SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
게슈탈트 디자인 원칙 의 목표는 인간이 일반적으로 주변의 혼란스러운 자극으로부터 의미 있는 인식을 얻는 방법을 이해하는 것입니다.
좋은 디자이너가 되려면 시각적 지각에 심리학의 힘을 이해하고 사용해야 합니다 . 디자인을 본 사람은 디자인에 어떻게 반응합니까? 우리의 마음은 그것을 어떻게 해석합니까?
게슈탈트 원리와 전주의적 속성은 우리가 세상을 친숙하고 이해하기 쉽고 처리하기 쉽게 조직화하는 방법입니다.
목차
게슈탈트 처리
게슈탈트는 1920년대 독일 심리학자들이 개발한 시각적 지각 원리의 집합입니다. 조직화되지 않은 전체는 부분의 합과 다른 것으로 인식된다는 이론을 기반으로 합니다.

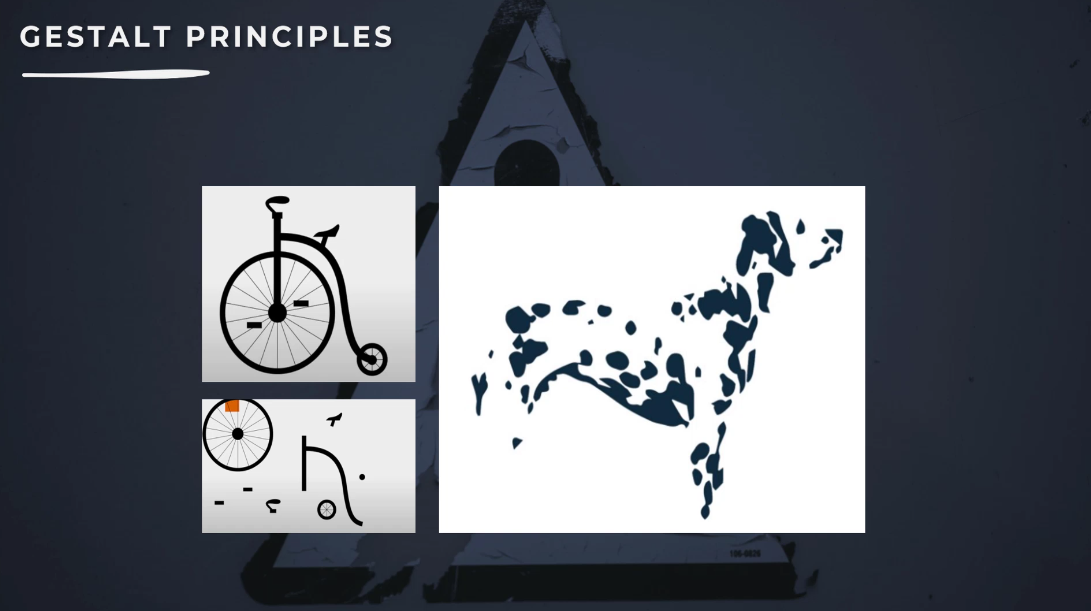
예를 들어 보겠습니다. 아래 그림을 보면 무엇이 보이나요? 자전거가 보입니까, 아니면 모든 구성 요소가 개별적으로 보입니까? 오른쪽은 어때요, 무엇이 보이나요? 개가 보입니까, 아니면 화면에 별도의 점이 보입니까?

