SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 Charticulator를 사용하여 기울기 차트를 만드는 방법을 배웁니다 . 이 차트는 서로 다른 기간 의 값을 비교하려는 경우에 유용합니다 . 또한 표시된 점을 따라 범주의 성장을 보여줄 수도 있습니다.
목차
Charticulator로 데이터 세트 내보내기
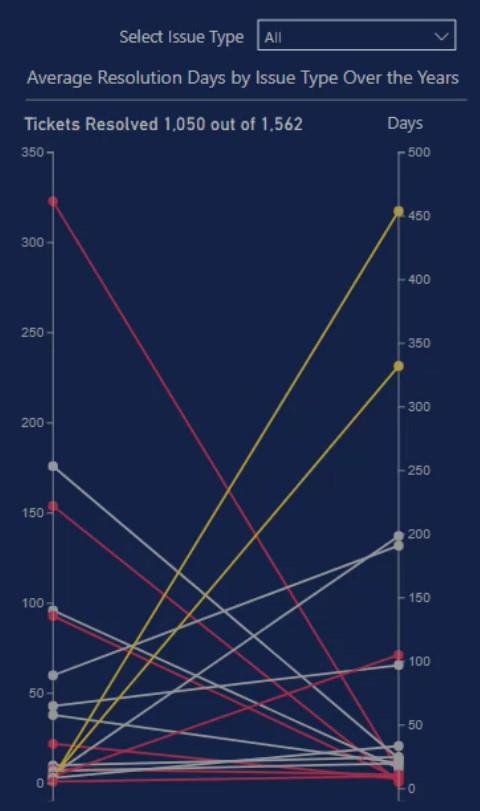
이것은 다시 생성될 샘플 슬로프 차트입니다.

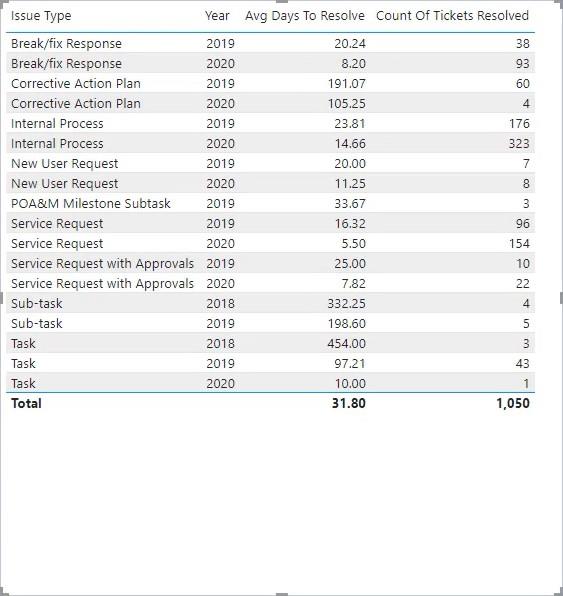
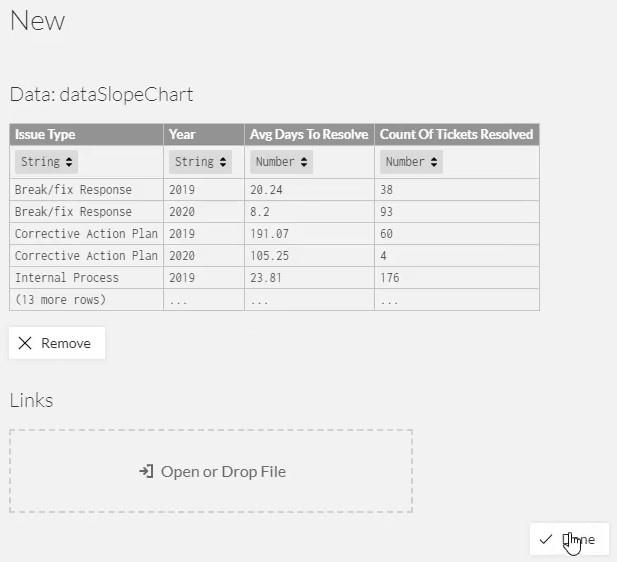
먼저, Charticulator에 데이터 세트를 생성하고 내보냅니다. 샘플 차트의 데이터 세트에는 문제 유형 , 연도 , 평균 해결 일수 및 해결된 티켓 수가 포함되어 있습니다 .

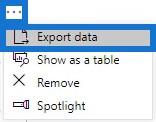
테이블의 줄임표를 클릭하고 데이터 내보내기를 선택합니다.

