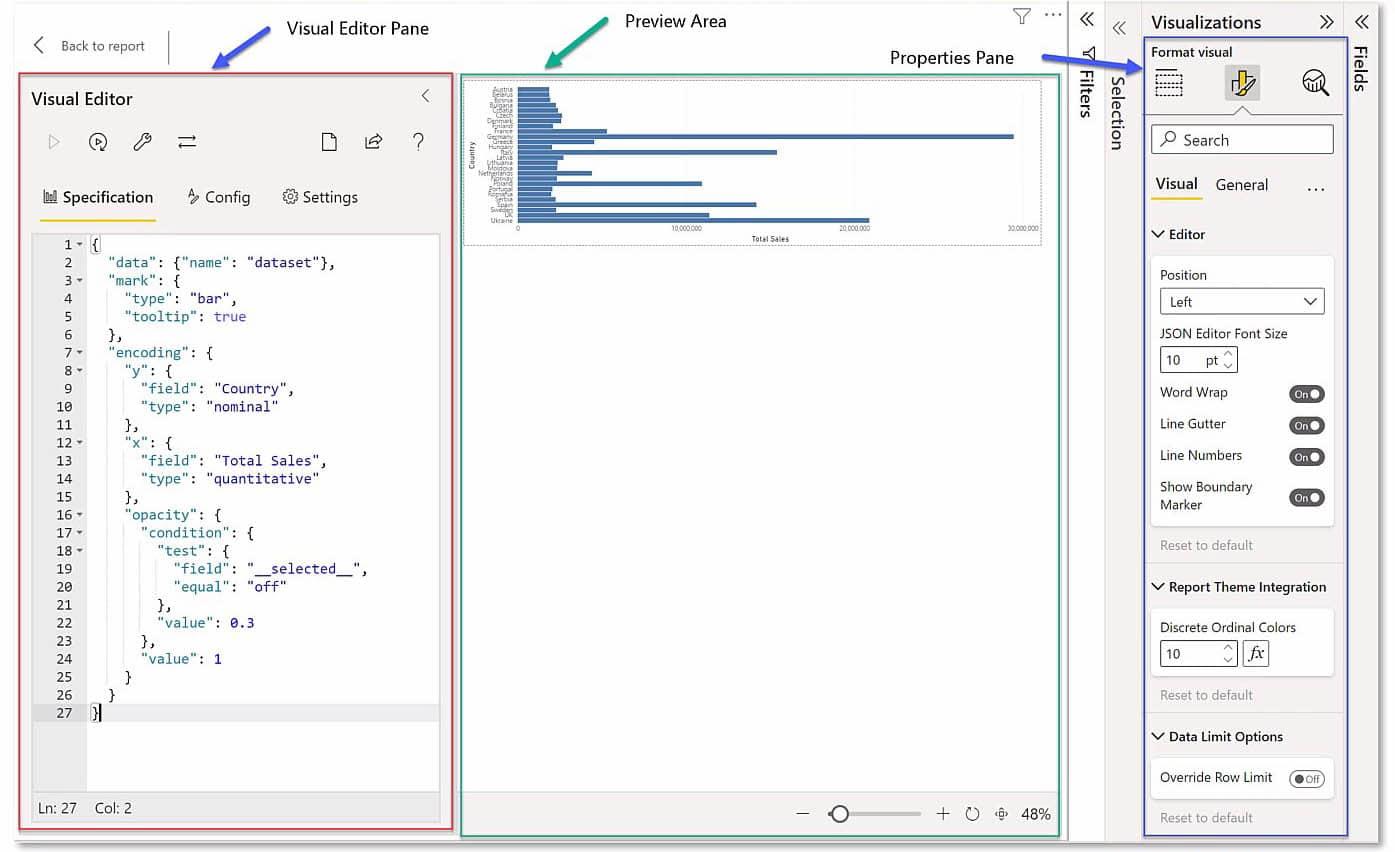
Une fois que nous avons cliqué sur l' option Modifier , nous devrions voir le volet de l'éditeur visuel et la zone de prévisualisation .

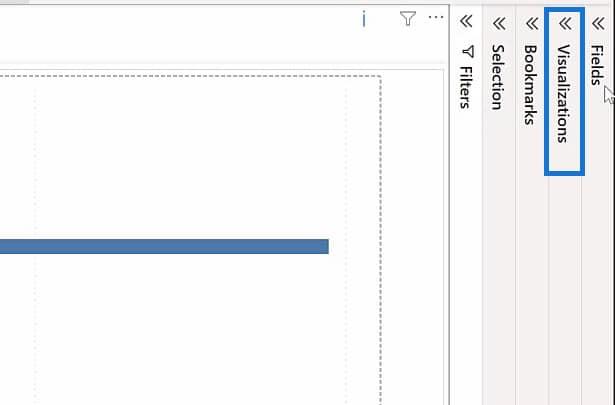
Pour que nous puissions voir le volet Propriétés , nous devons développer les " Visualisations " sur le côté droit de la zone de prévisualisation en cliquant dessus.

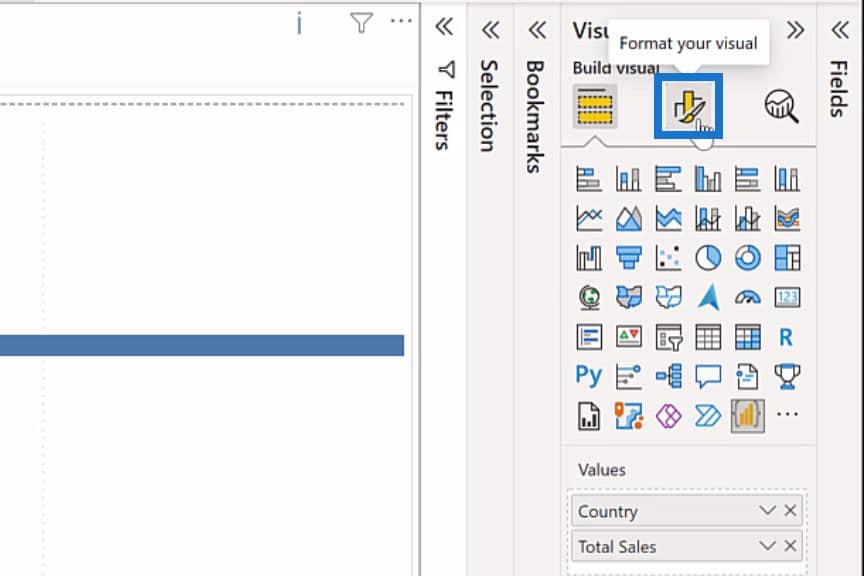
Sous Visualisations , cliquez sur l' option Formater votre visuel .

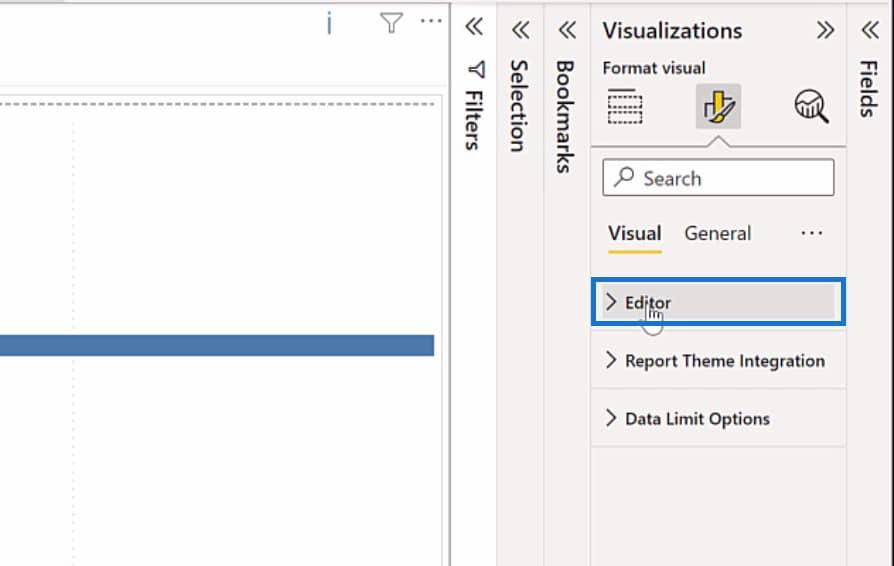
Faites ensuite un clic droit sur l' Éditeur .

