PDFファイルのセクションをスクリーンショットする
Adobe Acrobat CS5のスナップショットツールを使用して、テキストと画像の両方を選択し、PDFファイル内の特定の領域の画像を作成できます。結果は通常、PDFファイル内のセクションのスクリーングラブと呼ばれます。結果は画像であり、あなたのテキストはありません[…]
InDesignを使用して、QRコードグラフィックを作成および変更できます。QRコードは、単語、数字、URL、その他の形式のデータなどの情報を保存できるバーコードの形式です。ユーザーはカメラとスマートフォンなどのデバイス上のソフトウェアを使用してQRコードをスキャンし、ソフトウェアはエンコードされたデータを利用します。たとえば、エンコードされたURLでブラウザを開き、製品を識別し、パッケージを追跡します。InDesignでは、ハイパーリンク、テキスト、テキストメッセージ、電子メールメッセージ、または名刺をエンコードできます。
InDesignはQRコードをグラフィックとして扱うため、ドキュメント内の他のアートワークと同じように色を拡大縮小および変更できます。それらをコピーしてIllustratorに貼り付けることもできます!
InDesignの空のフレームにQRコードを追加します。次の手順に従って、ドキュメントに1つ追加します。
ページ上の長方形フレームツールをクリックしてドラッグし、空のフレームを作成します。
新しいフレームを選択した状態で、オブジェクト→QRコードの生成を選択します。
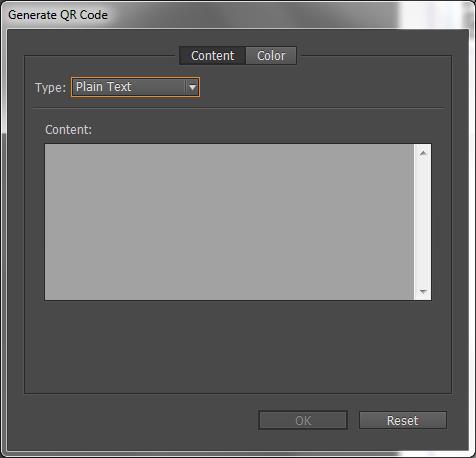
[QRコードの生成]ダイアログボックスが表示され、[コンテンツ]タブがアクティブになります。
[タイプ]メニューを使用して、エンコードするデータのタイプを選択します。
Webハイパーリンク、プレーンテキスト、テキストメッセージ、電子メール、または名刺を選択します。このメニューの下のコンテンツ領域は、選択したタイプに応じて更新されます。
エンコードするデータをQRコードに入力します。
[タイプ]メニューの下の領域が更新され、データを入力するためのテキストボックスが表示されます。たとえば、[電子メール]を選択した場合は、送信するアドレス、件名、およびメッセージを入力します。または、名刺を選択した場合は、名前、組織、住所などを入力する必要があります。
[色]タブをクリックして、色見本を選択します。
これにより、QRコードの色が設定され、ページでの表示方法に影響します。選択したフレームの塗りと線の属性を変更することで、ページにQRコードを配置した後に色を変更できます。
[OK]をクリックします。
選択したフレームにQRコードが追加されます。さらに編集する必要がある場合は、テキストフレームを選択し、オブジェクト→QRコードの編集を選択します。
InDesign 内から高品質の独立した QR コード グラフィックを生成および編集できるようになりました。生成された QR コードは、InDesign のネイティブ ベクター アートとまったく同じように動作する高忠実度のグラフィック オブジェクトです。オブジェクトを簡単に拡大縮小したり、色で塗りつぶしたりできます。また、効果、透明度、およびオーバープリント、スポット インク、トラッピングなどの印刷属性をオブジェクトに適用することもできます。コード グラフィックをベクター グラフィック オブジェクトとして Adobe Illustrator などの標準グラフィック エディタ ツールにコピーして貼り付けることができます。
メニューから オブジェクト >を選択します。 QR コードを生成します。 [ QR コードの生成 ] ダイアログ ボックスが表示されます。

QR コードの生成/編集 ダイアログ ボックスには 2 つのタブがあります - コンテンツ< a i=4> およびカラー。
コンテンツ タブの タイプで次のデータ タイプのいずれかを選択します。 a> ドロップダウン リスト:
選択したタイプに基づいて、QR コードを生成するコンテンツを提供する 1 つ以上のフィールドが表示されます。
カラー タブには スウォッチ リストが表示されます。 QR コードに特定の色を適用する場合は、[カラー] タブに切り替えて特定の色を選択します。デフォルトでは、生成される QR コードは黒で背景が透明です。
[ OK] をクリックします。
QR コードを生成する前にフレームを選択した場合、コードは選択したフレームに直接配置され、その内容が置き換えられます。
フレームを選択していない場合は、QR コードが Place Gun にロードされ、従来の EPS オブジェクトと同じように配置できます。
QR コードをドキュメント内に配置すると、QR コードは従来の EPS オブジェクトとして扱われますが、オブジェクト上にマウスを置くとツールヒントが表示され、埋め込みコードの形式でコンテンツの詳細が表示されます。

