PDFファイルのセクションをスクリーンショットする
Adobe Acrobat CS5のスナップショットツールを使用して、テキストと画像の両方を選択し、PDFファイル内の特定の領域の画像を作成できます。結果は通常、PDFファイル内のセクションのスクリーングラブと呼ばれます。結果は画像であり、あなたのテキストはありません[…]
Adobe XDプロジェクトにテキストがある場合は、テキストのプロパティの変更を開始できます。これらのプロパティには、フォントファミリ、フォントサイズ、フォントの太さ、配置、文字間隔(カーニングとトラッキング)、行間隔(先頭)、塗りつぶし、境界線(ストローク)、シャドウ(ドロップシャドウ)、および背景のぼかしが含まれます。それでは、これらのプロパティがどのように適用されるかを確認しましょう。
フォントの選択は非常に重要です。システムには多くのフォントの選択肢があるかもしれませんが、画面上で読むための成功した選択肢としてそれをカットするのはほんの一部です。フォントの選択で探すべきいくつかの特徴は次のとおりです。

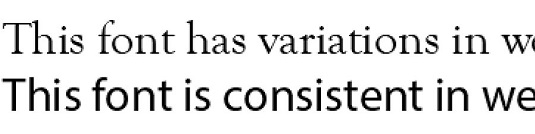
上部にセリフ書体、下部にサンセリフ書体。

一番上のフォントには、フォントを作成する太い線と細い線のバリエーションがあります。下のフォントは一貫していて、画面上で読みやすくなっています。

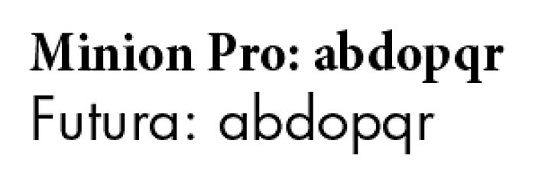
フォントファミリーの選択で強力なオープンカウンターを探します。

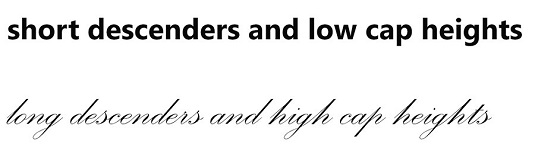
ディセンダーが短く、キャップハイトが低いフォントファミリは、通常、画面上で読みやすくなっています。
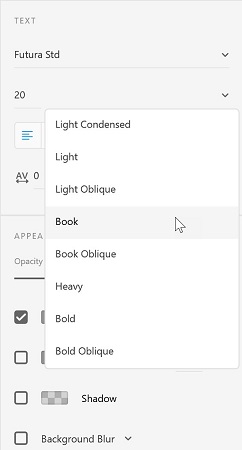
読みやすさのためにフォントをより適切に選択する理由がわかったので、[プロパティ]パネルを使用してフォントを選択します。選択する際に探すべきことは次のとおりです。
AdobeTypeKitを介して利用できるフォントがあることを忘れないでください。

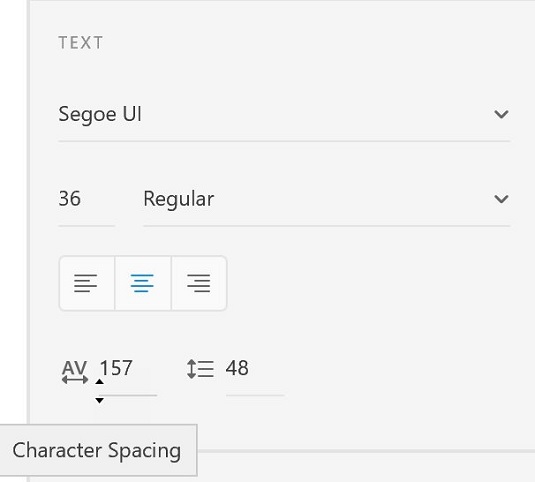
フォントファミリーとフォントの太さを選択します。

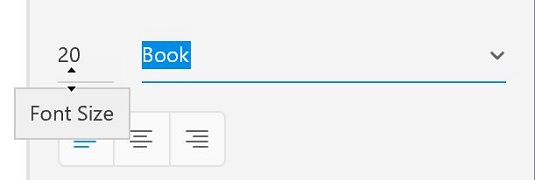
クリックしてドラッグし、フォントサイズを視覚的に変更します。

通常の間隔の文字。0(ゼロ)に設定してから150に設定します。
文字間隔を視覚的に変更するために、[フォントサイズ]テキストボックスで使用できるのと同じクリックアンドドラッグ手法を使用できることに注意してください。

