U kunt InDesign gebruiken om afbeeldingen met QR-codes te maken en te wijzigen. QR-codes zijn een vorm van streepjescodes waarin informatie kan worden opgeslagen, zoals woorden, cijfers, URL's of andere vormen van gegevens. De gebruiker scant de QR-code met haar camera en software op een apparaat, zoals een smartphone, en de software maakt gebruik van de gecodeerde gegevens; het opent bijvoorbeeld een browser met de gecodeerde URL, identificeert een product, volgt een pakket, enzovoort. In InDesign kunt u hyperlinks, tekst, tekstberichten, e-mailberichten of visitekaartjes coderen.
InDesign behandelt QR-codes als afbeeldingen, zodat u de kleuren kunt schalen en wijzigen zoals andere illustraties in uw documenten. Je kunt ze zelfs kopiëren en plakken in Illustrator!
In InDesign voeg je een QR-code toe aan een leeg kader. Volg deze stappen om er een aan uw document toe te voegen:
Klik en sleep het gereedschap Rechthoekkader op de pagina om een leeg kader te maken.
Kies met uw nieuwe frame geselecteerd Object → QR-code genereren.
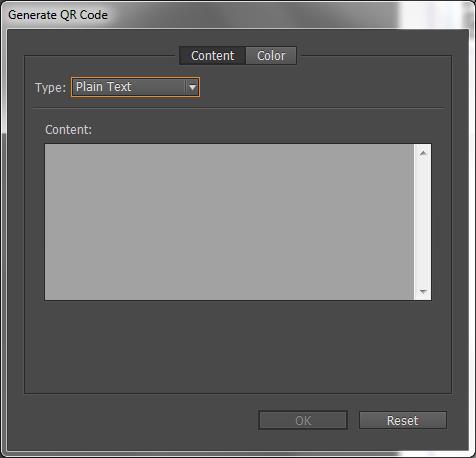
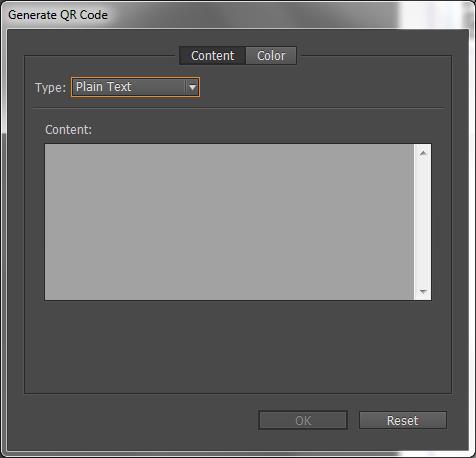
Het dialoogvenster QR-code genereren verschijnt, met het tabblad Inhoud actief.
Selecteer welk type gegevens u wilt coderen met behulp van het menu Type.
Selecteer webhyperlink, platte tekst, tekstbericht, e-mail of visitekaartje. Het inhoudsgebied onder dit menu wordt bijgewerkt, afhankelijk van het type dat u kiest.
Voer de te coderen gegevens in uw QR-code in.
Het gebied onder het menu Type wordt bijgewerkt met tekstvakken om uw gegevens in te voeren. Als u bijvoorbeeld E-mail kiest, voert u een adres, onderwerp en bericht in om te verzenden. Of als je Business Card hebt gekozen, moet je Naam, Organisatie, adressen, enzovoort invullen.
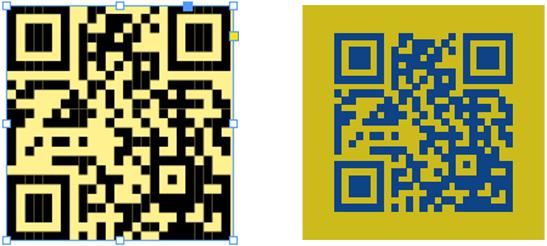
Klik op het tabblad Kleur en kies een kleurstaal.
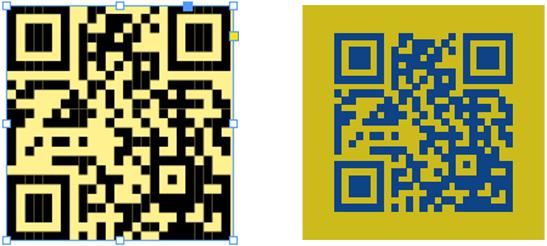
Hiermee wordt de kleur voor uw QR-code ingesteld, wat van invloed is op hoe deze op de pagina wordt weergegeven. U kunt de kleur wijzigen nadat u de QR-code op de pagina hebt geplaatst door de vul- en lijnkenmerken van het geselecteerde frame te wijzigen.
Klik OK.
De QR-code wordt toegevoegd aan het geselecteerde frame. Als u het verder moet bewerken, selecteert u het tekstkader en kiest u Object → QR-code bewerken.
Beheer QR-codes in InDesign
U kunt nu vanuit InDesign onafhankelijke QR-codeafbeeldingen van hoge kwaliteit genereren en bewerken. De gegenereerde QR-code is een grafisch object met hoge betrouwbaarheid dat zich precies hetzelfde gedraagt als native vectorillustraties in InDesign. U kunt het object eenvoudig schalen en vullen met kleuren. U kunt ook effecten, transparantie en afdrukkenmerken, zoals overdrukken, steunkleurinkten en trappings, op het object toepassen. U kunt de codeafbeelding kopiëren en plakken als een vectorgrafisch object in een standaard grafische editor, zoals Adobe Illustrator.
QR-code genereren
Kies in het menu Object > Genereer QR-code. Het dialoogvenster QR-code genereren wordt weergegeven.