우리의 뇌는 친숙한 단서를 찾고 단순화하려고 하기 때문에 아마 자전거와 개라고 말할 것입니다.
사전 주의적 처리
반면 전주의적 처리는 인지적 지각이다 . 이름에서 알 수 있듯이 프로세스입니다. 우리가 보는 것을 빠르게 이해하기 위해 시각적 정보를 분류하는 것입니다.
심리학과 마찬가지로 우리가 사물을 인식하는 방식에 중점을 둡니다. 우리는 서로와 그 맥락과 관련하여 자극을 인식합니다.
게슈탈트는 독일어로 전체를 의미합니다. 우리는 매일 여러 가지 자극에 노출되어 있습니다. 따라서 게슈탈트 심리학은 이러한 자극을 그룹으로 인식하고 해석하는 데 도움을 줍니다. 조직화된 방식으로 자극을 인식하는 방법을 알려줍니다.
기본적으로 우리의 두뇌는 많은 부분에서 쏟아지는 정보의 혼돈을 줄이고 그룹에서 관계를 만들고 이러한 부분을 그룹에 할당하려고 합니다.
게슈탈트 심리학은 전체는 부분의 합과 다르다는 만트라를 중심으로 전개됩니다. 그것은 우리 주변의 사물을 서로 관련하여, 그룹으로, 전체적으로 또는 서로 유사한 것으로 인식한다고 말합니다.

게슈탈트 원칙의 중요성
그렇다면 데이터 시각화 작업을 할 때 이러한 인식의 법칙을 이해하는 것이 왜 중요할까요 ?
디자이너에게 가장 중요한 목표는 자신의 디자인을 사람들에게 알리는 것입니다. 문법의 규칙이 효과적인 글쓰기의 기초인 것처럼 게슈탈트 원리는 시각적 문법 구성의 기초입니다.
우리는 무질서 속에서 질서를 찾으려는 인간 시도의 본질적인 법칙을 활용하여 보고서 디자인에 이러한 아이디어 중 일부를 적용할 수 있습니다. 이를 통해 더 나은 보고서 구조를 얻거나 차트를 더 간단하게 만들 수 있습니다.
주어진 상황에서 인식에 영향을 미치고 , 주의를 집중시키고 , 행동 변화를 일으키는 데 가장 효과적인 시각적 요소를 결정하는 데 도움이 될 수 있습니다 .
스토리텔링을 위한 게슈탈트 원리 사용
스토리텔링의 사용은 직관적인 디자인과 관련하여 유익합니다. 게슈탈트 원칙은 사람들이 특정 조건에서 시각적 요소를 인식하는 방법을 설명하려고 시도합니다.

