Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
LuckyTemplates propose un groupe de visuels natifs que nous pouvons utiliser pour créer des visualisations de tableau de bord. Dans ce didacticiel, nous verrons comment utiliser les visuels natifs dans LuckyTemplates de manière créative. Nous nous concentrerons sur l'utilisation des trois graphiques de base (graphique à barres, graphique à barres de comparaison, graphique linéaire) dans LuckyTemplates ainsi que leurs limites.
Table des matières
Visuels natifs dans LuckyTemplates : graphiques à barres
Tout d'abord, découvrons les graphiques à barres.

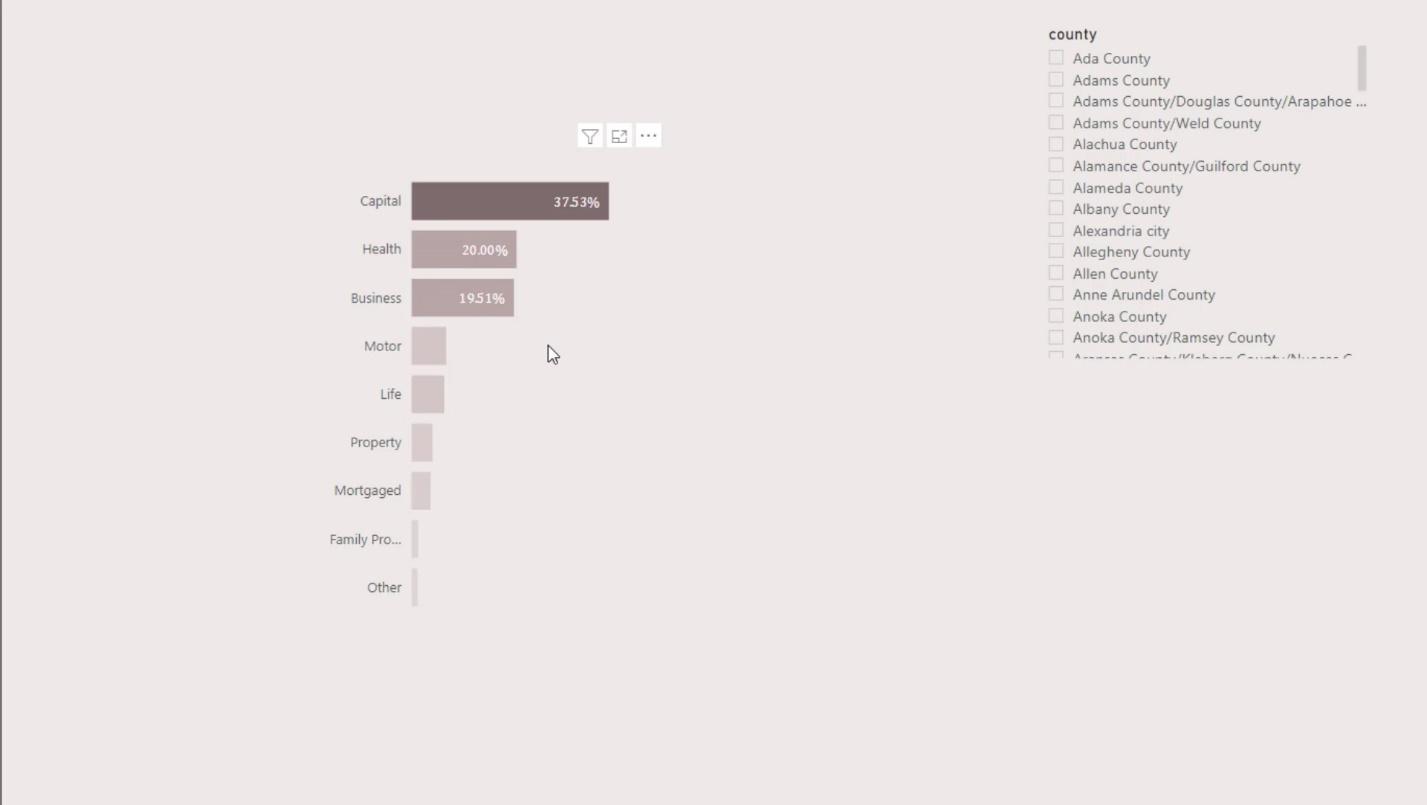
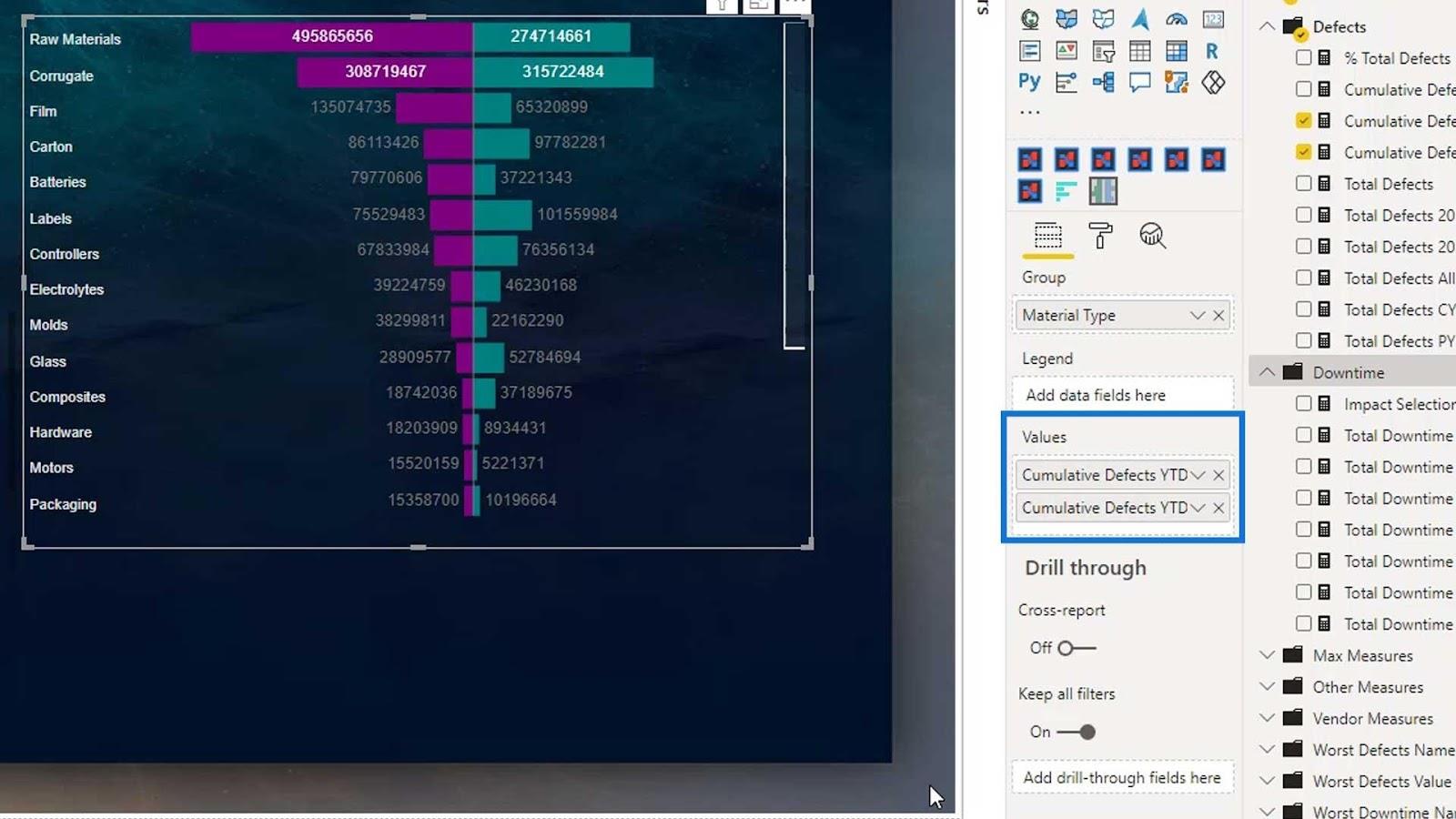
L'avantage d'un graphique à barres natif est qu'il offre une mise en forme conditionnelle. Cela peut être utilisé pour mettre en évidence des informations importantes dans le rapport et le rendre dynamique.
Je veux aussi parler des limites du graphique à barres. Par exemple, si je voulais économiser de l'espace sur le côté gauche et que mon axe Y soit à l'intérieur de la barre, je ne pourrai pas y parvenir dans le visuel LuckyTemplates de base.

