SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 불릿 차트 라는 사용자 지정 시각적 개체에 대해 설명합니다 . 주로 목표 또는 이전 연도에 대한 성과를 측정하는 데 사용됩니다.
불릿 차트는 직원 성과, 선적 목표, 판매 목표, 생산 목표 등을 비교하는 데 유용한 시각 자료입니다.
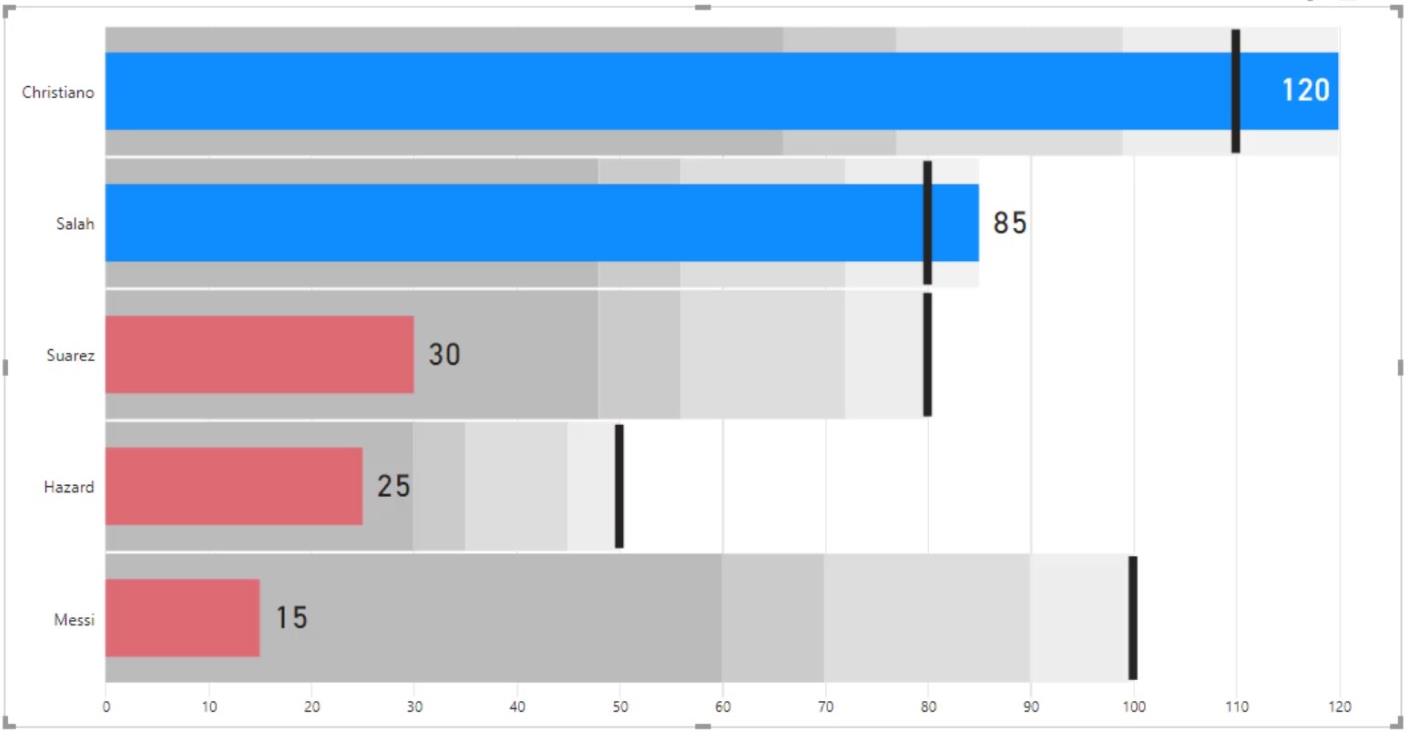
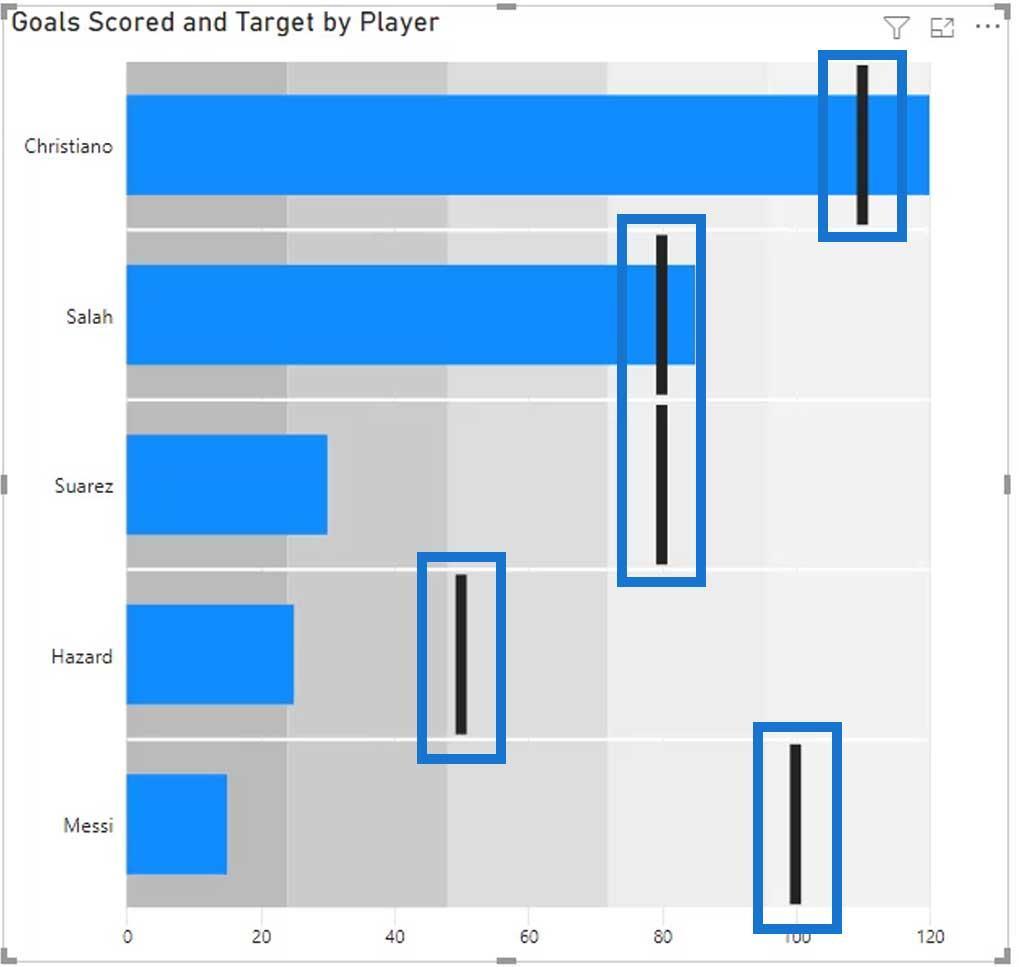
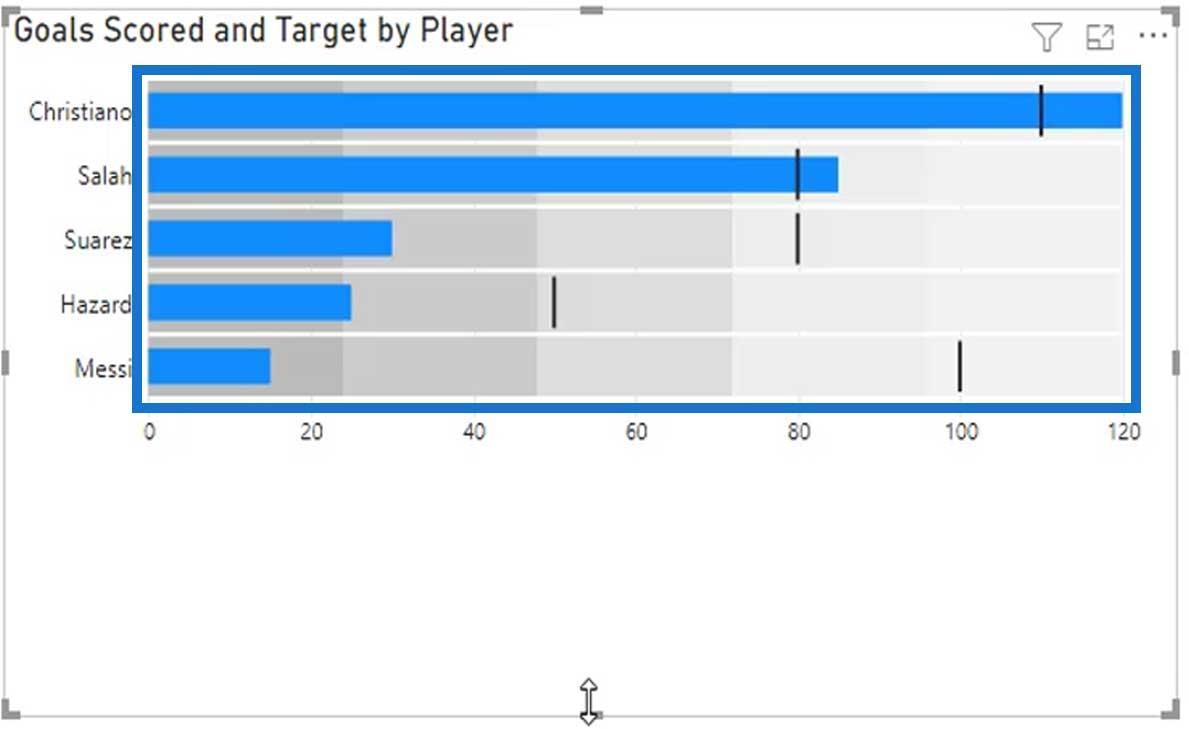
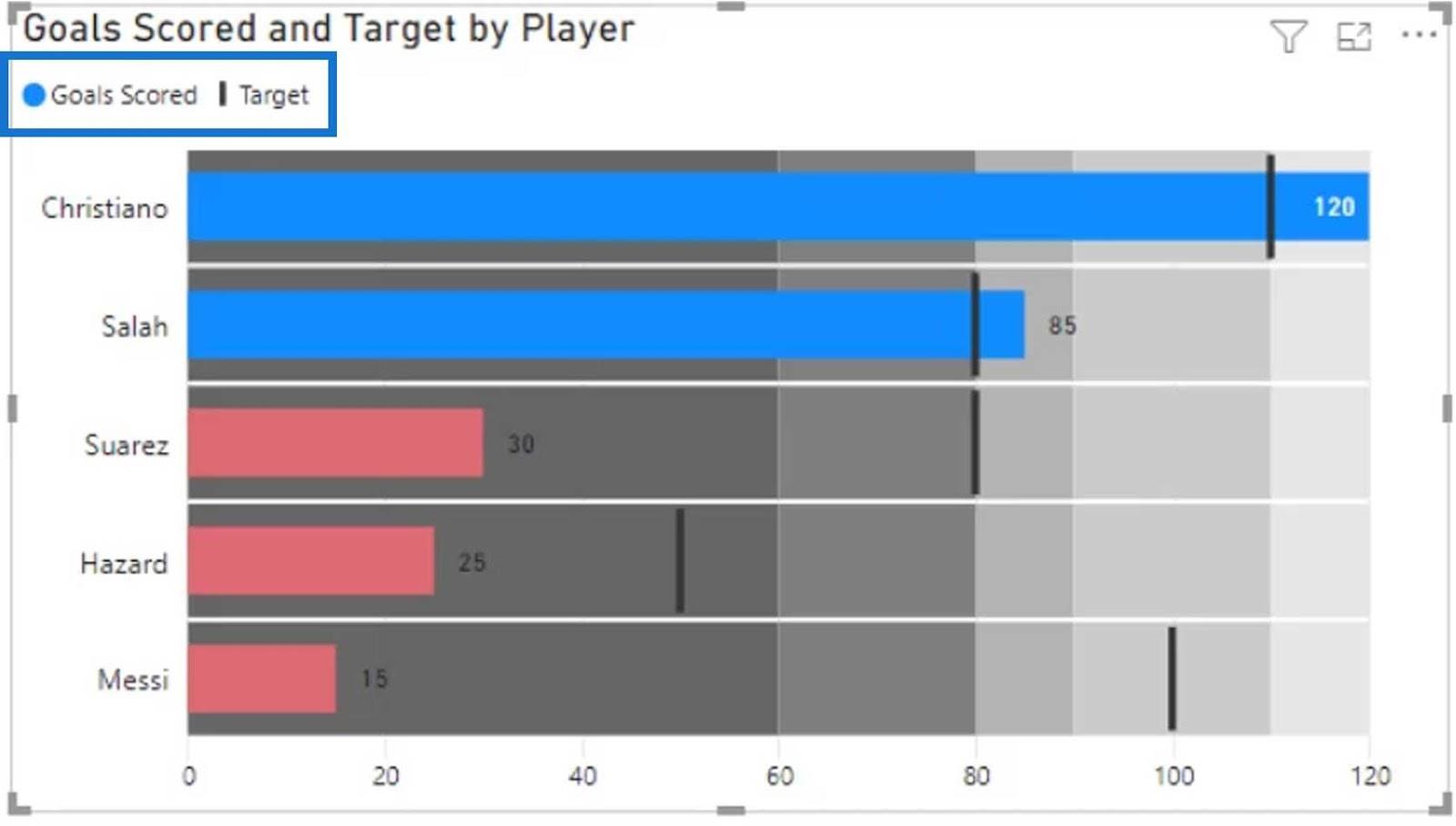
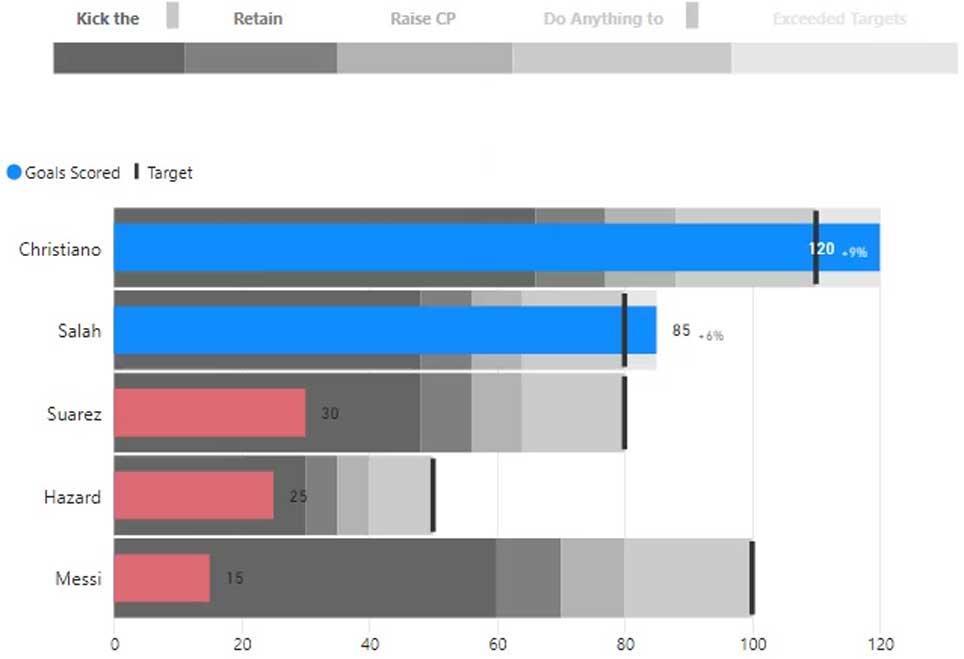
이것은 내가 만든 샘플 불릿 차트입니다. 이 글머리 기호 차트를 만든 방법과 이 특정 사용자 지정 시각적 개체에서 수행할 수 있는 작업에 대해 설명합니다.

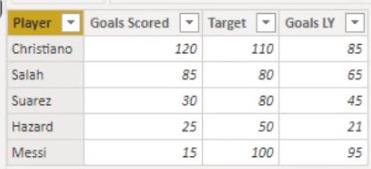
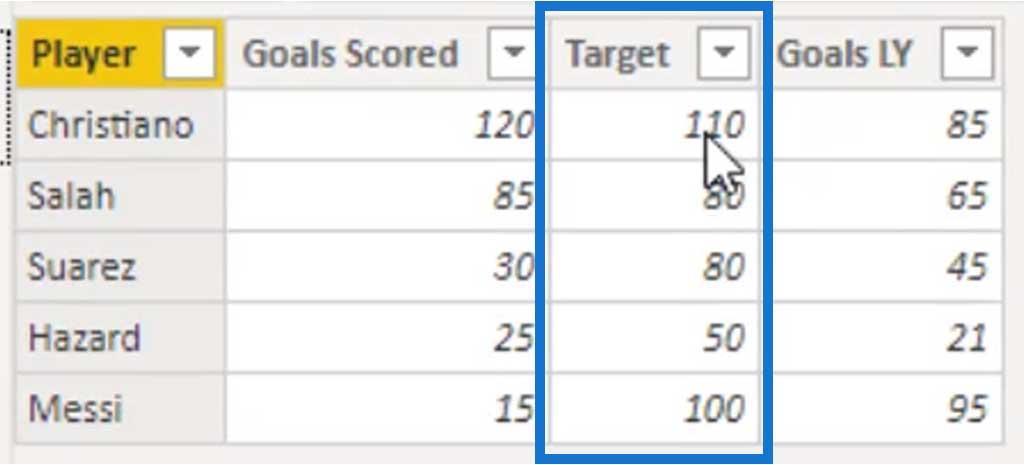
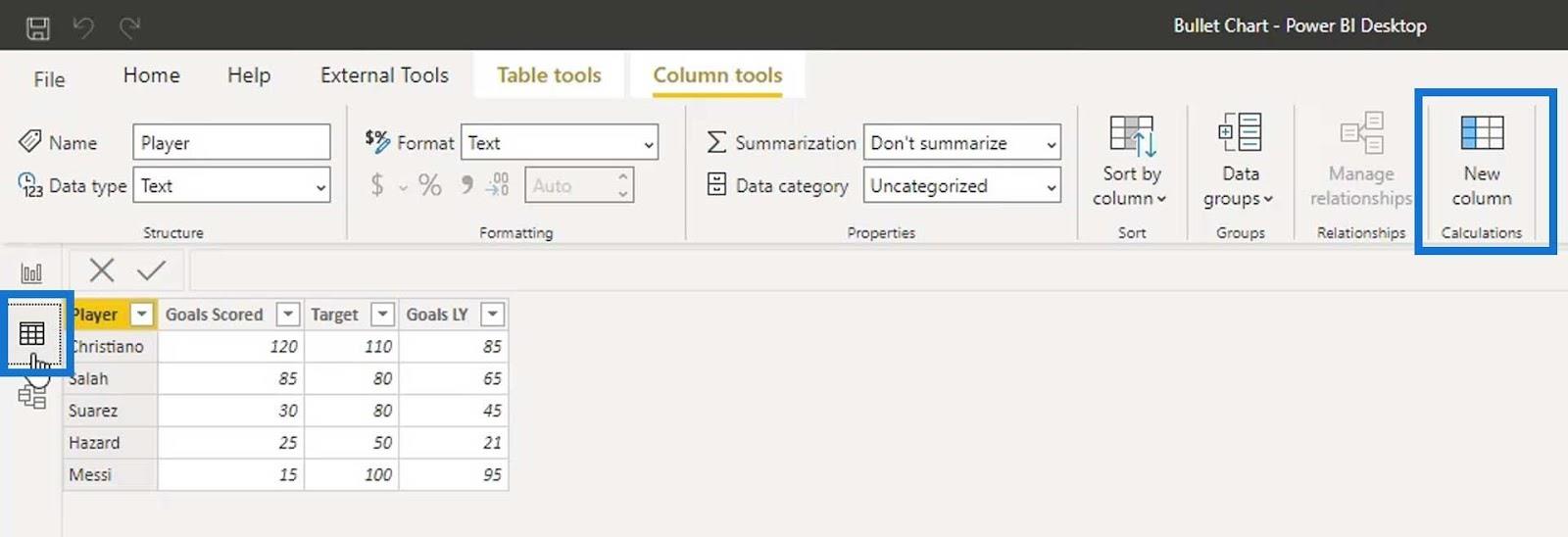
이것이 이 예제에서 사용할 데이터입니다. 여기에는 작년의 선수 이름, 득점한 골, 목표 및 골이 포함됩니다. 이 자습서의 뒷부분에서 계산된 열에 대한 측정값을 만듭니다.

목차
LuckyTemplates에서 불릿 차트 만들기
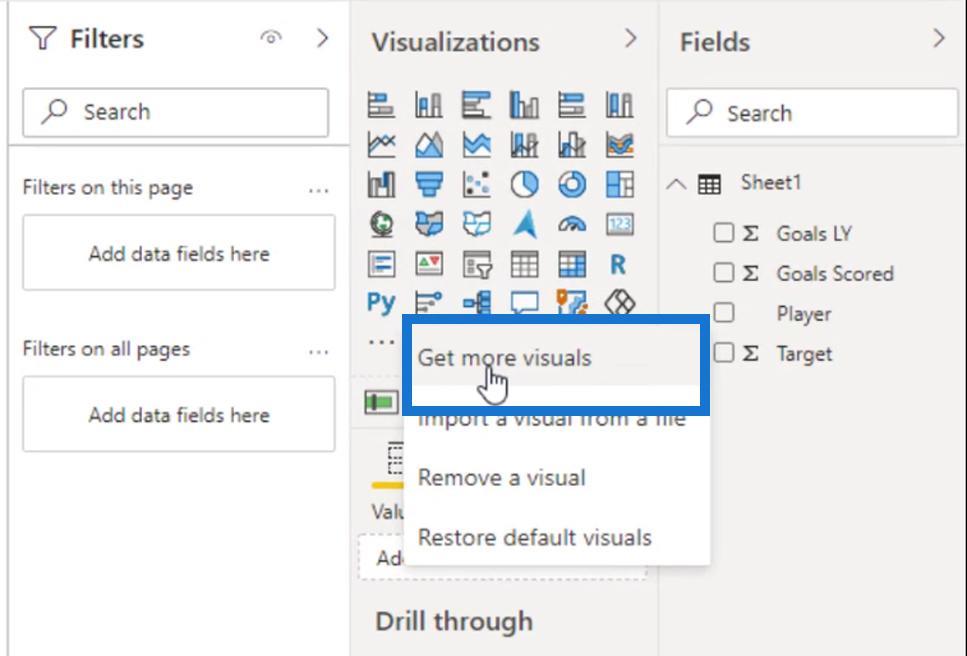
이 자습서에서 사용할 불릿 차트는 마켓플레이스에서 가져옵니다. 여기에서 3개의 점을 클릭한 다음 " 더 많은 영상 보기 "를 클릭합니다.

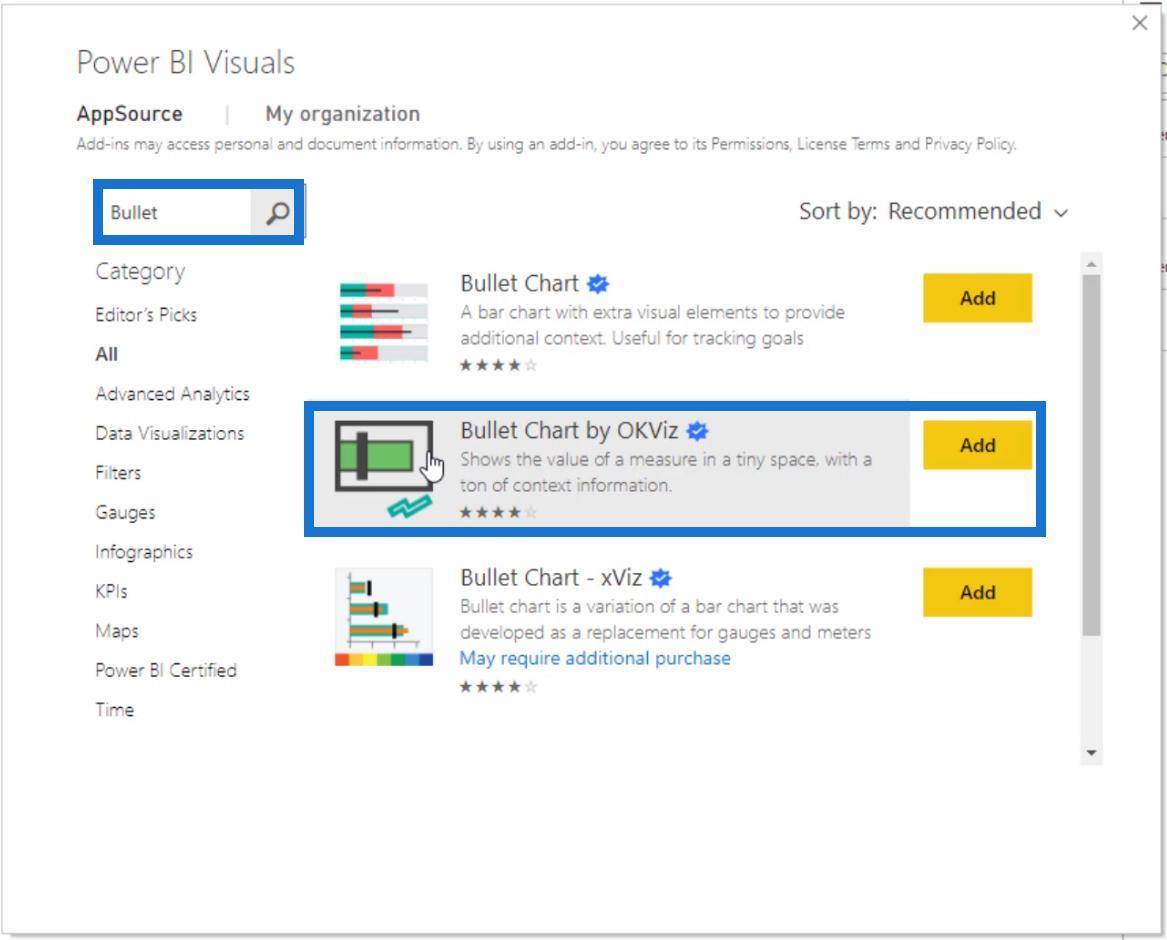
" Bullet "을 검색한 다음 OKViz의 Bullet Chart를 추가합니다 .

