Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, je vais expliquer comment utiliser la fonctionnalité de texte bien connu dans le visuel de carte d'icônes LuckyTemplates. Ce billet de blog expliquera plus en détail l'utilisation de LuckyTemplates dans les projets géospatiaux.
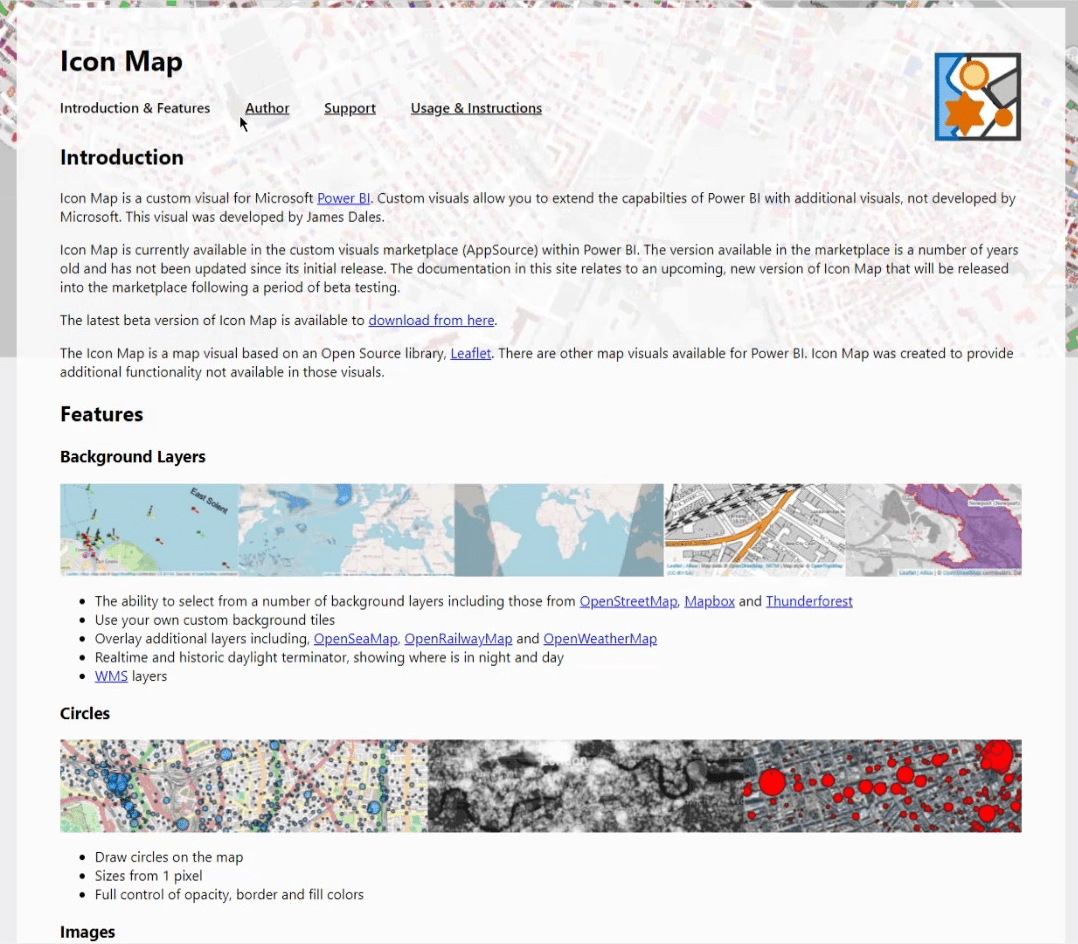
La carte d'icônes LuckyTemplates est l'un des visuels de cartographie les plus polyvalents et les plus complexes. Il offre des fonctionnalités qui manquent encore aux autres visuels de carte. Il prend en charge divers formats de carte, info-bulles et revendique une meilleure sécurité des données.
Pour visualiser et analyser les flux tels que les routes de livraison ou les conduites de gaz, le visuel Icon Map offre des avantages considérables.

Ce didacticiel n'est pas une démonstration de tout ce que la carte d'icônes peut faire. Ceci est simplement axé sur le contexte d'utilisation des chaînes Well Known Text ( WKT ).

Table des matières
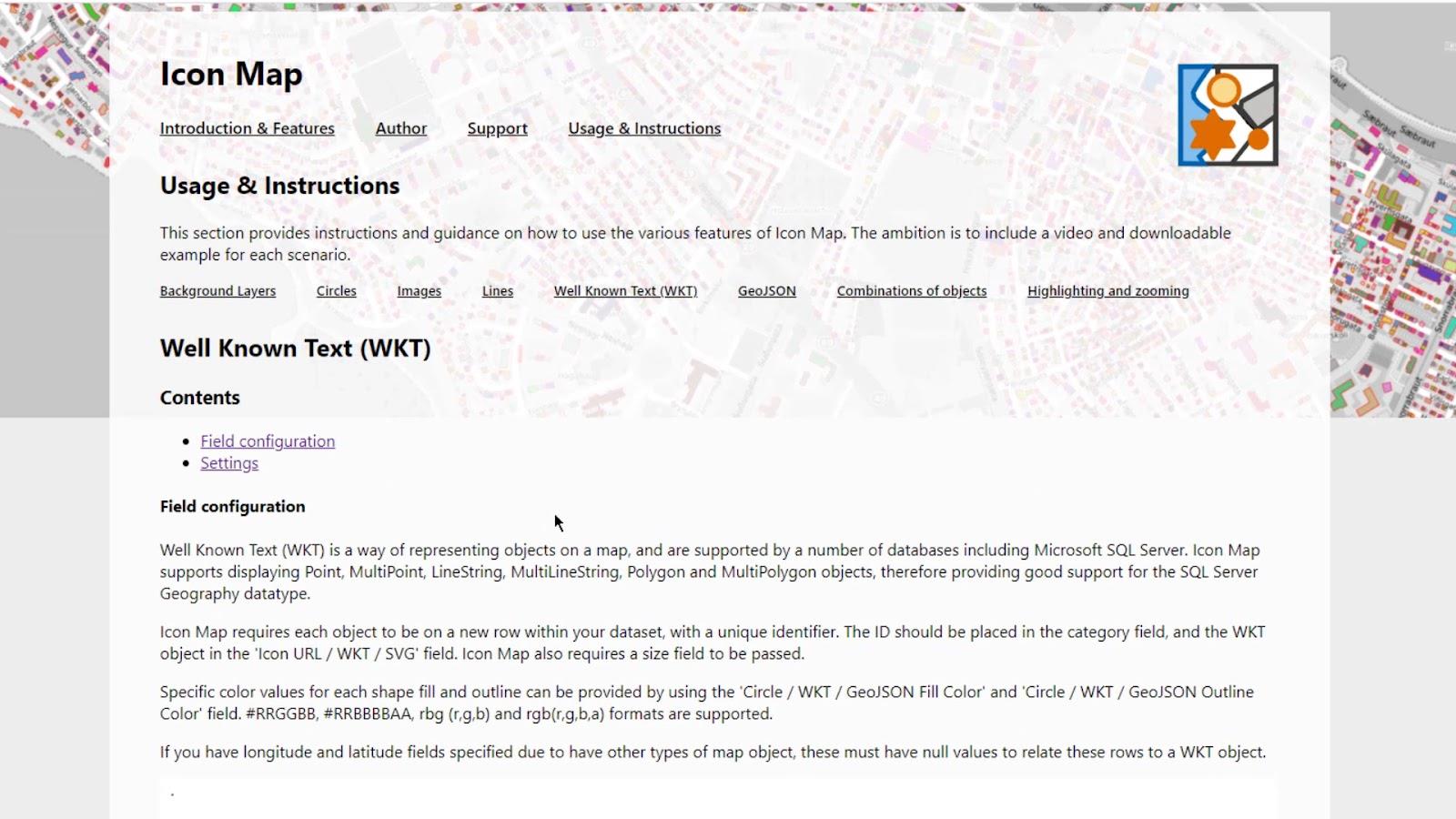
Texte bien connu (WKT) dans la carte des icônes LuckyTemplates
Les chaînes Well Known Text sont des combinaisons de longitude et de latitude séparées par un point . Les combiner dans un seul enregistrement crée des lignes, des formes ou des polygones.

Vous pouvez facilement convertir vos données de latitude et de longitude dans Power Query si vous n'avez pas de chaîne Well Known Text .

Vous pouvez importer le visuel LuckyTemplates Icon Map à partir de ce site Web (au moment de la rédaction de cet article, il est toujours en version bêta).

Il y a beaucoup d'exemples de travail sur cette page Web. Cependant, le visuel et la source de l'application ne prennent pas en charge toutes les modifications récentes. Selon James Dales (le développeur), l'approbation de Microsoft pour la version bêta est en attente au moment de la rédaction de cet article.
Exemple de scénario d'utilisation de chaînes WKT dans la carte d'icônes LuckyTemplates
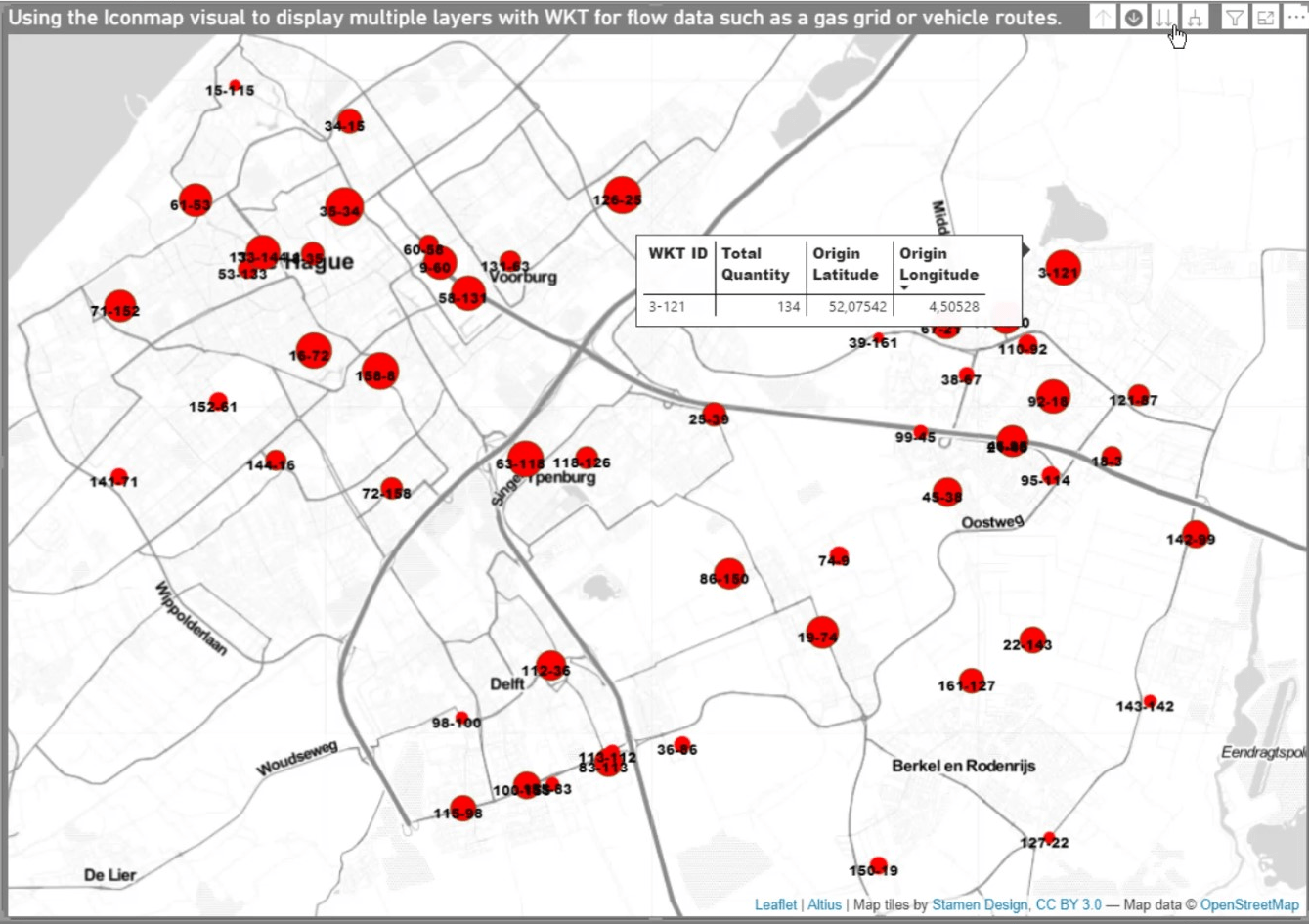
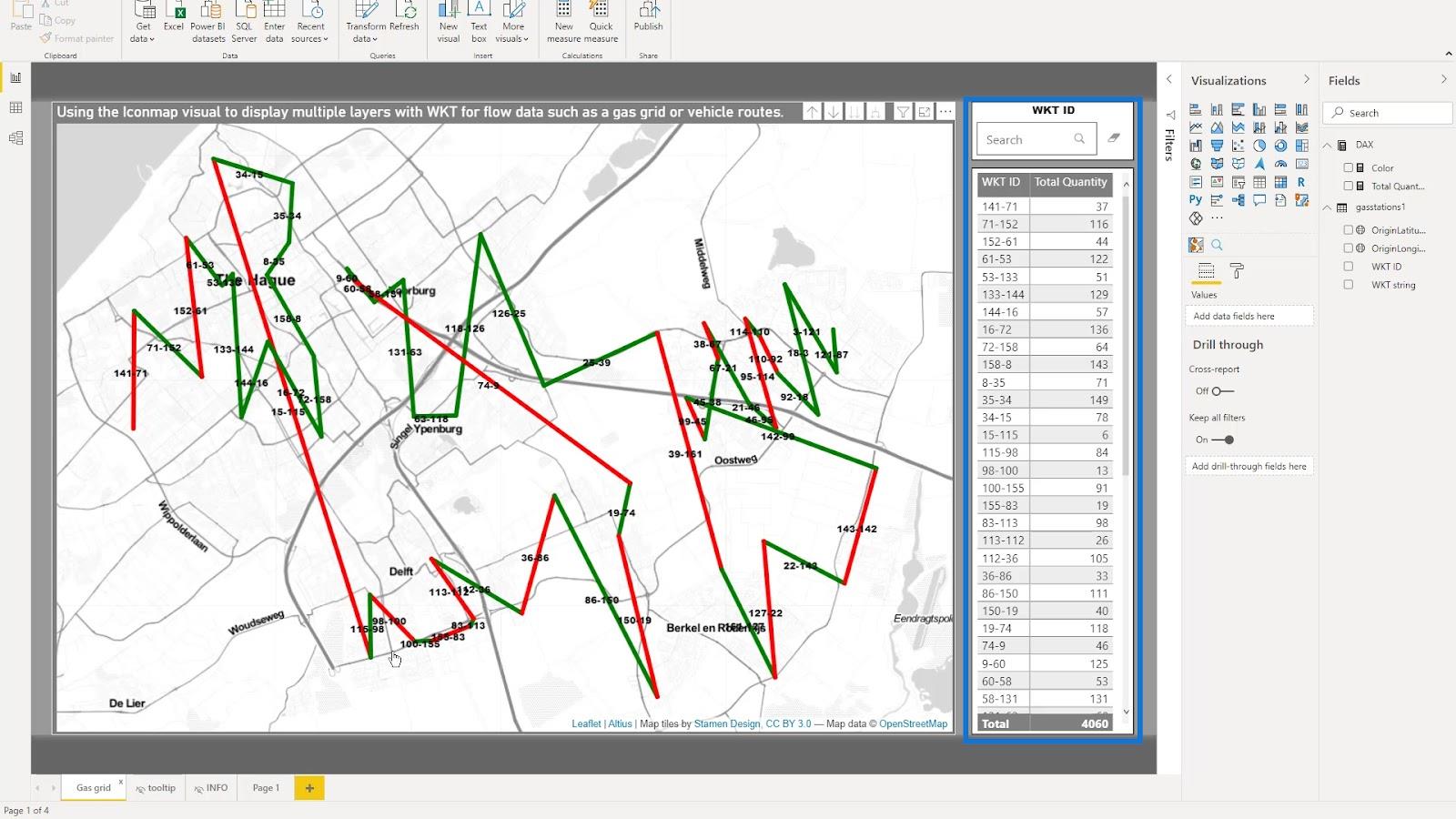
Pour le premier exemple, je montrerai comment afficher plusieurs couches avec des chaînes WKT pour les conduites de gaz. J'ai téléchargé des informations sur le site Web d'un fournisseur de gaz aux Pays-Bas. J'ai pris les stations et les pipelines juste pour créer cet exemple.
1. Fusionner les requêtes
La première partie de cet exemple concerne la fusion de requêtes.
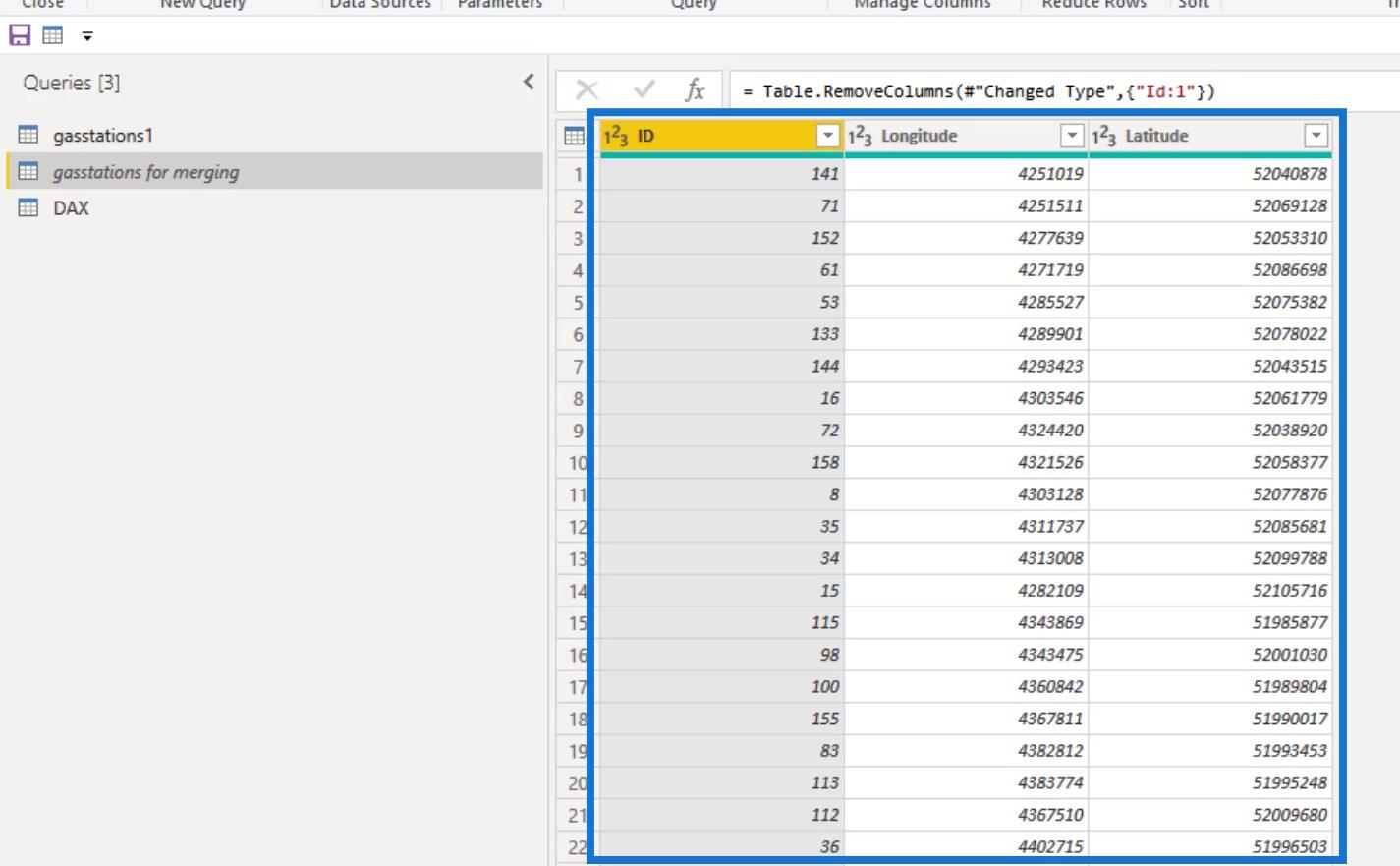
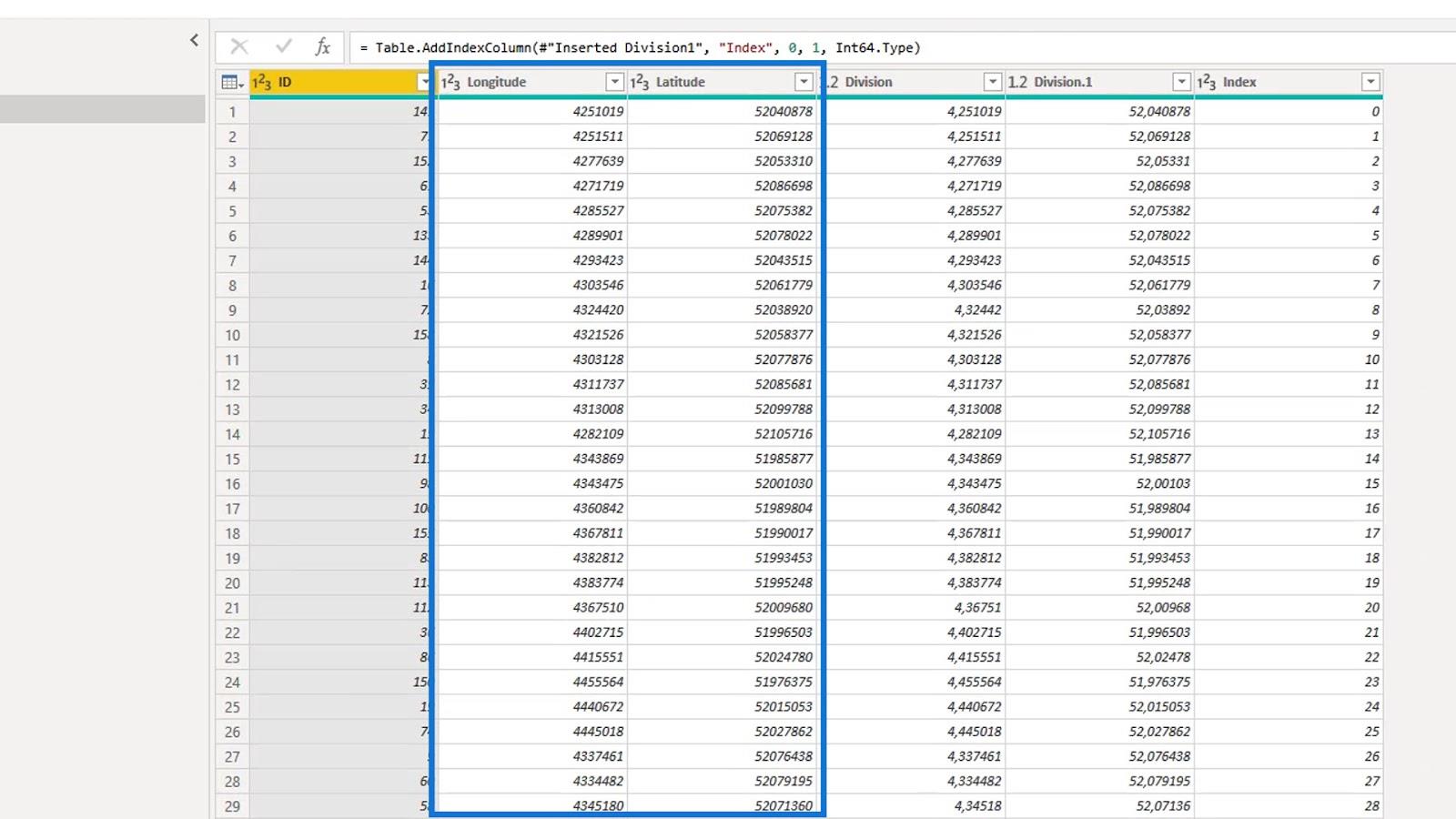
La requête « stations-service à fusionner » contient les colonnes ID , Longitude et Latitude .

