SharePoint의 계산된 열 | 개요

SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
이 자습서에서는 Charticulator 도구 를 사용하여 아령 차트를 만드는 방법을 보여줍니다 . 두 개의 데이터 포인트를 모니터링하고 비교하는 데 사용되는 원과 선으로 구성된 차트입니다. LuckyTemplates 보고서에서 중요한 데이터와 정보를 제공하는 방법을 배우고 이해할 수 있습니다.
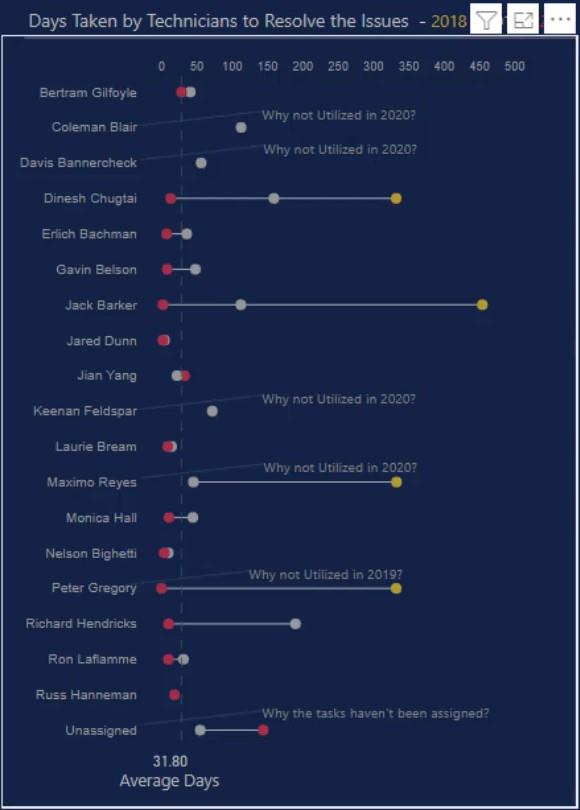
이것은 다시 만들려는 샘플 덤벨 차트입니다. 2018년부터 2020년까지 각 담당자 또는 기술자가 문제를 해결하는 데 걸리는 평균 일수를 보여줍니다.

목차
Charticulator로 데이터 세트 가져오기
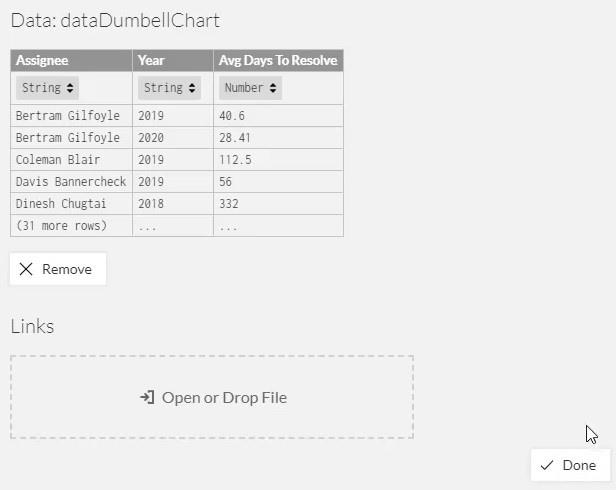
먼저 Charticulator로 내보낼 데이터 세트를 만듭니다. 이 예에서 데이터 세트에는 Assignee , Year 및 Avg Days To Resolve 의 세 가지 데이터가 포함되어 있습니다 .

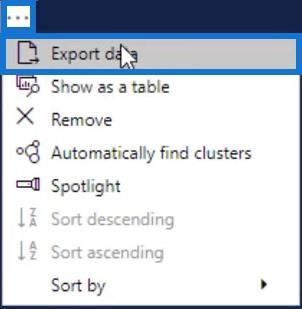
그런 다음 테이블 아래의 줄임표를 클릭하고 데이터 내보내기를 선택합니다.

그런 다음 charticulator.com 으로 이동하여 Launch Charticulator를 클릭합니다 .

내보낸 데이터세트를 찾아 열고 완료를 클릭합니다 . 그러면 Charticulator 도구 내부로 리디렉션됩니다.

