SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
오늘부터 보고서 디자인, 보고서 투명성 및 최종 사용자 경험을 개선하기 위해 수행할 수 있는 실용적인 단계에 대한 시리즈를 시작합니다. 보고서 투명성 개발에 대한 이 시리즈의 첫 번째 부분에서는 LuckyTemplates 보고서에서 쉽게 구현할 수 있는 대시 보드 레이아웃 디자인 에 대한 기본적이지만 효과적인 기술에 중점을 둘 것입니다 .
또한 보고서 개발 프로세스 에 대한 제 생각을 공유하겠습니다 . BI 보고서 개발의 보다 기술적인 구성 요소를 살펴보는 동시에 보고서 디자인의 각 측면 뒤에 숨겨진 일반적인 접근 방식과 의도도 다룰 것입니다.
먼저, 보고서 투명성에 대한 이 시리즈에서 논의될 내용에 대한 높은 수준의 관점을 제공하겠습니다.

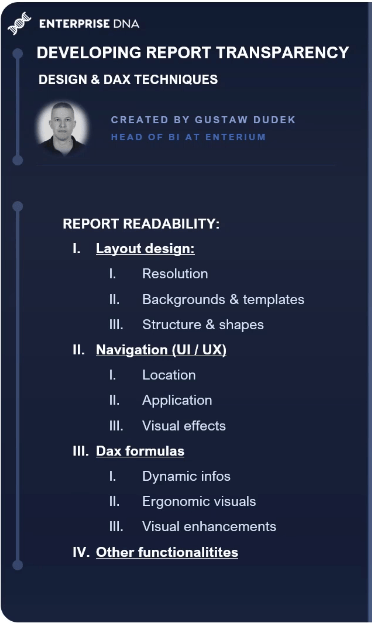
일반 보고서 디자인 및 보고서 투명성에 대해 생각할 때 레이아웃 디자인 , 탐색 , DAX 수식 및 기타 기능 의 4가지 관련 요소로 구분하려고 합니다 .
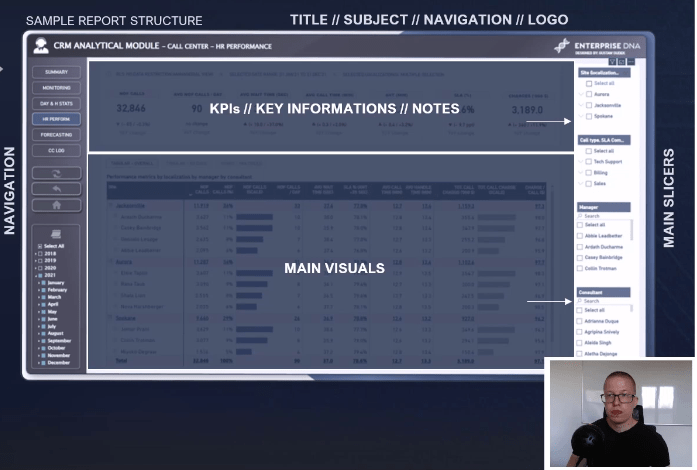
레이아웃 디자인에는 적절한 보고서 크기 또는 해상도 선택, 추가 배경 또는 템플릿 적용, KPI 섹션, 기본 시각적 개체 및 탐색 필터 창과 같은 다양한 영역을 분리하여 보고서 구조 형성과 같은 측면이 포함됩니다.
사용자 친화적인 내비게이션을 만들려면 버튼에 적합한 위치를 선택하고, 해당 버튼의 적용을 다시 생각하고, 내비게이션을 보다 상호작용적이고 생생하게 보이도록 다양한 시각 효과를 적용하는 것과 같은 단계가 필요합니다.
그런 다음 BI 개발자가 투명하고 통찰력 있는 보고서를 만드는 데 도움이 되는 DAX 공식이 있습니다 . 많은 양의 공간을 절약하고 주어진 시각적 개체의 특정 요소를 강조 표시하며 동적 정보를 도입하는 데 도움이 되는 많은 DAX 기술이 있습니다.
마지막으로, 사용자 지정 도구 설명과 같이 보고서 디자인을 한 단계 끌어올릴 수 있는 다른 기능 도 있습니다.
이러한 모든 요소가 합산되면 보고서 가독성에 상당한 영향을 미칠 수 있습니다. 이제 몇 가지 구체적인 예를 강조 표시하여 다음 각 기둥을 살펴보겠습니다. 첫 번째로 논의할 주제는 레이아웃 디자인 이고 다른 주제는 향후 블로그 게시물에서 논의될 것입니다.
목차
대시보드 레이아웃 디자인
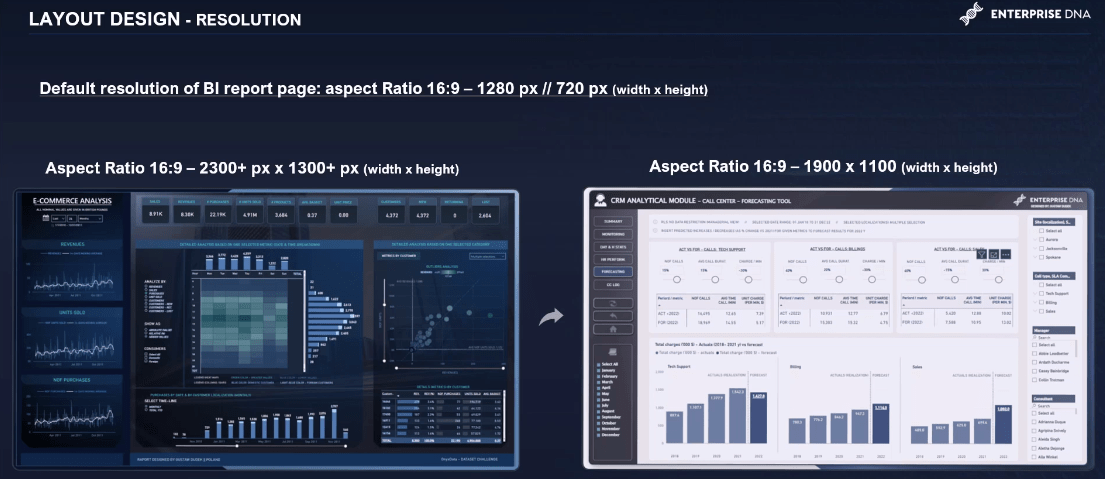
고려해야 할 첫 번째 중요한 요소는 페이지 크기 또는 해상도 입니다 . 표준 기본 페이지 해상도는 1280 x 720으로 설정되며 보고서의 너비와 높이 측면에서 16:9입니다.
이 해상도는 많은 시나리오에서 완벽하게 작동하지만 해상도의 기본 크기에서 1900 x 1100 정도까지 해상도를 높이면서 비율을 16:9의 동일한 수준으로 유지하는 것이 개인적으로 유용합니다.