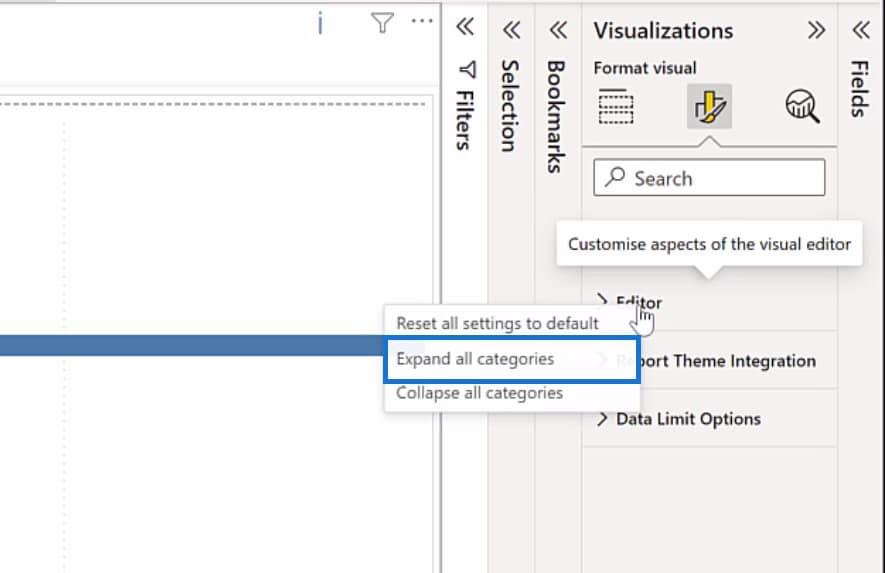
Enfin, sélectionnez l' option Développer toutes les catégories .

Après avoir effectué ces étapes, nous devrions voir le volet Propriétés .

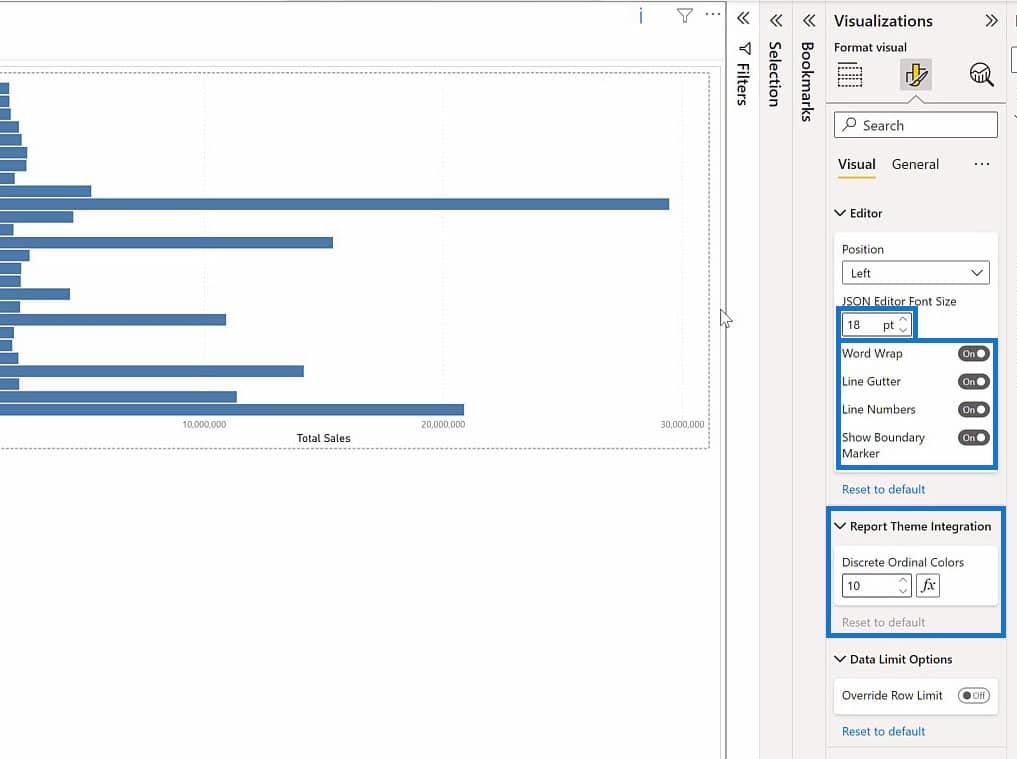
Dans l'ensemble, voici à quoi votre interface devrait ressembler après avoir affiché le volet Propriétés.

Fonctionnalités utiles dans le volet de l'éditeur visuel Deneb
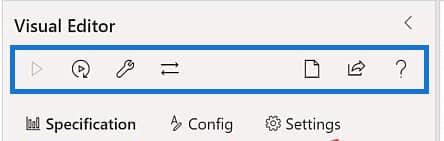
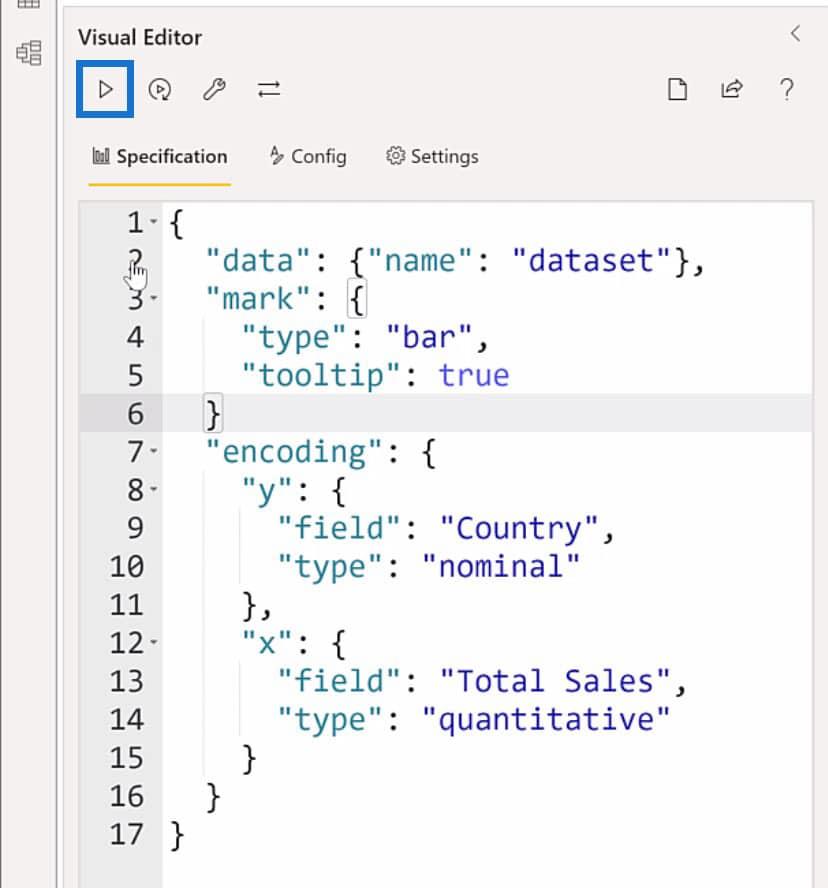
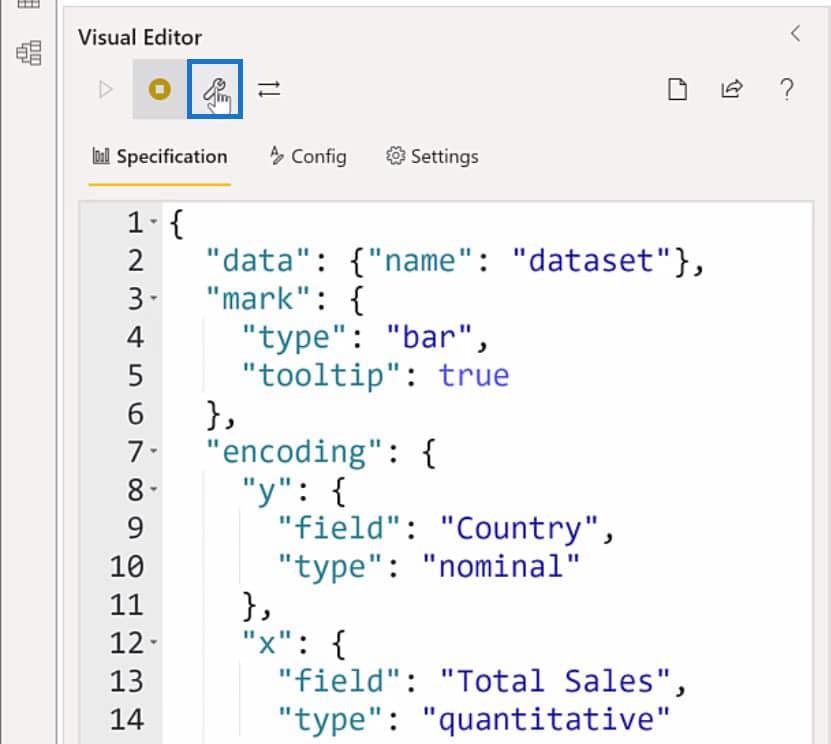
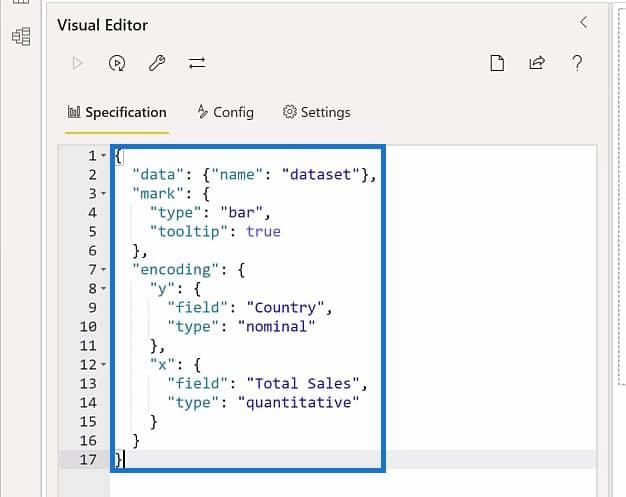
Dans le volet de l'éditeur visuel , nous verrons un ensemble d'icônes : lecture, application automatique, format, mappage, nouveau, modèle et aide .

