HTKK 5.0.3

HTKK 是稅務總局免費發布的報稅支援軟體,提供企業快速建立報稅表。了解HTKK的安裝步驟與升級功能。
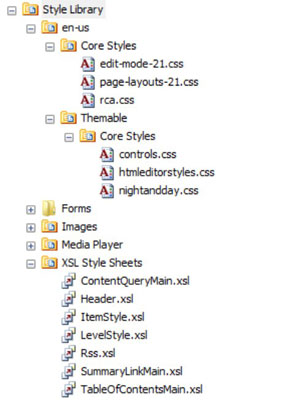
樣式庫包含 CSS 文件、可擴展樣式表語言 (XSL) 文件以及 SharePoint 2010 中預定義母版頁、頁面佈局和控件使用的圖像。
在發布站點的樣式庫中查找 CSS 文件:
選擇站點操作→查看所有站點內容。
網站內容出現。樣式庫位於文檔庫部分。
單擊樣式庫鏈接。
樣式庫中出現了幾個文件夾,包括 en-us(用於美國英語)和圖像。
單擊 en-us 文件夾(或其他語言文件夾)。
其他文件夾出現,包括 Core Styles 和 Themable,其中包含預定義的樣式。如果您要為品牌打造自定義樣式,請在 en-us 下創建一個文件夾以包含該站點的自定義樣式,以便它們位於熟悉的位置。但是,您通常在 SharePoint Designer 中而不是在瀏覽器中創建該文件夾及其文件。

查看文件夾中的不同 CSS 文件。
儘管如果您安裝了 SharePoint Designer 2010,這些文件可以打開,但除非您熟悉該產品,否則不要這樣做。有關查看 CSS 文件內容的替代方法,請參閱步驟 5。
要查看文件的內容,請單擊“庫工具”下功能區上的“庫”選項卡,然後單擊“使用資源管理器打開”選項。
文件出現在文件夾窗口中。您可以右鍵單擊並選擇使用記事本打開以查看內容。不要編輯這些文件,但您可以將內容複製並粘貼到您自己的記事本文件中以供查看。
完成後關閉文件夾窗口。
同樣,您會發現最好不要修改預定義的 SharePoint 樣式。請記住,您可以在備用樣式表、鏈接的樣式或嵌入到自定義文件中的樣式中覆蓋這些樣式。
Web 伺服器控制項負責管理和呈現 CSS 文件連結和樣式表。預設情況下,Web 伺服器控制項位於 SharePoint 母版頁中。若要尋找母版頁,請在 母版頁和頁面版面配置庫中尋找,或在 SharePoint Foundation 中的母版頁庫中尋找。庫的相對路徑是 /_catalogs/masterpage/Forms/AllItems.aspx。
若要檢查 SharePoint 中的 CSS Web 伺服器控件,您必須取得網站上使用的母版頁的副本。但要下載您網站的母版頁副本,您必須知道您的網站使用哪個母版頁。
使用以下一項或多項來確定您的網站使用的母版頁:
在啟用並啟動了發佈功能的SharePoint Server 2010 網站上,透過 網站操作造訪「網站母版頁設定」頁面, 鏈接.母版頁 部分下,點擊 外觀和感覺。然後,在 設定、 網址
不要使用選單來尋找「網站母版頁設定」頁面,而是將以下 URL 片段附加到網站伺服器位址的末端:/_layouts/ChangeSiteMasterPage.aspx;例如,https://contoso.com/\_layouts/ChangeSiteMasterPage.aspx
在 SharePoint Foundation 網站上,您可以使用 Windows PowerShell 來確定網站使用的母版頁,如圖 4 所示。以下是範例腳本。
電源外殼$web = get-spweb(“https://contoso.com”);$web.masterurl
圖 4. SharePoint 團隊網站上的 v4.master
.jpg)
表 4 列出了與 CSS 相關且在 SharePoint Server 中可用的所有 Web 伺服器控制項。您可以在 Microsoft.SharePoint.WebControls 命名空間中找到這些控制項,該命名空間是 Microsoft.SharePoint.dll 組件的一部分。
表 4. SharePoint 2010 中的 CSS Web 伺服器控制項
展開表格
|
控制 |
描述 |