내 관점에서 보면 랩톱이나 PC 모니터 화면에서 읽고 분석할 보고서를 만들 때 최종 값이 최적입니다. 더 높은 해상도의 주요 이점은 시각적 요소 및 추가 요소를 위한 공간을 늘리는 것입니다.
그러나 해상도를 지나치게 높은 수준으로 높이면 보고서 가독성이 떨어질 수 있습니다. 그렇기 때문에 이 해상도를 권장하는 동시에 휴대폰 크기에 표시되는 보고서는 최소 11~12픽셀 정도로 조정되어야 한다는 점을 염두에 두어야 합니다.
또 다른 중요한 고려 사항은 보고서 컨텍스트에 다양성이 필요하지 않은 경우 각 페이지에서 페이지 해상도를 일관되게 유지하는 것입니다.
보고서 페이지 해상도 사용자 정의
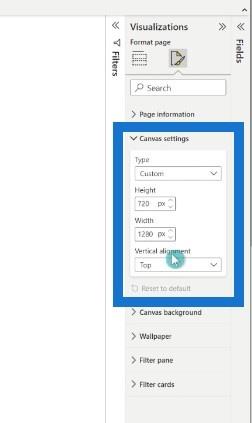
이제 PBX 파일에 대해 살펴보겠습니다. 보고서 페이지 해상도를 쉽게 사용자 정의하는 방법을 보여드리겠습니다. 먼저 새 페이지를 만들고 시각화 창으로 이동하여 페이지 서식을 선택한 다음 캔버스 설정을 선택합니다 . 드롭다운 목록에서 16:9 비율에서 사용자 지정까지 원하는 형식을 선택할 수 있습니다.