Het QR-code genereren/bewerken dialoogvenster heeft twee tabbladen: Inhoud< a i=4> en Kleur.
Selecteer op het tabblad Inhoud een van de volgende gegevenstypen in het Type vervolgkeuzelijst:
- Web-hyperlink
- Platte tekst
- Tekst bericht
- E-mail
- Visitekaartje
Op basis van het geselecteerde type worden een of meer velden weergegeven met de inhoud waarvoor u de QR-code wilt genereren.
Het Kleur tabblad toont Stalenlijst. Als je een specifieke kleur op de QR-code wilt toepassen, ga dan naar het tabblad Kleur en selecteer een specifieke kleur. Standaard is de gegenereerde QR-code zwart met een transparante achtergrond.
Klik OK.
Als u een frame heeft geselecteerd voordat u de QR-code genereert, wordt de code rechtstreeks in het geselecteerde frame geplaatst en vervangt de inhoud ervan.
Als u geen frame heeft geselecteerd, wordt de QR-code op de Place Gun geladen en kunt u deze net als een traditioneel EPS-object plaatsen:
- Als u in het document klikt, wordt het object in de oorspronkelijke/standaardgrootte geplaatst: 30 x 30 (cm-eenheden).
- Als u in een bestaand frame klikt, wordt de code in het frame met de standaardgrootte geplaatst. (Het vervangt de bestaande inhoud als u in het frame klikt terwijl u de Alt-toets ingedrukt houdt.)
- Door te klikken en te slepen wordt een nieuw frame met een vaste beeldverhouding getekend. Als u de muis loslaat, wordt de code binnen het frame geplaatst.
Eenmaal in een document geplaatst, wordt de QR-code behandeld als een traditioneel EPS-object, behalve dat er tooltip verschijnt als u over het object zweeft, waardoor de inhoudsdetails worden onthuld in de vorm van de ingesloten code.

Bewerk de inhoud en kleur van de QR-code
Selecteer het QR-codeobject of het frame: dubbelklik in het frame.
Kies in het menu Object > QR-code bewerken. U kunt ook met de rechtermuisknop klikken en QR-code bewerken in het contextmenu kiezen.
Het QR-code bewerken dialoogvenster wordt weergegeven met de bestaande inhoud en kleurinformatie.
Wijzig op het tabblad Inhoud het gegevenstype en de inhoud waar nodig.
Als u een andere kleur voor de QR-code wilt selecteren, klikt u op het tabblad Kleur en selecteert u een geschikte kleur.
Klik OK.
Wijzig het frame-kenmerk van de QR-code
De standaardachtergrond van een QR-codeframe is transparant. U kunt echter de Frame Vulling en met de traditionele bedieningselementen.Dikte en Lijn Stijl, Kleur attributen zoals Lijn

Transformeer het QR-codeobject
U kunt het geplaatste QR-codeobject verplaatsen, vergroten of verkleinen of roteren met het gereedschap Selectie . Wanneer u het kader van het frame versleept, wordt alleen het formaat van het frame aangepast. Tijdens het slepen:
- Als u op de Shift-toets drukt, blijft de beeldverhouding van het frame behouden.
- Als u op de Ctrl-toets (op Windows) of Command-toets (op Mac) drukt, worden zowel het frame als de inhoud geschaald met behoud van de beeldverhouding.
- Als u op de toetsen Shift plus Alt (op Windows) of Option (op Mac) drukt, wordt het frame vanuit het midden geschaald met behoud van de beeldverhouding. U kunt op de Shift-toets drukken om de beeldverhouding te behouden.