Gestion des erreurs dans Power Automate via le branchement parallèle

Découvrez l
Dans ce didacticiel, nous allons expliquer comment créer et personnaliser des vues et des formulaires PowerApps.
Les vues et les formulaires sont tous deux importants dans toute application basée sur un modèle. Les vues contrôlent ce que l'utilisateur final voit, ce qui est utile pour réduire les listes d'éléments, surtout si vous avez beaucoup de données chargées dans l'application. Les formulaires, quant à eux, permettent aux utilisateurs d'ajouter des informations, ce qui rend la base de données plus complète et mise à jour.
Table des matières
Création de vues PowerApps personnalisées
Les vues PowerApps nous offrent différentes façons de voir les données sous-jacentes.
Ci-dessous, vous pouvez voir tous les éléments inclus dans notre tableau sous l'onglet Données. Comme vous pouvez le voir, il contient chaque colonne et chaque enregistrement de notre source de données.

Cela peut être écrasant, surtout si l'utilisateur n'a besoin d'accéder qu'à quelques colonnes. C'est là qu'interviennent les vues. Nous pouvons créer et personnaliser des vues pour n'afficher que les champs dont nous avons besoin.
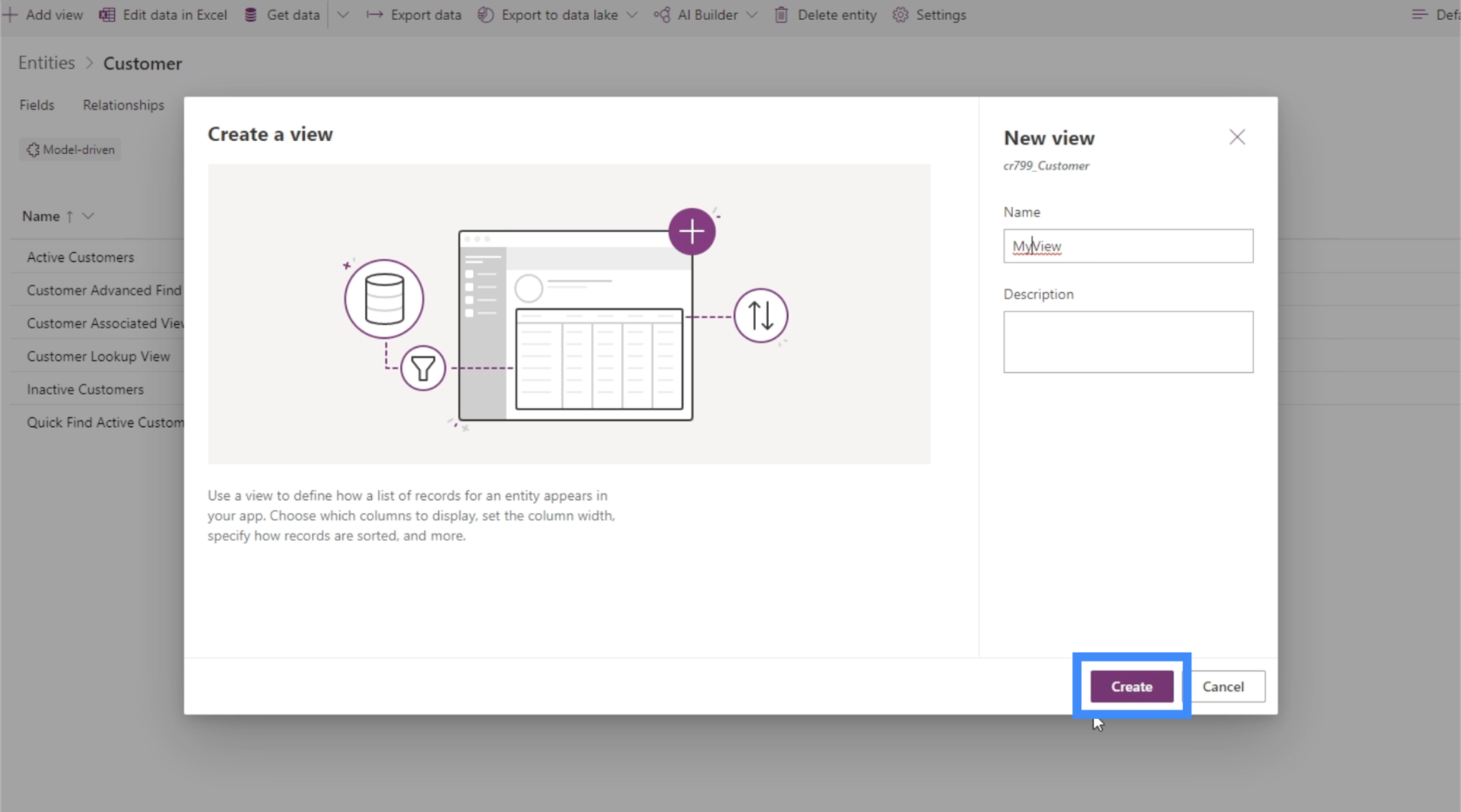
Allons dans l'onglet Vues et cliquez sur "Ajouter une vue".

Nous appellerons cela MyView. Cela nous permet également d'ajouter une description si nous le voulons, mais il est également possible de la laisser vide.

Après avoir nommé et décrit cette vue, nous pouvons cliquer sur le bouton Créer.

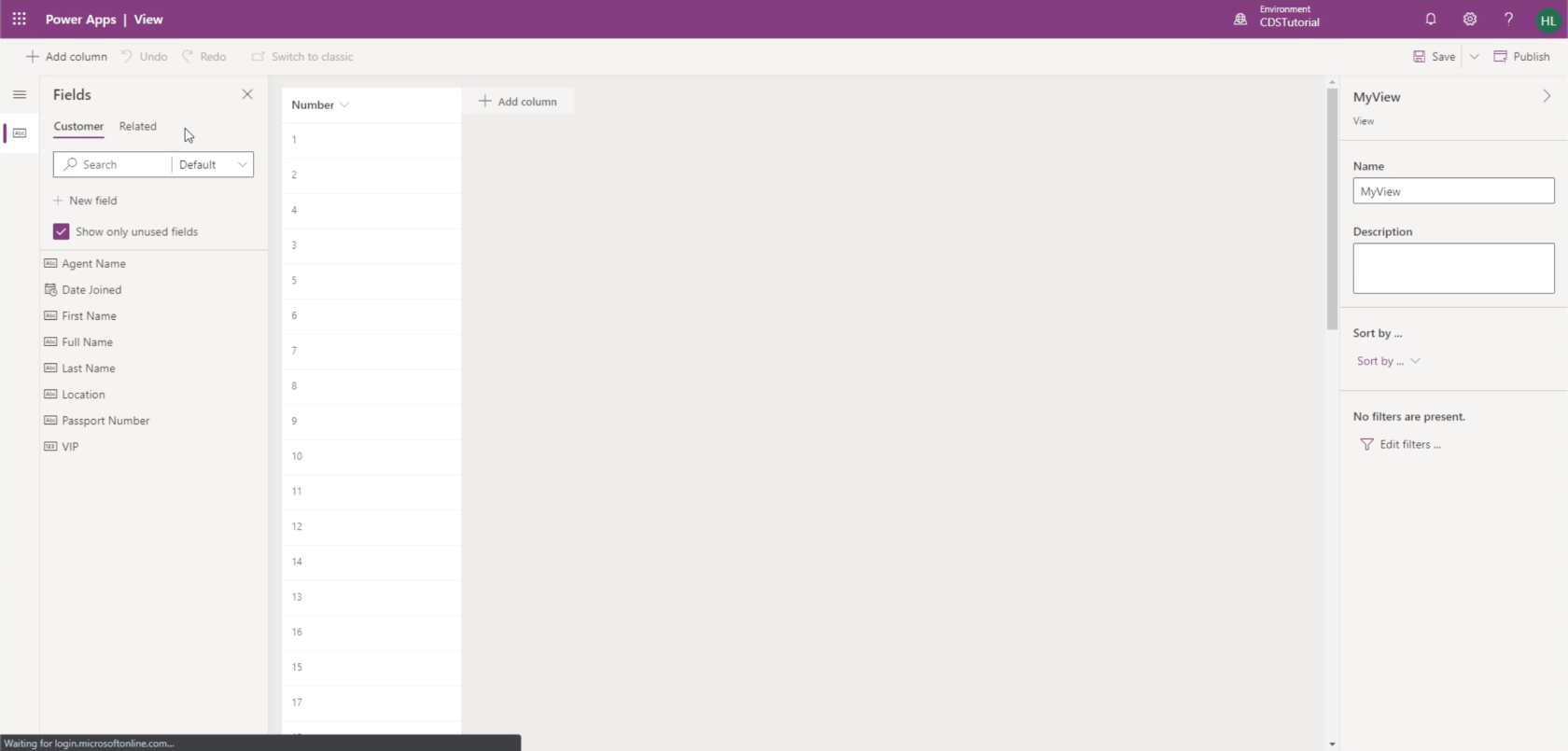
Un constructeur de vue s'ouvre alors, nous permettant de personnaliser la vue.