페이지 해상도를 정의하고 나면 LuckyTemplates 보고서의 배경 또는 템플릿을 만들고 디자인할 수 있습니다.
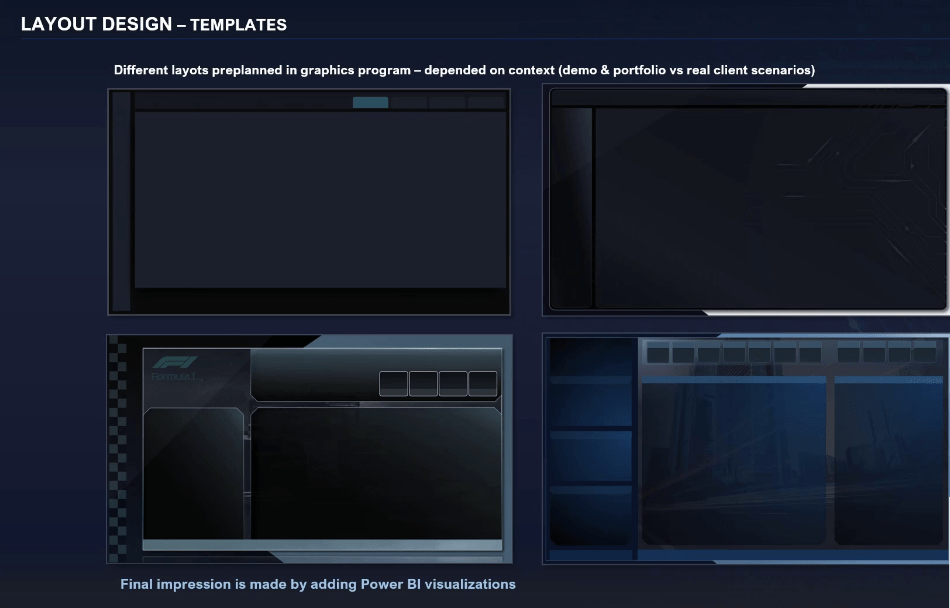
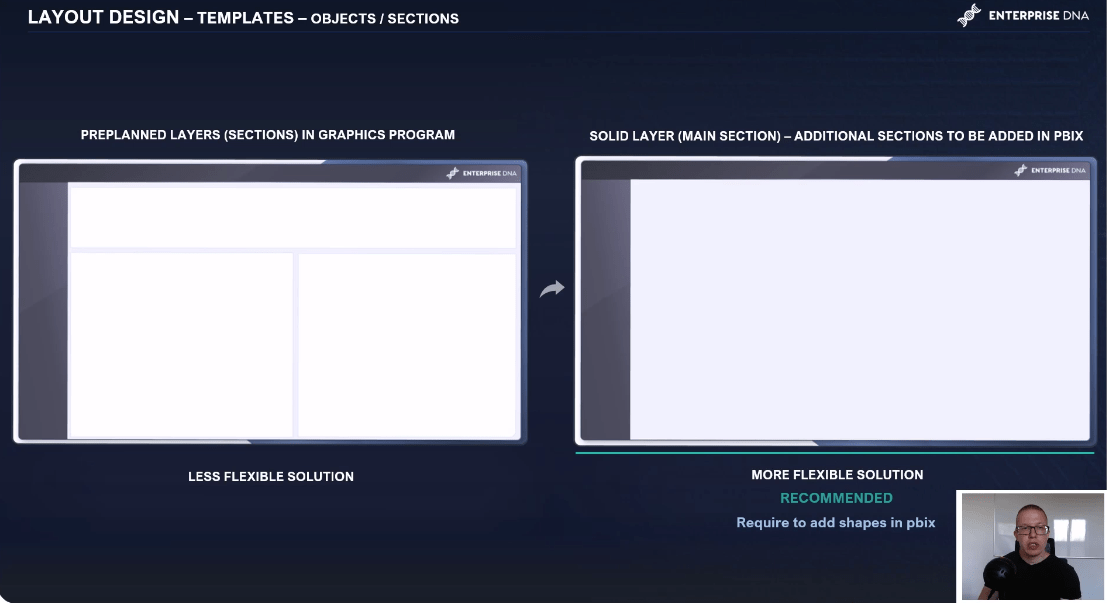
다음은 자체 제작 레이아웃의 예입니다. 위쪽 두 개의 레이아웃은 메인 섹션에서 더 많은 양의 솔리드 공간이 있는 것처럼 보이는 반면 아래쪽 두 개는 더 많은 양의 모양과 섹션으로 더 고정된 구조를 나타냅니다.