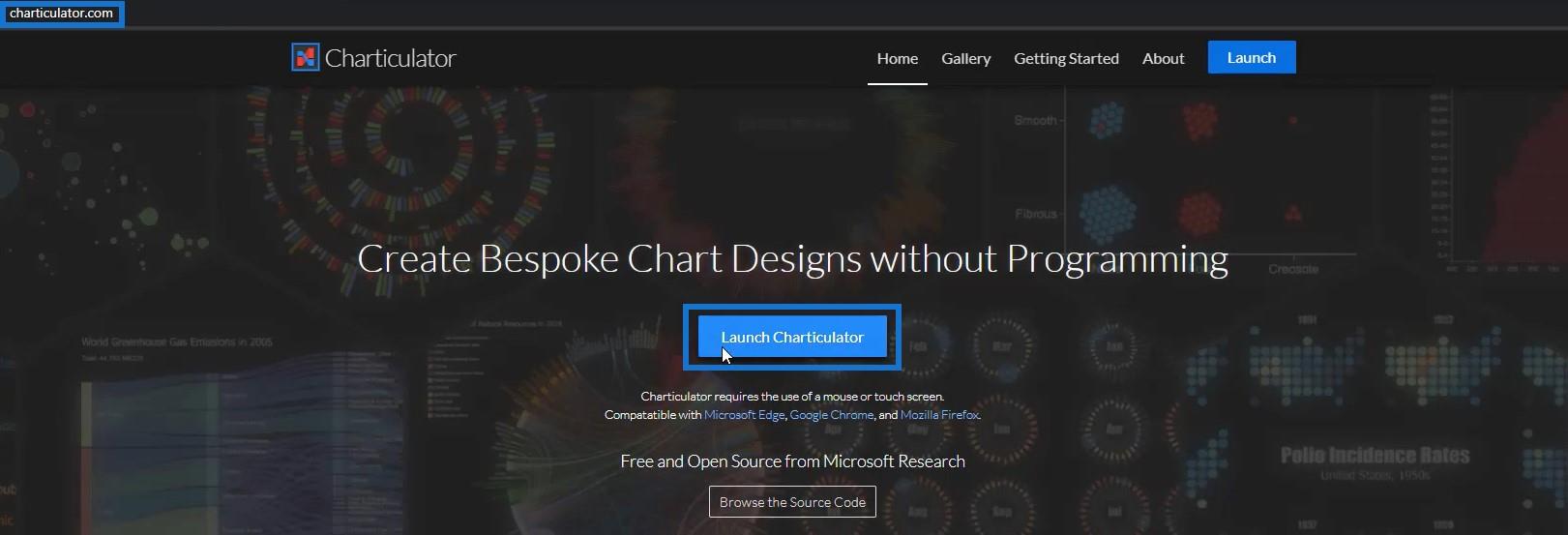
charticulator.com 으로 이동하여 Charticulator 시작을 클릭합니다.

내보낸 데이터세트를 찾아 엽니다.