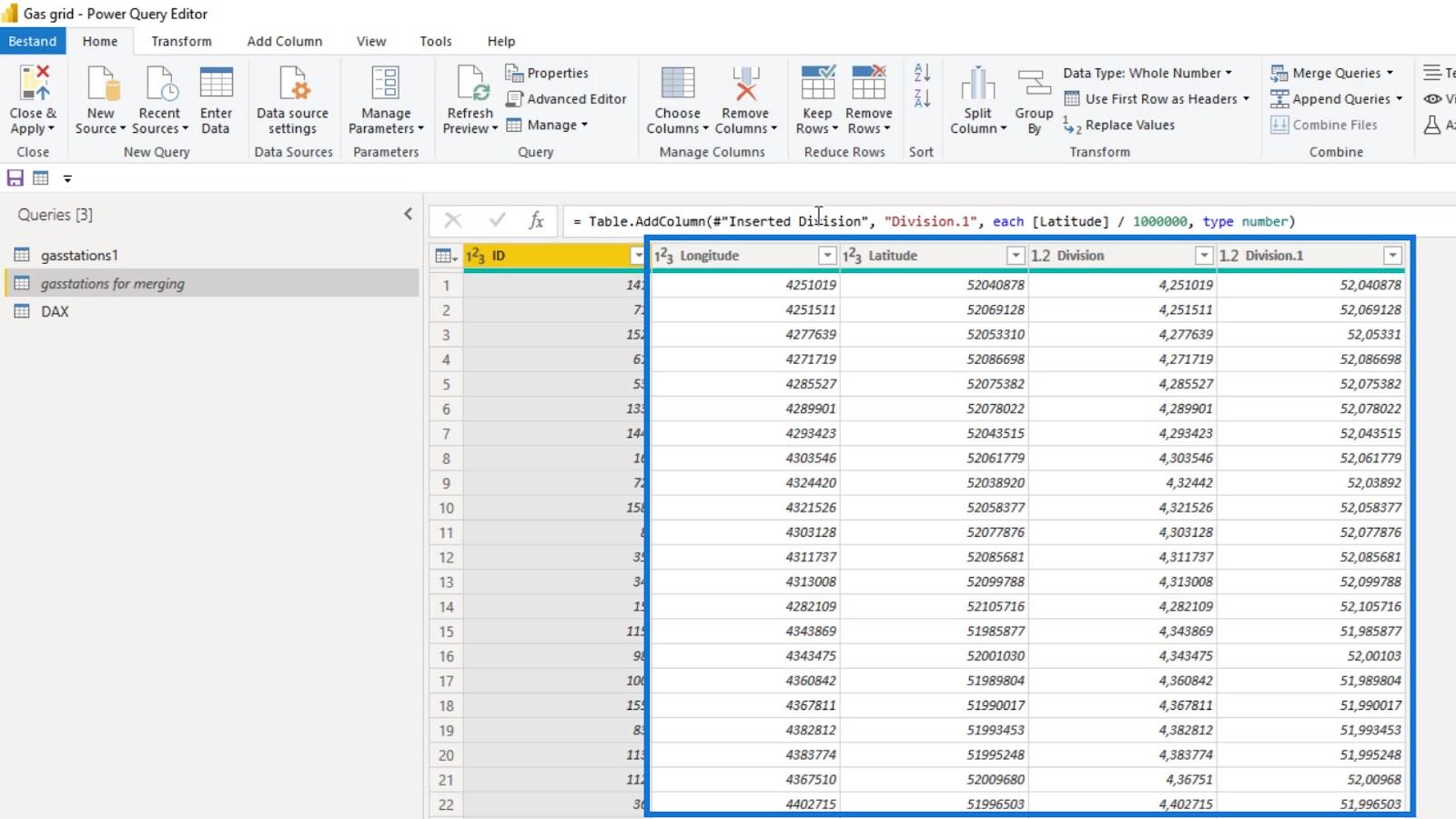
Tout d'abord, j'ai créé la longitude et la latitude dans les 2 colonnes de division en retravaillant les nombres des colonnes Longitude et Latitude . Comme vous pouvez le voir, la Longitude est similaire à la colonne Division et la Latitude est similaire à la colonne Division.1 .

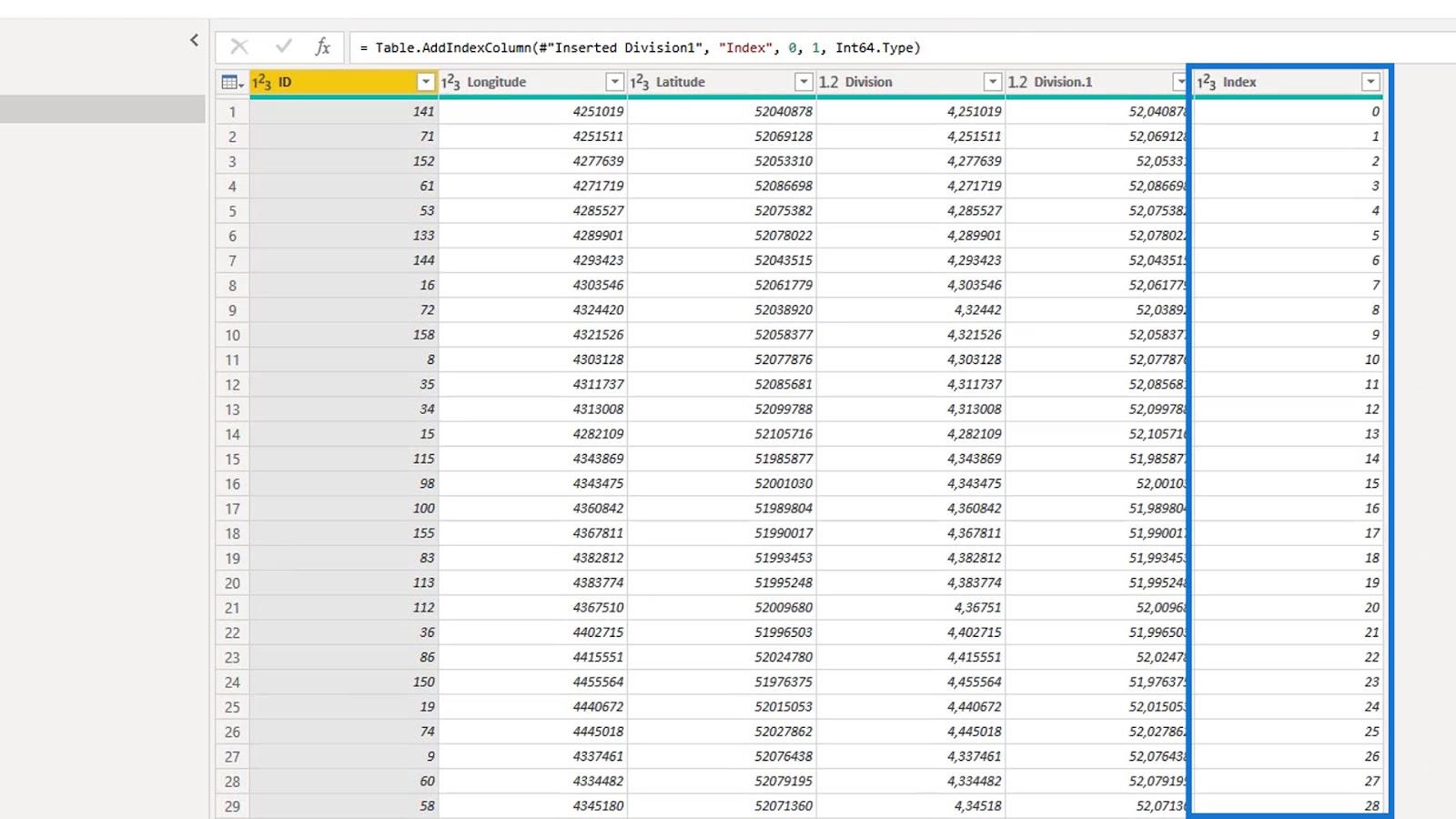
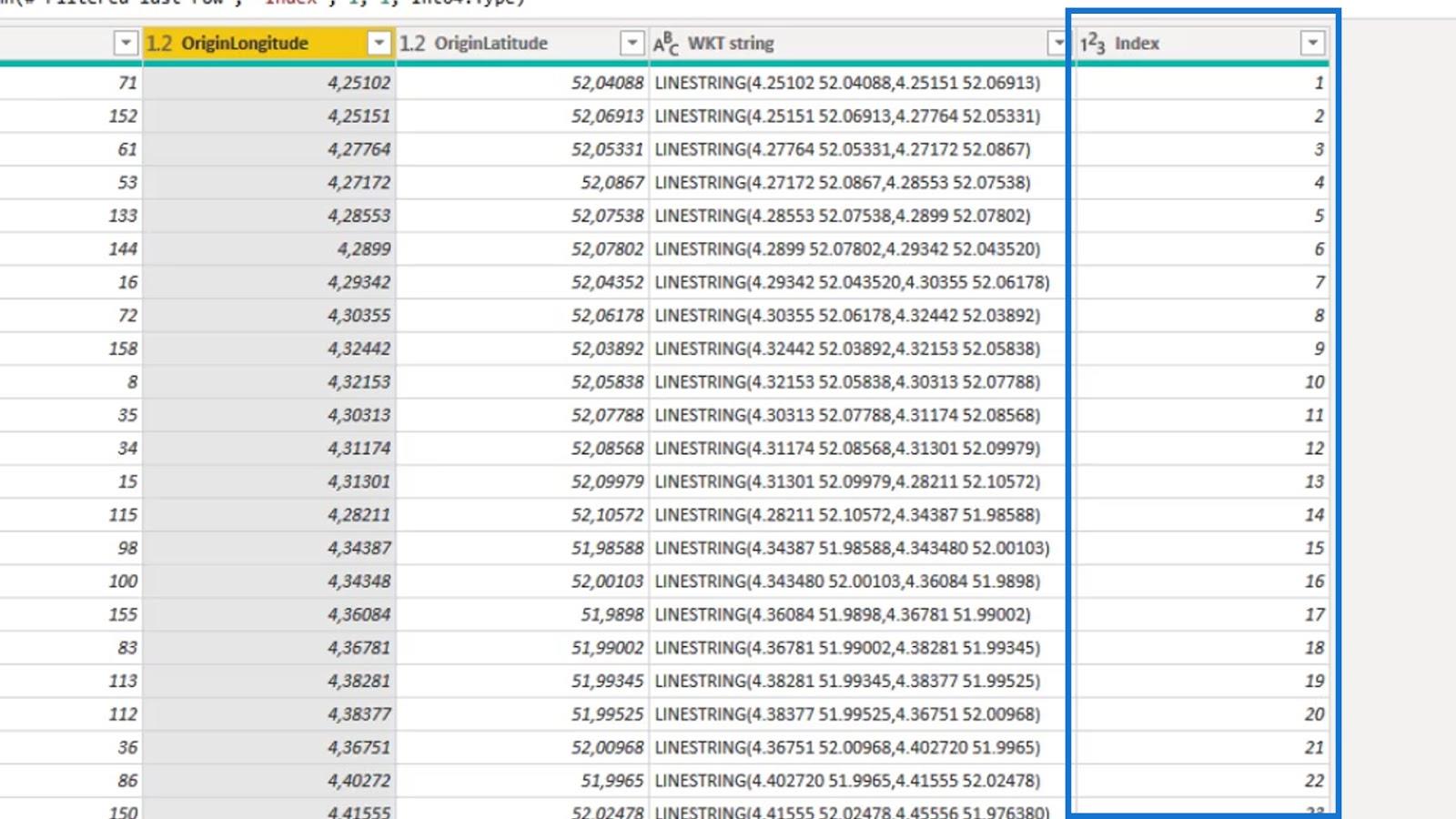
Ensuite, j'ai ajouté la colonne Index .

J'ai supprimé les colonnes Longitude et Latitude .

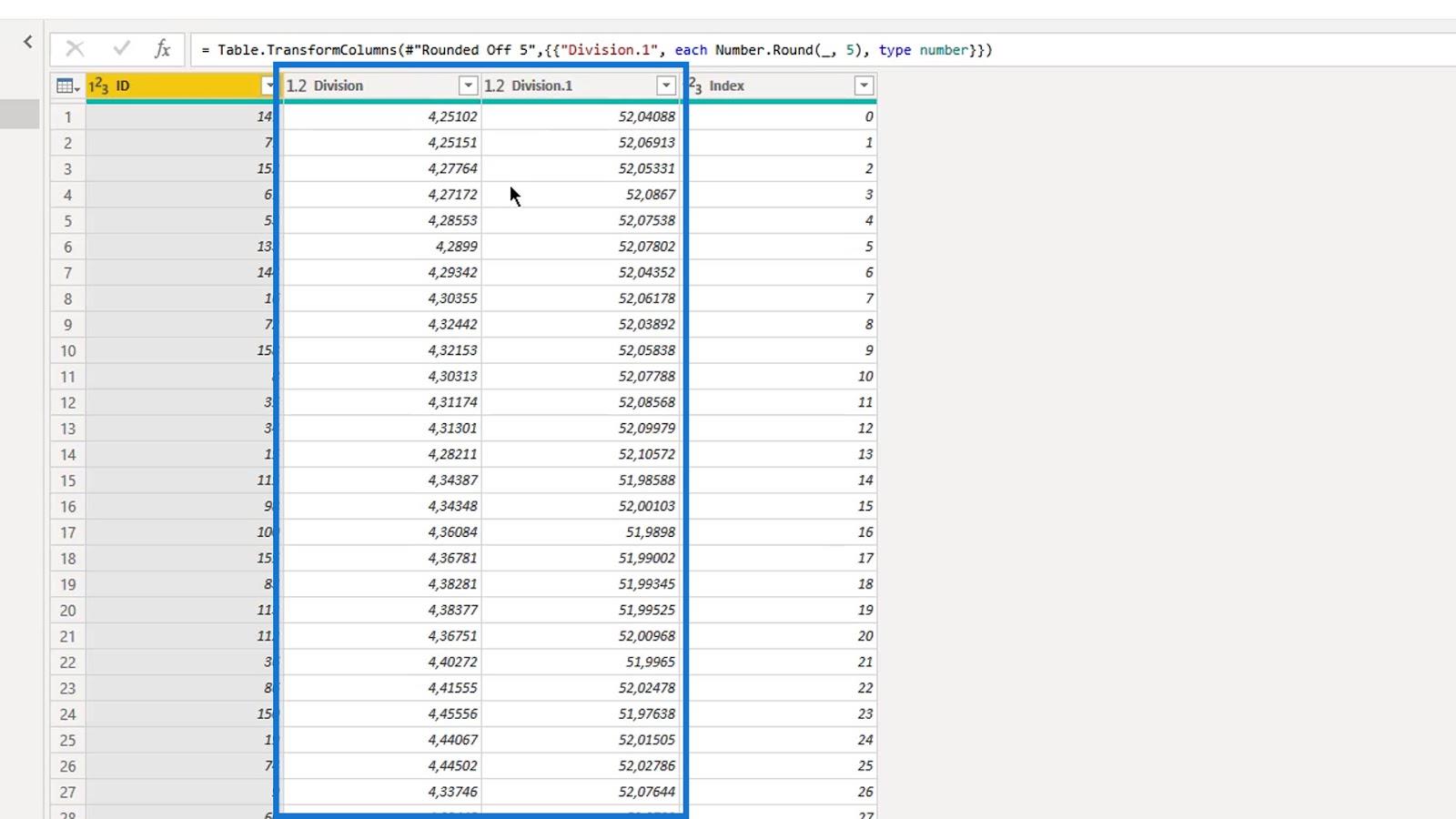
Après cela, j'ai arrondi la latitude et la longitude retravaillées à cinq chiffres.
Les arrondir à cinq chiffres donne une précision d'environ un mètre, ce qui est suffisant dans ce scénario. Normalement, j'arrondis à quatre juste pour économiser plus de mémoire.

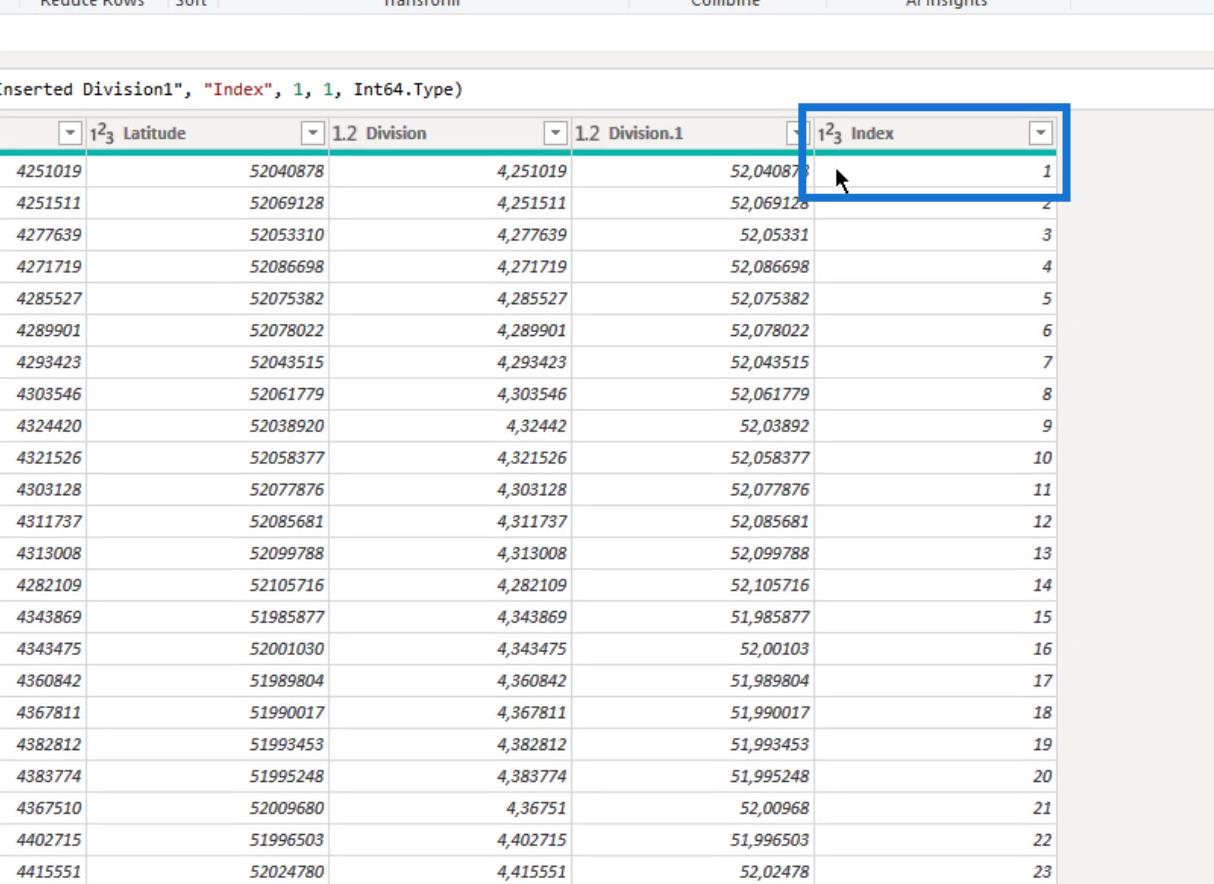
J'ai dupliqué la requête " gasstations for merging " qui a une colonne d'index de base zéro et l'a nommée requête " gasstations1 ".
Dans cette requête, j'ai créé une autre colonne Index qui commence par 1 .

Mon objectif dans cette requête est de créer des paires de longitude et de latitude pour chaque station-service . Ensuite, combinez deux paires séquentielles en une seule chaîne de texte dans un seul enregistrement . Cela représentera une section du pipeline entre les stations.
J'ai utilisé la colonne Index pour fusionner les deux requêtes. En conséquence, l'enregistrement avec 1 comme index dans la requête " gasstations1 " et l'enregistrement avec 1 comme index dans la requête d'origine ( gasstations for merging ) seront fusionnés.

J'ai suivi la séquence dans la colonne ID et connecté les stations en deux paires.
Ainsi, 141 et 71 sont des stations adjacentes comme indiqué dans un enregistrement. Ensemble, ils représentent cette section particulière de la conduite de gaz. Cela vaut également pour 71 et 152 , et les enregistrements suivants dans la colonne ID .