아령 차트 생성 및 디자인
양수인을 캔버스의 Y축에 배치합니다 . PlotSegment1의 속성에서 레이블 및 눈금의 색상과 크기를 변경할 수 있습니다.

다음으로 Symbols에서 Glyph 내부로 원을 가져옵니다.

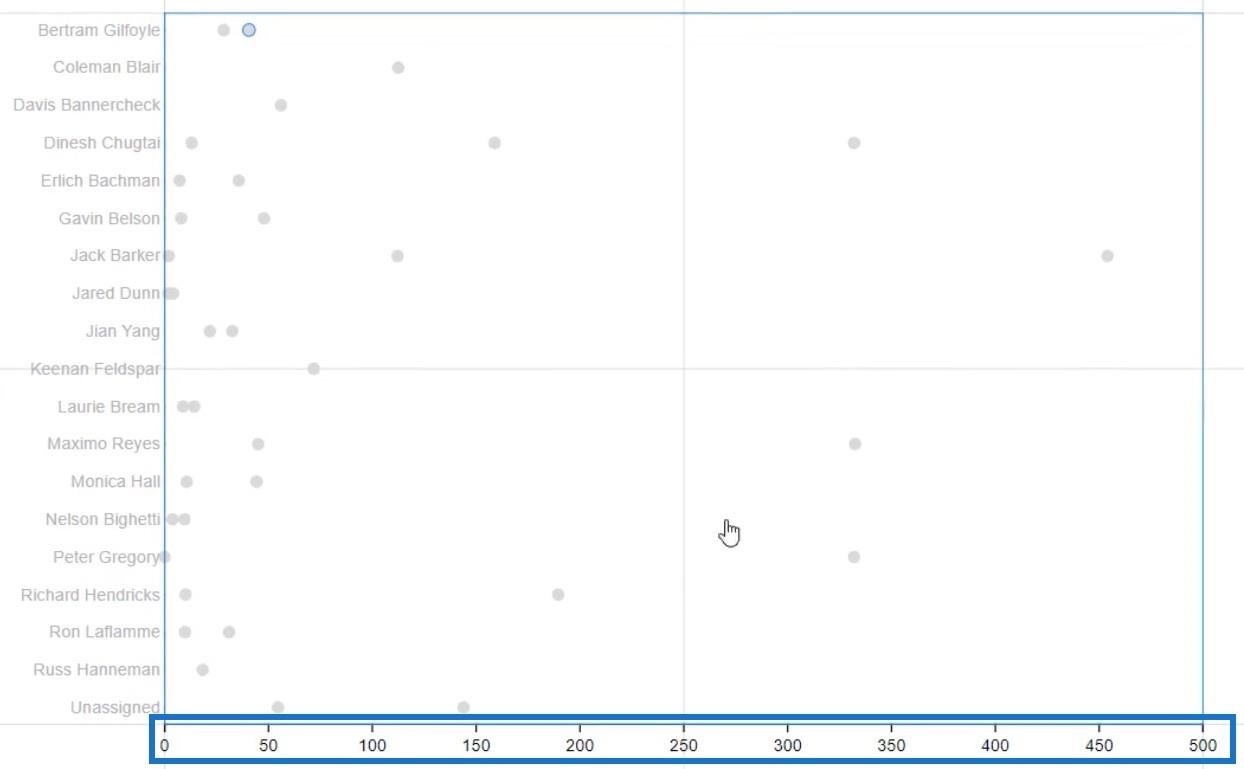
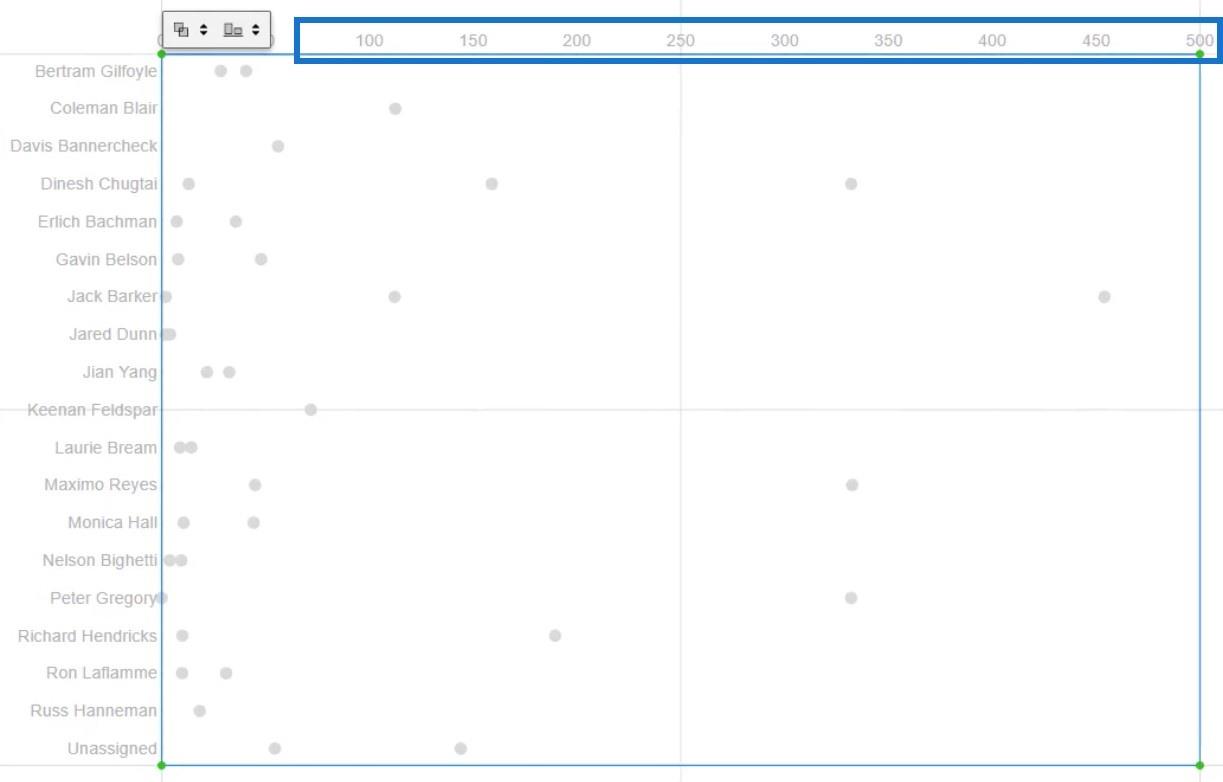
캔버스의 X축에 해결할 평균 일수를 배치합니다 .