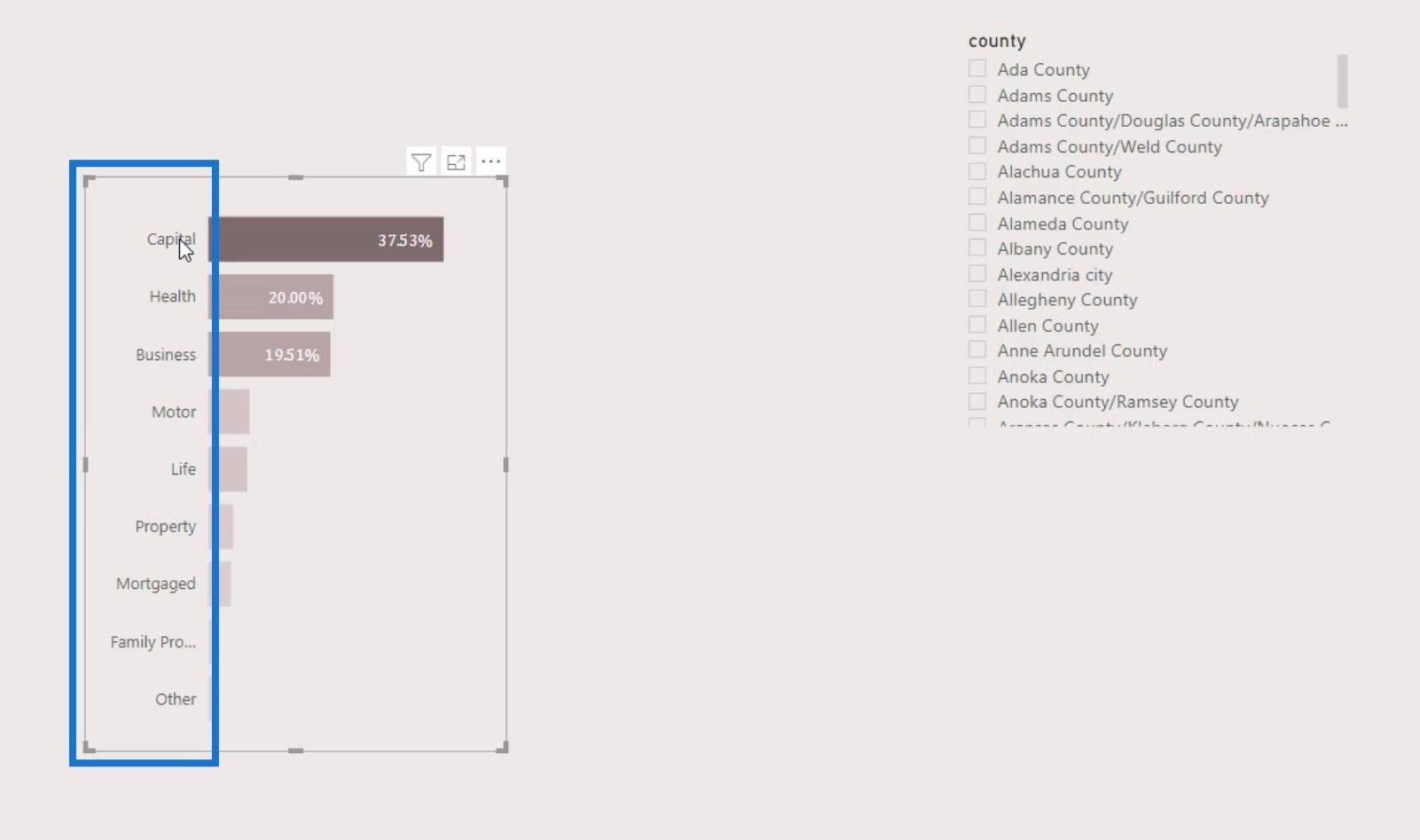
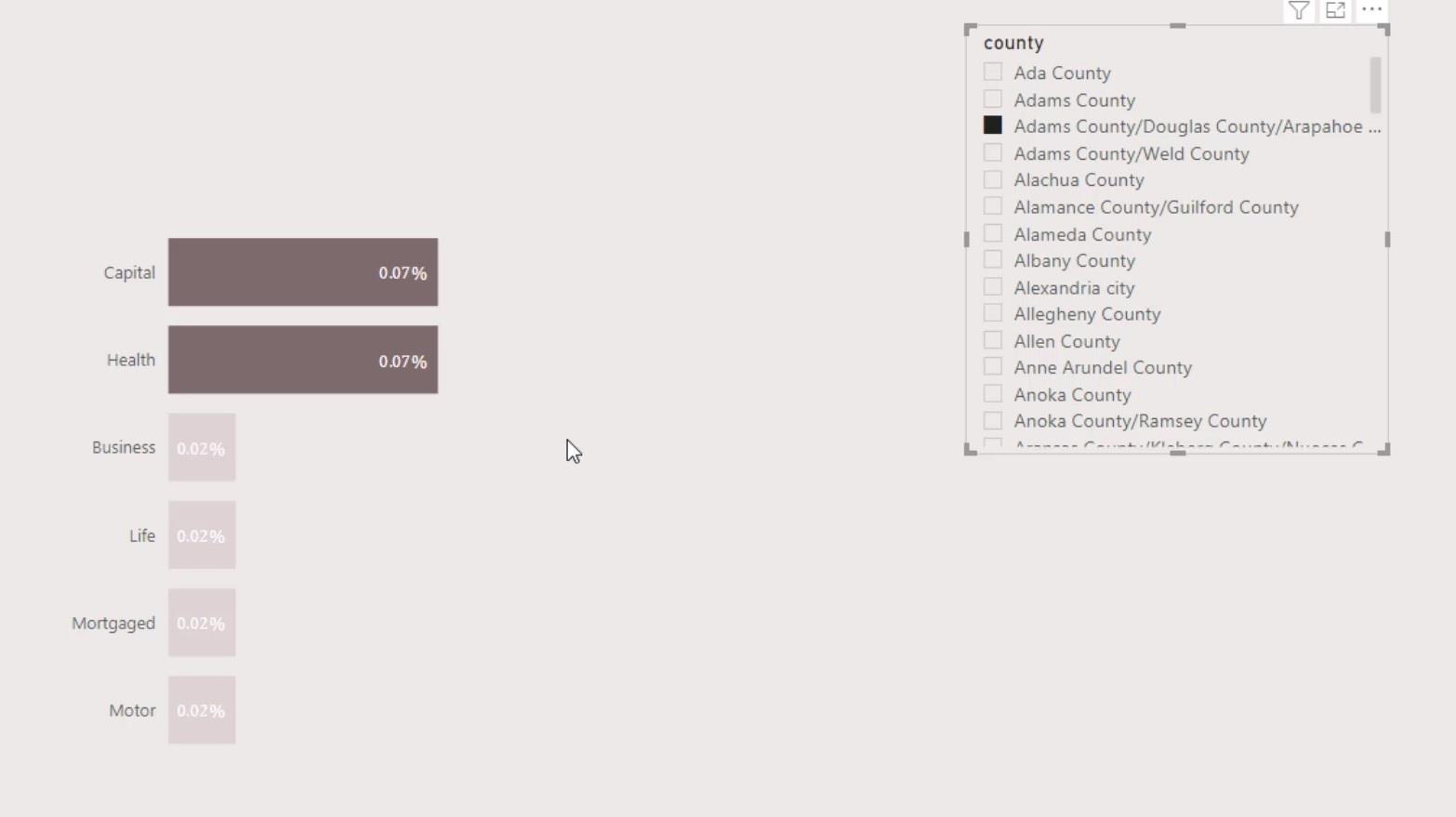
Deuxièmement, chaque fois que je découpe et découpe les données, l' axe Y et l'axe X aligne automatiquement le visuel. Par exemple, si je sélectionne une option dans le slicer, cela ressemblera à ceci. Cela aurait été bien si LuckyTemplates nous avait donné la possibilité d'activer et de désactiver l'alignement automatique.

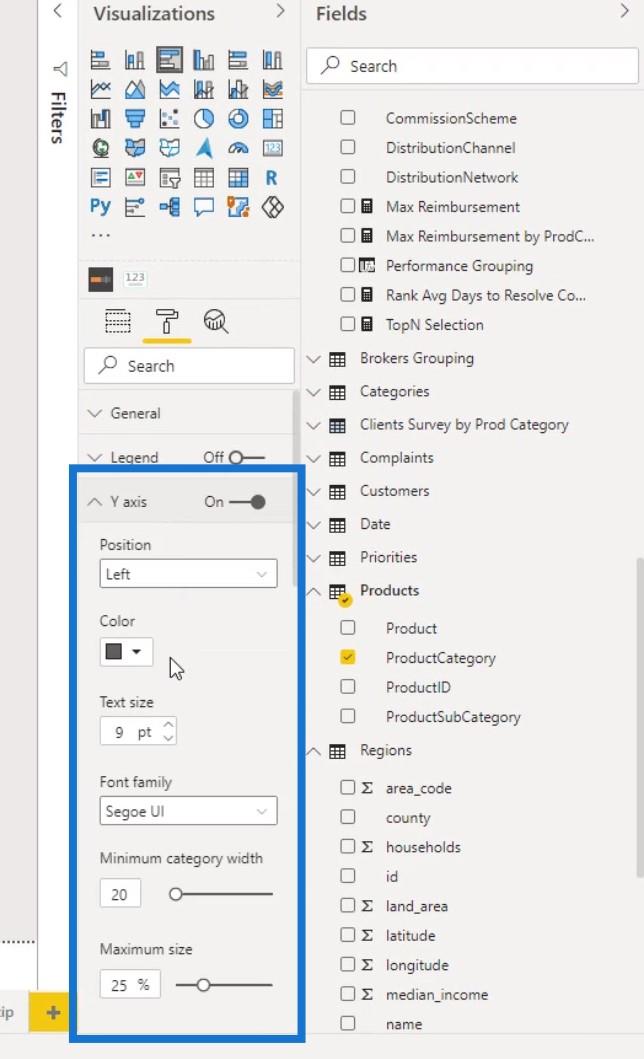
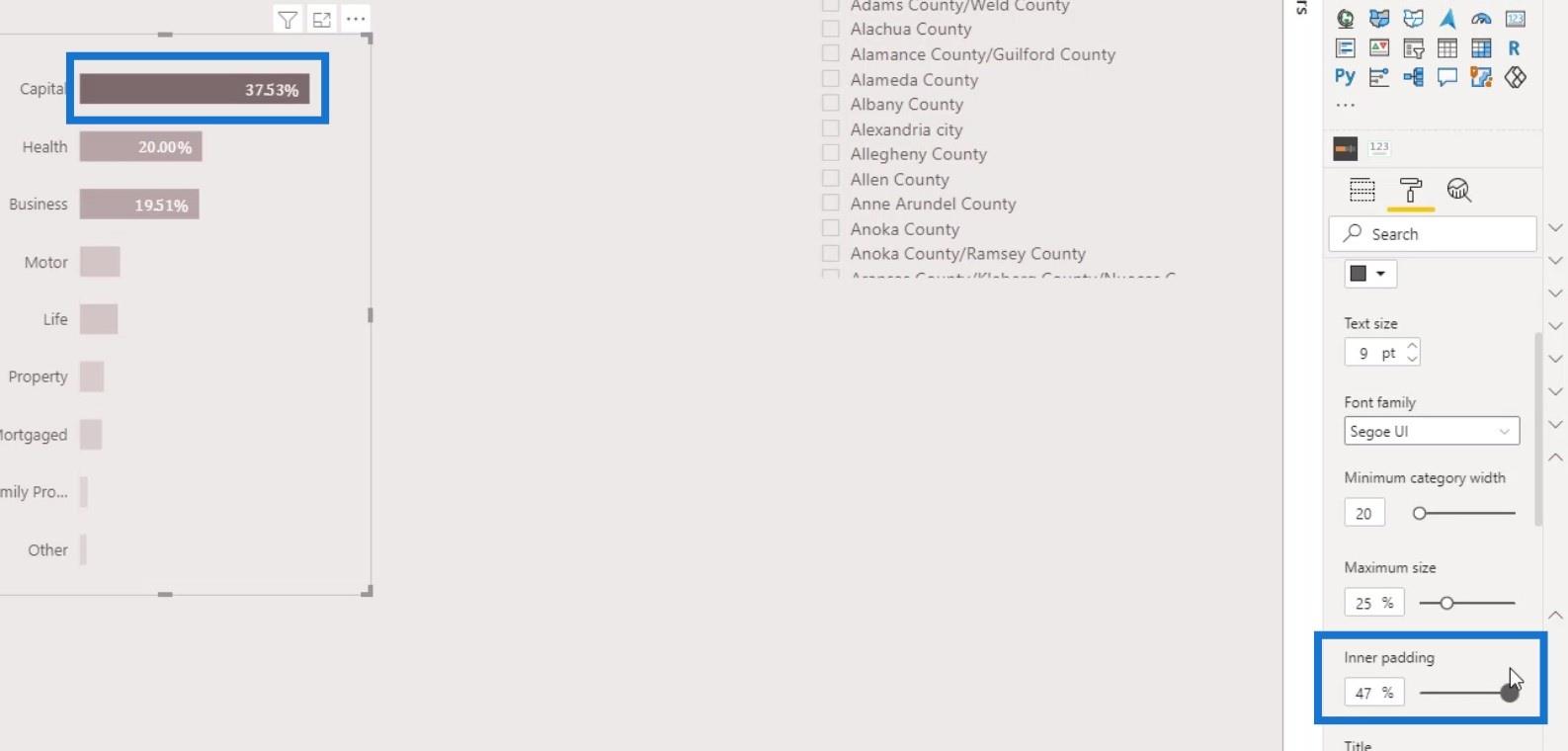
Une autre chose importante que beaucoup de gens ne connaissent pas est la possibilité d'ajuster la taille de la barre.