이것은 데이터에 음수 값이 있는 경우 다른 쪽에 음수 값도 표시하기 때문에 내가 선호하는 것입니다.

보고서 페이지에 이 시각적 개체를 추가하고 크기를 조정해 보겠습니다.

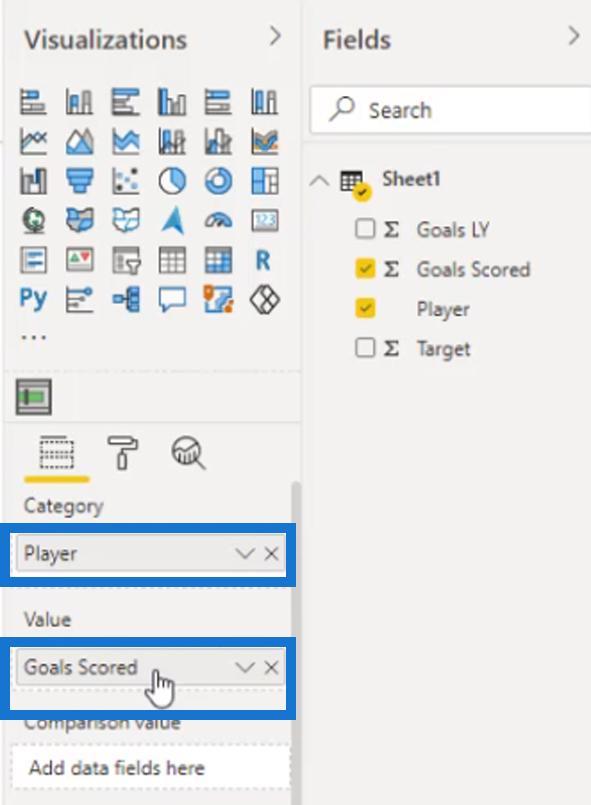
그런 다음 Category 필드 에 Player를 추가하고 Value 필드 에 Goals Scored 측정값을 추가합니다 .

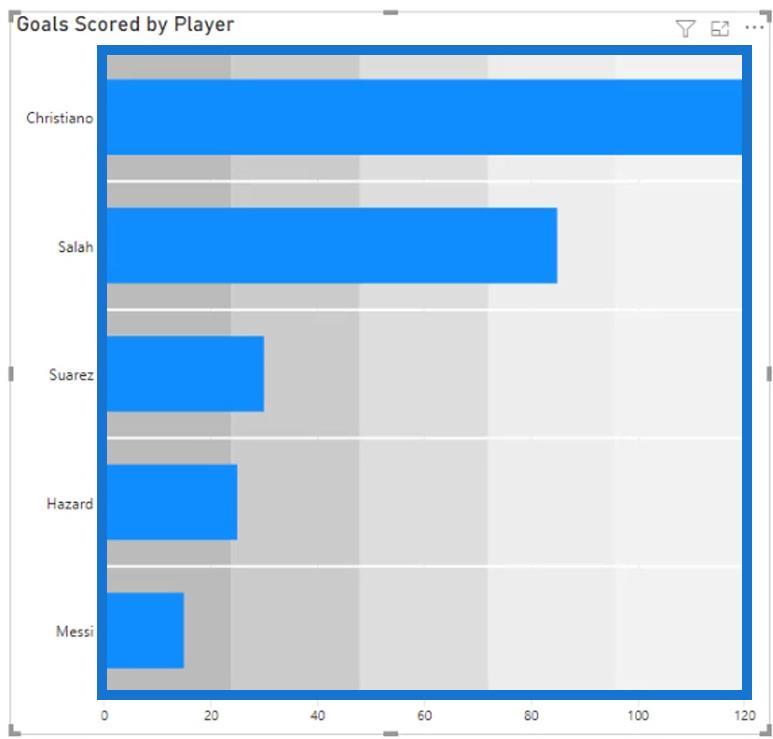
이 출력을 얻어야 합니다. 보시다시피 현재 불릿 차트에 밴딩이 있습니다. 이들은 다양한 회색 색조로 표현됩니다.

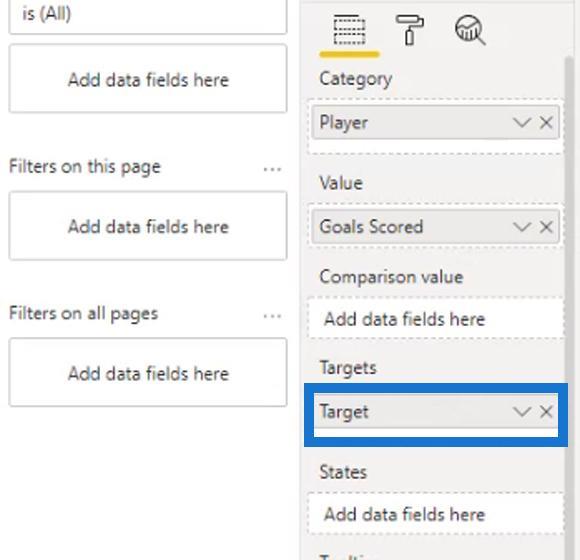
이제 대상 필드 에서 대상 측정값을 드래그해 보겠습니다 .

그런 다음 출력에 대상 마커를 추가합니다.

LuckyTemplates에서 불릿 차트 수정
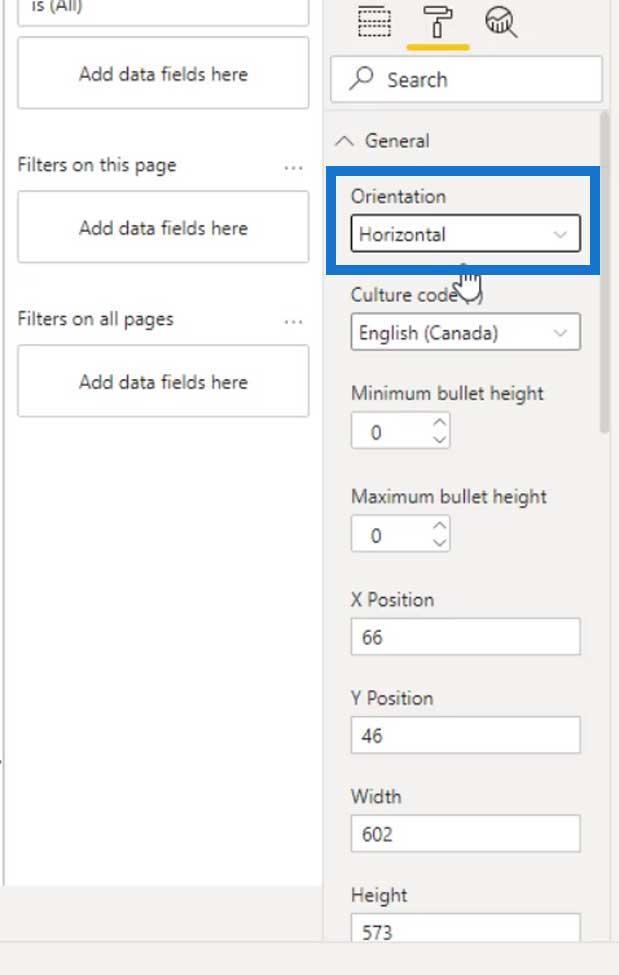
서식 탭의 일반 섹션 에서 원하는 경우 시각적 개체의 방향을 세로로 변경할 수도 있습니다.

기본적으로 보고서 페이지에서 이 시각적 개체의 크기를 조정하면 막대의 크기도 자동으로 조정됩니다.

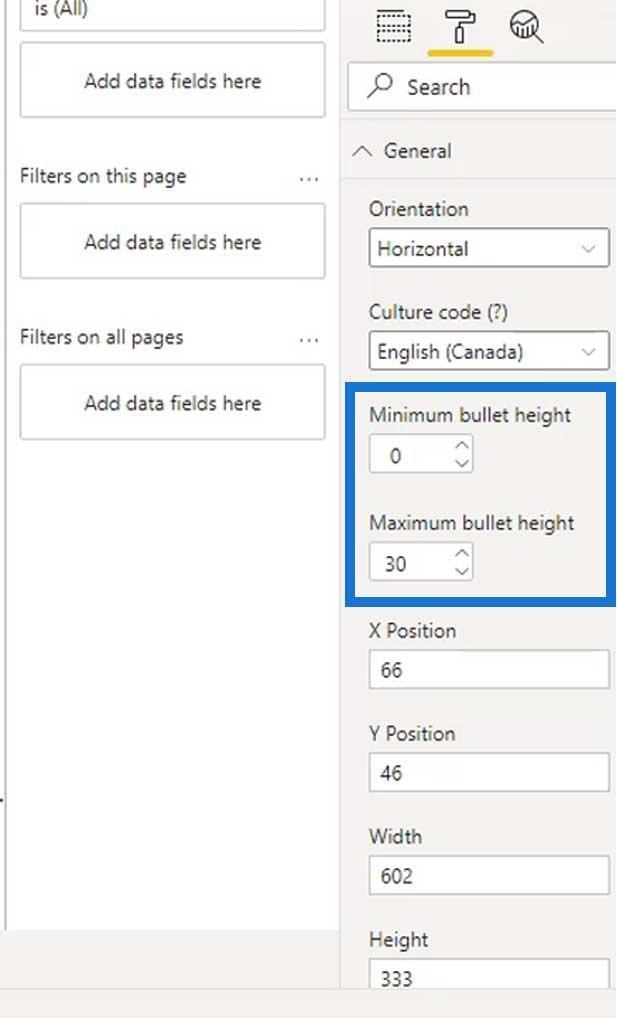
이를 원하지 않으면 막대의 최소 또는 최대 높이를 설정할 수 있습니다.

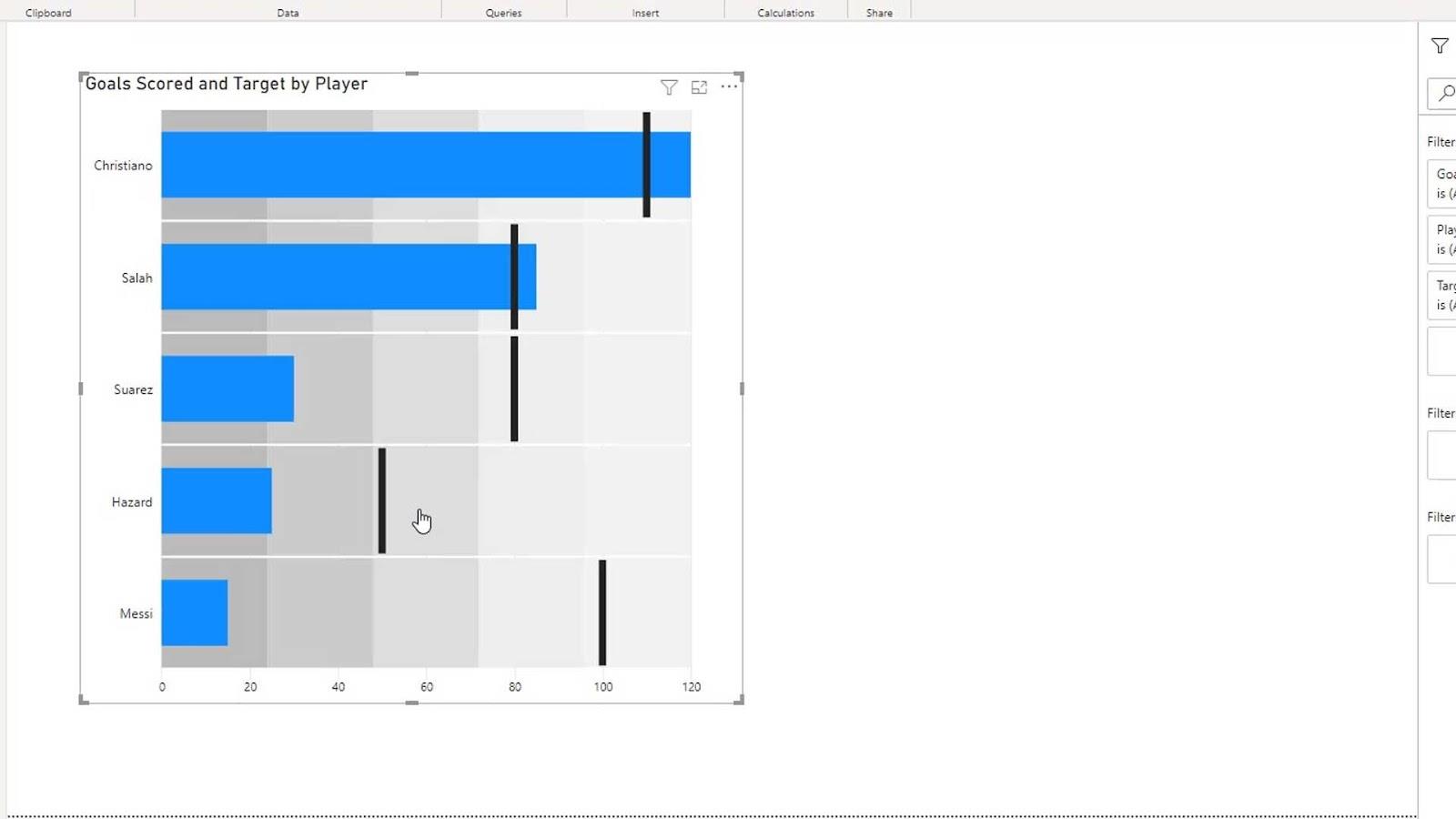
막대의 최대 높이를 설정하면 다음과 같이 표시됩니다.

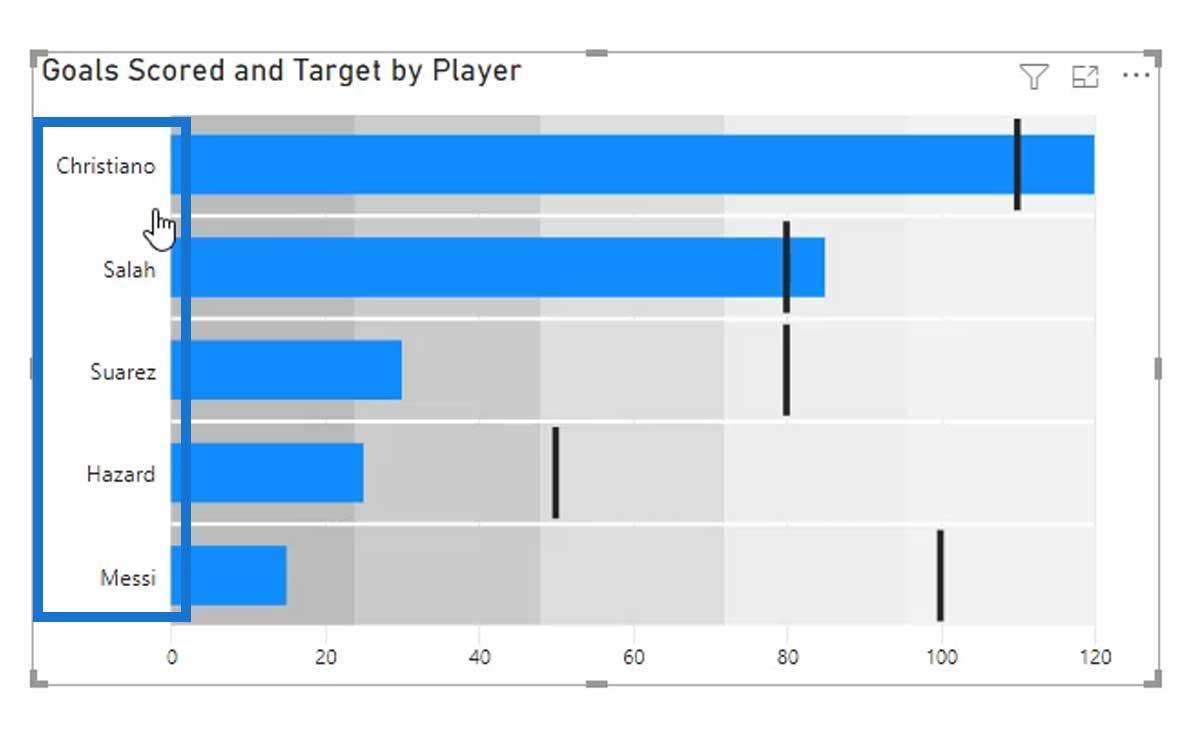
시각적 개체의 이 부분은 범주입니다. 원하는 경우 범주를 비활성화하여 끌 수 있습니다 .

이 예에서는 이 기능을 켜두는 것이 좋습니다.

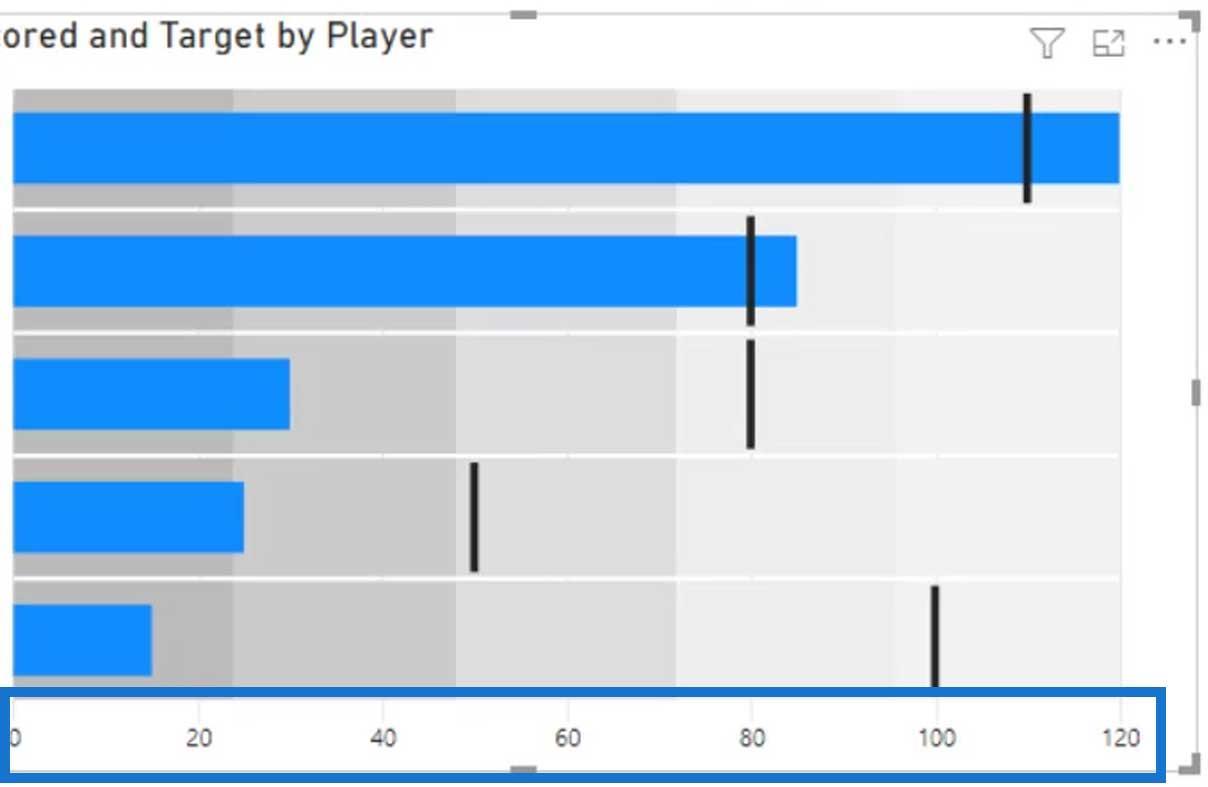
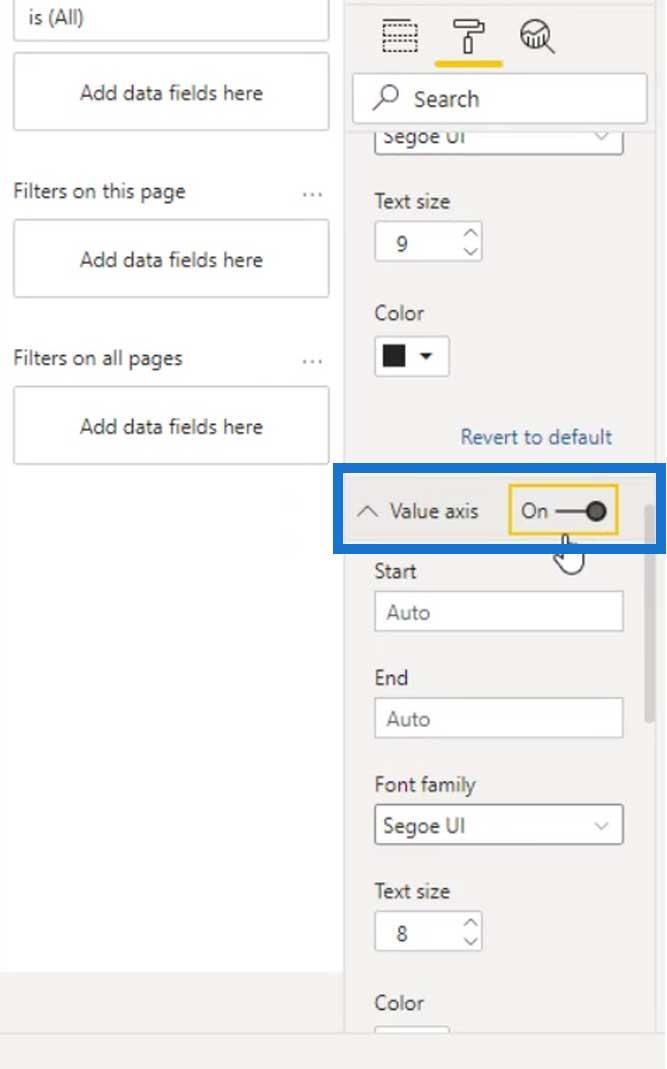
값 축은 시각적 개체의 X축 입니다 . 이것도 끌 수 있습니다.

하지만 이 예에서는 그대로 두겠습니다.

