SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 Charticulator 를 사용하여 LuckyTemplates 데이터 보고서에 대한 선형 차트를 만드는 방법을 알아봅니다 . 다양한 보고서에서 볼 수 있는 가장 일반적인 시각적 개체 중 하나입니다. 중요한 정보를 제공하는 일련의 선을 사용하여 데이터 포인트를 표시합니다.
목차
데이터세트 생성
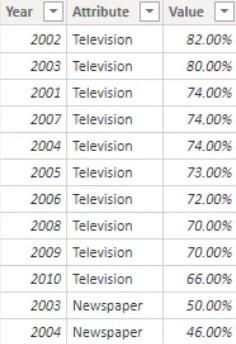
가장 먼저 할 일은 차트에 사용할 데이터 세트를 만드는 것입니다. 예시로 사용할 데이터 세트입니다.

텔레비전, 신문, 인터넷이 수년에 걸쳐 얻은 인기를 보여줍니다. 데이터 세트는 Year , Attribute 및 Value 로 구성됩니다 .
LuckyTemplates의 기본 시각적 개체에서 선형 차트 만들기
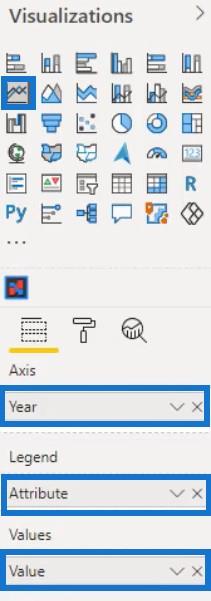
LuckyTemplates 의 기본 시각적 개체 에서 차트를 만드는 것은 쉽습니다. 시각화 창에서 선형 차트를 클릭하고 해당 측정값과 범주를 필드 섹션에 배치하기만 하면 됩니다.

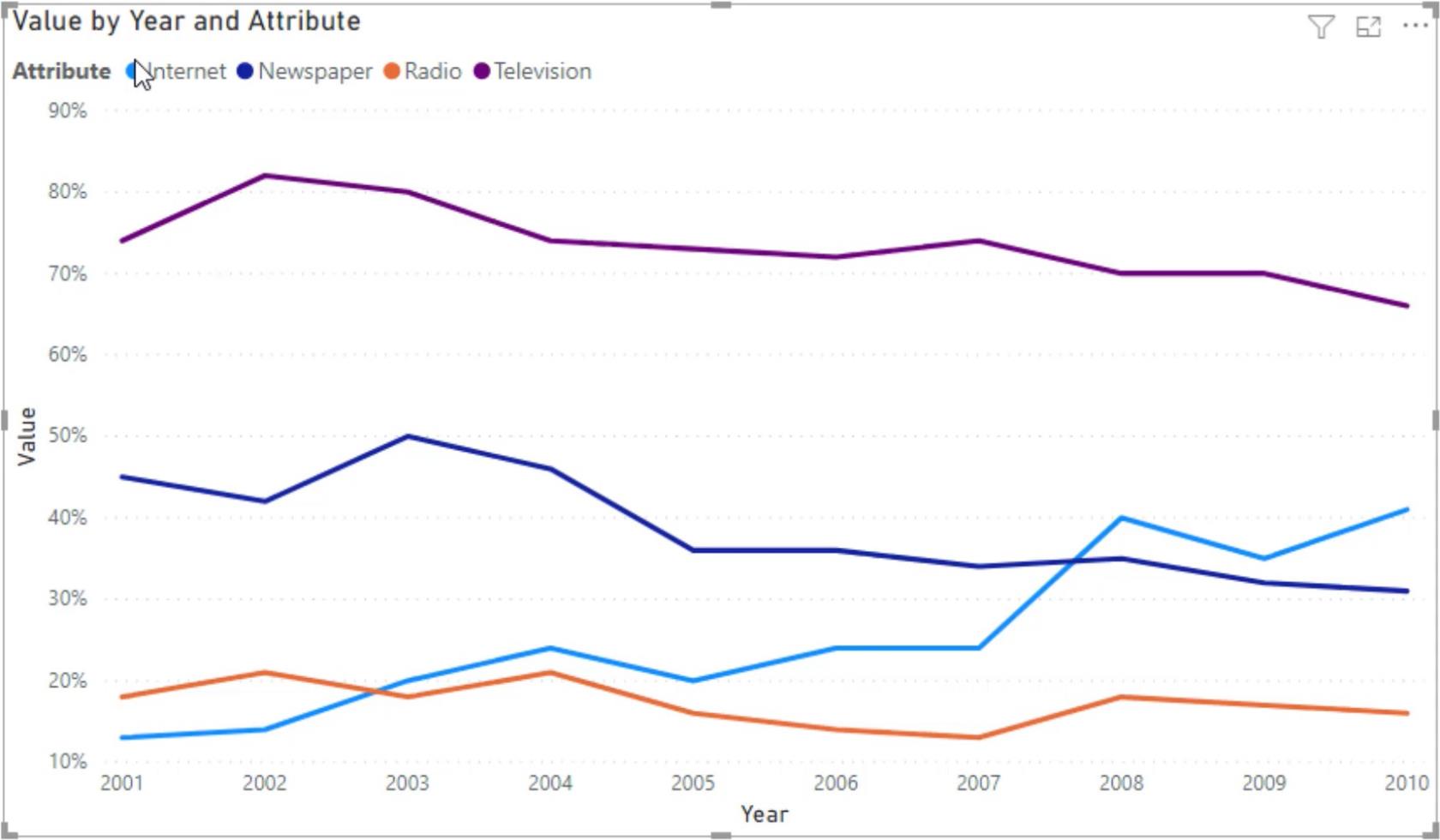
그러면 꺾은선형 차트가 다음과 같이 표시됩니다.