Maintenant, une chose que nous aimons dans PowerApps, c'est que vous n'avez pas besoin d'apprendre à coder pour créer votre application. Il s'agit principalement de glisser-déposer. C'est exactement ce que nous voyons ici dans le générateur de vues.
Le constructeur de vues nous permet d'ajouter des colonnes au besoin, avec une liste de champs que nous pouvons choisir en fonction de ce que nous voulons voir dans cette vue. Pour l'instant, ajoutons le nom complet, l'emplacement et le niveau VIP.

Notez que le nom complet est un champ calculé qui combine le prénom et le nom de famille. C'est pourquoi nous n'avons pas besoin d'inclure ces deux colonnes.
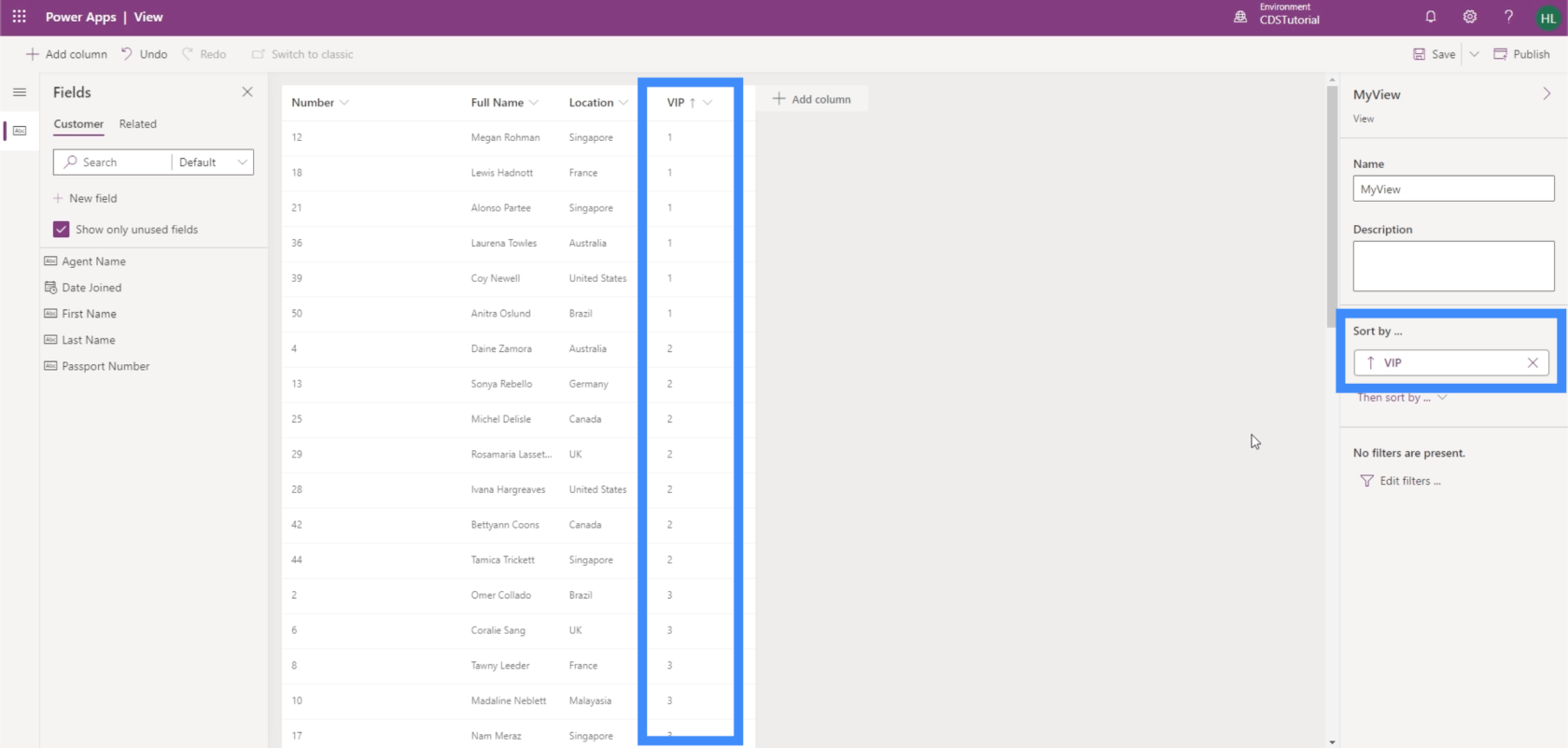
Une fois que nous avons ajouté les colonnes dont nous avons besoin, nous pouvons facilement trier les données à l'aide de la liste déroulante dans le volet de droite.

Nous pouvons trier cette vue en fonction du niveau VIP, par exemple. Nous verrons donc les articles dans l'ordre du niveau VIP 1 à 5.

Nous pouvons également ajouter des filtres à notre vue.

Par exemple, nous pouvons filtrer les informations pour n'afficher que les clients hautement prioritaires.
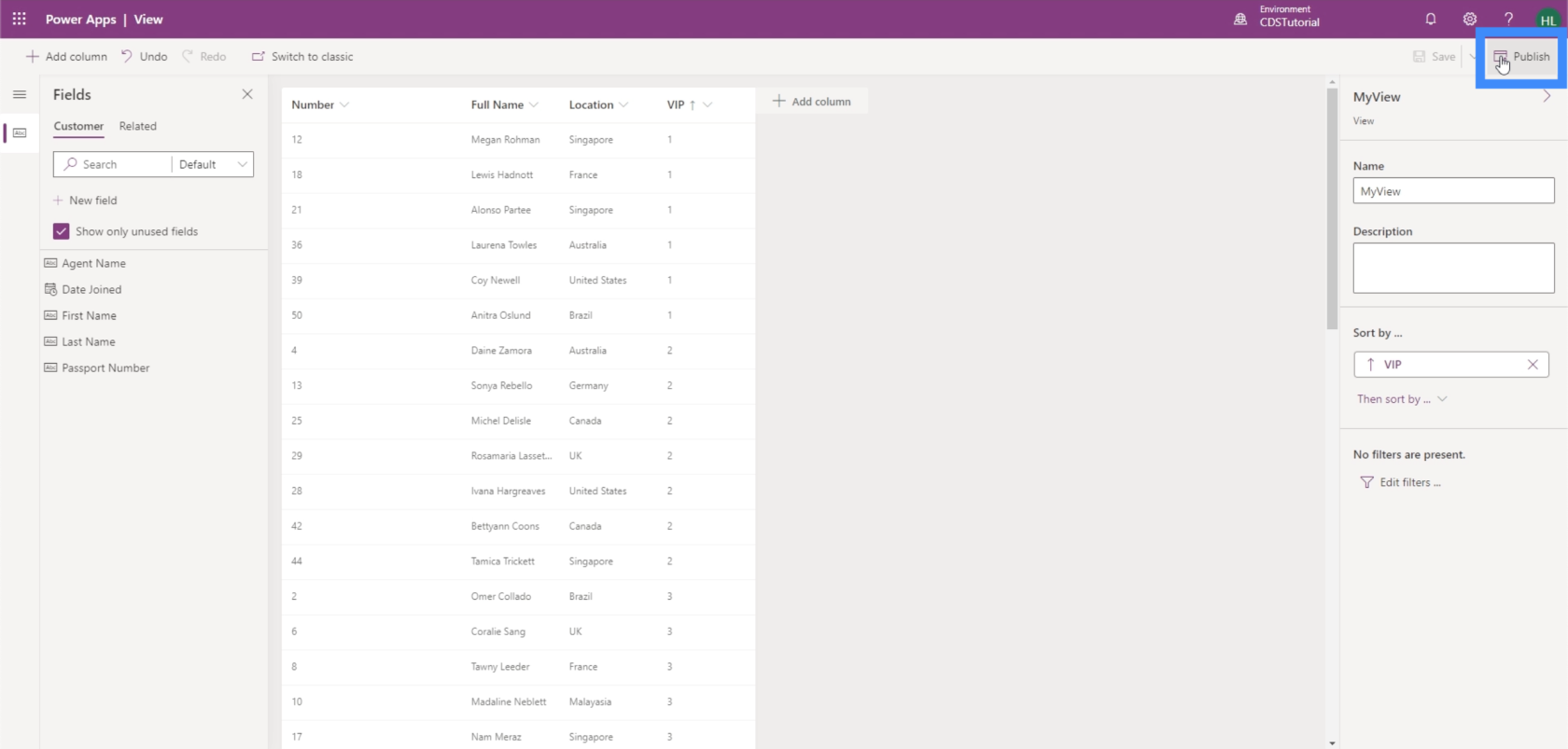
Pour l'instant, nous voulons afficher tous les éléments des colonnes que nous avons sélectionnées, nous allons donc laisser cela tel quel. Cliquons sur Enregistrer dans le coin supérieur droit.

Maintenant, nous pouvons cliquer sur publier pour pousser toutes les modifications que nous avons apportées dans l'application publiée.