Nous pouvons le faire en modifiant le rembourrage intérieur de l'axe Y.

C'est tout pour les graphiques à barres. De toute évidence, nous ne pouvons pas faire grand-chose avec un graphique à barres de base.
2 façons de créer des graphiques à barres de comparaison
Maintenant, je vais discuter de deux façons de créer des graphiques à barres de comparaison dans votre rapport.
1. Mettre deux graphiques à barres dans le rapport
Le premier est celui où nous devons mettre deux diagrammes à barres dans le rapport.

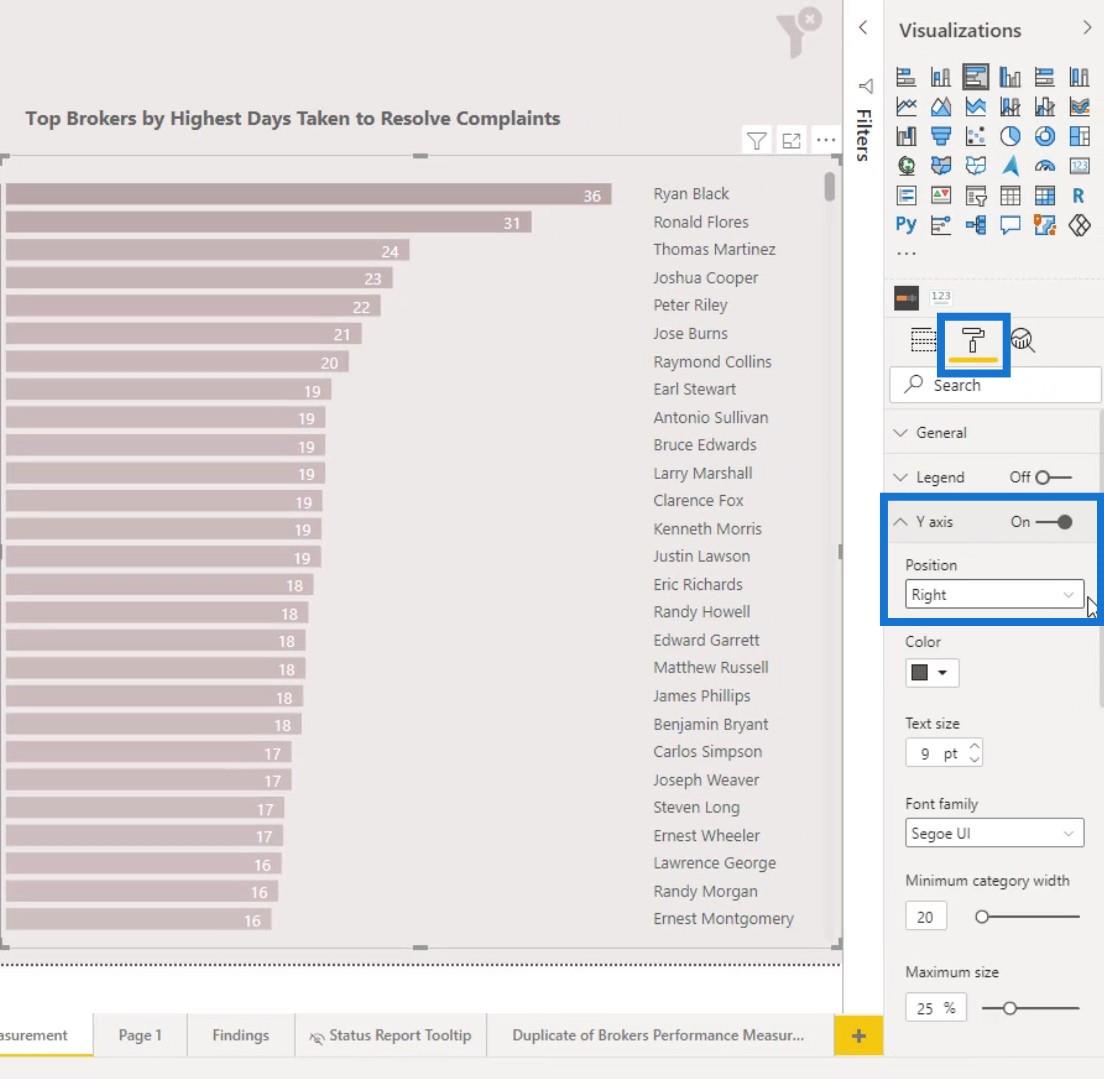
Le premier graphique à barres est le même que celui que nous créons normalement. La seule différence est que j'ai changé la position de l' axe Y vers la droite.
Accédez simplement au volet Formatage , activez l' axe Y et définissez la valeur Position sur Droite .

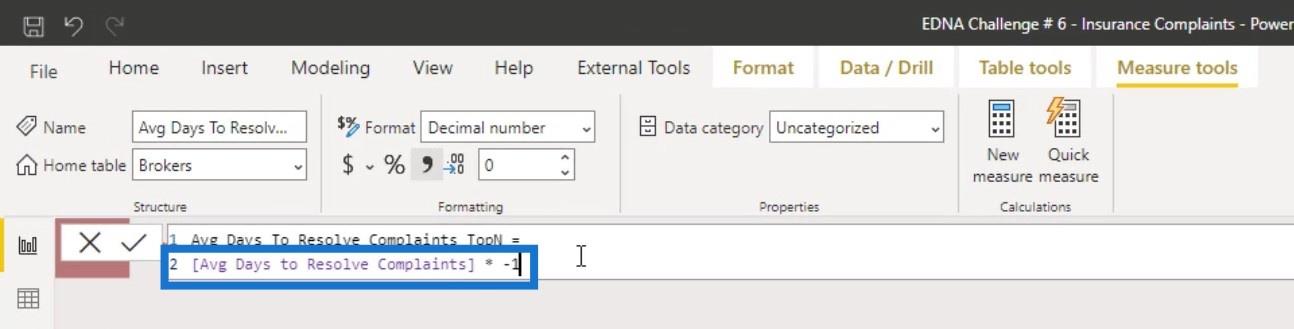
Pour modifier la position des barres de gauche à droite, changez la valeur ou le signe de positif à négatif.
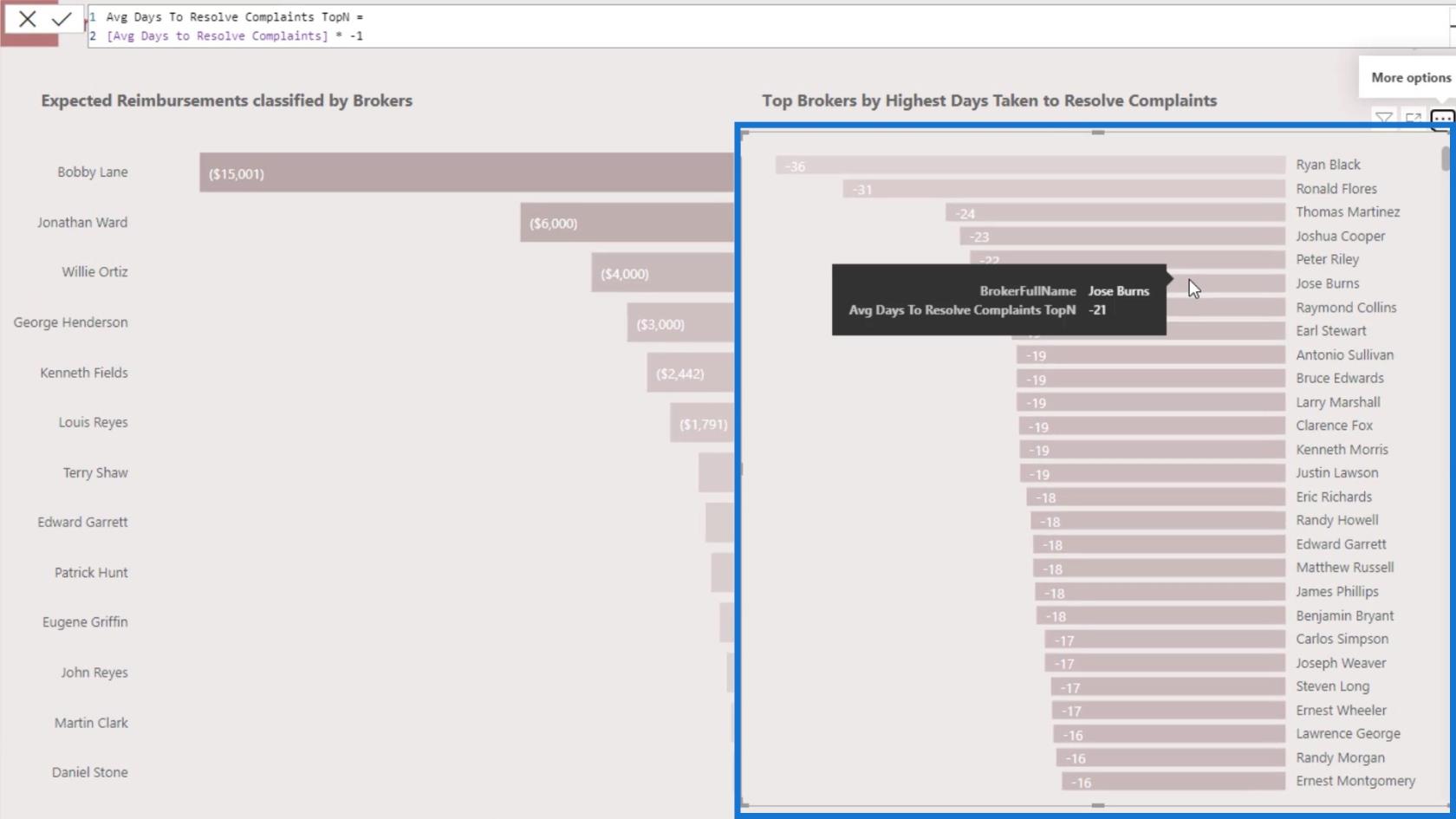
Pour ce faire, j'ai multiplié la mesure que j'utilise ( Avg Days To Resolve Complaints TopN ) par – 1 .