레이아웃을 디자인하고 구축하는 방법은 몇 가지 사항에 따라 다르지만 가장 중요한 것은 보고서 애플리케이션입니다. 예를 들어 포트폴리오나 데모로 사용하거나 최종 사용자와 고객이 사용할 경우입니다.
포트폴리오 및 데모와 같이 개인용 또는 상업용으로 더 화려하고 복잡한 보고서를 만들 수 있습니다. 실제 시나리오가 포함된 전문적, 운영적 또는 재무 보고서의 경우 보다 단순한 접근 방식을 취할 수 있습니다.
미리 계획된 레이아웃을 설계하기 위한 두 가지 접근 방식
미리 계획된 레이아웃을 디자인할 때 Microsoft PowerPoint를 사용하는 두 가지 접근 방식이 있습니다. 첫 번째 접근 방식은 고정된 구조와 모든 개체 및 모양이 즉시 포함된 레이아웃을 만드는 것입니다.
내가 선호하는 두 번째 접근 방식은 공간의 벽을 견고하게 유지하면서 동시에 구조 레이어를 구축하는 것입니다.
이 시나리오에서 구조는 사각형과 같은 모양을 추가하여 LuckyTemplates 에서 직접 빌드됩니다. 이렇게 하면 보고서에서 구현할 시각적 개체에 맞게 구조를 쉽게 수정하고 조정할 수 있습니다.

시각적 개체의 크기는 매우 다양하며 주어진 시각적 개체에 표시하려는 범주 수와 같은 많은 요소에 따라 달라집니다.
비슷한 레이아웃을 많이 만들고 PBX 파일과 그래픽 프로그램을 오가며 레이아웃 페이지마다 조정하는 것보다 유연한 접근 방식을 취하는 것이 좋습니다.
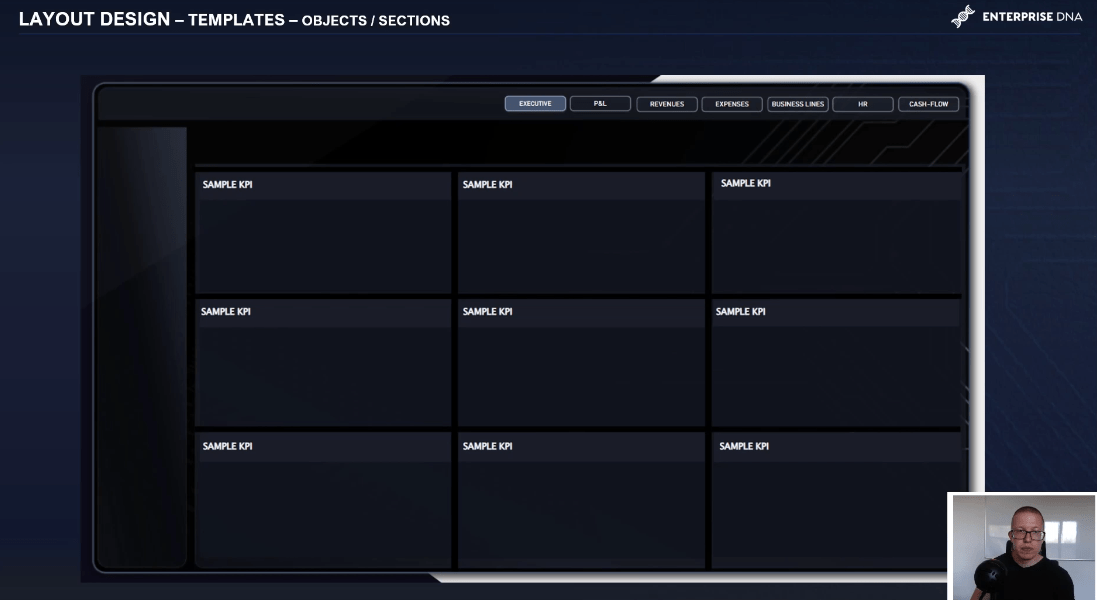
다른 모양과 색상을 추가하는 것만으로 얼마나 쉽게 디자인할 수 있는지에 대한 또 다른 예가 있습니다. 이 특별한 경우에는 미리 계획된 레이아웃의 상단에 여러 개의 직사각형이 추가되어 다양한 시각적 개체에 대한 간단한 그리드 구조를 생성합니다.