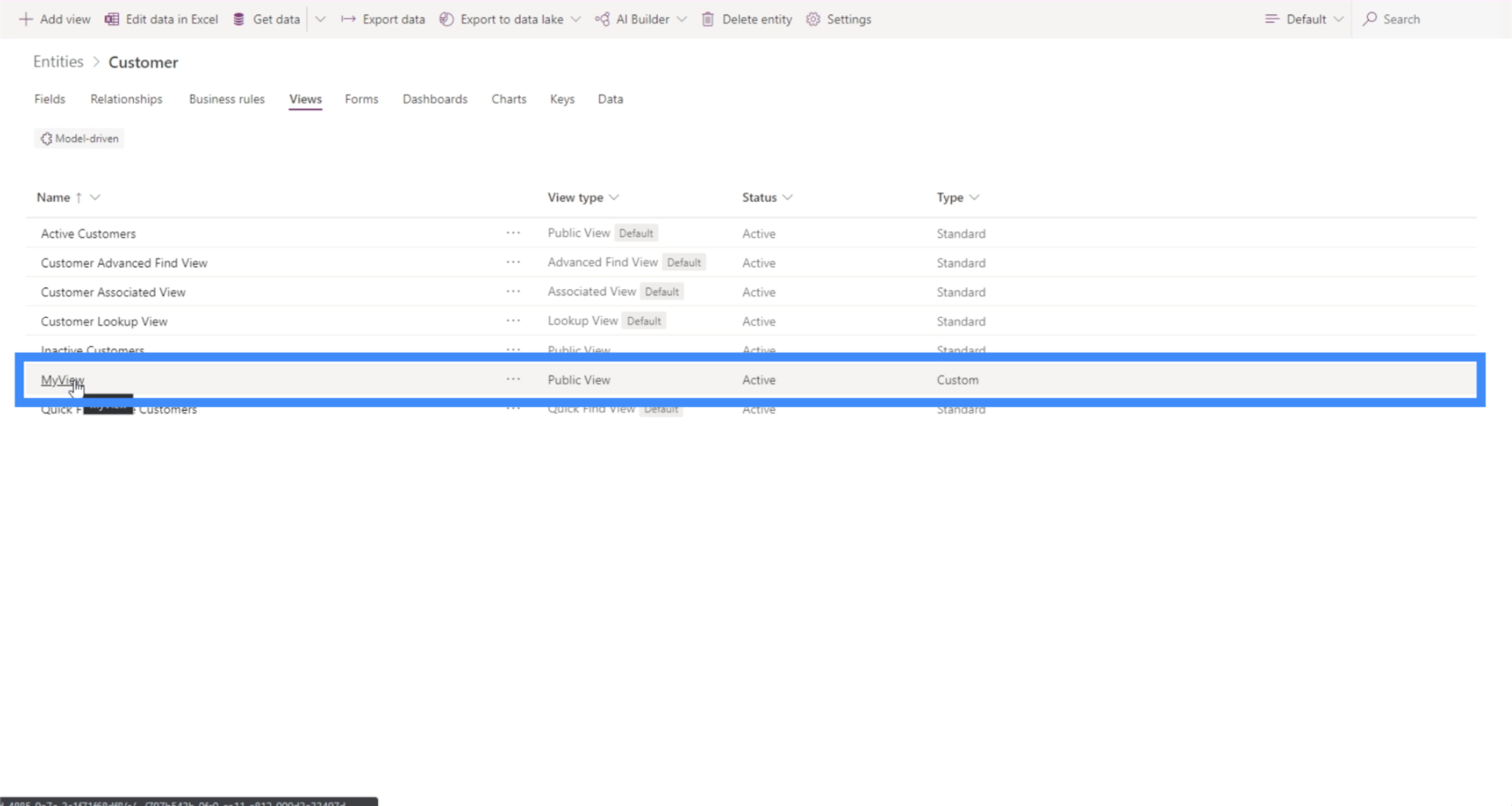
Nous verrons maintenant MyView une fois que nous reviendrons à l'onglet Vues.

C'est aussi simple que cela de créer vos propres vues en fonction de ce que vous avez spécifiquement besoin de voir à un moment donné. La bonne nouvelle est que vous pouvez créer un nombre illimité de vues. Nous pouvons même avoir des centaines de vues différentes en même temps, surtout si nous voulons voir différentes combinaisons d'informations que nous avons dans notre ensemble de données.
Création de formulaires PowerApps personnalisés
Nous utilisons des formulaires pour ajouter de nouveaux enregistrements ou mettre à jour les données dont nous disposons actuellement.

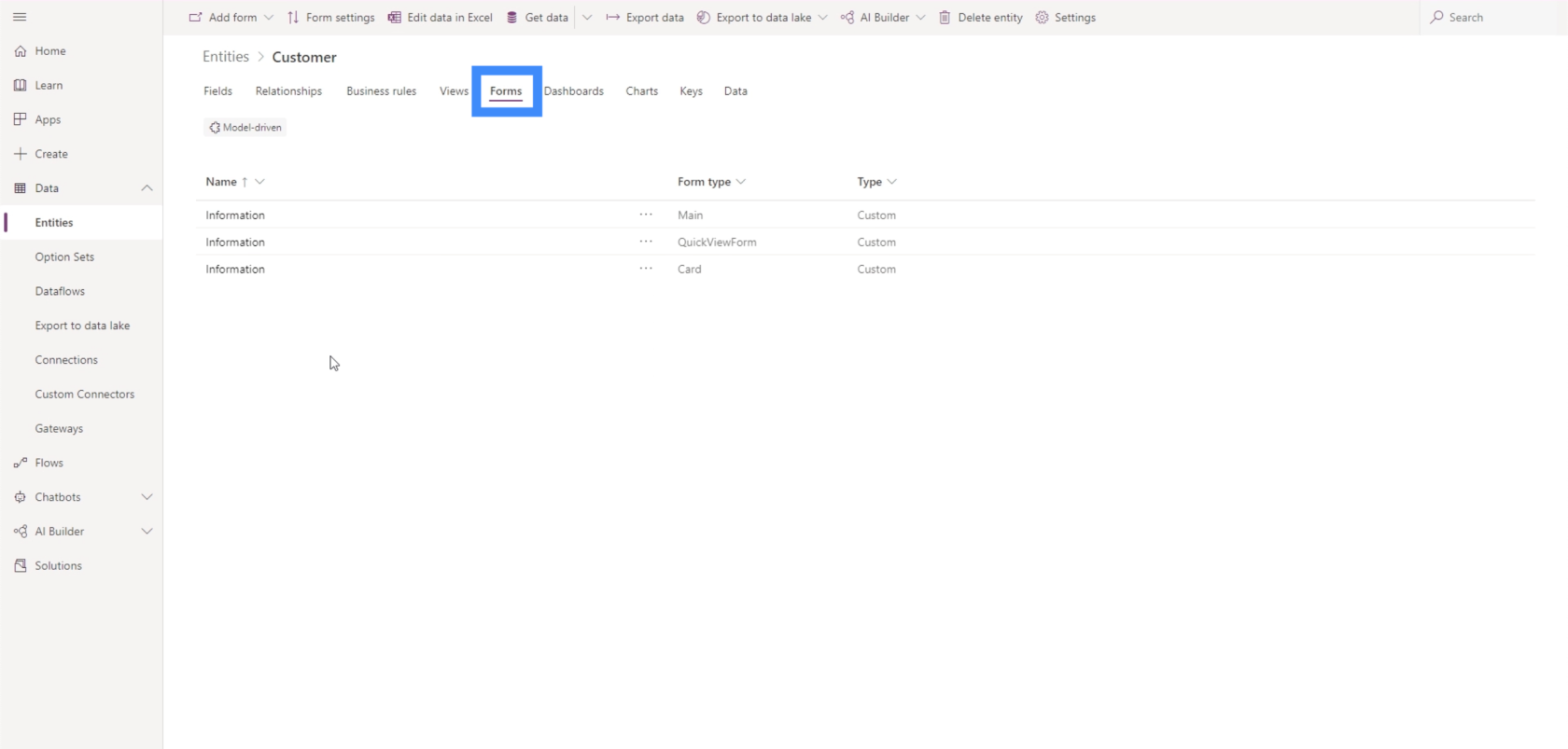
Ajoutons un nouveau formulaire en cliquant sur le bouton "Ajouter un formulaire" ici dans le coin supérieur gauche.