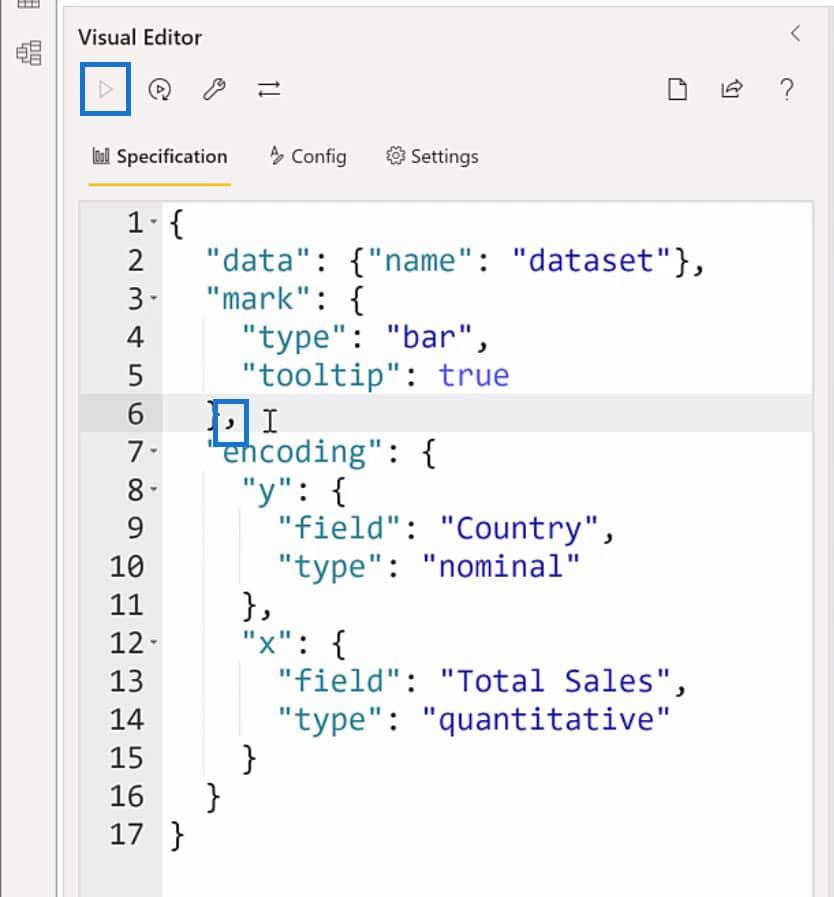
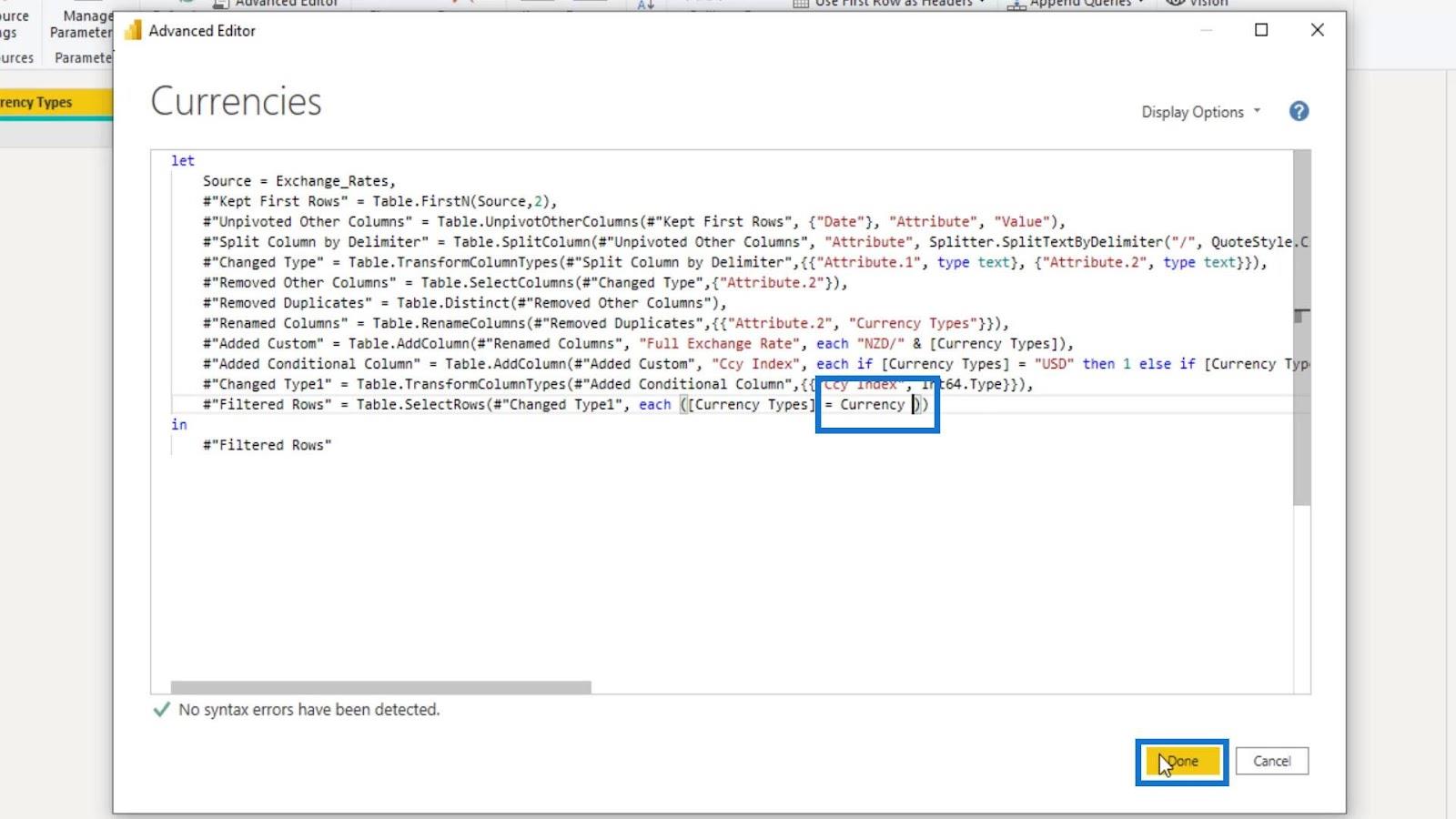
L' icône de lecture est utilisée pour appliquer les modifications que nous avons apportées à notre code JSON. Il arrive que cette icône soit grisée à moins que vous n'apportiez des modifications à votre code. Par exemple, je supprimerai la virgule dans notre code JSON.

