SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 PowerApps 변수와 앱에 기여할 수 있는 기여도에 대해 알아봅니다.
변수는 계산하거나 측정할 수 있는 모든 요소입니다.
PowerApps 변수는 컨텍스트 변수, 전역 변수 및 컬렉션의 세 가지 형식으로 제공됩니다. 이 자습서에서는 컨텍스트 변수와 전역 변수에 대해 설명합니다.
다양한 유형에 대해 논의하기 전에 먼저 Power Apps에서 변수가 작동하는 방식을 살펴보겠습니다. 이를 위해서는 새로운 화면이 필요합니다.
Power Apps에 대한 이전 자습서를 본 적이 있다면 전체 앱의 레이아웃을 설정하는 마스터 화면이 있는 것이 가장 좋다는 것을 알 것입니다. 이렇게 하면 화면을 추가해야 할 때마다 처음부터 계속 시작할 필요가 없습니다.
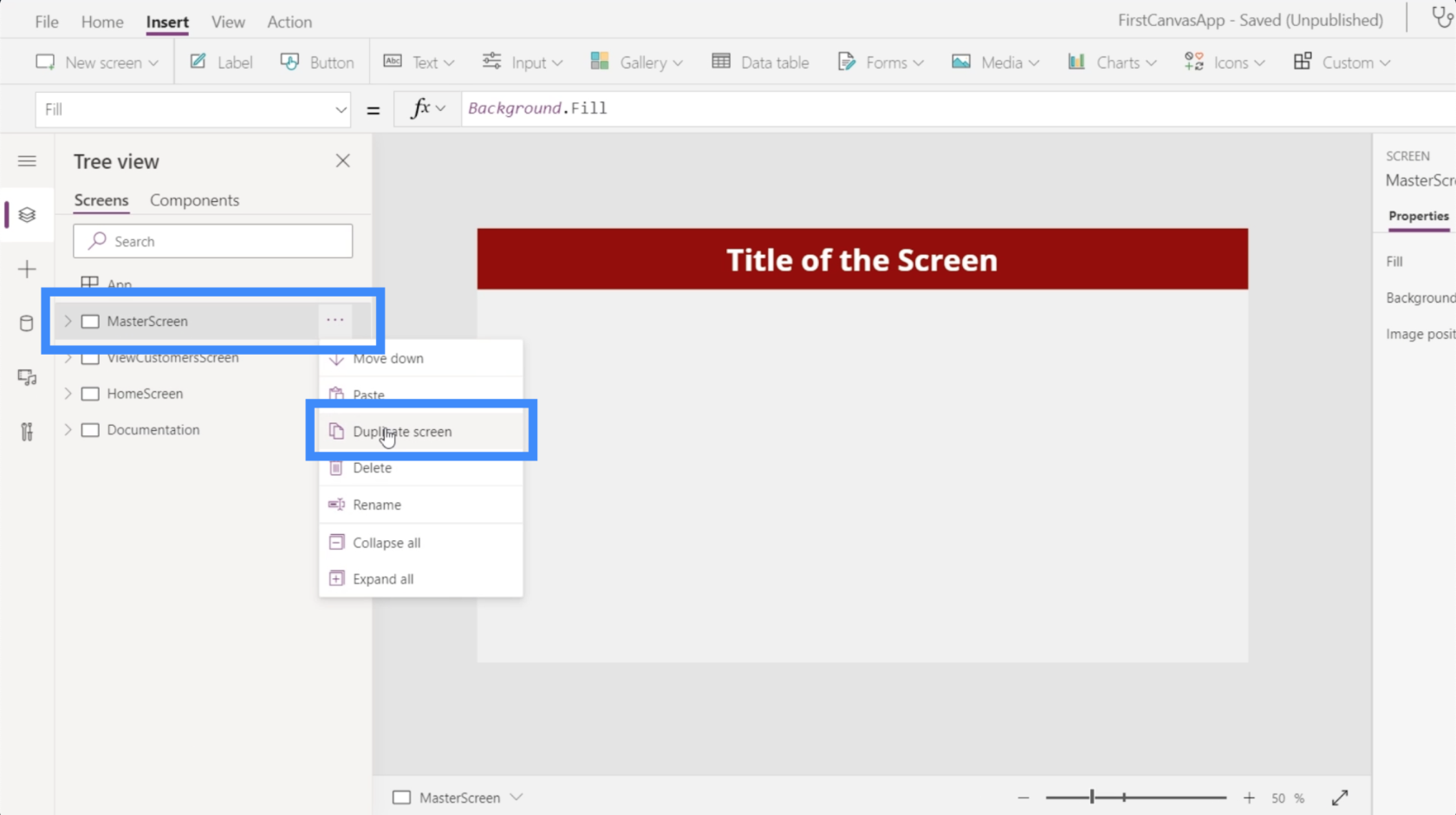
그럼 마스터 화면을 복제하여 새로운 화면을 만들어 봅시다.
 |
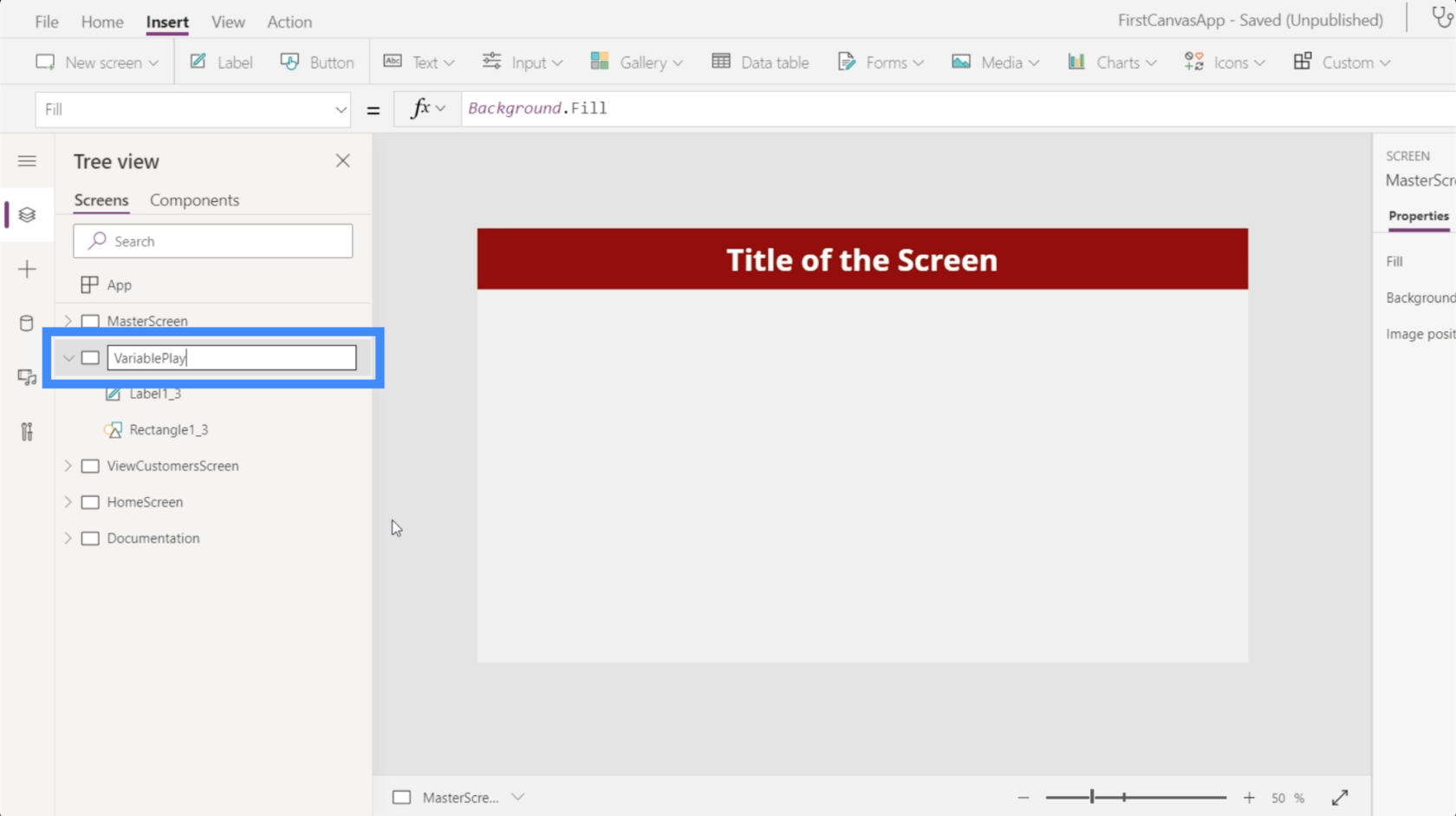
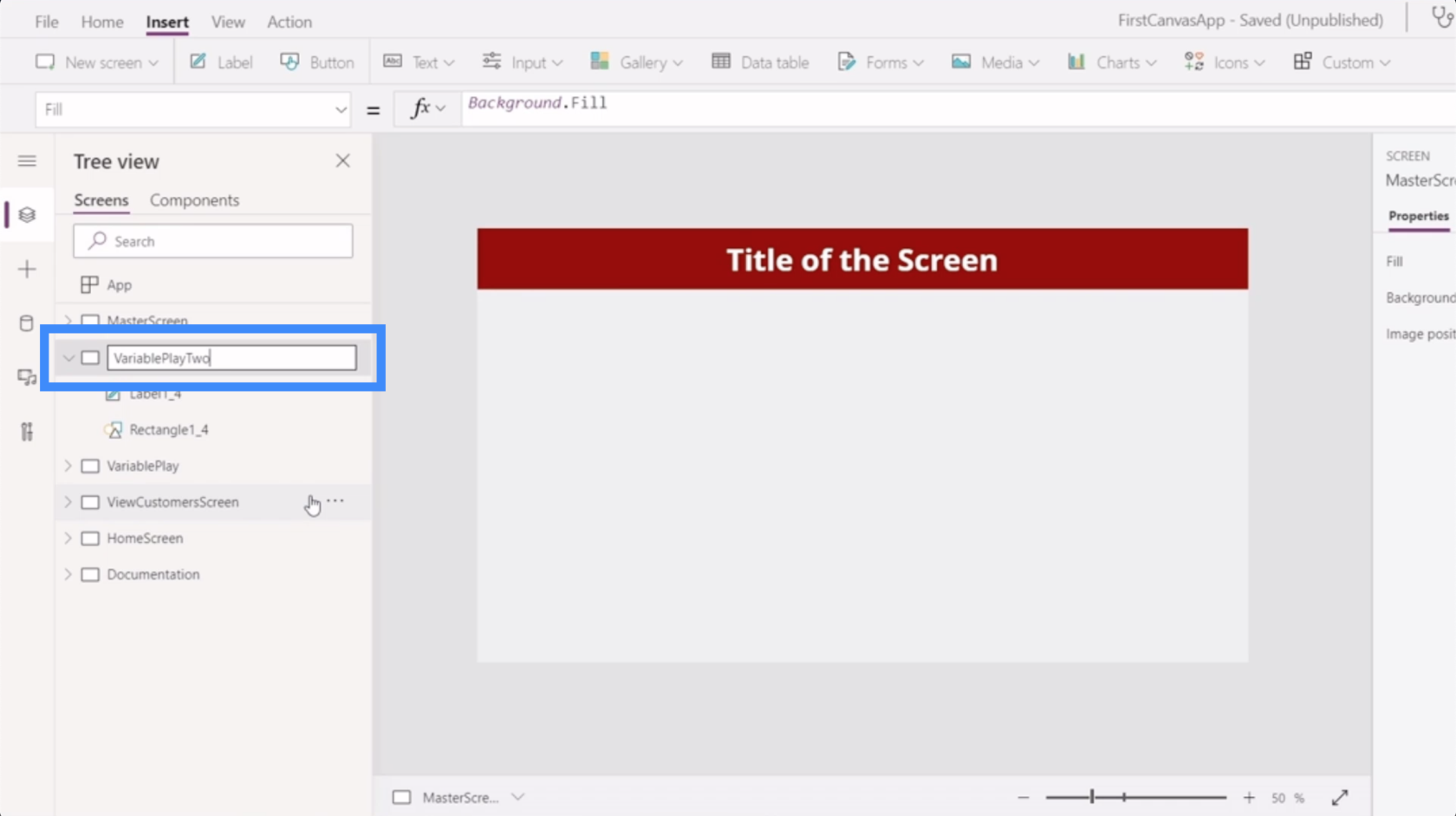