그러나 이 차트에 기본 시각적 개체를 사용할 때의 단점은 속성에 속하는 색상을 항상 확인해야 한다는 것입니다. 이로 인해 선형 차트 시각화의 전체적인 보기를 얻기가 어렵습니다. 따라서 이 시각적 개체에 Charticulator를 사용하는 것이 좋습니다.
Charticulator에서 라인 차트 만들기
다음 단계는 줄임표를 클릭하고 데이터 내보내기를 선택하여 Charticulator에서 데이터 세트를 내보내는 것입니다 .

charticulator.com 으로 이동하여 Charticulator 시작을 클릭합니다.

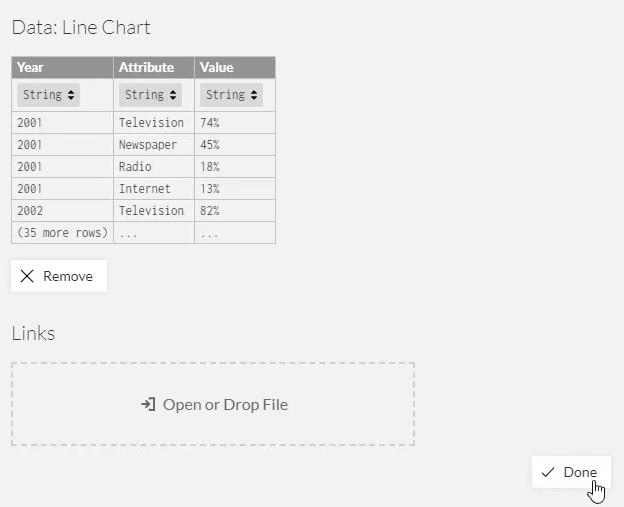
내보낸 데이터 세트 파일을 찾아 열고 완료 를 클릭합니다 . 그러면 Charticulator 캔버스로 이동합니다.

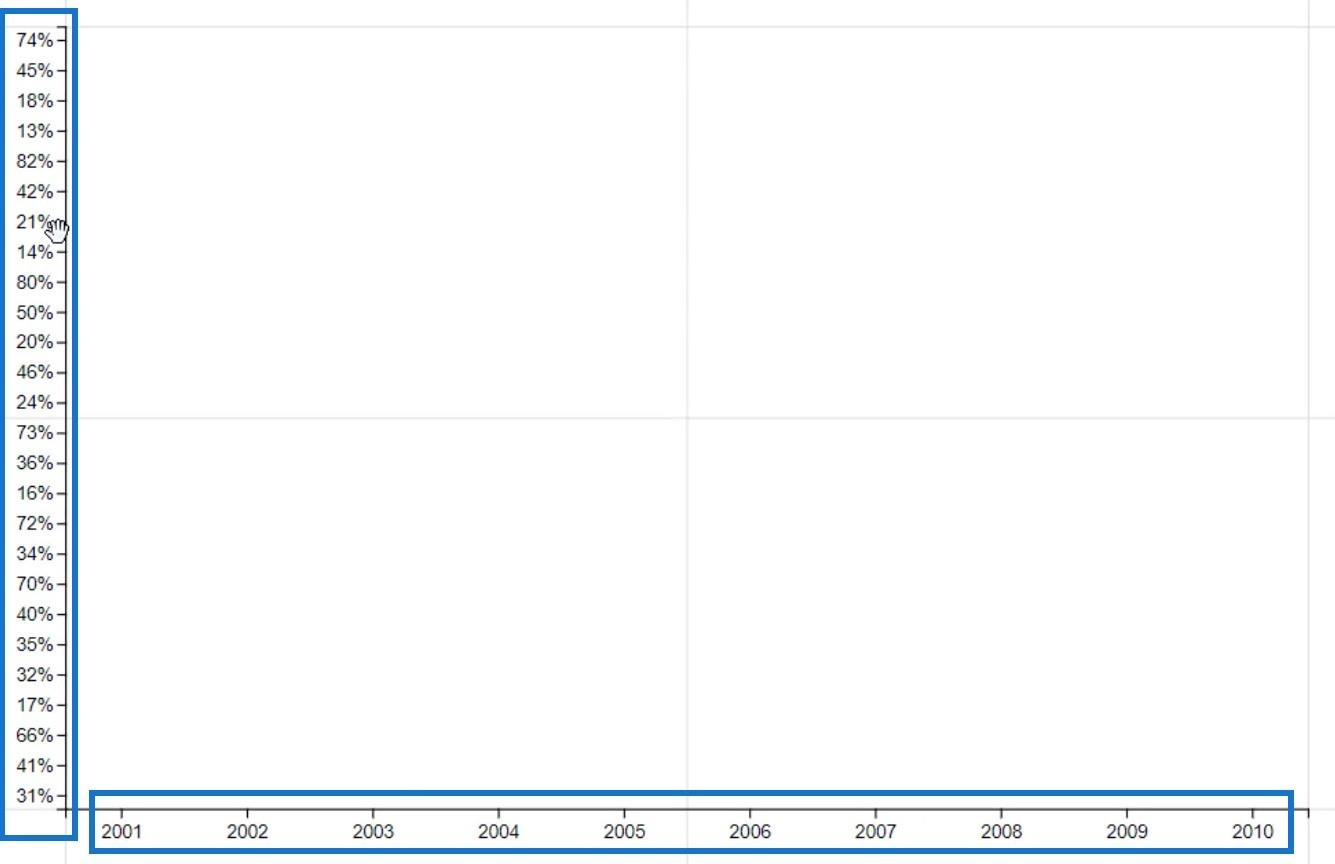
X축과 Y축에 각각 연도 와 값을 가져옵니다 .