Remarquez dans la capture d'écran ci-dessous que l' icône "jouer" est maintenant active après avoir supprimé la virgule dans le code.

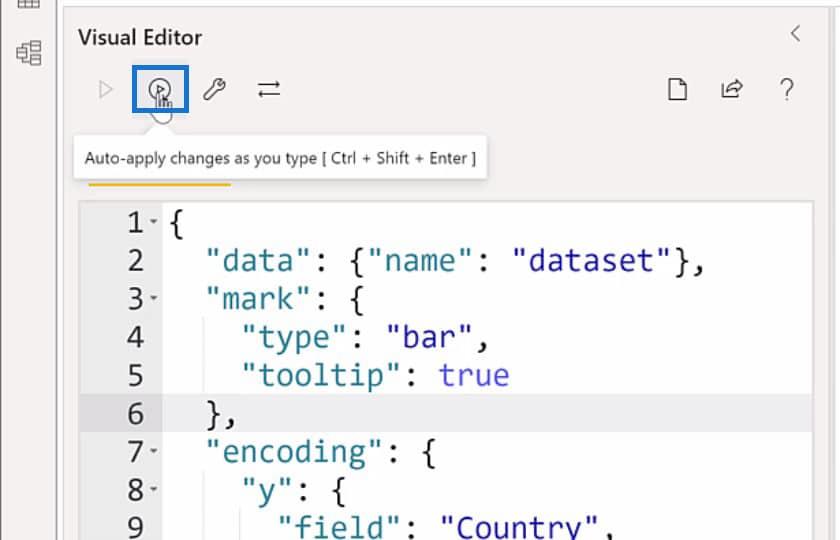
L' icône d'application automatique est utilisée pour appliquer automatiquement les modifications lorsque vous saisissez des codes JSON. Vous pouvez activer et désactiver cette option en fonction de vos préférences.

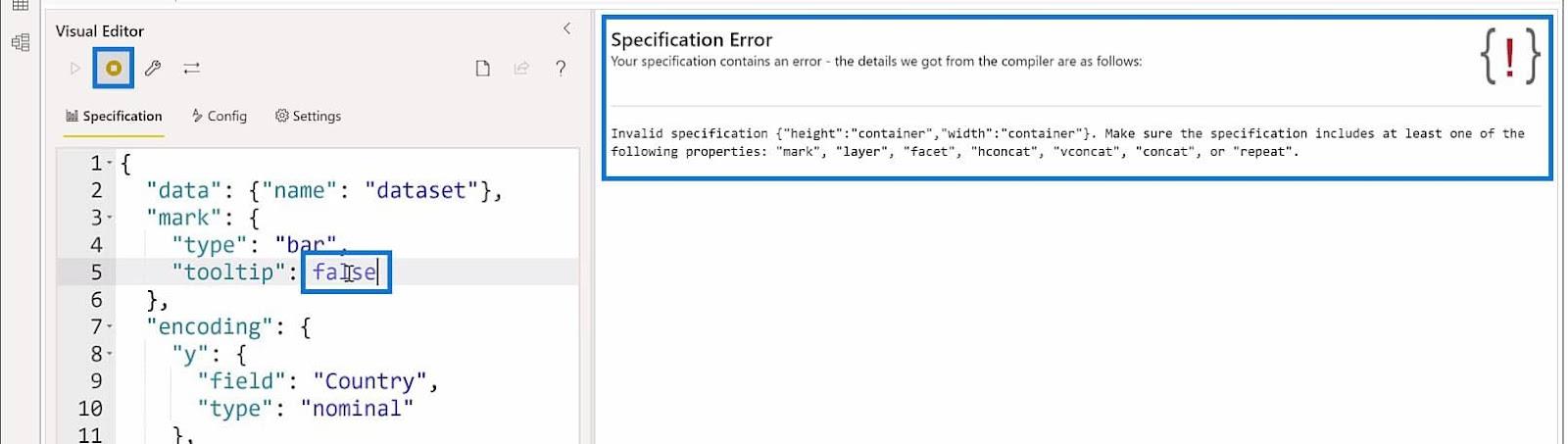
Voici à quoi ressemble l'icône d'application automatique lorsqu'elle est activée. Dans la zone d'aperçu, vous verrez qu'en modifiant la valeur de l'info-bulle de true à false , une erreur apparaît car la modification n'est pas encore finalisée.

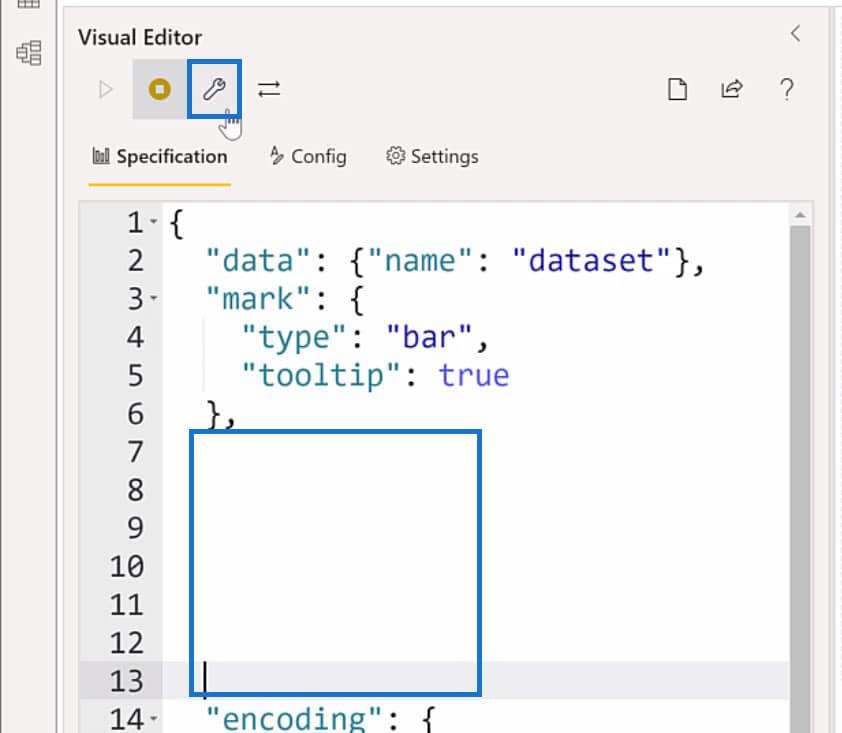
L' icône Réparer et formater JSON , d'autre part, fonctionne sur la réparation de votre code JSON avec le format approprié. Il corrigera le code chaque fois que vous avez des virgules manquantes, des crochets angulaires, des deux-points et autres.
Pour montrer comment cela fonctionne, je vais ajouter un peu d'espace supplémentaire sur le code et cliquer sur l' icône Réparer et formater JSON .