이 화면에서 변수를 가지고 놀 것이므로 이름을 VariablePlay로 바꾸겠습니다.
 |
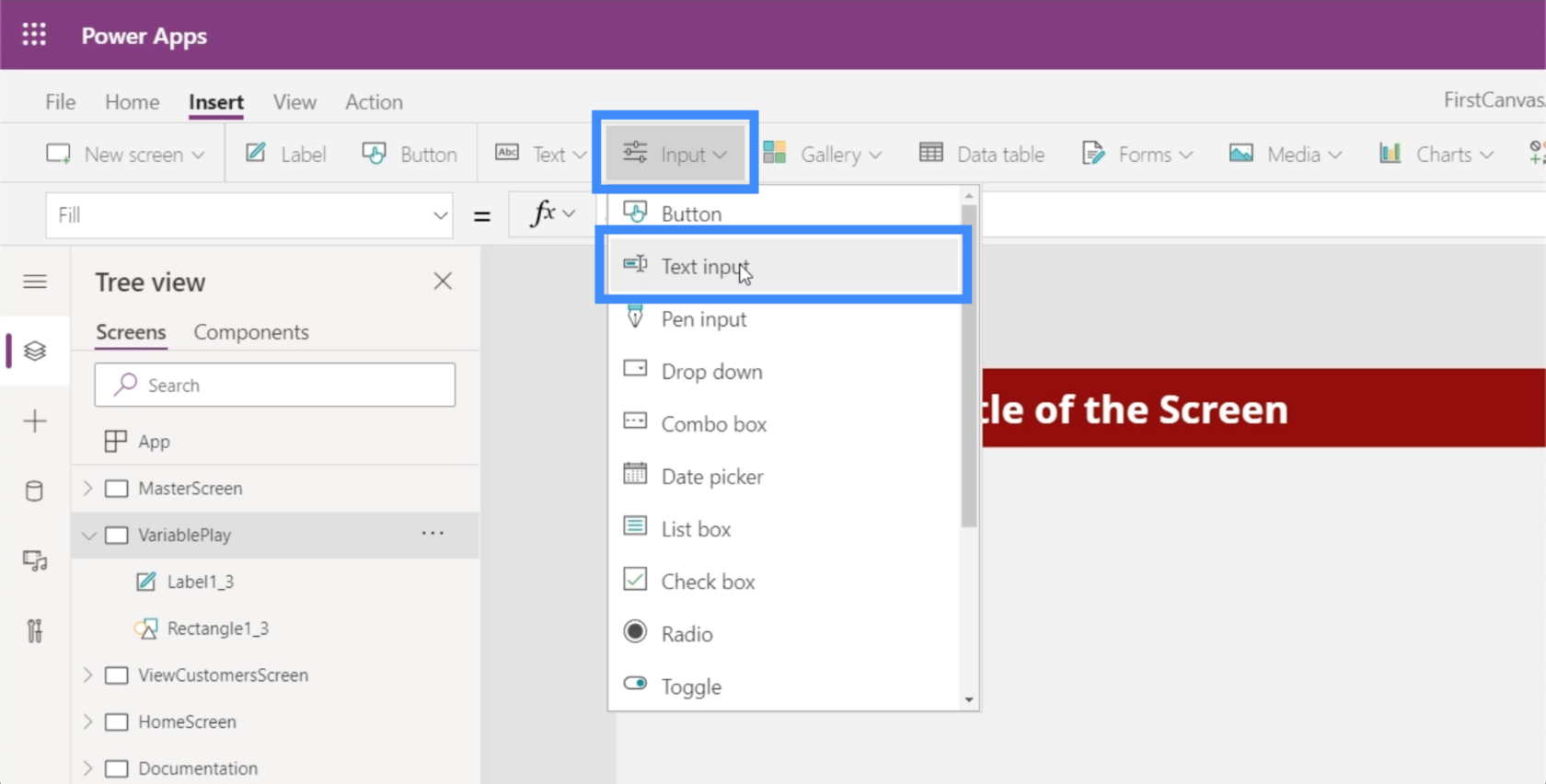
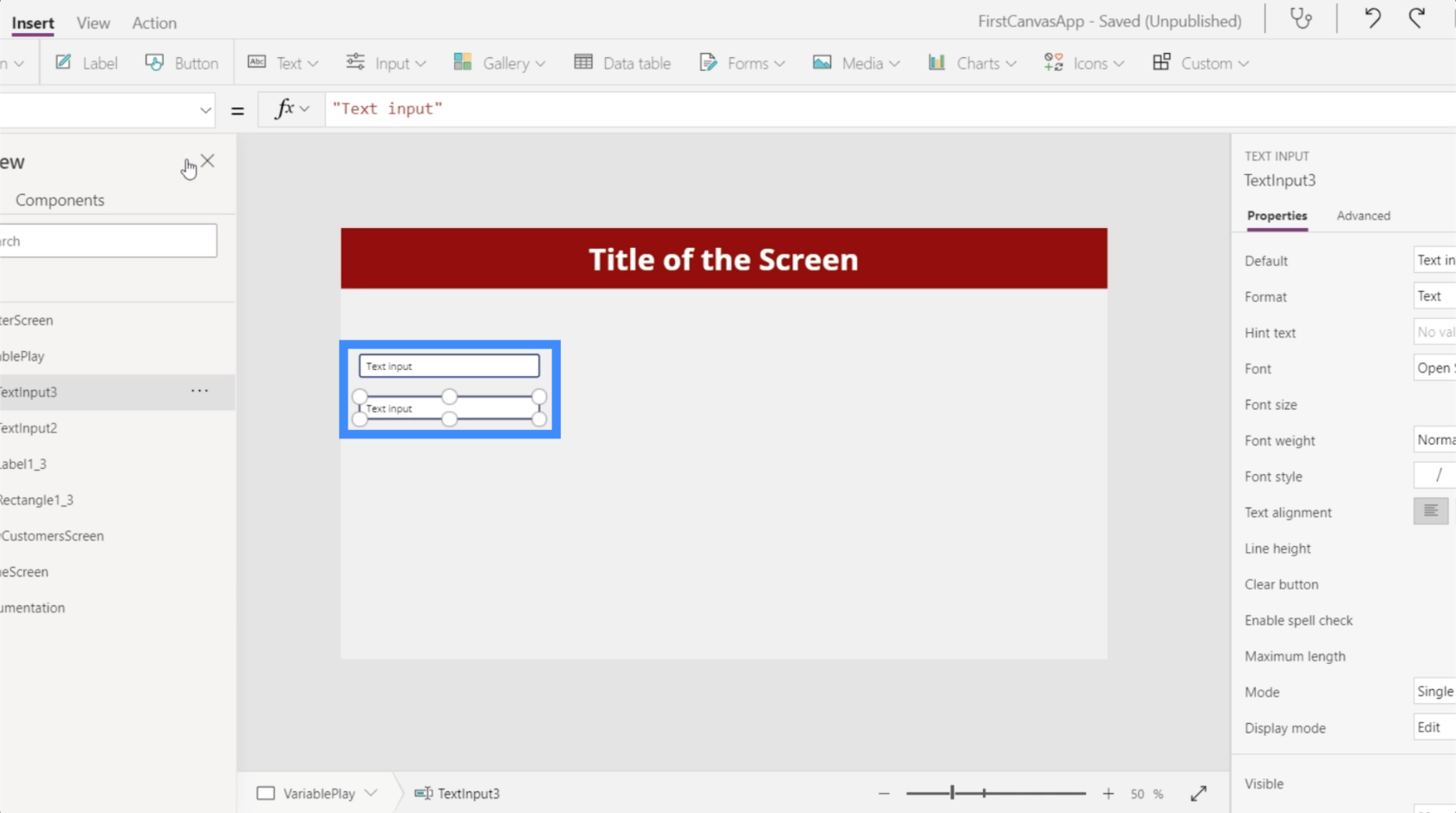
이제 변수에 대한 화면이 있으므로 텍스트 입력을 추가해 보겠습니다. 삽입 리본 아래의 입력을 위해 드롭다운 메뉴에서 선택합니다.
 |
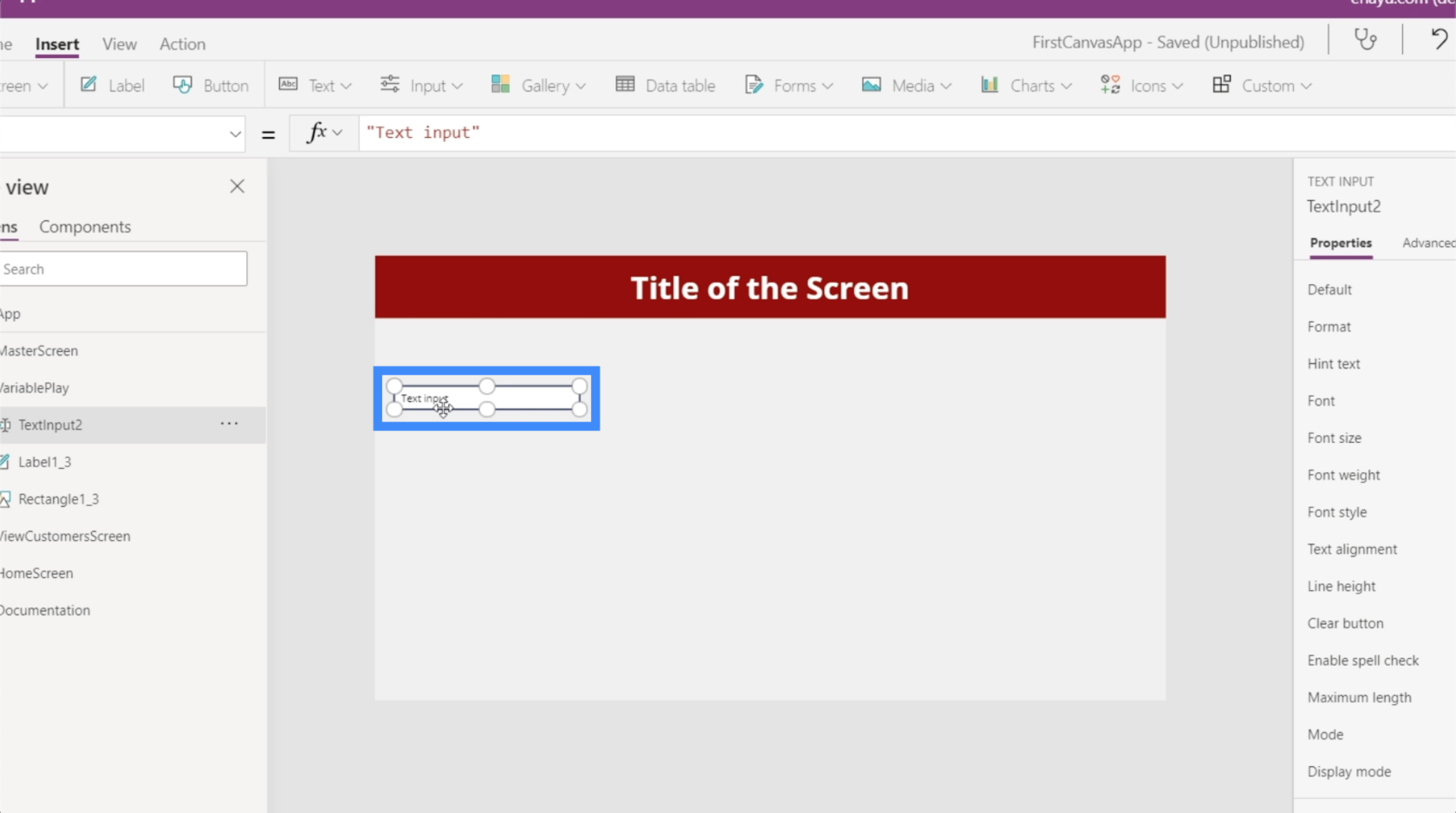
다른 모든 요소와 마찬가지로 이 텍스트 상자는 화면의 아무 곳이나 끌어다 놓을 수 있습니다.
