PDFファイルのセクションをスクリーンショットする
Adobe Acrobat CS5のスナップショットツールを使用して、テキストと画像の両方を選択し、PDFファイル内の特定の領域の画像を作成できます。結果は通常、PDFファイル内のセクションのスクリーングラブと呼ばれます。結果は画像であり、あなたのテキストはありません[…]
Adobe Fireworks CS6で画像を開いたら、編集を開始できます。Fireworksの編集機能は、Photoshopの編集機能と似ていますが、それほど広範囲ではありません。Fireworksでは多くの基本的なタスクを実行できますが、Photoshopで詳細なレタッチのほとんどを実行する必要があります。
不要な画像データは、貴重なスペースとダウンロード時のユーザーの時間を消費するため、Webグラフィックスにとっては悪いことです。次の手順に従って、不要な画像領域を削除します。
[ツール]パネルの[選択]領域または[画像編集]パネルから[切り抜き]ツールを選択します。
クリックしてドラッグし、トリミングが完了したときに保持する領域を選択します。
EnterキーまたはReturnキーを押します。
画像は選択した領域にトリミングされます。
より大きなWebページデザインのワイヤーフレームを使用している場合、たとえば、ページの残りの部分ではなく、ナビゲーションツールのみをエクスポートするために、ごく一部のみをエクスポートすることをお勧めします。エクスポート時にのみトリミングするには、次の手順に従います。
切り抜きツールをクリックしたままにして、領域のエクスポートツールを選択します。
クリックしてドラッグし、画像のエクスポート時に保持する領域を選択します。
トリミングされた領域の中央をダブルクリックします。
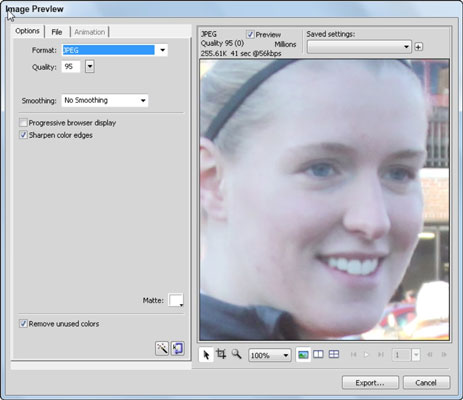
[画像プレビュー]ウィンドウが表示され、画像のこのセクションのエクスポート設定を設定する機会が提供されます。

エクスポート設定を選択します。
[画像プレビュー]ダイアログボックスの右上の[形式]ドロップダウンリストから[GIF、JPEG、PNG、WBMP、またはTIFFの形式]設定を選択するか、左側の[オプション]、[ファイル]、および[アニメーション]タブを使用して設定できます。カスタムエクスポートオプションをアップします。
[エクスポート]をクリックします。
選択した領域が選択した場所にエクスポートされ、そのままの状態で画像に戻ります。
ラバースタンプツールは、Photoshopのクローンスタンプツールとほとんど同じように機能します。Fireworksでピクセルのクローンを作成(コピー)するには、次の手順に従います。
ツールパネルのビットマップセクションでラバースタンプツールを選択します。
Alt(Windows)またはOption(Mac)キーを押しながら、クローンを作成する画像の部分をクリックします。

クローンピクセルを表示する領域にマウスポインタを置き、ペイントを開始します。
複製されたピクセルが画像領域に表示されます。
ペイントするときは、ソースのマーカーに従ってください。マウスポインタと同時に移動します。プロパティパネルを使用して、ブラシの属性を変更できます。
Adobe Acrobat CS5のスナップショットツールを使用して、テキストと画像の両方を選択し、PDFファイル内の特定の領域の画像を作成できます。結果は通常、PDFファイル内のセクションのスクリーングラブと呼ばれます。結果は画像であり、あなたのテキストはありません[…]
研究者や科学者向けに設計されたPhotoshopCCの測定機能は非常に強力です。おそらく顕微鏡や望遠鏡から、ほぼすべてを測定し、技術的な画像に含まれるものの数を数えることができます。画像内の要素の正確なサイズがわかっている場合は、ほぼすべてのものを見つけることができます[…]
Adobe Creative Suite 5(Adobe CS5)IllustratorのLiquifyツールを使用すると、単純な歪みから複雑な歪みを作成することで、オブジェクトを曲げたり、波打ったり、ねばねばしたり、とがったりさせることができます。Liquifyツールは、オブジェクトに対してあらゆる種類の創造的または奇抜な(見方によって)歪みを実現できます。君は […]
Adobe XDプロジェクトにテキストがある場合は、テキストのプロパティの変更を開始できます。これらのプロパティには、フォントファミリ、フォントサイズ、フォントの太さ、配置、文字間隔(カーニングとトラッキング)、行間隔(先頭)、塗りつぶし、境界線(ストローク)、シャドウ(ドロップシャドウ)、および背景のぼかしが含まれます。それでは、これらのプロパティがどのように適用されるかを確認しましょう。読みやすさとフォントについて[…]
InDesignを使用して、QRコードグラフィックを作成および変更できます。QRコードは、単語、数字、URL、その他の形式のデータなどの情報を保存できるバーコードの形式です。ユーザーはスマートフォンなどのデバイスでカメラとソフトウェアを使用してQRコードをスキャンし、ソフトウェアはそれを利用します[…]
Adobe Illustratorと同様に、Photoshopアートボードは、1つのドキュメント内に個別のページまたは画面を作成する機能を提供します。これは、モバイルアプリケーションや小さなパンフレットの画面を作成する場合に特に役立ちます。アートボードは、レイヤーパネルを使用して作成された特別なタイプのレイヤーグループと考えることができます。これは […]
Adobe Illustrator CCでテキストを折り返すことは、プレゼントを折り返すこととまったく同じではありません。簡単です。この図に示すように、テキストの折り返しは、テキストをグラフィックの周りに強制的に折り返します。この機能は、どんな作品にも少し創造性を加えることができます。グラフィックは、テキストを強制的に折り返しています。まず、[…]を作成します
Adobe Illustrator CCでデザインする場合、正確なサイズ(たとえば、2 x 3インチ)の形状が必要になることがよくあります。シェイプを作成した後、正確な測定値にサイズ変更する最良の方法は、この図に示すように、[変換]パネルを使用することです。オブジェクトを選択してから、[ウィンドウ]→[変換]を選択します[…]
IllustratorでSVGグラフィックに透明度を適用する方法を学びます。背景が透明なSVGを出力し、透明効果を適用する方法を探ります。
画像をAdobeXDにインポートした後は、編集の制御はそれほど多くありませんが、他の形状と同じように画像のサイズを変更したり回転したりできます。コーナーウィジェットを使用して、インポートした画像のコーナーを簡単に丸めることもできます。閉じた形状を定義して画像をマスキングする[…]







