Excel에서 산점도를 만드는 방법

Excel에서 회귀 분석을 통해 데이터 간의 관계를 탐색하고 시각적으로 분석하는 방법을 알아보세요. 다양한 단계를 따라 쉽게 산점도를 만들 수 있습니다.
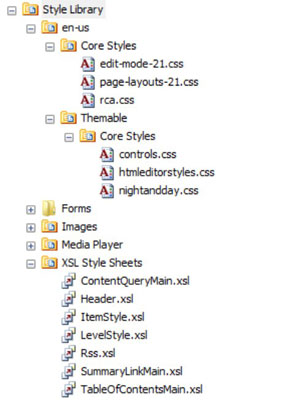
스타일 라이브러리에는 SharePoint 2010의 미리 정의된 마스터 페이지, 페이지 레이아웃 및 컨트롤에서 사용하는 CSS 파일, XSL(Extensible Stylesheet Language) 파일 및 이미지가 포함되어 있습니다.
게시 사이트의 스타일 라이브러리에서 CSS 파일을 찾으려면:
사이트 작업→모든 사이트 콘텐츠 보기를 선택합니다.
사이트의 내용이 나타납니다. 스타일 라이브러리는 문서 라이브러리 섹션에 있습니다.
스타일 라이브러리 링크를 클릭합니다.
en-us(미국 영어의 경우) 및 이미지를 포함한 여러 폴더가 스타일 라이브러리에 나타납니다.
en-us 폴더(또는 다른 언어 폴더)를 클릭합니다.
미리 정의된 스타일을 포함하는 Core Styles 및 Themable을 포함하여 다른 폴더가 나타납니다. 브랜딩 작업을 위해 사용자 지정 스타일을 만드는 경우 en-us 아래에 폴더를 만들어 해당 사이트에 대한 사용자 지정 스타일을 포함하여 익숙한 위치에 있도록 합니다. 그러나 일반적으로 브라우저가 아닌 SharePoint Designer에서 해당 폴더와 해당 파일을 만듭니다.

폴더에서 다른 CSS 파일을 봅니다.
SharePoint Designer 2010이 설치되어 있으면 이러한 파일을 열 수 있지만 해당 제품에 익숙하지 않은 경우에는 열지 마십시오. CSS 파일의 내용을 보는 다른 방법은 5단계를 참조하십시오.
파일의 내용을 보려면 라이브러리 도구 아래의 리본에서 라이브러리 탭을 클릭한 다음 탐색기로 열기 옵션을 클릭합니다.
파일이 폴더 창에 나타납니다. 마우스 오른쪽 버튼을 클릭하고 메모장으로 열기를 선택하여 내용을 볼 수 있습니다. 이러한 파일을 편집하지 마십시오. 그러나 검토를 위해 내용을 복사하여 메모장 파일에 붙여넣을 수 있습니다.
완료되면 폴더 창을 닫습니다.
다시 말하지만 미리 정의된 SharePoint 스타일은 수정하지 않는 것이 가장 좋습니다. 대체 스타일 시트, 연결되거나 사용자 정의 파일에 포함된 스타일에서 이러한 스타일을 재정의할 수 있음을 기억하십시오.
웹 서버 컨트롤은 CSS 파일 링크와 스타일 시트를 관리하고 렌더링하는 역할을 담당합니다. 기본적으로 웹 서버 컨트롤은 SharePoint 마스터 페이지에 있습니다. 마스터 페이지를 찾으려면 마스터 페이지 및 페이지 레이아웃 갤러리 또는 SharePoint Foundation의 경우 마스터 페이지 갤러리를 살펴보세요. 갤러리의 상대 경로는 /_catalogs/masterpage/Forms/AllItems.aspx입니다.
SharePoint에서 CSS 웹 서버 컨트롤을 검사하려면 사이트에서 사용되는 마스터 페이지의 복사본을 가져와야 합니다. 그러나 사이트의 마스터 페이지 복사본을 다운로드하려면 사이트에서 사용하는 마스터 페이지를 알아야 합니다.
다음 중 하나 이상을 사용하여 사이트에서 사용하는 마스터 페이지를 결정하세요.