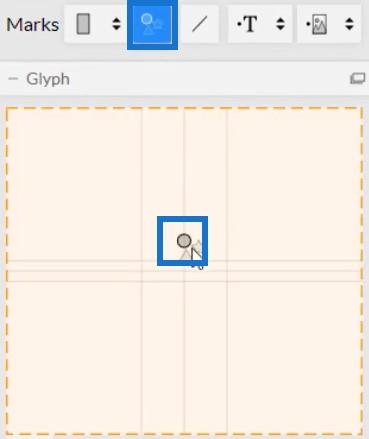
다음으로 Glyph 안에 Symbols의 원을 배치합니다.

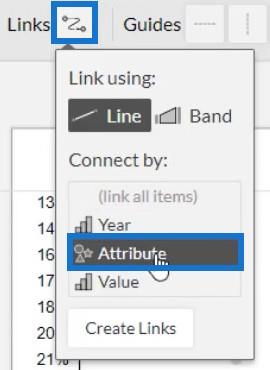
라인을 생성하려면 링크를 클릭하고 속성을 선택합니다. 이것은 선을 사용하여 모든 속성을 연결합니다.

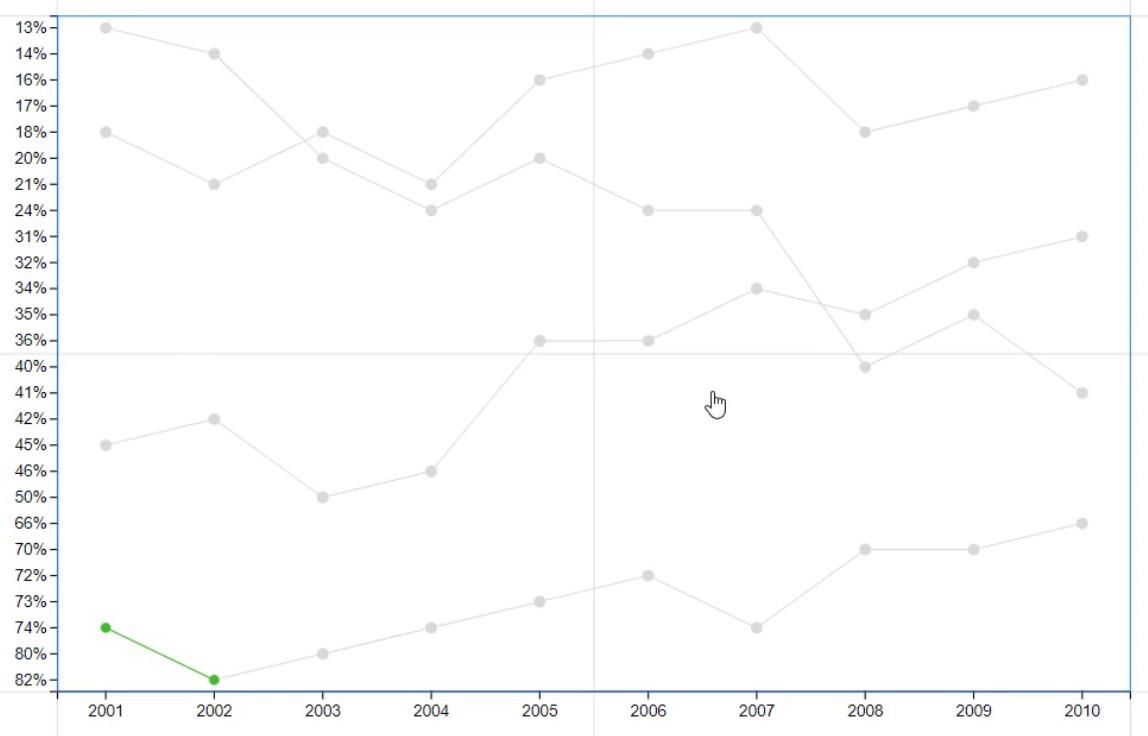
그러면 차트 내에서 원을 연결하는 선을 볼 수 있습니다.