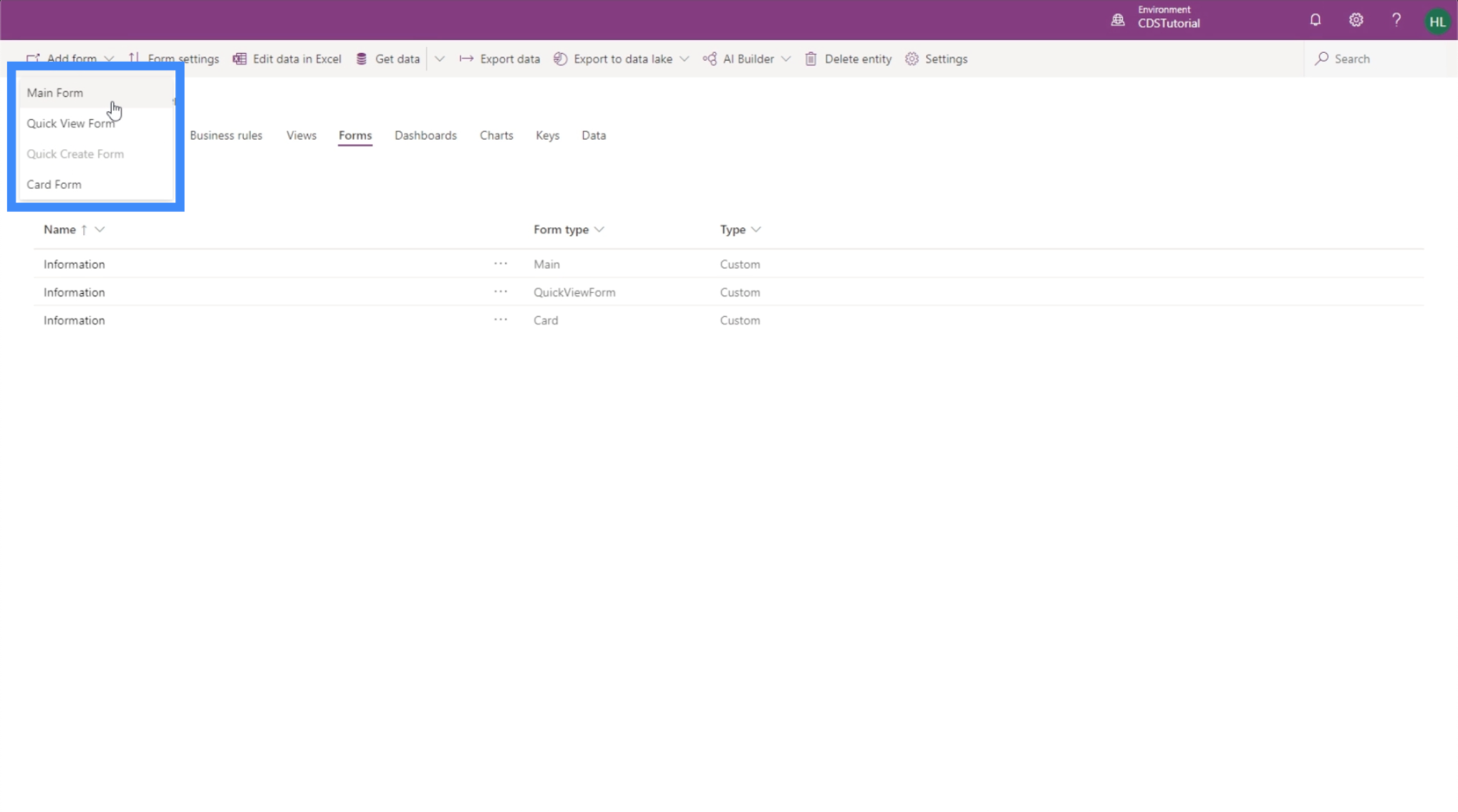
Il existe différents types de formulaires parmi lesquels choisir, comme un formulaire principal, un formulaire de vue rapide ou un formulaire de carte. La seule différence entre eux est la taille.

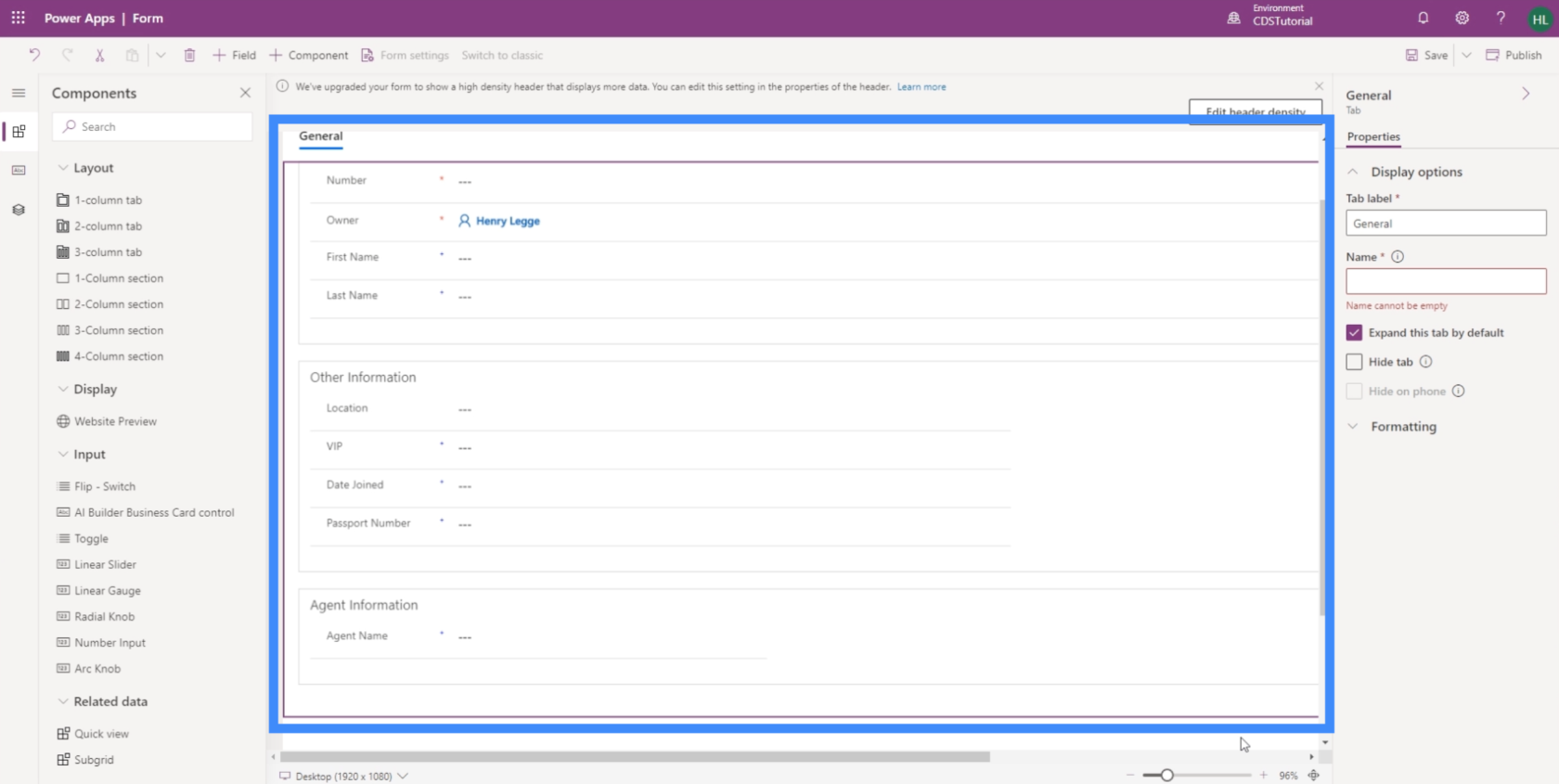
Pour cet exemple, créons un formulaire principal. Par défaut, il a le champ Numéro et le Propriétaire.

Les autres champs que nous pouvons ajouter sont répertoriés dans le volet de gauche. L'avantage de PowerApps est qu'il est facile à utiliser et nous permet de créer des formulaires sans avoir à coder lourdement. Dans ce cas, vous pouvez faire un simple glisser-déposer de la liste vers le formulaire.

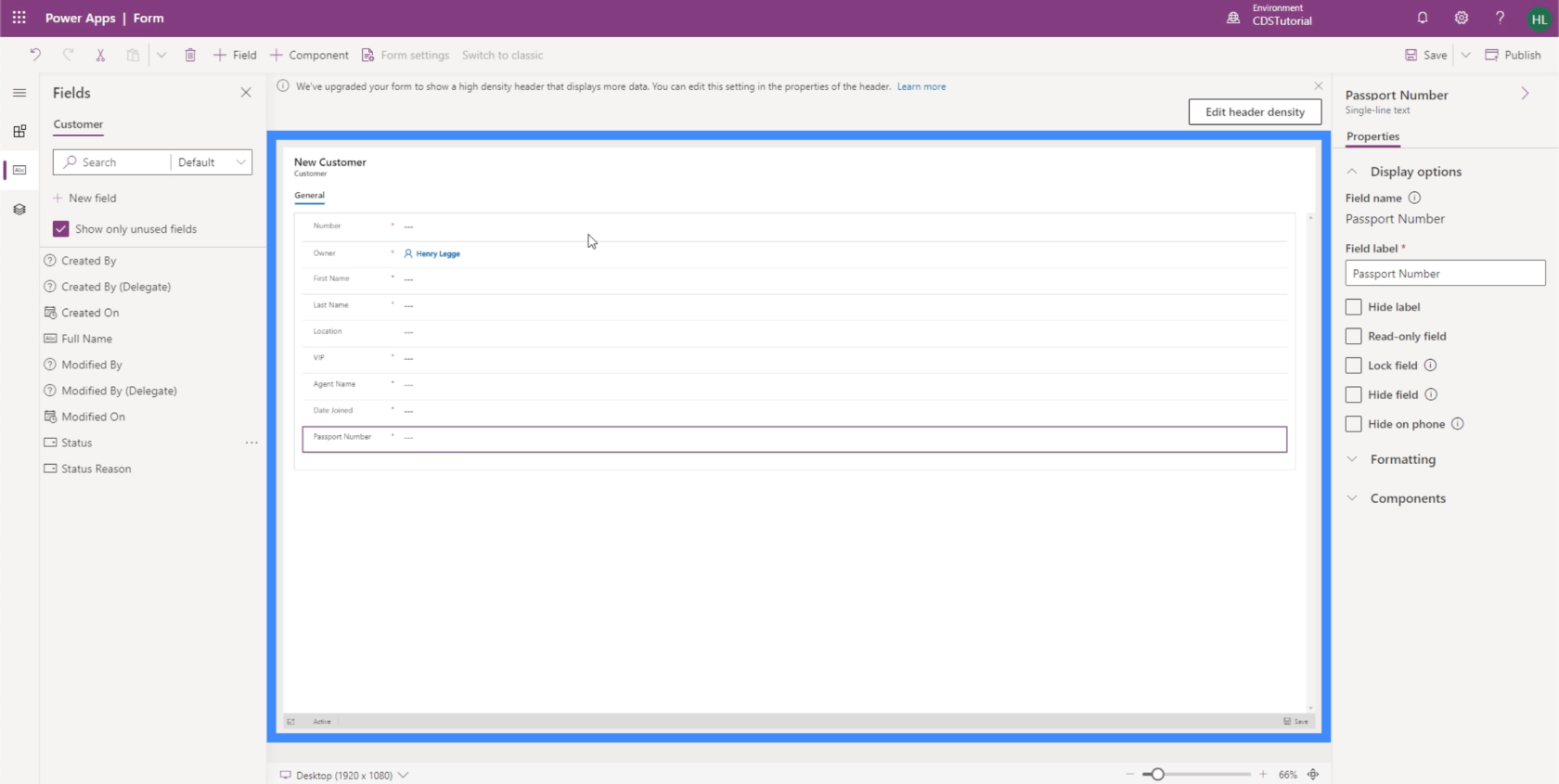
Ajoutons donc le prénom, le nom, le lieu, le niveau VIP, le nom de l'agent, la date d'adhésion et le numéro de passeport.