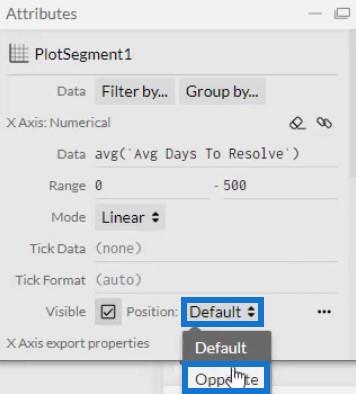
X축의 레이블을 차트 상단으로 옮깁니다. PlotSegment1의 Attributes를 열고 레이블 위치에 대해 Opposite를 선택합니다 . Y축과 일치하도록 레이블의 색상 스타일을 변경할 수도 있습니다.


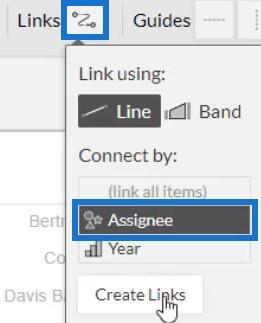
이제 차트의 원에 대한 링크를 만듭니다. 링크를 클릭하고 양수인을 선택하여 선을 사용하여 연결합니다.

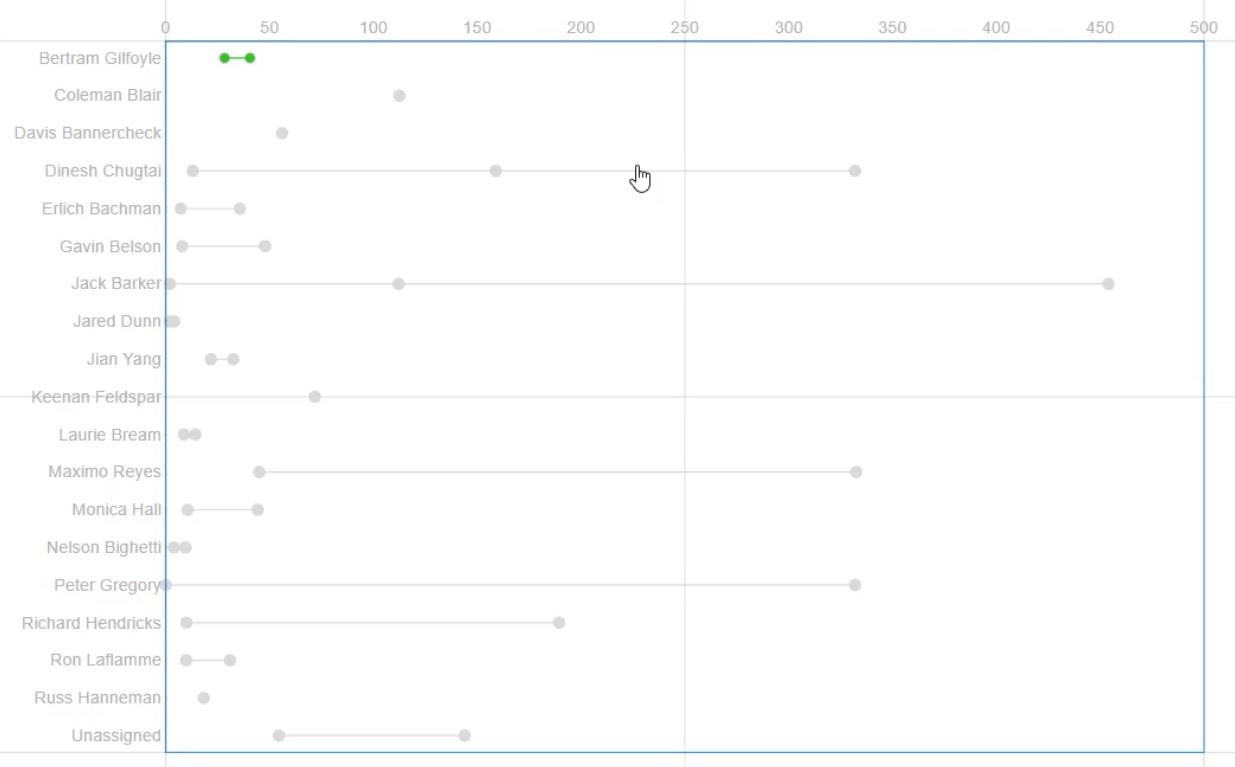
이제 시각화가 다음과 같이 표시됩니다.

매력적으로 보이도록 차트 내부의 엔터티에 서식을 지정하고 조정할 수 있습니다. 기본 설정에 따라 원의 크기, 링크의 너비 및 기타 속성을 수정할 수 있습니다.
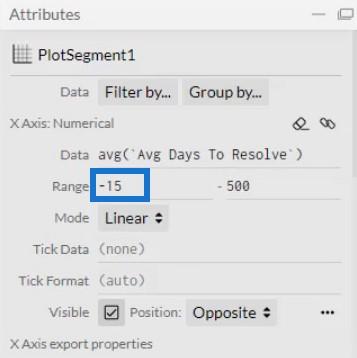
차트에서 왼쪽의 일부 원이 Y축에 기울어져 있음을 알 수 있습니다. PlogSegment1 속성의 범위 섹션에서 조정하여 이들과 축 사이에 공간을 만듭니다.

아령 차트 내부의 기호에 색상 추가
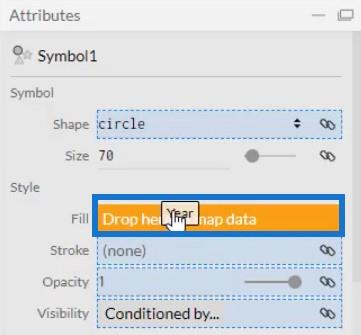
Symbol1 속성의 채우기 섹션에 연도를 배치하여 원에 색상을 추가합니다 . 속성에서 각 연도의 색상을 정의할 수도 있습니다.