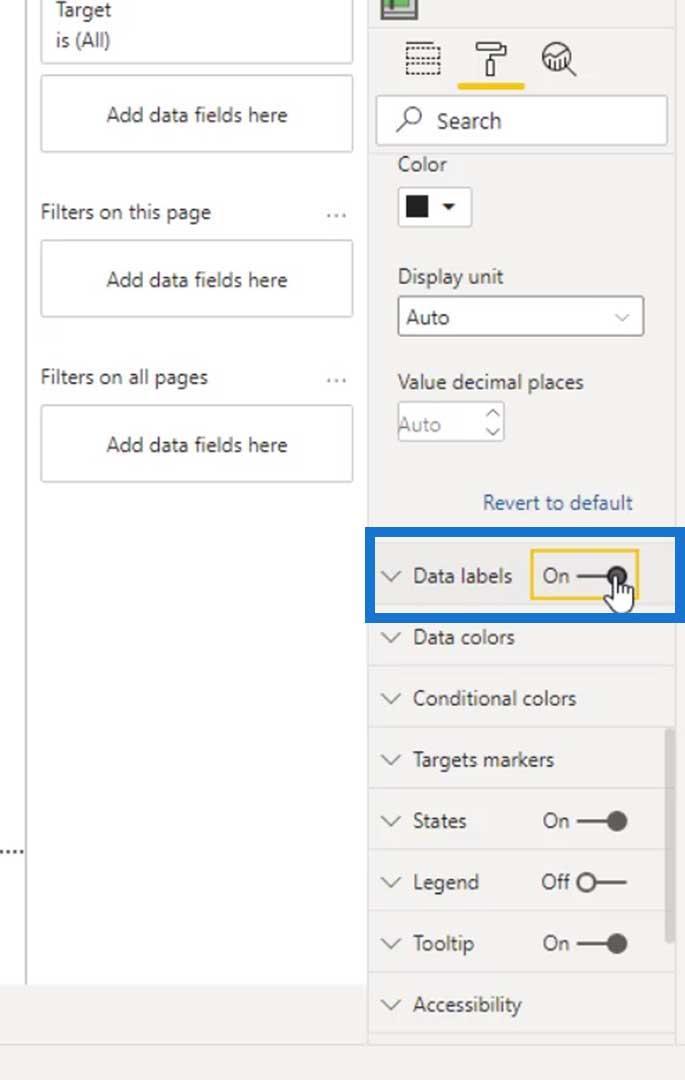
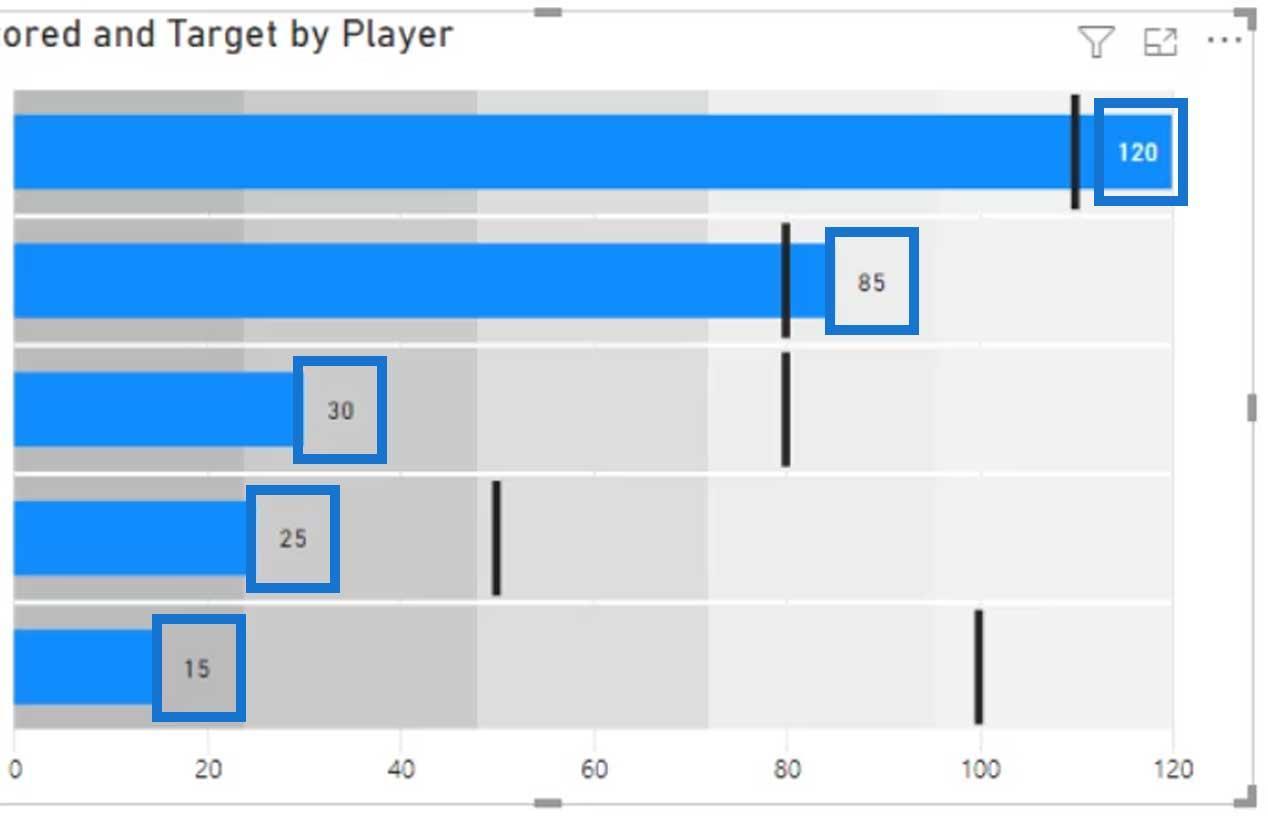
유용한 또 다른 기능은 데이터 레이블 입니다 .

그런 다음 범주(플레이어)의 점수인 레이블을 표시합니다.

불릿 차트의 조건부 서식
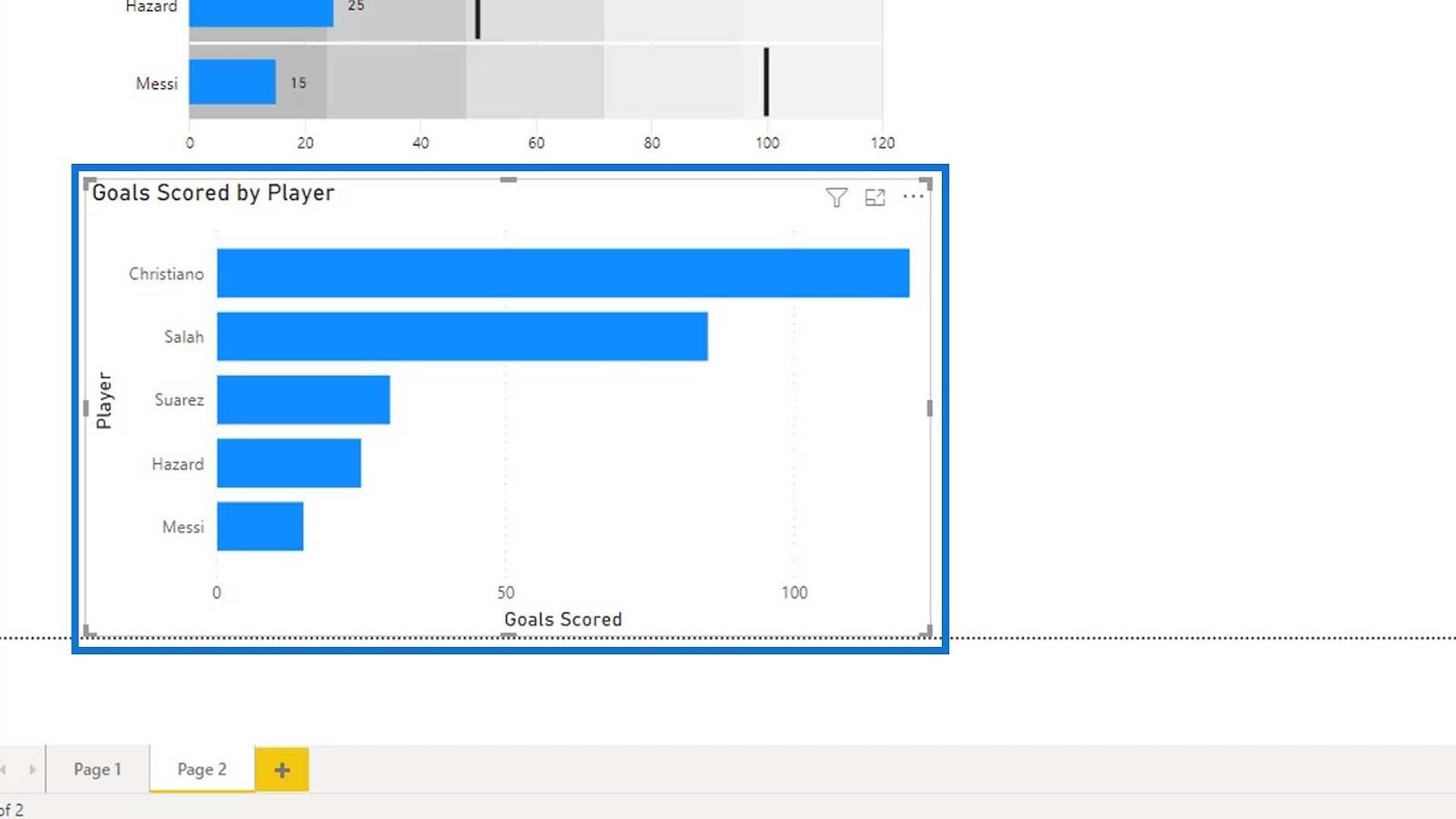
이 시각적 개체의 또 다른 멋진 점은 조건부 서식입니다. 여기에서 막대 차트만 사용하면 각 범주에 조건부 서식을 지정할 수 없습니다.

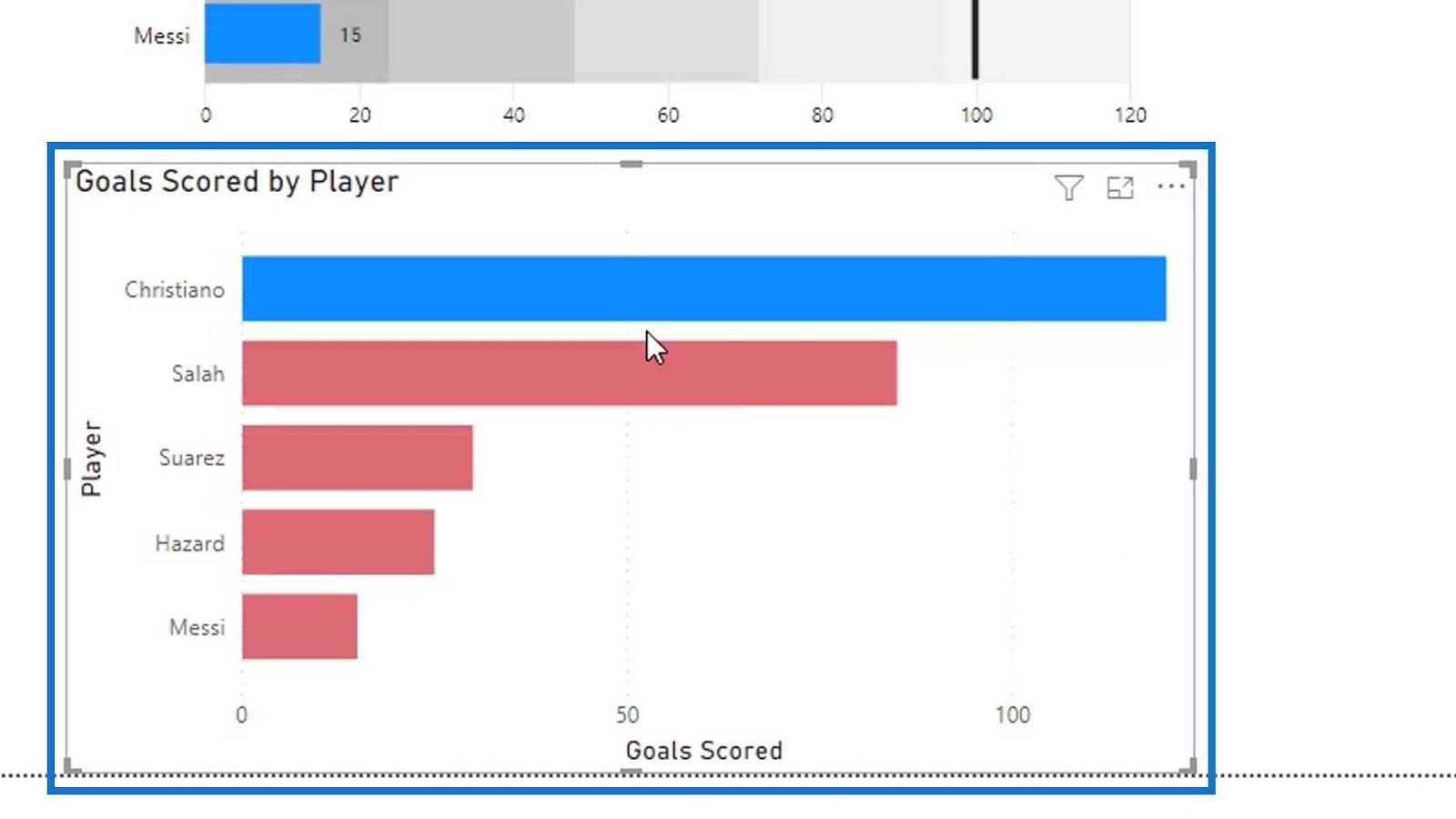
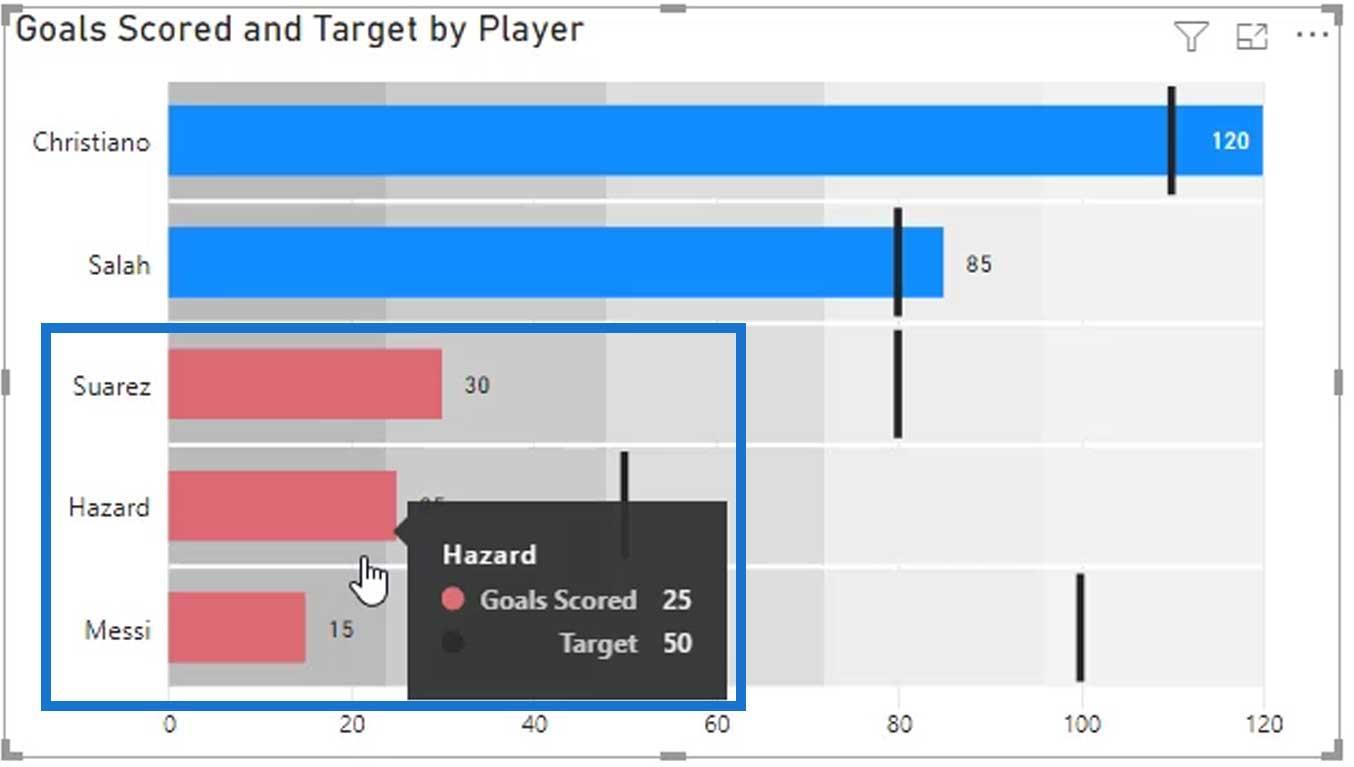
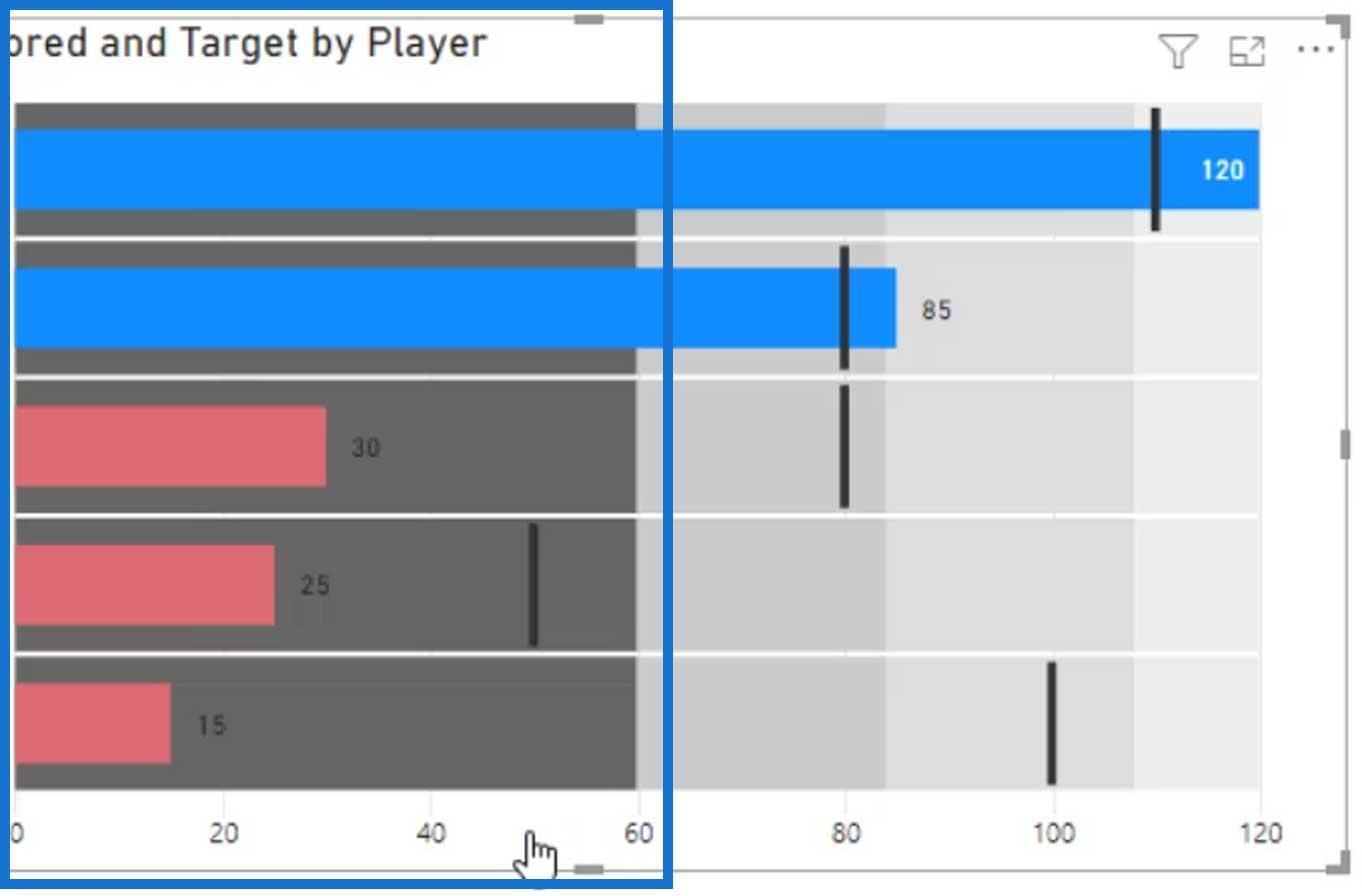
이미지에서 볼 수 있듯이 모든 개별 플레이어에 대해 하나의 목표만 설정되었습니다.

그러나 데이터 세트에는 개별 플레이어마다 다른 대상이 있습니다.

따라서 막대 차트를 사용하면 원하는 시각적 개체가 생성되지 않습니다. 이것이 바로 이 특정 예에서 불릿 차트를 사용하는 이유입니다.
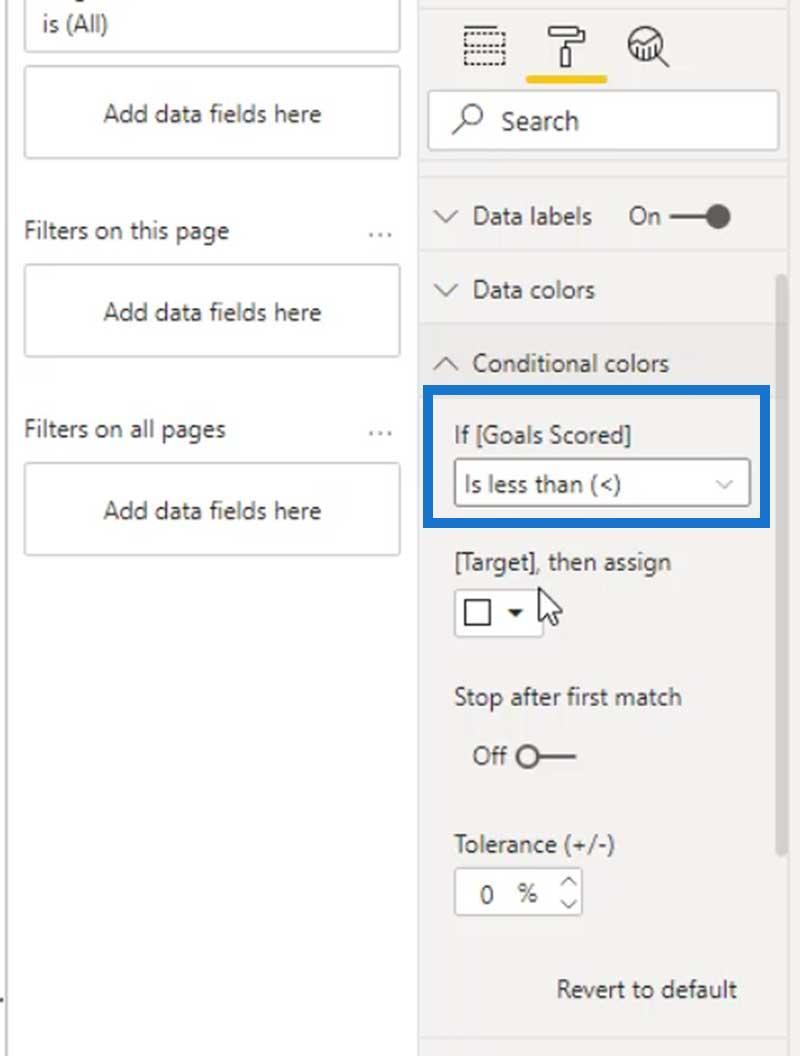
보시다시피 이제 if 조건을 설정할 수 있습니다.

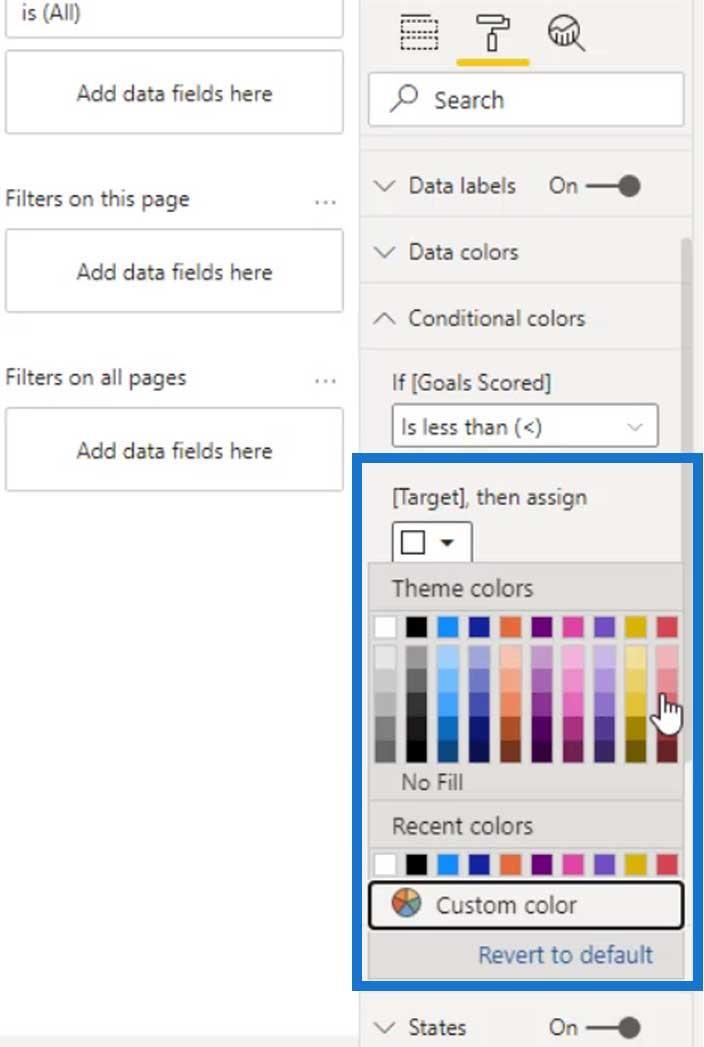
이 조건에 빨간색을 할당하여 어떤 플레이어가 목표 점수보다 뒤쳐져 있는지 확인할 수 있습니다.