게시 기능이 활성화되어 있는 SharePoint Server 2010 사이트에서 사이트 작업을 통해 사이트 마스터 페이지 설정 페이지에 액세스하세요. 링크를 클릭하세요. .마스터 페이지 섹션에서 디자인. 그런 다음 설정, 사이트
메뉴를 사용하여 사이트 마스터 페이지 설정 페이지를 찾는 대신 사이트의 서버 주소 끝에 다음 URL 조각을 추가하십시오: /_layouts/ChangeSiteMasterPage.aspx; 예: https://contoso.com/\_ 레이아웃/ChangeSiteMasterPage.aspx
그림 4와 같이 SharePoint Foundation 사이트에서는 Windows PowerShell을 사용하여 사이트에서 사용하는 마스터 페이지를 확인할 수 있습니다. 다음은 예제 스크립트입니다.
파워셸$web = get-spweb("https://contoso.com");$web.masterurl
그림 4. SharePoint 팀 사이트의 v4.master
.jpg)
표 4에는 CSS와 관련되고 SharePoint Server에서 사용할 수 있는 모든 웹 서버 컨트롤이 나열되어 있습니다. Microsoft.SharePoint.dll 어셈블리의 일부인 Microsoft.SharePoint.WebControls 네임스페이스에서 이러한 컨트롤을 찾을 수 있습니다.
표 4. SharePoint 2010의 CSS 웹 서버 컨트롤
표 펼치기
|
제어 |
설명 |
에서 컨트롤을 찾으세요. . . |
|
CSS링크 |
<SharePoint:CssLink runat="서버" 버전="4"/> |
마스터 페이지 |
|
주제 |
<SharePoint:테마 runat="서버"/> |
마스터 페이지 |
|
CSS등록 |
<SharePoint:CssRegistration 이름="minimalv4.css" runat="서버" /> |
마스터 페이지, 페이지 레이아웃 |
다음 섹션에서는 표 4에 나열된 각 컨트롤을 설명하고 각 컨트롤의 이점을 요약합니다.
CSSLink 웹 컨트롤은 SharePoint 마스터 페이지에 있으며 HTML <LINK> 요소. CSSLink 컨트롤은 CSSRegistration 컨트롤과 함께 작동합니다. 페이지에 CSSRegistration 컨트롤이 있는 경우 CSSLink 컨트롤은 등록 컨트롤이 만드는 추가 CSS 파일 참조를 등록하고 렌더링합니다.
CSSLink 컨트롤에는 다음 멤버가 있습니다.
UIVersion(선택 사항) — 사이트 소유자가 업그레이드되거나 마이그레이션된 SharePoint 사이트의 모양과 느낌을 변경할 수 있습니다. SharePoint 사용자 인터페이스 또는 Microsoft Office SharePoint Server(MOSS) 2007 사용자 인터페이스에서 사이트 미리 보기를 활성화합니다. SharePoint의 경우 값을 4로 설정하고 MOSS 2007 사이트의 경우 값을 3으로 설정합니다.
버전(선택 사항) — SPControl 클래스의 제어 버전을 재정의합니다.
대체(선택 사항) — 핵심 CSS(Core.css 또는 Corev4.css)가 다른 CSS 파일 참조로 렌더링되는지 아니면 대체 CSS가 렌더링되는지 여부를 플래그로 지정합니다. 기본값은 False이며, 이는 코어 CSS(core.css 또는 corev4.css) 파일이 렌더링되도록 지정합니다.
DefaultUrl(선택 사항) — CSS 파일에 사용되는 기본 URL을 설정하거나 가져옵니다.
다음 예에서는 이 컨트롤이 렌더링되는 방법을 보여줍니다.
HTML<link rel="스타일시트" 유형="텍스트/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="스타일시트" 유형="텍스트/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="스타일시트" 유형="텍스트/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
CSSLink 컨트롤은 브라우저 캐싱을 제어하고 브라우저가 파일의 새 복사본을 가져오도록 하기 위해 파일 참조에 ?rev= 쿼리 문자열 매개변수를 추가합니다.
CSSLink 컨트롤은 다음 섹션에 설명된 동작도 담당합니다.
CSSRegistration 웹 컨트롤은 CSSLink 컨트롤과 함께 사용되어 CSS 파일을 페이지에 렌더링할 수 있도록 등록합니다. 상대 또는 정적 URL로 CSS 파일을 등록합니다.
CSSRegistration 컨트롤에는 다음 멤버가 있습니다.