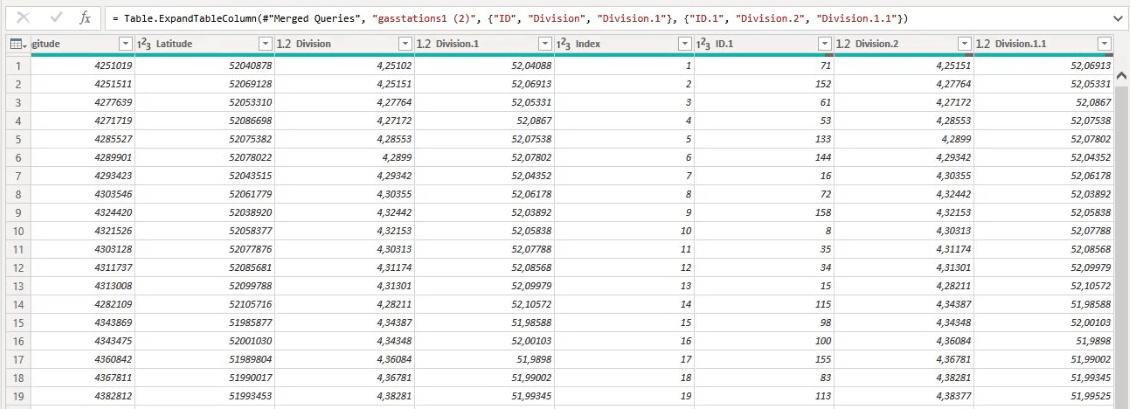
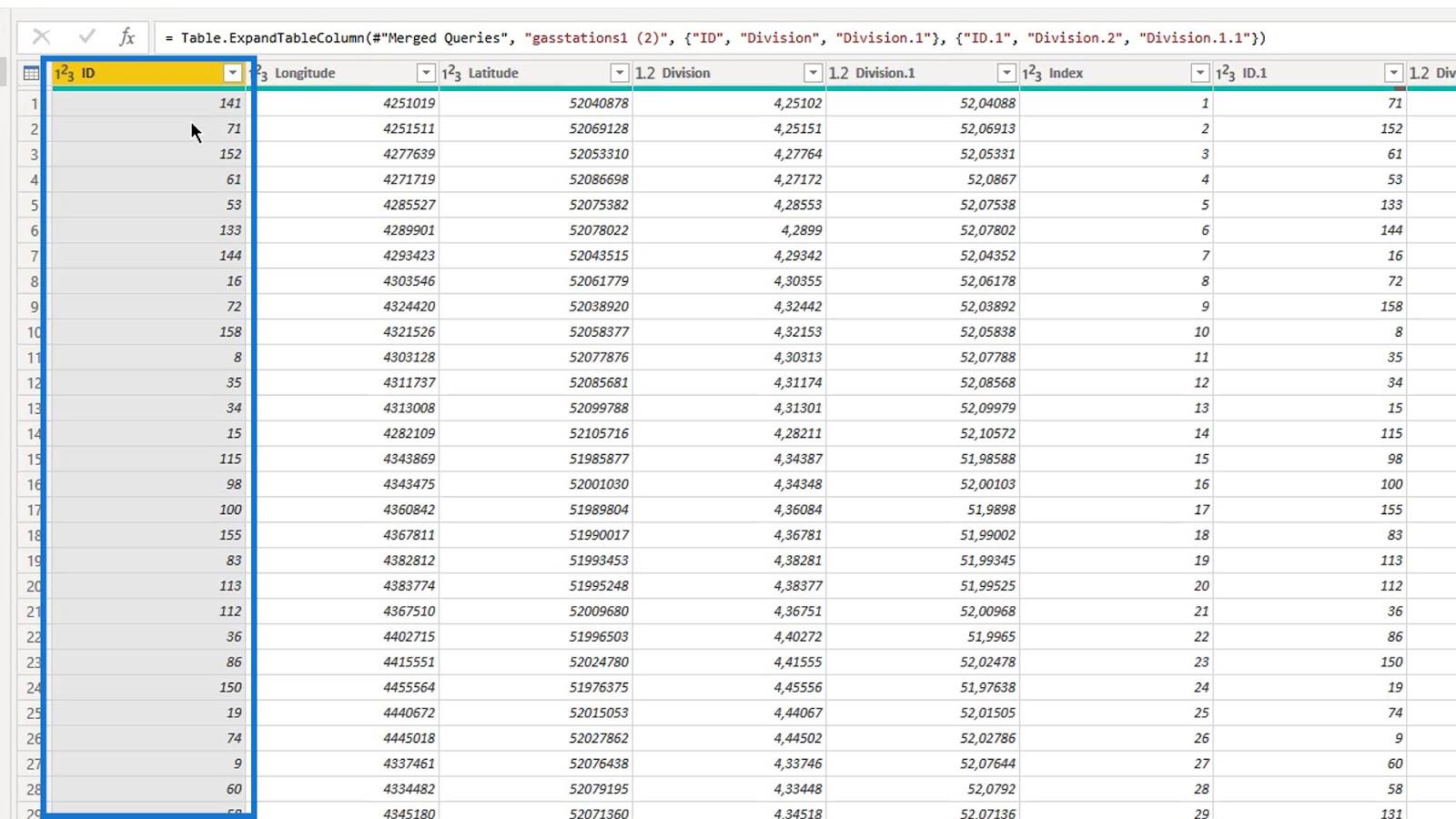
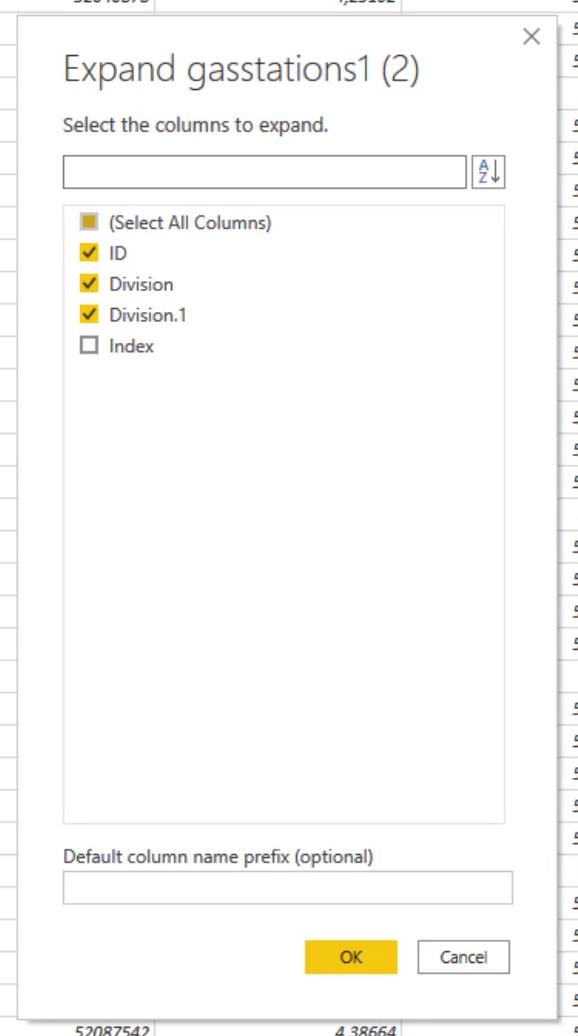
2. Agrandir le tableau
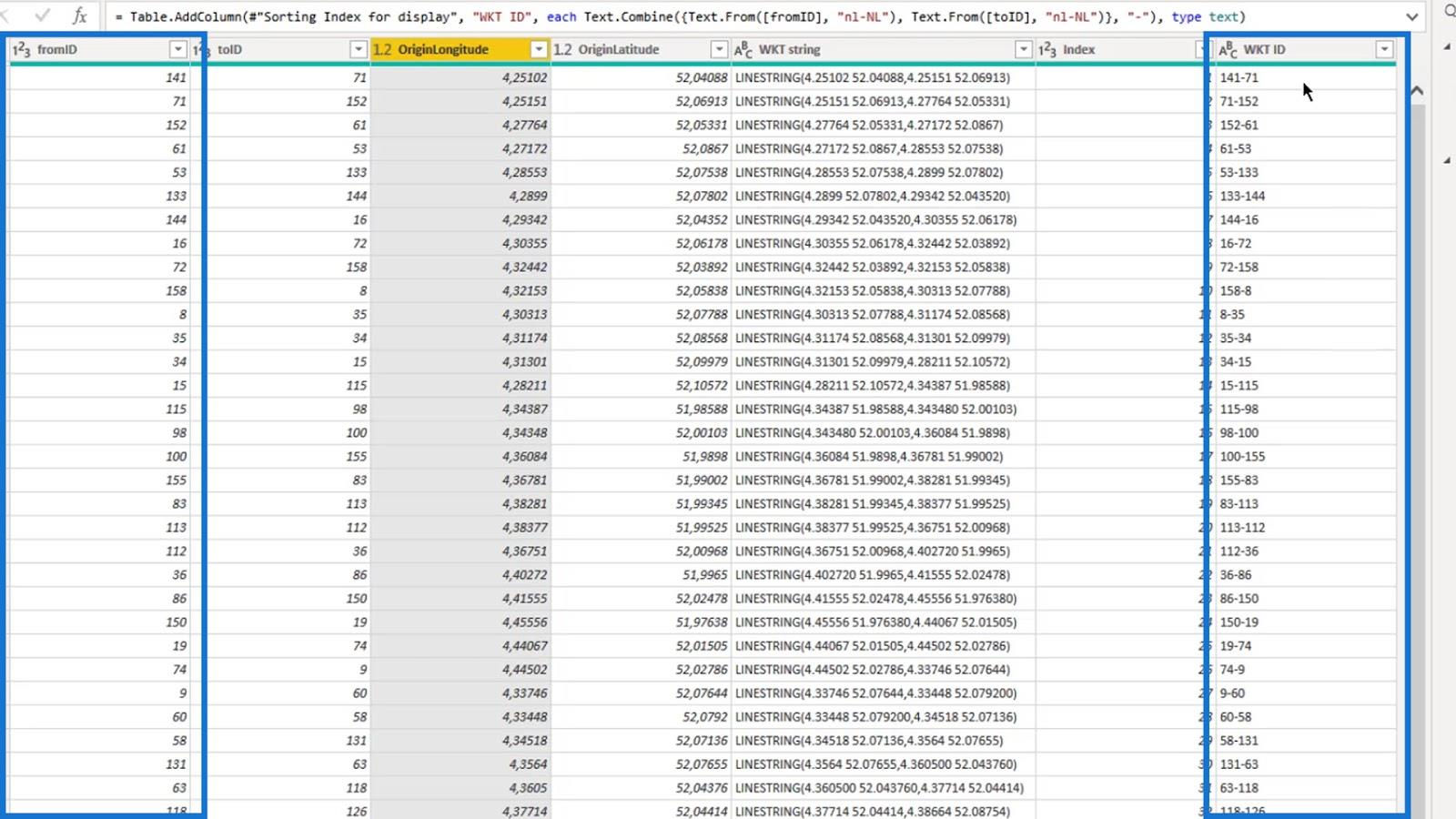
Après avoir fusionné les requêtes basées sur la colonne Index , je dois développer la table et conserver les colonnes ID , Latitude et Longitude . L' ID est utilisé comme la partie à deux stations de l' ID texte connu . Je n'ai pas changé les noms car je n'aurai pas besoin de ces colonnes plus tard.

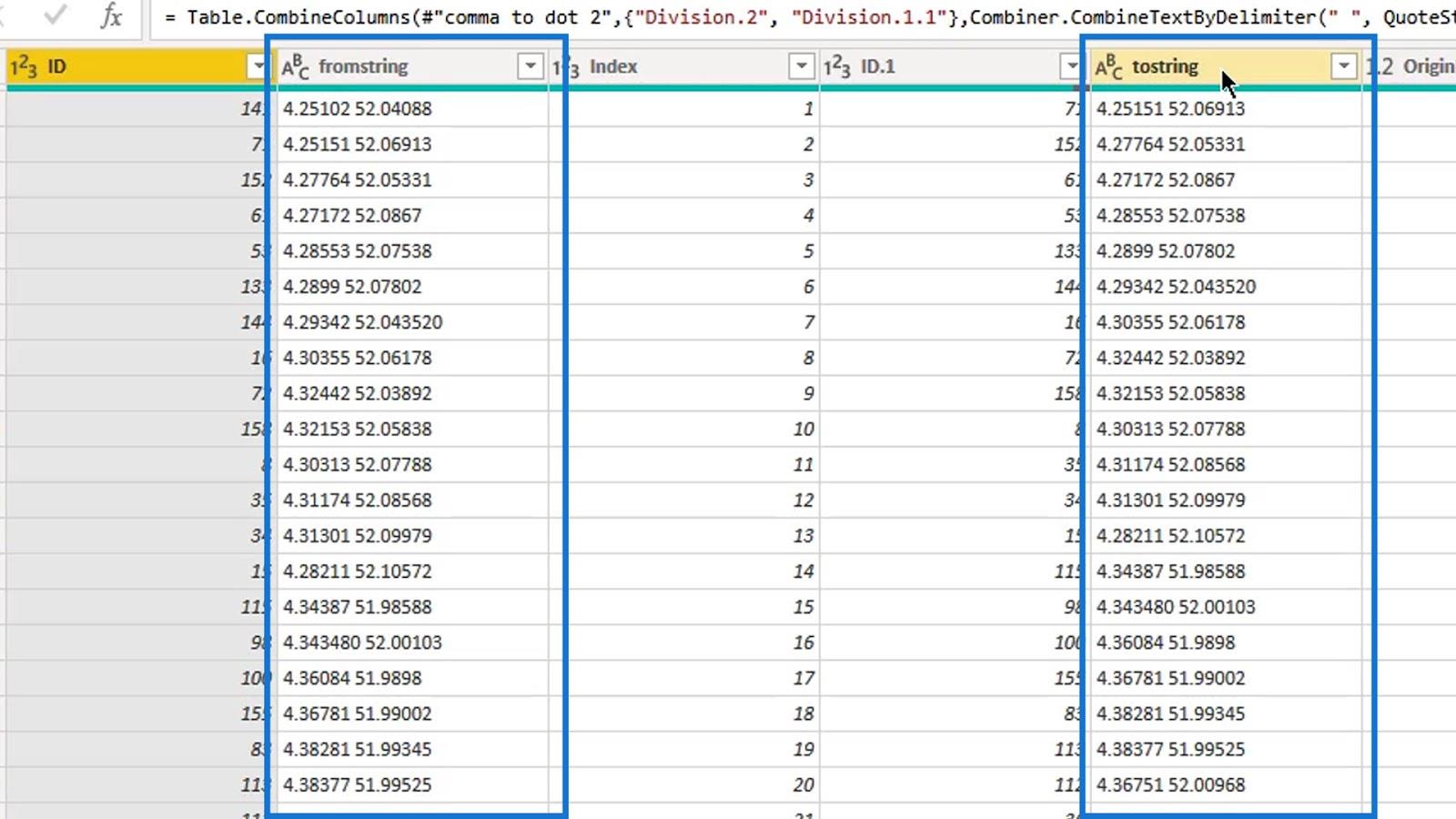
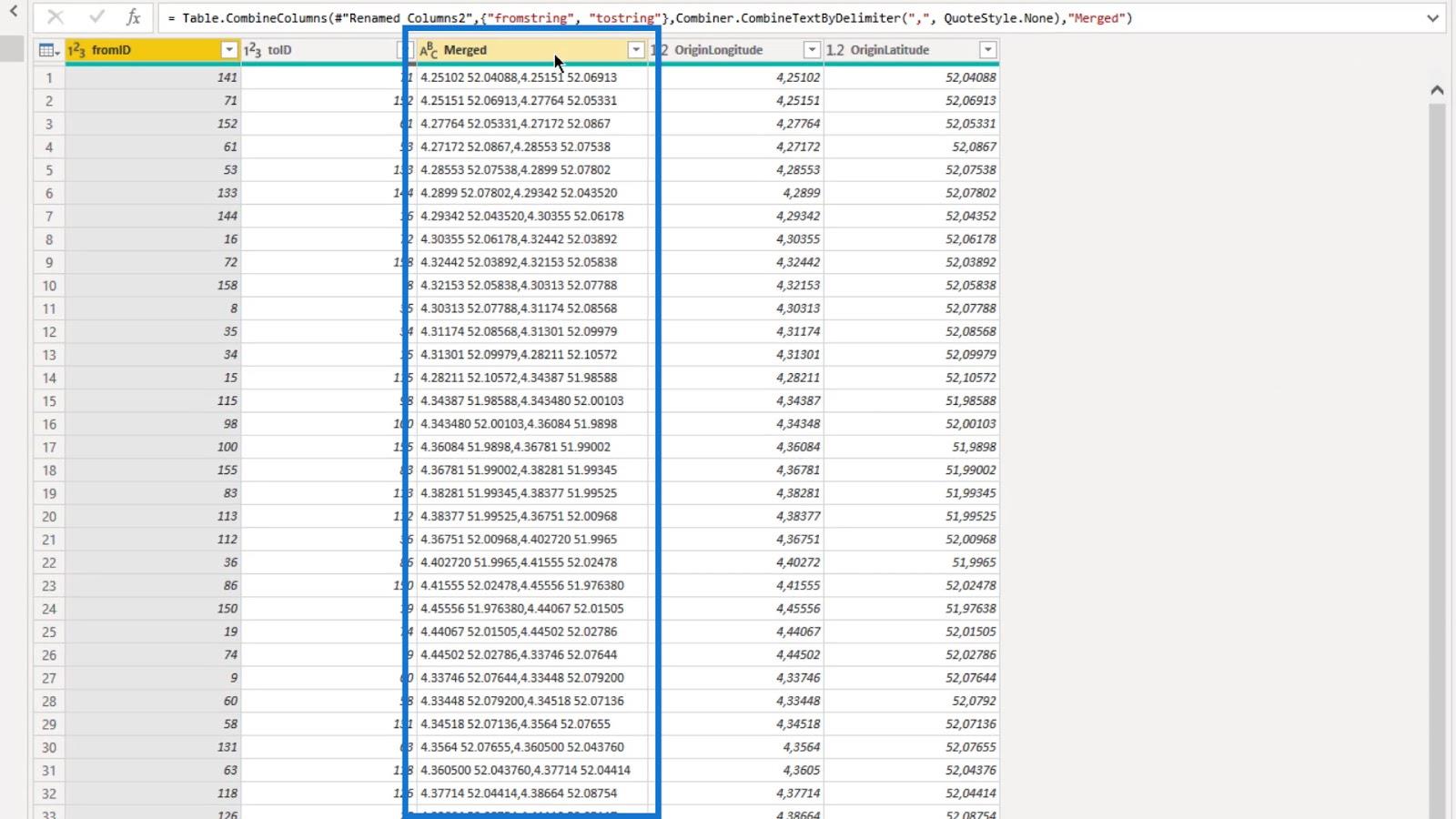
3. Création et fusion des chemins fromstring et tostring
Tout d'abord, j'ai créé les colonnes fromstring et tostring .

Ensuite, je les ai fusionnés en une seule colonne et l'ai nommé " Fusionné ".

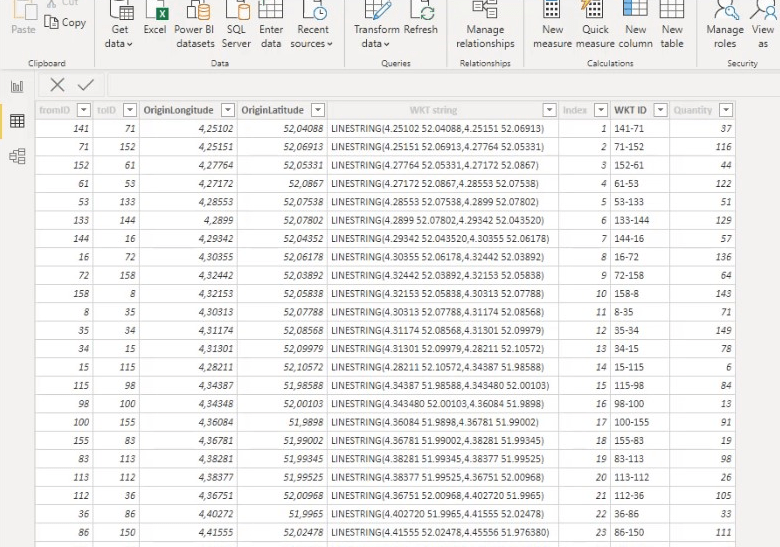
4. Créer le texte bien connu
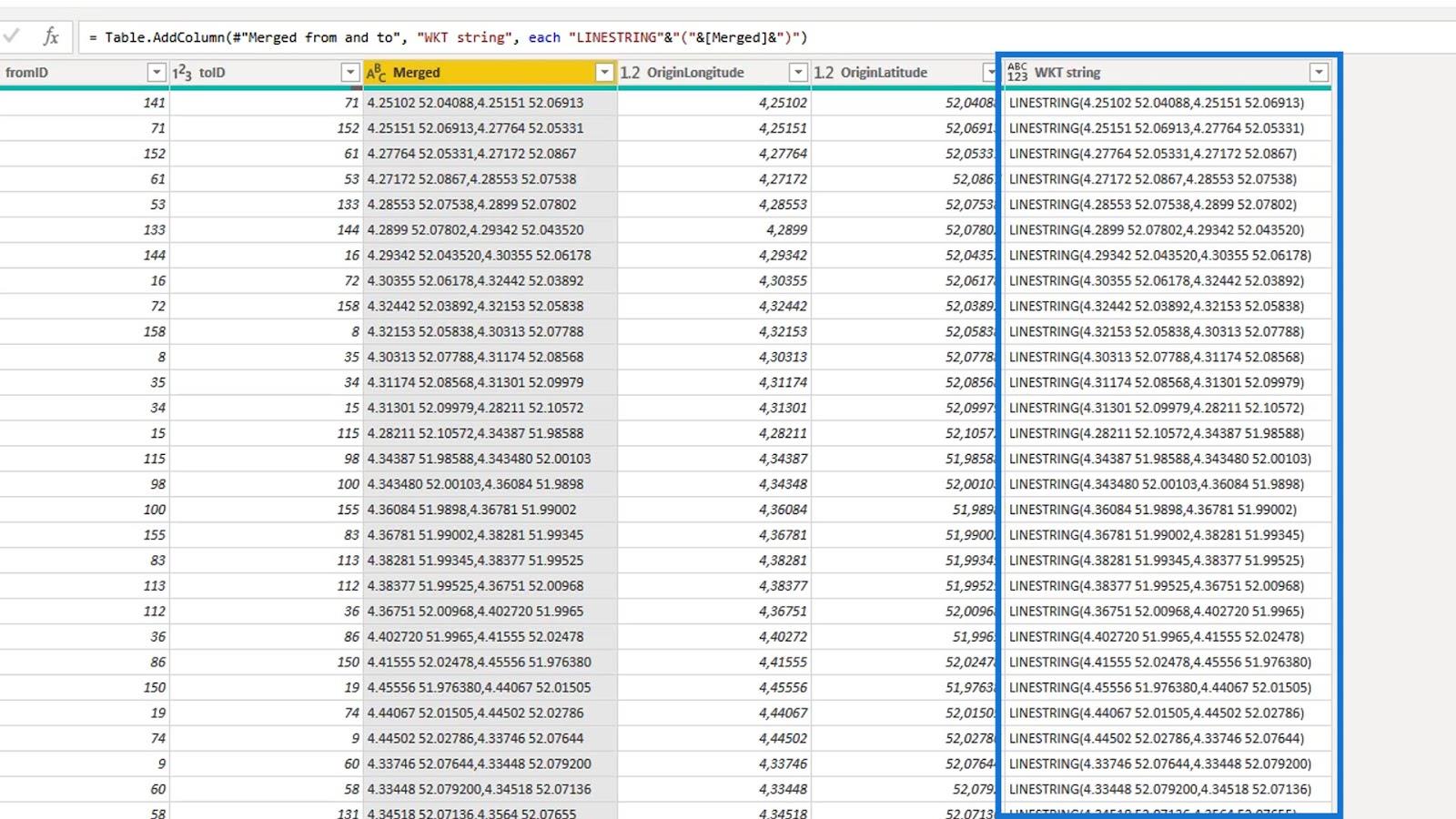
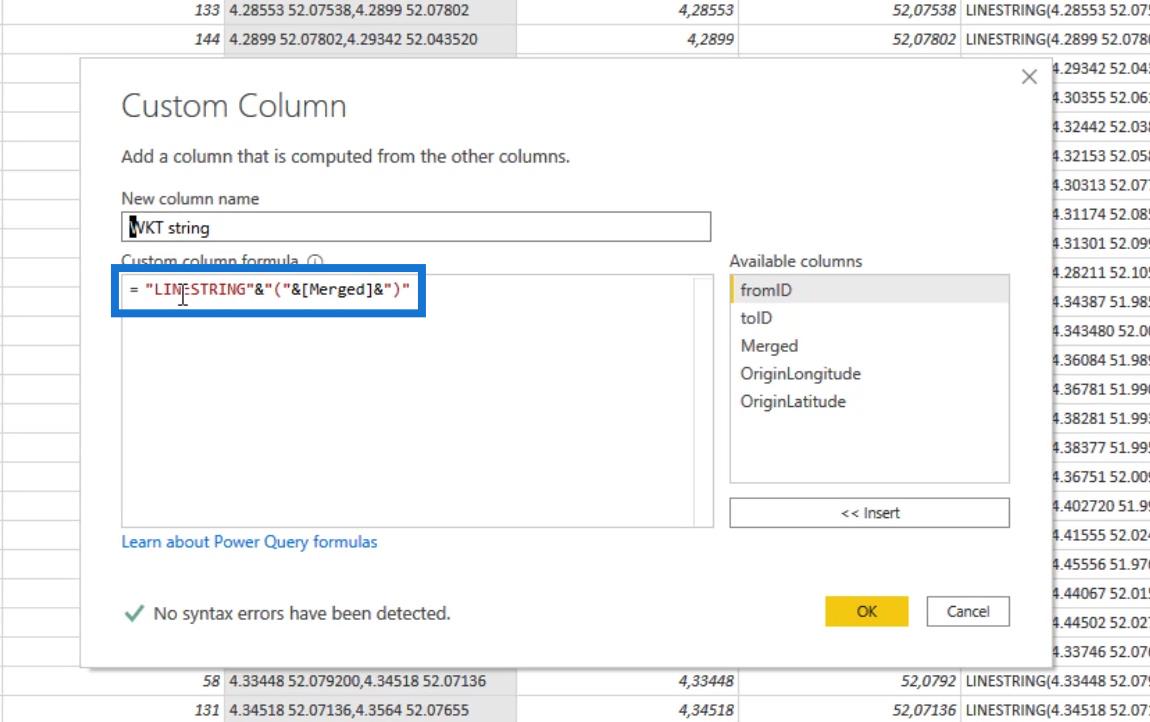
Après avoir créé les colonnes fromstring et tostring , j'ai créé la colonne de chaîne WKT .

Le texte bien connu est créé en ajoutant le mot-clé LINESTRING à la colonne fusionnée.

Ainsi, il est désormais considéré comme une chaîne de texte bien connue qui sera acceptée par le visuel de carte d'icônes LuckyTemplates.
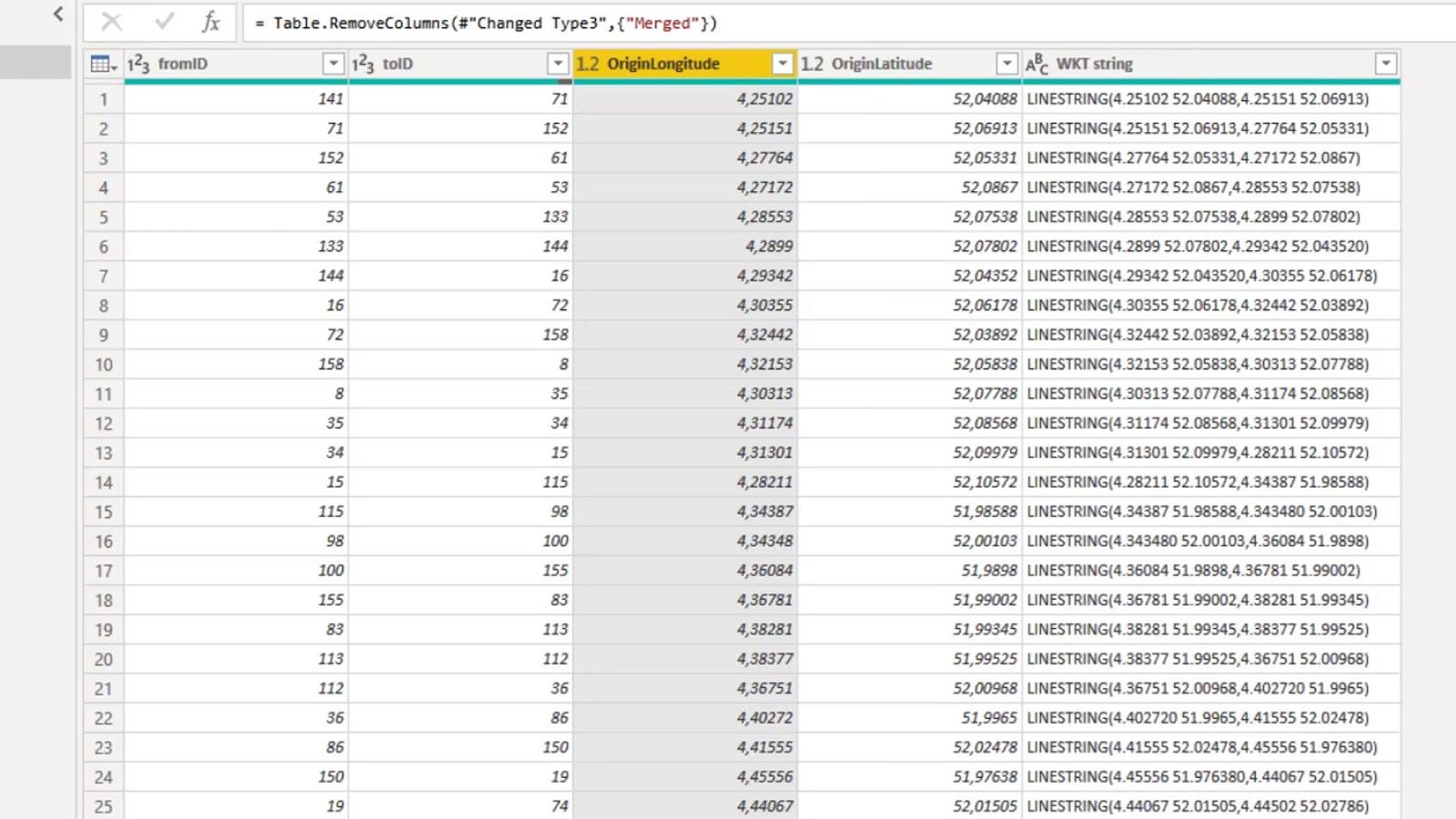
La prochaine chose que j'ai faite a été de supprimer la colonne fusionnée.

