PDFファイルのセクションをスクリーンショットする
Adobe Acrobat CS5のスナップショットツールを使用して、テキストと画像の両方を選択し、PDFファイル内の特定の領域の画像を作成できます。結果は通常、PDFファイル内のセクションのスクリーングラブと呼ばれます。結果は画像であり、あなたのテキストはありません[…]
Adobe Illustratorと同様に、Photoshopアートボードは、1つのドキュメント内に個別のページまたは画面を作成する機能を提供します。これは、モバイルアプリケーションや小さなパンフレットの画面を作成する場合に特に役立ちます。
アートボードは、レイヤーパネルを使用して作成された特別なタイプのレイヤーグループと考えることができます。Photoshopでは、その機能はAdobe Illustratorほど直感的ではないかもしれませんが、少し練習すれば、コツをつかむことができます。次の手順に従って、自分でアートボードを作成する方法を確認してください。
この例では、iPhone6の開始ドキュメントを使用して新しいドキュメントが作成されます。従来の[新しいドキュメント]ウィンドウで新しいドキュメントを開始する場合は、幅750 x高さ1334のサイズで新しいファイルを作成します。
iPhone6のサイズのドキュメントを作成します。
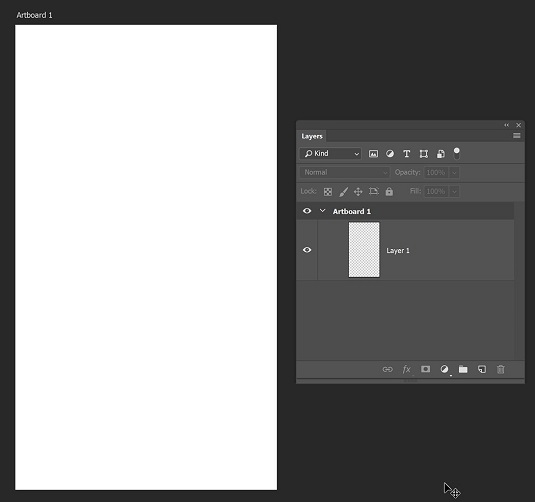
iPhone 6のスタートファイルを使用して新しいドキュメントを作成した場合は、レイヤーパネルにアートボードが既に表示されています。
アートボードがすでに作成されているレイヤーパネル。
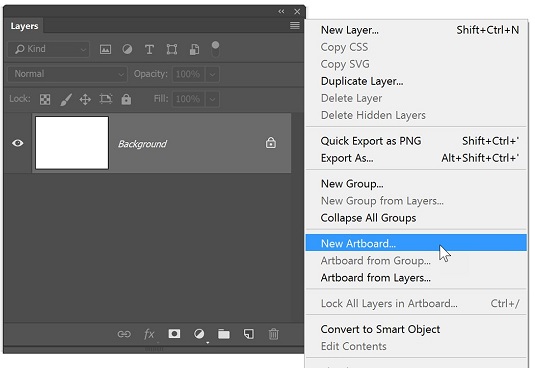
アートボードが表示されない場合は、[レイヤー]パネルメニューから[新しいアートボード]を選択して、アートボードを作成してください。
レイヤーパネルメニューを使用して、独自のアートボードを追加できます。
アートボードを作成するときに、さまざまなプリセットサイズから選択したり、独自のカスタムアートボードサイズを定義したりできます。
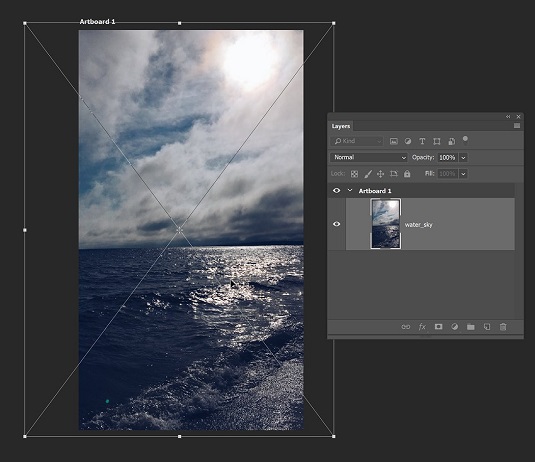
[ファイル]→[埋め込みを配置]を選択し、Book03-Photoshopフォルダーに移動します。ダブルクリックしてwater_skyという名前の画像を選択するか、画像を選択して[配置]を押します。
画像がアートボードに表示されたら、コーナーハンドルの1つをつかみ、Shiftキーを押しながらクリックして外側にドラッグし、画像を拡大縮小してアートボード全体を塗りつぶします。画像のサイズと位置が決まったら、オプションバーの[コミット]チェックボックスを選択するか、Enterキーを押して画像の配置を確認します。
画像を配置し、アートボード全体に合うように引き伸ばします。
次に、テキストレイヤーを追加します。
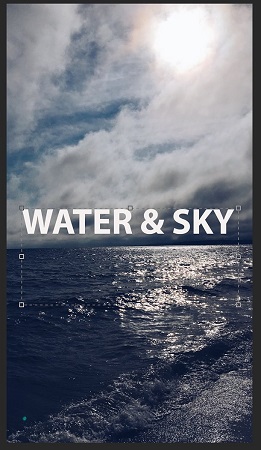
タイプツールを選択し、アートボードをクリックしてドラッグし、テキスト領域を作成して新しいテキストレイヤーを追加します。