Auparavant, lorsque nous travaillions sur les vues, nous utilisions le nom complet. Mais rappelez-vous que le nom complet est un champ calculé et est basé sur le prénom et le nom de famille. Cela signifie que nous ne pouvons pas l'utiliser ici. Les utilisateurs doivent saisir manuellement le prénom et le nom de famille, puis PowerApps combinera les deux afin que le nom complet s'affiche lorsque nous allons dans l'onglet Vues.
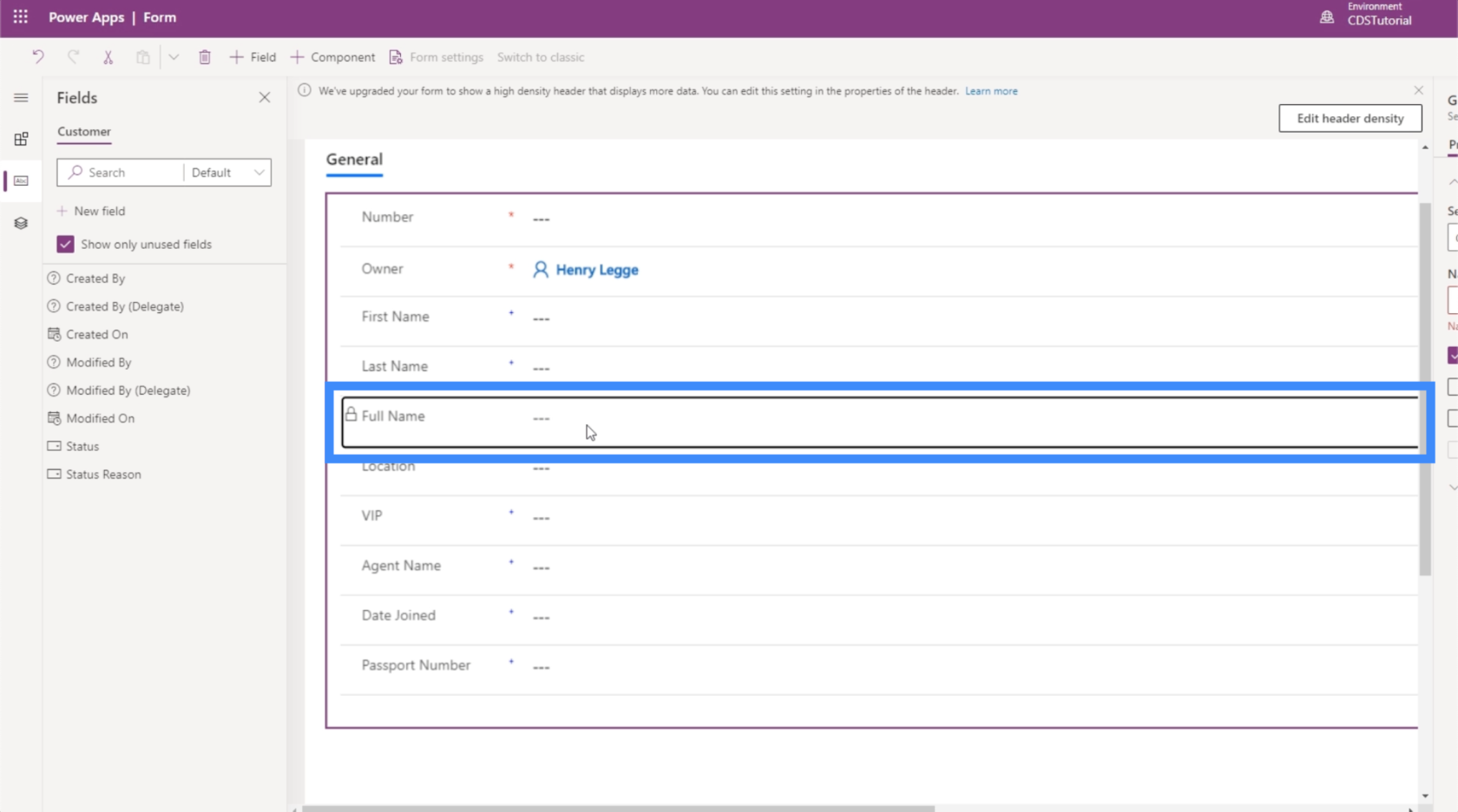
C'est pourquoi si nous essayons d'ajouter le nom complet en tant que champ, cela indique qu'il est verrouillé. C'est parce que nous ne pouvons pas le modifier manuellement.

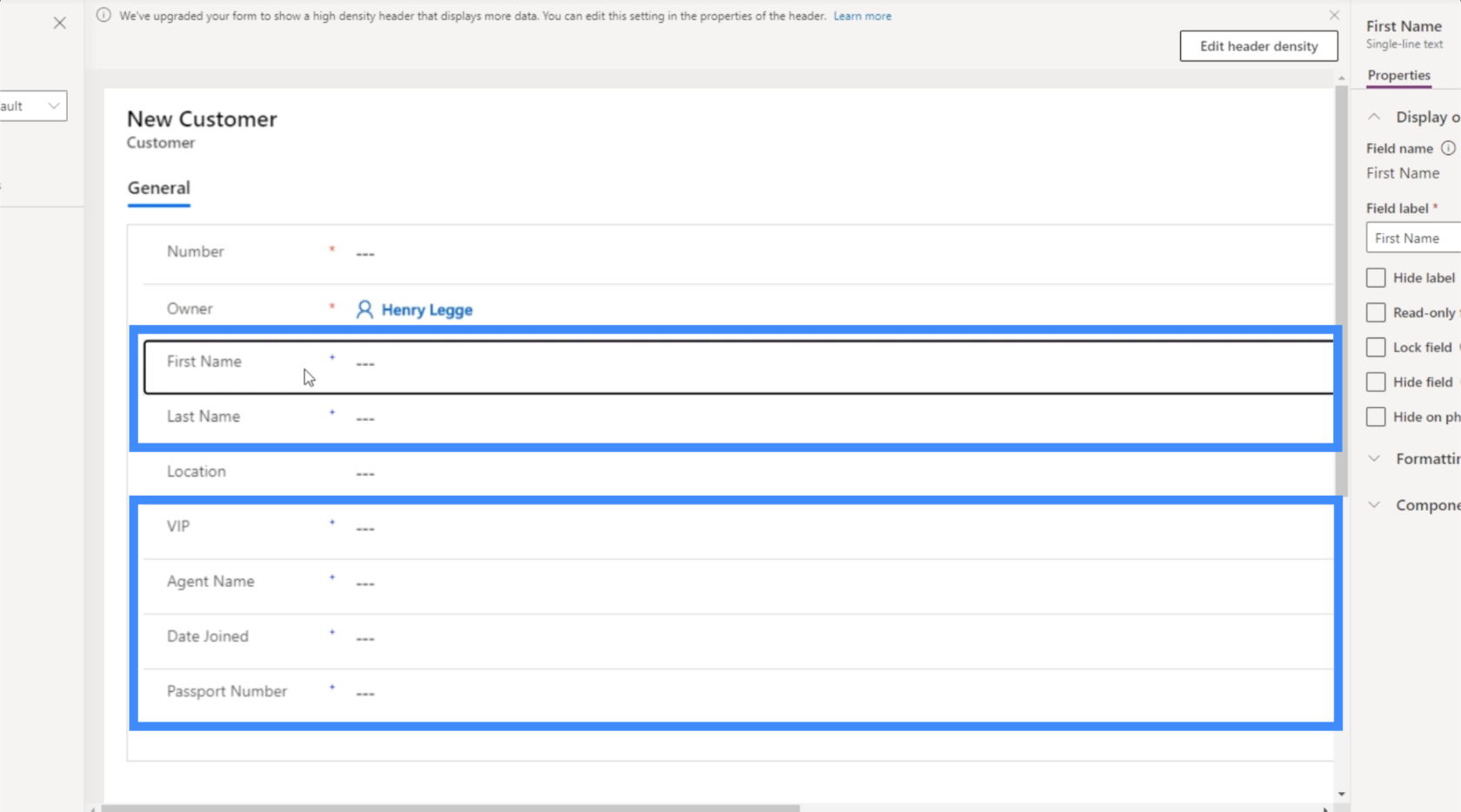
Si vous effectuez un zoom avant, vous remarquerez que certains champs ici ont un astérisque rouge. Cela signifie que ces champs sont requis par le service commun de données.