QR コード オブジェクトまたはフレームを選択します。フレーム内をダブルクリックします。
メニューから オブジェクト >を選択します。 QR コードを編集します。右クリックして、 コンテキスト メニューで QR コードの編集 を選択することもできます。
QR コードの編集 ダイアログ ボックスが既存のコンテンツと色の情報とともに表示されます。
コンテンツ タブで、必要に応じてデータ型とコンテンツを変更します。
QR コードに別の色を選択するには、 色 タブをクリックし、適切な色を選択します。
[ OK] をクリックします。
QR コード フレームのデフォルトの背景は透明です。ただし、 フレームの 塗りつぶし と を設定します。太さと ラインなど)従来のコントロールを使用して、 スタイル、 カラー 属性( ストローク

選択 ツールを使用すると、配置された QR コード オブジェクトを移動、サイズ変更、回転できます。フレームのボックスをドラッグすると、フレームのみのサイズが変更されます。ただし、ドラッグ中は次のようになります。

Adobe Acrobat CS5のスナップショットツールを使用して、テキストと画像の両方を選択し、PDFファイル内の特定の領域の画像を作成できます。結果は通常、PDFファイル内のセクションのスクリーングラブと呼ばれます。結果は画像であり、あなたのテキストはありません[…]
研究者や科学者向けに設計されたPhotoshopCCの測定機能は非常に強力です。おそらく顕微鏡や望遠鏡から、ほぼすべてを測定し、技術的な画像に含まれるものの数を数えることができます。画像内の要素の正確なサイズがわかっている場合は、ほぼすべてのものを見つけることができます[…]
Adobe Creative Suite 5(Adobe CS5)IllustratorのLiquifyツールを使用すると、単純な歪みから複雑な歪みを作成することで、オブジェクトを曲げたり、波打ったり、ねばねばしたり、とがったりさせることができます。Liquifyツールは、オブジェクトに対してあらゆる種類の創造的または奇抜な(見方によって)歪みを実現できます。君は […]
Adobe XDプロジェクトにテキストがある場合は、テキストのプロパティの変更を開始できます。これらのプロパティには、フォントファミリ、フォントサイズ、フォントの太さ、配置、文字間隔(カーニングとトラッキング)、行間隔(先頭)、塗りつぶし、境界線(ストローク)、シャドウ(ドロップシャドウ)、および背景のぼかしが含まれます。それでは、これらのプロパティがどのように適用されるかを確認しましょう。読みやすさとフォントについて[…]
InDesignを使用して、QRコードグラフィックを作成および変更できます。QRコードは、単語、数字、URL、その他の形式のデータなどの情報を保存できるバーコードの形式です。ユーザーはスマートフォンなどのデバイスでカメラとソフトウェアを使用してQRコードをスキャンし、ソフトウェアはそれを利用します[…]
Adobe Illustratorと同様に、Photoshopアートボードは、1つのドキュメント内に個別のページまたは画面を作成する機能を提供します。これは、モバイルアプリケーションや小さなパンフレットの画面を作成する場合に特に役立ちます。アートボードは、レイヤーパネルを使用して作成された特別なタイプのレイヤーグループと考えることができます。これは […]
Adobe Illustrator CCでテキストを折り返すことは、プレゼントを折り返すこととまったく同じではありません。簡単です。この図に示すように、テキストの折り返しは、テキストをグラフィックの周りに強制的に折り返します。この機能は、どんな作品にも少し創造性を加えることができます。グラフィックは、テキストを強制的に折り返しています。まず、[…]を作成します
Adobe Illustrator CCでデザインする場合、正確なサイズ(たとえば、2 x 3インチ)の形状が必要になることがよくあります。シェイプを作成した後、正確な測定値にサイズ変更する最良の方法は、この図に示すように、[変換]パネルを使用することです。オブジェクトを選択してから、[ウィンドウ]→[変換]を選択します[…]
IllustratorでSVGグラフィックに透明度を適用する方法を学びます。背景が透明なSVGを出力し、透明効果を適用する方法を探ります。
画像をAdobeXDにインポートした後は、編集の制御はそれほど多くありませんが、他の形状と同じように画像のサイズを変更したり回転したりできます。コーナーウィジェットを使用して、インポートした画像のコーナーを簡単に丸めることもできます。閉じた形状を定義して画像をマスキングする[…]