기울기 차트 만들기
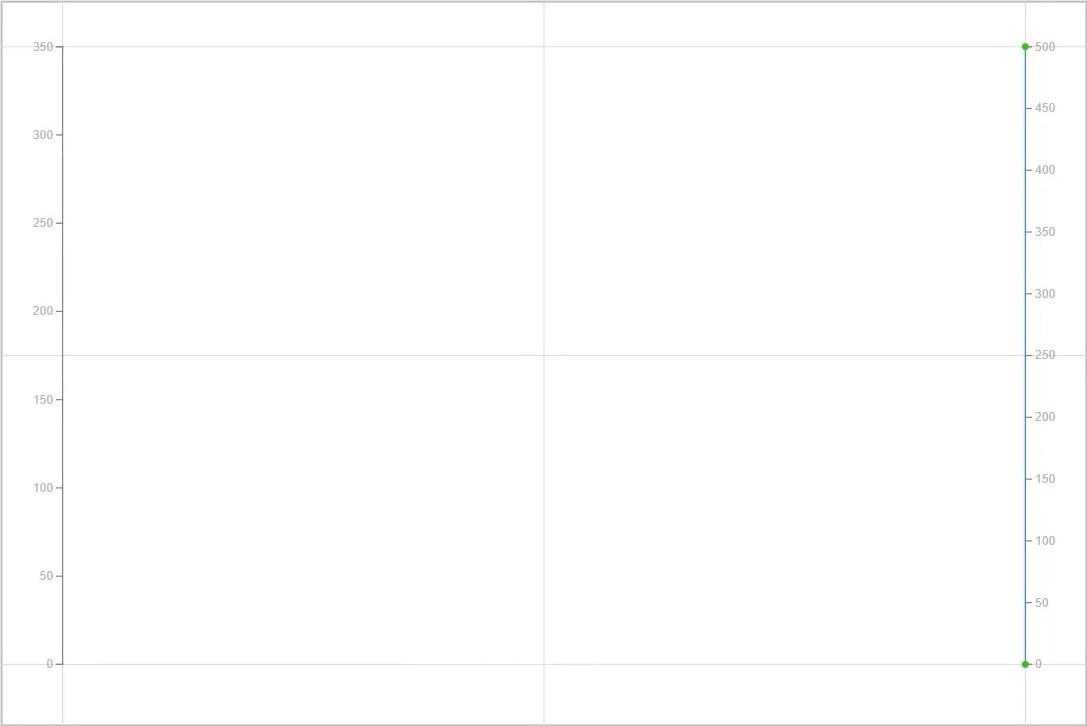
완료되면 Charticulator 캔버스로 이동합니다. 기울기 차트에는 두 개의 Y축만 필요하므로 기존 축을 삭제하고 새 플롯 세그먼트를 만들어야 합니다.
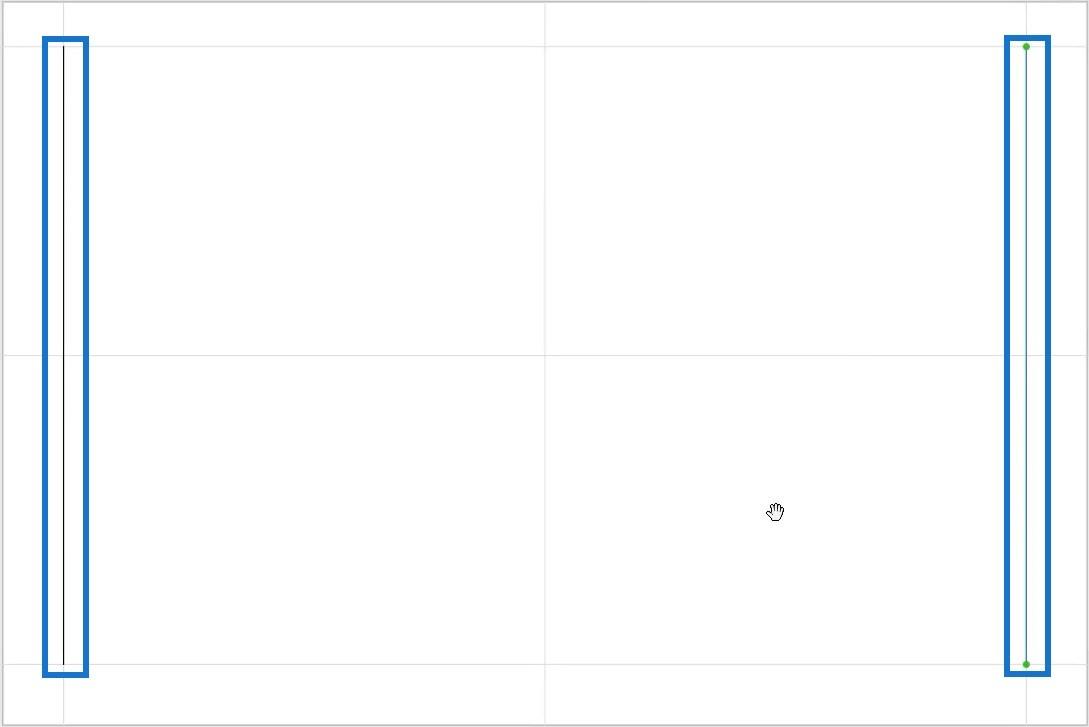
오름차순을 설정하려면 캔버스 각 면의 아래쪽에서 위쪽으로 선을 그립니다.

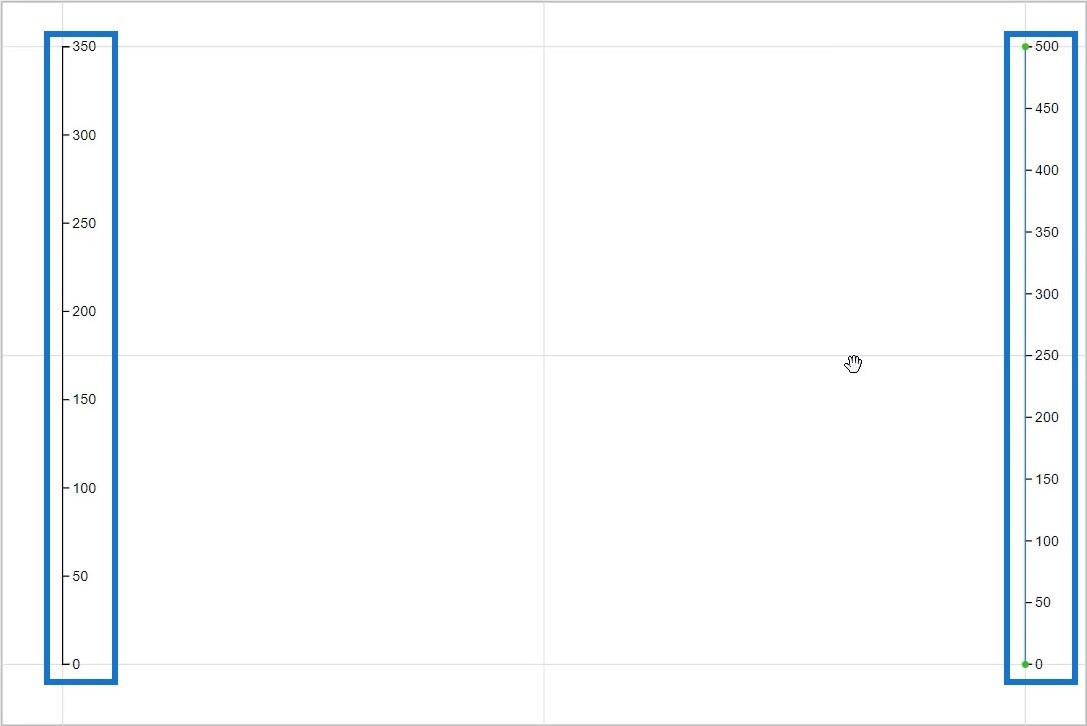
해결된 티켓 수를 왼쪽 Y축에, 평균 해결 일수를 오른쪽 Y축에 입력합니다 .