Nous verrons que les barres sont maintenant alignées à droite.

2. Comparaison de deux graphiques à barres pour la même entité
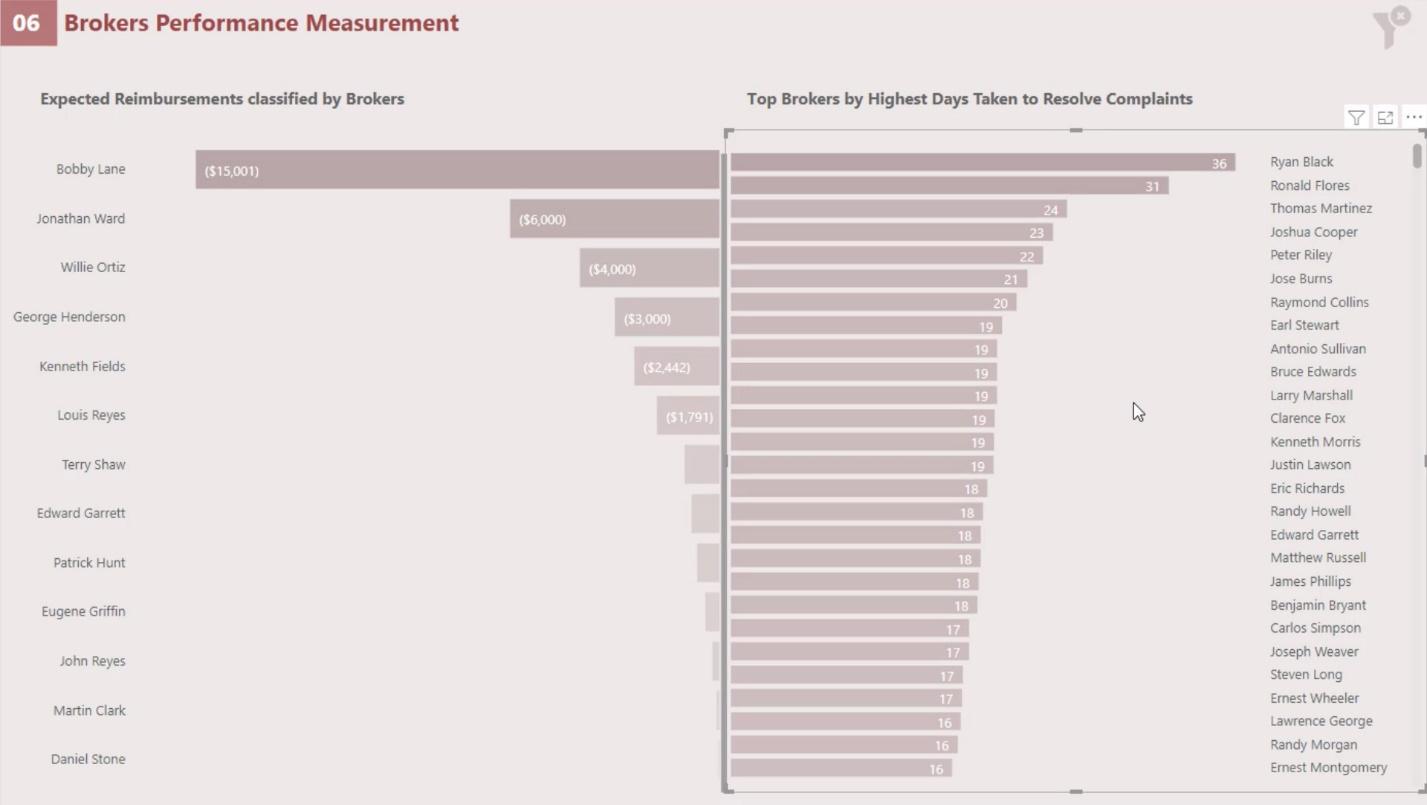
Un autre exemple est si nous voulons comparer le nombre moyen de jours pour résoudre les plaintes au nombre de plaintes pour le même courtier.
Nous pouvons appliquer quelques astuces pour obtenir ce genre de visuel. Tout d'abord, ramenez les graphiques à barres à leur position d'origine.

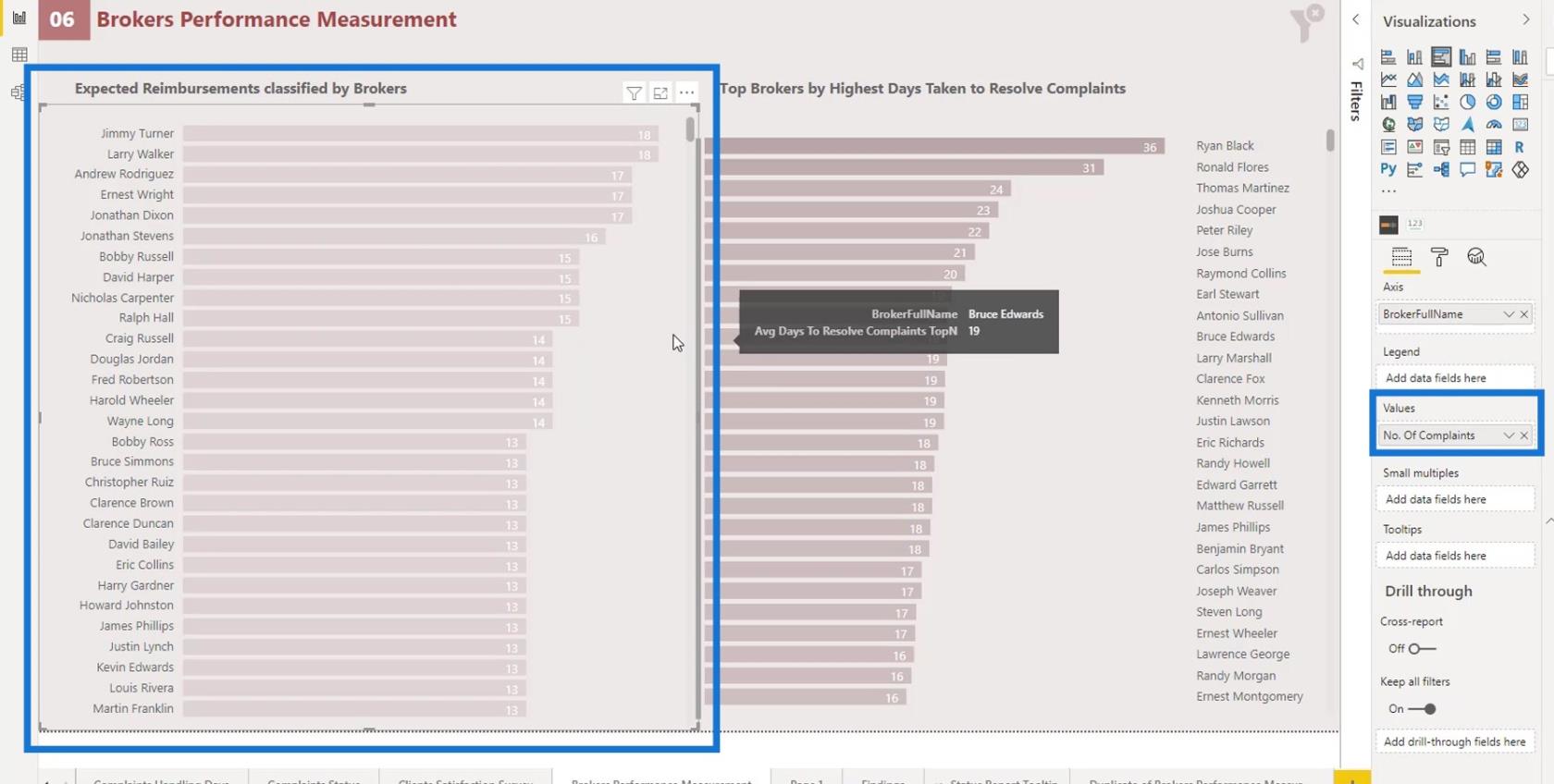
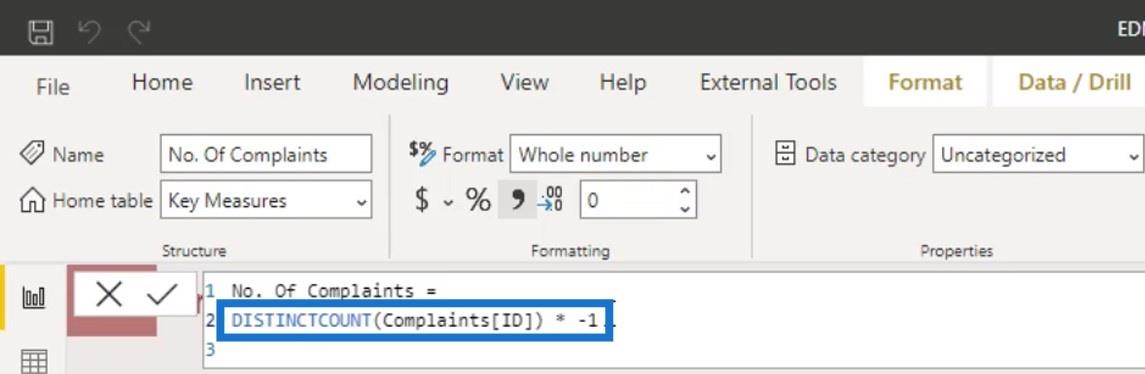
Pour le premier graphique à barres, remplacez le remboursement par la mesure du nombre de plaintes .

Ensuite, changez leurs valeurs en négatives en les multipliant par -1 .