在 中找到控制項。 。 。 |
|
CSS連結 |
母版頁 |
|
|
主題 |
母版頁 |
|
|
CSS註冊 |
> |
母版頁、頁面佈局 |
以下部分描述了表 4 中列出的每個控制,並總結了每個控制的優點。
CSSLink Web 控制項位於 SharePoint 母版頁中,負責呈現 HTML
CSSLink 控制項有以下成員:
UIVersion(可選)- 允許網站所有者更改升級或遷移的 SharePoint 網站的外觀和風格。在 SharePoint 使用者介面或 Microsoft Office SharePoint Server (MOSS) 2007 使用者介面中啟用網站預覽。對於 SharePoint,將該值設為 4;對於 MOSS 2007 網站,將該值設為 3。
版本(可選)— 覆蓋 SPControl 類別的控製版本。
替代(可選)- 標記是否使用其他 CSS 檔案引用呈現核心 CSS(Core.css 或 Corev4.css),或呈現替代 CSS。預設值為 False,指定渲染核心 css(core.css 或 corev4.css)檔案。
DefaultUrl(可選)— 設定或取得用於 CSS 檔案的預設 URL。
以下範例顯示了該控制項的呈現方式。
超文本標記語言
CSSLink 控制項將 ?rev= 查詢字串參數新增到檔案引用中,以控制瀏覽器快取並強制瀏覽器取得檔案的新副本。
CSSLink 控制項也負責下一節中所描述的行為。
CSSRegistration Web 控制項與 CSSLink 控制項一起使用來註冊 CSS 文件,以便可以在頁面上呈現它們。透過相對或靜態 URL 註冊 CSS 檔案。
CSSRegistration 控制項有下列成員:
名稱(必填)— 要註冊的檔案名稱。如果未提供名稱,SharePoint 將引發如圖 5 所示的錯誤。Name 屬性的值應該是檔案名稱或 URL。如果使用檔案名,則 CSS 檔案必須存在於 LAYOUTS Style 資料夾中。
以下範例示範如何使用上面所引用的並部署至 Styles 資料夾 (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\樣式)。
XAML>
以下範例顯示 CSSLink 控制項如何呈現 custom.css 註冊。
超文本標記語言除了引用位於 LAYOUTS\{Locale ID}\Styles 目錄中的檔案之外,您還可以使用 URL 註冊檔案。使用標記在 Name 屬性中指定單一 URL。一些著名的 URL 標記是:~site、~sitecollection 和~language。將這些標記與表達式產生器(例如 SPUrl)一起使用。 ~language 標記會對應到語言文化字串,例如 en-us。
新增類似以下範例的條目...
XAML” runat="伺服器" >>
....產生以下 HTML,如圖 5 所示。
超文本標記語言圖 5. SharePoint 頁面錯誤
.jpg)
之後(可選)— 指定您正在註冊的 CSS 檔案的渲染順序。例如,如果要渲染一個在 core4.css 之後命名為 custom.css 的自訂樣式表,則可以使用下列程式碼來配置註冊控制項。
XAML” runat="伺服器"之後=“core4.css” >>
執行此操作會強制 CSSLink Web 控制項在 core4.css 檔案連結之後呈現您的自訂檔案。
超文本標記語言
筆記
您只能在 SharePoint Server 網站上使用表達式產生器 SPUrl;它在 SharePoint Foundation 中不可用。
EnableCSSTheming — 標記您是否希望樣式表具有主題功能,這表示它們可以作為自訂 SharePoint 主題的一部分套用。
將 CSSRegistration 控制項的 EnableCSSTheming 屬性設為 true。