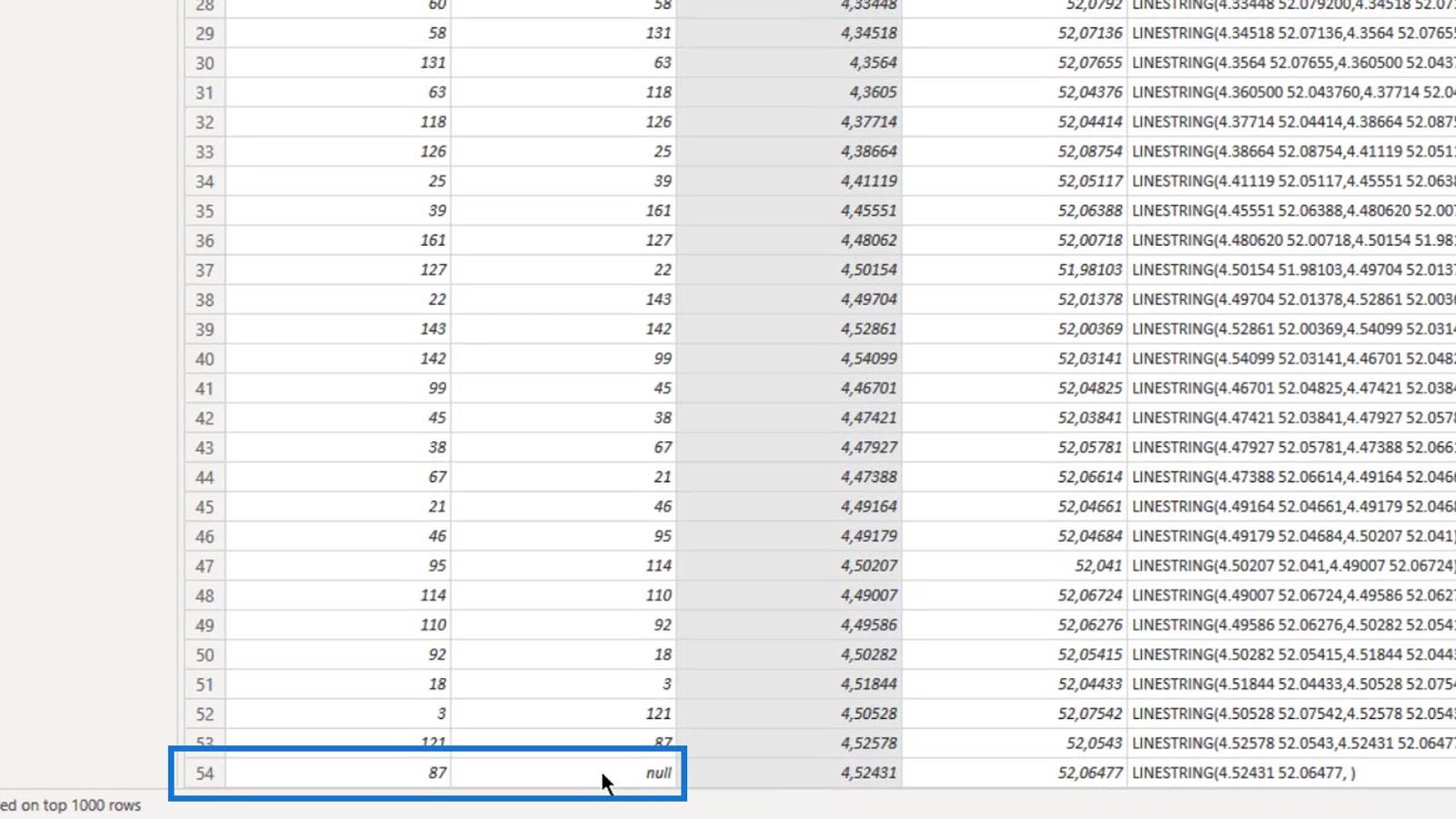
Comme vous pouvez le voir, il n'y a pas de valeur dans la dernière ligne. C'est parce qu'il n'y a pas de station adjacente. J'ai donc supprimé la dernière ligne.

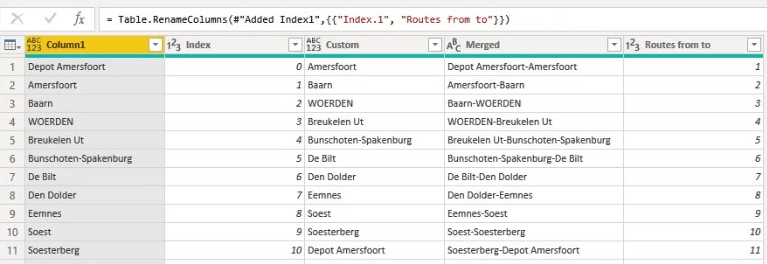
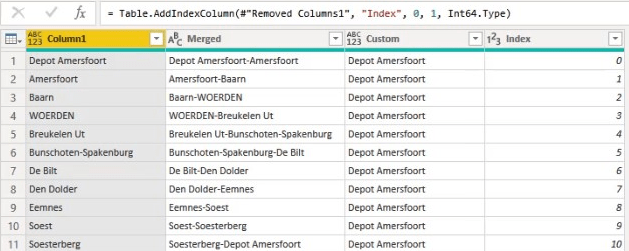
J'ai également ajouté une colonne d'index pour trier l' ID de texte bien connu que j'ai créé dans le visuel.

De plus, j'ai ajouté la colonne Well Known Text ID ( WKT ID ), qui est une combinaison des colonnes fromID et toID .

5. Ajouter une valeur aux données visuelles sans valeur
J'aimerais ajouter une valeur à mes données visuelles qui ne contient aucune valeur.
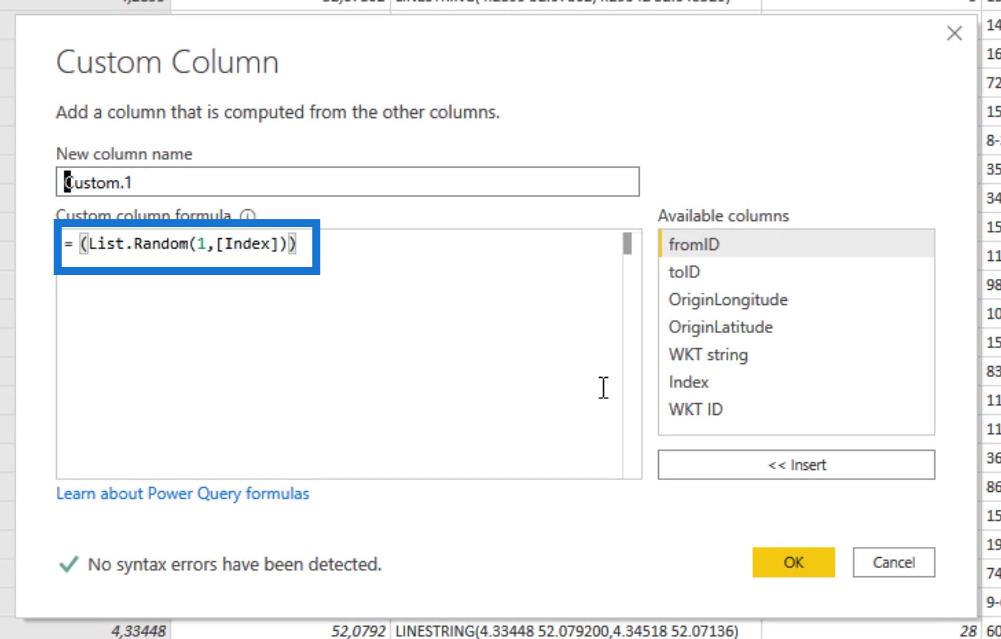
Pour ce faire, j'ai créé une colonne de valeur aléatoire à l'aide de la fonction List.Random et de la colonne Index . La valeur pourrait alors représenter la pression, la quantité ou le temps sans maintenance. C'est juste pour afficher quelque chose dans le visuel.

6. Remplir les champs pour le visuel de carte d'icônes LuckyTemplates
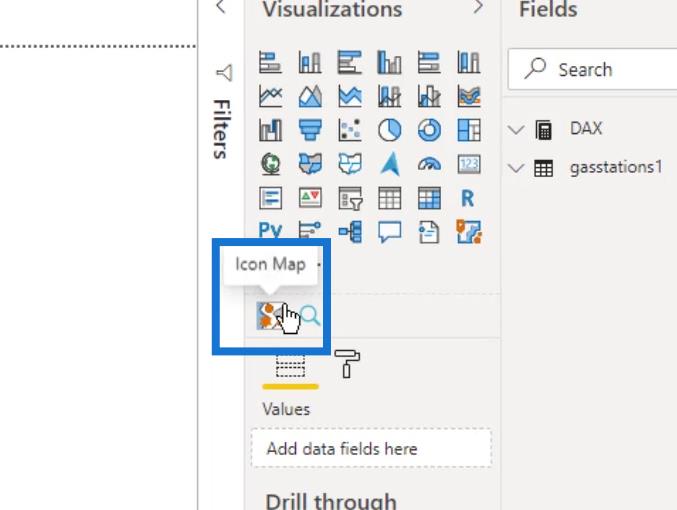
Comme j'ai déjà téléchargé le visuel Icon Map sur le site Web, je peux simplement cliquer dessus ici.

Il y a une certaine complexité dans l'utilisation du visuel en raison de la variété des paramètres disponibles. Je vais vous guider rapidement à travers certains d'entre eux.
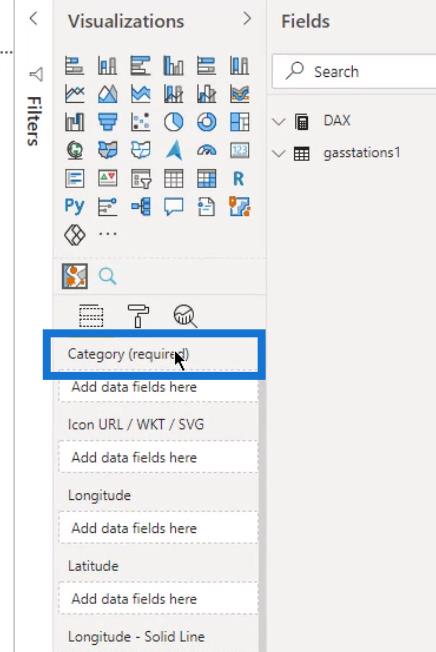
Les champs obligatoires pour que le visuel fonctionne sont marqués comme « (requis) ».

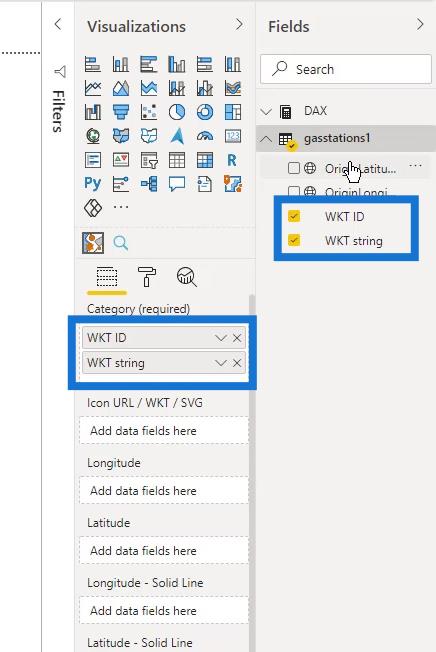
Pour afficher les stations ou les conduites de gaz, j'ai ajouté à la fois l' ID WKT et la chaîne WKT dans le champ Catégorie .

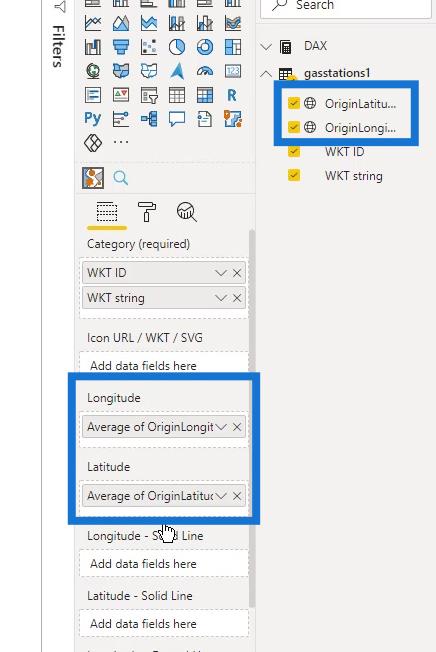
J'ai également ajouté la longitude et la latitude.

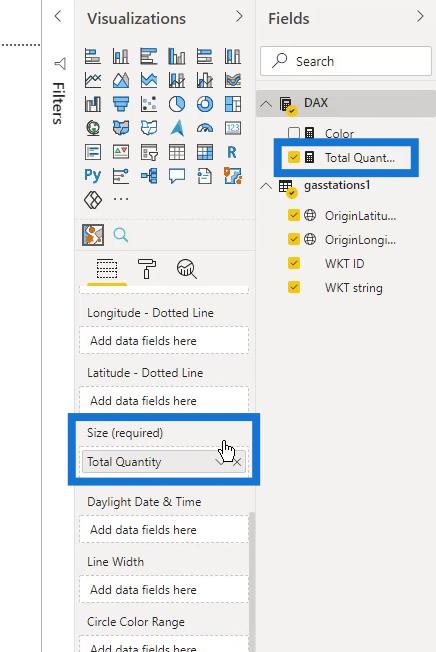
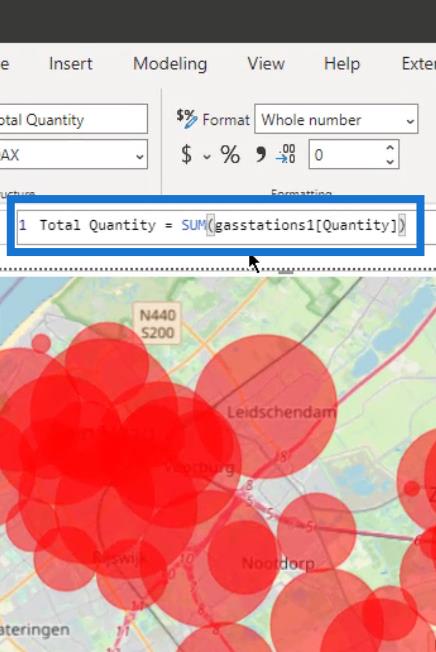
Ensuite, j'ai ajouté la mesure Quantités totales dans le champ Taille .

La mesure Quantités totales est la somme de la colonne Quantité dans la table gasstations1 .

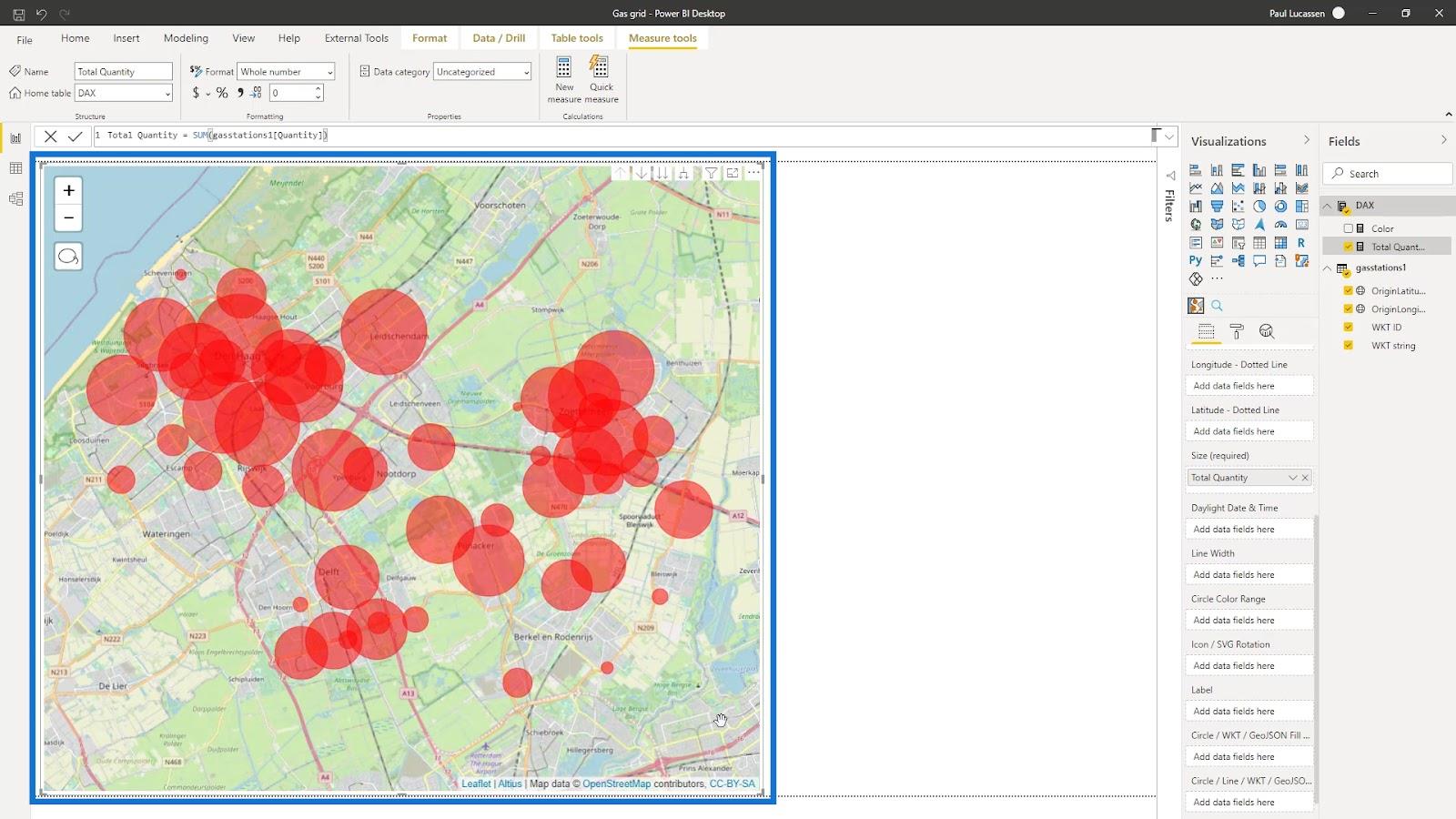
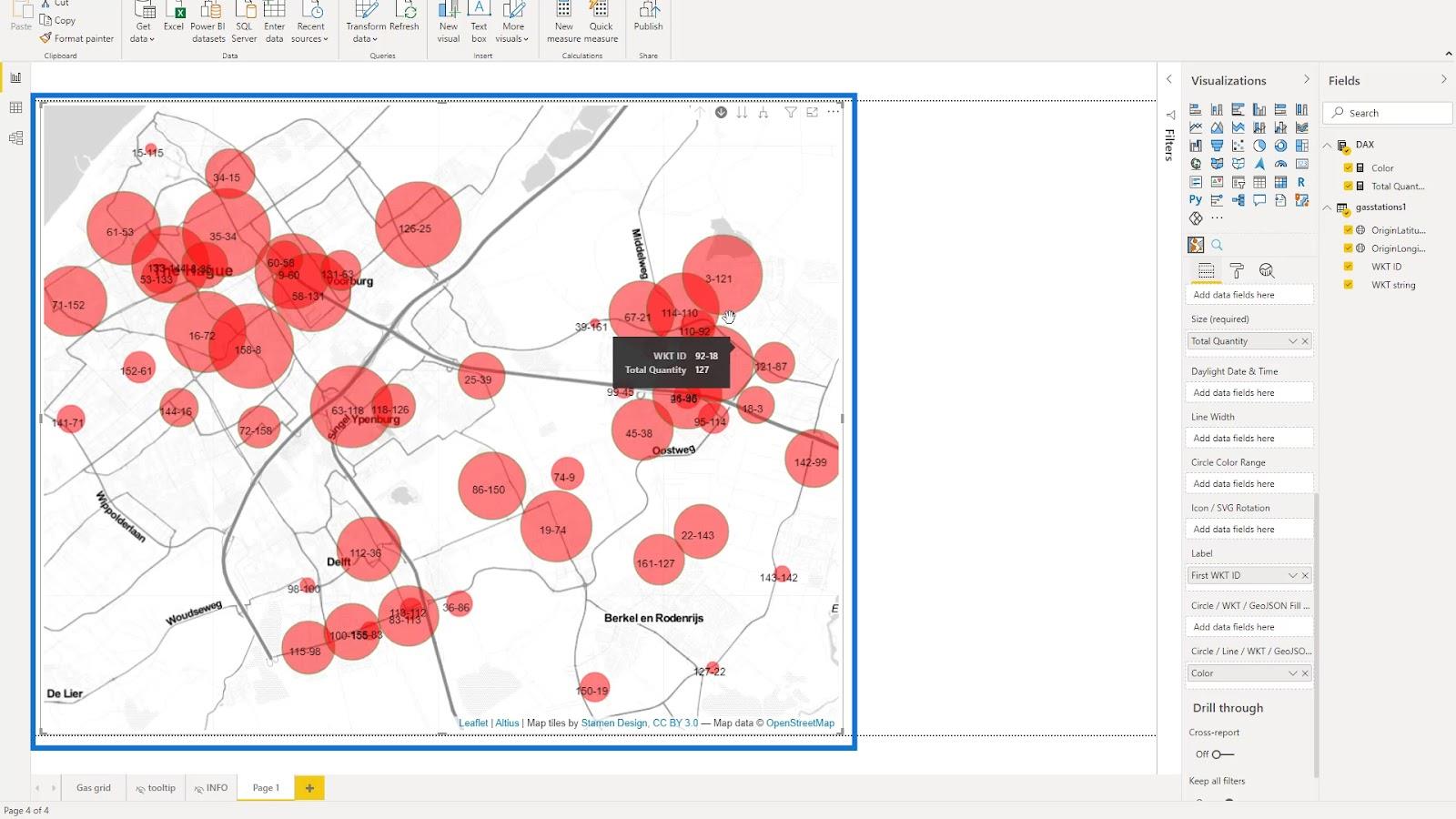
Comme vous pouvez le voir, j'ai déjà une carte ici. Cependant, ce n'est pas encore vraiment ce que je veux.

7. Modification du visuel de la carte des icônes dans LuckyTemplates
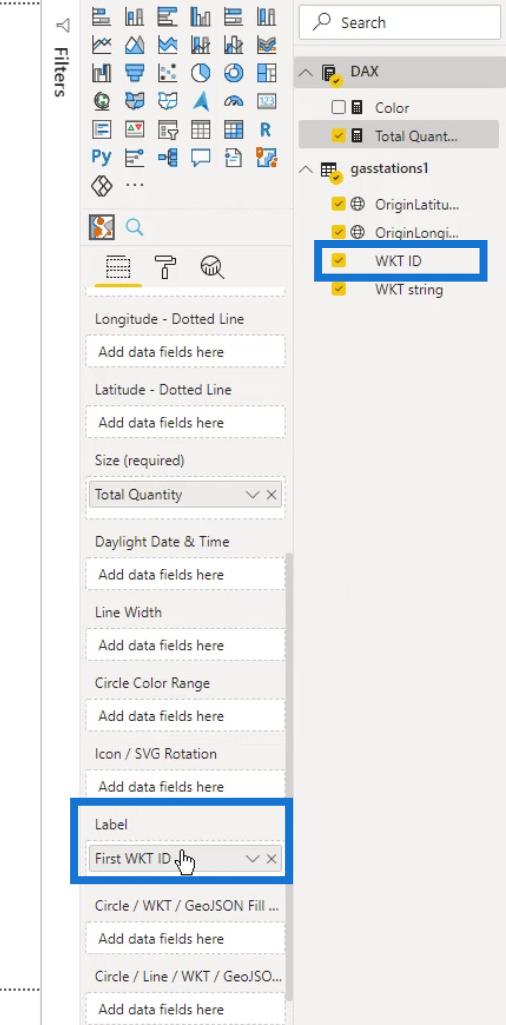
J'ai besoin de créer des étiquettes pour l'améliorer. J'ai donc placé la colonne WKT ID dans le champ Label .