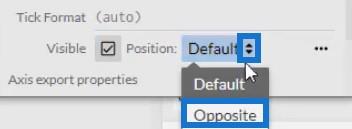
왼쪽 Y축의 값이 반대쪽으로 뒤집힌 것을 알 수 있습니다. PlotSegment1의 Attributes로 이동하고 Position을 Opposite 로 설정하여 변경합니다 .

거기에서 두 축의 속성에서 선과 눈금의 색상과 크기를 변경할 수 있습니다. 결과는 다음과 같습니다.

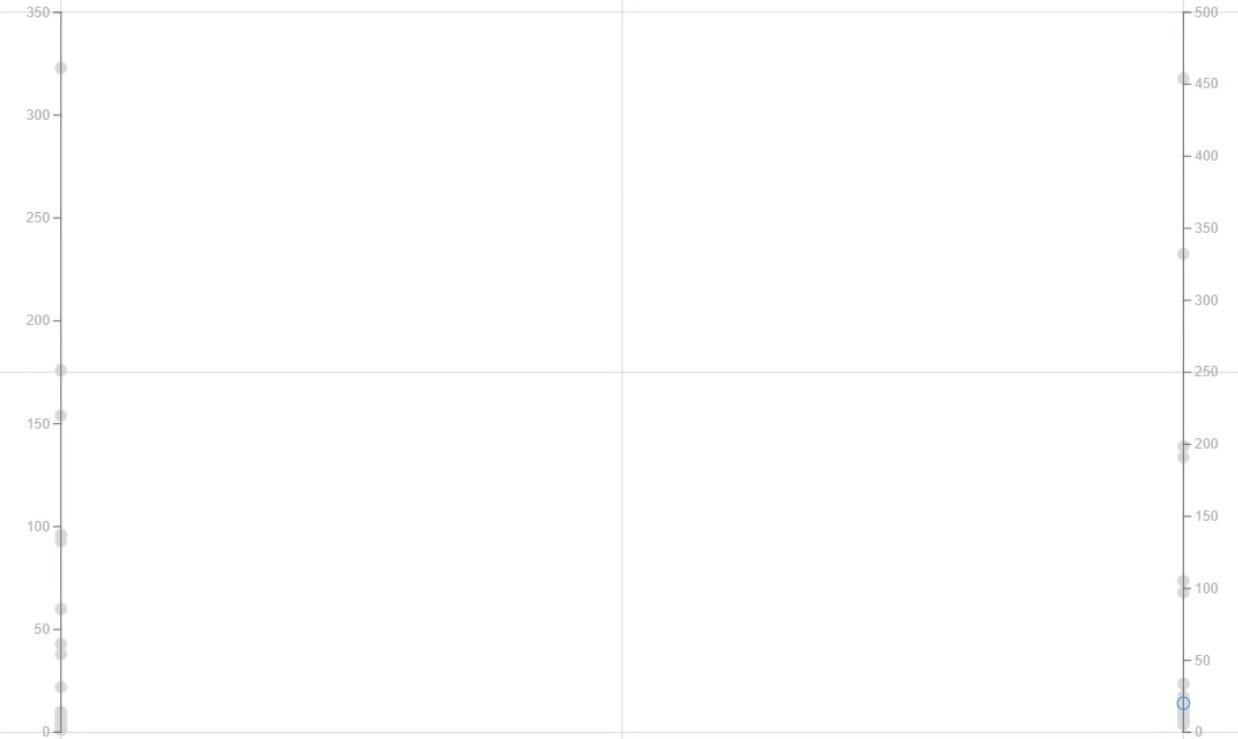
그런 다음 Symbols에서 Glyph 캔버스로 원을 가져옵니다.