為您的 CSS 樣式類別新增主題註解。若要查看一些範例,請檢查隨 SharePoint 安裝的 Themable 目錄 (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \ TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable)。
以下範例顯示了 Themable Corev4.css 中的 ms-toolbar CSS 類別。如果套用主題,則每次使用 ms-toolbar 類別時,主題都會將顏色 #0072BC 替換為主題本身中定義的超連結主題顏色。
.ms-toolbar{ 字型系列:verdana;字體大小:8pt;文字裝飾:無; /* [ReplaceColor(themeColor:「超連結」)] */ color:#0072BC; }
ConditionalExpression — 用於指定是否將此樣式表套用至特定的瀏覽器版本。例如,值 IE 9.0 指定註冊適用於 Internet Explorer 版本 9.0。 CSSLink 控制項可偵測該值。
主題 Web 伺服器控制項將主題套用至 SharePoint 網站。有多種工具可用於建立主題;例如 Microsoft Connect 上的主題產生器。建立主題(.thmx 檔案)後,將其上傳到 主題 圖庫,該庫位於「設定」頁面 (/_catalogs/theme/表單/AllItems .aspx)。若要套用主題,請造訪「網站主題」頁面 (/_layouts/themeweb.aspx)。
下面是一個例子。
超文本標記語言
套用主題時,SharePoint 會建立一個新的主題資料夾,其中包含呈現主題所需的所有 CSS 和圖像檔案。新主題資料夾不會出現在 網站設定 或 查看所有內容。透過使用SharePoint Designer,您可以查看主題文件,如圖6所示。
圖 6. SharePoint 主題
.jpg)
HTKK 是稅務總局免費發布的報稅支援軟體,提供企業快速建立報稅表。了解HTKK的安裝步驟與升級功能。
探索 Excel 中的 Microsoft Power Query 日期函數,快速處理日期計算和操作,其中包含添加天數、提取日期部分等功能的詳細說明。
3D 地圖是 Excel 2019 中提供的令人興奮的可視化分析功能,讓你能夠在 Excel 中創建動態的 3D 地圖。探索如何利用這項技術提升數據分析的效果。
了解如何在 Excel 中使用 SKEW 和 SKEW.P 函數來衡量數據分佈的偏度,這對於分析數據的對稱性至關重要。
時間軸切片器的工作方式與標準切片器的工作方式相同,因為它允許您使用視覺選擇機製過濾數據透視表。了解如何在 Excel 中使用時間軸切片器來高效管理日期字段。
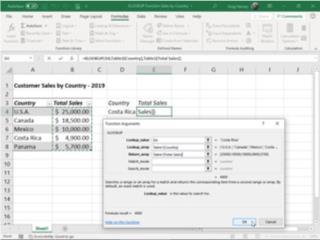
了解如何在 Excel 2016 中使用 XLOOKUP 函數,這是一個 VLOOKUP 函數的優秀替代品,具有更強大和靈活的功能!
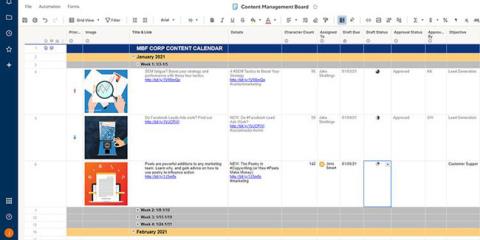
Smartsheet 是一個動態工作平台,可讓您管理專案、建立工作流程以及與團隊合作。
SharePoint 是一個基於 Web 的協作系統,它使用各種工作流程應用程式、「清單」資料庫和其他 Web 元件以及安全功能來控制業務群組的協同工作。
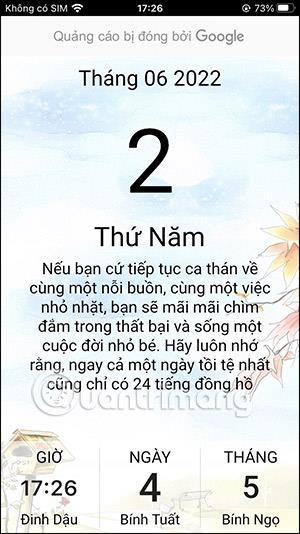
萬年日曆是一款手機上的日曆檢視應用程式,可協助您在手機上快速查看陰陽日期,從而安排您的重要工作。
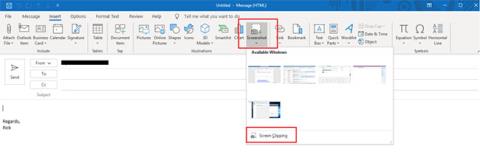
Microsoft Outlook 是由 Microsoft Corporation 開發的商業和生產力應用程式。