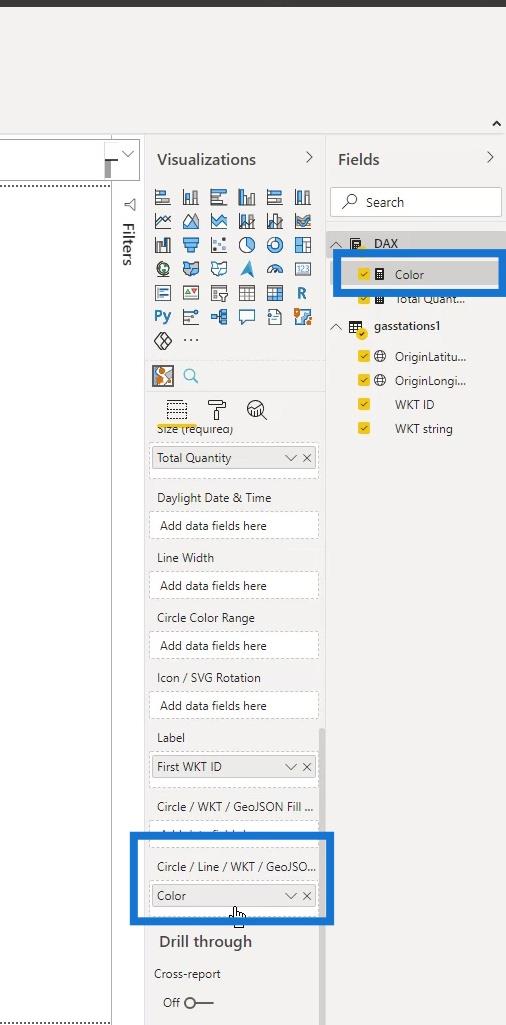
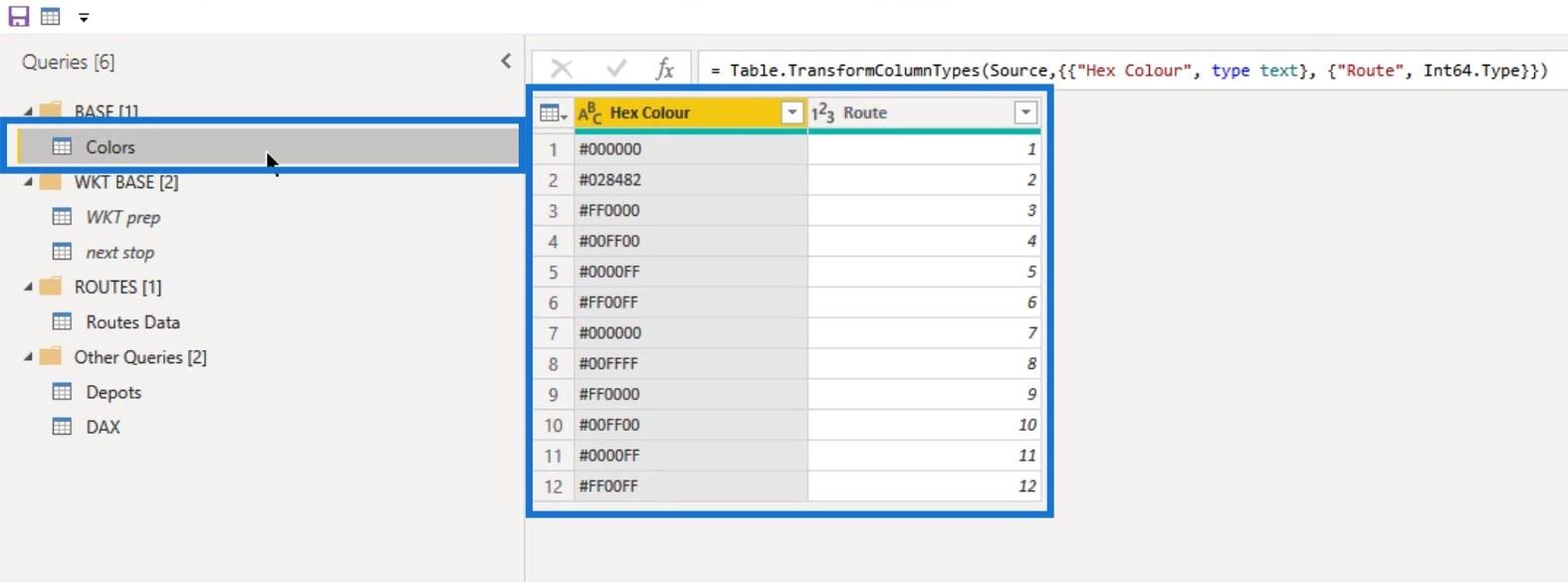
J'ai aussi une mesure de couleur simple et je vais la mettre sur le terrain ici.

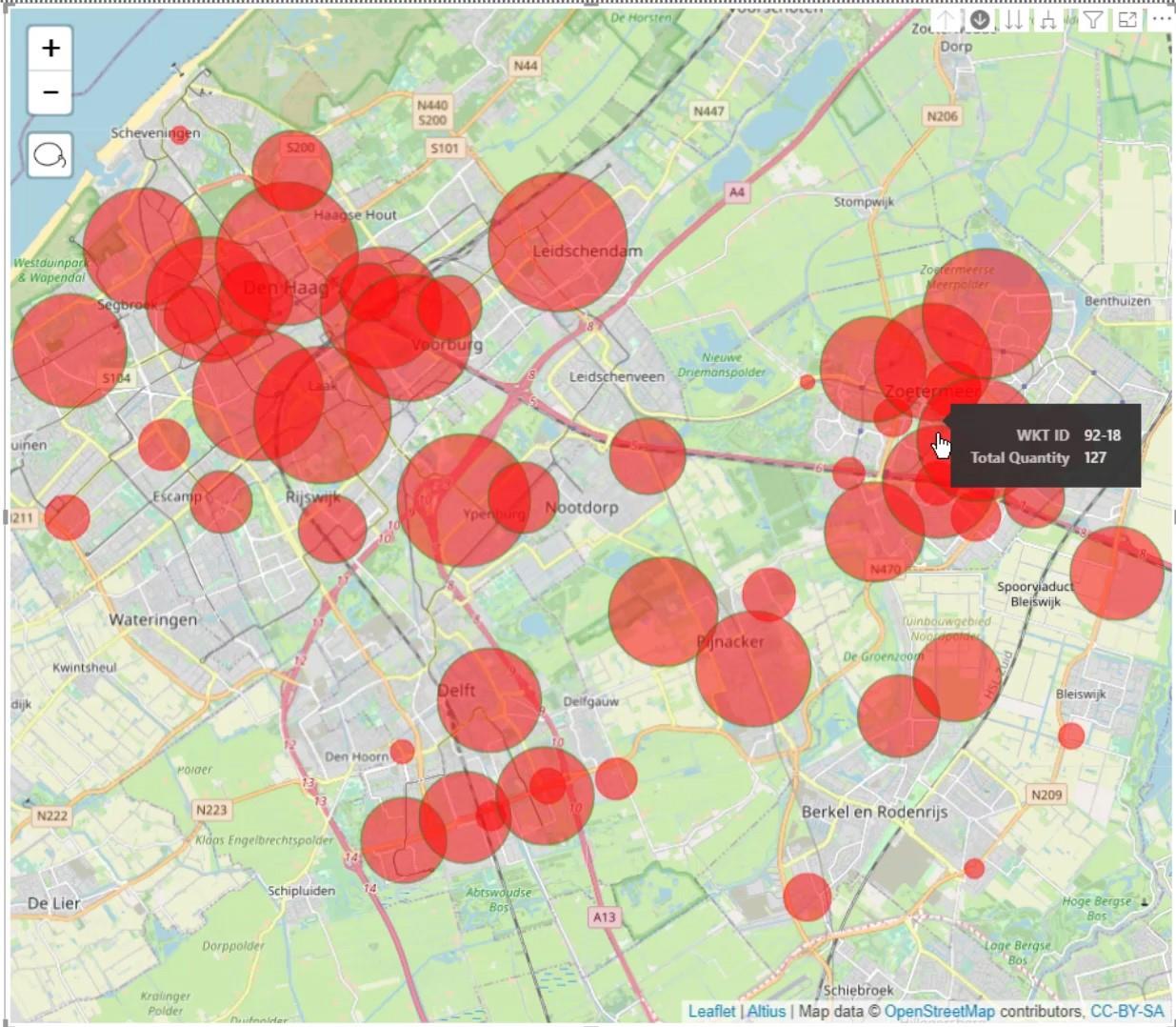
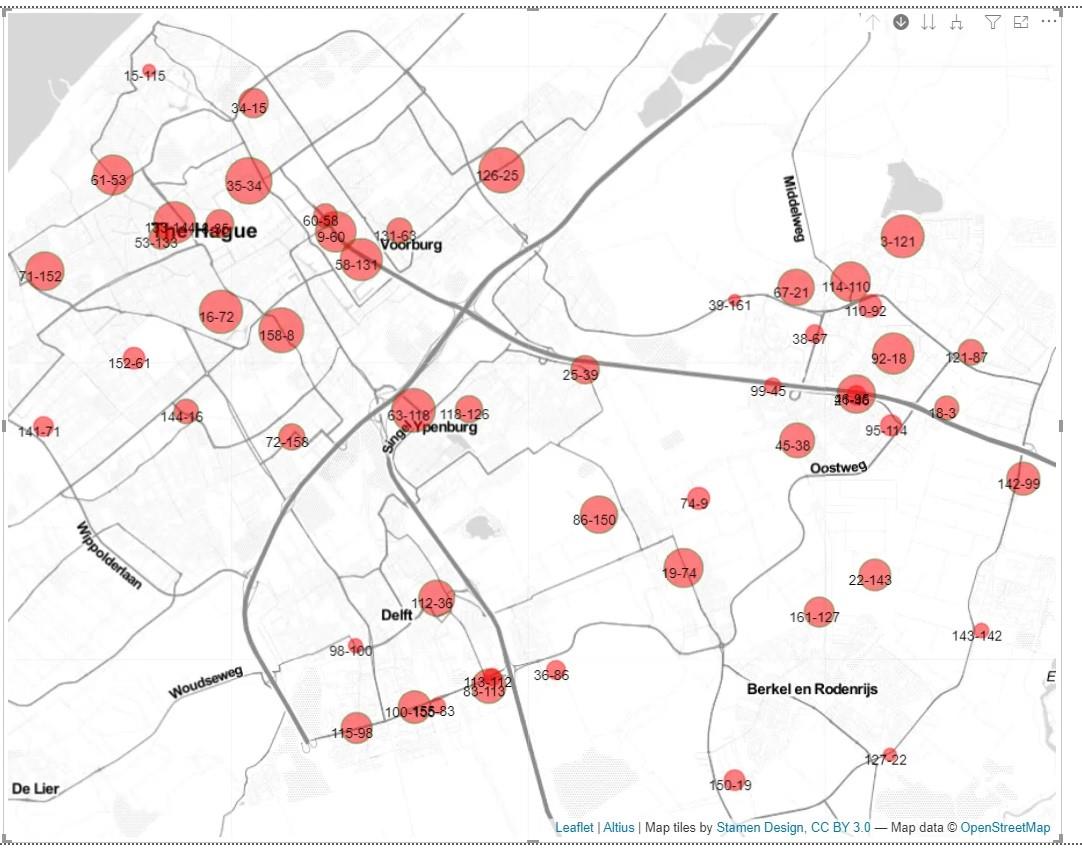
Je peux maintenant utiliser cette carte pour afficher des stations-service comme celle-ci.

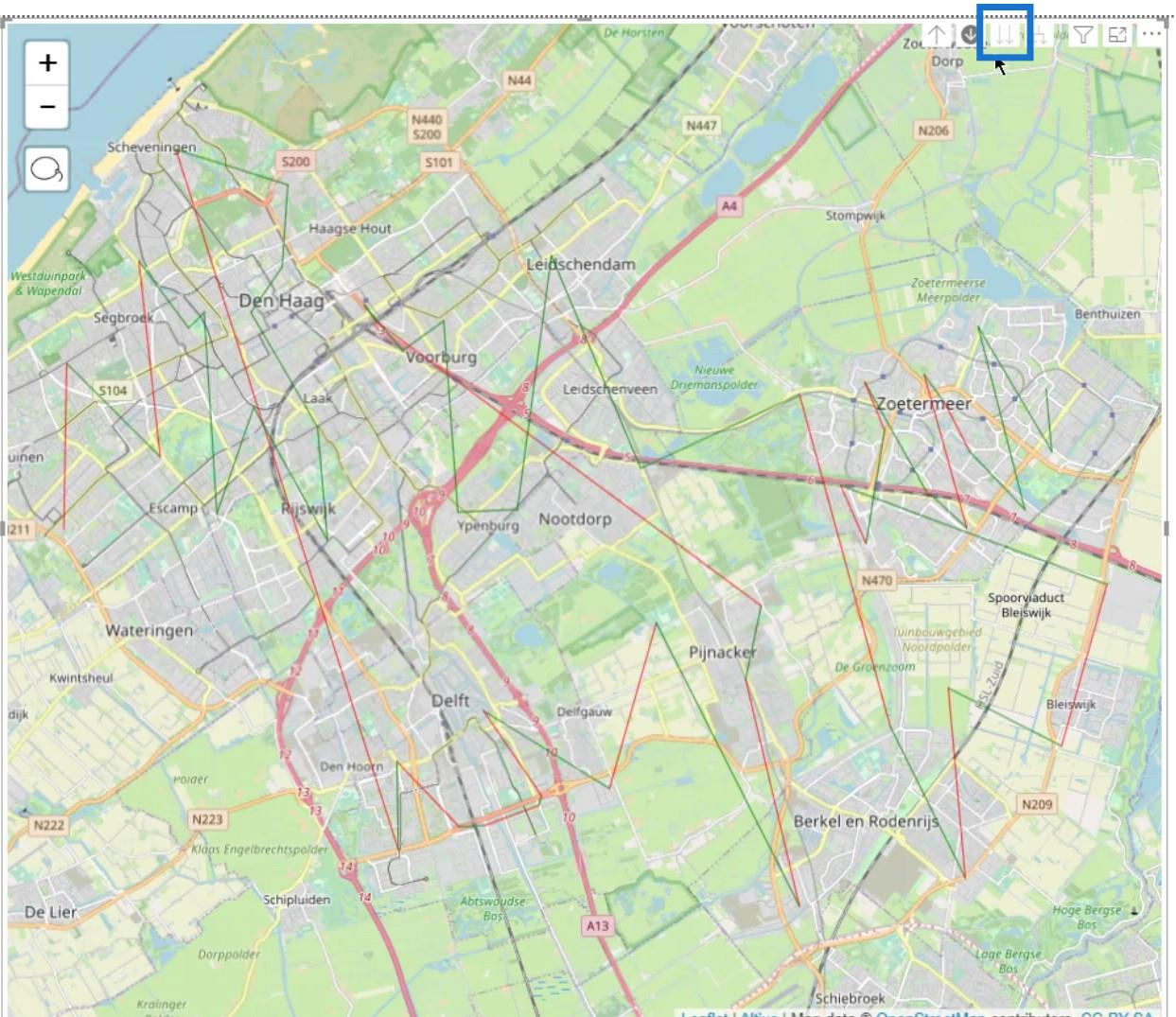
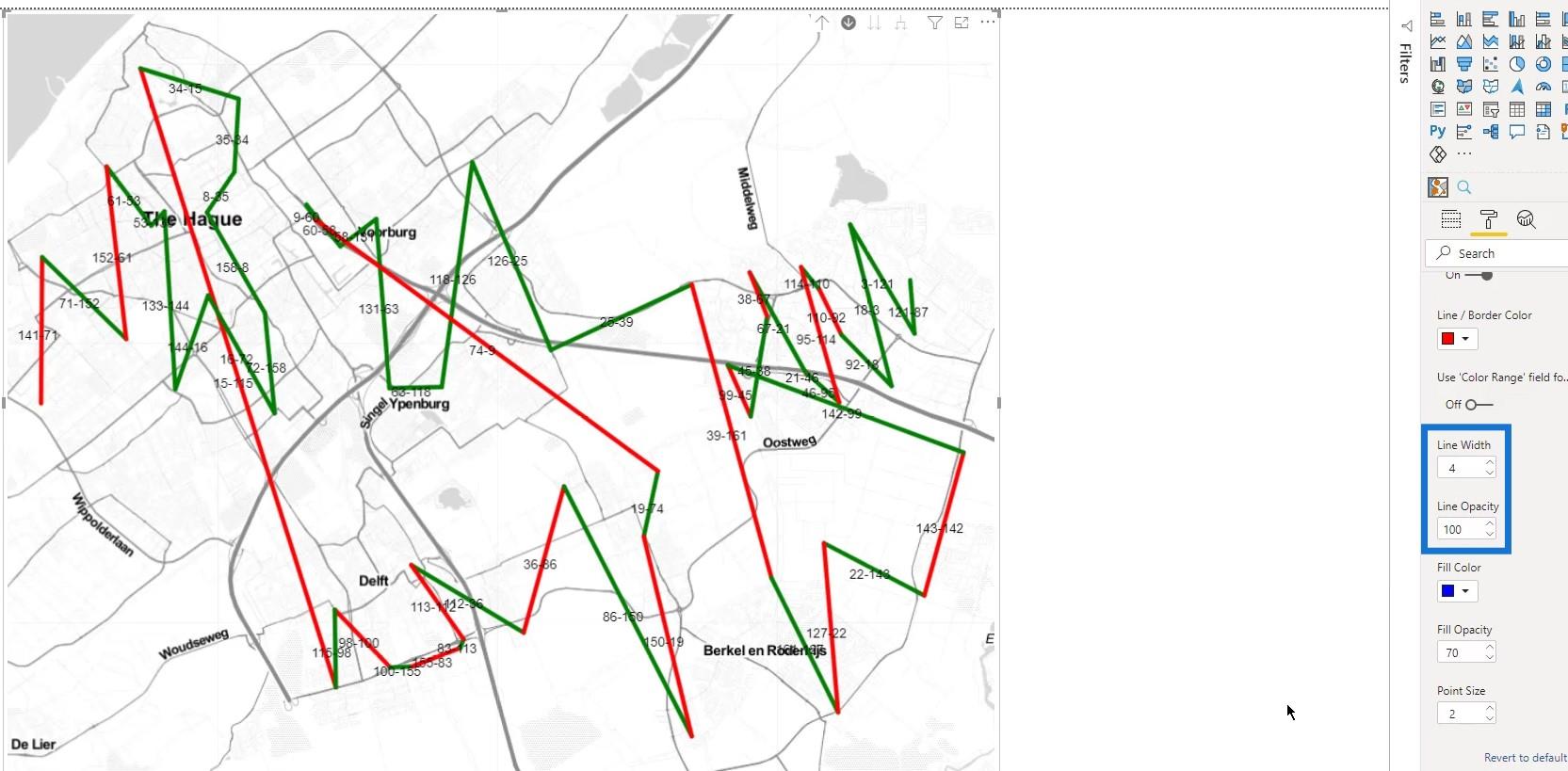
En cliquant ici, je peux également afficher le calque des conduites de gaz.

Cependant, il y a encore certaines choses que je dois faire pour que cela puisse mieux paraître.
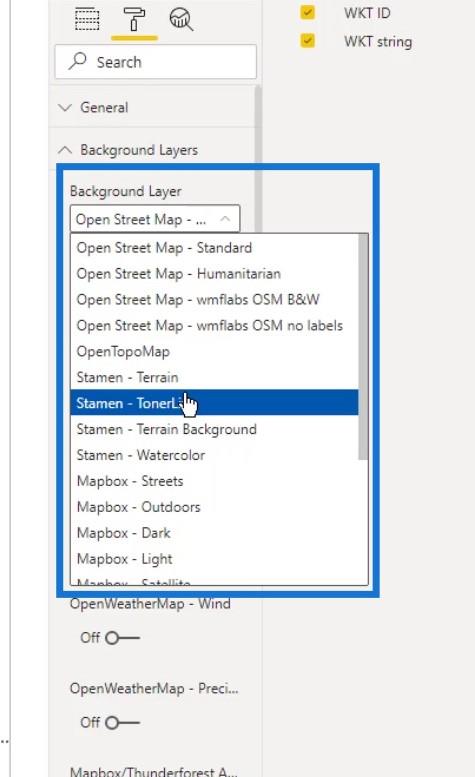
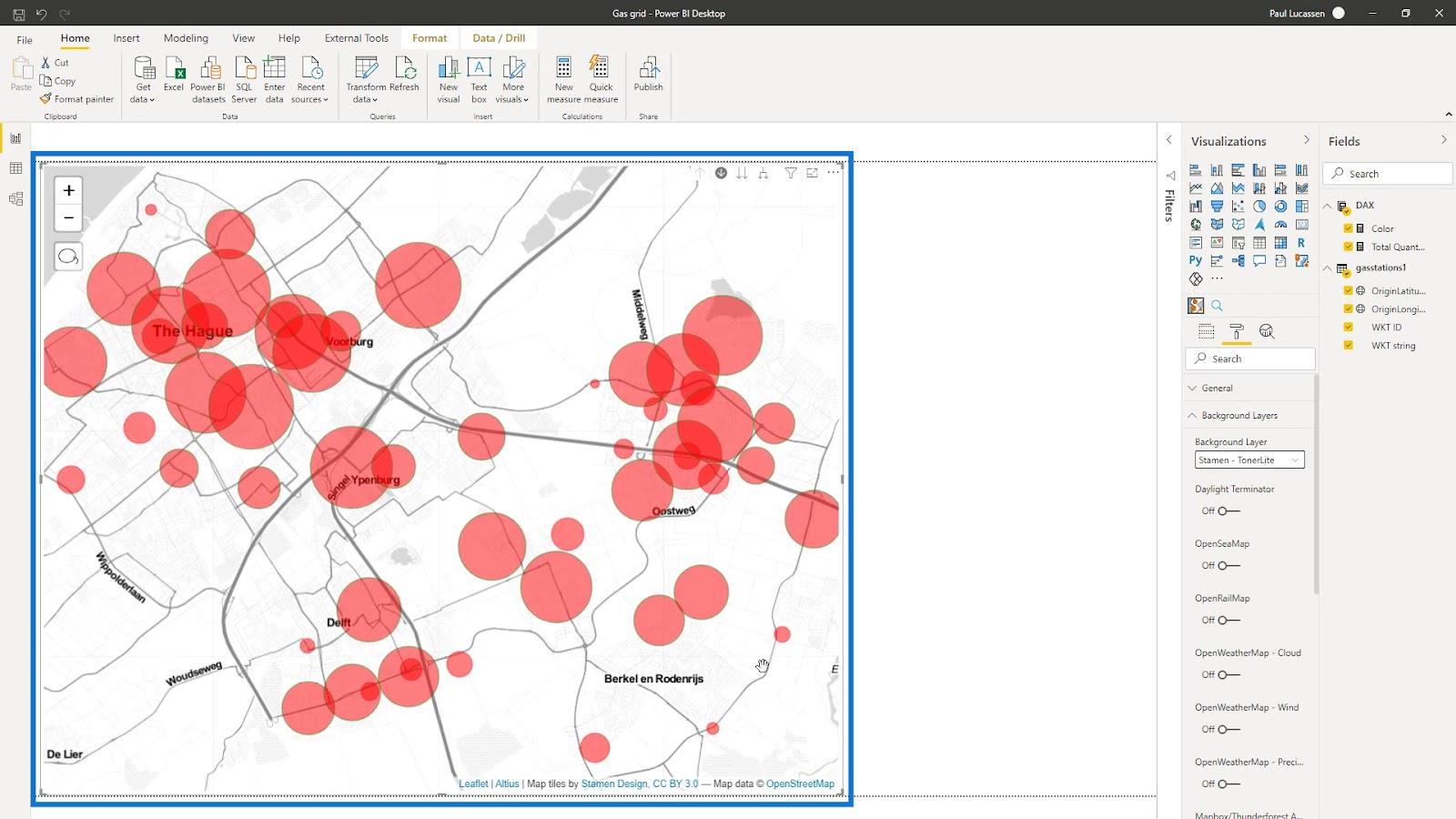
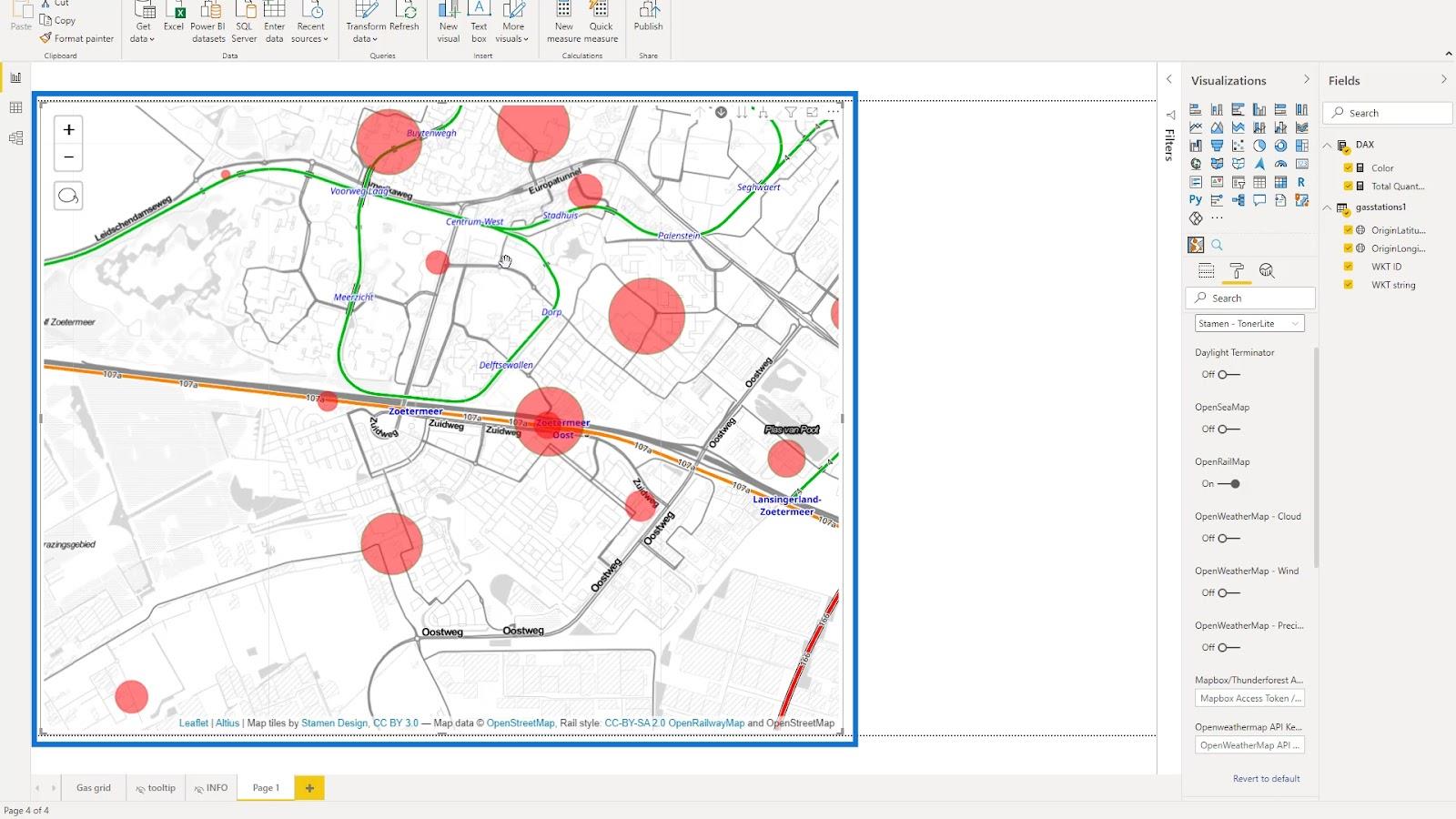
Pour commencer, je vais aller dans le volet Formatage . Ensuite, sous les calques d'arrière-plan , je sélectionnerai l' étamine - TonerLite . Cela fournit une sélection de différents types d'arrière-plans

J'ai choisi cette carte parce qu'elle est belle et grise. Cela donne également un bon reflet des couleurs que je veux utiliser.