「WATER&SKY」というテキストを入力します。オプションバーのコントロールを使用して、タイプを次のプロパティに設定します。
タイプを設定したら、オプションバーの[コミット]ボタンを選択します。
アートボードにテキストレイヤーを追加します。
Ctrl + Return(Windows)または⌘+ Return(Mac)を押して、タイプレイヤーをコミットすることもできます。
ご覧のとおり、他のPhotoshopドキュメントと同じようにArtboardを使用します。違いは、ファイルにアートボードを追加する方法を見つける次のステップにあります。
追加のアートボードを作成することもできます。Photoshopで作成されたマルチスクリーンモバイルアプリが必要な場合や、1つの画面の複数のバージョンを作成したい場合があります。これらの手順については、上記で開始したプロジェクトを続行します。
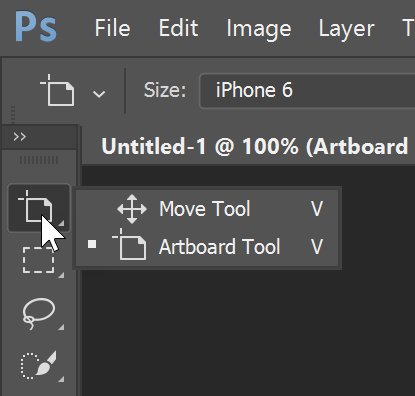
移動ツールをクリックして、非表示のアートボードツールを選択します。
アートボードツールを使用して、アートボードを操作し、さらに作成します。
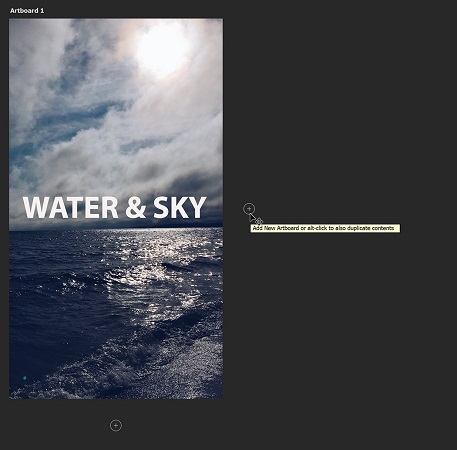
プラス記号のアイコンは、アートボードのすべての側面に表示されます。アートボードを追加するには、これらのプラス記号アイコンをクリックしてください。
既存のアートボードの右側にあるプラス記号アイコンをクリックして、新しい空白のアートボードが追加されていることを確認します。
プラス記号アイコンをクリックして、空白のアートボードを追加します。
レイヤーパネルを見てください。レイヤーと同様に、選択したレイヤーの上に最新のアートボードが表示されることを確認します。
アートボードツールを使用して、独自のカスタムサイズのアートボードを作成することもできます。これを行うには、Photoshopキャンバス上のアートボードツールをクリックしてドラッグします。ツールオプションバーから、[サイズ]ポップアップメニューからプリセットサイズを選択するか、カスタムサイズのままにします。
このファイルがより複雑になる前に、アートボードに名前を付けるのが賢明です。これは、レイヤーパネルで行います。
最初のアートボード(アートボード1)を選択し、アートボード名をダブルクリックします。テキストボックスがアクティブになったら、Homeという名前を入力します。
レイヤーパネルでArtboard2という名前をダブルクリックし、このレイヤーにBeachという名前を付けます。
次に、画像とテキストを2番目のアートボードに追加します。
アートボードツールをクリックして、移動ツールに戻します。
[レイヤー]パネルで[ビーチ]アートボードが選択されていることを確認し、[ファイル]→[埋め込みを配置]を選択します。Book03_Photoshopフォルダーに移動し、Beachという名前の画像を選択して、Placeを押します。画像が2番目のアートボードに追加されます。
最後に配置した画像と同様に、Shiftキーを押しながらコーナーポイントをShiftドラッグすると、画像が比例して大きくなり、画面全体に表示されます。