En cliquant sur l' icône Réparer et formater JSON , il devrait rectifier et supprimer les espaces supplémentaires que j'ai ajoutés dans le code.

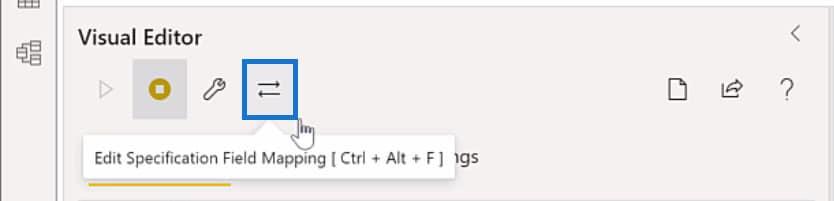
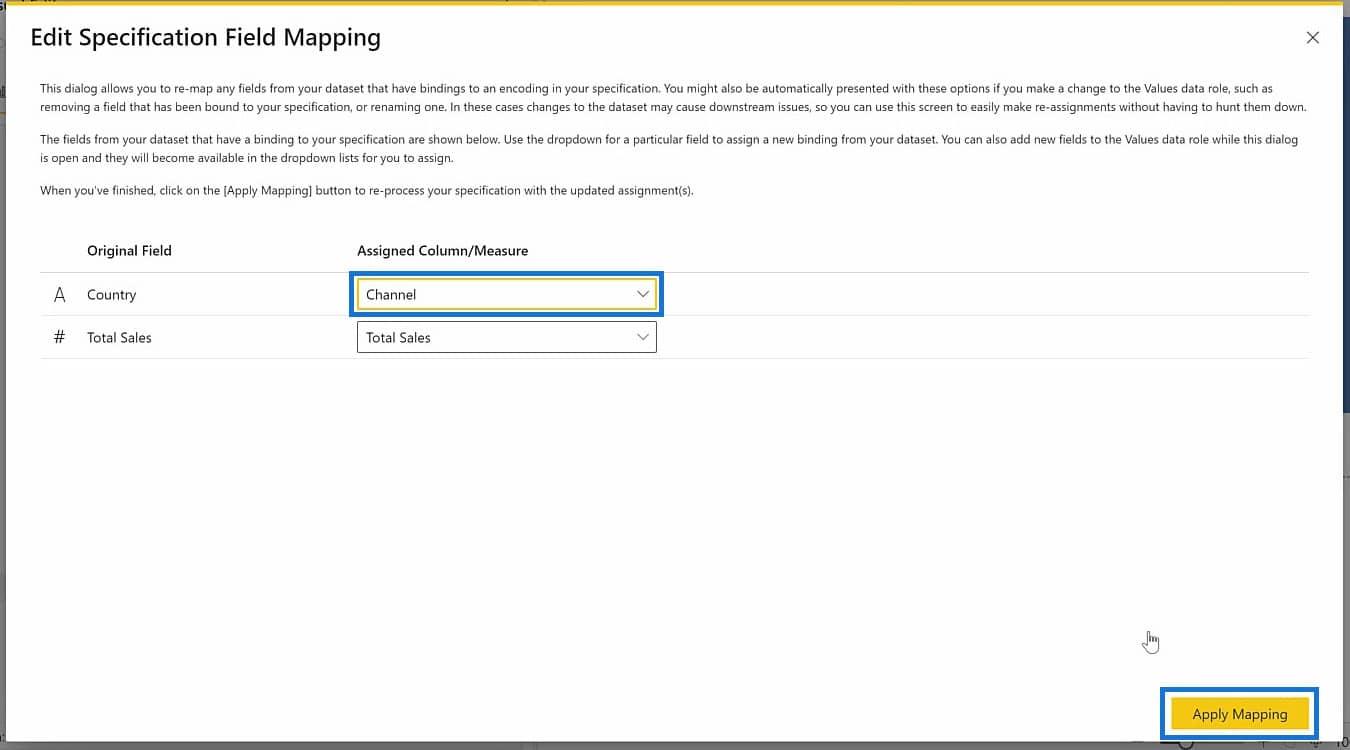
L' icône Modifier le mappage des champs de spécification est utilisée pour apporter des modifications au mappage des champs LuckyTemplates.

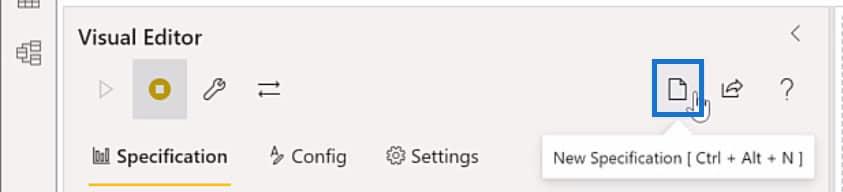
L'utilisation de l' icône Nouvelle spécification remplacera la spécification et la configuration actuelles sur lesquelles vous travaillez. Ceci est simplement pour créer une nouvelle spécification.

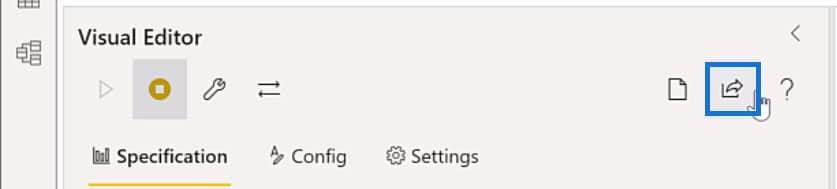
L' icône Générer un modèle JSON est généralement utilisée pour créer un modèle JSON pour exporter ou enregistrer votre travail ou pour le réutiliser.

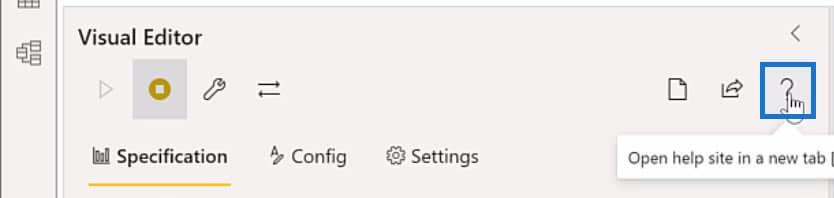
Enfin, vous pouvez utiliser l' icône Aide pour ouvrir la documentation concernant Deneb LuckyTemplates.

Si vous cliquez sur cette icône, une boîte de dialogue apparaîtra vous demandant d'ouvrir la documentation dans un nouveau navigateur. Cliquez simplement sur OK lorsque vous voyez ceci.

Ensuite, vous serez redirigé vers la page Deneb pour la documentation dont vous avez besoin.

Modification des paramètres de mappage des champs
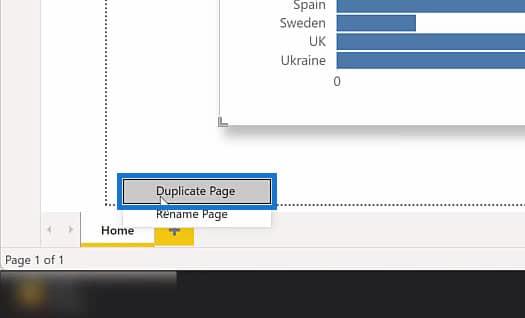
Modifions maintenant les paramètres de mappage de champs dans LuckyTemplates. Commençons par dupliquer la page d'accueil. Pour ce faire, faites un clic droit sur l'onglet Accueil dans le coin inférieur gauche. Sélectionnez ensuite Dupliquer la page .

En conséquence, vous aurez une copie de la page d'accueil .

Après cela, changeons les champs disponibles pour notre visualisation. Cliquez sur le graphique à barres et vous devriez voir les valeurs dans le volet Propriétés.