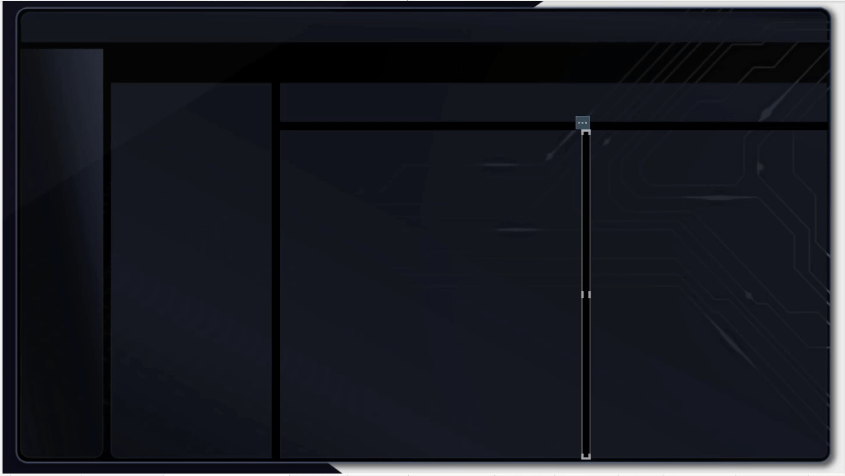
모양을 추가하여 보고서 구조 만들기
PBX 파일을 살펴보고 나중에 시각화로 채울 보고서 레이아웃에 모양을 추가해 보겠습니다. 도형 삽입 으로 이동하여 실제 페이지 레이아웃보다 어두운 색상으로 두 개의 사각형을 만들고 테두리를 끌 수 있습니다. 그런 다음 복사하여 붙여넣고 다른 위치에 배치합니다.

이제 몇 가지 시각화를 구현할 준비가 되었습니다. 이 예에서는 다른 페이지에 더 밝은 레이아웃이 있습니다. 흰색 채우기 및 회색 테두리가 있는 사각형을 추가합니다. 이렇게 하면 직사각형과 같은 넓은 모양을 추가하여 구조를 쉽게 수정할 수 있습니다.

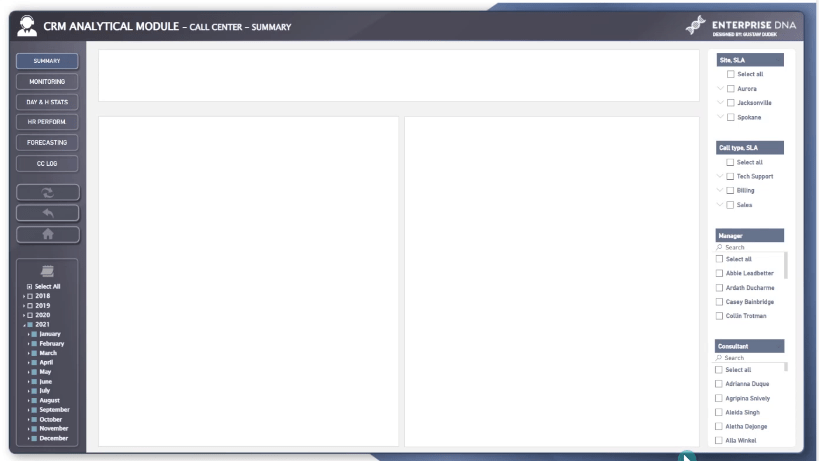
대시보드 레이아웃 디자인에서 보고서 페이지를 구성하는 방법
보고서 페이지 구성은 보고서 유형과 최종 사용자에 따라 다릅니다.
내 일반적인 경험 법칙은 KPI 섹션을 상단 중앙 섹션 또는 왼쪽 상단 섹션에 배치하는 것입니다. 가장 영향력 있는 인사이트를 유도하는 시각적 요소는 왼쪽 상단에 배치되고 오른쪽은 회사 로고, 제목, 탐색 및 슬라이서에 사용됩니다.

눈에 띄는 배경을 추가하고 보고서의 초기 구조를 만든 후 탐색 창 디자인을 진행할 수 있습니다.
결론
이 게시물에서는 LuckyTemplates 보고서 의 대시 보드 레이아웃 디자인을 최적화하는 방법에 대해 논의했습니다 . 디자인 측면에서 시각적 요소의 균형 잡힌 혼합과 함께 명확하고 간결한 레이아웃을 갖는 것이 앞으로 나아가는 길입니다.
이 자습서를 즐겼다면 이 공간에서 보고서 투명성에 대한 이 시리즈의 연속을 시청하십시오. 탐색 , DAX 수식 및 향후 블로그 게시물의 기타 기능에 대해 자세히 살펴보겠습니다 .
모두 최고,
Gustaw Dudek
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