유사성의 원리
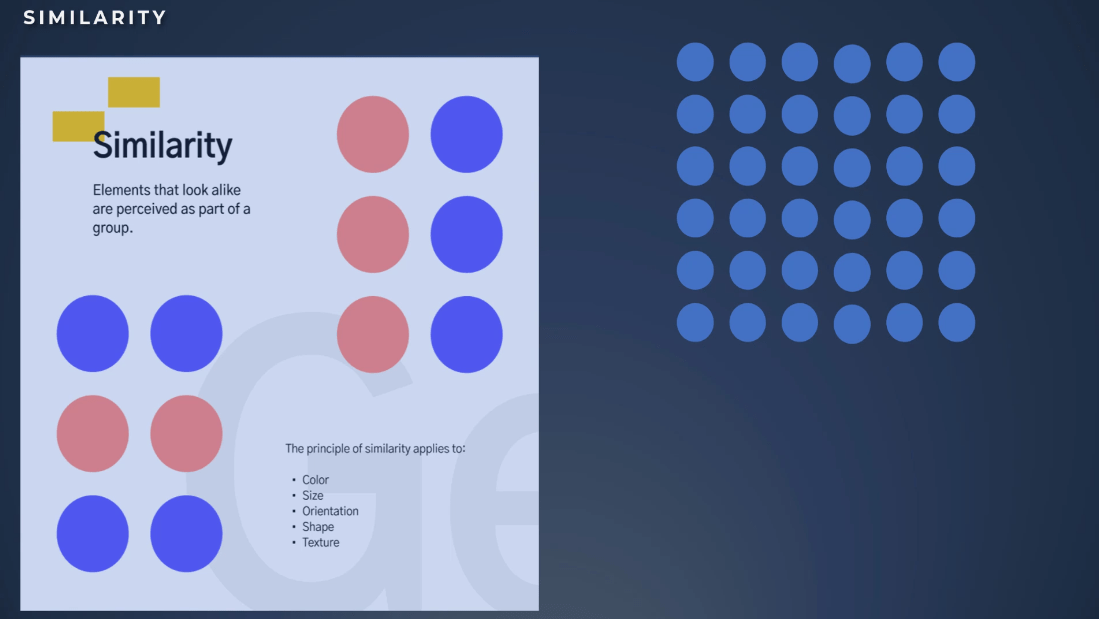
이제 가장 이해하기 쉽고 가장 널리 사용되는 게슈탈트 원리인 유사성에 대해 논의해 봅시다. 사물이 서로 비슷해 보일 때 우리는 그것들을 함께 그룹화하고 동일한 기능을 가지고 있다고 생각합니다 .
인간의 눈은 모양, 색상, 방향, 질감 및 크기와 같은 기본 요소를 사용하여 디자인 유사성을 가진 요소 간의 관계를 구축하는 경향이 있습니다.
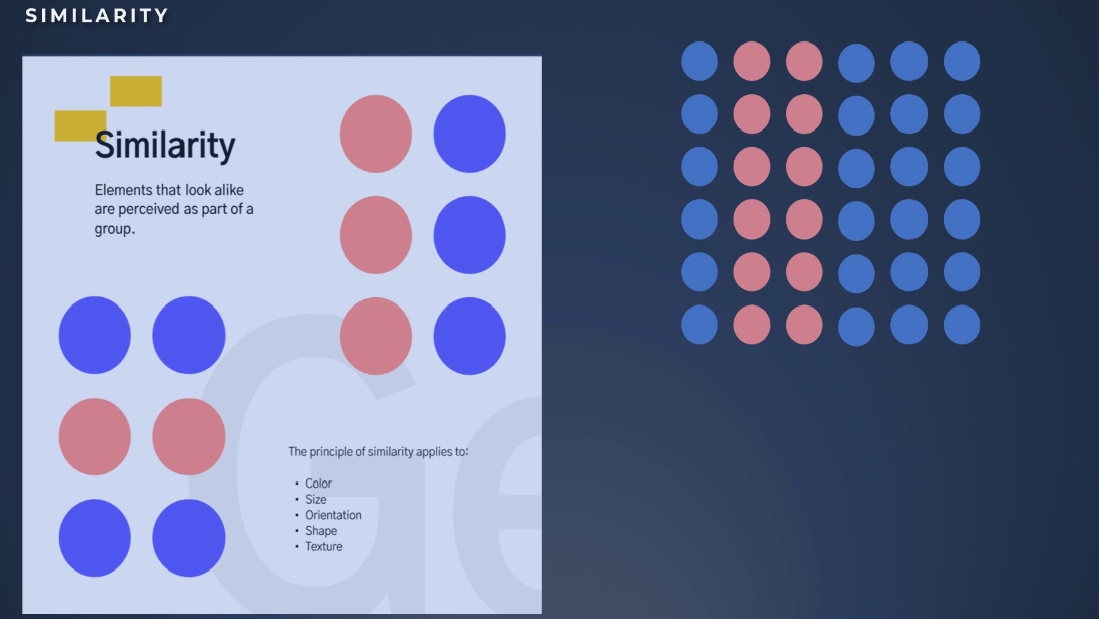
아래 예를 보자. 페이지 오른쪽에 있는 둥근 모양을 보세요. 몇 개의 그룹이 보이나요? 대부분 같은 크기, 색상 및 모양을 가진 하나의 요소 그룹이라고 말할 것입니다.

이 예에서는 모양을 기준으로 요소를 그룹화합니다 .

이 예에서는 색상을 기준으로 요소를 그룹화합니다 .