 |
또한, 다른 텍스트 입력이 필요하므로 기존 텍스트를 복사하여 붙여넣기만 하면 됩니다:
 |
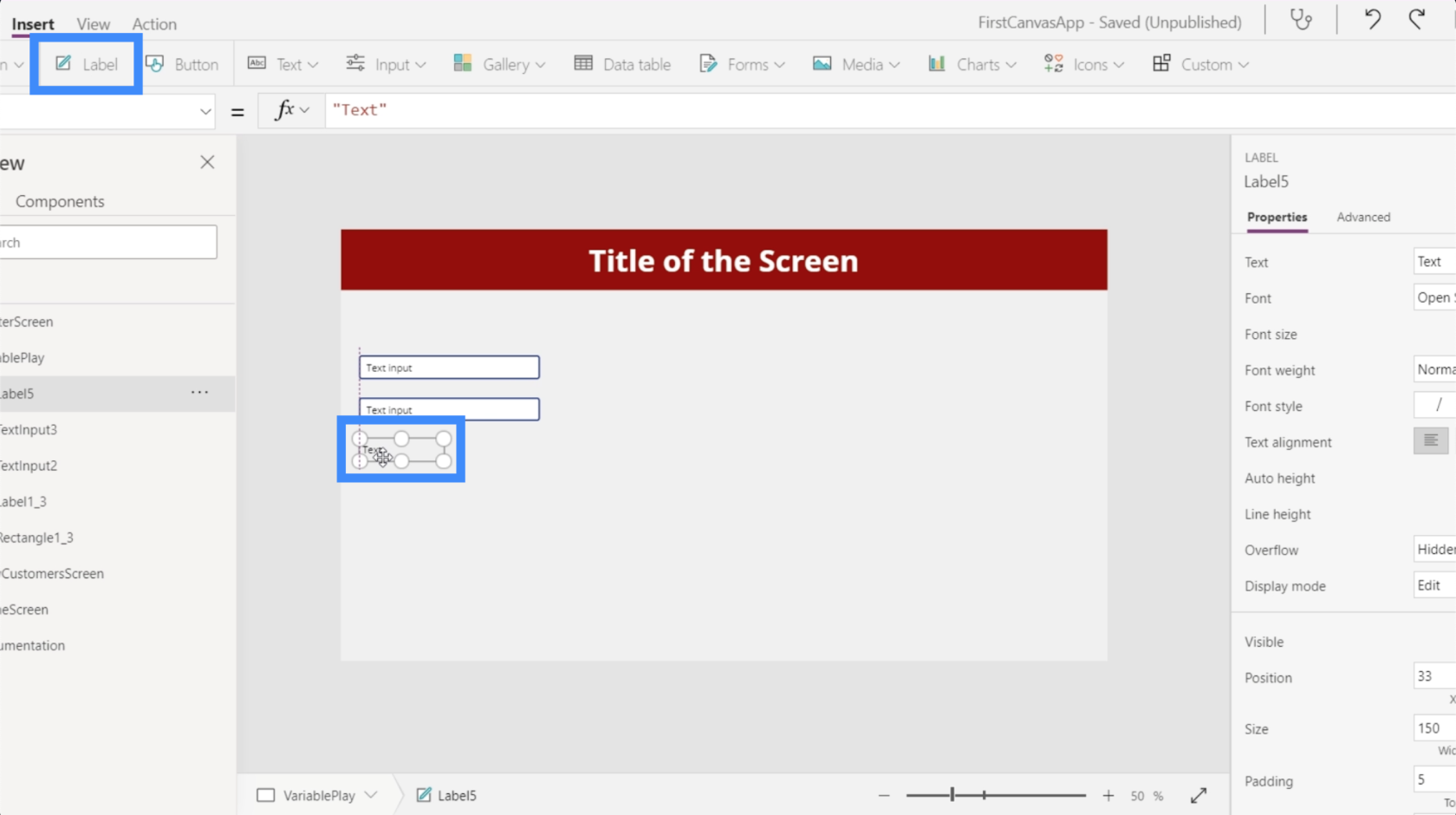
이제 삽입 리본 아래의 레이블 버튼을 클릭하여 레이블을 추가해 보겠습니다. 두 개의 텍스트 상자 아래에 두겠습니다.
 |
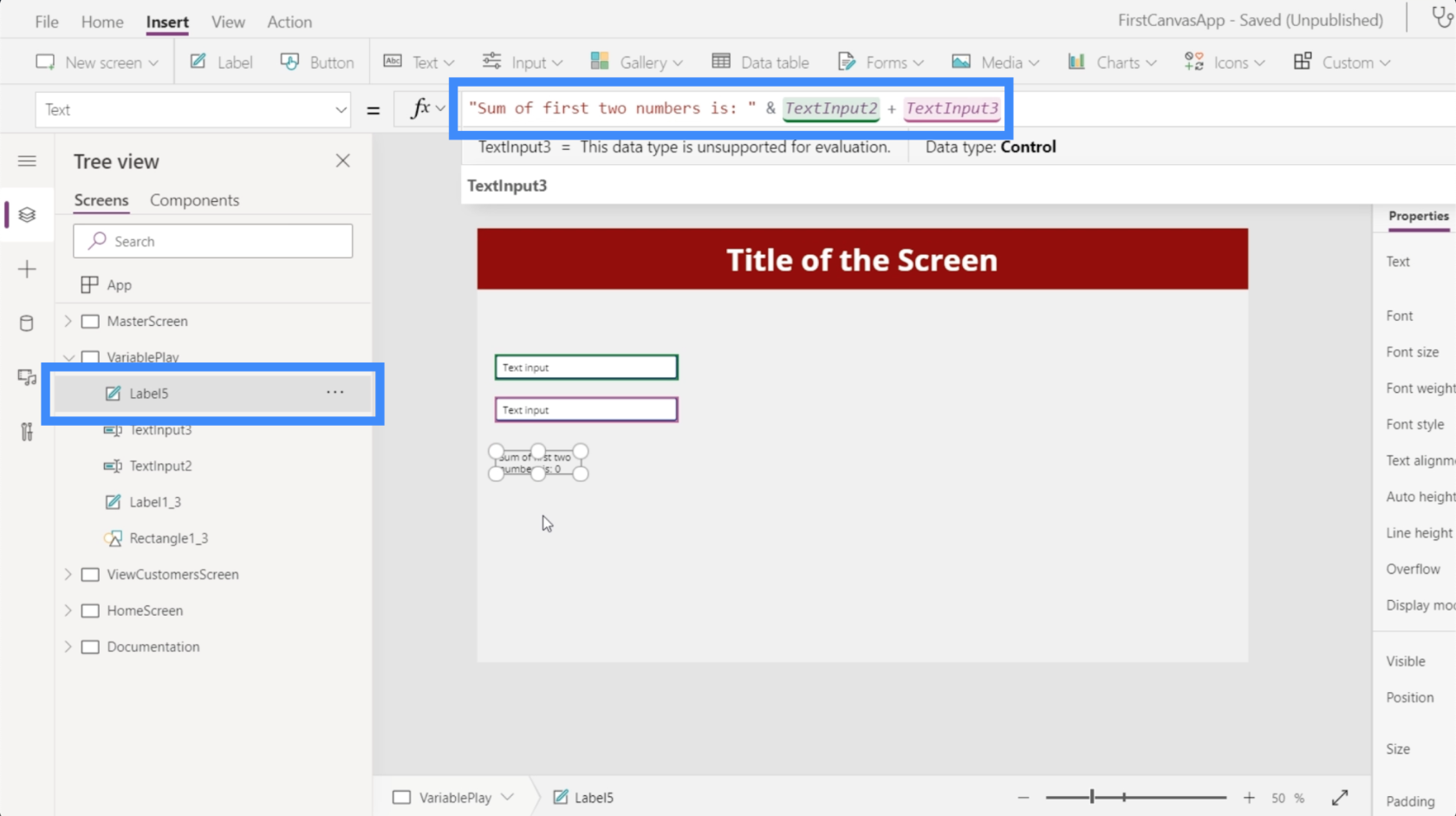
사용자가 두 개의 텍스트 상자를 사용하여 숫자를 입력하고, 합계가 레이블에 표시되기를 원하는 시나리오를 가정해보겠습니다. 이동 레이블을 지정하고 수식 입력줄에 원하는 작업을 입력합니다.