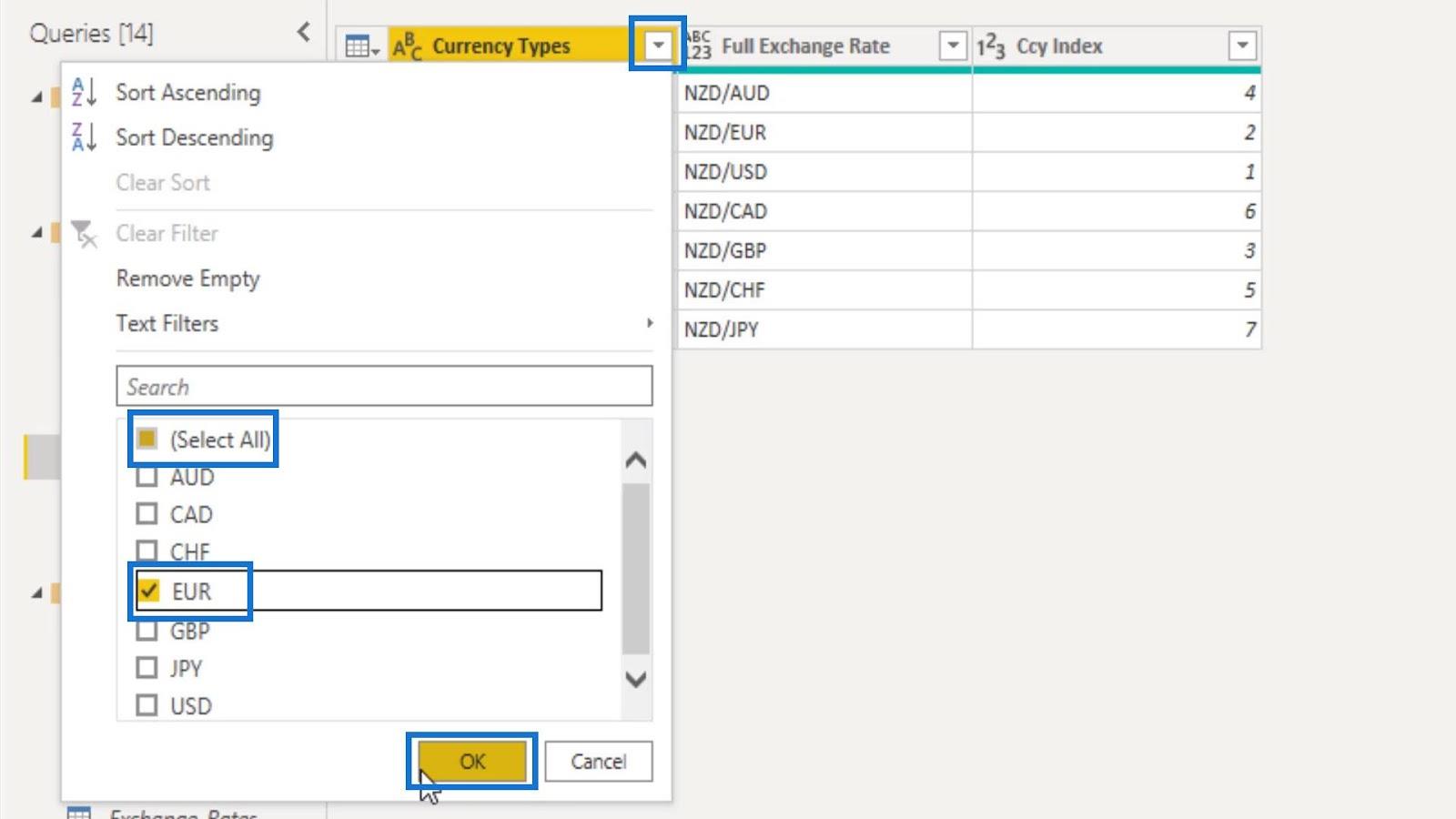
Dans le volet Propriétés , désélectionnez le champ Pays sous Valeurs en cliquant sur l' icône X.

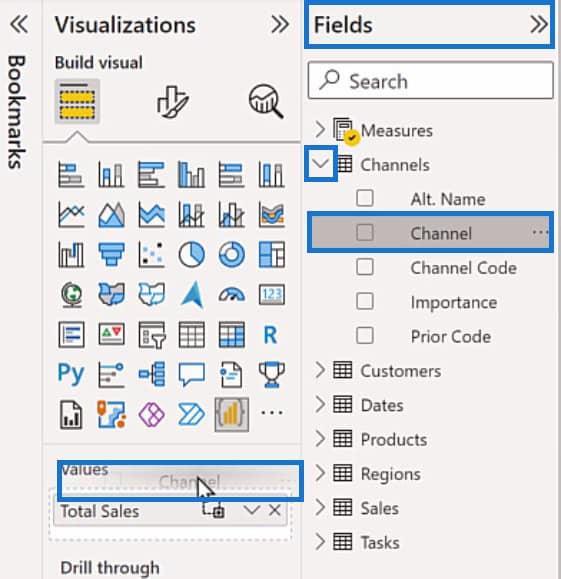
Développons le volet Champs , cliquez sur le menu déroulant pour Canaux , puis cliquez et faites glisser le champ Canal vers les Valeurs.

Ensuite, cliquez sur l'icône des ellipses dans le coin supérieur gauche du graphique à barres et sélectionnez l' option Modifier .

Étant donné que nous avons apporté des modifications aux champs, un mappage nous est nécessaire pour mettre à jour les champs que nous devons mapper sur la visualisation. Dans ce cas, nous devons attribuer le champ Canal pour remplacer le champ Pays . Cliquez sur Appliquer le mappage une fois que vous avez terminé d'attribuer le nouveau champ.

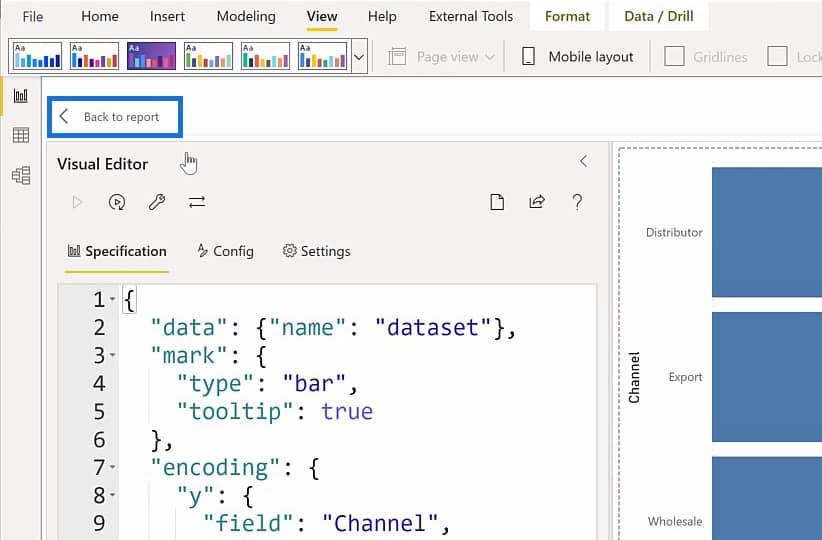
Après avoir appliqué le mappage, cliquez sur le bouton Retour au rapport pour obtenir un aperçu complet des modifications que nous avons apportées à la visualisation.


Faire le processus de mise à jour des champs de votre visualisation vous fera gagner du temps plutôt que de le modifier manuellement dans le code JSON.
La zone de prévisualisation Deneb et ses fonctionnalités de zoom
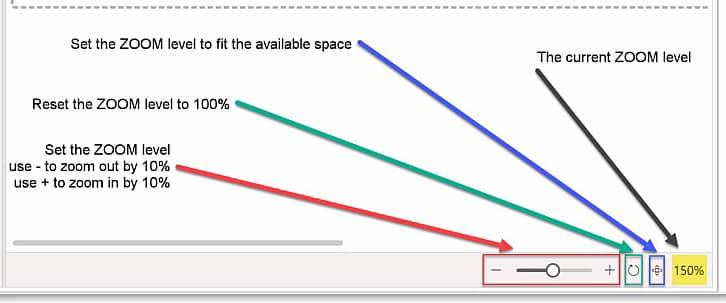
La zone de prévisualisation est l'endroit où nous pouvons voir la visualisation lorsque nous modifions le code JSON. Vous pouvez régler le niveau de zoom de la zone de prévisualisation en utilisant les fonctions de zoom dans la section inférieure droite de ce volet.