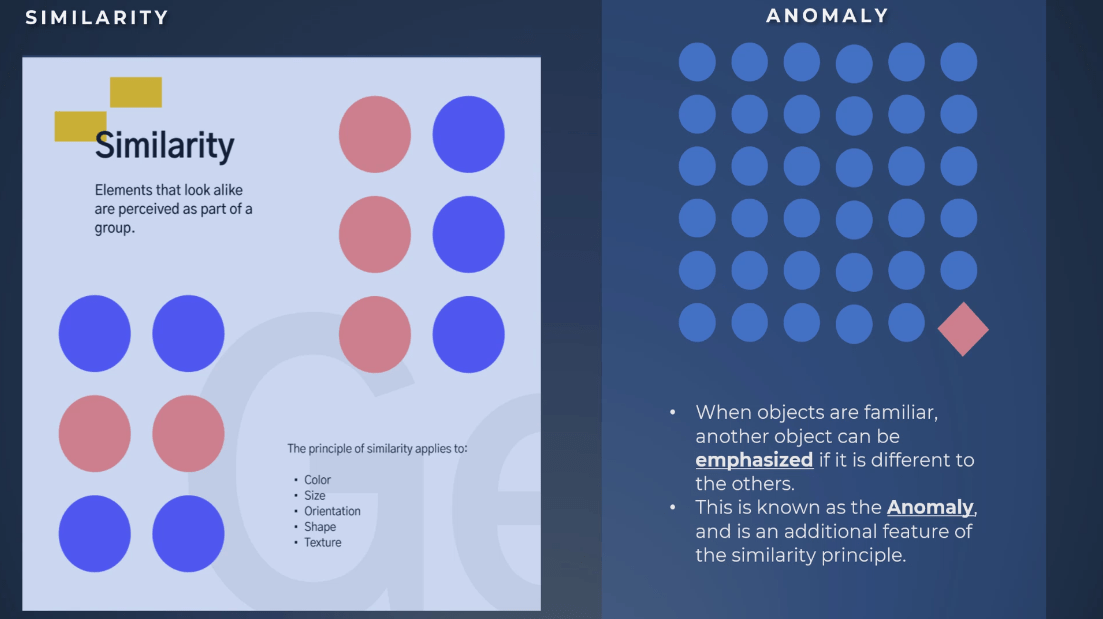
유사성 원칙의 또 다른 추가 기능은 이상입니다 .
물체가 친숙할 때 다른 물체와 다른 경우 다른 물체가 강조됩니다. 그 결과 오른쪽 예시에서 볼 수 있듯이 이상 현상이 눈에 띈다.
이 경우 정말 눈에 띄도록 다른 색상, 모양 및 방향을 사용했습니다.

LuckyTemplates 보고서에 게슈탈트 원칙 적용
이제 LuckyTemplates 보고서 내에서 원칙을 사용할 수 있는 방법에 대한 몇 가지 예를 살펴보겠습니다 .
이 첫 번째 예에서 매우 유사한 세 개의 그래프 블록이 있음을 알 수 있습니다. 왼쪽에는 도형, 상단에는 KPI, 오른쪽에는 그래프가 있습니다. 이를 통해 유사성 원칙을 사용하여 최종 사용자를 비교할 수 있습니다.

또 다른 핵심 포인트는 화면 하단에 있습니다. 또한 서로 다른 공항을 1인치 이상의 최소 최저 최고 강우 일수로 비교할 수 있으며 작년의 비 일수 값도 확인할 수 있습니다.
또 다른 예는 이 천식 유병률 분석 입니다 . 색상을 사용하여 서로 다른 두 차트 간의 관계를 볼 수 있습니다. 하나는 지도이고 다른 하나는 분산형 차트 입니다 .