분명히 이 3명의 선수는 목표 점수보다 뒤떨어져 있습니다.

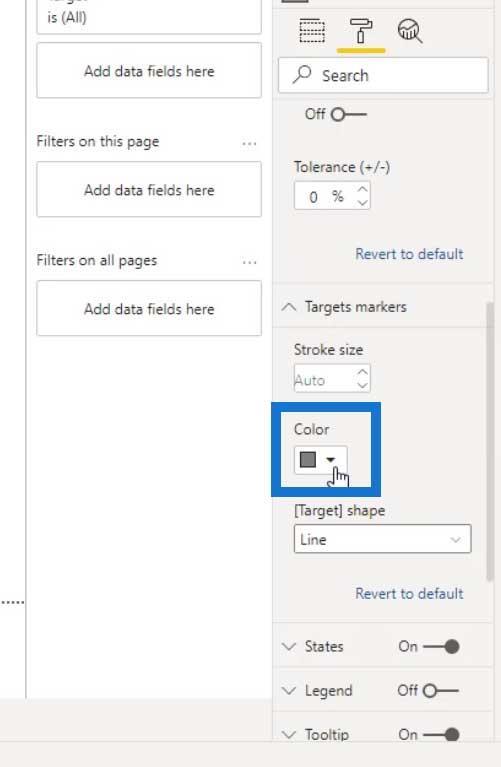
대상 마커의 색상을 변경할 수도 있습니다. 이 예에서는 검은색만 사용합니다.

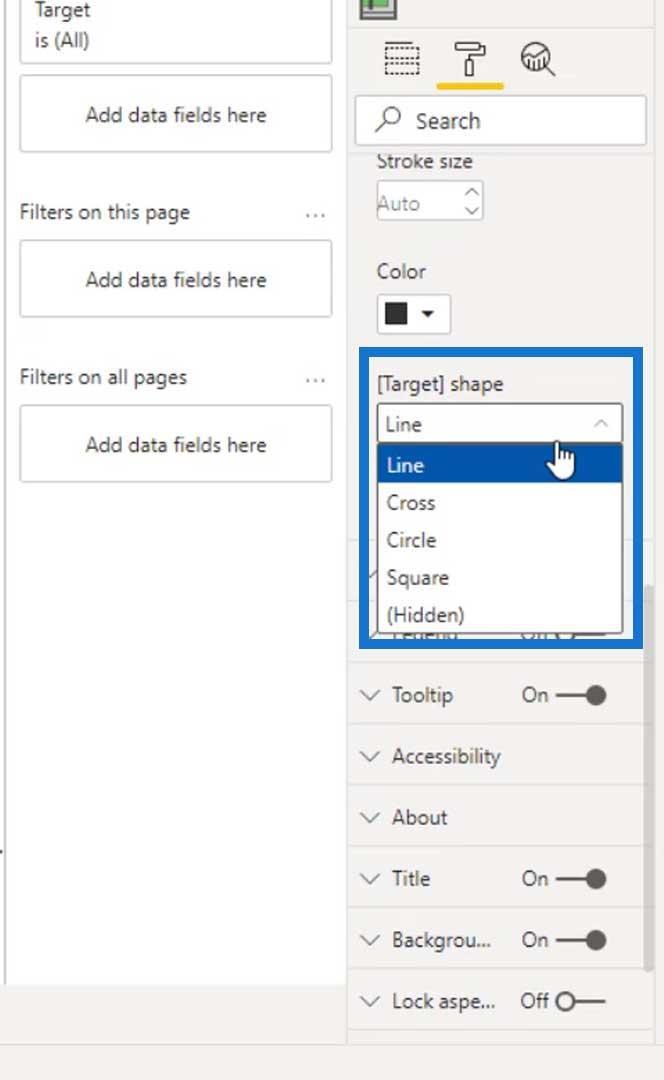
대상 마커의 모양도 변경할 수 있습니다. 이 예에서는 다른 모양보다 더 좋아 보이기 때문에 선 모양을 고수하겠습니다 .

LuckyTemplates 밴딩
이 시각적 개체에서 막대 뒤에 있는 회색 부분을 볼 수 있습니다. 이것을 밴딩 이라고 합니다 .

정적 또는 동적 밴딩을 정의할 수 있습니다 . 동적 밴딩의 경우 계산된 측정값을 생성하여 이를 수행할 수 있습니다. 정적 밴딩을 정의하는 방법을 배운 후에 그렇게 할 것입니다.
정적 밴딩 정의
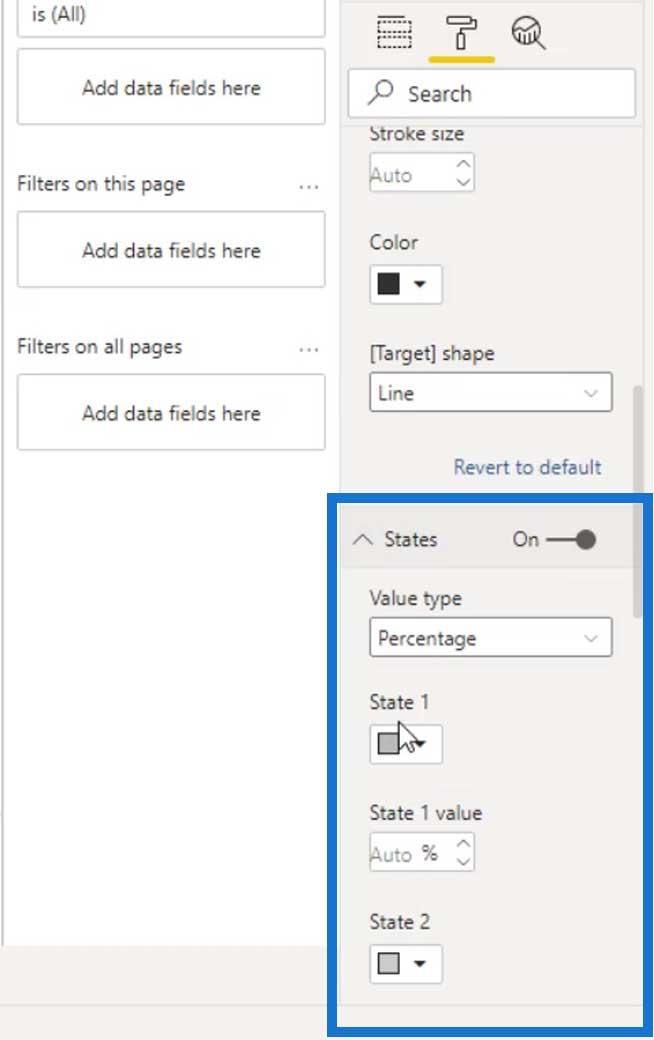
정적 밴딩의 경우 여기에서 설정할 수 있습니다.

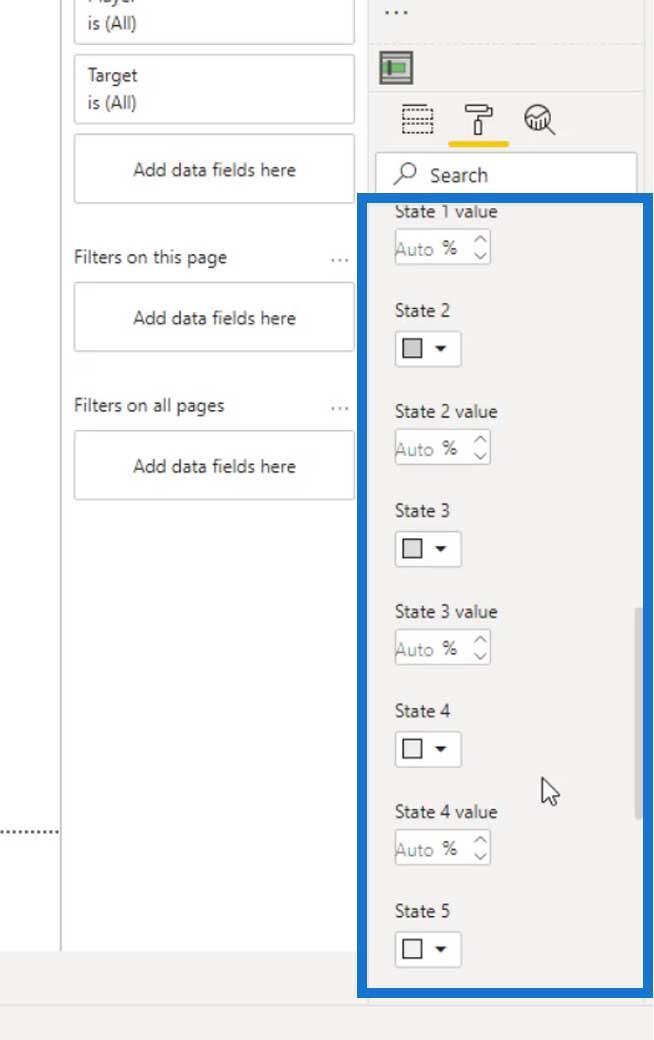
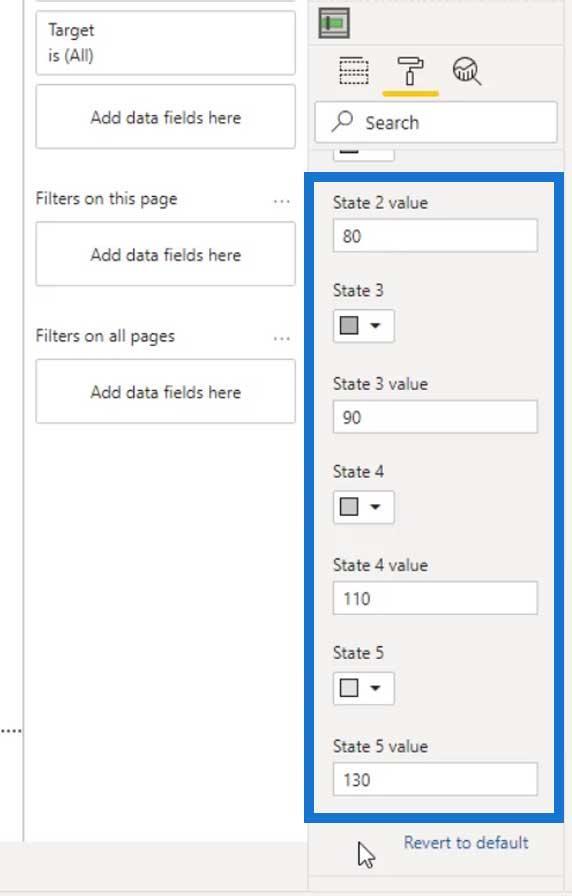
현재 각각에 대해 값을 설정할 수 있는 5개의 상태가 있습니다 .

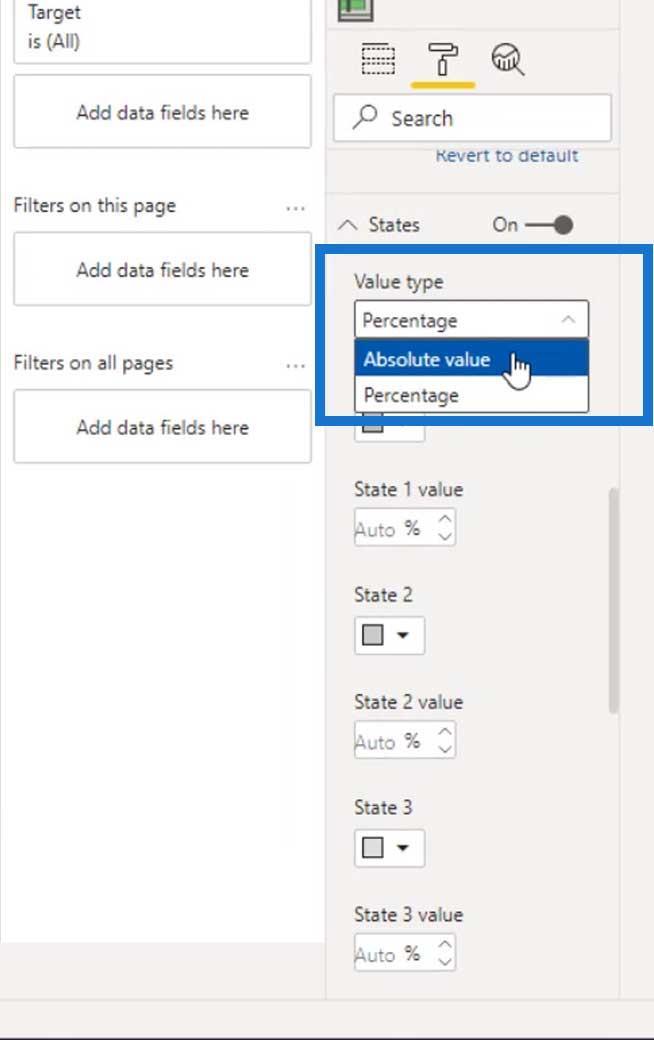
Absolute 값 또는 Percentage 로 상태를 정의할 수 있습니다 . 이 경우 절대값을 사용하겠습니다 .

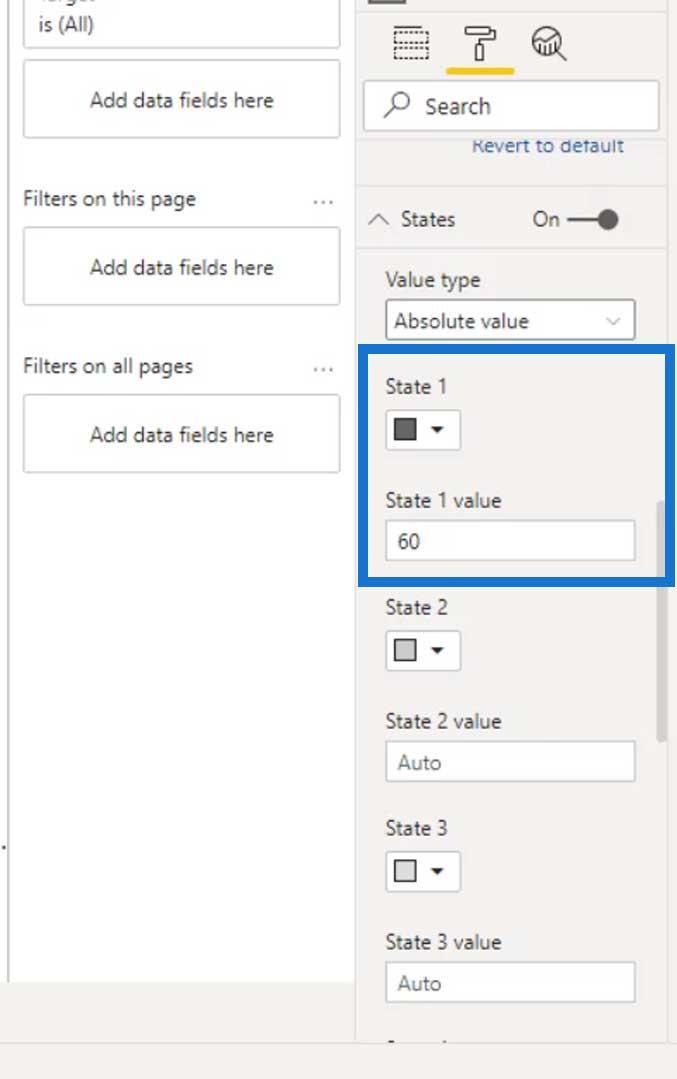
State 1 의 경우 값을 60 으로 설정 하고 색상을 더 어두운 회색으로 변경해 보겠습니다.

보시다시피 시각적으로 밴딩이 변경되었습니다.

그런 다음 다른 상태의 값과 색상을 설정해 보겠습니다. 사용할 후속 값이 항상 이전 상태 값보다 높은지 확인하십시오 .
보시다시피 모든 후속 상태에 밝은 회색을 사용했습니다.

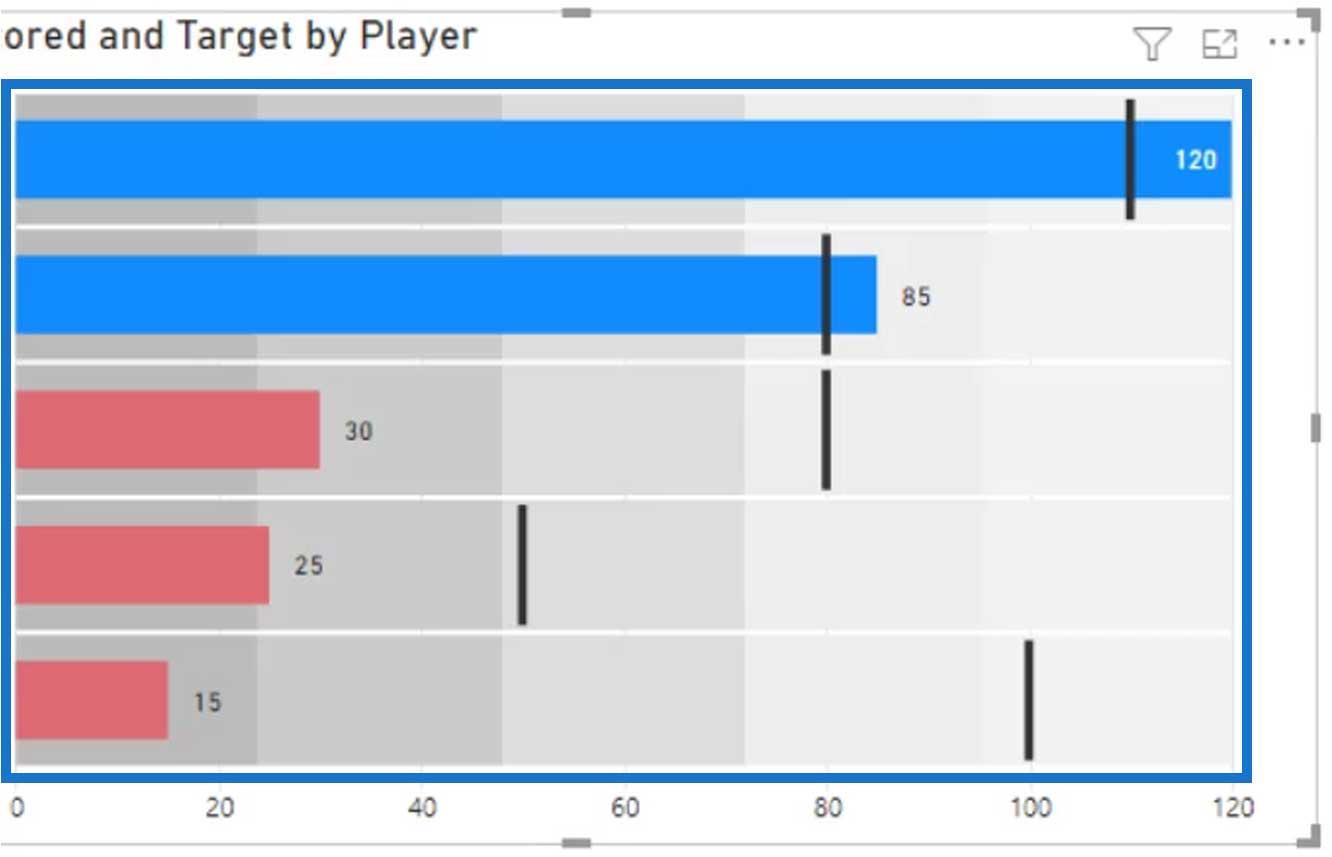
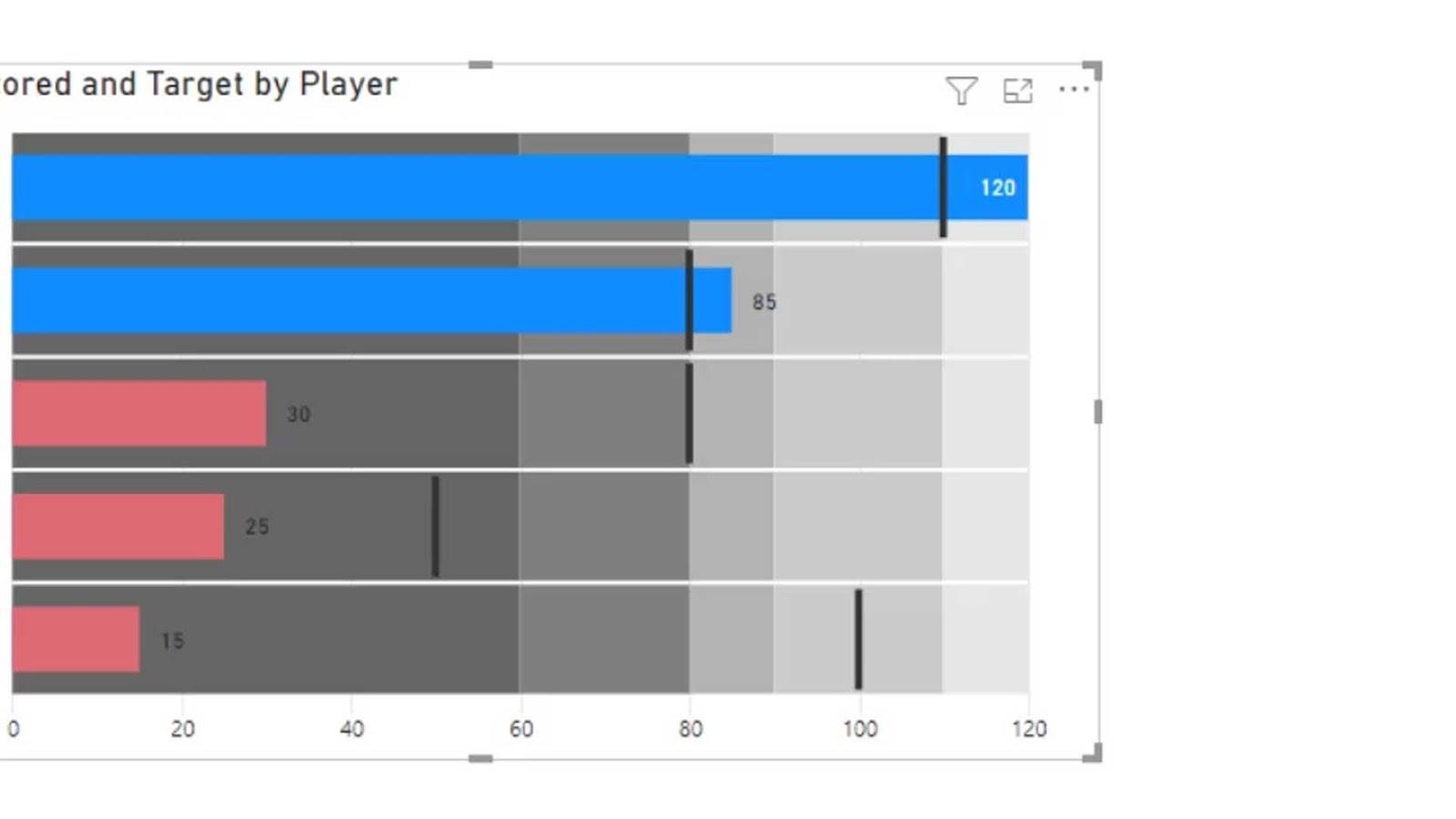
이제 출력은 다음과 같아야 합니다.

이것이 정적 밴딩을 설정하는 방법입니다.
동적 밴딩 정의
For the dynamic bandings, we can place the measures in the States field. This will automatically override the static bandings that we defined previously.