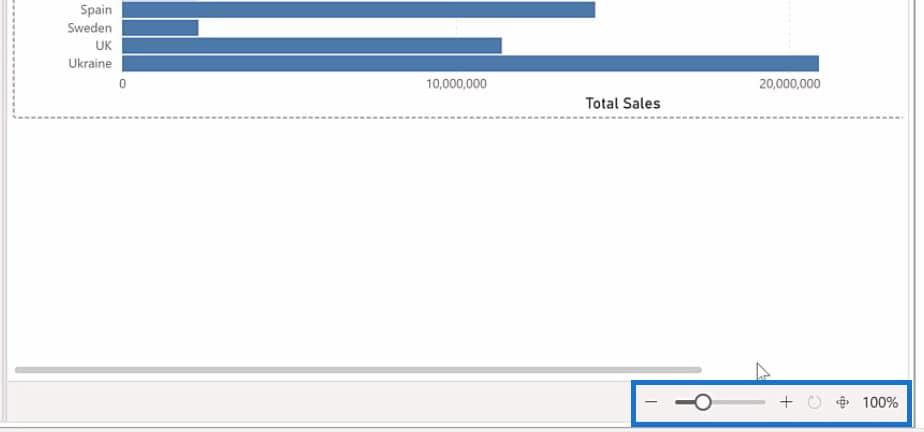
Pour voir les fonctionnalités de zoom, vous devez entrer dans le mode d'édition du graphique à barres dans la zone de prévisualisation.

Vous devriez voir les fonctions de zoom après avoir choisi l'option Modifier.

Les symboles moins (-) et plus (+) diminuent ou augmentent le niveau de zoom de 10 % .

Utilisez le curseur de zoom si vous souhaitez augmenter ou diminuer progressivement le niveau de zoom de la zone de prévisualisation.

La flèche circulaire permet de régler le niveau de zoom à 100 %.

L'icône à côté de la flèche circulaire est utilisée pour adapter l'aperçu de la visualisation à l'espace disponible dans la zone d'aperçu.

Enfin, le nombre avec un symbole de pourcentage ( % ) vous indique le niveau de zoom actuel que vous utilisez.

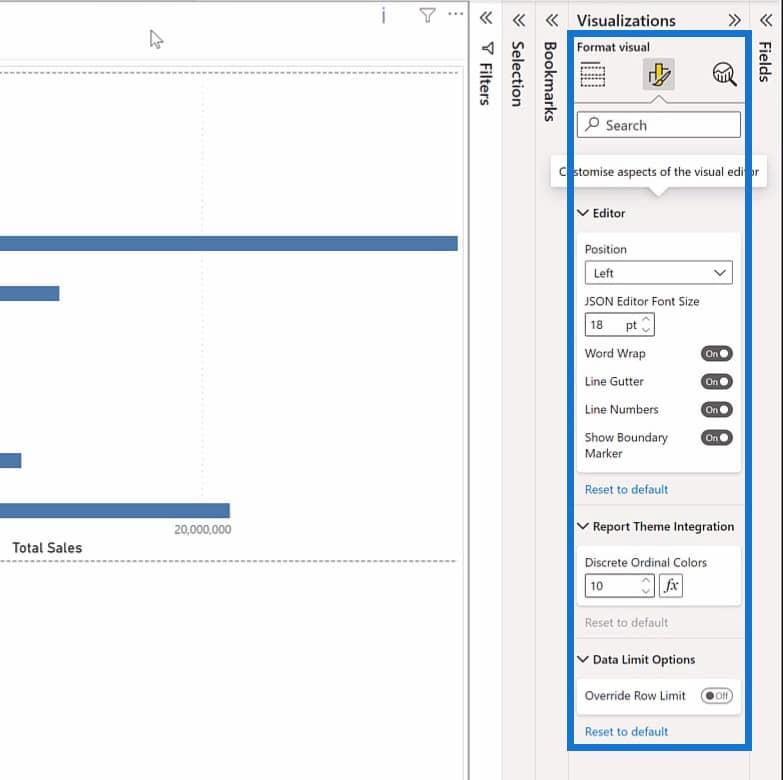
Utilisation du volet Propriétés dans Deneb LuckyTemplates
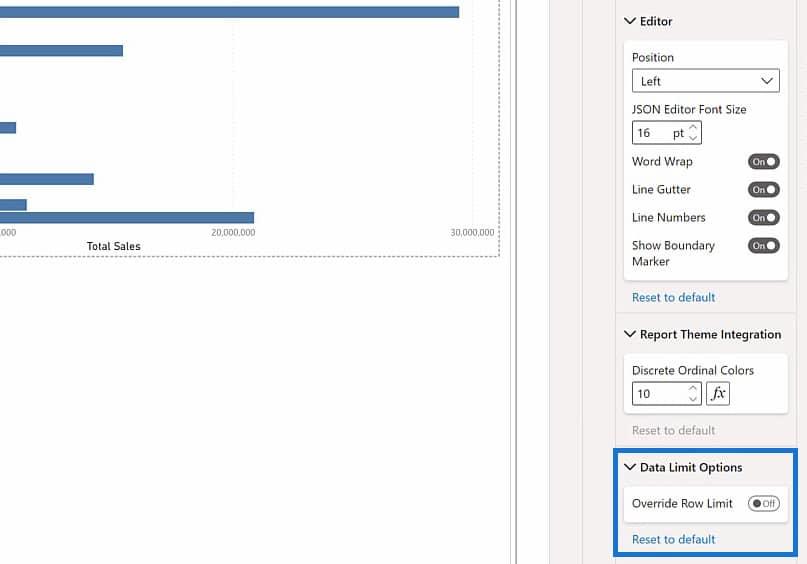
Nous en sommes maintenant à la dernière section de l'interface Deneb LuckyTemplates qui est le volet Propriétés. Dans le volet Propriétés, vous pouvez définir la taille de la police de l'éditeur de code, activer ou désactiver des fonctionnalités telles que le retour à la ligne, la gouttière et les numéros de ligne, et afficher les marqueurs de délimitation. Enfin, vous pouvez modifier le nombre de couleurs de thème LuckyTemplates à utiliser.

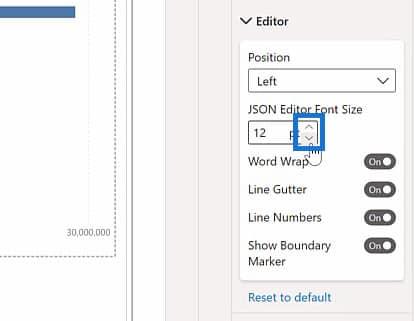
Pour augmenter ou diminuer la taille de la police du texte dans l'éditeur de code, il suffit de cliquer sur les flèches présentes dans la zone de saisie de la taille de la police.


Pour le retour à la ligne, la gouttière, les numéros de ligne et afficher les marqueurs de délimitation, vous pouvez simplement les laisser tous activés . Ces fonctionnalités servent de guides dans votre éditeur de code et dans la zone de prévisualisation. Vous pouvez les essayer vous-même et décider quelle fonctionnalité vous convient le mieux.