그러면 축에 표시된 데이터 포인트를 볼 수 있습니다.

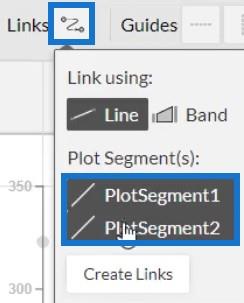
두 축을 연결하는 선을 만듭니다. Links를 클릭 하고 두 개의 Plot Segments를 선택합니다 .

완료되면 링크 만들기 를 클릭합니다 . 그러면 두 축 사이에 선이 표시됩니다.

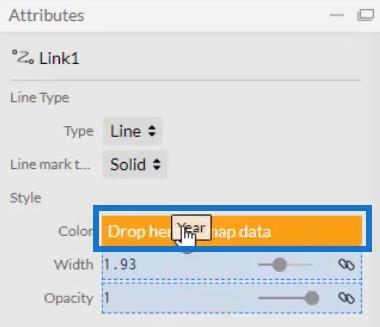
Link1의 속성을 열고 색상 섹션에 연도를 배치하여 선에 색상을 추가하십시오.

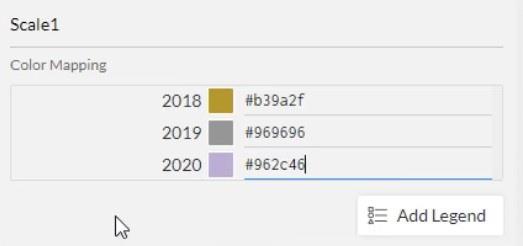
스타일과 선호도에 따라 매년 색상을 수정할 수 있습니다.

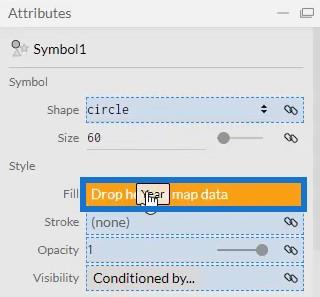
원이나 기호에 색상을 추가할 수도 있습니다. Symbol1의 속성을 열고 채우기 섹션에 연도를 배치합니다.