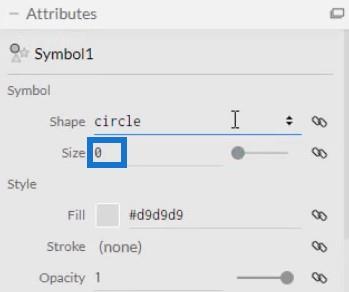
이제 선이 강조되도록 차트에서 원을 제거합니다. Symbol1의 속성을 열고 크기를 0으로 변경합니다.

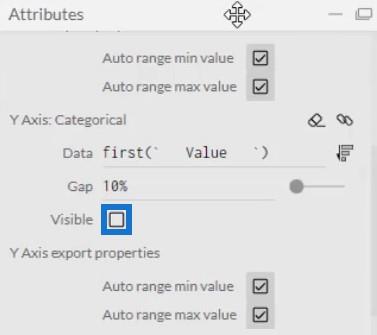
다음으로 PlotSegment1의 Attributes를 열고 Y축의 Visible 상자를 선택 취소합니다. 이렇게 하면 축의 값이나 레이블이 숨겨집니다.

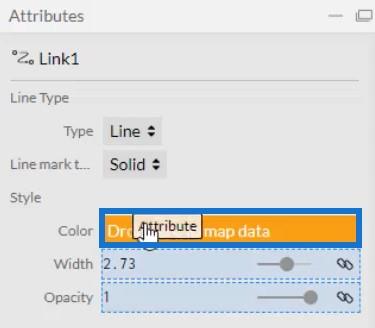
Link1의 Attributes의 Color 섹션에서 Attribute를 가져와 선에 색상을 추가합니다 . 동일한 속성에서 선의 폭을 조정할 수도 있습니다.