같은 방식으로 작은 배수 사용 의 예로 사용할 수도 있습니다 . 유사성의 원칙에 따라 작은 배수는 이야기를 만들 때 매우 유용합니다. 이 경우 천식이 있는 어린이의 인종과 같은 다른 정보를 비교할 수 있기 때문입니다.
내비게이션에 아이콘과 버튼이 있는 오른쪽 상단 모서리를 강조 표시하는 것도 좋습니다. 이 버튼들이 같은 위치에 있기 때문에 좋은 예입니다. 사실 디자이너는 유사성의 원리뿐만 아니라 근접성의 원리도 적용했다. 이를 통해 사용자는 관계가 있고 이 탐색을 사용할 수 있음을 이해할 수 있습니다.
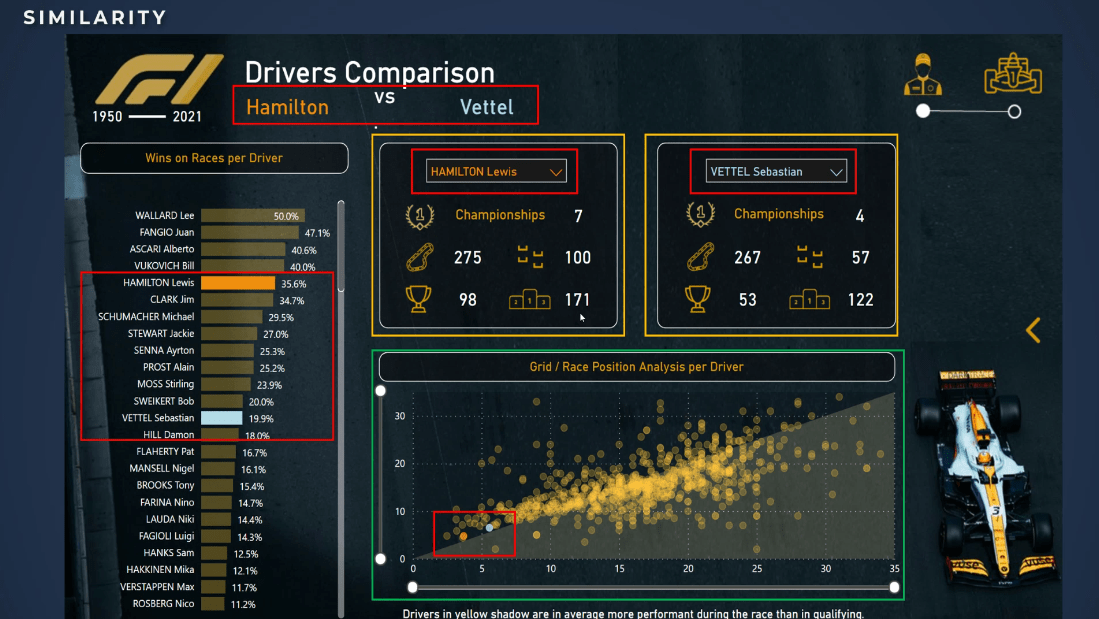
또 다른 예는 Julie Boche 가 만든 이 보고서입니다 . 이것은 유사성 원칙의 완벽한 예입니다.