 |
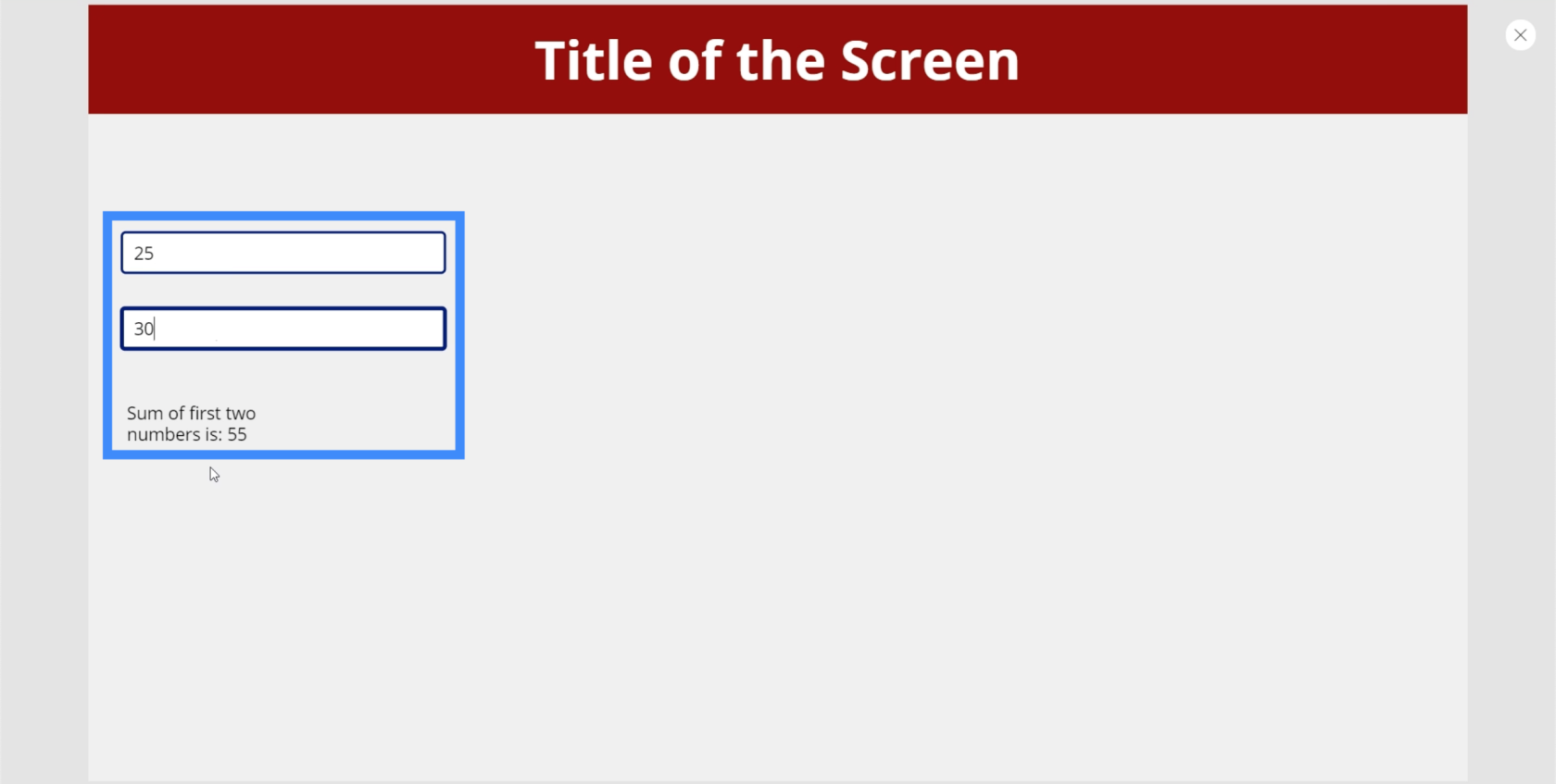
이제 사용자가 첫 번째 상자에 25를, 두 번째 상자에 30을 입력하면 합계가 레이블에 55로 표시됩니다:
 |
이 예는 PowerApps가 다른 프로그래밍 언어와 어떻게 다른지 보여줍니다. 다른 언어에서는 변수가 25에 할당되고 다른 변수가 30에 할당됩니다. 레이블에서 나오는 출력은 이 두 변수의 합입니다.
그러나 PowerApps는 정적 언어를 사용합니다. 별도의 변수 없이 속성 및 요소 트리거를 직접 참조할 수 있다는 점은 엑셀과 유사합니다. 이것이 PowerApps에서 변수가 실제로 필요하지 않은 경우가 많다는 이유입니다.
컨텍스트 변수는 특정 화면 내에서만 활성화됩니다. 다른 화면으로 이동하면 해당 변수에 더 이상 액세스할 수 없으며 이전에 변경한 내용이 재설정됩니다.
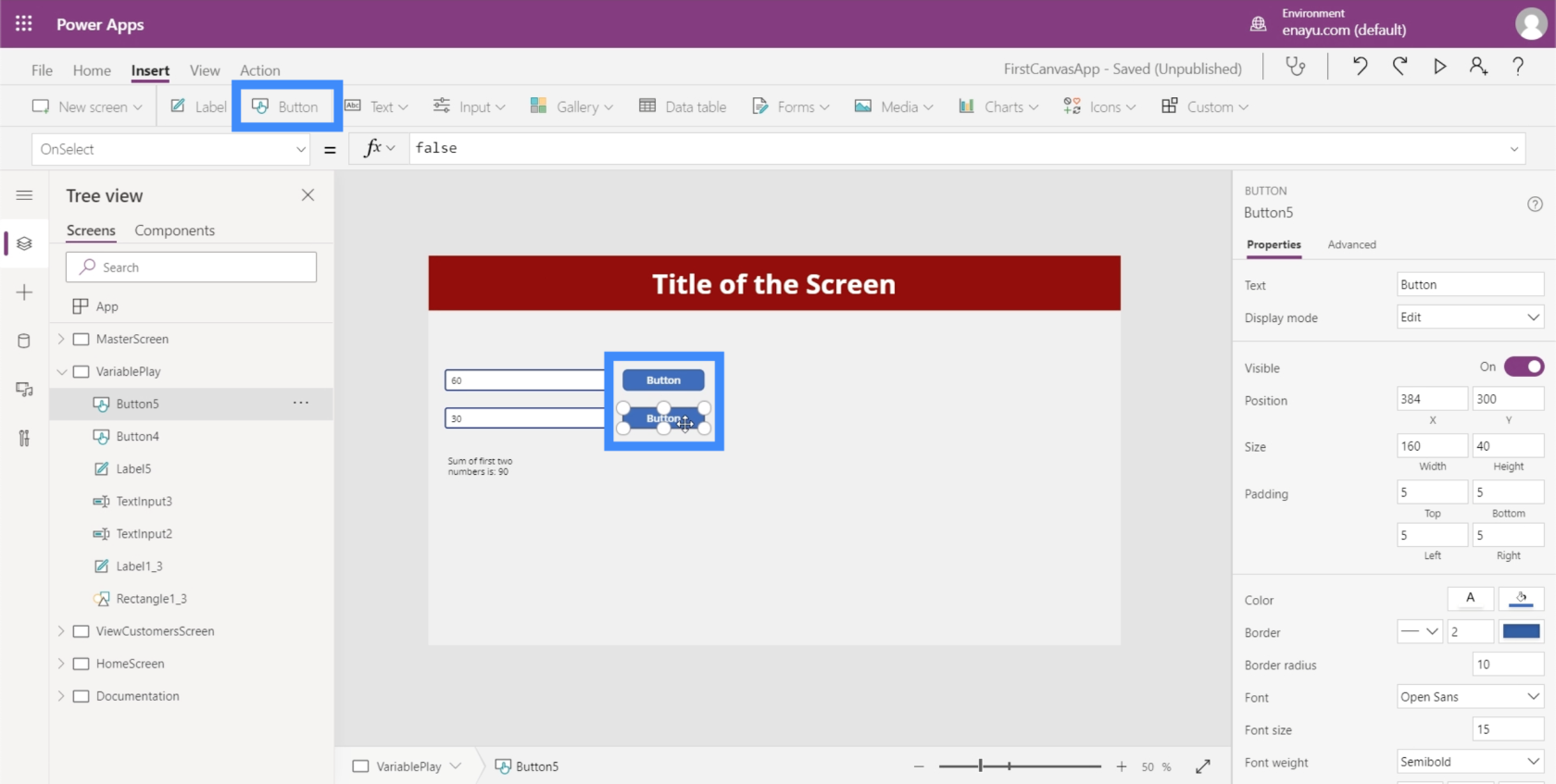
각 텍스트 상자 옆에 버튼을 추가해 보겠습니다. 이 버튼은 클릭할 때마다 컨텍스트 변수를 생성합니다.