Ensuite, les champs avec les signes plus bleus sont recommandés, mais pas obligatoires.

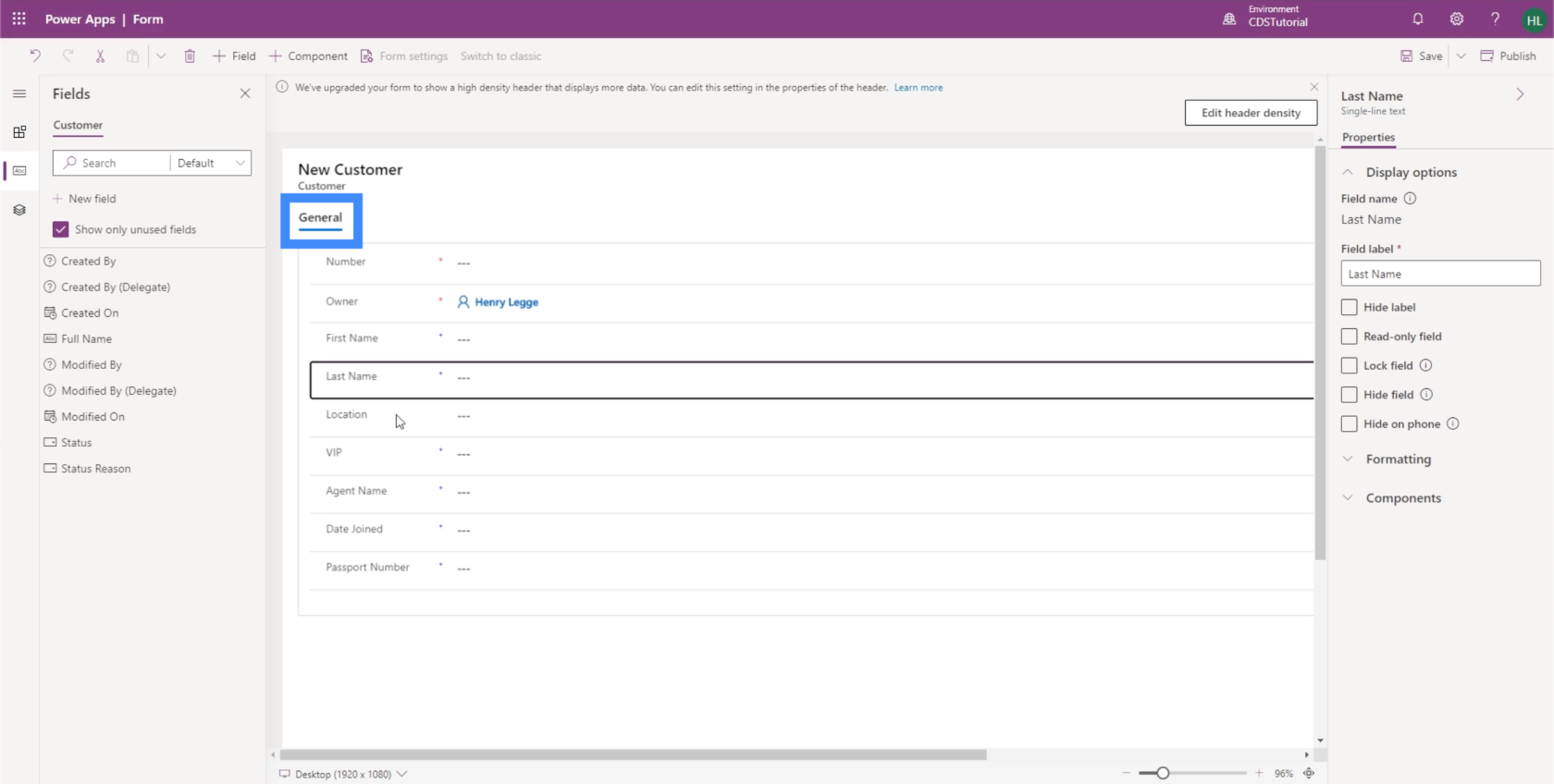
Dans le volet de droite, il y a quelques propriétés que nous pouvons personnaliser.

À l'heure actuelle, le champ Prénom est en surbrillance. PowerApps sait donc tout de suite qu'il s'agit d'un texte sur une seule ligne, comme indiqué en haut du volet de droite. Cela signifie que seules les propriétés pertinentes pour ce type de champ sont répertoriées. Certaines des choses que nous sommes autorisés à faire ici seraient de verrouiller le champ, d'en faire un champ en lecture seule, de masquer le champ si l'utilisateur est au téléphone, etc.
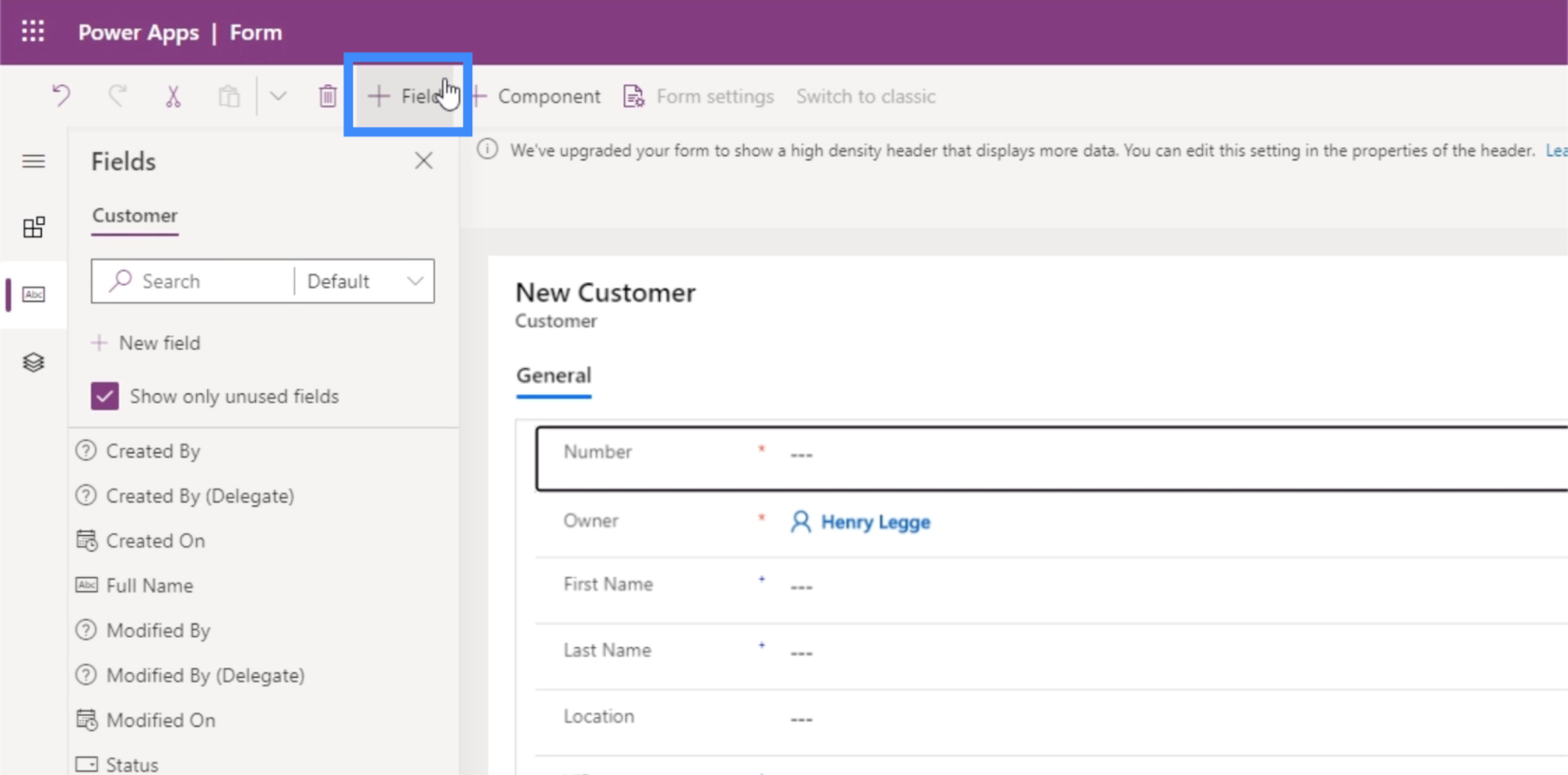
Si vous souhaitez ajouter des champs qui n'apparaissent pas dans la liste, vous pouvez le faire en cliquant sur le bouton + Champ en haut.