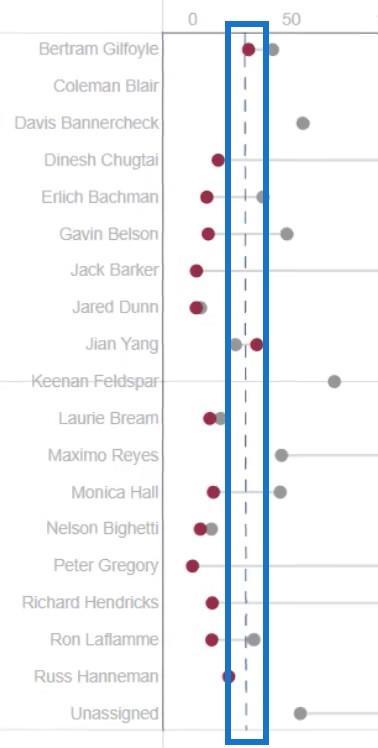
차트에 평균 선을 표시하려면 선을 만들어 평균이 있는 위치에 배치하면 됩니다. 이 예에서 평균 라인은 30입니다.
이것이 이제 덤벨 차트의 모습입니다.

아령 차트 파일을 LuckyTemplates로 내보내기
차트 파일을 저장하고 LuckyTemplates Custom Visual 으로 내보냅니다 .

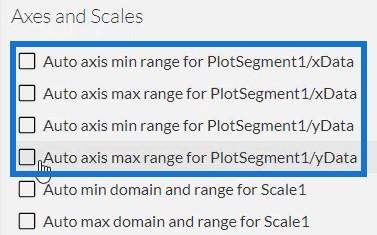
Axes and Scales 설정 에서 자동 축 옵션을 선택 취소하여 컨텍스트 전환이 호출될 때 축이 자동으로 변경되지 않도록 합니다. 완료되면 시각적 이름을 추가하고 차트 파일을 내보냅니다.

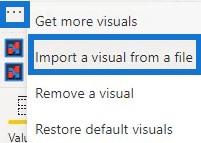
이제 LuckyTemplates를 열고 아령 차트 파일을 가져옵니다. 시각화 아래의 줄임표를 클릭하고 파일에서 시각적 개체 가져오기를 선택합니다 .

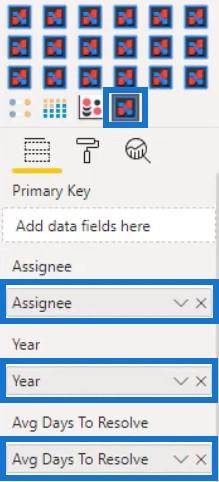
그런 다음 차트의 시각적 이름이 있는 Charticulator 링크를 클릭하고 필드 섹션을 해당 데이터로 채웁니다.

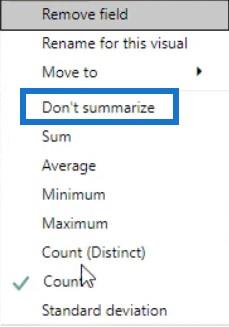
연도 의 드롭다운 버튼을 클릭 하고 요약하지 않음 을 선택합니다 .