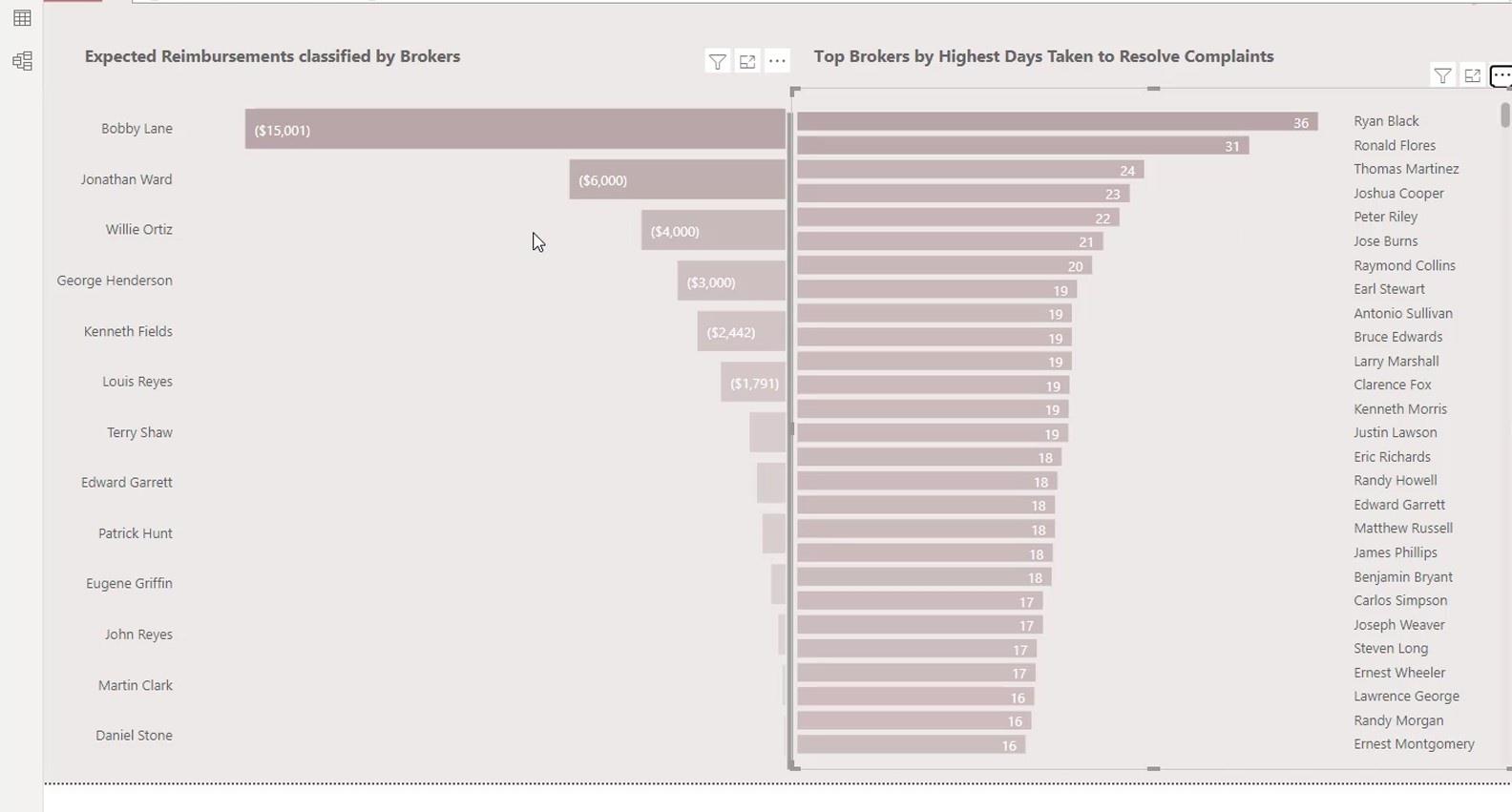
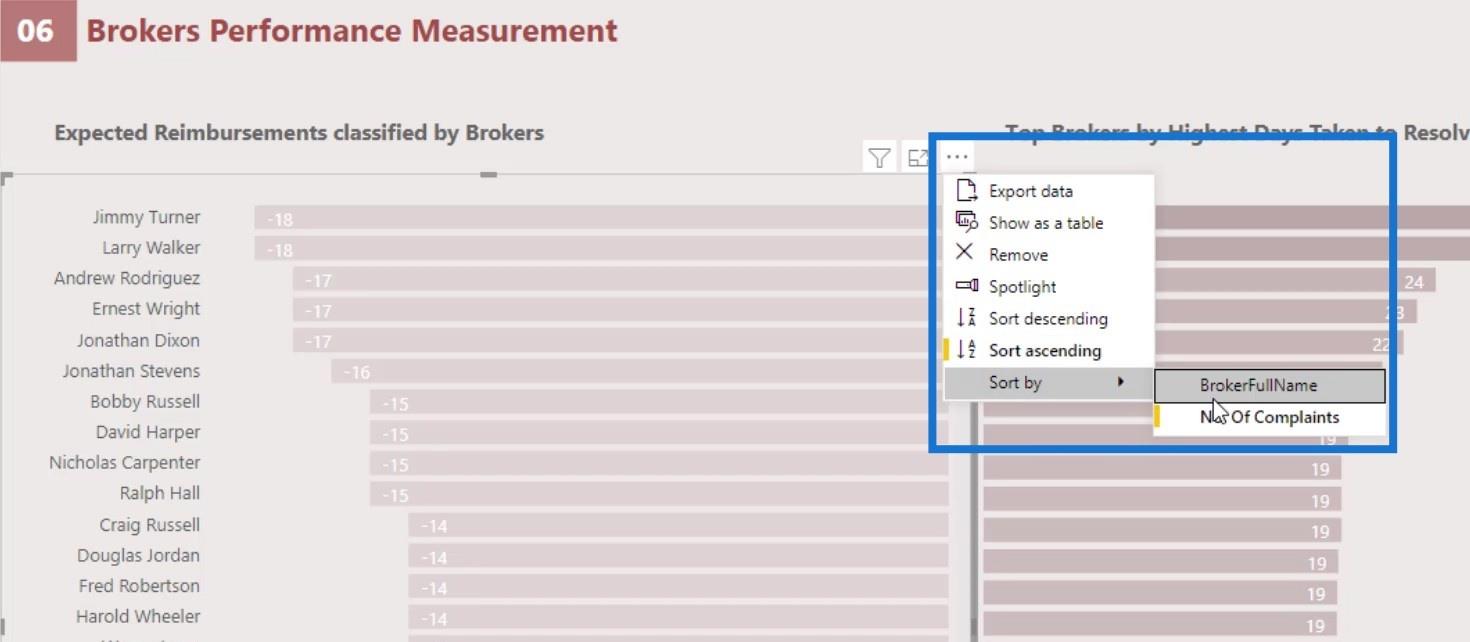
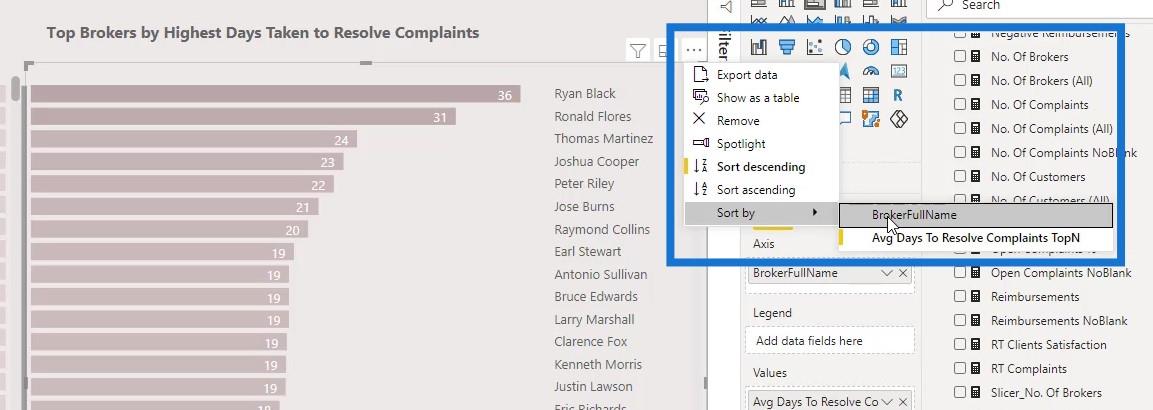
Pour aligner les noms des graphiques à barres, modifiez l'ordre de tri de ces 2 graphiques à barres sur BrokerFullName .


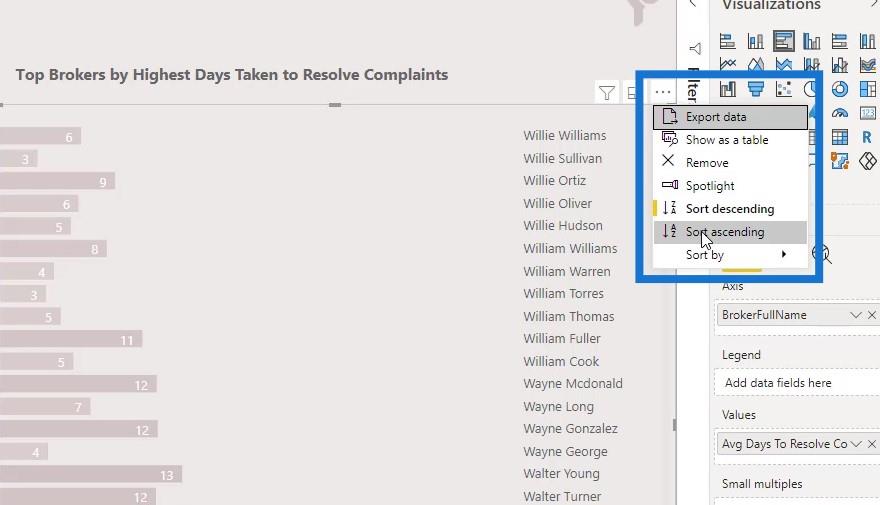
Modifiez également le tri du deuxième graphique à barres en ordre croissant .