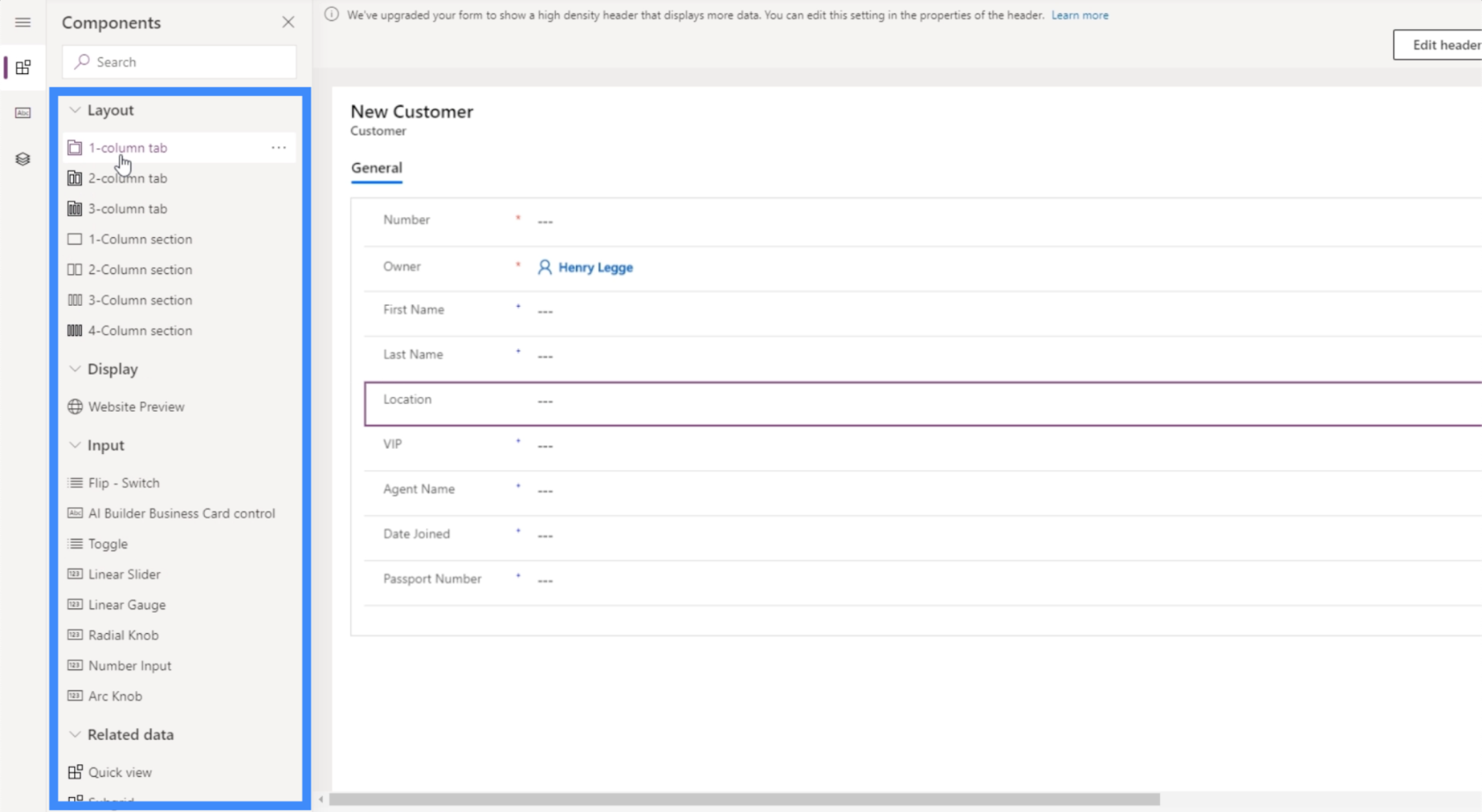
Vous pouvez également ajouter différents composants en cliquant sur +Composant.

Les composants sont des sections dans notre formulaire. Dans notre exemple, nous n'avons qu'un seul composant appelé Général.

Si nous essayons d'ajouter un composant, cela nous donnera différentes options sur la façon dont le formulaire sera présenté.

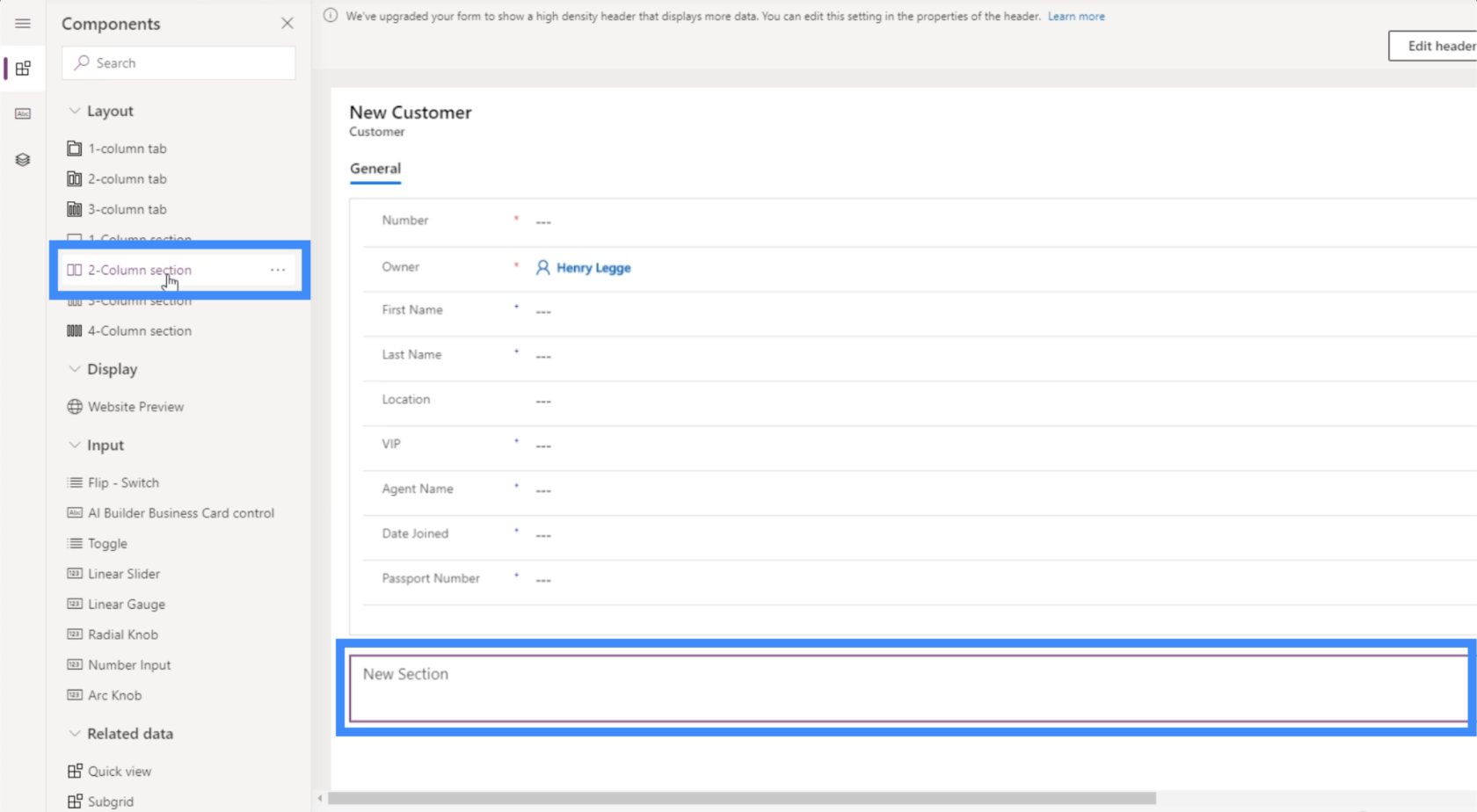
Faisons une section à 2 colonnes. Ainsi, la première section sera générale, puis nous pourrons personnaliser la deuxième section en bas.