 |
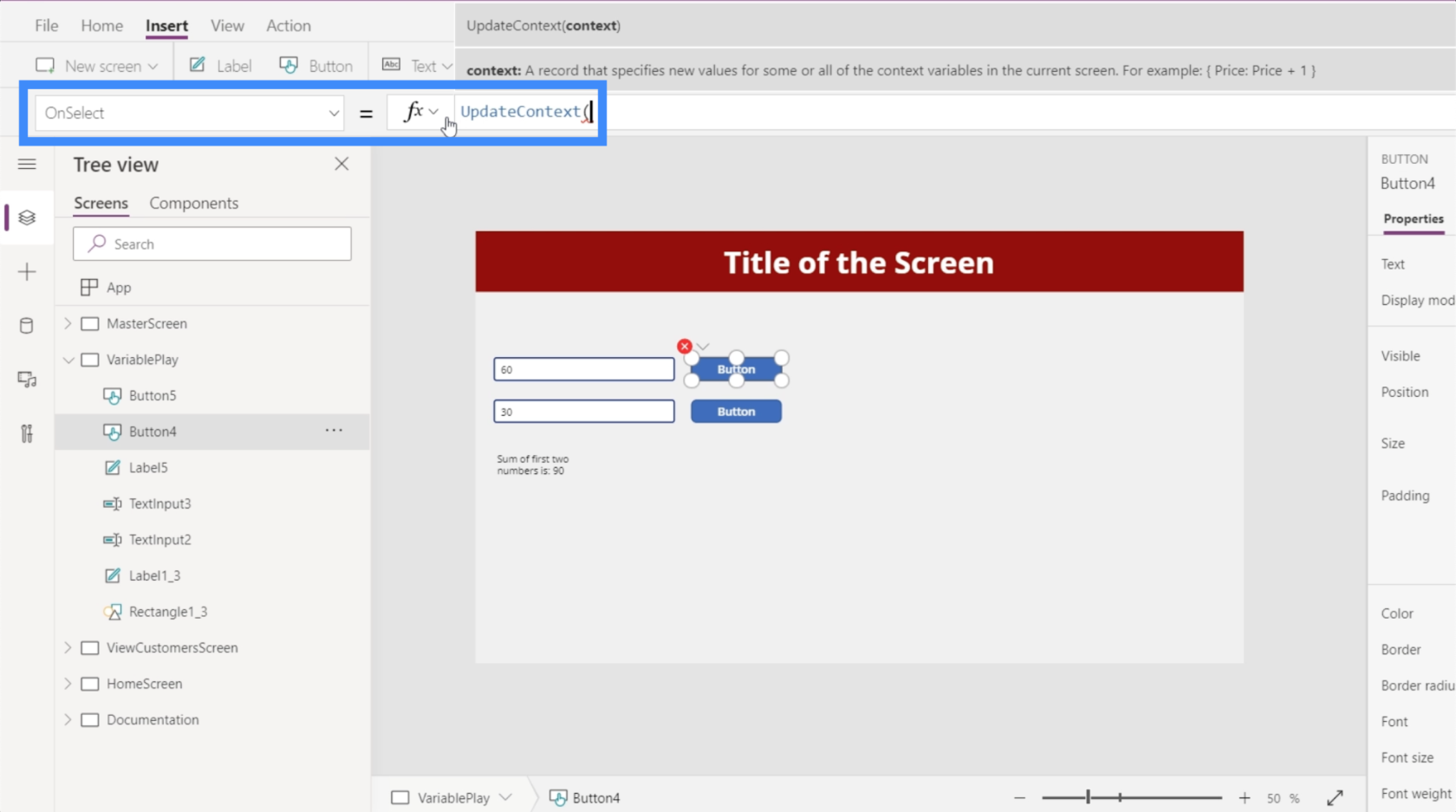
이 버튼의 OnSelect 속성에 UpdateContext라는 함수를 사용합니다. UpdateContext는 기본적으로 변수에 해당하는 인수를 사용합니다.
 |
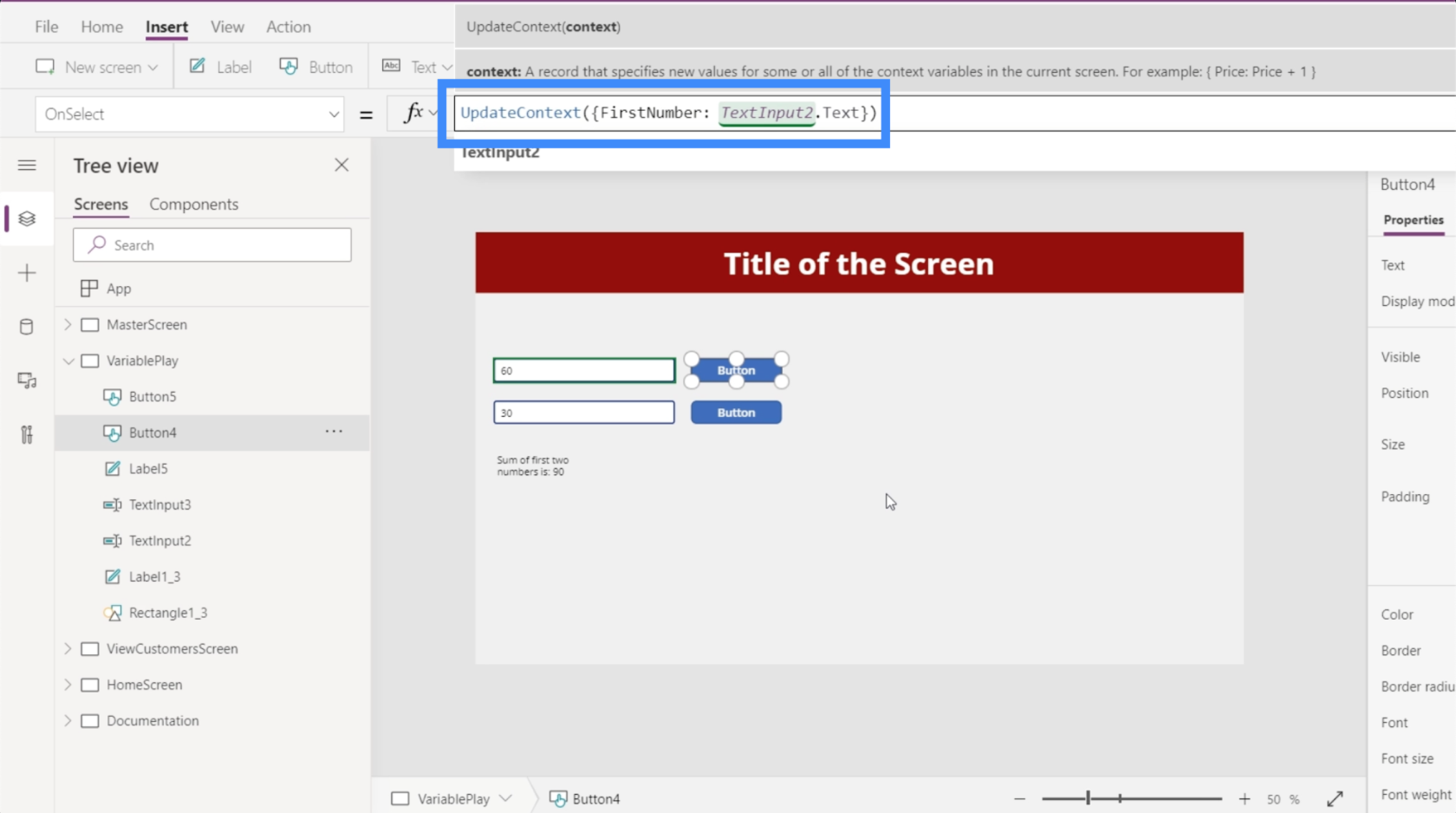
이 경우 첫 번째 변수 FirstNumber를 호출한 다음 두 번째 변수 SecondNumber를 정의하여 각각 TextInput2.Text와 TextInput3과 연결하여 누가 호출하는지를 설정합니다.