보고서 내에서 그녀는 분석한 두 동인의 이름에 두 가지 다른 색상을 사용했습니다. 그녀가 색상을 사용했다는 사실은 매우 지능적입니다. 왜냐하면 이것을 사용함으로써 그녀는 모든 곳에서 전설을 만들 필요가 없기 때문입니다.
눈에 띄게, 그녀는 이 그래프에서 제목과 색상 사이에 간접적인 관계를 만들기 위해 같은 색상을 사용했습니다. 모든 동인을 비교하기 위해 그녀는 분산형 차트에도 동일한 색상을 사용했습니다.
의심할 여지 없이 두 개의 KPI 블록 생성도 좋은 예입니다. 이들은 정확히 동일하며 사용자가 두 드라이버의 메트릭을 쉽게 비교할 수 있습니다. 보고서 내부의 유사성과 조화 원칙에 대한 정말 좋은 예입니다.
마지막으로 중요한 것은 이야기를 전달하기 위한 설계에 매우 유용하고 강력한 분산형 차트가 있다는 것입니다. 유사한 요소가 많이 있으며 동일한 메트릭과 동일한 규칙을 기반으로 비교할 수 있습니다.
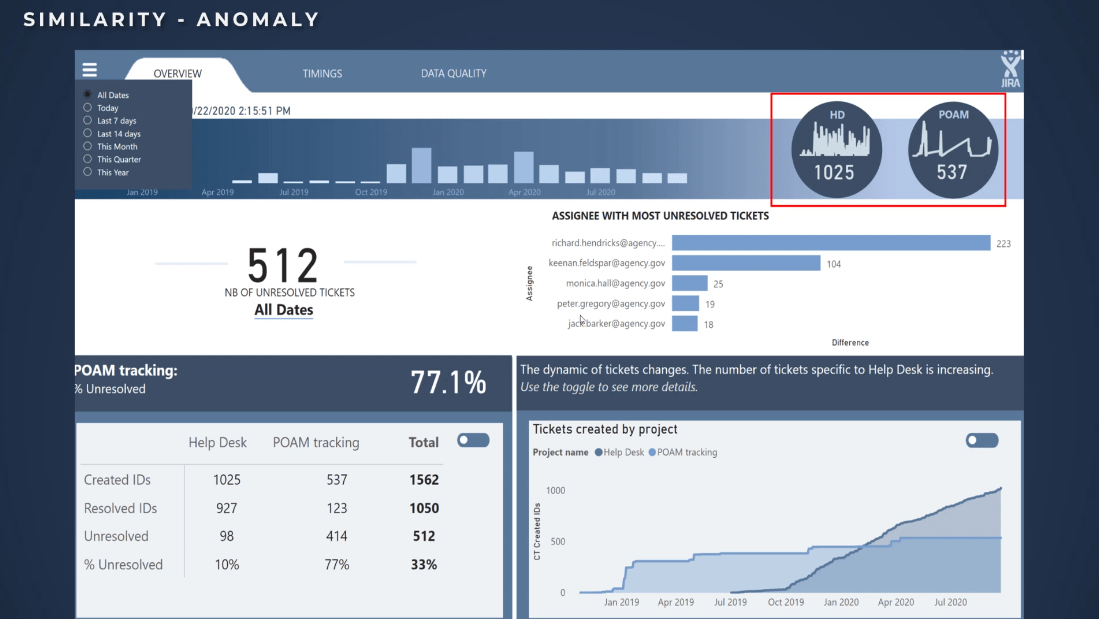
또한 Mudassir Ali가 작성한 이 보고서도 유사성의 예입니다. 함께 배치된 유사한 블록을 볼 수 있습니다. 비교와 조화가 전체 페이지를 지배하는 정말 멋진 페이지를 만들기 때문에 근접성의 원칙도 적용됩니다.

마지막으로 이것은 유사성 이상 의 예입니다 . 이 보고서에서는 화면의 오른쪽 상단을 살펴보셨으면 합니다. 이것은 이 보고서의 다른 모든 모양과 비교하여 둥근 모양의 색상으로 인한 이상 현상의 예입니다.

분명히 이러한 메트릭에 주의를 끌기 위해 이러한 둥근 모양을 만들었습니다. 사용자는 이 예제를 통해 내가 보여주고 싶었던 것을 분석하기 위해 1~2초 정도 머무를 것입니다.
향상된 데이터 시각화 및 보고 프레임워크
데이터 스토리텔링: 신중한 계획 및 생성 프로세스
LuckyTemplates 기능 책갈피 내비게이터: 자습서 및 검토
결론
이 자습서에서는 Gestalt의 중요성과 LuckyTemplates 디자인의 유사성 원칙에 대해 배웠습니다. 이러한 간단한 원칙을 이해하고 나면 보고서 디자인과 스토리를 보다 흥미롭고 역동적으로 제어, 구현 및 만들 수 있다는 사실을 깨닫는 것도 중요합니다.
모두 제일 좋다,
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