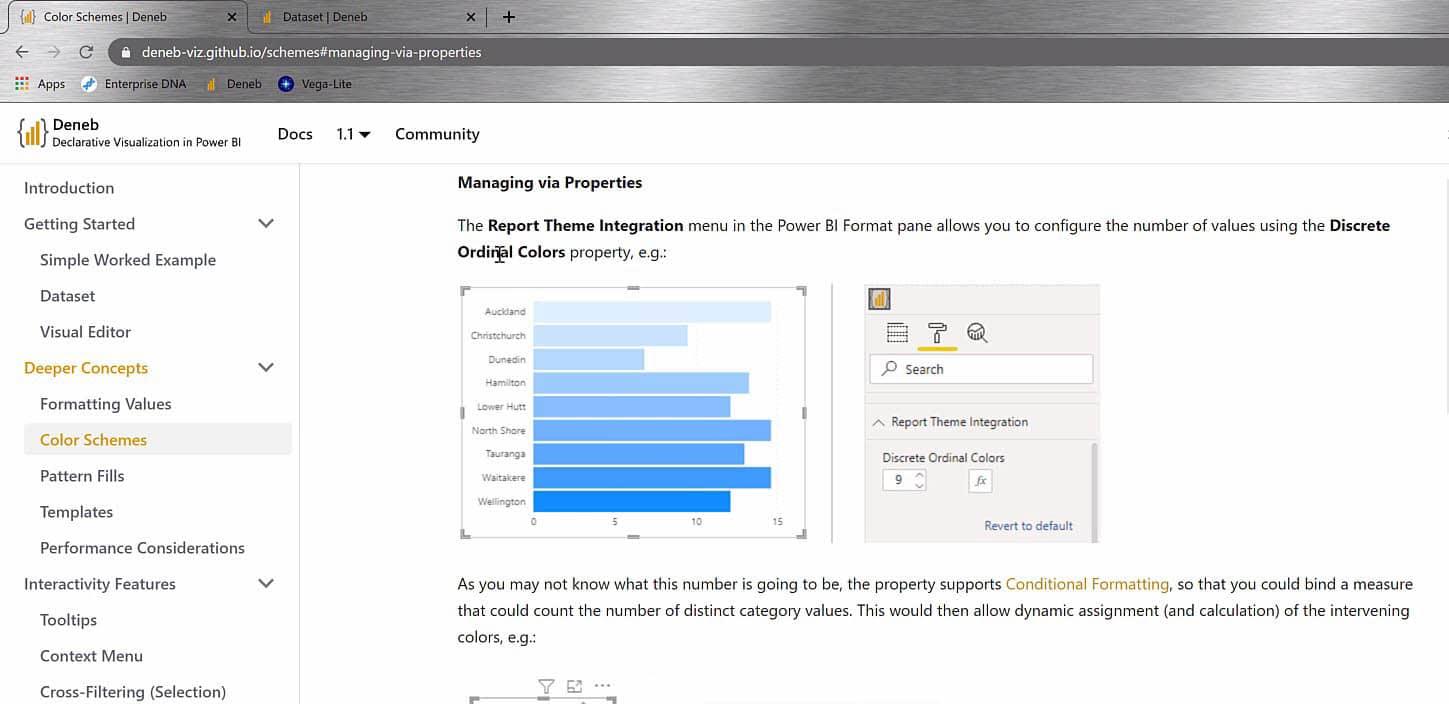
Il existe également une fonctionnalité d'intégration de thème de rapport qui vous permet de modifier le nombre de couleurs de thème LuckyTemplates à utiliser.

Vous pouvez consulter le site Web de Deneb pour obtenir une documentation complète sur cette fonctionnalité.

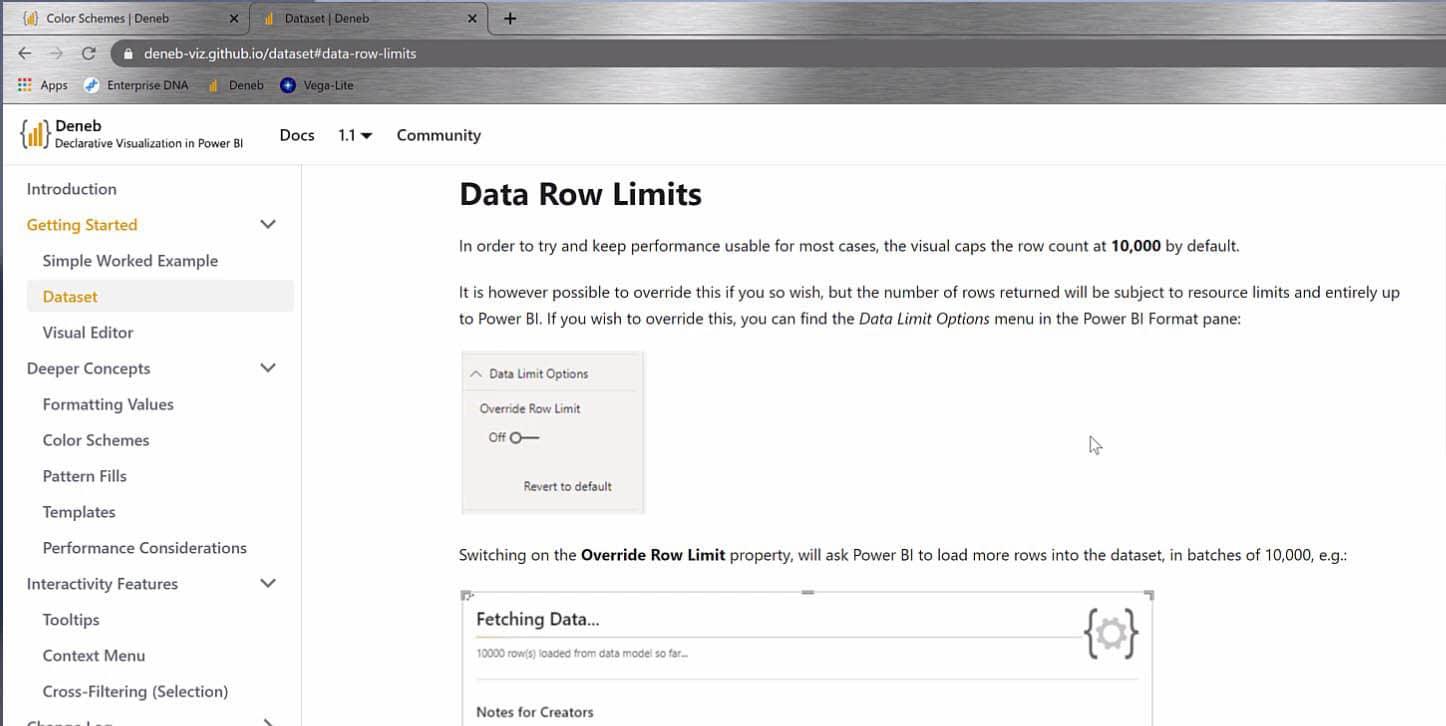
Enfin, vous pouvez remplacer la limite de lignes par défaut dans la visualisation Deneb LuckyTemplates.

Pour plus de détails concernant cette fonctionnalité, consultez la documentation sur le site Web de Deneb .

Notez que le volet Propriétés est particulier à une visualisation. Il peut également varier entre différents fichiers PBIX ou entre différentes visualisations Deneb dans le même fichier PBIX. Un fichier PBIX est un document que nous créons dans LuckyTemplates, qui comprend des modèles de données, des visualisations, des rapports, etc.
Conclusion
En résumé, vous avez découvert les 3 sections principales de l'interface Deneb LuckyTemplates et comment chacune d'elles fonctionne. Il s'agit du volet de l'éditeur visuel, de la zone d'aperçu et du volet des propriétés. Vous avez également découvert les fonctionnalités utiles du volet de l'éditeur visuel, notamment la lecture, l'application automatique, la réparation et le format JSON, le formatage des champs, la nouvelle spécification, la génération d'un modèle JSON et l'aide.
En plus de cela, vous avez pu modifier les paramètres de mappage des champs à l'aide du volet Propriétés et utiliser les différentes fonctionnalités qu'il contient. Cela inclut la modification de la taille de la police de l'éditeur de code JSON, le retour à la ligne, les gouttières et les numéros de ligne, et l'affichage des marqueurs de délimitation. Continuez à explorer les autres onglets qui n'ont pas été couverts dans ce didacticiel pour tirer le meilleur parti de la visualisation Deneb LuckyTemplates.
Si vous avez apprécié le visuel personnalisé pour le contenu LuckyTemplates couvert dans ce didacticiel particulier, n'oubliez pas de vous abonner à la chaîne de télévision LuckyTemplates .
Nous avons une énorme quantité de contenu qui sort tout le temps de moi-même et d'une gamme de créateurs de contenu, tous dédiés à l'amélioration de la façon dont vous utilisez LuckyTemplates et Power Platform.
Greg
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








