PDFファイルのセクションをスクリーンショットする
Adobe Acrobat CS5のスナップショットツールを使用して、テキストと画像の両方を選択し、PDFファイル内の特定の領域の画像を作成できます。結果は通常、PDFファイル内のセクションのスクリーングラブと呼ばれます。結果は画像であり、あなたのテキストはありません[…]
Adobe Edge Animate CCは、画面上で要素を移動するだけではありません。その機能の多くを使用して、オーディエンスの双方向性を作成できます。さらに多くの機能を微調整して、好みに合わせてソフトウェアを構成できます。
インタラクティブ性:ボタン、リンク、ループなどのコントロールとアクションを使用して、完全にインタラクティブなアニメーションを作成できます。
シンボル:作成した要素(ボタンなど)を保存して、別のアニメーションで再度使用できます。
レスポンシブWebデザイン: Edge Animateを使用すると、ブラウザーとデバイスのウィンドウサイズに応答するコンポジションを作成できます。
複数の公開オプション: Edge Animateには、さまざまなアプリケーション(さまざまなWebブラウザーやiBooksなど)で使用するためにアニメーションを公開するさまざまな方法があります。また、Adobe EdgeAnimationをInDesignやMuseなどのさまざまなAdobe製品にインポートすることもできます。
フォントの選択: Edge Animateには、多数のフォントの選択肢があります。特定のフォントに煩わされている場合、良いニュースは、Webでフォントを見つけることができれば、アニメーションでそれを使用できる可能性が高いということです。
言語を選択してください:英語が母国語ではなく、(たとえば)ドイツ語、スペイン語、フランス語、または日本語で作業することを好む場合は、EdgeAnimateが対応します。
Adobe Edge Animate CCを使用すると、要素を描画してアニメーション化するだけではありません。これらの要素をインタラクティブにすることもできます。これにより、視聴者はアイテムをクリックしてさまざまなアクションを実行できます。
たとえば、インタラクティブなスライドショーの[停止]、[再生]、および[一時停止]ボタンを作成できます。視聴者がアニメーションのさまざまな部分、またはまったく異なるWebページに移動できるようにするリンクを追加して、メニューを作成することもできます。
視聴者がアニメーションの周りでカーソルを動かすと、カーソルが特定の領域を移動したときにさまざまなアクションを実行できます。この種のカーソルの動きは、マウスオーバーと呼ばれます。または、視聴者がタブレットやスマートフォンを使用してアニメーションを表示している場合は、要素をタップするだけでアクションを実行できるようにすることができます。
最初は、シンボルを使用するのは少し難しいかもしれませんが、シンボルの使用経験を積むと、シンボルは不可欠になります。
では、シンボルとは正確には何ですか?これは基本的に、独自の独立したタイムラインとインタラクティブ機能を備えた、作成するネストされたアニメーションです。たとえば、多くの異なるプロジェクトで同じアクションを使用して同じ要素を何度も作成していることに気付いたとします。その繰り返し要素をシンボルとして保存することにより、その要素とそれに関連するアクションを任意のプロジェクトで再利用できます。
シンボルの代表的な例はボタンです。同じボタン(たとえば、スライドショーの再生ボタン)を再作成していることに気付いた場合は、後で再利用できるように、その再生ボタンをシンボルとして保存することをお勧めします。
示されているように、ライブラリパネルでシンボルを見つけることができます。

HTML5と同様に、レスポンシブWebデザインは、Web開発に関して最新の流行語の用語です。レスポンシブウェブデザインにより、ブラウザウィンドウのサイズに応じてアニメーションのサイズを適切に変更できます。
これは多くのことを意味します。たとえば、誰かがデスクトップコンピュータでアニメーションを表示しているとします。ユーザーがブラウザウィンドウのサイズを変更して拡大または縮小すると、アニメーション内の要素が適切にサイズ変更され、パーセンテージに基づいて新しいサイズになります。
たとえば、ブラウザウィンドウが100%で最大化されている場合、アニメーションの画像などは100%で表示されます。ブラウザウィンドウがそのサイズの50%に縮小されると、画像も通常のサイズの50%に縮小されます。
最近は画面サイズが非常に多様であるため、これは非常に強力な機能です。視聴者がアニメーションを60インチのディスプレイ、4インチのiPhone、またはその間の何かで表示しているかどうかはわかりません。タブレットは画面サイズの多様性を増します。
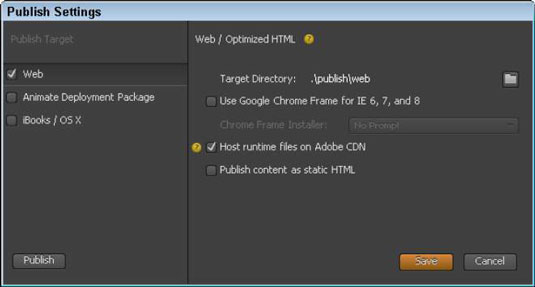
最近、アニメーションを公開する方法は複数あります。AdobeEdgeAnimate CCでカバーされており、多数のオプションが提供されています(この図を参照)。アニメーションをスタンドアロンのWebページとして公開することも、既存のWebページに埋め込むこともできます。
また、iBookで使用するためにアニメーションをエクスポートできるオプションもあります。HTML5またはアニメーションをサポートしていない古いWebブラウザーで使用するために、アニメーションを静的HTMLページとして公開することもできます。