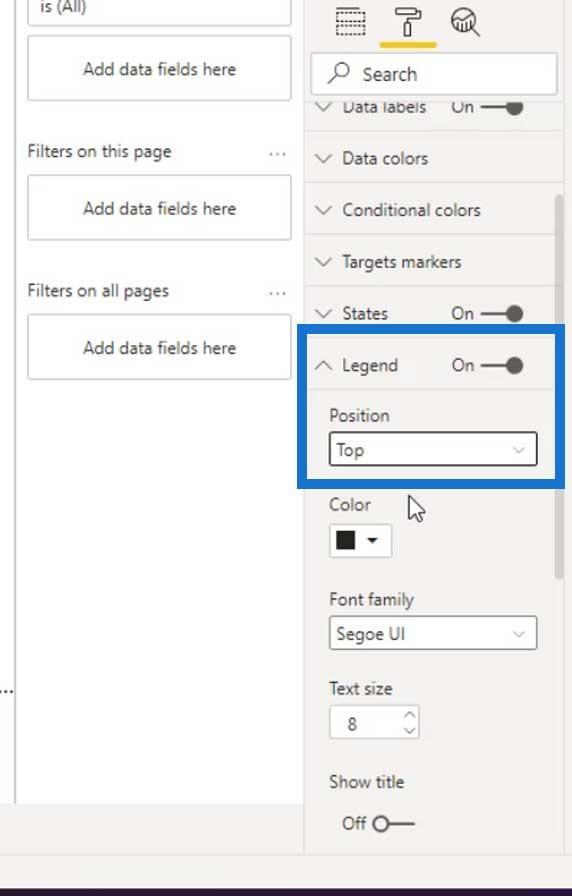
Let’s now display the legends and set their position.

It should then look like this.

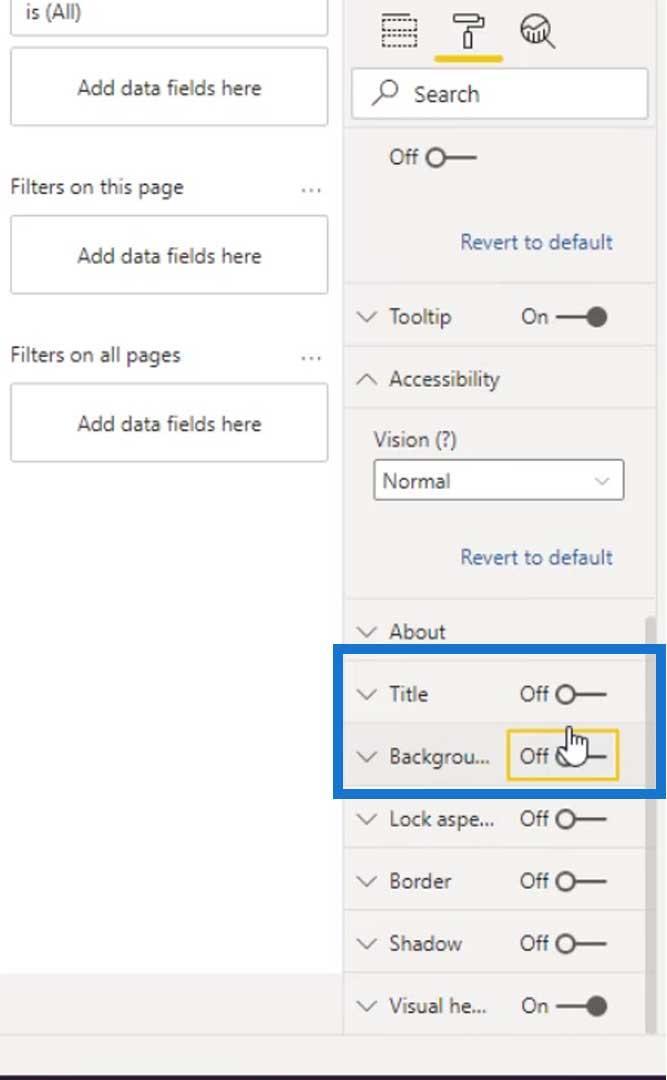
Let’s also turn off the Title and Background.

We can now start creating dynamic bandings. Let’s go to our Table. Then, add a new column by clicking the New column.

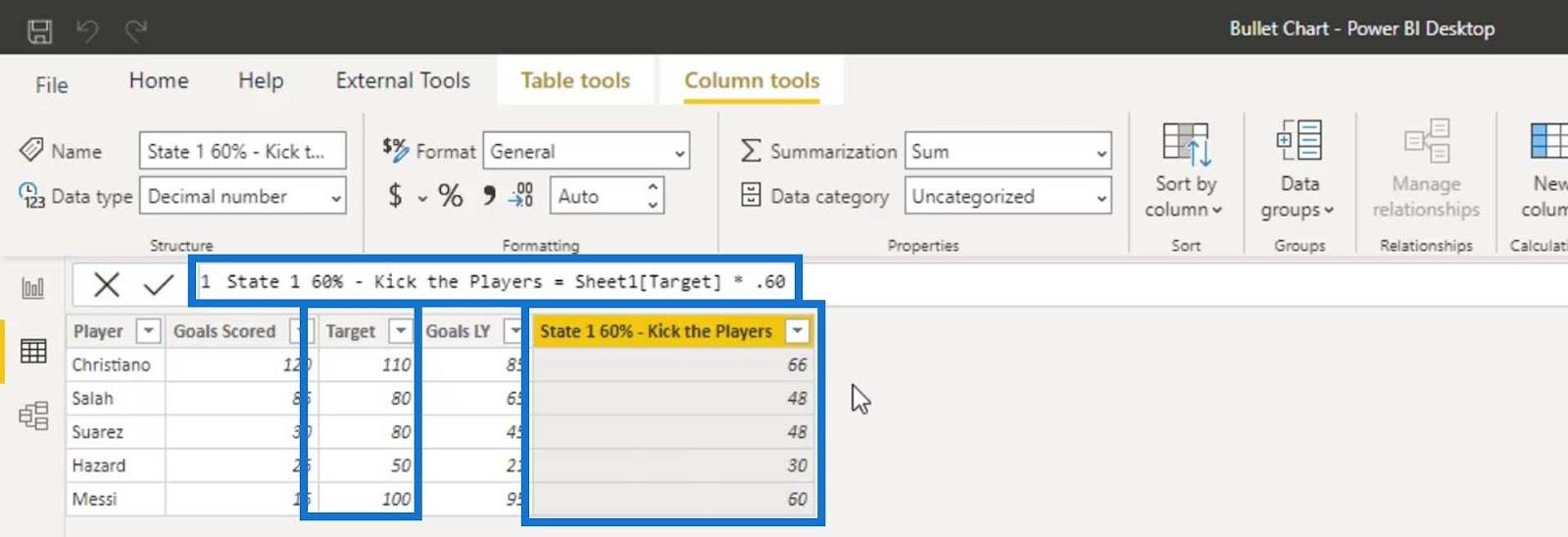
Let’s define a new column as State 1 and set 60% for the target goal. To get the percentage value of the first state, just multiply the Target value to .60. This basically means that if a player achieved only 60% of the target goal, they will be kicked from the team.

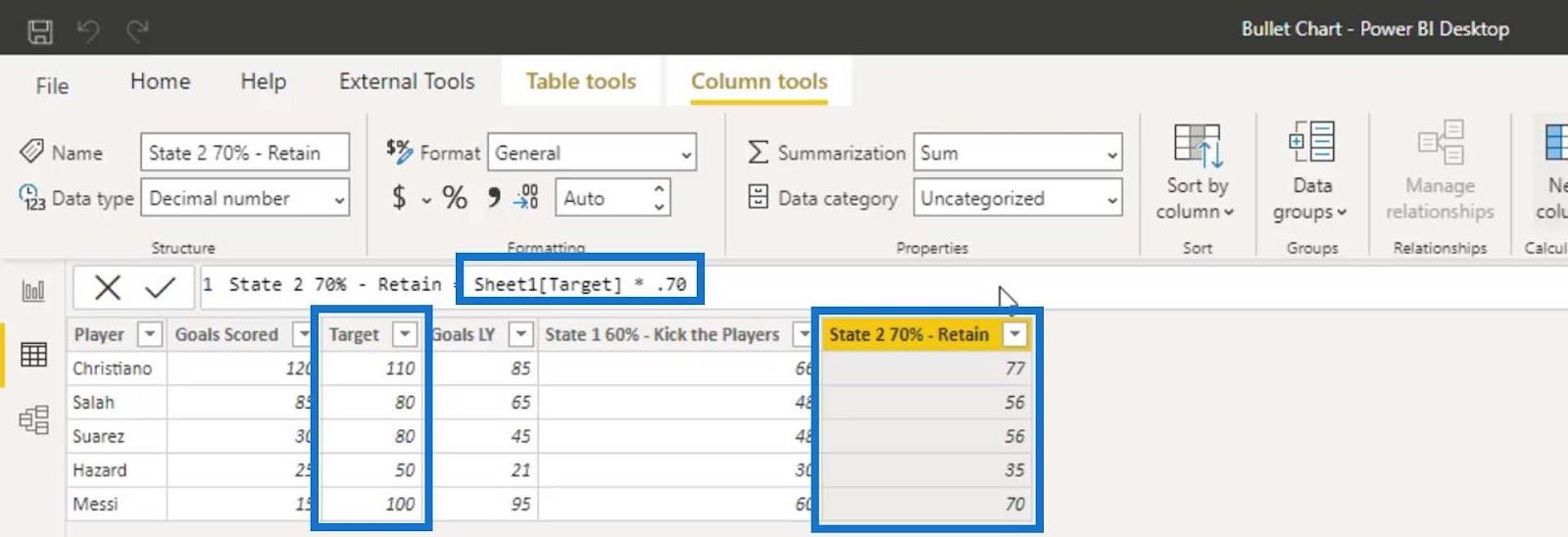
For State 2, let’s use 70% and multiply the Target value to .70. This time, if the player reaches 70% of their target goal, they must be retained on the team.

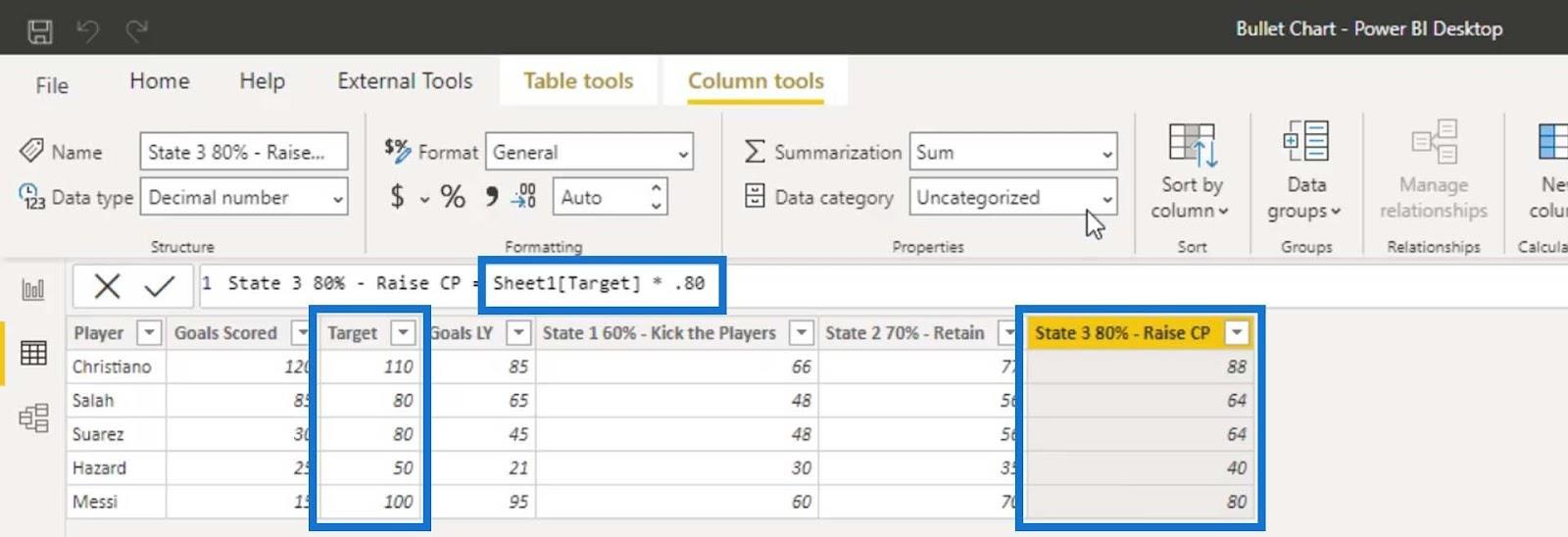
Let’s add another column for State 3. For this one, let’s set 80% for the target goal and multiply it by .80. If the players achieved 80% of the target goal, their contract price will be raised.

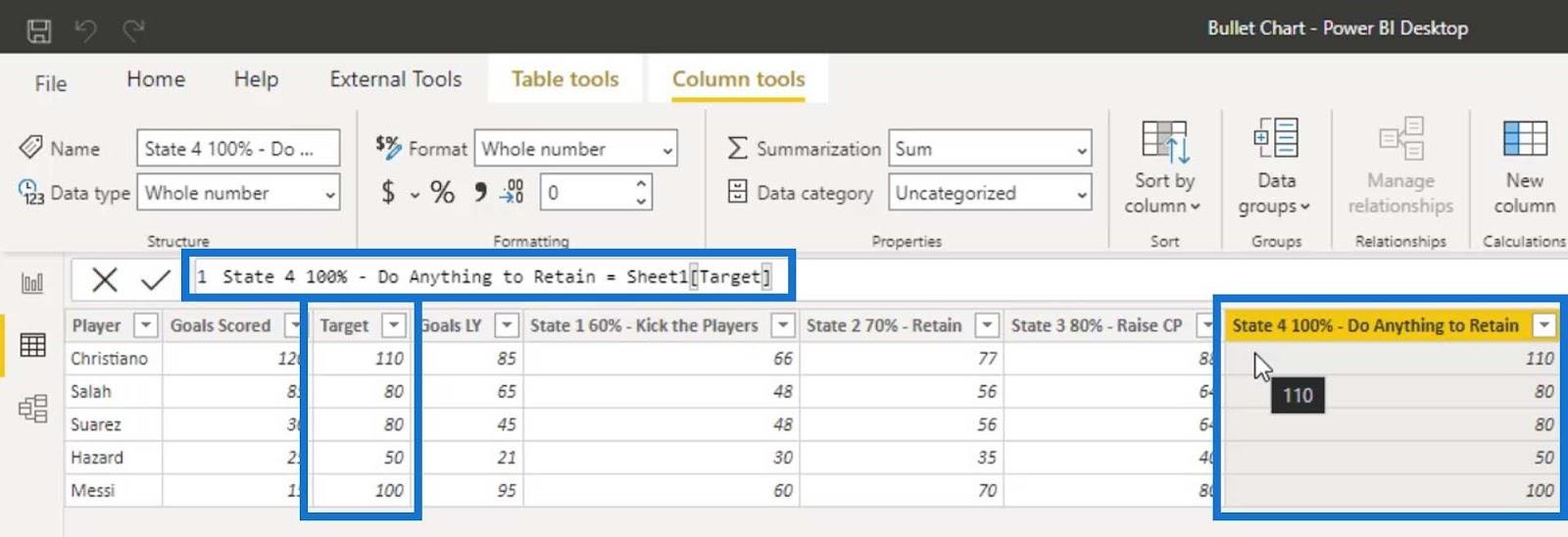
Then, for State 4, let’s set the goal to 100%. If the player achieves 100% of their target goal, we must do anything to retain these players.

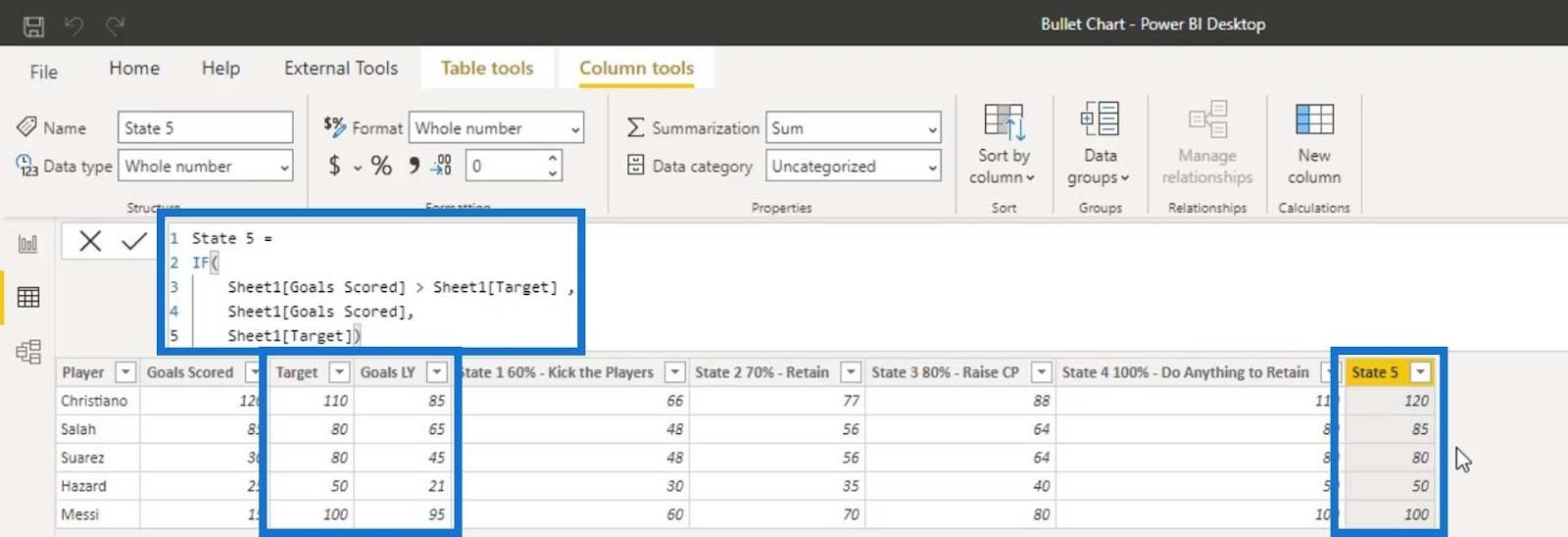
상태 5 의 경우 득점한 목표 또는 목표 값 에서 최대값을 설정합니다 . 따라서 Goals Scored 가 Target 보다 크면 Goals Scored 를 얻을 수 있는 if 조건문 으로 이를 정의해 보겠습니다 . 그렇지 않으면 Target 값을 얻습니다 .

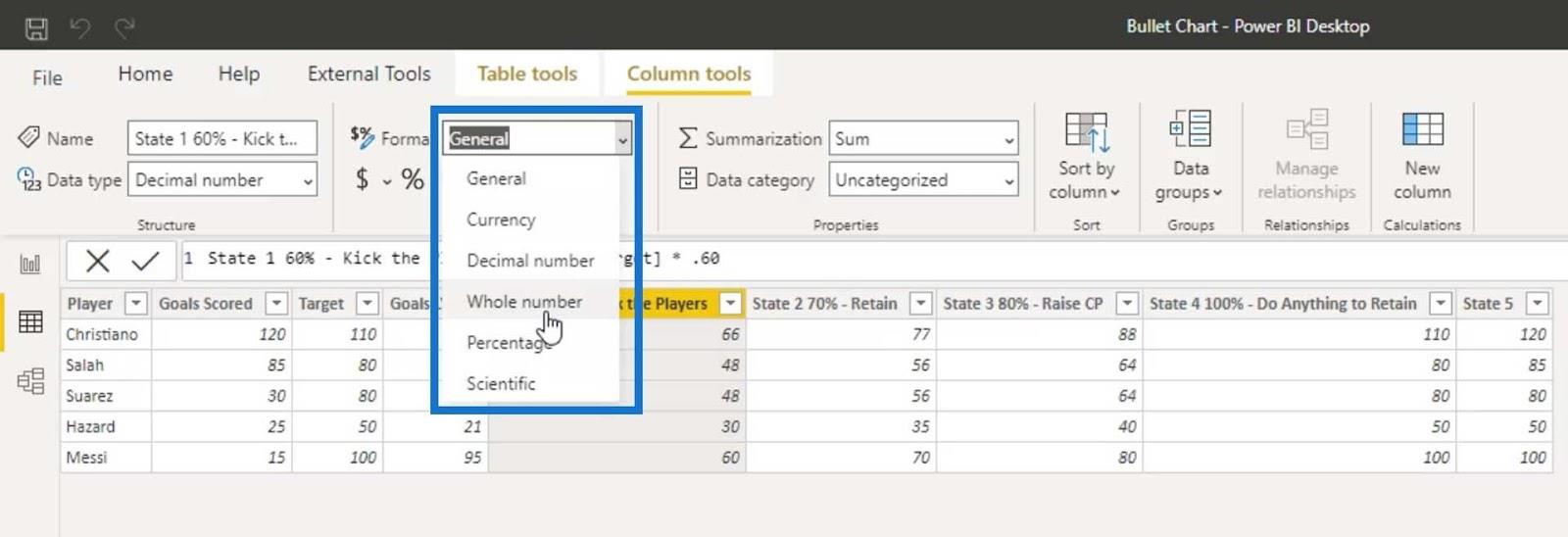
이러한 계산된 열 측정값을 사용하려면 형식을 정수 로 변경해야 합니다 . 하나하나 바꿔보세요.