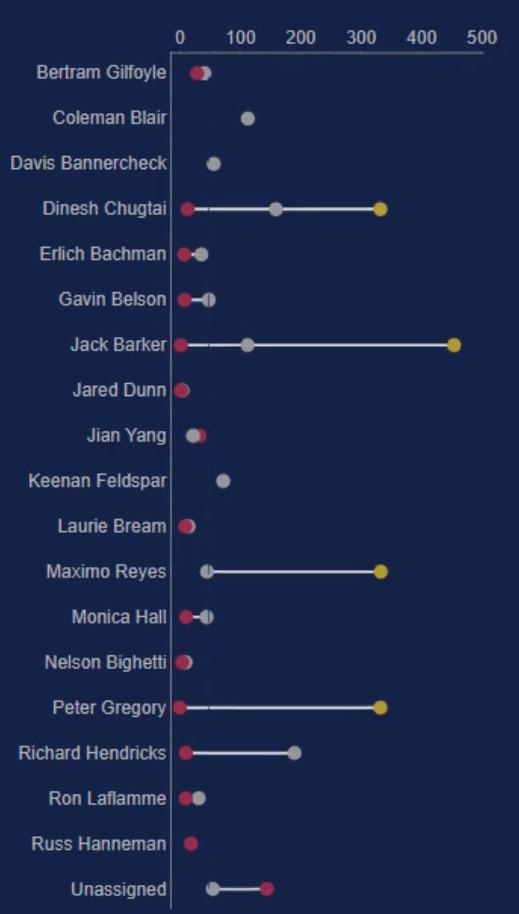
그러면 대시보드에서 아령 차트를 볼 수 있습니다. 다음으로 각 엔터티의 속성과 여백을 원하는 기본 설정과 스타일로 조정합니다.
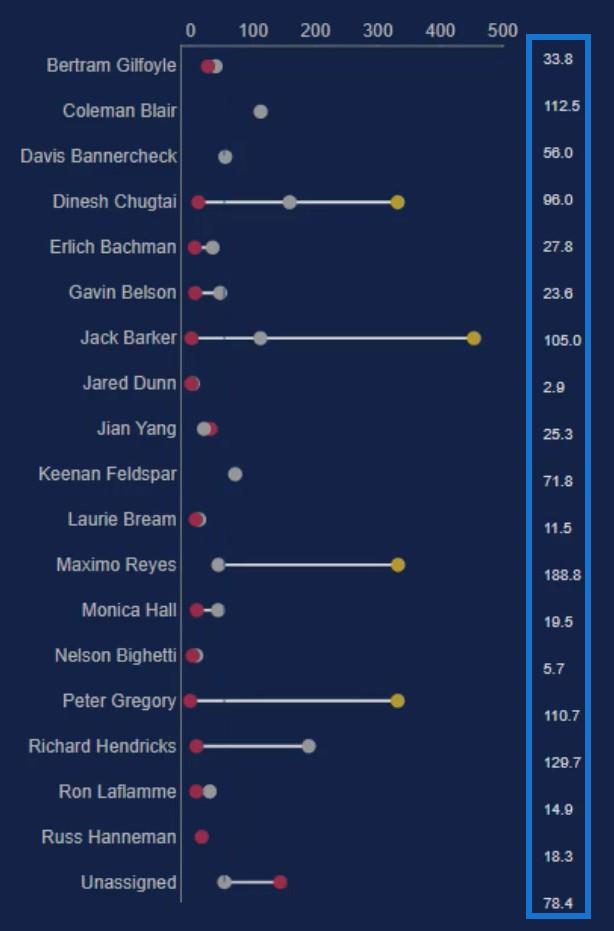
샘플 시각화의 조정된 차트는 다음과 같습니다.

값을 해결하기 위한 평균 일 수 표시
당신이 할 수 있는 또 다른 일은 각 양수인 옆에 문제를 해결하기 위한 평균 날짜를 표시하는 것입니다. 이렇게 하려면 Charticulator를 다시 열고 동일한 데이터 세트를 사용해야 합니다.
다음으로 캔버스의 Y축에 선을 그린 다음 Glyph 안에 원을 넣습니다. 순서를 내림차순으로 설정하려면 위에서 아래로 선을 그려야 합니다.


양수인을 캔버스의 Y축에 배치합니다 . 결과는 다음과 같습니다.

Glyph 안에 텍스트를 넣고 양수인과 정렬합니다. 그런 다음 Avg Days To Resolve를 텍스트 안에 배치하여 값을 표시합니다.

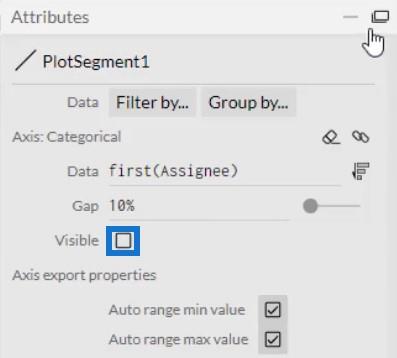
Attributes 내에서 Visible 상자를 선택 취소하여 Y축의 레이블을 숨깁니다.

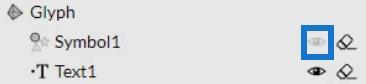
그런 다음 Symbol1의 눈 모양 버튼을 클릭하여 원을 숨깁니다.