 |
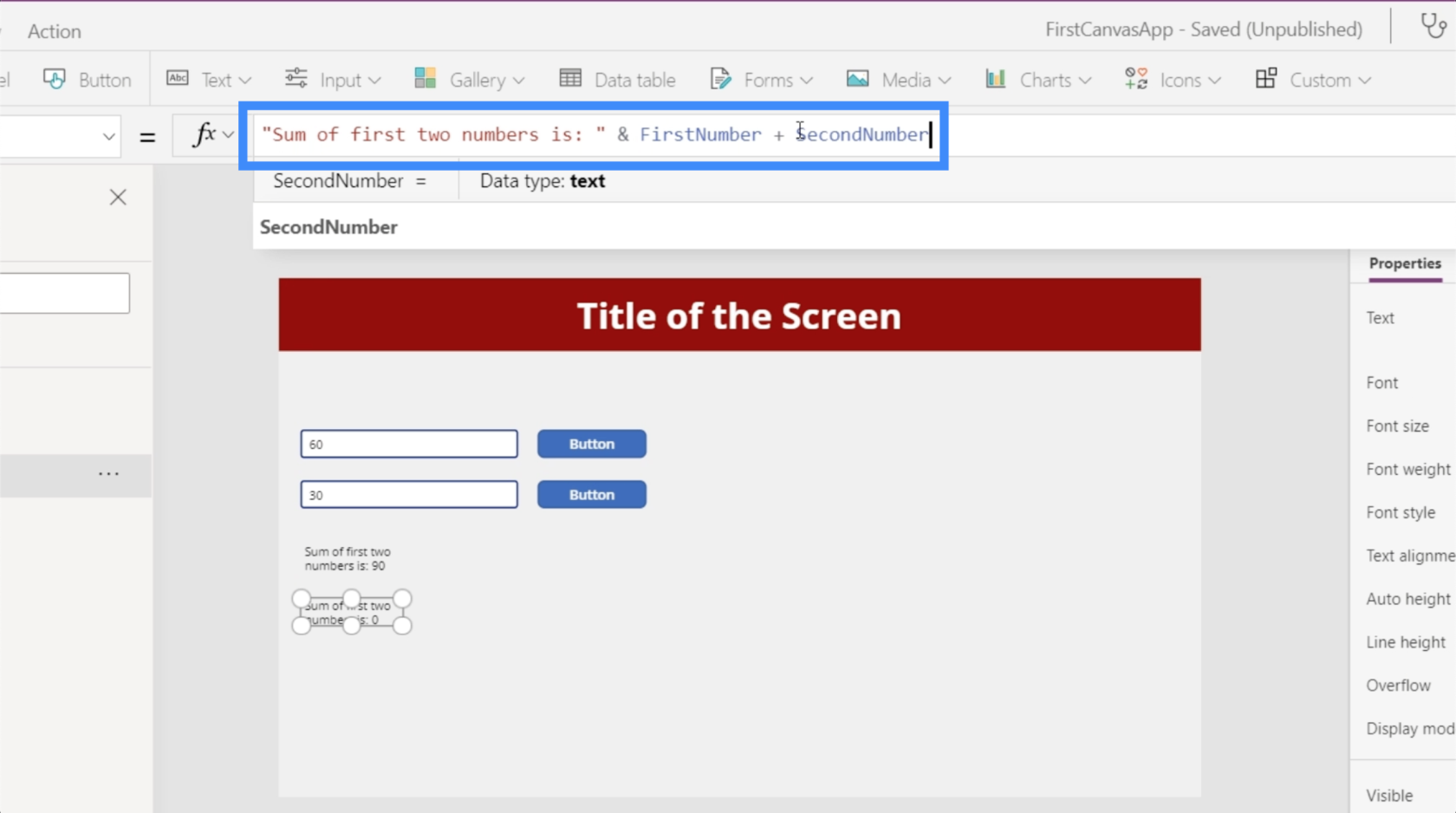
이제 합계를 나타내는 또 다른 레이블을 생성하고, 첫 번째 두 숫자의 합계를 변수에 의존하여 설정합니다.
 |
상황별 변수는 실제로 버튼을 클릭해야만 설정됩니다. 사용자가 첫 번째 숫자를 변경하면, 버튼을 클릭하지 않고서도 첫 번째 레이블이 자동으로 변경됩니다.
전역 변수를 사용하면 한 화면에서 설정하고 다른 화면에서 액세스할 수 있습니다.
 |
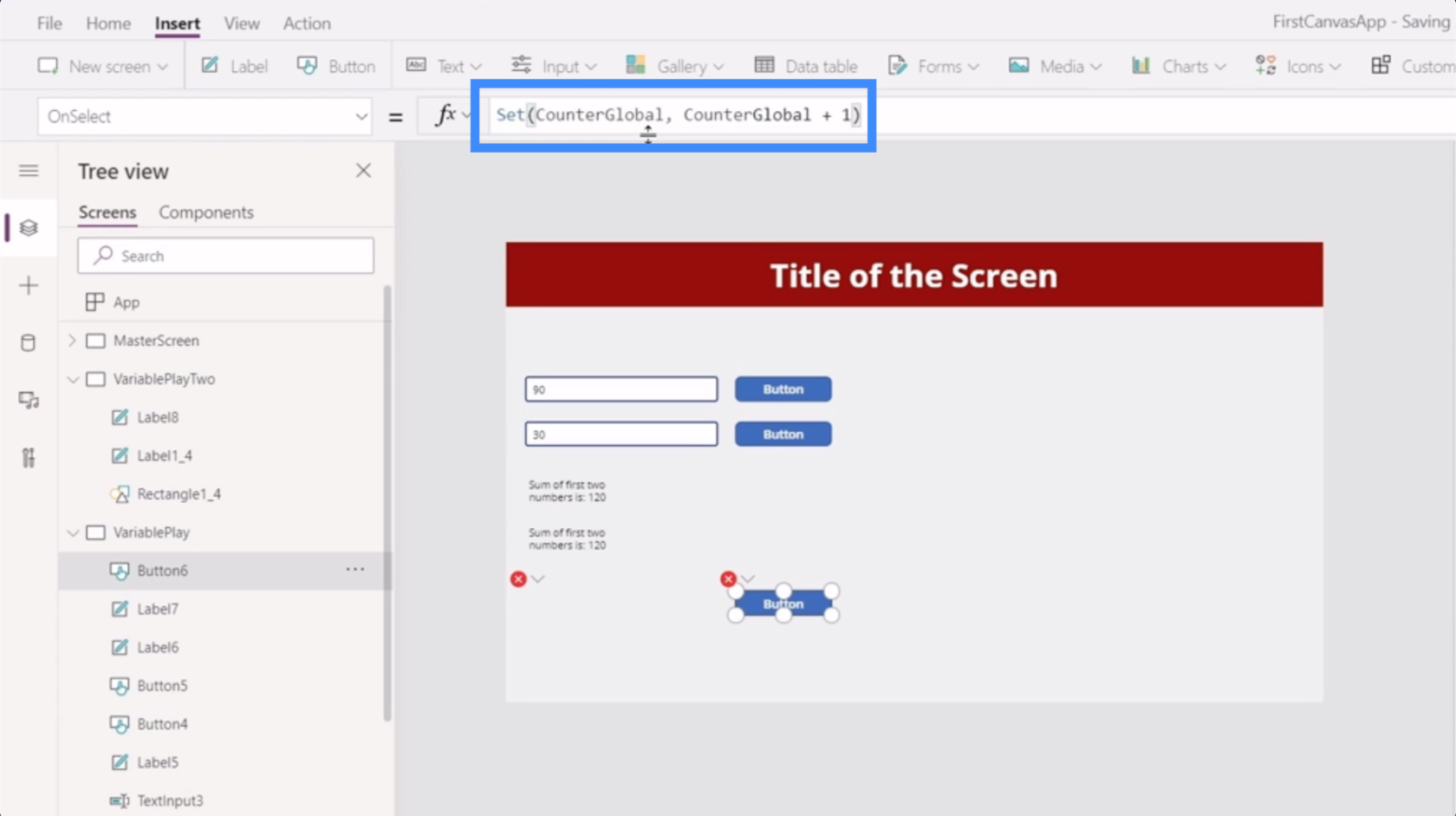
카운터 변수를 여러 화면에서 호출할 수 없으므로, 이를 전역 변수로 변환해야 합니다. 전역 변수를 생성할 때에는 Set() 함수를 사용하여, 예를 들어 CounterGlobal로 할당합니다. 이때 주의할 점은 전역 변수는 콜론 대신 쉼표를 사용해야 하며, 괄호만 필요합니다.