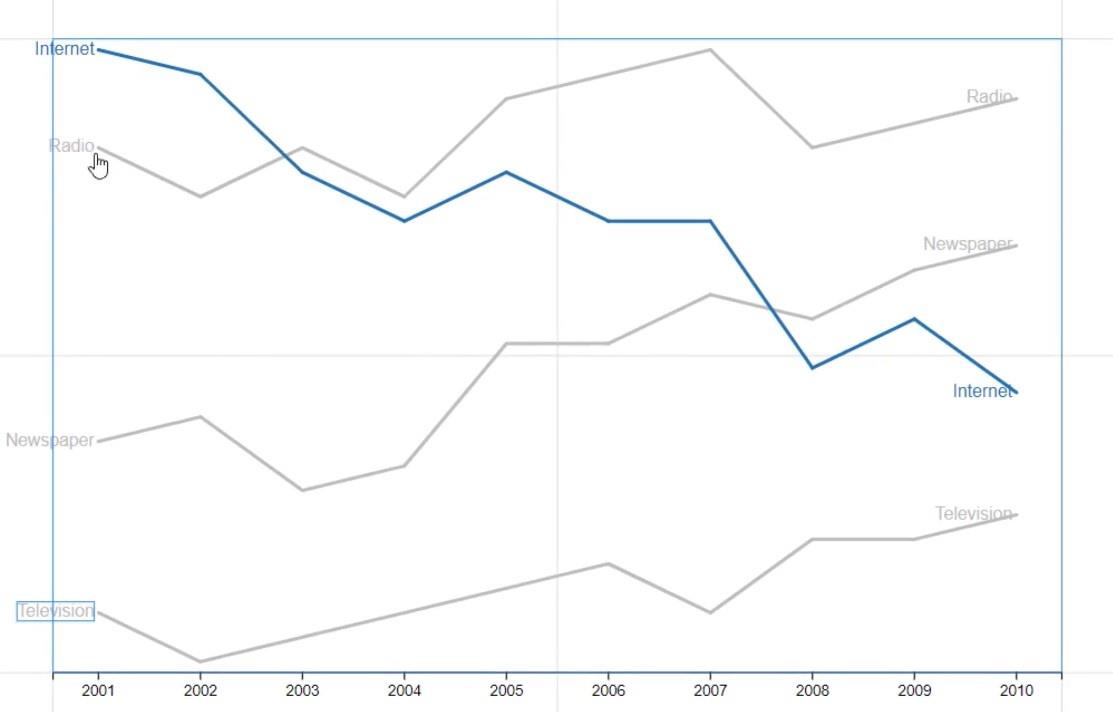
단일 범주만 강조 표시하려면 해당 범주의 색상을 임의의 색상으로 설정하고 다른 모든 범주를 회색으로 설정할 수 있습니다. 이 경우 인터넷은 파란색으로, 나머지는 회색으로 설정합니다.
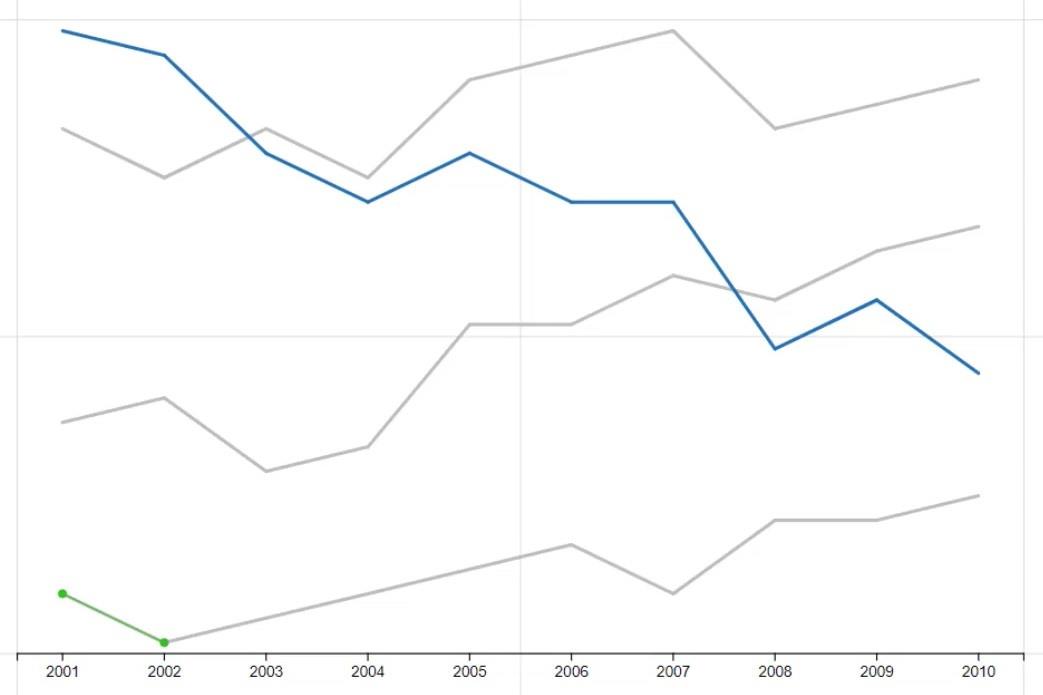
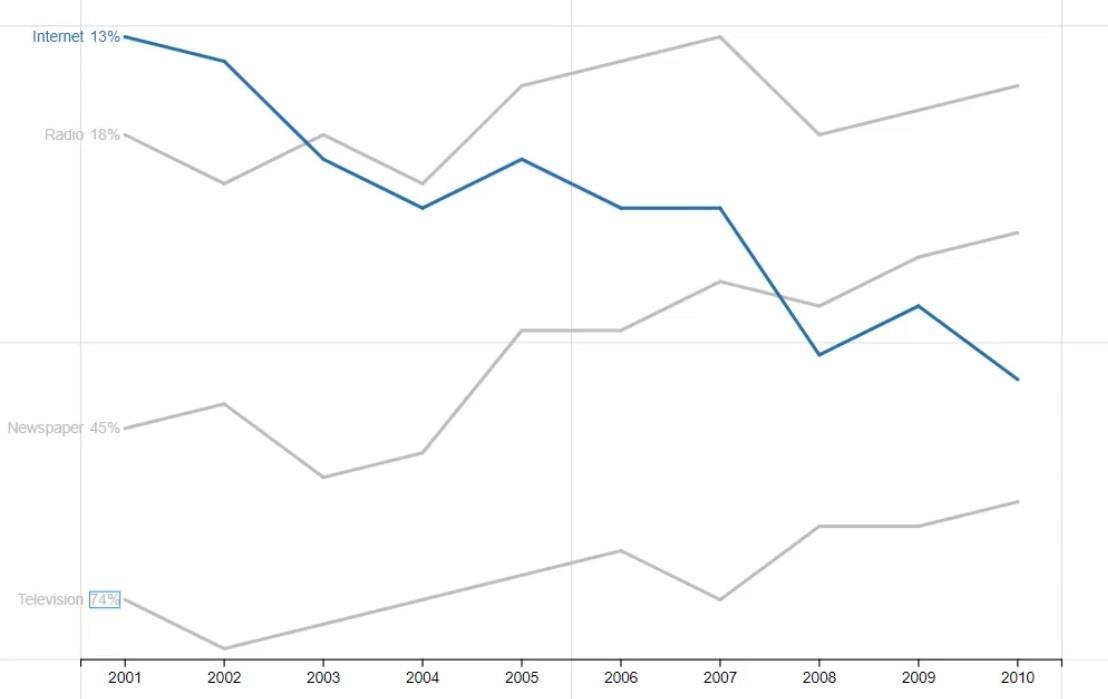
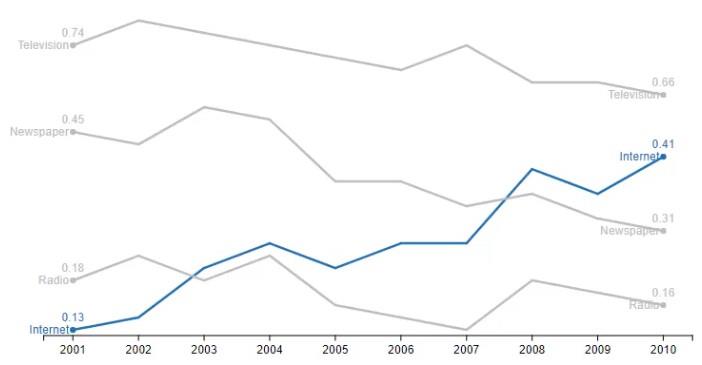
이를 통해 시각화는 다음과 같이 표시됩니다.