파일을 저장하고 LuckyTemplates Custom Visual 으로 내보냅니다 . Axes and Scales 설정 에서 자동 축 옵션을 선택 취소하는 것을 잊지 마십시오 . 아령 차트를 가져온 것과 같은 방식으로 시각적 개체를 가져오고 필드 섹션에 해당 데이터를 입력합니다.
덤벨 차트 옆에 시각적 개체를 배치하고 담당자와 정렬합니다.

컨텍스트 전환을 위한 슬라이서 만들기
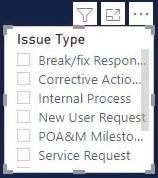
필터 컨텍스트 전환을 위해 슬라이서를 만듭니다. 이 예에서는 슬라이서에서 이슈 유형이 사용됩니다.

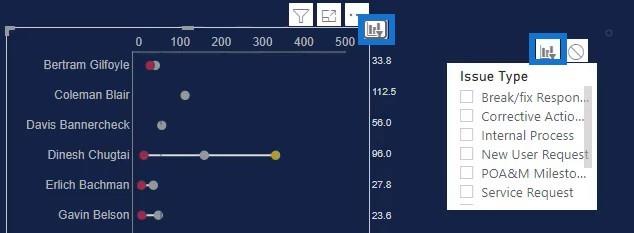
다음으로 차트 내에서 상호 작용을 만듭니다. 형식 탭 으로 이동하여 상호 작용 편집을 선택합니다 . 그런 다음 차트의 모든 시각화 및 상호 작용 아이콘을 클릭합니다.

완료되면 슬라이서를 선택하면 덤벨 차트가 변경되는 것을 볼 수 있습니다.

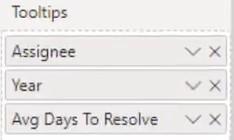
Tooltips 섹션에 Assignee , Year 및 Avg Days To Resolve 를 입력하면 아령의 원 위로 마우스를 가져갈 때마다 데이터를 볼 수 있습니다.


LuckyTemplates 대시보드 디자인: LuckyTemplates의 시각 효과 및 효과 대시보드: 최상의 디자인 사례
결론
아령 차트를 사용하면 작업 활동 모니터링이 더 쉬워집니다. 범주의 성과를 확인하고 감독하는 데 도움이 되는 데이터 포인트와 선을 사용하여 정보를 제공합니다. LuckyTemplates 보고서에 통찰력 있는 정보를 제공하는 훌륭한 시각적 개체입니다.
이 자습서를 연습하고 최대화하여 아령 차트 및 Charticulator 에 대해 자세히 알아보십시오 .
무다시르
SharePoint에서 계산된 열의 중요성과 목록에서 자동 계산 및 데이터 수집을 수행하는 방법을 알아보세요.
컬렉션 변수를 사용하여 Power Apps에서 변수 만드는 방법 및 유용한 팁에 대해 알아보세요.
Microsoft Flow HTTP 트리거가 수행할 수 있는 작업과 Microsoft Power Automate의 예를 사용하여 이를 사용하는 방법을 알아보고 이해하십시오!
Power Automate 흐름 및 용도에 대해 자세히 알아보세요. 다양한 작업 및 시나리오에 사용할 수 있는 다양한 유형의 흐름에 대해 설명합니다.
조건이 충족되지 않는 경우 흐름에서 작업을 종료하는 Power Automate 종료 작업 컨트롤을 올바르게 사용하는 방법을 알아봅니다.
PowerApps 실행 기능에 대해 자세히 알아보고 자신의 앱에서 바로 웹사이트, 전화, 이메일 및 기타 앱과 같은 기타 서비스를 실행하십시오.
타사 애플리케이션 통합과 관련하여 Power Automate의 HTTP 요청이 작동하는 방식을 배우고 이해합니다.
Power Automate Desktop에서 Send Mouse Click을 사용하는 방법을 알아보고 이것이 어떤 이점을 제공하고 흐름 성능을 개선하는지 알아보십시오.
PowerApps 변수의 작동 방식, 다양한 종류, 각 변수가 앱에 기여할 수 있는 사항을 알아보세요.
이 자습서에서는 Power Automate를 사용하여 웹 또는 데스크톱에서 작업을 자동화하는 방법을 알려줍니다. 데스크톱 흐름 예약에 대한 포괄적인 가이드를 제공합니다.