移動ツールをアクティブにして、画像をクリックしてドラッグします。同じドキュメント内であっても、他のアートボードのアートワークと重なったり干渉したりしないことに注意してください。
あるアートボードから別のアートボードへのクローン作成
次に、ホームアートボードからビーチアートボードにテキストのクローンを作成します。
移動ツールを選択したまま、ホームアートボードのWATER&SKYテキストをCtrlキーを押しながらクリック(Windows)または⌘クリック(Mac)します。これにより、そのレイヤーがアクティブになります。
Alt(Windows)またはOption(Mac)キーを押しながら、テキストをクリックして、あるアートボードから次のアートボードにドラッグします。
Shiftキーを押しながらドラッグすると、画像は整列したままになります。
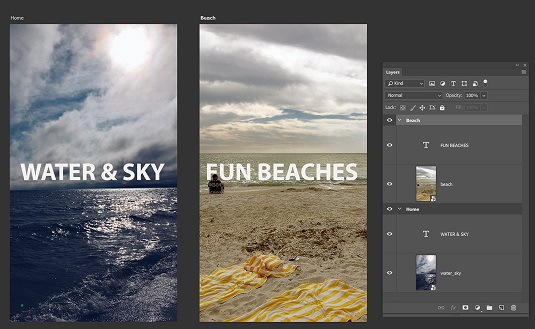
アートボードに切り替え、新しく複製されたテキストをダブルクリックしてテキスト領域をアクティブにし、「FUNBEACHES」と入力します。
2つのアートボードを含むPhotoshopファイル。
あるアートボードから別のアートボードへの要素の移動
あるアートボードから別のアートボードに要素を移動するには、あるアートボードから別のアートボードに要素をドラッグするだけです。アートボード間で要素を移動すると、Photoshopは、アートボードの左上隅にある定規の原点を基準にして、同じ場所に要素を配置しようとします。
アートボードのエクスポート
ファイルをPhotoshopファイルとして保存してレイヤーを維持することもできますが、この例では、ファイルを2ページのPDFとしてエクスポートします。または、ファイル→エクスポート機能を使用して、アートボードをPNG、JPEG、PDFなどとしてエクスポートします。
レイヤー パネルからアートボードを JPEG、GIF、または PNG 画像アセットとして直接エクスポートできます。
アートボードを PDF ドキュメントとしてエクスポートできます。次の手順を実行します:
Photoshop で、 [ファイル] > [ファイル] を選択します。エクスポート >アートボードを PDF に。
アートボードを PDF に ダイアログで、次の操作を行います:
[実行] をクリック します。 Photoshop は PDF ドキュメントを生成します。
アートボードを別のファイルとしてエクスポートできます。次の手順を実行します:
Photoshop で、 [ファイル] > [ファイル] を選択します。エクスポート >アートボードをファイルに。
アートボードをファイルに ダイアログで、次の操作を行います:
[実行] をクリック します。 Photoshop は、アートボードを選択した形式のファイルとしてエクスポートします。
Adobe Acrobat CS5のスナップショットツールを使用して、テキストと画像の両方を選択し、PDFファイル内の特定の領域の画像を作成できます。結果は通常、PDFファイル内のセクションのスクリーングラブと呼ばれます。結果は画像であり、あなたのテキストはありません[…]