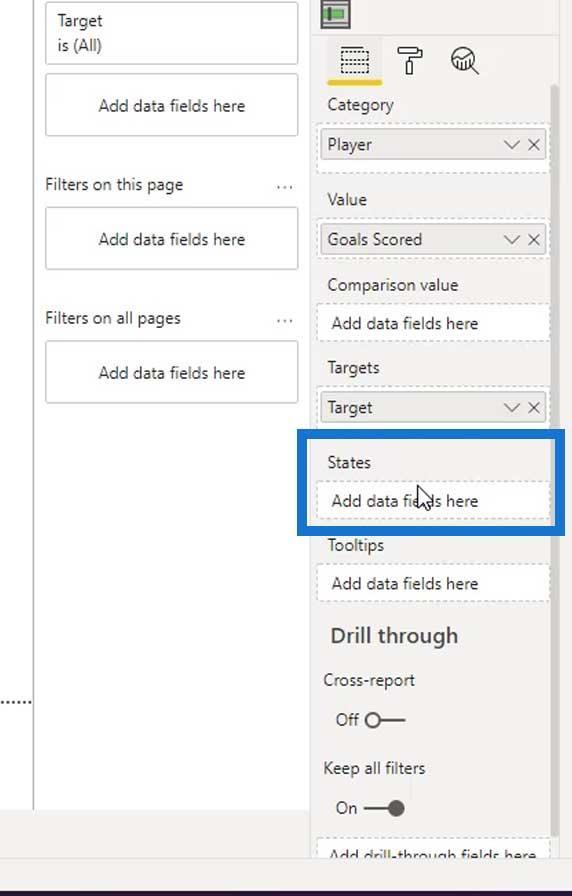
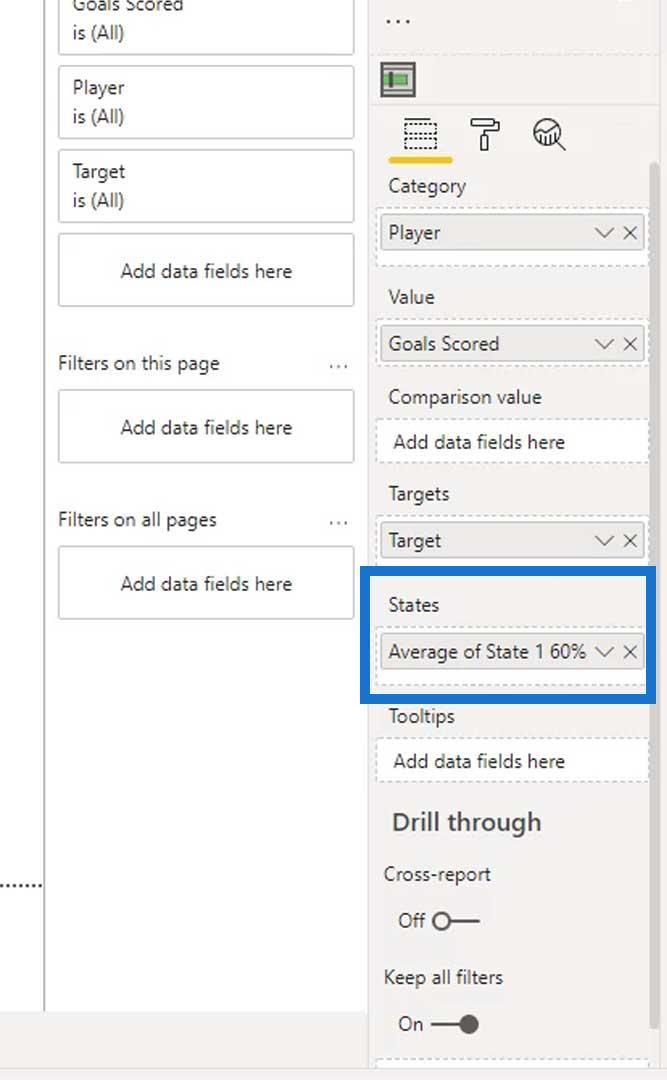
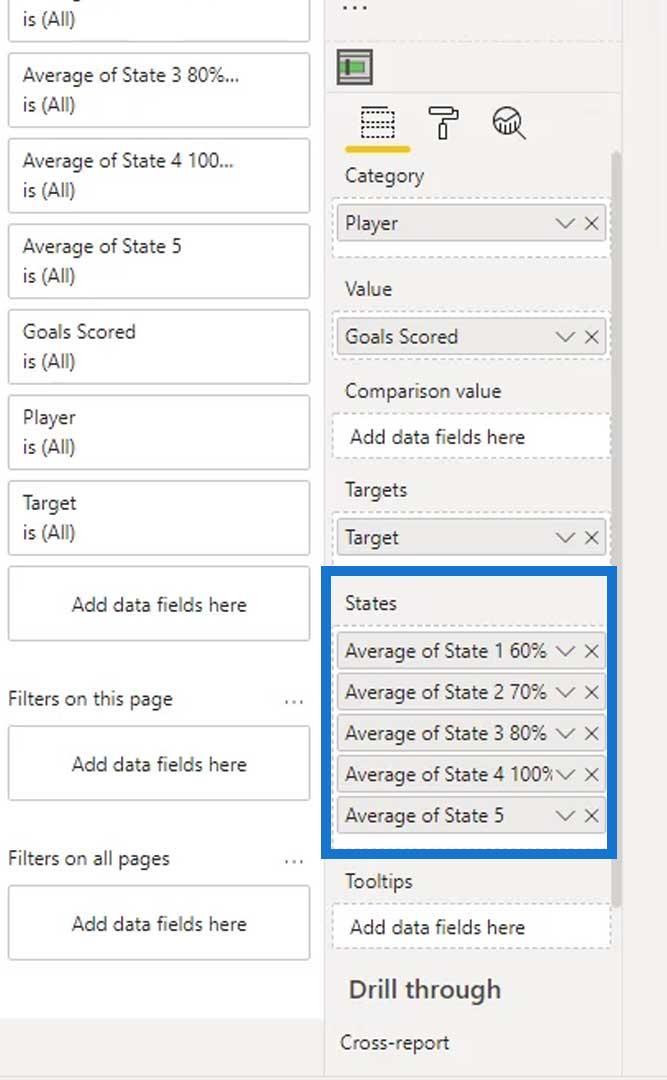
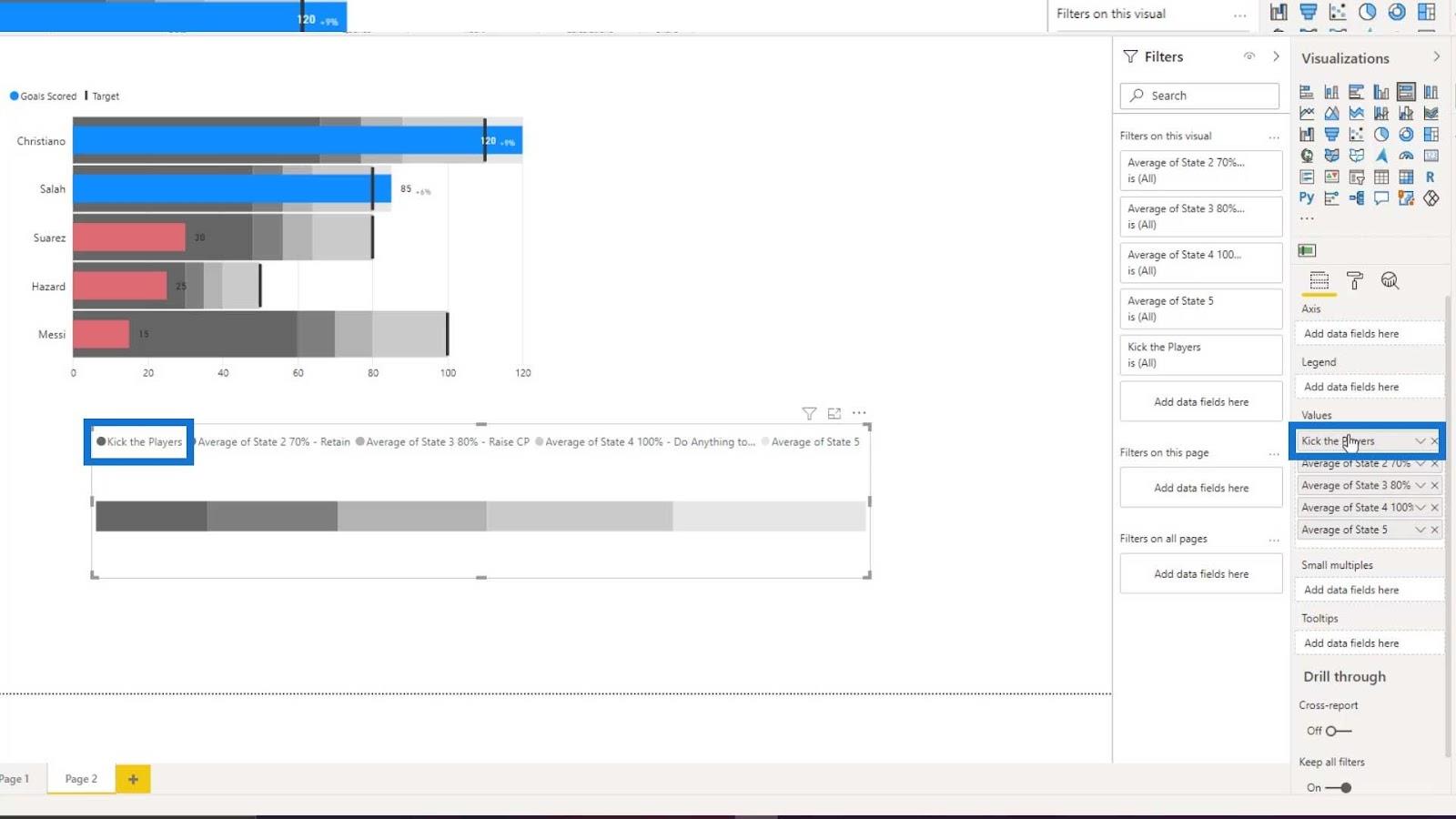
그런 다음 States 필드 에 첫 번째 상태를 추가해 보겠습니다 .

보시다시피 첫 번째 밴드가 변경되었습니다.

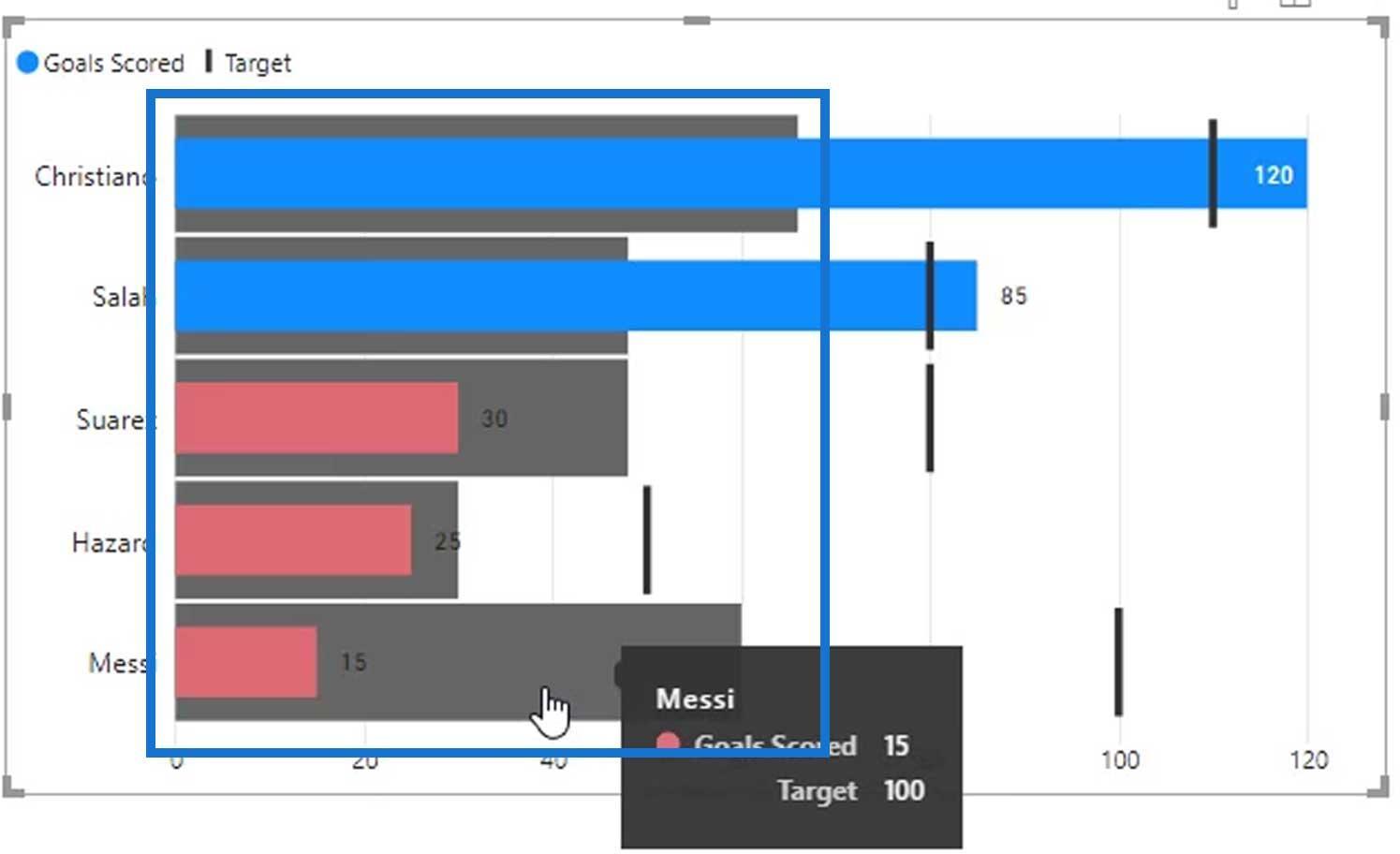
이제 States 필드 에 다른 주를 추가해 보겠습니다 .

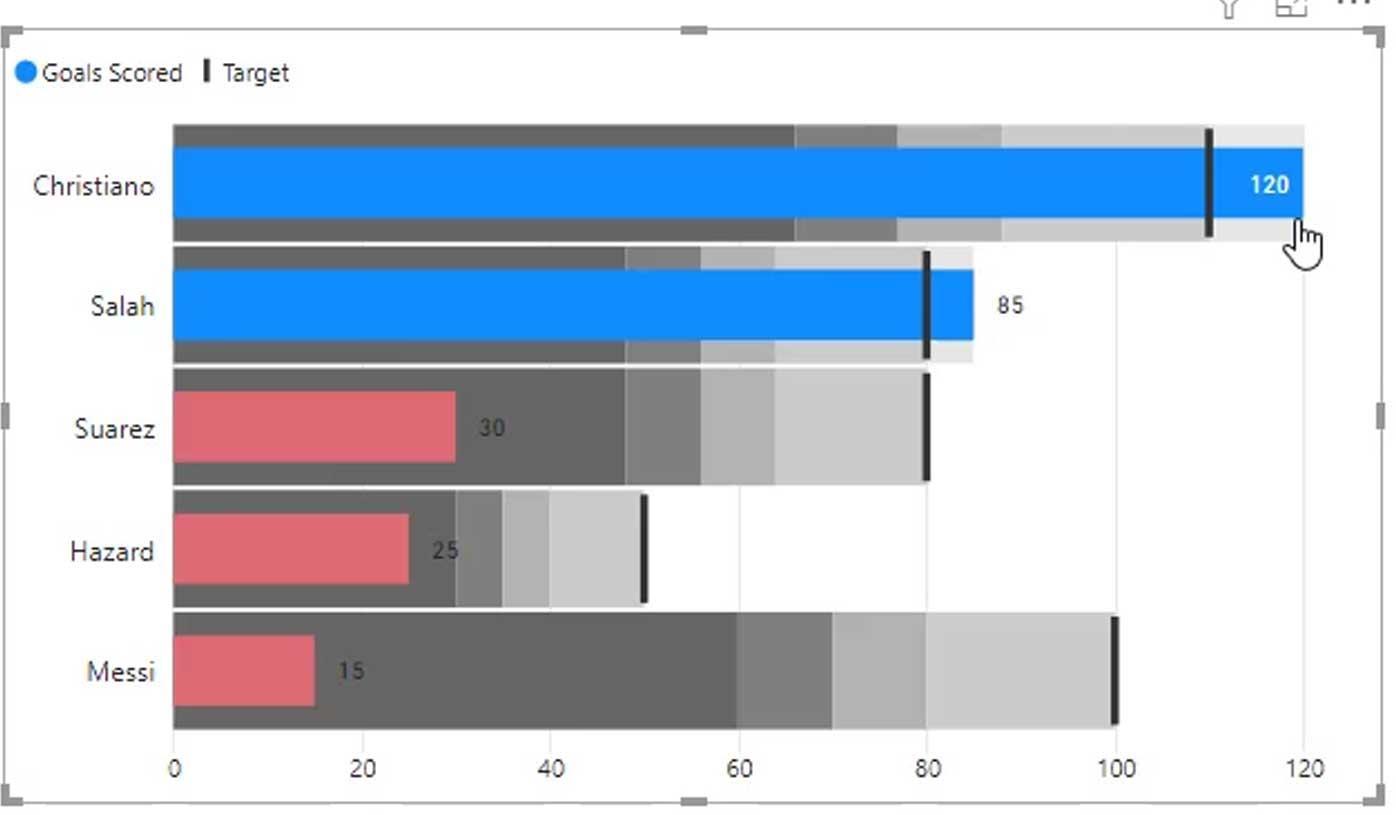
출력은 다음과 같아야 합니다.

이제 사용자 정의 불릿 차트에 동적 밴딩이 있습니다. 이를 통해 누가 최고의 선수와 최악의 선수인지 쉽게 알 수 있습니다.
불릿 차트에서 비교 표시
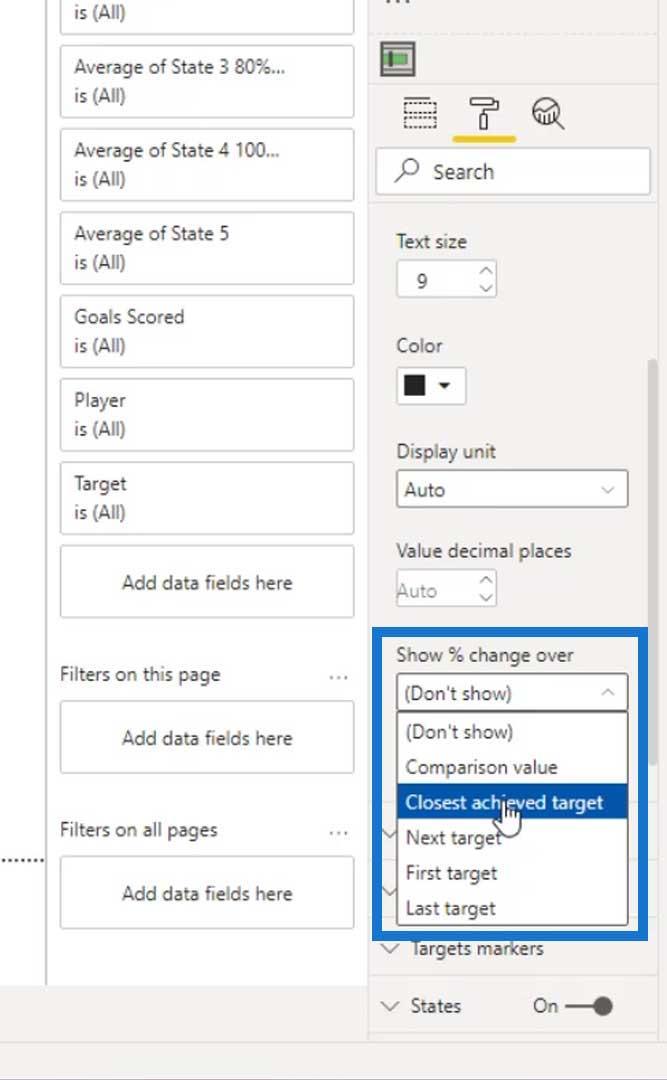
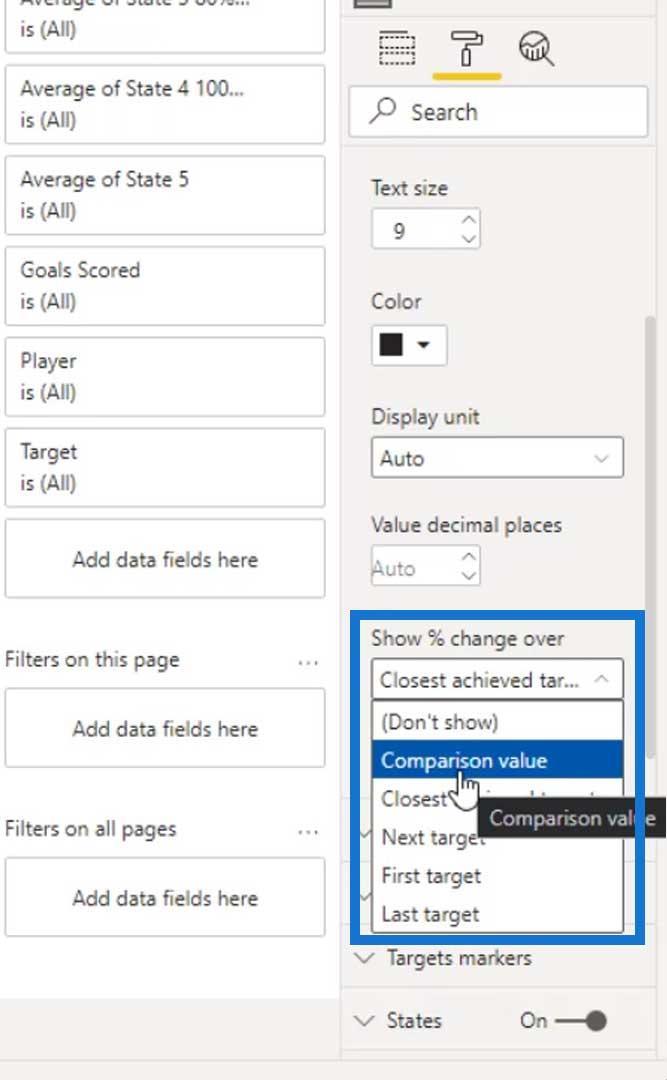
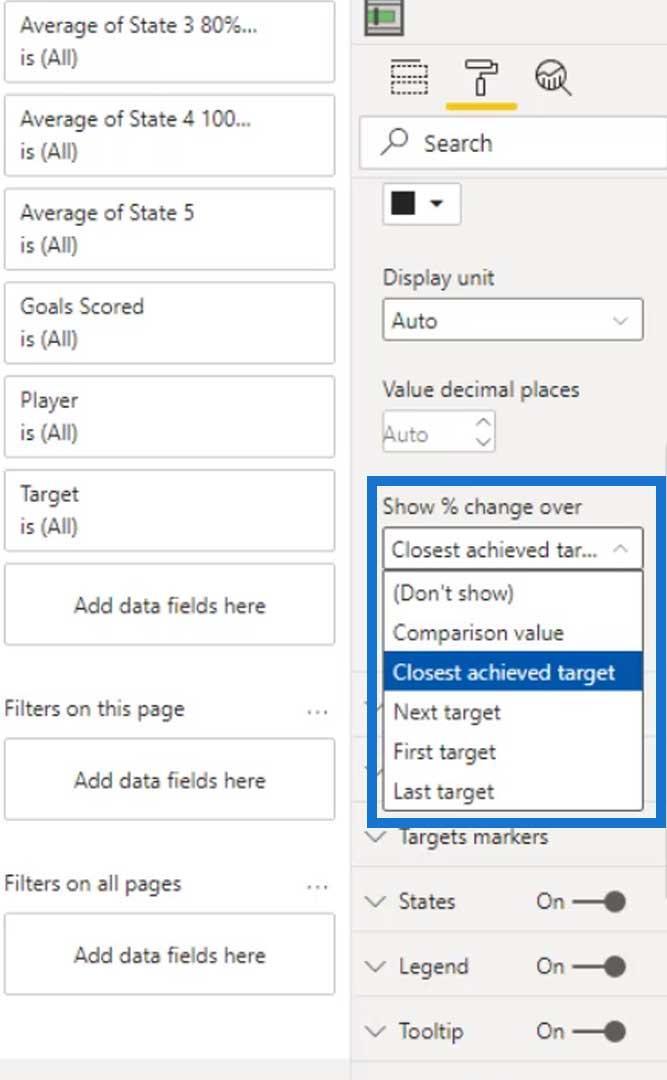
이 시각적 개체로 수행할 수 있는 다른 작업은 Show % change over 옵션을 사용하는 것입니다. 이를 사용하여 특정 개인이나 플레이어가 목표 목표를 얼마나 초과했는지 비교할 수 있습니다. 이 예에서는 가장 가까운 달성 목표를 사용하겠습니다 .

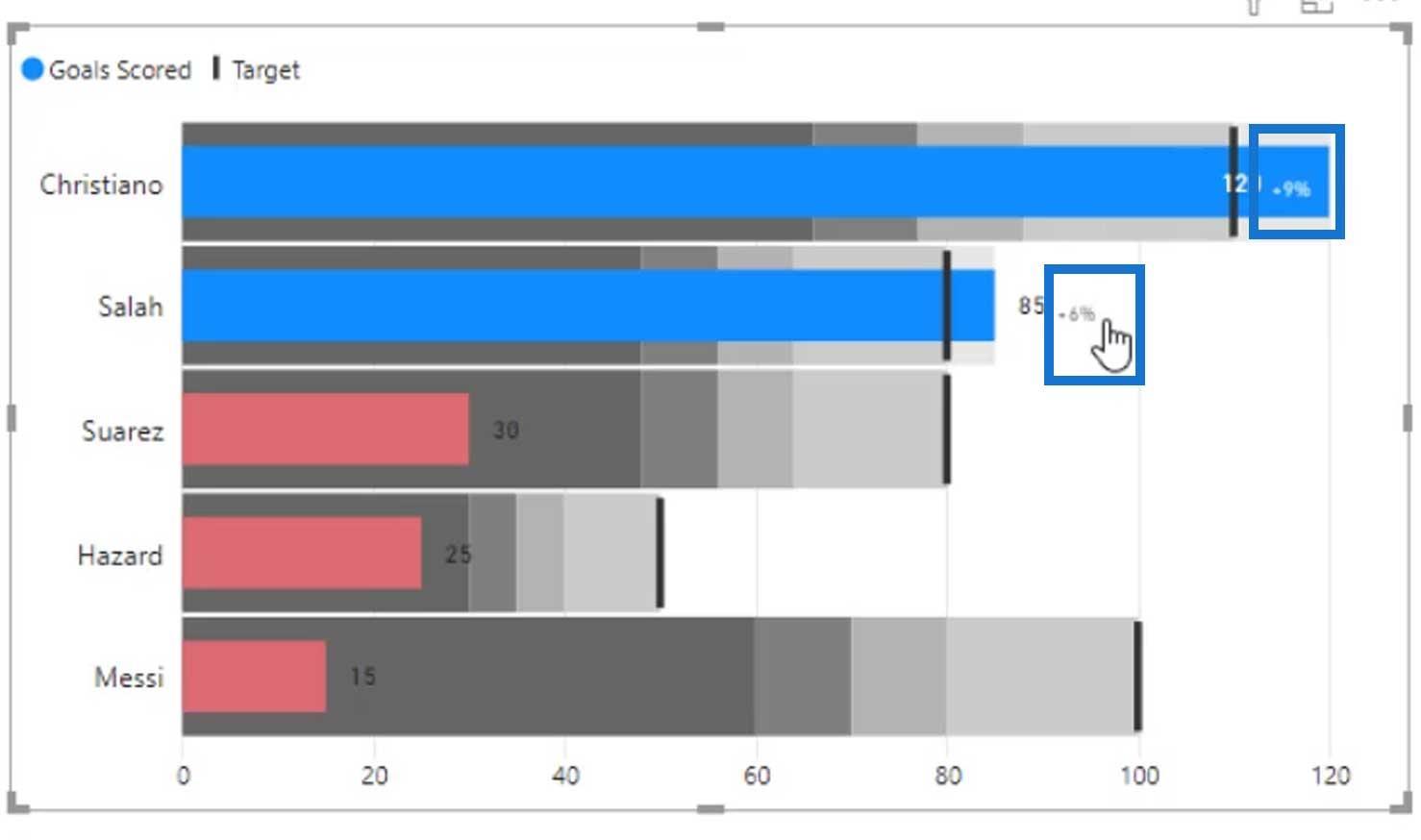
비주얼에서 크리스티아누가 목표의 9%를 초과했고 살라는 목표의 6%를 초과했음을 볼 수 있습니다 .