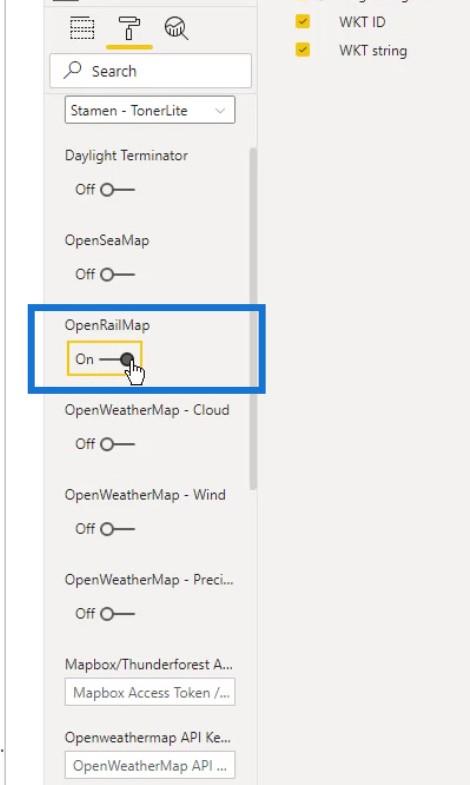
Il existe également différentes options pour les calques ici. Par exemple, je vais activer l' OpenRailMap ici.

Cela ajoutera alors des lignes de chemin de fer (représentées en orange ) sur la carte.

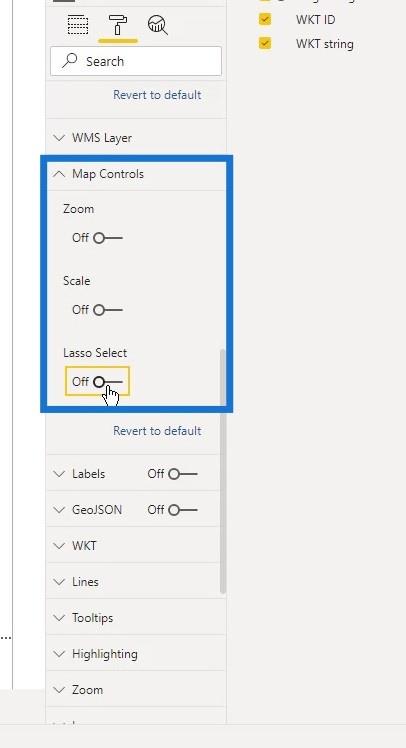
Sous les commandes de la carte , je désactiverai les options Zoom et Sélection au lasso pour rendre la carte plus propre.

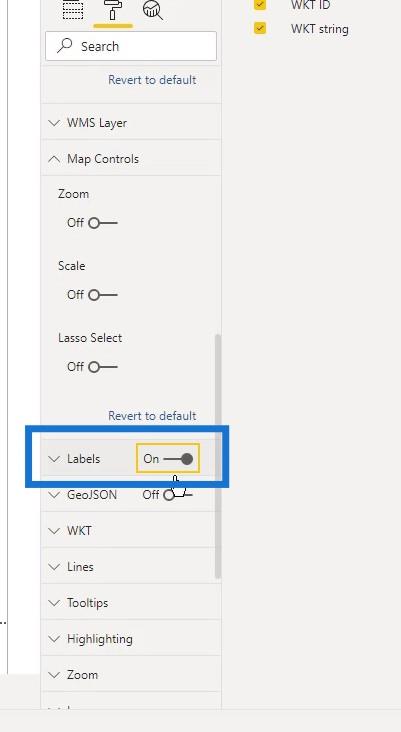
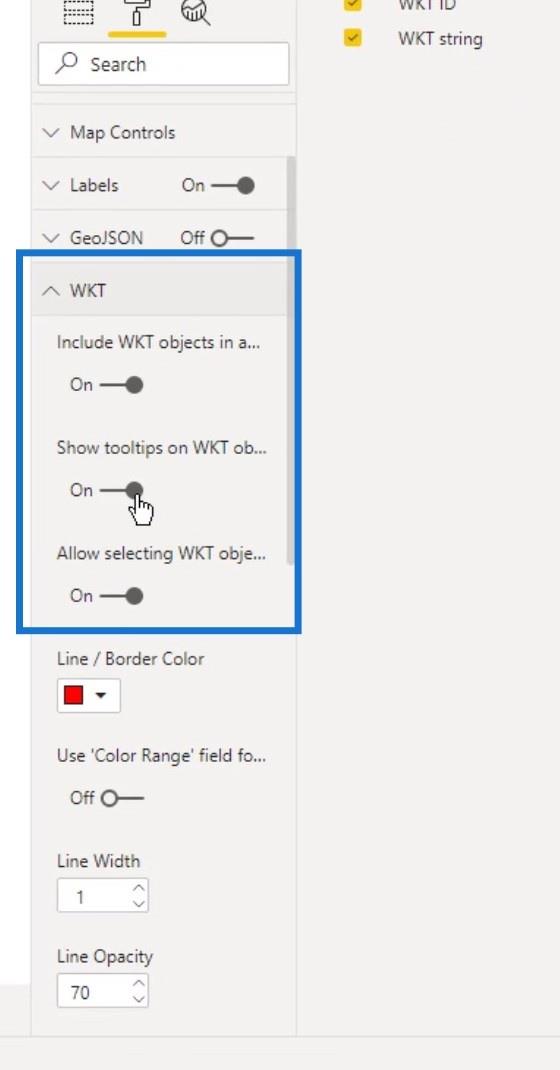
Ensuite, je vais activer l' option Libellés ici.

Ici vous pouvez voir les étiquettes qui font référence à la station ou à la section du pipeline .

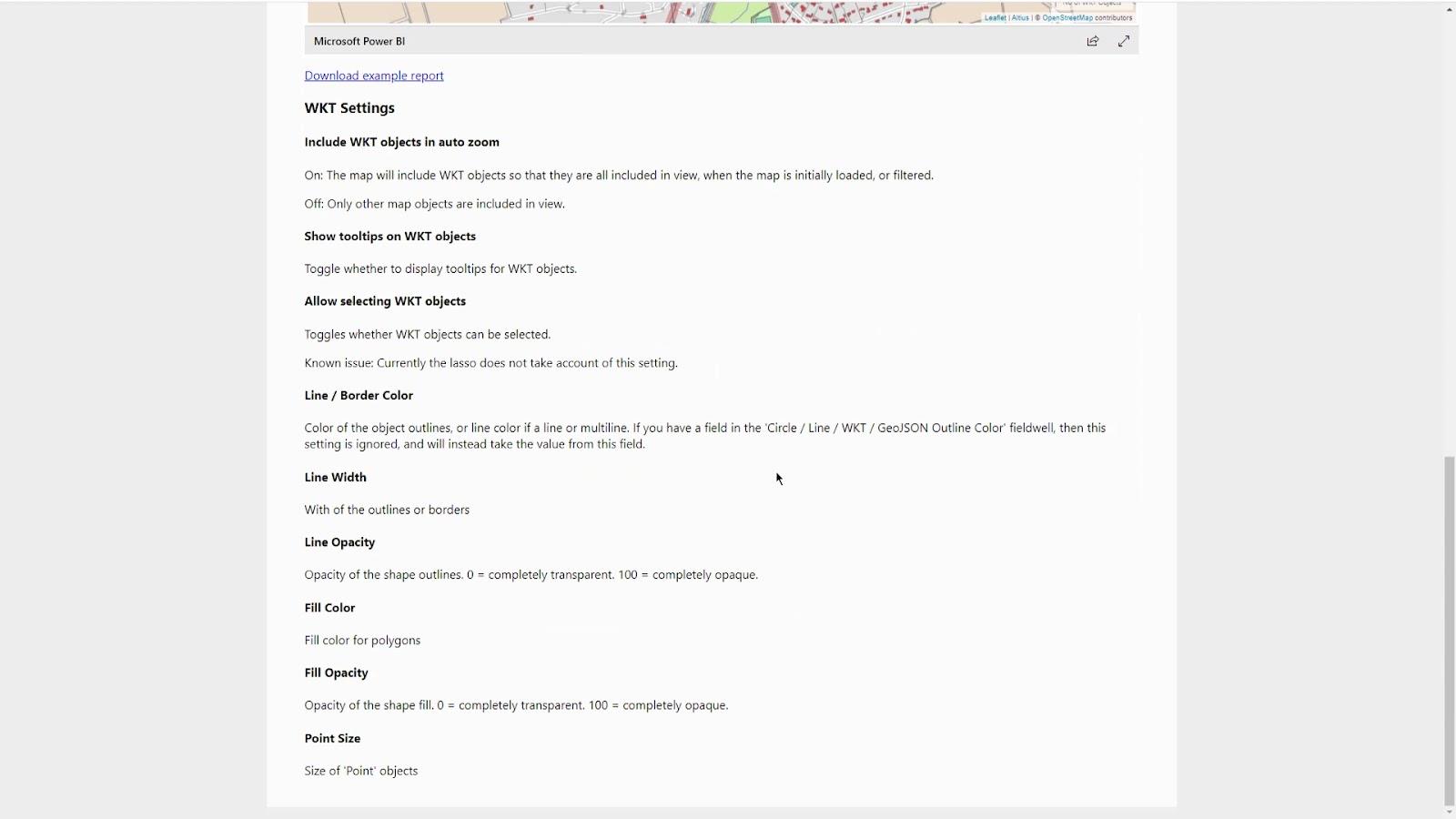
J'ai également sélectionné toutes les options sous le WKT car elles ont également un impact sur l'affichage de la carte.

J'ai également augmenté l'épaisseur des lignes pour les couches de lignes en augmentant la valeur de la largeur de ligne ici. De plus, j'ai changé son opacité à 100% pour la faire ressortir.

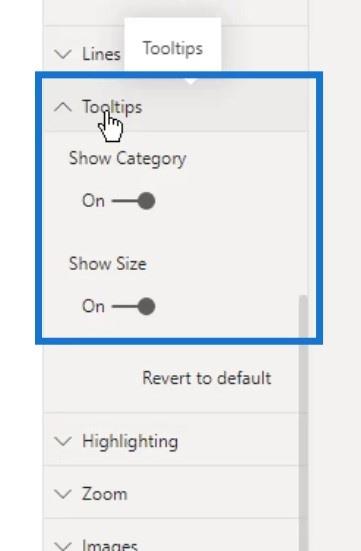
J'ai pu contrôler les info-bulles ici. Dans cet exemple, je vais laisser le réglage par défaut.

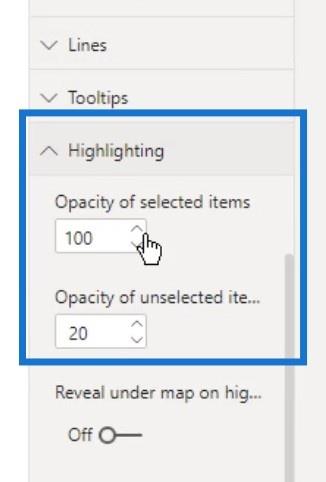
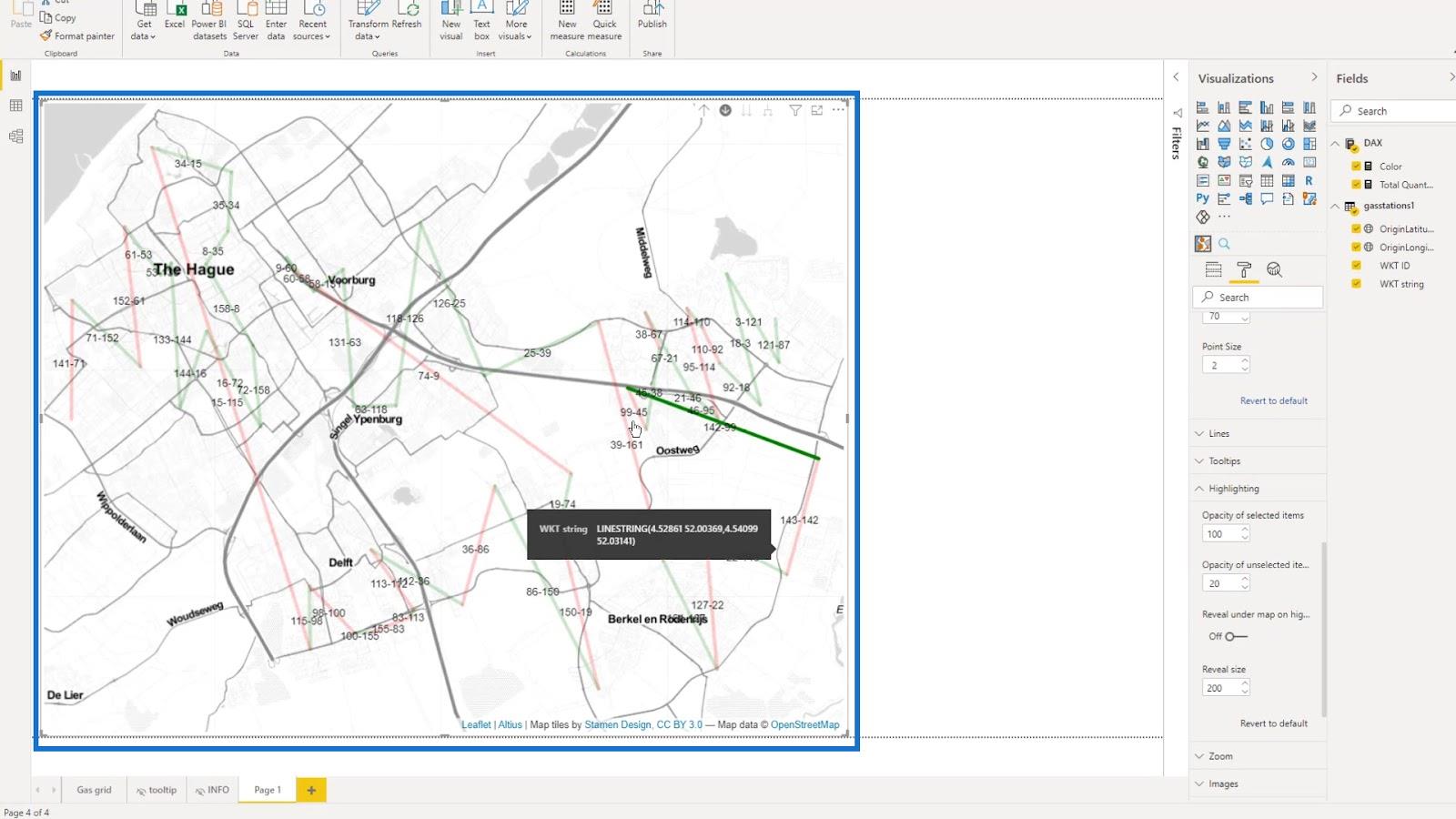
Sous la mise en surbrillance , j'ai défini différentes valeurs pour l' opacité des éléments sélectionnés et l' opacité des éléments non sélectionnés .

Voici à quoi cela ressemble lorsque vous sélectionnez une ligne sur la carte. Vous pouvez voir que les autres lignes sont toujours visibles car l'opacité des éléments non sélectionnés est définie sur 20 .

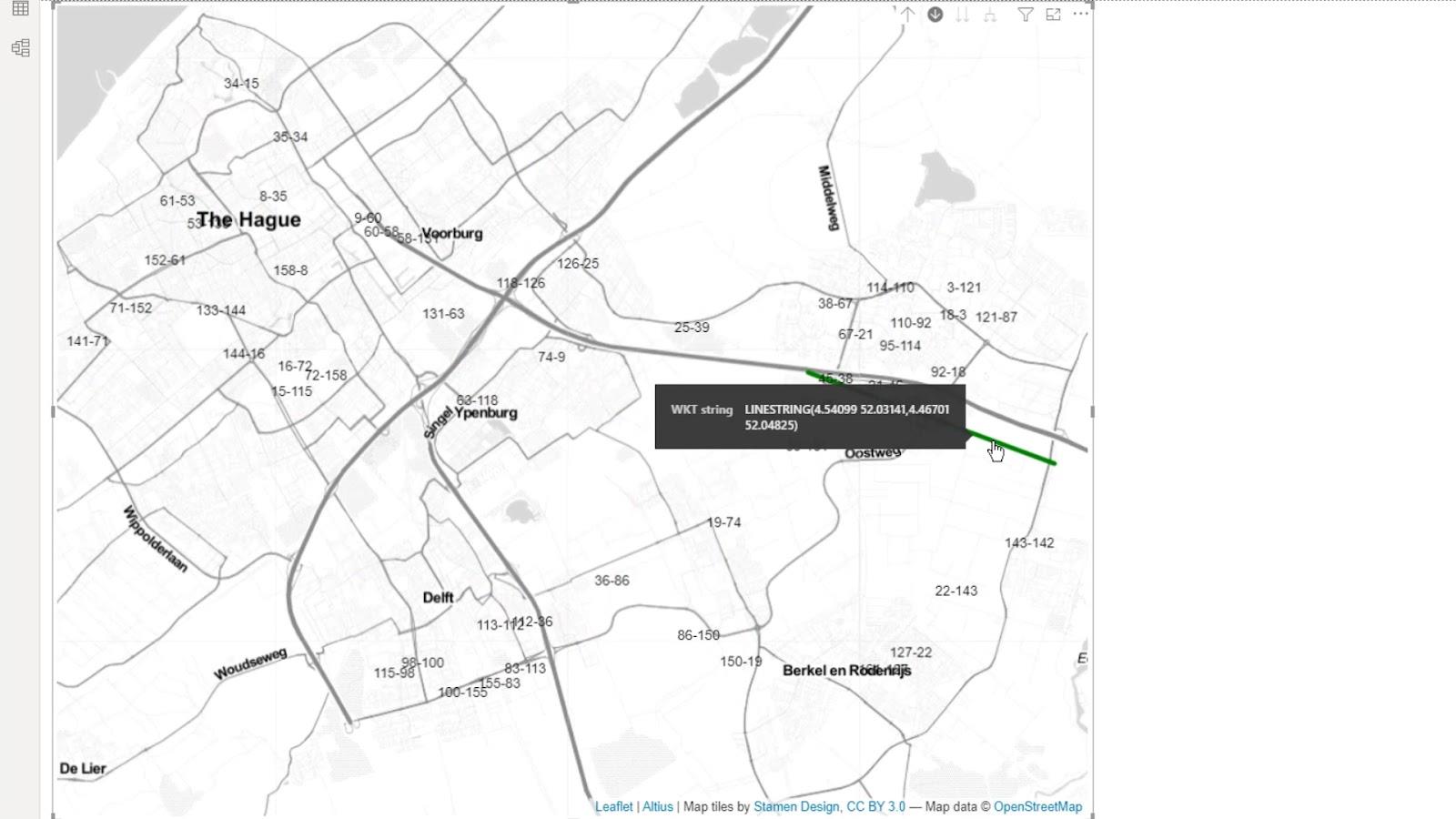
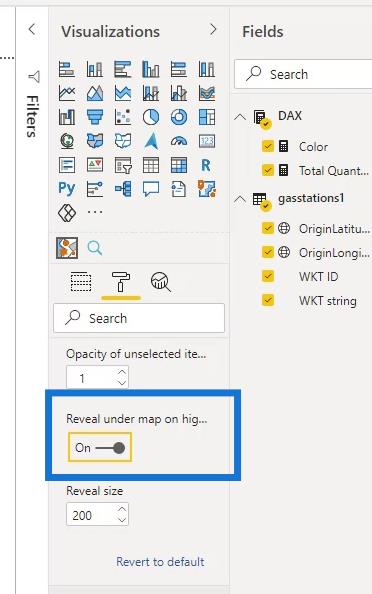
En changeant l'opacité des éléments non sélectionnés à 1 , ils seront complètement invisibles.

J'ai également activé l' option Révéler sous la carte car je pourrais peut-être l'utiliser dans certaines circonstances.

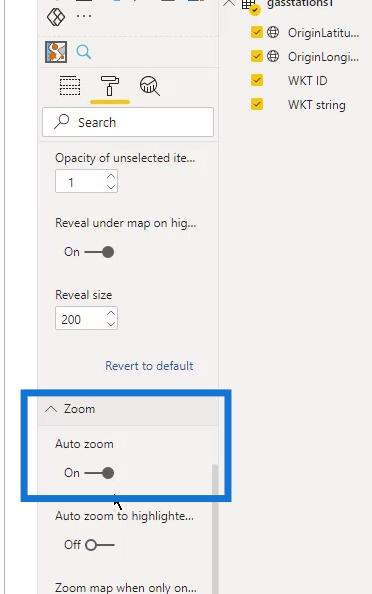
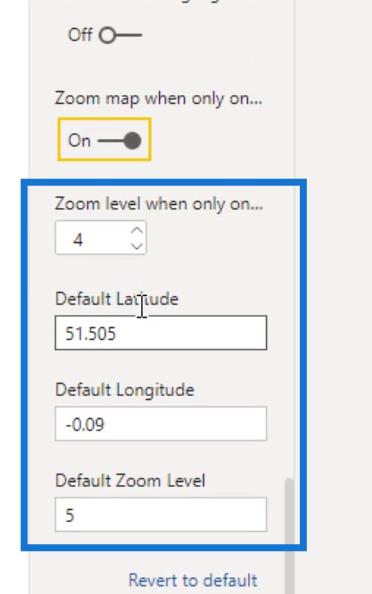
Ensuite, j'ai activé le zoom automatique .

Il existe également d'autres paramètres disponibles que je peux essayer de jouer.

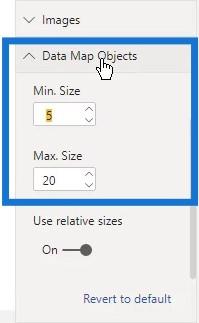
La taille de ces cercles sur la carte peut également être modifiée. Sous Data Map Objects , changez simplement le Min. Taille pour la taille minimale et la Max. Taille pour la taille maximale.

Dans cet exemple, j'ai utilisé 20 pour la taille maximale et 3 pour la taille minimale .