Les noms dans les graphiques à barres sont maintenant similaires et alignés.
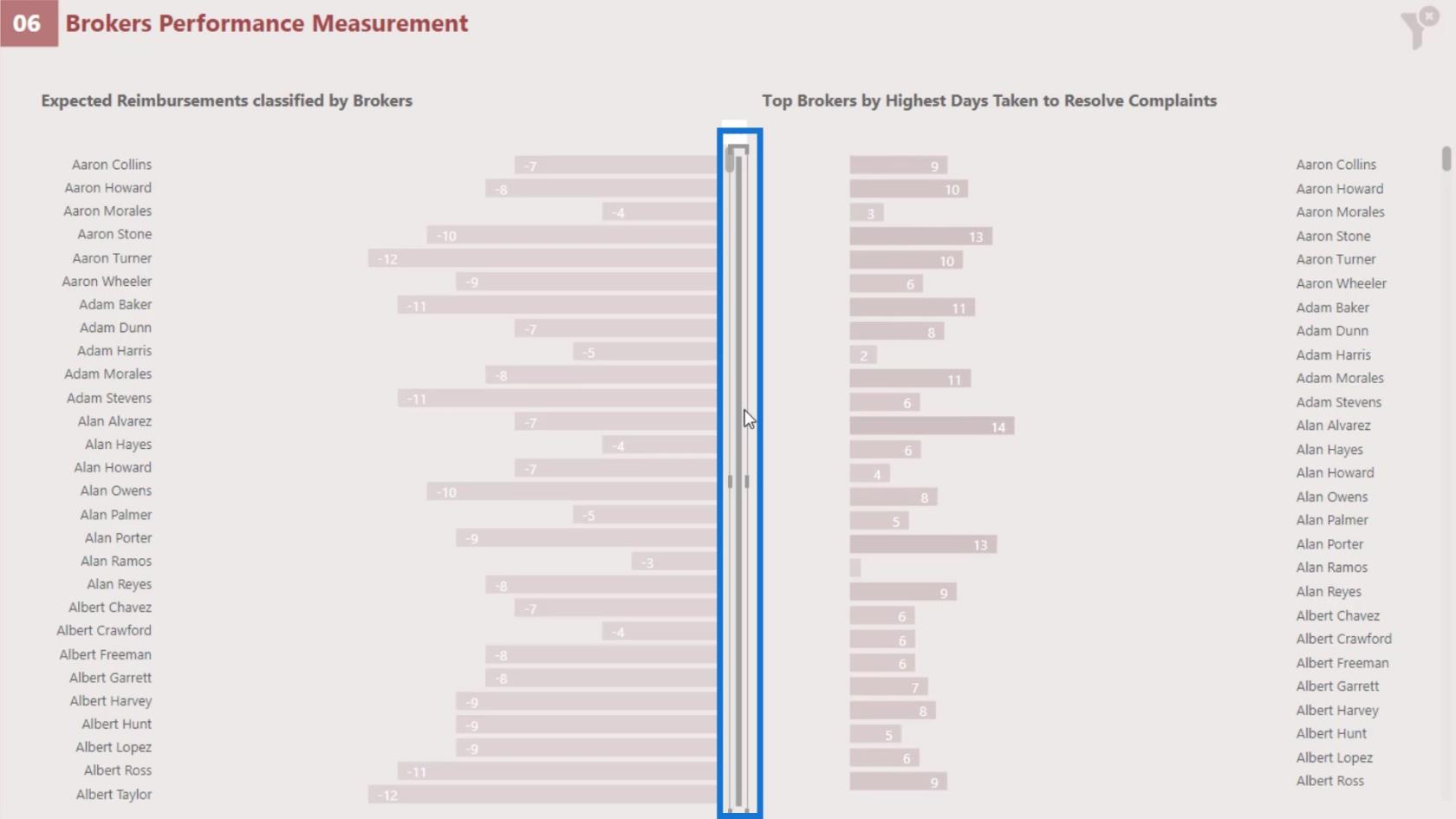
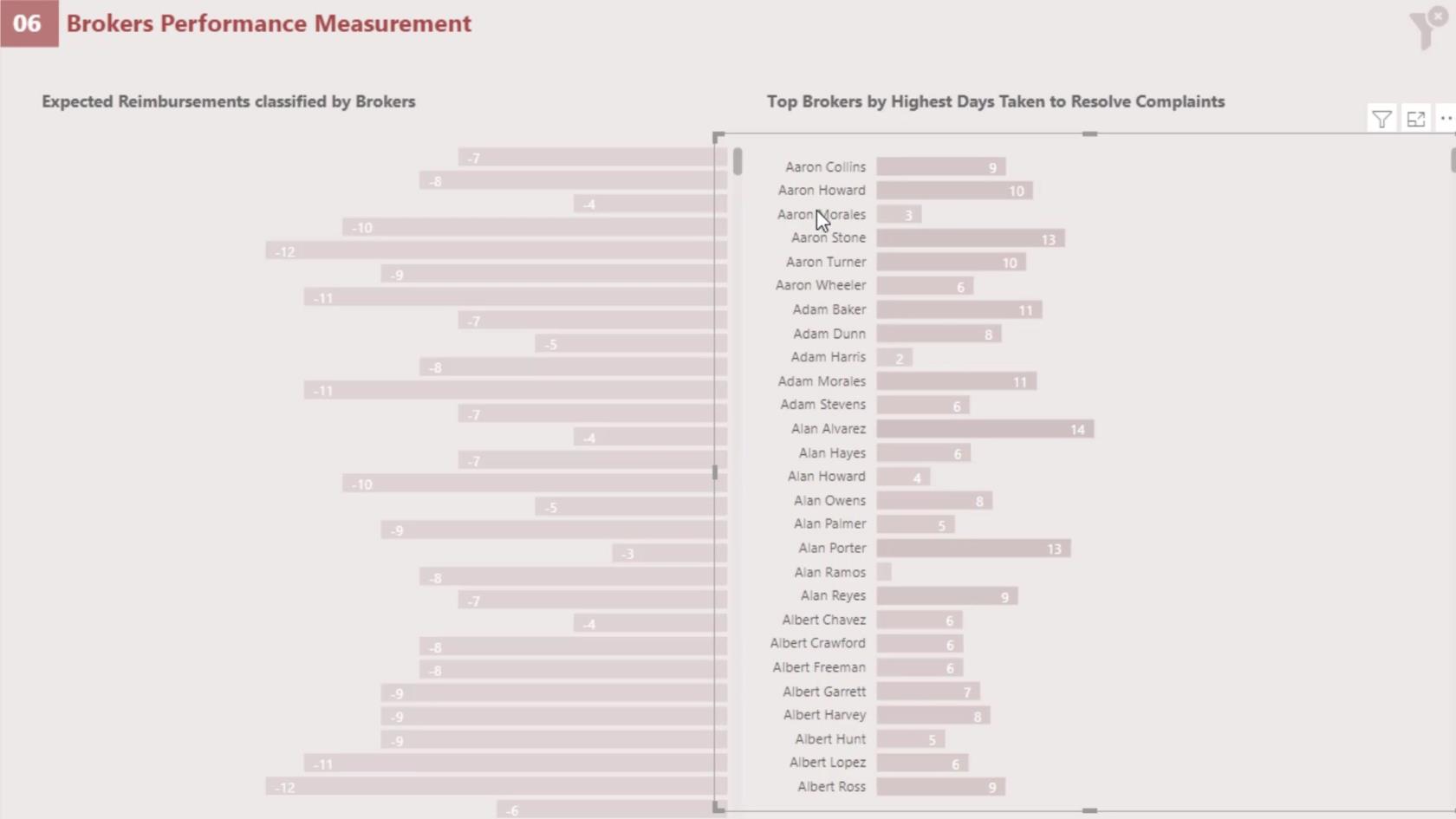
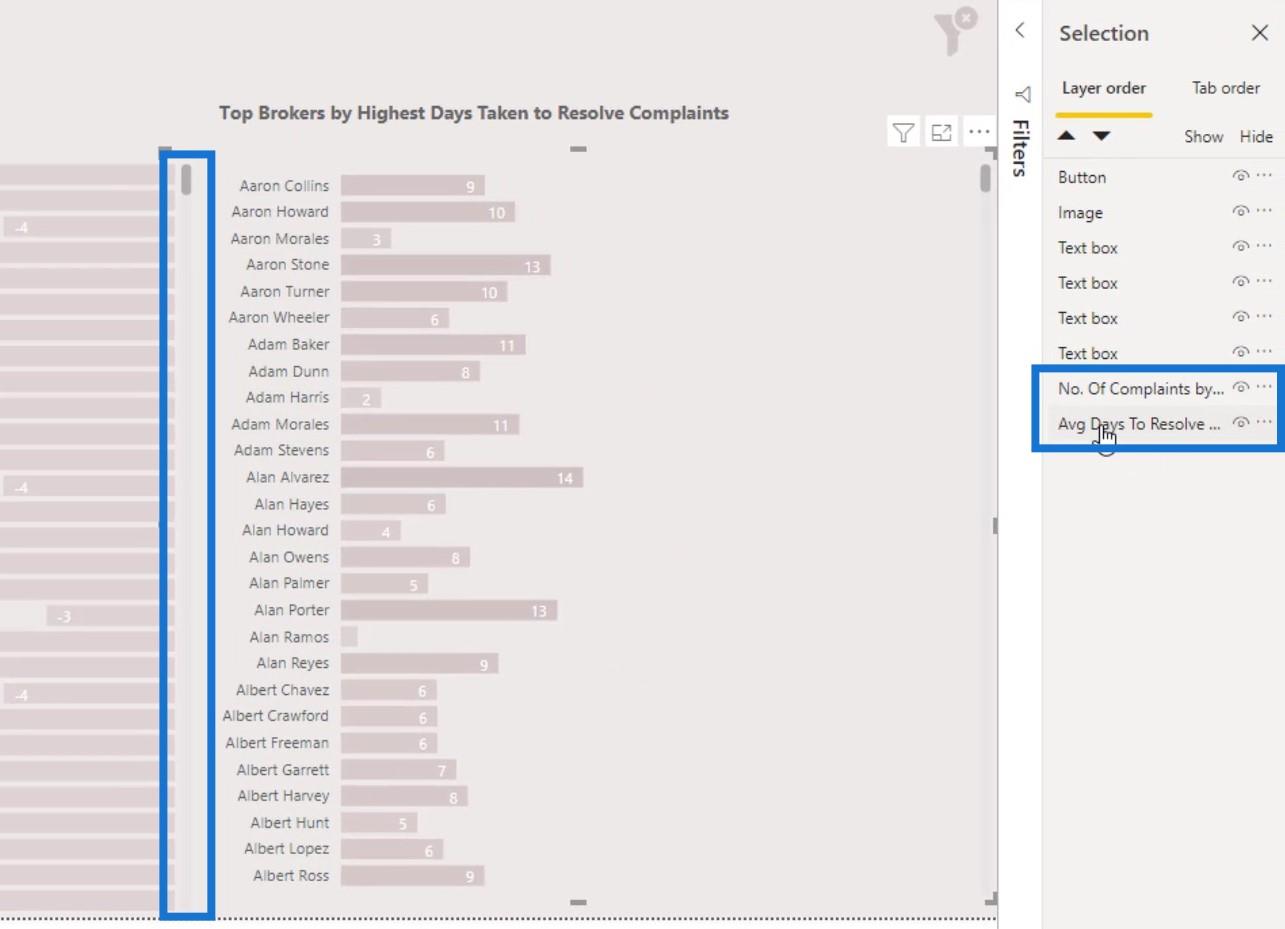
Il peut y avoir un cas où nous ne voulons pas avoir les noms sur les deux graphiques à barres car ils sont identiques. Par exemple, nous souhaitons afficher une seule liste de noms dans ce rapport et la placer au centre.
Tout d'abord, supprimons cette ligne ici.

Pour le premier graphique à barres, modifiez la position de son axe Y de Left à Right .

Pour le deuxième graphique à barres, modifiez la position de l'axe Y sur Left au lieu de Right .