비교 값을 사용할 수도 있습니다 . 그러나 이것을 사용하려면 비교를 위한 추가 측정을 추가해야 합니다.

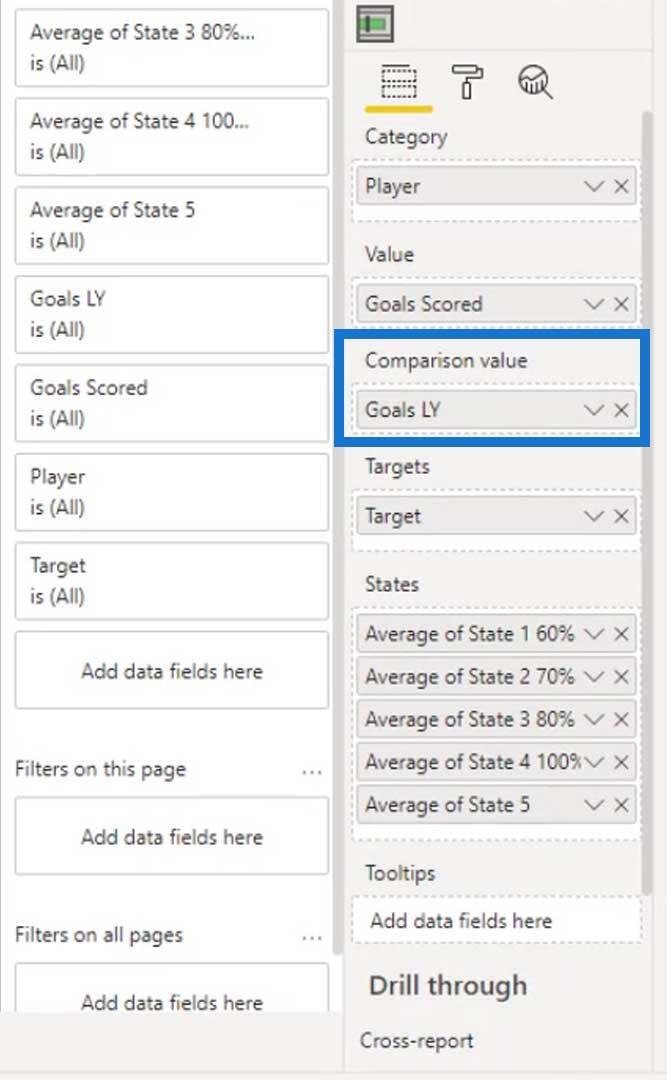
예를 들어 비교 값 필드에 전년도 목표 목표( 목표 LY ) 를 추가해 보겠습니다 . '

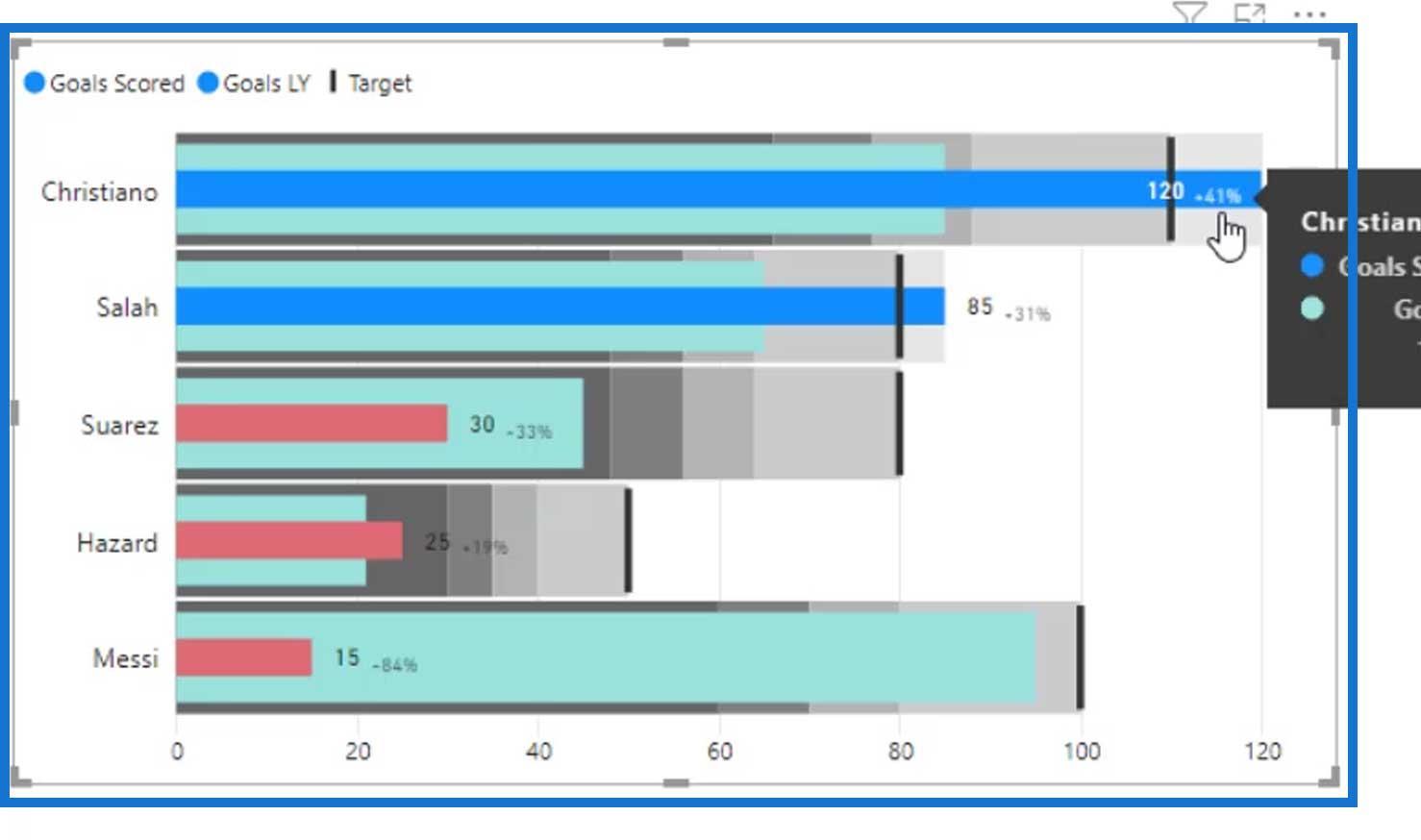
보시다시피 비교 값이 이제 작동합니다. 크리스티아노는 작년에 이미 목표의 41%를 달성한 반면 살라는 31%를 달성한 것을 마침내 볼 수 있습니다 .

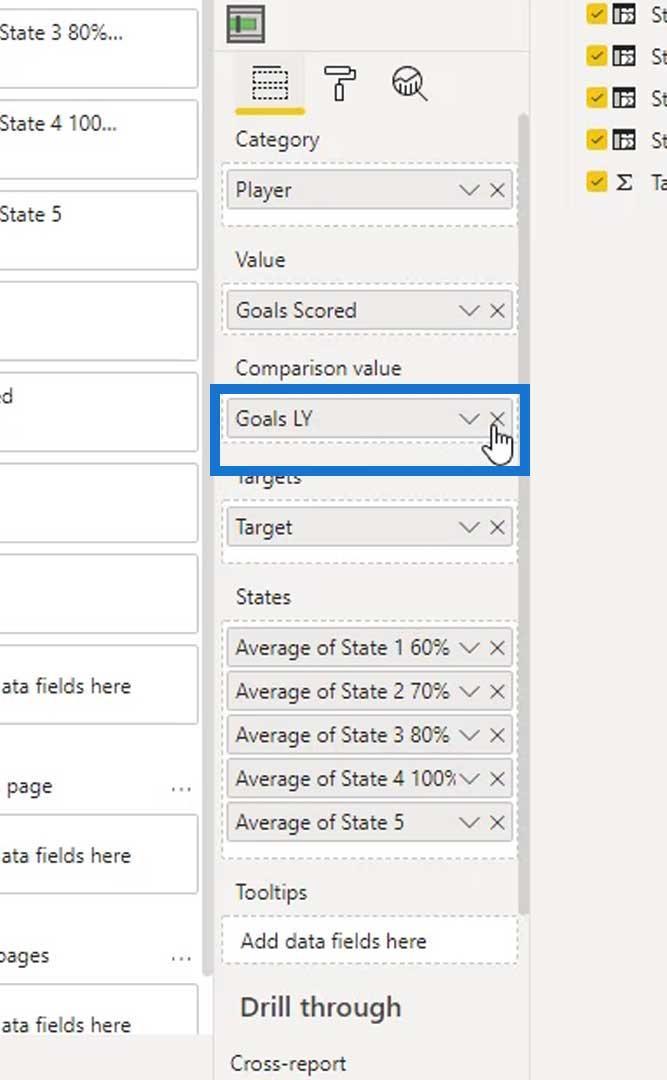
이 예에서는 비교 값을 제거해 보겠습니다 .

대신 가장 가까운 달성 목표를 계속 사용하겠습니다 .

우리가 해야 할 마지막 일은 밴딩에 대한 범례입니다. 이것은 시각적으로 이러한 밴딩이 무엇을 의미하는지 실제로 알지 못하기 때문입니다.
Bandings의 범례 만들기
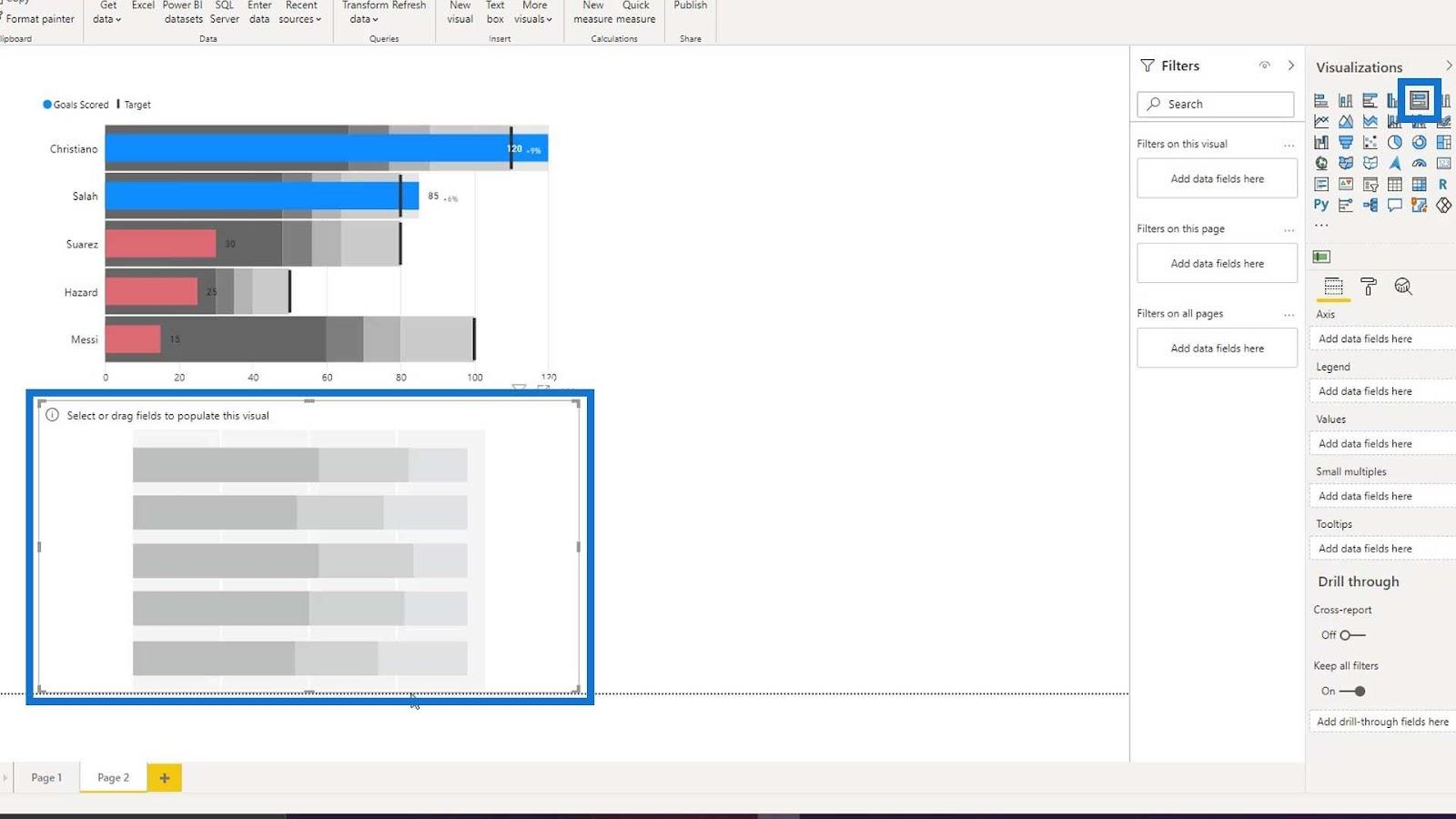
밴딩에 대한 범례를 만들기 위해 100% 누적 막대 차트 시각적 개체를 추가해 보겠습니다 .

그런 다음 동적 상태를 값 필드 에 배치하겠습니다 .

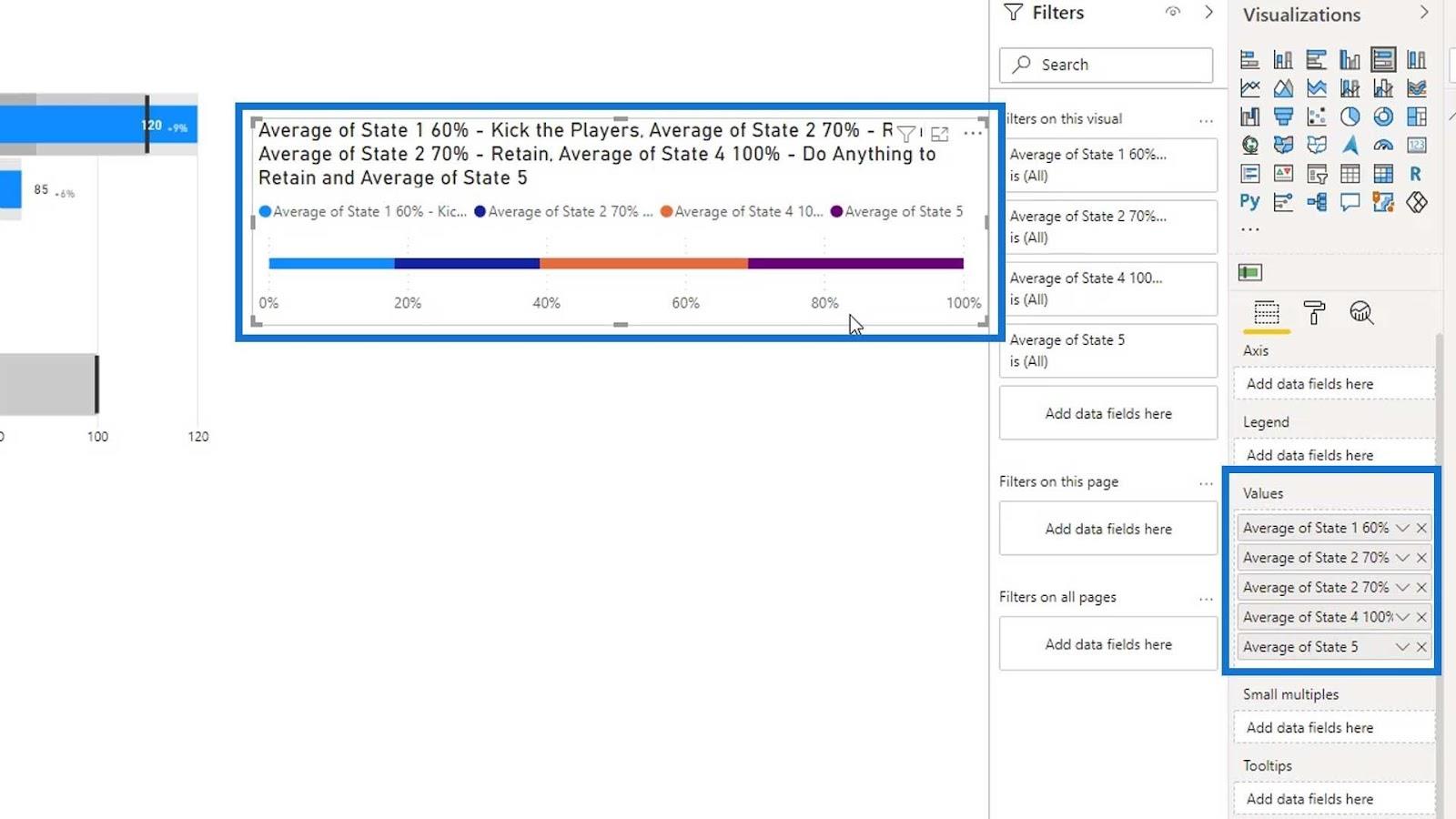
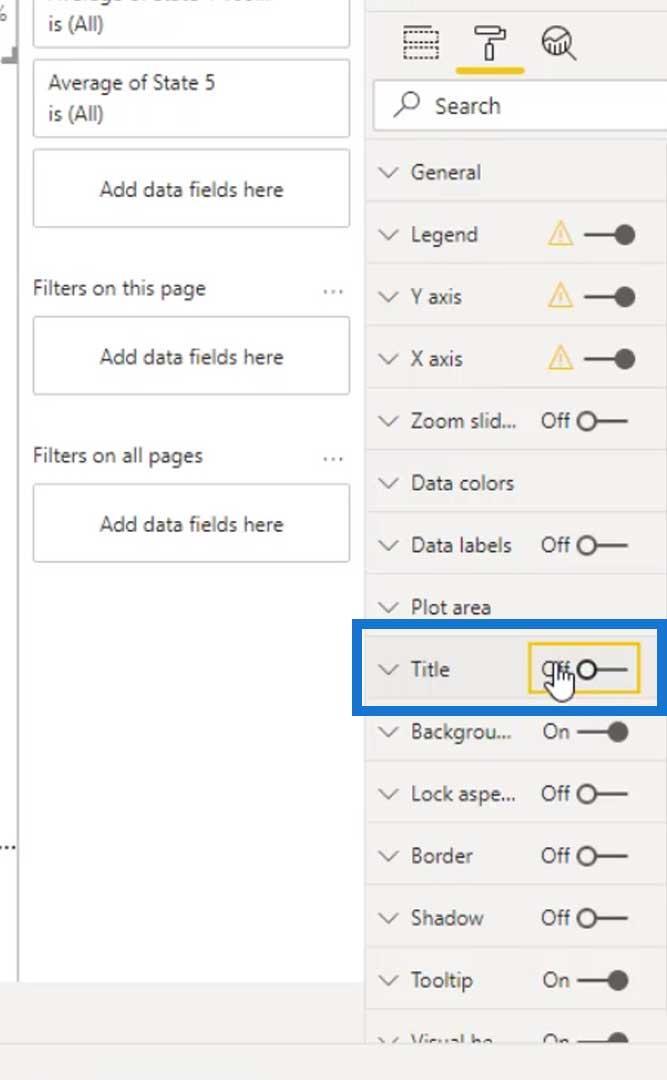
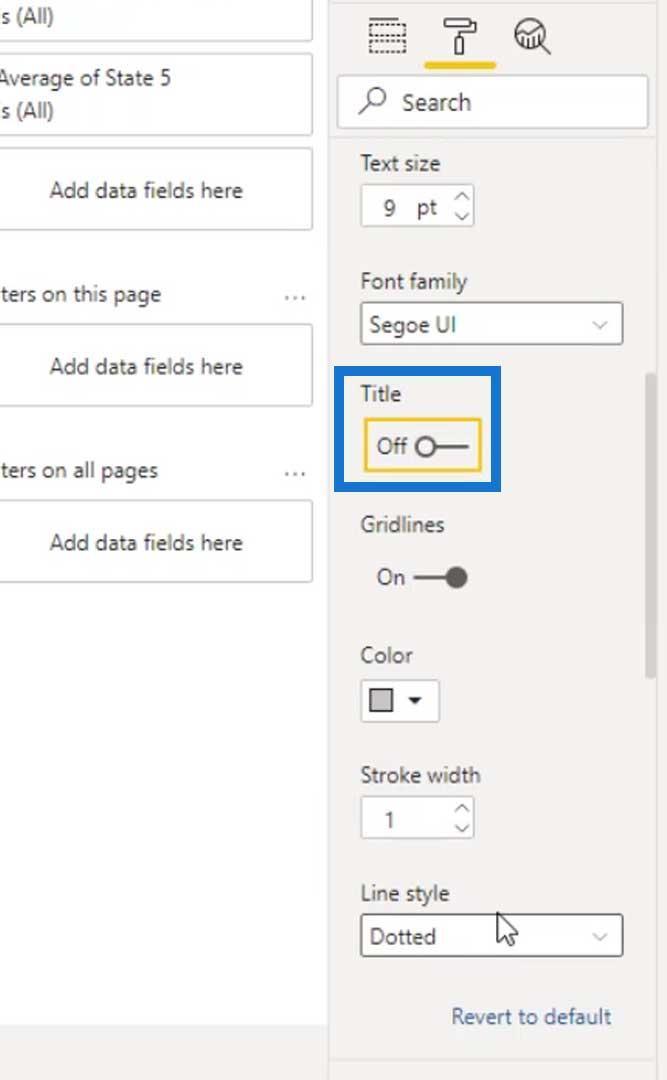
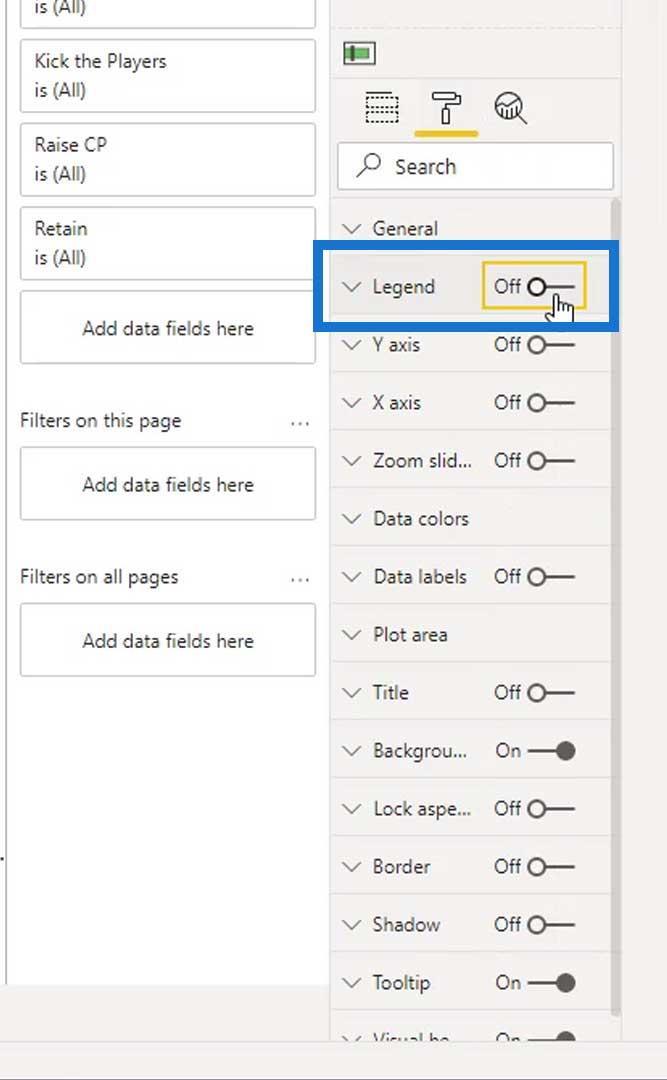
그런 다음 제목을 끕니다 .