차트에 레이블 및 값 추가
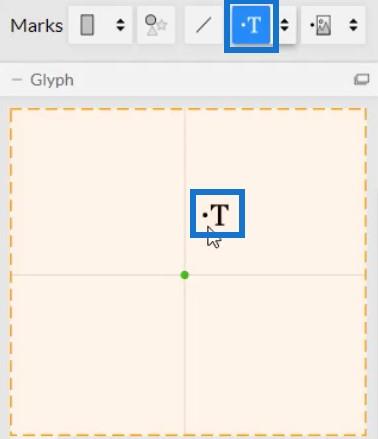
텍스트를 Glyph 내부로 가져옴으로써 라인의 양쪽 끝에 범주와 값을 표시합니다.

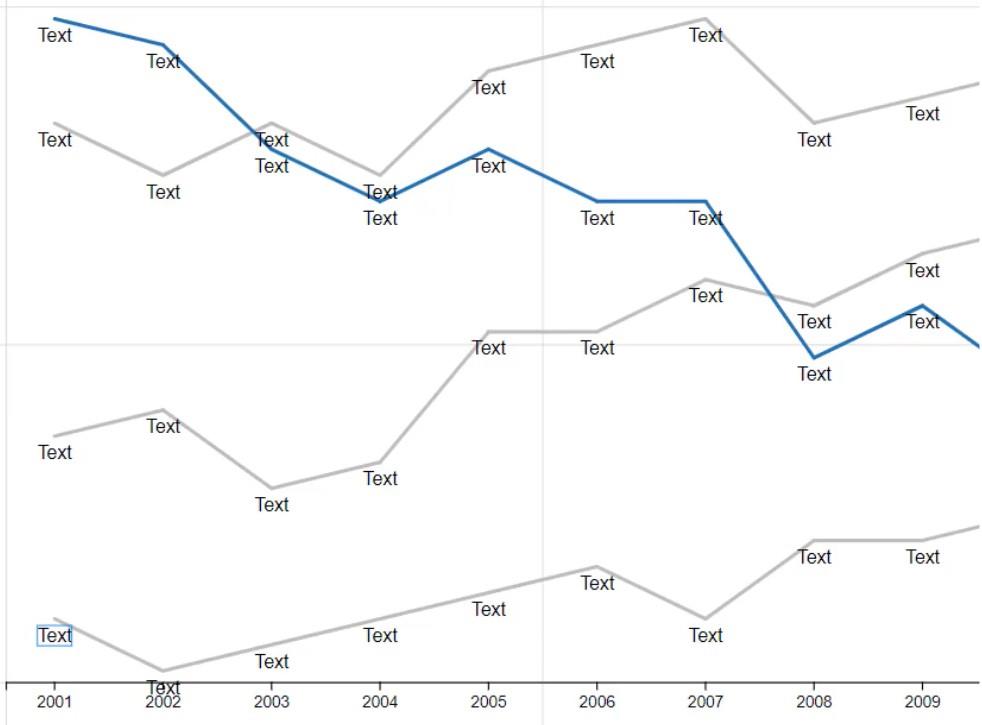
그러면 차트의 모든 연도에 텍스트가 추가되었음을 알 수 있습니다. 팁을 제외하고 모두 제거해야 합니다.

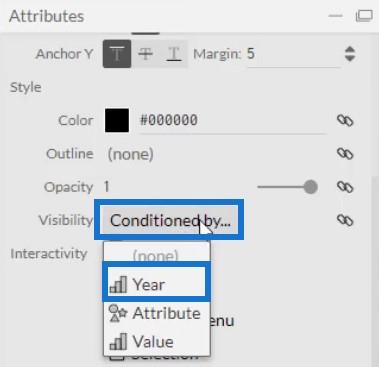
Text1의 속성을 열고 가시성 섹션으로 이동합니다. 그런 다음 Conditioned by를 클릭 하고 Year 를 선택합니다 .

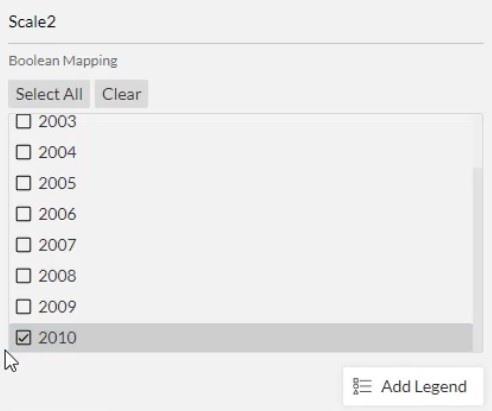
그런 다음 첫 번째와 마지막을 제외한 모든 상자의 선택을 취소하십시오.