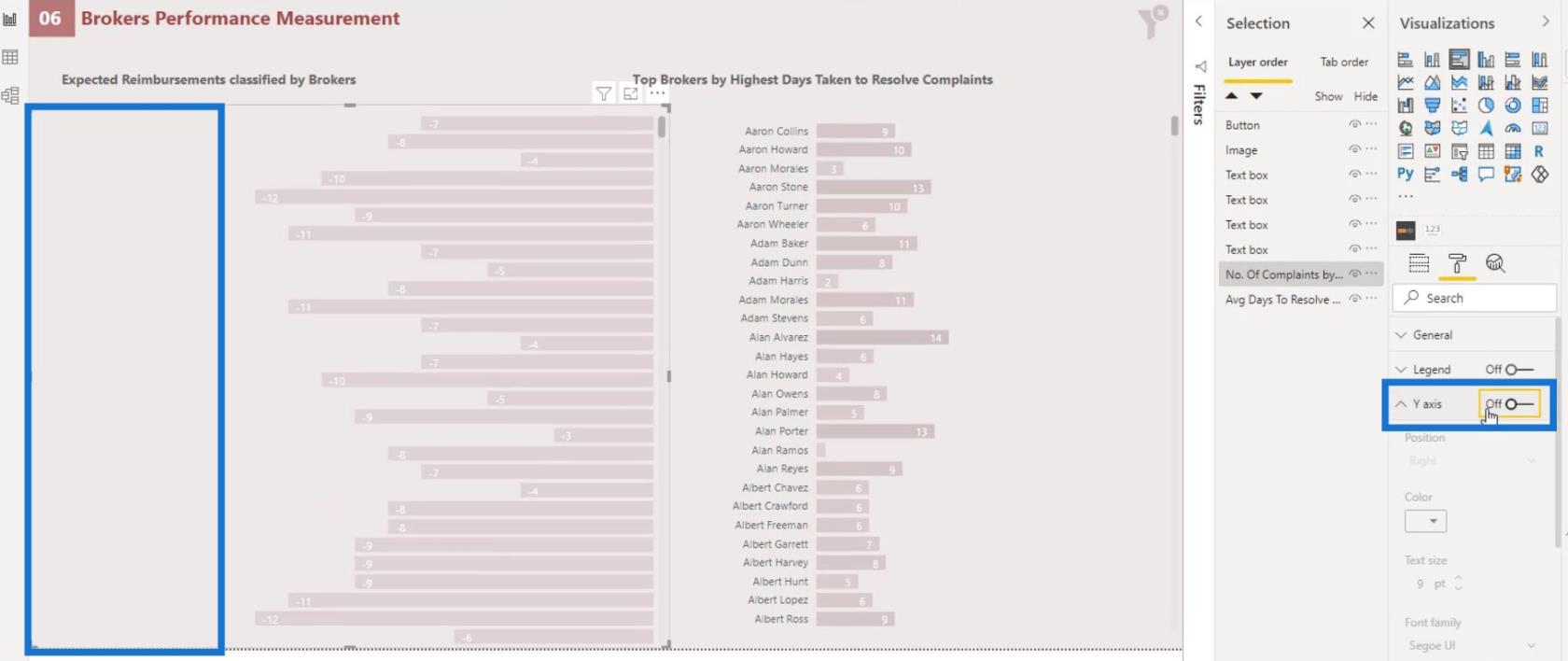
Ensuite, pour le premier histogramme, désactivez l' axe Y pour masquer la liste des noms.

Maintenant, positionnez correctement le deuxième graphique à barres, comme indiqué dans l'image.

Dans le volet Sélection , assurez-vous que la couche du premier graphique à barres se trouve au-dessus du deuxième graphique à barres.

En effet, nous voulons pouvoir faire défiler correctement le premier graphique à barres au cas où il chevaucherait le second.
Avec cela, nous pouvons maintenant analyser chaque courtier individuel en fonction du nombre moyen de jours qu'il a mis pour résoudre les plaintes et de leur nombre de plaintes.
Visuels natifs dans LuckyTemplates : graphiques en courbes
Parlons maintenant du graphique en courbes. Il existe certaines limitations avec le graphique en courbes . Par exemple, la mise en forme conditionnelle n'est pas disponible dans ce type de graphique.
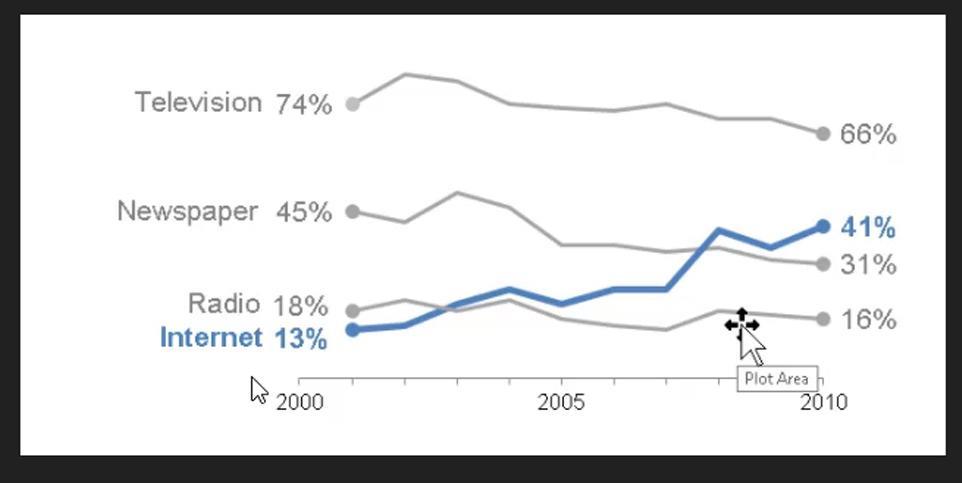
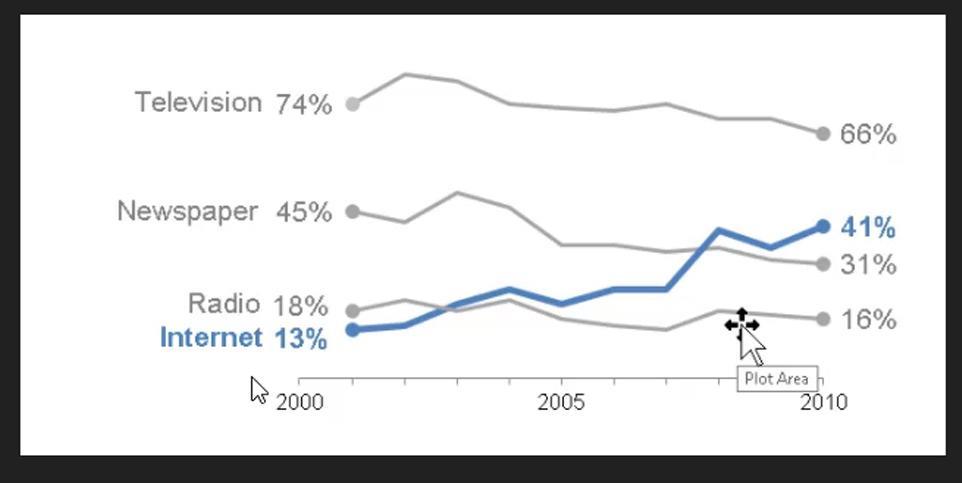
Nous ne pouvons pas non plus obtenir le nom des catégories devant la ligne comme le montre l'image.

Ce que nous pouvons faire, c'est avoir une légende pour afficher le nom de la catégorie en haut, à gauche ou à droite de votre visuel. Cependant, à mon avis, cela ne semble pas bon. Nous ne pouvons pas non plus obtenir de valeurs à la fin de la ligne, comme le montre l'image ci-dessus.
Dans LuckyTemplates, certaines personnes diront qu'elles peuvent obtenir la valeur au bout de la ligne. Cependant, ils doivent écrire des codes DAX complexes pour que cela fonctionne. Et même s'ils peuvent écrire des codes DAX complexes pour ce faire, ils ne pourront pas obtenir le nom de la catégorie devant une ligne.
Visuels natifs dans LuckyTemplates : mise en forme conditionnelle pour les graphiques en courbes
Une chose que nous pouvons faire avec le graphique en courbes pour obtenir une mise en forme conditionnelle est de le convertir d'abord en un graphique à colonnes groupées . Par exemple, convertissons ce graphique en courbes ici en un graphique à colonnes groupées.


En conséquence, cela ressemblera à ceci.

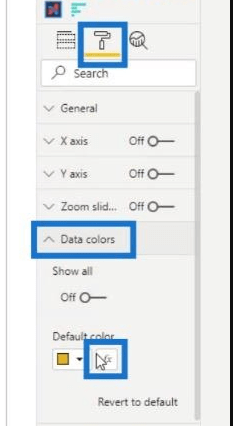
Ensuite, allez dans le volet Formatage et cliquez sur ce bouton sous les couleurs des données .

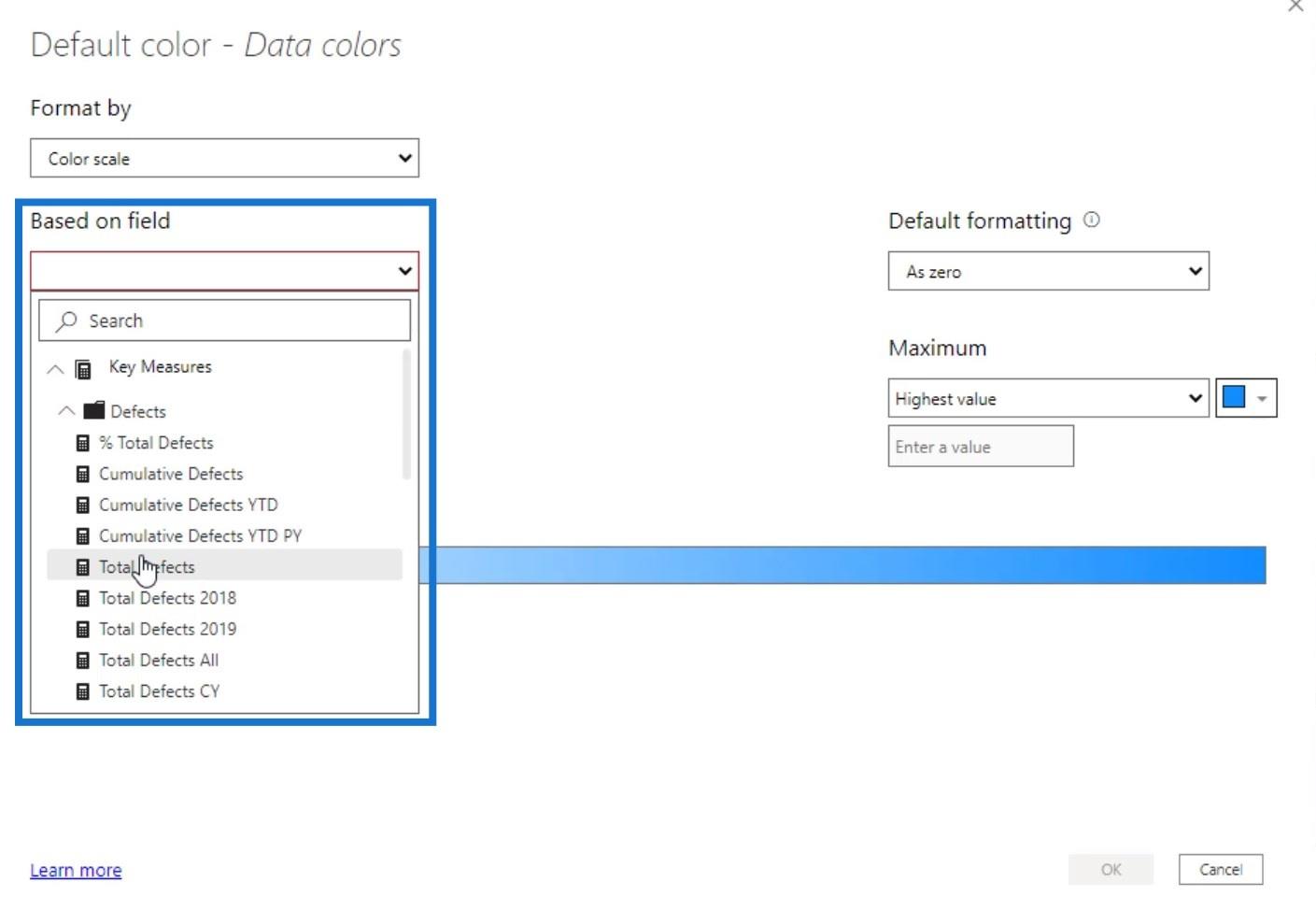
Nous pouvons ensuite appliquer la mesure de mise en forme conditionnelle ici sous Basé sur la sélection de champs .