 |
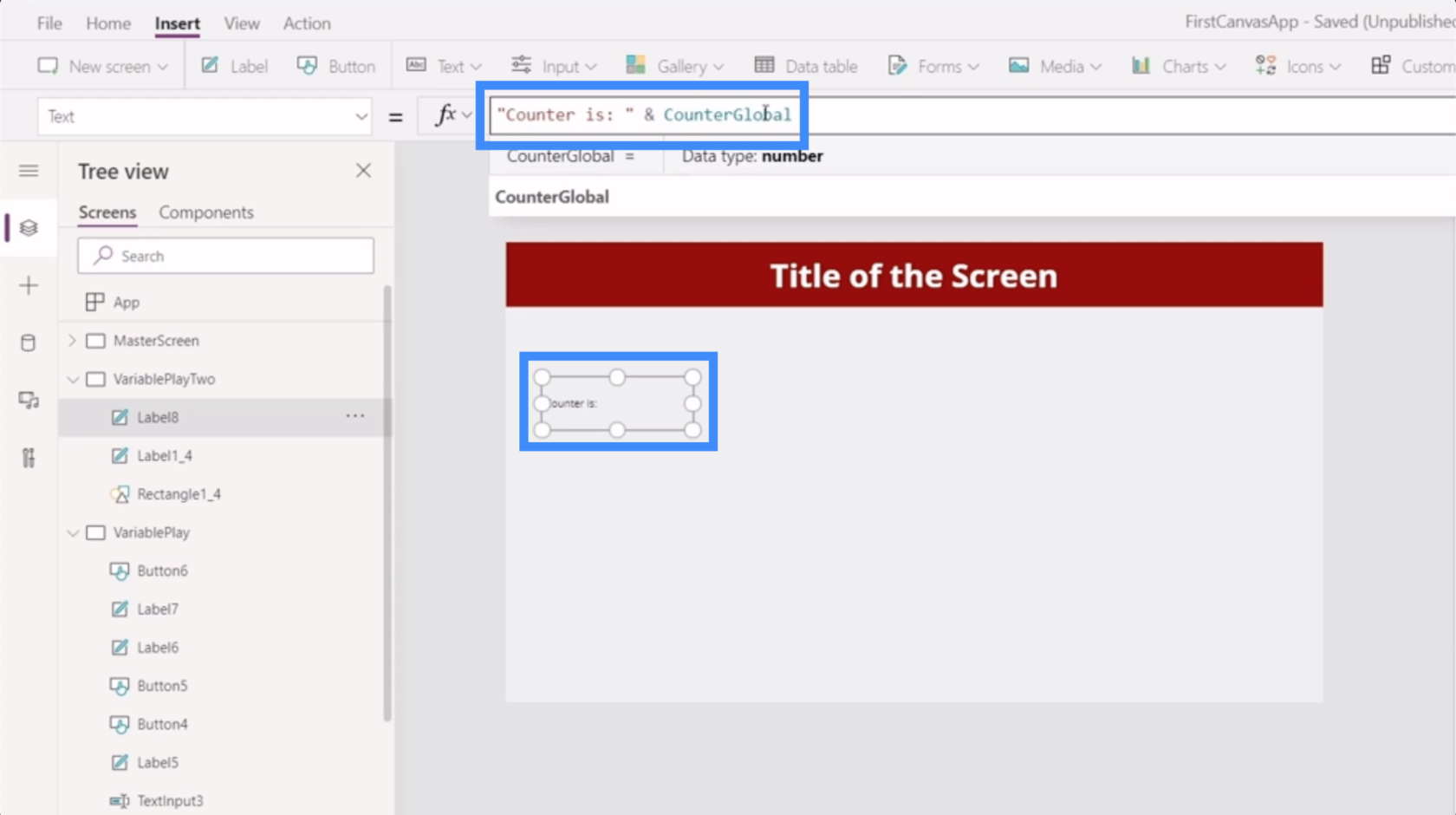
VariablePlayTwo로 돌아가 CounterGlobal을 참조하게 되면, 더 이상 오류가 표시되지 않습니다.
 |
Power Apps 소개: 정의, 기능, 기능 및 중요성
Power Apps 환경: 앱 요소를 올바르게 설정
Power Apps Canvas: 처음부터 앱을 만드는 방법
컨텍스트 및 전역 변수가 우리 앱에 대해 무엇을 할 수 있는지 확인했으므로 필요한 경우에 대한 통찰력을 제공합니다.
상황별 변수는 화면에 추가 기능이나 더 복잡한 기능이 필요한 경우에만 유용할 수 있습니다. 그러나 전역 변수는 한 화면에서 다른 화면으로 정보를 제공하는 매우 효과적인 방법입니다.
다시 말해, 변수는 대부분의 경우 필요하지 않지만 필요할 때 툴킷에 이러한 도구가 있다는 것을 아는 것이 좋습니다.
모두 제일 좋다,
헨리
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.









재훈 -
PowerApps를 배우면서 이 글을 읽게 되서 너무 좋았어요. 더 많은 팁을 기대합니다
다솜 -
이런 좋은 정보를 주셔서 감사합니다! 나중에 다른 주제도 다루어주세요~
희정 -
PowerApps를 사용할 때 이런 변수 개념이 정말 중요하네요. 도움이 많이 되었어요
한수 -
좋은 정보 감사합니다~ PowerApps 관련 글 더 많이 부탁드려요
예린 -
궁금한 게 있는데, 전역 변수를 사용할 때 어떤 점을 주의해야 하나요
민수 -
이 글 정말 유용하네요! PowerApps의 변수 개념을 더 잘 이해할 수 있게 해줬어요.
훈이 -
이 블로그 진짜 건강한 정보네요! 짱짱맨
병준 -
혹시 PowerApps와 다른 프로그램 간의 변수 사용법 차이도 설명해주실 수 있나요
소연 -
축하합니다! 변수 사용법을 설명해 주셔서 감사해요. 전역 변수와 컨텍스트 변수 차이가 궁금했는데 명확해졌어요
민서 -
PowerApps를 사용하면서 항상 변수 때문에 어려움을 겪었는데, 이 글 덕분에 큰 도움을 받았습니다
민장군 -
ㅋㅋㅋㅋㅋ, 이 글 읽고 해결책을 찾은 기분이에요! 정말 감사해요!
정민 -
변수 정리 정말 잘 해주셔서 고맙습니다. 이제 실전에서 써봐야겠어요
하늘이 -
이 글 덕분에 컨텍스트 변수와 전역 변수의 차이를 명확히 알게 되었어요. 앞으로 더 활용해봐야겠어요
예진 -
저도 PowerApps에 관심이 많아요. 이렇게 좋은 글을 발견하게 되어 흐뭇해요
승민 -
대단해요! 이 글 덕분에 컨텍스트 변수가 뭔지 알겠네요. 고마워요!
하연 -
변수에 대한 간단한 설명이지만 정말 필요한 정보였어요! 잘 읽었습니다
기범 -
PowerApps를 처음 사용하는데, 변수에 대한 이해가 훨씬 쉬워졌어요. 감사합니다
지혜 -
대단한 글이에요! PowerApps를 처음 사용하는 사람들에게 정말 도움이 될 것 같아요
이안 -
이런 유용한 팁들이 많아서 너무 좋네요! 자주 와서 읽어볼게요
용현 -
컨텍스트 변수를 잘 활용하면 앱 성능도 올라가는 것 같아요. 채워야 할 팁이 늘어나네요
수진 -
저도 이런 변수 이해하기가 막막했는데, 정말 간단하게 설명해주셔서 감사해요!
수연 -
대부분의 사람들이 더 필요한 변수 이해를 위해 이 글을 찾아 읽을 것 같아요. 감사해요!
상훈 -
이거 재밌네요! 변수 정의를 더 잘 이해할 수 있었어요. 혹시 다른 팁도 공유해줄 수 있나요
민지 -
이 블로그 포스트가 많은 사람들에게 도움이 될 거라고 생각해요. 잘 읽었습니다!
지빈 -
이해가 잘 가네요! PowerApps를 배우고 나서 이 글을 찾아 정말 행복해요
영수 -
변수 개념이 이렇게 복잡할 줄 몰랐어요! 잘 설명해주셔서 감사합니다
슬기 -
헐, 이렇게 어렵게 느껴졌던 변수가 이렇게 쉽게 설명될 줄이야! 감사합니다~
은정 -
이런 유익한 정보 잘 받았습니다. 이 글 공유할게요!
소율 -
PowerApps 써보신 분들 많을텐데, 저처럼 궁금하신 분들은 이 글을 꼭 읽어보세요!
세린 -
읽으면서 흥미로웠어요. 변수 관리하는 팁이 있으면 나눠주세요!