이름(필수) — 등록할 파일 이름입니다. 이름이 제공되지 않으면 SharePoint는 그림 5에 표시된 오류를 발생시킵니다. Name 속성의 값은 파일 이름 또는 URL이어야 합니다. 파일 이름을 사용하는 경우 CSS 파일이 LAYOUTS Style 폴더에 있어야 합니다.
다음 예에서는 위에서 참조하고 Styles 폴더(C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale-)에 배포된 custom.css 파일을 사용하는 방법을 보여줍니다. ID}\STYLES).
XAML<SharePoint:CssRegistration runat="서버" 이름="custom.css" />
다음 예에서는 CSSLink 컨트롤이 custom.css 등록을 렌더링하는 방법을 보여줍니다.
HTML<link rel="스타일시트" 유형="텍스트/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
LAYOUTS\{Locale ID}\Styles 디렉터리에 있는 파일을 참조하는 것 외에도 URL을 사용하여 파일을 등록할 수 있습니다. 토큰을 사용하여 이름 속성에 단일 URL을 지정합니다. 잘 알려진 URL 토큰으로는 ~site, ~sitecollection 및 ~언어가 있습니다. 이러한 토큰을 SPUrl과 같은 표현식 빌더와 함께 사용하세요. ~언어 토큰은 en-us와 같은 언어 문화 문자열에 매핑됩니다.
다음 예와 유사한 항목을 추가합니다…
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/스타일 라이브러리/~언어/Custom/2ndcustom.css %>>" runat="서버" />
...그림 5와 같이 다음 HTML을 생성합니다.
HTML<link rel="스타일시트" 유형="텍스트/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
그림 5. SharePoint 페이지 오류
.jpg)
이후(선택 사항) — 등록할 CSS 파일의 렌더링 순서를 지정합니다. 예를 들어, core4.css 다음에 custom.css라는 사용자 정의 스타일시트를 렌더링하려면 다음 코드를 사용하여 등록 제어를 구성합니다.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/스타일 라이브러리/~언어/Custom/2ndcustom.css %>>" runat="서버" 이후="core4.css" />
이렇게 하면 CSSLink 웹 컨트롤이 core4.css 파일 링크 다음에 사용자 정의 파일을 렌더링하게 됩니다.
HTML<link rel="스타일시트" 유형="텍스트/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="스타일시트" 유형="텍스트/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
메모
식 작성기 SPUrl은 SharePoint Server 사이트에서만 사용할 수 있습니다. SharePoint Foundation에서는 사용할 수 없습니다.
EnableCSSTheming — 스타일 시트에 테마를 적용할지 여부를 지정합니다. 즉, 스타일 시트를 맞춤화된 SharePoint 테마의 일부로 적용할 수 있습니다.
CSSRegistration 컨트롤의 EnableCSSTheming 속성을 true로 설정합니다.
CSS 스타일 클래스에 테마 설명을 추가하세요. 몇 가지 예를 보려면 SharePoint와 함께 설치된 Themable 디렉터리(C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14)를 살펴보세요. \TEMPLATE\LAYOUTS\{로케일 ID}\STYLES\Themable).
다음 예에서는 Themable Corev4.css의 ms-toolbar CSS 클래스를 보여줍니다. 테마를 적용하면 ms-toolbar 클래스가 사용될 때마다 테마가 #0072BC 색상을 테마 자체에 정의된 하이퍼링크 테마 색상으로 대체합니다.
.ms-toolbar{ 글꼴 계열:verdana; 글꼴 크기:8pt; 텍스트 장식:없음; /* [ReplaceColor(themeColor:"하이퍼링크")] */ color:#0072BC; }
ConditionalExpression — 특정 브라우저 버전에 대해 이 스타일시트를 적용할지 여부를 지정하는 데 사용됩니다. 예를 들어, IE 9.0 값은 등록이 Internet Explorer 버전 9.0에 적용되도록 지정합니다. CSSLink 컨트롤이 값을 감지합니다.
테마 웹 서버 컨트롤은 SharePoint 사이트에 테마를 적용합니다. 테마를 만드는 데 사용할 수 있는 여러 도구가 있습니다. 예를 들어 Microsoft Connect의 테마 빌더입니다. 테마(.thmx 파일)를 만든 후 설정 페이지(/_catalogs/theme/)에 있는 테마 갤러리에 업로드합니다. 양식/AllItems.aspx). 테마를 적용하려면 사이트 테마 페이지(/_layouts/themeweb.aspx)에 액세스하세요.