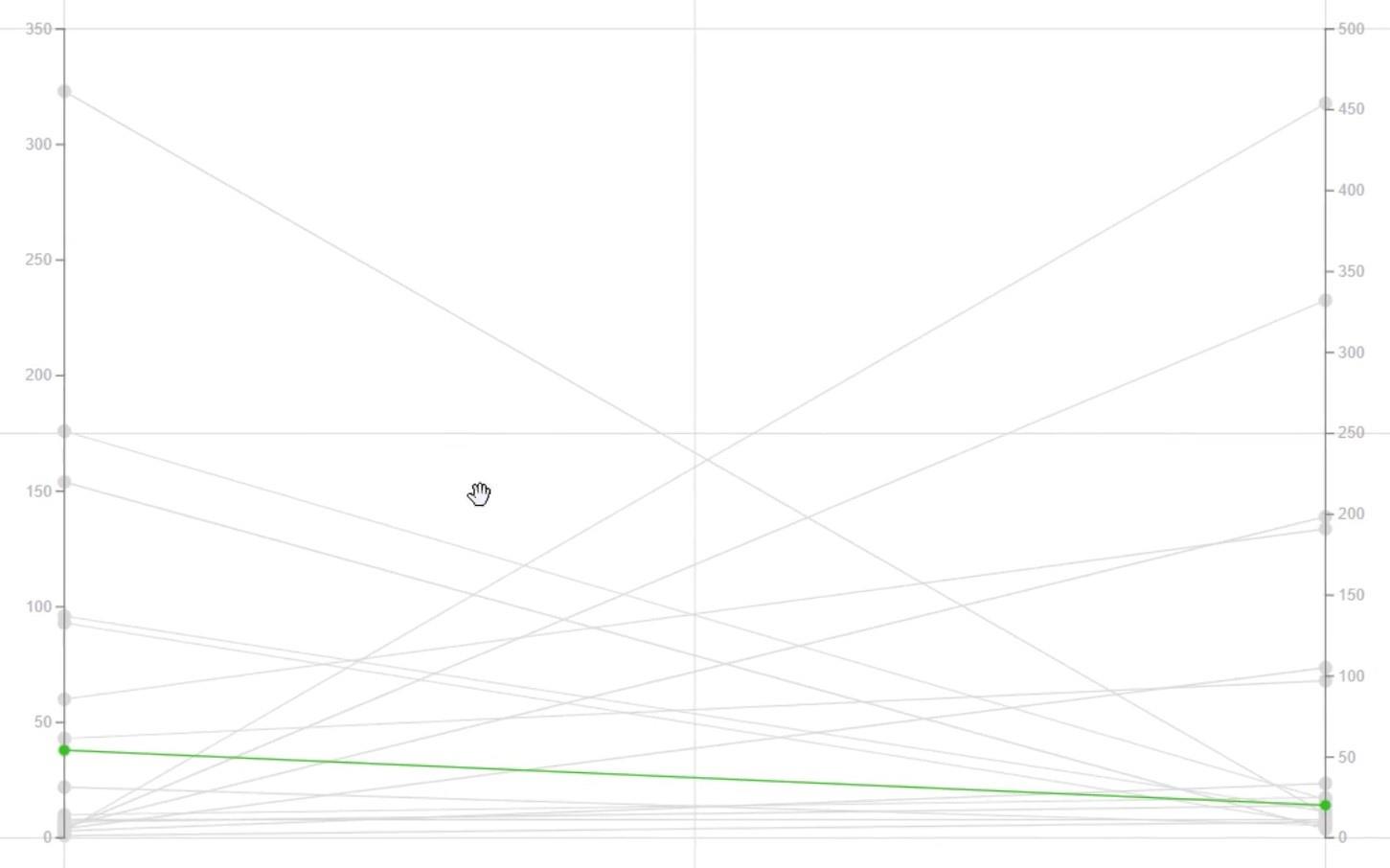
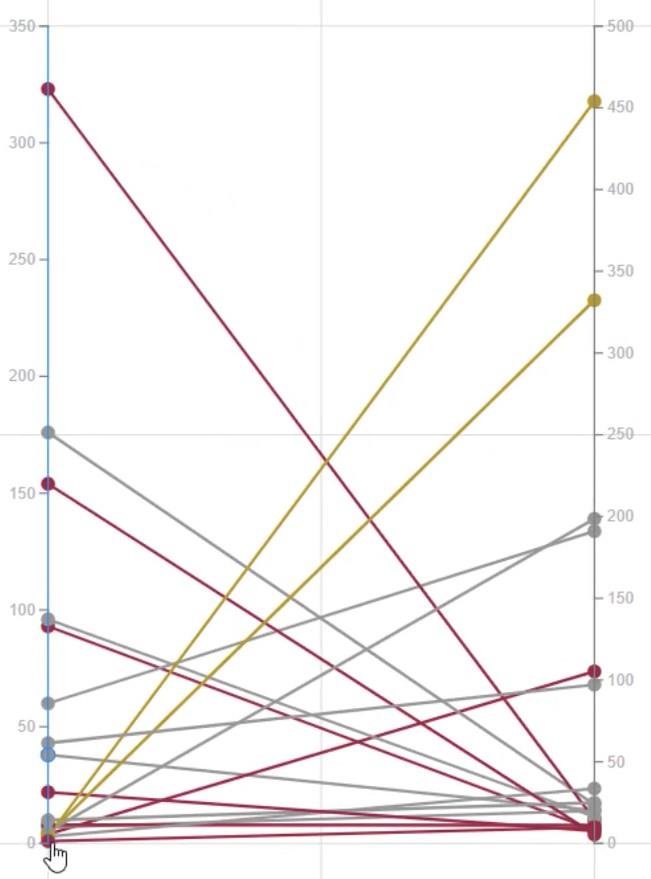
Y축을 서로 더 가깝게 가져와 차트 크기를 줄입니다. 이것이 이제 기울기 차트의 모습입니다.

차트 하단에서 일부 데이터 요소가 캔버스 하단에 거의 닿아 있음을 알 수 있습니다. 0 값과 하단 캔버스 사이에 공간을 만들어야 합니다.
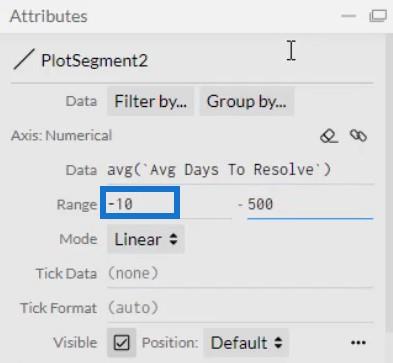
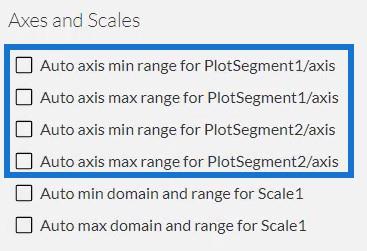
두 플롯 세그먼트의 속성으로 이동하여 범위를 설정합니다.