8. Ajouter une info-bulle
J'ai créé une info-bulle simple qui ressemble à ceci.

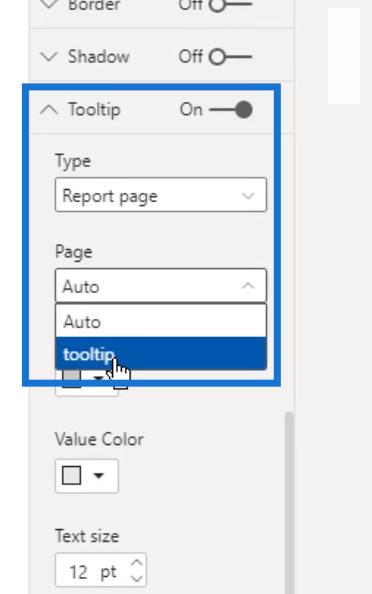
J'ai pu utiliser cette info-bulle ici. Sous l' option Type , j'ai sélectionné l' option d'info-bulle qui est le nom de l'info-bulle que j'ai créée. Notez que cette option d'info-bulle ici est différente des info-bulles que j'ai mentionnées précédemment.

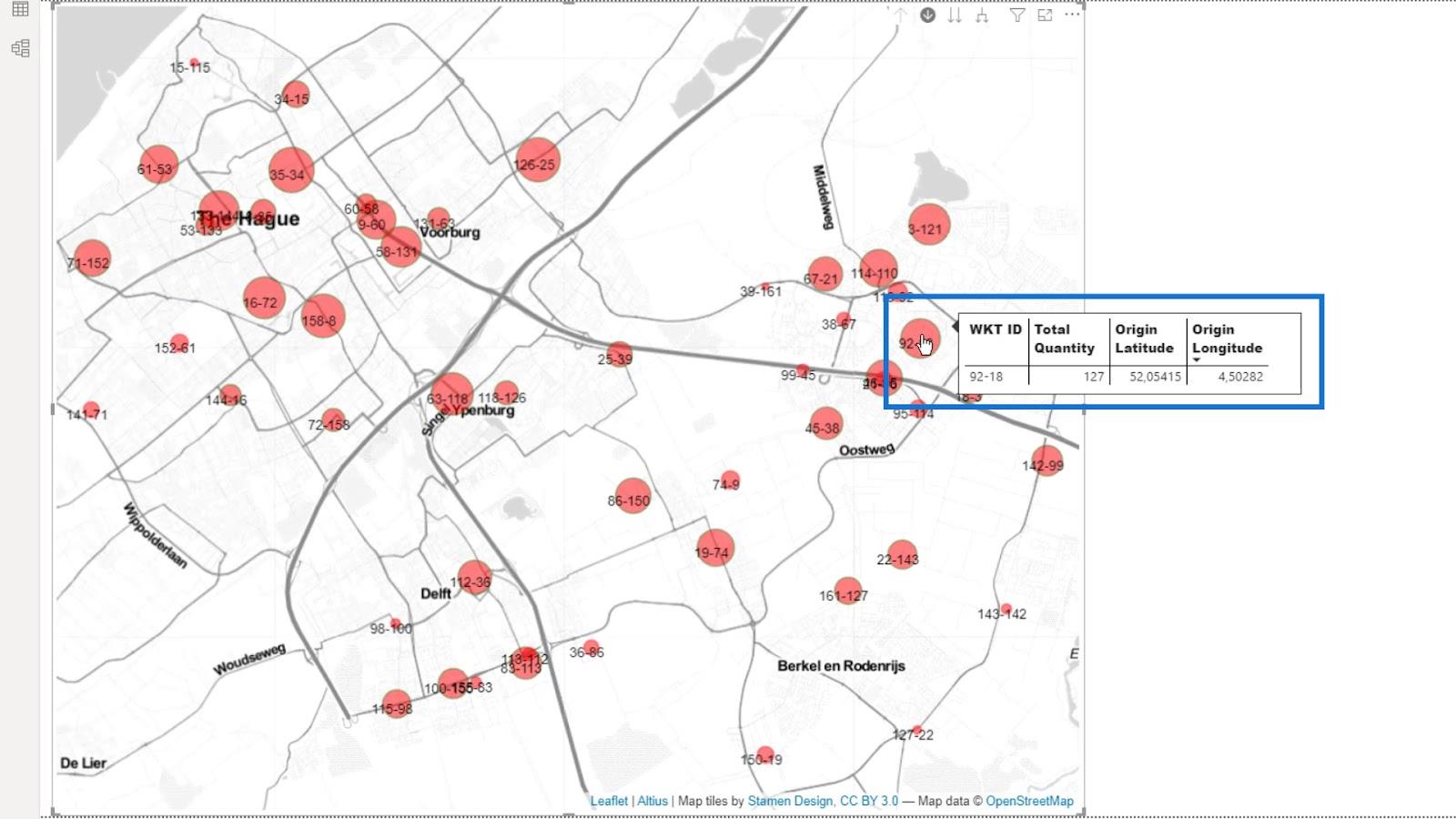
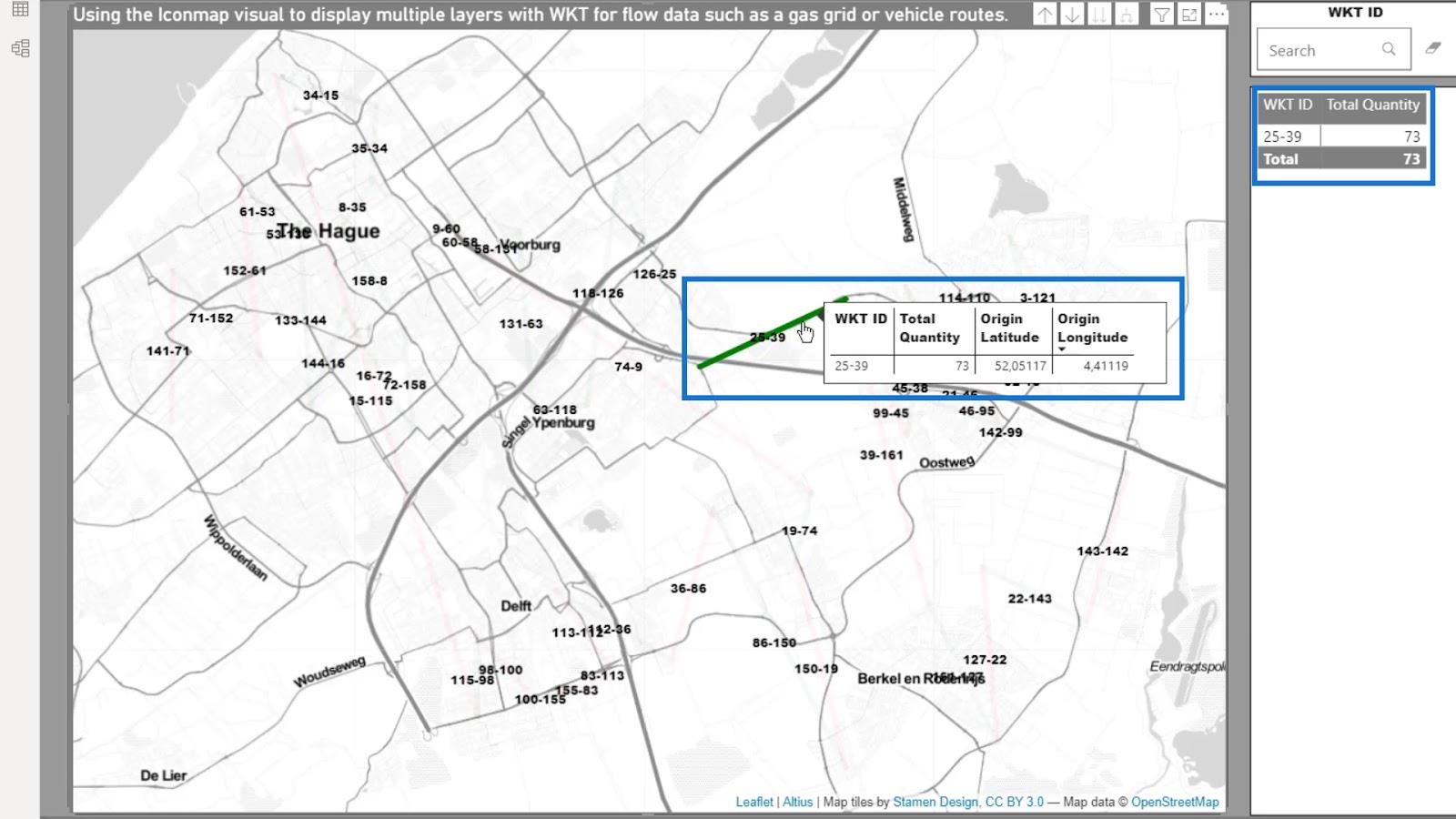
Après cela, alors que je survole ma carte, vous pouvez voir l'info-bulle que j'ai créée.

Selon la carte que vous créez, les autres paramètres peuvent ne pas être pertinents. Comme vous pouvez le voir, les paramètres peuvent être écrasants, mais ils contribuent tous à une meilleure apparence de la carte.
9. La sortie
Maintenant, j'ai une carte qui peut afficher plusieurs couches. Je peux basculer entre les stations que je peux afficher sous forme de cercles ou de lignes.

Après avoir terminé les étapes précédentes, il est maintenant possible d'ajouter un tableau pour refléter les sélections que vous effectuez dans la carte.

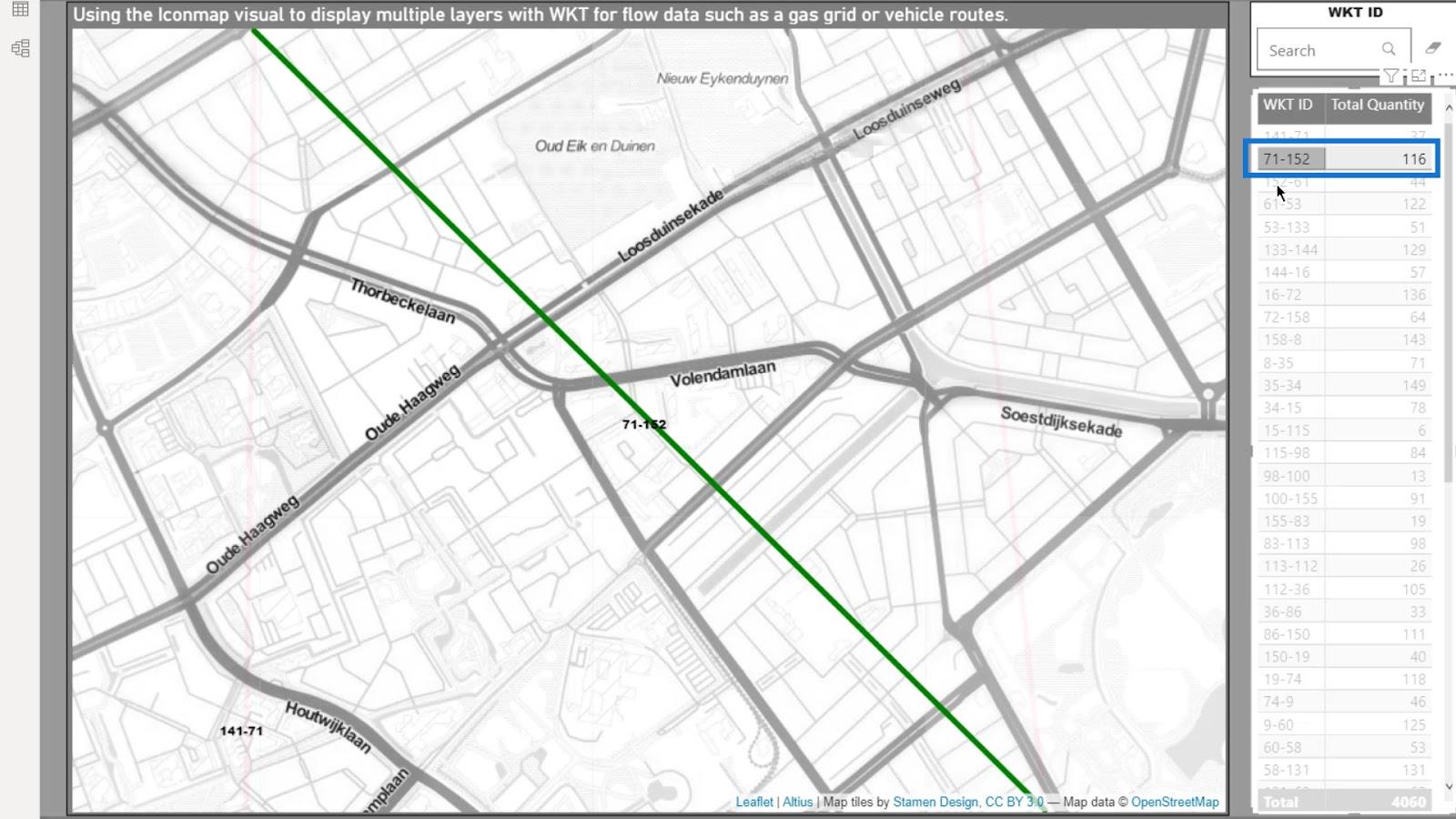
Dans cet exemple, je peux sélectionner un point ici, et il affichera ce point sur la carte.

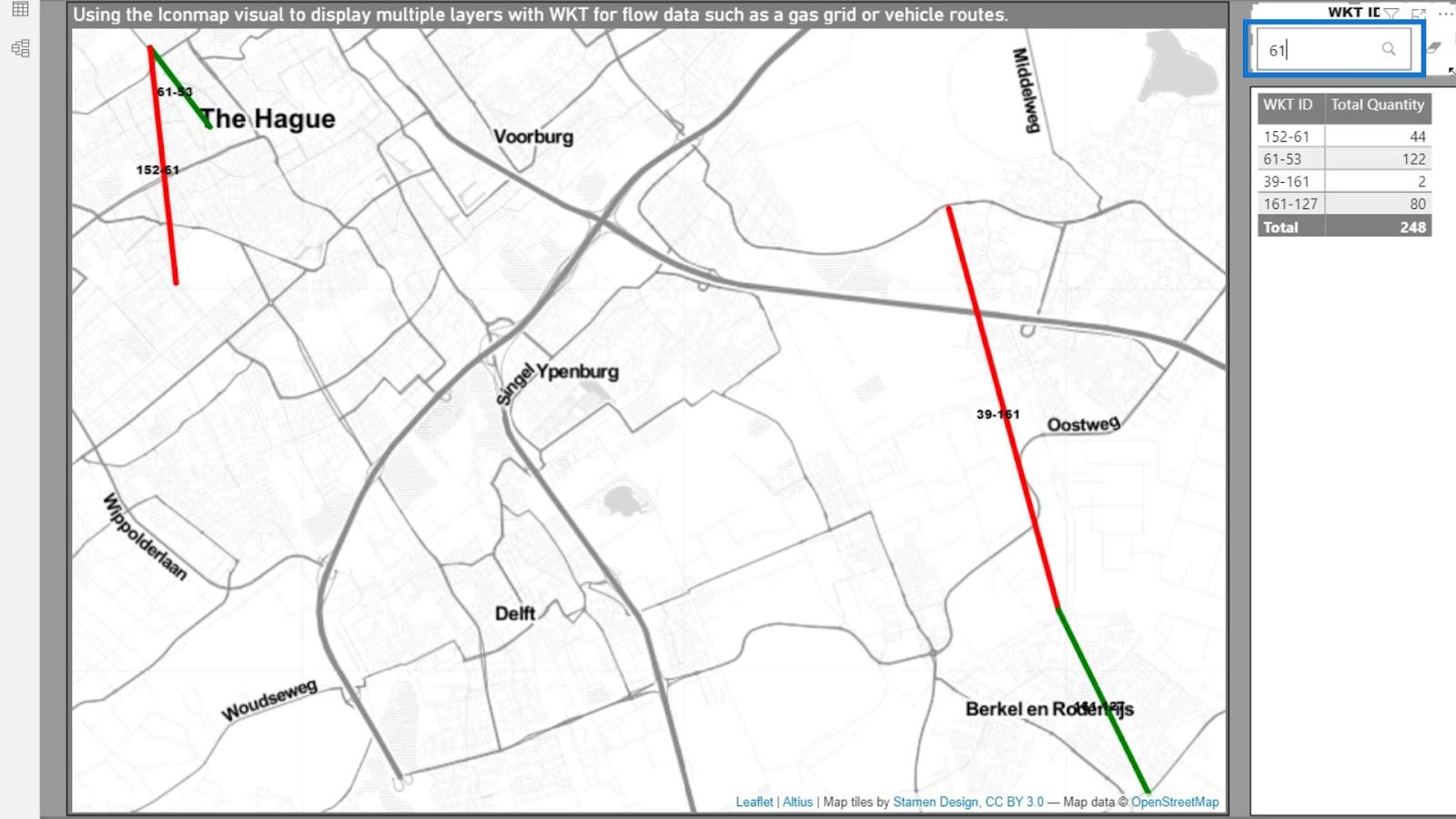
Je peux également utiliser la fonction de recherche ici. Par exemple, si je tape 61 , il affichera également ces points sur la carte.

Enfin, je peux simplement sélectionner un élément sur la carte en cliquant simplement dessus. Ensuite, il sera affiché sur la table.

Cela conclut la première partie de ce didacticiel Well Known Text .
Exemple de scénario de carte d'icônes LuckyTemplates basé sur les itinéraires de livraison
Dans ce deuxième exemple, je regarde les itinéraires de livraison . Encore une fois, la majeure partie du travail est effectuée dans Power Query . La façon dont j'ai traité les données dans le premier exemple n'est pas très différente de ce que j'ai utilisé dans cet exemple. Mais j'ai encore des données complètement différentes dans cet exemple.

Dans ce deuxième exemple, je souhaite analyser les itinéraires de plusieurs véhicules provenant de différents dépôts. Ensuite, affichez-les sous forme de lignes droites reliant les emplacements de départ et d' arrivée dans chaque itinéraire de livraison.
En fonction de ce qui est disponible dans vos données, vous pouvez analyser les émissions par arrêt , la consommation de carburant , le temps d'arrêt et bien d'autres. Cet exemple n'affichera que la pondération et les revenus .
L'un de mes projets actuels vise à calculer les émissions sur plusieurs types d'itinéraires de véhicules et dans diverses circonstances. Cela a nécessité une réponse d'appel d'offres de transport.

1. L'ensemble de données
Les données que j'ai utilisées provenaient d'un système de gestion des transports. Les données peuvent devenir disponibles de différentes manières. Ils peuvent provenir de différents types de systèmes de gestion des transports , d'un programme d'optimisation d'itinéraires ou d'un ordinateur de bord .

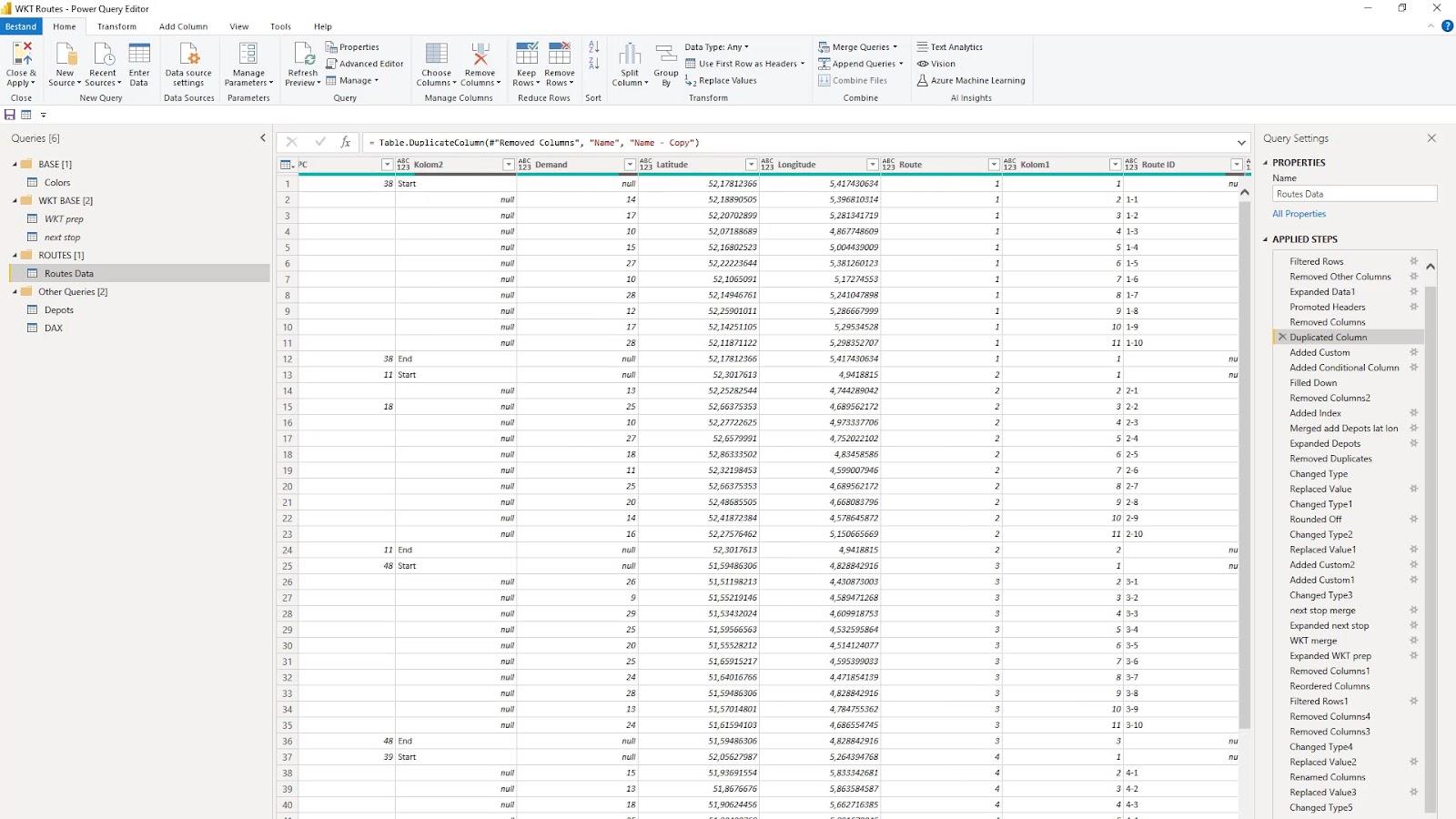
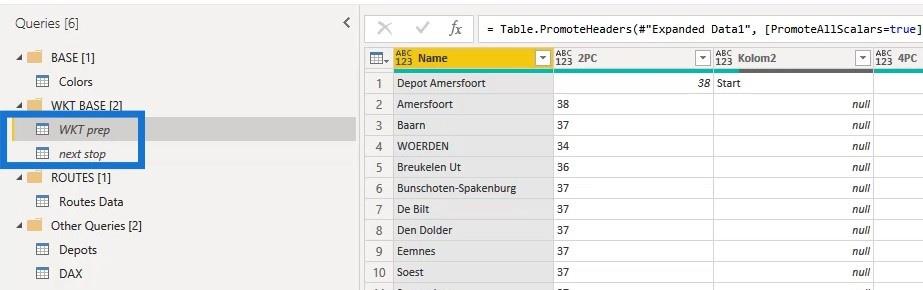
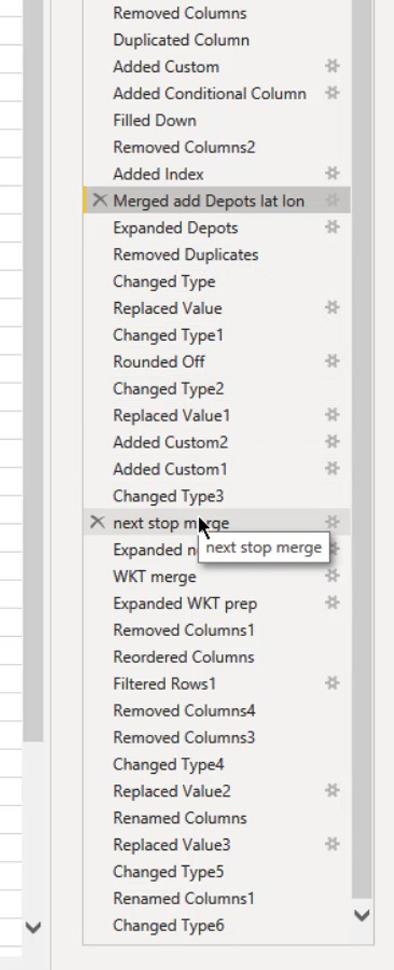
Dans Power Query, j'ai actuellement cinq requêtes. Le premier est une table de couleurs pour contrôler l'affichage des couleurs pour les itinéraires.

J'ai également deux requêtes qui sont des doublons de la requête Routes Data avec une partie de la transformation de données Power Query. Je les ai nommés WKT prep ( Well Known Text Preparation ) et next stop ( Next Stop Preparation ). Ces deux éléments sont utilisés pour fusionner les informations requises avec la requête principale Routes Data .

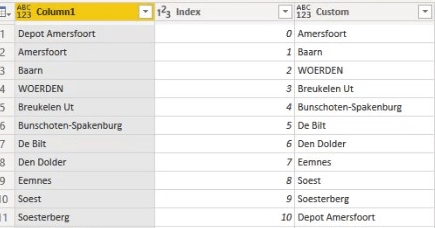
Il existe plusieurs façons de remplir l'une des principales exigences dans ce cas. Et c'est obtenir le nom , la latitude et la longitude de la ligne suivante dans la ligne précédente pour montrer la séquence de la livraison.