다음은 예시입니다.
HTML
<link rel="스타일시트" 유형="텍스트/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="스타일시트" 유형="텍스트/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="스타일시트" 유형="텍스트/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
테마를 적용하면 SharePoint는 테마를 렌더링하는 데 필요한 모든 CSS 및 이미지 파일을 포함하는 새 테마 폴더를 만듭니다. 새 테마 폴더는 사이트 설정 또는 모든 콘텐츠 보기. SharePoint Designer를 사용하면 그림 6과 같이 테마 파일을 볼 수 있습니다.
그림 6. SharePoint 테마
.jpg)
Excel에서 회귀 분석을 통해 데이터 간의 관계를 탐색하고 시각적으로 분석하는 방법을 알아보세요. 다양한 단계를 따라 쉽게 산점도를 만들 수 있습니다.
이 가이드를 사용하여 LuckyTemplates.com에서 Azure Information Protection을 효과적으로 구성하는 방법을 알아보세요.
SharePoint와 Power BI 통합 방법 및 LuckyTemplates.com에서 보고서를 SharePoint 사이트에 연결하는 다양한 방법에 대해 알아보세요.
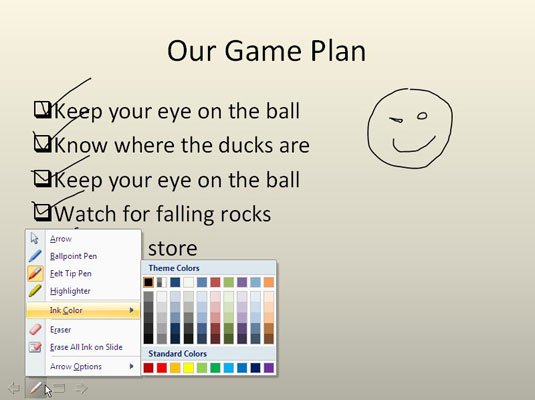
프레젠테이션 중 펜 혹은 형광펜을 사용하여 PowerPoint 슬라이드에 그린 경우, 사용자가 다음 프레젠테이션을 위해 그림을 저장하거나 쉽게 지울 수 있도록 하는 방법을 알립니다.
Smartsheet는 프로젝트를 관리하고, 워크플로를 구축하고, 팀과 협업할 수 있는 동적 작업 플랫폼입니다.
SharePoint는 다양한 워크플로 응용 프로그램, "목록" 데이터베이스 및 기타 웹 구성 요소는 물론 보안 기능을 사용하여 비즈니스 그룹의 공동 작업을 제어하는 웹 기반 공동 작업 시스템입니다.
반니엔 캘린더(Van Nien Calendar)는 휴대폰에서 달력 보기 애플리케이션으로, 휴대폰에서 태음태양일을 빠르게 확인하고 중요한 업무를 정리할 수 있도록 도와줍니다.
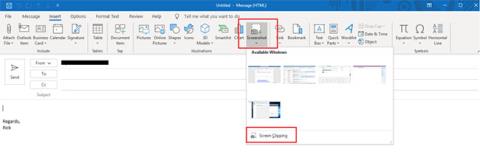
Microsoft Outlook은 Microsoft Corporation에서 개발한 비즈니스 및 생산성 응용 프로그램입니다.
ClickUp은 모든 비즈니스에서 가장 높은 평가를 받는 생산성 플랫폼 중 하나입니다. Google, Booking.com, San Diego Padres 및 Uber와 같은 대기업은 모두 ClickUp을 사용하여 직장 생산성을 높입니다.
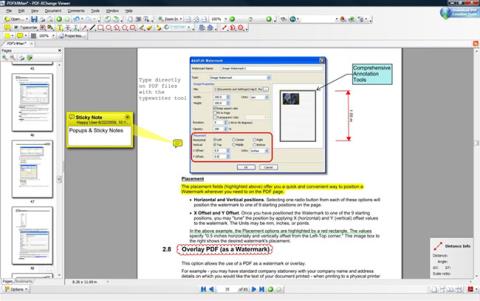
PDF는 텍스트 문서를 읽고, 만들고, 보내는 데 일반적으로 사용되는 형식이 되었습니다. 결과적으로 이러한 유형의 문서화에 사용되는 프로그램 수가 증가했습니다. PDF-XChange Viewer는 점점 더 많은 PDF 뷰어 중 하나입니다.