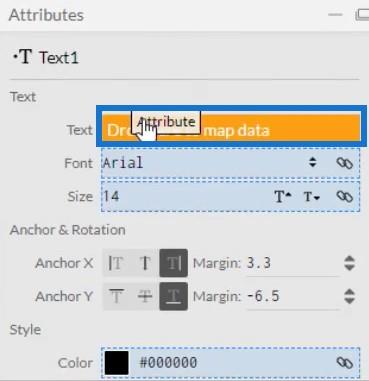
Text1의 Attributes의 Text 섹션에 Attribute를 배치하여 Text를 줄 끝으로 이동합니다 .

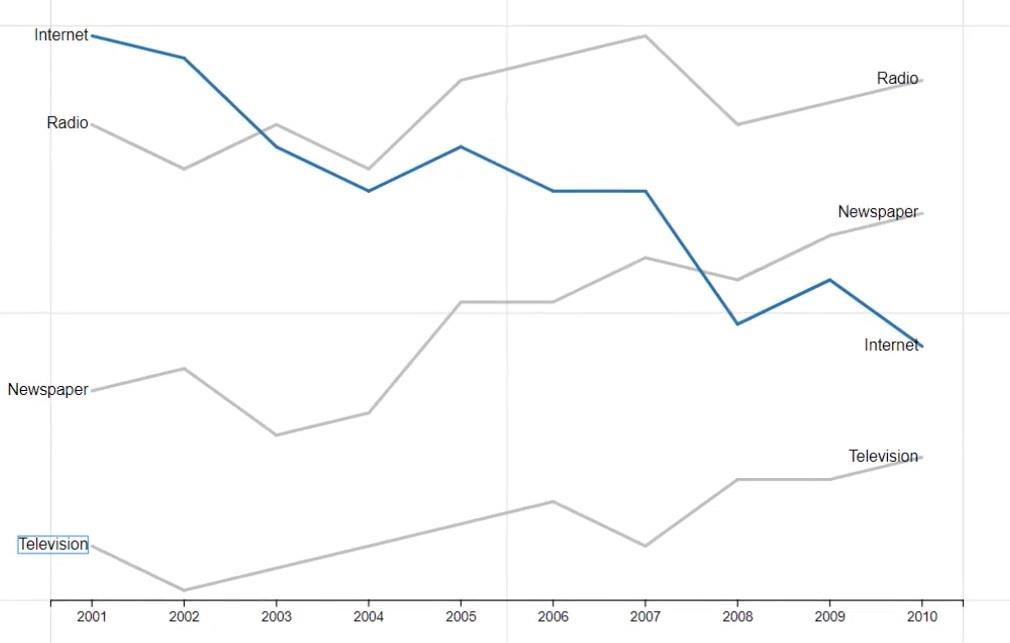
그러면 각 줄의 양쪽 끝에 범주가 표시됩니다.

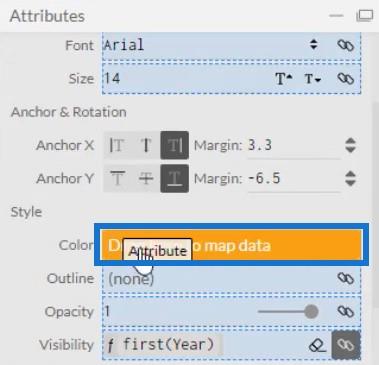
속성의 색상 섹션으로 속성을 가져옵니다 .

이렇게 하면 레이블이 해당 선과 동일한 색상을 갖게 됩니다.