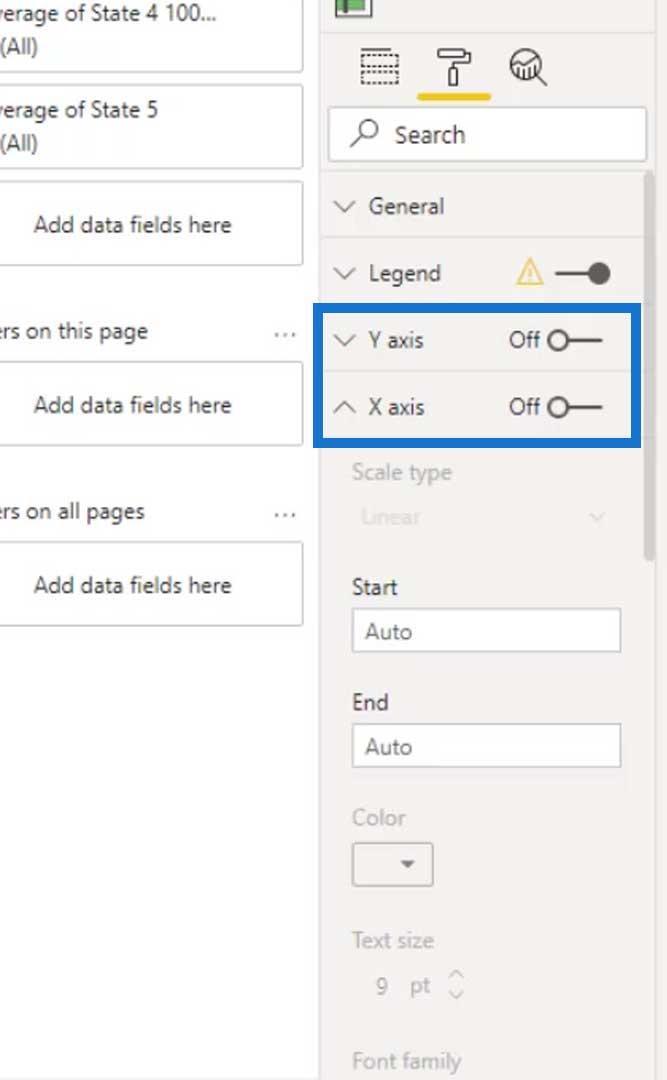
X 축과 Y축 아래에서 제목을 끕니다 .

그런 다음 X 축 과 Y축도 끕니다 .

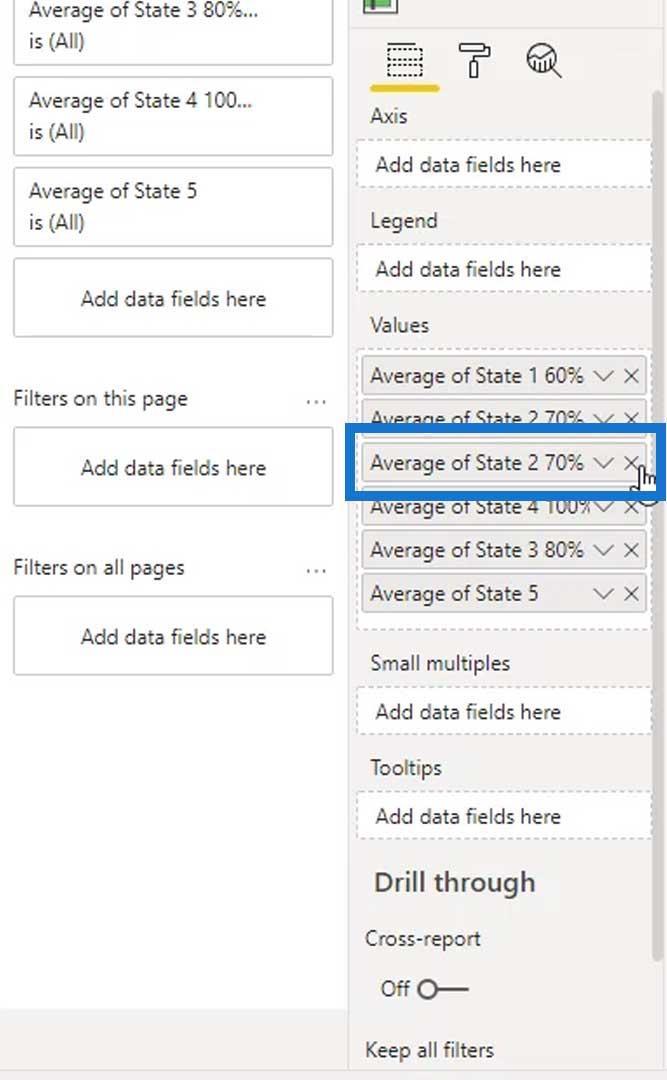
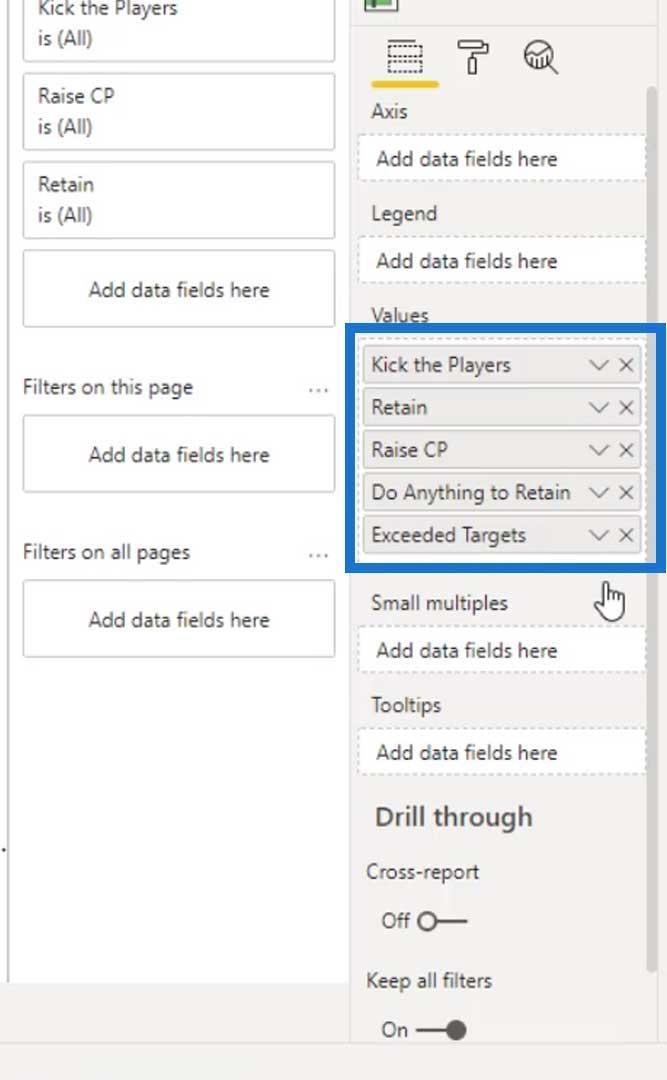
상태 3은 추가되지 않았고 상태 2 는 두 번 추가되었습니다. 따라서 두 번째 상태 2를 제거 하고 대신 상태 3을 추가해 보겠습니다 .

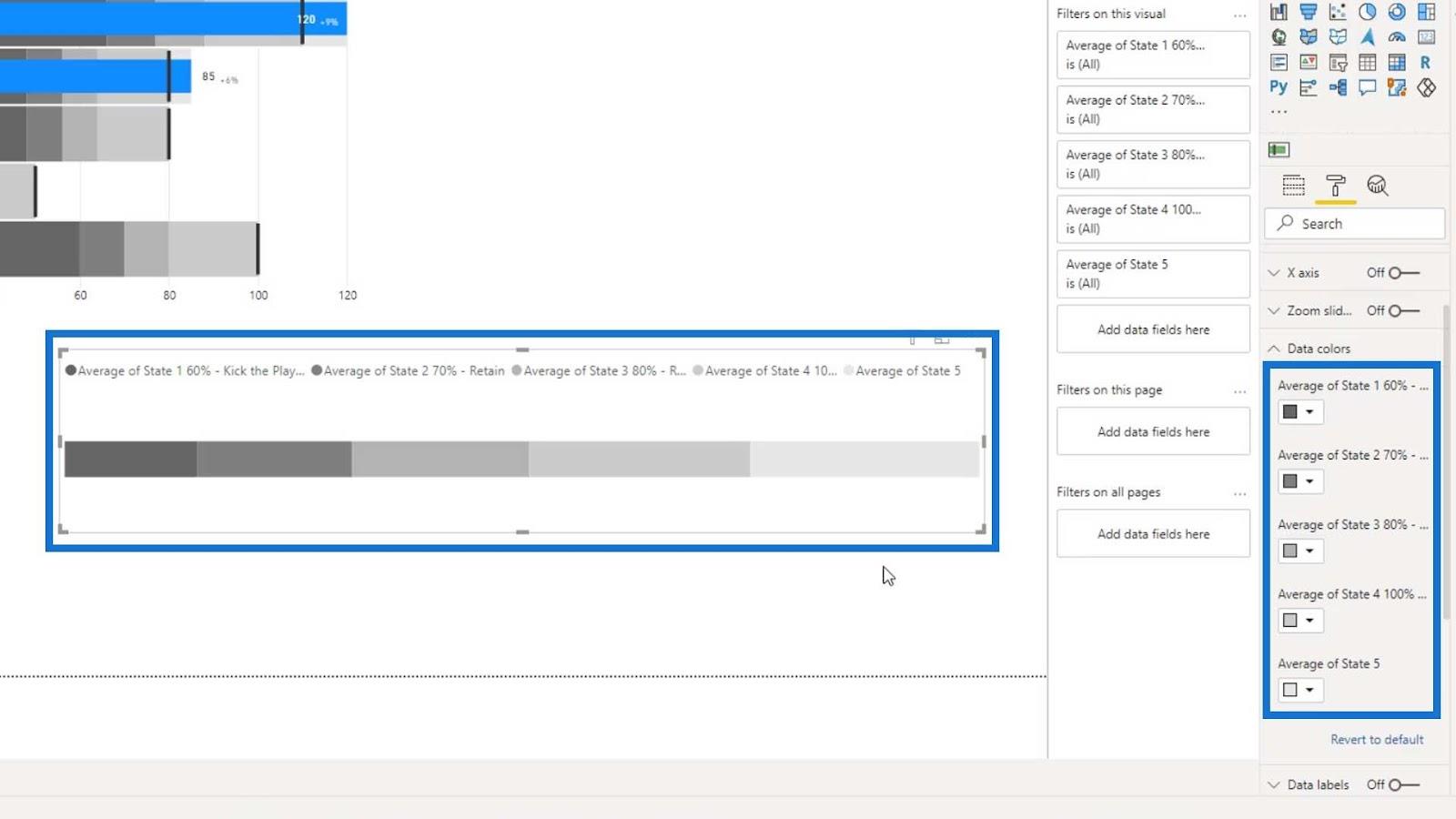
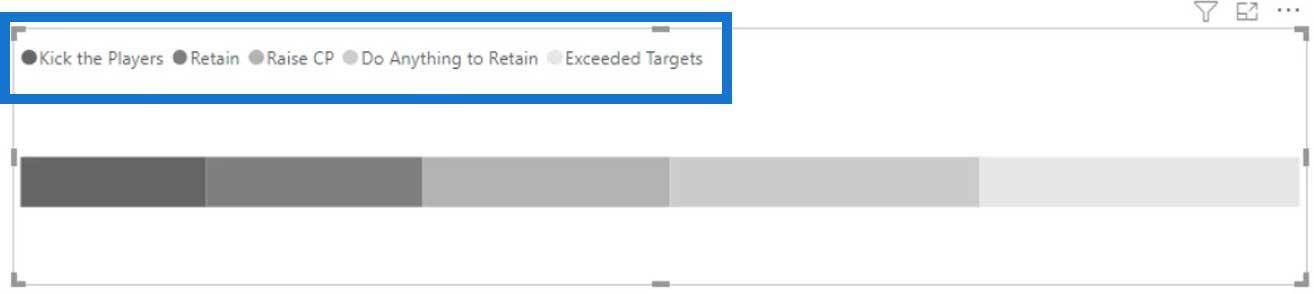
상태의 색상을 변경하고 불릿 차트의 밴딩과 동일한 색상을 사용하겠습니다(어두운 회색에서 밝은 회색으로).

We can also change the names of these states for the legend. For example, let’s change the first state to Kick the Players.

Let’s then change the name of the other states.


We can also create this using PowerPoint to make the legend look more appealing. If we don’t want to use PowerPoint, we can just turn off the Legend option.

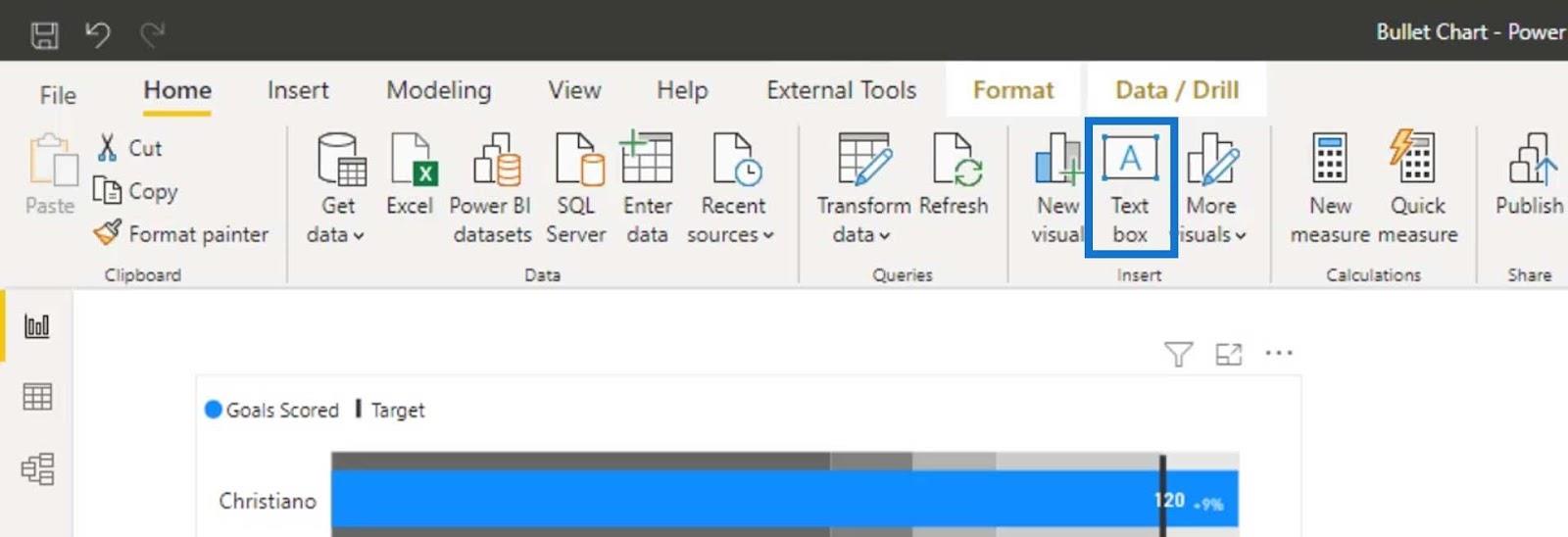
Let’s now add a text by clicking the Text box under the Home tab.

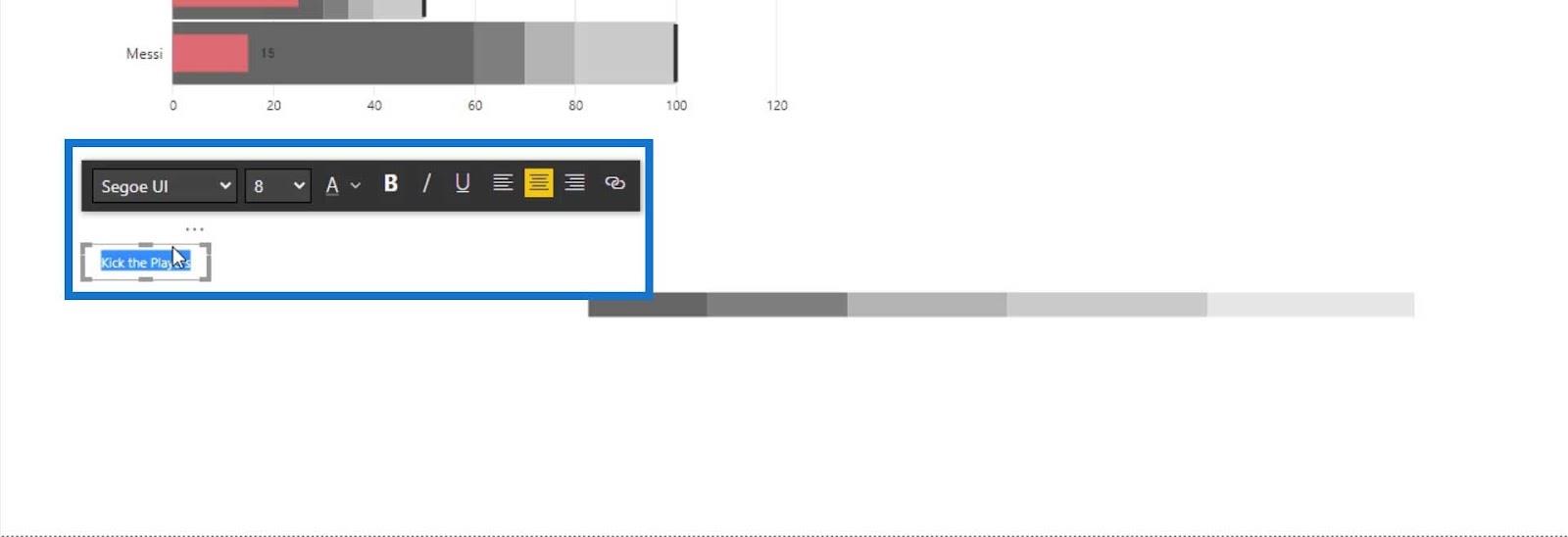
Then create our label as “Kick the Players” and style it using this text box.

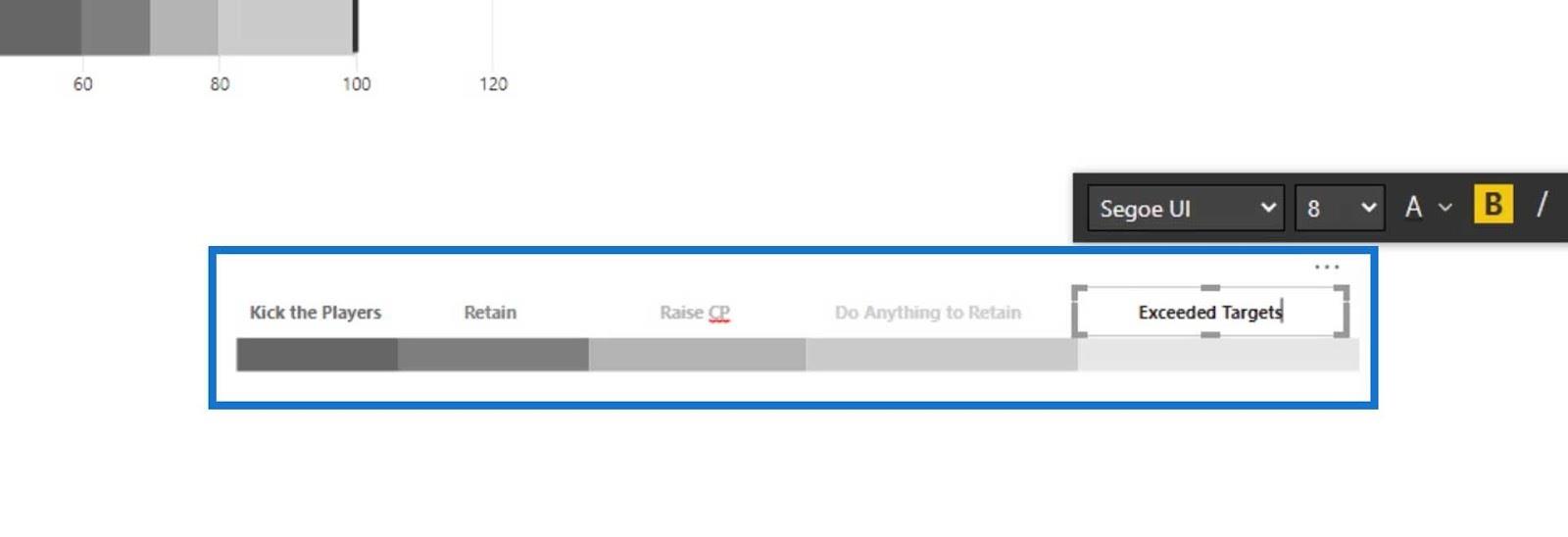
After that, move the text box on top of the bar chart and align it to the first bar.

Then duplicate the first text box to change the text and color that correspond to our legend bars.

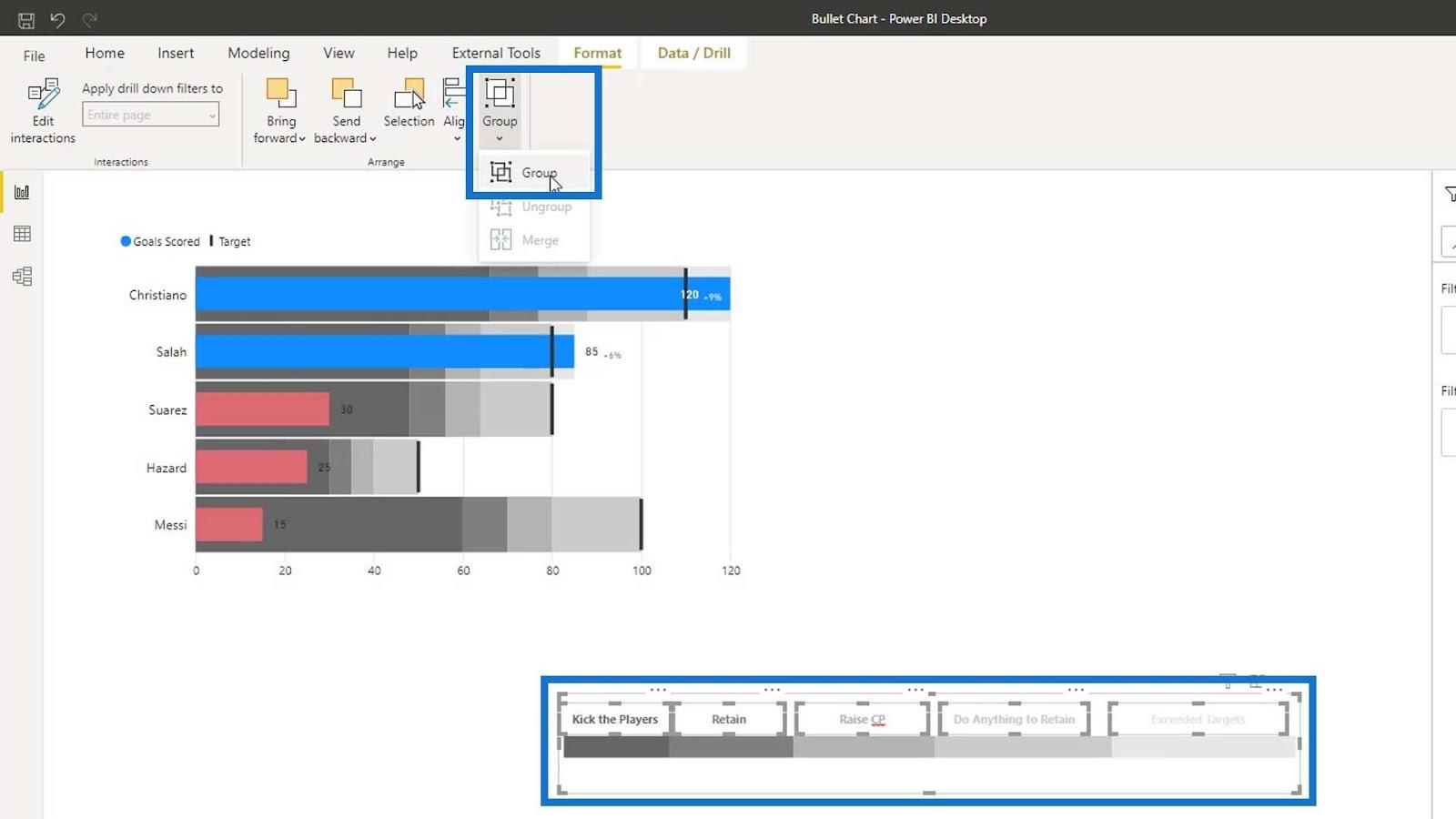
We can now select the text boxes and the bar chart to group them.

Then, properly position the bullet chart and the bar chart.

New LuckyTemplates Course: Advanced Visualization Techniques
LuckyTemplates Banding & Segmenting Example Using DAX
Group Data In A Retail Dashboard In LuckyTemplates
Conclusion
To sum up, you’ve learned how to create bullet charts and customize them. You’ve also learned a new technique called Banding, which allows you to group data into chunks based on your underlying data. Static and Dynamic are the two types of bandings in LuckyTemplates.
You’ve also gained an understanding of how comparisons can be made possible in bullet charts and how they can elevate the presentation of your data.
이 튜토리얼이 마음에 들었고 데이터 시각화에 유용했기를 바랍니다.
다음 시간까지,
무다시르
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