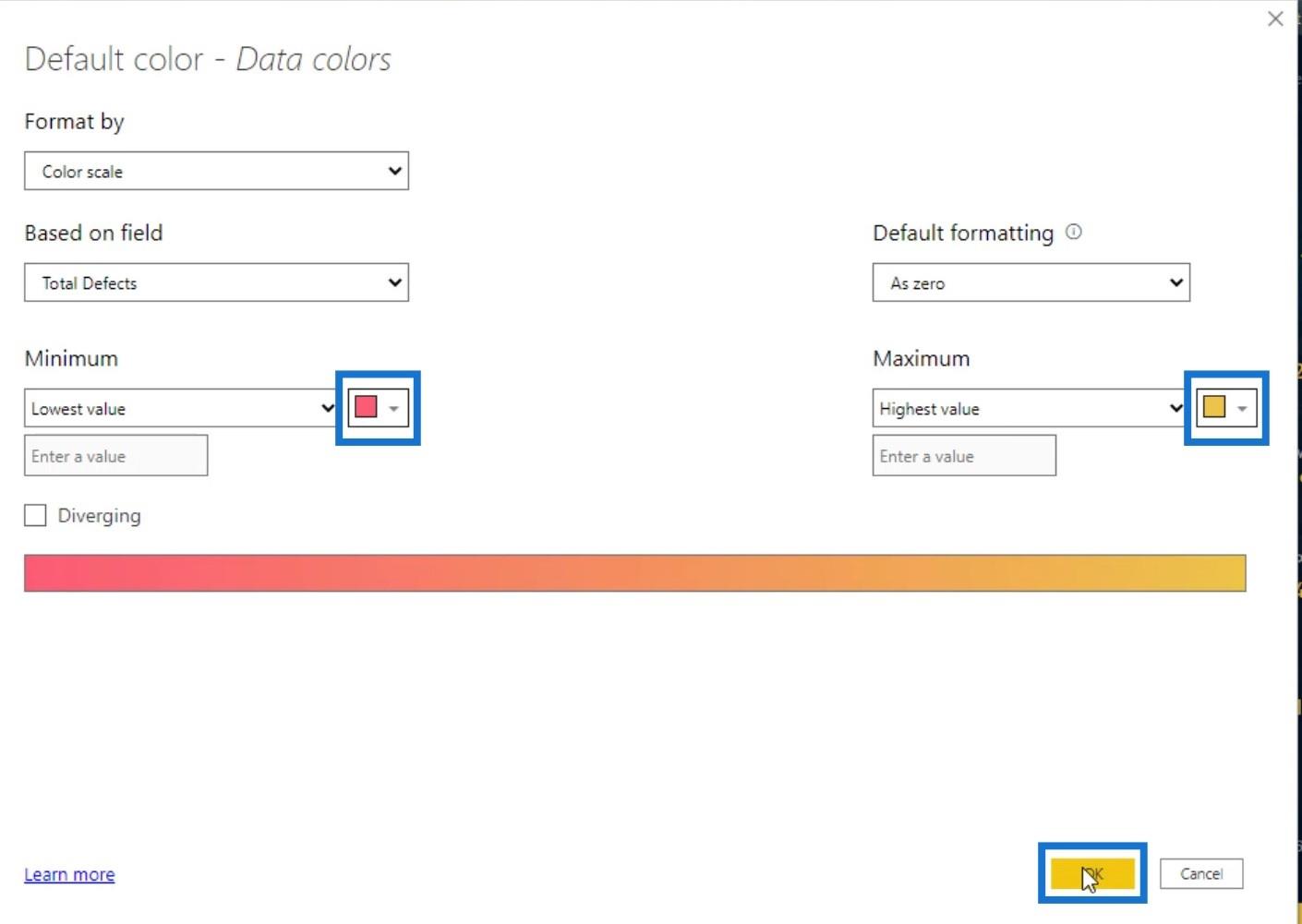
Ensuite, définissez la couleur de la valeur minimale et de la valeur maximale . Ensuite, cliquez sur le bouton OK .

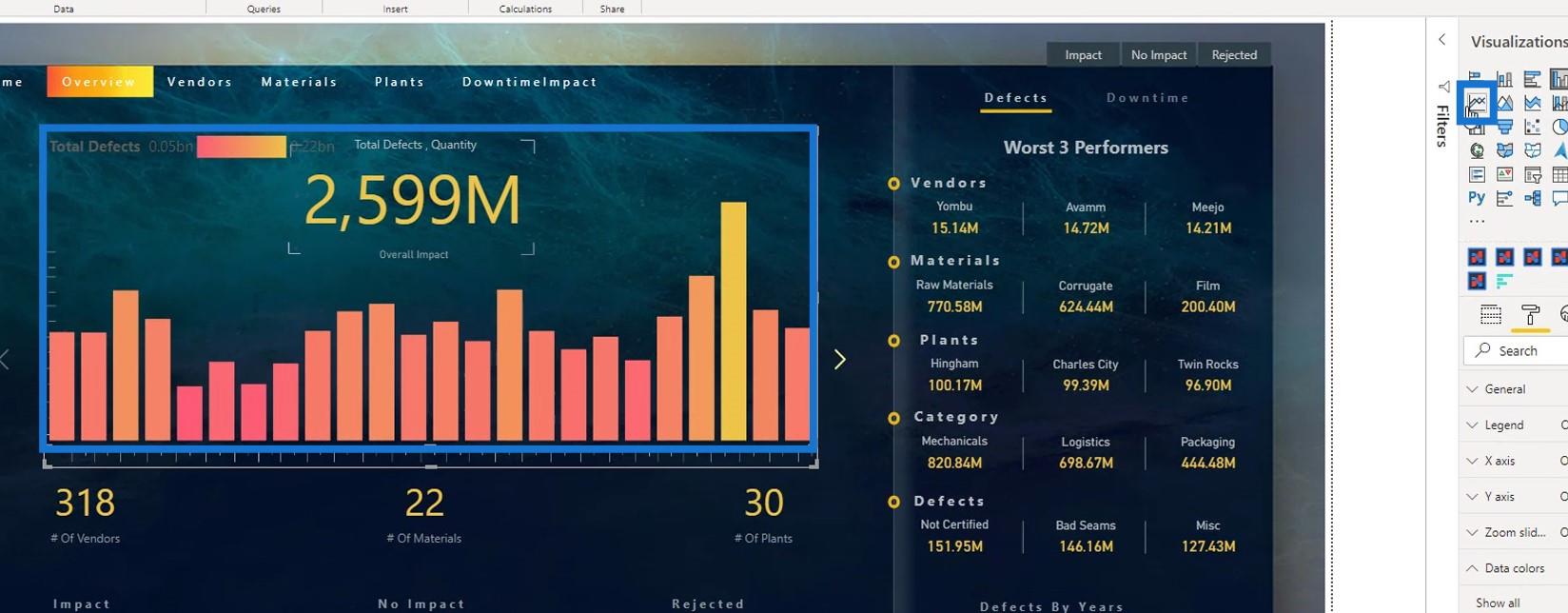
Le graphique ressemblera à ceci. Nous pouvons maintenant le convertir à nouveau en graphique linéaire.

Ensuite, cela ressemblera à ceci. Nous pouvons maintenant voir que les points avec les valeurs les plus basses sont colorés en rouge et la valeur la plus élevée est en jaune.

Le problème ici est que nous n'avons toujours pas obtenu les dégradés de couleurs sur la ligne. Au lieu de cela, il a montré les points sur la ligne, ce qui n'a pas l'air bien du tout.
Un autre problème est que nous voulons obtenir le nom de la catégorie ici. Sans le nom de la catégorie, nous ne saurons pas à quelle catégorie appartient cette ligne.

Ce serait vraiment bien si nous avions la possibilité d'afficher la catégorie devant la ligne comme indiqué ici.

La solution pour cela est d'utiliser le Chararticulator à la place. Avec Chararticulator, on peut aussi avoir une mise en forme conditionnelle. Vous pouvez trouver le tutoriel concernant Chararticulator via ce lien .
Nouveau cours LuckyTemplates : Techniques de visualisation avancées
Technique de visualisation - Diagrammes à colonnes et filtres LuckyTemplates
Utilisation de mesures et de visualisations dans LuckyTemplates
Conclusion
Ce sont des choses que vous pouvez faire avec les trois visuels natifs de LuckyTemplates : graphiques à barres, graphiques à barres de comparaison et graphiques linéaires. Chacun d'eux présente des avantages et des inconvénients lorsqu'il s'agit de les utiliser pour vos visualisations.
Gardez à l'esprit qu'il est toujours important de prendre en compte divers facteurs tels que la clarté et la créativité lorsque vous décidez quoi utiliser pour vos rapports LuckyTemplates .
Consultez les liens ci-dessous pour plus d'exemples et de contenu connexe.
Jusqu'à la prochaine fois,
Moudassir
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