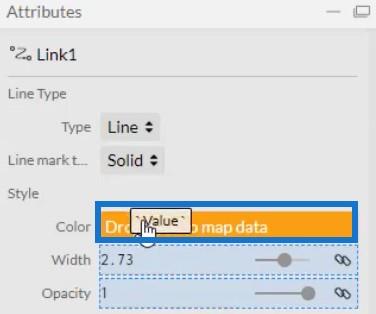
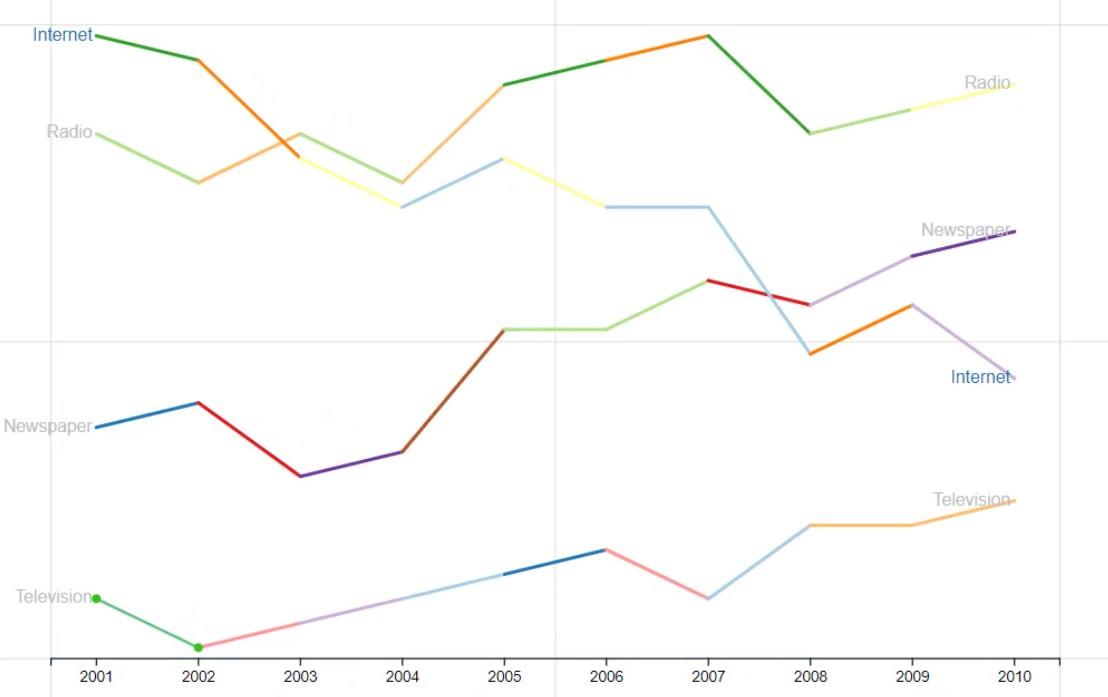
선으로 할 수 있는 또 다른 작업은 색상 그라디언트를 추가하는 것입니다. Link1 속성의 색상 섹션에서 값을 가져오면 연도에 따라 선에서 다른 색상을 볼 수 있습니다.


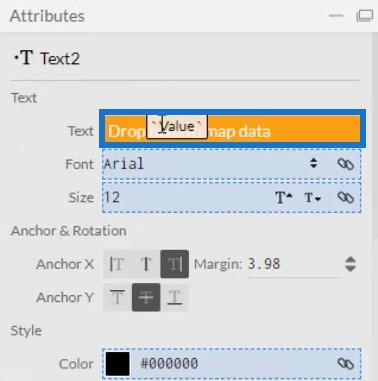
이제 값에 대해 Glyph 내부에 다른 텍스트를 가져옵니다. 카테고리 레이블 옆에 놓고 Text2의 Attributes의 Text 섹션에 Value를 가져옵니다.

범주 레이블과 마찬가지로 값이 줄 끝에만 나타나도록 조건을 지정합니다. 그런 다음 동일한 속성의 색상 섹션에 속성을 넣어 색상을 지정합니다 . 그러면 꺾은선형 차트가 다음과 같이 표시됩니다.

차트 파일 내보내기 및 가져오기
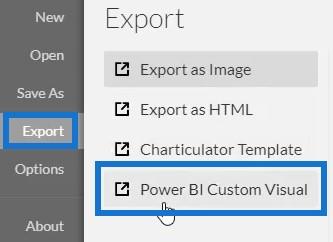
차트를 저장하고 LuckyTemplates Custom Visual 으로 내보냅니다 .

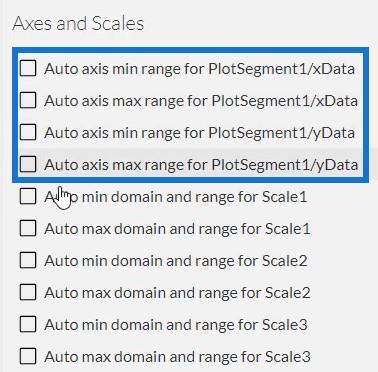
컨텍스트 전환이 호출될 때 축이 변경되지 않도록 하려면 Axes and Scales 설정 에서 자동 축 옵션을 선택 취소하십시오 . 완료되면 시각적 이름을 입력하고 차트 파일을 내보냅니다.

LuckyTemplates를 열고 파일을 가져옵니다. 시각화 아래의 줄임표를 클릭하고 파일에서 시각적 개체 가져오기를 선택합니다 .

시각적 이름이 있는 Charticulator 링크를 클릭하고 필드 섹션에 필요한 해당 데이터를 배치합니다.

그런 다음 연도 및 값 의 드롭다운 버튼을 클릭 하고 요약하지 않음 을 선택합니다 .

이것으로 라인 차트 시각화가 완료되었습니다.

LuckyTemplates의 기본 시각적 개체:
보고서 및 시각화에 대한 기본 차트 LuckyTemplates 모범 사례
LuckyTemplates의 사용자 지정 시각적 보고서
결론
대부분의 데이터 보고서는 가장 일반적인 데이터 시각화 차트 중 하나인 선 차트를 사용합니다. 서로 다른 범주 간의 관계를 보여주는 선으로 연결된 일련의 데이터 요소입니다. Charticulator 또는 LuckyTemplates의 기본 시각적 개체를 사용하여 만들 수 있는 쉬운 차트입니다 .
꺾은선형 차트 및 기타 시각적 개체에 대해 자세히 알아보려면 자신의 데이터를 사용하여 이 자습서를 연습하고 최대화하십시오.
무다시르
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