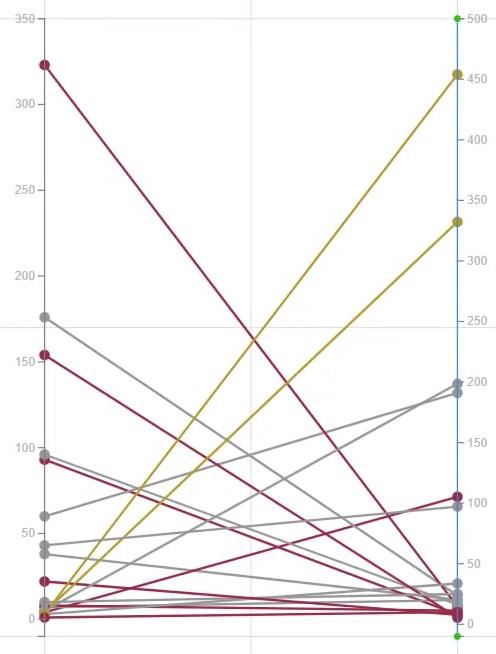
이제 시각화의 최종 모습입니다.

기울기 차트를 LuckyTemplates로 내보내기
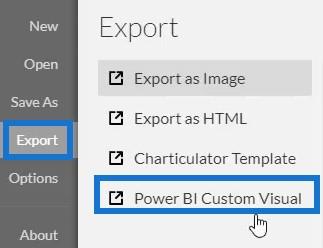
차트 파일을 저장하고 LuckyTemplates Custom Visual 으로 내보냅니다 .

Axes and Scales 설정 에서 자동 축 옵션을 선택 취소하여 컨텍스트 전환이 호출된 경우에도 축이 변경되지 않은 상태로 유지되도록 합니다. 시각적 이름을 만들고 파일을 내보냅니다.

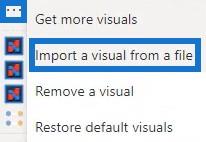
여기에서 LuckyTemplates를 열고 기울기 차트 파일을 가져옵니다. 시각화 아래의 줄임표를 클릭 하고 파일에서 시각적 개체 가져오기를 선택합니다 .

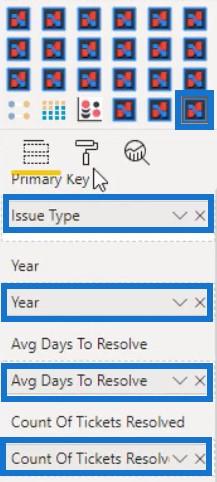
그런 다음 기울기 차트 파일 이름이 있는 Charticulator 아이콘을 클릭합니다.

필요한 해당 데이터로 필드 섹션을 채우십시오 . 연도 의 경우 드롭다운 버튼을 클릭하고 요약하지 않음 을 선택합니다 . 그러면 차트 시각화를 볼 수 있습니다.

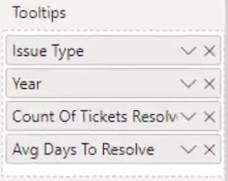
보고서 스타일 및 기본 설정에 맞게 여백, 크기 및 기타 속성을 조정합니다. 그런 다음 도구 설명 섹션에 모든 데이터를 추가합니다.

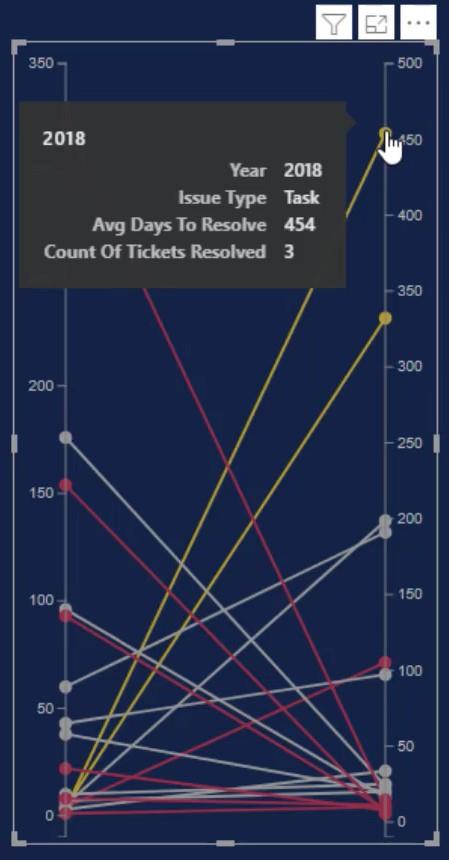
완료되면 이제 원이나 데이터 포인트 위로 마우스를 가져가면 모든 정보를 볼 수 있습니다.