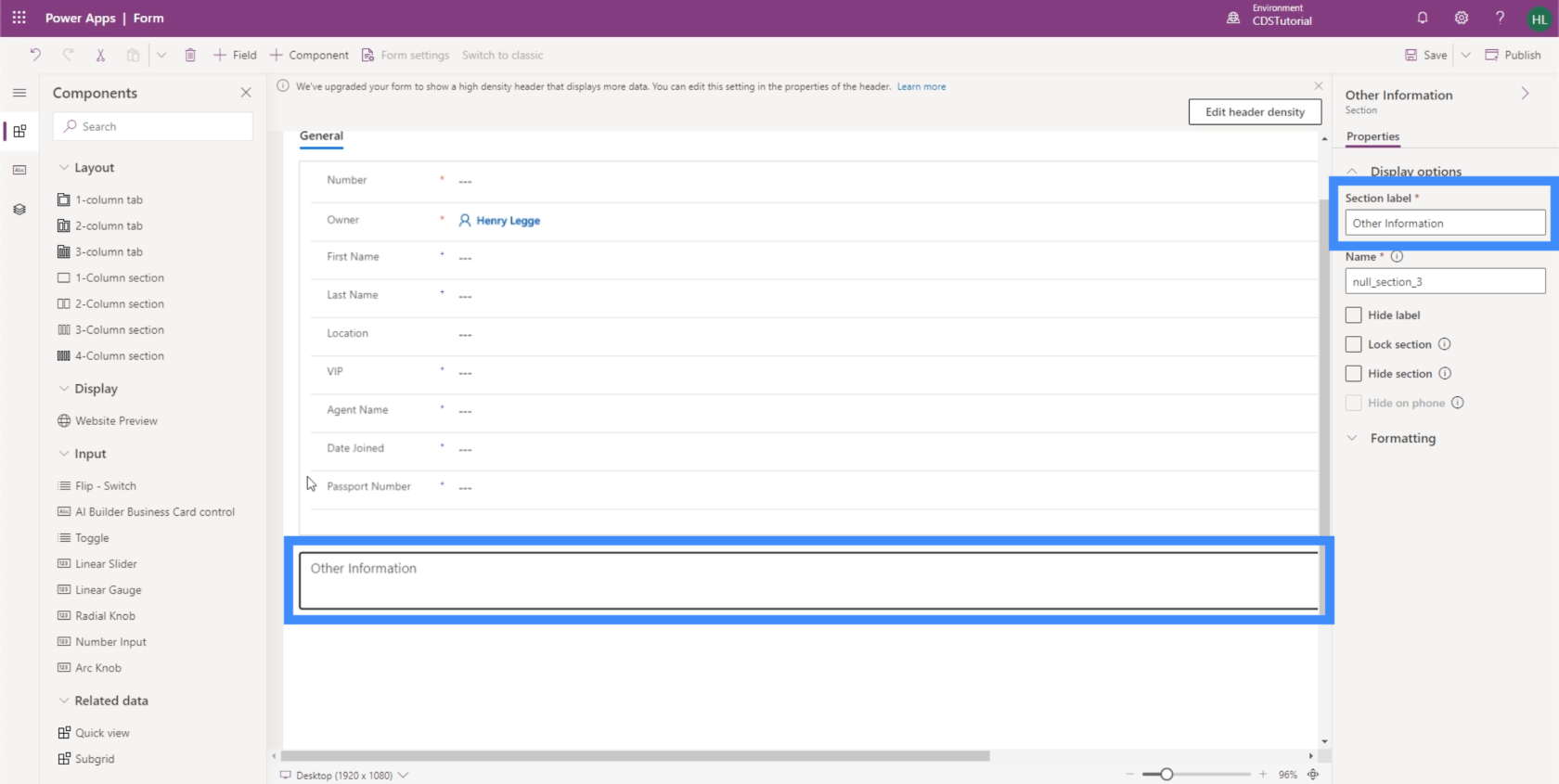
Appelons cette section « Autres informations ».

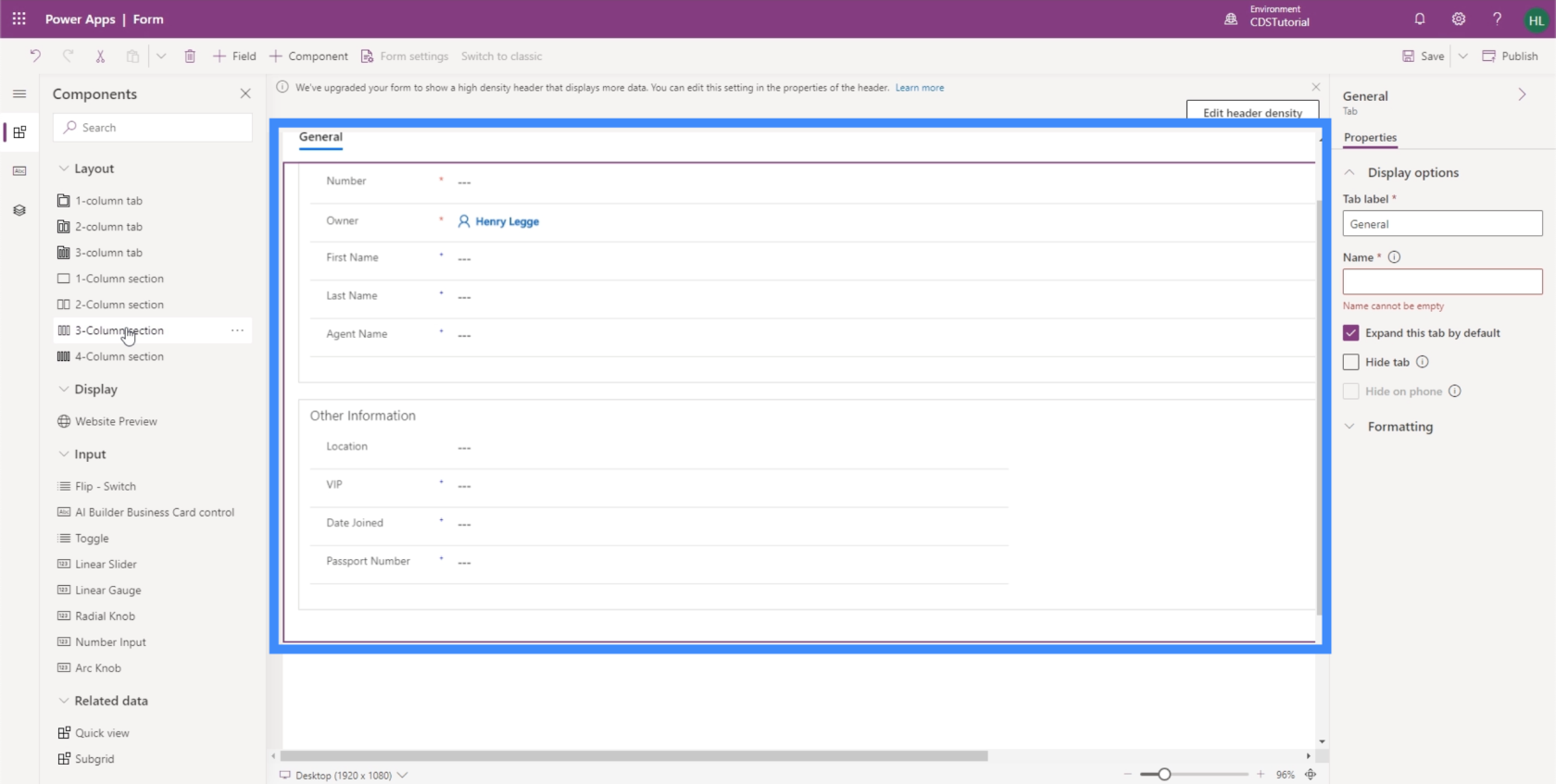
Maintenant, déplaçons certains des champs vers la nouvelle section. Encore une fois, c'est aussi simple que de faire glisser des champs de Général et de les déposer dans Autres informations.

Nous pouvons également avoir une autre section pour les informations sur l'agent. Nous pouvons ajouter le nom de l'agent ici.

Tout comme nos vues, il est si facile de créer des formulaires pour des applications basées sur des modèles comme celle-ci. La personnalisation facile nous permet également de concevoir nos formulaires de manière à en faciliter l'utilisation.
Présentation de Power Apps : définition, fonctionnalités, fonctions et importance
Environnements Power Apps : configuration correcte des éléments de l'application
Fonctions et formules PowerApps | Une introduction
Conclusion
Lorsque vous y réfléchissez, les applications basées sur un modèle peuvent être considérées comme une collection de différentes vues et formulaires PowerApps. Ce sont, après tout, les principaux éléments qui rendent notre application utile pour l'utilisateur final cible.
Cependant, il est essentiel que nous planifions correctement nos vues et nos formulaires, car ils sont essentiels pour faciliter l'accès, la compréhension et la mise à jour des informations. Cela fait de PowerApps l'outil parfait dans ce cas, sachant qu'il est facile de modifier chaque élément pour aboutir à la configuration qui correspond à vos besoins.
Tous mes vœux,
Henri
Découvrez l
Découvrez comment comparer facilement des tables dans Power Query pour signaler les différences et optimiser vos analyses de données.
Dans ce blog, vous découvrirez comment diviser les colonnes dans LuckyTemplates par délimiteurs à l'aide de DAX, une méthode efficace pour gérer des modèles de données complexes.
Découvrez comment récolter une valeur avec SELECTEDVALUE DAX pour des calculs dynamiques dans LuckyTemplates.
Calculez la marge en pourcentage à l
Dans ce didacticiel, nous allons explorer une méthode rapide pour convertir du texte en formats de date à l
Dans ce blog, vous apprendrez à enregistrer automatiquement la pièce jointe d
Découvrez comment adapter les cellules Excel au texte avec ces 4 solutions simples pour améliorer la présentation de vos données.
Dans ce didacticiel SSRS Report Builder, découvrez comment utiliser le générateur d
Découvrez les outils pour créer un thème de couleur efficace pour vos rapports LuckyTemplates et améliorer leur apparence.