クリックしてドラッグすることで、文字間隔のサイズを視覚的に変更することもできます。

暗い背景に白い塗りつぶしの小さな境界線。
新しいテキスト文字列を入力すると、Adobe XD はデフォルトのフォント、サイズ、色(Helvetica フォント、20 ピクセル、グレー)を使用します。
これは、まったく異なるスタイルのタイポグラフィを使用するプロジェクトに取り組んでいる場合は特に、必ずしも理想的であるとは限りません。
これを回避する方法があります。新しいテキスト文字列を作成する前に、複製したいスタイルを持つテキスト レイヤーを選択します。次に、テキスト ツールを再度選択してテキストを書き込みます。そのスタイルは、以前に選択したテキスト レイヤーと一致します。
Adobe Acrobat CS5のスナップショットツールを使用して、テキストと画像の両方を選択し、PDFファイル内の特定の領域の画像を作成できます。結果は通常、PDFファイル内のセクションのスクリーングラブと呼ばれます。結果は画像であり、あなたのテキストはありません[…]
研究者や科学者向けに設計されたPhotoshopCCの測定機能は非常に強力です。おそらく顕微鏡や望遠鏡から、ほぼすべてを測定し、技術的な画像に含まれるものの数を数えることができます。画像内の要素の正確なサイズがわかっている場合は、ほぼすべてのものを見つけることができます[…]
Adobe Creative Suite 5(Adobe CS5)IllustratorのLiquifyツールを使用すると、単純な歪みから複雑な歪みを作成することで、オブジェクトを曲げたり、波打ったり、ねばねばしたり、とがったりさせることができます。Liquifyツールは、オブジェクトに対してあらゆる種類の創造的または奇抜な(見方によって)歪みを実現できます。君は […]
Adobe XDプロジェクトにテキストがある場合は、テキストのプロパティの変更を開始できます。これらのプロパティには、フォントファミリ、フォントサイズ、フォントの太さ、配置、文字間隔(カーニングとトラッキング)、行間隔(先頭)、塗りつぶし、境界線(ストローク)、シャドウ(ドロップシャドウ)、および背景のぼかしが含まれます。それでは、これらのプロパティがどのように適用されるかを確認しましょう。読みやすさとフォントについて[…]
InDesignを使用して、QRコードグラフィックを作成および変更できます。QRコードは、単語、数字、URL、その他の形式のデータなどの情報を保存できるバーコードの形式です。ユーザーはスマートフォンなどのデバイスでカメラとソフトウェアを使用してQRコードをスキャンし、ソフトウェアはそれを利用します[…]
Adobe Illustratorと同様に、Photoshopアートボードは、1つのドキュメント内に個別のページまたは画面を作成する機能を提供します。これは、モバイルアプリケーションや小さなパンフレットの画面を作成する場合に特に役立ちます。アートボードは、レイヤーパネルを使用して作成された特別なタイプのレイヤーグループと考えることができます。これは […]
Adobe Illustrator CCでテキストを折り返すことは、プレゼントを折り返すこととまったく同じではありません。簡単です。この図に示すように、テキストの折り返しは、テキストをグラフィックの周りに強制的に折り返します。この機能は、どんな作品にも少し創造性を加えることができます。グラフィックは、テキストを強制的に折り返しています。まず、[…]を作成します
Adobe Illustrator CCでデザインする場合、正確なサイズ(たとえば、2 x 3インチ)の形状が必要になることがよくあります。シェイプを作成した後、正確な測定値にサイズ変更する最良の方法は、この図に示すように、[変換]パネルを使用することです。オブジェクトを選択してから、[ウィンドウ]→[変換]を選択します[…]
IllustratorでSVGグラフィックに透明度を適用する方法を学びます。背景が透明なSVGを出力し、透明効果を適用する方法を探ります。
画像をAdobeXDにインポートした後は、編集の制御はそれほど多くありませんが、他の形状と同じように画像のサイズを変更したり回転したりできます。コーナーウィジェットを使用して、インポートした画像のコーナーを簡単に丸めることもできます。閉じた形状を定義して画像をマスキングする[…]