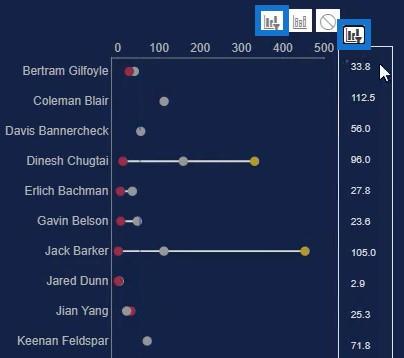
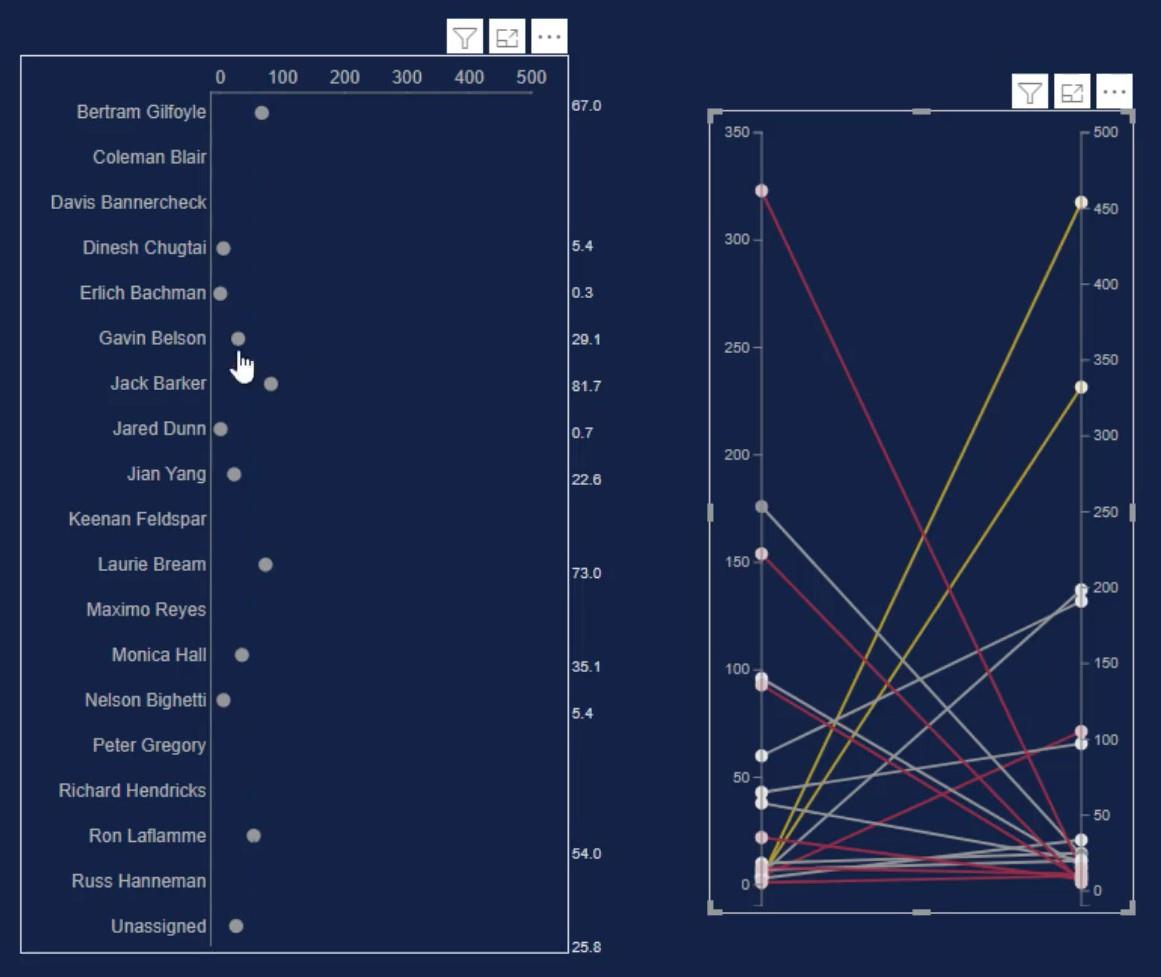
다른 차트와의 상호 작용을 만듭니다. 형식 탭 으로 이동하여 상호 작용 편집을 선택합니다 . 그런 다음 각 차트의 상호작용 버튼을 클릭합니다. 이 예에서는 상호 작용에 아령 차트가 사용됩니다.

기울기 차트에서 데이터 요소를 선택하면 호출된 컨텍스트에 따라 아령 차트도 변경되는 것을 볼 수 있습니다.
결론
기울기 차트는 두 지점을 따라 시간에 따른 단위의 변화를 나타냅니다. 각 선의 시작과 끝을 표시하는 간단한 선 그래프입니다. 자신의 데이터에서 발전 상황을 보고 싶다면 이 차트를 사용할 수 있습니다.
이 튜토리얼을 활용하여 데이터 개발 및 시각화 기술을 향상시키십시오. Charticulator에서 데이터로 연습하고 차트 및 시각 자료와 관련된 LuckyTemplates의 다른 블로그 게시물을 읽어보세요.
무다시르
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