Ensuite, il faut afficher le dépôt de départ et d'arrivée dans les bonnes colonnes.

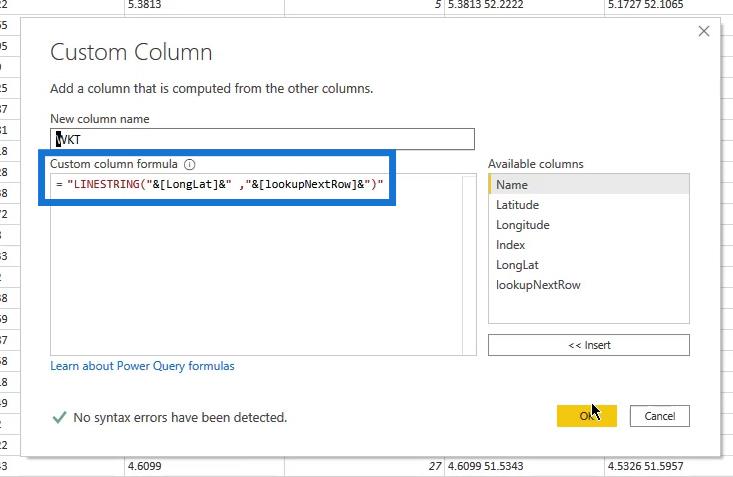
Enfin, j'ai créé une chaîne de texte bien connue .

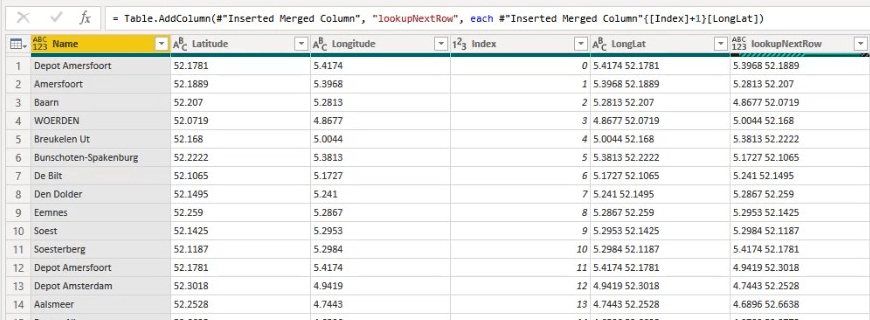
J'ai utilisé à la fois les méthodes d'indexation et la fusion avec des index décalés de zéro à un ou de un à deux pour aligner les enregistrements. J'ai également utilisé une solution de colonne personnalisée où le numéro d'index plus 1 renverra la ligne suivante.

Cela peut entraîner des problèmes de mémoire dans des ensembles de données plus volumineux.
Ainsi, l'utilisation de la méthodologie de fusion basée sur la colonne d'index est préférable car elle est beaucoup plus simple.

J'ai aussi la requête Routes Data . Celle-ci sera chargée dans le modèle.

La requête Depots contient des informations concernant le point de départ et d'arrivée de chaque itinéraire. J'ai également fusionné cette requête avec la requête Routes Data .

Le modèle et les données sous-jacentes seront disponibles pour référence. Je vous suggère de parcourir les étapes appliquées à votre rythme en fusionnant la requête Depots pour obtenir la latitude et la longitude. Passez ensuite à l'étape du prochain arrêt de fusion afin d'ajouter le Well Known Text aux données. Après cela, vous pouvez passer aux étapes du nettoyage final.

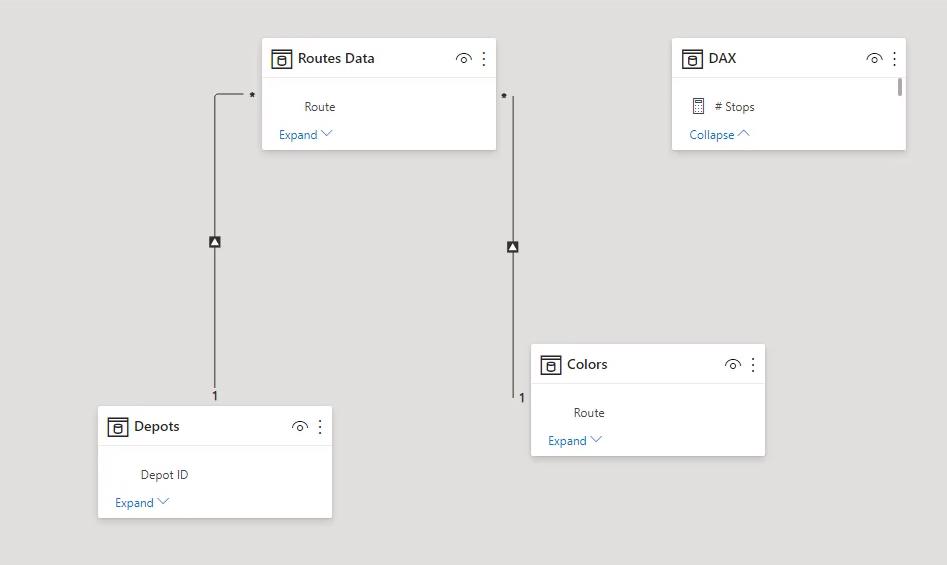
J'ai chargé les tables Depots , Colors et Routes Data . J'ai également créé une connexion dans le modèle de données.

Donc, je peux maintenant commencer avec la visualisation.
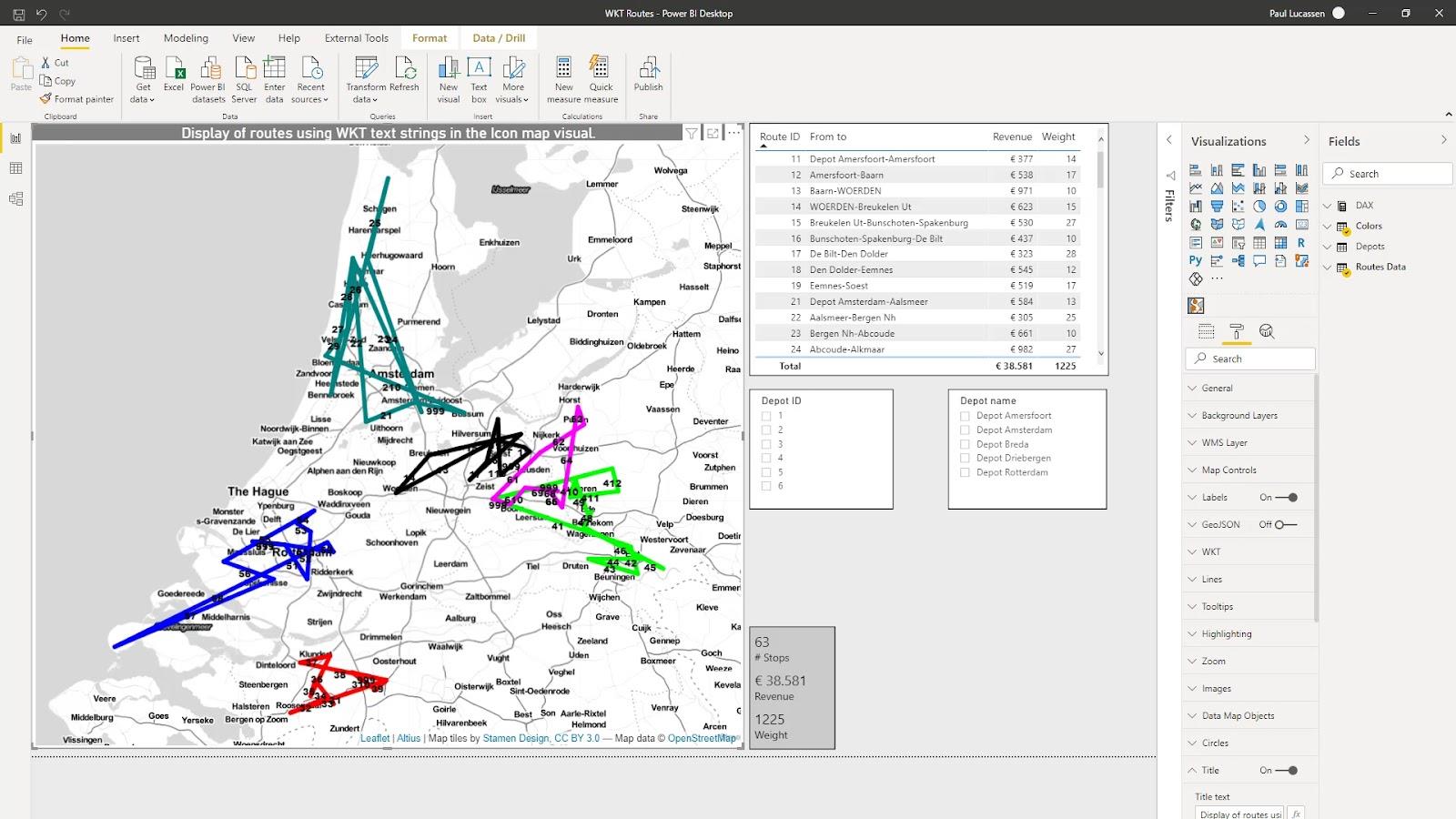
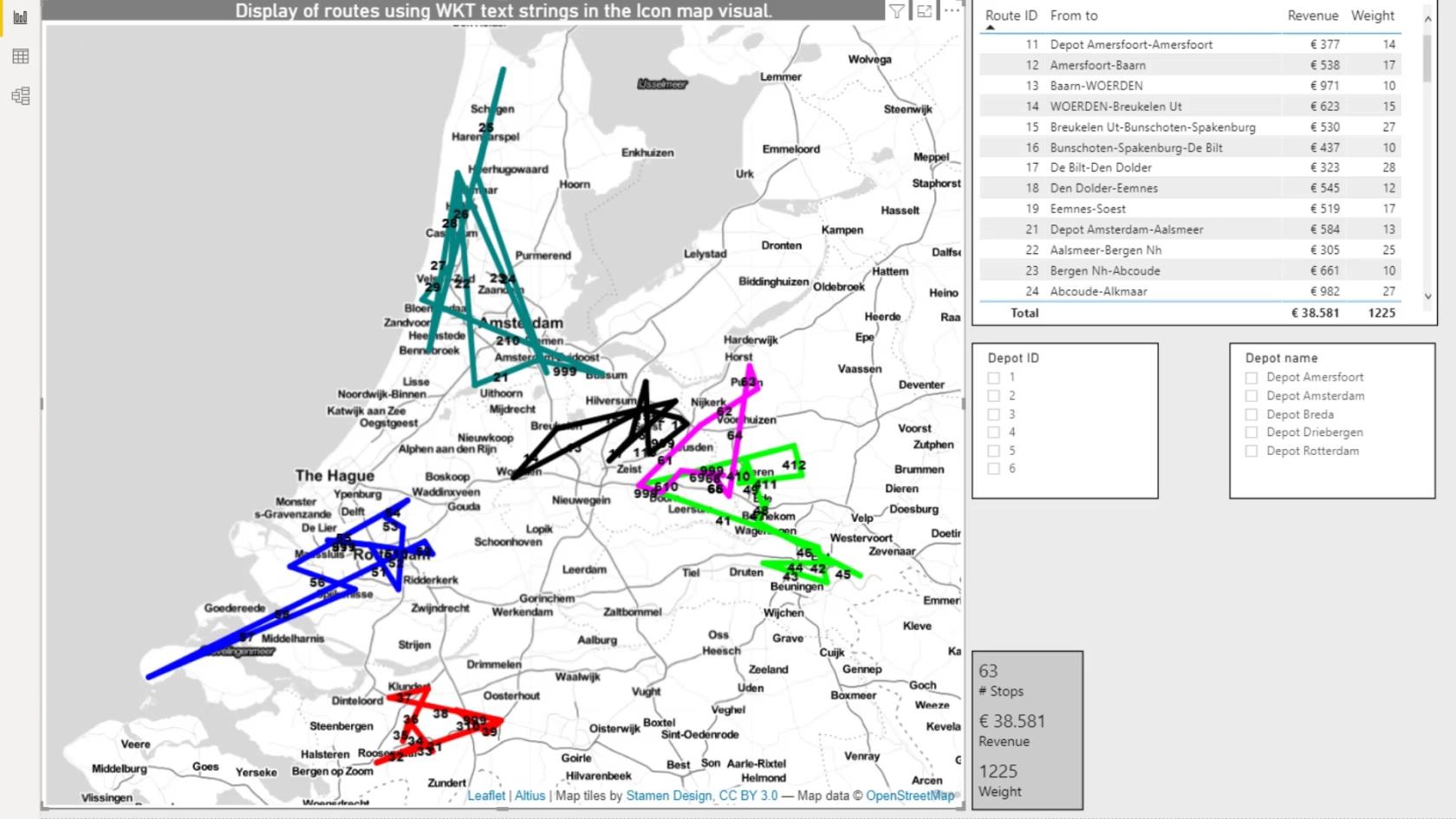
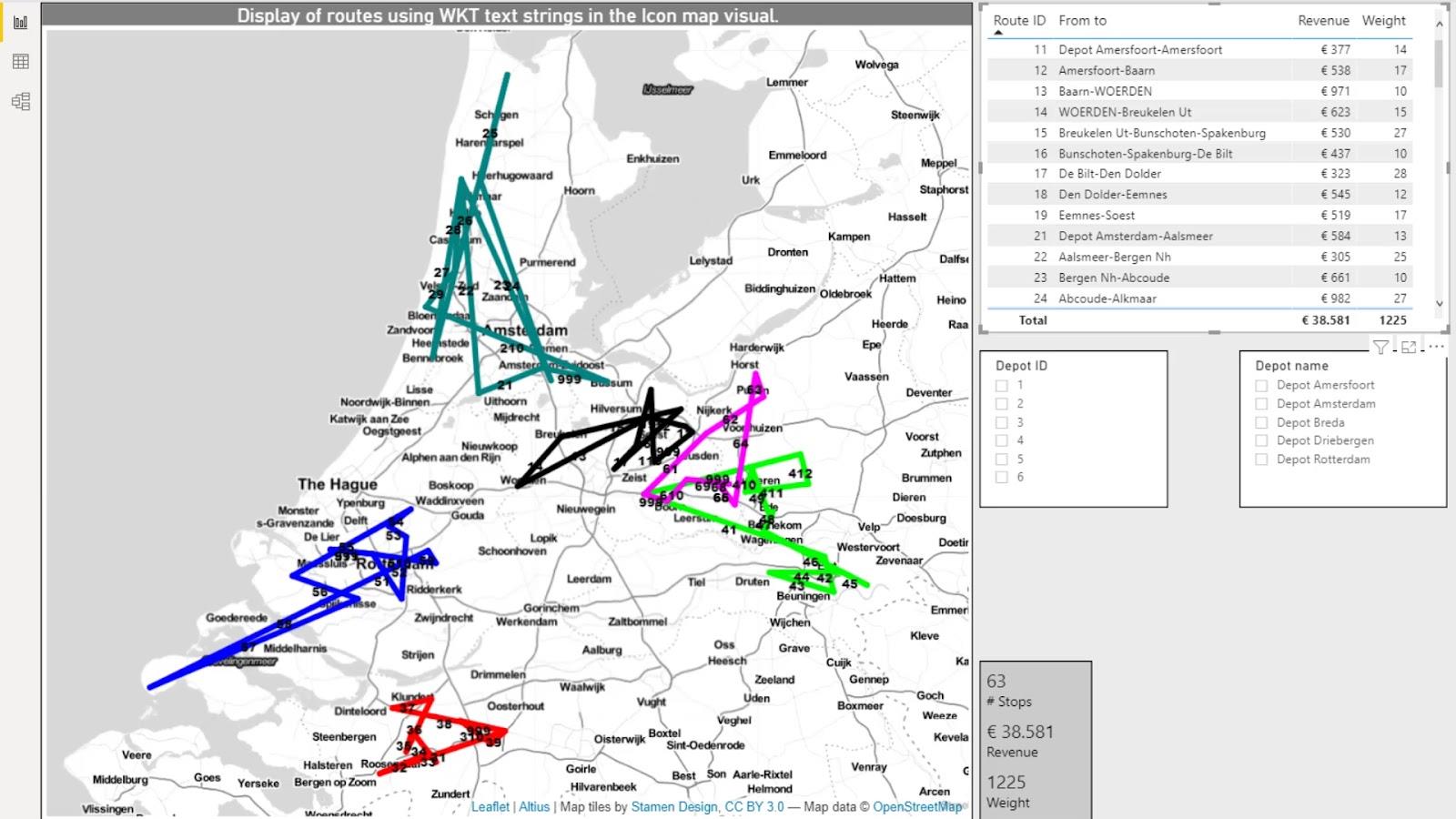
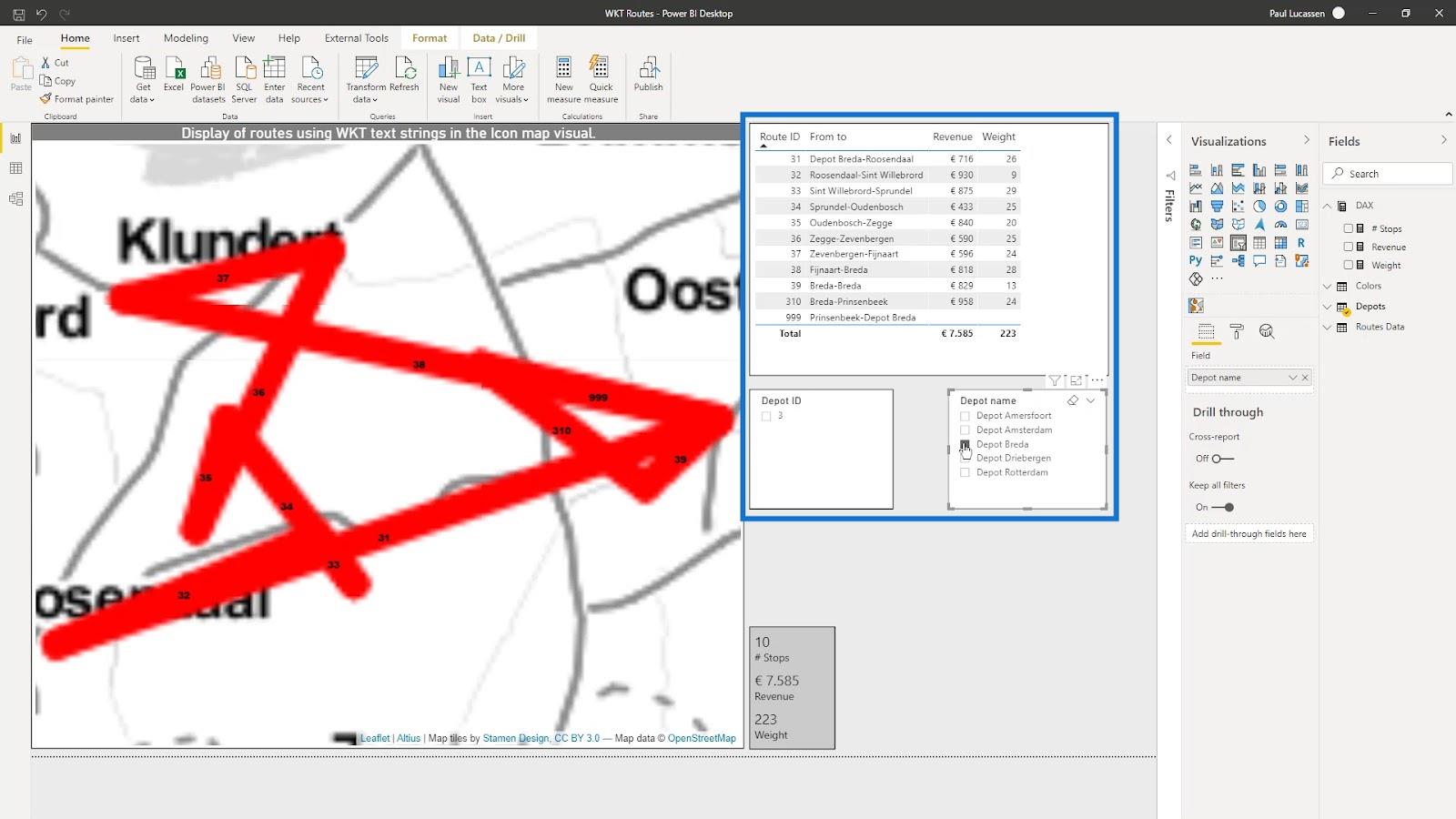
2. Visualisation de la carte des icônes
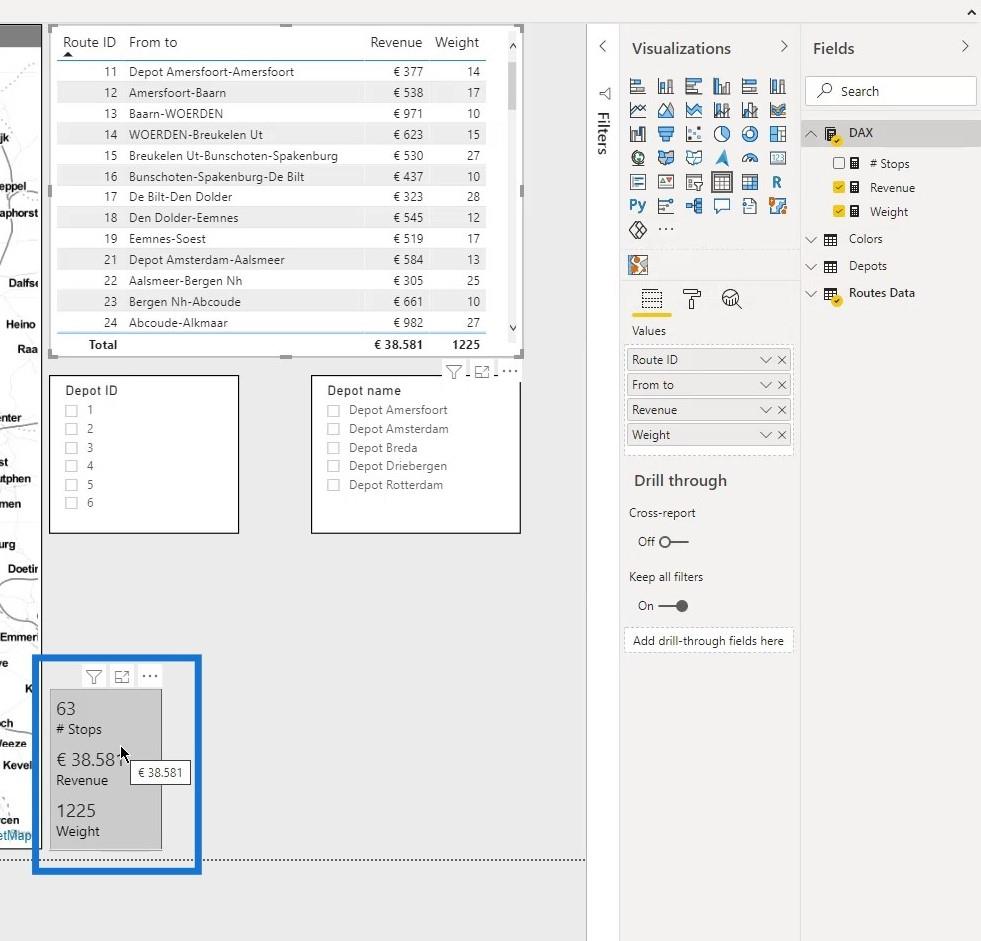
Le visuel Icon Map affiche désormais les itinéraires. Il a également ajouté les données pertinentes dans la ligne des champs. Les paramètres du volet Formatage sont similaires aux paramètres du premier exemple qui montre les stations-service.

J'ai ajouté quelques mesures pour calculer le nombre d' arrêts dans les itinéraires, le revenu et le poids . Ceux-ci ont été placés dans les cartes.

Après avoir ajouté une table et des segments pour l' ID du dépôt et le nom du dépôt , le tableau de bord d'analyse de l'itinéraire de base est terminé. C'est maintenant dynamique car je peux faire les sélections que je veux et les résultats s'afficheront en conséquence.

Visualisations de données LuckyTemplates - Cartes dynamiques dans les info-bulles
Visualisation de cartes de formes LuckyTemplates pour l'analyse spatiale
Analyse géospatiale - Nouveau cours sur LuckyTemplates
Conclusion
C'est essentiellement comment utiliser des chaînes de texte bien connues dans un visuel de carte d'icônes LuckyTemplates. Dans ce didacticiel, vous avez pu apprendre à afficher plusieurs couches avec WKT pour des données de flux telles qu'un réseau de gaz ou des itinéraires de véhicules dans le visuel de carte d'icônes.
Gardez à l'esprit que l'ajout des champs de données pertinents et requis est également essentiel pour que le rapport d'analyse fonctionne correctement.
Consultez les liens ci-dessous pour plus d'exemples et de contenu connexe.
Acclamations!
Paul
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