研究者や科学者向けに設計されたPhotoshopCCの測定機能は非常に強力です。おそらく顕微鏡や望遠鏡から、ほぼすべてを測定し、技術的な画像に含まれるものの数を数えることができます。画像内の要素の正確なサイズがわかっている場合は、ほぼすべてのものを見つけることができます[…]
Adobe Creative Suite 5(Adobe CS5)IllustratorのLiquifyツールを使用すると、単純な歪みから複雑な歪みを作成することで、オブジェクトを曲げたり、波打ったり、ねばねばしたり、とがったりさせることができます。Liquifyツールは、オブジェクトに対してあらゆる種類の創造的または奇抜な(見方によって)歪みを実現できます。君は […]
Adobe XDプロジェクトにテキストがある場合は、テキストのプロパティの変更を開始できます。これらのプロパティには、フォントファミリ、フォントサイズ、フォントの太さ、配置、文字間隔(カーニングとトラッキング)、行間隔(先頭)、塗りつぶし、境界線(ストローク)、シャドウ(ドロップシャドウ)、および背景のぼかしが含まれます。それでは、これらのプロパティがどのように適用されるかを確認しましょう。読みやすさとフォントについて[…]
InDesignを使用して、QRコードグラフィックを作成および変更できます。QRコードは、単語、数字、URL、その他の形式のデータなどの情報を保存できるバーコードの形式です。ユーザーはスマートフォンなどのデバイスでカメラとソフトウェアを使用してQRコードをスキャンし、ソフトウェアはそれを利用します[…]
Adobe Illustratorと同様に、Photoshopアートボードは、1つのドキュメント内に個別のページまたは画面を作成する機能を提供します。これは、モバイルアプリケーションや小さなパンフレットの画面を作成する場合に特に役立ちます。アートボードは、レイヤーパネルを使用して作成された特別なタイプのレイヤーグループと考えることができます。これは […]
Adobe Illustrator CCでテキストを折り返すことは、プレゼントを折り返すこととまったく同じではありません。簡単です。この図に示すように、テキストの折り返しは、テキストをグラフィックの周りに強制的に折り返します。この機能は、どんな作品にも少し創造性を加えることができます。グラフィックは、テキストを強制的に折り返しています。まず、[…]を作成します
Adobe Illustrator CCでデザインする場合、正確なサイズ(たとえば、2 x 3インチ)の形状が必要になることがよくあります。シェイプを作成した後、正確な測定値にサイズ変更する最良の方法は、この図に示すように、[変換]パネルを使用することです。オブジェクトを選択してから、[ウィンドウ]→[変換]を選択します[…]
IllustratorでSVGグラフィックに透明度を適用する方法を学びます。背景が透明なSVGを出力し、透明効果を適用する方法を探ります。
画像をAdobeXDにインポートした後は、編集の制御はそれほど多くありませんが、他の形状と同じように画像のサイズを変更したり回転したりできます。コーナーウィジェットを使用して、インポートした画像のコーナーを簡単に丸めることもできます。閉じた形状を定義して画像をマスキングする[…]