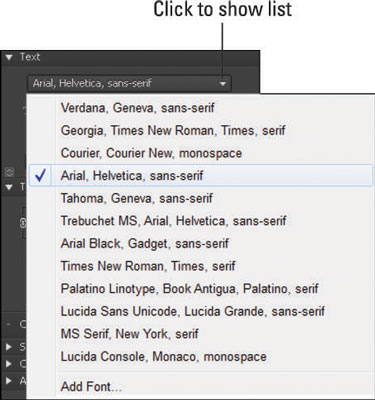
Web上で多数のフォントを使用でき、Adobe Edge AnimateCCで対応できます。使用可能なフォントの標準のデフォルトリスト(図を参照)に加えて、EdgeAnimateではWeb全体からフォントをインポートすることもできます。

これらのフォントのいずれもニーズを満たさない場合は、Google Web Fontsなど、さまざまなソースからフォントをインポートできます。Animateに組み込まれているAdobeEdge WebFontsを使用することもできます。また、Typekit(別のフリーフォントツール)に精通している場合は、そのツールがEdgeAnimateでも機能することを知って祝うことができます。
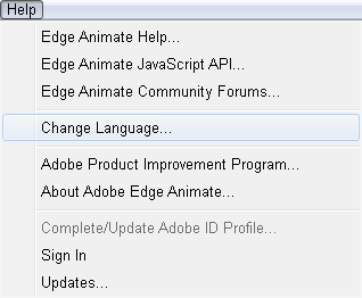
Adobe Edge Animate CCは、メニューやパネルに表示される言語など、多くの点でグローバルです。英語以外の言語での作業に慣れている場合は、Edge Animateを使用すると、ソフトウェアで使用されている言語を多くの一般的な言語の1つに簡単に変更できます。
この図に示すように、[ヘルプ]メニューから、いくつかの異なる言語から選択できます。[ヘルプ]メニューから言語を選択すると、その言語がソフトウェアに表示されます。選択できる言語には、ドイツ語、英語、スペイン語、フランス語、および日本語が含まれます。

別の言語を選択した場合は、変更が有効になるようにEdgeAnimateを閉じて再起動する必要があります。必要な言語を選択した後、インターフェイスは自動的に更新されません。プログラムを閉じてから再度開くと、新しく選択した言語が表示されます。
Adobe Acrobat CS5のスナップショットツールを使用して、テキストと画像の両方を選択し、PDFファイル内の特定の領域の画像を作成できます。結果は通常、PDFファイル内のセクションのスクリーングラブと呼ばれます。結果は画像であり、あなたのテキストはありません[…]
研究者や科学者向けに設計されたPhotoshopCCの測定機能は非常に強力です。おそらく顕微鏡や望遠鏡から、ほぼすべてを測定し、技術的な画像に含まれるものの数を数えることができます。画像内の要素の正確なサイズがわかっている場合は、ほぼすべてのものを見つけることができます[…]
Adobe Creative Suite 5(Adobe CS5)IllustratorのLiquifyツールを使用すると、単純な歪みから複雑な歪みを作成することで、オブジェクトを曲げたり、波打ったり、ねばねばしたり、とがったりさせることができます。Liquifyツールは、オブジェクトに対してあらゆる種類の創造的または奇抜な(見方によって)歪みを実現できます。君は […]
Adobe XDプロジェクトにテキストがある場合は、テキストのプロパティの変更を開始できます。これらのプロパティには、フォントファミリ、フォントサイズ、フォントの太さ、配置、文字間隔(カーニングとトラッキング)、行間隔(先頭)、塗りつぶし、境界線(ストローク)、シャドウ(ドロップシャドウ)、および背景のぼかしが含まれます。それでは、これらのプロパティがどのように適用されるかを確認しましょう。読みやすさとフォントについて[…]
InDesignを使用して、QRコードグラフィックを作成および変更できます。QRコードは、単語、数字、URL、その他の形式のデータなどの情報を保存できるバーコードの形式です。ユーザーはスマートフォンなどのデバイスでカメラとソフトウェアを使用してQRコードをスキャンし、ソフトウェアはそれを利用します[…]
Adobe Illustratorと同様に、Photoshopアートボードは、1つのドキュメント内に個別のページまたは画面を作成する機能を提供します。これは、モバイルアプリケーションや小さなパンフレットの画面を作成する場合に特に役立ちます。アートボードは、レイヤーパネルを使用して作成された特別なタイプのレイヤーグループと考えることができます。これは […]
Adobe Illustrator CCでテキストを折り返すことは、プレゼントを折り返すこととまったく同じではありません。簡単です。この図に示すように、テキストの折り返しは、テキストをグラフィックの周りに強制的に折り返します。この機能は、どんな作品にも少し創造性を加えることができます。グラフィックは、テキストを強制的に折り返しています。まず、[…]を作成します
Adobe Illustrator CCでデザインする場合、正確なサイズ(たとえば、2 x 3インチ)の形状が必要になることがよくあります。シェイプを作成した後、正確な測定値にサイズ変更する最良の方法は、この図に示すように、[変換]パネルを使用することです。オブジェクトを選択してから、[ウィンドウ]→[変換]を選択します[…]
IllustratorでSVGグラフィックに透明度を適用する方法を学びます。背景が透明なSVGを出力し、透明効果を適用する方法を探ります。
画像をAdobeXDにインポートした後は、編集の制御はそれほど多くありませんが、他の形状と同じように画像のサイズを変更したり回転したりできます。コーナーウィジェットを使用して、インポートした画像のコーナーを簡単に丸めることもできます。閉じた形状を定義して画像をマスキングする[…]







